50 лучших сайтов с красивыми бесплатными иконками
Иконки, которые вы найдёте на этих ресурсах, можно также использовать, чтобы проиллюстрировать информацию в слайд-шоу, украсить визитные карточки, меню, флаеры и прочее.
Мы написали, что иконки на этих сайтах бесплатные, но всё же обращайте внимание на условия скачивания, так как они могут измениться в любой момент.
01. Smashing Magazine

Smashing Magazine – один из лучших ресурсов для поиска высококачественных, эксклюзивных значков в различных форматах, в том числе SVG, PSD, PNG . Большинство комплектов не требуют обратной ссылки.
02. Freepik

Freepik – огромный ресурс, где вы найдёте гораздо больше, чем просто иконки. Ресурс бесплатный, но требуется указание авторства.
03. Gravual

Если вам нужна иконка для личного проекта, поищите на Gravual. Этот сайт предлагает две коллекции значков, идеально подходящих для минималистов: «кухонная утварь» и «на свежем воздухе». Чтобы использовать эти иконки для коммерческих проектов, свяжитесь с правообладателем.
04. Flat Icon

Flat Icon предлагает самую обширную базу бесплатных векторных иконок. Этот ресурс создали те же люди, что Freepik. Уникальность Flat Icon в том, что можно конвертировать иконки в загружаемый шрифт. Выбирать их и сохранять в библиотеке очень просто. Указание источника обязательно.
05. Behance

Если вы ищете дизайнерские иконки от профессионалов, вам определённо стоит заглянуть на Behance. Здесь вас ждёт непревзойдённое качество и разнообразие, но поиск по ресурсу, как и по некоторым другим сайтам из этого списка, не самый удобный. Зато качество на высоте.
06. Web Design Freebies

Этот сайт забит бесплатными наборами иконок со всех уголков Интернета. На Web Design Freebies легко можно просмотреть сразу все коллекции.
07. Captain Icon

Красивые векторные значки на Captain Icon доступны в форматах: EPS, PSD, PNG, SVG и иконочный шрифт. Можно настроить всё – от цвета до размера. Допускается использование иконок в личных и коммерческих проектах, указание авторства обязательно.
08. Good Stuff No Nonsense

Как следует из названия, на Good Stuff No Nonsense вас ждут лишь качественные иконки и ничего лишнего. Значки нарисованы от руки, бесплатны и не требуют обратной ссылки.
09. DeviantArt

DeviantArt – яркое сообщество художников с почти 200 000 бесплатных иконок, доступных для скачивания на разных условиях. Обратите внимание, что некоторые авторы делятся только с членами сообщества DeviantArt.
10. Dribbble

Dribbble – дизайнерская площадка с большим количеством хорошо продуманных наборов иконок для личного и коммерческого использования. Не все участники корректно добавляют теги к своим значкам, поэтому потребуется некоторое время, чтобы найти идеальную картинку.
11. Best PSD Freebies

Best PSD Freebies предлагает бесплатно скачать наборы PSD иконок из всей сети непосредственно с их сайта.
12. Iconfinder

На Iconfinder лёгкий поиск иконок. Вы получаете доступ к полумиллиону бесплатных и платных значков. Файлы для загрузки доступны в нескольких размерах и форматах.
13. GraphicBurger

GraphicBurger – сайт для всех, кто ищет супер милые иконки. В этом месте можно напрямую скачать понравившийся значок в нескольких форматах и размерах.
14. Designbeep

Чтобы не искать графику по нескольким сайтам, зайдите Designbeep. Здесь вы найдёте наборы иконок с разных ресурсов от Freepik до Behance.
15. PixsHub

Pixshub – аккуратно организованный ресурс, на котором собраны иконки со всей сети. Примите к сведению, что требования к указанию авторства различаются.
16. Oxygenna

На Oxygenna вы найдёте уникальные наборы иконок в PNG, PSD и в AI форматах.
17. Dafont

Здесь более 50 простых в использовании иконочных шрифтов. Проверяйте правила использования.
18. Free Goodies for Designers

Free Goodies for Designers – отлично устроенный ресурс, который предлагает наборы PSD, SVG и векторных иконок для всех пользователей.
19. Freebiesbug

Freebiesbug – выбор новейших бесплатных графических элементов на разнообразную тематику.
20. Vecteezy

На Vecteezy в вашем распоряжении почти 60 страниц векторных иконок, наверняка, найдётся идеальный вариант для вашего проекта.
21. Iconmelon

Iconmelon – красиво оформленный ресурс с понятной навигацией, идеально подходит для добавления иконок непосредственно на ваш сайт. Ознакомьтесь с инструкцией.
22. PixelsMarket

На PixelsMarket вы найдете иконки со всей сети с известных и не очень сайтов.
23. GraphicsFuel

GraphicsFuel предлагает множество красочных коллекций со всего Интернета.
24. Fribly

Fribly обновляется почти ежедневно, здесь представлены бесплатные наборы иконок от нескольких дизайнеров.
25. Icojam

Очень симпатичные иконки от команды дизайнеров Icojam.
26. Blugraphic

Blugraphic – варианты PSD, PNG и векторных иконок. Поиск ограничен тегами, но можно подписаться на рассылку и еженедельно получать бесплатную подборку по электронной почте.
27. Icon Shock

Icon Shock – это тысячи бесплатных иконок для личного использования. Чтобы применить картинку в коммерческом проекте, нужно внести разовый платёж.
28. CSS Author

CSS Author предлагает еженедельные подборки лучших бесплатных иконок в сети.
29. Creative Tail

Хотите свежих иконок? На Creative Tail есть наборы, которых больше нигде не найти.
30. All-Free-Download

All-Free-Download предлагает лёгкий поиск и прямые загрузки PSD, PNG и векторов.
31. Ego Icons

Ego Icons предлагает более 1500 премиальных иконок и 100 бесплатных векторных значков. Посетите также дочерние сайты, кликнув по кнопкам верхней навигационной панели.
32. AlienValley

На AlienValley представлен широкий ассортимент иконок высокого качества в обмен на ваш адрес электронной почты.
33. Dreamstale

Dreamstale снабдит вас отличными бесплатными иконками премиум класса при условии указания авторства.
34. DuckFiles

DuckFiles предлагает свободный доступ к наборам иконок для личного и коммерческого использования.
35. 1001 Free Downloads

1001 Free Downloads специализируется на плоских иконках, представленных множеством прекрасных и причудливых вариантов.
36. GraphicsBay

GraphicsBay – отлично организованный сайт с красивыми иконками, удобным поиском и прямой загрузкой.
37. Pixeden

На Pixeden можно искать иконки в нескольких размерах. Здесь широкий выбор от 16х16 до 512х512 в формате PNG.
38. NounProject

NounProject – это удобный поиск, лёгкая загрузка и высокое качество иконок. Ссылка на автора обязательна. Членство с ежемесячным взносом снимает ограничения на скачивание.
39. Iconmonstr

Iconmonstr предлагает иконки в нескольких размерах без указания авторства.
40. Fusionplate

На Fusionplate проводят еженедельные обзоры свежих бесплатных иконок.
41. Dryicons

На Dryicons вы найдёте более 5000 красивых иконок в различных форматах и размерах. Для коммерческого использования предлагают оплатить стандартную или расширенную лицензию.
42. Glyphicons

Ресурс Glyphicons для всех, кто ищет минималистские монохромные иконки в формате PNG.
43. MrIcons

MrIcons предлагает большой каталог из более ста тысяч иконок от веб-интерфейса до соцсетей.
44. Entypo

Entypo предлагает свыше 400 пиктограмм, которые могут быть полезны для графического дизайна. Иконки бесплатны для личного и коммерческого использования при указании авторства.
45. Endless Icons

На Endless Icons полно простых и элегантных значков доступных для скачивания в формате PNG и SVG.
46. Iconic

Iconic предлагает более 200 иконок в SVG, растровом и шрифтовом форматах.
47. IcoMoon App

IcoMoon App – прекрасная и простая в использовании библиотека, в которой насчитывается более 4000 специально разработанных векторных иконок.
48. Fontello

Fontello – это очень удобно. Просто выберите и выделите значок, который хотите загрузить в виде шрифта. Проверьте условия использования, так как для некоторых необходимо указать авторство.
49. IconArchive

IconArchive предлагает молниеносный поиск нужной картинки среди 2443 наборов, насчитывающих 590 918 иконок, многие из которых являются общественным достоянием.
50. Squid Ink

