Проектирование сайта: что такое, из каких этапов состоит
Подпишись на наш telegram-канал
Не пропусти новые полезные статьи и держи под рукой старые.
В статье представлены базовые принципы проектирования сайта и мобильного приложения. Определение проектирования сайта, из каких этапов состоит, сколько закладывать времени.
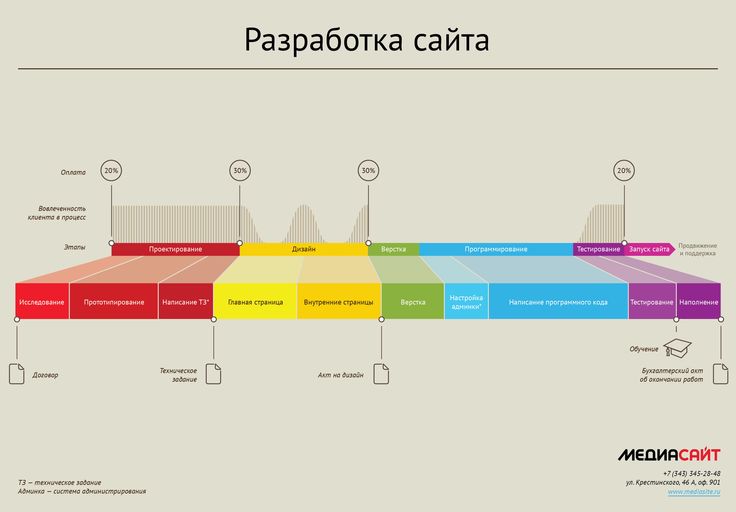
Этапы разработки сайтаЧтобы понять, что такое проектирование сайта, давайте кратко о том, из каких этапов состоит разработка сайта. Укрупнённо она состоит из пяти пунктов:
- Проектирование сайта
- Дизайн
- Вёрстка и программная часть
- Наполнение контентом + тестирование
- Запуск
В чистом виде такой процесс встречается крайне редко. Обычно несколько этапов проходят параллельно либо проект разрабатывается итерациями. Но сейчас, на самом старте можно опустить эти детали.
Но сейчас, на самом старте можно опустить эти детали.
Проектирование сайта — это первый и ключевой этап разработки сайта. И, по-хорошему, как раз с него нужно начинать разработку. И это правильный подход, который сэкономит вам много денег, времени и нервов. Многие начинают сразу с дизайна и потом получают сайты, которые не решают задачи бизнеса, не продают и вообще не понятно для чего сделаны.
В процессе проектирования мы определяем зачем нужен сайт, как он будет решать проблемы и боли компании и её клиентов, какие в нем будут разделы и как они будут выглядеть. То есть продумываем полностью весь сайт в самом начале, «на берегу». После, уже по продуманному сценарию, садимся и спокойно разрабатываем дизайн, программную часть и наполняем контентом и тд. То есть проектирование сайта – это база, основа для дальнейшей разработки.
Пример про океан
Он не из digital, но очень наглядно отражается суть проектирования.
Представьте, что перед вами океан. Вам нужно построить подводную лодку, на которой будут передвигаться морских жители. Под водой свой огромный мир, свои правила, законы, морские обитатели. Вы в общем виде понимаете, что он из себя представляет. Но деталей, самих законов не знаете. Кто они — эти морские жители? Чего хотят, как живут, какая подводная лодка им нужна? По каким законам передвигается подводная лодка? Какой у неё должен быть вес, водоизмещения? Какой люк?
Чтобы построить лодку, которая будет не только плыть под водой, но и выполнять все требуемые от неё функции, вам нужно нырнуть под воду, все рассмотреть. Изучить, поспрашивать всех морских обитателей, посмотреть другие подводные лодки. Изучить законы, которые работают в океане. После на основе этих данных сделать план-схему будущей лодки и передать её инженерам-конструкторам для строительства.
Считайте, что проектирование это именно об этом. Быть первооткрывателем, изучить все с нуля, понять, что и как работает в этом мире и предложить лучшее решение из всех возможных.
Другими словами, проектирование сайта — это погружение в мир компании, для которой вы делаете сайт. Изучение окружения, условий, в которых она работает. Составление схемы и плана дальнейшей разработки.
Этапы проектирования сайта
Проектирование сайта условно можно разбить на десять этапов. Я выстроила их в виде последовательности работ.
- Выясняем для чего делаем сайт
- Сбор данных
- Исследования: метод персонажа, бенчмаркинг, юзабилити-тестирование и др.
- Информационная архитектура сайта
- Userflow – сценарии использования сайта
- Прототипы интерфейса
- Проектирование программной части
- Техническое задание
- Контент-план
- Customer Journey Map (CJM)
Самые важные этапы – первый, второй, четвертый и шестой, они выделены жирным шрифтом. Без определения целей, сбора данных, разработки структуры и прототипов не обойтись.
Без определения целей, сбора данных, разработки структуры и прототипов не обойтись.
Все остальные нужны, важны, но их можно добавить/убрать в зависимости от свободного времени и бюджета проекта. Если вам сложно разобраться, то начните с выполнения только этих. Остальные добавите немного позже, когда освоите ключевые.
Зачем нужно проектирование
Как доказать заказчику или руководителю компании, что новый сайт или приложение необходимо проектировать? Зачем тратить на это деньги и время? Ниже три веских аргумента.
1. Мы точно сделаем тот сайт, который нужен компанииНа старте проектирования вам нужно будет ответить на вопрос «Зачем нам сайт? Чего хотим добиться?» Если не знать куда мы хотим прийти, высок риск прийти не туда. И кажется, что и так все понятно. Но обычно в процессе разработки сайта цели растекаются, нужно все и сразу. И этот раздел, и этот. Или наоборот что-то забывается. И в итоге получаем сайт компании, а не решение проблем бизнеса. По-простому — слив бюджета, потеря денег, клиента, разочарование и уверенность в том, что «онлайн не работает».
И этот раздел, и этот. Или наоборот что-то забывается. И в итоге получаем сайт компании, а не решение проблем бизнеса. По-простому — слив бюджета, потеря денег, клиента, разочарование и уверенность в том, что «онлайн не работает».
