Уроки По Созданию Сайта С Нуля На HTML, CSS, JavaScript, PHP, MySQL
- Главная
- Сайтостроение
- Сайты на HTML, CSS, JavaScript, PHP, MySQL
Наши рекомендации
Актуально (TOP-10)
- Работа с картинками в HTML и CSS
- Как ввести символы, которых нет на клавиатуре с помощью клавиши Alt?
- ASCII таблица
- Смена раскладки текста
- Как сделать таблицу в HTML? Теги таблицы HTML и их атрибуты
- Как найти файл по слову в тексте с помощью Total Commander org/Article»> RuEngRu (LinguaShiftMaster) – конвертер из латиницы в кириллицу и наоборот
- Почта в OpenServer. Настройка почты и отправка письма по SMTP в OpenServer
- Все способы вставить знак копирайта
- Как в Joomla загрузить файл на сайт и прикрепить его к материалу для скачивания
Новизна (TOP-10)
- Заработок на партнерских программах
- Лучшие языки программирования по версии ChatGPT
- Выбираем бюджетный компьютер для монтажа видео, игр и обучения в 2023 году
- Поможет ли искусственный интеллект ChatGPT приготовить настоящий украинский борщ?
- Обзор Париматч казино: официальный сайт, игра на деньги и бесплатно
- Криптовалюта USDT и способы её хранения
- Светящийся ошейник для собаки и его выбор
- Анкоры ссылок как способ продвижения сайта
- Рейтинг языков программирования 2022-2023 года
АВТОРИЗАЦИЯ
Запомнить меня
Курсы по созданию сайтов с нуля, web программирование на php онлайн
О нас
Мы подготовили комплексный онлайн курс обучения программированию и веб разработке, разработали и внедрили методики изучения для новичков.
Преимущества курса
Обучение с нуля
Обучения новичков с нуля без какого-либо опыта и знаний в программировании и создании сайтов
Доступность и обучение на понятном языке
Объяснения на ассоциациях и простых вещах вместо сухих терминов
Упор на практику
Теория хорошо и понятно, но без практики результата не достичь
Знания вместо пустых обещаний
Наша цель Вас научить программированию, а не обещать золотые горы ради выгоды
Индивидуальный подход
Применение различных методик программирования в зависимости от предпочтений ученика
Результат
Нам важно достичь Вашей цели, а не просто изложить php курс за деньги
Почему онлайн ?
01 Не нужно ехать в вечернее время или выходной день
02 Доступность курса с любой точки мира дистанционно
03 Просмотр урока в любое удобное время
04 Доступность личного кабинета курса 24/7
05 Возможность повторно просматривать видео уроки
06 Обсуждение вопросов индивидуально
07 Не нужно писать много конспектов
08 Не нужно ждать набора полной группы для прохождения курса
Запишись на консультацию
Заполните форму заявки и наш менеджер свяжется с Вами в самое ближайшее время
Подать заявку
Наш видеокурс это
Поддержка специалистов онлайн
Можно задавать любые вопросы по курсу и получать ответы
Практические
занятия
Применение теории на практике с упором на результат
Видеозаписи
уроков
Не нужно подстраиваться под наш график, можно смотреть курс в удобное для Вас время
Домашние
задания
После каждого урока домашнее задание и его проверка в рамках видео курса
Выбор
направлений
Структурированная годами информация, что дает возможность экономить время при обучении
Рост
Усваиваем знания постепенно, но стремительно, исключая лишнее
Систематический контроль результата по ходу курса
Каждое домашнее задание наши специалисты тщательно проверяют и комментируют пока материал не станет понятен и домашнее задание не будет выполнено успешно.
Персонализированная обратная связь
Общение с Вами проходит в отдельных разделах, где Вы напрямую со специалистами решаете все Ваши вопросы по данному php курсу индивидуально
Наши пакеты
Эконом
- 30 Уроков
- Бонусные материалы
- Домашние задания
- Поддержка: Email
- Личная скидка: 1%
4500 / uah
ЗаписатьсяБазовый
- 40 Уроков
- Бонусные материалы
- Домашние задания
- Проверка ДЗ
- Поддержка специалистов 60 дней
- Поддержка: Ticket system
- Активных тикетов: 1
- Личная скидка: 3%
6000 / uah
ЗаписатьсяВыгодный
- 40 Уроков
- Бонусные материалы
- Домашние задания
- Проверка ДЗ
- Детальные ответы по ДЗ
- Поддержка специалистов 70 дней
- Активных тикетов: 3
- Купон на скидку 5%
- Личная скидка: 5%
8000 / uah
ЗаписатьсяБольшой
- 45 Уроков
- Бонусные материалы
- Проверка ДЗ
- Детальные ответы по ДЗ
- Поддержка специалистов 90 дней
- Поддержка: Ticket system, Мессенджер
- Активных тикетов: 5
- Купон на скидку 10%
- Личная скидка: 10%
- 1 Тренинг
- 1 Сессия онлайн
- 1 Индивидуальный урок онлайн
10000 / uah
ЗаписатьсяЭксперт (GOLD)
- 50 Уроков
- Бонусные материалы
- Домашние задания
- Проверка ДЗ
- Детальные ответы по ДЗ
- Поддержка специалистов 120 дней
- Поддержка: Ticket system, Мессенджер, Телефон
- Активных тикетов: неограничено
- Купон на скидку 20%
- Личная скидка: 15%
- 3 Тренинга
- 3 Сессии онлайн
- Аудит сайта
- Консультация по личному сайту
- Телефонная поддержка
- 3 Индивидуальных урока онлайн
- Доступна оплата частями:
15000 / uah
ЗаписатьсяВ Результате Курса Вы:
01
Начнете понимать как устроены web сайты, как создавать сайты на php, из каких этапов состоит разработка веб сайта и что для этого необходимо после обучения.
02
Будете обладать знаниями о том какие технологии выбрать, а так же как их использовать и реализовывать на практике создания сайтов с нуля.
03
Научитесь разбираться какой хостинг, сервер, ОС необходимы для вашего веб проекта, как правильно его настраивать, как выбрать и подключить домен к сайту
04
Понимать как правильно создать резюме на разработчика сайтов, где его размещать, как находить вакансии, компанию, а так же желаемый стек технологий для веб разработки на php
05
Уметь подготовиться к собеседованию на php программиста, находить необходимую информацию, структурировать знания по программированию и быть готовым к ответам
06
Сможете работать высококвалифицированным специалистом, получать новый опыт и стать первоклассным профессионалом в веб программировании
Отзывы наших выпускников
Меня зовут Евгений. Я проходил обучение 5 лет назад с нуля, обучился очень быстро за 3 месяца. В любое время мне всегда отвечали и помогали. Бывали моменты когда тяжело было понять, специалисты приводили много примеров и объясняли до того момента пока не поймешь. Можно было и посмеяться временами, некоторые темы программирования были преподнесены в шуточной форме и они гораздо быстрей запоминались. Всегда были домашние задания и каждое из них проверяли. Сразу после обучения я смог устроиться на работу на которой многие удивлялись после собеседования что я начинающий программист, а не программист с большим коммерческим стажем. Я остался очень доволен после обучения и до сегодня поддерживаю контакты с учениками курса и много чего узнаю еще хоть и работаю. Всегда хотел научиться разработке сайтов и вот сбылось, теперь я разработчик. Советую и Вам.
