Чем проверить скорость загрузки сайта — 8 лучших инструментов
Скорость загрузки сайта — это фактор ранжирования для поиска и фактор восприятия для человека. Если веб-ресурс загружается медленно, его не полюбят ни поисковики, ни пользователи. Поэтому продвижение сайта не проходит без проработки юзабилити, а юзабилити всегда включает в себя ускорение загрузки страниц.
Мы собрали в одной статье лучшие, по нашему мнению, инструменты для проверки скорости загрузки сайта: вам осталось выбрать подходящий для себя сервис. Так вы сможете найти те гири и якоря, которые тянут веб-ресурс на дно поисковой выдачи.
Короткий перечень сервисов без подробностей:
Дальше — разбираем особенности каждого из этих инструментов.
- Google PageSpeed Insights
Google PageSpeed Insights — официальный инструмент от Гугл для проверки скорости загрузки сайта. Один из самых используемых среди веб-мастеров и SEO-оптимизаторов.
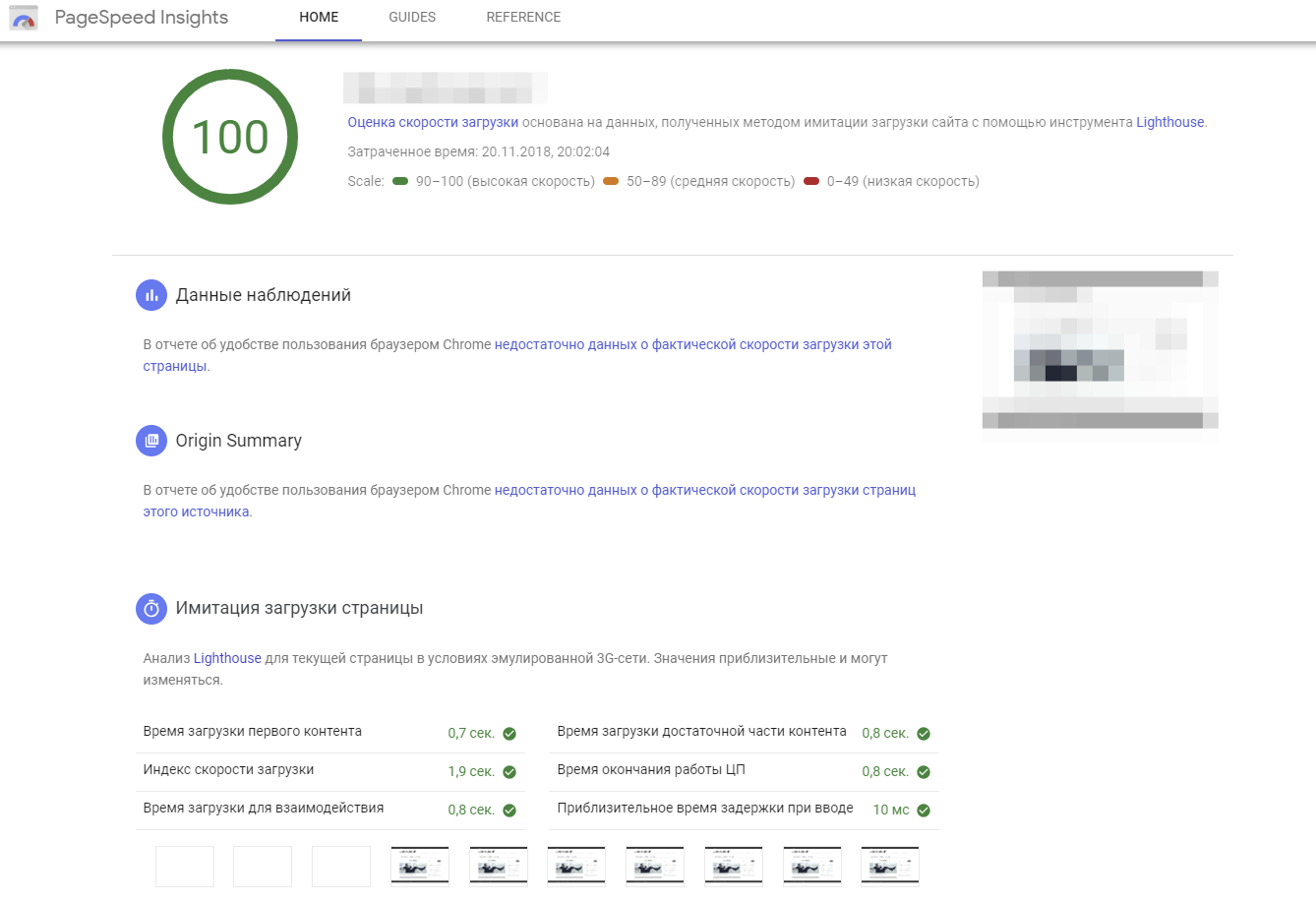
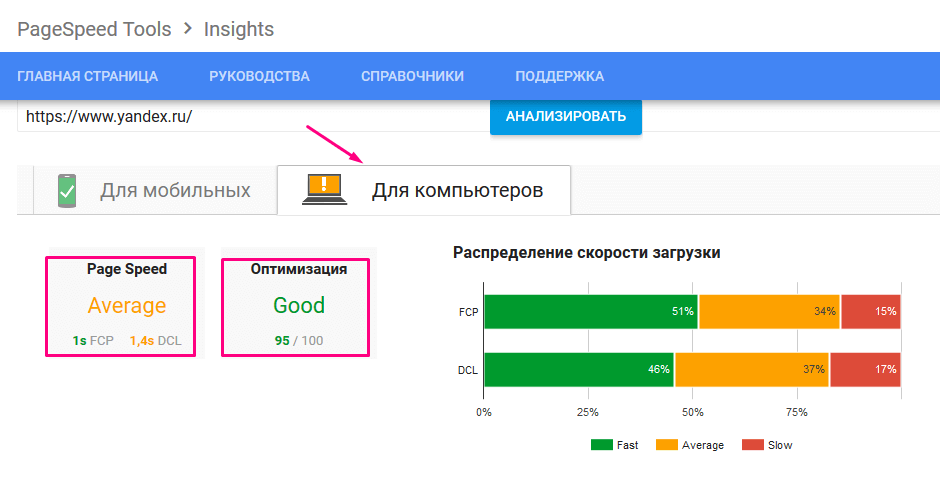
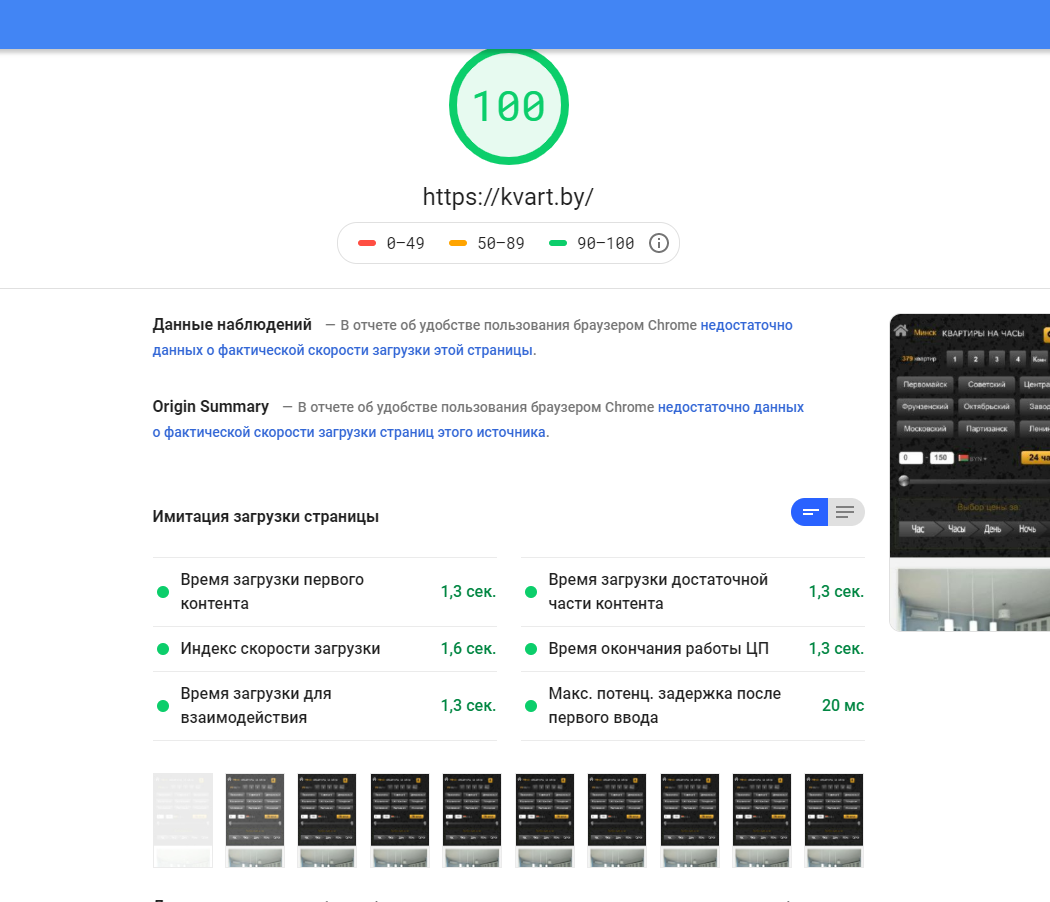
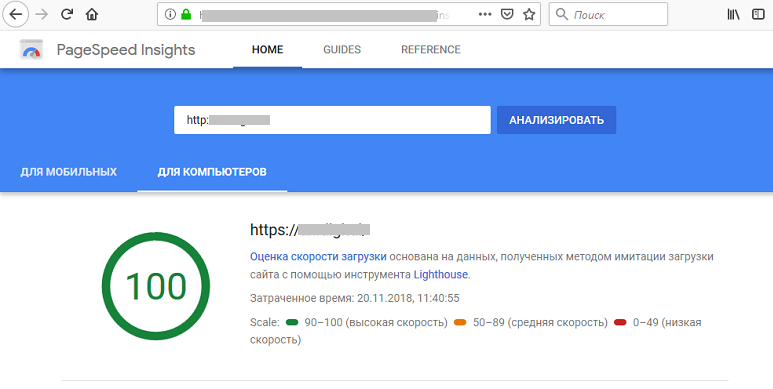
В 2018 году этот сервис глобально обновился. Новый интерфейс выглядит так:
Возможности и функции сервиса также изменились.
- Повысились планки метрик: быстрой веб-площадкой теперь может считаться та, которая получает показатель от 90 до 100 баллов. Раньше для максимальной оценки достаточно было 80.
Итоговое количество баллов складывается из оценок скорости работы веб-портала. Скорость здесь — свойство многослойное, и потому она анализируется по нескольким временным характеристикам. - Появился отчет «Данные наблюдений»: он будет доступен, если по сайту достаточно статистических данных. Похожий отчет в этом сервисе был и раньше, от него осталась одна из характеристик по источнику — «Первая отрисовка контента», которая оценивает время до того момента, когда на экране пользователя появляется контент страницы. Новая метрика здесь — «Первая задержка ввода»: она отображает время между первым взаимодействием пользователя с веб-ресурсом и ответом страницы на это действие.

- Новый раздел «Имитация загрузки страницы»: сервис имитирует загрузку страницы в условиях 3G и оценивает ряд параметров. Эти параметры принципиально меняют оценку сайта:
- время загрузки первого контента — когда браузер начал отображать первый элемент на странице;
- индекс скорости загрузки — время, по истечении которого весь контент страницы становится доступен для просмотра;
- время загрузки для взаимодействия — за какое время страница полностью прогружается для взаимодействия пользователя;
- время загрузки достаточной части контента — когда становится виден основное содержимое сайта;
- время окончания работы ЦП (центрального процессора) — показатель серверных настроек: время, за которое основной поток страницы разгружен, чтобы обрабатывать пользовательские команды ручного ввода;
- максимальная потенциальная задержка FID — период в миллисекундах, который занимает ответ страницы на действия пользователя.

- Разделы «Оптимизация» и «Диагностика»: перечень работ, которые сервис предлагает провести на сайте, чтобы улучшить показатели.
Настолько радикальное обновление сервиса стало важным для многих веб-мастеров: ведь данный сервис от Google, а Google определяет скорость загрузки сайта одним из ключевых факторов ранжирования.
Сложно не прислушиваться к тому,
кто определяет положение твоего сайта в поисковой выдаче.
Поэтому мы поставили Google PageSpeed Insights в самый топ перечня. Но если этот инструмент вам не подходит или нужна альтернативная точка зрения, всегда можно обратиться к другим полезным сервисам, которые могут проверить скорость работы сайта.
- Pingdom Tools
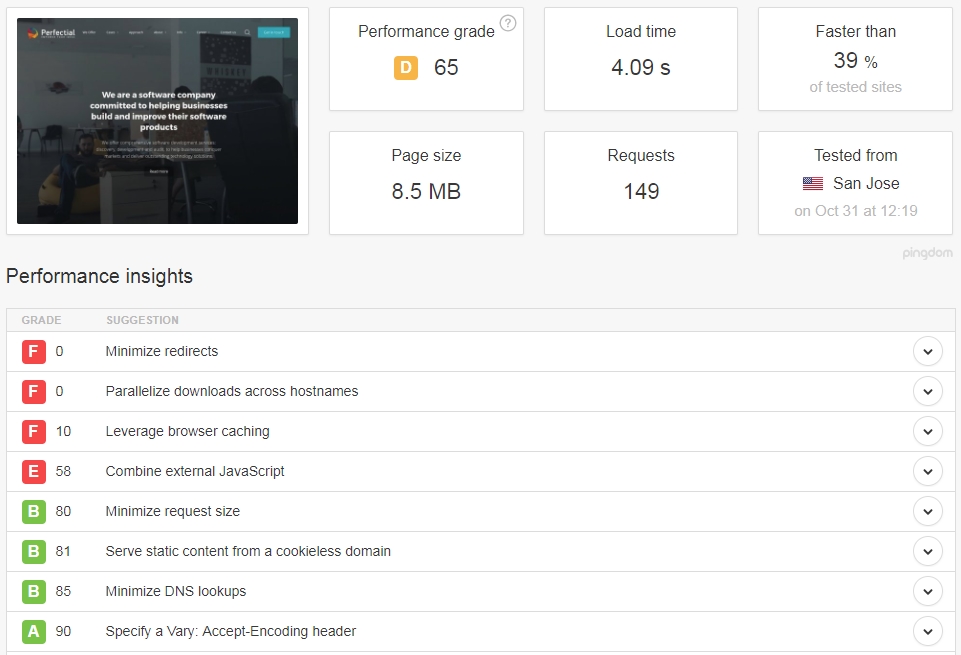
Подробный инструмент, который использует более 70 глобальных факторов для анализа сайта, в том числе скорость загрузки.
Сервис оценивает скорость загрузки в миллисекундах и дает общие рекомендации.
С помощью Pingdom можно анализировать время работы веб-ресурса, производительность и взаимодействие с пользователями.
В итоговой таблице формируются полные данные по каждому из обращений к серверам (скрипты, картинки и так далее). Это помогает понять, что́ конкретно мешает сайту загружаться быстрее.
Проверять ресурс можно, имитируя обращения к серверу из разных стран (Япония, Германия, Великобритания, США, Австралия и Бразилия).
- Gtmetrix.com
Простой и удобный сервис, помогающий проверить скорость загрузки сайта в секундах.
Тестовый запрос производится из канадского Ванкувера.
Фишки сервиса: хранит историю (можно сравнить, что стало лучше или хуже) и включает в себя анализ Google PageSpeed Insights и YSlow. Предлагает соответствующие рекомендации по разным типам ошибок (редиректы, оптимизация изображений, использование JavaScript и HTML и другие).
Предлагает соответствующие рекомендации по разным типам ошибок (редиректы, оптимизация изображений, использование JavaScript и HTML и другие).
Есть платная версия с бо́льшим количеством функций и расширений.
- Uptrends.com
Сервис предлагает много разных настроек с самого начала: проверка скорости загрузки сайта на мобильных устройствах или на декстопе, подбор расширения экрана или модели гаджета, установка полос пропускания в интернет-соединении, выбор браузера и города обращения к сайту.
Так же, как и Gtmetrix, показывает в том числе оценку от Google PageSpeed Insights:
Анализирует содержимое веб-ресурса и отображает сведения в виде графиков и таблиц:
- PR-CY
Комплексный русскоязычный сервис для анализа сайта. В числе бесплатных функций есть и измерение скорости:
В бесплатной версии можно также проанализировать параметры индексации веб-ресурса в поиске, проверить на вирусы и санкции, посмотреть статистику по посещаемости, оценить социальную активность, юзабилити и мобилопригодность.
В платных версиях в инструменте можно задавать до 60 адресов для сравнительного анализа и проверки внутренних страниц (коды ответов сервера, скорость загрузки каждой страницы, метатеги).
- Web Page Test
Как и в случае с Uptrends, при начальной настройке Web Page Test можно выбрать геолокацию, браузер и девайс для имитации запроса.
Сервис проводит три теста и сравнивает число обращений. Так выявляются ошибки в организации кэширования, собираются данные по каждой загрузке:
Из особенностей: сохраняет скриншоты и показывает, какая группа запросов потребовала больше всего времени для загрузки.
- Sitespeed
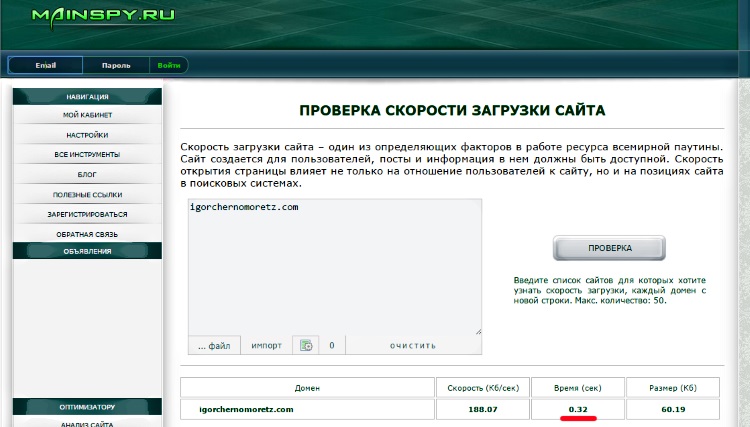
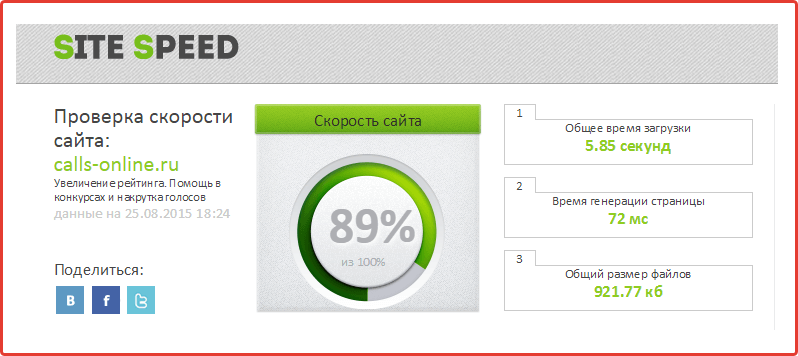
Второй (и последний) русскоязычный сервис, позволяющий проверить скорость загрузки сайта и оценить его доступность:
Сервис отправляет несколько запросов к заданной странице с разных дата-центров и оценивает скорость каждого.
По результатам теста вы получаете рекомендации по улучшению показателей. Также можно получить сформированный отчет на почту.
- Load Impact
Завершает хит-парад хардкорный Load Impact — один из самых требовательных сервисов проверки скорости загрузки веб-ресурса. Тест этого сервиса по сути проводится по принципу DDOS-атаки. На сайт производится симуляция больше сотни активных соединений и несколько десятков обращений от пользователей.
В связи с такой нагрузкой тест проходит несколько минут. Если нет времени ждать или в конкретный момент на сайте пиковая нагрузка, придется выбрать другой инструмент.
Но если решите остаться, ожидание вполне себя оправдает — вдобавок к обычным показателям скорости вы получите содержательный график скорости загрузки в зависимости от количества обратившихся к сайту пользователей:
Мы рассказали, как проверить скорость загрузки сайта онлайн с помощью самых разных сервисов. Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
Как проверить скорость загрузки сайта: онлайн-сервисы — Lemarbet
Скорость загрузки страниц сайтов с самого появления Интернета играла важную роль для пользователей, которые хотели как можно быстрее получить нужную им информацию.
Теперь же и поисковые системы начали учитывать данный параметр при ранжировании, особенно если речь идет о коммерческих запросах. Запись об этом появилась в официальном блоге Google еще 9 апреля 2010 года :
Если в двух словах, то в этой новости говорится о том, что быстрая загрузка страниц сайта положительно сказывается на пользовательском опыте. Поэтому скорость загрузки роботами теперь станет одной из составляющих алгоритмов Google, влияя на ранжирование веб-ресурса в выдаче и на рейтинг в поиске.
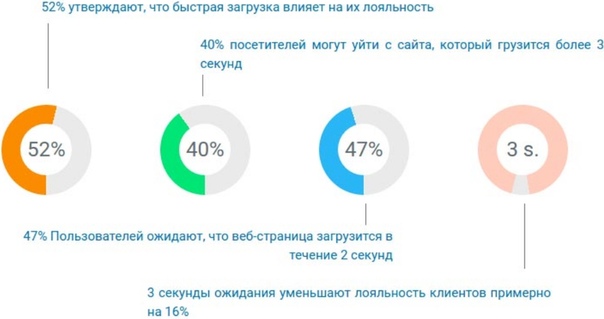
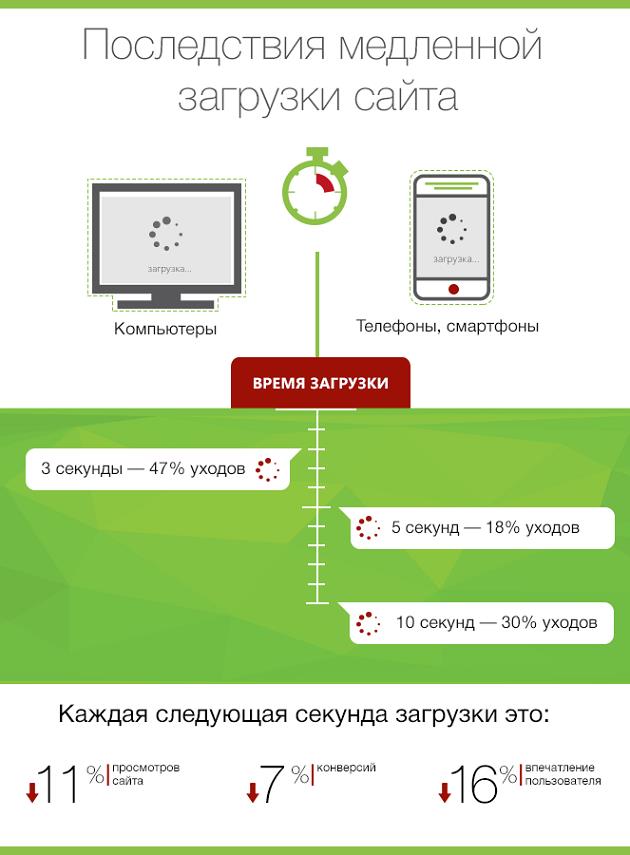
Исследования компании Kissmetrics, которая специализируется на веб-аналитике, показали наличие зависимости между скоростью работы веб-сайта и удовлетворенностью его посетителей (потенциальных клиентов):
- 47% посетителей ожидают, что страницы сайта загрузятся в течение 2 секунд или меньше;
- 40% посетителей закроют вкладку, если страница будет загружаться более 3 секунд;
- каждый второй пользователь испытывает чувство раздражения, если время ожидания превышает 3 секунды;
- 79% клиентов, недовольных скоростью работы интернет-магазина, не сделают в нем повторной покупки;
- 44% онлайн-покупателей расскажут друзьям и родным о своем негативном опыте.

