Создание персонального сайта учителя — Группа компаний «Просвещение»
Оптимальное решение для педагога в новых условиях — это создание собственного сайта. В наше время каждый желающий может сделать сайт с помощью простых сервисов (некоторые, к тому же, являются бесплатными). На главные вопросы темы ответил автор курсов повышения квалификации педагогов, кандидат технических наук и доктор инженерных наук Михаил Шаповалов.
Что педагогу размещать на своем сайте?Учебные материалы:
- Учебные курсы в виде текстов, видео, презентаций.
- Опорные конспекты для отсутствующих учеников.
- Домашние задания.
- Ссылки на материалы, нужные при подготовке к уроку.
- Рекомендации по подготовке к экзаменам.
- Списки дополнительной литературы.
- Объявления, комментарии.

Имиджевые материалы:
- Свое портфолио.
- Свои разработки на оценку педагогической общественности.
- Информацию в помощь начинающим педагогам.
- Вопросы для обсуждения проблем образования.
Сайт также можно успешно использовать в организации проектной деятельности для:
- Удаленного контроля над процессом работы учеников.
- Коллективного и индивидуального создания мультимедийного контента.
- Проведения онлайн-опросов в ходе реализации проекта.
- Организации дискуссии на форуме.
- Публикации эссе.
- Разработки модулей-заданий творческого и исследовательского характера.
- Знакомства учащихся с новыми для них способами оформления результатов проектной деятельности.

- Предоставления выбора темы и способа оформления результатов исследования.
Как создать свой сайт?
Сайты Google — один из самых популярных сервисов для создания персональных сайтов. Его преимущества:
- Простое управление (проще, чем PowerPoint).
- Открытая лицензия (бесплатное использование).
- Возможность интеграции других сервисов Google.
- Два вида конструкторов: классический и новый, упрощенный.
Чтобы создать сайт с помощью сервиса, нужно быть зарегистрированным пользователем Google. Если у вас уже есть аккаунт, просто перейдите на Сайты Google, выберите тип интерфейса (новый или классический) и протестируйте все возможности: изучите предложенные варианты дизайна, вставьте на страницу текст, изображение, ссылку на объект, видео из YouTube, презентацию, таблицу, форму, карту и другие объекты.
Что нужно учесть при создании сайта?
- Не нарушайте авторские права и лицензионные соглашения. Картинки должны быть лицензионно чистые. Недостаточно просто найти нужное изображение в поисковике Google, обратитесь к специальным банкам изображений, среди них есть бесплатные: freestockimages, depositphotos, pixabay, pexels. Что касается видео, то при использовании чужого материала не закачивайте его, а вставьте YouTube-ролик: видео будет отражаться на вашем сайте, но формально — являться ссылкой на работу автора.
- Придерживайтесь простого дизайна. Пусть главной «фишкой» вашего сайта будет полезный контент. Дизайнерские излишества оставьте профессионалам. К тому же — минимализм сейчас в тренде.
- Сделайте меню вертикальным. По умолчанию оно горизонтальное, однако в таком виде названия необходимых вам разделов могут не уместиться.
- Для вдохновения изучите платформу LECTA.
 Она содержит множество материалов и сервисов, при этом информация представлена понятно и доступно.
Она содержит множество материалов и сервисов, при этом информация представлена понятно и доступно. - Оптимизируйте изображения прежде чем добавлять их на сайт. Если на странице будет присутствовать несколько картинок по 3-5 мегабайт, это может замедлить процесс загрузки, а современные пользователи ждать не привыкли.
- Если вам нужно добавить много изображений и, к тому же, высокого качества (например, материалы для проекта или фотоотчет), воспользуйтесь сервисом Google Фото. Загрузите изображения на сервис и вставьте на сайте ссылку на альбом.
- Интегрируйте Google Календарь. На нем вы можете не только фиксировать расписание и сроки сдачи проектов, но и, например, размещать анонсы видеоконференций.
- Интегрируйте Google Формы. Они помогут проводить тесты и опросы, а также передавать ученикам разнообразные задания.
- Не забудьте сделать открытый доступ к материалам.
 Чтобы протестировать свой сайт, выйдите из аккаунта и проверьте все функции со стороны.
Чтобы протестировать свой сайт, выйдите из аккаунта и проверьте все функции со стороны.
Сайт позволит вам легко организовать взаимодействие между учениками в привычной им среде, чаще получать обратную связь от коллег, реализовать стратегию индивидуальных образовательных маршрутов.
Создание личного сайта. Разработка персональных сайтов в Москве
Создание личного сайта
для эксперта или профессионала
Мы создаем персональные сайты для любых задач
и сфер деятельности, в том числе с резюме,
для продвижения личного бренда.
ОСТАВИТЬ ЗАЯВКУ
Личный сайт – собственная площадка, где обычно размещают информацию о себе. Сюда выкладывают фото работ или тексты публикаций, оставляют ссылки на профили в социальных сетях, здесь можно вести блог, выкладывать афишу мероприятий или делиться с аудиторией мыслями и идеями.
Мы понимаем, что персональный сайт – это живой проект, который будет постоянно дополняться автором. Поэтому при создании сайта особое внимание мы уделяем современному адаптивному дизайну, структуре и простоте его редактирования.
Кому нужен личный сайт?
- экспертам для размещения публикаций и продажи собственных информационных продуктов
- преподавателям и репититорам
- представителям творческих профессий (актерам, певцам, фотографам и пр.)
- профессионалам для размещения резюме
Стоимость личного сайта
уникальный — от 150 000 ₽
Проработка структуры сайта
Мы прорабатываем структуру сайта, чтобы она охватила основные направления вашей деятельности.
Современный дизайн
Вы получаете красивый индивидуальный дизайн, который подойдет именно для вашей сферы деятельности
Удобная система управления
Для личного сайта мы предлагаем только популярные системы управления, чтобы сайт можно было легко редактировать
Адаптивная верстка
Ваш сайт будет правильно отображаться на современных устройствах с любым разрешением
Верстка страниц «под ключ»
Мы верстаем функциональные страницы с продающими блоками “под ключ”.
Слайдер изображений
Реализуем слайдер для ваших рекламных баннеров или фотографий
Поиск и обработка изображений
Мы подбираем красивые фотографии и готовим к размещению на сайте
Копирайтинг до 3000 символов
В стоимость сайта входит копирайтинг общим объемом до 3000 знаков
Контактная форма
Создаем простые и понятные контактные формы, которые легко заполнить вашей аудитории.
карта Яндекс или Google
Устанавливаем на сайт интерактивную карту с точкой расположения офиса.
Оформление домена и хостинга
Мы оформляем домен и хостинг на данные клиента и покупаем за счет Заказчика.
Наполнение сайта
Мы наполняем все страницы вашего сайта, чтобы вы получили полностью готовый инструмент.
Оптимизация сайта для быстрого взлета
Подготовка сайта к запуску и настройка релевантности по необходимым запросам. Выбирая эту услугу вместе с созданием сайта вы получаете:
- Сбор семантического ядра
- Настройку системных файлов
- Прописание метатегов
- Установку счетчиков аналитики.

ПОДРОБНЕЕ
ОТЗЫВЫ КЛИЕНТОВ
Отзывы клиентов SEOPERROT
«От лица компании BARBER HOUSE благодарю компанию SEOPERROT за разработку сайта барбершопа. Все наши пожелания были учтены, ресурс получился современным и стильным. Отдельно хочу отметить удобство сайта на мобильном: он быстро загружается, все элементы удобно расположены. Наши клиенты отмечают удобство и простоту использования сайта.
Желаем компании SEOPERROT процветания! Надеемся на долгосрочное сотрудничество.
С уважением, Вячеслав Ершов, владелец барбершопа BARBER HOUSE.»
Барбершоп BARBER HOUSE
«Настоящим выражаю благодарность команде веб-студии ‘СЕОПЕРРОТ’ за качественно проделанную работу по созданию сайта legalcon.ru. Поставленные задачи были выполнены на наивысшем уровне: мы получили результат, который полностью соответствует требованиям, предъявляемым к современным веб-сайтам. Отдельное спасибо личному менеджеру, который контролирует выполнение работ и всегда готов ответить на вопросы о ходе реализации проекта. Желаю вам профессиональных успехов и лояльных клиентов!»
Желаю вам профессиональных успехов и лояльных клиентов!»
Беков Якуб Хасмагометович
НАШИ ПРОЕКТЫ
Кейсы по созданию личных сайтов
Создание персонального сайта для медиатора
ПОРТФОЛИО
Разработка личного сайта в Москве
В “СЕОПЕРРОТ” мы создаем персональные сайты на простой системе управления в открытым кодом. Это позволит вам в дальнейшем самостоятельно редактировать сайт, добавлять новые разделы и страницы.
Тщательно прорабатывается дизайн и структура сайта. В процессе работы мы обращаем ваше внимание на важные мелочи, которые помогут вам в дальнейшем удержать аудиторию.
Разработка личного сайта состоит из следующих этапов
- Консультации специалиста
- Создание концепции и составление структуры
- Разработки сайта “под ключ”
- Наполнение информацией
- Оптимизация сайта для быстрого запуска (подробнее об услуге).
Стоимость персонального сайта и состав работ
Цена создания личного сайта во многом зависит от технического задания и сложности функционала. В среднем, персональный сайт стоит от 150 000 р.
В среднем, персональный сайт стоит от 150 000 р.
В стоимость входит:
- проработка структуры сайта,
- современный дизайн,
- адаптивная верстка,
- разработка самого проекта,
- а также наполнение сайта информацией.
Ответы на популярные вопросы
Сколько будет стоить создание сайта?
Цена разработки сайта зависит от его технической сложности (требований в техническом задании и брифе), особенностей дизайна (его сложности, количества уникальных страниц, специфики адаптива), объема проекта. Кроме того, стоимость зависит от того, выбрали вы шаблонное решение или уникальный проект.
Порядок цен на разработку уникального сайта – от 150 000 р.
Чем отличается разработка уникального сайта от создания на шаблоне?
Создание сайта на шаблоне подразумевает следование готовому дизайну, структуре и стандартному функционалу. Индивидуальный проект разрабатывается с функционалом любой сложности, с уникальным дизайном, который разрабатывается по вашим пожеланиям от состава блоков и анимации кнопок до уникальной адаптивной версии.
В какие сроки вы разработаете мне сайт?
Сроки изготовления индивидуальны для каждого проекта и зависят от его объема и сложности. В среднем, создание сайта уникального проекта – от 45 дней.
На какой системе управления вы создадите мой сайт?
Мы разрабатываем проекты на самых популярных CMS – WordPress, Битрикс, Opencart.
Зачем нужна оптимизация сайта при создании?
Когда проект находится в стадии разработки, самое правильное – подготовить его к дальнейшему продвижению. Если на данном этапе составить качественное семантическое ядро, создать эффективную структуру, учесть требования поисковых систем и написать интересный продающий контент, то после запуска продвигать сайт будет легче и проще, чем ресурс, созданный без оптимизации.
Заказать личный сайт
Получите предложение на разработку персонального сайта, заполнив форму обратной связи.
Личный сайт — как создать, открыть
Личные сайты презентуют создателя, привлекают к нему внимание. Создание таких порталов носит конкретную цель: рассказать о своих услугах, сотрудничестве, выложить портфолио, обозначить бренд. Делать личные сайты легче, чем корпоративные – на них обычно меньше информации, вся она известна создателю и доступна к показу.
Создание таких порталов носит конкретную цель: рассказать о своих услугах, сотрудничестве, выложить портфолио, обозначить бренд. Делать личные сайты легче, чем корпоративные – на них обычно меньше информации, вся она известна создателю и доступна к показу.
Специфика создания персонального сайта
Для презентации своего дела и лица на интернет-ресурсе нужно учитывать несколько правил:
- на портале обязателен рассказ о том, кто вы. Без излишних подробностей детства, творческого пути и личной жизни. Когда клиент видит ваш сайт в первый раз, он должен сразу понять, где находится, и что ему предлагают;
- для каждого типа клиентов нужна своя страница с услугами. Мешать в одно преимущества для индивидуальных предпринимателей, крупных компаний и государственных учреждений нерационально – посетители запутаются в информации и покинут сайт;
- портфолио – неотъемлемая часть личного сайта.
 Одна готовая работа говорит за создателя лучше, чем сотня хвалебных рассказов;
Одна готовая работа говорит за создателя лучше, чем сотня хвалебных рассказов; - важны живые отзывы. Клиенты больше доверяют другим клиентам, чем голосу автора;
- контактные данные должны быть на самом виду, желательно в шапке портала. Так посетители смогут быстро вас найти и наладить сотрудничество.
На основной странице лучше выставить свою фотографию. Видя, к кому обращаются, клиенты охотнее идут на контакт.
Четыре шага для создания сайта:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для сайта
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Готовые сайты от Нетхаус
Возиться с созданием личного сайта придется долго. Нужно иметь специфические знания и разбираться в сфере программирования, верстки, копирайтинга, маркетинга и т.д. Но с шаблонами от конструктора сайтов Нетхаус этого можно избежать.
Нужно иметь специфические знания и разбираться в сфере программирования, верстки, копирайтинга, маркетинга и т.д. Но с шаблонами от конструктора сайтов Нетхаус этого можно избежать.
Сервис разработал много вариантов шаблонов для индивидуальных сайтов. Все они легки в использовании и имеют легкую навигацию. Нужно только заполнить страницы информацией и создать обратную связь – тогда клиенты быстро найдут вас и предложат сотрудничество.
Как создать свой личный сайт – становится всё более актуальным вопросом. В мире цифровых технологий это для многих становится востребованным и необходимым. Создание персональных сайтов может быть нужно не только для праздного ведения странички, но и для создания своего личного блога, который со временем может начать приносить ощутимый доход. Но как открыть личный сайт без обращения в дорогостоящие студии, которые ещё и будут делать всё невообразимое количество времени? Конструктор по созданию сайтов Nethouse решает этот вопрос для миллионов пользователей, помогая воплощать даже самые смелые идеи!
Личный сайт создать своими руками за час, да ещё и бесплатно – это не фантастика. С Nethouse это доступно каждому. Просто попробуйте, вы удивитесь, насколько это легко!
С Nethouse это доступно каждому. Просто попробуйте, вы удивитесь, насколько это легко!
Примеры сайтов на Nethouse
nevzorova.ruslastystore.ruphotonovikov.rudt-zuratkul.rualbakore.ru2793109.ruШаблоны для личного сайта
Шаблон «Дизайн №1»
Отлично подходит для создания личного сайта
Шаблон «Лендинг»
Адаптивный шаблон – для компьютеров и для мобильных.
Шаблон «Бриз»
Универсальный вариант для коммерческих сайтов, в том числе для личного сайта
Как создать личный сайт самому, быстро и бесплатно?
Для того, чтобы запустить свой сайт с Nethouse, вам не потребуется дополнительных навыков. Конструктор для сайтов вас избавит от всех сложных задач и сделает процесс максимально комфортным:
Конструктор для сайтов вас избавит от всех сложных задач и сделает процесс максимально комфортным:
- вы сможете выбрать тип сайта;
- настроить любой из 127 готовых дизайнов под себя и свои идеи;
- добавить любую необходимую информацию;
- подключить сторонние сервисы при необходимости;
- настроить получение денег через свой сайт;
- сделать персональный сайт на конструкторе от Nethouse сможет даже новичок;
- простота и удобство интерфейса приносит удовольствие и значительно ускоряет создание своей интернет-площадки.
 Пожалуй, данный ресурс — это самый оптимальный ответ на вопрос «как сделать свой личный сайт».
Пожалуй, данный ресурс — это самый оптимальный ответ на вопрос «как сделать свой личный сайт».
Регистрируйтесь и наслаждайтесь!
Какие еще сайты можно создать на Nethouse?
Создайте сайт сами.
Это не сложнее заполнения страницы в социальной сети.
Создать сайт бесплатно
Как создать личный сайт — простые советы для начинающих
Нельзя найти лучшего способа донести свое искусство до широких масс как создать личный сайт.
Несколько десятилетий назад единственным местом, где творческие люди могли демонстрировать свои работы и делиться своими талантами с публикой были галереи, выставки, концерты. Единственным способом представить новую коллекцию моды было – организовать показ мод. Чтобы найти новых клиентов, дизайнеру приходилось посещать многочисленные агентства с большим бумажным портфолио. Современные технологии полностью изменили ситуацию. Они дали людям творческих профессий новое удобное средство общения с аудиторией и получения признания. И неважно, являетесь ли вы художником, фотографом, музыкантом, архитектором, скульптором, дизайнером, блогером или же занимаетесь handmade-дом.
Они дали людям творческих профессий новое удобное средство общения с аудиторией и получения признания. И неважно, являетесь ли вы художником, фотографом, музыкантом, архитектором, скульптором, дизайнером, блогером или же занимаетесь handmade-дом.
Какую бы область искусства вы ни представляли, эта статья для вас. Здесь вы найдете несколько советов как лучше наладить активное общение с аудиторией. Кроме того, мы предложим несколько замечательных дизайнерских шаблонов личного сайта которые помогут создать действительно работающий сайт.
Зачем нужен личный сайт
Если все еще есть сомнения, нужен ли вам свой личный сайт, этот раздел специально для вас. Если вы уже осознали его необходимость, то можете просто перейти к следующему разделу.
Что является самым важным для любого творческого человека? Это талант, вдохновение или способность работать долгие часы без отдыха? Конечно, все эти вещи имеют значение. Тем не менее, они абсолютно бесполезны, пока у творца нет зрителей, которые поймут и оценят его работы.
Попробовать бесплатно
Наличие собственного сайта в Интернете убирает границы между искусством и публикой. Тысячи людей смогут легко найти ваши работы, распространить их, «закрепить» или «лайкнуть». А это означает, что вы сможете добиться признания, о котором мечтали, достаточно быстро.
