Тег header. Классы, селекторы и свойства в CSS
Листинги кода урока
Новые участки кода находятся между <!— New —><!— End —>. Можете уже сейчас вставить этот код в соответствующие файлы, сохранить и открыть index.html в браузере. Таким образом, увидите какой результат будет по итогу урока.
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Store</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<!-- New -->
<header>
</header>
<!-- End -->
</body>
</html>style.css:
html, body{
margin: 0;
}
.header{
background: #cb2d41;
height: 100px;
}Начало урока. Разбор файла index.html
В index.html по сравнению с предыдущим уроком изменилось немного. Я только добавил после <body> следующий код:
<header> </header>
Верхнюю часть сайта, называемую «шапка», помещают в специальный тег <header></header>
На вашем сайте в <header></header> будет вся красная верхушка, как на imdiz.ru/store/:
Цвет фона для header я задал свойством background в style.css. Если вы еще не открыли файл style.css в SublimeText, то откройте.
Сейчас у вас в SublimeText открыто 2 файла: index.html и style.css. Для удобства сделайте следующее: вверху SublimeText нажмите View, в выпавшем окне наведите на Layout, и выберите там Columns: 2. Ваш редактор разделится на 2 колонки и файлы можно разместить в разных колонках. Так вы будете видеть сразу оба файла. Смотрите видео:
Разбор файла style.css
Структуру стилей в CSS я изобразил на картинке:
Думаю, никаких комментариев к картинке не требуется.
В index.html я задал тегу header класс «header». И в style.css задал стили для этого класса — .header. В CSS точка означает, что стили задаются именно для класса. То есть, браузер будет «искать» в index.html класс header, чтобы задать ему цвет фона #cb2d41.
#cb2d41 — такой формат задания цвета называется HEX.
В профессиональной верстке задавать стили через классы это почти стандарт, и вы должны сразу к этому привыкать.
Кстати, название класса может быть абсолютно любым, хоть abcdef, но все-таки удобнее называть классы по смыслу HTML-элемента.
Также, для .header я задал высоту height: 100px;. Я сделал это только лишь для наглядности. Дело в том, что, если блок сайта пустой или внутри него нет никакого контента (текста, изображения, видео), то высота этого блока равна 0, и вы этот блок не увидите в браузере. В следующих уроках я уберу высоту у .header.
Переопределение стилей браузера. Инструменты разработчика в браузере
Обратите внимание на код:
html, body{
margin: 0;
}Если вы удалите этот код и сохраните style.css, то увидите в браузере, что шапка не на всю ширину браузера (слева, справа, а также сверху, будут белые полоски). В каждом браузере уже прописаны некоторые стили для всех HTML-тегов. Это стили браузера по умолчанию. В нашем случае белые полосы будут из-за того, что для тега <body></body> в браузере указаны отступы margin. Чтобы это увидеть вызовите в браузере средства разработчика. Для этого, если у вас Google Chrome или Yandex Browser, просто нажмите на клавиатуре F12.
С инструментами разработчика удобнее работать, когда окно открыто внизу. Для того, чтобы его перенести вниз, нажмите справа на 3 точки, и в открывшемся окошке выберите нужное расположение. Смотрите видео:
В средствах разработчика видна структура HTML, а справа CSS-стили выделенного HTML-элемента. Если вы нажмете на <body>, то в CSS увидите, что помимо наших стилей у body есть еще другие стили, и в них margin: 8px;. Задав margin: 0; я переопределил стиль margin для html и body.
В CSS я и для html указал margin: 0;, чтобы убрать отступы во всех браузерах, даже в тех, которые вы и не знаете.
Конец урока. В данном уроке вы узнали:
background — CSS-свойство для задания фона HTML-элемента
height — свойство для задания высоты
margin — внешние отступы
<header></header> — тег для «шапки» сайта.
Блок не отображается на сайте, если он пустой или ему не задана высота.
Стандартные стили браузера нужно переопределять.
В Google Chrome и Yandex Browser есть инструменты разработчика, которые вызываются клавишей F12.
Стили в CSS задаются через селекторы. В качестве селектора нужно стараться выбирать класс HTML-элемента.
сайтаХедер – это верхняя плашка, шапка Сайт Название «header» также используется в значениях «заголовок» и «колонтитул». Одним словом – элемент, который находится выше остальных. В сайтостроении и веб-дизайне под хедером понимают область страницы выше контентной части.

Если использовать аналогию с архитектурой, то подвал – это футер, стены дома с окнами и дверьми – это область контента, а крыша – хедер.
В маркетинге и веб-дизайне шапка сайта выступает первым элементом, на который обращают внимание посетители. У хедера в распоряжении 3-4 секунды, чтобы заинтересовать пользователя. Далее мы в деталях разберем, почему так важна эта область на странице? Рассмотрим основные принципы создания запоминающейся шапки сайта в теории и на примерах.
Почему хедер так важен
Можно ли обойтись без шапки сайта? Да, можно. Но – зачем? Давайте разбираться. Коммерческие сайты, да и вообще любые ресурсы в сети создаются с какой-то целью. В первую очередь – привлечь внимание посетителей. А далее – вызвать интерес контентной частью и побудить человека к целевому действию – покупке, заказу, звонку.
Всё точно как по формуле AIDA: (A) внимание – (I) интерес – (D) желание – (A) действие.
Так вот хедер на сайте – это как раз область захвата внимания посетителей. Давайте рассмотрим, как новый пользователь видит сайт. Многочисленные исследования вывели три модели восприятия контента на странице:

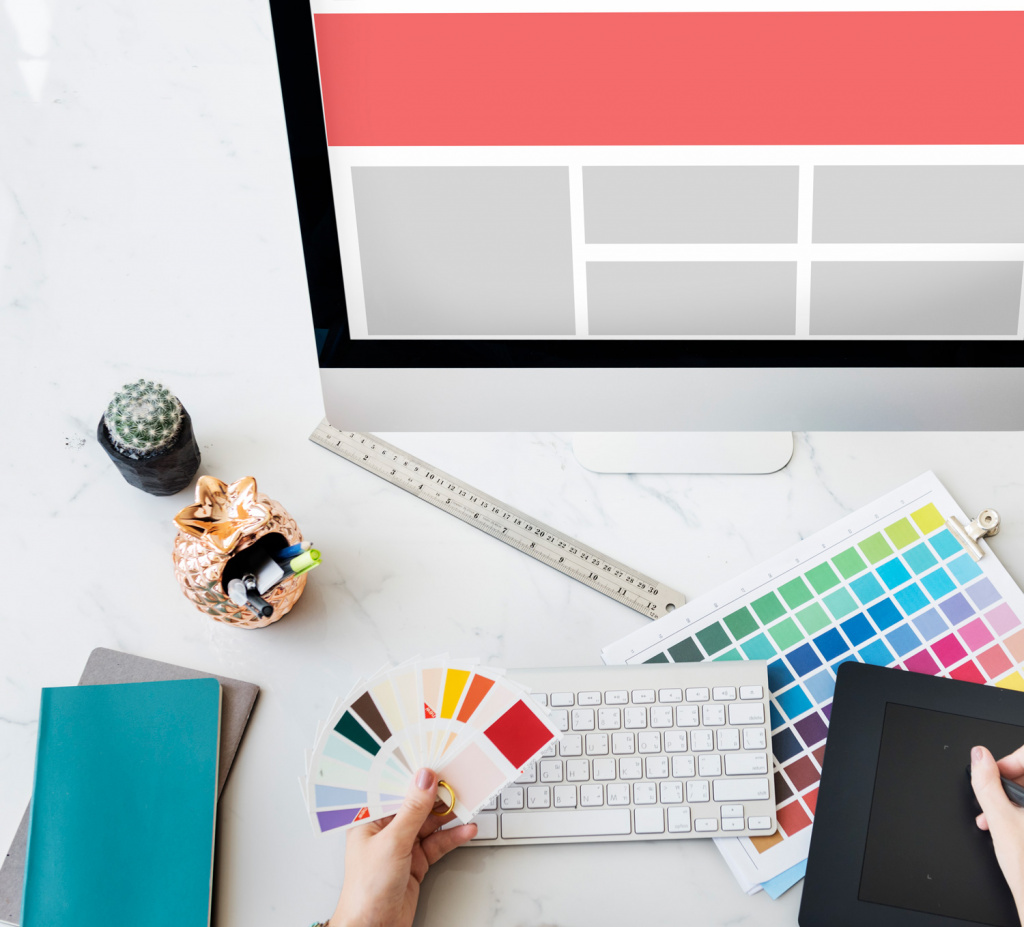
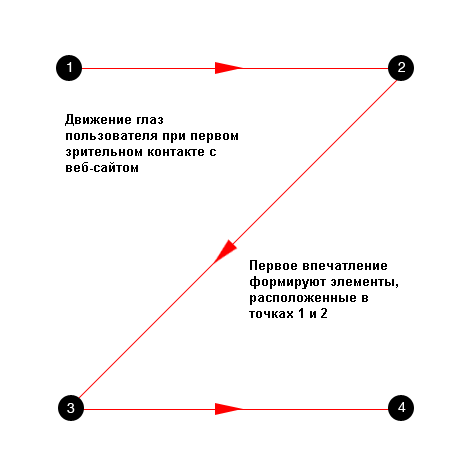
Диаграмма Гутенберга – посетитель изучает страницу зигзагом. Сначала он фиксирует взгляд на левом верхнем углу шапки сайта, затем проводит глазами слева направо в правую точку страницы. Дойдя до конца строки, спускается по диагонали в нижнюю точку и завершает свое ознакомление просмотром подвала сайта слева направо. Получается Z-фигура. Так вот первые впечатления в мозгу человека формируются на этапе просмотра хедера сайта. Если информация не нашла отклика у посетителя, он в 90% закроет страницу.

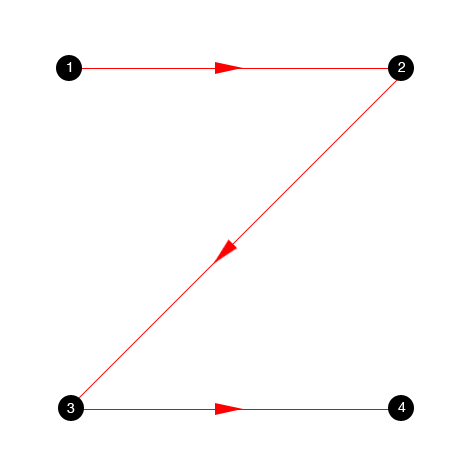
Z-паттерн – модель схожа с диаграммой Гутенберга. Посетитель также просматривает страницу зигзагом, но этих зигзагов больше одного. Такая модель восприятия часто встречается на ресурсах с блоковой структурой контентной части.

