Ползунок html+css
Здравствуйте уважаемые начинающие веб-мастера. Ещё один Оригинальный эффект CSS.
Сейчас будем делать красивый ползунок для сайта. Простой-то ползунок сделать просто. Достаточно ввести в html код тег input с атрибутом type=»range», как любой браузер поймёт, что на экране нужно вывести ползунок.
Вот пожалуйста, вставляем в любом месте
<input type="range">И получаем там же
Невзрачненько. Чтоб сделать этот бегунок красивым, можно применить css, но не всё так просто. Дело в том, что каждый браузер отображает бегунок по своему.
Я не стану забивать Вам мозги подробностями, почему так происходит, Вы же ещё только начинающие, и многое Вам будет совершенно не понятно.
Скажу только, что для того чтоб наш бегунок получился красивым во всех браузерах, мы будем использовать вендорные (браузерные) префиксы.
Далее я Вам дам несколько вариантов кода с объясняющими комментариями, и Вы методом научного тыка и матерного слова (самый результативный метод), сможете поработать в Notepad ++ над внешним видом бегунка.
Про незнакомые элементы кода, лучше всего можно узнать на сайте htmlbook. Более понятного и подробного описания, с примерами, в интернете нет.
Итак, код красивого бегунка:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
/* Контейнер */input[type=range] {
-webkit-appearance: none;
margin: 50px;
width: 20%;
}
input[type=range]:focus {
outline: none;
}
/* Полоса в Хроме */
input[type=range]::-webkit-slider-runnable-track {
height: 8px;
cursor: pointer;
animate: 0.2s;
border: 1px solid #575656;
background: #AD020D;
}/* Бегунок в Хроме */
input[type=range]::-webkit-slider-thumb {
box-shadow: 1px 1px 1px #000;
border: 1px solid #000;
height: 35px;
width: 15px;
border-radius: 40%/60%;
background: #ffffff;
cursor: pointer;
-webkit-appearance: none;
margin-top: -14px;
}
/* Полоса в Мозиле */
input[type=range]::-moz-range-track {
height: 8px;
cursor: pointer;
animate: 0. 2s;
2s;
box-shadow: 1px 1px 1px #000;
background: #AD020D;
border: 1px solid #575656;
}/* Бегунок в Мозиле */
input[type=range]::-moz-range-thumb {
box-shadow: 1px 1px 1px #000;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 40%/60%;
background: #ffffff;
cursor: pointer;
}
</style>
</head>
<body>
<input type="range" value="0" max="100"/>
</body>
</html>
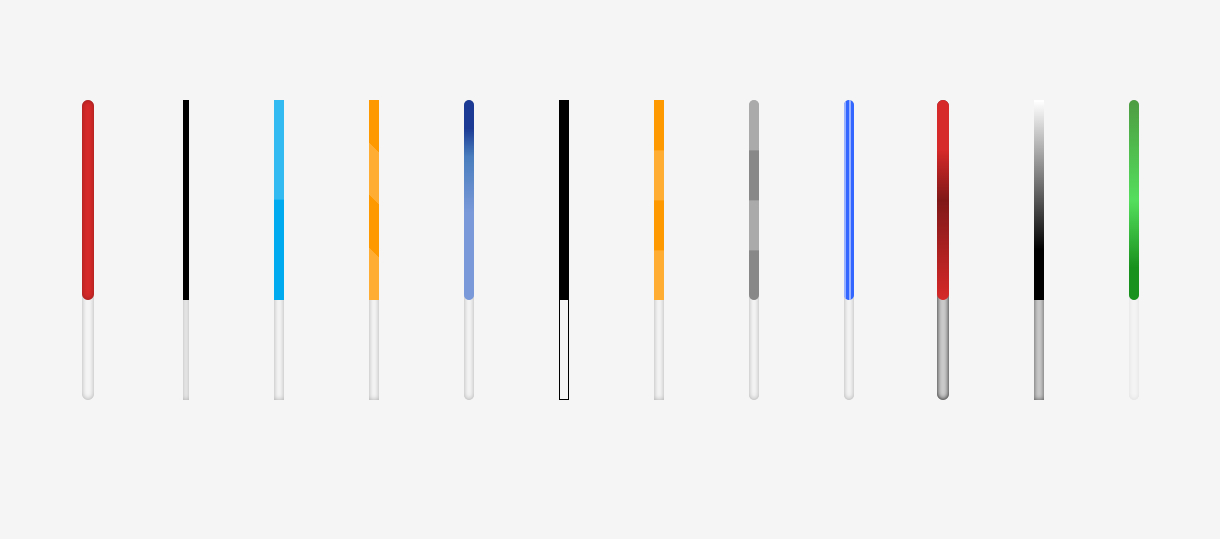
А вот и он сам, работает, можно подвигать:
Ещё один пример, в котором линия, по которой двигается бегунок, является индикатором.
