Создать сайт для малого бизнеса
Все, что вам нужно для профессионального бизнес-сайта
Вы удивитесь, как просто все сделать самостоятельно! Полностью редактируемые шаблоны, интуитивный редактор, домены на выбор, надежный хостинг, контактные формы и другие полезные возможности.
Возможности безграничны
Более 200 разнообразных приложений и сервисов позволят решить любую задачу.
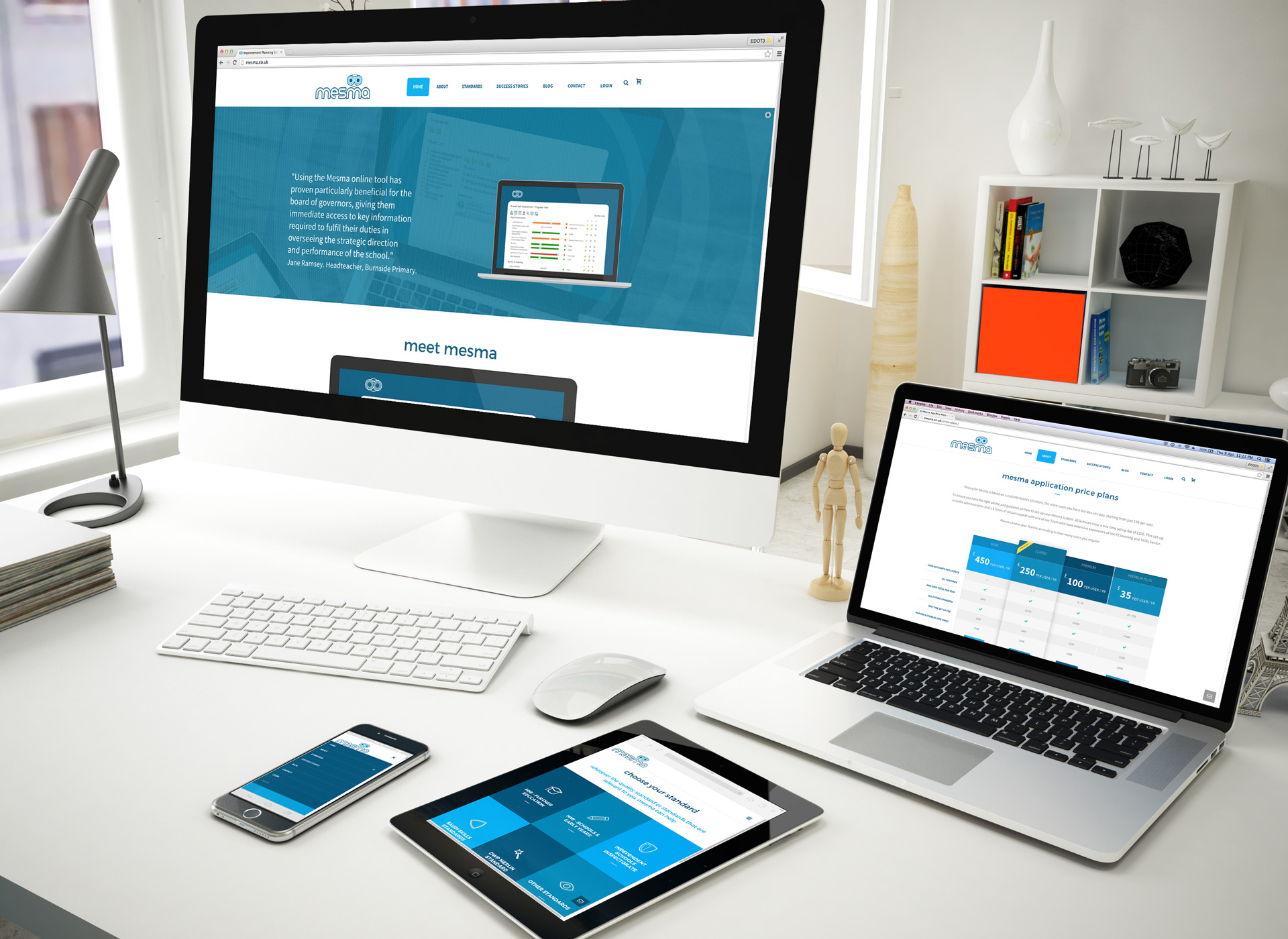
Познакомьтесь с примерами сайтов предпринимателей, выбравших Wix
Займите достойное место с вашим бизнесом в сети
Обеспечьте возможность подписки на вашу рассылку посетителям сайта в пару кликов.
Расширение базы подписчиков
Начните онлайн-торговлю, подключив готовое решение для интернет-магазина.
Эффектный интернет-магазин
Предоставьте посетителям возможность оставить контакты, отзыв или задать вопрос.
Удобные формы связи
Принимайте заказы на проживание
и управляйте размещением гостей через систему бронирования.
Онлайн-бронирование 24/7
Анонсируйте любые мероприятия и держите в курсе вашу аудиторию
с помощью календаря событий.
Продвижение событий
Воспользуйтесь встроенными SEO-инструментами, чтобы сайт отображался в Яндексе и Google.
Поисковая оптимизация
Все начинается с великолепного сайта.
Начните с классного дизайна
Будь вы риэлтор, флорист, владелец магазина, автосервиса, салона красоты или репетитор, у нас найдется подходящий шаблон для вашего бизнеса.
Построить профессиональный сайт легко
Интуитивный редактор
Добавляйте, перемещайте, изменяйте любые элементы — программист не нужен.
Ваш собственный домен
Подберите персональный домен,
и клиенты смогут легко найти вас в сети.
Надежный хостинг
Избавьтесь от головной боли по поиску хостинга: у нас он бесплатный и безопасный.
Все инструменты, необходимые для вашего бизнеса
Интуитивный редактор
Настраиваемые шаблоны
Инструменты SEO
Надежный хостинг
Онлайн-бронирование
Мобильная оптимизация
Интернет-магазин
Формы подписки
Рассылки Wix ShoutOut
Инструменты соцсетей
Error 404.
 — mistaUAАлупка (Автономна Республіка Крим)Алушта (Автономна Республіка Крим)Ананьїв (Одеська область, Ананьївський район)Апостолове (Дніпропетровська область, Апостолівський район)Арциз (Одеська область, Арцизький район)Балаклія (Харківська область, Балаклійський район)Бар (Вінницька область, Барський район)Баранівка (Житомирська область, Баранівський район)Батурин (Чернігівська область, Бахмацький район)Бахмач (Чернігівська область, Бахмацький район)Бахчисарай (Автономна Республіка Крим, Бахчисарайський район)Баштанка (Миколаївська область, Баштанський район)Белз (Львівська область, Сокальський район)Березне (Рівненська область, Березнівський район)Берислав (Херсонська область, Бериславський район)Бершадь (Вінницька область, Бершадський район)Бібрка (Львівська область, Перемишлянський район)Білогірськ (Автономна Республіка Крим, Білогірський район)Бобринець (Кіровоградська область, Бобринецький район)Бобровиця (Чернігівська область, Бобровицький район)Богодухів (Харківська область, Богодухівський район)Богуслав (Київська область, Богуславський район)Болград (Одеська область, Болградський район)Борзна (Чернігівська область, Борзнянський район)Борщів (Тернопільська область, Борщівський район)Боярка (Київська область, Києво-Святошинський район)Броди (Львівська область, Бродівський район)Буринь (Сумська область, Буринський район)Буськ (Львівська область, Буський район)Буча (Київська область)Бучач (Тернопільська область, Бучацький район)Валки (Харківська область, Валківський район)Василівка (Запорізька область, Василівський район)Вашківці (Чернівецька область, Вижницький район)Верхівцеве (Дніпропетровська область, Верхньодніпровський район)Вижниця (Чернівецька область, Вижницький район)Вилкове (Одеська область, Кілійський район)Виноградів (Закарпатська область, Виноградівський район)Вишгород (Київська область, Вишгородський район)Вишневе (Київська область, Києво-Святошинський район)Вовчанськ (Харківська область, Вовчанський район)Волочиськ (Хмельницька область, Волочиський район)Ворожба (Сумська область, Білопільський район)Гайворон (Кіровоградська область, Гайворонський район)Гайсин (Вінницька область, Гайсинський район)Галич (Івано-Франківська область, Галицький район)Генічеськ (Херсонська область, Генiчеський район)Герца (Чернівецька область, Герцаївський район)Глиняни (Львівська область, Золочівський район)Глобине (Полтавська область, Глобинський район)Гнівань (Вінницька область, Тиврівський район)Городенка (Івано-Франківська область, Городенківський район)Городище (Черкаська область, Городищенський район)Городня (Чернігівська область, Городнянський район)Городок (Львівська область, Городоцький район)Городок (Хмельницька область, Городоцький район)Горохів (Волинська область, Горохівський район)Гребінка (Полтавська область, Гребінківський район)Гуляйполе (Запорізька область, Гуляйпільський район)Деражня (Хмельницька область, Деражнянський район)Дергачі (Харківська область, Дергачівський район)Дніпро (Дніпропетровська область)Добромиль (Львівська область, Старосамбірський район)Долина (Івано-Франківська область, Долинський район)Долинська (Кіровоградська область, Долинський район)Дружба (Сумська область, Ямпільський район)Дубляни (Львівська область, Жовківський район)Дубровиця (Рівненська область, Дубровицький район)Дунаївці (Хмельницька область, Дунаєвецький район)Заліщики (Тернопільська область, Заліщицький район)Заставна (Чернівецька область, Заставнівський район)Збараж (Тернопільська область, Збаразький район)Зборів (Тернопільська область, Зборівський район)Здолбунів (Рівненська область, Здолбунівський район)Зимогір’я (Луганська область, Слов’яносербський район)Зіньків (Полтавська область, Зіньківський район)Зміїв (Харківська область, Зміївський район)Золочів (Львівська область, Золочівський район)Зоринськ (Луганська область, Перевальський район)Ізюм (Харківська область)Ізяслав (Хмельницька область, Ізяславський район)Іллінці (Вінницька область, Іллінецький район)Іршава (Закарпатська область, Іршавський район)Ічня (Чернігівська область, Ічнянський район)Кагарлик (Київська область, Кагарлицький район)Калинівка (Вінницька область, Калинівський район)Калуш (Івано-Франківська область)Кам’янка (Черкаська область, Кам’янський район)Карлівка (Полтавська область, Карлівський район)Керч (Автономна Республіка Крим)Кипуче (Луганська область, Перевальський район)Ківерці (Волинська область, Ківерцівський район)Кілія (Одеська область, Кілійський район)Кіцмань (Чернівецька область, Кіцманський район)Кобеляки (Полтавська область, Кобеляцький район)Кодима (Одеська область, Кодимський район)Комарно (Львівська область, Городоцький район)Копичинці (Тернопільська область, Гусятинський район)Корець (Рівненська область, Корецький район)Коростишів (Житомирська область, Коростишівський район)Корюківка (Чернігівська область, Корюківський район)Косів (Івано-Франківська область, Косівський район)Костопіль (Рівненська область, Костопільський район)Красилів (Хмельницька область, Красилівський район)Красноград (Харківська область, Красноградський район)Кремінна (Луганська область, Кремінський район)Курахове (Донецька область, Мар’їнський район)Ланівці (Тернопільська область, Лановецький район)Липовець (Вінницька область, Липовецький район)Лохвиця (Полтавська область, Лохвицький район)Лутугине (Луганська область, Лутугинський район)Любомль (Волинська область, Любомльський район)Мала Виска (Кіровоградська область, Маловисківський район)Малин (Житомирська область)Мар’їнка (Донецька область, Мар’їнський район)Мена (Чернігівська область, Менський район)Мерефа (Харківська область, Харківський район)Миколаїв (Львівська область, Миколаївський район)Надвірна (Івано-Франківська область, Надвірнянський район)Немирів (Вінницька область, Немирівський район)Ніжин (Чернігівська область)Нова Одеса (Миколаївська область, Новоодеський район)Новий Буг (Миколаївська область, Новобузький район)Носівка (Чернігівська область, Носівський район)Овруч (Житомирська область, Овруцький район)Олевськ (Житомирська область, Олевський район)Олешки (Херсонська область, Олешківський район)Оріхів (Запорізька область, Оріхівський район)Остер (Чернігівська область, Козелецький район)П’ятихатки (Дніпропетровська область, П’ятихатський район)Перечин (Закарпатська область, Перечинський район)Перещепине (Дніпропетровська область, Новомосковський район)Пирятин (Полтавська область, Пирятинський район)Південне (Харківська область, Харківський район)Підгайці (Тернопільська область, Підгаєцький район)Підгородне (Дніпропетровська область, Дніпровський район)Погребище (Вінницька область, Погребищенський район)Покров (Дніпропетровська область)Пологи (Запорізька область, Пологівський район)Полонне (Хмельницька область, Полонський район)Помічна (Кіровоградська область, Добровеличківський район)Попасна (Луганська область, Попаснянський район)Почаїв (Тернопільська область, Кременецький район)Приморськ (Запорізька область, Приморський район)Прип’ять (Київська область, Іванківський район)Пустомити (Львівська область, Пустомитівський район)Путивль (Сумська область, Путивльський район)Радехів (Львівська область, Радехівський район)Радивилів (Рівненська область, Радивилівський район)Радомишль (Житомирська область, Радомишльський район)Рахів (Закарпатська область, Рахівський район)Рені (Одеська область, Ренійський район)Рогатин (Івано-Франківська область, Рогатинський район)Рожище (Волинська область, Рожищенський район)Роздільна (Одеська область, Роздільнянський район)Рудки (Львівська область, Самбірський район)Саки (Автономна Республіка Крим)Сарни (Рівненська область, Сарненський район)Свалява (Закарпатська область, Свалявський район)Сватове (Луганська область, Сватівський район)Семенівка (Чернігівська область, Семенівський район)Сіверськ (Донецька область, Бахмутський район)Скадовськ (Херсонська область, Скадовський район)Скалат (Тернопільська область, Підволочиський район)Сквира (Київська область, Сквирський район)Сколе (Львівська область, Сколівський район)Снігурівка (Миколаївська область, Снігурівський район)Сновськ (Чернігівська область, Сновський район)Снятин (Івано-Франківська область, Снятинський район)Сокаль (Львівська область, Сокальський район)Сокиряни (Чернівецька область, Сокирянський район)Соледар (Донецька область, Бахмутський район)Соснівка (Львівська область, Сокальський район)Старий Крим (Автономна Республіка Крим, Кіровський район)Судак (Автономна Республіка Крим)Суми (Сумська область)Тальне (Черкаська область, Тальнівський район)Тараща (Київська область, Таращанський район)Теребовля (Тернопільська область, Теребовлянський район)Тетіїв (Київська область, Тетіївський район)Тисмениця (Івано-Франківська область, Тисменицький район)Тлумач (Івано-Франківська область, Тлумацький район)Тульчин (Вінницька область, Тульчинський район)Турка (Львівська область, Турківський район)Тячів (Закарпатська область, Тячівський район)Хирів (Львівська область, Старосамбірський район)Ходорів (Львівська область, Жидачівський район)Хорол (Полтавська область, Хорольський район)Хоростків (Тернопільська область, Гусятинський район)Хотин (Чернівецька область, Хотинський район)Хуст (Закарпатська область)Часів Яр (Донецька область, Бахмутський район)Чигирин (Черкаська область, Чигиринський район)Чоп (Закарпатська область)Чуднів (Житомирська область, Чуднівський район)
— mistaUAАлупка (Автономна Республіка Крим)Алушта (Автономна Республіка Крим)Ананьїв (Одеська область, Ананьївський район)Апостолове (Дніпропетровська область, Апостолівський район)Арциз (Одеська область, Арцизький район)Балаклія (Харківська область, Балаклійський район)Бар (Вінницька область, Барський район)Баранівка (Житомирська область, Баранівський район)Батурин (Чернігівська область, Бахмацький район)Бахмач (Чернігівська область, Бахмацький район)Бахчисарай (Автономна Республіка Крим, Бахчисарайський район)Баштанка (Миколаївська область, Баштанський район)Белз (Львівська область, Сокальський район)Березне (Рівненська область, Березнівський район)Берислав (Херсонська область, Бериславський район)Бершадь (Вінницька область, Бершадський район)Бібрка (Львівська область, Перемишлянський район)Білогірськ (Автономна Республіка Крим, Білогірський район)Бобринець (Кіровоградська область, Бобринецький район)Бобровиця (Чернігівська область, Бобровицький район)Богодухів (Харківська область, Богодухівський район)Богуслав (Київська область, Богуславський район)Болград (Одеська область, Болградський район)Борзна (Чернігівська область, Борзнянський район)Борщів (Тернопільська область, Борщівський район)Боярка (Київська область, Києво-Святошинський район)Броди (Львівська область, Бродівський район)Буринь (Сумська область, Буринський район)Буськ (Львівська область, Буський район)Буча (Київська область)Бучач (Тернопільська область, Бучацький район)Валки (Харківська область, Валківський район)Василівка (Запорізька область, Василівський район)Вашківці (Чернівецька область, Вижницький район)Верхівцеве (Дніпропетровська область, Верхньодніпровський район)Вижниця (Чернівецька область, Вижницький район)Вилкове (Одеська область, Кілійський район)Виноградів (Закарпатська область, Виноградівський район)Вишгород (Київська область, Вишгородський район)Вишневе (Київська область, Києво-Святошинський район)Вовчанськ (Харківська область, Вовчанський район)Волочиськ (Хмельницька область, Волочиський район)Ворожба (Сумська область, Білопільський район)Гайворон (Кіровоградська область, Гайворонський район)Гайсин (Вінницька область, Гайсинський район)Галич (Івано-Франківська область, Галицький район)Генічеськ (Херсонська область, Генiчеський район)Герца (Чернівецька область, Герцаївський район)Глиняни (Львівська область, Золочівський район)Глобине (Полтавська область, Глобинський район)Гнівань (Вінницька область, Тиврівський район)Городенка (Івано-Франківська область, Городенківський район)Городище (Черкаська область, Городищенський район)Городня (Чернігівська область, Городнянський район)Городок (Львівська область, Городоцький район)Городок (Хмельницька область, Городоцький район)Горохів (Волинська область, Горохівський район)Гребінка (Полтавська область, Гребінківський район)Гуляйполе (Запорізька область, Гуляйпільський район)Деражня (Хмельницька область, Деражнянський район)Дергачі (Харківська область, Дергачівський район)Дніпро (Дніпропетровська область)Добромиль (Львівська область, Старосамбірський район)Долина (Івано-Франківська область, Долинський район)Долинська (Кіровоградська область, Долинський район)Дружба (Сумська область, Ямпільський район)Дубляни (Львівська область, Жовківський район)Дубровиця (Рівненська область, Дубровицький район)Дунаївці (Хмельницька область, Дунаєвецький район)Заліщики (Тернопільська область, Заліщицький район)Заставна (Чернівецька область, Заставнівський район)Збараж (Тернопільська область, Збаразький район)Зборів (Тернопільська область, Зборівський район)Здолбунів (Рівненська область, Здолбунівський район)Зимогір’я (Луганська область, Слов’яносербський район)Зіньків (Полтавська область, Зіньківський район)Зміїв (Харківська область, Зміївський район)Золочів (Львівська область, Золочівський район)Зоринськ (Луганська область, Перевальський район)Ізюм (Харківська область)Ізяслав (Хмельницька область, Ізяславський район)Іллінці (Вінницька область, Іллінецький район)Іршава (Закарпатська область, Іршавський район)Ічня (Чернігівська область, Ічнянський район)Кагарлик (Київська область, Кагарлицький район)Калинівка (Вінницька область, Калинівський район)Калуш (Івано-Франківська область)Кам’янка (Черкаська область, Кам’янський район)Карлівка (Полтавська область, Карлівський район)Керч (Автономна Республіка Крим)Кипуче (Луганська область, Перевальський район)Ківерці (Волинська область, Ківерцівський район)Кілія (Одеська область, Кілійський район)Кіцмань (Чернівецька область, Кіцманський район)Кобеляки (Полтавська область, Кобеляцький район)Кодима (Одеська область, Кодимський район)Комарно (Львівська область, Городоцький район)Копичинці (Тернопільська область, Гусятинський район)Корець (Рівненська область, Корецький район)Коростишів (Житомирська область, Коростишівський район)Корюківка (Чернігівська область, Корюківський район)Косів (Івано-Франківська область, Косівський район)Костопіль (Рівненська область, Костопільський район)Красилів (Хмельницька область, Красилівський район)Красноград (Харківська область, Красноградський район)Кремінна (Луганська область, Кремінський район)Курахове (Донецька область, Мар’їнський район)Ланівці (Тернопільська область, Лановецький район)Липовець (Вінницька область, Липовецький район)Лохвиця (Полтавська область, Лохвицький район)Лутугине (Луганська область, Лутугинський район)Любомль (Волинська область, Любомльський район)Мала Виска (Кіровоградська область, Маловисківський район)Малин (Житомирська область)Мар’їнка (Донецька область, Мар’їнський район)Мена (Чернігівська область, Менський район)Мерефа (Харківська область, Харківський район)Миколаїв (Львівська область, Миколаївський район)Надвірна (Івано-Франківська область, Надвірнянський район)Немирів (Вінницька область, Немирівський район)Ніжин (Чернігівська область)Нова Одеса (Миколаївська область, Новоодеський район)Новий Буг (Миколаївська область, Новобузький район)Носівка (Чернігівська область, Носівський район)Овруч (Житомирська область, Овруцький район)Олевськ (Житомирська область, Олевський район)Олешки (Херсонська область, Олешківський район)Оріхів (Запорізька область, Оріхівський район)Остер (Чернігівська область, Козелецький район)П’ятихатки (Дніпропетровська область, П’ятихатський район)Перечин (Закарпатська область, Перечинський район)Перещепине (Дніпропетровська область, Новомосковський район)Пирятин (Полтавська область, Пирятинський район)Південне (Харківська область, Харківський район)Підгайці (Тернопільська область, Підгаєцький район)Підгородне (Дніпропетровська область, Дніпровський район)Погребище (Вінницька область, Погребищенський район)Покров (Дніпропетровська область)Пологи (Запорізька область, Пологівський район)Полонне (Хмельницька область, Полонський район)Помічна (Кіровоградська область, Добровеличківський район)Попасна (Луганська область, Попаснянський район)Почаїв (Тернопільська область, Кременецький район)Приморськ (Запорізька область, Приморський район)Прип’ять (Київська область, Іванківський район)Пустомити (Львівська область, Пустомитівський район)Путивль (Сумська область, Путивльський район)Радехів (Львівська область, Радехівський район)Радивилів (Рівненська область, Радивилівський район)Радомишль (Житомирська область, Радомишльський район)Рахів (Закарпатська область, Рахівський район)Рені (Одеська область, Ренійський район)Рогатин (Івано-Франківська область, Рогатинський район)Рожище (Волинська область, Рожищенський район)Роздільна (Одеська область, Роздільнянський район)Рудки (Львівська область, Самбірський район)Саки (Автономна Республіка Крим)Сарни (Рівненська область, Сарненський район)Свалява (Закарпатська область, Свалявський район)Сватове (Луганська область, Сватівський район)Семенівка (Чернігівська область, Семенівський район)Сіверськ (Донецька область, Бахмутський район)Скадовськ (Херсонська область, Скадовський район)Скалат (Тернопільська область, Підволочиський район)Сквира (Київська область, Сквирський район)Сколе (Львівська область, Сколівський район)Снігурівка (Миколаївська область, Снігурівський район)Сновськ (Чернігівська область, Сновський район)Снятин (Івано-Франківська область, Снятинський район)Сокаль (Львівська область, Сокальський район)Сокиряни (Чернівецька область, Сокирянський район)Соледар (Донецька область, Бахмутський район)Соснівка (Львівська область, Сокальський район)Старий Крим (Автономна Республіка Крим, Кіровський район)Судак (Автономна Республіка Крим)Суми (Сумська область)Тальне (Черкаська область, Тальнівський район)Тараща (Київська область, Таращанський район)Теребовля (Тернопільська область, Теребовлянський район)Тетіїв (Київська область, Тетіївський район)Тисмениця (Івано-Франківська область, Тисменицький район)Тлумач (Івано-Франківська область, Тлумацький район)Тульчин (Вінницька область, Тульчинський район)Турка (Львівська область, Турківський район)Тячів (Закарпатська область, Тячівський район)Хирів (Львівська область, Старосамбірський район)Ходорів (Львівська область, Жидачівський район)Хорол (Полтавська область, Хорольський район)Хоростків (Тернопільська область, Гусятинський район)Хотин (Чернівецька область, Хотинський район)Хуст (Закарпатська область)Часів Яр (Донецька область, Бахмутський район)Чигирин (Черкаська область, Чигиринський район)Чоп (Закарпатська область)Чуднів (Житомирська область, Чуднівський район)Информационный сайт — Основы веб-дизайна
Конец страницы
Основы веб-дизайна
И начнем с небольшой теории об основах Интернета.
 Вот мои наработки: Основы Интернета
Вот мои наработки: Основы ИнтернетаТакже можем узнать немного больше об адресации в Интернете. Вот основные понятия для вас: Адресация в Интернете
Мой небольшой конспект,который содержит основные понятия о веб-странице и веб-сайте. Приятного просмотра! Веб-страница и веб-сайт
Вашему вниманию основные протоколы Интернета и их применение. Протоколы Интернета
Сейчас популярные услуги Интернета — это:
| Сервер предназначен для :
| Структура веб-сайта
|
Разновидности веб-страниц
| Браузер-прикладное программное обеспечение для просмотра веб-страниц; содержания веб-документов, компьютерных файлов и их каталогов; | Теги-прикладное программное обеспечение для просмотра веб-страниц; это темы вашего сообщения. |
Варіант 3
Глобальна мережа Інтернет.
Призначення HTML
Інтернет започаткований 1969 року Агентством з наукових
досліджень Міністерства оборони США (ARPA) як проект
із розроблення надійних цифрових комунікацій
вих потреб. Спочатку ця мережа існувала для обміну інфор-
мацією між комп’ютерами військрвих (науково-дослідних та
навчальних) закладів. У 80-ті роки XX ст. її вже використо-
вували в державних (навчальних, наукових) та комерційних
цілях. У 90-ті роки XXст. мережа Інтернет вийшла за межі
США, і до неї приєдналися країни всіх континентів світу.
Объектная модель
С появлением таблиц каскадных стилей в HTML, появилась возможность строить логическую структуру документа, а потом определять формат её отображения. Этот подход изменил всю технологию проектирования сайта.
Объектная модель документа (Document Object Model, DOM) — это способ для работы со структурой документа, а также с элементами страницы в кодах HTML и в сценариях. Объектная модель документа является основой для того, чтобы сделать элементы страницы управляемыми динамично во время использования в окне браузера.
Объектная модель описывает каждый HTML-документ как набор отдельных объектов — изображений, абзацев, списков и т.д. до наинизшего уровня, даже до отдельных символов. Каждый объект может приобретать свойства, которые определены в виде атрибутов. Например, абзац  Например, изображение имеет событие OnMouseOver.
Например, изображение имеет событие OnMouseOver.
Наверх страницы
Медведев хочет обсудить «большое правительство»
«Мы могли бы сегодня обсудить, что нужно делать, в чём его будущие задачи и каким образом из этого общественного комитета в конечном счете можно было бы создать механизм коммуникаций и прообраз расширенного правительства, о котором я говорил», — сказал Медведев в начале встречи.
В частности, президент предложил обсудить то, «как нам заниматься модернизацией общества и государства в ближайшие годы с учетом той политической конфигурации, которая может возникнуть, но только в том случае, если мы успешно выступим на выборах: и на выборах в декабре, и, конечно на выборах в марте».
Глава государства отметил, что перед страной стоят достаточно амбициозные цели. Вих числе — создание не сырьевой экономики, современных демократических институтов, эффективной социальной политики.
При этом Медведев не склонен считать, что «наши демократические институты сегодня работают только на бумаге». По его словам, политические институты работают, но зачастую не так хорошо, как хотелось бы и не редко имеют множество проблем.
«Иначе я бы просто не работал во власти, наверное, примкнул бы к какому-то другому политическому движению», — сказал он.
Медведев также заявил, что «большое правительство» должно быть минимально бюрократичным и необременительным для налогоплательщиков.
«Теперь два слова о большом или расширенном правительстве. Я, конечно, не имел в виду рост чиновников. Как только эта идея появилась, ее стали по-разному интерпретировать», — отметил Медведев.
«Я, наоборот, полагаю, что бюрократическое ядро такого рода правительства должно быть абсолютно компактным, недорогим, необременительным для налогоплательщиков, для всех наших граждан», — пояснил глава государства.
Как писали «Актуальные комментарии», ранее в ходе встречи Дмитрий Медведев пообещал пригласить своих сторонников работать в «большое правительство».
«Если у нас с вами получится, если мы удачно выступим на выборах, а я уверен, что все шансы для этого есть, то в этом случае часть присутствующих, конечно, будет приглашена мною в те или иные структуры государственного управления, начиная от малого правительства, различного рода министерств и ведомств, и заканчивая другими организациями», — сказал Медведев.
Выступая перед представителями Общественного комитета сторонников, глава государства также отметил, что в условиях будущей политической конфигурации в стране никакая стагнация недопустима.
Напомним, что это уже не первая встреча президента РФ со сторонниками. Подобную встречу глава государства провел 15 октября. Именно тогда Дмитрий Медведев выдвинул идею создания «большого правительства», которое «будет действовать совместно с партией, которая может его сформировать — «Единой Россией», с гражданским обществом, экспертами, региональной и муниципальной властью».
Обращение за визой в США | Повторная выдача визы
Повторная выдача визы
На данной странице:
Общие сведения
Лица, въезжающие в США повторно, в некоторых случаях могут получить новую визу без собеседования в посольстве или консульстве США. Кроме того, некоторые государства (включая Российскую Федерацию) разрешают своим гражданам выезжать за рубеж с действующей визой в просроченном паспорте при условии, что у них имеется также действующий паспорт. Если в Вашей стране разрешен такой порядок выезда за рубеж, то Соединенные Штаты позволят Вам въехать на свою территорию по действующей визе в просроченном паспорте при условии предъявления действующего паспорта.
Заявители могут подать заявление о выдаче визы в Москве, в Екатеринбурге и во Владивостоке,
однако места для записи могут быть недоступны для всех типов визовых категорий во всех локациях.
Заявители, проживающие в Российской Федерации, могут также записаться на собеседование в любом
посольстве или консульстве США за пределами Российской Федерации. Все заявители должны оплатить визовый
сбор (MRV сбор) в стране, где проходит собеседование. Для подачи заявления на неиммиграционную визу и записи на собеседование
в консульские представительства за пределами Российской Федерации, пожалуйста,
обратитесь на сайт www.ustraveldocs.com или ais.usvisa-info.com.
Все заявители должны оплатить визовый
сбор (MRV сбор) в стране, где проходит собеседование. Для подачи заявления на неиммиграционную визу и записи на собеседование
в консульские представительства за пределами Российской Федерации, пожалуйста,
обратитесь на сайт www.ustraveldocs.com или ais.usvisa-info.com.
Требования
Заявление о выдаче визы США без последующего прохождения собеседования можно подать в пунктах приема и выдачи документов компании VFS Global, а также в определенных филиалах Почты России, если Вы отвечаете требованиям, указанным ниже:
- Во время прошлого собеседования были сняты отпечатки со всех десяти пальцев.
- Ваша последняя виза является действительной в данный момент времени, или вы подаете заявление не позднее 23 месяцев с момента истечения срока действия Вашей предыдущей визы.
- Заявление подается на визу такой же категории, как категория прошлой визы.
- На прошлой визе нет отметки Clearance Received (Разрешение
получено).

- Вы находитесь на территории Российской Федерации.
Если хотя бы одно из указанных условий не соблюдается, необходимо записаться на собеседование (примите, пожалуйста, во внимание, что в настоящее время мы не проводим интервью на большинство визовых категорий).
Примечание. Подача заявления через службу промежуточного сбора документов не гарантирует выдачу визы. В некоторых случаях может потребоваться прохождение собеседования непосредственно в посольстве или консульстве США, например, если в заявлении будут указаны неполные или неточные сведения. Подавайте документы на визу заранее, чтобы иметь достаточно времени для назначения и прохождения собеседования, если потребуется.
Порядок подачи заявления
Этап 1
Оплатите консульский сбор. Данная страница содержит информацию о визовых
сборах, относящихся к соответствующим типам неиммиграционных виз. Инструкции о
порядке оплаты размещены на данной странице.