Бывали моменты когда тяжело было понять, специалисты приводили много примеров и объясняли до того момента пока не поймешь. Можно было и посмеяться временами, некоторые темы программирования были преподнесены в шуточной форме и они гораздо быстрей запоминались. Всегда были домашние задания и каждое из них проверяли. Сразу после обучения я смог устроиться на работу на которой многие удивлялись после собеседования что я начинающий программист, а не программист с большим коммерческим стажем. Я остался очень доволен после обучения и до сегодня поддерживаю контакты с учениками курса и много чего узнаю еще хоть и работаю. Всегда хотел научиться разработке сайтов и вот сбылось, теперь я разработчик. Советую и Вам.
Проходил обучение на этих курсах и хочу рассказать как все происходило. Сразу нужно отметить что преподаватели являются не только хорошими учителями, но и высокими специалистами своего дела имеющие за плечами огромный багаж опыта! Это позволило им создать оптимальный план обучения который подойдет любому человеку. Процесс обучения курса построен на поэтапной основе, где чередуются выдача теоретической информации, практика и домашнее задание. Получение информации происходит небольшими порциями, что дает возможность полностью и качественно усвоить пройденный учебный материал. Пройдя полный видеокурс, я без проблем нашел работу PHP-программистом, о которой так долго мечтал. Лучшие курсы по php. Хотите уметь создавать сайты, рекомендую!
Процесс обучения курса построен на поэтапной основе, где чередуются выдача теоретической информации, практика и домашнее задание. Получение информации происходит небольшими порциями, что дает возможность полностью и качественно усвоить пройденный учебный материал. Пройдя полный видеокурс, я без проблем нашел работу PHP-программистом, о которой так долго мечтал. Лучшие курсы по php. Хотите уметь создавать сайты, рекомендую!
Проходил курс обучения на PHP-программиста здесь. Пришел на курсы полным нулем в программировании решил попробовать что-то новое. Курс проходил за 2 этапа, был перерыв в обучении по личным проблемам, но все же благодаря этим курсам я стал PHP-программистом. Здесь отличнейшие преподаватели, моментами строгие, требовательные, но именно это и помогает становиться специалистом. Как говорил один из них «Алмазы рождаются под давлением», с чем теперь уже не могу не согласиться. После обучения быстро получилось устроиться на первую работу, что еще раз доказывает профессионализм преподавателей. Прекрасный как теоретический так и практический курс по php. Если вы хотите стать действительно хорошим программистом и создавать сайты рекомендую.
Прекрасный как теоретический так и практический курс по php. Если вы хотите стать действительно хорошим программистом и создавать сайты рекомендую.
Как создать сайт это был для меня нереальный вопрос. Прошел полный курс, после чего все собралось воедино в одну общую картину, стало понятно что и как нужно делать, в каком направлении развиваться. Курс прошел онлайн на одном дыхании, не все домашние задания давались легко, но я смог и благодаря этому мои навыки стали стремительно расти. Имея желание любой может стать программистом и найти свое призвание, нужно лишь время. Очень важно знать какую информацию необходимо искать и где, одному с нуля в массе информации можно утонуть, гораздо проще когда тебя направляют и все разлаживают по полочкам. Для меня это самый понятный видеокурс. Всем советую, не пожалеете. Удачи Вам во всех начинаниях.
Зачем нужны курсы ?
Сделать самому
У каждого человека иногда появляется желание что-то создать, поделиться этим не только с друзьями,
но еще и с другими, а иногда со всем миром. И как же это сделать ? Конечно же с помощью веб сайта.
Сейчас иметь свой сайт стало трендом, но для этого необходимы средства и достаточно не маленькие.
Но зачем платить за создание сайта, потом за его поддержку и расширение, если Вы можете сделать это сами как захочется. Наш курс Вам поможет. Время научиться создавать, творить, получать удовольствие и делиться с миром. Программирование это интересно.
Сделай сам, ты сможешь!
И как же это сделать ? Конечно же с помощью веб сайта.
Сейчас иметь свой сайт стало трендом, но для этого необходимы средства и достаточно не маленькие.
Но зачем платить за создание сайта, потом за его поддержку и расширение, если Вы можете сделать это сами как захочется. Наш курс Вам поможет. Время научиться создавать, творить, получать удовольствие и делиться с миром. Программирование это интересно.
Сделай сам, ты сможешь!
Экономия времени
В бескрайних просторах интернета можно найти любую информацию, но если необходимо качественно разобраться в теме нужно обойти тысячи сайтов, прочесть тысячи мнений и статей. Но как понять какой путь верный, в каком направлении двигаться, что есть экспертным, проще говоря можно утонуть в куче терминов и информации, что зачастую приводит к потере времени и желания двигаться дальше. Курсы веб программирования созданы именно для того что бы исключить ненужное и сосредоточиться на необходимом, пройдя обучение Вы станете профессионалом в кратчайшие сроки с нуля.
Статический HTML и сайты WordPress: на что обратить внимание
Следует ли вам создавать свой веб-сайт с нуля или использовать платформу для создания веб-сайтов? Ответ не всегда однозначен.
Стоимость, время и конечный продукт могут сильно различаться в зависимости от того, какой вариант вы выберете. Чтобы помочь вам найти решение, подходящее для вашего бизнеса, мы сравним функциональность статического HTML-сайта и популярной системы управления контентом (CMS) WordPress.
Спешите? Щелкните любую из ссылок ниже, чтобы перейти к этому разделу.
- Разница между веб-сайтом HTML и WordPress
- Что такое статический HTML?
- Использует ли WordPress HTML?
- HTML против скорости WordPress
- HTML против WordPress Простота использования
- HTML против WordPress Цена
- HTML против WordPress SEO
- HTML против ведения блога WordPress
- Плюсы и минусы HTML по сравнению с WordPress
Разница между веб-сайтом HTML и WordPress
HTML (язык гипертекстовой разметки) — это язык кодирования, который используется для создания веб-страниц с нуля. WordPress, с другой стороны, — это система управления контентом, в которой вы можете загружать файлы, публиковать контент и размещать медиафайлы, не касаясь ни единой строки кода.
WordPress, с другой стороны, — это система управления контентом, в которой вы можете загружать файлы, публиковать контент и размещать медиафайлы, не касаясь ни единой строки кода.
Если вы не хотите тратить время и деньги на создание пользовательского веб-сайта с использованием HTML, CSS и Javascript, вы можете создать веб-сайт самостоятельно, используя одну из сотен издательских платформ, конструкторов веб-сайтов и систем управления контентом, представленных на рынке.
Из этих решений CMS является наиболее популярным. Он позволяет легко настраивать дизайн вашего сайта, добавлять мультимедиа в свои сообщения, упорядочивать контент по тегам и категориям, управлять несколькими пользователями, редактировать базовый код и многое другое.
youtube.com/embed/6nObce—yVw?feature=oembed» data-mce-style=»position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: none;»>Веб-сайты CMS довольно просты. Они просты в использовании, практически не требуют знания кода и имеют несколько вариантов функциональности. Это заманчивый выбор для начинающих разработчиков веб-сайтов, но что такое статический HTML-сайт и как его сравнить?
Что такое статический HTML-сайт?
