как создать локальные копии важных сайтов / Программное обеспечение
🇷🇺🇰🇿
Сегодня 12 марта 2023
О сайте Реклама Рассылка Контакты
3DNews Программное обеспечение Интернет На всякий случай: как создать локальные … Самое интересное в новостях На фоне многочисленных блокировок сетевых площадок и слухов о возможном отключении России от мирового интернета невольно задумываешься о сохранении доступа к веб-ресурсам с полезной и ценной информацией. Приводим несколько способов решения данной задачи За последние несколько дней Рунет кардинально изменился. Некоторые сайты стали недоступны для российских пользователей, некоторые просто закрылись. Что будет происходить дальше, сколько будет стоить доступ в Сеть и будет ли интернет функционировать в привычном виде, мы не знаем. Источник изображения: Mohamed Hassan / pixabay.com HTTrack Website Copier. Древний (последний релиз состоялся аж в 2017 году), но до сих пор исправно функционирующий инструмент для создания как полных копий выбранных сайтов с сохранением структуры каталогов, так и отдельных веб-страниц. Предусмотрены возможности выбора глубины прохода по сайту, возобновления прерванных закачек, исключения скачивания файлов по типу и ограничения скорости передачи данных. Также программа позволяет корректировать параметр User-Agent и мимикрировать под различные браузеры, что может быть востребовано при работе с веб-площадками, «заточенными» под конкретный интернет-обозреватель. Распространяется HTTrack Website Copier бесплатно, имеются версии для Windows, Linux и Android. Offline Explorer. Коммерческий продукт с ленточным интерфейсом в стиле Microsoft Office и внушительным набором функций для скачивания сайтов. Благодаря регулярным обновлениям и встроенному браузерному движку на базе Chromium поддерживает все современные веб-стандарты. По заверениям разработчиков, умеет копировать контент из YouTube, а также социальных сетей Twitter, Facebook*, Instagram* и прочих. Приложение может обрабатывать файлы JavaScript и Java-апплеты, отправлять POST-запросы на сервер, моделировать чтение страниц человеком, фильтровать скачиваемый контент, взаимодействовать с защищёнными паролем интернет-площадками и скачивать данные в соответствии с заданным пользователем расписанием. Offline Explorer является коммерческим продуктом, и из-за приостановки работы платёжных систем MasterCard и Visa в России приобрести его в настоящий момент не представляется возможным. Положение спасает наличие пробной версии программы, в которой установлен лимит на количество загружаемых файлов (максимум 2 тысячи) и заблокированы средства экспорта данных в различные форматы. Inspyder Web2Disk. Распространяемый по модели Shareware продукт, которым можно пользоваться бесплатно, мирясь с двумя несущественными ограничениями: отсутствием планировщика задач и возможностью одновременного скачивания только двух сайтов. Программа умеет переходить по ссылкам в файлах JavaScript, XML и PDF, работать с веб-формами, исключать из загрузки определённого формата страницы и объекты, а также взаимодействовать с сайтами с учётом объёма загружаемой информации, глубины прохода и других параметров. Доступна корректировка User-Agent под разные браузеры, в том числе мобильные. Дистрибутив продукта представлен только для операционных систем Windows. WebCopier. Коммерческая утилита, всеми возможностями которой можно пользоваться в течение 7 дней, коих с головой хватит для переноса на диск ПК любых сайтов. По функциональной начинке представляет собой нечто среднее между упомянутыми выше Offline Explorer и Web2Disk. Website Ripper Copier. Ещё одна обладающая схожими функциями программа для скачивания сайтов целиком. Стоит денег, но благодаря исключительной щедрости разработчиков 30 дней пользоваться приложением можно бесплатно без каких-либо функциональных ограничений. Удобная особенность Website Ripper Copier — возможность следить за процессом загрузки страниц, при этом выкачка сайта может выполняться в несколько потоков (их количество можно задать в настройках программы). Поддерживаются фильтры, скачивание по расписанию и прочие стандартные функции. Интерфейс продукта немного запутан и требует привыкания. Только для Windows. Website Copier Online и Website Downloader Online. FireDM. Свободно распространяемая утилита, которая позволяет скачивать видео с популярных медиасервисов и служит отличным дополнением для всех перечисленных в обзоре программных решений. В основу FireDM положены проверенные временем Open Source-компоненты youtube-dl и libcurl. Приложение поддерживает многопоточную обработку файлов, умеет выцеплять аудиодорожки и субтитры из роликов, оснащено модулем автоматического обновления, а также допускает гибкое конфигурирование в соответствии с предпочтениями пользователя. Создание локальных копий важных сайтов не такая простая задача, как кажется на первый взгляд. Во-первых, следует понимать, что многие современные веб-ресурсы немыслимы без динамического контента и поддержки технологий HTML5. В тех же социальных сетях, к примеру, всё завязано на действия пользователя и подгрузку данных в зависимости от конкретной ситуации. Именно по этой причине многие из упомянутых выше продуктов не могут справиться с копированием контента из Facebook*, VK и прочих сервисов. Единственное исключение — Offline Explorer, но он стоит серьёзных денег ($200 в редакции Pro) и приобрести его в нынешних реалиях довольно сложно. Во-вторых, при копировании сайтов не следует увлекаться возможностями скачивания файлов в несколько потоков. Торопиться в этом деле не нужно, и для предотвращения блокировок со стороны веб-сервера следует филигранно подходить к настройкам количества устанавливаемых соединений при выкачивании данных. Ну и наконец, в-третьих, при использовании приведённого в публикации программного обеспечения всегда важно чтить копирайт и не забывать об авторских правах на скачиваемый из глобальной сети контент. * Внесена в перечень общественных объединений и религиозных организаций, в отношении которых судом принято вступившее в законную силу решение о ликвидации или запрете деятельности по основаниям, предусмотренным Федеральным законом от 25.07.2002 № 114-ФЗ «О противодействии экстремистской деятельности».
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER. Материалы по теме Постоянный URL: https://3dnews.ru/1061506/na-vsyakiy-sluchay-kopii-saytov Теги: софт, интернет, санкции ⇣ Комментарии |
Лучшие игры на PC — Самые интересные и популярные игры на ПК — рейтинг и оценки
The Witcher 3: Wild Hunt
PC, PS4, Switch, Xbox One
Входит в лучшие в 2015 году по мнению 92% пользователей
Игра The Witcher 3: Wild Hunt (Ведьмак 3: Дикая Охота) — новая часть в знаменитой серии от Польской студии CD Projekt RED, которая будет сочетать в себе фирменный нелинейный сюжет. ..
..
9.5
Рейтинг критиков
8.8
Игроки
Grand Theft Auto V (обновленная версия)
PC, PS4, Xbox One
Входит в лучшие в 2014 году по мнению 92% пользователей
Grand Theft Auto V — это обновленная версия для консолей нового поколения и ПК вышедшей в прошлом году пятой части легендарной серии. Игра обзавелась похорошевшей графикой, увеличенным разрешением, новыми деталями,…
10
Рейтинг критиков
8.3
Игроки
Red Dead Redemption 2
PC, PS4, Xbox One
Входит в лучшие в 2018 году по мнению 91% пользователей
Игра Red Dead Redemption 2 — это новая глава в знаменитой серии о суровой жизни на Диком Западе от создателей Grand Theft Auto, студии Rockstar Games. Она рассказывает совершенно новую…
9.7
Рейтинг критиков
8. 5
5
Игроки
Ведьмак 3: Дикая охота — Кровь и вино
PC, PS4, Switch, Xbox One
Входит в лучшие в 2016 году по мнению 88% пользователей
Игра «Ведьмак 3: Дикая охота — Кровь и вино» — это второе и последнее крупное дополнение, после «Каменные Сердца» для успешного ролевого проекта Ведьмак 3: Дикая охота. Кровь и вино…
9.3
Рейтинг критиков
8.3
Игроки
God of War для PC
PC
Входит в лучшие в 2022 году по мнению 88% пользователей
Игра God of War дает возможность побывать в роли бога войны Кратоса, который решил изменить свою жизнь, разорвать порочный круг бессмысленного насилия и начать все с чистого листа подальше от…
9.7
Рейтинг критиков
7.9
Игроки
Resident Evil 2
PC, PS4, Xbox One
Входит в лучшие в 2019 году по мнению 88% пользователей
Resident Evil 2 — это полноценный ремейк культовой игры, который разработан с полного нуля на современном графическом движке RE Engine. Как и оригинал, ремейк предложит две полноценные кампании — за…
Как и оригинал, ремейк предложит две полноценные кампании — за…
9.3
Рейтинг критиков
8.3
Игроки
Half-Life: Alyx
PC
Входит в лучшие в 2020 году по мнению 87% пользователей
Игра Half-Life: Alyx — это возвращение компании Valve в культовую вселенную Half-Life с использованием новейших технологий виртуальной реальности. Alyx рассказывает историю борьбы с жестокой расой пришельцев, известной как Альянс, а…
9.3
Рейтинг критиков
8.1
Игроки
Horizon Zero Dawn
PC, PS4
Входит в лучшие в 2017 году по мнению 87% пользователей
Игра Horizon Zero Dawn — это захватывающее Экшен-РПГ от третьего лица в открытом пост-апокалиптическом мире, где природа взяла свое на руинах былой цивилизации. В этом разрушенном мире, человечество больше не. ..