Этап 2
Заполните электронное заявление о выдаче неиммиграционной визы (форма DS-160). (Выберите «русский» в открывающемся списке в правом верхнем углу страницы для получения перевода заявления на визу на русский язык). После заполнения формы распечатайте и сохраните страницу-подтверждение заполнения заявления на визу.
Этап 3
Зарегистрируйтесь и создайте учетную запись на данной странице. На Шаге 3 выберите пункт Подача документов без прохождения собеседования через пункт приема и выдачи документов для визы США компании VFS Global, а также определенные филиалы Почты России. Следуйте инструкции о назначении
собеседования. Внимательно прочтите и ответьте на вопросы в разделе 7. Если вы
отвечаете требованиям для получения визы без собеседования, вы сможете выбрать день, в который необходимо будет подать ваши документы на визу в пункте приема и выдачи документов для визы США компании VFS Global, а также определенных филиалах Почты России, после чего вы получите письмо-подтверждение записи для подачи обращения без прохождения собеседования. Распечатайте данное письмо и соберите указанный ниже комплект документов:
Распечатайте данное письмо и соберите указанный ниже комплект документов:
- Действующий заграничный паспорт.
- Действующую или последнюю истекшую визу (если Ваша виза все еще действует, вы должны подавать ее в оригинале, вместе с Вашим обращением. Копии визы в данном случае будет недостаточно).
- Письмо-подтверждение подачи обращения без прохождения собеседования
- Новую фотографию, сделанную не ранее последних 6 месяцев и соответствующую критериям на данной странице. В большинстве случаев, ВЫ НЕ МОЖЕТЕ ИСПОЛЬЗОВАТЬ ФОТОГРАФИЮ, ПРЕДОСТАВЛЕННУЮ С ВАШИМ ПРЕДЫДУЩИМ ЗАЯВЛЕНИЕМ НА ВИЗУ. Не соблюдение данных требований может стать причиной увеличения срока рассмотрения заявления на визу.
- Согласие на обработку персональных данных.
-
Опись
документов, подаваемых вместе с обращением за визой без
прохождения собеседования.

- Подтверждающие документы, необходимые для выдачи визы требуемой категории.
Этап 4
Если вы планируете подавать свои документы в одном из филиалов Почты России, вам необходимо оформить накладную до посещения офиса Почты России для отправки документов в Посольство/ Консульство США. Для этого вам необходимо связаться с нашей службой поддержки по электронной почте хотя бы за три рабочих дня до назначенной даты посещения филиала Почты России. Вам необходимо предоставить следующую информацию:
- Ваше полное имя
- UID вашего личного кабинета
- Контактный телефон
- Тип отправления (Interview waiver)
- Адрес офиса Почты России, в котором вы планируете сдать документы
После этого в течение двух рабочих дней вы получите на электронную почту, указанную в профиле, накладную в формате PDF для отправки документов через Почту России. Пожалуйста, распечатайте данную накладную и принесите с собой в тот день, который указан в вашем письме записи для подачи обращения без прохождения собеседование.
Пожалуйста, распечатайте данную накладную и принесите с собой в тот день, который указан в вашем письме записи для подачи обращения без прохождения собеседование.
Если заявление подается для более чем одного заявителя, необходимо оформить накладную для каждого заявителя отдельно.
Если вы планируете подавать свои документы в одном из пунктов приема и выдачи документов для визы США компании VFS Global, пожалуйста, пропустите данный этап.
Этап 5
Принесите ваши документы в пункт приема и выдачи документов для визы США компании VFS Global, а также в определенные филиалы Почты России именно в тот день, который указан в вашем письме записи для подачи обращения без прохождения собеседование,
в рабочие часы пунктов приема и выдачи документов для визы США компании VFS Global, а также определенных филиалов Почты России по вашему выбору. Обратите внимание, что документы необходимо принести в пункт приема и выдачи документов для визы США компании VFS Global, а также в определенные филиалы Почты России именно в этот день, так как они не будет приняты в более раннюю или более позднюю дату. Пожалуйста, не вызывайте курьера для приема
документов на дому или в офисе, так как подобные отправления будут
классифицированы как обычные почтовые, и могут быть возвращены вам для
корректной подачи документов. Если вы не заполнили опись документов заранее,
Вам потребуется сделать это при подаче документов в пункте приема и выдачи документов для визы США компании VFS Global, а также в определенных филиалах Почты России.
Сотрудник пункта приема и выдачи документов для визы США компании VFS Global, а также определенных филиалов Почты России проверит опись, прежде чем принять от вас
документы для доставки в посольство или консульство США. Обе копии описи
документов должны быть подписаны заявителем/представителем и сотрудником пункта приема и выдачи документов для визы США компании VFS Global, а также определенных филиалов Почты России. Дополнительные заверенные копии описи документов
предоставляться не будут.
Пожалуйста, не вызывайте курьера для приема
документов на дому или в офисе, так как подобные отправления будут
классифицированы как обычные почтовые, и могут быть возвращены вам для
корректной подачи документов. Если вы не заполнили опись документов заранее,
Вам потребуется сделать это при подаче документов в пункте приема и выдачи документов для визы США компании VFS Global, а также в определенных филиалах Почты России.
Сотрудник пункта приема и выдачи документов для визы США компании VFS Global, а также определенных филиалов Почты России проверит опись, прежде чем принять от вас
документы для доставки в посольство или консульство США. Обе копии описи
документов должны быть подписаны заявителем/представителем и сотрудником пункта приема и выдачи документов для визы США компании VFS Global, а также определенных филиалов Почты России. Дополнительные заверенные копии описи документов
предоставляться не будут.
Этап 6
Если для завершения рассмотрения вашего дела потребуется дополнительная информация, вы будете проинформированы по электронной почте. Если в ходе рассмотрения Вашего обращения возникнет потребность в Вашем личном присутствии, начиная с 16 Апреля, 2018 года Вам потребуется посетить именно то дипломатическое представительство США, в которое вы направили документы для рассмотрения.
Если ваше заявление на визу одобрено, ваш паспорт с визой будет доставлен до пункта приема и выдачи документов для визы США компании VFS Global, а также определенных филиалов Почты России по адресу, указанному вами при записи на собеседование. Обращаем ваше внимание, что с 1 сентября 2020 года услуга доставки документов на дом или в офис прекращена.
Дополнительная информация о процессе доставки паспортов размещена на данной странице.
Если в ходе рассмотрения Вашего обращения возникнет потребность в Вашем личном присутствии, начиная с 16 Апреля, 2018 года Вам потребуется посетить именно то дипломатическое представительство США, в которое вы направили документы для рассмотрения.
Если ваше заявление на визу одобрено, ваш паспорт с визой будет доставлен до пункта приема и выдачи документов для визы США компании VFS Global, а также определенных филиалов Почты России по адресу, указанному вами при записи на собеседование. Обращаем ваше внимание, что с 1 сентября 2020 года услуга доставки документов на дом или в офис прекращена.
Дополнительная информация о процессе доставки паспортов размещена на данной странице.
Світлана Ройз: Що може загрожувати вашій дитині: важливі дії батьків
Про безпеку підлітків. Знаєте, я відстежила якусь сезонність хвиль тривоги і страшних новин про підлітків. Спогади фб саме в ці дні піднімали матеріали про паніку, синіх китів, ризиковану поведінку підлітків в 2017-19 роках. Коли щось загрожує життєвості, безпеці, особливо наших дітей — природно панікувати. Природно відчувати жах, безпорадність, дізнаючись інформацію про трагедії. Але під час паніки ми точно обираємо не конструктивні дії. Ми суб’єктивні. Мене відзначають в постах в батьківських групах і приходять повідомлення від батьків і вчителів із запитаннями, на які у мене немає однозначної відповіді: Як напевно уберегти дітей від страшних виборів. Давайте шукати відповіді разом. Я намагаюся писати максимально стисло, але буде все одно багато.
Коли щось загрожує життєвості, безпеці, особливо наших дітей — природно панікувати. Природно відчувати жах, безпорадність, дізнаючись інформацію про трагедії. Але під час паніки ми точно обираємо не конструктивні дії. Ми суб’єктивні. Мене відзначають в постах в батьківських групах і приходять повідомлення від батьків і вчителів із запитаннями, на які у мене немає однозначної відповіді: Як напевно уберегти дітей від страшних виборів. Давайте шукати відповіді разом. Я намагаюся писати максимально стисло, але буде все одно багато.
Далі текст мовою оригіналу
1. Синдром Вертера (поищите, пожалуйста, информацию об этом). Чем подробнее, активнее, «насыщенней» будет подаваться информация о трагедиях в СМИ — тем больше будет провоцироваться подобное поведение. Причём, именно у той возрастной категории, именно у того типа, который описывается в новостях. Нельзя делать информацию о риске, самоубийствах — «вкусной». Есть исследования о влиянии уменьшения информации о трагедиях на количество «последователей». Поищите их, пожалуйста. Я очень надеюсь на ответственность СМИ.
Поищите их, пожалуйста. Я очень надеюсь на ответственность СМИ.
2. Если прямо сейчас произошла критическая ситуация — говорить о ней с детьми должен не «внешний эксперт», а те, кто детям близок, те, кому они доверяют. Те, кто может разделить их чувства. Им важно дать отреагировать — их страх, вину, злость. (в конце материала предложу конкретные действия). Можно начать разговор с того, что вы узнали страшную информацию и вы ощущаете…
3. Запрещать соцсети, гаджеты — бесполезно. Это иллюзия безопасности, мы ничего не можем забрать, не дав взамен равноценное.
4. Я сейчас внимательно изучаю тему депрессии и статистику по депрессивным расстройствам в мире. Риск депрессий выше у девочек подростков (и у женщин) во всем мире. Самооценка у девочек подростков более «уязвима».
5. Что нам важно помнить о подростках. Пункты и «рецепты»:
Это время «пустыни отрочества». В которой страшно, в которой очень много амбивалентных чувств и состояний, их очень сложно выдержать.
 Помимо агрессии, эйфории, тревоги подростковому возрасту свойственно состояние «эмоциональной обнуленности». Скуки. Пустоты. В здоровом состоянии эта скука заставляет нас искать деятельность, в которой мы бы чувствовали реализацию. Но у подростков часто за ней следует — проявление руминаций (навязчивых мыслей) неудовлетворенности — злости — болезненной тоски. Этого состояния мучительной тоски, до боли — дети пытаются избежать, выбирая странные и страшные действия. Для нас маркер того, что важно срочно включаться — шрамирование. Боль физическая заслоняет боль эмоциональную. Выдержать боль физическую переносимей, чем боль душевную.
Помимо агрессии, эйфории, тревоги подростковому возрасту свойственно состояние «эмоциональной обнуленности». Скуки. Пустоты. В здоровом состоянии эта скука заставляет нас искать деятельность, в которой мы бы чувствовали реализацию. Но у подростков часто за ней следует — проявление руминаций (навязчивых мыслей) неудовлетворенности — злости — болезненной тоски. Этого состояния мучительной тоски, до боли — дети пытаются избежать, выбирая странные и страшные действия. Для нас маркер того, что важно срочно включаться — шрамирование. Боль физическая заслоняет боль эмоциональную. Выдержать боль физическую переносимей, чем боль душевную.Это время Субъективного переживания тотального одиночества, хрупкости внутренних опор и неуверенности во внешних. Взрослеющий ребенок не может опереться на внутреннюю территорию (и все, что к ней относилось, включая родителей) — именно там происходят глобальнейшие изменения на всех уровнях. Он ищет опоры, одобрения, признания «внешней». Именно поэтому им так важно крикнуть в мир: «А Я.
 .». (в тик-токе, Инстаграмм…). Но чаще получатся: «а у меня….». выйдя из подросткового возраста в здоровом состоянии они придут к СИЛЕ Индивидуальности.
.». (в тик-токе, Инстаграмм…). Но чаще получатся: «а у меня….». выйдя из подросткового возраста в здоровом состоянии они придут к СИЛЕ Индивидуальности.Вопросы подросткового возраста — кто я?! Что я могу? На что я могу повлиять?!!! Как далеко я распространяю свою власть? Что я могу выдержать? Как мы можем во всем этом помочь:
— многим сложно дождаться результатов (на это просто может не хватать «мощности» и это особенность этого поколения. Им важны «быстрые проекты». (Кулинария, проектные лагеря, ограниченные во времени проекты, «тренинги выходного дня»)
— Им важна близость. Безопасный круг общения — настольные игры, научные кружки, рукоделие — любые мастер-классы, хобби, творчество. Обучающие проекты. Курсы программирования, шашки -шахматы — фото-мастерские — создание мультфильмов — приравнивается к психотерапии.
— Если вам удастся привлечь их к музыке — хоть барабаны, укулеле — это воздействие на «внутреннюю ритмизацию», это «кондиционер» для их раскалённой лимбической системы. Знаете, есть такое правило — школы, в которых есть хор и театр — в меньшей зоне риска по буллингу.
Знаете, есть такое правило — школы, в которых есть хор и театр — в меньшей зоне риска по буллингу.
— Ощущение важности, так необходимое в этом возрасте: важности своего вклада в сообщество (школы, класса, района…) волонтёрство, тьютерство, социальные проекты. Даже дети 4 класса могут проводить мастер-классы у первоклашек (нужно только продумать, как этого достигать в условиях карантина)
— Приучение к рефлексии — строителлинг, написание эссе, литературные кружки, чтение. Давайте сделаем чтение модным! (Попрошу друзей сделать подборку книг и фильмов для подростков) Сценарные курсы. Курсы актерского мастерства. — и это все психотерапия.
— Майндфулнес, медитации, визуализации — все это — тормозная система при перевозбуждении. Эти практики помогают «выжить в пустыне».
Здоровая критичность — любые логические игры, «что где когда», проекты с развенчанием мифов, эксперименты, игры в мафию, опять-таки — программирование, шахматы-шашки.
— В Арт-терапии — в работе с подростками мы используем тему лабиринта. Прохождение лабиринтов-квестов, рисование лабиринтов. Мы приучаем к ощущению — Выход есть. Логичный. безопасный. В жизнь.
Прохождение лабиринтов-квестов, рисование лабиринтов. Мы приучаем к ощущению — Выход есть. Логичный. безопасный. В жизнь.
Задача подростков — перейти на «своё внутреннее питание». А для этого нужно отделиться от «питания маминого». Во всех смыслах. От питания эмоционального, от зависимости от самой значимой фигуры. (часто это проявляется буквально — в отказе кушать ту еду, которая принята в семье, готовится мамой, обесценивание мамы и ее роли). Если ребёнок заявил, что он будет вегетарианцем — попросите его вас научить новым блюдам. (И компенсируйте то, что считаете важным — витаминами).
«Будьте со мной — отпустите меня» — постоянное состояние подростков. Им так важно чувствовать от нас «я с тобой! Я смогу в себя вместить то, что ты сейчас переживаешь. Ты можешь «об мою силу» расти. И рядом со мной ты можешь расслабиться и на меня опереться». Это очень сложно. Быть родителем подростка — испытание.
Мы помним, что на уровне физиологии — происходят громаднейшие изменения, которые оставляют ощущение перегрузок и состояние «это невозможно контролировать».
 гормональные перестройки, рост стоп, изменение роста тела, всех объемов, гормональные американские горки, изменение режима сна. Ответственность за любые неудачи ребёнок переносит на телесность. И, знаете, подростковый возраст — самое время для онлайн курсов стиля, макияжа, освоения сценической походки и проч. И, конечно, спорта.
гормональные перестройки, рост стоп, изменение роста тела, всех объемов, гормональные американские горки, изменение режима сна. Ответственность за любые неудачи ребёнок переносит на телесность. И, знаете, подростковый возраст — самое время для онлайн курсов стиля, макияжа, освоения сценической походки и проч. И, конечно, спорта.Процессы, происходящие в мозге: Префронтальная кора (отвечающая за рациональное поведение, контроль, критичность, анализ, оценку рисков) и лимбическся система, отвечающая за переживание, формирование эмоций — во время подросткового возраста совершенно не дружат. Из-за гиперактивности лимбической системы И невозможности торможения (из-за незрелости префротнальной коры и недостаточных связей) ребёнок моментально вспыхивает при любой (кажущейся) опасности, уязвимости. Именно лимбическая система жаждет риска. А префронтальной коре не хватает силы ее остановить.
