Правила создания эффективного сайта. Разработка сайта.
В настоящее время любая сфера бизнеса не может обойтись без хорошего эффективного сайта, особенно B2B-бизнес. Но как понять, что ваш сайт достаточно хорош и действительно работает? Веб-студия WM LTD расскажет, что нужно сделать для того, чтобы сайт был качественным и эффективным, и предлагает вам услуги по созданию высокоэффективных сайтов для B2B-бизнеса.
Существует 5 правил создания полезного и рабочего сайта, о которых мы вам сейчас и расскажем.
Правило 1. Установите четкую цель
Ни один сайт не делается из воздуха. Чтобы сайт был эффективен и выполнял все требуемые от него функции, для его разработки нужно составить четкий бизнес-план. Он должен содержать весь нужный функционал, и при этом быть легким и оптимизированным. Вы должны в полной мере понимать, зачем вам нужна та или иная функция, и как правильно ее реализовать.
Составляйте бизнес-план постепенно, определите, каким именно должен получиться ваш сайт, какие способы продвижения подойдут именно для него, как именно он войдет в ваш бизнес-процесс, как грамотно связать его со стратегией вашей компании, его основные цели и задачи.
Бизнес-план по разработке сайта – самое начало его «жизни», поэтому в этом начале важно определиться с самыми главными целями сайта. Давайте поговорим о том, какие конкретно вопросы вы должны задать себе при разработке бизнес-плана вашего сайта.
1. Цели и задачи сайта
Зачем вообще ваша компания должна продвигать себя в интернете? Вам нужно определиться, как именно ваш сайт поможет компании. Есть несколько вариантов, которые помогут вам определиться:
- Повышение узнаваемости бренда и увеличение доверии к нему вашей целевой аудитории;
- Повышение продаж продукции вашей компании. Здесь стоит задуматься, как именно это будет реализовано, ведь просто создать сайт, где будет ваш прайс-лист, недостаточно. Продажи через интернет следует тщательно продумать, грамотно рассчитать вашу целевую аудиторию, количество продаж за определенное время и количество персонала, которое вам понадобится для обслуживания вашего интернет-магазина;
- Работа с клиентами.

- Расширение влияния компании. При помощи сайта о вас узнают другие регионы страны, и вы сможете заключить сотрудничество с новыми дилерами.
Помимо задач, вы должны определиться, сколько вы должны вложить средств в его разработку, и сколько потом получите прибыли.
2. Целевая аудитория
Важно понимать, что, хоть сфера B2B и предполагает сотрудничество между компаниями, в любом случае решение принимается конкретным человеком. В B2B-бизнесе такими вещами обычно занимается группа людей, к примеру, специалист по закупкам и секретарь, следящие за рынком и передающие данные директору, который и принимает решение о приобретении продукта или услуг. Здесь нужно определиться, чем именно вы можете заинтересовать этих людей:
- Какие проблемы клиента вы можете решить;
- Какой именно продукт или услуга, предоставляемые вами, помогут в решении этих проблем;
- Что может помешать совершению сделки;
- Как ваш сайт может помочь в совершении сделки;
- Кто именно принимает решение о приобретении товара или услуги: занимаемая должность, социальный статус, возраст, пол и т.

Проведенный таким образом анализ целевой аудитории поможет понять, есть ли на данный момент спрос на предлагаемый вами продукт или услугу и как лучше их продать, чтобы полностью удовлетворить требования клиента.
Стоит помнить, что принцип «мой товар нужен всем» не принесет особых успехов. Каждый слой общества индивидуален в своих потребностях и желаниях, а ваш сайт должен удовлетворять определенное количество таких слоев, чтобы быть успешным и принести вам максимальный доход. Именно поэтому веб-студии очень часто требуют с заказчика детального анализа целевой аудитории, чтобы довести эффективность и полезность сайта до максимума.
Теперь рассмотрим еще один интересный вопрос.
3. Отличия вашей компании от конкурентов, или Уникальное Торговое Предложение
Эту тему нельзя обойти стороной. Часто в нашу студию обращаются заказчики, считающие своим УТП такие тезисы, как «оптимальное соотношение цены и качества», «индивидуальный подход к каждому клиенту», «штат сотрудников компании составляют только профессионалы» и т. д. Это очень большая ошибка, так как такие тезисы на самом деле не являются УТП.
д. Это очень большая ошибка, так как такие тезисы на самом деле не являются УТП.
Давайте разберем словосочетание «Уникальное Торговое Предложение». Ключевое слово здесь – «Уникальное», т.е. ваше предложение действительно должно быть полностью уникальным и нигде больше не повторяться. Это важно в частности и для сферы B2B. Без своего УТП вы будете очередной безликой компанией, и не сможете заинтересовать клиентов, даже если у вас будет самый крутой сайт. Если вы пока не можете предложить целевой аудитории нечто уникальное, вам пока еще рано создавать свой сайт.
Определиться со своим УТП вам поможет еще один пункт.
4. Тщательный анализ конкурентных компаний
Вы должны знать своих конкурентов и их позиции на рынке еще до того, как задумаетесь о разработке своего сайта. Проанализируйте их сайты, разберите их стратегии и УТП.
5. Позиционирование вашей компании на рынке
Когда вы проанализируете целевую аудиторию вашей компании и изучите конкурентов, можно будет приступить к разработке линейки продуктов или услуг, которые вы будете предоставлять клиентам, и вашу позицию на рынке интернет-услуг.
6. Бизнес-процессы, которые должен выполнять сайт
Сайт – не просто ваша страничка в интернете с красивым оформлением. Составляя бизнес-план своего сайта, вы должны заранее продумать, кто будет поддерживать его на плаву, ведь недостаточно просто сделать его и все.
Сайт должен регулярно наполняться новыми материалами, должна соблюдаться актуальность этих материалов, кто-то должен отвечать клиентам на их вопросы. Скорее всего, вам понадобится для этого не один человек, а целая команда, в которой каждый сотрудник будет отвечать за одну из функций сайта: кто-то наполняет сайт товарами, кто-то проводит маркетинговое продвижение, кто-то будет следить, чтобы сайт правильно функционировал, например, чтобы информация о заказах и сделавших их клиентах правильно фиксировалась в базе данных, чтобы корректно и быстро проходили платежи, чтобы грамотно работал онлайн-расчет.
Стоит так же задуматься и об экономической составляющей сайта. Скорее всего, для того, чтобы правильно внедрить сайт в бизнес-процесс вашей компании, понадобится внести поправки в работу бухгалтерии, осуществить
 Все это стоит тщательно продумать при составлении бизнес-плана, чтобы потом не жалеть о потраченных на сайт средствах.
Все это стоит тщательно продумать при составлении бизнес-плана, чтобы потом не жалеть о потраченных на сайт средствах.Итак, основа для вашего сайта заложена. Что же дальше?
Правило 2. Выбор концепции сайта
Сфера B2B требует определенной концепции нужного сайта. Обычно для B2B-бизнеса используют три вида сайта:
- Интернет-магазин;
- Корпоративный сайт;
- Сайт-визитка.
Интернет-магазины удобны тем, что с их помощью можно значительно автоматизировать продажу большой части товара.
Корпоративные сайты

Сайты-визитки – хорошее решение, когда у клиента нет времени долго рассматривать большое количество страниц. Клиенту необходима четко и кратко изложенная информация, которая в то же время сможет заинтересовать его. Часто это зависит от выбранной вами целевой аудитории. Если ваши клиенты относятся именно к такому, «занятому», типу, то сайт-визитка будет лучшим решением. Это одностраничный сайт, который подходит для небольших компаний, предоставляющих малое количество услуг или товаров. Главная задача такого сайта – за кратчайшее время заинтересовать клиента и заставить его позвонить вам.
Правило 3. Стратегия продвижения сайта
Теперь вам необходимо подумать о том, как именно ваш сайт будет продвигаться. Это очень важно, ведь без грамотной стратегии маркетингового продвижения ваш сайт не будет привлекать клиентов, а значит, не будет приносить доход. Подумайте, что поможет вам продвинуть свой сайт? Это могут быть поисковые системы, реклама в социальных сетях, рассылки по e-mail и т.
Почему стоит задуматься об этом до непосредственной разработки сайта?
Если вы подумаете о продвижении заранее, то будете иметь примерное представление о том, сколько средств из бюджета вам нужно будет на это потратить. Кроме того, своевременная разработка стратегии продвижения сделает ваш сайт более удобный для работы SEO-специалистов, занимающихся раскруткой и продвижением сайтов в Интернете. Например, SEO-продвижение требует наличия семантического ядра, которое основано на статистических данных реального спроса. Контекстная реклама и реклама в социальных сетях тоже подразумевает соблюдение некоторых требований, которые учитываются при разработке сайта.
Итак, все необходимые приготовления завершены. Теперь можно приступать к непосредственной разработке сайта.
Правило 4. Как правильно спроектировать и собрать сайт
Если спрос на ваш товар или услуги уже есть, то удобнее всего для продвижения сайта будет воспользоваться услугами SEO-специалистов. Следует определиться с ключевыми словами для сайта. Эту работу вы можете провести сами, но SEO-специалисты сделают это быстрее и грамотнее.
Следует определиться с ключевыми словами для сайта. Эту работу вы можете провести сами, но SEO-специалисты сделают это быстрее и грамотнее.
На основе этих ключей будет построена вся структура сайта. Это будет удобно, так как в будущем не нужно будет переделывать сайт под нужды SEO-специалистов.
Вместе с этим пишите техническое задание. В этом техзадании требуется описать наиболее полно, точно и понятно все задачи и цели сайта, а так же предъявляемые к нему требования.
После того, как вы составили техзадание, оно передается разработчикам. Сначала все части сайта разрабатываются по-отдельности: дизайн, наброски структуры, тексты, а после согласовываются с заказчиком.
Запомните, что довольно часто разработка текстов для сайта не входит в перечень услуг веб-студии. Не забудьте уточнить это у разработчика.
Лучше всего написать тексты для сайта до начала разработки самого сайта, так как, если это сделать позже, потом могут возникнуть проблемы с доработкой и переделыванием сайта через некоторое время.Можно сказать, что тексты – наиболее важная часть контента сайта.
После того, как все части готовы, разработчики начинают сборку. Последний этап создания после сборки – тестирование сайта для проверки того, что все элементы сайта работают быстро, адекватно и никуда не съезжают.
Правило 5. Грамотная аналитика сайта
Чтобы понять, насколько эффективно работает ваш сайт, необходимо провести его аналитику. Для этого нужно установить Яндекс.Метрику – специальный инструмент, который позволяет провести полный анализ функционирования сайта. В этом инструменте нужно будет настроить определенные цели, которые помогут Метрике в анализе, к примеру, оформление заказа, время, проведенное на сайте, подписки, количество просмотренных страниц, заказ обратного звонка и т.д.
Аналитика при помощи Яндекс.Метрики – важная вещь в продвижении сайта, она дает полное представление о том, насколько эффективен каждый способ привлечения на сайт клиента.
После того, как аналитика проведена, осуществляется интеграция сайта с CRM (базой данных клиентов), 1С и прочими системами.
Теперь можно с уверенностью сказать, что ваш сайт полностью готов!
Создание эффективного сайта. Рекомендации по юзабилити от веб-студии АВАНЗЕТ
Для создания эффективного сайта необходимо использовать много приемов, но один из самых важных – грамотное юзабилити. Это позволяет посетителю быстро отыскать необходимую информацию и стимулирует в дальнейшем желание вернуться на ваш ресурс.
При создании сайтов в веб-студии АВАНЗЕТ, исключительное внимание уделяется юзабилити, так как от этого напрямую зависит эффективность коммерческого ресурса. Грамотный подход к веб-разработке гарантирует получение желаемого результата в виде конверсий.
Воспользуйтесь этими рекомендациями, для создания действительно эффективного сайта
Согласитесь, приятно знать, где ты находишься и куда можешь попасть в незнакомом месте. Поэтому нужно помочь пользователям сориентироваться и быстро найти нужную информацию. Главными инструментами навигации при создании эффективного сайта являются следующие элементы:
- логотип сайта или компании, по которому осуществляется переход на главную страницу
- заголовок просматриваемой страницы, должен отражает суть текста
- название всех пунктов меню – точно передают смысл
- хлебные крошки – помогают наглядно видеть путь и вернуться на предыдущую страницу
- карта сайта – дает полную картину навигации без дополнительных переходов
Основы грамотного юзабилити на сайте
- ЧЕТКО И ЯСНО.
 Посетитель должен с первого взгляда понимать, как логически выстроена структура сайта. Каждый элемент навигации должен нести свою смысловую нагрузку.
Посетитель должен с первого взгляда понимать, как логически выстроена структура сайта. Каждый элемент навигации должен нести свою смысловую нагрузку. - УДОБНО. Структурирование информации существенно облегчает поиск. Гораздо удобнее осуществлять поиск информации в структурированном по разделам сайте, нежели в огромных текстовых файалах.
- УЗНАВАЕМОСТЬ. Посетитель не должен долго искать нужные ему ссылки. Иконки и ссылки должны быть узнаваемыми и находиться в привычных для него местах.
- СТИЛЬ САЙТА. Все элементы навигации должны быть выполнены в едином стиле сайта, что обеспечивает узнаваемость и успешность.
- ДИЗАЙНЕРСКИЕ РЕШЕНИЯ. Индивидуальный дизайн помогает запоминаемости, однако навигационные элементы должны гармонично вписываться в композицию и одновременно быть эффективными, интуитивно понятными и удобными не раздражая пользователя.
- СКОРОСТЬ. Получение нужной информации за минимальное количество времени – это важный элемент юзабилити.
 Это зависит от скорости ориентации на сайте, от того насколько правильно выстроена система навигации внутри сайта.
Это зависит от скорости ориентации на сайте, от того насколько правильно выстроена система навигации внутри сайта.
Таким образом, для улучшения юзабилити сайта в первую очередь необходимо проанализировать есть или ошибки, которые затрудняют ориентацию пользователей. Если они есть, то необходимо внести корректировки в навигацию и дизайн сайта
РЕЗЮМЕ: Для создания эффективного сайта, количество уходов с которого минимально, нужно делать его удобным для пользователей. Привлекательность дело вторичное. Найдите свое оригинальное решение навигации по сайту, и тогда Ваш сайт будет действительно уникален и достоин новых посетителей, которые снова и снова будут на него возвращаться.
Юзабилити сайта — практические рекомендации
Вам нужен хороший современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуВ дизайне сайта необходимо грамотно использовать основы юзабилити
Основы юзабилити и дизайна важны для каждого, кто причастен к разработке веб-сайтов. Ведь в конечном итоге, целью любого разработчика является привлечение на него пользователей и совершение конверсионных действий. Выходит, что наша главная цель, создать для пользователя наилучшие ощущения в процессе обмена информацией при работе с интернет ресурсом.
Ведь в конечном итоге, целью любого разработчика является привлечение на него пользователей и совершение конверсионных действий. Выходит, что наша главная цель, создать для пользователя наилучшие ощущения в процессе обмена информацией при работе с интернет ресурсом.
Пользователю при работе с сайтом необходимо получать чувство комфорта во время работы. Внутренние процессы для него совершенно не важны. Следовательно, процесс взаимодействия с ним происходит посредством интерфейса, который должен придерживаться определенных норм. Именно для управления такими нормами и необходимо использовать основы юзабилити. А с помощью дизайна все это воплощать в жизнь.
Юзабилити — это простота взаимодействия с программными продуктами. Оно включает в себе следующие фундаментальные основы:
- Результативность (время исполнения должно быть сведено к минимуму)
- Эффективность (пользователь должен выполнять поставленные задачи)
- Удовлетворение (пользователь должен быть доволен результатом)
 Мы предложим вам несколько вариантов для удобной навигации по сайту, из которых вы сможете выбрать тот, который наиболее соответствует для решения ваших задач. Обращайтесь за бесплатной консультацией по тел: +7 (903) 455-3830.
Мы предложим вам несколько вариантов для удобной навигации по сайту, из которых вы сможете выбрать тот, который наиболее соответствует для решения ваших задач. Обращайтесь за бесплатной консультацией по тел: +7 (903) 455-3830.Хотите сделать сайт, который будет продавать, но остались вопросы, позвоните нам чтобы получить бесплатную консультацию, или заполните форму, чтобы заказать эффективный сайт. Желаем успеха и процветания вашему бизнесу!
24.10.2018
← Поделиться с друзьями !
Разработка эффективных сайтов в Москве
Разработка сайтов и
мобильных приложений
Ваши пожелания — наши решения. Уникальные решения под любой бюджет!
Уникальные решения под любой бюджет!
15 лет опыта разработки, более 500 выполненных проектов.
Услуги
САЙТЫ
Эффективный веб-сайт необходим для увеличения прибыльности бизнеса.
Мы делаем именно такие сайты. За 15 лет работы мы реализовали более 500 проектов.
МОБИЛЬНЫЕ ПРИЛОЖЕНИЯ
Мы создаем приложения для смартфонов на базе Android и iOS.
Они облегчают процесс ведения вашего бизнеса и привлечения клиентов.
Мы разрабатывает только полезные приложения для smart-девайсов.
ЛЕНДИНГИ
Наши посадочные страницы превращают гостей сайта в клиентов и партнеров.
Мы боремся за рост конверсии, зная о ее значении.
Для вашего бизнеса только самые передовые методики для привлечения целевой аудитории.
ИНТЕРНЕТ-МАГАЗИНЫ
Мы создаем магазины по индивидуальным проектам.
Мы внедряем эффективные способы продаж. Мы реализуем все ваши концепции.
ФИРМЕННЫЙ СТИЛЬ
Мы детально изучаем специфику вашего бренда.
Мы создаем уникальный логотип и другие составляющие фирменного стиля.
Нейминг, брендинг и фирменный стиль — это ключевые инструменты вашей конкурентной борьбы.
Проекты
О компании
iMedia Solutions
Мы развиваемся вместе с нашими клиентами.
Усердно трудимся, отдыхая на любимой работе.
25+ профессионалов в Риге, Минске и Москве
Дмитрий
Член правления SIA iMedia Solutions, Рига
Специализация: маркетинг, бизнес-аналитика, стратегическое планирование, продажи
Сергей
Директор iMedia Solutions, Минск
Специализация: маркетинг, стратегический менеджмент, продажи
Кристина
Креативный директор iMedia Solutions, Рига
Специализация: SMM, реклама, копирайтинг
Константин
Руководитель отдела продаж
Специализация: продажи, развитие бизнеса, менеджмент
Ирина
Бизнес-аналитик
Специализация: бизнес-анализ, проектирование, юзабилити
Роман
Руководитель отдела продвижения и рекламы
Специализация: веб-аналитика, поисковое продвижение, интернет-маркетинг
Kristīne
Служба заботы о клиентах iMedia Solutions, Рига
Специализация: продажи, аккаунт-менеджмент
Наши партнеры
Позитивные отзывы наших клиентов вдохновляют нас развиваться.
