10 способов посмотреть, как выглядит сайт на мобильном
Содержание статьи
- 1 Какими признаками обладает хороший мобильный сайт?
- 2 Как проверить сайт на мобильность?
- 3 Лучшие сервисы для проверки страниц на «мобильность»
Удобство отображения сайта на мобильных устройствах – важный фактор, значимость его растет с каждым годом. И не только по той причине, что все больше пользователей заходят в Интернет с телефона, а и потому, что это влияет на ранжирование сайта в поисковых системах.
Еще в 2015 году компания Google сообщила о том, что адаптация сайта под мобильные устройства влияет на позиции сайта. А с 2016 года и Яндекс объявил о мобильных изменениях поискового алгоритма. Это говорит о том, что поисковые системы выводят оптимизированные под мобильные устройства сайты выше, чем те, которые не имеют оптимизации.
Адаптация страниц под нужды мобильных пользователей просто необходима, так как это влияет еще и на конверсию посетителей. Многие отмечают, что адаптивность сайта повышает конверсию от 30% до 60%.
Многие отмечают, что адаптивность сайта повышает конверсию от 30% до 60%.
С лета 2018 года Google также вводит ранжирование мобильных страниц по скорости загрузки. «Подвисающие», медленно загружающиеся сайты окажутся далеко от первых позиций в поисковой мобильной выдаче. Самое время задуматься о применении новых подходов, например, технологии совмещения свойств мобильного сайта и мобильного приложения, как Progressive Web App. Сайты на PWA работают даже в режиме оффлайн, сохраняются по 1 клику в смартфоне клиента (как обычное приложение), но при этом не тратят ресурсы смартфона (вес до 200 кб). Повышение конверсии при таком подходе дает более 50%. Больше о качествах и преимуществах Progressive Web App читайте в статье — «Progressive Web Apps: новая услуга для бизнеса, который стремится стать лидером в мобильной выдаче«.
Подключить услугу
Какими признаками обладает хороший мобильный сайт?
Контент должен удобно читаться, чтобы текст не приходилось увеличивать или бесконечно прокручивать вниз;
- Элементы интерфейса должны быть контрастными.
 Если человек читает ваш контент на улице, где экран засвечен, он должен четко видеть текст, картинки и кнопки;
Если человек читает ваш контент на улице, где экран засвечен, он должен четко видеть текст, картинки и кнопки; - Мобильная версия не должна содержать Flash-элементы и излишнюю анимацию;
- Недопустима горизонтальная полоса прокрутки;
- Навигация должна быть максимально простой и последовательной;
- Сайт должен быстро загружаться;
- Тег viewport. При правильных настройках сайт будет отображаться на любых устройствах с любыми размерами экрана.
Как проверить сайт на мобильность?
Увидеть, как выглядит сайт на мобильном можно онлайн с помощью специальных сервисов. Достаточно вписать полный URL страницы и буквально через минуту тест будет готов. Большинство сервисов обрабатывают и страницы вместе с перенаправлениями.
В результате вы узнаете, как ваш страница выглядит на смартфоне, и возможные проблемы при ее просмотре. Вы получите полный отчет о проверке и рекомендации по устранению недочетов.
Лучшие сервисы для проверки страниц на «мобильность»
1.
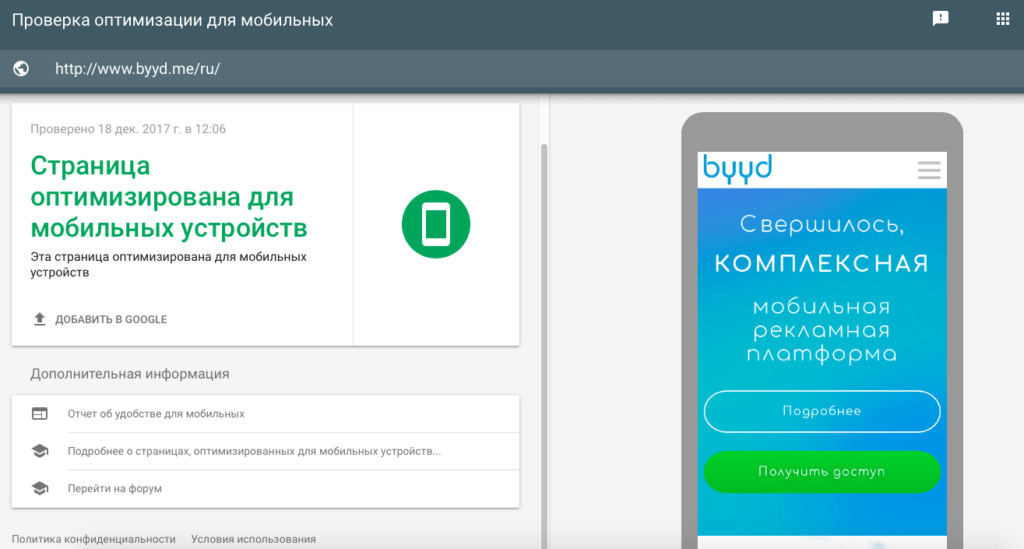
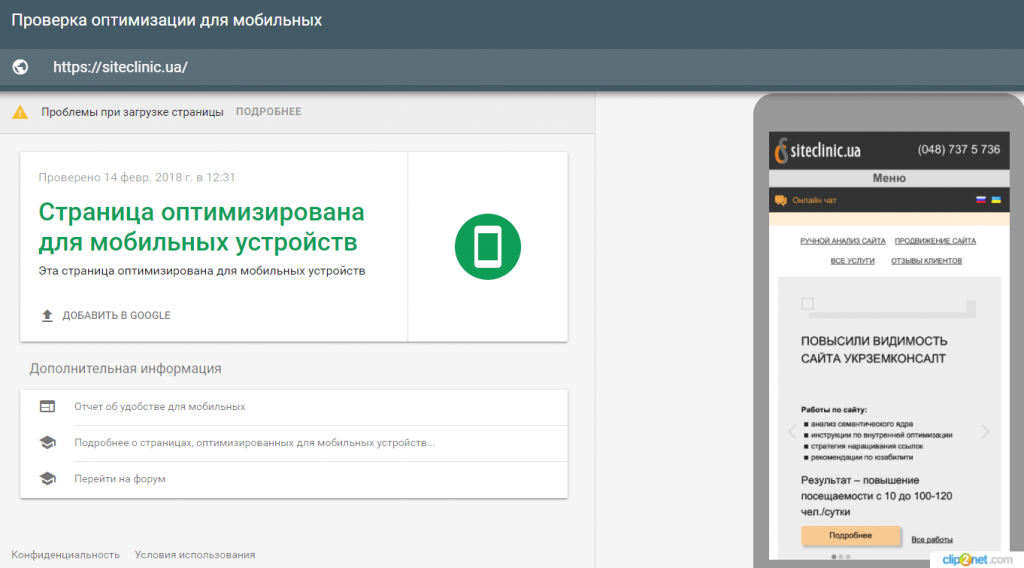
 Google Mobile Friendly
Google Mobile FriendlyЭтот сервис проверяет любой сайт. Достаточно вписать его адрес в строку — и на вашем экране отобразиться, как будет выглядеть ваша страница на смартфоне. Кроме того, сервис даст общую оценку его оптимизации.
Для просмотра ошибок переходите во вкладку Google Webmaster Tools. Выбираете в пункте “Поисковый трафик” — “Удобство просмотра на мобильных устройствах”.