..
9
Рейтинг критиков
8.4
Игроки
Divinity: Original Sin 2
PC
Входит в лучшие в 2017 году по мнению 87% пользователей
Divinity: Original Sin 2 — это продолжение успешной изометрической ролевой игры Divinity: Original Sin, которая разрабатывалась на средства, которые были получены полученные с пожертвований геймеров на краудфандинговой площадке Kickstarter. События Original…
9.5
Рейтинг критиков
7.8
Игроки
Dark Souls III
PC, PS4, Xbox One
Входит в лучшие в 2016 году по мнению 86% пользователей
Игра Dark Souls III — это третья часть в знаменитой экшен-РПГ серии от From Software, действия которого развиваются в совершенно новом фэнтезийном мире наполненном кровью и жестокими схватками с нечистью….
9. 3
3
Рейтинг критиков
7.8
Игроки
Elden Ring
PC, PS4, PS5, Xbox One, Xbox Series X
Входит в лучшие в 2022 году по мнению 86% пользователей
Elden Ring — это новая ролевая игра в полностью открытом мире от знаменитой японской студии FromSoftware, которая разрабатывается Хидетакой Миядзаки при участии знаменитого американского писателя Джорджа Мартина, известного благодаря серии…
9.1
Рейтинг критиков
8
Игроки
Ori and the Will of the Wisps
PC, Xbox Series X
Входит в лучшие в 2020 году по мнению 86% пользователей
Игра Ori and the Will of the Wisps — это сиквел полюбившегося многими приключенческого платформера под названием Ori and the Blind Forest. Вы отправитесь в совершенно новое приключение, чтобы узнать…
9. 1
1
Рейтинг критиков
8
Игроки
The Witcher 3: Wild Hunt — Hearts of Stone
PC, PS4, Switch, Xbox One
Входит в лучшие в 2015 году по мнению 85% пользователей
Игра The Witcher 3: Wild Hunt — Hearts of Stone (Каменные Сердца) — это полноценное сюжетное дополнение для Ведьмак 3, которое добавляет новые локации, новых противников, новое снаряжение и систему…
9
Рейтинг критиков
8
Игроки
Disco Elysium
PC, PS4, Xbox One
Входит в лучшие в 2019 году по мнению 85% пользователей
Disco Elysium — компьютерная ролевая игра, разработанная и выпущенная эстонской студией ZA/UM. В Disco Elysium нужно управлять полицейским-алкоголиком, расследующим убийство в вымышленном городе Ревашоль. Разработчики вдохновлялись классическими проектами на движке. ..
..
9.4
Рейтинг критиков
7.6
Игроки
Forza Horizon 3
PC, Xbox One
Входит в лучшие в 2016 году по мнению 85% пользователей
Игра Forza Horizon 3 — это новая, третья часть популярной гоночной аркады от разработчиков из Playground Games и Turn 10 Studios. Вас ждет динамическая смена погоды, захватывающий мультиплеер на четверых…
9.1
Рейтинг критиков
7.8
Игроки
Metro Exodus
PC, PS4, Xbox One
Входит в лучшие в 2019 году по мнению 85% пользователей
Игра Metro Exodus вдохновлена всемирно известными романами Дмитрия Глуховского. Это новый проект от создателей Metro 2033 и Metro: Last Light, студии 4A Games. События Metro Exodus все так же развиваются в…
8.7
Рейтинг критиков
8. 2
2
Игроки
Detroit: Become Human
PC, PS4
Входит в лучшие в 2018 году по мнению 85% пользователей
Detroit: Become Human (Стать человеком) — это новая игра в жанре «интерактивное кино» от разработчиков подаривших миру Heavy Rain и Beyond: Two Soul, студии Quantic Dream, которую возглавляет Дэвид Кейдж. Detroit:…
8.6
Рейтинг критиков
8.3
Игроки
Ori and the Blind Forest
PC, Xbox 360, Xbox One
Входит в лучшие в 2015 году по мнению 84% пользователей
Игра Ori and the Blind Forest — это красивый и атмосферный платформер от студии Moon Studios, который выходит на платформы Microsoft. Она рассказывает о путешествии духа-хранителя по имени Ори. Давным-давно…
9.1
Рейтинг критиков
7.7
Игроки
Batman: Arkham Knight
PC, PS4, Xbox One
Входит в лучшие в 2015 году по мнению 84% пользователей
Игра Batman: Arkham Knight (Рыцарь Аркхема) — эпический финал известной серии от студии Rocksteady и компании Warner Bros. , который продолжает историю о легендарном супергерое — Бэтмене. Она предлагает в очередной…
, который продолжает историю о легендарном супергерое — Бэтмене. Она предлагает в очередной…
8.9
Рейтинг критиков
7.9
Игроки
Rise of the Tomb Raider
PC, Xbox 360, Xbox One
Входит в лучшие в 2015 году по мнению 84% пользователей
Игра Rise of the Tomb Raider — это новая часть популярного приключенческого Экшена от Crystal Dynamix, который рассказывает о приключениях молодой Лары Крофт. Молодая Лара Крофт в этот раз появится…
8.5
Рейтинг критиков
8.3
Игроки
Forza Horizon 4
PC, Xbox Series X
Входит в лучшие в 2018 году по мнению 84% пользователей
Игра Forza Horizon 4 — это очередная, четвертая часть успешной гоночной серии от Playground Games. Отныне сменяемые времена года полностью меняют облик дорог главного автомобильного фестиваля планеты, который на этот. ..
..
8.8
Рейтинг критиков
8
Игроки
BioShock Infinite
PC, PS3, Xbox 360
Входит в лучшие в 2013 году по мнению 84% пользователей
Игра BioShock Infinite переносит игроков в летающий город Колумбию, плавающий посреди облаков высоко над поверхность земли. Это уже третья часть в серии BioShock, которая погружает игроков в совершенно новый игровой…
8.8
Рейтинг критиков
8
Игроки
Hi-Fi RUSH
PC, Xbox Series X
Входит в лучшие в 2023 году по мнению 84% пользователей
Игра Hi-Fi RUSH — это ритм-боевик от авторов The Evil Within и Ghostwire: Tokyo, в котором важную роль играет музыка! Вы должны взять на себя роль мечтающего стать рок-звездой парня…
9.3
Рейтинг критиков
7. 4
4
Игроки
Dead Space
PC, PS5, Xbox Series X
Входит в лучшие в 2023 году по мнению 84% пользователей
Игра Dead Space Remake 2023 года — это полноценный ремейк культового космического хоррора на новейшей версии графического движка Frostbite, который получит полностью новую визуализацию, звуковые эффекты, обновленный игровой процесс и…
8.8
Рейтинг критиков
7.9
Игроки
Cuphead
PC, Xbox One
Входит в лучшие в 2017 году по мнению 84% пользователей
Cuphead — это стилизованная под старые мультфильмы Уолта Диснея тридцатых годов эпизодическая аркадная экшен игра, которая предлагает веселое приключение с видом сбоку, глобальной картой, множеством скрытых секретов и кооперативным прохождением…
9
Рейтинг критиков
7. 7
7
Игроки
Persona 4 Golden
PC, PS Vita
Входит в лучшие в 2012 году по мнению 84% пользователей
Persona 4 Golden — это Японская ролевая игра от компании Atlus, где вам отводится роль школьника, который попадает в мистический мир «Телевидения», чтобы спасти пропавшие души, которые магическим образом удерживаются на…
9
Рейтинг критиков
7.7
Игроки
Rayman Legends
PC, PS Vita, PS3, PS4, Wii U, Xbox 360, Xbox One
Входит в лучшие в 2013 году по мнению 84% пользователей
Rayman Legends — новая игра в жанре платформер из игровой серии Rayman от студии Ubisoft Montpellier, которая рассказывает о приключениях Рэймана и его друзей. Вы узнаете историю о том, как…
8.8
Рейтинг критиков
7.9
Игроки
Stray
PC, PS4, PS5
Входит в лучшие в 2022 году по мнению 84% пользователей
Игра Stray — это захватывающее приключение, в котором вы берете на себя роль бродячего кота и отправляетесь с ним в путешествие по улицам заброшенного города будущего, разгадывая в этом городе. ..
