все важные аспекты создания правильной структуры
16 мин — время чтения
Авг 14, 2020
Поделиться
Для продвижения в ТОП ваш сайт должен иметь понятную и продуманную структуру. Структура определяет то, насколько удобно пользователям будет находить нужную информацию на вашем ресурсе и насколько быстро и корректно поисковые роботы смогут просканировать ваши страницы — а значит и является одним из факторов ранжирования.
Хорошая структура:
- удобна для пользователей: понятная навигация и полезность сайта напрямую влияют на его позиции в поисковых системах
- правильно работает для поисковых роботов: чем логичнее выстроен сайт, тем быстрее просканируются его страницы и тем менее вероятность того, что какой-то процент страниц не будет обнаружен и просканирован
- покрывает семантику: продуманное распределение ключевых запросов и страниц помогает покрыть все нужные вам пользовательские интенты
Что такое структура сайта
Структура сайта — это то, как каталогизированы все его страницы, как страницы связаны между собой и как это отображено в навигации.
Разные типы структур подходят под разные типы сайтов:
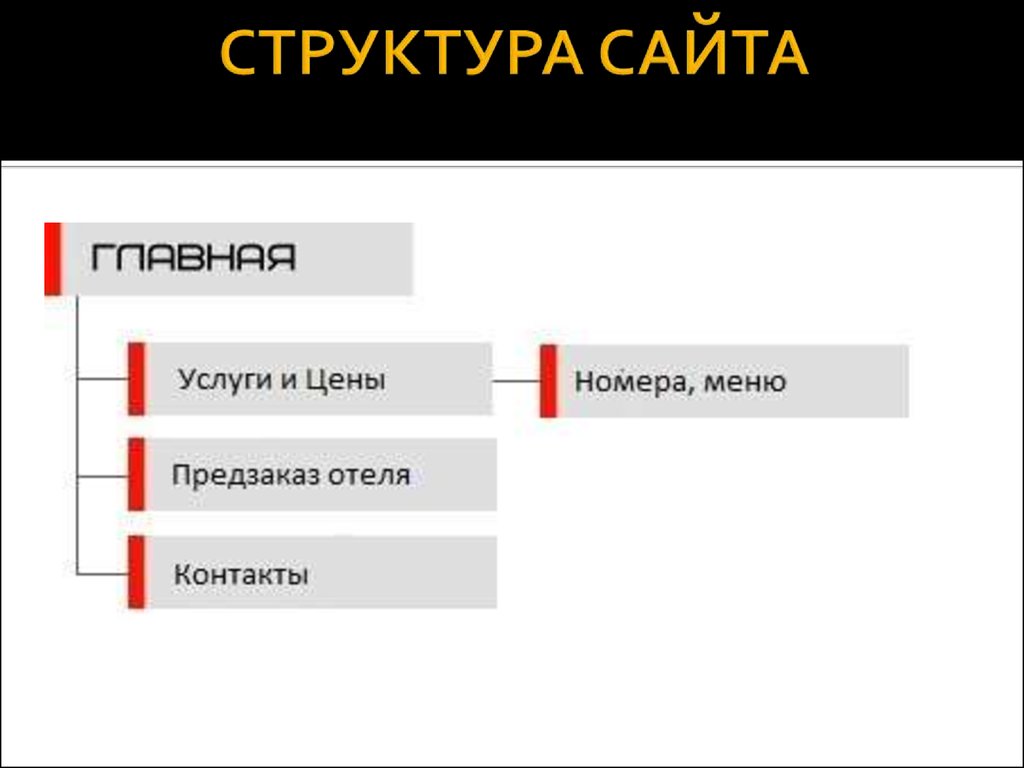
- Линейная структура: страницы сайта переходят одна в другую по логической цепочке (например, главная страница — услуги — оставить заявку). Такая структура работает для небольших сайтов (идеально подойдет для бизнес-визитки, презентации бренда и т.п.).
- Блочная структура (встречается крайне редко): пользователь может перейти с любой страницы сайта на любую другую. Очевидно, такая организация подходит сайтам с небольшим количеством страниц, всех логично связанных между собой
- Иерархическая или древовидная структура сайта (самая распространенная и может использоваться для всех типов сайтов): главные и общие разделы (т.н. родительские страницы) делятся на ряд более конкретных (дочерних страниц)
Иерархическая структура обычно подразумевает силосную организацию: страницы сайта разделены на тематические группы и страницы внутри группы связаны между собой перелинковкой. Silo-структура подчеркивает тематические группы сайта, делая разноуровневые страницы более релевантными для поисковых запросов и усиливая эффективность лендингов.
Silo-структура подчеркивает тематические группы сайта, делая разноуровневые страницы более релевантными для поисковых запросов и усиливая эффективность лендингов.
Развитием silo-структуры является концепция семантических коконов. Она подразумевает распределение контента по семантике и связывание страниц по смысловой близости. Если silo-структура организовывает страницы вокруг темы, семантические коконы связывают страницы не по теме, а по смыслу и интенту юзера.
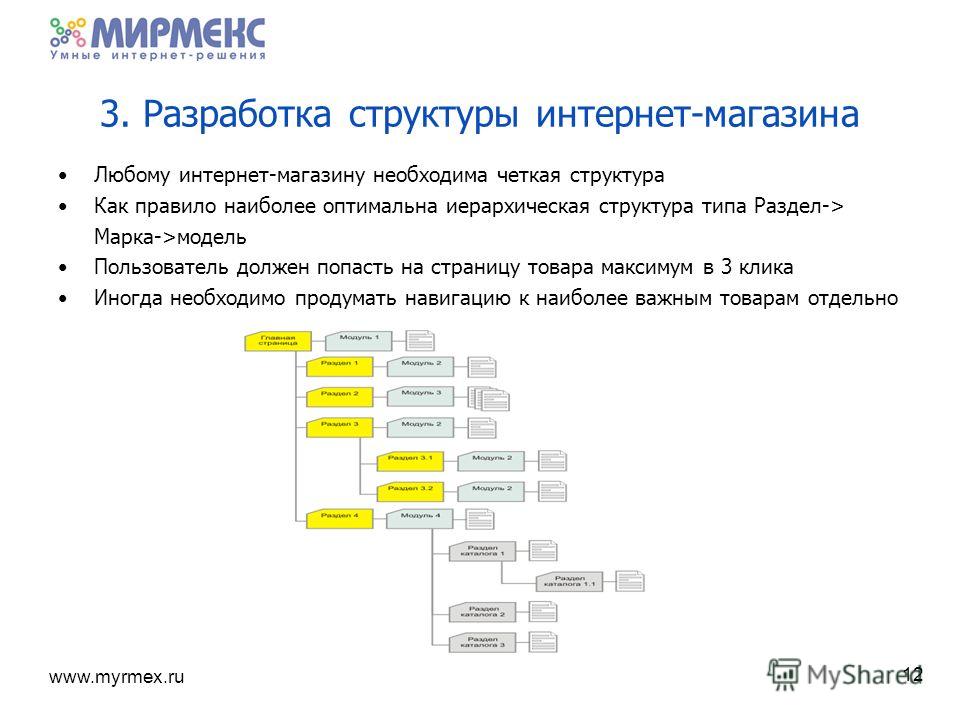
Если на вашем сайте содержится большое количество информации, не может быть и речи о какой-либо структуре кроме иерархической. Путь пользователя от главной страницы до конкретной (например, карточки товара) может быть таким: Каталог → Спорт и увлечения → Спортивные товары → Бадминтон → Ракетки (для интернет-магазина общего назначения) или Каталог товаров → Виды спорта → Бадминтон → Ракетки (для магазина спортивных товаров). Если этот путь усложнен непонятным названием категорий или количеством переходов — значит структура сайта нуждается в переработке.
Если вы учитываете потребности ваших пользователей и разрабатываете структуру с SEO-специалистом, UX-дизайнером и редактором, — ваш сайт понравится и поисковым системам.
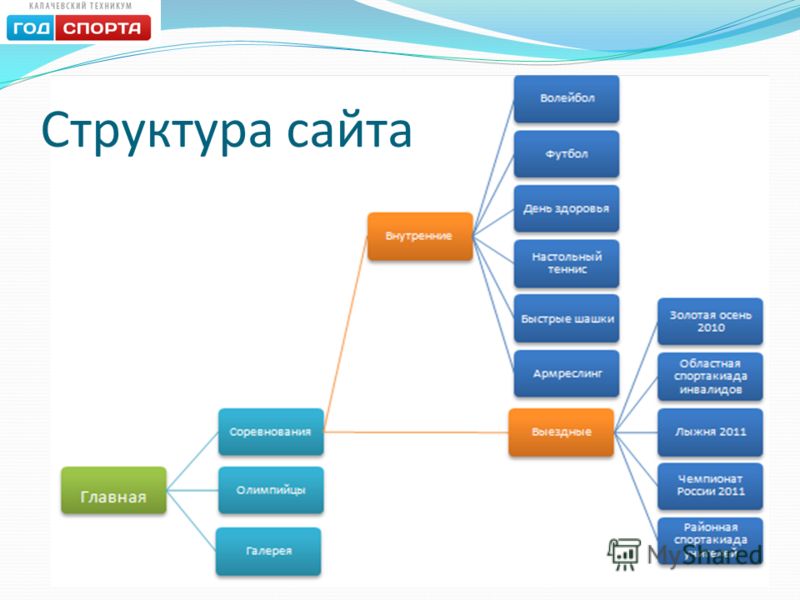
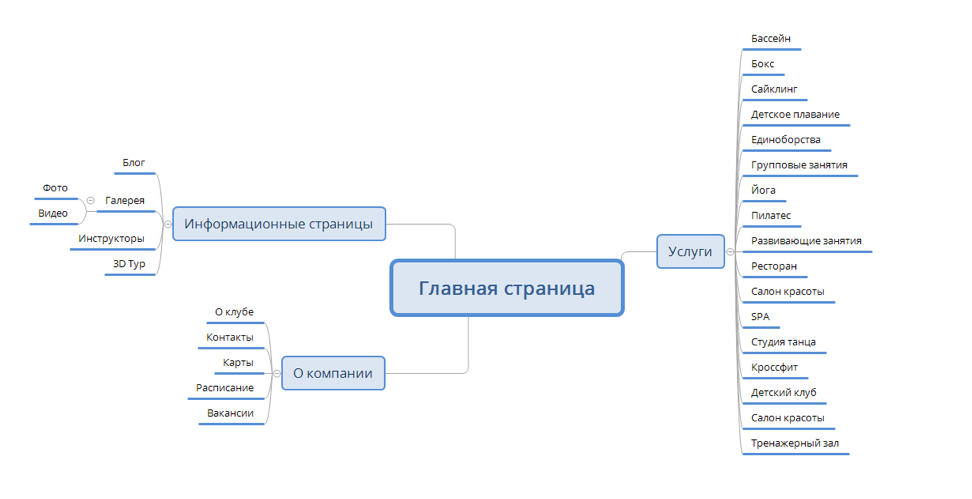
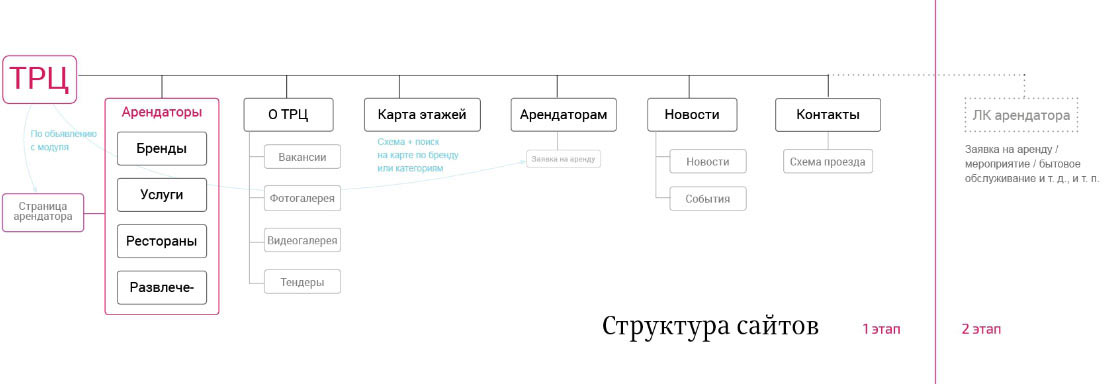
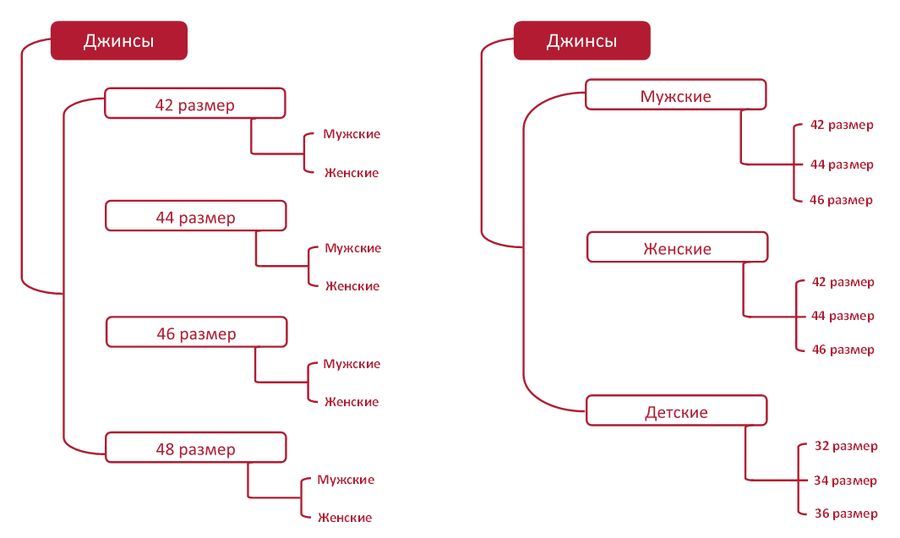
Схема структуры интернет-магазина
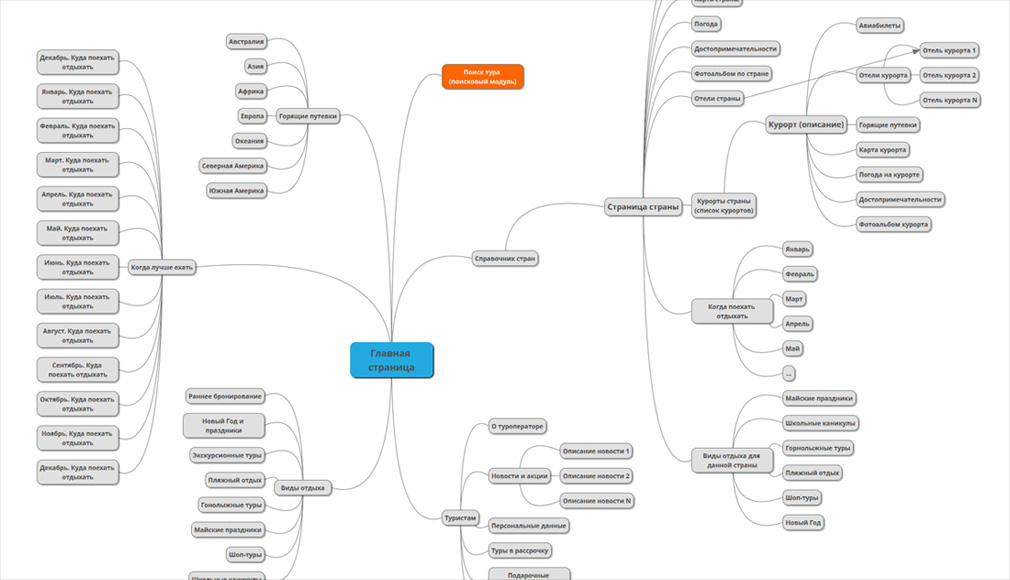
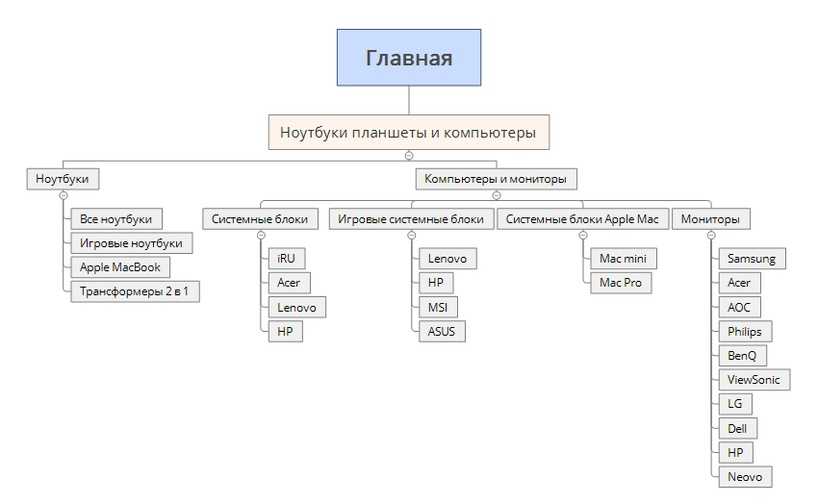
Схема структуры продуктового сайта
Почему структура сайта важна для SEO
Можно выделить несколько критично важных аспектов, в которых строение сайта влияет на видимость и продвижение вашего сайта.
- Поисковики работают в интересах пользователей. Ранжирование сайтов в поисковых системах напрямую связано с тем, насколько эти сайты удобны для пользователей. Любая страница должна находиться в не больше, чем три клика, и переходы между страницами должны быть понятными и очевидными — что и обеспечивает логическая структура сайта. Чем лучше юзабилити вашего сайта, тем легче и поисковым роботам обходить ваши страницы.
- Поисковики учитывают всю структуру. Хоть поисковые результаты формируются на уровне страниц, Google способен оценить место страницы в общей структуре сайта; и чем легче поисковым роботам это сделать, тем лучше.

