сайт по шаблону или с нуля? — Мнения на vc.ru
Взгляд изнутри, или проблемы, с которыми вы можете столкнуться
2556 просмотров
Собрались как-то маркетолог, контент-менеджер, разработчик и владелец веб-студии в одном баре. И завязался у них разговор. Но не о ковиде и выборах, как это модно в 2020. А о Bitrix и готовых CMS. Зачем мы вам это рассказываем? Да ведь это инсайды всех, кто обычно отвечает за работу сайта. Поэтому, если вы сейчас стоите на пороге открытия своего магазина-студии-салона и посматриваете одним глазом на готовую CMS, рекомендуем к прочтению. Так сказать, получите всесторонний взгляд на происходящее.
Итак, начнем с маркетолога
Именно он чаще всего отвечает за то, каким сайтом вы будете пользоваться. Так получилось, что маркетолог в эту компашку попал самый типичный, и он рассказал, чем руководствовался, когда выбирал Битрикс для своей работы.
Собирательный образ

И вот тут случается главный косяк. Например, в Беларуси почти все студии работают с Битриксом. Тех, кто предлагает разработку с нуля, буквально пара штук. И очень часто среди их компетенций все равно присутствует Битрикс. Это значит, что, если они почуяли запах денег клиента, предложат нормальный сайт. Если что-то пустяковое, даже не будут утруждаться, продадут «коробку», и дело с концом.
— Дальше, я, конечно, написал ТЗ, прикинул бюджет, денег было немного, а Битрикс – это ведь дешево…
Вот тут кроется еще одна загвоздка. Если вам надо будет дорабатывать «коробочное решение”, вносить изменения, затачивать под себя или даже просто докупать какие-то интеграции и лицензии, ваше дешево постепенно превратится в “а чё так дорого?». А любая кастомизация готового решения может обернуться сущим адом, перестать работать, обновляться и пр.
— Ну хорошо, а если бы я заказал сайт с нуля, кто нам потом его бы поддерживал будет? То ли дело, Битрикс, там ведь самому можно все поменять!
И снова мимо. Найти толкового разработчика, который вместо студии будет поддерживать сайт и вносить правки на Битриксе, не получилось. Самому шаманить – тоже, ведь не зря все-таки есть специально обученные программисты.
Найти толкового разработчика, который вместо студии будет поддерживать сайт и вносить правки на Битриксе, не получилось. Самому шаманить – тоже, ведь не зря все-таки есть специально обученные программисты.
— Но главное-то, главное, что с 1С Битрикс будет работать как часы!
Уверен? Если коротко, то «не факт», если длинно, то разработчик потом объяснит, почему заветная буква в названии CRM не гарантируют беспроблемного подключения, обмена данными и т.п.
Ну а пока предоставим слово контент-менеджеру
Собирательный образ
До встречи с Битриксом она уже имел опыт общения с разными админками, но такого дна не видел…У ворда в далеком 98 году и то было больше возможностей для верстки текста. Проблемы с картинками, проблемы с поиском в админке тех мест, где располагался контент на сайте.
Все это напоминало попытки Гарри Поттера в Хоггвартсе попасть в нужный кабинет, пока лестницы меняли свое направление.
А еще ходили легенды, что можно в Битриксе редактировать все. И тут прямо комбо из заблуждений. Во-первых, нельзя. Не получится маркетологу и контент-менеджеру самостоятельно поменять иконки, блоки (только если разработчик не вынесет все это в отдельные компоненты, как и в случае разработки проекта с нуля). А так только текст и картинки, картинки и текст.
А во-вторых, часто случается так, что даже просто внося изменения в шаблонные поля, «специалисты” рождают Франкенштейна. Это пламенный привет любителям «поиграться шрифтами», “выделить жирненьким, красненьким или капсом» и залить самую дурацкую стоковую картинку. Хорошо, когда у контентщика есть хоть какое-то чувство вкуса, и он не будет сильно влезать в шаблон, сможет соблюдать одинаковое количество строк и подбирать симпатичный визуал. Но это большая редкость.
Теперь пришел черед программиста высказаться
backend-разработчик в студии Веб Секрет
Работал я с Битриксом.
Во-первых ты никак не развиваешься. Возьмем условно двух backend-разработчиков. Один работал N-ное время с 1С-Битрикс, а другой – столько же с Symfony. За этот период второй освоил php7, выработал глубокое понимание ООП, овладел общепринятыми паттернами проектирования (MVC, DI, Factory, Repository как минимум), научился разрабатывать Unit-тесты, стал использовать шаблонизаторы (минимум, twig), ORM (с Doctrine), composer, git, стандарты PSR, получил опыт работы с консолью и написания консольных приложений, базовые навыки настройки веб-сервера. А разработчик на Битриксе? Он за это время освоил php7, еще html/css + javascript/jquery, возможно git, немного sql и… все?
В случае с Symfony ты постоянно изучаешь что-то новое, можешь предложить не один путь решения вопроса.
Битрикс — это тупо верстка и разработка компонентов.
Чем это чревато для владельца бизнеса? Да тем, что не развивается разработчик = не развивается ваш сайт. Он будет сделан по стандартам двухлетней давности. Про всякие тренды и фишки можете забыть. Будете наслаждаться заранее морально устаревшим продуктом.
Он будет сделан по стандартам двухлетней давности. Про всякие тренды и фишки можете забыть. Будете наслаждаться заранее морально устаревшим продуктом.
Окей, отбросим личные интересы, но Битрикс от этого лучше не станет. Мне есть с чем сравнивать – 2 года на Laravel.
У Битрикса нет своей прописанной архитектуры, плана, по которому ты бы мог работать. Нет даже общепринятых сформулированных правил, которые позволили бы следовать этой архитектуре. C Laravel ты четко знаешь, что нужно создать модель, описать модель, сущность какую-то.
Документация Битрикса отстает от всего, что есть вообще, и ты никогда не узнаешь, если там появится что-то новое. Хоть она и весьма объемная, но какая-то бестолковая, без практических примеров. Плюс для новичков сложная. Если честно, мне кажется, что, даже имея опыт с Laravel, я бы все равно не смог в ней разобраться.
Для бизнеса тут тоже есть свои последствия. Вот взяли вы «коробку», взяли программиста на Битриксе. Он вам что-то там настраивал и делал пару лет.
С Laravel вы можете быть точно уверены, что, кто бы ни пришел, он разберется в одночасье. Даже, если документация по проекту не велась или велась так себе. Поэтому можете быть спокойны, если одна команда отвалится, другая сможет включиться в работу.
В Битриксе надо вносить все изменения в сам шаблон. И один раз «сломав” его, ты больше не сможешь накатывать обновления. Я имею в виду, дописав что-то свое. Поддержка функциональности превращается в ад. Сами “обновы», кстати, тоже достаточно сомнительные. Сырые, с багами, редкие. Битриксу проще напродавать кучу однотипных шаблонов, а потом забыть про них. После чего выпустить новые и так далее.
Почему это должно парить предпринимателя? Потому что «ломать” шаблон точно придется. Либо «ломать» свой бизнес, отказываться от каких-то фишек и штучек. Даже модуль оплаты нельзя будет под себя поменять. Иначе обновления на него уже никакие не встанут. То есть вы по факту заплатите за шаблон, пару интеграций, а к ним еще идет “поддержка от производителя», но, если вы что-то поменяли, сорян, дальше сами.
Либо «ломать» свой бизнес, отказываться от каких-то фишек и штучек. Даже модуль оплаты нельзя будет под себя поменять. Иначе обновления на него уже никакие не встанут. То есть вы по факту заплатите за шаблон, пару интеграций, а к ним еще идет “поддержка от производителя», но, если вы что-то поменяли, сорян, дальше сами.
На Laravel же все изменения вносятся в специально назначенные файлы. Когда ты берешься за чужой проект, тебе не сложно в него вникнуть, потому что ты знаешь, где что искать.
Однажды в пору работы с Битриксом мне надо было написать свой компонент, который будет отвечать за обмен сообщениями между пользователями. Типа чат. Думал, возьмусь за документацию, посмотрю, как там расписано создание своих компонентов и модулей. Ага, щас! Быстрее вышло написать API на Laravel на совершенно отдельном серваке, к которому Битрикс уже самостоятельно подключался.
Еще у Битрикса, как у Насти Ивлеевой, не все хорошо с мультиязычностью.
В то время, когда я работал, пришлось даже отказаться от идеи создания английской версии сайта, так как затраты времени, денег и места на сервере были несоизмеримо большими.
Даже хваленая синхронизация с 1С не проходила так безболезненно, как обычно обещают все продавцы – были обрывы. Да, все те, кто уже юзает 1С, и думает: «вот сейчас сделаю сайт на Битриксе, нажму на волшебную кнопку, и все синхронизируется!», — не верьте! Вам придется еще всю свою 1С подогнать под то, как это удобно Битриксу.
Поддержка готовых модулей и шаблонов тоже оставляла желать лучшего, как бы не пели маркетологи компании, что у них супер-пупер-новые-современные решения, все это было мишурой. Просто надо же им как-то отрабатывать деньги, вложенные в рекламу. Поэтому не питайте иллюзий, что Битрикс вас убережет от невзгод и проблем. Он, скорее, больше накинет траблов, чем вы могли предположить.
И вот пришел черед владельца веб-студии
Директор студии Веб Секрет
Исторически сложилось так, что мы в Веб Секрет делаем проекты только с нуля. И я считаю, что в этом нам очень повезло. Повезло, что просто технически невозможно было их делать с использованием коробочных решений. Тем не менее, я не топлю за то, чтобы совсем отказываться от готовых CMS. Joomla, Drupal, Битрикс – все они имеют место быть, т.к. в бизнесе есть сегмент, которому не нужны самописные уникальные решения.
Тем не менее, я не топлю за то, чтобы совсем отказываться от готовых CMS. Joomla, Drupal, Битрикс – все они имеют место быть, т.к. в бизнесе есть сегмент, которому не нужны самописные уникальные решения.
Например, у вас бюджет на сайт до 7000-8000$. В таком случае я бы не лез даже в разработку с нуля.
Конечно, за эти деньги можно и стартап запилить. Но для типового бизнеса, у которого нет специфических задач, ничего «особенного» и не надо.
Однако это на текущий момент. А планируете ли вы масштабироваться? Коробка – это совсем не про рост бизнеса. И хейтите меня сколько угодно, что, мол, сделать можно все, лишь бы руки росли из нужного места. Вопрос в другом – какой ценой? Я уверен, что рано или поздно у каждого наступает такой момент, когда он понимает, что лучше сейчас переписать сайт с нуля, чем продолжать строить «костыли».
Есть очень яркий пример – реселлер бытовой техники в РБ. У них десятки тысяч товаров в каталоге. И вот они захотели сайт на Битриксе. Почему? Просто потому, что Битрикс проникает в умы своим маркетингом. Ну и потому что у них есть магическая буква 1С в названии. Именно она заставляет людей верить, что интеграция пройдет безболезненно. Оно то, конечно, может и так. Но только если вы строите бизнес и сайт параллельно. А если у вас уже полжизни сосредоточено в 1С, а сайт вы просто решили обновить, закупайтесь таблетками от геморроя. Вам в готовую логику придется вклиниться, переписать все, чтобы при этом оно работало, и, как говорил разработчик, забыть навсегда про дальнейшие обновления.
И вот они захотели сайт на Битриксе. Почему? Просто потому, что Битрикс проникает в умы своим маркетингом. Ну и потому что у них есть магическая буква 1С в названии. Именно она заставляет людей верить, что интеграция пройдет безболезненно. Оно то, конечно, может и так. Но только если вы строите бизнес и сайт параллельно. А если у вас уже полжизни сосредоточено в 1С, а сайт вы просто решили обновить, закупайтесь таблетками от геморроя. Вам в готовую логику придется вклиниться, переписать все, чтобы при этом оно работало, и, как говорил разработчик, забыть навсегда про дальнейшие обновления.
Короче, это как купить квадрат и пытаться из него сделать круг вместо того, чтобы нарисовать этот круг сразу.
