10 способов посмотреть, как выглядит сайт на мобильном
Содержание статьи
- 1 Какими признаками обладает хороший мобильный сайт?
- 2 Как проверить сайт на мобильность?
- 3 Лучшие сервисы для проверки страниц на «мобильность»
Удобство отображения сайта на мобильных устройствах – важный фактор, значимость его растет с каждым годом. И не только по той причине, что все больше пользователей заходят в Интернет с телефона, а и потому, что это влияет на ранжирование сайта в поисковых системах.
Еще в 2015 году компания Google сообщила о том, что адаптация сайта под мобильные устройства влияет на позиции сайта. А с 2016 года и Яндекс объявил о мобильных изменениях поискового алгоритма. Это говорит о том, что поисковые системы выводят оптимизированные под мобильные устройства сайты выше, чем те, которые не имеют оптимизации.
Адаптация страниц под нужды мобильных пользователей просто необходима, так как это влияет еще и на конверсию посетителей. Многие отмечают, что адаптивность сайта повышает конверсию от 30% до 60%.
Многие отмечают, что адаптивность сайта повышает конверсию от 30% до 60%.
С лета 2018 года Google также вводит ранжирование мобильных страниц по скорости загрузки. «Подвисающие», медленно загружающиеся сайты окажутся далеко от первых позиций в поисковой мобильной выдаче. Самое время задуматься о применении новых подходов, например, технологии совмещения свойств мобильного сайта и мобильного приложения, как Progressive Web App. Сайты на PWA работают даже в режиме оффлайн, сохраняются по 1 клику в смартфоне клиента (как обычное приложение), но при этом не тратят ресурсы смартфона (вес до 200 кб). Повышение конверсии при таком подходе дает более 50%. Больше о качествах и преимуществах Progressive Web App читайте в статье — «Progressive Web Apps: новая услуга для бизнеса, который стремится стать лидером в мобильной выдаче«.
Подключить услугу
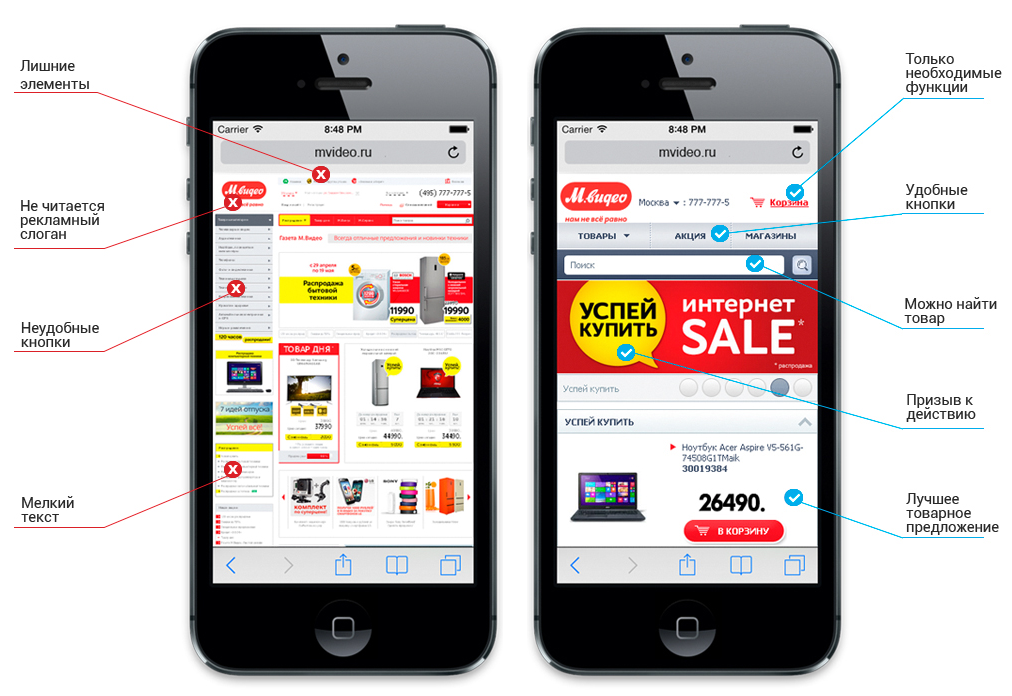
Какими признаками обладает хороший мобильный сайт?
Контент должен удобно читаться, чтобы текст не приходилось увеличивать или бесконечно прокручивать вниз;
- Элементы интерфейса должны быть контрастными.
 Если человек читает ваш контент на улице, где экран засвечен, он должен четко видеть текст, картинки и кнопки;
Если человек читает ваш контент на улице, где экран засвечен, он должен четко видеть текст, картинки и кнопки; - Мобильная версия не должна содержать Flash-элементы и излишнюю анимацию;
- Недопустима горизонтальная полоса прокрутки;
- Навигация должна быть максимально простой и последовательной;
- Сайт должен быстро загружаться;
- Тег viewport. При правильных настройках сайт будет отображаться на любых устройствах с любыми размерами экрана.
Как проверить сайт на мобильность?
Увидеть, как выглядит сайт на мобильном можно онлайн с помощью специальных сервисов. Достаточно вписать полный URL страницы и буквально через минуту тест будет готов. Большинство сервисов обрабатывают и страницы вместе с перенаправлениями.
В результате вы узнаете, как ваш страница выглядит на смартфоне, и возможные проблемы при ее просмотре. Вы получите полный отчет о проверке и рекомендации по устранению недочетов.
Лучшие сервисы для проверки страниц на «мобильность»
1.
