Как проверить сайт на ошибки: исправить технические ошибки онлайн
Как проверить сайт на ошибки
Проверка сайта на ошибкиПоисковые системы любят показывать только качественные ресурсы в своих выдачах. Если на сайте присутствуют технические ошибки, его позиции могут пострадать. Даже одна небольшая, незаметная для обычного пользователя недоработка может стать причиной пессимизации и плохого индексирования страниц. Чтобы сохранять валидность и исправность ресурса, необходимо регулярно проводить технический анализ. В этом помогут сервисы, которые позволяют проверить сайт на ошибки различного характера.
Проверка валидности кода
1. Markup Validator Service W3C.
Как найти и исправить ошибки в коде ресурса.
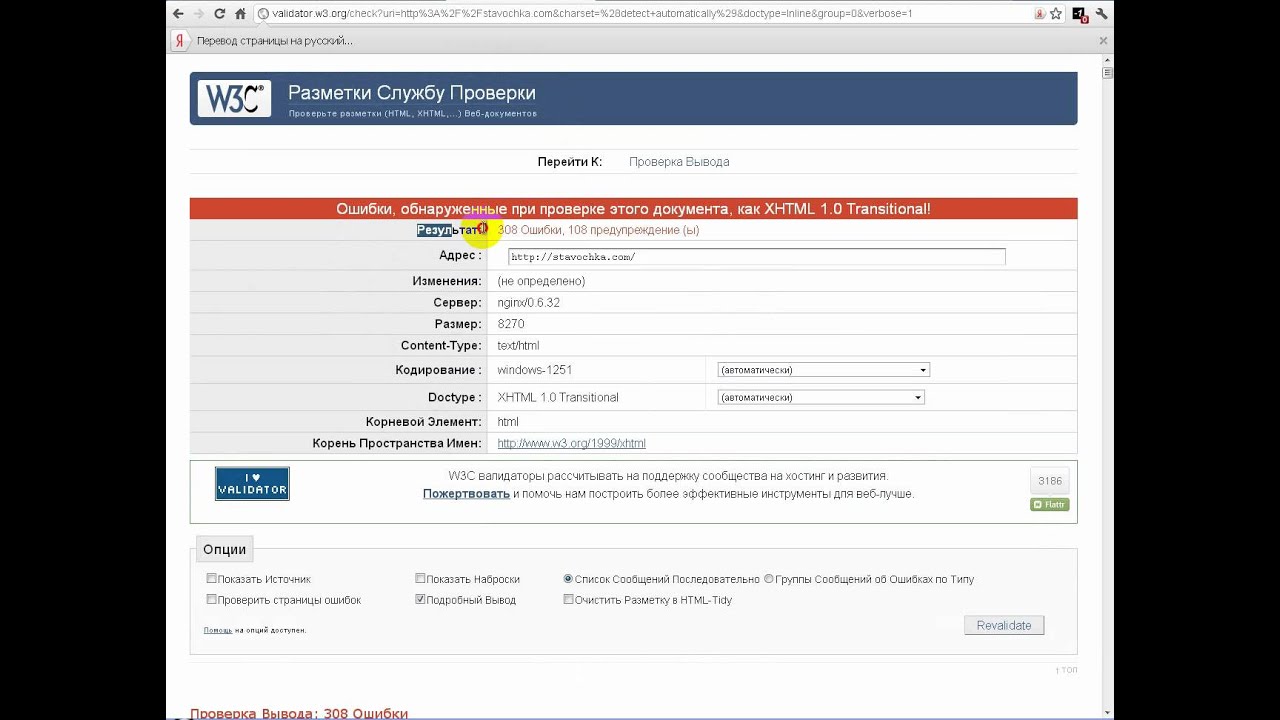
Проверка html-кода сайта в программе W3C Markup Validator Service.Самый популярный сервис для проверки ошибок на сайте и оптимизации кода. Его даже рекомендует поисковая система Яндекс.
2.
 CSS Validation Service W3C.
CSS Validation Service W3C.Валидор CSS-кода от того же разработчика.
