Как проверить сайт на ошибки в коде и нужно ли их удалять
- 20 декабря 2016
- Продвижение
- 24.3K
- 3 мин.
Понравилось? Поделись!
Прочесть позже
Ошибки валидации – это ошибки в коде страниц сайта, при этом ошибки на главной странице и на внутренних страницах сайта могут отличаться друг от друга. Сайт считается валидным, если у него отсутствуют ошибки в коде страниц сайта. Ошибки могут появляться в ходе разработки сайта, например, когда неверно закрыты html-теги или не закрыты вовсе, когда используются устаревшие теги, не задан тип документа (<!DOCTYPE html>), некорректно организована вложенность элементов и другие. Часть ошибок могут быть видимыми, и пользователь сможет заметить их при посещении страниц сайта, часть ошибок может быть скрытой от глаз.
Наиболее популярный и зарекомендовавший себя валидатор, на наш взгляд, – validator.w3.org, он сканирует сайт на наличие ошибок в соответствии с принятыми Консорциумом Всемирной паутины стандартами. Данный валидатор имеет 3 способа проверки на ошибки: ввести URL конкретной страницы вашего сайта, загрузить файл страницы сайта и ввести часть кода сайта, которую необходимо проверить.
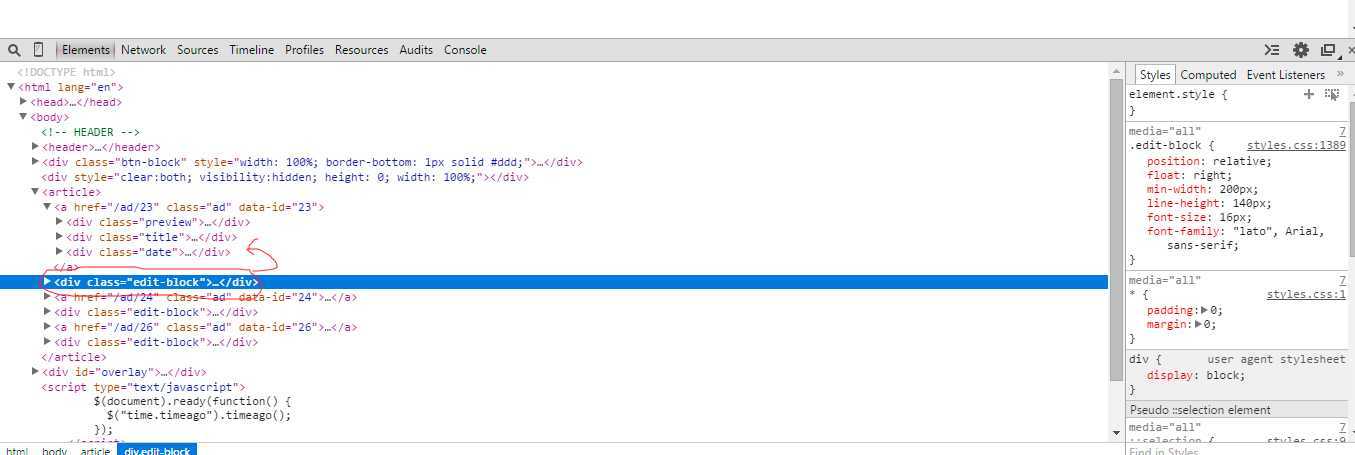
После выполнения проверки вам будет предоставлен список ошибок на странице с указанием описания ошибки, номер строки с ошибкой и в какой части строки содержится ошибка.
Присутствует функция фильтрации ошибок, с помощью которой вы можете исправлять по очереди конкретные группы ошибок, кроме этого для каждой ошибки предоставляется ссылка на w3c стандарты, где можно ознакомиться с причиной появления данной ошибки.
Также существуют плагины для браузеров для поиска ошибок на страницах сайта.
http://users.skynet.be/mgueury/mozilla/ – плагин для Mozilla
https://chrome. google.com/webstore/detail/html-tidy-browser-extensi/gljdonhfjnfdklljmfaabfpjlonflfnm – плагин для Chrome
google.com/webstore/detail/html-tidy-browser-extensi/gljdonhfjnfdklljmfaabfpjlonflfnm – плагин для Chrome
https://addons.opera.com/en/extensions/details/validator/ – плагин для Opera
После того как сайт проверили на ошибки, встает вполне резонный вопрос: нужно ли их немедленно удалять и чем это чревато при SEO-продвижении?
Поисковые системы при ранжировании сайтов в поисковой выдаче все же уделяют больше внимания другим аспектам, таким как внутренняя оптимизация сайта, ссылочный профиль, контент. Но и валидацию полностью игнорировать все же не стоит.
В первую очередь рекомендую обратить внимание на ошибки, связанные с контентом, т.к. для поисковиков данный фактор является важным при ранжировании сайтов. Если ошибок на страницах сайта достаточно много (более 25), то настоятельно рекомендуется устранять ошибки в коде, т.к. сайты с большим количеством ошибок дольше загружаются, а также их сложнее проиндексировать, что может привести к отсутствию части страниц сайта в индексе поисковой системы.
Давайте проанализируем, сколько ошибок присутствует в коде страниц у крупных ресурсов.
Яндекс:
Google:
ОАО «РЖД»:
Как вы уже заметили, даже у сайтов поисковых систем присутствуют ошибки в коде страниц, что лишний раз подтверждает, что устранение ошибок носит скорее рекомендательный характер, при этом стоит упомянуть, что не нужно пренебрегать этим фактором и «запускать» ваш сайт. Развивайте сайт комплексно, всесторонне, тогда и результат будет соответствовать вашим ожиданиям.
Кстати, проверка сайта на ошибки, которые действительно влияют на продвижение, проходит в рамках SEO-аудита. Если сомневаетесь, что можете адекватно оценить свой сайт на наличие ошибок, обращайтесь.
#оптимизация сайта #техническая оптимизация #методы продвижения
0
0
0
0
0
© 1PS. RU, при полном или частичном копировании материала ссылка на первоисточник обязательна
RU, при полном или частичном копировании материала ссылка на первоисточник обязательна
Пошаговое руководство по самостоятельному продвижению сайта
- Все обязательные этапы продвижения
- Инструкции, как делать самому
- Ориентировочные цены специалистов
Получить мануал
Комментарии для сайта Cackle
- 132.3K
- 11 мин.
Сколько стоит продвижение сайта в Яндекс и Google?#google#продвижение сайта#яндексЯндекс и Google – две очень мощные поисковые системы, которыми пользуется огромное количество людей. В статье мы разберем, сколько стоит продвижение сайта в Яндексе и Google в месяц. Расскажем об особенностях и нюансах оптимизации под каждую из поисковых систем, сравним их с точки зрения цен.
- 46.2K
- 20 мин.