Философия нашей компании – сделай так хорошо, как сделал бы для себя.
Мы очень рады, что стали надежными партнерами для таких компаний.
5 ловушек в IT
Цена
Ловушка №1
«Нам удалось найти самого доступного по стоимости услуг разработчика. В ходе исполнения заказа веб-мастер ловко увеличил цену своей работы, сделав ее самой дорогостоящей…”
Я хочуреальную цену!
Сроки
Ловушка №2
«Разработчик обещал создать сайт за месяц, затянув выполнение на полгода и предоставив в итоге неполный результат. ..”
..”
реальные сроки!
Качество
Ловушка №3
«Обещанный мировой уровень сайтостроения
перерос в среднесортную разработку от студента-первокурсника…”
Подход
Ловушка №4
«Наш многоуровневый проект нуждался в комплексном подходе. В результате сайт разработали «как могли» из-за отсутствия нужных специалистов…”
Я хочу по-другомуОтношение
Ловушка №5
«Команда «профи» выполнила проект за месяц, оставив нас без части бюджета, но с массой ошибок и багов. ..”
..”
Отзывы
Яркина Анастасия
Сооснователь проекта lovesnack.ru
Хочется сказать огромное спасибо сотрудникам iMedia Solutions за их профессионализм, за выполненную в срок работу и за те идеи, которые они нам предоставляли и вместе с нами генерировали в рабочем процессе.
А. С. Жужукало
Генеральный директор журнала «РЖД-Партнер»
От лица журнала «РЖД – Партнёр» хочу выразить благодарность компании iMedia Solutions за выполнение работ по переносу нашего сайта на новую систему управления – 1С Битрикс.
ПодробнееMarīs Gržibovskis
Доктор медицинских наук, руководитель стоматологической клиники Concordia
Постоянно сотрудничаем с iMedia Solutions. Начинали с разработки системы управления нашей клиникой и остались очень довольны результатом.
Начинали с разработки системы управления нашей клиникой и остались очень довольны результатом.
Р. Г. Мартиросов
Генеральный директор «Кидкэр трейдер»
«В рамках нашего конструктивного сотрудничества, iMedia Solutions, своевременно, в полном объеме, и что не маловажно, с гибким и творческим подходом выполнило все принятые на себя обязательства.»
Подробнее А. В. Миргородский
В. Миргородский
Индивидуальный предприниматель
Выражаю Вам, а так же всему коллективу, благодарность за профессионализм и индивидуальный подход к клиенту, а это не может не радовать. Желаю Вам только роста на рынке, конечно же, без потери качества!
ПодробнееНормунд Лацис
Руководитель “4 metri”
«Уже с первых минут встречи мы поняли, что имеем дело с профессионалами своего дела. Были выслушаны все наши пожелания, сделан анализ деятельности, предложены варианты…»
Были выслушаны все наши пожелания, сделан анализ деятельности, предложены варианты…»
Сысун В.И.
Директор ООО “Завод отопительного оборудования «Виктори”
Нам нравятся подходы в работе Вашей команды — любой вопрос решается специалистом в течение короткого периода времени.
Подробнее Селицкий В. В.
В.
Директор ЧУП “Модные аксессуары”
Высокая квалификация сотрудников, ответственность, серьезность, индивидуальный подход к клиенту и компетентное управление — вот далеко не полный перечень плюсов фирмы, которые обеспечивают ее заказчикам уверенность в качестве приобретаемых услуг.
ПодробнееДенисевич И.А.
Директор ООО “Реддевей-групп”
В компанию “Аймедиа Солюшнс” мы обратились в феврале 2014 г. за созданием нового корпоративного сайта нашей компании.
В результате плодотворного сотрудничества был создан по-настоящему качественный и профессиональный продукт.
за созданием нового корпоративного сайта нашей компании.
В результате плодотворного сотрудничества был создан по-настоящему качественный и профессиональный продукт.
Заказать обратный звонок
Я хочу быть здесь!
Сообщение успешно отправлено!
Узнать стоимость
вашего проекта
Оценить проект
Я хочу быть здесь!
Приходите к нам на кофе!
Наш адрес: Rīga Lāčplēša iela 14-305 Наш адрес: г. Минск, ул.Сурганова 43, 8 этаж Наш адрес: г. Москва, Большая Черемушкинская 34, лофт «Микроэкономика», 6 этаж
Нормунд Лацис
Селицкий В. В.
В.
ЧУП “Модные аксессуары”
Уважаемый Сергей Аркадьевич!
Руководство частного торгового унитарного предприятия «Модные аксессуары» выражает признательность за качество, исполнительность, высокий профессионализм при выполнении комплекса работ по созданию и продвижению сайта.
Частное рекламное унитарное предприятие «Аймедиа Солюшинс» зарекомендовало себя как добросовестный и надежный партнер.
Высокая квалификация сотрудников, ответственность, серьезность, индивидуальный подход к клиенту и компетентное управление — вот далеко не полный перечень плюсов фирмы, которые обеспечивают ее заказчикам уверенность в качестве приобретаемых услуг.
Яркина Анастасия
Сооснователь проекта lovesnack.ru
Компания iMedia Solutions помогла нам в реализации нашей идеи. Они сделали для нас сайт, который вмещает в себя и интернет-магазин и информационный портал.
Они сделали для нас сайт, который вмещает в себя и интернет-магазин и информационный портал.
Хочется сказать огромное спасибо сотрудникам iMedia Solutions за их профессионализм, за выполненную в срок работу и за те идеи, которые они нам предоставляли и вместе с нами генерировали в рабочем процессе.
Спасибо!
А.В. Миргородский
Индивидуальный предприниматель
Уважаемый Дмитрий!
Вот и настал момент, когда все работы выполнены, а претензий по работе нет. Все работы выполнены в срок и без нареканий, что безусловно только радует. Индивидуальный подход — визитная карточка iMedia Solutions.
Выражаю Вам, а так же всему коллективу, благодарность за профессионализм и индивидуальный подход к клиенту, а это не может не радовать. Желаю Вам только роста на рынке, конечно же, без потери качества!
Нормунд Лацис
Руководитель 4metri
«Компания “4 metri” благодарит команду “iMedia Solutions” за наше «новое лицо» в сети интернет. У нас было много предложений, но хотелось быть уникальными и именно это предложила компания “iMedia Solutions”.
Уже с первых минут встречи мы поняли, что имеем дело с профессионалами своего дела. Были выслушаны все наши пожелания, сделан анализ деятельности, предложены варианты. Все новые идеи во время разработки были реализованы в самые кратчайшие сроки.
Высокая оценка нашими клиентами нового сайта говорит нам о том, что проект удался.
У нас было много предложений, но хотелось быть уникальными и именно это предложила компания “iMedia Solutions”.
Уже с первых минут встречи мы поняли, что имеем дело с профессионалами своего дела. Были выслушаны все наши пожелания, сделан анализ деятельности, предложены варианты. Все новые идеи во время разработки были реализованы в самые кратчайшие сроки.
Высокая оценка нашими клиентами нового сайта говорит нам о том, что проект удался.Спасибо Вам!»
Р.Г. Мартиросов
Генеральный директор ООО «Кидкер трейдер»
«Общество с ограниченной ответственностью «Кидкэр трейдинг», в лице Генерального Директора Мартиросова Романа Георгиевича, выражает Вам своё уважение и благодарность, и настоящим сообщает, что в рамках нашего конструктивного сотрудничества, iMedia Solutions, своевременно, в полном объеме, и что немаловажно, с гибким и творческим подходом выполнило все принятые на себя обязательства. Качество выполненных работ, сроки исполнения, профессионализм, дружелюбность сотрудников Вашей компании — iMedia Solutions, выше всяких похвал. ООО «Кидкер трейдинг» рекомендует iMedia Solutions в качестве надёжного, открытого и добросовестного партнёра.»
ООО «Кидкер трейдинг» рекомендует iMedia Solutions в качестве надёжного, открытого и добросовестного партнёра.»
А.С. Жужукало
Генеральный директор журнала «РЖД-Партнер»
От лица журнала «РЖД – Партнёр» хочу выразить благодарность компании iMedia Solutions за выполнение работ по переносу нашего сайта на новую систему управления – 1С Битрикс. Также изменения затронули внешний вид и функционал нашего сайта. Теперь наш сайт не только выглядит современно, приятен в использовании, но и дарит удобный, полезный функционал своим читателям.
Marīs Gržibovskis
Доктор медицинских наук, руководитель стоматологической клиники Concordia
Постоянно сотрудничаем с iMedia Solutions.
Начинали с разработки системы управления нашей клиникой и остались очень довольны результатом.
В данный момент ребята создают для нас сайт. Профессиональный индивидуальный подход, отличное отношение ко мне как к клиенту, вся работа выполняется в срок.
Очень рад, что головная боль под названием «как найти надежных IT-специалистов» для меня в прошлом.
Профессиональный индивидуальный подход, отличное отношение ко мне как к клиенту, вся работа выполняется в срок.
Очень рад, что головная боль под названием «как найти надежных IT-специалистов» для меня в прошлом.
Селицкий В.В.
ЧУП “Модные аксессуары”
Уважаемый Сергей Аркадьевич!
Руководство частного торгового унитарного предприятия «Модные аксессуары» выражает признательность за качество, исполнительность, высокий профессионализм при выполнении комплекса работ по созданию и продвижению сайта.
Частное рекламное унитарное предприятие «Аймедиа Солюшинс» зарекомендовало себя как добросовестный и надежный партнер.
Высокая квалификация сотрудников, ответственность, серьезность, индивидуальный подход к клиенту и компетентное управление — вот далеко не полный перечень плюсов фирмы,
которые обеспечивают ее заказчикам уверенность в качестве приобретаемых услуг.
Денисевич И.А.
Директор ООО “Реддевей-групп”
ООО «Реддевей-групп» выражает свою благодарность за качество, оперативность и профессионализм, проявленные Вашей компанией при оказании услуг по разработке сайта и подтверждает свое стремление к развитию сложившихся партнерских отношений.
Компания «Аймедиа Солюшнс» зарекомендовала себя как надежный, ответственный и добропорядочный деловой партнер, который ориентирован на соблюдение интересов своих клиентов и добросовестно выполняет принятые на себя обязательства.
Рекомендуем ЧП «Аймедиа Солюшнс» компаниям, которые ценят качество, профессионализм, оперативность и индивидуальный подход к решению поставленных задач.
В. И. Сысун
И. Сысун
Директор ООО “Завод отопительного оборудования «Виктори”
ООО “Завод отопительного оборудования «Виктори” выражает команде «Imedia Solutions» благодарность и признательность за ответственное отношение и высокий профессионализм при создании сайта нашей организации zavodvictory.by
Ваш коллектив – прекрасная команда профессионалов, которая учитывая все наши пожелания и задействовав все возможные ресурсы, в том числе и собственную инициативу, создали отличный брендовый сайт.
Нам нравятся подходы в работе Вашей команды – любой вопрос решался специалистом в течении короткого времени.
Спасибо за терпение, полезные советы и интересные дизайнерские находки! Надеемся на сохранение сложившихся отношений и на дальнейшее взаимовыгодное сотрудничество!
Желаем команде «Imedia Solutions» успешного развития и новых высот!
Как мы работаем?
Я хочу реальную цену
Я хочу реальные
сроки
Я хочу качество
Я хочу по-другому
Основы разработки эффективного веб-сайта Текст научной статьи по специальности «СМИ (медиа) и массовые коммуникации»
УДК 004. 4
4
Технические науки
Прокин Александр Александрович, преподаватель ФГБОУВО «Национальный исследовательский Мордовский государственный университет
им. Н. П. Огарёва, г. Саранск
Богатырская Валентина Алексеевна, преподаватель высшей квалификационной категории ФГБОУ ВО «Национальный исследовательский Мордовский государственный университет им. Н. П. Огарёва, г. Саранск
Сергушина Елена Сергеевна, преподаватель первой квалификационной категории ФГБОУ ВО «Национальный исследовательский Мордовский государственный университет им. Н. П. Огарёва, г. Саранск
Клипиков Владислав Юрьевич, студент факультета довузовской
подготовки и среднего профессионального образования ФГБОУ ВО «Национальный исследовательский Мордовский государственный университет
им. Н. П. Огарёва», г. Саранск
Н. П. Огарёва», г. Саранск
ОСНОВЫ РАЗРАБОТКИ ЭФФЕКТИВНОГО ВЕБ-САЙТА
Аннотация: в статье рассматриваются основы разработки и современные требования к веб-сайтам, которые позволят сделать их эффективным с точки зрения коммерциализации бизнеса. Авторы подробно рассматривают этапы создания, структуру и дизайн результативной веб-страницы.
Ключевые слова: веб-сайт, блог, разработка веб-сайта.
Abstract: the article reviews the basics of development and modern requirements for websites that will make them effective in terms of commercializing
the business. The authors consider in detail the stages of creation, the structure and design of an effective web page.
Key words: website, blog, website development.
Большинство владельцев веб-сайтов не понимают, какую власть могут иметь их активы в цифровой среде, если они действительно думают о клиентах, а не следуют структуре, установленной рынком.
Несколько лет назад, когда в Интернете было не так много веб-сайтов, их можно было легко проследить. Каждый владелец создавал свой сайт и ожидал трафик. На самом деле, это вполне нормально. Однако, в настоящее время это не так. Тысячи веб-сайтов и блогов создаются ежедневно. Вы можете создать их самостоятельно менее чем за 5 минут. Хуже того, многие по-прежнему думают о том, что просто путем запуска платной рекламной кампании через Google или Facebook, можно получить хорошие результаты. Посещения, конечно, увеличиваются, но эти посетители не остаются на нашем сайте. Трафик уходит так же, как и пришел. Разработка эффективной веб-страницы не означает, что она просто оригинальна и красива внешне. В первую очередь она должна выполнять изначальную задачу. Это похоже на то, когда вы заказываете рекламу, которая продает ваши товары или услуги. Что вы ждете от этой рекламы? Сколько клиентов вам нужно, чтобы была стабильная прибыль? Как завоевать доверие клиента? Помните, что сайт может стать вашим лучшим коммерческим проектом 24 часа в сутки и 365 дней в году. Он должен иметь дизайн, создающий доверие у покупателя. Кроме того, сайт должен быть простым и удобным для клиента. Простота всегда лучше. Убедитесь, что ваш сайт или блог легко загружается. Простой, удобный и быстрый. Ваши потенциальные клиенты будут вам за это благодарны. Думайте, что каждый раз, когда человек заходит на вашу веб-страницу, он будет себя спрашивать: как найти необходимую для меня информацию? Зачем здесь эта информация? Почему этот сайт такой сложный? Это вопросы будут поступать в мозг вашего целевого клиента при просмотре.
Это похоже на то, когда вы заказываете рекламу, которая продает ваши товары или услуги. Что вы ждете от этой рекламы? Сколько клиентов вам нужно, чтобы была стабильная прибыль? Как завоевать доверие клиента? Помните, что сайт может стать вашим лучшим коммерческим проектом 24 часа в сутки и 365 дней в году. Он должен иметь дизайн, создающий доверие у покупателя. Кроме того, сайт должен быть простым и удобным для клиента. Простота всегда лучше. Убедитесь, что ваш сайт или блог легко загружается. Простой, удобный и быстрый. Ваши потенциальные клиенты будут вам за это благодарны. Думайте, что каждый раз, когда человек заходит на вашу веб-страницу, он будет себя спрашивать: как найти необходимую для меня информацию? Зачем здесь эта информация? Почему этот сайт такой сложный? Это вопросы будут поступать в мозг вашего целевого клиента при просмотре.
Чтобы такие вопросы не возникали, вы должны применить технику, которая относится к стратегиям прямого маркетинга на основе структуры AIDA: внимание, интерес, желание и действие:
— захватите внимание вашего посетителя;
— создайте достаточный интерес, чтобы посетитель остался на странице;
— создайте желание продолжить использование сайта в дальнейшем;
— стимулируйте действие сейчас. По email-рассылкам клиентам будут приходить письма об обновлениях вашего сайта. Это структура эффективной веб-страницы.
По email-рассылкам клиентам будут приходить письма об обновлениях вашего сайта. Это структура эффективной веб-страницы.
Эффективный дизайн должен начинаться с:
— проблемы;
— решения;
— WEB [2, с. 381].
Прежде чем приступать к работе, вы должны задать себе следующие вопросы: каковы цели моего веб-сайта или блога? Как я буду переводить эти цели в доход? Сколько целей я должен достичь, чтобы сайт начал окупаться и приносить прибыль?
Успех сайта или блога преобразуется в простое уравнение: Успех = Трафик x Коэффициент конверсии.
Представьте, что вы рекламируете с услуги психолога в Интернете через свой блог. Необходимо иметь блог для профессиональных услуг. Вы обычно получаете 10 запросов через свою контактную форму, и у вас около 500 посещений в неделю. Каков ваш коэффициент конверсии? Вычислим его: Коэффициент конверсии = 10 контактов / 500 посещений x 100 = коэффициент конверсии 2% от посещения до запроса через контактную форму [1, с. 149].
Вы обычно получаете 10 запросов через свою контактную форму, и у вас около 500 посещений в неделю. Каков ваш коэффициент конверсии? Вычислим его: Коэффициент конверсии = 10 контактов / 500 посещений x 100 = коэффициент конверсии 2% от посещения до запроса через контактную форму [1, с. 149].
Теперь, если вы хотите дублировать запросы, которые приходят к вам, вы должны увеличить коэффициент конверсии, создавая интересные статьи, обращая внимание на проблемы и пожелания ваших потенциальных клиентов, улучшите дизайн своего веб-сайта или можете сделать это, создавая более квалифицированный трафик, улучшающий SEO или платные объявления в
Google или Facebook.
Сначала необходимо оптимизировать то, что уже есть, применяя закон Парето. То есть 20% действий порождают 80% результатов. Что такое 20% на веб-сайте, который генерирует 80% запросов бюджета?
Идеал состоял бы в том, чтобы сосредоточиться на этом 20% и улучшить его, хотя это не всегда легко, и иногда мы в конечном итоге испортили и сбросили этот коэффициент конверсии. Необходимо делать это с осторожностью.
Необходимо делать это с осторожностью.
Поэтому, первое, что нужно сделать, если вы хотите начать иметь более эффективное цифровое присутствие, — это определить цели, которые отметили как успех.
Определите своего «идеального» клиента, сделайте полный профиль, напишите на листе бумаги все преимущества, как вы можете заслужить доверие через слова. Что требуется для показа на сайте? Как только у вас все это есть, начните думать о своем цифровом активе.