Статический веб-сайт HTML состоит из библиотеки файлов HTML — один файл HTML для каждой страницы сайта. Когда посетитель попадает на статический веб-сайт, его браузер отправляет запрос на сервер, и сервер возвращает один HTML-файл (и, вероятно, некоторые сопутствующие таблицы стилей и сценарии) для отображения страницы в браузере. Статическая HTML-страница выглядит одинаково для каждого посетителя и может быть изменена только в том случае, если программист сам изменит HTML-код.
Хотя статические HTML-сайты относительно просто создать (один HTML-файл = одна веб-страница), их неэффективно поддерживать, поскольку весь персонализированный или динамический контент должен быть закодирован прямо в HTML-файле, а любые изменения в масштабе всего сайта должны производиться внутри каждого HTML-файла. Поэтому поддержание большого статического веб-сайта потребует много времени и усилий.
Поэтому поддержание большого статического веб-сайта потребует много времени и усилий.
Решением этой проблемы является динамический веб-сайт. Вместо библиотеки готовых к отправке HTML-файлов динамические веб-сайты создают веб-страницы на стороне сервера по запросу. Когда вы посещаете страницу с динамического веб-сайта, веб-сервер обрабатывает запрос вашего браузера, создает HTML-файл из сохраненных данных с использованием языка сценариев, такого как PHP, а затем отправляет этот новый HTML-файл обратно в ваш браузер для отображения. Это обеспечивает гораздо большую гибкость и более персонализированный опыт для отдельных посетителей.
Динамические веб-сайты также можно запрограммировать с нуля, но чаще всего они реализуются с помощью конструктора веб-сайтов, платформы или CMS, такой как WordPress.
Теперь давайте соберем все воедино и сравним WordPress с HTML.
WordPress против HTML
WordPress — это система управления контентом (CMS), а HTML — это язык разметки, используемый для разработки веб-страницы. Все веб-сайты WordPress основаны на HTML, но не все веб-сайты HTML являются веб-сайтами WordPress. В целом, веб-сайты WordPress лучше всего подходят для начинающих и не-разработчиков, а HTML-сайты, размещенные на собственном хостинге, лучше всего подходят для опытных веб-разработчиков.
Все веб-сайты WordPress основаны на HTML, но не все веб-сайты HTML являются веб-сайтами WordPress. В целом, веб-сайты WordPress лучше всего подходят для начинающих и не-разработчиков, а HTML-сайты, размещенные на собственном хостинге, лучше всего подходят для опытных веб-разработчиков.
HTML/CSS/Javascript против WordPress
Чтобы создать веб-сайт с нуля и сделать это хорошо, вам потребуется нанять разработчика. Разработчик будет использовать HTML, CSS и иногда Javascript для создания веб-страниц. Хотя для создания веб-сайта с нуля потребуется больше времени и денег, этот вариант обеспечит индивидуальный внешний вид и персонализированный опыт для ваших посетителей.
WordPress — это гибкая CMS, позволяющая нескольким пользователям создавать и запускать веб-сайты. Хотя эта CMS использует язык программирования PHP, большинство пользователей могут работать с сайтом WordPress без программирования.
Настройка сайта WordPress проста по сравнению с сайтами HTML, которые обычно требуют от разработчика внесения даже самых незначительных изменений. С другой стороны, HTML-сайты легче поддерживать, поскольку они не должны быть совместимы с плагинами, которые помогают CMS, таким как WordPress, функционировать должным образом.
С другой стороны, HTML-сайты легче поддерживать, поскольку они не должны быть совместимы с плагинами, которые помогают CMS, таким как WordPress, функционировать должным образом.
Теперь, когда у нас есть краткий обзор различий между созданием и управлением статическим сайтом HTML и сайтом WordPress, давайте поговорим о том, как WordPress и HTML работают вместе.
Используют ли системы управления контентом, такие как WordPress, HTML?
Если коротко, то да. WordPress и другие системы управления контентом используют HTML.
Длинный ответ заключается в том, что WordPress в основном написан не на HTML. Его основное программное обеспечение, а также плагины и темы WordPress в основном написаны на PHP, языке программирования, который контролирует, как сайт WordPress взаимодействует и подключается к своей базе данных.
PHP — это серверный язык, что означает, что он полностью работает на сервере, на котором размещен веб-сайт. Поэтому, когда посетитель сайта вводит URL-адреса вашей веб-страницы, код PHP на вашем сервере получает этот запрос и извлекает соответствующий контент из вашей базы данных WordPress. Затем он преобразует этот контент в файл HTML (и сопутствующие файлы CSS) и отправляет их обратно посетителю, сделавшему запрос. Поскольку ядро WordPress написано на PHP, сторонние разработчики также могут создавать плагины и темы, которые работают на их собственных файлах PHP. Эти плагины и темы часто бесплатны или относительно недороги, их можно использовать для настройки внешнего вида вашего веб-сайта без необходимости кодировать его самостоятельно.
Затем он преобразует этот контент в файл HTML (и сопутствующие файлы CSS) и отправляет их обратно посетителю, сделавшему запрос. Поскольку ядро WordPress написано на PHP, сторонние разработчики также могут создавать плагины и темы, которые работают на их собственных файлах PHP. Эти плагины и темы часто бесплатны или относительно недороги, их можно использовать для настройки внешнего вида вашего веб-сайта без необходимости кодировать его самостоятельно.
Таким образом, несмотря на то, что сайт WordPress будет выглядеть и функционировать для конечных пользователей так же, как статический HTML-сайт, процесс сортировки и доставки контента этим пользователям сильно отличается.
В то время как хостинг-сервер должен собирать ваши записи или страницы WordPress в HTML-файлы с использованием кода PHP, каждая страница статического веб-сайта хранится в виде отдельного HTML-файла, и они существуют целиком. Сборка не требуется. Это потому, что HTML, как и CSS и Javascript, является клиентским языком. HTML запускается не на хостинг-сервере, а на устройстве посетителя, обращающегося к веб-сайту.
HTML запускается не на хостинг-сервере, а на устройстве посетителя, обращающегося к веб-сайту.
Давайте посмотрим, что это значит с точки зрения скорости.
Скорость HTML и WordPress
Интернет-потребители не хотят тратить время на ожидание загрузки веб-сайта. На самом деле скорость страницы настолько важна для взаимодействия с пользователем, что Google начал включать ее в число факторов ранжирования для компьютеров и мобильных устройств. Основная причина включения скорости в его алгоритм заключалась в том, что данные показали, что посетители проводят меньше времени на более медленных сайтах. Согласно исследованию Website Builder Expert, проведенному в 2021 году, каждый четвертый посетитель покидает сайт, загрузка которого занимает более 4 секунд.
Чтобы обеспечить хорошее взаимодействие с пользователем и снизить показатель отказов на вашем сайте, вы должны учитывать скорость при принятии решения о том, как создать свой сайт. Давайте сравним скорость сайтов WordPress и HTML ниже.
Скорость WordPress
Недостатком сайта WordPress, требующего PHP и базы данных, является его влияние на время загрузки. Каждый раз, когда посетитель попадает на ваш сайт, ваш сервер должен выполнить код PHP и получить информацию из вашей базы данных, чтобы отобразить посетителю правильную информацию. Поскольку для этого требуется больше ресурсов сервера, чем для HTML-сайта, это может увеличить время загрузки и задержки.