Код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
/* контейнер */input[type=range] {
-webkit-appearance: none;
appearance: none;
width: 260px;
height: 20px;
padding: 0;
box-shadow: inset 0 0 0 2px #2D7CFA;
background: #AD020D;
overflow: hidden;
}
/* Линия-ндикатор для Firefox */
input[type=range]::-moz-range-track {
background: none;
border: none;
}
/* ползунок в Firefox */
input[type=range]::-moz-range-thumb {
-moz-appearance: none;
width: 20px;
height: 20px;
border-radius: 70%/30%;
border: 2px solid #818181;
box-shadow:
-13px 0 #4A0101, -26px 0 #4A0101, -39px 0 #4A0101,
-52px 0 #4A0101, -65px 0 #4A0101, -78px 0 #4A0101,
-91px 0 #4A0101, -104px 0 #4A0101, -117px 0 #4A0101,
-130px 0 #4A0101, -143px 0 #4A0101, -156px 0 #4A0101,
-169px 0 #4A0101, -182px 0 #4A0101, -195px 0 #4A0101,
-208px 0 #4A0101, -221px 0 #4A0101, -234px 0 #4A0101,
-247px 0 #4A0101, -260px 0 #4A0101;
}/* ползунок в Хроме */
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
width:20px;
height:20px;
border-radius: 70%/30%;
border: 2px solid #818181;
background: #fff;
box-shadow:
-13px 0 #4A0101, -26px 0 #4A0101, -39px 0 #4A0101,
-52px 0 #4A0101, -65px 0 #4A0101, -78px 0 #4A0101,
-91px 0 #4A0101, -104px 0 #4A0101, -117px 0 #4A0101,
-130px 0 #4A0101, -143px 0 #4A0101, -156px 0 #4A0101,
-169px 0 #4A0101, -182px 0 #4A0101, -195px 0 #4A0101,
-208px 0 #4A0101, -221px 0 #4A0101, -234px 0 #4A0101,
-247px 0 #4A0101, -260px 0 #4A0101;
}
</style>
</head>
<body>
<input type="range" value="0" max="100"/>
</body>
</html>Результат, так же рабочий:
Чтоб метод тыка и матерного слова, не свёлся у Вас к простому копированию, а был осмысленным и, значит, более плодотворным, я убрал из кода обеих ползунков участок, предназначенный для IE.
Постарайтесь сделать его самостоятельно, и Вы получите наибольшую пользу от этой статьи.
Желаю творческих успехов.
Перемена
Мужчина упал с десятого этажа, и не разбился. Так целиком и похоронили.
Страница из блоков < < < В раздел > > > Вращающийся куб-баннер CSS
Ползунок в HTML (оформление и вывод значения)
Всем привет!
Сделать ползунок в HTML – не проблема, для многих сделать это – проще простого. А вот оформить и красиво вывести значение ползунка умеют не все.
Так вот, в сегодняшней статье я расскажу, как создать ползунок, как вывести результат и как оформить ползунок.
С чего же начнем? Начнем с того, что я покажу, каким тегом создается ползунок, и какие атрибуты у него есть.