Карта продвижения сайта#маркетинг#методы продвижения#продвижение сайтаВоспользуйтесь нашей интерактивной картой и получите полный расклад по продвижению своего ресурса: какие области продвижения вашего сайта охвачены хорошо, а что стоит подтянуть. Карта позволит получить стратегию и план продвижения сайта, охватить все области интернет-маркетинга: от SEO до рекламы и работы с соцсетями.
Когда не знаете, как продвинуть свой сайт, бизнес, интернет-магазин, курсы или товар в интернете – просто изучите нашу карту!
Карта позволит получить стратегию и план продвижения сайта, охватить все области интернет-маркетинга: от SEO до рекламы и работы с соцсетями.
Когда не знаете, как продвинуть свой сайт, бизнес, интернет-магазин, курсы или товар в интернете – просто изучите нашу карту!
- 16.7K
- 16 мин.
Подбор ключевых запросов для эффективного продвижения#google adwords#ключевые слова#контекстная рекламаПодбор ключевых запросов – очень важный этап для продвижения. Правильно подобранная семантика влияет на ранжирование сайта, на увеличение трафика и результативность контекстной рекламы. В статье расскажем вам об основных правилах подбора ключевых запросов с примерами, представим обзор сервисов-помощников.
Все популярные статьи »
15 веб-сайтов для проверки ваших кодов онлайн
Современные тренды и веб-приложения кардинально изменили возможности разработчиков. Нет сомнения в том, что им нужен некий IDE для кодирования новых файлов и их сохранения для последующего размещения. А что, если просто проверить фрагменты кодов? К счастью, в наше время для этого существует великое множество различных инструментов!
А что, если просто проверить фрагменты кодов? К счастью, в наше время для этого существует великое множество различных инструментов!
В данной статье мы расскажем о 15 веб-приложениях для онлайн тестирования кодов. Все они работают при условии соединения с интернетом; некоторые из них предлагают pro-планы для получения дополнительного пакета свойств. Большинство из них окажутся полезными при попытке отыскать и произвести отладку части jаvascript или PHP.
1.Codepad
Codepad, созданное Стивеном Хейзелом, является уникальным веб-приложением, с помощью которого вы сможете кодировать синтаксические конструкции во всей сети. Помимо отладки, Codepad позволяет своим пользователям копировать/вставлять важные части кодов и делиться ими онлайн.
На экране вывода отражаются сообщения обо всех ошибках, связанных с вашим кодом. Используя кнопки в левом меню, вы можете изменить язык (C/C++, Perl, PHP, Python, Ruby и мн. др.). Codepad в большей степени предназначен для разработчиков программного обеспечения, которым нужно работать совместно и отлаживать наиболее проблемные программы.
2.Write Code Online
Основной веб-сайт Write Code Online перенаправит вас на свой редактор Java Script. Вы можете выбрать между JS, PHP и базовой URL кодировкой. Приложение не только безопасное и надежное, но и достаточно простое в использовании.
Что интересно, результаты работы вы увидите прямо под текстовым полем. Так что если вы нажмете «запустить код», то результат будет выведен на экран. Отладка больших PHP скриптов может проходить посложнее, потому что требует включения других файлов.
Тем не менее, приложение окажет вам незаменимую помощь в проверке новой идеи на прочность.
3.Tinkerbin
Я вполне могу назвать Tinkerbin своим любимым онлайн ресурсом для редактирования кодов. Он поддерживает HTML5/CSS3/JS, и результат выводит непосредственно на экран. Приложение все еще находится на стадии альфа разработки, но большинство инструментов работают отлично и быстро отыскивают ошибки в программах.
Механизм визуализации поддерживает такие языки как Coffeescript и Sass в рамках CSS. Они могут похвастаться продвинутой системой управления и поддержкой многих брендов веб-дизайна, которые вы бы предпочли использовать для дальнейшей работы.
Они могут похвастаться продвинутой системой управления и поддержкой многих брендов веб-дизайна, которые вы бы предпочли использовать для дальнейшей работы.
Нельзя оставить без внимания и тот факт, что здесь есть горячие клавиши для самых популярных опций. А такая функциональность встречается далеко не у всех веб-приложений, не говоря уже о встроенных в браузер редакторах кодов. Когда вы вводите новые тэги, IDE автоматически вписывает новые строчки. Tinkerbin является фронтэнд инструментом, который непременно должен быть в числе ваших инструментов для веб-разработки.
4.JS Bin
JS Bin, во многом схожий с предыдущим инструментом, является простым jаvascript отладчиком. Благодаря JS Bin вы можете поделиться своей личной ссылкой с другими разработчиками и переписываться в режиме реального времени.
У новичков работа с интерфейсом может вызвать некоторые сложности. Чтобы избежать этого, они могут воспользоваться доступными в сети уроками. JS Bin предлагает большое количество библиотек на выбор – jQuery, JQuery UI, jQM Prototype, MooTools и др.
Если вы кодируете различные элементы, проекты будут сохраняться автоматически. К тому же у вас есть возможность скачать окончательный результат своего труда или же сохранить исходник онлайн. Эта система больше приспособлена для экспортирования и сохранения вашего кода, чем обычный шаблон.
5.JsFiddle
Каждый, кто посещал Stack Overflow, должен знать о jsFiddle. Их интерфейс отличается от JSBin наличием большего количества предлагаемых опций.
После регистрации вы сразу же становитесь обладателем бесплатного аккаунта, и, следовательно, можете незамедлительно приступать к сохранению шпримеров кодов. JsFiddle предлагает короткий URL, которым можно поделиться через Twitter, Facebook и даже Stack. Обратите внимание: чтобы начать кодирование, вам не нужен аккаунт.
JsFiddle также поддерживает такие библиотеки, как Prototype и jQuery. Более того, вы можете включить дополнительные внешние источники к JS/CSS файлам в любом тестируемом документе. Невероятно, но приложение поддерживает даже XHP Ajax, где вы можете передавать информацию от сервера в окно браузера клиента и наоборот.
Невероятно, но приложение поддерживает даже XHP Ajax, где вы можете передавать информацию от сервера в окно браузера клиента и наоборот.
6.CSSDesk
Двигаемся от скриптов к языку стилей и CSSDesk. Все выглядит примерно так, как и в предыдущих инструментах: исходный текст находится слева, конечная веб-страница – справа. Это веб-приложение отлично подойдет для создания шаблонов веб-страниц и тестирования свойств CSS3.
CSSDesk также позволяет скачивать исходный код на свой компьютер в виде файла. Это может оказаться очень кстати, если вы работаете на лэптопе без какого-либо программного обеспечения IDE. Или же вы можете генерировать короткие URL ссылки, чтобы поделиться ими онлайн. Другие разработчики могут заходить и редактировать то, что вы уже сделали – определенно интересное решение!