Можно сказать, что такой показатель, как скорость загрузки сайта становится одним из важнейших для его владельца, особенно если мы говорим об интернет-магазинах. Ведь медленная загрузка страниц приводит к отказу посетителей от их просмотра, а в долгосрочной перспективе – и потере трафика с органического поиска.
Сервисы для проверки скорости загрузки сайта
Узнать, как быстро работает сайт вашего интернет-магазина, можно с помощью теста, провести который позволяют специальные инструменты, доступные онлайн. Такой анализ обычно помогает не только замерить, собственно, скорость сайта, но и получить рекомендации по устранению ошибок и оптимизации отдельных элементов, которые замедляют его работу.
Вот несколько сервисов, которые позволяют быстро и бесплатно получить такую статистику.
GTmetrix.com
Сервис оперирует данными инструментов от поисковых систем Google и Yahoo (PageSpeed Insights и YSlow), что позволяет получить действительно полную картину относительно быстродействия веб-проекта.
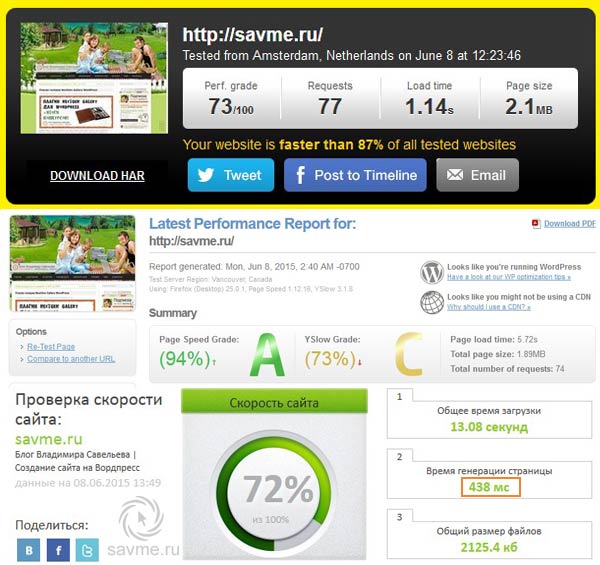
В качестве примера можно запустить быстрый анализ одного из популярных сайтов, например AIN.UA. Буквально через несколько секунд мы получим следующие результаты:
Если вы недостаточно хорошо знаете английский язык, рекомендуем воспользоваться переводом от Google Translate. Если же вы используете в работе браузер Google Chrome, можно нажать правой кнопкой мышки в любом месте страницы и выбрать пункт меню «Перевести на русский». Страница будет переведена практически мгновенно.
Правда, стоит обратить внимание на то, в какой географической локации осуществляется проверка. Если сервер расположен далеко от вашего целевого региона, нужно понимать, что значение времени загрузки не будет полностью корректным. Поэтому обращайте внимание не столько на сам показатель времени, сколько на рекомендации, выдаваемые сервисом.
Обратите внимание на ряд показателей. В блоке Performance Scores (“Результаты производительности”) выводятся данные по оценке сайта на основе PageSpeed Insights (94%) и YSlow (68%). Они могут серьезно отличаться за счет разницы в алгоритмах, но больше внимания нужно обращать именно на значение первого показателя.
Они могут серьезно отличаться за счет разницы в алгоритмах, но больше внимания нужно обращать именно на значение первого показателя.
Затем идет блок Page Details (“Подробности страницы”):
с такими данными, как Page Load Time (“Время загрузки страницы”), Total Page Size (“Общий размер страницы”) и Requests (“Запросы”). В последнем пункте речь идет о количестве сделанных запросов во время теста, которые понадобились для полной загрузки всех составляющих страницы.
Ниже можно увидеть список различных показателей по вкладкам. В контексте быстродействия сайта нас интересует именно первая вкладка под названием Page Speed:
Это рекомендации, сгенерированные сервисом на основе анализа вашего сайта, внедрение которого поможет повысить скорость загрузки его страниц. Нажав на любой из пунктов, можно подробнее увидеть, в чем проблема, и прочитать, как это исправить:
В общем, при работе с GTmetrix.com все довольно просто – зеленая стрелочка вверх значит, что ваши результаты лучше, чем в среднем, а красная, направленная вниз, свидетельствует о том, что показатели хуже, чем в среднем у других сайтов.
А цвет в колонке Grade списка рекомендаций обозначает уровень оптимизации по определенному пункту: низкий (красный), средний (желтый) и высокий (зеленый).
Соответственно, все, что не обозначено зеленым цветом, подлежит улучшению, и внедрение данных рекомендаций поможет увеличить скорость работы сайта.
Pingdom Tools
Еще один популярный сервис, который позволяет провести тест скорости сайта, — tools.pingdom.com. Среди его преимуществ – указывание расположения сервера, с которого осуществляется проверка. По возможности рекомендуется выбирать страну, наиболее близкую к целевому региону, в котором планируется продвижение вашего веб-проекта.
Запустив с помощью Pingdom анализ того же AIN.UA, через несколько секунд мы получим следующие результаты:
Как видно на изображении выше, чуть ниже — на отображении результатов, здесь тоже выводятся данные по анализу страницы (Page Analysis) и рекомендации по повышению быстродействия (Recommendations):
Чтобы провести более подробный анализ, можно протестировать скорость загрузки сайта через оба сайта одновременно и сравнить полученные рекомендации.
Кроме перечисленных популярных зарубежных сервисов, есть ряд разработок из стран СНГ, доступных на русском языке:
- pr-cy.ru – инструмент для проверки скорости сайта от популярного портала для веб-мастеров и SEO-специалистов. Можно выбрать ПК или мобильные, а по результатам выдается ряд простых рекомендаций по ускорению загрузки;
- sitespeed.ru – запускает тест путем обращения с серверов, размещенных в России, что может пригодиться в случае, если вас интересует проверка сайтов, ориентированных на страны СНГ.
Еще один полезный сервис – Loadimpact.com, который позволяет онлайн проверить, как работает сайт в режиме нагрузки. Тестирование осуществляется за счет генерации разного числа запросов в секунду с возрастающей динамикой. Его можно использовать для проверки стойкости к нагрузкам хостинга, на котором работает ваш веб-проект.
Как увеличить скорость загрузки сайта или интернет-магазина
С ростом доступности высокоскоростного доступа к Интернету как с ПК, так и с мобильных устройств, количество интернет-пользователей не снижает динамики роста. Однако некоторые сайты все ещё продолжают медленно работать.
Однако некоторые сайты все ещё продолжают медленно работать.
По отношению к интернет-магазинам основная проблема состоит в том, что предприниматель может запустить красивый и удобный сайт, но из-за его медленной работы многие покупатели будут покидать его. По некоторым данным, даже задержка на 1-2 секунды может оказать существенное влияние на показатель доходности.
Конечно, лучше всего воспользоваться рекомендациями, полученными после анализа через перечисленные выше сервисы, но не лишним будет знать ряд универсальных советов, применение которых поможет вам сделать свой сайт или интернет-магазин быстрее:
- Уменьшите размер всех элементов страницы. Речь идет об оптимизации кода (Java Script, CSS), изображений и различных графических элементов. С помощью графических редакторов можно без проблем добиться снижения объема изображений на 20-30% с минимальным при этом уменьшением качества.
- Оптимизируйте техническую часть. Квалифицированный программист может оптимизировать работу сайта таким образом, чтобы при просмотре его страниц пользователем количество обращений к базе данных было минимальным.
 Это тоже положительно влияет на производительность.
Это тоже положительно влияет на производительность. - Используйте сжатие данных. Речь идет о Gzip-скриптах и о применении других программных методов обработки файлов, при использовании которых сжатие данных выполняется на стороне сервера в ответ на запрос клиента;
- Включите кэширование. Технология кэширования поддерживается во многих современных CMS как для интернет-магазинов, так и других сайтов. Также подобная опция может предоставляться и провайдером вашего хостинга.
Технология кэширования используется для ускорения доступа к веб-страницам, которые уже посещались пользователем, при его повторном обращении. Существует два основных типа кэширования:
- на стороне сервера за счет применения специализированных скриптов;
- на стороне клиента (пользователя) путем сохранения файлов посещаемой страницы штатными средствами веб-браузера в памяти устройства, с которого осуществлялось посещение.
В обоих случаях при повторном посещении страницы обращение осуществляется к копиям файлов на сервере/жестком диске, что может значительно ускорить повторную загрузку страниц и снизить нагрузку на сервер.
- Избегайте редиректов. Если на вашем сайте используются редиректы, по возможности уменьшайте их количество. Каждая такая переадресация создает отдельный запрос к серверу, увеличивая нагрузку на него.
- Используйте быстрый хостинг. Скорость работы сайта во многом зависит и от качества используемого хостинга. Поэтому рекомендуется обратить внимание на величину выделенного под ваш ресурс объема оперативной памяти (чем больше, тем лучше) и применять хостинг, на котором вместо обычных жестких дисков данные хранятся на SSD-накопителях. На нашем блоге вы можете подробнее почитать о критериях выбора хостинга.
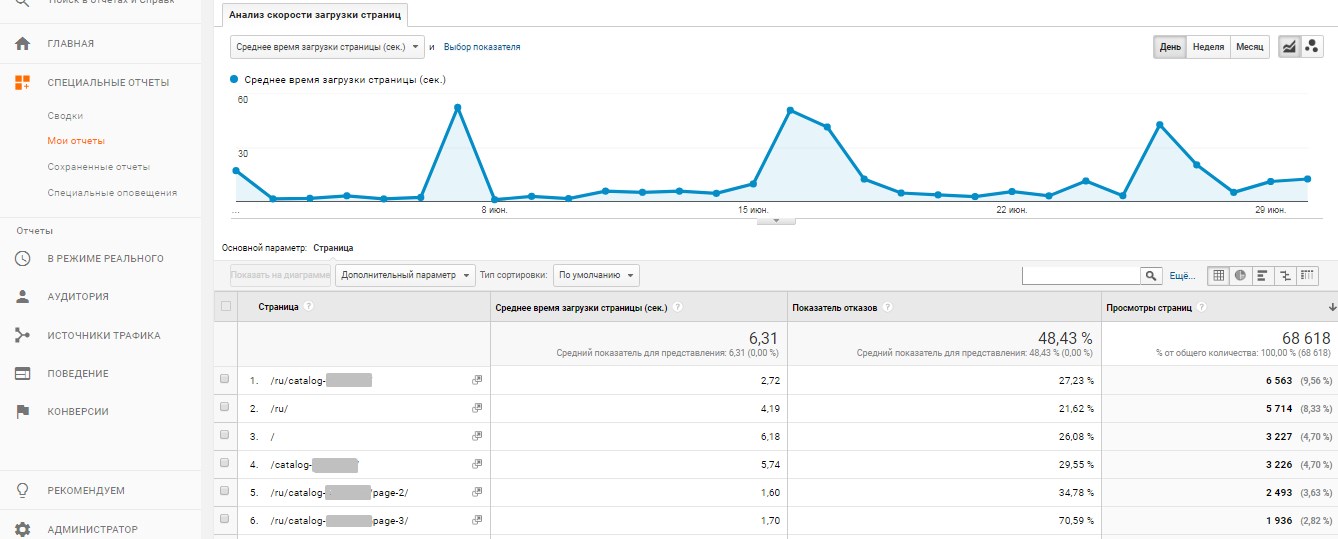
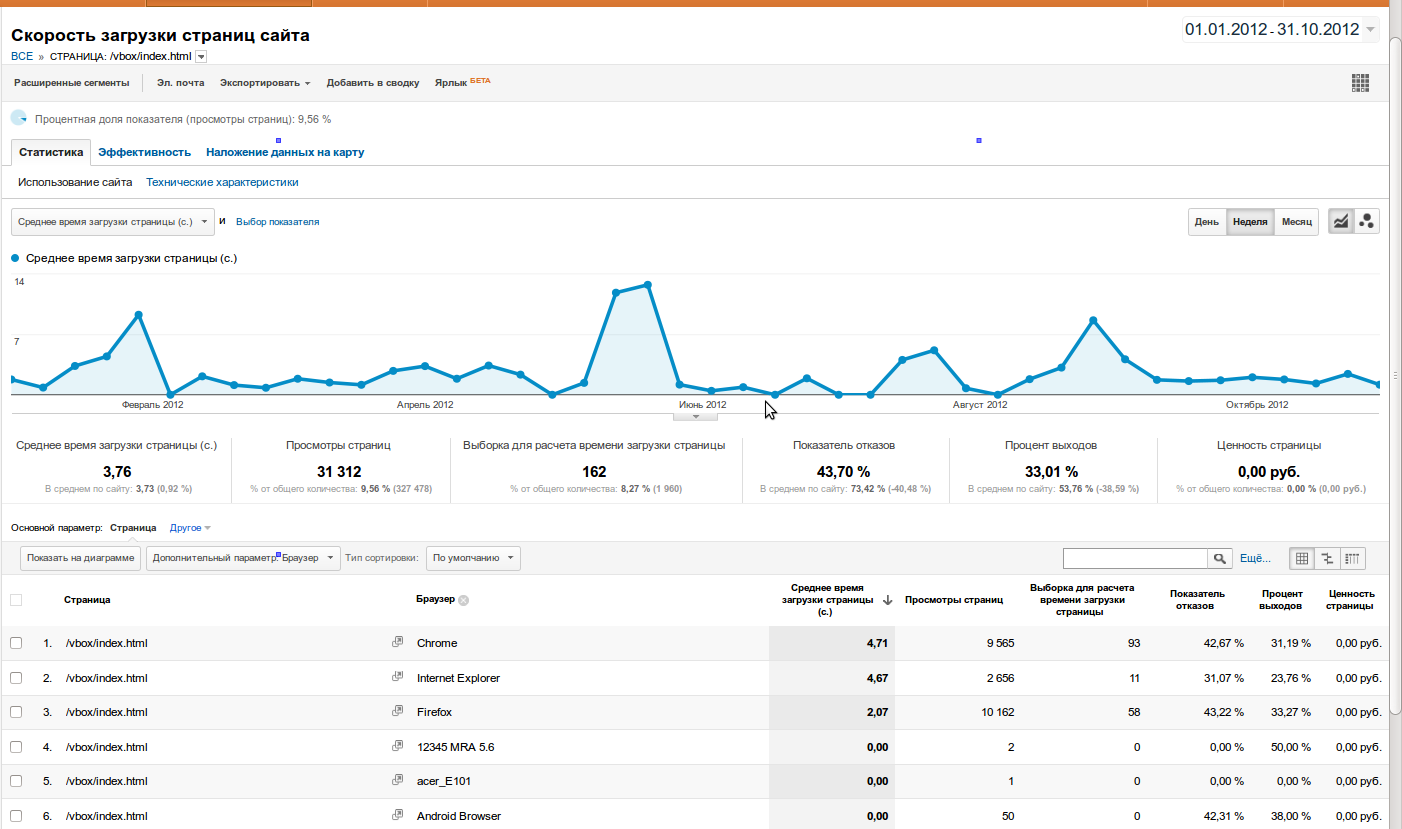
- Следите за скоростью своего сайта. Периодически проверяйте скорость работы своего интернет-магазина, используя перечисленные в этой статье онлайн-сервисы. Если ваш сайт добавлен в панель веб-мастеров Google, обратите внимание на раздел “Сканирование”, в котором есть подпункт “Статистика сканирования”. Здесь можно увидеть график, на котором отображается время, затраченное на загрузку страницы поисковым роботом Google:
На скриншоте выше видно, что время загрузки существенно улучшилось в январе, когда сайт был перенесен на более качественный и быстрый хостинг.
Таким образом, вы сможете оперативно заметить снижение скорости загрузки и незамедлительно устранить возникшие проблемы.
Придерживаясь перечисленных советов, вы сможете повысить быстродействие проекта, что важно как для интернет-магазинов, так и для информационных сайтов.
Content Delivery Network (CDN)
Content Delivery Network (CDN) – в переводе с английского ‘сеть доставки контента’. Ее суть в оптимизации доставки контента конечному пользователю за счет организации географически распределенной сетевой инфраструктуры. Посредством CDN контент распределяется между несколькими серверами, снижая количество маршрутизаторов между конечными файлами и пользователем, который к этим файлам обращается.
Каждая из периферийных платформ содержит копию данных из центрального сервера в актуальном состоянии, отдавая их в ответ на запрос пользователя. Количество распределенных узлов, входящее в крупную CDN, может быть по-настоящему огромным. Суть преимущества использования этой технологии сводится к тому, что чем ближе данные к клиенту, тем меньшей будет для него задержка при их получении и, соответственно, ниже затраты серверных ресурсов.
Это действительно важно!
Если вы тратите время и деньги на привлечение потенциальных клиентов, но сайт медленно работает, им некомфортно его использовать, и они уходят. В результате вы теряете не только продажи, но и средства, вложенные в маркетинг.
Что не менее важно – предприниматель несет репутационные потери. Недовольный клиент в итоге делает за заказ в другом месте, а по отношению к вашей компании у него сложится негативное мнение. В результате скорость загрузки страниц является важной метрикой для любого интернет-магазина, ведь сайт, который медленно работает, генерирует целый ряд проблем для бизнеса.
- Автор: Владимир Федоричак
Программы и сервисы для оценки скорости загрузки сайта. Проверить скорость сайта
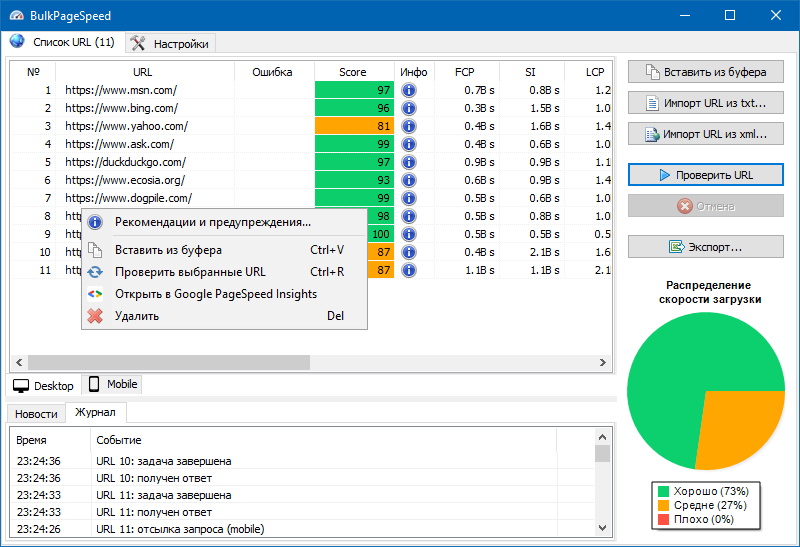
BulkPageSpeed — десктопная программа которая предназначена для массовой проверки скорости загрузки страниц сайта используя данные…
Netpeak Checker — это мультифункциональный инструмент для парсинга поисковой выдачи и агрегации данных из топовых SEO-сервисов. ..
..
Netpeak Spider — это десктопный инструмент для регулярного SEO-аудита, быстрого поиска ошибок, системного анализа и парсинга…
Онлайн платформа для комплексного SEO анализа сайта Инструменты Анализ сайта Проверка позиций сайта Проверка обратных ссылок…
Сервис «Be1» предназначен для бесплатного комплексного анализа сайта в режиме онлайн. Комплекс инструментов позволит выявить…
GTmetrix — онлайн сервис проверки скорости загрузки сайта. Отображает много сводной информации, также хранит историю, чтобы можно…
Пиксель Тулс — набор полезнейших инструментов для SEO оптимизатора от интернет агентства Пиксель Плюс. Доступ к инструментам…
Seop.ru — бесплатный онлайн сервис внутри сайта SEO компании, который позволяет проверять страницу по URL на ряд SEO параметров. ..
..
Webpagetest — онлайн сервис анализа скорости загрузки сайта. Можно выбрать одну из множества локаций, выдает балы по тем или иным…
Host-tracker — коммерческий онлайн сервис позволяющий проверить сайт и сервера на проблемы с 50 разных точек по всему миру….
Load Impact — онлайн сервис который позволяет проверить устойчивость вашего сайта к различного рода нагрузкам. Инструменты…
Monitis Tools — онлайн сервис проверки скорости загрузки сайта с разных стран. Предоставляет отчет в виде таблицы с графиками.
Web Page Performance Test — онлайн сервис проверки скорости загрузки сайта. Загружает страницу два раза, сравнивает количество…
SiteSpeed.me — онлайн сервис проверки скорости загрузки сайта. Поверяет сразу по многим серверам ( с США, Украины. России и.т.д…
России и.т.д…
WebPage Analyzer — онлайн сервис для проверки скорости загрузки страниц сайта. Результат предоставляется в виде таблицы с отчетом…
Google PageSpeed Insights — инструмент от Google webmaster tools позволяющий проверять скорость загрузки сайта. Кроме проверки на…
Pingdom tools — отличный сервис для проверки скорости загрузки сайта, проверки работоспособности DNS серверов. Выгодно отличается…
Скорость загрузки сайта – как проверить и увеличить скорость загрузки страниц
Маркетологи тратят огромное количество времени на генерирование трафика на свои сайты, открывая новые каналы охвата клиентов, чтобы привлечь на сайт как можно больше людей. Однако они забывают, что большинство потенциальных клиентов покинут страницу, если она не загрузится достаточно быстро.
Как ускорить работу сайта и привлечь больше клиентов?
Мы живем в эпоху мобильных устройств, большинство из нас ищут информацию и потребляют контент на своих смартфонах. Как владелец веб-сайта, вы должны убедиться, что он быстро доступен для каждого из ваших потенциальных клиентов или читателей. Даже если он использует более старую (то есть более медленную) модель телефона и использует более медленную сеть.
Как владелец веб-сайта, вы должны убедиться, что он быстро доступен для каждого из ваших потенциальных клиентов или читателей. Даже если он использует более старую (то есть более медленную) модель телефона и использует более медленную сеть.
Что влияет на скорость загрузки страницы?
Начнем с основ: чтобы сайт появился на вашем экране, должны произойти две вещи.
Во-первых, сервер, на котором размещен сайт, должен подготовить HTML-код и другие необходимые файлы, а затем отправить их в ваш браузер.
Во-вторых, ваш браузер (например, Chrome) должен получить эти данные, а затем заменить код и файлы, чтобы страница выглядела должным образом.
Что происходит на сервере?
Задача сервера — хранить и передавать файлы и код страницы запрашиваемым его браузерам. Это происходит, как только вы вводите адрес веб-сайта в строку браузера или нажимаете ссылку.
Время, в течение которого браузер получает код от сервера, зависит от его конфигурации и качества самого кода. На виртуальном хостинге (на таком хостинге размещается большинство сайтов) не так много параметров, связанных с их настройкой. Именно администраторы обеспечивают его правильную и быструю работу, и обычно такие сервера работают быстро.
На виртуальном хостинге (на таком хостинге размещается большинство сайтов) не так много параметров, связанных с их настройкой. Именно администраторы обеспечивают его правильную и быструю работу, и обычно такие сервера работают быстро.
Однако, как владелец сайта, вы влияете на качество кода. Большинство web-сайтов основаны на системах CMS, которые позволяют редактировать контент. Самым многочисленным представителем этих систем, конечно же, является WordPress, написанный на PHP. Каким-то образом ваш код WordPress (на самом деле плагины и темы, которые вы используете) оказывает наибольшее влияние на скорость ответа сервера.
Проще говоря, задача сервера — сгенерировать HTML-код на основе инструкций, содержащихся в PHP. В настоящий момент сервер обрабатывает данные, содержащие контент на сайте и все функции, отвечающие за создание простого HTML, понятного браузеру.
Чем сложнее код PHP, тем дольше сервер будет его обрабатывать. Это включает в себя поэтому установка нескольких плагинов в WordPress может привести к замедлению работы сайта. Это потому, что каждый плагин добавляет новые строки кода для обработки.
Это потому, что каждый плагин добавляет новые строки кода для обработки.
Большинство владельцев сайтов не заботятся о том, что делает код на стороне сервера, и оптимизация этой проблемы может сократить время, необходимое браузеру для получения данных с сервера. Прочтите, чтобы узнать, что вы можете с этим сделать.
Что происходит на стороне браузера?
Когда сервер завершает обработку, сгенерированный HTML-код отправляется в браузер пользователя. Теперь его задача — отобразить страницу на основе данных, полученных с сервера.
