Типографика для адаптивных сайтов — Размер шрифта
Типографика может как положительно повлиять на дизайн так и отрицательно. Помимо определения шрифтов для сайта, также важно выбрать правильный размер шрифта. Размер шрифта может создать контраст и помочь пользователям сосредоточиться на вашем ключевом.
Однако один размер не стоит использовать один размер для всех разрешений экрана. Создаваемые сайты просматриваются в самых разных браузерах и с разными размерами области просмотра: ноутбуки, планшеты, телевизоры, смартфоны — возможно, даже умные часы. Поэтому вам нужно тщательно подходить к выбору размера шрифта, и вот о чем следует помнить.
Размер шрифта в веб-дизайне
Размер шрифтов в Интернете можно изменять разными способами:
- Pixel (px) — Пиксель.
- Point (pt) — Пункты.
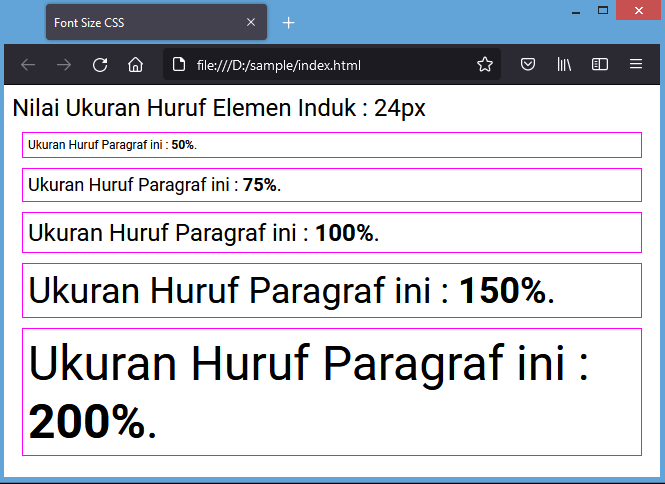
- em — размер шрифта зависит от размера шрифта родительского контейнера.
- Root em (rem) — размер шрифта наследуется от корня стиля.
- Percentage (%) — процент.

- (vw или vh) — ширина или высота области просмотра.
- (см) — сантиметр.
- (мм) — миллиметр.
- Inch (in) — дюйм.
В большинстве случаев следует избегать абсолютных значений, таких как см, мм, in и pt, для веб-дизайна, поскольку они будут выглядеть по-разному на каждом устройстве.
Пиксель (px) — это своего рода абсолютный размер, поскольку он основан на размере пикселя экрана пользователя. Однако использование px для изменения размера шрифта — довольно распространенная практика, и большинство веб-браузеров оснащены таким образом, чтобы дизайн выглядел одинаково на разных разрешениях даже при использовании
Другой вариант — использовать em и rem. em наследует свой размер от своего родителя, а rem наследует от корневого стиля (поэтому он назван root em).
Размер шрифта по умолчанию во всех браузерах составляет примерно 16 пикселей. Обычной практикой является установка корневого font-size равным 62,5%, что переводит значение по умолчанию 16 пикселей примерно в 10 пикселей. Мы делаем это, чтобы упростить мысленное преобразование размера шрифта при использовании
- Преобразование между пикселями и rem легко вычислить в уме.
- Пользователь может изменить предпочитаемый размер шрифта по умолчанию, и веб-сайт будет автоматически настраиваться в соответствии с его потребностями.
Следующее, что нужно учитывать, — это то, что размеры шрифтов должны отличаться на разных устройствах. На настольном мониторе больше места, поэтому шрифты могут (и должны) быть больше, в то время как на мобильных устройствах экран меньше, поэтому размер шрифта следует уменьшить, чтобы весь текст поместился на странице.
В CSS это делается с помощью медиа-запросов.
Например, мы можем установить размер шрифта по умолчанию для элемента h2 равным 3,5 rem. Это может отлично смотреться на настольном компьютере, но на мобильном устройстве будет слишком большим. Следовательно, у нас может быть медиа-запрос вроде:
h2 {
font-size: 3.5rem;
}
@media only screen and (max-width: 400px) {
h2 {
font-size: 2rem;
}
}
Это позволит соответствующим образом настроить размеры шрифта для мобильного окна просмотра (при условии, что 400 px — это ширина мобильного устройства).
Даже после всех этих настроек вы можете смотреть на свой экран и думать: этот шрифт выглядит меньше или больше, чем должен быть.
Это связано с тем, как разработаны шрифты. Верхние и нижние части различных шрифтов обычно различаются от гарнитуры к гарнитуре, из-за чего может казаться, что их пропорции разные.
Оптимальные размеры шрифтов для рабочего стола
Нет точных правил для размера шрифта, но есть несколько хороших практик, о которых следует подумать при разработке для настольных ПК (также есть рекомендации Google):
Body text (Основной текст) — размер шрифта должен составлять от 16 до 18 пикселей для удобочитаемости (или от 1,6 до 1,8 бэр, используя наши правила изменения размеров, упомянутые выше). Если можно позволить увеличить изображение, то даже 21 пиксель может быть приятным для чтения.
Если можно позволить увеличить изображение, то даже 21 пиксель может быть приятным для чтения.
Headings (Заголовки) — заголовки должны быть примерно в 1,96 раза больше основного текста, чтобы создать достаточный контраст. Это будет означать, что если использование 18 пикселей для размера основного шрифта, тогда будет применено около 35 пикселей для заголовков.
Subheadings (Подзаголовки) — они должны быть немного меньше, чем размер заголовка, с некоторыми корректировками, такими как меньший вес, чтобы создать контраст между ними. Например, если использовались 35 пикселей для заголовка, то для подзаголовка использовать около 30 пикселей.
Input fields (Поля ввода) — они должны точно соответствовать правилам основного текста.
