Проверка скорости загрузки сайта онлайн
12.08.2019 10:00
Разработали новый SEO-инструмент, определяющий частотность запросов!
Инструмент поможет определить базовые виды частотностей поисковых запросов, данные тянутся непосредственно из Яндекс Вордстат. Ссылка на инструмент: https://be1.ru/wordstat/
02.07.2019 12:00
Обновили дизайн старого инструмента!
Мы до неузнаваемости обновили инструмент определяющий IP адрес компьютера, теперь в нем куча плюшек и современный дизайн! Ссылка на инструмент: https://be1.ru/my-ip/
13.06.2019 14:34
Добавили новый SEO-инструмент!
Он умеет быстро и бесплатно определять систему управления контентом (CMS) сайта.
07.05.2019 10:05
Мы переехали на новый сервер!
В связи с невероятной популярностью проекта, нам стало слишком тесно на нашем сервере. Смена сервера даст более стабильную и быструю работу проекта. В ближайшие дни мы будем писать сотни строк кода по 20 часов в сутки, чтобы перенастроить наши скрипты под новый сервер. Просим понять, простить и помочь найти баги, сообщить о которых Вы можете в форме связи раздела FAQ.
26.03.2019 10:47
Падение сервера 25.03.18
Остановка в работе сервиса связанна c DDoS атакой, в данный момент работа Be1 полностью восстановлена. Будем укрепляться и ждать следующую волну. Извините за временные неудобства.
19.02.2019 10:00
Новое расширение для анализа сайтов!
Наше расширение помогает бесплатно в один клик провести глубокий SEO-анализ сайта. Рекомендуем: https://be1.ru/goto/extension
14.12.2017 12:07
Обновления для Антиплагиата!
Функциональность инструмента Антиплагиат обновилась — исчезла строка «Исключить URL». Теперь эта функция работает автоматически при использовании вкладки «Проверить URL». Также, первая проверка инструмента осуществляется намного быстрее. Однако, если Вы нацелены проверить всё до деталей, нажимайте кнопку «Расширенная проверка».
24.11.2017 14:26
Black Friday! 40% скидка на рекламу!
Успейте заказать рекламу с максимальной скидкой! Оформить заявку можно на странице https://be1.ru/advertising/
15.11.2017 11:14
Теперь мы умеем определять региональную привязку сайта!
Инструмент позволяет узнать к каким регионам Яндекс причислил проект. Проверить можно любой сайт в интернете, даже конкурента, иметь при этом доступ в Яндекс.Вебмастер сайта не нужно.
09.11.2017 12:07
Инструмент проверки позиций получил дополнительный функционал!
В связи с тем, что инструментом начало пользоваться много пользователей, мы решили сделать его лучше, удобнее, функциональнее. Добавили зарегистрированным пользователям возможность сохранять проект, чтобы быстро ежедневно проверять позиции в 2 клика. Также начали вести историю позиций запросов и разработали возможность разбить запросы по релевантным страницам. Enjoy =)
be1.ru
10 лучших инструментов для проверки скорости загрузки страниц сайта — Devaka SEO Блог
Скорость загрузки страниц сейчас очень весомый сигнал для поисковых систем. Да и для пользователей это значимый фактор, на который сложно не обратить внимание, если с ним проблемы. Улучшая скорость сайта можно не только получать плюсы в ранжировании, но и получать больше доверия и коэффициент конверсий. Ниже приведен список наиболее полезных инструментов, которые помогут провести анализ и выявить самые слабые места сайта в плане скорости.
Инструмент оценки скорости загрузки страниц от Google. Показывает значение от 0 до 100 как для компьютеров, так и для мобильных устройств. Тут же указывает на слабые места сайта и дает рекомендации по оптимизации скорости.
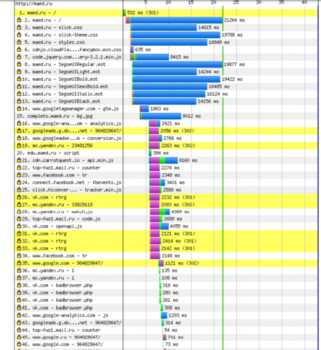
Дает оценку по скорости, показывает количество обращений к серверу и среднее время загрузки. В сводной таблице подробно отображет данные по каждому запросу к серверу (стили, скрипты, изображения и др). Легко оценить, что именно на сайте замедляет загрузку.