..
8.2
Рейтинг критиков
8.5
Игроки
DOOM
PC, PS4, Switch, Xbox One
Входит в лучшие в 2016 году по мнению 84% пользователей
Игра DOOM 2016 года — это долгожданный перезапуск одного из столпов игровой индустрии от студии id Software. Вас ждет ближний бой добивания противников, отрывание всевозможных конечностей и больше возможностей для…
8.7
Рейтинг критиков
8
Игроки
Valiant Hearts: The Great War
PC, PS3, PS4, Switch, Xbox 360, Xbox One
Входит в лучшие в 2014 году по мнению 84% пользователей
Valiant Hearts: The Great War — это приключенческая 2D-игра от студии Ubisoft Montpellier, действия которой развиваются в декорациях кровопролитной Первой Мировой Войны и рассказывает о вымышленных героях тех суровых дней. ..
..
8.9
Рейтинг критиков
7.8
Игроки
Как стать веб-разработчиком: руководство из трех шагов
Онлайн-школа кодирования и дизайна с A
Войти
Скотт Моррис
Создайте карьеру в сфере технологий, выполнив три простых шага.
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Внимание, спойлер: взломать технологии не так сложно, как кажется. И да, мы говорим с вами — человеком, который читает это, потому что ему интересно, как стать веб-разработчиком и, что более важно, смогут ли они это сделать.
И да, мы говорим с вами — человеком, который читает это, потому что ему интересно, как стать веб-разработчиком и, что более важно, смогут ли они это сделать.
Независимо от того, находитесь ли вы на пути к смене карьеры из другой отрасли или хотите вернуться к работе после перерыва, есть большая вероятность, что техническая карьера предлагает гибкость и зарплату, которые вы ищете. Один из самых универсальных путей в технологии — это веб-разработка, что приводит нас к животрепещущему вопросу:
Как мне стать веб-разработчиком, если у меня нет предыдущего опыта?
Это может показаться труднодостижимой целью, но путь к тому, чтобы стать разработчиком, не так сложен, как может показаться. понадобится. Между тем, существует целый мир ресурсов, которые научат вас тому, как стать веб-разработчиком, многие из которых бесплатны (включая наше руководство, которое еще БОЛЕЕ подробно описывает все аспекты веб-разработки прямо здесь). Читайте дальше, чтобы узнать о некоторых основных шагах, которые вам необходимо предпринять, чтобы стать разработчиком веб-сайта.
Содержание
- Выясните, какие навыки вам понадобятся
- Получение опыта (во время обучения) с помощью тестовых проектов веб-разработки
- Найдите идеальную работу веб-разработчика для ваших целей
Как стать веб-разработчиком: руководство из трех шагов
Шаг 1. Выберите навыки, необходимые для работы в веб-разработке степень бакалавра или даже степень младшего специалиста), что означает, что если у вас есть навыки, вы можете выполнять эту работу. Шаг первый на пути к веб-разработке:
точно определите, что это за навыки .При этом важно помнить, что существуют две категории вакансий веб-разработчика: фронтенд-разработка и бэкенд-разработка.
Навыки веб-разработки переднего плана- HTML
- УСБ
- JavaScript
Интерфейсные разработчики работают с визуальными частями веб-сайта, которые пользователи видят и с которыми взаимодействуют через свой веб-браузер. По словам Аны Мартинес, фронтенд-разработчика в студии цифрового производства Z1, существует три языка программирования, которые служат основой для любой карьеры фронтенд-разработчика. Мартинес говорит:
По словам Аны Мартинес, фронтенд-разработчика в студии цифрового производства Z1, существует три языка программирования, которые служат основой для любой карьеры фронтенд-разработчика. Мартинес говорит:
«Когда я начал работать разработчиком веб-интерфейса, первыми навыками, которые просили работодатели, были JavaScript, CSS и HTML. Для меня это три основных языка веб-разработки — из них вытекают все остальные».
HTML и CSS — это языки разметки, используемые для определения частей веб-страницы и их стиля (шрифт, цвета, макет) соответственно. Между тем, JavaScript — это язык сценариев, используемый для управления динамическим контентом на веб-странице, таким как прокручиваемое видео, анимированная графика и интерактивные карты. Владения этими тремя языками достаточно, чтобы начать оплачиваемую работу в сфере веб-разработки.
Навыки внутренней веб-разработки- HTML
- УСБ
- JavaScript/NodeJS
- Руби / Руби на рельсах
Бэкенд-программирование имеет дело с «внутренними» аспектами веб-сайтов — такими вещами, как написание кода для запроса и извлечения данных из баз данных, а затем для отображения данных, содержащих содержимое HTML, CSS и JavaScript. Общие навыки, используемые для серверной разработки, включают веб-фреймворки (наборы предварительно написанного кода, которые разработчики могут использовать для повторяющихся задач), такие как Ruby on Rails и NodeJS (а также языки, на которых построены эти фреймворки — Ruby и JavaScript).
Общие навыки, используемые для серверной разработки, включают веб-фреймворки (наборы предварительно написанного кода, которые разработчики могут использовать для повторяющихся задач), такие как Ruby on Rails и NodeJS (а также языки, на которых построены эти фреймворки — Ruby и JavaScript).
Несмотря на то, что эти навыки являются необходимой основой для начала веб-разработки, как клиентской, так и серверной, Мартинес подчеркивает, что ваш личный подход и мотивация так же важны, как и ваши навыки. Как и в любой карьере, говорит Мартинес, успешные веб-разработчики должны проявлять инициативу, когда дело касается обучения и решения новых задач, а также искренне получать удовольствие от своей работы. Мартинес говорит:
«Я не думаю, что достаточно просто изучить тот или иной язык программирования. Если у вас нет привязанности к миру технологий и веб-разработке, ваш путь будет намного сложнее».
Итак, напомним, вот упрощенный контрольный список:
Контрольный список навыков веб-разработчикаFront End Web Development
- HTML
- УСБ
- JavaScript
- Бонус: библиотеки JavaScript и/или фреймворки, такие как ReactJS и jQuery
Серверная веб-разработка
- HTML, CSS, JavaScript
- веб-фреймворков, таких как Ruby on Rails (и Ruby) и NodeJS
- Мы также рекомендуем Git и GitHub (и преподаем их на нашем курсе веб-разработчика!)
(назад к началу)
Шаг 2.
 Начните изучать веб-разработку и примените свои навыки на практике
Начните изучать веб-разработку и примените свои навыки на практикеКак только вы поймете, какие навыки веб-разработчика следует изучить и как стать веб-разработчиком, пора начинать на самом деле обучение этим навыкам. Означает ли это, что нужно вернуться в школу для получения новой четырехлетней степени в области компьютерных наук? Нет! Хотя вы определенно можете освоить такие навыки, как HTML, CSS и JavaScript, в классе, вы также можете изучать их дома и в своем собственном темпе.
Начните с Basic 3: HTML, CSS и JavaScriptБесплатные учебные пособия по HTML, CSS и JavaScript можно найти в изобилии на таких ресурсах, как Codeacademy и w3schools. Между тем, платные онлайн-курсы по кодированию доступны, если вы хотите получить дополнительную структуру и поддержку, и все это позволяет обойтись без времени и затрат на обучение в колледже или даже на личный учебный курс по кодированию.
Найдите сообщество веб-разработчиков для отзывов и советов Помимо изучения основ навыков с помощью учебных пособий и онлайн-курсов, вам также необходимо участвовать в онлайн-сообществах программистов, таких как GitHub и Stack Overflow. GitHub — это форум, на котором веб-разработчики могут публиковать проекты, над которыми они работают, делиться кодом с другими разработчиками и получать одноранговые комментарии о своей работе. Stack Overflow — это дискуссионная площадка, связанная с кодированием, где разработчики взаимодействуют в формате вопросов и ответов. Обе эти платформы являются идеальным местом для того, чтобы опробовать то, что вы узнали, и получить реальный опыт и отзывы.
