Примеры. Документация · Bootstrap. Версия v4.0.0
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.

Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.

Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.

Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.

Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.

Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.

Слайдер
Навигационная панель, карусель и новые компоненты.

Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.

Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.

Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк
Примеры, которые направлены на внедрение использования встроенных компонентов, предоставляемых Bootstrap.

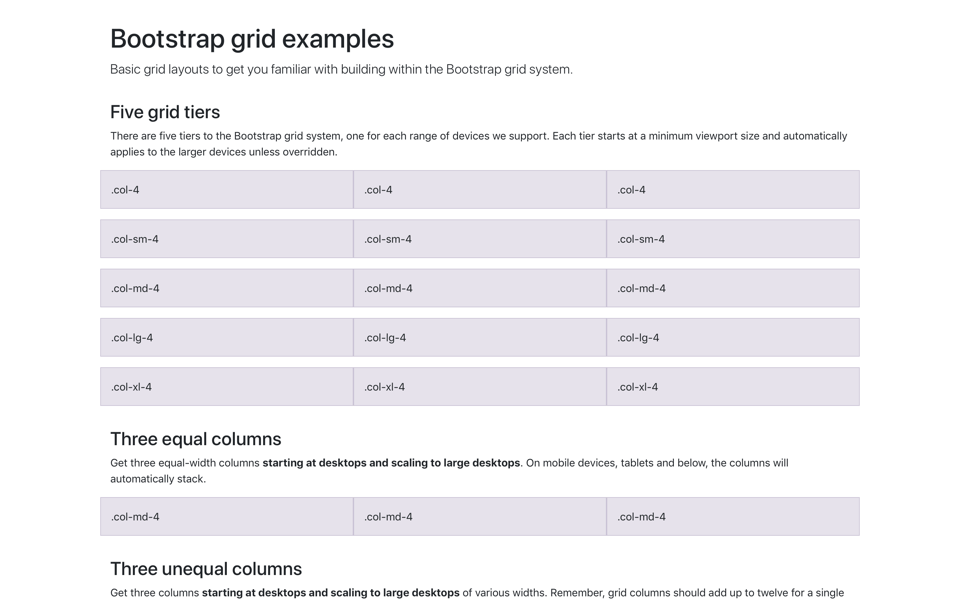
Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.

Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.

Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.

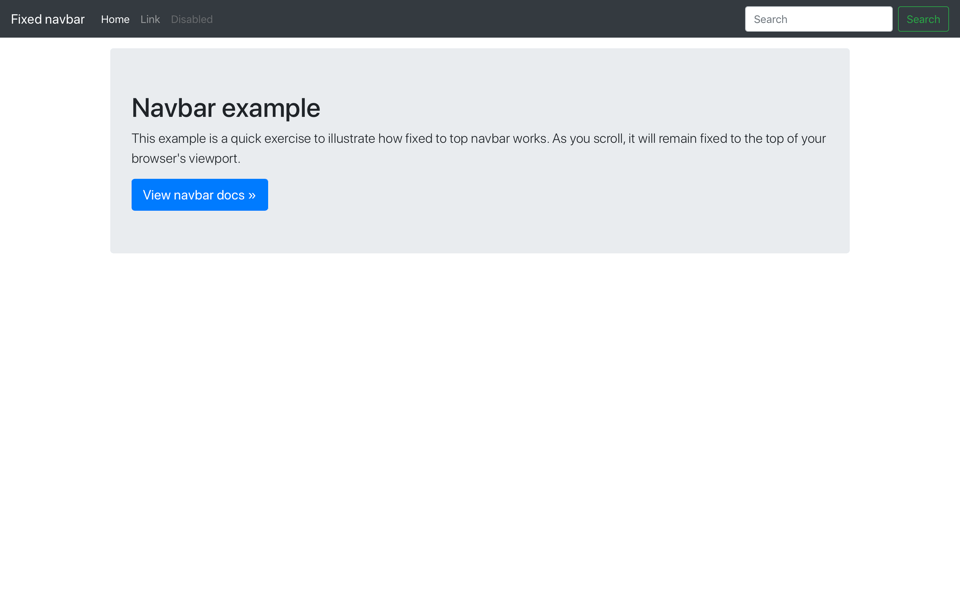
Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.

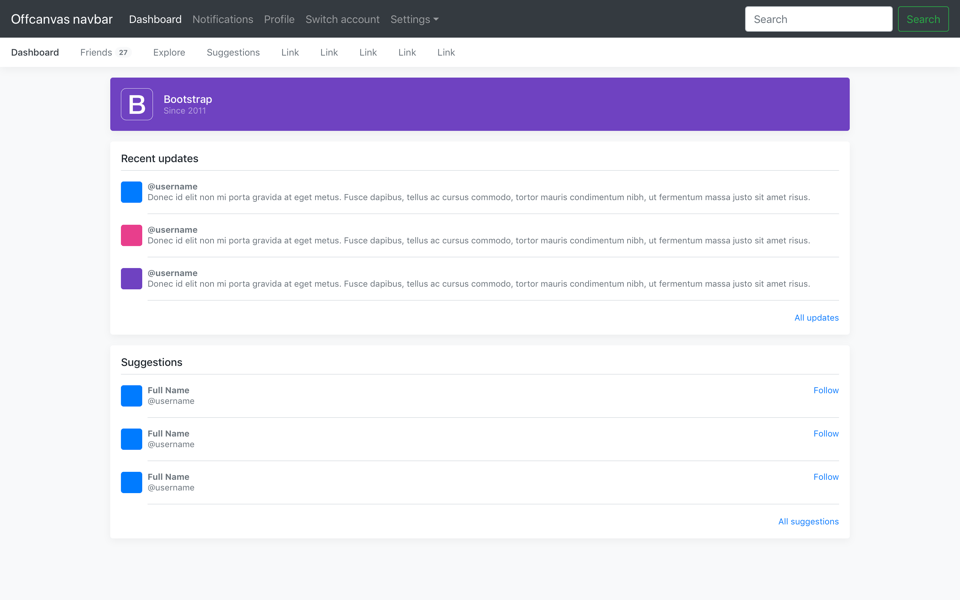
Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.
bootstrap-4.ru
Верстка сайта на Bootstrap: пример создания шаблона