Помимо HTML-кода, браузеру нужны два других типа данных / файлов. Они будут
- CSS (каскадные таблицы стилей) — они отвечают за внешний вид страницы. CSS содержат инструкции по внешнему виду данного элемента, такие как форма, цвет, размер шрифта и т. Д.
- JavaScript — код, отвечающий за любые динамические действия, не требующие перезагрузки страницы. Это будет, например, анимация или работа корзины в интернет-магазине.

Браузер получает три типа исходного кода, которые необходимо преобразовать в внешний вид и функциональность веб-сайта (HTML, CSS, JS). Только когда это будет сделано, страница загрузится в браузере. Однако между тем, что происходит на сервере, есть важное различие. Браузер интерпретирует код последовательно, что означает, что код может быть частично загружен.
Наверняка вы не раз сталкивались с ситуацией, когда следующие элементы страницы пополняются, а другие видны давно. Это связано с тем, что код JavaScript, отвечающий, например, за отображение рекламы, запускается только тогда, когда другие важные элементы страницы уже видны пользователю.
Когда дело касается скорости страницы на стороне браузера, ваша задача — как можно скорее доставить пользователю наиболее важную часть страницы, остальные элементы можно будет загрузить позже. Самое главное, чтобы пользователь не ждал первого контента, глядя на белую вкладку или полосу загрузки.
Действительно ли скорость страницы влияет на позиции в Google?
Это непрямой процесс, но да. Скорость вашего сайта влияет на общий рейтинг сайта, что приводит к лучшей видимости. Почему непрямо? Простой факт, что страница загружается быстро или медленно, не влияет на позицию, однако скорость страницы влияет на поведение пользователей, что уже может влиять на алгоритмы.
Скорость вашего сайта влияет на общий рейтинг сайта, что приводит к лучшей видимости. Почему непрямо? Простой факт, что страница загружается быстро или медленно, не влияет на позицию, однако скорость страницы влияет на поведение пользователей, что уже может влиять на алгоритмы.
Предположим, у вас есть статья или продукт, который занимает первое место по важным запросам. Внезапно ваш сайт замедляется из-за ошибки реализации. Пользователи, которые его обнаруживают, должны ждать более 10 секунд загрузки страницы, чтобы вообще увидеть подробности.
Что будет делать большинство из них? Он вернется к результатам поиска и щелкнет второй, третий или следующий элемент. При соответствующем масштабе такого явления Google заметит, что ваш сайт не подходит для людей, которые ищут данный продукт, и может (потому что это необязательно) снизить позицию вашего сайта.
Почему стоит инвестировать в ускорение работы сайта?
У быстрого сайта есть еще много преимуществ. Ниже приведены некоторые из самых важных:
Ваши клиенты не нервничают
Знаете ли вы это чувство, когда вы заходите на сайт и он долго загружается? Хотите купить этот товар, но ваша корзина зависает или страница не подходит для вас из-за медленной загрузки?
Это действие сайта очень раздражает и может кого угодно расстроить. Стоит позаботиться о скорости работы сайта, чтобы вашим клиентам было приятно пользоваться вашим сайтом или магазином. Пусть посещение вашего сайта будет ассоциироваться с чем-то приятным, никто не вернется в магазин, связанный со стрессом.
Стоит позаботиться о скорости работы сайта, чтобы вашим клиентам было приятно пользоваться вашим сайтом или магазином. Пусть посещение вашего сайта будет ассоциироваться с чем-то приятным, никто не вернется в магазин, связанный со стрессом.
Вы уменьшаете показатель отказов
Показатель отказов показывает, сколько пользователей покидают ваш сайт без какого-либо взаимодействия. Чем выше коэффициент, тем больше трафика заканчивается без взаимодействия. Теперь посмотрим на данные, представленные Google:
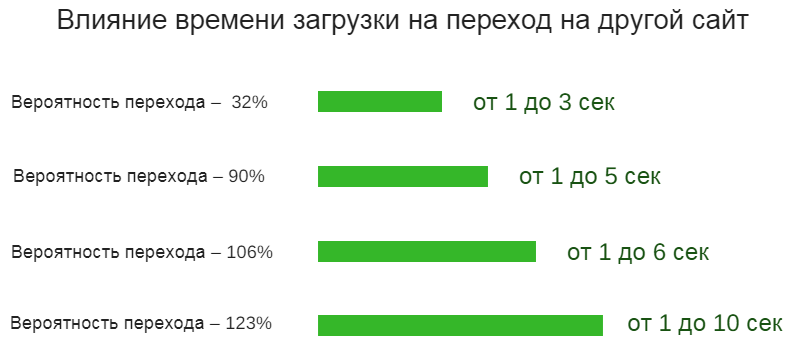
Посмотрите, как распределяется риск отката (выходов со страницы без взаимодействия) в зависимости от скорости загрузки страницы:
- 1с — 3с — вероятность отскока увеличивается на 32%,
- 1 с — 5 с — вероятность отскока увеличивается на 90%,
- 1с — 6с — вероятность отскока увеличивается на 106%,
- 1с — 10с — вероятность отскока увеличивается на 123%,
Цифры говорят сами за себя, чем медленнее сайт, тем больше людей выйдет с него. Что это значит? К сожалению потеря потенциального покупателя или читателя.
Что это значит? К сожалению потеря потенциального покупателя или читателя.
Вы увеличиваете конверсию / скорость продаж
Чем быстрее сайт, тем больше довольных пользователей, которые с большей вероятностью купят или заполнят контактные формы. Другими словами, скорость вашего сайта переводится в деньги.
За границей этот факт очевиден. Посмотрите, как быстро работает сайт Amazon, который считается самым быстрым сайтом в электронной коммерции.
Как проверить скорость: сервисы и их возможности
Время, за которое загружается площадка, определяется разными параметрами. Первый визит запускает целый комплекс операций: DNS-запрос названия сайта, связь с сервером, установка безопасного соединения, загрузка HTML-кода, обработка полученного документа и отрисовка страницы браузером. Повторное посещение сайта осуществляется быстрее. Полученные ранее данные сохраняются в кэше, т. е. браузеру ненужно подгружать их повторно. Поэтому наглядно проверять скорость сайта нецелесообразно. Получить точный результат практически невозможно. Какие сервисы использовать, чтобы проверить сайт на скорость?
Получить точный результат практически невозможно. Какие сервисы использовать, чтобы проверить сайт на скорость?
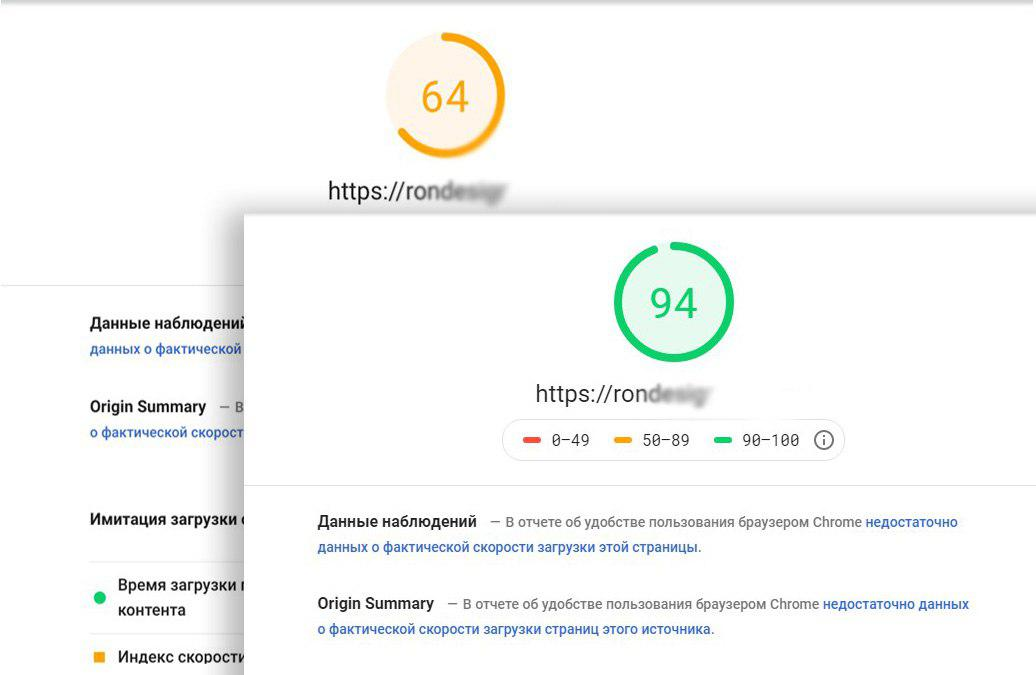
Google PageSpeed Insights
Один из наиболее используемых инструментов. Сервис позволяет определить время разных этапов загрузки определенной страницы.
Основные возможности инструмента:
- демонстрирует оценку скорости по стобалльной шкале. Минимальный показатель хорошей загрузки — 90%;
- формирует отчет, который показывает скорость загрузки контента, отображает время между запросом и ответом страницы;
- имеет раздел «Имитация загрузки». Он проверяет скорость отображения в условиях 3G-соединения;
- предоставляет рекомендации по оптимизации страниц с указанием времени, которое можно сократить.
Почему этот инструмент является одним из самых лучших? Поисковая система определяет позиции веб-ресурса в выдаче. И к ее рекомендациям следует прислушиваться, если вы планируете проводить поисковую оптимизацию и выводить сайт в топ.
Pingdom Tools
Инструмент, который дает подробную информацию по загрузке сайта. Анализирует по более чем 70 факторам. И скорость загрузки страницы — один из них. Особенность сервиса — функция выбора региона, в котором планируется дальнейшее продвижение сайта в интернете. Инструмент указывает расположение сервера, осуществляющего проверку.
В отчете предоставляется детальная информация по каждому из обращений к серверам, результаты анализа качества работы, производительности, взаимодействия с посетителями. Использование инструмента позволяет определить, что именно тормозит отображение данных.
Web Page Performance Test
Функциональный сервис, позволяющий выбрать регион, браузер и девайс для имитации точного запроса и замера скорости. Он предоставляет отчет за два обращения к веб-ресурсу, показывает подробную статистику по каждому. С помощью теста можно обнаружить ошибки в кэшировании, собирать данные по каждой загрузке. Пользователям предоставляется информация о разных видах контента, которые влияют на отображение страниц и требуют больше времени. На каждом этапе загрузки демонстрируются скриншоты с сайтом. Из плюсов — возможность тестировать несколько площадок сразу. Недостаток — скудное юзабилити.
На каждом этапе загрузки демонстрируются скриншоты с сайтом. Из плюсов — возможность тестировать несколько площадок сразу. Недостаток — скудное юзабилити.
Load Impact
Один из самых требовательных сервисов, который проверяет и указывает скорость загрузки в зависимости от числа пользователей. С помощью инструмента определяется максимальная нагрузка. Сервис симулирует десятки запросов и сотни активных соединений. Оценка скорости сайта занимает несколько минут. Инструмент позволяет проводить анализ в час пик, тестировать работу веб-ресурса в зависимости от количества пользователей.
WhichLoadFaster
Данный сервис сравнивает скорость загрузки двух площадок. Он наглядно показывает, какой веб-ресурс быстрее отображает данные и на сколько. После проверки предоставляется информация по каждому сайту. Тестирование проходит быстро. Инструмент в короткие сроки показывает данные по загрузке. Из недостатков — не дает рекомендаций по оптимизации площадки.
GTmetrix
Полезный, понятный и удобный сервис, предоставляющий полную картину относительно быстродействия веб-ресурса. Отображает детальную информацию и хранит историю проверок, что позволяет сравнивать динамику изменений.
Отображает детальную информацию и хранит историю проверок, что позволяет сравнивать динамику изменений.
Основные плюсы инструмента GTmetrix:
- предоставляет возможность выбора географической локации;
- снимает видео процесса загрузки;
- включает анализ Google PageSpeed Insights и YSlow;
- демонстрирует рекомендации, как ускорить процесс загрузки.
Во free-версии функции ограничены. Для комплексной, детальной проверки скорости сайта лучше купить инструмент с большим набором опций. Недостаток сервиса — английский язык, но при этом он прост и понятен в управлении.
Monitis Tools
Проводит проверку скорости, имитируя запросы из разных стран (США, Европа, Азия). После теста инструмент предоставляет информацию по каждой загрузке. В отчете пользователи могут ознакомиться с такой информацией: объем сайта, источник запросов, количество времени, необходимого для соединения и загрузки.
SiteSpeed. me
me
Русскоязычный инструмент, который использует более 30 серверов для анализа. Он показывает результаты по каждой проверке, подсвечивает лучшие и худшие показатели. В отчете представлена информация о геолокации, объеме веб-ресурса, скорости отображения данных. У этого инструмента всего одна функция — проверка. Он не дает рекомендаций, как оптимизировать площадку и улучшить скорость работы сайта.
PR-CY
Русскоязычный сервис для анализа веб-ресурса с бесплатной функцией измерения скорости, возможностью проанализировать параметры индексации, проверить сайт на вирусы и попадание под санкции поисковых систем. Вы можете изучить статистику посещаемости, социальную активность, мобилпригодность и usability площадки.
В полной версии есть функция сравнительного анализа (с 60 адресов). Сервисом также осуществляется проверка внутренних страниц. В настройках можно установить параметры анализа: для десктопных или мобильных версий. После тестирования инструмент предоставляет ряд рекомендаций, как улучшить скорость загрузки страниц.
WebPage Analyzer
Простой в использовании сервис предоставляет отчет о загрузке страницы, скриптов, изображений и стилей. Информация преподносится максимально развернуто, проверка занимает небольшое количество времени. Но данный инструмент не дает рекомендаций относительно оптимизации страниц и улучшения скорости отображения данных на страницах.
Использование представленных сервисов позволит определить, насколько быстро загружается сайт на разных девайсах, браузерах и странах. Проверка веб-ресурса, следование представленным рекомендациям по устранению ошибок способствуют эффективной оптимизации под поисковые системы и формированию лояльности со стороны потенциальных клиентов.
Читайте также
Оптимизация сайта для мобильных устройств
Как ускорить загрузку сайта: эффективные приемы
Веб-сайт можно ускорить в двух направлениях. На стороне сервера вы можете оптимизировать время отправки сервером данных с содержимым страницы. Несколько основных параметров могут улучшить параметр TTFB (время до первого байта). Это параметр, который определяет, когда сервер начинает отправлять файлы подкачки.
Несколько основных параметров могут улучшить параметр TTFB (время до первого байта). Это параметр, который определяет, когда сервер начинает отправлять файлы подкачки.
Вторая область — это браузер, именно здесь вы можете делать больше всего. Все, что связано с процессом рендеринга страницы (преобразование кода на нужную страницу), будет оптимизировано по скорости.
Что можно ускорить на стороне сервера?
Когда дело доходит до конфигурации сервера, вы мало что можете сделать, об этом позаботятся хосты. Единственное, что вы можете заметить, это версию PHP. Убедитесь, что он выше 7.1.
Использование более низких версий приведет к гораздо более медленному выполнению кода PHP — сервер вызовет задержку. Поэтому, если вы влияете на выбор хостинга — выбирайте тот, у которого версия PHP выше 7.1.
Помимо серверной версии PHP, вы можете сделать еще несколько вещей:
Использовать сжатие без потерь
Сжатие без потерь — это способ «упаковки» данных на время передачи между сервером и браузером. Самыми популярными инструментами, которые справляются с этим, являются модули Apache (серверное программное обеспечение): GZIP и deflate.
Самыми популярными инструментами, которые справляются с этим, являются модули Apache (серверное программное обеспечение): GZIP и deflate.
Принцип их действия прост. Сервер сжимает данные во время передачи. Браузер их получил — распаковывает. Сжатие данных может достигать даже 75% их объема, что значительно экономит передачу — файлы вашего сайта быстрее попадут в браузер потенциального клиента.
Оптимизируйте свой PHP-код
Оптимизация кода — задача для продвинутых владельцев со своими реализациями. Оптимизировать код плагинов или шаблонов WordPress невозможно — это работа их создателей.
Однако, если у вас есть собственный шаблон на WordPress или вы создали сайт с использованием другой технологии, вы можете оптимизировать код, чтобы сервер работал более эффективно.
Оптимизация заключается в переписывании кода с учетом времени ответа сервера. В процессе оптимизации вы можете ограничить количество запросов к базе данных или удалить большие циклы.
Скорее всего, оптимизация кода на стороне сервера будет последним, что вы решите сделать. Это сложный вопрос, и не всегда он необходим или даже возможен.
Это сложный вопрос, и не всегда он необходим или даже возможен.
Использовать кеш на стороне сервера
Кеш на стороне сервера — быстрый способ решить все проблемы с количеством и качеством кода. Работа механизма кеширования проста. Вы помните, что происходит, когда пользователь заходит на сайт?
Сервер выполняет все функции и извлекает данные из базы данных для генерации HTML-кода, понятного браузеру. Обычно это происходит каждый раз, когда кто-то посещает ваш сайт. Если ваш сайт посещает 100 человек в минуту, сервер будет каждый раз выполнять все функции заново.
Ситуация меняется после запуска кеша. Теперь, когда 100 человек посещают ваш сайт за одну минуту, сервер запускает все функции только один раз (от первого лица). Пока первый человек просматривает страницу, сервер сохраняет содержимое сгенерированного HTML-кода в свой кеш.
Чтобы показать эту страницу остальным 99 людям, сервер больше не выполняет все необходимые функции. Он просто берет содержимое статического HTML-файла и предоставляет его всем.
Это решение значительно сокращает ресурсы сервера и сокращает время ответа сервера. У этого есть один недостаток: каждый последующий человек будет видеть то же содержимое страницы, что и человек, который отвечал за создание HTML-кода. Следовательно, это не сработает, если сайт очень динамичный и каждый пользователь должен видеть разный контент.
Что можно ускорить в браузере?
Вопреки внешнему виду, на стороне сервера происходит относительно немного. Когда дело доходит до ускорения страницы, есть гораздо больше возможностей для работы самого браузера. Как владелец сайта, вы имеете огромное влияние на это. Вот что вы можете сделать в первую очередь:
Включить кеширование на стороне браузера
Вы помните механизм кеширования на стороне сервера? Каждый браузер имеет очень похожую функцию. Он заключается в сохранении необходимых файлов на диске пользователя и их загрузке после повторного входа на сайт.
Когда вы посещаете сайт впервые, каждый файл CSS, JS или графический файл загружается с сервера. Однако, когда вы перемещаетесь по разным подстраницам, браузер не запрашивает каждый файл заново. Те, которые были доступны на другой подстранице, сохраняются на вашем жестком диске, загружаются только новые элементы, которые ранее не использовались.
Однако, когда вы перемещаетесь по разным подстраницам, браузер не запрашивает каждый файл заново. Те, которые были доступны на другой подстранице, сохраняются на вашем жестком диске, загружаются только новые элементы, которые ранее не использовались.
Загрузка файла с диска пользователя при использовании страницы происходит намного быстрее, чем загрузка их каждый раз с сервера. Страница загружается намного быстрее, а сервер светится. Поэтому я особенно рекомендую использовать кеш на стороне браузера.
Как включить кеширование на стороне браузера?
Для этого вам нужно снова отредактировать файл .htaccess на сервере. Этот файл содержит инструкции не только для самого сервера, но и для браузеров, которые загружают данные с этого сервера. Добавьте в конец файла следующий код:
Приведенный выше код приводит к тому, что файлы с заданными расширениями будут содержать информацию о возможности сохранения их на диск браузером. Параметр max-age — это время, в течение которого браузер может удерживать файл, значение в секундах. В данном случае 31 536 000 — это ровно один год.
В данном случае 31 536 000 — это ровно один год.
Оптимизируйте свою графику
Графика — один из главных факторов загрузки. Это связано с их размером, в отличие от текстовых файлов графические файлы могут даже занимать много места. Стоит уделить время исследованию темы и оптимизировать графику с точки зрения скорости загрузки страницы.
Во-первых, размер графики
Не многие владельцы сайтов обращают внимание на размер и разрешение вставляемых фотографий. Разработчики также не прилагают никаких усилий, чтобы, например, запретить добавление фотографий прямо с камеры — фотография с разрешением 4000 пикселей и более 20 мб на вашем сайте не нужна!
В среднем экран ноутбука имеет ширину примерно 1300-1400 пикселей. Обычно страницы должны иметь ширину 1200 или 1440 пикселей. Почему файлы большего размера? Даже если вы используете разрешение 1080 (широкий), такая фотография будет очень хорошо смотреться на сайте, добавлять графику большего размера нет смысла.
Фотография размером 20 МБ может быть уменьшена до 0,5 МБ без потери качества. Выиграют все, пользователь, сервер и перевод. Подумайте, как ваш сайт может ускориться, если у вас сейчас больше десятка таких фотографий. Есть страницы размером даже в десятки мегабайт, просто ограничение размера фотографий может уменьшить их размер до нескольких мегабайт.
Во-вторых, правильное использование графики
Бывает, что одно изображение появляется в нескольких местах на странице. Иногда это будет большой баннер, а иногда — маленькая миниатюра. Каждое из этих применений должно иметь специальную графику.
Загрузка файла с высоким разрешением для создания небольшого эскиза — пустая трата ресурсов. Сначала браузер должен загрузить большой файл, а затем масштабировать его — это также требует времени и ресурсов процессора.
Вместо использования одного рисунка лучше подготовить несколько в зависимости от места назначения или того, где они будут расположены. К счастью, большинство CMS делает это за вас, просто запомните эту функцию.
В-третьих, соответствующий графический формат
Существует множество графических форматов, наиболее популярными из которых являются JPG, PNG и SVG. Каждый из них подходит для немного разных графических элементов.
- JPG оптимизирован для фотографий. Файлы JPG представляют собой растровые файлы с потерями, что означает, что они теряют небольшой объем информации при каждом сохранении файла JPG. Файлы JPG работают со сжатием цвета, поэтому они отлично подходят для фотографий. Уменьшение размера файла снижает качество изображения.
- PNG был разработан для использования в Интернете и является наиболее широко используемым форматом сжатия изображений в Интернете. Формат PNG представляет собой растровую графику и был введен как усовершенствование формата GIF. Файлы PNG хорошо работают с графическими изображениями, созданными для Интернета. К сожалению, они могут привести к очень большим размерам файлов. Большим преимуществом PNG является то, что он поддерживает альфа-канал, что означает, что их фон может быть прозрачным.

- SVG — это векторная графика, которая также поддерживает анимацию. Векторная графика отлично подходит, например, для логотипов и других геометрических фигур. Файлы SVG не состоят из пикселей и могут бесконечно масштабироваться без потери качества или увеличения размера файла. Файлы SVG — лучший вариант для создания значков и штриховых рисунков для дисплеев с высоким разрешением.
Стоит придерживаться вышеуказанного использования, это поможет вам сэкономить больше килобайт данных. Например, большая фотография, сохраненная в формате PNG, может занять несколько мегабайт, в то время как сохранение ее в формате JPG уменьшит размер до 0,5 мегабайта — помните об этом!
В-четвертых, Lazy Load
Ленивая загрузка — это метод, который полагается на загрузку графики только тогда, когда она необходима. Это работает следующим образом: если страница требует прокрутки, графика, доступная под первым экраном (областью просмотра), не загружается немедленно.
Только когда пользователь начинает прокручивать страницу вниз, графика загружается за мгновение до того, как она понадобится.
Оптимизация файлов CSS и JS
Оптимизация файлов CSS и JS — большая часть процесса ускорения страницы. Они несут ответственность за внешний вид (CSS) и различные функции (JS) вашего веб-сайта. Соблюдение нескольких основных правил при их использовании может значительно повлиять на воспринимаемую скорость веб-сайта.
Уменьшите код
И CSS, и JS можно минимизировать, что значительно уменьшит их размер. Что это значит? Самое простое объяснение состоит в том, что в процессе минификации удаляются ненужные пробелы и новые строки. И пробел, и символ новой строки являются обычными элементами кода — одним словом, они занимают ненужные килобайты данных. Таким образом, их удаление уменьшает размер файла и упрощает чтение такого кода браузером.