Более того, личный сайт дает уникальную возможность постоянно поддерживать связь с людьми. Поклонники и потенциальные клиенты смогут связаться с вами, задать вопрос или оставить отзыв. Так вы всегда будете в курсе их мнений и ожиданий.
Попробовать бесплатно
Хотите создать собственный сайт? В чем может возникнуть сложность
Альберт Эйнштейн был одним из блестящих умов, которые когда-либо жили на этой планете. Он был великим физиком, но также влиял на многие другие области науки. Не будет преувеличением сказать, что он оказал значительное влияние на историю человечества. К сожалению для дизайнерского сообщества, он умер, прежде чем был создан веб-дизайн, поэтому у него не было открытий в этой области. Но все же его мудрые слова сделали свой вклад. Альберт Эйнштейн сказал, что «воображение важнее знания» и, несомненно, он был прав.
Но все же его мудрые слова сделали свой вклад. Альберт Эйнштейн сказал, что «воображение важнее знания» и, несомненно, он был прав.
Действительно, воображение без знания – ничто, и этот «подарок» – капитал для дизайнера. Каждый дизайнер в той или иной степени должен быть творческим человеком. Достаточно сложная задача для дизайнера – создать для кого-то продукт, который, благодаря его работе, считается более креативным. Действительно, одна из самых сложных задач для любого дизайнера – это создание личного сайта для творческого человека.
Попробовать бесплатно
Общеизвестно, что душа творческого человека утонченна и субъективна. Кроме того, их взгляды на вещи отличаются от взглядов остальных людей. Поэтому людей и интересуют работы мастеров, для них это что-то необычное. Тем не менее, создание личного сайта или персональной страницы для такого человека является реальной проблемой.
Несомненно, ваш собственный сайт должен отражать сложную творческую личность. Излагая более философски, чтобы создать личный сайт, нужно найти его на пересечении двух типов воображения. Первое – «нематериальное воображение», которое позволяет субъекту передавать новые чувства, концепции или идеи. Второе – «материальное воображение», которое является основой потрясающего макета.
Излагая более философски, чтобы создать личный сайт, нужно найти его на пересечении двух типов воображения. Первое – «нематериальное воображение», которое позволяет субъекту передавать новые чувства, концепции или идеи. Второе – «материальное воображение», которое является основой потрясающего макета.
Попробовать бесплатно
Как создать личный сайт – три постулата, которые работают
Не секрет, что есть два пути создания личного сайта. Первый – можно полностью положиться на помощь умелого специалиста. Он может нанять профессионального дизайнера для оформления сайта. В таком случае главным преимуществом будет наличие уникального дизайна. И конечно, он может лучше отразить ваши требования как заказчика.
Второй – можно обойтись без каких-либо дизайнеров, а использовать удобный конструктор сайтов. Поскольку современные разработчики сайтов не требуют каких-либо технических или дизайнерских навыков, они позволяют любому создавать высокофункциональные сайты. В этом случае человек получает не только потрясающий личный сайт, но и значительно экономит свой бюджет.
В этом случае человек получает не только потрясающий личный сайт, но и значительно экономит свой бюджет.
Попробовать бесплатно
Какой бы способ вы ни выбрали для создания своего сайта, есть три обязательных элемента влияющих на его работу. Данные советы очень важные при создании личного сайта. Это не просто несколько идей, собранных из постов других блогов. Это результат опыта и, что более важно, они последовательные и логичные. Итак, давайте сосредоточимся на них без дальнейших предисловий. Личный сайт должен быть оригинальным и привлекательным.
Личный сайт является неотъемлемой частью общей рекламной стратегии. Поэтому важно сделать его полезным. Если личный сайт выглядит скучно, это может навести на мысли о том, что его обладатель тоже скучен. И напротив, сайт, который выделяется из толпы, принесет много пользы своему владельцу. Дизайнер нужно учитывать этот факт и сделать так, чтобы каждый элемент макета привлекал внимание зрителя.
Попробовать бесплатно
Понятно, что оригинальность обязательна при создании личного сайта, но этого недостаточно. Необычность, нетрадиционность представляет собой другой необходимый компонент для успешного сайта. Недостатком является то, что во многих случаях нетрадиционность несовместима с практикой. Как же дизайнеру уйти от этой досадной ситуации? Ответ, как банально бы не звучало, находится посредине. Формат сайта должен быть достаточно нетрадиционным, чтобы люди могли сказать «вау», но не настолько «диким», чтобы это их отпугнуло.
Необычность, нетрадиционность представляет собой другой необходимый компонент для успешного сайта. Недостатком является то, что во многих случаях нетрадиционность несовместима с практикой. Как же дизайнеру уйти от этой досадной ситуации? Ответ, как банально бы не звучало, находится посредине. Формат сайта должен быть достаточно нетрадиционным, чтобы люди могли сказать «вау», но не настолько «диким», чтобы это их отпугнуло.
Личный сайт должен следовать вашему стилю
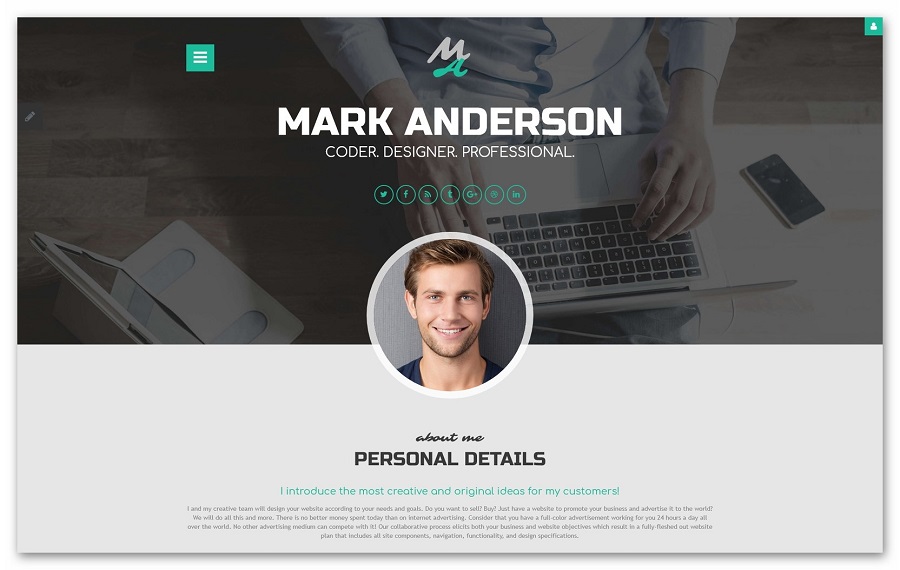
Поскольку личный сайт является частью рекламной стратегии, он должен отражать ваш стиль. Хотите узнать, как создать личный сайт в своем стиле? Давайте возьмем в пример официальный сайт Prodigy – он полностью отражает стиль группы: гротескный и немного навевает страх.
Подойдет ли такой же стиль для более «человеческого» исполнителя, как Марк Энтони? Конечно же, нет! Его официальный сайт более прост, и он очень подходит для его латинского стиля.
Вывод вполне очевиден. Когда создаете личный сайт, он должен четко сообщать, кто вы как творческий человек. Другими словами, ваши работы и стиль, который вы представляете, должны идти рука об руку. Личный сайт выражает ваш взгляд на мир и показывает причину, по которой нужно выбрать именно вас среди остальных.
Другими словами, ваши работы и стиль, который вы представляете, должны идти рука об руку. Личный сайт выражает ваш взгляд на мир и показывает причину, по которой нужно выбрать именно вас среди остальных.
Постоянный + Мгновенный = Выдающийся
Это забавная формула. Каждый принцип красивого дизайна обычного сайта также работает и для дизайна личного сайта. Особенность личного сайта заключается в содержании. Это может звучать безумно, но тем не менее, люди не будут обращать внимание на дизайн, если он приличный и соответствует стилю обладателя сайта.
Предположим, что обычный пользователь ищет какую-то информацию в интернете или хочет купить какой-то продукт. В подавляющем большинстве случаев он будет «гуглить» по конкретным ключевым словам и попадать на некоторые сайты. Легкость поиска того, что ему нужно, в дополнение к дизайну сайта, является основным фактором, влияющим на мнение о соответствующих сайтах.
Попробовать бесплатно
С личным сайтом другая ситуация. Обычно, поклонники посещают личный сайт чтобы узнать новости о этом человеке и полюбоваться последними загруженными творениями. Дизайн должен помогать этому, но не впечатлять.
Обычно, поклонники посещают личный сайт чтобы узнать новости о этом человеке и полюбоваться последними загруженными творениями. Дизайн должен помогать этому, но не впечатлять.
В этом контексте решение простое. Следует регулярно обновлять контент и публиковать любые новинки мгновенно. Это единственный способ обрести действительно выдающийся личный сайт.
Как создать личный сайт – простые шаги
Как создать эффективный личный сайт творческого человека? Ведь это действительно не самая простая задача. Тем не менее, нет ничего невозможного, если у вас есть сильное желание. В следующих строках мы представим наш подход к созданию личного сайта. Конечно, мы не утверждаем, что это единственно правильное решение. Тем не менее, эти советы будут полезны, если вы решите создать личный сайт с помощью шаблонов личного сайта.
Попробовать бесплатно
Выберите подходящий шаблон для создания собственного сайта
Как только будете готовы создать собственный сайт, первым шагом будет поиск шаблона. Хотя существует множество шаблонов личного сайта, не все они обладают необходимыми функциями. Следовательно, если хотите, чтобы ваш сайт выглядел блестяще и работал хорошо, нужно тщательно выбирать шаблон. В противном случае создание сайта может стать кошмаром, и результаты могут не удовлетворить ни вас, ни вашу аудиторию. Итак, какие функции отличают лучший шаблон для личного сайта от других?
Хотя существует множество шаблонов личного сайта, не все они обладают необходимыми функциями. Следовательно, если хотите, чтобы ваш сайт выглядел блестяще и работал хорошо, нужно тщательно выбирать шаблон. В противном случае создание сайта может стать кошмаром, и результаты могут не удовлетворить ни вас, ни вашу аудиторию. Итак, какие функции отличают лучший шаблон для личного сайта от других?
Прежде всего, отличный шаблон должен предлагать чистый и простой макет. Это позволит создать сайт с четкой структурой, легко ориентироваться и взаимодействовать. Далее, правильный шаблон должен похвастаться полной отзывчивостью и кроссбраузерной совместимостью. Это обеспечит привлекательность сайта в любом браузере и на любом устройстве.
Попробовать бесплатно
Потом правильный шаблон должен позволять добавлять различные типы контента. Кроме того, шаблон должен обладать различными функциями для продвижения. К ним относятся контактные формы и формы подписки, функциональность блогов, интеграция с социальными сетями и т. д.
д.
Более того, выбранный шаблон должен содержать инструменты для SEO-интеграции. Они позволят вашему сайту появиться в верхней части результатов поиска. Ну и наконец, шаблон должен быть прост в настройке, чтобы сэкономить время и усилия.
Попробовать бесплатно
И если вы решите создать портфолио с помощью конструктора сайтов MotoCMS, то можете быть уверенны, что получите всё вышеперечисленное. Какой бы ни была тема из коллекции шаблонов личного сайта, она отлично подойдет. У вас наверняка будут все необходимые функции для создания впечатляющего сайта.
Настройте шаблон соответственно вашим потребностям
Основная цель личного сайта – демонстрация своего творчества. В то же время он должен передавать стиль и индивидуальность владельца, что выделит его из толпы. Конечно, каждому хочется, чтобы его личный сайт был уникальным и запоминающимся. Поэтому даже самый привлекательный шаблон нуждается в настройке, чтобы полностью соответствовать потребностям своего обладателя.
Попробовать бесплатно
Наверняка, нет необходимости говорить о важности эстетики, когда создаете собственный сайт. К тому же, первоначальная задача личного сайта – сделать акцент на творчестве и контенте, чтобы именно они были в центре внимания. Поэтому в большинстве случаев лучше придерживаться минимализма. Бессмысленно кричащий дизайн может отвлечь внимание аудитории от ваших шедевров. Что еще хуже, это может даже раздражать и стать причиной ухода из сайта. Конечно, это не тот результат, которого хотелось бы достичь.
Выберите цветовую палитру, в которой не больше четырех цветов. Выберите шрифты (двух будет вполне достаточно), исходя из сообщения, которое вы намереваетесь выразить. Не пренебрегайте пустым пространством. Глаза посетителя должны суметь найти место для отдыха. Одним словом, помните, что вы человек с эстетическим вкусом. Ваш сайт не должен быть слишком сложным, с большим количеством наворотов. Итак, помните о границах и никогда не переусердствуйте с креативностью.
Если вы выберете MotoCMS для создания личного сайта, то сможете настроить каждый элемент, который вы хотите. Процесс не будет ни утомительным, ни трудоемким. На самом деле, нужно будет сделать всего пару кликов, чтобы внести изменения, которые вы хотите. Удобно то, что увидеть все сделанные вами изменения можно сразу же. Конечно, лучше все это попробовать сделать самому, чем читать об этом. На практике все становится понятнее. Можете попробовать настроить один из шаблонов самостоятельно. Почему бы не поэкспериментировать прямо сейчас?
Попробовать бесплатно
Как создать личный сайт – обязательные страницы
Есть определенные страницы, которые просто необходимы для личного сайта. Стоит только забыть включить хоть одну из них при создании сайта, и шансы на успех однозначно уменьшатся. Конечно, вы не должны ограничивать свой сайт только этими страницами. Просто напомним, какими страницами просто нельзя пренебречь.
Домашняя страница
Это первая страница, которую увидят посетители, когда зайдут на ваш сайт. Она будет формировать первое впечатление о вас как о творческом человеке. Более того, она будет определять дальнейшое поведение новых посетителей. Вот почему домашняя страница должна быть привлекательной и информативной одновременно.
Она будет формировать первое впечатление о вас как о творческом человеке. Более того, она будет определять дальнейшое поведение новых посетителей. Вот почему домашняя страница должна быть привлекательной и информативной одновременно.
Попробовать бесплатно
Страница: О себе
Эта страница имеет ключевое значение для углубления интереса тех, кто уже заинтересовался вашим творчеством или вашей личностью. Люди посещают эту страницу, чтобы узнать какие-то подробности о вас: краткую биографию, ваши навыки и умения, ваше виденье. Отсутствие этой страницы может ослабить их интерес.
Галерея или Портфолио
Это также очень важная страница. Загружайте медиафайлы, создавайте галереи изображений или делайте слайд шоу. Вы можете загружать как те файлы, что касаются вашей професиональной деятельности, так и личные, которыми вы хотите поделиться с вашими поклонниками(если посчитаете это уместным). Это всегда вызывает большой интерес аудитории.
Попробовать бесплатно
Страница событий
Важно, чтобы ваша аудитория была в курсе последних и предстоящих событий. Неважно, собираетесь ли вы организовать выставку, дать концерт или провести показ мод. В любом случае на этой странице можно объявить о предстоящем событии и разместить здесь кнопку бронирования.
Неважно, собираетесь ли вы организовать выставку, дать концерт или провести показ мод. В любом случае на этой странице можно объявить о предстоящем событии и разместить здесь кнопку бронирования.
Контактная страница
Эта страница играет решающую роль. Она помогает поддерживать связь с аудиторией и позволяет потенциальным клиентам легко с вами связаться.
Попробовать бесплатно
Если создадите личный сайт с MotoCMS, то вам не придется беспокоиться о создании любой из этих страниц. Каждый шаблон MotoCMS является с полным набором всех необходимых страниц. Каждая страница профессионально разработана командой профессионалов и готова к мгновенному использованию.
Загружайте только лучшие свои работы
Если вы создаете личный сайт как свое портфолио, этот шаг очень важен, но не всегда легок. Ведь не так-то просто критически оценить свои работы и выбрать только несколько, а не продемонстрировать их все. Тем не менее, необходимо будет сделать выбор, чтобы не перегрузить сайт.
Попробовать бесплатно
Чтобы упростить этот процесс, напомните себе о первоначальной цели создания личного сайта. Главная задача – показать четкую картину вашего уникального стиля, продемонстрировать набор профессиональных навыков и вашу творческую личность. Вот почему нужно показывать только те работы, которые способны донести это до зрителей. Поэтому не стоит надеяться на свои любимые работы. Выберите те, которые привлекут целевую аудиторию.
При оформлении портфолио рекомендуется размещать наиболее выигрышные работы первыми и последними. Во-первых, это придаст больший обзор. Во-вторых, людям лучше запоминаются первые и последние объекты, которые они видят. Таким образом, эти работы станут основными для формирования окончательного впечатления зрителя.
Сделайте доступ к социальным медиа частью своего сайта
Утверждение, что социальные сети – удобный рекламный инструмент, абсолютно точное. Вряд ли найдется много людей, у которых нет хотя ни одной странички в социальных сетях. И конечно, ваша аудитория не является исключением. Личный сайт должен содержать виджеты соцсетей. Современному творческому человеку действительно необходимо использовать эти новые способы связи с аудиторией – это один из эффективных способов роста популярности.
И конечно, ваша аудитория не является исключением. Личный сайт должен содержать виджеты соцсетей. Современному творческому человеку действительно необходимо использовать эти новые способы связи с аудиторией – это один из эффективных способов роста популярности.
Попробовать бесплатно
Интеграция социальных сетей в личный сайт дает два преимущества. Во-первых, потенциальные клиенты будут иметь возможность посетить ваши аккаунты в социальных сетях и так лучше познакомиться с вашей творчестью. Во-вторых, они смогут делиться вашим контентом на своих страничках. В результате ваша популярность возрастет в несколько раз. Вот почему действительно выгодно использовать интеграцию с социальными сетями при создании личного сайта.
Шаблоны MotoCMS имеют виджеты социальных сетей, которые делают возможным делиться в один клик. Какие бы социальные сети вы ни предпочитали, просто вставьте соответствующие кнопки и наслаждайтесь результатом.