Создание цифровых активов будет продолжаться постоянно.
В заключении мы подготовили перечень шагов к созданию идеального макета веб-сайта, который должен знать каждый разработчик сайтов, и на что он должен обратить внимание, чтобы избежать ошибок.
1. Что для вас успех?
Перед началом работы вам необходимо понимать для чего вы проектируете сайт. Возьмите, например, новостной сайт. Какова его цель? Перед началом работы необходимо тщательно обговорить задачу с вашим заказчиком. Это является ключевым аспектом успешного сайта. Вам необходимо представлять какие поставлены перед сайтом задачи и с какими трудностями вы можете столкнуться при его проектировании.
Возьмите, например, новостной сайт. Какова его цель? Перед началом работы необходимо тщательно обговорить задачу с вашим заказчиком. Это является ключевым аспектом успешного сайта. Вам необходимо представлять какие поставлены перед сайтом задачи и с какими трудностями вы можете столкнуться при его проектировании.
2. Моделируйте на бумаге.
На первый взгляд это достаточно очевидно, что некоторые дизайнеры сразу начинают работу, прежде чем сделать эскиз, который они пытаются реализовать. Дизайн — это решение проблем, и эти проблемы не могут быть
решены с помощью градиентов или теней, однако через хороший макет и четкую иерархию они могут быть решены.
Подумайте о содержании, макете и функциональности. Убедитесь, что вы поняли задание заказчика и не стесняйтесь задавать очевидные вопросы.
3. Подберите хорошие шрифты.
Общим правилом является использование не более двух разных шрифтов в макете веб-сайта. Изучение различных шрифтов и цветов является базовым аспектом при написании хорошего сайта. Мы бы рекомендовали не использовать более двух разных шрифтов на веб-сайте, но это зависит от его специфики. В целом, выберите шрифт, который легко читается для больших фрагментов текста. Не бойтесь использовать большие шрифты и быть творческими и последовательными при использовании типографики.
4. Выберите корпоративные цвета.
Инструменты, такие как Color Hunt или же Adobe Color, разработаны, чтобы помочь вам выбрать палитру. Во время выбора вы должны представлять, какие цвета вы будете использовать в пользовательском интерфейсе, фоновых рисунках и тексте. Мы рекомендуем использовать ограниченный набор цветов и тонов для общего пользовательского интерфейса.
Важно применять их последовательно в пользовательском интерфейсе в зависимости от функциональности элемента. Подумайте о макете сайтов, таких как VK, Twitter, Youtube и подобных. Помимо пользовательского интерфейса не должно быть никаких ограничений цвета для иллюстраций или графических деталей, если они не мешают функциональности компонентов.
5. Разделите макет.
В простом макете, как правило, легче ориентироваться. Чем проще структура сайта, тем проще пользователям в нем ориентироваться. Каждый раздел вашего сайта должен рассказывать некую историю. Макет должен помочь выделить наиболее важные части этой истории.
Подумайте о самой простой компоновке, которую вы можете себе представить, и начните приступить к добавлению самых необходимых
компонентов.
6. Переосмыслить установленные правила.
К сожалению, время идет и кнопки поиска устаревают. Вам действительно нужна кнопка поиска? Скорее всего нет. Необходимо решать, сколько шагов предпримет простейшее действие и насколько эффективно будет пользоваться данным сайтом. Важно переосмыслить установленные интерактивные шаблоны всех компонентов, чтобы увидеть, как мы можем их улучшить.
7. Прототип, прототип, прототип.
Прототипирование — лучший способ проверить взаимодействие и технологию. Есть много прототипов, которые облегчают работу в наши дни, и вам не нужно быть гуру кодирования для создания эффективных прототипов. Это еще один способ, с помощью которого вы можете получить удовольствие от конструирования сайта, в противном случае вы бы нуждались в большом количестве объяснений от заказчика.
8. Внимание к деталям.
В последнее время это утверждение часто используется, но оно не всегда оказывается в конечном продукте. В зависимости от концепции проекта, «внимание к деталям» может подразумевать под собой абсолютно разные вещи.
Оно может подразумевать под собой маленький градиент в кнопке или тонкий штрих вокруг окна в фоновом режиме. Но в целом этот штрих необходим — и это естественно, если вам действительно нравится то, что вы делаете.
9. Уточнить каждый компонент.
Относитесь к каждому компоненту, как к конкурсу дизайна. Рассматривайте каждый компонент так, как будто он может быть представлен на конкурс дизайна. Если вы обратите внимание на каждый компонент, то конечный результат будет выглядеть выигрышнее, чем его части по отдельности.
Каждый компонент должен быть спроектирован таким образом, чтобы он
мог оставаться лучшим как отдельный компонент. Зачастую дизайнеры оставляют части сайта до последнего в своем списке дел и в конечном итоге не проявляют к ним большого интереса.
10. Создайте лучший вариант и подготовьтесь к худшему.
Имейте в виду, как ваш макет будет работать на разных устройствах и размерах экрана. В качестве разработчиков наша задача — решать проблемы с помощью различных ограничений. С веб-дизайном ограничения варьируются от концептуальных и технических проблем до проблем, связанных с контентом.
Нам нужно создать сайт, который может работать не только в идеальном сценарии, но и в худшем случае. Например, пользователь может использовать очень маленький экран и проверять сайт, когда на нем практически нет контента, поэтому он будет выглядеть «сломанным».
Библиографический список:
1. Печников В. Н. Создание Web-страниц и Web-сайтов. — М.: Триумф: 2010. — 370 с.
2. Смирнова И. Е. Начала web-дизайна. -Петербург: 2010. — 491 с.
Разработка эффективных веб-сайтов и лендингов
Нужен сайт для создания и охвата нового потока клиентов из интернета? Нет понимания как этого достичь? Видели разные сайты — у себя хотите по-другому, но чего именно пока не знаете? Это вы удачно зашли.
Создание сайтов, хотя нет, оказание консалтинговых и практических услуг по развитию бизнеса в интернет-пространстве — то, чем мы занимаемся последние десять лет. Мы не просто проделываем техническую работу по созданию и развитию сайта заказчика, прежде всего мы консультируем о необходимости для заказчика вкладывания средств в создание и поддержание собственного сайта. Да, бывает и так, что хочется сайт, а вот нужен ли он — вот это вопрос? Иногда желание иметь сайт — просто дань моде. Мы направим на путь понимания!
Да, бывает и так, что хочется сайт, а вот нужен ли он — вот это вопрос? Иногда желание иметь сайт — просто дань моде. Мы направим на путь понимания!
Нам нет необходимости раздувать бюджеты на сайт. Чем проще и эффективней сайт, а по сути инструмент для получения денег, тем быстрее начнется его активная работа. Как создать эффективный сайт? Индивидуальность в подходе! И это мы не про дизайн — это мы про структуру сайта, которая «рисуется» из понимания основ вашего бизнеса и реальных возможностей для его развития.
Разработка сайта, подразумевает, что заказчик уже прошел этапы анализа конкурентной среды, полностью согласовал дизайн и техническое задание, заложил возможную последующую модернизацию и оптимизацию в будущий готовый сайт, которые будут необходимы с течением времени, а кроме того, определился с системой управления, на которой собственно и будет работать сайт.
Технически разработка сайта представляет собой процесс интеграции всех элементов будущего проекта под единое управление, настройку функционала, тестирование готового сайта на различные параметры. Стоит отметить, что контентное наполнение сайта, тестами, фото и видеоматериалом, не входит в разработку сайта и оплачивается заказчиком отдельно и предоставляется в готовом виде, сверстанное, отредактированное, вычитанное и т. д.
Стоит отметить, что контентное наполнение сайта, тестами, фото и видеоматериалом, не входит в разработку сайта и оплачивается заказчиком отдельно и предоставляется в готовом виде, сверстанное, отредактированное, вычитанное и т. д.
Мы работаем на одной из самых популярных, оптимальных по соотношению цена-качество систем управления сайтами — Netcat. Возможности системы позволяют создавать проекты любой сложности и полностью реализовать ожидания заказчиков по функционалу и возможностям.
Наши специалисты установят подходящую по функционалу систему управления сайтом, настроят параметры хостинга, подключат доменное имя и почту, интегрируют индивидуальный или шаблонный дизайн, и наполнят сайт текстовым содержанием, номенклатурой товаров или услуг, фото и видео материалами.
Наша компания специализируется на продвижении сайтов в поисковых системах. Зная требования поисковых систем к внутреннему содержанию сайта и имея огромный опыт в продвижении сайтов, специалисты компании разрабатывают сайты, которые соответствуют требованиям поисковых систем.
Основная задача сайта должна заключаться в оптимальном предоставлении сведений о компании, ее продуктах и услугах в интернете, круглосуточно, без перерывов на обед, без выходных и праздников. Самое главное при разработке сайта — удобство пользования для посетителей, особенно тогда, когда потенциальный клиент находится в десятках и сотнях километров. Чем географически дальше от вас потенциальный клиент, тем нужнее ему сайт как источник официальной информации о компании.
Использование CMS Netcat
Используя при разработке систему управления сайтами Netcat, мы предоставляем вам полный контроль над вашим сайтом! Управлять сайтом на базе системы управления может любой человек владеющий компьютером в рамках пакета Microsoft Office и электроной почты. Работа с сайтом не требует дополнительных знаний языка разметки (HTML) и языков программирования. Чувствуйте себя свободно в вашем виртуальном офисе в интернете!
Преимущества веб-сайтов разработанных на Netcat
- Безопасность — контур безопасности Netcat, SSL-сертификат, переадресация на HTTPS, политика конфиденциальности, чекбокс согласия в формах, reCAPTCA в формах на сайте и при входе в административную часть сайта
- Управление контентом — добавление/изменение/удаление страниц, включение/выключение страниц и объектов инфоблоков, редактирование содержания страниц и объектов инфоблоков, редактирование заголовков и мета-тегов
- Поисковая оптимизация — редактирование robots.
 txt, генерация sitemap.xml, иконка favicon, использование ЧПУ, переадресации на www и на /, навигационное меню (хлебные крошки), отсутствие циклических ссылок, карта сайта, обработка ошибки 404, отдельные заголовки и мета-теги для каждой страницы (Title, h2, keywords, description, og:title, og:description, og:image, twitter:title, twitter:description), удобное подключение к вебмастерам и веб-аналитике
txt, генерация sitemap.xml, иконка favicon, использование ЧПУ, переадресации на www и на /, навигационное меню (хлебные крошки), отсутствие циклических ссылок, карта сайта, обработка ошибки 404, отдельные заголовки и мета-теги для каждой страницы (Title, h2, keywords, description, og:title, og:description, og:image, twitter:title, twitter:description), удобное подключение к вебмастерам и веб-аналитике
Стоимость разработки сайта
Создание и разработка сайтов в Воронеже
Разработка сайтов — одно из ведущих направлений деятельности компании «Тэга». Богатый опыт и профессионализм позволяют нам гарантировать клиентам не просто создание уникального сайта, но и его бесперебойную работу.
Мы дорожим своей репутацией, поэтому оказываем услуги на самом высоком уровне, поскольку каждый проект уникален и требует индивидуального подхода.
-
Мы знаем, что приоритетом наших клиентов являются оперативность и качество, поэтому наши сотрудники регулярно расширяют свои знания и повышают профессиональные навыки.

-
Вы можете быть уверены, что стоимость разработки вашего сайта будет рассчитана самым оптимальным образом, поэтому наши услуги доступны как крупным предприятиям, так и небольшим компаниям.
-
Индивидуальный подход к каждому заказчику — один из наших принципов, поэтому мы можем создать сайт с практически любыми возможностями – от оригинального дизайна до нестандартного функционала. Мы создали более 300 успешных проектов, ознакомиться с которыми можно в нашем портфолио.
Мы предлагаем технические решения, ориентированные на особенности бизнес-процессов наших заказчиков. Не каждая веб-студия в Воронеже возьмет на себя ответственность разработки web-сайта по индивидуальному проекту, а не готовому шаблону — ведь это требует не только времени, но также знаний и опыта. Мы охотно беремся за эксклюзивные проекты, учитывающие потребности клиента — создаем индивидуальное графическое оформление и нестандартный функционал системы управления сайтом.
Сделайте продажи эффективными
Помимо основного спектра услуг, мы реализуем ряд необходимых задач для интернет-бизнеса:
-
Интеграция с 1С – поможет выгружать товары с ценами на веб-сайт и обрабатывать поток онлайн-заявок.
-
Установка онлайн-кассы – благодаря этому сервису ваши клиенты будут получать электронные чеки за покупки.
Создать стильный и бесперебойно работающий сайт, а также заказать изготовление уникального интернет-проекта в Воронеже можно в компании “Тэга” — оставьте заявку прямо сейчас.
Разработка эффективных сайтов для продвижения ваших товаров и услуг
Если ваш сайт неудобен и не побуждает клиентов покупать, считайте, что у вас нет сайта
Создание сайтов не такой простой процесс как может показаться на первый взгляд. Основа будущего успеха — это продуманное проектирование будущей концепции, причём дизайн(в обычном его понимании: выбор цвета, фона, изображений и т. д.) второстепенен. Под концепцией мы пониманием то как, где и, самое главное, для чего мы разместим ту или иную информацию. Грамотно спроектированный сайт это уже 90% успеха.
д.) второстепенен. Под концепцией мы пониманием то как, где и, самое главное, для чего мы разместим ту или иную информацию. Грамотно спроектированный сайт это уже 90% успеха.
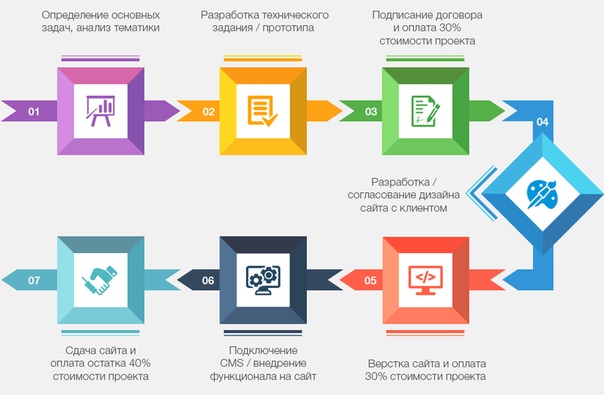
Чтобы не утруждать вас деталями, мы постараемся показать вам этот ёмкий процесс максимально кратко, разбив его на 4 основных этапа. Итак, вы решили что вам нужен действительно хороший сайт, что же будем делать мы для решения вашей задачи?
Первый этап — Разработка прототипа сайта.
Первый и самый главный этап, как и фундамент дома, допустил ошибку,— потом трудно будет исправить. Самое важное на этом этапе – это четко определить какие задачи должен решать сайт. Для грамотного проектирования мы постараемся максимально охватить всех ваших прямых и потенциальных клиентов, ознакомимся с уже имеющимися на рынке решениями и возьмём от них лучшее. Предусмотрим основные возможные варианты поведения ваших потенциальных покупателей на сайте. Именно на этом этапе мы решим с вами какая информация будет на той или иной странице, например, что будет на странице контактов, главной или странице конкретного товара / услуги.
Результатом работы станет концепт сайта и полнофункциональный прототип
Второй этап — Разработка эффективного дизайна
Вам важно – получить сайт…
- Во-первых – привлекательный, и удобный для пользователя.
- Во-вторых – оптимальный для достижения целей бизнеса
Поэтому, ключевая задача дизайна — это помочь читателю УПОРЯДОЧИТЬ главную информацию… и НАПРАВИТЬ взгляд пользователя именно туда, куда вам нужно.
Дизайн не должен сбивать с толку, вводить в заблуждение ни одним из своих элементов.
После создания прототипа мы приступаем к этапу оформления вашего будущего сайта. Именно здесь вы рассказываете нам о том в какой цветовой гамме вы хотите видеть ваш сайт, какой стиль, концепция и идею должны будут увидеть ваши посетители. Это один из самых интересных моментов разработки. Ведь из простых квадратов, прямоугольников и прочих простейших фигур в прототипе дизайнер отрисует макет будущего проекта, который удовлетворит запросы целевой аудитории и будет соответствовать поставленным задачам. В процессе согласования макета мы внесём все правки, чтобы он нравился вам, как заказчику, и нам, как ответственным за успешную работу сайта в будущем.
В процессе согласования макета мы внесём все правки, чтобы он нравился вам, как заказчику, и нам, как ответственным за успешную работу сайта в будущем.
Каждый элемент вашего сайта… каждая страница… каждая кнопка – все должно работать на одну общую цель – ПРОДАВАТЬ ваш товар или услугу, продвигать бренд, побуждать клиентов к нужному маркетинговому реагированию.
В результате работы на этом этапе мы получим дизайн-макеты всех страниц
Третий этап — Программирование сайта
На основе утвержденного вами дизайна, прототипа и технического задания, мы создадим действующие страницы всех разделов сайта, разработаем систему администрирования для оперативного обновления информации. Добавим анимационных «красивостей» и запрограммируем реакцию сайта на то или иное действие посетителя.
Результатом станет полнофункциональный сайт, готовый к наполнению предоставленной вами информацией
Четвёртый этап — Готовый сайт под ключ
Это завершающий этап – оживления сайта и его размещение в интернет-пространстве. Теперь, когда всё запрограммировано и готово к использованию, остаётся написать продающие тексты, добавить маркетинговых прелестей, разместить красочные фотографии, завораживающие видеоролики и сообщить поисковым система Яндекс и Google, что мы готовы принимать огромное количество клиентов 🙂
Теперь, когда всё запрограммировано и готово к использованию, остаётся написать продающие тексты, добавить маркетинговых прелестей, разместить красочные фотографии, завораживающие видеоролики и сообщить поисковым система Яндекс и Google, что мы готовы принимать огромное количество клиентов 🙂
Результат: Готовый сайт для привлечения клиентов
Узнать о том как выгодно мы можем привлечь на ваш сайт клиентов вы можете в разделе реклама в интернете
24 вещи, которые следует учитывать при проектировании и разработке веб-сайта
От функциональности и внешнего вида до навигации и целостности кода — многое уходит на создание привлекательного и удобного веб-сайта. Это тоже не заканчивается. Веб-разработчики и дизайнеры должны работать вместе, чтобы создавать веб-сайты, которые будут обнаруживаться поисковыми системами, привлекать клиентов и стимулировать конверсии. Ух! Это большое давление. К счастью, следующие 24 совета проведут вас через процесс создания уникального пользовательского опыта, который вдохновит зрителей стать лояльными защитниками бренда.