Для создания ползунка в HTML существует тег «input»:
<input ENGINE="range">
В результате получится вот такое:
Заметьте, что ручка ползунка всегда находится посредине, а специальным атрибутом это можно изменить, впрочем, не только это.
Атрибуты:
Пример:
<input type="range" min="0" max="10" list="rangeList1"> <datalist> <option value="0" label="0"> <option value="5" label="5"> <option value="10" label="10"> </datalist>
Обратите внимание на имя «rangeList1». Посмотрите, где я его прописал в коде. Это имя может быть любым, но должно быть уникальным и писаться латинскими буквами. Имя в id должно соответствовать имени «list».
Name — присваивает имя ползунку.
Step — устанавливает интервал увеличения значения (перемещения) ползунка.
Значение по умолчанию: «1».
Value — указывает числовое значение ползунка, отправляемое на сервер или используемое сценариями.
Как вывести значение ползунка?
Все, конечно, круто, но какой смысл в ползунке, если он ничего не выводит.
Сейчас мы все исправим и выведем значение средствами JavaScript без какой-либо магии.
onchange="document.getElementById('rangeValue').innerHTML = this.value;"Вот этот код нужно вставить в ползунок.
Заметьте, если в скобках вы указали «rangeValue», тогда при выводе результата нужно тоже указать это же имя, а иначе работать не будет:
<span>5</span>
Полный пример:
<input type="range" step="5" min="0" max="10" list="rangeList" onchange="document.getElementById('rangeValue').innerHTML = this.value;">
<datalist>
<option value="0" label="0">
<option value="5" label="5">
<option value="10" label="10">
</datalist>
<span>5</span>
А вот и результат:
[ посмотреть демонстрацию ]
Также в интернете нашел вот такой способ, как мне показалось, очень интересный:
<form onsubmit="return false" oninput="level.value = flevel.valueAsNumber"> <input name="flevel" type="range" min="20" max="10000" value="20" step="10"> <output for="flying" name="level">20</output> </form>
Результат:
[ посмотреть демонстрацию ]
Как оформить ползунок?
Итак, мы имеем стандартный ползунок, и отображается он на каждом браузере по-разному:
Приступим к изменению вида
В браузерах Chrome, Safari и Opera
Отменим стандартные стили Webkit/Chrome. Для этого зададим свойству «-webkit-appearance» значение «none»:
Для этого зададим свойству «-webkit-appearance» значение «none»:
input[type=range]
{
-webkit-appearance: none
}
Вот теперь можно добавить любые свойства, например, границу, цвет фона, закругление границы и так далее, что только душа пожелает:
input[type=range]::-webkit-slider-runnable-track {
border-radius: 10px;
height: 10px;
border: 1px solid #000;
background-color: #ccc;
}
В результате это выглядит пока что вот так:
Теперь изменим ползунок:
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
background-color: #000;
border: 3px solid #0b6b00;
width: 20px;
height: 20px;
border-radius: 10px;
cursor: pointer;
margin-top: -5px;
}
В результате:
В браузере Firefox
Псевдоэлемент «::-moz-range-track» повлияет на полосу ползунка, а «::-moz-range-track» повлияет на ручку ползунка.
Пробуем:
input[type=range]::-moz-range-track
{
border-radius: 10px;
height: 10px;
border: 1px solid #666;
background-color: #ccc;
}
input[type=range]::-moz-range-thumb
{
background-color: #000;
border: 3px solid #0b6b00;
width: 20px;
height: 20px;
border-radius: 20px;
cursor: pointer;
}
В браузере Internet Explorer
Дошла очередь до самого известного и самого корявого, как по мне, браузера Internet Explorer:
input[type="range"]::-ms-track {
border-radius: 10px;
height: 10px;
border: 1px solid #666;
background-color: #ccc;
}
input[type="range"]::-ms-thumb
{
background-color: #000;
border: 3px solid #0b6b00;
width: 20px;
height: 20px;
border-radius: 10px;
cursor: pointer;
}
Так что, если хотите, чтобы ползунки более-менее отображались одинаково на всех браузерах, придется писать большой код на CSS, для каждого браузера свой.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: css, html, javascript, Вебмастеру, для сайта
слайдеров в веб-дизайне: использовать или не использовать?
