Чем проверить скорость загрузки сайта — 8 лучших инструментов
Скорость загрузки сайта — это фактор ранжирования для поиска и фактор восприятия для человека. Если веб-ресурс загружается медленно, его не полюбят ни поисковики, ни пользователи. Поэтому продвижение сайта не проходит без проработки юзабилити, а юзабилити всегда включает в себя ускорение загрузки страниц.
Мы собрали в одной статье лучшие, по нашему мнению, инструменты для проверки скорости загрузки сайта: вам осталось выбрать подходящий для себя сервис. Так вы сможете найти те гири и якоря, которые тянут веб-ресурс на дно поисковой выдачи.
Короткий перечень сервисов без подробностей:
- Google PageSpeed Insights
- Pingdom Tools
- Gtmetrix.com
- Uptrends.com
- PR-CY
- Web Page Test
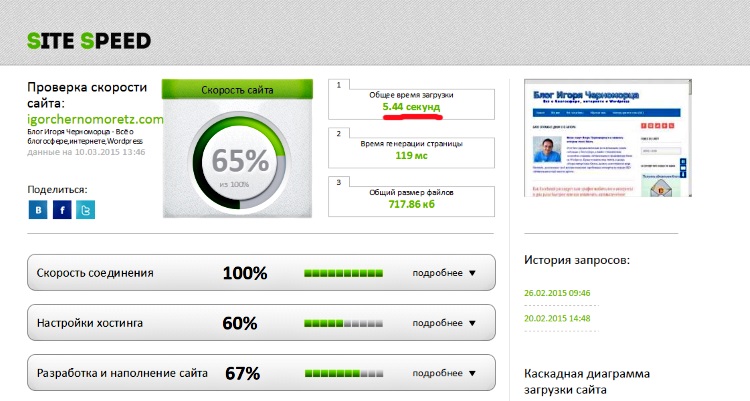
- Sitespeed
- Load Impact
Дальше — разбираем особенности каждого из этих инструментов.
- Google PageSpeed Insights
Google PageSpeed Insights — официальный инструмент от Гугл для проверки скорости загрузки сайта. Один из самых используемых среди веб-мастеров и SEO-оптимизаторов.
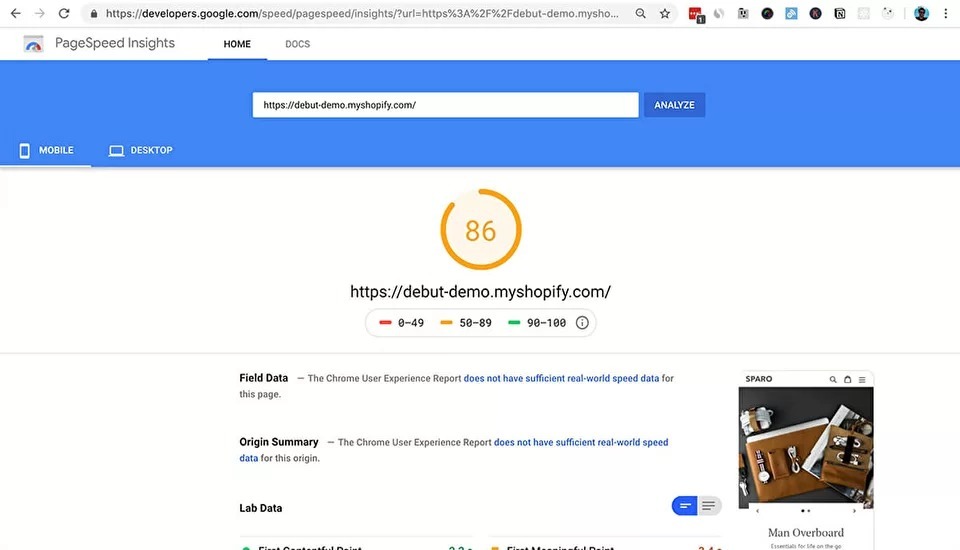
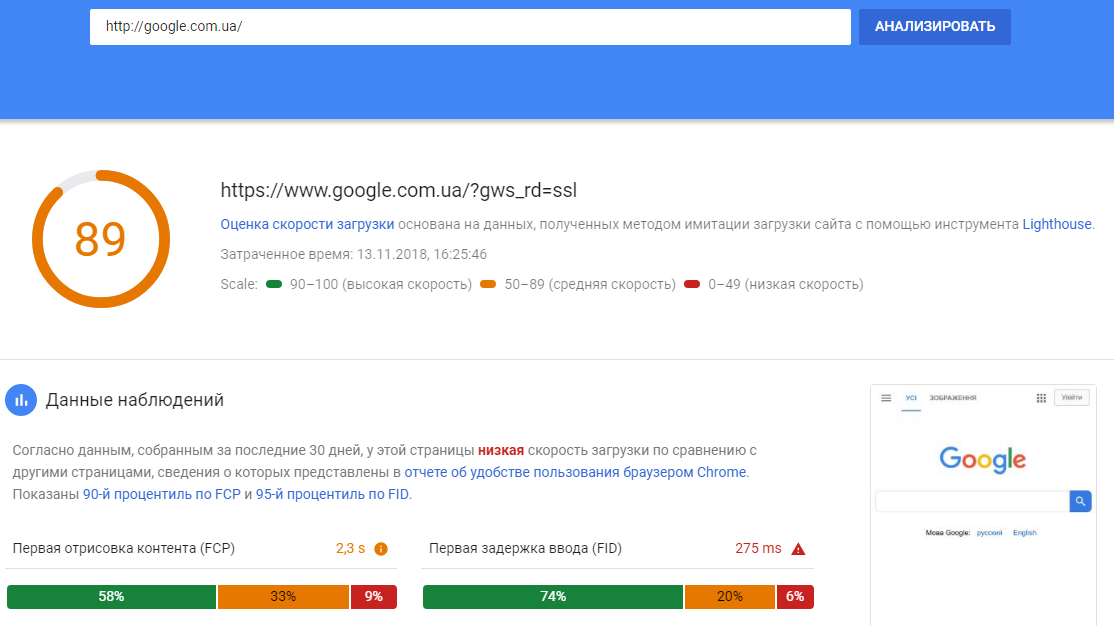
В 2018 году этот сервис глобально обновился. Новый интерфейс выглядит так:
Возможности и функции сервиса также изменились.
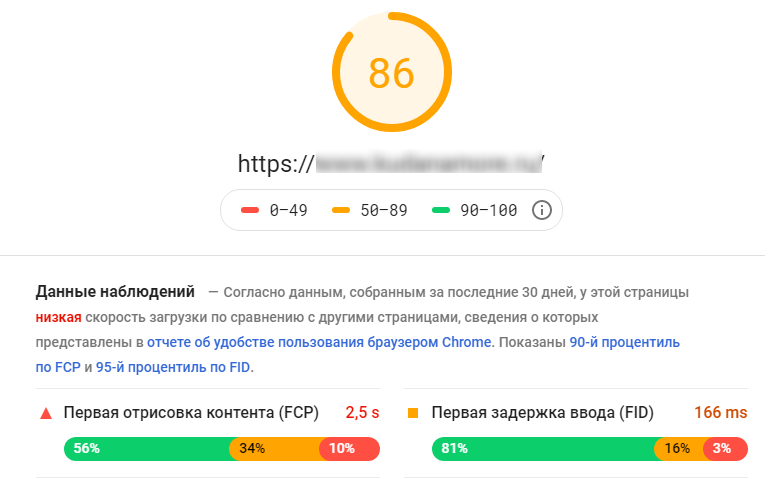
- Повысились планки метрик: быстрой веб-площадкой теперь может считаться та, которая получает показатель от 90 до 100 баллов. Раньше для максимальной оценки достаточно было 80.
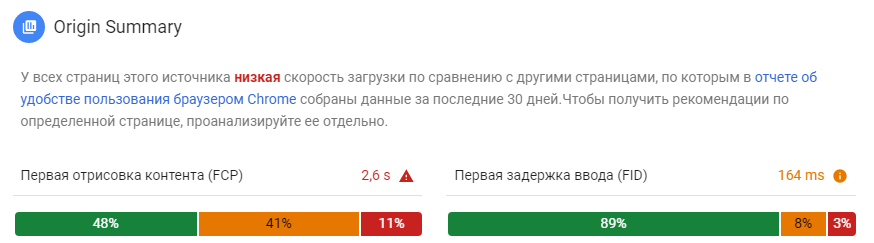
Итоговое количество баллов складывается из оценок скорости работы веб-портала. Скорость здесь — свойство многослойное, и потому она анализируется по нескольким временным характеристикам. - Появился отчет «Данные наблюдений»: он будет доступен, если по сайту достаточно статистических данных. Похожий отчет в этом сервисе был и раньше, от него осталась одна из характеристик по источнику — «Первая отрисовка контента», которая оценивает время до того момента, когда на экране пользователя появляется контент страницы.
 Новая метрика здесь — «Первая задержка ввода»: она отображает время между первым взаимодействием пользователя с веб-ресурсом и ответом страницы на это действие.
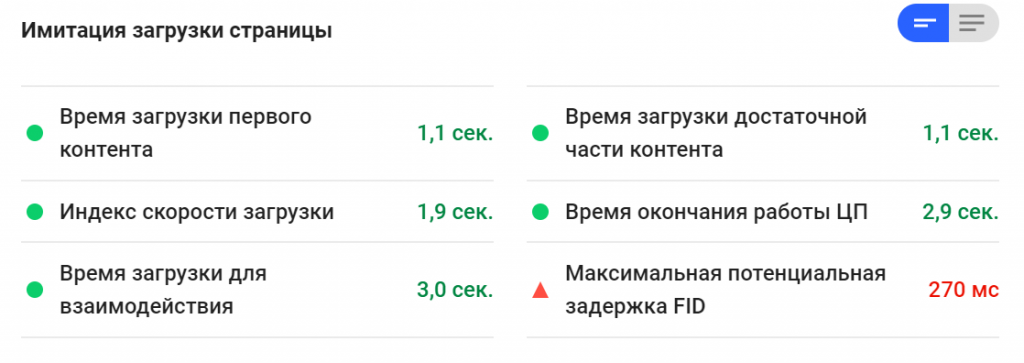
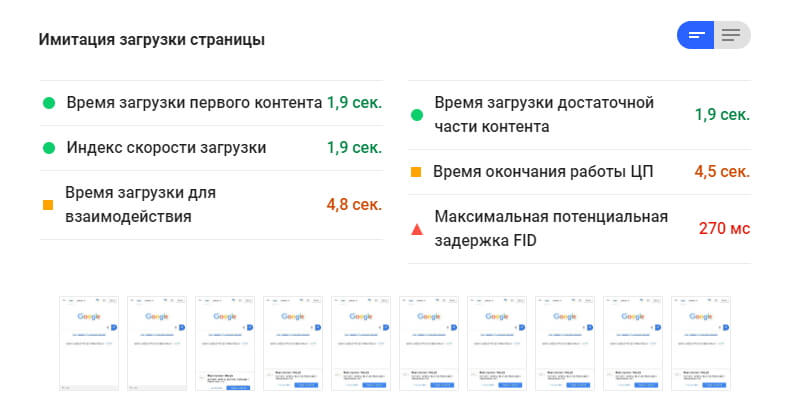
Новая метрика здесь — «Первая задержка ввода»: она отображает время между первым взаимодействием пользователя с веб-ресурсом и ответом страницы на это действие. - Новый раздел «Имитация загрузки страницы»: сервис имитирует загрузку страницы в условиях 3G и оценивает ряд параметров. Эти параметры принципиально меняют оценку сайта:
- время загрузки первого контента — когда браузер начал отображать первый элемент на странице;
- индекс скорости загрузки — время, по истечении которого весь контент страницы становится доступен для просмотра;
- время загрузки для взаимодействия — за какое время страница полностью прогружается для взаимодействия пользователя;
- время загрузки достаточной части контента — когда становится виден основное содержимое сайта;
- время окончания работы ЦП (центрального процессора) — показатель серверных настроек: время, за которое основной поток страницы разгружен, чтобы обрабатывать пользовательские команды ручного ввода;
- максимальная потенциальная задержка FID — период в миллисекундах, который занимает ответ страницы на действия пользователя.

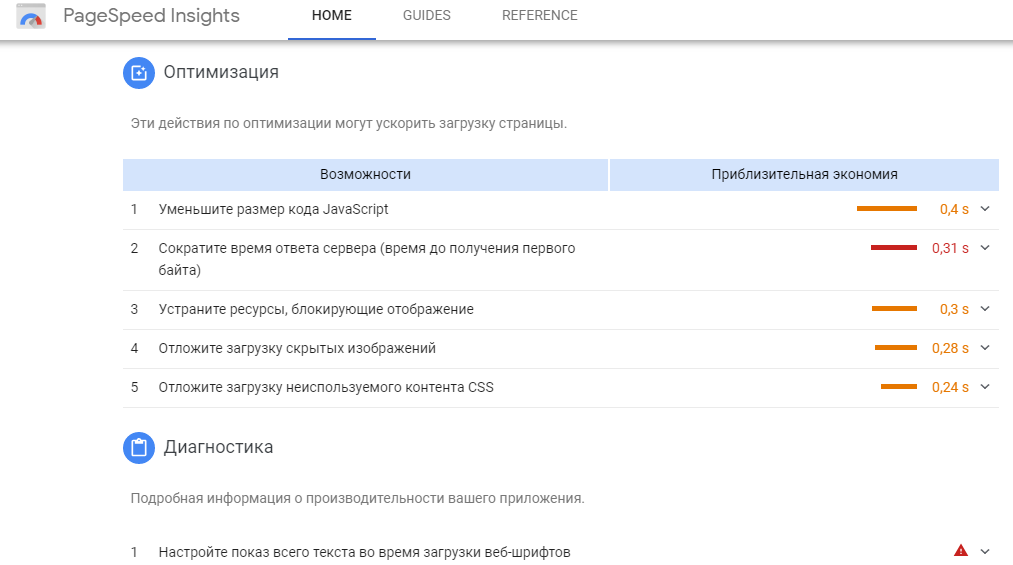
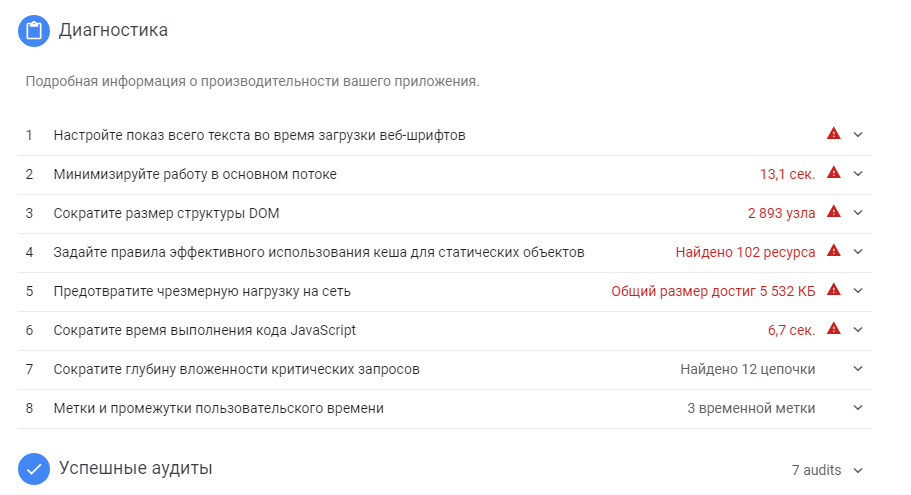
- Разделы «Оптимизация» и «Диагностика»: перечень работ, которые сервис предлагает провести на сайте, чтобы улучшить показатели.
Настолько радикальное обновление сервиса стало важным для многих веб-мастеров: ведь данный сервис от Google, а Google определяет скорость загрузки сайта одним из ключевых факторов ранжирования.
Сложно не прислушиваться к тому,
кто определяет положение твоего сайта в поисковой выдаче.
Поэтому мы поставили Google PageSpeed Insights в самый топ перечня. Но если этот инструмент вам не подходит или нужна альтернативная точка зрения, всегда можно обратиться к другим полезным сервисам, которые могут проверить скорость работы сайта.
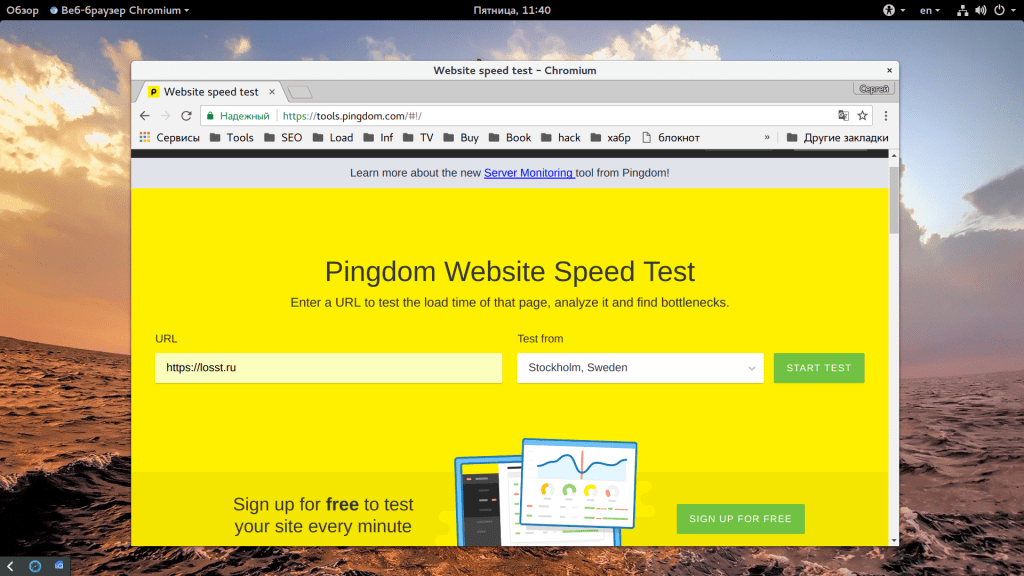
- Pingdom Tools
Подробный инструмент, который использует более 70 глобальных факторов для анализа сайта, в том числе скорость загрузки.
Сервис оценивает скорость загрузки в миллисекундах и дает общие рекомендации.
С помощью Pingdom можно анализировать время работы веб-ресурса, производительность и взаимодействие с пользователями.
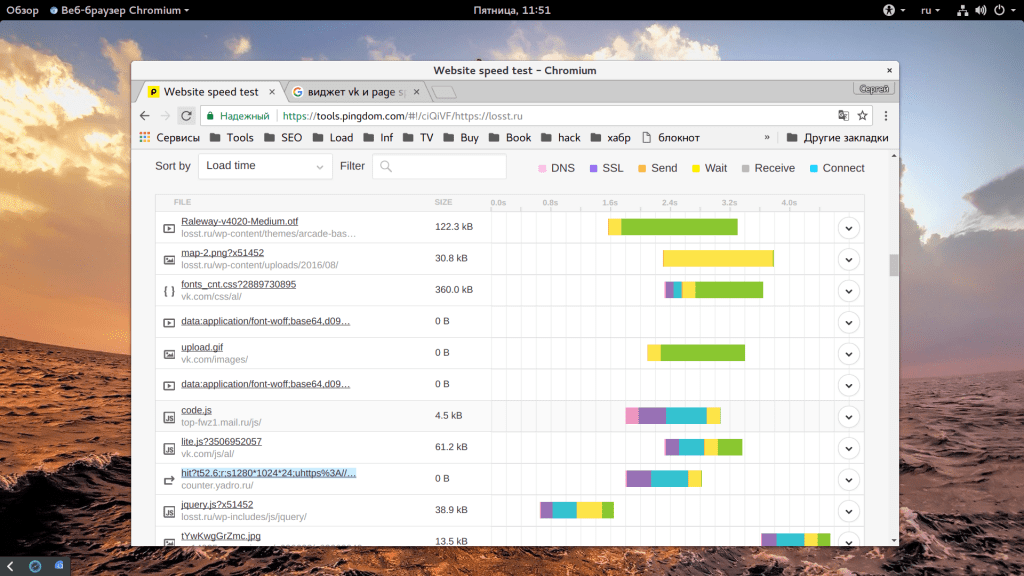
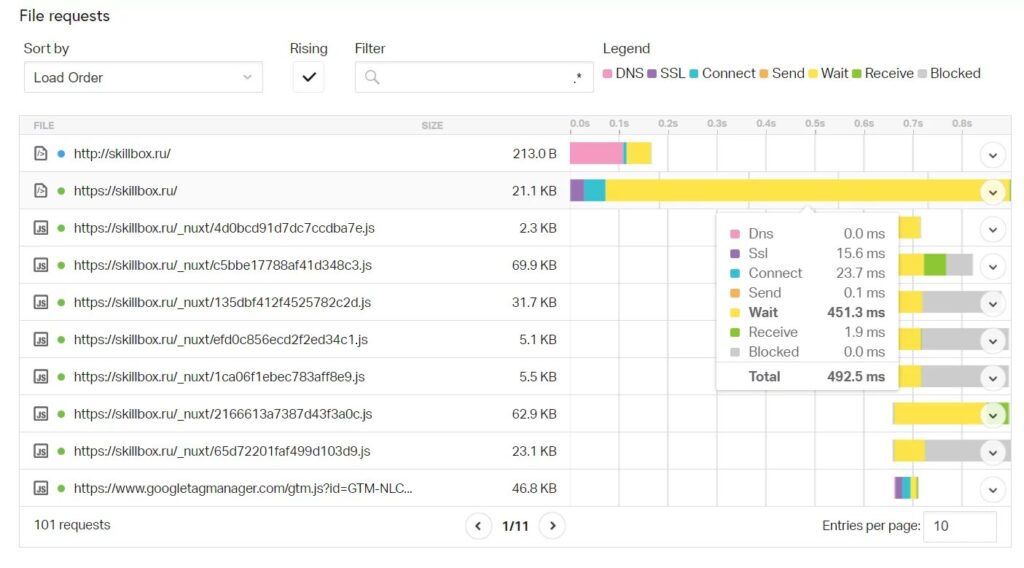
В итоговой таблице формируются полные данные по каждому из обращений к серверам (скрипты, картинки и так далее). Это помогает понять, что́ конкретно мешает сайту загружаться быстрее.