Оптимальные размеры шрифтов для мобильных устройств
На мобильных устройствах меньше места для отображения контента. Кроме того, пользователи обычно держат устройства ближе к глазам, чем к экрану ноутбука или рабочего стола, а это значит, что ваши шрифты могут (и должны) быть меньше, чем на настольных компьютерах:
Body text (Основной текст) — размер шрифта для основного текста должен быть не менее 16 пикселей. В некоторых случаях можно уменьшить размер шрифта (например, если шрифт имеет необычно большие символы или используются прописные буквы), при этом минимальным размером будет 14 пикселей. Для контекста в Material Design от Google используется минимальный предлагаемый размер дополнительного шрифта в 14 пикселей, а в рекомендациях Apple — 15 пикселей.
В некоторых случаях можно уменьшить размер шрифта (например, если шрифт имеет необычно большие символы или используются прописные буквы), при этом минимальным размером будет 14 пикселей. Для контекста в Material Design от Google используется минимальный предлагаемый размер дополнительного шрифта в 14 пикселей, а в рекомендациях Apple — 15 пикселей.
Headings (Заголовки). Заголовки должны быть примерно в 1,3 раза больше, чем основной текст, чтобы создать достаточный контраст. Это будет означать, что если используется 16 пикселей для размера основного шрифта, то для заголовков должен использоваться ~ 21 пиксель. Это уменьшено по сравнению с 3,5 бэр, которые использовались на настольных компьютерах.
Subheadings (Подзаголовки) — здесь тоже часто бывают уменьшены по сравнению с размером заголовка, но есть небольшая проблема, в которой подзаголовок может выглядеть слишком похожим на размер шрифта основного текста. По этой причине некоторые дизайнеры предпочитают визуально отличать подзаголовки за счет использования веса, форматирования, например курсива и межбуквенного интервала. Если использовался 21 пиксель для заголовка, можно выбрать 18 или 16 пикселей для подзаголовка, но с меньшим весом, чем заголовок или основной текст.
Если использовался 21 пиксель для заголовка, можно выбрать 18 или 16 пикселей для подзаголовка, но с меньшим весом, чем заголовок или основной текст.
Input fields (Поля ввода) — они должны точно соответствовать правилам основного текста.
Пример масштабирования текста между разными диапазонами разрешения экрана, чтобы сделать типографику сайта полностью адаптивной.
Типографика в вебе / Хабр
Статья поможет разобраться с основными терминами в типографике. А чтобы информация лучше и легче воспринималась, скучные тексты проиллюстрированы веселыми картинками. Так же в статье собраны самые распространенные ошибки, которые допускаются веб-дизайнерами при работе с текстом и даны рекомендации как их избежать.Типографика — сильнейший инструмент для выражения посыла в веб-дизайне. С его помощью вы можете объединить текстовую и визуальную составляющие, что поможет вам достучаться до посетителя. Правильное использование типографики поможет избежать типичных ошибок, допускаемых дизайнерами при создании очередного шедевра. Постараемся понять, что же мы делаем не так, и как избежать ошибок в будущем.
Постараемся понять, что же мы делаем не так, и как избежать ошибок в будущем.
Для начала давайте разберемся с терминологией. Наверняка большинство терминов вам знакомы, но еще разок ознакомиться с определениями не будет лишним. Возможно, это дополнит ту информацию, которой вы уже обладаете.
Типографика — свод законов, правил и норм оформления текста, основанных на изучении восприятия набора читателем. Знание и понимание типографики превращают текст в инструмент построения композиции, делают его живым, придают характер и способность передать идею не только при помощи содержания, но и графически.
Гарнитура — шрифт или несколько шрифтов, имеющих стилистическое единство начертания. Состоит из набора знаков. Часто это понятие путают с понятием «шрифт», хотя шрифт — это определенное начертание знаков, в то время как гарнитура определяет общее «семейство» шрифтов.
Гарнитуры можно разделить на две основные категории:
- Антиква — шрифты с засечками.

- Гротеск, соответственно, — шрифт без засечек.
Шрифт с засечками, как бы держит строку, а соответственно повышается удобочитаемость. Часто шрифты с засечками создают ощущение профессионализма и авторитетности предоставляемой информации, выражают уважение, подчеркивают стабильность и консерватизм в лучшем понимании этого слова. Шрифты без засечек, как правило, акцентируют рациональность, следование стилю, молодость и современность. Помогают создать пространство между буквами, а также отделить один знак от другого.
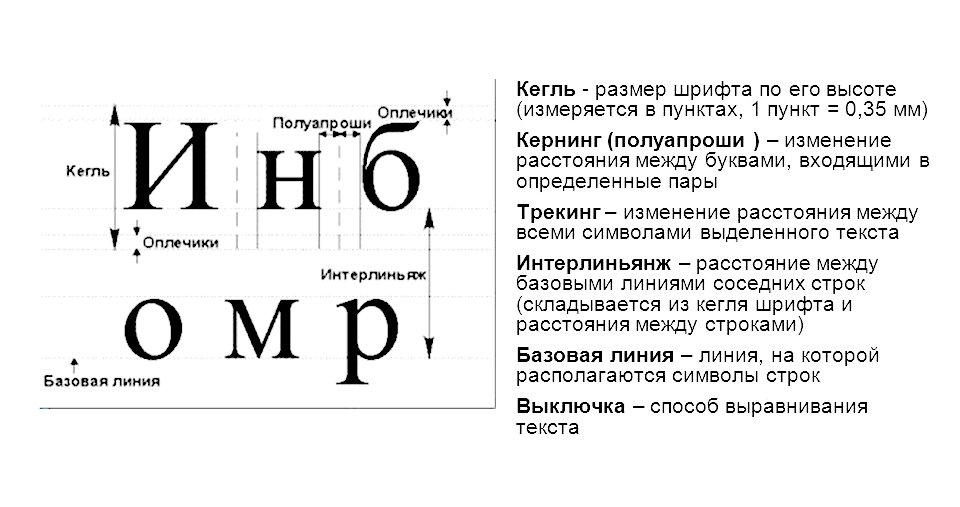
Кегль — высота буквы, включающая в себя нижние и верхние выносные элементы. Измеряется в типографских пунктах (обозначается как pt). Например, текст набранный 14 кеглем, будет равен 14 pt по высоте.