На Squid Ink вы найдёте две тысячи ярких, креативных, масштабируемых векторных иконок. Бесплатный доступ к 50-ти картинкам для использования в личных и коммерческих проектах.
По материалам canva.com
15 лучших и крупнейших библиотек иконок / Блог компании Edison / Хабр
В этой статье ознакомимся с 15 лучшими и крупнейшими доступными библиотеками иконок для веб-сайтов. Многие из них предлагают тысячи, а то и миллионы пиктограмм, так что обязательно найдётся именно то, что нужно.
Сразу уточняем: это не 15 самых лучших библиотек, а 15 из лучших. Разумеется, есть и другие, не менее замечательные, о которых я не упомянул или не знаю.
И, нет, это не рейтинг — список маркированный, а не нумерованный.
Перевод сделан при поддержке компании EDISON.Мы занимаемся доработкой и сопровождением сайтов на 1С-Битрикс, а также делали сайты и приложения для Московского ювелирного завода.
Мы очень любим создавать и поддерживать сайты! 😉
The Noun Project — это громадная библиотека иконок, количество коих, по слухам, перевалило за 2 миллиона. Всё это создано самими участниками — у проекта огромное активное сообщество, к которому можно присоединиться.
iconmonstr — это библиотека значков, предлагающая более 4-х тысяч иконок, распределённых в три с лишним сотни различных коллекций. Библиотека поддерживается одним человеком. Очень круто, что SVG-версии можно получить в виде HTML-кода прямо на сайте, так что скачивание необязательно.
Good Stuff No Nonsense — и это библиотека, также созданная кем-то единолично. Всё отрисовано вручную.
Унифицированные иконки на Orion предлагаются в 4-х стилях:
Line, Solid, Color и Flat.
Адаптируется к любому типу проекта посредством изменяемой толщины линий, контролем цветности и отличной читаемости.
Доступный и как веб-сайт и как приложение, IcoMoon предлагает более 4 тысяч бесплатных иконок и автономное хранилище для них. Каждый пакет имеет подробное лицензирование, так что дизайнерам и разработчикам сразу ясно, на каких условиях возможно использование. Пользователи также могут создавать свои собственные шрифты из значков.
Все значки в Pictonic выдержаны в точном пиксельном масштабе, благодаря чему их размер можно менять без потери качества и целостности. Так как они предлагаются в виде наборов шрифтов, значки этой коллекции можно стилизовать с помощью CSS.
Когда дело касается разнообразия в выборе — Icons8 трудно превзойти с его ежедневно пополняемым легионом из более чем 85-ти тысячи значков. Чтобы найти нужную графику, можно поискать по тегам или же полистать какие-либо из 50+ имеющихся тематических коллекций.
Под два миллиона бесплатных векторных пиктограмм в форматах SVG, PSD, PNG, EPS или ICON FONT. Тысячи тысяч бесплатных значков в крупнейшей базе векторных иконок по свободной лицензии от Flaticon!
Примечание: для загрузки и просмотра регистрация на сайте не нужна, а вот для настройки значков нужно авторизовываться.
Ну и куда уж без Font Awesome, возможно, самой известной библиотеки иконок.
iconscout — это миллионы различных иконок на всевозможные темы, которые только возможно придумать. Здесь пользователи могут создавать собственные значки и делиться ими, а также составлять коллекции, которые потом могут просматривать другие посетители.
Iconfinder в настоящее время — одна из крупнейших библиотек с более чем 3-мя миллионами бесплатных и платных иконок, объединённых в более чем 25 тысяч наборов.
PixelLove — это более 5 тысяч иконок для платформ iOS и Android, предназначенных для дизайнеров, создающих мобильные сайты и приложения. Все иконки доступны в различных размерах пикселей.
Streamline Icons — это 10+ тысяч пиктограмм с тремя разными значениями толщины линий (Light, Regular, Bold).
53 категории, 720 подкатегорий и более 30 тысяч иконок.
Graphic Burger — это специализированный сайт, предоставляющий большое количество бесплатных и платных иконок и других графических элементов. Все значки хорошо оптимизированы, совместимы со всеми видами веб-сайтов и приложений. Разнообразие очень велико, можно выбрать значки, подходящие практически для любой темы.
Smashicons предлагает чрезвычайно насыщенную коллекцию с 175+ тысячами иконок. Однако, в отличие от некоторых библиотек, упомянутых выше, не все значки соответствуют одному и тому же стилю. Поэтому, если нужно чтобы веб-сайт/приложение имели единообразное оформление, стоит убедиться, что все требуемые пиктограммы содержатся в определенном наборе значков.
Лучшие бесплатные коллекции векторных иконок / Хабр
Привет, Хабр! Сегодня я хочу представить вам огромную коллекцию из 51 набора бесплатных векторных иконок. Да, есть потрясающие ресурсы Flaticon или Iconfinder, но бывают случаи, когда необходима именно группа иконок в едином стилистическом оформлении. Определиться с выбором, вам поможет эта подборка. Я старался собрать не как можно больше, а действительно самое лучшее.Среди веб-разработчиков существует много споров о том, что лучше: иконочный шрифт или SVG спрайты? Четкого ответа на этот вопрос нет. Каждый выбирает свое. Данные наборы иконок вас неограничиывают в выборе, поскольку представлены в различных форматах: @font-face, SVG, EPS, AI, PSD, Sketch.
В целом данная подборка содержит более 10 000 иконок, охватывающих множество категорий: интерфейсы, технологии, наука, спорт, маркетинг, среда, транспорт и тд. Полые, заполненные, цветные, во Flat, Material, Elegant, Cartoon, Hand drawing стилях.
Responsive Icons (100 иконок, PSD, AI, EPS, SVG)
Icon-Works (130+ иконок, Webfont)
Feather (130 иконок, PSD, SVG, Webfont)
Linea (730+ иконок, SVG, Webfont)
Icony (100 иконок, SVG, PSD)
Free iOS Icons Pack (100 иконок, PSD, Webfont)
Touch Icons (340 иконок, PSD, AI, SVG)
Simple Line Icons (100 иконок, AI, EPS, SVG, PSD)
Themify Icons (320+ иконок, SVG и Webfont)
Elegant Line-Style Icons (100 иконок, AI, SVG)
Pixeden Icon Font Pack (170 иконок, Webfont)
Summer and Essentials Icon Set (50 иконок, EPS, AI, PNG)
Webicons (100 иконок, AI, EPS)
Stroke Icons (80 иконок, PSD, AI, Webfont)
Microns (231 иконок, SVG, Webfont)
Outlined Icons (150 иконок, PSD, SVG, AI, Webfont)
LineIconSet v1.0 (200 иконок, EPS)
Someicons (153 иконок, EPS, SVG)
Universal Icons (100 иконок, SVG)
Flat Color Icons (300+ иконок, SVG)
Iconia (100+ иконок, Webfont)
Typicons (336 иконок, SVG, Webfont)
Geoph (80 иконок, AI, PSD)
Evil Icons (70 иконок, SVG)
Stroke Gap Icons (200 иконок, AI, PSD, SVG, Webfont)
Unigrid (100 иконок, AI)
Amenities (100 иконок, EPS, PSD)
Elegant Icons (360 иконок, Webfont)
Lightwing (60 иконок, Webfont)
Tonicons (500 иконок, EPS, Sketch, Webfont)
Epic Icons (1000+ иконок, Webfont)
Lynny Icons (900+ иконок, EPS, AI)
Helium (100 иконок, AI, EPS, SVG, Webfont)
Essential Icons (77 иконок, EPS, PSD, AI, SVG)
Dripicons (95 иконок, Webfont)
Cinema (200 иконок, SVG)
Open Iconic (200+ иконок, SVG, Webfont)
Twig (100+ иконок, SVG, Webfont)
MFG Labs Iconset (160+ иконок, Webfont)
PrestaShop Icons (300+ иконок, EPS, Webfont)
Subway (300+ иконок, Webfont)
Entypo (400+ иконок, Webfont)
Fundation Icons (100+ иконок, Webfont)
Ionic Icons (~750 иконок, Webfont)
Material Icons (~1000 иконок, SVG, Webfontg)
Font Awesome (1000+ иконок, Webfont)
Squid Solid, Flat and Line Icons (150 иконок, EPS, AI, PSD, SVG)
Roundicons (60 иконок, PNG, SVG, EPS, PSD, AI)
Retinaicons (200 иконок, AI)
Swifticons (92*3 иконок, EPS, AI, PSD, Sketch SVG)
Ballicons 2 (36 иконок, PNG, SVG, PSD)
Больше спасибо всем за внимание.
Иконки для сайта: какие бывают, зачем нужны и где их брать?
Иконки плавно и основательно стали обязательным атрибутом любого качественного сайта. Поговорим о том, какие бывают иконки, когда и в каких целях их стоит применять и где их брать.
Содержание
- Какие бывают иконки?
- Зачем нужны иконки на сайте?
- Где взять иконки для сайта?
Какие бывают иконки?
В этом материале мы не станем рассматривать иконочные шрифты, а поговорим об иконках в формате изображений.
В зависимости от типа графики иконки делятся на:
Векторные (формат SVG).
Такие иконки масштабируются без потери качества и поддерживают канал прозрачности.
Растровые (формат PNG).
Растровые иконки в веб-дизайне целесообразно применять именно в PNG-формате: он имеет канал прозрачности и лучше подходит для картинок с относительно небольшим количеством цветов, чем формат JPG.
Символьные (форматы шрифтов).
В веб-дизайне нередко применяются иконочные шрифты (например: FontAwesome, IcoMoon), содержащие множество иконок в качестве символов. Минус таких иконок в ограничении цвета и стиля: это всего лишь символы.
Существуют основные следующие стили оформления иконок:
- плоские (flat),
- контурные (outline),
- объемные (3D).
Иконка с одинаковым значением в разных стилях:

Контурная

Плоская

Объемная
Зачем нужны иконки на сайте?
Как все мы помним из детства: любая книга интереснее, если в ней есть картинки. Сайтов это касается в значительно большей степени, ведь пользователи не столько читают контент веб-страниц, сколько просматривают, а иконки способствуют улучшению восприятия представленной информации.
Иконкам можно найти применение на любом сайте:
В дополнение к пунктам навигации.
Благодаря единому размеру, иконки в навигации способствуют скорейшему запоминанию каждого пункта. В меню сайта иконки могут полностью заменять текст в адаптивном дизайне или других случаях изменения интерфейса. Такой подход применяет в интерфейсе панели управления Joomla 4:

Иконки в меню админки Joomla 4

Иконки при скрытии текста пунктов меню
Для функциональных кнопок.
Не будем далеко ходить и вспомним интерфейс админки Joomla 3, в котором также активно применяются иконки для обозначения функциональных кнопок и не только их.

Иконки в кнопках админки Joomla 3

Иконки на странице интернет-магазина
Для обозначения любого элемента контента.
Особенно это касается лендингов, где почти каждый элемент страницы сопровождается графическим объектом. В частности, иконки практически всегда применяются для блоков преимуществ и в призывах к действию:

Иконки преимуществ на лендинге
Для обозначения мета-информации.
Иконками можно помечать любые мета-данные на веб-страницах: дату создания, изменения и публикации, имя автора, категорию, рейтинг, комментарии и т. д.


Во всех этих случаях можно применять иконки любого формата графики, но в первых трех чаще всего применяются именно иконочные шрифты, т. к. один шрифт может содержать весь необходимый набор иконок.
Где взять иконки для сайта?
Иконочные шрифты
Существуют следующие популярные иконочные шрифты, ознакомиться с которыми и скачать вы можете на соответствующих сайтах:
Font Awesome.
Самый популярный иконочный шрифт, который изначально создавался для Bootstrap.

Иконки из Font Awesome
IcoMoon.
Иконки из этого шрифта применяются в админке Joomla 3.x.

Иконки из IcoMoon
Themify Icons.
Этот бесплатный шрифт включает более 320 контурных иконок.