Объедините файлы CSS и JS
Вероятно, ваш сайт использует несколько файлов CSS и несколько файлов JS. Это может быть вызвано, например, добавлением различных плагинов или модулей, которые генерируют собственный код CSS или JS.
Это может быть вызвано, например, добавлением различных плагинов или модулей, которые генерируют собственный код CSS или JS.
Стоит свести к минимуму количество файлов CSS и JS, объединив их в один коллективный файл CSS и один коллективный файл JS. Это приведет к увеличению скорости загрузки (легче отправить один файл большего размера, чем дюжину меньших) и ограничит ресурсы браузера, который будет обрабатывать только один файл.
Общее количество файлов можно организовать уже на этапе реализации веб-сайта (это должен сделать разработчик).
Загружайте файлы CSS / JS как можно позже
На большом количестве страниц все файлы CSS и JS помещаются в раздел HEAD документа HTML. Это означает, что инструкции, содержащиеся в этих файлах, загружаются раньше, чем фактическое содержимое страницы. Такой подход может вызвать задержку в представлении содержимого страницы.
Файлы JS должны быть загружены в конце документа HTML, они не нужны, пока страница не будет запущена и запущена. Их ранняя загрузка может только задержать отображение контента, имеющего отношение к пользователю.
Их ранняя загрузка может только задержать отображение контента, имеющего отношение к пользователю.
Оптимизируйте качество вашего кода CSS / JS
Для CSS вы можете проверить, действительно ли вам нужны все инструкции по стилизации элементов страницы. Очень часто код отвечает за появление элементов, которых нет на странице. Так зачем тратить ресурсы и добавлять этот код?
Код JS содержит множество функций для функций динамической страницы. Возможно, что не все эти функции используются. Стоит учесть это и избавиться от лишних строк кода.
Оптимизация кода — непростая задача, обычно вы дойдете до этого шага, только если вам нужно максимизировать скорость страницы.
Выводы
Скорость страницы очень важна. Особенно на сайтах, которые продают товары или услуги. Вы можете потерять потенциального клиента только потому, что ваш сайт загружается слишком медленно.
Если вы уже инвестируете в какую-либо форму онлайн-продвижения своего бизнеса, не позволяйте скорости вашего сайта быть причиной более низкой рентабельности инвестиций.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Профессиональный комплексный аудит сайта — глобальный анализ вашего проекта ✔ Подробный отчет с перечнем ошибок и рекомендаций для улучшения ✔ Увеличение конверсий
Получить консультацию
Наш менеджер свяжется с Вами в ближайшее время
Отправить заявку
Скорость загрузки сайта — обзор лучших сервисов для проверки скорости сайта
Сегодня мы поговорим на непростую тему — об оптимизации скорости загрузки сайта. Многие seo-специалисты стараются обходить стороной данный параметр, ведь работа над его улучшением требует массы усилий, а результат не всегда очевиден. Но мы верим, что Вы не из таких.
Так что набираемся терпения, внимательно читаем статью, анализируем свой сайт и улучшаем скорость загрузки!
Влияние скорости загрузки на поведение пользователей
Алгоритмы поисковых систем шагнули далеко вперед по сравнению с первыми экспериментами по оценке скорости загрузки страницы как прямого фактора ранжирования.
Сегодня, говоря об оптимизации скорости загрузки, мы в первую очередь подразумеваем влияние на пользовательский опыт с помощью скорейшего предоставления контента.
Многим посетителям Вашего сайта просто не хватит терпения, чтобы дождаться загрузки слишком медленной страницы. Как правило, медленная скорость страницы приводит к росту показателя отказов:
По данным kissmetrics.com
Почему так важно работать над улучшением скорости загрузки
Пользователь сложит мнение о странице в течение первых нескольких секунд после перехода. Ваша задача — оправдать его ожидания. Конечно, скорость загрузки далеко не единственный параметр для успешного вовлечения, но крайне важный. Быстро предоставив контент, Вы получаете больше шансов на успешную конверсию и доверие пользователей:
По данным kissmetrics.com
Скорость загрузки мобильной версии сайта
Mobile завоевывает все большую долю рынка с каждым годом, и не только по количеству посещений сайтов, но и по количеству конверсий. И, заходя на ваш сайт, пользователи ожидают такого же быстродействия, к какому они привыкли на десктопных устройствах.
И, заходя на ваш сайт, пользователи ожидают такого же быстродействия, к какому они привыкли на десктопных устройствах.
Добавьте к этому тот факт, что поисковики уделяют все большее внимание удобству использования Вашего сайта на мобильных устройствах, и сомнений в необходимости оптимизации скорости загрузки мобильной версии не останется.
Сервисы проверки скорости сайта:
Ниже представлены онлайн-сервисы для теста скорости загрузки страниц. Это не рейтинг, их очередность произвольная и абсолютно не обозначает, что приоритет нужно отдавать сервису под первым порядковым номером.
1. PageSpeed Insights — простой и удобный сервис от Google. Позволяет проанализировать скорость загрузки страницы как для десктопных, так и для мобильных устройств. Доступна как русскоязычная, так и украиноязычная локализация. Сервис наглядно показывает доступные возможности оптимизации скорости загрузки, а также позволяет скачать уже оптимизированные картинки, скрипты и файлы стилей. К недостаткам сервиса можно отнести саму систему подсчета «процента оптимизированности», ведь из-за одной картинки с большим весом Вы можете увидеть «0/100» в результатах теста.
К недостаткам сервиса можно отнести саму систему подсчета «процента оптимизированности», ведь из-за одной картинки с большим весом Вы можете увидеть «0/100» в результатах теста.
2. Web Page Performance Test — сервис имеет англоязычный интерфейс и его явным преимуществом является скорость обработки страницы.
Особенности:
— показывает наглядную временную линию загрузки ресурсов
— показывает не только полное время загрузки страницы, но и время DOMContentLoaded, что более наглядно отображает, когда пользователь сможет начать взаимодействие со страницей.
— страница проходит 3 проверки подряд, Вам предлагается сравнить показатели каждой из них
— есть возможность выбора устройства и местоположения сервера.
3. GTmetrix — удобный сервис для работы со скоростью загрузки страниц, рекомендации разбиты по категориям.
Также, как и предыдущий, наглядно показывает водопад загрузки ресурсов страницы, количество запросов и вес страницы. На вкладке Timings можно посмотреть время DOM loaded.
На вкладке Timings можно посмотреть время DOM loaded.
Преимуществом сервиса является наличие истории по ранее анализируемым страницам — Вы можете сравнить показатели с предыдущими результатами. Для зарегистрированных пользователей появляется возможность выбора сервера, браузера и качества соединения для проверки.
4. Pingdom Website Speed Test — подробно структурирует всю информацию по Вашей странице в наглядные таблицы, что позволяет буквально за пару секунд найти что же мешает быстрой работе сайта. Кроме привычных показателей показывает какие ответы сервера отдают загружаемые ресурсы. Для зарегистрированных пользователей есть возможность автоматизации проверок.
5. Monitis — сервис актуален для международных проектов — одновременно показывает скорость загрузки сайта из США, Европы и Азии.
6. Website Speed Test — сервис подойдет для быстрого анализа загружаемых элементов и отдаваемых ими ответов сервера. Доступны различные варианты месторасположения сервера, инициализирующего проверку.
7. Uptrends — позволяет запустить проверку для 38 различных регионов. Отчет разделен на две группы — по доменам и в виде водопада. Первый отчет группирует запросы, принадлежащие определенному домену. Такой подход очень наглядно позволяет выявить проблемные виджеты или внешние скрипты. Второй отчет — знакомый по многим другим сервисам временной водопад загрузки элементов.
8. Dotcom-monitor — мощный сервис, позволяющий проверить скорость загрузки из большого числа точек на любом континенте. Поможет оценить степень кеширования, сравнивая скорость загрузки для новых и для повторных посетителей. Доступна подробная временная шкала загрузки в виде водопада элементов.
9. Yellowlab tools — относительно новый сервис с ярким интерфейсом, предоставляющий полную информацию обо всех элементах Вашего сайта и их влиянии на скорость загрузки. Отчет структурирован по группам контента, для более подробной информации просто кликните на интересующую строку. Отдельным отчетом представлена временная линия для загрузки всех скриптов, позволяющая быстро увидеть ошибки и предупреждения при их загрузке. Позволяет выбрать устройство для тестирования.
Позволяет выбрать устройство для тестирования.
10. Load Impact — интересный сервис, эмитирующий одновременную активность нескольких десятков посетителей на Вашем сайте. На графике четко видно как меняется время загрузки страницы в зависимости от количества пользователей онлайн. Такое тестирование часто помогает обнаружить проблемы, которые не видны при обычных проверках другими сервисами. Во время нагрузки Вы также можете запустить любой из вышеприведенных анализаторов и сравнить обычные результаты сканирования и результаты при возросшей одномоментной посещаемости.
Что еще может влиять на скорость загрузки сайта:
Онлайн-сервисы не всегда в явном виде укажут Вам на проблемные места скорости загрузки.
Даже при хороших показателях, Ваш сайт может все еще недостаточно быстро грузиться для пользователей. Исходя из нашего опыта, выделяем наиболее типичные проблемы:
Количество товаров в блоках «Новинки», «Хит продаж» и других слайдерах
Знаете ли Вы сколько именно товаров подгружается в такие блоки Вашего магазина? Нам встречались ситуации, когда ограничения по количеству не существовало в принципе и в таких блоках грузились все товары с пометкой «Новинки». Например, на этом сайте их было около 1400, что приводило вот к таким показателям загрузки:
Например, на этом сайте их было около 1400, что приводило вот к таким показателям загрузки:
Установление вменяемого количества подгружаемых товаров для блоков «Новинки» и «Распродажа» позволило ускорить загрузку страницы в несколько раз:
Заблокированные в отдельных странах ресурсы
Следует помнить, что тестирование скорости сайта чаще всего проходит с серверов, расположенных не в Украине или России. Таким образом для роботов этих сервисов будут доступны те ресурсы, которые могут быть недоступны для посетителей Вашего сайта.
Ярким примером для Украины являются виджеты vk.com и ок.ru, а также скрипт Яндекс Метрики. Доступ к данным ресурсам заблокирован большинством провайдеров, браузер будет получать ошибку и продолжать попытки загрузить ресурс снова и снова, что негативно скажется на скорости загрузки страницы. При этом сервисы будут показывать, что все замечательно.
Внимательно проверьте код своего сайта на наличие таких элементов и примите меры — виджеты замените на кнопки перехода, для Метрики используйте альтернативный сервер.
Нагрузка на хостинг
Ваша задача минимизировать нагрузку на хостинг, особенно в случае нехватки ресурсов.
Внимательно изучите лог сервера и запретите доступ роботам, которые пожирают ресурсы и не интересны для продвижения Вашего сайта. Гораздо лучше предоставить максимум ресурсов сервера для пользователей, чем для различных краулеров.
Как правило, это роботы многих сервисов для проверки обратных ссылок на сайт, роботы не интересных Вам поисковых систем (например, робот китайского поисковика Baidu), роботы seo-сервисов, которыми Вы не пользуетесь.
Проблемные модули сайта
Не используйте взломанные плагины и модули для Вашей CMS. Чаще всего хакеры оставляют сюрпризы в виде исходящих ссылок или генераторов страниц.
Также будьте внимательны с условно бесплатными модулями. Отличный пример — сервис Pluso, который неожиданно для своих пользователей стал генерировать массу исходящих ссылок со страниц, где установлен. Кроме пагубного влияния на скорость загрузки, Pluso еще и не пожалеет Ваших seo-усилий, представив Ваш сайт линкопомойкой в глазах поисковиков:
Резюме:
Каждый из сервисов для проверки скорости сайта может помочь Вам достичь желаемых результатов. Естественно, не всегда возможно внедрить все рекомендации в силу особенностей CMS или хостинга, однако, стремиться к этому нужно.
Естественно, не всегда возможно внедрить все рекомендации в силу особенностей CMS или хостинга, однако, стремиться к этому нужно.
Помните, что серверы, с которых происходит проверка в большинстве случаев находятся в абсолютно других регионах нежели Ваши пользователи. Именно поэтому к показателям не стоит относиться как к абсолютным, а стоит сравнивать загрузку «до» и «после» внедрения изменений на сайте.
Если же Вы хотите, чтобы ускорением Вашего сайта занялись всесторонне и профессионально — обращайтесь к нам в Q-SEO и результаты превысят все Ваши ожидания!
Желаем отличной скорости загрузки для всех Ваших проектов! Тестируйте, сохраняйте в закладки наиболее понравившиеся инструменты и делитесь статьей с друзьями!
Комментарии
Комментарии
Как скорость загрузки сайта влияет на SEO? – Artjoker
В последних рекомендациях мы нашли ответ на вопрос, влияет ли на SEO скорость загрузки сайта. Правда в том, что алгоритм поисковика использует множество факторов, и скорость является одним из них. Поскольку Google может измерять точное время загрузки сайта и из-за этого снижать релевантность страниц, seo продвижение сайта в поисковых системах выходит отныне на новый уровень.
Поскольку Google может измерять точное время загрузки сайта и из-за этого снижать релевантность страниц, seo продвижение сайта в поисковых системах выходит отныне на новый уровень.
Падение скорости напрямую влияет на количество отказов – в современном мире люди отказываются заходить на медленные сайты. Люди не знают времени загрузки, но могут оценить скорость загрузки сайта по своим ощущениям.
Отдельным разделом стоит последнее обновление Google Speed Update, которое коснулось исключительно мобильных телефонов. С июля 2018 года все страницы, которые будут загружать медленнее чем, за 3 секунды, будут искусственно опущены в результатах поиска. Чтобы не попасть впросак, необходимо проверить скорость загрузки страниц сайта Google.
Как проверить скорость загрузки сайта?
Для оценки времени загрузки существует большое количество инструментов. На некоторых серверах и системах существуют внутренние оценщики скорости, но в этом случае мы рекомендуем использовать несколько инструментов, что анализ скорости загрузки сайта получился максимально точный.
Инструменты для оценки скорости:
Для мобильных страниц рекомендуется использовать специальный инструмент – Google Lighthouse. Он может работать при слабом сигнале и даже офлайн.
В ходе проверки инструменты сравнивают вас с «идеальными» показателями по таким критериям: качество вёрстки в HTML, CSS и JS; уровень пинга из разных городов; использование кеша; количество переходов со страницы на страницу и др. После анализа страницы приложение предложит рекомендации, с помощью которых можно увеличить скорость загрузки сайта целиком для Google.
Хорошая скорость загрузки сайта (норма)
В измерении и норме для загрузки сайта есть большие диапазоны, которые связаны с различием баз данных и других внутренних особенностей.
Важно понимать, что норма скорости измеряется не только по главной странице. Например, в случае с интернет-магазинами главная страница будет самой лёгкой, поскольку не отображает каталогов товаров, а рассчитана на привлечение клиента.
Например, в случае с интернет-магазинами главная страница будет самой лёгкой, поскольку не отображает каталогов товаров, а рассчитана на привлечение клиента.
Поэтому для сайта хорошим временем загрузки является 1,07-1,12 секунды, а по скорости загрузки сайта 173-205 Кб/с. Однако если тест проверка скорости загрузки сайта онлайн от Google показывает цифры ниже этой, не спешите паниковать – у этой компании другие параметры оценки сайта.
Требования Google к скорости загрузки сайта
Как показывает база данных PageSpeed Insights, поисковик делит сайты по времени загрузки на быстрые, средние и медленные.
Для десктопных версий сайтов цифры выглядят так:
- Хорошая скорость – менее 1 секунды;
- Средняя – от 1 до 2,1 секунды;
- Плохая – более 2,1 секунды.
Для мобильных устройств цифры немного ниже, поскольку считают их с учётом более слабого интернета:
- Хорошая скорость – менее 1,6 секунды;
- Средняя – от 1,6 до 3 секунд;
- Плохая – более 3 секунд.

Отметим, что в понятие «нормальная скорость» входит и хорошая, и средняя – под санкции от Google попадает только самая медленная категория.
Как увеличить скорость загрузки страниц сайта для Google?
Наиболее простой способ повысить скорость загрузки страницы сайта в секундах – применить советы, которые предлагает Google PageSpeed Insights.
Кроме рекомендаций от инструментов, вот что ещё можно сделать для увеличения скорости загрузки страницы:
- Сократите HTTP-запросы. Сделать это можно, объединив все CSS и JavaScript в один файл. Также можно минимизировать ресурсы, удалив лишние пробелы в файлах;
- Используйте завершающий слэш. Это снизит время поиска и позволит увеличить скорость загрузки интернет сайтов;
- Оптимизируйте изображения и видео. Нет смысла загружать фотографии с высоким разрешением на мобильный сайт.
 Сжимайте и конвертируйте для экономии места.
Сжимайте и конвертируйте для экономии места.
После проведения всех рекомендаций попробуйте измерить скорость загрузки сайта в Google ещё раз. Проверяйте время от времени показатели скорости загрузки, чтобы не выпасть из требований.
Сервисы для проверки скорости загрузки страниц. Как проверить скорость загрузки сайта.
На этой страницы собраны основные сервисы, которым можно протестировать скорость загрузки страницы и получить подробный отчет, который поможет понять, что надо оптимизирвать.
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
Инструмент PageSpeed InsightsИнструмент проверки скорости от Google
PageSpeed Insights позволяет получать отчеты о скорости загрузки страниц на мобильных устройствах и компьютерах, а также советы, как эту скорость увеличить.
PageSpeed Insightsпредоставляет как данные о том, насколько быстро страница загружалась у настоящих пользователей, так и данные, полученные в результате имитации процесса загрузки. Поскольку имитация выполняется в управляемых условиях, с ее помощью удобно выявлять и устранять проблемы со скоростью, но есть риск упустить некоторые из тех, которые возникают в действительности. Данные же наблюдений от пользователей отражают реальное положение дел, но набор доступных показателей ограничен.
Поскольку имитация выполняется в управляемых условиях, с ее помощью удобно выявлять и устранять проблемы со скоростью, но есть риск упустить некоторые из тех, которые возникают в действительности. Данные же наблюдений от пользователей отражают реальное положение дел, но набор доступных показателей ограничен.
Аудит делится на три части:
- Оптимизация. В этом разделе даются рекомендации по поводу того, как улучшить показатели скорости загрузки страницы. Кроме того, здесь указывается, насколько быстрее будет загружаться страница, если реализовать ту или иную рекомендацию.
- Диагностика. В этом разделе представлены сведения о соответствии страницы рекомендациям в отношении веб-разработки.
- Успешные аудиты. В этом разделе перечислены аудиты страницы, которые были пройдены с хорошим результатом.
Проверка скорости от PR-CY
https://pr-cy.ru/speed_test/
Cервис проверки скорости PR-CYПолезный сервис, который позволяет визуально оценить, как быстро Ваш веб-сайт будет загружаться в браузере у пользователя. Инструмент расскажет об ошибках на вашей странице сайта. Расскажет как сделать ваш сайт быстрее.
Инструмент расскажет об ошибках на вашей странице сайта. Расскажет как сделать ваш сайт быстрее.
GT Metrix
https://gtmetrix.com
Профессиональный инструмент для измерения скорости загрузки страниц. Куча показателей, графиков и инструментов .
Отчет GTmetrix аккуратно подводит итог производительности вашей страницы на основе ключевых показателей скорости загрузки страницы.
- Анализируйте свою страницу с помощью Google PageSpeed и Yahoo! Наборы правил YSlow
- Получите время загрузки страницы , общий размер страницы и общее количество запросов
- Оцените эффективность своей страницы по сравнению со средним значением для всех сайтов, проанализированных с помощью GTmetrix.
WebpageTest
https://www.webpagetest.org
Запустите бесплатный тест скорости веб-сайта из разных мест по всему миру, используя настоящие браузеры (IE и Chrome), измеряя реальную скорость соединения у посетителей. Вы можете запускать простые тесты или выполнять расширенное тестирование, включая многоэтапные транзакции, захват видео, блокировку контента и многое другое. Результаты включают много информации для специалистов, включая диаграммы водопада загрузки ресурсов, проверки оптимизации скорости страницы и предложения по улучшению.
Вы можете запускать простые тесты или выполнять расширенное тестирование, включая многоэтапные транзакции, захват видео, блокировку контента и многое другое. Результаты включают много информации для специалистов, включая диаграммы водопада загрузки ресурсов, проверки оптимизации скорости страницы и предложения по улучшению.
WebPagetest — это инструмент, который изначально был разработан AOL для внутреннего использования и был открыт в 2008 году по лицензии BSD. Платформа находится в стадии активной разработки на GitHub, а также периодически выпускается новая версия и доступна для загрузки, если вы хотите запустить свой собственный экземпляр.
Онлайновая версия на сайте www.webpagetest.org предназначена для сообщества специалистов тестирования скорости загрузки страниц по всему миру.
Sitespeed
http://sitespeed.me/ru/
- Проверяет доступность и производительность вашего сайта из различных уголков мира.
- Сервис определит скорость загрузки страниц, различного контента, и поможет выявить слабые места сайта и ваши пользователи будут вам благодарны.

- Sitespeed.me помогает просто, быстро и без дополнительных настроек протестировать работу dns серверов.
- Использует более 20 локаций из более чем 10 стран мира для глобальной проверки работы вашего сайта.
- Сервис работает абсолютно бесплатно. Любая хостинг-компания может присоединиться к проекту, подав заявку через эту форму.
Pingdom Website Speed Test
https://tools.pingdom.com
Сервис проверки скорости сайта Pingdom Website Speed TestPingdom tools — отличный сервис для проверки скорости загрузки сайта, проверки работоспособности DNS серверов.
Выгодно отличается от всех остальных подобных сервисом тем, что показывает более точную картину скорости загрузки страницы, и более того, позволяет отследить что именно больше всего грузит Ваш сайт.
Loaddy
https://loaddy.com
Главная страница сервиса Loaddy- Бесплатное тестирование сайта или сервера на посещаемость до 100 одновременных посетителей после регистрации в нашей системе.

- Возможность случайного посещения по любым ссылкам вашего сайта, что имитирует действия настоящего посетителя.
- Хотите проверить сайт ночью? Не проблема! Система выполнит тест и ссылка на отчет появиться в личном кабинете, а также будет выслана на почту.
- Если ваш реальный посетитель из России, то и имитируемый посетитель тоже будет из России.
- Можно записать сложный сценарий с посещением разных ссылок вашего сайта для использования в дальнейшем.
Batch Speed
https://batchspeed.com/
Сервис Batch Speed, на скриншоте проверка сайтов по моему запросу из ТОП-10Сервис, с помощью которого можно проверить скорость сразу нескольких сайтов по списку. Например, возьмите сайты конкурентов или выгрузите ТОП-10 из поисковой выдачи по запросу.
Проверка идет через инструмент Google’s Page Speed. Кстати, не обязательно проверять разные сайты, можно взять список страниц своего сайта. Например, делая аудит можно выборочно проверить скорость разных типов страниц: новость, товар, категория, главная, страница с информацией.
YellowLab
https://yellowlab.tools
Тест скорости загрузки сайта | SEO Site Checkup
Проверьте скорость загрузки вашего сайта. Скорость страницы — важный фактор в рейтинге поисковых систем и общем успехе сайта. Страницы, которые загружаются дольше 5 секунд, могут потерять до 50% пользователей. Более быстрые веб-страницы приводят к большему трафику, лучшим конверсиям и увеличению продаж по сравнению с медленной загрузкой страниц.