Попробовать бесплатно
Это всего лишь несколько простых шагов для успешного старта, когда вы создаете личный сайт. Тем не менее, они являются основой для быстрого продвижения в интернете. Может быть, вы знаете как создать личный сайт из собвтвенного опыта? Или хотите показать совершенно другой подход к работе с такими проектами? Не стесняйтесь поделиться этим с нашими читателями в разделе комментариев ниже.
Тем не менее, они являются основой для быстрого продвижения в интернете. Может быть, вы знаете как создать личный сайт из собвтвенного опыта? Или хотите показать совершенно другой подход к работе с такими проектами? Не стесняйтесь поделиться этим с нашими читателями в разделе комментариев ниже.
Купить хостинг
создание персонального сайта-как способ повышения ИКТ компетентности педагога | Статья на тему:
Стешина Анна Николаевна
С. Баево
СОЗДАНИЕ ПЕРСОНАЛЬНОГО САЙТА- КАК СПОСОБ ПОВЫШЕНИЯ ИКТ-КОМПЕТЕНТНОСТИ ПЕДАГОГА
Сегодня Интернет плотно вошел в нашу жизнь. Его используют для общения, обучения, поиска информации, покупки товаров и многого другого.
Почти каждый из нас имеет свою персональную страничку в социальных сетях. А у многих уже вошло в привычку вечером зайти в Интернет посмотреть, что нового произошло у друзей. Конечно же, педагоги используют Интернет не только для развлечения и общения. Очень распространенной практикой использования «всемирной паутины» педагогами остается получение различного рода информации с разных сайтов для самообразования или для подготовки к занятиям. Это могут быть сайты образовательных учреждений; сайты методической поддержки и дистанционного обучения; сайты сообществ учителей и т.д.
Это могут быть сайты образовательных учреждений; сайты методической поддержки и дистанционного обучения; сайты сообществ учителей и т.д.
Но есть еще одна возможность использовать просторы Интернет в своих целях. Это возможность создать и вести свой собственный сайт .
Одно из активно развивающихся направлений использования интернет-ресурсов, в настоящее время – это создание персональных сайтов с целью дальнейшего их использования в учебном процессе. Сегодня, сайт пожалуй самый удобный инструмент для представления продуктов своей деятельности. По сравнению с бумажными носителями, сайт имеет возможность донести информация в мультимедийных формах. По- моему мнению такая работа- это хороший путь к саморазвитию и самообразованию. Благодаря сайту учитель может находить заинтересованных коллег из других школ, осуществлять обмен конспектами, консультировать родителей и учеников. Персональные сайты создают учителю позитивную репутацию, показывают его профессионализм.
С помощью сайта можно получить информацию об авторе и его «продукте». Многие создатели своих сайтов говорят о приобретении опыта в программировании и дизайне. Что касается конкретно учительских сайтов, то они, в первую очередь, создаются для педагогов-коллег. Сегодня учитель рассматривает сайт, прежде всего, как источник информации и использует его в режиме «нашел-скачал-ушел». Вступить в дискуссию, оставить комментарий, обратиться с вопросом это пока не так распространено. Родителя, как адресата учительского сайта вряд ли можно рассматривать. Общение с учителем чаще происходит в очных формах. Самым важным адресатом учительского сайта может стать «свой» ученик. В связи с этим может возникнуть новая форма взаимодействия «учитель-ученик», которая может дать хорошие результаты.
Многие создатели своих сайтов говорят о приобретении опыта в программировании и дизайне. Что касается конкретно учительских сайтов, то они, в первую очередь, создаются для педагогов-коллег. Сегодня учитель рассматривает сайт, прежде всего, как источник информации и использует его в режиме «нашел-скачал-ушел». Вступить в дискуссию, оставить комментарий, обратиться с вопросом это пока не так распространено. Родителя, как адресата учительского сайта вряд ли можно рассматривать. Общение с учителем чаще происходит в очных формах. Самым важным адресатом учительского сайта может стать «свой» ученик. В связи с этим может возникнуть новая форма взаимодействия «учитель-ученик», которая может дать хорошие результаты.
В связи с этим, мне, как неравнодушному к жизни человеку, захотелось попробовать создать свой, пока , мини- сайт , который помог бы мне передать опыт коллегам и ученикам. Конечно, мне бы хотелось, чтобы структура сайта была понятной и легкой в освоении. Необходимо было так же собрать материалы, отображающие продуктивность и эффективность моей деятельности. Таким образом, решила следовать структуре мини-сайта предложенного на сайте nsportal.ru. Данная структура позволяет продемонстрировать свои педагогические и методические разработки для оценки профессиональной компетенции. Обмена опытом, позволяет принимать участие в разнообразных конкурсах и конференциях.
Таким образом, решила следовать структуре мини-сайта предложенного на сайте nsportal.ru. Данная структура позволяет продемонстрировать свои педагогические и методические разработки для оценки профессиональной компетенции. Обмена опытом, позволяет принимать участие в разнообразных конкурсах и конференциях.
Мой мини-сайт более подробно рассказывает обо мне, демонстрирует галерею работ, наград, содержит мои статьи и выступления, а так же позволяет вести свой блог.
Таким образом, в результате постоянно обновляемых материалов на сайте педагог получает следующее:
1)Развитие интереса учащихся («А наш учитель сайт имеет в Интернете!») в познавательный процесс («Я тоже хочу!»), это позволит развивать ИКТ-компетентности у учащихся, что требуют новые стандарты.
2)Ваша методическая копилка постепенно приобретает электронный вид. В любой момент с помощью компьютера вы сможете воспользоваться своими наработками, не начиная судорожно искать.
3)Привлечение интереса к деятельности вашей школы, к работам и проектам учащихся.
4)Ну и конечно же, нельзя не сказать о том, что наличие персонального сайта и публикаций своих работ в сети Интернет добавляет педагогу баллы при аттестации, что тоже может стать дополнительным стимулом для создания собственного сайта.
Что касается меня, создав свой мини-сайт я, во-первых демонстрирую свой профессиональный уровень, во-вторых организую взаимодействие с учителями и в-третьих повышаю уровень ИКТ, в-четвертых создаю собственный архив достижений.
На страницах своего сайт мной размещены материалы, которые используются ежедневно мной на уроках, учениками и родителями дома. Часто можно слышать, что при выполнении домашнего задания дети спорят с родителями, утверждая, что учительница на уроке им объясняла по-другому.
Для таких случаев на страницах своего сайта есть презентации, образцы рассуждения для того, чтобы была возможность восстановить многое, о чём говорили на уроке, услышать, как об этом говорил учитель, и найти оптимальный комфортный удобный способ для быстрого запоминания. В будущем хочу создать свой полноценный сайт. Ну, а пока добро пожаловать на мой мини-сайт http://www. nsportal.ru steshina-anna-nikolaevna.
В будущем хочу создать свой полноценный сайт. Ну, а пока добро пожаловать на мой мини-сайт http://www. nsportal.ru steshina-anna-nikolaevna.
Использованная литература:
- http://urokidelai.ru
- http://www.interdobro.ru/
- http://nsportal.ru
Создание персонального сайта учителя | Материал по физике на тему:
Создание персонального сайта учителя
Подготовила: Тетерева О.В.,
учитель физики, МОУ «СОШ №24»,
г. о. Саранск, 2014 год
«Без стремления к новому нет жизни, нет развития, нет прогресса»
В.Г. Белинский
Так нужен ли вообще учителю личный сайт?
Что это – рабочий инструмент или дань моде?
У вас есть персональный сайт?
Для чего учителю персональный сайт?
— необходимость безбумажного общения родителей и учителей, педагогов других МОУ;
— для размещения большого количества методического материала;
— можно размещать свои достижения и заслуги, а также достижения своих учеников;
— можно размещать статьи — советы для родителей по воспитанию и обучению школьников;
— и даже получать денежные вознаграждения за свои материалы, выложенные на сайте!
Современный мир вступил в стадию информационного общества, и мы, учителя, как одни из главных субъектов процесса социализации, должны осознать новые потребности, овладевать новыми компетентностями.
В основе этой модели лежит не только развитие информационных коммуникаций, но и адаптация учителя к жизнедеятельности в этом информационном пространстве.
Если хочешь получить то, чего у тебя никогда не было – делай то, чего никогда не делал!
Конфуций – великий древний китайский философ,
мыслитель, мудрец, основатель философской системы
Личный сайт учителя: является новым инструментом в педагогической деятельности; интегрирует учителя в единое образовательное пространство.
Какие возможности приобретает учитель, создавая персональный сайт:
- презентация своего профессионального уровня
- организация взаимодействия с родителями и коллегами;
- повышение уровня ИКТ компетенций;
- осуществление трансляции собственного опыта на широкую аудиторию;
- создание систематизированного архива собственных материалов, хранящихся на сервере;
- осуществление участия в профессиональных конкурсах Web-сайтов педагогов;
- создание мотивации и условий для собственного профессионального роста и творческого развития;
- получение баллов за сайт для аттестации.

Так нужен учителю свой сайт?
НА КОГО ОРИЕНТИРОВАН САЙТ (его потенциальная аудитория) Ответ на этот вопрос отражается на структуре и информативной начинке сайта:
Для кого сайт?
Для родителей и учеников
Для коллег-учителей
Для случайных посетителей
Но главное — Для вас
Структура сайта педагога:
Для вас — Портфолио, конспекты, свои методические наработки, РП.
Для родителей — Советы, рекомендации.
Для учеников — Индивидуальные задания, тесты, дифференцированные контрольные работы.
Для коллег — Уникальный методический материал.
Для случайных посетителей — Стиль, оформление, грамотность, профессионализм.
4 Этапа создания сайта:
- Планирование и проектирование
- Создание сайта
- Сопровождение сайта
- Продвижение сайта
Подготовительный: Цели и задачи; Структурирование материала.
Создание сайта: Выбор средств сайтостроения; Регистрация.
Взросление сайта: Систематически обновлять, дополнять, модернизировать!!! Рекламировать!!!
Где создать бесплатный сайт?
КОНСТРУКТОРЫ ШКОЛЬНЫХ САЙТОВ — ПРОГРАММЫ ДЛЯ СОЗДАНИЯ САЙТОВ И ЭЛЕКТРОННЫХ КУРСОВ №1
В РОССИЙСКОМ ОБРАЗОВАНИИ!
№ П/П | ИНТЕРНЕТ-АДРЕС | НАЗВАНИЕ |
http://www. | Бесплатный конструктор сайтов | |
http://narod.yandex.ru/ | Бесплатный народный хостинг | |
http://www.Taba.ru/ | Бесплатный конструктор сайтов | |
http://www.Nsportal.ru/ | Образовательная социальная сеть по созданию бесплатных мини-сайтов | |
http://www.proshkolu.ru/ | Бесплатный школьный портал по созданию личной странички | |
http://www. | Архив учебных программ и презентаций где можно создать личный кабинет | |
http://www.Soc.edyrm.ru/ | Социальная сеть педагогов РМ где можно создать свою страничку | |
Учительский.сайт | Бесплатный конструктор учительских сайтов учительский.сайт | |
http://edu.of.ru/default.asp | Российский общеобразовательный портал: Конструктор образовательных сайтов | |
http://letnick.com/ | Конструктор сайтов LetNick. |
Практическая работа
по созданию персонального учительского сайта
ПОШАГОВАЯ ИНСТРУКЦИЯ ПО СОЗДАНИЮ УЧИТЕЛЬСКОГО САЙТА
В БЕСПЛАТНОМ КОНСТРУКТОРЕ УЧИТЕЛЬСКИХ САЙТОВ: «Учительский.сайт»
1. Осуществляем вход на сайт. Набираем в адресной строке: «Найти» любого браузера (Кроме «Опера» — т.к. не загружается фотография): Бесплатный конструктор учительских сайтов учительский.сайт
2. Регистрация сайта: получение его адреса. Для этого заполняем все поля анкеты. И любую информацию о себе. Длина сообщения должна быть не менее 300 символов. После чего нажимаем: «Получить сайт»
3. Производим вход на свой будущий сайт.
4. Знакомимся с шаблоном для сайта.
5. Вставляем фотографию. Нажимаем: «Сменить аватар».
В открывшемся диалоговом окне выбираем свою фотографию и нажимаем: «Открыть».
6. Меняем фон сайта. Нажимаем «Редактировать мой профиль». Внизу находим «Стиль сайта. Нажимаем на черный треугольник, выбираем любой фон. Нажимаем: «Сохранить изменения».
Нажимаем на черный треугольник, выбираем любой фон. Нажимаем: «Сохранить изменения».
7. Можете себя поздравить и наполнять свой созданный, но ещё пустой сайт контентом. (Контент сайта – это вся информация, которая размещена на сайте).
8. Примечание. Все электронные публикации и свидетельство о создании сайта вы сможете получить сразу же, после того, как вставите их на свой сайт. Все они являются абсолютно бесплатными.
ЖЕЛАЮ УДАЧИ!
До встречи в сети!
14 отличных способов создать свой личный веб-сайт
Создание онлайн-присутствия важнее, чем когда-либо. Неважно, хотите ли вы сменить карьеру (когда рекрутеры обязательно найдут вас в Google) или вам просто нужно место, чтобы поделиться своей личной историей — то, как вы выглядите в Интернете, формирует то, что люди думают о вас.
К счастью, мы собрали некоторые из лучших ресурсов, чтобы вы могли контролировать то, что видят другие, когда они немного выслеживают — гм, ищут. Независимо от того, хотите ли вы создать полноценный сайт или просто простую целевую страницу, эти услуги помогут вам заявить о себе в Интернете так, как вы хотите, в кратчайшие сроки.
Для простой целевой страницы
1. About.me
Это самый быстрый способ создать веб-присутствие, которое позволяет людям легко находить и узнавать о вас все. Это единственная целевая страница, на которую вы можете добавить великолепную фотографию, немного биографического текста и ссылки на свои социальные профили и личные веб-сайты — думайте об этом как о своей личной домашней странице!
2. Flavors.me
Подобно About.me, Flavors.me предоставляет вам целевую страницу, на которой можно собрать все ваши учетные записи в социальных сетях и личную информацию. Что делает его другим? Вы можете иметь несколько страниц на своем сайте и даже вставлять видео или аудио, что очень удобно, если вы хотите продемонстрировать часть своего портфолио или включить креативное видео-резюме.
3. Поразительно
Поразительно может быть просто целевой страницей, но он больше похож на великолепный (и мобильный и планшетный!) веб-сайт. Менее чем за 30 минут у вас может быть страница с полноэкранными фотографиями, различными разделами, чтобы продемонстрировать свои многочисленные грани, и, конечно же, ссылки на все способы связаться с вами. Идеально подходит для человека, который хочет показать много разных проектов.
Идеально подходит для человека, который хочет показать много разных проектов.
4. Enthuse.me
На шаг впереди About.me и Flavors.me, Enthuse.me — это не столько целевая страница, сколько полноценный профиль. Вы можете использовать его для продвижения своих знаний, опыта, упоминаний в прессе и связей, чтобы другие были в восторге от вас. Похоже на профиль LinkedIn, но гораздо более настраиваемый (и, гм, красивый).
5. Pixelhub
Соберите всю информацию о себе в Интернете с помощью Pixelhub: фотогалереи, контент из социальных сетей, карты, контактную информацию и многое другое. Pixelhub идеально подходит для бабочки в социальных сетях. Он позволяет людям следить за вами прямо с сайта и даже включает прямую трансляцию ваших обновлений в социальных сетях!
Для полноценного сайта
6. Squarespace
Эта комплексная платформа поможет вам создать невероятно сложный и современный сайт без необходимости писать код. Простой редактор с помощью перетаскивания позволяет предпринимателям, фрилансерам, художникам, владельцам малого бизнеса и фотографам создавать великолепные домашние страницы, визуально ошеломляющие фотогалереи и профессиональные блоги. Squarespace поддерживает миллионы веб-сайтов, и первые 14 дней бесплатны.
Squarespace поддерживает миллионы веб-сайтов, и первые 14 дней бесплатны.
К счастью, Squarespace набирает сотрудников! Ознакомьтесь с вакансиями здесь.
7. Jimdo
Создайте мультимедийный сайт для себя или своего бизнеса с помощью бесплатного конструктора сайтов Jimdo. Благодаря множеству инструментов электронной коммерции он отлично подходит для владельцев малого бизнеса, которым нужен быстрый и простой ребрендинг. Jimdo также оптимизирован для поисковых систем, поэтому ваши результаты отображаются выше, и вас будет легче заметить. И, в отличие от Squarespace, он предлагает «бесплатную навсегда» учетную запись с рекламой.
8. SnackWebsites
SnackWebsites удобен для пользователей и мобильных устройств, позволяя вам создать сайт без рекламы, который работает с другими приложениями, такими как SnackTools, для интеграции блогов, фотографий, презентаций и многого другого. Вы сможете продемонстрировать свою работу с фотографиями и мультимедиа, так что это отличный вариант для фотографов, визуальных дизайнеров, художников и фрилансеров, которым нужен набор опций.
9. Wix
В Wix есть все, что вам нужно, чтобы создать полноценное онлайн-присутствие с нуля, с сотнями дизайнерских шаблонов на выбор и удобным веб-редактором с функцией перетаскивания. В отличие от многих разработчиков веб-сайтов, здесь нет творческих ограничений на то, насколько широко вы можете настраивать используемые вами шаблоны, от шрифтов и изображений до эффектов перехода страниц, но вам все равно не нужно писать код. Это идеально, если вы хотите, чтобы ваш сайт был именно таким.
10. Weebly
Создайте современный, полнофункциональный сайт с множеством бесплатных тем, которые отлично смотрятся на вашем телефоне и планшете. Специально оптимизированный для фотографий и видео с высококачественными слайд-шоу, Weebly может даже поддерживать полноценный сайт электронной коммерции, если вы хотите немного подзаработать.