- Техническая оптимизация обречена на провал без продуманной структуры. Схема сайта чрезвычайно важна для технической SEO — особенно для эффективности сканирования и индексирования.
- Структура делает сайт понятным для поисковых систем и упрощает процесс сканирования. Логично выстроенная структура и перелинковка оптимизирует краулинговый бюджет — количество страниц, которые может просканировать поисковой робот в заданное время. Но имейте в виду, что краулинговый бюджет также зависит от масштабов сайта вне зависимости от его понятности.
- Хорошая структура покрывает семантику сайта и грамотно распределяет контент по разным пользовательским интентам (поисковым намерениям).
Пошаговая инструкция по созданию правильной структуры сайта
Работа над структурой — одна из важнейших задач при создании сайта. Давайте пройдемся по каждому шагу, необходимому для SEO-адаптированной структуры сайта.
Шаг 1. Анализируем конкурентов
Анализируем конкурентовЧтобы наполнить свой сайт релевантным и логично организованным контентом, не обойтись без детального анализа ключевых слов. Перед вами стоит первоочередная задача по сбору и анализу ключевых запросов — и в этом поможет анализ конкурентов.
Инструмент «Анализ конкурентов» позволяет узнать, как страницы конкурирующего сайта ранжируются в разных поисковых системах. Выбрав в инструменте «Органический трафик» → «Страницы», вы увидите все страницы и поддомены сайта, которые можно отсортировать по доле трафика и количеству ключевых слов. Для удобства экспортируйте результаты в xls- или csv-файл — по полученному списку URL-адресов можно оценить структуру сайта и выделенные конкурентом тематические блоки:
Выпишите всех конкурентов и пройдитесь по их сайтам: оцените структуру и разделы с позиций пользователя. Составьте карту покрытия: просмотрев разделы конкурентов и определив, какие из них пересекаются, вы получите список обязательных страниц для своего сайта. Вы также можете проанализировать конкурентов, изучив их xml-карту, произведя парсинг сайта или получив структуру благодаря инструментам веб-скрейпинга.
Вы также можете проанализировать конкурентов, изучив их xml-карту, произведя парсинг сайта или получив структуру благодаря инструментам веб-скрейпинга.
«Анализ конкурентов» в SE Ranking позволяет проанализировать семантические пересечения между тремя сайтами: вы можете увидеть, по каким ключам ранжируются конкуренты. Статистика по органическим ключам в инструменте также поможет вам оценить ситуацию и взять себе на вооружение выгодные ключевые запросы.
Шаг 2. Собираем семантическое ядро и кластеризируемСемантическое ядро — база ключевых фраз, по которым ваш ресурс будет продвигаться в поисковых системах. Оно должно отображать все ключи, по которым ваш сайт может ранжироваться. Имейте в виду, что для мультиязычных сайтов нужно анализировать ключевые запросы для каждого языка отдельно. Ваш план действий:
- Собрав структуру конкурентов и имея представление о том, какие страницы вам нужны, вы можете собирать семантику
- Для подбора подходящих ключей воспользуйтесь инструментом «Анализ ключевых слов»: указав поисковую систему, вы получите список похожих и релевантных фраз и список доменов, лидирующих в органической и платной выдаче по указанному запросу.
 Рекомендуем ставить фильтр по позициям и отсеивать результаты ниже 30-й, так как там обычно находятся не очень релевантные запросы
Рекомендуем ставить фильтр по позициям и отсеивать результаты ниже 30-й, так как там обычно находятся не очень релевантные запросы - Соберите максимальное количество других запросов, включая сверхнизкочастотные, пользуясь инструментами SE Ranking и Google Trends. Важно включить в семантическое ядро ключи разной частотности
- Пересмотрите полученный список и отсейте повторяющиеся ключевые фразы, а также те, которые не подходят вашему сайту. Классифицируйте оставшиеся по интентам и параметрам частотности и сложности
- Как только вы определились со всеми ключевыми словами, сгруппируйте их благодаря инструменту «Кластеризация» и распределите между разными страницами
На основании полученных данных вам предстоит продумать иерархию сайта — выпишите или визуализируйте все главные разделы и двигайтесь далее к подразделам и конкретным страницам. Определитесь с тем, какие типы страниц вам нужны (информационные, технические, коммерческие и т. д.) и категоризируйте их, отталкиваясь от особенностей вашей ниши и специфики конкретного сайта.
д.) и категоризируйте их, отталкиваясь от особенностей вашей ниши и специфики конкретного сайта.
Пример распределения страниц по типу, категории, ключам и их частотности. Создавая подобную таблицу, вы можете добавлять комментарии и отслеживать этапы работы над страницами.
Независимо от того, насколько разветвленная у вас структура, обеспечьте быстрый доступ к любой странице. Уровень вложенности — место страницы в иерархии, отраженное в количестве косых черт в URL-адресе — не так важен, как глубина страницы — количество кликов, по которым можно перейти к ней с главной. Самая узкопрофильная страница будет иметь самый большой уровень вложенности, но она должна иметь глубину до 3, то есть быть доступной в три клика.
Рекомендуем создавать структуру нового сайта следующим образом:
- Продумайте, какие страницы обязательны для вашей ниши
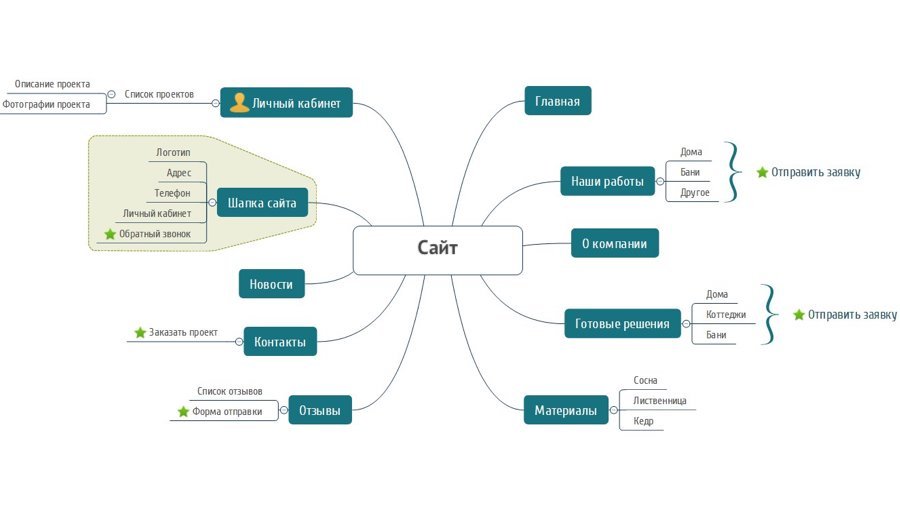
- Используйте инструменты визуализации вроде Mindmup и XMind, чтобы представить иерархию страниц: какие из них представляют общие категории, какие — подкатегории, и так далее; какие связи должны быть между разными страницами
- Не ориентируйтесь на частотность ключа при распределении их по категориям, подкатегориям или фильтрам — не всегда самый высокочастотный запрос будет соответствовать топ-ключу для страницы
- Выделите служебные страницы и продумайте логику работы с ними: ограничьте индексирование результатов поиска по сайту с помощью серверных запретов noindex, nofollow, пагинации — с помощью noindex, follow; а юридические страницы (контакты, соглашения и т.
 п.) оставьте открытыми к индексации
п.) оставьте открытыми к индексации - Если на вашем сайте предусмотрены фильтры, продумайте техническую реализацию для всех их видов, не забудьте про пересечение двух и более фильтров. При наличии сортировки закрывайте ее от индексации
- Обязательно обеспечьте возможность масштабирования — внесения новых категорий и подкатегорий без полной переделки структуры
- До запуска сайта вы можете протестировать структуру, пользуясь инструментами визуализации, которые показывают, на какие URL можно перейти с главной страницы и как все URL перелинкованы между собой:
Частые ошибки в структуре сайтов
Можно выделить типические ошибки, которые мешают разработать правильную структуру сайта:
- Непонятное название категорий. И для пользователей, и для поисковиков будет сложнее оценить наполнение сайта, если названия категорий не отображают их сущности, дублируются или содержат несколько слов-синонимов
- Недостаточная классификация.
 Если подкатегории и фильтры не проработаны до мельчайших деталей, конкретную страницу будет найти сложно
Если подкатегории и фильтры не проработаны до мельчайших деталей, конкретную страницу будет найти сложно - Дубликаты страниц. Повторяющийся или идентичный контент на разных URL негативно влияет на ранжирование в поисковых системах
- «Мусорные» страницы. Проблемы с CMS или кодом могут привести к созданию на сайте URL с динамическими параметрами, которые выдают 200 код ответа и являются техническими дубликатами
- Неактуальные данные. Убедитесь, что все страницы будут актуальны (не будут содержать устаревший контент, отсутствующие товары и т.п.)
При проработке URL-структуры рекомендуем:
- Использовать человекопонятные URL (состоящие из понятных слов) и делать адрес максимально коротким
- Использовать ключевой запрос в URL-адресе, но избегать перенасыщения ключей
- Между словами использовать дефисы вместо нижнего подчеркивания — так понятнее для поисковых систем, которые воспринимают дефис как разделение между словами и нижнее подчеркивание как часть слова
- Если вы используете кириллические адреса, унифицируйте кодировку для страниц и адресов
- Если ваш сайт мультиязычный, добавляйте атрибуты hreflang и индикатор языка к каждому URL (позиция индикатора в URL — домен верхнего уровня, поддомен или поддиректория — будет зависеть от вашей реализации мультиязычности).
 Можно опираться на самые популярные подходы к URL-структуре для стран, на которые вы ориентируетесь
Можно опираться на самые популярные подходы к URL-структуре для стран, на которые вы ориентируетесь
То, как пользователи будут переходить между страницами, — и важная часть структуры сайта, и показатель удобства навигации. Важно связать страницы между собой с помощью перелинковки, чтобы каждая страница вашего сайта включала в себя ссылку на другую страницу. Логичная перелинковка упрощает поисковым роботам процесс сканирования и индексирования страниц.
Существует понятие краеугольного контента — самых важных для продвижения страниц сайта. Займитесь перелинковкой в соответствии с приоритетами страниц — приоритезируйте их, опираясь на возможную выгоду, потенциал для органического трафика и важность для пользователей. Также проверьте, чтобы на вашем сайте не было т.н. страниц-сирот — на которые не ссылается ни одна другая страница. Выписывание всех страниц перед их категоризацией, о чем мы говорили ранее, поможет вам в этом.
Во внутренней перелинковке используются контекстные ссылки — вставленные непосредственно в текстовый контент, и навигационные ссылки — доступные в элементах навигации. Узнайте больше об использовании обоих типов из нашей статьи о перелинковке.
Шаг 6. Обеспечиваем удобную навигациюПовторимся: чем удобнее пользователям находить информацию на вашем сайте и переходить с одной страницы на другую, тем лучше для ранжирования в поисковиках. Есть несколько элементов навигации, которые обязательно использовать и которые выгодно подчеркнут вашу структуру.
Меню. Меню должно отображать все важные страницы, которые могут пригодиться любому пользователю. Меню может быть расположено вертикально (обычно в левой части экрана) или горизонтально (вверху сайта), открываться при наведении курсора или при нажатии на категории. У сайтов со сложной многоуровневой структурой может быть главное и второстепенное меню. Продумайте также, как будет выглядеть меню в мобильной версии сайта — обеспечьте видимый значок меню и легко раскрываемые категории.
Хлебные крошки. Такой элемент навигации, как «хлебные крошки», помогает пользователям сориентироваться и перейти от конкретной страницы назад к более общим. Хлебные крошки указывают путь от главной страницы до той, на которой находится юзер. Например:
Хедер. Продумайте, что должна содержать шапка сайта. Хедер — сквозной компонент сайта вверху страницы, который обычно представляет основные категории и облегчает навигацию. Вы можете добавить верхнее меню в хедер, контакты компании, поле для поиска, поле для переключения языка или города. В зависимости от ниши шапка сайта будет включать самые важные разделы (например, «Доставка» для интернет-магазинов, «Тарифы» для различных сервисов).
Футер. Продумайте дизайн и наполнение футера — блока внизу страницы, который содержит контакты, соглашения и правила, FAQ и т.п. Футер может также дублировать блоки из основного меню.
Фильтры для категорий и сортировка. Если ваш сайт — онлайн-магазин, вам нужно продумать удобные фильтры для поиска нужного товара. Фильтры должны покрывать все возможные характеристики представленных товаров, но не выглядеть громоздко и не мешать навигации по сайту. Продумайте разные возможности сортировки, актуальные для пользователей.
Если ваш сайт — онлайн-магазин, вам нужно продумать удобные фильтры для поиска нужного товара. Фильтры должны покрывать все возможные характеристики представленных товаров, но не выглядеть громоздко и не мешать навигации по сайту. Продумайте разные возможности сортировки, актуальные для пользователей.
Блоки перелинковки. Используйте кольцевую перелинковку для создания типичных блоков рекомендаций: «Смотрите также», «Вас также может заинтересовать», «С этим товаром просматривают» — для страниц товаров и подкатегорий в интернет-магазинах, «Читайте также» — для страниц блога и т.п.
Шаг 7. Создаем карту сайтаНе только людям должно быть удобно переходить между страницами вашего сайта, но и поисковым роботам. Здесь поможет карта сайта, которая позволит Google индексировать ваш сайт быстрее.
Все детали того, как создать и отправить файл Sitemap, описаны в справке Google. Вам нужно создать xml-файл, который будет содержать список всех URL и иерархию страниц. Создание такой карты поможет сделать индексацию более эффективной. В инструменте SE Ranking «Технический аудит сайта» есть возможность сформировать xml-карту.
Создание такой карты поможет сделать индексацию более эффективной. В инструменте SE Ranking «Технический аудит сайта» есть возможность сформировать xml-карту.
Кроме xml-карты, которая описывает структуру сайта для поисковых роботов, можно создать html-карту для удобства пользователей. Такая карта представляет собой кликабельный список всех страниц — от главных до самых низкоуровневых.
Шаг 8. Тестируем сайтАлгоритмы поисковых систем работают в интересах пользователя — приоретизируя самый полезный и релевантный контент, самую удобную структуру и понятное взаимодействие, самую быструю скорость загрузки сайтов. Поэтому самым главным показателем хорошей структуры будет то, насколько удобно пользоваться сайтом.
До появления первых реальных пользователей обязательно протестируйте структуру и навигацию сайта на людях — проанализируйте его с позиции юзера вместе с коллегами, покажите знакомым. Оцените, насколько структура и наполнение сайта работает на пользовательский интент и насколько удобно переходить между страницами и совершать желаемые действия.
После запуска сайта вы можете мониторить его показатели с помощью инструмента «Аудит сайта» — так вы просканируете все страницы, проверите внутренние ссылки, увидите технические ошибки и проблемы с метатегами (и получите рекомендации по их исправлению). Кроме того, проверьте сайт через Google Search Console — узнайте, как Google бот видит страницы, как они попадают в индекс, какие он посчитал качественными, а на каких обнаружены проблемы.
Инструменты для отслеживания поведения юзеров на сайте (хитмеп типа Hotjar), Google Tag Manager, А/Б тестирование, юзабилити-тестирование, а также живой фидбек могут дать вам представление о том, на каких страницах пользователи задерживались, а на каких нет, какие клики приводили к конверсии и т.п. Эти данные помогут определить сильные и слабые места в навигации и структуре. Файндабилити (findability) — то, насколько легко и быстро можно найти интересующую информацию — ключевой показатель работающей структуры сайта.
Шаг 9. Проверяем сайтлинкиСпустя некоторое время после запуска проверьте быстрые ссылки — блок в поисковой выдаче, который показывает домен вместе с несколькими разделами. С таким блоком, который формируется поисковыми системами автоматически, ваш сайт в поисковой выдаче будет выглядеть более привлекательно и информативно.
С таким блоком, который формируется поисковыми системами автоматически, ваш сайт в поисковой выдаче будет выглядеть более привлекательно и информативно.
Как это выглядит в Google:
Поисковики сами создают сайтлинки — и делают это именно на основе структуры сайтов. Вот базовые советы разработки структуры:
- Основные разделы должны быть доступны с главной страницы, все подразделы — выделены в меню
- Названия страниц должны отображать их содержание
- Содержимое метатега title должно совпадать с заголовком страницы и текстом внутренних ссылок, которые на нее ведут
Если поисковик сформировал быстрые ссылки для вашего сайта, при очередном сканировании он может их заменить на другие (если появились более релевантные) или же убрать (если у сайта поменялась структура или он перестал соответствовать требованиям формирования быстрых ссылок).
Структура сайта как неотъемлемая часть продвижения
Продуманная структура обеспечит вашему сайту эффективное сканирование и индексирование, улучшит его поисковую видимость и поможет пользователям находить нужную им информацию (а значит и повысит ваш уровень конверсии). Проведя категоризацию ключевых запросов, распределив страницы по иерархии и покрыв нужную вам семантику благодаря проработке структуры, вы получите полезный и удобный сайт, который понравится и живой аудитории, и поисковым системам.
Проведя категоризацию ключевых запросов, распределив страницы по иерархии и покрыв нужную вам семантику благодаря проработке структуры, вы получите полезный и удобный сайт, который понравится и живой аудитории, и поисковым системам.
С помощью инструментов SE Ranking вы можете посмотреть структуру сайта конкурентов и создать семантическое ядро, на основе которого построите эффективную иерархию страниц. Если ваш сайт уже запущен, не будет лишним перепроверить его структуру — наверняка вы обнаружите аспекты, которые требуют улучшения и в перспективе принесут вам значительно лучшие SEO-результаты.
1229 views
Страница не найдена – Почемуже.рф
Пропустить и перейти к содержимому
По данному адресу ничего не найдено. Попробуйте воспользоваться поиском или одной из ссылок ниже.
Поиск для:Архивы
Архивы Выберите месяц Сентябрь 2022 Август 2022 Июль 2022 Июнь 2022 Май 2022 Апрель 2022 Март 2022 Февраль 2022 Январь 2022 Декабрь 2021 Ноябрь 2021 Октябрь 2021 Сентябрь 2021 Август 2021 Июль 2021 Июнь 2021 Май 2021 Апрель 2021 Март 2021 Февраль 2021 Январь 2021 Декабрь 2020 Ноябрь 2020 Октябрь 2020 Сентябрь 2020 Август 2020 Июль 2020 Июнь 2020 Май 2020 Апрель 2020 Март 2020 Февраль 2020 Январь 2020 Декабрь 2019 Ноябрь 2019 Октябрь 2019 Сентябрь 2019 Август 2019 Июль 2019 Июнь 2019 Май 2019 Апрель 2019 Март 2019 Февраль 2019 Январь 2019 Декабрь 2018 Ноябрь 2018 Октябрь 2018 Сентябрь 2018 Август 2018 Июль 2018 Июнь 2018 Май 2018 Апрель 2018 Март 2018 Февраль 2018 Январь 2018 Декабрь 2017 Ноябрь 2017 Октябрь 2017 Сентябрь 2017 Август 2017 Июль 2017 Июнь 2017 Май 2017 Апрель 2017 Март 2017 Февраль 2017 Январь 2017 Декабрь 2016 Ноябрь 2016 Октябрь 2016 Сентябрь 2016 Август 2016 Июль 2016 Июнь 2016 Май 2016 Апрель 2016 Март 2016 Февраль 2016 Январь 2016 Декабрь 2015 Ноябрь 2015 Октябрь 2015 Сентябрь 2015 Август 2015 Июль 2015 Июнь 2015 Май 2015 Апрель 2015 Март 2015 Февраль 2015 Январь 2015 Декабрь 2014 Ноябрь 2014 Октябрь 2014 Сентябрь 2014 Август 2014 Июль 2014 Июнь 2014 Май 2014 Апрель 2014 Март 2014 Февраль 2014 Январь 2014 Декабрь 2013 Ноябрь 2013 Октябрь 2013 Сентябрь 2013 Август 2013 Июль 2013 Июнь 2013 Май 2013 Апрель 2013 Март 2013 Февраль 2013 Январь 2013 Декабрь 2012 Ноябрь 2012 Октябрь 2012 Сентябрь 2012 Август 2012 Июль 2012 Июнь 2012Рубрики
РубрикиВыберите рубрику1 Апреля23 февраля8 МартаHand-madeSEOTV, Кино, СериалыАвиаперелетыАвто, МотоАвтокредитованиеАвтострахованиеАдресаАквариумные рыбкиАксессуарыАксессуары и комплектующиеАктивный отдыхАрендаАренда автомобилейАстрологияБанкиБез рубрикиБезалкогольныеБезопасностьБезопасность ребенкаБеременность, РодыБизнесБизнес-образованиеБлоггингБрендыБытовая техникаВеб-дизайнВечеринкиВиды деятельностиВинаВодные виды спортаВоенная службаВолосыВоспитание и обучение ребенкаВысшее образованиеГЕОГигиенаГлазаГородаГуманитарные наукиДеловая этикаДепрессия и стрессДетиДетские праздникиДиетыДизайнДизайн дачиДизайн квартирыДистанционное образованиеДни рождения и юбилеиДокументы и визыДомашнее хозяйствоДругие авто-темыДругие виды спортаДругие домашние питомцыДругие хоббиДругоеДружбаЕдаЕстественные наукиЖенское здоровьеЖивотныеЖКХЗаболеванияЗависимостиЗаказ билетовЗапчасти и аксессуарыЗаработокЗдоровое питаниеЗдоровьеЗдоровье ребенкаЗемельные участкиЗубыИгрушки и развлеченияИгрыИностранные языкиИнтересное!ИнтернетИпотекаИскусствоЙога и пилатесКазиноКвартира, дача, домКовры, шторы, тканиКожаКоктейлиКоммерческая недвижимостьКомплектующие и аксессуарыКомпьютеры и ПОКормаКосметикаКрасотаКредитыКрепкие напиткиКультурные традицииКухняЛандшафтный дизайнЛегкая атлетика и гимнастикаЛекарстваЛечениеЛечение болезнейЛикеры и вермутыЛингвистикаЛитератураЛитератураЛицоЛичные финансыМагияМакияжМарки автомобилейМассажи и СПАМатематикаМебельМедицинские учрежденияМедицинское оборудованиеМелкий ремонтМенеджментМеста отдыхаМикроклиматМодаМодные тенденцииМотоциклы и скутерыМужское здоровьеМузыкаНалогиНапиткиНастольные игрыНаукаНедвижимостьНеопознанноеНетрадиционная медицинаНовостиНовый годНогтиНоутбукиНоутбукиОборудованиеОбразованиеОбувьОбщениеОбщение с ГАИОбщественные движенияОбщество и КультураОдеждаОнОнлайн-шопингОперационные системыОстальные бизнес-вопросыОстальные вопросы по медицинеОстальные вопросы по работеОтдых и праздникиОтдых на природеОтелиОтношения в коллективеОтношения и СемьяОтношения с детьмиОтношения с работодателемОтношения с родителямиОфисная техникаОхота/РыбалкаПарфюмерияПериферияПивоПланирование и организацияПланшетыПластиковые картыПляжный отдыхПовышение квалификацииПодаркиПодключениеПоиск работыПокупка и продажаПокупка и продажаПолезные советыПолезные советыПопугаи и канарейкиПороды кошекПороды собакПосудаПосуда и аксессуарыПредпринимательствоПриметыПрическиПроблемы в бракеПрограммное обеспечениеПродукты бытовой химииПродукты питанияПсихологияРаботаРабота на домуРабота над собойРазвитие ребенкаРасставания и разводыРастениеводствоРекламаРелигиозные праздникиРелигияРемонтРемонт дачиРемонт и сервисРемонт и сервисРемонт квартирыРестораныРецептыРисованиеРукоделиеСад и огородСалоны красотыСантехникаСвадьбаСветСвиданияСвязьСексСемейный бюджетСемьяСервировкаСистемы безопасностиСмартфоныСоветы по карьереСоциальные сетиСпециальное образование (техникумы и ПТУ)СпортСпортивные тренажерыСпортивный инвентарьСреднее образованиеСтраныСтрахованиеСтроительные материалыСтроительствоТанцыТелефоныТелоТехникаТурагентстваТуризм и путешествияУборка комнатУборка кухниУпотребление и сочетаниеУпотребление и сочетаниеУправление автомобилемУправление бизнесомУправление сайтамиУсыновлениеУход за младенцамиУход и воспитаниеУютФинансыФитнес-клубыФлиртФото и видеотехникаФотографияФутболХоббиХостинг сайтовЧай и кофеЧистка ковров и тканейЧистка кожи и мехаЧистка мебелиЧистка одежды и обувиЧувстваЭзотерикаЭлектроникаЭмоцииЭстетическая хирургияЭтикаЮвелирные украшенияЮриспруденцияПравильная структура веб сайта под SEO: примеры, виды и 15+ рекомендации по разработке структуры
Структура отвечает за два важных составляющих успешности сайта. От ее правильности, логического построения зависит удобство пользователя. Если структура разработана неправильно, навигация неудобна для поиска потребителем необходимой категории/подкатегории, то он надолго не задержится на сайте, закрыв вкладку с ним в браузере.
От ее правильности, логического построения зависит удобство пользователя. Если структура разработана неправильно, навигация неудобна для поиска потребителем необходимой категории/подкатегории, то он надолго не задержится на сайте, закрыв вкладку с ним в браузере.
Структура сайта является важнейшим техническим инструментом с точки зрения SEO. Неправильное построение структуры сайта значительно усложняет продвижение пользователей по сайту. Поэтому при разработке архитектуры ресурса, необходимо анализировать размещение каждого раздела и подраздела, чтобы все сделать грамотно, удовлетворив потребности пользователя и ответив на требования поисковых роботов.
К сожалению, четкого определения какой должна быть правильной структура не существует. Она зависит от вида сайта, семантического ядра и целевой аудитории, поэтому всегда индивидуальна. Однако существуют рекомендательные типы структур, а также основные правила по ее разработке. Об этом и поговорим в нашей статье.
Что такое структура сайта и в чем ее важность
Структура сайта — это логическое построение всех страниц ресурса. Схема, по которой распределяется путь к папкам, категориям, подкатегориям, карточкам товаров (если они предусмотрены). С технической точки зрения, навигация ресурса представляет собой набор URL, логически выстроенных в определенной последовательности. Структура взаимосвязана с семантическим ядром. Именно оно говорит о том, какие папки и документы должны присутствовать на сайте. Поэтому, собрав семантику, уже можно сделать наброски схемы построения каждого будущего урла.
Если говорить более простым языком, то структуру сайта можно сравнить с супермаркетом. Когда вы заходите в магазин, вы ожидаете увидеть молоко в молочном отделе, хлеб — в хлебном. Согласитесь, что если вы не найдете товар в соответствующем отделе, вы не станете ходить по магазину в его поиске, а просто уйдете в другой маркет. Аналогично и со структурой. Если потребитель не найдет требуемый ему товар в ожидаемой им категории, он уйдет к вашим конкурентам. В этом случае состоит важность схемы с точки зрения потребительского фактора.
В этом случае состоит важность схемы с точки зрения потребительского фактора.
Хорошая структура = эффективное СЕО-продвижение
Поисковые роботы проводят проходят по ссылкам сайта. И чем правильнее, проще будет составлена структура сайта, тем меньше поисковый робот расходует свои ресурсы и быстрее проведет обход ресурса. Это приведет к наиболее быстрой индексации сайта. Более того, правильно и логически размещенные документы на сайте могут попасть в индекс поисковой системы уже на следующий день. Следовательно, структура напрямую влияет на ранжирование. Чем она лучше, тем быстрее произойдет индексация. Это является неотъемлемым фактором для SEO-продвижения.
Не стоит забывать о распределении внутреннего ссылочного веса по страницам. Без внутреннего веса страницы могут плохо индексироваться и ранжироваться, так как поисковые системы могут посчитать эти страницы некачественными и малоавторитетными. Кроме этого, наиболее важные страницы должны получать больше этого веса. Сайт с правильной структурой распределяет внутренний ссылочный вес по всем страницам в соответствии с их важностью и для пользователя, и для продвижения. Таким образом, это также влияет на ранжирование.
Таким образом, это также влияет на ранжирование.
Настроить данный результат выдачи своими руками — невозможно. Поисковый алгоритм самостоятельно формирует данную функцию на основе структуры, доверия поисковой системы к ресурсу и наиболее популярных категорий или разделов ресурса.
Хорошая структура = доверие поисковой системы к сайту
Поисковая система проводит аналогию между сайтом и отношением пользователей к нему. Чем привлекательнее ресурс для потребителей, тем он привлекательнее и для поисковиков. Если алгоритм Google видит, что сайт имеет низкое время нахождение посетителя на нем, плохой показатель коэффициента кликов, то он воспримет ресурс, как некачественный, что очень плохо скажется на продвижении и поисковой выдаче веб-сайта.
Если же пользователю удобно находиться на сайте (что зависит, отчасти, от структуры), он проводит достаточно много времени и нивелирует процент отказов, делая заказ, поисковый алгоритм обязательно это заметит и повысит рейтинг вашего сайта в виде улучшения позиции в поисковой выдачи.
Правильная структура фокусирует пользователя на главных действиях на сайте. Она исключает сложность поиска человеком нужной ему страницы. В обратном случае, это бесповоротно снизит конверсию, так как пользователь не найдет то, что ищет, и, соответственно, не станет клиентом.
Типы структур сайтов: уровни иерархии и классификация
Если у вас на руках уже есть семантическое ядро, и вы представляете себе всю информацию, которая будет задействована на вашем ресурсе, то в вашем понимании должна выстраиваться структура сайта в виде схемы. Иными словами, иерархия, логическая и последовательная цепочка построения и подачи информации.
С точки зрения иерархии структура делится на уровни, начиная с первого. Первым уровнем будет главная страница и основные категории, вторым — подкатегории и так далее. Иерархическое построение структуры позволит пользователю удобнее и быстрее найти искомый им товар. Например, пользователь ищет электрический чайник в крупном онлайн-магазине электроники. Путь поиска чайника должен выглядеть так:
Путь поиска чайника должен выглядеть так:
- Главная;
- Товары для кухни;
- Мелкая бытовая техника;
- Электрические чайники;
- Товарная карточка.
Путь от главной до товарной карточки занимает всего 3 клика, что максимально упрощает потребителю поиск продукта.
Однако подобный тип структуры сайта не всегда уместен, так как он напрямую зависит от целей сайта. Исходя из них, можно выбрать подходящий организацию структуры из нескольких существующих.
Алфавитная организация структуры
Алфавитная организация подразумевает размещение информации в алфавитном порядке. Как правило, она применяется при структурировании словарей и энциклопедий, и является стандартной, но может быть задействована и в каталогах, цель которых продемонстрировать и продать товар. Однако в последнем случае есть некоторые ограничения. В частности, клиент должен точно понимать что он ищет и как продукт называется, чтобы быстро найти букву и в дальнейшем название.
Данный тип не всегда удобен в качестве основного, и может использоваться в качестве дополнительного при необходимости выстроить информацию в алфавитном порядке, упростив тем самым поиск.
Хронологическая организация
Подобная организация подразумевает, что запрос потребителя связан с определенной датой. Чаще всего данный способ применяется при размещении какой-либо новости, пресс-релиза или информации на сайте и позволяет быстро сориентироваться во времени, выбрав ту информацию, которая его интересует. Ограничением для потребителя станет требование к пониманию четких временных рамок: дата, месяц, период.
Географическая организация
Рекомендуется применять, если для доступа информации требуется сортировка по месторасположению. Это может быть, например, физическое размещение (удобное для места проживания потребителя) магазина, офиса или какого-либо центра, предоставляющие требуемые потребителю услуги или товары.
Данная классификация не всегда удобна, так как есть достаточно большая аудитория клиентов и читателей, которые могут не знать географии определенной местности, поэтому искать нужную информацию им будет сложно.
Тематическая организация
Одна из самых распространенных организаций. Ее применяют интернет-магазины, инфопорталы с большим объемом информации и многие другие сайты. Подразумевает градацию всей информации на отдельные категории по тематикам. Данная организация позволяет быстро сориентироваться на сайте, выбрав в один клик папку, интересующую пользователя.
Тематическая организация оптимальна для SEO, так как ведет от общих понятий к частным и позволяет реализовать все семантическое ядро на сайте.
Организация, ориентированная на целевую аудиторию
Данный вид организации структуры позволяет одновременно охватить все выявленные группы целевой аудитории с разными понтребностями. Предоставляет удобство для пользователя, а также позволяет создать необходимые условия для использования ресурсом. В частности, это могут быть дополнительные функции веб-сайта, необходимые для определенной целевой группы, иной дизайн, даже иное меню для разных целевых аудиторий исходя из их интересов и т. д.
д.
Менее популярные организации
Более редкие и менее встречаемые организации структуры при работе с SEO сайтами — основанная по задачам и метафорическая.
Организация, основанная по задачам позволяет классифицировать информацию не по темам, а по задачам, которые актуальны для пользователя. Применяется под приоритетные и важные действия, которые разрабатываются в отдельных блоках.
Такая блочная организация позволяет пользователю быстрее конвертироваться в клиента, но чаще выступает в качестве дополнительного классификатора.
Метафорическая организация чаще применяется для узкоспециализированных сайтов. Предполагает использование метафор (изображений, карты, символов, различных знаков и другого содержания), для вызывания ассоциативного ряда у пользователя каким-либо продуктом, услугой.
Может просто нести развлекательную форму. Абсолютно не несет пользы с точки зрения SEO, поэтому для сайтов, которые планируются продвигаться, не используется.
Гибридная организация
Представляет собой комбинацию из разных способов организации информации на одном сайте.
Применяется для удобства потребителей и упрощения поиска требуемой им информации. В этом случае структура охватывает все и сразу, поэтому человеку проще сориентироваться на сайте, выбрав тот вариант поиска, который ему наиболее удобен.
Как видите, тип структуры должен ориентироваться исключительно на виды сайтов и его цель, а также быть удобен для целевой аудитории, позволяя ей найти интересующее, выполнив минимальные действия.
Основные требования к структуре сайта
Как уже упоминалось выше, структура информации на сайте одновременно влияет на два показателя: пользовательский фактор и эффективность и скорость ранжирования ресурса поисковиком. Следовательно, разработка схемы должна одновременно удовлетворять требования и потребителя, и поисковой системы.
3 правила разработки правильной и удобной для пользователя структуры
- Структура должна быть максимально понятной посетителю.
 Градация всех товаров по их предназначению должна быть интуитивно доступна. Предположим, потенциальный клиент посетил ваш интернет-магазин одежды для всей семьи с целью покупки куртки для своего ребенка. Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком;
Градация всех товаров по их предназначению должна быть интуитивно доступна. Предположим, потенциальный клиент посетил ваш интернет-магазин одежды для всей семьи с целью покупки куртки для своего ребенка. Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком; - Вложенность страниц каталога должна быть максимально оптимизирована и логична. Не создавайте дополнительные мини-каталоги, запутав посетителя и заставив его выполнить с десяток кликов для поиска необходимого. Логическая и правильная оптимизация — залог успеха;
- Простая навигация. Разместите меню, навигационные цепочки (хлебные крошки) и вспомогательные блоки (например, сопутствующие товары). Это поможет пользователю сориентироваться в ассортименте, а также быстро переходить с одной страницы на другую.
Требования разработки схемы сайта для поисковых систем
Мы уже знаем, что логичная и простая структура быстрее и легче просматривается поисковым алгоритмом, что приводит к хорошим результатам с точки зрения индексации. Чтобы страница проще ранжировалась и выходила в ТОП по определенным запросам, необходимо проработать ЧПУ. Человекопонятные URL помогут пользователю сориентироваться на странице.
Чтобы страница проще ранжировалась и выходила в ТОП по определенным запросам, необходимо проработать ЧПУ. Человекопонятные URL помогут пользователю сориентироваться на странице.
Пример неправильного урла: mysite.com.ua/index.php?docid=17_88UaWp8hXtvMnFA-4P-e8Vj8MQItEPbk&ln=ru
Пример правильного: mysite.com.ua/catalog/divany/uglovoy
Как видите, вложенность каталога просматривается только во втором случае, что позволяет и пользователю, и поисковику прочитать и посмотреть URL, поняв что находится на странице.
Проектирование структуры сайта в зависимости от вида и целей
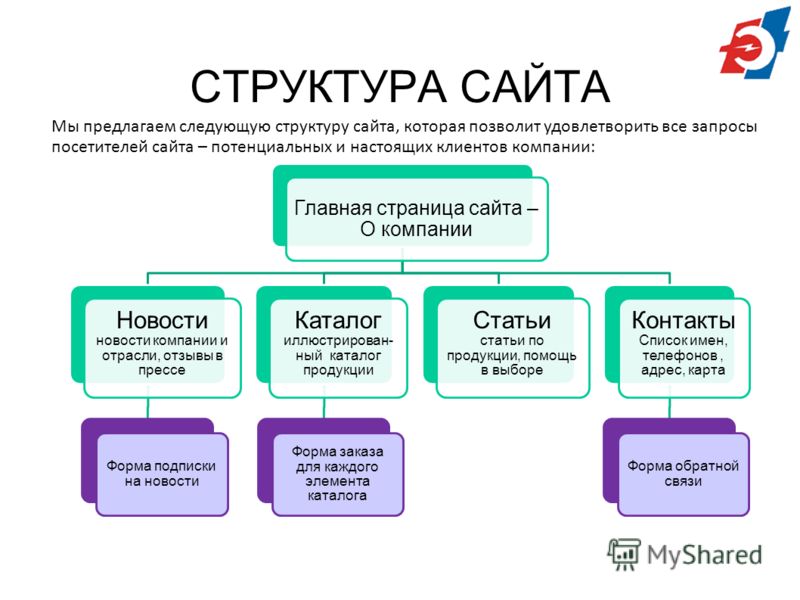
Любая структура сайта независимо от его вида напоминает древовидную схему, где главная страница — это ствол, а категории и подкатегории — ветки и листья. И если главная — это основа, без нее не обойтись в любом сайте, то принцип размещения и построения категорий и подкатегорий зависит от вида сайта и его целей.
Структура сайта визитки
Сайт-визитка чаще всего выступает в виде простого ресурса с несколькими страницами для раскрытия потребителю ценной информации о компании. Поэтому структура данного сайта, чаще всего, самая простая и линейная, с минимальной вложенностью, а необходимый минимум страниц на сайте определяется исходя из тематики и специфики бизнеса. Обязательно посмотрите лучшие сайты-визитки мира, чтобы лучше разбираться в этом вопросе.
Поэтому структура данного сайта, чаще всего, самая простая и линейная, с минимальной вложенностью, а необходимый минимум страниц на сайте определяется исходя из тематики и специфики бизнеса. Обязательно посмотрите лучшие сайты-визитки мира, чтобы лучше разбираться в этом вопросе.
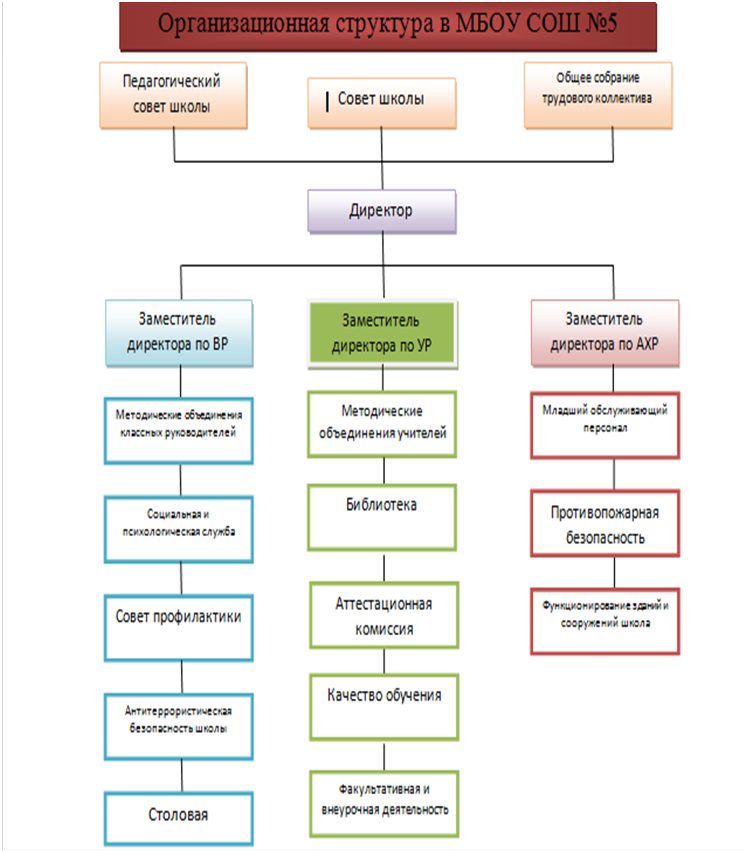
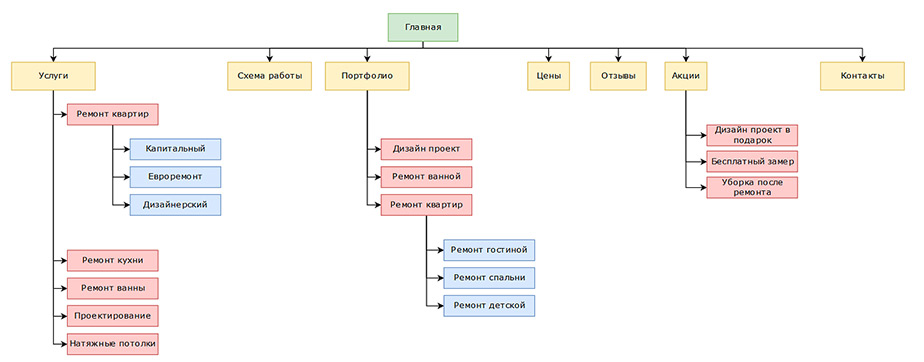
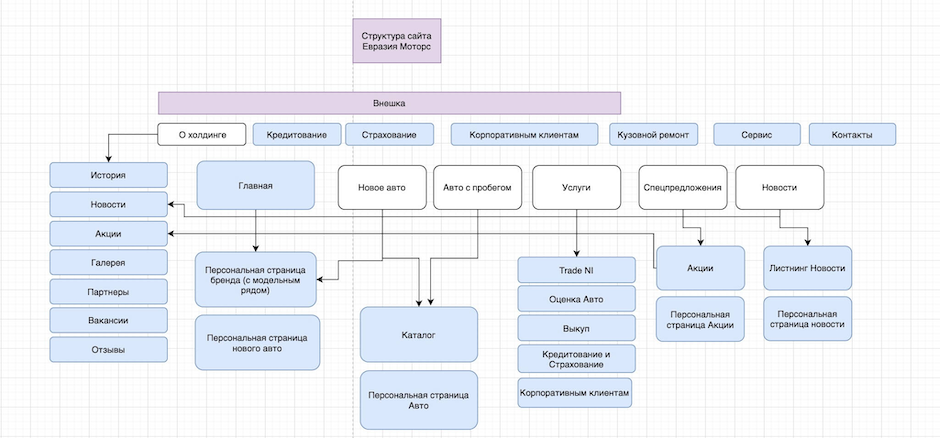
Структура коммерческого сайта компании
Коммерческий сайт — технически сложный проект, который, чаще всего, несет не только цель продать услугу, но и подробно рассказать клиенту о компании. Соответственно, структура должна максимально охватывать всю информацию.
Как видите, в этом случае структура кажется сложной и запутанной, хотя на самом деле, чтобы перейти с категории в подкатегорию 3 уровня, нужно сделать всего 2 клика. Такой подход напоминает структуру одностраничного сайта, что заведомо является успешной концепцией.
Структура сайта интернет магазина
Интернет-магазины — самые сложные и объемные с точки зрения структуры сайта. Большое количество товаров и их разновидностей принуждают создавать тысячи страниц, что может негативно отразиться на удобстве потребителя, если максимально точно не продумать структуру. К счастью, на помощь приходят различные фильтры, которые позволяют сортировать товар по интересующим посетителя запросам и быстро изменить их, если запросы меняются. Узнайте в этой статье как повысить конверсию сайта с помощью качественной структуры и правильной посадочной страницы товара.
К счастью, на помощь приходят различные фильтры, которые позволяют сортировать товар по интересующим посетителя запросам и быстро изменить их, если запросы меняются. Узнайте в этой статье как повысить конверсию сайта с помощью качественной структуры и правильной посадочной страницы товара.
Несмотря на объем и сложность схемы интернет-магазина, со временем ее расширения, может появиться связь между двумя категориями. Например, категория чехлов будет взаимосвязана с категориями телефонов и смартфонов. Следовательно, появятся ссылки на обе категории, что поможет предугадать чего хочет клиент. Рекомендуем посмотреть примеры лучших интернет-магазинов, чтобы понимать о чем идет речь.
Структура информационного портала
Информационные порталы предусматривают множество направлений на различную тематику. Например, городские информационные порталы совмещают в себе новости в разделах спорт, события, происшествия и т.д. Исходя из этого, должна выстраиваться четкая иерархия разделов и подразделов, соответствующих тематике. Если вы планируете создать сайт для бизнеса и интересуетесь принципом разработки его структуры, читайте что такое сайт компании и требования к его разработке.
Если вы планируете создать сайт для бизнеса и интересуетесь принципом разработки его структуры, читайте что такое сайт компании и требования к его разработке.
Как сделать структуру сайта
Разработка структуры сайта — это последовательные этапы сбора информации и ее логического размещения. Рассмотрим цепочку действий, которые приведут к созданию грамотной и правильной древовидной схемы ресурса.
Семантическое проектирование сайта
Проектирование сайта зависит от полноты семантики. Поэтому, в первую очередь, необходимо собрать семантическое ядро, которое поможет определить какие категории и подкатегории будут на сайте. Семантика позволяет узнать количество страниц по определенным характеристикам товара (например, цвету, размерам, производителю, бренду и т.д.), а также составить перечень ключевых слов, если они будут задействованы в названиях подкатегорий или URL.
Также для составления основы структуры можно использовать прайс, где указаны все группы товаров, которые продает компания, или же перечень тем, которые будут задействованы на сайте, если он будет нести информационный характер.
Обобщение категорий
После сбора семантики перед вами откроется огромный перечень различных товаров с их характеристиками. Необходимо выбрать продукцию, схожую по тематике, обобщив ее в одну категорию. Например, шампуни, бальзамы, маски, масла для волос логично разместить в категорию «Уход за волосами», а уже эта категория может делиться на десятки подкатегорий с разными особенностями.
Расставление приоритетов в навигации
Разработав разделы, необходимо определить их иерархию. Она строится на том, что у компании продает в большей степени, а что в меньшей. Например, если компания занимается продажей кондиционеров, то в меню категория должна стоять сразу после главной страницы, а услуга сервисного обслуживания — дальше. Аналогичным способом стоит размещать категории «о компании», «доставка» и другие, которые планируются создаваться. Это делается для того, чтобы потребитель сразу смог увидеть категорию и найти товары, которые его интересуют.
Раскрытие потребностей для разных групп ЦА
Если сайт будет охватывать сразу несколько групп целевой аудитории, и у каждой будет своя группа потребностей, то для каждой необходимо создать отдельную категорию в навигации, а в некоторых случаях вообще отдельный раздел сайта с собственным меню. Например, целевая аудитория делится на группу физических и юридических лиц или юридических лиц по форме деятельности.
Например, целевая аудитория делится на группу физических и юридических лиц или юридических лиц по форме деятельности.
Это поможет потребителю быстрее найти информацию в зависимости от его запросов.
Добавление возможности масштабирования
При построении структуры сайта обязательно учтите возможность масштабирования. Это вам понадобится, если в дальнейшем ваш бизнес и, соответственно, сайт будут развиваться. Возможность масштабирования поможет внести новые категории или подкатегории, не переделывая полностью структуру.
Распространенные ошибки структуры web сайта, которые не следует делать
Правильная структура помогает пользователю ориентироваться на сайте. Но иногда чересчур большие усилия по созданию древовидной схемы играют злую шутку — усложняют юзабилити, что, в результате, негативно сказывается на СЕО. Приведем 7 распространенных ошибок в структуре web-сайта, которые приведут к снижению потребительских факторов.
1. Детальная разбивка ассортимента и, как следствие, большая вложенность страниц на ресурсе
Понятно, чем лучше разбит ассортимент интернет-магазина по характеристикам, тем удобнее пользователю ориентироваться в нем. Но слишком большая разбивка с непродуманной организацией меню играет противоположную роль — пользователь будет вынужден сделать с десяток кликов, чтобы добраться до требуемого его товара. Поэтому важно проанализировать весь товар, разместив его в ключевые категории и подкатегории, сократив количество пользовательского клика до 3-5. А нужные подкатегории с точки зрения SEO можно реализовывать не только через меню, а, например, через специальные фильтры или теги.
Но слишком большая разбивка с непродуманной организацией меню играет противоположную роль — пользователь будет вынужден сделать с десяток кликов, чтобы добраться до требуемого его товара. Поэтому важно проанализировать весь товар, разместив его в ключевые категории и подкатегории, сократив количество пользовательского клика до 3-5. А нужные подкатегории с точки зрения SEO можно реализовывать не только через меню, а, например, через специальные фильтры или теги.
2. Неточное или непонятное название категорий
Очень часто владельцы интернет-магазинов не могут отнести какой-либо товар в уже существующую группу. Для решения проблемы создается сторонний раздел под названием «Разное». Потребителю, который пришел купить определенную вещь, непонятно что содержит данный раздел, поэтому вряд ли его посетит.
Все категории должны иметь понятное и точное название. Даже если существует раздел с абстрактным названием «Подарки», следует персонализировать его, добавив градацию подарков для мужчин и подарков для женщин.
3. Использование в названии категории сразу несколько слов-синонимов одного термина
Далеко не каждый пользователь знает, что, например, слово «плечики» имеет синонимы «вешалка» или «тремпель», поэтому не стоит сразу все слова указывать в названии категории. Возьмите одно слово, максимально охватывающее тематику категории или же то слово, которое типично для целевой аудитории или региона, где продвигается сайт.
Если вы хотите использовать слова-синонимы в качестве LSI-слов, то лучше их задействовать в тексте описания категории.
4. Использование в категории отдельных групп товаров с указанием бренда
Очень распространенная ошибка, которая сегодня встречается в каждом втором интернет-магазине. Это связано с популяризацией брендов и желанием с помощью сайта продемонстрировать пользователю охват востребованной торговой марки. наверняка, вам и ранее встречались категории духов D&G на сайте парфюмерии или смартфонов iPhone в интернет-магазине электроники.
Этого делать не стоит, как минимум, потому что это некорректно. Ваша цель — дробно разбить продукцию по брендам, указав все без выделений определенных только потому что они наиболее маржинальны или наиболее популярны среди пользователей по покупкам.
5. Ограниченное количество фильтров и их параметров
Внедрение всего нескольких фильтров на весь интернет-магазин с различной группой товаров — очень большая ошибка. Это непрактично, неудобно и неэффективно с точки зрения продаж. Ведь потребитель может просто не найти продукт, который он желает купить, только из-за того, что в фильтре нет градации по размерам или цвету.
Важно к каждой группе товаров добавлять фильтры, максимально охватывающие характеристики продукции. Для этого необходимо проводить анализ товара, чтобы максимально охватить его характеристики.
6. Дублирование товаров и категорий
Желательно, чтобы URL товара не зависела от категории, в которой расположен данный товар. А товары, которые могут быть сразу в нескольких категориях очень много. Например, есть категория «плойки», а есть «утюжки», но есть товар «плойка-утюжок» и кто-то подобное ищет в «плойках», а кто-то, напротив, в «утюжках» и надо показывать товар и там, и там. И то же самое с категориями, если их ищут в двух разных разделах, то показываем их в меню и там, и там, а по URL это все должно находиться только по одному адресу, чтобы не создавать дубликатов для поисковых систем. Это является одной из серьезных ошибок при разработке коммерческого сайта. Хотите узнать больше об этом? Читайте подробнее о распространенных 20 ошибках новичков при создании сайта.
Например, есть категория «плойки», а есть «утюжки», но есть товар «плойка-утюжок» и кто-то подобное ищет в «плойках», а кто-то, напротив, в «утюжках» и надо показывать товар и там, и там. И то же самое с категориями, если их ищут в двух разных разделах, то показываем их в меню и там, и там, а по URL это все должно находиться только по одному адресу, чтобы не создавать дубликатов для поисковых систем. Это является одной из серьезных ошибок при разработке коммерческого сайта. Хотите узнать больше об этом? Читайте подробнее о распространенных 20 ошибках новичков при создании сайта.
7. Недостаточная классификация товаров
Недостаточная классификация узкоспециализированных товаров усложняет их поиск (распространено на фармакологических сайтах). Это приводит к снижению конверсии, так как человек не находит то, что ему нужно, и уходит с сайта.
Для таких как раз вариантов и есть гибридная структура, где предлагается пользователям все возможные варианты классификации сразу. Те, кто знает с каким органом проблема — пойдут в тематический классификатор, те кто помнит только первую букву названия препарата или полное название — пойдет в алфавитный, а врачам будет удобнее при подборе аналогов пользоваться классификатором по действующему веществу.
Те, кто знает с каким органом проблема — пойдут в тематический классификатор, те кто помнит только первую букву названия препарата или полное название — пойдет в алфавитный, а врачам будет удобнее при подборе аналогов пользоваться классификатором по действующему веществу.
Все подобные нюансы всегда должны учитываться и рассматриваться SEO-специалистами во время разработки веб-сайта. Как правило, они указываются при аудите структуры сайта и возвращаются на доработку разработчикам. Если вы планируете разрабатывать структуру и боитесь допустить ошибки, рекомендуем для начала нарисовать Mind-карту и проанализировать ее. В этом случае все ошибки будут искорены еще на начальном этапе.
Так какая же ты, правильная продающая структура сайта?
Правильная структура сайта — залог его успеха и эффективности. Она напрямую воздействует на удобство поиска, а в связке с семантическим ядром позволяет добиться хороших результатов с точки зрения SEO. Любые, даже небольшие допущенные в разработке схемы, ошибки, могут создать критические проблемы для сайта.
Следовательно, для получения продающей структуры, необходимы специалисты — мастера, которые обучались разработке схемы и подбору семантики, и имеют соответствующий опыт в этом. Поэтому при желании заказать эффективный сайт с правильной и продающей структурой, рекомендуем обращаться к специалистам, чтобы потом не переделывать все уже на базе готового проекта при продвижении в Интернете, так как это стоит значительно дороже.
Понравилась статья? Ставь лайк! расскажи о ней друзьям и не забудь подписаться на наш блог, чтобы не пропустить новую полезную информацию.
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Ваша оценка:
Что такое структура сайта и для чего это нужно
Вот у вас есть домен и хостинг. Пришло время создавать сайт. С чего начать? С дизайна? Контента? В самом начале мы рекомендуем продумать, какая будет структура сайта. От правильной структуры зависит пользовательский опыт и возможности продвижения в поисковой системе. Мы расскажем, какие требования есть к сайтам со стороны ПС, какие виды структур бывают и подробнее остановимся на структуре интернет-магазина.
Мы расскажем, какие требования есть к сайтам со стороны ПС, какие виды структур бывают и подробнее остановимся на структуре интернет-магазина.
Что такое структура сайта
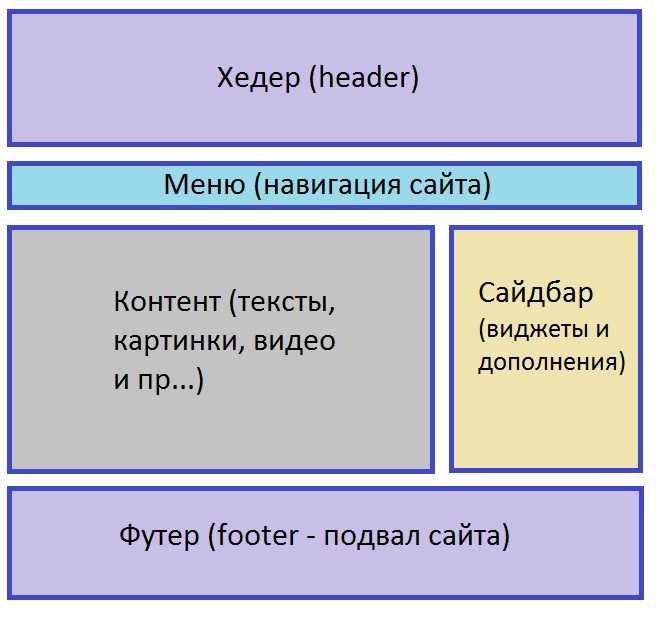
Структура сайта бывает внешняя и внутренняя. Внешняя структура ― это макет самой страницы, которая состоит из хедера, футера, сайдбаров, заголовков, меню и других важных элементов. Кстати, об этом мы подробно рассказывали в нашей базе знаний. Но нас интересует внутренняя структура сайта. Это схема того, как все страницы сайта связаны друг с другом.
Почему важно уделять внимание структуре сайта
Структура веб-ресурса в первую очередь должна быть удобна для его посетителей. Попадая на сайт, человек должен быстро понять, где найти подробную информацию о продукте, сделать заказ и т. д. Если на сайте с первых секунд ничего не понятно, потенциальный покупатель, скорее всего, просто уйдёт к конкуренту.
Также структура важна для SEO. Поисковые роботы тоже приходят на ваш сайт и изучают страницы. Если они запутаются или посчитают его неудобным для пользователей, то не будут рекомендовать ваши страницы в поисковой выдаче.
Если они запутаются или посчитают его неудобным для пользователей, то не будут рекомендовать ваши страницы в поисковой выдаче.
Структура сайта зависит от типа ресурса, который вы планируете сделать. В интернет-магазинах много страниц с товарами, лендинги, информация о доставке, личные кабинеты, новости, акции. Создать удобную структуру что для пользователя, что для поисковых систем не так-то просто. Разберём виды структур, которые можно использовать для веб-ресурсов.
Виды структур
Рассмотрим 2 классификации:
Структура с точки зрения логики:
Линейная структура сайта. Самая простая и понятная структура. Страницы связаны цепочкой. Одна страница ведёт к другой. Например, главная страница → услуги → цены → заказ. Такая структура подходит для лендингов, сайтов визиток, веб-ресурсов небольших мероприятий.
- Ветвистая линейная структура сайта. Расширенная версия линейной схемы. Здесь так же, как и в обычной линейной структуре, есть главная страница и несколько страниц, которые переходят одна в другую по цепочке.
 Однако от каждой второстепенной страницы идёт ответвление к другой странице. Такое построение тоже подойдёт для небольших проектов. Например, художник может разместить свои работы на сайте-портфолио. Все свои картины он разделит на пейзажи, портреты, натюрморты, исторические зарисовки. С главной страницы можно будет перейти на каждый из разделов и далее раздел будет вести на сами картины одной темы.
Однако от каждой второстепенной страницы идёт ответвление к другой странице. Такое построение тоже подойдёт для небольших проектов. Например, художник может разместить свои работы на сайте-портфолио. Все свои картины он разделит на пейзажи, портреты, натюрморты, исторические зарисовки. С главной страницы можно будет перейти на каждый из разделов и далее раздел будет вести на сами картины одной темы.
- Блочная, или решётчатая структура сайта. Это когда есть несколько равнозначных страниц и каждая из них ссылается одна на другую. Пользователь может перейти с любой страницы сайта на любую другую. Такой вариант подойдёт для ресурсов с небольшим количеством страниц. Например, если сайт посвящён одному продукту. На главной странице располагается подобие лендинга с краткими преимуществами, а на остальных страницах даются описания каждой характеристики товара. Плюс такой структуры ― хорошая перелинковка. Все страницы связаны с главной, поэтому сайт легче продвигать.