Проверить все факторы
Тест мета-заголовка
Мета-описание Тест
Предварительный просмотр результатов поиска Google
Тест наиболее распространенных ключевых слов
Тест использования ключевых слов
Ключевые слова Cloud Test
Проверка связанных ключевых слов
Тестирование доменов конкурентов
Тест тегов заголовков
Роботы. txt Test
Sitemap Test
SEO дружественный URL-тест
Image Alt Test
Встроенный тест CSS
Тест устаревших HTML-тегов
Тест Google Analytics
Тест Favicon
Тест обратных ссылок
Проверка ошибок JS
Тест в социальных сетях
Тест размера страницы HTML
Сжатие HTML / тест GZIP
Тест скорости загрузки сайта
Тест объектов страницы
Тест кеширования страниц (кеширование на стороне сервера)
Flash Test
Тест использования CDN
Тест кеширования изображений
Тест кеширования JavaScript
Тест кеширования CSS
Тест минификации JavaScript
Тест минификации CSS
Тест вложенных таблиц
Тест набора фреймов
Doctype Test
Проверка переадресации URL
Тест канонизации URL
HTTPS тест
Тест безопасного просмотра
Проверка подписи сервера
Тест просмотра каталогов
Проверка электронных писем с открытым текстом
Тест адаптивного медиа-запроса
Тест мобильных снимков
Структурированные данные
Пользовательский тест страницы ошибки 404
Тест тегов Noindex
Канонический тест тегов
Тест тега Nofollow
Disallow Directive Test
SPF Records Test
txt Test
Sitemap Test
SEO дружественный URL-тест
Image Alt Test
Встроенный тест CSS
Тест устаревших HTML-тегов
Тест Google Analytics
Тест Favicon
Тест обратных ссылок
Проверка ошибок JS
Тест в социальных сетях
Тест размера страницы HTML
Сжатие HTML / тест GZIP
Тест скорости загрузки сайта
Тест объектов страницы
Тест кеширования страниц (кеширование на стороне сервера)
Flash Test
Тест использования CDN
Тест кеширования изображений
Тест кеширования JavaScript
Тест кеширования CSS
Тест минификации JavaScript
Тест минификации CSS
Тест вложенных таблиц
Тест набора фреймов
Doctype Test
Проверка переадресации URL
Тест канонизации URL
HTTPS тест
Тест безопасного просмотра
Проверка подписи сервера
Тест просмотра каталогов
Проверка электронных писем с открытым текстом
Тест адаптивного медиа-запроса
Тест мобильных снимков
Структурированные данные
Пользовательский тест страницы ошибки 404
Тест тегов Noindex
Канонический тест тегов
Тест тега Nofollow
Disallow Directive Test
SPF Records Test
youtube.com/embed/biHRpXmiFHE?showinfo=0″ frameborder=»0″ webkitallowfullscreen=»» mozallowfullscreen=»» allowfullscreen=»»/>
Для решения этой проблемы вам рекомендуется:
- Минимизировать HTTP-запросы
- Использовать сжатие Gzip
- Использовать HTTP-кеширование
- Переместить все правила стилей CSS в единый, внешний и минимизированный файл CSS
- Минимизировать все файлы JS и, если возможно, попробуйте объединить их в один внешний файл JS
- Включите внешние файлы CSS перед внешними файлами JS
- Поместите сценарии JS внизу страницы
- Оптимизируйте изображения
- Уменьшите перенаправления
- Уменьшите количество плагины
11 лучших инструментов для тестирования скорости загрузки веб-сайтов в мире
Одна из основных проблем для блоггеров, малого бизнеса, некоммерческих организаций, личный веб-сайт имеет « Время загрузки страницы . ”
”
Исследования показывают, что пользователь покидает сайт, если он не загрузился в течение 3 секунды .
Никто не любит медленный веб-сайт.
Ускорение веб-сайтов имеет важное значение. « Интернет должен быть быстрым » (говорит Google). Google включил скорость сайта в поисковый рейтинг. Насколько быстро ваш сайт загружается в браузере на компьютере и мобильном браузере?
Давайте попробуем следующие инструменты, чтобы проверить время, необходимое для загрузки веб-страницы во всем мире, за исключением Китая.
Все они предоставляют полезную информацию, а также следующие, чтобы оптимизировать ваш веб-сайт для быстрой загрузки.
- Время, затраченное на загрузку страницы
- Размер страницы
- Количество запросов на загрузку страницы
- YSlow оценка
- Оценка PageSpeed
- График водопада
Восходящие тенденции
Uptrends позволяет быстро проверить производительность вашего сайта и предоставить следующие важные показатели.
- Время загрузки
- Размер страницы
- Запросы на загрузку страницы
- Рекомендация по улучшению
- Запрос водопада и поломки
Uptrends получил серверы по всему миру, из которых вы можете выбрать для тестирования.
- Сингапур
- Амстердам
- Берлин
- Франкфурт
- Лондон
- Лос-Анджелес
- Нью-Йорк
- Сидней
- Париж
Если ваша целевая аудитория является глобальной, то очень важно обеспечить загрузку вашей страницы в ожидаемое время во всем мире.
Как вы можете видеть выше, у вас есть возможность протестировать на настольном и мобильном устройстве из Chrome, Firefox, IE и Phantom JS.
Дотком-Монитор
Проверяйте скорость веб-сайта до 25 локаций с помощью Dotcom-monitor.Самое замечательное в том, что вы можете запустить тест из всех мест одним щелчком мыши.
Не только браузер на рабочем столе, но и возможность тестирования с Android, Windows и Blackberry. На странице результатов вы получите общую сводку, чтобы понять, как ваш сайт загружается по всему миру. Если вы заметили замедление в каком-либо месте, вы можете развернуть, чтобы увидеть медленную загрузку ресурсов и водопад запросов.
На странице результатов вы получите общую сводку, чтобы понять, как ваш сайт загружается по всему миру. Если вы заметили замедление в каком-либо месте, вы можете развернуть, чтобы увидеть медленную загрузку ресурсов и водопад запросов.
Sematext
Sematext Synthetics — это интуитивно понятный, простой в использовании и надежный инструмент мониторинга, который отслеживает доступность ваших API-интерфейсов и веб-сайтов из разных мест по всему миру, измеряет производительность на разных устройствах и в браузерах и выявляет проблемы со сторонними ресурсами.
Вы можете использовать Sematext Synthetics для измерения более 25 показателей производительности веб-сайта, включая самые важные:
- Core Web Vitals
- Скорость страницы и время загрузки
- Количество запросов
- Размеры страницы
- Время до первого байта
- Первая значимая краска
- HTTP-заголовки
- Водопад запроса
Начните работу с Sematext за считанные минуты и получите доступ ко всем функциям, а когда будете готовы, вы сможете выбрать один из трех различных тарифных планов. Есть дешевый план с оплатой по мере использования, который начинается с 2 долларов в месяц, стандартный план — 29 долларов в месяц, а профессиональный — 99 долларов.
Есть дешевый план с оплатой по мере использования, который начинается с 2 долларов в месяц, стандартный план — 29 долларов в месяц, а профессиональный — 99 долларов.
Аудит сайта
Современный инструмент для современного сайта.
Geekflare Website Audit работает на платформе Google Lighthouse, чтобы протестировать сайт по более чем 40 показателям производительности и лучшим практикам. Вы можете выбрать проверку с настольного компьютера или мобильного телефона.
Некоторые из основных протестированных показателей:
- Время, необходимое для загрузки первого байта
- Время полной загрузки
- HTTP / 2
- Количество запросов и размер страницы
- Минимизация ресурсов
- Сжатие
- Размер изображения
- Интерактивный водопад запросов
и многое другое…
СУКУРИ
Тестер времени загрузки от SUCURI проверяет ваш веб-сайт из более чем 15 местоположений и дает вам время, взятое из каждого местоположения, средний отклик и оценку производительности.
SUCURI имеет другой инструмент тестирования Security Scan, который вам тоже может понравиться.
GTMetrix
Gtmetrix использует Google Page Speed и Yahoo! Yslow для оценки производительности вашего сайта и предоставляет подробные сведения о запросе в каскадной диаграмме, чтобы вы могли видеть, какой запрос требует настройки.
По умолчанию запускается тест из Канады; однако, если вы сделаете бесплатную регистрацию, вы сможете запустить сканирование из Далласа, Гонконга, Лондона, Мумбаи, Сиднея, Сан-Паулу.
Пингдом
Pingdom позволяет выбрать тест из следующего места.
- Мельбурн
- Нью-Йорк
- Сан-Хосе
- Швеция
- Техас
Вы получите отличную сводку результатов теста, включая оценку производительности, аналитические данные, коды ответов, размер содержимого по типу / домену / типу.
Pingdom также позволяет вам детализировать каждый запрос, чтобы вы могли изучить HTTP-ответ и заголовки запросов.
Тест веб-страницы
Web page test — один из самых популярных инструментов для оценки производительности веб-сайтов, позволяющий запускать тест из разных мест по всему миру.
В каждой локации есть один или несколько браузеров (Chrome, IE, Firefox и т. Д. Охватывают широкий диапазон тестирования.
Тест веб-страницы анализирует время загрузки страницы, поэтому вы можете сосредоточиться на слабом месте.
- Время, затраченное на загрузку первого представления
- Время, затрачиваемое на загрузку при повторном просмотре
- Распределение контента по запросу / типу
- Время завершения документа
- Время полной загрузки
- Время первого байта
- Вид на водопад
- Вид подключения
- Запросить детали и заголовки
- CDN подробности
Веб-сайт Pulse
WebSite Pulse позволяет запускать тест из Нью-Йорка, Мюнхена и Мельбурна.
Он дает вам быструю информацию об общем времени, затраченном на загрузку и выполнение каждого запроса.
- Статус запроса
- Время подключения
- Время первого байта
- Время последнего байта
- Размер запроса
Площадка 24 × 7
Анализируйте всю веб-страницу, включая время DNS, время подключения, время первого байта, начало рендеринга, завершение документа и общее время загрузки страницы с помощью Site24X7.
С помощью Site 24 × 7 вы можете выбрать для тестирования более 60 точек по всему миру.
Dareboost
Выполняйте углубленный анализ из разных мест с помощью настольных или мобильных браузеров. Dareboost позволяет бесплатно тестировать до пяти сайтов в месяц.
Вы получаете все стандартные показатели, советы и рекомендации. Выполняются сотни проверок, и если вы не знакомы с ними, вы можете поделиться отчетом со своим разработчиком. Все рекомендации разделены на категории в зависимости от приоритета, поэтому вы можете в первую очередь сосредоточиться на важной.
Заключение
Я надеюсь, что вышеуказанные БЕСПЛАТНЫЕ инструменты дадут вам представление о том, сколько времени требуется для загрузки вашей веб-страницы по всему миру.
Если он загружается менее чем за 3 секунды, то молодец !
Если нет, то вы можете поработать над очками улучшения. Один из самых быстрых способов повысить производительность сайта — использовать высокопроизводительные CDN, такие как Cloudflare или SUCURI. Платформа хостинга также играет жизненно важную роль.
Тест скорости веб-сайта — проверка производительности веб-сайта
Скорость загрузки вашего сайта является важным параметром для ранжирования в поисковых системах.Мы создали тест скорости веб-сайта, чтобы вы могли проанализировать скорость загрузки вашего сайта. Вы можете использовать его, чтобы ускорить загрузку вашего ресурса и понять, что вызывает замедление вашего сайта.
Website Speed Test прост в использовании и подойдет как новичкам, так и более опытным пользователям. Воспользуйтесь этой бесплатной программой проверки скорости, чтобы узнать о слабых местах вашего сайта, которые не позволяют вам увеличить скорость загрузки страницы.
Воспользуйтесь этой бесплатной программой проверки скорости, чтобы узнать о слабых местах вашего сайта, которые не позволяют вам увеличить скорость загрузки страницы.
Мы намеревались создать идеальный инструмент для проверки скорости веб-сайта и помощи веб-мастерам и веб-разработчикам в проверке производительности веб-сайтов.
И мы сделали это!
Давайте подробнее рассмотрим причины, по которым ваш сайт может загружаться медленно. Воспользуйтесь нашим инструментом, чтобы проверить ключевые показатели скорости вашего ресурса.
Скорость веб-сайта влияет на ваш бизнес
- 8% меньше просмотров страницы после 3-секундной задержки.
- 16% снижение удовлетворенности клиентов после задержки в 1 секунду.
- 32% — вероятность отказов после 3-секундной задержки загрузки страницы.
- 40% ваших клиентов покинут сайт, если страница загружается дольше 3 секунд.

Почему скорость загрузки веб-сайта имеет значение
Исследование Google показывает, что время загрузки страницы с 1 до 5 увеличивает вероятность отказа на 107%. Давайте посмотрим, что влияет на скорость загрузки сайта и почему вы должны работать над его улучшением. Но сначала нужно проверить скорость страницы.
- Получите больше клиентов — скорость также важна для загрузки сайта с мобильного устройства.Большинство современных пользователей посещают веб-сайты именно со смартфонов, и вам следует позаботиться о том, чтобы охватить эту аудиторию потенциальных клиентов.
- Повысьте удобство работы пользователя — сложный код страницы приведет к более медленной загрузке. Оставьте громоздкие сайты в прошлом и займитесь оптимизацией кода своего сайта. Поверьте, вы сможете значительно ускорить работу своего сайта.
- Удержать пользователей — этого недостаточно, чтобы привлечь внимание клиента, потому что его все еще нужно удерживать.
 Учтите, что если страницы вашего сайта загружаются быстро, то шансы, что пользователь покинет ресурс, в разы уменьшаются. Обратите внимание, что вам тоже не нравятся медленные сайты!
Учтите, что если страницы вашего сайта загружаются быстро, то шансы, что пользователь покинет ресурс, в разы уменьшаются. Обратите внимание, что вам тоже не нравятся медленные сайты! - Получайте больше конверсий — чем быстрее загружается ваш ресурс, тем больше конверсий вы можете получить от покупателей, которые не покинули ваш сайт после просмотра первой страницы.
Хотите знать, почему ваша страница медленная? Воспользуйтесь нашим инструментом проверки скорости загрузки сайта
Получите подробную информацию о скорости загрузки и размере страницы с помощью теста скорости страницы.У нас вы можете экспортировать результаты в файл PDF, поделиться ссылкой на данные или скопировать информацию в буфер обмена. Тест скорости веб-страницы — очень удобный способ получить результаты тестирования и сравнить их с показателями после исправления ошибок на вашем сайте. Мы предлагаем вам веб-хостинг с лучшими гарантиями скорости работы сайта. Протестируйте скорость загрузки сайта вместе с нами! Воспользуйтесь возможностью экспорта и проанализируйте, насколько быстрее загружается ваш сайт, с помощью нашего средства проверки скорости сайта.
Для вашего максимального удобства тест веб-сайта присваивает сайту оценку на основе рекомендаций Google.Этот инструмент дает вам полезные советы о том, как ускорить страницы вашего сайта и какие ошибки нужно для этого сделать. Протестируйте скорость страницы и исправьте все ошибки.
С помощью подробных диаграмм состояния вашего сайта вы можете быстро узнать о проблемных областях и аспектах, требующих срочного вмешательства. Инструмент подскажет, на что обратить внимание и как исправить ошибки. Проверьте скорость веб-сайта и увеличьте скорость с помощью нашего теста скорости сайта!
Советы по поиску и устранению неисправностей
Тест скорости загрузки веб-сайта может улучшить рейтинг вашего сайта.Вот некоторые из наиболее распространенных проблем, которые не позволяют сайтам загружаться быстрее и приводят к потере потенциальных клиентов. Мы собрали эти советы, чтобы вы знали, с чего начать работу по повышению эффективности использования ресурсов. Это простые советы, которые под силу даже новичкам. Обращайте внимание на советы по устранению неполадок и увеличивайте свой сайт без особых усилий.
Обращайте внимание на советы по устранению неполадок и увеличивайте свой сайт без особых усилий.
Сравните скорость страницы в Chrome, Firefox и IE
Проверка скорости веб-сайта проверяет скорость загрузки вашего сайта из самых популярных браузеров.Следует помнить, что, хотя большинство пользователей просматривают веб-страницы с помощью Chrome, многие потенциальные клиенты также пользуются другими браузерами. Поэтому стоит уделить особое внимание оптимизации для других, менее популярных браузеров, чтобы не потерять возможную аудиторию и клиентов.
Проверьте скорость своего сайта из разных городов мира
Получите уникальную возможность проверить скорость загрузки вашего сайта из разных мест по всему миру. Наш инструмент дает вам несколько стран, чтобы проверить, насколько быстро ваш сайт будет загружаться для пользователей, живущих там.Это позволит вам выявить и предотвратить возможные проблемы, замедляющие работу вашего сайта.
Проверьте скорость своего мобильного сайта
Имейте в виду, что большинство пользователей будут просматривать ваш ресурс с мобильных устройств. Поэтому наш инструмент дает возможность тестировать скорость платформы с разных устройств. Используйте быстро загружаемые форматы страниц, чтобы пользователи могли получать информацию с ваших страниц еще быстрее.
Поэтому наш инструмент дает возможность тестировать скорость платформы с разных устройств. Используйте быстро загружаемые форматы страниц, чтобы пользователи могли получать информацию с ваших страниц еще быстрее.
Оптимизация сервера
Во-первых, серверную часть легко контролировать и контролировать.Во-вторых, при серьезных проблемах со временем отклика сервера замедление заметно у всех. Вы должны серьезно позаботиться об этом параметре, чтобы ваш ресурс занимал еще более высокие позиции в результатах поиска.
Оптимизация клиентов
Вот несколько универсальных советов, которые помогут ускорить работу любого ресурса. В первую очередь обратите внимание на эти факторы.
| Наконечники | Пояснение |
|---|---|
| Оптимизация веб-шрифтов | стоит уменьшить объем трафика шрифтов на вашем сайте.Для этого используйте WOFF2 для современных браузеров. Используйте только популярные форматы, латиницу и кириллицу. Предварительная загрузка позволит вам уведомить ваш браузер, когда загружать файл шрифта. Функция отображения шрифтов обеспечивает гибкий способ управления поведением браузера в случае задержки файла; Предварительная загрузка позволит вам уведомить ваш браузер, когда загружать файл шрифта. Функция отображения шрифтов обеспечивает гибкий способ управления поведением браузера в случае задержки файла; |
| Оптимизация изображений | загрузка тяжелых изображений приводит к тому, что сайт становится намного медленнее. Можно использовать специальные программы, которые уменьшат размер картинки. Кроме того, такие сервисы приведут к сжатию без потери качества, поэтому ваши пользователи даже не заметят разницы.Воспользуйтесь этими услугами по оптимизации, чтобы страницы вашего сайта загружались как можно быстрее за счет уменьшения размера изображений на страницах вашего сайта; |
| Сжатие данных | , как мы упоминали ранее, код вашей страницы должен быть максимально простым и оптимизированным. Уберите громоздкие конструкции, замените их более простыми вариантами. Помните, что сжатие данных вашего сайта ускорит работу ресурса и не потеряет потенциальных клиентов. Используйте статическое сжатие, чтобы сервер предоставлял пользователям последнюю сжатую версию вашего сайта Используйте статическое сжатие, чтобы сервер предоставлял пользователям последнюю сжатую версию вашего сайта |
Использование CDN
Применение CDN — это рекламируемая мера для ускорения вашего ресурса.Не упустите возможность улучшить производительность своей платформы прямо сейчас!
Пользователь обычно подключается к ближайшему сетевому серверу. Поэтому создание TCP- и TLS-соединения происходит быстрее. В случае, если данные находятся в CDN, пользователь может получить их намного быстрее. Этот параметр значительно снижает нагрузку на ваш сервер.
CDN может предоставить данные ресурса в исходном виде и оптимизировать их. Это дает возможность без особых усилий ускорить загрузку вашего сайта.
Наталия ФиалковскаяSEO специалист
Наталия — SEO-эксперт Sitechecker. Она отвечает за блог. Невозможно жить без создания ценного контента о SEO и цифровом маркетинге.
Лучшие 15 инструментов для измерения скорости веб-сайта или приложения
Скорость веб-сайта часто определяет, насколько вероятно, что мы останемся на нем. На самом деле для некоторых из нас скорость даже важнее, чем внешний вид сайта.Дождаться загрузки страницы может быть очень неприятно, и чаще всего мы довольно быстро теряем интерес и двигаемся дальше.
На самом деле для некоторых из нас скорость даже важнее, чем внешний вид сайта.Дождаться загрузки страницы может быть очень неприятно, и чаще всего мы довольно быстро теряем интерес и двигаемся дальше.
Это плохо для бизнеса. Если вы хотите, чтобы клиенты задерживались на ваших продуктах чуть дольше, если вы хотите, чтобы ваш рейтинг SEO оставался конкурентоспособным и в целом предоставлял лучший опыт посетителям вашего сайта, тогда скорость должна быть где-то в верхней части вашего списка приоритетов.
К счастью, среди множества даров Интернета есть бесплатные инструменты для этого.Эти службы измеряют скорость работы веб-сайта или приложения, чтобы лучше оптимизировать. Для этого программы проводят множество различных измерений.
Среди прочего, они обращают внимание на проблемы с плагинами, которые могут вызвать проблемы с загрузкой, анализ вашей сети доставки контента (сеть прокси-серверов и серверов данных, которые содержат большую часть содержимого вашего сайта), обнаружение больших медиафайлов, которые задерживают поток информации, оценка JavaScript и многое другое.
Хотя существует множество таких инструментов на выбор, ниже вы найдете 15 лучших доступных. Однако, прежде чем мы перейдем к списку, мы должны рассмотреть некоторую базовую терминологию скорости веб-сайта, чтобы вы могли лучше понять, что предлагают инструменты и чем они отличаются.
Время до первого байта. Это основная концепция анализа скорости Интернета. Это мера скорости отклика веб-сервера. Когда вы вводите адрес в адресную строку в верхней части браузера, вы отправляете запрос на загрузку этой страницы.Как быстро он откликнется на ваш запрос — это время до первого байта.
HTTP-запросов. Когда вы отправляете этот запрос на сервер, веб-сайт и ваш компьютер обмениваются данными через так называемый протокол передачи гипертекста. HTTP — это в основном серия сообщений, которые проходят между вашим терминалом и сервером, на котором размещен сайт. Чем больше HTTP-запросов делает определенный веб-сайт, тем он медленнее. Вы можете уменьшить количество HTTP-запросов разными способами, в том числе удалить сторонние плагины.
JavaScript и CSS. Эти два термина описывают язык, на котором написаны многие веб-сайты и их компоненты. Что касается конкретно скорости веб-сайта, нас обычно интересует свойство, называемое блокировкой рендеринга, которое используют некоторые компоненты веб-сайта, которые запускают JavaScript и CSS, чтобы убедиться, что они загружаются раньше всего. Понятно, что это может замедлить работу всего сайта.
Минификация. Как следует из названия, минификация — это удаление любых посторонних элементов с вашего сайта.Цель состоит в том, чтобы создать минимальный стиль вашего сайта, который содержит всю необходимую информацию, но при этом легко загружается. Инструменты минификации делают такие вещи, как удаление пробелов и символов новой строки.
Самое замечательное в Uptrends — это то, что вы можете выбрать из более 35 различных мест при проведении теста скорости. Окончательный отчет дает вам как оценку по группам доменов, так и каскадную разбивку (каскадные диаграммы позволяют визуально увидеть совокупный эффект последовательно вводимых положительных и отрицательных значений). Затем отчет по группам доменов более подробно описывает ресурсы, разбивая их на разные категории (например, социальные сети, реклама, третьи стороны и т. Д.).
Затем отчет по группам доменов более подробно описывает ресурсы, разбивая их на разные категории (например, социальные сети, реклама, третьи стороны и т. Д.).
Анализ водопада позволяет точно определить, какие элементы на вашем сайте вызывают наибольшие задержки. Он проверяет заголовки HTTP для каждого элемента, что упрощает анализ основных причин. Анализ групп доменов достаточно гибкий, чтобы вы могли решить, через какую конфигурацию вы хотите проверить свой сайт.
Среди прочего, Uptrends предлагает мониторинг браузера в реальном времени, чтобы вы могли испытать то, что типичный пользователь будет испытывать при посещении вашего сайта, с информацией об ошибках, времени безотказной работы и общем времени загрузки, представляя все это в удобном для доступа формате.Проверка полной страницы позволяет увидеть, как каждый элемент веб-сайта влияет на время загрузки. Сторонний мониторинг включен в полную проверку страницы, поэтому вы можете предотвратить замедление работы вашего сайта сторонним контентом.
Пакет Uptrends включает в себя пользовательскую аналитику, сценарии социальных сетей, проверку производительности сети доставки контента и анализ встроенных видеоплееров. Когда весь анализ завершен, Uptrends предоставляет настраиваемую отчетность, доступную по расписанию. Вы можете определить, в какой точке мира сайт испытывает проблемы, чтобы лучше адаптировать свои ответы.