Нам важно дать возможность подростку «сбросить возбуждение». (Вдруг они захотят заниматься спортом, может помочь батут, «лазерные бои», любые псевдо-агрессивные игры)
В позитивной психотерапии есть красивая модель баланса и или «ромб баланса». Представьте себе ромб, в вершинах которого стоят важнейшие темы жизни: Тело (Здоровье, питание, спорт, гигиена, сон…) — контакты (общение, близость, семья, друзья…) — реализация (деятельность, учеба, работа…) — смысл (фантазии, творчество, будущее, мечты, цели, ценности). В идеальной системе все стороны ромба должны быть равнозначны, но в реальной — какой-то угол может быть «оттянут», перегружен, деформируя всю структуру. И нам важно не уменьшить угол, который «выдаётся», а продумать, как увеличить остальные. И это касается и детей, и взрослых.
Представьте себе ромб, в вершинах которого стоят важнейшие темы жизни: Тело (Здоровье, питание, спорт, гигиена, сон…) — контакты (общение, близость, семья, друзья…) — реализация (деятельность, учеба, работа…) — смысл (фантазии, творчество, будущее, мечты, цели, ценности). В идеальной системе все стороны ромба должны быть равнозначны, но в реальной — какой-то угол может быть «оттянут», перегружен, деформируя всю структуру. И нам важно не уменьшить угол, который «выдаётся», а продумать, как увеличить остальные. И это касается и детей, и взрослых.
Теперь о том, что прямо сейчас можно делать в школе. Одна из коллег, которая приезжала на занятия Студии, рассказала о своём опыте. Мне показалось это прекрасным кейсом:
Школьный психолог или классный руководитель собирает класс. И перед классом ставится задача. Разработать инструменты «кризисного реагирования» в сложных ситуациях в классе. Класс разбивается на группы. Возможно, каждая группа решает свою задачу, возможно, предлагается несколько тем, в которых группа ищет ответ:
— как понять что однокласснику / другу плохо
— Что я делаю, когда мне плохо
— Как различить «опасную информацию», какие правила безопасности в интернете работают
— К кому можно обратиться за помощью
— Если я узнал, что одноклассник/друг собирается сделать рискованное действие — как я поступаю, как важно поступить
— Что мне помогает (успокоиться. …..)
…..)
— Что мы делаем в классе, чтобы поддерживать друг друга
Взрослому важно быть фасилитатором этого важного процесса. И проводить его важно тому, кому дети доверяют.
Поиск ответов, работа в группе — уже становится «выходом из лабиринта».
У всех взрослых я спрашиваю, когда ваш ребенок вам и с вами улыбался? Позволяете ли вы ребёнку вас чему-то научить? Какое любимое блюдо вашего ребёнка? а как ваш ребёнок знает, что вы его любите, что он для вас важен?
Пусть наша любовь будет для детей очевидна. А нам хватит сил и мудрости дать им опору в их взрослении. И пусть нам будет за них спокойно.
Редакція сайту не несе відповідальності за зміст блогів. Думка редакції може не збігатися з авторською.
Как создать сайт с помощью Wix: пошаговое руководство
Как создать сайт с помощью Wix? На этот вопрос мы ответим в этом пошаговом руководстве по Wix.
В частности, мы расскажем, как…
- ☝️ Зарегистрируйтесь в Wix
- 🤖 Используйте конструктор сайтов Wix AI
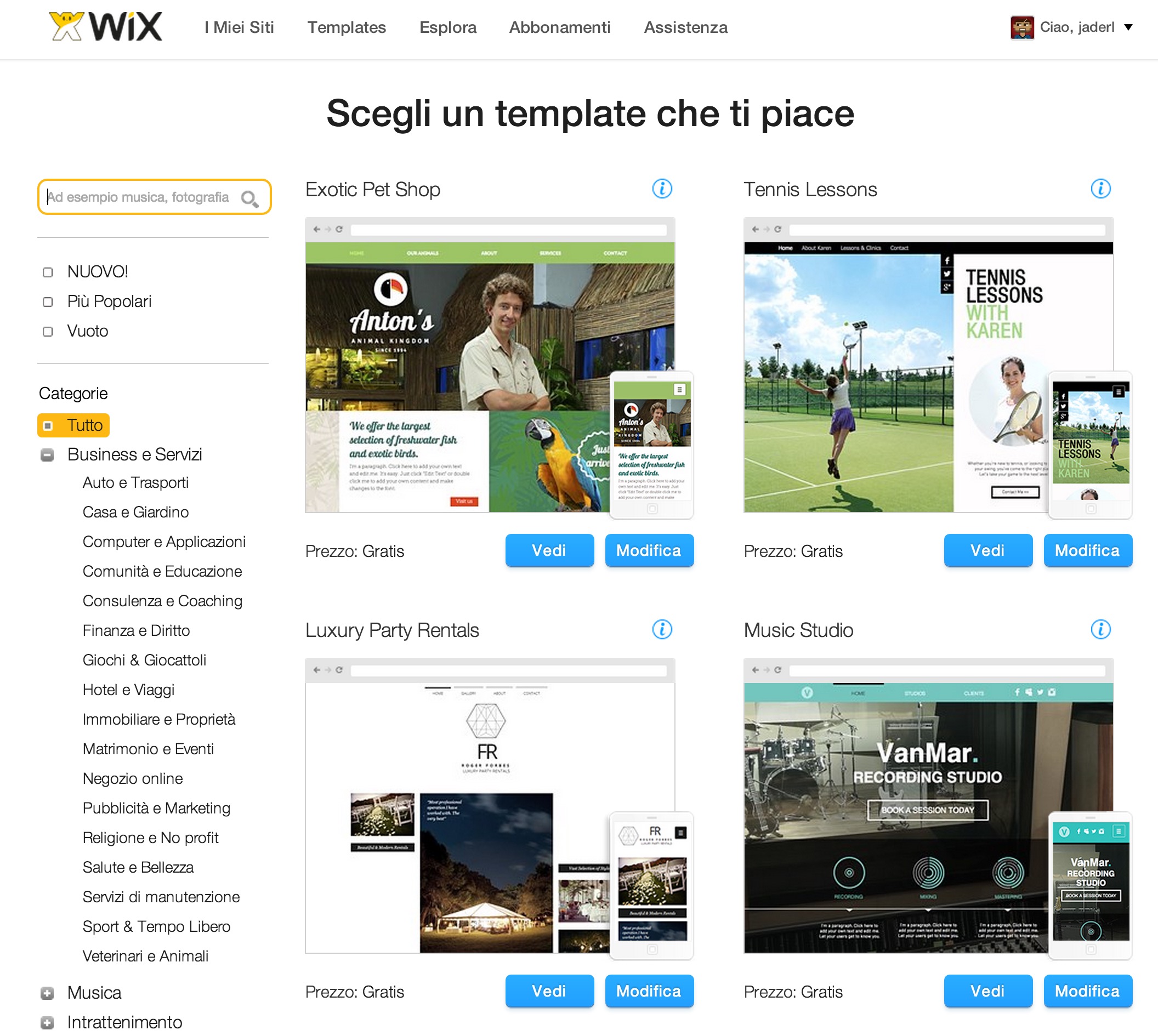
- 🖼️ Выберите шаблон, который настроит ваш сайт на успех
- 🎨 Создайте и настройте свой сайт с помощью редактора Wix
- 🔌 Добавьте дополнительный функционал на свой сайт с помощью Wix Apps
- 🌎 Опубликуйте свой сайт Wix, чтобы он заработал
Но прежде чем мы начнем, давайте рассмотрим очень краткое введение , чтобы понять, почему Wix может быть хорошим вариантом для вашего веб-сайта.
Wix: краткое знакомство
Хотя нам нравится использовать WordPress для создания веб-сайтов из-за его гибкости, Wix — надежный вариант для создания веб-сайтов для людей, которые предпочитают более простой и удобный способ создания веб-сайтов.
Чтобы увидеть Wix в действии, вы можете ознакомиться с нашей коллекцией реальных примеров веб-сайтов Wix.
Вот краткий обзор основных моментов использования Wix:
- Визуальный редактор с перетаскиванием и перетаскиванием — легко настраивайте любой шаблон, не касаясь строчки кода.
- 500+ готовых шаблонов — Выбирайте из более чем 500 хорошо оптимизированных, настраиваемых и привлекательных шаблонов.
- Инструмент для проектирования с искусственным интеллектом — Wix может создать для вас веб-сайт с помощью инструмента искусственного интеллекта (ADI).
- Wix Apps — Магазин приложений Wix содержит как бесплатные, так и платные приложения, в том числе инструменты для бизнеса, рекламы и ведения блогов.

- Функциональность электронной коммерции — Хотя это не мощная платформа для электронной коммерции, Wix включает в себя все необходимое для продажи некоторых продуктов.
- Встроенный хостинг, безопасность и обслуживание — Поскольку Wix является полностью размещенным решением, хостинг, безопасность и обслуживание вашего веб-сайта — все это заботится о вас.
- Поддержка — Wix имеет хорошо организованную базу знаний, которая поможет вам начать работу. Вы также можете отправить запрос в службу поддержки или поговорить по телефону с одним из сотрудников службы поддержки, если у вас возникла проблема.
Как создать сайт с Wix за шесть шагов
Готовы к интересной части? Вот как создать сайт с Wix…
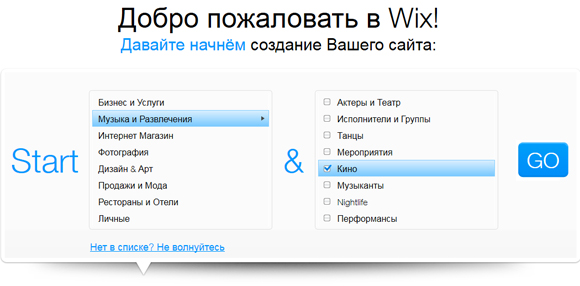
1.Создать аккаунт Wix
Чтобы создать сайт на Wix, вам сначала нужно зарегистрировать аккаунт. Откройте домашнюю страницу Wix и выберите Начать работу . Затем вам будет предложено ввести свой адрес электронной почты и создать учетную запись.
После ответа на несколько коротких вопросов о вашем новом веб-сайте процесс регистрации завершен. Затем вас спросят, хотите ли вы создать веб-сайт в редакторе Wix или позволить инструменту Wix ADI создать веб-сайт для вас…
2.Позвольте Wix ADI создать для вас веб-сайт
Хотя конструктор искусственного интеллекта (ADI) Wix — полезный инструмент, возможности его дизайна и настройки ограничены по сравнению с шаблонами и редактором Wix. Поэтому, если у вас есть базовые представления о дизайне веб-сайтов (я имею в виду базовые), вы можете щелкнуть здесь, чтобы перейти к шагу 3 и выбрать свой собственный шаблон.
Однако, если вы новичок в создании веб-сайтов, Wix ADI может быть для вас хорошим вариантом.
После выбора Начать сейчас инструмент задаст вам несколько вопросов о вашем новом проекте.Убедитесь, что вы тщательно выбрали варианты дизайна, которые вам больше всего нравятся, поскольку инструмент ADI создаст веб-сайт на основе ваших ответов.
Ваш новый веб-сайт откроется в редакторе ADI.
Освоение редактора ADI
Редактор ADI прост в навигации. Но вот лишь несколько советов, с которых можно начать…
- Элементы — Щелкните элемент, чтобы настроить его. Настройки для выбранного элемента появятся в левой строке меню, где вы затем сможете внести любые необходимые изменения.Параметры включают изменение изображений, написание текста, добавление кнопок и многое другое.
- Добавить страницу — Выберите Страницы> Добавить страницу в верхней строке меню. Затем выберите из ряда новых типов страниц и готовых шаблонов страниц.
- Дизайн — нажмите Дизайн в верхнем меню, чтобы изменить тему и макет вашего веб-сайта или изменить общие цвета, шрифты и многое другое.
Однако, если вы хотите получить больший контроль над своим веб-сайтом, вам лучше пропустить ADI и выбрать собственный шаблон (, мой рекомендуемый метод ).
3. Выберите шаблон сайта Wix
Чтобы начать работу с редактором Wix, выберите Выберите шаблон .
Чтобы найти дизайн, соответствующий вашему сайту, вы можете отфильтровать шаблоны по категориям, а также Просмотреть каждый шаблон в демонстрационном режиме. После того, как вы найдете шаблон, который подходит вашему проекту, выберите Edit .
4. Настройте свой сайт с помощью редактора Wix.
Выбрав шаблон, вы сможете настроить его в редакторе Wix с помощью простого редактирования перетаскиванием.
Для начала щелкните элемент на странице, чтобы изменить его настройки, изменить размер или положение, изменить цвета, перезаписать текст и многое другое. Любые внесенные вами изменения будут отображаться в режиме реального времени, поэтому вы сразу узнаете, как ваш сайт будет выглядеть для посетителей.
Для дальнейшей настройки вы воспользуетесь параметрами в меню слева. Давайте посмотрим, что вы можете здесь сделать…
Давайте посмотрим, что вы можете здесь сделать…
Меню и страницы
В разделе Меню и страницы, вы найдете страницы своего сайта.Здесь вы можете добавлять новые страницы, а также переименовывать, скрывать или удалять страницы, а также изменять порядок их отображения в меню.
Здесь вы также можете получить доступ к параметрам Setting на ваших страницах, в которых есть несколько ключевых параметров:
- SEO — Добавьте метаданные на каждую страницу, чтобы ваш контент был найден в поисковых системах.
- Social Share — Добавьте изображения и текст, которые будут отображаться при публикации каждой страницы в социальных сетях.
- Разрешения — Выберите, кто может просматривать каждую страницу и создавать ограниченный контент или страницы только для членов.
Фон
Wix позволяет изменять цвет фона или изображения, а также отображать фоновое изображение видео. У Wix есть обширная бесплатная медиабиблиотека, из которой вы можете выбирать, или вы можете загрузить свои собственные медиафайлы.
У Wix есть обширная бесплатная медиабиблиотека, из которой вы можете выбирать, или вы можете загрузить свои собственные медиафайлы.
Элементы
В разделе Add, вы можете добавить широкий ассортимент элементов на страницы вашего веб-сайта, включая…
- Галереи и изображения
- Интерактивные слайд-шоу
- Видео и музыка
- Кнопки
- Формы
Чтобы добавить элемент на свой сайт, перетащите его в соответствующее место на странице.
Менеджер блога
Если вы хотите добавить блог на свой веб-сайт, выберите значок Начать ведение блога . Затем нажмите Добавить сейчас , чтобы добавить приложение Wix Blogging Manager на свой сайт.
В разделе Мой блог щелкните Создать новое сообщение . Здесь вы можете добавлять и публиковать новые сообщения в Менеджере блогов.
Вы также можете просматривать и управлять своими сообщениями, выбрав Мой блог> Управление сообщениями .
Главное меню
Есть несколько других важных функций редактора Wix, которые вы можете найти в верхней строке меню. К ним относятся…
- Page — Быстрое переключение между страницами вашего сайта и вашего блога.
- Настольный / мобильный — переключение между настольным и мобильным режимами, чтобы редактировать свой сайт для обоих типов устройств.
- Настройки — Доступ к глобальным настройкам вашего веб-сайта, добавление значка, просмотр аналитики и многое другое.
- Сохранить / Предварительный просмотр / Опубликовать — Важно сохранять ваш веб-сайт на ходу. Вы также можете предварительно просмотреть свой сайт во внешнем интерфейсе и опубликовать его, когда будете готовы.
5. Используйте приложения Wix для добавления новых функций
Wix App Marketplace предлагает множество бесплатных и премиальных приложений, которые могут добавить дополнительную функциональность вашему сайту. Чтобы получить доступ к торговой площадке, щелкните значок Apps , а затем просмотрите приложения, чтобы найти то, что вас интересует.
Чтобы получить доступ к торговой площадке, щелкните значок Apps , а затем просмотрите приложения, чтобы найти то, что вас интересует.
Вот лишь несколько из самых популярных приложений, доступных в настоящее время…
- Интернет-магазин — Превратите свой веб-сайт в интернет-магазин с помощью этого мощного приложения для электронной коммерции.
- Wix Events — Легко создавайте и управляйте своими событиями в Интернете.
- Instagram Feed — Продемонстрируйте свои изображения и видео в Instagram.
Чтобы установить бесплатное приложение, откройте страницу приложения и нажмите Добавить на сайт .