- Иерархическая, или древовидная структура сайта. Самая популярная и удобная структура. Даже, можно сказать, что это универсальная структура сайта. Она отлично подходит для интернет-магазинов. Есть одна главная страница, которая ведёт на общие разделы, а они, в свою очередь, делятся на ряд более конкретных подразделов.
Теперь перейдём ко второй классификации. Структура по типу информации бывает:
- Алфавитная. Страницы располагаются в алфавитном порядке. Это редкий случай, но всё же он встречается. Такое можно увидеть в онлайн-справочниках или словарях.
- Географическая. Страницы сортируются по месторасположению продукта. Например, если компания продаёт один товар, но в разных регионах или странах.
 Потребитель будет выбирать ту страницу, где есть информация про доставку в его регион.
Потребитель будет выбирать ту страницу, где есть информация про доставку в его регион. -
- Тематическая. Разделы и страницы разбивают на тематики. Этот вариант самый распространённый для интернет-магазинов. Например, на сайте есть раздел электроники, книг, еды, канцтоваров. Также этот вид можно встретить на информационных порталах, где сайт разделён на разделы: бизнес и финансы, развлечения, светская хроника.
- Комбинированная. Нетрудно догадаться, что в этом виде сайт использует несколько видов структур.
Требования от поисковых систем к структуре
Официальную инструкцию от поисковой системы Яндекс можно найти на странице. Опишем коротко все моменты:
- У сайта должна быть чёткая ссылочная структура.
 На каждую страницу должна вести хотя бы одна ссылка с другой страницы. Время, за которое Яндекс проиндексирует страницу, зависит от того, какой уровень вложенности страниц. Чем страница глубже, тем больше времени нужно для её индексирования.
На каждую страницу должна вести хотя бы одна ссылка с другой страницы. Время, за которое Яндекс проиндексирует страницу, зависит от того, какой уровень вложенности страниц. Чем страница глубже, тем больше времени нужно для её индексирования. - При входе на главную страницу посетителям должно быть понятно, как устроен сайт. Здесь затрагивается тема понятности для пользователя. Яндексу важно, чтобы людям было удобно пользоваться веб-ресурсами.
- Используйте карту сайта (Sitemap). Для интернет-магазинов это особенно важно, так как они имеют большое количество страниц и поисковому роботу будет трудно ориентироваться на сайте без неё.
- Исключайте из индексирования служебную информацию. К служебной информации относятся: страницы с get-параметрами (фильтрация, сортировка, поиск, сравнение товаров), пользовательские страницы (личный кабинет, регистрация, авторизация, оформление заказа), страницы с результатами поиска по сайту.
 Запретить индексирование таких страниц можно через robots.txt.
Запретить индексирование таких страниц можно через robots.txt. - У каждой страницы должен быть уникальный и понятный для человека URL. В адресе с помощью транслитерации можно писать названия страниц, статей, услуг. Для примера, в нашем блоге мы пишем названия статей с помощью транслитерации: https://2domains.ru/blog/budushee-za-edo-chto-eto-takoe-i-kak-rabotaet.
- Проверяйте корректность symlink. В пути страницы не должно быть много повторений одного и того же токена, например, 2domains.ru/domen/domen/domen. Такие страницы могут не индексироваться.
У Google больше рекомендации, чем требования. Однако их инструкция куда подробнее. Перед началом работы с сайтом мы рекомендуем ознакомится с их документацией. В сущности рекомендации Google такие же, как и у Яндекса:
- Сайт должен быть удобным для пользователей.
- Используйте карту сайта (Sitemap).
- Если у вас несколько URL с одинаковым контентом, например, вы используете AMP-страницы, HTML-страницы и мобильное приложение, Google рекомендует указать, как они взаимосвязаны.
 Это нужно для того, чтобы поисковая система понимала, какой странице отдавать предпочтение в поисковой выдаче. Вам нужно выбрать каноническую страницу и с помощью ссылок связать с ней другие страницы.
Это нужно для того, чтобы поисковая система понимала, какой странице отдавать предпочтение в поисковой выдаче. Вам нужно выбрать каноническую страницу и с помощью ссылок связать с ней другие страницы. - Используйте файл robots.txt, чтобы запретить сканирование страниц с технической информацией.
- Используйте понятные человеку URL (ЧПУ). Для Google важно удобство для пользователя.
- Не используйте сложные многоуровневые URL, например: 2domains.ru/domen1/domen2/domen3.html.
Советы для создания правильной структуры интернет-магазина.
И теперь после общей теории перейдём к практическим советам по структуре сайта для интернет-магазина.
- Размещайте на странице «хлебные крошки». Они будут помогать пользователю перемещаться по сайту.
- Старайтесь не делать длинную цепочку вложенностей. Хорошо, если клиент с карточки товара может попасть на главную страницу не больше чем за 4 шага.

- С каждой страницы раздела у пользователя должна быть возможность перейти на главную страницу. Чаще всего на главную страницу ведёт меню в хедере, футере и сайдбарах, а также ссылку на неё делают на лого.
- Внимательно относитесь к названиям категорий. Они должны соответствовать запросам пользователей. Например, не приветствуются такие названия категорий как «Разное» и «Другое».
- В категории должно быть не меньше 5-7 товаров. Если пользователь видит в категории 1-2 продукта, у него может сложиться впечатление пустого прилавка. Также такая страница будет плохо ранжироваться: всё из-за того же небольшого выбора для пользователя.
- Тегируйте товары. Наверняка вы видели в некоторых интернет-магазинах теги. Например, в категории компьютеров есть теги «мощные», «игровые», «компактные». Теги помогают найти пользователям то что нужно, а поисковые роботы используют их как ключевые слова для рекомендации в выдаче.