1. Выбор домена и хоста
Великие доменные имена (взгляните на Google и Yahoo на двоих) говорят так много, а говорят так мало. Доменное имя должно быть не только запоминающимся, но и точно отражать голос вашего бренда, и в нем практически невозможно ошибиться в написании. Поиск правильного названия для вашего бренда имеет решающее значение, потому что включение комбинации SEO, простого написания и идентичности бренда в доменное имя приводит к более высокому шансу быть найденным в результатах поиска.Проще говоря, компании, к которым легко получить доступ в Интернете, привлекают больше клиентов.
При сравнении пакетов хостинга очень важно учитывать характер вашего веб-сайта и бизнеса. Будет ли веб-сайт мультимедийным, с множеством изображений, видео и презентаций? Есть ли у вас собственная техническая поддержка или вам нужна надежная и быстрая поддержка от вашего хостинг-провайдера? Также подумайте об объеме трафика, который получит ваш сайт. Предлагает ли хостинговая компания масштабируемые решения? Какие функции резервного копирования, безопасности и дополнительные функции предлагаются? Не забудьте изучить отзывы о деятельности компании в социальных сетях и на сторонних веб-сайтах, прежде чем принимать окончательное решение.
2. Серверные службы (CMS «Система управления контентом» / Программное обеспечение)
Невозможно разработать отличный веб-сайт без функциональной программы, которая заботится о серверной части. Если вы думаете о своем веб-сайте как об автомобиле, вы поймете, почему. Когда друзья видят ваш блестящий новый спортивный автомобиль, они смотрят на гладкую окраску, блестящие шины и роскошные кожаные сиденья. В мире веб-сайтов это соответствует той части вашего сайта, с которой пользователь напрямую взаимодействует. Так же, как мощный двигатель в вашем спортивном автомобиле, на бэкэнде вашего веб-сайта действительно происходит волшебный .Без мощных серверных служб ваш сайт не сможет «удивить» ваших гостей. Точно так же спортивный автомобиль без двигателя становится бесполезным. Одним из лучших «движков» для сайтов электронной коммерции является Magento, а WordPress — это настраиваемая CMS, идеально подходящая для информационных сайтов.
3. Чистый дизайн
Чистый дизайн
Одна из самых важных вещей, которые следует помнить в процессе разработки веб-сайта, — это создать чистый, привлекательный дизайн. Качественный дизайн привлекателен и легко читается с интуитивно понятной навигацией.Что наиболее важно, чистый дизайн помогает зрителям сосредоточиться на ценности вашего бренда и контента, а не отвлекать внимание от графики и большого количества текста. Часто клиенты связывают дизайн веб-сайтов с качеством конкретной компании или продукта. Следовательно, чистый дизайн жизненно важен для обеспечения положительного пользовательского опыта, который побуждает клиентов возвращаться.
4. Эффективная цветовая схема
Цветовые схемы важнее, чем думают клиенты. Различные цвета могут вызывать эмоциональные реакции, такие как спокойствие, счастье или разочарование.Когда дело доходит до использования цветов в дизайне вашего веб-сайта, важно учитывать нишу вашей компании, целевую аудиторию, брендинг и элементы теории цвета. На какие цвета откликнется ваша целевая аудитория? Если ваша цветовая схема похожа на ваш логотип и брендинг, на нее приятно смотреть? Вы пытаетесь передать голос своего бренда ярким и смелым оранжевым или профессиональным, успокаивающим синим? Независимо от вашего выбора, если вы потратите время на поиск лучших вариантов цвета, ваши посетители произведут хорошее впечатление.
На какие цвета откликнется ваша целевая аудитория? Если ваша цветовая схема похожа на ваш логотип и брендинг, на нее приятно смотреть? Вы пытаетесь передать голос своего бренда ярким и смелым оранжевым или профессиональным, успокаивающим синим? Независимо от вашего выбора, если вы потратите время на поиск лучших вариантов цвета, ваши посетители произведут хорошее впечатление.
5. Брендинг
Брендинг важен для всех предприятий, как больших, так и малых. Дизайн и размещение логотипа вашего бренда влияют на общее мнение зрителя. Профессионально оформленные логотипы успешно привлекают внимание покупателя и дают четкое представление об уникальном голосе бренда. Выберите место на вашем сайте, которое будет легко видно посетителям, например, верхний левый угол, поскольку именно здесь глаз начинает сканировать веб-сайт. Чтобы еще больше укрепить идентичность вашего бренда, рассмотрите возможность использования одного и того же логотипа на упаковке, печатной рекламе и фирменной одежде. Когда бизнес соответствует бренду, он дает клиентам интегрированный и запоминающийся опыт бренда.
Когда бизнес соответствует бренду, он дает клиентам интегрированный и запоминающийся опыт бренда.
6. Функциональные возможности
Думая о функциональности, следует учитывать несколько моментов. А именно, функционален ли сайт в прямом смысле слова? Есть ли проблемы с загрузкой или неработающие ссылки? Соответствуют ли функции безопасности сайта потребностям вашего бизнеса? Помимо этих эксплуатационных проблем, очень важно рассматривать функции вашего веб-сайта с точки зрения пользователя.Правильно ли работают разделы контактных форм, опросов и отзывов клиентов на вашем сайте? Одна или все эти функциональные проблемы могут побудить клиента покинуть ваш сайт.
7. Навигация
Если веб-сайт сбивает с толку и на нем сложно ориентироваться, ваши клиенты могут уйти и никогда не вернуться. Чтобы повысить эффективность и привлекательность навигации по вашему сайту, проведите подробный обзор сайта, как если бы вы новый посетитель. Обратите внимание на потоки навигации, которые имеют смысл, и те, которые не имеют смысла.Один из способов улучшить способность посетителей легко перемещаться по вашему сайту (и помочь поисковым системам сканировать ваш сайт) — это добавить карту сайта. Кроме того, оптимизация навигации за счет исключения ненужных или неэффективных страниц может сократить время загрузки, одновременно улучшив качество присутствия вашего бренда в Интернете.
Обратите внимание на потоки навигации, которые имеют смысл, и те, которые не имеют смысла.Один из способов улучшить способность посетителей легко перемещаться по вашему сайту (и помочь поисковым системам сканировать ваш сайт) — это добавить карту сайта. Кроме того, оптимизация навигации за счет исключения ненужных или неэффективных страниц может сократить время загрузки, одновременно улучшив качество присутствия вашего бренда в Интернете.
8. Удобство использования
Простые в использовании веб-сайты с большей вероятностью вызовут интерес клиентов и будут способствовать развитию бизнеса. Удобство использования можно повысить, отображая информацию о продуктах и услугах в ясной и лаконичной форме.Убедитесь, что на вашем веб-сайте есть все функции, которые потребуются клиенту для легкого доступа к нему. Если зритель читает ваш блог и хочет подписаться на рассылку новостей по электронной почте, нужно ли ему искать форму подписки? Четко ли отображается ваша контактная информация? Способствует ли макет вашего сайта распространению в социальных сетях и дальнейшему взаимодействию с вашим брендом? Эти ключевые элементы необходимо учитывать при оптимизации удобства использования вашего сайта.
9. Призыв к действию
Размещение призывов к действию на вашем веб-сайте побуждает клиентов обращаться к вам.Дружеское предложение, например «Свяжитесь с нами сегодня!» демонстрирует, что ваш бизнес хочет развивать отношения со своими клиентами. Важно, чтобы призывы к действию соответствовали уровню взаимодействия посетителя с вашей компанией. Если они только открывают для себя ваш бренд, предложите им подписаться на рассылку новостей по электронной почте. Если они уже являются постоянными покупателями, возможно, им понравится участвовать в программе поощрения лояльности вашего бренда. Независимо от того, что вы просите посетителей сделать на вашем сайте, всегда включайте призыв к действию хотя бы один раз на каждой странице.
10. Короткое время загрузки
При поиске информации в Интернете ничто так не раздражает посетителей, как медленное время загрузки. Клиенты могут быть полностью отвергнуты из-за этой проблемы. Заблаговременное тестирование вашего сайта поможет вам выявить любые проблемы со временем загрузки, и их можно исправить до официального выпуска вашего сайта. Чтобы увеличить удержание клиентов и обеспечить положительный опыт пользователей, периодически оценивайте время загрузки вашего веб-сайта после его запуска.Короткое время загрузки дает клиентам информацию, которую они хотят , когда они этого хотят. Если ваш сайт не может работать, это сделает сайт конкурента.
Чтобы увеличить удержание клиентов и обеспечить положительный опыт пользователей, периодически оценивайте время загрузки вашего веб-сайта после его запуска.Короткое время загрузки дает клиентам информацию, которую они хотят , когда они этого хотят. Если ваш сайт не может работать, это сделает сайт конкурента.
11. Активный блог
Местный блог помогает держать клиентов в курсе последних продуктов, событий компании и отраслевой информации. Размещение блога на вашем сайте — отличный способ связаться с ними, особенно если ваши сообщения побуждают читателей взаимодействовать с вашим брендом. Регулярное обновление вашего блога информирует клиентов о ценностях вашего бренда и желании способствовать общению.Регулярно предоставляя читателям свежий, полезный и интересный контент, ваш бренд становится надежным ресурсом и авторитетом в отрасли.
12. Чистый, удобный для SEO код
Независимо от того, разрабатываете ли вы новые веб-страницы или оптимизируете существующие, очень важно иметь чистый, дружественный к SEO код. Потратив время на улучшение кода своего сайта, вы можете увеличить общую рентабельность инвестиций. SEO-дружественный код действует как проводник для пауков поисковых систем, предоставляя четкое представление о содержании вашего сайта.Некоторые службы CMS, такие как WordPress, предоставляют плагины, предназначенные для упрощения процесса очистки кода и повышения рейтинга в поисковых системах. Поскольку для этого требуются небольшие знания в области программирования (если таковые имеются), WordPress является отличным ресурсом для компаний, которые пытаются привлечь трафик на свои веб-сайты.
Потратив время на улучшение кода своего сайта, вы можете увеличить общую рентабельность инвестиций. SEO-дружественный код действует как проводник для пауков поисковых систем, предоставляя четкое представление о содержании вашего сайта.Некоторые службы CMS, такие как WordPress, предоставляют плагины, предназначенные для упрощения процесса очистки кода и повышения рейтинга в поисковых системах. Поскольку для этого требуются небольшие знания в области программирования (если таковые имеются), WordPress является отличным ресурсом для компаний, которые пытаются привлечь трафик на свои веб-сайты.
13. Совместимость с несколькими браузерами
По мере развития технологий количество интернет-браузеров неуклонно растет. От Internet Explorer и Chrome до Firefox и Safari может быть сложно угнаться за ними всеми.При создании веб-сайта важно убедиться, что ваш веб-сайт доступен из нескольких браузеров. В частности, ваш сайт должен правильно загружаться во всех основных браузерах, включая более старые версии. Невыполнение этого шага может исключить значительную часть вашей клиентской базы, что может стать дорогостоящим последствием для растущего бизнеса.
Невыполнение этого шага может исключить значительную часть вашей клиентской базы, что может стать дорогостоящим последствием для растущего бизнеса.
14. Мобильные сайты по сравнению с адаптивными сайтами
Статистика показывает, что использование мобильных устройств для проведения онлайн-поиска значительно увеличилось за последние два года.Фактически, примерно 95% пользователей мобильных устройств рассчитывают на свои устройства при поиске местных продуктов и услуг. Чтобы эффективно охватить эту растущую популяцию мобильных пользователей, компании должны быть уверены, что их веб-сайты доступны с любого устройства. Для крупной компании с существующим веб-присутствием имеет смысл разработать отдельный, удобный для мобильных устройств веб-сайт, который будет хорошо работать на любом устройстве. С другой стороны, бизнесу, планирующему запуск веб-сайта, лучше выбрать адаптивный дизайн, способный адаптироваться к любому устройству.
15. Интеграция с социальными сетями
Интеграция с социальными сетями больше не новость — это требование. Поскольку технологии делают обмен информацией более удобным, предприятиям, которым не хватает интеграции с социальными сетями, не удается воспользоваться преимуществами того, что можно сравнить с современной сарафанной рекламой. Социальные сети — это место, где клиенты могут продвигать ваш бренд, оставлять отзывы и оставаться в курсе последних новостей вашей компании. Письменный и визуальный контент, включая изображения продуктов и фирменные видеоролики, легко распространяется на таких платформах, как Facebook, Twitter, Pinterest и LinkedIn с добавлением кнопок социального обмена на вашем веб-сайте.
Поскольку технологии делают обмен информацией более удобным, предприятиям, которым не хватает интеграции с социальными сетями, не удается воспользоваться преимуществами того, что можно сравнить с современной сарафанной рекламой. Социальные сети — это место, где клиенты могут продвигать ваш бренд, оставлять отзывы и оставаться в курсе последних новостей вашей компании. Письменный и визуальный контент, включая изображения продуктов и фирменные видеоролики, легко распространяется на таких платформах, как Facebook, Twitter, Pinterest и LinkedIn с добавлением кнопок социального обмена на вашем веб-сайте.
16. Тесты Captcha
Спам, спам и прочий спам. Это то, что некоторые компании получают в своих разделах комментариев, контактных формах и на форумах сайтов, на которых нет тестов с использованием кода капчи. Эти тесты (вы узнаете их как случайные буквы и цифры, введенные перед отправкой веб-формы) отличают людей от роботов. Добавление этих коротких тестов в ваши контактные формы гарантирует, что только люди смогут использовать ресурсы вашего сайта, что сэкономит ваше время и деньги.
17. Эффективная безопасность
С развитием технологий все новые и более сложные риски безопасности угрожают нарушить целостность вашего веб-сайта. Веб-сайты, от вредоносных программ и вирусов до вредоносных приложений и угроз хакеров, должны предотвращать нарушения безопасности как на внешнем, так и на внутреннем серверах. Веб-сайты, созданные для проведения онлайн-транзакций, например сайты электронной торговли, нуждаются в дополнительных мерах безопасности для защиты информации о клиентах. Чтобы снизить вероятность угроз со стороны браузера, предприятиям необходимо добавлять сертификаты SSL на свои веб-сайты.Во время разработки крайне важно проверить функции безопасности, включенные в структуру и дизайн вашего сайта. Компаниям также необходимо проводить регулярные проверки безопасности или работать с провайдером, который предлагает эту услугу.
18. Внешние обзоры
Из-за изменений в алгоритме поиска Google больший приоритет был отдан локальному поиску. Сервисы проверки, такие как Google и Yelp, могут помочь в привлечении потенциальных клиентов для бизнеса. Теперь, когда клиенты ищут местный бизнес или продукт, они часто встречают отзывы о компании на первой странице результатов поисковой системы.Получение обзоров на сторонних веб-сайтах повышает доверие к вашему бренду, а также упрощает для зрителей понимание степени удовлетворенности клиентов, связанных с вашим брендом. Чтобы клиенты могли оставлять отзывы о вашей компании, не забудьте заявить о своем профиле на сторонних сайтах с отзывами, таких как Google и Yelp. Затем вы можете создать на своем веб-сайте призыв к действию, который побудит клиента написать отзыв и приведет его к этой конкретной сторонней службе проверки.
Сервисы проверки, такие как Google и Yelp, могут помочь в привлечении потенциальных клиентов для бизнеса. Теперь, когда клиенты ищут местный бизнес или продукт, они часто встречают отзывы о компании на первой странице результатов поисковой системы.Получение обзоров на сторонних веб-сайтах повышает доверие к вашему бренду, а также упрощает для зрителей понимание степени удовлетворенности клиентов, связанных с вашим брендом. Чтобы клиенты могли оставлять отзывы о вашей компании, не забудьте заявить о своем профиле на сторонних сайтах с отзывами, таких как Google и Yelp. Затем вы можете создать на своем веб-сайте призыв к действию, который побудит клиента написать отзыв и приведет его к этой конкретной сторонней службе проверки.
Google предлагает отличный способ связать обзоры вашей бизнес-страницы Google+ с вашим веб-сайтом.Если у вас есть соответствующий адрес вашей компании и учетная запись Google+, вы можете искать свою бизнес-страницу, а если ее еще нет, вы можете ее создать. Как только Google подтвердит, что вы являетесь владельцем, вы будете видеть свою бизнес-страницу в Google+, связанную с вашим сайтом, всякий раз, когда она появляется в поисковой выдаче.
Как только Google подтвердит, что вы являетесь владельцем, вы будете видеть свою бизнес-страницу в Google+, связанную с вашим сайтом, всякий раз, когда она появляется в поисковой выдаче.
19. Отзывы клиентов
Подобно внешним обзорам, отзывы клиентов можно использовать для продвижения вашего бизнеса. Размещая на своем сайте отзывы клиентов, вы демонстрируете навыки, продукты и приверженность своей компании клиентам.Если у вас уже есть база постоянных клиентов, обратитесь к нескольким и запросите онлайн-обзоры. Если они хотят предоставить записанный отзыв, воспользуйтесь этой возможностью, чтобы создать фирменное видео. Чем больше подлинных и подробных отзывов получит ваша компания, тем больше у вас шансов привлечь новых клиентов.
20. Подтверждение автора в Google+
Хотя Google прекратил принимать запросы на подтверждение страницы (не путать с подтверждением бизнес-страницы Google+, которое все еще активно), по-прежнему необходимо завершить проверку автора Google+ для вашего сайта. Связывание контента сайта с конкретными авторами с помощью профилей Google+ позволяет поисковой системе легко различать контент, созданный человеком, и контент более низкого качества. Выполнение шагов по проверке автора в Google+ также гарантирует, что имя автора и фотография появятся в поисковой выдаче. При поиске релевантного контента клиенты, которых встретили обещанием информации, предоставленной реальным человеком , с большей вероятностью перейдут по ссылке. В качестве бонуса заявка на имя вашего бренда в поисковой выдаче упрощает подключение к нему клиентов и коллег.
Связывание контента сайта с конкретными авторами с помощью профилей Google+ позволяет поисковой системе легко различать контент, созданный человеком, и контент более низкого качества. Выполнение шагов по проверке автора в Google+ также гарантирует, что имя автора и фотография появятся в поисковой выдаче. При поиске релевантного контента клиенты, которых встретили обещанием информации, предоставленной реальным человеком , с большей вероятностью перейдут по ссылке. В качестве бонуса заявка на имя вашего бренда в поисковой выдаче упрощает подключение к нему клиентов и коллег.
21. Отслеживание
С помощью Google Analytics, Google Webmaster Tools и bing Webmaster Tools у веб-разработчиков есть механизмы, необходимые для точного и эффективного расчета возврата инвестиций. Как для традиционных, так и для мобильных веб-сайтов эти инструменты можно использовать вместе для отслеживания трафика, вовлеченности и показателей конверсии. Изучив данные, можно определить, какие маркетинговые кампании работают лучше всего, а какие — недостаточно. Эти ценные сведения о том, почему клиенты приходят, остаются и покидают ваш веб-сайт, помогают вашей команде совершенствовать маркетинговые стратегии и корректировать методы взаимодействия для достижения максимальных результатов.Поскольку ваше фирменное присутствие в Интернете действует как круглосуточная витрина, важно упростить процесс измерения результатов с помощью Google Analytics вместе с Google и инструментами для веб-мастеров bing.