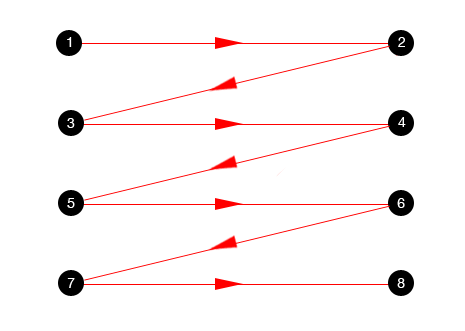
F-паттерн – пользователь изучает контент слева направо, начиная с шапки сайта. Затем он переходит вертикально вниз на одну ступеньку, как бы спускаясь с крыши. Этажом ниже он также изучает информацию горизонтально, то есть слева направо. Соответственно если два первых этажа не заинтересовали пользователя, дальше он читать не будет.
Как вы заметили, при любой модели восприятия, знакомство с сайтом начинается с хедера. Страница, которая не сумеет приковать взгляд посетителя и доходчиво объяснить суть за 3-4 секунды, будет провальной. В условиях жесточайшей конкуренции в интернете, второго шанса создать хорошее впечатление может и не представится.
Именно поэтому шапка сайта – обязательный элемент на каждой странице сайта. Но здесь важно понимать, что хедер на главной и на внутренних страницах должен отличаться. Речь идет не о новом дизайне, а о полном и сокращенном варианте отображения. Например, на главной используйте шапку с максимальным набором элементов. А вот на внутренних страницах применяйте сокращенный вариант. Достаточно отобразить лого, меню, телефон.
Что размещают в хедере?
С важностью шапки сайта разобрались. Рассмотрим, что может и должно быть в хедере для лучшего восприятия страницы пользователем.
Основные элементы:
- Айдентика бренда, компании, персоны. Это обязательно – логотип, название или слоган, корпоративные цвета, фирменный стиль.
- Контактная информация. Этот блок важен не только для посетителей сайта, но и для поисковых систем. Роботы ПС сканируют информацию о местонахождении компании с контактов, указанных в шапке. После чего уточняют данные на странице «Контакты». Обычно в хедере прописывают телефон, e-mail. В редких случаях указывают физический/юридический адрес или как добраться до офиса.
- Горизонтальное верхнее меню. Шапка придает стильности странице, привлекает внимание и предоставляет пользователям удобную навигацию по сайту.
Это блоки контента, которые встречаются в 95% хедеров сайтов. Landing Page и одностраничники могут быть и без меню.
Второстепенные элементы:
- Ссылки на популярные соцсети. Элемент используется для связи сайта с группами компании в социальных сетях.
- Плашка поиска. В интернет-магазинах, а также на больших информационных ресурсах, в шапке размещают поле для ввода поисковых запросов. С его помощью посетители могут быстрее находить нужную информацию, товар.
- Кнопка обратного звонка, форма подписки на обновления или рассылку. Довольно часто под телефоном размещают кнопку с предложением «Перезвоним» или «Заказать обратный звонок».
- Гамбургер-меню. Элемент больше актуален для мобильной версии шапки сайта, но может использоваться и при отображении на ПК. Смысл выпадающего меню в том, что этот небольшой блок освобождает много места в шапке для более важных элементов. Кроме того, гамбургер-меню удачно смотрится в минималистичном дизайне сайта.
- Блоки информации – время работы, краткое описание деятельности, ссылки на мобильную версию и другое.
Вы уже догадались, что попытка «впихнуть» все элементы в шапку сайта – это признак безвкусицы. Хедер должен привлекать, но в тоже время он не должен отталкивать посетителя от главной информации. Всегда помните о трех золотых правилах при создании шапки сайта – стильно, просто, функционально!
Главные принципы создания хедера
Чтобы создать действительно привлекательный и функциональный хедер придерживайтесь следующих принципов:
- Размещайте контакты и элементы айдентики (лого, название бренда, слоган) на видном месте. Не используйте картинки для отображения имени компании и контактной информации. Графика не мешает восприятию хедера человеком, но сильно затрудняет работу поисковых роботов. Мы уже знаем, что поисковики первым делом считывают региональную привязку сайта с контактов в шапке.
- Не используйте много графических элементов, анимацию и «тяжелые» изображения в хедере. Это тормозит загрузку страницы и, зачастую, раздражает посетителей. Оптимальный вариант – использовать возможности HTML и CSS. Допускается для увеличения функционала хедера подключать динамические элементы на скриптах.
- Не используйте одинаковые заголовки h2 на всех страницах сайта. Так вы затрудняете поисковикам поднимать ресурс в выдаче. Достаточно использовать тег заголовка на главной странице, чтобы выделить её в глазах роботов ПС.
- Меню должно быть только в виде текста. Любые варианты с флеш-анимацией и графикой лучше сразу отвергнуть. Представьте, что будет, когда потребуется добавить или изменить пункт меню. Вам придется обращаться снова к дизайнеру и программисту, чтобы внести малейшие изменения.
- Настройте высоту шапки. Хедер на сайте играет важную роль, но он не должен мешать восприятию контента. Поэтому для новостных или информационных порталов шапка должна быть в пределах 100-200 пикселей. Корпоративные ресурсы, Landing Page и одностраничники могут иметь хедер повыше. Например, 300-500 пикселей.
Каким должен быть header с точки зрения дизайна? Шапка должна сочетаться с общим оформлением сайта. Хорошо, когда дизайнеру предоставляется брендбук компании. Тогда он может использовать готовые фирменные цвета, шрифты и другие элементы визуальной айдентики.
Что делать, когда фирменного стиля, как такового, нет? В этом случае изучите тематику проекта, подберите подходящие изображения и цветовую гамму. Например, для корпоративной среды подходят приглушенные тона: серо-голубой, серый, белый и другие цвета.
А вот если разрабатывается хедер для ниши B2C, то стоит использовать яркие цвета и тематические изображения. Например, лендинг по обслуживанию стиральных машин может иметь шапку в бело-голубой гамме. Не лишним будет в хедере отобразить фото стиральной машинки и рядом мастера с улыбкой на лице. Это поможет идентифицировать сайт за 2-3 секунды.
Уделите также особое внимание созданию логотипа. Он должен сжато, но максимально понятно отображать суть проекта, бизнеса. Например, для сервиса стиральных машин – это может быть схематичное изображение стирального барабана и разводного ключа. Конечно, существуют темы, которые сложно отобразить графически. Скажем, маркетинг или реклама. В этом случае на помощь приходит название бренда, описание и слоган.
Дизайн шапки на примерах
Рассмотрим несколько примеров хедеров разной направленности.
Header для медиаперсоны
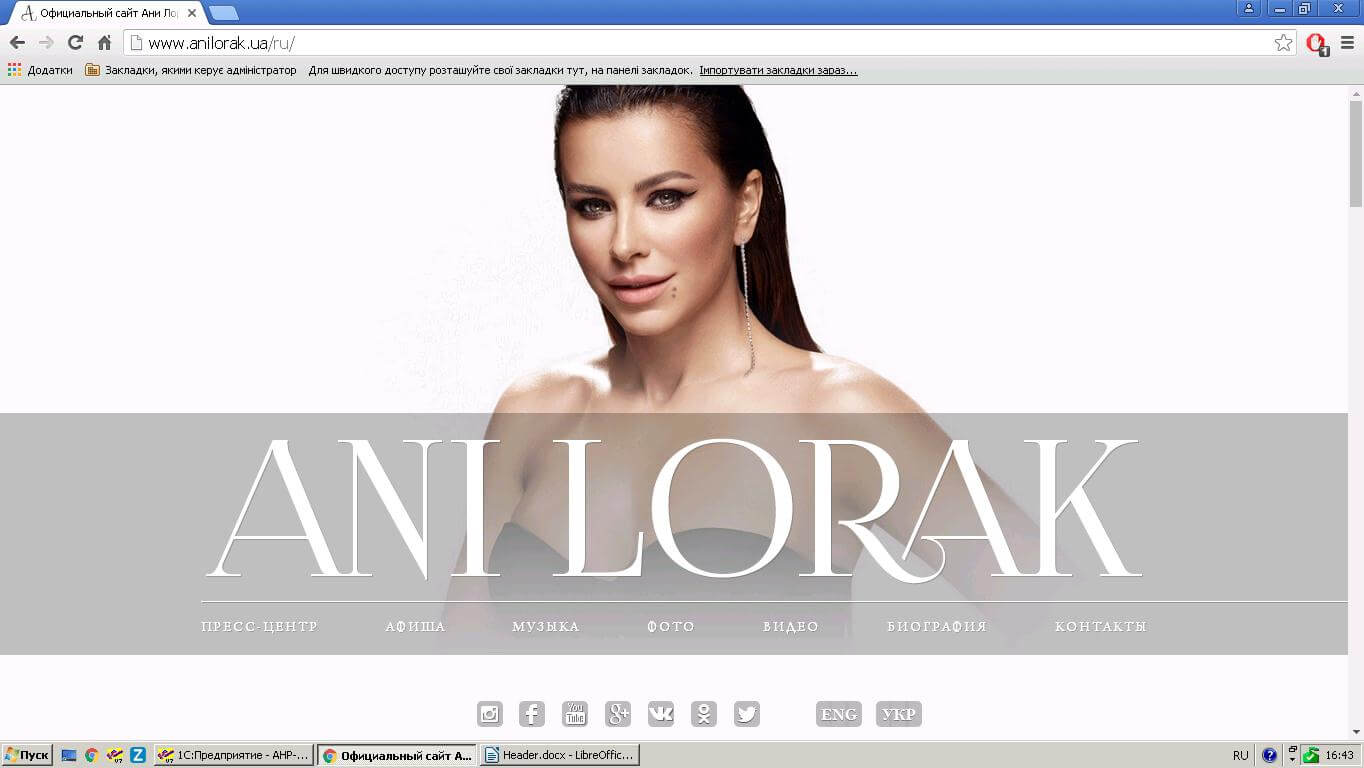
Известная личность, звезда экрана, шоумен или шоувумен – словом, человек-бренд – всегда отображает на главной странице свой образ.

На сайте Ани Лорак видим, собственно, саму медиа-персону и довольно минималистичный дизайн с меню, логотипом-именем звезды. Ниже ссылки на аккаунты в соцсетях и переключатель языковой версии сайта.
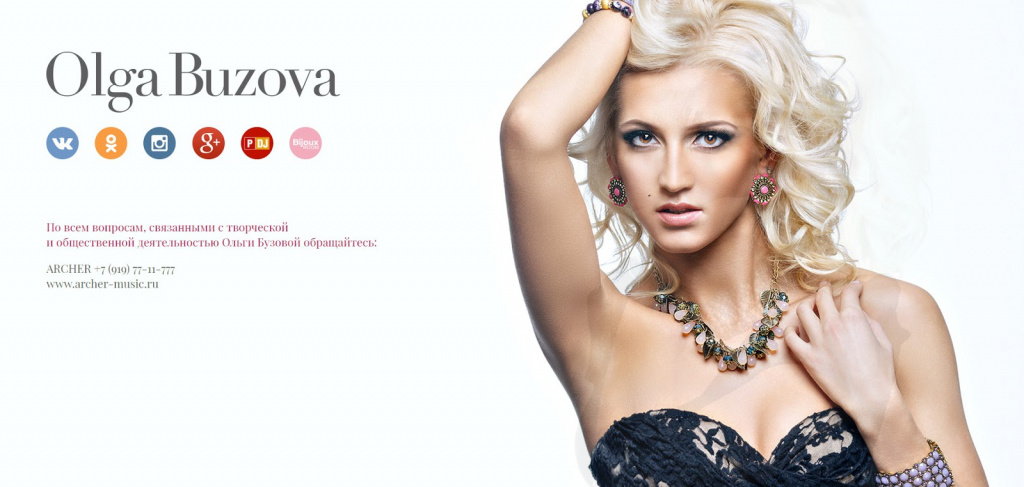
Другой пример хедера медиаперсоны – сайт Ольги Бузовой.

Еще более минималистичный дизайн. Фото телезвезды, имя в качестве логотипа, ссылки на аккаунты в соцсетях. Ниже телефон для связи с администратором Бузовой по вопросам творческой и общественной деятельности.
Хедер для интернет-магазина
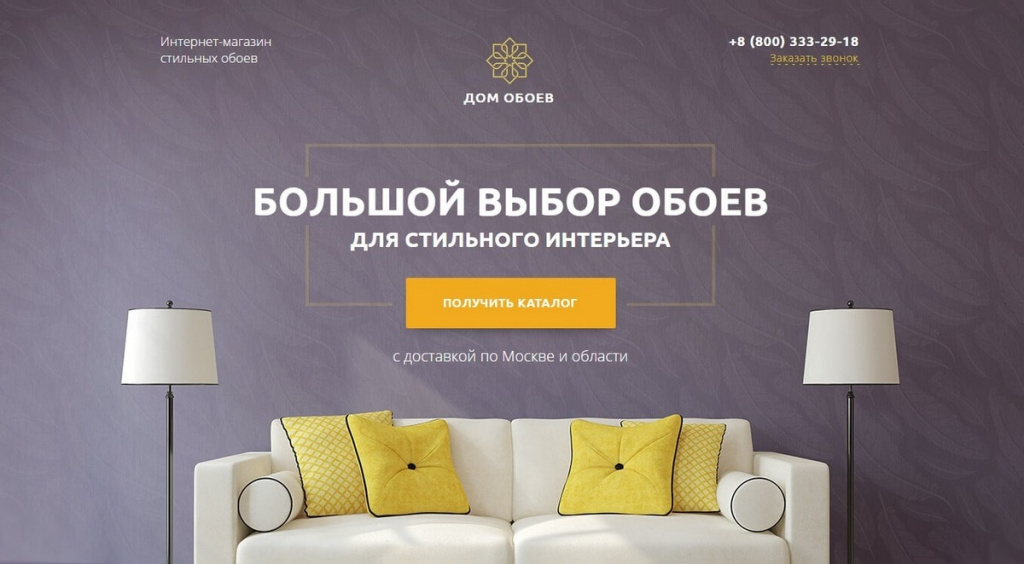
Задача шапки в онлайн-магазине – привлечь внимание посетителей и направить их в каталог или на страницу популярных товаров. Смотрим пример интернет-магазина обоев.

Мы видим интерьер комнаты со стильными обоями. Логотип помещен посередине, справа контакты и кнопка/ссылка «Заказать звонок». Слева – описание, что это интернет-магазин стильных обоев. Маркетологи попытались позиционировать онлайн-магазин на элитную аудиторию. Посередине кнопка «Получить каталог».
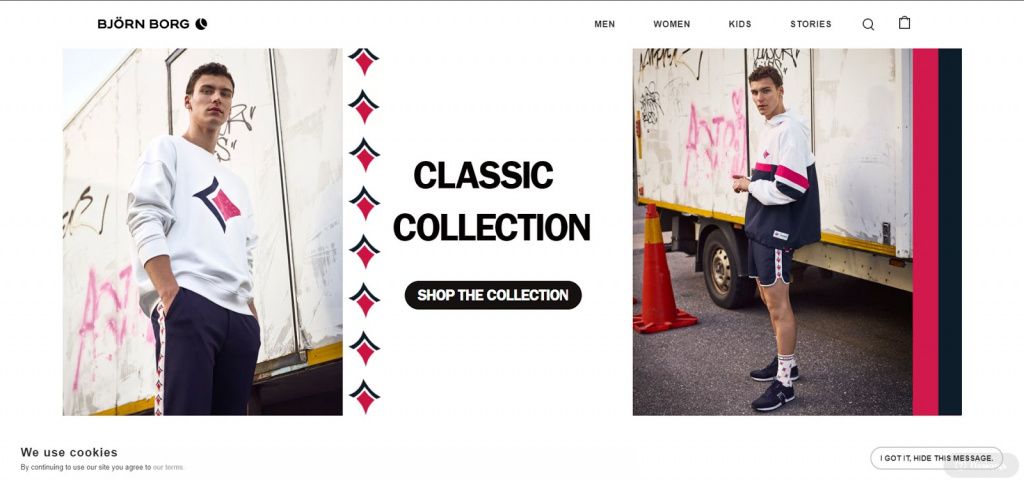
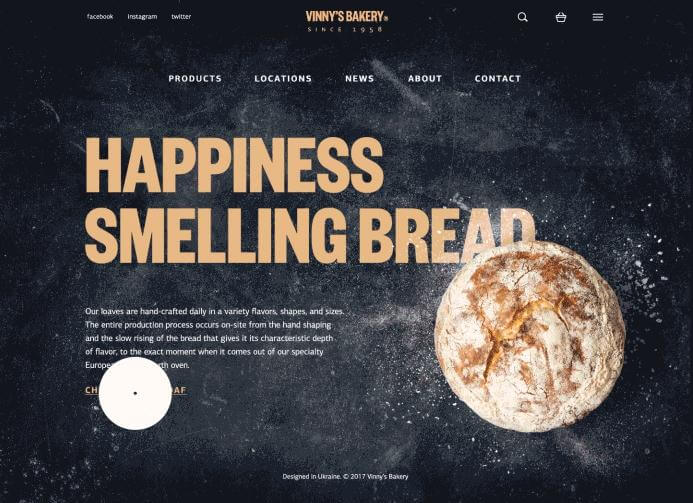
Другой пример зарубежного сайта с шапкой в минимализме.

Здесь мы видим слева логотип и название бренда, справа – меню, поиск и корзину. Ниже два изображения товара из коллекции, кнопка перехода в каталог. В правом нижнем углу кнопка «Написать сообщение». Всё!
Шапка для сервисных сайтов
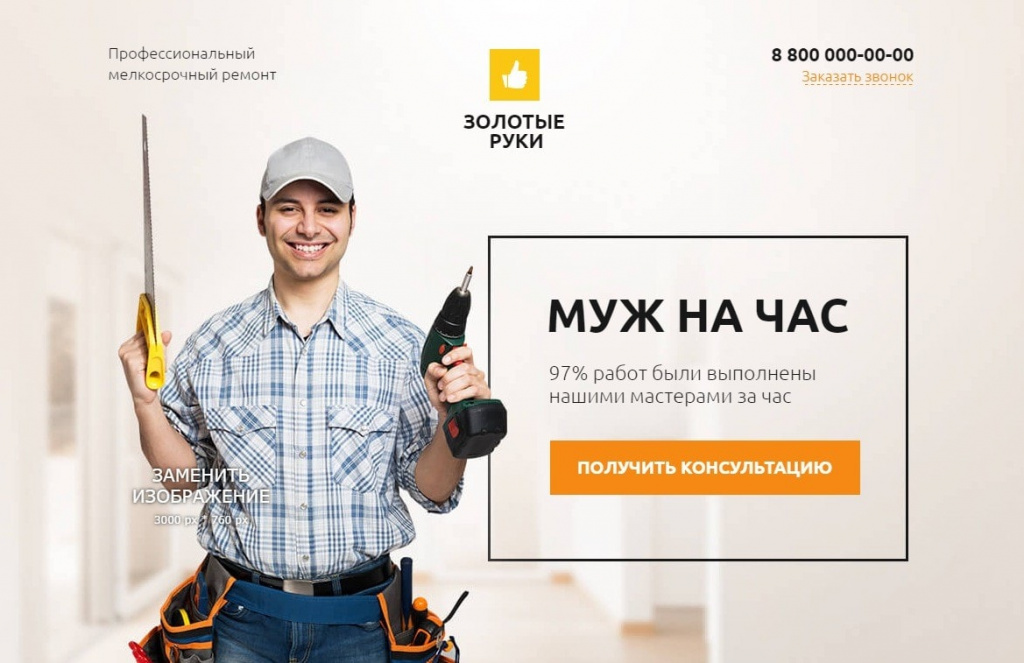
Рассмотрим пример сайта компании, которая оказывает мелкий и срочный ремонт на дому – «муж на час».