GitHub — это форум, на котором веб-разработчики могут публиковать проекты, над которыми они работают, делиться кодом с другими разработчиками и получать одноранговые комментарии о своей работе. Stack Overflow — это дискуссионная площадка, связанная с кодированием, где разработчики взаимодействуют в формате вопросов и ответов. Обе эти платформы являются идеальным местом для того, чтобы опробовать то, что вы узнали, и получить реальный опыт и отзывы.
Еще одна надежная долгосрочная стратегия — использовать это время для выполнения тестовых проектов — независимо от того, являются ли они малооплачиваемыми. работы для друзей, которым нужен личный веб-сайт или проекты, основанные на вашем хобби или увлечении, создание реальных сайтов при относительно низких ставках позволит вам чувствовать себя комфортно, поскольку ваши проекты и возможности трудоустройства становятся все более сложными.
Наконец, найдите время, пока вы учитесь, знакомьтесь со многими бесплатными инструментами, доступными для веб-разработчиков, и найдите те, которые принесут вам наибольшую пользу. Будь то текстовые редакторы, расширения для веб-браузера или системы управления контентом, вы будете удивлены, узнав, сколько необходимых ресурсов доступно бесплатно.
(наверх)
Шаг 3. Найдите подходящую работу веб-разработчика
После того, как вы приобрели солидный набор навыков веб-разработчика, пришло время подумать о том, какую работу вы хотите выполнять — хотите ли вы постоянную работу в качестве разработчика в известной компании или вам лучше начать внештатный бизнес и быть самому себе боссом?
У фриланса и работы на полную ставку есть свои плюсы и минусы, и выбранный вами путь должен основываться на том, чего вы хотите от карьеры веб-разработчика. Однако главное помнить, что любой стиль работы вполне возможен для веб-разработчиков.
Если вы переходите с более традиционной офисной работы с 9 до 17, фриланс может показаться натянутым, но Оделя Холидей, разработчик приложения для редактирования фотографий и видео Lightricks, говорит, что — хотя это не только можно зарабатывать деньги в качестве внештатного веб-разработчика — по ее опыту, веб-разработчики чаще работают в качестве внештатных сотрудников, чем в одной компании.
Но не сбрасывайте со счетов работу веб-разработчиком с 9 до 5 Тем не менее, Холидей добавляет, что, по ее мнению, начать работу в известной компании — это хороший способ изучить передовой опыт на раннем этапе. В компании Холидей, например, весь код проходит рецензирование и тестирование, что делает его идеальной средой для развития разработчиков вместе со своими коллегами. Конечно, для некоторых подающих надежды веб-разработчиков гибкость, обеспечиваемая самим себе начальником, перевешивает преимущества работы бок о бок с коллегами, но в этом и заключается прелесть веб-разработки — все эти варианты на столе.
В любом случае, как только вы начнете искать оплачиваемую работу в качестве веб-разработчика, вам нужно будет приклеить глаза к онлайн-доскам вакансий.
- Общие доски, такие как Glassdoor и Indeed, содержат ряд вакансий и могут быть изменены для поиска вакансий веб-разработчика
- Другие доски уделяют особое внимание удаленным, гибким и внештатным должностям. (Каждая из этих ссылок представляет собой обзор как минимум 22 досок объявлений!)
Такие сайты, как Meetup.com и Women Who Code, являются бесценным ресурсом, когда речь идет о поиске новых возможностей в сети и налаживании личных контактов на конференциях, ярмарках вакансий и семинарах. Используй их!
Помните: план того, как стать веб-разработчиком, может показаться эпическим, но это не обязательно. Выполните эти три простых шага, и вы сможете начать пользоваться всеми преимуществами технологий, когда станете разработчиком веб-сайтов.
(наверх)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Скотт Моррис
Скотт Моррис — штатный писатель Skillcrush и продюсер контента. Как и все члены команды Skillcrush, он работает удаленно (в его случае из Напы, Калифорния). Он считает, что контент, который стоит прочитать (и который ваша аудитория может найти!) создает бренды, за которыми следят люди. У него есть опыт написания статей на такие темы, как работа и технологии, цифровой маркетинг, карьерные повороты, гендерное равенство, воспитание детей и популярная культура. Прежде чем начать свою карьеру в качестве писателя и контент-маркетолога, он провел 10 лет в качестве полноценного родителя своих дочерей Вероники и Афины.
У него есть опыт написания статей на такие темы, как работа и технологии, цифровой маркетинг, карьерные повороты, гендерное равенство, воспитание детей и популярная культура. Прежде чем начать свою карьеру в качестве писателя и контент-маркетолога, он провел 10 лет в качестве полноценного родителя своих дочерей Вероники и Афины.
(Вернуться к началу.)
Похожие сообщения
12 основных советов по улучшению вашего веб-дизайна в 2023 году
Могут ли посетители в течение пяти секунд после перехода на ваш веб-сайт определить, чем занимается ваша компания? Могут ли пользователи легко перейти в блог, если им это нужно? Легко ли понять макет вашего ценообразования? У вашего сайта низкий показатель отказов?
Если вы обнаружите, что отвечаете «нет» на эти вопросы, возможно, пришло время внимательно взглянуть на то, как вы разрабатываете и оптимизируете свой веб-сайт.
Веб-сайт действительно превосходен, когда его дизайн соответствует пользовательскому опыту, функциональности и соответствующим образом дополняет содержимое.
Даже профессиональный дизайнер веб-сайтов может очень легко пренебречь этими вещами, думая, что эти обновления — это самое низкое, о чем следует беспокоиться на вашем тотемном столбе приоритетов веб-сайта. Тем не менее, успешный веб-сайт имеет как высокоэффективный контент, так и исключительный пользовательский интерфейс, который гарантирует, что ваш дизайн выходит за рамки.
Последнее, чего вы хотите, — это тратить время на написание какого-то удивительного контента для своего блога или служебных страниц только для того, чтобы он остался незамеченным из-за недостатков дизайна, проблем с навигацией, запутанных макетов или упущенных возможностей преобразования.
Но под эгидой пользовательского опыта веб-сайта скрывается многое, и может быть сложно понять все, что под ним находится, и определить наиболее важные вещи, которые нужно решить.
Теперь, когда вы признали, что ваш сайт, вероятно, нуждается в некоторых улучшениях, пришло время вернуться назад и создать план с подробным описанием того, как вы будете их решать.
Начните с планирования пути клиента с момента первого посещения вашего веб-сайта до момента, когда он становится клиентом.
При этом подумайте, какие страницы они будут просматривать, какой контент будут читать и на какие предложения они будут конвертироваться. Понимание этого поможет вам разработать сайт, который на самом деле помогает взращивать потенциальных клиентов через воронку продаж.
Мне всегда нравилась карта пути клиента Leadfeeder как отличный пример. Вам не нужно делать его таким же графическим, как они, но он передает суть. Он иллюстрирует, что делают пользователи при посещении их веб-сайта и что общего между теми, кто становится и не становится клиентом.
Если вам сложно собрать эти данные или вам не хватает CRM, которая упростила бы поиск, вы всегда можете взять интервью у своих клиентов. Спросите, можете ли вы выделить 15-30 минут их времени, чтобы задать им несколько вопросов (вы даже можете компенсировать их подарочной картой Starbucks или Amazon на 10 долларов). Опросите как можно больше людей, но не переусердствуйте.
Спросите, можете ли вы выделить 15-30 минут их времени, чтобы задать им несколько вопросов (вы даже можете компенсировать их подарочной картой Starbucks или Amazon на 10 долларов). Опросите как можно больше людей, но не переусердствуйте.
Затем используйте эти данные для разработки стратегии. Это поможет вам определить ключевые точки соприкосновения вашего веб-сайта или области, с которыми взаимодействуют ваши пользователи.
Во всех этих точках соприкосновения вы должны быть в состоянии наметить эмоции, мысли, цели, болевые точки и возможности, которые должна вызывать каждая точка соприкосновения.