Вы здесь: Главная / Руководство по UX / Слайдеры в веб-дизайне: использовать или не использовать?
Автор Alan Smith
Многие дизайнеры придерживаются твердого мнения об использовании ползунков и ползунков в дизайне веб-сайтов. Некоторые любят их; другие их ненавидят. Несвоевременная карусель или автоматический слайдер галереи могут отвлекать пользователей от более важных аспектов сайта. С другой стороны, ручной слайдер позволяет пользователям мобильных устройств и веб-сайтов быстро перемещаться по ряду функций или параметров контента. Изучите ползунки и элементы управления ползунками и узнайте, когда они наиболее полезны в веб-дизайн .
Что такое слайдеры?
Слайдер — это термин, обозначающий слайд-шоу на веб-сайте. Примером слайдера может быть вращающаяся карусель, на которой отображаются товары или фотографии. Веб-дизайнеры могут использовать слайдеры на всех типах сайтов, но они наиболее полезны для компаний, желающих показать релевантный контент или продемонстрировать профессиональные портфолио. Когда дизайнеры хотят быстро отобразить несколько вариантов и помочь пользователям быстро их отсортировать, ползунок помогает сузить выбор.
Примером слайдера может быть вращающаяся карусель, на которой отображаются товары или фотографии. Веб-дизайнеры могут использовать слайдеры на всех типах сайтов, но они наиболее полезны для компаний, желающих показать релевантный контент или продемонстрировать профессиональные портфолио. Когда дизайнеры хотят быстро отобразить несколько вариантов и помочь пользователям быстро их отсортировать, ползунок помогает сузить выбор.
Почему любовь ненавидит?
Если вы выполните поиск слайдеров в Интернете, в верхней части поисковой выдачи вы найдете критиков, которые их ненавидят, и столько же дизайнеров, выступающих в их пользу. Вот несколько точек зрения с каждой стороны.
Пример ползунка (Источник изображения: Depositphotos) Критики утверждают, что ползунки сбивают с толку, поскольку они предоставляют пользователям сразу несколько вариантов, все из которых имеют одинаковый вес или важность. Поскольку UX заключается в том, чтобы сделать выбор ясным, они говорят, что следует избегать всего, что создает путаницу. Они также предлагают следующие причины, по которым они являются плохим UX:
Они также предлагают следующие причины, по которым они являются плохим UX:
- Посетители часто просматривают слайдеры так же, как и рекламу, и пропускают их.
- Слайдеры замедляют работу страниц, влияя на SEO и показатели конверсии.
- Некоторые ползунки плохо переносятся на мобильные устройства.
- Занимаемое ими пространство сокращает доступное место для другого содержимого.
- Ползунки могли создать впечатление, что компания не знает, что выделить, поэтому решила отобразить все варианты одновременно.
Некоторые говорят, что движущееся слайд-шоу может иметь такое же негативное влияние, как и автоматическое воспроизведение видео. Вместо слайдеров критики рекомендуют использовать статичные изображения и текст.
Напротив, некоторые дизайнеры любят ползунки и так же яростно выступают за их использование. Вот несколько способов, которыми правильно используемые ползунки контента могут быть хорошими UX:
- Они экономят место: Объединяют контент, чтобы больше было видно на одном экране.

- Пользователи остаются вовлеченными: Посетители задерживаются на одном месте, чтобы просмотреть контент, а визуальные эффекты дают передышку перед продолжением страницы.
- Ползунки объединяют изображения: В то время как медиафайлы на странице могут отвлекать внимание от текста, ползунки собирают все это в одном месте, чтобы не отвлекаться.
- Пользователи контролируют содержимое: Всегда позволяйте пользователям перемещаться по ползункам в своем собственном темпе или вообще пропускать их, если это не то, что они ищут.