Проверять ресурс можно, имитируя обращения к серверу из разных стран (Япония, Германия, Великобритания, США, Австралия и Бразилия).
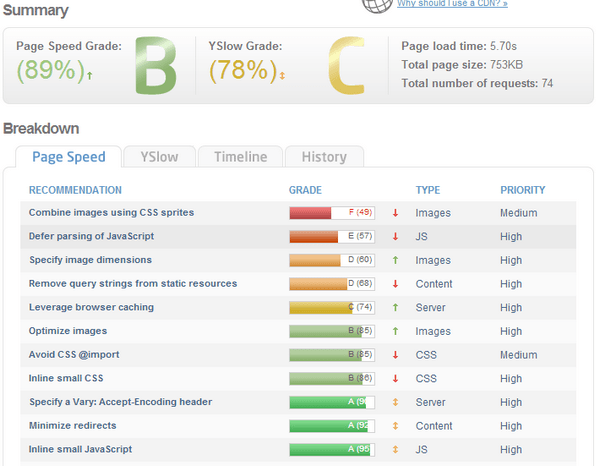
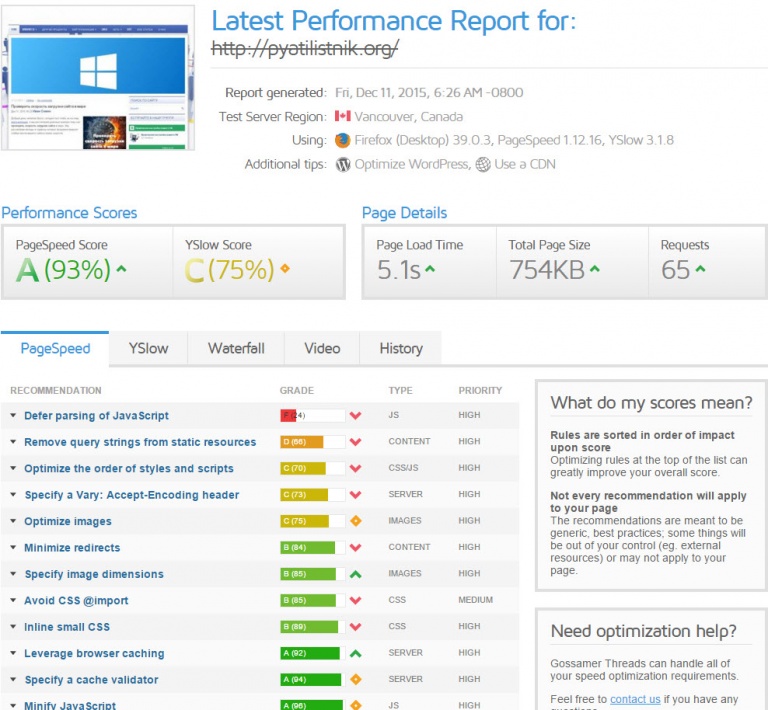
Простой и удобный сервис, помогающий проверить скорость загрузки сайта в секундах.
Тестовый запрос производится из канадского Ванкувера.
Фишки сервиса: хранит историю (можно сравнить, что стало лучше или хуже) и включает в себя анализ Google PageSpeed Insights и YSlow. Предлагает соответствующие рекомендации по разным типам ошибок (редиректы, оптимизация изображений, использование JavaScript и HTML и другие).
Есть платная версия с бо́льшим количеством функций и расширений.
- Uptrends.com
Сервис предлагает много разных настроек с самого начала: проверка скорости загрузки сайта на мобильных устройствах или на декстопе, подбор расширения экрана или модели гаджета, установка полос пропускания в интернет-соединении, выбор браузера и города обращения к сайту.
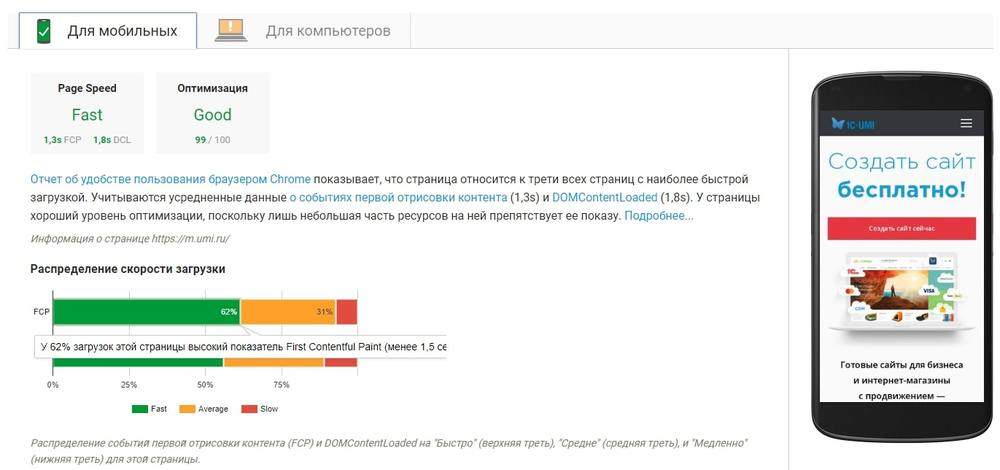
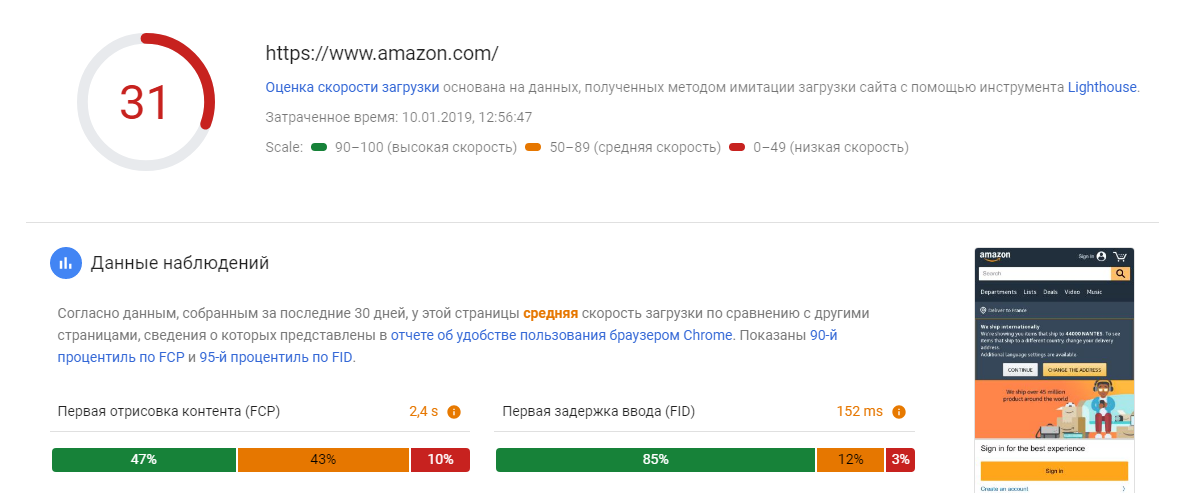
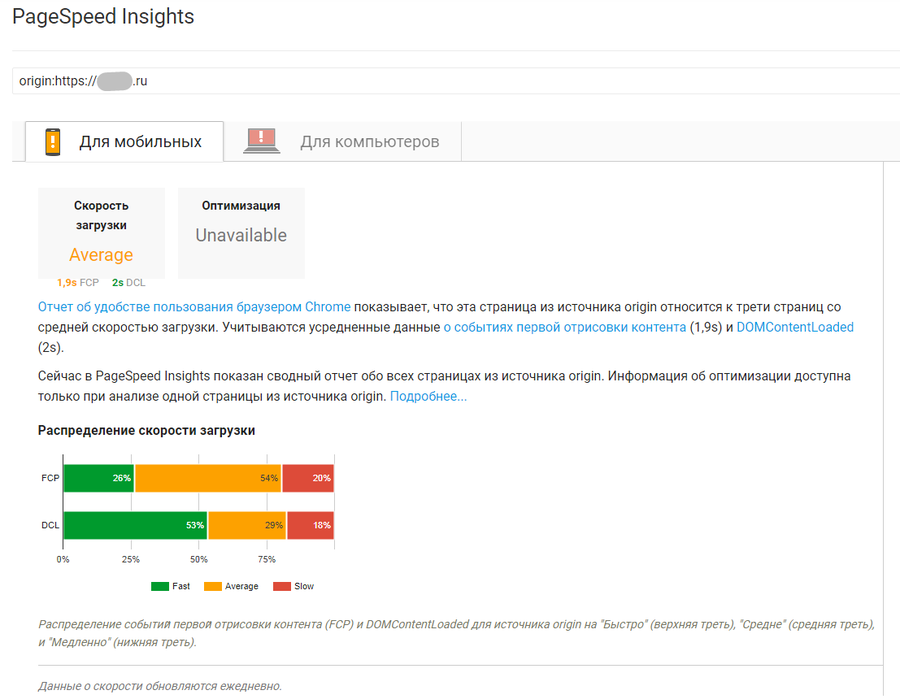
Так же, как и Gtmetrix, показывает в том числе оценку от Google PageSpeed Insights:
Анализирует содержимое веб-ресурса и отображает сведения в виде графиков и таблиц:
- PR-CY
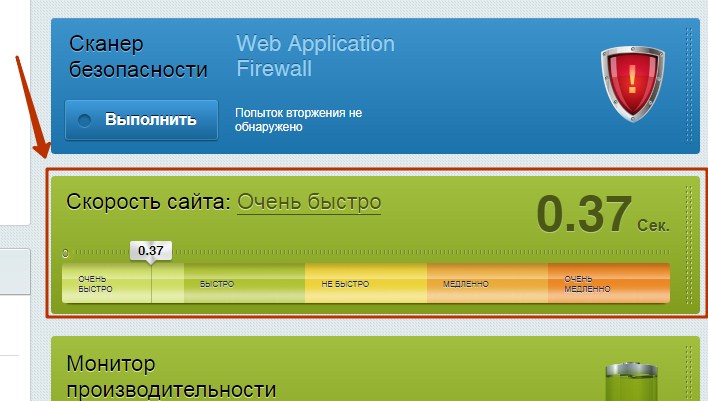
Комплексный русскоязычный сервис для анализа сайта. В числе бесплатных функций есть и измерение скорости:
В бесплатной версии можно также проанализировать параметры индексации веб-ресурса в поиске, проверить на вирусы и санкции, посмотреть статистику по посещаемости, оценить социальную активность, юзабилити и мобилопригодность.
В платных версиях в инструменте можно задавать до 60 адресов для сравнительного анализа и проверки внутренних страниц (коды ответов сервера, скорость загрузки каждой страницы, метатеги).
- Web Page Test
Как и в случае с Uptrends, при начальной настройке Web Page Test можно выбрать геолокацию, браузер и девайс для имитации запроса.
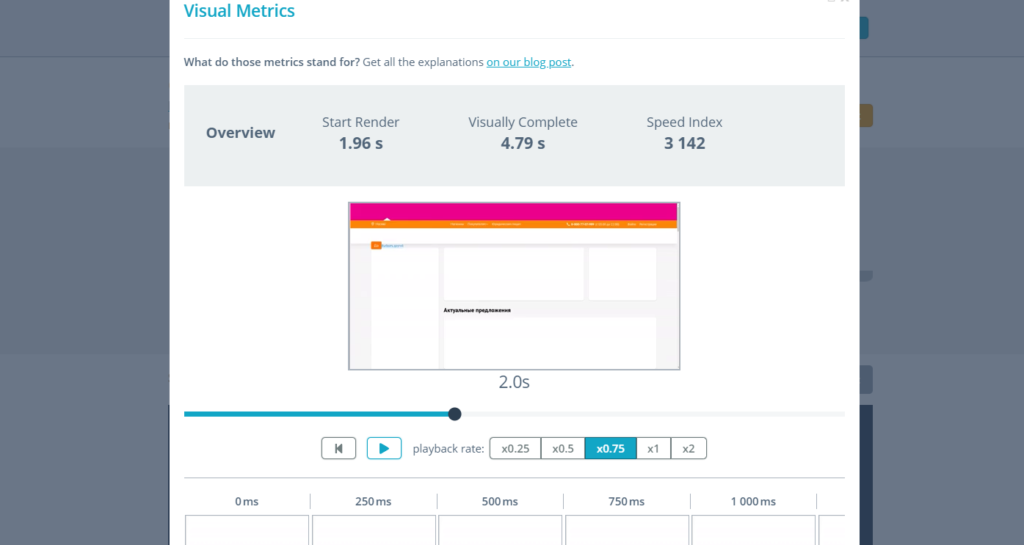
Сервис проводит три теста и сравнивает число обращений. Так выявляются ошибки в организации кэширования, собираются данные по каждой загрузке:
Из особенностей: сохраняет скриншоты и показывает, какая группа запросов потребовала больше всего времени для загрузки.
- Sitespeed
Второй (и последний) русскоязычный сервис, позволяющий проверить скорость загрузки сайта и оценить его доступность:
Сервис отправляет несколько запросов к заданной странице с разных дата-центров и оценивает скорость каждого.
По результатам теста вы получаете рекомендации по улучшению показателей. Также можно получить сформированный отчет на почту.
- Load Impact
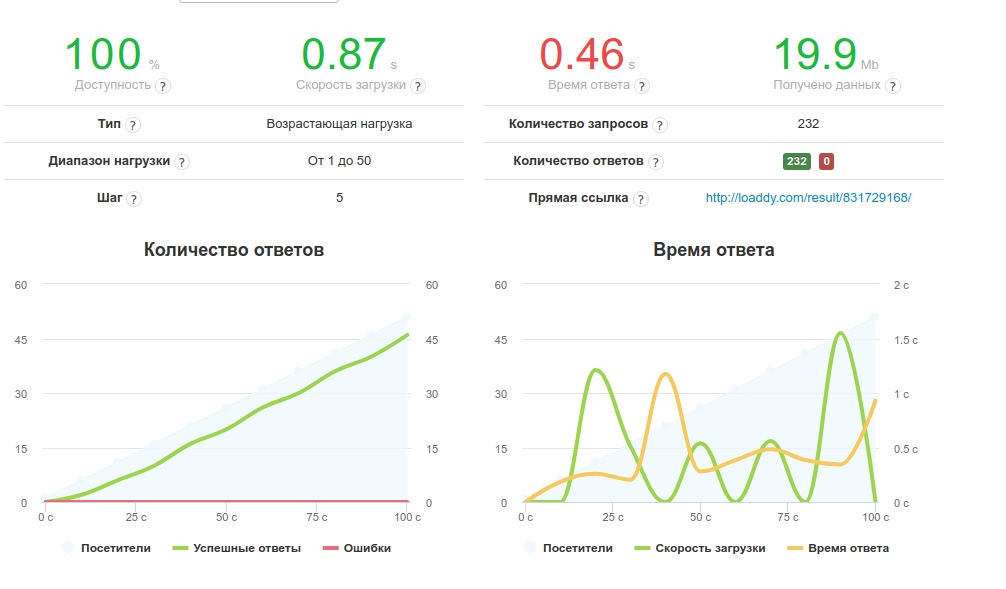
Завершает хит-парад хардкорный Load Impact — один из самых требовательных сервисов проверки скорости загрузки веб-ресурса. Тест этого сервиса по сути проводится по принципу DDOS-атаки. На сайт производится симуляция больше сотни активных соединений и несколько десятков обращений от пользователей.
В связи с такой нагрузкой тест проходит несколько минут. Если нет времени ждать или в конкретный момент на сайте пиковая нагрузка, придется выбрать другой инструмент.
Но если решите остаться, ожидание вполне себя оправдает — вдобавок к обычным показателям скорости вы получите содержательный график скорости загрузки в зависимости от количества обратившихся к сайту пользователей:
Мы рассказали, как проверить скорость загрузки сайта онлайн с помощью самых разных сервисов. Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
Скорость загрузки страниц сайта: анализ, проверка, инструменты
Последнее обновление: 30 августа 2022 года
53753
Время прочтения: 8 минут
О чем статья?
- Инструменты для проверки скорости сайта
- Google PageSpeed Insights
- SpeedTest.net
- WebPageTest
- Pingdom Tools
- Uptrends.com
- PR-CY
- Что влияет на скорость загрузки
- Как увеличить скорость загрузки сайта
Скорость загрузки сайта – один из факторов ранжирования. Большое время загрузки негативно влияет на позиции в выдаче. И Яндекс, и Google отдают предпочтение быстрым ресурсам.
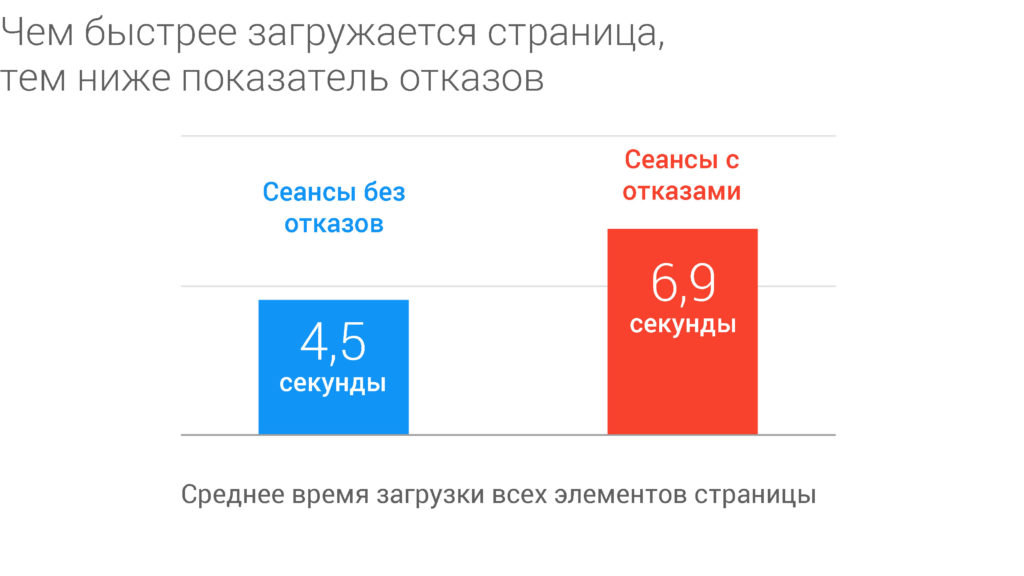
От скорости зависит поведение пользователей – чем быстрее сайт загрузится, тем выше вероятность, что посетитель останется и выполнит целевое действие. То есть конверсия и другие, связанные с ней бизнес-параметры — ROI, LTV, продажи – также привязаны к быстродействию.
То есть конверсия и другие, связанные с ней бизнес-параметры — ROI, LTV, продажи – также привязаны к быстродействию.
Оптимальное время загрузки — 2-3 сек. Идеальное — время реакции пользователя, то есть, 0,5 сек. Однако для высоконагруженных веб-приложений оптимальная скорость может отличаться. В таких случаях нужно провести проверку скорости и высчитать среднее время загрузки сайтов конкурентов и ориентироваться на него.