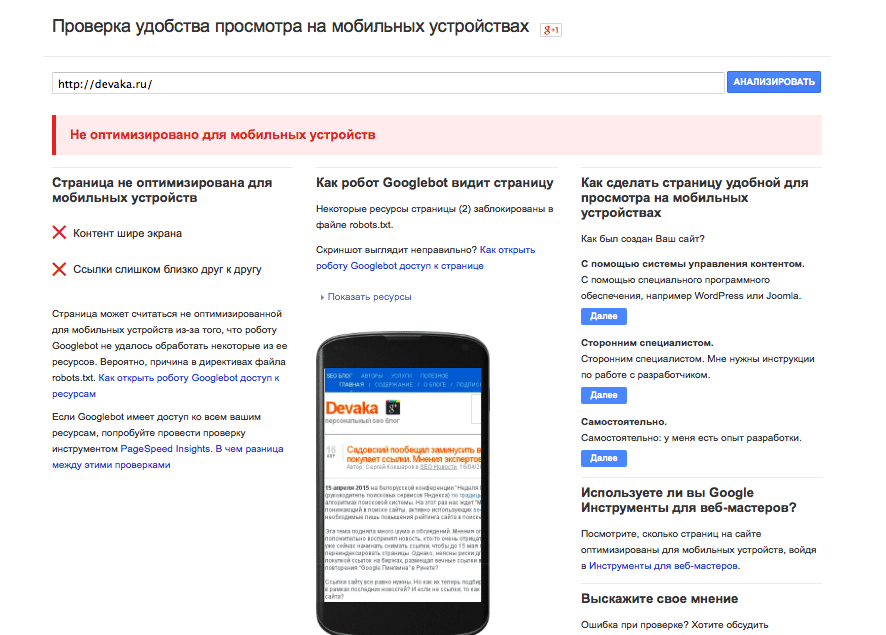
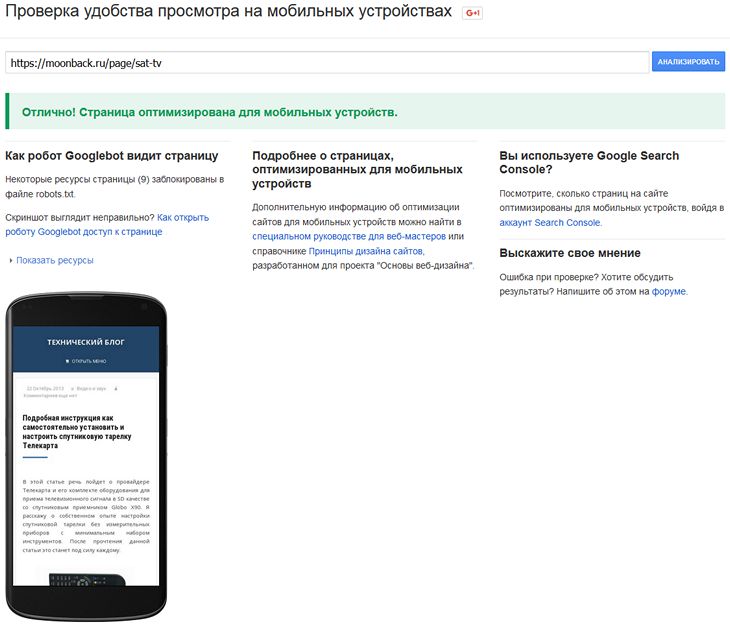
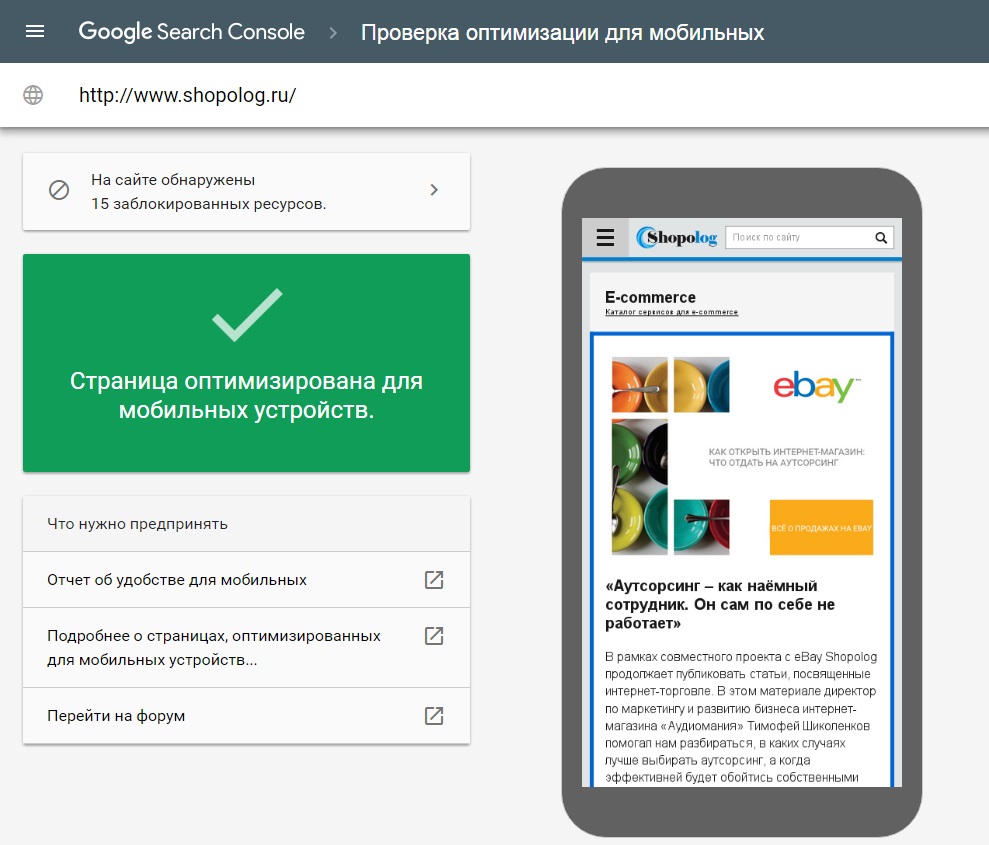
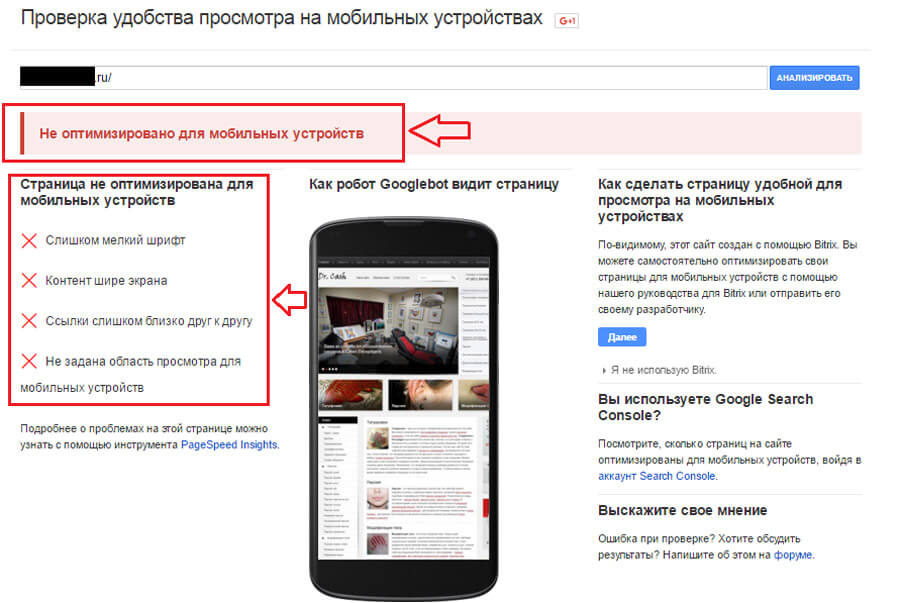
 Google Mobile Friendly
Google Mobile FriendlyЭтот сервис проверяет любой сайт. Достаточно вписать его адрес в строку — и на вашем экране отобразиться, как будет выглядеть ваша страница на смартфоне. Кроме того, сервис даст общую оценку его оптимизации.
Для просмотра ошибок переходите во вкладку Google Webmaster Tools. Выбираете в пункте “Поисковый трафик” — “Удобство просмотра на мобильных устройствах”.
Затем нужно перейти к тесту с самого начала, ввести домен и ознакомиться со всеми рекомендациями в пункте “Как сделать страницу удобной для мобильных”.
https://search.google.com/test/mobile-friendly
2. Яндекс Вебмастер
Это инструмент для проверки мобильных страниц. Здесь можно проверить лишь собственный сайт. Прежде, чем начать проверку, вам нужно будет подтвердить права на него. Он также показывает, как будет выглядеть сайт на телефоне и проверяет его по 6 пунктам соответствия требованиям адаптации к мобильным устройствам:
- Наличие тега viewport;
- Горизонтальную прокрутку;
- Flash – элементы;
- Java – апплеты;
- Silverlight – плагины;
- Удобство чтения.

https://beta.webmaster.yandex.ru/
3. Mattkersley
Тестирование доступно для всевозможных размеров экранов с разным расширением. Уже за несколько секунд после начала теста можно будет наглядно посмотреть, как именно выглядят ваши страницы на разных экранах.
4. Bing
Этот сервис, в отличие от двух предыдущих, отображает, как сайт будет выглядеть не только на андроиде, но и на смартфоне с операционной системой Windows. Помимо выше указанных параметров, он проверяет сайт дополнительно еще по 4 пунктам:
- Правильно ли настроено окно просмотра?
- Соответствует ли ширине экрана содержимое страницы?
- Читаемый ли текст?
- Достаточно ли крупны и удобны ссылки и кнопки на сайте.