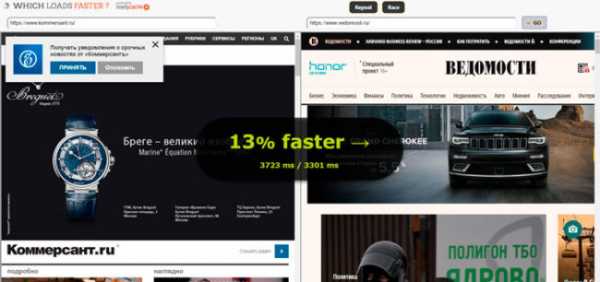
Загружаете два сайта для сравнения (себя и конкурента), визуально наблюдаете, кто загружается быстрее (удобно демонстрировать клиентам). В конце загрузки отображается информация, какой сайт выиграл и во сколько раз быстрее он загрузился.
Загружает страницу два раза, сравнивает количество обращений – выявляет, насколько хорошо организовано кеширование, показывает подробную статистику по каждому из тестов. Сохраняет скриншоты, как сайт выглядит на каждой секунде загрузки. Также в удобной форме демонстрирует, какая группа запросов заняла больше всего времени. Сервер находится в Далласе (США).
Еще один полезный инструмент для теста скорости сайта. Отображает много сводной информации, также хранит историю, чтобы можно было сравнить, насколько улучшилась или ухудшилась скорость загрузки. Подгружает рекомендации Yahoo и Google для оптимизации скорости, сортируя их по приоритету. Тестовый сервер находится в Ванкувере (Канада).
Сервис тестирует, насколько сайт выдерживает нагрузку (легкий DDOS). Эмулируется несколько десятков пользователей и более сотни активных соединений. Так как тест длится несколько минут, то в это время нагрузки можно использовать и другие инструменты для оценки скорости загрузки страниц в час пик. По окончанию теста можно посмотреть график, как меняется скорость загрузки от количества активных пользователей.
Анализирует загрузку сайта с разных участков Земли — серверы в США, Европе и Азии. Отображает сводную статистику по каждому тесту.
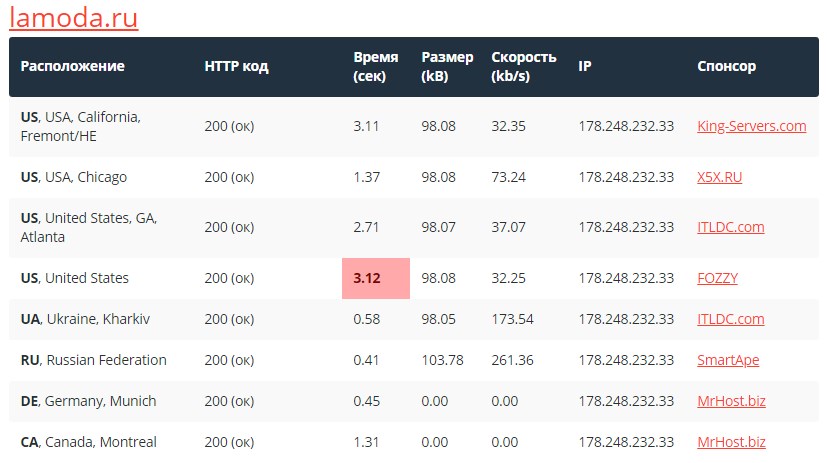
Посылает запросы к анализируемой страницы с разных датацентров (около 30 серверов) и определяет скорость для каждого из них. Подсвечивает лучшие, худшие и средние показатели по времени и скорости.
Массовая проверка скорости сайта. Можно задавать до 10 адресов – сравнивая таким образом время загрузки и размер документа для каждого из ресурсов.
Отчет по загрузке страницы и всех дополнительных скриптов/стилей/изображений. Простой и часто необходимый инструмент.
Если вы используете какие-то другие бесплатные онлайн-инструменты для проверки скорости загрузки страниц сайта, делитесь ими в комментариях.
devaka.ru
проверка, анализ и способы оптимизации
Почему скорость сайта имеет значение
Всем известно, что медленная работа сайта – это плохо. Если сайт периодически подтормаживает, то у посетителей возникают серьезные проблемы при решении своих задач и плюс это просто-напросто раздражает.
Но даже, если ситуация с веб-ресурсом относительно нормальная (сайт загружается быстро на большинстве устройств), то небольшие задержки в отображении сайта становятся причиной потери аудитории и падения процента конверсии.
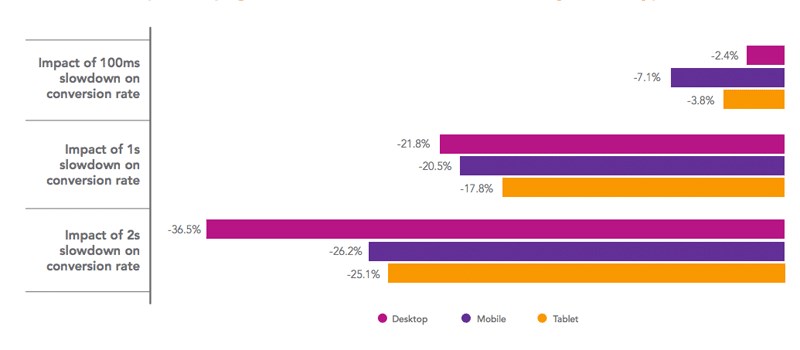
Специалисты Amazon выяснили, что при падении скорости загрузки на 100 мс, у них сразу же на 1% снижаются продажи.
Большая часть интернет-аудитории для посещения сайтов сегодня использует мобильные устройства. А у них каналы доступа и внутренние ресурсы значительно медленнее, чем в персональных компьютеров.
Еще очень важен технический аспект проблемы, который является третьей причиной плохой скорости. Стоит понимать, что медленные сайты в основном используют больше ресурсных средств на хостинге. А это дополнительные расходы. Задержки при обработке данных серверами позволяют уменьшить пиковые нагрузки на сайт.
Поэтому проблема скорости загрузки сайта должна решатся сразу по нескольким направлениям. И эта статья призвана охватить все возможные способы и инструменты оптимизации скорости сайта и конкретных страниц.
Основные составляющие скорости сайта
Скорость загрузки сайта имеет два аспекта: клиент и сервер. Нужно понимать, что обе эти части влияют на итоговый результат. Но каждый из них имеет свои важные параметры.
Чтобы понять, как определяется время, за которое загружается страница сайта, давайте детальнее рассмотрим это явление. В конечном итоге мы выясним, как нам оптимизировать и клиентскую, и серверную части. Когда сайт загружается (при первом визите) – происходят такие операции:
- DNS-запрос названия сайта.
- Связь с сервером по проверке IP (по протоколу TCP).
- Установка безопасного соединения при использовании протокола HTTPS (TLS соединение).
- Запрос по URL-адресу HTML-страницы и ожидание сервера (на основе HTTP-протокола).
- Загрузка HTML-кода страницы.
- Анализ HTML-документа на стороне браузера и дальнейшее формирование серии запросов к ресурсам веб-документа.
- Дальнейшая загрузка и разбор таблиц каскадных стилей (CSS). Загрузка и выполнение JS-кодов.
- Дальше осуществляется рендеринг отображения страницы и активация JS-скриптов.
- Следующий этап – подгрузка имеющихся шрифтов.
- Отображение картинок и других элементов страниц.
- Окончание отображения полной страницы, выполнение отстроченных скриптов и кодов.
В вышеописанном процессе некоторые этапы могут проходить одновременно, а иногда меняться местами, но суть при этом не меняется.
Оптимизация сервера связана с четырьмя первыми этапами. А стадии с 5 по 12-ю предполагают оптимизацию клиента. Время каждого этапа является индивидуальным для разных сайтов. Поэтому вам нужно узнать метрики сайта и запустить проверку скорости сайта для идентификации основных проблем.
Проверка скорости сайта
Самое важное, понять, что нам следует измерять.
- Время для получения начального байта (TTFB). Это временный отрезок с начала загрузочного процесса и до получения первых данных. Этот параметр можно считать основной метрикой оптимизации сервера.
- Начало отображения страницы (начало рендеринга, первые цвета). Такой показатель демонстрирует время до конца периода «белого экрана» в браузере, когда страница начинает прорисовываться.
- Загрузка базовых элементов страницы (фактическое время загрузки). Оно включает обработку всех ресурсов для взаимодействия со страницей, после чего стрелки браузера, которые отображают загрузку ресурса, перестают вращаться.
- Полная загрузка веб-страницы. Время перед завершением основных действий браузера, когда уже обработаны все основные и отложенные модули кода.
Все вышеперечисленные параметры скорости измеряются в секундах. Но очень полезно при анализе 3 и 4 показателя обращать внимание на количество трафика. Это важно для того, чтобы оценить, как скорость соединения сказывается на времени загрузки. Дальше надо разобраться, как проверять скорость.
Одним из самых эффективных инструментов является набор инструментов разработчика, доступный в браузере. Самыми продвинутыми функциями панели располагает Chrome. На вкладке «Сеть» вы можете получить показатели тайминга загрузки для комплекса показателей, включая также и сам HTML-файл. Когда вы наводите курсор на элемент, то можете увидеть, сколько времени уходит на каждый из шагов в обработке ресурса. Для того, чтобы комплексно оценить картину загрузки можно использовать вкладку «Производительность». Она предоставляет всеобщую информацию до этапа декодирования графических элементов.
Если вам необходимо оценить скорость сайта и не требуется дополнительных деталей, начните анализ сайта на вкладке «Аудит». Он проводится с использованием подключаемого модуля Lighthouse. В отчете вам представиться оценка скорости для мобильных устройств (как отдельных пунктов, так и в соответствии с вашими базовыми показателями) и нескольких других форм отчетности.
Для быстрой оценки оптимизации клиентской составляющей, можно использовать службу Google PageSpeed Insights, либо Sitechecker (наш сервис включает API-интерфейс сервиса Google).
Также, полезно оценить скорость загрузки сайта у реальных пользователей. Для этой цели хорошо подходят отчеты 2 известных систем веб-аналитики.
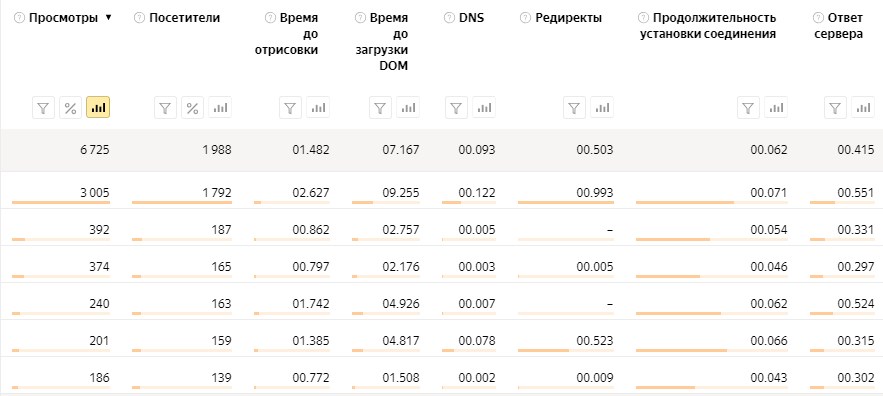
1. Отчет Яндекс Метрики по скорости страниц
Чтобы найти отчет, следуйте этому пути.
Яндекс.Метрика > Отчеты > Стандартные отчеты > Мониторинг > Время загрузки страниц
2. Отчет Google Analytics по скорости страниц
Чтобы найти отчет, следуйте этому пути.
Google Analytics > Поведение > Скорость сайта > Предложения по скорости
Следует ориентироваться на такие показатели скорости загрузки сайта: начало рендеринга проходит за 1 секунду, а процесс загрузки самой страницы в пределах 3-5 секунд. В подобном формате вы не получите нареканий на скорость загрузки сайта от пользователей, а время обработки кода не сможет ограничить его эффективную работу. Нужно чтобы описанные цифры были достигнуты реальными посетителями, а анализ доступа был релевантным с разных, иногда даже устаревших девайсов.
Оптимизация сервера
Оптимизация скорости сервера для всех представляется как самая очевидная и беспрекословная мера, на которую ориентируются разработчики. Прежде всего стоит понимать, что сервер контролируется системными администраторами, которые могут оптимизировать его работу. Причин проседания скорости из-за серверных проблем может быть вагон и маленькая тележка, но все же есть некоторые позиции, которые стоит рассмотреть в первую очередь.
1. Хостинг (серверные ресурсы)
Это первостепенная причина проседания скорости у множества небольших веб-ресурсов. Для загрузки сайта в большинстве случаев попросту не хватает системных ресурсов, среди которых скорость диска либо производительность процессора. Как правило, изменение хостинга положительно влияет на улучшение скорости загрузки сайта.
При любой минимальной возможности улучшить такие ресурсы, стоит попытаться сделать это. Но если ценник дополнительных ресурсов начинает превышать стоимость оптимизационных работ, то следует воспользоваться техниками, указанными ниже.
2. DBMS (сервер базы данных)
Вот мы и обращаемся к корню всех бед: низкой скорости программного кода. Самый распространенный случай, когда веб-приложения затрачивают больше всего времени на обращения к базам данных. И это вполне логично, ведь
sitechecker.pro
Как проверить скорость загрузки и адаптивность сайта: 10 бесплатных инструментов
Контент – король, когда его донесли до целевой аудитории. Если пользователь ушел из-за медленной загрузки сайта или просто не смог прочитать текст, который плохо отображался – увы. Тогда потенциальный клиент, скорее всего, пойдет искать дальше и найдет вашего конкурента.
Рассказываем, какими инструментами можно проверить скорость загрузки сайта и его адаптивность.
5 сервисов для проверки скорости загрузки сайта
Факт: скорость загрузки влияет и на позиции в поиске, и на конверсии. Утверждение из блога Google для вебмастеров.
Вывод: надо проверять скорость загрузки сайта и делать все необходимое для ее увеличения. Даже 100 миллисекунд решают.