Когда использовать слайдеры
Хотя слайдеры подходят не для каждого веб-сайта, некоторые из них они улучшают. Начните с анализа того, что ищет ваш пользователь и как каждая страница вашего веб-сайта может помочь ему в достижении этой цели. Если слайдеры укрепляют бренд и повышают доверие пользователей, они могут стать важной частью UX. Если они будут отвлекать и сбивать с толку, они негативно повлияют на конверсию. Каждая организация уникальна, поэтому то, что безупречно работает для одних, может иметь пагубные последствия для других.
Каждая организация уникальна, поэтому то, что безупречно работает для одних, может иметь пагубные последствия для других.
Не делайте ползунки отвлекающими факторами, минимизируйте переходы и выбирайте плавные переходы вместо резких горизонтальных слайдов. Упростите навигацию с помощью заметных кнопок со стрелками для перемещения назад и вперед. Разрешить мобильным пользователям проводить пальцем по экрану. Оптимизируйте время загрузки страницы, используя минимально возможный размер изображения, и отложите загрузку слайдов позже в карусели, так как они могут не понадобиться зрителям.
Использование слайдеров для обзоров продуктов
Когда посетители сайта видят большие объемы информации, они могут быть ошеломлены. Если вы предлагаете продукт, работающий в несколько этапов, используйте ползунки, чтобы показать серию и создать визуальный эффект для пользователя.
Например, компания, которая использует смартфоны для обработки транзакций по кредитным картам, может разместить на своем сайте ползунок, показывающий, как клиент предъявляет карту в качестве платежа, сотрудник проводит ею через устройство, а средства переводятся на нужный счет. То, что пользователю потребовалось бы несколько минут для прочтения текста, они быстро понимают через слайдер за секунды. Тот же процесс можно адаптировать для адаптации пользователей к новым сайтам и мобильным приложениям.
То, что пользователю потребовалось бы несколько минут для прочтения текста, они быстро понимают через слайдер за секунды. Тот же процесс можно адаптировать для адаптации пользователей к новым сайтам и мобильным приложениям.
Выделяйте новый контент
Посетители веб-сайта, впервые зашедшие на веб-сайт, часто хотят знать, какие у них есть варианты и что может предложить веб-сайт. Ползунки содержания главной страницы предоставляют краткий обзор и позволяют посетителям быстро принять решение.
Альтернативные способы отображения обновлений с помощью ползунков (Источник изображения: Depositphotos)Если вы регулярно обновляете свой сайт, ползунки могут выделять обновления. На новостных веб-сайтах последние и самые сенсационные материалы обычно находятся в центре внимания слайдера контента. Каждое обновление находится на переднем крае, если оно является последними новостями или новейшими предложениями. Пользователи сразу узнают, когда что-то изменилось.
Подарочные фотогалереи
Иногда одно изображение может сделать мощное заявление о вашем бренде. В других случаях коллекция изображений предоставляет убедительные доказательства качества, ценности и надежности организации. Слайдер выходит за рамки простого отображения изображений. Он упорядочивает и отображает изображения независимо от того, выбираете ли вы фотогалерею с несколькими небольшими изображениями или экран за экраном полностраничной высококачественной графики.
В других случаях коллекция изображений предоставляет убедительные доказательства качества, ценности и надежности организации. Слайдер выходит за рамки простого отображения изображений. Он упорядочивает и отображает изображения независимо от того, выбираете ли вы фотогалерею с несколькими небольшими изображениями или экран за экраном полностраничной высококачественной графики.
Фотогалереи могут быть незаменимы для организаций, торгующих недвижимостью или автомобилями. Покупатели жилья хотят увидеть несколько фотографий дома, прежде чем увидеть его лично, а ползунки позволяют им быстро пролистать их.
Производители автомобилей представляют экран за экраном с элитными характеристиками и инновационным дизайном своего автомобиля, чтобы заинтересовать покупателей более подробной информацией. Вместо того, чтобы выбирать отдельные изображения, покупатели могут быстро пролистать их. Уменьшенное трение улучшает пользовательский опыт.