Для чего-то другого
11. Vizualize.me
Vizualize.me поднимает ваш опыт обмена резюме на совершенно новый уровень, мгновенно создавая привлекательную инфографику на основе вашей предыдущей работы. Это идеальный способ быстро просмотреть все, что вы сделали, и получить информацию из LinkedIn, чтобы вам было проще.
Это идеальный способ быстро просмотреть все, что вы сделали, и получить информацию из LinkedIn, чтобы вам было проще.
12. Re.vu
Re.vu — еще один замечательный способ сделать ваше резюме более динамичным, интерактивным и вдохновляющим с первого взгляда. Он работает с LinkedIn, чтобы визуально представить все ваши достижения и позволяет вам поделиться своей профессиональной историей в простой для понимания форме.
13. Где-то
Эта визуальная платформа позволяет вам делиться тем, что вы делаете и где вы работаете. Каждая личная страница позволяет вам хвастаться «моментами» работы и источниками вдохновения, почти как Pinterest для себя. Сейчас это только по приглашению, но отправить запрос очень просто!
14. Carbonmade
Если ваша работа визуальная или вы фотограф, художник, дизайнер или писатель, Carbonmade — отличный способ создать онлайн-портфолио. Он упорядочивает вашу работу, чтобы ее могли увидеть другие, и вы можете продемонстрировать подборку своих лучших произведений на одной странице.
Мы ничего не пропустили? Какие инструменты вы используете для создания своих личных веб-сайтов?
Фотография компьютера предоставлена Waseef Akhtar / Shutterstock.
7 шагов по созданию личного сайта в 2022 году
Последнее обновление Персонал WBE по созданию веб-сайтов |
Наши независимые исследовательские проекты и беспристрастные обзоры частично финансируются за счет партнерских комиссий без каких-либо дополнительных затрат для наших читателей. Узнать больше
Независимо от того, подаете ли вы заявление о приеме на работу или хотите поделиться своим опытом и знаниями с более широкой аудиторией, важно создать личный веб-сайт. Многие рабочие места теперь часто требуют онлайн-портфолио, кроме того, эти сайты — увлекательный способ показать, кто вы, а также на что вы способны.
Сегодня в Интернете так много личных веб-сайтов, что вам может быть интересно, как выделиться из толпы, но мы здесь, чтобы помочь! Мы наметили 7 шагов, которые помогут вам приступить к работе, начиная с определения четких целей и заканчивая показом вашего личного веб-сайта.
Прежде чем начать думать о содержании и о том, что писать, стоит наметить некоторые цели для вашего личного веб-сайта. Зачем вы его создаете и чего хотите достичь?
Многие люди часто сосредотачиваются на попытках заявить о себе в социальных сетях, но не менее важно сначала определиться с целью вашего личного веб-сайта — тогда это будет информировать вас о контенте, которым вы делитесь на других каналах.
Вот некоторые факторы, о которых следует подумать в первую очередь:
- Кто будет вашей целевой аудиторией? Как вы будете обращаться к ним?
- Подумайте о своем тоне голоса – как вы хотите, чтобы вас воспринимали другие, и какова ваша торговая марка?
- Какие у вас есть навыки, которые выделяют вас? Проведите небольшое исследование и подумайте, что вы можете предложить особенного.
Что дальше? Что ж, после того как вы определились с целью своего личного веб-сайта, пришло время выбрать доменное имя, которое является адресом для вашего веб-сайта, чтобы помочь вашим посетителям найти вас.
Если вы получите это место, люди с большей вероятностью запомнят ваш веб-сайт, а это очень важно, когда речь идет о откликах на вакансии! Если это личный веб-сайт, рекомендуется указать свое имя, но если вам неудобно это делать, по крайней мере, убедитесь, что оно имеет отношение к вашему контенту.
Мы рекомендуем покупать у регистраторов доменов, таких как Domain.com и NameCheap, где вы будете платить ежегодную плату в размере от 10 до 15 долларов в год.
Теперь пришло время зарегистрироваться в конструкторе веб-сайтов, где вы будете управлять своим контентом и выбирать шаблоны для настройки своего веб-сайта. В настоящее время доступно множество удобных и творческих вариантов, поэтому вы обязательно найдете что-то, что подойдет именно вам.
Вот три конструктора веб-сайтов, которые мы рекомендуем для создания личного веб-сайта:
Squarespace
Squarespace начинается с цен около 12 долларов в месяц и представляет собой конструктор веб-сайтов, предназначенный для помощи людям в создании собственных веб-сайтов и демонстрации их работу, независимо от их технических возможностей. Он поставляется с впечатляющими шаблонами, которые отлично подходят для визуального контента, а также с эффективными инструментами SEO, которые помогут привлечь внимание соответствующих читателей или рекрутеров к вашему веб-сайту. Это часто фаворит среди художников, фотографов и тех, кто любит дизайн.
Он поставляется с впечатляющими шаблонами, которые отлично подходят для визуального контента, а также с эффективными инструментами SEO, которые помогут привлечь внимание соответствующих читателей или рекрутеров к вашему веб-сайту. Это часто фаворит среди художников, фотографов и тех, кто любит дизайн.
Wix
Wix очень удобен для начинающих. Это не самый дешевый конструктор веб-сайтов со стартовой ценой 14 долларов в месяц, однако он предлагает отличное соотношение цены и качества благодаря количеству функций, которые он включает. У Wix также есть более 800 шаблонов на выбор, и все они были профессионально разработаны.
Weebly
Weebly — это простой в использовании конструктор веб-сайтов, который поставляется с сотнями шаблонов, которые подходят для различных типов контента, не говоря уже о множестве приложений и функций, которые помогут вашему веб-сайту развиваться. Цены на этот конструктор составляют около 6 долларов в месяц (это дешево!), а также он поставляется с различными встроенными функциями и обширным магазином приложений. Это делает его фаворитом среди малого бизнеса, а также тех, кто хочет создать сайт для демонстрации своего личного портфолио.
Это делает его фаворитом среди малого бизнеса, а также тех, кто хочет создать сайт для демонстрации своего личного портфолио.
Теперь, когда вы выбрали конструктор веб-сайтов, вам будет предложено выбрать ежемесячный тарифный план и ввести свои личные данные и доменное имя.
Далее вам нужно найти шаблон, который вам нравится — это ваш шанс добавить индивидуальности. Если вы создаете веб-сайт по профессиональным причинам или для портфолио, выберите что-то уникальное, но также удобное для пользователя и с простой навигацией.
Не знаете, как должен выглядеть ваш сайт? Просмотрите другие с похожим контентом для вдохновения, но в идеале выберите шаблон, который вам подходит и подходит 9.0035 ваши потребностей в уникальном контенте. Подумайте, будете ли вы создавать одностраничный веб-сайт или многостраничный, а затем исходите из этого.
Выбрав шаблон, вы можете начать наполнять свой веб-сайт изображениями, контентом и многим другим. Это может варьироваться в зависимости от того, с каким конструктором вы работаете, но все три из них предлагают настройку с помощью перетаскивания, что позволяет легко перемещать контент.
Узнайте, как работает персонализация в наших любимых конструкторах веб-сайтов ниже:
- Squarespace поставляется с современными темами, которые легко редактировать и адаптировать для мобильных устройств. Это конструктор веб-сайтов с функцией перетаскивания, но, в отличие от других конструкторов, вы не можете просто перетаскивать что-либо куда угодно. Он больше основан на разделах, и для ознакомления с ним требуется немного больше времени.
- Wix поставляется с простыми в использовании инструментами перетаскивания и рядом тем, которые вы можете настроить так, как вам хочется. Это дает вам больше свободы, что идеально подходит для создания личного веб-сайта, поэтому вы действительно можете сделать его своим.
- Weebly Если вы хотите, чтобы ваша работа говорила сама за себя в удобном шаблоне, этот конструктор веб-сайтов для вас. Вы можете создать простой и стильный сайт с помощью редактора перетаскивания Weebly, однако некоторые люди считают, что функциональность здесь немного более ограничена.

Теперь вы можете приступить к созданию своих страниц, написанию контента и созданию собственного веб-сайта.
Вот несколько советов, как начать добавлять содержимое:
- Добавить сначала статический контент : мы рекомендуем добавить домашнюю страницу, страницу «о нас» и страницу «свяжитесь со мной» с подробной информацией о себе на раннем этапе — запустите эти страницы и запустите их раньше всего.
- Продемонстрируйте лучшие свои работы: Веб-сайты могут служить онлайн-портфолио или отображать образцы работ и ссылаться на них в других местах. Добавьте подборку проектов, которыми вы больше всего гордитесь!
- Включите отзывы : Повысьте свой авторитет, включив цитаты людей, с которыми вы работали. Это работает аналогично тому, как мы поддерживаем друг друга в Linkedin, и это отличный способ предоставить социальное доказательство того, что вашим услугам можно доверять.

- Сосредоточьтесь на визуальных элементах : Даже если вы не работаете в творческой сфере, визуальные эффекты сделают ваш сайт более привлекательным с самого начала.
Двигаемся дальше. Пришло время изучить, как вы можете расширить функциональность своего личного веб-сайта. Мы рекомендуем начать добавлять приложения уже сейчас, что сделает ваш личный сайт еще более привлекательным.
Вот некоторые из приложений, доступных через каждый конструктор, которые могут оказаться полезными:
- Squarespace предлагает приложения для креативного дизайна и несколько приложений для обмена — все это сделает сайт более визуально привлекательным и удобным для пользователя. Для визуальных личных веб-сайтов вы можете поэкспериментировать с такими приложениями, как Outfy, которые позволяют создавать потрясающую графику для социальных сетей и автоматизировать публикации в социальных сетях.
- В Wix App Market также есть сотни приложений на выбор, например, приложение с кнопкой Pinterest Pin It, которое отлично подходит для личных веб-сайтов и социальных сетей.

- Weebly также предлагает множество эффективных приложений из собственной коллекции, в том числе простые контактные формы, удобные всплывающие окна и быстрый чат в Facebook.
Итак, как сделать так, чтобы ваш сайт увидели нужные люди? Маркетинг жизненно важен для успеха, поэтому усилия по ключевым стратегиям помогут вам выделиться из толпы.
Мы собрали наши лучшие советы по цифровому маркетингу, которые помогут вам привлечь внимание к вашему веб-сайту:
- SEO (поисковая оптимизация): Существует ряд советов по SEO, которые помогут улучшить ваш рейтинг в поисковых системах. Например, вы должны найти правильные ключевые слова для своего веб-сайта и использовать их во всем письменном контенте, а также выбрать доменное имя, которое покажет Google, что представляет собой ваш личный веб-сайт. Ознакомьтесь с нашими 7 лучшими советами по SEO для блогов для получения более подробной информации.

- Маркетинг в социальных сетях: Важно начать расширять свое присутствие в нескольких социальных сетях, поэтому добавьте свой веб-сайт в свои социальные профили, твитните и публикуйте о нем, а также делитесь им с материалами по поиску работы. Держите его в курсе новой информации (или, если вы ведете блог, публикуйте регулярный контент).
- Добавьте релевантные ссылки: Поиск обратных ссылок на ваш личный веб-сайт из заслуживающих доверия и примечательных публикаций полезен не только для рекламы, но и для повышения рейтинга вашего веб-сайта по релевантным терминам в результатах поиска!
- Маркетинг по электронной почте: Используйте инструмент подписки по электронной почте, чтобы получить адреса электронной почты и начать контакт. Это может помочь вам связать вас с потенциальными будущими работодателями и построить эти важные связи.
Итак, подаете ли вы заявление о приеме на работу, надеетесь на профессиональный рост или просто делитесь чем-то важным для вас, создание личного веб-сайта принесет вам только пользу в долгосрочной перспективе. И помните — ваше присутствие в Интернете может оказать огромное влияние на ваши перспективы и знакомство с людьми, с которыми вы хотите общаться, поэтому важно сделать это правильно.
И помните — ваше присутствие в Интернете может оказать огромное влияние на ваши перспективы и знакомство с людьми, с которыми вы хотите общаться, поэтому важно сделать это правильно.
С небольшой помощью от нас и тяжелой работой вы будете на пути к созданию уникального персонального веб-сайта!
Вот напоминание о тех 7 шагах, как создать личный веб-сайт:
- Поставьте четкую цель для своего личного веб-сайта
- Купить доменное имя
- Выберите конструктор веб-сайтов
- Найдите понравившийся шаблон
- Добавить Содержание вашего веб-сайта
- Установите приложения
- Сделайте так, чтобы ваш веб-сайт увидели
Удачи!
Как создать личный веб-сайт за 11 шагов
Мы знаем, что вы хотите поделиться уникальными интересами, опытом и личностью со всем миром.
Персональный веб-сайт — отличная возможность заявить о себе и своих навыках. Мы рассмотрим, что вам нужно сделать, чтобы создать личный веб-сайт, который будет наилучшим образом представлять вас и поможет вам достичь ваших целей.
Как создать личный веб-сайт
Шаг 1. Определите, почему вы хотите создать личный веб-сайт
Подумайте о теме и цели вашего личного веб-сайта. Возможно, вам понадобится место для блога о ваших путешествиях или место для публикации ваших творческих работ. Или вам может понадобиться платформа для продвижения вашего растущего хлебопекарного бизнеса, канал для привлечения большего количества клиентов в качестве внештатного веб-дизайнера или портфолио копирайтера, которое поможет вам получить новую постоянную работу.
Независимо от причин, по которым вы создали личный веб-сайт, важно уделить время тому, чтобы подумать о своих интересах и о том, как вы хотите представить их (и себя) в Интернете.
Если ваша цель состоит в расширении бизнеса, ваш личный веб-сайт может сыграть важную роль в продвижении ваших навыков и талантов и в построении вашей карьеры.
Например, этот личный веб-сайт Фабио Формата ясно демонстрирует его навыки режиссера и видеодизайнера. Это отличный пример того, как сосредоточенность делает личный веб-сайт сильнее.
Это отличный пример того, как сосредоточенность делает личный веб-сайт сильнее.
Когда вы знаете, что хотите сообщить о себе, вы можете указать тип веб-сайта, который вы собираетесь создать. Это может быть что угодно, от простой домашней страницы, состоящей из раздела обо мне и контактной информации, до чего-то более сложного, например, сайта электронной коммерции, где вы продаете продукты, которые создаете сами.
Шаг 2: Определите свою аудиторию
Большинство веб-сайтов ориентированы на людей с определенными интересами. Знать, кого вы пытаетесь охватить, так же важно, как и то, почему вы создаете личный веб-сайт.
Этот персональный веб-сайт, созданный в Webflow для профессиональной футболистки Люции Вайтукайтите, посвящен видео, статистике и другому контенту, который понравится ее поклонникам или обычным энтузиастам.
Как и Люция, при создании веб-сайта спрашивайте; какую историю вы хотели бы рассказать о себе? Какие общие интересы вы разделяете с вашей целевой аудиторией? Если ваш веб-сайт ориентирован на маркетинг, какие навыки ищут потенциальные клиенты, когда они попадают на вашу страницу? Выясните свою аудиторию и решите, какую информацию они должны собирать с вашего сайта.
Контент, который вы пишете, изображения и визуальные эффекты, которые вы включаете, а также то, как организован веб-сайт, должны быть созданы так, чтобы привлекать вашу целевую аудиторию.
Шаг 3: Выберите тип персонального веб-сайта, который вы хотите создать
Теперь, когда у вас есть понимание того, что вы хотите выразить и кто ваша аудитория, давайте коснемся основных категорий, на которые попадают личные веб-сайты, и какой из них может быть лучшим для вас.
Одностраничный веб-сайт
Персональный веб-сайт не обязательно должен быть огромным предприятием. Чтобы заявить о себе в Интернете, базовая домашняя страница может быть идеальным вариантом.
Этот одностраничный веб-сайт ди-джея Даниэлы Монро, созданный в Webflow, содержит ее треки из Soundcloud, а также ссылки на ее активные учетные записи в социальных сетях, включая Instagram, Facebook и YouTube.
Одностраничные веб-сайты обычно состоят из главной страницы в верхней части с дополнительными разделами, такими как «обо мне» и контактной информацией. Эти типы веб-сайтов в основном носят информационный характер и не требуют сложного функционала.
Эти типы веб-сайтов в основном носят информационный характер и не требуют сложного функционала.
Если у вас есть активное присутствие в социальных сетях, которые служат вашим основным онлайн-хабом, одностраничный веб-сайт может быть всем, что вам нужно для вашего личного веб-сайта.
Блог
Создать блог относительно просто, и это отличный выбор для вашего первого личного веб-сайта. Это позволяет посетителям вашего сайта четко понимать вашу уникальную точку зрения, ваши навыки и, самое главное, иметь возможность общаться с вами более личным образом.
Для начала спросите себя, нравится ли вам писательское мастерство. Перспектива создавать уникальные посты в блогах, писать их и делиться ими со своей аудиторией должна вас волновать. Чтобы иметь успешный блог, вам необходимо поддерживать регулярную частоту публикаций и постоянно привлекать их целевую аудиторию.
Блог Аделаиды Перр — отличный пример. Он не только рассказывает о езде на велосипеде, но и рассказывает о преодолении жизненных трудностей, что делает его привлекательным для более широкой аудитории.
Ведение блога — это перенасыщенное пространство. Но лучшие блоггеры разделяют искренность и любовь к тому, о чем они пишут. Запустите блог о том, что для вас важнее всего.
Портфолио
Портфолио строго направлено на продвижение ваших навыков и талантов среди других. Если вы занимаетесь фотографией, дизайном, писательством или другой творческой работой, портфолио просто необходимо. Ваше личное портфолио повышает осведомленность о вашем опыте, создает ваш личный бренд и помогает найти новых клиентов.
