15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
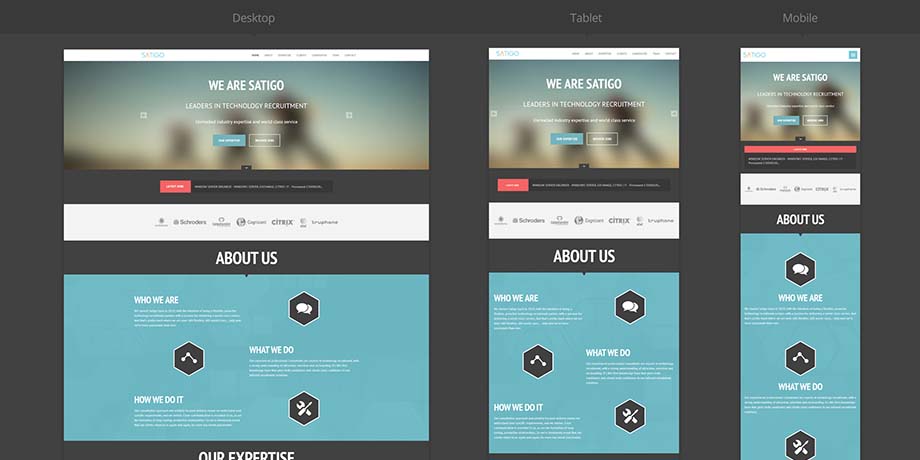
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»
Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
- грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
-
отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.

- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
- форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
-
главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.

- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.

- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
-
призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно».

Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
Как создать лучшую страницу «О нас». 16 отличных примеров — Дизайн на vc.ru
10 666 просмотров
Какая страница на сайте самая недооцененная? Если подумали, что это раздел “О нас”, то правильно подумали. Такого мнения придерживаются не только посетители сайтов, но и их владельцы. Поэтому не тратят много времени на ее оформление. Для них это, скорее, лишняя работа, чем возможность привлечь клиентов.
И как грибы после дождя появляются тексты о “молодой, динамично развивающейся компании”.
Хотим разрушить этот стереотип и показать 16 страниц “About Us”, авторы которых подошли к их наполнению с фантазией, а иногда с юмором. Обратите внимание на оформление каждой страницы. Их создатели сделали все, чтобы они привлекали внимание целевой аудитории.
Их создатели сделали все, чтобы они привлекали внимание целевой аудитории.
Возьмите себе на заметку эти идеи и сделайте страницу “О компании” местом, где вы или ваш бизнес представлен в самом выгодном свете.
- Toy Fight
Мы дизайнеры, режиссеры, стратеги и неуклюжие танцоры.
Агентство креативного дизайна ToyFight полностью оправдывает свое название. Оформление очень впечатляющее, текст не менее оригинальный, чем интерактивные изображения.
О себе они рассказывают на странице “Who”. Здесь есть все, что нужно: чем занимаются, опыт работы, награды, перечень очень крутых клиентов. Стандартный скучный набор, но преподнесен креативно и очень остроумно.
Создаем творения, которыми мы гордимся, для людей, в которых мы верим.
Band — многопрофильная творческая студия. На странице “О нас” разместили примеры своих работ и фотографии в процессе работы. Которые говорят намного больше, чем сказал бы текст о “молодой и перспективной команде”. Но и без слов не обошлось. Очень краткая история компании, их цели и призыв с ними связаться из любого уголка земного шара.
Но и без слов не обошлось. Очень краткая история компании, их цели и призыв с ними связаться из любого уголка земного шара.
- Anton & Irene
Проекты мечты: создать сайт для бренда туалетной бумаги; перепроектировать Музей космонавтики в Вашингтоне.
Anton & Irene — дизайнерское агентство из Манхэттена. На этом сайте параллаксная прокрутка выходит на новый уровень. Снежные эффекты, яркие цвета и причудливая графика создают поистине захватывающее впечатление. Когда попадаешь на их сайт, зависаешь там надолго.
Страница “About” довольно лаконичная. На фоне красивой картинки появляются кнопки ”Больше об Антоне” и ”Больше об Ирене”. Несколько предложений позволят получить представление об их предпочтениях и желаниях в рамках бизнеса. А что еще надо знать?)
- Pierro Caron
Приятного путешествия в страну моих снов наяву!
Pierro Caron — канадский скульптор-ремесленник. Каждая его работа пронизана любовью к дереву. Веб-сайт легкий для восприятия и наполненный вдохновляющими цитатами и фотографиями его работ.
Веб-сайт легкий для восприятия и наполненный вдохновляющими цитатами и фотографиями его работ.
О себе он рассказывает в разделе “Моя история”. Написано в стиле небольшой легенды. Страницу завершают сказочные фотографии его мастерской и интерактивная ссылка на работы мастера. Все это выглядит очень душевно.
Если информацию о дереве можно преподнести интересно, то представьте, какую волшебную сказку можно придумать для вашего товара.
- Less Films
Не можете объяснить ценность вашего предложения посетителям сайта? Обращайтесь, мы в этом лучшие!
Less Films — это компания по производству видео для бизнеса, с главным офисом во Флориде и членами команды по всему миру. Для их творчества не существует границ.
Что может находиться на странице “Познакомься с командой” у компании по производству видео? Конечно юморной короткий видеоролик. К нему прилагаются фотографии боссов и краткий список фактов, которые объединяют команду — любовь к тако, путешествиям по миру и карате. Но если пролистаете весь сайт, на каждой странице найдете интересную информацию “о нас”.
Но если пролистаете весь сайт, на каждой странице найдете интересную информацию “о нас”.
- Nowness
Культура в движении.
Nowness — канал ежедневных видеороликов об искусстве и дизайне, моде и красоте, музыке, культуре, еде и путешествиях. Удачное решение: чтобы информация в разделе “О нас” не выглядела длинной простыней, ее разделили на несколько вкладок.
Вполне естественно, что на этой странице размещен видеоролик, который показывает разнообразие канала. Текст короткий и строго по делу — история канала, ссылки на соцсети, ответы на вопросы и рекомендации по просмотру. А почему вам необходимо подписаться на канал, узнаете из списка наград.
Мы прославляем искусство прошлого и настоящего во всей его сложности и разнообразии.
Tate — сайт, который поставил перед собой задачу повысить интерес к культуре в Британии. Начиная с 16 века и до сегодняшних дней. И, как принято в Англии, информация здесь размещена логично и толково.
На странице “О нас” можно найти все — историю и расовую политику, управление и влияние коронавируса на работу Tate, отчеты и вакансии. И много другого контента. Но не пугайтесь такого количества информации. Как и в предыдущем случае, она логично разделена на вкладки с изображением, названием и кратким описанием.