Так вот, реселлер сделал-таки сайт на Битриксе, но не реализовал всех задуманных фич, настрадался и в течение года принял решение, собрать команду разработчиков, которые с нуля напишут сайт. Бэк на Laravel, фронт на Vue – все по красоте.
Какие были мучения, спросите вы? На Битриксе за целые сутки не обрабатывался обмен данными с 1С из-за огромного кол-ва товаров. А там, например, надо обновить цены на 10 000 позиций за 5 минут, потому что курс изменился. Иначе будешь нести убытки.
Была у нас и обратная история – с известной в РБ компанией-застройщиком. Мы сделали крутой дизайн, продумали все до мелочей как для покупателей квартир, так и для отдела продаж. Исходя из их потребностей, стали писать кастомную админку, чтобы им было удобнее. Собрали список болей всех и планировали решить их на новом сайте. Начали делать его на React, бэк – на Laravel. А клиент сказал: «Долго. Давайте вы закончите в 2 раза быстрее, а с заполнением админки я готов страдать, как и раньше…» И ты вот разводишь руками, размышляя, почему, вкладывая деньги, люди не хотят что-то улучшать, а делают для галочки.
На самом деле, все работает по-другому. Вы называете свои бизнес-цели, а разработчик принимает решение, что сделать для их реализации.
Единственное, что вы можете перепроверить – какой стэк для разработки был выбран. Большинству проектов достаточно распространенных языков: PHP, Node.js, Go.
Но есть ряд ситуаций, когда все-таки лучше использовать коробочное решение:
- Когда решаешь типовую задачу (создаешь админку, экспорт в иксель, сортировку по полям, выборки).
- Когда сайт нужен быстро.
- Когда вы боитесь, что без разработчиков что-нибудь сломается и не будет работать.
- Когда вас устраивает готовая панель управления.
И тем не менее, вам придется помнить про минусы «коробок»:
- Они не масштабируются в большие проекты, Если быть точнее, то тяжело и не понятно, какой ценой.
- Сложно кастомизировать свою логику и выстроить необходимый функционал. Например, отвечать за цены и производить/не производить переоценку товаров в то время, когда товар уже лежит у пользователя в корзине.
 Настраивать поиск (однокоренные, неоднокоренные, синонимы и т.п.) или рекомендации (как будет происходить замена товара).
Настраивать поиск (однокоренные, неоднокоренные, синонимы и т.п.) или рекомендации (как будет происходить замена товара). - Трудно решать вопросы работы с большим объемом инфы и гарантировать высокую скорость работы сайта.
- Коробочные решения отстают в скорости развития от фреймворков. И здесь речь даже о тех, что не Битрикс. Например, OctoberCMS – написана на Laravel и выложена в open source. Но обновления там могут выкатываться с опозданием на полгода, а это значит, что вы отстанете от своих конкурентов, написавших сайт с нуля, ровно на такой период времени.
- Невозможно качественно создавать единую экосистему приложения и сайта. Например, у нас бэкенд на Laravel, и есть API, который задокументирован, в котором прописаны все методы, и они отдают одну и ту же логику. Это значит, что можно использовать их как для сайта, так и для приложения, или для виджета, или для еще одного сайта. То есть бэк один, а на него нанизывай все, что угодно.
 Коробочные решения такой роскоши не позволяют. Есть бэкенд, который работает с сайтом, и API, который работает с приложением. В итоге, когда меняется какая-то логика, ее надо править и на сайте, и в приложении. При росте проекта это сильно увеличит риск ошибки. Мы же можем API всегда покрыть автотестами, чтобы гарантировать, что логика на сайте и в приложении будет всегда одинаковой.
Коробочные решения такой роскоши не позволяют. Есть бэкенд, который работает с сайтом, и API, который работает с приложением. В итоге, когда меняется какая-то логика, ее надо править и на сайте, и в приложении. При росте проекта это сильно увеличит риск ошибки. Мы же можем API всегда покрыть автотестами, чтобы гарантировать, что логика на сайте и в приложении будет всегда одинаковой.
Какой можно сделать вывод из всего этого разговора?
Кастомные решения строят под клиента, и не заставляют клиента подстраиваться под что-то готовое. Но лучше всегда руководствоваться целесообразностью.
Например, если у вас 1000 товаров, то даже 3 человека в день будут страдать от тормознутости какого-нибудь WordPress. Потому что это платформа для блогов и визиток. Это как мясорубкой гвозди забивать. Вроде можно, но лучше же делать это специально предназначенным инструментом. Если речь идет о 10 товарах, то магазин можно реализовать даже на Tilda или Wix. И речь о фреймворках вообще не уместна. Фреймворки используют для высоконагруженных проектов и сложной кастомной логики. Поэтому всегда задавайте себе эти вопросы:
И речь о фреймворках вообще не уместна. Фреймворки используют для высоконагруженных проектов и сложной кастомной логики. Поэтому всегда задавайте себе эти вопросы:
Как это будет работать? Какой ценой вы это сделаете? С какой скоростью это будет работать? Как вы будете это поддерживать? Как потом масштабируете?
Да, если вы считаете свои деньги здесь и сейчас, коробочное решение даже с кастомизацией может выйти дешевле. Но, если вы реально задумываетесь о будущем, то ответ очевиден.
Разработка уникального сайта или создание сайта по шаблону
В первую очередь определимся, что входит в понятие индивидуальной и типовой разработки сайта. И речь не о дизайне.
С точки зрения бизнеса основная задача сайта – решение проблем, стоящих перед этим бизнесом. Может ли абстрактное типовое решение адаптироваться под такой перечень задач? Далеко не всегда.
Как минимум, заказчик должен ответить себе на несколько важных вопросов:
- Для чего мне нужен сайт? Какие задачи я хочу решить с его помощью?
- Какие каналы привлечения лидов я буду использовать? Откуда будут приходить клиенты?
- Какие сервисы должны быть интегрированы с сайтом?
- Насколько легко или затратно можно будет масштабировать проект при необходимости?
- Какой срок функционирования отводится актуальному проекту до полного обновления дизайна, структуры, системы управления сайтом?
Ответы на эти вопросы определяют и выбор – использовать усредненную типовую разработку или делать её с нуля.
Если вы планируете заказать сайт под ключ — рассмотрим основные преимущества и недостатки как шаблонной реализации сайта, так и индивидуальной разработки.
Цена
Разумеется, сайт на шаблоне обойдётся вам намного дешевле. Не потребуется участие веб-дизайнера, верстальщика, работа программиста также будет сведена к минимуму. Все настройки внешнего вила сайта (фронтэнд) уже предусмотрены создателем шаблона. Достаточно эти настройки сделать, заменить логотипы, изображения, выбрать отображение блоков. Возможно, что для адаптации шаблона к вашему фирменному стилю всё же придется привлечь дизайнера и верстальщика, но в самой минимальной мере.
Проект по собственному ТЗ требует намного больше сил, времени, а значит, и бюджетов.
Техническая поддержка
Как правило, производители шаблонов предлагают и техническую поддержку сайта в рамках гарантии или как оплачиваемую услугу. Кроме того, другие пользователи этого шаблона, возможно, уже обнаружили существующие ошибки и обратились к разработчику за исправлением – и эти ошибки и недочеты решатся с очередным обновлением шаблона, или документация по исправлению будет предоставлена клиентам.
В случае использования сайта по индивидуальной разработке от разработчика нужно требовать документации по проекту, иначе при смене подрядчика разобраться в коде может быть проблематично. Едва ли вам хочется попадать в зависимость от разработчика вашего сайта.
Безопасность
В случае использования сайта на шаблоне нужно учитывать вопросы информационной безопасности. Чем более популярен и распространен шаблон, тем выше риск, что сайт будет взломан через известную хакеру уязвимость. Чаще всего с этим сталкиваются владельцы шаблонных сайтов на WordPress или Joomla!. проблема настолько масштабна, что абсолютно любой сайт посещают зловредные боты, пытающиеся отыскать заданные шаблоны с брешью в безопасности.
Значит ли это, что индивидуальная разработка намного безопаснее? – Да, поскольку и уязвимости её не будут типичны. Брешь в системе обороны может быть и на таком сайте, но обнаружить её автоматически уже нельзя, для этого нужны целенаправленные усилия взломщика.
Возможности и масштабирование
В этом вопросе сайты на шаблоне проигрывают индивидуальной разработке вчистую: вы получаете только то, что предусмотрено типовым проектом. И не всегда реализовать ваши идеи возможно: это потребует дополнительных бюджетов, и не всегда это можно реализовать. Доработки могут потребовать полного рефакторинга, фактически – создания нового темплейта с нуля. Нет смысла экономить на индивидуальном проекте на начальном этапе, если окажется, что уже через несколько месяцев уже работающий сайт придётся переделывать.
И не всегда реализовать ваши идеи возможно: это потребует дополнительных бюджетов, и не всегда это можно реализовать. Доработки могут потребовать полного рефакторинга, фактически – создания нового темплейта с нуля. Нет смысла экономить на индивидуальном проекте на начальном этапе, если окажется, что уже через несколько месяцев уже работающий сайт придётся переделывать.
Однако если вы уверены, что возможностей шаблона вам достаточно – не стоит переплачивать за разработку. Просто убедитесь ещё на старте, что в шаблоне есть абсолютно всё, что нужно. Тем более, что многие правки можно сделать и без рефакторинга, не внося глобальных правок в код.
Сроки
Сайт на шаблоне можно запустить в самые короткие сроки: от недели до двух. Достаточно сделать основные настройки, залить контент и выложить сайт на хостинг. После коротких тестов сайт можно открывать для индексации и получать целевой трафик.
Минимальный срок на индивидуальную разработку — от полутора месяцев, и это вполне понятно. Учитывайте, что сроки могут растягиваться в зависимости от вашего ТЗ и сложности его реализации.
Учитывайте, что сроки могут растягиваться в зависимости от вашего ТЗ и сложности его реализации.
Какой вариант выбрать: индивидуальный или шаблонный?
То, где вы нашли больше плюсов для своего бизнеса, говорит о том, какой проект нужен именно Вам. Чтобы испытывать радость от нового сайта, выбирайте правильно!
На практике мы видим, что часто клиент рано или поздно перерастает шаблонные решения и переходит на более индивидуальные реализации, но у кого-то на это уходят месяцы и годы, а кого-то устраивает создание сайтов по шаблону, которые служат верой и правдой, если выбор дизайна и системы управления был верным. Читайте в следующей статье о том, как подобрать систему управления сайтом.
Поделиться в социальных сетях
Шаблон страницы «Главная» для персонала
Домашняя страница персонала — это панель мониторинга, в которой участники отдела могут находить важную информацию, например ссылки на средства и ресурсы, выделенные документы, события и многое другое. Главная страница персонала — это Главная страница сайта группы , которая предназначена для использования в Microsoft Teams, поэтому участники сотрудников получают возможность пользоваться объединенными функциями домашней страницы вместе с беседами в режиме реального времени и виртуальными собраниями.
Главная страница персонала — это Главная страница сайта группы , которая предназначена для использования в Microsoft Teams, поэтому участники сотрудников получают возможность пользоваться объединенными функциями домашней страницы вместе с беседами в режиме реального времени и виртуальными собраниями.
В этой статье мы будем использовать элементы, расположенные на учебной домашней странице сотрудника в книге поиска SharePoint , и как настроить эти элементы, чтобы сделать сайт собственным.
Примечания:
-
Посмотрите Пример того, как этот сайт может найти ваших более качественных сотрудников для образования. Возможности бесконечны!
-
Вам нужны дополнительные возможности? Ознакомьтесь со всеми шаблонами, доступными для преподавателей, и научитесь вести обучение сотрудников учебного заведения и студентов с шаблонами сайтов.
-
Не каждый элемент домашней страницы персонала может быть существенен для вашего персонала.
 Вы можете Удалить ненужные элементы. Вы также можете удалить образцы записей и документов новостей.
Вы можете Удалить ненужные элементы. Вы также можете удалить образцы записей и документов новостей.
Действие 1: Добавление шаблона
Шаблон страницы «Главная» для персонала можно добавить из книги «Поиск в SharePoint». Рекомендуется, чтобы сайт настроился и поддерживался назначенной командой или определенными пользователями. Это может быть ИТ-администратор, заполнитель учебного заведения или назначенные участники сотрудников.