Демонстрация портфолио в Интернете
Художники, графические дизайнеры и веб-разработчики часто стремятся продемонстрировать свои продукты, навыки и способности. Клиенты хотят увидеть вкус или краткий обзор, который позволит им оценить общее качество и тон. Ползунок позволяет дизайнерам отображать работу в гибком формате. Посетители могут увидеть сколько угодно, но даже если и задерживаются недолго, то уходят с общим впечатлением.
Демонстрация вариантов электронной торговли
Интернет-предприниматели могут отображать несколько самых популярных или узнаваемых продуктов компании, чтобы привлечь пользователей, подчеркнуть новые разновидности или вкусы или показать категории, чтобы пользователям было проще совершать покупки. Дизайнеры, изучающие электронную коммерцию веб-дизайн тенденции для повышения продаж знаю, что некоторые из наиболее эффективных макетов используют минималистский подход и много пустого пространства , поэтому слайдер может сиять.
Слайдеры полезны, если они рассказывают историю и оставляют контроль над просмотром пользователю. Если вы не уверены, улучшит ли ваш ползунок взаимодействие с пользователем, протестируйте его . Если вы только разрабатываете свою страницу, запустите тест A/B , чтобы увидеть, как пользователи взаимодействуют со слайдером и какую версию они предпочитают. Посмотрите, какая версия имела более высокий коэффициент конверсии или больший доход.
Если ползунок находится на существующей странице, отслеживайте действия пользователя и данные о кликах. Обратите внимание на точку, в которой щелчки начинают уменьшаться. Часто интерес ослабевает по мере того, как пользователи просматривают несколько слайдов. Это может быть связано с тем, что дизайнеры обычно сначала помещают наиболее привлекательный контент, но если последующий материал не может удерживать интерес пользователя, это просто замедляет время загрузки страницы.
В заключение
Каждый сайт уникален, и на каждый из них приходят разные типы посетителей. Дизайнеры, которые начинают с того, что пользователь нуждается в и разрабатывает контент в соответствии со своими предпочтениями и стилем взаимодействия, используя широкий спектр инструментов для представления контента. При правильном использовании ползунки могут быть реализованы для создания еще более захватывающего просмотра.
Хотите узнать больше? Вас интересует пересечение UX и UI дизайна? Онлайн-курсы по шаблонам проектирования пользовательского интерфейса для успешного программного обеспечения и дизайн-мышления: руководство для начинающих могут научить вас необходимым навыкам. Если вы пройдете курс, вы получите признанный в отрасли сертификат о прохождении курса, который поможет вам продвинуться по карьерной лестнице. С другой стороны, если вы хотите освежить в памяти основы UX и юзабилити, попробуйте онлайн-курс User Experience (или другую тему дизайна). Удачи на вашем пути обучения!
Удачи на вашем пути обучения!
(Главное изображение: Depositphotos — партнерская ссылка)
Рубрики: UX-рекомендации С тегами: Интерфейс и навигация, Пользовательский опыт различные темы социальных сетей, веб-дизайна, мобильных приложений, цифрового маркетинга, предпринимательства, стартапов и многого другого в современном цифровом мире. Он связан с SPINX Digital, лос-анджелесской компанией веб-дизайна и агентством цифрового маркетинга. Когда он не пишет, его можно найти путешествующим на улице со своей камерой. Вы можете следить за Аланом в Твиттере @Alan Smith
Image Slider — добавьте виджет Photo Slider на свой веб-сайт (за 2 минуты)
Создавайте потрясающие слайдеры с
Отзывчивый Легко использовать Без кодирования
Попробуйте демо
Исследуйте функции
Зачем мне Elfsight Slider?
Больше привлекательных предложений. Больше конверсий.
Повышение вовлеченности посетителей
Привлекательный визуальный эффект сделает ваш контент незаметным для пользователей и повысит взаимодействие и вовлеченность.