Затем нужно перейти к тесту с самого начала, ввести домен и ознакомиться со всеми рекомендациями в пункте “Как сделать страницу удобной для мобильных”.
https://search.google.com/test/mobile-friendly
2. Яндекс Вебмастер
Это инструмент для проверки мобильных страниц. Здесь можно проверить лишь собственный сайт. Прежде, чем начать проверку, вам нужно будет подтвердить права на него. Он также показывает, как будет выглядеть сайт на телефоне и проверяет его по 6 пунктам соответствия требованиям адаптации к мобильным устройствам:
- Наличие тега viewport;
- Горизонтальную прокрутку;
- Flash – элементы;
- Java – апплеты;
- Silverlight – плагины;
- Удобство чтения.

https://beta.webmaster.yandex.ru/
3. Mattkersley
Тестирование доступно для всевозможных размеров экранов с разным расширением. Уже за несколько секунд после начала теста можно будет наглядно посмотреть, как именно выглядят ваши страницы на разных экранах.
4. Bing
Этот сервис, в отличие от двух предыдущих, отображает, как сайт будет выглядеть не только на андроиде, но и на смартфоне с операционной системой Windows. Помимо выше указанных параметров, он проверяет сайт дополнительно еще по 4 пунктам:
- Правильно ли настроено окно просмотра?
- Соответствует ли ширине экрана содержимое страницы?
- Читаемый ли текст?
- Достаточно ли крупны и удобны ссылки и кнопки на сайте.
https://www.bing.com/webmaster/tools/mobile-friendliness
5.Responsinator
Этот сервис, в отличие от других, не дает оценки, но показывает сайт в разных расширениях для 6 разных устройств на IOS и Android.
http://www.responsinator. com/
com/
6.Ipadpeek и iPhone Tester
Эти сервисы позволяют проверить свой сайт прямо с мобильного устройства.
7.Screenfly
Позволяет тестировать сайт на экранах разных телефонов, включая HTC, LG, BlackBerry и Samsung.
8.Gomez
Очень популярный сервис, который, помимо картинок, также показывает аналитику и подсказывает, что и как можно улучшить, чтобы сайт отображался на экране мобильного правильно.
9.Testmysite
Этот сервис проверяет сайт не только на адаптивность, но и на скорость загрузки ваших страниц на мобильном устройстве. Именно из-за длительной загрузки теряется половина пользователей.
Для получения отчета вам нужно будет указать адрес электронной почты, на которую придет письмо не только с отчетом, но и рекомендациями, как ваш сайт можно улучшить.
10. Responsivedesign
Он дает отличную возможность просмотреть отображение страниц на телефоне, планшете, ноутбуке и настольном компьютере. Все, что нужно сделать – это ввести адрес сайта и подождать меньше минуты.
http://ami.responsivedesign.is
Выводы
Для проверки своего сайта не ограничивайтесь только онлайн-сервисами. Адаптировав свой сайт, попросите знакомых выполнить определенные задачи и протестировать его. Проанализируйте их отзывы: насколько все им было понятно, как быстро загрузился сайт, с легкостью ли они нашли то, что искали.
Если необходимо увеличить скорость загрузки мобильного сайта, используйте новую технологию Progressive Web Apps.
Узнать больше о PWA
Используя данные аналитики, фидбэк от пользователей и отзывы ваших знакомых, вы сможете понять, насколько хорош и удобен ваш сайт и довести его до совершенства.
Предыдущая записьСледующая запись
Как посмотреть, как выглядит сайт на разных устройствах?
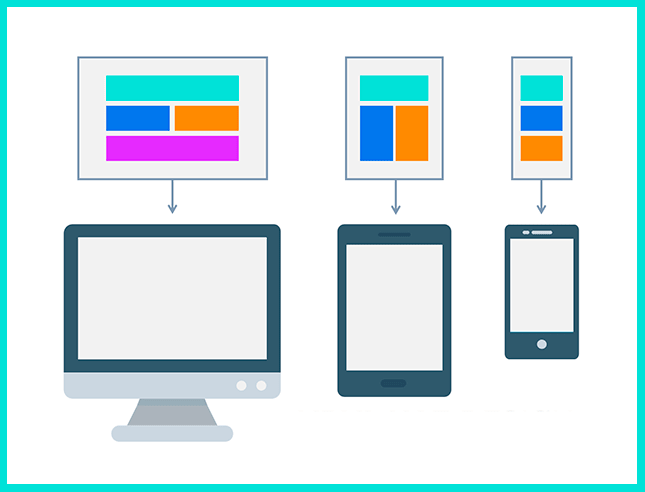
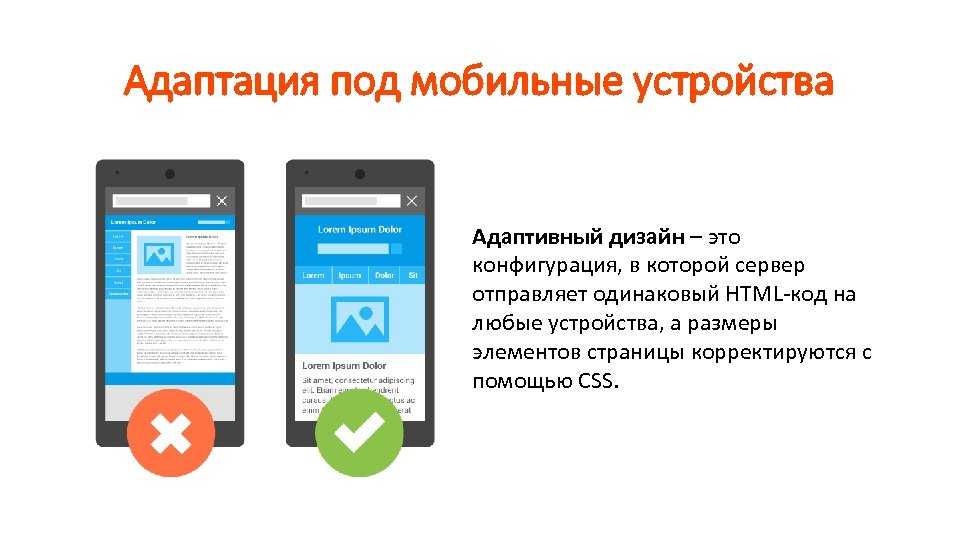
Все больше девайсов доступно потребителям, люди чаще заходят в интернет с планшетов и смартфонов. Поисковики обращают внимание на сайты, которые «дружат» с разными разрешениями экранов, а не только с десктопом. Адаптивным считается дизайн, который корректно отображается на любых устройствах.
Адаптивным считается дизайн, который корректно отображается на любых устройствах.
В октябре 2016 Google анонсировал изменения в выдаче. Раньше адаптивные сайты помечались отдельным значком в результатах поиска как mobile-friendly. В ближайшие несколько месяцев начнется разделение мобильной (смартфоны, планшеты) и десктопной (с компьютеров и ноутбуков) поисковой выдачи. Поэтому если существенная часть Вашей аудитории пользуется мобильными устройствами – Вы рискуете потерять часть поискового трафика, если дизайн сайта не приспособлен для смартфонов и планшетов.
Зачем проверять, как выглядит сайт на мобильных устройствах?