3. Rexswain.
Онлайн-сервис, позволяющий проверить код сайта на наличие ошибок. В частности, коды ответов сервера, редиректы, неотображаемые браузером элементы и т. д.
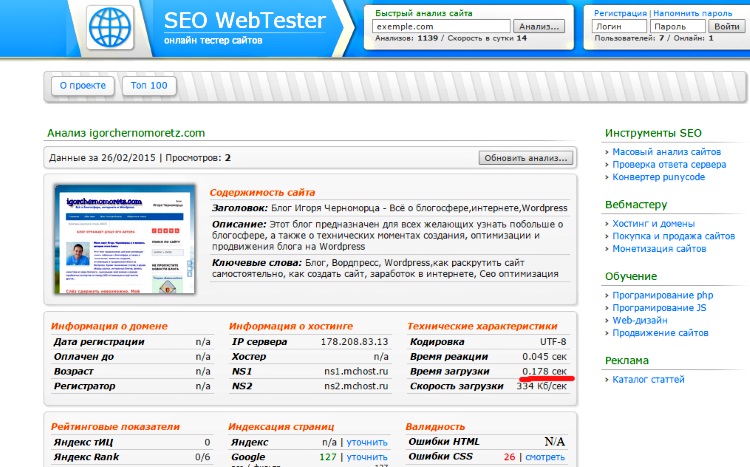
4. Urivalet.
Ещё один онлайн-сервис. Обладает более широким функционалом, чем предыдущий. Анализирует коды ответов сервера, скорость загрузки страниц, ссылочную массу. Показывает сайт глазами поискового робота.
Проверка ссылок
1. Online Broken Link Checker.
Как найти битые ссылки на сайте онлайн.
Проверка на наличие битых ссылок в программе Online Broken Link Checker.Онлайн-проверка ресурса на наличие битых ссылок.
2. W3C Link Checker.
Сервис проверки ссылок.
3. Web Link Validator.
Проверяет гиперссылки на сайте.
Проверка доступности ресурса
1.
 FAE Accessibility Test.
FAE Accessibility Test.Простой онлайн-проект, позволяющий проверять доступность (параметр Accessibility) как всего веб-сайта в целом, так и отдельных страниц.
2. CSS Accessibility Analysis.
Проверка доступности CSS-элементов.
3. WAVE 3.0 Accessibility Evaluator.
Оценка доступности страниц сайта. Проверяет только одну страницу в бесплатной версии.
4. Site Valet 2.0.
Анализ доступности с полной проверкой следов и поддержкой XML.
Отображение сайта в разных браузерах
1. Browser Compatibility Test.
Проверяет отображение страниц в различных версиях браузеров Chrome, Mozilla, Opera, Safari и др. Позволяет исправить ошибки сайта, связанные с некорректным отображением на мобильных устройствах.
2. IE Net Renderer.
Проверка отображения сайта в различных версиях браузера Internet Explorer.
Проверка прав WHOIS
1.
 Domaintools Whois Lookup.
Domaintools Whois Lookup.Как проверить и исправить ошибки на сайте. Анализ Whois.
Проверка сайта на ошибки. Проверка Whois на сайте Domaintools.Быстрая и простая онлайн-проверка файла Whois.
2. Webconfs.com Whois Lookup.
Аналогичная проверка сайта от другого разработчика.
Другие проверки
1. Robots.txt checker by Motoricerca.
Как проверить и исправить ошибки на сайте в файле robots.txt.
Позволяет проверить корректность заполнения файла robots.txt, обнаружить и устранить ошибки.
1. Juicy Studio Image Analyser.
Сервис позволяет проверить все изображения на странице в онлайн-режиме.
2. Juicy Studio Readability Test.
Анализирует уровень читаемости контента на указанной странице. Предоставляет лишь приблизительные данные.
Комплексное продвижение сайта
Комплексное продвижение сайтаВалидность и семантичность HTML
Валидность и семантичность HTMLВалидность и семантичность HTML кода определяет качество сайта с точки зрения поисковых систем.
