личный опыт программиста Apiqa / Хабр
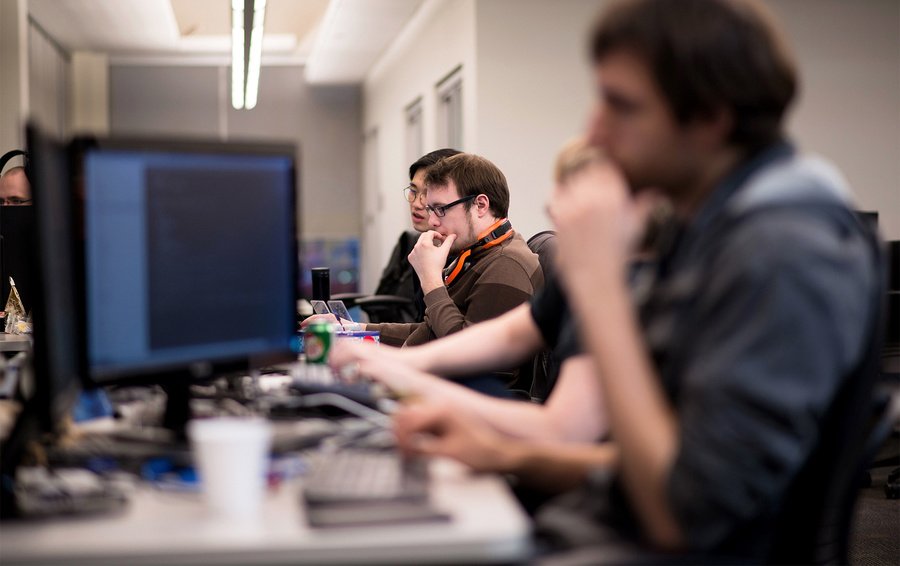
Команда Apiqa занимается продуктовой разработкой для специфической сферы ЖКХ. Найти опытных разработчиков в Екатеринбурге непросто — здесь за ними охотятся крупные IT-компании, многие кандидаты уезжают в столицы или покидают страну, а удалённое сотрудничество на текущем этапе нам не подходит. Мы выращиваем сотрудников внутри компании, идём им навстречу и стараемся обеспечивать комфортные условия работы. Так, один из наших веб-разработчиков в прошлом году решил попробовать себя в программировании для iOS. Мы помогли ему совершить этот переход плавно, сейчас он параллельно занимается и вебом, и мобильной разработкой. А теперь он готов поделиться своей историей от первого лица. Добро пожаловать под кат.
Кто я
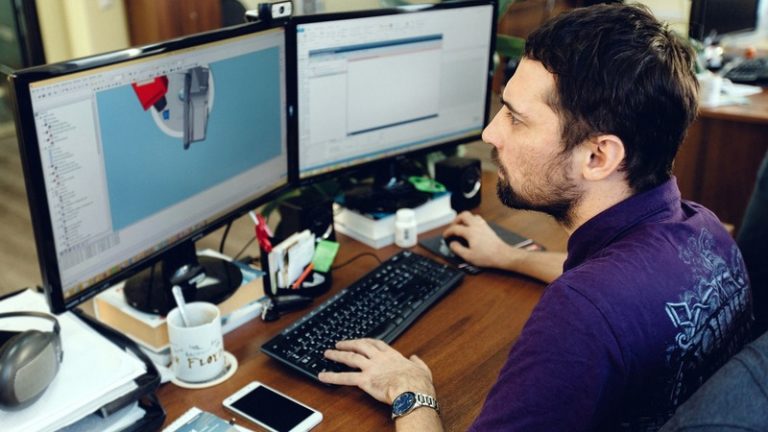
Привет, Хабр! Я — Саша Калинин, разработчик в Apiqa. Мне всегда нравилось писать сайты, собирать компьютеры, разбираться в сложных технических штуках, но по настоянию родителей я получил экономическое образование и пошёл работать в банковскую сферу.
В 2015 году начал изучать программирование и устроился на стажировку в УрЗПИ («Уральский завод программных изделий»), который позже объединился с интерактивным агентством «Всё ясно», и появилась Apiqa. Так я погрузился в мир веб-разработки. В прошлом году мне захотелось попробовать себя на просторах iOS, и компания пошла мне навстречу.
Начало: веб-программирование
УрЗПИ занимался разработкой сайтов: «Золотого яблока», «Лиги ЖКХ», ювелирного бренда, салонов красоты и других. Мы сделали масштабный проект Digital Pathology — это платформа для исследования онкологических заболеваний. Параллельно с основной работой я был наставником в двух онлайн-школах: Loftschool и HTML Academy.
В 2018 году якорным клиентом Apiqa стал ПИК-Комфорт — крупнейшая управляющая компания в России — в результате чего определилась специализация, и мы стали заниматься продуктовой разработкой в сфере ЖКХ.
В мае прошлого года у нас появился спрос на мобильные приложения, и в компанию пришли нативные разработчики. К тому моменту я устал от веба и захотел попробовать себя в мобилке. Так как я большой фанат Apple, решил писать для iOS.
К тому моменту я устал от веба и захотел попробовать себя в мобилке. Так как я большой фанат Apple, решил писать для iOS.
Погружение в мобильный мир
В первый день я попросил нашего iOS-разработчика посоветовать мне, с чего начать. Он оказался отзывчивым и сыграл роль моего наставника, помогая на разных этапах обучения. Ближе к осени я начал читать книги: «Swift. Основы разработки приложений под iOS и macOS» (4-е издание) Василия Усова и «Swift 3. Разработка приложений в среде Xcode для iPhone и iPad с использованием iOS SDK» (3-е издание) Молли Маскри. Полгода читал, выполнял задания, параллельно что-то писал, получал идеи приложений от наставника, чтобы прокачать скиллы.
Swift мне понравился — он оказался достаточно простым и схожим с TypeScript по синтаксису, на котором я пишу веб. С инструментами для разработки под платформы Apple сложнее — там очень много наследия из времён Objective-C, старого и неудобного системного API. Вторую книгу дочитал со скрипом.
Первый pull request провалился, и мне впервые захотелось всё бросить, но я этого не сделал. И процесс выстроился примерно за полгода: сейчас я пишу и для веба, и для iOS.
Текущие задачи мы распределяем. Мне нравится заниматься чем-то необычным, недоступным веб-разработчику — например, 3D Touch, а вот анимации пока не поддаются, нет у меня дизайнерского чувства. На вебе анимировать интерфейс, конечно, проще — там код получается понятнее, нет сложных заморочек.
Мобильная разработка и веб: в чём разница
На вебе весь визуал создаётся с помощью кода. Его можно читать и представлять себе конечный продукт. В Xcode, это IDE для iOS-разработчиков, есть Interface Builder — инструмент, который позволяет верстать при помощи графического интерфейса, перетаскивая курсором элементы — то есть для визуальной части код писать не нужно.
Звучит круто, но работает весьма нестабильно — то глючит, то зависает, то ломается. Иногда происходят конфликты между собственным кодом и Interface Builder — в консоль падает много ошибок, может упасть само приложение, может вообще всё полететь к чертям.
Что выбрать: веб или мобилку?
Решение за вами. Нужно понимать, что у них принципиально разная рыночная ситуация. Веб — это свободная платформа, а законодателями в мобилке выступают компании, которым принадлежат iOS и Android, — они решают, куда развиваться, какими инструментами пользоваться разработчикам. При программировании для веба можно юзать разные фреймворки, писать на разных языках, использовать разные IDE, в то время как для iOS есть только Swift, Cocoa и Xcode. Если для Xcode выходит какая-то новая фича, то она появляется у всех разработчиков, но если нет — то нет. Такая ограниченность Apple обеспечивает порядок при написании кода, на вебе же этот порядок приходится устанавливать самостоятельно.
Плюсом веба также могу назвать большое количество решений open source, которых нет для iOS. Когда я начинал писать мобильные приложения, искал инструменты, аналогичные вебу, которые бы что-то автоматизировали, но здесь приходится писать руками.
В свою очередь, плюс разработки для iOS в нативности, Apple даёт разработчику больше свободы в плане реализации функциональности — Face ID, iCloud, хранилище и многое другое. У тебя есть большой доступ к пользовательскому железу. А в браузере ты ограничен тем, что тебе этот браузер позволяет.
У тебя есть большой доступ к пользовательскому железу. А в браузере ты ограничен тем, что тебе этот браузер позволяет.
Дальнейший путь
Моё потенциальное развитие на вебе — это изучение вещей, которые не сильно востребованы в повседневной работе. В iOS же у меня до сих пор много вопросов, есть куда развиваться, расти и учиться. Меня привлекает возможность практического применения навыков в рамках повседневной жизни и работы: нужно для телефона что-то написать — напишу, нужно для Mac — помучаюсь, поразбираюсь и напишу, для часов и Apple TV — тоже. Я уже хотел писать игрушки, но потом понял, что это отдельное сложное направление, погружение в которое отнимет слишком много времени. К такому я пока не готов.
Сейчас больше занимаюсь разработкой для iOS, но в любой момент могу вернуться обратно. Я слежу за частыми обновлениями веба, получаю release notes и понимаю, куда всё движется. На мобильных платформах обновление происходит фактически раз в год.
Сразу после анонса SwiftUI и новых версий операционок мне захотелось их пощупать. Я установил себе бету… и убил часы — они превратились в кирпич. Чтобы заставить их снова работать, пришлось ещё и телефон обновить до сырой, глючной беты iOS.
Я установил себе бету… и убил часы — они превратились в кирпич. Чтобы заставить их снова работать, пришлось ещё и телефон обновить до сырой, глючной беты iOS.
В целом подход со SwiftUI мне понравился гораздо больше, чем тот, с которым мы работаем сейчас — Auto Layout. SwiftUI прост и понятен, пишешь код и сразу видишь, что у тебя получается. По сути это схоже с вебом: пишешь код, а в браузере всё сразу появляется, это не требует какого-то долгого компилирования и постоянной сборки приложения.
Что в итоге?
Я не жалею, что прошёл такой путь. Если вы захотите повторить мой опыт, оценивайте свои навыки и возможности своей компании. Коллеги в Apiqa пошли мне навстречу, но не факт, что у вас будет так же, поэтому перед тем, как начать подобный переход, обсудите его с менеджментом.
Важно уделять мобильной разработке достаточно времени и применять новые знания в боевой среде — создание одного простенького приложения не даст полной картины, ценный опыт приходит только тогда, когда есть задача, от которой нельзя отступиться.
Если вы совсем не знакомы с программированием, учитывайте, что на вебе планка входа ниже, доступно намного больше образовательных ресурсов на русском языке. iOS сложнее для освоения и в плане написания кода — здесь требуется мыслить, как программист, иметь достаточно базовых знаний.
Стать веб- или Android-разработчиком может любой человек, который поставил себе такую задачу — нужно лишь искать информацию, изучать её, нарабатывать опыт. А вот чтобы посвятить себя iOS, как минимум придётся раздобыть Mac.
Как стать фулстек-разработчиком мобильных приложений
Ленар Деллерт
фулстек-разработчик мобильных приложений в IT-компании Neti
Меня зовут Ленар Деллерт, я фулстек-разработчик мобильных приложений в IT-компании Neti. Разрабатывать и для веба, и для «мобилок» научился сам, какого-то специального «программистского» образования у меня нет. В статье объясню, какие специалисты требуются в мобильной разработке, расскажу, как освоил программирование с нуля, и поделюсь ресурсами, на которых можно учиться.
Бэкенд, фронтенд, фулстек: кто есть кто в мобильной разработке
В основном мобильные приложения состоят из фронтенда и бэкенда: фронтенд — интерфейс, с которым взаимодействует пользователь, а бэкенд — серверная часть, на которой хранится и обрабатывается информация. Фронтенд и бэкенд обмениваются данными через API.
Сделать бэк сложнее, чем фронт, потому что чаще всего именно на бэкенде закладывается бизнес-логика программы. Если бэкенд и API реализованы плохо, приложение будет тормозить, вылетать и раздражать пользователей. Серверную часть и API делают бэкенд-разработчики. В нашей компании бэкендеры кодят на PHP на фреймворках Laravel и Yii2.
Бывают простые приложения без бэка, но они «зациклены» на самих себе: через них нельзя, например, оплатить заказ в корзине, попереписываться с менеджером в чате, забронировать столик.
Теперь поговорим о том, кто реализует фронтенд. Если бы речь шла о разработке сайтов, я бы написал, что для создания фронта нужен фронтенд-разработчик. Но в мобильной разработке все немного запутаннее: здесь фронтендом занимаются разработчики кроссплатформенных решений и разработчики нативных приложений.
Но в мобильной разработке все немного запутаннее: здесь фронтендом занимаются разработчики кроссплатформенных решений и разработчики нативных приложений.
При нативном подходе для операционных систем Android и iOS делают два отдельных приложения. Для этого требуются два специалиста: android-разработчик, который пишет на Java или Kotlin, и iOS-разработчик, который пишет на Objective-C или Swift.
При кроссплатформенной разработке нужен всего один программист. Он пишет код на фреймворках React Native, Flutter или Xamarin, а потом компилятор адаптирует этот код под Android и iOS. React Native разработчик должен знать JavaScript, Flutter-разработчик — язык Dart, чтобы писать на Xamarin, нужно владеть С#.
Еще есть фулстек-разработчики — это специалисты два в одном, которые могут сделать и бэкенд, и фронтенд. Я фулстек-разработчик мобильных приложений: бэкенд реализую на Yii2, фронтенд — на React Native. Нативные приложения не совсем мой профиль: я пробовал писать под iOS и Android в рамках коммерческой разработки, но считаю, что у меня недостаточно опыта, чтобы давать какие-то советы.
Теория
Если человек задумывается о карьере в IT, в первую очередь он должен понять, интересна ли ему эта сфера. Готов ли он целый день сидеть и писать код? Не захочет ли все бросить, если над задачей придется биться несколько часов? Идти в программирование из-за хороших зарплат не стоит, потому что деньги — недостаточная мотивация. Многие забывают, что зарабатывать люди начинают после того, как потратят несколько лет на обучение и приобретение опыта.
Я считаю, что человеку должно быть по-настоящему интересно то, что он делает. В этом секрет. Когда у меня появился высокоскоростной интернет, мне стало интересно, как работают сайты. Я полазил по разным ресурсам, форумам и узнал об HTML и CSS. Нашел по ним уроки, познакомился с базовыми понятиями и стал делал html-странички. Потом захотел придать им интерактивности, понял, что для этого нужен язык JavaScript, и начал изучать его.
Сайты, на которых я изучал HTML, CSS, JavaScript:
- htmlbook.
 ru
ru - javascript.ru
Дальше я заинтересовался, как сделать полноценный сайт. Только на одном фронтенде приложение держаться не может: для более сложных действий, например, для авторизации пользователя, нужен бэкенд. Так я вышел на язык PHP и объектно-ориентированное программирование.
Ресурсы для изучения PHP:
- Руководство по PHP.
- Книга Мэтта Зандстра «PHP: объекты, шаблоны и методики программирования».
Я увлекся программированием, когда учился в консерватории. Времени на хобби было мало: иногда занятия в вузе начинались в 7 утра и заканчивались в 7 вечера плюс я работал педагогом в музыкальной школе. Но разрабатывать сайты нравилось мне все больше. На втором курсе я понял, что хочу стать программистом, а не музыкантом, и бросил консерваторию. Но музыкой занимаюсь до сих пор для себя.
Моя страсть узнавать новое привела меня в мобильную разработку. Когда я уже работал PHP-программистом, мне было скучно использовать одни и те же инструменты, и я попросил тимлида, который писал под iOS и Android, научить меня разрабатывать под одну из этих ОС. Он показал, как делать приложения под Android. Это меня увлекло. Сначала я писал под Android, потом захотелось попробовать кроссплатформенные решения и я разобрался во фреймворке Xamarin.
Он показал, как делать приложения под Android. Это меня увлекло. Сначала я писал под Android, потом захотелось попробовать кроссплатформенные решения и я разобрался во фреймворке Xamarin.
В 2019 году мне предложили сделать мобильное приложение на React Native для логистической компании, и я согласился, хотя раньше не писал на этом фреймворке. Было интересно, как он работает. Чтобы освоить React Native, я читал документацию, лазил по GitHub и форумам. Как всегда, спасал сервис Stack Overflow: если не хватало информации, я находил там ответы на свои вопросы. Если я не знал, как решить задачу, я гуглил. Умение гуглить очень важно для любого разработчика. Кстати, лучше формулировать запросы на английском языке — так больше шансов найти ответ.
Практика
Даже вызубрив документацию от и до, технологию не освоишь. Чтобы закрепить знания, необходимо практиковаться.
Изучая новый язык или фреймворк, я часто пишу что-то для себя. К примеру, чтобы понять, как работает Zend Framework, я разбирал его компоненты.
Чтобы освоить Swift и среду разработки Xcode, я написал для часов Apple Watch приложение, которое в реальном времени показывает погоду. Не скажу, что после этого стал крутым iOS-разработчиком, но теперь проверяя код для iOS других программистов, могу понять, что написано, и посоветовать, как сделать лучше.
Алгоритм для тех, кто хочет стать разработчиком, такой:
- Прочитать руководства, сайты и форумы по интересующей технологии.
- Практиковаться. Если учишь PHP, напиши простой сайт, если разбираешься с React Native, сделай несложное приложение. Необязательно придумывать программу с нуля, можно попробовать повторить то, что уже разработали до тебя. Если непонятно, как что-то сделать, или выскакивает ошибка, которую не получается исправить, погугли или найди ответ на Stack Overflow. Решение точно есть, его просто надо поискать.

- Устроиться стажером или джуном и набивать руку на реальных задачах. Первое время придется работать за небольшие деньги. Зато на работе легче найти наставника и быстро прокачаться с его помощью.
Дальше расскажу, какие технологии должны знать начинающие React Native и бэкенд-разработчики, чтобы найти работу.
Что должен знать начинающий React Native разработчик
Чтобы устроиться младшим React Native разработчиком, нужно освоить на базовом уровне следующие технологии:
- Язык программирования JavaScript.
- Навыки верстки с применением HTML, CSS.
- Фреймворки ReactJS и React Native.
- Основы разработки под Android и iOS. Необходимые понятия: «жизненный цикл», «активность», «фрагмент». Уметь работать с файлами настроек: для Android это AndroidManifest.xml, для iOS — info.plist. Знать, как поднять версию приложения и выставить права для определенных сервисов (например, геолокации или доступ к фотогалереи).
- Основы работы с системой контроля версий Git.

Что должен знать начинающий бэкенд-разработчик мобильных приложений
Вот что должен знать джун-бэкендер, чтобы получить работу:
- Один из языков программирования, предназначенных для написания бэкенда, например, PHP.
- Один из популярных фреймворков в рамках выбранного языка. Например, для PHP это Laravel или Yii2.
- Понимание основ работы с базами данных и составления SQL-запросов.
- Понимание работы HTTP-серверов Nginx или Apache.
У нас на собеседовании еще могут поспрашивать по архитектурным паттернам. Это сложнее, поэтому знать необязательно, но будет плюсом.
Soft Skills
Стоит добавить, что кроме hard skills джуниор-программисту пригодятся такие soft skills:
- Умение задавать вопросы. Если что-то не получается, нужно не молчать и ждать, когда проблема решится сама собой, а спросить совета у коллег. Если люди видят заинтересованность и желание учиться, они пойдут на встречу и обязательно помогут.