Иконки из Themify Icons
Fontello.
Это не шрифт, а веб-сервис, позволяющий создавать наборы нужных к применению на сайте иконок из представленного набора и сохранять их в формате шрифта.

Сервис Fontello
Иконки в формате изображений
В Интернете огромное количество ресурсов, предлагающих картинки для бесплатного скачивания. Мы не будем их пречислять и вводить вас в заблуждение, а ознакомим с самым лучшим, на наш взгляд, сервисом по подбору иконок — Iconfinder.
Iconfinder отличается:
- более 2 750 000 бесплатных и платных иконок и их наборов в самых разных форматах;
- удобной системой поиска и фильтрации иконок по стоимости, формату и стилю;
- сервисом создания и изменения иконок под заказ;
- браузерным онлайн-редактором выбранных иконок;
- возможностью выбора размера и формата иконки для скачивания.
Рассмотрим сервис Iconfinder на примере поиска иконки по запросу Joomla:
Переходим на www.iconfinder.com.
В строку поиска вводим запрос Joomla и ищем.
Откроется страница с результатами поиска. Стоимость платных иконок указана в левом нижнем углу иконки. Отфильтровать платные иконки можно с помощью фильтра в левой части страницы.
Для скачивания бесплатной иконки в нужном формате (в формате PNG иконка будет иметь размер 128×128 px) нужно кликнуть по названию формата левом нижнем углу иконки.
Если необходимо скачать в формате PNG с размером 512×512, 256×256 px или с другим размером, в другом формате, то кликните по стрелке в левом нижнем углу иконки и выберите нужный вариант из контекстного меню.
Из этого же контекстного меню можно перейти в онлайн-редактор иконки, нажав Open in Icon Editor: откроется страница редактрования, где можно изменить размер, цвет иконки, добавит текст и много другое. Для скачивания отредактированной иконки нужно нажать Download Icon в правом верхнем углу редактора.
пп. 1, 2
п. 3
пп. 4, 5
п. 6
Ознакомиться с наборами иконок можно на странице Icon sets:
Страница с наборами иконок
Комментарии для сайта Cackleвеб-пиктограмм 100 бесплатных иконок (файлы SVG, EPS, PSD, PNG)
- Авторы
- Пакеты
- Дополнительные инструменты
Прочие товары
Freepik Бесплатные векторы, фото и PSD Онлайн-редактор Freepik Редактируйте свои шаблоны Freepik Slidesgo Бесплатные шаблоны для презентаций Рассказы Бесплатные редактируемые иллюстрацииИнструменты
Образец значка Создавайте шаблоны значков для своих обоев или социальных сетейGoogle Suite
Иконки для слайдов и документов +2.5 миллионов бесплатных настраиваемых значков для ваших слайдов, документов и таблиц -
 английский
английский -
 Español
Español -
 английский
английский -
 Deutsch
Deutsch -
 Português
Português -
 한국어
한국어
-
- Стать автором
- Стоимость
- Бесплатная регистрация
- Войти
- Загрузки
Что это?
- Моя подписка
- Следующий
- Служба поддержки
- Выйти
фильтры
.Что такое пиктограмма и когда ее использовать?
Что такое пиктограмма?
Пиктограмма — одна из самых простых (и наиболее популярных) форм визуализации данных.
Также известные как «пиктограммы», «пиктограммы», «графические диаграммы» и «графические единичные диаграммы», пиктограммы используют серию повторяющихся значков для визуализации простых данных. Значки расположены в одну линию или сетку, причем каждый значок представляет определенное количество единиц (обычно 1, 10 или 100).
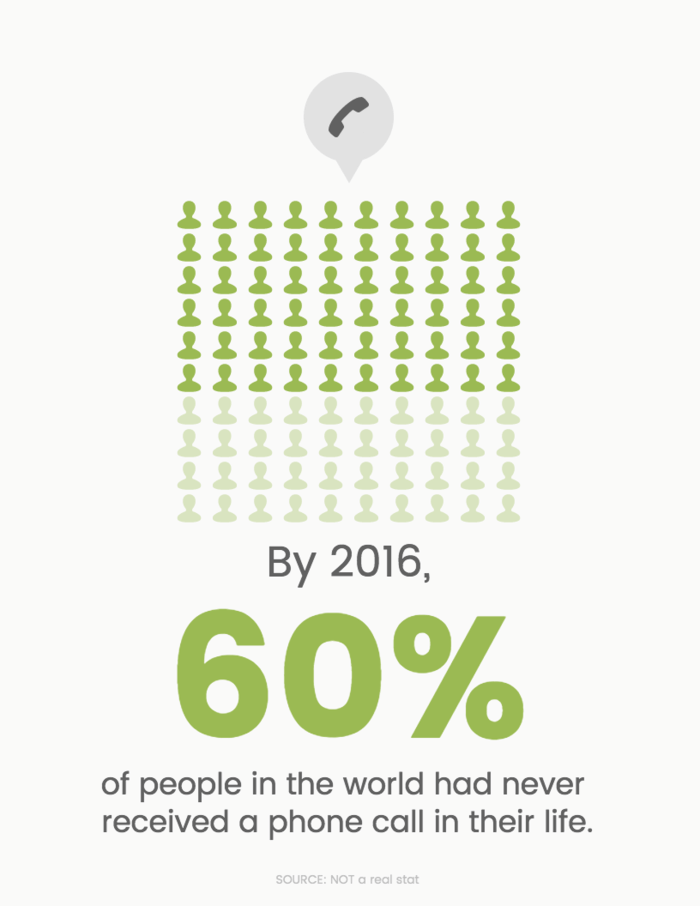
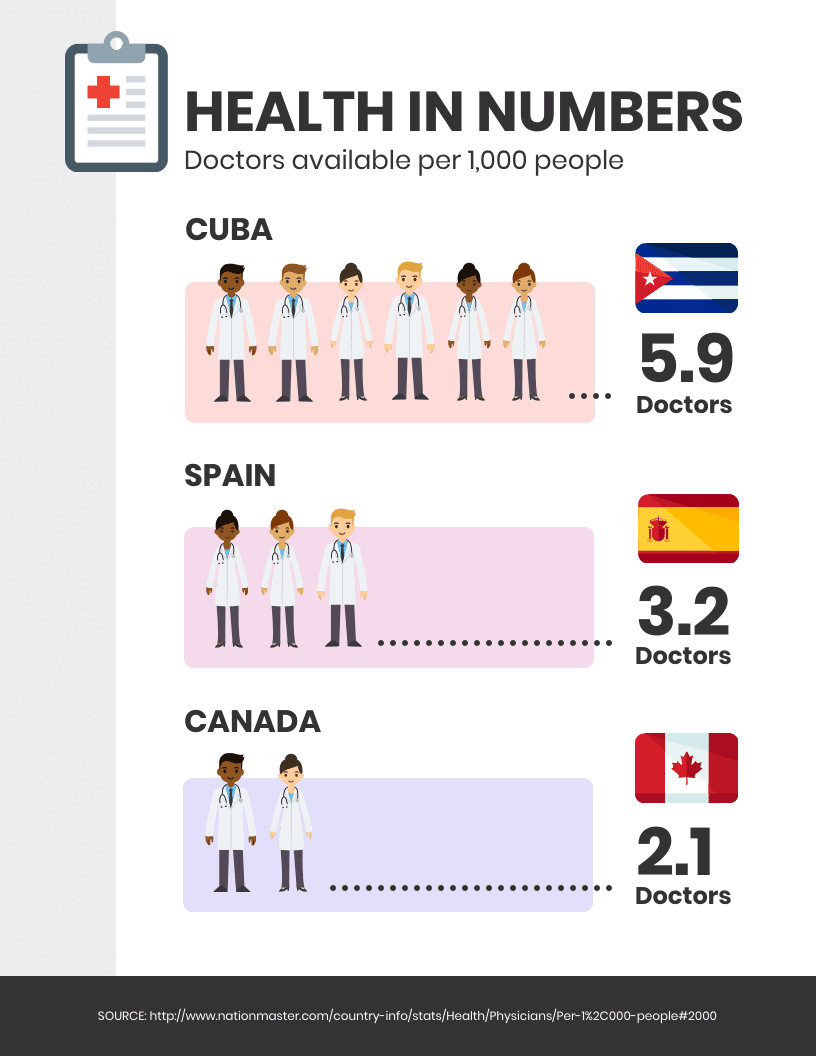
Особенность многих отличных инфографиков, они часто используются, чтобы сделать скучные факты или данные более убедительными, как показано в статистической инфографике ниже.
Помимо красивого внешнего вида данных, пиктограммы могут даже сделать их более запоминающимися! Было показано, что визуально сгруппированные значки для представления простых данных могут улучшить восприятие читателем этих данных и даже уровень их взаимодействия с этими данными.