Инструменты для проверки скорости сайта
Google Page Speed Insights. Один из самых популярных SEO-инструментов для анализа сайтов. Он может определить скорость загрузки десктопной и мобильной версий и дать рекомендации по ее увеличению. Он показывает, как быстро страница загружалась у реальных пользователей, а также по итогам имитации с помощью инструмента Lighthouse. Поисковик считает быстрым тот ресурс, который получил 90-100 баллов.
Page Speed Insights измеряет скорость загрузки сайта по шести параметрам.
-
Отрисовка крупного контента – время, которое требуется на отрисовку большого блока текста или изображения.
-
Время загрузки для взаимодействия – страница полностью готова к работе с посетителем.
-
Сумма всех периодов от первой отрисовки контента до загрузки для взаимодействия, когда скорость выполнения задач была выше 50мс.
- Совокупное смещение макета – процент, на который смещаются при загрузке видимые элементы области.
По отчетам веб-аналитики сразу видно, что можно сделать с сайтом, чтобы улучшить его работу.
Чтобы проверить скорость загрузки страниц на мобильных устройствах, можно воспользоваться другим инструментом от Google – Test My Site.
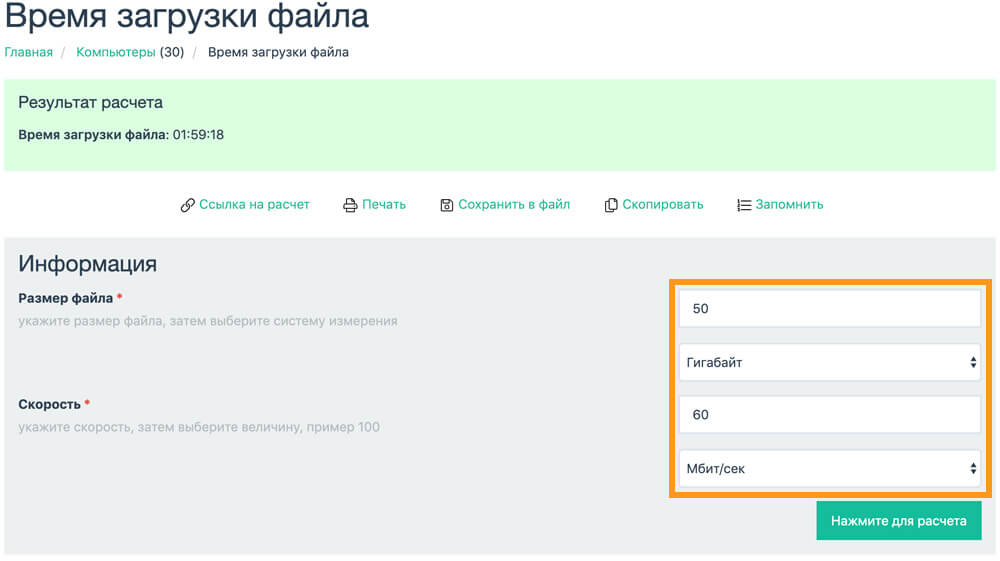
SpeedTest.me. Сервис, который показывает, как загружается сайт в разных регионах мира. В нашем примере скорость загрузки в России составила 2,16 сек.
В нашем примере скорость загрузки в России составила 2,16 сек.
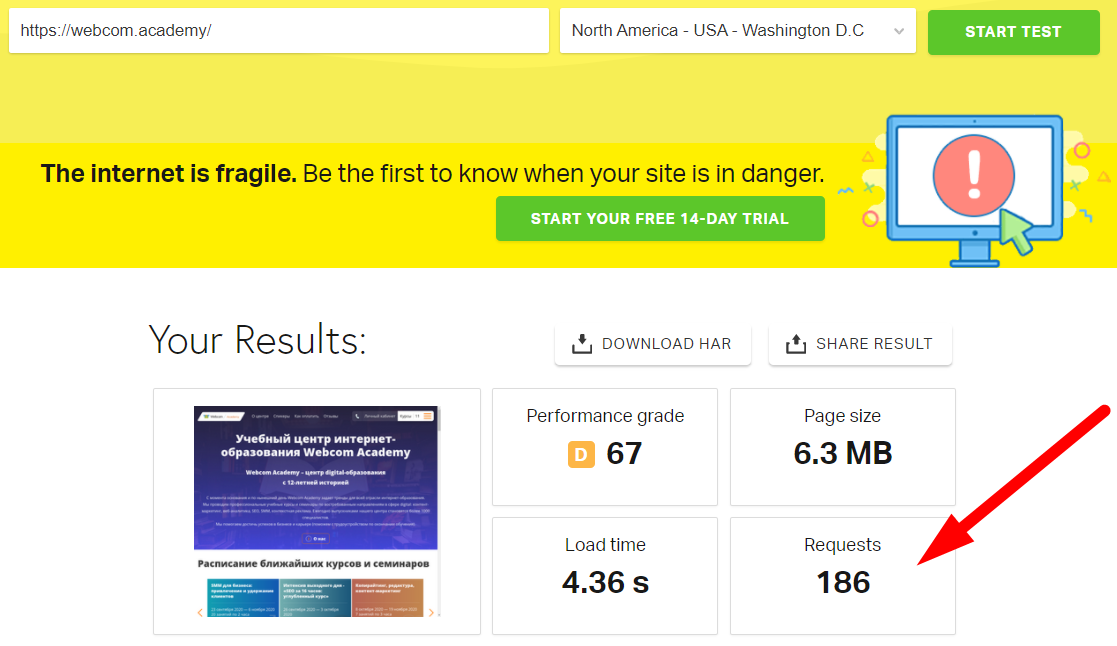
ToolsPingdom.com. Инструмент помогает провести анализ сайта и причин низкой скорости загрузки. Перед запуском тестирования выберите регион. России в списке нет, поэтому советуем установить Швецию как ближайшую из перечня.
В примере мы рассчитали следующие показатели:
- Page size (размер страницы) — 909,8 Кб;
- Load time (время загрузки) — 2,55 сек.;
- Requests (количество запросов) — 71;
- Faster than (доля сайтов, которые медленнее тестируемого) — 60%;
- Performance grade (уровни производительности) — 69.
Если performance grade меньше 100, ищите и устраняйте проблему. Что-то «съедает» производительность.
Сервис указывает на проблемы и присваивает им рейтинг: 0 — худшее значение, 100 — лучшее. В примере основная проблема — отдельные JS-скрипты. Они замедляют быстродействие.
Они замедляют быстродействие.
Есть аналитика распределения ссылок и размера файлов.
WebPageTest. Здесь для проверки нужно выбрать локацию и браузер. В примере локация — Амстердам, браузер — Google Chrome. Сервис делает три проверки скорости. Он показывает время загрузки первого варианта страницы — то, что сразу увидит пользователь, и время полной загрузки сайта. В примере 3,544 сек и 3,692 сек соответственно.
Процентное соотношение размеров и запросов между системами сайта:
Аудит сайта и поискового пространства
Проанализируем состояние вашего сайта и поискового пространства вокруг него. Найдем ошибки, которые мешают привлечь пользователей. Дадим рекомендации.
Что влияет на скорость загрузки
Система сайта. Сайт по сути система связанных электронных документов: файлов, изображений, видео, непосредственно кода. Размер документов влияет на скорость. Большой вес — нет быстродействия. Сначала узнайте вес собственного сайта. Для этого:
Размер документов влияет на скорость. Большой вес — нет быстродействия. Сначала узнайте вес собственного сайта. Для этого:
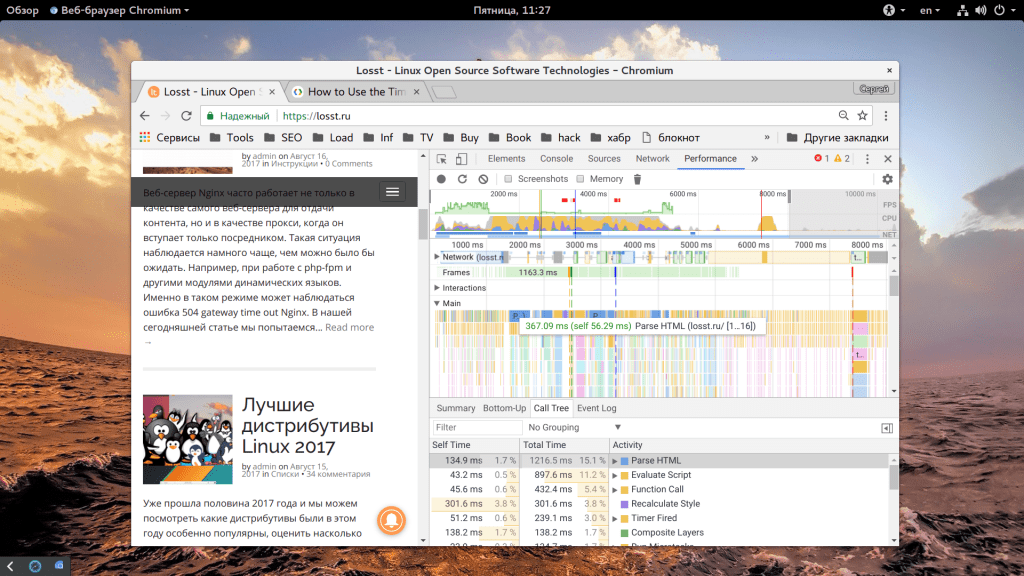
- Откройте страницу через Google Chrome,
- Зайдите в инструменты разработчика с помощью кнопки F12
- Перейдите на вкладку Networks
- Отключите кэш (disable cache) и посмотрите значение в нижнем левом углу.
В нашем случае это 1,0 Mb, transferred
Затем с помощью сервиса Performancebudget.io узнайте необходимый вес сайта, чтобы он быстро загружался. Введите желаемое время и выберите тип интернет-соединения.
Система выполнит аналитику по сайту, рассчитает оптимальное значение для заданного соединения, покажет варианты распределения веса по типам данных и выдаст время, в течение которого будет загружаться страница при разных вариантах подключения к интернету.
В примере видим, что для кабельного соединения тестируемый ресурс может весить еще больше, чем сейчас. Для мобильного интернета 3G (780 кб/сек) он должен быть не более 192 kb, иначе скорость загрузки составит 4,17 сек.
Для мобильного интернета 3G (780 кб/сек) он должен быть не более 192 kb, иначе скорость загрузки составит 4,17 сек.
Хостинг — вторая причина медленной работы страницы. Некоторые провайдеры размещают сайты клиентов на виртуальном хостинге. Если их становится слишком много, скорость загрузки сильно снижается. Это происходит из-за повышенной нагрузки на сервер. Хостинг должен подходить под технические требования ресурса.
Как увеличить скорость загрузки
-
Уменьшите количество запросов. На запросы и ответы уходит время. Сократив их количество, мы увеличим скорость работы сайта. Для этого загружайте все файлы, которые возможно, статично без использования запросов к базе данных. Дополнительно объедините CSS и JS в отдельные файлы. В этом помогут плагины Gulp, Grunt, WebPack.
-
Оптимизируйте CSS и JavaScript. На скорость загрузки сайта сильно влияет размер и количество CSS и JS файлов, поэтому сожмите их с помощью онлайн-инструментов CSS Minifier и CSS Compressor для CSS; и JS Minifier и JavaScript Compression Tool для JS.
 Поместите скрипты JS в самый конец кода перед закрывающим тегом .
Поместите скрипты JS в самый конец кода перед закрывающим тегом .
-
Оптимизируйте изображения. Фотографии обычно занимают основную долю в размере файла. Сожмите их в формате png, jpg, svg с помощью инструментов Kraken.io и TinyPNG. С помощью сервисов iconizr для svg и css.spritegen.com для png, gif, jpeg объедините все иконки в спрайт. Не размещайте на сайте фотографии большего размера, чем необходимо.
-
Используйте технологии для мгновенной загрузки контента. В Яндексе — это Турбо-страницы, в Google — Accelerated Mobile Pages. Технологии позволяют создать легкие версии страниц, которые весят в десять раз меньше. Это помогает быстро загружать страницы, в том числе и на мобильных устройствах.
Как продвигать финансовые услуги в условиях высокой конкуренции
#SEO, #финансы
СтатьяКак размещать рекламу в поисковых подсказках Яндекс
#контекстная реклама, #SEO, #Яндекс
СтатьяКак продвигать сайты новостей и СМИ
#SEO, #контент-маркетинг
Шпаргалка
-
Рассчитайте скорость загрузки — это важный фактор ранжирования.
 Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — взяв среднюю скорость загрузки сайтов конкурентов. На скорость влияют вес сайта и хостинг.
Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — взяв среднюю скорость загрузки сайтов конкурентов. На скорость влияют вес сайта и хостинг.
-
Оценивайте вес сайта с помощью инструментов вебмастера Google Chrome. Желательный вес сайта узнайте через инструмент Performancebudget.io. В нем рассчитывается максимальный размер файлов сайта, который подходит для желаемого времени загрузки под каждый тип интернет-соединения.
-
Выберите хостинг под технические особенности ресурса. Откажитесь от размещения на виртуальном хостинге.
-
Проверьте скорости загрузки. Проверка производится с помощью специальных сервисов: SpeedTest.me, ToolsPingdom.com, WebPageTest. Они подсчитают, за сколько времени загрузился сайт, количество запросов, размеры, уровни производительности, распределение ресурсов по весу и запросам.

-
Улучшайте скорость. Сократите количество запросов, по которым обращаются к серверу. Для этого объедините CSS в один файл и скрипты JS тоже в отдельный файл. Оптимизируйте их через инструменты CSS Minifier, CSS Compressor для CSS, и JS Minifier и JavaScript Compression Tool для JavaScript. Размещайте js скрипты перед закрывающим тегом .
-
Оптимизируйте изображения. Делайте из иконок спрайты, сжимайте и оптимизируйте фотографии с помощью Kraken.io и TinyPNG. Используйте фотографии только требуемого размера.
-
Настройте Турбо-страницы от Яндекс и AMP от Google для загрузки легкой версии страниц.
Автор статьи: Светлана Сирвида-Льорентэ, копирайтер. <br> Соавтор статьи: Алексей Губерман, руководитель отдела поисковой оптимизации «Ашманов и партнёры»
Теги: SEO
Вам будет интересно
Как продвигать магазин мебели: практические рекомендации
#интернет-магазины, #SEO
Агентство «Ашманов и партнеры» прошло аккредитацию РФРИТ
Чек-лист идеального аудита контекстной рекламы: 11 отчетов, частые ошибки (часть 2)
#контекстная реклама
Чек-лист идеального аудита контекстной рекламы: цель и задачи аудита, этапы (часть 1)
#контекстная реклама
Как управлять репутацией компании в Сети в 2022 году?
#управление репутацией
Кейс «Горторгснаб» — увеличили видимость сайта, число запросов и трафик
#SEO, #интернет-магазины, #кейсы, #Яндекс
20 инструментов для проверки скорости загрузки страниц сайта — Сервисы на vc.
 ru
ruЯ руковожу платформой Loading.Express. Наш сервис проверяет скорость загрузки сайта и помогает ускорять медленные сайты. Мы любим быстрый интернет и хотим сделать мир лучше. Поэтому я протестировал 20 похожих сервисов.
105 310 просмотров
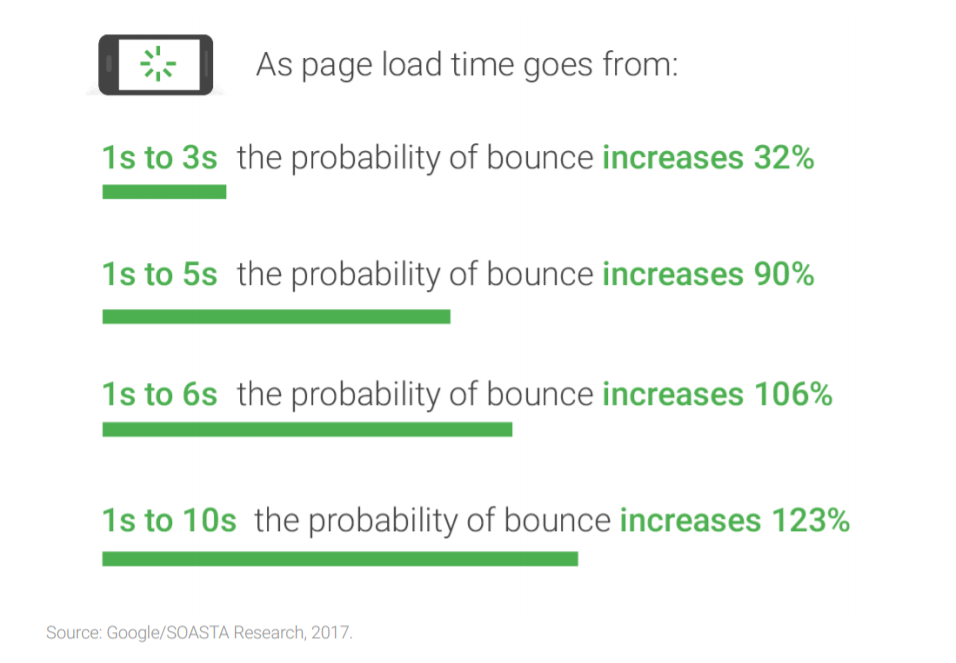
Медленный сайт — убийца продаж!
79% клиентов, кто был недоволен работой сайта, говорят, что они реже покупают с того же сайта снова, по данным компании Skilled.co.
64% ожидают, что страницы будут загружаться меньше четырёх секунд.
Однасекундная задержка загрузки сайта может снижать конверсию на 7%.
Одна секунда задержки загрузки страницы = 11% потерянных просмотров страниц.
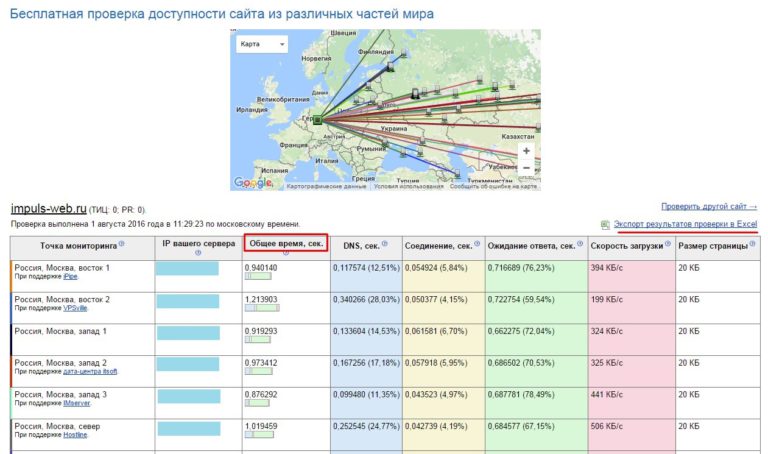
Сервисы из России
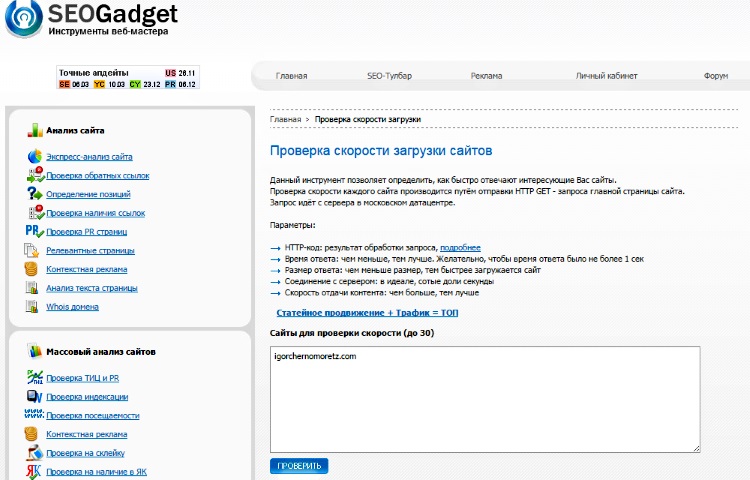
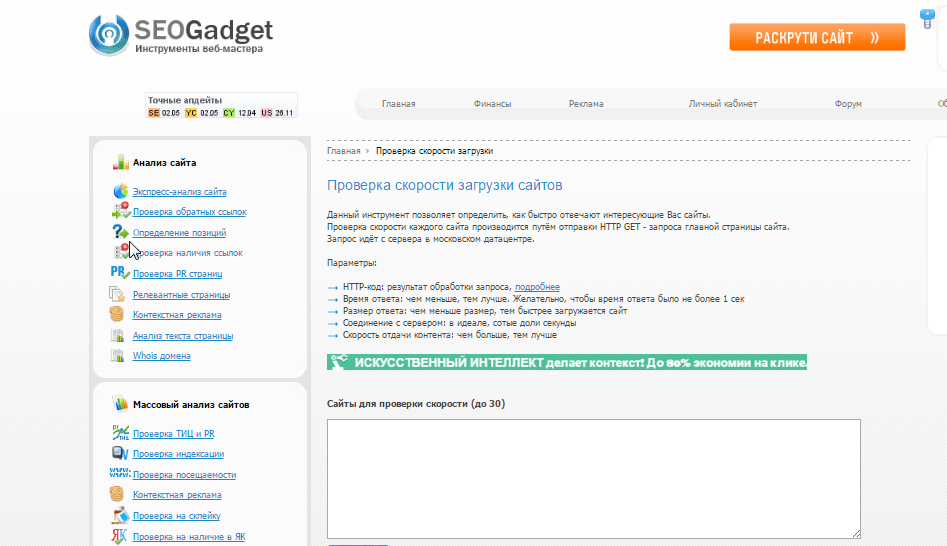
Космический корабль для web-мастеров, SEO-специалистов, копирайтеров и других онлайн-трудяг. Написано скорость сайта, а замеряет скорость ответа сервера.