Привлечение новых продаж
Выделите свои проекты, лучшие работы или избранные выпуски с помощью ползунка, который направляет пользователей прямо к покупке.
Улучшение взаимодействия с пользователем
Разместите весь самый важный контент в одном визуально привлекательном месте, чтобы облегчить изучение вашего веб-сайта.
0%
поддержка веб-сайтов
0+
часов разработки вложено
1 мин
, чтобы начать использовать виджет
0%
уровень удовлетворенности клиентов
Присоединяйтесь к 2 078 753 клиентам, уже использующим приложения Elfsight
Вы можете начать с создания своего первого виджета-слайдера для веб-сайта бесплатно.
Создать виджет
Что делает Elfsight Photo Slider особенным?
СЛАЙДЕРЫ
Все виды слайдеров для вашего сайта. Легко и быстро.
С адаптивным виджетом Elfsight Slider вы можете добавить на свой сайт слайд любого типа и легко достичь своих бизнес-целей. Рекламируйте свои продажи через скидочные баннеры; выделить лучшие или самые популярные предложения; рассказать о своей компании с помощью фото или видео слайдов; показать этапы использования продукта и многое другое.
Рекламируйте свои продажи через скидочные баннеры; выделить лучшие или самые популярные предложения; рассказать о своей компании с помощью фото или видео слайдов; показать этапы использования продукта и многое другое.
ДИЗАЙН
Создайте свой собственный слайдер
с высокой конверсией
Мы предоставим вам множество вариантов, чтобы сделать ваши слайдеры интерактивными и избежать их невозможно. Создайте чистую и современную функцию с полноэкранным цветом фона или добавьте различные элементы, такие как заголовки, тексты, значки и кнопки, чтобы сделать ее более привлекательной. Выбор ваш.
НАСТРОЙКИ
Важные функциональные детали
Используя несколько функциональных элементов Image Slider для веб-сайта, вы можете одновременно обеспечить большее удобство использования и настройку. Выберите тип нумерации страниц и ее положение, управляйте стрелками и добавьте навигацию по экрану. Вы можете применить Auto Slide, чтобы карусель двигалась сама по себе. И, конечно же, адаптируйте ширину и высоту к вашим потребностям.
И, конечно же, адаптируйте ширину и высоту к вашим потребностям.
Примеры использования
Посмотрите подборку реальных примеров, чтобы изучить весь потенциал Photo Slider для вашего веб-сайта.
Посмотреть в действииДемо-версия
Попробуйте все функции Image Slider в демо-версии прямо сейчас. Нет сборов. Нет регистрации. Нет кодирования.
Попроб.Почему виджет Elfsight лучше всех остальных?
Вы получите не только впечатляющие характеристики. Чтобы предоставить вашему веб-сайту все, что ему может понадобиться, мы всегда доступны с качественной поддержкой по любому запросу и готовыми последними обновлениями.
Полезный живой конфигуратор
Никакого программирования, никакого разработчика — наша интерактивная панель обеспечивает быструю и простую установку, чтобы сэкономить ваше время.
Профессиональная команда Elfsight
Мы всегда рядом с быстрой профессиональной помощью и бесплатной услугой добавления для вашего удобства.
Фантастический сервис Elfsight Apps
Облачные инструменты для регулярных автоматических обновлений, мгновенного исправления ошибок и высокой скорости загрузки в любом месте.
Что говорят наши клиенты ❤️
Превосходные виджеты, легко настраиваемые, и если у вас возникнут какие-либо проблемы, у вас будет идеальная поддержка. Я действительно думаю об использовании почти всех продуктов.
Команды Elfsight оказывают огромную поддержку независимо от того, используете ли вы пробные инструменты или продукты по подписке, настоятельно рекомендуем использовать их плагины.
Слайдер изображений великолепен и прост в использовании! Я опытный разработчик веб-сайтов и дизайнер, и у меня была возможность использовать множество плагинов и виджетов. Я должен признать, что этот плагин Elfsight — самый простой, простой и элегантный из всех, с которыми я когда-либо сталкивался.