Список инструментов для анализа скорости загрузки сайта:
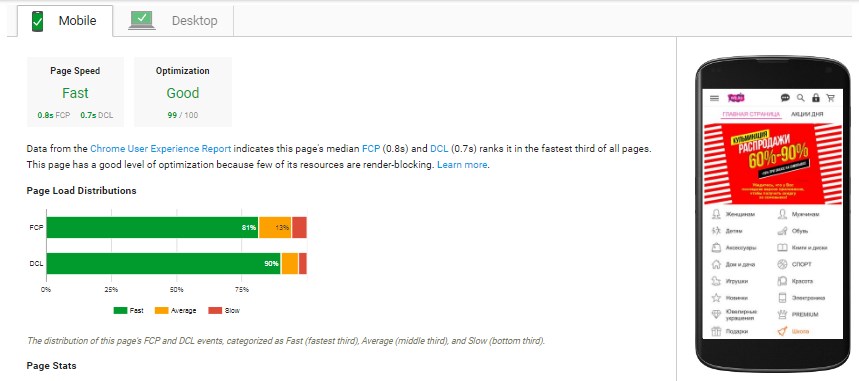
1. PageSpeed Insights
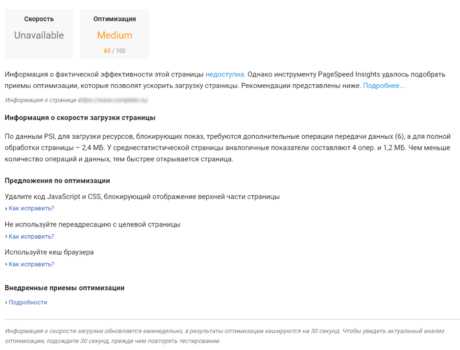
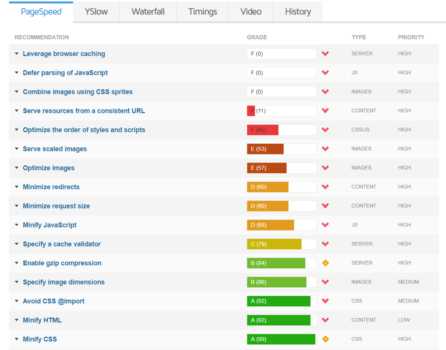
PageSpeed Insights от Google оценивает эффективность страниц для мобайла и десктопа, дает рекомендации по оптимизации сайта.

Важно: оценка от 1 до 100 зависит не только от скорости загрузки. Это внутренняя метрика сервиса, основанная на ряде правил. Рекомендации PageSpeed Insights не стоит воспринимать как призывы к действию, о чем предупреждают и сами разработчики.
В общем, тут как с «Главредом» – нельзя слепо подгонять под максимальное количество баллов, надо думать головой.
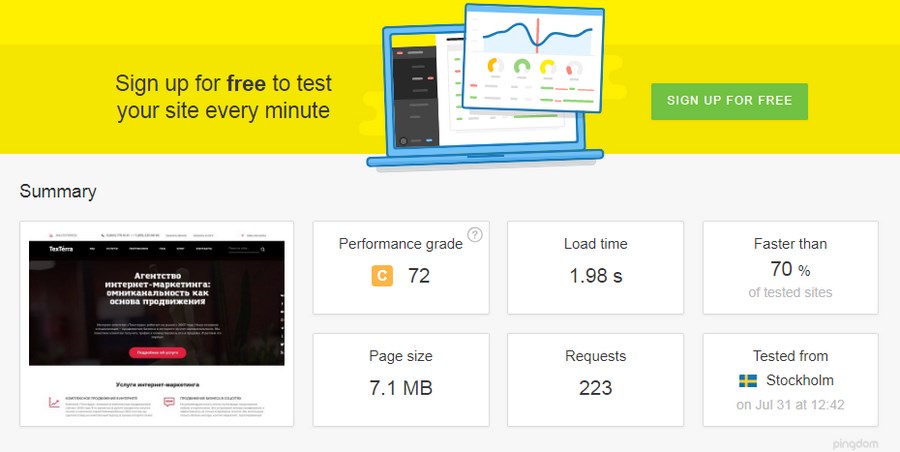
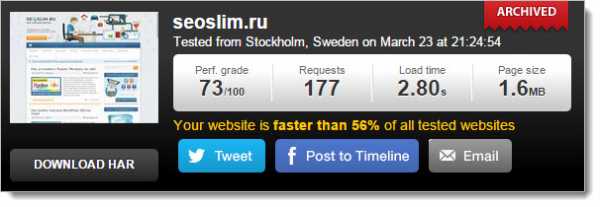
2. Pingdom Tools
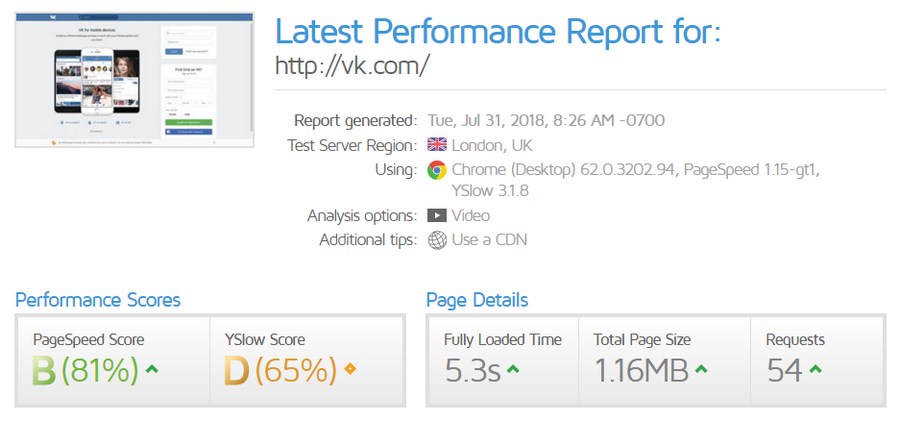
Pingdom Tools показывает оценку Google PageSpeed Insights, время загрузки, количество запросов и размер страницы. Еще в сводке виден результат сравнения с другими тестируемыми сайтами.
Если полистать отчет ниже, можно также найти конкретные элементы, влияющие на скорость загрузки.