7.Jsdo.It
Здесь вы можете поделиться фрагментами кодов jаvascript, HTML5 и CSS3. Приложение не такое открытое, как остальные, и требует более формального процесса регистрации. Вам нужно установить связь с какой-либо социальной сетью (Facebook, Twitter, Google или Gitnub), а затем выбрать имя пользователя и начинать кодировать.
Вам нужно установить связь с какой-либо социальной сетью (Facebook, Twitter, Google или Gitnub), а затем выбрать имя пользователя и начинать кодировать.
Некоторые приложения располагают японским языком, что наводит меня на мысль о том, что они были созданы где-то в Азии. Что мне больше всего нравится в их интерфейсе, так это загрузка только что созданных файлов и хранение их в проекте. Вы безо всяких сложностей можете хранить целыйемакеты веб-страниц онлайн и с любого компьютера получать к ним доступ и редактировать.
8.Google Code Playground
Меня удивило, как много разработчиков не знают о существовании Google code sandbox. Вы получаете полный доступ к их API, и в том же окне можете отлаживать все свои коды.
Говоря об API, я имею в виду то, что вы можете получать данные из самых крупных продуктов Google: посты из Blogger, ориентиры из Google Maps и даже видео прямо с YouTube. Когда вы кликаете по различным опциям, данные в окне предварительного просмотра также обновляются.
Я бы посоветовал сохранить этот инструмент лишь в качестве ресурса, так как он подойдет далеко не для всего того, что вы пишите. Тем не менее, Google является крупной компанией со множеством API данных исходных кодов. Если вам когда-нибудь потребуется материал с YouTube или поисковика Google, этот инструмент вам непременно пригодится.
9.IDEOne
IDE One – еще один инструмент для «глубокого» программирования и разработки ПО. Их онлайн редактор поддерживает выделение синтаксических элементов для ряда важных языков, среди которых Objective-C, Java, C#, VB.NET, SQL и мн. др.
Что же такого в этом приложении? Вы можете быстро отлаживать различные языки программирования с одной и той же страницы. Помимо всего прочего, вы можете сохранить этот исходник через уникальный URL и поделиться им в сети. Однако мне кажется, что сайт чрезмерно перегружен рекламой и сопутствующим контентом, что усложняет работу. Им бы также не помешало включить библиотеки переменных кодов, в том числе Cocoa Touch для разработки приложений для iPhone.
10.Viper7 Codepad
Это веб-приложение, также известное как Codepad, расположено на сайте viper-7.com, где происходит перенаправление на тот же онлайн редактор. Их инструменты настроены на отладку выходной переменной PHP, которая в зависимости от вашего выбора может варьироваться между PHP5 и PHP4.
Создав аккаунт, Codepad может быть использован как личная система хранения данных. Здесь, как и в других онлайн редакторах, можно называть каждый PHP проект и бесплатно хранить его в сети. Этот редактор кодов отличается тем, что пользователям не нужно устанавливать на свой компьютер никакого программного обеспечения. Во время интерпретации каждого из скриптов, редактор будет предлагать такие дополнительные мета-детали, как вызов браузера или заголовки ответов.
11.JSLint
Сам по себе сайт немного странный, в то время как редактор кодов работает по вполне стандартной схеме.
Предлагаемые опции могут вас озадачить, если вы не встречались ранее с такого рода шаблонами. При наличии набора определенных навыков, вы можете работать с открытым исходником Node.js. Тем не менее, многие исходные тексты не поддерживают даже выделение синтаксиса, что является явным упущением при таком широком выборе опций. Я бы рекомендовал поработать с JSLint при наличии свободного времени, но нет гарантий, что он станет вашим излюбленным инструментом для jаvascript отладки.
При наличии набора определенных навыков, вы можете работать с открытым исходником Node.js. Тем не менее, многие исходные тексты не поддерживают даже выделение синтаксиса, что является явным упущением при таком широком выборе опций. Я бы рекомендовал поработать с JSLint при наличии свободного времени, но нет гарантий, что он станет вашим излюбленным инструментом для jаvascript отладки.
12.SQL Fiddle
Немного ранее мы рассматривали веб-приложение под названием jsFiddle. Теперь пришло время поговорить об SQL Fiddle, который работает в том же русле, за исключением SQL базы данных синтаксиса. Мне удалось отыскать достойную альтернативу для тестирования кода базы данных.
Вся выходная информация из вашего SQL кода появится в таблице под редакторами. Вы можете записать новый код, чтобы применить данные справа и сгенерировать схему слева. Эта схема базы данных – SQL код, который можно сохранить, чтобы экспортировать вашу текущую базу данных, и повторно установить все на новый сервер.
Если вы не знакомы с базами данных или языком SQL, то это приложение едва ли окажется для вас полезным. Но разработчикам, которые заинтересованы в знакомстве с SQL, этот инструмент подойдет идеально!
13.Cloud9 IDE
На мой взгляд, Cloud9 IDE является лучшим редактором исходников из всех доступных в сети. Это не просто редактор, а целая система инструментов и ресурсов; на их серверах вы можете хранить все свои репозитории исходных кодов.
Регистрация бесплатна для всех общественных проектов. Если же вам нужно личное пространство доя разработки, то это будет стоить 15$ в месяц или 180$ в год. Делиться частными репозиториями кодов можно с любым пользователем по вашему усмотрению. Данная опция позволяет разработчикам осуществлять совместную работу над различными проектами.
Каждый новый проект хранится во вложенной папке, где можно создавать настоящие физические файлы. HTMl, CSS, JS, PHP и все, что вам нужно для кодирования, будет находится в вашем аккаунте. Со временем вы сможете отправлять эти файлы в качестве целого проекта или скачивать их на свой компьютер.
Со временем вы сможете отправлять эти файлы в качестве целого проекта или скачивать их на свой компьютер.
Спектр возможностей, которые предлагает Cloud9, очень широк. Я рекомендую минут 10-15 осмотреться в бесплатном аккаунте, и вы сразу влюбитесь в работу UI. Компания не перестает набирать обороты, поэтому в ближайшие несколько лет я надеюсь на добавление новых полезных опций.
14.CodeRun
CodeRun IDE – онлайн редактор для любого динамического веб-приложения. Текстовый редактор очень похож на Microsoft Visual Studio; вы даже можете кодировать в C# для ASP.NET. Их библиотеки включают сторонние ресурсы в лице Facebook Connect и Silverlight.
Помимо основанных на Microsoft веб-приложениях, вы можете кодировать прямо в jаvascript или PHP. Принцип работы CodeRun мало чем отличается от Visual Studio: создание нового проекта веб-сайта и работа над отдельными файлами. В нижней части экрана расположены инструменты для отладки и результаты из окна консоли.
CodeRun незаменим, если у вас есть опыт работы с Visual Studio. Интерфейс практически одинаковый, и вы даже можете скачивать/загружать файлы проекта на свой компьютер. Это еще один инструмент, который опытные веб-разработчики могут взять на заметку.