https://www.bing.com/webmaster/tools/mobile-friendliness
5.Responsinator
Этот сервис, в отличие от других, не дает оценки, но показывает сайт в разных расширениях для 6 разных устройств на IOS и Android.
http://www.responsinator. com/
com/
6.Ipadpeek и iPhone Tester
Эти сервисы позволяют проверить свой сайт прямо с мобильного устройства.
7.Screenfly
Позволяет тестировать сайт на экранах разных телефонов, включая HTC, LG, BlackBerry и Samsung.
8.Gomez
Очень популярный сервис, который, помимо картинок, также показывает аналитику и подсказывает, что и как можно улучшить, чтобы сайт отображался на экране мобильного правильно.
9.Testmysite
Этот сервис проверяет сайт не только на адаптивность, но и на скорость загрузки ваших страниц на мобильном устройстве. Именно из-за длительной загрузки теряется половина пользователей.
Для получения отчета вам нужно будет указать адрес электронной почты, на которую придет письмо не только с отчетом, но и рекомендациями, как ваш сайт можно улучшить.
10. Responsivedesign
Он дает отличную возможность просмотреть отображение страниц на телефоне, планшете, ноутбуке и настольном компьютере. Все, что нужно сделать – это ввести адрес сайта и подождать меньше минуты.
http://ami.responsivedesign.is
Выводы
Для проверки своего сайта не ограничивайтесь только онлайн-сервисами. Адаптировав свой сайт, попросите знакомых выполнить определенные задачи и протестировать его. Проанализируйте их отзывы: насколько все им было понятно, как быстро загрузился сайт, с легкостью ли они нашли то, что искали.
Если необходимо увеличить скорость загрузки мобильного сайта, используйте новую технологию Progressive Web Apps.
Узнать больше о PWA
Используя данные аналитики, фидбэк от пользователей и отзывы ваших знакомых, вы сможете понять, насколько хорош и удобен ваш сайт и довести его до совершенства.
Предыдущая записьСледующая запись
Как посмотреть, как выглядит сайт на разных устройствах?