От автора: я приветствую вас. В прошлых статьях мы рассмотрели подключение и компоненты фреймворка Bootstrap, а также его сетку. Настало время подытожить наши знания и сверстать какой-нибудь простой сайт. Соответственно, сегодня вы увидите, как выглядит на Bootstrap верстка сайта, пусть и схематично, а не из PSD-макета. Но сначала еще раз повторим, чем отличается верстка на бутстрапе от стандартной верстки с помощью CSS.
Верстка с помощью фреймворка: преимущества

Bootstrap, как и любой другой фреймворк, значительно упрощает процесс верстки веб-страниц. Это css и js-фреймворк, то есть в нем есть как готовые стили, так и веб-сценарии. Эти готовые компоненты ускоряют верстку в 3-10 раз, потому что вам достаточно практически прописать нужные классы и data-атрибуты для активации этих стилей и сценариев.
Самое главное преимущество – это, несомненно, заложенная в фреймворк адаптивная сетка. Вы не будете беспокоиться о том, какие размеры задать блокам, как сделать так, чтобы при изменении ширины окна они сжимались или пропадали с экрана. Конечно, для опытного верстальщика все это не кажется проблемами, но вы должны согласиться с тем, что даже если вы знаете, как решить проблему, это не значит, что вы сможете это быстро сделать.
Например, при использовании медиа-запросов может потребоваться учесть кучу нюансов, чтобы ваш сайт не “поплыл”. С помощью бутстрапа же верстка изначально будет очень аккуратной, потому что вы вообще не будете трогать css, а если и будете, то только для изменения внешнего вида элементов, что никак не сломает сайт.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяВторое, очень важное преимущество – открытый исходный код Bootstrap. Вы полностью осознаете, насколько это важное преимущество уже после того, как создадите с помощью фреймворка свои первые сайты.
По умолчанию вы скачиваете полную версию фреймворка – файлы bootstrap.css, bootstrap.js, а также иконочный шрифт. Но никто не мешает вам самим выбирать, какие компоненты фреймворка включить в собственную сборку, а какие нет. Вы даже можете отключить вообще все компоненты и оставить, например, только сетку, табы и карусель. И тогда вы значительно уменьшаете размер файлов и подключаете к проекту только что, что будет на нем использоваться.
Это профессиональный подход к использованию bootstrap. На деле большинство css-стилей, описанных в нем, вам просто может не понадобиться. Например, для кнопок, таблиц, картинок и т.д. вы сами можете описать какие-то стили. По сути, по-настоящему ценным в фреймворке Bootstrap является сетка, а также некоторые javascript-компоненты.
Как создать простой схематичный сайт на bootstrap
На деле вы можете создавать шаблоны-схемы буквально за пару минут, когда хорошо потренируетесь работать с фреймворком. Давайте создадим типичный простой двухколоночный макет, в котором будет шапка, блок контента, боковая колонка и футер.
Для начала необходимо определиться с тем, будет ли контейнер сайта иметь фиксированные размеры, либо же будет полностью резиновым. В случае, если обшему контейнеру вы зададите класс container, его максимальная ширина будет ограничена 1170 пикселями. Если же вы укажете container-fluid, ширину сайта ничто не будет ограничивать. Например, на мониторах шириной 1920 пикселей его ширина будет такой же – на все 100% окна.
Соответственно, этот момент вы должны решить для себя еще на этапе дизайна сайта, чтобы понимать, нужна ли хоть какая-то привязка к пикселям или нет.
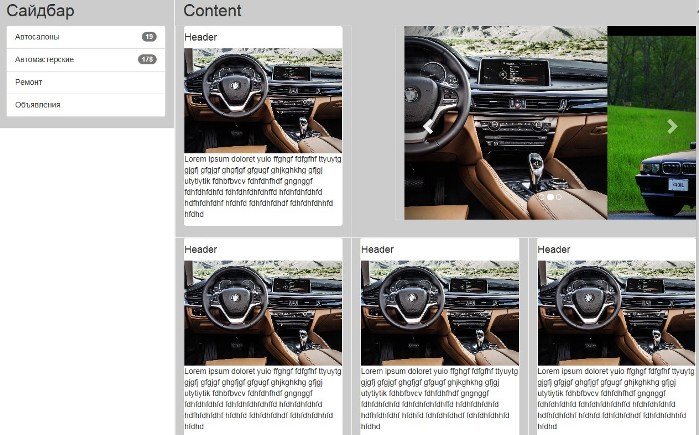
Отлично, в нашем шаблоне будет три ряда – это шапка, контент + сайдбар и футер. В общем-то, это стандартный вид простых двухколоночных сайтов. Давайте посмотрим на разметку:
<div class = «container-fluid»> <div class = «row»> <div class = «col-md-12»> <h2>Шапка</h2> </div> </div>
<div class = «container-fluid»> <div class = «row»> <div class = «col-md-12»> <h2>Шапка</h2> </div> </div> |
Шапку в принципе даже необязательно помещать в сетку, но для порядка мы все-таки это сделаем. Никаких логотипов и меню мы в нее вставлять не будем, так как у нас чисто схематичный шаблон. Далее идет сайдбар и контент. Соответственно, это новый ряд.
Разместим блок с контентом выше по разметке, чтобы при сворачивании блоков на мобильных устройствах он был выше, чем боковая колонка. Сайдбар разместим сразу за контентом. Возможно, вам и не придется ничего менять, если по дизайну боковая колонка будет справа. Однако иногда ее нужно поставить влево, вот тут и приходят на помощь дополнительные классы push и pull, которые позволяют двигать колонки в ряде вправо-влево, изменяя их положение.
Общая формула для смещения влево сайдбара проста: сдвинуть саму боковую колонку влево на ширину контент, а контент – вправо на ширину сайдбара. Но для начала нужно естественно решить, каковой будет эта ширина. Пусть у нас основной блок будет занимать 75% ширины, а боковая колонка 25%. Тогда нам нужен такой код:
<div class = «col-md-9 col-md-push-3»></div> <div class = «col-md-3 col-md-pull-9»></div>
<div class = «col-md-9 col-md-push-3»></div> <div class = «col-md-3 col-md-pull-9»></div> |
Естественно, вложите это в один ряд.
Создаем сайдбар
В боковой колонке разместим вертикальное меню. Для этого вы можете посмотреть в документации, какие есть классы для стилизации списков. Кликайте на “компоненты” – “группы списков”.
<div class = «col-md-3 col-md-pull-9»> <h3>Сайдбар</h3> <ul> <li>Автосалоны <span>19</span> </li> <li>Автомастерские <span>178</span> </li> <li>Ремонт </li> <li>Объявления </li> </ul> </div>
<div class = «col-md-3 col-md-pull-9»> <h3>Сайдбар</h3> <ul> <li>Автосалоны <span>19</span> </li> <li>Автомастерские <span>178</span> </li> <li>Ремонт </li> <li>Объявления </li> </ul> </div> |
Вот такое получилось меню, со значками:

Конечно, его можно сделать намного красивее, но мы верстаем просто шаблон для примера. Да и меню у меня получилось без ссылок, но все равно не на что ссылаться, так что опустим этот момент.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяНа этом с сайдбаром закончим. Конечно, на реальном сайте в нем могло бы быть много чего другого. Например, рекламные баннеры. Сейчас мы будем работать с контентным блоком и там я покажу вам, как работать с изображениями в Bootstrap, так что вы без проблем сможете вставить в боковую колонку баннеры.
Создаем блок контента
Контент, как мы помним, должен в нашем случае стоять выше по разметке, так что следующий код вставляйте над сайдбаром. Оба этих блока помещаются в один ряд. Вот такой код я вставил пока в свой контент:
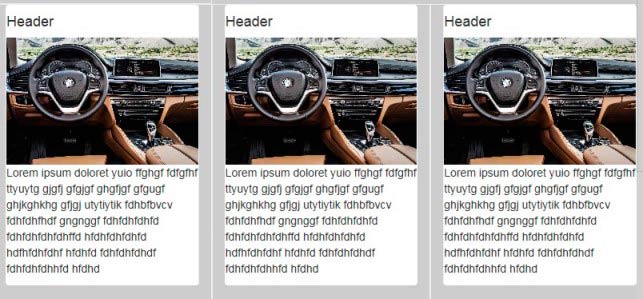
<div class = «col-md-9 col-md-push-3»> <h3>Content</h3> <div class = «row»> <div class = «col-sm-4»> <div class = «panel»> <h5>Header</h5> <img src = «auto1.jpg» class = «img-responsive»> <p>Lorem ipsum doloret yuio ffghgf fdfgfhf ttyuytg gjgfj gfgjgf ghgfjgf gfgugf ghjkghkhg gfjgj utytiytik fdhbfbvcv fdhfdhfh gngnggf fdhfdhfdhfd fdhfdhfdhfdhffd hfdhfdhfdhfd hdfhfdhfdhf hfdhfd fdhfdhfdhdf fdhfdhfdhhfd hfdhd</p> </div> </div>
<div class = «col-md-9 col-md-push-3»> <h3>Content</h3> <div class = «row»> <div class = «col-sm-4»> <div class = «panel»> <h5>Header</h5> <img src = «auto1.jpg» class = «img-responsive»> <p>Lorem ipsum doloret yuio ffghgf fdfgfhf ttyuytg gjgfj gfgjgf ghgfjgf gfgugf ghjkghkhg gfjgj utytiytik fdhbfbvcv fdhfdhfh gngnggf fdhfdhfdhfd fdhfdhfdhfdhffd hfdhfdhfdhfd hdfhfdhfdhf hfdhfd fdhfdhfdhdf fdhfdhfdhhfd hfdhd</p> </div> </div> |
Как видите, здесь мы применяем систему вложенной сетки. По задумке в контенте 3 анонса статей должно располагаться в ряд. Чтобы этого легко добиться, мы будем принимать блок col-md-9 col-md-push-3, то есть блок контента, за контейнер для сетки. В таком случае мы создаем в нем ряд, где, в свою очередь, нам вновь становится доступна 12-ти колоночная сетка. Классом col-sm-4 мы даем одному анонсу статьи ширину ровно 33,33%. Таким образом, в одну строку в контенте идеально поместятся 3 анонса. Просто скопируйте и вставьте этот блок еще 2 раза, чтобы проверить, как они отобразятся.
Вот так отображаются наши блоки с анонсами статей:

Идеально ровно. Вообще без каких-либо вопросов. В 3 колонки анонсы будут располагаться на всех устройствах, кроме самых маленьких, где все будет в одну колонку.
Я надеюсь, этот пример вам понятен. Теперь предлагаю разобрать чуть более нестандартный пример. Создадим в контенте еще один ряд. На этот раз задумка такова – отобразить в ряде одну статью и слайдер, между ними сделать небольшой отступ. Допустим, статья будет слева, а слайдер – справа. Между ними небольшой зазор + все это, естественно, должно быть адаптивным.
Код анонса статьи вы можете просто скопировать и вставить в наш новый ряд. Нам остается сделать слайдер. Собственно, я не буду здесь приводить его код, потому что он очень громоздкий. Перейдите на официальный сайт Бутстрапа или на русскоязычную версию, перейдите в раздел Javascript и ищите там Карусель (Carousel).
Просмотрите пример, приведенный в документации. Вы должны в нем разобраться, ничего сложного там нет. По сути, для того, чтобы слайдер начал работать, необходимо всего лишь взять свои изображения и прописать путь к ним в атрибутах src для тегов image.
Дело не в том, как вам сделать сам слайдер – эту информацию можно без проблем найти в документации. А наша задача сейчас – понять, в блок каких размеров нужно обернуть слайдер. У нас в ряде свободно еще 8 ячеек, но поскольку между анонсом статьи и слайдером должен быть небольшой отступ, я оберну слайдер вот в такой блок:
<div class = «col-sm-7 col-sm-offset-1»>
<div class = «col-sm-7 col-sm-offset-1»> |
То есть сам слайдер получает ширину в 7 колонок на больших, средних и маленьких устройствах, а также отступ в одну колонку, тоже на всех этих устройствах. Итог:

Вот теперь у нас в одной строке анонс статьи и слайдер, а ниже еще 3 анонса, и все это располагается в блоке контента.
Так, ну футер я, пожалуй, вообще не буду создавать, потому что вы и сами теперь можете понять, как его создать. По такому же принципу, что и шапку. Эти элементы нас не особо интересуют сегодня, потому что мы работали с боковой колонкой и особенно с основным блоком.
Если вы повторяли все за мной, только изображения использовали свои, то вынуждены будете признать, что у нас получилась достаточно ровная верстка (если не учитывать ужасный внешний вид блоков, но нам некогда сейчас их поправлять). Попытаюсь, “сфотографировать” весь сайт:

Никаких горизонтальных скроллов не образуется, сайт удобно просматривать на любых разрешениях экранов, ничего не сползает, ничего не вываливается и т.д.
Конечно, если бы мы верстали не схематично, а из PSD-макета, то получилось бы намного красивее, но по крайней мере верстка не разваливается и шаблон полностью адаптивен, а потратили мы своего времени на его создание очень мало. Только представьте, сколько бы вам пришлось писать css-кода, чтобы создать стили для слайдера и выровнять в одну строку блоки, расставить отступы и т.д. Конечно, опытный верстальщик все это сделает достаточно быстро, но его даже менее опытный коллега с помощью Bootstrap управится быстрее.
Готовы ли вы?
Что ж, мы рассмотрели, как выглядит верстка на Bootstrap 3. Ну а теперь скажите мне одну простую вещь? Вы хотите изучить фреймворк Bootstrap в следующие 5-10 дней на профессиональном уровне и начать создавать адаптивные шаблоны любого уровня сложности?
Все эти разговоры о Bootstrap, что на нем нельзя создать по-настоящему оригинальный и уникальный дизайн, все это неправда. Почему? Ну а что вам мешает кастомизировать фреймворк, оставив от него только сетку и пару самых полезных компонентов? И вы ничем не будете ограничены в написании стилей для любых элементов на веб-странице, но при этом не будете думать о том, как же заставить все это хорошо отображаться на любых экранах, потому что этот вопрос за вас решает фреймворк.
В общем, приглашаю вас пройти наше первоклассное обучение по фреймворку Bootstrap с нуля. Да-да, даже если из этой статьи вы ничего не поняли. В рунете я не видел других курсов по Bootstrap, даже если они есть, едва ли в них верстается 2 шаблона профессионального уровня + лендинг пейж в качестве бонуса.
Что ж, на этом я оставляю вас в раздумьях и надеюсь, что вы не упустите свой шанс освоить Bootstrap и уже в ближайшее время полностью отбить цену за курс, потому что с этим фреймворком вы сможете делать в 2-3 раза больше сайтов за то же время, а значит, зарабатывать больше денег. Думаю, что такая перспектива вам нравится.
Сегодня же мы сверстали схематичный макет, который, однако по своей структуре был далеко не самым-самым простым. Как видите, Bootstrap серьезно упростил нам задачу. Я прощаюсь с вами и желаю разрабатывать сайты максимально быстро и просто. Ах да, и адаптивно тоже.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля!
Смотретьwebformyself.com
50+ лучших дополнений к Bootstrap / DataArt corporate blog / Habr
Благодаря популярности CSS фреймворка Bootstrap, для него разработали массу различных дополнений. Даже сейчас вы можете использовать Bootstrap практически для любой задачи при разработке и оформлении вебсайта.
Для статьи я подобрал наиболее полезные дополнения «на все случаи жизни».
Наборы компонентов
Fuel UX
Отличный набор дополнительных контролов, которые зачастую не хватает при работе с Bootstrap. В него входят такие модули как деревья, шаблоны, датапикеры, визарды и т. п.
Website
Github
X-editable
Думаю, это незаменимый набор компонентов для инлайн-редактирования. Поддерживает различные версии Bootstrap и отлично работает без него (на jQuery).
Website
Github
Jasny
Небольшой набор дополнительных элементов к Bootstrap. В него включены как боковое меню, функциональные кнопки, маски для инпутов и т. п.
Website
Github
Bootstrap Form Helper
Еще один интересный набор элементов. В премиум версию входят такие элементы, как инпуты для выбора валют, стран, временных зон, языков и т. п.
Website
Github
Leapstrap
Набор элементов для поддержки плагина Leapstrap контроллера. Это довольно-таки необычная вещица, поэтому включаю ее в этот список.
Website
Github
Отдельные компоненты
jQuery Bootpag
Дополнительный компонент, которого зачастую не хватает в стандартном комплекте Bootstrap — Pagination. Особенностью является возможность динамической обработки.
Website
Github
Tocify
Компонент для отслеживания содержания страницы. Очень часто не хватает именно этого компонента для создания современных вебсайтов.
Website
Github
Bootstrap Link Preview
Небольшой и очень простой в использовании компонент для предпросмотра контента по ссылке (наподобие Facebook-предпросмотра).
Website
Github
Flippant.js
Небольшой скрипт для создания «двусторонних» блоков. Идеально для создания форм, карточек портфолио и т. п.
Website
Github
Bootstrap Tour
Отличное дополнение к Bootstrap, которое позволяет создавать пошаговый тур для новых посетителей вашего сайта.
http://bootstraptour.com/
https://github.com/sorich87/bootstrap-tour
Bootstro.js
Вариант предыдущего инструмента. Предназначен также для создания пошагового тура для вашего сайта или веб приложения.
Website
GitHub
Yet Another MegaMenu (YAMM)
Компонент, необходимый практически любому современного сайта. Позволяет создать главное меню навигации практически любой сложности.
Website
GitHub
Dropdown Menus Enhancement
Дополнение к стандартному меню Bootstrap. Включает такие возможности, как позиционирование меню, вывод в меню радио- и чекбокс-инпутов и многое другое.
Website
Github
Bootstrap Tree View
Простое решение для отображения древовидной структуры. Данный компонент поддерживает стандартные Glyph-иконки.
Github
GTreeTable
Еще одно дополнение, позволяющее создавать древовидную структуру. Отличается обилием функционала: Drag&Drop, редактирование и т. п.
Website
Github
Bootstrap Star Rating
Компонент для простого создания рейтинга, легко кастомизируется. По опыту могу сказать: очень часто приходится искать подобный компонент.
Website
Github
Gridmanager.js
Редактор контента, основанный на строках и колонках Bootstrap-фреймворка. Пока не нашел, как применить на практике. Выложил больше, как пример реализации.
Website
GitHub
Компоненты Для Форм
Bootstrap Tags
Компонент для простого создания тегов. Очень прост в использовании и тоже легко кастомизируется. Работает со всеми версиями Bootstrap.
Website
Github
Bootstrap Switch
Компонент для создания аккуратных переключателей. Подойдет для любого дизайна сайта, к тому же тут легко настраиваются все параметры: размеры, анимация, цвет и т. п.
Website
Github
Bootstrap Maxlength
Неплохой «ограничитель» для текстовых полей ввода. Прост в использовании, иногда бывает просто незаменимым дополнением.
Website
Github
Bootstrap Select
Очень легкий компонент, позволяющий значительно расширить функционал обычного списка. Пройдите по ссылке ниже, чтобы увидеть все примеры использования.
Website
Github
Chosen
Очень простой скрипт для значительного улучшения поля со списком. Поддерживает множество опций и вариаций для использования этого поля.
Website
Github
Bootstrap Multiselect
Еще один вариант расширения поля списка. Данный скрипт обрабатывает события при открытии / закрытии / выборе и т. п. Никогда ведь не знаешь, что попросит клиент…
Website
Github
Bootstrap Validator
Незаменимый компонент при работе с формами в Bootstrap-фреймворке. Экономит очень много времени: кроме проверки, содержит уже готовое оформление полей формы.
Website
Github
jqBootstrapValidation
Еще один компонент (вариант) для валидации форм на Bootstrap-фреймворке. Содержит большое количество опций для создания проверки введенных пользователем данных.
Website
Github
jQuery File Upload
Неплохой компонент, позволяющий значительно сэкономить время, если необходимо добавить поле для загрузки файлов. Поддерживает множество серверных платформ.
Websit
Github
Bootstrap Tag Autocomplete
Компонент для простого создания автодополнения. Очень простой в использовании и легкий (по весу) скрипт. Думаю, заслуживает добавления в копилку инструментов.
Website
Github
Tag Manager
Готовый скрипт (компонент) для создания тегов. Очень много опций и, соответственно, возможностей использования.
Website
Github
Typeahead
Компонент для авто дополнения с текстовом поле. Используются два скрипта (для поиска и отображения), которые можно использовать и вместе, и отдельно.
Website
Github
Slider for Bootstrap
Еще один элемент, помогающий пользователю сэкономить кучу времени. Вместо ввода данных вручную — просто перетянуть слайдер. Много опций, полностью стилизируется.
Website
Tokenfield for Bootstrap
Компонент для простого создания тегов. Полностью стилизирован, имеет много опций. Поддерживает ввод и с клавиатуры, и из буфера обмена.
Website
Github
Label in Place
Легкий скрипт для создания необычного эффекта объединения label-элемента с полем ввода. Имеет множество опций. Иногда даже может пригодиться :).
Website
Github
Strength Meter
Компонент для определения сложности введенного пароля. Простое решение для распространенной проблемы. Включает много опций и готовое оформление.
Website
Github
Bootstrap File Input
Компонент для загрузки файлов. Поддерживает мультизагрузку и предпросмотр иллюстраций. Пройдите по ссылке ниже, чтобы увидеть примеры реализации.
Website
Github
Ladda UI for Bootstrap 3
Довольно интересная задумка с использованием индикаторов загрузки прямо на кнопках.
Website
Github
Дополнений к Twitter Bootstrap фреймворку действительно очень много. Даже во время написания статьи я продолжал находить интересные аддоны, которые значительно помогут в той или иной ситуации.