Интерлиньяж — межстрочный интервал. Расстояние между базовыми линиями соседних строк.
Расстояние между базовыми линиями соседних строк.
Кернинг — расстояние между буквами. Основная суть кернинга — подбор различных интервалов между различными парами конкретных букв для увеличения удобочитаемости.
Есть замечательная игра-тренажер — Kern Type. Просто расставьте все буквы по местам. На самом деле это не так-то просто. Процесс достаточно сложен и требует отличного глазомера. Особенно этот опыт будет полезен при создании логотипов.
Используем большое количество шрифтов
Желательно использовать не более 3-х начертаний. Это могут быть шрифты как одной гарнитуры, так и разных. Например, гарнитура Roboto содержит довольно большое количество различных начертаний. Из них легко можно выбрать три, которые, как мы считаем, подойдут для нашего сайта. Допустим, это будут Light, Regular и Bold. Для заголовков можно использовать шрифт Bold или Light, для кнопок Bold, для основного текста Regular. Таким образом, используя одну гарнитуру, мы обеспечили наш сайт правильной типографикой.
Не знаем какого размера должен быть шрифт
Размер текста в вебе не должен быть меньше 12 пикселей. Лучший выбор — в пределах 14–18 px для основного текста. Не слишком большой и в то же время удобочитаемый. Причем, если уж мы выбрали размер 16 px, он должен оставаться 16 px на всех страницах сайта и не скакать плюс-минус 1 px от блока к блоку. Относится это и к интерлиньяжу, он везде должен быть одинаков.
Размер шрифтов надо указывать целыми числами, не используя десятичныхдробей, например 16,28 px. И, конечно же, в фотошопе необходимо перевести pt в px. Для этого выбираете в меню: Редактирование — Установки — Основные. Далее — Единицы измерения и линейки. Меняете в выпадающих меню «Текст», «Линейки» пункты на пиксели. Жмете «OK».
Длина строки — разве это важно?
Длина строки не должна превышать 600 px. Это оптимальный размер для комфортного перемещения взгляда с одной строчки на другую. Очень широкую контентную часть тяжело читать — часто просто теряешь ту строчку, на которую собирался перейти после прочтения длинной предыдущей строки. Если все-таки необходимо растянуть текстовый блок на 1000 px и более по ширине, можно попробовать разбить текст на две или более колонок. Другой вариант — сделать межстрочное расстояние чуть больше обычного, чтобы визуально сильнее отделить строки друг от друга. Не забывайте разделять текст абзацами, это также поможет сделать его легко читаемым.
Это оптимальный размер для комфортного перемещения взгляда с одной строчки на другую. Очень широкую контентную часть тяжело читать — часто просто теряешь ту строчку, на которую собирался перейти после прочтения длинной предыдущей строки. Если все-таки необходимо растянуть текстовый блок на 1000 px и более по ширине, можно попробовать разбить текст на две или более колонок. Другой вариант — сделать межстрочное расстояние чуть больше обычного, чтобы визуально сильнее отделить строки друг от друга. Не забывайте разделять текст абзацами, это также поможет сделать его легко читаемым.
Интерлиньяж соответствует размеру шрифта
Расстояние между строками практически всегда должно быть больше размера шрифта. За исключением заголовков. Чтобы достигнуть баланса между текстом и «воздухом», сделайте межстрочное расстояние примерно в полтора раза больше высоты строчных букв. Или устанавливаем интерлиньяж, равный 150% размера шрифта. Например размер текста 14 px, тогда интрерлиньяж — 21 px. 14 / 2 = 7 + 14 = 21.
14 / 2 = 7 + 14 = 21.
Выбираем любой понравившийся шрифт
Думаю, уже всем известно, что шрифты для дизайна веб-сайтов лучше всего использовать с fonts.google.com и webfont.ru, если, конечно, заказчик не предоставил вам свой шрифт.
O Lorem, lorem…
Совершенно естественно, что при разработке сайта почти никогда не используется тот контент, который там будет — зачастую, это контента ещё просто не существует. Поэтому дизайнеры (да и верстальщики тоже) используют «рыбу» — произвольный текст, который вписывается в контентные блоки. Это довольно удобно, особенно для дизайнеров, ведь теперь пресловутый «Lorem Ipsum…» можно вставить прямо из фотошопа (Меню: Текст — Вставить Lorem Ipsum). Но для русскоязычных сайтов делать это не рекомендуется — латиница не дает представления о том, как будет выглядеть текст, набранный кириллическим шрифтом. Поэтому генератор текстов вам в помощь.
Ссылки
Проверка дизайна на правильность проста: если зритель, не притрагиваясь к мыши, может угадать, где ссылка, а где нет, — перед нами хороший сайт. Поэтому необходимо заранее продумать, как будут выглядеть все ссылки на сайте. Допустим, все кликабельные элементы — одного цвета, например красные, а не кликабельные другого — черного. Тогда никто не будет путаться.
Поэтому необходимо заранее продумать, как будут выглядеть все ссылки на сайте. Допустим, все кликабельные элементы — одного цвета, например красные, а не кликабельные другого — черного. Тогда никто не будет путаться.