- Используйте фильтры для товаров. Определить параметры для фильтрации можно с помощью сервиса Wordstat. Фильтры так же, как и теги, помогут органично внедрить ключевые слова на сайт и помогут ориентироваться пользователям в товарах.
Структура сайта: как сделать её и не запутаться
Чтобы всё было верно, нарисуйте схему сайта. Это можно сделать даже на бумаге, но куда удобнее использовать программы. Сделаем небольшой экскурс.
Octopus.doУ Octopus.do простой и удобный интерфейс. Кстати, попробовать эту программу вы можете без регистрации. Авторизация потребуется только при скачивании проекта. Есть функция командной работы. Вы можете делится ссылкой с проектом, и внешние пользователи смогут вносить туда изменения. С платной подпиской можно экспортировать проекты в PNG и PDF. С бесплатной подпиской можно делиться прямой ссылкой на проект. Есть возможность добавлять изображения для большей визуализации, а также текстовые блоки, в которых можно оставлять себе и коллегам дополнительную информацию. В общем, программа good и подойдёт как для небольших проектов, так и для крупных интернет-магазинов.
В общем, программа good и подойдёт как для небольших проектов, так и для крупных интернет-магазинов.
Наглядный и удобный сервис для создания карт сайта. Есть шаблоны, поэтому вам не придётся начинать с чистого листа. В шаблонах сразу есть три вида веб-ресурсов: e-сommerce, корпоративный проект и новостной портал. Хочется отметить возможность импортировать структуру из XML-файла. Это полезно при масштабных изменениях сайта или для веб-мастеров, которые используют похожую структуру в разных проектах. К каждому из блоков можно добавлять расширенные описания и прикреплять отдельные файлы. Такая фича будет полезна при наполнении сайта контентом.
GloomapsГлавное преимущество сервиса — вообще не нужно регистрироваться. Переходите на сайт и сразу оказываетесь в рабочей среде. Дизайн минималистичный и не такой весёлый, как у Octopus.do и Flowmapp, но есть всё, что необходимо для работы. Интерфейс также понятен. Можно сразу выбрать шаблон для ветвистой или линейной структуры сайта или начать делать древовидную. Для многоуровневых проектов есть удобная функция сворачивания целых групп страниц. Gloomaps — бесплатный сервис, но из-за этого есть ограничения. Ссылка на проект хранится 14 дней. Каждое новое посещение проекта продлевает доступность ссылки на следующие 14 дней. Будьте внимательны, чтобы не потерять проект.
Для многоуровневых проектов есть удобная функция сворачивания целых групп страниц. Gloomaps — бесплатный сервис, но из-за этого есть ограничения. Ссылка на проект хранится 14 дней. Каждое новое посещение проекта продлевает доступность ссылки на следующие 14 дней. Будьте внимательны, чтобы не потерять проект.
В построении структуры сайтов нет никаких загадок. Более того, за пару десятилетий развития сайтов веб-мастера уже определили оптимальные схемы ресурсов, поэтому вам достаточно посмотреть на уже созданные сайты и скопировать у них структуру. Все требования поисковых систем опираются на пользовательский опыт, поэтому проводите A/B-тесты, собирайте фокус-группы и стремитесь сделать сайт максимально удобным для своих потенциальных клиентов.
10 сервисов для создания структуры сайта в 2020 году / Хабр
Прототипирование — значимый этап в веб-разработке, который позволяет определить и сформировать ДНК проекта на ранних стадиях. В последние годы количество онлайн-сервисов и инструментов для прототипирования ощутимо возросло.
 В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.
В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.Прежде чем перейти к описанию инструментов не лишним будет разобраться в терминологии.
Сайтмэп — это структура страниц сайта представленная в иерархической модели. Такая схема помогает оценить объем страниц, которые формируют сайт, а также понять логику их взаимосвязи. Иногда это примитивные по организации и структуре схемы. А порой очень сложные с многоуровневой вложенностью карты. Сайтмэпы помогают планировать распределение содержания и механику навигации будущего сайта.
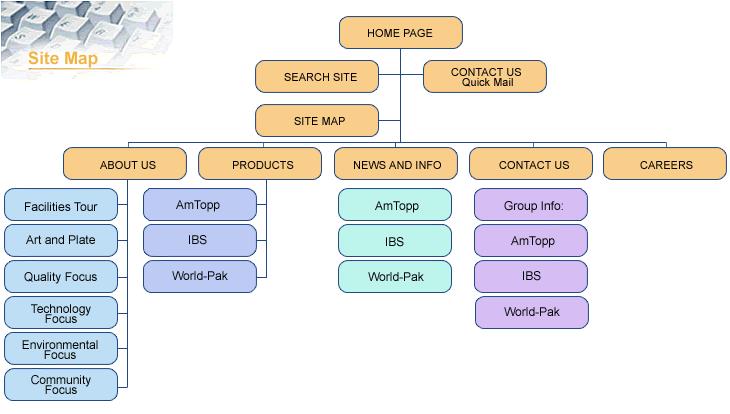
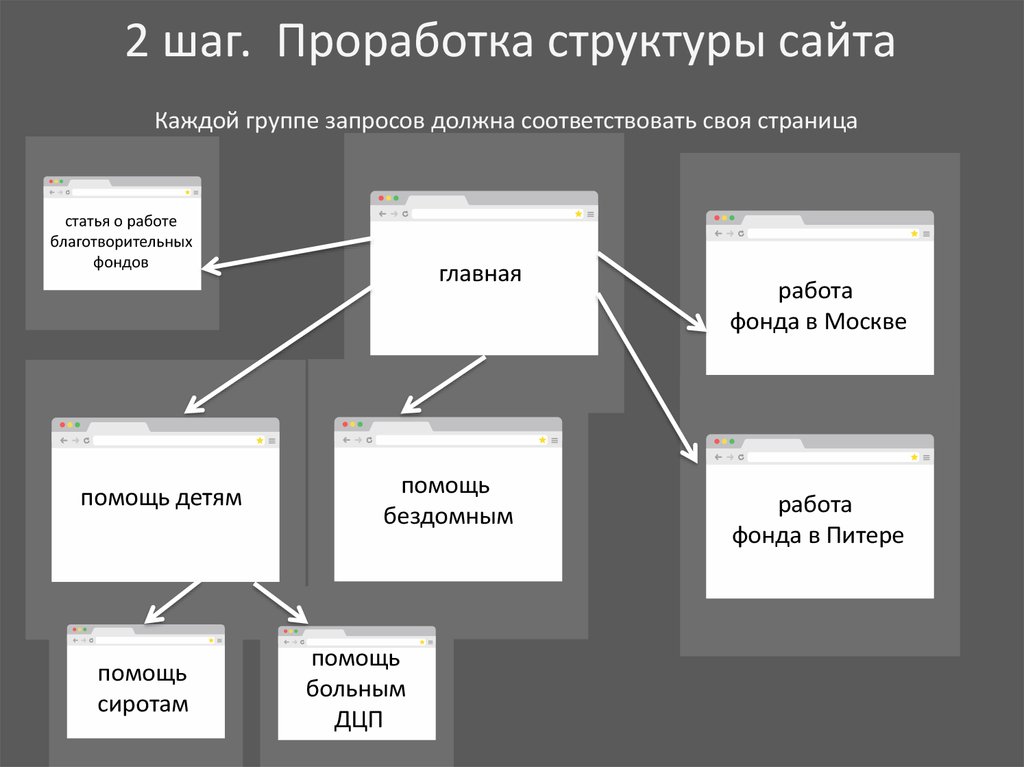
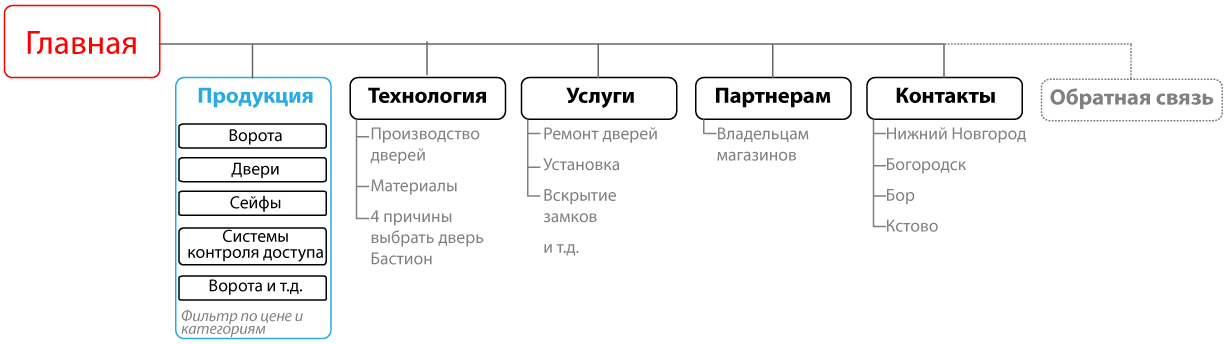
Пример структуры веб-сайта (Блоки кликабельны)
Рассмотрим три типа сайтмэпов:
Визуальные сайтмэпы(visual sitemap) используются как вспомогательный элемент в планировании, анализе и прототипировании проекта. Сегодня тяжело представить начало работы над проектом без предварительного планирования. Cайтмэп поможет лучше понять механику будущей навигации, оценить объем необходимого контента. Визуальный сайтмэп — важный элемент в выстраивании коммуникации внутри команды разработчиков. Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
Визуальный сайтмэп — важный элемент в выстраивании коммуникации внутри команды разработчиков. Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
HTML cайтмэпы призваны помогать в навигации по сайту. Традиция создавать отдельную страницу с сайэтмэпом считают устаревшей, но тем не менее, такой подход не будет лишним, если проект обладает сложной структурой и многоуровневой вложенностью.
XML сайтмэпы скрыты от пользователей, но при этом важны. Описывая структуру сайта и взаимосвязи страниц, XML сайтмпэмы облегчают поисковым машинам анализ сайта. Следовательно положительно влияют и на ранжирование. В XML сайтмэпах важна чистота описания структуры и используемый синтаксис, поскольку кроулеры поисковых движков не терпят непоследовательности и расхлябанности кода. XML сайтмэпа заменили более старый способ «прямой загрузки в поисковые движки» на специальной отдельной странице. Теперь загрузка сайтмэпа происходит напрямую, или же разработчики просто ждут, пока поисковая машина найдет файл самостоятельно. Обновляя файл сайтмэпа с новой структурой, вы обеспечиваете более быстрое индексирование страниц, по сравнению со стандартной автоматической процедурой поисковой машины.
Обновляя файл сайтмэпа с новой структурой, вы обеспечиваете более быстрое индексирование страниц, по сравнению со стандартной автоматической процедурой поисковой машины.
Можно быстро получить визуальную структуру почти любого веб-сайта (visual sitemap generator) у которого есть файл sitemap.xml (нужно просто ввести адрес сайта). Ее можно сохранить, дополнить, редактировать и делиться.
Зачем нужны визуальные сайтмэпы?
Планирование и прототипирование сайта уже давно стали стандартом индустрии. Чаще всего сначала строится майндмэп проекта. Делается это, чтобы определить главные и второстепенные элементы будущего сайта, а также задачи, которые сайт или сервис будет решать.
На следующем этапе планируется подробная иерархия страниц, их структура. Этот этап требует осмысления и обсуждения. Поэтому такой прототип должен быть понятен всем участникам процесса (программистами, дизайнерам, разработчикам, контент-менеджерам). Формализованная структура сайта (сайтмэп) становится отправной точкой.
Сервис c минималистичным и свежим подходом в дизайне интерфейса, запущенный в 2019 году. Без лишних деталей и довесков Octopus работает быстро, а чистый визуальный язык располагает к работе.
Основная идея проектирования сайтмэпов в Octopus заключается в формировании страниц из блоков и вайрфреймов низкой точности (low fidelity wireframes). Такие конструкции наглядны и призваны дать подробное представление о структуре будущей страницы.
Протестировать Octopus.do возможно без регистрации. Зарегистрировать профиль понадобится только в момент сохранения проекта. Также можно посмотреть простое и понятное видео о проекте.
Интуитивно понятный интерфейс не перегружен элементами и анимацией. Хотя отдельные пиктограммы могут показаться слегка мелковаты. Создание и добавление блоков происходит быстро и с помощью очевидной механики.
Есть и более удобный способ добавления блока — достаточно нажать Enter, и в нижней части страницы появится новый блок. Такой метод позволит быстро заполнять содержание с использованием одной лишь клавиатуры. Drag’n’drop работает предсказуемо и быстро.
Такой метод позволит быстро заполнять содержание с использованием одной лишь клавиатуры. Drag’n’drop работает предсказуемо и быстро.
Блокам могут быть присвоены цвета из заданной палитры цветов:
Пользователям платных подписок Octopus.do доступен экcпорт сайтмэпов в PNG и PDF. С бесплатной подпиской можно делиться прямой ссылкой на проект. При этом внешние пользователи смогут вносить изменения в сайтмэп, что упрощает командную работу.
Организация информационных слоев и разделов сервиса открывается в аккуратных поп-апах. Благодаря этому складывается впечатление, что пользователь не покидаете рабочее пространство минималистичного редактора.
Функция добавления текстового описания к блокам, будет полезной для планирования контента в проекте. Поп-ап вызывается нажатием на пиктограмме документа в правой части блока:
В процессе сборки контента часто возникает необходимость быстро оценить местоположение визуальных материалов (фотографии, иллюстрации). Функция добавления изображений поможет справиться с этой задачей:
Функция добавления изображений поможет справиться с этой задачей:
Кстати, с помощью добавления картинок в структуру можно вставлять полноценные макеты дизайна страниц по мере их готовности.
Отличительная особенность Octopus — наличие функции Estimate. Интерфейс реализован в виде выезжающей панели, которая содержит таблицу-калькулятор для оценки стоимости работ. И при известной часовой ставке за конкретную экспертизу можно оценить временные затраты и бюджет проекта.
В распоряжении пользователей функции дублирования страниц в иерархии и создание копии проекта. Контроль над дизайном сайтмэпа: настраиваемые стили бордеров страниц и стилизация под рамки смартфона, а также усовершенствованный механизм командной работы.
Резюме
Рациональный набор инструментов и интеллигентный дизайн интерфейса, отвечающий духу времени. Регулярные обновления и улучшения функционала от команды Octopus, делают сервис привлекательным и, безусловно, полезным.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект. Платные подписки от 8 $ в месяц.
Платные подписки от 8 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF и PNG (только для платных пользователей)
Отсутствие необходимости регистрироваться — преимущество сервиса Gloompas. Пользователь сразу же оказывается в рабочей среде с минималистичным дизайном. Интерфейс интуитивен и помогает втянуться в процесс довольно быстро. Добавление и удаление блоков сайтмэпа происходит с понятной и предсказуемой механикой.
Возможность настраивать цвет каждого отдельного блока, задавать размер шрифта — удобный функционал, который помогает формировать акценты в сайтмэпе.
Отдельно стоит отметить настройки вида: Map View, Matrix View и Outline. В зависимости от структуры и масштаба проекта можно выбрать способ отображения сайтмэпа.
В проектах с громоздкой структурой и многоуровневой вложенностью удобной окажется функция сворачивания и разворачивать группу страниц. Gloomaps — бесплатный сервис, но не без ограничений. Ссылка на проект хранится 14 дней, и каждое новое посещение страницы проекта продлевает доступность ссылки на следующие 14 дней. Насколько известно, создавать приватные проекты нельзя. Функционал для автоматической генерации сайтмэпов не предусмотрен.
Gloomaps — бесплатный сервис, но не без ограничений. Ссылка на проект хранится 14 дней, и каждое новое посещение страницы проекта продлевает доступность ссылки на следующие 14 дней. Насколько известно, создавать приватные проекты нельзя. Функционал для автоматической генерации сайтмэпов не предусмотрен.
Для тех, кто будет пользоваться сервисом регулярно, полезно использовать шорткаты, которые описаны в выезжающей панели меню. А функции экспорта в различные форматы расширяют возможности делиться созданным сайтмэпом.
Резюме
Бесплатный сервис с оптимальным набором функций и широкими возможностями экспорта готового проекта.
Стоимость, подписка: бесплатно
Простота использования: подходит для начинающих
Дизайн: ★★★☆☆
Командная работа: ✓
Экспорт: ссылка, PNG, PDF, XML
Наглядный и насыщенный шаблонами Flowmapp помогает создавать как визуальные сайтмэпы, так и планировать потоки пользователей.
Сперва необходимо зарегистрироваться. Проект можно:
Проект можно:
- начать с чистого листа
- импортировать из XML файла
- расширить существующий шаблон
В заготовленных шаблонах найдется три типа проектов: e-Commerce, корпоративный проект и новостной портал.
В процессе знакомства с сервисом в правом нижнем углу будут регулярно появляться полезные рекомендации и советы относительно инструментов и особенностей рабочей среды.
Анимации и реакции элементов интерфейса помогают втянуться в процесс и научиться базовым манипуляциям. Удобно реализованы групповые выделения страниц для удаления или смены лейбла.
Одно из основных преимуществ — наглядные шаблоны страниц. Библиотека шаблонов покрывает большинство возможных информационных паттернов — незаменимая и наглядная фича в подготовке и планирования контенте для будущего сайта.
А для тех, кому в первую очередь важна структура, можно переключиться в компактный вид с одними заголовками.
Что касается навигации, то к стандартному набору функции добавлена довольна удобная механика — Project Map. Project Map сочетает в себе как визуальную, так и механическую ценность — перемещение по структуре больших проектов упрощается.
Project Map сочетает в себе как визуальную, так и механическую ценность — перемещение по структуре больших проектов упрощается.
К каждой из страниц проекта можно добавлять расширенное описание и прикреплять отдельные файлы. Эта фича полезна в процессе наполнения сайта контентом.
Широкие настройки экспорта в SVG и PNG форматы позволяют выбрать оптимальный вариант и даже задать разрешение изображения на выходе.
Резюме
Сервис с продуманным набором функций и приятным интерфейсом. В бесплатной подписке функции доступны в широком спектре. Подойдет для эффектной и качественной презентации проектов сайтмэпов.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект и 100 Мб места, без ограничении по коллабораторам. Платные подписки от 8 $ в месяц при годовой оплате.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★★
Командная работа: ✓
Экспорт: ссылка, PNG, SVG, PDF, DOCX
Относительно простой в организации Writemaps помогает проектировать сайтмэпы и планировать контент проекта. Для того, чтобы протестировать сервис, придется зарегистрироваться.
Для того, чтобы протестировать сервис, придется зарегистрироваться.
С точки зрения дизайна интерфейс можно описать, как «народный» или незамысловатый. Бесплатный план обеспечивает доступ к части функции: 3 активных сайтмэпа c 50 страницами. Остальные фичи доступны платным пользователям.
Часть платного функционала включает возможность выделять страницы проекта цветом, объединять и добавлять к ним контент, создавать разделы, делиться проектом и экспортировать сайтмэп в PDF. Хотя для бесплатных планов предусмотрен экспорт в CSV и XML.
Стоит отметить, что переключение между сайтмэпом и содержательной частью реализовано удобно и наглядно. В ускорении работы поможет список шорткатов.
Резюме
«Только самое необходимое» именно так можно охарактеризовать подход к функционалу бесплатной версии. Платная подписка подойдет для пользователей, которые планирую распределение контента, помимо общей структуры сайта.
Стоимость, подписка: бесплатный план предусматривает 3 активных проекта с ограничением в 50 страниц. Платные подписки от 14.99 $ в месяц.
Платные подписки от 14.99 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: CSV, XML, PDF и ссылка (только для платных пользователей)
Rarchy
Beta-версия проекта обладает скромным набором функций. Сайтмэп строится как с нуля, так и в генеративном порядке по ссылке на сайт.
На момент публикации обзора механика добавления страниц устроена следующим образом — необходимо вызвать контекстное меню, кликая на блоки страницы.
Никаких дополнительных настроек отображения блоков не предусмотрено. Тем не меннее drag’n’drop работает понятно. А форматы отображения схемы позволяют переключить проект в вид биоморфной схемы. Возможно, такой вид покажется наглядным и уместным.
На момент публикации доступен экспорт только в CSV-файл. Поделиться прямой ссылкой нельзя.
Стоимость, подписка: бесплатно
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Командная работа:
Экспорт: CSV
В сервисе Visual Sitemaps сайтмэпы строятся на основе уже запущенных проектов автоматически. Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
Процесс кроулинга относительно быстрый. Но если проект объемен, то будет разумно запустить процесс и отвлечься на другие задачи, а сервис сообщит по почте о готовности сайтмэпа автоматически. Предусмотрен экспорт проекта в PDF.
На момент публикации дополнительных функции не так много, но анонсированы комментарии к скриншотам страниц, возможность реорганизовывать структуру проекта и защищать проекты паролем.
Резюме
Visual Sitemaps будет удобен для предварительного анализа проекта. Особенно, если есть необходимость посмотреть и оценить устройство страниц.
Стоимость, подписка: бесплатный план предусматривает регистрацию одного пользователя и 50 скриншотов с ограничение глубины кроула до двух уровней. Платные подписки от 29 $ в месяц.
Платные подписки от 29 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF
Slickplan
Многофункциональный сервис Slickplan включает в себя проектировщик сайтмэпов, инструмент по созданию диаграмм и потоков. Широкий набор инструментов планирования контента и дизайн шаблоны.
Среда устроена логично, рабочая зона четко отделена от элементов навигации. А панель навигации наследует логику классических desktop-приложений. Сайтмэп можно построить с нуля или же импортировать: возможно использовать XML и текстовые файлы, а также встроенный кроулер.
Механика манипуляции с блоками интуитивно понятна. Добавление новых страниц происходит быстро, а drag’n’drop объектов позволяет менять порядок и иерархию. Настройки каждого элемента (страницы, блока) сайтмэпа включают:
- Добавление контента (текстовый и мультимедиа)
- Добавление заметок
- Выбора типа страницы
- Распределение дизайн шаблона
- Диаграмы
- Добавление ссылки
В Slickplan стилизовать сайтмэп можно не только с помощью заготовленных цветовых схем, но и индивидуально. Настройки найдутся во вкладке Styles верхней панели инструментов.
Настройки найдутся во вкладке Styles верхней панели инструментов.
Командная работа реализована подробно. Помимо пользователей с правами редактора, можно подключать пользователей права которых ограничены просмотром проекта. А раздел с комментариями поможет вести обсуждения проекта онлайн.
Сервис предусматривает подключение Google Analytics. Это отличительная и полезная особенность Slickplan. A интеграция со сторонними сервисами (Basecamp, Slack и другие) позволяет шерить проект в удобном формате. Проект может быть защищен паролем.
Конечно, с таким набором функций не стоит ожидать бесплатных подписок. 30-дневный триальный период подведет к выбору подходящего плана от 9.99 $ в месяц.
Резюме
Богатый набор функций и продуманный интерфейс. Огромный набор возможностей и настроек экспорта.
Стоимость, подписка: 30-дневный триальный период. Платные подписки от 9.99 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF, EPS, HTML, CSV, TXT, DOCX, Slickplan Sitemap XML
Чтобы осмотреться в Dynomapper придется создать аккаунт. Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Как и в продвинутых визуальных сайтмэп сервисах пользователя предлагается начать проект с нуля или же воспользоваться экспортом. Кроулинг, к слову, тоже есть.
Стоит отметить, что дизайн среды сдержанный и консервативный. А процесс создания сайтмэпа больше похож на классическое взаимодействие с Explorer (Win) или Finder (Mac). Структура сайта, в отличие от сервисов описанных ранее, отображается в виде, напоминающем дерево файлов.
Компактно и придется по вкусу тем, кто привык к такому взаимодействию. Хотя режим Preview отображается уже в виде блок-схемы, и предусматривает 4 дополнительных вида отображения.
Настройки свойства и функций элементов удобно расположены в правой панели вкладок:
- Page (Расширенная информация о странице)
- Content (Планирование (добавление) текстового и мультимедийного контента)
- Analytics
- Comment
Приватный проект будет доступен только пользователям подключенным к аккаунту.
Гибкие настройки экспорта в PDF позволяют выбрать формат (размер) перед сохранением. Дополнительно пользователь определяет и ограничивает количество уровней вложенности для экспорта.
Отдельные манипуляции и действия требуют более подробного изучения раздела помощи.
Резюме
Инструмент производит основательное впечатление и скорее всего подразумевает более глубокую проработку проектов и работу с контентом.
Стоимость, подписка: 14-дневный триальный период. Платные подписки от 49 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: ссылка, PDF, CSV
Бесплатный кроулер, генерирует стайтмэп существующего сайта автоматически. Результат кроулинга — схема связей страниц сайта. И в отдельных случаях результат может оказаться масштабным.
Создатели сервиса выложили исходный код на Github (https://github. com/alentum). Кроулер бережно сохраняет историю запросов.
com/alentum). Кроулер бережно сохраняет историю запросов.
Стоимость, подписка: бесплатный
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Creatly
Creatly заботливо создал демосреду, чтобы тестировать сервис без регистрации. Создание сайтмэпов — лишь часть функционала инструмента. Creatly предназначен для визуализации различных информационных структур.
В тестовой среде создания сайтмэпов уже создан демопроект. Пример призван помочь разобраться в базовой механике, и справляется с этой задачей.
Drag’n’drop нагляден: перетаскивание элементов сопровождается наглядными связями страниц и объектов. Редактирование страниц, удаление объектов и связывающих линий работает так, как в привычном векторном редакторе. Поэтому для дизайнеров механика будет понятна и близка.
В раскрываемой правой панели собраны настройки стилей и дополнительной информации. Сетка и привязка к ней — удобная фича. Возможно выбирать шрифты, определять выравнивание текста в блоке и т. д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
Размер документа в пикселях — любопытная фича. Пользователь всегда в курсе разрешения картинки еще до того, как произведет экспорт.
Резюме
Creately по механике работы наиболее близок к графическим редакторам. Функции сервиса позволяют создавать не только сайтмэпы, но и множество других диаграмм и блок-схем.
Стоимость, подписка: бесплатный план предусматривает 5 публичных документов и возможность добавления до 3-х коллабораторов. Платные подписки от 5 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PNG, JPG, SVG
***********************************
P.S.
Чтобы было легче выбрать, вот сравнительная таблица по всем сервисам (в самом конце) и немного больше скриншотов.
Структура сайта: что это такое, виды и примеры
Задумывались ли вы, почему два похожих по всем параметрам сайта могут иметь совершенно разные показатели посещаемости и позиции в поисковой выдаче? Нередко в ходе подробного анализа выясняется, что при прочих равных у одного веб-ресурса логическая структура сайта более продуманная и проработанная. И уже этого бывает достаточно, чтобы одна площадка оттеснила вторую как по активности целевой аудитории, так и по эффективности продвижения. Что такое структура веб-сайта, как она выстраивается, как разработать идеальную, читайте далее!
И уже этого бывает достаточно, чтобы одна площадка оттеснила вторую как по активности целевой аудитории, так и по эффективности продвижения. Что такое структура веб-сайта, как она выстраивается, как разработать идеальную, читайте далее!
Что такое структура сайта, зачем она нужна
Структура сайта — схема расположения его страниц, категорий, подкатегорий и товаров. Это план, в котором выстроена логическая связь между страницами.
Здесь важно сразу не запутаться в терминах «внешняя структура» и «внутренняя структура»:
- Внешняя структура веб-сайта — это макет страницы с указанием расположения на ней блоков.
- Внутренняя схема структуры сайта — это отображение категорий, принадлежность к ним определенных страниц и материалов.
Именно о внутренней структуре мы и будем говорить в сегодняшней статье.
Типы и примеры структур сайтов
Занимательный факт: в начале 90-х, когда развитие интернета только набирало обороты, а главным инструментом при создании сайта был HTML, структура web-ресурсов напоминала содержание книги. Это был настоящий текстовый лабиринт, который, к счастью, остался далеко в прошлом.
Это был настоящий текстовый лабиринт, который, к счастью, остался далеко в прошлом.
Чтобы лучше и быстрее разобраться, что такое структура сайта сегодня, лучше всего рассмотреть конкретные примеры. Мы приведем их ниже. давайте взглянем на специфику построения структуры сайта и популярные схемы с визуализацией.
Древовидная
Древовидная структура сайта, как следует из названия, напоминает корневую систему дерева. Если нужно более простое сравнение, то генеалогическое древо. Есть главная страница, из нее выходят основные категории, а из них — карточки товаров и т. д.
Именно такая логическая структура сайта является самой популярной. Причина простая: она наиболее понятная и логичная.
Тегированная
Более сложная, но функциональная структура. Ее принцип — в создании определенных страниц тегов по различным параметрам и характеристикам. Например, вы перешли в каталог смартфонов в интернет-магазине. В разделе «Смартфоны» могут быть дополнительные теги: «Смартфоны с большим экраном», «Смартфоны на 2 SIM-карты» и так далее.
Преимущество такой схемы заключается в возможности привлечения большего объема трафика, т. к. расширяется список семантики. Здесь можно использовать низкочастотные запросы.
Алфавитная организация структуры
Алфавитная структура веб-сайта подразумевает размещение информации по алфавиту. Используется сравнительно редко в силу своей ограниченности. Основная сфера применения алфавитной структуры — структурирование различных словарей, энциклопедий и т. д.
Хронологическая организация
Проектирование структуры сайта с привязкой к хронологии — это тоже не самый распространенный способ, но в некоторых случаях он применим. Например, для блогов и новостных порталов, где пользователи могут находить информацию по датам.
Географическая организация
Данная схема структуры сайта используется, если для доступа к информации необходима сортировка по географическому расположению. Естественно, подобная организация применима далеко не везде. Но для некоторых проектов она главная. Например, для сайтов Booking.com, Doroga.ua и подобных.
Например, для сайтов Booking.com, Doroga.ua и подобных.
Тематическая организация
Довольно универсальная логическая структура сайта, которая подразумевает построение веб-ресурса по тематикам. Удобно и для навигации, и для восприятия пользователями.
Организация, ориентированная на целевую аудиторию
Эффективный метод построения структуры сайта, позволяющий охватить одновременно несколько групп ЦА в зависимости от их потребностей. Пользователь получает разные возможности с учетом того, к какой категории он относится.
Например, взгляните на инструменты сайта Work.ua для соискателей и работодателей:
Гибридная организация
Эта схема структуры сайта подразумевает использование сразу нескольких методов организации информации. Как правило, гибридная модель применяется на крупных ресурсах: интернет-магазины, большие новостные порталы и так далее.
Какой должна быть хорошая структура сайта
Не существует идеальной схемы структуры сайта, которая была бы одинаково эффективна для любого ресурса. Однако есть четыре базовых правила, которые нужно учитывать. Разумеется, у какого-нибудь сайта-визитки или одностраничного коммерческого веб-ресурса сложной структуры быть не может. Но вот для более масштабных вариантов иерархическая проработка обязательна. Это важно не только для удобства пользователей, но и для SEO.
Однако есть четыре базовых правила, которые нужно учитывать. Разумеется, у какого-нибудь сайта-визитки или одностраничного коммерческого веб-ресурса сложной структуры быть не может. Но вот для более масштабных вариантов иерархическая проработка обязательна. Это важно не только для удобства пользователей, но и для SEO.
Адрес сайта
Логичность
Главные требования к структуре — логичность и понятность для посетителя. Если человек не может интуитивно найти нужные ему разделы, категории и страницы, он уйдет и вряд ли вернется.
Уровень вложенности
Старайтесь соблюдать логику вложенности «Каталог» — «Категория товара» — «Товар». Не создавайте лишние подкаталоги, сложные разветвления категорий и прочее, что может запутать потенциального клиента.
Названия категорий
Называйте категории максимально кратко, емко и понятно. Откажитесь от использования сленговых слов, искажений и т. д. То есть, не «Туры в Страну восходящего солнца», а «Туры в Японию», не «Яблочные лептопы», а «Ноутбуки MacBook» и т. д.
д. То есть, не «Туры в Страну восходящего солнца», а «Туры в Японию», не «Яблочные лептопы», а «Ноутбуки MacBook» и т. д.
1 товар = 1 категория
Присутствие одного товара в двух и более категориях — грубая ошибка при построении структуры сайта. Такого быть не должно. Это, во-первых, неудобно для пользователя, а во-вторых, может сильно отразиться на индексации сайта и позициях в поисковой выдаче.
Такого быть не должно:
Типичные ошибки
Разработка структуры сайта — процесс более сложный, чем кажется. А ошибки, которые разработчики допускают в процессе работы, бывают вполне типичными. Рассмотрим несколько наиболее распространенных.
Отдельная страница «Каталог»
Это не только нелогично, но и вредно для вашего сайта: увеличивается URL, появляется еще минимум один клик до заказа, разрастается внутренняя ссылочная масса страницы, если вы разместите каталог в «хлебных крошках». Каталог должен быть на главной странице. Точка!
Точка!
Не нужно постоянно создавать новые страницы
Разумеется, порой возникает необходимость добавить на сайт новую категорию или раздел. Но этот момент нужно предусмотреть еще в ходе разработки, чтобы оставить за собой возможность масштабирования структуры сайта. Если вы начнете активно создавать новые страницы, выстраивать логическую навигацию на сайте будет со временем все сложнее.
Дубликаты по названию/смыслу
Любые дубликаты — это плохо для продвижения и неудобно для посетителя сайта. Не должно быть такого, что в интернет-магазине, например, iPhone 12 mini находится и в категории «Смартфоны», и в категории «Мобильные телефоны». При этом URL отличаются.
Товары из подкатегории внутри категории
Выполняя проектирование структуры сайта, подобное нужно исключать полностью. Товар не должен находиться и внутри категории, и внутри подкатегории. Например, есть категория «Фитнес и здоровье», в которой находятся смарт-часы, фитнес-трекеры и прочее. А внутри этой категории — подкатегория «Умные браслеты», где дублируются те же фитнес-трекеры. Поисковики воспринимают их как дубликаты.
Поисковики воспринимают их как дубликаты.
Пустые или малочисленные категории
Из-за пустых или почти пустых категорий товаров растет количество отказов на сайте, падает доверие посетителей. Ведь создается чувство ограниченности выбора. Если вам пока нечем заполнить категорию (хотя бы 5–7 товарных предложений), лучше временно удалите ее. Вот пример структуры сайта, где категория попросту пустая:
Неравномерное распределение товаров по группам
Если в одной категории у вас сотни товаров, а в другой не наберется и десяти, это тоже не очень хорошо. Попав на полупустую категорию, клиент может подумать, что у вас в целом скудный ассортимент, и уйдет к конкурентам. Но и переполненная категория — это не всегда плюс. Если у вас действительно много товаров в категории (более 1 000), лучше поделите ее на подкатегории, максимально равномерно и логично распределите их.
Товары и комплектующие на одной странице
Размещение в одной категории и товаров, и комплектующих — грубое нарушение правил проектирования структуры сайта. Не допускайте, чтобы у вас, например, в категории «Телевизоры» были акустические системы к ним, а в категории «Смартфоны» — чехлы, кабели и зарядные устройства. А вот добавить на страницу поле с рекомендованными товарами можно.
Не допускайте, чтобы у вас, например, в категории «Телевизоры» были акустические системы к ним, а в категории «Смартфоны» — чехлы, кабели и зарядные устройства. А вот добавить на страницу поле с рекомендованными товарами можно.
Фильтры предшествуют выбору категории, или один набор фильтров на все категории
Правильная структура сайта предусматривает сначала доступ к категории, а уже затем — к фильтрам поиска. Будет странно, если пользователь нажимает на «Смартфоны», но вместо соответствующей страницы каталога видит только фильтр по брендам: Apple, Samsung, Oppo и др. Только выбрав марку, он попадает к карточкам товаров. Не совсем логично, правда?
Ограниченное количество фильтров и параметров
Если у вас узкоспециализированный интернет-магазин, можно обойтись минимальным количеством фильтров и настроек для подбора товаров. На крупных порталах пользователю нужно помогать быстрее находить нужную ему продукцию, отсеяв неподходящую. Тут гибкая система фильтров справляется с этой задачей лучше всего.
Категории — названия брендов
Иногда это рационально, например, для действительно популярных брендов. Но в остальных случаях оптимальная структура сайта интернет-магазина — с классическими категориями товаров, а не названиями компаний-производителей. Хотя есть и удачные противоположные примеры, где такой ход — оправданная продающая составляющая.
Структура сайта интернет-магазина
Структура интернет-магазина — один из наиболее сложных моментов. Чем больше на площадке товаров, категорий и брендов, тем больше на ней страниц. Иногда счет идет на тысячи, постоянно увеличиваясь. Чтобы на любую из страниц пользователь мог попасть быстро и интуитивно, без продуманной структуры просто не обойтись.
Особенности создания структуры сайта интернет-магазина
Проектирование структуры сайта — процесс сложный, трудоемкий. Необходимо учесть ваш собственный ассортимент и перспективы его расширения, изучить конкурентов в отрасли, перенять успешный опыт и отсеять провальный, продумать логику будущего сайта и визуализировать ее.
Пример типичной структуры интернет-магазина
В классическом примере древовидной структуры интернет-магазина используется подобная схема:
А вот так может выглядеть структура простого сайта туристического снаряжения, где мы видим не только категории товаров, но и пункты «Оплата и доставка», «Условия гарантии», «Личный кабинет», пункт для регистрации и прочее:
Для более сложных проектов построение структуры сайта усложняется:
Пошаговая инструкция, как сделать структуру сайта
Работа над структурой веб-ресурса — это процесс, в котором не должно быть спешки. От того, насколько тщательно вы подойдете к этому вопросу, напрямую зависят работа площадки, эффективность ее продвижения, удобство для посетителей и прибыльность всего бизнеса. Помните: гораздо проще изначально проработать оптимальную схему структуры сайта, чем в дальнейшем все перестраивать.
Важно провести несколько предварительных этапов работы до того, как сделать структуру сайта. Вам предстоит:
Вам предстоит:
- Изучить свою целевую аудиторию. Вы должны понять, кто ваши клиенты, что для них важно, почему они приходят именно к вам. Не зная своей ЦА, создать эффективный сайт невозможно.
- Провести аудит конкурентов, работающих в вашей сфере. Не действуйте вслепую и не пытайтесь довериться интуиции. Тщательно изучите главных конкурентов в нише, рассмотрите структуры их сайтов, найдите сильные и слабые места. Все это вы сможете использовать в свою пользу.
- Составить список вопросов и запросов, с которыми чаще всего приходят клиенты. Тогда вы поймете, какие разделы сайта будут наиболее важными, а какие можно сместить на второй план.
Когда вы выполните эти три пункта, можно начинать проектирование структуры сайта.
Шаг 1. Проектируем семантическую основу сайта
Логическая структура сайта идет от семантики. Сначала мы собираем семантическое ядро, а затем на его основе определяем, какие категории и подкатегории обязаны быть на нашем ресурсе. Только так, а не наоборот.
Только так, а не наоборот.
Помимо прочего, благодаря семантике можно рассчитать нужное количество страниц товаров в зависимости от характеристик: бренд, цена, технические особенности и пр. Если у вас уже есть прайс с указанием всех групп продукции, его можно использовать при проектировании. Семантическая структура сайта — это удобно в первую очередь для вас.
Шаг 2. Группируем категории
На этом этапе у вас будет, вероятнее всего, большой список товаров с характеристиками, который теперь нужно систематизировать. Самое время разбросать их по категориям. Помните о правиле равномерного количества товаров в категориях и подкатегориях. Не должно быть такого, что в одной из них есть тысячи позиций, а в другой — менее десятка. Создавайте и группируйте категории таким образом, чтобы их наполнение было максимально равномерным.
Шаг 3. Расставляем приоритеты в навигации
Когда все сгруппировано, необходимо определиться с иерархией. Основные категории — впереди, второстепенные — на заднем плане. Если вы продаете велосипеды, то именно эта категория должна быть основной, а запчасти, компоненты, экипировка и прочее — ниже в иерархии. Точно так же нужно поступить и с категориями (разделами) «О компании», «Доставка и оплата», «Гарантия». Они не должны отвлекать внимание посетителей сайта от основного вашего предложения. Однако им нужно оставаться на виду, чтобы человек мог в один клик перейти к одному из этих разделов и получить информацию.
Если вы продаете велосипеды, то именно эта категория должна быть основной, а запчасти, компоненты, экипировка и прочее — ниже в иерархии. Точно так же нужно поступить и с категориями (разделами) «О компании», «Доставка и оплата», «Гарантия». Они не должны отвлекать внимание посетителей сайта от основного вашего предложения. Однако им нужно оставаться на виду, чтобы человек мог в один клик перейти к одному из этих разделов и получить информацию.
Шаг 4. Закрываем потребности разных групп ЦА
Ситуации, когда у сайта несколько целевых групп, — это не редкость. Если ваш ресурс тоже относится к таким, необходимо обдумать, как закрыть потребности каждой группы. Например, подготовить разные категории. Порой лучшее решение — разработать отдельные разделы под каждую целевую группу. Похожий пример мы приводили выше с сайтом Work.ua. Но таких вариантов построения структуры сайта для нескольких групп ЦА очень много. Следующий пример наглядно описывает подобный подход.
Шаг 5.
 Добавляем возможности масштабирования
Добавляем возможности масштабированияВероятнее всего, ваш сайт, как и бизнес, со временем будет масштабироваться. Поэтому еще на этапе разработки схемы структуры сайта нужно предусмотреть возможность расширения. То есть, добавление новых категорий, подкатегорий и товаров без изменения структуры и создания множества новых страниц.
Программы для создания и визуализации структуры сайта
Вы, конечно, можете создавать наброски схемы структуры сайта даже карандашом на бумаге. Но в наше время это занятие весьма сомнительное. Особенно с учетом множества доступных программ и сервисов для построения структуры сайта и ее визуализации. Рассмотрим несколько наиболее популярных:
- Coogle — довольно простой в освоении сервис для создания ментальных карт. Подойдет даже новичкам, работает прямо в браузере.
- Mindmeister — считается одним из наиболее продвинутых сервисов для проработки структуры сайтов и создания ментальных карт.
 Его ключевое преимущество — возможность совместной работы. Другие участники проекта могут не только посмотреть структуру сайта, но и внести свои корректировки удаленно.
Его ключевое преимущество — возможность совместной работы. Другие участники проекта могут не только посмотреть структуру сайта, но и внести свои корректировки удаленно. - Microsoft Visio — более сложный, но и очень функциональный графический редактор, позволяющий визуализировать практически любые данные.
- XMind — удобный инструмент не только для разработки структуры сайта, но и для красивой ее визуализации.
- Google Таблицы — вполне дееспособный инструмент для создания структуры. Креативно визуализировать ее не получится, но для разработки базовой схемы этого вполне достаточно.
И это лишь малая часть инструментов и платформ для составления структуры сайта. Некоторые из них полностью бесплатные, другие дают доступ ко всем функциями только после оплаты. Какой вариант подходит вам, вопрос субъективный.
Интеллект-карты дают сразу несколько важных преимуществ:
- Наглядная визуализация.
 Можно увидеть неточности и промахи, тут же их изменить и сразу оценить обновленный результат.
Можно увидеть неточности и промахи, тут же их изменить и сразу оценить обновленный результат. - Расстановка приоритетов. Разделение по категориям и блокам и древовидная структура помогают лучше фокусироваться на ключевых моментах.
- Простота работы. Сервисы по созданию интеллект-карт позволяют быстро и легко менять блоки местами, корректировать структуру, перетаскивать пункты и так далее.
Делимся опытом: кейс, как просто вывести текущую структуру сайта
Иногда мы сталкиваемся с ситуацией, когда необходимо вывести текущую структуру сайта. Обычно весь процесс сбора идет в ручном режиме. Сегодня я покажу, как можно этот процесс автоматизировать.
Окей, убедитесь что у вас на рабочем столе есть иконки следующих программ:
- Screaming Frog SEO Spider;
- Excel.
С этим разобрались, идем дальше.
Чтобы долго не рассказывать, лучше все показать. Погнали.
Сразу кейс
Возьмем для примера сайт gutsant
Первое, что нам необходимо сделать, – это перейти в типовой раздел сайта. В нашем случае пусть это будет категория «Ванны».
После чего необходимо получить XPath-запрос текущей «хлебной крошки». Для этого кликаем на элементе правой кнопкой мыши и выбираем «Просмотреть код»:
XPath — это язык запросов к структуре xml или html документа. С помощью него можно достать любой видимый и невидимый элемент на странице сайта.
Дальше кликаем правой кнопкой на элементе последней «хлебной крошки» и копируем XPath-запрос:
Сам полученный код необходимо закинуть в программу Screaming Frog SEO Spider, для этого запускаем ее, переходим в панель экстракции:
Размещаем его в первом поле, выбрав из лист-бокса XPath. Не забудьте немного модифицировать код, заменив порядковый номер «хлебной крошки» на любой (*):
Когда все настроили, запускаем парсинг сайта:
Если сайт большой, или вы не хотите добавлять некоторые разделы в структуру, можно ограничить работу через настройку Exclude:
Например, я не хочу выводить все подразделы категории «Ванны», для этого используем следующий код: https://страница сайта/ванны/. *
*
Точка со звездочкой означает любой символ.
Когда программа закончит парсить сайт, нам необходимо экспортировать полученные данные в Excel. Для этого переходим во вкладку Custom >> Extraction и экспортируем через кнопку Export.
При экспорте выбирайте книгу Excel:
Открываем полученный файл и сразу удаляем столбцы B и C, т. к. данная информация нам не нужна:
Столбец А перенесите в столбец F для более удобного представления данных, а пустой столбец А удалите. Расширьте ячейки для более удобной работы. После всех вышеописанных манипуляций вы увидите примерно следующее:
Теперь нам необходимо все это отсортировать. Выделяем столбцы с информацией и нажимаем кнопку «Сортировка», настраиваем ее так:
Полученный итог:
Теперь в каждом столбце удаляем все дубли, оставляя только первую строку с информацией.
Т. е. убираем все «Главные страницы», кроме первой записи, и так делаем по другим столбцам. После небольшого форматирования у нас на руках есть готовая структура любого сайта в интернете, если на нем, конечно, имеются «хлебные крошки».
Вот так всего за пару минут настройки мы получили готовую структуру, на которую иногда уходит больше одного часа.
Выводы
Итак, какие выводы мы можем сделать на основании всего вышесказанного:
- Проработанная структура веб-сайта — это в первую очередь удобство для пользователей и необходимая мера для эффективного СЕО-продвижения.
- Существует множество типов структур, но классическая древовидная структуризация в большинстве случаев остается оптимальной.
- Изучать целевую аудиторию и оценивать конкурентов — обязательные этапы, предшествующие работе над вашим ресурсом.
- При разработке структуры нужно отталкиваться от семантического ядра, а не наоборот.
- Обязательное условие в ходе проектирования структуры сайта — возможность дальнейшего масштабирования.
У вас мог возникнуть логичный вопрос: «Можно ли использовать чужую структуру интернет-магазина при +/- таком же ассортименте товаров?». В целом, это не запрещено. Более того, если мы сравним между собой крупные торговые онлайн-площадки, то увидим, что их структуры похожи. Однако вслепую копировать не стоит. Имеет смысл использовать примеры в качестве отправной точки, доработать все под специфику своего предложения и целевой аудитории.
В целом, это не запрещено. Более того, если мы сравним между собой крупные торговые онлайн-площадки, то увидим, что их структуры похожи. Однако вслепую копировать не стоит. Имеет смысл использовать примеры в качестве отправной точки, доработать все под специфику своего предложения и целевой аудитории.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Профессиональный комплексный аудит сайта — глобальный анализ вашего проекта ✔ Подробный отчет с перечнем ошибок и рекомендаций для улучшения ✔ Увеличение конверсий
Получить консультацию
Наш менеджер свяжется с Вами в ближайшее время
Как визуализировать структуру вашего веб-сайта за 7 шагов
Если вы хотите, чтобы Google успешно сканировал и индексировал ваши страницы, структура вашего веб-сайта должна быть простой и масштабируемой. Чтобы все ваши проиндексированные страницы имели хороший рейтинг, вам необходимо правильно связать их между собой для распространения PageRank. Чтобы точно распределить PageRank, вам нужно знать, какие страницы на вашем сайте наиболее эффективны.
Содержание
- Почему важна красивая структура сайта?
- Как выглядит хорошая структура сайта
- Шаг 1. Визуализируйте общую структуру сайта
- Кратчайшие соединения между вашими узлами
- Соединения определенного узла
- Все существующие соединения
- Шаг 2. Анализ глубины кликов
- Шаг 3. Проверка статусов страниц
- Серые узлы, также известные как потерянные страницы
- Синие узлы, также известные как перенаправления и цепочки перенаправлений (коды 3xx)
- Красные узлы, также известные как битые страницы (коды 4xx/5xx)
- Шаг 4. Анализ внутреннего рейтинга страницы
- Внутренние ссылки, ориентированные на ключевые слова с большим объемом поиска
- Внутренние ссылки, ориентированные на ключевые слова среднего объема поиска
- Внутренние ссылки, нацеленные на ключевые слова с низким объемом поиска
- Совет: внутренние ссылки для анализа конкурентов
- Шаг 5.
 Анализ просмотров страниц
Анализ просмотров страниц - Шаг 6. Управляйте графиками визуализации
- 1) Редактируйте графики в приложении
- 2) Настройте свой график
- 3) Пересчитать значения после изменений
- 4) Раскрасить график визуализации тегами
- 5) Экспортируйте изменения в виде списка дел
- Шаг 7 (дополнительный). Параметры массовой внутренней перелинковки
Это может показаться тяжелой работой, но на самом деле это проще, чем вы можете ожидать. С помощью функции визуализации веб-сайта WebSite Auditor вы можете легко визуализировать структуру своего веб-сайта, чтобы обнаружить любые недостатки, внести необходимые изменения и пересчитать свои показатели оптимизации в зависимости от внесенных вами изменений.
Отзывы пользователей
Давайте поближе познакомимся с функцией Визуализация и узнаем, как с ее помощью сделать ваш сайт идеальным. Но обо всем по порядку…
Почему важна хорошая структура сайта?
В дополнение к плавному сканированию и успешному индексированию, хорошо спланированная структура веб-сайта принесет следующие преимущества:
- Более удобный пользовательский интерфейс.
 Логично предположить, что чем быстрее и проще пользователи находят нужные страницы, тем ниже показатель отказов. Более того, Google рассматривает пользовательский опыт как фактор ранжирования, поэтому чем лучше у вас UX-метрики, тем выше рейтинг ваших страниц.
Логично предположить, что чем быстрее и проще пользователи находят нужные страницы, тем ниже показатель отказов. Более того, Google рассматривает пользовательский опыт как фактор ранжирования, поэтому чем лучше у вас UX-метрики, тем выше рейтинг ваших страниц. - Ссылки сайта SERP. Эффективная структура сайта может помочь вам получать дополнительные ссылки в поисковой выдаче. Дополнительные ссылки помогают пользователям получить доступ к нужным страницам прямо со страницы результатов поиска. Эта функция SERP показывает наиболее актуальную информацию и занимает довольно много места в поисковой выдаче:
- Возможность легко добавлять новые страницы. Вот что на самом деле означает масштабируемость. Если структура вашего сайта масштабируема, то вы можете легко добавлять столько новых страниц, сколько вам нужно, не мешая уже существующим. Это особенно актуально для крупных веб-сайтов электронной коммерции, которые имеют тысячи страниц продуктов и должны добавлять новые каждый раз, когда новый продукт появляется на складе.