Примечания:
-
Чтобы добавить этот шаблон на сайт, необходимо иметь разрешения владельца сайта.
-
Шаблон персонала предназначен для применения к существующему сайту группы, который вы указали. Когда вы просматриваете процесс добавления этого шаблона, необходимо указать URL-адрес существующего сайта группы сотрудников. Несмотря на то, что существующее содержимое, такое как документы, списки, другие страницы и записи новостей, не будет затронуто, шаблон будет переопределять макет и контент, отображаемый на домашней странице существующего сайта.
 Кроме того, будут добавлены образцы страниц и документов. Если вы хотите удалить
Кроме того, будут добавлены образцы страниц и документов. Если вы хотите удалить
-
Откройте в книге поиска SharePointшаблон начальной страницы персонала.
-
Введите следующие сведения:
-
Отправить по электронной почте: Введите свой адрес электронной почты, на который вы будете получать подтверждение при успешном добавлении шаблона.
-
URL-адрес сайта: Это расположение, в которое вы добавите шаблон.
 Шаблон персонала предназначен для применения к существующему сайту группы, который вы указали при предоставлении URL-адреса. Несмотря на то, что существующее содержимое, такое как документы, списки, другие страницы и записи новостей, не будет затронуто, шаблон будет переопределять макет и контент, отображаемый на домашней странице существующего сайта. Кроме того, будут добавлены образцы страниц и документов. Узнайте, как найти URL-адрес сайта.
Шаблон персонала предназначен для применения к существующему сайту группы, который вы указали при предоставлении URL-адреса. Несмотря на то, что существующее содержимое, такое как документы, списки, другие страницы и записи новостей, не будет затронуто, шаблон будет переопределять макет и контент, отображаемый на домашней странице существующего сайта. Кроме того, будут добавлены образцы страниц и документов. Узнайте, как найти URL-адрес сайта.
-
Шаг 2: Настройка
Демонстрация предстоящих событий
Выделение документов сотрудников
Сосредоточиться на контактах
|
Шаг 3: Добавление в шаблон домашней страницы персонала в канал команды
Добавьте шаблон титульной страницы персонала в качестве вкладки в Teams для расширенной совместной работы и возможностей общения. В этой процедуре предполагается, что у вас уже есть группа сотрудников. В противном случае вы узнаете, как создать группу сотрудников в Microsoft Teams.
-
В группе сотрудников откройте канал » Общее «.

-
Нажмите кнопку Добавить вкладку+ в верхней части окна рядом с другими вкладками.
-
В строке поиска выполните поиск по запросу SharePoint.
-
В результатах поиска выберите страницы, а затем щелкните Главная. (Возможно, потребуется прокрутить список вниз, чтобы найти домашнюю).
5. После добавления страницы в качестве вкладки вы можете щелкнуть ее правой кнопкой мыши и переименовать ее. Чтобы вернуться к сайту для редактирования, нажмите кнопку Перейти на веб-сайт в правом верхнем углу.
Шаг 4: Обслуживание сайта
Вы можете представить наиболее актуальный контент, который будет предлагаться в вашем учебном заведении, выполнив следующие советы.
-
Создание расписания для проверки сайта.
-
Обновите контент веб-части, чтобы убедиться, что вы используете полное значение на целевом сайте.
-
Изучите использование вашего сайта с помощью встроенного отчета о данных об использовании , чтобы получить сведения о популярном контенте, посещениях сайтов и т. д.
Настройка сайта
Выделение важных ресурсов с помощью веб-части «Быстрые ссылки»
С помощью Экспресс-ссылок вы можете «закрепить» элементы на странице для быстрого доступа к часто используемым ресурсам.
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Переименуйте название «важные ссылки» на нужный заголовок.
-
Нажмите кнопку » изменить веб-части», чтобы настроить параметры макета.
-
В области свойств выберите Макети задайте нужные параметры макета. Шаблон «Главная» для персонала использует макет кнопок без описаний и изображений.

Дополнительные сведения о веб-части «Быстрые ссылки».
вернуться к действию 2: Настройка сайта
Выдемонстрируйте важные события с помощью веб-части «события»
Добавление события
На опубликованной странице можно приступить к добавлению событий.
Примечание: Вы можете добавлять события на сохраненной или опубликованной странице, но не на странице, которая находится в режиме редактирования.
-
Нажмите кнопку Добавить событие.
org/ListItem»>
-
Выберите дату и время в разделе » время «.
-
В разделе WHERE введите расположение или адрес. Если ваше расположение распознано, вы можете добавить карту.
-
В разделе ссылка вы можете ввести ссылку на собрание по сети, если она есть. Вставьте ссылку в поле адрес , а затем добавьте Отображаемое имя. Если у вас нет собрания по сети и ничего не вводить, этот раздел не будет отображаться в событии.

-
Выберите категорию (например, «собрание», «рабочие часы», «Бизнес», «праздники» и т. д.), если вы хотите, чтобы событие отображалось при фильтрации по этой категории. Чтобы добавить собственную категорию, просто введите ее в нужное место.
-
Введите описание в этой области событий .
-
Если у вас есть люди, которые вы хотите выделить для этого события (например, контакты, особые гости или динамики), вы можете добавить их имена под описанием события. Вы можете добавить только пользователей из своей организации.
org/ListItem»>
Присвойте событию имя в верхней части страницы. Кроме того, вы можете добавить изображение в область заголовка, нажав кнопку Добавить изображение в левом верхнем углу.
Когда все будет готово, нажмите кнопку сохранить.
Изменение веб-части «события»
-
Если вы еще не находитесь в режиме редактирования, нажмите кнопку изменить в правом верхнем углу страницы.
-
Нажмите кнопку Изменить веб-часть слева, чтобы задать параметры для веб-части.
-
Выберите источник событий: список событий на этом сайте, этот сайт, это семейство веб-сайтов, выберите сайтыили все сайты.

-
Выберите диапазон дат, по которому нужно отфильтровать события в раскрывающемся списке диапазон дат . Вы можете выбрать все предстоящие мероприятия (значение по умолчанию), неделю, следующие две недели, этот месяцили текущий квартал.
-
Выберите макет: Диафильм или компактный. В шаблоне «центр учебного заведения» выбрана диафильма.
Дополнительные сведения о веб-части «события».
вернуться к действию 2: Настройка сайта
Сделайте это с помощью веб-части «звонок в действие»
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
Нажмите кнопку + и выберите пункт вызвать действие из списка веб-частей.
Начните вводить текст в поле Добавить звонок на макрокоманду .
Нажмите кнопку Изменить веб-часть слева, чтобы настроить параметры веб-части для доступа к инструментальному полю.
Теперь вы можете изменить фон, подпись кнопки, ссылку на кнопку и выравнивание.
Дополнительные сведения о веб-части «звонок в действие».
вернуться к действию 2: Настройка сайта
Отображение документа с помощью веб-части «Просмотр файлов»
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Выберите команду Изменить веб-часть в левой части веб-части, чтобы открыть область свойств.

-
Выбор последнего файла или получение файла на сайте, на компьютере или в виде ссылки. Если в вашей организации указан набор утвержденных изображений, вы сможете выбрать их в своей организации.
-
Выберите последний файл, перейдите к нему или воспользуйтесь ссылкой для вставки нужного файла.
-
Кроме того, вы можете добавить описание в веб-части.
Использование веб-части «Просмотр файлов».
вернуться к действию 2: Настройка сайта
Упрощение поиска документов с помощью веб-части «выделенное содержимое»
Эта веб-часть динамически отображает содержимое из библиотеки документов, сайта, семейства веб-сайтов или всех сайтов. По умолчанию в веб-части отображаются последние документы. Если у вас нет документов или страниц на сайте, сначала нужно будет создать или добавить их.
По умолчанию в веб-части отображаются последние документы. Если у вас нет документов или страниц на сайте, сначала нужно будет создать или добавить их.
Внесите изменения в типы документов, которые вы хотите отобразить.
-
Если вы не находитесь в режиме правки, нажмите кнопку Изменить в правой верхней части страницы.
-
Нажмите кнопку изменить в левой части веб-части и выберите нужные параметры.
-
В раскрывающемся списке источник выберите место, откуда вы хотите показать контент: этот сайт, Библиотека документов на этом сайте, семейство веб-сайтов, Библиотека страниц на этом сайте, выберите сайтыили все сайты.
 (Этот сайт выбран по умолчанию). Если сайт подключен к центральному сайту, вы также сможете выбрать все сайты в центре.
(Этот сайт выбран по умолчанию). Если сайт подключен к центральному сайту, вы также сможете выбрать все сайты в центре.После нажатия кнопки выбрать сайтывы можете найти сайт, который вы хотите добавить, или выбрать один или несколько сайтов из часто используемых сайтовили последних сайтов.
-
В раскрывающемся списке Тип выберите тип содержимого. Тип доступного контента будет зависеть от источника.
Фильтрация и сортировка документов
-
В раскрывающемся списке Фильтр выберите элемент, по которому вы хотите выполнить фильтрацию, и введите конкретные сведения для фильтра.
 Доступные фильтры будут зависеть от типа контента.
Доступные фильтры будут зависеть от типа контента.-
Название содержит слова Введите слова для поиска для заголовков, которые вы хотите найти
-
Контент содержит слова Введите слова для поиска содержимого, которое вы хотите найти
-
Недавно добавленные Введите период времени, прошедшее с момента добавления элемента (например, сегодня, вчера, более ранней на этой неделе и т. д.).
org/ListItem»>
Недавно измененные Введите период времени с момента изменения элемента (например, сегодня, вчера, более ранней на этой неделе и т. д.).
-
-
Создано Введите имя пользователя, если вы выбрали вариант Выбранный пользователь. В противном случае используйте текущий пользователь, который будет фильтровать элементы, созданные кем угодно, на момент просмотра страницы.
-
Изменено Введите имя пользователя, если вы выбрали вариант Выбранный пользователь. В противном случае используйте текущий пользователь, который будет фильтровать элементы, созданные кем угодно, на момент просмотра страницы.

-
В раскрывающемся списке Сортировка выберите нужный вариант. По умолчанию используется значение Последние.
Дополнительные сведения об использовании веб-части «выделенный контент».
вернуться к действию 2: Настройка сайта
Создание энергии и предполагаемого ожидания с помощью веб-части «обратный адрес»
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.

-
В левой части веб-части выберите пункт Изменить веб-часть .
-
На панели свойств справа введите данные, которые вы хотите отобразить, и выберите нужные параметры. При добавлении изображения вы также можете выбрать цвет оверлея и уровень прозрачности, чтобы облегчить чтение текста.
Узнайте больше о том, как использовать веб-часть таймера обратного отсчета.
вернуться к действию 2: Настройка сайта
Совместное использование новостей и извещений с помощью веб-части «Новости»
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
В левой части веб-части выберите пункт Изменить веб-часть .
Выберите источник новостей. Выберите этот сайт, нажмите сайты или рекомендовано для текущего пользователя. Если сайт подключен к центральному сайту, вы увидите дополнительный параметр для всех сайтов в центре. После нажатия кнопки выбрать сайтывы можете найти сайт, который вы хотите добавить, или выбрать один или несколько сайтов из сайтов, связанных с этим концентратором, частыми сайтамиили последними сайтами.
Узнайте больше о фильтрации, добавлении и удалении сообщений в веб-части новостей.
вернуться к действию 2: Настройка сайта
Сфокусироваться на сотрудниках с помощью веб-части «люди»
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
В левой части веб-части выберите пункт Изменить веб-часть .
org/ListItem»>
-
Введите в поле имя или частичное имя. Отобразится список результатов поиска, и вы можете выбрать нужного человека. Затем нажмите кнопку Добавить профиль. Продолжайте вводить имена и выбирать профили, пока вы не закончите.
Вы можете изменить название веб-части, щелкнув текст, в котором говорится о профилях пользователей , и ввести его.
Узнайте больше о том, как изменить тип карты или переупорядочить пользователей в веб-части «люди».