- Адекватно реагировать на критику. Если более опытный программист нашел в коде ошибки и просит их исправить, не стоит обижаться на его слова. Исправление собственных багов — отличная тренировка.
Нет универсального рецепта, по которому каждый человек освоил бы программирование. Я поделился своим видением. Возможно, кому-то больше понравится проходить курсы. Хорошие курсы помогут быстрее составить правильное представление о базовых вещах, чем формировать его самому. Но разбираться, как лучше решить практическую задачу заказчика, исходя из контекста ситуации, все равно придется самостоятельно, параллельно восполняя пробелы по документации, сайтам и форумам. Это и называется опыт. В любом случае главное — не бояться и делать. Если с первого раза не получилось — переделывать. Тогда точно получится.
Софт для веб-разработчика — Страница 11 — WEB-mastering
Отключен JavaScript
У вас отключен JavaScript. Некоторые возможности системы не будут работать. Пожалуйста, включите JavaScript для получения доступа ко всем функциям.
Некоторые возможности системы не будут работать. Пожалуйста, включите JavaScript для получения доступа ко всем функциям.
Сообщений в теме: 217
#201
hes
Отправлено 07.08.2015, 10:18:28
Node.JS
ChicagoBoss
Yaws
Sublime Text
Redis
MongoDb
MemCached
RabbitMQ
немного Erlang
все остальное — ужасное наследие прошлого, особенно апач
- Наверх
#202
Семёнович
Отправлено 28. 12.2016, 09:28:37
12.2016, 09:28:37
Глюк
Сообщение отредактировал Семёнович: 28.12.2016, 09:51:53
- Наверх
#203
Семёнович
Отправлено 28.12.2016, 09:44:34
Глюк
Сообщение отредактировал Семёнович: 28.12.2016, 09:51:16
- Наверх
#204
Семёнович
Отправлено 28.12.2016, 09:49:53
Глюк
Сообщение отредактировал Семёнович: 28. 12.2016, 09:56:55
12.2016, 09:56:55
- Наверх
#205
Priority
Отправлено 28.12.2016, 09:49:56
Добрый день. Отсюда не можете. Админ панель есть у сайта?
- Наверх
#206
Семёнович
Отправлено 28.12.2016, 09:53:28
Добрый день.
Отсюда не можете. Админ панель есть у сайта?
Да есть, но там меняется , но при втором заходе опять всё по старому. сайт sobek.kz. Верхняя часть меняется, телефоны тоже, а вот нижняя не проходит
Сообщение отредактировал Семёнович: 28.12.2016, 09:59:51
- Наверх
#207
Adverter
Отправлено 29.12.2016, 06:02:10
Да есть, но там меняется , но при втором заходе опять всё по старому. сайт sobek.kz. Верхняя часть меняется, телефоны тоже, а вот нижняя не проходит
а как же саппорт? Hoster.kz, Bitrix, все дела…
за каждое изменение в коде денег хотят?
Сообщение отредактировал Adverter: 29. 12.2016, 06:03:05
12.2016, 06:03:05
- Наверх
#208
Priority
Отправлено 29.12.2016, 07:09:45
Добрый день. Отсюда не можете. Админ панель есть у сайта?
Да есть, но там меняется , но при втором заходе опять всё по старому. сайт sobek.kz. Верхняя часть меняется, телефоны тоже, а вот нижняя не проходит
Вам разработчики инструкцию не выдали? Такие вещи обычно легко и просто меняются
- Наверх
#209
Inkognito777
Отправлено 12. 06.2017, 21:07:15
06.2017, 21:07:15
Есть кто из 2017 посоветуйте…
- Наверх
#210
JubileeKorea Pro
Отправлено 27.07.2017, 18:05:53
Есть кто из 2017 посоветуйте…
Что посоветовать то? Из 2017
- Наверх
#211
vturekhanov
Отправлено 29.07.2017, 10:41:01
MODERATORIAL (Автоматическое сообщение от vturekhanov)
Пользователю Bvz Afvbkbz_521944 вынесено предупреждение за нарушение пункта 2. 2.1Правил в данном сообщении.
2.1Правил в данном сообщении.
Скрытый текст
2.2. Не разрешена отправка сообщений, которые содержат:
2.2.1. Призывы к нарушению действующего законодательства, высказывания расистского характера, разжигание межнациональной розни и всего прочего, что противоречит действующему законодательству РК. Любую информацию политического, религиозного, национального толка можно размещать только с согласия модераторов.
- Наверх
#212
asusalexx
Отправлено 24.05.2018, 16:53:08
Посоветуйте модуль для сайта на Joomla, который бы выводил курс валют в тенге.
Пробовал те, которые на сайте официальных расширений Joomla, они либо на английском языке, либо выводят курсы валют других стран, например — ЦБ России.
Нужен в таком виде:
Но это видимо самописный модуль?
- Наверх
#213
Hesher F
Отправлено 25.05.2018, 10:44:56
Посоветуйте модуль для сайта на Joomla, который бы выводил курс валют в тенге.
Пробовал те, которые на сайте официальных расширений Joomla, они либо на английском языке, либо выводят курсы валют других стран, например — ЦБ России.
Нужен в таком виде:
курс валют.jpg
Но это видимо самописный модуль?
А что мешает использовать готовый виджет?
К примеру
https://kurs. kz/inde…p?mode=informer
kz/inde…p?mode=informer
Пример использования:
- Наверх
#214
asusalexx
Отправлено 25.05.2018, 17:46:48
А что мешает использовать готовый виджет?
Я уже так и сделал, только взял с kazfin.info
Но у того сайта, пример который я прицепил выше, у них информер выглядит помощнее. Хотелось более выразительную картинку.
- Наверх
#215
Hesher F
Отправлено 29. 05.2018, 10:25:54
05.2018, 10:25:54
А что мешает использовать готовый виджет?
Я уже так и сделал, только взял с kazfin.info
Но у того сайта, пример который я прицепил выше, у них информер выглядит помощнее. Хотелось более выразительную картинку.
Это уж на вкус и цвет)
- Наверх
#216
WebCoder
Отправлено 06.07.2018, 18:04:38
Бесплатный визуальный редактор кода онлайн
Редактор создает одностраничное html-приложение которое можно использовать в интернете или в виде моб-приложения, обернув его в phonegap&
- Наверх
#217
Гульнара Табилова
Отправлено 17. 07.2018, 16:20:41
07.2018, 16:20:41
срочно требуется веб-дизайнер сайтов и стажер программист:
- Опыт работы в Web-дизайне
- Способность не только нарисовать приятную картинку, но и качественно решить поставленную задачу с соблюдением сроков
- Знания Adobe Photoshop, Adobe illustrator, Corel Draw, офисных программ
- Умение работать в команде для достижения общей цели
- Любовь к профессии и профессиональная любознательность
- Наличие профессионального портфолио, ссылки на выполненные проекты на [email protected]
- Наверх
#218
lexx821
Отправлено 10.12.2018, 07:58:44
Для веб разработчика нужен: блокнот, графический редактор, и редактор векторной графики.
- Наверх
Создание сайтов Алматы | Разработка сайтов Алматы
Создание сайтов Алматы | Разработка сайтов АлматыСоздаем сайты в Алматы с 2012 года
Самые популярные виды сайтов
Одностраничный сайт
Сайт для небольшой промо-акции или услуги
от 80 000₸
Сайт-визитка
Сайт с небольшим количеством информации (4-7 страниц)
от 100 000₸
Корпоративный
сайт
Веб-сайт для солидных компаний, которым важна репутация
от 150 000₸
Сайт-каталог
Веб-сайт с каталогом товаров, услуг. Без онлайн оплаты
от 160 000₸
Интернет
магазин
E-commerce платформа для интернет-торговли в Алматы
от 180 000₸
Сайт портал
Крупный проект требующие нестандратного решения
от 350 000₸
Создаем только качественные интернет продукты
Создание и разработка сайтов премиум класса в Алматы
Создание веб-сайтов
Разработка веб-страниц любого уровня — от эконом до мега проектов
Продвижение сайтов в Алматы
Привлечем клиентов на ваш сайт комплексным интернет-маркетингом
Узнать подробнееSMM и Таргет
Разработка под IOS
Разработка под Android
Продвижение моб. приложений
приложений
Техподдержка и сопровождение сайтов
Обеспечим регулярную и стабильную работу вашего сайта в Алматы
Узнать подробнееПубликации в сми
СМИ о нас
20.02.2018
Экспертное интервью для 1 канала
02.05.2018
Основатель студии веб дизайна Султан Маликов
17.07.2019
Блокировали интернет в 10 раз выросло число клиентов ставших жертвами хакеров!
03.05.2018
Репортаж о нашей компании в программе Предприниматели30.03.2018
Статья в Форбс об истории успеха нашей компании20.02.2018
Экспертное интервью для 1 канала.27.01.2018
Пресс-релиз о совместной программе между Beeline и ABC Design21.01.2019
Второе экспертное интервью для Первого КаналаСМОТРЕТЬ ЕЩЕ
СОЗДАЛИ БОЛЕЕ 600 САЙТОВ
ПРИМЕРЫ СОЗДАННЫХ САЙТОВ
ПРЕМИУМ ДИЗАЙН
KBTU
Срок разработки: 3 недели
ПОСМОТРЕТЬ ПРОЕКТКОРПОРАТИВНЫЕ САЙТЫ
Bolashak
Срок разработки: 4 недели
ПОСМОТРЕТЬ ПРОЕКТКОРПОРАТИВНЫЕ САЙТЫ
Алматинский вентиляторный завод
Срок разработки: 14 дней
ПОСМОТРЕТЬ ПРОЕКТПРЕМИУМ ДИЗАЙН
«Первый Пивзавод»
Срок разработки: 2 недели
ПОСМОТРЕТЬ ПРОЕКТПРЕМИУМ ДИЗАЙН
Цифровой Казахстан — Astanahub
Срок разработки: 15 дней
ПОСМОТРЕТЬ ПРОЕКТПРЕМИУМ ДИЗАЙН
Energy Fm
Срок разработки: 16 дней
ПОСМОТРЕТЬ ПРОЕКТСМОТРЕТЬ ЕЩЕ
Мнение клиентов, заказавших сайт у нас
Заказать сайт в Алматы
ПОЛЕЗНАЯ ИНФОРМАЦИЯ
Статьи и советы
От чего зависит цена на создание сайта в Алматы?
Здравствуйте, сколько у вас стоит сайт? Именно такой вопрос является одним из самых частых, которые мы слышим когда поднимаем трубку. Разумеется, мы понимаем, что клиент не в курсе того, что вопрос который он задал является очень общим и для того, чтобы на него ответить необходимо уточнить несколько очень важных вопросов. Ведь понять стоимость работы не зная её объем и конечную цель проекта очень тяжело. Чтобы легче понять сущность данного вопроса, можно перевести вопрос на другую тематику.
Разумеется, мы понимаем, что клиент не в курсе того, что вопрос который он задал является очень общим и для того, чтобы на него ответить необходимо уточнить несколько очень важных вопросов. Ведь понять стоимость работы не зная её объем и конечную цель проекта очень тяжело. Чтобы легче понять сущность данного вопроса, можно перевести вопрос на другую тематику.
Техническая поддержка сайта и для чего она нужна.
Сейчас в Алматы очень много компаний предлагает свои услуги по созданию и продвижению сайтов. Компании отличаются между собой по исполнению дизайна, технической части и креативным решениям. Однако как специалисты проработавшие в этой «кухне» много лет, мы видим одну тревожную тенденцию которая наблюдается в нашей сфере. Веб-студии разрабатывают сайты, однако совершенно не занимаются технической поддержкой сайтов. В своем большинстве это обусловлено рядом причин
Важность мобильной версии сайта
Заказывая сайт у веб-студий в Алматы, мы советуем уточнять важную деталь, входит ли мобильная версия в стоимость сайта. Сейчас мобильная версия — один из важнейших элементов любого портала. Прошло то время, когда все пользователи сидели в интернете в основном через ПК, сейчас все пользуются смартфонами и удобство пользования сайтом через мобильное устройство чрезвычайно важно. В некоторых сферах количество мобильных пользователей даже преобладает над пользователями, которые сидят через персональный компьютер.
Сейчас мобильная версия — один из важнейших элементов любого портала. Прошло то время, когда все пользователи сидели в интернете в основном через ПК, сейчас все пользуются смартфонами и удобство пользования сайтом через мобильное устройство чрезвычайно важно. В некоторых сферах количество мобильных пользователей даже преобладает над пользователями, которые сидят через персональный компьютер.
СМОТРЕТЬ ЕЩЕ
КЛЮЧЕВЫЕ ЛИЦА ПРОЕКТА
Наша команда
Султан Маликов
Директор
ВЛАСТИ ХОРОШО УМЕЮТ ГОВОРИТЬ О ТОМ, ЧТО ОНИ СДЕЛАЛИ, НО НЕ О ТОМ, ЧЕГО НЕ СДЕЛАЛИ.
Тимур Алимбеков
Технический директор
ДАЖЕ ИИСУС ХРИСТОС БЫЛ СИМПАТИЧЕН НЕ ВСЕМ, ЧТО УЖ ГОВОРИТЬ ОБО МНЕ.
КИМ СВЕТЛАНА
МЕНЕДЖЕР ТЕХНИЧЕСКОЙ ПОДДЕРЖКИ
ПОСТАРАЙТЕСЬ ПОЛУЧИТЬ ТО, ЧТО ЛЮБИТЕ, ИНАЧЕ ПРИДЕТСЯ ПОЛЮБИТЬ ТО, ЧТО ПОЛУЧИЛИ.
дастан орынбасаров
разработчик
ЖИЗНЬ — НЕ ЗЕБРА ИЗ ЧЕРНЫХ И БЕЛЫХ ПОЛОС, А ШАХМАТНАЯ ДОСКА. ЗДЕСЬ ВСЕ ЗАВИСИТ ОТ ТВОЕГО ХОДА
ЗДЕСЬ ВСЕ ЗАВИСИТ ОТ ТВОЕГО ХОДА
Ирина Сагидуллина
разработчик
КОГДА ТЫ ДЕЛАЕШЬ ТО, ЧТО ТЕБЕ НРАВИТСЯ, ЭТО ОБРЕТАЕТ СМЫСЛ.
Дұғалиева Назерке
разработчик
БОЛТОВНЯ НИЧЕГО НЕ СТОИТ. ПОКАЖИТЕ МНЕ КОД.
АХМЕТЖАНОВА КУРАЛАЙ
ДИЗАЙНЕР
ЛУЧШАЯ РАБОТА — ЭТО ВЫСОКООПЛАЧИВАЕМОЕ ХОББИ.
ЕЛЕНА КАН
ДИЗАЙНЕР
БУДЬ СОБОЙ. ПРОЧИЕ РОЛИ УЖЕ ЗАНЯТЫ.
МУХИТУЛЫ АЛИБИ
РАЗРАБОТЧИК
ИСКУШЕНИЕ СДАТЬСЯ БУДЕТ ОСОБЕННО СИЛЬНЫМ НЕЗАДОЛГО ДО ПОБЕДЫ
Разработка креативных сайтов в Алматы
Почему нам стоит доверять?
Компания ABC Almaty — является частью компании по созданию сайтов ABC Design. Мы занимаемся создание сайтов не только в Алматы, но и в других городах Казахстана. Студия ABC — абсолютный лидер сферы разработки и создания интернет проектов любой сложности в Казахстане. Разработка сайтов с индивидуальным дизайном, продвижение веб-страниц в топ поисковой выдачи, ведение аккаунтов в социальных сетях и мобильные приложения — основные направления деятельности нашей компании. ABC Design — надежность, проверенная временем.
ABC Design — надежность, проверенная временем.
Создание сайтов в Алматы — основная специализация веб-студии ABC Almaty. Мы по праву считаемся одной из лучших команд в веб-разработке не только в Алматы, но и во всем Казахстане, имея обширную филиальную сеть по всей стране. Разрабатывая сайты с 2012 года, мы набрались ценного опыта, позволяющего нам браться практически за любой проект.
Мы работали на проектах самого разного уровня — разрабатывали маленькие Landing Page и крупные обучающие платформы. Совершая мелкие ошибки, наша команда набиралась ценного опыта, никогда не допуская их в будущем. За процессом разработки бдительно следит наш технический директор. Двойная технология проверки позволяет избежать ошибки на 98%, на первой стадии проверку всех веб-страниц осуществляет менеджер, а на второй стадии — технический руководитель. Появление багов и небольших ошибок, случается не чаще чем на 2% интернет проектов, реализуемых нашей компанией в Алматы.
Технологии разработки сайтов постоянно развиваются, позволяя реализовывать все более сложные системы с повышенным быстродействием. Технический прогресс также не обходит стороной нашу компанию, и мы постоянно совершенствуемся изучая новые языки и технологи разработки. Все это, обусловлено нашим желанием быть лучшими в своем деле. На данный момент, мы разрабатываем сайта на следующих технологиях:
Технический прогресс также не обходит стороной нашу компанию, и мы постоянно совершенствуемся изучая новые языки и технологи разработки. Все это, обусловлено нашим желанием быть лучшими в своем деле. На данный момент, мы разрабатываем сайта на следующих технологиях:
✓ Html — технология позволяющая «верстать» веб-страницы.
✓ Css — язык стилей, с помощью которого мы выполняем аккуратное форматирование текста.
✓ Php — самый популярный в мире язык программирования и разработки сайтов.
✓ Bootstrap — технология адаптивной верстки, методом сетки, для адаптации сайта под мобильные устройства
✓ Laravel — современный популярный фреймворк для веб разработки
✓ Html 5 — язык для корректного отображения анимации на сайте.
Однако, наши возможности не ограничиваются лишь теми технологиями, которые перечислены выше. Мы всегда открыты к изучению новых языков разработки сайтов, и если у вас есть предложения о работе на необычных технологиях, мы всегда открыты к работе.
Создадим сайт в Алматы недорого
Наша миссия и цель
Наша миссия сделать сайты доступным инструментом для каждого предпринимателя в Алматы. Разрабатывая сайты, мы в первую очередь, решаем вопрос с точки целесообразности данного решения, не предлагая лишние технические элементы. Конечно, разрабатывать дешевые сайты не имеет никакого смысла, ведь такие проекты обречены на провал, но и работать в супер люкс сегменте для «избранных» мы не планируем. Именно поэтому, наши сайты можно охарактеризовать как «недорого».
В процессе создания сайта, мы согласовываем с заказчиком каждый этап. Именно поэтапная работа, позволяем нам избегать ошибок и недовольств со стороны клиентов. Особенно важно, согласовывать каждый этап при разработка сайтов — порталов. Ведь нарушение логики сервиса, может повлечь существенные финансовые проблемы для предприятия. Построение архитектуры таких интернет-проектов должно осуществляться по методологиям Agile, Scrum и т.д. Это дает возможность так называемой гибкой разработки сайтов.
Заказать создание сайта у нас, может позволить себе практически любой начинающий предприниматель в Алматы, ведь мы не просто разрабатываем сайты недорого, мы также занимаемся тем, что помогаем сайты окупаться. Комплексные меры маркетинга, которые мы предлагаем всегда приносят действенный результат. Если вам требуются работы по улучшению юзабилити вашего интернет-ресурса, вы можете обсудить детали с нашим менеджером и мы проведем для вас бесплатный аудит страниц.
Если вам нужно заказать создание сайта в Алматы — обращайтесь в агенство веб-разработки — ABC Almaty.
Студия ABC Almaty это всегда креативные решения, мы гордимся что имеем огромный опыт работы с лучшими компаниями Казахстана. ABC Almaty — официальный it партнёр лучшей службы доставки цветов в Нур-Султане (Астана) — LovaBuket.
нам доверяют
Наши клиенты
ЛУЧШИЕ ИГРЫ НА ПК — 10 самых ожидаемых, список 2022 года
Если раньше игроки хотели побольше экшена, перестрелок и взрывов, теперь тяготеют к продуманным сюжетным играм. Также не думают сдавать позиции многопользовательские концепции в рейтинге игр на ПК.
Также не думают сдавать позиции многопользовательские концепции в рейтинге игр на ПК.
Собрали ТОП игр для ПК, которые до сих пор в тренде. И про анонсируем те, что ожидаются в течение года.
Лучшие игры на ПК, в которые можно поиграть уже сегодня
В каждом десятилетии свои вечные истории. Перед вами 10 лучших, пересмотрите, вспомните, понастольгируйте.
Продумывай каждый шаг: Лучшие стратегии на ПК — разберем 10 самых актуальных продуктов 2022 года
The Witcher 3: Wild Hunt
Три причины почему следует обратить внимание на игру:
- Огромный игровой мир — нет «пустых мест» ради галочки.
- Игра «провоцирует» изучать каждый уголок — потом там появляются полезные персонажи, торговцы антикваром, герой получает дополнительные «очки талантов».
- Проверенная временем игра с регулярным выходом дополнений.
Студия по разработке игр CD Projekt Red всегда славились хорошими играми. А серия «Ведьмак» буквально стала визитной карточки польской студии. И «Witcher 3: Wild Hunt» — это та игра, где смакуешь каждую секунду прохождения, так как тут можно взаимодействовать практически с каждым объектом. Прямо как в реальном мире!
И «Witcher 3: Wild Hunt» — это та игра, где смакуешь каждую секунду прохождения, так как тут можно взаимодействовать практически с каждым объектом. Прямо как в реальном мире!
Первая локация «Белый Сад» небольшая — проходится быстро, квестов не так уж и много. Зато потом перед игроком открывается огромный средневековый игровой мир: здесь лес и холмы, реки и заснеженные вершины. И всё это сдобрено полчищами магических чудовищ, мародерами, десятками жилых и заброшенных деревень и нескольких больших городов.
Главное при прохождении — не распыляться на дополнительные задачи. Здесь буквально за каждым поворотом Геральта (главный герой) ждут новые задачи и возможности. Только игрок решает, готов ли Ведьмак (герой) принять их или же ему лучше делать «основные» задачи. Однако, любители сайд-квестов (задач, которые не касаются основной сюжетной линии) должны учитывать, что после полного прохождения сюжета они не получат дополнительных поручений.
Иногда решения во второстепенных квестах, будут влиять на сюжет и на игровой мир в целом. К примеру, если Геральт разозлит жителей деревни, они могут устроить «охоту за ведьмами», не давая герою попасть туда повторно.
К примеру, если Геральт разозлит жителей деревни, они могут устроить «охоту за ведьмами», не давая герою попасть туда повторно.
Думай и отдыхай: Лучшие головоломки на Андроид: 10 игр, что сломают мозг
Grand Theft Auto V
Три аспекта ценности игры:
- Игровая классика, что постоянно обновляется.
- Открытый мир — каждую секунду здесь происходят тысячи действий вне зависимости от игрока.
- Возможность получить сразу несколько симуляторов в одной игре: вид от «первого лица» в авто заменит симулятор вождения, при рукопашной можно почувствовать себя бойцом, а при стрельбе даст реалистичность шутера.
GTA 5 — самая популярная игра Rockstar, которая побила все мыслимые рекорды игровой индустрии. История «засасывает» настолько, что можно провести день, не заметив, как он закончился. Весь игровой мир открыт сразу — не нужно ждать, пока станет доступным какой-то район. Можно сесть в авто и изучить всю карту за раз.
Можно сесть в авто и изучить всю карту за раз.
В сюжетной части 3 главных героя: Майкл и Тревор — отпетые бандиты, темнокожий Франклин только стал на «скользкую дорожку» криминального мира. В каждом из них своя сверхспособность:
- Франклин умеет замедлять время в авто,
- Тревор в ярости наносит двойной урон,
- Майкл замедляет время при стрельбе.
В некоторых миссиях придется переключаться между героями. Они будут идти на задание вместе. Пока один будет грабить, второй — стоять «начеку», охраняя партнера, третий будет колесить по округе высматривая стражей правопорядка.
Одну и ту же миссию можно пройти по-разному: бросаться гранатами «в лоб», продумывать многоходовочки. Особенно хорошо это применять в онлайн-версии. Там вариативность подходов к одной задаче максимальная. Транспорт и оружие осваиваются быстро, спустя несколько минут игрок полностью овладевает ними.
В тему: Как играть в Майнкрафт по сети: 4 беспроигрышных способа и борьба с ошибками
youtube.com/embed/G-7i4mpz7CQ» title=»YouTube video player»>Red Dead Redemption 2
Игра цепляет, потому что это «детище» Rockstar с атмосферой «Дикого Запада». Как и в GTA V, здесь проработанный сюжет и мощный мультиплеер. Можно охотиться на плохишей, грабить богатых на благо бедных и убегать от шерифов.
Red Dead совмещает в себе открытый мир, сотни активностей, детально осмысленный сюжет и сотни сторонних миссий. Именно поэтому игра в топ 10 лучших игр XXI века. Чтобы убедиться — посидите с часок в RDR 2.
Чтобы ноут был мощней: Как увеличить производительность ноутбука — 8 способов
Resident Evil 2: Remake
Две особенности игры цепляют за душу.
- Это медленный хоррор, за которым соскучились геймеры. Жанр survival-horror превратился в быстрый шутер, игрокам нравятся истории с нагнетающей атмосферой.
- Сразу доступны все режимы сложности — от легкого до максимального.