С разделом «О нас», услугами, рекомендуемыми проектами и способом связи; на этом веб-сайте дизайнера Glenn Catteeuw есть все, что требуется для портфолио, — все это представлено в современном и привлекательном дизайне.
В портфолио больше элементов, которыми нужно управлять, чем в простом блоге или одностраничном веб-сайте. Но даже для начинающих веб-дизайнеров есть простые способы его создания. В Webflow есть несколько шаблонов портфолио, которые вы можете использовать, чтобы создать и запустить собственное портфолио за короткий промежуток времени.
Шаг 4. Подготовьте контент
Мы рекомендуем использовать подход, ориентированный на контент, при разработке веб-сайта. Таким образом, вы знаете, что хотите включить, и можете спроектировать свой веб-сайт, чтобы удовлетворить этот контент. Вам не нужны окончательные наброски всего, чтобы начать работу, но подготовка черновой копии даст вам более точное представление о том, как будет выглядеть ваш сайт после завершения.
Воспринимайте начальную целевую или домашнюю страницу как первое впечатление. Для начала создайте сильный заголовок, несколько сопроводительных надписей, которые выражают вашу личность, и сильную визуальную составляющую, чтобы начать с главной страницы.
Следующий личный веб-сайт актера Гая Чарльза начинается с большого текста и драматических изображений, которые привлекают посетителей и заставляют их хотеть узнать больше.
Вы хотите рассказать людям, кто вы и чем занимаетесь. Пусть ваши посетители узнают немного о вашем прошлом. Включите информацию о себе, которая работает с большими целями, которые у вас есть.
Пусть ваши посетители узнают немного о вашем прошлом. Включите информацию о себе, которая работает с большими целями, которые у вас есть.
Это «обо мне» из портфолио автора и физика Криса Ферри прекрасно показывает его сильные стороны и его прошлый опыт.
Ваша страница обо мне не должна быть слишком длинной. Просто поделитесь соответствующей информацией о себе, своих навыках и всем, что вы хотите, чтобы посетители сайта знали о вас.
Существует прекрасный баланс между визуальными элементами и текстом. Никто не хочет просматривать бесконечные блоки текста или видеть кучу фотографий без какого-либо контекста.
Используйте изображения, которые помогут рассказать вашу историю и дополнят текст. Если вы хотите сделать все возможное, наймите графического дизайнера, чтобы он создал несколько пользовательских иллюстраций или нарисовал несколько рукописных надписей, чтобы добавить немного индивидуальности.
Если ваш личный веб-сайт будет функционировать как портфолио или резюме, он должен включать примеры вашей прошлой работы. Найдите проекты, которые отражают лучшее из того, что вы делаете, и раскрывают суть ваших навыков и талантов.
Рекомендации и отзывы Этот вариант больше подходит для портфолио или веб-сайта для малого бизнеса, имеющего маркетинговую направленность.
Получите цитаты от коллег и других людей, на которых вы работали. Если у вас есть профиль LinkedIn, вы можете использовать рекомендации, которые вы там собрали, в качестве отправной точки. Не стесняйтесь обращаться к людям, с которыми вы работали, которые могут сказать что-то хорошее о вас как о профессионале.
Написание сообщений в блоге Если вы хотите включить блог как часть своего личного веб-сайта, было бы неплохо подготовить несколько статей перед его запуском. Регулярная публикация заставит людей вернуться и посмотреть, что нового. Использование системы управления контентом (CMS) позволит легко публиковать обновления и вносить изменения.
Использование системы управления контентом (CMS) позволит легко публиковать обновления и вносить изменения.
Шаг 5. Оптимизация контента для поисковых систем
Оптимизация поисковых систем (SEO) упрощает поисковым роботам сканирование вашего контента и определение его содержания. Хорошее SEO включает в себя как техническую закулисную работу над вашим сайтом, так и стратегическое использование слов и фраз, по которым вы хотели бы ранжироваться в результатах обычного поиска. Всегда полезно поработать с SEO, прежде чем вы начнете добавлять контент в свой веб-дизайн.
Качественный контент — важная часть поисковой оптимизации. Ваше письмо должно иметь некоторую глубину и важные детали. Включив блог, который вы постоянно обновляете, вы получите еще один поток контента, который будет доступен поисковым роботам, сканирующим ваш сайт.
Поисковая оптимизация может оказаться непростой задачей, если вы никогда раньше этого не делали. Если вы хотите узнать об этом больше, ознакомьтесь с SEO и Webflow: основное руководство.
Шаг 6. Найдите свое вдохновение
Возможно, на вашем любимом веб-сайте используются сочетания цветов, которые вам нравятся. Или, возможно, вы видели классный и стильный шрифт, который идеально подойдет в качестве заголовка в вашем веб-дизайне. Вполне нормально находиться под влиянием дизайна других людей и брать то, что вам нравится, чтобы формировать собственную визуальную эстетику. Не уверен, где начать? Ознакомьтесь с этими 22 вдохновляющими тенденциями веб-дизайна.
Шаг 7: Создайте макет веб-сайта
Если вы никогда раньше не занимались веб-разработкой, вы можете чувствовать себя перегруженным. Но приложив немного усилий, даже те, кто никогда ничего не проектировал, могут создать и запустить личный веб-сайт. Если вы используете конструктор веб-сайтов, такой как Webflow, у вас есть множество шаблонов для создания веб-сайта, а также целый ряд учебных пособий и других учебных материалов, необходимых для начала работы. Если у вас нет опыта работы с HTML, CSS или другими языками программирования, Webflow дает вам возможность создавать дизайн без кода.
Отправляясь в путешествие по веб-дизайну, помните о следующих основных элементах дизайна:
Цвет может вызывать эмоции, о которых мы даже не догадываемся. Если вы собираетесь создать более серьезный и профессиональный веб-сайт, вы можете использовать серый или синий цвета. Если ваш веб-сайт будет более беззаботным и веселым, вы можете выбрать более игривую цветовую палитру. Что бы вы ни выбрали, убедитесь, что это передает вашу индивидуальность и тон вашего сайта.
Веб-сайт-портфолио Марины Туречек создает ощущение профессионализма благодаря светло-серому фону и оттенкам фиолетового и синего.
Если вы хотите узнать больше о выборе цветов для своего личного веб-сайта, ознакомьтесь с нашим руководством для начинающих по теории цвета.
Типографика Как и ваша цветовая схема, типографика может вызывать эмоции. Шрифты, которые вы используете в основном тексте, должны легко читаться, но для заголовков и пунктов меню вы можете использовать что-то более яркое.
Персональный веб-сайт иллюстратора Эла Мерфи, созданный с помощью Webflow, использует привлекательную комбинацию нарисованных от руки надписей и более традиционной типографики.
Как и Эл, выберите шрифты, которые соответствуют тону и стилю вашего личного бренда. Чтобы узнать больше, ознакомьтесь с нашим списком литературы по типографике, чтобы узнать больше о том, как использовать типографику на вашем личном веб-сайте, а также из этого информативного видео в Университете Webflow.
Шаг 8. Предоставьте четкую структуру и удобную навигацию
Кто-то, кто заходит на ваш сайт, подобен тому, кто входит в ваше жилое пространство. Если то, что они увидят, будет неорганизованным и беспорядочным, они покинут ваш сайт, не предприняв никаких дальнейших действий.
Это портфолио иллюстраций для Rachodoodles с забавным взаимодействием и хорошо организованным макетом отличается лаконичным дизайном, в котором легко ориентироваться.
В вашем макете должно быть достаточно пустого пространства, чтобы у всех элементов было место для дыхания. Кроме того, навигация должна быть интуитивно понятной для посетителей сайта, чтобы они могли быстро и легко добраться до интересующего их контента.
Кроме того, навигация должна быть интуитивно понятной для посетителей сайта, чтобы они могли быстро и легко добраться до интересующего их контента.
Шаг 9: Дайте посетителям возможность связаться с вами
Не забудьте предоставить людям возможность связаться с вами. Это может быть простая ссылка на электронную почту или что-то более сложное, например, форма отправки. Многие личные веб-сайты содержат ссылки на социальные сети и контактные формы в нижнем колонтитуле, поэтому независимо от того, какую страницу просматривают люди, они всегда могут найти контактную информацию.
Шаг 10. Настройте техническую сторону работы веб-сайта
Есть несколько технических моментов, которые вам придется устранить, чтобы ваш веб-сайт работал и работал в Интернете.
Купите доменное имя
Если вам повезло, вы сможете получить домен со своим именем. Если кто-то уже заявил права на него, возможно, вам придется проявить немного изобретательности или выбрать домен . net или альтернативный домен для своего личного веб-сайта. Генераторы доменных имен полезны, если вам нужно немного творческого вдохновения.
net или альтернативный домен для своего личного веб-сайта. Генераторы доменных имен полезны, если вам нужно немного творческого вдохновения.
Найдите службу веб-хостинга
Чтобы ваш веб-сайт был общедоступным, он должен размещаться в компании. Найдите план хостинга, который будет работать в рамках вашего бюджета и который легко масштабировать по мере увеличения аудитории вашего сайта. Есть много услуг веб-хостинга на выбор, поэтому обязательно проведите исследование, прежде чем выбрать одну из них.
Шаг 11: Расскажите о себе
Как только ваш новый веб-сайт будет запущен, пришло время сообщить о нем всем. Поделитесь ею в социальных сетях и добавьте в свою биографию. Добавьте прямую ссылку в свою электронную подпись. Вы проделали всю работу по созданию своего личного веб-сайта — не стесняйтесь просить людей проверить его.
Персональный веб-сайт показывает миру, кто вы есть
Кем бы вы ни были и чем бы вы ни занимались, создание личного веб-сайта необходимо для информирования обо всем, что делает вас особенным. Он действует как маяк, привлекая единомышленников, интересующихся тем, кто вы и чем занимаетесь. Это может связать вас с людьми и создать возможности, которые в противном случае остались бы нереализованными.
Он действует как маяк, привлекая единомышленников, интересующихся тем, кто вы и чем занимаетесь. Это может связать вас с людьми и создать возможности, которые в противном случае остались бы нереализованными.
Что делает вас уникальным? Каковы ваши таланты? И что вы считаете важным? Создайте личный веб-сайт и дайте нам всем узнать.
20 уникальных примеров личных веб-сайтов, которые можно использовать в 2022 году
Какими бы ни были ваши творческие способности, черпайте вдохновение в создании собственного веб-сайта, просмотрев эти 20 замечательных примеров личных веб-сайтов.
Джефф Карделло
Ничего не найдено.
Персональный веб-сайт или портфолио — это возможность привлечь больше людей своей работой. Это также является продолжением вашей индивидуальности и дает вам возможность создать дизайн, отражающий вашу креативность.
Наличие профилей на LinkedIn, Behance, Dribbble или других платформах важно, но личное портфолио дает вам возможность выразить свой личный бренд более индивидуально.
Если у вас есть какой-либо творческий результат, вы хотите иметь присутствие в Интернете, чтобы получить известность. Наличие личного веб-сайта-портфолио также может сыграть важную роль в поисковой оптимизации и может быть первым, что увидят потенциальные клиенты, когда будут искать ваше имя.
Персональный веб-сайт необходим для того, чтобы показывать потенциальным клиентам вашу работу и помогать вам получать больше концертов, делая больше того, что вы любите делать. Так же, как существует множество типов креативов, существует множество способов создать личный веб-сайт.
Вот несколько ярких примеров для начала.
20 примеров личных веб-сайтов, которые вдохновят вас на создание собственного
1. Джей Остин
Джей Остин — дизайнер и иллюстратор, использующий удивительно простую цветовую схему белого текста на черном фоне для своего профессионального веб-сайта. Но это не единственный смелый выбор в этом креативном и привлекательном дизайне.
Такие штрихи, как использование устаревшего шрифта Pirata для заголовков, и изображения, такие как кристаллы и мечи, добавляют загадочности этому дизайну. Мы большие поклонники оригинальности и атмосферы этого профессионального веб-сайта. Наряду с условностями, бросающими вызов эстетике, он также эффективно передает свои навыки и таланты.
2. Arlen McCluskey
С облаками размытых цветов фона по Гауссу и аккуратной компоновкой веб-сайт портфолио продуктов Арлена МакКласки кажется почти минималистичным, когда вы впервые попадаете на его домашнюю страницу. Тем не менее, этот личный сайт имеет содержание. В этом просторном макете просвечивают проекты, которые он представляет, и сопутствующее письмо.
Он работал с известными клиентами, такими как Airbnb, Dropbox и JUMP, и эти проекты сопровождаются хорошо написанными примерами из практики, которые освещают его стратегическое мышление и дают важные сведения о том, кем он является как дизайнер.
Лучшие веб-сайты с личным портфолио не только демонстрируют чьи-то творческие результаты, но и объединяют их творческим образом. Арлен МакКласки демонстрирует свои творческие способности в этом ярком и увлекательном дизайне.
Арлен МакКласки демонстрирует свои творческие способности в этом ярком и увлекательном дизайне.
3. Mack and Pouya
Многие портфолио фотографов представляют собой не более чем галерею изображений. Хотя в этом подходе нет ничего плохого, приятно видеть фотобизнес, который прилагает дополнительные усилия к внешнему виду и брендингу своей веб-страницы. Бизнес свадебной фотографии Mack and Pouya не только делает отличные фотографии, но и имеет веб-сайт с приятным пользовательским интерфейсом, который отражает их направление работы. Нам нравится видеть красочные примеры веб-сайтов, подобные этому, которые не боятся расширять возможности с помощью смелых комбинаций и креативного дизайна.
Один из главных выводов этой яркой и веселой веб-страницы заключается в том, что чем бы вы ни занимались, вам не обязательно ограничиваться скучным дизайном. Мак и Пуйя доказывают, что портфолио фотографа может состоять не только из красивых фотографий.
4. Эйлин Эйлин — дизайнер цифровых продуктов, работавшая для Amazon, Tumblr, General Assembly и других клиентов.
Мы поклонники чистых современных примеров веб-сайтов, таких как Aileen, которые имеют достаточно пустого пространства и дотошно сосредоточены на упорядочении своих элементов. В портфолио Эйлин со вкусом использовано пустое пространство с тщательным подбором цветов фона для представленных проектов. Разнообразие изображений вместе с некоторыми тонкими тенями создают приятное ощущение объемности. Этот веб-дизайн является художественным, но также имеет научную точность в том, как расположены все визуальные эффекты и текст.
5. Ojieame
Обладая навыками разработки продуктов, дизайна пользовательского интерфейса и графического дизайна с упором на разработку программного обеспечения, Ojieame излагает свою работу и таланты в одностраничном портфолио. Оджиаме начинает с того, что разрабатывает гладкие пользовательские интерфейсы, которые способствуют взаимодействию с пользователем, за которым следует призыв к действию «прокрутить, чтобы узнать больше».
Каждый заголовок, копия, изображение и элемент этого дизайна имеют свое место в этом макете. Такое тщательное расположение придает веб-дизайну солидный вид. Портфолио демонстрирует сильное чувство организации контента. В каждом разделе рассказывается о конкретных моментах его навыков, и в том, как он рассказывает свою собственную историю, есть хороший поток.
Такое тщательное расположение придает веб-дизайну солидный вид. Портфолио демонстрирует сильное чувство организации контента. В каждом разделе рассказывается о конкретных моментах его навыков, и в том, как он рассказывает свою собственную историю, есть хороший поток.
Ojieame использует галерею скриншотов с горизонтальной прокруткой для своих избранных проектов без длинных объяснений, поскольку эти навыки уже переданы в остальной части этого дизайна.
Отличный личный веб-сайт Оджиаме является доказательством того, что, объединив свою работу и представление о том, кто вы есть, в одностраничный дизайн, вы можете максимизировать влияние портфолио на потенциальных работодателей, рекрутеров или всех, кто просматривает его.
6. Я Тамара
Тамара Средоевич — UX-дизайнер, увлеченный этическим дизайном, доступностью и инклюзивностью. Ее домашняя страница сообщает как о типе работы, которую она делает, так и о ее личности через приятное сочетание цветов и непринужденное ощущение.
Сайт Тамары — это торжество простоты. Макет основан на крупных формах, тонких линиях и приглушенной цветовой палитре, демонстрирующей утонченную эстетику Тамары. Каждая часть этого дизайна имеет свое предназначение и гармонично сочетается для легкого и удобного взаимодействия с пользователем.
7. Gal Rabaniam
Gal Rabaniam демонстрирует свои навыки графического дизайнера в этом красочном и хорошо организованном дизайне. Наряду с художественными изображениями есть много текста о том, что она делает, а также информативных тематических исследований. Еще одним приятным штрихом является желтая кнопка призыва к действию, закрепленная в правом верхнем углу экрана, которая дает кому-то возможность загрузить свое резюме в любой момент.
Ее страница «О нас» особенно хорошо сделана. Плавают улыбающиеся сферы, вокруг которых вращаются значки. Это сильный визуальный крючок, подчеркивающий, кем она является как в профессиональном, так и в личном плане.
Это блестящий персональный веб-сайт, демонстрирующий различные приемы графического дизайна, а также талант к творчеству, передающий все, на что способна Гал.
8. Colin Moy
Начиная с умной анимации глаз, представляющей буквы «О» в заголовке и золотисто-желтого фона, веб-сайт Colin Moy мгновенно привлекает вас. Этот забавный дизайн доступен в виде клонируемого, что дает вам возможность поэкспериментировать с его макетом и настроить его по своему вкусу.
Нам нравится, что Колин делает букву «О» в элементах «О программе», «Портфолио» и «Контакты» интерактивными элементами, которые открывают дополнительную информацию. Это приятный штрих, который сохраняет игривость начального текста на протяжении всего дизайна. Колин также не упускает возможности получить новых подписчиков в Instagram и LinkedIn с двумя значками социальных сетей внизу главной страницы.