6. Опубликуйте свой сайт Wix
Чтобы сделать ваш сайт общедоступным, вам необходимо его опубликовать.
Для этого нажмите Опубликовать в верхнем меню. Однако перед тем, как Wix опубликует ваш сайт, последний шаг в процессе — это создание собственного поддомена или подключение собственного домена. Для серьезного веб-сайта вам обязательно следует подключить собственное доменное имя, а не использовать поддомен Wix .
Для серьезного веб-сайта вам обязательно следует подключить собственное доменное имя, а не использовать поддомен Wix .
Чтобы использовать персональный домен, вам необходимо обновить свою учетную запись Wix до премиум-плана.
Как только вы это сделаете, вы сможете опубликовать свой сайт, и посетители смогут получить к нему доступ с любого выбранного вами доменного имени.
Вот как создать сайт с Wix!
Сталкивались ли вы с какими-либо проблемами, когда пытались создать сайт с помощью Wix? Спрашивайте в комментариях, и мы постараемся помочь!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Как создать сайт с помощью Google Sites
Google Sites — это конструктор веб-сайтов от Google, который можно использовать для создания довольно сложных веб-сайтов за считанные минуты. Платформа использует редактор перетаскивания, поэтому вам даже не нужно трогать HTML-код, чтобы создать новый веб-сайт.
Платформа использует редактор перетаскивания, поэтому вам даже не нужно трогать HTML-код, чтобы создать новый веб-сайт.
Пожалуй, самое лучшее в создании веб-сайта Google Сайтов — это то, что он абсолютно бесплатный. Вам просто нужна учетная запись Google, чтобы начать ее использовать.
В этом руководстве мы расскажем, как создать новый веб-сайт с помощью Сайтов Google. Для начала просто зайдите на сайт Google Sites по адресу sites.google.com .
Интерфейс Сайтов Google (Изображение предоставлено Google)1.Выберите имя и адрес
Первое, что вам нужно сделать для создания нового веб-сайта, — это выбрать имя и URL. По умолчанию URL вашего сайта будет sites.google.com/view/yoursitename. Помните, что URL-адрес вашего сайта должен быть уникальным you — вы получите сообщение об ошибке, если оно уже занято.
URL вашего веб-сайта должен быть уникальным (Изображение предоставлено Google) У вас есть собственный URL? Вы можете подключить это к своему новому сайту, чтобы посетителям было легче вас найти. Щелкните значок шестеренки, затем перейдите на вкладку Пользовательские URL-адреса.Введите свой URL-адрес, чтобы перенаправить его на ваш новый веб-сайт.
Щелкните значок шестеренки, затем перейдите на вкладку Пользовательские URL-адреса.Введите свой URL-адрес, чтобы перенаправить его на ваш новый веб-сайт.
2. Выберите шаблон и тему
Сайты Google предлагают восемь шаблонов, которые помогут запустить ваш дизайн. Их можно полностью настроить, поэтому не беспокойтесь об этом выборе.
Шаблоны для сайтов Google (Изображение предоставлено Google)После выбора шаблона вы попадете в редактор сайта. Выберите тему для своего сайта, щелкнув вкладку Тема в панели навигации. Параметры темы изменяют цветовую палитру, шрифты и общий вид вашего веб-сайта.
3. Редактировать макет сайта
Каждая страница в Google Sites разделена на разделы, каждый со своим собственным макетом. Чтобы создать новый раздел с определенным макетом, перейдите на вкладку «Вставка» панели редактирования. В разделе «Макеты» вы найдете шесть основных типов разделов страницы. Щелкните по одному, и новый раздел с этим макетом будет добавлен в нижнюю часть текущей страницы.
Вы можете перемещать разделы вверх или вниз, перетаскивая рисунок из 10 точек, который появляется с левой стороны каждого раздела.Вы также можете удалить разделы, нажав на символ мусорного ведра.
4. Создайте страницу
Чтобы добавить новую страницу на свой веб-сайт, перейдите на страницу Pages, наведите указатель мыши на значок плюса и нажмите «Новая страница». Дайте странице имя и при необходимости настройте URL-адрес. Вы можете перетащить новую страницу в панель редактирования, чтобы настроить ее отображение в навигации по сайту.
Добавьте новую страницу на свой веб-сайт (Изображение предоставлено Google)5. Добавление содержимого
У вас есть много вариантов для добавления содержимого на ваш веб-сайт.Вы можете создавать текстовые поля и загружать изображения или загружать их с Google Диска. Вы также можете выбрать специальные элементы, такие как кнопки, карусели изображений или дисплеи Google Maps, чтобы добавить их на свой веб-сайт..jpg)
Любой элемент контента, который вы добавляете на свой сайт, можно перемещать, перетаскивая его. Вы также можете изменить размер любых элементов содержимого, просто щелкнув и перетащив края.
6.Общее управление веб-сайтом
Перед публикацией нового веб-сайта рекомендуется настроить параметры сайта. Щелкните значок шестеренки, чтобы изменить стиль навигационного меню и добавить логотип, если он у вас есть. Вы также можете подключить свой сайт к Google Analytics, чтобы отслеживать, сколько трафика вы получаете.
Настройте параметры сайта перед публикацией. (Изображение предоставлено Google)7. Управление доступом
По умолчанию ваш недавно опубликованный сайт будет доступен для всех.Но вы также можете ограничить доступ к своему веб-сайту только определенным лицам или лицам, имеющим прямую ссылку. Чтобы пригласить определенных людей для просмотра вашего сайта, щелкните значок общего доступа и введите адреса электронной почты в поле с надписью «Добавить людей и группы».
8. Отслеживание и возврат изменений
Если вы хотите продолжать вносить изменения в свой веб-сайт с течением времени, вы можете. Сайты Google автоматически отслеживают вносимые вами изменения, поэтому при необходимости вы можете отменить их в любое время.
Чтобы просмотреть все предыдущие версии вашего веб-сайта, нажмите на три точки и выберите История версий. Чтобы отменить последние изменения и восстановить старую копию вашего веб-сайта, выберите нужную версию и нажмите «Восстановить эту версию».
Восстановите предыдущую версию своего веб-сайта, чтобы отменить изменения (Изображение предоставлено Google)Создайте свой веб-сайт с помощью Jimdo
Как создать сайт с помощью конструктора веб-сайтов Jimdo
Создайте веб-сайт или интернет-магазин, даже если вы новичок! Это руководство покажет вам, как это сделать.
Создайте бесплатную учетную запись Jimdo
Регистрация в Jimdo совершенно бесплатна. Вам не нужно предоставлять кредитную карту или подписываться на подписку, пока вы не будете готовы. Попробуйте создать веб-сайт без каких-либо обязательств, а затем выберите платный план, который подходит именно вам.
Вам не нужно предоставлять кредитную карту или подписываться на подписку, пока вы не будете готовы. Попробуйте создать веб-сайт без каких-либо обязательств, а затем выберите платный план, который подходит именно вам.
Ответьте на несколько вопросов о вашем бизнесе
На следующем этапе конструктор веб-сайтов задаст вам несколько вопросов о вашем бизнесе или вашем проекте. Это поможет нам автоматически создать веб-сайт, на котором есть все необходимое.
Например, мы спросим у вас название вашей компании, отрасль или тему, которую вы изучаете, а также другие основные сведения о веб-сайте, который вы хотите создать. Вы также можете подключить свою страницу Facebook к своему веб-сайту, чтобы еще быстрее импортировать фотографии и информацию.
Затем мы поможем вам выбрать дизайн, шрифты и цветовые комбинации. На основе предоставленной вами информации наша интеллектуальная система настроит ваш веб-сайт со страницами, фотографиями и текстом.
Настройте веб-сайт так, как хотите.

Мы все настроим, но вы всегда контролируете свой веб-сайт.Вы можете редактировать или вносить изменения в любое время. Просто нажмите на текст, который хотите изменить, и начните писать. Добавляйте или меняйте изображения местами и настройте параметры дизайна так, чтобы ваш веб-сайт отражал вас и ваш бизнес. Вы даже можете выбрать логотип.
Загружайте собственные фотографии со своего компьютера или телефона или импортируйте их прямо из своих учетных записей в социальных сетях. Вы также можете выбрать качественные фотографии из нашей огромной библиотеки изображений. Наши стоковые изображения предоставляются без лицензионных отчислений и бесплатны, чтобы вы могли улучшить свой веб-сайт.
Вам нужен дополнительный текст, изображения или другой контент для вашего сайта? Просто нажмите кнопку «Добавить блок» и выберите нужную деталь. От музыкальных плейлистов до инструментов для бронирования и фотогалереи — каждую часть легко добавить и она готова к работе.
Добавьте новые страницы веб-сайта
Организуйте свой веб-сайт так, как вам нравится, добавив и упорядочив страницы веб-сайта. Просто откройте меню «Страницы» и нажмите на знак плюса. Сделайте навигационное меню вашего сайта коротким и простым, чтобы посетители могли легко следить за ним.Добавьте страницу, а затем настройте ее так, как вы хотите, без кода и догадок.
Просто откройте меню «Страницы» и нажмите на знак плюса. Сделайте навигационное меню вашего сайта коротким и простым, чтобы посетители могли легко следить за ним.Добавьте страницу, а затем настройте ее так, как вы хотите, без кода и догадок.
Чтобы упростить задачу, ваш веб-сайт содержит юридические и системные страницы, готовые для заполнения. Клиенты из ЕС имеют возможность приобрести наш Генератор юридических текстов. Этот эксклюзивный инструмент автоматически создает юридические тексты на веб-сайтах, такие как Политика конфиденциальности и Условия обслуживания, гарантированные нашим партнером Trusted Shops.
Оптимизируйте свой сайт для поисковых систем
Хотите, чтобы Google и другие поисковые системы могли вас найти? Наша автоматическая поисковая оптимизация сделает всю тяжелую работу за вас.Мы упрощаем и ускоряем регистрацию вашего веб-сайта в Google, и мы поможем с помощью скрытых инструментов оптимизации, чтобы нужные клиенты и посетители могли вас найти.
Опубликуйте свой сайт, и вы в сети!
Вы обновили текст и выбрали фотографии. Ваши юридические тексты в безопасности, и ваш сайт готов к запуску. Просто нажмите кнопку «Опубликовать», и вы в сети.
И помните, вы можете вносить изменения и обновления в любое время.
Добавьте профессионального уровня с персональным доменом
Когда вы будете готовы к работе в прайм-тайм, перейдите на один из наших премиальных планов.Это будет включать персональный домен (веб-адрес), который сделает ваш сайт запоминающимся и профессиональным.
Наши премиальные планы включают и другие замечательные функции, такие как дополнительные страницы веб-сайта, больше места для хранения, возможности электронной коммерции и многое другое!
Бесплатный конструктор веб-сайтов, создание бесплатного веб-сайта, конструктор веб-сайтов
Бесплатный конструктор веб-сайтов для создания собственного веб-сайта за несколько минут Последнее обновление 6 января 2021 г.
Создайте свой собственный веб-сайт всего за несколько минут, используя Конструктор сайтов Appy Pie.Самое приятное — кодирование не требуется! Все, что вам нужно сделать, это перейти в наш конструктор веб-сайтов, ввести название своей компании, выбрать категорию и цветовую схему, добавить желаемые функции и настроить внешний вид своего веб-сайта. Вот и все! С помощью конструктора веб-сайтов без кода Appy Pie вы можете создать веб-сайт без каких-либо технических знаний.
Единственное в своем роде и бесплатное программное обеспечение для создания веб-сайтов от Appy Pie имеет простой интерфейс, функцию перетаскивания, возможности автономного режима и функции нового поколения.От малого и среднего бизнеса до местных продуктовых магазинов — любой может создавать веб-сайты, не создавая ни единой строчки кода. Независимо от того, новичок вы или профессионал, вы можете создать веб-сайт в кратчайшие сроки с помощью этого уникального конструктора веб-сайтов.
У нас также есть обширная библиотека часто задаваемых вопросов, видеоуроков и т. Д., Которые помогут вам узнать, как создать веб-сайт без какого-либо программирования. Следуя этим руководствам, вы сможете в кратчайшие сроки создавать профессиональные веб-сайты.Что делает платформу по-настоящему удивительной, так это то, что вы даже можете приобрести новый домен для своего веб-сайта в Appy Pie Domains.
Д., Которые помогут вам узнать, как создать веб-сайт без какого-либо программирования. Следуя этим руководствам, вы сможете в кратчайшие сроки создавать профессиональные веб-сайты.Что делает платформу по-настоящему удивительной, так это то, что вы даже можете приобрести новый домен для своего веб-сайта в Appy Pie Domains.
Миллионы малых предприятий по всему миру доверяют Appy Pie. Это лучшая платформа для создания веб-сайтов, когда дело доходит до простой и эффективной разработки веб-сайтов без программирования. Все веб-сайты, созданные с помощью конструктора веб-сайтов Appy Pie, легкие, быстрые и надежные, чтобы обеспечить лучшее обслуживание клиентов.
Используя передовую платформу разработки веб-сайтов Appy Pie, вы можете создавать высококачественные веб-сайты для ресторанов, церквей, ди-джеев, недвижимости и многого другого.Вы даже можете зарабатывать деньги на своем веб-сайте с помощью нескольких проверенных методов, включая партнерский маркетинг, рекламу с оплатой за клик, спонсорство, пожертвования и другие.
Веб-сайт Appy Pie разработан для упрощения разработки веб-сайтов с нуля. Так что воплотите свои идеи в жизнь, проявив творческий подход и создав веб-сайт без программирования менее чем за 10 минут!
6 простых шагов для создания базового веб-сайта
Кажется ли создание веб-сайта сложной задачей? Вы откладываете создание веб-сайта для своего бизнеса, некоммерческой организации или портфолио, потому что это кажется слишком большой работой? Если обучение программированию, поиск фотографий и выяснение того, как создавать формы звучит ошеломляюще, у меня есть отличные новости.
Вам не нужно знать, как это сделать, чтобы создать простой веб-сайт.
Времена, когда вам требовался дорогой дизайнер или веб-разработчик для создания простого веб-сайта, давно прошли. Сегодня все, что вам нужно, — это день и (в зависимости от используемых вами инструментов) от 20 до 100 долларов.
И вот в чем дело: если вы хотите построить и развивать успешный бизнес, веб-сайт просто необходим.
97% людей ищут в Интернете местный бизнес.
Итак, в этом посте мы расскажем вам обо всем, что вам нужно сделать для создания базового веб-сайта:
- Определите цель вашего сайта
- Выбрать хостинговую компанию
- Выберите конструктор сайтов
- Обозначьте свои веб-страницы
- Оптимизируйте свой сайт
- Настроить платежную систему
Приступим.
1. Определите цель вашего сайта
Прежде чем погрузиться в собственное создание вашего веб-сайта, вам нужно найти время, чтобы определить, какова будет цель вашего веб-сайта.
Понимание функций вашего веб-сайта будет иметь важное значение при выборе инструментов.
Прежде чем начать, ответьте на следующие вопросы о своем веб-сайте:
- Какова основная цель вашего сайта? Вы хотите увеличить посещаемость, продавать товары в Интернете, делиться еженедельным меню, принимать онлайн-заказы или что-то еще? Ответ на этот вопрос повлияет на то, какой хост вы выберете, какой конструктор сайтов вы используете, и на все другие решения, которые вы примете.

- Как вы в настоящее время продвигаете свой бизнес? Ваша маркетинговая стратегия повлияет на необходимые вам инструменты. Например, если электронный маркетинг важен для вашего бизнеса, вам нужно будет добавить подписку по электронной почте. Если Instagram привлекает кучу трафика, вы можете подумать о встраивании своей ленты Instagram на свой сайт.
- Какие функции нужны вашему сайту? Вы продаете товары в Интернете? Вам нужно выбрать конструктор сайтов и хостинг, специализирующийся на электронной коммерции.А как насчет цифровых продуктов? Вам понадобится возможность отправлять файлы автоматически. Вы хотите указать направление к физическому местонахождению вашего магазина? Составьте список необходимых вам функций и возможностей. Вы будете обращаться к этому списку, когда будете думать, какой веб-хостинг или конструктор сайтов выбрать.
- Каким вы видите свой бизнес в ближайшие несколько лет? Какие функции или маркетинговые стратегии вы хотели бы изучить? Например, если вы планируете использовать платную рекламу, вы можете убедиться, что выбранный вами хостинг поддерживает значительное увеличение трафика и простое создание целевых страниц.