В 2015 году компания TNS Web Index провела установочное исследование. Опросили 60 тыс. россиян в возрастном диапазоне от 12 до 64 лет и выяснили, что 64% пользователей интернета заходят еще и с мобильных устройств. 15% этого числа людей, обходятся без компьютеров. А вот данные Яндекса.
Подробнее: https://yandex.ru/company/researches/2016/ya_search_2016.
Больше всего ищут информацию и контент: книги, музыку, игры и т.д. Поэтому информационным и развлекательным сайтам желательно иметь адаптивный дизайн. И коммерческим, если вы предоставляете «горящие» услуги: вызов эвакуатора или слесаря, аварийное вскрытие замков, доставка пиццы или суши.
Адаптивность не будет лишней для любого ресурса, потому что мобильная аудитория растет, спад не ожидается. По данным того же исследования, некоторые пользователи уже обходятся без десктопов. А поисковые роботы занижают «нерезиновые» сайты в выдаче. Исключение: ресурсы с низкой долей мобильного трафика.
Чтобы узнать с каких устройств к вам приходят, используйте Яндекс.метрику: https://yandex.ru/support/metrika/reports/user-pc.xml.
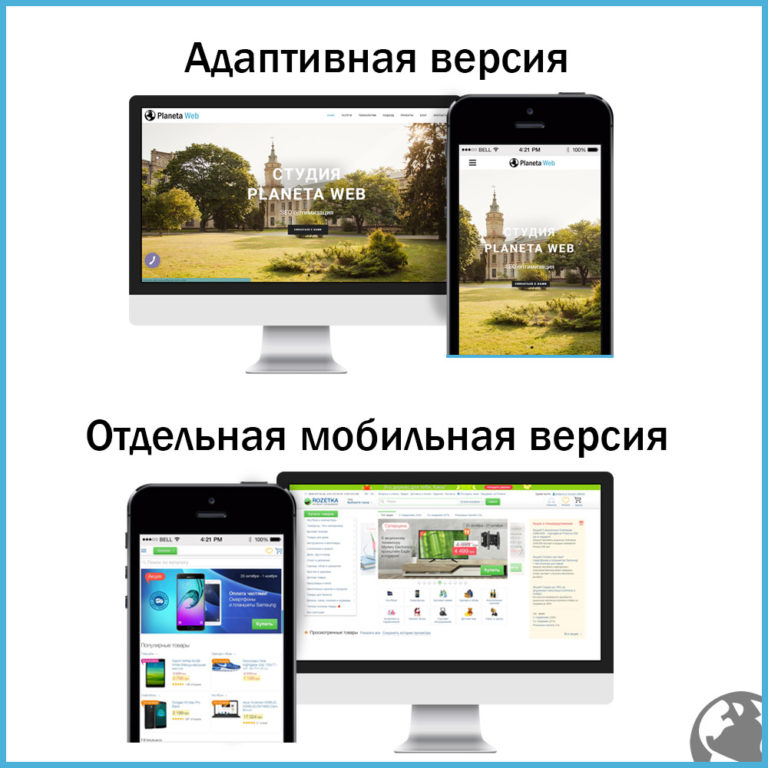
Есть и другие способы понравиться пользователям разных устройств, например, создание мобильной версии сайта. Это удобно для посетителей, потому что сайт не перегружен излишней графикой и контентом. Если веб-мастер внесет значительные изменения в код, это не заденет основной сайт. Но есть и существенные минусы.
Но есть и существенные минусы.
- Верстка второго сайта выйдет на порядок дороже, чем адаптировать старый шаблон.
- Разные адреса мобильного и стандартного ресурса разбивают трафик на два потока.
- На поддержку двух проектов уходит в больше времени и денег..
Делать мобильную версию стоит, когда подавляющая часть трафика приходит с телефонов и планшетов: если вы социальная сеть или развлекательный портал. В остальных случаях — адаптивный дизайн.
Домены в популярных национальных и международных зонах со скидкой — домены России в зоне .RU, и .РФ, международные домены .COM, .NET, .BIZ, .ORG, .ME.
Как проверить, как выглядит сайт на планшете или смартфоне?
В инструментарии онлайн сервисов Яндекс.вебмастер и «Гугл» есть специальные утилиты, которые анализируют сайт и обозначают, где искать проблемы.
Например: https://www.google.com/webmasters/tools/mobile-friendly/?hl=ru..
Посмотреть своими глазами, как сайт выглядит для владельцев мобильных устройств можно во всех популярных браузерах. Для Firefox просмотр вызывается сочетанием клавиш Ctrl+Shift+M.
Для Firefox просмотр вызывается сочетанием клавиш Ctrl+Shift+M.
В Google Chrome для просмотра следует нажать F12. Окно растягиваем мышкой или задаем нужное разрешение цифрами.
Если Вы ищете хостинг для определенной системы управления контентом – загляните на нашу страницу CMS хостинга.
Онлайн сервисы для проверки, как выглядит сайт на разных разрешениях
Проверить, как сайт выглядит при разных разрешениях экрана пользователя можно с помощью онлайн сервисов.
Responsivedesign
http://ami.responsivedesign.is— показывает сайт в 4 окнах.
- Мобильный — 320x480px;
- Планшет — 768x1024px;
- Ноутбук — 1280x802px;
- ПК — 1600x992px.
Можно поделиться ссылкой на результат проверки.
Quirktools
Ссылка на сервис — http://quirktools.com/screenfly.
В сравнении с первым сервисом, функционал получше. Показывает разрешения:
- 10-ти мобильных;
- 9-ти планшетов;
- такого же количества ПК и ноутбуков;
- Если нужного варианта нет, задаем параметры с клавиатуры.

Обязательно посмотреть с мобильного телефона, на разных версиях android
Подобные сервисы всего лишь имитация. Бывает, что на них проблем с дизайном нет, а на android девайсе плывет верстка. Метрики шрифтов, размеры кнопок, отображение некоторых csshtml тегов специфичны для различных операционных систем и браузеров.
Нужно обязательно смотреть, как выглядит сайт на реальных устройствах и можно ли на них выполнить целевые действия. Бывает, что сайт выглядит отлично, а форма заказа не работает.
Но не всегда под рукой нужные инструменты — не каждому на работе выдают айпады, айфоны и пару девайсов на андроиде. Необязательно искать все возможные варианты, но лучше проверить хотя бы на тех устройствах, с которых к вам чаще заходят.
Если и таких нет, спросите необходимую модель у друга или протестируйте в ближайшем магазине. Иначе Вы рискуете лишиться немалой части трафика. Информацию по аудитории сайта, наиболее популярным разрешениям и операционным системам получаем с помощью той же Яндекс.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Сайты для мобильных устройств — Вебмастер. Справка
- Общие рекомендации
- Как проверить мобильные страницы сайта
- Как Яндекс проверяет сайты на мобильную адаптивность
- Вопросы и ответы про мобильные сайты
Поисковые системы улучшают выдачу результатов поиска для пользователей мобильных устройств (смартфонов, планшетов). Таким пользователям вероятнее всего будет показан:
Сайт с адаптивным дизайном
Сайт подстраивается под разрешение и размер экрана; доступен по одному URL для всех типов устройств.
Сайт с динамической версткой страниц
Для просмотра с разных мобильных устройств сервер отправляет в ответ на запрос одного URL различные варианты кода HTML и CSS.
Мобильная версия сайта (поддомен)
Для просмотра с мобильных устройств используется отдельный URL (специальный поддомен: m.example.com, mob.example.com и пр.). Чтобы в мобильном поиске участвовал мобильный поддомен, его структура должна полностью соответствовать структуре основного домена.