Ответы на эти вопросы помогут вам направить свой дизайн. Помогут ли их образы лучше всего решить эти области так, как вы хотите? Как насчет конкретной цветовой палитры? Начало работы над картой пути клиента поможет найти ответы на эти вопросы и укрепить ваш дизайн.
2. Устраните отвлекающие факторы и уменьшите трение
Некоторые элементы на вашем веб-сайте будут умалять ценность и сообщение, которое вы пытаетесь донести. Сложные анимации, слишком длинный контент и «приземистые» изображения веб-сайтов — вот лишь несколько примеров.
Сложные анимации, слишком длинный контент и «приземистые» изображения веб-сайтов — вот лишь несколько примеров.
С аудиторией, у которой продолжительность концентрации внимания составляет всего восемь секунд, вам необходимо предельно четко указать, что ваш пользователь узнает на странице, которую он просматривает, и ваш дизайн не должен отвлекать от этого.
Это начинается с того, что вы должны убедиться, что у вас есть последовательные принципы бренда, с которыми вы можете работать.
Здесь должны быть указаны стили шрифтов, цвета, изображения, иконография и использование логотипа. Без этого брендам будет легко бороться при разработке страниц. Скорее всего, вы начнете видеть произвольные цвета и разные стили и размеры шрифтов, что, в свою очередь, может отвлекать от вашего сообщения или создавать визуальную путаницу для людей, пытающихся совершить конверсию.
Также важно избегать слишком большого количества анимации или взаимодействий на странице. Если вы прокручиваете страницу и видите, что каждая кнопка пульсирует или раздел значков, каждая со своей собственной анимацией, это может показаться ошеломляющим и отвлечь их от чтения того, что на странице.
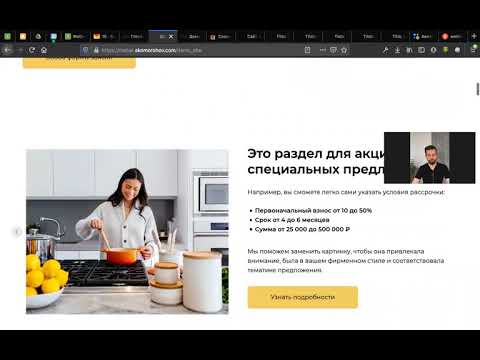
В качестве примера рассмотрим приведенный ниже веб-сайт. Обратите внимание, поскольку я отношусь к этому скорее как к критике, я удаляю логотип бренда с изображения, чтобы они могли оставаться более анонимными.
Глядя на этот сайт, первое, что я заметил, это цвета.
Во-первых, из-за того, как они используются, пользователю трудно решить, куда должен смотреть его взгляд. Должна ли это быть одна из двух красных кнопок? А привет бар? Или, может быть, верхняя часть навигации?
Вам необходимо выяснить, на что должно быть направлено внимание пользователей, когда они заходят на страницу, и в каком порядке они должны перемещаться естественным образом. Эта текущая цветовая схема создает трудности при выполнении этой задачи.
Во-вторых, есть некоторые области с непостоянным интервалом. Вешалка в строке приветствия («вы!») создает вторую строку, которую можно легко исправить, если увеличить ширину контейнера вокруг текста. H2 также расположен не точно по вертикали в центре белой области, привлекая внимание к «проблеме», а не к основной части сообщения.
В сером разделе под заголовком они начинаются с кнопки (которая не имеет большого контекста) и кажется зажатой поверх изображения. Как пользователю, мне остается задаться вопросом, должно ли быть пространство внизу или оно должно иметь прямое отношение к изображению. Сайт просто неправильно загрузился? Эти внутренние споры создают трения и путаницу.
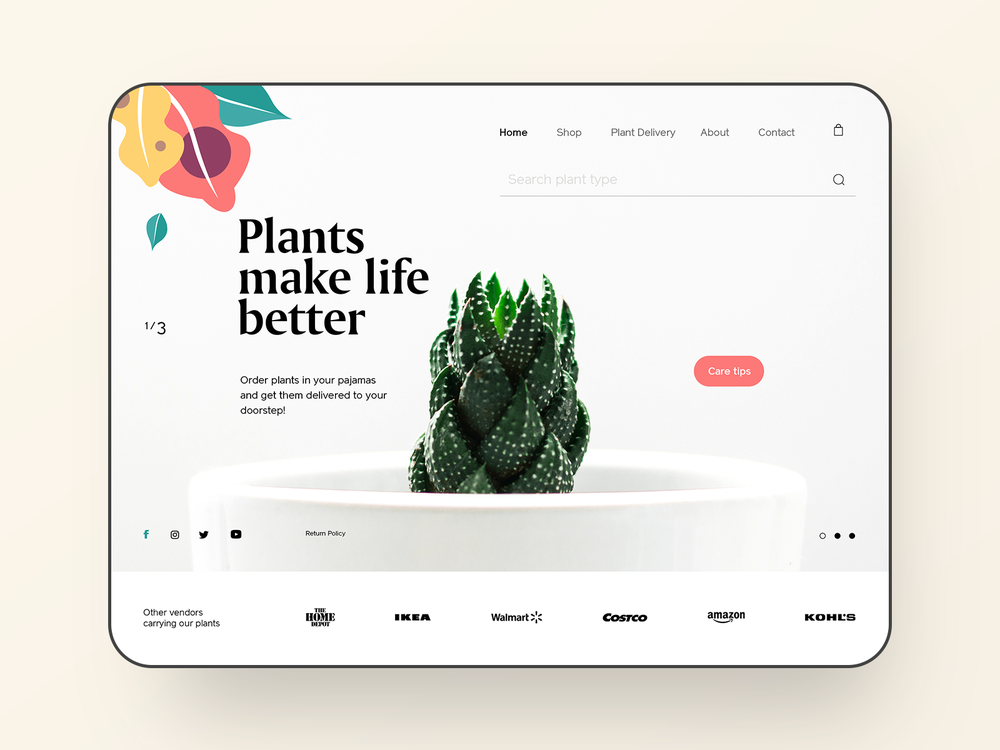
Давайте посмотрим на страницу, которая предлагает лучший пользовательский интерфейс и соответствует рекомендациям бренда.
Выше у нас есть Communication Square, еще одна компания в сфере ИТ. На первый взгляд, этот веб-сайт выглядит намного чище, с меньшим количеством ярких цветов и большим количеством пустого пространства.
Что касается цветов, мне нравится, что Communication Square имеет два цвета кнопок: один для действий в верхней или средней части воронки с более низким приоритетом (синий) и один для действия в нижней части воронки (оранжевый). ). В результате мой взгляд сразу же устремляется к оранжевому, более важному действию, которое они хотят, чтобы я предпринял.
Их шрифты также кажутся более цельными. Похоже, что существует только одно семейство шрифтов, используемое в легком, среднем или жирном шрифте. Это создает единообразие и заставляет все хорошо работать вместе.
Изображение героя в целом мало что отвлекает. Тот факт, что само главное изображение не слишком детализировано и замаскировано белым наложением, позволяет контенту выделяться, а не исчезать в изображении.
Подобные детали действительно помогают создать или испортить общее впечатление от веб-сайта и помочь вашим пользователям лучше понять, что вы от них хотите, оставляя меньше места для путаницы.
3. Добавьте социальное доказательство
Если вы делаете покупки на Amazon, как и большинство людей, скорее всего, вы тяготеете к продуктам, которые содержат в основном отзывы от четырех до пяти звезд от людей, которые описали свой опыт использования продукта.
Глядя на эти обзоры, мы обретаем уверенность в продукте, что он будет делать то, что обещает, и нам это нужно, что, в свою очередь, подталкивает нас к его покупке.
Тот же эффект применяется к вашему продукту или услуге и веб-сайту. Исследования показывают, что если пользователи видят впечатляющие отзывы реальных людей, ваши потенциальные клиенты на 58% чаще покупают ваш продукт.
Но как должны выглядеть ваши отзывы, чтобы они эффективно вызывали доверие у ваших пользователей, когда они их видят?
Есть несколько стратегий, которые вы можете использовать. Но сначала вам нужно подумать о том, какой формат отзыва вы хотите, текстовый или видео. Исторически так сложилось, что видео-отзывы считаются лучшими. Это связано с тем, что среда естественным образом удерживает внимание вашего пользователя дольше, а также создает более прочную человеческую связь, позволяя слышать голоса и видеть лица реальных людей.