Если вы ищете примеры дизайна веб-сайтов с интересными штрихами анимации и интерактивности, обратите внимание на портфолио Колина.
9. Томас Боск
Не так уж часто можно встретить примеры веб-сайтов личного брендинга от кого-то, кто занимает должность контент-менеджера. Томас Боск создал привлекательный и информативный дизайн портфолио, отражающий его навыки создания контента.
Томас Боск создал привлекательный и информативный дизайн портфолио, отражающий его навыки создания контента.
На приведенном ниже снимке экрана показано, что материализуется после прокрутки главной страницы вниз. Анимация вызывает всплывающие окна чата с комментариями и вопросами, связанными с заголовком контент-менеджера. Эта умная анимация предлагает вам продолжить прокрутку, чтобы получить краткое объяснение того, что делает Томас.
Прокручивая страницу вниз, мы узнаем больше о талантах Томаса как контент-менеджера и видим высококачественные примеры его видео- и фоторабот, навыков веб-дизайна и кое-что из того, что он сделал в области UI/UX-дизайна.
Мы часто сосредотачиваемся на нескольких вещах в нашем портфолио, но многие из нас обладают навыками, которые не имеют узкой области применения. Томас показывает, что можно использовать личный веб-сайт, чтобы продемонстрировать свои разнообразные таланты, не делая это слишком сложным.
10. Редакция
Если вам нужен стилизованный и хорошо организованный шаблон персонального веб-сайта, начните с бесплатного клонируемого Editorial.
Благодаря стильному внешнему виду и большому количеству места для больших изображений, Editorial идеально подходит для фотографов, дизайнеров продуктов, веб-дизайнеров и всех, кому нужен стильный дизайн и много места для больших изображений, Editorial идеально подходит для фотографов, дизайнеры продуктов, веб-дизайнеры или все, кто хочет портфолио, основанное на изображениях. И, как и любой шаблон, вы можете полностью настроить его в соответствии с вашим личным брендом. Если вы искали элегантные примеры веб-сайтов, этот бесплатный шаблон может вас вдохновить.
Раскройте свой творческий потенциал в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высококачественных прототипов без написания ни строчки кода.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать бесплатно
11. Бобби Роу
Интернет-портфолио Бобби Роу начинается с заявления: «Я верю, что суперзвезды рождаются и формируются». Его личный веб-сайт полон захватывающих красок и остроумия, доказывающих, что Бобби сам по себе суперзвезда.
После этого введения прокрутка дизайна открывает страницу за страницей с приятными для глаз сочетаниями цветов и привлекающим внимание текстом. В этом портфолио чувствуется уверенность, а дизайнерские решения Бобби подтверждают все, что он говорит.
12. Элис Ли
Мы уже писали о портфолио Элис Ли, но она всегда обновляет свои веб-сайты новым контентом, таким как интерактивные иллюстрации, новые товары в своем интернет-магазине и недавние выпуски своего живого шоу рисования Doodle Therapy. Элис специализируется на иллюстрациях персонажей, наполненных яркими цветами и ощущением органичности текстур, и ее иллюстрации имеют свой собственный стиль.
Это мог бы быть простой сайт-резюме с несколькими популярными проектами, так как она работала с некоторыми известными клиентами. Но каждый пиксель тронут ее талантом к творчеству, и это личное портфолио широко демонстрирует ее таланты иллюстратора. Если вам нужен пример одного из лучших личных веб-сайтов, Алиса прямо там.
Но каждый пиксель тронут ее талантом к творчеству, и это личное портфолио широко демонстрирует ее таланты иллюстратора. Если вам нужен пример одного из лучших личных веб-сайтов, Алиса прямо там.
Если вы еще не ознакомились с подробным кейсом, который она написала о создании визуальной идентичности для Slack, это будет полезно прочитать независимо от того, какой тип творческой работы вы выполняете.
13. Эмре Девсерен
Эмре Девсерен — веб-дизайнер, интересующийся стартапами и малым бизнесом. Это портфолио демонстрирует его навыки пользовательского интерфейса и UX, а также его знания в качестве маркетингового стратега.
Эмре начинается с четкого сообщения: «Я могу помочь вашему бизнесу выйти в Интернет и быстро расти», а затем следует заявление с логотипами предыдущих клиентов. Это сразу дает посетителям сайта представление о том, чем занимается Эмре, а также о его опыте работы.
Прокрутив вниз, вы увидите визуально приятный дизайн, полный цветов, со светлыми пастельными тонами, составляющими большую часть фона. Это несложный одностраничный веб-сайт, но веб-дизайн делает так много в ограниченном пространстве.
Это несложный одностраничный веб-сайт, но веб-дизайн делает так много в ограниченном пространстве.
Портфолио Мэтью П. Мангера переносит вас в прошлое, отвечая на вопрос — как бы выглядело портфолио дизайнера Webflow, если бы оно было сделано в 1996 году? Нам нравятся примеры личных веб-сайтов, подобные этому, которые не боятся экспериментировать, а намеренно низкотехнологичный дизайн Мэтью сразу привлекает ваше внимание.
Этот ретро-графический пользовательский интерфейс похож на машину времени, которая перенесет вас прямо в первые дни Mac OS. Ностальгия вызовет улыбку у любого, кто когда-либо щелкал и клацал на увесистых клавиатурах этих бежевых машин.
Воспроизведение пользовательского интерфейса, внешнего вида и функциональности этих устаревших компьютеров — настоящее достижение. Да, есть фактор новизны, но это все еще очень удобный дизайн. Наряду с созданием свидетельства своих дизайнерских сверхспособностей, он эффективно использует этот ретро-сайт для демонстрации своих современных работ.
А те из вас, кто хочет создать проект на основе этого забавного возврата к дизайну, могут бесплатно клонировать его в Webflow.
15. Веб-сайт портфолио — Бесплатный шаблон
Если вы хотите перейти от вдохновения непосредственно к разработке и публикации своего сайта, ознакомьтесь с веб-сайтом портфолио — бесплатный шаблон от DesignPilot. В этом клонируемом проекте есть все необходимое для запуска личного веб-сайта.
Верхняя строка меню делает этот одностраничный веб-сайт похожим на многостраничный. Однако, щелкая по пунктам меню, вы просто переходите к этому конкретному разделу. Этот простой макет позволяет легко продемонстрировать свою работу, рассказать немного о себе и своем опыте и выделить то, чем вы увлечены. Кроме того, встроенная контактная форма и значки социальных сетей предоставляют посетителям сайта множество способов связаться и связаться с ним.
16. Дэн Мачадо
Дизайнер продуктов Дэн Мачадо открывает свою домашнюю страницу с простым вводным заголовком и дизайном с разделенным экраном. При наведении курсора на имена клиентов в разделе «Моя работа» отображается изображение для предварительного просмотра, а при нажатии на имя открывается целевая страница для конкретного проекта.
При наведении курсора на имена клиентов в разделе «Моя работа» отображается изображение для предварительного просмотра, а при нажатии на имя открывается целевая страница для конкретного проекта.
Хотя макет личного веб-сайта Дэна не является традиционным, полезные выделения в меню гамбургеров и интерактивные элементы создают приятный пользовательский интерфейс. Кроме того, Дэн включает тематические исследования, которые предлагают более глубокое понимание его работы и процесса. Большая часть его работы по дизайну продукта была связана с технологическими стартапами, и он отлично справляется с тем, чтобы передать, для кого были созданы эти проекты, а также их цель.
Нетрадиционный, но эффективный дизайн Дэна — яркий пример персонального веб-сайта, который привлекает внимание посетителей и удерживает их внимание с помощью конкретных деталей.
17. Sabanna
С помощью этого стилизованного веб-сайта Анна Сабатини демонстрирует свои таланты, сочетая цифровой дизайн со стилем скетчбука.
От начальной страницы с автопортретом, нарисованным карандашом, до нарисованных от руки надписей и других рисунков, похожих на каракули, Анна использует органические текстуры повсюду. Это слияние традиционного графического дизайна с цифровым еще больше подчеркивается ее использованием типографики в стиле пишущей машинки. Эти элементы хорошо сочетаются с плавной анимацией правой боковой панели, активируемой прокруткой.
Наряду с рекомендуемыми проектами, учебными пособиями, есть раздел дневника, который функционирует как личный блог, в котором она делится своими мыслями и наблюдениями. В письмах чувствуется поток сознания, показывающий более личную сторону того, кем она является.
Анна проделала большую работу по включению своей индивидуальности в дизайн, сочетающий в себе лучшее из цифрового и графического дизайна для онлайн-портфолио с характером.
18. Cheech Minniear
Как только вы доберетесь до портфолио дизайна UI/UX Чича Минниара, вас встретит приятный всплеск действий. Увеличиваются песочные часы, за которыми следует блок социальных сетей, который встает на место в левой части экрана. На этом анимация не заканчивается, с множеством взаимодействий, запускаемых прокруткой, которые перемещают контент и изображения на свои места.
Увеличиваются песочные часы, за которыми следует блок социальных сетей, который встает на место в левой части экрана. На этом анимация не заканчивается, с множеством взаимодействий, запускаемых прокруткой, которые перемещают контент и изображения на свои места.
Чич демонстрирует свои междисциплинарные навыки как в великолепном дизайне, так и в качественном письме. Каждый заголовок рассказывает нам больше о том, кто она такая как дизайнер. Ее тематические исследования хорошо написаны и ясно объясняют ее процесс проектирования.
Cheech также обслуживает потенциальных клиентов, добавляя блок отзывов, который появляется и исчезает, чтобы показать новые цитаты от предыдущих клиентов. Онлайн-портфолио Чич, полное красивой анимации и эффективного копирайтинга, передает то, что она делает, с большим уровнем глубины.
19. Вэнс Бэнкс
Когда дело доходит до личных веб-сайтов, демонстрация своей уникальной личности идет вам на пользу. Как только вы попадаете на сайт Вэнса Бэнкса, вы видите улыбающуюся фотографию с красочным фоном и машущим эмодзи. Его краткая биография на главной странице говорит вам, что он опытный дизайнер UI/UX, а также гордый папа-собака.
Его краткая биография на главной странице говорит вам, что он опытный дизайнер UI/UX, а также гордый папа-собака.
Это еще один пример эффективного одностраничного сайта-портфолио. Благодаря упорядоченной компоновке, большому количеству пустого пространства и хорошему использованию цветов дизайн обеспечивает очень плавный пользовательский интерфейс.
Несмотря на то, что домашняя страница, которая включает в себя домашнюю, рабочую, информацию о компании и контактную информацию, имеет одностраничный дизайн, Вэнс делает ссылки на отдельные целевые страницы для подробных тематических исследований. Он дает много информации о работе, которую он проделал в каждом представленном проекте, с потоками пользователей, персонажами и каркасами, которые согласуются с этим. Сопровождающие изображения показывают, что входит в его процесс проектирования.
Одностраничный дизайн не означает экономию на деталях. Вэнс дает любому, кто попадет в его портфолио, богатый контент, показывающий его дизайнерские работы.
20. Кайл Крэйвен
Портфолио Кайла Крэйвена со светло-серым фоном и со вкусом оформленным, но стилизованным шрифтом отличается лаконичным и простым дизайном.
Кайл использует одностраничный макет для своего портфолио цифрового дизайна и веб-разработки. Все, что вам нужно сделать, это прокрутить, чтобы узнать больше о Кайле, просмотреть избранные работы и найти его профили в социальных сетях и контактную информацию в нижнем колонтитуле веб-сайта. Это отличный пример урезанного портфолио, которое по-прежнему отражает все чьи-то таланты.
Развивайте свой личный бренд с помощью веб-сайта, созданного в Webflow
Если вы творец, вам нужно онлайн-портфолио, чтобы показать, над чем вы работаете, чтобы общаться с единомышленниками и помогать вам в посадка новой работы. Личный веб-сайт дает вам форум, на котором вы можете представить лучшее, что вы делаете, а также сообщить, кто вы есть как в профессиональном, так и в личном плане.
12 сентября 2022 г.

Вдохновение
Поделиться
Рекомендуем прочитать
Вдохновение
Вдохновение
Вдохновение
Подпишитесь на Webflow Inspo
Получайте лучшие, самые крутые и новейшие дизайны и без кода, доставляемые на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашим следующим информационным бюллетенем!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной коммерции
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Трансформация процесса проектирования в
Более 35 примеров, которые поразят вас
Персональный веб-сайт — это ваш шанс продемонстрировать свою индивидуальность и репутацию в привлекательном формате. Но без сильных примеров личного веб-сайта, которые помогут вам, вы можете не знать, с чего начать или что лучше всего подойдет для вашего личного брендинга.
В этом посте мы рассмотрим лучшие примеры личных веб-сайтов, которые мы видели, включая веб-сайты резюме, портфолио, блоги и демонстрационные веб-сайты.
Зачем создавать персональный сайт?
Вот кое-что о резюме и сопроводительных письмах: независимо от того, насколько уникальными вы пытаетесь сделать свое собственное, по большей части оно выглядит сухим. И для этого есть веская причина: это должна быть единственная страница без излишеств, которая документирует ваш опыт работы. И хотя быть кратким — это хорошо, у вас очень мало возможностей передать вашу уникальность или вашу индивидуальность, если уж на то пошло.
Бесплатные шаблоны
Профессиональные био примеры, советы и шаблоны
Расскажите нам немного о себе ниже, чтобы получить доступ сегодня: над чем вы работаете или что хотите подчеркнуть. Он и текучий, и текущий.
Кроме того, 80% предприятий считают, что личный веб-сайт важен при оценке кандидатов на работу. Рекрутеры ищут вас в Интернете, и личный веб-сайт, который рассказывает историю, которую вы хотите рассказать, может иметь решающее значение между вами и конкурирующим кандидатом.
Если вы думаете о создании собственного личного веб-сайта, ознакомьтесь с приведенными ниже примерами, которые попали в точку. Вдохновленный определенным типом веб-сайта?
Щелкните одну из следующих ссылок, чтобы перейти к соответствующему разделу этой статьи:
- Сайты личных резюме
- Персональные портфели
- Личные блоги
- Персональные демо-сайты
Лучшие персональные сайты
- Гэри Шэн
- Брэндон Джонсон
- Куинтон Харрис
- Шон Халпин
- Тони Д’Орио
- Верена Михелич
- Гари Круз
- Мелани Дэвид
- Зверь вернулся
- Дэниел Гриндрод
- Вездеход
- Нация суеты
- пятьдесят чашек кофе
- Минималистский пекарь
- Мистер Денежные Усы
- Альбино Тоннина
- Робби Леонарди
- Сэмюэл Рид
- Девон Стэнк
Персональные веб-сайты резюме
Независимо от того, создаете ли вы одностраничный сайт или большое портфолио, веб-резюме служит более персонализированным вариантом для обмена информацией и демонстрации ваших технических навыков — и его могут использовать все типы соискателей.
Даже если у вас очень мало опыта работы, вы можете воспользоваться веб-сайтом, чтобы составить более полное представление о своих способностях и о себе как о кандидате, опираясь на свое традиционное резюме, чтобы предоставить основную справочную информацию.
1. Гэри Шэн
В отличие от стандартного резюме, веб-сайт Шенга позволяет ему легко размещать логотипы и интерактивные ссылки, которые позволяют проявить его навыки разработки программного обеспечения и веб-разработки.
Нам нравится, что посетители могут выбрать прокрутку страницы вниз для просмотра всех категорий веб-сайта («Обо мне», «Моя страсть» и т. д.) или перейти на определенную страницу с помощью верхней навигации.
Раздел «Моя система» читается как заявление о миссии компании, и этот индивидуальный подход помогает очеловечить его работу и сделать его более запоминающимся.
2. Брэндон Джонсон
Нужно увидеть невероятное резюме Джонсона, чтобы поверить в него. Красивые изображения планет помогают дополнить его знания в области планетологии, а анимация делает его резюме скорее опытом, чем документом.
Красивые изображения планет помогают дополнить его знания в области планетологии, а анимация делает его резюме скорее опытом, чем документом.
С точки зрения дизайна, текстурированный многослойный фон придает большую глубину двумерной странице, вызывая ощущение пространства и планетарных систем, которым посвящена работа Джонсона.
3. Куинтон Харрис
В резюме Харриса используются фотографии, чтобы рассказать его личную историю — и оно читается как классный цифровой альбом для вырезок. Он охватывает все основы резюме, а затем и некоторые из них, обсуждая его образование, опыт работы и навыки в очень наглядной форме.
Не говоря уже о том, что копия просто фантастическая. Понятно, что Харрис тщательно подбирал слова для описания каждого шага своего личного и профессионального пути.
4. Rubens Cantuni
Сайт-резюме Рубенса Кантуни включает в себя все нужные заметки: во-первых, он демонстрирует то, что он делает, с помощью забавного GIF-файла, показывающего слово «CIAO», редактируемое пункт за пунктом, как это было бы в дизайне. инструмент. Во-вторых, он резюмирует основные сильные стороны Кантуни в привлекательном резюме. В-третьих, его опыт представлен в удобном для пользователя сворачиваемом формате, поэтому, если вы хотите узнать больше, вы можете нажать на каждую отдельную роль. Затем он ведет в свою книгу и портфолио.
инструмент. Во-вторых, он резюмирует основные сильные стороны Кантуни в привлекательном резюме. В-третьих, его опыт представлен в удобном для пользователя сворачиваемом формате, поэтому, если вы хотите узнать больше, вы можете нажать на каждую отдельную роль. Затем он ведет в свою книгу и портфолио.
На каждом этапе вы можете оценить сильное чувство дизайна Cantuni, мышление, ориентированное на пользователя, и острую деловую хватку. Дизайнер заканчивает призывом к действию, чтобы посетители обратились к нему. Он также побуждает рекрутеров спрашивать о его работе, упоминая, что он может делиться только некоторыми частями своей работы в частном порядке. На своем сайте вы можете использовать проекты с соглашениями о неразглашении в качестве «закрытого контента».