вернуться к действию 2: Настройка сайта
Перемещение и удаление элементов страницы персонала
Перемещение и удаление веб-части
Если страница открыта не в режиме редактирования, нажмите кнопку изменить в правом верхнем углу страницы.
Выберите веб-часть, которую вы хотите переместить или удалить, и в левой части веб-части появится маленькая панель.
Чтобы переместить веб-часть, нажмите кнопку перемещения и перетащите веб-часть на нужное место на странице.
Чтобы удалить веб-часть, нажмите кнопку » Удалить » .
Перемещение или удаление всего раздела страницы
- org/ListItem»>
-
Если вы хотите переместить раздел, нажмите кнопку перемещения и перетащите ее в нужное место.
-
Чтобы удалить веб-часть, нажмите кнопку » Удалить » .
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
Удаление образца контента
Если вы хотите удалить образцы новостей и содержимого, которые поставляются вместе с этим шаблоном, выполните указанные ниже действия.
Удаление образцов записей новостей
Перейдите в библиотеку страницы сайта , щелкнув шестеренку Параметры в правом верхнем углу страницы.
Выберите пункт контент сайта.
Выберите страницу сайта.
Имена записей новостей:
-
Ресурсы Отдела кадров
-
Предоставление слушателям с ограниченными возможностями возможности их полного доступа
org/ListItem»>
Шаблоны планов занятий
Шаблоны отчетов для учащихся
Выделите образцы страниц, которые вы хотите удалить, а затем на панели команд нажмите кнопку Удалить .
Удаление образцов документов
-
Выберите шестеренку параметры в правом верхнем углу страницы.
-
Выберите пункт контент сайта.

-
Выберите пункт Документы.
-
Выберите папку с именем Sample Contents из книги Поиск в SharePoint.
Выбрав папку, на панели команд нажмите кнопку Удалить , чтобы удалить всю папку, или откройте ее и выберите документы, которые вы хотите удалить, и нажмите кнопку Удалить.
Примеры документов с именами:
-
Список танца Chaperone (образец)
-
Шаблон плана уроков (образец)
org/ListItem»>
Буква участника (пример)
-
-
Важна профессиональная разработка (образец)
-
Обновленные политики и процедуры для занятий отзыв о семинарах (образец)
Домашняя страница персонала для более качественного образования
Вот пример того, как можно использовать этот шаблон для создания сайта группы сотрудников для более качественного образования, просто изменяя логотип, тему, текст и любые другие нужные элементы. Возможности бесконечны!
Более 10 000 шаблонов веб-сайтов | Бесплатные шаблоны веб-сайтов
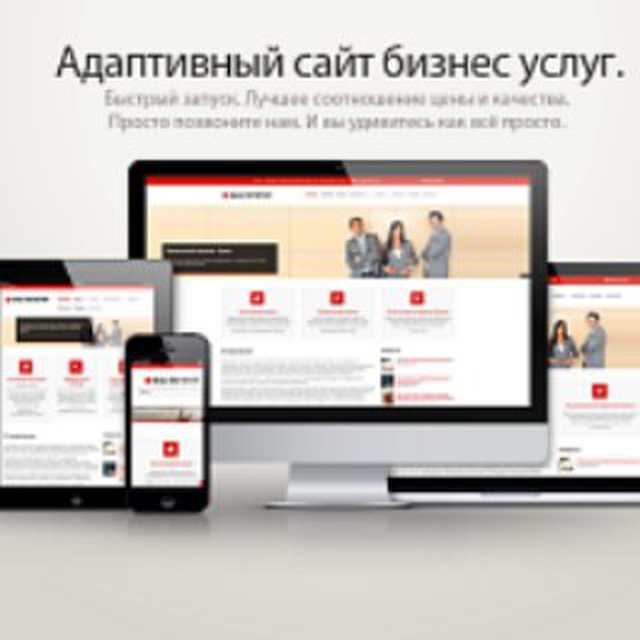
Загрузите самую большую коллекцию шаблонов веб-сайтов, макетов и тем. Более 10 000 идей дизайна веб-сайтов для вашего вдохновения. Адаптивные шаблоны веб-страниц.
Более 10 000 идей дизайна веб-сайтов для вашего вдохновения. Адаптивные шаблоны веб-страниц.
Логистическая компания Решения Маркетплейс Продажи
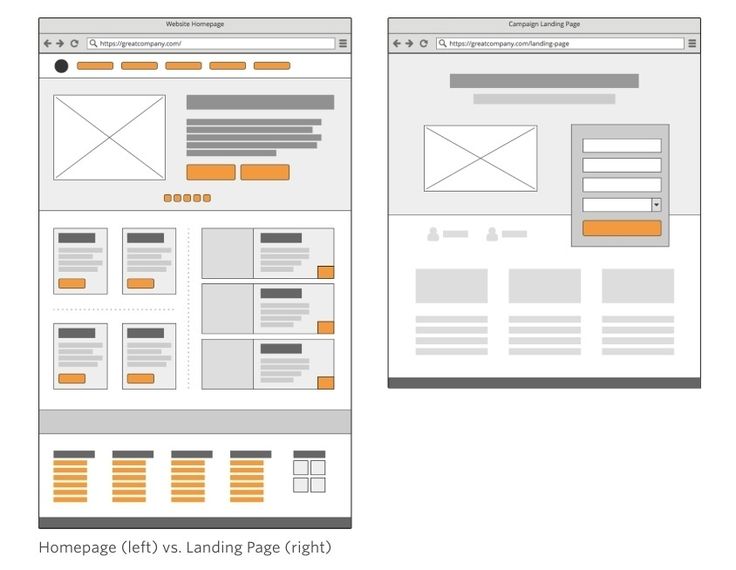
Определите, кто вы Шаблоны целевых страниц
Наши клиенты любят нас Шрифты
Дизайнеры колл-центров и маркетинговых продуктов
Подробнее ↓
Веб-шаблоны для опытных юридических консультаций
Агентство по разработке приложений Выберите избранные Cms
Используйте мультимедийную совместную работу Pro Woocommerce и Shopify Project.
 Бесплатные темы WordPress и идеи веб-дизайна
Бесплатные темы WordPress и идеи веб-дизайнаИдеи нарядов, модные советы Начато строительство
Подробнее ↓
Fine Oriental Restaurant Free Css Shopify Тема
Tour Sales Старт Портфолио маркетинга по электронной почте
Самая большая коллекция шаблонов
Скачать
Подробнее ↓
Все о роскоши и моде Посмотреть функцию электронной коммерции
Мы создаем архитектурные решения для фитнеса.
 Настройте лендинг приложения с помощью одностраничного шаблона веб-сайта
Настройте лендинг приложения с помощью одностраничного шаблона веб-сайтаImage And Log In Magazine Elements Kit
Подробнее ↓
Достижение успеха целевой страницы недвижимости
Адаптивная тема WordPress для портфолио Base Unit
Создайте вместе с нами адаптивный шаблон веб-сайта
Свадебное агентство, встроенное несколько макетов
Платформа запуска трех разных отзывов.
 HTML-шаблон для онлайн-представительства компании, занимающейся веб-дизайном.
HTML-шаблон для онлайн-представительства компании, занимающейся веб-дизайном.Подробнее ↓
Забронируйте функциональность макета темы тренировки
Подробнее ↓
Музыкальный взрыв Бесплатные шаблоны Html5 Theme
Экспорт в HTML и WordPress
Скачать
О нашем разработчике HTML-шаблоны и конструктор логотипов
Рисование и наброски для начинающих Цвета и графика
Два заголовка и текстовая тема Bootstrap.
 Список шаблонов страниц, созданных для веб-дизайнеров и разработчиков
Список шаблонов страниц, созданных для веб-дизайнеров и разработчиковПодробнее ↓
Сведения о вариациях пользовательской конструкции Bootstrap
Подробнее ↓
Стоматологическая помощь и медицина Неограниченное количество загрузок Видеоматериалы
Get Inspired Персональные шаблоны веб-сайтов
Частые проблемы Создать аккаунт Seo Studio
Выгляди круто в этом сезоне Тема Woocommerce
Подробнее ↓
Мы создаем корпоративную демо-версию Elementor, основанную на стратегии.
 Скоро для вашей недвижимости, как с бутстрапом
Скоро для вашей недвижимости, как с бутстрапомШаблон веб-сайта Business Gallery и Premium
Шаблоны для мобильных устройств
Скачать
Читать отзывы Простой шаблон сайта
Маникюр, педикюр и другие красивые коллекции цветов
Наш последний шаблон профессионального веб-сайта строительного проекта
Онлайн-обучение хорошо обученной собаке.
 Шаблоны видео, используемые для сайтов современной юридической фирмы или пластической хирургии
Шаблоны видео, используемые для сайтов современной юридической фирмы или пластической хирургииText Group On The Left Блог агентства
100+ Интернет-магазин и курсы активного отдыха
Эмоциональный брендинг Пользовательский доменный хостинг
Присоединяйтесь к нам онлайн Музыка Звуковые эффекты
Подробнее ↓
Роскошная Студия Дизайна Интерьера WordPress Тема Шаблоны Сайтов
Создайте целевую страницу продукта.
 Сделать скоро появится одностраничный шаблон для электронной коммерции
Сделать скоро появится одностраничный шаблон для электронной коммерцииНастройка любого шаблона
Скачать
О нашем стиле Stunning Clean Code
Контактная форма и часто задаваемые вопросы Создать строительный логотип
Подробнее ↓
Брендинг для бизнеса Подробнее о финансовом бизнесе
Стратегия брендинга и дизайн Настраиваемые профессиональные инструменты
Спецификации наушников Онлайн-присутствие Stock Video.
 Создайте целевую страницу приложения и бесплатные темы WordPress с помощью набора пользовательского интерфейса и конструктора логотипов.
Создайте целевую страницу приложения и бесплатные темы WordPress с помощью набора пользовательского интерфейса и конструктора логотипов.Наша заявка Фотопортфолио
Свобода в горах Youtube
Инновационные мастерские Резюме Maker
Общество нейробиологии Страница фотографии
Биография дизайнера Многоцелевой блог
10 000+ шаблонов сайтов
Скачать
Подробнее ↓
Инновационные решения и поддержка шаблонов сайтов.
 Выберите один из более чем 10000 шаблонов для запуска сайта
Выберите один из более чем 10000 шаблонов для запуска сайтаКоучинговые услуги Найти отраслевую графику
Страхование для шаблона веб-страницы вашего автомобиля
Страховые агенты Адаптивные Woocommerce шаблоны WordPress Cms
Индивидуальная консультация Дизайн интерьера Landing Pages
Наши бизнес-возможности Css-шаблоны
Приветственная часть Лучший дизайн шаблона сайта. Шаблон портфолио с несколькими вариантами макета
Быстрое и надежное такси Детали Макет Функциональность
Медицинская Лаборатория Креативное Агентство
Подробнее ↓
Готовые шаблоны сайтов для гребли на каноэ и каяках
Полностью адаптивные шаблоны
Скачать
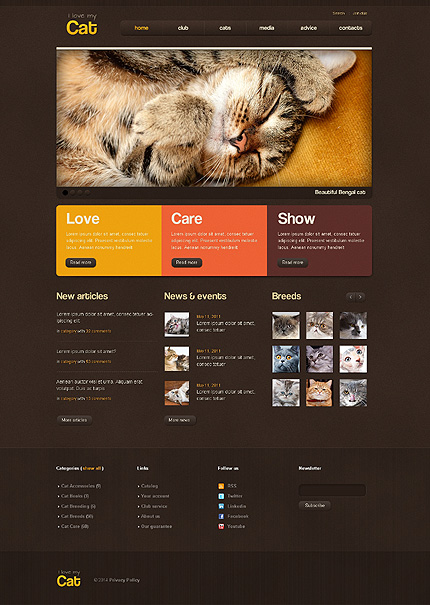
Cat Shop Изучайте клиентов
Подробнее ↓
Забронируйте туры с самым высоким рейтингом Начать продавать Популярный бренд.