Обновленная версия одной из самых культовых игр порадует фанатов серии реалистичной графикой, удобным управлением и сверхспособностями героев. Здесь, так же как в оригинале, придется много думать. Перемещение по локациям и между без экранов загрузки: не нужно сидеть и ждать подгрузки местности.
Автоматический прицел остался только на легкой сложности: в остальных уровнях придется целиться в голову монстрам самому. Также зомби стали сильнее шататься из стороны в сторону. При этом, от выстрела может «проснуться» даже та нежить, которая уже лежала на полу. Единственный способ быть уверенным, что «ходячий» не нападет — разбить ему черепную коробку. Во всех остальных случаях игрока могут ожидать неприятные сюрпризы.
Ликбез: Как настроить дополнительные кнопки мыши, переназначить ЛКМ и ПКМ: гайд в 4 разделах
Half-Life: Alyx
Фишки игры заключаются в трех моментах.
- Это VR-игра: с помощью контроллеров можно взаимодействовать с предметами внутри игры. Также геймеру придется двигаться в реальной жизни.
- Удобная система телепортов — игроку не придется бегать по комнате, достаточно сделать пару шагов туда-назад.
- Главный игровой персонаж активно заговорил. Можно узнать о мыслях героя. Диалоги звучат правдоподобно, так как протагонист не боится спорить со всеми подряд.
Действия этой части игры стартуют за 5 лет до событий HL:2. Юная Аликс Вэнс еще не встретила Гордона Фримена, но уже борется против сил зла. В одной из таких битв противники берут в плен её отца. Девушке уже приходится брать в руки пушки, мощные грави-перчатки и идти справляться с монстрами.
Разработчики могли бы наставить пугающих скримеров (и в виртуальной реальности это бы пугало), но они поступили умнее — события игры постепенно нагнетают страх. И только переборов его, герой и игрок смогут победить силы зла.
Приходится думать куда именно класть инвентарь — если в левую перчатку, дотянуться до неё правой рукой сложно. В игре нет «бесконечных карманов», придется регулярно выкладывать лишнее по пути. Лучше запомнить места с оставленным инвентарем — возвращаться к ним придется часто.
В игре нет «бесконечных карманов», придется регулярно выкладывать лишнее по пути. Лучше запомнить места с оставленным инвентарем — возвращаться к ним придется часто.
Честный рейтинг: Топ-10 игр для детей на Андроид
Mass Effect 2
Игра стоит внимание по двум причинам:
- Мелкие решения в сторонних квестах влияют на сюжет. Нужно думать над каждым своим решением.
- Это длинная, но при этом захватывающая игра. Даже если пропустить второстепенные задачи и катсцены (внутриигровые видео без геймплея), всё равно получится 40-50 часов игрового опыта.
Несмотря на солидный возраст игры, она всё еще популярна — графика добротная, управление привычное и понятное. Можно играть джойстиком, на клавиатуре в тандеме с мышкой.
Игра происходит в далеком будущем, где игроку нужно сражаться с организацией «Цербер» и защитить вселенную от возврата Жнецов (особо опасная цивилизация, что уничтожила все цивилизации Млечного Пути за 50 тысяч лет до старта сюжета).
Игру можно проходить по нескольку раз. Каждый игровой опыт будет отличаться. У игроков, что стремятся проходить игру по правилам морали (без убийств и козней), есть шанс заболтать противников и пройти игру с наименьшими потерями. Поклонники жестокого обращения с врагами должны постоянно уворачиваться от пуль противника.
В зависимости от стиля прохождения может меняться жанр игры: любители сторонних миссий превратят ME2 в продуманную ролевую игру, где нужно задумываться над каждым действием. Если же идти строго по сюжету, игра станет быстрым шутером.
Самое популярное: ТОП 10+ бесплатных игр на Android: горячее рубилово обеспечено
Horizon Zero Dawn
Особенности игры заключатся в следующем:
- Огромный игровой мир, разделенный на климатические зоны: от пустыни до умеренного и обледенелого климата. Игрок должен подстраиваться под погоду и животных.

- Чтобы получить мощное оружие, игроку придется попотеть: зайти в магазин и купить необходимую экипировку не получится. Придется заранее просчитывать сколько нужно сделать оружия разного типа.
- При борьбе с роботами важна тактика и навыки игрока. При правильном подходе победить мощного монстра можно даже со слабым инвентарем.
Мир Horizon Zero Dawn — винегрет из событий и технологий. И хоть в самой игре приблизительно 3000-й год, здесь доисторические охотники с копьями бегают за бронированными 5-метровыми роботами. А эти роботы, в свою очередь, стреляют убийственными лазерами. Такая вот антиутопия мира, где победили машины.
История поражает масштабами. Такой огромный игровой мир и количество уникальных героев редко где встретишь. Обычно неигровых персонажей делают близнецами друг друга — для экономии пространства на диске. Но это портит впечатление от игры, так как постоянно дублирующиеся персонажи разбивают иллюзию естественности. Здесь же даже NPC различаются друг от друга — с большинством из них можно пообщаться, они дадут какой-то инвентарь.
Здесь же даже NPC различаются друг от друга — с большинством из них можно пообщаться, они дадут какой-то инвентарь.
Главная героиня Элой — женская версия Бэтмена и Железного Человека в странном будущем. Все основные «сверхспособности» ей предоставляет умение обращаться с техникой. Именно поэтому она умеет видеть уязвимые места машин, вычисляет передвижение «электронных зверей», считывает информацию с машин, сделанных в XX-XXII веке. Действие истории происходит приблизительно в 3000-м году, поэтому наши времена для игровых героев кажутся далеким прошлым.
Бегом за руль: Рейтинг лучших гонок для Сони Плейстейшн 4 — 5 классных игр 2022 года
Battlefield 3
Тайтл ценен из-за трех моментов.
- Проработанный сюжет и возможность многопользовательской игры.
- Красивая графика, которая выглядит современно даже спустя годы с момента премьеры.
- Реалистичность сражений.

Ставка сделана на реалистичность сражений. Создается впечатление, что разработчики предоставляют игрокам кино в жанре мокьюментари — псевдодокументальную съемку, где герои знают, что их снимают и не боятся дурачиться. Но пусть шутки компаньонов не расслабляют — противники здесь злые и убивают на раз-два.
Все игровые эпизоды связаны единым сюжетом. Главный герой сержант Генри Блекберн на допросе вспоминает недавние военные события. И игрок становится частью этих событий, сражаясь с врагами на Ближнем Востоке, в Париже и в Нью-Йорке.
Единственное огорчение — не проработанные чекпоинты (места сохранения — если героя убьют, он возвращается не к началу уровня, а к этому месту). Контрольные точки расставлены далеко друг от друга, из-за чего не всегда получается сохраниться в нужный момент. Сложные задачи иногда приходится проходить вместо 15 минут целый час.
Для компании: Рейтинг 10 лучших игр на двоих на Sony Playstation 4,5 и других платформах в 2022 году
youtube.com/embed/FRqfFfuVuNE» title=»YouTube video player»>The Elder Scrolls 5: Skyrim
Играть стоит, и вот почему:
- Продуманная боевая система позволяет настроить фишки игрока полностью под себя.
- Можно заходить в дома к людям, общаться и получать квесты от неигровых персонажей.
- Если игрок найдет нужную по сюжету реликвию или артефакт, система немного поменяет фабулу игры.
Elder Scrolls 5 считается главной игрой десятилетия про средневековье. Сюжет ломится от насыщенности событий внутри игрового мира. Здесь десятки квестов, интересные персонажи и красивая природа.
Оружие и заклинания назначаются на обе руки, а это значит, что мощные удары можно тасовать в любой последовательности и расправляться с врагами удобным способом. Главное продумать стратегию защиты и нападения. Ну и иметь игровую клавиатуру с быстрой отдачей, чтобы команды передавались без задержек.
Лучше комбинировать возможности, ведь в одном стелс-режиме (тихой украдкой) прохождение может оказаться сложным и скучным. А если совместить его со средневековым шутером стрелами, становится динамичнее и веселее!
А если совместить его со средневековым шутером стрелами, становится динамичнее и веселее!
Следует ознакомиться: 30 лучших игр на Sony Playstation 4 — рейтинг популярных игр на PS4 и не только (2022)
Assassin’s Creed 2
В чем особенность:
- В игре много исторических личностей — Леонардо да Винчи, Никколо Макиавелли и другие.
- Удобная боевая система: много оружия доступны для двух рук одновременно, а само управление стало проще, чем в первой части.
Действие игры происходит в средневековой Италии. Юный флорентиец Эцио Борджиа ведет разгульную жизнь золотой молодежи, которую приходится прервать из-за угрозы жизни отца и родных братьев. Их внезапно хватают по ложному обвинению в массовом заговоре и казнят на центральной площади. Следующим может стать главный герой.
Цель игрока — выяснить, кто же виноват в такой грустной судьбе его семьи. Чтобы понимать масштабы ситуации, подскажем, что в финале игрок дойдет до Ватикана и добьется аудиенции Папы Римского.
Чтобы понимать масштабы ситуации, подскажем, что в финале игрок дойдет до Ватикана и добьется аудиенции Папы Римского.
В тему: Red Dead Redemption 2 — обзор, Или почему моя оценка 9,5 из 10
Список самых ожидаемых игр на ПК 2022
Собрали лучшие новые игры 2022 года на ПК, которым только предстоит выйти. Присаживайтесь поудобнее, разминайте кисти и готовьтесь увидеть лучшие игровые истории года.
S.T.A.L.K.E.R. 2: Heart of Chernobyl
Дата премьеры: 28 апреля 2022 года.
Почему её стоит ждать:
- Игра передает безысходность пост-апокалиптического мира.
- Огромное количество оружия — планируется более 30 видов огнестрела.
- Динамическая смена погоды и времени суток.
Продолжение самой культовой игры украинского производства. Над этим проектом много лет корпела студия GSC Game World, так что ожидаемо, что каждая деталь игры будет выполнена с любовью.
И если судить по доступной информации, игроки смогут побродить по открытому бесшовному миру (не нужно будет сидеть ждать по 3-5 минут у «экрана загрузки») так, будто перенеслись в Припять. Здесь сохранены ЧАЭС, деревня Новичков и большинство секретных объектов.
Игра так и останется шутером на выживание от первого лица. Чтобы лучше понять все отсылки новой части, лучше перед этим пройти оригинальную трилогию. Всего игроку для исследования будет доступно более 60 км, что сравнимо с размером областного центра. Придется выстраивать взаимоотношения со случайными прохожими и быть готовыми к встрече с представителями разных банд и мутантов.
В новинке следует ожидать элементы хоррора и RPG. Любители хоррора и тоскливой атмосферы в играх про спасителя Зоны оценят новую часть. Здесь «давящая» и опасная атмосфера станет явственнее. Каждый костер станет значимей — в новой части огня станет меньше, а значит восстанавливать силы после сражений будет намного сложнее.
Консольные зарубы: Лучшие игры для Xbox One 2022: 17 топовых игр
youtube.com/embed/SjDMwsbaSd8″ title=»YouTube video player»>Metro 4
Дата релиза: вторая половина 2022.
Почему стоит ждать:
- Основной акцент на сюжет: редкость для современных игр.
- Впервые во вселенной Метро появится возможность поиграть онлайн.
Пока что о продолжении культовой экшн-саги известно мало. Известно, что она будет доступна для ПК на Windows 10 и на консолях 9-го поколения (Xbox X/S или PS 5). Благодаря работе только на системах с мощным железом, она получит графику еще лучше, чем в текущей Metro:Exodus, которую многие принимают за четвертую часть.
Также известно, что это шутер от первого лица и основной упор будет на сюжетную одиночную кампанию. Учитывая то, что большинство разработчиков акцентируются на многопользовательских онлайн-историях, такой шаг от 4А Games заслуживает уважения.
В новом «Метро» появится мультиплеер. Это будет первая с возможностью многопользовательской игры в серии. Так что останутся довольными поклонники онлайн-интерактивов и любители одиночной пальбы по монстрам.
Так что останутся довольными поклонники онлайн-интерактивов и любители одиночной пальбы по монстрам.
Интересная статья: Во что поиграть на карантине: 18 классных онлайн игр для ПК
Mafia 4
Дата выхода: конец 2022.
Почему стоит поиграть:
- Игроки переносятся в криминальный Лас-Вегас времени Скорсезе — можно на себе прочувствовать атмосферу тех времен.
- Возможность играть на стороне «стражей закона» и криминалитета.
- Можно влиять на внешний вид города.
Ожидается продолжение популярного экшен-шутера в открытом мире. Согласно популярным в интернете данным инсайдеров, действие игры будет проходить в Лас-Вегасе и Чикаго 70-х годов прошлого века — времени и месте, которое прославил Мартин Скорсезе в своих фильмах. Так что поклонники фильмов «Таксист», «Славные парни» и «Ирландцы» прочувствуют знакомую атмосферу фильмов любимого режиссера.
История будет длиться десятилетие — начиная с заката эпохи хиппи до старта ярких восьмидесятых. В отличие от Mafia 3, флешбэков здесь не будет. Как и однообразных миссий, которые, так не любили поклонники Мафии в третьей части. В новинку перешли полезные механики прошлых игр: та же реновация зданий, например, когда из полуразвалившегося подвала можно выстроить казино и т.д.
В отличие от Mafia 3, флешбэков здесь не будет. Как и однообразных миссий, которые, так не любили поклонники Мафии в третьей части. В новинку перешли полезные механики прошлых игр: та же реновация зданий, например, когда из полуразвалившегося подвала можно выстроить казино и т.д.
В четвертой части в игре будет 2 главных героя: продажный полицейский Хейн, который окажется вовлечен в мошенничество, связанное с азартными играми; и судья. Он будет решать судьбу гангстеров, что занимались преступностью в «старые времена» (от 40-х до конца 70-х годов ХХ века). Игрокам придется выбрать свой «лагерь»: за или против мафии.
Уже на подходе: Самые ожидаемые MMORPG 2020 на ПК и консоли: 20 игр, которые уже взорвали интернет
Dying Light 2 Stay Human
Дата премьеры: 4 февраля 2022.
В нее стоит поиграть по двум причинам:
- Игрок сможет использовать орудие более высоких уровней: достаточно, чтобы оно было разблокировано у кого-то из команды.
- Реалистичный сеттинг пост-апокалипсиса — пугающая и при этом реалистичная атмосфера игры нагнетает эмоции.