Также вы можете подключить Турбо-страницы для показа сайта в результатах поиска.
Ниже представлены рекомендации для вебмастеров вне зависимости от выбранного способа адаптации сайта.
Ресурсы должны быть доступны для мобильного индексирующего робота Яндекса: Mozilla/5.0 (iPhone; CPU iPhone OS 8_1 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12B411 Safari/600.1.4 (compatible; YandexBot/3.0; +http://yandex.com/bots). Разрешите в файле robots.txt сканирование CSS, JavaScript, от которых зависит отображение сайта на мобильных устройствах. Иначе страницы сайта могут некорректно отображаться в результатах поиска.

Страницы сайта должны отправлять серверу ответ с HTTP-кодом 200 OK. Вы можете проверить ответ сервера в Яндекс Вебмастере.
Не используйте технологии Flash, Silverlight или Applet на страницах, ориентированных на мобильных пользователей — эти технологии могут не поддерживаться на мобильных устройствах.
Совет. Например, пользователи не смогут просмотреть интерактивную часть сайта или видеоролик, встроенные на Flash. Поэтому рекомендуем встраивать контент с помощью HTML5 или отказаться от тяжелых и сложных интерактивных элементов.
Размещайте контент вашего сайта таким образом, чтобы он был максимально виден на экране мобильного устройства.
Содержимое страниц не должно выходить за рамки экрана по горизонтали.
Страницы сайта должны открываться корректно и без горизонтальной прокрутки на устройствах с разрешением 320 пикселей и более.
Размер текста в пикселях должен быть таким, чтобы весь текст удобно читался на экране мобильного устройства.

Также посмотрите Как Яндекс проверяет сайты на мобильную адаптивность.
Чтобы проверить:
Перейдите на страницу Проверка мобильных страниц.
Выберите из списка сайт, страницу которого хотите проверить.
В поле укажите URL страницы. По умолчанию указана главная страница сайта.
Нажмите кнопку Проверить.
Проверка длится несколько минут.
Перейдите на страницу Все, что проверяет Яндекс Вебмастер.
Выберите из списка сайт, страницу которого хотите проверить.
В блоке Рекомендации найдите строку Сайт не оптимизирован для мобильных устройств и нажмите кнопку Проверить.
Проверка завершится в течение двух недель.
Примечание. Строка Сайт не оптимизирован для мобильных устройств не отображается при проверке неглавного зеркала.
При использовании поддомена, если основной домен прошел проверку, то и поддомен считается мобилопригодным.
После проверки на странице Диагностика → Диагностика сайта появятся рекомендации по оптимизации. Яндекс Вебмастер регулярно проверяет сайт. Вы можете настроить уведомления о результатах проверки.
Яндекс стремится показывать в результатах поиска на мобильных устройствах мобильную версию сайта. При этом он должен быть уверен, что мобильная версия и десктопная относятся к одному и тому же сайту. Мобильный робот Яндекса проверяет главную страницу и некоторые внутренние страницы сайта, которые выбирает автоматически.
Если проверка проходит успешно, то в мобильной выдаче происходит подмена версий сайта: вместо адреса десктопной версии отображается адрес мобильной версии, так как она более удобна для пользователей мобильных устройств.
Если версии не связаны между собой, они могут индексироваться и находиться в мобильной выдаче, пользователи могут увидеть в результатах поиска обе версии: десктопную и мобильную. Аудитория будет распределяться между ними, как и влияющие на состояние сайта в поиске сигналы. Когда у Поиска нет надежных данных про связь между мобильными и десктопными страницами, объединить сигналы про них сложно.
Когда у Поиска нет надежных данных про связь между мобильными и десктопными страницами, объединить сигналы про них сложно.
Если у сайта есть только мобильная версия, он будет индексироваться обычным образом и ранжироваться по общим принципам в мобильной выдаче.
Для формирования поисковой выдачи на мобильных устройствах робот Яндекса сверяет URL-адреса дестопной и мобильной версии сайта:
| Настройки сайта | Поведение в результатах поиска на мобильных устройствах | Рекомендация |
|---|---|---|
| Адреса десктопной и мобильной версии сайта полностью совпадают. | Отображается мобильная версия. |
|
Адреса различаются только доменом (например, https://example.com/ и https://m.example.com/) или полностью (например, https://example.com/page/ и https://mobile.example.com/catalog/). Для указания на мобильную версию на десктопной версии может быть установлен редирект и атрибут rel=»alternate». | Робот проверяет наличие редиректа с десктопной на мобильную версию и наличие атрибута rel=»alternate» на страницах десктопной версии, а также, что редирект совпадает с содержимым атрибута. Если они совпадают, в результатах поиска будет отображаться мобильная версия. Если нет, подмена не произойдет — в результатах поиска будет отображаться десктопная версия. Когда адреса совпадают, кроме домена (https://m.example.com и пр.), подмена десктопной версии на мобильную в выдаче может происходить без наличия атрибута атрибута rel=»alternate». Несмотря на это, рекомендуем добавлять атрибут для указания на мобильную версию. Это поможет Яндексу более точно определять связь между версиями сайта. |
|
- Пример использования атрибута rel=»alternate»
Атрибут rel=»alternate» с указанием на мобильную версию сайта помогает мобильному роботу Яндекса понять, на какую версию перейти. Размещайте атрибут в элементе link внутри элемента head. Например:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/" />
В качестве значения атрибута media используется строка запроса медиа CSS, которая определяет, при каких условиях мобильный робот будет выбирать альтернативный URL.
 Значение из примера обычно указывают, когда условием является показ на мобильном устройстве.
Значение из примера обычно указывают, когда условием является показ на мобильном устройстве.
Может ли отличаться контент мобильной и основной версии сайта?
Вы можете оптимизировать содержание страниц сайта для мобильного поиска. Например, оставить только тот контент, который будет полезен пользователям мобильных устройств. При этом содержание страниц мобильной версии сайта не должно кардинально отличаться от контента основной версии сайта.
Как избежать дублирования контента?
Основная и мобильные версии сайта воспринимаются мобильным роботом Яндекса как отдельные сайты и индексируются отдельно друг от друга.
Чтобы помочь мобильному роботу правильно определить версию сайта, укажите на страницах основного сайта соответствующие URL мобильной версии. Например, с помощью атрибута rel=»alternate» в элементе link:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page.html"/>
Надо ли устанавливать редирект на мобильную версию сайта?
Вы можете перенаправлять пользователя с основного сайта на мобильную версию, учитывая User-agent устройства, с которого пользователь просматривает сайт.
Надо ли добавлять мобильную версию сайта в Вебмастер?
Вы можете добавить мобильную версию сайта в Яндекс Вебмастер, чтобы отслеживать статистику индексирования страниц.
Можно ли создать мобильную версию сайта в подкаталоге (папке)?
Можно. Чтобы робот связал десктопную и мобильную версии сайта, установите на все страницы десктопной версии редирект и атрибут rel=»alternate», указывающий на страницы мобильной версии. При этом редирект с каждой страницы десктопной версии должен вести на аналогичную страницу мобильной версии.
Если это невозможно, используйте адаптивный дизайн или динамическую верстку.
Как сообщить роботу Яндекса о наличии адаптивной версии сайта?