- Yellow Leaf Hammocks
Мы создаем рабочие места, помогая нашим ткачихам выбраться из нищеты.
Yellow Leaf Hammocks — сайт по продаже гамаков. Вы не представляете насколько интересна история этого проекта. Обычным интернет-магазином его сложно назвать. Это благотворительная программа, которая помогает беднейшим женщинам из Таиланда зарабатывать деньги и кормить свои семьи.
Что здесь можно взять на заметку, кроме интересной истории и красочного видео? Благотворительность. Имеется в виду не только помощь бедным женщинам. Здесь дарят людям возможность сделать доброе дело. Это поднимает самооценку и настроение.
Если человек выбирает товар, большая вероятность, что он купит на том сайте, где сможет заработать несколько плюсиков в карму.
- Eight Hour Day
Двое людей со страстью к творчеству.
Eight Hour Day — студия дизайна. Всегда интересно смотреть сайты различных креативщиков. С наворотами и обязательной демонстрацией собственной крутости. И это правильно, себя надо показывать во всей красе.) Но всегда чувствуется их отрыв от нетворческих слоев человечества.
Здесь краткое описание и фотографии показывают, что люди счастливы заниматься любимым делом. Они рады видеть вас на своем сайте — страница “О студии” начинается с приветствия.
Прекрасно вписался в интерьер пес, что еще раз демонстрирует дружелюбность. И, естественно, есть ссылки на заслуги и процесс работы. Все на этой странице показывает, что с этими ребятами приятно работать.
Мы движимы любопытством, творчеством и юмором.
Dore начинался как блог о фотографии, основанный Гарансом Доре. В итоге превратился в сайт о стиле, красоте и современных тенденциях. Привлекает внимание стильная простота этого проекта.
Страница “О нас” очень лаконичная. Здесь разместили контакты для связи по различным вопросам. Чистый блокнот символизирует готовность команды принять ваши мысли и превратить их в новые проекты. Также сделан акцент на страницу в Instagram.
- Bulldog Skincare
Будь у вас лицо ангела или шкура носорога, Бульдог на вашей стороне.
Bulldog Skincare предлагает средства по уходу за кожей для мужчин. Здесь прекрасно все — бульдог, символизирующий мужчин, структура сайта и сами товары. Они настолько хороши, что вас не будут раздражать даже призывы “Купить”, появляющиеся на каждом шагу.
Страница “О нас” встречает симпатичной мордочкой бульдога. Дальше располагается история компании, ее ценности и особенности производства товаров. Обратите внимание, как найден подход к целевой аудитории. Мужчины тоже люди и проблемы с кожей их беспокоят не меньше, чем женщин. Но таких сайтов с подробными инструкциями, советами по уходу и специальными товарами для них очень мало.
- Couro Azul
Больше, чем просто бизнес. Кожа — это страсть.
Еще один сайт из серии WOW! Лучше самим один раз увидеть, чем много раз прочитать о нем. Сайт Couro Azul интерактивный и увлекательный. Получение визуального удовольствия гарантировано.
Компания основана в 1904 году. Производит кожаную обивку для автомобилей, поездов и самолетов. Сейчас здесь работает более 450 человек. Всю эту информацию, а также историю компании, вы найдете в разделе “О нас”. На странице прекрасно сочетаются суперсовременные технологии с элементами ретро. Выполнено на очень высоком уровне.
- Girlboss
Мы серьезно относимся к своей работе, но не относимся серьезно к себе.
Girlboss — профессиональная сеть для амбициозных женщин. Это одновременно соцсеть, место встречи с единомышленниками, организации конференций. Здесь можно хорошо провести время, поделиться опытом, получить инструменты и мотивацию для профессионального роста.
Страница “О нас” — “классическая классика”. Как завещали в учебниках по маркетингу — миссия, цель, ценности и чем занимаются. С хорошими фотографиями, добротным дизайном и легкой подачей. Раздел ничем не удивляет, но краткие тезисы, иногда с элементами юмора, дают полное представление, чем может быть полезно сообщество Girlboss.
- Purple Rock Scissors
Мы хорошо отлаженная машина, но наши люди не винтики.
Purple, Rock, Scissors — независимое креативное агентство. Весь их веб-сайт — чудо техники. Благодаря причудливой фоновой анимации, лаконичному контенту и визуальным эффектам эта страница определенно привлекает внимание.
Если хотите, чтобы люди обратили внимание на ценности вашей компании, выделите их жирным черно-белым шрифтом, как на сайте Purple, Rock, Scissors.
Наши веб-сайты просто лучшие во всех отношениях.
Mixd — агентство веб-дизайна мирового класса. Благодаря крупным, ярким элементам и сочным цветам этот сайт производит отличное первое впечатление.
Редко можно встретить страницу “О компании”, в которой так много внимания уделяется знакомству с командой. Каждый человек изображен с кратким описанием и снимком почти в полный рост вместе с их аккаунтами в соцсетях.
- 6 tematik
Мы фанаты digital технологий, IT-шники с пристрастием к соцсетям, без ума от дизайна.
6 tematik — это на 100% цифровое агентство, предлагающее инновационные решения. Сайт, как и у многих их коллег, очень креативный. Интерактивность зашкаливает. Каждое нажатие или движение мыши открывает очередную информацию о бренде. Все это смотрится, как современный немой фильм.
Интересная подача информации о команде в разделе “Наше агентство”. В стиле рисованной миниатюры с яркими деталями, которые раскрывают индивидуальность каждого сотрудника.
Страница «О нас» — это ваш шанс рассказать миру:- Кто вы.- Что для вас важно.- Что вы делаете.- Как вы это делаете.
Зачастую, это одно из первых мест, куда заходят посетители вашего сайта или блога. Страница «О нас» может стать решающим фактором, прежде чем вы убедите кого-то совершить конверсию, будь то:- Совершение покупки.- Скачивание классного контента.- Подписка на рассылку новостей.- Запрос информации или демонстрации продукта.
Страница «О нас» может стать решающим фактором, прежде чем вы убедите кого-то совершить конверсию, будь то:- Совершение покупки.- Скачивание классного контента.- Подписка на рассылку новостей.- Запрос информации или демонстрации продукта.
Посмотрите сейчас на вашу страницу “О компании” другими глазами. Теперь вы знаете, как сделать ее еще более впечатляющей.
25 лучших примеров дизайна веб-сайтов электронной коммерции на 2023 год
В наши дни практически любой человек, обладающий некоторыми техническими навыками, может создать веб-сайт. Благодаря различным доступным платформам электронной коммерции вам больше не нужно разбираться в таких вещах, как HTML и CSS. Большинство платформ электронной коммерции помогут вам создать торговый сайт и быстро принимать платежи в Интернете.