15.Compilr
Шаблон Compilr очень схож с шаблоном приложений Windows. Вы можете работать с открытыми документами и редактировать файлы прямо на ходу. Тем не менее, прежде чем приступить к созданию новых проектов, вам придется зарегистрироваться.
Так как макет страницы Compilr напоминает обычное настольное приложение, работать с ним достаточно легко даже новичкам. Инструменты поддерживают такие методики программирования, как C++, C# и Visual Basic. В целом, Compilr должен стать запасным приложением для тестирования и отладки исходного текста.
В заключение
Число компьютеров, соединенных между собой, растет, поэтому разработчикам становится проще работать в браузере сообща. Новые технологии появляются в рамках местных приложений, и кто знает, как далеко это зайдет.
Новые технологии появляются в рамках местных приложений, и кто знает, как далеко это зайдет.
Надеюсь, приведенная в нашей статье коллекция инструментов для тестирования кодов заставила вас задуматься о современном пространстве для разработки. В наше время ничего не стоит в считанные минуты соединить HTML/CSS веб-проект и получить небольшое демо-видео. Обратите внимание, что эти инструменты служат лишь для того, чтобы помочь вам в процессе создания финального продукта.
10 веб-сайтов для тестирования ваших кодов в Интернете
Современные тенденции и веб-приложения резко изменили способы создания веб-разработчиков. Очевидно, вам нужен какой-то тип IDE для кодирования новых файлов и сохранения их для развертывания. Но как насчет того, чтобы просто протестировать фрагменты кода? Сейчас доступно больше инструментов, чем когда-либо прежде!
В этой статье я хочу выделить 10 интересных веб-приложений для тестирования кода онлайн . Все эти приложения требуют подключения к Интернету, а некоторые из более продвинутых редакторов предлагают профессиональные планы по обновлению функций вашей учетной записи. Но большинство из этих инструментов наверняка пригодятся, когда вы пытаетесь отладить блок JavaScript или PHP.
Но большинство из этих инструментов наверняка пригодятся, когда вы пытаетесь отладить блок JavaScript или PHP.
10 лучших бесплатных редакторов исходного кода
10 лучших бесплатных редакторов исходного кода
С профессиональным редактором кода, таким как Dreamweaver, Coda, Textmate и другими, неудивительно, что все больше и больше людей… Читать дальше
JSBin
Как и выше, jsbin представляет собой простую консоль отладки JavaScript. Их презентация включает в себя совместные усилия, когда вы можете поделиться частной ссылкой с другими разработчиками и писать вместе в режиме реального времени.
Их интерфейс может немного сбить с толку новичков. Разработчики создали несколько онлайн-руководств, которые вы можете прочитать, если вам интересно. По сути, вы можете выбирать между любым количеством библиотек JS — jQuery, JQuery UI, jQM, Prototype, MooTools, их десятки на выбор.
По мере кодирования различных элементов черновики будут автоматически сохраняться. У вас есть возможность загрузить конечный продукт или сохранить исходный код в Интернете. Их система гораздо более продвинута для экспорта и сохранения вашего кода в виде простого шаблона.
У вас есть возможность загрузить конечный продукт или сохранить исходный код в Интернете. Их система гораздо более продвинута для экспорта и сохранения вашего кода в виде простого шаблона.
jsFiddle
Любой, кто просматривал Stack Overflow, должен знать о jsFiddle . Их интерфейс сильно отличается от JSBin, наряду с поддержкой более сложных функций.
Вы можете прямо сейчас зарегистрировать бесплатную учетную запись и начать сохранять образцы кода в Интернете. jsFiddle предлагает короткий URL-адрес, которым вы можете поделиться в Интернете через Twitter, Facebook и даже Stack. Но обратите внимание, что вам не нужна учетная запись, чтобы начать кодирование. Это просто удобная функция, чтобы держать все в порядке.
jsFiddle также поддерживает включение таких библиотек, как Prototype и jQuery. Вы можете включить дополнительные внешние ресурсы в файлы JS/CSS в каждый тестовый документ.
CodePen
CodePen больше похож на социальную сеть для веб-разработчика, чем просто на игровую площадку для кода. Мало того, что мы можем видеть, как люди обмениваются кодами в HTML, CSS и JavaScript, которые называются Pen, мы также можем ставить «Нравится» Pen, добавлять комментарии, курировать коллекцию Pen, создавать публикации и принять вызов, чтобы повысить уровень наших навыков веб-разработки.
Мало того, что мы можем видеть, как люди обмениваются кодами в HTML, CSS и JavaScript, которые называются Pen, мы также можем ставить «Нравится» Pen, добавлять комментарии, курировать коллекцию Pen, создавать публикации и принять вызов, чтобы повысить уровень наших навыков веб-разработки.
CodeSandbox
Codesandbox — полнофункциональная площадка для JavaScript. Помимо запуска ванильного кода JavaScript или фреймворка, такого как React.js, Vue.js и Svelte, вы также можете запустить работающее приложение Node.js. Это означает, что вы можете определить зависимости Node.js в файле package.json . Codesandbox автоматически загрузит зависимости из NPM. Он также предоставляет доступ к веб-терминалу, поэтому вы можете запускать любые сценарии NPM прямо из браузера.
Посетите страницу «Исследование», чтобы найти интересные вещи, созданные в CodeSandbox.
WebMaker
WebMaker — это игровая площадка кода для HTML, CSS, JavaScript, а также препроцессоров, таких как Sass, LESS и JSX. WebMaker автоматически скомпилирует синтаксис этих препроцессоров, чтобы браузер правильно отображал код. Вы можете использовать в браузере или установить расширение в Chrome, чтобы вы могли работать с кодом в автономном режиме. Когда вы закончите экспериментировать со своим кодом, вы сможете сохранить свою работу локально, загрузить файлы или поделиться ими в CodePen.
WebMaker автоматически скомпилирует синтаксис этих препроцессоров, чтобы браузер правильно отображал код. Вы можете использовать в браузере или установить расширение в Chrome, чтобы вы могли работать с кодом в автономном режиме. Когда вы закончите экспериментировать со своим кодом, вы сможете сохранить свою работу локально, загрузить файлы или поделиться ими в CodePen.
CSSDesk
Переходя от мира сценариев к языку таблиц стилей, мы имеем CSSDesk . У вас такая же настройка, как и у всех остальных, с исходным кодом слева и окончательным рендерингом веб-страницы справа. Это веб-приложение отлично подходит для создания небольших шаблонов веб-страниц и тестирования более длинных свойств CSS3 с градиентами и тенями.