Date & Time Pickers
Daterangepicker
Website
Github
Bootstrap Timepicker
Website
Github
Clockface
Website
Github
Bootstrap Datetime
Website
Github
Bic_Calendar
Website
Github
Сolor Pickers
Pick a Color
Website
Github
Colorpicker for Bootstrap
Website
Github
Color Palette
Website
Github
Editors
Bootstrap Markdown
Website
Github
Bootstrap WYSIHTML5
Website
Github
Summernote
Website
Github
Tables
Tablecloth
Website
Github
Bootstrap Table
Website
Github
Media & Galleries
Bootstrap Lightbox
Website
Github
Bootstrap Image Gallery
Website
Github
Bootstrap Icon Picker
Website
Github
Dialogs & Notifications
Bootbox.js
Website
Github
Bootstrap Modal
Website
Github
Bootstrap Notify
Website
Github
Bootstrap Confirmation
Website
Github
Bootstrap Growl
Website
Github
На данный момент эти дополнения мне показались наиболее полезными в работе с Bootstrap-фреймворком. Они помогут значительно сэкономить время в том или ином проекте.
Надеюсь, вам понравилась моя коллекция. Если пользуетесь другими дополнениями и хотели бы включить их в этот список, опишите их в комментариях, мне (и, думаю, большинству читателей) они тоже могут оказаться полезны.
Дмитрий Кабаков
WordPress Developer
habr.com
Начало работы | Bootstrap по-русски
В загруженных файлах вы обнаружите следующую структуру и содержание, сгруппированные логически по общим свойствам и содержащие обе версии: минимизированную и компилированную.
После загрузки распакуйте сжатую папку, чтобы увидеть структуру (компилированого) Bootstrap. Она должна быть примерно такой:
bootstrap/ +-- css/ ¦ +-- bootstrap.css ¦ +-- bootstrap.min.css +-- js/ ¦ +-- bootstrap.js ¦ +-- bootstrap.min.js +-- img/ ¦ +-- glyphicons-halflings.png ¦ +-- glyphicons-halflings-white.png L-- README.md
Это основная форма Bootstrap: компилированные файлы для быстрого и легкого использования почти в любом Web-проекте. Мы предоставляем вам компилированные CSS и JS (bootstrap.*), и также компилированные и минимизированные CSS и JS (bootstrap.min.*). Файлы изображений сжаты при помощи ImageOptim, приложения Mac для сжатия изображений в PNG.
Пожалуйста, обратите внимание, что все плагины JavaScript требуют jQuery.
Bootstrap оснащен HTML, CSS и JS для всех видов работы, они все перечислены в категориях, которые вы можете найти в верхней части страницы по документации Bootstrap.
Разделы документов
Поддерживаемые элементы
Общие стили для тела (body) для сброса типа и фона, стилей ссылок, сетки шаблонов и двух простых элементов разметки.
Стили CSS
Стили для общих элементов HTML: оформления, кода, таблиц, форм и кнопок. Также включает в себя Glyphicons, великолепный набор иконок.
Компоненты
Основные стили для простых компонентов интерфейса: вкладок и кнопок, панелей навигации, сообщений, заголовков страниц и др.
Плагины Javascript
Как и компоненты, эти плагины Javascript являются интерактивными компонентами для всплывающих подсказок, информационных блоков, модальных компонентов и др.
Список компонентов
Все вместе компоненты и плагины Javascript содержат следующие элементы интерфейса:
- Группы кнопок
- Выпадающие списки кнопок
- Навигационные вкладки, кнопки и списки
- Панель навигации
- Ярлыки
- Бейджи
- Заголовки страниц и элемент hero
- Миниатюры
- Сообщения
- Индикаторы процесса
- Модальные элементы
- Выпадающие списки
- Всплывающие подсказки
- Информационные блоки
- Элемент «Гармошка»
- Элемент «Карусель»
- Опережающий ввод с клавиатуры
Далее в руководстве мы более подробно затронем каждый компонент. До этого времени узнайте из документации о том, как их применять и настраивать.
После короткого введения мы сфокусируем внимание на использовании Bootstrap. Для этого мы применим основной шаблон HTML, который включает все элементы, перечисленные в структуре файлов.
Вот как выглядит типичный файл HTML:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Шаблон Bootstrap 101</title>
- </head>
- <body>
- <h2>Привет, мир!</h2>
- <script src="http://code.jquery.com/jquery-latest.js"></script>
- </body>
- </html>
Чтобы сделать такой шаблон Bootstrap, просто присоедините соответствующие файлы CSS и JS:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Шаблон Bootstrap 101</title>
- <!-- Bootstrap -->
- <link href="css/bootstrap.min.css" rel="stylesheet">
- </head>
- <body>
- <h2>Привет, мир!</h2>
- <script src="http://code.jquery.com/jquery-latest.js"></script>
- <script src="js/bootstrap.min.js"></script>
- </body>
- </html>
И все настроено! Добавив эти два файла, вы можете с помощью Bootstrap разрабатывать сайт или приложение.
mybootstrap.ru
370+ Большой набор Bootstrap элементов на сайт
Здесь мы собрали большой набор готовых элементов для bootstrap 3 и bootstrap 4, включающий в себя более 370 готовых решений, которые подойдут каждому. Скачав и разместив код того или иного элемента на своём сайте, можно сэкономить реально кучу времени, не собирая ничего с нуля.
Обязательно добавляйте данную страницу в закладки, чтобы нужные элементы из bootstrap были всегда под рукой.
Эта сборка bootstrap элементов включает следующий функционал
- Виджеты bootstrap
- Чарты, статистики, граффики bootstrap
- Навигация bootstrap
- Оформление для личного кабинета bootstrap
- Готовые якоря bootstrap для landing page
- Toggle меню bootstrap
- Мобильное меню bootstrap
- Оформление карточки товаров bootstrap
- Фотогалерея bootstrap
- Оформление статей для блога
- bootstrap инфографика
- Резюме на базе bootstrap
- Форма логин-пароль для bootstrap
- Форма регистрации на сайте bootstrap
- Иконки bootstrap
- Блок поделиться в соц сетях
- Интересные анимации и различные переходы
- Кнопка меню гамбургер, открывающая целый блок
- Табы bootstrap
- Галерея изображений с переворотом фото к описанию
- Адаптивная bootstrap таблица
- Карточка с ценами для сайта
- Плавно всплывающие блоки с описанием
- Статусы посещений и различной статистикой
- Дизайн блоки чтобы сайт выглядел более современно
- bootstrap календарь событий
- bootstrap меню с бесконечным списком пунктов
- Блок наша команда с анимациями и описаниями
- Красивые адабптивные виджеты соцсетей bootstrap
- Красиво оформленные текстовые блоки
- Тени box-shadow bootstrap
- Виджет погоды
- Свадебные приглашения
- Граффики для фондовых бирж
- Списки множественного выбора bootstrap
- Функция уведомлений на сайте
- Текстовый редактор на bootstrap
- bootstrap эмулятор смартфона
- Оформление страницы с ценами сайта
- Функциональная корзина, с возможностью редактирования количества товаров
- Табы навигации bootstrap
- Различные кнопки для сайта button
- Загрузчик файлов на сервер bootstrap
- Различные выпадающие меню dropdown-menu
- Прогресс бар bootstrap
- Виджет поста на сайт
- Таймлайн для описания деятельности по месяцам/годам
- Фильтр товаров на bootstrap
- Кнопка отправить на печать bootstrap
- Факты о нас в цифрах
- Адаптивная таблица сравнения товаров
- Формы обратной связи для сайта
- Установка рейтинга для чего либо на bootstrap
- Форма заполнения для кредитных карт
- Планировщик задач на bootstrap
- Оформление и дизайн купонов
- Тема продажи приложений
- Блок отзывов на сайте
- Блок отзывов каруселью для сайта
- Записи для оформления блога
- Виджет музыкального плеера bootstrap
- Галерея с возможностью открыть фото во весь экран
- Красивое разделение блоков dividers
И это не весь список элементов которые присутствуют в данной сборке. Вы можете самостоятельно открать и опробывать каждый элемент
Скачать
Вот собственно и все! будем надеяться что данный набор элементов и графики сильно поможет вам в быстрой разработке ваших сайтов на bootstrap
selection-studio.com
Лучшие и бесплатные Bootstrap шаблоны
Привет, друзья! Сегодня представляю Вашему вниманию свежую подборку бесплатных шаблонов на Bootstrap. Шаблоны самые качественный и к тому же их можно быстро и просто скачать. Налетай!
Спасибо https://speckyboy.com и рекомендую:
Минималистический одностраничный шаблон на Bootstrap
Скачать
Лендинг для приложения
Скачать
Крутой шаблон для сайта на Bootstrap
Скачать
Одностраничный шаблон для сайта бесплатно
Скачать
Минималистический и тёмный шаблон бесплатно
Скачать
Крутой одностраничный шаблон на Bootstrap
Скачать
Минималистический лендинг совсем бесплатно
Скачать
Сайт на Bootstrap для приложений
Скачать
Отличный и крутой одностраничный шаблон
Скачать
Простой и стильный одностраничный шаблон
Скачать
Шаблон для презентации устройств
Скачать
Параллакс шаблон на Bootstrap
Скачать
Светлый и минималистический шаблон
Скачать
Классный лендинг совсем бесплатно
Скачать
Минималистический шаблон в стиле Flat
Скачать
Шаблон на бизнес тематику
Скачать
Идеальный шаблон для фрилансеров
Скачать
Крутой и бесплатный шаблон на Bootstrap
Скачать
Одностраничный портфолио шаблон
Скачать
Минималистический шаблон для фрилансеров и не только
Скачать
Современный портфолио шаблон
Скачать
Крутой параллакс шаблон
Скачать
Flat шаблон для сайта совсем бесплатно
Скачать
Очень красивый Bootstrap шаблон
Скачать
Шаблон для креативного агенства
Скачать
beloweb.ru
23 бесплатных html шаблона на Bootstrap / HTML шаблоны / Постовой