К сожалению, не получится посмотреть, как быстро страница подгружается в России. Можно выбрать для теста только Швецию, США или Австралию.
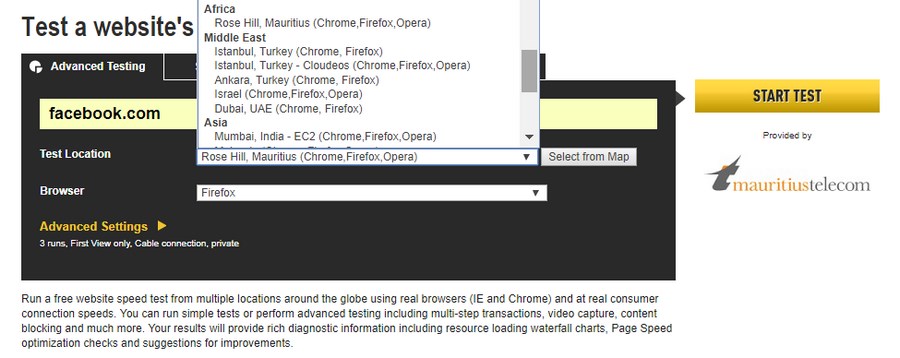
3. WebPageTest
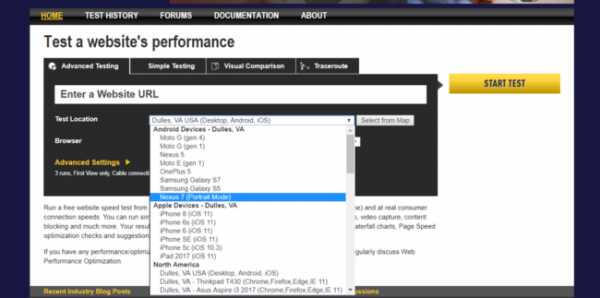
Сервис не очень с точки зрения дизайна, зато дает больше выбора в плане локаций – их свыше 40 (правда, РФ опять нет в списке). Плюс есть возможность выбрать разные браузеры и даже устройства, если запускать тест из Далласа.

Еще в сервисе можно включить слайдшоу или видео, чтобы наглядно оценить, как идет загрузка страницы. И, наконец, WebPageTest умеет сравнивать скорость нескольких сайтов: добавляйте URL конкурентов и смотрите, как у них.
4. GTmetrix
Еще один сервис по проверке скорости загрузки сайта. Достоинства в сравнении с WebPageTest:
- Приятный интерфейс.
- Возможность выбрать скорость соединения.
- Дополнительная оценка от Yahoo – пригодится для продвижения за рубежом.
- Есть выгрузка отчета в PDF.
- Можно настроить регулярный мониторинг страницы. Бесплатно – не чаще 1 раза в день с сервера в Ванкувере.
Недостатки: мало браузеров, не получается выбрать для теста мобильное устройство, доступно только 7 локаций.

У GTmetrix есть и платная версия – для тех, кому нужно проверять больше, чаще и детальнее.
5. Sitespeed
Sitespeed позволяет проверить, как сайт загружается сразу с нескольких точек. Наконец-то, русскоязычный сервис и есть сервера РФ и Украины.

Если есть желание помочь проекту, вариант – стать спонсором: добавить свой сервер.
Чтобы проверить свой сайт, можно также использовать Google Analytics и «Яндекс.Метрику». В обеих системах есть отчеты по скорости (времени) загрузки сайта (страниц).
 Как ускорить загрузку сайта?
Как ускорить загрузку сайта?
5 сервисов для проверки сайта на адаптивность
Адаптивность, кроссбраузерность, кроссплатформенность – важные составляющие юзабилити сайта.
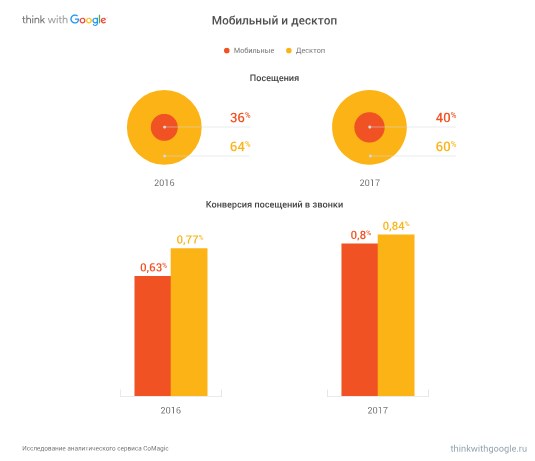
Так согласно данным CoMagic мобайл почти сравнялся с десктопом по числу конверсий.

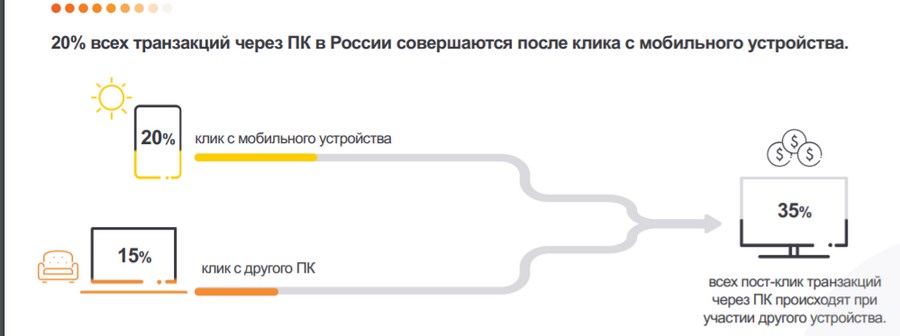
Если же есть твердая уверенность, что на вашем сайте доминируют клиенты с ПК, стоит обратить внимание на пост-клик. Исследование Criteo показало: 20 % десктопных продаж совершаются после клика с мобильного устройства.

Мораль: надо одинаково уважать пользователей с разными устройствами, экранами, ОС и браузерами. Тогда и трафик пойдет, и конверсии будут.
Мы делаем лендинги уже более 5 лет. Добиваемся высокой конверсии любыми путями. Обращайтесь! ПодробнееПеречень инструментов для проверки на адаптивность /кроссбраузерность / кроссплатформенность:
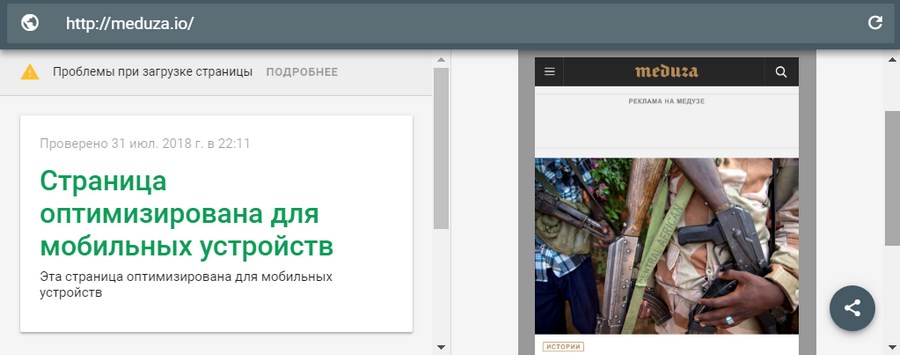
1. Mobile-Friendy Test
Простенький сервис Google, позволяющий узнать – оптимизирована страница для мобильных устройств или нет. Плюс можно посмотреть проблемы, которые возникли при ее загрузке.
Никакой интерактивности и выбора разрешения – только скриншот первого экрана.