Видим логотип посередине хедера, слоган. Справа – описание деятельности, слева телефон и кнопка «Заказать звонок». Ниже картинка улыбающегося мастера с «золотыми руками» и рядом оффер с кнопкой «Получить консультацию». Всё просто, но эффективно.
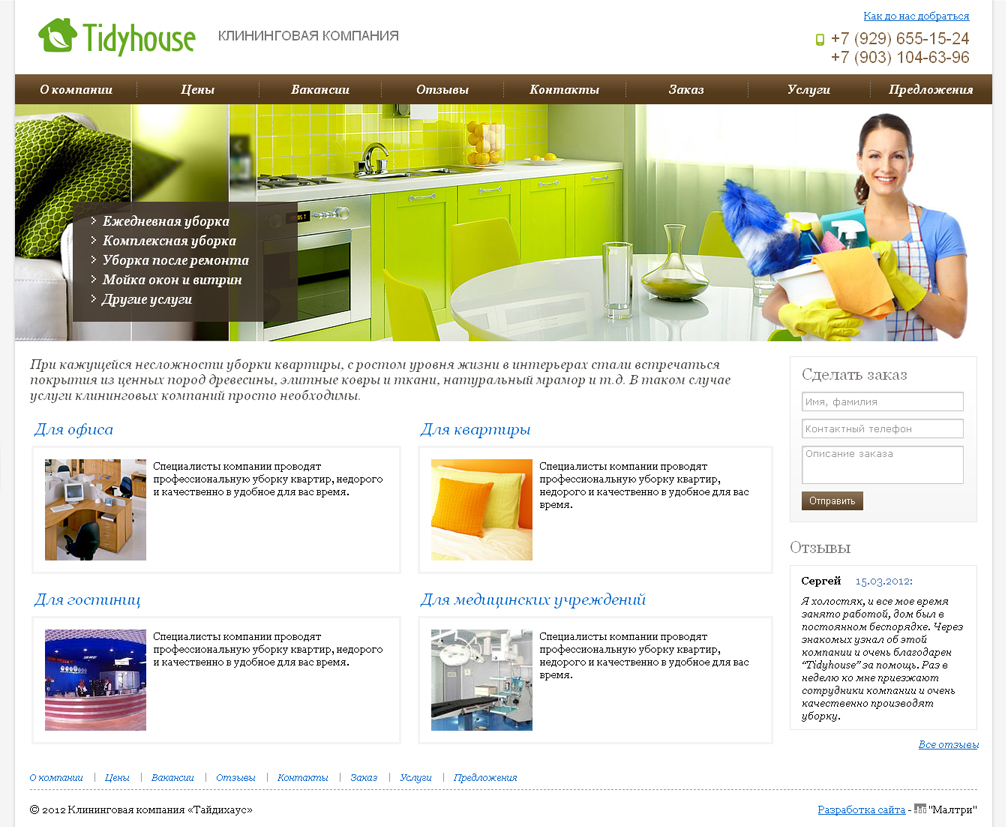
Более сложный пример с клининговой компанией.

В шапке стандартно слева направо размещены логотип, описание деятельности, телефоны и ссылка на карту «Как до нас добраться». Ниже помещается довольно большое меню. Под ним тематическая картинка: кухня блещущая чистотой и сам мастер чистоты с инструментами. Также слева дополнительное вертикальное меню.
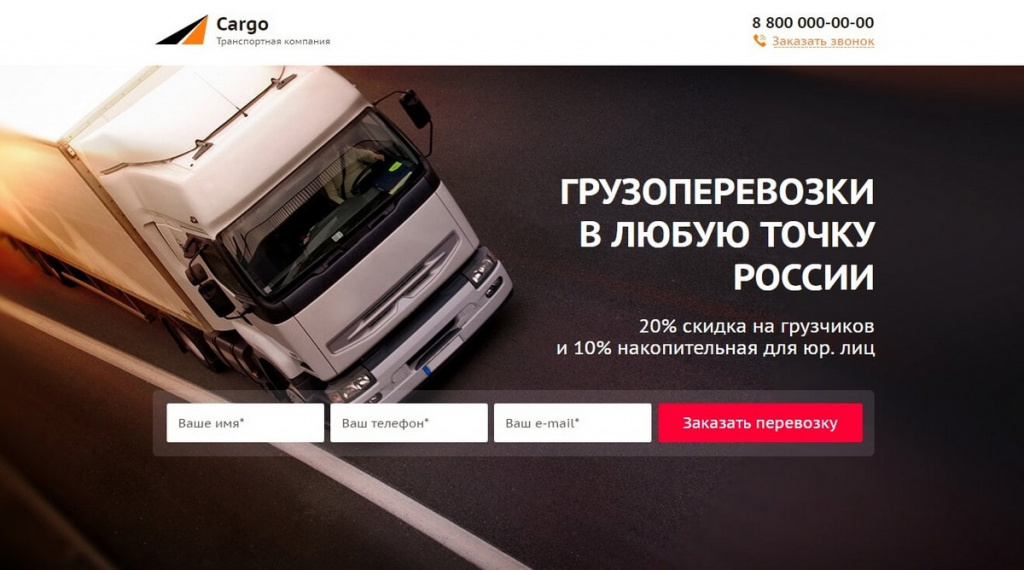
Ещё один пример сервисного сайта – грузоперевозки.

Меню нет. Логотип в правом углу, контакты и «обратный звонок» — в левом. Картинка и оффер отражают тематику сайта. Ниже форма заказа.
Хедер для корпоративного сайта
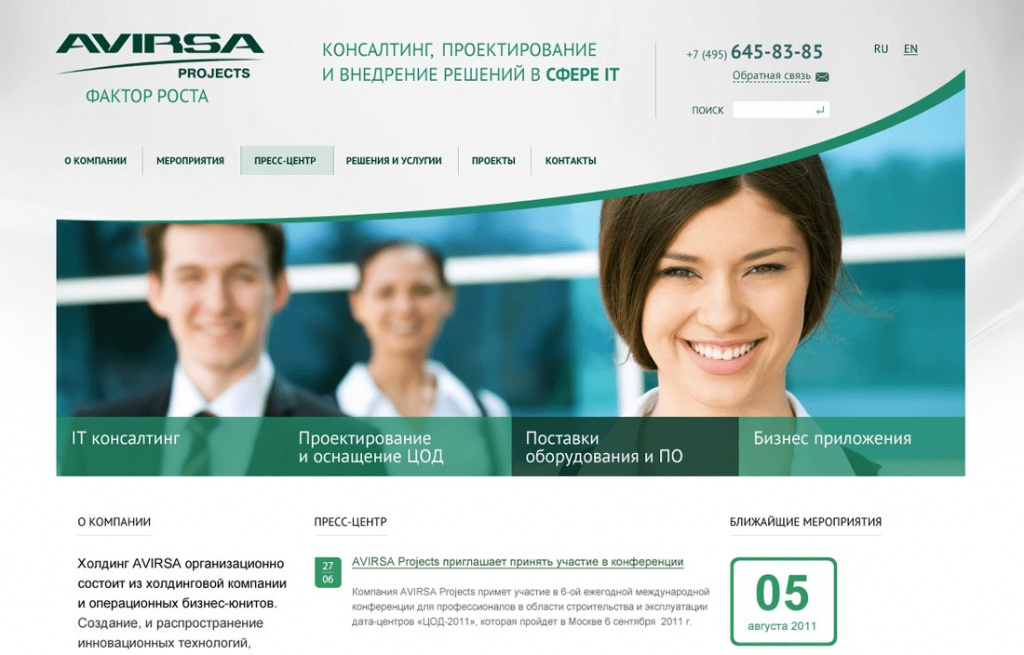
Рассмотрим один пример шапки сайта компании по оказанию консалтинговых услуг в сфере IT.

Обратите внимание на цветовую гамму хедера. Серые и зеленые тона. Серый цвет придает ощущение стабильности, а зеленый – фирменный цвет компании. В левом верхнем углу располагается логотип, посередине описание деятельности, справа область контактов и обратной связи. Здесь размещается и поле поиска. Меню расположено ниже. Удачно подобраны картинки – улыбающиеся сотрудники располагают к заказу консультаций.
Резюме
Мы изучили, что такое хедер сайта. Познакомились с его ролью для поисковых систем и посетителей. Рассмотрели основные принципы создания шапки, и примеры реализации этих правил. Важно запомнить простую аксиому: если человека встречают по одежке, то сайт – по хедеру.
Что такое хедер сайта?
Хедер (header) — это элемент веб-страницы, лежащий выше области контента.
Если описать веб-страницу «архитектурными» терминами, то футер — это подвал сайта, область контента — стены и окна, а хедер — крыша.
Или, как его имеют в нашей среде — шапка сайта.
Как ни назови, header – стратегическая область, которую придирчиво оценивает каждый пользователь прежде, чем начать скроллинг и изучение страницы.
Шапка сайта показывается в первые секунды взаимодействия, поэтому она стала настоящим испытательным полигоном для психологов и маркетологов.
Будучи своеобразным приветствием, этот элемент должен доносить ключевую информацию о веб-проекте, помогать в навигации и одновременно производить хорошее впечатление на подсознательном уровне.
Звучит сложно, не так ли? Сегодня мы разложим все по полочкам и познакомим вас с ключевыми принципами разработки и оптимизации шапки сайта.
Почему хедер важен для бизнеса?
Начнем с того, зачем создаются все коммерческие сайты. Бизнесу нужно привлечение внимания, удержание посетителей, высокие конверсии и продажи.
Веб-дизайнеры называют ряд причин, почему красивый хедер — жизненно важный элемент коммерческих сайтов (кстати, бывают и без хедера — о них позже).
Основная причина в том, что при первом зрительном контакте со страницей глаза человека совершают характерный зигзаг (как на рисунке). Первые впечатления мозг формирует на основании элементов 1 и 2 — в верхней части экрана.
Эта схема была подтверждена экспериментами компании Nielsen Norman Group, и широко используется в повседневной работе дизайнеров и специалистов UX.
Когда посетитель впервые приземлился на домашней странице компании, он быстро просматривает шапку — сканирует ее в надежде зацепиться взглядом за интересный объект. Вы должны предоставить такой объект.

Исследования в области ай-трекинга показывают, что взгляд пользователя «сканирует» страницу по трем основным паттернам. Помимо упомянутого выше Z-паттерна, это может быть F-паттерн и так называемая диаграмма Гутенберга.
Во всех случаях сканирование начинается с шапки — горизонтальной области в верхней части экрана. Использование хедера для размещения важной информации и брендинга помогает удержать пользователя и склонить его к конверсии.
Именно поэтому разработка хедера — важнейший предмет изучения для специалистов по юзабилити, контенщиков и онлайн-маркетологов.
«Люди судят о качестве веб-сайта за пару секунд, а «второго впечатления» в Интернете не существует. Сайт, который сразу не приковывает взгляд, будет провалом бизнеса», — считает известный продакт-менеджер Богдан Санду.
Не забывайте и о функциональной стороне шапки — она содержит меню.
Несмотря на это, далеко не каждый сайт имеет header.
Некоторые дизайнеры размещают функционал шапки сайта в других областях страницы, предоставляя посетителям весьма необычный опыт.
Что включить в шапку сайта?

Header может содержать обширный набор элементов:
• Символы идентичности бренда: логотип, название, слоган компании, фотографии представителей и офиса, корпоративные цвета
• Блок контента, презентующий продукты или услуги компании
• Ссылки на основные разделы веб-сайта (навигация)
• Ссылки на самые популярные социальные сети
• Контактная информация (телефонный номер, email)
• Переключатель языковых версий сайта
• Кнопка подписки по электронной почте
• Поле для поисковых запросов
• Ссылка на мобильное приложение
• Ссылки для взаимодействия с продуктом
Мы не говорим, что все эти элементы нужно втиснуть в header.
Некоторые из них вовсе не рекомендуются в современном веб-дизайне.
Например, ссылки на социальные сети в верхней части страницы служат отвлекающим фактором и уводят посетителей с ресурса.
А публикация адреса электронной почты — мишень для спамовых рассылок.
И вообще, избегайте перегруженности хедера любой ценой. Чем больше объектов одновременно борются за внимание пользователя, тем меньше его останется.
Выбирая, что убрать, а что включить в шапку сайта, веб-дизайнерам стоит посоветоваться с маркетологами компании. Это серьезное решение!
Читабельность и визуальная иерархия
Чтобы правильно выбрать цвет фона и шрифты хедера, дизайнеры проводят глубокие исследования и А/В тестирование. Данный аспект разработки играет критически важную роль в UX, и просчеты недопустимы.
Цель проста: пользователь должен просканировать ключевую информацию и сформировать как можно лучшее мнение о сайте за как можно меньшее время. Иначе ваш интерфейс можно обозвать non-user-friendly.
Также не забывайте, что header по-разному влияет на скроллинг страницы.
Некоторые веб-сайты используют фиксированный (липкий) хедер, который всегда остается в верхней части экрана и готов помочь пользователю своими ссылками.
Другие предпочитают скрывать шапку в процессе скроллинга. Существуют и такие, где header уменьшается при прокрутке, оставляя только самое важное.
Гамбургер-меню
Самый вкусный элемент верхней части веб-страниц — это гамбургер-меню.
Для новичков поясним, что так называют три горизонтальные полоски, скрывающие меню. Согласитесь, они напоминают «хлеб-мясо-хлеб» в популярном бутерброде!
Гамбургер-меню освобождает много места, позволяя сделать интерфейс минималистичным и стильным, полным негативного пространства. Ранее мы писали, что гамбургер остается актуальной зарубежной тенденцией веб-дизайна в 2018 году.

Несмотря на то, что у гамбургер-меню в мобильных приложениях и веб-разработке есть лагерь сторонников и противников, он широко применяется повсюду.
Единственный аргумент против гамбургера основывается на том, что он малозаметный и может запутать невнимательного посетителя. По некоторым данным, «невидимый бутерброд» увеличивает процент отказов.
Двойное меню в шапке сайта
Двойное меню — это два слоя навигации друг под другом.
Смысл такого решения очевиден: хедер любого сайта является стратегической областью взаимодействия, а потому должен быть максимально информативным.
Целесообразность двойного меню в шапке сайта нельзя назвать бесспорной, поэтому для каждого конкретного проекта нужно проводить А/В тестирование.
Советы по разработке шапки сайта

Подход к разработке и оформлению верхней части веб-страницы во многом зависит от целей, которые преследует ваш сайт. Брендинг личности требует одного дизайна, брендинг товара или услуги — другого. Давайте разберемся.
Header для брендинга личности
Если вы представляете частную фирму имени себя, являетесь авторитетным специалистом или, тем более, звездой — посетители должны узнать об этом с первого взгляда. Вы — бренд, поэтому header посвящается вам.
Самый быстрый способ достичь чувства причастности, ускорить построение отношений и построить признание – разместить счастливую, улыбающуюся фотографию человека в шапке сайта.
Даже если посетитель никогда не встречал вас, неоднократное созерцание вашего лица со временем заставит почувствовать, что вы хорошие знакомые.
При разработке хедера веб-сайта для брендинга личности целесообразно использовать фотографии, логотип, имя.
Действительно красивый хедер на сайте Ани Лорак — глаз не оторвать!