«Долгострой» от Techland увидит мир в 2022 году. Премьера хоррора переносилась 2 года, и вот, наконец, разработчики назначили дату релиза.
События происходят через 15 лет с момента вспышки опасного вируса: за это время люди откатились в развитии до уровня XVII-XVIII веков. Связь (и то плохая) есть только у сливок общества, старое оружие стало настоящим кладом, за контроль над электричеством готовы убить.
Огнестрела нет, почти не осталось людей, которые умеют делать пушки. Придется мастерить орудия ближнего и дальнего боя самостоятельно или тратить много денег и времени на покупку.
Ключевая особенность второй части «Умирающего света» — вариативность решений и их влияние на мир внутри игры. Даже один диалог или взмах кинжалом может полностью изменить ход игры.
Совсем скоро: Список игр на Sony PlayStation 5, Или 20 самых ожидаемых тайтлов для PS5
Gran Turismo 7
Дата выхода: 4 марта 2022.
Игра цепляет по двум причинам:
- Это самый реалистичный симулятор гонок — особенно чувствуется, если играть с помощью руля и педалей.
- В игре сразу доступны 420 авто и 90+ трасс — свобода выбора, можно прокатиться на любой трассе на крутом авто вне зависимости от уровня.
Новая версия самого популярного симулятора гонок, где каждый найдет себе занятие по душе. Тут можно наслаждаться красивыми видами, менять дизайн авто до неузнаваемости, делать красивые фото или коллекционировать машины. Игра понравится тем, кто хочет почувствовать быструю езду, но боится садиться за реальный руль.
Gran Turismo 7 рассчитана исключительно на игру с PlayStation 5. Игроки смогут прочувствовать реальную тактильную отдачу в разных условиях езды: при поворотах на грунте кнопки будет трусить, езда на льду станет особо скользкой, нужно будет продумывать каждое нажатие.
Владельцы систем объемного звука смогут оценить 3D-аудио. Игрок ощутит себя прямо внутри болида. Звуки авто настолько реалистичны, что создается иллюзия присутствия.
Звуки авто настолько реалистичны, что создается иллюзия присутствия.
Привет, мир: 10 самых популярных игр с открытым миром на Sony PlayStation 4 и не только
Starfield
Дата премьеры: 11 ноября 2022 года.
- Это игра от разработчиков Fallout и Skyrim — а значит следует ожидать головоломки и экшн-составляющие моменты.
- Одиночный тайтл даст возможность изучать космос и строить новые цивилизации.
Приключенческий экшн на космическую тематику. Действие происходит в далеком будущем на космическом корабле. Игроков ожидает история в стиле Mass Effect — с путешествием по космосу между скоплениями и галактиками, общением с представителями звездных систем.
Огромная часть геймплея посвящена исследованию космических аномалий, фантастических существ и неизведанных мест Вселенной. При этом, игры Starfield и Fallout находятся в одной игровой вселенной: действия космической саги происходят тогда, когда ядерная война уже отгремела и человечество успело от неё оправиться.
По словам Тодда Говарда (главы игровой студии Bethesda), — это будет одиночная история. Игрок сможет проходить её в своём темпе, не подстраиваясь под стиль друзей. И судя по утечкам, игра начинается с того, как персонаж покидает свою планету. Дальше его ждет 4 больших и детально проработанных планет и еще с десяток, а может и даже сотен мини-планет и спутников. Они будут поскромнее, но тоже интересными.
Боевая система схожа на Fallout 4: здесь у геймера будет большой выбор амуниции, брони и экипировки. Можно прокачивать каждый элемент. Также игрок сможет собрать свою команду через наборы со-партийцев разных рас и планет.
Вероятность мультиплеера — минимальная, но её не стоит отрицать. У большинства современных игр присутствует возможность многопользовательской сессии — дань времени, когда люди часто не могут собраться в одном помещении, но хотят сыграть со своими друзьями.
Во что поиграть: Рейтинг самых ожидаемых игр 2019 года — 17 новинок на ПК и PS4
youtube.com/embed/_XNWeUlsVdY» title=»YouTube video player»>Corsairs Legacy — Pirate Action RPG
Когда выйдет: в течение 2022 года.
Почему стоит сыграть:
- Это игра от украинских разработчиков — студии Mauris. Играя в эту игру, значит поддержать отечественного производителя.
- Захватывающий RPG в тропическом сеттинге — такая яркая и оптимистичная атмосфера встречаются нечасто.
Как уже понятно из названия — это приключенческая ролевая игра, в которой игроку придется играть за «Хозяев морей» — пиратов и корсаров. Сюжет стартует в 1689 году — когда одиссея капитана Блада подошла к своему логическому завершению — корсар смог достичь небывалых карьерных вершин и стать губернатором Ямайки.
Теперь же Карибы нуждаются в новых отважных героях, готовых сеять страх среди испанских захватчиков. Волею судеб таким героем становится Джек Рэкхем — неприметный контрабандист, который зарабатывает себе на жизнь криминальными делами. Во время одной из таких работ он попадает в крупные неприятности, найти выход из которых можно только, если взять ситуацию в свои руки.
Во время одной из таких работ он попадает в крупные неприятности, найти выход из которых можно только, если взять ситуацию в свои руки.
Пока что разработчики анонсируют сюжет со множеством диалогов персонажей и обновленную боевую систему. Любителям морского транспорта понравится то, что по ходу истории им придется много управлять парусным водным судном, учитывая прихоти морской погоды.
На заметку: Лучшие игры гонки на ПК: рейтинг ТОП 3 + игрухи, проверенные временем, и новинки 2020
God of War: Ragnarok
Дата выхода: в течение 2022.
Почему стоит узнать игру поближе:
- Огромная открытая вселенная, где можно лучше изучить города из прошлых частей.
- Продуманный сюжет с множеством тяжелых моральных выборов.
Осовременивание серии God of War в 2018 году прошло настолько успешно, что спустя время её до сих пор считают одной из лучших игр десятилетия. Разработчики решили закрепить свой успех и выпустить новую часть Бога Войны: Рагнарек.
Разработчики решили закрепить свой успех и выпустить новую часть Бога Войны: Рагнарек.
Геймдизайнер Кори Барлог (он работал над первой частью GoW и трудится над новинкой) обещает игрокам, что история 2022 года будет самой огромной и эпичной частью. Игра начнется с активного геймплея и щепотки драмы. Характеры Кратеса и Атрея стали еще более глубокими, игрок сможет ознакомиться с их внутренними демонами и напрямую влиять на изменения в мировоззрении персонажей.
При прохождении геймеры посетят все 9 игровых миров, включая Асгард, Ванахейм и даже Свартальфхейм с первой части. Придется искать союзников, обучаться новым боевым навыкам и бороться с тайными страхами героев.
Непримиримыми противниками выступят бог грома Тор и богиня любви Фрея. Именно в этой части Кратосу придется выбрать, что важнее: безопасность семьи или королевств. На чьей же стороне он в итоге окажется — решать игроку.
Виртуальность мира: 10 и 1 лучшая игра для PS VR
youtube.com/embed/jfJFaSLV8EY» title=»YouTube video player»>Elden Ring
Дата премьеры: 25 февраля 2022.
Почему стоит играть:
- Открытый игровой мир — редкость для студии FromSoftware. Раньше все события игры происходили в коридорах, узких комнатах и лабиринтах — это позволяло экономить мощности системы. Новая игра оптимизирована так, чтобы перед игроком открывались большие пространства, не перегружая комп или приставку.
- Не боевые маги имеют у себя в инвентаре хорошую броню, щит и прокачанные навыки ударов. При желании, даже самый мирный персонаж сможет дать в одиночку отпор сильным врагам.
Одна из самых ожидаемых игр от создателей Dark Souls обещает стать единичной версией «Темных душ». Теперь вместо узких коридоров игровые баталии перенесутся на просторные поля. Геймер сразу поймет куда ему лучше идти: контрольные точки видно издалека, от нежеланных сражений можно легко сбежать.
Разработчики называют игру совсем новой историей, но судя по показу, который состоялся в ноябре 2021 года, геймеры считают, что эта игра является «двоюродным братом» привычных «Темных Душ». Игроки получают похожие механики, анимации, разные звуковые эффекты и даже историю про «упадок когда-то великого королевства».
Игроки получают похожие механики, анимации, разные звуковые эффекты и даже историю про «упадок когда-то великого королевства».
Единственное солидное отличие от предшествующих игр студии — упрощенный геймплей. Он так и остается на высоком уровне, однако поклонники хардкор-миссий могут разочароваться. Драться соперниками здесь намного проще, главный герой теперь умеет прыгать и даже атаковать в прыжке. Игрок может не бояться упасть с обрыва, если его высота не превышает 7-12 метров. У героя хоть и ухудшится здоровье, он все же останется жив. В Dark Souls такое бы падение привело бы к мгновенной кончине протагониста.
Horizon: Forbidden West
Дата премьеры: 18 февраля 2022 года.
В чем фишка игры:
- У Элой в арсенале появилось еще больше техники и возможностей: она может убивать врагов, летая на самодельном дельтаплане.
- Дополнительные приспособления упрощают поиск врагов и перемещения по игровому миру.

Это продолжение уже описанной выше Horizon Zero Dawn. Здесь геймерам все так же нужно будет играть за «сильную и независимую» Элой, только теперь у неё ещё больше возможностей. На предварительной презентации геймплея зрителей покорили технологический дельтаплан и огромный 7-метровый механический слон.
По сюжету Элой направляется на Запретный запад, чтобы помешать загадочной скверне реализовать свой план по убийству всего живого на планете Земля. На презентации показали, как её напарника Эренда спасли из плена, и он передал Элой особое устройство со встроенной картой, что ведет к особо опасному месту.
Механики прошлой игры заметно прокачали: у героини появилось фокус-зрение для быстрого обнаружения мест, по которым можно вскарабкаться. Надев специальную маску, Элой сможет находиться под водой в несколько раз дольше. А дельтаплан можно использовать даже в баталиях: так героиня сможет быстро перемещаться по полю боя.
В таблице — предположительные даты выхода игр:
Уровень крутости ожидаемых игр ничем не уступает ТОП историям этого десятилетия. Все так же сохраняется тренд на сюжетность, игроки пресытились многопользовательскими играми и возвращаются либо к старым проверенным сюжетам, либо ожидают от разработчиков новых проработанных историй. Все познается в сравнении. Насколько игры придутся по душе, будет понятно к концу года. А пока ждем выхода и готовимся к жаркой схватке!
Все так же сохраняется тренд на сюжетность, игроки пресытились многопользовательскими играми и возвращаются либо к старым проверенным сюжетам, либо ожидают от разработчиков новых проработанных историй. Все познается в сравнении. Насколько игры придутся по душе, будет понятно к концу года. А пока ждем выхода и готовимся к жаркой схватке!
Читайте: Лучшие игры про зомби на ПК: 7 первоклассных заруб
Что делать, если не приходит смс с кодом активации Telegram
Мессенджер «Телеграм» с каждым днём пользуется всё большим спросом среди пользователей. Помимо основных опций связи и передачи данных между людьми, приложение имеет множество преимуществ, благодаря которым выгодно отличается от конкурентов. Это и уникальное шифрование данных, и полезный функционал «Телеграма», используемый как в развлекательных целях, так и для ведения бизнеса.
Регистрация аккаунта не отнимает много времени, её процесс несложен и не требует специальных навыков. Но, несмотря на простоту регистрации в «Telegram», иногда случаются ошибки в виде неполучения кода активации на телефон. Создать учётную запись в этом случае не получится. Такая же ситуация актуальна и для старожилов приложения, когда становится невозможным зайти в собственный профиль по причине того, что не приходит смс с кодом.
Но, несмотря на простоту регистрации в «Telegram», иногда случаются ошибки в виде неполучения кода активации на телефон. Создать учётную запись в этом случае не получится. Такая же ситуация актуальна и для старожилов приложения, когда становится невозможным зайти в собственный профиль по причине того, что не приходит смс с кодом.
Когда требуются коды
Метод ввода одноразового пароля используют многие сервисы, например, онлайн-банки или платёжные системы. В «Telegram» коды приходят в таких случаях:
- при регистрации новой учётной записи;
- при входе в аккаунт с другого устройства;
- при смене номера телефона, к которому привязан профиль;
- если последний сеанс был завершён выходом из учётной записи;
- при удалении профиля.
Любое из этих действий требует подтверждения, поэтому на телефон пользователя, который привязан к аккаунту, при запросе придёт код. Его необходимо вбить в соответствующую строку мессенджера, но часто цифры из смс не требуют ввода. Приложение связано с телефоном и имеет доступ к сообщениям, поэтому код автоматически добавится в поле.
Приложение связано с телефоном и имеет доступ к сообщениям, поэтому код автоматически добавится в поле.
Как установить «Телеграм» и создать учётную запись
Создать свой профиль в «Telegram» можно как на компьютере, так и телефоне. При установке мессенджера на мобильное устройство, сервис синхронизируется с телефонной книгой, а также осуществляет автоматическую привязку вашего номера. Для этого выполните следующие действия:
- зайдите в магазин приложений, найдите там версию для вашей ОС;
- нажмите кнопку «Установить» для скачивания.
На компьютере процесс установки выглядит несколько иначе:
- скачайте установочный файл, соответствующий вашей ОС, на официальном сайте приложения;
- запустите его, с мастером установки трудностей возникнуть не должно.
После того как «Telegram» установили, нужно создать аккаунт. Схема регистрации учётной записи на телефонах, планшетах и ПК аналогичная.
- после запуска скачанного файла приложения нужно будет осуществить привязку телефонного номера, указав его цифры в строке;
- ожидайте получения кода активации вашего профиля.
 Процедура может занять некоторое время. Когда смс-сообщение с кодом получено, его необходимо ввести в соответствующее поле.
Процедура может занять некоторое время. Когда смс-сообщение с кодом получено, его необходимо ввести в соответствующее поле.
Теперь приложение готово к работе. Если не пришло смс, содержащее информацию о коде, проблема решается несколькими способами.
Что делать, когда не приходит код активации
Регистрируя учётную запись, можно столкнуться с разными ошибками. Если при регистрации в «Телеграм» не приходит код, первое, что нужно сделать, это немного подождать или попробовать снова спустя некоторое время. Возможно, проблема связана с работой мобильного оператора. Причин, почему не удаётся получить пароль, может быть несколько. Чаще всего это связано с сигналом сотовой связи или неправильным указанием телефонного номера. Также подобные смс-сообщения могут не приходить, потому что были расценены оператором как спам и заблокированы. Пути решения, если номер введён правильно, а пароль не пришёл:
- регистрация с помощью голосовой настройки;
- сообщение службе поддержки «Телеграм»;
- звонок оператору сотовой связи.