Валидность HTML‑верстки — это её соответствие стандартам организации W3C. Отсутствие ошибок в вёрстке документа — один из основных показателей её качества. Автоматическая проверка вёрстки на ошибки может быть проведена как с помощью онлайн сервиса W3C, так и различными программами «валидаторами».
При этом, соблюдение стандартов не обязательно для того, чтобы сайт отображался в браузерах. Такая ситуация сложилась по причине того, что очень много сайтов в интернете сделаны непрофессионалами и эти стандарты на них не соблюдены. Производители браузеров заинтересованы в максимальной доступности информации и вынуждены отображать даже самые «криво» написанные сайты. Однако, это не означает, что в соблюдении стандартов нет смысла: качество отображения валидных документов обычно значительно выше, а поисковые системы учитывают валидность кода страниц при ранжировании документов.
Семантичность html‑документа — это способность документа передать смысловое и логическое содержание при отключении css, javascript и графики. Эта характеристика зависит от профессионализма верстальщика и требует дополнительных усилий от него. Семантичность — еще один важный критерий оценки качества сайта поисковыми системами. В HTML5 появились теги, которые увеличили возможности семантической разметки документов.
Эта характеристика зависит от профессионализма верстальщика и требует дополнительных усилий от него. Семантичность — еще один важный критерий оценки качества сайта поисковыми системами. В HTML5 появились теги, которые увеличили возможности семантической разметки документов.
Статья опубликована в 2014 году
Тематические статьи
Алгоритмы поисковых систем: семантическая микроразметка
Семантическая микроразметка — это использование в HTML‑верстке дополнительных тегов, классов и иных атрибутов, которые либо дают поисковым системам дополнительную информацию о содержании страницы, либо упрощают классификацию содержания и формируют мета‑данные для содержания. Наиболее популярными на сегодняшний день являются форматы Schema.org, Open Graph и микроформаты.
интернет-маркетинг
SEO
HTML
фронтенд
веб-разработка
Статья опубликована в 2014 году
Чек-лист проверки фронтенда
По данному списку можно проверить фронтенд сайта или веб‑приложения для выявления и последующего исправления ошибок или недочётов.
фронтенд
HTML
CSS
JavaScript
веб-разработка
Статья опубликована в 2014 году
БЭМ и независимые блоки
Вёрстка независимыми блоками — это методология, которая была сформулирована Виталием Харисовым из компании Яндекс. Впоследствии эта методология была расширена и получила название БЭМ (Блок-Элемент-Модификатор). Собственно БЭМ нужен для упрощения командной разработки, для унификации интерфейсов и для более активного повторного использования программного кода.
веб-разработка
фронтенд
HTML
CSS
методологии разработки
Статья опубликована в 2014 году
Адаптивный и отзывчивый дизайн
Для обеспечения хорошего отображения сайтов на мобильных устройствах (планшетах и смартфонах) обычно создаётся отзывчивый или адаптивный дизайн.
Суть подхода заключается в изменении размера и расположения блоков, коррекции размера шрифтов, а также в отключении не самых важных блоков в случае, если пользователь заходит на сайт с устройства с небольшим экраном.
фронтенд
веб-разработка
мобильные устройства
HTML
CSS
адаптивный веб-дизайн
Статья опубликована в 2019 году
HTML5 — новая версия стандарта
HTML — это язык для структурирования и представления содержимого, HTML5 (HyperText Markup Language, version 5) — это пятая версия стандарта, которая ещё находится в разработке, но уже является вполне рабочей. Цель разработки HTML5 — улучшение уровня поддержки мультимедиа-технологий при сохранении удобочитаемости кода для человека и простоты анализа для парсеров (в частности, поисковых систем).
HTML
фронтенд
веб-разработка
Статья опубликована в 2014 году
Ускоряем работу сайта: оптимизация HTML
Сайт может загружаться и отображаться быстрее, если выполнить следующие рекомендации по оптимизации HTML‑разметки, а без этого скорость загрузки и отрисовки будет ниже.
HTML
быстродействие
фронтенд
веб-разработка
Статья опубликована в 2014 году
Язык разметки HTML, таблицы стилей CSS и язык программирования JavaScript
Графические интерфейсы современных сайтов и веб‑приложений разрабатываются с использованием всего трёх языков — HTML, CSS, JavaScript.