Реальная история из моей практики. Переговорка, в ней маркетолог, директор, бухгалтер и коммерческий обсуждают новый сайт. Что разместить на главной странице сайта, какие пункты в меню. И спорят час или два.
Бухгалтер хочет добавить пункт меню «Документы» и разместить там уставные и реквизиты. Потому что все контрагенты уже замучили её запросами и звонками с просьбами эти документы отправить. Коммерческий против, потому что этот пункт будет отвлекать от основного — продажи услуг. Бухгалтер работает с основания компании и влияния на директора у неё больше, чем у коммерческого. Директор соглашается, пункт меню добавляют.
Конечно, это очень глупое решение. Страницу «Документы» разместить на сайте нужно, но уж точно не в первом приоритете. Перенести в раздел «О компании», например. Но какие у вас аргументы, чтобы отказать бухгалтеру? А вот если бы вы провели исследование методом персонажа и спросили реальных клиентов, что они ожидают увидеть на сайте, вы убедили бы всех в обратном.
Перенести в раздел «О компании», например. Но какие у вас аргументы, чтобы отказать бухгалтеру? А вот если бы вы провели исследование методом персонажа и спросили реальных клиентов, что они ожидают увидеть на сайте, вы убедили бы всех в обратном.
Это очень больно, но если вы не обсудили, что будет на каждой странице сайта на этапе разработки прототипов, то скорее всего придется всё это сделать в дизайне. И переделать часть макетов дизайна. Замучить дизайнера, себя, потратить огромное количество времени.
Ещё хуже — сверстать дизайн и потом, по-живому, в вёрстке все двигать. Тогда переделывать и дизайн, и программную часть. Сравните: поменять поля в калькуляторе услуг в ч/б картинках или на листочке, или изменить дизайн онлайн-калькулятора и программировать его снова. Уже чувствуете усталость? Плюсаните недовольство клиента, сорванные сроки и выход проекта в минус. У нас таких примеров было не много, но были. Это всегда эмоциональнотяжело. Я уж не говорю про деньги и время.
Это всегда эмоциональнотяжело. Я уж не говорю про деньги и время.
Слева прототип, справа дизайн одной и той же страницы. Что проще поправить?
Сколько времени закладывать на проектирование сайта
Краткий ответ — все зависит от сайта. У вас может быть сервис с личным кабинетом для трейдеров или лендинг по продаже печей-буржуек. Вы потратите разное время на выполнение этих задач. Вилка: от двух дней до двух месяцев.
Подробный ответ — в табличке по типам сайтов. Надеюсь, так проще ориентироваться.
|
Сайт |
Время на проектирование |
|
Лендинг |
2 —3 дня |
|
Корпоративный сайт |
5 — 7 дней |
|
Корпоративный сайт с каталогом услуг/продуктов |
6 — 10 дней |
|
Интернет-магазин |
10 дней |
|
Веб-сервис с личным кабинетом |
14 — 20 дней |
|
Веб-сервис высокой сложности с минимум аналогов на рынке, интеграцией с внешними системами |
от 25 дней до нескольких месяцев |
Мобильное приложение |
10 — 20 дней |
Сюда включено выполнение всех пунктов из списка выше кроме CJM, в исследованиях только одно – методом персонажа. Вам нужно заложить эти рабочие дни в бюджет и сроки проекта.
Вам нужно заложить эти рабочие дни в бюджет и сроки проекта.
Подведём итоги
- Проектирование сайта — это первый и ключевой этап разработки. Это база, основа. В процессе проектирования мы определяем зачем нам сайт, какие в нем будут разделы и как они будут выглядеть.
-
-
Определите тип сайта и заложите адекватное время и деньги на его проектирование.
-
Проектирование нужно, чтобы не переделывать сайт на этапе дизайна и программной части. Чтобы не гадать какой раздел и где разместить. Чтобы не слить бюджет проекта.
Остались вопросы, нужен совет по проекту? Добавляйтесь в закрытый телеграм-чат для проектировщиков. Там мы обмениваемся опытом, отвечаем на вопросы.
Екатерина
Титаева
Специализируется на проектировании интерфейсов сайтов и мобильных приложений.
Поделись с друзьями
7 шагов разработки веб-сайта: руководство к использованию
Несмотря на общепринятое мнение, центральное место в процессе дизайна и разработки веб-сайтов не всегда занимает фаза написания кода. В первую очередь приходящие на ум технологии, такие как HTML, CSS и JavaScript, и в самом деле создают образ Сети, к которому мы привыкли и определяют способы нашего взаимодействия с информацией. Что обычно остается вне поля зрения, но в то же время является едва ли не самой важной частью процесса разработки, так это стадии предварительного сбора информации, тщательного планирования, а также поддержки уже после запуска сайта. В этой статье мы поговорим о том, как может выглядеть типичный процесс разработки веб-сайта. Можно выделить разное количество этапов, из которых состоит процесс разработки. Обычно это число от пяти до восьми, но в каждом случае общая картина остается примерно одинаковой. Давайте остановимся на среднем значении. Итак, семь основных этапов разработки: 1) Сбор информации, 2) Планирование, 3) Дизайн, 4) Создание контента, 5) Разработка, 6) Тестирование, обзор и запуск 7) Поддержка.