Как выглядит хорошая структура сайта
Давайте подробнее рассмотрим догму простоты и масштабируемости. Вот ключевые моменты, которые следует учитывать при создании хорошей структуры веб-сайта:
- Иерархия. Веб-сайт должен иметь иерархическую структуру. Например: Домашняя страница > Страница категории > Подкатегория (необязательно) > Индивидуальная страница (скажем, страница продукта).
- Глубина щелчка. В идеале любая страница вашего веб-сайта должна быть доступна не более чем за три клика с главной страницы. Кроме того, неглубокая структура веб-сайта экономит краулинговый бюджет.
- Внутренняя связь. Хорошая внутренняя перелинковка спасет вас, если структура вашего веб-сайта далека от поверхностной, так как она уменьшает глубину кликов. Кроме того, независимо от того, мелкий у вас сайт или нет, внутренние ссылки помогают вам распределить PageRank между страницами и усилить слабые страницы (например, новые страницы), чтобы повысить их ранжирование.

Хорошо, с теорией покончено. Перейдем к самой визуализации структуры сайта.
Шаг 1. Визуализируйте общую структуру сайта
Прежде всего, вам нужно запустить WebSite Auditor и создать проект для вашего сайта или открыть существующий, если вы уже использовали этот инструмент. Затем перейдите к Структура сайта > Визуализация и посмотрите, что произойдет.
После того, как инструмент визуализирует структуру вашего сайта, вы можете работать в трех режимах:
Кратчайшие связи между вашими узлами
Это режим по умолчанию. WebSite Auditor показывает 1000 страниц (это число можно увеличить до 10 000 страниц), упорядоченных по глубине нажатия .
Какие страницы показаны? Алгоритм выбирает самые короткие связи между вашими верхними страницами на основе самых низких значений Click Depth и самых высоких значений Internal Page Rank .
Все соединения между узлами показаны в виде линий, которые представляют точное состояние отношений между страницами. Вы также можете перетаскивать любой узел в любое место на графике, чтобы визуализировать лучшую картину, а также увеличивать и уменьшать масштаб графика.
Вы также можете перетаскивать любой узел в любое место на графике, чтобы визуализировать лучшую картину, а также увеличивать и уменьшать масштаб графика.
В колонке справа вы можете увидеть краткую статистику по общему количеству ваших страниц и ссылок, а также список URL всех страниц, которые можно найти на вашем сайте. Когда вы щелкаете любой URL-адрес в списке статистики, он выделяется на графике.
Соединения определенного узла
Чтобы перейти в этот режим, нажмите на любой узел на графике. Инструмент покажет все подключения, которые есть на странице:
Чтобы вернуться к отображению всех подключений, просто нажмите на любое пустое место в поле.
Все существующие соединения
Чтобы отобразить все существующие соединения между вашими страницами, нажмите кнопку Показать все соединения страниц.
Имейте в виду, что вся навигация вашего сайта будет включена в этот график, поэтому, если вы сделаете это для большей части вашего сайта, это может выглядеть пугающе и запутанно.
Примечание. Эта функция показывает только до 10 000 подключений. Таким образом, даже если ваш сайт относительно небольшой (до 1000 ULR), но хорошо взаимосвязан, есть вероятность, что эта функция не сможет отобразить все подключения. Поэтому рекомендуется использовать этот режим только в том случае, если вы работаете с каким-то сегментом своего сайта (блог, тематический кластер и т. д.).
Шаг 2. Анализ глубины щелчка
Проверьте глубину щелчка любого узла, просто щелкнув по нему. Инструмент покажет необходимую информацию в рабочей области справа вверху:
Некоторые вещи должны привлечь ваше внимание, как только вы посмотрите на график визуализации сайта. Например, эти длинные строки узлов:
Если вы видите что-то подобное, проверьте, выровнены ли эти строки. Если они появляются при пагинации, то вполне нормально. Однако, если многие части вашего сайта связаны таким образом, вам следует пересмотреть свою внутреннюю структуру ссылок.
Наконечник Pro. Обратите внимание, что вы можете навести курсор на любой узел и открыть дополнительную информацию:
Шаг 3. Проверка статусов страниц
Если вы посмотрите на график визуализации, вы увидите, что узлы на нем имеют разные цвета. Давайте подробнее рассмотрим, что это значит.
Серые узлы или страницы-сироты
Страницы-сироты отображаются как серые узлы — это страницы, которые не имеют никаких связей с другими:
Вы можете спросить, как инструмент находит такие страницы, если у них нет никаких связей? WebSite Auditor получает их либо из индекса Google (в этом случае могут быть внешние ссылки на эту страницу, но не внутренние — эту проблему нужно исправить), либо из XML-карты сайта (в этом случае это означает, что вы ее не обновляли). некоторое время, и есть некоторые старые вещи, от которых нужно избавиться).
На самом деле здесь у вас есть два варианта в зависимости от того, нужна ли вам индексируемая страница или нет. Если страница заслуживает индексации, вы можете связать ее с другими страницами, чтобы поисковые роботы могли добраться до нее. Если страница старая, неактуальная и т. д., и вы не хотите появляться в поисковой выдаче, ограничьте индексацию и удалите ее из карты сайта.
Если страница заслуживает индексации, вы можете связать ее с другими страницами, чтобы поисковые роботы могли добраться до нее. Если страница старая, неактуальная и т. д., и вы не хотите появляться в поисковой выдаче, ограничьте индексацию и удалите ее из карты сайта.
Синие узлы, также известные как перенаправления и цепочки перенаправлений (коды 3xx)
Если страницы перенаправляются или являются частями цепочки перенаправлений, то узлы, которые их представляют, будут окрашены в синий цвет.
Хотя цепочки перенаправлений могут выглядеть привлекательно на графике, их необходимо исправить, поскольку длинные цепочки перенаправлений поглощают ваш краулинговый бюджет, пропускают меньше ссылок и могут замедлить работу вашего веб-сайта.
Красные узлы, также известные как битые страницы (коды 4xx/5xx)
Сломанные страницы помечаются красным и могут доставить вам массу неприятностей.
Эти страницы недоступны для поисковых роботов, но они все равно попытаются получить к ним доступ. В результате ваш краулинговый бюджет тратится впустую, а ссылочный вес просто никуда не делся. Кроме того, они вызывают плохой пользовательский опыт.
В результате ваш краулинговый бюджет тратится впустую, а ссылочный вес просто никуда не делся. Кроме того, они вызывают плохой пользовательский опыт.
Исправьте битые страницы, если они есть, или удалите их из карты сайта и ограничьте индексацию.
Шаг 4. Анализ внутреннего PageRank
Чтобы граф визуализации отображал PageRank страниц и показывал, как он распределяется, выберите Internal Page Rank в раскрывающемся меню в правом верхнем углу.
На этом типе графика размер узлов отражает значение Internal Page Rank — важность и авторитетность страницы на вашем сайте. Чем больше узел, тем выше ценность страницы.
График Internal Page Rank поможет вам следить за авторитетом ваших страниц и определять места, где что-то пошло не так. Например, вам нужно, чтобы ваша домашняя страница имела самый высокий PageRank, основные категории имели более высокое значение, чем их подкатегории и т. д. Если ваша домашняя страница по какой-то причине слабее, чем, скажем, страница подкатегории, вы сразу увидите это на ваш график. И, конечно же, вам придется расследовать каждый случай и при необходимости вносить изменения.
И, конечно же, вам придется расследовать каждый случай и при необходимости вносить изменения.
Если вам интересно, как изменить свой Внутренние значения PageRank на случай, если они неадекватны, вот несколько стратегий для моделирования PageRank, которые вы можете использовать.
Примечание. Прежде чем что-либо менять, установите четкие цели SEO.
Внутренние ссылки, ориентированные на ключевые слова с высокой частотой поиска
Будем считать само собой разумеющимся, что ваш веб-сайт оптимизирован для ряда ключевых слов с высокой частотой поиска и высокой конкуренцией общего значения (например, зимняя рыбалка ).
В этом случае содержание вашей домашней страницы оптимизировано для высокого ранжирования по таким ключевым словам, в то время как другие страницы служат для предоставления дополнительной, но все же полезной информации. Такие страницы могут содержать контекстные ссылки, указывающие на домашнюю страницу. Важно использовать целевые ключевые слова в анкорных текстах таких ссылок.
Важно использовать целевые ключевые слова в анкорных текстах таких ссылок.
Таким образом, главная страница будет иметь гораздо больше ссылок, указывающих на нее, чем любая другая менее важная страница, что повысит средний PageRank вашего сайта.
Внутренние ссылки, ориентированные на ключевые слова со средним объемом поиска
Ключевые слова со средним объемом поиска обычно представляют собой ключевые слова из трех слов с более конкретным значением, чем ключевые слова с высоким объемом поиска (например, оборудование для зимней рыбалки ). Обычно они относятся к страницам категорий.
В данном случае страницы категорий имеют наивысший приоритет, поэтому контекстные ссылки (с целевыми ключевыми словами в анкорных текстах) должны указывать на них.
Внутренние ссылки, нацеленные на ключевые слова с низким объемом поиска
Ключевые слова с низким объемом поиска обычно представляют собой ключевые слова с длинным хвостом, которые имеют самую высокую конверсию. Когда люди ищут их, они точно знают, чего хотят. Такие ключевые слова могут относиться к нижнему уровню веб-сайта, например, к отдельным сообщениям в блогах или страницам продуктов.
Когда люди ищут их, они точно знают, чего хотят. Такие ключевые слова могут относиться к нижнему уровню веб-сайта, например, к отдельным сообщениям в блогах или страницам продуктов.
Если вы ищете такие ключевые слова, то большинство контекстных ссылок должны указывать на страницы нижнего уровня, и эти страницы должны быть правильно связаны между собой.
Обратите внимание, что для каждого сценария вы должны последовательно использовать анкорные тексты для контекстных ссылок, т.е. использовать только варианты и близкие синонимы ваших целевых ключевых слов.
Совет: внутренние ссылки для анализа конкурентов
Представьте себе ситуацию. Вы довольно долго соревнуетесь за ключевое слово, но не можете опередить какую-то страницу, которая менее оптимизирована и имеет меньше обратных ссылок, чем ваша страница. Причиной этой неловкой ситуации может быть количество внутреннего PageRank, которое получает страница. Проведите аудит веб-сайта конкурента с помощью WebSite Auditor и визуализируйте их Внутренний Page Rank выделение для расследования дела.
Правда в том, что большинство инструментов не уделяют особого внимания внутреннему PageRank и сосредотачиваются только на обратных ссылках. И многие SEO-специалисты тоже совершают эту ошибку. Не будь как они.
Шаг 5. Анализ просмотров страниц
Примечание. Для этого шага вам необходимо подключить свою учетную запись Google Analytics. Вы можете сделать это в Настройки > Аккаунт Google Analytics .
Затем обновите свои данные в Структура сайта > Страниц . После этого вернитесь к панели инструментов Visualization и перестройте график Просмотров страниц .
Размер узлов здесь отражает значение просмотров страниц . Чем больше узел, тем выше ценность страницы.
Этот график позволяет вам быстро оценить поток трафика на вашем веб-сайте. Что, я думаю, является очень хорошим дополнением ко всем вашим электронным таблицам и таблицам GA.
просмотров страниц 9График визуализации 0066 — это идеальный способ увидеть, получают ли ваши страницы конверсии достаточно трафика — убедитесь, что на них указывают наиболее богатые трафиком страницы. Если нет, измените свою структуру, добавив ссылки с популярных целевых страниц на страницы конверсии.
Если нет, измените свою структуру, добавив ссылки с популярных целевых страниц на страницы конверсии.
Шаг 6. Управление графиками визуализации
Модуль визуализации WebSite Auditor позволяет редактировать структуру сайта и графики визуализации любым удобным для вас способом:
1) Редактировать графики в приложении
видов визуализации, вы можете продолжить и внести необходимые изменения в поисках идеальной структуры веб-сайта.
Нажав на любой узел, вы входите в режим редактирования. Используя кнопки действий слева, вы можете:
Добавить страницу.
Удалить выбранную страницу из визуализации . (Или просто нажмите Удалить на клавиатуре).
Добавить входящую ссылку . Можно добавить сразу несколько ссылок.
Добавить исходящую ссылку . Можно добавить сразу несколько ссылок.
Создать ссылку перенаправления .
Удалить выбранную ссылку .
Все действия сопровождаются всплывающими окнами, в которых можно найти страницы, которые вы хотите добавить, дать ссылку, перенаправить, создать привязки и т. д., а также добавить комментарии для вашего удобства:
д., а также добавить комментарии для вашего удобства:
2) Настройте свой график
Вы можете сделать свой график еще более удобным для использования, применив индивидуальный подход:
Изменение темы фона (светлый или темный). Это эстетическая вещь, а также способ защитить зрение.
Отметить выбранную страницу. Добавляя текстовые и цветные метки к некоторым узлам, вы сможете различать наиболее важные страницы или страницы, над которыми вы работаете. Обратите внимание, что когда вы впервые визуализируете структуру своего сайта, некоторые узлы будут отмечены автоматически. Это страницы с самой низкой глубиной клика и самой высокой Page Rank .
Прикрепите узлы к определенной части экрана. Таким образом, эти узлы остаются там, где вы их закрепили, когда вы перестраиваете свои графики после некоторых изменений. Вы по-прежнему можете перетаскивать закрепленные узлы вручную в нужные вам места.
3) Пересчитайте значения после изменений
После внесения некоторых изменений, я думаю, вам будет искренне интересно узнать, как они повлияли на структуру вашего сайта с точки зрения значений Click Depth и PageRank . Просто нажмите кнопку
, чтобы пересчитать ваши значения.
4) Раскрасьте график визуализации тегами
В WebSite Auditor вы можете добавлять теги к некоторым страницам определенного типа. Или вы можете сделать это на страницах 9Панель инструментов 0066: щелкните правой кнопкой мыши нужную страницу (страницы) и выберите Добавить теги к выбранным записям :
После того, как вы пометили страницы, перейдите к модулю Visualization , нажмите кнопку палитры
и установите определенные цвета для каждого из ваших тегов. Таким образом можно либо выделить некоторые страницы определенной темы (и выявить связующие связи между ними), либо отфильтровать ненужные страницы.
Существует несколько сценариев, когда вы можете захотеть пометить свои страницы. Что сразу приходит на ум:
Что сразу приходит на ум:
Исследование PageRank
Страницы вашего сайта могут работать как экосистема — каждая из них имеет свои функции, дополняя друг друга. Например, ссылаясь на страницы с более низким рейтингом PageRank, страницы с самым высоким рейтингом PageRank могут повысить авторитет последних.
Перейдите к Pages > InLink Rank , отсортируйте свои страницы по InLink Rank (это альтернатива внешнему PageRank внутри приложения), выберите наиболее заметные и те, которые нуждаются в повышении, и пометьте их соответственно.
На информационной панели Visualization раскрасьте эти две группы по тегам. Проверьте, на что вы тратите самый высокий PageRank. Подумайте, можно ли направить его на те страницы, которые нуждаются в повышении рейтинга.
Исследование тематических кластеров
Ни для кого не секрет, что тематический кластер полезен для вашего сайта. Почему? Связывая свои сообщения по определенной теме, вы создаете область знаний (это также решает проблему, когда ваш хороший контент скрывается под глубиной кликов). Здесь вы можете захотеть, чтобы некоторые из самых известных или самых актуальных сообщений имели более высокий рейтинг.
Здесь вы можете захотеть, чтобы некоторые из самых известных или самых актуальных сообщений имели более высокий рейтинг.
Вот что вы можете сделать: перейдите на Страницы , найдите конкретную тему, о которой, как вы знаете, у вас много качественного контента, оставьте только релевантные фрагменты и пометьте их соответствующим образом. Затем перейдите на панель мониторинга Visualization и проанализируйте связи между страницами с тегами.
Например, я взял веб-сайт и пометил все посты, посвященные, скажем, пасхальным кроликам , розовым. Как видите, они не совсем взаимосвязаны:
Стратегии тематического связывания следующие:
- Определите столп вашего кластера: страница с самой общей информацией по теме. Всегда обязательно ссылайтесь на столб с более конкретных страниц — это похоже на домашнюю страницу вашего тематического кластера.
- Ссылка от меньшего к более конкретному контенту с созданием тематических подкластеров.