- Запущен в июле 2016 года.
- Один сайт за проверку.

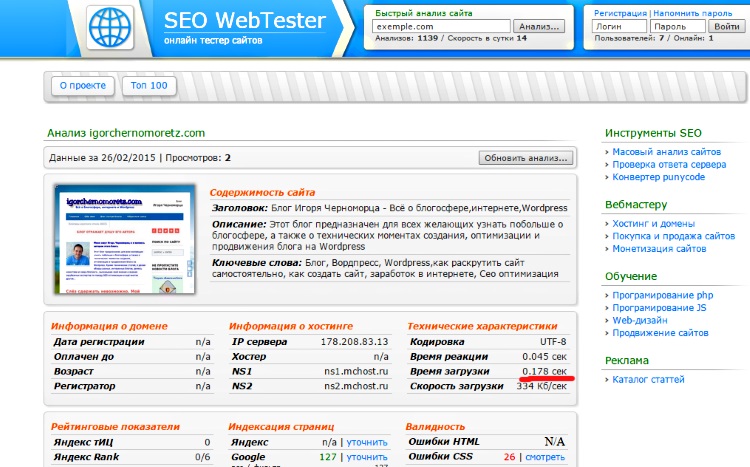
Набор сервисов, в том числе проверка скорости загрузки сайта. Выдает не совсем точные данные, возможно, анализ происходит по старому алгоритму PageSpeed Insights от Google.
- Запущен в феврале 2015 года.
- Один сайт за проверку.
Быстрая проверка скорости сайта от компании «Русоникс».
- Запущен в октябре 2012 года.
- Один сайт = одна проверка + продажа хостинга.
- Проверки из России.
Проверка через сервис PageSpeed Insight. Все данные через него. Данные могут быть неточными.
Сервисы из США
Сервера у них тоже, как правило, с проверками и замерами из США.
Пожалуй, самый популярный сервис проверки скорости сайта. На него равняются все веб-мастера. Но нельзя использовать только этот сервис. Он искусственно ограничивает скорость замера для усредненных показателей. Использовать его надо вместе с GTmetrix, например.
- Запущен 5 мая 2012 года.
- Проверки с серверов в Европе.
- Версия от 2019 года Think With Google.
По неведомым причинам этот сервис пользуется популярностью в России для замера скорости сайта. Сервис платный. Юзабилити хороший.
- Запущен 20 июля 2006 года.
- Проверки из США и Европы.
Хороший сервис. Много функций. Но очень бедное юзабилити. Сделано технарями для технарей. Есть видеоотчеты по загрузке с секундомером. Можно сравнивать несколько сайтов сразу.
- Запущен 2 апреля 2009 года.
- Проверки из США.
- Запустились ребята в 2015 году.
- Юзабилити и дизайн устаревшие. Пользоваться сложновато. Проверки из США.
Кажется, это единственный сервис, через который можно узнать, сколько будет загружаться сайт через соединение со скоростью интернета в 14,4K. Например, сайт vc.ru на такой скорости будет загружаться 22 минуты.
Например, сайт vc.ru на такой скорости будет загружаться 22 минуты.
- Запущен в апреле 2003 года, не обновлялся с 2008 года.
Тест из 25 стран за раз. Тест скорости проходит сразу два раза: без кэша и с ним. Сразу замеряет PageSpeed. Дизайн скромный. Часто зависает при замере скорости из Шанхая.
- Запущен 7 ноября 2014 года.
Сервисы из других стран
Сервисы проверки скорости загрузки сайта из разных уголков мира. Где только не создают эти инструменты!
Эти ребята сделали невозможное. Сервис удобен. Задизайнен. Быстр. Замер параметра PageSpeed не обновлен и снимает по старому алгоритму до ноября 2018 года.
Бесплатно сохраняет историю. Снимает видео загрузки. Даёт детальный отчет по времени загрузки каждого запроса.
- Сделан в Канаде, запустился 4 февраля 2010 года.
- Серверов в России нет.
DDoS-проверка вашего сайта. Как будет меняться время скорости загрузки при резко растущей посещаемости? Проверяйте, это важно понимать.
- Сделан в Швеции, запущен 10 декабря 2008 года.
- 50 тестов бесплатно.
Проверка скорости загрузки из семи стран. Сервис запустил пакистанец — с фирмой в Лондоне. Из функций только проверки.
- Сделан в Лондоне, запущен 28 июля 2014 года.
Добротный сервис. Создает видео загрузки. Ватерфол. Сканирует скрипты. HTTP/2-готовность. Ошибки браузера. Выдает индекс скорости сайта. Графично, функционально. Молодцы!
- Сделан во Франции, запущен 8 февраля 2014 года.
Проверка скорости из восьми стран. России нет. Сделали 16 бесплатных сервисов для проверки разных свойств, важных для ускорения. Помогают ускорять сайты под ключ. Написали много мини-статей для SEO про ускорение сайтов. Молодцы!
- Сделан в Нидерландах, запущено 7 апреля 2015 года.
Годный анализ скорости загрузки. Есть автоматическая перепроверка, платная история. Даёт бесплатно проверить с мобилки и с десктопа.
- Сделан в Нидерландах, запущен 4 декабря 2014 года.
Проверка на SEO, адаптив, скорость загрузки. Некий Patrick Sexton пишет, что сделал этот сервис бесплатным для того, чтобы сделать мир лучше. Класс!
- Сделано на Филиппинах, запущен 14 августа 2015 года.
Проверка скорости загрузки и еще несколько проверяльщиков, в том числе HTTP/2. Проверка из 14 стран. Продают услуги.
- Сделан в Швейцарии, запущен 3 апреля 2015 года.
Индия. Сервис компании ZOHO. Проверки есть из Петербурга и Москвы. Показывает первый байт, последний и время ответа. Есть много разных инструментов для проверки различных параметров, косвенно касающихся ускорения сайтов.
- Сделан в Индии, запущен 18 июня 2007 года.
Довольно странный сервис. Замеряет скорость сайта на модемах.
- Сделан в Лондоне, запущен 6 ноября 2018 года.
Зачем ускорять скорость загрузки сайтов
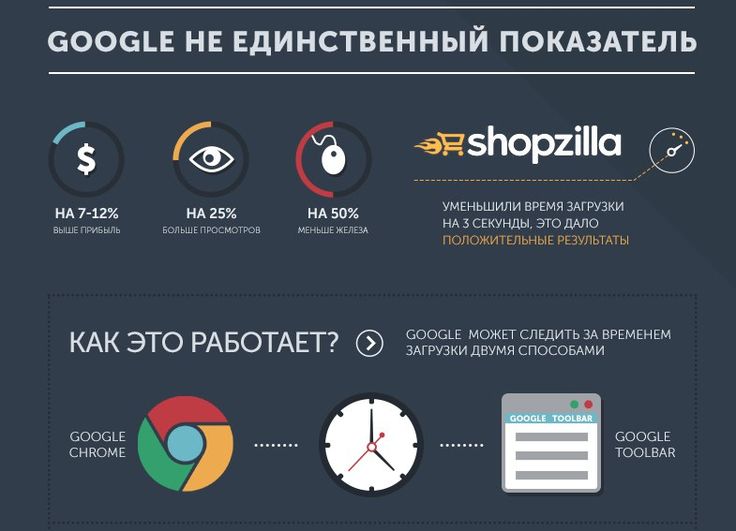
Скорость загрузки сайта напрямую влияет на прибыль компании.
Точка.
Для наглядности мы вывели инсайты в несколько рейтингов по нишам:
Рейтинг сайтов банков России по версии «Банки.ру», тут есть банки, сайты которых загружаются больше 30 секунд.
Рейтинг сайтов веб-студий России по версии «Рейтинга рунета», тут есть веб-студии, страницы у которых весят более 70 МБ.
На подходе статья с обзором удивительных инсайтов о веб-студиях из «Рейтинга рунета».
что это, как проверить и улучшить
По данным опроса Unbounce, почти 70% потребителей признают, что скорость загрузки влияет на их решение о покупке. А исследование «Ашманов и партнеры» показывает корреляцию между временем загрузки и рейтингом в поисковиках. Если сайт долго загружается, это негативно сказывается на позициях.
Чтобы не терять трафик и лиды, стоит следить за скоростью загрузки сайта. Узнайте, что это за показатель или сразу переходите к разбору сервисов для его проверки. Ещё полезно будет прочитать о том, что влияет на скорость загрузки, и про способы ускорения сайта.
Что такое скорость загрузки сайта
Скорость загрузки — это время, которое проходит с момента клика по ссылке (или нажатия Enter в адресной строке браузера) до момента, когда страница полностью загрузится.
Основные показатели скорости загрузки:
- Время ответа сервера (Time To First Byte, TTFB). Сколько прошло от отправки запроса до получения браузером первых данных. В Google считают, что время ответа сервера не должно превышать 200 мс.
- Время отрисовки страницы (First Contentful Paint, FCP). Сколько потребовалось, чтобы после перехода на экране появился первый контент: очертания страниц, границы фотографий. Нормальное значение — до 1,8 сек.
- Время загрузки контента (Largest Contentful Paint, LCP). Сколько нужно ждать, чтобы прогрузился самый большой элемент страницы, например, фото или текстовый блок. Если до 2,5 секунд, то это хороший показатель.
Есть и другие метрики производительности, которые можно увидеть в сервисах для проверки скорости загрузки. Например:
Например:
- Первичная блокировка (Total Blocking Time, TBT). Это период, когда на сайте ничего нельзя сделать: ни ввести текст, ни кликнуть на кнопку, ни скачать фото. Нормальное значение — 0–200 мс.
- Совокупное смещение макета (Cumulative Layout Shift, CLS). Сколько времени интерфейс может внезапно меняться — например, когда картинки перемещаются вниз, а вместо них появляется текст, кнопка сдвигается и невозможно на нее кликнуть. Хороший показатель CLS — до 0,1 сек.
- Время до интерактивности (Time to Interactive, TTI). Сколько нужно, чтобы сайт полностью загрузился и был готов к использованию. Норма — до 5 сек.
Все рекомендации — с портала Google Developers (web.dev).
Как проверить скорость загрузки
На выбор пять функциональных сервисов для вебмастеров, SEO-специалистов и интернет-маркетологов.
Google PageSpeed Insights
Сайт: https://pagespeed.web.dev/.
Стоимость: бесплатно.
Поможет определить скорость загрузки десктопной и мобильной версии сайта. С помощью алгоритма Lighthouse сервис проверит, как страница загружается у реальных пользователей, и даст рекомендации по ускорению. Хорошим считается результат в 90–100 баллов.
С помощью алгоритма Lighthouse сервис проверит, как страница загружается у реальных пользователей, и даст рекомендации по ускорению. Хорошим считается результат в 90–100 баллов.
Важно: оценка PageSpeed ≠ фактор ранжирования в поиске Google. То есть выполнение всех рекомендаций не гарантирует, что сайт сразу взлетит в поисковой выдаче.
Pingdom Tools
Сайт: https://tools.pingdom.com/.
Стоимость: бесплатно или подписка от $10 в месяц.
Подойдет и для разовой проверки скорости, и для постоянного мониторинга. Сервис может проверять скорость загрузки каждые 30 минут и сообщать о проблемах.
После проверки вы получите отчет, в котором можно посмотреть, как быстро загружаются отдельные элементы: текст, анимация, изображения. Также Pingdom Tools даст оценку производительности страницы от 0 до 100 и порекомендует, как ее улучшить.
Преимущество Loading.Express в том, что можно выбрать для проверки сервер из Москвы, Санкт-Петербурга, Хабаровска, Новосибирска, Екатеринбурга, Киева, Минска или Нур-султана.
PR-CY
Сайт: https://pr-cy.ru/speed_test/.
Стоимость: бесплатно.
Инструмент похож на другие — поможет оценить, как быстро загружается сайт, разберет ошибки и подскажет, как улучшить скорость. Есть отдельная проверка для десктопа и мобайла.
Минусы: долго загружаются результаты, нет выбора гео.
GTMetrix
Сайт: https://gtmetrix.com/.
Стоимость: бесплатно или подписка от $10 в месяц (если нужно регулярно мониторить несколько сайтов с разных локаций).
В настройках сервиса можно выбрать локацию для проверки: Канада, Лондон, Гонконг или другие страны (после подписки — больше 60 вариантов). Еще есть настройка типа интернет-подключения, чтобы узнать, как сайт загружается при использовании LTE, 3G, 2G; Wi-Fi с высокой, средней и низкой скоростью.
В отчете можно подробно изучить процесс загрузки, ознакомиться с рекомендациями.
Что влияет на скорость загрузки
Разбираемся с ключевыми факторами.
Нагрузка на сервер
Если выбрать хостинг-провайдера со слабыми серверами, то от наплыва пользователей сайт станет загружаться медленнее, а может и вовсе перестать отвечать на запросы пользователей. Проверить нагрузку можно через панель управления хостингом.
Проверить нагрузку можно через панель управления хостингом.
Тип хостинга
Другая возможная причина — провайдер разместил сайт на виртуальном хостинге, а не на физическом сервере. Минус shared-hosting в том, что на одном сервере располагается одновременно несколько сайтов. И если одному проекту понадобится больше системных ресурсов, то другие начнут работать медленнее.
Версия PHP
PHP — это серверный язык программирования, который используют, например, чтобы создавать CMS и работать с формами на сайте. Чем выше версия PHP, тем быстрее обрабатываются запросы и загружаются страницы. Проверить версию можно через панель управления хостингом или php.net.
Вес сайта
Чем больше размер страницы, тем медленнее она загружается. Картинка в 200 КБ скачается гораздо быстрее, чем гифка в 5 МБ.
Узнать вес можно прямо в Google Chrome:
- Зайдите в инструменты разработчика с помощью кнопки F12.
- Перейдите на вкладку Networks.

- Отключите кэш (disable cache) и посмотрите значение в нижнем левом углу.
Скрипты и плагины
Дополнительные модули (например, система комментирования или виджет консультанта) расширяют функционал сайта, но снижают скорость загрузки. Стоит использовать только то, что важно, а не устанавливать всего побольше на всякий случай.
CMS
Системы управления сайтом тоже влияют на скорость загрузки. Так, Backlinko проанализировали 5,2 млн страниц и составили рейтинг. На первом и втором месте оказались Weebly и Squarespace. 1C-Bitrix получил 12-е место, WordPress занял 15-место, а Wix только 17-е.
Способы ускорения загрузки сайта
Рассказываю о вариантах, которые легко применить самостоятельно — без специальных знаний.
Сменить сервер
Если сервер не справляется с нагрузкой (сайт начинает тормозить, отдельные блоки медленно загружаются), то нужно решить проблему — перейти на более мощный сервер. Это можно сделать через хостинг-провайдера с помощью службы поддержки.
Сжать изображения
Большая часть времени уходит на то, чтобы загрузить визуальный контент. Оптимального размера нет: чем меньше, тем лучше. Но не в ущерб качеству.
В блоге Unisender есть подробный разбор сервисов, где можно легко сжать картинку.
Перенести видео на сторонние платформы
Видео весят еще больше, чем изображения, если загружать их прямо на сайт. Лучше добавить их в YouTube или другой видеохостинг, затем просто встроить на страницу.
Если видео короткое, можно сохранить его и в gif-формате. Но надо учитывать, что большие гифки тоже тяжело грузятся.
Отключить ненужные плагины
Используете много дополнительных инструментов — сайт может начать тормозить из-за увеличения веса и нехватки ресурсов сервера. Удаляйте ненужные плагины, модули и счетчики.
;
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Пытаемся шутить, но получается не всегда
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
10 лучших сервисов для проверки скорости загрузки сайта
2832 10
| SEO | – Читать 10 минут |
Прочитать позже
Анастасия Сотула
Редактор блога Serpstat
Скорость загрузки веб-сайта оказывает значительное влияние на его посещаемость и репутацию. Это также один из наиболее важных факторов, необходимых для занятия высоких позиций в поисковых системах. Анализ скорости загрузки может пролить свет на производительность вашего веб-сайта и существующие слабые места, которые необходимо улучшить. Это важно не только для эффективной поисковой оптимизации, но и вашего бизнеса в целом. Однако измерить скорость загрузки может быть непросто. Чтобы получить реальные результаты, владелец сайта должен понимать ключевые показатели, и выбрать правильный метод тестирования.
Это также один из наиболее важных факторов, необходимых для занятия высоких позиций в поисковых системах. Анализ скорости загрузки может пролить свет на производительность вашего веб-сайта и существующие слабые места, которые необходимо улучшить. Это важно не только для эффективной поисковой оптимизации, но и вашего бизнеса в целом. Однако измерить скорость загрузки может быть непросто. Чтобы получить реальные результаты, владелец сайта должен понимать ключевые показатели, и выбрать правильный метод тестирования.
В данной статье мы расскажем, как максимально просто выполнить тест скорости веб-сайта, и какие инструменты для этого существуют.
Содержание
Почему скорость загрузки важна
Какие существуют инструменты для проверки скорости загрузки сайта
— GTmetrix
— Pingdom
— WebPageTest
— Google PageSpeed Insights
— Site Speed (Google Analytics)
— PR-CY
— KeyCDN
— Dotcom-Monitor
— Google Test My Site
— Dareboost
FAQ
Заключение
Почему скорость загрузки важна
Имея медленный веб-сайт, вы ежедневно уступаете потенциальных клиентов своим конкурентам, ведь, как показывают исследования, пользователи покидают веб-ресурс и никогда не возвращаются, если он не загружается в течение 3 секунд.
Более высокая скорость загрузки улучшает взаимодействие с пользователем, позволяя ему получать всю необходимую информацию без задержек. Длительное ожидание лоадинга страницы приводит к оттоку посетителей, что негативно сказывается на посещаемости, репутации и показателях удержания, а значит и на результатах поискового продвижения в целом.
По сути, высокая скорость загрузки сайта важна по следующим причинам:
- Трафик. Если время загрузки страницы увеличивается с одной до трех секунд, согласно данным Google, вероятность отказов повышается на 32%.
- SEO. Если ваша страница не загружается быстро, она будет иметь более низкий рейтинг на страницах результатов поисковых систем (SERP).
- Коэффициент конверсии. Плохое SEO и низкий трафик негативно влияют на ваши продажи.
Периодическая проверка скорости загрузки веб-сайта предотвращает его медленную работу и ее негативные последствия, позволяет выявить существующие проблемы и дает возможность оптимизировать и ускорить веб-ресурс.
Какие существуют инструменты для проверки скорости загрузки сайта
Некоторые сервисы, предназначенные для тестирования параметров загрузки, имеют практически безграничные функциональные возможности, в то время как другие обладают лишь базовым набором функций. Мы составили список из 10 лучших сервисов, позволяющих измерить скорость загрузки сайта, чтобы помочь вам выбрать подходящий.
GTmetrix
Тестирование GTmetrix
GTmetrix использует Google Lighthouse для измерения производительности веб-сайта. Он включает в себя важные показатели, такие как время полной загрузки, скорость первой и самой большой содержательной отрисовки.
Он также предоставляет подробные данные о размере контента и главных проблемах, влияющих на производительность. Проведение тестирования возможно с нескольких серверов.
Если вы хотите узнать, насколько хорошо веб-ресурс работает с различными типами сетевых подключений, используйте функцию регулирования количества подключений.
Проверить скорость загрузки с GTmetrix можно абсолютно бесплатно. Тем не менее, инструмент также предлагает планы премиум-класса, которые включают дополнительные тестовые серверы, анализ с мобильных устройств и т.д.
Pingdom
Проверка скорости сайта Pingdom
Pingdom – сервис проверки скорости сайта, большинство ключевых функций которого абсолютно бесплатны. Пользователи получают доступ к важным показателям, таким как время загрузки веб-страницы и оценка производительности.