Header для брендинга бизнеса
Если это очередной корпоративный сайт, то нужно понимать: логотип и название компании в шапке не «порвет Интернет», как принято сейчас выражаться.
Во многих случаях лучшей стратегией является минимизация заголовка, чтобы поднять область контента выше. Или вообще не использовать хедер, потому что (давайте будем честными) ваш логотип – это не то, что должно убедить потенциального клиента, покупателя, партнера.
При разработке веб-страницы для брендинга бизнеса подумайте о том, чтобы сохранить шапку простой и минималистичной. Включите только ваш логотип и tagline, не загромождая место ненужными, пафосными вещами.
Убедитесь, что хедер 100% выполняет свои функции и мгновенно сообщает посетителю о назначении онлайн-ресурса.
Header для брендинга товаров и услуг
Для брендинга товаров, событий, программ и услуг продумайте логотип, доносящий ключевое предложение. Краткое заявление о преимуществах помогает посетителям моментально понять, находятся ли они в нужном месте.
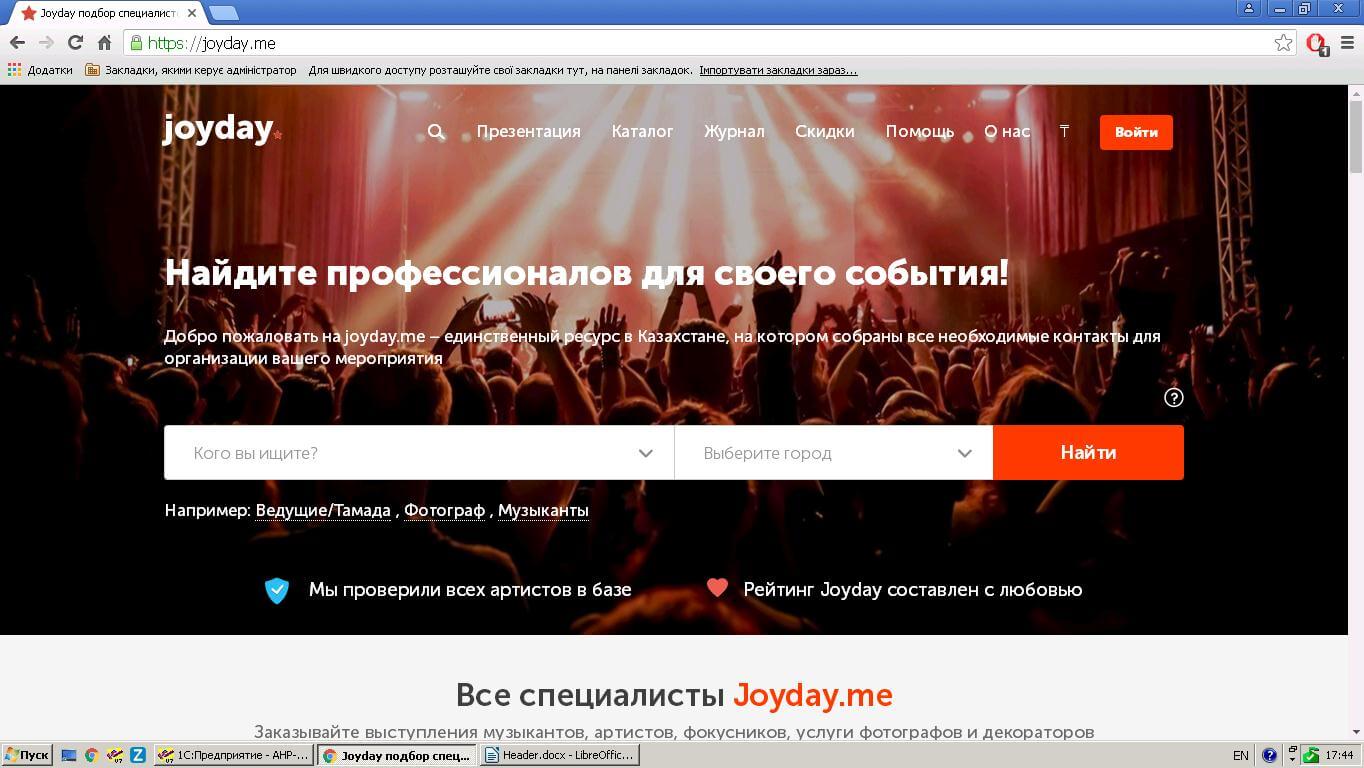
При разработке хедера для продажи билетов на мероприятие (концерт, вечеринка) постарайтесь эмоционально передать его атмосферу.
Рассмотрите возможность включения фотографий, логотипа товара, краткого описания и лаконичного, информативного подзаголовка.
Отличный пример — веб-сайт агентства по организации праздников в Казахстане Joyday. Огромная шапка с первого взгляда настраивает на выходные!

Веб-сайты без шапки
Header занимает драгоценные пиксели в верхней части экрана, что не всегда оправданно.
Для некоторых компаний лучше вовсе отказаться от традиционного хедера, используя вместо этого, скажем, логотип.
При разработке веб-сайта подумайте, действительно ли нужна шапка?
Является ли она критичной для навигации? Или для воронки продаж?
Что будет с шапкой на мобильных устройствах? Она все равно исчезнет или уменьшится настолько, что никто не сможет ее рассмотреть?
Вы можете удивиться собственным выводам!
Интересные примеры оформления хэдера
Первое и главное, что будет выделяться на вашем сайте — это заголовок. Крутой дизайнерский хэдер сразу привлечет внимание читателя, а это ведь и есть ваша основная цель. Завладев вниманием, вы спровоцируете интерес и любопытство, и человек, скорее всего, проведет на вашем сайте больше времени и вернется сюда снова. Без адекватного заголовка сделать это будет сложнее, поэтому создание интригующего хэдера должно стать одним из главных приоритетов при создании сайта.
Заголовок сайта, в конечном, итоге служит двум целям. Во-первых, он должен отражать качество и индивидуальность (и, в первую очередь, вашу личную) сайта. Он должен точно, понятно и утонченно отражать то, для чего создан сам сайт. Во-вторых, заголовок должен вызывать эмоцию. Если хэдер источает позитивные волны, и читатель ощущает его полезность или чувствует интерес, победа за вами. Вы сделали крутой хэдер и получите больше посетителей.
К счастью, существует много способов сделать интересный и даже в какой-то мере провокационный хэдер, как, например, использование больших картинок, красивых скриптов, иллюстраций, наложение названия на контент, но нет ничего круче, чем создание уникального логотипа, который действительно оставит след и произведет сильное впечатление на посетителя. Подумайте, что вы пытаетесь продать или продвинуть, какими проектами и идеями хотите поделиться с миром, и оформите все это в броское название, короткую фразу, девиз или даже иллюстрацию.
Мы собрали 20 примеров крутых заголовков, которые, на наш взгляд, источают креативность и блещут остроумием. Надеемся, они сгенерируют новые идеи, подтолкнут к интересным решениям и помогут в создании уникального хэдера, который привлечет к вашему сайту целые толпы посетителей. Возможно, и ваши заголовки, в свою очередь, станут толчком к чьему-то вдохновению. Скрольте вниз и думайте о том, какой месседж вам хотелось бы передать. Попытайтесь представьте, какие дизайнерские инструменты больше всего подходят вашей цели. Вариантов много, и что-то обязательно вызовет ваш интерес.
Collapse
Portfolio of Aaron Porter
I am a food blog
Keiko Lynn
Five o’clock cocktails
Homey Oh My
Lauren Liess
Little Green Notebook
The local palate
CLEVER°FRANKE
The car crush
Petra in StreetView
One hungry mama
Friends of type
Beauty is boring
Design tripper
Vintage Revivals
Book Cover Archive
Swishboard
Unibble
Trent Walton
Подборка составлена на основе публикации line25.com
Перевод — Дежурка
Смотрите также:
Адаптивная шапка сайта (float vs flex)
Вы здесь: Главная — CSS — CSS3 — Адаптивная шапка сайта (float vs flex)

Я большой сторонник минимализма при планировании HTML структуры сайта. Любой сайт начинается с шапки и если у вас небольшое меню, то желательно логотип и навигацию, разместить в один ряд. Само собой, наша шапка должна быть адаптивной. Кроме того, сделаем нашу верстку двумя разными способами, используя технологию – float и flex. В конце статьи, сделаем вывод, как быстрее и проще сверстать адаптивную шапку.
Демонстрация шапки на float
Первый способ (float)
HTML разметка
Внутри хедера справа будет логотип, а слева навигационный блок с тремя ссылками меню. Разметка – проще некуда.
<header>
<a href="#logo">Логотип сайта</a>
<nav>
<a href="#home">Главная</a>
<a href="#contact">Контакты</a>
<a href="#about">О нас</a>
</nav>
</header>
CSS код
В потоке документа, ссылки, заняли бы место под логотипом, но мы меняем естественный ход событий и для логотипа прописываем float: left, а для блока nav – float: right. Как бы разводим их по разные стороны хедера.
See the Pen Адаптивная шапка сайта (float) by porsake (@porsake) on CodePen.
Делаем шапку адаптивной
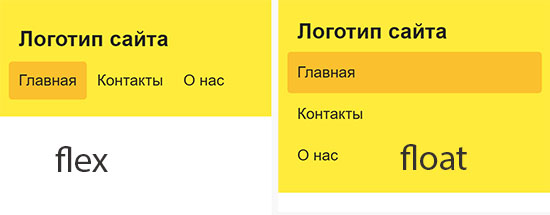
На ширине экрана 500 пикселей и выше, мы отменяем обтекание float, там где оно было. После отмены, ссылки меню повели себя так, как и должны – встали в столбик. Мы получили адаптивную шапку первым способом (float).
@media screen and (max-width: 500px) {
header a {
float: none;
display: block;
text-align: left;
}
nav {
float: none;
}
}
Демонстрация шапки на flex
Второй способ (flex)
HTML разметка
Здесь нам пришлось логотип обернуть в блок с классом wrap-logo, иначе не получиться развести логотип и меню по разные стороны, меню будет прилипать к логотипу.
<header>
<div>
<a href="#logo">Логотип сайта</a>
</div>
<nav>
<a href="#home">Главная</a>
<a href="#contact">Контакты</a>
<a href="#about">О нас</a>
</nav>
</header>
CSS код
Обратите внимание, что в селекторе header, появилось много дополнительных свойств, по сравнению с флоатами.
display: flex; /* Включаем режим Flexbox. */
flex-direction: row; /* Держим элементы в строке */
justify-content: space-between; /* Распределяем элементы внутри шапки */
flex-wrap: wrap; /* Разрешаем перенос элементов на новую строку */
See the Pen Адаптивная шапка сайта (flex) by porsake (@porsake) on CodePen.
Что у нас с адаптивностью? При уменьшении экрана, блок с ссылками меню, сам переносится на новую строку и встает под логотипом. Отвечает за это свойство flex-wrap: wrap. Иными словами мы получили адаптивную шапку без медиа-запросов.
Вывод
Плюсы флексов:
На экранах смартфонов, шапка на flex-ах почти в 2 раза занимает меньше места по высоте, это огромный плюс. Мы не тратили время на медиа-запросы.
Минусы флексов:
Нам пришлось создать лишний блок, написать больше кода в стилях.
Плюсы флоатов:
Простой и понятный код.
Минусы флоатов:
Необходимость в медиа-запросах и отмены флоатов (clearfix).
Плюсов и минусов примерно одинаково. Но если вы хорошо освоите флексы, то минусов не останется. Так, что я выбираю флексы.

-
 Создано 07.12.2018 10:30:00
Создано 07.12.2018 10:30:00 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Тег | HTML справочник
HTML тегиЗначение и применение
Тег <header> (верхний колонтитул) является признаком верхнего колонтитула или баннера верхней части страницы, которая обычно содержит логотип (иконка), навигацию, относящуюся ко всему сайту, форму поиска по сайту, заголовок страницы с подзаголовком, авторскую информацию и так далее. Допускается размещать несколько элементов <header> в одном документе.
<header> <img src = "logo.png" alt = "logo"> <!-- изображение с логотипом --> <h2>Заголовок первого уровня</h2> <!-- заголовок первого уровня --> </header>Пример размещения тега <header> на странице.
Обращаю Ваше внимание, что запрещается помещать элемент <header> внутрь таких элементов, как <footer> (нижний колонтитул), <address> (определяет контактную информацию) или внутрь другого элемента <header>.
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
Рис. 43 Человек, который использует только тег <div>.HTML 5 включает в себя множество различных тегов, чьи имена отражают тип их содержимого, и эти теги могут использоваться вместо тега <div>. HTML 5 предлагает новые блочные семантические элементы для определения различных частей веб-страницы, вы можете детально с ними познакомиться в статье учебника HTML 5 «Теги разметки страницы».
Поддержка браузерами
Пример использования
Рассмотрим пример в котором сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML5.
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h2>Главный заголовок сайта</h2> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3.
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
- Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h2>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h3>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:
Разметка страницы на HTML 5.
Значение CSS по умолчанию
header {
display: block;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML теги| HTML | WebReference
Элемент <header> (от англ. header — верхний колонтитул, шапка) задаёт «шапку» сайта или раздела веб-страницы. Внутри «шапки» сайта обычно располагается логотип, название сайта, поисковая форма, навигационные ссылки и др.
<header> нельзя вкладывать внутрь другого <header>, а также внутрь элементов <address> и <footer>.
Внутри <header> не должно быть элемента <main>.
Закрывающий тег
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>header</title> </head> <body> <header> <h2>Персональный сайт Кристины Ветровой</h2> </header> <article> <h3>Добро пожаловать!</h3> <p>Рада приветствовать вас на своем сайте.</p> </article> <footer> Copyright Кристина Ветрова </footer> </body> </html>Результат данного примера показан на рис. 1.

Рис. 1. Заголовок сайта
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич

Заголовок веб-сайта является одной из наиболее важных частей разработки веб-сайта. Это играет решающую роль в привлечении внимания посетителей и установлении связи с ними. Разработка заголовка веб-сайта, который может должным образом достичь этой цели, может быть сложной, если у вас нет понимания всех сложностей.
Прежде чем мы перейдем к нашему списку дизайнов заголовков, мы должны ответить на следующие вопросы:
- Что такое заголовок сайта?
- Какого размера должно быть изображение заголовка сайта?
- Что влечет за собой верхний и нижний колонтитулы на сайте?
Часть 1. Что такое заголовок сайта?
Заголовок веб-сайта — это часть вашего веб-сайта, которая отображается в самом верху вашей страницы.Заголовок — это самое первое, что видят ваши посетители, когда попадают на вашу страницу.
Заголовок веб-сайта должен выполнять как минимум две вещи: информировать посетителя о том, что он попал в нужное место, и одновременно направлять посетителя для дальнейшего изучения сайта.
Существует поговорка, в которой говорится, что у вас никогда не будет второго шанса произвести первое впечатление. У вас есть примерно 6 секунд, чтобы представить, кто вы и каков ваш бренд.
Для этого ваш дизайн заголовка должен быть уникальным и привлекательным.Ниже приведены некоторые элементы, которые вы можете рассмотреть в своем заголовке:
Во-первых, некоторая идентификация бренда, например, логотип вашей компании, слоган или изображение героя. Во-вторых, ваши контактные данные, включая адрес электронной почты, адрес или номер телефона. В-третьих, кнопка поиска. Кроме того, вы также можете рассмотреть возможность добавления языковых опций, ссылок в социальных сетях, поля подписки и бесплатных пробных версий своих продуктов.
Часть 2. Какого размера должно быть изображение заголовка сайта?
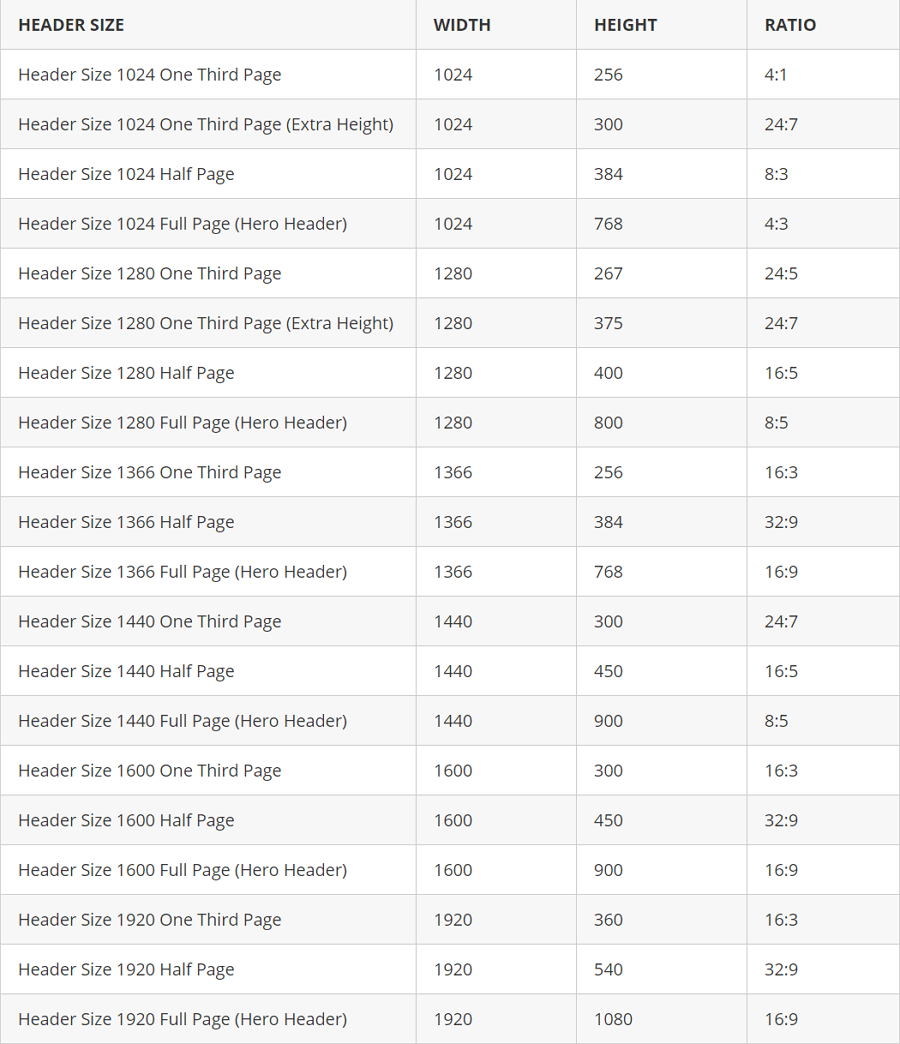
Несмотря на то, что экраны устройств имеют большие размеры, наиболее рекомендуемый размер заголовка по-прежнему составляет 1024 × 768 пикселей.Большинство успешных и популярных сайтов используют одинаковый размер для дизайна заголовка. Если вы хотите узнать больше, проверьте таблицу ниже:

Источник
Часть 3: Что влечет за собой верхний и нижний колонтитулы на веб-сайте?
Верхний и нижний колонтитулы являются ключевыми элементами веб-сайта. Они содержат ссылки на то, что потенциальные клиенты чаще всего захотят посетить, прежде чем совершить покупку или запрос.
Нижний колонтитул так же важен, как и верхний колонтитул, поскольку он дает вам последний шанс привлечь внимание клиентов и побудить их выполнить какое-либо действие, например, сделать покупку или запросить информацию.

При проектировании верхних и нижних колонтитулов вы, вероятно, должны подумать о том, чтобы они имели одинаковый стиль дизайна. Если вы хотите узнать больше о дизайне верхнего и нижнего колонтитула, ознакомьтесь с Новый способ создания верхнего и нижнего колонтитула веб-сайта [5 вдохновляющих примеров] .
Часть 4. Лучшие практики дизайна заголовков веб-сайтов для вдохновения
Ниже мы выбрали 20 лучших бесплатных шаблонов дизайна заголовков для веб-сайтов и примеры для вашего вдохновения.Наслаждайтесь!
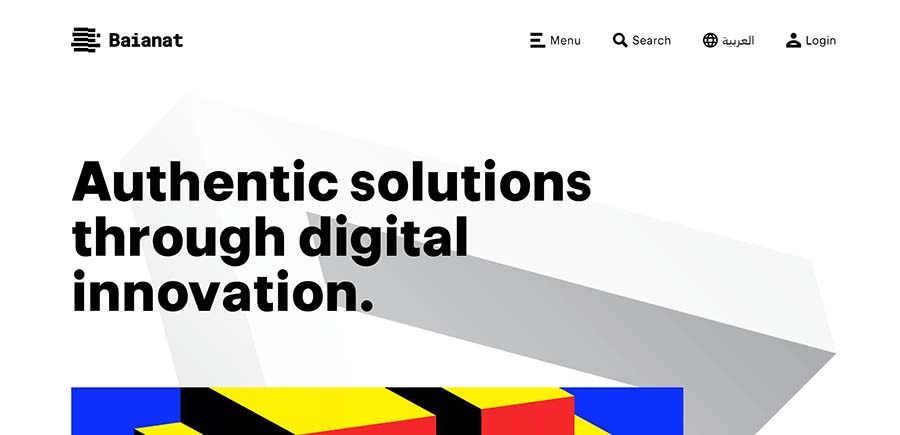
1. Baianat
Baianat — многопрофильная компания с менталитетом, ориентированным на детали, работающая в областях дизайна, бизнеса, развития и технологий. Его дизайн заголовка действительно передает бренд, используя простой, но мощный дизайн. Смелая типография действительно привлекает внимание пользователей. Кроме того, он также содержит скрытую навигацию.

2. Mockplus Cloud
Mockplus Cloud — это новая платформа для совместной работы по разработке продуктов.Его дизайн заголовка содержит видео, которое воспроизводится автоматически, демонстрируя основные функции продукта. Это также содержит CTA, чтобы привести использования к бесплатной пробной версии.
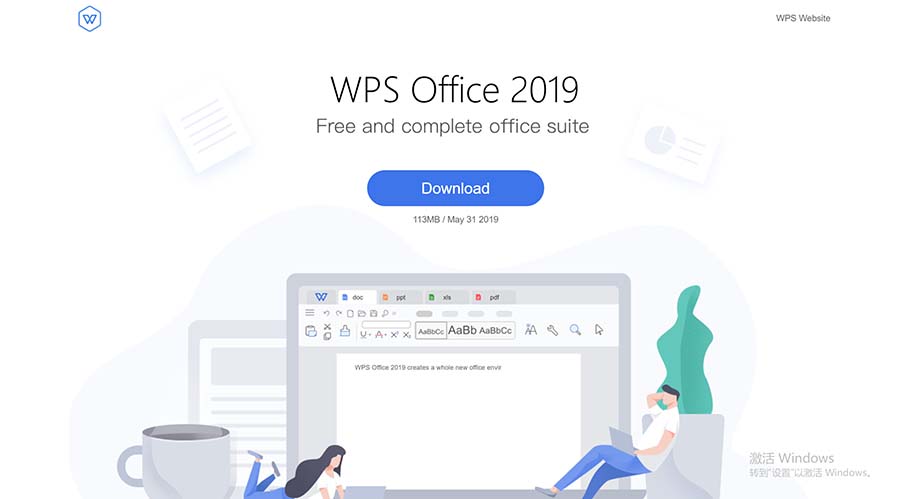
3. WPS
WPS — мощное офисное программное обеспечение, похожее на Word. Его дизайн заголовка использует динамические иллюстрации для представления рабочей среды. Он также использует анимацию, чтобы сделать всю страницу более яркой. Кроме того, он имеет привлекательный CTA.

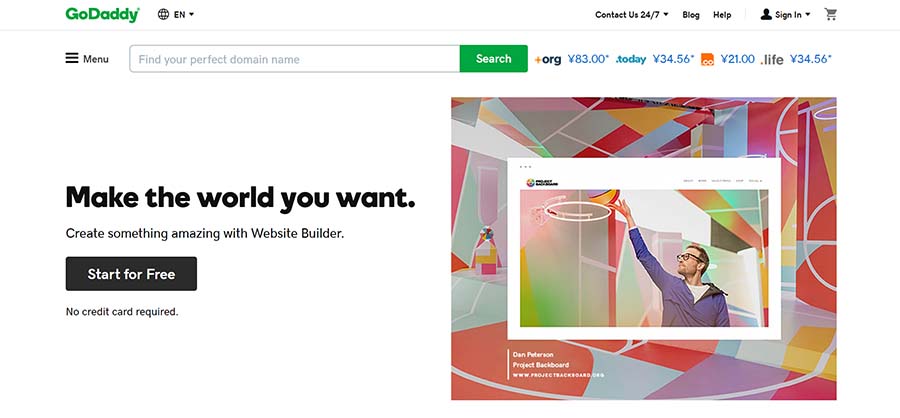
4. Godaddy
Чтобы освободить место для окна поиска, Godaddy имеет скрытую навигацию.Причина этого заключается в том, что бизнес Godaddy в значительной степени включает в себя действия по поиску пользователей.

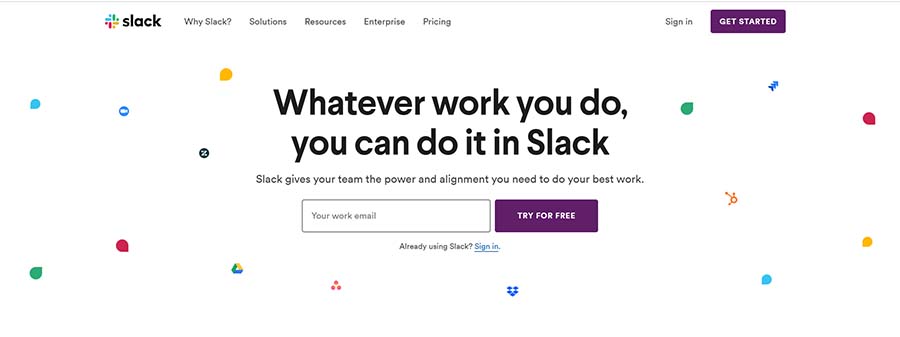
5. Slack
Конструкция заголовка Slack содержит практически все. Логотип, навигация, бесплатный след CTA, кнопка ввода и многое другое. Весь интерфейс чистый и привлекательный. Есть плавающие элементы, которые представляют функциональность, предлагаемую на сайте.

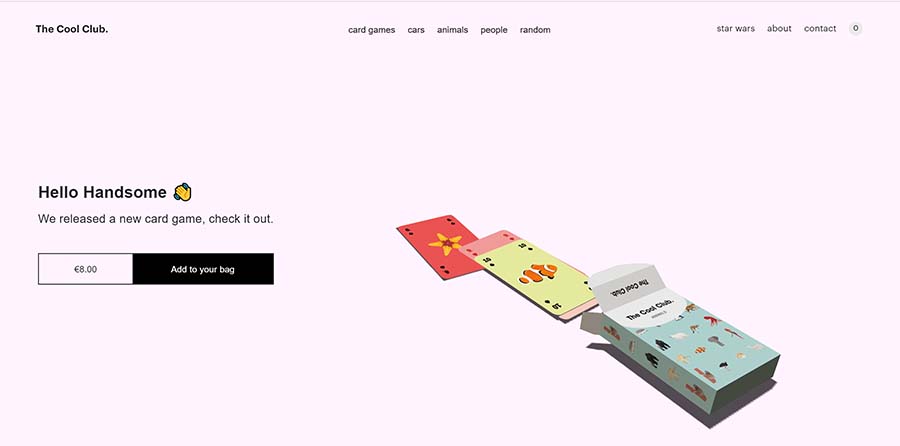
6. Классный клуб
Как следует из названия, этот сайт действительно классный.Он включает в себя много интересных микро-взаимодействий. Все CTA содержат микро-взаимодействия при нажатии.

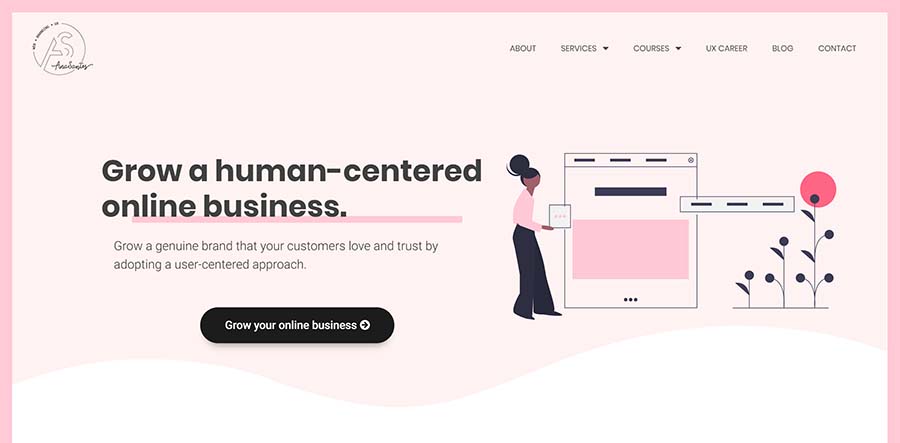
7. Ana-santos
Ana-santos — это личная страница дизайнера UX. Его дизайн заголовка выделяется благодаря смелой типографии, иллюстрации, хорошо продуманному логотипу, привлекательному CTA и навигации.

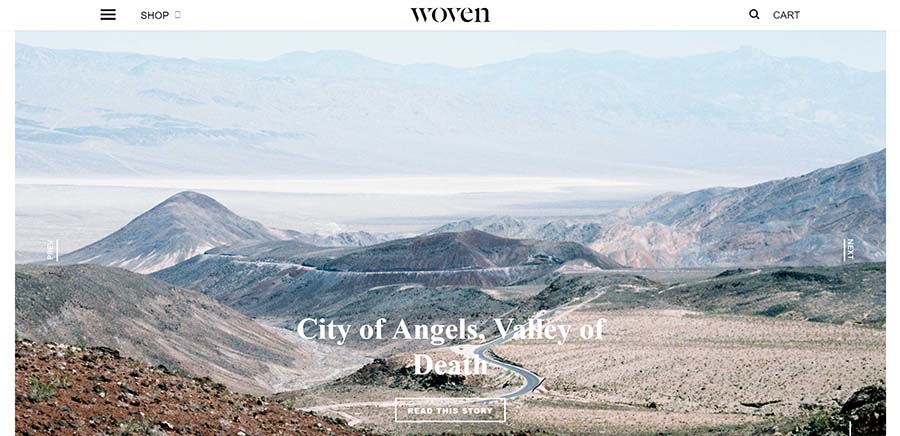
8. Духовка
Духовка использует скрытую навигацию, поэтому вся страница остается визуально простой и чистой. В заголовке отображаются только основные элементы.Кроме того, сайт также использует изображение большого героя, чтобы привлечь внимание пользователей.

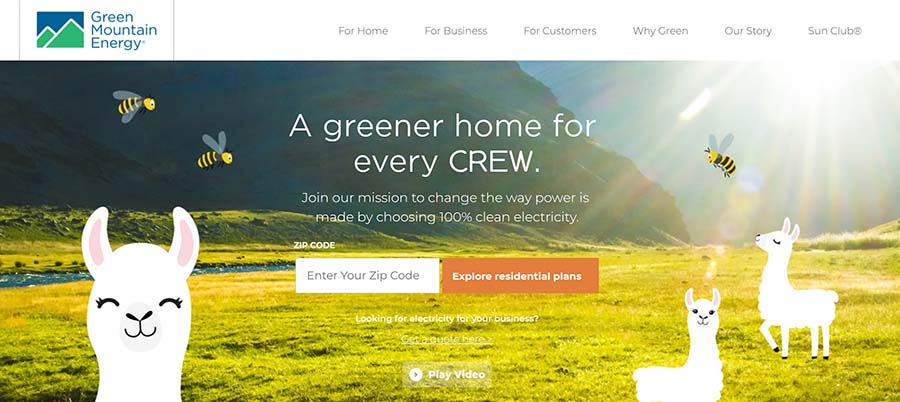
9. Зеленая горная энергия
Конструкция заголовка Зеленой горной энергии очень привлекательна. Особенно примечателен образ героя, на котором изображены овцы в мультяшном стиле в настоящей траве. CTA также очень привлекателен.