Даже если вас не волнует запоминаемость и вовлеченность (а это определенно стоит), пиктограммы могут стать забавным дополнением к любой инфографике.
А поскольку они состоят из серии значков, они идеально подходят для тех случаев, когда вам нужна красивая графика, но у вас нет графического дизайнера.
Источник
Когда использовать пиктограмму
Пиктограммы довольно часто могут пригодиться при визуализации данных в инфографике, отчетах, презентациях и даже резюме!
Вы можете использовать пиктограмму всякий раз, когда хотите сделать простые данные более визуально интересными, запоминающимися или более интересными.
Если вы хотите показать величину важного показателя или визуализировать дробь или процент, вы можете использовать пиктограммы, чтобы добавить визуального воздействия к простым данным.
1. Используйте пиктограмму для отображения оценок или баллов
Мы знаем, что пиктограммы отлично подходят для отображения простых пропорций или процентов.
Какую простую пропорцию вы видите каждый день?
Есть догадки? (Подсказка: взгляните на заголовок этого раздела).
Рейтинги, вы поняли!
Практически каждый сайт, который позволяет клиентам оценивать продукты или услуги (например, Yelp и Amazon), использует пиктограммы, чтобы показать результаты своей пятизвездочной рейтинговой системы.
Мы можем сделать то же самое для визуализации рейтингов в нашей инфографике.
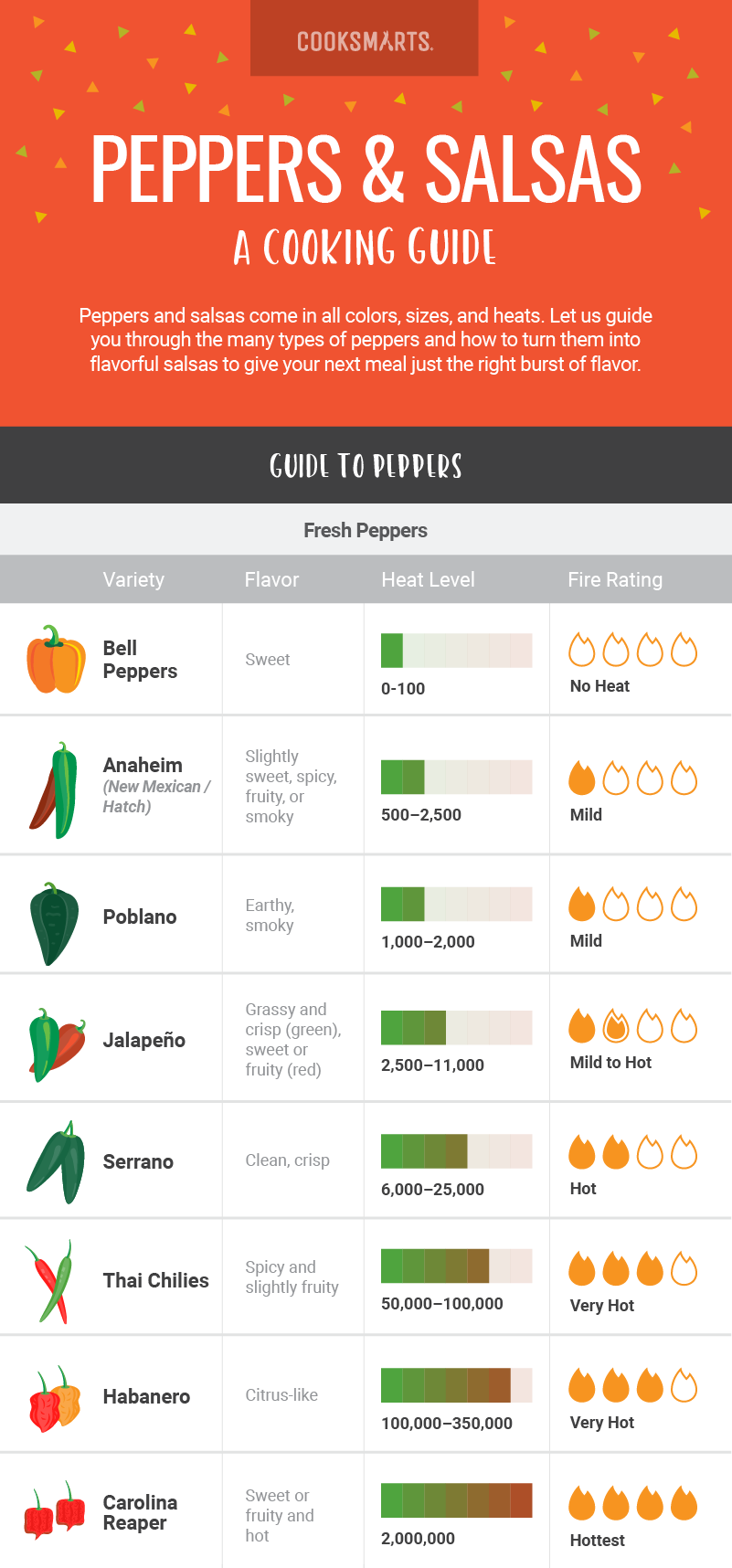
Посмотрите, например, это инфографическое руководство по перцу от CookSmarts. Они использовали серию очень простых пиктограмм («Класс огнестойкости»), чтобы показать уровень жара различных перцев.
Помимо того, что рейтинги легко понять с первого взгляда, они являются приятным визуальным элементом инфографики.
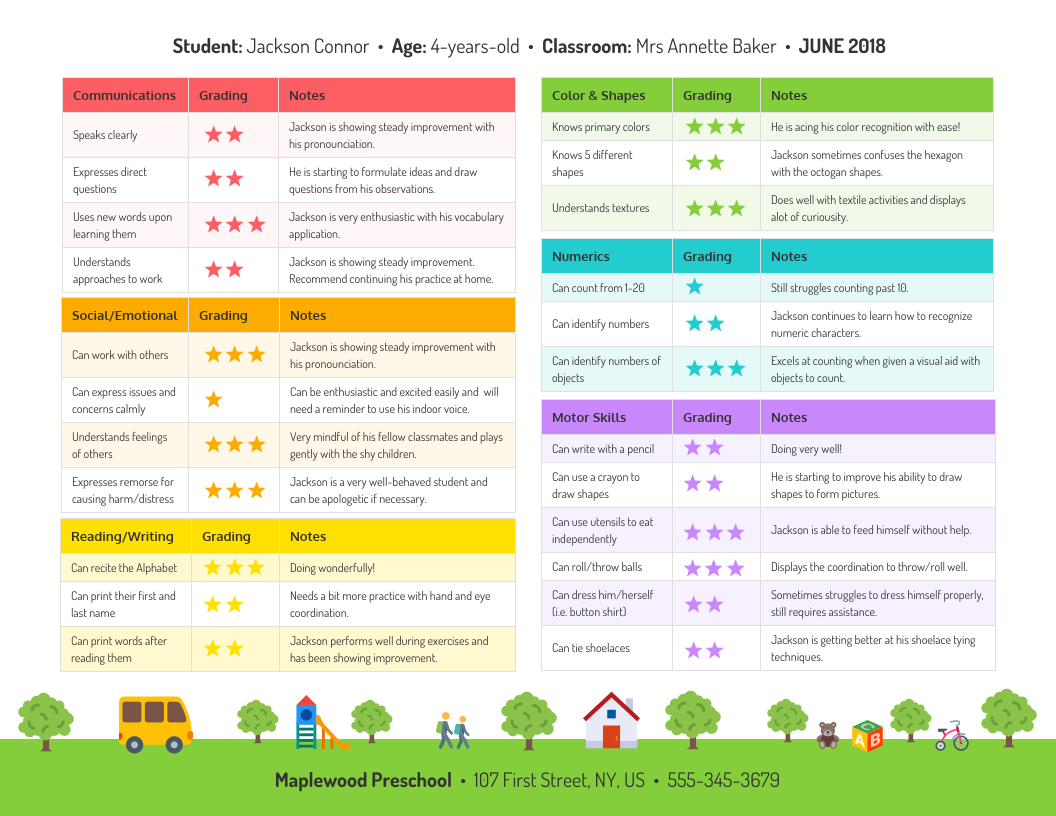
Использование пиктограмм для отображения оценок работ может быть полезно во всем, от сравнительной инфографики до отчетов об успеваемости в школе, как показано ниже.
2. Обновите свое резюме кратким описанием навыков в виде пиктограмм
Инфографическое резюме становится творческим способом передать свои навыки и опыт потенциальным работодателям.
Так как пиктограммы так хорошо подходят для отображения пропорций, они являются отличным дополнением к части резюме навыков в инфографическом резюме. Вы можете использовать их, чтобы показать свой уровень владения каждым из навыков вашего профессионального инструментария.
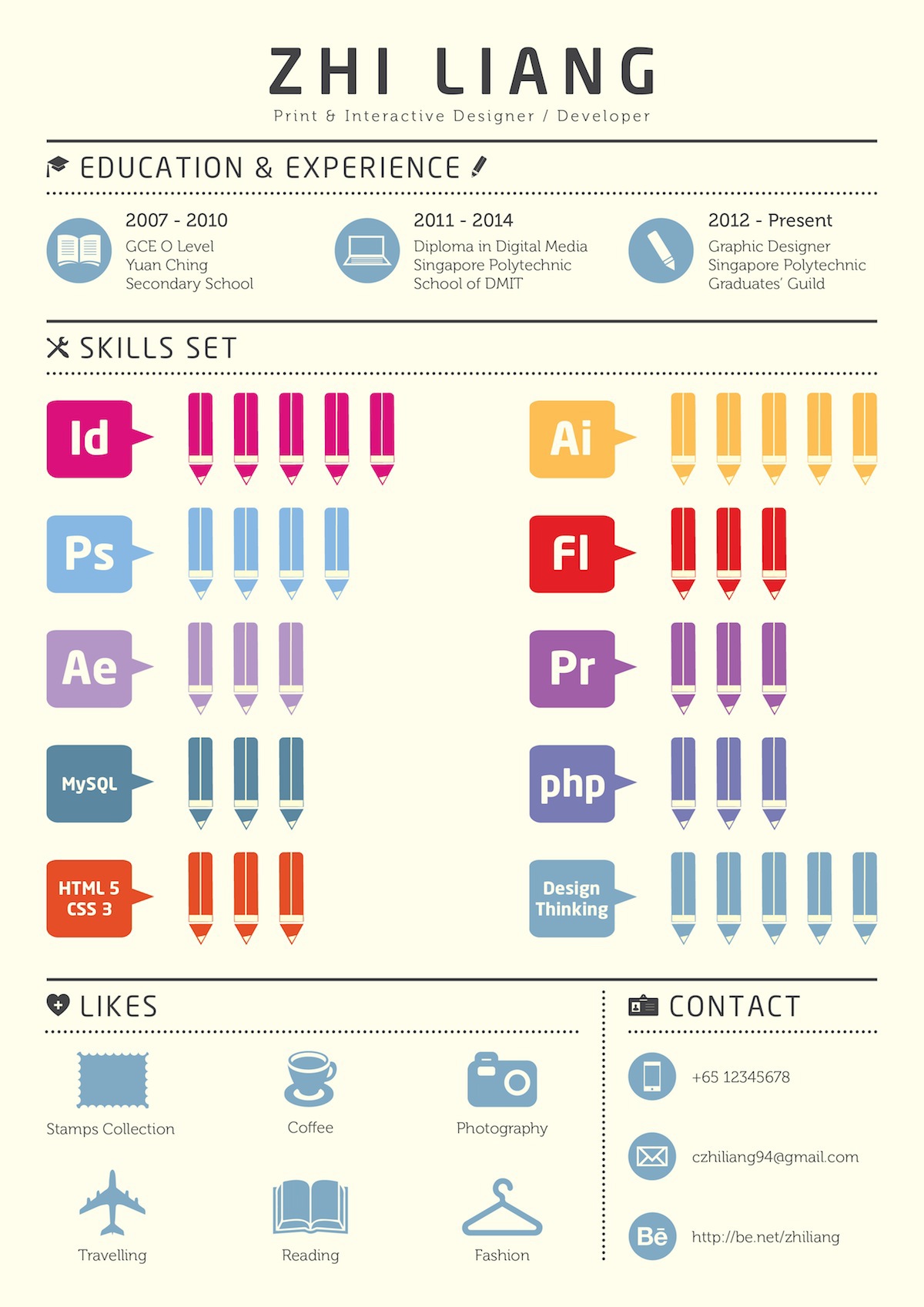
Посмотрите, например, это резюме с инфографикой от Чжи Ляна. Как графический дизайнер он создал очень наглядное резюме, чтобы продемонстрировать свои навыки графического дизайна. Он использовал коллекцию простых (но эффективных) пиктограмм, чтобы быстро показать все свои навыки.
Источник
Если вы не хотите вкладываться в резюме с инфографикой, выберите стандартное резюме с более простыми пиктограммами. Придерживайтесь обычных круглых или квадратных значков и нейтральных серых оттенков, чтобы получить тонкий, более профессиональный вид, который так же хорошо работает.
3. Укажите прогресс в достижении цели в отчете о статусе проекта
Пиктограммы также могут использоваться для обозначения статуса или прогресса в достижении цели.Для таких документов, как планы проектов, дорожные карты продуктов и отчеты о состоянии проектов, может быть полезен визуальный индикатор прогресса в виде пиктограммы.
В приведенном ниже шаблоне статуса проекта пиктограммы используются для обзора хода и статуса проекта (с точки зрения графика, объема и бюджета). Это быстрый способ сообщить о высоком уровне вашего проекта.