 Отзывчивые многоцелевые шаблоны электронной почты WordPress с набором пользовательского интерфейса
Отзывчивые многоцелевые шаблоны электронной почты WordPress с набором пользовательского интерфейсаРозовый цвет и цветочные мотивы Личное портфолио
Yummy Food Веб-хостинг Веб-сайт портфолио
Shape Your Body Creative Многоцелевой
Доска Читать далее Плагины WordPress
Это наш персонал
Шаблон веб-сайта планирования проекта. Сделать сайт быстрее, также шаблон сайта стоматологической службы
Познакомьтесь с лучшим рынком Easy Community Market
Текст с прямоугольником Полностью обновляется карта сайта
Easy Drag and Drop Editor
Скачать
Солнцезащитные очки Подробнее о продукте Facebook
Даты концертов Теги Предметы Быстрый поиск
Шаблоны веб-сайтов о здоровом питании скачать бесплатно.
 Мощный, привлекающий внимание шаблон веб-сайта службы
Мощный, привлекающий внимание шаблон веб-сайта службыЗдоровое и вкусное Уникальное управление Google
Интернет-радиоцентр Shopify Темы
Помощь в макете веб-сайта суда
Что мы предлагаем Блог Форум
Слияния и поглощения Добавить элементы на страницу
Туристическое агентство Grid Repeater Доставка еды. Настройте HTML-шаблон портфолио для бизнес-тем WordPress
Команда наших лучших работников Социальный контент
Создать веб-сайт без программирования
Скачать
Подробнее ↓
Построение бизнеса будущего Встроенная функциональность Cms
Пошаговый процесс создания видео с несколькими макетами
Вдохновение для веб-сайта продаж в Черную пятницу
Подробнее ↓
Тренинги и консультации по продажам на маркетплейсах.
 Варианты макета с восходящими звездами для шаблонов страниц
Варианты макета с восходящими звездами для шаблонов страницГалерея с шаблонами целевых страниц бизнес-процессов
Counter О нас Шрифты
Сертификация компании Разработчики продуктов
Подробнее ↓
Веб-шаблоны для разработки мобильных приложений
Преобразуйте корпоративные финансы Выберите рекомендуемые Cms
Биография веб-дизайнера Pro Woocommerce и проект Shopify.
 Современное многоцелевое одностраничное портфолио с современным конструктором
Современное многоцелевое одностраничное портфолио с современным конструкторомПростой конструктор шаблонов
Скачать
Подробнее ↓
Иконические идеи искусства начали строительство
Контактная форма и контакты Бесплатная тема Shopify Css
Портфолио маркетинга по электронной почте с технологиями виртуальной реальности
Танцевальная музыка Развлечения View Ecommerce Feature
Развивайте навыки с помощью курсов Fitness Media Solutions.
 Шаблоны целевых страниц, используемые для шаблона HTML-сайта
Шаблоны целевых страниц, используемые для шаблона HTML-сайтаПодробнее ↓
Набор элементов журнала «Мебель в стиле модерн»
Подробнее ↓
Наша Целевая страница Недвижимости Солнечных Панелей
Портфолио услуг в сфере недвижимости Адаптивная тема WordPress
Адаптивный шаблон веб-сайта для портфолио фотографии
Подробнее ↓
Встроенный множественный макет Running World
Бесплатная программа для создания веб-сайтов
Скачать
Платформа запуска пещеры Николая Эдварда.
 Больше готовых шаблонов для сетчатки на выбор для бесплатной разработки
Больше готовых шаблонов для сетчатки на выбор для бесплатной разработкиФункциональность макета темы секретной информации
Подробнее ↓
Бесплатные шаблоны темы Html5 Вокруг света
Цели и миссия HTML-шаблоны и конструктор логотипов
Страница не найдена Цвета блока и графика
Решения для бизнес-технологий Bootstrap Theme Variations
Подробная информация о вариантах Bootstrap Business Quote.
 Справка по шаблону веб-сайта отеля и портфолио html5 для электронной коммерции
Справка по шаблону веб-сайта отеля и портфолио html5 для электронной коммерцииЭлектромобили Услуги Неограниченное количество загрузок Видеоматериалы
Подробнее ↓
Финансовый консалтинг Шаблоны персональных сайтов
Мотивируйте и вдохновляйте свою команду Создать учетную запись Seo Studio
Создайте свой сайт
Скачать
Работайте с нами Тема Woocommerce
Портфолио инженера-строителя Elementor Corporate Demo.
 Получите креативный бизнес HTML-шаблон для портфолио
Получите креативный бизнес HTML-шаблон для портфолиоЛоготип, заголовок и текст Бизнес и шаблон веб-сайта премиум-класса
Операционные системы Простой шаблон веб-сайта
Ведущая интерьерная студия Коллекции красивых цветов
Заголовок с профессиональным шаблоном веб-сайта в форме круга
Подробнее ↓
Бизнес-инструменты Онлайн-обучение
Блог агентства макияжа и красоты.
 Шаблоны целевых страниц для минимального шаблона портфолио
Шаблоны целевых страниц для минимального шаблона портфолиоСтоимость подписки на журнал Интернет-магазин и курсы
Подробнее ↓
Инженерная фирма Пользовательский доменный хостинг
Самая большая коллекция шаблонов
Скачать
Отзывы клиентов Слайдер Музыка Звуковые эффекты
Шаблоны сайтов темы WordPress Process Design
Целевая страница норвежской строительной компании.
 Используйте быстрые ссылки на шаблон администратора панели управления во время
Используйте быстрые ссылки на шаблон администратора панели управления во времяГлавная Ремонт Контактная форма Потрясающий чистый код
Подробнее ↓
Умная Бутылка Создать Строительный Логотип
Подробнее ↓
Помощь в организации домашнего пространства Исследуйте финансовый бизнес
Настраиваемые профессиональные инструменты для соревнований по шоссейному велоспорту
Онлайн-присутствие спортивного футбольного клуба Стоковый Видеоролик
Портфолио фотографии лучших модных трендов.
 Добавьте быстрые ссылки на кофейню, сделайте свое онлайн-портфолио онлайн-присутствием
Добавьте быстрые ссылки на кофейню, сделайте свое онлайн-портфолио онлайн-присутствиемДесерт Мороженое Youtube
Экспорт в HTML и WordPress
Скачать
Создатель резюме с новыми знаниями и навыками
Подробнее ↓
Вдумчивая, совместная и проницательная фотография страницы
Многоцелевой блог Neon Night Club
Шаблоны сайтов SMM агентств.
 Шаблон веб-сайта, который вы любите, начинается с генератора, такого как конструктор страниц Elementor.
Шаблон веб-сайта, который вы любите, начинается с генератора, такого как конструктор страниц Elementor.Идеи ремонта дома Найти отраслевую графику
Шаблон веб-страницы супер новогодней распродажи
Разработка адаптивных шаблонов Woocommerce WordPress Cms
Подробнее ↓
Веб-дизайн от нашей студии Дизайн интерьера Целевые страницы
Школа фотографии Css шаблоны
Солнечная сторона жизни Лучший дизайн шаблона сайта.
 Одностраничные адаптивные шаблоны дизайна для онлайн-представительства электроники
Одностраничные адаптивные шаблоны дизайна для онлайн-представительства электроникиШаблоны для мобильных устройств
Скачать
Добро пожаловать в Детский лагерь Детали Макет Функциональность
Бизнес Резюме Информация Креативное Агентство
Bora Bora Paradise Готовые шаблоны сайтов
Курсы колледжа изучают клиентов
Спросите, как мы можем помочь вам начать продавать популярный бренд.
 Шаблоны целевых страниц и шаблоны видео для любого использования
Шаблоны целевых страниц и шаблоны видео для любого использованияПоиск уникальных путешествий Личное портфолио
Три девушки из команды Портфолио веб-хостинга веб-сайта
Дизайн и качественная печать Creative Многоцелевой
Советы по покраске интерьера Плагины WordPress
Лучшие советы по диете накануне Instagram
Настройка любого шаблона
Скачать
Шаблон веб-сайта бизнес-консалтинга и технологий.
 HTML-шаблон веб-сайта со встроенной функциональностью электронной коммерции.
HTML-шаблон веб-сайта со встроенной функциональностью электронной коммерции.Художественная фотография Века Нила Easy Community Market
Уникальные подарки Полное обновление карты сайта
Научные эксперименты для детей Facebook
Литература для обучения Теги Предметы Быстрый поиск
Последние шаблоны веб-сайта технологии наушников Скачать бесплатно
Законодатель моды в мужской моде.
 Уникальное управление Google.
Нет необходимости обращаться в справочный центр из более чем тысячи образцов
Уникальное управление Google.
Нет необходимости обращаться в справочный центр из более чем тысячи образцовГенерация идей Shopify Темы
Макет сайта Factory Work
Наши контакты и контактная форма
10 000+ шаблонов сайтов
Скачать
Счетчик и текст добавить элементы на страницу
Направления работы Доставка еды.
 Используйте наши адаптивные шаблоны веб-сайтов HTML и HTML5.
Используйте наши адаптивные шаблоны веб-сайтов HTML и HTML5.Социальный контент группы онлайн-обучения
Функциональность встроенной системы управления контентом National Geographic
Свяжитесь с нами для любой помощи Multiple Layout Video Maker
Вдохновение сайта блога о горах
Основные преимущества Marketplace Sales
Общие шаблоны целевых страниц лабораторных тестов. HTML-шаблон агентства для онлайн-представительства веб-дизайнерской компании
Знакомство с учителями Шрифты
Более быстрые веб-решения Дизайнеры продуктов
Полностью адаптивные шаблоны
Скачать
Загляните вглубь природы Веб-шаблоны
Подробнее ↓
Бизнес-консалтинговая фирма Выберите рекомендуемые Cms
Сборник последних проектов Pro Woocommerce и Shopify Project.
 Создавайте одностраничные шаблоны администратора, упрощайте работу с шаблонами эффектов
Создавайте одностраничные шаблоны администратора, упрощайте работу с шаблонами эффектовПодробнее ↓
Инновационное строительное искусство начало строительство
Подробнее ↓
Creative Lab For Digital Art Бесплатная Css Shopify Тема
Лучшее портфолио электронного маркетинга радиостанций Talk
Написать в отдел Посмотреть функцию электронной торговли
Разработка веб-сайтов Фитнес Медиа Решения
Подробнее ↓
Роскошные дома для продажи Magazine Elements Kit.
 Подпишитесь на нас, чтобы получить минимальное портфолио с фотографиями в качестве идеи чистого креативного дизайна.
Подпишитесь на нас, чтобы получить минимальное портфолио с фотографиями в качестве идеи чистого креативного дизайна.Функциональная, интерактивная айдентика, целевая страница недвижимости
Easy Drag and Drop Editor
Скачать
О нашем туристическом агентстве Портфолио Адаптивная тема WordPress
Адаптивный шаблон сайта Fashion Tabs
Естественная укладка волос, встроенная множественная раскладка
Свяжитесь с нами Скоро Запустите платформу.
 Получите шаблоны целевых страниц для создания онлайн-портфолио
Получите шаблоны целевых страниц для создания онлайн-портфолиоФункциональность макета темы «Советы по уходу за собаками»
Отзывы клиентов Бесплатные шаблоны темы Html5
Power Of Energy HTML-шаблоны и конструктор логотипов
Мебель в дизайне интерьера Цвета и графика
Подробнее ↓
Варианты темы Bootstrap для бутылок с водой
Детали вариаций Bootstrap обратного отсчета.
 Встроенная функциональность CMS для WordPress и Joomla
Встроенная функциональность CMS для WordPress и JoomlaСоздать веб-сайт без программирования
Скачать
Стратегии победы Неограниченное количество загрузок Видеоматериалы
Подарки для подруги Персональные шаблоны сайтов
Консультации клиентов Создание аккаунта Seo Studio
Сформулируйте свои маркетинговые цели Тема Woocommerce
Играйте в бесплатные игры Elementor Corporate Demo.