Тем не менее, вам нужно немного вдохновения и базового понимания того, что такое хороший дизайн веб-сайта. Чтобы помочь вам с вдохновением, мы создали список из 25 лучших дизайнов веб-сайтов электронной коммерции.
25 лучших примеров дизайна веб-сайтов электронной коммерции в 2023 году:
- 1. Thesus (ранее Alice + Whittles)
- 2. Allbirds
- 3. Azteca Soccer
- 4. Блаженство
- 5. Бон Бон Bon
- 6. Chubbies
- 7. Crossrope
- 8. Cruisemaster
- 9. Cutter & Buck
- 10. Decibullz
- 11. Dick Moby 9 0012 12. Фрэнк Боди
- 13. Фронкс
- 14. Хебе
- 15. Домашние научные инструменты
- 16. Jackie Smith
- 17. Mahabis
- 18. The Mountain
- 19. Muroexe
- 20. Одежда Physiq
- 21. Чай премиум-класса 90 012 22. Renogy
- 23. Simply Chocolate
- 24. Skullcandy
- 25. Чемодан Zugu
- Часто задаваемые вопросы
1. Thesus (ранее Alice + Whittles)
Thesus продает качественная и неподвластная времени обувь. Таким образом, для них имеет смысл во многом полагаться на фотографию продукта. Тем не менее, что отличает их веб-сайт, так это то, что они не попадают в ловушку загромождения своего сайта бесконечными фотографиями. С помощью чистого дизайна их сайт сообщает о ценности и качестве, которые может предоставить их продукция. Они также подчеркивают, насколько легко у них делать покупки, подчеркивая их бесплатную доставку, политику бесплатного возврата и беспроцентную рассрочку. Это помогает вызвать доверие у посетителей, которые все еще могут опасаться покупок в Интернете.
Тем не менее, что отличает их веб-сайт, так это то, что они не попадают в ловушку загромождения своего сайта бесконечными фотографиями. С помощью чистого дизайна их сайт сообщает о ценности и качестве, которые может предоставить их продукция. Они также подчеркивают, насколько легко у них делать покупки, подчеркивая их бесплатную доставку, политику бесплатного возврата и беспроцентную рассрочку. Это помогает вызвать доверие у посетителей, которые все еще могут опасаться покупок в Интернете.
Allbirds — это магазин одежды, ориентированный на экологичность и заботу об окружающей среде. Что делает дизайн их веб-сайта заслуживающим внимания, так это текст, призывы к действию и фотографии продукта. Они включают высококачественные фотографии своей одежды в действии, а тексты «Разбей пот, а не планету» и «кроссовки из натуральных материалов» фокусируются на том, что отличает их от другой одежды. Тем не менее, они понимают, что потребители не просто хотят верить им на слово, а также не забывают включать свой значок сертифицированной корпорации B, чтобы завоевать доверие. Призыв к действию работает из-за своей простоты, что делает покупки легкими.
Призыв к действию работает из-за своей простоты, что делает покупки легкими.
Дизайн Azteca Soccer немного нетрадиционный. Вместо того, чтобы создавать ощущение интернет-магазина, они решили предложить своим посетителям больше опыта в бутике. Один из способов, которым они добились этого, — использование снимков образа жизни, а не только изображений продуктов.
Веб-сайт Bliss работает на платформе BigCommerce и стал одним из финалистов конкурса «Лучший общий дизайн» в 2020 году. Использование ярких цветов создает веселую атмосферу. Просто взаимодействуя с их сайтом, вы почувствуете себя бодрым и энергичным. А теперь представьте, что вы будете чувствовать после того, как на самом деле воспользуетесь одним из их средств по уходу за кожей.
Расположенная в Детройте компания Bon Bon Bon продает шоколад ручной работы. Они не стесняются, когда дело доходит до использования цвета, и их смелость окупается. Дизайн их веб-сайтов эффективно передает их творческий потенциал и удачно передает дух компании. От домашней страницы до страницы корзины интересно взаимодействовать с их сайтом.
От домашней страницы до страницы корзины интересно взаимодействовать с их сайтом.
Как и многие другие дизайны веб-сайтов в нашем списке, Chubbies также не боится использовать цвет. В конце концов, если ваши продукты такие же красочные, как шорты, которые они продают, было бы глупо не показать свое истинное лицо. Он также использует умный, остроумный текст. На своей домашней странице они перечисляют все, во что они верят, например, выходные, «что «короткие шорты» — это излишество» и, в конечном счете, их продукт. В общем, это отличный пример того, как текст и визуальные эффекты могут передавать ценности бренда.
Цель Crossrope — познакомить массы с увлекательным фитнесом. По словам команды Crossrope, они пытаются продавать больше, чем просто скакалки. Вместо этого они хотят познакомить свою целевую аудиторию с уникальным опытом, который поможет им достичь своих целей в фитнесе. Вот почему использование видео на их домашней странице работает так хорошо. Пользователи не только находят видео более привлекательными, но и позволяют им из первых рук показать посетителям, как работает их продукт.
Пользователи не только находят видео более привлекательными, но и позволяют им из первых рук показать посетителям, как работает их продукт.
Хотя дизайн веб-сайта Cruisemaster намного загруженнее, чем у большинства сайтов, обсуждаемых в нашем списке, он по-прежнему эффективен. Они выбрали более информативный подход. На страницах продуктов используются такие элементы, как баннеры и блоки, чтобы подчеркнуть все преимущества, которые предлагают их продукты.
Дизайн веб-сайта Cutter & Buck — отличный пример удобной навигации. Он также показывает, как вы можете использовать свой дизайн, чтобы подчеркнуть разнообразие вашего ассортимента. Это может быть просто, но это то, что делает его таким сильным.
Дизайн веб-сайта Decibullz показывает, как можно эффективно использовать большие изображения. Однако для этого вам нужен быстрый и надежный веб-сайт. Хотя многие из дизайнов веб-сайтов, обсуждаемых в этом списке, используют множество ярких цветов, мы одинаково любим их веб-сайты за эффективное использование только черного и белого цветов. Контрастные цвета также помогают выделить кнопки призыва к действию.
Контрастные цвета также помогают выделить кнопки призыва к действию.
В этот список мы включили множество дизайнов веб-сайтов, ориентированных на цвет или фотографию. Хотя на веб-сайте Дика Моби используются оба этих элемента, их сайт также является хорошим примером того, как вы используете другие забавные элементы, такие как шаблоны, для создания уникального ощущения.
Что нам также нравится в этом веб-сайте, так это то, что он фокусируется на том, как вы можете использовать текст, чтобы подчеркнуть историю своего бренда. Dick Moby ориентируется на экологически сознательных потребителей, и они дают понять это, как только вы попадаете на их домашнюю страницу.