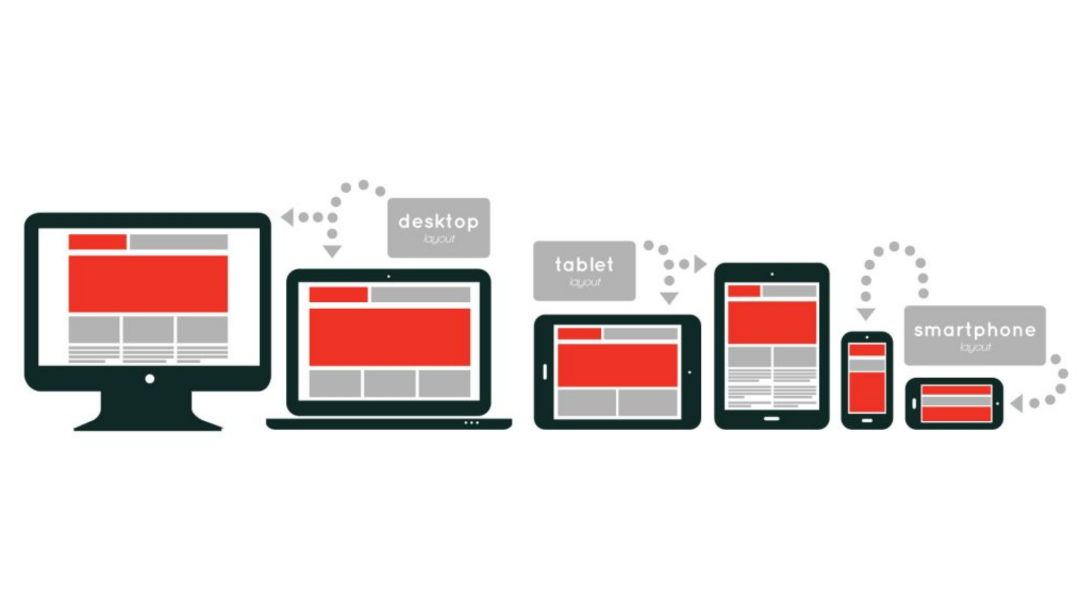
Все больше девайсов доступно потребителям, люди чаще заходят в интернет с планшетов и смартфонов. Поисковики обращают внимание на сайты, которые «дружат» с разными разрешениями экранов, а не только с десктопом. Адаптивным считается дизайн, который корректно отображается на любых устройствах.
Адаптивным считается дизайн, который корректно отображается на любых устройствах.
В октябре 2016 Google анонсировал изменения в выдаче. Раньше адаптивные сайты помечались отдельным значком в результатах поиска как mobile-friendly. В ближайшие несколько месяцев начнется разделение мобильной (смартфоны, планшеты) и десктопной (с компьютеров и ноутбуков) поисковой выдачи. Поэтому если существенная часть Вашей аудитории пользуется мобильными устройствами – Вы рискуете потерять часть поискового трафика, если дизайн сайта не приспособлен для смартфонов и планшетов.
Зачем проверять, как выглядит сайт на мобильных устройствах?
В 2015 году компания TNS Web Index провела установочное исследование. Опросили 60 тыс. россиян в возрастном диапазоне от 12 до 64 лет и выяснили, что 64% пользователей интернета заходят еще и с мобильных устройств. 15% этого числа людей, обходятся без компьютеров. А вот данные Яндекса.
Подробнее: https://yandex.ru/company/researches/2016/ya_search_2016.
Больше всего ищут информацию и контент: книги, музыку, игры и т.д. Поэтому информационным и развлекательным сайтам желательно иметь адаптивный дизайн. И коммерческим, если вы предоставляете «горящие» услуги: вызов эвакуатора или слесаря, аварийное вскрытие замков, доставка пиццы или суши.
Адаптивность не будет лишней для любого ресурса, потому что мобильная аудитория растет, спад не ожидается. По данным того же исследования, некоторые пользователи уже обходятся без десктопов. А поисковые роботы занижают «нерезиновые» сайты в выдаче. Исключение: ресурсы с низкой долей мобильного трафика.
Чтобы узнать с каких устройств к вам приходят, используйте Яндекс.метрику: https://yandex.ru/support/metrika/reports/user-pc.xml.
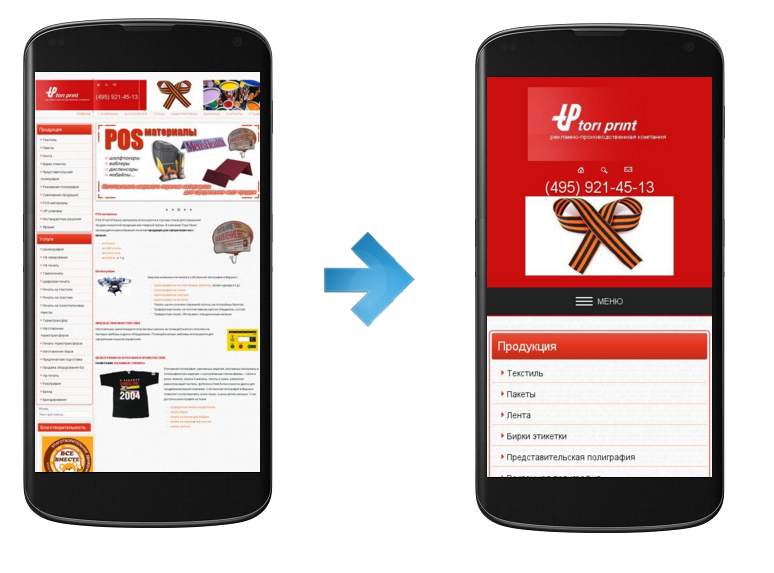
Есть и другие способы понравиться пользователям разных устройств, например, создание мобильной версии сайта. Это удобно для посетителей, потому что сайт не перегружен излишней графикой и контентом. Если веб-мастер внесет значительные изменения в код, это не заденет основной сайт. Но есть и существенные минусы.
Но есть и существенные минусы.
- Верстка второго сайта выйдет на порядок дороже, чем адаптировать старый шаблон.
- На поддержку двух проектов уходит в больше времени и денег..