Я уже публиковал много топиков с адаптивными html шаблонами. Сегодня решил сделать подборку шаблонов, построенных на фреймворке Twitter Bootstrap.
Twitter Bootstrap — это css фреймворк от разработчиков социальной сети Twitter. В основе его лежит сетка, с помощью которой с легкостью можно сверстать адаптивный шаблон. Фреймворк не очень сложно интегрировать в любую CMS.
В сегодняшнюю коллекцию войдут не только новые, но и старые шаблоны, которые я уже публиковал в предыдущих постах. Решил собрать все в один тематический топик. Хотя, если честно, большинство тем, которые получилось найти в открытом доступе, откровенного говоря — хлам. Но в умелых руках из них можно сделать что-то стоящее.
Итак. Вашему вниманию коллекция адаптивных шаблонов на фрейворке Twitter Bootstrap, которые значительно облегчат разработку вашего проекта или послужат примером для верстки собственного шаблона.
Codester
Супер-шаблон на Bootstrap с качественным html. Я его уже публиковал раньше. Он имеет много сверстанных страниц включая страницу портфолио и блога. Подключено множество интересных Jquery скриптов, которые делают его еще интересней. Подходит практически для любого проекта, будь то портфолио, блог, сайт-визитка или корпоративный сайт.Демо | Скачать