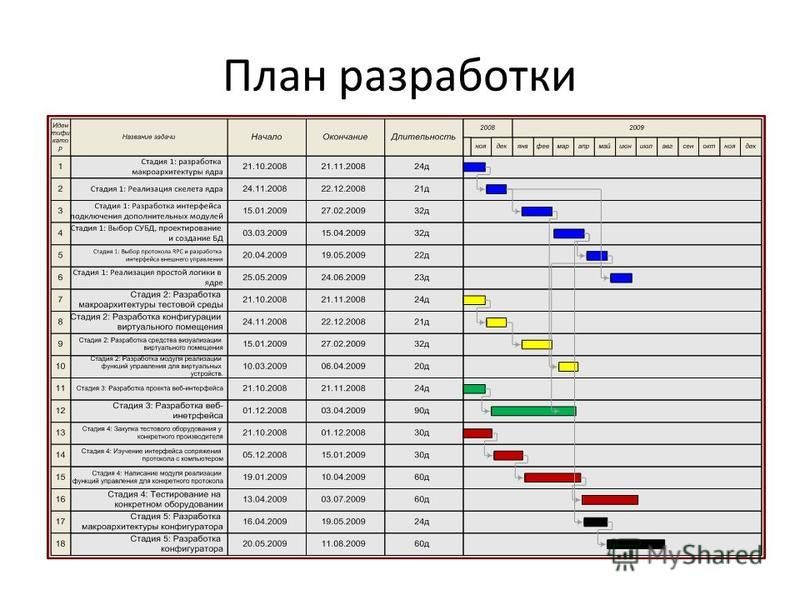
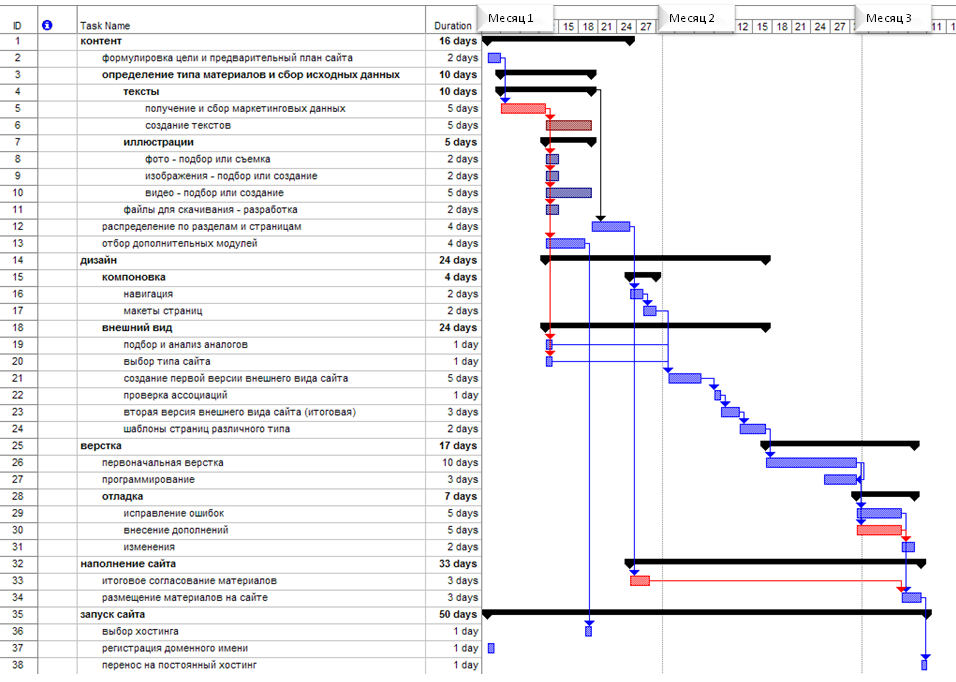
График разработки
Когда вы приступаете к планированию процесса разработки веб-сайта, две главные проблемы, с которыми вы сталкиваетесь, это время и стоимость разработки. Эти два значения во многом зависят от размера и сложности проекта. Для того, чтобы представлять в общих чертах, как будет протекать работа над проектом, вы можете создать график процесса разработки, который будет содержать основные задачи проекта, а также этапы, из которых он состоит. Это позволит удобно следить за общей картиной и всегда быть уверенным в том, что поставленные задачи будут решены точно в срок. Для данной цели мы предпочитаем использовать GanttPRO, удобную диаграмму Гантта для управления проектами и задачами онлайн:
Мы подготовили детальное описание каждой фазы жизненного цикла разработки веб-сайтов, включая приблизительное время, необходимое для завершения каждой стадии. Также мы создали список основных этапов разработки, чтобы вы были уверены в том, что вы ничего не упустили. Он доступен в конце этой статьи и вы можете использовать его в качестве подсказки, когда приступите к разработке собственного сайта.
Он доступен в конце этой статьи и вы можете использовать его в качестве подсказки, когда приступите к разработке собственного сайта.
Жизненный цикл разработки веб-сайта
Этап 1. Сбор информации: назначение, основные цели и целевая аудитория
Этап предварительного исследования и сбора информации определяет то, как будут протекать все последующие стадии разработки. Самое важное на этом этапе — получить ясное и полное понимание того, каким будет назначение вашего будущего сайта, каких целей вы хотите достичь с его помощью, а также какова целевая аудитория, которую вы хотите на него привлечь. Такая своеобразная анкета веб-разработки позволит определить наилучшую стратегию дальнейшего развития проекта. Новостные порталы отличаются от развлекательных сайтов, а сайты для подростков отличаются от таковых для взрослой аудитории. Разные сайты предоставляют посетителям разную функциональность, а значит разные технологии должны использоваться в том или ином случае. Детально составленный план, созданный на основе данных, полученных на этом этапе, может предотвратить вас от затраты дополнительных ресурсов на решение непредвиденных трудностей, таких как смена дизайна или добавление функционала, не предусмотренного изначально.