Кстати, в «Яндекс.Вебмастере» есть похожий инструмент – правда, там можно проверить лишь страницы собственного сайта.
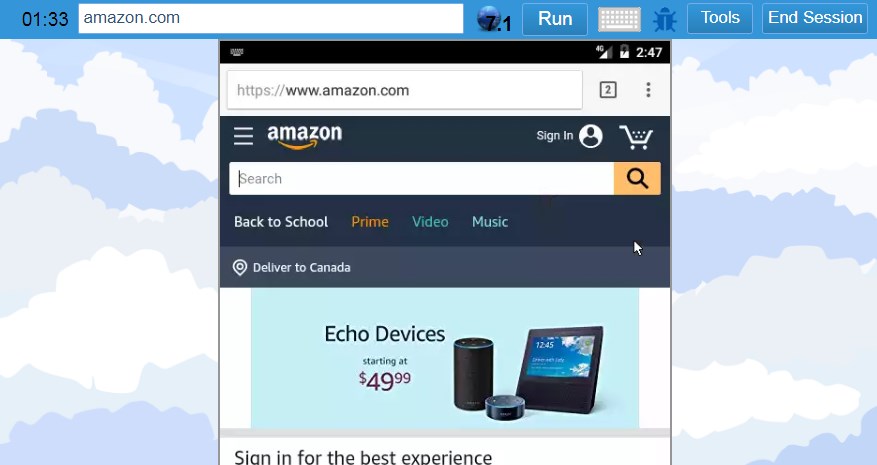
2. Browserling
Browserling – инструмент кроссбраузерного тестирования. Как запустить:
- Выбрать нужную версию Android / Windows.
- Указать браузер вместе с версией.
- Нажать “Test now”.
Открывается полноценный эмулятор: можно переходить по ссылкам, открывать разные сайты.

Недостаток сервиса: бесплатная версия ограничена по времени пользования и количеству доступных браузеров. При том, что их и так мало представлено.
3. Adaptivator
Adaptivator – бесплатный сервис для проверки адаптивности. Дает оценку и рекомендации по оптимизации – предупреждает, если надо увеличить размер активных элементов, настроить область просмотра или поменять шрифт.

Проблема: пытаешься изучить, как сайты выглядят на разных устройствах – Adaptivator часто ссылается на то, что владельцы ресурса это запрещают. Однако другие сервисы спокойно открывают эти же сайты.
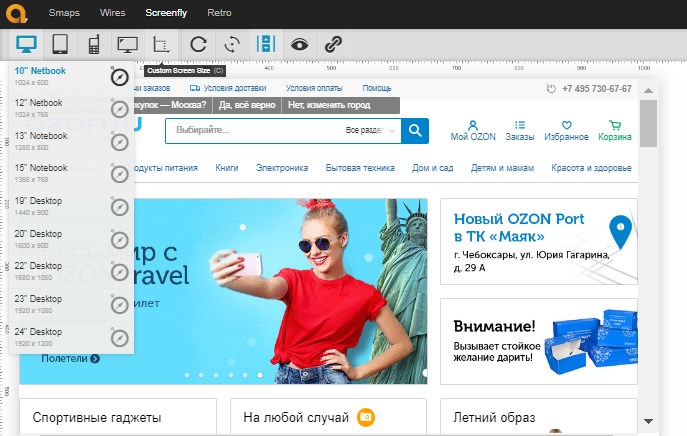
Адаптивная верстка vs. мобильный сайт4. Screenfly
Screenfly – такой же бесплатный, как Adaptivator, но более функциональный инструмент. Можно выбрать один из 30 вариантов экранных размеров или – прописать высоту и ширину самостоятельно.

Чтобы видеть все элементы страницы, надо еще включить прокрутку – нажать в меню на кнопку “Allow scrolling”.
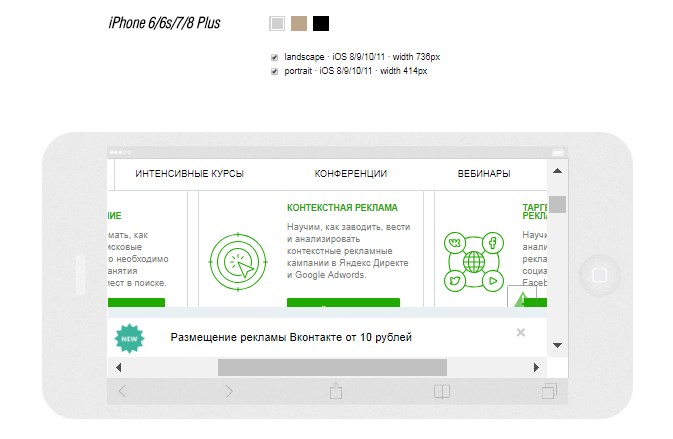
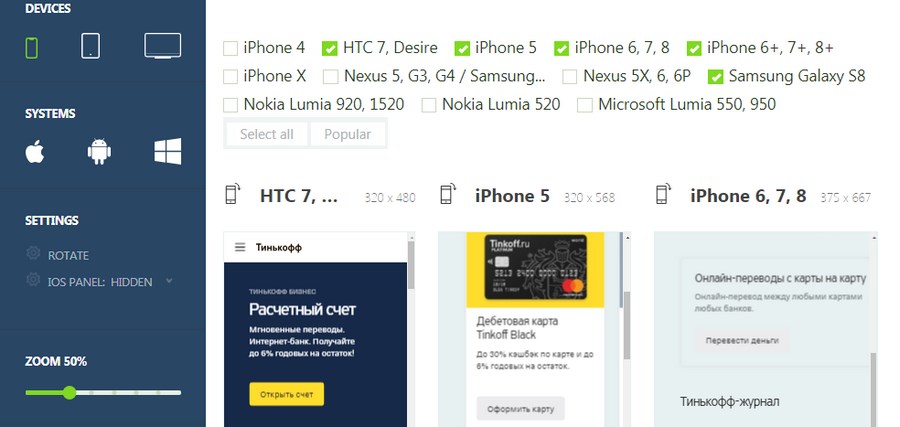
5. I love adaptive
I love adaptive – удобный инструмент проверки на адаптивность и кроссплатформенность.
В панели справа можно подобрать нужную комбинацию устройства и операционных систем. Если нужно – также повернуть экран и отрегулировать зум.

Минус: для ПК и ноутбуков нельзя выбрать операционную систему. Еще для работы с некоторыми сайтами надо обязательно устанавливать расширение на Chrome.
Чтобы изучить, как с вашим сайтом взаимодействуют пользователи разных устройств, ОС и браузеров – используйте также соответствующие отчеты Analytics и «Метрики».