Кроме того, результат теста содержит практические рекомендации по улучшению страниц и разбивку по размеру содержимого.
Премиум-функции включают в себя возможности для отслеживания времени безотказной работы, транзакций и информации о посетителях. Pingdom также уведомит клиентов о простоях.
WebPageTest
WebPageTest предоставляет бесплатные тесты для замера скорости из разных мест с использованием нескольких браузеров, включая варианты для настольных компьютеров, мобильных устройств и планшетов.
Одна из его ключевых особенностей – многократное тестирование. Он способен проводить до девяти запусков анализа, после чего предоставляет результаты проверки оптимизации скорости страницы, водопадные диаграммы для каждого запуска и предложения по улучшению.
Еще одна важная функция – это визуальный сравнительный тест. Она позволяет вводить несколько URL, благодаря чему возможно их одновременное тестирование и сравнение друг с другом.
Google PageSpeed Insights
Google PageSpeed Insights
Принадлежащий Google PageSpeed Insights измеряет пользовательский опыт на мобильных и десктопных устройствах на основе отчета Chrome UX. В отчете с результатами теста отображается оценка производительности, определенная Lighthouse, за которой следуют полевые и лабораторные данные.
Полевые данные содержат информацию о том, какой опыт посетители действительно получают на сайте, в то время как лабораторные собираются в контролируемой среде для выявления и устранения проблем с производительностью.
В отчете также представлены предложения по оптимизации скорости, а также то, какие задачи и приложения влияют на работу сайта.
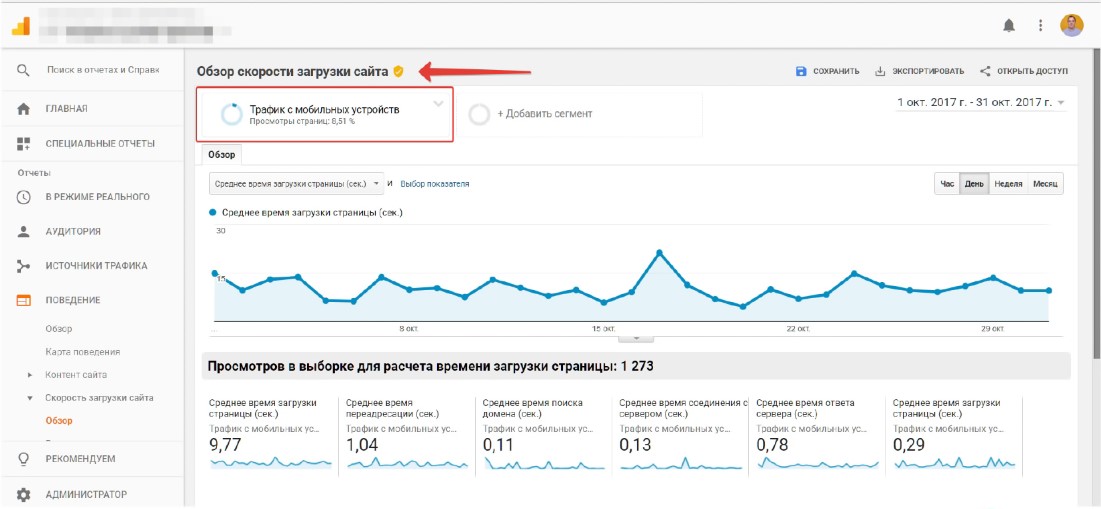
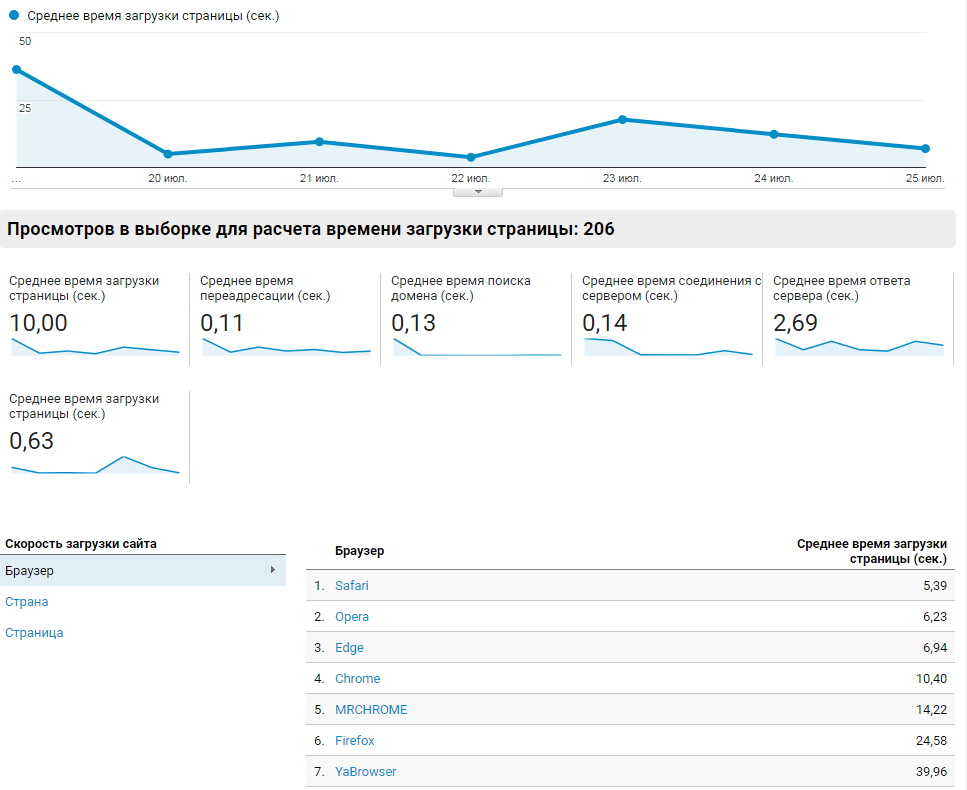
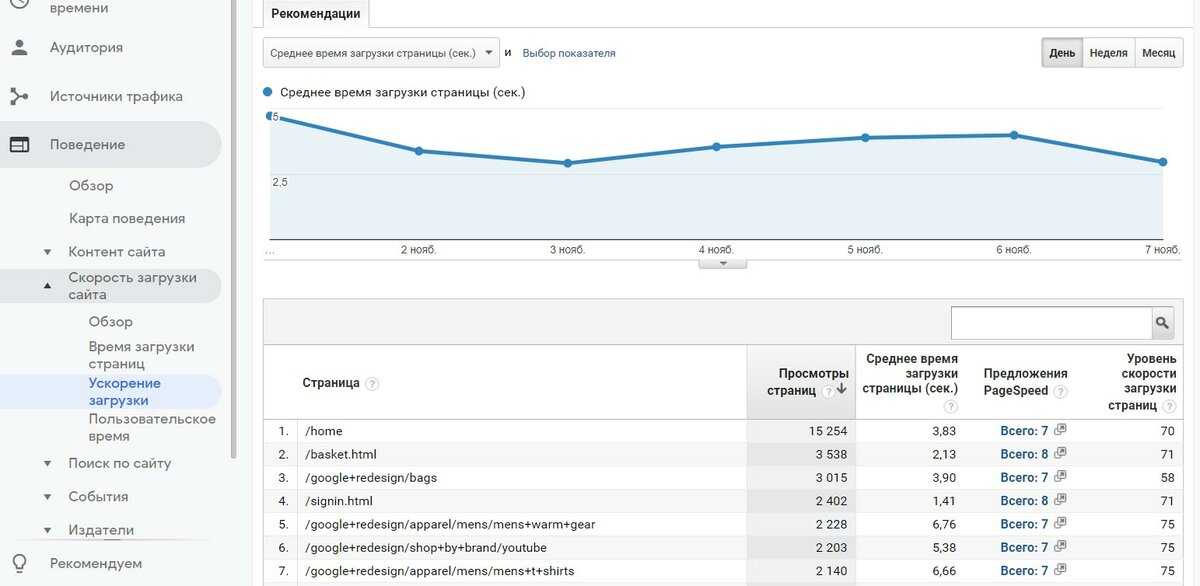
Side Speed от Google Analytics
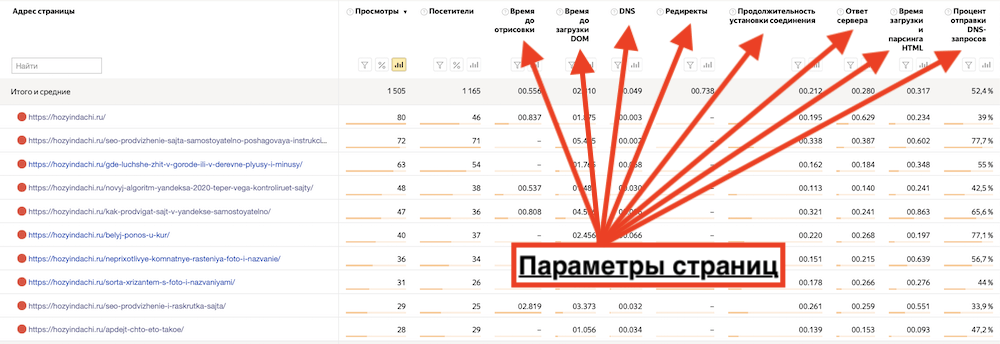
Side Speed является частью Google Analytics и оценивает производительность вашего сайта на основе времени загрузки страницы, скорости выполнения и продолжительности синтаксического анализа.
Отчет о тестировании содержит подробные данные об отдельных страницах и ресурсах, а также индивидуальные предложения по их оптимизации.
Чтобы использовать этот инструмент, вам необходимо подключить к своему сайту Google Analytics.
аналитический сервис PR-CY с рекомендациями по улучшению
Российский аналитический сервис PR-CY обеспечивает тщательный аудит вашего сайта с возможностью проведения теста скорости с помощью настольного компьютера или мобильного устройства. Инструмент отображает ошибки, влияющие на производительность, а также дает рекомендации по улучшению веб-ресурса.
Инструмент отображает ошибки, влияющие на производительность, а также дает рекомендации по улучшению веб-ресурса.
Подробные отчеты позволяют выделить те аспекты веб-сайта, которые нуждаются в оптимизации.
KeyCDN
KeyCDN тестирует скорость загрузки сайта
KeyCDN – сервис тестирования скорости, проводящий анализ производительности из 10 различных местоположений. В результатах отображаются три основных показателя: время загрузки, общий размер страницы и количество запросов.
В полном отчете полученные данные разбиваются с использованием диаграмм. В дополнение к полностраничному тесту скорости и проверке геолокации KeyCDN также предлагает анализы сети и безопасности, такие как DNS-запросы и SSL FREAK.
Dotcom-Monitor
Инструмент проверки скорости веб-сайта Dotcom-Monitor
Инструмент проверки скорости веб-сайта Dotcom-Monitor предлагает тестирование времени загрузки с 21 сервера. Он позволяет выбрать любой из пяти доступных браузеров и настроить скорость соединения для регулирования сети.
Он позволяет выбрать любой из пяти доступных браузеров и настроить скорость соединения для регулирования сети.
Бесплатная версия позволяет проанализировать до пяти разных мест одновременно. Однако, если вы используете Dotcom-Monitor без регистрации, он ограничен только тремя местоположениями.
Вы получите среднее время загрузки при первом посещении, время загрузки при повторном посещении и подробный каскадный отчет для каждого тестового местоположения.
Google Test My Site
Проверка скорости мобильных версий сайтов Test My Site
Test My Site – это бесплатный сервис тестирования скорости мобильной версии сайта. Наряду с измерением времени загрузки он сравнивает ваш веб-ресурс с конкурентами, а также предоставляет настраиваемые отчеты и рекомендации по улучшению производительности страницы.
Поскольку очень важно обеспечить скорость загрузки мобильного веб-сайта, соответствующую его настольной версии, данный сервис является одной из самых полезных платформ для достижения этой цели.
Dareboost
Многофункциональный Dareboost
Dareboost может проводить мониторинг производительности из 13 разных местоположений и 7 устройств, включая мобильные.
Ключевые особенности этого инструмента включают возможность имитировать тест скорости с блокировкой рекламы и без нее, а также блокировать определенные домены, чтобы обнаружить виновников низкой производительности.
Сервис предоставляет подробный отчет. Он включает рекомендации, разделенные на несколько категорий, такие как доступность и отображение в браузере, что упрощает определение приоритетов необходимых улучшений.
Хотите узнать, как с помощью Serpstat оптимизировать сайт?
Нажимайте на космонавта и заказывайте бесплатную персональную демонстрацию сервиса! Наши специалисты вам все расскажут! 😉
Какие показатели скорости загрузки считаются нормальными?
Оптимальным временем загрузки считается диапазон в 2-3 секунды, в то время как хорошее время реакции на действия пользователей – 0. 5 секунд. Тем не менее, если речь идет о приложениях с высокими нагрузками, их оптимальные показатели скорости могут отличаться.
5 секунд. Тем не менее, если речь идет о приложениях с высокими нагрузками, их оптимальные показатели скорости могут отличаться.
Обязательно ли выводить показатели скорости загрузки в зеленую зону для продвижения?
Скорость загрузки веб-сайта является одним из ключевых факторов ранжирования поисковыми системами. Если вы хотите, чтобы ваш ресурс занимал высокие позиции в Google и Яндекс, выведение показателей в зеленую зону – обязательное условие.
Заключение
Скорость сайта – это аспект, который определенно требует максимального внимания со стороны веб-мастеров, ведь он является одним из инструментов Core Web Vitals, которые являются частью оценки Google. Поскольку большинство посетителей избегают медленно загружающихся веб-ресурсов, время загрузки становится важным фактором, определяющим качество взаимодействия с пользователем.
Низкие показатели индекса скорости понижают рейтинг вашего сайта в поисковой выдаче, что ведет к снижению его посещаемости. К счастью, существует множество инструментов для проверки производительности, используя которые вы можете отслеживать и оптимизировать ваши веб-страницы.
К счастью, существует множество инструментов для проверки производительности, используя которые вы можете отслеживать и оптимизировать ваши веб-страницы.
Чтобы быть в курсе всех новостей блога Serpstat, подписывайтесь рассылку. А также вступайте в чат любителей Серпстатить и подписывайтесь на наш канал в Telegram.
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
5 из 5 на основе 7 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
SEO
Анастасия Сотула
Переезд сайта на новый домен: пошаговая инструкция
SEO
Алексей Файнгор
Чек-лист по анализу конкурентов для услуговых сайтов
SEO
Анастасия Сотула
SEO-тренды 2022: мнение экспертов и практиков
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
как проверить и ускорить загрузку сайта
Скорость загрузки сайта — это время, которое проходит от момента клика пользователя по ссылке до момента, когда он видит полностью загруженную страницу. Это важный фактор влияния и на поведение пользователей, и на ранжирование сайта.
В 2019 году платформа для маркетологов Unbounce опубликовала результаты исследований о том, как скорость загрузки сайта влияет на вероятность покупки. Оказалось, что для 70 % пользователей это важно, а ждать загрузки они готовы не больше 3 секунд. Среднее же время загрузки сайтов оценивалось в 2019 году в печальные 15 секунд. И только 2 % сайтов успевали загрузиться за 3 секунды и меньше.
Исследования компании Portent 2020 года показали, что с каждой дополнительной секундой загрузки сайт теряет 4,42 % конверсии. Посчитайте, что это значит для вашего бизнеса!
О том, что скорость загрузки сайта влияет на поисковое ранжирование сайта, неоднократно писал Google — «люди не возвращались на сайты, которые грузились дольше 4 секунд». О важности высокой скорости загрузки говорит и «Яндекс» в блоге для веб-мастеров.
Читайте также:
16 источников бесплатного трафика для вашего сайта
Почему сайт долго грузится
Если скорость загрузки сайта так важна, почему же многие ресурсы и сегодня, в конце 2021 года, грузятся долго? Медленный интернет уверенно ушел в прошлое: скорость интернет-соединения выросла, но проблема слишком медленной загрузки сайтов остается. Мы видим несколько возможных причин для этого:
Продвижение сайтов
- Любой формат сотрудничества: позиции, лиды, трафик.

- Подбираем запросы, которые приводят реальных покупателей!
- Слишком много анимации. Визуальные эффекты оживляют сайт и привлекают внимание. «Живые» сайты с подвижными элементами, анимацией и видео любят дизайнеры. Вместе с тем анимация и динамические элементы могут тормозить загрузку сайта, а значит, в глазах пользователя теряют всякую ценность. Скорее всего, пользователь их просто не увидит, если не готов тратить на ожидание загрузки страниц ресурса больше 3 секунд.
- Слишком большие изображения. Если загружать на сайт картинки и фото, не думая об их размере в пикселях и мегабайтах, они будут снижать скорость загрузки сайта. Например, мы в Kokoc.com ориентируемся на следующее:
- для картинок с альбомной ориентацией примерные размеры 800×500 пикселей;
- для картинок с книжной ориентацией — 700×1100 пикселей.
- Скрипты, дополнения, плагины.
 Изначально все это во благо, так как делает взаимодействие пользователя с сайтом более комфортным. Но слишком большое количество плагинов, дополнений и скриптов тормозит скорость загрузки страниц ресурса и в результате убивает конверсию.
Изначально все это во благо, так как делает взаимодействие пользователя с сайтом более комфортным. Но слишком большое количество плагинов, дополнений и скриптов тормозит скорость загрузки страниц ресурса и в результате убивает конверсию. - Много HTTP-запросов. HTTP-запросы — это специфические запросы, которые браузер отправляет к серверу. С помощью таких запросов происходит обмен данными. Чтобы показать пользователю всего одну веб-страницу, таких запросов может быть отправлено несколько десятков. И, соответственно, чем больше их число — тем медленнее загружается сайт. Избыток сложных компонентов — таблиц стилей, сценариев, изображений — также увеличивает количество запросов
- Низкая скорость ответа сайта (TTFB, «время до первого байта»). Речь идет об отрезке времени, в течение которого браузер отправляет один запрос к серверу и получает от него ответ. Чем сложнее устройство сайта, его дизайн, и чем большее количество стилей и подгружаемых статических данных необходимо сайту для работы, тем больше будет время его ответа.

- Встроенные видео. Разместить видео непосредственно на сайте — идея понятная, но не всегда рациональная. Встроенные видео серьезно замедляют скорость загрузки страниц ресурса, а еще могут воспроизводиться с помехами и зависаниями, если у сайта не очень качественный хостинг.
Читайте также:
Гайд по технической оптимизации сайта
Как проверить скорость загрузки сайта: используем сервисы
Существуют десятки сервисов, с помощью которых можно проверить скорость загрузки любого сайта. Коротко — о трех информативных и интересных.
Google PageSpeed Insights
Google PageSpeed Insight — инструмент, который разработала компания Google еще в 2012 году. Сегодня это один из популярных сервисов для проверки скорости сайта, который используют по всему миру.
Как пользоваться Google PageSpeed Insights
На главной странице сервиса введите в поисковую строку адрес интересующего вас сайта. Обязательно укажите, проверяете ли вы мобильную или десктопную версию.
Обязательно укажите, проверяете ли вы мобильную или десктопную версию.
Результат — оценка скорости сайта по 100-балльной шкале, где приемлемая скорость отмечена зеленым цветом и составляет 90-100 баллов.
В нашем случае результат загрузки мобильной версии оказался намного ниже этого значенияЧуть ниже на странице с результатами Google даст свои рекомендации по оптимизации скорости загрузки ресурса.
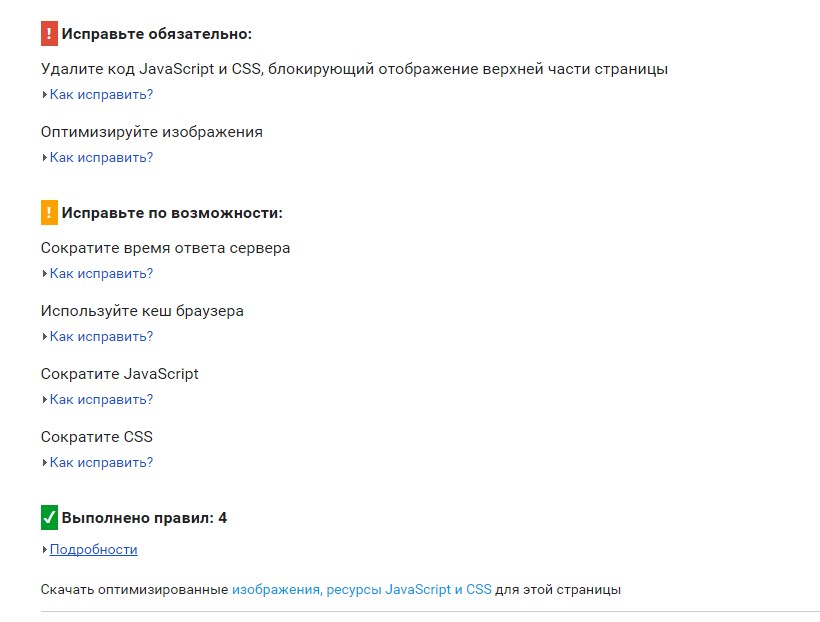
Вот что посоветовал Google в нашем примере. И это только часть рекомендацийPR-CY
PR-CY — это российский аналитический сервис, у которого есть платный и бесплатный функционал. Для оценки скорости загрузки сайта достаточно бесплатного варианта работы. Сервис проверяет сайт по большому набору параметров, один из которых — скорость его загрузки.