Это приложение также позволяет загружать исходный код в виде файлов на ваш компьютер. Это может быть надежной заменой в ситуациях, когда вы работаете на ноутбуке без какого-либо программного обеспечения IDE. Кроме того, вы можете создать короткую URL-ссылку для публикации в Интернете. Тогда другие разработчики могут прийти и отредактировать то, что вы уже создали — определенно интересное решение!
Тогда другие разработчики могут прийти и отредактировать то, что вы уже создали — определенно интересное решение!
IDEOne
IDE One — еще один инструмент, основанный на глубоком программировании и разработке программного обеспечения. Их онлайн-редактор поддерживает подсветку синтаксиса для некоторых очень известных языков. К ним относятся Objective-C, Java, C#, VB.NET, SQL и десятки других.
Самое замечательное в их приложении то, что вы можете быстро отлаживать множество разных языков программирования с одной и той же страницы. Вы также можете сохранить этот исходный код с помощью уникального URL-адреса, чтобы поделиться им в Интернете. Однако я чувствую, что их макет очень загроможден рекламой и другим контентом, что затрудняет использование их веб-сайта. Было бы здорово увидеть возможность включения альтернативных библиотек кода, таких как Cocoa Touch для разработки приложений для iPhone.
JSLint
Самопровозглашенный инструмент качества кода JavaScript должен быть JSLint . Их веб-сайт немного странный, но редактор кода работает именно так, как вы ожидаете.
Их веб-сайт немного странный, но редактор кода работает именно так, как вы ожидаете.
Если вы раньше не использовали их структуру, параметры могут показаться вам очень запутанными. Можно работать с открытым исходным кодом, таким как Node.js, если у вас есть набор навыков. Но большая часть исходного кода даже не поддерживает подсветку синтаксиса, что является большим разочарованием, когда у вас так много других вариантов на выбор. Я бы проверил JSLint, если у вас есть время, но он может не стать вашим онлайн-отладчиком JavaScript.
SQL Fiddle
Ранее мы видели мощь веб-приложения, такого как jsFiddle. Теперь мы видим SQL Fiddle , который работает точно так же, за исключением синтаксиса базы данных SQL. Мне еще предстоит найти другую альтернативу для тестирования кода базы данных, и это, безусловно, мой любимый выбор.
Все выходные данные вашего кода SQL появятся в таблице под редакторами. Вы можете написать код для реализации новых данных справа и создания схемы слева. Эта схема базы данных представляет собой код SQL, который вы можете сохранить, чтобы экспортировать вашу текущую базу данных и переустановить все на новом сервере.
Эта схема базы данных представляет собой код SQL, который вы можете сохранить, чтобы экспортировать вашу текущую базу данных и переустановить все на новом сервере.
Если вы не знакомы с базами данных или языком SQL, это приложение вам не поможет. Но даже для разработчиков, которые являются новичками, но заинтересованы в изучении SQL, это блестяще! Ознакомьтесь с одним из их основных примеров кода, чтобы вы могли понять, как работает приложение.
ESLint Demo
ESLint позволяет вам устанавливать правила написания кода. Это отличный инструмент, если вы работаете над общим проектом в команде, чтобы убедиться, что все следуют одним и тем же стилям и правилам при написании кода. Он предоставляет очень большое количество вариантов того, как вы будете управлять стилями своих кодов, что часто довольно пугает, особенно если вы только начали работать с ESLint.
Этот демонстрационный онлайн-сайт от ESLint поможет вам попробовать, как каждое правило работает с вашим кодом, еще до установки пакетов NPM. Он предоставляет полный список правил, которые вы можете включать и выключать. Когда все настроено, вы можете загрузить файл конфигурации, чтобы добавить его в свой проект.
Он предоставляет полный список правил, которые вы можете включать и выключать. Когда все настроено, вы можете загрузить файл конфигурации, чтобы добавить его в свой проект.
PHPStan
PHPStan — инструмент статического анализа кода для PHP. Он проверяет наличие ошибок кода и потенциальных ошибок без фактического запуска кода. Он сообщит вам, передаете ли вы, например, строковое значение функции, которая на самом деле принимает целое число, или обращаетесь к свойству, не существующему в классе.
Попробуйте онлайн-редактор на этом веб-сайте PHPStan, чтобы увидеть, как он работает. Вы будете удивлены, узнав, что существует так много существующих PHP-кодов, которые можно дополнительно оптимизировать и исправить потенциальные ошибки. Наличие статического анализа также может научить вас стать лучшим разработчиком, поскольку вы привыкнете писать синтаксически правильный код.
OneCompiler
Универсальный компилятор для многих языков программирования. Он поддерживает более 40 языков, включая Go, PHP, Java, JavaScript и даже C и C++. Вы можете написать эти языки в этих инструментах, и он немедленно скомпилирует и выполнит код. Этот инструмент является идеальным инструментом для быстрого тестирования вашего кода для демонстрации или просто для запуска быстрого теста.
Вы можете написать эти языки в этих инструментах, и он немедленно скомпилирует и выполнит код. Этот инструмент является идеальным инструментом для быстрого тестирования вашего кода для демонстрации или просто для запуска быстрого теста.
Помимо запуска кода, этот инструмент также предоставляет задачи кода, чтобы отточить ваши навыки программирования и решения проблем. Вы можете начать вызов от новичков до более продвинутого уровня.
Jsitor
Онлайн-редактор кода, в котором вы можете запускать JavaScript, HTML и CSS. Вы включаете некоторые популярные библиотеки, такие как jQuery, React.js, Vue.js, Font Awesome и многие другие. Это отличный инструмент для проверки вашей идеи без необходимости настраивать рабочую среду на вашем компьютере. Вы также можете использовать его для запуска быстрой демонстрации.
Одна вещь, которая отличает его от других подобных инструментов, заключается в том, что он предоставляет собственное приложение для iOS и Android. Это позволяет вам удобно излагать свою идею с помощью планшета и телефона.
Glitch
Инструмент для создания статического веб-сайта с использованием некоторых современных библиотек и фреймворков. Он включает React.js, Node.js и Eleventy.js. Но вы также можете написать простой HTML, CSS и JavaScript.
Помимо онлайн-редактора, в котором вы пишете свои коды, Glitch также предоставляет несколько дополнительных инструментов, которые делают его отличной рабочей онлайн-средой для создания статического веб-сайта. Он имеет онлайн-терминал, где вы можете вводить команды, просматривать журналы и отладчик браузера.
Когда веб-сайт будет готов, вы можете загрузить файлы или поделиться уникальным URL-адресом проекта.
Stackblitz
Stackblitz — это онлайн-среда разработки, в которой вы можете создавать веб-сайты с использованием современных стеков. Он поддерживает серверную структуру Next.js и Node.js, а также некоторые популярные интерфейсные библиотеки, такие как React.js, Vue.js и Angular.