2. Выберите хостинговую компанию
Для создания веб-сайта требуются три основных компонента: хост (который хранит файлы вашего веб-сайта и доставляет их по запросу пользователей), доменное имя (которое служит в качестве местоположения сайта в Интернете) и сайт Builder (инструмент, используемый для создания страниц, добавления копий, загрузки изображений и т. д.).
Эти три функции часто предлагаются в комплексных пакетах от веб-хостов, таких как GoDaddy, BlueHost и SiteGround.Существуют десятки веб-хостов, каждый из которых предлагает множество пакетов, что может усложнить выбор хоста.
Вот как правильно выбрать веб-хостинг для своего сайта:
- Решите, какой тип хостинга вам нужен: Общий или облачный хостинг дешевле и его будет достаточно для большинства веб-сайтов малого бизнеса. Большой трафик или крупные бренды электронной коммерции должны рассмотреть возможность использования выделенного хостинга или VPS.

- Обратите внимание на время работы: Если ваш сайт недоступен, вы потеряете деньги.Ищите веб-хостинг, который предлагает не менее 99,9% времени безотказной работы и вернет часть ваших сборов, если они не выполнят свои гарантии.
- Подумайте о безопасности: Хостам поручено обеспечивать безопасность ваших веб-файлов, поэтому вам нужен хост, который заботится о безопасности. Ищите такие функции, как включенный сертификат SSL, брандмауэр и защиту от вредоносных программ.
- Думайте о будущем: Если ваш сайт предназначен для информационных целей, дешевый план виртуального хостинга может подойти.Однако подумайте, будет ли существенно увеличиваться трафик по мере роста вашего бизнеса, и ищите хостинг-провайдера с планами, которые будут расти вместе с вами.
- Посмотрите на особенности: Хосты часто предлагают широкий спектр других продуктов, включая конструкторы сайтов, сертификаты SSL (которые дают вашему сайту префикс https), бесплатные доменные имена, маркетинговые кредиты и хостинг электронной почты.
 Выберите хостинг, который предлагает то, что вам нужно, а не более дорогой план, включающий «бесплатные» функции, которыми вы никогда не будете пользоваться.
Выберите хостинг, который предлагает то, что вам нужно, а не более дорогой план, включающий «бесплатные» функции, которыми вы никогда не будете пользоваться. - Обратите внимание на информацию о ценах: Многие хосты предлагают скидки на первый год или «бесплатное» доменное имя, которое продлевается по гораздо более высокой цене. Перед покупкой проверьте стоимость продления на второй год хостинга.
Наконец, прочтите обзоры каждой хостинг-платформы, прежде чем совершать покупку. Хотя перемещение хостов не невозможно, это может быть сложно. Чтение обзоров поможет вам избежать неприятностей. Who Is Hosting This и Hosting Facts публикуют подробные обзоры и сравнивают самые популярные варианты хостинга.
3. Выберите конструктор сайтов
В прошлом создание веб-сайта было сложным процессом, который занимал недели. Сегодня с помощью шаблонов и конструкторов сайтов с возможностью перетаскивания вы можете создать функциональный сайт всего за несколько минут.
Ваш первый шаг должен состоять в том, чтобы увидеть, что предлагает ваш хост. Многие хостинг-провайдеры включают собственный конструктор сайтов или доступ к стороннему разработчику с вашим планом хостинга.
Например,Siteground предлагает бесплатное использование Weebly или WordPress с каждым тарифным планом.
Вот краткий обзор самых популярных конструкторов сайтов на рынке.
WordPress
Как самая популярная система управления контентом в Интернете, вы наверняка слышали о WordPress.
Есть два варианта: WordPress.com и WordPress.org. WordPress.com — это платный сервис, который предоставляет хостинг и помогает защитить ваш сайт. WordPress.org — это бесплатные файлы, которые вы можете скачать у своего хостинг-провайдера.
WordPress может быть настолько сложным или простым, насколько вам нравится, и есть множество тем на выбор.Если вы планируете расширять свой сайт, WordPress — отличный вариант.
Squarespace
Squarespace — это инструмент для создания сайтов на основе шаблонов и универсальная платформа. Они предлагают хостинг, домены, конструктор сайтов и даже функции электронной коммерции.
СайтыSquarespace довольно гибкие, но их возможности немного ограничены по сравнению с WordPress.
Выбор шаблона включает сайты для ресторанов, портфолио, мероприятий, свадеб, музыкальных групп и интернет-магазинов.
Если вы не хотите возиться с созданием сайта Squarespace самостоятельно, вы можете нанять дизайнера Squarespace, который создаст сайт для вас.
Weebly
Weebly — очень простой в использовании конструктор сайтов на основе шаблонов с функциями перетаскивания.
Добавить функции и даже магазин очень просто; однако Weebly ограничивает ваши возможности настройки. Однако для простого сайта ограниченная настройка может подойти.
Weebly также предлагает доменные имена, если вы еще не приобрели их.
Weebly становится все популярнее, особенно среди малых предприятий, которым не нужен сайт со сложной функциональностью. Это доступный вариант, но компании, стремящиеся к расширению, быстро перерастут Weebly.
4. Обозначьте свои веб-страницы
Когда у вас есть хост и конструктор сайтов, пора приступить к написанию и созданию страниц вашего сайта. Хотя количество страниц будет сильно различаться в зависимости от вашего бизнеса, есть несколько страниц, которые должны быть на каждом веб-сайте.
Имейте в виду, пользователям не нужно копаться, чтобы найти информацию. Если страница важна, обязательно укажите ее на главной панели навигации или в нижнем колонтитуле.
Вот несколько основных страниц веб-сайта, которые должен включать каждый сайт:
- Домашняя страница: Это ваша презентация в лифте, ваше первое впечатление. Объясните, кто ваша компания и ваши ценности. Включите CTA на другие страницы, такие как контакты, продукты или услуги.

- Страницы услуг или продуктов: Включите по одной странице для каждой основной линейки услуг или продуктов, которые предлагает ваш бизнес.Например, пекарня может включать в себя торты, пироги и страницы общественного питания.
- О нас страница: Взгляните на историю и людей, стоящих за вашей компанией. Какова ваша история основания? Каким предысторием вы хотите поделиться? Вы ветеран, бывший милиционер, есть ли у вас семья?
- Контактная страница: Как посетители сайта могут связаться с вами? Ваша контактная страница может включать онлайн-форму, номер телефона, адрес, часы работы и встроенную карту Google.
- Заявление о конфиденциальности: Это страница, на которой вы объясняете, какую информацию вы собираете от посетителей сайта и что вы делаете с этой информацией.
Не забудьте включить призыв к действию или CTA на каждой странице. Например, внизу каждой страницы WordStream вы можете заметить эту большую оранжевую кнопку:
В зависимости от вашей бизнес-модели вы можете использовать CTA, чтобы направлять посетителей сайта на ваш список адресов электронной почты, страницу контактов или страницу вашего продукта.
5. Оптимизируйте свой сайт
Как пользователи найдут его, когда ваш сайт будет в сети?
Большинство пользователей находят нужную информацию, набирая (или произнося) поисковый запрос в Google.Например, семья, которая ищет магазин детской одежды, может ввести «детская одежда рядом со мной».
Google использует более 200 факторов, чтобы определить, какой сайт показывать, и оптимизация вашего сайта даст ему больше шансов на высокий рейтинг для вашей отрасли и местоположения. Инструменты, которые вы используете для оптимизации своего сайта, будут зависеть как от создателя сайта, так и от используемого вами хоста. Вот некоторые из них.
Это руководство по основам SEO содержит дополнительную информацию о том, как оптимизировать ваш сайт для поиска.
6. Настроить платежную систему (при необходимости)
Если вы планируете продавать товары через Интернет или позволяете делать заказы через Интернет, то вашему сайту потребуется способ приема платежей.
Популярные способы оплаты включают PayPal, Stripe и Square, хотя существует множество других способов оплаты. Выбранный вами хост также может предоставлять опцию электронной коммерции.
Вот краткое изложение трех самых популярных вариантов платежных систем:
- Stripe — это API для онлайн-платежей, который хорошо работает для компаний электронной коммерции.Collect for Stripe также позволит вам принимать личные платежи.
- PayPal — один из самых популярных процессоров онлайн-платежей. Они предлагают онлайн-оплату, выставление счетов и платежи, которые подходят для большинства предприятий электронной коммерции.
- Square предлагает различные POS-системы, онлайн-кассу и выставление счетов, которые хорошо подходят как для онлайн-бизнеса, так и для обычного бизнеса.
При выборе платежной системы учитывайте, как ваша целевая аудитория предпочитает платить, а также сколько взимает каждая платежная система.
Придерживайтесь основ
Если у вас небольшой бизнес, вы, вероятно, слышали, насколько важно иметь хотя бы простой базовый веб-сайт, но на самом деле создание веб-сайта может показаться непосильным. Благодаря широкому спектру инструментов и решений, представленных сегодня на рынке, для запуска вашего бизнеса в сети больше не нужно знать, как кодировать, или тратить тысячи долларов.
Используя инструменты и пошаговое руководство, описанные выше, ваш бизнес может быть готов подключиться к 4,33 миллиардам пользователей Интернета всего за полдня.
Как создать сайт в 2021 году
Обновлено 28 января 2021 г.Это бесплатное руководство покажет вам, как создать веб-сайт профессионального качества с помощью всего нескольких простых щелчков мышью. Это руководство было разработано для абсолютного новичка , поэтому предварительный опыт не требуется.
Если вы последуете этому руководству, примерно через 1 час у вас будет веб-сайт профессионального качества без необходимости платить веб-дизайнеру тысячи долларов.
Ваш веб-сайт будет легко настроить с помощью простого конструктора веб-сайтов с перетаскиванием, который обеспечивает высококачественный профессиональный дизайн, который будет отлично выглядеть и правильно работать на ПК, Mac, планшете или мобильном телефоне.
Вот обзор того, что находится в этом руководстве:
Как создать веб-сайт за 6 шагов
- Выберите персональное доменное имя
- Зарегистрируйте свой домен и получите веб-хостинг
- Установите свой сайт
- Настройте свой веб-сайт
- Добавьте свой интернет-магазин (необязательно)
- Привлекайте посетителей на свой новый веб-сайт
Вы сможете выполнить все эти шаги примерно за час.
Приступим!
Шаг № 1: Выберите доменное имяПервый шаг к настройке вашего веб-сайта — это выбор доменного имени.
Доменное имя выглядит примерно так: yourwebsite.com
Вам нужно будет выбрать расширение домена, например .,  com
com .net , .org , .co
Хотя .com является наиболее предпочтительным, одно из других расширений, указанных выше, также будет работать.
Как только вы узнаете доменное имя, которое хотите использовать, вам нужно проверить, доступно ли оно:
Если желаемый домен недоступен, попробуйте другое расширение домена или попробуйте сократить или изменить порядок слов. Как только вы найдете доступный домен, вы готовы двигаться дальше.
Для того, чтобы ваш сайт был в сети, вам необходимо зарегистрировать доменное имя и получить веб-хостинг.
Веб-хостинг — это служба, которая хранит контент (изображения, текст, видео) для вашего веб-сайта и доставляет его посетителям, когда они посещают ваше доменное имя.
Где получить БЕСПЛАТНОЕ доменное имя с веб-хостингом Я лично использую и рекомендую BlueHost. com для веб-хостинга и регистрации домена.
com для веб-хостинга и регистрации домена.
Мне нравится BlueHost по нескольким причинам:
- Они зарегистрируют ваше доменное имя бесплатно при покупке веб-хостинга.
- Они включают бесплатные профессиональные учетные записи электронной почты (например:
[email protected]) - Они предлагают бесплатную автоматическую установку WordPress (бесплатный конструктор веб-сайтов, который я покажу вам, как использовать в этом руководстве).
- У них хорошее обслуживание клиентов и гарантия возврата денег, если вы не удовлетворены по какой-либо причине.
- Самое главное, они предлагают быстрый и надежный веб-хостинг, чтобы ваш веб-сайт работал бесперебойно и без проблем.
Раскрытие информации: BlueHost компенсирует мне, когда вы совершаете покупку по моей ссылке, поэтому мои услуги бесплатны для вас! На самом деле, если у вас возникнут какие-либо проблемы с настройкой вашего веб-сайта с помощью этого руководства, просто свяжитесь со мной, и я буду рад помочь.
Пакет BlueHost даст вам все необходимое для вашего веб-сайта . Вот как зарегистрироваться в BlueHost:
1.
Нажмите здесь, чтобы получить самую низкую цену на BlueHost , а затем нажмите «Начать сейчас».2.
Выберите план веб-хостинга.- Подходящими вариантами являются план Choice Plus или Pro.
- Оба включают неограниченное пространство для хранения и бесплатные резервные копии веб-сайтов, а также конфиденциальность домена.
- Преимущество плана Pro состоит в том, что он также включает выделенный IP-адрес и более высокую скорость загрузки веб-страниц .
- Разница стоит дополнительных затрат, если вы запускаете веб-сайт для бизнеса, но если она не входит в ваш бюджет, план Choice Plus по-прежнему предоставит вам все необходимое.
3.
Введите желаемое доменное имя в поле слева и нажмите «Далее», чтобы подтвердить, что он доступен для регистрации.
- Если у вас уже есть зарегистрированное доменное имя и вы хотите использовать его для своего веб-сайта, введите свой существующий домен в правом поле и нажмите «Далее».Примечание. Правое поле предназначено только для тех, у кого уже есть зарегистрированный домен.
4.
Теперь вам нужно ввести все свои данные, чтобы зарегистрироваться. 5. Вам также нужно будет выбрать несколько вариантов для вашего хостинг-пакета.- План на 36 месяцев дает вам самую низкую ежемесячную ставку. План на 12 месяцев имеет более низкую начальную стоимость. Вы можете отменить любой вариант в любое время и получить возмещение за оставшиеся месяцы вашего плана.
- Я предлагаю пока избегать дополнительных продуктов. В них нет необходимости, и вы всегда можете добавить их позже, если захотите.
6.
Теперь вам нужно будет создать пароль для своей учетной записи и перейти к следующему шагу.
Шаг № 3: Установите свой веб-сайт и создайте собственный адрес электронной почты
Теперь платформа для создания веб-сайтов WordPress будет установлена автоматически.
Хотя существуют буквально сотни платформ для создания веб-сайтов, безусловно, самой популярной платформой является WordPress.
WordPress был впервые выпущен еще в 2003 году как простая платформа для создания блога. С тех пор она стала самой популярной в мире системой управления контентом для всех типов веб-сайтов.
В настоящее время WordPress поддерживает более 60 миллионов пользователей, больших и малых, включая Bloomberg, BBC America, The Walt Disney Company и многих других.
Из этого туториала Вы узнаете, как создать веб-сайт с помощью WordPress, потому что это:
- Бесплатное использование. WordPress — это так называемое «программное обеспечение с открытым исходным кодом», что означает, что его можно использовать и настраивать бесплатно.
 Вам просто нужно иметь учетную запись веб-хостинга.
Вам просто нужно иметь учетную запись веб-хостинга.
2. Легко для новичков. Вы можете создать профессиональный веб-сайт за несколько минут, выбрав один из тысяч готовых шаблонов и используя простые функции редактирования перетаскиванием. Кодирование не требуется.
3. Настраиваемый. Независимо от того, какой тип веб-сайта вы запускаете, WordPress легко настроить под ваши нужды.
После завершения установки WordPress вы получите электронное письмо с данными для входа в WordPress. Обязательно следите за своими данными для входа!
Создайте собственный адрес электронной почты
Пока вы ждете установки WordPress, вы можете создать собственный адрес электронной почты для использования на своем веб-сайте.
Это будет что-то вроде [email protected]
Для этого на панели управления BlueHost щелкните вкладку «Дополнительно» на левой боковой панели.
Прокрутите вниз до раздела «Электронная почта» и щелкните ссылку «Учетные записи электронной почты».
Нажмите синюю кнопку, чтобы создать новую учетную запись электронной почты.
Затем вы можете заполнить данные своей учетной записи электронной почты и нажать «Создать» внизу.
Вы можете в любое время войти в свою новую учетную запись электронной почты, зайдя на Bluehost.com, нажав «Войти», а затем выбрав «Вход через веб-почту». Шаг № 4: Настройте свой веб-сайт
А теперь самое время для самого интересного!