Как пользоваться PR-CY
Введите адрес сайта в поисковую строку сервиса, нажмите на кнопку «Проверить» и дождитесь результата.
Скорость загрузки оказывается удовлетворительной, и это отражается на результатах.
Скорость загрузки выше, чем у 82 % проверенных сайтов — звучит убедительноСервис проверяет загрузку сразу двух версий, десктопной и мобильной, и даже показывает картинку того, как выглядит сайт на экране мобильного телефона.
В нашем случае сайт выглядит вполне достойно, картинка не обрезана, шрифты читаютсяСоветов по оптимизации скорости загрузки сайта сервис не выдал.
Loading.Express
Loading.express — это еще один довольно простой и известный специализированный сервис для проверки скорости загрузки сайта. Он показывает время полной загрузки, время ответа сервера и количество отправленных HTTP-запросов. Ориентирован на проверку скорости загрузки только мобильных версий сайта.
Как пользоваться Loading.
 Express
ExpressВсе стандартно: введите адрес сайта, выберите свое местонахождение (Россия, Беларусь, Казахстан, Германия, США, Сингапур, Канада), нажмите на кнопку «Анализировать» и дождитесь результата.
Проверяем вновь все тот же сайтВ процессе тестирования сервис делится инсайтами по поводу влияния скорости загрузки сайта на успешность бизнеса.
Вот такую информацию он выдалРезультат, как и в случае проверки через Google PageSpeed Insights, оказался неудовлетворительным.
3 из 10 — результат не чемпионскийСервис также дал рекомендации о том, как увеличить скорость загрузки сайта…
…и показал, сколько времени можно сэкономить, учитывая каждую из рекомендаций
Читайте также:
Мобильные версии сайтов 2021: интересные тенденции и неожиданные выводы
Как увеличить скорость загрузки сайта
Работа над увеличением скорости загрузки сайта — задача программистов. И вот что они могут сделать:
И вот что они могут сделать:
- Поработать с изображениями. Оптимизируйте картинки по ширине, высоте и весу: современные сервисы работы с изображениями позволяют сделать это без потери качества картинки. К большим изображениям можно добавить превью, которые будут загружаться быстрее.
- Включить Gzip-сжатие. Gzip — программа, сжимающая файлы на сервере так, как делают это zip- и rar-архиваторы на компьютере. Информация в сжатом виде быстрее передается между браузером пользователя и сервером, на котором размещен сайт.
- Удалить лишние плагины, счетчики, модули. Ускорить загрузку сайта можно, удалив неиспользуемые плагины и коды счетчиков, которые уже неактуальны.
- Оптимизировать скрипты. Если на нескольких страницах сайта есть слайдеры, рационально использовать для их прокрутки один плагин, а не несколько разных.
- Выбрать 1–2 шрифта. Единообразие шрифтов на сайте — это и более аккуратный, и современный внешний вид ресурса, и меньший объем файлов, которые необходимо загрузить для корректного отображения шрифтов, особенно экзотических.

- Снизить число HTTP-запросов браузера. Это можно сделать, если уменьшить количество кодов сторонних ресурсов и файлов JavaScript. Можно с этой целью объединять компоненты в один файл для загрузки. Например, если на сайте используются 4 таблицы стилей и 6 сценариев JavaScript, можно собрать все таблицы стилей в один файл, а все библиотеки сценариев — в другой. Количество HTTP-запросов при этом станет меньше, а скорость загрузки сайта вырастет.
- Включить кэширование. То есть разрешить браузерам пользователей кэшировать и сохранять информацию о сайте. Кэшировать можно фотографии, JavaScript, элементы CSS. В таком случае при повторном посещении сайта браузер не будет обращаться к серверу, а загрузит сохраненную информацию, что будет намного быстрее.
- Подключить «ленивую загрузку» изображений. LazyLoad, или «ленивая загрузка» — это вариант, при котором изображения подгружаются не сразу и не автоматически, а лишь в случае, если они нужны пользователю.
 Например, если какой-то сценарий JavaScript начинает работать лишь когда страница прокручена уже на ¾, то и загружать его в самом начале нет смысла. В таком случае стартовая загрузка страницы будет происходить быстрее.
Например, если какой-то сценарий JavaScript начинает работать лишь когда страница прокручена уже на ¾, то и загружать его в самом начале нет смысла. В таком случае стартовая загрузка страницы будет происходить быстрее. - Перенести видео на внешние платформы. Для минимизации времени загрузки страницы (и места, которое сайт занимает на хостинге) желательно отказаться от встроенных видео. Оптимальным будет размещение видеоконтента на специализированных видеохостингах — YouTube, Vimeo, Яндекс.Видео — для пользователя ничего не изменится в худшую сторону, а грузиться сайт будет заметно быстрее.
- Использовать CDN. Это сети распределенной доставки контента. При использовании CDN данные сайта кэшируются в сетях глобальных серверов: даже если на российский ресурс заходит человек из Южной Америки, ему не придется долго ждать загрузки сайта. CDN направят его на ближайший к его местонахождению сервер.
Технический аудит сайта
- Наличие дублей страниц, безопасность, корректность всех технических параметров: переадресаций, robots.
 txt, sitemap.xml скорость загрузки и др.
txt, sitemap.xml скорость загрузки и др. - Техническая оптимизация — один из основных этапов в продвижении.
Делаем выводы
- От скорости загрузки сайта во многом зависят его трафик и конверсия.
- Скорость загрузки сайта определяется чистотой кода сайта и продуманностью стилей, сценариев, дизайна.
- Проверять скорость загрузки сайта можно через несколько сервисов, чтобы сопоставить их данные и сделать выводы.
- Если сайт грузится дольше 3 секунд, попросите вашего программиста поработать с ним с учетом рекомендаций, которые предоставляют сервисы проверки скорости загрузки сайта.
- Проверяйте скорость загрузки сайта периодически: например, 1 раз в год. И обязательно исправляйте всё, что мешает ресурсу двигаться быстрее, чем черепаха.
Таргетированная реклама в социальных сетях
- Ваша реклама показывается аудитории с точно заданными параметрами: пол, возраст, работа, гео, интересы, темы.

- Это гибкий и тонко настраиваемый на конкретный сегмент аудитории инструмент продвижения.
Особенности | GTmetrix
GTmetrix имеет набор функций и опций, которые сделают оптимизацию вашего веб-сайта простой и понятной.
Если вам нужен дополнительный мониторинг, кредиты API или эксклюзивные функции, обратите внимание на GTmetrix PRO.
Попробуйте БЕСПЛАТНО! Обновите до PRO!
Получить сводку ключевых показателей эффективности
Страница отчета GTmetrix аккуратно суммирует производительность вашей страницы на основе ключевых показателей скорости загрузки страницы.
- Проанализируйте свою страницу с помощью Google Lighthouse , чтобы получить полезную информацию для оптимизации производительности
- Получите вехи производительности, такие как Крупнейшая отрисовка контента , Общее время блокировки и Совокупное смещение макета
- Сосредоточьтесь на показателях эффективности, которые наиболее важны для удобства посетителей
Отслеживание производительности с помощью мониторинга, графиков, предупреждений и каскадных диаграмм
Отслеживайте производительность страницы с помощью запланированного мониторинга и
визуализировать его с помощью интерактивных графиков. Настройте оповещения, чтобы уведомлять вас
когда ваша страница работает плохо. Диаграммы водопадов дают вам
подробно изучите загрузку вашей страницы.
Настройте оповещения, чтобы уведомлять вас
когда ваша страница работает плохо. Диаграммы водопадов дают вам
подробно изучите загрузку вашей страницы.
- Мониторинг страниц и выполнение теста ежедневно, еженедельно или ежемесячно для обеспечения оптимальной производительности
- Визуализация производительности с помощью 4 доступных графиков : Web Vitals, время страницы, размер страницы и количество запросов, а также показатели производительности/структуры
- Масштабирование, панорамирование и установка диапазона дат для поиска определенной истории производительности
- Аннотируйте области интереса на графике и предоставьте контекст данных
- Настройка предупреждений с многочисленными условиями на основе Web Vitals, времени страницы, общего размера страницы и т. д.
- Диаграммы водопада дают вам представление о загрузке вашей страницы по запросу
Проверьте свою страницу из разных мест
Проанализируйте загрузку страниц вашего сайта с 82 серверов в 22 разных местах по всему миру:
- Ванкувер, Канада
- Квебек, Канада
- Сан-Антонио, Техас, США
- Сан-Франциско, Калифорния, США
- Чикаго, Иллинойс, США
- Данвилл, Вирджиния, США
- Шайенн, Вайоминг, США
- Лондон, Великобритания
- Париж, Франция
- Франкфурт, Германия
- Амстердам, Нидерланды
- Стокгольм, Швеция
- Гонконг, Китай
- Сингапур
- Токио, Япония
- Пусан, Южная Корея
- Мумбаи, Индия
- Ченнаи, Индия
- Дубай, ОАЭ
- Сан-Паулу, Бразилия
- Йоханнесбург, Южная Африка
- Сидней, Австралия
Подробнее о наших филиалах
Проанализируйте свою страницу на мобильных устройствах
GTmetrix позволяет протестировать вашу страницу на реальном Android-устройстве или на симулированном устройстве.
- Получите реальные данные о производительности мобильных устройств на нашем аппаратном устройстве (доступно только в нашем регионе Ванкувер; мониторинг и доступ к API недоступны)
- Имитация производительности на более чем 30 различных мобильных устройствах и вариантах.
- Оптимизируйте свой сайт для мобильных пользователей и обеспечьте быструю загрузку страниц на всех устройствах
Примечание. Мобильное тестирование доступно только для пользователей GTmetrix PRO.
Расширенные возможности анализа для еще большего понимания
Пользователи PRO получают доступ к нашим дополнительным параметрам анализа:
- Измените разрешение экрана , чтобы проверить адаптивные макеты вашей страницы
- Отредактируйте строку User Agent или добавьте пользовательский DNS для промежуточных сред/сред разработки
- Создание предустановок для быстрого тестирования часто используемых параметров
Узнать больше
Страница воспроизведения загружается с видео
Вы можете записывать загрузки страниц и точно определять, где возникают узкие места или остановки!
- Замедлите воспроизведение до 4 раз по сравнению с исходной скоростью, чтобы определить проблемы с загрузкой
- Перейти к основным вехам загрузки страницы , таким как разрешение DNS, загрузка первого байта и DOM
- Объединить с отслеживаемыми оповещениями и сохранить видео загрузки страницы, вызвавшей оповещение (доступно только для пользователей GTmetrix PRO)
- Просмотр загрузки страницы в виде диафильма и получение покадрового просмотра загрузки страницы в режиме реального времени
Плюс множество дополнительных опций и функций!
Дополнительные функции позволяют получить подробную информацию и данные, которые невозможно увидеть с первого взгляда.

Adblock Plus
Отключите рекламу на своей странице и посмотрите на разницу в производительности при загрузке страницы. Отлично подходит для устранения неполадок.
Регулирование подключения
Загружайте свою страницу при различных скоростях подключения для имитации коммутируемого доступа, 2G/3G, DSL или кабеля. Посмотрите, как ваша страница работает для широкого круга пользователей.
HTTP-аутентификация
Разрешить GTmetrix анализировать страницы после HTTP-аутентификации путем передачи учетных данных.
Сеансы cookie
Сканировать страницы, требующие входа в систему, путем ввода данных сеанса cookie.
Дайджесты по электронной почте
Отслеживайте все отслеживаемые страницы с помощью еженедельного дайджеста. Получайте обзоры всех важных данных в удобном формате.
PDF с белой этикеткой
Фирменные отчеты GTmetrix с логотипом вашей компании и предоставление информации вашим клиентам. Доступно только с GTmetrix PRO.
Доступно только с GTmetrix PRO.
Фильтрация URL-адресов
Блокируйте или разрешайте только определенные ресурсы, которые загружаются на вашу страницу.
Функциональность API
Интегрируйте тестирование производительности в вашу среду разработки или приложение. Получите больше кредитов API с GTmetrix PRO.
Получите больше от своих отчетов!
Зарегистрируйте учетную запись GTmetrix и получите все необходимое, чтобы сделать ваш сайт быстрее.
Необходимо использовать GTmetrix в профессиональных целях? Попробуйте GTmetrix PRO!
Начните БЕСПЛАТНО! Обновите до PRO!
11 лучших инструментов для тестирования скорости загрузки веб-сайтов по всему миру
Одной из основных проблем для блоггеров, малых предприятий, некоммерческих организаций и личных веб-сайтов является « Время загрузки страницы ».
Исследования показывают, что пользователь покидает сайт, если он не загружается в течение 3 секунд .
Никто не любит медленный сайт.
Ускорение веб-сайтов имеет важное значение. Интернет должен быть быстрым »(говорит Google). Google включил скорость сайта в поисковые рейтинги. Насколько быстро ваш сайт загружается в настольном браузере и мобильном браузере?
Давайте попробуем следующие инструменты, чтобы проверить время, необходимое для загрузки веб-страницы во всем мире, за исключением Китай.
Все они предоставляют полезную информацию, а также следующую информацию для оптимизации вашего веб-сайта для быстрой загрузки.
- Время загрузки страницы
- Размер страницы
- Количество запросов на загрузку страницы
- YНизкий балл
- Рейтинг PageSpeed
- Схема водопада
Uptrends
Uptrends позволяют быстро проверить производительность сайта и предоставить следующие важные показатели.
- Время загрузки
- Размер страницы
- Запросы на загрузку страницы
- Рекомендация по улучшению
- Водопад запросов и разбивка
У Uptrends есть серверы по всему миру, которые вы можете выбрать для тестирования.
- Сингапур
- Амстердам
- Берлин
- Франкфурт
- Лондон
- Лос-Анджелес
- Нью-Йорк
- Сидней
- Париж
Если ваша целевая аудитория глобальна, очень важно обеспечить загрузку вашей страницы в течение ожидаемого времени во всем мире.
Как вы можете видеть выше, у вас есть возможность протестировать на ПК и мобильных устройствах из Chrome, Firefox, IE и Phantom JS.
Дотком-Монитор
Проверьте результаты скорости веб-сайта из 25 мест с помощью Dotcom-monitor. Самое замечательное в том, что вы можете запустить тест из всех мест одним щелчком мыши.
Не только в настольном браузере, но и в Android, Windows и Blackberry. На странице результатов вы получите общую сводку, чтобы понять, как ваш сайт загружается по всему миру. Если вы заметите медленную загрузку в каком-либо месте, вы можете просмотреть медленную загрузку ресурсов и каскадные запросы.
Sematext
Sematext Synthetics — это интуитивно понятный, простой в использовании и надежный инструмент мониторинга, который отслеживает доступность ваших API и веб-сайтов из разных мест по всему миру, измеряет производительность на разных устройствах и в браузерах и выявляет проблемы со сторонними ресурсами. .
Вы можете использовать Sematext Synthetics для измерения более 25 показателей производительности веб-сайта, включая основные:
- Core Web Vitals
- Скорость страницы и время загрузки
- Количество запросов
- Размер страницы
- Время до первого байта
- Первая осмысленная краска
- HTTP-заголовки
- Запрос водопада
Начните работу с Sematext за считанные минуты и получите доступ ко всем функциям. Когда вы будете готовы, вы сможете выбрать один из трех различных планов. Существует дешевый план с оплатой по мере использования, который начинается с 2 долларов в месяц, стандартный план — 29 долларов в месяц, а Pro — 99 долларов.
Аудит веб-сайта
Современный инструмент для современного сайта.
Geekflare Website Audit использует Google Lighthouse для проверки сайта по более чем 40 показателям производительности и передовым методам. Вы можете выбрать проверку с помощью настольного компьютера или мобильного телефона.
Некоторые из основных проверенных показателей:
- Время, необходимое для загрузки первого байта
- Время полной загрузки
- HTTP/2
- Количество запросов и размер страницы
- Минификация ресурсов
- Сжатие
- Размер изображения
- Водопад интерактивных запросов
и многое другое…
SUCURI
Тестер времени загрузки от SUCURI проверяет ваш веб-сайт из более чем 15 мест и дает вам время, затраченное в каждом месте, средний отклик и оценку производительности.
У SUCURI есть другой инструмент проверки безопасности, который вам тоже может понравиться.
GTMetrix
Gtmetrix использует Google Page Speed и Yahoo! Yslow оценивает производительность вашего сайта и предоставляет подробную информацию о запросе в каскадной диаграмме, чтобы вы могли видеть, какой запрос нуждается в настройке.
По умолчанию запускает тест из Канады; однако, если вы сделаете бесплатную регистрацию, вы сможете запустить сканирование из Далласа, Гонконга, Лондона, Мумбаи, Сиднея, Сан-Паулу.
Pingdom
Pingdom позволяет выбрать тест из следующего расположения.
- Мельбурн
- Нью-Йорк
- Сан-Хосе
- Швеция
- Техас
Вы получаете отличную сводку результатов тестирования, включая оценку производительности, информацию, коды ответов, размер содержимого по типу/домену/типу.
Pingdom также позволяет детализировать каждый запрос, чтобы вы могли изучить заголовки ответов и запросов HTTP.
Тест веб-страницы
Тест веб-страницы — это один из самых популярных инструментов для проверки производительности веб-сайтов, позволяющий запускать тест из разных мест по всему миру.
Каждое место имеет один или несколько браузеров (Chrome, IE, Firefox и т. д. охватывают широкий спектр тестирования.
Тест веб-страницы разбивает время загрузки страницы, чтобы вы могли сосредоточиться на слабом месте.
- Время загрузки при первом просмотре
- Требуется время для загрузки при повторном просмотре
- Разбивка контента по запросам/типам
- Время завершения документа
- Время полной загрузки
- Время первого байта
- Вид на водопад
- Вид соединения
- Детали запроса и заголовки
- Детали CDN
Website Pulse
WebSite Pulse позволяет провести тест из Нью-Йорка, Мюнхена и Мельбурна.
Он дает вам краткую информацию об общем времени загрузки и последующих запросах.
- Состояние запроса
- Время соединения
- Время первого байта
- Время последнего байта
- Размер запроса
Сайт 24×7
Анализ всей веб-страницы, включая время DNS, время подключения, время первого байта, начало рендеринга, завершение документа и общее время загрузки страницы с помощью Site24X7.
С Site 24×7 вы можете выбрать тест из более чем 60 местоположений по всему миру.
Dareboost
Выполняйте углубленный анализ из нескольких мест с помощью настольного или мобильного браузера. Dareboost позволяет бесплатно тестировать до пяти сайтов в месяц.
Вы получаете все стандартные оценки показателей, советы и рекомендации по передовому опыту. Проведены сотни проверок, и если вы с ними не знакомы, то можете поделиться отчетом со своим разработчиком. Все рекомендации разбиты по категориям на основе приоритета, поэтому вы можете сначала сосредоточиться на критической.
Заключение
Я надеюсь, что приведенные выше БЕСПЛАТНЫЕ инструменты дадут вам представление о том, сколько времени требуется для загрузки вашей веб-страницы по всему миру.
Если он загружается менее чем за 3 секунды, то молодец !
Если нет, то вы можете поработать над очками улучшения. Один из самых быстрых способов повысить производительность сайта — использовать высокопроизводительную CDN, такую как Cloudflare или SUCURI. Платформа хостинга также играет жизненно важную роль.
Один из самых быстрых способов повысить производительность сайта — использовать высокопроизводительную CDN, такую как Cloudflare или SUCURI. Платформа хостинга также играет жизненно важную роль.
Проверка скорости веб-сайта | Восходящие тренды
Core Web Vitals, временные метрики W3C и диафильм
С помощью Google Core Web Vitals и временных метрик навигации W3C вы можете точно узнать, когда ваша веб-страница выполнила важные события загрузки, такие как First Contentful Paint (FCP) или Time to first byte ( ТТФБ), например.
Временная шкала скриншотов (диафильм) — новая функция. Пока страница загружается, скриншоты делаются при обновлении страницы. Вы можете точно узнать, сколько времени требуется для полной загрузки вашей страницы, с помощью визуальной временной шкалы.