Однако, выбрав провайдера быстрого хостинга, купив сеть доставки контента (CDN), оптимизировав и сжав ваши изображения и предприняв другие шаги для ускорения вашего сайта WordPress, вы можете сократить время загрузки до 4 секунд, которое ожидают клиенты.
Скорость HTML
Как упоминалось выше, HTML-сайты не требуют выполнения PHP или запросов к базе данных для загрузки. Это означает, что если их код оптимизирован, сайты HTML работают быстрее, чем сайты WordPress.
Существует несколько шагов, которые можно предпринять для оптимизации HTML-сайта, чтобы обеспечить его быструю загрузку. Эти шаги включают удаление ненужных пробелов, пропуск разделов комментариев, регулярное кэширование контента вашего сайта, уменьшение количества встроенных скриптов, минимизацию и сжатие изображений, использование отложенной загрузки изображений и многое другое. Важно отметить, что многие из этих шагов являются рекомендациями по обслуживанию веб-сайта, что означает, что они также помогут сократить время загрузки сайта WordPress.
Эти шаги включают удаление ненужных пробелов, пропуск разделов комментариев, регулярное кэширование контента вашего сайта, уменьшение количества встроенных скриптов, минимизацию и сжатие изображений, использование отложенной загрузки изображений и многое другое. Важно отметить, что многие из этих шагов являются рекомендациями по обслуживанию веб-сайта, что означает, что они также помогут сократить время загрузки сайта WordPress.
HTML и WordPress Простота использования
Вы хотите, чтобы процесс создания веб-сайта был максимально простым и быстрым. Но часто простота использования достигается за счет гибкости. Чем больше у вас контроля над администрированием и дизайном вашего сайта, тем сложнее будет его создавать и управлять им. Чем проще процесс, тем меньше у вас будет контроля.
Таким образом, выбор платформы отчасти зависит от того, что для вас важнее — простота использования или гибкость. Имея это в виду, давайте ниже сравним простоту использования сайта WordPress и HTML.
Простота использования WordPress
С помощью WordPress вы можете владеть своим сайтом без необходимости кодировать его с нуля или вообще знать, как программировать. Вы можете легко создавать контент и управлять им, изменять внешний вид своего сайта и настраивать его параметры на встроенной панели инструментов, а также легко расширять его функциональность с помощью плагинов.
Чтобы использовать гибкость платформы таким образом, вам потребуется выделить больше ресурсов для управления вашим сайтом. Плагины, темы и обновления программного обеспечения будут важными задачами управления для обеспечения безопасности вашего сайта и предотвращения проблем с совместимостью.
Магазины электронной коммерции, сайты малого бизнеса и другие компании, стремящиеся расширить свой бренд и клиентскую базу, предпочтут использовать эту CMS с открытым исходным кодом из-за ее простоты использования, даже если она требует большего повседневного управления.
HTML Простота использования
Простые задачи в WordPress, такие как добавление и редактирование контента, расширение функциональности вашего сайта и изменение его внешнего вида, будут намного сложнее при создании сайта HTML. Это потому, что у вас не будет панели инструментов со встроенными функциями и кнопками, темами или плагинами для автоматизации этих задач. Вам придется написать HTML и CSS самостоятельно или заплатить кому-то за это.
Это потому, что у вас не будет панели инструментов со встроенными функциями и кнопками, темами или плагинами для автоматизации этих задач. Вам придется написать HTML и CSS самостоятельно или заплатить кому-то за это.
Есть способы ускорить процесс сборки. Вы можете использовать наборы инструментов с открытым исходным кодом, такие как BootstrapCSS, которые поставляются с предварительно разработанными кнопками, панелями навигации, формами, таблицами и другими компонентами, которые вам не придется создавать с нуля.
Если вы не предполагаете регулярно обновлять или изменять свой сайт, вам лучше создать (или нанять кого-то для создания) HTML-сайт. Этот маршрут потребует меньше ресурсов сервера, что упростит его создание. После публикации вам не придется беспокоиться об обновлении какого-либо программного обеспечения или сторонних расширений, чтобы обеспечить его безопасность.
Рестораны, спортивные залы, бутики и другие малые предприятия, желающие создать простое присутствие в Интернете, найдут этот вариант привлекательным. Несмотря на то, что предварительное время и затраты, необходимые для создания сайта HTML, будут больше, чем сайт WordPress, повседневное управление будет намного проще.
Несмотря на то, что предварительное время и затраты, необходимые для создания сайта HTML, будут больше, чем сайт WordPress, повседневное управление будет намного проще.
HTML против WordPress Цена
Стоимость создания веб-сайта зависит от множества факторов, но четыре основных из них — это ваше время, бюджет, технические знания и навыки дизайна. Например, если у вас есть время, но нет технических знаний, вы можете научиться создавать HTML-сайты. Если вам не хватает времени и технических знаний, вы можете создать сайт с помощью WordPress.
Ниже мы рассмотрим затраты на создание и управление веб-сайтом на WordPress и созданием сайта с нуля.
Цена WordPress
Как программное обеспечение с открытым исходным кодом, WordPress можно загрузить и использовать бесплатно. Однако вам придется заплатить за собственное доменное имя и хостинг для запуска вашего сайта. Возможно, вам также придется учитывать любые премиум-плагины или темы, которые вы хотите установить.
Хотя премиальные темы могут стоить до 200 долларов, а плагины могут варьироваться от единовременной платы в 3,99 доллара до годовой платы в 250 долларов, эти варианты дизайна, скорее всего, дешевле, чем наем веб-разработчика или дизайнера для настройки внешнего вида и функциональности вашего сайта.
Поскольку стоимость регистрации домена, хостинга, тем и плагинов различается, стоимость создания сайта WordPress и управления им может варьироваться от нескольких сотен до нескольких тысяч долларов.
Источник изображения
Однако средние затраты гораздо более умеренные, чем предполагает этот диапазон. По данным Website Builder Expert, создание сайта WordPress обойдется вам примерно в 200 долларов, а его управление будет стоить в среднем от 11 до 40 долларов в месяц.
Цена HTML
Давайте сначала рассмотрим стоимость создания HTML-сайта. Наем агентства для создания и дизайна вашего сайта с нуля будет самым дорогим вариантом, который будет стоить десятки тысяч долларов. Наем фрилансера будет дешевле, но сильно варьируется в зависимости от их почасовой ставки и продолжительности проекта.
Наем фрилансера будет дешевле, но сильно варьируется в зависимости от их почасовой ставки и продолжительности проекта.
Согласно расценкам WebFX, наем разработчика для создания адаптивного сайта, содержащего от одной до десяти страниц с умеренным стилем, будет стоить от 7 000 до 10 000 долларов.
Источник изображения
Оценить стоимость поддержки HTML-сайта еще труднее, чем оценить стоимость его создания, потому что она полностью зависит от ваших навыков программирования. Если у вас нет навыков кодирования, вам придется заплатить разработчику за внесение любых изменений на ваш сайт. Даже простые задачи, такие как добавление нового контента или вставка изображений, потребуют от вас найма разработчика на несколько часов.
Вот почему, по оценкам WebFX, стоимость поддержки HTML-сайта может варьироваться от 400 до 60 000 долларов в год. Тем не менее, небольшой сайт, подобный упомянутому выше, будет стоить гораздо более умеренно: от 400 до 1200 долларов в год.