Для сайтов с адаптивным дизайном используйте метатег <meta name="viewport" content="width=device-width, initial-scale=1">, чтобы указать область просмотра контента. Подробно см. в разделе Использование HTML-элементов.
Подробно см. в разделе Использование HTML-элементов.
Мобильная версия на поддомене стала зеркалом основной версии
Такое может произойти, если содержимое мобильной и основной версии идентично. На признание сайта мобилопригодным и показ мобильной версии в мобильном поиске это не влияет.
Как просмотреть мобильную версию веб-сайта: всего за 3 клика
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Не знаете, как просмотреть мобильную версию веб-сайта?
Что ж, одно из очевидных решений — просто достать телефон и открыть там веб-сайт. Но если вы читаете этот пост, то, вероятно, по какой-то причине это не вариант для вас.
К счастью, существует множество других способов просмотра мобильной версии веб-сайта прямо из веб-браузера на настольном компьютере. Таким образом, даже если у вас нет доступа к телефону, вы сможете легко увидеть мобильную версию веб-сайта, несмотря ни на что.
В этом посте мы поделимся четырьмя простыми способами предварительного просмотра мобильной версии веб-сайта:
- Первые два метода будут работать с любым типом веб-сайта, будь то ваш веб-сайт или чужой сайт, и независимо от того, создан ли он с помощью WordPress, Shopify, Wix, Squarespace или чего-либо еще.
- Последние два метода относятся к WordPress и показывают, как просматривать мобильную версию вашего сайта WordPress. Они будут работать только в том случае, если вы являетесь владельцем сайта.
Как просмотреть мобильную версию веб-сайта из браузера
Независимо от того, являетесь ли вы владельцем веб-сайта, есть два простых способа просмотреть мобильную версию любого веб-сайта в Интернете:
- Используйте инструменты разработчика вашего веб-браузера. Chrome отлично подходит для этого, но большинство других веб-браузеров предлагают аналогичные инструменты.
- Используйте специальный инструмент мобильного эмулятора.
 Все, что вам нужно сделать, это ввести URL-адрес, который вы хотите увидеть, и вы сможете просматривать его, как мобильный пользователь.
Все, что вам нужно сделать, это ввести URL-адрес, который вы хотите увидеть, и вы сможете просматривать его, как мобильный пользователь.
Давайте рассмотрим оба метода. Затем, позже, мы также покажем вам, как просмотреть мобильную версию веб-сайта, который вы создаете самостоятельно (на WordPress).
Используйте инструменты разработчика вашего веб-браузера
Большинство браузеров, таких как Google Chrome, Safari, Firefox, Microsoft и Brave, предлагают инструменты для разработчиков, которые позволяют изучить веб-сайт, в том числе посмотреть, как он выглядит на разных устройствах.
С помощью инструментов разработчика вы можете быстро увидеть, как веб-сайт выглядит на разных смартфонах, планшетах и т. д.
В этих примерах мы предполагаем, что вы используете Chrome (или любой браузер на основе Chromium, например Brave). Однако большинство других веб-браузеров предлагают аналогичные функции, хотя интерфейс будет другим.
Чтобы начать, щелкните правой кнопкой мыши интерфейс вашего веб-сайта и выберите Проверить из меню:
Это запускает инструменты разработчика и показывает модуль справа с элементами кодирования с этой страницы.
Вам не нужно беспокоиться о кодировании, так как основная цель — перейти на просмотр мобильной версии сайта. Найдите маленькую Переключить панель инструментов устройства (она выглядит как значок телефона и планшета) и нажмите ее, чтобы активировать мобильное представление.
Это автоматически отображает отзывчивое мобильное представление, где вы можете изменить размеры устройства в зависимости от того, какое устройство вы хотите эмулировать:
Чтобы сделать этот метод еще более привлекательным, это один из немногих вариантов со встроенными настройками устройства по умолчанию, обеспечивающий более точное представление о том, как ваш веб-сайт отображается на реальных устройствах.
Например, вы можете выбрать iPad Pro, и он мгновенно изменит размеры дисплея в соответствии с размерами iPad Pro.
Или вы можете выбрать Pixel 2 XL меньшего размера.
Или еще меньше Galaxy Fold. Протестируйте каждое из устройств в списке и убедитесь, что ваш сайт выглядит приемлемо на каждом из них.
Используйте онлайн-тестер или эмулятор
Эмуляторыобычно используются для тестирования приложений в их родной среде, но многие из них доступны для проверки скорости отклика веб-сайта. Вы также можете найти в Интернете базовые тестеры, чтобы вставить свой URL-адрес и посмотреть, как он выглядит на небольших устройствах.
ResponsivePX.com — хороший вариант, но вы можете найти множество других с помощью быстрого онлайн-поиска.
Причина, по которой мы предлагаем людям попробовать эмуляторы и симуляторы, заключается в том, что они дают вам гораздо больший контроль над размерами сайта. И они часто проще, чем использование инструментов разработчика вашего браузера.
Возьмем, к примеру, ResponsivePX.com: вы заходите на сайт, вставляете URL-адрес и сразу же видите мобильную версию.
Позволяет настроить ширину, высоту и видимость полосы прокрутки. Вы даже можете поделиться результатами с людьми в вашей организации.
Как просмотреть мобильную версию вашего сайта WordPress
Если вы работаете над собственным сайтом WordPress, WordPress также предоставляет некоторые встроенные параметры, которые помогут вам увидеть, как ваш сайт будет выглядеть на мобильных устройствах.
Когда вы работаете в редакторе WordPress, вы можете быстро увидеть, как ваш контент будет выглядеть на разных устройствах. Вы также можете сделать то же самое во время настройки темы в настройщике WordPress.
Давайте пройдемся по этим методам…
Просмотр мобильной версии через предварительный просмотр страницы или редактора сообщений
Вы можете просматривать мобильную версию веб-сайта постранично. Например, вы можете захотеть посмотреть, выглядит ли ваша текущая запись в блоге презентабельно в мобильной версии. Также имеет смысл проверить домашнюю страницу на адаптивность к мобильным устройствам, особенно после изменения дизайна.
Начнем с домашней страницы. Вот как следующий веб-сайт выглядит с рабочего стола:
Вы можете просматривать отдельные страницы и публиковать сообщения с мобильных устройств, перейдя на страницу 9.0039 Сообщений или Страниц вкладок в панели управления WordPress.
Для ранее созданных сообщений и страниц перейдите на Все сообщения или Все страницы .
Начнем со страницы; точнее, Домашняя страница. Выберите нужную страницу.
Каждая страница и запись в бэкенде WordPress предлагает ссылку для предварительного просмотра в правом верхнем углу. Нажмите эту кнопку «Предварительный просмотр», чтобы открыть раскрывающееся меню со следующими параметрами:
.- Рабочий стол
- Планшет
- Мобильный телефон
По умолчанию WordPress показывает версию для ПК.
Выберите представление для планшета или мобильного устройства, чтобы увидеть, как элементы вашего веб-сайта, такие как изображения, видео, меню и текстовые поля, преобразуются в меньший, более читабельный и кликабельный формат.
При тестировании вашего сайта в других представлениях убедитесь, что ссылки активны (не слишком малы), активы по-прежнему видны, и все выглядит четко, не заставляя пользователя увеличивать масштаб.
Найдите время, чтобы прокрутить страницу вниз, чтобы проверить все содержимое. Этот сайт, например, перечисляет несколько продуктов электронной коммерции на главной странице с изображениями, названиями продуктов и кнопками «Добавить в корзину».