Приблизительное время: от 1 до 2 недель
Этап 2. Планирование: создание карты сайта и макета
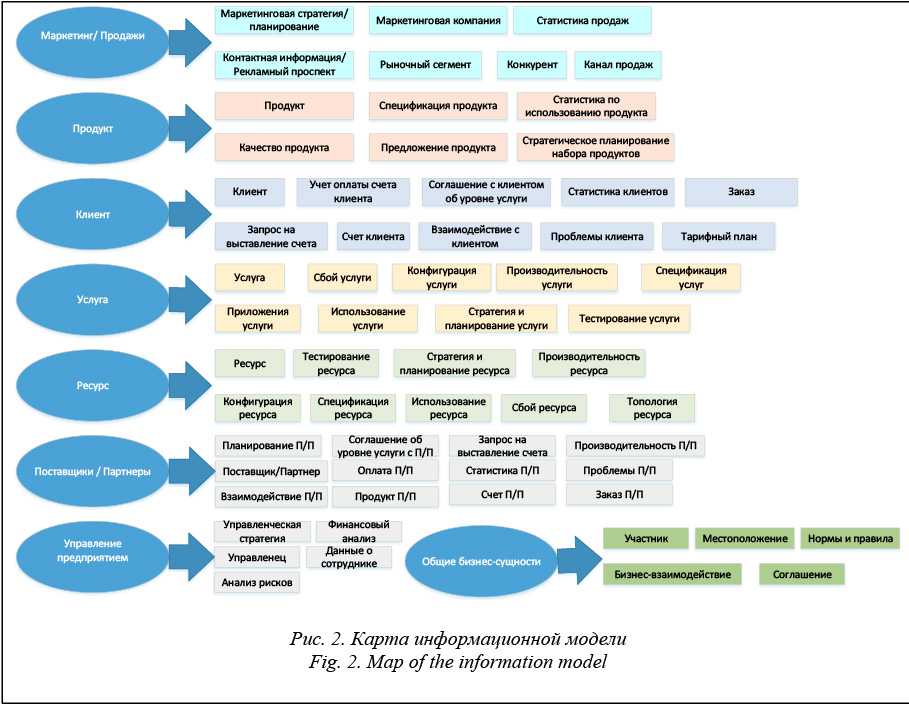
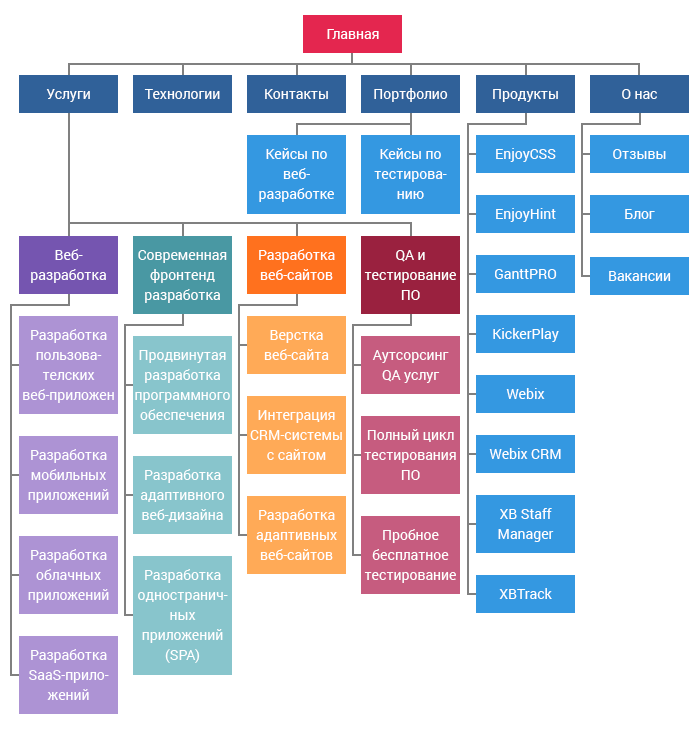
На этой стадии разработки заказчик уже может получить представление о том, каким будет будущий сайт. На основе информации, собранной на предыдущей стадии, создается карта сайта (sitemap). Так, например, выглядит карта сайта ИксБи Софтваре:
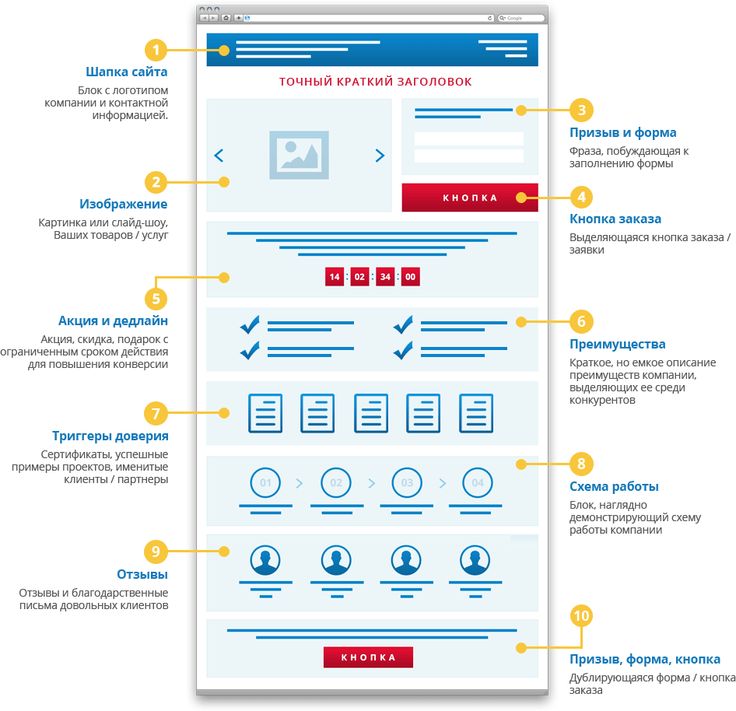
Карта сайта описывает взаимосвязь между различными частями вашего сайта. Это помогает понять, насколько удобным в использовании он будет. По карте сайта можно определить «расстояние» от главной страницы до других страниц, что помогает судить о том, насколько просто пользователю будет добраться до интересующей его информации. Основная цель создания карты сайта — создать легкий с точки зрения навигации и дружественный к пользователю продукт. Это позволяет понять внутреннюю структуру будущего сайта, но не описывает то, как сайт будет выглядеть. Иногда, прежде чем приступить к написанию кода или к разработке дизайна, может быть важным получить одобрение заказчика. В этом случае создается макет (wireframe или mock-up). Макет представляет из себя визуальное представление будущего интерфейса сайта. Но, в отличие например, от шаблона, о котором мы поговорим далее, он не содержит элементов дизайна, таких как цвет, логотипы, и т.п. Он только описывает, какие элементы будут помещены на страницу и как они будут расположены. Макет представляет собой своего рода набросок будущего сайта. Вы можете использовать один из доступных онлайн-сервисов для создания макетов. Обычно мы используем Moqups.
В этом случае создается макет (wireframe или mock-up). Макет представляет из себя визуальное представление будущего интерфейса сайта. Но, в отличие например, от шаблона, о котором мы поговорим далее, он не содержит элементов дизайна, таких как цвет, логотипы, и т.п. Он только описывает, какие элементы будут помещены на страницу и как они будут расположены. Макет представляет собой своего рода набросок будущего сайта. Вы можете использовать один из доступных онлайн-сервисов для создания макетов. Обычно мы используем Moqups.