Поскольку вы можете добавлять новый контент и выполнять большинство задач, не нанимая разработчика WordPress, управление веб-сайтом HTML, вероятно, со временем будет стоить намного дороже, чем веб-сайт WordPress.
HTML против WordPress для SEO
Если вы вкладываете столько времени и денег в создание сайта для своего бизнеса, вы, вероятно, хотите, чтобы люди его видели, верно? Чтобы повысить видимость вашего сайта, вы должны занимать первые места в основных поисковых системах по ключевым словам, которые имеют отношение к вашему бизнесу.
Чтобы привлечь органический трафик на свой сайт, вам необходимо оптимизировать внутреннее и техническое SEO. Давайте сравним удобство SEO при создании сайта на WordPress и при создании сайта с нуля.
WordPress для SEO
WordPress позволяет легко настраивать альтернативный текст изображения, метаописания, заголовки и настраиваемые URL-адреса прямо на панели инструментов, поэтому вам не нужно редактировать ни одной строки кода.
Источник изображения
Вы также можете выбрать одну из тысяч адаптивных тем для создания сайта, удобного для мобильных устройств. Установка и активация адаптивной темы займет несколько кликов, и вам не нужно будет беспокоиться об определении метатегов области просмотра, настройке текста в единицах ширины области просмотра или добавлении медиа-запросов.
Если вам не хватает опыта или знаний в области SEO, вы можете загрузить или приобрести ряд плагинов WordPress, которые помогут вам. Такие плагины, как Yoast SEO, WP Rocket и Redirection, позволяют вам контролировать многие аспекты технического и внутреннего SEO вашего сайта.
HTML для SEO
Существует несколько способов оптимизации HTML-сайта для поисковых систем — вам просто нужно знать, как это сделать.
Добавление ключевых слов в ваши сообщения и страницы, ссылки на внутренние и внешние страницы, а также оптимизация ваших URL-адресов, тегов заголовков, тегов заголовков, метаописаний и альтернативного текста изображений — все это знакомые рекомендации.
Но, в отличие от платформ для создания веб-сайтов, вы не можете использовать какие-либо кнопки на панели инструментов или сторонние плагины, чтобы помочь вам с этими шагами. Вместо этого вам придется потратить время на создание правильных тегов и кода для вашего сайта или нанять того, кто это сделает.
В то время как оптимизация SEO на странице с помощью шагов, описанных выше, относительно проста, оптимизация технического SEO будет намного сложнее. Например, добавление меню навигации и разбивки на страницы на ваш сайт потребует времени и кодирования, тогда как WordPress предлагает встроенные функции и плагины для добавления этих функций.
Создание адаптивного сайта с нуля потребует от вас определения метатегов области просмотра, изменения размера текста и изображений, добавления медиа-запросов и многого другого.
HTML против WordPress для ведения блога
Поскольку веб-сайты с блогами имеют больше возможностей ранжироваться в поисковых системах, вы хотите выбрать решение, которое позволит вам легко создавать и публиковать пользовательский контент, такой как статьи в блогах. Давайте сравним, что значит вести блог с помощью HTML и WordPress ниже.
Давайте сравним, что значит вести блог с помощью HTML и WordPress ниже.
WordPress для ведения блога
Хотя WordPress превратился в многоцелевую CMS, изначально он создавался как платформа для ведения блога. Поэтому он имеет множество встроенных функций, которые помогут вам легко создавать контент для блога.
С помощью редактора Gutenberg вы можете перетаскивать элементы на страницу, чтобы создавать неограниченное количество мультимедийных постов и страниц блога. После того, как ваша статья будет составлена, вы можете планировать, публиковать, обновлять и удалять эти сообщения и страницы по мере необходимости. Вы также можете модерировать комментарии, назначать роли пользователей и разрешения, делать свой контент общедоступным или частным, а также защищать публикации и страницы паролем.
Лучшая часть? Вы можете сделать все это прямо на панели инструментов, не открывая и не редактируя исходный код.
Если вы являетесь более продвинутым пользователем с навыками кодирования, то вы можете добавить в свои файлы код для оформления отдельных страниц категорий, отображения списка последних сообщений на боковой панели и расширения функциональности сайта другими способами.
Предлагая эти готовые функции и доступ к исходному коду, WordPress сочетает в себе простоту использования и гибкость для продвижения ваших усилий по ведению блога.
HTML для ведения блога
Используя HTML и CSS, вы можете создавать еще более сложные записи в блогах, чем в WordPress. Вы можете вставлять изображения, форматировать заголовки, добавлять маркированные списки, создавать таблицы, отображать сообщения на боковой панели и делать все, что вы можете придумать — вам просто нужно написать код, чтобы это произошло
Как вы понимаете, это требует времени. Например, предположим, что вы хотите отобразить текст в простом формате списка. В WordPress вы можете просто перетащить блок списка на страницу. На HTML-сайте вам нужно будет добавить следующий код:
Мой список включает следующее:
- Элемент A
- Элемент B
- Элемент C
Пока у вас будет полный контроль над структурой и дизайном вашего контента, если вы создаете HTML-сайт, вам потребуется время и глубокие знания HTML, CSS и Javascript, чтобы овладеть этим контролем. Поскольку большинству пользователей придется нанять разработчика, чтобы добавить этот тип контента на свой сайт, тем, кто хочет регулярно публиковать сообщения в блогах, лучше использовать WordPress.
Поскольку большинству пользователей придется нанять разработчика, чтобы добавить этот тип контента на свой сайт, тем, кто хочет регулярно публиковать сообщения в блогах, лучше использовать WordPress.
Плюсы и минусы WordPress, CSS и HTML
Создание сайта на WordPress представляет собой совершенно иной опыт, чем создание сайта с нуля. Решение о том, какой из них подходит именно вам, будет зависеть от вашего времени, бюджета, текущих навыков кодирования и дизайна, а также вашего желания развивать эти навыки.
Чтобы помочь вам принять это решение, мы суммируем плюсы и минусы двух решений ниже.