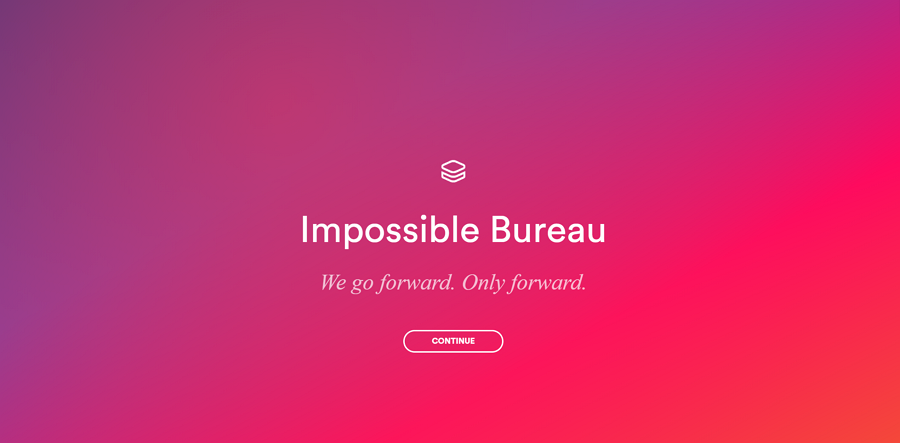
10. Невозможное бюро
Невозможное бюро — один из наиболее привлекательных сайтов в нашем списке. Он использует яркие цвета и текстуры, чтобы сделать страницу более привлекательной.
Одно из лучших решений Google Material Design — это наша готовность использовать в веб-дизайне более яркие цвета, слои и градиенты.

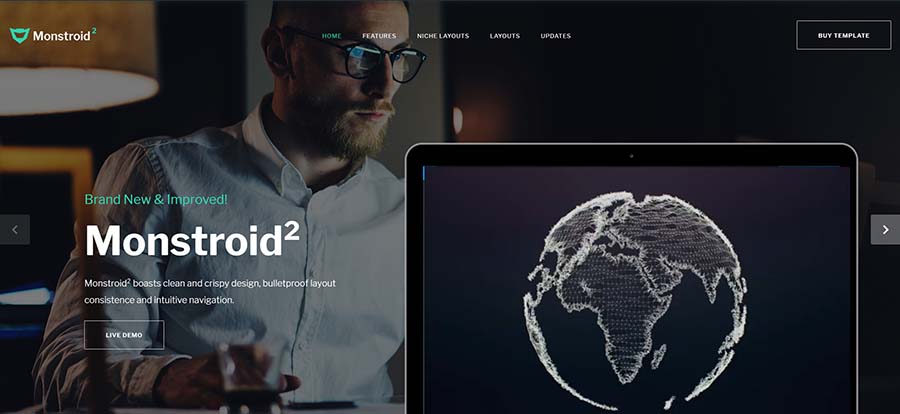
11. Monstroid2
Monstroid2 — это многофункциональный шаблон веб-сайта с привлекательным дизайном заголовков. Он имеет огромный образ героя и может похвастаться чистым, четким дизайном. Это также показывает пуленепробиваемую последовательность расположения и интуитивную навигацию. Кроме того, он предлагает множество настраиваемых нишевых макетов, с помощью которых вы можете создать свой веб-сайт.Он также полностью адаптивен и адаптируется к любому мобильному или планшетному устройству.

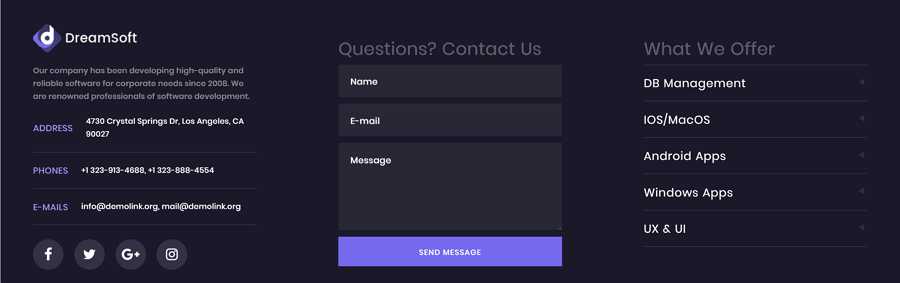
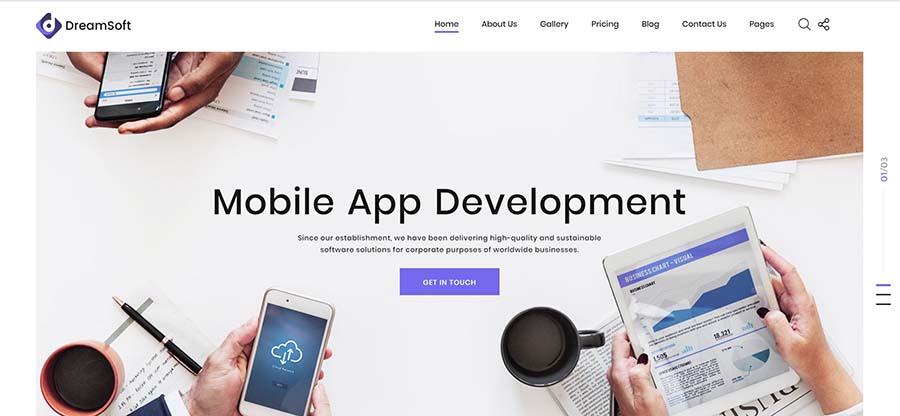
12. DreamSoft
DreamSoft — это многостраничный шаблон веб-сайта, разработанный для компании-разработчика программного обеспечения. Его заголовок ставит продукт на первое место вместе с броским заголовком в смелой типографии, чтобы посетители могли быстро понять суть дела. Демонстрация нового или самого продаваемого продукта — хороший способ привлечь внимание пользователей.

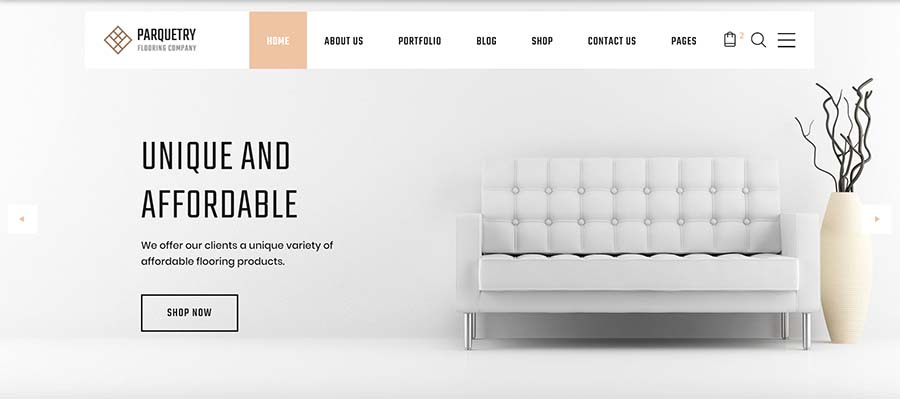
13. Perquetry
Perquetry — это многостраничный HTML-шаблон сайта для элегантной компании по производству напольных покрытий.Это один из лучших шаблонов дизайна заголовков в этом списке. Он использует современные конструктивные особенности для создания лучшего пользовательского опыта. Три примечательных элемента сайта включают в себя:
- Мощный топ-баннер с логотипом, кнопкой поиска и CTA.
- Скользящие изображения. Вы можете просматривать красивые изображения с высоким разрешением.
- Эффект прокрутки параллакса, выделяющий сайт.

Если вы хотите просмотреть больше веб-сайтов с прокруткой параллакса для вдохновения, вы можете проверить эти 23 лучших примера.
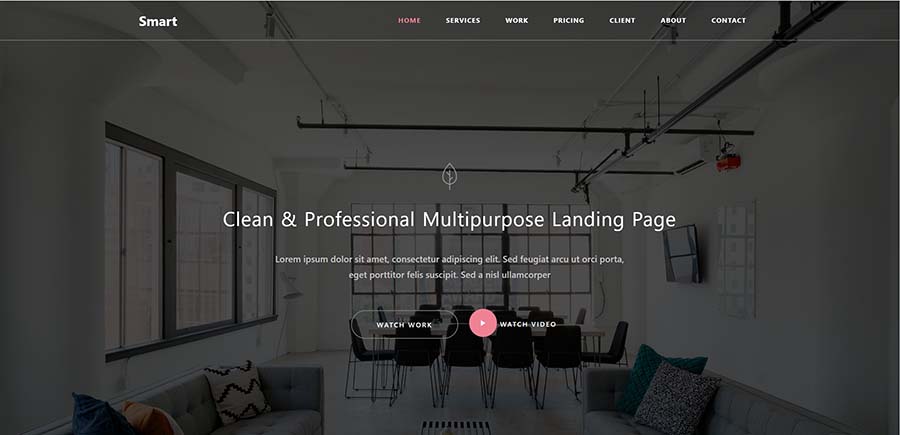
14. Smart
Smart имеет адаптивный дизайн начальной страницы 4 CSS-заголовка. Он использует видео в качестве фона. Видео фон до сих пор является одним из лучших решений для разработки заголовка домашней страницы.

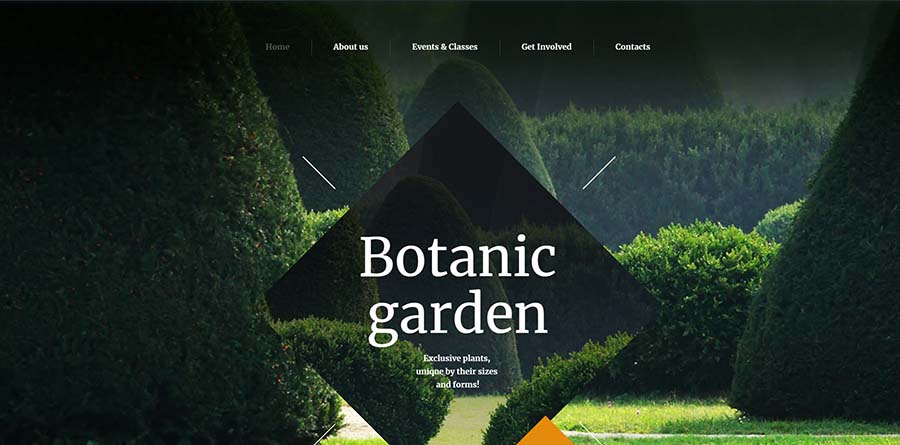
15. Ботанический сад
Ботанический сад использует привлекательную типографику и большую картинку, которая тесно связана с темой сайта. Кроме того, изображение может создавать контраст и подчеркивать основную информацию. Он также отличается адаптивным дизайном, PSD-файлами с прозрачной структурой слоев, изменениями содержимого, кодом заголовка сайта и интеграцией с cms.

16. Fluid
Fluid — это креативный анимированный шаблон, который скоро появится. Он поставляется с четырьмя различными макетами. Существует четыре типа дизайна заголовков на выбор. На первом изображен фоновый рисунок, на втором — ползунок, на третьем — видео-фон, а на последнем — минимальное расположение.

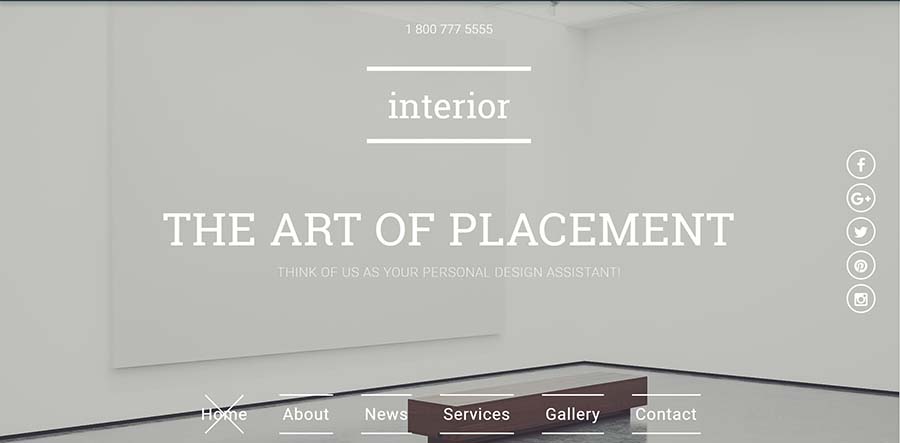
17. Интерьер
Интерьер — это адаптивный шаблон сайта для интерьера и мебели. Отличается очень простым и чистым дизайном.Если вы наведите курсор мыши на CTA, он ответит микро-взаимодействием. Есть много вариантов социальных сетей справа, чтобы вы были на связи. Он также использует смелые веб-шрифты Google, чтобы сделать весь интерфейс более сплоченным.

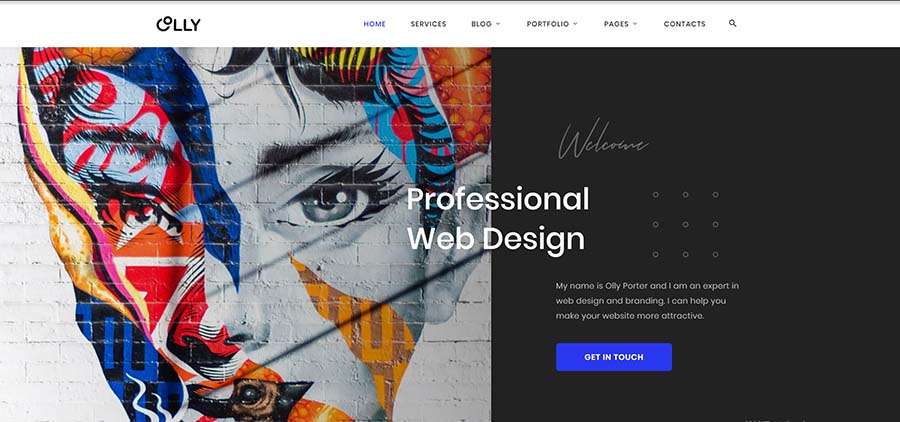
18. Olly
Olly — это стильное, быстрое и красивое рекламное многостраничное HTML5-агентство. Шаблон имеет самый удивительный заголовок, включая навигацию, логотип, CTA и кнопку поиска. Слева изображена привлекательная картинка, а справа — типография и CTA для связи.Изображения и черный фон создают резкий, но привлекательный контраст.

Другие шаблоны сайтов HTML: 20 лучших простых шаблонов сайтов HTML для бесплатного скачивания в 2019 г.
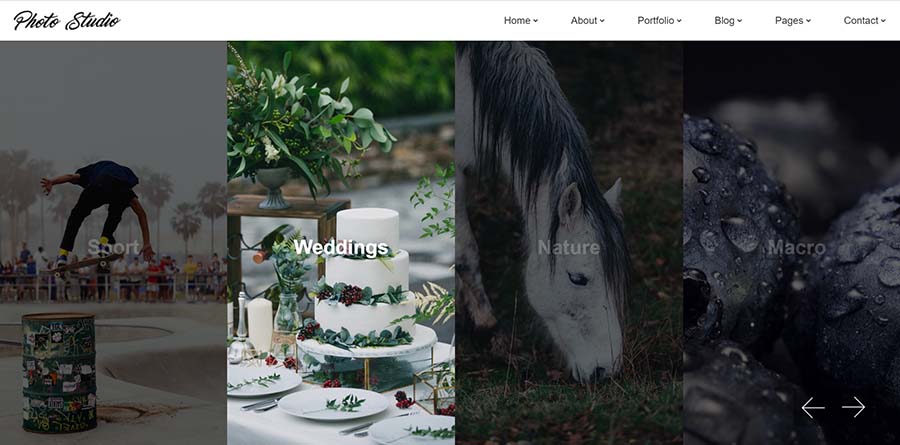
19. Фотостудия
В качестве полностью адаптивного и современного шаблона сайта HTML5 Bootstrap, Photo Studio использует карусель категорий в своем дизайне заголовка , Каждое изображение представляет категорию, и если вы наведите курсор мыши, она будет выделена. Это также показывает продвинутый комплект пользовательского интерфейса, отзывчивость и огромную коллекцию художественных работ и тем.