P. S. Если мы забыли какой-то важный и полезный инструмент, напомните в комментариях. И – будем благодарны за репосты.
Да пребудет с вами юзабилити!
Чек-лист по юзабилити: 200+ пунктов на проверку kak-proverit-skorost-zagruzki-i-adaptivnost-sayta-besplatnye-instrumentytexterra.ru
Проверка скорости загрузки сайта онлайн
О сервисе
Сервис позволяет в режиме онлайн производить анализ скорости загрузки сайта. Через несколько секунд после того, как пользователь ввел адрес ресурса, выдается результат, показывающий реальную скорость в килобайтах за секунду. Также указывается размер страницы, время в миллисекундах.
Чтобы узнать скорость, следует в окно ввести адрес сервиса, нажать на «Выполнить». Затем появится результат. Одновременно в бесплатном режиме можно проверять до 10 сайтов, при этом результат будет сравнить легче.
На что влияет скорость загрузки сайта?
Проверка скорости загрузки сайта напрямую влияет на его посещаемость и конверсии. Зная реальную скорость, можно улучшать ее, чтобы обеспечить высокий трафик. В интернете пользователям важно быстро получать информацию. По статистике ресурс, загрузка которого отнимает больше 3 секунд, закроют 40% посетителей, не дождавшись загрузки. Не спасет качественный контент, привлекательный интерфейс и навигация. Ждать 1-2 секунды, по статистике, не станет 10% пользователей.
Поисковые системы при ранжировании определяют медленно загружающиеся страницы (не важно, это проблемы сервера или отрисовки кода в браузере). Медленная загрузка — фактор, который может понизить шансы попасть в ТОП выдачи поисковиков.
Проверка скорости загрузки страницы — эффективный инструмент в борьбе за конверсию. Чем быстрее загружается каждая страница ресурса, тем больше времени пользователь пробудет на сайте, просмотрит много страниц. Для коммерческих сайтов данный фактор немаловажен, поскольку повышает продажи товаров или услуг.
Как ускорить загрузку сайта?
Проверка скорости загрузки сайта онлайн направлена на анализ и дальнейшее нахождение путей решения проблемы. Основные способы ускорения открытия страниц:
Активировать сжатие
файлов gzipВключить кэш сроком
на 1-7 днейОптимизировать картинки
путем сжатияЗагружать картинки
с поддоменаОптимизация CSS
и JSОптимизация «железа» сервера
seogift.ru
Cкорость загрузки сайта — сервисы для проверки
Содержание статьи
Мало у кого хватит терпения дождаться загрузки страницы, если процесс занимает больше 5 секунд. Кроме того, чем быстрее сайт грузится — тем лучше для SEO. Так что скорость загрузки сайта важна и для клиентов, и для поисковых систем.
Эта статья про сервисы проверки скорости загрузки сайта, которые помогут избежать потери репутации у поисковиков и потенциальных клиентов.
 В интернете карают за низкую скорость
В интернете карают за низкую скоростьПроверка скорости сайта: как это делается
Хорошая скорость загрузки страницы — 0.35–0.38 секунд. Такие результаты показывают сайты в топе выдачи. Чтобы посчитать это время, нужно измерить так называемую «скорость ответа сервера» — как быстро он реагирует на запрос клиента (браузера).
Вебмастеры измеряют скорость загрузки с помощью различных сервисов — платных и бесплатных, простых и «навороченных». В этой статье перечислим самые популярные из них.
Google PageSpeed Insights
Google PageSpeed Insights бесплатно измеряет скорость загрузки и на мобильных, и на стационарных устройствах. Рейтинг определяется по 100-балльной шкале: чем больше баллов, тем лучше. Если ваш сайт получил более 85, значит, все хорошо. Не стремитесь получить 100 баллов. Это не удается даже сервисам Google.
Чтобы проверить сайт, введите URL в строку на странице developers.google.com. Сервис оценит скорость и предложит варианты, как улучшить показатели:
 Это простой и понятный сервис без тяжелого функционала.
Это простой и понятный сервис без тяжелого функционала.Оптимизировать сайт в режиме реального времени поможет модуль PageSpeed Insights. Правда, в этом случае уже понадобится помощь разработчика.
Яндекс.Вебмастер
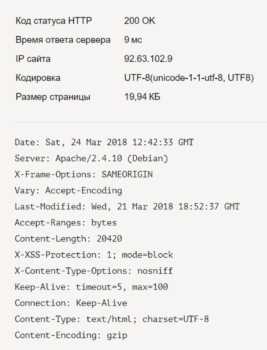
Посмотреть скорость ответа сервера на запрос робота «Яндекса» можно с помощью инструмента webmaster.yandex.ru. Он покажет время ответа в миллисекундах:
 Если код ответа — «200 ОК», с сайтом все в порядке. Если какой-то другой («404 Not Found», «301 Moved Permanently»), у вас проблемы.
Если код ответа — «200 ОК», с сайтом все в порядке. Если какой-то другой («404 Not Found», «301 Moved Permanently»), у вас проблемы.Как и у Google, у «Яндекса» это бесплатный сервис, которым можно пользоваться без регистрации и глубокого понимания бекенда.
Pingdom
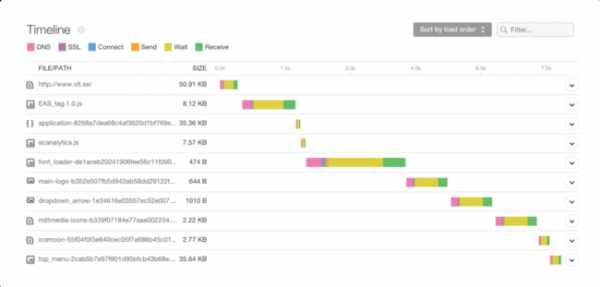
Сервис pingdom.com предоставляет более подробную информацию для тестирования сайтов, чем перечисленные выше. Кроме оценки общей скорости сайта, Pingdom покажет, с какой скоростью загружается каждый элемент страницы:
 Если на сайте возникли неполадки, Pingdom пришлет уведомление. Есть приложения для Android и iOS, чтобы вы следили за скоростью ресурсов в режиме реального времени.
Если на сайте возникли неполадки, Pingdom пришлет уведомление. Есть приложения для Android и iOS, чтобы вы следили за скоростью ресурсов в режиме реального времени.Сервис собирает статистику скорости за период времени и предоставляет подробный отчет об ошибках. Тип проверки можете выбрать сами: HTTP(S), TCP port, Ping, DNS, UDP, SMTP, POP3 and IMAP.
Самый большой минус Pingdom — то, что сервис платный. Цены начинаются с $9,95 в месяц.
Sitespeed.ru
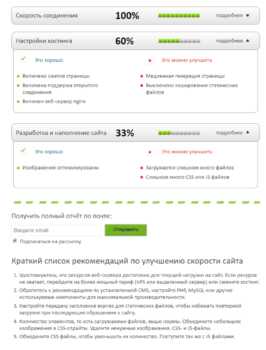
Еще один популярный инструмент в рунете — sitespeed.ru. Интерфейс простой и понятный: пишешь URL, запускаешь тест, получаешь результат. Сервис дает подробное описание, как справиться с каждой проблемой сайта:
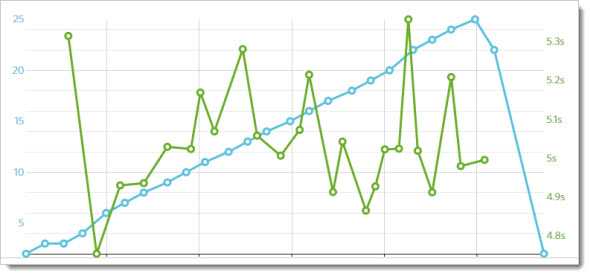
 Еще одна любопытная функция — каскадная диаграмма загрузки сайта: вы видите, сколько времени загружается каждый объект:
Еще одна любопытная функция — каскадная диаграмма загрузки сайта: вы видите, сколько времени загружается каждый объект: Если оставить почту на сайте, вам пришлют красивый подробный отчет по результатам тестирования. И все это абсолютно бесплатно.
Если оставить почту на сайте, вам пришлют красивый подробный отчет по результатам тестирования. И все это абсолютно бесплатно.GTMetrix
GTmetrix позволяет легко определить производительность вашего сайта. Просто вставьте URL на главную страницу и получите данные о скорости загрузки и рекомендации, как исправить ошибки:
 Тестировать скорость можно из нескольких регионов. Кроме того, сервис анализирует эффективность ресурса на мобильных устройствах.
Тестировать скорость можно из нескольких регионов. Кроме того, сервис анализирует эффективность ресурса на мобильных устройствах.До трех URL можно мониторить бесплатно. Больше сайтов можно подключить на премиум-тарифах (от $14,95 в месяц). Они включают и другие интересные возможности, например, брендированные отчеты о скорости сайта и запись видео с загрузкой, чтобы увидеть узкие места в режиме реального времени.
Что еще по этой теме
YSlow
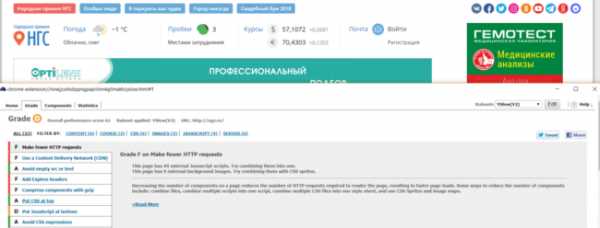
YSlow анализирует веб-страницы и определяет, что идет не так по правилам Yahoo для высокопроизводительных сайтов. Это расширение, которое можно установить на популярные браузеры: Firefox, Chrome, Opera, Safari. Сервис бесплатный сервис и с открытым кодом.
YSlow оценивает веб-страницу, обобщает компоненты и статистику, предлагает улучшения и предоставляет инструменты для анализа производительности. Чтобы воспользоваться сервисом, зайдите на нужную страницу и кликните на иконку в браузере. В новом окне нажмите на кнопку «Run» и получите результат:

WebPagetest
WebPagetest — еще один бесплатный проект с открытым исходным кодом. Его особенность — широкий выбор локаций, гаджетов и браузеров для тестирования. Можно подобрать параметры, которые лучше всего соответствуют вашей целевой аудитории:
 По результатам тестирования вы получите огромный отчет прямо на странице сервиса. Таблицы, диаграммы, схемы — все оформлено красиво и понятно:
По результатам тестирования вы получите огромный отчет прямо на странице сервиса. Таблицы, диаграммы, схемы — все оформлено красиво и понятно:Хотите получить предложение от нас?
Начать сотрудничествоWebPage Analyzer
С WebPage Analyzer та же история, что и с остальными сервисами: вбиваете URL — получаете результат. Быстро и бесплатно, без SMM и регистрации.
Получаете таблицу-отчет по загрузке страницы и всех дополнительных скриптов, стилей и изображений. Выглядит не так красиво, как у Webpagetest, но по содержанию не уступает:
mobiReady
Скорость загрузки мобильных версий — отдельный вопрос, о котором мы писали в статье «Как увеличить скорость загрузки сайта». Чтобы ее протестировать, существует сервис mobiReady — инструмент для мобильных веб-разработчиков, дизайнеров и маркетологов. Тесты основаны на стандартах W3C (Консорциума Всемирной паутины), руководствах Yahoo YSlow и Google.
В отчете вы увидите, как страница выглядит на разных устройствах, и получите красивую инфографику с результатами теста:
 Платить или регистрироваться в mobiReady не нужно.
Платить или регистрироваться в mobiReady не нужно.Which loads faster?
Сервис whichloadsfaster.co полезен, если хотите сравнить свой сайт с конкурентами. Введите URL двух сайтов в поля на главной странице, жмите «Go!» и проверьте, кто победил. Там же указывается, сколько миллисекунд грузились страницы:

Проводить оценку скорости загрузки сайта нужно регулярно: это важно для SEO и удобства пользователей. Современные сервисы тестирования помогут узнать, сколько времени занимает ответ сервера на запрос пользователя, какие элементы замедляют страницу и как исправить ошибки. Бо́льшую часть функционала можно получить бесплатно, хотя некоторые инструменты предлагают дополнительные возможности за деньги для продвинутых пользователей.
Пользуетесь другими сервисами для проверки скорости? Пишите о них в комментариях.
Смотрите также
(Visited 2 238 times, 1 visits today)
Loading…blog.completo.ru
Скорость загрузки сайта — 15 онлайн сервисов для ее измерения

Привет дорогие читатели блога seoslim.ru! Решил в этой статье еще раз вернуться к вашим сайтам и поговорить о том, как вы следите за скоростью их загрузки.
Ни для кого не секрет, что в сегодняшних реалиях поисковые машины отдают предпочтение страницам, которые не только соответствуют релевантности искомого запроса, имеют хорошую внешнюю ссылочную массу, уникальный красивый дизайн, но и высокую скорость загрузки всех данных проекта.
Подумайте сами, даже если у вас мега классная статья, которая удовлетворяет всем правилам поисковой оптимизации, но которая при этом долго загружается, зачем тогда Яндексу или Google держать ее у себя на первых позициях?
Поэтому рекомендую всем периодически проверять скоростью загрузки сайта, а то вдруг у вас начал внезапно глючить какой-то модуль или скрипт, а может вы и вовсе никогда не пытались изменить работоспособность проекта в лучшую сторону.
Например я частенько замечаю, как социальная кнопка от Вконтакте из-за сбоев на стороне данной соц сети не может загрузиться, а из-за этого у меня на блоге не догружаются некоторые его элементы.
Поэтому я всегда рекомендую все устанавливать подобного рода скрипты, отвечающие за работу таких примочек в самый конец исходного кода страниц. Чтобы в случае неполадки последних, у вас основная часть содержимого сайта благополучно загружалась, и пользователь мог прочитать статью — то, зачем пришел.
Если все собрать воедино, то низкая скорость сайта повлечет за собой:
- Поисковики занижают сайты, которые медленно работают.
- Посетитель не будет долго ждать загрузки данных, скорее всего закроет страницу и вернется обратно в поиск.
- Увеличение показателя отказов, как итог ухудшаются поведенческие факторы.
Что влияет на скорость загрузки сайта
Прежде чем мы начнем тестировать сайты обязательно проведите ряд мероприятий, а именно установите любой из плагинов для кэширования страниц и оптимизируйте базу данных, а потом можно уже приступить к проверкам.
Плагин WP Super Cache
Плагин Hyper Cache
Оптимизация базы данных
Скажу сразу, что мой блог seoslim.ru далеко от идеального и не претендует на звание «Мега быстрая загрузка», но до смены дизайна на новый было намного хуже, так как верстальщик постарался на славу и убрал много не нужных плагинов, а также по шаманил с исходным кодом страниц.
Еще стоит добавить, что на скорость влияет и хостинг-провайдер, который вы используете. Он отвечает не только за доступность сайта в любое время дня и ночи, но и за его пропускную способность, правда очень многое будет зависеть от тарифного плана и предоставляемых им услуг.
Посмотреть как изменилась скорость блога после того, как я перешел со старого хостинга на новый «Макхост» вы сможете из статьи «Почему я выбрал хостинг McHost».
А ближайшее будущее я планирую перейти с виртуального хостинга (когда много сайтов расположены на одном и том же сервере) на VPS виртуальный выделенный сервер, вот тогда мой блог точно будет летать. Главное не пропустите это событие!
Онлайн сервисы для проверки загрузки страниц
Как вы уже поняли из подзаголовка, ниже по тексту я покажу вам несколько популярных и не очень онлайн сервисов, с помощью которых любой вебмастер сможет проверить как загружаются страницы его сайта, сравнить свой проект с конкурентами и выполнить ряд рекомендаций по ускорению.
PageSpeed Insights. С помощь этого продукта от поисковой системы Google вы сможете не только определить с какой скоростью загружаются страницы (шкала от 0 до 100), но и понять, удобен ли ваш сайт для пользователей смартфонов.

Все что нужно это пройти специальный тест и посмотреть перечень тех ошибок и рекомендаций по их устранению.
PR-CY. Популярный сервис в Рунете, который имеет в своем арсенале много инструментов для вебмастера. С помощью массовой проверки скорости сайта вы получите возможность не только узнать, время загрузки проекта, его среднюю скорость, но и сравнить одновременно до 10 URL адресов.