Также на этом этапе стоит определиться с тем, какой стек технологий (язык программирования, фреймворки, CMS) будет использован.
Приблизительное время: от 2 до 6 недель
Этап 3. Дизайн: шаблон страницы, обзор и утверждение
На этом этапе веб-сайт становится еще ближе к своей окончательной форме. Весь визуальный контент, такой как изображения, фото и видео, создается именно сейчас. И опять-таки вся информация, которая была собрана на самой первой стадии проекта, крайне важна на этом шагу. Интересы заказчика, а также целевая аудитория должны учитываться в первую очередь во время работы над дизайном. Дизайнером на данном этапе создается шаблон страницы (page layout). Основное назначение шаблона — визуализировать структуру страницы, ее содержимое, а также отобразить основной функционал. На этот раз, в отличие от макета, используются элементы дизайна. Шаблон содержит цвета, логотипы и изображения. Он дает возможность судить о том, как в конечном результате будет выглядеть готовый сайт. После создания шаблон может быть отправлен заказчику. После обзора заказчиком проделанной работы, он присылает свой отзыв. Если его не устраивают какие-то аспекты дизайна, вы должны изменить существующий шаблон и снова отправить его заказчику. Этот цикл повторяется до тех пор, пока заказчик не будет полностью удовлетворен результатом.
Интересы заказчика, а также целевая аудитория должны учитываться в первую очередь во время работы над дизайном. Дизайнером на данном этапе создается шаблон страницы (page layout). Основное назначение шаблона — визуализировать структуру страницы, ее содержимое, а также отобразить основной функционал. На этот раз, в отличие от макета, используются элементы дизайна. Шаблон содержит цвета, логотипы и изображения. Он дает возможность судить о том, как в конечном результате будет выглядеть готовый сайт. После создания шаблон может быть отправлен заказчику. После обзора заказчиком проделанной работы, он присылает свой отзыв. Если его не устраивают какие-то аспекты дизайна, вы должны изменить существующий шаблон и снова отправить его заказчику. Этот цикл повторяется до тех пор, пока заказчик не будет полностью удовлетворен результатом.
Приблизительное время: от 4 до 12 недель
Этап 4. Создание контента
Процесс создания контента обычно проходит параллельно с другими стадиями разработки и его роль не стоит недооценивать. На данном шаге необходимо описать самую суть того, что вы хотите донести до аудитории своего веб-сайта, а также добавить CTA (призыв к действию). Эта стадия включает в себя также создание привлекательных и броских заголовков, написание и редактирование текста, компиляция существующих текстов и т.д. Все это требует затраты дополнительного времени и усилий. Как правило, заказчик предоставляет контент, уже готовый к тому, чтобы быть размещенным на сайте. Важно, чтобы весь контент был подготовлен до или во время стадии разработки.
На данном шаге необходимо описать самую суть того, что вы хотите донести до аудитории своего веб-сайта, а также добавить CTA (призыв к действию). Эта стадия включает в себя также создание привлекательных и броских заголовков, написание и редактирование текста, компиляция существующих текстов и т.д. Все это требует затраты дополнительного времени и усилий. Как правило, заказчик предоставляет контент, уже готовый к тому, чтобы быть размещенным на сайте. Важно, чтобы весь контент был подготовлен до или во время стадии разработки.
Приблизительное время: от 5 до 15 недель
Этап 5. Верстка и разработка
Теперь вы наконец-то можете перейти непосредственно к верстке сайта. Все графические элементы, разработанные ранее, используются на данной стадии. Обычно в первую очередь создается домашняя страница, а затем к ней добавляются остальные страницы в соответствии с иерархией, разработанной на этапе создания карты сайта. Также на этом этапе происходит установка CMS. Все статичные элементы веб-сайта, дизайн которых был разработан ранее при создании шаблона, превращаются в реальные динамические интерактивные элементы веб-страницы. Немаловажная задача — проведение SEO-оптимизации (Search Engine Optimization), которая представляет собой оптимизацию элементов веб-страницы (заголовков, описания, ключевых слов) с целью поднятия позиций сайта в результатах выдачи поисковых систем. Валидность кода является крайне важной в этом случае.
Все статичные элементы веб-сайта, дизайн которых был разработан ранее при создании шаблона, превращаются в реальные динамические интерактивные элементы веб-страницы. Немаловажная задача — проведение SEO-оптимизации (Search Engine Optimization), которая представляет собой оптимизацию элементов веб-страницы (заголовков, описания, ключевых слов) с целью поднятия позиций сайта в результатах выдачи поисковых систем. Валидность кода является крайне важной в этом случае.
Приблизительное время: от 6 до 15 недель
Этап 6. Тестирование и запуск
Тестирование является, наверное, самой рутинной частью разработки. Каждая ссылка должна быть проверена, каждая форма и каждый скрипт должны быть протестированы. Текст должен быть проверен программой проверки орфографии для выявления возможных опечаток и ошибок. Валидаторы кода используются для того, чтобы быть уверенным, что созданный на предыдущем этапе код полностью соответствует современным веб-стандартам. Это может оказаться крайне важным, если для вас критична, например, кроссбраузерная совместимость. После того, ка вы проверили и перепроверили ваш сайт, он может быть загружен на сервер. Обычно для этого используется FTP-клиент. После загрузки сайта на сервер, необходимо провести еще один тест для того, чтобы быть уверенным, что во время загрузки не произошло непредвиденных ошибок и все файлы целы и невредимы.
После того, ка вы проверили и перепроверили ваш сайт, он может быть загружен на сервер. Обычно для этого используется FTP-клиент. После загрузки сайта на сервер, необходимо провести еще один тест для того, чтобы быть уверенным, что во время загрузки не произошло непредвиденных ошибок и все файлы целы и невредимы.