Эти ценные сведения о том, почему клиенты приходят, остаются и покидают ваш веб-сайт, помогают вашей команде совершенствовать маркетинговые стратегии и корректировать методы взаимодействия для достижения максимальных результатов.Поскольку ваше фирменное присутствие в Интернете действует как круглосуточная витрина, важно упростить процесс измерения результатов с помощью Google Analytics вместе с Google и инструментами для веб-мастеров bing.
22. Полная карта сайта
Когда вы садитесь читать книгу, какой раздел для просмотра в первую очередь наиболее полезен? Обычно это оглавление. Выступая в качестве краткого изложения сведений о книге, оглавление представляет собой снимок материала, найденного в ней. Точно так же карта сайта предоставляет посетителям и поисковым системам информацию, чтобы легко перемещаться по вашему сайту и находить его содержимое.Чтобы поддерживать ваш сайт в актуальном состоянии, необходимо пересматривать карту сайта по мере добавления новых страниц. Инструменты Google для веб-мастеров упрощают для вас этот процесс.
Инструменты Google для веб-мастеров упрощают для вас этот процесс.
23. Оригинальное содержание
При разработке веб-сайта очень важно писать высококачественное оригинальное содержание, имеющее отношение к вашей компании и продуктам. Все, от качества вашего контента до используемых ключевых слов, влияет на рейтинг вашего сайта в результатах поиска. Исследование ключевых слов может предоставить идеи по темам и, при умеренном использовании, поможет клиентам быстро найти контент, который они ищут.Чтобы повысить привлекательность, каждая веб-страница должна содержать не менее 150 слов и должна включать ссылки на заслуживающие доверия ресурсы и другие страницы вашего веб-сайта. Контент, опубликованный на вашем сайте, должен быть не просто информационным, он должен отражать уникальный голос вашего бренда. Перед публикацией используйте такой инструмент, как Copyscape, чтобы убедиться, что он соответствует стандартам дублирования. Размещение дублированного контента на вашем веб-сайте приведет к серьезным штрафам со стороны Google, включая возможное удаление из результатов поиска.
24. Стоковые Изображения
Все, что находится на вашем веб-сайте, считается интеллектуальной собственностью и подпадает под действие законов об авторских правах. Как один из ведущих мировых поставщиков стоковых фотографий, Getty Images регулирует надлежащее использование изображений в Интернете. В случае публикации без разрешения изображения, защищенные авторским правом, могут повлечь за собой штраф. При добавлении изображений в контент вашего сайта обязательно получите письменное разрешение на использование и внесите соответствующие сборы, если применимо. Есть также сайты, предлагающие доступ к изображениям без авторских прав.Однако не забудьте внимательно изучить условия использования, прежде чем публиковать их. Для многих предприятий затраты, связанные с законным использованием изображений, перевешивают непосредственную выгоду от «получения чего-то даром».
Учитывая эти 24 аспекта разработки и дизайна веб-сайтов, становится ясно, что при создании брендированного веб-сайта необходимо учитывать множество факторов. Помимо увеличения трафика и привлечения потенциальных клиентов, дизайн, навигация и контент вашего сайта должны привлекать клиентов и вдохновлять на дальнейшее взаимодействие с вашим брендом.При создании веб-сайта просмотрите инструменты и информацию, изложенные в этом руководстве, чтобы убедиться, что на вашем сайте есть инструменты, необходимые для успеха.
Помимо увеличения трафика и привлечения потенциальных клиентов, дизайн, навигация и контент вашего сайта должны привлекать клиентов и вдохновлять на дальнейшее взаимодействие с вашим брендом.При создании веб-сайта просмотрите инструменты и информацию, изложенные в этом руководстве, чтобы убедиться, что на вашем сайте есть инструменты, необходимые для успеха.
11 рекомендаций по дизайну и разработке веб-сайтов на 2018 год
Стремитесь выше, чтобы радовать клиентов потрясающей производительностью веб-сайта.
thinkwithgoogle.comForbes • Webfia • LinkedIn
Рекомендации по дизайну и разработке веб-сайтов на 2018 год
На сегодняшнем глобальном рынке недостаточно просто иметь цифровое присутствие.Оптимизированный, функциональный, интерактивный веб-сайт просто необходим, чтобы извлечь выгоду из возможностей и привлечь внимание реальных читателей. К сожалению, Интернет кишит плохим дизайном веб-сайтов, в котором отсутствует как техническая, так и содержательная характеристика. Что еще хуже, клиенты и разработчики в равной степени постоянно вносят свой вклад в нынешнюю вспышку недоработок в области дизайна.
Что еще хуже, клиенты и разработчики в равной степени постоянно вносят свой вклад в нынешнюю вспышку недоработок в области дизайна.
Пора покончить с плохими сайтами раз и навсегда. Давайте посмотрим, как клиенты и разработчики закрепляют эту тенденцию к созданию некачественных веб-сайтов, и определим новые стандарты дизайна и разработки в 2018 году, которые помогут разорвать порочный круг сайтов, где «все поверхности без содержания».
Клиенты
Нереалистичные ожидания клиента могут обречь веб-сайт на провал еще до того, как начнется процесс проектирования.
К сожалению, многие клиенты имеют ограниченные знания о том, каким должен быть веб-сайт и, что более важно, о том, что может предоставить функциональный, преднамеренный веб-сайт. Они недооценивают важность выхода за рамки эстетики для своих сайтов, полагая, что успех зависит исключительно от привлекательного интерфейса. Клиенты верят, что, пока их сайт «хорошо выглядит», он будет плавать в киберпространстве, эффективно расширяя охват бренда, волшебным образом привлекая миллионы заинтересованных пользователей и превращая их в клиентов.
По правде говоря, магия веб-сайтов работает не так.
Для получения цифровых результатов веб-сайт должен предлагать привлекательный и динамичный пользовательский интерфейс. Да, графика важна для процесса проектирования. Однако для достижения успеха ваш сайт должен обеспечивать более чем привлекательную графику. Ваш разработчик занимается или, по крайней мере, должен усердно работать за вас за кулисами, создавая сложную инфраструктуру как для сайта, так и для функций SEO, которые необходимо разработать и протестировать перед запуском.Вот где по-настоящему начинается волшебство веб-сайта.
Бюджетные ожидания клиента также могут сыграть важную роль в запуске некачественного веб-сайта. Когда дело доходит до продвижения вашего бренда, важно помнить, что вы в конечном итоге получаете то, за что платите. Эффективный, интуитивно понятный дизайн веб-сайта сложен. Но отдача стоит вложенных средств. Итак, клиенты, уже инвестируйте. И доверьтесь пониманию, таланту и опыту своего разработчика, пока вы переходите от процесса к окончательному проекту, который не только отлично выглядит, но и позволяет достичь всех ваших важнейших маркетинговых целей в Интернете.
Разработчики
Конечно, не только клиенты сохраняют плохие сайты. Сами разработчики также могут способствовать появлению множества плохо спроектированных и неэффективных сайтов, преследующих Интернет. Как? Часто он начинается с того, что при предложении клиенту пакетов сайтов рассматривают обязательные функции цифрового маркетинга как «дополнительные услуги».
Не круто, разработчики. Не круто.
разработчиков, 2018 год — это год, когда вы улучшите свою игру и поднимете планку приемлемых отраслевых стандартов.Больше никаких статичных, одномерных тактик, которые превращают сайт в простую презентацию Powerpoint (также известный как статический и скучный поток данных). В дальнейшем откажитесь от работы над дизайном, который не является многомерным и полностью функциональным. Каждый проект, за который вы беретесь, должен иметь все необходимые функции цифрового маркетинга, чтобы повысить качество обслуживания как владельцев, так и пользователей.
Да, некоторые из ваших клиентов будут шокированы. Твердо стоять. Вместо того, чтобы размывать элементы дизайна, расскажите им о многих преимуществах, которые дает хорошо функционирующий веб-сайт.Если они настаивают на дешевом и убогом сайте? Не берись за проект. Гораздо лучше отказать одному клиенту, чем потерять бесчисленное количество потенциальных клиентов, которые заметят, что вы умеете производить плохой продукт.
Контрольный список функций веб-сайта 2018
Готовы внедрить действенный план по пересмотру новой нормы для сайтов 2018 года? Вот девять не подлежащих обсуждению стандартов (и два дополнительных совета) для внедрения на вашем сайте:
1. Быстрая загрузка — Никто не хочет ждать (и ждать и ждать) загрузки вашего сайта.Создавайте сайты с быстрой загрузкой для всех пользователей на всех устройствах (даже с медленным подключением к Интернету). Вы можете использовать Pingdom или Pagespeed Insights от Google, чтобы проверить скорость своего сайта и посмотреть, что можно улучшить.
2. Mobile Ready — Практически каждый ежедневно использует смарт-устройства. Создайте привлекательный, удобный для мобильных устройств дизайн, к которому ваша аудитория сможет получить доступ в любое время и в любом месте.
3. Включено отслеживание — Аналитика имеет значение — это лучший способ определить, действительно ли ваш веб-сайт выполняет свою работу.Окончательный дизайн должен включать функции для измерения ключевых показателей, таких как трафик, цели и конверсии.
4. Оптимизация поисковой оптимизации — Не стоит недооценивать возможности оптимизации вашего сайта как для браузеров, так и для людей. Создавайте привлекательный, читаемый контент для ваших подписчиков. Для поисковых систем всегда включайте все важные теги и элементы SEO на странице, включая схему и карты сайта XML.
5. Включена CMS — Мы еще не совсем освоили возможности письменного слова.Последовательная публикация свежего, оригинального контента не только увлекает вашу аудиторию, но и может обеспечить бесценный долгосрочный импульс цифрового маркетинга. Включите в дизайн внутреннюю систему управления контентом, чтобы клиенты могли публиковать и редактировать контент по мере необходимости.
Включите в дизайн внутреннюю систему управления контентом, чтобы клиенты могли публиковать и редактировать контент по мере необходимости.
6. Оптимизация конверсии — У вас есть клиент, ориентированный на конверсию? Внедрите инструменты для создания целевых страниц кампании в свой дизайн. Эти специальные страницы могут держать ваших читателей в движении по вашему сайту и направлять их, чтобы назначить встречу, запросить демонстрацию продукта и даже совершить покупку.
7. Электронный маркетинг — Да, электронный маркетинг все еще актуален, и при этом очень эффективен. Формы захвата электронной почты сайта должны синхронизироваться с системой маркетинга электронной почты клиента, чтобы обеспечить беспрепятственный доступ и соединение.
8. Социальные сети — Никогда не упускайте возможности использовать возможности социальных сетей. Интегрируйте все соответствующие платформы социальных сетей в свой дизайн. Предоставление пользователям возможности быстрого доступа к страницам социальных сетей с веб-сайта мгновенно расширяет охват бренда и помогает увеличить видимость и посещаемость.
9. Надежная безопасность — Никогда не ставьте под угрозу безопасность на месте. Каждый проект должен включать в себя основные протоколы безопасности и конфиденциальности, такие как базовые проверки безопасности, для защиты данных клиента и пользователя.
На этом завершается не подлежащая обсуждению часть наших рекомендаций по дизайну веб-сайтов на 2018 год. Однако есть два дополнительных совета, которые следует учитывать при создании сайта:
10. Прогрессивные веб-приложения — Опытные веб-дизайнеры, заинтригованные влиянием приложений на мобильные медиа-платформы, успешно объединили самые лучшие веб-функции и функции приложений в гибрид, известный как прогрессивные веб-приложения.Ожидайте увидеть прогрессивные веб-приложения в полную силу в течение 2018 года. Как разработчик, рассмотрите возможность включения в свой дизайн различных функций, таких как заставки, push-уведомления и анимированные переходы между страницами, чтобы улучшить общий UX.
11. Машинное обучение и искусственный интеллект — Да, действительно. Искусственный интеллект больше не является футуристическим, высокотехнологичным термином и успешно вошел в нашу повседневную повседневную жизнь и в сети. Не верите мне? Вы когда-нибудь задавали вопрос Siri или Alexa? Я считаю так.Adobe Sensei предоставляет инструменты ИИ для различных платформ веб-дизайна по всему миру, что делает их более доступными и доступными ресурсами.
Соответствует ли веб-сайт вашего бренда стандартам 2018 года?
Если нет, пришло время немедленного обновления в Интернете. Помните, дело не в грандиозных жестах и переосмыслении. Скорее, 2018 год будет сосредоточен на переходе к простому, функциональному и футуристическому дизайну. Внедрение этих (относительно безболезненных) стандартов в качестве не подлежащих обсуждению базовых требований к дизайну может существенно повлиять на то, как мы ведем бизнес и взаимодействуем с потенциальными клиентами в Интернете для оптимальной рентабельности инвестиций при каждом взаимодействии с пользователем.
___
Денис Пинский работал директором по цифровому маркетингу и аналитике в Forbes (2010-2019). Денис имеет 17-летний опыт работы в электронной коммерции, маркетинге технического роста, разработке продуктов, бизнес-аналитике, науке о данных, оптимизации производительности веб-сайтов. В настоящее время он создает и развивает торговую площадку SavvyHerb CBD Marketplace. SavvyHerb (savvyherb.com) систематизирует важную информацию о КБР и сближает сообщество.
Давайте подключимся в социальных сетях — Facebook, LinkedIn, Twitter, Instagram.
Подробнее на Forbes
Первоисточник: 9 стандартов дизайна веб-сайтов на 2017 год
8 умных советов по выбору выигрышного доменного имени
7 советов по SEO на странице для создателей нетехнического контента
10 вещей, которые нужно сделать, прежде чем нажать кнопку «Опубликовать»
Forbes • Webfia • LinkedIn
8-этапный процесс эффективного дизайна и разработки веб-сайтов
Люди — визуальные существа. С появлением Интернета мы стали более осведомленными и более критичными по отношению ко всему, что мы видим.То же самое и с дизайном и разработкой веб-сайтов.
С появлением Интернета мы стали более осведомленными и более критичными по отношению ко всему, что мы видим.То же самое и с дизайном и разработкой веб-сайтов.
Посмотрите эту инфографику, чтобы увидеть, насколько мы визуальны:
Источник изображения: Важность визуального контакта
Это особенно относится к веб-сайтам.
Знаете ли вы, что пользователю требуется всего 0,05 секунды , чтобы решить, останутся ли они на вашем сайте или нет? Это означает, что достаточно одного взгляда на это, и если человеку не нравится то, что он видит, он уходит!
Достаточно сказать, что это число находится в прямой зависимости от того, насколько эффективен дизайн и разработка вашего веб-сайта.
Итак, возникает вопрос: что должны делать компании, чтобы клиенты оставались на своем сайте дольше 0,05 секунды?
Очевидно, что многие веб-сайты делают это, поэтому вы знаете, что можно удерживать пользователя на сайте дольше 0,05 секунды. Посмотрим как.
Посмотрим как.
Вот еще одна статистика: 4 из 5 потребителей используют поисковую систему для поиска местной информации.По сути, это означает, что если у вас нет эффективного дизайна и разработки веб-сайта, вы рискуете потерять этих 4 клиентов.
Можете ли вы позволить себе потерять 4 из 5 клиентов только из-за того, что у вас нет хорошо продуманного, удобного веб-сайта с хорошо написанным и полезным содержанием?
Мы так не думаем.
Вот почему мы составили этот список из 8 шагов, чтобы помочь брендам преодолеть препятствия на пути к успешному и эффективному дизайну и разработке веб-сайтов.
Создание веб-сайта от начала до конца включает в себя несколько шагов.
В следующие 6 минут мы кратко объясним 8 шагов по созданию эффективного веб-дизайна и разработки:
- Сбор информации / разработка стратегии
- Создание контуров вашего веб-сайта — исследование и планирование
- Создание контента для веб-сайта
- Разработка веб-сайта
- Кодирование / Веб-разработка
- Тестирование, проверка и запуск веб-сайта
- Обслуживание веб-сайта
- Документирование процесса создания веб-сайтов
Давайте углубимся в процесс.
Если вы думаете, что формирование бренда бизнеса — сложный процесс, вы правы. И именно по этой причине первым шагом является понимание этого бренда и его преобразование в веб-сайт.
Теперь процесс проектирования и разработки веб-сайтов одинаков, независимо от того, создаете ли вы веб-сайт для себя или для клиента.
Цель здесь — представить / развить бренд, используя умную стратегию:
- Основная цель — Крайне важно знать, какова цель вашего веб-сайта.Вы можете решить это, задав правильный вопрос своей команде, например: Чего вы хотите достичь с помощью веб-сайта? Вы пытаетесь привлечь больше потенциальных клиентов или увеличить продажи? Или вы хотите улучшить общий пользовательский опыт?
Вам необходимо получить ответы на эти вопросы до начала проектирования и разработки веб-сайта. - Целевой рынок — Если вы думаете, что «все» могут быть вашими потенциальными клиентами, вы не слишком умно играете.
 Сегментация имеет решающее значение, если вы хотите добиться успеха.Вам необходимо четко определить, кто ваша целевая аудитория или кому адресовано ваше сообщение.
Сегментация имеет решающее значение, если вы хотите добиться успеха.Вам необходимо четко определить, кто ваша целевая аудитория или кому адресовано ваше сообщение. - Тип контента — Реализация третьей стратегии может быть немного позже, но на этом этапе необходимо продумать концепцию. Вам необходимо разработать стратегию того, как привлечь вашу целевую аудиторию — сообщения в блогах, информационный бюллетень, видео и т. Д.
Как видите, это все внутренние факторы процесса проектирования и разработки веб-сайта. Они полностью зависят от вас.Итак, если вы еще не определили их, сейчас подходящий момент для этого.
На этом этапе абсолютно необходимо получить точную информацию. Неправильные или расплывчатые цели могут изменить весь процесс дизайна и разработки веб-сайта, и компании могут получить результат низкого качества.
Эти шаги помогут дизайнерам визуализировать и понять миссию компании и, соответственно, определить внешний вид и восприятие веб-сайта.
Если вы довольны этой частью, вы готовы к следующему шагу.
2. Создание контуров вашего веб-сайта — исследование и планированиеНа этом этапе создается общая структура веб-сайта.
Начиная с карта сайта .
Карта сайта работает как оглавление книги. Это представление иерархии между страницами и элементами контента веб-сайта.
Ваша команда разработчиков может нарисовать карту сайта на листе бумаги или использовать инструменты графического редактора, такие как Photoshop , любую программу Mind mapping или Flowchart для более визуально приятной презентации.