- Внутри подкластера ссылок с высокорейтинговых страниц с более низким рейтингом повышают релевантность первых.
- Дать похожих постов разделов на ваших страницах.
- Используйте якорные тексты, ориентированные на ключевые слова , при внутренних ссылках на другие ваши релевантные страницы. Что я имею в виду: не используйте якоря, такие как нажмите здесь, это и т. д., используйте последний опрос о цветовых предпочтениях носков, о том, как избавиться от комаров и т. д.
5) Экспортируйте ваши изменения в виде списка дел
Изменения, которые вы вносите в приложение, не применяются автоматически к вашему сайту. Однако вы можете легко экспортировать их в виде списка дел для себя или для своей команды/веб-мастера.
Нажав кнопку
в нижней части панели действий, вы можете отменить все изменения/последнее изменение или экспортировать окончательный список изменений в CSV:
Более того, нажав кнопку Экспорт в панели инструментов, вы можете экспортировать все страницы (или все ссылки) в CSV. Или вам лучше сохранить файл PDF с изображением графика и отправить его вашему клиенту.
Или вам лучше сохранить файл PDF с изображением графика и отправить его вашему клиенту.
Предупреждение Pro: При перестроении проекта Список изменений не сохраняется. Так что будьте осторожны, экспортируйте свои изменения перед перестроением.
Если вы решите внести какие-либо изменения в свою внутреннюю стратегию перелинковки и распределение PageRank, используйте варианты групповой перелинковки вместо того, чтобы переходить со страницы на страницу и вставлять ссылки по всему их содержимому. Эти параметры следующие:
Меню навигации
Меню навигации позволяют вам сделать большую часть вашей ключевой категории или даже отдельных страниц одним щелчком мыши от главной страницы. Это, в свою очередь, ускоряет сканирование и индексацию вашего сайта. Меню обычно размещают в шапке страницы:
Еще один вариант — поместить меню слева:
Хлебные крошки
Хлебные крошки помогают пользователям понять, где они находятся на вашем сайте и как они туда попали. Они также позволяют упорядочивать контент по категориям и формировать базовую структуру сайта, что может помочь вам получить больше информации о вашей организации. Кроме того, хлебные крошки помогают поисковым роботам лучше понять иерархию вашего сайта.
Они также позволяют упорядочивать контент по категориям и формировать базовую структуру сайта, что может помочь вам получить больше информации о вашей организации. Кроме того, хлебные крошки помогают поисковым роботам лучше понять иерархию вашего сайта.
Разбивка на страницы
Разбивка на страницы распространена на веб-сайтах, которые позволяют онлайн читать книги и новости, смотреть фильмы и т. д., т. е. веб-сайты, которые имеют много последовательных страниц. Разбивка на страницы уменьшает глубину клика, так как любая страница в строке становится на один клик дальше от страницы, которую пользователь просматривает в данный момент.
Нижний колонтитул
Использование нижнего колонтитула в качестве единственного меню на вашем веб-сайте может быть не лучшей идеей. Тем не менее, нижний колонтитул — идеальное место для размещения ссылок, указывающих на страницы политики конфиденциальности, часто задаваемые вопросы, условия использования и т. д., чтобы сделать эти страницы одним щелчком мыши от главной страницы. Эти страницы важны для Google, поэтому для вас будет лучше, если Google найдет их быстро.
д., чтобы сделать эти страницы одним щелчком мыши от главной страницы. Эти страницы важны для Google, поэтому для вас будет лучше, если Google найдет их быстро.
Блоки ссылок
Этот тип перелинковки часто встречается на страницах блога ( также читайте , похожие сообщения ) и веб-сайты электронной коммерции ( вам также могут понравиться разделы ).
Такие блоки — хороший способ привлечь трафик на нужные вам страницы. Кроме того, это хороший способ добавить больше контекста в тему.
Фильтрация
Фильтрация наиболее распространена для веб-сайтов электронной коммерции, которые предлагают множество вариантов одного типа продукта:
Эта опция помогает пользователям ориентироваться в ваших товарах и настраивать параметры для выбора нужных им товаров, таким образом, переходя на нужную страницу в один клик, вместо того, чтобы долго блуждать по сайту.
Теги
Возможно, вы видели навигацию по тегам на сайтах с вакансиями и в информационных агентствах.
Теги работают аналогично связанным сообщениям, предлагая пользователям больше контента по теме, которая может их заинтересовать, тем самым создавая достаточный контекст вокруг объекта и значительно уменьшая глубину клика.
Почему хорошо иметь встроенный инструмент визуализации?
Правда в том, что существует слишком мало инструментов, которые имеют возможность визуализировать структуру вашего веб-сайта на основе глубины кликов, распределения PageRank и т. д. Таким образом, важность этого аспекта аудита веб-сайта сильно недооценивается. С помощью инструмента визуализации WebSite Auditor вы можете легко обнаружить все проблемы со структурой вашего сайта, довести ее до совершенства, получить готовое техническое задание для передачи вашей команде разработчиков и сэкономить массу времени.
Как вы на самом деле используете инструменты визуализации? Поделитесь своими историями в нашем сообществе Facebook.
Как спланировать структуру веб-сайта для улучшения SEO [Пошаговое руководство]
Подпишитесь на наши информационные бюллетени и дайджесты, чтобы получать новости, статьи экспертов и советы по SEO
Введите правильный адрес электронной почты
Спасибо за подписку!
16 минут чтения
19 июля 2021 г.
Interlinking
UX
Структура веб-сайта
Хорошо спланированная структура превращает беспорядочный набор веб-страниц в сайт, любимый пользователями и поисковыми системами. В обоих случаях крайне важно получить четкое представление о том, как организован ваш веб-сайт и как найти на нем соответствующую информацию.
Какие основные правила необходимы для создания надежной структуры веб-сайта? Как он должен выглядеть с самого начала и развиваться дальше? И почему это важно как для SEO, так и для UX?
В этой статье вы узнаете о некоторых простых, но важных действиях, которые вы должны предпринять, чтобы создать хорошую основу для SEO при разработке вашего сайта.
Прежде всего, что такое структура сайта?
Структура веб-сайта — это то, как все страницы веб-сайта организованы и связаны друг с другом, а также как осуществляется переход на разные страницы. Существует три наиболее часто используемых типа структуры, каждая из которых лучше всего подходит для определенного типа веб-сайта:
- Линейная , или последовательная структура .
 Страницы связаны линейным образом и все следуют логическому пути действий, например, с главной страницы на страницу обслуживания и на страницу запроса/котировки. Он хорошо работает для небольших веб-сайтов, целью которых является представление продукта, услуги или бренда.
Страницы связаны линейным образом и все следуют логическому пути действий, например, с главной страницы на страницу обслуживания и на страницу запроса/котировки. Он хорошо работает для небольших веб-сайтов, целью которых является представление продукта, услуги или бренда.
- Сеть , или веб-структура . Это редкий тип организации сайта, когда к каждой странице можно получить доступ с любой другой страницы. Это может иметь смысл для веб-сайтов с ограниченным количеством страниц, естественно связанных друг с другом.
- Иерархическая или древовидная структура . Это самый популярный тип структуры, который можно применить к веб-сайту любой спецификации. Он следует иерархии категорий, переходя от общих страниц к более конкретным.
Иерархическая структура веб-сайта обычно предполагает разрозненность. Силосы обозначают семантические объекты, используемые для группировки страниц и улучшения их содержимого, чтобы сделать его более релевантным для пользовательских запросов. Вы можете создавать хранилища контента на основе отдельных тем или целей поиска и организовывать свои страницы в соответствии с этими хранилищами.
Вы можете создавать хранилища контента на основе отдельных тем или целей поиска и организовывать свои страницы в соответствии с этими хранилищами.
Для крупномасштабного веб-сайта иерархическая структура является единственным приемлемым вариантом. Путь, по которому пользователь ищет умную колонку на сайте электронной коммерции, может выглядеть следующим образом: главная страница — общая категория умного дома — категория развлекательных устройств — каталог колонок и саундбаров — страница продукта. Если этот путь усложнен излишними или непонятно названными категориями, структура и навигация нуждаются в доработке. Пользователь не обязательно заходит на ваш сайт через главную страницу или целевую страницу по определенному запросу, поэтому он должен иметь возможность найти необходимую информацию независимо от того, с какой страницы он начинает.
Важно помнить, что вам необходимо привлечь SEO-специалистов, дизайнеров UX и специалистов по контенту для работы над эффективной структурой сайта. Таким образом, вы ничего не пропустите, а веб-сайт будет удобен как для пользователей, так и для поисковых систем.
Таким образом, вы ничего не пропустите, а веб-сайт будет удобен как для пользователей, так и для поисковых систем.
Почему структура важна для SEO и как?
Если у вас есть оптимизированная для SEO структура с умными ссылками, как пользователи, так и Google «поймут» и полюбят ваш сайт. Но как именно тщательная структура помогает с видимостью и оптимизацией поиска?
- Поисковые системы заботятся о пользовательском опыте . Рейтинги в поисковой выдаче связаны с простотой использования и навигации по веб-сайту. Все переходы между страницами должны быть естественными, и любая страница должна быть доступна не более чем в 3 клика.
- Поисковые системы оценивают всю структуру . Несмотря на то, что они обеспечивают ранжирование на основе страниц, они смотрят на то, какое место занимает данная страница в структуре веб-сайта.
- Хорошая структура веб-сайта увеличивает шансы на получение дополнительных ссылок и других функций SERP .
 Дополнительные ссылки — это блок в поисковой выдаче, который показывает ваш домен вместе с несколькими внутренними URL-адресами, сгруппированными ниже. Они отделяют ваш сайт от других в результатах поиска и, вероятно, повышают CTR. Google автоматически извлекает наиболее релевантную информацию для создания дополнительных ссылок, и единственный способ повлиять на этот процесс — создать всеобъемлющую структуру.
Дополнительные ссылки — это блок в поисковой выдаче, который показывает ваш домен вместе с несколькими внутренними URL-адресами, сгруппированными ниже. Они отделяют ваш сайт от других в результатах поиска и, вероятно, повышают CTR. Google автоматически извлекает наиболее релевантную информацию для создания дополнительных ссылок, и единственный способ повлиять на этот процесс — создать всеобъемлющую структуру. - Вы не сможете идти в ногу с техническим SEO без прочной структуры . Многие технические аспекты SEO, отвечающие за сканирование и индексацию страниц, зависят от структуры.
- Правильная структура обеспечивает правильное сканирование страницы . Логика, лежащая в основе структуры сайта и внутренних ссылок, не только упрощает процесс сканирования, но и оптимизирует бюджет сканирования (количество страниц, которые поисковый робот может просмотреть за заданное время). Однако обратите внимание, что краулинговый бюджет также зависит от масштаба сайта.

- Эффективная структура помогает сделать контент более релевантным для целей поиска . Это позволяет лучше распределять контент по веб-страницам в соответствии с различными темами и запросами.
Руководство по созданию надежной структуры
Давайте шаг за шагом рассмотрим процесс создания структуры веб-сайта.
Шаг 1. Посмотрите, что делают ваши конкуренты
Посмотрите на сайты ваших конкурентов. Определите, кто они и как они создали свои веб-сайты. Посмотрите, как они организовали информацию на своем сайте: сколько у них разделов, как они связаны. Неплохо проверить структуры нескольких конкурентов, оценив их с точки зрения пользователя. Помимо ручного поиска, вы можете использовать инструменты синтаксического анализа и парсинга веб-страниц.
Также вы можете проверить, какие именно страницы ваших конкурентов показывают наибольшие результаты в поиске, какое место они занимают в структуре сайта и какие ключевые слова используют. Вы можете получить всю эту информацию, используя Competitive Research SE Ranking . Инструмент поможет вам найти своих конкурентов и обнаружить страницы с самым высоким рейтингом в 100 лучших результатов органического и платного поиска Google.
Вы можете получить всю эту информацию, используя Competitive Research SE Ranking . Инструмент поможет вам найти своих конкурентов и обнаружить страницы с самым высоким рейтингом в 100 лучших результатов органического и платного поиска Google.
Проведите анализ сайта основного конкурента и перейдите на Страницы в Исследование органического трафика 9раздел 0066. Здесь вы можете увидеть все страницы и поддомены и отфильтровать их по доле трафика и количеству ключевых слов. Экспортируйте результаты в формате .xls или .csv, чтобы изучить структуру по URL-адресам.
Изучите общие разделы и похожие страницы ваших конкурентов и решите, какие из них включить на свой веб-сайт. SE Ranking Competitive Research позволяет увидеть семантические совпадения между тремя сайтами: благодаря этому инструменту вы получите список ключевых слов, общих для основных ресурсов в вашей нише.
Шаг 2. Соберите список ключевых слов веб-сайта и разделите его на группы
Вы уже проанализировали, какие ключевые слова работают у ваших конкурентов. Теперь пришло время добавить к этим наблюдениям дополнительные исследования и собрать полный список ключевых слов для вашего веб-сайта.
Теперь пришло время добавить к этим наблюдениям дополнительные исследования и собрать полный список ключевых слов для вашего веб-сайта.
Инструмент SE Ranking Keyword Research поможет вам собрать все релевантные поисковые запросы: укажите поисковую систему и получите список предложений по каждому ключевому слову со списком доменов с самым высоким рейтингом. Обратите внимание, что для многоязычного сайта вам придется проводить отдельное исследование ключевых слов для каждого языка.
Используйте другие инструменты, такие как Google Keyword Planner и Google Trends, и посетите соответствующие форумы, чтобы расширить список ключевых слов. Важно включать запросы с разным объемом поиска, чтобы охватить как общие запросы, так и очень конкретные намерения.
Когда вы собрали огромный список ключевых слов, самое время отфильтровать нерелевантные. Вычеркните все запросы, которые не подходят вашему сайту, а все остальные классифицируйте по наиболее подходящему для вас критерию: намерение, объем поиска, сложность или другое. 9Инструмент 0065 Keyword Grouper поможет вам автоматически группировать запросы на основе их сходства в поисковой выдаче. Просматривая результаты, вы можете сопоставить группы ключевых слов с различными разделами и страницами, которые вы планируете иметь.
9Инструмент 0065 Keyword Grouper поможет вам автоматически группировать запросы на основе их сходства в поисковой выдаче. Просматривая результаты, вы можете сопоставить группы ключевых слов с различными разделами и страницами, которые вы планируете иметь.
Шаг 3. Классифицируйте все страницы
После того, как вы собрали и отфильтровали все нерелевантные ключевые слова, настройте их в соответствии с иерархией вашего веб-сайта. Запишите все основные разделы и визуализируйте структуру, переходя к подразделам и конкретным страницам. Используйте инструменты визуализации, такие как Mindmup и XMind, чтобы получить четкое представление об иерархии: какие страницы представляют общие категории, а какие более конкретные, и, наконец, как они должны быть связаны.
Вы также можете визуализировать структуру веб-сайта с помощью инструментов карты сканирования:
Некоторые из наших рекомендаций по процессу категоризации страниц:
- Независимо от сложности вашей структуры, убедитесь, что каждая страница легкодоступна , не более чем в 3 клика из любой точки сайта.

- Не стройте иерархию на основе объема поиска по целевому ключевому слову , так как не всегда самый популярный запрос является вашим главным ключевым словом для данной страницы.
- Определите все технические страницы и продумайте, как они должны быть проиндексированы : например, используйте noindex и nofollow , чтобы ограничить индексирование результатов поиска веб-сайта, параметры сортировки и нумерацию страниц, но оставить контактные страницы и политики открытыми для гусеницы.
- Если вы планируете использовать параметры фильтрации, подумайте, как эти фильтры будут реализованы , особенно в сочетании друг с другом.
- Убедитесь, что веб-сайт масштабируется и вы сможете добавлять новые категории и подкатегории без полной переделки структуры.
Распространенные ошибки
Вот список того, чего следует избегать при работе над структурой вашего веб-сайта:
- Отсутствие ясности в названиях категорий .
 И пользователям, и поисковым системам сложно оценить содержание веб-сайта, если названия категорий сбивают с толку или дублируют друг друга.
И пользователям, и поисковым системам сложно оценить содержание веб-сайта, если названия категорий сбивают с толку или дублируют друг друга. - Отсутствие классификации . Если подкатегории и фильтры не имеют эффективной и логичной структуры, найти конкретную страницу не составит труда. Обязательно разработайте сбалансированную структуру, включающую все элементы, но не слишком детализированную, в которой сложно ориентироваться или для которой требуется слишком много кликов.
- Дублирование страницы . Дублированный или идентичный контент, размещенный на разных URL-адресах, негативно влияет на ранжирование в поиске. Иногда проблемы с CMS или кодом могут привести к созданию повторяющихся URL-адресов с динамическими параметрами.
- Устаревшая информация . Убедитесь, что все страницы обновлены и не содержат ненужной информации или недоступных продуктов.
Шаг 4. Поддерживайте четкую структуру URL-адресов
Не только ваш контент, но и URL-адрес должны иметь смысл. После того, как вы создали каркас вашего веб-сайта со всеми категориями и страницами, перейдите к простой и удобной структуре URL-адресов, которая соответствует иерархии вашего веб-сайта.
После того, как вы создали каркас вашего веб-сайта со всеми категориями и страницами, перейдите к простой и удобной структуре URL-адресов, которая соответствует иерархии вашего веб-сайта.
Вот несколько советов, как содержать ваши URL-адреса в чистоте:
- Используйте удобочитаемые слова и сделайте URL как можно короче.
- Используйте релевантные ключевые слова в своих URL-адресах, но избегайте наполнения ключевыми словами (например, www.domain.com/keywords-research лучше, чем www.domain.com/buy-the-best-tool-for-keyword-research-and-keyword- предложения-скидки).
- Используйте дефис (-) вместо подчеркивания (_), потому что поисковые системы воспринимают первый как средство разделения слов, а второй как часть слова (например, www.domain.com/keywords-research лучше, чем www. домен.com/keywords_research).
- Для многоязычного сайта добавьте к каждому URL-адресу атрибут hreflang с индикатором языка.
Шаг 5. Соедините страницы с помощью внутренних ссылок
Когда у вас есть набор страниц, расставленных по приоритетам и организованных в иерархии вашего веб-сайта, вам необходимо обеспечить четкую связь между ними посредством внутренних ссылок. Это улучшает навигацию по вашему сайту и помогает распространять ссылочный вес по веб-страницам.
Это улучшает навигацию по вашему сайту и помогает распространять ссылочный вес по веб-страницам.
Эмпирическое правило заключается в том, что на каждой странице должна быть ссылка, указывающая на нее и исходящая с нее. Поисковые сканеры находят и индексируют веб-сайты, переходя с одной страницы на другую, и они делают это, переходя по ссылкам, если им не указано иное. Умная внутренняя перелинковка поможет поисковым роботам найти весь контент на вашем сайте.
Вы можете работать над внутренними ссылками на основе приоритетов страниц: чем больше ценность страницы для привлечения целевого трафика, тем больше ссылок должно указывать на эту страницу. Кроме того, убедитесь, что на вашем веб-сайте нет бесхозных и тупиковых страниц, на которые нет ссылок на них или с них. Если у вас есть все ваши URL-адреса, записанные или визуализированные, прежде чем вы начнете их классифицировать, у вас, вероятно, все будет под контролем. Для получения более подробной информации о создании прочных связей между вашими страницами ознакомьтесь с нашим руководством по внутренним ссылкам:
Шаг 6.
 Создайте простую навигацию
Создайте простую навигациюДавайте обсудим необходимые элементы навигации, которые помогут вам соединить ваши страницы и сделать так, чтобы пользователям было удобно пользоваться вашим сайтом.
Меню
Во многих случаях путешествие пользователя по веб-сайту начинается с меню, поэтому оно должно содержать все важные разделы. Меню может располагаться вверху страницы или слева, а также открываться кликом или наведением. В зависимости от архитектуры сайта он может иметь один или несколько видов меню. Важно, чтобы меню было легко доступно как на десктопе, так и на мобильных устройствах.
Хлебные крошки
При навигации по вашему веб-сайту пользователи не всегда понимают, где они находятся и как туда попали. Хлебные крошки помогут им найти дорогу обратно в любой раздел. Этот элемент не только облегчает жизнь пользователям, но и помогает поисковым роботам понять иерархию сайта.
Шапка
Шапка веб-сайта — это блок, размещенный в верхней части страницы, в котором представлены наиболее важные категории или страницы (например, Доставка для электронной коммерции или раздел Тарифные планы для веб-сайтов SaaS). Обычно в шапку также включаются контакты, окно поиска, переключатель языка или региона.
Обычно в шапку также включаются контакты, окно поиска, переключатель языка или региона.
Нижний колонтитул
Нижний колонтитул – это блок, размещенный в нижней части страницы, который может дублировать содержимое главного меню, а также содержать ссылки на Политику конфиденциальности и другую документацию, часто задаваемые вопросы, контакты и т. д.
Фильтрация и сортировка
Если на вашем веб-сайте предлагается множество услуг или продуктов, вам следует разработать систему фильтров и вариантов сортировки, чтобы помочь пользователям найти то, что они ищут. Фильтры могут различаться в зависимости от категории и должны охватывать все возможные характеристики товара.
Теги
Теги представляют собой еще один отличный способ упорядочить контент и предоставить пользователям определенный набор релевантных страниц.
Блоки ссылок
Рассмотрите возможность создания блоков рекомендаций, таких как «Посмотрите больше по теме», «Вам также может понравиться», «Люди также просматривали». Они укрепят ваши внутренние ссылки и привлекут больше трафика на релевантные страницы.
Они укрепят ваши внутренние ссылки и привлекут больше трафика на релевантные страницы.
Шаг 7. Создайте карту сайта
Чтобы упростить навигацию по сайту, не забывайте о поисковых роботах. Файлы Sitemap помогают им отслеживать все страницы, которые появляются на вашем веб-сайте, и быстрее их индексировать. Поисковые системы также могут использовать карту сайта в качестве справочной информации при определении канонических URL-адресов.
Вы можете создать карту сайта XML для целей сканирования, которая будет включать список всех URL-адресов и их иерархию, а также карту сайта HTML для пользователей, которая будет действовать как интерактивный список всех страниц. У каждой поисковой системы есть свои инструкции по созданию и отправке файла карты сайта. Аудит веб-сайта SE Ranking может облегчить вам этот процесс и автоматически создать карту сайта. Для получения дополнительной информации о правильном форматировании ознакомьтесь с нашим руководством по созданию карты сайта:
Шаг 8.
 Проверьте свой веб-сайт
Проверьте свой веб-сайтПоисковые системы совершенствуют свои алгоритмы для удовлетворения потребностей пользователей, поэтому лучший способ оценить структуру вашего веб-сайта — посмотреть на нее с точки зрения пользователя. Прежде чем ваш веб-сайт станет общедоступным, покажите его коллегам и друзьям, чтобы получить представление о том, как структура и контент работают в соответствии с целями поиска и насколько легко перемещаться по различным страницам и взаимодействовать с ними.
После запуска вы можете отслеживать поведение пользователей с помощью различных инструментов. Тепловые карты, такие как Hotjar и Crazy Egg, покажут, как посетители перемещаются по сайту и куда они нажимают, A/B-тесты и юзабилити-тесты помогут определить, какие функции работают хорошо, а какие нет, а отзывы реальных пользователей дадут вам проницательные идеи о том, что нужно. улучшение.
Чтобы проверить свою структуру с технической точки зрения, используйте такие инструменты, как Аудит веб-сайта SE Ranking . Он просканирует все ваши страницы, выявив все проблемы со ссылками, тегами, директивами индексации и так далее. Кроме того, используйте Google Search Console, чтобы отслеживать, как Googlebot видит ваши страницы.
Он просканирует все ваши страницы, выявив все проблемы со ссылками, тегами, директивами индексации и так далее. Кроме того, используйте Google Search Console, чтобы отслеживать, как Googlebot видит ваши страницы.
Шаг 9. Проверьте свои дополнительные ссылки
Как мы уже упоминали, хорошая структура часто приводит к получению дополнительных ссылок и выделению в поисковой выдаче.
Поисковые системы автоматически генерируют дополнительные ссылки и рекомендуют следующее:
- Обеспечение логической структуры и навигации. Google утверждает, что генерирует дополнительные ссылки, если они будут полезны для пользователей, выполняющих поиск.
- Отправьте карту сайта в Google Search Console или в службы веб-мастеров других поисковых систем. Убедитесь, что все важные страницы открыты для индексации.
- Создавайте внутренние ссылки с информативными и релевантными анкорными текстами.
- Напишите уникальные теги title для каждой страницы, которые будут описательными и полезными для пользователей, выполняющих поиск.