Во-первых, вам нужно будет войти в панель управления WordPress.Это область, в которой вы будете обновлять свой сайт.
Просто нажмите синюю кнопку «WordPress» на «Домашней» странице своей учетной записи BlueHost, чтобы войти в WordPress.
Выбрать дизайн сайта Дизайн сайтов известен в WordPress как «темы». Изменение темы полностью изменит дизайн вашего сайта.
Изменение темы полностью изменит дизайн вашего сайта.
Для изменения темы требуется всего несколько щелчков мышью, и это самый простой способ внести серьезные изменения в дизайн вашего веб-сайта.
WordPress предлагает тысячи различных тем. Вы можете просмотреть доступные бесплатные темы, перейдя на левую боковую панель на панели инструментов WordPress и нажав «Внешний вид -> Темы»
Отсюда вы можете просматривать доступные темы или искать что-то конкретное.
Вы можете выбрать любую понравившуюся тему, но я бы предложил использовать тему Astra, поскольку она предлагает множество предварительно разработанных веб-сайтов, которые упрощают весь этот процесс.
В поле поиска введите «Астра».Затем нажмите синюю кнопку «Установить» в теме Astra.
После установки нажмите синюю кнопку «Активировать».
Затем в меню левой боковой панели нажмите «Внешний вид -> Параметры Astra».
Затем щелкните ссылку справа с надписью «Установить подключаемый модуль импортера».
После его установки вы попадете на страницу с различными шаблонами веб-сайтов на выбор.
Вы можете просматривать или искать что-то конкретное.
Имейте в виду, что использование некоторых шаблонов (помеченных как «Агентство») требует оплаты. Однако бесплатных опций так много, что в платном шаблоне нет необходимости.
Не зацикливайтесь на названиях шаблонов. Например, вот шаблон под названием «Магазин органических продуктов»:
Несмотря на название, этот шаблон легко можно использовать для любого магазина. Вы просто добавляете свои собственные изображения продуктов (что вы узнаете, как это сделать позже в этом руководстве).
Изображения, содержимое и цвета в каждом шаблоне можно изменить , поэтому ключ к поиску подходящего шаблона — это посмотреть на общий макет и функции.
Например, если основная цель вашего веб-сайта — продавать товары, то для вас подойдет любой из шаблонов магазинов (просто введите поиск по запросу «магазин»).
Когда вы найдете шаблон, который хорошо выглядит, нажмите на него, а затем нажмите кнопку «Предварительный просмотр» в левом нижнем углу, чтобы получить полный предварительный просмотр.
Если все в порядке, нажмите синюю кнопку «Импортировать полный сайт». Если вы передумаете позже, вы всегда можете вернуться к этому шагу и выбрать другой шаблон.
Убедитесь, что во всплывающем окне установлены четыре нижних поля, и нажмите «Импорт».
После завершения импорта вы можете закрыть всплывающее окно.
Добавьте свой логотипЕсли у вас еще нет логотипа для вашего сайта, ничего страшного.
С Canva вы можете создать бесплатный логотип для своего веб-сайта.
Получив логотип, вы можете добавить его на свой веб-сайт, нажав «Внешний вид -> Параметры Astra» в меню левой боковой панели. Затем нажмите «Загрузить логотип».
На следующем экране вы можете нажать «Сменить логотип», чтобы загрузить новый логотип. После загрузки вы также можете использовать ползунок, чтобы изменить ширину вашего логотипа.
После загрузки вы также можете использовать ползунок, чтобы изменить ширину вашего логотипа.
Вернитесь к «Внешний вид -> Параметры Astra» на левой боковой панели WordPress.Затем нажмите «Установить цвета»
Отсюда вы можете настроить цвета, используемые в дизайне вашего веб-сайта. Здесь есть несколько вариантов, от цвета фона до цвета шрифта.
Чтобы настроить шрифты, вернитесь в «Внешний вид -> Параметры Astra» на левой боковой панели WordPress. Затем нажмите «Настроить шрифты». Это даст возможность изменить стили и размеры шрифта, используемые в вашей теме.
Другие настройкиТеперь вы ознакомились с некоторыми простыми изменениями дизайна, которые можно внести в ваш веб-сайт.
Чтобы увидеть все параметры, перейдите в «Внешний вид -> Настройка» на левой боковой панели панели инструментов WordPress.
Не стесняйтесь экспериментировать с различными вариантами. Их все так же легко изменить, как и другие параметры, которые вы изменили до сих пор.
Их все так же легко изменить, как и другие параметры, которые вы изменили до сих пор.
Мы рассмотрим больше настроек в разделе ниже при добавлении контента.
Добавьте контент на свой сайтТеперь, когда у вас есть базовый дизайн вашего веб-сайта, пора начать добавлять контент.
Шаблон, который вы выбрали при первой настройке веб-сайта, содержал различные страницы, которые вам нужно будет отредактировать, поэтому давайте сначала рассмотрим его.
Редактирование существующих страницДля начала вам нужно удалить страницу-заполнитель, которая в настоящее время отображается на вашем веб-сайте. Для этого нажмите меню «BlueHost» в верхней части меню левой боковой панели, а затем нажмите «Запустить ваш сайт».
Теперь вам нужно перейти на страницу, которую вы хотите отредактировать.Начнем с главной страницы.
Наведите указатель мыши на значок домашней страницы в верхнем левом углу панели управления WordPress, затем нажмите «Посетить сайт».
Вы перейдете на главную страницу вашего сайта, чтобы увидеть, как он выглядит в настоящее время.
Чтобы отредактировать домашнюю страницу, нажмите «Редактировать с помощью Elementor» в верхней строке меню. Имейте в виду, что вы можете видеть только эту верхнюю строку меню, поскольку в настоящее время вы вошли на свой сайт как администратор.
Теперь вы должны увидеть редактор страниц Elementor.
Это простой в использовании редактор перетаскивания.
В правой части экрана вы увидите редактируемую страницу, а в левой — различные варианты редактирования.
Щелкните любой элемент на странице, и доступные параметры редактирования появятся слева.
Например, если я нажимаю на заголовок, окно редактора позволяет мне добавить новый текст, ссылку или изменить размер текста.
Вы также можете щелкнуть вкладку «Стиль» в верхней части редактора, чтобы открыть дополнительные параметры редактирования.
В дополнение к редактированию элементов, которые уже есть на странице, вы можете добавлять новые элементы.
Для этого нажмите на пунктирный квадрат вверху панели редактирования
Это покажет вам все различные элементы, которые вы можете добавить на свою страницу.
Добавить элементы просто. Просто перетащите элемент в нужное место на странице.
Например, если вы хотите добавить карту Google на свою страницу, просто перетащите этот элемент в нужное место.
Продолжайте просматривать свою страницу, редактируя элементы, добавляя новые элементы и удаляя все, что считаете нужным.
Когда вы закончите, нажмите кнопку «Обновить» в нижней части панели редактирования, чтобы сохранить изменения.
Создание новых страницВ дополнение к вашей домашней странице вам также следует рассмотреть возможность добавления следующих страниц, если они не были предварительно установлены с выбранным вами шаблоном:
About — Это возможность рассказать вашим клиентам предысторию вас и вашего проекта.Это также отличное место для размещения отзывов.
Контакт — Включите несколько вариантов связи с вами, включая адрес, телефон, контактную форму и учетные записи в социальных сетях.
Услуги — Если вы работаете в сфере услуг, у вас должна быть хотя бы одна страница с описанием предлагаемых вами услуг.
FAQ — Страница часто задаваемых вопросов — отличный способ получить ответы на свои вопросы без необходимости связываться с вами напрямую.
Магазин — Если вы планируете продавать товары через Интернет, вам потребуются страницы товаров, страница корзины и страница оформления заказа. Но пока не добавляйте их. Шаг № 5 о том, как добавить интернет-магазин, покажет вам, как добавить эти страницы.
Чтобы добавить новую страницу, перейдите на панель управления WordPress и нажмите «Страницы -> Добавить новую».
Введите заголовок для своей страницы в поле и нажмите «Редактировать с помощью Elementor».
Щелкните логотип Astra Starter Templates.
Во всплывающем окне выберите шаблон оформления, который вы хотите использовать для этой новой страницы.
Хорошей идеей будет выбрать тот же шаблон дизайна, который вы использовали для остальной части вашего сайта.
Щелкните шаблон дизайна, и вам будет предложено несколько макетов страницы на выбор для этой новой страницы.
Выберите тот, который вам нужен, и нажмите «Импортировать шаблон».
Вы вернетесь к экрану редактирования с активированным новым шаблоном.
Отсюда вы можете редактировать свою новую страницу, добавляя, изменяя и удаляя элементы, как и раньше.
Большинство шаблонов поставляются с предустановленным меню, но если у вас его нет, рекомендуется добавить его, чтобы посетители могли легко найти все необходимое.
Чтобы отредактировать или создать меню, нажмите «Внешний вид -> Меню» на панели инструментов WordPress.
На этой странице вы можете выбрать страницы и нажать «Добавить в меню».Вы также можете перетаскивать элементы меню, чтобы переставить их.
Вы также можете изменить расположение меню. Вариант расположения будет немного отличаться в зависимости от вашего шаблона.
После того, как меню будет организовано так, как вы хотите, нажмите «Сохранить меню», чтобы опубликовать изменения на своем веб-сайте.
Если вы не хотите добавлять интернет-магазин, перейдите к следующему разделу о маркетинге своего веб-сайта.
Если вы планируете продавать товары или услуги через Интернет, то интернет-магазин — это то, что вам нужно.
Интегрировать интернет-магазин с вашим сайтом с WordPress очень просто.
Для начала нам нужно установить плагин WooCommerce.
На левой боковой панели на панели инструментов WordPress выберите «Плагины -> Добавить новый».
В поле поиска введите «woocommerce», затем нажмите «Установить сейчас», а затем «Активировать».
Теперь вы попадете в мастер установки, который делает весь процесс невероятно простым.
Просто заполните детали на каждом шаге мастера.
Выберите дизайн своего магазинаПоследний шаг — выбрать тему дизайна для вашего магазина. Если вы используете тему Astra, которая была предложена в предыдущей части руководства, нажмите «Продолжить с моей активной темой».
Варианты доставки и налогообложенияТеперь вам будет предоставлена возможность автоматически установить некоторые плагины, которые помогут рассчитать стоимость доставки и налога, а также распечатать почтовые этикетки. Нажмите «Да, пожалуйста!» для установки этих дополнений.
Все страницы, необходимые для вашего магазина, теперь будут созданы автоматически.
Добавить продукты и способы оплатыКогда все будет установлено, вы попадете в область WooCommerce на панели инструментов WordPress.
Обратите особое внимание на раздел «Завершить настройку» справа.
Два элемента, на которые стоит обратить внимание, — это «Добавить мои продукты» и «Настроить платежи».
Щелкните любой из них, и вы попадете в мастер установки, который поможет вам выполнить их настройку.
Настройте свой магазинВозможно, вы захотите внести некоторые изменения в макет вашего магазина по умолчанию.
Для этого перейдите в «Внешний вид -> Настроить» на боковой панели панели управления WordPress.
Это приведет вас к настройщику темы. Отсюда нажмите «WooCommerce» в меню левой боковой панели.
Теперь у вас есть возможность редактировать макет различных страниц в вашем интернет-магазине.
Например, если вы хотите изменить параметры на странице оформления заказа, нажмите
«Оформить заказ» на боковой панели.
Затем вам будут показаны различные параметры на левой боковой панели, а также предварительный просмотр вашей страницы оформления заказа справа.
Когда вы будете довольны своими изменениями, нажмите кнопку «Опубликовать» в верхней части боковой панели.
Тот же процесс можно повторить для каждой страницы вашего интернет-магазина.
Другие настройкиВы можете внести дополнительные изменения в настройки своего интернет-магазина, перейдя в панель управления WordPress и нажав «WooCommerce -> Настройки» на левой боковой панели.
Это вызовет панель настроек, где вы можете использовать вкладки для перехода к конкретному параметру, который хотите изменить.
Редактировать меню навигацииРанее в этом руководстве вы узнали, как создавать и редактировать меню навигации.
Теперь, когда ваш магазин настроен, рекомендуется добавить ссылку на страницу вашего магазина в меню навигации, чтобы покупатели могли легко получить доступ к вашим товарам.
Добавить дополнительные функцииВы можете добавить в свой магазин дополнительные функции, добавив расширения WooCommerce.
Вот некоторые из самых популярных расширений:
Платежи — добавьте для своих клиентов другие варианты оплаты помимо вариантов по умолчанию.
Доставка — Интегрируйте свой интернет-магазин с поставщиком услуг доставки, чтобы легко создавать этикетки и отслеживать отгрузки.
Маркетинг — полезные инструменты для увеличения вовлеченности и стимулирования повторных продаж.
Бронирования — Позвольте клиентам легко записываться на прием прямо с вашего веб-сайта.
Подписки — настройка оплаты подписки на продукты и услуги.
Обслуживание клиентов — Повысьте вовлеченность клиентов, чтобы уменьшить количество возвратов и сохранить лояльность клиентов.
Теперь, когда вы закончили создавать отличный веб-сайт, пора обратить ваше внимание на привлечение посетителей.
Существует множество способов привлечь больше трафика на ваш веб-сайт, и лучшие из них зависят от специфики того, чего вы пытаетесь достичь.
Например, если у вас есть местный бизнес, сайты с обзором бизнеса, такие как Yelp и Angie’s List, могут иметь огромное значение.
Если вы продаете национальную или международную аудиторию, вам понадобится
Добавьте свой веб-сайт в текущие маркетинговые кампанииЕсли вы уже занимаетесь маркетингом для своего бизнеса, то это также возможность привлечь больше людей на свой веб-сайт, что помогает укрепить доверие и, в конечном итоге, ведет к продажам.
Это означает добавление вашего веб-сайта к таким вещам, как визитные карточки, листовки, печатная реклама, рекламные материалы, рекламные щиты и многое другое.
Повышение осведомленности в социальных сетяхЕсли у вас уже есть учетные записи в социальных сетях для вашего бизнеса, рекомендуется уведомить своих подписчиков о том, что вы только что запустили свой новый веб-сайт. Вы даже можете предложить рекламную сделку, если они запишутся на прием или сделают покупку через ваш сайт. Это хороший способ помочь клиентам выработать привычку пользоваться вашим сайтом.
Если у вас еще нет учетных записей в социальных сетях, вы захотите создать их хотя бы на крупных сайтах, таких как Facebook, Twitter и, возможно, Pinterest и Instagram.Начните с того, что попросите своих друзей и текущих клиентов подписаться на вас в социальных сетях. По мере того, как вы продолжаете предлагать частые обновления и рекламные акции, это приведет к увеличению числа подписчиков и привлечению большего количества посетителей на ваш сайт.
Оптимизация для поискового трафикаНекоторые исследования показывают, что 93% трафика веб-сайтов исходит из поисковых систем. Использование этого огромного источника трафика может привести к большому притоку новых клиентов. Этот процесс называется поисковой оптимизацией (SEO).
Найдите минутку, чтобы подумать, что может искать потенциальный покупатель. Например, если у вас есть кровельная компания в Спрингфилде, люди могут искать такие фразы, как «лучшая кровельная компания Спрингфилда».
Когда у вас появится несколько идей для фраз, зайдите в Google и начните вводить их в поле поиска. По мере ввода вы увидите, что другие фразы будут предлагаться в качестве предложений. Обратите на это внимание.
После того, как вы действительно нажмете клавишу ВВОД и выполните поиск в Google, вы можете прокрутить страницу результатов поиска вниз и найти раздел связанных поисков.Обратите внимание на любые из них, которые имеют смысл для вашего веб-сайта.
Когда у вас есть список фраз, самое время оптимизировать ваш сайт, чтобы он начал появляться в результатах поиска. Имейте в виду, что этот процесс не произойдет в одночасье, но оптимизируя свой сайт сейчас, вы даете себе наилучшие шансы в предстоящие недели и месяцы.
Хорошая новость заключается в том, что, используя WordPress для создания своего сайта, вы уже сделали первый шаг к оптимизации для поисковых систем. WordPress имеет такую структуру, которая очень удобна для поисковых систем.
Для дальнейшей оптимизации вашего веб-сайта вам следует сделать несколько вещей:
- Установите плагин Yoast SEO
Хотя WordPress великолепен сам по себе, плагин Yoast выводит вещи на новый уровень.