| WordPress | HTML и CSS | |
| Программное обеспечение | Система управления контентом с открытым исходным кодом | Нет базового программного обеспечения |
| Использует HTML | Да, но в основном написан на PHP. Когда пользователь посещает ваш веб-сайт, код PHP на вашем хостинг-сервере запрашивает базу данных для получения соответствующего контента, а затем упаковывает его в файл HTML для доставки пользователям. | Да. Веб-страницы существуют как отдельные HTML-файлы целиком. Сборка не требуется. |
| Скорость | По умолчанию работает медленнее, поскольку требует больше ресурсов сервера. | Быстрее по умолчанию, потому что требует меньше ресурсов сервера. |
| Простота использования | Встроенная панель инструментов, темы и плагины упрощают создание, настройку и управление сайтом WordPress. | Создание HTML-сайта и управление им будет затруднено без опыта программирования или найма разработчика. |
| Цена | Бесплатное использование программного обеспечения, но необходимо платить за регистрацию домена, хостинг, а также плагины и темы премиум-класса. В среднем затраты колеблются от 11 до 40 долларов в месяц в дополнение к единовременной сумме в 200 долларов. | Найм разработчика для создания и дизайна небольшого адаптивного сайта с нуля стоит от 7000 до 10 000 долларов. Обслуживание такого сайта будет стоить от 400 до 1200 долларов в год. Обслуживание такого сайта будет стоить от 400 до 1200 долларов в год. |
| SEO | Помимо возможности настраивать параметры SEO на панели инструментов, вы можете выбирать из сотен подключаемых модулей, которые позволяют контролировать внутреннюю и техническую SEO-оптимизацию. | Оптимизируйте SEO на странице, включив правильные теги в исходный код или наняв для этого разработчика. |
| Ведение блога | Предлагает редактор блоков с перетаскиванием и расширенные встроенные функции ведения блога для управления пользователями, контроля видимости контента и т. д., чтобы вы могли создавать контент и управлять им прямо на панели управления. Более продвинутые пользователи могут редактировать базовый код, чтобы внести определенные настройки, если они хотят. | Предлагает полный контроль над структурой и дизайном контента, но требует значительных временных затрат и глубоких знаний в области кодирования для создания. |
Плюсы и минусы: Программное обеспечение
Веб-сайты WordPress имеют базовое программное обеспечение системы управления контентом, которое делает этот тип веб-сайта гибким и простым в настройке. С другой стороны, HTML-сайты не имеют никакого базового программного обеспечения — это весь код, который может быть отличным, если вы разработчик, но сложным в управлении, если вы им не являетесь.
Плюсы и минусы: использование HTML
Хотя WordPress в основном использует PHP, а не HTML, он по-прежнему конвертирует данные веб-сайта в HTML, когда посетитель открывает страницу вашего веб-сайта. HTML-сайты уже созданы с использованием HTML-фреймворка, поэтому их не нужно преобразовывать, прежде чем они попадут к конечному пользователю.
Плюсы и минусы: Скорость
HTML-сайты имеют тенденцию загружаться быстрее, чем сайты WordPress, потому что они требуют меньше ресурсов сервера, но это не всегда так. Если не следовать рекомендациям, оба типа веб-сайтов могут загружаться медленно. Однако использование CDN может помочь сайтам WordPress использовать меньше серверных ресурсов, распределяя рабочую нагрузку между несколькими разными серверами по всему миру. Это может привести к тому, что эти сайты будут загружаться со скоростью, сравнимой с HTML-сайтами.
Однако использование CDN может помочь сайтам WordPress использовать меньше серверных ресурсов, распределяя рабочую нагрузку между несколькими разными серверами по всему миру. Это может привести к тому, что эти сайты будут загружаться со скоростью, сравнимой с HTML-сайтами.
Плюсы и минусы: простота использования
Такая простая вещь, как редактирование изображения или бокового меню, может быть утомительной и занимать много времени на HTML-сайте, если за вас это не сделает разработчик. Сайты WordPress гораздо более удобны для пользователя, что означает, что простые и сложные изменения можно вносить в несколько простых кликов.
Плюсы и минусы: Цена
При оценке плюсов и минусов веб-сайтов HTML и WordPress необходимо учитывать два фактора: первоначальные затраты и затраты на обслуживание. Прежде всего, HTML-сайты стоят дороже, потому что они создаются с использованием пользовательского кода. Обслуживание сайтов такого типа обычно минимально, поэтому вам не придется так часто платить разработчику за внесение изменений. Сайты WordPress относительно недороги, а в некоторых случаях совершенно бесплатны, за исключением минимальной стоимости домена и хостинга. Обслуживание сайта WordPress обычно оплачивается ежемесячно за плагины, темы и другие улучшения. Хотя это может быть всего несколько долларов в месяц, затраты со временем могут возрасти.
Сайты WordPress относительно недороги, а в некоторых случаях совершенно бесплатны, за исключением минимальной стоимости домена и хостинга. Обслуживание сайта WordPress обычно оплачивается ежемесячно за плагины, темы и другие улучшения. Хотя это может быть всего несколько долларов в месяц, затраты со временем могут возрасти.
Плюсы и минусы: SEO
Не существует волшебного плагина или ярлыка для получения первой позиции на странице результатов поиска Google, но есть инструменты, доступные владельцам сайтов WordPress, которые делают SEO немного более доступным. Плагины и другие настройки для SEO встроены в CMS, что упрощает процесс оптимизации страниц для поисковой системы. HTML-сайты находятся во власти разработчика и SEO-специалиста, работающих вместе над созданием пользовательских тегов в исходном коде, которые помогут странице стать более заметной в поисковых системах.
Плюсы и минусы: ведение блога
CMS WordPress была создана для ведения блога, поэтому вы обнаружите, что создание блога таким образом быстрее и удобнее для большого объема сообщений в блогах. HTML-сайты имеют больше возможностей для настройки, но если у вас нет разработчика, частота публикаций может быть непостоянной.
HTML-сайты имеют больше возможностей для настройки, но если у вас нет разработчика, частота публикаций может быть непостоянной.
Вам подходит сайт на WordPress или HTML?
В этом посте мы говорили о различиях между этими двумя типами сайтов, а также о плюсах и минусах, которые они сопровождают. Чтобы принять наилучшее решение, сначала решите, какой результат вы хотите предоставить своим пользователям: полностью настраиваемый опыт или динамичный и гибкий опыт? Затем вам нужно будет определить, сколько знаний, ресурсов и времени вы можете посвятить созданию и поддержке своего веб-сайта.
Если у вас заканчиваются все три, вам подойдет WordPress. Если у вас есть время и ресурсы для разработки единственного в своем роде сайта, HTML будет лучшим вариантом. Несмотря ни на что, пока вы ставите потребности своих конечных пользователей на первое место, ваш сайт будет ценным активом для вашего бизнеса.
Примечание редактора: этот пост был первоначально опубликован в ноябре 2020 г. и был обновлен для полноты картины.
и был обновлен для полноты картины.
PHP-программисты для скриптов вашего сайта
В компании Fencl Web Design мы можем создавать скрипты для каждой части кода PHP, который мы пишем с нуля. Мы нанимаем на полную ставку PHP-программистов, которых иногда называют кодерами или скриптерами, чья единственная работа состоит в том, чтобы вести дизайн-проект от концепции до запуска и писать каждый бит скрипта, который необходим для каждого конкретного сайта. Это может показаться большой работой, но для этого есть очень веские причины.Почему мы пишем большую часть нашего PHP с нуля, когда уже существует так много PHP-скриптов?
- Программирование с нуля дает нам полную гибкость и контроль над внешним видом, функциональностью и возможностью расширения веб-сайта.
- Сценарий с нуля обычно намного лучше, чем взламывать готовый сценарий, чтобы он выглядел, чувствовался и работал так, как хочет клиент.
- Многие стандартные сценарии имеют проблемы с безопасностью.
 Многие не запрограммированы на безопасность или хакеров как на главный приоритет. Поскольку хакеры имеют доступ к фактическому коду, они могут найти уязвимости в скрипте PHP и найти способы взлома веб-сайтов, на которых запущен этот скрипт.
Многие не запрограммированы на безопасность или хакеров как на главный приоритет. Поскольку хакеры имеют доступ к фактическому коду, они могут найти уязвимости в скрипте PHP и найти способы взлома веб-сайтов, на которых запущен этот скрипт.