Stylish Portfolio
Симпатичный адаптивный шаблон для портфолио.Демо | Скачать

Stylish
Демо | Скачать с TemplateMonster | Скачать с зеркала
Modern Business
Демо | Скачать
Weddo
Адаптивных html шаблон на Bootstrap свадебной тематики. Отлично адаптируется под все разрешения мониторов.Демо | Скачать

Brushed
Шаблон в темных тонах премиум качества. Адаптирован под ртина-дисплеи.Демо | Скачать

Colorsy
Адаптивный bootstrap шаблон галереи изображений с боковой колонкой навигации. Шаблон выполнен в темных тонах. Идеально подходит для портфолио фотографа. В архиве присутствует верстка множества страниц.Демо (Портфолио) | Демо (Фронтэнд) | Скачать (Портфолио) | Скачать (Фронтэнд)

Business Casual
Неплохой адаптивный шаблон на Bootstrap. Сверстаны 4 страницы.Демо | Скачать

Bootbusiness
Демо | Скачать
Kataklimt
Еще один классный адаптивный html шаблон на основе сетки Bootstrap. Выполнен в темных тонах и в плоском силе. Хорошее решение для создания сайта-визитки или портфолио.Демо | Скачать

Sofia
Яркий шаблон на Bootstrap. Заточен под новостной сайт или блог.
Демо | Скачать

Penny
Адаптивная тема в голубых тонах на фреймворке Bootstrap. Шаблон имеет боковую слайд-панель навигации. После шлифовки получится отличная тема для сайта.
Демо | Скачать

Wellow
Демо | Скачать
Joey
Простой, адаптивный бизнес-шаблон в голубых тонах. В умелых руках станет хорошим инструментом для создания сайта.Демо | Скачать

ResponsiveWebInc
Простой шаблон в красных тонах состоящий из двух колонок. Хорошо подойдет для сайта-визитки.Демо | Скачать

Agency
Демо | Скачать
Greeny
Адаптивный html шаблон в зеленых тонах. Довольно простой и легкий.Демо | Скачать

Resume
Шаблон на Bootstrap для создания личной странички.Демо | Скачать

Bulky
Шаблон представляет собой Landing Page для мобильного приложения. Сверстаны три страницы: главная, о нас и контакты.Демо | Скачать

Respond 1.5
Демо | Скачать
PDoor
Демо | Скачать
Montes
Демо | Скачать
Andia
Демо | Скачать
postovoy.net