Регистрация без номера телефона
Активацию новой учётной записи без привязки мобильного номера осуществить невозможно. Если вы не желаете «светить» свой номер телефона, можно зарегистрироваться следующим образом:
- с помощью сервисов виртуальных номеров;
- благодаря приложению Skype, позволяющему купить онлайн-номер, на который и придёт пароль для активации;
- самый доступный из способов – обзавестись обычной сим-картой, её можно будет использовать только для регистрации.
В любом случае, проблема с SMS-кодом, если вы всё делаете правильно, может иметь лишь три причины:
- Неполадки или сбой на стороне приложения «Телеграм». Это может быть нерабочая программа, скачанная с постороннего сайта, а не с официального магазина приложений, устаревшая версия, или проблема с интернетом на телефоне.
 Может помочь установка свежей официальной версии приложения.
Может помочь установка свежей официальной версии приложения. - Проблемы на стороне мобильного оператора – нестабильная связь, различные сбои. SMS-сообщения могут задерживаться по разным причинам или вовсе не приходить по вине оператора. Перезагрузите телефон, возможно, в процессе его повторной регистрации в сети на него придут все неполученные сообщения.
- Учтите, что «Телеграм» на территории России заблокирован Роскомнадзором. Мобильные операторы обязаны соблюдать этот закон и могут просто блокировать все сообщения с этого сервиса. Вообще, из-за блокировок он может работать нестабильно в целом. Если ничего не помогает, возможно, прояснить вопрос поможет звонок оператору.
Когда можно обойтись без кода
При условии, что выход из мессенджера вы осуществили, не покидая своей учётной записи, программа не потребует при последующих запусках на данном устройстве введения пароля снова. Войти в профиль с нового устройства без активации будет невозможно.
Проблема с отсутствием сообщения с кодом – явление частое, и столкнуться с ним может каждый пользователь. Несмотря на тот факт, что разработчики «Телеграма» пока не предоставляют возможности работать с аккаунтом без привязки мобильного номера, проблему ошибки входа можно легко решить.
Несмотря на тот факт, что разработчики «Телеграма» пока не предоставляют возможности работать с аккаунтом без привязки мобильного номера, проблему ошибки входа можно легко решить.
для веб-разработчиков, веб-дизайнеров и фрилансеров
Кайла Принслоо | 29 сент. 2022
3 практические стратегии для привлечения клиентов веб-дизайнером и фрилансером. Научитесь привлекать клиентов без лишних слов…
Прочитать статью
Кайла Принслоо | 27 августа 2022 г.
Узнайте, сколько взимать плату за веб-сайты в качестве веб-дизайнера и разработчика. Быстрый и полезный обзор с…
Читать статью
Кайл Принслу | 27 июля 2022 г.
Узнайте, как создать сайт-портфолио фрилансера в качестве веб-дизайнера. Короткий и полезный совет без лишних слов…
Прочитать статью
Кайла Принслу | 15 июн. 2022
Моя самая длинная и глубокая статья. Изучите советы по веб-дизайну и практические стратегии, чтобы стать лучшим веб-дизайнером…
Изучите советы по веб-дизайну и практические стратегии, чтобы стать лучшим веб-дизайнером…
Прочитать статью
Кайла Принслоо | 20 апр. 2022
Узнайте, как веб-дизайнеру быстрее создавать веб-сайты с помощью Editor X, платформы адаптивного дизайна без написания кода. Экономьте время + деньги и…
Прочитать статью
Кайла Принслоо | 25 февраля 2022 г.
Изучите основы UX в качестве веб-дизайнера и разработчика без лишних слов. Быстрый и полезный обзор пользовательского опыта.
Прочитать статью
Кайла Принслу | 1 января 2022 г.
Подробная статья о том, как веб-разработчики и веб-дизайнеры должны оценивать свои веб-сайты и услуги, чтобы привлечь больше клиентов-фрилансеров. Эта статья может изменить вашу жизнь…
Прочитать статью
Кайла Принслу | 30 июля 2021 г.
Вот как начать внештатный бизнес веб-дизайна без опыта работы дома (или где угодно). Статья из 4300+ слов с практическими советами.
Статья из 4300+ слов с практическими советами.
Прочитать статью
Кайла Принслу | 9 апреля 2021 г.
Как разработчику-фрилансеру создать успешный веб-сайт портфолио. Все, что тебе нужно знать.
Прочитать артикул
Кайл Принслу | 15 января 2021 г.
Подробное руководство о том, как стать успешным веб-разработчиком-фрилансером для начинающих в 2022 году и далее. Все, что вам нужно знать…
Прочитать статью
Кайла Принслу | 8 сентября 2020 г.
Узнайте, как составить предложение, как оценить свои услуги и многое другое, чтобы получить клиентский проект…
Прочитать статью
Кайл Принслоо | 10 июля 2020 г.
Обзор учебного курса Thinkful Software Engineering Bootcamp (Flexible) в 2022 г. Этот подробный обзор содержит…
Прочитать статью
Кайла Принслу | 29 марта 2020 г.
Единственная статья о том, как привлечь клиентов в качестве внештатного разработчика (более 5700 слов)…
Прочитать статью
Кайла Принслоо | 1 января 2020 г.
Путеводитель по лучшим учебным курсам по программированию в 2022 году, в котором без лишних слов обсуждаются плюсы и минусы каждого из них, чтобы помочь вам сделать правильный выбор…
Прочитать статью
Кайл Принслу | 25 сентября 2019 г.
Узнайте, как создавать эффективные веб-сайты, которые приносят результаты в качестве веб-разработчика. Станьте более востребованным и улучшите свои навыки веб-дизайна…
Прочитать статью
by Kyle Prinsloo | 19 июля 2019 г.
Советы по повышению производительности, которые помогут веб-разработчику более эффективно использовать свое время и навыки. От правильных инструментов до правильных методов — эта статья охватывает все это. …
…
Прочитать статью
от Кайла Принслу | 28 июня 2019 г.
Подробный обзор плюсов и минусов курса Springboard Data Science Track, который поможет вам принять решение об учебном курсе по кодированию… 29 апреля 2019 г.
Узнайте больше о жизни Лоуренс и развитии ее популярного блога и подкаста в этом коротком интервью…
Прочитать статью
Кайла Принслоо | 6 марта 2019 г.
Можете ли вы получать высокий доход в качестве внештатного разработчика? Да, но многое происходит за кулисами фриланса. Подробнее о плюсах и минусах…
Прочитать статью
by Kyle Prinsloo | 5 декабря 2018 г.
У всех нас были взлеты и падения на пути веб-разработки. В этой статье объясняется, как восстановить мотивацию и стать сильнее…
Прочитать статью
by Kyle Prinsloo | 14 нояб. 2018
Ниша или не ниша? Я поддерживаю поиск ниши для ваших услуг веб-дизайна, и в этой статье объясняется, почему и как начать развивать свою карьеру фрилансера. ..
..
Прочитать статью
Кайл Принслоо | 31 окт. 2018 г.
Как выделиться на переполненном рынке? Улучшая свой личный бренд. Сделайте эти шаги, чтобы представить себя экспертом…
Прочитать статью
by Brad Traversy | 10 окт. 2018
История Брэда потрясающая. Вы будете вдохновлены и мотивированы, чтобы действовать, и его советы не могут быть достаточно подчеркнуты…
Прочитать статью
by Kyle Prinsloo | 1 октября 2018 г.
Использование правильных цветов может оказать существенное влияние на веб-сайт вашего клиента. Узнайте, как эффективно использовать цвета…
Прочитать статью
by Kyle Prinsloo | 30 августа 2018 г.
Для достижения успеха в качестве разработчика важно, чтобы клиенты были довольны. Эти советы помогут вам продвигать…
Прочитать статью
by Kyle Prinsloo | 30 мая. 2018
2018
Поймите основы цифрового маркетинга, почему это важно и как вы можете привлечь клиентов с помощью этих навыков…
Прочитать статью
by Chris Coyier | 8 мая 2018 г.
Эти 8 вопросов, на которые отвечает Крис, помогут вам в веб-разработке. Получите больше знаний от того, кто повлиял на миллионы разработчиков…
Прочитать статью
by Kyle Prinsloo | 27 фев. 2018
Как получить дополнительный доход в Интернете в 2018 году (в пижаме). Узнайте обо всех шагах, которые необходимо предпринять, чтобы получить хороший дополнительный доход и при этом работать с умом…
Прочитать статью
by Kyle Prinsloo | 29 января 2018 г.
Эта статья представляет собой обзор программы Bootcamp Технической академии, которая поможет вам решить, хотите ли вы зарегистрироваться в их учебном лагере…
Прочитать статью
by Kyle Prinsloo | 26 ноября 2017 г.
Понимание того, как оценивать свои услуги, может кардинально изменить ваше финансовое положение. Прочитайте эту статью, чтобы узнать, как брать больше, не работая больше…
Прочитать статью
by Kyle Prinsloo | 24 ноября 2017 г.
Подробный обзор иммерсивного курса веб-разработки General Assembly с обсуждением плюсов и минусов, который поможет вам понять, хотите ли вы регистрироваться или нет…
Прочитать статью
by Quincy Larson | 19 октября 2017 г.
Эти 8 вопросов, на которые отвечает Куинси, помогут вам в веб-разработке. Получите больше знаний от человека, который помог более чем 1 000 000 разработчиков…
Прочитать статью
by Kyle Prinsloo | 14 сентября 2017 г.
Хотите узнать, как заставить посетителей дольше оставаться на сайте? Если вас беспокоят вовлеченность, конверсии и улучшения, эта статья для вас. ..
..
Прочитать статью
by Kyle Prinsloo | 22 февраля 2018 г.
Обзор учебных курсов Thinkful Bootcamp в 2018 г. В этом подробном обзоре представлена подробная информация для тех, кто интересуется одним из лучших учебных онлайн-курсов по кодированию… 2 июня 2017 г.
Узнайте больше о движении 100DaysofCode Александра Каллауэя. Узнайте, зачем он это начал и как принять участие в этой популярной инициативе…
Прочитать статью
Кайла Принслу | 23 января 2018 г.
Разбор самых популярных языков программирования, которые вы должны выучить в 2018 году, и где их изучать. Написано для всех уровней…
Читать статью
Кен Мазаика | 23 марта 2017 г.
Веб-разработчики уникальны. Вот 17 вещей, которые объясняют разницу между ними и нормальными людьми от Кена Мазаика из Firehose Project…
Прочитать статью
Кайла Принслу | 24 февраля 2017 г.
8 лучших платформ для продажи ваших услуг в качестве веб-разработчика и фрилансера. Идеально подходит для существующих разработчиков. Начните продавать свои услуги сегодня…
Прочитать статью
Дэйва Раэля | 9 февраля 2017 г.
Дэйв Раэль из Developer on Fire делится своими невероятными советами и мудростью, полученными в ходе интервью с более чем 200 разработчиками…
Прочитать статью
Кайл Принслу | 29 января 2017
Собеседования…
Одни ненавидят, а другие лгут, что не ненавидят 🙂
Независимо от того, как мы к этому относимся, нам всем время от времени приходится проходить собеседования. Вот некоторые из наиболее важных советов, которые помогут успешно пройти собеседование на веб-разработчика…
Прочитать статью
Кайла Принслу | 30 ноября 2016 г.
В Интернете много шума, что затрудняет понимание вещей для среднего новичка. Когда дело доходит до языков программирования, понять их просто довольно сложно. Итак, вот решение…
Когда дело доходит до языков программирования, понять их просто довольно сложно. Итак, вот решение…
Прочитать статью
Кайла Принслу | 16 ноя. 2016
Один из величайших мифов (и лжи) общества заключается в следующем:
Чем больше вы заработаете, тем богаче вы станете. Мой ответ?
БЕССМЫСЛ! Честно говоря, не имеет значения, сколько вы зарабатываете.
Возможно, вы зарабатываете шестизначную сумму и все еще разорены…
Читать статью
Кайла Принслоо | 3 ноября 2016 г.
Если вы еще не слышали о них, Firehose Project — это образовательная онлайн-платформа, которая учит вас, как стать инженером-программистом (веб-разработчиком), с помощью очень интенсивной, реальной учебной программы. Это хардкорный буткемп онлайн…
Прочитать статью
Кайла Принслу | 2 октября 2017 г.
Веб-разработчики часто упускают из виду SEO и его важность. Все просто: если вы не оптимизируете свои веб-сайты для SEO, вы не выполняете свою работу должным образом. В этой статье рассматриваются практические шаги и способы заработка на SEO в качестве веб-разработчика…
Все просто: если вы не оптимизируете свои веб-сайты для SEO, вы не выполняете свою работу должным образом. В этой статье рассматриваются практические шаги и способы заработка на SEO в качестве веб-разработчика…
Прочитать статью
Кайла Принслоо | 14 сент. 2016
Фриланс — это все равно, что пытаться приготовить яичницу. Иногда получается идеально, а иногда больше похоже на яичницу-болтунью. В этой статье будут рассмотрены некоторые важные навыки для разработчиков-фрилансеров, которые помогут вам сделать ИДЕАЛЬНУЮ…
Прочитать статью
Кайла Принслу | 17 августа 2016 г.
Стать веб-разработчиком может быть так же сложно, как и тренироваться каждый день. Важно знать, что нужно, чтобы добиться успеха в качестве веб-разработчика. Вот 6 основных вещей, которые следует учитывать начинающим веб-разработчикам…
Прочитать статью
Кайла Принслоо | 21 фев. 2017
2017
Идеально подходит для начинающих. Эта статья охватывает все, что вам нужно знать о том, как работает веб-разработка, как загрузить веб-сайт в Интернет, основные принципы, среду веб-разработки и многое другое…
Прочитать статью
10 высокоэффективных советов по веб-дизайну, подкрепленных исследованиями
В Интернете пруд пруди советов по веб-дизайну. У многих людей есть свое мнение о том, как должен выглядеть идеальный веб-сайт. Это потому, что в определенной степени дизайн субъективен. То, что нравится одному человеку, другому может показаться отвратительным.
В то же время веб-дизайн является одним из важнейших факторов успеха веб-сайта. На самом деле, почти половина людей говорят, что дизайн сайта является для них главным фактором, по которому они оценивают надежность компании. Как следствие, это также влияет на конверсию, показатель отказов и многое другое.
Эх, если бы только можно было найти объективные данные о том, как создать успешный веб-дизайн. Подождите, есть! И куча всего этого собрана в этой статье. Оставайтесь на странице, чтобы узнать некоторые советы по веб-дизайну, подкрепленные наукой. Перестаньте полагаться на свою интуицию и начните делать то, что доказало свою эффективность.
Подождите, есть! И куча всего этого собрана в этой статье. Оставайтесь на странице, чтобы узнать некоторые советы по веб-дизайну, подкрепленные наукой. Перестаньте полагаться на свою интуицию и начните делать то, что доказало свою эффективность.
Научно обоснованные советы по веб-дизайну, которые помогут сокрушить ваш следующий проект веб-сайта
Далее вы найдете несколько научно обоснованных советов и рекомендаций по улучшению веб-дизайна.
1. Сделайте скорость сайта абсолютным приоритетом
Вероятно, это один из наименее обсуждаемых фактов в сфере веб-дизайна, что скорость важна. Исследования показали, что это влияет на все: от показателя отказов и удовлетворенности пользователей до конверсий и доходов.
Если ваш сайт работает медленно, посетители не задерживаются на нем. Период. Кроме того, поскольку пользователи заботятся о вас, поисковые системы также учитывают скорость загрузки вашей страницы в своем рейтинге. По этой причине крайне важно, чтобы вы инвестировали в создание своего сайта как можно быстрее.
Как? Следующие статьи направят вас на верный путь:
- 10 причин, по которым эффективность веб-сайта имеет значение для вашего бизнеса
- 14 способов ускорить работу WordPress и сократить время загрузки страницы
- 13 советов по повышению производительности сайта для WordPress
- 10 простых способов ускорить работу вашего веб-сайта WordPress [пример успеха]
2. Используйте фолд
Вопрос о том, существует ли еще такая вещь, как фолд, является предметом горячих споров. Некоторые говорят, что из-за множества размеров экрана в наши дни сгиб больше не имеет значения. У других другое мнение.
Однако факт в том, что даже в 2018 году люди проводят 57 процентов своего времени в верхней части сгиба с резким снижением впоследствии. 74 процента их времени посвящено первым двум экранам.
Итак, кажется, что фолд все еще имеет значение. Для вашего веб-сайта это означает, что вам нужно расставить приоритеты в своем контенте и использовать доступное пространство, чтобы привлечь пользователей, чтобы они продолжали. Вот несколько советов, как это сделать:
Вот несколько советов, как это сделать:
- Используйте четкий и описательный заголовок — Объясните, что ваш сайт может сделать для посетителей, выделите преимущества. Будьте кратки и используйте сильные слова. Чтобы получить дополнительные советы, ознакомьтесь с нашими советами по копирайтингу.
- Включите ваш основной призыв к действию — Чтобы повысить ваши шансы на конверсию, сгиб — это время, когда нужно начинать путешествие пользователя. Убедитесь, что ваш призыв к действию понятен и виден.
- Включите медиафайлы — изображения, видео или аудио помогут подчеркнуть вашу точку зрения. Подробнее о визуальном контенте мы поговорим ниже.
В этой статье вы найдете еще больше замечательных примеров описанных выше практик.
3. Воспользуйтесь преимуществами закона Хика
Закон Хика гласит, что чем больше выбор у человека, тем больше времени ему потребуется, чтобы принять решение.
На самом деле существует увлекательное исследование этого феномена, в котором людям в супермаркете давали попробовать более или менее разные сорта варенья. В конце концов, у тех, у кого был более широкий выбор, было гораздо меньше шансов купить джем, чем у тех, у кого выбор был меньше.
Насколько это важно для вашего сайта? Потому что вы можете повысить конверсию, просто ограничив выбор, который вы предоставляете пользователям. Вот несколько примеров того, как это может выглядеть:
- Уменьшить количество пунктов меню
- Ограничение полей формы
- Сосредоточьтесь на одном призыве к действию
- Отображать социальные кнопки только для сетей, в которых вы активны
- Придерживайтесь одной цели на странице
Существует множество других способов уменьшить нагрузку на сайт и подтолкнуть пользователей к выбору, который вы действительно хотите, чтобы они сделали. На самом деле есть электронная книга по этому поводу.
4. Будьте проще
Продолжая тему меньшего, это также относится к вашему дизайну в целом. Огромное исследование Google показало, что посетителям не нравится визуальная сложность. Суть: чем сложнее ваш дизайн, тем меньше он воспринимается посетителями как красивый.
Что это значит для вашего сайта? Помимо пункта выше, вот несколько идей:
- Переосмыслите боковую панель — Все больше и больше веб-сайтов отказываются от боковой панели в пользу дизайна с одной колонкой (например, тот, на котором вы сейчас находитесь). Это означает меньше отвлекающих факторов и четко фокусирует внимание на содержании.
- Придерживайтесь стандартных макетов — Людям нравится привычность, и их может сбить с толку нестандартный дизайн сайта. Поэтому может быть хорошей идеей придерживаться знакомых дизайнерских приемов и макетов. Вы все еще можете найти способы выделиться другими способами.
5. Избегайте каруселей, ползунков, вкладок и аккордеонов
Владельцы веб-сайтов любят карусели. Вероятно, это одна из наиболее востребованных клиентами функций. К сожалению, исследования говорят, что они довольно бесполезны.
Вероятно, это одна из наиболее востребованных клиентами функций. К сожалению, исследования говорят, что они довольно бесполезны.
Одна из самых сногсшибательных данных поступает из Университета Нотр-Дам. Веб-мастер заметил, что первый слайд в карусели получил почти 90 процентов кликов, а остальные по большей части игнорировались.
Девяносто процентов! Не похоже, что другие слайды вообще стоят того, чтобы быть там, не так ли? Похоже, что веб-дизайнеры, которые отговаривают своих клиентов от использования слайдера, были правы с самого начала.
Вкладки и аккордеоны имеют ту же проблему, что и слайдеры и карусели — их часто игнорируют. Это усугубляется тем фактом, что немногие посетители действительно читают всю страницу. Большинство людей просто сканируют и поэтому вряд ли сделают дополнительные клики, чтобы увидеть ваш контент.
Однако что, если вам нужно каким-то образом включить информацию, размещенную в этих областях? Мы подходим именно к этому прямо сейчас.
6. Отдавайте предпочтение прокрутке, а не кликам
Итак, если вы не сжимаете информацию в ползунки и/или аккордеоны, как вы ее представляете? Ответ: просто поместите все на одну длинную страницу, включая то, что обычно прячется. Серьезно, это работает.
Crazy Egg провела интересное исследование, чтобы доказать это. Они перешли от простой короткой страницы продаж к странице, которая была в 20 раз длиннее оригинала.
Результат: конверсия выросла на 30 процентов! Это уж точно не над чем придраться.
Похоже, пользователям больше нравится прокручивать, чем щелкать. Поэтому, если вы в настоящее время распространяете информацию о своем продукте по множеству разных страниц, пришло время пересмотреть свое решение.
7. Направление внимания с помощью визуальных подсказок
Одна из основных функций веб-дизайна — направлять пользователей. Вы можете сделать это, придавая разный вес разным элементам, тем самым направляя фокус туда, куда вы хотите.
Однако для этого можно использовать более прямые визуальные подсказки. Один из них заключается в использовании того факта, что люди склонны смотреть в том же направлении, что и люди, которых они видят в рекламе.
Обратите внимание, как на изображении выше больше людей читают текст, на который смотрит ребенок, чем когда ребенок смотрел в камеру? Это реальная вещь, и вы можете использовать ее, чтобы привлечь внимание к своему сайту там, где вы этого больше всего хотите.
Однако вам не нужно быть таким хитрым, чтобы управлять вниманием посетителей. Иногда полезно быть откровенным. Например, в одном исследовании исследователи сравнивали упомянутые выше эффекты с простой стрелкой, указывающей на предмет.
Как ни странно, более прямой метод превзошел тонкий намек.
Пусть это будет тебе уроком.
8. Используйте людей на картинках (но избегайте стоковых фотографий)
Помимо использования их для привлечения внимания, включение других людей в изображения на вашем сайте, как правило, отличная идея. Людям нравится общаться с другими людьми, как в реальной жизни, так и в Интернете. Вот почему, например, у нас есть страницы about в блогах.
Людям нравится общаться с другими людьми, как в реальной жизни, так и в Интернете. Вот почему, например, у нас есть страницы about в блогах.
Вы можете увидеть это в действии в одном кейсе от Basecamp. Им удалось увеличить количество конверсий на 102,5 процента, заменив текстовую целевую страницу на страницу с большой фотографией человека на заднем плане.
Просто, но эффективно. Однако есть одно предостережение: весь эффект легко сводится на нет стоковыми фотографиями. Исследование Nielsen Norman Group показало, что мы очень хорошо умеем распознавать эти общие изображения и отключать их.
По этой причине, если вы собираетесь использовать изображения людей на своем сайте, убедитесь, что они подлинные и настоящие. Включите ваших сотрудников или клиентов. Просто скажи нет запасам.
9. Используйте правильный порядок списка
Использование списков, как упорядоченных, так и неупорядоченных, — отличный способ сделать информацию более доступной. Однако оказывается, что и здесь человеческое внимание непостоянно.
Однако оказывается, что и здесь человеческое внимание непостоянно.
Это происходит из-за так называемого эффекта последовательного положения. По сути, это говорит о том, что в списке вы, скорее всего, запомните как элементы в начале, так и в конце. С другой стороны, средняя часть почти забыта.
Урок здесь: перечисляя атрибуты вашего продукта или услуги, не забудьте указать самые важные из них там, где они могут оказать влияние.
10. Используйте социальное доказательство
Последний из наших советов по веб-дизайну касается так называемого предубеждения соответствия. Это склонность людей делать то, что делают другие. Это означает, что если группа людей что-то одобряет, другие, скорее всего, сделают то же самое.
Один из способов использовать это на своем веб-сайте — показать социальное доказательство. Если вы можете показать, что другие положительно относятся к вашему сайту, контенту, продукту или услуге, новые посетители с большей вероятностью сделают то же самое.
Если вы можете показать, что другие положительно относятся к вашему сайту, контенту, продукту или услуге, новые посетители с большей вероятностью сделают то же самое.
Легче всего показать это с помощью количества репостов в социальных сетях, упоминаний в СМИ и/или отзывов. Если вы хотите глубже погрузиться в эту тему, у нас есть целая статья для вас.
Какие ваши любимые советы по веб-дизайну?
Веб-дизайн — сложная тема, от которой во многом зависит успех вашего веб-сайта. По этой причине лучше знать, что вы делаете. Полагаться на исследования для получения рекомендаций — хороший способ убедиться в этом.
Вышеуказанные методы могут быть использованы для повышения эффективности ваших сайтов, лучшего обслуживания посетителей, а также улучшения конверсии и других показателей успеха вашего сайта. Подытожим их еще раз:
- Инвестируйте в быструю скорость загрузки страницы
- Используйте сгиб, чтобы привлечь посетителей в
- Уменьшите количество вариантов, чтобы повысить конверсию
- Упрощайте там, где это возможно
- Избегайте использования каруселей, ползунков, вкладок и аккордеонов
- Приоритет прокрутки над кликами
- Привлечение внимания с помощью визуальных сигналов
- Использовать изображения людей (но не со стока)
- Установить приоритет порядка элементов списка
- Используйте социальное доказательство, чтобы сделать свой сайт более привлекательным
Надеюсь, вышеизложенное поможет вам улучшить собственный веб-дизайн. Если у вас есть дополнительные советы, исследования и информация, пожалуйста, поделитесь ими.
Если у вас есть дополнительные советы, исследования и информация, пожалуйста, поделитесь ими.
У вас есть дополнительные советы по веб-дизайну, основанные на исследованиях? Если это так, пожалуйста, поделитесь в комментариях ниже.
Как стать веб-разработчиком в 2022 году [Полное руководство]
Технологии играют огромную роль в нашей повседневной жизни, от самых простых приложений до самых новаторских изобретений. Каждый веб-сайт или часть программного обеспечения, с которыми мы сталкиваемся, были созданы разработчиком, но что именно представляет собой веб-разработка и чем они занимаются?
На все это будет дан ответ в этом руководстве о том, как стать веб-разработчиком.
Со стороны это может показаться сложной, запутанной и несколько недоступной областью. Итак, чтобы пролить свет на эту увлекательную отрасль, мы составили полное введение в веб-разработку и то, что нужно, чтобы стать полноценным веб-разработчиком.
В этом руководстве мы подробно рассмотрим основы веб-разработки, а затем покажем вам основные навыки и инструменты, которые вам понадобятся, чтобы пробиться в эту отрасль. Если вы решите, что веб-разработка для вас, следующим шагом будет начать изучение этих основных навыков, которые вы можете освоить в этом бесплатном кратком курсе программирования, предназначенном для начинающих.
Однако сначала мы взглянем на индустрию веб-разработки в ее нынешнем состоянии в 2022 году и подумаем, является ли веб-разработка разумным карьерным шагом, уделив особое внимание влиянию Covid-19.пандемия.
Вот что мы рассмотрим:
- Сейчас хорошее время, чтобы стать веб-разработчиком? (обновление 2022 г.)
- Востребованы ли сейчас веб-разработчики?
- Как Covid-19 повлиял на отрасль?
- Итак… стоит ли вам становиться веб-разработчиком в 2022 году?
- Что такое веб-разработка?
- Веб-разработка и разработка программного обеспечения
- Типы веб-разработки
- Разница между веб-разработкой и веб-дизайном
- Краткая история Всемирной паутины
- Чем занимается веб-разработчик?
- Чем занимается фронтенд-разработчик?
- Чем занимается бэкенд-разработчик?
- Что делает разработчик полного стека?
- Разработчики мобильных приложений
- Языки программирования, библиотеки и платформы
- Что такое языки?
- Что такое библиотеки и платформы?
- Другие инструменты веб-разработки
- Как стать веб-разработчиком
- Привлекательный рынок труда
- Выберите свой путь обучения
Не стесняйтесь пропустить вперед, используя интерактивное меню. Пойдем!
Пойдем!
1. Сейчас хорошее время, чтобы стать веб-разработчиком? (обновление 2022 г.)
Прежде чем начать новую карьеру, важно обдумать предстоящий путь. Может ли ваша новая отрасль предложить вам широкие возможности и стабильность? Какова вероятность того, что вас наймут после того, как вы закончите выбранную программу или буткемп?
В свете последних двух лет эти вопросы важны как никогда. Пандемия Covid-19 оказала серьезное влияние на экономику и рынок труда. Первоначально в 2020 году пандемия привела к замедлению найма, поскольку вступили в силу глобальные блокировки. Однако внедрение вакцины и восстановление экономики привели к росту в 2021 году, при этом, согласно отчету Glassdoor, к концу года количество наемных работников замедлилось. Однако в отчете также отмечается, что 69% нехватки рабочих мест приходится на сферы отдыха и гостеприимства, образования и здравоохранения, которые особенно чувствительны к Covid.
Это еще один признак того, что работники тяготеют к отраслям и ролям, которые более «защищены от Covid», например, к технологиям. Имея это в виду, давайте посмотрим на состояние индустрии веб-разработки в 2022 году.
Имея это в виду, давайте посмотрим на состояние индустрии веб-разработки в 2022 году.
Востребованы ли сейчас веб-разработчики?
Вы наверняка заметили, что, что бы ни происходило в мире вокруг нас, технологии вездесущи в нашей жизни. Будь то просмотр наших любимых приложений для социальных сетей, проверка новостей, оплата чего-либо в Интернете или общение с коллегами с помощью программного обеспечения и инструментов для совместной работы — большая часть того, что мы делаем, зависит от той или иной технологии. За этой технологией стоит команда веб-разработчиков, которые не только создали ее, но и постоянно поддерживают, чтобы обеспечить ее безупречную работу.
Те, кто может создавать и поддерживать веб-сайты, приложения и программное обеспечение, должны играть решающую роль в современном мире, управляемом технологиями, и это находит свое отражение на рынке труда веб-разработчиков. По данным Бюро статистики труда, занятость веб-разработчиков, по прогнозам, вырастет на 13% с 2020 по 2030 год — намного быстрее, чем в среднем.
Но останется ли это после непредсказуемых перипетий последних двух лет? Одним словом, да: веб-разработчики, кажется, относительно хорошо пережили бурю. Full-stack разработчик действительно занял второе место в списке лучших профессий, и мы видим, что это продолжится до 2022 года и далее. Просто поищите в Интернете самые востребованные технические навыки в 2022 году, и вы найдете такие вещи, как веб-разработка, разработка программного обеспечения, облачные вычисления, DevOps и решение проблем.
Разработка с полным стеком, в частности, будет оставаться очень привлекательной для работодателей. В статье для TechCrunch Серхио Гранада отмечает, что разработчики полного стека были неотъемлемой частью бизнеса во время кризиса Covid-19:
«В ответ на пандемию коронавируса возможность заниматься разработкой полного стека может сделать инженеров чрезвычайно востребованными как компании. во всех отраслях переносят свой бизнес в виртуальный мир. Те, кто может быстро разрабатывать и реализовывать программные проекты благодаря методам полного стека, имеют наилучшие шансы оказаться в верхней части списка пожеланий компании или клиента».
Если вы хотите количественно оценить спрос на веб-разработчиков, поищите вакансию «веб-разработчик» или «разработчик полного цикла» в вашем регионе на таких сайтах, как Indeed, Glassdoor и LinkedIn. Мы провели быстрый поиск вакансий веб-разработчика в США и на момент написания статьи нашли из более чем 60 000 вакансий .
Как видите, спрос на веб-разработчиков по-прежнему высок — несмотря на продолжающуюся пандемию коронавируса, а возможно, даже в большей степени из-за нее. Кстати говоря, как Covid-19повлияло на индустрию веб-разработки? Давайте взглянем.
Как Covid-19 повлиял на отрасль?
В то время как многие отрасли испытывали трудности (и продолжают испытывать трудности) в результате пандемии коронавируса, технологическая отрасль добилась относительно хороших результатов. Многие организации полагаются на цифровые инструменты, позволяющие им работать удаленно, придавая еще большее значение технологиям и людям, которые их создают. Таким образом, многие ожидают отраслевого бума: согласно Market Data Forecast, технологическая отрасль вырастет со 131 миллиарда долларов США в 2020 году до 29 долларов США.5 миллиардов в 2025 году.
Таким образом, многие ожидают отраслевого бума: согласно Market Data Forecast, технологическая отрасль вырастет со 131 миллиарда долларов США в 2020 году до 29 долларов США.5 миллиардов в 2025 году.
Конечно, новые и начинающие веб-разработчики могут ожидать некоторых изменений в результате Covid-19. Прежде всего, важно учитывать рост удаленной работы. Когда дело доходит до поиска вашей первой работы в этой области, вы должны быть готовы работать удаленно, по крайней мере, некоторое время, если не на постоянной основе. К счастью, веб-разработка — это карьера, которая поддается удаленной работе. Вы можете узнать больше о том, каково это работать удаленным разработчиком, в нашем руководстве.
Мы также ожидаем, что количество рабочих мест веб-разработчиков увеличится в определенных секторах благодаря продуктам и услугам, которые сейчас пользуются наибольшим спросом. Например, такие сектора, как здравоохранение, СМИ и развлечения, онлайн-банкинг, дистанционное образование и электронная коммерция, будут продолжать расти, отражая потребности и поведение потребителей в более социально отдаленном мире.
В целом влияние Covid-19 на технологическую отрасль и на веб-разработчиков было минимальным по сравнению с другими секторами. Хотя ситуация все еще развивается, новые и честолюбивые веб-разработчики могут быть уверены, что их карьера ориентирована на будущее.
Если вам интересно, каково это быть выпускником технического вуза в разгар пандемии, ознакомьтесь с нашим руководством по поиску работы во время Covid-19. В нем Майк МакКаллох, руководитель отдела карьеры в CareerFoundry, делится своими наблюдениями за рынком вакансий в сфере технологий, а также дает несколько отличных советов о том, как продвигать себя как новичка в этой области.
Итак… стоит ли вам становиться веб-разработчиком в 2022 году?
Итак, каков вердикт? Сейчас хорошее время, чтобы стать веб-разработчиком?
Глядя на рынок труда и прогнозируемый рост занятости, мы думаем, что ответ довольно ясен. Сейчас отличное время, чтобы стать веб-разработчиком! Сейчас больше, чем когда-либо, технологии имеют решающее значение для того, как мы работаем, общаемся с близкими, обращаемся за медицинской помощью, делаем покупки… и этот список можно продолжить. Если вы думаете о том, чтобы присоединиться к этой захватывающей отрасли и создать технологии будущего, мы советуем вам делать это.
Если вы думаете о том, чтобы присоединиться к этой захватывающей отрасли и создать технологии будущего, мы советуем вам делать это.
Но сначала вернемся к основам. Что такое веб-разработка и чем на самом деле занимается веб-разработчик? Продолжайте читать, чтобы узнать.
2. Что такое веб-разработка?
Веб-разработка — это процесс создания веб-сайтов и приложений для Интернета или частной сети, известной как интранет. Веб-разработка не связана с дизайном веб-сайта; скорее, все дело в кодировании и программировании, которые обеспечивают функциональность веб-сайта.
От самых простых статических веб-страниц до платформ и приложений социальных сетей, от веб-сайтов электронной коммерции до систем управления контентом (CMS) — все инструменты, которые мы ежедневно используем в Интернете, созданы разработчиками.
Веб-разработка против разработки программного обеспечения
Препятствием для тех, кто задается вопросом , как стать веб-разработчиком, является жаргон и модные словечки, в том числе для самой роли! Некоторые люди представляются инженерами-программистами, другие — веб-разработчиками, третьи — разработчиками программного обеспечения! Есть ли между ними принципиальные различия?
В то время как обычно инженеры-программисты, как правило, больше работают над операционными системами, а веб-разработчики — над интернет-технологиями, реальность немного отличается. Обе роли используют одни и те же языки программирования и технологии, поэтому используемый термин может зависеть от местоположения, отрасли и компании.
Обе роли используют одни и те же языки программирования и технологии, поэтому используемый термин может зависеть от местоположения, отрасли и компании.
Чтобы дать вам приблизительное представление о колебаниях популярности этих терминов, на этом графике из Google Ngram Viewer показано изменение популярности трех терминов по мере их появления в книгах:
Источник: Google Ngram Viewer
Если вас интересуют дополнительные графики, отображающие различия в использовании этих терминов, мы создали полное руководство , посвященное сходству между веб-разработчиками и инженерами-программистами.
Пока важно то, что веб-разработка и разработка программного обеспечения учебные курсы обычно обучают вас одним и тем же инструментам и технологиям программирования . После того, как вы закончите учебу и выйдете на рынок труда, не забывайте больше смотреть на технологии в описании каждой вакансии, чем на само название, чтобы увидеть, соответствуют ли они вашим собственным.
Типы веб-разработки
Веб-разработку можно разделить на три уровня: кодирование на стороне клиента (внешний интерфейс), кодирование на стороне сервера (бэкэнд) и технология базы данных.
Давайте рассмотрим каждый из этих слоев более подробно.
На стороне клиента
Сценарии на стороне клиента или разработка внешнего интерфейса относится ко всему, с чем непосредственно сталкивается конечный пользователь. Клиентский код выполняется в веб-браузере и напрямую связан с тем, что люди видят при посещении веб-сайта. Такие вещи, как макет, шрифты, цвета, меню и контактные формы, управляются внешним интерфейсом.
Вы можете получить представление о работе фронтенд-разработчика, посмотрев этот видеоурок, а также пройдя наш бесплатный краткий курс для начинающих, на котором вы создадите свой самый первый веб-сайт с нуля.
На стороне сервера
Написание сценариев на стороне сервера или разработка бэкенда , все, что происходит за кулисами. Бэкенд — это, по сути, часть веб-сайта, которую пользователь на самом деле не видит. Он отвечает за хранение и организацию данных, а также за бесперебойную работу на стороне клиента. Он делает это, общаясь с интерфейсом.
Бэкенд — это, по сути, часть веб-сайта, которую пользователь на самом деле не видит. Он отвечает за хранение и организацию данных, а также за бесперебойную работу на стороне клиента. Он делает это, общаясь с интерфейсом.
Всякий раз, когда что-то происходит на стороне клиента — скажем, пользователь заполняет форму — браузер отправляет запрос на сторону сервера. Серверная сторона «отвечает» соответствующей информацией в виде внешнего кода, который браузер затем может интерпретировать и отображать.
Подробнее: В чем разница между интерфейсом и сервером?
Технология баз данных
Веб-сайты также используют технологию баз данных. База данных содержит все файлы и контент, необходимые для функционирования веб-сайта, и хранит их таким образом, чтобы их было легко извлекать, упорядочивать, редактировать и сохранять. База данных работает на сервере, и большинство веб-сайтов обычно используют ту или иную систему управления реляционными базами данных (RDBMS).
Итого: интерфейс, серверная часть и технологии баз данных работают вместе для создания и запуска полнофункционального веб-сайта или приложения, и эти три уровня составляют основу веб-разработки.
Разница между веб-разработкой и веб-дизайном
Как и в случае с разработкой программного обеспечения, вы можете слышать, что термины «веб-разработка» и «веб-дизайн» используются взаимозаменяемо, но это две совершенно разные вещи.
Представьте себе веб-дизайнера и веб-разработчика, работающих вместе над созданием автомобиля: разработчик позаботится обо всех функциональных компонентах, таких как двигатель, колеса и шестерни, а дизайнер будет отвечать за оба визуальных аспекта — как внешний вид автомобиля, компоновка приборной панели, дизайн сидений — и удобство использования автомобиля, независимо от того, плавное ли это вождение.
Веб-дизайнеры разрабатывают внешний вид веб-сайта. Они моделируют макет веб-сайта, следя за тем, чтобы он был логичным, удобным и приятным в использовании. Они рассматривают все различные визуальные элементы: какие цветовые схемы и шрифты будут использоваться? Какие кнопки, выпадающие меню и полосы прокрутки должны быть включены и где? С какими интерактивными точками взаимодействия взаимодействует пользователь, чтобы добраться из точки А в точку Б? Веб-дизайн также учитывает информационную архитектуру веб-сайта, определяя, какой контент будет включен и где он должен быть размещен.
Они рассматривают все различные визуальные элементы: какие цветовые схемы и шрифты будут использоваться? Какие кнопки, выпадающие меню и полосы прокрутки должны быть включены и где? С какими интерактивными точками взаимодействия взаимодействует пользователь, чтобы добраться из точки А в точку Б? Веб-дизайн также учитывает информационную архитектуру веб-сайта, определяя, какой контент будет включен и где он должен быть размещен.
Веб-дизайн — чрезвычайно широкая область, и ее часто разбивают на более конкретные роли, такие как дизайн взаимодействия с пользователем, дизайн пользовательского интерфейса и информационная архитектура.
Работа веб-разработчика заключается в том, чтобы взять этот дизайн и превратить его в живой, полнофункциональный веб-сайт. Разработчик внешнего интерфейса берет визуальный дизайн, предоставленный веб-дизайнером, и создает его с использованием таких языков кодирования, как HTML, CSS и JavaScript. Бэкенд-разработчик создает более продвинутые функции сайта, такие как функция оформления заказа на сайте электронной коммерции.
Короче говоря, веб-дизайнер — это архитектор, а веб-разработчик — строитель или инженер.
Подробнее: В чем разница между веб-разработчиком и веб-дизайнером?
3. Краткая история Всемирной паутины
Сеть, какой мы ее знаем сегодня, формировалась десятилетиями. Чтобы лучше понять, как работает веб-разработка, давайте вернемся к тому, с чего все началось, и рассмотрим, как Интернет развивался на протяжении многих лет.
1965: Первая глобальная сеть (глобальная сеть)
Интернет представляет собой сеть сетей, соединяющих все различные глобальные сети. WAN означает глобальную сеть, телекоммуникационную сеть, охватывающую большое географическое расстояние. Первая глобальная сеть была создана в 1965 году в Массачусетском технологическом институте. Позже эта глобальная сеть будет известна как ARPANET. Первоначально он финансировался Агентством перспективных исследовательских проектов Министерства обороны США.
1969: Первое интернет-сообщение
В октябре 1969 года студент Калифорнийского университета в Лос-Анджелесе Чарли Клайн отправил первое в истории интернет-сообщение. Он попытался отправить слово «логин» на компьютер в Стэнфордском научно-исследовательском институте по сети ARPANET, но система дала сбой после первых двух букв. Однако примерно через час система восстановилась, и полный текст был успешно доставлен.
1970-е годы: появление локальных сетей (LAN)
В начале 70-х годов было разработано несколько экспериментальных технологий локальных сетей. LAN означает локальную сеть, компьютерную сеть, которая соединяет близлежащие устройства в одних и тех же зданиях, например, в школах, университетах и библиотеках. Некоторые важные вехи включают разработку Ethernet в Xerox Parc с 1973-1974, и разработка ARCNET в 1976 году.
1982 – 1989: Протокол управления передачей (TCP), Интернет-протокол (IP), система доменных имен и коммутируемый доступ
В 1982 году, Протокол управления передачей ( TCP) и Интернет-протокол (IP) появились как протокол ARPANET, а TCP/IP остается стандартным интернет-протоколом и сегодня. В 1983 году была создана система доменных имен, обеспечивающая более удобный для пользователя способ маркировки и обозначения веб-сайтов (например, careerfoundry.com вместо набора номеров). В 19В 87 году Cisco выпустила свой первый маршрутизатор, а в 1989 году World.std.com стал первым коммерческим провайдером коммутируемого доступа в Интернет.
В 1983 году была создана система доменных имен, обеспечивающая более удобный для пользователя способ маркировки и обозначения веб-сайтов (например, careerfoundry.com вместо набора номеров). В 19В 87 году Cisco выпустила свой первый маршрутизатор, а в 1989 году World.std.com стал первым коммерческим провайдером коммутируемого доступа в Интернет.
1990: Тим Бернерс-Ли и HTML
В 1990 году Тим Бернерс-Ли, ученый из CERN (Европейской организации ядерных исследований), разработал HTML — язык гипертекстовой разметки. HTML стал и остается фундаментальным строительным блоком Интернета.
1991: Всемирная паутина становится мейнстримом
С появлением визуального интернет-браузера Всемирная паутина стала мейнстримом. По состоянию на 2018 год в мире насчитывается более 4 миллиардов пользователей Интернета. В январе 2021 года это число увеличилось до 4,66 активных пользователей, или 59.По данным Statista, 0,5% населения мира.
4.
 Чем занимается веб-разработчик?
Чем занимается веб-разработчик?Роль веб-разработчика заключается в создании и поддержке веб-сайтов. Веб-разработчики могут работать в штате или на фрилансе, и конкретные задачи и обязанности будут различаться в зависимости от того, какого рода они будут. Если вы хотите узнать, как стать веб-разработчиком, вам, возможно, придется решить, хотите ли вы стать фронтенд-, бэкэнд-разработчиком или разработчиком полного стека. Full-stack разработчики специализируются на и интерфейс и серверная часть; мы более подробно остановимся на том, что делает разработчик полного стека позже.
Веб-разработчики несут ответственность за создание продукта, который отвечает потребностям как клиента, так и клиента или конечного пользователя. Веб-разработчики сотрудничают с заинтересованными сторонами, клиентами и дизайнерами, чтобы понять видение: как должен выглядеть и функционировать окончательный веб-сайт?
Большая часть веб-разработки также связана с выявлением и исправлением ошибок с целью постоянной оптимизации и улучшения веб-сайта или системы. Поэтому веб-разработчики умеют решать проблемы, регулярно придумывая решения и обходные пути, чтобы все работало гладко.
Поэтому веб-разработчики умеют решать проблемы, регулярно придумывая решения и обходные пути, чтобы все работало гладко.
Конечно, все веб-разработчики владеют определенными языками программирования. Однако разные разработчики будут работать с разными языками в зависимости от их конкретной должности и области знаний. Давайте более подробно рассмотрим различные уровни веб-разработки и связанные с ними задачи.
Подробнее: Каков обычный день из жизни веб-разработчика?
Чем занимается фронтенд-разработчик?
Работа внешнего разработчика заключается в кодировании внешнего интерфейса веб-сайта или приложения; то есть часть веб-сайта, которую пользователь видит и с которой взаимодействует. Они берут внутренние данные и превращают их во что-то легко понятное, визуально приятное и полнофункциональное для обычного пользователя. Они будут работать с эскизами, предоставленными веб-дизайнером, и воплощать их в жизнь с помощью HTML, JavaScript и CSS (подробнее об этом позже!).
Задачи разработчика внешнего интерфейса
Разработчик внешнего интерфейса реализует макет веб-сайта, интерактивные и навигационные элементы, такие как кнопки и полосы прокрутки, изображения, контент и внутренние ссылки (ссылки, позволяющие переходить с одной страницы на другую в пределах одного и того же веб-сайта). Разработчики внешнего интерфейса также несут ответственность за обеспечение оптимального отображения в разных браузерах и на разных устройствах. Они будут кодировать веб-сайт таким образом, чтобы он реагировал или адаптировался к различным размерам экрана, чтобы пользователь получал одинаковые впечатления независимо от того, посещает ли он веб-сайт на мобильном телефоне, компьютере или планшете.
Разработчики внешнего интерфейса также проведут тесты удобства использования и исправят любые возникающие ошибки. В то же время они будут учитывать лучшие практики SEO, поддерживать управление рабочим процессом программного обеспечения и разрабатывать инструменты, улучшающие взаимодействие пользователя с веб-сайтом в любом браузере.
Чем занимается бэкенд-разработчик?
Серверная часть — это, по сути, мозги, скрывающиеся за лицом (внешняя часть). Таким образом, бэкэнд-разработчик отвечает за создание и поддержку технологии, необходимой для обеспечения работы внешнего интерфейса, состоящего из трех частей: сервера, приложения и базы данных.
Код, создаваемый бэкэнд-разработчиками, гарантирует, что все, что создает фронтенд-разработчик, является полностью функциональным, а работа бэкенд-разработчика заключается в том, чтобы убедиться, что сервер, приложение и база данных взаимодействуют друг с другом.
Так как же они это делают? Во-первых, они используют серверные языки, такие как PHP, Ruby, Python и Java, для создания приложения. Затем они используют такие инструменты, как MySQL, Oracle и SQL Server, для поиска, сохранения или редактирования данных и доставки их обратно пользователю в коде внешнего интерфейса.
Как и разработчики внешнего интерфейса, разработчики внутреннего интерфейса будут поддерживать связь с клиентом или владельцем бизнеса, чтобы понять их потребности и требования. Затем они доставят их несколькими способами в зависимости от специфики проекта.
Затем они доставят их несколькими способами в зависимости от специфики проекта.
Задачи разработки бэкенда
Типичные задачи разработки бэкэнда включают создание, интеграцию и управление базой данных, создание серверного программного обеспечения с использованием бэкэнд-фреймворков, разработку и развертывание систем управления контентом (например, для блога), а также работу с веб-сайтами. серверные технологии, интеграция API и операционные системы.
Разработчики серверной части также несут ответственность за тестирование и отладку любых внутренних элементов системы или приложения.
Что делает разработчик полного стека?
Разработчик полного стека — это тот, кто понимает и может работать с «полным стеком» технологий: то есть как с интерфейсом, так и с сервером. Разработчики с полным стеком являются экспертами на каждом этапе процесса веб-разработки, что означает, что они хорошо подготовлены для практического применения, но также могут помочь в разработке стратегии и лучших практик.
Если вы предпочитаете мое объяснение разработки полного стека в виде видео, я пробежался по основным моментам для вас:
Большинство разработчиков полного стека накопили многолетний опыт работы в различных ролях. , что дает им прочную основу для всего спектра веб-разработки. Разработчики полного стека владеют языками и фреймворками как внешнего, так и внутреннего интерфейса, а также серверными, сетевыми и хостинговыми средами. Они также хорошо разбираются как в бизнес-логике, так и в пользовательском опыте.
Разработчики мобильных приложений
Веб-разработчики и инженеры-программисты также могут специализироваться на разработке мобильных приложений для iOS или Android.
Разработчики iOS создают приложения, работающие под управлением операционной системы iOS, используемой устройствами Apple. Разработчики iOS, как правило, свободно владеют Swift — языком программирования, который Apple создала специально для своих приложений.
Разработчики Android создают приложения, совместимые со всеми устройствами Android, такими как смартфоны Samsung. Java был официальным языком программирования для Android, но с тех пор его заменил Kotlin, новичок в этом блоке.
Подробнее: Руководство по инструментам разработки мобильных приложений
5. Языки программирования, библиотеки и платформы
Для создания веб-сайтов и приложений веб-разработчики работают с языками, библиотеками и платформами. Давайте подробно рассмотрим каждый из них, а также некоторые другие инструменты, которые веб-разработчики используют в своей повседневной работе.
Что такое языки?
В мире веб-разработки языки — это строительные блоки, которые программисты используют для создания веб-сайтов, приложений и программного обеспечения. Существуют самые разные типы языков, включая языки программирования, языки разметки, языки таблиц стилей и языки баз данных.
Языки программирования
Язык программирования — это, по сути, набор инструкций и команд, которые сообщают компьютеру, что он должен выдать определенный результат. Программисты используют так называемые языки программирования «высокого уровня» для написания исходного кода. Языки высокого уровня используют логические слова и символы, что упрощает их чтение и понимание людьми. Языки высокого уровня можно разделить на компилируемые и интерпретируемые языки.
Программисты используют так называемые языки программирования «высокого уровня» для написания исходного кода. Языки высокого уровня используют логические слова и символы, что упрощает их чтение и понимание людьми. Языки высокого уровня можно разделить на компилируемые и интерпретируемые языки.
C++ и Java, например, являются компилируемыми языками высокого уровня. Сначала они сохраняются в текстовом формате, понятном для программистов, но , а не для компьютеров. Для того, чтобы на компьютере запускался исходный код, его необходимо преобразовать в язык низкого уровня; то есть машинный код. Компилируемые языки, как правило, используются для создания программных приложений.
Интерпретируемые языки , такие как Perl и PHP, компилировать не нужно. Вместо этого исходный код, написанный на этих языках, можно запускать через интерпретатор — программу, которая читает и выполняет код. Интерпретируемые языки обычно используются для запуска сценариев, например, для создания контента для динамических веб-сайтов.
Языки низкого уровня — это те, которые могут быть непосредственно распознаны и выполнены на аппаратном обеспечении компьютера; их не нужно интерпретировать или переводить. Машинный язык и язык ассемблера являются некоторыми распространенными примерами языков низкого уровня.
Некоторые из самых популярных языков программирования 2022 года включают Python, Java, C, JavaScript, C++, C#, PHP, R и Swift.
Подробнее: Руководство для начинающих по 10 самым популярным языкам программирования
Языки разметки
Языки разметки используются для указания форматирования текстового файла. Другими словами, язык разметки сообщает программному обеспечению, которое отображает текст, как следует форматировать текст. Языки разметки полностью читаются человеческим глазом — они содержат стандартные слова, — но теги разметки не видны в конечном выводе.
Двумя наиболее популярными языками разметки являются HTML и XML. HTML означает язык гипертекстовой разметки и используется для создания веб-сайтов. При добавлении в простой текстовый документ теги HTML описывают, как этот документ должен отображаться в веб-браузере. Чтобы понять, как работает HTML, давайте возьмем пример полужирных тегов. HTML-версия будет выглядеть следующим образом:
При добавлении в простой текстовый документ теги HTML описывают, как этот документ должен отображаться в веб-браузере. Чтобы понять, как работает HTML, давайте возьмем пример полужирных тегов. HTML-версия будет выглядеть следующим образом:
Выделите это предложение жирным шрифтом!
Когда браузер читает это, он знает, что это предложение нужно выделить жирным шрифтом. Вот что видит пользователь:
Сделайте это предложение жирным!
Узнайте больше: что такое HTML? Руководство для начинающих
XML означает расширяемый язык разметки. Это язык разметки, очень похожий на HTML. Однако в то время как HTML был разработан для отображения данных с упором на то, как они выглядят, XML был разработан исключительно для хранения и передачи данных. В отличие от HTML, теги XML не определены заранее; скорее, они созданы автором документа.
Целью XML является упрощение совместного использования и передачи данных, изменения платформы и доступности данных, поскольку он предоставляет независимые от программного и аппаратного обеспечения средства хранения, транспортировки и обмена данными. Вы можете узнать больше об XML и о том, как он работает, в руководстве W3schools.
Вы можете узнать больше об XML и о том, как он работает, в руководстве W3schools.
Языки таблицы стилей
Таблица стилей представляет собой набор стилистических правил. Языки таблиц стилей буквально используются для оформления документов, написанных на языках разметки.
Рассмотрим документ, написанный на языке HTML и оформленный с использованием CSS (каскадных таблиц стилей), языка таблиц стилей. HTML отвечает за содержание и структуру веб-страницы, а CSS определяет, как этот контент должен быть представлен визуально. CSS можно использовать для добавления цветов, изменения шрифтов, вставки фона и границ, а также для стилизации форм. CSS также используется для оптимизации веб-страниц для адаптивного дизайна, гарантируя, что они адаптируют свой макет к любому устройству, на котором работает пользователь.
Подробнее: Что такое CSS?
Языки баз данных
Языки используются не только для создания веб-сайтов, программного обеспечения и приложений; они также используются для создания баз данных и управления ими.
Базы данных используются для хранения огромных объемов данных. Например, музыкальное приложение Spotify использует базы данных для хранения музыкальных файлов, а также данных о предпочтениях пользователя в отношении прослушивания. Точно так же приложения для социальных сетей, такие как Instagram, используют базы данных для хранения информации о профилях пользователей; каждый раз, когда пользователь каким-либо образом обновляет свой профиль, база данных приложения также будет обновляться.
Базы данных не предназначены для понимания тех же языков, на которых написаны приложения, поэтому очень важно иметь язык, который они понимают, например SQL, стандартный язык для доступа к реляционным базам данных и управления ими.
Как мы объяснили в нашем руководстве для начинающих по SQL, это название расшифровывается как Structured Query Language. Он имеет собственную разметку и в основном позволяет программистам работать с данными, хранящимися в системе баз данных. Мы создали шпаргалку, чтобы вы начали.
Что такое библиотеки и фреймворки?
Веб-разработчики также работают с библиотеками и платформами. Несмотря на большую путаницу, это не одно и то же, хотя они оба нужны для облегчения работы разработчика.
Библиотеки и фреймворки по сути представляют собой наборы предварительно написанного кода, но библиотеки меньше по размеру и, как правило, используются для более конкретных случаев использования. Библиотека содержит набор полезного кода, сгруппированного для последующего повторного использования. Цель библиотеки — дать разработчикам возможность достичь той же конечной цели, написав для этого меньше кода.
Возьмем в качестве примера JavaScript, язык и jQuery, библиотеку JavaScript. Вместо того, чтобы писать, скажем, десять строк кода на JavaScript, разработчик может взять сжатую, предварительно написанную версию из библиотеки jQuery, что сэкономит время и силы.
Подробнее: JavaScript и jQuery — в чем разница?
Фреймворк содержит готовые компоненты и инструменты, которые позволяют разработчику быстрее писать код, а многие фреймворки также содержат библиотеки. Это дает разработчику структуру для работы, а фреймворк, с которым вы решите работать, во многом будет определять способ создания вашего веб-сайта или приложения, поэтому выбор фреймворка — это важное решение. Некоторые популярные фреймворки включают Bootstrap, Rails и Angular.
Это дает разработчику структуру для работы, а фреймворк, с которым вы решите работать, во многом будет определять способ создания вашего веб-сайта или приложения, поэтому выбор фреймворка — это важное решение. Некоторые популярные фреймворки включают Bootstrap, Rails и Angular.
Самый простой способ понять библиотеки и фреймворки — представить, что вы строите дом. Фреймворк обеспечивает основу и структуру, а также инструкции или рекомендации по выполнению определенных задач.
Допустим, вы хотите установить печь в своем новом доме: вы можете купить отдельные компоненты и собрать печь с нуля или выбрать готовую печь в магазине. Как и при создании веб-сайта, вы можете написать код с нуля или взять готовый код из библиотеки и просто вставить его.
Подробнее: Должен ли я изучать Ruby on Rails?
Другие инструменты веб-разработки
Веб-разработчики также будут использовать текстовый редактор, такой как Atom, Sublime или Visual Studio Code, для написания своего кода; веб-браузер, такой как Chrome или Firefox; и чрезвычайно важный инструмент: Git!
Git — это система контроля версий, в которой разработчики могут хранить свой код и управлять им. Как веб-разработчик, вы неизбежно будете вносить постоянные изменения в свой код, поэтому такой инструмент, как Git, который позволяет вам отслеживать эти изменения и при необходимости отменять их, чрезвычайно ценен. Git также упрощает работу с другими командами и управление несколькими проектами одновременно. Git стал таким основным продуктом в мире веб-разработки, что сейчас считается плохой практикой не использовать его.
Как веб-разработчик, вы неизбежно будете вносить постоянные изменения в свой код, поэтому такой инструмент, как Git, который позволяет вам отслеживать эти изменения и при необходимости отменять их, чрезвычайно ценен. Git также упрощает работу с другими командами и управление несколькими проектами одновременно. Git стал таким основным продуктом в мире веб-разработки, что сейчас считается плохой практикой не использовать его.
Другой чрезвычайно популярный инструмент — GitHub, облачный интерфейс для Git. Хотя мы более подробно объясняем, что это такое и как его использовать, в нашем руководстве GitHub, по сути, этот инструмент предлагает все функции управления версиями Git, но также имеет свои собственные функции, такие как отслеживание ошибок, управление задачами и вики-проекты. Вы можете прочитать наше руководство, если вам интересно узнать больше о различиях между Git и GitHub.
GitHub не только размещает репозитории; он также предоставляет разработчикам исчерпывающий набор инструментов, упрощая следование передовым методам кодирования. Он считается подходящим местом для проектов с открытым исходным кодом, а также предоставляет веб-разработчикам платформу для демонстрации своих навыков.
Он считается подходящим местом для проектов с открытым исходным кодом, а также предоставляет веб-разработчикам платформу для демонстрации своих навыков.
Узнайте больше: 7 основных инструментов для фронтенд-разработки
6. Как стать веб-разработчиком
Привлекательный рынок труда
Карьера в веб-разработке сложна, финансово выгодна и предлагает лот с точки зрения охраны труда. Бюро статистики труда прогнозирует рост занятости веб-разработчиков на 13% и разработчиков программного обеспечения на 22% в период с 2020 по 2030 год, что намного быстрее, чем в среднем. Более того, веб-разработчик занял 6-е место в рейтинге лучших должностей в сфере технологий на основе заработной платы и уровня занятости, а разработчик программного обеспечения занял 2-е место!
На момент написания статьи средняя базовая зарплата веб-разработчика в США составляла 70 863 доллара в год. Конечно, заработная плата варьируется в зависимости от местоположения, многолетнего опыта и конкретных навыков, которые вы привносите в работу; взгляните на наше руководство о том, сколько вы можете заработать в качестве веб-разработчика.
Как только вы начнете решать, каким типом программиста вы хотите стать, полезно будет узнать, каковы средние зарплаты для них. Полезными ресурсами для этого могут быть наши руководства по зарплате разработчика JavaScript, разработчика Python и full-stack разработчика.
Определите путь обучения
Первый шаг к карьере в веб-разработке — изучение необходимых языков, библиотек и фреймворков. Вам также необходимо ознакомиться с некоторыми из вышеупомянутых инструментов, а также с некоторой общей терминологией. Для новичков начните с этих 50 модных словечек веб-разработки, которые должны знать все начинающие программисты.
Что касается языков, которые вы изучаете, все зависит от того, хотите ли вы сосредоточиться на фронтенде, бэкенде или разработке полного стека. Несмотря на это, все веб-разработчики должны владеть HTML, CSS и JavaScript, поэтому большинство программ веб-разработки или разработки программного обеспечения включают их в свою учебную программу.
По сути, лучше всего начать с изучения этих трех. Если вы заинтересованы в том, чтобы стать веб-разработчиком, ознакомьтесь с этими пятью советами, чтобы начать работу, или попробуйте наш бесплатный 5-дневный краткий курс.
Дополнительные ресурсы
Если вы хотите продолжить исследования в области веб-разработки, вам будут интересны следующие статьи:
- Полное руководство по получению первой работы в качестве младшего веб-разработчика
- Интернет Курс развития, который гарантирует вам работу по окончании
- Сколько времени нужно, чтобы изучить JavaScript?
- Запись информационного сеанса: введение в веб-разработку (и с чего начать)
Как подготовить контент для вашего веб-разработчика
Существует множество различных аспектов дизайна и разработки корпоративных веб-сайтов, но один камень преткновения для большинства владельцы веб-сайтов предоставляют контент для своего веб-сайта. Это единственный шаг, который удерживает 99% всех веб-сайтов, обычно потому, что владелец бизнеса слишком занят, чтобы писать свой собственный контент, но чаще всего они не знают, с чего начать!
Когда мы разрабатываем веб-сайты, мы фактически используем их содержимое, чтобы направлять наши дизайнерские решения. Так, например, если наши клиенты предоставили ряд маркеров о своих ключевых продуктах и услугах, мы можем взять эти маркеры и преобразовать их в графические значки или другие элементы на странице.
Так, например, если наши клиенты предоставили ряд маркеров о своих ключевых продуктах и услугах, мы можем взять эти маркеры и преобразовать их в графические значки или другие элементы на странице.
Содержание вашего веб-сайта является жизненно важным элементом дизайна вашего корпоративного веб-сайта, поэтому вот несколько советов по его объединению для вашего разработчика.
Советы по подготовке контента для вашего разработчика
Чтобы убедиться, что дизайн вашего корпоративного веб-сайта выполнен в рамках бюджета и в срок, а также дать вам наилучшие шансы превратить посетителей в платных клиентов, вам необходимо серьезно продумать его содержание. Этот контент должен быть хорошо написан, хорошо спланирован и предоставлен вашему разработчику в четком формате.
Самый простой способ написать контент для вашего веб-сайта — создать отдельный документ Word для каждой страницы вашего веб-сайта. В верхней части каждого документа четко напишите название страницы и выделите его, чтобы указать, что это заголовок страницы, а не обязательно контент, который должен отображаться на самой странице.
Рекомендуется сначала составить список всех страниц, прежде чем вы действительно начнете писать контент, чтобы вы могли визуализировать, какие страницы необходимы для вашего веб-сайта. Попробуйте думать, как один из ваших клиентов, и создайте страницы, которые им понадобятся, чтобы понять ваши продукты или услуги. Для дизайна корпоративного сайта вам понадобится как минимум домашняя страница, страница о нас, страница контактов и, конечно же, страницы ваших продуктов или услуг.
Начните с основ, и как только вы освоите их, вы вскоре сможете определить другие страницы, которые должны быть на вашем веб-сайте. После того, как вы создали страницы и их заголовки, вы можете двигаться вперед и начинать писать свой контент.
В дополнение к написанию содержимого вашего веб-сайта в каждом из только что созданных вами документов Word может быть полезно выделить любые комментарии другим цветом, например, бирюзовым или желтым. Это поможет веб-разработчикам выделить ваши комментарии при просмотре документов. Вы также можете сослаться на определенные файлы или изображения в содержимом, и снова здесь вы можете использовать выделение, чтобы проиллюстрировать эти моменты.
Вы также можете сослаться на определенные файлы или изображения в содержимом, и снова здесь вы можете использовать выделение, чтобы проиллюстрировать эти моменты.
В то время как у каждого веб-разработчика будет свой собственный процесс добавления контента в дизайн корпоративного веб-сайта, такая подготовка вашего контента гарантирует, что вы, по крайней мере, будете знать, какой контент у вас есть на вашем собственном веб-сайте, а это то, что не многие компании владельцы на самом деле знают!
Наконец, когда вы создали все документы Word, содержащие содержимое вашего веб-сайта (по одному документу на страницу), вы можете поделиться ими со своим веб-разработчиком по электронной почте или с помощью службы передачи файлов, например wetransfer.com или dropbox.com.
Не хотите писать свой собственный веб-контент?
Некоторые владельцы бизнеса с удовольствием пишут свой собственный контент, а другие в ужасе качают головой! К какому бы лагерю вы ни относились, на самом деле гораздо лучше оставить копию профессиональному копирайтеру, который сможет создать ваш контент, чтобы он хорошо читался и был предназначен для конвертации посетителей на ваш сайт.
В конце концов, когда вы тратите с трудом заработанные деньги на качественный дизайн корпоративного веб-сайта для своего бизнеса, вы не хотите, чтобы текст был слабым звеном. Если вы стиснете зубы и наймете копирайтера, вам все равно нужно будет предоставить им информацию для каждой страницы вашего веб-сайта, и список пунктов подойдет.
Инвестиции в копирайтера гарантируют, что ваш контент будет написан не только на очень высоком уровне, но и для вашего конкретного целевого рынка. В большинстве случаев он также будет выполнен очень быстро, а это означает, что дизайн вашего корпоративного веб-сайта также будет завершен вовремя.
Возможно, вам будет приятно узнать, что в GO Creative мы предлагаем нашим клиентам профессиональные услуги по копирайтингу, чтобы гарантировать, что мы сможем завершить их веб-сайты в кратчайшие сроки. Это означает, что вам не нужно беспокоиться о написании собственной копии, вы можете просто доверить это профессионалам.
Если вы хотите изучить возможность использования профессионального копирайтера для дизайна вашего корпоративного веб-сайта в GO Creative, просто позвоните нам, и мы можем настроить его для вас.
Поднимите свой бизнес на новый уровень прямо сейчас!
Получите БЕСПЛАТНУЮ мгновенную смету или позвоните по телефону (07) 3333 2932 для чата. Позвоните намПоделитесь этой записью
Хотите больше замечательных статей прямо на ваш почтовый ящик?
Подпишитесь на нашу рассылку!
- Эксклюзивные предложения и скидки. более чем достаточно ресурсов, чтобы научить вас всему, что вам нужно знать. Фактически, многие (если не большинство) веб-разработчиков в мире сегодня начали успешную карьеру, изучая веб-разработку онлайн с нуля. Но даже самые амбициозные начинающие сталкиваются с проблемой выбора, с чего начать. Ниже вы найдете наш выбор 10 лучших веб-сайтов, которые помогут вам научиться веб-разработке онлайн.
Зачем изучать веб-разработку онлайн
Доверие к вам как к веб-разработчику больше зависит от силы вашего портфолио, чем от вашей репутации. Ваши возможности трудоустройства часто зависят от конкретных навыков и образцов вашей работы, а не от университетской степени.
 Дело не в том, что надлежащее высшее образование не важно или ценно для веб-разработчика. Скорее, это означает, что если посещение университета не входит в планы, вы можете узнать все, что вам нужно знать о веб-разработке, онлайн. Индустрия веб-разработки продолжает расти в геометрической прогрессии, поэтому вы не столкнетесь с нехваткой ресурсов. Самое главное начать.
Дело не в том, что надлежащее высшее образование не важно или ценно для веб-разработчика. Скорее, это означает, что если посещение университета не входит в планы, вы можете узнать все, что вам нужно знать о веб-разработке, онлайн. Индустрия веб-разработки продолжает расти в геометрической прогрессии, поэтому вы не столкнетесь с нехваткой ресурсов. Самое главное начать.Этот список должен помочь.
10 отличных веб-сайтов, которые помогут вам научиться веб-разработке онлайн
Подпишитесь на наш канал Youtube
1. Командный домик на дереве
Team Treehouse — один из ведущих онлайн-ресурсов для обучения веб-разработке. С базовыми планами, начинающимися с 25 долларов в месяц, вы можете получить доступ к видеокурсам под руководством экспертов и интерактивным практическим занятиям.