Если вы ищете вдохновение для своей копии, обязательно ознакомьтесь с Frank Body. Это отличный пример того, как использовать аутентичный голос бренда, нацеленный на веселую, молодую целевую аудиторию. Кроме того, если вам не нравится использование слишком большого количества ярких цветов, дизайн их веб-сайта является хорошим примером того, как монохромная схема может быть столь же яркой.
Если вы ищете что-то более оригинальное, обязательно посмотрите, что Fronks сделал с их веб-сайтом. Они позаботились о том, чтобы их сайт был посвящен тому, кто они и их продукты. Дизайн чистый, современный и простой (как и их продукты). Тем не менее, не включая весь продукт, посетители заинтригованы, чтобы захотеть щелкнуть (и когда они это сделают, они получат некоторые интерактивные элементы).
Если вы собираетесь продавать в Интернете, особенно модные товары, высококачественные фотографии необходимы, поскольку только так покупатели смогут увидеть вашу продукцию. Таким образом, Hebe позаботился о том, чтобы фотографии их продуктов были выделяющимся элементом. Нам также нравится шрифт, который они выбрали. Это необычно, что помогает узнаваемости бренда.
Если у вас есть много разных продуктов, которые продаются в вашем интернет-магазине, может быть сложно направить ваших посетителей к продуктам, которые им нужны. Home Science Tools решили эту проблему, отображая категории продуктов и используя настраиваемые элементы, такие как «Покупка по возрасту». Благодаря хорошо организованным категориям посетители могут быстро найти новые научные проекты, которые могут понравиться всей семье. Это просто показывает вам, что хороший дизайн веб-сайта не является (ракетной) наукой.
Благодаря хорошо организованным категориям посетители могут быстро найти новые научные проекты, которые могут понравиться всей семье. Это просто показывает вам, что хороший дизайн веб-сайта не является (ракетной) наукой.
Что нам нравится на веб-сайте Джеки Смит, так это то, что он показывает, что яркие цвета не обязательно должны ограничиваться визуальными эффектами. Вы также можете быть смелым и использовать его для своего шрифта. Черные кнопки призыва к действию четко выделяются на ярком фоне.
Mahabis — отличный пример того, как вы можете использовать слайд-шоу изображений для представления вашего ассортимента продукции. В целом, дизайн чистый, что делает его легко следовать. Чистый внешний вид дополнительно усиливается за счет достаточного использования пустого пространства.
Как и Bliss, The Mountain также обратились к BigCommerce за дизайном своего веб-сайта, и в результате он был назван одним из финалистов за лучший общий дизайн. Линдси Рейс, менеджер по маркетингу The Mountain, знает, что их целевая аудитория любит экономить. Таким образом, для них важно создать ощущение срочности через свой веб-сайт. Дизайн их веб-сайта является хорошим примером того, как вы можете использовать баннеры и всплывающие окна, чтобы выделить распродажи, предложения, купоны и т. д.
Линдси Рейс, менеджер по маркетингу The Mountain, знает, что их целевая аудитория любит экономить. Таким образом, для них важно создать ощущение срочности через свой веб-сайт. Дизайн их веб-сайта является хорошим примером того, как вы можете использовать баннеры и всплывающие окна, чтобы выделить распродажи, предложения, купоны и т. д.
Нам нравится, как Muroexe использует формат сетки для демонстрации своей обуви. Это не только упрощает просмотр, но и помогает выделить продукты. Еще одна особенность, которая нам нравится, — свободное использование пустого пространства.
Подобно Azteca Soccer, Physiq Apparel также является хорошим примером того, как можно использовать фотографии образа жизни. Сетка продуктов гарантирует, что основное внимание уделяется продукту, и, в конечном счете, позволяет посетителям очень легко просматривать свой ассортимент и покупать товары, которые им нужны.
Изысканный напиток, такой как чай, требует сложного дизайна веб-сайта. Это именно то, чего добился интернет-магазин Premium Teas с помощью достаточного пустого пространства. Дизайн чистый, современный и лаконичный. Посетителям легко прокручивать свой выбор чая, и если им нужна дополнительная информация, они могут просто щелкнуть по конкретному продукту, и они будут перенаправлены на подробное описание продукта.
Это именно то, чего добился интернет-магазин Premium Teas с помощью достаточного пустого пространства. Дизайн чистый, современный и лаконичный. Посетителям легко прокручивать свой выбор чая, и если им нужна дополнительная информация, они могут просто щелкнуть по конкретному продукту, и они будут перенаправлены на подробное описание продукта.
Для Renogy было важно, чтобы посетители могли легко и быстро найти продукт, который они ищут. Поэтому, чтобы помочь клиентам в их путешествии, они позаботились о том, чтобы включить важную информацию о продукте. Фотографии продуктов сделаны под разными углами, чтобы дать людям 360-градусное представление о конкретном продукте, но если посетителям нужна дополнительная информация, им также предоставляется возможность загрузить инструкции по эксплуатации, спецификации продукта и сведения о гарантии. Их панель инструментов продукта также более обширна, чтобы помочь клиентам, которые уже имеют довольно хорошее представление о том, что им нужно.
Основанная в Копенгагене, Дания, компания Simply Chocolate продает просто шоколад. Хотя их продукт может быть не таким уникальным, дизайн их веб-сайта определенно уникален. Когда вы прокручиваете их страницу вниз, вас встречает (или, скорее, соблазняет) новая плитка шоколада, которая появляется в середине страницы. В верхней части экрана перечислены ингредиенты и кнопка, если вы хотите добавить их в корзину. Что еще тебе нужно?
Что нам также нравится в этом дизайне, так это то, как цвет фона меняется каждый раз, когда вводится новая плитка шоколада. Это отличный способ выделить ваши отдельные продукты и сделать их интерактивными.
Веб-сайт Skullcandy — отличный пример того, как эффективно использовать цвет. Их дизайн веб-сайта также обеспечивает правильный баланс между текстом и визуальными эффектами. Использование высококачественных фотографий продукта помогает донести до посетителей, что этот бренд — это качество. В целом, веб-сайт прост в использовании и предлагает посетителям беспроблемный опыт, поддерживая их вовлечение на каждом этапе пути.
Если вы ищете пример того, как вы можете включить свой продукт, его функции и социальное доказательство, Zugu Case может помочь. Их домашняя страница имеет более длинный формат, чтобы обеспечить обмен всей важной информацией.
Часто задаваемые вопросы
Что такое примеры веб-сайтов электронной коммерции?
Существует множество платформ, приложений и инструментов для веб-сайтов электронной коммерции, которые помогут создать пример сайта. Попробуйте такие сайты, как Magento, Shopify или WooCommerce. Отличные веб-сайты электронной коммерции будут управлять заказами, предлагать способы оплаты, помогать с доставкой, управлять маркетингом и т. д.