PHP — очевидный выбор для программистов и разработчиков
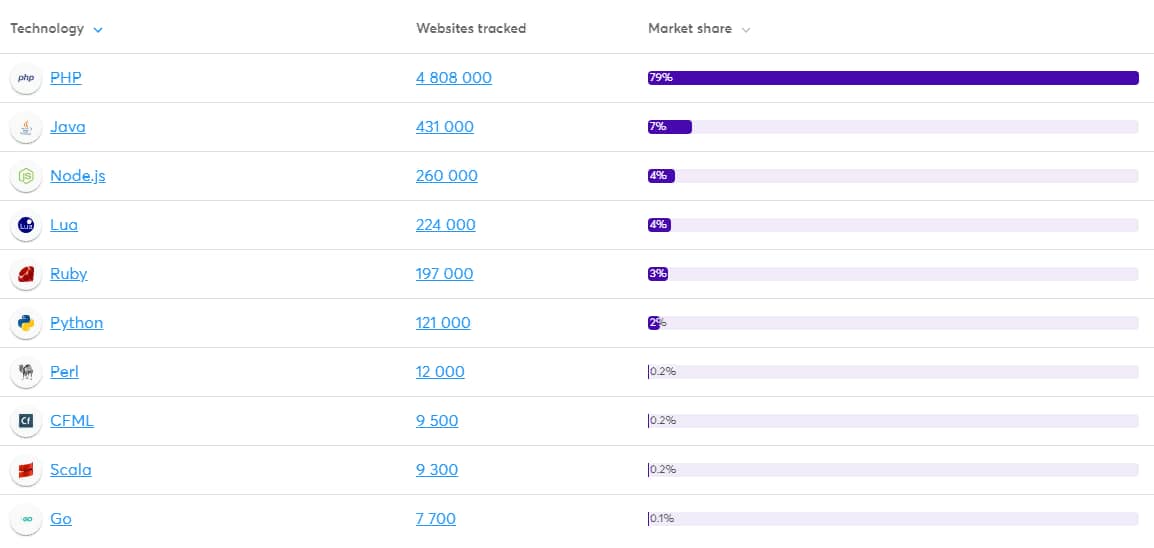
Весьма велика вероятность, что многие веб-сайты, которые вы посетили сегодня, как минимум на две трети запускаются с использованием PHP-скриптов и программирования для динамического создания посещаемых вами веб-страниц. На самом деле, согласно опросу, проведенному W3Techs.com в конце 2010 года, PHP в той или иной степени использовался на ошеломляющих 75,6% всех опрошенных веб-сайтов. В настоящее время он стал предпочтительным языком сценариев для программистов на веб-сайтах, которые они создают и разрабатывают. Он явно доминировал над всеми остальными в опросе, а ASP.NET, язык программирования Microsoft Windows, занял второе место с 23,2%.
В поисках хорошего программиста
PHP — это очень надежный и чистый язык для использования при создании и программировании вашего веб-сайта, он хорошо сочетается с HTML и JavaScript. Чтобы научиться кодировать, могут потребоваться годы интенсивного обучения. Когда вы управляете бизнесом, вы всегда будете искать только самых квалифицированных сотрудников, которых можно привлечь в вашу компанию и работать на вас. Они должны быть проницательными, надежными и полностью знать свою работу. Те же самые принципы применяются при выборе кодера. Когда придет время спроектировать ваш веб-сайт и разработать для него программирование, вам нужно найти подходящего человека для этой работы.
Чтобы научиться кодировать, могут потребоваться годы интенсивного обучения. Когда вы управляете бизнесом, вы всегда будете искать только самых квалифицированных сотрудников, которых можно привлечь в вашу компанию и работать на вас. Они должны быть проницательными, надежными и полностью знать свою работу. Те же самые принципы применяются при выборе кодера. Когда придет время спроектировать ваш веб-сайт и разработать для него программирование, вам нужно найти подходящего человека для этой работы.
Список того, на что следует обращать внимание при найме PHP-программистов
Самое главное при поиске программиста — найти того, кто сможет написать код для вашего сайта с нуля. Почему это так важно? Мало того, что он/она будет знать каждую часть программирования, которая была включена в ваш сайт, и сможет исправить любые проблемы, которые могут возникнуть, но он также сможет легко расширять и добавлять новые функции на ваш сайт.
Второй по важности момент — найти зарекомендовавшего себя кодера, который будет рядом с вами в будущем, когда он вам понадобится. Всегда приятно найти дешевую рабочую силу или найти хорошую сделку по выполнению работы, но если ваш сайт запрограммирован на PHP, это не то место, где вы хотите сэкономить и найти компанию-однодневку или найти дешевую рабочую силу из другой страны для написания вашего сценария. Это может сработать для стрижки газона или выполнения утомительной работы по вводу данных для вашего веб-сайта, но когда дело доходит до программирования, это определенно может оказаться самой большой ошибкой, которую вы когда-либо совершали.
Всегда приятно найти дешевую рабочую силу или найти хорошую сделку по выполнению работы, но если ваш сайт запрограммирован на PHP, это не то место, где вы хотите сэкономить и найти компанию-однодневку или найти дешевую рабочую силу из другой страны для написания вашего сценария. Это может сработать для стрижки газона или выполнения утомительной работы по вводу данных для вашего веб-сайта, но когда дело доходит до программирования, это определенно может оказаться самой большой ошибкой, которую вы когда-либо совершали.
Веб-дизайн Fencl Предложение PHP программистам, которые:
- Действительно понимают PHP и как его использовать, не только правильно, но безопасно и эффективно.
- Имеем опыт и можем показать вам портфолио веб-сайтов, которые мы сделали на PHP.
- Иметь возможность добавлять новые функции и расширять свой веб-сайт по мере его роста.
- Мы работаем уже более 10 лет и всегда будем рядом, когда мы вам понадобимся.
Какие сайты используют PHP?
Нет ограничений на типы веб-сайтов, которые можно запускать с помощью PHP-скриптов. По своей природе это один из лучших языков программирования для сайтов с базами данных, библиотеками информации и статей или большой базой участников для отслеживания и управления.
По своей природе это один из лучших языков программирования для сайтов с базами данных, библиотеками информации и статей или большой базой участников для отслеживания и управления.
Способ, которым PHP взаимодействует с базами данных MySQL для извлечения информации, заключается в доступе только к определенной части данных из запрашиваемой базы данных, что экономит драгоценные ресурсы и делает ее очень быстрой и надежной.
Базы данных MySQL настроены в виде таблиц, а конкретная информация разбита по разным таблицам. Когда программа PHP запрашивает данные, она обращается только к очень небольшой части базы данных. Поскольку программист уже указал в сценарии, где именно искать в базе данных, которая может быть огромной, сценарий просматривает только ту маленькую область любой таблицы, из которой ему нужно извлечь данные. Больше не нужно искать по всей базе данных, затем извлекать то, что нужно, затем отправлять его вам, а затем переписывать всю веб-страницу с новыми данными на ней. Старые CGI-скрипты прекрасно справлялись с этим, но PHP гораздо более эффективен, поскольку библиотеки намного эффективнее взаимодействуют с базами данных MySQL. С помощью сценариев PHP обычно изменяется только динамическая или новая информация на странице.