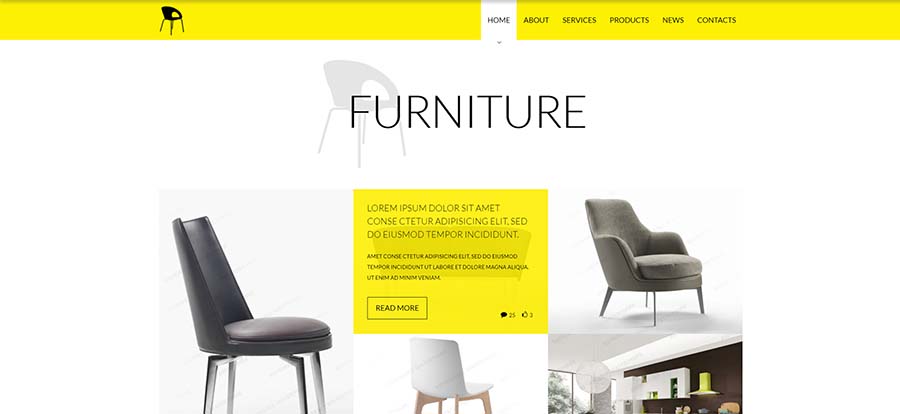
20. Мебель
Цветовая схема для этого адаптивного шаблона смело использует желтый в качестве основного цвета и центрированную типографику для представления сайта. Изображение мебели отображает подробную информацию при наведении.

Больше ресурсов кодирования заголовков:
Ресурсы кода заголовка веб-сайта
Дизайн заголовка в HTML-ресурсах
Ресурсы CSS по дизайну заголовка веб-сайта
Выше были приведены примеры, которые следует учитывать при разработке заголовка веб-сайта.Мы надеемся, что эти 20 лучших бесплатных шаблонов и примеров оформления заголовков веб-сайтов вдохновят вас. Мы пропустили какой-нибудь другой удивительный дизайн заголовка сайта? Если мы сделали, пожалуйста, дайте нам знать!
,60 верхних и нижних колонтитулов CSS

Коллекция бесплатных HTML / CSS заголовков и нижних колонтитулов примеров кода: sticky, fixed и т. Д. Обновление коллекции за июнь 2018 года. 6 новых предметов.
- Заголовки статей
- Полноэкранные заголовки
- фиксированных (липких) заголовков
- Заголовки видео
- нижних колонтитулов
- CSS Hero Effects
Заголовки статей

Автор
- Паоло Дузиони
О коде
Не прямоугольные заголовки
Непрямоугольный заголовок со встроенным SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

Автор
- Омар Дсоки
О коде
Curve Header
Чистый CSS-заголовок кривой.

Автор
- Web Made Well
Сделано с
- HTML
- CSS
- JavaScript (jQuery.JS)
О коде
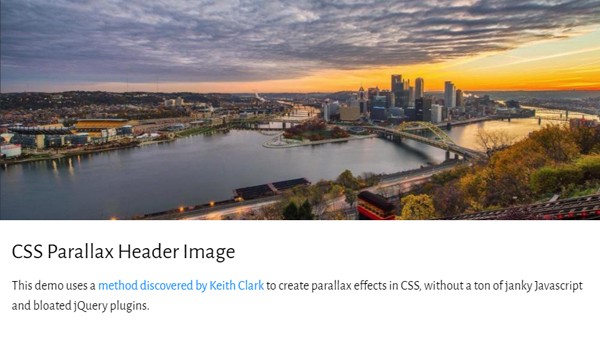
Эффект прокрутки параллакса изображения заголовкас помощью CSS
Создайте эффект прокрутки параллакса, используя положение фона CSS-изображения. Этот скрипт работает, когда изображение заголовка расположено вверху страницы.

Автор
- George W. Park
О коде
Фиксированный угловой заголовок
Это перо показывает, как псевдоэлементы и преобразования CSS можно использовать для создания фиксированного углового заголовка с фоном изображения.

Автор
- Артур Камара
О коде
перекос заголовка
Перекошенный заголовок с HTML и CSS.

О коде
Кривая SVG Фоновая анимация
Кривая SVG фоновая анимация для заголовка.
 Демо-изображение: CSS Animated Header
Демо-изображение: CSS Animated Header
CSS анимированный заголовок
Фоновое изображение анимированного заголовка блога, без JavaScript.
Made by Nodws
30 мая 2017 г.
 Демонстрационное изображение: Slanted Div, Fixed Header
Демонстрационное изображение: Slanted Div, Fixed Header
Slanted Div, Фиксированный заголовок
Перекошенный div и эффект параллакса, созданный с помощью фиксированного заголовка. Простая раскладка и инструкция по модификации в JS!
Сделано Andrew Bales
10 января 2017 г.
 Демо-изображение: CSS Header
Демо-изображение: CSS Header
CSS-заголовок
HTML и CSS исправили исчезающий заголовок прокрутки.
Made by Dudley Storey
3 декабря 2016 г.
 Демо-изображение: многослойная иллюстрация параллакса
Демо-изображение: многослойная иллюстрация параллакса
Многослойный Параллакс Иллюстрация
Многослойная иллюстрация параллакса HTML, CSS и JavaScript.
Сделано Patryk Zabielski
27 апреля 2016 г.
 Демо-изображение: идея героя
Демо-изображение: идея героя
Идея Героя
Идея героя в HTML, CSS и JavaScript.
Сделано Джейком Лундбергом
6 апреля 2016 г.
 Демо-изображение: Headings / Hero Image Типография Детская площадка
Демо-изображение: Headings / Hero Image Типография Детская площадка
Headings / Hero Image Типография Детская площадка
Объяснение находится вверху файла CSS. Просто некоторые шрифты, вспомогательные классы и несколько предустановок для простого тестирования типографики заголовков.
Made by Мирко Зорич
18 марта 2016 г.
 Демо-изображение: Hero Zoom On Scroll
Демо-изображение: Hero Zoom On Scroll
Герой Увеличить Свиток
Простой эффект масштабирования с использованием прокрутки окна для настройки CSS.
Made by Дерек Палладино
8 октября 2015 г.
 Демонстрационное изображение: Neat Parallax Hero Effect
Демонстрационное изображение: Neat Parallax Hero Effect
Neat Parallax Hero Эффект
Немного магии JavaScript, чтобы сделать этого изящного маленького героя параллакса.
Made by Доминик Магнифико
22 сентября 2015 г.
 Демо-изображение: фиксированный заголовок сообщения
Демо-изображение: фиксированный заголовок сообщения
Фиксированный почтовый заголовок
Исправлен заголовок для каждого поста с HTML, CSS и JavaScript.
Сделано Мастером Белого Волка
5 августа 2015 г.
 Демо-изображение: CSS изображение заголовка параллакса
Демо-изображение: CSS изображение заголовка параллакса
CSS заголовок параллакса
HTML и CSS изображение заголовка параллакса.
Made by Bennett Feely
18 ноября 2014 г.
Автор
- оливия нг
О коде
Эффект наведения для заголовков
8 эффектов наведения для заголовка в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

Автор
- Хорхе Рейес
О коде
Заголовок / О странице
Простой заголовок.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

Автор
- Херардо Валенсия
О коде
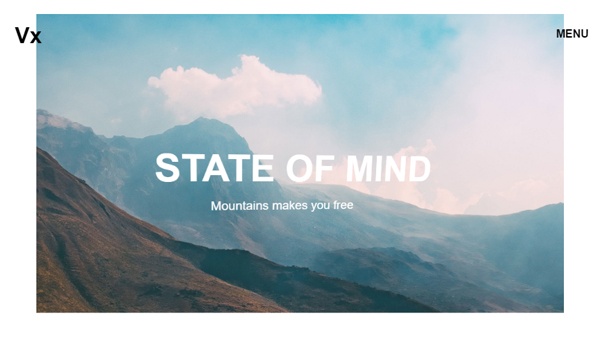
Заголовок для целевой страницы
Заголовок для целевой страницы , используя clip-path .

Автор
- Джеффри Беннетт
О коде
Sexy Animated Rainbow Waves Header
Небольшой эксперимент с интерфейсом пользователя.
 Демо-изображение: Витрина с изображением героя
Демо-изображение: Витрина с изображением героя
Витрина изображения героя
Витрина героя с HTML, CSS и JS.
Made by Art
27 мая 2017 г.

Автор
- Алан Такер
О коде
Fullscreen Hero
CSS flexbox полный герой с кнопкой.
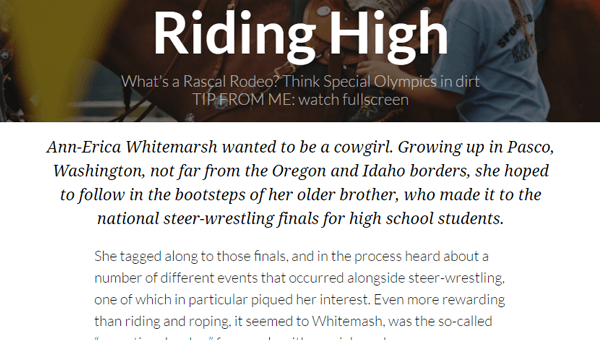
 Демо-изображение: Hero Effect – Magazine
Демо-изображение: Hero Effect – Magazine
Hero Effect – Журнал
Изображение героя, которое использует высоту: 100vh , чтобы покрыть весь экран для эффекта обложки журнала. При прокрутке он имеет тонкую анимацию, похожую на открытие журнала.
Made by Cameron Campbell
15 ноября 2016 г.
 Демо-изображение: Flexbox Hero Header
Демо-изображение: Flexbox Hero Header
Flexbox Hero Header
Простой заголовок героя параллакса с flexbox.
Сделано Ана Висенте
5 апреля 2016 г.
 Демо-изображение: простой заголовок параллакса
Демо-изображение: простой заголовок параллакса
Простой заголовок параллакса
HTML, CSS и JS простой параллакс-заголовок с размытием.
Сделано tsimenis
5 апреля 2016 г.
 Демо-изображение: Hero OnScroll
Демо-изображение: Hero OnScroll
Герой OnScroll
HTML, CSS и JS герой на свитке.
Made by verdzik
9 ноября 2015 г.
 Демонстрационное изображение: полноэкранный заголовок с циклом цветового фона
Демонстрационное изображение: полноэкранный заголовок с циклом цветового фона
Полноэкранный заголовок с фоновым цветовым циклом
Полноэкранный заголовок с фоновым цветовым циклом в чистом CSS.
Made by Kenny Sing
17 ноября 2014 г.
 Демо-изображение: непрерывная прокрутка фона с липким заголовком
Демо-изображение: непрерывная прокрутка фона с липким заголовком
Непрерывная прокрутка фона липкого заголовка
Непрерывная прокрутка фона липкого заголовка в HTML, CSS и JavaScript.
Сделано Робертом Боргези
17 сентября 2014 г.
Автор
- Джошуа Уорд
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript
О коде
Липкие Заголовки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