Важно создать карту сайта в начале процесса проектирования и разработки по нескольким причинам:
- Избегайте создания дублированного контента: На веб-сайтах довольно часто один и тот же контент отображается на разных страницах. В таком случае лучше, если вы сделаете ссылку на эту страницу, чем создавать страницы с тем же содержанием.
 Создание карты сайта может помочь вам распознать эту проблему и найти наиболее подходящее решение. Кроме того, это выгодно с точки зрения рейтинга в Google.Если на веб-сайте есть повторяющееся содержание, может случиться так, что индексируется не та страница, и коэффициент конверсии не повысится.
Создание карты сайта может помочь вам распознать эту проблему и найти наиболее подходящее решение. Кроме того, это выгодно с точки зрения рейтинга в Google.Если на веб-сайте есть повторяющееся содержание, может случиться так, что индексируется не та страница, и коэффициент конверсии не повысится. - Схема последовательности конверсии: Важно помнить, для кого вы создаете веб-сайт — для пользователей. Кнопки призыва к действию, кнопки подписки, загружаемые PDF-файлы, раздел блога — все эти элементы помогают пользователю пройти путь воронки конверсии. Ваша задача — сделать это как можно проще.
- Заставьте команду видеть глаза в глаза: Самое главное, что дизайн и разработка веб-сайтов, безусловно, не являются делом одного человека. То же самое применимо и при создании карты сайта. Владельцы бизнеса, менеджер по работе с клиентами, веб-дизайнеры, разработчики — все они должны работать вместе, чтобы получить лучший продукт. Их работа влияет на путь пользователя по сайту, поэтому каждое мнение одинаково важно.
 Хорошо продуманная карта сайта избавит вас от многих головных болей: у ваших дизайнеров будет план, которому нужно следовать, и как только сайт будет готов, пользователи смогут легко перемещаться по нему.
Хорошо продуманная карта сайта избавит вас от многих головных болей: у ваших дизайнеров будет план, которому нужно следовать, и как только сайт будет готов, пользователи смогут легко перемещаться по нему.
После этого идет создание контента как третий этап процесса проектирования и разработки веб-сайта.
3. Создание контента для веб-сайтаОдним из наиболее важных факторов, позволяющих поддерживать дизайн и развитие вашего веб-сайта «живыми», является создание ценного и уникального контента.
Да, визуальные элементы важны, когда пользователь находится на вашем сайте, но если нет какого-либо контента, который бы заинтересовал пользователя, это было бы пустой тратой идеального Интернет-пространства.
Ваши копирайтеров должны создавать качественный контент с ценной статистикой и полезными, актуальными и высококачественными ресурсами. Кнопки с призывом к действию также являются обязательными, если вы хотите, чтобы ваша контент-стратегия окупилась, а также для регулярного размещения этого контента в социальных сетях.
Создать качественный контент с нуля — задача не из легких. Разумным ходом было бы инвестировать в хороших копирайтеров, знакомых с конкретным продуктом / услугой.
Но, если вы не хотите вкладываться в собственную команду копирайтеров, есть онлайн-сервисов, которые могут сделать эту работу за вас.
В процессе дизайна и разработки веб-сайта важно учитывать оптимизированный для SEO контент, написанный с учетом релевантного ключевого слова, а также включать качественный визуальный контент.
Теперь самое интересное — веб-разработка.
4. Создание веб-сайтаПосле того, как карта сайта создана, следующий шаг, когда дело доходит до дизайна и разработки веб-сайта. создает каркас.
Каркас — это структура данной карты сайта, которая показывает макет веб-сайта.
Используется для отображения элементов в иерархическом порядке и их расположения на сайте.
Это выглядит примерно так:
Источник изображения: Примеры и шаблоны каркасов
Выбор места для каждого элемента является обязанностью дизайнера.
Каркас не является окончательным дизайном веб-сайта, но его можно использовать в качестве ориентира.
После этого дизайнеры делают макет из каркаса .Макет может показать, как будет выглядеть веб-сайт. Обычно это изображение планируемого веб-сайта, созданное в Photoshop.
Может показаться, что проделана большая работа, и вы будете правы.
Но это лишь верхушка айсберга процесса проектирования и разработки веб-сайтов.
Дизайн должен быть рассмотрен и утвержден владельцем бизнеса . В течение всего процесса проектирования и разработки веб-сайта дизайнеры должны поддерживать связь с лицами, принимающими решения, чтобы убедиться, что все идет в правильном направлении.
К этому моменту вы должны иметь представление о том, как будет выглядеть веб-сайт.
Следующий шаг — кодирование.
5. Кодирование / веб-разработка Это этап проектирования и разработки веб-сайта, на котором сайт буквально создается. Для этого вам нужны фронтенд и бэкэнд-разработчик.
Для этого вам нужны фронтенд и бэкэнд-разработчик.
Интерфейсный разработчик отвечает за то, как графические элементы будут отображаться на веб-сайте. Он или она постоянно работает с веб-дизайнером, чтобы все гармонично сочеталось на сайте.
Внутренний разработчик отвечает за базу данных, а также следит за тем, чтобы данные соответствовали требованиям внешнего интерфейса.
Обычно первое, что создается, — это домашняя страница, а затем другие страницы. Все элементы, которые были созданы на предыдущих этапах процесса проектирования и разработки веб-сайта, должны быть объединены и сопоставлены на этом этапе.
Для этого внешние разработчики используют HTML, CSS, JavaScript или любой другой соответствующий язык программирования.
Back-end разработчики, с другой стороны, работают с PHP, Ruby on Rails, Python или .Net.
Внешняя и внутренняя разработка необходимы, если вы выбираете индивидуальный веб-сайт. Но это означает, что это займет гораздо больше времени, это будет стоить дороже и будет сложнее, когда придет время обновлений.
Но это означает, что это займет гораздо больше времени, это будет стоить дороже и будет сложнее, когда придет время обновлений.
Вот почему в наши дни большинство компаний внедряют решения CMS (Система управления контентом) . Самыми популярными являются WordPress, Joomla и Drupal.С CMS ваш сайт будет работать намного быстрее, потому что все программирование уже сделано за вас.
Вам просто нужно установить плагины, в зависимости от вашего сервиса, и все готово. Если и будет какое-то программирование, то это будет что-то минимальное и в основном поправки, что намного проще сделать.
Однако это не означает, что вам не понадобятся интерфейсный и внутренний разработчик, но они в основном будут работать над исправлением ошибок и некоторых других мелких проблем.
Безопасность веб-сайта — еще одна важная проблема дизайна и разработки веб-сайта, которую необходимо решить на этом этапе.
Все это после внедрения должно быть протестировано, чтобы убедиться, что оно работает нормально, прежде чем веб-сайт будет запущен.
И это следующий шаг.
6. Тестирование, проверка и запуск веб-сайтаВы могли подумать, что вся тяжелая работа сделана после того, как вы закончили этап разработки веб-сайта, но ошиблись.
Дизайн и разработка веб-сайтов — это непрерывный процесс.
Во-первых, после установки всех элементов отделу обеспечения качества необходимо все их протестировать.
Независимо от того, работает ли сайт во всех различных веб-браузерах, отлично ли работает написанный код или он действителен и выполнен в соответствии с последними требованиями дизайна и разработок веб-сайта.
Этот сотрудник вместо того, чтобы проверять все, что работает, ищет вещи, которые не совсем работают. Так что позже все это может исправить команда разработчиков.
Кроме того, на этом этапе проверяется безопасность веб-сайта, чтобы убедиться, что все работает должным образом, чтобы веб-сайт был защищен от атак.
После нескольких проверок пришло время загрузить веб-сайт на сервер. С помощью программного обеспечения FTP (протокол передачи файлов) вы можете сначала загрузить веб-сайт на локальный сервер. Это поможет вам сделать последнюю проверку и исправить ошибки перед тем, как перейти на рабочий сервер.
С помощью программного обеспечения FTP (протокол передачи файлов) вы можете сначала загрузить веб-сайт на локальный сервер. Это поможет вам сделать последнюю проверку и исправить ошибки перед тем, как перейти на рабочий сервер.
Запуск веб-сайта завершен на этом этапе, но общий процесс проектирования и разработки веб-сайта еще далек от завершения. Как мы уже говорили ранее, веб-сайт требует постоянного обслуживания.
И это следующий шаг.
7. Обслуживание веб-сайтаБез надлежащего обслуживания ваш сайт не будет работать должным образом и сверхурочно, если вы пропустите эту часть, он может полностью перестать работать. Техническое обслуживание важно по разным причинам, например:
- Проблемы с производительностью определенных функций или приложений, если таковые имеются
- Сохранение репутации вашего бренда
- Общая безопасность сайта
- Общий пользовательский опыт
Каждый из этих элементов требует постоянного обслуживания.
Для команды разработчиков очень важно следить за сайтом.
В процесс обслуживания также входят:
- Обновление системы CMS (WordPress, Drupal и др.)
- Изменения в соответствии с последними положениями закона
- Изменения по последним обновлениям
- Текущие резервные копии сайта
- Обновления соответствия ADA
- Обновления безопасности
В любом случае сайт нуждается в постоянной поддержке профессионалов.
Если ваши разработчики слишком заняты проектом, вы можете нанять компанию, которая сделает это за вас.
В любом случае, вы обязаны сделать это, если хотите, чтобы ваш сайт работал правильно.
8. Документирование процесса создания веб-сайтаПоследний, но важный шаг — документирование всего процесса. Эта документация подробно покажет весь процесс проектирования и разработки веб-сайта.
Если вы работаете над веб-сайтом клиента, вы должны сделать одну документацию для клиента и одну для внутреннего использования.
Клиентская версия должна показывать процесс проще — от задач, целей, людей, ответственных за их выполнение, до конечного продукта.
Документация для внутреннего использования должна быть написана более подробно, объясняя технический процесс от начала до конца.
Документация важна, потому что она значительно упростит рабочий процесс и прояснит шаги для любого разработчика. Этот шаг особенно важен при возникновении проблем; вы будете точно знать, в чем проблема, кто работал над этим конкретным этапом, чтобы вы могли отправить запрос этому человеку, чтобы исправить его.
В настоящее время ручная документация выходит из моды.
Тем не менее, разработчикам по-прежнему очень важно знать все детали процесса, как для существующих, так и для будущих разработчиков и коллег.
Что следует помнить о дизайне и разработке веб-сайтов С тех пор, как Интернет вошел в наши дома и офисы, он изменил образ мышления одного пользователя и работы одного предприятия.
Эффективный дизайн и разработка веб-сайтов являются необходимостью, учитывая то, что мы живем в обществе, основанном на Интернете.
И для этого есть, как правило, 8 шагов:
Как видите, создание эффективного дизайна и разработки веб-сайта — это совсем не простой и понятный процесс. В нем задействовано много людей с разными навыками, ресурсами, в сочетании с большим терпением, чтобы делать все это и делать это хорошо.
Это может стать еще более сложным процессом, если у вас нет подходящей команды, которая могла бы помочь вам перейти от обычного веб-сайта без посетителей к интуитивно понятному дизайну, обеспечивающему простоту взаимодействия с пользователем.
Вот почему существует WebMaxFormance. Мы создаем сайты более 10 лет. И у нас есть большой опыт в этой области.
Средний дизайн и разработка веб-сайтов — это не то, чем мы занимаемся.
Вместо этого мы сосредоточены на предоставлении исключительных услуг.
Вы помните статистику в начале текста, что около 4 из 5 человек используют поисковую систему для поиска местной информации?
И что отсутствие хорошего веб-сайта с качественным дизайном и эффективной разработкой не привлечет этих четырех человек?
Обладая более чем 10-летним опытом, вы можете быть уверены, что мы приведем вам этих 4 человек.
И многое другое.
Получите индивидуальный веб-сайт, который будет способствовать развитию вашего бизнеса, а также будет соответствовать вашим визуальным требованиям.
Позвоните нам
6 шагов для создания успешных веб-сайтов — Smashing Magazine
Чтобы объединить все эти элементы веб-дизайна вместе и добиться успешных результатов, вы должны иметь четкое направление, направление, которое будет направлять каждый аспект вашего дизайна к общим целям. Вы должны мыслить стратегически .
Веб-дизайн — это не искусство. Он включает в себя целый набор различных навыков — от копирайтинга и типографики до верстки и искусства — все слилось воедино, чтобы создать интерфейс, который не только отличается приятной эстетикой, но и передает функции и облегчает доступ к его содержанию.
Но для того, чтобы объединить все эти элементы веб-дизайна вместе и добиться успешных результатов, вы должны иметь четкое направление, направление, которое будет направлять каждый аспект вашего дизайна к общим целям. Вы должны мыслить стратегически .
Вы должны мыслить стратегически .
Что такое стратегический дизайн?
Стратегический дизайн — это сочетание целей вашей организации с каждым аспектом процесса проектирования. Вы не просто создаете пользовательский интерфейс, который будет хорошо выглядеть, удобен и доступен. Вы разрабатываете интерфейс, который поможет достичь целей вашей организации .
Есть много веб-сайтов, которые выглядят фантастически и отражают последние тенденции в дизайне, но часто с треском не справляются со своими задачами.Тенденции дизайна, конечно, важны, потому что они дают вам новое вдохновение и новые техники, но реализация этих техник и стилей должна быть умной и целенаправленной . Например, блог — это не маркетинговая брошюра; вам следует сосредоточиться на удобстве использования и удобочитаемости, а не на стиле. Точно так же рекламный веб-сайт компьютерной игры должен содержать графику и стили, отражающие определенное ощущение и стиль; эстетика здесь очень важна.
Когда дизайнер просто реализует внешний вид, который моден на данный момент (подумайте о Web 2.0), не задумываясь о том, как они соответствуют функциям веб-сайта или стоящему за ним бизнесу, конечный результат вряд ли будет очень эффективным.
Веб-дизайн — это создание интерфейса, который передает функции, является удобным и доступным и источает правильные эмоции и чувства. Для эффективного веб-дизайна все эти элементы должны быть согласованы с целей вашего веб-сайта и синхронизированы с организационными целями , стоящими за веб-сайтом. Стратегический дизайн — это определение этих целей и их использование при разработке дизайна.
Реализация стратегического дизайна
Давайте посмотрим, как мы можем использовать шесть шагов для стратегического размышления о проекте веб-дизайна:
1. Определите свои цели
Одно из первых действий, которое вам нужно сделать перед началом работы в проекте веб-дизайна — четко понимать цели вашего клиента или организации. Что вы пытаетесь сделать, чтобы достиг с помощью нового веб-сайта или редизайна? Какова основная цель сайта ? Спросите своего клиента, вашего менеджера или себя, что это такое.Если они или вы еще не знаете, то их следует обсудить и согласовать. Четкое направление важно, если вы хотите, чтобы у вашего дизайна была цель.
Что вы пытаетесь сделать, чтобы достиг с помощью нового веб-сайта или редизайна? Какова основная цель сайта ? Спросите своего клиента, вашего менеджера или себя, что это такое.Если они или вы еще не знаете, то их следует обсудить и согласовать. Четкое направление важно, если вы хотите, чтобы у вашего дизайна была цель.
Помните, что веб-сайт — это не произведение искусства; — это интерфейс, который выполняет функцию . Эта функция может заключаться в продаже продуктов, доставке информационного контента, развлечении, информировании или предоставлении доступа к услуге. Какой бы ни была эта функция, ваш дизайн должен быть сосредоточен на ее выполнении. Цели также важны, особенно если вы делаете редизайн.Спросите, почему вы делаете редизайн: хотите ли вы увеличить количество регистраций, уменьшить показатель отказов или, возможно, увеличить участие пользователей?
Взгляните на дизайн веб-сайта New York Times выше. Его функция — доставлять информационный контент. Минималистичный интерфейс прекрасно выполняет эту функцию, переходя на задний план.
Его функция — доставлять информационный контент. Минималистичный интерфейс прекрасно выполняет эту функцию, переходя на задний план.
В отличие от New York Times, AdaptD — это студия веб-дизайна, поэтому цель состоит не в том, чтобы доставить много контента, а в том, чтобы впечатлить посетителей своим дизайном, продемонстрировать галерею и рекламировать услуги компании.Здесь очень важны визуальные эффекты, и AdaptD обеспечивает удобство просмотра с красивыми изображениями и яркими цветами.
2. Определите свою аудиторию
Кто ваша аудитория, будет играть большую роль в том, как ваш сайт должен выглядеть и функционировать. Здесь есть много демографических данных, которые могут повлиять на ваш дизайн, такие как возраст, пол, профессия и техническая компетенция . Веб-сайту компьютерной игры для более молодой аудитории нужен другой стиль, чем у серьезного делового журнала.Удобство использования должно играть большую роль для более старшей и менее технически подкованной аудитории.
То, кем является ваша аудитория, будет влиять не только на общий внешний вид веб-сайта, но также будет определять множество мелких деталей, например, размеры шрифта, поэтому убедитесь, что вы четко представляете, кто будет использовать ваш веб-сайт.
Это неудачный редизайн рок-звезды jQuery. Дизайнер зашел слишком далеко, пытаясь вызвать ажиотаж, и поэтому не смог угодить более серьезной, технически важной аудитории.С тех пор графика рок-звезды была заменена более консервативной.
Целевая аудитория Disney — дети. Цель состоит в том, чтобы развлечь и привлечь эту молодую аудиторию, и дизайн делает это, оборачивая контент в веселый, красочный интерфейс с большим количеством визуальных и интерактивных элементов.
3. Определите имидж своего бренда
Многие дизайнеры, как правило, слишком вдохновляются последними тенденциями и затем воплощают их в жизнь, не задумываясь сначала о том, какой имидж они действительно должны передавать. Глянцевые кнопки, градиенты и светоотражающие полы могут работать для некоторых веб-сайтов, но они могут не подходить для вашего бренда .
Глянцевые кнопки, градиенты и светоотражающие полы могут работать для некоторых веб-сайтов, но они могут не подходить для вашего бренда .
Подумайте о цветном . Подумайте о , о , которое вы хотите достичь, и о эмоциях , которые вы хотите вызвать. Ваш дизайн должен отражать индивидуальность и характер вашего бренда. У всего есть бренд; даже если вы не продаете продукт или услугу — например, если вы ведете блог, — ваш веб-сайт по-прежнему создает впечатление, которое производит впечатление на посетителей.Решите, каким должно быть это впечатление.
Carbonica — это веб-сайт, призванный помочь людям сократить выбросы углерода. Экологически чистое изображение веб-сайта создано с использованием большого количества изображений и текстур из переработанной бумаги, а также землистых зеленых и коричневых тонов.
Restaurantica — это веб-сайт с отзывами о ресторанах. Его дизайн иллюстрирует это, принимая внешний вид настоящего меню, которое можно увидеть в ресторане.