Делать мобильную версию стоит, когда подавляющая часть трафика приходит с телефонов и планшетов: если вы социальная сеть или развлекательный портал. В остальных случаях — адаптивный дизайн.
Домены в популярных национальных и международных зонах со скидкой — домены России в зоне .RU, и .РФ, международные домены .COM, .NET, .BIZ, .ORG, .ME.
Как проверить, как выглядит сайт на планшете или смартфоне?
В инструментарии онлайн сервисов Яндекс.вебмастер и «Гугл» есть специальные утилиты, которые анализируют сайт и обозначают, где искать проблемы.
Например: https://www.google.com/webmasters/tools/mobile-friendly/?hl=ru..
Посмотреть своими глазами, как сайт выглядит для владельцев мобильных устройств можно во всех популярных браузерах. Для Firefox просмотр вызывается сочетанием клавиш Ctrl+Shift+M.
Для Firefox просмотр вызывается сочетанием клавиш Ctrl+Shift+M.
В Google Chrome для просмотра следует нажать F12. Окно растягиваем мышкой или задаем нужное разрешение цифрами.
Если Вы ищете хостинг для определенной системы управления контентом – загляните на нашу страницу CMS хостинга.
Онлайн сервисы для проверки, как выглядит сайт на разных разрешениях
Проверить, как сайт выглядит при разных разрешениях экрана пользователя можно с помощью онлайн сервисов.
Responsivedesign
http://ami.responsivedesign.is— показывает сайт в 4 окнах.
- Мобильный — 320x480px;
- Планшет — 768x1024px;
- Ноутбук — 1280x802px;
- ПК — 1600x992px.
Можно поделиться ссылкой на результат проверки.
Quirktools
Ссылка на сервис — http://quirktools.com/screenfly.
В сравнении с первым сервисом, функционал получше. Показывает разрешения:
- 10-ти мобильных;
- 9-ти планшетов;
- такого же количества ПК и ноутбуков;
- Если нужного варианта нет, задаем параметры с клавиатуры.

Обязательно посмотреть с мобильного телефона, на разных версиях android
Подобные сервисы всего лишь имитация. Бывает, что на них проблем с дизайном нет, а на android девайсе плывет верстка. Метрики шрифтов, размеры кнопок, отображение некоторых csshtml тегов специфичны для различных операционных систем и браузеров.
Нужно обязательно смотреть, как выглядит сайт на реальных устройствах и можно ли на них выполнить целевые действия. Бывает, что сайт выглядит отлично, а форма заказа не работает.
Но не всегда под рукой нужные инструменты — не каждому на работе выдают айпады, айфоны и пару девайсов на андроиде. Необязательно искать все возможные варианты, но лучше проверить хотя бы на тех устройствах, с которых к вам чаще заходят.
Если и таких нет, спросите необходимую модель у друга или протестируйте в ближайшем магазине. Иначе Вы рискуете лишиться немалой части трафика. Информацию по аудитории сайта, наиболее популярным разрешениям и операционным системам получаем с помощью той же Яндекс.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Как просмотреть мобильную версию веб-сайта: всего за 3 клика
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Не знаете, как просмотреть мобильную версию веб-сайта?
Что ж, одно из очевидных решений — просто достать телефон и открыть там веб-сайт. Но если вы читаете этот пост, то, вероятно, по какой-то причине это не вариант для вас.
К счастью, существует множество других способов просмотра мобильной версии веб-сайта прямо из веб-браузера на настольном компьютере. Таким образом, даже если у вас нет доступа к телефону, вы сможете легко увидеть мобильную версию веб-сайта, несмотря ни на что.
В этом посте мы поделимся четырьмя простыми способами предварительного просмотра мобильной версии веб-сайта:
- Первые два метода будут работать с любым типом веб-сайта, будь то ваш веб-сайт или чужой сайт, и независимо от того, создан ли он с помощью WordPress, Shopify, Wix, Squarespace или чего-либо еще.
- Последние два метода относятся к WordPress и показывают, как просматривать мобильную версию вашего сайта WordPress. Они будут работать только в том случае, если вы являетесь владельцем сайта.
Как просмотреть мобильную версию веб-сайта из браузера
Независимо от того, являетесь ли вы владельцем веб-сайта, есть два простых способа просмотреть мобильную версию любого веб-сайта в Интернете:
- Используйте инструменты разработчика вашего веб-браузера. Chrome отлично подходит для этого, но большинство других веб-браузеров предлагают аналогичные инструменты.
- Используйте специальный инструмент мобильного эмулятора.
 Все, что вам нужно сделать, это ввести URL-адрес, который вы хотите увидеть, и вы сможете просматривать его, как мобильный пользователь.
Все, что вам нужно сделать, это ввести URL-адрес, который вы хотите увидеть, и вы сможете просматривать его, как мобильный пользователь.
Давайте рассмотрим оба метода. Затем, позже, мы также покажем вам, как просмотреть мобильную версию веб-сайта, который вы создаете самостоятельно (на WordPress).
Используйте инструменты разработчика вашего веб-браузера
Большинство браузеров, таких как Google Chrome, Safari, Firefox, Microsoft и Brave, предлагают инструменты для разработчиков, которые позволяют изучить веб-сайт, в том числе посмотреть, как он выглядит на разных устройствах.
С помощью инструментов разработчика вы можете быстро увидеть, как веб-сайт выглядит на разных смартфонах, планшетах и т. д.
В этих примерах мы предполагаем, что вы используете Chrome (или любой браузер на основе Chromium, например Brave). Однако большинство других веб-браузеров предлагают аналогичные функции, хотя интерфейс будет другим.
Чтобы начать, щелкните правой кнопкой мыши интерфейс вашего веб-сайта и выберите Проверить из меню:
Это запускает инструменты разработчика и показывает модуль справа с элементами кодирования с этой страницы.