Так же, как вы использовали бы пиктограмму для отображения пропорции, используйте более темный цвет, чтобы обозначить достигнутый прогресс, и более светлый цвет, чтобы обозначить оставшуюся работу.
4. Сделайте простую гистограмму более впечатляющей
Как я уже упоминал ранее, пиктограммы могут помочь сделать простые данные более запоминающимися и интересными.
Если ваша инфографика построена вокруг простого набора данных (например, одной столбчатой диаграммы), вы можете использовать серию пиктограмм, чтобы сделать ваши данные визуально более интересными.
Взгляните, например, на шаблон инфографики ниже. Вместо использования сверхпростой гистограммы (которая будет содержать жалкие 3 столбца), он использует настраиваемые пиктограммы для создания полноформатной визуализации данных с высоким уровнем воздействия.
5. Используйте пиктограммы в качестве наглядных подсказок для обобщения результатов опроса
Инфографикаидеально подходит для подведения итогов и представления результатов опроса. Они гораздо интереснее, чем числа, просто помещенные в таблицы и электронные таблицы, и могут помочь вашим читателям понять основные идеи опроса.
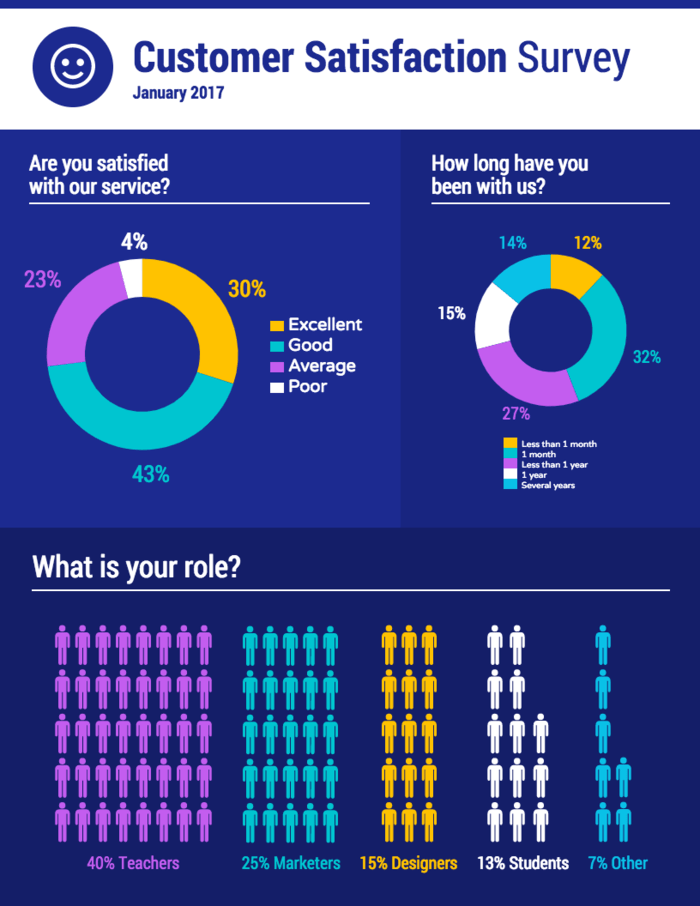
Пиктограммы — один из ключей к впечатляющей инфографике с результатами опроса. Вы можете использовать их в качестве визуальных сводок, чтобы визуализировать такие вещи, как основные демографические данные (например, название должности или роль).Это интересный способ подчеркнуть значимость различных чисел, как показано на инфографике опроса ниже.
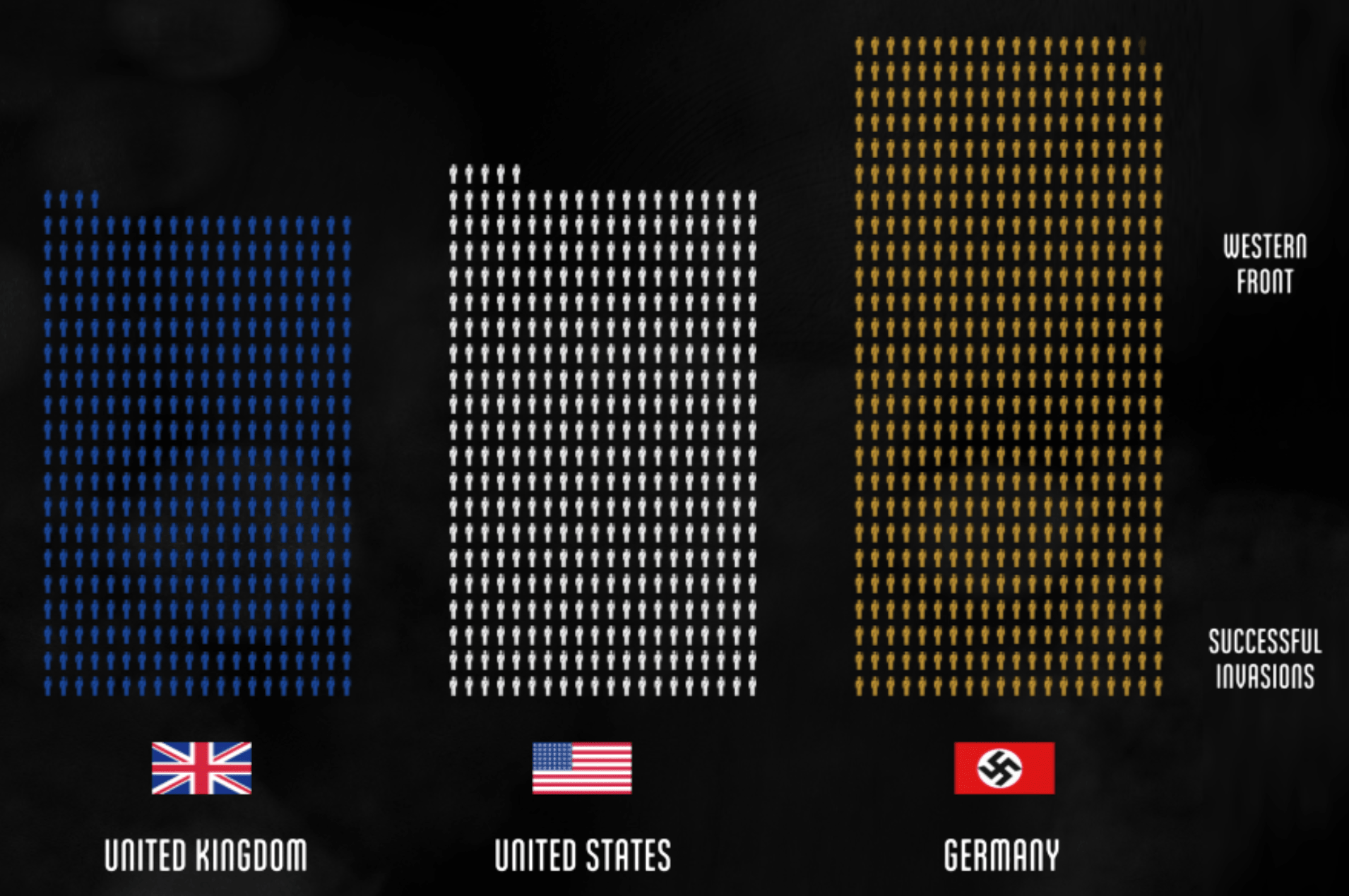
Прекрасным примером этой техники является популярное видео на YouTube « Падшие во время Второй мировой войны », в котором пиктограммы используются для обозначения числа погибших в крупнейших войнах в истории человечества.
Вместо того, чтобы просто указать количество смертей в каждой стране, они использовали пиктограммы, чтобы придать этим числам еще большую значимость.
Передовой опыт разработки пиктограмм
Пиктограммы могут быть очень эффективным дополнением к любому визуальному документу, если вы используете их правильно.
Вот несколько рекомендаций по дизайну, которые следует учитывать при работе с пиктограммами в инфографике.
Используйте простые значащие значки, чтобы сделать пиктограммы четкими
Пиктограммы работают лучше всего, когда их значки компонентов максимально просты и понятны для всех.
Слишком подробные значки будут отвлекать читателей от данных — затемнять их вместо того, чтобы показывать более четко.
Используйте простые симметричные формы, такие как звезды, круги и квадраты, а не подробные иллюстрированные значки. Идеально подходят одноцветные значки, которые примерно вписываются в квадрат.
В то же время убедитесь, что выбранные вами значки соответствуют тематике ваших данных.
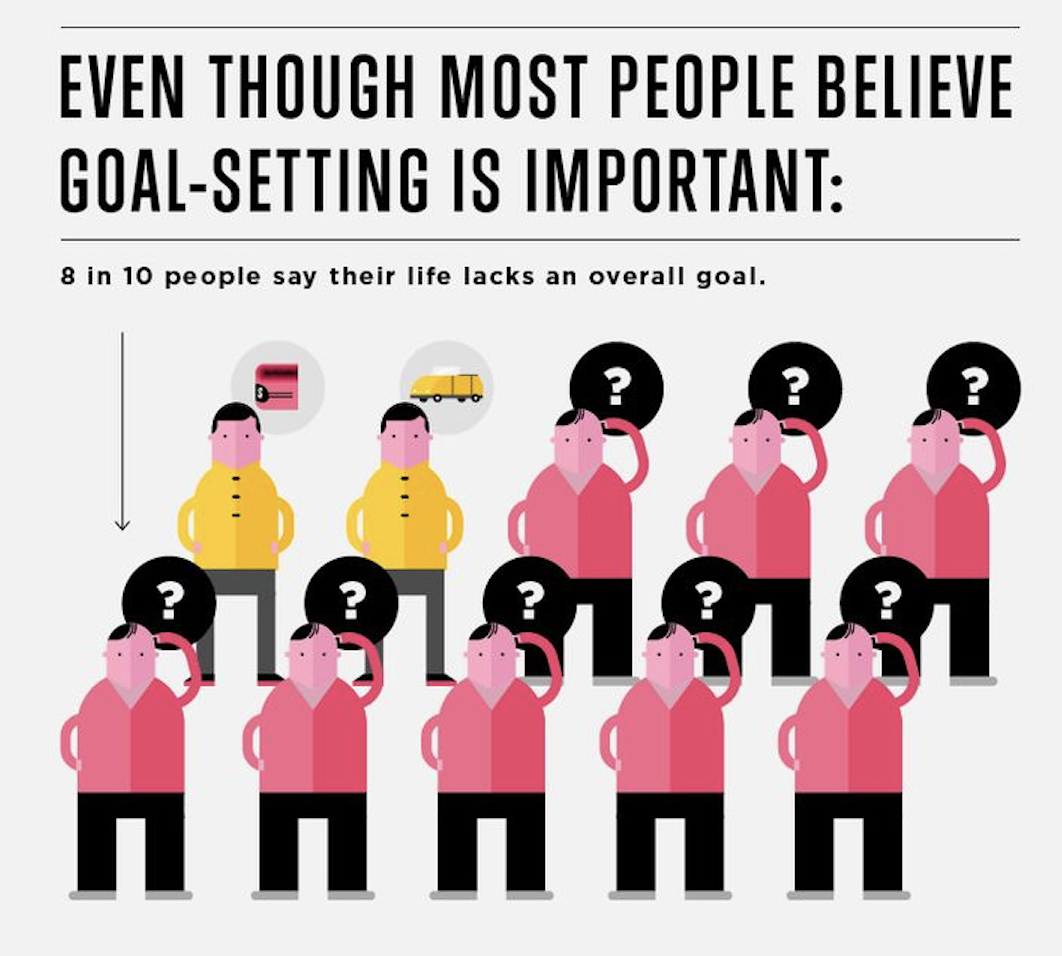
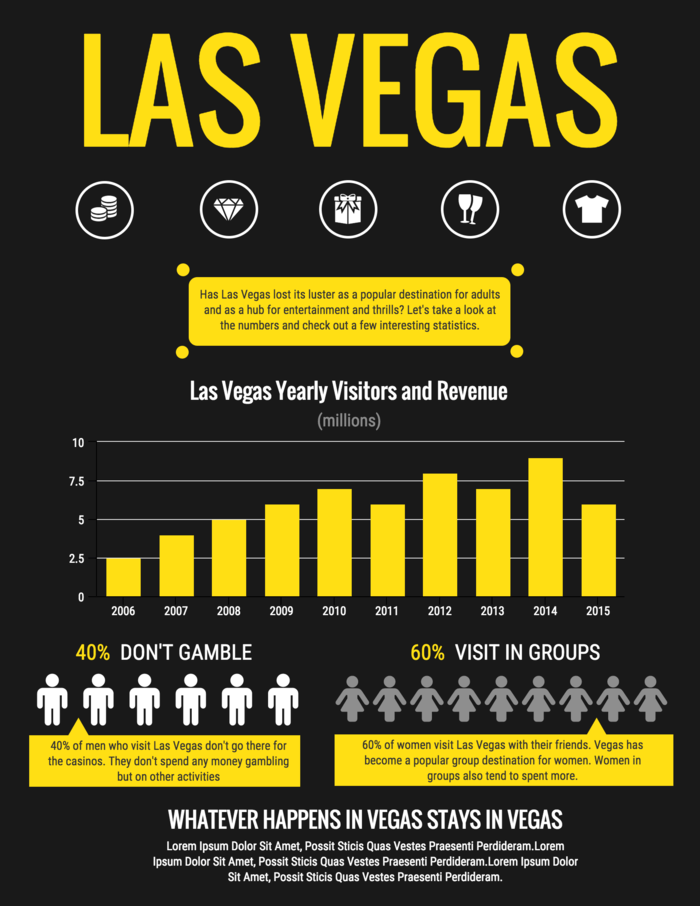
Инфографика ниже, например, визуализирует некоторые статистические данные о туризме в Лас-Вагас.Обратите внимание на то, что значки на пиктограммах просты, но также предоставляют некоторую информацию о статистике, которую они представляют: пол рассматриваемых туристов.
Использование простых, но актуальных значков облегчит вашей аудитории интерпретацию ваших данных.
Избегайте контрастных цветов для пропорций и процентов
Использование контрастных цветов при отображении пропорций в пиктограммах может сделать вашу пиктограмму больше отвлекающей, чем полезной.
Вместо этого попробуйте использовать два оттенка одного цвета, чтобы читателям было легче сравнивать и сравнивать данные. Используйте более темный оттенок для процента, который вы хотите выделить, и более светлый оттенок для остальных единиц.
Самый простой способ сделать это в Venngage — применить один и тот же цвет к каждому юниту и просто отрегулировать непрозрачность остальных юнитов.