Автор
- Марко Бидерманн
Сделано с
- HTML
- CSS / PostCSS
- JavaScript / Babel
О коде
Липкий заголовокна свитке
Высокопроизводительный липкий заголовок с тенью на свитке.
 Демо-изображение: гибкая прокрутка
Демо-изображение: гибкая прокрутка
Адаптивная прокрутка Липкий заголовок
Использование запросов элементов для создания макета с изображением обложки и навигацией, которая прилипает к верхней части страницы при прокрутке.
Made by Tommy Hodgins
9 апреля 2017 г.
 Демо-изображение: Scroll Header
Демо-изображение: Scroll Header
Заголовок прокрутки
Действительно гладко на мобильных / сенсорных устройствах.
Made by Blake Bowen
11 февраля 2017 г.
 Демо-изображение: Отзывчивый заголовок прокрутки
Демо-изображение: Отзывчивый заголовок прокрутки
Отзывчивый заголовок прокрутки
Отзывчивый заголовок прокрутки в HTML, CSS и JavaScript.
Made by Dylan Macnab
28 декабря 2015 г.
 Демонстрационное изображение: ввод / вывод анимационного заголовка после прокрутки
Демонстрационное изображение: ввод / вывод анимационного заголовка после прокрутки
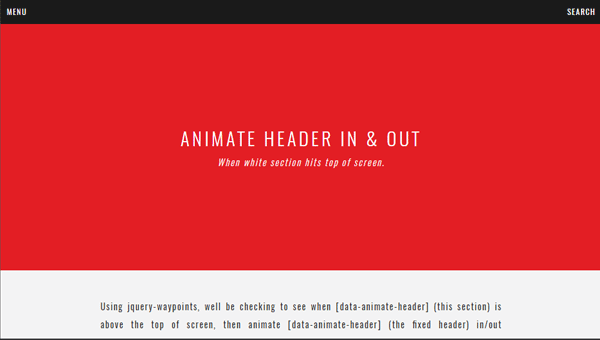
Анимация заголовка в / из после прокрутки
Используя jquery-waypoints, хорошо проверите, чтобы видеть, когда data-animate-header (этот раздел) находится выше верхней части экрана, затем анимируйте data-animate-header (фиксированный заголовок) соответственно. Мы можем сделать это с помощью CSS-переходов и комбинации из 3 классов ( .header-past , .header-show , .header-hide ) — без клонирования или каких-либо манипуляций с домом.
Made by antwon
16 июня 2015 г.
 Демо-изображение: заголовок исчезает
Демо-изображение: заголовок исчезает
Заголовок Fade
HTML, CSS и JavaScript заголовок исчезают.
Сделано Эммануэлем Пиланде
7 марта 2015 г.
 Демонстрационное изображение: фиксированный эффект прокрутки заголовка и Smart Nav для одностраничных сайтов
Демонстрационное изображение: фиксированный эффект прокрутки заголовка и Smart Nav для одностраничных сайтов
Элементарная комбинация фиксированного заголовка jQuery для прокрутки и эффекта класса активной секции nav.
Made by Summer
2 февраля 2015 г.
 Демонстрационное изображение: Auto Hide Sticky Header
Демонстрационное изображение: Auto Hide Sticky Header
Auto Hide Sticky Header
Установка классов в заголовке с помощью JavaScript.
Made by jasper
21 января 2015 г.
 Демонстрационное изображение: CSS-переход Sticky Header
Демонстрационное изображение: CSS-переход Sticky Header
Липкий Заголовок CSS Переход
Интересный пример липкого заголовка, использующего некоторые переходы CSS3!
Made by Brady Sammons
23 октября 2014 г.
 Демонстрационное изображение: Навигация сверху
Демонстрационное изображение: Навигация сверху
Скрытая навигация, которая скользит сверху при прокрутке страницы.
Made by Chris Gruber
20 октября 2014 г.
 Демонстрационное изображение: Адаптивная навигация по закрепленному заголовку
Демонстрационное изображение: Адаптивная навигация по закрепленному заголовку
Адаптивный Липкий Заголовок Навигация
Классная навигация с HTML, CSS и JS.
Made by MarcLibunao
8 июня 2014 г.
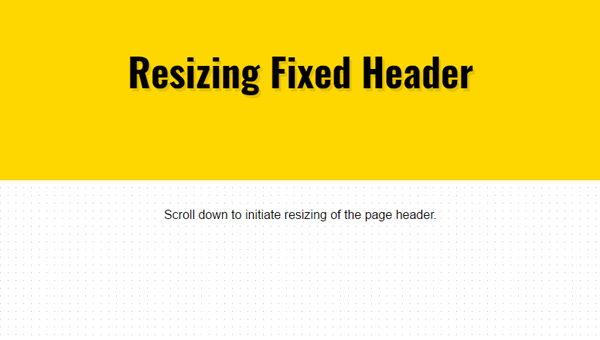
 Демо-изображение: Fixed Header (Quick Hack)
Демо-изображение: Fixed Header (Quick Hack)
Фиксированный заголовок (быстрый взлом)
Заголовок не зафиксирован сплошным фоновым цветом, а в верхней части есть фиксированный div , который является маленьким.Затем есть div , который не зафиксирован в заголовке с заголовком. Просто хотел попробовать и прототип идеи. Работает в приличном стиле.
Made by Darcy Voutt
21 марта 2014 г.
 Демо-изображение: липкий заголовок Visual Trick
Демо-изображение: липкий заголовок Visual Trick
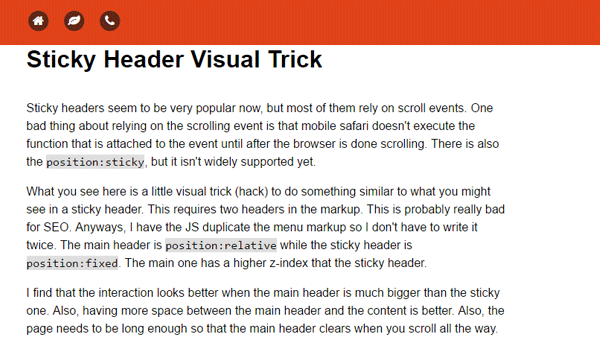
Липкий заголовок Visual Trick
Создает липкий хакерский заголовок стикера с использованием CSS без создания обработчика события прокрутки.
Сделано Michael
19 июля 2013 г.
 Демо-изображение: React Video Header
Демо-изображение: React Video Header
React Video Header
Простая Реакция.JS видео заголовок.
Made by Mark Sarpong
2 июня 2017 г.
 Демо-изображение: видео заголовок
Демо-изображение: видео заголовок
видео заголовок
Заголовок видео с HTML, CSS и JavaScript.
Сделано Alex
6 февраля 2017 г.
 Демо-изображение: герой видео
Демо-изображение: герой видео
Hero Video
Ручка, которая показывает, как создать героя с фоновым видео.
Сделано Крисом Симеоне
20 октября 2016 г.
 Демонстрационное изображение: полноэкранное фоновое видео с наложением текста в режиме Mix-Blend-Mode
Демонстрационное изображение: полноэкранное фоновое видео с наложением текста в режиме Mix-Blend-Mode
Полноэкранное фоновое видео с наложением текста в смешанном режиме
Показывает полноэкранное видео с эффективным разборчивым наложением текста с использованием mix-blend-mode .
Made by Dudley Storey
8 сентября 2016 г.
 Демо-изображение: анимация заголовка видео
Демо-изображение: анимация заголовка видео
Видео Заголовок Анимация
Анимация была настроена с использованием Adobe After Effects и отображена для совместимости во всех браузерах с файлами .ogv и .webm. Не работает в мобильном телефоне (намеренно). Используется среда начальной загрузки для HTML, JavaScript не требуется.
Made by Sylvia Maguia
4 октября 2015 г.
 Демонстрационное изображение: Отзывчивый заголовок видео
Демонстрационное изображение: Отзывчивый заголовок видео
Отзывчивый заголовок видео
Отзывчивый заголовок видео с градиентом в HTML и CSS.
Made by Jacob Davidson
29 мая 2015 г.
Автор
- Шила Бреннан
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript (Babel)
О коде
Развернуть / свернуть нижний колонтитул с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: шрифт потрясающий.css
Автор
- Жюль Форрест
О коде
Нижний колонтитулс сеткой CSS
Равномерное пространство ссылки с CSS Grid. Никаких полей или отступов не требуется!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

Автор
- Райан Маллиган
О коде
Простой пример использования flexbox для создания макета страницы с липким нижним колонтитулом.
 Демонстрационное изображение: Parallax Footer
Демонстрационное изображение: Parallax Footer
Сайт исправил нижний колонтитул с HTML, CSS и JavaScript.
Сделано Остином Пакеттом
7 января 2017 г.
 Демонстрационное изображение: нижний колонтитул со шкалой содержимого
Демонстрационное изображение: нижний колонтитул со шкалой содержимого
Нижний колонтитул с содержанием Шкала
Нижний колонтитул HTML, CSS и JavaScript с масштабом содержимого.
Made by Mātthīas
3 декабря 2016 г.
 Демо-изображение: нижний колонтитул в социальных сетях
Демо-изображение: нижний колонтитул в социальных сетях
Социальные медиа Нижний колонтитул
Просто эффект наведения для ссылок в социальных сетях в нижнем колонтитуле страницы.
Made by Andrew Canham
22 сентября 2016 г.

Автор
- Пит Ллойд
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jQuery.js)
О коде
Анимированное мобильное меню нижнего колонтитула
Анимированное меню нижнего колонтитула мобильного телефона для отображения 2-3 основных действий, которые пользователь может выполнить на мобильном устройстве.Отображается на 767px (для пользователей начальной загрузки).
 Демо-изображение: простой фиксированный нижний колонтитул
Демо-изображение: простой фиксированный нижний колонтитул
Простой фиксированный нижний колонтитул
HTML и CSS простой фиксированный нижний колонтитул.
Сделано Маттиасом
25 августа 2015 г.
 Демо-изображение: простой выдвижной нижний колонтитул
Демо-изображение: простой выдвижной нижний колонтитул
Простой выдвижной нижний колонтитул
HTML и CSS простой нижний колонтитул.
Made by Riley Shaw
24 августа 2014 г.
 Демо-изображение: HTML и CSS фиксированный нижний колонтитул
Демо-изображение: HTML и CSS фиксированный нижний колонтитул
Фиксированный нижний колонтитул HTML и CSS
Быстрый пример фиксированного нижнего колонтитула.
Made by Mads Håkansson
4 мая 2014 г.
 Демо-изображение: Pure CSS Classy Footer
Демо-изображение: Pure CSS Classy Footer
Чистый CSS с переходом нижний колонтитул. Держится подальше от контента, показывает себя, когда его нужно увидеть.
Made by Ник Бравер
21 января 2014 г.
 Демо-изображение: Красивые огни Авроры Футер
Демо-изображение: Красивые огни Авроры Футер
Красивые огни нижнего колонтитула Аврора
Красивые огни Аврора для нижнего колонтитула.
Made by Amit Ashok Kamble
28 октября 2013 г.
Как создать отзывчивый заголовок
Узнайте, как создать адаптивный заголовок с помощью CSS.
Отзывчивый Заголовок
Измените дизайн заголовка в зависимости от размера экрана. Измените размер окна браузера, чтобы увидеть эффект.
Попробуйте сами »
Создать отзывчивый заголовок
Шаг 1) Добавить HTML:
Пример
CompanyLogo
Главная страница
Контакт
О программе
Шаг 2) Добавить CSS:
Пример
/ * Стиль заголовка с серым фоном и некоторыми отступами * /.заголовок {
переполнение: скрытое;
цвет фона: # f1f1f1;
отступов: 20 пикселей 10px;
}
/ * Стиль заголовочных ссылок * /
.header a {
float:
осталось;
цвет: черный;
выравнивание текста: по центру;
обивка:
12px;
текстовое оформление: нет;
размер шрифта: 18 пикселей;
высота строки: 25 пикселей;
-радиус границы: 4 пикселя;
}
/ * Стиль логотипа
ссылка (обратите внимание, что мы устанавливаем одно и то же значение line-height и font-size в
предотвратить увеличение заголовка при увеличении шрифта * /
,заголовок a.logo
{
размер шрифта: 25 пикселей;
вес шрифта: жирный;
}
/ *
Изменить цвет фона при наведении курсора * /
.header a: hover {
цвет фона: #ddd;
цвет: черный;
}
/ * Стиль
активная / текущая ссылка * /
.header a.active {
Фоновый цвет: Dodgerblue;
цвет: белый;
}
/ * Float the
ссылка на раздел справа * /
.header-right {
плавать: правильно;
}
/ * Добавить медиа-запросы для реагирования — когда
Экран шириной 500 пикселей или меньше, размещайте ссылки друг над другом * /
@ экран мультимедиа и (максимальная ширина: 500 пикселей) {
,header a {
float: нет; Дисплей
:
блок;
выравнивание текста: слева;
}
.header-right {
float: нет;
}
}
Совет: Чтобы узнать больше о панелях навигации, перейдите к нашему учебному пособию по CSS-панели навигации.
,

Дженнифер Борн
Заголовок веб-сайта — это область, которая является одной из наиболее ценных областей вашего веб-сайта. Он отображается в верхней части страницы и отображается на каждой странице вашего веб-сайта, за исключением шаблонов продаж или целевых страниц, в которых он удален.
Цель заголовка вашего сайта — продвигать ваш бренд и сделать ваш сайт узнаваемым для тех, кто уже знаком с вами.Для многих компаний, заголовок является идеальным местом для эффективной и действенной передачи информации о том, что ваш сайт и что делает ваш бизнес.
Особенности дизайна заголовков веб-сайтов
Брендинг человека:
Если вы называете человека знаменитостью или представителем бренда , заголовок должен быть направлен на установление связи между посетителем и человеком сразу. Самый быстрый способ достичь этого ощущения связанности , ускорить процесс выстраивания отношений и добиться узнаваемости — это использовать счастливую улыбающуюся фотографию человека в заголовке.Даже если посетитель никогда не встречал вас, простое повторение вашего лица со временем заставит его почувствовать, что он вас уже знает.
- При разработке заголовка веб-сайта, на котором изображен человек, рассмотрите возможность включения вашего логотипа, фотографии, имени и заголовка.
Примеры дизайнов заголовков веб-сайтов Брендинг человека


Брендинг Бизнеса:
Если вы рекламируете бизнес , помните, что заголовок вашего сайта не приведет к успеху в сети.Фактически, во многих случаях лучшая стратегия состоит в том, чтобы минимизировать заголовок, чтобы поднять содержание вверх на странице, или вообще не использовать заголовок веб-сайта — потому что давайте будем честными, ваш логотип не то, что будет убеждать кто-то, чтобы нанять вас, купить у вас или учиться у вас.
- При разработке заголовка веб-сайта, который является фирменным знаком компании, постарайтесь сделать его простым и включающим только свой логотип и слоган, чтобы область заголовка была красивой и маленькой.
- Если вы добавляете изображения в дизайн заголовка, будьте осторожны, чтобы не переусердствовать, подумайте о том, чтобы придерживаться одного основного изображения героя, и убедитесь, что оно уместно и передает содержание сайта.
Примеры дизайнов заголовков сайтов Брендинг Бизнеса


Брендинг вещи:
Если вы рекламируете вещь, событие, продукт, программу или услугу , рассмотрите возможность создания логотипа для основного предложения. Если это предложено брендом, упомяните, что предложение «доставлено вам…» или «представлено …», чтобы добавить мгновенный авторитет. Добавление краткого перечня преимуществ также может помочь посетителям выяснить, находятся ли они в нужном месте быстрее.
- При разработке заголовка веб-сайта, на котором изображен товар или товар, рассмотрите возможность включения логотипа предмета, краткого описания или слогана, поясняющих, что это такое, и, если необходимо, фотографию предмета.
- Если вы разрабатываете заголовок веб-сайта для сайта программы или сайта события, убедитесь, что используемые изображения отражают энергию события или программы.
Примеры дизайнов заголовков сайтов Брендинг A Thing


Не у всех сайтов есть заголовок
Заголовок веб-сайта занимает ценную недвижимость в верхней части окна браузера , что не всегда необходимо.Для некоторых предприятий лучше не использовать традиционный заголовок веб-сайта, а вместо этого просто использовать логотип и поднять содержание выше на странице. (нравится наш сайт!)
- При разработке вашего сайта подумайте, нужен ли вам заголовок или нет — вы можете быть удивлены, узнав, что вы этого не делаете!
- Является ли ваш логотип или заголовок частью вашей воронки продаж? Важно ли направлять посетителей к действиям на вашем сайте? Если ответ «нет», возможно, вам не нужен заголовок.
- Подумайте, что будет с вашим заголовком на мобильных устройствах. В любом случае оно исчезнет или уменьшится настолько, что никто его не увидит? Или части заголовка начнут падать по мере того, как экран будет становиться все меньше и меньше, пока не появится только ваш логотип?
Примеры сайтов, которые не используют традиционный заголовок


Советы, если вы исследуете Советы по дизайну заголовка сайта
Правильный заголовок вашего сайта может быть стрессовым и разочаровывающим, потому что там так много информации — и я уверен, что вам интересно, какая информация заслуживает доверия, какая точна, а какая актуальна.Я уверен, что вы читали сообщения в блоге о том, почему вы должны поставить подписку в заголовке своего сайта или почему вы должны иметь свою фотографию в заголовке.
Но позвольте мне дать вам совет: не превращайте чужие обобщения в правила и изложения фактов. Большинство рекомендаций по дизайну заголовков веб-сайтов, которые вы найдете в маркетинговых блогах, сводятся к следующему: рекомендации — это мнение другого человека или опровержение мнения другого. Вместо этого делайте домашнее задание, собирайте информацию, прислушивайтесь к мнению других и оцените стратегии для себя.Оцените, какая стратегия заголовка веб-сайта лучше всего подходит для вашего бренда и вашего бизнеса.
Вот несколько советов по дизайну заголовка сайта:
- Пусть все будет просто. Не пытайтесь втиснуть слишком много материала в заголовок — хотя это ценная недвижимость, чем больше вы в нее вкладываете, тем менее ценной она становится.
- Сократите текст до минимума. Ваш заголовок в первую очередь для брендинга и узнаваемости бренда, и он должен быть в первую очередь визуальным.Держите текст на слуху как минимум. Вам не нужно указывать название вашей компании, ваше имя, заголовок, слоган, заявление о миссии или маркетинговое сообщение, и, и, и…
- Не включайте подписку в заголовок. Добавление дополнительной подписи в заголовок вашего сайта было в моде, когда он был новым в 2007/2008 году. Но теперь, когда интернет пронизан, а подписки повсюду намазаны, стратегия теряет свою эффективность и может заставить вас выглядеть отчаявшимися и любителями, если не все сделано правильно.Кроме того, поле согласия на посещение веб-сайта не относится к каждой странице вашего веб-сайта — например, к вашим услугам, продуктам, программам и другим страницам, ориентированным на переход.
- Наймите профессионального дизайнера. Очевидно, что мы считаем, что вам следует нанять профессионального дизайнера для всего вашего сайта, но если вы делаете это сами или у вас нет бюджета, как минимум, инвестируйте в профессионального графического дизайнера для разработки заголовка вашего сайта или изображения баннера. для тебя. У вас есть только пара секунд, чтобы произвести первое впечатление, поэтому сделайте это.
как насчет вас?
Вы работаете над дизайном заголовка вашего сайта? Вы нашли эту запись полезной? У вас есть вопросы по созданию заголовка сайта? Если это так, мы будем рады услышать ваши комментарии в комментариях ниже!
,
 Создано 07.12.2018 10:30:00
Создано 07.12.2018 10:30:00