Вам не нужно беспокоиться о кодировании, так как основная цель — перейти на просмотр мобильной версии сайта. Найдите маленькую Переключить панель инструментов устройства (она выглядит как значок телефона и планшета) и нажмите ее, чтобы активировать мобильное представление.
Это автоматически отображает отзывчивое мобильное представление, где вы можете изменить размеры устройства в зависимости от того, какое устройство вы хотите эмулировать:
Чтобы сделать этот метод еще более привлекательным, это один из немногих вариантов со встроенными настройками по умолчанию для устройств, обеспечивающий более точное представление о том, как ваш веб-сайт отображается на реальных устройствах.
Например, вы можете выбрать iPad Pro, и он мгновенно изменит размеры дисплея в соответствии с размерами iPad Pro.
Или вы можете выбрать Pixel 2 XL меньшего размера.
Или еще меньше Galaxy Fold. Протестируйте каждое из устройств в списке и убедитесь, что ваш сайт выглядит приемлемо на каждом из них.
Используйте онлайн-тестер или эмулятор
Эмуляторыобычно используются для тестирования приложений в их родной среде, но многие из них доступны для проверки скорости отклика веб-сайта. Вы также можете найти в Интернете базовые тестеры, чтобы вставить свой URL-адрес и посмотреть, как он выглядит на небольших устройствах.
ResponsivePX.com — хороший вариант, но вы можете найти множество других с помощью быстрого онлайн-поиска.
Причина, по которой мы предлагаем людям попробовать эмуляторы и симуляторы, заключается в том, что они дают вам гораздо больший контроль над размерами сайта. И они часто проще, чем использование инструментов разработчика вашего браузера.
Возьмем, к примеру, ResponsivePX.com: вы заходите на сайт, вставляете URL-адрес и сразу же видите мобильную версию.
Позволяет настроить ширину, высоту и видимость полосы прокрутки. Вы даже можете поделиться результатами с людьми в вашей организации.
Как просмотреть мобильную версию вашего сайта WordPress
Если вы работаете над собственным сайтом WordPress, WordPress также предоставляет некоторые встроенные параметры, которые помогут вам увидеть, как ваш сайт будет выглядеть на мобильных устройствах.
Когда вы работаете в редакторе WordPress, вы можете быстро увидеть, как ваш контент будет выглядеть на разных устройствах. Вы также можете сделать то же самое во время настройки темы в настройщике WordPress.
Давайте пройдемся по этим методам…
Просмотр мобильной версии через предварительный просмотр страницы или редактора сообщений
Вы можете просматривать мобильную версию веб-сайта постранично. Например, вы можете захотеть посмотреть, выглядит ли ваша текущая запись в блоге презентабельно в мобильной версии. Также имеет смысл проверить домашнюю страницу на адаптивность к мобильным устройствам, особенно после изменения дизайна.
Начнем с домашней страницы. Вот как следующий веб-сайт выглядит с рабочего стола:
Вы можете просматривать отдельные страницы и публиковать сообщения с мобильных устройств, перейдя на страницу 9.0039 Сообщений или Страниц вкладок в панели управления WordPress.
Для ранее созданных сообщений и страниц перейдите на Все сообщения или Все страницы .
Начнем со страницы; точнее, Домашняя страница. Выберите нужную страницу.
Каждая страница и запись в бэкенде WordPress предлагает ссылку для предварительного просмотра в правом верхнем углу. Нажмите эту кнопку «Предварительный просмотр», чтобы открыть раскрывающееся меню со следующими параметрами:
.- Рабочий стол
- Планшет
- Мобильный телефон
По умолчанию WordPress показывает версию для ПК.
Выберите представление для планшета или мобильного устройства, чтобы увидеть, как элементы вашего веб-сайта, такие как изображения, видео, меню и текстовые поля, преобразуются в меньший, более читабельный и кликабельный формат.
При тестировании вашего сайта в других представлениях убедитесь, что ссылки активны (не слишком малы), активы по-прежнему видны, и все выглядит четко, не заставляя пользователя увеличивать масштаб.
Найдите время, чтобы прокрутить страницу вниз, чтобы проверить все содержимое. Этот сайт, например, перечисляет несколько продуктов электронной коммерции на главной странице с изображениями, названиями продуктов и кнопками «Добавить в корзину».
Они выглядят прилично, но, возможно, мы хотели бы переключиться на две или три колонки продуктов, чтобы детали продукта были крупнее.
Сообщения ничем не отличаются при использовании этого метода. Они просто расположены в отдельном разделе WordPress (Сообщения → Все сообщения).
Учитывая, что они содержат сообщения вашего блога, а не статические веб-страницы, еще важнее проверить удобство для мобильных устройств. Почему? Потому что многие компании ежемесячно публикуют десятки сообщений в блогах с незначительными обновлениями страниц. Если блог является вашим основным источником контента, перед публикацией необходимо убедиться, что каждый из них готов для мобильных устройств.
Как обычно, перейдите в «Предварительный просмотр», затем нажмите «Планшет» или «Мобильный».
Вид рабочего стола иногда очень похож на вид планшета, поэтому убедитесь, что вы не увеличили масштаб в браузере.
Представление «Планшет» выглядит несколько меньше, чем представление «Рабочий стол», но с черным пространством вокруг содержимого сайта, что имитирует более реалистичный размер планшета.
Просмотр мобильной версии веб-сайта в настройщике WordPress
Настройщик WordPress не только предоставляет отличные способы редактирования вашей темы WordPress, но и имеет визуальный предварительный просмотр вашего сайта по мере внесения изменений.
К счастью, настройщик WordPress не ограничивает вас только предварительным просмотром на рабочем столе. Фактически, все ваши правки можно выполнить, глядя на экран мобильного телефона или планшета.
Чтобы это произошло, перейдите в Внешний вид → Настроить , чтобы запустить Настройщик.
По умолчанию Настройщик выглядит так. Он находится в стандартном представлении «Рабочий стол» с настройками для настройки слева и предварительным просмотром сайта справа.