Они выглядят прилично, но, возможно, мы хотели бы переключиться на две или три колонки продуктов, чтобы детали продукта были крупнее.
Сообщения ничем не отличаются при использовании этого метода. Они просто расположены в отдельном разделе WordPress (Сообщения → Все сообщения).
Учитывая, что они содержат сообщения вашего блога, а не статические веб-страницы, еще важнее проверить удобство для мобильных устройств. Почему? Потому что многие компании ежемесячно публикуют десятки сообщений в блогах с незначительными обновлениями страниц. Если блог является вашим основным источником контента, перед публикацией необходимо убедиться, что каждый из них готов для мобильных устройств.
Как обычно, перейдите в «Предварительный просмотр», затем нажмите «Планшет» или «Мобильный».
Вид рабочего стола иногда очень похож на вид планшета, поэтому убедитесь, что вы не увеличили масштаб в браузере.
Представление «Планшет» выглядит несколько меньше, чем представление «Рабочий стол», но с черным пространством вокруг содержимого сайта, что имитирует более реалистичный размер планшета.
Просмотр мобильной версии веб-сайта в настройщике WordPress
Настройщик WordPress не только предоставляет отличные способы редактирования вашей темы WordPress, но и имеет визуальный предварительный просмотр вашего сайта по мере внесения изменений.
К счастью, настройщик WordPress не ограничивает вас только предварительным просмотром на рабочем столе. Фактически, все ваши правки можно выполнить, глядя на экран мобильного телефона или планшета.
Чтобы это произошло, перейдите в Внешний вид → Настроить , чтобы запустить Настройщик.
По умолчанию Настройщик выглядит так. Он находится в стандартном представлении «Рабочий стол» с настройками для настройки слева и предварительным просмотром сайта справа.
Посмотрите в самый низ списка настроек, чтобы найти три значка кнопок: один для просмотра на рабочем столе, другой для просмотра на планшете и третий для просмотра на мобильном устройстве.
Нажмите кнопку «Просмотр планшета», чтобы увидеть, как ваши текущие изменения отображаются на интерфейсе размером с обычный планшет.
Кнопка Mobile View уменьшает этот интерфейс, приближая вас к стандартному размеру окна мобильного смартфона.
Примечание. Имейте в виду, что предварительные версии серверных мобильных устройств являются приблизительными. С таким количеством типов устройств в мире никто не увидит одно и то же.
Не забывайте о меню. Общеизвестно, что меню вызывают проблемы на мобильных устройствах. Проверьте, провел ли разработчик темы значительное количество тестов. Вы заметите, что мобильное меню обычно помещается в скрытое меню-гамбургер (три горизонтальные линии) и что у вас может получиться два меню (например, как эта тема предоставляет кнопки электронной коммерции внизу экрана).
Как всегда, воздержитесь от беглого взгляда на первую страницу и предположения, что весь ваш сайт готов. Это рецепт того, как упустить мелкие недостатки, которые навредят вашему общему пользовательскому опыту.
Просмотрите весь веб-сайт в режиме просмотра планшета, включая все, от страниц продуктов до сообщений в блогах, от корзины покупок до страниц «О нас».
И выполните тот же процесс в мобильном представлении. Мы особенно рекомендуем протестировать функциональность электронной коммерции, поскольку последнее, что вам нужно, — это небольшой модуль оформления заказа или кнопка «Добавить в корзину».
Наверх
Легко просматривать мобильную версию сайта
В этой статье мы рассмотрели четыре метода просмотра мобильной версии веб-сайта, независимо от того, кому принадлежит веб-сайт или на какой технологии он создан.
Самый гибкий вариант — использовать инструменты разработчика вашего браузера. Это сработает несмотря ни на что. Пока вы можете открыть настольную версию веб-сайта, вы можете просмотреть мобильную версию с помощью инструментов разработчика.
Подход с эмулятором также работает с большинством веб-сайтов, хотя веб-сайт должен иметь общедоступный URL-адрес, чтобы эмулятор мог получить доступ к веб-сайту.
С другой стороны, если вы являетесь пользователем WordPress, вы можете положиться на встроенные инструменты адаптивного предварительного просмотра WordPress, чтобы выполнять работу, пока вы работаете над своим сайтом. Или другие методы также отлично работают для сайтов WordPress.
Или другие методы также отлично работают для сайтов WordPress.
Если вам нужно мобильное представление для работы над собственным сайтом, вы также можете ознакомиться с нашим руководством по созданию веб-сайта, удобного для мобильных устройств, и получить несколько советов о том, на что следует обратить внимание при предварительном просмотре мобильной версии вашего сайта. .
Остались вопросы, как посмотреть мобильную версию сайта? Дайте нам знать об этом в комментариях!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Как просмотреть мобильную версию веб-сайта на ПК
Если вы веб-разработчик или владелец онлайн-бизнеса, вам может быть интересно узнать, как мобильный сайт выглядит на компьютере. Внешний вид и функциональность вашего мобильного сайта могут иметь решающее значение, поскольку более половины интернет-трафика поступает с телефонов. Клиенты с большей вероятностью останутся на сайте дольше или купят что-то, если это визуально привлекательно. Вид рабочего стола также может помочь вам быстрее вносить изменения и устранять возможные проблемы.
Клиенты с большей вероятностью останутся на сайте дольше или купят что-то, если это визуально привлекательно. Вид рабочего стола также может помочь вам быстрее вносить изменения и устранять возможные проблемы.
К счастью, это относительно простой процесс. В этой статье мы покажем вам, как просматривать мобильную версию веб-сайта на разных устройствах и в разных браузерах.
Как просмотреть мобильную версию веб-сайта в Chrome на Mac
В Chrome вы можете протестировать внешний интерфейс и проверить, правильно ли работают все компоненты веб-сайта, используя встроенный инструмент разработчика под названием DevTools. Поскольку DevTools предоставляет предопределенные варианты выбора устройств, это лучший способ для разработчика быстро переключить представление с настольного компьютера на мобильный и наоборот без каких-либо расширений разработчика.
Вы также можете изменить размер экрана в соответствии с вашими потребностями и отрегулировать ширину и высоту экрана, чтобы увидеть, как ваш веб-сайт будет выглядеть на экранах разных размеров. Чтобы сделать это на Mac, выполните следующие действия:
Чтобы сделать это на Mac, выполните следующие действия:
- Запустите браузер Google Chrome и перейдите на сайт, который хотите просмотреть.
- Нажмите F12 на клавиатуре, чтобы получить доступ к DevTools.
- Когда режим включен, щелкните значок «Переключить эмуляцию устройства».
- Вы можете выбрать из списка устройств iOS и Android для их эмуляции.
- Веб-сайт будет отображаться в выбранной вами мобильной форме.
Когда вы закончите, просто закройте окно инструментов разработчика, чтобы закрыть мобильную версию веб-сайта.
Как просмотреть мобильную версию веб-сайта в Chrome на ПК с Windows
Если вы хотите просмотреть мобильную версию веб-сайта на ПК с Windows в Chrome, это довольно похожий процесс:
- Откройте браузер Chrome.
- В Chrome перейдите на веб-сайт, который вы хотите видеть в мобильной версии.
- Щелкните правой кнопкой мыши веб-страницу и выберите «Проверить» в меню.