Однако у вас также есть возможность текстовых отзывов, которые при правильном оформлении и включении все же помогут завоевать доверие ваших пользователей.
Upland Adestra — британская компания-разработчик программного обеспечения для корпоративной электронной почты и автоматизации маркетинга. У них есть четыре видео на их странице отзывов, и все они содержатся в отдельных разделах.
У них есть четыре видео на их странице отзывов, и все они содержатся в отдельных разделах.
Вместо того, чтобы произвольно размещать все видео рядом друг с другом, Upland разделил их и сопроводил заголовком и предложением, в котором подробно описывался результат или выгода, которую клиент получил от работы с Upland. Теперь у пользователей есть контекст того, о чем они услышат в видео.
Мне также нравится, как в некоторых видеороликах показаны миниатюры говорящего человека, что визуально убеждает пользователя в том, что он, скорее всего, услышит от самого клиента, а не просматривает текстовое видео.
Если у вас еще нет видео-отзывов, таких как Upland, то, скорее всего, у вас есть страница тематических исследований, где вы сможете подробно рассказать обо всем, что вы сделали, чтобы помочь своим клиентам.
Компания Zenefits отлично поработала над этим на своем веб-сайте.
Каждая карта разработана с изображением, демонстрирующим сотрудников этой компании, что вызывает больше доверия, чем если бы они использовали стоковые фотографии или просто изображение своего логотипа.
А поскольку у них пять страниц с отзывами, они добавили фильтр в верхней части страницы, который позволяет пользователям сегментировать, какие отрасли или решения искать. Теперь пользователи могут быстрее находить нужные типы тематических исследований.
Наконец, если на вашем сайте есть только текстовые отзывы без тематических исследований, есть аспекты, о которых вам нужно помнить при их разработке.
Например, вы не можете просто поместить набор текстовых отзывов и одно только имя. Маловероятно, что это будет воспринято как правда, так как это заставит пользователей задаться вопросом, в какой компании они работают, какова их должность и как выглядит этот человек (для визуального подтверждения того, что этот человек, вероятно, настоящий).
Взгляните на этот раздел отзывов на веб-сайте Дрифта.
Когда дело доходит до размещения отзывов на вашем веб-сайте, я всегда рекомендую вашу домашнюю страницу, страницы услуг и/или специальную страницу отзывов, которую вы включаете в свою навигацию. Каждая из этих страниц — лучшая точка контакта для людей, которые либо узнают о вашей компании, либо рассматривают возможность покупки.
Каждая из этих страниц — лучшая точка контакта для людей, которые либо узнают о вашей компании, либо рассматривают возможность покупки.
До тех пор, пока они являются подлинными, отзывы улучшат впечатление от вашего веб-сайта и укрепят доверие ваших потенциальных клиентов, прежде чем они станут клиентами.
4. Внедрение призывов к действию
Как только ваши посетители попадут на ваш сайт (вероятно, через блог или домашнюю страницу), вам нужно направить их в те места на вашем сайте, которые помогут им совершить конверсию. Люди ленивы, так облегчите им задачу. Направьте их в правильном направлении, чтобы им не пришлось изо всех сил искать то, что они ищут.
Один из лучших способов улучшить ваш веб-дизайн — использовать стратегически размещенные призывы к действию в таких областях, как правый верхний угол навигации, под разделами, требующими действий, и внизу страниц вашего веб-сайта. .
Но не упускайте из виду путь вашего покупателя. На вашем веб-сайте проще всего завалить пользователей призывом к действию, находящимся в самом низу воронки (BOFU), куда бы они ни пошли, но если кто-то не готов покупать, то он, скорее всего, не предпримет никаких действий. совсем.
совсем.
Вместо этого вы должны встретиться со своим пользователем там, где он находится, в зависимости от страницы, которую он просматривает.
Например, если он находится на веб-сайте, изучая материалы, используемые для изготовления индивидуального шкафа, этот человек, скорее всего, все еще занимается самообразованием и осознает свою проблему. Вместо того, чтобы шлепать их призывом к действию «свяжитесь с нами», дайте им возможность просмотреть подробное руководство по изготовлению нестандартных материалов для шкафов. У них будет больше шансов совершить конверсию, поскольку это их текущая забота.
Взгляните на реальный пример.
Он называется «8 очевидных причин, по которым вам нужен редизайн сайта (но которые вы все еще игнорируете)». Читатели, попавшие на эту статью, вероятно, думают о редизайне веб-сайта и пытаются подтвердить, является ли это лучшим решением для них. Таким образом, имеет смысл показывать им только призыв к действию, который поможет им узнать больше об этом.
Предложение, которое мы им представляем, является окончательным руководством по редизайну вашего веб-сайта, где они, надеюсь, смогут найти ответы почти на все, что ищут, в одном месте.
Эти типы предложений также способствуют укреплению доверия пользователей. Если они работают над их обучением, они начнут рассматривать вашу компанию как идейного лидера, что позволит им чувствовать себя более комфортно, исследуя ваши услуги.
5. Используйте подходящие стоковые изображения
Мы всегда рекомендуем использовать оригинальные фотографии на вашем веб-сайте, но если это невозможно, есть методы, которые вы можете использовать, чтобы выбрать правильный тип стоковой фотографии.
В то время как стоковые фотографии экономят ваше время на создание собственных изображений, на многих веб-сайтах есть изображения, попадающие в клише. Вы также обнаружите, что многие другие веб-сайты могут демонстрировать одни и те же изображения, что, безусловно, не способствует вашему авторитету.
Пользователи будут «подсознательно проецировать свой негативный опыт на эти стоковые фотографии, снижая доверие и добавляя трения в процесс» конвертации.
Итак, выбирая стоковые фотографии, старайтесь держаться подальше от этих дрянных изображений. Это фотографии людей, дающих пять с преувеличенными улыбками, групп, смотрящих в камеру, руководителей в костюмах супергероев, групп людей в костюмах, прыгающих в воздухе.
Когда вы в последний раз видели людей в этих сценариях в реальной жизни?
Вместо этого ищите фотографии, изображающие реалистичные сцены в хорошо освещенных местах. Это могут быть люди в офисе, разговаривающие за столом для совещаний в повседневной деловой одежде, снимки через плечо людей, печатающих на ноутбуке, людей, рисующих на доске в открытой комнате. Это те типы сцен, которые другие начнут признавать законными. Ищите откровенные изображения и изображения в реальных условиях, а не в студиях.
Итак, вместо того, чтобы использовать такие фотографии:
Что кажется нереальным по причинам, упомянутым выше, попробуйте перейти к таким фотографиям:
Или вот сюда:
Или вот сюда:
Как только вам понравится, вы найдете такие фотографии запустите их через TinEye, чтобы получить представление о том, сколько людей используют эту фотографию на своем веб-сайте. Если цифры исчисляются тысячами, лучше использовать более необычную фотографию.
Если цифры исчисляются тысячами, лучше использовать более необычную фотографию.
Это поможет сделать ваш бренд более реалистичным и убедиться, что изображения соответствуют тому, кто вы есть, и тому, что объясняет ваш контент.
Вы также можете ознакомиться с этой статьей, чтобы узнать о некоторых замечательных предложениях по созданию веб-сайтов со стоковыми фотографиями, если вы столкнулись с трудностями при размещении более реалистичных фотографий на своем веб-сайте.
Более внимательное отношение к фотографии поможет лучше представить ваш бренд и то, как вы хотите, чтобы его воспринимали другие.