Приблизительное время: от 2 до 4 недель
Этап 7. Поддержка: отзывы пользователей и регулярные обновления
Важно понимать, что веб-сайт представляет из себя скорее сервис, чем продукт. Недостаточно просто «доставить» его потребителю. Также важно быть уверенным в том, что все работает, как и было запланировано, а пользователи удовлетворены конечным продуктом. Нужно также быть готовым быстро вносить изменения, если это будет необходимо. Система отзывов позволит вам выявлять возникшие проблемы, с которыми сталкиваются посетители сайта. Самой критичной задачей в подобных случаях будет решение возникших проблем настолько быстро, насколько это возможно. В противном случае, ваши пользователи скорее предпочтут другой ресурс, чем будут мириться с неудобствами. Также не следует забывать о регулярном обновлении CMS. Регулярные обновления избавят вас от ошибок и проблем с безопасностью.
В противном случае, ваши пользователи скорее предпочтут другой ресурс, чем будут мириться с неудобствами. Также не следует забывать о регулярном обновлении CMS. Регулярные обновления избавят вас от ошибок и проблем с безопасностью.
Непрерывный процесс
Бонус. Чек-лист основных этапов разработки
Чтобы быть уверенным в том, что вы ничего не пропустили и завершать всю запланированную работу вовремя, забирайте себе этот чек-лист:
Заключение
Нужно постоянно помнить, что процесс разработки веб-сайта не начинается с написания кода и не заканчивается после запуска сайта. Этап подготовки затрагивает все последующие этапы, определяя то, насколько продуктивным окажется процесс работы над проектом. Основательное и глубокое исследование таких аспектов, как пол, возраст и интересы конечных пользователей может оказаться определяющим. Поддержка сайта уже после его запуска также крайне важна. Вы должны быть достаточно оперативны, чтобы иметь возможность быстро исправлять возникшие ошибки и решать возникшие у пользователей проблемы. Понимание того, что среди этапов разработки веб-сайта нет таких, которые можно было бы считать маловажными или необязательными, поможет вам избежать лишних хлопот и даст вам уверенность в том, что работа над проектом движется так, как и было задумано и вы имеете полный контроль над процессом разработки.
Понимание того, что среди этапов разработки веб-сайта нет таких, которые можно было бы считать маловажными или необязательными, поможет вам избежать лишних хлопот и даст вам уверенность в том, что работа над проектом движется так, как и было задумано и вы имеете полный контроль над процессом разработки.
аутсорсинг, верстка сайтов, график разработки, жизненный цикл, разработка сайтов
Поделиться в Facebook (0) Поделиться (0) Tweet Поделиться (0) Поделиться (0)
Пред. статьяСлед. статья
The following two tabs change content below.
- Об авторе
- Последние статьи
Маркетолог ИксБи Софтваре с большим опытом в области интернет-маркетинга. Увлекается юзабилити и стремится создавать полезный контент, отвечающий интересам ИТ-аудитории.
Простое руководство для архитекторов
Архитекторы просто не могут выполнять свою работу, не планируя участок
. Осознаете вы это или нет, но если вы архитектор, вы, вероятно, создали архитектурный план участка.
Но правильно ли ты поступил? Соответствовали ли вы очень специфическим требованиям планирования участка в архитектуре? Вы собираетесь это узнать. Читайте дальше, чтобы узнать все, что вам нужно знать о планах участка для архитекторов, включая:
- Что такое планирование участка
- Для чего используются архитектурные планы?
- Что входит в архитектурный план участка?
- Что следует учитывать при планировании участка
Что такое планирование участка?
Планировка участка — это часть архитектурного процесса, в ходе которой вы организуете доступ к земельному участку, дренаж и уклоны, конфиденциальность и, что немаловажно, планировку всех структур, запланированных для собственности.
Архитектурный план участка — это не то же самое, что план этажа. На планах этажей представлена планировка отдельной постройки, а на планах участка показано расположение каждой постройки на участке, а также основные аспекты самой земли, такие как склоны, дренаж, древесный покров и многое другое.
Планирование участка, как правило, происходит на ранней стадии процесса архитектурного проектирования, потому что оно дает вам широкоформатное видео о том, что потребуется для завершения проекта.
Для чего используются архитектурные планы?
Архитектурные планы используются для различных приложений на ранних стадиях в процессе строительства. Хотя они не устанавливают точно, как будут выглядеть строения на участке, планы участка показывают, где будут располагаться здания и насколько они будут большими. Это делает их полезными для заявок на получение разрешений на зонирование.
Между тем, общий вид собственности, который может предоставить план участка, может быть удобен, когда вы пытаетесь описать клиенту или коллеге свои идеи по развитию этого участка.
Конечно, важно помнить, что планирование участка — это только часть процесса. Сам план участка будет одним из многих чертежей, используемых при разработке участка.
Что входит в архитектурный план участка?
Планирование сайта в архитектурных приложениях может быть определено довольно свободно. Это потому, что у каждого архитектора или другого профессионала есть свои представления о том, что нужно включить в чертеж участка на этой ранней стадии.
Это потому, что у каждого архитектора или другого профессионала есть свои представления о том, что нужно включить в чертеж участка на этой ранней стадии.
В целом, однако, есть несколько фрагментов визуальной и текстовой информации, которые должны присутствовать на любом архитектурном плане объекта. К ним относятся:
- Название проекта
- Четкое определение типа чертежа это
- Адрес земельного участка
- Масштаб чертежа
- Границы участка
- Основные размеры элементов, таких как конструкции на участке
- Уровни и уклоны
- Северная точка участка
- Места ландшафтных особенностей, таких как деревья или вода
- Перечень любых юридических приказов, которые могут повлиять на развитие участка (например, приказы о защите деревьев или правила исторического района)
- Дороги, окружающие участок недвижимость
- Точки доступа на территорию
- Парковочные места
- Любые существующие здания на участке, которые необходимо будет удалить
- Существующие элементы ландшафта, которые необходимо будет удалить
- Подключение к водопроводу, электричеству, газу и т.
 д.
д. - Внешние источники света или запланированные источники
- Заборы и ворота
Важные аспекты планирования участка
Планирование участка является ключевой частью процесса планирования любого объекта . Однако, прежде чем вы сможете погрузиться в архитектурное планирование участка , вы должны учитывать некоторые важные факторы, касающиеся самой области и того, что ее окружает.