Они даже предлагают программу Tech Degree, которая поможет вам начать новую карьеру всего за 3–12 месяцев. Помимо обучения практическим навыкам, программа также помогает создать готовое к работе портфолио. Их метод обучения включает использование видео, интерактивных викторин и задач кода.
2. Lynda.com + LinkedIn Learning
Lynda.com существует уже некоторое время. Теперь все курсы от Linda.com объединены с данными LinkedIn для более персонализированного обучения. Вместо того, чтобы проводить вас по определенному пути, сайт предлагает ошеломляющее количество курсов в различных областях, включая почти тысячу курсов по веб-разработке. Каждый курс разбит на серию видеороликов, которые при необходимости сопровождаются пошаговыми примерами и образцами кода. Таким образом, вы можете легко начать изучение практически всего в своем собственном темпе. Вы получаете неограниченный доступ за $29месяц.
3. Удеми
Udemy — гигант онлайн-обучения, предлагающий более 80 000 онлайн-курсов в самых разных категориях, включая веб-разработку.
 Каждый курс, предлагаемый в рамках категории, включает неограниченный доступ к серии видеолекций определенного преподавателя. Кроме того, вы всегда можете взаимодействовать со студенческим сообществом Udemy для дополнительной помощи и товарищества. Вы платите за каждый курс отдельно, но вы можете просмотреть некоторые лекции бесплатно, чтобы понять, подходят ли они вам. И курсы варьируются от начального до продвинутого. В целом, он предлагает высококачественное обучение веб-разработке.
Каждый курс, предлагаемый в рамках категории, включает неограниченный доступ к серии видеолекций определенного преподавателя. Кроме того, вы всегда можете взаимодействовать со студенческим сообществом Udemy для дополнительной помощи и товарищества. Вы платите за каждый курс отдельно, но вы можете просмотреть некоторые лекции бесплатно, чтобы понять, подходят ли они вам. И курсы варьируются от начального до продвинутого. В целом, он предлагает высококачественное обучение веб-разработке.4. Кодакадемия
Codeacademy — это сайт онлайн-обучения на основе курсов, предлагающий уникальный практический подход к изучению кода. Чтобы начать обучение, вы должны выбрать путь (например, веб-разработка). Каждый путь включает уроки, которые начинаются с основ и заканчиваются продвинутым практическим применением. Каждый урок включает в себя письменные инструкции, которые помогут вам написать фактический код, который развивается с каждым уроком. Это хороший подход «учиться на практике», который каждый делает в своем собственном темпе.