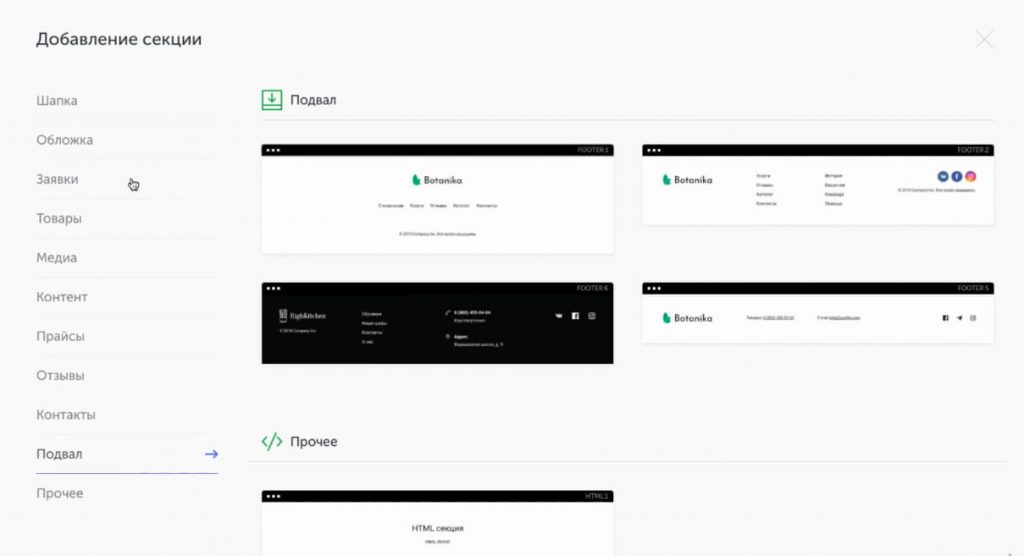
6. Организованная навигация
При разработке веб-сайта навигация играет ключевую роль. По сути, это карта, которая отображает основные места, которые могут посетить пользователи. Так пользователи могут легко погрузиться в такие области, как ваши услуги, продукты, блог и т. д.
Нет ничего хуже, чем сайт с неорганизованным или запутанным навигационным интерфейсом. Плохие методы проектирования, такие как переполнение навигации, использование расплывчатого или запутанного гипертекста, а также отсутствие или организация, могут затруднить вашим посетителям поиск того, куда они хотят перейти.
Плохие методы проектирования, такие как переполнение навигации, использование расплывчатого или запутанного гипертекста, а также отсутствие или организация, могут затруднить вашим посетителям поиск того, куда они хотят перейти.
Если пользователи не могут найти то, что ищут, у них нет причин оставаться на вашем сайте. Вместо этого они, безусловно, откажутся и найдут конкурента, который предлагает лучший пользовательский опыт.
При улучшении навигации по веб-сайту важно обеспечить, чтобы посетители могли легко находить то, что ищут. Это будет включать оптимизированный контент, навигационную иерархию и адаптивный дизайн, поэтому работа на мобильных устройствах не изменится кардинально.
Возьмем, к примеру, навигацию Zendesk, которая включает наиболее важную информацию, которую вы, вероятно, захотите посетить на их веб-сайте. Продукты, цены (это обязательно), услуги и ресурсы.
Каждый элемент навигации имеет достаточно места, поэтому четко видно, где находится разделение.
В некоторых случаях, как на изображении выше, пункт меню будет даже иметь строку описания, чтобы предоставить больше контекста для цели этой страницы. Эффект наведения также дает пользователю понять, что это ссылки, по которым он перейдет на другую страницу.
Одним щелчком мыши пользователи могут легко добраться до этих мест, поэтому убедитесь, что вы применяете аналогичную стратегию (не перегружая навигацию).
Чистая и специально организованная навигация, подобная этой, дает понять пользователю, что вы хотите, чтобы ему было легко перемещаться по вашему сайту и что скрывать нечего. В результате ваши пользователи с большей вероятностью посетят большее количество страниц во время сеанса, что увеличит время, проведенное на вашем веб-сайте.
7. Позвольте вашим посетителям прокручивать вашу домашнюю страницу
Было время, когда мы опасались делать страницы нашего веб-сайта слишком длинными, особенно вашу домашнюю страницу. Это было сделано из-за страха перед тем, что пользователи не будут прокручивать страницу, поэтому это вынуждало людей пытаться втиснуть все, что они могли, в наиболее распространенный размер экрана, с которым люди просматривают свой веб-сайт.
Но те времена давно прошли. В недавнем исследовании, проведенном Nielsen Norman Group, 74% времени просмотра страницы веб-сайта было потрачено на первые два экрана до 2160 пикселей по горизонтали. Так что не нужно бояться создания более надежного интерфейса ниже сгиба.
Используйте свою домашнюю страницу в своих интересах.
Хорошее эмпирическое правило состоит в том, чтобы включать от трех до пяти разделов, которые помогают направлять новых и постоянных пользователей к ключевым разделам вашего сайта.
Какими должны быть эти разделы? Этот список можно продолжать бесконечно, но краткий список наиболее важных элементов включает в себя:
- Ценностное предложение
- Вступительное видео
- Обзор услуг
- Характеристики продукта
- О вашей компании
- Отзывы
- Тематические исследования/Истории успеха
- Содержание
Zenefits отлично справляется со многими из этих задач.
Их домашняя страница предлагает краткий обзор инструмента, особенностей их платформы, отзывы и заканчивается призывом к действию для демонстрации.
К концу страницы у пользователей сложится прекрасное всестороннее представление о том, что Zenefits может сделать для них, и о том, как клиентам понравилось использование платформы.
Если вы хотите глубже изучить анатомию лучшей домашней страницы, ознакомьтесь с этой замечательной инфографикой или этой подробной статьей, раскрывающей другие важные элементы домашней страницы, не упомянутые здесь.
8. Не бойтесь пробелов
Пробелы — важный элемент дизайна, который помогает разбить страницу и повысить читабельность. Также называемое «негативным пространством», пустое пространство относится к областям вокруг элементов на странице, которые пусты и лишены содержимого или визуальных элементов.
Пустое пространство также играет важную роль в процессе проектирования и позиционирования элементов веб-сайта. В то время как большее количество пробелов может диктовать, какие разделы являются отдельными и направлять взгляд, меньшее количество пробелов может диктовать, какие элементы должны быть связаны друг с другом из-за их близости.
В то время как большее количество пробелов может диктовать, какие разделы являются отдельными и направлять взгляд, меньшее количество пробелов может диктовать, какие элементы должны быть связаны друг с другом из-за их близости.
Компания Vidyard отлично справляется с этой задачей. Их разделы всегда щедро разделены, поэтому они хорошо вписываются в ваше окно просмотра, не слишком вытесняя какие-либо разделы выше или ниже.
Это позволяет пользователям сосредоточиться на каждой части страницы веб-сайта по частям и мгновенно сообщает им, где начинается и заканчивается каждый раздел. Это может творить чудеса, помогая направить взгляд вашего пользователя на важную информацию, такую как призыв к действию или ценностное предложение.
Если вам нужны дополнительные примеры того, как веб-сайт работает хорошо, ознакомьтесь с этими звездами, которые помогут вам в ваших улучшениях.
9. Оптимизация для мобильных устройств обязательна
В наши дни очень важно, чтобы вы уделяли время оптимизации своего сайта для мобильных устройств.
Если вы еще не знаете, 80% пользователей Интернета владеют смартфонами, и «Google сообщает, что 61% пользователей вряд ли вернутся на мобильный сайт, с которым у них возникли проблемы, а 40% вместо этого посещают сайт конкурента».
На вашем месте я бы немного обеспокоился.
Но это больше, чем просто визуальная отзывчивость. Необходимо адаптировать ваш сайт к потребностям и желаниям ваших посетителей. Спросите себя, зачем кому-то заходить на мой сайт с мобильного устройства? Какие вещи они будут искать? Мой текущий опыт позволяет им делать эти вещи легко?
На примере веб-сайта Chili вы можете наглядно увидеть, насколько сильно похожи веб-сайты для настольных компьютеров и мобильных устройств. Поэтому, когда пользователи переключаются между ними для заказов с течением времени, между ними есть сходство, которое делает использование веб-сайта знакомым.
Они также упрощают выполнение основной задачи на своем веб-сайте — заказ еды. Кнопка, необходимая для этого, всегда находится на экране мобильного веб-сайта, поэтому вы можете сделать заказ, когда будете готовы, без необходимости переходить на совершенно другую страницу.
Если ваш веб-сайт отстает в оптимизации для мобильных устройств, ознакомьтесь с некоторыми из этих замечательных мобильных веб-сайтов, чтобы понять, как они создали удобные мобильные приложения для своих пользователей.
10. Сделайте так, чтобы цены было легко найти
Скажите, если эта ситуация кажется вам знакомой.
В настоящее время вы ищете в Интернете новый продукт SaaS для решения возникшей у вас проблемы. Для этой истории, скажем, инструмент управления проектами.
: Вы потратили последний час на проверку нескольких программ и думаете, что наконец-то нашли то, что выглядит многообещающе. Имея это в виду, теперь вы пытаетесь найти цены.