Вот некоторые факторы, которые необходимо учитывать при планировании любого участка:
Natural Factors
Если вы планируете построить что-то прямо противоположное окружающей природе, вы проиграете. Природа всегда побеждает, поэтому учитывайте природные факторы местности, включая все, от скопления насекомых до ветра и погодных условий. Лучше всего спланировать недвижимость, которая работает с окружающей ее природой, а не против нее.
Геология
Земля, которую вы пытаетесь разрабатывать, довольно скалистая? И если да, то какие породы присутствуют? Ответы на эти вопросы определят не только то, сможете ли вы обустроить землю так, как вам хочется, но и то, как вы на самом деле будете это делать. Например, некоторые каменные плиты под поверхностью почвы в одних случаях могут быть непроницаемыми, а в других — служить невероятно прочным фундаментом.
Например, некоторые каменные плиты под поверхностью почвы в одних случаях могут быть непроницаемыми, а в других — служить невероятно прочным фундаментом.
Топография
Что уже есть на земле, на которой вы надеетесь построить? Вам нужно будет включить все эти функции в план вашего сайта. Это не означает, что они должны оставаться в окончательном плане участка, но при планировании участка следует учитывать, что вы будете делать с такими топографическими особенностями, как холмы, долины и тому подобное.
Гидрография
Быстрый осмотр поверхности земельного участка, скорее всего, обнаружит водные объекты, такие как ручьи, реки, пруды и озера, но при планировании участка необходимо учитывать гораздо больше. Например, как насчет подземных вод? Глубина и стабильность уровня грунтовых вод окажут огромное влияние на любую конструкцию, которую вы планируете построить. Кроме того, вам нужно будет учитывать, как вода стекает и течет по собственности во время дождя или сезонных наводнений.
Почва
Какие виды почвы находятся на участке? Это не тривиально — вам действительно нужно знать. Почему? Потому что тип почвы определяет, как вам нужно будет строить на ней, а также насколько сложными будут строительство, выравнивание и подобные задачи. Каменистая почва будет вести себя иначе, чем глинистая или сильно аэрированная темная почва, и вам нужно знать это, прежде чем вы сможете завершить свой план участка.
Растительность
Что растет на участке? Составьте полный список всех встречающихся в природе растений, которые вы можете задокументировать на участке, от существующих деревьев до относительно небольших кустарников и даже некоторых сорняков. Вот почему это важно: вы можете определить, какую естественную растительность вы хотите сохранить или использовать как часть плана вашего участка, какие части вы хотите удалить и какие виды добавленной растительности, скорее всего, будут хорошо расти на участке.
Дикая природа
Дикая природа может повысить ценность имущества или сделать его полностью непригодным для использования. В зависимости от того, в какой части мира вы строите недвижимость, вы можете бороться с высшими хищниками или армиями грызунов. Вам также может быть предоставлена природная красота величественных оленей и диких лошадей. Каким бы ни был ваш проект, вам необходимо учитывать его при составлении плана сайта.
В зависимости от того, в какой части мира вы строите недвижимость, вы можете бороться с высшими хищниками или армиями грызунов. Вам также может быть предоставлена природная красота величественных оленей и диких лошадей. Каким бы ни был ваш проект, вам необходимо учитывать его при составлении плана сайта.
Климатические факторы
Погода имеет большое значение для любой собственности. Будет ли много дождя? Будут ли наводнения? Как насчет сильной жары или холода? Эти факторы будут влиять на все, от того, как вы проектируете определенные конструкции, до источников воды и систем HVAC, которые вы внедряете.
Культурные факторы
Если вы не учитываете культуру и историю земли, которую планируете развивать, вы рискуете создать что-то непригодное для использования. Это потому, что культура и история играют важную роль во всех частях мира. Спросите себя: есть ли на этом участке исторические достопримечательности или здания? Какова история этой посылки? Будут ли люди, которые не захотят, чтобы эта земля развивалась или использовалась определенным образом? Учитывайте ответы на эти вопросы при планировании участка.
Существующее землепользование
Вам необходимо учитывать не только текущее использование недвижимости, которую вы планируете, но и использование объектов поблизости. Например, что, если вы планируете построить семейный дом на участке, но позже узнаете, что прилегающие сельскохозяйственные угодья регулярно опрыскивают вредными пестицидами с громких одномоторных самолетов? Это всего лишь один пример, иллюстрирующий, почему так важно знать, для чего на самом деле используется земля, окружающая недвижимость.
Упрощение планирования участка с помощью Cedreo
Планирование участка является ключевой частью работы любого архитектора. И это непросто. Чтобы правильно выполнить планировку участка в архитектуре, вы должны понимать не только природные, культурные и практические аспекты земли, которую вы планируете, но и технические аспекты того, как расположить конструкции на участке и правильно отобразить существующие особенности. ландшафта.
Проще говоря, работы много. Но вы можете значительно облегчить себе и своей команде задачу, используя Cedreo. Cedreo — ведущее программное обеспечение для планирования участка, которое упрощает весь процесс. Результатом являются подробные и действенные планы участка за считанные минуты, а не дни или недели. Это высвобождает ресурсы, которые вы можете использовать для выполнения большего количества заданий и развития своего бизнеса.
Но вы можете значительно облегчить себе и своей команде задачу, используя Cedreo. Cedreo — ведущее программное обеспечение для планирования участка, которое упрощает весь процесс. Результатом являются подробные и действенные планы участка за считанные минуты, а не дни или недели. Это высвобождает ресурсы, которые вы можете использовать для выполнения большего количества заданий и развития своего бизнеса.
Заинтересованы? Попробуйте бесплатно сегодня .
Что такое план участка? 10 характеристик хорошего плана участка, чтобы подготовиться к дальнейшему развитию и добиться успеха
Мэтт Марш
24 сентября 2021 г.
Вы не сможете спроектировать здание, пока не узнаете, на что способна земля. И вы не можете определить, что может поддерживать земля, пока не поймете, как постановления муниципалитета могут повлиять на ваш проект.
Пространственное планирование строительного проекта — это больше, чем просто рисование здания и парковки на участке.
Качественный план участка — это основа успешного проекта и ключевой шаг в процессе развития недвижимости — систематизация всех этих требований в едином строительном документе.