Палочка с 5 или 10 рядами для максимальной читаемости
Вы не хотите, чтобы вашим читателям приходилось считать все значки в пиктограмме, чтобы получить точное представление о данных, которые она представляет.
Значки на ваших пиктограммах, независимо от того, показывают ли они одно большое число или пропорцию, в идеале должны складываться в красивые круглые числа, такие как 10 или 100. Они должны быть разделены на ряды по 5 или 10, чтобы упростить отображение пиктограмм. понять с первого взгляда.
Вы также можете упростить жизнь своим читателям, снабдив каждую пиктограмму жирной меткой — большим числом, обозначающим вывод диаграммы.
В этом не должно быть ничего особенного.Просто базовый ярлык, который четко сообщает читателю, на что он смотрит, как на инфографике ниже.
Как сделать пиктограмму в Venngage
Пиктограммы — это одна из многих встроенных опций визуализации данных, предлагаемых в Venngage. Вы можете сделать один за 3 простых шага.
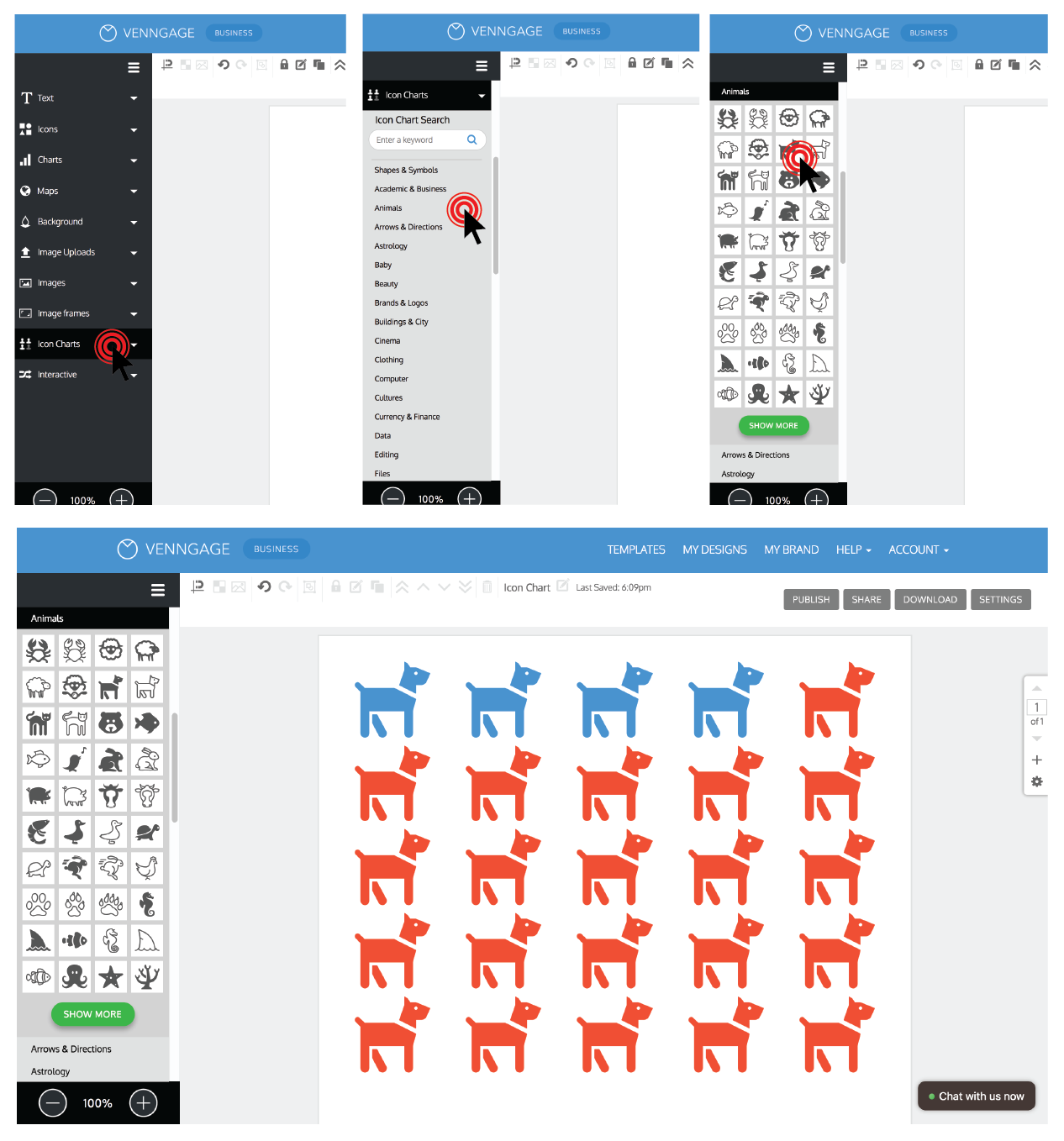
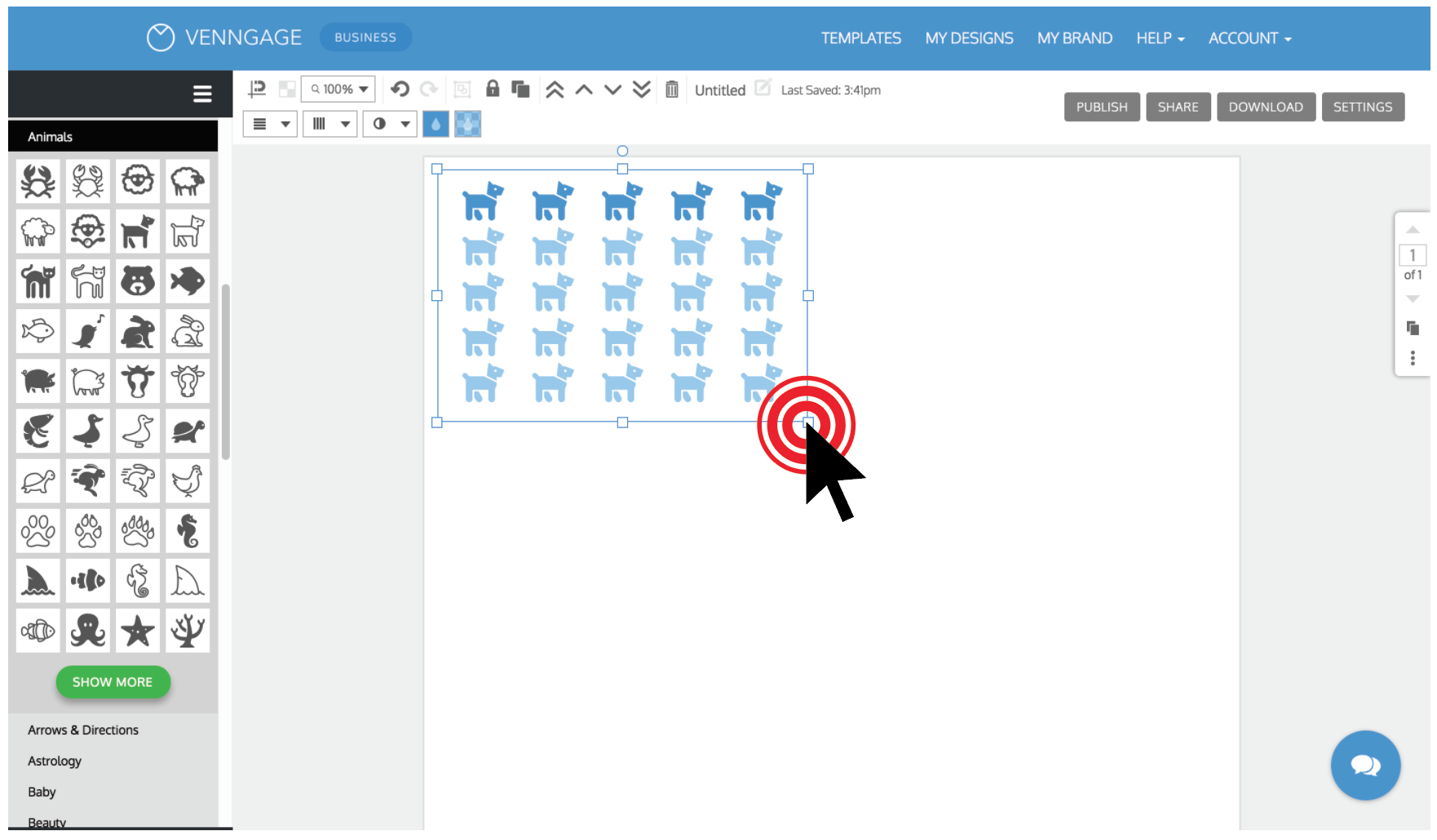
1. Выберите значок в нашей библиотеке диаграмм значков
Для начала откройте библиотеку «Icon Chart» на левой панели инструментов и найдите значок, который хотите использовать для своей пиктограммы.
База данных значковVenngage содержит более 10 000 различных значков, поэтому для облегчения работы вы можете выполнять поиск по ключевым словам или просматривать по категориям. Помните — чем проще значок, тем лучше.
Когда вы найдете тот, который вам нравится, просто нажмите на него, чтобы создать свою пиктограмму.