- Представление пользовательских структурированных данных для организации различных типов содержимого на веб-сайте.
Обратите внимание: если вы получили дополнительные ссылки, это не значит, что они останутся у вас навсегда. Поисковые боты пересканируют сайты и могут изменить разделы в быстрых ссылках (если на сайте появились новые) или вообще удалить их (если изменилась структура).
Заключение
Создание надежной и простой структуры веб-сайта — это не только разделы и ссылки, но и удобство для пользователей и дизайн. Убедитесь, что вы вложили время и ресурсы в создание SEO-дружественной структуры, прежде чем создавать сам сайт. Изучите структуры своих конкурентов, проведите углубленное исследование ключевых слов и классифицируйте свои веб-страницы на основе полученных результатов. Поддерживайте четкую структуру URL-адресов, соединяйте страницы внутренними ссылками и разрабатывайте элементы навигации, которые позволят пользователям быстро находить все, что им нужно.
Если ваш сайт уже работает, проанализируйте его с точки зрения структуры, найдите слабые места и начните вносить изменения. Не упускайте эту возможность, так как это ваш шанс улучшить свой рейтинг и пользовательский опыт.
Interlinking
UX
Структура сайта
23894 просмотров
7 визуальных примеров для иллюстрации структуры сайта для дизайнеров
Структура вашего сайта определяет, насколько легко пользователям будет перемещаться по вашему сайту и находить нужную им информацию. В этой статье объясняется, почему структура сайта важна для дизайнеров и как дизайнеры могут создавать эффективную структуру сайта.
Что такое структура сайта? Структура вашего сайта — это то, как различные страницы вашего сайта связаны друг с другом с помощью внутренних ссылок и их иерархии. Это то, как информация на вашем сайте организована и представлена так, чтобы алгоритм мог хорошо читать ее контекст. Хорошая структура веб-сайта облегчает навигацию как для пользователей, так и для поисковых роботов, что повышает SEO-рейтинг вашего веб-сайта в поисковых системах.
Хорошая структура веб-сайта облегчает навигацию как для пользователей, так и для поисковых роботов, что повышает SEO-рейтинг вашего веб-сайта в поисковых системах.
Роль дизайнера заключается в создании веб-сайта с отличным UX, обеспечивающим доступность и простоту использования. Хорошая структура веб-сайта повышает удобство использования или удобство использования вашего веб-сайта, облегчая пользователям поиск того, что они ищут. Чтобы создать структуру веб-сайта, вам необходимо наметить, как вы будете организовывать контент на своем сайте (домашняя страница, категории, отдельная страница, сообщения в блоге).
Вот почему структурирование веб-сайта должно быть первым шагом в любом проекте веб-дизайна.
Как выбрать лучшую структуру для вашего сайта Основополагающим принципом отличной структуры веб-сайта является информационная архитектура (IA). IA обеспечивает эффективную и последовательную организацию, структурирование и маркировку контента. Чтобы создать наилучшую информационную архитектуру для своего веб-сайта, необходимо учитывать следующие факторы:
Чтобы создать наилучшую информационную архитектуру для своего веб-сайта, необходимо учитывать следующие факторы:
- Путь пользователя : Поскольку веб-сайты создаются для обслуживания пользователей, важно учитывать, как они могут воспринимать ваш сайт или взаимодействовать с ним, а также их ожидания относительно того, как должен работать ваш веб-сайт. Вы можете определить путь ваших пользователей, опросив их или выполнив упражнение по сортировке карточек.
- Контент : Структура вашего веб-сайта также во многом определяется типом и объемом контента на вашем сайте. Структура сайта электронной коммерции будет отличаться от структуры академического сайта.
- Контекст : Контекст веб-сайта определяется его бизнес-целями, культурным контекстом, в котором он существует, и доступными ресурсами. Важно учитывать этот факт, когда вы структурируете свой веб-сайт.
Наиболее распространенная структура веб-сайта — иерархическая, основанная на одной родительской странице (главной странице) и дочерних страницах (категориях и подкатегориях), вытекающих из главной страницы.
Давайте рассмотрим каждый из этих элементов и то, как вы можете оптимизировать их в процессе проектирования:
Домашняя страницаВаша домашняя страница — это верхняя страница в иерархии вашего веб-сайта и центральное место, откуда пользователи перемещаются по вашему веб-сайту. Убедитесь, что все важные страницы вашего сайта связаны с этой страницы. Отношения между вашей домашней страницей и страницами основных категорий представлены меню вашего веб-сайта или основной навигацией.
Вот как создать полезную навигацию/меню для вашего веб-сайта:
Посетители вашего сайта будут использовать навигацию, чтобы понять, как структурирована информация на сайте, и найти то, что они ищут. Убедитесь, что все ваши основные страницы категорий представлены в вашем меню или главной навигации. Кроме того, при создании навигации используйте следующие правила:
- Используйте коротких фраз или даже одно слово для каждого элемента.

- Используйте простой язык , понятный вашим пользователям.
- Не загромождать ваша навигация.
Основная навигация Apple следует этим правилам, чтобы создать простое, но очень полезное меню.
Основная навигация/меню (Источник)Если на вашем сайте есть несколько подкатегорий, полезных для пользователей, таких как информация об их учетной записи, вы можете создать дополнительное вертикальное меню, подобное тому, которое есть на Asos.
Дополнительное вертикальное меню (Источник)Другие полезные категории, такие как служебные страницы (политика конфиденциальности, отказ от ответственности и юридическая информация), могут быть размещены в нижнем колонтитуле веб-сайта.
Категории и подкатегории Используйте категории для группировки страниц веб-сайта с похожим содержанием, что упрощает пользователям доступ к содержимому. Сообщения в блогах могут быть сгруппированы по категориям, таким как «маркетинг», а затем подразделены на подкатегории, такие как «целевые страницы» и «маркетинг по электронной почте».
Если вы разрабатываете веб-сайт электронной коммерции, вы можете сгруппировать свои продукты в категории, такие как «мужчины» и «женщины». Если ваших категорий слишком много, вы можете дополнительно разделить их на подкатегории. Продолжая наш пример с магазином электронной коммерции, категория женщин может иметь подкатегории, такие как «одежда», «обувь» и «сумки».
Прекрасным примером этого является веб-сайт Asos Marketplace, где в их категории одежды есть подкатегория, которая показывает типы одежды, доступные на рынке, такие как купальники, толстовки, спортивные костюмы и толстовки.
Категории и подкатегории (Источник) Отдельные страницы/сообщения Важно структурировать отдельные страницы веб-сайта или сообщения в блогах таким образом, чтобы пользователям было легко находить то, что они ищут, находить похожий контент и понимать, где они находятся на вашем веб-сайте. Хлебные крошки, теги и контекстные ссылки используются для структурирования информации на отдельных страницах.
Вы можете добавить на свои страницы или записи навигацию в виде навигационной цепочки. Хлебные крошки состоят из кликабельных ссылок, которые показывают пользователям, где именно они находятся на вашем сайте, а также структуру вашего сайта. Хлебные крошки, подобные той, что используется Mailchimp, улучшают удобство использования и взаимодействие с пользователем.
Навигационная цепочка (Источник) Теги Теги— еще один полезный способ группировки похожего контента на определенной странице. Разница между тегами и категориями заключается в том, что категории имеют иерархию и могут быть дополнительно подразделены на подкатегории, но теги не имеют иерархии. Они просто группируют похожий контент.
Например, блог Grammarly использует такие теги, как «как сделать», «продукт» и «вдохновение» для группировки контента блога.
Теги блога (Источник) Полезность этих тегов отображается, когда пользователь нажимает на одно из сообщений, помеченных как «как сделать», и ему показываются другие сообщения, которые также помечены как «как» в конце сообщения в блоге. Это отличный пример того, как структура веб-сайта облегчает пользователям поиск информации.
Это отличный пример того, как структура веб-сайта облегчает пользователям поиск информации.
Теги также можно использовать на веб-сайтах электронной коммерции, чтобы группировать продукты по брендам и направлять пользователей к похожим продуктам.
Вот рекомендации по созданию тегов:
- Не создавайте слишком много тегов или новый тег для каждого сообщения.
- Разместите теги там, где посетители сайта смогут легко их увидеть, например, на боковой панели или в конце сообщений блога/страниц продукта.
Это ссылки на веб-страницах или сообщениях в блогах, которые указывают на другой соответствующий контент на других веб-страницах. Контекстные ссылки полезны для отображения связанного с пользователями контента. В контексте поста в блоге можно использовать контекстные ссылки, чтобы указать пользователям на другие посты в блоге с похожим содержанием. Grammarly делает это в своем блоге, как показано ниже.
Контекстные ссылки также можно использовать на страницах электронной коммерции, чтобы ссылаться на страницы, на которых есть связанные товары, что купили другие люди или какие продукты часто покупаются вместе.
Веб-структура — это то, как информация организована и взаимосвязана на веб-сайте. Эффективная структура сайта повышает удобство использования и взаимодействие с пользователем, что делает веб-структурирование важным шагом в процессе веб-дизайна. Платформа UXPin упрощает разработку, прототипирование и структурирование веб-сайта при сотрудничестве с другими членами команды и дизайнерами.
Как вы визуализируете структуру веб-сайта | SEO Форум
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
- Дом
- Цифровой маркетинг
- Веб-дизайн
- Как вы представляете структуру сайта
Эта тема была удалена. Его могут видеть только пользователи с правами управления вопросами.
Как вы визуализируете структуру веб-сайта с точки зрения (категорий) страниц и перелинковки.
 Я использую такие визуальные эффекты для обсуждения того, что вы на самом деле делаете сейчас и что можно улучшить. Я сам несколько раз делал визуальные эффекты (в основном создавая блоки, представляющие категории страниц, и строки, представляющие внутренние ссылки), но я обнаружил, что вскоре столкнулся со схемой огромных размеров, и мне нужно больше бумаги и больше времени. Цените свои мысли!
Я использую такие визуальные эффекты для обсуждения того, что вы на самом деле делаете сейчас и что можно улучшить. Я сам несколько раз делал визуальные эффекты (в основном создавая блоки, представляющие категории страниц, и строки, представляющие внутренние ссылки), но я обнаружил, что вскоре столкнулся со схемой огромных размеров, и мне нужно больше бумаги и больше времени. Цените свои мысли!-
DYNO Mapper отлично подходит для визуализации структуры веб-сайта. Это лучший генератор Sitemap, который я использовал, потому что он также выполняет аудит контента и включает интеграцию с Google Analytics. Довольно мило, как вы можете сортировать и фильтровать страницы на основе показателей Google Analytics. Если вы ищете отличный инструмент для открытия и планирования, я бы попробовал.

110649952
Я поигрался с Cytoscape, и меня определенно заинтересует электронная таблица!
Онлайн-инструмент в виде диаграммы (бесплатно). Вы можете сохранить его в форматах XML, JPG, PNG и SVG.
Или Lovely Charts (не бесплатно), но вы можете вставить текстовые файлы Sitemap для «автовизуализации».-
Распечатываю и раскладываю на большом столе в офисе.
 Просто визуальное наблюдение позволяет мне справиться с этим намного проще, чем прокручивать несвязанные страницы на экране.
Просто визуальное наблюдение позволяет мне справиться с этим намного проще, чем прокручивать несвязанные страницы на экране.Напечатайте маленькую и получите большую таблицу, и вы сможете разместить там большую карту сайта. Возьмите много листов формата А4, ножницы и ленту, и вы будете удивлены, насколько лучше вы будете понимать к тому времени, когда закончите
Я большой поклонник Smart Draw, но совсем недавно мой коллега поделился со мной диаграммой через Документы Google, которая, как оказалось, очень хорошо работает для создания блок-схемы и отображения структуры сайта.
org/Comment»>-
Open Office Draw бесплатен и имеет ряд значков блок-схем, но это ручная работа, и к ней нужно немного привыкнуть (правда, цена правильная). Все подобное разваливается для более крупных сайтов, хотя вы будете там всю неделю.
Хотелось бы узнать, есть ли у людей фавориты, так как это, безусловно, полезно для визуализации взаимосвязей и структуры.
org/Comment»> -
Вы также можете загрузить пробную версию Black Widow — http://download.cnet.com/1770-20_4-0-.html?query=black+widow&searchtype=downloads&tag=opensearch
После того, как вы просканировали сайт, он создает архитектуру сайта, похожую на Проводник Windows. Вы можете делать снимки экрана и размещать их в своих документах по мере необходимости.
org/Comment»> Звучит как отличная идея. Мне, конечно, интересно посмотреть, как вы обрабатываете данные Xenu, если вы готовы поделиться!
-
В настоящее время я использую комбинацию (в основном бесплатных) приложений для картирования веб-сайта моей компании, чтобы визуализировать поток ссылок и идентифицировать изолированный контент, который не был правильно связан.

который я могу экспортировать список всех страниц, а также список всех ссылок. Я импортирую два списка в Excel, где данные очищаются, а дополнительная информация извлекается с помощью макроса. Последним шагом является импорт ссылки и данных страницы в Cytoscape, который выполняет визуализацию.
Не обманывайтесь биологической направленностью Cytoscape, он будет работать с любыми данными, если они разбиты на узлы (страницы) и ребра (ссылки). Он включает в себя ряд алгоритмов визуализации и позволяет фильтровать выбранные узлы, которые затем можно скопировать в подсеть и визуализировать отдельно.
Он легко обрабатывает наш небольшой сайт из 2 тысяч страниц и 50 тысяч внутренних ссылок, и я знаю генетика, который использует его для картирования сетей из более чем 7 тысяч генов с примерно 300 тысячами взаимодействий.
Если вам интересно, я могу предоставить копию электронной таблицы, которую я использую для обработки необработанных данных Xenu.

- http://home.snafu.de/tilman/xenulink.html
кДжкм.jpg
-
ProtoShare.com для меня лучший инструмент такого рода
Спасибо, Ник, очень удобно, ценю.
Мне нравится использовать стикеры, но это тоже может быть нелепо. Вот одна из моих любимых карт памяти, и она совершенно бесплатна: https://bubbl.
 us —
us —Помимо всего вышеперечисленного, bubbl.us — отличный бесплатный онлайн-инструмент, позволяющий сохранять и экспортировать визуализации.
-
Вы можете проверить эту ссылку, которая работает для новых версий Omigraffe.
Дайте мне знать, что вы думаете.
Не заметил — позор, могло быть интересно, если бы продолжили разработку.

Я проверил WriteMaps, и это было очень удобно для небольших сайтов. Жаль, что он, похоже, больше не поддерживается. Последнее сообщение от создателя, похоже, датировано 2009 годом.
Я проверил WriteMaps, и это было очень удобно для небольших сайтов. Жаль, что он, похоже, больше не поддерживается. Последнее сообщение от создателя, похоже, датировано 2009 годом.
org/Comment»>- Я немного опоздал на вечеринку (просто пробую новые вопросы и ответы в первый раз).
Вчера я сам искал решение и нашел два бесплатных, которые, хотя и не такие полнофункциональные, как те, которыми поделился ninjamarketer, могли бы помочь.
WriteMaps — отличный инструмент (бесплатный), который, похоже, имеет некоторый потенциал.
SlickMap — это шаблон HTML/CSS, который можно использовать для добавления до трех уровней иерархии, и он выглядит довольно четко (хотя явно не так быстро/удобно, как некоторые другие инструменты).