Старые CGI-скрипты прекрасно справлялись с этим, но PHP гораздо более эффективен, поскольку библиотеки намного эффективнее взаимодействуют с базами данных MySQL. С помощью сценариев PHP обычно изменяется только динамическая или новая информация на странице.
Кроме того, поскольку программисты PHP используют каскадные таблицы стилей (CSS) для форматирования и управления макетом, а также тем, как выглядит и отображается веб-страница, это значительно ускоряет рендеринг каждой страницы.
Файл CSS — это небольшой, а иногда и больший файл, который находится на стороне сервера транзакции. Всякий раз, когда вызывается страница, файл CSS будет выполнять команды, которые форматируют стиль и внешний вид всей страницы. До появления CSS каждая конкретная часть каждой страницы должна была быть индивидуально закодирована для управления дизайном, стилем и макетом каждой страницы. Теперь один файл CSS или несколько файлов могут управлять стилем, размером и цветом шрифта, макетом страницы, таблицами и любой другой частью макета и стиля веб-страницы или даже всего веб-сайта. С кодированием PHP и CSS теперь все это можно сделать с очень небольшим кодом и очень небольшой работой на стороне сервера.
С кодированием PHP и CSS теперь все это можно сделать с очень небольшим кодом и очень небольшой работой на стороне сервера.
Сайты электронной коммерции
При создании любого типа веб-сайта электронной коммерции использование PHP в качестве языка сценариев должно быть одним из ваших первых вариантов из-за уровня безопасности, который может предложить PHP. Гибкость, безопасность и надежность использования PHP для выполнения большого количества запросов к базе данных и транзакций делают его разумным выбором для использования на сайте электронной коммерции. Вот почему так много современных сайтов электронной коммерции используют эти программы для запуска всего своего сайта.
Веб-сайты электронной коммерции должны иметь возможность обрабатывать большое количество транзакций конфиденциальной, личной и финансовой информации через Интернет с полной безопасностью и защитой.
Блог-сайты на PHP
PHP-скрипты — идеальный выбор, если вы собираетесь создать сайт в стиле блога. Есть несколько отличных готовых PHP-скриптов, из которых вы можете выбрать, например WordPress, но кривая обучения часто очень крутая, и эти программы часто могут быть очень раздутыми функциями, которые вам никогда не понадобятся или никогда не понадобятся.
Есть несколько отличных готовых PHP-скриптов, из которых вы можете выбрать, например WordPress, но кривая обучения часто очень крутая, и эти программы часто могут быть очень раздутыми функциями, которые вам никогда не понадобятся или никогда не понадобятся.
Лучшее решение для вашего сайта в стиле блога — запрограммировать его с нуля. Таким образом, вы можете заставить его делать именно то, что вы хотите, с первого дня. Вам не нужно брать другой скрипт, научитесь им пользоваться, а затем попробуйте модифицировать его, чтобы он делал то, что вы хотите.
Сколько часов вам потребуется, чтобы заставить готовый скрипт делать то, что вы хотите, вы можете легко заплатить нам за создание красивого сайта блога, который выглядит именно так, как вы хотите, и делает именно то, что вы хотите, без каких-либо дополнительных хлопот по его взлому или каких-либо бесполезных функций, которые вы никогда не будете использовать.
PHP для членских сайтов
Для любого типа членского сайта кодирование PHP также является хорошим выбором. Всякий раз, когда через ваш веб-сайт передаются большие объемы личных, конфиденциальных и финансовых данных, вы всегда должны использовать PHP и MySQL, чтобы обеспечить их эффективную и безопасную работу.
Всякий раз, когда через ваш веб-сайт передаются большие объемы личных, конфиденциальных и финансовых данных, вы всегда должны использовать PHP и MySQL, чтобы обеспечить их эффективную и безопасную работу.
Лучшее решение для вашего сайта, основанного на членстве, — это запрограммировать его для вас с нуля. Таким образом, вы можете заставить его выглядеть и делать именно то, что вы хотите, с первого дня. Вам не нужно брать другой скрипт, учиться его использовать, а затем пытаться модифицировать его, чтобы он делал то, что вы хотите.
Как работает PHP?
PHP использует специальные команды для динамического доступа к необходимым данным из базы данных или CSS, а затем выполняет различные задачи. К ним относятся такие вещи, как макет страницы, стиль и графика, а затем извлечение любых необходимых данных и информации, которые затем встраиваются как элементы самой страницы. Его также можно использовать для выполнения определенной задачи или задач и извлечения определенной графики, данных или информации различных типов на основе того, что пользователь выбрал или ввел.
Это так называемая серверная динамически создаваемая веб-страница. Он меняется в зависимости от того, что ему говорят, чтобы отключить сервер. Это предотвращает перезагрузку и изменение всей страницы каждый раз, когда вы что-то делаете, и извлекает только те новые элементы, которые она запрашивает. Все остальные элементы страницы находятся в кеше вашего браузера, поэтому программирование — чрезвычайно быстрый и эффективный способ создания веб-страниц.
Хороший PHP-скриптор сможет оптимизировать пользовательские скрипты вашего сайта, чтобы они работали очень быстро, эффективно и безопасно. Только многолетний профессиональный опыт в отрасли превратит начинающего PHP-скриптора в настоящего гения программирования.
Краткая история PHP
Язык сценариев PHP был первоначально разработан в 1994 году датским программистом Расмусом Лердорфом. Лердроф собрал код C в библиотеку, а затем создал набор сценариев Perl для доступа к нему и выполнения различных функций, помогающих ему управлять своей личной домашней страницей. С помощью HTML-команд, встроенных на его домашнюю страницу, он теперь мог выполнять такие задачи, как отображение своего онлайн-резюме и отслеживание посетителей на нем и на его веб-сайте. Появилось то, что сейчас известно как PHP, сокращение от Personal Home Page.
С помощью HTML-команд, встроенных на его домашнюю страницу, он теперь мог выполнять такие задачи, как отображение своего онлайн-резюме и отслеживание посетителей на нем и на его веб-сайте. Появилось то, что сейчас известно как PHP, сокращение от Personal Home Page.
Лердорф продолжил разработку PHP с использованием двоичных файлов сценариев CGI и добавил возможность своим сценариям работать с веб-формами и выполнять запросы к базе данных SQL, чтобы теперь он мог взаимодействовать с базами данных. Он назвал этот набор сценариев «Интерпретатор персональной домашней страницы/форм» (PHP/FI) и использовал их для создания простых динамических веб-страниц, форм и приложений.
В 1995 году Лердорф выпустил свой PHP/FI в общественное достояние как «Инструменты персональной домашней страницы» (инструменты PHP) версии 1.0, чтобы заинтересовать других разработчиков, помочь в поиске и исправлении ошибок, а также улучшить код. Этот первоначальный выпуск на самом деле имел большую часть функциональности, которую современный PHP имеет сегодня.

 Многие не запрограммированы на безопасность или хакеров как на главный приоритет. Поскольку хакеры имеют доступ к фактическому коду, они могут найти уязвимости в скрипте PHP и найти способы взлома веб-сайтов, на которых запущен этот скрипт.
Многие не запрограммированы на безопасность или хакеров как на главный приоритет. Поскольку хакеры имеют доступ к фактическому коду, они могут найти уязвимости в скрипте PHP и найти способы взлома веб-сайтов, на которых запущен этот скрипт.