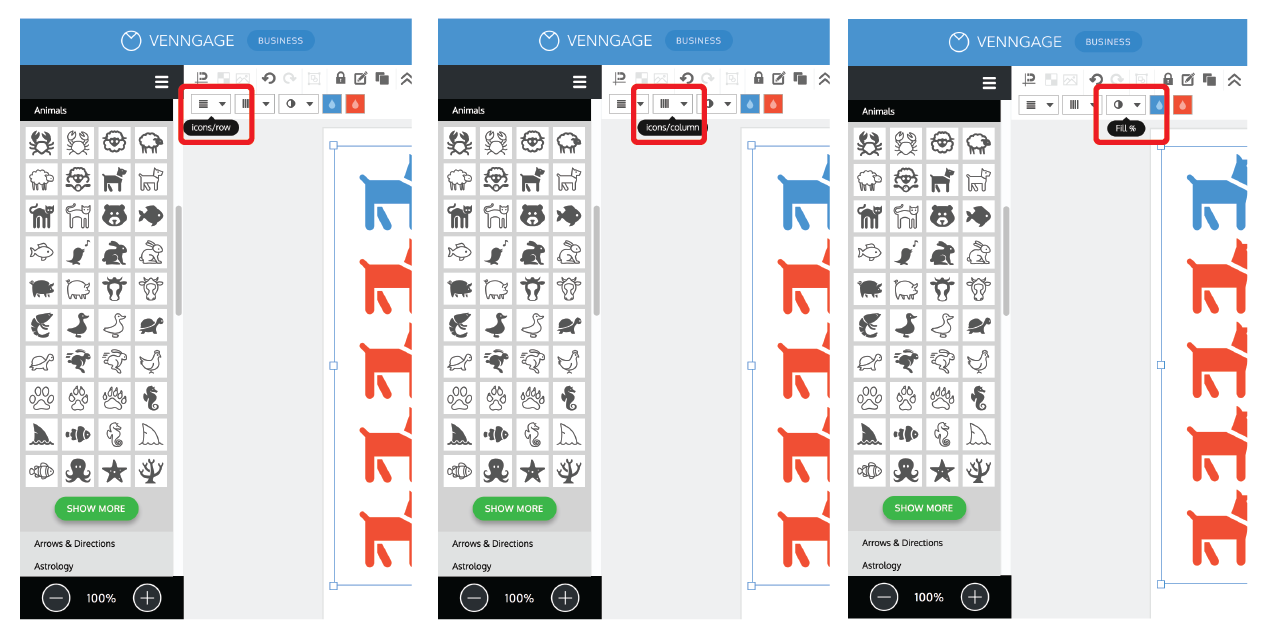
2. Отрегулируйте размер и процент заполнения пиктограммы
Выбрав пиктограмму, вы должны увидеть ряд параметров настройки на верхней панели инструментов — «значки / строка», «значки / столбец» и «% заполнения».

Поиграйте с параметрами «значки / строка» и «значки / столбец», чтобы настроить количество значков в строке и столбце. Если вы показываете стандартный процент из 100, лучше придерживаться сетки 10 x 10.
Затем установите «fill%» в соответствии с процентом, который вы пытаетесь визуализировать. Если вы просто визуализируете целое число, установите «% заливки» на 100, чтобы все значки были одного цвета.
Чтобы изменить масштаб диаграммы в целом, нажмите и перетащите маркер на ограничивающей рамке диаграммы.