Они также предлагают то, что они называют Codeacademy Pro Intensives, чтобы вывести ваше обучение на новый уровень, предоставляя программы, которые дадут готовые к работе результаты. Например, вы можете создавать реальные проекты и получать отзывы от профессиональных разработчиков.
5. Веб-документы MDN (бесплатно)
MDN Web Docs — ценный онлайн-ресурс, созданный открытым сообществом разработчиков, который регулярно обновляется сотрудниками Mozilla, Apple, Google и Microsoft. Вы можете легко найти то, что ищете, и найти практичные объяснения от заслуживающих доверия профессионалов. Они даже включают целые уроки для изучения веб-разработки.
Их блог Hacks также является отличным справочником по индустрии веб-разработки.
6. Проект Один (бесплатно)
Проект Odin — это отличное место, чтобы начать карьеру в веб-разработке с помощью комплексного подхода к учебной программе, поддерживаемого сообществом открытого исходного кода.
 Учебная программа состоит из набора онлайн-руководств, блогов и курсов. Например, есть курс веб-разработки 101, состоящий из уроков, которые начинаются с основ и заканчиваются созданием практического веб-приложения. Таким образом, у вас будет возможность создавать достойные портфолио проекты вместе с сообществом разработчиков.
Учебная программа состоит из набора онлайн-руководств, блогов и курсов. Например, есть курс веб-разработки 101, состоящий из уроков, которые начинаются с основ и заканчиваются созданием практического веб-приложения. Таким образом, у вас будет возможность создавать достойные портфолио проекты вместе с сообществом разработчиков.7. Курсера
Coursera — крупнейший поставщик МООК (массовых открытых онлайн-курсов). Coursera фактически сотрудничает с ведущими университетами (такими как Стэнфорд, Принстон и Йель), чтобы предоставить вам доступ к онлайн-курсам высокого уровня. Вы можете получить степень в самых разных областях, включая информатику. Там модель больше ориентирована на систему фиксированных курсов, которые требуют регистрации. Обычно вы можете начать курс с 7-дневной бесплатной пробной версии, но для продолжения вам нужно будет платить ежемесячную плату.
8. Кодовые войны
Codewars — один из самых популярных веб-сайтов с задачами по программированию, которые позволяют вам совершенствовать свои навыки веб-разработчика, решая задачи на выбранном вами языке программирования.
 Вы даже можете сравнить свое решение с другим для лучшего понимания.
Вы даже можете сравнить свое решение с другим для лучшего понимания.9. WP-сессии
WPsessions — это онлайн-площадка для обучения веб-разработчиков с акцентом на WordPress. Этот метод заключается в том, чтобы научить вас всем навыкам, необходимым для создания профессиональных веб-сайтов WordPress, посредством индивидуальных занятий и полных курсов. Вы можете получить полный доступ ко всему обучающему контенту всего за 15 долларов в месяц.
10. Codeschool (теперь Pluralsight)
Pluralsight предлагает уникальную онлайн-платформу для оттачивания навыков программирования для веб-разработки. Что уникально в Pluralsight, так это то, что он позволяет вам пройти оценку IQ Pluralsight, чтобы выявить пробелы в ваших знаниях, чтобы вы могли сосредоточиться на изучении только тех навыков, которые вам нужны. Вы даже можете выбрать пути обучения, которые помогут вам в обучении, но у них также есть отдельные курсы. Вы можете проверить это с помощью бесплатной пробной версии, а их личное членство начинается с 35 долларов в месяц.