- Чтобы перейти к инструментам разработчика, щелкните вкладку «Дополнительные инструменты» и выберите «Инструменты разработчика» или нажмите F12, чтобы открыть DevTools.
- Откроется окно инструментов разработчика.
- Щелкните значок переключения устройств, чтобы переключиться в режим просмотра мобильного сайта.
- Выберите мобильное устройство, которое вы хотите эмулировать (необязательно).
- Теперь вы можете изменить размеры экрана в соответствии с вашими потребностями.
Как просмотреть мобильную версию веб-сайта в Chrome на Chromebook
Доступ к мобильной версии веб-сайта в Chrome с помощью Chromebook очень похож на первые два метода.
- Откройте веб-браузер Google Chrome.
- Откройте веб-страницу, к которой вы хотите получить доступ, на своем мобильном устройстве.
- Чтобы получить доступ к меню, щелкните вертикальный значок с тремя точками.
- Перетащите указатель мыши на пункт Дополнительные инструменты в списке.

- Выберите «Инструменты разработчика».
- Откроется окно инструментов разработчика в браузере.
- Переключите режим просмотра мобильного сайта, щелкнув значок переключения устройства.
Откроется пользовательский интерфейс мобильного сайта. Вы также можете выбрать предпочитаемое устройство, выбрав марку и модель в раскрывающемся списке. Веб-страница будет обновляться как настольный сайт всякий раз, когда вы закрываете консоль инструментов разработчика.
Как просмотреть мобильную версию веб-сайта в Firefox на Mac
Вы можете использовать другие веб-браузеры, такие как Firefox, для просмотра мобильного сайта на рабочем столе Mac. Изменение размера окна браузера — один из методов, которые большинство веб-разработчиков используют для оценки веб-сайта с адаптивным дизайном. Однако в большинстве случаев этот вариант будет неприемлемым.
Вот где возможности веб-разработки браузера Firefox пригодятся. Вы можете просматривать свои веб-страницы в разных разрешениях, если знаете, как получить доступ к мобильным версиям веб-сайтов в Firefox. Выполните следующие шаги:
Выполните следующие шаги:
- Откройте мобильную версию веб-сайта, который вы хотите просмотреть.
- Щелкните правой кнопкой мыши веб-страницу и выберите в меню пункт «Проверить».
- Выберите «Режим адаптивного дизайна».
- Выберите размер экрана веб-сайта.
Как просматривать мобильную версию веб-сайта в Firefox на ПК с Windows
ПК с Windows также имеют возможность просматривать мобильные версии веб-сайтов с помощью Firefox. Вот как это сделать:
- Запустите Firefox на вашем ПК.
- Перейдите на веб-сайт, который вы хотите видеть в мобильной версии.
- Перейдите в «Настройки», щелкнув горизонтальный значок с тремя полосами.
- Вы увидите раскрывающееся меню, в котором вам нужно будет выбрать опцию «Веб-разработчик».
- Выберите «Режим адаптивного дизайна».
- Наконец, вы можете выбрать модель смартфона, чтобы увидеть, как ваш сайт будет выглядеть на этом устройстве.

Как просмотреть мобильную версию веб-сайта в Safari на Mac
Мы рассмотрели, как просматривать мобильный веб-сайт на настольном компьютере с помощью Chrome и Firefox. Но как насчет браузера по умолчанию, который поставляется с устройствами Mac, Safari? К счастью, в Safari можно просматривать и мобильную версию веб-сайта.
- Запустите браузер Safari.
- Перейдите на веб-сайт, который вы хотите просмотреть в мобильной версии.
- Нажмите «Параметры», а затем в меню «Разработка».
- В раскрывающемся меню выберите «Войти в режим адаптивного дизайна».
- Теперь вы можете просматривать мобильную версию сайта.
Дополнительные вопросы и ответы
Могу ли я просматривать настольную версию веб-сайта на своем телефоне?
Да! Вы можете переключиться с мобильной версии на настольную, чтобы проверить ее без использования компьютера. Чтобы сменить мобильную версию на настольную в Chrome, выполните следующие действия:
1. Перейдите на веб-сайт, который вы хотите отобразить в режиме рабочего стола.
Перейдите на веб-сайт, который вы хотите отобразить в режиме рабочего стола.
2. Нажмите на трехточечный значок, чтобы открыть меню.
3. Теперь выберите опцию «Вид рабочего стола».
Имейте в виду, что эти шаги могут различаться в зависимости от используемого телефона.
Упрощение разработки мобильного веб-сайта
Инструменты разработчика отлично подходят для анализа и изменения мобильной версии веб-сайта на настольном компьютере без переключения устройств. Вы можете изменить размер экрана, чтобы увидеть, как компоненты работают на различных устройствах. Вы можете настроить различные компоненты и создать веб-сайт для разных размеров экрана, используя адаптивный режим.
При разработке веб-сайта дизайнер всегда должен помнить о том, как внешний вид сайта отображается на телефонах, планшетах и настольных компьютерах. Использование методов, описанных в статье, также может помочь разработчику сделать это, а также определить, какие компоненты веб-сайта создают проблемы, чтобы исправить их.
Пробовали ли вы когда-нибудь просматривать мобильную версию сайта на компьютере? Какой браузер вы предпочитаете использовать для этого? Дайте нам знать в комментариях ниже.
Как просмотреть мобильную версию вашего веб-сайта на рабочем столе
В настоящее время очень важно, чтобы ваш веб-сайт и все его страницы хорошо выглядели на мобильных устройствах. Количество пользователей, которые просматривают веб-сайты с мобильных устройств, растет с каждым днем, поэтому дизайн, оптимизированный для мобильных устройств, входит в число самых важных факторов Google . Поэтому, чтобы максимально использовать свою стратегию SEO, вы должны видеть, что мобильная версия вашего сайта WordPress выглядит просто идеально. Но чтобы все это стало возможным, нужно сначала найдите способ просмотреть мобильную версию своего веб-сайта на компьютере.
К счастью, существует множество различных способов проверить, как выглядит ваш сайт при просмотре с мобильного устройства, и на этот раз мы перечислим их все. Некоторые из этих методов будут универсальными для любой платформы веб-сайта , но мы также включим способов сделать это, если у вас есть сайт на основе WordPress и вы хотите протестировать свои страницы во время работы на самом веб-сайте . Обязательно прочитайте, поскольку мы покажем вам следующие способы просмотра мобильной версии вашего веб-сайта:
Некоторые из этих методов будут универсальными для любой платформы веб-сайта , но мы также включим способов сделать это, если у вас есть сайт на основе WordPress и вы хотите протестировать свои страницы во время работы на самом веб-сайте . Обязательно прочитайте, поскольку мы покажем вам следующие способы просмотра мобильной версии вашего веб-сайта:
Использование инструмента проверки элементов браузера
Использование онлайн-эмулятора
Использование предварительного просмотра страницы/сообщения WordPress
Использование настройщика WordPress
Темы Qode: Лучшие темы
View Collection
Bridge
Креативная многоцелевая тема WordPress
Stockholm
Действительно многофункциональная тема
Startit
Fresh Startup Business Theme
Просмотр мобильной версии вашего веб-сайта с помощью инструмента Inspect Element вашего браузера
Чтобы просмотреть мобильную версию вашего сайта, вы можете просто использовать инструменты разработчика, которые поставляются с вашим браузером. Большинство известных браузеров (таких как Google Chrome, Safari, Firefox, Microsoft Edge и другие) предоставляют вам возможность увидеть, как ваш сайт выглядит на мобильных и других устройствах. Разумеется, сюда также входят планшеты, ноутбуки и т. д.