Часто встречается такое: заголовок выделен красным цветом (ведь надо его как-то выделить), дальше еще несколько очень важных фраз УТП синего цвета и все это вперемешку с обычным текстом черного цвета. В конце текста кнопочка, тоже красная. Понятно, что надо кликать на кнопку, но, оказывается, кликабельным был еще и текст, окрашенный в синий (он открывал дополнительную информацию). Но кто знал, кто знал…
Выравнивание
Есть текстовые блоки, которые очень часто выравниваются неправильно — это выравнивание по ширине, выравнивание посередине и выравнивание по правому краю. Во всех этих случаях читать текст неудобно, и визуально он выглядит непривлекательно. Выравнивание ВСЕГДА должно быть по левому краю. Даже если очень хочется сделать его по правому краю (просто потому что вам кажется — композиционно должно быть именно так) — это неправильно Исключением может быть одно или два коротких предложения, которые, скорее всего, являются подзаголовками для основного текста.
Контраст
Контраст — это одно из основных средств выразительности в дизайне. Не нужно бояться больших форм и пустых пространств! Нарочито крупная типографика становится самостоятельным элементом, не требующим дополнительных графических средств оформления. Хороший пример контраста в цветах, формах и размерах всех объектов.
Стили
Нужно всегда думать о том, какую информацию вы пытаетесь донести посетителю. Выбирая шрифт, следует помнить, что счастливые сообщения должны сопровождаться легкими, воздушными и мягкими формами шрифтов, в то время как сообщения каких-то более мрачных тем (например, Хэллоуин) лучше было бы сопровождать шрифтами с более жестким начертанием. С помощью типографики веб-дизайнеры подчеркивают атмосферу и стиль страницы, а также создают благотворную почву для эмоционального отклика.
Хорошая типографика – это качество, которое человек, заходя на ваш сайт, не замечает, но чувствует.
Как выбрать правильный для отличного UX
В прошлом месяце я рискнул посетить один из моих любимых ресторанов быстрого питания, в котором я не был почти 10 лет; Бостонский рынок.
В тот момент, когда я вошел, чудесный запах курицы-гриль, соуса и сладкой кукурузы прошел прямо через мою маску, наполнив меня воспоминаниями о посещении ресторана в детстве.
Взглянув на меню, я был приятно удивлен увиденным.
Мало того, что я по-прежнему мог получить свое любимое блюдо (¼ курицы, кукуруза, картофельное пюре и кукурузный хлеб для тех, кто интересуется), но я обнаружил, что размер шрифта и интервал меню позволяют легко увидеть, что было предложено, и найти то, что мне нужно. хотел, несмотря на множество вариантов.
Меню состояло из нескольких панелей, каждая из которых имела большую красную вкладку вверху и белый текст с указанием типа блюда или фразы (например, «гарниры» или «рекомендуемые»), подчеркивая, что ожидать на панели меню ниже.
Текст на самих панелях имел достаточный интервал. Категории в меню («детские блюда», «фавориты рынка») были самыми большими и использовались в верхнем регистре, а сами продукты питания (мясной рулет, ½ ребра) занимали второе место по значимости. Оба также использовали жирный шрифт и были окрашены в черный цвет.
Оба также использовали жирный шрифт и были окрашены в черный цвет.
Если собрать все это воедино, мое меню выглядело примерно так. Я посмотрел на верхние красные карточки, чтобы найти интересующую меня еду, затем просмотрел панель дальше, чтобы выбрать любые отдельные категории, которые я искал, и как только я нашел это, я просмотрел названия каждого пункта меню в нем. .
Я выделяю этот случай, потому что часто попадаю в ситуации, когда текст меню очень маленький, а вместо этого дополняется большим изображением пункта.
Но в таких ситуациях мне приходится подходить ближе к меню, пытаясь прочитать каждое из них, чтобы узнать, что такое курица, говяжий фарш и т. д.
сами щуритесь и просите кого-нибудь еще прочитать вам имена. Другие могут просто уйти, не сказав ни слова.
Когда дело доходит до вашего веб-сайта, это последний опыт, который вы хотели бы получить от своих пользователей.
Почему размер шрифта имеет значение
Неправильный выбор размера шрифта не только ухудшает работу веб-сайта, но и приводит к снижению конверсии и продолжительности сеанса.
Было проведено несколько исследований, показавших влияние размера шрифта на способность людей читать, а также роль возраста.
В одном исследовании было обнаружено, что «продолжительность фиксации уменьшается с увеличением размера шрифта». Эффект был еще больше у молодых читателей.
Это означает, что люди тратят меньше времени на определенные части контента при увеличении размера шрифта, но замедляются при уменьшении размера шрифта.
Изменения размера шрифта также влияют на иерархию содержимого. Помните, как я говорил о том, как размеры шрифта в меню помогли мне легче ориентироваться в опциях и находить, что заказать? Размер шрифта вашего веб-сайта может сделать то же самое.
Возьмем приведенный ниже пример Apple. Используя разный вес и размер шрифта, они проводят четкое различие между заголовком страницы, ведущим абзацем и отдельными разделами контента.
Выполнение подобной наглядной иерархии шрифтов также помогает пользователям быстрее находить то, что им нужно. Это, в свою очередь, приводит к лучшему пользовательскому опыту.
Это, в свою очередь, приводит к лучшему пользовательскому опыту.
Основываясь на этих пунктах, вы можете понять, что оптимизация вашего веб-сайта для правильного размера шрифта является основополагающей частью вашего веб-сайта.
Иногда важен не только размер
У некоторых из нас вполне могут быть шрифты основного текста в диапазоне 20px — 24px и заголовков 30px — 70px , но это не всегда означает, что типографика вашего веб-сайта без проблем.
Высота строки, стили шрифта, кернинг и насыщенность также играют важную роль в сочетании с размерами шрифта, обеспечивая их слаженную работу для обеспечения наилучшего взаимодействия с пользователем.