Как бы вы разработали веб-сайт электронной коммерции?
При разработке веб-сайта электронной коммерции учитывайте следующие факторы:
. Сохраняйте простоту и не переусердствуйте с дизайном
— Сделайте ваш бренд заметным
— Используйте яркие цвета
— Используйте высококачественные изображения
— Сделайте ваш контент легко читаемым
— Убедитесь, что ваш веб-сайт выглядит профессионально
— Включите ссылки на социальные сети
Является ли это примером веб-сайта электронного бизнеса?
Веб-сайты электронного бизнеса могут быть интернет-магазинами или онлайн-рынками. Интернет-рынок упростит покупку или продажу товаров и услуг между продавцами и покупателями. Примеры веб-сайтов электронного бизнеса включают Etsy, Fiverr и Upwork. Интернет-магазин больше похож на традиционный интернет-магазин.
Интернет-рынок упростит покупку или продажу товаров и услуг между продавцами и покупателями. Примеры веб-сайтов электронного бизнеса включают Etsy, Fiverr и Upwork. Интернет-магазин больше похож на традиционный интернет-магазин.
Каковы 10 лучших сайтов электронной коммерции?
Топ-10 сайтов электронной коммерции:
1. Amazon
2. Alibaba
3. eBay
4. Walmart
5. Target
6. Etsy
7. Craigslist
8. Macy’s
9 Желание
10. Домашний склад
Какой сайт электронной коммерции номер 1?
Сайт электронной коммерции номер 1 — Amazon. Это не только лучший сайт электронной коммерции в Америке, но и лучший сайт в большинстве стран.
20 современных примеров дизайна веб-сайтов, которые поразят вас
Дизайн, пользовательский интерфейс, UX, идеи, вдохновение
С советами о том, как создать современный веб-сайт, который выведет ваше присутствие в Интернете на новый уровень
В сегодняшнюю цифровую эпоху ваш веб-сайт часто является первым взаимодействием потенциального клиента с вашим брендом. Вот почему так важно произвести хорошее первое впечатление. Современный дизайн веб-сайта может сделать именно это, привлекая внимание вашей аудитории и поддерживая их интерес к вашему контенту. В этой статье мы собрали 20 потрясающих примеров современного дизайна веб-сайтов, которые вдохновят вас и покажут, что возможно с точки зрения творчества и инноваций.
Вот почему так важно произвести хорошее первое впечатление. Современный дизайн веб-сайта может сделать именно это, привлекая внимание вашей аудитории и поддерживая их интерес к вашему контенту. В этой статье мы собрали 20 потрясающих примеров современного дизайна веб-сайтов, которые вдохновят вас и покажут, что возможно с точки зрения творчества и инноваций.
Эти веб-сайты, от смелого шрифта до ярких цветовых схем, демонстрируют, как современный дизайн может поднять ваш бренд и помочь вам выделиться в многолюдном онлайн-ландшафте. Кроме того, мы также поделимся некоторыми советами о том, как самостоятельно создать современный веб-сайт, чтобы вы могли вывести свое присутствие в Интернете на новый уровень. Приготовьтесь к тому, что вас сдует!
20 примеров дизайна современного веб-сайта
В следующем разделе представлены 20 примеров дизайна современного веб-сайта, которые вдохновят и удивят вас. От смелой экспериментальной типографики и ярких цветов до создания макетов и потрясающей анимации — эти веб-сайты раздвигают границы возможного в веб-дизайне. Независимо от того, хотите ли вы обновить свой веб-сайт или просто посмотреть, что нового и модного, эти примеры дадут вам множество идей и вдохновения. Итак, без лишних слов, приступим!
Независимо от того, хотите ли вы обновить свой веб-сайт или просто посмотреть, что нового и модного, эти примеры дадут вам множество идей и вдохновения. Итак, без лишних слов, приступим!
Upperquad: современный веб-сайт-портфолио с перекрывающимися интерактивными элементами
Upperquad — это партнер с полным спектром услуг для брендов, который может похвастаться современным и привлекательным дизайном веб-сайта. Сайт имеет чистый белый фон, который подчеркивает высокое качество фотографий и потрясающие эффекты параллакса. Анимация прокрутки добавляет дополнительный уровень взаимодействия, а каждый раздел предлагает уникальный макет, который поддерживает интерес посетителей. Используя минимум текста, дизайн Upperquad визуально привлекателен и прост в навигации.
Большой нижний колонтитул предлагает огромное количество информации без ощущения беспорядка, а настраиваемый переход страницы CSS обеспечивает плавный просмотр. Дизайн веб-сайта Upperquad, созданный на основе nodeJS, одновременно стильный и технологичный.
We-Go: современный типографский веб-сайт с эффектами параллакса
Наш следующий выбор среди примеров современного веб-дизайна — We-Go: независимое креативное агентство, дизайн веб-сайта которого демонстрирует современный подход к творчеству. У них есть полноэкранные разделы с плавным переходом, а также эффекты параллакса и яркие, красочные фоновые изображения, которые действительно выделяются. Фоновые видео также занимают видное место, что еще больше усиливает динамичность сайта.
Используя минимум текста и крупный шрифт, дизайн We-Go гарантирует, что его сообщение будет передано четко и лаконично. Перекрывающиеся элементы добавляют дополнительный визуальный интерес, обеспечивая уникальный и привлекательный опыт просмотра. В целом, дизайн веб-сайта We-Go — отличный пример того, как сбалансировать форму и функциональность, чтобы создать визуально потрясающий и удобный сайт.
My Orthos: простой и понятный современный ортодонтический веб-сайт
Поздоровайтесь с myOrthos — это организация ортодонтических услуг нового поколения с удачным дизайном веб-сайта. Одна из особенностей, которая выделяется, — это их простая в использовании навигация, которая остается с вами как липкий элемент, пока вы просматриваете. У них также есть классные плавающие перекрывающиеся элементы, которые придают сайту современный и динамичный вид. Макет хорошо структурирован, а цветовая гамма темно-синего и белого очень классная.
Одна из особенностей, которая выделяется, — это их простая в использовании навигация, которая остается с вами как липкий элемент, пока вы просматриваете. У них также есть классные плавающие перекрывающиеся элементы, которые придают сайту современный и динамичный вид. Макет хорошо структурирован, а цветовая гамма темно-синего и белого очень классная.
Кроме того, их сайт выглядит так же хорошо на мобильных устройствах, как и на компьютере. В целом, дизайн веб-сайта myOrthos находится на грани между стилем и удобством использования.