Компания Uptrends, позиционирующая себя как самый мощный в мире инструмент для мониторинга веб-сайтов, предлагает 30-дневную бесплатную пробную версию. Помимо мониторинга производительности веб-сайта, они также предлагают мониторинг самого веб-сайта, веб-приложений, веб-сайтов на мобильных устройствах и внутренних / внешних серверов. В целом, Uptrends — это надежный инструмент, предлагающий аналитические данные на основе местоположения, детализированные измерения производительности и обеспечивающий использование различных интернет-протоколов (включая HTTP, DNS и SQL).
PerfTool — это инструмент с полностью открытым исходным кодом, изначально задуманный как проект на популярном репозитории программного обеспечения и веб-хостинге Github. PerfTool — это клиентское приложение, которое собирает информацию о веб-сайте и затем отображает ее. Создаваемые им отчеты очень легко читать.
PerfTool — это клиентское приложение, которое собирает информацию о веб-сайте и затем отображает ее. Создаваемые им отчеты очень легко читать.
Согласно его странице на Github, perftool — это «пакет npm, который используется для отображения информации о веб-страницах: оценка Google PageSpeed Insights, ошибки HTML, информация о том, как исправить проблемы с производительностью, количество ресурсов CSS и многое другое».
Преимущество PerfTool в том, что он объединяет три источника данных в один. Существует Google PageSpeed Insights (обсуждается ниже), который проверяет базовую производительность сайта, Devperf для предоставления статистики и W3CJS для проверки HTML (проверяет код, чтобы убедиться, что он правильный).
PerfTool предлагает более 200 различных индикаторов производительности, включая такие вещи, как статистика на странице, рекомендации, количество ресурсов, время загрузки и ошибки в коде. Вы можете тестировать несколько страниц одновременно, когда получаете отчет PageSpeed. Обладая этой информацией, вы можете сравнить текущую производительность с прошлыми или установить контрольный показатель.
Обладая этой информацией, вы можете сравнить текущую производительность с прошлыми или установить контрольный показатель.
PerfTool особенно полезен, если вы тестируете сразу весь сайт, так как вам не нужно тестировать его страницу за страницей.Помимо Perftool, разработчики Devbridge также публикуют руководство по стилю, чтобы помочь пользователям создавать визуальные библиотеки своего бренда, делиться ими и автоматизировать их. Девбридж ранее работал с AON, Fitch Ratings, Mazak, Чикагским институтом искусств и kCura.
KeyCDN предлагает удивительно быстрый и легкий тест производительности с большим количеством деталей. На выбор предлагается около 14 различных мест, и у вас есть выбор, сделать ваши результаты общедоступными или личными. Отчеты, которые разрабатывает KeyCDN’s Speed Test, включают разбивку по водопаду и предварительный просмотр веб-сайта.
Из отчетов вы можете увидеть, среди прочего, количество выполненных HTTP-запросов, размер запрашиваемой страницы и время загрузки. Инструмент очень отзывчивый, а также работает на мобильном телефоне. KeyCDN опирается на свой опыт работы в сети доставки контента в реальном времени (CDN), предоставляя этот инструмент повышения производительности веб-сайта. CDN — это сеть прокси-серверов и центров обработки данных, распределенных по всему миру, которая обеспечивает высокую доступность и производительность при предоставлении услуг клиентам. Они используются, например, для доставки пакетов программного обеспечения и игр.
Инструмент очень отзывчивый, а также работает на мобильном телефоне. KeyCDN опирается на свой опыт работы в сети доставки контента в реальном времени (CDN), предоставляя этот инструмент повышения производительности веб-сайта. CDN — это сеть прокси-серверов и центров обработки данных, распределенных по всему миру, которая обеспечивает высокую доступность и производительность при предоставлении услуг клиентам. Они используются, например, для доставки пакетов программного обеспечения и игр.
KeyCDN поддерживает HTTP / 2, что делает его одним из наиболее продвинутых инструментов для повышения производительности веб-сайтов. HTTP / 2 — это расширенная версия HTTP, опубликованная в 2015 году. Кроме того, тест скорости предлагает оптимизацию TCP. TCP или протокол управления передачей — это набор протоколов, которые определяют, как пакеты данных отправляются в Интернете. KeyCDN Speed Test также имеет 100% покрытие для SSD (твердотельных накопителей), а это означает, что инструмент может тестировать практически на чем угодно.
Помимо HTTP / 2, тест скорости включает защиту источника, RESTful, состояние в реальном времени и мгновенную очистку.Глобальная сеть, которую KeyCDN использует, встроенную в IP Anycast и маршрутизацию, имеет высокую задержку, что означает хорошую производительность, масштабируемость и скорость. Сеть, как упоминалось ранее, идеально подходит для игр и доставки программного обеспечения, а также для рекламы, различных типов веб-сайтов и систем управления контентом (например, WordPress).
Сеть серверов в CDN предназначена не только для обеспечения скорости, доступности и масштабируемости, но и для обеспечения того, чтобы запросы страниц всегда направлялись в ближайшую точку присутствия.Чем ближе пользователь к POP, тем быстрее будет загружаться страница и тем меньше будет потеря данных. Таким образом, CDN помогает сократить расходы и повысить масштабируемость. С такими привилегиями в общей сети неудивительно, что инструмент повышения производительности их веб-сайтов настолько первоклассный.
Прелесть dotcom-monitor заключается в том, что он обеспечивает тестирование из 25 разных мест и в семи разных браузерах. Вы даже можете запускать все глобальные тесты одновременно. С другими инструментами вы можете запускать их только индивидуально из каждого места.После завершения теста вы можете выбрать отдельные отчеты для анализа каскадных структур.
Отчеты состоят из пяти разделов: сводка, производительность, каскадная диаграмма, анализ хоста и ошибки. Благодаря простому в использовании интерфейсу вся информация легко понимается. Благодаря своим отчетам о качестве dotcom-monitor позволяет вам видеть, какие элементы вашего веб-сайта работают медленно или отсутствуют, а также показывает время загрузки браузером всех элементов страницы.
Служба полностью бесплатна и даже позволяет проводить тестирование с помощью облачных сервисов (например, вы можете протестировать свой сайт на Amazon, США, восток) и национальных межсетевых экранов (например, Великого китайского файрвола). Команда dotcom-monitor постоянно разрабатывает новые инструменты, поэтому кажется, что этот инструмент сможет сделать даже больше.
Команда dotcom-monitor постоянно разрабатывает новые инструменты, поэтому кажется, что этот инструмент сможет сделать даже больше.
Прямо сейчас отчеты позволяют вам отслеживать эффективность вашего сайта 24/7, со сводками по местоположению. Вы можете определить 10% самых быстрых и самых медленных элементов, используя информацию, представленную на легко читаемой диаграмме водопада.В отчетах также содержится разбивка по хостам, как упоминалось ранее. Сюда входят DNS, SSL, первый пакет, соединение, загрузка и т. Д.
DNS или система доменных имен — это, по сути, телефонная книга Интернета, позволяющая искать любое подключенное к ней устройство, в то время как SSL или Secure Socket Layer — это основная технология безопасности в Интернете, обеспечивающая шифрование между отправкой и получением данных.
Кроме того, инструмент позволяет проверять наличие ошибок и выполнять диагностику. Вы можете проверить подключение к сети с помощью теста ping, который измеряет доступность и время отклика в сети. Это позволяет еще быстрее диагностировать ошибки. Компания dotcom-monitor из Миннеаполиса, штат Миннесота, в настоящее время работает над новой платформой для нагрузочного тестирования, чтобы предоставить пользователям еще больше возможностей.
Это позволяет еще быстрее диагностировать ошибки. Компания dotcom-monitor из Миннеаполиса, штат Миннесота, в настоящее время работает над новой платформой для нагрузочного тестирования, чтобы предоставить пользователям еще больше возможностей.
Разработанный Патриком Секстоном (человеком, стоящим за местной службой листинга Moz Local), Varvy Pagespeed Optimization — это инструмент, который предоставляет отчеты в пяти разделах. Это доставка CSS, проблемы со скоростью страницы, схемы ресурсов, службы и использование JavaScript. Используя всю эту информацию, сайт предоставляет графическое представление того, что можно оптимизировать (например,g., блокировка рендеринга). Целый раздел сайта Pagespeed посвящен SEO, и есть бесчисленное множество полезных советов о том, как сделать ваш сайт более дружественным к SEO.
Мистер Секстон отлично справляется с предоставлением документации по оптимизации веб-сайтов, а Varvy — это больше набор руководств, чем просто услуга. В учебные пособия включены уроки по критическим путям рендеринга с использованием кеширования браузера и отложенной загрузки JavaScript.
В учебные пособия включены уроки по критическим путям рендеринга с использованием кеширования браузера и отложенной загрузки JavaScript.
Также есть инструкции по сокращению времени ответа сервера, включению сжатия, включению проверки активности, минимизации перенаправлений, установлению приоритетов для видимого контента, оптимизации доставки CSS, CDN, предотвращению неверных запросов, отложению JavaScript, минимизации DNS-запросов и многому, многому другому.Каждое руководство объясняется в простом, увлекательном стиле с помощью небольших диаграмм Патрика, которые помогут вам в дальнейшем.
Если вы новичок в мире webperf (производительность веб-сайтов), нет лучшего места для начала, чем Varvy. Один из лучших аспектов сервиса — это руководство по мобильной оптимизации. С тех пор, как в мае 2016 года Google усилил сигнал ранжирования для мобильных устройств, все большее внимание уделялось доступности мобильных сайтов. Чтобы ваш сайт оставался конкурентоспособным на смартфоне, вам обязательно стоит пройти через руководство Varvy по мобильной оптимизации.
PageScoring — простой и удобный инструмент с минималистичным дизайном. В его отчетах вы можете видеть общее время загрузки, а также количество просмотров домена, размеры страниц, время загрузки, время перенаправления и время подключения. Вы также можете увидеть все свои активы (т.е. элементы страницы, включая контент, графику, видео и т. Д.) И сколько времени потребовалось, чтобы вести каждый из них.
Если ваша цель — быстро и безболезненно проверить производительность вашего веб-сайта, то PageScoring, вероятно, ваш лучший выбор.Как и сами веб-сайты, эти инструменты производительности будут оцениваться по тому, насколько быстро они работают. Исследования показывают, что 50% всех посетителей веб-сайтов ожидают, что сайт загрузится за 2 секунды или меньше, а 40% покидают сайт, если загрузка занимает более 3 секунд.
Аналогичным образом, многие люди хотят быстро провести тестирование производительности сайта. PageScoring позволяет вам просто ввести доменное имя, а затем быстро предоставить подробное отображение того, сколько времени потребовалось для загрузки содержимого, а также отчет о различных процессах передачи. Это отличный инструмент для измерения производительности в режиме реального времени и таким образом, чтобы изолировать фрагменты данных для улучшения анализа и мер по улучшению.
Это отличный инструмент для измерения производительности в режиме реального времени и таким образом, чтобы изолировать фрагменты данных для улучшения анализа и мер по улучшению.
Интерфейс Pagescoring, вероятно, самый простой в этом списке. Если вы перейдете по ссылке ниже, все, что вы увидите, — это адресная строка, буквально три предложения и кнопка обратной связи. Но не позволяйте внешнему виду обмануть вас. Pagescoring по-прежнему является надежным инструментом для оценки эффективности вашего сайта.
Еще один простой и быстрый инструмент — Sucuri Load Time Tester.Основываясь на всемирной сети поддержки и тестирования оборудования, Sucuri дает вашему сайту глобальный рейтинг от A до F. Он измеряет, сколько времени требуется пользователю для подключения к вашему сайту и сколько времени требуется для полной загрузки одной страницы. (т.е. время до первого байта или TTFB).
Важно помнить, что использование CDN может повлиять на работу инструмента. С CDN время соединения, вероятно, будет низким. Вы не сможете широко использовать этот инструмент с точки зрения производительности, если ваш TTFB и общее время уже не на низком уровне.
Вы не сможете широко использовать этот инструмент с точки зрения производительности, если ваш TTFB и общее время уже не на низком уровне.
Помимо тестирования производительности, Sucuri также предоставляет веб-безопасность и защиту, инструменты резервного копирования и брандмауэры с обнаружением. В целом сервис утверждает, что время загрузки страницы увеличилось на 70%. Благодаря существующей сети CDN, Sucuri может интегрироваться с существующей сетью CDN пользователя с резервной группой конфигурации для решения любых технических проблем.
Собственные серверыSucuri довольно высокопроизводительны, они построены в глобальной сети Anycast. (Anycast — это метод адресации и маршрутизации для сетей, в которых данные отправляются на узел в сети на основе близости, стоимости, работоспособности и других показателей).Sucuri предлагает быструю поддержку HTTP / 2, сжатие GZIP, оптимизированную конфигурацию и интеллектуальное кэширование.
Это означает, что в сеть встроены функции высокой доступности и избыточности, которые помогают в случае сбоя сети. Безопасность в сетях Sucuri также находится на высоком уровне: Центр операций по обеспечению безопасности, работающий круглосуточно и без выходных, круглый год будет реагировать на любые атаки.
Безопасность в сетях Sucuri также находится на высоком уровне: Центр операций по обеспечению безопасности, работающий круглосуточно и без выходных, круглый год будет реагировать на любые атаки.
Использование Sucuri Load Time Tester поможет повысить скорость кэширования и CDN; использование сети Sucuri защитит от распределенных атак типа «отказ в обслуживании», взломов и попыток грубой силы.В качестве дополнительного плюса вам не нужно ничего устанавливать, чтобы использовать Sucuri. Все, что вам нужно, это изменение DNS, которое их команда поможет вам настроить.
Одним из лучших инструментов для тестирования производительности веб-сайтов является PageSpeed Insights от Google. Инструмент настолько хорош, что многие другие инструменты в этом списке просто предоставляют информацию, взятую из PageSpeed. Сервис оценивает ваш сайт от 1 до 100, при этом все, что выше 85, считается хорошим. Есть настольная и мобильная версии инструмента.Вместе с отчетом об эффективности вашего сайта он также предоставляет рекомендации (например, по изменению изображений).
PageSpeed измеряет две вещи: время до загрузки верхней части страницы (то есть, сколько времени требуется для загрузки верхней половины страницы) и время до полной загрузки страницы. В мобильных отчетах также есть инструмент взаимодействия с пользователем, который вы оцениваете вместе с конфигурацией области просмотра, соответствующими размерами шрифта и размерами для целей касания (например, кнопок и ссылок). Новый инструмент тестирования скорости в сервисе Think With Google представляет всю эту информацию в привлекательной форме.
PageSpeed работает, получая URL-адрес домена дважды, по одному разу с настольного и мобильного агента. В результате сайт получает рейтинг из 100, на основании которого сайты делятся на «хорошие», «нуждающиеся в работе» и «плохие». В дополнение к настольной и мобильной версиям, PageSpeed имеет расширение Chrome, которое позволяет вам тестировать любую страницу на вкладке «Скорость страницы разработчика».
В целом, Google PageSpeed Insights дает полное представление о скорости сайта и о том, что вам нужно сделать, чтобы улучшить ее. Поскольку этот инструмент принадлежит Google, вы можете быть уверены, что он постоянно совершенствуется.
Поскольку этот инструмент принадлежит Google, вы можете быть уверены, что он постоянно совершенствуется.
Стоит отметить одну вещь: этот инструмент дает вам оценку относительной производительности ваших сайтов на основе независимых от сети аспектов производительности страницы (HTML, внутренние и внешние ресурсы, конфигурация). Абсолютный показатель производительности ваших сайтов зависит от вашей локальной сети и состояния оборудования.
YSlow — это альтернатива Google PageSpeed с открытым исходным кодом, основанная на правилах Yahoo! Для высокопроизводительных веб-сайтов.Инструменты анализируют веб-страницу и сообщают вам, что она работает в соответствии с правилами Yahoo !. Проект поддерживается Марселем Дюраном из тестового проекта веб-страницы.
YSlow тестирует сайт в три этапа. Сначала он сканирует DOM (объектную модель документа, интерфейс приложения, который читает HTML и другой веб-код для создания страницы), чтобы найти все элементы. Затем он получает информацию о каждом элементе. Наконец, он берет информацию и генерирует оценки по каждому правилу, в результате чего получается общая оценка.
Наконец, он берет информацию и генерирует оценки по каждому правилу, в результате чего получается общая оценка.
Yahoo! Для высокопроизводительных веб-сайтов — это набор из 34 правил, влияющих на производительность веб-страниц. Они были разработаны командой исключительной производительности Yahoo !. YSlow использует 23 из этих правил в своем тестировании. Среди них — минимизация HTTP-запросов, использование сети доставки контента, создание внешних JavaScript и CSS, уменьшение количества запросов DNS, работа с несколькими браузерами.
Pingdom Speed Test — один из наиболее известных инструментов в этом списке. Предоставляемый отчет разделен на четыре раздела: каскадная диаграмма, оценка производительности, анализ страниц и история.Анализ страницы далее делится на анализ размера, размера для домена, запросов на домен и типа контента с наибольшим количеством запросов.
Pingdom тестирует сайт в четырех местах (два в США, один в Австралии, один в Швеции), и его отчеты о производительности включают предложения о том, где можно улучшить сайт. Результаты разбивают размер страницы и запросы по типу контента и домену. Эта бесплатная услуга предлагает привлекательные визуальные изображения времени загрузки для каждого элемента страницы.
Результаты разбивают размер страницы и запросы по типу контента и домену. Эта бесплатная услуга предлагает привлекательные визуальные изображения времени загрузки для каждого элемента страницы.
Функция анализа страницы очень детализирована. Он глубоко проникает в код ответа сервера и сообщает вам такие вещи, как скорость и состояние сайта. Из-за наличия разных локаций проблем с маршрутизацией практически нет. К тому же доступность тоже не проблема. Анализ страницы попадает в коды ответа HTTP-сервера (указывают скорость сайта, общее состояние).
Помимо четырех точек, используемых для тестирования, есть 70 точек по всему миру для опроса, доступных круглый год.Даже с расширенными функциями Pingdom экономичен. Он проверяет все части веб-страницы (время загрузки, размеры файлов и т. Д.). Вы можете сортировать и фильтровать информацию по своему усмотрению. Существуют не только показатели производительности и рекомендации, но также вы можете видеть тенденции в истории производительности и делиться своими результатами.
Pagelocity предлагает особый подход к тестированию производительности веб-сайтов. Он оценивает сайты из 100, как и другие службы, но включает такие факторы, как социальные сети, поисковая оптимизация, ресурсы и код.Вы также можете отслеживать своих конкурентов для сравнения. Это все даже без регистрации. Когда вы регистрируетесь для бесплатной учетной записи, вы получаете больше возможностей.
Результаты Pagelocity представлены в представлении кода и представлении ресурсов. Представление кода показывает, работаете ли вы через HTTP, сколько времени до первого байта, а также представляет элементы DOM в графическом методе. В представлении ресурсов показано, какие веб-элементы занимают общий вес страницы (изображения, как правило, самые большие).
Согласно их домашней странице, Pagelocity на данный момент проанализировал почти 15 000 страниц, что находится на нижнем уровне среди инструментов в этом списке.Но опять же, конкурентное преимущество, которое вы можете получить, наблюдая за работой своих конкурентов, уникально для этой услуги. Вы можете провести параллельное сравнение показателей, чтобы определить свои сравнительные сильные и слабые стороны.
Вы можете провести параллельное сравнение показателей, чтобы определить свои сравнительные сильные и слабые стороны.
Оценка содержания веб-сайта проводится с помощью ключевых слов, заголовков и альтернативного графического текста, чтобы сделать сайт более привлекательным. Отчеты включают разбивку ресурсов и советы по кодированию на HTML и CSS. Сюда входит помощь с классами / идентификаторами, тегами, временем до первого байта и анализом PageSpeed.Отчеты представлены с множеством ярких визуальных элементов данных и множеством отзывов о производительности.
Приложение очень простое в использовании и отзывчивое. Он работает на ряде устройств и платформ. Приложение адаптивно и доступно на множестве устройств. Онлайн-анализатор веб-сайтов Pagelocity — это работа румына Энди Гонге.
WebPageTest выполняет тест производительности на заданном веб-сайте в более чем 40 различных местах в 25 браузерах, включая мобильные. Только эти цифры говорят вам, насколько полезной может быть эта услуга. Веб-сайтам дается оценка от A до F на основе времени до первого байта, сжатия, эффективного использования CDN и кэширования, а также других показателей.
Веб-сайтам дается оценка от A до F на основе времени до первого байта, сжатия, эффективного использования CDN и кэширования, а также других показателей.
Создаваемые отчеты разделены на шесть разделов: сводка, подробности, анализ и разбивка содержимого, снимки экрана и оценка производительности. WebPageTest использует уникальный подход к тестированию производительности веб-сайтов. Он включает в себя первый просмотр и повторный просмотр, которые помогают диагностировать упомянутую ранее задержку первого поиска DNS.
Дополнительные функции сервиса включают захват видео, многоэтапные транзакции, блокировку контента, отключение JavaScript, захват видео, игнорирование сертификатов SSL и другие.Услуга особенно полезна для глобальных веб-сайтов, поскольку она нацелена на разные области, а также на людей, использующих разные браузеры.
Отчеты полны и подробны, с диаграммами водопада, проверками PageSpeed и многими полезными предложениями.
Google попадает в этот список дважды просто потому, что это Google. Встроенный анализатор производительности веб-сайтов на вкладке Chrome DevTools очень прост в использовании, но также имеет множество дополнительных функций. Вы можете запускать DevTools в любое время (F12 или Ctrl + Shift + I в Windows, Cmd + Opt + I) в Chrome.Инструменты разработчика — это набор инструментов для веб-разработки и отладки, встроенных в Chrome.
Встроенный анализатор производительности веб-сайтов на вкладке Chrome DevTools очень прост в использовании, но также имеет множество дополнительных функций. Вы можете запускать DevTools в любое время (F12 или Ctrl + Shift + I в Windows, Cmd + Opt + I) в Chrome.Инструменты разработчика — это набор инструментов для веб-разработки и отладки, встроенных в Chrome.
Последние обновления DevTools используют старую временную шкалу водопада и добавляют панель с агрегированными деталями. Вы можете увидеть, сколько времени вам стоит каждый элемент, и выяснить, какой из них является наиболее дорогостоящим. Кроме того, вы можете разбить анализ по доменам, субдоменам и другим категориям. Сервис позволяет вам видеть время загрузки содержимого DOM и общее время загрузки.
Сетевая панель — это то место, куда вы идете для измерения производительности.Вы можете использовать его для записи и анализа сетевой активности, для просмотра информации о загрузке (для отдельных элементов сайта в целом). Вы можете фильтровать и сортировать, как и какая информация представлена, а также настраивать панель по своему усмотрению. Также есть возможность увидеть ресурсы, блокирующие рендеринг (которые мы обсуждали выше).
Вы можете фильтровать и сортировать, как и какая информация представлена, а также настраивать панель по своему усмотрению. Также есть возможность увидеть ресурсы, блокирующие рендеринг (которые мы обсуждали выше).
Один из новейших инструментов повышения производительности веб-сайтов, предлагаемый Yellow Lab, предоставлен французским экспертом по webperf Гаэлем Метаисом. Инструмент Yellow Labs содержит много информации для пользователей, а также предоставляет множество уникальных функций.К ним относятся виды взаимодействия JavaScript с объектной моделью документа и различные проблемы проверки кода.
Окончательная глобальная оценка, которую дает Yellow Labs, основана на нескольких факторах: вес страницы, DOM, CSS, запросы, JavaScript и конфигурация сервера. Используя инструмент Yellow Labs, вы можете моделировать различные устройства (настольный компьютер, планшет, телефон), чтобы увидеть, как ваш сайт работает на каждом из них. Вы также можете выполнять различные виды тестов, включая интерфейсные (HTML, CS, JS), профилирование JS (для очистки кода JavaScript) и веб-производительность (проверка на соответствие лучшим отраслевым практикам).
Инструменты имеют открытый исходный код и работают, отправляя ваш сайт через PhantomJS. Это позволяет ему собирать метрики и статистику, которые затем дают вам ваш балл. Детали, которые предлагает инструмент разработчикам, позволяют им исправлять ошибки и оптимизировать сайт. Инструмент Yellow Labs полностью бесплатен.