Узнайте, что именно замедляет работу вашего веб-сайта, и получите полезные советы
Бесплатный тест скорости веб-сайта Uptrends дает вам снимок того, как ваши пользователи настольных компьютеров или мобильных устройств воспринимают вашу веб-страницу. Вы получаете все необходимое для принятия разумных решений, связанных с производительностью вашего веб-сайта и его содержимого. Проверьте свою оценку Google PageSpeed Insights, рекомендуемые улучшения, важные показатели страницы и водопадный отчет о прогрессе загрузки страницы. Просматривайте важные события загрузки с помощью Google Core Web Vitals или показателей времени навигации W3C.
Вы получаете все необходимое для принятия разумных решений, связанных с производительностью вашего веб-сайта и его содержимого. Проверьте свою оценку Google PageSpeed Insights, рекомендуемые улучшения, важные показатели страницы и водопадный отчет о прогрессе загрузки страницы. Просматривайте важные события загрузки с помощью Google Core Web Vitals или показателей времени навигации W3C.
Сначала мы запускаем браузер на ваш выбор: Chrome, Firefox, Edge или PhantomJS. Когда ваша страница загружается, инструмент отслеживает каждую деталь на этом пути. Вы можете увидеть, как производительность вашего веб-сайта сравнивается на разных устройствах и в разных сетях из регионов по всему миру. Вы также можете столкнуться с неправильным поведением некоторых сторонних поставщиков контента, которые замедляют работу вашего сайта.
Благодаря проверке скорости веб-сайта вы знаете количество и размер элементов вашей страницы, размещение изображений, файлов сценариев, файлов CSS, файлов HTML и доменов, с которых эти элементы поступают.
Водопадный отчет содержит URL-адрес, ход загрузки, заголовки запросов и ответов, а также сведения о соединении для каждого элемента. Вы можете обнаружить элементы с медленной загрузкой, неисправные элементы и узкие места на своей странице, чтобы знать, куда приложить усилия, чтобы вернуть контроль над бюджетом производительности.
Сравните скорость загрузки страниц в Chrome, Firefox и Edge
Конечно, пользователи Chrome составляют более 60 процентов пользователей браузера, но миллионы людей по-прежнему используют конкурирующие браузеры. Firefox и Edge занимают примерно 16 процентов доли рынка среди пользователей настольных компьютеров. Убедитесь, что у всех других ваших пользователей тоже есть отличный опыт.
Uptrends всегда использует последние версии браузеров для проверки скорости вашего сайта. Большинство других сервисов для тестирования скорости используют старые версии браузеров.
Проверьте скорость вашего веб-сайта по всему миру
Бесплатная проверка скорости веб-сайта позволяет вам выбирать из 10 местоположений по всему миру (зарегистрируйтесь и получите доступ к 230 контрольным точкам). Мы размещаем наши контрольно-пропускные пункты на местах в городах или рядом с ними, где живут ваши пользователи, поэтому вы получаете данные о производительности, отражающие опыт ваших пользователей. Вы можете обнаружить проблемы с задержкой, влияющие на ваших пользователей, и исправить их.
Мы размещаем наши контрольно-пропускные пункты на местах в городах или рядом с ними, где живут ваши пользователи, поэтому вы получаете данные о производительности, отражающие опыт ваших пользователей. Вы можете обнаружить проблемы с задержкой, влияющие на ваших пользователей, и исправить их.
Быстрый веб-сайт означает лучшее SEO
Знаете ли вы, что более медленная работа на мобильных устройствах может привести к снижению рейтинга вашего веб-сайта в Google? Google оценивает возможности вашего сайта для мобильных устройств и использует вашу оценку при определении вашего рейтинга по ключевому слову. У вас может быть лучший контент, но ваша мобильная скорость может тянуть вас вниз.
Оптимизация с помощью Google PageSpeed Insights
Все любят быстро загружаемые веб-сайты; на самом деле, быстрая загрузка страниц приводит к более высокой конверсии, снижению показателя отказов и лучшему удержанию пользователей. Инструмент проверки скорости дает вам предложения по оптимизации, необходимые для того, чтобы сосредоточить свои усилия и получить наилучшие результаты.
Поделитесь результатами теста скорости вашего веб-сайта
Вам нужно сохранить результаты на потом или поделиться ими с кем-то еще, чтобы увидеть результаты теста? Используйте кнопку «Поделиться результатами» и скопируйте ссылку для общего доступа в буфер обмена. Отправьте ссылку на результат теста членам команды, используя ваши любимые каналы связи.
Проверьте скорость своего веб-сайта для мобильных устройств
Google ранжирует вашу страницу по скорости для мобильных устройств, и пользователи мобильного Интернета превзошли пользователей настольных компьютеров. Выберите размер окна браузера, который мы используем для вашего теста, и просмотрите итоговое время загрузки. У нас есть самые популярные устройства, встроенные прямо для вашего тестирования.
Моделирование менее идеальных полос пропускания
Было бы неплохо, если бы у всех нас постоянно были сверхбыстрые соединения? К сожалению, нет. Вот почему мы позаботились о том, чтобы вы могли регулировать скорость соединения вашего теста. Регулировка дает вам лучшее представление о производительности вашего сайта при разных сетевых подключениях.
Регулировка дает вам лучшее представление о производительности вашего сайта при разных сетевых подключениях.
Заголовки запросов и ответов Http содержат много полезной информации, которая поможет вам понять конкретные проверки. Обязательно проверьте их на наличие медленных или не найденных элементов.
Одного теста скорости сайта недостаточно, автоматизируйте свои тесты!
Проверьте скорость вашего сайта 24/7
Вы не можете сидеть и проверять скорость своего сайта весь день; у тебя другая работа. Не волнуйтесь, Uptrends прикроет вашу спину. Uptrends отслеживает каждый элемент вашей страницы, чтобы вы могли позаботиться о других вещах, и мы сообщим вам, если что-то пойдет не так.
Скорость веб-сайта из местоположений ваших пользователей
Плотность 230 контрольных точек Uptrends позволяет вам тестировать производительность вашего веб-сайта из тех же мест и через ту же интернет-инфраструктуру, которую ваши посетители используют каждый день. Вы обнаружите проблемы с задержкой, которые службы мониторинга с небольшими сетями не видят.
Вы обнаружите проблемы с задержкой, которые службы мониторинга с небольшими сетями не видят.
Получать ежедневные отчеты о производительности сети
Отчеты о тенденциях роста могут отправлять вам данные, необходимые для выявления проблемных мест и тенденций производительности. Вы получите диаграммы и данные, которые помогут вам определить затишья в производительности в течение нескольких дней, недель и месяцев. Вы будете фиксировать случайные всплески производительности и тенденции.
Выявляйте ошибки раньше, чем это сделают ваши пользователи
Даже самые незначительные изменения на вашем сайте или в поддерживающих его системах могут свести на нет ваши усилия по поддержанию работоспособного сайта. С помощью мониторинга веб-производительности вы можете автоматизировать свои проверки и узнавать момент, когда что-то приводит к снижению производительности сайта.
Получение предупреждений, когда ваш сайт работает медленно.
Расширенное оповещение Uptrends сообщит вам, если оно обнаружит несоответствие в вашем содержании, размере ответа, коде ответа или сбое аутентификации. Используйте SMS, электронную почту, голос, веб-перехватчики или интеграцию с такими инструментами, как PagerDuty и Slack.
Используйте SMS, электронную почту, голос, веб-перехватчики или интеграцию с такими инструментами, как PagerDuty и Slack.
Не забывайте о времени безотказной работы веб-сайта
Мониторы HTTP/HTTPS — самые популярные типы мониторов Uptrends. Используйте мониторинг работоспособности, чтобы следить за работоспособностью вашего сайта изо дня в день. Мониторинг производительности и времени безотказной работы вместе гарантирует, что ваш сайт доступен и быстр, а если это не так, вы об этом узнаете.
Запускайте тест скорости вашего веб-сайта каждые 5 минут
Начать работу с автоматическим тестированием производительности веб-сайта очень просто. Позвольте Uptrends помочь вам улучшить и поддерживать скорость вашего сайта.
Попробуйте бесплатно в течение 30 дней
Время загрузки веб-сайта: 13 отличных инструментов
Общие советы по достижению успеха / Преобразование и оптимизация / Генерация идей / Инструменты и технологии
Знаете ли вы, сколько времени требуется для загрузки вашего веб-сайта?
Пройдите тест Google PageSpeed. Как долго это займет? (Прокрутите вниз до раздела «Лабораторные данные» и посмотрите на цифры индекса скорости.)
Как долго это займет? (Прокрутите вниз до раздела «Лабораторные данные» и посмотрите на цифры индекса скорости.)
Если по телефону это занимает более трех секунд, у вашего сайта могут быть проблемы.
Более половины (53%) людей, опрошенных Google, заявили, что покинут веб-сайт, если он загружается дольше трех секунд. И все же для полной загрузки целевой страницы веб-сайта на мобильном телефоне требуется в среднем 22 секунды.
Сайт, загрузка которого на мобильных устройствах занимает более 3 секунд, может потерять половину своих посетителей. @Google #research Нажмите, чтобы твитнуть
Это огромная потеря трафика, особенно если учесть, что пять лет назад мобильные пользователи обогнали пользователей настольных компьютеров.
Если вы не ускорите время загрузки своей страницы, ваш сайт может упасть в результатах поиска и потерять много потенциальных посетителей быстрее, чем ваше продвижение в социальных сетях может привлечь пользователей. К счастью, вы можете выбирать из множества инструментов, которые помогут вашему сайту быстро загружаться как на мобильных, так и на настольных платформах. Вот 13 вариантов.
К счастью, вы можете выбирать из множества инструментов, которые помогут вашему сайту быстро загружаться как на мобильных, так и на настольных платформах. Вот 13 вариантов.
ПОДБРАННОЕ СВЯЗАННОЕ СОДЕРЖИМОЕ:
- 4 шага, чтобы ускорить ваш сайт и выглядеть лучше в Google
- Время загрузки страницы: виноват ли рейтинг SEO?
1. Pingdom
Pingdom компании Solarwind сканирует ваш веб-сайт на наличие проблем с производительностью, которые могут замедлять время загрузки. Вы можете увидеть время безотказной работы и взаимодействия, которые можно улучшить. Это хорошая отправная точка для тех, кто хочет, чтобы их сайты загружались быстрее.
Используйте такой инструмент, как @pingdom, чтобы проверить наличие проблем с производительностью веб-сайта, которые могут замедлять время загрузки. @AbyLeague Нажмите, чтобы твитнуть
Все, что вам нужно сделать, это просто скопировать URL-адрес вашего веб-сайта и вставить его в их тест скорости Интернета. Выберите место, где вы хотите его протестировать, предпочтительно сервер, ближайший к вашему географическому местоположению, затем запустите тест.
Выберите место, где вы хотите его протестировать, предпочтительно сервер, ближайший к вашему географическому местоположению, затем запустите тест.
Отчет покажет оценку производительности вашего сайта, размер страницы, количество сделанных запросов и, самое главное, время загрузки. Вы также получите подробный отчет о том, что можно улучшить и о сильных сторонах вашего сайта. К сожалению, вы получаете только несколько трещин, прежде чем вам придется начать платить.
ПОДБРАННОЕ СООТВЕТСТВУЮЩЕЕ СОДЕРЖИМОЕ: Советы и инструменты для обеспечения того, чтобы скорость не убивала ваш сайт
2. Google PageSpeed
У Google также есть собственные инструменты для разработчиков под названием PageSpeed. Как и Pingdom, он берет URL-адрес вашего веб-сайта и запускает несколько тестов для анализа производительности и предоставления отзывов разработчику.
Инструмент PageSpeed показывает, как долго пользователь должен ждать, чтобы увидеть основное содержимое страницы, время, необходимое для того, чтобы страница стала полностью интерактивной, а также, среди прочего, индекс скорости. Как уже упоминалось, разработчики получают конкретные отзывы о том, что они могут улучшить как на мобильных, так и на настольных платформах. Преимущество Google PageSpeed в том, что он бесплатный. Однако возможности получить копию отчетов нет.
Как уже упоминалось, разработчики получают конкретные отзывы о том, что они могут улучшить как на мобильных, так и на настольных платформах. Преимущество Google PageSpeed в том, что он бесплатный. Однако возможности получить копию отчетов нет.
3. Тест сжатия URL
Я не говорю здесь о bit.ly или Tiny URL. Тест сжатия URL — это инструмент, который определяет, отправляет ли ваш сервер сжатые данные. Он проверяет сжатие с помощью mod_gzip или mod_deflate и любых других серверных языков, которые могут сжимать данные.
Благодаря сжатым файлам меньшего размера на сервере остается больше места для большего количества данных. Кроме того, ваш сервер может быстрее передавать ваши данные через Интернет, что помогает быстрее загружать ваш веб-сайт как на мобильных, так и на настольных платформах, особенно на устройствах с медленным подключением. Улучшение сжатия может оказаться важным в нагрузочных тестах веб-сайтов и инструментах тестирования скорости страницы.
4. Google Cache Checker
Один из способов узнать, индексирует ли Google ваш веб-сайт, — запустить его через Cache Checker. Он сообщит вам, знает ли Google о существовании вашего веб-сайта, добавил ли он ваш сайт в свой индекс и, в конечном счете, включил ли он этот сайт в результаты поиска.
Этот важный инструмент тестирования веб-сайтов может помочь вам улучшить SEO, особенно когда вы меняете доменное имя или хостинг. Знание того, был ли ваш сайт проиндексирован, имеет решающее значение для переноса. Как известно веб-разработчикам и SEO-менеджерам, обновление вашего DNS занимает от 24 до 72 часов. В этот период любой пользователь будет перенаправлен на наиболее похожий веб-сайт, кэшированный в базе данных Google. (И если вашего сайта нет в кеше, он не будет обслуживаться во время перебоев.)
Если вашего сайта нет в кеше, он не будет обслуживаться во время сбоев, говорит @AbyLeague. Нажмите, чтобы твитнуть
ПОДБРАННЫЙ СООТВЕТСТВУЮЩИЙ КОНТЕНТ:
- Как оптимизировать ваш веб-сайт для аудиопоиска
- Объединение двух блогов: стратегии успешного содержания
5.
 Dotcom-Monitor
Dotcom-MonitorРазличные браузеры и разные местоположения дают разные результаты с точки зрения скорости загрузки страницы. И это даже не учитывает скорость интернета в этом районе и на устройстве. Это множество сценариев для тестирования. К счастью, есть веб-сайт, который позволяет вам проверить скорость страницы в 25 местах одновременно, называется Dotcom-Monitor (платные версии).
Получите общее представление: @Dotcom_Monitor тестирует время загрузки сайта в 25 местах, говорит @AbyLeague. #tools Click To Tweet
Как и в случае с другими инструментами проверки скорости страницы, введите URL-адрес вашего веб-сайта и отметьте все параметры, которые вы хотите проверить. Сам тест может занять несколько минут, но он даст представление о времени загрузки по всему миру, что особенно полезно знать, является ли ваша целевая аудитория глобальной.
6. YSlow
YSlow, пожалуй, лучший инструмент для анализа скорости страницы на рынке. Это проект с открытым исходным кодом, в котором используются правила для высокопроизводительных веб-сайтов, установленные Yahoo! Он просматривает DOM (объектная модель документа, интерфейс прикладного программирования HTML), чтобы найти его компоненты, извлекает информацию о каждом элементе и использует ее для оценки каждого правила.
Это проект с открытым исходным кодом, в котором используются правила для высокопроизводительных веб-сайтов, установленные Yahoo! Он просматривает DOM (объектная модель документа, интерфейс прикладного программирования HTML), чтобы найти его компоненты, извлекает информацию о каждом элементе и использует ее для оценки каждого правила.
[электронная почта защищена], возможно, лучший инструмент для анализа скорости страницы на рынке, говорит @AbyLeague. Click To Tweet
YSlow также предлагает сводку страницы с аналитикой, предложениями по улучшению и другими инструментами для анализа производительности. Он доступен для популярных веб-браузеров, таких как Chrome, Firefox, Safari и Opera. Он также доступен в виде расширения в Google Chrome.
7. Tiny PNG
Изображения — что угодно, от логотипа, людей и даже инфографики — часто встречаются на веб-сайтах. Однако изображения в высоком разрешении — это большие файлы, которые замедляют загрузку вашей страницы и веб-сайта. Вот почему вам необходимо оптимизировать изображения для просмотра в Интернете.
Вот почему вам необходимо оптимизировать изображения для просмотра в Интернете.
Многие инструменты для работы с изображениями позволяют уменьшить размер файла изображения без потери качества. Одним из примеров является Tiny PNG. Согласно его веб-сайту, «он использует интеллектуальные методы сжатия с потерями для уменьшения размера файла». Это означает, что он выборочно и эффективно уменьшает количество цветов, чтобы сжать необходимые данные. Эффект незаметен обычному глазу, но сжатое изображение будет загружаться быстрее, что поможет привлечь потенциальных посетителей.
Сжаты ли изображения вашего сайта? Это необходимо для ускорения загрузки, говорит @AbyLeague. Нажмите, чтобы твитнуть
ПОДБРАННОЕ СООТВЕТСТВУЮЩЕЕ СОДЕРЖИМОЕ:
- Поисковая оптимизация и оптимизация изображения веб-сайта Контрольный список из 10 пунктов для маркетологов
- Когда не стоит СПРАВЛЯТЬСЯ с веб-изображениями [видео]
8.
 GTmetrix
GTmetrixЕще одним мощным инструментом оптимизации скорости веб-сайта, который вы должны максимально использовать, является GTmetrix. Он предоставляет отчет о том, насколько быстро загружается ваш веб-сайт, показатели PageSpeed и YSlow, а также другие сведения о странице. Он также позволяет сравнивать производительность вашего сайта с другими веб-сайтами, настраивать оповещения и даже отслеживать время загрузки. Что отличает GTmetrix от остальных, так это то, что вы можете записывать видео, чтобы увидеть, где возникают узкие места при загрузке страниц. GTmetrix предлагает бесплатную и платную версии.
9. IcoMoon
Легкий автомобиль меньше весит и может двигаться быстрее. То же самое можно сказать и о веб-сайтах. Чем меньше данных, тем быстрее он может загружаться. Вот почему веб-разработчики доходят до оптимизации даже мельчайших деталей, таких как значок.
IcoMoon создает иконки для веб-сайтов. Это может показаться тривиальным, но это мощный инструмент, позволяющий создавать проекты с точностью до пикселя. Кроме того, дизайнеры могут создавать собственные и оптимизированные шрифты. Более легкие значки и шрифты определенно помогут ускорить загрузку вашего сайта.
Кроме того, дизайнеры могут создавать собственные и оптимизированные шрифты. Более легкие значки и шрифты определенно помогут ускорить загрузку вашего сайта.
Более легкие значки и шрифты определенно помогут ускорить загрузку вашего сайта, говорит @AbyLeague. Нажмите, чтобы твитнуть
10. Chrome DevTools
Одним из наиболее часто используемых инструментов для выявления проблем и тестирования решений на реальном веб-сайте является Chrome DevTools. Он доступен для браузеров Google Chrome, и к нему можно легко получить доступ, нажав F12 на клавиатуре.
Появится вкладка, в которой вы можете увидеть коды CSS и элементы HTML, которые вы можете свободно редактировать. Кроме того, вы можете проверить ресурсы, сценарии и многое другое, чтобы увидеть, где может быть ошибка или ошибка. Вы даже можете имитировать мобильные устройства, чтобы проверить скорость отклика и порты для конкретных устройств.
11. Yellow Lab Tools
Если вы хотите увидеть оценку своего веб-сайта, а также возможные проблемы с HTML, CSS и JavaScript на различных платформах, запустите свой URL-адрес с помощью Yellow Lab Tools. Проект с открытым исходным кодом может имитировать платформы настольных компьютеров, планшетов и мобильных телефонов для создания отчетов о производительности и выявления проблем с качеством интерфейса.
Проект с открытым исходным кодом может имитировать платформы настольных компьютеров, планшетов и мобильных телефонов для создания отчетов о производительности и выявления проблем с качеством интерфейса.
12. Google Speed Scorecard
Да, это еще один тест скорости загрузки веб-сайта, проводимый Google, но есть одно большое отличие. Карта Google Speed Scorecard позволяет увидеть, насколько сильно скорость вашего сайта может повлиять на ваш доход. Заполнив поля в оценщике, вы сразу увидите, насколько увеличится ваш доход в зависимости от времени загрузки.
13. Google Lighthouse
Google Lighthouse — это также автоматизированный инструмент, используемый для наблюдения за производительностью веб-сайта. Однако Lighthouse запускается в DevTools Google Chrome. Это упрощает и ускоряет проверку показателей производительности веб-сайта, тестирование улучшений и внесение изменений, поскольку все это можно увидеть на одной вкладке.