4. Ориентированное на цель направление дизайна
Вы определили цель своего веб-сайта, поставили несколько целей, которых хотите достичь, определили свою аудиторию и определили имидж вашего бренда.Теперь вы можете приступить к его реализации. Итак, как синхронизировать проектные решения с вашей стратегией ? Позвольте мне проиллюстрировать это вероятным примером.
Предположим, ваша главная цель — увеличить количество подписчиков на вашу веб-службу. Как ваш дизайн может помочь в достижении этой цели? Я вижу здесь по крайней мере три вещи, которые будут иметь значение:
- Сделайте фрагмент «О себе» на целевой странице как можно более четким и кратким. Ваши посетители не должны запутаться в функциях вашего веб-сайта.
- Используйте цвет и контраст, чтобы выделить кнопку регистрации или ссылку. Если люди не могут его найти, вы не получите много регистраций.
- Оптимизировать процесс регистрации, удалив ненужные и необязательные элементы; люди могут заполнить их позже.
 Если форма выглядит длинной, люди могут отказаться от ее заполнения.
Если форма выглядит длинной, люди могут отказаться от ее заполнения.
Это всего лишь три способа привести свой дизайн к достижению цели увеличения числа подписок на вашу службу. Ваши цели могут различаться, но стратегия остается той же: формирует и сосредотачивает все элементы дизайна для достижения этих целей .
Та же стратегия применима к вашему бренду и аудитории: создавайте эстетику, которая лучше всего подходит для них. Если ваш веб-сайт ориентирован на развлечения, создайте «впечатления». Вы можете использовать много цветов и изображений, чтобы сформировать этот опыт. С другой стороны, если вы разрабатываете веб-сайт, ориентированный на потребление информации, например блог или журнал, сосредоточьтесь на удобстве использования и удобочитаемости. Создайте интерфейс, который исчезает и не отвлекает пользователя от доступа к контенту.
Stubmatic было онлайн-приложением кассовых сборов. Их внешний веб-сайт преследует две цели: объяснить, что делает служба, и побудить людей зарегистрироваться. Новые посетители могут оставаться на вашем сайте всего несколько секунд, поэтому, если вы не хотите их терять, будьте кратки. Вы можете сделать это по:
Новые посетители могут оставаться на вашем сайте всего несколько секунд, поэтому, если вы не хотите их терять, будьте кратки. Вы можете сделать это по:
- Используя большие изображения и диаграммы, чтобы проиллюстрировать функции вашего продукта или услуги.
- Показаны скриншоты вашего приложения. Люди захотят увидеть, как это выглядит, прежде чем совершить загрузку или зарегистрироваться.
- Проведение экскурсии с использованием наглядных примеров того, как ваша служба может помочь им решить проблему. Покажите видео, если можете; чем меньше усилий нужно приложить людям, чтобы понять, как работает ваше приложение, тем лучше.
- Наличие ссылки для регистрации, доступной со всех страниц.
Чтобы добиться успеха, веб-сайт должен наилучшим образом использовать очень ограниченное количество внимания, которое посетители будут уделять ему, не только информируя , но и обучая их тому, что делает ваш продукт, и продавая преимуществ , которые он предоставляет . Stubmatic эффективно использует элементы дизайна для достижения этих целей.
Stubmatic эффективно использует элементы дизайна для достижения этих целей.
TechCrunch — один из самых популярных технических блогов. Его новый дизайн удаляет все ненужные графические элементы со страницы. Осталось только содержание, реклама и навигация. Тонкие линии и серые оттенки создают структуру страницы, но интерфейс почти невидим и размещает контент прямо в первом ряду. Для блога, который публикует несколько новых статей в день, этот формат идеален, поскольку обеспечивает быстрый и легкий доступ к контенту .
5. Измерение результатов
После того, как вы спроектировали и развернули свой веб-сайт, пора измерить ваш успех . Это так же важно, как и первые два шага, потому что, пока вы не проверите, насколько хорошо работает ваш дизайн, вы не узнаете, эффективен ли он для достижения ваших целей.
Если ваша цель — увеличить количество подписок на вашу службу, измерьте это и посмотрите, оказывают ли ваши изменения положительное влияние. Если вы хотите увеличить количество подписчиков на свой блог, проверьте статистику RSS.Если вы хотите повысить вовлеченность пользователей, посмотрите, получите ли вы больше комментариев или сообщений на форуме или что-то еще, что имеет отношение к вашему контексту.
Если вы хотите увеличить количество подписчиков на свой блог, проверьте статистику RSS.Если вы хотите повысить вовлеченность пользователей, посмотрите, получите ли вы больше комментариев или сообщений на форуме или что-то еще, что имеет отношение к вашему контексту.
Вы, конечно, можете также попросить людей высказать свое мнение, и это очень хороший способ проверить, на правильном ли вы пути. Но будьте осторожны, чтобы не реализовывать все предложения людей. У всех разные вкусы и желания, поэтому у каждого будет свое мнение о том, как должен выглядеть ваш сайт. Если вы собираете отзывы, ищите образцы ; посмотрите, возникают ли общие проблемы, и решите их.
Измерение различных показателей веб-сайта — это целая наука, выходящая за рамки данной статьи. Но какой бы глубокой ни была ваша аналитика на этом этапе, на самом деле это не имеет значения; Важно то, что , по крайней мере, у вас есть способ измерить ваши ключевые цели . Вы можете использовать эту информацию, чтобы увидеть, движетесь ли вы в правильном направлении со своим дизайном и с любыми будущими изменениями, которые вы или ваш клиент вносите.
Даже если у вас ограниченный бюджет, вы можете использовать бесплатные инструменты, такие как Google Analytics, чтобы получить много данных о том, как используется ваш веб-сайт, включая наложения ваших страниц, чтобы узнать, какие ссылки люди нажимают чаще всего. а также возможность отслеживать воронки конверсии.
6. Кайдзен
Существует японская философия под названием «Кайдзен», которая фокусируется на непрерывном улучшении с использованием малых шагов . Когда вы работаете над своим веб-сайтом, вы должны думать о Кайдзен, потому что версия, которую вы только что опубликовали, не является окончательной. Не должно быть даже финальной версии.
Вы всегда можете внести улучшения, и сама природа веб-сайта позволяет вам вносить их в любое время. Это связано с тем, что веб-сайт — это не журнал, который вы распечатываете и продаете: когда экземпляр журнала выходит из ваших рук, вы не можете вносить какие-либо изменения или исправлять орфографические ошибки.Однако веб-сайт находится на вашем сервере: если вы обнаружите ошибку, вы можете сразу ее исправить. В том же ключе вы можете ввести постепенных улучшений и обновлений, чтобы сделать ваш веб-сайт более эффективным в , выполняя свою функцию .
Используя результаты ваших измерений, вы можете определить проблемные области. Возможно, ваши посетители не могут найти ссылку на RSS-канал, или ваш показатель отказов слишком высок, или важная страница вашего веб-сайта не получает достаточно посещений. Какой бы ни была проблема, всегда найдется способ ее улучшить.
Заключение
Основная суть стратегического дизайна — это просто здравый смысл: вы создаете что-то для определенной цели, поэтому, конечно, должен выполнять эту задачу посредством своего дизайна . Но на самом деле очень легко потерять из виду свои цели и в итоге получить что-то красивое, но в конечном итоге не работает в своем контексте. Очень легко попасть в ловушку внедрения последних тенденций дизайна только потому, что они выглядят привлекательно, или формирования раздела вашего веб-сайта, чтобы он напоминал другой веб-сайт, который вам действительно нравится, не задумываясь сначала о том, почему вы это делаете или как это вписывается цель вашего проекта.
Избегайте попадания в эти ловушки, продумывая каждое дизайнерское решение, которое вы принимаете. Почему эта кнопка такого цвета? Почему мы используем вкладки? Почему мы должны использовать здесь иконки? Как только вы приобретете привычку подвергать сомнению каждое свое дизайнерское решение, весь процесс станет более ориентированным на . Подумайте о продукте или организации, которую вы представляете. Подумайте о целевой аудитории и своем бренде. Что будет работать в этом контексте? Что ожидается? Как вы можете использовать дизайн для наилучшего выполнения цели веб-сайта? Не создавайте просто красивый веб-сайт: создайте веб-сайт, который действительно работает .
(al)4 Стратегические основы эффективных некоммерческих веб-сайтов
Когда дело доходит до реализации миссии для большинства некоммерческих организаций, такие вещи, как проведение исследований, выполнение программ, построение партнерских отношений и сбор средств, являются первоочередными. Не менее важна, но иногда недооценивается роль, которую веб-сайт некоммерческой организации вносит в эту работу. Да, веб-сайт некоммерческой организации имеет решающее значение для успеха в области брендинга и коммуникаций — повышения осведомленности, обмена знаниями и обеспечения поддержки.Они также представляют собой гораздо больше, чем просто платформу для , рассказывающую людям о проблемах и работе некоммерческой организации. Они также являются платформами для , которые занимаются решением этих проблем и активно поддерживают эту работу. Они также являются неотъемлемой частью операций; связаны с критически важными системами, такими как CRM, управление документами и управление участниками.
Если мы согласны с тем, что стратегический некоммерческий веб-дизайн является ключом к эффективному взаимодействию в Интернете, то какие цифровые стратегии некоммерческие организации могут использовать, чтобы вывести свои веб-сайты за пределы того, чтобы быть просто средством коммуникации и рассказывания историй (что важно, кстати), чтобы они стали более целостными? представление всей своей организации, которая поддерживает связь и операции?
Находясь в эпицентре стратегии организации, некоммерческие веб-сайты являются представителями бренда, которые приветствуются аудиторией; создание решающего первого впечатления, помощь в понимании организации и поддержание постоянных отношений.Они также являются надежными советниками, обеспечивающими руководство и ресурсы на местах. И они операционные менеджеры, которые помогают убедиться, что все работает без сбоев.
Распространенные проблемы веб-сайтов
К сожалению, после многих лет рассмотрения запросов предложений, разговоров с клиентами и исследований в данной области мне стало ясно, что слишком многие некоммерческие организации страдают от веб-сайтов, которые мешают, а не помогают их усилиям. Что еще хуже, список того, что некоммерческие организации называют проблемами с их веб-сайтами, так постоянно похожи:
- Запутанно и сложно ориентироваться
- Контент, который не привлекает
- Очаровательный дизайн
- CMS, которую сложно использовать
- Неуклюжая системная интеграция
- Плохое представление бренда
Но разве это не самые основные задачи, которые должен выполнять хороший веб-сайт? Вы можете себе представить, если бы у людей были подобные жалобы на то, насколько хорошо другие области их организации достигли своих основных целей? Было бы чудо, если бы что-нибудь было сделано! Итак, почему так много некоммерческих организаций продолжают инвестировать в веб-сайты, которые не поддерживают фундаментальные стратегические цели?
Ну, причин много.Иногда дизайнерские фирмы по той или иной причине просто плохо выполняют свою работу. Независимо от того, идет ли речь о сокращении углов или недостаточно стратегически, многие некоммерческие организации обращались к нам за эти годы в неудачном положении, когда им приходилось переделывать свой веб-сайт всего через год или два после того, как заплатили за его переработку. Однако многие некоммерческие организации вкладывают недостаточно средств в свои веб-сайты — это понятно, когда программы и люди — это то место, куда должна быть направлена большая часть инвестиций. И даже когда хорошая дизайнерская фирма работает с клиентом, который правильно расставил приоритеты для своего веб-сайта, отсутствие стратегического сотрудничества может подорвать выполнение.
Риски ошибиться
Как показывает Стэнфордское исследование Web Credibility Research, веб-сайты обладают огромной силой убеждать и изменять то, что люди думают и делают. Каждая часть веб-сайта — содержание, дизайн и технология — влияет на то, насколько сильно аудитория верит в организацию. А для организаций, стремящихся поднять проблемы и заручиться поддержкой для создания значимых социальных изменений, плохой веб-сайт имеет серьезные негативные последствия:
Слабое сообщение. Когда веб-сайт не может привлечь аудиторию историей организации, использует организационные термины и жаргон или просто не написан для онлайн-чтения, в результате создается бренд, которому не хватает ясности цели, он не находит отклика и не может вовлечь .
Ущерб бренду. Когда веб-сайт трудно использовать, трудно читать или просто страдает от плохого дизайна, плохой пользовательский опыт, который он создает, подрывает доверие к организации, подрывая ценное доверие к ее бренду и веру в миссию.
Операционная неэффективность. Когда веб-сайты страдают от неуклюжей интеграции с бизнес-системами или CMS, которые просто неудобно использовать, это наносит реальный вред операциям, делая веб-сайты центром затрат, а не инструментом повышения эффективности.
Конечно, если неэффективный веб-сайт создает так много проблем, эффективный может принести столь же серьезные преимущества: большую ясность цели, лучшее согласование с брендом, более глубокую вовлеченность, повышение эффективности и, в конечном итоге, большее социальное воздействие.
Что нужно, чтобы все сделать правильно
Итак, что могут сделать организации по социальным изменениям, чтобы убедиться, что значительное время, деньги и усилия, вложенные в веб-сайты, расходуются не зря? Очевидно, что наем фирмы, занимающейся веб-дизайном, которая доказала свою квалификацию в преобразовании некоммерческой стратегии в эффективный пользовательский опыт, — хорошее начало! Не менее важны для найма команды, обладающей навыками и знаниями для выполнения работы, хорошие отношения между клиентом и дизайнерской фирмой, построенные на слушании, прозрачности, сотрудничестве и подотчетности, чтобы каждый мог выполнять работу на самом высоком уровне.
За 16 лет сотрудничества с организациями, занимающимися социальными изменениями, мы создали процесс, который работает на обоих направлениях: устраняя пробелы в знаниях между командами и повышая уровень обучения для воплощения стратегических приоритетов в исключительные веб-сайты.
Новый подход к стратегическому сотрудничеству
Каждый веб-сайт состоит из четырех основных компонентов: бренда, контента, дизайна и технологий. Если вы занимаетесь каким-либо из них, у вас нет недостатка в ресурсах, которые помогут вам усовершенствовать свое мастерство.Но что, если вы дизайнер, и вам нужно понимать, как ваш выбор повлияет на работу веб-разработчиков? Что делать, если вы разработчик, которому необходимо понимать, как ваш код должен реализовывать стратегию бренда?
А что, если вы — клиент, пытающийся разобраться во всем этом, хотя почти не говорите на языке ?!
Слишком часто дискуссии о том, что важно и необходимо для достижения целей в какой-либо одной дисциплине, являются самодостаточными. А в процессе веб-дизайна и разработки, который занимает месяцы, важные решения, как большие, так и маленькие, принимаются до того, как полностью осознать влияние на другие области проекта.Проще говоря, отдельных стратегий недостаточно. Что необходимо, так это основополагающая стратегия, объединяющая четыре основных компонента взаимодействия с пользователем, чтобы повысить осведомленность о том, как наши решения работают вместе и влияют на объем, бюджет и эффективность веб-сайта.
Как это работает
В 4 Стратегические основы для эффективных веб-сайтов является мультидисциплинарный подход, который был усовершенствован многими в Конструктивная через 16 лет напряженной работы (и горьких уроков) помогает развивать некоммерческие сайты, которые укрепляют бренды и поддержки организационных стратегий.
Он основан на двух основных принципах:
- Установите набор стратегических организационных принципов , которые фокусируют все принятие решений на поддержке и преобразовании организационной стратегии некоммерческой организации в онлайн-опыт
- Сделайте приоритетным междисциплинарное сотрудничество и создайте командную культуру совместного обучения, которая приведет к лучшему выбору, более эффективному процессу и более эффективной работе
Для достижения наилучших результатов, «4 стратегических основы эффективных веб-сайтов» встраивает важные элементы процесса стратегии бренда в цифровую стратегию и дизайн.В конце концов, брендинг — это перевод стратегии организации, и, как я уже сказал, веб-сайты имеют решающее значение для ее реализации.
Развивая более глубокое понимание некоммерческой организации как центрального организационного принципа, каждый может контекстуализировать свой индивидуальный опыт и коллективное мышление и сосредоточить его на служении бренду. Имея общее видение того, как веб-сайт организации будет поддерживать и укреплять бренд, команды дизайнерских фирм и клиенты могут затем исследовать идеи и более эффективно сотрудничать в разных дисциплинах на службе этой миссии.
Итак, вкратце, как работают вместе каждая из четырех основных стратегий веб-сайтов?
Стратегия бренда для некоммерческих организаций
На мой взгляд и по моему опыту, некоммерческая стратегия бренда является основой всего веб-дизайна. И, как я писал ранее, у некоммерческих организаций будут гораздо лучшие веб-сайты, если они начнут со стратегии бренда. Начинать с глубокого понимания организационных стратегий и того, как бренд некоммерческой организации преобразуется в опыт, — это фундамент, на котором все построено.Семинары по стратегии бренда раскрывают важные идеи и вопросы, определяют цели организации и разъясняют, как выглядит успех миссии. Кратко изложенные в стратегическом обзоре, конкретные цели по содержанию, дизайну и развитию технологий затем контекстуализируются с учетом того, как они будут поддерживать стратегию организации. Легко понять, как, если вы начнете некоммерческий проект по веб-дизайну, сосредоточившись на стратегии своего бренда и убедившись, что все, что вы делаете, служит этой стратегии, у вас будет более эффективный веб-сайт.
Контентная стратегия для некоммерческих веб-сайтов
Хотя аудитория может нуждаться в дизайне, чтобы на самом деле видеть и взаимодействовать с некоммерческим веб-сайтом, на самом деле они здесь для содержания. Уловка в том, что разработка контента, вероятно, является наиболее трудоемкой и важной частью большинства редизайнов веб-сайтов (особенно для веб-сайтов с большим количеством контента). Вот где на помощь приходят контент-стратегия и дизайн контента. Контент-стратегия значительно упрощает процесс редизайна веб-сайта, отвечая на такие вопросы, как «Какой у нас контент?», «Насколько он хорош?» И «Как будет создаваться новый контент. ? » Когда вы узнаете ответы на эти вопросы и оцените этот контент на основе того, насколько хорошо он поддерживает вашу стратегию бренда (и потребности вашей аудитории), вы на пути к интересному веб-сайту.Но поскольку разработка контента, скорее всего, будет происходить на протяжении всего процесса проектирования, закрепите то, что вряд ли изменится, и убедитесь, что каждый, понимает, где его вероятные корректировки необходимо будет вносить по мере продвижения.