GTmetrix — один из лучших инструментов веб-производительности на рынке. Он представляет собой очень подробную оценку, основанную на показателях PageSpeed и YSlow. Итоговая оценка варьируется от F до A.Отчет о производительности GTmetrix разделен на пять разделов: PageSpeed, YSlow, водопадная диаграмма, видео и история. Вы можете протестировать свой сайт в семи разных местах всего за бесплатную регистрацию и выбрать между Chrome и Firefox.
Инструменты GTmetrix также позволяют тестировать различные типы подключений (кабельное, коммутируемое и т. Д.) И предлагают расширенные функции, такие как воспроизведение видео и поддержка Adblock. Воспроизведение видео позволяет вам точно увидеть, где возникают узкие места загрузки вашего сайта, а функция Adblock позволяет увидеть, как ваш сайт ведет себя, когда на нем не отображается реклама.
Воспроизведение видео позволяет вам точно увидеть, где возникают узкие места загрузки вашего сайта, а функция Adblock позволяет увидеть, как ваш сайт ведет себя, когда на нем не отображается реклама.
С бесплатной учетной записью вы получаете еще больше возможностей. Перекрестно проверяя PageSpeed и YSlow, вы можете увидеть полную историю времени загрузки вашего сайта. Кроме того, существует множество вариантов отчетности. Вы можете перенести всю историю тестов в файл CSV.
GTmetrix — один из наиболее часто используемых инструментов для повышения производительности веб-сайтов, на данный момент проанализировано более 222 000 000 страниц. Число растет каждую секунду. Компании, которые участвовали в GTmetrix, включают PayPal, Spotify, GoDaddy, Nike, HP, NBC и Nordstrom, среди прочих.
С GTmetrix у вас есть возможность контролировать свой сайт ежедневно, еженедельно, ежемесячно или даже (с GTmetrix Pro) ежечасно! Вы можете настроить оповещения по электронной почте на основе определенных условий (например, падение показателя PageSpeed ниже определенного порога или время загрузки страницы, достигающее определенного значения, и т. Д.).
Д.).
Имея 12 серверов в 7 локациях (Азия, Южная Америка, Северная Америка, Австралия, Великобритания), GTmetrix является одним из самых надежных инструментов в списке. Он даже позволяет вам проверять свою производительность на телефоне Android, где вы можете увидеть визуальную запись того, как загружается ваш сайт.Это поможет вам определить, где происходит задержка. Видео позволяет замедлить процесс до четверти от его исходной скорости, а также позволяет перейти к основным этапам загрузки страницы с помощью представления в виде киноленты, которое позволяет увидеть загрузку страницы новым, динамичным способом.
Набор инструментов разработчика, который предоставляет GTmetrix, дает вам возможность моделировать страницы на разных типах устройств с разным разрешением экрана. Вы можете создать набор предустановок для часто используемой опции. В целом GTmetrix обеспечивает мониторинг, визуализацию, масштабирование и панорамирование, аннотации и предупреждения.Версия Pro выпускается в бронзе, серебре и золоте (15, 50 и 150 долларов в месяц соответственно).
Улучшения
После того, как вы выбрали, какой инструмент использовать, нужно помнить о некоторых вещах. Во-первых, запуск любого из них приведет к более медленному поиску в DNS в первый раз. Система доменных имен — это в основном список имен всех компьютеров и устройств в сети (например, в Интернете). На DNS ссылаются, когда определенный компьютер подключен к Интернету, и поиск устройства требует времени.
Активно обращайте внимание на новые словарные слова. Недаром этот совет классический: он работает! Иногда во время обучения нам так нравится новое выражение, что забыть его кажется невозможным. Но поверьте, мы не запоминаем каждое слово с первого раза, и иногда вам нужно заглянуть сюда. Чтобы исправить это, возьмите за привычку покупать отличный ноутбук или использовать такой инструмент, как Evernote. Итак, каждый раз, когда вы слышите или читаете новое слово или выражение, старайтесь отмечать его в контексте: то есть, записывая все предложение целиком и указывая его значение. Это экономит время, так как вам не нужно пересматривать этот термин и спрашивать себя: «Что это слово (это выражение) уже означает? Подпишитесь на подкасты или каналы Youtube (на английском языке). Вам нравится юмор, политика, блоги, кулинария? Темы Охватывая все возможные интересы и воображаемые, для вас обязательно есть подкаст или англоязычный канал на Youtube. Подпишитесь на некоторые из них и слушайте их в машине или смотрите по дороге на работу или с работы, в общественном транспорте. Сначала вам может быть трудно уловить различные местные акценты, но будьте настойчивы, и вскоре вы начнете понимать то, что услышите (помимо изучения множества новых словарных слов от своих друзей-носителей языка!)
Это экономит время, так как вам не нужно пересматривать этот термин и спрашивать себя: «Что это слово (это выражение) уже означает? Подпишитесь на подкасты или каналы Youtube (на английском языке). Вам нравится юмор, политика, блоги, кулинария? Темы Охватывая все возможные интересы и воображаемые, для вас обязательно есть подкаст или англоязычный канал на Youtube. Подпишитесь на некоторые из них и слушайте их в машине или смотрите по дороге на работу или с работы, в общественном транспорте. Сначала вам может быть трудно уловить различные местные акценты, но будьте настойчивы, и вскоре вы начнете понимать то, что услышите (помимо изучения множества новых словарных слов от своих друзей-носителей языка!) Сколько времени может зависеть от инструмента, который вы используете.Вот почему обычно рекомендуется запускать несколько тестов и брать среднее значение, чтобы лучше понять скорость вашего веб-сайта или приложений. Также рекомендуется регулярно тестировать свой сайт и со временем устанавливать какую-то цель. Вы можете видеть тенденции своего сайта с течением времени и вносить соответствующие изменения.
Вы можете видеть тенденции своего сайта с течением времени и вносить соответствующие изменения.
Практически все перечисленные инструменты подскажут, что нужно делать, чтобы повысить скорость. Как только вы узнаете, почему ваш веб-сайт не работает с оптимальной скоростью, остается просто следовать некоторым из этих (часто простых) предложений.Это может включать сжатие больших изображений, уменьшение количества HTTP-запросов, получение более быстрого веб-хоста, хранение данных в кеше и использование более эффективного кода.
Для дополнительного удобства вы также можете протестировать скорость своего веб-сайта с помощью ряда возможных расширений Chrome. Они почти всегда бесплатны и могут запускаться прямо из браузера. Также неплохо использовать тесты скорости веб-сайта для мобильных устройств (в конце концов, большая часть всех запросов страниц отправляется со смартфонов). Инструменты разработчика Chrome даже позволяют имитировать потенциальную скорость на различных мобильных устройствах и при разных скоростях подключения (например,г. , 2G, 4G). Интересный факт: 70% всех подключений в мире происходит на скорости 3G, и это будет продолжаться до 2020 года.
, 2G, 4G). Интересный факт: 70% всех подключений в мире происходит на скорости 3G, и это будет продолжаться до 2020 года.
Какой бы инструмент вы ни использовали, самое главное — быть в курсе всех последних событий. Если вы хотите, чтобы ваш сайт был конкурентоспособным, первое, о чем вы должны подумать, — это насколько быстро он загружается. Малейшее отставание может привести к бесчисленным потерям просмотров и посещений.
Основатель DYNO Mapper и представитель Консультативного комитета W3C.
Назад
Как набрать 100% очков в Google PageSpeed Insights
Вы только что создали новый веб-сайт для своей компании.
Вы потратили дни на разработку дизайна и недели на производство с бесчисленными часами редактирования.
Но есть проблема: вы обнаруживаете, что ваш новый красивый веб-сайт работает не так быстро, как вам нужно.
И когда дело доходит до повышения коэффициента конверсии и оптимизации веб-сайта поисковой системой , скорость является критическим фактором.
Если у вас нет быстрого веб-сайта, люди будут возвращаться быстрее, чем вы можете сказать «конверсии».
Но ускорить работу вашего сайта — непростая задача.
Часто бывает трудно определить причину, по которой ваш веб-сайт работает медленнее, чем следовало бы.
Ваша проблема может заключаться в чем угодно, от плохо написанного кода до изображений или больших элементов страницы.
И вам нужно быстро диагностировать и устранять эти проблемы.
Google закроет ваш сайт, если вы этого не сделаете.
Если вы запустите свой веб-сайт через Google PageSpeed Insights и получите 100% -ный результат, ваш сайт будет быстрым.
И Google отдает предпочтение сайтам, которые загружаются быстро.
Чем быстрее загружается ваш сайт, тем ниже показатель отказов. Если ваш сайт работает быстро, у вас больше шансов получить рейтинг в Google по сравнению с медленными сайтами с высоким показателем отказов.
К счастью, Google предлагает этот бесплатный инструмент, чтобы узнать, что вам нужно исправить.
Но, к сожалению, они не дадут вам лучших инструкций по достижению 100% результата.
Вот как набрать 100% баллов в PageSpeed Insights Google и почему вам нужно это сделать.
Почему нужно заботиться о скорости страницы
Скорость страницы является критическим фактором, когда речь идет о рейтинге вашего сайта на выше в результатах поисковой системы Google.
Если ваш веб-сайт не входит в топ-10 обычных страниц, вы не попадете на первую страницу.
И подавляющее большинство пользователей поисковых систем просто не перейдут на вторую страницу.
Не секрет, что 10 самых популярных результатов принесут больше всего кликов.
Таким образом, ориентация на скорость страницы имеет первостепенное значение для успешной компании и веб-сайта, который конвертирует.
Backlinko недавно провела исследование, в ходе которого проанализировала более миллионов страниц результатов поиска (SERP) в Google.
Они хотели выяснить, какие факторы были наиболее распространенными среди сайтов, попавших в топ-10 результатов.
И они быстро обнаружили, что средняя скорость загрузки страницы для любого данного веб-сайта является огромным фактором повышения рейтинга:
Все высшие позиции в Google имеют одно и то же общее:
Высокая скорость страниц на своих сайтах.
У них были хорошо оптимизированные сайты, которые их создатели явно разработали для скорости.
Вдобавок к этому они обнаружили, что сайты с самым высоким рейтингом также имеют очень низкие показатели отказов по сравнению с результатами для второй или третьей страницы:
Между быстрыми веб-сайтами и низким показателем отказов существует большая корреляция.
И эта корреляция была недавно подтверждена и подтверждена новым отраслевым тестом Google PageSpeed .
Они обнаружили, что по мере увеличения времени загрузки страницы вероятность того, что кто-то уйдет с вашего сайта, резко возрастает:
Это означает, что если ваша страница загружается за 10 секунд, вероятность того, что кто-то покинет ваш сайт еще до того, как он загрузится, увеличивается более чем на 120%!
И если вы посмотрите на график Backlinko сверху, он показал, что все сайты с самым высоким рейтингом на первой странице Google имели скорость страницы менее 3 секунд.
Но согласно последнему отчету Google, большинство веб-сайтов работают невероятно медленно во всех отраслях:
Среднее время загрузки для большинства сайтов составляет более восьми секунд, а в сфере высоких технологий может даже превышать 11 секунд.
Между тем, лучший тест — меньше за три секунды.
Почти все из нас упускают из виду, когда речь идет о быстродействующем веб-сайте.![]()
Если вы хотите получить шанс занять место на первой странице Google, ваш сайт должен загрузиться менее чем за три секунды.
ИсследованиеBacklinko доказало это, а тесты Google еще больше подтверждают данные.
В другом исследовании BigCommerce обнаружила , что коэффициент конверсии для веб-сайтов электронной коммерции в среднем находится в диапазоне 1-2%.
И Портент использовали это исследование для проведения собственного исследования. Они обнаружили, что когда вы ускоряете свой сайт с двух секунд до одной секунды, ваши деньги за просмотр страницы увеличиваются на 100%.
Снижение скорости до двух секунд может удвоить ваш трафик и прибыль.
Итак, что вызывает медленную загрузку страницы?
Наиболее частые причины медленных страниц — объемные изображения и плохо продуманный код.
Если вы посмотрите на любой веб-сайт в современную эпоху, он, вероятно, до предела заполнен изображениями.
И если вы не оптимизируете изображения, у вас могут быть страницы, которые занимают несколько мегабайт места.
Размер и вес страницы часто измеряются байтами веса страницы. Проще говоря, байты веса страницы показывают общий размер веб-страницы, измеренный в байтах.
Сравнительные данные Google показывают, что оптимальная практика для размера или веса страницы составляет менее 500 КБ:
Но, опять же, большинство из нас здесь не попадает в цель. Мы значительно превышаем рекомендованный вес.
Одна из концепций, которые мне особенно понравились в отчете Google, вытекает из этой короткой, но впечатляющей цитаты:
«Что бы ни случилось, быстрее — лучше, а меньше — лучше».
Поскольку 70% страниц имеют размер более 1 МБ, 36% — более 2 МБ и 12% — более 4 МБ, это утверждение имеет большой вес (не каламбур).
Google обнаружил, что страница весом всего 1,49 МБ (сравнима со средним размером одного HD-изображения) загружалась на страницу за семь секунд.
В ходе своего исследования они даже нашли веб-страницу с изображениями, размер каждого изображения которых составлял в среднем 16 МБ.
Google просто говорит нам суровую, но обнадеживающую правду:
У нас есть серьезные возможности для улучшения наших веб-сайтов.
Как провести диагностику рабочего и мобильного сайта
Осознание того, что медленные веб-сайты убивают конверсию, — это только начало.
Признание того, что на вашем сайте могут быть некоторые проблемы, которые вы не видите на поверхности, — это первый шаг.
Большинство сайтов будут работать медленно из-за больших изображений, занимающих слишком много места.
Но это не всегда верно для каждого веб-сайта.
Прежде чем вносить необходимые изменения, чтобы получить 100% оценку в инструменте PageSpeed Insights, вам необходимо точно знать, что вызывает медленную скорость загрузки сайта.
Для начала откройте инструмент PageSpeed Insights и введите URL-адрес своего веб-сайта в строку:
Нажмите «Анализировать», чтобы Google провел быструю проверку вашего сайта.
Готовый отчет расскажет вам все, что вам нужно знать о вашем сайте и о том, что может препятствовать его работе.
Вот как выглядит мой отчет:
Это 87/100.
Это не здорово. Впрочем, это тоже не страшно.
Но почти всегда есть возможности для улучшения. Моя цель здесь — довести вас до 100% к концу этой статьи, поскольку мы вместе пройдем этот путь по скорости страницы.
Во-первых, давайте посмотрим на элементы, которые я оптимизировал и усовершенствовал:
Теперь обратите внимание, что в этом списке всего несколько пунктов по сравнению с моим списком «Возможные оптимизации»:
Эта информация говорит мне, что пункты «Возможные оптимизации» немного менее эффективны, чем те, которые я уже оптимизировал.
Но, очевидно, вам нужно будет позаботиться о каждом элементе, чтобы достичь 100% результатов в инструменте Page Speed Insights.
Вам нужно начать с предметов с наивысшим приоритетом (подробнее об этом позже).
Далее мы хотим отдельно протестировать наш мобильный сайт.
Вы можете использовать тестер мобильных сайтов в инструменте PageSpeed Insights, но Google выпустил обновленную, более точную версию этого.
Зайдите на страницу Test My Site , чтобы попробовать. Введите URL своего веб-сайта и нажмите Enter:
.Google займет несколько минут, чтобы запустить этот отчет, но он даст вам подробный обзор того, как ваш мобильный сайт работает по сравнению с отраслевыми стандартами.
Он даже скажет вам, сколько посетителей вы можете потерять из-за более низкой скорости страницы.
Вот как выглядят мои данные:
У меня время загрузки на мобильном телефоне составляет четыре секунды.
Помните: рекомендуемое время загрузки — три секунды или меньше.
Это означает, что моя скорость не соответствует отраслевым стандартам.
И из-за этого я теряю до 10% посетителей просто из-за низкой скорости!
Вот как выглядит мой мобильный тест, когда я сравниваю его с отраслевыми стандартами:
Хотя я все еще нахожусь в наиболее эффективном разделе, я не нахожусь там, где должен быть, если я хочу максимизировать эффективность своего веб-сайта или увеличить трафик и конверсию.
Прокрутите вниз еще дальше, и Google даст вам оценку того, что ваши основные исправления могут сделать для вашего сайта:
Google говорит, что с помощью нескольких исправлений я смог бы сократить время загрузки примерно на три секунды.
Это означает, что я потенциально могу загрузить свой веб-сайт за одну секунду!
Это потрясающе. И поверьте мне, чтобы сэкономить 10% посетителей или больше, это то, что вам нужно сделать.
Запустите свой веб-сайт через этот тест для мобильных устройств, чтобы получить данные о том, какие исправления вам необходимы для вашего веб-сайта.
В следующем разделе я расскажу вам, как исправить пять основных проблем со скоростью страницы, которые помогут вам набрать 100% в инструменте PageSpeed Insights.
4 способа добиться идеального результата PageSpeed
Получить все 100% с помощью инструмента Google PageSpeed Insights — непростая задача.
Это тоже не произойдет в одночасье. Тебе придется немного поработать и провести несколько часов у точильного камня.
Тебе придется немного поработать и провести несколько часов у точильного камня.
Но если вы хотите сэкономить трафик, увеличить количество конверсий и увеличить доход, вам понадобится для этого.
Это может быть скучно, утомительно и утомительно, но вам нужны эти преобразования. Вы не можете лениться и рисковать оставить трафик и прибыль на столе.
Вот четыре основных способа ускорить свой сайт и получить 100% результатов с помощью Google.
1. Сжимайте изображения
Самая большая причина медленных страниц и низких оценок — большие изображения.
Когда я исправил это на своем собственном сайте, я обнаружил огромное влияние на скорость.
Одним из лучших методов оптимизации для исправления размера изображения является сжатие.
Вы можете сэкономить в среднем 50% или более на размере изображения, используя простые инструменты сжатия.
Если вы используете WordPress , один из лучших способов сделать это, не затрачивая много времени, — это использовать плагин.
Мой любимый плагин — WP Smush Image Сжатие и оптимизация:
WP Smush имеет множество потрясающих функций бесплатно.
Вы можете автоматически размывать изображения, добавляя плагин. Он просканирует вашу медиабиблиотеку на WordPress и обнаружит изображения, которые можно сжать:
Если вы хотите массово загружать тонны новых изображений для своего сайта, вы можете загрузить их прямо в плагин.
Одновременно можно обрабатывать до 50 изображений, что делает его одним из самых быстрых инструментов на рынке:
Если вы перейдете к настройкам этого плагина, вы можете включить настройку автоматического сглаживания изображений при загрузке.
Если вы включите этот параметр, вам больше не придется беспокоиться о сжатии. А если вы сожмете все существующие изображения на своем сайте, вам не придется беспокоиться об этом каждый раз при загрузке.
WP Smush — отличный бесплатный инструмент для обычного пользователя WordPress.
Но если вы не используете WordPress, что вы будете делать?
Ну, есть масса других плагинов для разных сайтов. Например, если вы запускаете магазин и сайт на основе Shopify, вы можете использовать Crush.pics :
Crush.pics говорит, что вы можете ожидать большого скачка оценок PageSpeed Insights, используя их инструмент:
“Оценка PageSpeed до сжатия: 75/100. Оценка PageSpeed после сжатия: 87/100 ”
Установите этот бесплатный плагин для Shopify, чтобы начать сжимать изображения и улучшать показатели скорости вашей страницы.
Если вы не знакомы с плагинами или не хотите использовать их на своем сайте, вы можете использовать бесплатные онлайн-инструменты, такие как Compress JPEG , Optimizilla и другие.
Оба являются быстрыми бесплатными инструментами, которые позволяют сжать до 20 изображений за одну загрузку.
Посмотрите этот пример изображения , который я сжал, чтобы дать вам представление о том, насколько эффективными могут быть эти программы:
Я уменьшил размер файла на 68% всего за две секунды с помощью Optimizilla. Он уменьшил размер с 380 КБ до 120 КБ практически без разницы в качестве!
Он уменьшил размер с 380 КБ до 120 КБ практически без разницы в качестве!
Вы можете использовать все эти инструменты бесплатно, и вам обязательно нужно реализовать их, если вы не можете использовать плагин.
2. Использовать кеширование браузера
Кэширование браузера — еще один инструмент, который может оказать большое влияние с относительно небольшими усилиями, когда дело касается скорости страницы.
Получение ресурсов для загрузки вашего веб-сайта требует огромных усилий. Это требует загрузки каждого изображения и элемента страницы, а затем работы с тяжелым HTML и кодированием.
Каждый раз, когда кто-то загружает ваш сайт, этот процесс должен повторяться снова и снова. Ваш сайт будет загружаться слишком долго.
И вот здесь может помочь кеширование браузера.
Он работает, «запоминая» ранее загруженные ресурсы, поэтому ему не нужно перезагружать их при каждом посещении.
Когда посетитель переходит на новую страницу вашего сайта, все ваши данные, такие как логотипы и нижние колонтитулы, больше не нужно загружать.
Это приведет к значительному увеличению скорости, когда люди заходят на ваш сайт.
Итак, как вы это реализуете? К счастью, для этого есть плагин. Для этого не нужно быть экспертом в программировании.
Попробуйте использовать W3 Total Cache для сайтов WordPress. У него более миллиона активных установок, и это самый популярный плагин для кеширования на рынке:
W3 Total Cache утверждает, что может дать вам по крайней мере , что в 10 раз повысит общую производительность сайта.
Кроме того, они утверждают (и подтверждают), что этот плагин поможет вам добиться более высоких результатов в инструментах Google PageSpeed.
Этот инструмент также помогает минимизировать HTML (который мы рассмотрим далее), JavaScript и CSS, что дает вам до 80% экономии полосы пропускания.
Попробуйте использовать W3 Total Cache сегодня, чтобы ускорить и ускорить работу своего веб-сайта, даже если у вас нет опыта программирования.
3. Сократите свой HTML-код
Сведение к минимуму места, занимаемого при кодировании HTML, — еще один важный фактор в получении отличной оценки от Google.
Минификация — это процесс удаления или исправления ненужных или дублированных данных без влияния на то, как браузер будет обрабатывать HTML.
Он включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно.
И еще раз, благодаря отличным вариантам плагинов WordPress, вам не нужно быть гением программирования, чтобы это исправить.
Один из лучших инструментов для этого — HTML Minify :
Вы можете бесплатно скачать этот плагин прямо с их сайта и установить его в свою учетную запись WordPress. И вы можете сделать это за секунды.
Вы также можете установить его прямо с этой страницы плагина .
После установки плагина вам нужно сделать всего несколько шагов, прежде чем вы заметите мгновенное влияние на ваш сайт.
Если вы хотите увеличить скорость, уменьшение вашего скрипта будет большим выигрышем.
Перейдите на вкладку настроек вашего плагина Minify HTML и включите все следующие настройки:
Вы можете эффективно убить нескольких зайцев одним выстрелом.
Google PageSpeed Insights рекомендует минимизировать HTML, JavaScript и CSS.
Включите параметры «Сократить HTML» + «Встроенный JavaScript».
Затем обязательно выберите «Да» для «Удалить комментарии HTML, JavaScript и CSS».
Самое замечательное в этом плагине то, что он сообщит вам, какие действия рекомендуются для каждой настройки.
Выполните следующие действия, если вы не знаете, как работают эти настройки.
Сократите кодирование сегодня, и вы сразу увидите, как это повлияет на ваш отчет.
4. Реализация AMP
AMP — это сокращение от Accelerated Mobile Pages .
Это проект, реализованный Google, чтобы помочь мобильным страницам загружаться быстрее.
Он работает, создавая формат с открытым исходным кодом, который удаляет тонны ненужного контента, заставляя ваши мобильные страницы загружаться почти мгновенно.
Он дает пользователям более удобный интерфейс на мобильных устройствах без каких-либо громоздких функций, которые не работают на мобильных устройствах.
Если вы просматриваете Интернет на своем мобильном телефоне, вы, вероятно, нажали на статью на основе AMP.
Вот как они выглядят:
Их часто помещают в раздел «Главные новости» результатов поиска Google, и они загружаются мгновенно.