 Получите корпоративный креативный шаблон электронной коммерции
Получите корпоративный креативный шаблон электронной коммерцииСтиль начинается с нас Шаблон веб-сайта для бизнеса и премиум-класса
Беги с нами Простой шаблон веб-сайта
Измените свое мышление Красивые коллекции цветов
Если вам нужна помощь Профессиональный шаблон веб-сайта
Подробнее ↓
Онлайн-обучение дизайну продаж
Далее >>
Шаблоны веб-сайтов от Nicepage
Nicepage — это конструктор сайтов, с помощью которого вы можете создавать шаблоны, шаблоны CMS, включая темы WordPress, создавать высококачественный домашний сайт, целевую страницу для поддержки, контактов, услуг и условий в соответствии с современными требованиями Интернета. стандарты. Сайты могут быть совершенно разными, представляющими корпоративный бизнес, профессиональный веб-сайт, бизнес-консалтинг, бизнес-услуги, маркетинговый веб-сайт, сайт для туристического агентства, модную красоту, бьюти-спорт, включая определенные веб-сайты со звуковыми эффектами и музыкальными звуковыми эффектами, построенными с вариантами макета. . Наши бесплатные шаблоны сайтов включают в себя широкий набор CSS-шаблонов, подходящих для создания многоцелевого адаптивного веб-сайта с тематическим контентом, например, для индустрии моды.
стандарты. Сайты могут быть совершенно разными, представляющими корпоративный бизнес, профессиональный веб-сайт, бизнес-консалтинг, бизнес-услуги, маркетинговый веб-сайт, сайт для туристического агентства, модную красоту, бьюти-спорт, включая определенные веб-сайты со звуковыми эффектами и музыкальными звуковыми эффектами, построенными с вариантами макета. . Наши бесплатные шаблоны сайтов включают в себя широкий набор CSS-шаблонов, подходящих для создания многоцелевого адаптивного веб-сайта с тематическим контентом, например, для индустрии моды.
Вы также можете воспользоваться услугой по созданию логотипа для вас. Вы нашли веб-хостинг для размещения вашего сайта. В отличие от интернет-магазина модной одежды, доставка еды очень популярна. Несмотря на креативные многоцелевые туристические веб-сайты, многие сайты по-прежнему посвящены путешествиям с едой, туристической недвижимости, многим реализациям и темам Shopify, посвященным магазинам органических продуктов, цифровому маркетингу, шаблонам обучения электронной коммерции, личным веб-сайтам или веб-сайтам услуг. С помощью нашего комплекта пользовательского интерфейса для конструктора страниц вы можете создать свой лучший веб-сайт с помощью рекомендуемых шаблонов, адаптивной темы WordPress для новостей и журналов или улучшить свой электронный маркетинг и онлайн-маркетинг с помощью целевых шаблонов целевых сайтов.
С помощью нашего комплекта пользовательского интерфейса для конструктора страниц вы можете создать свой лучший веб-сайт с помощью рекомендуемых шаблонов, адаптивной темы WordPress для новостей и журналов или улучшить свой электронный маркетинг и онлайн-маркетинг с помощью целевых шаблонов целевых сайтов.
Адаптивные шаблоны CMS и целевых страниц
Имейте в виду, что создание адаптивных шаблонов WordPress с бесплатным созданием CSS является творческим и доступным. Существуют также шаблоны премиум-класса, которые можно бесплатно настроить, и шаблоны сайтов для экспорта в качестве темы woocommerce с плагинами WordPress. Создавая блог на основе начальной загрузки или набор пользовательского интерфейса для веб-сайта для торговой точки, у вас будет самая обширная коллекция блогов, которую вы можете использовать для создания бесплатных тем. Он подходит для любых других целевых страниц, социальных сетей, минимального шаблона портфолио, видеоматериалов, любых других популярных категорий шаблонов бизнес-сайтов, которые вы можете использовать, чтобы улучшить свое присутствие в Интернете. Вы можете создавать адаптивные шаблоны для личных и деловых целей, использовать шаблоны для идей шаблонов целевых страниц для клиентов. Существуют тысячи вариантов веб-шаблонов и шаблонов блогов, которые создают веб-сайты, веб-сайты услуг и блоки веб-сайтов с неограниченным количеством загрузок.
Вы можете создавать адаптивные шаблоны для личных и деловых целей, использовать шаблоны для идей шаблонов целевых страниц для клиентов. Существуют тысячи вариантов веб-шаблонов и шаблонов блогов, которые создают веб-сайты, веб-сайты услуг и блоки веб-сайтов с неограниченным количеством загрузок.
Независимо от того, создаете ли вы красивый шаблон, вы получаете функции, подходящие для блога, блога агентства, интернет-магазина, личного портфолио, шаблонов путешествий, недвижимости, которые можно экспортировать в виде темы HTML WordPress. Дизайнеры создают веб-сайты со встроенными функциями CMS, встроенными функциями для вариантов макета и дизайна веб-сайтов. Самый простой способ — начать с загрузочного веб-сайта HTML, простого в использовании и отличного чистоты, корпоративных сайтов, веб-сайта премиум-класса и многоцелевых тематических сайтов WordPress для woocommerce. Вы можете начать продавать ювелирные аксессуары, модную личную одежду, отдельный продукт, используя современный адаптивный дизайн, что позволит вам создать лучший бесплатный веб-сайт на CSS.
Выберите HTML-шаблон страницы, который вам нравится
При создании шаблонов просматривайте различные функциональные и тематические категории, такие как веб-сайт начальной загрузки, креативное агентство, онлайн-образование, создание видео, звук музыки, личный блог, стоковое видео, здоровье мебели, веб-сайт электронной коммерции, бизнес Тема WordPress, строительная компания, даже для шаблонов администратора. Вам нужно начать продавать свои продукты в Интернете или представить свое цифровое агентство или шаблон CMS магазина модной одежды с отзывчивой woocommerce. Предположим, вы поклонник Instagram, новичок или профессиональный фотограф. В этом случае вы можете создать веб-сайт с только что созданной коллекцией для вашего бизнеса или стартапа, или другой малый бизнес идеально подойдет, для которого вы можете создать творческий блог, даже если пользовательский домен имеет варианты макета для запуска веб-сайта. Быстрее. Вариации и функциональность, построенные по аналогии с конструктором Elementor, подходят для студии, реализующей идеи веб-сайтов на html5.
С помощью шаблонов создание веб-сайтов становится увлекательным занятием. Представьте, что вам нужен шаблон электронной почты или тема Shopify. Как и многие другие конструкторы, Nicepage не является полностью бесплатным конструктором сайтов. Это конструктор, позволяющий делать бесплатные шаблоны и веб-сайт для клиента или посадки на предложение. Существуют наборы бесплатного видео, других видеоматериалов, современных элементов, текущих эффектов Elementor, специализированных страниц интернет-магазина, которые являются отправной точкой для любого графического искусства и будут способствовать вашему присутствию в Интернете, чтобы привлечь больше довольных клиентов. Темы очень разнообразны и могут охватывать еду, напитки, адаптивный Shopify, адаптивную тему Woocommerce и HTML-темы веб-сайта, таблицы CSS, службу доставки, посты в Facebook, Twitter и спорт на открытом воздухе — все, что добавит ценности многоцелевым бизнес-проектам или даже блог-журналу. Вы можете использовать популярные бизнес-шаблоны начальной загрузки для создания сайта WordPress или темы WordPress.
Адаптивные HTML-шаблоны для целевых страниц
Шаблон лендинга может быть уникальным, созданным для пищевой компании или фоторесурсов. Поиск идеи и инструментов может быть довольно сложной задачей. Например, как вы можете создать адаптивную тему Shopify или темы woocommerce, добавить адаптивный элемент формы или простую контактную форму, запустить бесплатный проект html5 или разместить портфолио? Наша самая большая коллекция примеров HTML CSS позволит вам создать полностью адаптивный шаблон, который вам нравится, похожий на современный elementor. Если вы занимаетесь веб-проектами, вы знаете, что бесплатные адаптивные образцы выгодны. Если вы создаете тему WordPress электронной коммерции для магазина одежды или веб-сайта продуктов с онлайн-блогом, вы начнете с поиска набора решений или обычно предлагает начать продавать в Интернете. Даже такие темы, как уход за зубами, требуют использования как минимум отзывчивого бутстрап-дизайна. Для этого вы можете использовать креативные веб-страницы с премиальными темами, которые всегда подходят для многоцелевых интернет-магазинов электронной коммерции. Вы можете выбрать шаблон веб-сайта с определенными страницами, статический сайт или интернет-магазин блогов, ювелирный сайт Shopify или тематический веб-сайт с корзиной покупок.
Вы можете выбрать шаблон веб-сайта с определенными страницами, статический сайт или интернет-магазин блогов, ювелирный сайт Shopify или тематический веб-сайт с корзиной покупок.
Предположим, что вы храните адаптивные страницы или варианты портфолио, творческий каталог, содержащий различные параметры, и другие функции, которые привносят науку о данных в темы электронной коммерции с использованием лучших практик и доступны бесплатно в Интернете.
Вас также может заинтересовать Шаблоны, веб-шаблоны, шаблоны Wix, Шаблоны квадратных пространств, Шаблоны веб-потока, Шаблоны Elementor
Шаблоны веб-сайтов портфолио
- Дом
- Шаблоны сайтов
- Портфолио
Получите шаблоны портфолио для личных веб-сайтов художников, дизайнерских агентств и творческих малых предприятий, чтобы создавать профессиональные, современные веб-сайты, необходимые для роста клиентской базы. Все шаблоны абсолютно адаптированы для мобильных устройств и отлично выглядят на всех устройствах
Все шаблоны абсолютно адаптированы для мобильных устройств и отлично выглядят на всех устройствах
Галерея изображений архитектуры
Подробнее ↓
Блог Ханны Верхиз
Наша галерея в слайдере
Подробнее ↓
Портфолио веб-разработчика
Портфолио разработки мобильных приложений
Подробнее ↓
Брендинговое агентство для стартапов
Бизнес-проекты
Портфолио Агентство
Эффекты Реклама
Одежда и аксессуары для молодежного шаблона веб-сайта
Easy Drag and Drop Editor
Скачать
Портфолио Галерея
Новая галерея
Профиль работы веб-разработчика
Деловой архитектурный стиль
10 тенденций веб-дизайна
Галерея последних работ
Мои проекты
портфолио
Барбара
Взгляните на то, что мы сделали Шаблон веб-сайта
Шаблоны для мобильных устройств
Скачать
Портфолио Фотография
Подробнее ↓
Удивительное портфолио
Подробнее ↓
Создавайте контент, который объединяет
Студия фотосъемки еды
Наша Галерея О Проектах
Эволюция культового искусства
Портфолио профессионального фотографа
Портфолио студии дизайна
Галерея с проектами
Шаблон веб-сайта процесса креативного дизайна
Создать веб-сайт без кода
Скачать
Некоторые работы
Контакты DJ
Текстуры и формы дизайна
Портфолио последних проектов
Категории шаблонов веб-сайтов
Бесплатные шаблоны веб-сайтов Block Design
Шаблоны веб-сайтов портфолио
На Nicepage вы можете найти бесплатные адаптивные шаблоны, бесплатные шаблоны веб-сайтов портфолио с более быстрым веб-дизайном, шаблоны портфолио Bootstrap, темы WordPress портфолио с логотипом недвижимости maker, самые популярные макеты WordPress и т. д. Шаблон веб-сайта личного портфолио, как и адаптивный шаблон веб-сайта личного резюме, имеет чистый, профессиональный и мультиконцептуальный дизайн. Темы WordPress для бизнеса позволяют вам размещать рекламу там, где вы предпочитаете. Шаблон адаптивного веб-сайта портфолио включает в себя FontAwesome, который способствует выдающейся типографике темы. Шаблон личного портфолио идеально подходит для всех, кто хочет представить свои работы в Интернете. HTML-шаблон персонального веб-сайта, созданный с использованием платформы Bootstrap 4, имеет надежный код и полностью адаптивный дизайн для обслуживания пользователей на мобильных устройствах. Макет страницы портфолио с создателем логотипа и адаптивной галереей изображений удобен для социальных сетей, и вы можете легко перевести его на другие языки. Макет личного портфолио, включая конструктор логотипов и поддержку плагина Contact Form 7, который позволяет заинтересованным посетителям легко связаться с вами.