ПОТРЯСАЮЩИЕ инструменты с самыми простыми настройками. Ты жжешь! Продолжайте делать их визуально привлекательными, элегантными и очень полезными виджетами. Спасибо Эльфсайт!!
Спасибо Эльфсайт!!
Это потрясающе! Виджет Photo Slider удивляет простотой настройки и продуманным макетом. Я рекомендую этот плагин. Это потрясающе!
Их плагины потрясающие, а поддержка клиентов очень быстрая и добрая. У меня была проблема после оплаты, они исправили ее в течение часа. Применимо и надежно, я действительно рекомендую их!
Часто задаваемые вопросы
Что такое слайдер веб-сайта?
Это интерактивный виджет, который может организовать фотопортфолио, интерьерную галерею или изображения продуктов в удобном слайдере со стрелками, нумерацией страниц или эскизами на сайте. Это не требует никаких навыков кодирования. Чтобы добавить изображения или видео в виджет, вы просто загружаете их со своего устройства или по URL-адресу.
Как получить код виджета для установки?
Вы можете получить код после создания своего приложения через демо-версию или непосредственно через административную панель Elfsight после регистрации.
Как добавить слайдер на мой сайт?
Чтобы реализовать наш виджет, ознакомьтесь с шагами из несложного туториала:
- Запустите демо и начните формировать свой пользовательский инструмент.

- Отредактируйте функции приложения и внесите необходимые изменения.
- Получите индивидуальный код, появившийся в окне.
- Поместите код виджета на свою веб-страницу и нажмите, чтобы сохранить.
- Молодец! Вы успешно установили новый виджет на сайт.
Наткнулись на какие-либо проблемы во время установки? Не стесняйтесь обращаться в нашу службу поддержки, и они будут рады помочь.
Как лучше всего отобразить слайдер изображений на моем веб-сайте?
Разместите слайдер в соответствии с вашими потребностями. Чтобы выделить особенности продукта и увеличить продажи, вставьте его на его страницу. Если вам нужно привлечь больше гостей в свой отель или ресторан, создайте фотослайдер с уютным или роскошным интерьером. Хотите показать свои работы? Разместите ползунок прямо на главной странице, чтобы привлечь внимание пользователей с первого взгляда.
Какие типы слайдов поддерживаются в Slider Creator?
Виджет Elfsight Slider поддерживает самые популярные типы слайдеров для обогащения контента вашего сайта: фотографиями, видео, текстом или баннерами. Слайдер изображений или фотографий показывает изображения с автовоспроизведением или стрелками для облегчения навигации. Текстовые слайдеры могут быть созданы с текстом и цветным фоном. Баннер-слайдер — это баннеры с текстом (предложения, уведомление о распродаже, заголовки статей и т. д.) и фоновой фотографией. Видео слайдер — это коллекция видео, загружаемых с вашего устройства или по URL-адресу.
Слайдер изображений или фотографий показывает изображения с автовоспроизведением или стрелками для облегчения навигации. Текстовые слайдеры могут быть созданы с текстом и цветным фоном. Баннер-слайдер — это баннеры с текстом (предложения, уведомление о распродаже, заголовки статей и т. д.) и фоновой фотографией. Видео слайдер — это коллекция видео, загружаемых с вашего устройства или по URL-адресу.
Подходит ли он для моего конструктора сайтов или CMS?
Конечно. Виджеты Elfsight подходят для всех популярных платформ веб-сайтов. Проверьте список ниже: Adobe Muse, BigCommerce, Blogger, Drupal, Страница Facebook, Joomla, jQuery, iFrame, Magento, Elementor, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google. Сайты, GoDaddy, Jimdo, PrestaShop.
Каким образом я могу создать карусель фотографий с автовоспроизведением на своем сайте?
В Elfsight Photo Slider есть опция Auto Slide, которая заставляет слайдер перемещаться автоматически.

 2s;
2s;