Вы можете выбрать одну из этих платформ в качестве отправной точки для своего проекта или просто перетащить на нее папку. Он предварительно настроен с помощью инструментов, которые вам обычно необходимо настроить самостоятельно при локальной работе на вашем компьютере, таких как автоматическое обновление, установка зависимостей и Prettier.
Он предварительно настроен с помощью инструментов, которые вам обычно необходимо настроить самостоятельно при локальной работе на вашем компьютере, таких как автоматическое обновление, установка зависимостей и Prettier.
Кроме того, вы также можете подключить свой веб-сайт к Firebase, если вам нужно подключиться к базе данных в реальном времени.
Codepad
(Codepad снят с производства.)
Первоначально созданный Стивеном Хейзелом, Codepad — это уникальное веб-приложение, позволяющее обмениваться синтаксисом кода через Интернет. Вместо того, чтобы просто отлаживать, Codepad позволяет копировать/вставлять важные фрагменты кода, чтобы делиться ими в Интернете.
На экране вывода отображаются все сообщения об ошибках, связанные с вашим кодом. Переключатели в левом меню позволяют вам изменить язык синтаксического анализа с C/C++, Perl, PHP, Python, Ruby и многих других. Я бы сказал, что Codepad действительно предназначен для инженеров-программистов, которым необходимо сотрудничать и отлаживать свои более запутанные программы.
Заключительные мысли
Чем больше компьютеров подключено к сети, тем проще разработчикам работать вместе и сотрудничать в браузере. Мы наблюдаем, как все больше и больше технологий уходят от локальных приложений, и кто знает, как далеко зайдет эта тенденция?
Я надеюсь, что этот набор инструментов для тестирования кода заставит вас задуматься о современной среде разработки. Так легко быстро собрать веб-проект HTML/CSS и через несколько минут получить небольшой предварительный просмотр демо. Помните, что это всего лишь инструменты, которые помогут вам на пути к созданию конечного продукта. Если у вас есть какие-либо предложения или вопросы по поводу статьи, не стесняйтесь поделиться своими мыслями в области обсуждения ниже.
Как исправить распространенные коды ошибок веб-сайтов (и 5 вспомогательных инструментов)
Если вы не разработчик (в отличие от многих из нас), вы, вероятно, плохо разбираетесь в том, как исправить эти надоедливые HTTP коды ошибок, которые появляются, чтобы испортить работу ваших пользователей в Интернете. Но важно знать, как самостоятельно устранять неполадки, чтобы можно было быстро и легко устранить их, не прибегая к помощи больших сил для решения небольшой задачи.
Но важно знать, как самостоятельно устранять неполадки, чтобы можно было быстро и легко устранить их, не прибегая к помощи больших сил для решения небольшой задачи.
Имея это в виду, вот небольшое руководство, которое поможет вам понять каждый тип кода ошибки HTTP и как исправить наиболее распространенные из них.
Что такое код ошибки HTTP?Код ошибки HTTP появляется, когда веб-маршрут не был успешно выполнен. Это позволяет вам узнать, что что-то пошло не так на бэкэнде веб-сайта, и есть проблема, которую необходимо исправить.
через GIPHY
Коды ошибок HTTP невероятно расстраивают пользователей, и если они наткнутся на одну из них на вашем веб-сайте, они быстро уйдут на более зеленые пастбища. Кроме того, ошибки на вашем веб-сайте могут серьезно повлиять на ваш SEO-рейтинг, особенно неработающие ссылки, медленные страницы и длинные цепочки перенаправлений.
Имея это в виду, важно позаботиться о кодах ошибок, как только вы их обнаружите, чтобы вы могли сохранить свой сок SEO и сохранить посетителей вашего сайта на борту.
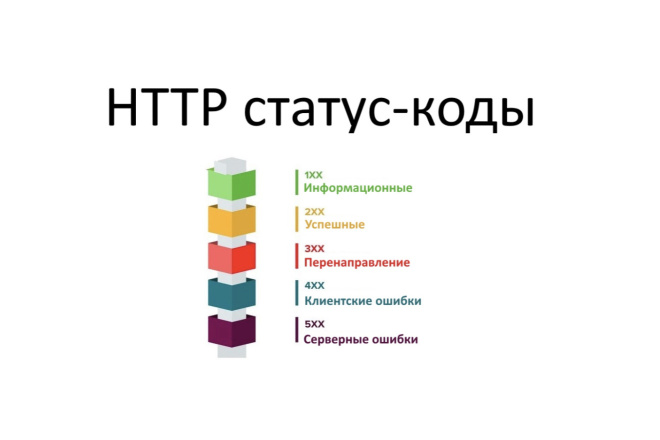
Определение кодов ошибок HTTPСуществует пять категорий кодов ошибок, каждую из которых легко идентифицировать по номеру, с которого начинается код: 1, 2, 3, 4 или 5.
Информационные ошибки (1xx)
Информационные ошибки появляются, когда веб-сайт получил запрос от пользователя, но требует дополнительного времени для его обработки.
Успешные ответы 2xx
Как вы могли догадаться из заголовка, это хорошие сообщения! Если вы получаете код ошибки 2xx, это означает, что отправленный вами запрос или ответ был получен, принят и успешно обработан.
Сообщения о перенаправлении 3xx
Сообщения о перенаправлении появляются, когда веб-страницы перемещаются со старого URL-адреса на новый. Если вы измените доменное имя своего веб-сайта, вам, вероятно, потребуется внедрить в свою систему некоторые сообщения перенаправления 3xx.
Сообщения перенаправления часто бывают быстрыми и чистыми, уведомляя вас о том, что ссылка, по которой вы нажали, ведет на другую страницу.
Ошибки пользователя 4xx
Ошибки пользователя относятся к наиболее распространенным проблемам HTTP. Иногда это проблемы, которые вы можете исправить, а иногда нет. Ошибки 4xx часто могут возникать, когда веб-сайт переехал в новый домен и не смог перенаправить свои страницы на новые ссылки.
Один из самых распространенных кодов ошибок пользователей — 404 — страница не найдена. Это означает, что нет веб-страницы, связанной с URL-адресом, который пользователь ввел или щелкнул. В этом случае всплывает страница 404:
Ошибки сервера 5xx
Ошибки сервера указывают на то, что веб-пользователь сделал действительный запрос, но что-то на сервере веб-сайта не удалось. Это проблемы, которые вам необходимо выявить и исправить как можно скорее, поскольку они указывают на то, что ваш сайт работает неправильно.
Итак, вы столкнулись с ошибкой веб-сайта — что теперь? Прежде чем вызывать кавалерию, вы можете столкнуться с одним из самых распространенных кодов ошибок HTTP, и для него может быть быстрое и простое решение.