Что такое план сайта?
План сайта — это графическое представление всех существующих и предлагаемых улучшений сайта. Иногда называемый планом участка, план участка функционирует как карта для проекта развития, объединяя все аспекты ландшафтного дизайна, строительства, мощения, коммунальных услуг и особенностей местности в одном изображении.
Планы местности важны по нескольким причинам. Во-первых, план сайта почти всегда требуется для планирования и разработки приложений. У каждого муниципалитета есть свои уникальные требования к процессу рассмотрения и утверждения плана — отдел планирования рассмотрит план участка, чтобы убедиться, что он соответствует всем применимым постановлениям и стандартам развития.
Во-вторых, план служит общей рабочей картиной и дорожной картой проекта для команды разработчиков. Объединение всех основных элементов земляных работ, инженерных работ и строительных элементов на одном плане помогает согласовать усилия инженеров, архитекторов, генеральных подрядчиков и разработчиков.
И, наконец, план объекта является важным инструментом, помогающим в составлении бюджета проекта. По мере графического расположения участка определяются инженерные и строительные требования, что позволяет застройщику лучше прогнозировать и планировать расходы заблаговременно.
Эволюция плана участка
Каждый строительный проект начинается с эскиза. Иногда это делается на обратной стороне салфетки, когда вы мечтаете о своем следующем проекте ремонта или расширения. Или, может быть, это немного более формализовано — вы вытаскиваете линейку и транспортир и зарисовываете предполагаемые улучшения в масштабе.
Во многих проектах коммерческой и крупномасштабной жилой недвижимости застройщики выбирают эскиз участка в начале проекта. Эскиз участка или предварительный план участка — это недорогой способ начать закреплять некоторые неизвестные элементы проекта. Это критически важный первый шаг для обеспечения максимально гладкого процесса получения прав на землю.
Эскиз участка или предварительный план участка — это недорогой способ начать закреплять некоторые неизвестные элементы проекта. Это критически важный первый шаг для обеспечения максимально гладкого процесса получения прав на землю.
Инженер-строитель разметит предлагаемую площадку. Его опыт имеет решающее значение для определения основных строительных и строительных элементов, а также для применения муниципальных норм.
Эскиз участка поможет застройщику оценить осуществимость проекта как с точки зрения планирования земли, так и с точки зрения плотности.
Также помогает в создании и уточнении предварительного бюджета разработки.
По мере того, как проект обретает форму, на предварительном собрании для обсуждения предложенного плана обычно представляют эскиз участка.
Отдел планирования и различные заинтересованные стороны изучат эскиз вашего участка и предложат первоначальные комментарии и соображения – типичными темами для обсуждения являются изменения в планах сбора ливневых вод, въезд и выезд аварийных транспортных средств, предлагаемая парковка и улучшения полосы отвода.
После встречи перед подачей заявки разработчик лучше поймет, следует ли дать проекту зеленый свет и приступить к дальнейшей работе по оценке площадки.
По мере продвижения проекта этот набросок формализуется в план участка. Исследовательские мероприятия, такие как оценка состояния окружающей среды, граничные и топографические исследования, а также исследования почвы, дополнительно информируют об окончательной доработке плана участка.
После внесения всех необходимых изменений в план участка он готов к рассмотрению плана участка.
Характеристики хорошего плана участка
- Надлежащие отступы и буферы: В каждом муниципалитете есть набор стандартов застройки, которые определяют требуемые расстояния между зданиями и линиями собственности, а также расстояние между улучшениями участка и определенными особенностями местности.

- Топография и характеристики местности: Топография играет важную роль в планировке площадки и определении необходимых работ на площадке (планы сбора ливневых стоков, требования к планировке, подпорные стены и т. д.). Ключевые особенности местности (ручьи, заболоченные земли, почвы и т. д.) также будут влиять на плотность и планировку участка.
- Эффективное использование пространства:
- Пожарные гидранты и доступ для автомобилей скорой помощи: Новый комплекс должен иметь достаточный доступ для пожарных и аварийных служб. Муниципальный кодекс также диктует требуемые пожарные гидранты и максимально допустимое расстояние от зданий для нового строительства.

- Ландшафтный дизайн: Тип и размер элементов ландшафта должны быть включены в план участка, чтобы учесть, как они сопровождают и дополняют другие элементы застройки.
- Соседние улицы: Графическое изображение того, как предлагаемый проект интегрируется с соседними улицами и существующей инфраструктурой. Хороший план участка также будет включать поток движения и любые огни или знаки остановки.
- Размеры и ориентация всех предлагаемых улучшений: Показывает, где будет происходить фактическое физическое вертикальное строительство на участке, и его ориентация относительно участка.
- Сервитуты: План участка должен включать все сервитуты для разграничения объектов собственности, совместно используемых с другой стороной, включая сервитуты для коммунальных услуг, сервитуты на полосе отвода и т. д.
- Подъезды и парковки: Графическое изображение и размеры любых подъездов и парковок.
 Должен включать количество парковочных мест и предполагаемый поток движения.
Должен включать количество парковочных мест и предполагаемый поток движения. - Удобства и уникальные особенности собственности: Должны быть изображены общественные удобства, открытое пространство и общественные зоны. Уникальные конструктивные особенности, такие как транспортные доки и въездные двери, также должны быть включены для учета доступа транспортных средств, транспортного потока и потребностей инфраструктуры.
Marsh & Partners делает девелопмент недвижимости простым
Процесс девелопмента часто не интуитивно понятен. Задачи и события должны иметь соответствующую последовательность, чтобы свести к минимуму риск, контролировать затраты и выполнять проекты в соответствии с графиком.
Разрозненные функции и опыт различных внешних консультантов часто еще больше усложняют проект.
Подумай об этом.
Работа генерального подрядчика — строить, а инженера-строителя планировать и чертить. И хотя оба могут быть экспертами в своем деле, работа в вакууме может привести к ошибкам в проекте и перерасходу средств, если не будут должным образом управляться и координироваться.

 д.
д.

 Должен включать количество парковочных мест и предполагаемый поток движения.
Должен включать количество парковочных мест и предполагаемый поток движения.