- 23000″ data-username=»semvibe» data-userslug=»semvibe» itemscope=»» itemtype=»http://schema.org/Comment»>
Я использую Visio для начала, а когда я перехожу к более подробной информации о страницах, я использую https://gomockingbird.com/
Это позволяет мне легко делиться рисунками.
- Еще один голос за Smartdraw!
Я буду использовать omnigraffle для Mac, чтобы составить схему своего сайта.
 Также кто-то придумал классный яблочный скрипт, который возьмет обычную карту сайта xml и превратит ее в омниграф.
Также кто-то придумал классный яблочный скрипт, который возьмет обычную карту сайта xml и превратит ее в омниграф.Отлично. Спасибо
Конечно. Добро пожаловать.
Спасибо, Самир, я проверю это.
org/Comment»>-
Привет, Джос! Я использую программу векторного рисования (CorelDraw) и рисую прямоугольники с линиями, как вы. Я могу выделить главные страницы по толщине рамки и цвету.
Возможно, он не так элегантен, как предлагает Самир, но я пользуюсь им так много лет, что он так же удобен, как пара старых джинсов
org/Comment»> Спасибо, Самир, надо проверить
Отличный вопрос. Я склонен просто отображать это вручную по категориям / подкатегориям / продуктам / услугам, но я вижу, как это может быть довольно сложно на очень больших сайтах.
org/Comment»>
Pidoco — это интеллектуальный инструмент для совместной разработки каркасов и графического пользовательского интерфейса. Может стоит посмотреть. В качестве альтернативы, если вы ищете бесплатно, Gliffy хорош.
Дэмиен, мне было бы интересно взглянуть на это, если вы не против, пришлите мне. Раньше мы использовали программу-профилировщик, которая сейчас кажется мертвой.
Рад.
В данный момент я переписываю макрос, так как моя первая попытка была немного медленной. Я могу передать его вам по скайпу, когда закончу (сегодня или завтра).
Smart Draw действительно великолепен; только что скачал для 7-дневной бесплатной пробной версии. Раньше я использовал Mockingbird, но теперь SD выглядит намного лучше.
Я использовал PowerMapper и вполне им доволен. Он с треском терпит неудачу на крупных веб-сайтах. Я провел несколько дней, изучая визуализацию структуры веб-сайта, и обнаружил, что нет надежных отраслевых решений, доступных широкому сообществу. По этой причине мы находимся в процессе написания собственного программного обеспечения.
Я пользуюсь программным обеспечением smartdraw.
Мне он понравился, потому что с его помощью можно делать и другие вещи.
Я полагаю, вы имеете в виду архитектуру сайта. Если это так, то на рынке есть несколько хороших инструментов, которые разработчики/дизайнеры используют для составления карты архитектуры сайта или карт сайта.
Microsoft visio http://office.microsoft.com/en-us/visio/
Power mapper http://www.powermapper.com/
Smart Draw http://www.smartdraw.com/
Я использовал Smart Draw для блок-схем и нашел его намного проще в использовании.
Надеюсь, это поможет.
Спасибо
Самир
У вас есть животрепещущий вопрос по SEO?
Подпишитесь на Moz Pro, чтобы получить полный доступ к вопросам и ответам, отвечать на вопросы и задавать свои.
Начать бесплатную пробную версию
Есть вопрос?
Просмотр вопросов
Посмотреть Все вопросыНовые (нет ответов)ОбсуждениеОтветыПоддержка продуктаБез ответа
От За все времяПоследние 30 днейПоследние 7 днейПоследние 24 часа
Сортировка по Последние вопросыНедавняя активностьБольше всего лайковБольшинство ответовМеньше всего ответовСамые старые вопросы
С категорией All CategoriesAffiliate MarketingAlgorithm UpdatesAPIBrandingCommunityCompetitive ResearchContent DevelopmentConversion Rate OptimizationDigital MarketingFeature RequestsGetting StartedImage & Video OptimizationIndustry EventsIndustry NewsIntermediate & Advanced SEOInternational SEOJobs and OpportunitiesKeyword ExplorerKeyword ResearchLink BuildingLink ExplorerLocal ListingsLocal SEOLocal Website OptimizationMoz BarMoz LocalMoz NewsMoz ProMoz ToolsOn-Page OptimizationOther SEO ToolsPaid Search MarketingProduct SupportReporting & AnalyticsResearch & TrendsReviews and RatingsSearch BehaviorSEO ТактикаТренды поисковой выдачиСоциальные сетиТехническое SEOВеб-дизайнБелое/черное SEO
Связанные вопросы
Почему Google все еще смотрит на мои старые проиндексированные страницы, а не на мой новый index. ? Почему они сканируют мои старые ссылки на веб-сайты, когда ни одна из них не доступна? Как мне преодолеть эти проблемы?
Веб-дизайн | | оптимальные пространства
0
Каждый год наша компания проводит пользовательскую конференцию с участием от 300 до 400 человек. Я только что начал уделять этому событию больше внимания на нашем веб-сайте. Мне интересно, как лучше всего обрабатывать основные моменты прошлых лет? Будет ли это создание архива (например, www.companyname.com/eventname/2015) при постоянном обновлении главной целевой страницы для продвижения текущего события? Мы также используем веб-сайт мероприятия (cvent) для обработки наших регистраций. Итак, как только у нас есть повестка дня мероприятия текущего года, я делаю временную переадресацию с главной целевой страницы на сайт регистрации. Мне не очень нравится эта практика, и я считаю, что было бы лучше хранить всю информацию на основном домене. Интересно, есть ли у кого-нибудь какие-либо мнения или отзывы об этом процессе.
Просто ищу лучшие практики или то, что другие сделали и добились успеха.
Я только что начал уделять этому событию больше внимания на нашем веб-сайте. Мне интересно, как лучше всего обрабатывать основные моменты прошлых лет? Будет ли это создание архива (например, www.companyname.com/eventname/2015) при постоянном обновлении главной целевой страницы для продвижения текущего события? Мы также используем веб-сайт мероприятия (cvent) для обработки наших регистраций. Итак, как только у нас есть повестка дня мероприятия текущего года, я делаю временную переадресацию с главной целевой страницы на сайт регистрации. Мне не очень нравится эта практика, и я считаю, что было бы лучше хранить всю информацию на основном домене. Интересно, есть ли у кого-нибудь какие-либо мнения или отзывы об этом процессе.
Просто ищу лучшие практики или то, что другие сделали и добились успеха.
Веб-дизайн | | Брандо16
1
Привет, Моззерс!
У меня есть вопрос о многоязычном веб-сайте для нашего клиента в Бельгии. Как вы, ребята, знаете, в Бельгии мы говорим по-французски и по-голландски.
Ситуация:
На данный момент у нас есть client.be для голландской версии сайта и client.be/fr для французской версии. Все помечены тегами href lang и инструментами для веб-мастеров.
Клиент хочет создать новый сайт. Есть три возможности:
1. Мы продолжаем использовать подпапки (та же конфигурация, что и в текущей ситуации). В моей голове это был бы мой первый выбор.
2. Мы просто позволяем им построить два отдельных домена.
client-keywordindutch.be и client-keywordinfrench.be
3. Используем поддомены.
Поскольку компания-разработчик не уверена в технической возможности использования поддоменов, мне нужно знать, какой вариант является следующим лучшим, а какой вариант вы бы отдали в приоритет и почему? Должны ли мы просто протолкнуть подпапку?
Спасибо за ваши мысли!
Сандер
Веб-дизайн | | WeAreDigital_BE
0
org/ListItem»> Как представить или создать веб-сайт, как это?Здравствуйте, эксперты! как представить веб-сайт, как этот поток, я имею в виду, как мы можем показать наш дом, о нас, услугах и странице контактов, как эта, в поисковой системе 14dcx86.png
Веб-дизайн | | ДжулиУайт
0
Один из наших клиентов имеет мета-тег срока действия на всех страницах своего веб-сайта. Влияет ли этот тег на общее кэширование или индексацию веб-сайта?
Страницы их веб-сайта, включая домашнюю страницу, сканируются каждые 10 дней, однако веб-сайт является популярным веб-сайтом с высоким трафиком, который посещают 240 000 человек в месяц.
Подскажите, пожалуйста, какое влияние этот тег окажет на индексацию и кеширование сайта?
Спасибо
Атомная команда
Влияет ли этот тег на общее кэширование или индексацию веб-сайта?
Страницы их веб-сайта, включая домашнюю страницу, сканируются каждые 10 дней, однако веб-сайт является популярным веб-сайтом с высоким трафиком, который посещают 240 000 человек в месяц.
Подскажите, пожалуйста, какое влияние этот тег окажет на индексацию и кеширование сайта?
Спасибо
Атомная команда
Веб-дизайн | | Джеймс Диксон70
0
Привет, Моззерс!
Я собираюсь разработать мобильную версию одного из своих сайтов, и мне было интересно, что считается лучшей практикой для следующего:
Где его разместить: m. domain.com или domain.com/mobile?
Достаточно ли rel=’canonical’, чтобы избежать индексации мобильной версии, или мне следует использовать «noindex» в мобильной версии?
Как обращаться с таблетками? Какой размер экрана видит мобильная версия? Который видит полную версию сайта?
заранее спасибо
Джефф
domain.com или domain.com/mobile?
Достаточно ли rel=’canonical’, чтобы избежать индексации мобильной версии, или мне следует использовать «noindex» в мобильной версии?
Как обращаться с таблетками? Какой размер экрана видит мобильная версия? Который видит полную версию сайта?
заранее спасибо
Джефф
Веб-дизайн | | SEM-Freak
1
У нас есть клиент, которому нужна такая структура сайта, как эта http://thethomasoliverband.com/home – попробуйте прокрутить содержимое вниз и посмотреть, как выглядит URL-адрес сайта. изменения. Будут ли какие-либо проблемы при попытке SEO-оптимизации такого типа структуры?
изменения. Будут ли какие-либо проблемы при попытке SEO-оптимизации такого типа структуры?
Веб-дизайн | | полкт
0
Привет всем Любой, кто имеет опыт использования тем Headway для WordPress. Как он сравнивается с Artisteer 3 по простоте использования для не кодера. Действительно ли «Headway Themes» позволяет создавать четкие бизнес-сайты WordPress для людей, не имеющих навыков программирования, как утверждается. Спасибо Питер
Веб-дизайн | | петерды
0
4 типа примеров структуры веб-сайта (и как их использовать)
Интернет и его веб-сайты являются бесценным источником информации, которой делится весь мир; доступ к ним даже считается ООН правом человека. Естественно, разные типы структур веб-сайтов могут создать совершенно разный пользовательский опыт. Мы познакомим вас с этими различиями, рассмотрев соответствующие примеры структуры веб-сайта, чтобы сделать их более понятными.
Естественно, разные типы структур веб-сайтов могут создать совершенно разный пользовательский опыт. Мы познакомим вас с этими различиями, рассмотрев соответствующие примеры структуры веб-сайта, чтобы сделать их более понятными.
Существует несколько типов и подкатегорий структур, но мы сосредоточимся на четырех, которые охватывают большинство основ и которые чаще всего используются в дикой природе.
Что такое структура сайта? Наше определение
Определение структуры веб-сайта, которое нам больше всего нравится, относится к тому, как страниц веб-сайта организованы на основе разнообразного контента, содержащегося на страницах, с целью обеспечения наилучшего пользовательского опыта для всех с наименьшими усилиями. с их стороны.
Вы можете подумать, что это звучит в точности как информационная архитектура. Вы не за горами; это одно и то же семейство, но информационная архитектура (или IA) — это то, как ваш контент организован и настроен внутри структуры сайта в целом, а структура сайта — это то, как организованы веб-страницы, которые создают сайт. Структуру сайта лучше всего иллюстрирует карта сайта.
Структуру сайта лучше всего иллюстрирует карта сайта.
Сколько существует типов структуры веб-сайта?
Существует четыре основных типа структуры веб-сайта. Хотя есть и другие доступные варианты, мы будем придерживаться классики, потому что она работает лучше всего. Приведенные ниже примеры структуры веб-сайта должны быть первыми в вашем списке для рассмотрения, прежде чем рассматривать другие типы. Зачем его чинить, если он не сломан, верно? Выбор, конечно, за вами, но мы собираемся предоставить вам факты, чтобы вы могли решить, что лучше всего подходит для вас. При принятии решения о том, как спланировать структуру веб-сайта, которая соответствует вашим потребностям, план дизайна вашего веб-сайта поможет определить, какой вариант выбрать, который лучше всего соответствует потребностям ваших клиентов при взаимодействии с вашим сайтом.
Почему так или иначе важна та или иная форма организации веб-сайта?
Чтобы констатировать несколько очевидное, дезорганизация никому не нужна. Наличие какой-либо формы организации веб-сайта является ключом к пользовательскому опыту и посетителям вашего сайта, выполняющим намеченные задачи. Утончаются. Хлебные крошки к различным частям сайта и небольшие подсказки здесь и там — это здорово, но правильно организованный сайт позволяет пользователям делать больше самостоятельно или с минимальной помощью.
Наличие какой-либо формы организации веб-сайта является ключом к пользовательскому опыту и посетителям вашего сайта, выполняющим намеченные задачи. Утончаются. Хлебные крошки к различным частям сайта и небольшие подсказки здесь и там — это здорово, но правильно организованный сайт позволяет пользователям делать больше самостоятельно или с минимальной помощью.
Эффективная организация обеспечивает эффективный продукт, независимо от того, является ли это одностраничным веб-сайтом или многостраничным. Для одной страницы эта организация может иметь форму информационной архитектуры, а не полной структуры сайта. Использование одного из четырех основных типов структуры веб-сайта делает его очень простым.
Какие существуют типы структур веб-сайтов?
Мы рассмотрим четыре типа структур веб-сайтов: иерархический, веб-сайт, линейный и базовый.
1. Иерархическая структура веб-сайта (древовидная модель АКА)
Иерархическая модель является наиболее распространенным типом структуры. Это также проще всего понять. Вы найдете их на веб-сайтах с большим объемом информации и страниц. Проще говоря, это домашняя страница, страницы верхнего уровня, а затем подстраницы или дочерние страницы. Могут быть внутренние ссылки, но структура иерархии веб-сайта использует очень простой нисходящий подход.
Это также проще всего понять. Вы найдете их на веб-сайтах с большим объемом информации и страниц. Проще говоря, это домашняя страница, страницы верхнего уровня, а затем подстраницы или дочерние страницы. Могут быть внутренние ссылки, но структура иерархии веб-сайта использует очень простой нисходящий подход.
Как использовать иерархическую структуру веб-сайта Тип
Чтобы правильно использовать иерархическую структуру, вам действительно нужно иметь глубокое понимание того, как она работает, и способность обрабатывать большие объемы информации, чтобы найти наилучший способ ее использования для самой полной степени. Должен быть здоровый баланс логических рассуждений для решений о размещении страницы и понимания того, что это не может создавать ограничений для пользователей, которые хотят прыгать по сайту. Предлагать варианты перехода с одной стороны сайта на другую можно с помощью навигационных ссылок на каждой странице.
Пример иерархической структуры веб-сайта:
2.
 Линейная структура веб-сайта (также известная как последовательная модель)
Линейная структура веб-сайта (также известная как последовательная модель)Сайты в линейном стиле представляют собой простую структуру веб-сайта, и иногда эта базовая структура веб-сайта является именно тем, что прописал доктор. Не каждый сайт будет таким же простым и способным использовать этот тип, но сайты с меньшим количеством страниц могут извлечь выгоду из этого варианта, не требующего особого обслуживания.
Как использовать линейную структуру сайта
Этот тип структуры веб-сайта можно найти на таких сайтах, как сайты малого бизнеса, которые имеют небольшое количество страниц — вещи без подкатегорий или дочерних страниц. Как следует из названия, он не является иерархическим или обширным. Он создается с помощью главной страницы, домашней страницы или целевой страницы, на которую нужно перейти, а затем ряда других основных родительских страниц для посещения, которые отображаются по прямой линии под главной страницей или слева направо при просмотре с визуальной карты сайта. Другими словами, они проводят посетителя через заданную последовательность.
Другими словами, они проводят посетителя через заданную последовательность.
Иногда при сканировании вашего сайта может быть неожиданностью, что вы находитесь в линейной или последовательной структуре. Не бойся; его можно изменить. У нас было немало вопросов в чате и по электронной почте: «Почему сканер сделал мой сайт таким?» Ответ: иногда сайты настолько просты, что именно такими они и были созданы. Это не ошибка, это просто то, как краулер читает это. Если вы чувствуете, что ваш сайт более сложный, то сканирование того стоило, потому что теперь вы можете реструктурировать сайт таким образом, чтобы это было более полезно для ваших пользователей. Дополнительный бонус: более удобный для пользователя сайт может улучшить ваше SEO.
На изображении ниже показан пример простой линейной структуры сайта.
Пример линейной веб-структуры:
3. Веб-структура веб-сайта (сетевая модель AKA)
Веб-структура сайта названа в честь визуального элемента, который она создает. Сеть главной страницы и родительских страниц с дополнительными или дочерними страницами. Взаимосвязь между страницами, так что все связано и может быть доступно с минимальным количеством кликов.
Сеть главной страницы и родительских страниц с дополнительными или дочерними страницами. Взаимосвязь между страницами, так что все связано и может быть доступно с минимальным количеством кликов.
Как использовать структуру веб-сайта
Перепончатая структура лучше всего подходит для веб-сайтов электронной коммерции — страницы продуктов, розничная информация для обычных магазинов и тому подобное. Хотя посетители смогут попасть на домашнюю страницу, целью остальной части структуры сайта является создание возможности доступа к страницам с минимальным количеством кликов с помощью тщательной внутренней ссылки.
Это почти похоже на отсутствие структуры, но в том-то и дело, что пользователям легко получить опыт, который соответствует их потребностям, даже если они меняются в процессе. Не нужно много усилий, чтобы углубиться в несколько кликов, передумать и решить пойти в другом направлении. Называть это свободной формой было бы слишком далеко, но это более расслабленный способ навигации.
На изображении ниже показан базовый пример того, как может выглядеть веб-структура сайта. Поскольку нет установленной структуры, которой нужно следовать, ею можно манипулировать в соответствии с потребностями сайта, если это выгодно людям, которым вы хотите ее использовать.
Пример структуры веб-сайта:
4. Структура веб-сайта с базой данных
Динамическая структура базы данных использует восходящее мышление для формирования вещей. Следует учитывать многие вещи, особенно метаданные и таксономию контента. Думайте об этом как о удобном варианте, позволяющем пользователям создавать собственный опыт с помощью инструментов поиска. Google — отличный пример.
Как использовать структуру веб-сайта базы данных
Отличным примером структурирования базы данных является веб-сайт вашего банка. Вы входите в систему, и появляется информация, специфичная для вас. Предположим, что это было построено в традиционной манере. В этом случае термостаты Google Nest не могли бы сэкономить достаточно энергии для питания сервера, необходимого для восстановления отдельных сайтов каждый раз, когда вы совершаете транзакцию. Вместо этого данные извлекаются из базы данных и отображаются для вас. Таким образом, у вас есть сайт с большим количеством заполнений. Шаг первый — создание базы данных, которая будет работать с любой системой, которую вы выберете. Далее необходимо создать сайт, который сможет безопасно и точно получать доступ к этой базе данных и использовать ее.
Вместо этого данные извлекаются из базы данных и отображаются для вас. Таким образом, у вас есть сайт с большим количеством заполнений. Шаг первый — создание базы данных, которая будет работать с любой системой, которую вы выберете. Далее необходимо создать сайт, который сможет безопасно и точно получать доступ к этой базе данных и использовать ее.
Наше заключение о различных типах архитектуры веб-сайтов
Основной вывод здесь заключается в том, что выбор правильного варианта жизненно важен, поскольку независимо от типа сайта все элементы вашего сайта опираются на структуру в качестве основы.
Имейте в виду, что лучший выбор для выбранной вами структуры должен учитывать много подробной информации, прежде чем сделать выбор. Вы должны учитывать бизнес-цели, результаты аудита контента и некоторые пробы и ошибки.
Начните планировать дизайн вашего сайта прямо сейчас!
Заранее планируйте структуру веб-дизайна, используя наиболее подходящую для вас схему, что упрощает оптимизацию и размещение всего остального — информационной архитектуры и контента. Хорошо спланированный сайт также дает вам еще один способ повысить уровень вашей SEO-игры.
Хорошо спланированный сайт также дает вам еще один способ повысить уровень вашей SEO-игры.
Воспользуйтесь нашим интуитивно понятным конструктором Sitemap Builder с помощью перетаскивания и спланируйте свой путь к улучшенному UX — попробуйте его бесплатно уже сегодня.
Часто задаваемые вопросы
Как построить архитектуру вашего веб-сайта для SEO
Правильная архитектура вашего веб-сайта — одна из самых важных технических основ SEO, но ее часто упускают из виду.
Веб-сайт не должен быть случайным набором страниц и сообщений. Это должен быть организованный набор контента, в котором поисковым системам и пользователям будет легко ориентироваться и понимать.
Из этого руководства вы узнаете, как создать структуру сайта, которая будет работать и поможет вашему сайту добиться успеха в поисковой оптимизации.
В частности, мы рассмотрим:
- Что такое архитектура веб-сайта?
- Важность архитектуры вашего веб-сайта
- Как выглядит хорошая архитектура веб-сайта?
- Как определить архитектуру веб-сайта, которая работает
Что такое архитектура веб-сайта?
Архитектура вашего веб-сайта — это способ группировки содержимого (страниц и сообщений). Это иногда называют архитектурой вашего веб-сайта, и все зависит от того, как ваш контент связан вместе и представлен пользователям и поисковым системам. Это основа вашего сайта.
Это иногда называют архитектурой вашего веб-сайта, и все зависит от того, как ваш контент связан вместе и представлен пользователям и поисковым системам. Это основа вашего сайта.
Хорошая архитектура веб-сайта позволяет пользователям легко перемещаться между страницами и поисковым системам, чтобы сканировать ваш контент и понимать, о чем ваш сайт.
Думайте об этом как о том, как страницы вашего веб-сайта связаны друг с другом, в частности, как они ответвляются от вашей домашней страницы и группируются в более глубоких каталогах.
и планирование архитектуры веб -сайта включает в себя рассмотрение вашего:
- Структуры URL
- Навигационные меню
- Категоризация
- Breadcrumbs
- Внутреннее связывание
сайт, архитектура веб-сайта является важным компонентом успеха, поскольку структура вашего сайта влияет как на пользователей с точки зрения его доступности и удобства, так и на поисковые системы с точки зрения возможности сканирования и технических аспектов.
 Следование передовым методам SEO, когда дело доходит до структурирования вашего сайта, имеет решающее значение.
Следование передовым методам SEO, когда дело доходит до структурирования вашего сайта, имеет решающее значение.Итак, давайте посмотрим на причины, по которым вам нужно потратить время, чтобы правильно определить это по этим двум ключевым причинам…
Структура сайта для пользователей
Основная цель вашего веб-сайта — разместить ваши продукты или услуги на переднем плане. вашей целевой аудитории, например вашего следующего покупателя или клиента. Это означает, что ваши пользователи должны быть в центре всего, что вы делаете.
И когда мы рассмотрим причину, по которой структура вашего сайта так важна для ваших пользователей, мы можем разбить ее на три ключевых момента:
Архитектура веб-сайта важна для UX
Выбранная вами структура напрямую влияет на удобство использования вашего веб-сайта, а это означает, что пользователям будет проще находить продукты, услуги или информацию, которые они ищут.
Чем проще кому-то найти то, ради чего он попал на ваш сайт, тем выше шанс, что он станет вашим клиентом или покупателем.
Хорошая архитектура веб-сайта облегчает навигацию
Когда вы тщательно планируете структуру своего сайта, чтобы помочь пользователям найти то, что им нужно, как можно проще, вы упрощаете навигацию.
Поскольку одной из ключевых функций контента на веб-сайте является помощь в продвижении потенциальных клиентов через воронку продаж, имеет смысл сделать так, чтобы пользователь как можно проще проходил через воронку продаж, улучшая навигация.
Хорошая структура сайта группирует контент и упрощает доступ к страницам за минимальное количество кликов
Никто не хочет тратить целую вечность на поиск нужного контента. Хорошая архитектура веб-сайта упрощает поиск страниц и сообщений за минимальное количество кликов, поддерживая интерес пользователей и предотвращая их отказ от просмотра.
Архитектура веб-сайта для поисковых систем
Хотя хорошая архитектура веб-сайта важна для обеспечения удобного взаимодействия с пользователем, она также является ключевой частью достижения успеха в поисковой оптимизации.
Правильно структурируйте свой сайт, и поисковым системам будет легче понять и ранжировать ваш контент выше в поисковой выдаче.
Основные причины, по которым архитектура веб-сайта имеет значение для поисковых систем:
Тематически сгруппированный контент
Тематическая поисковая оптимизация имеет большое значение, а структура вашего сайта — это ключевой способ продемонстрировать, как связаны разные страницы и сообщения.
Часто называемая тематической релевантностью или тематическим авторитетом, группировка взаимосвязанных частей контента помогает позиционировать вас в поисковых системах как эксперта в своей области, демонстрируя, что вы глубоко освещаете тему.
Это помогает поисковым системам понять, о чем ваш веб-сайт, и дать контекст ключевым словам, по которым вы должны ранжироваться.
Выделите наиболее важный контент
Правильная архитектура веб-сайта поможет вам выделить наиболее важные страницы (часто называемые опорными страницами или центральными страницами) и позиционировать их как страницы, которые должны ранжироваться по конкурентоспособным ключевым словам с большим объемом (подумайте об общих терминах). .
.
Хорошая структура облегчает сканирование вашего сайта и ускоряет поиск новых страниц
Хорошая архитектура веб-сайта облегчает поисковым системам сканирование вашего сайта и поиск новых страниц (и изменений в существующих страницах) быстрее.
Если Google не может просканировать все страницы вашего веб-сайта, ему будет сложно их проиндексировать. Тем не менее, вы не должны сталкиваться с этой проблемой при правильной структуре, так как весь контент должен быть связан по крайней мере с одной другой страницы.
Архитектура вашего веб-сайта передает авторитет ссылки
Обратные ссылки являются ключевым фактором ранжирования. Чтобы максимизировать преимущества вашей стратегии построения ссылок, вам нужно убедиться, что вы правильно распределяете авторитет ссылок на своем сайте.
Чтобы получать высококачественные обратные ссылки, вам нужно, чтобы разные страницы отвечали на разные вопросы. Таким образом, у вас будет несколько страниц в вашем домене, которые будут полезны пользователям. Таким образом вы также можете получить более релевантные и качественные обратные ссылки.
Таким образом вы также можете получить более релевантные и качественные обратные ссылки.
Правильная структура сайта поможет вам сделать это эффективно.
Помогает предотвратить каннибализацию ключевых слов
Каннибализация ключевых слов может помешать ранжированию вашего сайта так же, как если бы две или более страниц с одинаковым намерением конкурировали друг с другом. Правильная структура веб-сайта может облегчить предотвращение возникновения этой проблемы благодаря четко определенному месту на вашем сайте для определенной темы или части контента.
Как выглядит хорошая архитектура веб-сайта?
Мы уже определили, что хорошая структура сайта должна:
- Группируйте тематический контент вместе
- Выделите наиболее важные страницы
- Сохраняйте контент простым и организованным в логической иерархии
Прежде чем мы углубимся в определение структуры вашего веб-сайта, вот как выглядит хорошо организованная структура:
Видите, как контент группируется вокруг ключевых страниц, которые отрываются от главной страницы сайта? Содержимое размещено в логической иерархии, и ясно видно, как его можно легко расширить по мере роста сайта.
Архитектура этого веб-сайта основана на так называемых тематических кластерах, и мы кратко рассмотрим стратегию: и из. Короче говоря, тематические кластеры сосредоточены вокруг одной темы и предлагают несколько внутренних ссылок, чтобы удержать читателей на вашем сайте.
Они представляют собой эффективный подход к структурированию вашего сайта, помогая группировать тематический контент и создавать прочную внутреннюю структуру ссылок. Вот пример тематического кластера со страницей столбца:
Использование тематических кластеров поможет вам продемонстрировать тематический авторитет, что жизненно важно для получения первых позиций в поисковой выдаче.
Как определить архитектуру веб-сайта, которая работает
Готовы спланировать структуру сайта, которая будет отлично работать как для ваших пользователей, так и для поисковых систем? Вот пошаговое руководство по определению структуры вашего веб-сайта:
- Исследование тем и ключевых слов
- Планирование структуры и иерархии вашего сайта
- Учитывайте URL-адреса вашего сайта
- Тщательно спланируйте меню навигации вашего сайта
- Учитывайте глубину ключевых страниц вашего сайта
- Найдите и устраните проблемы каннибализации ключевых слов
- Стратегически используйте внутренние ссылки
- Создайте карту сайта в формате HTML тематическое исследование ключевых слов.

В конце концов, чтобы спланировать работающую структуру, вам нужно знать темы, на которые вы будете ориентироваться, и основные ключевые слова в этих темах, по которым вы пытаетесь ранжироваться.
Используйте инструмент Semrush Topic Research Tool , чтобы генерировать идеи по ключевым темам в вашей отрасли и думать о наиболее эффективном способе группировки контента и ключевых слов.
Введите тему и нажмите « получить идеи контента », чтобы получить список потенциальных тем на основе того, что вы ввели.
Начните с тех, которые тесно связаны с вашими продуктами и услугами.
На данном этапе эти идеи больше предназначены для того, чтобы заставить вас задуматься о тех, на которые ссылаются другие, создающие контент в этом пространстве. Они не обязательно являются вашим окончательным планом действий.
Мозговой штурм также может помочь вам разработать идеи по основным темам, которые должен освещать ваш сайт.
После того, как у вас появятся идеи по темам, пора перейти к более детальному исследованию ключевых слов, чтобы составить карту страниц и сообщений, чтобы они соответствовали темам, которые вы определили.

Вы можете использовать инструмент Keyword Magic Tool, который поможет вам найти ключевые слова, которые ваши потенциальные клиенты используют для поиска компаний, подобных вашей.
Возьмите одну из идей, возникших в ходе тематического исследования, и проведите собственное исследование:
Не все возвращенные варианты ключевых слов будут иметь отношение к вашему бизнесу, но начните составлять список и группировать связанные ключевые слова, которые целесообразно объединять в одном фрагменте контента.
Вы также можете использовать Инструмент разрыва ключевых слов, чтобы увидеть, где существуют возможности между вашим сайтом и вашими конкурентами, или пересечь темы и ключевые слова между двумя или более конкурентами.
Вы сможете увидеть общие ключевые слова, уникальные возможности и многое другое, помогая управлять своей стратегией ключевых слов и гарантировать, что вы охватываете все свои базы (даже если это означает планирование будущего контента).
На этом этапе вы должны подумать о:
- основных темах, которые вы будете освещать (и использовать для основных страниц)
- подтемах внутри них (обычно основанных на ключевых словах и вопросах с длинным хвостом)
Планирование структуры и иерархии сайта
Разработка структуры сайта – ключ к успеху.
 Имеет смысл определить тематические кластеры, определить основную страницу для каждого кластера, а затем расширить план вспомогательного контента.
Имеет смысл определить тематические кластеры, определить основную страницу для каждого кластера, а затем расширить план вспомогательного контента.Ваши столпы — это страницы контента верхнего уровня, которые охватывают более широкую тему. При планировании основных страниц вам следует подумать о том, как вы можете охватить более широкую тему на широком уровне на странице. Это оставляет возможность расширить специфику внутри соответствующего кластера.
Думайте об этом как о более подробных страницах, которые отвечают на конкретные вопросы по более широкой теме. Затем эти страницы должны ссылаться на основную страницу — это помогает создать четкое представление о том, как связан ваш контент.
На этом этапе полезно визуально наметить структуру вашего сайта, чтобы вы могли видеть, как кластеры тем сочетаются друг с другом и где должны располагаться определенные страницы и сообщения.
Для этого вы можете использовать бесплатную платформу, такую как Gloomaps.

После того, как вы наметите структуру своего сайта, это может стать отличной отправной точкой для создания контента и дальнейшего роста.
Учитывайте URL-адреса вашего сайта
В идеальном мире структура вашего сайта должна состоять из кластера содержимого в том же подкаталоге, что и столп этой темы.
Допустим, ваша главная страница — yourdomain.com/pillar/. Это будет означать, что весь контент вашего кластера находится на таких URL-адресах, как yourdomain.com/pillar/cluster-page-1/.
Это известно как разрозненные URL и помогает поддерживать релевантность тем в подкаталоге сайта. По возможности имеет смысл структурировать сайт таким образом.
Однако это не единственный метод. Если вы не можете сгруппировать весь контент вашего кластера в подкаталоге основной страницы, это не значит, что вы не можете использовать этот метод архитектуры веб-сайта.
Разделение URL-адресов помогает поддерживать актуальность папок; однако, если это невозможно из-за технических ограничений, вы можете использовать внутренние ссылки, чтобы продемонстрировать тематическую связь между страницами.

Вскоре мы коснемся внутреннего связывания.
В то время как навигационные меню в первую очередь существуют, чтобы помочь вашим пользователям найти страницы, которые они ищут; они являются отличным индикатором самых важных страниц.
И вам нужно хорошо подумать о том, как вы структурируете меню навигации.
В качестве примера взгляните на основную навигацию на этих двух сайтах в одном и том же секторе:
Сравните это с:
Вот отличный пример важности правильной навигации. Второе изображение явно помогает пользователям максимально легко ориентироваться в нужных продуктах, тогда как первое не углубляется в общие категории верхнего уровня.
Тщательно продумайте, как вы структурируете меню навигации, и используйте их как возможность разместить главные страницы перед пользователями.
Учитывайте глубину ключевых страниц вашего сайта
Хорошая архитектура веб-сайта должна облегчать поиску содержания вашего сайта как поисковым системам, так и пользователям, а это означает, что страницы не должны быть скрыты глубоко внутри вашего сайта.

Обычно предполагается, что все страницы должны быть доступны в течение трех щелчков мыши с главной страницы вашего сайта, и правильное структурирование может сделать это возможным.
Использование «хлебных крошек» и внутренних ссылок может помочь убедиться, что страницы не скрыты глубоко в вашем сайте, но визуализация вашей структуры может помочь при планировании содержания контента на этих трех уровнях.
Это гарантирует, что на вашем сайте не будет страниц-сирот, т.е. когда на страницу не ссылаются нигде в структуре вашего сайта. По сути, к нему нельзя получить доступ из любой точки сайта и только по прямой ссылке.
Инструмент аудита сайта Semrush можно использовать для обнаружения страниц на существующем сайте, для доступа к которым требуется более 3 кликов, или которые являются потерянными.
Поиск и устранение проблем с каннибализацией ключевых слов
Переработка структуры существующего сайта — это прекрасная возможность найти и исправить проблемы с каннибализацией ключевых слов.
 В нашем руководстве по этому вопросу каннибализация ключевых слов определяется как: 9.0003
В нашем руководстве по этому вопросу каннибализация ключевых слов определяется как: 9.0003Слишком часто каннибализация ключевых слов объясняется тем, что это происходит, когда на вашем сайте есть несколько страниц, нацеленных на одно и то же ключевое слово, — одна страница каннибализирует способность другой ранжироваться и не работает так, как должна, не .
Каннибализация ключевых слов связана с намерением, и когда существует несколько страниц, нацеленных на одно и то же намерение, возникает проблема.Вы можете использовать инструмент каннибализации SEMrush Position Tracking Tool, чтобы найти существующие проблемы, а затем узнать, как их исправить, в этом руководстве.
Когда дело доходит до планирования вашей структуры на новом сайте, понимание концепции одной страницы, нацеленной на конкретное намерение ключевого слова, может помочь вам предотвратить возникновение проблем.
Стратегически используйте внутренние ссылки
Внутренние ссылки являются ключом к планированию эффективной структуры сайта, и если вы не знакомы с ними, это ссылки, которые ведут с одной страницы на другую на вашем сайте.

И одно из ключевых преимуществ внутренних ссылок заключается в том, что они помогают поисковым системам понять структуру вашего сайта (и тематические связи между страницами), передать авторитет ссылки и помочь пользователям перемещаться между страницами,
Вы можете создавать внутренние ссылки, используя несколько различных стратегий, в том числе:
- Хлебные крошки
- Контекстные внутренние ссылки
- Навигационные ссылки
И давайте не будем забывать, что внутренние ссылки составляют ключевую часть тематической кластеризации. Вы можете проверить существующую внутреннюю структуру ссылок вашего сайта с помощью Инструмента аудита сайта:
Создать карту сайта в формате HTML
В качестве последнего шага к созданию надежной архитектуры веб-сайта рассмотрите возможность создания карты сайта в формате HTML.
Это карты сайта, видимые пользователям, а также содержащие список URL-ссылок, которые могут быть просканированы поисковыми системами, что еще больше снижает риск появления потерянных страниц и позволяет быстро обнаруживать новые страницы.



 Рекомендуем ставить фильтр по позициям и отсеивать результаты ниже 30-й, так как там обычно находятся не очень релевантные запросы
Рекомендуем ставить фильтр по позициям и отсеивать результаты ниже 30-й, так как там обычно находятся не очень релевантные запросы п.) оставьте открытыми к индексации
п.) оставьте открытыми к индексации Если подкатегории и фильтры не проработаны до мельчайших деталей, конкретную страницу будет найти сложно
Если подкатегории и фильтры не проработаны до мельчайших деталей, конкретную страницу будет найти сложно Можно опираться на самые популярные подходы к URL-структуре для стран, на которые вы ориентируетесь
Можно опираться на самые популярные подходы к URL-структуре для стран, на которые вы ориентируетесь Градация всех товаров по их предназначению должна быть интуитивно доступна. Предположим, потенциальный клиент посетил ваш интернет-магазин одежды для всей семьи с целью покупки куртки для своего ребенка. Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком;
Градация всех товаров по их предназначению должна быть интуитивно доступна. Предположим, потенциальный клиент посетил ваш интернет-магазин одежды для всей семьи с целью покупки куртки для своего ребенка. Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком; Однако от каждой второстепенной страницы идёт ответвление к другой странице. Такое построение тоже подойдёт для небольших проектов. Например, художник может разместить свои работы на сайте-портфолио. Все свои картины он разделит на пейзажи, портреты, натюрморты, исторические зарисовки. С главной страницы можно будет перейти на каждый из разделов и далее раздел будет вести на сами картины одной темы.
Однако от каждой второстепенной страницы идёт ответвление к другой странице. Такое построение тоже подойдёт для небольших проектов. Например, художник может разместить свои работы на сайте-портфолио. Все свои картины он разделит на пейзажи, портреты, натюрморты, исторические зарисовки. С главной страницы можно будет перейти на каждый из разделов и далее раздел будет вести на сами картины одной темы.
 Потребитель будет выбирать ту страницу, где есть информация про доставку в его регион.
Потребитель будет выбирать ту страницу, где есть информация про доставку в его регион. На каждую страницу должна вести хотя бы одна ссылка с другой страницы. Время, за которое Яндекс проиндексирует страницу, зависит от того, какой уровень вложенности страниц. Чем страница глубже, тем больше времени нужно для её индексирования.
На каждую страницу должна вести хотя бы одна ссылка с другой страницы. Время, за которое Яндекс проиндексирует страницу, зависит от того, какой уровень вложенности страниц. Чем страница глубже, тем больше времени нужно для её индексирования. Запретить индексирование таких страниц можно через robots.txt.
Запретить индексирование таких страниц можно через robots.txt. Это нужно для того, чтобы поисковая система понимала, какой странице отдавать предпочтение в поисковой выдаче. Вам нужно выбрать каноническую страницу и с помощью ссылок связать с ней другие страницы.
Это нужно для того, чтобы поисковая система понимала, какой странице отдавать предпочтение в поисковой выдаче. Вам нужно выбрать каноническую страницу и с помощью ссылок связать с ней другие страницы.