Попробуйте эти советы по устранению пяти наиболее распространенных кодов ошибок:
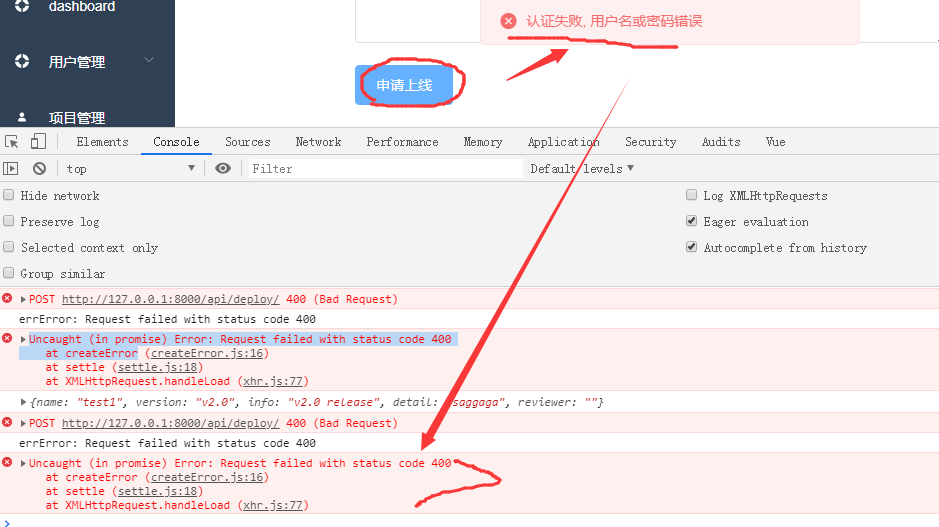
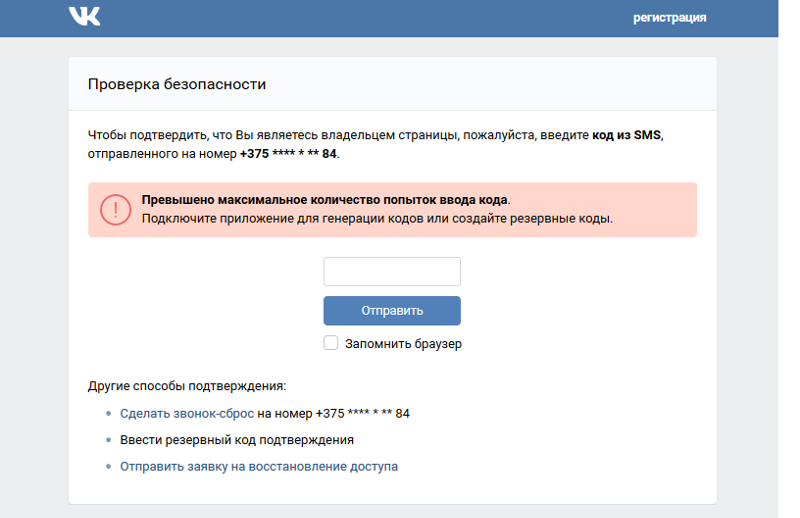
401 НеавторизованныйКод ошибки 401 неавторизованного доступа появляется, когда пользователь безуспешно пытается получить доступ к странице с ограниченным доступом. Часто от пользователя требуется предоставить учетные данные для доступа к странице, и затем ему предоставляется этот код ошибки.
Есть хороший шанс, что если у вас есть веб-сайт, который требует от пользователей входа в систему для доступа к учетной записи, вы обязательно столкнетесь с несколькими ошибками 401 и, таким образом, получите несколько сообщений от недовольных клиентов.
Существует ряд причин, по которым ошибка 401 может проявиться некрасиво:
- Пользователь ввел неверные учетные данные.

- Пользователь не авторизован для доступа к странице, которую он пытается открыть.
- В URL-адресе есть ошибки.
- Пользователь обнаружил неправильно загруженную страницу.
- Кэш браузера засорен старой регистрационной информацией.
Как это исправить: Посоветуйте пользователю очистить кэш, обновить страницу и повторно отправить свои учетные данные.
Если это не решит проблему, и если вы можете это сделать, дважды проверьте на своей стороне, совпадают ли их учетные данные с теми, которые есть у вас в системе. Если это так, и ничего не помогает, обратитесь к своему техническому менеджеру по работе с клиентами или к хосту веб-сайта, чтобы определить, есть ли потенциальная проблема с сервером.
404 Not Found
через GIPHY
Почти каждый в Интернете хотя бы раз видел этот код ошибки, и это невероятно раздражает. Мы уже немного говорили о кодах ошибок 404, но вот несколько причин, по которым они могут возникнуть:
Мы уже немного говорили о кодах ошибок 404, но вот несколько причин, по которым они могут возникнуть:
- Пользователь неправильно ввел URL-адрес.
- Они нажали на неработающую ссылку.
- Веб-страница удалена.
- Веб-страница была перемещена по другому URL-адресу.
Как это исправить: Если сообщение появляется исключительно из-за ошибки пользователя (например, он неправильно ввел URL-адрес), вы мало что можете с этим поделать! Иногда пользователям просто нужно очистить свои файлы cookie и кеш, чтобы решить проблему самостоятельно.
Тем не менее, вы может исправлять неработающие ссылки и работать с перемещенными веб-страницами.
Прежде всего, один из лучших способов удержать пользователей от немедленного ухода с вашей страницы, когда они сталкиваются с ошибкой 404, — это создать пользовательскую страницу 404. Пользовательские страницы 404 могут быть интересными для пользователя, и они должны содержать ссылку, по которой пользователь может перейти, чтобы вернуться на ваш основной сайт.
Иногда лучший способ исправить неработающую обратную ссылку — это просто обратиться к хосту страницы, чтобы сообщить ему о проблеме и предоставить ему рабочую ссылку на соответствующую страницу.
С перемещенными страницами немного сложнее, но если вы переместили домены, лучший способ позаботиться о своих ошибках 404 — это реализовать 301 постоянную переадресацию.