Если вам нужна дополнительная информация, ознакомьтесь с этой статьей о теории веб-типографики, основах и правилах, которые нужно знать при рассмотрении того, какие стили шрифтов вы хотите выбрать.
Так почему же мы обычно уменьшаем размер шрифта?
Хотя многие из нас полностью осознают тот факт, что мы сами предпочитаем более крупные размеры шрифта, потому что они улучшают читабельность, мы все же попадаем в ситуации, когда решаем уменьшить его на наших веб-сайтах.
Как выглядят эти сценарии? Как мы часто попадаем в ловушку неразборчивого размера шрифта веб-сайта? И как это можно исправить?
Давайте посмотрим.
Слишком много контентаКогда вы размещаете контент, который вы хотите разместить на каждой из своих веб-страниц, вы можете легко столкнуться с ситуацией, когда у вас есть множество информации, которую вы хотите, чтобы ваши пользователи прочитали. Вдобавок ко всему, вы можете захотеть втиснуть его в определенные макеты, которые еще больше усугубляют длину контента.
Хотя было показано, что более крупные шрифты улучшают читаемость, некоторые размеры не всегда будут хорошо работать в зависимости от ширины столбца содержимого.
Так что вполне естественно хотеть уменьшить размер шрифта, чтобы все казалось менее громоздким.
Однако, если вы знаете, что виновны в использовании этой техники, особенно на своих целевых страницах, вы можете терять себе конверсии.
В одном тематическом исследовании от Click Laboratory одной из основных задач для клиента было увеличение размера шрифта в различных областях веб-сайта.
Они протестировали увеличение размера шрифта до 13 пунктов и добавили небольшой дополнительный интервал между каждой строкой (известный как высота строки). «Это простое изменение улучшило показатель отказов на 10 %, а коэффициент выхода с сайта — на 19 %.%, количество страниц за посещение на 24% и впечатляющее улучшение коэффициента конверсии форм на 133%».
Как вы понимаете, некоторые пользователи не будут пытаться читать слишком длинный или слишком маленький контент. Вот почему так важно серьезно относиться к размеру шрифта, когда речь идет об улучшении общего удобства использования веб-сайта.
Сначала мы выбираем мобильныеСмартфон почти у каждого в кармане, и не секрет, что мы живем в мобильном онлайн-мире.
Теперь, когда Google планирует в этом месяце ранжировать все веб-сайты для мобильных устройств выше, чем для настольных компьютеров, потребность в оптимизации для мобильных устройств никогда не была выше.
Стремясь приспособиться к этому, многие начали вносить общие изменения в размеры своих мобильных шрифтов; уменьшая их в надежде, что они достаточно малы для единственной цели, чтобы текст подходил и не казался слишком громоздким на мобильных устройствах.
Но в некоторых случаях эти размеры не слишком удобны для глаз.
Выше приведен пример страницы продукта Monotypes. На мобильных устройствах у них есть абзацы и небольшие заголовки размером около 10–12 пикселей, что на самом деле считается слишком маленьким по стандартам Google.
При этом мы также пренебрегали созданием уникальных типографских интерфейсов для устройств меньшего размера, когда они необходимы.
Например, если кто-то читает статью в блоге на вашем веб-сайте, размер абзаца в 14 пикселей по всем направлениям может затруднить разборчивость длинных блоков контента, подобных этому.
В то время как некоторые другие области сайта могут выиграть от этого меньшего шрифта абзаца, в этом случае вы можете оставить шрифт абзаца размером 17 пикселей.
Давайте посмотрим на другой пример.
В статьях блога Slack используется оглавление. Когда вы расширяете меню для него на мобильном телефоне, вы видите другие разделы шрифта 14px. Это хорошо работает, так как их заголовки могут состоять из двух-трех строк.
Это хорошо работает, так как их заголовки могут состоять из двух-трех строк.
Любой крупный шрифт и меню могут показаться слишком громоздкими и трудными для просмотра.
Однако, думая о размерах мобильных шрифтов, не используйте универсальный подход.
Понимание макета каждой из ваших страниц, объема контента и цели должно помочь вам определить, как размер шрифта должен отличаться на мобильных устройствах.
Так зачем делать больше?
Крупный размер шрифта не только имеет больший визуальный вес, чтобы привлечь внимание, но также способствует удобству использования, что может быть разницей между конверсией ваших пользователей или разочарованием и уходом.
Удобство и доступность
Одной из важнейших составляющих пользовательского опыта веб-сайта, которой обычно не уделяют внимания, является удобство использования и доступность, и размер шрифта играет в этом огромную роль.
Удобство использования веб-сайта говорит нам о том, насколько «эффективно, действенно и удовлетворительно его посетители или пользователи могут просматривать или изучать» веб-сайт, тогда как доступность относится к тому, как пользователи воспринимают, понимают, перемещаются и взаимодействуют с веб-сайтом.
Например, изобразите две кнопки: размер шрифта одной 12 пикселей, другой 16 пикселей.
В зависимости от того, как устроены ваши кнопки, размеры шрифта могут влиять на общий размер кнопки (или области, которую пользователи должны нажимать), и пользователям, вероятно, будет легче нажимать одну кнопку, чем другую на мобильных устройствах.
Apple также рекомендует использовать обычные и тяжелые шрифты и избегать легких и сверхлегких. Использование более толстых шрифтов вместе со шрифтами соответствующего размера для каждого типа заголовков помогает пользователям лучше различать иерархию.
Это важно, потому что типографская иерархия подсознательно направляет читателя, помогая ему определить, какие пункты следует читать в первую очередь, а какие являются просто вспомогательными утверждениями.
Но более важной концепцией, с которой помогают большие размеры шрифта, является соответствие ADA онлайн.
Основным принципом соответствия требованиям ADA является «предоставление равного доступа всем в Интернете, включая людей с ограниченными возможностями». Это означает предлагать последовательный и равный опыт для людей, независимо от их слуха и зрения. Может ли человек с нарушениями зрения (частичными или полными) найти способ заполнить форму консультации, скачать ресурс и т.д.?