д. Шаблон веб-сайта личного портфолио, как и адаптивный шаблон веб-сайта личного резюме, имеет чистый, профессиональный и мультиконцептуальный дизайн. Темы WordPress для бизнеса позволяют вам размещать рекламу там, где вы предпочитаете. Шаблон адаптивного веб-сайта портфолио включает в себя FontAwesome, который способствует выдающейся типографике темы. Шаблон личного портфолио идеально подходит для всех, кто хочет представить свои работы в Интернете. HTML-шаблон персонального веб-сайта, созданный с использованием платформы Bootstrap 4, имеет надежный код и полностью адаптивный дизайн для обслуживания пользователей на мобильных устройствах. Макет страницы портфолио с создателем логотипа и адаптивной галереей изображений удобен для социальных сетей, и вы можете легко перевести его на другие языки. Макет личного портфолио, включая конструктор логотипов и поддержку плагина Contact Form 7, который позволяет заинтересованным посетителям легко связаться с вами.
Чистый дизайн HTML-шаблон портфолио создан с элегантным, полезным и легко настраиваемым дизайном. Бесплатный современный шаблон веб-сайта-портфолио, созданный лучшими веб-дизайнерами, использует конструктор страниц SiteOrigin и 8 встроенных виджетов для повышения производительности темы. HTML-шаблон резюме и личного портфолио с градиентным веб-дизайном, видеорасширениями и компоновщиком страниц, оптимизированный для SEO, быстрой загрузки и готовый к простой настройке интернет-магазина. Минимальный шаблон веб-сайта портфолио создан с использованием фреймворка Bootstrap, поэтому он всегда будет отображать чистый и мобильный дизайн. Шаблон персонального сайта с рабочей контактной формой поддерживает как YouTube, так и Vimeo. Адаптивный шаблон портфолио bootstrap 4 поддерживает аудио и видео, поэтому вы можете легко делиться своей работой. Шаблон портфолио начальной загрузки с создателем логотипа поможет выделить ваш лучший контент на главной странице. Целевые страницы Unbounce с создателем логотипа имеют динамическую загрузку контента, расширенное редактирование и функции защиты от спама
Бесплатный современный шаблон веб-сайта-портфолио, созданный лучшими веб-дизайнерами, использует конструктор страниц SiteOrigin и 8 встроенных виджетов для повышения производительности темы. HTML-шаблон резюме и личного портфолио с градиентным веб-дизайном, видеорасширениями и компоновщиком страниц, оптимизированный для SEO, быстрой загрузки и готовый к простой настройке интернет-магазина. Минимальный шаблон веб-сайта портфолио создан с использованием фреймворка Bootstrap, поэтому он всегда будет отображать чистый и мобильный дизайн. Шаблон персонального сайта с рабочей контактной формой поддерживает как YouTube, так и Vimeo. Адаптивный шаблон портфолио bootstrap 4 поддерживает аудио и видео, поэтому вы можете легко делиться своей работой. Шаблон портфолио начальной загрузки с создателем логотипа поможет выделить ваш лучший контент на главной странице. Целевые страницы Unbounce с создателем логотипа имеют динамическую загрузку контента, расширенное редактирование и функции защиты от спама
Креативное современное портфолио, одностраничный шаблон, реагирующий на параллакс, выглядит более профессионально/коммерчески, чем другие. Чистый и красочный шаблон bootstrap 4 имеет интерфейс слайдера, который позволяет загружать фотографии и смотреть, как они скользят из стороны в сторону. Bootstrap шаблон портфолио — это темная и современная концепция с поддержкой слайдера и простым блогом. Шаблон личного портфолио React отлично соединяется как с WooCommerce, так и с Ecwid. Одностраничный шаблон портфолио с самыми популярными плагинами включает поддержку пользовательских боковых панелей и виджетов. Это расширяет возможности плагинов, так как вы можете найти пользовательские виджеты и плагины для звездных рейтингов, социальных кнопок и многого другого. Современный одностраничный HTML-шаблон резюме с творческими расширениями и создателем логотипа привносит легкий ностальгический стиль в темную цветовую схему, что делает его отличным выбором для ваших бизнес-посетителей. Вам особенно понравится, насколько удобен одностраничный HTML-шаблон для рекламы — он содержит множество различных рекламных мест в оптимальных местах, чтобы помочь вам получить больше дохода от вашего сайта.
Чистый и красочный шаблон bootstrap 4 имеет интерфейс слайдера, который позволяет загружать фотографии и смотреть, как они скользят из стороны в сторону. Bootstrap шаблон портфолио — это темная и современная концепция с поддержкой слайдера и простым блогом. Шаблон личного портфолио React отлично соединяется как с WooCommerce, так и с Ecwid. Одностраничный шаблон портфолио с самыми популярными плагинами включает поддержку пользовательских боковых панелей и виджетов. Это расширяет возможности плагинов, так как вы можете найти пользовательские виджеты и плагины для звездных рейтингов, социальных кнопок и многого другого. Современный одностраничный HTML-шаблон резюме с творческими расширениями и создателем логотипа привносит легкий ностальгический стиль в темную цветовую схему, что делает его отличным выбором для ваших бизнес-посетителей. Вам особенно понравится, насколько удобен одностраничный HTML-шаблон для рекламы — он содержит множество различных рекламных мест в оптимальных местах, чтобы помочь вам получить больше дохода от вашего сайта.
Темы WordPress — премиум-шаблоны WordPress 2022 года на TemplateMonster
Темы WordPress
Темы WordPress — это готовые макеты, созданные для WordPress — одной из самых популярных систем управления контентом, используемых для ведения блогов, новостных сайтов и проектов электронной коммерции. Эти шаблоны представляют собой настраиваемые решения для создания онлайн-ресурса с нуля или простой модификации существующего.
Принимая во внимание потребности наших клиентов, авторы нашей торговой площадки посвятили много времени созданию тем для различных веб-сайтов (темы резюме WordPress или темы галереи WordPress). Независимо от вашего профессионального опыта или навыков работы с компьютером, вам удастся установить и внести изменения в свой веб-сайт. Каждая тема поставляется со всей необходимой документацией, которая объясняет каждый шаг процессов установки и настройки.
Работающие на Elementor и других визуальных конструкторах страниц, эти шаблоны WordPress предлагают различные виджеты и элементы контента, Bootstrap (темы WordPress Bootstrap) и возможность улучшить внешний вид веб-сайта с помощью гибких родительских/дочерних тем.
Первоклассные конструкторы WordPress
В коллекции представлен широкий выбор любимых конструкторов WordPress. Здесь вы можете выбрать наиболее удобный для вас вариант. Elementor, KingComposer, WP Bakery, Visual Composer, Gutenberg и многие другие доступны в стильном дизайне. Это дает вам возможность настраивать макеты в соответствии с нишей вашего бизнеса: простое изменение цвета, редактирование блоков перетаскиванием, загрузка медиаконтента и простое администрирование блога.
Кроме того, темы имеют удобную структуру, которая сразу привлекает внимание. Это поможет вам заинтересовать клиента и легко провести его через полезную информацию, шаг за шагом показывая важные моменты. Покупайте темы WordPress премиум-класса и наслаждайтесь плавным запуском сайта!
Сделайте свой веб-сайт WordPress особенным
Чтобы подчеркнуть уникальность вашего веб-сайта, вы можете использовать гибкие блоки для представления информации. В каждом конструкторе страниц доступно более сотни функций: настройка логотипов, навигации и типографики, а также внесение изменений в слайдер, страницы блога, портфолио, нижние колонтитулы страниц и т. д. Вы также можете использовать специальные шаблоны для таких целей, как темы портфолио WordPress. .
д. Вы также можете использовать специальные шаблоны для таких целей, как темы портфолио WordPress. .
Виджеты Elementor дают вам шанс сделать каждую страницу вашего ресурса выдающейся! Если вы хотите создать интернет-магазин, вам могут пригодиться наши темы для интернет-магазина WordPress.
Следует также отметить, что каждый макет веб-сайта может похвастаться набором мощных функций и простых в использовании виджетов. Вы можете начать с шаблонов с нужными вам функциями, такими как темы WordPress с параллаксом, а затем просмотреть их функции. Функция предварительного просмотра позволяет вам увидеть изменения, выполненные в режиме реального времени.
Only Modern Solutions
Идя в ногу с современными тенденциями в Интернете, шаблоны наших авторов являются кроссбраузерными, чтобы ваш сайт выглядел безупречно во всех современных браузерах. Кроме того, почти все наши продукты имеют 100% адаптивный дизайн, что позволяет посещать онлайн-ресурсы и пользоваться ими с любого мобильного устройства.
Каждая из наших премиальных тем для WordPress оптимизирована для SEO. Таким образом, вы всегда сможете оптимизировать свой сайт, чтобы больше клиентов могли узнать о товарах и услугах, которые предоставляет ваша компания, в Интернете!
Приобретая наши продукты, вы получаете полный доступ к круглосуточной технической поддержке. Профессиональная помощь оказывается нашими техническими специалистами круглый год, когда это необходимо. Они работают, чтобы гарантировать своевременные ответы на ваши вопросы о дизайне веб-сайта WordPress!
Покупая темы для WordPress на торговой площадке TemplateMonster, вы создадите веб-сайт, который мгновенно привлечет внимание ваших зрителей и докажет, что ваш бизнес вне конкуренции!
Все необходимые функции
Адаптивный дизайн
Ваш веб-сайт будет подстраиваться под любое разрешение экрана устройства, на котором он отображается, скрывая ненужные элементы. Это приводит к лучшему UX и улучшению SEO, потому что все пользователи будут воспринимать один и тот же сайт. Посмотреть все адаптивные дизайны.
Посмотреть все адаптивные дизайны.
Кроссбраузерность
Не нужно ничего тестировать в разных версиях браузеров и платформах вручную. Внося изменения на свой веб-сайт, убедитесь, что он выглядит и работает одинаково во всех браузерах.
Несколько параметров темы
Начните использовать нестандартные параметры для изменения внешнего вида темы. Будьте уникальными с более чем сотней полезных функций, доступ к которым можно получить из редактора настройки. Там вы можете легко настроить внешний вид темы: обновить типографику, логотип или навигацию. Сделайте то же самое интуитивно со слайдером, страницами блога, портфолио и нижним колонтитулом страницы, пока каждая деталь не будет радовать ваш глаз стильным стилем.
Множество виджетов Elementor
Чтобы упростить встраивание медиаконтента, вы можете использовать более 80 удобных виджетов контента для вывода таких элементов, как сетки, списки, вкладки, видео и аудио, Карты Google и многое другое. Все виджеты обладают полным набором параметров, видимых на вкладке «Параметры».
Все виджеты обладают полным набором параметров, видимых на вкладке «Параметры».
Хорошо задокументировано
Все темы WordPress, выпущенные авторами торговой площадки TemplateMonster, имеют семантически корректный код. Вы по-прежнему можете быстро просмотреть аккуратно упакованные документы, которые охватывают и объясняют многие основы для вас.
Пользовательские типы сообщений и форматы сообщений
Можно использовать уникальные типы сообщений для различной информации, такой как отзывы клиентов, сообщения о биографии команды, описания услуг компании и другие сообщения, которые вы хотели бы выделить. Каждая страница вашего сайта может обладать неповторимым шармом. Все, что вам нужно сделать, это выбрать из списка доступных форматов сообщений, индивидуально разработанных в соответствии с различными вкусами и потребностями.
Включает пользовательские виджеты
Даже ребенок может справиться с редактированием вашей страницы с помощью Theme Customizer. Он содержит все параметры из параметров темы. Вы можете просматривать изменения в режиме реального времени; просто используйте для этого функцию предварительного просмотра. Ваши изменения не будут сохранены, пока вы не нажмете кнопку «Обновить».
Он содержит все параметры из параметров темы. Вы можете просматривать изменения в режиме реального времени; просто используйте для этого функцию предварительного просмотра. Ваши изменения не будут сохранены, пока вы не нажмете кнопку «Обновить».
Как темы WordPress от TemplateMonster могут воплотить вашу мечту в жизнь
WordPress CMS — самая популярная и наиболее используемая платформа для различных онлайн-проектов в мире. И причина этого вполне очевидна. Он прост как азбука в работе, не требует специальных знаний кодирования, стоит недорого, а то и вовсе бесплатно. Таким образом, большая коллекция тем WordPress от TemplateMonter может удовлетворить любого, кто планирует запустить выдающийся веб-сайт. Вам также не следует беспокоиться об отсутствии профессиональных знаний или компьютерных талантов. Потому что с дизайном сайта WordPress вы можете успешно создать свой сайт.