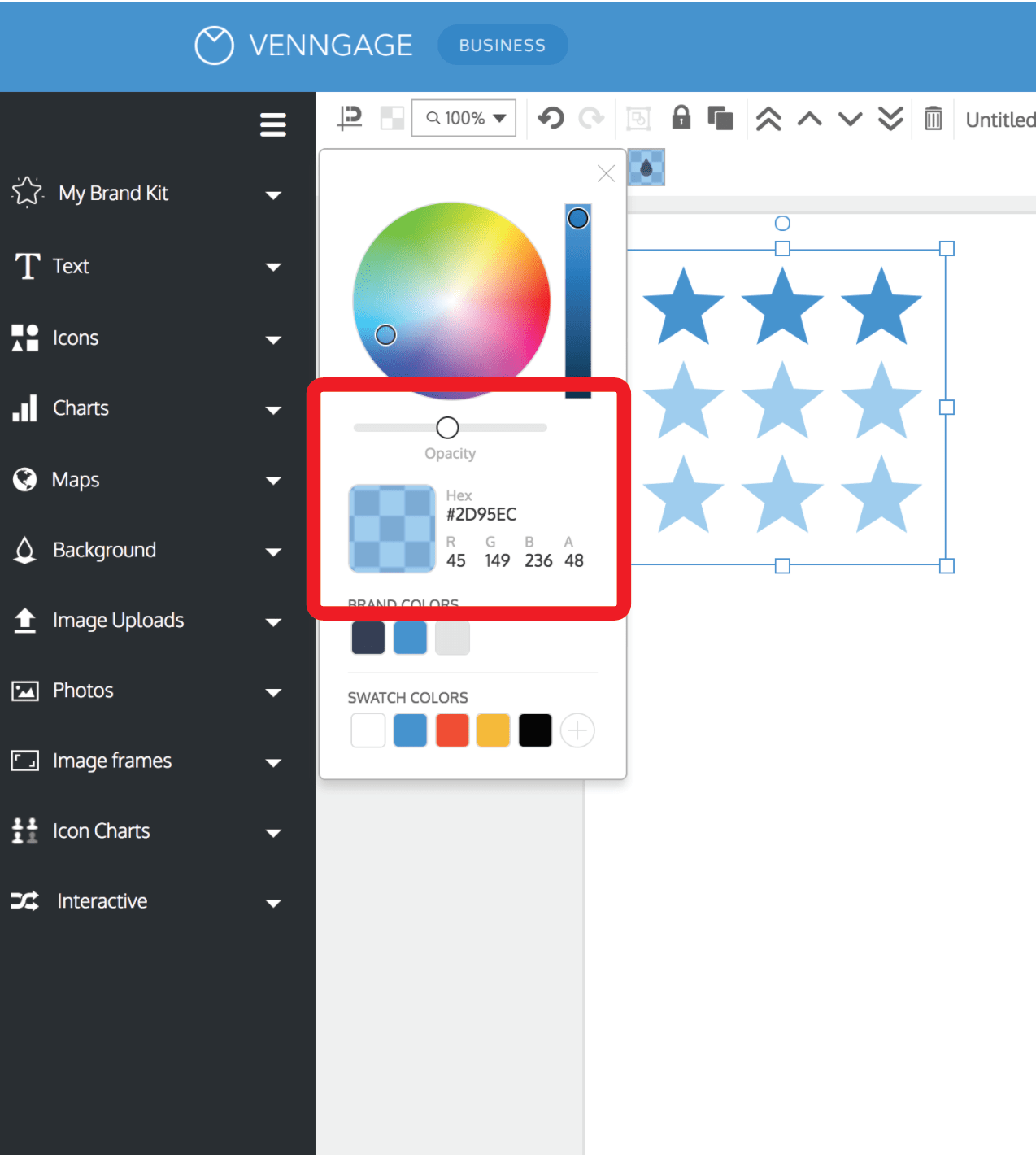
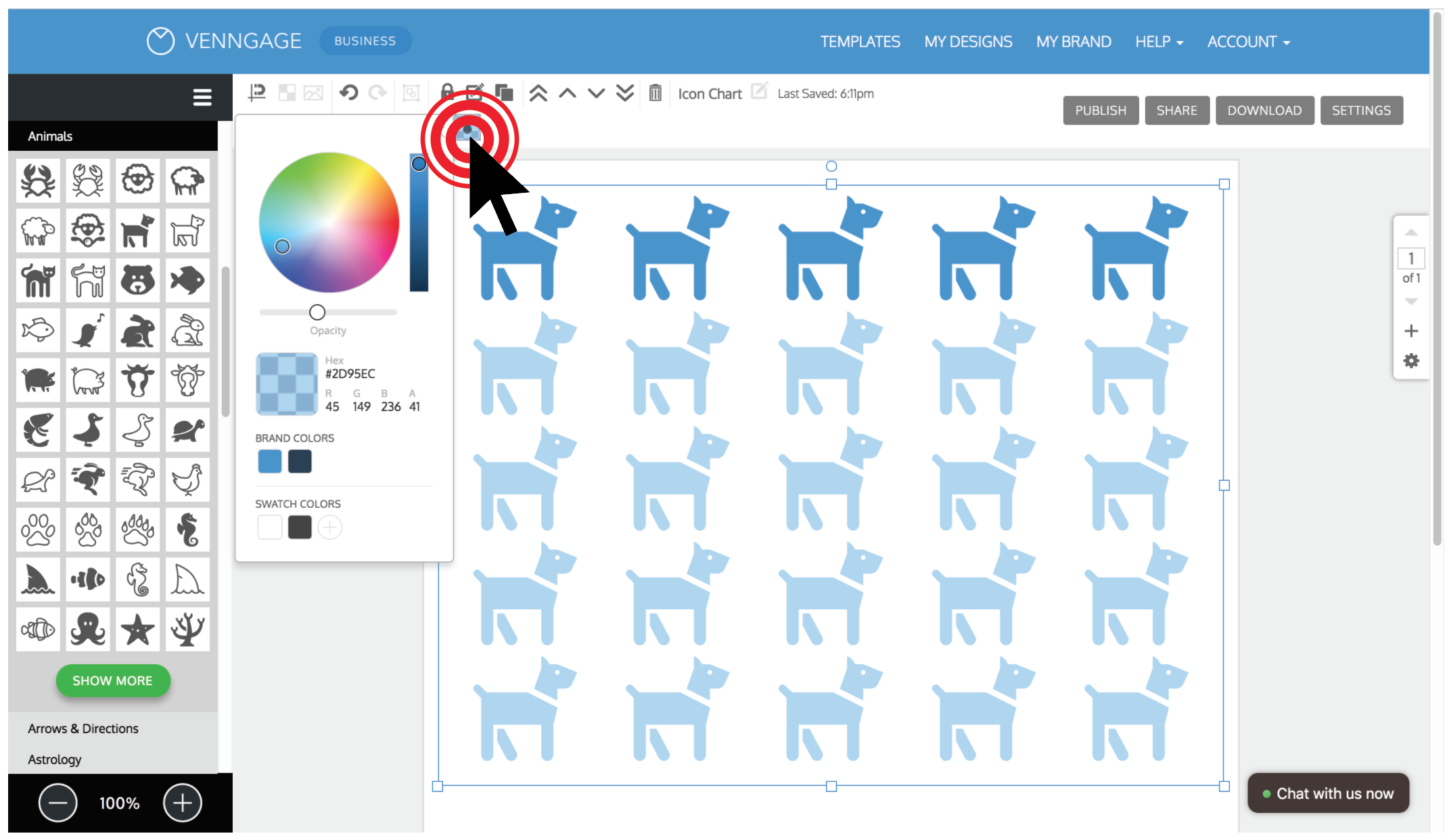
3. Настройте цвет пиктограммы
Наконец, используйте два образца цвета (также на верхней панели инструментов), чтобы настроить цвета вашей пиктограммы .
Опять же, старайтесь держаться подальше от контрастных цветов. Использование разных оттенков одного цвета облегчит чтение вашей таблицы.

Заключение
Пиктограммы — отличное дополнение к инфографике с большим количеством цифр или текста.Они идеально подходят для статистической инфографики, поскольку могут визуально отображать количество и объем.
Хотите узнать больше о визуализации данных в инфографике? Ознакомьтесь с этим руководством:

пиктограмм изображений, фотографий и векторных изображений
В настоящее время вы используете более старую версию браузера, и ваш опыт работы может быть не оптимальным. Пожалуйста, подумайте об обновлении. Выучить больше. ImagesImages homeCurated collectionsPhotosVectorsOffset ImagesCategoriesAbstractAnimals / WildlifeThe ArtsBackgrounds / TexturesBeauty / FashionBuildings / LandmarksBusiness / FinanceCelebritiesEditorialEducationFood и DrinkHealthcare / MedicalHolidaysIllustrations / Clip-ArtIndustrialInteriorsMiscellaneousNatureObjectsParks / OutdoorPeopleReligionScienceSigns / SymbolsSports / RecreationTechnologyTransportationVectorsVintageAll categoriesFootageFootage homeCurated collectionsShutterstock SelectShutterstock ElementsCategoriesAnimals / WildlifeBuildings / LandmarksBackgrounds / TexturesBusiness / FinanceEducationFood и DrinkHealth CareHolidaysObjectsIndustrialArtNaturePeopleReligionScienceTechnologySigns / SymbolsSports / RecreationTransportationEditorialAll categoriesEditorialEditorial ГлавнаяРазвлеченияНовостиРоялтиСпортМузыкаМузыка домойПремиумBeatИнструментыShutterstock EditorМобильные приложенияПлагиныИзменение размера изображенияКонвертер файловСоздатель коллажейЦветовые схемыБлогГлавная страница блогаДизайнВидеоКонтроллерНовостиPremiumBeat blogEnterprisePric ing
Войти
Зарегистрироваться
Меню
ФильтрыВсе изображения- Все изображения
- Фото
- Векторы
- Иллюстрации
- Редакционные
- Видеоряд
- Музыка
- Поиск по изображению
пиктограмма
Поиск по изображение
- Сортировать по
Наиболее актуально
Свежий контент
- Тип изображения
Все изображения
Фото
Векторные иллюстрации
- Ориентация
Все ориентации
Создание инфографики, презентаций и листовок
СотрудничествоСотрудничайте со своей командой
Соберите членов вашей команды в одном месте. Делитесь своими визуальными работами, активами бренда и мгновенно просматривайте работы коллег. С Piktochart for Teams все на одной странице. В заключение.
Великолепные шаблоныСоздавайте профессиональный контент с помощью шаблонов
Выбирайте из библиотеки шаблонов инфографики, презентаций, отчетов, графики для социальных сетей и печати, разработанных экспертами в области визуальной коммуникации.Куда бы ни привели вас ваши идеи, вы сможете быстрее их реализовать с помощью наших готовых дизайнов.
Диаграммы и картыВизуализируйте свои данные с помощью диаграмм и карт
Рассказывайте впечатляющие истории на основе данных, используя полностью настраиваемые интерактивные диаграммы и карты. Импортируйте свои числа, выберите график или карту и адаптируйте их к своим потребностям.
Ресурсы без лицензионных отчисленийПоставьте на него личную печать
Загрузите свои собственные изображения или выберите из большой библиотеки фотографий с высоким разрешением, красивых иллюстраций и значков.Хотите оформить фото в готовом шаблоне? Нет проблем. Просто перетащите. Щелчок. Готово!
.