Содержание каждой страницы сайта определяется HTML‑разметкой, внешний вид — содержанием таблицы стилей CSS, а интерактивность интерфейса — скриптами JavaScript. Кроме HTML, CSS и JS в современной фронтэнд‑разработке никаких других языков не используется.
фронтенд
JavaScript
CSS
HTML
веб-разработка
Статья опубликована в 2014 году
Браузерное или клиентское кеширование
Кэширование статических ресурсов (картинок, скриптов, стилей) и неизменяющихся страниц на стороне браузера может сэкономить время загрузки страниц, если пользователь посещает сайт многократно или при посещении просматривает несколько страниц, которые используют одинаковые ресурсы.
быстродействие
фронтенд
веб-разработка
Статья опубликована в 2014 году
History API и HASH‑навигация на Ajax‑сайтах
Загрузка контента при помощи Ajax и навигация, построенная на этой схеме, позволяют значительно повысить отзывчивость интерфейса разрабатываемого сайта или веб‑приложения. Однако такой подход заставляет решать проблемы, связанные с отображением адреса в браузере.
Однако такой подход заставляет решать проблемы, связанные с отображением адреса в браузере.
фронтенд
JavaScript
веб-разработка
Статья опубликована в 2014 году
Проверка подлинности веб-сайта
Я прошел бесплатный онлайн-курс в Найт-центре о том, как исследовать людей и веб-сайты. Я узнал несколько новых советов, которые вошли в мои обычные методы, и подумал, что обзор полезных инструментов исследования может быть полезен.
Компании, как правило, на подъеме, но некоторые — нет. В частности, исследуя более мелкие, вы должны быть уверены, что то, что вы видите, действительно существует.
Я учился на горьком опыте не на журналистском задании, а раньше, когда я консультировал компании по маркетингу. Клиент, который не оплачивал свой счет, создал веб-сайт для своей компании. Там я увидел свою фотографию и краткую биографию с указанием должности руководителя отдела маркетинга. Совершенно безумный. В конечном итоге я заставил его заплатить и удалить свое присутствие, но важнее то, что владельцы бизнеса могут соблазниться притворством и нечестностью, пытаясь привлечь внимание или совершить продажу.
Если кто-то хочет сделать что-то подобное на веб-сайте, многие другие захотят. Важны навыки изучения веб-сайтов и поиска аномалий. Вот некоторые инструменты.
- Проверьте регистрационные записи : Первый шаг — посмотреть, что вы можете узнать из регистрационных записей веб-сайта. Перейдите на сайт Internic.net и щелкните ссылку Search Whois. Введите доменное имя (в форме ., это может быть site.com, site.net или что-то еще). Вы получите информацию о том, когда сайт был создан, где он размещен, кому он принадлежит (хотя эта информация может быть скрыта с помощью службы конфиденциальности) и многое другое. Даже что-то вроде первоначальной даты подачи может дать вам важную информацию. Когда Стивен Гласс создал поддельные веб-сайты в конце 19-го90-х годов для поддержки сфабрикованных источников проверка Whois помогла бы установить, когда кто-то впервые получил домены.
- Посмотрите архивные версии : Старые версии веб-сайта могут быть полезны для понимания истории и интересов компании.
 Возьмите URL-адрес рассматриваемой страницы (вы не ограничены домашней страницей) и вставьте его в Wayback Machine в Интернет-архиве. Ищите отличия. Там также может быть информация, полезная для вашего рассказа.
Возьмите URL-адрес рассматриваемой страницы (вы не ограничены домашней страницей) и вставьте его в Wayback Machine в Интернет-архиве. Ищите отличия. Там также может быть информация, полезная для вашего рассказа. - Проверьте изображения : Когда кто-то пытается создать поддельный веб-сайт, он часто использует фотографии из стоковых агентств. Чтобы легко выполнить следующий шаг, полезно использовать Chrome или браузер, построенный на Chrome (например, Brave), поскольку вы можете добавить расширение набора инструментов InVID. Это обеспечивает возможности обратного поиска изображений. Вы можете увидеть, появляется ли эта фотография встречи, проекта или руководителя где-либо еще в Интернете, например, на сайте стоковых фотографий. (Совет: попробуйте обратный поиск изображений Bing, так как он позволяет вам сфокусироваться на одной части изображения, например на лице человека, чтобы вы могли видеть, где еще оно появляется.)