Увеличьте скорость
Благодаря индексации Google для мобильных устройств члены маркетинговой и технической групп изо всех сил стараются обновить свои коды и дизайн. Если вы не сделаете это как можно скорее, то вы уже знаете о последствиях несоответствия индексации Google для мобильных устройств — потеря посетителей, потеря прибыли и падение рейтинга в поиске.
Если вы не сделаете это как можно скорее, то вы уже знаете о последствиях несоответствия индексации Google для мобильных устройств — потеря посетителей, потеря прибыли и падение рейтинга в поиске.
Вы должны уделить время тестированию скорости вашего веб-сайта, определить возможности для его улучшения, а затем внести эти изменения. И эти 13 инструментов могут помочь вам и вашей команде выполнить работу.
ПОДБРАННОЕ СООТВЕТСТВУЮЩЕЕ СОДЕРЖИМОЕ:
- Стоит ли беспокоиться о поисковой оптимизации и индексе Google для мобильных устройств?
- Дизайн для лучшей аналитики: 5 решений, которые веб-дизайнеры не могут принять
Получайте быстрые напоминания и быстро реализуемые идеи (а также некоторые долгосрочные идеи), подписавшись на бесплатную информационную рассылку CMI по будням. Зарегистрируйтесь сегодня .
Обратите внимание: все инструменты, включенные в наши сообщения в блоге, предложены авторами, а не редакцией CMI. Ни одна публикация не может предоставить все необходимые инструменты в пространстве. Не стесняйтесь указывать в комментариях дополнительные инструменты (от вашей компании или те, которыми вы пользовались).
Ни одна публикация не может предоставить все необходимые инструменты в пространстве. Не стесняйтесь указывать в комментариях дополнительные инструменты (от вашей компании или те, которыми вы пользовались).
Изображение на обложке Джозефа Калиновски/Content Marketing Institute
Тест скорости веб-страницы и время загрузки | Как проверить скорость сайта и страницы
Обновлено: 4 марта 2021 г.
Ваш сайт медленно загружается? Скорее всего, если вы читаете эту статью, то вы! Более низкая, чем обычно, скорость загрузки раздражает и может стоить вам ценного трафика.
Также хорошо известен тот факт, что Google считает время загрузки веб-страницы фактором ранжирования. Из-за этого многие веб-мастера и специалисты по органическому SEO используют множество инструментов, помогающих повысить производительность веб-сайта для своих клиентов.
Если у вас медленный сайт и вы хотите повысить его скорость, в этой статье объясняется, как вы можете проверить скорость своего сайта, уменьшить время загрузки страницы и повысить производительность всего сайта.
Что такое скорость страницы веб-сайта?
Скорость страницы или время загрузки страницы — это время, необходимое для отображения всего содержимого, содержащегося на данной странице вашего веб-сайта. Скорость страницы иногда ошибочно принимают за «скорость сайта» — термин, используемый для измерения общей скорости группы страниц веб-сайта, а не только одной. Скорость сайта важна для повышения производительности отдельных страниц.
Важно оптимизировать скорость как сайта, так и страницы по двум очень важным причинам:
- Более быстрые страницы лучше ранжируются в результатах поиска
- Быстро загружаемые страницы лучше конвертируются
Источник: Как время загрузки влияет на рейтинг Google (Нил Патель, Quicksprout)
Как проверить скорость сайта и страницы предложения о том, как исправить проблемы и увеличить время загрузки.
1. Google PageSpeed Insights
PageSpeed Insights — это простой в использовании инструмент, который помогает устранять распространенные проблемы со скоростью страницы как на мобильных, так и на настольных устройствах. С каждой предлагаемой проблемой для решения Google предоставляет ссылку, чтобы показать вам, как внести необходимые изменения в ваш веб-сайт.
С каждой предлагаемой проблемой для решения Google предоставляет ссылку, чтобы показать вам, как внести необходимые изменения в ваш веб-сайт.
См. также: Как достичь 100% результатов с помощью Google PageSpead Test Tool
2. WebPageTest
Хотя инструмент Google отлично подходит для анализа отдельных страниц вашего веб-сайта, WebPageTest — это инструмент, который проанализирует сотни страниц и вернет результат. множество статистических данных, включая время загрузки, время до первого байта и время завершения документа. Ознакомьтесь с руководством Moz по использованию WebPageTest, чтобы лучше интерпретировать данные, предоставляемые инструментом.
Семь советов по сокращению времени загрузки веб-страницы
Вот несколько полезных способов увеличить скорость страницы вашего веб-сайта.
1. Сжатие файлов
Вы можете использовать программное обеспечение, такое как Gzip GNU, для сжатия файлов веб-сайтов HTML, CSS и JavaScript, размер которых превышает 150 байт. Если вы используете WordPress, есть несколько плагинов, которые имеют возможности Gzip. Нажмите здесь, чтобы просмотреть все плагины с тегом «gzip» на WordPress.org.
Если вы используете WordPress, есть несколько плагинов, которые имеют возможности Gzip. Нажмите здесь, чтобы просмотреть все плагины с тегом «gzip» на WordPress.org.
2. Минимизация HTML, CSS и JavaScript
Скрипты и код, составляющие ваши веб-страницы, могут значительно замедлить время загрузки. Используя минимизацию для HTML, CSS и JavaScript, интернет-браузеры будут выполнять меньше работы по отображению вашего контента. Если вы используете WordPress, W3 Total Cache — это мощный плагин, предназначенный для повышения производительности вашего сайта с помощью кэширования.
3. Избегайте использования перенаправлений
URL-адреса перенаправления замедляют время загрузки страницы, заставляя посетителей ждать запрошенного контента дольше, чем им нужно. Если на вашем веб-сайте много веб-страниц, которые перенаправляются, у Moz есть отличное руководство по оптимизации перенаправлений вашего веб-сайта, которое вы должны использовать для их очистки. Некоторыми инструментами, которые помогут вам определить ваши текущие перенаправления, являются путь перенаправления расширения Google Chrome и этот онлайн-трекер перенаправления.
4. Используйте кэширование в браузере
Кэширование в браузере может значительно сократить время загрузки страницы. Существует несколько способов настройки параметров кэширования. Пользователи, не являющиеся пользователями WordPress, могут обратиться к руководствам, подобным этому, на Apache.org, а те, кто работает на своих веб-сайтах с CMS WordPress, могут использовать вышеупомянутый плагин W3 Total Cache, который может похвастаться более чем 1 миллионом активных установок.
См. также: Руководство для начинающих по WordPress: Общий кэш W3
5. Увеличьте время отклика сервера
Медленный веб-сайт часто можно объяснить временем отклика сервера. Чем больше трафика получает ваш веб-сайт или, если ваш сайт находится на общем сервере, чем больше трафика получают все веб-сайты на этом сервере, это заметно замедляет время отклика и скорость загрузки страницы. Нажмите здесь, чтобы узнать больше о времени отклика сервера и о том, что можно сделать, если оно медленное.
Те, кто пытается запустить WordPress через учетную запись хостинга GoDaddy, слишком хорошо знают, насколько медленным может быть время отклика сервера. Так что, если это происходит с вами, найдите время, чтобы прочитать эту статью от WhatsWP, чтобы получить советы о том, как ускорить скорость загрузки WordPress на Godaddy.
6. Используйте сеть распространения контента
Сети распространения контента (CDN) — это групповые серверы, на которых хранятся копии вашего веб-сайта и которые используются для быстрой доставки вашего контента через географически разнесенные центры обработки данных. Узнайте больше о CDN, посетив Обзоры CDN.
7. Оптимизируйте свои изображения
Большие изображения, например, сделанные на мобильный телефон, которые публикуются на веб-сайтах, часто могут иметь размер в сотни мегабайт. Без использования сжатия изображений загрузка этих изображений на ваш компьютер может занять значительное время, что увеличивает время загрузки.
Как и в случае со всеми вышеупомянутыми советами по повышению производительности веб-сайта, существует множество способов оптимизации изображений. Во-первых, вы можете использовать программное обеспечение, такое как PhotoShop, для сжатия размера изображения без явной угрозы целостности качества изображения. Пользователи WordPress могут попробовать такие плагины, как EWWW Image Optimizer и/или Jetpack, в котором есть служба, известная как Photon, способная ускорять изображения.
См. также: плагинов WordPress, которые вы должны использовать на своем веб-сайте
Фактор ранжирования скорости страницы для мобильных устройств
Источник: www.thestrangeoop.com
Компания Google недавно объявила, что в недалеком будущем они будут использовать скорость страницы на мобильных устройствах в качестве фактора ранжирования для всех веб-сайтов. Это то, к чему должны серьезно относиться как все владельцы малого бизнеса, так и блоггеры, особенно учитывая массовый, растущий сдвиг в использовании мобильных устройств в последние годы. Вы можете прочитать всю статью на эту тему от Барри Шварца из Search Engine Land здесь.
Вы можете прочитать всю статью на эту тему от Барри Шварца из Search Engine Land здесь.
Если вас беспокоит производительность вашего веб-сайта для мобильных устройств, на ThinkwithGoogle.com доступен новый инструмент от Google, который позволит вам проверить, насколько ваш сайт удобен для мобильных устройств на мобильных и настольных устройствах.
Заключение
Если вам кажется, что ваш веб-сайт работает медленно, есть большая вероятность, что он работает медленно для всех, кто пытается его просмотреть. Это может быть серьезной проблемой, которая наносит ущерб вашей репутации, раздражает потенциальных посетителей и не позволяет Google и другим поисковым системам положительно ранжировать ваш сайт в релевантных результатах поиска.
Если исправление скорости и времени загрузки вашего веб-сайта для вас немного сложно, попросите своего веб-мастера или связаться с опытной фирмой цифрового маркетинга, чтобы внести необходимые изменения для вас. V Digital Services — ведущая в отрасли фирма по интернет-маркетингу, которая предлагает дизайн веб-сайтов, органическую поисковую оптимизацию и варианты платной рекламы. Позвоните: 888-441-0784 или нажмите здесь, чтобы поговорить с представителем о потребностях в производительности вашего веб-сайта.
Позвоните: 888-441-0784 или нажмите здесь, чтобы поговорить с представителем о потребностях в производительности вашего веб-сайта.
Важно оптимизировать скорость как сайта, так и страницы по двум очень важным причинам:
Более быстрые страницы лучше ранжируются в результатах поиска Страницы, которые быстро загружаются, конвертируются лучше» } } }
CDN, CMS, сети распространения контента, CSS, EWWW Image Optimizer, GNU, GoDaddy, google, Gzip, JavaScript, Jetpack, Minify HTML, Mobile Site Speed, Moz, Page Speed Test, Pagespeed, PageSpeed Insights, Photon, PhotoShop, Поисковая система, скорость сайта, тест скорости сайта, тест скорости сайта, ThinkwithGoogle, V Digital Services, общий кэш W3, веб-мастера, время загрузки веб-страницы, WebPageTest, скорость сайта, тест скорости сайта, WhatsWP, WordPress
6 лучших инструментов для получения статистики времени загрузки веб-сайта
Облако категорий
По состоянию на 2 октября 2020 г.
Теоретически Интернет обеспечивает равные условия для предприятий любого размера и сферы деятельности. Однако попасть в топ поисковых систем не так-то просто для любого бизнеса. Это требует постоянного улучшения производительности веб-сайта, взаимодействия с пользователем, а также затрат времени и усилий на различные усилия по поисковой оптимизации (SEO). Медленно работающий веб-сайт или страницы с неработающими элементами могут поставить под угрозу эти усилия. Предприятиям нужны инструменты для тестирования скорости веб-сайта, чтобы понимать, насколько быстро загружаются их веб-страницы, выявлять узкие места или области улучшения скорости страницы и решать проблемы на основе статистики времени загрузки веб-сайта. В этой статье мы перечислим некоторые лучшие инструменты для получения статистики времени загрузки веб-сайта с кратким описанием функций и преимуществ каждого инструмента.
© 2020 SolarWinds Worldwide, LLC. Все права защищены. SolarWinds ® Pingdom ® — популярный инструмент мониторинга доступности и производительности веб-сайтов, предназначенный для извлечения информации из статистики времени загрузки веб-сайта. Его мониторинг скорости страницы прост в использовании; все, что вам нужно сделать, это ввести URL своей страницы и выбрать регион тестирования. Инструмент выполняет тесты скорости страницы каждые 30 минут, предоставляя результаты для элементов HTML, CSS и JavaScript на странице в порядке загрузки страницы. Результаты можно легко проанализировать с помощью каскадной диаграммы, в которой перечислены размеры файлов, путь, время загрузки и другие сведения об элементах на веб-странице. Эта визуализация помогает быстро определить медленно загружающиеся элементы. Инструмент также предлагает скриншоты диафильма, снятые с частотой 500 мс во время загрузки страницы. С помощью скриншотов вы можете визуально отслеживать, достаточно ли быстро загружаются важные элементы на странице. Основываясь на этом визуальном анализе, разработчики могут оптимизировать веб-сайт, чтобы улучшить воспринимаемое время загрузки. В дополнение к синтетическим инструментам для мониторинга скорости страницы вы также можете попробовать функции Pingdom Real User Monitoring (RUM), которые дают представление о реальной производительности ваших веб-страниц.
Его мониторинг скорости страницы прост в использовании; все, что вам нужно сделать, это ввести URL своей страницы и выбрать регион тестирования. Инструмент выполняет тесты скорости страницы каждые 30 минут, предоставляя результаты для элементов HTML, CSS и JavaScript на странице в порядке загрузки страницы. Результаты можно легко проанализировать с помощью каскадной диаграммы, в которой перечислены размеры файлов, путь, время загрузки и другие сведения об элементах на веб-странице. Эта визуализация помогает быстро определить медленно загружающиеся элементы. Инструмент также предлагает скриншоты диафильма, снятые с частотой 500 мс во время загрузки страницы. С помощью скриншотов вы можете визуально отслеживать, достаточно ли быстро загружаются важные элементы на странице. Основываясь на этом визуальном анализе, разработчики могут оптимизировать веб-сайт, чтобы улучшить воспринимаемое время загрузки. В дополнение к синтетическим инструментам для мониторинга скорости страницы вы также можете попробовать функции Pingdom Real User Monitoring (RUM), которые дают представление о реальной производительности ваших веб-страниц. Вы можете использовать оценку Apdex или создать свои собственные оценки, чтобы обеспечить оптимальное качество обслуживания клиентов. Планы Pingdom начинаются с 10 долларов в месяц, и вы также можете подписаться на 14-дневную бесплатную пробную версию.
Вы можете использовать оценку Apdex или создать свои собственные оценки, чтобы обеспечить оптимальное качество обслуживания клиентов. Планы Pingdom начинаются с 10 долларов в месяц, и вы также можете подписаться на 14-дневную бесплатную пробную версию.
GTMetrix предлагает комплексный мониторинг скорости страницы, включающий важные показатели, совокупные оценки и тестирование скорости в различных регионах мира. Вы также можете оценить реальные данные о производительности на мобильных устройствах и настольных компьютерах. Он предоставляет набор инструментов для выполнения тестов на смоделированных устройствах, чтобы найти возможности для повышения скорости загрузки страниц и улучшения взаимодействия с пользователем. Графические отчеты GTMetrix с параметрами настройки представления с использованием диапазона дат, масштабирования и панорамирования, а также аннотаций позволяют лучше проверять и понимать производительность страницы. Кроме того, вы можете настроить оповещения на основе пороговых значений на основе совокупных оценок или любой важной метрики. Этот инструмент очень полезен как для отделов маркетинга, так и для команд разработчиков и может оказаться подходящим для большинства организаций; планы начинаются с $ 14,95 в месяц. Существует также бесплатный план, который может помочь в оценке.
Этот инструмент очень полезен как для отделов маркетинга, так и для команд разработчиков и может оказаться подходящим для большинства организаций; планы начинаются с $ 14,95 в месяц. Существует также бесплатный план, который может помочь в оценке.
Dotcom-Monitor — еще одно эффективное решение для мониторинга производительности веб-сайтов, разработанное для того, чтобы помочь вам отслеживать время загрузки страниц с его глобальных тестовых серверов. Его отчеты помогут вам быстро определить самые быстрые и самые медленные элементы на ваших веб-страницах, и вы сможете получить разбивку производительности каждого элемента на странице. Водопадные диаграммы дают четкое представление о производительности элементов по мере загрузки страницы. Вы также можете использовать функцию дросселирования сети, чтобы проверить производительность вашего веб-сайта в различных сетевых условиях. Инструмент предлагает расширенные возможности как с реальными пользовательскими, так и с синтетическими функциями мониторинга, а его планы начинаются с 19 долларов. 0,95 в месяц.
0,95 в месяц.
Site24x7 — это всестороннее решение для мониторинга веб-сайтов, предлагающее расширенные функции RUM и синтетического мониторинга, детализированные отчеты, оповещения и сторонние интеграции. Вы можете получить статистику времени загрузки веб-сайта из 110 мест по всему миру и проанализировать производительность с помощью реальных браузеров. Хотя вы можете получить его стартовый план всего за 9 долларов в месяц, он включает только поддержку по электронной почте и на форуме, что может привести к задержкам при возникновении технических проблем. Рекомендуемый поставщиком план Pro стоит 35 долларов в месяц.
© Google LLC, 2020 г. Все права защищены. PageSpeed Insights от Google — популярный инструмент среди разработчиков. Он отслеживает веб-сайты в режиме реального времени и предоставляет предложения по улучшению производительности на разных устройствах. В его отчетах об эффективности вы можете получить совокупную оценку, которая поможет вам понять общую производительность страницы. Согласно рекомендациям PageSpeed, организации должны стремиться набрать по этому показателю более 90 баллов. Он также предоставляет сводку данных о производительности страницы за последние 28 дней для различных показателей в разделе «Пользовательский опыт Chrome» (CrUX), классифицируя производительность как хорошую, плохую или требующую улучшения. С помощью этих точек данных и предложений разработчики могут легко принимать обоснованные решения об улучшении производительности страницы.
Согласно рекомендациям PageSpeed, организации должны стремиться набрать по этому показателю более 90 баллов. Он также предоставляет сводку данных о производительности страницы за последние 28 дней для различных показателей в разделе «Пользовательский опыт Chrome» (CrUX), классифицируя производительность как хорошую, плохую или требующую улучшения. С помощью этих точек данных и предложений разработчики могут легко принимать обоснованные решения об улучшении производительности страницы.
WebPageTest — это инструмент для тестирования скорости веб-страницы с открытым исходным кодом, изначально разработанный и используемый AOL внутри компании. С 2008 года инструмент вырос из большого сообщества, которое постоянно совершенствует программное обеспечение. Будучи инструментом с открытым исходным кодом, он полагается на своих партнеров в отношении серверов тестирования. Интерфейс инструмента может показаться немного устаревшим; тем не менее, он предоставляет несколько дополнительных параметров для настройки параметров теста, таких как местоположение теста, браузер, минимальная продолжительность теста, а также возможность запуска JavaScript после теста.

 Новая метрика здесь — «Первая задержка ввода»: она отображает время между первым взаимодействием пользователя с веб-ресурсом и ответом страницы на это действие.
Новая метрика здесь — «Первая задержка ввода»: она отображает время между первым взаимодействием пользователя с веб-ресурсом и ответом страницы на это действие.
 Поместите скрипты JS в самый конец кода перед закрывающим тегом .
Поместите скрипты JS в самый конец кода перед закрывающим тегом .
 Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — взяв среднюю скорость загрузки сайтов конкурентов. На скорость влияют вес сайта и хостинг.
Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — взяв среднюю скорость загрузки сайтов конкурентов. На скорость влияют вес сайта и хостинг.


 Точка.
Точка.

 Изначально все это во благо, так как делает взаимодействие пользователя с сайтом более комфортным. Но слишком большое количество плагинов, дополнений и скриптов тормозит скорость загрузки страниц ресурса и в результате убивает конверсию.
Изначально все это во благо, так как делает взаимодействие пользователя с сайтом более комфортным. Но слишком большое количество плагинов, дополнений и скриптов тормозит скорость загрузки страниц ресурса и в результате убивает конверсию.

 Например, если какой-то сценарий JavaScript начинает работать лишь когда страница прокручена уже на ¾, то и загружать его в самом начале нет смысла. В таком случае стартовая загрузка страницы будет происходить быстрее.
Например, если какой-то сценарий JavaScript начинает работать лишь когда страница прокручена уже на ¾, то и загружать его в самом начале нет смысла. В таком случае стартовая загрузка страницы будет происходить быстрее. txt, sitemap.xml скорость загрузки и др.
txt, sitemap.xml скорость загрузки и др.