Это означает предлагать последовательный и равный опыт для людей, независимо от их слуха и зрения. Может ли человек с нарушениями зрения (частичными или полными) найти способ заполнить форму консультации, скачать ресурс и т.д.?
Если ваш веб-сайт полностью доступен, они должны.
Поскольку программы чтения с экрана являются одним из немногих средств чтения веб-сайтов для людей с нарушениями зрения, крайне важно, чтобы шрифт вашего веб-сайта был правильно организован и имел правильный размер. В некоторых случаях, когда компании этого не сделали, они столкнулись с судебными исками.
Несмотря на то, что официального ADA-принудительного минимального размера шрифта для использования на веб-сайте не существует, обычно рекомендуется использовать шрифт не менее 16 пикселей для основного текста.
Сканируемость Неудивительно, что теперь пользователи просматривают текст, а не читают слово в слово, чтобы усвоить основную мысль страницы. Уменьшение размера шрифта только мешает вашему пользователю быстрее просматривать контент.
Уменьшение размера шрифта только мешает вашему пользователю быстрее просматривать контент.
Хотя более крупные шрифты в редких случаях могут показаться неуклюжими, на самом деле было обнаружено, что они помогают сократить время чтения. Согласно исследованиям Университета Паяме Нур и IBM/Google, по мере увеличения размера шрифта читатели также демонстрируют немного более высокую скорость чтения.
Также было обнаружено, что шрифты большего размера увеличивают амплитуду саккад пользователя. Это относится к тому, как далеко ваши глаза прыгают при чтении текста, в отличие от того, как ваши глаза плавно перемещаются по каждому слову, когда вы читаете.
Чем выше амплитуда, тем ближе вы к «беглому просмотру», а не к чтению построчно.
Хотя вы можете подумать, что поощрение скимминга вредно, поскольку это означает, что люди не читают весь ваш контент, я не соглашусь.
Неправильно ожидать, что ваши пользователи будут читать каждый бит контента на странице и на каждой странице, которую они посещают в этом отношении. Skimmability помогает вашим пользователям лучше находить то, что они могут искать.
Skimmability помогает вашим пользователям лучше находить то, что они могут искать.
На самом деле, некоторые пользователи, как правило, сначала просматривают страницу, чтобы понять, чего ожидать, и действительно ли это то, что они ищут, прежде чем принять решение вернуться к определенным разделам для более подробного чтения.
Создание интерфейса, в котором это легко сделать, поможет снизить разочарование пользователей, поскольку позволит им лучше ориентироваться в содержании вашего веб-сайта.
Типографский визуальный вес более заметенЕсли вы думали, что только скорость чтения улучшится, другое исследование показывает, что более крупные размеры шрифта могут более эффективно стимулировать определенные эмоции.
Многие также хорошо знакомы с исследованием Nielsen Norman Group , проведенным в 2006 году, в котором объясняется, как пользователи читают буквой «F», прежде чем решить, хотят ли они замедлить чтение и углубиться в чтение.
Крупные шрифты с более определенными стилями заголовков и абзацев позволяют пользователям лучше определять, как подсознательно классифицировать огромное количество разделов, которые они могут читать. Если они наткнутся на заголовки, которые смогут быстро идентифицировать, то они быстрее перейдут к следующему пункту.
Это чрезвычайно важно для целевых страниц, где в первые 3 секунды чтения жирные и четкие заголовки могут дать вашим пользователям представление о том, чего именно они могут ожидать от предложения контента. Если эта информация, которую они получают, достаточно ценна для дальнейшего чтения, тогда они будут чувствовать себя более вынужденными и удобными для продолжения.
Что такое хороший размер шрифта?Ответ… зависит от .
У каждого будет свой собственный набор правил, уравнений и методов, которые он использует, чтобы прийти к наброску стилей шрифта для своих заголовков и абзацев. Размер 12 может выглядеть огромным в одних шрифтах и крошечным в других.
Важно отметить, что когда вы выбираете размер шрифта, вы не можете сосредотачиваться только на размерах рабочего стола. Адаптивный веб-дизайн требует, чтобы вы компилировали размеры шрифтов для различных размеров экрана и устройств, чтобы обеспечить наиболее оптимальную читаемость для них.
Ниже приведено изображение из статьи в блоге (которой больше не существует) от Typecast, в которой указаны размеры шрифтов от h2 до h5, абзацы и блок-кавычки.
Вы заметите, что H5 и H6 были опущены ниже, но это потому, что они, как правило, являются тегами заголовков, которые не используются так часто и, как правило, имеют меньший размер шрифта, чем основной текст, и используются реже, чем обычно ( сноски, информацию об авторских правах и т. д.).
Вы также можете проверить веб-сайты, такие как Type-scale, где вы можете подключить семейство шрифтов, которое вы хотите использовать, вместе с масштабом шрифта, который вы хотите использовать. Это поможет вам настроить базовый размер шрифта, который вы можете использовать для создания размеров шрифта для небольших устройств.
Существуют определенные тенденции в отношении размеров шрифтов. Например, самый популярный шрифт абзаца — 16 пикселей, потому что он примерно соответствует стандартным 12 пт, используемым в печатных материалах.
Вы также можете использовать размер абзаца в качестве основы для остальных размеров шрифта. Существует так называемая шкала золотого сечения, которую можно использовать для расчета любых размеров заголовков. Но использование инструмента, подобного приведенному выше, также является приемлемым способом определения и проверки размеров.
9 веб-сайтов с большими размерами веб-типографикиЕсли вам интересно, как другие веб-сайты регулируют размер шрифта на своем веб-сайте, я собрал девять примеров веб-сайтов, показывающих, какой идеальный типографский шрифт, стиль и размер должны использоваться для улучшения UX.