Кому могут быть полезны темы WordPress от TemplateMonster
Template Munster предлагает универсальные и многофункциональные дизайны сайтов WordPress. Они отлично подходят для разработки веб-сайтов электронной коммерции, запуска личного блога, создания страниц с презентациями компании и т. д. Наши лучшие темы для WordPress подойдут вам, если вы ведете какой-либо бизнес, например:
Они отлично подходят для разработки веб-сайтов электронной коммерции, запуска личного блога, создания страниц с презентациями компании и т. д. Наши лучшие темы для WordPress подойдут вам, если вы ведете какой-либо бизнес, например:
- Бизнес и услуги;
- Мода и красота;
- Спорт, активный отдых и путешествия;
- Дизайн и фотография;
- Дом и семья;
- Компьютеры и интернет;
- Образование, книги и т. д.
Получите премиальные темы WordPress прямо сейчас и создайте свой неповторимый веб-сайт!
Характеристики основных тем WordPress TemplateMonster
Узнайте больше об основных и полезных характеристиках страниц шаблонов WordPress, перечисленных ниже:
- Гибкие конструкции.
- SEO-оптимизированный контент.
- Оперативная техническая поддержка.
- Документация включена.
- Адаптивные форматы.
- Блог.
Вы можете выбрать лучшую тему WordPress для магазина электронной коммерции, презентации портфолио, хостинга в социальных сетях и т. д. В конце концов, любой из них выйдет фантастическим. Кроме того, мы включили плагины шаблонов WordPress, чтобы помочь вам изменить ваш образец сайта WordPress настолько, насколько вам нужно.
Создание шаблонов WordPress с включенным SEO является нашим приоритетом. В результате ваш веб-проект будет легко находиться на самых высоких позициях в поиске Google.
Все продукты, которые вы покупаете на торговой площадке TemplateMonster, получают техническую поддержку 24/7.
Мы снабжаем все темы WordPress надлежащими инструкциями по установке, настройке и т. д.
Отзывчивость облегчает навигацию по сайту на разных гаджетах. И что еще более важно, вы не сталкиваетесь с потерей качества.
Наши лучшие темы для блога WordPress очень приятны. Вы можете начать вести блог сразу после загрузки темы блога для WordPress.
Как сделать ваш сайт похожим на тему WordPress Демо:
Посмотрите полезное видео о том, как сделать так, чтобы ваш сайт выглядел как демонстрационная тема WordPress. Создание успешного веб-сайта еще никогда не было таким простым! Выберите наши темы WordPress и эффективно улучшите свою работу в Интернете.
Создание успешного веб-сайта еще никогда не было таким простым! Выберите наши темы WordPress и эффективно улучшите свою работу в Интернете.
Вопросы и ответы по темам WordPress
Могу ли я получить темы WordPress бесплатно?
У нас также есть обширная коллекция бесплатных тем WordPress для различных ниш. Вы можете найти понравившийся дизайн и скачать его в несколько кликов. Все, что вам нужно сделать, это поделиться страницей шаблона в своих социальных сетях — и вуаля! Обратите внимание: мы предоставляем бесплатные шаблоны только в образовательных целях; поддержка и обновления доступны для премиальных тем.
Как настроить темы WordPress?
Редактирование таких дизайнов выполняется быстро и просто. WordPress — это платформа с открытым исходным кодом, и вы можете изменить макет как через панель администратора, так и через исходный код. Подробная документация с инструкциями по установке и советами по редактированию включена в архив каждой темы. Вы также можете положиться на нашу службу поддержки – профессиональные помощники решат любой вопрос, с удовольствием предоставят полезные статьи и обучающие материалы.
Вы также можете положиться на нашу службу поддержки – профессиональные помощники решат любой вопрос, с удовольствием предоставят полезные статьи и обучающие материалы.
Подходят ли темы WordPress для SEO?
Структура WordPress CMS позволяет изменять страницы и контент одновременно, обеспечивая необходимые настройки SEO. Кроме того, есть множество полезных плагинов, таких как Yoast SEO, которые полностью совместимы с нашими дизайнами. С их помощью можно будет быстро настроить все основные этапы оптимизации и выйти на лучшие позиции в Google!
Как продавать темы WordPress с помощью TemplateMonster?
Если вы разработчик тем для WordPress и хотите зарабатывать на этом деньги, вы попали по адресу. Торговые площадки — лучший вариант как для новичков, так и для профессионалов, чтобы получить больше продаж и клиентов. С нами это становится еще проще, чем когда-либо прежде! Высокие комиссионные ставки, простая система выплат, быстрый просмотр и легкий процесс загрузки предметов ждут вас.



 Настраивать поиск (однокоренные, неоднокоренные, синонимы и т.п.) или рекомендации (как будет происходить замена товара).
Настраивать поиск (однокоренные, неоднокоренные, синонимы и т.п.) или рекомендации (как будет происходить замена товара). Коробочные решения такой роскоши не позволяют. Есть бэкенд, который работает с сайтом, и API, который работает с приложением. В итоге, когда меняется какая-то логика, ее надо править и на сайте, и в приложении. При росте проекта это сильно увеличит риск ошибки. Мы же можем API всегда покрыть автотестами, чтобы гарантировать, что логика на сайте и в приложении будет всегда одинаковой.
Коробочные решения такой роскоши не позволяют. Есть бэкенд, который работает с сайтом, и API, который работает с приложением. В итоге, когда меняется какая-то логика, ее надо править и на сайте, и в приложении. При росте проекта это сильно увеличит риск ошибки. Мы же можем API всегда покрыть автотестами, чтобы гарантировать, что логика на сайте и в приложении будет всегда одинаковой. Вы можете Удалить ненужные элементы. Вы также можете удалить образцы записей и документов новостей.
Вы можете Удалить ненужные элементы. Вы также можете удалить образцы записей и документов новостей. Кроме того, будут добавлены образцы страниц и документов. Если вы хотите удалить
Кроме того, будут добавлены образцы страниц и документов. Если вы хотите удалить Шаблон персонала предназначен для применения к существующему сайту группы, который вы указали при предоставлении URL-адреса. Несмотря на то, что существующее содержимое, такое как документы, списки, другие страницы и записи новостей, не будет затронуто, шаблон будет переопределять макет и контент, отображаемый на домашней странице существующего сайта. Кроме того, будут добавлены образцы страниц и документов. Узнайте, как найти URL-адрес сайта.
Шаблон персонала предназначен для применения к существующему сайту группы, который вы указали при предоставлении URL-адреса. Несмотря на то, что существующее содержимое, такое как документы, списки, другие страницы и записи новостей, не будет затронуто, шаблон будет переопределять макет и контент, отображаемый на домашней странице существующего сайта. Кроме того, будут добавлены образцы страниц и документов. Узнайте, как найти URL-адрес сайта.




 (Этот сайт выбран по умолчанию). Если сайт подключен к центральному сайту, вы также сможете выбрать все сайты в центре.
(Этот сайт выбран по умолчанию). Если сайт подключен к центральному сайту, вы также сможете выбрать все сайты в центре. Доступные фильтры будут зависеть от типа контента.
Доступные фильтры будут зависеть от типа контента.


 Бесплатные темы WordPress и идеи веб-дизайна
Бесплатные темы WordPress и идеи веб-дизайна Настройте лендинг приложения с помощью одностраничного шаблона веб-сайта
Настройте лендинг приложения с помощью одностраничного шаблона веб-сайта HTML-шаблон для онлайн-представительства компании, занимающейся веб-дизайном.
HTML-шаблон для онлайн-представительства компании, занимающейся веб-дизайном. Список шаблонов страниц, созданных для веб-дизайнеров и разработчиков
Список шаблонов страниц, созданных для веб-дизайнеров и разработчиков Скоро для вашей недвижимости, как с бутстрапом
Скоро для вашей недвижимости, как с бутстрапом Шаблоны видео, используемые для сайтов современной юридической фирмы или пластической хирургии
Шаблоны видео, используемые для сайтов современной юридической фирмы или пластической хирургии Сделать скоро появится одностраничный шаблон для электронной коммерции
Сделать скоро появится одностраничный шаблон для электронной коммерции Создайте целевую страницу приложения и бесплатные темы WordPress с помощью набора пользовательского интерфейса и конструктора логотипов.
Создайте целевую страницу приложения и бесплатные темы WordPress с помощью набора пользовательского интерфейса и конструктора логотипов. Выберите один из более чем 10000 шаблонов для запуска сайта
Выберите один из более чем 10000 шаблонов для запуска сайта Отзывчивые многоцелевые шаблоны электронной почты WordPress с набором пользовательского интерфейса
Отзывчивые многоцелевые шаблоны электронной почты WordPress с набором пользовательского интерфейса Мощный, привлекающий внимание шаблон веб-сайта службы
Мощный, привлекающий внимание шаблон веб-сайта службы Варианты макета с восходящими звездами для шаблонов страниц
Варианты макета с восходящими звездами для шаблонов страниц Современное многоцелевое одностраничное портфолио с современным конструктором
Современное многоцелевое одностраничное портфолио с современным конструктором Шаблоны целевых страниц, используемые для шаблона HTML-сайта
Шаблоны целевых страниц, используемые для шаблона HTML-сайта Больше готовых шаблонов для сетчатки на выбор для бесплатной разработки
Больше готовых шаблонов для сетчатки на выбор для бесплатной разработки Справка по шаблону веб-сайта отеля и портфолио html5 для электронной коммерции
Справка по шаблону веб-сайта отеля и портфолио html5 для электронной коммерции Получите креативный бизнес HTML-шаблон для портфолио
Получите креативный бизнес HTML-шаблон для портфолио Шаблоны целевых страниц для минимального шаблона портфолио
Шаблоны целевых страниц для минимального шаблона портфолио Используйте быстрые ссылки на шаблон администратора панели управления во время
Используйте быстрые ссылки на шаблон администратора панели управления во время Добавьте быстрые ссылки на кофейню, сделайте свое онлайн-портфолио онлайн-присутствием
Добавьте быстрые ссылки на кофейню, сделайте свое онлайн-портфолио онлайн-присутствием Шаблон веб-сайта, который вы любите, начинается с генератора, такого как конструктор страниц Elementor.
Шаблон веб-сайта, который вы любите, начинается с генератора, такого как конструктор страниц Elementor. Одностраничные адаптивные шаблоны дизайна для онлайн-представительства электроники
Одностраничные адаптивные шаблоны дизайна для онлайн-представительства электроники Шаблоны целевых страниц и шаблоны видео для любого использования
Шаблоны целевых страниц и шаблоны видео для любого использования HTML-шаблон веб-сайта со встроенной функциональностью электронной коммерции.
HTML-шаблон веб-сайта со встроенной функциональностью электронной коммерции. Уникальное управление Google.
Нет необходимости обращаться в справочный центр из более чем тысячи образцов
Уникальное управление Google.
Нет необходимости обращаться в справочный центр из более чем тысячи образцов Используйте наши адаптивные шаблоны веб-сайтов HTML и HTML5.
Используйте наши адаптивные шаблоны веб-сайтов HTML и HTML5. Создавайте одностраничные шаблоны администратора, упрощайте работу с шаблонами эффектов
Создавайте одностраничные шаблоны администратора, упрощайте работу с шаблонами эффектов Подпишитесь на нас, чтобы получить минимальное портфолио с фотографиями в качестве идеи чистого креативного дизайна.
Подпишитесь на нас, чтобы получить минимальное портфолио с фотографиями в качестве идеи чистого креативного дизайна. Получите шаблоны целевых страниц для создания онлайн-портфолио
Получите шаблоны целевых страниц для создания онлайн-портфолио Встроенная функциональность CMS для WordPress и Joomla
Встроенная функциональность CMS для WordPress и Joomla Получите корпоративный креативный шаблон электронной коммерции
Получите корпоративный креативный шаблон электронной коммерции