Удобно сравнивать, как загружаются другие проекты, например из ТОП-10 выдачи, с которой собираетесь конкурировать.
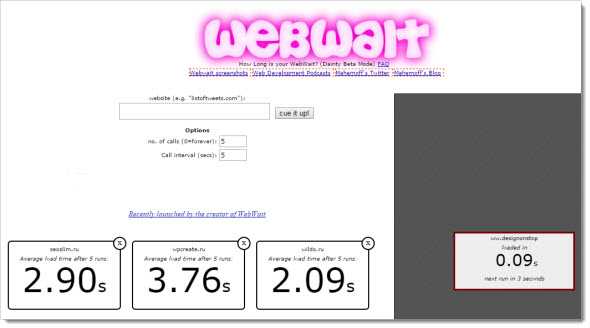
WebWait. Еще один сервис для тестирования скорости сайта. Здесь, как и в предыдущем можно проверить одновременно несколько проектов, только данные по загрузкам берутся не за одну проверку, а за пять перезагрузок и высчитывается их среднее арифметическое.

Раньше я отдавал предпочтение этому сервису, так как считал его данные самыми достоверными.
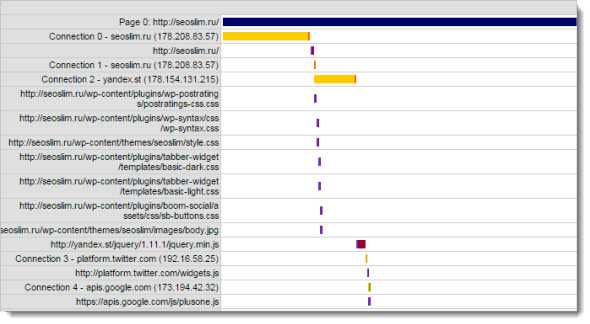
PingDom Tools. Популярный ресурс для анализа времени загрузки страниц и нахождения слабых мест. Также может тестировать DNS и сетевое подключение к серверу.

После проверки под статистикой будет сводная таблица, из которой наглядно определите, что именно на сайте замедляет его работу (файлы, скрипты, картинки и др.).
Load Impact. Современный сервис, который протестирует вас сайт на стойкость к тысячным посещениям пользователей.
Принцип проверки прост, система создает небольшую нагрузку на сайт в течение нескольких минут, создавая плавное увеличение запросов.
Это сделано лишь с одной целью, проследить, как на это отреагирует хостинг, потому что такие условия схожи с теми, что возникнут при большом притоке посетителей.

Рекомендую проверить сайт таким способов, кто знает вдруг вы завтра глюкнет Яндекс и к вам на проект хлынет 10000 армия пользователей.
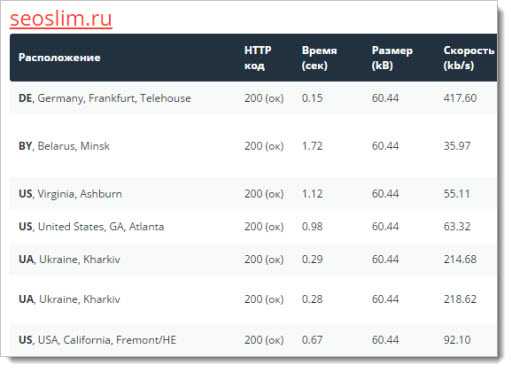
SiteSpeed. Простой сервис для определения доступности и скорости загрузки содержимого веб-ресурса из разных точек мира одновременно. Минимум настроек и непонятного интерфейса.

Достаточно ввести в специальную строку анализируемый URL адрес и дождаться пока соберется важная информация.
Web Page Test. Этот сервис подойдет опытным вебмастерам. Имеет расширенный ассортимент сканируемых параметров: статистика по каждому элементу страницы, как отвечает сервер на каждый из полученных запросов, количество потоков по всем загрузкам, определение места откуда поступил запрос и другие.

Не думаю что такая детальная статистика будет полезна большей части блоггеров и сайтостроителей. Мы же не собираемся каждый байт подсчитывать?
Web Tool Hub. Еще один сервис для измерения скорости работоспособности сайтов. Если поставить галочку «Show advanced information», то будут показаны дополнительные сведения по сайту: размер изображения, CSS и JavaScript файлов.
Меня смутило здесь обилие рекламы и английский язык, хотя данные собираются быстро.
Gomez Networks. Этот сервис предоставляет внушительных размеров отчеты по тестируемым сайтам. Время загрузки страниц, DNS, IP-адрес, время соединения, Secure Sockets Layer, размер содержимого всех элементов.

Перед проверкой сайта, не забудьте отключить блокировку всплывающих окон.
PageScoring. Усовершенствованный сервис тестирования скорости веб-ресурсов. Разработчики убрали все лишнее, оставив только одну строку для ввода адреса домена.
В отчете кроме общего времени загрузки страниц будет подробно расписано, почему получилась такая цифра, сколько времени ушло на поиск домена, соединение с сервером и загрузку.
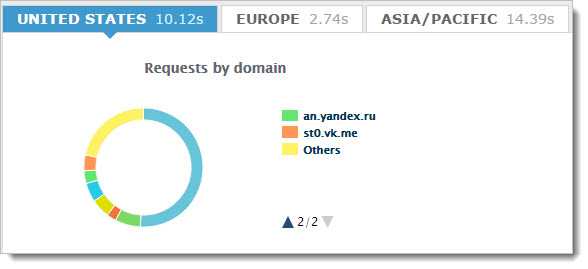
Monitis Tools. Мощный сервис, одним из инструментов которого является проверка работоспособности сайта. Благодаря таблице вы сможете понять, какие из элементов площадки загружаются дольше всего.

Главной фишкой monitis.com является то, что данные по скорости одновременно собираются из разных уголков планеты: США, Европы и Азии.
Gt Metrix. Если вы хотите точно узнать истинную причину слабой производительности сайта, то этот сервис решит такую проблему.
Metrix берет данные исходя из Google Page Speed и Yahoo, а на выходе предоставляет информацию по решению найденных недочетов.

Присутствует возможность проверить скорость загрузки сайта из разных мест земного шара.
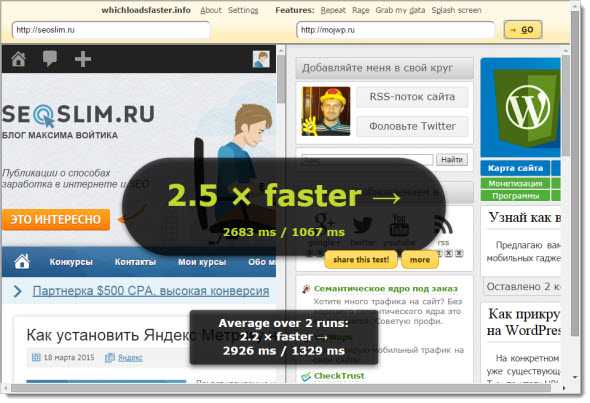
WhichLoadFaster. Самый простой сервис для сравнения и проверки загрузки страниц сайта. Имеет два активных окна, в которые надо ввести доменные имена площадок для сравнительного анализа.

В конце диагностики показывается, какой сайт победил и во сколько раз, он загрузился быстрее.
CloudMonitor. Еще один сервис для анализа сайтов, которой имеет в наличии инструмент для определения скорости загрузки страниц из разных стран: Италии, Германии, Швеции и других.
В таблице отчетов предоставлены, как временные данные по сайту, так и графические.
Web Page Analyzer. Один из инструментов огромного сервиса по оптимизации веб-сайтов. Все что нужно это ввести URL адрес сайта в специальную строку и получаете подробный отчет по содержимому проверяемой страницы и времени загрузки ее элементов.
Не понравилось только то, что на сбор всех данных приходится тратить много времени, возможно в то время пока я делал тест у них были проблемы с сервером, однако факт остается фактом.
На этом у меня все друзья! Теперь вы уж точно знаете обо всех онлайн сервисах, где можно проверить скорость загрузки сайта и окончательно выяснить истинную причину, почему на это уходит столько времени.
Если вы используете для анализа другие ресурсы, обязательно расскажите в комментариях, чтобы я их внес в список. А какой из них нравится вам больше всего, каким данным вы доверяете больше? Всего хорошего, пока!
seoslim.ru