5. Martine Myrup
Веб-сайт Martine Myrup дважды появляется в этом списке — во-первых, как один из лучших веб-сайтов с резюме, а во-вторых, как один из лучших веб-сайтов с портфолио, которые мы когда-либо видели. Как практикующий художник, Майруп должна делать упор на визуальные эффекты в дизайне своего веб-сайта. Но она также включает биографические данные в формате HTML, чтобы потенциальные работодатели и другие заинтересованные стороны могли ознакомиться с ее степенями, выставками, наградами и публикациями.
Как практикующий художник, Майруп должна делать упор на визуальные эффекты в дизайне своего веб-сайта. Но она также включает биографические данные в формате HTML, чтобы потенциальные работодатели и другие заинтересованные стороны могли ознакомиться с ее степенями, выставками, наградами и публикациями.
Резюме отформатировано таким образом, чтобы оно было четким и удобным для просмотра, с жирными заголовками, разделяющими каждый раздел, и датами в левой части. В то время как резюме художников форматируются иначе, чем профессиональные резюме, форматирование Myrup будет работать практически в любой области с некоторыми настройками.
6. Taylor Vowell
Сайт-резюме Taylor Vowell — отличный пример того, как представительно представить себя, подчеркнув при этом свой профессиональный опыт. Он начинает с краткого изложения своей личной жизни: «Я отец троих детей, заядлый коллекционер комиксов и спортивных карточек, а также большой поклонник Avs и Broncos». Это сразу привлекает читателей и дает им возможность растопить лед, когда они обратятся к Вауэллу.
Далее на странице он показывает свой опыт в карусели с карточками для каждого из своих работодателей. Если вы хотите узнать больше о его опыте, вы можете щелкнуть следующую карточку или продолжить прокрутку, чтобы увидеть его навыки в области маркетинга, дизайна продуктов и технологий, а также его сильные стороны и рекомендации. Это сильный сайт-резюме, который заканчивается убедительным, привлекательным призывом к действию.
7. Johannes Schüchner
Веб-сайт резюме фильмов Йоханнеса Schüchner является примером того, как продемонстрировать свои творческие способности и индивидуальность, подчеркнув при этом свои самые важные профессиональные достижения. Хотя резюме на немецком языке, вы все равно можете получить представление о ключевых сильных сторонах актера.
Внизу у директоров по кастингу есть возможность загрузить PDF-версию фильмов и театральных работ Шюхнера. Этот веб-сайт показывает, что вы можете со вкусом нарушать правила на своем собственном сайте, если вы помните о своей целевой аудитории.
8. José Rocha
Хосе Роча — дизайнер, который использует восхитительные эффекты параллакса на своем сайте, чтобы привлечь зрителей и посетителей. Он представляет себя дизайнером полного стека, рассказывает о своих сильных сторонах, а затем предлагает читателям ознакомиться с его опытом в кратком интерактивном разделе.
Вверху находится прозрачная панель навигации с его контактной информацией, позволяющая посетителям веб-сайта быстро связаться с ним, если они захотят. Внизу находится формальная форма, где люди могут отправить запрос.
9. Hugo Bazin
Hugo Bazin — дизайнер продуктов, чей веб-сайт с резюме сочетает в себе удобство и привлекательный дизайн. В верхнем левом углу у него есть липкая кнопка для загрузки его резюме в формате PDF, но если вы хотите получить обзор, вы можете прокрутить вниз до раздела «Опыт», где вы можете увидеть его текущий и предыдущие работодатели.
На протяжении всей копии Базен использует смайлики, чтобы продемонстрировать свою индивидуальность, но он избирательен. Он держит эмодзи подальше от раздела «Опыт» веб-страницы, где важно поддерживать серьезный, профессиональный тон.
Он держит эмодзи подальше от раздела «Опыт» веб-страницы, где важно поддерживать серьезный, профессиональный тон.
10. Christian Kaisermann
Сайт-резюме Кристиана Кайзерманна использует уникальные визуальные эффекты, чтобы удерживать зрителей на странице и демонстрировать его сильные навыки кодирования. В правом верхнем углу у вас есть возможность переключаться с канала на канал, как на старом телевизоре. Он также включает только два абзаца текста на главную страницу, показывая, что краткое содержание является ключевым, если вы хотите, чтобы посетители сосредоточились на дизайне вашего сайта.
В левом нижнем углу пользователи могут получить доступ к сканируемому HTML-резюме Kaisermann, электронной почте, Twitter и LinkedIn. Вы также можете активировать «Космический режим», который вызывает пульт дистанционного управления для переключения каналов — очень круто!
Рекомендации для веб-сайтов резюме
- Закодируйте свое резюме, чтобы его могли сканировать поисковые системы.

- Предложите кнопку для загрузки вашего резюме в формате PDF, чтобы менеджер по найму мог добавить его в ваш файл.
- Сохраняйте единообразие фирменной символики между версиями веб-сайта и документа: используйте одинаковые шрифты, цвета и изображения, чтобы вас было легко узнать.
- Будьте изобретательны и искренни с собой. Подумайте о цветах, изображениях и средствах массовой информации, которые вы хотите использовать в своей истории, но которые вы не можете включить в резюме.
Персональные портфолио
Создание онлайн-портфолио — очень полезный инструмент личного брендинга и маркетинга, если ваш опыт работы и набор навыков требуют создания контента. Фактически, фотографы, графические дизайнеры, иллюстраторы, писатели и контент-маркетологи могут использовать веб-портфолио, чтобы продемонстрировать свои навыки более удобным для пользователя способом, чем резюме или портфолио в бумажном виде.
11. Шон Халпин
Портфолио Халпина короткое, приятное и по существу, что соответствует его голосу и личному бренду, представленному на сайте. Вместо большого количества копий Халпин представляет большие карточки-миниатюры, чтобы его проекты говорили сами за себя и позволяли пользователю копнуть глубже, если он попадется им на глаза.
Вместо большого количества копий Халпин представляет большие карточки-миниатюры, чтобы его проекты говорили сами за себя и позволяли пользователю копнуть глубже, если он попадется им на глаза.
12. Тони Д’Орио
Важно, чтобы дизайн вашего визуального портфолио был простым, чтобы изображения привлекали внимание посетителей, и Д’Орио достигает этого, размещая яркие фотографии в центре своего веб-сайта. Его логотип и навигационное меню понятны и не отвлекают от работы. И он позволяет потенциальным клиентам бесплатно скачивать его работы.
Хотите попробовать? Нажмите на меню-гамбургер в верхнем левом углу, затем выберите + Создать PDF-файл, чтобы выбрать столько изображений, сколько вы хотите загрузить.
Открыв PDF-файл, вы заметите, что он снабжен визитной карточкой Д’Орио в качестве обложки… на всякий случай.
13. Verena Michelitsch
Когда вы дизайнер, ни один пиксель на вашем личном сайте не должен оставаться неиспользованным. Портфолио Верены Михелич, показанное выше, сплошь покрыто художественными работами. Из своей обширной библиотеки работ она решила продемонстрировать несколько цветов, стилей и размеров, чтобы посетители могли увидеть, насколько широк ее диапазон как дизайнера. Это прекрасный пример классической поговорки «покажи, а не рассказывай».
Портфолио Верены Михелич, показанное выше, сплошь покрыто художественными работами. Из своей обширной библиотеки работ она решила продемонстрировать несколько цветов, стилей и размеров, чтобы посетители могли увидеть, насколько широк ее диапазон как дизайнера. Это прекрасный пример классической поговорки «покажи, а не рассказывай».
14. Гари Круз
Круз копирайтер. Но, превратив свой веб-сайт в портфолио с изображениями из разных кампаний, над которыми он работал, он заставляет посетителей хотеть продолжать нажимать, чтобы узнать о нем больше. Кроме того, в верхней части страницы есть отличный CTA, который ведет посетителей к его последнему сообщению в блоге.
Юмористическая копия на его сайте — особенно в разделах «17 случайных вещей» и «О да, они говорят» — служит для демонстрации его навыков, а также делает его более запоминающимся. Эти страницы также содержат его контактную информацию с правой стороны, что позволяет легко связаться и связаться в любой точке:
15.
 Мелани Дэйвид
Мелани ДэйвидВеб-сайт Дэйвид — отличный пример принципа «меньше значит больше».
В портфолио этого разработчика представлены четкие, фирменные изображения кампаний и приложений, над которыми работала Давейд, и она демонстрирует свои навыки кодирования, когда вы щелкаете, чтобы увидеть особенности ее работы.
Включение лишь нескольких примеров ее работ может показаться слишком минималистичным, но Давейд оказала услугу своему портфолио, включив в нее свои лучшие и наиболее примечательные кампании. В конце концов, лучше иметь меньше примеров превосходства в своем портфолио, чем много примеров посредственности.
16. Зверь вернулся
Портфолио Кристофера Ли насыщенно и красочно, и это работает. Когда вы читаете больше о Ли на его удобном сайте, вы понимаете, что такая веселая и яркая домашняя страница идеально подходит для иллюстратора и дизайнера игрушек.
В веб-портфолио Ли, известного под торговой маркой «The Beast Is Back», представлены привлекательные дизайны известных брендов, таких как Target и Mario, а также ссылки на покупку его работ. Это еще одно портфолио в стиле галереи с вкраплениями цвета, которые делают его забавным и придают ему индивидуальность, что делает его более запоминающимся.
Это еще одно портфолио в стиле галереи с вкраплениями цвета, которые делают его забавным и придают ему индивидуальность, что делает его более запоминающимся.
17. Даниэль Гриндрод
Этот внештатный видеооператор — еще один пример простого, но элегантного портфолио, позволяющего его потенциальным клиентам глубже просматривать разделы «Работы» и «Кадры». Начальное видео на главной странице — как показано на неподвижном изображении выше — также дает понять посетителям его сайта, что он активно создает красивые работы.
18. Байрон МакНалли
В свое портфолио Байрон МакНалли не сразу включает свои работы, а свою фотографию, что сразу же способствует установлению связи между ним и посетителями сайта. Этот минималистичный дизайн веб-сайта также предлагает пользователям продолжить взаимодействие с контентом веб-сайта и посмотреть некоторые из его последних фильмов, рекламных роликов и музыкальных произведений.
19. Martine Myrup
Martine Myrup также была в нашем списке лучших веб-сайтов с резюме, но ее портфолио тоже заслуживает упоминания. Благодаря приглушенным цветам и творческому использованию типографики он сразу же передает ее художественное видение и эстетику. На странице также есть липкая ярко-зеленая кнопка, предлагающая вам ознакомиться с ее резюме. Когда вы прокручиваете страницу вниз, вы можете увидеть предварительный просмотр ее работы и нажать на ту, которая вас больше всего интересует, а затем связаться с ней, используя электронную почту внизу.
Благодаря приглушенным цветам и творческому использованию типографики он сразу же передает ее художественное видение и эстетику. На странице также есть липкая ярко-зеленая кнопка, предлагающая вам ознакомиться с ее резюме. Когда вы прокручиваете страницу вниз, вы можете увидеть предварительный просмотр ее работы и нажать на ту, которая вас больше всего интересует, а затем связаться с ней, используя электронную почту внизу.
20. Давиде Пероцци
Давиде Пероцци использует свой веб-сайт, чтобы продемонстрировать свои сильные дизайнерские навыки и творческую типографику, а также свои предыдущие работы. Когда вы наводите курсор на каждый элемент в его портфолио, появляется предварительный просмотр изображения, что дает вам возможность проверить больше. На веб-сайте используются эффекты прокрутки и жирный текст, чтобы заинтересовать зрителей.
Передовой опыт для веб-сайтов портфолио
- Используйте в основном визуальные элементы. Даже если вы демонстрируете свою письменную работу, использование логотипов или других элементов брендинга привлекает больше внимания посетителей.

- Не бойся быть собой. Ваша индивидуальность, стиль и чувство юмора могут быть тем, что отличает вас от других сайтов!
- Организация имеет ключевое значение. Если ваше портфолио заполнено фотографиями, логотипами и другими изображениями, убедитесь, что посетителям легко найти место, где они могут с вами связаться.
- Заклеймите себя. Выберите логотип или значок, чтобы вашу информацию было легко идентифицировать.
Персональные блоги
Постоянные публикации в блоге — отличный способ привлечь внимание в социальных сетях и поисковых системах, а также привлечь трафик на ваш сайт. Ведение блога — это разумный способ придать своей работе индивидуальность, вести хронику своего опыта и размять свои писательские мышцы. Вы можете вести личный блог, если вы писатель по профессии, но практически каждый может извлечь выгоду из добавления блога на свой сайт и предоставления полезного контента для своей аудитории.
21. The Everywhereist
Этот блог выглядит немного более загруженным, но его последовательный брендинг помогает посетителям легко ориентироваться на сайте. В блоге о путешествиях используется значок земного шара, чтобы перемещать посетителей по сайту, что упрощает просмотр разделов за пределами блога.
В блоге о путешествиях используется значок земного шара, чтобы перемещать посетителей по сайту, что упрощает просмотр разделов за пределами блога.
В этом блоге, принадлежащем писательнице Джеральдин ДеРуитер, также есть раздел «Лучшее», который позволяет новым посетителям узнать о том, что освещает блог, чтобы привыкнуть к нему. Цветовая схема теплая, нейтральная и лишена лишнего беспорядка, который может отвлекать от контента.
22. Side Hustle Nation
Side Hustle Nation — это бизнес-блог Ника Лоупера, консультанта, чей веб-сайт предлагает множество ценных финансовых советов для индивидуальных владельцев бизнеса. Его домашняя страница, показанная выше, задает беззаботный, но страстный тон для своих читателей. Это предполагает, что вы получите дружественный контент, посвященный одной цели: финансовой свободе. Зеленый призыв к действию «Начните здесь» помогает новым посетителям точно знать, как перемещаться по его сайту.
На странице блога Ника вы увидите контент, показывающий читателям, как сам Ник создает контент, помогающий развитию его бизнеса. Эти типы контента позволяют людям заглянуть за кулисы вашей деятельности, показывая им, что вы практикуете то, что проповедуете, и что ваше понимание проверено и верно.
Эти типы контента позволяют людям заглянуть за кулисы вашей деятельности, показывая им, что вы практикуете то, что проповедуете, и что ваше понимание проверено и верно.
23. пятьдесят кофе
Веб-сайт пятьдесят кофе ведет хронику серии встреч автора за кофе в поисках ее следующей возможности работы, и он отлично справляется с использованием фотографий и визуальных материалов, чтобы помочь в рассказе ее длинных историй.
Лучшая часть? Каждый пост заканчивается пронумерованными выводами с ее встреч для облегчения понимания прочитанного. Высококачественная фотография, используемая для дополнения историй, — это как вишенка на торте.
24. Минималистский пекарь
Я не выделяю кулинарный блог Даны только потому, что еда выглядит восхитительно, а я голоден. В ее блоге используется простой белый фон, чтобы сделать фотографии еды популярными, уникальный брендинг, чтобы сделать ее запоминающейся, и мини-био, чтобы персонализировать ее веб-сайт.
25.
 Мистер Денежные Усики
Мистер Денежные УсикиМистер Денежные Усы могут выглядеть в стиле старой школы, в стиле Банд Нью-Йорка, но дизайн его блога — и советы, которые предлагает блог, — как нельзя более свежи (он также на самом деле не похоже).
Этот финансовый блог представляет собой забавный, доступный для просмотра веб-сайт, который предлагает хорошее понимание управления деньгами для неспециалистов. В то время как его личные истории помогают поддержать законность его совета, навигационные ссылки, окружающие его логотип, позволяют легко перейти прямо к его контенту без какого-либо предварительного контекста вокруг его бренда.
26. Марко Фенг
Блог о путешествиях Марко Фенга красочный, уникальный и информативный. Когда вы попадаете на сайт, вы можете сразу же перейти к записи в блоге, которая привлекает ваше внимание больше всего, или исследовать по назначению. Наша любимая часть сайта — прокручивающийся баннер вверху, который обеспечивает социальное доказательство: как читатель, вы присоединитесь к 3 миллионам других. Использование размера аудитории поможет вам выглядеть более авторитетно и сделает ваш сайт популярным.
Использование размера аудитории поможет вам выглядеть более авторитетно и сделает ваш сайт популярным.
27. Мирамоно
Miramono — это уникальный фотоблог, созданный Фернандо Пуэнте, где он курирует «выборку фотографов, которых он глубоко любит». В нее он включает интервью, очерки и фотоподборки. Внизу находится привлекательная графика, побуждающая зрителей подписаться. Нам нравится простота дизайна веб-сайта, а также его уникальное ценностное предложение.
28. Beamaker
В этом блоге привлекательный визуальный дизайн сочетается с удобством для пользователя. Поскольку японский язык написан вертикально, домашняя страница включает в себя серию вертикальных карточек, каждая из которых соответствует отдельной записи в блоге. Затем вы можете нажать на каждую карточку, чтобы развернуть определенный пост. Писатель делит свои размышления на три категории: Делать, Думать и Беспорядок. Он обсуждает свою личную жизнь дома, а также свою жизнь на работе, олицетворяя то, что должен содержать личный блог.
29. Соль в наших волосах
Соль в наших волосах — это блог о путешествиях с исключительным пользовательским дизайном. Блогеры Ник и Ханна представляются на экране приветствия. Затем у пользователей есть возможность выбрать конкретное место для чтения или найти конкретную тему, используя меню вверху.
30. Даниэль Си
Даниэль Си использует раздел блога на своем веб-сайте, чтобы поделиться своими мыслями о дизайне. Как дизайнер, он использует свой предметный опыт для написания постов в блогах о творческих процессах. Он также предлагает читателям оставить свои отзывы и идеи, включив кнопку «сообщить ему ваши мысли».