- Проверка на плагиат : Возьмите блок текста, найдите характерное предложение и введите его в поисковую систему.
 Как и в случае с изображениями, если они появляются где-то еще, сайт, по крайней мере, может брать контент откуда-то еще (если это не первоисточник, который берут другие) и, в худшем случае, создавать что-то выдуманное за счет других.
Как и в случае с изображениями, если они появляются где-то еще, сайт, по крайней мере, может брать контент откуда-то еще (если это не первоисточник, который берут другие) и, в худшем случае, создавать что-то выдуманное за счет других.
Это только начало того, что вы можете сделать, но даже эти шаги могут помочь вам определить, когда кто-то пытается обмануть вас, чтобы вы относились к нему более серьезно, чем следовало бы.
Как искусственный интеллект изменил — и будет продолжать — изменять журналистику
Лорен Ирвин 14 марта 2023 г.
Почти десять лет назад Associated Press изменило лицо журналистики, используя искусственный интеллект для создания отчетов о доходах. С тех пор AI
Сложное наследие Сандберга включает яркое внимание к постоянному гендерному неравенству на рабочем месте.
Анджелина Тейлор 16 июня 2022 г.
Хорошо, что посты в Facebook не ограничиваются 280 символами в Twitter, потому что для этого главному операционному директору Meta Шерил Сандберг потребовалось 8 489 символов
Бизнес кибербезопасности и киберпреступности – Pt.
 2
2Кевинджона Пагио 9 июля 2021 г.
Существует множество типов кибератак. Все они преследуют одну злонамеренную цель: украсть конфиденциальную информацию. Кибератаки обошлись миру в $1
Самопроверка
Вы готовы к работе? Попробуйте самопроверку, бесплатную услугу.
Любой человек в США в возрасте 18 лет и старше может использовать Self Check для подтверждения своего права на трудоустройство. После того, как вы введете запрошенную информацию, Self Check сравнивает ее с государственными записями, доступными Министерству внутренней безопасности США и Управлению социального обеспечения, чтобы подтвердить ваше право на работу в Соединенных Штатах.
Преимущества самопроверки
Самопроверка позволяет вам подтвердить правильность вашей информации о праве на трудоустройство, сверив ее с теми же базами данных, которые E-Verify использует, когда работодатели создают дело.
Если программа Self Check обнаружит несоответствие данных, вы получите инструкции по исправлению ваших записей в соответствующем федеральном агентстве.
Примечание. Работодатели не могут требовать от сотрудников или кандидатов на работу использования самопроверки. Использование Self Check является добровольным, бесплатным и безопасным.
Как это работает
myE-Verify предложит пользователям создать учетную запись USCIS или войти в нее через myAccount. myAccount предоставляет общественности доступ к внешним системам USCIS через онлайн-аккаунт USCIS. Лица, у которых еще нет учетной записи USCIS myAccount, должны будут создать ее, пройдя тест для проверки подлинности личности, прежде чем получить доступ ко всем функциям myE-Verify. Это показано на рисунке ниже.
Шаг 1 — Войдите в систему myE-Verify.
Шаг 2 — Выберите «Самопроверка» из раскрывающегося списка или нажмите «Проверить с помощью самопроверки».
Шаг 3 — Подтвердите или измените свою личную информацию.
Шаг 4 – Выберите текущее гражданство или иммиграционный статус.
Шаг 5 — Выберите тип документа, который вы предоставите работодателю на основе гражданства или иммиграционного статуса, выбранного на шаге 4.
Шаг 6 – Подтвердите свой номер социального страхования. Система будет отображать только последние четыре цифры для конфиденциальности и безопасности.