Посмотрите в самый низ списка настроек, чтобы найти три значка кнопок: один для просмотра на рабочем столе, другой для просмотра на планшете и третий для просмотра на мобильном устройстве.
Нажмите кнопку «Просмотр планшета», чтобы увидеть, как ваши текущие изменения отображаются на интерфейсе размером с обычный планшет.
Кнопка Mobile View уменьшает этот интерфейс, приближая вас к стандартному размеру окна мобильного смартфона.
Примечание. Имейте в виду, что предварительные версии серверных мобильных устройств являются приблизительными. С таким количеством типов устройств в мире никто не увидит одно и то же.
Не забывайте о меню. Общеизвестно, что меню вызывают проблемы на мобильных устройствах. Проверьте, провел ли разработчик темы значительное количество тестов. Вы заметите, что мобильное меню обычно помещается в скрытое меню-гамбургер (три горизонтальные линии) и что у вас может получиться два меню (например, как эта тема предоставляет кнопки электронной коммерции внизу экрана).
Как всегда, воздержитесь от беглого взгляда на первую страницу и предположения, что весь ваш сайт готов. Это рецепт того, как упустить мелкие недостатки, которые навредят вашему общему пользовательскому опыту.
Просмотрите весь веб-сайт в режиме планшета, включая все, от страниц продуктов до сообщений в блогах, от корзины покупок до страниц «О нас».
И выполните тот же процесс в мобильном представлении. Мы особенно рекомендуем протестировать функциональность электронной коммерции, поскольку последнее, что вам нужно, — это небольшой модуль оформления заказа или кнопка «Добавить в корзину».
Наверх
Легко просматривать мобильную версию сайта
В этой статье мы рассмотрели четыре метода просмотра мобильной версии веб-сайта, независимо от того, кому принадлежит веб-сайт или на какой технологии он создан.
Самый гибкий вариант — использовать инструменты разработчика вашего браузера. Это сработает несмотря ни на что. Пока вы можете открыть настольную версию веб-сайта, вы можете просмотреть мобильную версию с помощью инструментов разработчика.
Подход с эмулятором также работает с большинством веб-сайтов, хотя веб-сайт должен иметь общедоступный URL-адрес, чтобы эмулятор мог получить доступ к веб-сайту.
С другой стороны, если вы являетесь пользователем WordPress, вы можете положиться на встроенные инструменты адаптивного предварительного просмотра WordPress, чтобы выполнять работу, пока вы работаете над своим сайтом. Или другие методы также отлично работают для сайтов WordPress.
Или другие методы также отлично работают для сайтов WordPress.
Если вам нужно мобильное представление для работы над собственным сайтом, вы также можете ознакомиться с нашим руководством по созданию веб-сайта, удобного для мобильных устройств, где вы найдете несколько советов о том, на что следует обратить внимание при предварительном просмотре мобильной версии вашего сайта. .
Остались вопросы, как посмотреть мобильную версию сайта? Дайте нам знать об этом в комментариях!
Была ли эта статья полезной?
НетСпасибо за отзыв!
Проверка мобильного просмотра веб-сайта с помощью LT Browser 2.0
Создание, тестирование и отладка мобильных веб-сайтов мирового класса.
Скачать LT Browser 2.0
Смотреть в действии
Устройство 1
1
iPhone 12 Pro
1
iPad Pro
+ Add More
Device 2
2
Google Pixel
2
1024X768
+ Add More
iPhone 12 pro (1170×2532)
Ipad pro (2048 x 2732)
Google Pixel (1080 x 1920)
Рабочий стол 1024 x 768
Почему мой мобильный отказался подключаться? : Возможно, ваш веб-сайт не поддерживает iframe. Не волнуйтесь, LT Browser покрывает это. Скачайте и установите LT Browser и наслаждайтесь непрерывным тестированием мобильного сайта БЕСПЛАТНО!
Не волнуйтесь, LT Browser покрывает это. Скачайте и установите LT Browser и наслаждайтесь непрерывным тестированием мобильного сайта БЕСПЛАТНО!Тестирование веб-сайта с мобильным просмотром на нескольких устройствах
LT Browser 2.0 позволяет разработчикам выполнять тесты веб-сайта с мобильным просмотром на более чем 50 экранах просмотра устройств. В отличие от своего предшественника, LT Browser 2.0 ускоряет адаптивную веб-разработку, позволяя просматривать мобильные веб-сайты на шести устройствах одновременно.
Загрузить LT Browser 2.0
Проверьте мобильное представление вашего веб-сайта
Протестируйте мобильное представление вашего веб-сайта на 50+ экранах просмотра устройств с помощью LT Browser 2.0. Проверьте скорость отклика в предустановленных окнах просмотра Android и iOS или в пользовательских мобильных разрешениях.
Загрузить LT Browser 2.0
Проверьте адаптивный дизайн на своих планшетах
Убедитесь, что дизайн вашего веб-сайта или веб-приложения отображается на предустановленных экранах просмотра планшетов iPad и Galaxy или в пользовательском разрешении планшета. Вы также можете проверить скорость отклика в альбомном и портретном режимах с помощью этого удобного для разработчиков браузера.
Вы также можете проверить скорость отклика в альбомном и портретном режимах с помощью этого удобного для разработчиков браузера.
Загрузить LT Browser 2.0
Тестирование на разных окнах просмотра ноутбука
Проверьте скорость отклика вашего веб-сайта на множестве предустановленных окон просмотра ноутбука. Вы также можете создавать собственные разрешения ноутбука, имитируя разрешение вашего ноутбука.
Загрузить LT Browser 2.0
Протестировать на разных размерах рабочего стола
Убедитесь, что ваш веб-сайт или веб-приложение правильно отображаются во множестве предустановленных окон просмотра рабочего стола. Вы также можете проверить скорость отклика, создав собственное разрешение рабочего стола в LT Browser 2.0.
Загрузить LT Browser 2.0
LT Browser теперь на основе Chromium
Абсолютно новый LT Browser 2.0 на основе Chromium
Попробуйте прямо сейчас!