У них не так много форматирования, что помогает им быстро загружаться и доставлять контент, который хочет видеть мобильный пользователь.
Когда поисковик в Google нажимает на одну из этих статей AMP, он видит следующее содержание:
Это упрощенная версия настоящего веб-сайта, которая позволяет пользователю перемещаться между разными историями, не покидая веб-страницу и не нажимая на следующую.
Например, вы можете просто смахнуть влево или вправо , чтобы прочитать следующую статью в последовательности:
Эта функция упрощает взаимодействие с пользователем на мобильных устройствах.
Прошли те дни, когда вам приходилось ждать 10 секунд загрузки сайта, затем возвращаться на страницу результатов поиска и ждать еще 10 секунд, пока загрузится следующий сайт.
Здесь вы можете получить доступ к содержанию нескольких статей, не нажимая кнопку «Назад» один раз.
Это чрезвычайно эффективно для ускорения работы вашего сайта и снижения вероятности того, что кто-то уйдет.
Тонны компаний используют AMP.
Компания WIRED начала внедрение AMP , чтобы улучшить работу с клиентами.
Они обнаружили, что их мобильный пользовательский интерфейс был слишком медленным. Конверсий просто не происходило из-за проблем со скоростью и удержанием посетителей.
Решение потратить время на AMP оказало огромное влияние на WIRED.
Они увеличили CTR из обычных результатов поиска на 25%.
Они также обнаружили увеличение CTR объявлений в AMP-историях на 63%.
Они также смогли добавить истории AMP к более чем 100 тысячам статей на своем сайте.
Gizmodo также запрыгнул на поезд AMP и увидел огромных улучшений на своем мобильном сайте.
Они получали более 100 000 посещений AMP-страниц каждый день, а время загрузки было в 3 раза быстрее, чем у стандартных мобильных страниц.
Конверсии тоже увеличились на 50%.
Можно с уверенностью сказать, что AMP может значительно повысить конверсию и скорость мобильных устройств, что дает вам огромную возможность получить более высокие баллы в PageSpeed Insights от Google.
Если вы хотите начать использовать AMP на своем сайте, есть несколько способов сделать это.
Если вы знакомы с HTML, вы можете ознакомиться с подробным руководством по AMP здесь.
Для тех, кто менее разбирается в технологиях или не имеет опыта работы с HTML, попробуйте использовать плагин WordPress.
Один из самых популярных плагинов — AMP для WP .
Он имеет более 80 000 активных установок и имеет постоянную поддержку и обновления.
Плагин включает в себя конструктор страниц AMP, на который можно легко перетаскивать элементы страницы:
Это один из самых простых способов создания контента, удобного для AMP.
Все, что вам нужно сделать, это загрузить и установить плагин на панели управления WordPress и активировать его.
Оттуда вы можете использовать конструктор страниц для каждого нового загружаемого сообщения.
Эти страницы затем создадут версию, удобную для AMP, которая будет отображаться в результатах мобильного поиска.
AMP — проверенный способ ускорить работу вашего мобильного сайта.
Он может помочь вам снизить скорость до менее одной секунды, и множество компаний добиваются с этим успеха.
Заключение
Когда вы потратили бесчисленные дни, недели и месяцы на создание нового веб-сайта, вы хотите, чтобы он был идеальным.
Каждое изображение, элемент и значок должны быть первоклассными.
Но это часто оставляет вас с веб-сайтом, который работает медленнее, чем лучшие практики, установленные Google.
И когда дело доходит до увеличения количества конверсий на вашем сайте, скорость всегда играет большую роль.
Люди не хотят ждать 10 секунд загрузки вашего сайта, когда они могут вернуться в Google и выбрать следующий результат.
И Google делает все возможное, чтобы обеспечить удобство для пользователей. Так что, если ваш сайт слишком медленный, и Google видит, как люди скакают, они бросят вас в поисковую выдачу.
Чрезвычайно важно, чтобы вы набрали 100% результатов в Google PageSpeed Insights. Или как можно ближе к этому высшему баллу.
Это должно быть одним из ваших главных приоритетов при попытке улучшить и оптимизировать ваш сайт.
Чтобы начать работу, вам сначала нужно диагностировать, какие проблемы преследуют ваш сайт.
Это изображения, элементы страницы, слишком много текста, плохой код или все вышеперечисленное?
Используйте инструмент Google PageSpeed Insights, чтобы выяснить, каковы ваши следующие шаги.
Обычно изображения составляют основную часть вашей работы.
Начните со сжатия и оптимизации изображений с помощью плагина или компрессора изображений веб-сайта.
Затем используйте плагин для усиления кеширования браузера. Вы можете найти плагины, которые помогут вашему сайту загружаться намного быстрее и использовать меньше серверных запросов.
Затем рассмотрите возможность минимизации кода. Этот шаг поможет вам удалить ненужное кодирование, которое замедляет работу вашего сайта.
Наконец, попробуйте реализовать AMP, чтобы ваши страницы загружались мгновенно.
Это проверенные инструменты, которые оказали большое влияние на сайты бесчисленных компаний.
Получение идеальных 100% результатов в Google PageSpeed Insights может дать вашему сайту импульс, необходимый для успеха.
Какие лучшие способы вы нашли для увеличения скорости вашего сайта?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.
 Смотрите реальные результаты.
Смотрите реальные результаты. - Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Как правильно провести тест скорости веб-сайта (8 лучших инструментов)
Вы хотите запустить тест скорости веб-сайта? Большинство новичков не знают, с чего начать и что искать в тесте скорости своего сайта.
Существует множество онлайн-инструментов для проверки скорости веб-сайтов, которые вы можете использовать.Однако все они представляют результаты таким образом, что они становятся непонятными для нетехнических подкованных пользователей.
В этой статье мы покажем вам, как правильно проводить тест скорости веб-сайта, и лучшие инструменты для проведения тестов скорости.
Лучшие инструменты для запуска теста скорости веб-сайта
Существует множество бесплатных и платных инструментов для тестирования скорости веб-сайта и мониторинга производительности, которые вы можете использовать. У каждого из них есть несколько действительно интересных особенностей, которые их отличают.
У каждого из них есть несколько действительно интересных особенностей, которые их отличают.
Вам не нужно просто тестировать свой сайт с помощью одного инструмента.Вы можете использовать несколько инструментов и провести несколько тестов, чтобы быть тщательным.
Однако мы рекомендуем пользователям просто использовать эти инструменты для повышения производительности вашего сайта. Попытка получить идеальную оценку или оценку с помощью этих инструментов часто бывает чрезвычайно трудной и совершенно невозможной в большинстве случаев для реально функционирующих веб-сайтов.
Ваша цель должна заключаться в том, чтобы повысить скорость загрузки вашей страницы для ваших пользователей, чтобы они могли быстрее и стабильнее взаимодействовать с вашим сайтом.
Сказав это, давайте взглянем на лучшие инструменты для проведения теста скорости веб-сайта.
1. Инструмент проверки скорости веб-сайта IsItWP
Бесплатный инструмент IsItWP для проверки скорости веб-сайта — это самый удобный для начинающих инструмент тестирования скорости веб-сайта. Он позволяет вам быстро проверить производительность вашего веб-сайта, запустить несколько тестов и просмотреть результаты, чтобы узнать, что замедляет работу вашего веб-сайта.
Он позволяет вам быстро проверить производительность вашего веб-сайта, запустить несколько тестов и просмотреть результаты, чтобы узнать, что замедляет работу вашего веб-сайта.
Вы также получаете аккуратно организованные предложения по улучшению. Вы можете щелкнуть каждую категорию, чтобы увидеть шаги, которые вы можете предпринять для устранения проблем с производительностью. Веб-сайт также предлагает мониторинг работоспособности сервера и другие полезные инструменты для владельцев веб-сайтов.
2. Pingdom
Pingdom — один из самых популярных инструментов для мониторинга производительности веб-сайтов. Он прост в использовании и позволяет вам выбирать разные географические местоположения для запуска теста, что действительно удобно.
Результаты представлены в виде простого для понимания обзора, за которым следует подробный отчет. Вы получаете предложения по повышению производительности вверху и отдельные ресурсы по мере их загрузки.
3. Google Pagespeed Insights
Google Pagespeed Insights
Google Pagespeed Insights — это инструмент мониторинга производительности веб-сайтов, созданный Google.Он предоставляет отчеты об эффективности веб-сайтов как для мобильных, так и для настольных компьютеров. Вы можете переключаться между этими отчетами и находить некоторые проблемы, которые являются общими для обоих отчетов, и некоторые из них, которые Google рекомендует исправить в мобильном представлении.
Вы также получите подробные рекомендации по каждой проблеме, которые будут полезны разработчикам. Однако сам инструмент немного пугает новичков и пользователей, не являющихся разработчиками.
4. GTmetrix
GTmetrix — еще один мощный инструмент для тестирования скорости веб-сайта.Это позволяет вам тестировать свой сайт с помощью популярных инструментов, таких как pagespeed и YSlow. Вы можете изменить географическое положение и браузер, создав учетную запись.
Показывает подробные отчеты с кратким обзором результатов. Вы можете переключаться между двумя инструментами и просматривать рекомендации. Нажав на каждую рекомендацию, вы получите более подробную информацию.
Вы можете переключаться между двумя инструментами и просматривать рекомендации. Нажав на каждую рекомендацию, вы получите более подробную информацию.
5. WebPageTest
ИнструментWebPageTest — еще один бесплатный онлайн-инструмент для проверки скорости, который вы можете использовать. Он немного более продвинутый, чем некоторые другие инструменты в нашем списке.Однако он позволяет вам выбрать браузер и географическое местоположение для ваших тестов.
По умолчанию он запускает тест 3 раза, чтобы получить результаты теста скорости вашего сайта. Он показывает подробный обзор каждого результата, который вы можете щелкнуть, чтобы развернуть и просмотреть полный отчет.
6. Ударная нагрузка
Load Impact немного отличается от других инструментов для проверки скорости веб-сайта в этом списке. Это позволяет вам видеть, как ваш сайт замедляется, когда одновременно приходит больше посетителей.
Это платная услуга с ограниченным бесплатным тестом, которая позволяет отправить 25 виртуальных пользователей в течение 3 минут. Платная версия позволяет тестировать большие нагрузки трафика. Это поможет вам протестировать тест скорости веб-сайта, а также проверить, как увеличение трафика влияет на ваш сайт.
Платная версия позволяет тестировать большие нагрузки трафика. Это поможет вам протестировать тест скорости веб-сайта, а также проверить, как увеличение трафика влияет на ваш сайт.
7. Восходящие тенденции
Uptrends — еще один бесплатный инструмент для проверки скорости веб-сайта. Он позволяет вам выбрать географический регион, браузер и переключаться между мобильными и настольными тестами.
Результаты просты и понятны, так как в сводке также отображается ваш показатель скорости страницы Google.Вы можете прокрутить вниз, чтобы узнать подробности и просмотреть свои ресурсы, чтобы понять проблемы с производительностью.
8. Проверка байта
Byte Check — еще одна бесплатная программа для проверки времени отклика сайта. Это сделано специально для проверки измерения TTFB (время до первого байта), то есть времени, которое требуется вашему веб-сайту для доставки первого байта данных обратно в браузер пользователя. Это очень эффективный способ проверить, насколько быстрее ваш хостинг-сервер WordPress.
Вы можете использовать любой из упомянутых выше инструментов, чтобы проверить скорость и производительность вашего сайта.Однако простое выполнение тестов не очень поможет.
Вам необходимо научиться правильно проводить эти тесты и использовать полученные данные для оптимизации своего веб-сайта.
Как правильно запустить тест скорости веб-сайта
Выполнение тестов скорости веб-сайта не гарантирует, что вы точно скажете, как работает ваш сайт.
Видите ли, Интернет похож на шоссе. Иногда бывает больше трафика или заторов, которые могут замедлить работу. В других случаях все ясно, и вы можете пройти через это намного быстрее.
Есть несколько других факторов, которые могут повлиять на качество и точность ваших результатов. Важно тщательно запустить эти тесты, прежде чем вы начнете анализировать данные.
Давайте посмотрим, как правильно запустить тест скорости веб-сайта, чтобы получить более точные результаты.
1. Выполнить несколько тестов
Есть несколько факторов, которые могут повлиять на ваш тест. Несмотря на то, что большинство инструментов для тестирования скорости веб-сайтов работают в облаке с максимальной скоростью Интернета, каждый тест покажет вам немного разные результаты.
Несмотря на то, что большинство инструментов для тестирования скорости веб-сайтов работают в облаке с максимальной скоростью Интернета, каждый тест покажет вам немного разные результаты.
Самое важное отличие, которое вы заметите, — это время, необходимое для загрузки всей веб-страницы. Мы рекомендуем провести как минимум 3 теста, чтобы получить более точную картину.
Затем вы можете взять средний результат и использовать его, чтобы решить, нуждается ли ваш сайт в улучшении.
2. Тест из разных географических регионов
Если большинство ваших клиентов посещают ваш веб-сайт из Азии, то тестирование скорости вашего веб-сайта с помощью серверов, расположенных в США, было бы не лучшим решением.
Результаты тестирования покажут вам, что пользовательский опыт отличается от того, что чувствуют ваши настоящие пользователи, когда они посещают ваш сайт.
Вот почему вам нужно использовать Google Analytics, чтобы узнать, откуда приходят ваши пользователи. После этого используйте эту информацию, чтобы выбрать географический регион для ваших тестов.
После этого используйте эту информацию, чтобы выбрать географический регион для ваших тестов.
Например, если вы узнали, что большинство пользователей вашего веб-сайта приезжают из Европы, то выбор тестового сервера в Германии даст вам наиболее близкие результаты.
Если ваш веб-сайт посетители со всего мира, вы можете запустить несколько тестов, чтобы выяснить, как производительность вашего веб-сайта различается в разных регионах.
3. Убедитесь, что на вашем веб-сайте включено кеширование
Перед запуском тестов убедитесь, что на вашем веб-сайте включено кеширование. Это позволит вам проверить кеширование веб-сайта и его эффективность для повышения производительности.
Проблема в том, что некоторые решения для кеширования хранят кеш только тогда, когда пользователь запрашивает страницу.Это означает, что для создания кеша требуется некоторое время, и его срок действия может истечь к моменту запуска тестов.
Вот почему мы рекомендуем WP Rocket. Это лучший плагин для кеширования WordPress, который позволяет вам настроить кеш WordPress с помощью нескольких щелчков мышью и без изучения технических деталей.
Это лучший плагин для кеширования WordPress, который позволяет вам настроить кеш WordPress с помощью нескольких щелчков мышью и без изучения технических деталей.
Самое приятное то, что он заранее создает кеш вашего сайта, что значительно улучшает его производительность. Смотрите наше руководство о том, как настроить кеш WordPress с помощью WP Rocket, чтобы узнать больше.
4.Проверьте производительность брандмауэра вашего веб-сайта / службы CDN
Хотя плагины кэширования WordPress могут многое, у них определенно есть свои ограничения. Например, он не может блокировать DDOS-атаки и попытки перебора. Он также ничего не делает против спам-ботов, что означает, что ресурсы вашего сервера тратятся впустую.
Вот где вам понадобится сукури. Это лучший плагин для брандмауэра WordPress, который улучшает производительность вашего сервера, блокируя вредоносные запросы.
Обычно все файлы вашего веб-сайта обслуживаются с одного сервера.Вы можете улучшить это, добавив на свой сайт услугу CDN. Мы рекомендуем использовать MaxCDN (от StackPath), который является лучшим решением CDN для новичков.
Мы рекомендуем использовать MaxCDN (от StackPath), который является лучшим решением CDN для новичков.
Служба CDN позволяет обслуживать файлы статических веб-сайтов, такие как изображения, таблицы стилей и сценарии, через сеть серверов, разбросанных по всему миру. Это снижает нагрузку на сервер на вашем веб-сайте, ускоряет его загрузку и улучшает взаимодействие с пользователем для всех ваших пользователей.
Включение службы CDN и брандмауэра значительно улучшит результаты тестирования.
Понимание результатов теста скорости веб-сайта
Самый важный параметр, на который вы должны обратить внимание, — это время, необходимое для загрузки вашего сайта.
Это параметр, который больше всего влияет на ваших пользователей. Если ваш веб-сайт загружается дольше, пользователи могут решить нажать кнопку «Назад», создать плохое впечатление о вашем бренде и посчитать ваш сайт низким.
Если ваш веб-сайт загружается дольше 2 секунд, просмотрите детализированные отчеты. Узнайте, какие ресурсы загружаются дольше.
Узнайте, какие ресурсы загружаются дольше.
Обычно это изображения, таблицы стилей, загрузка скриптов со сторонних веб-сайтов, встраивание видео и т. Д. Вы хотите убедиться, что эти изображения обслуживаются из кеша или вашей службы CDN.
Вы также должны обратить внимание на то, сколько времени требуется вашему серверу, чтобы ответить на каждый запрос, и сколько времени требуется для доставки первого байта.
Вы также должны убедиться, что сжатие браузера (также называемое сжатием gzip) работает.Это уменьшает размер файлов между вашим сервером и браузером пользователя за счет их сжатия.
Если на вашей странице много изображений и видео, вы можете рассмотреть метод отложенной загрузки, также называемый отложенной загрузкой. Это позволяет загружать контент, когда пользователь прокручивает страницу вниз, и загружает только тот контент, который отображается на экране пользователя.
Как всегда, вы определенно хотите убедиться, что ваши изображения оптимизированы для Интернета, с помощью инструмента сжатия изображений.
Второй важный параметр, который вы хотели бы проверить, — это TTFB (время до первого байта).Если ваш веб-сервер постоянно показывает более медленное время до первого байта, вам может потребоваться поговорить с вашей веб-хостинговой компанией.
Все ведущие хостинговые компании WordPress, такие как Bluehost, SiteGround и WP Engine, имеют свои собственные решения для кэширования. Включение решения для кэширования вашего хоста может значительно улучшить результаты TTFB.
Мы надеемся, что эта статья помогла вам узнать, как правильно проводить тест скорости веб-сайта, и узнать о лучших инструментах для выполнения ваших тестов. Вы также можете следовать нашему пошаговому руководству по скорости и производительности WordPress, чтобы повысить скорость своего сайта.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Тест скорости веб-сайта | LoadNinja
Зачем проводить тест скорости?
Скорость веб-сайта имеет большое значение для успеха любого бизнеса. В то время как в 1990-е пользователи коммутируемого доступа в Интернет были терпеливы, современные пользователи Интернета ожидают мгновенной загрузки страниц. Эти ожидания были движущей силой клиентских приложений JavaScript, таких как инфраструктура Facebook React, которая теперь повсеместно используется среди веб-приложений.
В то время как в 1990-е пользователи коммутируемого доступа в Интернет были терпеливы, современные пользователи Интернета ожидают мгновенной загрузки страниц. Эти ожидания были движущей силой клиентских приложений JavaScript, таких как инфраструктура Facebook React, которая теперь повсеместно используется среди веб-приложений.
Поисковый рейтинг
Скорость веб-сайта — один из 200 факторов ранжирования в алгоритме поиска Google. Хотя на самом деле скорость страницы влияет на менее одного процента поисковых запросов, это большие абсолютные числа, поскольку поисковая система обрабатывает более двух триллионов поисков в год! Медленный веб-сайт может повредить вашим инвестициям в другие усилия по поисковой оптимизации.
Пользовательский опыт
Скорость веб-сайта значительно влияет на пользовательский опыт, если судить по показателю отказов.Согласно ThinkWithGoogle, увеличение времени загрузки страницы на 1–3 секунды увеличивает вероятность отказа на 32%. Эта цифра возрастает до 123%, если время загрузки страницы увеличивается с одной секунды до 10! Понятно, что интернет-пользователи становятся все более нетерпеливыми.
Эта цифра возрастает до 123%, если время загрузки страницы увеличивается с одной секунды до 10! Понятно, что интернет-пользователи становятся все более нетерпеливыми.
курс конвертации
Несколько исследований показали, что скорость загрузки страницы влияет на коэффициент конверсии — будь то продажа продукта или регистрация потенциальных клиентов. Согласно одному исследованию, простая задержка в одну секунду может стоить бизнесу электронной коммерции 7% продаж.Другими словами, бизнес, который приносит 1 миллион долларов в год, может потерять 70 000 долларов от продаж из-за медленного веб-сайта — это вся зарплата!
Как проводить тесты скорости
На скорость веб-сайта влияет бесчисленное множество факторов, включая веб-хосты, поставщиков DNS и код приложения, включая сторонние скрипты и виджеты. Поскольку эти элементы меняются со временем, важно регулярно проверять скорость вашего веб-сайта, чтобы убедиться, что вы соответствуете ожиданиям производительности ваших пользователей и / или посетителей.
Многие разные веб-сайты позволяют запускать тесты скорости, но есть несколько инструментов, которые упрощают этот процесс.
PageSpeed Insights
Google PageSpeed Insights — единственный лучший инструмент для анализа скорости веб-сайта и, что более важно, выявления проблем. После ввода URL-адреса вашего веб-сайта и нажатия кнопки «Отправить» вы получите список рекомендаций, в которых будет указано, как именно оптимизировать скорость вашей страницы. Это лучшая отправная точка для решения этих основных проблем.
Пример предложений PageSpeed - Источник: PageSpeed Insights
Google Analytics
Google Analytics предоставляет обширную аналитику веб-сайта, включая важные показатели скорости веб-сайта. Помимо доступа к метрикам, вы можете запланировать отчеты по электронной почте, которые будут отправлять обновления в ваш почтовый ящик каждую неделю. Это лучший способ оставаться в курсе проблем с производительностью, не забывая при этом проводить анализ.
Три самых важных показателя, за которыми следует следить:
- Среднее время загрузки страницы
- Среднее время ответа сервера
- Среднее время загрузки страницы
Плагин P3 WordPress
WordPress — это, пожалуй, самая популярная система управления контентом (CMS), используемая сегодня.В среднем на сайтах WordPress есть от 20 до 30 сторонних плагинов, которые могут повлиять на производительность. Плагин P3 анализирует эти сторонние плагины на предмет проблем с производительностью, чтобы было проще диагностировать проблемы и ускорить работу вашего сайта.
Будьте активны с тестами под нагрузкой
Тесты скорости веб-сайта— отличный способ выявить и исправить проблемы до того, как они станут более серьезными, но было бы еще лучше определить проблемы до того, как они достигнут пользователей.
Нагрузочные тесты предназначены именно для этой цели.После внесения изменений в ваше веб-приложение вы можете имитировать трафик приложения, чтобы определить все, что может снизить скорость вашего веб-сайта. Затем вы можете исправить эти проблемы перед развертыванием кода в производственной среде, что означает, что производственные пользователи (или пауки поисковых систем) никогда не замедлят работу.
Проблема в том, что многие среды нагрузочного тестирования сложно использовать. После анализа сотен запросов, сделанных для каждой страницы, инженеры по тестированию должны создать тестовые сценарии, которые динамически коррелируют эти переменные для имитации нагрузки.Другие инструменты на основе графического интерфейса требуют обширной настройки и работы локальных серверов, что требует ресурсов DevOps.
Позвольте LoadNinja помочь
LoadNinja упрощает процесс с помощью своего веб-интерфейса и позволяет любому записывать серию действий в окне браузера и воспроизводить их в тысячах облачных браузеров. В результате вы получаете очень точную картину производительности, а также подробные отчеты для разработчиков на основе браузера.
Аналитическая панель LoadNinja
Быстро выгодно
Скорость веб-сайта оказывает значительное влияние на прибыль любого бизнеса.




 Это тоже положительно влияет на производительность.
Это тоже положительно влияет на производительность.
 me
me

 Сжимайте и конвертируйте для экономии места.
Сжимайте и конвертируйте для экономии места.


 Учтите, что если страницы вашего сайта загружаются быстро, то шансы, что пользователь покинет ресурс, в разы уменьшаются. Обратите внимание, что вам тоже не нравятся медленные сайты!
Учтите, что если страницы вашего сайта загружаются быстро, то шансы, что пользователь покинет ресурс, в разы уменьшаются. Обратите внимание, что вам тоже не нравятся медленные сайты! Смотрите реальные результаты.
Смотрите реальные результаты. Google Pagespeed Insights
Google Pagespeed Insights