1. Smashing Magazine
Использование большого шрифта без засечек для заголовков и шрифта с засечками для абзацев позволяет легко различать разделы и просматривать статьи.
Размер основного шрифта статьи в их блоге также составляет 21 пиксель, что делает его одним из самых крупных и разборчивых блогов, с которыми я когда-либо сталкивался. На мобильных устройствах они уменьшают его до все еще подходящего размера 18 пикселей, смягчая любые проблемы с читабельностью для своей мобильной аудитории.
2. The Economist
На своей домашней странице The Economist использует комбинацию веса, размера и цвета шрифта, чтобы отделить каждую категорию статей блога друг от друга.
Вес и иерархия слов, таких как «Анализ новостей» и «Дневной график», помогают сначала направить взгляд на эти теги, прежде чем читать статьи, темы или заголовки, которые находятся в каждом из них.
3. 1stWebDesigner
1stWebDesigner отлично справляется с использованием шрифта размер и иерархия, чтобы заголовок блога был первым, что вы читаете. Кроме того, буквица (в данном случае большая буква в начале основной части статьи в блоге) выступает в качестве привычного элемента, указывающего на начало статьи в блоге.
Кроме того, буквица (в данном случае большая буква в начале основной части статьи в блоге) выступает в качестве привычного элемента, указывающего на начало статьи в блоге.
Поскольку эта статья является учебным пособием и использует фрагменты кода, блокирование фрагментов кода с помощью типичного стиля кода также облегчает читателям выделение фрагментов статьи блога, в которых обсуждается синтаксис.
4. TechCrunch
TechCrunch использует чрезвычайно жирный и крупный шрифт для заголовков своих блогов в любом разделе сайта, где они перечисляют статьи. Это не только затрудняет пропуск статей, но и отлично подходит для людей с нарушениями зрения.
5. WiredИспользование толщины и размера шрифта в заголовке Wired, как и в других примерах, позволяет пользователю получить представление о том, что он собирается прочитать.
Что еще интересно, так это то, что Wired выделяет автора черным текстом. Если авторы играют большую роль в ваших статьях, подобные методы выделяют их особым образом.
Если авторы играют большую роль в ваших статьях, подобные методы выделяют их особым образом.
Когда дело доходит до целевых страниц, многие из нас слишком усложняют дизайн (и, в свою очередь, шрифт), но на этом примере Quartz показал, что это не всегда нужно. быть дело.
На своей целевой странице информационного бюллетеня они сделали так, чтобы их заголовки и текст, выделенный полужирным шрифтом, были сосредоточены на том, что приведет к конверсии — на ценности. Это означает, что когда пользователи в первый раз просматривают статью, они первыми замечают те моменты.
7. Medium
Medium использует несколько вариаций своих макетов статей, но по большей части стили шрифтов одинаковы для всех. Заголовок и подзаголовки в статье выделены жирным шрифтом, и их легко выделить при беглом просмотре.
Цитаты приобретают стиль и размер, аналогичные h2, но с дополнительным интервалом вокруг них. Это сигнализирует читателю, что эти фрагменты статьи представляют собой либо важные моменты, либо просто произнесенные цитаты.
Это сигнализирует читателю, что эти фрагменты статьи представляют собой либо важные моменты, либо просто произнесенные цитаты.
8.
The Skimm
На странице подписки The Skimm заголовки обозначают некоторые из основных частей, охватываемых информационным бюллетенем, что важно для тех, кто скептически относится к добавлению еще одного информационного бюллетеня в свой почтовый ящик.
Хотя технически он классифицируется как изображение, текст, используемый в главном визуальном элементе информационного бюллетеня, является очень разборчивым способом не только показать, как будет выглядеть информационный бюллетень, но и сделать его таким, чтобы пользователь действительно мог прочитать его, если они хотеть.
9. FastCompany
Fast Company делает свою целевую страницу для подписки на журнал краткой и точной. Более темные тона h2 и маркеров помогают пользователям сначала понять, что это за 19 долларов. .99 в месяц идет навстречу.
.99 в месяц идет навстречу.
Серый, но более крупный тест немного сливается с фоном, но служит более подробным ценностным предложением по темам, которые они могут ожидать.
Основные выводыОптимизация размера шрифта вашего веб-сайта — это несложная возможность для тех, кто хочет улучшить UX своих веб-сайтов и повысить конверсию.
Имея некоторую информацию выше, а также наличие инструментов для работы со шрифтами, легко находить и тестировать новые размеры шрифтов, а также понимать, как их настраивать, когда речь идет о мобильных устройствах.
Самое главное начать с малого. Нет необходимости вносить радикальные изменения на ваш сайт, только если это может иметь негативные последствия.
Попробуйте просмотреть некоторые страницы с наибольшим количеством просмотров, как на ПК, так и на мобильных устройствах, и внедрить набор новых размеров шрифтов. Если эти обновления принесут положительные результаты, вы можете приступить к расширению в других областях вашего веб-сайта.
Со временем вы сможете стандартизировать эти шрифты на разных страницах, что поможет обеспечить единообразие для ваших пользователей при навигации по вашему контенту.
Продолжайте итерацию в зависимости от изменений времени сеанса, глубины прокрутки и коэффициента конверсии. Они могут быть ведущими индикаторами того, улучшают ли ваши изменения работу вашего веб-сайта.
Дизайн для удобочитаемости: руководство по веб-типографике
Выбор шрифта может сделать практически любой — просто щелкните имя в раскрывающемся списке. И все же выбор правильного шрифта является одним из наиболее обдуманных решений в процессе проектирования.
Дизайнеры типографии посвящают свою карьеру созданию буквенных форм. В этих маленьких формах эксперты уравновешивают такие вещи, как эмоции и нейтральность, индивидуальность и практичность, разборчивость и гибкость. Выбор шрифта для конкретного дизайна требует длинного списка соображений.