Больше мест для изучения веб-разработки
Чрезвычайно сложно сократить этот список до 10, поэтому вот еще несколько ресурсов, которые вы можете проверить.
- edx.org
- Академия Хана (бесплатно)
- freecodecamp.org (бесплатно)
- codecollege.ca
- код.tutsplus.com/
- W3schools.com (бесплатно)
- css-tricks.com (блог)
- Codrops (бесплатно)
- Codeavengers.com
- developer.google.com/web (бесплатно)
- sitepoint.com (блог)
- davidwalsh.name (блог)
- academy.microsoft.com
Заключительные мысли
Когда дело доходит до начала карьеры в веб-разработке, самое сложное — начать. Но как только вы это сделаете, вы можете быть удивлены тем, как много вы можете узнать всего за один день с доступными онлайн-ресурсами. Тогда это просто вопрос овладения вашими навыками для вашей новой карьеры. Надеюсь, эти ресурсы для веб-разработчиков помогут вам в этом.

Не стесняйтесь поделиться своими любимыми онлайн-ресурсами в комментариях ниже.
Привет!
11 передовых методов разработки безопасных веб-приложений
Руководство для начинающих по веб-разработке передовых методов обеспечения безопасности
Джедд Джонс
LRS Web Solutions — компания, занимающаяся дизайном и разработкой веб-сайтов, базирующаяся в Спрингфилде, штат Иллинойс. Мы предлагаем услуги веб-дизайна, в том числе пользовательские приложения для разработки веб-сайтов, хостинг, контент-маркетинг, SEO, аналитику, услуги фотографии, видеосъемки и многое другое. Свяжитесь с нами! Заполните форму ниже.Каковы стратегии защиты веб-приложений?
Традиционно, когда мы говорим об ИТ-безопасности, мы склонны думать о сетевой безопасности или безопасности операционной системы. Однако с тенденцией к использованию веб-приложений для… ну, в общем, всего, больше внимания уделяется «кибербезопасности» — термину, который мы знаем с самого начала 1990-х годов и с появлением Интернета.

Сегодня веб-приложения являются важным аспектом бизнеса и повседневной жизни. С помощью веб-приложений как компании, так и частные лица могут упростить и выполнять больше задач с меньшими ресурсами, достигая целей намного быстрее, чем раньше.
- Им больше не нужен склад, полный тщательно организованной документации.
- Теперь практически нет необходимости полагаться на настоящую физическую почту для связи.
- Большая часть маркетинговых усилий в настоящее время сосредоточена в Интернете.
- Даже служба поддержки клиентов теперь указывает вам веб-сайты вместо телефонных номеров 1-800.
Веб-приложения могут помочь нацеливаться на постоянно растущее количество клиентуры и заказчиков способами, недоступными ранее. Веб-приложения могут взаимодействовать с вашими клиентами, чтобы общаться, предлагать поддержку продуктов и поддерживать их бизнес.
Поскольку мы используем веб-приложения для очень многих целей и передаем так много конфиденциальной информации через множество различных типов онлайн-каналов, мы также должны занять жесткую позицию по защите этой информации.

На сегодняшний день ни одна веб-технология не доказала свою неуязвимость вне всяких сомнений. Каждый божий день появляются новые угрозы, которые требуют хотя бы некоторых изменений или улучшений в реализации контрмер и общей веб-безопасности. Чтобы улучшить общее качество веб-приложений, разработчики должны соблюдать эти правила.
Вот 11 советов, которые разработчики должны помнить для защиты информации: фактическое развитие этих инструментов.
2. Будьте параноиком: требуйте инъекции и проверки ввода (ввод данных пользователем не является вашим другом)
Хорошее эмпирическое правило — рассматривать все вводимые данные как враждебные, пока не доказано обратное. Проверка ввода выполняется таким образом, чтобы через рабочий процесс в веб-приложении проходили только правильно сформированные данные. Это предотвращает обработку неверных или, возможно, поврежденных данных и, возможно, срабатывание неисправности нижестоящих компонентов.
Ниже перечислены некоторые типы проверки ввода:
- Проверка типа данных (гарантирует, что параметры имеют правильный тип: числовой, текстовый и т.
 д.).
д.). - Проверка формата данных (обеспечивает соответствие данных правилам правильного формата для таких схем, как JSON или XML).
- Проверка значения данных (обеспечивает соответствие параметров ожидаемым диапазонам или длинам значений).
Существует гораздо больше возможностей для проверки ввода и предотвращения внедрения, однако основное, о чем следует помнить, это то, что вы хотите проверять ввод с помощью как синтаксического, так и семантического подхода. Синтаксическая проверка должна обеспечивать правильный синтаксис информации (SSN, дата рождения, валюта или целые числа), в то время как семантическая проверка должна обеспечивать правильность их значений в очень конкретном бизнес-контексте (дата окончания больше даты начала, минимальная цена меньше, чем дата начала). высокая цена).
3. Зашифруйте свои данные
Шифрование — это основной процесс кодирования информации для ее защиты от любого, кто не имеет к ней доступа. Шифрование само по себе не препятствует вмешательству в передачу данных, но скрывает понятное содержание для тех, кто не имеет доступа к нему.

Шифрование является не только наиболее распространенной формой защиты конфиденциальной информации при передаче, но также может использоваться для защиты «неактивных» данных, таких как информация, хранящаяся в базах данных или других устройствах хранения.
При использовании веб-служб и API-интерфейсов вы должны не только реализовать план аутентификации для объектов, обращающихся к ним, но и данные в этих службах должны быть каким-то образом зашифрованы. Открытый, незащищенный веб-сервис — лучший друг хакера (и они показали все более умные алгоритмы, которые могут довольно безболезненно находить эти сервисы).
4. Использование управления исключениями
Другой мерой безопасности, ориентированной на разработку, является надлежащее управление исключениями. Вы никогда не захотите отображать что-то большее, чем просто общее сообщение об ошибке в случае сбоя. Включение фактических системных сообщений дословно не приносит пользы конечному пользователю, а вместо этого работает как ценные подсказки для потенциально угрожающих сущностей.

При разработке учитывайте, что с точки зрения безопасности обычно возможны только три возможных исхода:
- Разрешить операцию.
- Отклонить операцию.
- Обработать исключение.
Обычно в случае исключения или ошибки вы возвращаетесь к отклонению операции. Безопасный сбой приложения предотвратит непреднамеренное разрешение операций. Например, если банкомат вышел из строя, вы бы предпочли, чтобы он отображал простое, дружественное сообщение для пользователя (не выбрасывая деньги на землю).
5. Применение аутентификации, управления ролями и контроля доступа
Внедрение эффективных методов управления учетными записями, таких как принудительное применение паролей, безопасные механизмы восстановления паролей и многофакторная аутентификация, — это некоторые серьезные шаги, которые необходимо предпринять при создании веб-приложения. Вы даже можете принудительно выполнить повторную аутентификацию пользователей при доступе к более конфиденциальным функциям.

При разработке веб-приложения одной из основных целей должно быть предоставление каждому пользователю как можно меньше привилегий, чтобы они могли получать от системы то, что им нужно. Используя этот принцип минимальных привилегий, вы значительно уменьшите вероятность того, что злоумышленник выполнит действия, которые в некоторых случаях могут привести к сбою приложения или даже всей платформы (что отрицательно скажется на других приложениях, работающих на той же платформе или в той же системе).
Другие аспекты проверки подлинности и управления доступом включают в себя такие вещи, как истечение срока действия пароля, блокировка учетной записи, где это применимо, и, конечно же, SSL для предотвращения отправки паролей и другой информации, связанной с учетной записью, на виду.
6. Не забывайте о хостинге/мерах, ориентированных на обслуживание
Не менее важное значение, чем механизмы безопасности, ориентированные на разработку, правильное управление конфигурацией на уровне обслуживания необходимо для обеспечения безопасности ваших веб-приложений.

Ваш сайт уязвим? Узнайте, как команда веб-решений LRS восстановила и обезопасила веб-сайт окружного клерка округа Мейкон после атаки на него хакеров.
7. Избегайте неправильных настроек безопасности
Учитывая бесконечное количество опций, которые предоставляет современное программное обеспечение для управления веб-сервером, это также означает, что существует бесконечное количество способов действительно напортачить:
- Отсутствие защиты файлов/каталогов от обслуживания
- Не удалять учетные записи по умолчанию, временные или гостевые учетные записи с веб-сервера
- Открытие портов на веб-сервере без необходимости
- Использование старых/несуществующих программных библиотек
- Использование устаревших протоколов уровня безопасности
- Разрешение истечения срока действия цифровых сертификатов
Иметь хорошо задокументированный процесс не только для создания новых веб-сайтов, но и для настройки веб-серверов и программного обеспечения, используемого для обслуживания этих веб-сайтов.

Модульный характер функций веб-сервера обеспечивает более детальный контроль над ресурсами и безопасностью. Хотя это может сделать ваши приложения менее безопасными, если вы не будете осторожны при их использовании. Будьте предельно осторожны и осторожны при управлении параметрами и функциями безопасности с более высоким риском.
8. Внедрение HTTPS (и перенаправление всего HTTP-трафика на HTTPS)
Ранее мы обсуждали шифрование с подходами, ориентированными на разработку. Шифрование на уровне службы также является чрезвычайно полезной (а иногда и необходимой) превентивной мерой, которую можно предпринять для защиты информации. Обычно это делается с помощью HTTPS (SSL или Secure Sockets Layer).
SSL — это технология, используемая для установления зашифрованного соединения между веб-сервером и браузером. Это гарантирует, что информация, передаваемая между браузером и веб-сервером, останется конфиденциальной. SSL используется миллионами веб-сайтов и является отраслевым стандартом для защиты онлайн-транзакций.

Кроме того, рекомендуется полное использование SSL не только потому, что он просто защитит весь ваш веб-сайт, но и потому, что многие проблемы могут возникнуть с такими ресурсами, как таблицы стилей, JavaScript или другие файлы, если на них не ссылаются через HTTPS через SSL.
9. Включить аудит и ведение журнала
Мы также занимаемся аудитом и ведением журнала на уровне сервера. К счастью, большая часть этого встроена в программные приложения для обслуживания контента, такие как IIS (Internet Information Services), и легко доступна, если вам нужно просмотреть различную информацию, связанную с деятельностью.
Журналы часто не только являются единственной записью о подозрительной активности, но и обеспечивают индивидуальную отчетность, отслеживая действия пользователя.
В отличие от ведения журнала ошибок, ведения журнала активности или аудита вообще не требуется особых настроек, поскольку он обычно встроен в программное обеспечение веб-сервера. Обязательно используйте его для обнаружения нежелательных действий, отслеживания действий конечного пользователя и проверки ошибок приложений, не обнаруженных на уровне кода.

В крайне редких случаях логи могут понадобиться в судебных разбирательствах. Я уверен, вы хорошо знаете, что в таких случаях обработка данных журнала имеет решающее значение.
10. Используйте строгое обеспечение качества и тестирование
Если ваша ситуация вообще позволяет вам, использование сторонней службы, которая специализируется на тестировании на проникновение или поиске уязвимостей, в дополнение к вашим собственным усилиям по тестированию, является отличной идеей. Многие из этих специализированных услуг очень доступны по цене.
Лучше быть чрезмерно осторожным, когда это возможно, и не полагаться только на собственный внутренний процесс обеспечения качества, чтобы обнаружить каждую маленькую дыру в каждом маленьком веб-приложении, которое вы используете. Добавление еще одного уровня тестирования, чтобы найти несколько дыр здесь и там, которые, возможно, не были обнаружены другими средствами тестирования, никогда не бывает плохим.
Чтобы обновления системы безопасности и рутинное тестирование проходили более гладко, разработайте четко определенный и легко воспроизводимый процесс, а также тщательно проведите инвентаризацию всех веб-приложений и мест их существования.
 Нет ничего более разочаровывающего, чем пытаться исправить ошибки безопасности с помощью определенной библиотеки кода, но при этом не знать, какие веб-приложения вообще ее используют!
Нет ничего более разочаровывающего, чем пытаться исправить ошибки безопасности с помощью определенной библиотеки кода, но при этом не знать, какие веб-приложения вообще ее используют!В ваших веб-приложениях также не должно быть никаких уязвимостей или нарушений, которые не соответствуют требованиям стандартов PCI или HIPAA. Чтобы быть уверенным в этом, вы должны быть усердны во всех этих областях с вашим подходом и дизайном. Когда это возможно, вам следует проконсультироваться со стороной, которая специализируется на соблюдении этих правил, чтобы вы могли быть полностью уверены, что у вас есть все необходимое, чтобы не только предотвратить атаки, но и просто следовать правилам, установленным государственными органами.
11. Будьте активны, чтобы не отставать от плохих парней
Когда я говорю с людьми о кибербезопасности, я часто использую военные аналогии и фразеологию, поскольку кибербезопасность кажется мне гонкой вооружений. Угрозы постоянно развиваются и постоянно разрабатываются новые атаки и тактика.
 Компании, присутствующие в Интернете, должны противостоять этим угрозам, чтобы не отставать от «плохих парней».
Компании, присутствующие в Интернете, должны противостоять этим угрозам, чтобы не отставать от «плохих парней».Как и в хорошей военной стратегии, ключом к кибербезопасности является проактивность.
У вас должен быть четко определенный план обеспечения безопасности для всех ваших конфиденциальных веб-приложений. Это означает, что приоритет отдается приложениям с более высоким риском. Это может быть проще определить, если у вас есть перечень или репозиторий всех веб-приложений, которые ваша компания использует или предоставляет своим конечным пользователям.
По мере развития угроз безопасности следует подходить и планировать меры по их устранению. Все более изощренные противники и постоянно расширяющиеся уязвимые места по мере того, как мы обращаемся к веб-приложениям, чтобы решать все больше и больше даже самых важных бизнес-потребностей, — это проблема, требующая постоянных усилий.
Нынешняя реальность такова, что, хотя вы и не можете точно рассчитывать на то, что сможете предотвратить все атаки, вы, безусловно, должны стремиться справиться с этой задачей, создав собственный интеллект в качестве множителя силы.


 ru
ru


 Отсюда не можете. Админ панель есть у сайта?
Отсюда не можете. Админ панель есть у сайта?




 Процедура может занять некоторое время. Когда смс-сообщение с кодом получено, его необходимо ввести в соответствующее поле.
Процедура может занять некоторое время. Когда смс-сообщение с кодом получено, его необходимо ввести в соответствующее поле.
 Может помочь установка свежей официальной версии приложения.
Может помочь установка свежей официальной версии приложения.
 Дело не в том, что надлежащее высшее образование не важно или ценно для веб-разработчика. Скорее, это означает, что если посещение университета не входит в планы, вы можете узнать все, что вам нужно знать о веб-разработке, онлайн. Индустрия веб-разработки продолжает расти в геометрической прогрессии, поэтому вы не столкнетесь с нехваткой ресурсов. Самое главное начать.
Дело не в том, что надлежащее высшее образование не важно или ценно для веб-разработчика. Скорее, это означает, что если посещение университета не входит в планы, вы можете узнать все, что вам нужно знать о веб-разработке, онлайн. Индустрия веб-разработки продолжает расти в геометрической прогрессии, поэтому вы не столкнетесь с нехваткой ресурсов. Самое главное начать.
 Каждый курс, предлагаемый в рамках категории, включает неограниченный доступ к серии видеолекций определенного преподавателя. Кроме того, вы всегда можете взаимодействовать со студенческим сообществом Udemy для дополнительной помощи и товарищества. Вы платите за каждый курс отдельно, но вы можете просмотреть некоторые лекции бесплатно, чтобы понять, подходят ли они вам. И курсы варьируются от начального до продвинутого. В целом, он предлагает высококачественное обучение веб-разработке.
Каждый курс, предлагаемый в рамках категории, включает неограниченный доступ к серии видеолекций определенного преподавателя. Кроме того, вы всегда можете взаимодействовать со студенческим сообществом Udemy для дополнительной помощи и товарищества. Вы платите за каждый курс отдельно, но вы можете просмотреть некоторые лекции бесплатно, чтобы понять, подходят ли они вам. И курсы варьируются от начального до продвинутого. В целом, он предлагает высококачественное обучение веб-разработке.
 Учебная программа состоит из набора онлайн-руководств, блогов и курсов. Например, есть курс веб-разработки 101, состоящий из уроков, которые начинаются с основ и заканчиваются созданием практического веб-приложения. Таким образом, у вас будет возможность создавать достойные портфолио проекты вместе с сообществом разработчиков.
Учебная программа состоит из набора онлайн-руководств, блогов и курсов. Например, есть курс веб-разработки 101, состоящий из уроков, которые начинаются с основ и заканчиваются созданием практического веб-приложения. Таким образом, у вас будет возможность создавать достойные портфолио проекты вместе с сообществом разработчиков. Вы даже можете сравнить свое решение с другим для лучшего понимания.
Вы даже можете сравнить свое решение с другим для лучшего понимания.



 д.).
д.).