Технологическая стратегия для некоммерческих веб-сайтов
Online — это аппаратное обеспечение, строки кода и синтаксис, чтобы воплотить в жизнь идеи бренда некоммерческих организаций и расширить возможности команд. CMS вашего веб-сайта подключается к бэк-офисным системам вашей организации.Это также инструменты, которые ваша команда будет регулярно использовать для управления и поддержки веб-сайта вашей некоммерческой организации. Начните с того, что убедитесь, что ваша команда веб-разработки уделяет приоритетное внимание созданию удобной некоммерческой CMS, которая поддерживает вашу команду. И что бы вы ни делали, не ждет , чтобы довести разработчиков до конца! Целостная работа означает обеспечение понимания разработчиками стратегии контента, таксономии и моделирования контента, чтобы они могли создавать инструменты, которые их поддерживают. Разработчики также могут помочь упростить неизбежную неэффективность дизайна, указав, как сделать компоненты более воспроизводимыми — пока не стало слишком поздно.Проактивное взаимодействие с командой веб-разработчиков на протяжении всего процесса проектирования имеет решающее значение для того, чтобы не допустить увеличения бюджета или сокращения углов. Это также гарантирует, что созданный вами веб-сайт действительно работает так, как вы ожидаете.
Стратегия дизайна для некоммерческих веб-сайтов
И последнее, но не менее важное: дизайн — это то, что делает все наши идеи, слова и код осязаемыми, синтезируя стратегии, которые информируют их всех, для создания впечатлений от бренда, с которыми может взаимодействовать аудитория. Это тяжелый подъем! Без хорошего дизайна, который привлекает аудиторию и позволяет им взаимодействовать с некоммерческими организациями в Интернете, все наши идеи бренда, контент-стратегии и использование технологий бесполезны.Правильный дизайн требует двух вещей: 1) действительно хорошей системы дизайна идентичности бренда, с которой вы можете построить, и 2) обращения к нашему стратегическому обзору, чтобы убедиться, что веб-дизайн эффективно поддерживает потребности нашего бренда, контента и технологий. . Опять же, с упором на потребности и стремления нашей аудитории. И, как я уже упоминал при обсуждении технологий, дизайн должен регулярно проверяться всеми членами команды, чтобы убедиться, что веб-сайт, который мы разрабатываем, также будет отвечать потребностям работы каждой команды над проектом, чтобы он не выходил за рамки бюджета. , и что он может быть доставлен вовремя.
Движение вперед
Веб-сайт служит шлюзом для аудитории, чтобы испытать и принять бренд социальных изменений и поддержать его миссию. Они помогают миру добиться прогресса в решении некоторых из наших самых серьезных проблем. Это требует, чтобы проектные фирмы были такими же стратегическими и амбициозными в своих усилиях, как некоммерческие организации, с которыми они работают, в продвижении своих миссий. 4 стратегических основы эффективных веб-сайтов помогает всем нам достигать большего и достигать большего, объединяя бренд, контент, технологии и дизайн для достижения амбициозных целей и значительного социального воздействия.
5 шагов к эффективной веб-разработке
Что вам приходит в голову в первую очередь, когда вы думаете о создании веб-сайта? Дизайн, код — это потом.
Планирование и выработка стратегии — самая важная часть, поскольку они помогают определить график процесса разработки. Исходя из этого графика, вы можете рассчитать стоимость разработки.
Итак, если вы планируете создать веб-сайт и не знаете, с чего начать, вот 5 шагов для обеспечения эффективного процесса веб-разработки.
1. Установите цель
Получите четкое представление о ваших требованиях на веб-сайте. Знайте свою бизнес-модель, а затем приступайте к созданию набора функций. Знайте, какова конечная цель сайта, и сосредоточьтесь на достижении этой цели. Определите свою пользовательскую базу и целевую аудиторию. Это поможет определиться со стратегией дизайна.
Определение цели, а затем набор функций для достижения этой цели гарантирует, что на вашем веб-сайте не будет избыточной функциональности.
2. Серьезно относитесь к брендингу
Вы создаете свой веб-сайт для поддержки онлайн-бизнеса. Таким образом, каждый аспект брендинга должен поддерживать суть вашего бизнеса. Когда пользователь просматривает ваш сайт, он должен иметь возможность мгновенно подключиться к нему. Таким образом, их лояльность может быть получена путем регистрации бренда в сознании пользователей.
Таким образом, если пользователь увидит логотип или цвета вашего веб-сайта на любых платформах социальных сетей или других маркетинговых каналах, они будут мгновенно запоминаться.
Для этого вам необходимо обеспечить одинаковую цветовую схему между логотипом вашего веб-сайта, веб-страницами, каналами социальных сетей и любой другой формой рекламы, а также дизайн веб-сайта и общую цветовую палитру для создания сильного впечатления у пользователей. Пользователь.
3. Эффективная навигация
Единственная цель разработки веб-сайта — направить вашу целевую аудиторию глубже в воронку продаж и, в конечном итоге, совершить продажу. С помощью эффективного навигационного модуля вы можете стремиться к более высокому удержанию клиентов.
Итак, как этого добиться? У вас должен быть дизайн, который всегда будет направлять пользователя к следующему шагу. Ваш веб-сайт должен быть удобным для пользователей. И, как говорится, все, что требует более 3 кликов для регистрации продажи, скорее всего, будет проигнорировано.
Кроме того, сделайте процесс очень простым. Прекрасно выглядящая функция может в конечном итоге отпугнуть пользователя, если она станет слишком сложной для понимания. Поэтому важно иметь подсказки и подсказки о следующем шаге, на который должен обратить внимание пользователь.Чем легче пользователю будет найти ваш сайт, тем легче вам будет вести бизнес.
4. Конверсии против трафика
Между конверсией и трафиком есть большая разница. Трафик — это когда вы привлекаете потенциальных клиентов на свой сайт, а конверсия — это когда вы превращаете их в своих клиентов. Независимо от того, насколько хороши вы в своей стратегии цифрового маркетинга, ваша конечная цель — преобразовать потенциальных клиентов в клиентов.
Хороший разработчик может помочь вам увеличить трафик, а отличный разработчик поможет вам увеличить конверсию с помощью целевых страниц и хороших стратегий навигации.Правильные целевые страницы и призывы к действию в нужных местах могут сыграть важную роль в разработке веб-приложения.
5. Выбирайте партнера с умом
Наконец-то мы подошли к разработке и самому важному этапу. Правильный технологический партнер поймет вашу цель и поможет вам выполнить все предыдущие шаги.
Проконсультируйтесь с хорошей компанией по разработке веб-приложений. Прочтите их обзоры и посмотрите их портфолио. Если они звучат убедительно, обратитесь к ним за советом и начните разработку своего веб-приложения.Несмотря на то, что существует множество языков и технических стеков, которые вы можете использовать для создания своего веб-приложения, вам нужно быть очень осторожным с плюсами и минусами этих языков. Спросите своего технологического партнера о выборе наследника и о том, почему они выбрали определенную технологию.
Веб-сайт — это не только кодирование, и он не заканчивается после первой версии. Разработка веб-сайтов — это путешествие. Вы улучшаете его, поскольку получаете больше пользователей и понимаете, что им нужно. Вам необходимо поддерживать его и проводить A / B-тестирование, чтобы увидеть, что работает, а что нет.
Нужна помощь с вашим сайтом или цифровым маркетингом? Связаться.
Почему дизайн и разработка веб-сайтов важны и как они помогают сделать ваш бизнес прибыльным?
Ниже приведены основные преимущества разработки веб-сайтов и веб-дизайна.
Облегчает навигацию
Когда дело доходит до успешной онлайн-платформы, пользователь должен наслаждаться простой навигацией. По сути, информация, представленная на веб-сайте, должна быть легко доступной. По этой причине ожидается, что страницы будут иметь высокую скорость загрузки.
Впоследствии такой веб-сайт, как онлайн-магазин автозапчастей, должен предлагать варианты, которые еще больше помогают в навигации. Это включает в себя включение поля поиска. Здесь пользователи могут набирать текст в инструменте поиска и быстро переходить в раздел. Веб-сайт разработчика достигает этого с помощью образцового веб-дизайна.
Помимо разработки веб-сайта, разработчику рекомендуется регулярно тестировать страницы на удобство навигации. Это необходимо для устранения или устранения ошибок, которые могут затруднить загрузку веб-страниц.Помните, что если у веб-сайта хорошие возможности навигации, то он гарантированно привлечет больше органического трафика.
Добейтесь победы с SEO
Поисковая оптимизация стала фундаментальным аспектом, который необходимо учитывать, когда дело касается веб-сайта. Поскольку миллионы веб-сайтов борются за первое место на страницах результатов поисковых систем (SERP), поисковые системы должны были внедрить способ перечисления сайтов.
Ну, именно через веб-разработку и дизайн можно достичь более высокого рейтинга. Здесь такие параметры, как; теги заголовка, использование ключевых слов, оптимизация изображений, ссылки среди прочего.Это означает, что веб-сайт соответствует всем стандартам, необходимым для получения высшего рейтинга.
Впоследствии именно благодаря оптимизации веб-сайт становится удобным для пользователей. Помимо наличия веб-сайта, веб-мастера могут удерживать столь необходимых пользователей. В соответствии с этим, веб-разработчик должен включать такие функции, как «призыв к действию».
Это дополнительно влечет за собой необходимость иметь упрощенный дизайн на страницах. Впоследствии вы узнаете об ожидаемой скорости загрузки. Именно благодаря этой оптимизации веб-сайт появляется при выполнении разных запросов.Таким образом, веб-сайт получает больше кликов в результатах поиска.
Обеспечьте визуальный контент на веб-сайте
По правде говоря, продажа абстрактных продуктов и услуг может быть обременительной. Это еще больше усложняется, когда компания предоставляет только тонны текста о своей специальности. Именно здесь разработка веб-сайтов оживляет.
Обратившись к профессиональному веб-дизайнеру, владелец бизнеса может выбрать изображения для использования. Кроме того, у предприятия есть свобода выбора количества рекламных видеороликов и изображений.При этом будем руководствоваться оптимизацией в поисковых системах.
Достоинством использования визуального содержимого является то, что он дает пользователям четкое представление о том, как выглядит продукт. Очевидно, не все клиенты понимают услуги или продукты, предлагаемые с помощью текста. Таким образом, включение изображений позволяет легко донести сообщение до дома.
Кроме того, использование изображений на сайте легко привлекает внимание читателей. Перед чтением текста пользователи часто обращают внимание на изображение.Это увеличивает шансы привлечь на сайт больше пользователей.
Тем не менее, веб-мастерам не рекомендуется забивать визуальные данные. Это потому, что это затрудняет интерпретацию пользователем. Это также снижает рейтинг сайта поисковой оптимизации. Поэтому важно ограничить использование изображений.
Увеличение продаж
Успех бизнеса во многом зависит от количества произведенных продаж. Что ж, создание веб-сайта может эффективно помочь бизнесу привлечь больше продаж.По данным Statista, к 2019 году ожидается рост электронной коммерции на 21,3%. Это указывает на то, что продажи на веб-сайтах привлекают больше пользователей.
В настоящее время все больше владельцев бизнеса спешат проводить свои операции в Интернете. Это потому, что они увидели прекрасную возможность заработать на онлайн-продажах. Рост продаж идет рука об руку с ростом числа клиентов.
Для дальнейшего увеличения продаж веб-мастерам рекомендуется включать обновления.Благодаря обновлениям и апгрейдам функции веб-сайта становятся более плавными. Более того, это показывает клиентам, что бренд стремится предлагать образцовые услуги и информацию.
Еще один способ повысить продажи — включить рекламные акции. Здесь вы можете создать столь необходимый пух среди пользователей. Это приводит к увеличению продаж. Кроме того, у пользователей создается впечатление, что они могут приобретать у компании доступные продукты. Итак, все действия на веб-сайте так или иначе повышают ценность бизнеса.
Привлекайте постоянных клиентов в свой бизнес
Поскольку компания стремится расправить крылья и расширяться, очень важно иметь постоянных клиентов. Тем не менее, это может быть непростой задачей, особенно когда предприниматель использует плохую тактику для достижения этой цели. Именно здесь и помогает разработка и проектирование веб-сайта.
Показатели, полученные с сайта, позволяют веб-мастерам отслеживать активность пользователей. Здесь можно выделить клиентов, которые постоянно поддерживали бренд.Выявив их, владелец бизнеса должен использовать творческие способы удержания этих клиентов.
Один из новаторских вариантов — награждение их подарочными сертификатами и наградами. Это определенно даст им больше причин для доступа к вашим услугам или продуктам. Помните, что именно через веб-сайт владелец бизнеса гарантирует, что ни один лояльный клиент не останется в стороне.
Еще одна интересная особенность постоянных пользователей заключается в том, что они способны продавать бренд. Таким образом, они косвенно работают на компанию.Это также снижает затраты на маркетинг.
Охватите больше клиентов
Одна из основных целей создания предприятия — рост клиентской базы. Что ж, есть множество способов добиться этого, но каждый дает разные результаты. Когда дело доходит до веб-разработки и дизайна, есть несколько важных этапов.
Во-первых, это то, что он выставляет бренд там. По сути, когда веб-сайт доступен во всемирной сети, компания находится на глобальной платформе.Это означает, что на малоизвестном предприятии можно вести поиск и предоставлять продукты удаленным клиентам.
Именно эти услуги помогают сократить расстояние для клиентов, чтобы получить доступ к деятельности. Здесь есть и другие варианты, такие как покупка или заказ товара на сайте. Кроме того, компания по-прежнему поддерживает контакты с местными покупателями. Отлично, верно!
Повышение вовлеченности пользователей
Обычно предприятие размещалось в кирпичной структуре.Однако времена изменились, поскольку все больше услуг стали цифровыми. Именно по этой причине предпринимателям рекомендуется создавать превосходные веб-сайты.
На этой платформе довольно легко поддерживать хорошие отношения с конечным пользователем. Это влечет за собой получение отзывов о предлагаемых услугах и продуктах. Таким образом, вы можете взаимодействовать с ними и давать важные ответы на заданные вопросы. Кроме того, нет ограничений по времени активности. Благодаря автоматизации обслуживания на сайте клиентам гарантировано круглосуточное обслуживание.
Также при участии пользователей владелец блога или сайта может постоянно держать клиентов в курсе. Например, если вводятся новые цены, покупатели узнают об этом одними из первых.
Находчивый в маркетинге и рекламе
Для стартапов наличие продуктов и услуг имеет основополагающее значение для достижения успеха. Тем не менее, маркетинговые стратегии пригодятся при продаже бренда. По сравнению с такими приемами, как использование основных средств массовой информации и рекламных щитов, дизайн и разработка веб-сайтов удобны для кармана.
Именно через эту онлайн-платформу компания может отображать всю необходимую информацию. Это включает в себя; предлагаемые продукты / услуги, местоположение, цены, репутация, контакты и многое другое. Веб-мастер может удобно разместить на сайте интересные предложения.
Интересно, что обновлять удивительные скидки и предложения на сайте проще. Таким образом, нет простоев в ожидании размещения рекламы. Тот же случай применяется, когда компания хочет удалить сообщение в блоге или рекламу.
Более того, предприятие может работать с заданной цифрой. Что это значит? По сути, с помощью SEO бизнес может знать, на чем делать больший акцент. Кроме того, на сайте представлена актуальная информация о последних рекламных объявлениях на рынке.
Оптимизация бренда
При создании веб-сайта компании очень важно, чтобы название бренда было последовательным. Это достигается за счет разработки веб-сайтов и веб-дизайна. Здесь веб-мастер создаст единое название бренда, которое будет отображаться во всех поисковых системах.Таким образом, нет никаких изменений, независимо от того, находится ли сайт в Bing или в Google.
Кроме того, логотип и название бренда во всем одинаковы. Это снижает вероятность путаницы с другими конкурирующими брендами. Это также сводится к вопросу согласованности. Ожидается, что компания будет постоянно отслеживать своих пользователей.
В случае ребрендинга веб-мастер должен обеспечить соблюдение надлежащей процедуры. Как только это будет учтено, поисковые системы автоматически обновят записи.



 Можно сказать, что тексты – наиболее важная часть контента сайта.
Можно сказать, что тексты – наиболее важная часть контента сайта. Посетитель должен с первого взгляда понимать, как логически выстроена структура сайта. Каждый элемент навигации должен нести свою смысловую нагрузку.
Посетитель должен с первого взгляда понимать, как логически выстроена структура сайта. Каждый элемент навигации должен нести свою смысловую нагрузку. Это зависит от скорости ориентации на сайте, от того насколько правильно выстроена система навигации внутри сайта.
Это зависит от скорости ориентации на сайте, от того насколько правильно выстроена система навигации внутри сайта. txt, генерация sitemap.xml, иконка favicon, использование ЧПУ, переадресации на www и на /, навигационное меню (хлебные крошки), отсутствие циклических ссылок, карта сайта, обработка ошибки 404, отдельные заголовки и мета-теги для каждой страницы (Title, h2, keywords, description, og:title, og:description, og:image, twitter:title, twitter:description), удобное подключение к вебмастерам и веб-аналитике
txt, генерация sitemap.xml, иконка favicon, использование ЧПУ, переадресации на www и на /, навигационное меню (хлебные крошки), отсутствие циклических ссылок, карта сайта, обработка ошибки 404, отдельные заголовки и мета-теги для каждой страницы (Title, h2, keywords, description, og:title, og:description, og:image, twitter:title, twitter:description), удобное подключение к вебмастерам и веб-аналитике
 Сегментация имеет решающее значение, если вы хотите добиться успеха.Вам необходимо четко определить, кто ваша целевая аудитория или кому адресовано ваше сообщение.
Сегментация имеет решающее значение, если вы хотите добиться успеха.Вам необходимо четко определить, кто ваша целевая аудитория или кому адресовано ваше сообщение. Создание карты сайта может помочь вам распознать эту проблему и найти наиболее подходящее решение. Кроме того, это выгодно с точки зрения рейтинга в Google.Если на веб-сайте есть повторяющееся содержание, может случиться так, что индексируется не та страница, и коэффициент конверсии не повысится.
Создание карты сайта может помочь вам распознать эту проблему и найти наиболее подходящее решение. Кроме того, это выгодно с точки зрения рейтинга в Google.Если на веб-сайте есть повторяющееся содержание, может случиться так, что индексируется не та страница, и коэффициент конверсии не повысится. Хорошо продуманная карта сайта избавит вас от многих головных болей: у ваших дизайнеров будет план, которому нужно следовать, и как только сайт будет готов, пользователи смогут легко перемещаться по нему.
Хорошо продуманная карта сайта избавит вас от многих головных болей: у ваших дизайнеров будет план, которому нужно следовать, и как только сайт будет готов, пользователи смогут легко перемещаться по нему. Если форма выглядит длинной, люди могут отказаться от ее заполнения.
Если форма выглядит длинной, люди могут отказаться от ее заполнения.