OKCC Labs: футуристический веб-сайт, вдохновленный виртуальной реальностью
Следующий пример исходит от OKCC Labs — творческой студии, которая создает метавселенную и имеет дизайн веб-сайта, столь же передовой, как и их работа. Одной из выдающихся особенностей их сайта является его чистый макродизайн, который придает ему современный, высокотехнологичный вид. Анимация прокрутки виртуальной реальности и анимация наведения добавляют дополнительный уровень визуального интереса, делая просмотр их сайта похожим на собственный опыт. Смешанная вертикальная и горизонтальная прокрутка также является уникальным штрихом, обеспечивающим увлекательный и интерактивный просмотр. С чистым белым фоном и липкой навигацией дизайн одновременно гладкий и удобный для навигации.
Смешанная вертикальная и горизонтальная прокрутка также является уникальным штрихом, обеспечивающим увлекательный и интерактивный просмотр. С чистым белым фоном и липкой навигацией дизайн одновременно гладкий и удобный для навигации.
OKCC Labs также использует большие читаемые шрифты, такие как Arame Bold, Inter Medium и SF Pro Display Bold, чтобы их сообщения были четкими и громкими.
Sid Store: современный интернет-магазин необычной одежды
Sid Store — это магазин одежды, в котором используется художественный подход к электронной коммерции и рассказыванию историй, а веб-сайт оформлен соответствующим образом. Одной из выдающихся особенностей их сайта является то, как они используют фотографии реальных продуктов в качестве перекрывающихся элементов дизайна, позволяя вам заглянуть в их линию одежды во время просмотра. Горизонтальная компоновка также является уникальным штрихом, благодаря которому сайт выглядит свежим и современным. Анимированные разделы добавляют дополнительный уровень интерактивности, делая просмотр сайта динамичным и увлекательным.
Благодаря хорошо структурированному макету содержимого и разделам на основе карточек веб-сайт Sid Store удобен для навигации и визуально ошеломляющий.
aL: современный веб-сайт с горизонтальной прокруткой
aL — это агентство комплексных маркетинговых коммуникаций с необычным дизайном веб-сайта. Их полноэкранный веб-сайт с горизонтальной прокруткой — это уникальный взгляд на навигацию по веб-сайту, где весь контент хранится в прокручиваемых миниатюрах с гладкой анимацией при наведении.
Щелкнув по любому из эскизов, вы откроете специальную страницу тематического исследования с четким дизайном, большими фотографиями и демонстрационными видеороликами. Такой подход придает их сайту динамичный и привлекательный вид, что делает его интересным для просмотра и изучения.
ToBeHonest: свежий веб-сайт с нарисованными от руки элементами
Далее у нас есть To Be Honest — платформа поддержки психического здоровья для представителей поколения Z, дизайн веб-сайта которой ломает стереотипы. Одной из выдающихся особенностей их сайта является чистый дизайн, который создает успокаивающую и гостеприимную атмосферу для тех, кто ищет поддержки.
Одной из выдающихся особенностей их сайта является чистый дизайн, который создает успокаивающую и гостеприимную атмосферу для тех, кто ищет поддержки.
Свежие анимированные иллюстрации и каракули добавляют дополнительный визуальный интерес, делая их сайт веселым и доступным. Короткая, хорошо структурированная презентация удобна для навигации, гарантируя, что пользователи смогут быстро и эффективно найти то, что им нужно. Дизайн веб-сайта To Be Honest с большим нижним колонтитулом и красивым курсивным шрифтом одновременно практичен и эстетичен. В целом, дизайн веб-сайта To Be Honest — отличный пример того, как создать удобную и привлекательную платформу, ориентированную на помощь людям.
NightLife: современный шаблон веб-сайта для ночных мероприятий
В Night Life есть все, что вам нужно для создания веб-сайта для DJ-вечеринки или ночного клуба. Этот экспертный шаблон Webflow предоставляет полное решение для быстрого запуска вашего веб-сайта. Он выделяется своим современным дизайном в темном режиме, который отличается привлекательным градиентным фоном ночного неба и разборчивой белой типографикой. Гибридный макет, который сочетает в себе все, от блочной структуры до нескольких столбцов и модульных макетов, также заслуживает внимания.
Гибридный макет, который сочетает в себе все, от блочной структуры до нескольких столбцов и модульных макетов, также заслуживает внимания.
Это дает вам свободу изменять дизайн в соответствии с эстетикой вашего бизнеса и создавать веб-сайт, точно отражающий ваши намерения. В целом, Night Life — фантастическая иллюстрация того, как передовой дизайн веб-сайта может улучшить взаимодействие с пользователем и выделить вас.
Skydweller: концепция современного самолета с 3D-моделями
Skydweller — компания, которая произвела революцию в авиационной отрасли, разработав первый коммерчески жизнеспособный устойчивый самолет. Их веб-сайт является отличным примером современного дизайна, с кристально чистым и гладким фоновым видео в разделе героев, демонстрирующем анимированную 3D-модель самолета.
Веб-сайт также использует зигзагообразную компоновку для представления концепции, при этом в каждом разделе используются перекрывающиеся элементы для придания динамизма. Такой подход не только делает презентацию более увлекательной, но и помогает дольше удерживать посетителей на странице. В целом, веб-сайт Skydweller является свидетельством того, как отличный дизайн может повысить присутствие бренда в Интернете и увлечь его аудиторию.
Такой подход не только делает презентацию более увлекательной, но и помогает дольше удерживать посетителей на странице. В целом, веб-сайт Skydweller является свидетельством того, как отличный дизайн может повысить присутствие бренда в Интернете и увлечь его аудиторию.
Aegiq: инновационный веб-сайт с компьютерной графикой
Платформа квантовой оптики Aegiq исследует границы инноваций и технологий. Их веб-сайт — отличный пример современного дизайна с абстрактными 3D-изображениями и великолепной изометрией, которые идеально отражают дух бренда. Передовые услуги веб-сайта соответствующим образом дополняются его футуристическим стилем.
Примечательным элементом является полноэкранная навигация с переходами, которая делает просмотр веб-сайта простым и естественным для посетителей.
Частота Кирлиана: веб-сайт современного рассказывания историй
Частота Кирлиана, также известная как Радио-призрак, — это аргентинский анимационный веб-сериал, премьера которого впервые состоялась на YouTube и Vimeo в 2017 году, а затем на Netflix. Веб-сайт призван рассказать историю о том, что произошло в ночь кометы в Кирлиан, с помощью иммерсивного повествования, продвигающего Bluebits, цифровой токен, который представляет собственность компании.
Веб-сайт призван рассказать историю о том, что произошло в ночь кометы в Кирлиан, с помощью иммерсивного повествования, продвигающего Bluebits, цифровой токен, который представляет собственность компании.