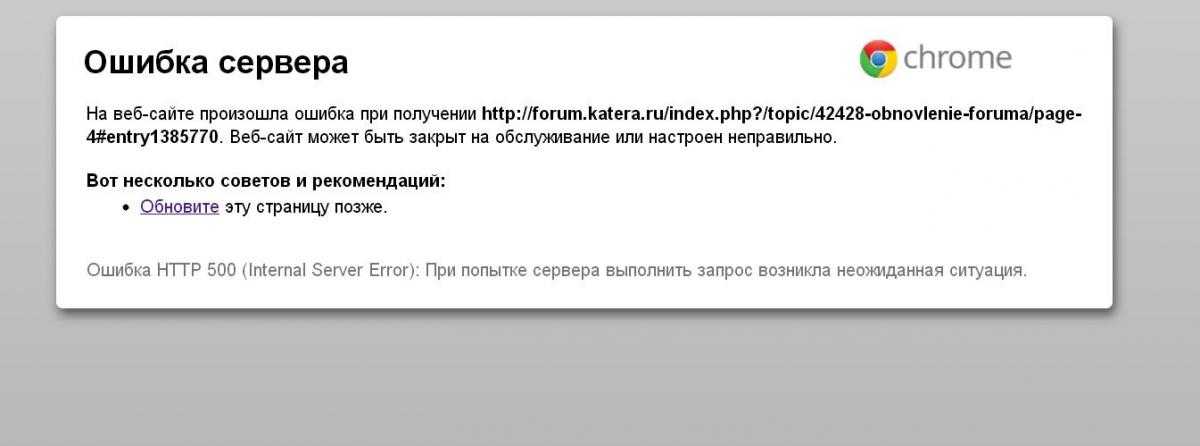
502 Bad Gateway
Код ошибки 502 означает, что ваш запрос был получен, но внутренняя неисправность сервера не позволила завершить действие. В этом конкретном случае интернет-сервер действует как шлюз к серверу веб-сайта, но последний неисправен.
Причины возникновения ошибки 502 следующие:
- В настоящее время веб-сайт перегружен посетителями и поэтому падает.
- Кэш браузера пользователя переполнен.
- Возникла проблема с DNS-сервером.
- Произошли проблемы с хостом веб-сайта, такие как сценарии уничтожения, реализованные для прекращения длинных запросов.

- Сервер не работает.
Как это исправить: Если вы не разработчик, вы, вероятно, не сможете решить эту проблему самостоятельно. Если вы столкнулись с ошибкой 502 на своем веб-сайте, попробуйте обновить страницу, очистить кеш браузера и отключить брандмауэр.
Если это не решит проблему, обратитесь к своему веб-хостингу, чтобы узнать, в чем проблема.
Бонус. SEO-аудит
Проведение SEO-аудита может указать на другие аспекты вашего веб-сайта, которые могут негативно повлиять на ваш рейтинг в поисковых системах.
Вы можете самостоятельно провести аудит несколькими способами (список здесь), или вы можете обратиться к нам, чтобы мы провели для вас технический SEO-аудит.
5 Инструменты кода ошибки HTTP, которые стоит попробоватьЧаще всего вы можете столкнуться с минным полем ошибок HTTP на своем сайте, даже не подозревая об этом. И хотя это может быть очевидным, вы не можете что-то починить, не зная, что оно сломано!
К счастью, существует множество инструментов, которые помогут вам определить, где и в чем заключается проблема.
Ознакомьтесь с несколькими лучшими инструментами кодирования ошибок HTTP:
Screaming FrogScreaming Frog был разработан в Великобритании, и это один из мощных инструментов, который сделал себе имя. Его SEO Spider сканирует ваш сайт на наличие неработающих ссылок и ошибок сервера, а также позволяет массово экспортировать отчеты, чтобы вы могли отправлять их своей команде разработчиков для исправления.
Он также проверяет перенаправления на ваш сайт и с него, анализирует метаданные, находит дублированный контент в Интернете и отслеживает ссылки nofollow и dofollow. В общем, этот один инструмент обладает большим преимуществом.
Цена: Бесплатная версия или 185 долларов США в год
Инструменты Google для веб-мастеровЕсли вы ищете что-то простое и бесплатное, инструменты Google для веб-мастеров могут быть вашим лучшим выбором. И, честно говоря, если вы еще не используете Инструменты Google для веб-мастеров, что вы делаете?
Если вы перейдете к разделу «Ошибки сканирования» в своем отчете для веб-мастеров (при условии, что инструмент уже просканировал ваш веб-сайт, что является первым шагом), вы обнаружите все внутренние ошибки 404, которые появляются на вашем веб-сайте. сайт.
сайт.
Цена: Бесплатно
SitecheckerSitechecker предлагает множество замечательных функций в одном большом пакете. Он выполняет полный аудит веб-сайта и предоставляет полный отчет, определяющий ошибки и помогающий вам исправить их, включая неработающие ссылки, цепочки перенаправлений и многое другое.
Кроме того, он также сообщает о проблемах с контентом, таких как отсутствующие или плохие метатеги и страницы с контентом низкого качества. Он также проводит полный SEO-аудит страниц. В целом, инструмент направлен на то, чтобы помочь вам поддерживать работоспособность веб-сайта.
Цена: Бесплатная версия или 14 долларов в месяц
Средство проверки неработающих ссылок Средство проверки неработающих ссылок — это популярный инструмент, который сканирует ваш сайт на наличие неработающих ссылок и отправляет вам полный отчет по электронной почте. У него есть три варианта — проверка сайта, множественная проверка и автоматическая проверка. Проверка сайта позволяет вам просто сканировать один веб-сайт один раз, а множественная проверка позволяет сканировать несколько веб-сайтов одновременно.
У него есть три варианта — проверка сайта, множественная проверка и автоматическая проверка. Проверка сайта позволяет вам просто сканировать один веб-сайт один раз, а множественная проверка позволяет сканировать несколько веб-сайтов одновременно.
Автоматическая проверка, с другой стороны, представляет собой функцию, которая автоматически запускает регулярное сканирование вашего веб-сайта и отправляет вам отчеты по электронной почте, что позволяет вам постоянно следить за состоянием вашего сайта.
Цена: Бесплатная версия или $9,95 в месяц
Ahrefs Проверка неработающих ссылок и аудит сайта Если вы ищете что-то более мощное, то Ahrefs может быть лучшим вариантом для вас. . Инструмент проверки неработающих ссылок Ahrefs находится в их функции Site Explorer, которая в конечном итоге выполняет полный анализ каждого дюйма вашего веб-сайта, предоставляя отчет об этом. Этот отчет включает в себя все: от данных о трафике и рейтинге доменов до обратных ссылок и рейтинга ключевых слов.
Ahrefs сообщает обо всех неработающих обратных ссылках, которые могут у вас быть, а также о любых исходящих ссылках с вашего собственного веб-сайта. Он также имеет функцию, которая позволяет выполнять поиск по определенному коду ошибки HTTP.
Несмотря на то, что цена этого инструмента намного выше, чем у других в нашем списке, вы получаете большую отдачу от вложенных средств, поскольку Ahrefs также предлагает обозреватель контента и ключевых слов для целей SEO и отслеживание рейтинга.
Он также имеет полную функцию аудита сайта, которая сообщает вам фактический процент работоспособности вашего веб-сайта и общее количество URL-адресов с ошибками на вашем сайте с конкретными подробностями по каждому из них.
Цена: 7-дневная пробная версия за 7 или 99 долларов США в месяц
Обратите внимание на свои ошибки Слишком легко сказать, что вы исправите эту ошибку веб-сайта завтра – и прежде чем вы узнаете это, на вас наваливается целая куча вещей, и вы погребены в аду веб-разработчиков.