Большинство известных браузеров (таких как Google Chrome, Safari, Firefox, Microsoft Edge и другие) предоставляют вам возможность увидеть, как ваш сайт выглядит на мобильных и других устройствах. Разумеется, сюда также входят планшеты, ноутбуки и т. д.
В нашем примере мы будем использовать Chrome и его инструмент Inspect Element. Однако следует учесть, что кроме небольшой разницы в интерфейсе возможности просмотра мобильной версии вашего сайта будут схожими.
Чтобы получить доступ к инструменту проверки вашего браузера, вам просто нужно щелкнуть правой кнопкой мыши свою страницу и нажать Проверить .
Откроется новый экран, показывающий различные элементы страницы. Теперь вам нужно найти панель инструментов Toggle Device Toolbar 9.0148 кнопку (значок в виде телефона/планшета) и нажмите на нее.
Это покажет мобильное представление вашей страницы, т.е. покажет вашу страницу так, как она будет отображаться на мобильных и/или других устройствах. Кроме того, в верхнем углу экрана вы сможете изменить размеры в соответствии с устройством, вид которого вы хотите проверить.
Кроме того, в верхнем углу экрана вы сможете изменить размеры в соответствии с устройством, вид которого вы хотите проверить.
Например, если вы выберете iPhone 12 Pro, вы сможете увидеть точное изображение с телефона iPhone 12 Pro, поскольку оно будет скорректировано для имитации размеров этого устройства.
Точно так же вы можете просмотреть мобильную версию своего веб-сайта на Samsung Galaxy S8+, если вы нажмете на опцию с тем же именем:
Обязательно попробуйте все доступные опции в раскрывающемся списке, чтобы убедиться, что ваш сайт выглядит хорошо и отзывчиво на каждом мобильное устройство, независимо от его модели или размера.
Просмотр мобильной версии вашего веб-сайта с помощью онлайн-эмулятора
Существует множество онлайн-эмуляторов, которые можно использовать для проверки скорости отклика вашего веб-сайта. Обычно они работают, позволяя вам просто вставить URL-адрес вашей страницы, а затем проверить, как эта страница выглядит на конкретном мобильном устройстве.
Мы рекомендуем использовать такие инструменты, как инструмент тестирования экрана Screenfly от Bluetree или, например, responsivepx. Конечно, в Интернете есть множество других подобных инструментов, которые вы можете легко найти, просто выполнив поиск в Google. Но для целей этой статьи мы решили показать вам, как это сделать с помощью инструмента адаптивного тестирования Screenfly.
Как только вы зайдете на домашнюю страницу Screenfly, вы можете просто ввести URL-адрес страницы в строке поиска, а затем нажать кнопку Перейти .
Ниже вы увидите различные варианты, которые вы можете выбрать, чтобы увидеть, как ваша страница выглядит на разных мобильных устройствах и планшетах. Сюда входят iPhone, iPad, Chromebook, некоторые популярные модели Samsung Galaxy и многие другие.
Например, вот как выглядит наша страница, когда мы выбираем Samsung Galaxy S7:
Просмотр мобильной версии вашего веб-сайта с помощью страницы WordPress/предварительного просмотра публикации
Если у вас есть сайт WordPress и вы хотите узнать, что это выглядит на мобильном устройстве с самого сайта WordPress, вы будете рады услышать, что это довольно легко сделать. А именно, WordPress поставляется с некоторыми встроенными опциями, которые позволят вам видеть мобильную версию вашего сайта при редактировании страниц и сообщений.
А именно, WordPress поставляется с некоторыми встроенными опциями, которые позволят вам видеть мобильную версию вашего сайта при редактировании страниц и сообщений.
Сначала вам нужно перейти на страницу Страницы >> Все страницы (или Сообщения >> Все сообщения) , а затем нажать кнопку Редактировать под соответствующей страницей/публикацией.
Как только вы окажетесь на экране редактирования своей страницы (или сообщения), вы сможете увидеть и использовать ссылку Preview (она будет доступна в правом верхнем углу вашей страницы). Нажмите на эту ссылку, и вы увидите новое раскрывающееся меню с параметрами предварительного просмотра того, как страница будет выглядеть на рабочем столе, ноутбуке и мобильном телефоне. В предварительном просмотре по умолчанию будет отображаться страница рабочего стола, поэтому вам следует нажать на Mobile , чтобы увидеть, как ваша страница будет выглядеть на мобильных устройствах.
Мы рекомендуем вам проверить мобильное представление каждой страницы (и публикации) вашего сайта по отдельности. Это включает в себя вашу домашнюю страницу, страницу «О нас», страницу блога и этот список можно продолжить. Затем вам необходимо убедиться, что все элементы страницы (такие как меню, ссылки, изображения, видео и т. д.) правильно отображаются и выглядят аккуратно и чисто. Вы также должны проверить, все ли ваши ссылки работают, весь ли текст страницы легко читается, а также все ли остальные элементы страницы доступны и видны в целом.
Наконец, мы также советуем вам проверить, как различные элементы вашей страницы выглядят на планшете, нажав на предварительный просмотр Tablet .
Просмотр мобильной версии вашего веб-сайта с помощью настройщика WordPress
Еще один отличный способ проверить, как выглядят ваши страницы на мобильных устройствах, — это экран WordPress Customizer . Использование этого экрана весьма практично, так как позволяет мгновенно просматривать в реальном времени каждый элемент в течение всего процесса редактирования. И, конечно же, вы можете выполнять редактирование страницы, предварительно просматривая, как она выглядит на мобильном устройстве.
И, конечно же, вы можете выполнять редактирование страницы, предварительно просматривая, как она выглядит на мобильном устройстве.
Для этого просто откройте Внешний вид >> Настройка .
Вы увидите, что настройщик по умолчанию показывает предварительный просмотр рабочего стола.
Вы можете легко изменить это, выбрав значок мобильного телефона, расположенный в нижнем левом углу экрана:
Это сделает весь интерфейс вашей страницы более узким, имитируя размер мобильной страницы. Однако вы должны отметить, что это всего лишь приблизительная симуляция мобильной страницы, поскольку существует множество разных мобильных телефонов с разными размерами экрана.
Еще раз, не забудьте проверить, как ваше мобильное меню, изображения, ссылки и другие элементы выглядят в мобильной версии.
Подведение итогов
Тестирование отклика вашего веб-сайта на нескольких устройствах необходимо для того, чтобы убедиться, что он удобен как для пользователей, так и для поисковых систем, и проверка мобильной версии вашего сайта не является исключением.

 Если человек читает ваш контент на улице, где экран засвечен, он должен четко видеть текст, картинки и кнопки;
Если человек читает ваш контент на улице, где экран засвечен, он должен четко видеть текст, картинки и кнопки;



 Подробно см. в разделе Использование HTML-элементов.
Подробно см. в разделе Использование HTML-элементов. При этом в Вебмастере появится уведомление о том, что сайт не признан мобилопригодным.
При этом в Вебмастере появится уведомление о том, что сайт не признан мобилопригодным.
 Значение из примера обычно указывают, когда условием является показ на мобильном устройстве.
Значение из примера обычно указывают, когда условием является показ на мобильном устройстве. example.com/page.html"/>
example.com/page.html"/>