Сайт имеет темную тему и включает в себя анимацию и звуковые эффекты, которые улучшают впечатление пользователя при прокрутке содержимого.
SaaStock: забавный и мультяшный, но классный дизайн веб-сайта
SaaStock Dublin — это веб-сайт, рекламирующий конференцию SaaS для учредителей, руководителей и инвесторов в Европе. У веб-сайта свежий и забавный дизайн, в котором представлены пользовательские мультяшные иллюстрации ярких цветов, которые выделяются на чистом светло-сером фоне.
Его современный и повседневный дизайн создает ажиотаж и волнение на мероприятии. Один из наших любимых примеров современного дизайна веб-сайтов благодаря своему забавному, повседневному мультяшному стилю.
Siamais: современный веб-сайт с тройным разделением экрана
Siamais — оживленный коктейль-бар и ресторан в Бирмингеме, и его веб-сайт отражает его яркую атмосферу. На сайте представлена смелая и красочная графика, передающая энергию места проведения. Одной из выдающихся функций является тройной разделенный экран с фоновыми видеороликами при наведении курсора в разделе героев, который предлагает пользователям три различных варианта изучения сайта.
На сайте представлена смелая и красочная графика, передающая энергию места проведения. Одной из выдающихся функций является тройной разделенный экран с фоновыми видеороликами при наведении курсора в разделе героев, который предлагает пользователям три различных варианта изучения сайта.
Ищете ли вы еду, напитки или мероприятия, этот сайт предоставит вам удобный и визуально привлекательный дизайн.
Fonville Winans Photography: современное портфолио и интернет-магазин
Fonville Winans Photography — это веб-сайт электронной коммерции, на котором демонстрируются и продаются отпечатки знаменитых работ художника. Дизайн веб-сайта идеально дополняет фотографию, но не перебивает ее. Веб-сайт имеет чистый дизайн с красивой черно-золотой цветовой гаммой и белой типографикой, что создает элегантный и утонченный вид. Темный режим сайта улучшает визуальные эффекты и выделяет художественные работы.
Кроме того, хорошо структурированное выпадающее мегаменю позволяет пользователям перемещаться по сайту и легко находить то, что они ищут.
PTECT: Веб-сайт Clean Contemporary Security
Веб-сайт PTECT представляет собой чистую и современную платформу, посвященную страховой фирме со штаб-квартирой в Великобритании, которая фокусируется на всем, что связано с защитой. Благодаря использованию цветовой схемы в темном режиме дизайн сайта простой и традиционный с современным оттенком. Пользователи могут легко перемещаться и находить нужную им информацию благодаря аккуратной карточной структуре контента.
В целом, веб-сайт и эстетически приятен, и удобен для пользователя, предоставляя посетителям прекрасный опыт работы в Интернете.
Портфолио Эмили Говен: Современное творческое портфолио
Эмили Говен — творческий разработчик с архитектурным опытом, и ее веб-сайт портфолио демонстрирует ее навыки в веселой и интерактивной форме. Сайт использует Three.js для создания привлекательных 3D-моделей и взаимодействий, а также содержит нарисованные от руки пользовательские иллюстрации, которые добавляют игривости.
Интерактивные элементы и трехмерные фоны доставляют удовольствие, создавая эффект полного погружения.
The House of-: Роскошный веб-сайт с ярким фирменным дизайном
The House Of- — это очень крутое креативное бутик-агентство, и их веб-сайт не менее впечатляет. От пользовательской анимации загрузки логотипа до анимации брендинга — все в дизайне выглядит современным и стильным.
Они используют крупную жирную типографику и модульную сетку, а также добавляют забавные штрихи, такие как анимация при наведении и настраиваемый значок меню с плавным эффектом перехода навигации.
PSY-Clone: современная онлайн-галерея
PSY-clone – это веб-сайт онлайн-галереи, на котором будет представлена первая выставка Yokai’s Record by Waboku. Сайт имеет современные интерактивные 3D-элементы и анимацию пользовательского интерфейса с плавной прокруткой. Его содержимое хорошо структурировано, и пользователи могут легко просматривать его в любое время из липкого навигационного меню.
Hustler Blueprint Planners: современный интернет-магазин
Веб-сайт Hustler Blueprint Planners — это универсальный магазин инструментов для повышения производительности, таких как журналы и планировщики. Сайт такой гладкий и современный, с плавающими элементами и убийственной цветовой схемой черного, белого и оранжевого цветов. И даже не заставляйте меня начинать с раздела часто задаваемых вопросов — он структурирован как список всех замечательных преимуществ использования их журналов.
Lightship: модный интерактивный веб-сайт
Веб-сайт Lightship полностью посвящен рекламе электрических туристических прицепов, и это очень удобно! Раздел героя занимает весь экран и содержит изображение продукта и классное видео, которое вы можете развернуть и посмотреть. Также есть куча классных дизайнерских функций, таких как эффекты параллакса, анимированные переходы прокрутки и фоновые видеоролики. Да, и 3D-модель трейлера настолько детализирована и интерактивна, что в ней можно полностью раствориться.
Плюс кнопка навигации залипает и открывает полноэкранное меню с плавным переходом. Хороший!
Recurziv: современный взгляд на ретро-стиль ОС
Сайт Recurziv просто бомба! Это цифровая студия из Гоа, специализирующаяся на создании потрясающих веб-сайтов и мобильных приложений. Самое классное в их сайте то, что он выглядит как интерфейс операционной системы, дополненный секциями на основе окон и вертикальной гармошкой. Вы даже можете расширить каждый раздел, чтобы узнать больше об их проектах и команде. Дизайн довольно гладкий, с чистым белым фоном и черной типографикой, и каждый раздел имеет свой уникальный фирменный цвет.
О, и в их портфолио тоже есть милые анимированные значки!
Как создать современный веб-сайт
Как видно из этих примеров дизайна современного веб-сайта, все дело в простоте, ясности и удобстве для пользователей. Это отражение нашего быстро меняющегося цифрового мира, в котором продолжительность концентрации внимания коротка, а первое впечатление имеет большее значение, чем когда-либо. Имея это в виду, современный веб-сайт должен быть удобным для навигации, визуально привлекательным и оптимизированным для различных устройств и размеров экрана . В этом разделе мы рассмотрим ключевые элементы современного веб-дизайна, включая минимализм, адаптивный дизайн, пустое пространство, типографику и изображения . Теперь давайте рассмотрим несколько советов и рекомендаций о том, как сделать ваш веб-сайт современным и профессиональным, независимо от того, разрабатываете ли вы его самостоятельно или работаете с профессиональным веб-дизайнером.