Итак, вы нажимаете на страницу с ценами только для того, чтобы попасть на страницу, которая выглядит примерно так:
В этот момент вы, вероятно, немного расстроены. Вы можете даже задаться вопросом, означает ли это, что это слишком дорого. Что они вообще пытаются скрыть? Зачем звонить и спрашивать?
Итак, теперь вы решили покинуть сайт и посмотреть на конкурентов.
Если ваш сайт следует тому же шаблону или, что еще хуже, вообще не имеет страницы с ценами, вы обнаружите, что ваши пользователи придерживаются того же мышления.
Я не могу не подчеркнуть, насколько важно указывать цены на вашем веб-сайте. Включение этого «позволяет посетителям завершить свое исследование (как хочет любой современный покупатель) и, в конечном итоге, квалифицировать или дисквалифицировать себя, не давая вашей команде по продажам тратить время на кого-то, кто не подходит».
Вы можете беспокоиться о том, что конкуренты просто попытаются обойти вас, или что ваши цены слишком сложны, чтобы их можно было показать на вашем веб-сайте, но на самом деле вам следует больше беспокоиться о том, чтобы должным образом объяснить своим потенциальным клиентам, почему ваши цены такие, какие они есть, и ценность, которую вы предлагаете.
Если кто-то просто ищет самую дешевую цену, несмотря ни на что, он, скорее всего, вам все равно не подойдет.
Имея это в виду, давайте посмотрим на веб-сайт, который выделяет цены на своем веб-сайте. Trello позволяет пользователям очень легко определить, к какой ценовой категории они лучше всего подходят и сколько это будет стоить пользователю.
Trello позволяет пользователям очень легко определить, к какой ценовой категории они лучше всего подходят и сколько это будет стоить пользователю.
В таблице цен указаны функции, включенные ниже каждого уровня, поэтому сравнить их так же просто, как читать слева направо. Зеленые кнопки, используемые на последних уровнях, также помогают привлечь внимание к более предпочтительным вариантам.
Чтобы начать разработку отличной стратегии ценообразования, взгляните на эти безошибочные советы, которые помогут вам.
11. Создайте опыт самостоятельного выбора
Как человек, который чувствует себя подавленным, когда дело доходит до покупок на веб-сайтах электронной коммерции, я не могу передать вам, как я счастлив, когда нахожу инструменты, которые могут помочь выбрать правильные вещи. для меня.
Эти инструменты, называемые инструментами самостоятельного выбора, позволяют пользователям ответить на ряд вопросов, чтобы получить определенный тип результата. Эти результаты могут быть персонализированной цитатой, продуктом или ответом на вопрос очень высокого уровня (например, «Какой у меня тип личности?»).
Эти результаты могут быть персонализированной цитатой, продуктом или ответом на вопрос очень высокого уровня (например, «Какой у меня тип личности?»).
Подобные инструменты могут значительно облегчить людям понимание того, какие продукты или услуги являются для них лучшими, без необходимости просматривать ваш веб-сайт в поисках ответа.
Мой любимый, казалось бы, простой инструмент — это селектор рекомендаций продуктов Amazon под определенными товарами на сайте. Всякий раз, когда вы ставите палец вверх или вниз на что-либо показанное, инструмент мгновенно меняет другие продукты, показанные в ленте, которые, по его мнению, ближе к тому, что вы ищете.
Излишне говорить, что найти идеальную вазу для меня стало намного проще!
Менее пугающий инструмент рекомендаций для оформления заказа — это конфигуратор продукта клиента IMPACT Yale Appliance для выбора лучшей духовки. По сути, это просто соответствует любым входным данным, которые вы выбираете, и фильтрует продукты.
Используя подробную иконографию, пользователи могут выбирать, какие варианты лучше всего подходят для их ситуации, в результате чего им предоставляется лучший продукт. Это экономит пользователям бесчисленные часы поиска на веб-сайте и избавляет от необходимости звонить торговому представителю.
Кроме того, чем быстрее вы предоставите вашим потенциальным клиентам то, что они ищут, тем быстрее они это купят.
Хотя это может быть более поздним проектом, это полезный инструмент, который в конечном итоге поможет выделить вашу компанию среди конкурентов и предложит уникальный опыт в вашей вертикали бизнеса.
12. Тестируйте и дорабатывайте
Ваш веб-сайт должен быть живой, развивающейся частью вашей компании, а не статичной. Вероятно, всегда есть место для улучшения. Улучшение определенных областей вашего веб-сайта может помочь улучшить конверсию, время на странице и количество страниц за сеанс, но знание того, какое решение может лучше всего работать для улучшения вашего веб-сайта, является сложной задачей.
Здесь на помощь приходят A/B-тесты. Взяв два варианта страницы и сравнив их друг с другом, можно выявить, создают ли определенные области проблемы для ваших пользователей.
В некоторых случаях ваши страницы могут работать достаточно хорошо, но содержать устаревшую информацию. A/B-тестирование страницы может показать вам, насколько контент страницы влияет на продолжительность сеанса или, возможно, на конверсию.
В других случаях вам может понадобиться узнать, могут ли обновления дизайна повлиять на производительность страницы. Простые изменения, такие как цвета кнопок, заголовки или уточнение текста, могут существенно повлиять на коэффициент конверсии.
Все сказанное выше, кроме подхода «установил и забыл», особенно если вы не знаете, что изменить, вы можете использовать инструменты для создания для них A/B-тестов, многовариантных тестов или даже настроить тепловые карты, чтобы увидеть, что делают пользователи.
Каждый тест может выявить множество данных, которые определяют, почему пользователи взаимодействуют со страницами определенным образом.
Отсюда я буду отслеживать эти тесты и инструменты еженедельно или раз в две недели, чтобы увидеть, как внесенные вами изменения влияют на производительность вашей страницы. Частые проверки также позволяют вам быстрее скорректировать ситуацию, если дела идут в неправильном направлении.
Я рекомендую воспользоваться профессиональными инструментами разработки веб-сайтов, такими как Lucky Orange или Hotjar, для теплового картирования, а также инструментами A/B-тестирования, такими как VWO, Omniconvert или A/B Tasty.
Ключевые выводы
Если вы потратите время на внедрение этих советов на свой веб-сайт, это может привести к радикальным изменениям, которые могут помочь улучшить производительность, опыт и коэффициент конверсии клиентов вашего веб-сайта, но как только вы воспользуетесь некоторыми из этих советов, вы можете Думайте, что больший проект под рукой — это обновить ваш веб-сайт с помощью редизайна.
Хотя это, безусловно, самый пугающий проект, вы не одиноки в этом.



 Можно настраивать фильтры для файловых расширений, регулировать скорость скачивания контента, управлять глубиной обхода ссылок, ограничивать размер загружаемых объектов и конфигурировать прочие параметры. Из особенностей отметим возможность экспорта скопированных данных в форматы ZIP, MHT и CHM, а также наличие дистрибутива не только для Windows, но и для macOS.
Можно настраивать фильтры для файловых расширений, регулировать скорость скачивания контента, управлять глубиной обхода ссылок, ограничивать размер загружаемых объектов и конфигурировать прочие параметры. Из особенностей отметим возможность экспорта скопированных данных в форматы ZIP, MHT и CHM, а также наличие дистрибутива не только для Windows, но и для macOS. Онлайновые сервисы для загрузки сайтов на диск компьютера. Первый позволяет бесплатно скачивать 50 страниц первого уровня, второй — контент объёмом до 20 Мбайт. Немного, но для копирования небольших и структурно несложных сайтов — визиток для бизнеса, лендингов, веб-страниц с различного рода инструкциями и документацией — вполне сгодятся. В случае с Website Copier Online для выкачивания контента достаточно только указать URL ресурса, Website Downloader Online более совершенен и позволяет не только скачивать сайты целиком, но и отдельно копировать файлы выбранного типа, будь то документы, изображения, видео- или аудиофайлы.
Онлайновые сервисы для загрузки сайтов на диск компьютера. Первый позволяет бесплатно скачивать 50 страниц первого уровня, второй — контент объёмом до 20 Мбайт. Немного, но для копирования небольших и структурно несложных сайтов — визиток для бизнеса, лендингов, веб-страниц с различного рода инструкциями и документацией — вполне сгодятся. В случае с Website Copier Online для выкачивания контента достаточно только указать URL ресурса, Website Downloader Online более совершенен и позволяет не только скачивать сайты целиком, но и отдельно копировать файлы выбранного типа, будь то документы, изображения, видео- или аудиофайлы.