Шаг 7 – После нажатия кнопки «Отправить» вы увидите результат.
Шаг 8 . Если вы не получили разрешение на трудоустройство, вам будут предоставлены дополнительные инструкции по устранению несоответствия.
Self Check сравнивает предоставленную вами информацию с документами правительства США, доступными Министерству внутренней безопасности США. На основании предоставленной вами информации, если myE-Verify подтвердил, что вы имеете право работать в Соединенных Штатах, и сегодня вы приняты на работу работодателем, участвующим в E-Verify, который создает дело E-Verify, используя ту же документацию и информацию, E -Verify, скорее всего, мгновенно подтвердит, что вы имеете разрешение на трудоустройство.
Если вас нанял работодатель, участвующий в программе E-Verify, и система E-Verify не сразу подтверждает, что вы имеете разрешение на работу, убедитесь, что ваш работодатель правильно ввел вашу информацию в систему E-Verify. При необходимости выполните шаги, описанные в процессе E-Verify Tentative Nonconfirmation (несоответствие), чтобы решить любые проблемы. Получение результата несоответствия не обязательно означает, что вы не имеете права работать в США. Между настоящим моментом и моментом, когда будущий работодатель создаст дело E-Verify, может произойти ряд вещей, которые могут привести к несоответствию. Это могут быть изменения имени, гражданства или иммиграционного статуса, истечение срока действия разрешения на работу или ошибка ввода данных, когда ваш работодатель вводит вашу информацию в E-Verify. Важно, чтобы вы обновляли свои записи в государственных учреждениях США, чтобы обеспечить точный процесс проверки права на трудоустройство.
Советы работодателю
Вот советы, которые следует запомнить:
- Вы НЕ имеете права требовать от своих сотрудников или потенциальных сотрудников использовать Self Check или myE-Verify ни при каких обстоятельствах.

- Требование от заявителей предоставить подтверждение своего разрешения на работу до того, как они примут предложение о работе, известно как «предварительный отбор» и может представлять собой нарушение антидискриминационного положения Закона об иммиграции и гражданстве.
- Вы не можете требовать от нанятого сотрудника использования Self Check или myE-Verify. Используйте E-Verify для подтверждения разрешения на работу нового сотрудника.
- Вам всегда необходимо заполнять форму I-9.
- Даже если ваш новый сотрудник использовал Self Check или myE-Verify, вам и вашему сотруднику все равно необходимо заполнить форму I-9 «Подтверждение права на трудоустройство». Получение новым сотрудником «подтвержденного разрешения на работу» в результате Self Check или использование сотрудником myE-Verify не отменяет вашей обязанности по заполнению и сохранению формы I-9 сотрудника. Ваши новые сотрудники по-прежнему должны заполнять форму I-9.

- Даже если ваш новый сотрудник использовал Self Check или myE-Verify, вам и вашему сотруднику все равно необходимо заполнить форму I-9 «Подтверждение права на трудоустройство». Получение новым сотрудником «подтвержденного разрешения на работу» в результате Self Check или использование сотрудником myE-Verify не отменяет вашей обязанности по заполнению и сохранению формы I-9 сотрудника. Ваши новые сотрудники по-прежнему должны заполнять форму I-9.

 Возьмите URL-адрес рассматриваемой страницы (вы не ограничены домашней страницей) и вставьте его в Wayback Machine в Интернет-архиве. Ищите отличия. Там также может быть информация, полезная для вашего рассказа.
Возьмите URL-адрес рассматриваемой страницы (вы не ограничены домашней страницей) и вставьте его в Wayback Machine в Интернет-архиве. Ищите отличия. Там также может быть информация, полезная для вашего рассказа. Как и в случае с изображениями, если они появляются где-то еще, сайт, по крайней мере, может брать контент откуда-то еще (если это не первоисточник, который берут другие) и, в худшем случае, создавать что-то выдуманное за счет других.
Как и в случае с изображениями, если они появляются где-то еще, сайт, по крайней мере, может брать контент откуда-то еще (если это не первоисточник, который берут другие) и, в худшем случае, создавать что-то выдуманное за счет других.