Традиционно графические дизайнеры всегда изучали основы типографики с точки зрения полиграфического дизайна. Но поскольку роль дизайнера теперь распространяется на все типы цифровых носителей, типографика становится большим зверем, которого нужно приручить. В духе освежения основ используйте приведенные ниже советы по веб-типографике при выборе шрифта и его форматировании для наилучшего восприятия при чтении.
Но поскольку роль дизайнера теперь распространяется на все типы цифровых носителей, типографика становится большим зверем, которого нужно приручить. В духе освежения основ используйте приведенные ниже советы по веб-типографике при выборе шрифта и его форматировании для наилучшего восприятия при чтении.
Проблемы цифровой типографики
Когда дело доходит до печатного дизайна, то, как пользователь будет с ним взаимодействовать, зависит от нескольких факторов. Распечатанная страница не будет менять форму в зависимости от того, кто ее держит — цвета можно строго контролировать, а шрифт останется статичным. Какая роскошь. Цифровая типографика намного более гибкая. Когда типографика появляется на экране, на то, как она отображается, влияет множество факторов, некоторые из которых включают:
- Размер экрана: невозможно предсказать, однако адаптивный дизайн стремится приспособиться к любому незначительному изменению размеров. Но это означает, что набор текста иногда может быть напрасным.

- Разрешение экрана: Плотность пикселей играет большую роль в удобочитаемости текста. Технологические достижения сделали экраны с высоким разрешением более доступными для широких масс, но дизайнеры должны помнить об отклонениях от более старых технологий.
- Калибровка экрана: Уровни яркости определяют, как цвета отображаются на экране. Выбор цвета для веб-дизайна должен соответствовать всем типам настроек экрана.
Выбор лучшего шрифта для чтения на экране
Цифровой дизайн — сложное ремесло: не так давно мы были ограничены лишь несколькими типами шрифтов, совместимыми с мониторами с низким разрешением.
Мы сделали огромный шаг вперед в выборе шрифтов. Они были созданы для экрана и разработаны с некоторыми нюансами, которые улучшают читаемость. Точно так же, как печатные шрифты обманывают зрение, чтобы улучшить читаемость, как ловушки для чернил, хорошие веб-шрифты будут делать то же самое.
Дизайн не обязательно должен ограничиваться универсальными стандартными шрифтами (Time New Roman может выйти из употребления). Для дизайнеров доступно бесчисленное множество вариантов шрифтов, безопасных для Интернета и доступных. Google Fonts, Font Library и Adobe Typekit — это лишь некоторые из них, которые предлагают простую интеграцию и широкий выбор вариантов.
Для дизайнеров доступно бесчисленное множество вариантов шрифтов, безопасных для Интернета и доступных. Google Fonts, Font Library и Adobe Typekit — это лишь некоторые из них, которые предлагают простую интеграцию и широкий выбор вариантов.
Форматирование для приятного чтения
Выбор шрифта — это только начало. Решения относительно длины и высоты линии могут создать или разрушить цифровой дизайн. Есть простые советы — никогда не используйте все заглавные буквы и сведите количество шрифтов к минимуму, — но многие решения по форматированию принимаются методом проб и ошибок.
Идеальный размер текста зависит от выбранного шрифта, поскольку такие факторы, как высота x и открытость счетчика, будут влиять на разборчивость. Затем размер текста будет определять высоту и длину строки. Простой способ проверить взаимосвязь между этими решениями — использовать такие инструменты, как Grid Lover, который использует ползунки для изменения внешнего вида каждого измерения.
Выбор цвета фона блока текста так же важен, как и цвет самого шрифта. Контраст между ними будет определять, насколько удобочитаема копия. Средство проверки контрастности WebAIM помогает легко определить коэффициент контрастности цветовых комбинаций, чтобы палитра соответствовала стандартам доступности.
Контраст между ними будет определять, насколько удобочитаема копия. Средство проверки контрастности WebAIM помогает легко определить коэффициент контрастности цветовых комбинаций, чтобы палитра соответствовала стандартам доступности.
Никогда не экономьте на тестировании
Руководство полезно при проектировании экранного взаимодействия, но существует слишком много факторов, чтобы определить успех проекта, не глядя на него на месте. Протестируйте типографику на экранах и настройках дисплея, которые находятся далеко за пределами среднего, например почти устаревшие смартфоны, самые большие мониторы с высоким разрешением и ослепительно яркие экраны. Конструкции, выдерживающие экстремальные условия, готовы для полного доступа пользователей.
Руководство по веб-типографике
При проектировании для экрана необходимо учитывать множество факторов, и по мере развития технологий и продуктов условия проектирования будут постоянно меняться. Однако, когда дело доходит до типографики веб-сайтов, есть определенные вещи, которые всегда остаются верными.
Вот исчерпывающее руководство по выбору правильного шрифта и его форматированию для удобочитаемости.
Загрузите PDF-версию этой инфографики.
Понимание основ
Что такое типографика в веб-дизайне?
Типографика в веб-дизайне аналогична полиграфическому дизайну, но требует определенных соображений, чтобы обеспечить удобочитаемость на всех типах экранов. Гарнитура, размер шрифта, цвет, высота строки и форма букв — вот некоторые из факторов типографики, которые необходимо тщательно сбалансировать, чтобы обеспечить приятное чтение.
Какой шрифт лучше всего подходит для чтения с экрана?
Шрифты, которые лучше всего подходят для чтения с экрана, имеют характерные и открытые формы букв. Proxima Nova, Georgia и Fira имеют характеристики, облегчающие чтение на различных экранах. На удобочитаемость шрифта влияют и другие факторы, такие как размер шрифта, высота строки, контрастность шрифта и цвета фона.