Больше причин использовать LT Browser 2.
 0
0Загрузить LT Browser 2.0
Специальные инструменты разработчика для разных окон просмотра
В отличие от своего предшественника, LT Browser 2.0 позволяет ускорить процесс отладки, предоставляя специальные инструменты разработчика Chrome для каждого окна просмотра устройства при одновременной отладке.
Получите 100 минут автоматизированного тестирования БЕСПЛАТНО!! Запускайте тесты автоматизации Selenium параллельно в самой быстрой онлайн-сети Selenium Grid
- Кредитная карта не требуется
- Бесплатная регистрация
- Круглосуточная поддержка 7 дней в неделю
Горячая перезагрузка Поддержка
LT Browser 2.0 предлагает горячую перезагрузку, позволяя вам в реальном времени видеть изменения ваших мобильных веб-сайтов. Как и в обычном браузере Chrome, вы можете использовать стрелки навигации, обновлять веб-страницу и многое другое. Локальный URL-адрес автоматически перезагружается в окнах просмотра устройства всякий раз, когда вы нажимаете кнопку «Сохранить» в своем коде реакции в редакторе кода или IDE.
Загрузить LT Browser 2.0
Создавайте мобильные веб-сайты быстрее, чем когда-либо
Регистрация нескольких ошибок
Создание нескольких отчетов об ошибках и их быстрое устранение с помощью одного из ваших любимых инструментов управления проектами.
Встроенные инструменты разработчика Chrome
Используйте более быстрые инструменты разработчика Chrome для отладки веб-приложений на нескольких устройствах с разными размерами экрана.
Network Throttling
Обеспечьте бесперебойную работу пользователей, проверив скорость отклика вашего мобильного веб-сайта в различных сетевых профилях.
Отчет Google Lighthouse
Получите доступ к краткому отчету-маяку для просмотра ключевых показателей эффективности вашего веб-сайта, включая показатель доступности и SEO.
Side-by-Side Mobile View
Не нужно переключаться между устройствами. Протестируйте свой сайт на нескольких экранах одновременно.
Несколько вариантов записи
Запись всего экрана или отдельной вкладки LT Browser в любом окне просмотра устройства для отладки и предоставления высококачественных веб-сайтов.
Скачать LT Browser 2.0
Часто задаваемые вопросы
Вид веб-сайта, который мы получаем при посещении его со смартфона или планшета, называется мобильным видом веб-сайта. Вы можете эмулировать мобильное представление из LT Browser без необходимости покупать новое мобильное устройство.
Тестирование вашего веб-сайта для мобильных устройств гарантирует, что пользователям будет удобно посещать сайт со своих мобильных устройств. Это также поможет вам избежать низкого рейтинга, когда люди выполняют поиск в Google с помощью мобильного устройства.
LT Browser дает вам возможность протестировать свой веб-сайт на любом мобильном устройстве. Благодаря функции «Пользовательское разрешение» вы можете использовать LT Browser для тестирования своего мобильного веб-сайта на нескольких устройствах.
Зависит от устройств, которые используют посетители вашего сайта. Ниже приведены наиболее распространенные устройства, которые следует учитывать.
Мобильный телефон — iPhone, серия Samsung Galaxy, телефоны OnePlus последних 2–3 лет.
Планшеты — iPad и планшеты Samsung, выпущенные за последние 3–4 года
ПК — Ноутбуки Lenovo, Dell, Apple за последние 5 лет
Есть несколько контрольных точек, которые каждый должен учитывать при создании мобильного сайта.
- 1. Выберите мобильную тему для веб-сайта
- 2. Используйте легкие изображения , видео и CSS
- 3. Используйте легко читаемый шрифт и размер шрифта 4. Проверьте дизайн, размер и расположение кнопок на отзывчивость
- 5. Избегайте ненужных всплывающих окон 6. Избегайте ненужных ссылок на веб-странице
- 7. Обычный тест мобильного веб-сайта
Адаптивный веб-сайт достаточно плавный, чтобы адаптироваться к любой форме и размеру устройства просмотра. Адаптивный веб-сайт сначала определяет предопределенное разрешение и показывает предварительно определенные статические элементы веб-сайта. Забавный факт: Google ранжирует сайты, оптимизированные для мобильных устройств, выше, чем сайты любой другой формы.
Адаптивный веб-сайт сначала определяет предопределенное разрешение и показывает предварительно определенные статические элементы веб-сайта. Забавный факт: Google ранжирует сайты, оптимизированные для мобильных устройств, выше, чем сайты любой другой формы.
4,8 из 5 — G2 Crowd
Они говорят об этом лучше, чем мы
Отличная работа, которую вы проделали с LT Browser. Он отлично справляется с адаптивным тестированием 🔥. Кстати, когда-то использовал его в своей статье 👇 😉. через @kevinwdavid
Mbaziira Ronald
@MbaziiraRonn
Браузер LT какой удивительный продукт браузера LT — это браузер нового поколения для создания, тестирования и отладки мобильных веб-сайтов. Спасибо Асаду Хану и команде #LambdaTest. Замечательно сделано 👏
Санджай Кумар, создатель SelectorsHub
@SanjayKumaarr
Может ли быть что-то лучше? Недавно анонсировали свой универсальный браузер для веб-разработчиков. Это единственный адаптивный инструмент тестирования, который вам когда-либо понадобится🤖.

 Если человек читает ваш контент на улице, где экран засвечен, он должен четко видеть текст, картинки и кнопки;
Если человек читает ваш контент на улице, где экран засвечен, он должен четко видеть текст, картинки и кнопки;

 Все, что вам нужно сделать, это ввести URL-адрес, который вы хотите увидеть, и вы сможете просматривать его, как мобильный пользователь.
Все, что вам нужно сделать, это ввести URL-адрес, который вы хотите увидеть, и вы сможете просматривать его, как мобильный пользователь.