Для установки перейдите на левую боковую панель на панели инструментов WordPress и нажмите «Плагины -> Добавить».
Используйте поле поиска в правом верхнем углу для поиска «Yoast».
Нажмите «Установить», а затем «Активировать» после установки.
- Измените название сайта
Название вашего сайта — это шанс рассказать поисковым системам, о чем ваш сайт.
В дополнение к названию вашего веб-сайта неплохо иметь поисковую фразу, которая, как вы надеетесь, будет хорошо ранжироваться в названии.
Например, если у вас есть кровельная компания под названием «Premier Roofing», название вашего сайта может выглядеть примерно так: «Premier Roofing — Лучшая кровельная компания в Спрингфилде». Не переусердствуйте. Еще одна фраза — хорошо.
Чтобы внести это изменение, перейдите на левую боковую панель на панели инструментов WordPress и нажмите «Общие -> Настройки».
В поле «Заголовок сайта» введите новый заголовок. Затем прокрутите страницу вниз и нажмите синюю кнопку «Сохранить изменения».
- Используйте ключевые слова в своем контенте
Помимо включения ключевых слов в заголовок вашего сайта, вы также хотите, чтобы они были в тексте на ваших страницах.
Опять же, не переусердствуйте, просто убедитесь, что вы включили пару фраз в свой контент.
Если вы хотите настроить таргетинг на несколько фраз, лучше всего сделать это на нескольких страницах.
Например, наша кровельная компания могла бы указать на своей домашней странице «лучшую кровельную компанию Спрингфилд», но также могла бы создать еще одну страницу о своих услугах по водосточным желобам с таргетингом на такую фразу, как «ремонт водосточных желобов в Спрингфилде».
- Добавить в поисковые системы
После того, как вы завершите рекомендованную выше оптимизацию, вы готовы разместить свой веб-сайт в поисковых системах.
Это поможет им быстрее найти ваш веб-сайт и включить его в результаты поиска.
Для этого создайте бесплатную учетную запись Google Search Console, а затем используйте инструмент «Проверка URL» на панели инструментов, чтобы отправить свой сайт.
Рассмотрим интернет-рекламуЕсли у вас есть на это бюджет, интернет-реклама может стать отличным источником новых клиентов для вашего бизнеса.
В целом, интернет-реклама лучше всего работает для компаний, продающих продукты или услуги по более высокой цене, по подписке или с постоянными клиентами.Эти типы бизнеса зарабатывают больше от каждого клиента, поэтому они могут позволить себе заранее потратить немного денег на привлечение новых клиентов.
Есть множество мест для размещения рекламы в Интернете, но два больших места — это Facebook и Google.
Google Реклама позволяет показывать вашу рекламу людям, когда они ищут определенные ключевые слова. Как вы видели в предыдущем разделе, посвященном поисковой оптимизации, подавляющее большинство трафика веб-сайта поступает из поисковых систем.
С помощью Google Рекламы вы можете выбирать фразы, по которым вы хотите показывать свою рекламу.Ваши объявления будут появляться над обычными результатами поиска, что даст вам прекрасную возможность охватить широкую аудиторию.
Таргетинг на Facebook немного отличается, поскольку люди обычно не ищут в Facebook ключевые слова. Вместо этого вы можете настроить таргетинг своих объявлений на определенные демографические группы пользователей. Например, вы можете настроить таргетинг по местоположению, возрасту, доходу и даже интересам. Таким образом, если вы рекламируете бизнес по выгулу собак, вы можете ориентироваться на ближайших к вам людей с более высоким уровнем дохода, которые также проявляют интерес к собакам.
Пора запускать!Если вы прошли все этапы этого руководства, то теперь у вас есть красивый индивидуальный веб-сайт.
Вы всегда можете вернуться к любому из шагов в этом руководстве, чтобы внести изменения в свой веб-сайт по своему усмотрению.
Основная работа сейчас заключается в том, чтобы продолжать обновлять и продавать свой веб-сайт для увеличения посещаемости.
Вопросы?Если у вас есть какие-либо вопросы или вы просто хотите сказать спасибо, не стесняйтесь оставлять комментарии ниже или отправлять мне сообщения.
Как создать план веб-сайта
Благодаря бесплатному и простому программному обеспечению для веб-дизайна и онлайн-платформам для управления контентом, таким как WordPress, создать новый веб-сайт проще, чем когда-либо. Через пять минут и пару кликов вы можете создать веб-сайт домашнего бизнеса. Однако если ваша цель — создать веб-сайт, который привлекает клиентов и покупателей, вы не можете просто создать веб-сайт и ожидать успеха. Планирование веб-сайта так же важно, как и его создание.
Чтобы не пропустить ни одного важного шага при создании своего веб-сайта, следуйте простой инструкции P.L.A.N. акроним для создания веб-присутствия, которое поможет вам достичь целей вашего домашнего бизнеса.
Что означает P.L.A.N.
Чтобы помочь вам понять, что потребуется вашему веб-сайту, используйте P.L.A.N. акроним:
Подготовьте — Определите вашу целевую аудиторию, соответствующий тон веб-сайта и цели.
Пейзаж — Продумайте, как вы хотите, чтобы ваш сайт работал.В частности, какие функции должны быть на вашем сайте?
Эстетика — Внешний вид вашего веб-сайта так же важен, как и его возможности. Подумайте, какие цвета и изображения вы хотите разместить на своем сайте и как ваш сайт сравнивается с конкурентами.
Навигация — Важно спланировать, как вы хотите, чтобы ваша аудитория направлялась через ваш веб-сайт. Продумав, какие страницы вам нужны и как они должны быть расположены, вы поможете на раннем этапе обеспечить хорошее впечатление посетителей.
Как получить P.L.A.N. Сайт
ПОДГОТОВЬТЕСЬ : Прежде чем перейти в онлайн, чтобы купить доменное имя и веб-хостинг для создания своего сайта, вам понадобится план. Составьте свой бизнес-план, чтобы помочь вам в следующих шагах:
- Определите, кто является вашим целевым рынком. Подумайте о том, кто наиболее вероятные покупатели того, что вы продаете, и как лучше с ними поговорить.
- Определитесь с целью для вашего сайта. Ваша цель включает в себя, что вы хотите, чтобы веб-сайт делал для вас, и если вы хотите привлекать потенциальных клиентов, продавать продукты или, возможно, работать как онлайн-брошюра.
- Соберите всю необходимую информацию на сайте для достижения вашей цели.
- Организуйте свою информацию на основе вашего целевого рынка и того, как, по вашему мнению, лучше всего предоставлять эту информацию своим клиентам. В некоторых случаях тон будет формальным или деловым, другие презентации требуют более небрежного — возможно, даже причудливого — внешнего вида.
LANDSCAPE: Выяснение «ландшафта» вашего веб-сайта по существу определяет, какие функции веб-сайта являются важными и желательными для достижения целей вашего веб-сайта.Для этого вам нужно вернуться к целям вашего веб-сайта на предыдущем шаге. Например, если вы хотите продавать товары, вам понадобится обработка кредитной карты и функция корзины покупок.
Следует учитывать следующие особенности:
- Лид-магнит для создания списка рассылки
- Настройка электронной коммерции, включая корзину покупок и обработку платежей
- Фото или видео галерея
- Блог
- Карта и направления, если вы видите клиентов в своем домашнем офисе
- Контактная страница или информация, включая ваши часы работы
- Ссылки на социальные сети и кнопки обмена
- Часто задаваемые вопросы (FAQ)
- Портфолио
- Страница отзывов
Вы не только хотите рассмотреть возможности внешнего интерфейса, но также захотите рассмотреть такие внутренние функции, как:
- Интегрированные маркетинговые системы, такие как поисковая оптимизация (SEO)
- Меры безопасности, такие как сертификат SSL, чтобы помочь вашим посетителям чувствовать себя в безопасности
- Кэширование, чтобы помочь вашим веб-страницам загружаться быстрее
Вам не обязательно нужны все перечисленные выше функции.Опять же, вам нужно учитывать свой рынок и свои цели для сайта, чтобы определить, что вам нужно.
ЭСТЕТИКА: Эстетика дизайна или то, как выглядит ваш сайт, является важной частью процесса создания веб-сайта. К счастью, большинство веб-хостов предлагают шаблоны, а у платформ управления контентом есть темы, упрощающие эту часть.
Как определить внешний вид вашего сайта:
- Вернитесь к тому, кого вы определили своим рынком. Подумайте об их демографии.Вы бы подошли к владельцам бизнеса иначе, чем к родителям или сторонникам выживания. Важно, чтобы тон вашего сайта соответствовал вашему рынку. Например, не выбирайте какой-нибудь шаблон музыкальной индустрии сумасшедшего цвета, если вы планируете вести бизнес на консервативном рынке B2B.
- Сделайте ваш сайт легко читаемым. Как правило, белый шрифт на черном фоне читать сложнее, чем черный на белом. Также обратите внимание на стиль шрифта. Придерживайтесь базовых шрифтов, которые все браузеры смогут предоставить читателю.
- Используйте изображения, потому что, как гласит старая пословица, изображение говорит тысячу слов. Исследования показывают, что читателей привлекает визуальный контент. Но вам нужно выбрать качественную графику, которая улучшит ваш контент и сообщение, и не переборщить с слишком большим количеством изображений. Вы можете делать свои собственные фотографии или в Интернете есть бесплатные и недорогие варианты стоковых фотографий. Если у вас нет модного программного обеспечения для редактирования фотографий, вы можете воспользоваться одним из бесплатных и недорогих онлайн-вариантов редактирования графики, например Canva.
- Как и в случае с печатной газетой, то, что находится в верхней части страницы, является верхним содержанием. Вам нужна самая лучшая информация, информация, которую ваши посетители пришли на ваш сайт, чтобы найти, на переднем плане и в центре экрана. Ваши посетители могут посетить слишком много других веб-сайтов, если они не могут найти на вашем сайте то, что им нужно. Вы должны иметь это в виду для каждой страницы своего веб-сайта. Не заставляйте посетителей прокручивать страницу вниз, чтобы получить нужную информацию.
- Используйте адаптивный дизайн.Адаптивный дизайн позволяет переводить веб-страницы в формат, который можно просматривать на мобильных устройствах, таких как подключенные смартфоны и планшеты.
Если вы не знаете, как визуально создать тон своего веб-сайта, посетите веб-сайты своих конкурентов, чтобы узнать, как они это делают. Вы получите представление о том, что делать, а также о том, что можно сделать лучше.
Важно
Вы не хотите копировать или заниматься плагиатом. Вы просто хотите получить представление о цветах, шрифтах и темах, которые используются для создания атмосферы для посетителей.
НАВИГАЦИЯ: Навигация по сайту — это способ организации страниц сайта и ссылок. Выбор структуры навигации до того, как вы создадите, имеет решающее значение для разработки сайта, которым будет легко пользоваться вашим посетителям и который сможет найти то, что им нужно. Чтобы определить навигацию по вашему сайту:
- Используйте лист бумаги, чтобы нанести на карту свой участок. Вверху будет ваша домашняя страница или главная страница вашего сайта. Это страница, на которую будет вести URL вашего домена (www.yourbusiness.com).
- Список страниц, которые, как вы знаете, вам нужны, например «О нас» и «Контакты» прямо под вашей домашней страницей. Если у вас будет касса или корзина для покупок, эта функция также будет доступна на этом уровне.
- Перечислите основные категории вашего сайта сразу под вашей домашней страницей — на том же уровне, что и «О нас» и «Контакты». Например, если у вас есть кулинарный магазин, вашими основными категориями могут быть «Посуда», «Кастрюли и сковороды», «Кухонные принадлежности» и «Рецепты».
- В основных категориях укажите подкатегории. Снова используя пример кулинарного магазина, в разделе «Посуда» могут быть «Ножи», «Сервировочная посуда» или другие предметы из этой категории.В разделе «Кухонные инструменты» может быть такое оборудование, как «Мультиварки», «Спирализаторы» и «Миксеры».
Как только вы узнаете все, какие страницы вам понадобятся, решите, как вы упростите их поиск. У большинства сайтов есть верхнее и / или боковое меню, которое появляется на каждой странице. Верхнее меню, как правило, имеет более ограниченное пространство, чем боковые меню, поэтому обычно вам нужны только ваши главные страницы (Домашняя страница, О программе, Контакты) и, возможно, ссылки на страницы верхней категории вверху. Но опять же, вы хотите, чтобы людям было легко найти то, что они ищут.
Один из вариантов — иметь раскрывающийся список в верхнем меню. Возвращаясь к примеру с магазином кулинарии, когда человек наводит курсор на основную категорию «Посуда» в верхнем меню, появляется раскрывающийся список подкатегорий «Ножи» и «Сервировочная посуда». Вы можете добиться этого с помощью боковых меню, используя эффект вложенности, при котором щелчок по основной категории затем открывает список подкатегорий под ней.
Включите на свой веб-сайт окно поиска для нетерпеливого человека, который не хочет ковыряться, чтобы найти то, что он хочет, или для посетителя, у которого возникают проблемы с поиском того, что они хотят.
Собираем все вместе
После того, как вы завершили свой P.L.A.N., вы готовы перейти к этапу строительства. Это начинается с покупки доменного имени и веб-хостинга, а затем выбирается тема, которая будет соответствовать вашему тону, и предоставить все функции, которые вы хотите включить.
Создав свой сайт, убедитесь, что все страницы и графика загружаются правильно. Проверьте свои формы, чтобы убедиться, что они работают. Рассмотрите возможность предварительного просмотра и использования вашего сайта в разных браузерах (Chrome, Firefox, Edge и Safari), а также на мобильных устройствах (смартфонах и планшетах), чтобы убедиться, что все элементы отображаются и работают.
.
 Для каждого сообщения может быть несколько тем html
Для каждого сообщения может быть несколько тем html

 Помимо агрессии, эйфории, тревоги подростковому возрасту свойственно состояние «эмоциональной обнуленности». Скуки. Пустоты. В здоровом состоянии эта скука заставляет нас искать деятельность, в которой мы бы чувствовали реализацию. Но у подростков часто за ней следует — проявление руминаций (навязчивых мыслей) неудовлетворенности — злости — болезненной тоски. Этого состояния мучительной тоски, до боли — дети пытаются избежать, выбирая странные и страшные действия. Для нас маркер того, что важно срочно включаться — шрамирование. Боль физическая заслоняет боль эмоциональную. Выдержать боль физическую переносимей, чем боль душевную.
Помимо агрессии, эйфории, тревоги подростковому возрасту свойственно состояние «эмоциональной обнуленности». Скуки. Пустоты. В здоровом состоянии эта скука заставляет нас искать деятельность, в которой мы бы чувствовали реализацию. Но у подростков часто за ней следует — проявление руминаций (навязчивых мыслей) неудовлетворенности — злости — болезненной тоски. Этого состояния мучительной тоски, до боли — дети пытаются избежать, выбирая странные и страшные действия. Для нас маркер того, что важно срочно включаться — шрамирование. Боль физическая заслоняет боль эмоциональную. Выдержать боль физическую переносимей, чем боль душевную. .». (в тик-токе, Инстаграмм…). Но чаще получатся: «а у меня….». выйдя из подросткового возраста в здоровом состоянии они придут к СИЛЕ Индивидуальности.
.». (в тик-токе, Инстаграмм…). Но чаще получатся: «а у меня….». выйдя из подросткового возраста в здоровом состоянии они придут к СИЛЕ Индивидуальности. гормональные перестройки, рост стоп, изменение роста тела, всех объемов, гормональные американские горки, изменение режима сна. Ответственность за любые неудачи ребёнок переносит на телесность. И, знаете, подростковый возраст — самое время для онлайн курсов стиля, макияжа, освоения сценической походки и проч. И, конечно, спорта.
гормональные перестройки, рост стоп, изменение роста тела, всех объемов, гормональные американские горки, изменение режима сна. Ответственность за любые неудачи ребёнок переносит на телесность. И, знаете, подростковый возраст — самое время для онлайн курсов стиля, макияжа, освоения сценической походки и проч. И, конечно, спорта.



 Выберите хостинг, который предлагает то, что вам нужно, а не более дорогой план, включающий «бесплатные» функции, которыми вы никогда не будете пользоваться.
Выберите хостинг, который предлагает то, что вам нужно, а не более дорогой план, включающий «бесплатные» функции, которыми вы никогда не будете пользоваться.