Имея это в виду, современный веб-сайт должен быть удобным для навигации, визуально привлекательным и оптимизированным для различных устройств и размеров экрана . В этом разделе мы рассмотрим ключевые элементы современного веб-дизайна, включая минимализм, адаптивный дизайн, пустое пространство, типографику и изображения . Теперь давайте рассмотрим несколько советов и рекомендаций о том, как сделать ваш веб-сайт современным и профессиональным, независимо от того, разрабатываете ли вы его самостоятельно или работаете с профессиональным веб-дизайнером.
Get Minimalistic
Минималистичный веб-дизайн — популярная тенденция в современном дизайне веб-сайтов, которая фокусируется на простоте и минимальном использовании элементов. Основная цель — удалите все ненужные элементы, которые могут отвлекать пользователя, чтобы создать чистый и понятный пользовательский интерфейс . Этот стиль дизайна следует философии «меньше значит больше», что означает, что чем меньше элементов в дизайне, тем он лучше.
- К преимуществам минималистического дизайна относятся:
- Более быстрая загрузка из-за меньшего количества элементов.
- Улучшение взаимодействия с пользователем, поскольку посетители могут сосредоточиться на содержимом, не отвлекаясь.
- Более профессиональный и надежный внешний вид.
- Повышенная читаемость.
Удаляя ненужные элементы, дизайнеры могут повысить производительность веб-сайта и упростить навигацию для пользователей. Кроме того, минималистичный дизайн, как правило, неподвластен времени и хорошо работает на разных устройствах и размерах экрана.
Дизайн Mobile-First
Дизайн, ориентированный на мобильные устройства, является важным аспектом современного дизайна веб-сайтов, поскольку сегодня мы все приклеены к нашим телефонам. В дизайне, ориентированном на мобильные устройства, веб-сайт создается с учетом мобильных устройств, а затем масштабируется для больших экранов. Это гарантирует, что веб-сайт будет удобен для пользователей на небольших экранах, именно так большинство людей в настоящее время просматривают Интернет . Есть два основных подхода, которые вы можете использовать: адаптивный дизайн и адаптивный дизайн. Адаптивный дизайн использует плавные сетки и гибкие изображения для настройки макета веб-сайта в зависимости от размера экрана. С другой стороны, адаптивный дизайн использует заранее определенные макеты, оптимизированные для определенных размеров экрана.
Есть два основных подхода, которые вы можете использовать: адаптивный дизайн и адаптивный дизайн. Адаптивный дизайн использует плавные сетки и гибкие изображения для настройки макета веб-сайта в зависимости от размера экрана. С другой стороны, адаптивный дизайн использует заранее определенные макеты, оптимизированные для определенных размеров экрана.
Использовать пустое пространство
Белое пространство или отрицательное пространство относится к пустых областей между элементами на веб-странице . В современном веб-дизайне эта практика помогает сделать страницу чистой и простой.
Использование пустого пространства дает множество преимуществ:
- Помогает выделить важные элементы на странице
- Облегчает чтение содержимого
- Придает странице ощущение баланса.
- Улучшает взаимодействие с пользователем, делая страницу менее загроможденной и более удобной для чтения.
Пустое пространство также может ускорить загрузку веб-страниц. Сокращая количество информации на странице, дизайнеры могут ускорить время загрузки. Это может уменьшить количество людей, уходящих со страницы до того, как она завершит загрузку, и удерживать внимание пользователей дольше.
Сокращая количество информации на странице, дизайнеры могут ускорить время загрузки. Это может уменьшить количество людей, уходящих со страницы до того, как она завершит загрузку, и удерживать внимание пользователей дольше.
В целом, пустое пространство — отличный способ для дизайнеров сделать веб-страницы красивыми и удобными в использовании.
Приоритет типографики
Типографика — это то, как текст выглядит на веб-сайте. В современном веб-дизайне типографика очень важна, потому что она помогает веб-сайтам выглядеть уникальными и наилучшим образом доносить свое сообщение.
10 золотых правил типографики — это набор рекомендаций, которые дизайнеры используют для создания визуально привлекательной и удобочитаемой типографики. Эти правила включают использование подходящих размеров шрифта, длины строк и интервалов между буквами, словами и строками.
Соблюдение этих правил имеет ряд преимуществ, таких как:
- Улучшение читаемости
- Создание чувства иерархии
- Сделать контент более доступным для пользователей с нарушениями зрения
Самое замечательное в дизайне то, что творчество побуждает дизайнеров нарушать правила и экспериментировать с типографикой. Используя творческий и нетрадиционный выбор шрифтов и намеренно нарушая установленные правила, вы можете создавать уникальные визуальные эффекты для веб-сайтов, которые выделяются из толпы. Например, негабаритная и экспериментальная типографика — это растущая тенденция, которая помогает дизайнерам достичь этого и дать волю творчеству , чтобы передать эмоции или идеи, которые традиционная типографика не может.
Используя творческий и нетрадиционный выбор шрифтов и намеренно нарушая установленные правила, вы можете создавать уникальные визуальные эффекты для веб-сайтов, которые выделяются из толпы. Например, негабаритная и экспериментальная типографика — это растущая тенденция, которая помогает дизайнерам достичь этого и дать волю творчеству , чтобы передать эмоции или идеи, которые традиционная типографика не может.
Поэкспериментируйте с макетами
Макеты веб-сайтов определяют, как зрители должны читать веб-сайт. Если визуальная иерархия не соответствует естественному движению человеческого глаза, у зрителя больше шансов получить плохой опыт или запутаться.
Таким образом, назвать макет веб-сайта интуитивно понятным означает, что его композиция следует естественным шаблонам движения глаз.
Имея это в виду, экспериментируя с макетами, можно создать более динамичный и интересный пользовательский интерфейс, заинтересовав пользователей и побудив их исследовать больше веб-сайта.
В конце концов, игра с макетами — это мощный инструмент для дизайнеров, позволяющий создавать потрясающие веб-сайты, привлекающие внимание людей. Вот как этого добиться:
- Смешанный макет: Вы можете использовать разные макеты для каждого раздела, чтобы добавить динамизма вашему контенту.
- Разорванная сетка: В то время как стандартные сетки задают определенную структуру и порядок, веб-сайты с макетами вне сетки кажутся пользователям инновационными и интересными.
- Вертикальное разделение экрана: Разделите ваши элементы на две или более вертикальных частей. Это поможет вам отображать разнообразный контент на одном экране или следить за разными потоками пользователей.
Итак, ребята, подведение итогов!
Современный дизайн веб-сайтов постоянно развивается, и существует множество вдохновляющих примеров, из которых можно черпать вдохновение. Мы надеемся, что вам понравилось изучать эти умопомрачительные примеры современного дизайна веб-сайтов так же, как и нам.





 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.


 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.