Рекомендации для блогов
- Сохраняйте свой сайт простым и свободным от беспорядка, чтобы не отвлекаться на дополнительные сообщения помимо сообщений в блогах.
- Публиковать часто. Те, кто уделяет первостепенное внимание маркетинговым усилиям, в 13 раз чаще получают положительную рентабельность инвестиций.
- Поэкспериментируйте с различными стилями блогов, такими как списки, интервью, графика и маркеры.

- Используйте визуальные эффекты, чтобы разбивать текст и добавлять контекст к обсуждению.
Персональные демонстрационные веб-сайты
Еще один отличный способ прорекламировать себя и свои навыки — создать персональный веб-сайт, который одновременно служит демонстрацией ваших навыков кодирования, дизайна, иллюстраций или разработчика. Эти сайты могут быть интерактивными и анимированными таким образом, чтобы предоставить информацию о вас, а также показать менеджерам по найму, почему они должны работать с вами. Это отличный вариант веб-сайта для создателей технического и художественного контента, таких как разработчики, аниматоры, дизайнеры UX, менеджеры контента веб-сайтов и иллюстраторы.
31. Альбино Тоннина
Тоннина демонстрирует передовые и сложные навыки веб-разработки, но изображения и методы повествования, которые он использует, просты и понятны. В процессе вы получаете демонстрацию глубины его анимации и опыта кодирования.
32.
 Робби Леонарди
Робби ЛеонардиНевероятный демо-сайт Леонарди использует анимацию и навыки веб-разработки, чтобы превратить свое портфолио и резюме в видеоигру для посетителей сайта. Причудливый брендинг и уникальный способ обмена информацией гарантируют, что его сайт запомнится посетителям.
33. Samuel Reed
Рид использует свою страницу в качестве демонстрации того, как кодировать веб-сайт. Его веб-сайт начинается с пустой белой страницы и заканчивается полностью интерактивным сайтом, на котором посетители могут наблюдать за тем, как он сам пишет код. Крутой фактор делает этот веб-сайт запоминающимся, а его навыки чрезвычайно востребованными.
34. Renaud Rohlinger
Демонстрационный сайт Рено Ролингера прекрасно демонстрирует его навыки 3D-дизайна и делает еще один шаг вперед, рассказывая посетителям все о нем и его увлечениях. Это идеальный баланс демо и мини-портфолио.
Кроме того, нам нравится видео, которое он включает в качестве фона, а также эффекты параллакса, которые активируются при прокрутке страницы вниз.
35. Enric Moreu
Enric Moreu демонстрирует свои навыки 3D-дизайна, создавая интерактивное 3D-резюме. Когда пользователи прокручивают страницу, они плавно знакомятся с разговорными языками Мореу, языками программирования, навыками и опытом работы. Он привлекательный, легкий по тексту и визуально поразительный.
36. Мэрайя Уэзерсби
Мэрайя Уэзерсби написала поразительное «игровое» резюме, которое отдает дань уважения играм старой школы и демонстрирует свои сильные дизайнерские способности. Если вы любите испытывать ностальгию, этот демонстрационный веб-сайт обязательно вам понравится. Если вам нужно только резюме, у вас есть возможность загрузить текстовую версию — беспроигрышный вариант.
37. Исаак Файеми
Демонстрационный веб-сайт Исаака Файеми утонченный и яркий одновременно. Вместо того, чтобы загружать страницу чрезмерной графикой, он создал 3D-версию своей головы, которая следует за вашим курсором, когда вы перемещаетесь. У вас есть два варианта: узнать о нем больше или ознакомиться с его работами. Этот демонстрационный веб-сайт является ярким примером того, как сделать его простым, но при этом радовать чувства.
Этот демонстрационный веб-сайт является ярким примером того, как сделать его простым, но при этом радовать чувства.
Передовой опыт для демонстрационных веб-сайтов
- Брендируйте себя и используйте одинаковые логотипы и цвета, чтобы идентифицировать свое имя и свои навыки среди множества визуальных элементов.
- Не перегружайте посетителей слишком большим количеством изображений одновременно, особенно если ваша демонстрация анимированная. Следите за тем, чтобы изображения были понятными, чтобы посетители не подвергались бомбардировке при посещении вашего сайта.
Разработка персонального веб-сайта
Независимо от типа личного веб-сайта, который вы создаете, выше приведено множество идей о том, как передать индивидуальность при общении с вашей аудиторией. Помня о приведенных выше советах, не забудьте разработать дизайн для удобства вашей аудитории и, самое главное, получайте удовольствие.
Примечание редактора: этот пост был первоначально опубликован в апреле 2019 года и обновлен для полноты.
Первоначально опубликовано 22 сентября 2022 г., 7:00:00, обновлено 22 сентября 2022 г.
Темы:
Поиск работы
Не забудьте поделиться этой публикацией!
50 лучших примеров дизайна личного веб-сайта и ресурсы для вашего вдохновения (Обновление 2019 г.)
Как лучше всего представить работу дизайнера UX/UX с помощью личный стиль ? Я предполагаю, что личный веб-сайт может быть выбором № 1. На самом деле персональный веб-сайт служит гораздо большему. Обычно личный сайт можно разделить на 5 основных типов в зависимости от особенностей и целей. Если вы все еще жаждете дизайна личного веб-сайта вдохновения, продолжайте читать.
5 основных типов персональных веб-сайтов:1) Резюме – для поиска работы
2) Блог – для того, чтобы делиться вдохновением в дизайне, общаться с другими
3) Портфолио — похожее на Dribbble или Behance, работы дизайнера
4) Личный бренд — чтобы стать известным, прославиться и получить больше возможностей
5) Интернет-магазин — для коммерческих целей6
5 6) Галерея — коллекция дизайнерских работ или письменных материалов или демонстраций На самом деле персональный сайт представляет множество различных стилей дизайна и функций — портфолио, блог, опыт работы и другие. Некоторые из них представляют собой одностраничные веб-сайты с минимальным и чистым стилем, а другие используют яркие и яркие цвета. В любом случае, я надеюсь, вам понравятся 25 примеров дизайна личного веб-сайта, которые мы подготовили для вас.
Некоторые из них представляют собой одностраничные веб-сайты с минимальным и чистым стилем, а другие используют яркие и яркие цвета. В любом случае, я надеюсь, вам понравятся 25 примеров дизайна личного веб-сайта, которые мы подготовили для вас.
1) Devon Stank
Что здесь можно найти: Резюме, Портфолио, Блог
Веб-сайт Devon имеет чистый и аккуратный приветственный интерфейс. Это привлекательное видео идеально подходит для демонстрации его навыков и опыта работы. Благодаря блогу и портфолио его сайт может произвести на посетителей отличное впечатление.
2) Гэри Шэн
Что вы можете здесь получить: Резюме, Портфолио, Личный бренд
Этот веб-сайт является отличным примером хорошо продуманного личного веб-сайта. Приветственное сообщение «Привет, я Гэри Шэн». в паре с фотографией создают дружеское приветствие для посетителей. Есть много привлекательных логотипов и интерактивных ссылок, которые демонстрируют его навыки дизайна и разработки.
Проверьте это!
3) JESSDESIGNTAN
Здесь вы можете получить: Резюме, Портфолио
На веб-сайте используется простая, но эффектная цветовая комбинация. Цвет в дизайне пользовательского интерфейса выбран разумно — синий в качестве цвета фона и белый в качестве цвета текста. Это дизайнерское решение помогает создать чистый и понятный интерфейс
Этот веб-сайт не только имеет отличный внешний вид, но и имеет хорошую организацию контента. Когда вы дойдете до раздела, описывающего навыки, вы увидите, что такие навыки, как JavaScript, CSS, Java и PHP, а также опыт и образование хорошо организованы.
Это подтверждает его заявление: » Предлагать креативные дизайнерские решения для решения бизнес-задач — это то, что я делаю лучше всего. ”
4) Талида
Что здесь можно получить: Резюме, Персональный бренд
Талида — старший инженер-программист и осознанный сновидец. Она делит домашнюю страницу своего веб-сайта на две части; левая часть статична, а правая часть интерактивна — посетители могут прокручивать ее вниз, чтобы увидеть ее образование, проекты и опыт работы. Она использует желтый цвет, чтобы привлечь внимание к определенным словам.
Она делит домашнюю страницу своего веб-сайта на две части; левая часть статична, а правая часть интерактивна — посетители могут прокручивать ее вниз, чтобы увидеть ее образование, проекты и опыт работы. Она использует желтый цвет, чтобы привлечь внимание к определенным словам.
5) Ник Папик
Что здесь можно получить: Резюме
Nik.org — это онлайн-резиденция Ника Папика — дизайнера, разработчика, маркетолога, бессменного предпринимателя и начинающего эрудита. Вот как Ник описывает себя на своей домашней странице. На веб-сайте используется красивый, чистый и однотонный фон. Мне лично нравится шрифт, который использует Ник.
Кстати, еще материалы по шрифтам: Пакет из 1208 гугл шрифтов.
6)Амелия Льюис
Что вы можете получить здесь: Резюме, Портфолио o
Амелия работает дизайнером продуктов, в настоящее время работает над редакционными инструментами для The Wall Street Journal. У нее красивый веб-сайт: очень чистый интерфейс и
У нее красивый веб-сайт: очень чистый интерфейс и
одностраничный дизайн, который легко сканировать. Он имеет хорошие системы дизайна и хорошо продуманный CSS. Вы можете проверить весь его опыт работы на временной шкале.
7) Салони Джоши
Что вы можете получить здесь: Резюме, портфолио o
Салони Джоши работает дизайнером в стартапе Bay Area. Веб-сайт Салони состоит из двух основных частей, демонстрирующих его дизайнерские способности: одна посвящена портфолио, а другая — резюме. Объединить эти две части — гениальное решение. Если вам понравилось резюме, вы можете его скачать.
8) Денис Мулен
Что здесь можно получить: Резюме, Портфолио или
Мулина — дизайнер продуктов из Монреаля. Ему нравится работать над брендингом, дизайном продукта и стратегией с увлеченными людьми. Его веб-сайт имеет привлекательный и простой в использовании дизайн, который точно отражает его богатый дизайнерский опыт. Приятно и удобно нажимать кнопку «прокрутить вверх», когда хочется вернуться назад.
Приятно и удобно нажимать кнопку «прокрутить вверх», когда хочется вернуться назад.
9) Сара Чеонг
Что здесь можно получить: Резюме, Портфолио или
Сара — дизайнер из Сан-Франциско. В настоящее время она работает над финансовым опытом в Blend. На ее веб-сайте есть очень чистая страница приветствия с несколькими CTA, которые позволяют вам исследовать больше контента.
10) Кханг Ли
Что вы можете получить здесь: Резюме, портфолио o
Кханг Ли учится на факультете взаимодействия человека и компьютера и электротехники в Вашингтонском университете. Он также является стажером по дизайну новых продуктов в Facebook. На его веб-сайте представлено его тематическое исследование, и это является отличным доказательством его исключительных дизайнерских навыков. Как студент, его резюме великолепно и поможет ему получить желаемую работу. Если вы студент, вам следует потратить время на создание своего веб-сайта, и вы найдете работу, которую хотите.
2. Персональный дизайн сайта для блогов
1) Miss Thrifty
Что вы можете получить здесь: Bolg
Miss Thrifty — один из самых популярных блогов в Великобритании. Miss Thrifty нацелена на молодых мам — она помогает им экономить деньги, давая советы по экономии. Рынок огромен, и этот веб-сайт удовлетворяет потребность в такого рода информации.
Молодые мамы не особо разбираются в деньгах. Возможно, им пришлось бросить работу, и теперь они полагаются только на одну заработную плату, поэтому им нужно быть более экономными в повседневной жизни.
2) Освалдас
Что здесь можно найти: Блоги, Портфолио, Интернет-магазин
Освалдас Валутис — веб-дизайнер из Клайпеды, Литва. Создает веб-сайты с 2003 года. Он «веб-дизайнер, который думает кодом», то есть решает проблемы дизайна и реализует технические решения.
На его сайте есть блог, интернет-магазин и портфолио. Мне особенно нравится цветовая схема, которую он использует — мягкие цвета со светло-зеленым, которые напоминают природу.
Мне особенно нравится цветовая схема, которую он использует — мягкие цвета со светло-зеленым, которые напоминают природу.
3) Журнальный столик
Что вы можете получить здесь: Блог
Этот темный одностраничный веб-сайт представляет собой журнал о дегустациях кофе дизайнера Тобиаса Райха. Мне нравится эта продуманная планировка и тонкий штрих, в том числе факты о кофе, которые действуют как разделители разделов. Кроме того, это тщательно подобранная коллекция кофе, который я люблю заказывать и пробовать дома.
4) Jasmine Star
Что здесь можно получить: Блог, Личный бренд
Jasmine Star — популярный блог о брендинге и маркетинге, цель которого — помочь творческим предпринимателям построить бизнес своей мечты. Основательница блога Жасмин Стар — специалист по брендингу и маркетингу, которая хочет помочь людям создать прибыльный бизнес и, таким образом, реально изменить их жизнь.
5) Everywhereist
Что вы можете здесь получить: Блог, Коммерческий
Этот блог на тему путешествий уделяет особое внимание согласованности дизайна и предоставляет исключительные возможности навигации. Посетители могут легко изучить сайт. Теплая цветовая гамма производит положительное впечатление на посетителей.
Посетители могут легко изучить сайт. Теплая цветовая гамма производит положительное впечатление на посетителей.
6) Scottboms
Что вы можете получить здесь: Блог , Портфолио o
Scott Boms – руководитель глобальной исследовательской лаборатории Facebook. Его веб-сайт имеет вертикальную навигацию, которая дает вам возможность исследовать больше. Весь интерфейс чистый и понятный.
7) Гала
Что вы можете получить здесь: Резюме, Портфолио o
Миссия Galah – показать женщинам, насколько они прекрасны, и вдохновить их сделать шаг вперед и взяться за жизнь, о которой они мечтали, обеими руками.
Для этого она ведет блог, чтобы показать, как это сделать.
1) Бретт
Что здесь можно получить: Портфолио, Студия, Персональный бренд
Бретт — дизайнер, разработчик и креативный директор, специализирующийся на создании программных продуктов. Домашняя страница Бретта имеет черно-белый макет с кратким описанием. Мне нравится красочное видео, размещенное после раздела героя, которое демонстрирует его замечательные дизайнерские работы.
Домашняя страница Бретта имеет черно-белый макет с кратким описанием. Мне нравится красочное видео, размещенное после раздела героя, которое демонстрирует его замечательные дизайнерские работы.
2) Vtcreative
Что вы можете получить здесь: Портфолио, Персональный бренд
Винсент Тантардини — французский UI/UX дизайнер. Он использует красивые переходы загрузки вместе с большим количеством пробелов, чтобы создать минималистичный, но мощный одностраничный макет. Мне нравится эффект загрузки для контактной формы — особенно переход для кнопки отправки появляется, когда вы нажимаете на область сообщения.
3) Чарли Уэйт
Что здесь можно получить: Портфолио, Личный бренд
Чарли Уэйт — дизайнер из Ньюпорт-Бич, Калифорния. Он использует прекрасный чистый красочный дизайн на своем адаптивном одностраничном личном веб-сайте. Он простой, понятный, с поддержкой сетчатки и отзывчивый. Вы можете прокрутить, чтобы просмотреть его превосходные дизайнерские работы.
4) Matinux
Что вы можете получить здесь: Bolg, портфолио, персональный бренд
Matin — UX-дизайнер из Канады. Он демонстрирует различные дизайны на своем сайте. Он демонстрирует, как воплощать идеи в жизнь с помощью вайрфрейминга и прототипирования, и как идеи превращаются в реальные продукты, когда вы передаете их в руки отличного графического дизайнера и программистов.
5) Джон Кайл
Здесь вы можете получить: Портфолио, Персональный бренд
Это уникальный персональный сайт внештатного веб-дизайнера и разработчика Джона Кайла из Лос-Анджелеса. One Pager предлагает интересные функции сортировки и фильтрации. Веб-сайт имеет приятный штрих: контактная информация размещается случайным образом каждый раз, когда вы нажимаете символ @ (проверьте внизу справа).
Найдите больше вдохновения для дизайна портфолио: 20 лучших примеров веб-сайтов с дизайном портфолио
6) Quintinlodge
Что вы можете получить здесь: Портфолио
Квинтин Лодж — дизайнер и креативный директор. Сайт Quintin выглядит очень утонченно — жирная типографика, а черный фон создает резкий контраст. На сайте есть приятные интерактивные эффекты: когда вы перемещаете курсор мыши, интерактивная линия, окрашенная в фиолетовый цвет, следует за вами.
Сайт Quintin выглядит очень утонченно — жирная типографика, а черный фон создает резкий контраст. На сайте есть приятные интерактивные эффекты: когда вы перемещаете курсор мыши, интерактивная линия, окрашенная в фиолетовый цвет, следует за вами.
7) Бартек Яворски
Что вы можете здесь получить: Портфолио, личный бренд
Бартек — UI/UX-дизайнер с более чем 6-летним опытом работы в области дизайна. Работал в STIHL, ZEISS, BOSCH, KLAFS, AMT, Endress + Hauser и многих других компаниях. Его веб-сайт веселый — вам даже нужно знать пароль, чтобы войти.
8) Эмир Аюни
Что здесь можно получить: Портфолио, персональный бренд Эмир Аюни — дизайнер из Гётеборга, Швеция. У его веб-сайта есть сильное чувство фирменного стиля — проверьте иллюстрации; Они удивительны.
9) Джошуа Ариза
Здесь вы можете получить: портфолио, личный бренд, блог ESPN, Nike, Red Bull, Under Armour, Star Wars и Taco Bell. Его веб-сайт прекрасно демонстрирует его опыт.
Его веб-сайт прекрасно демонстрирует его опыт.
10) Chantrachuck
Что здесь можно получить: Портфолио, личный бренд
Брук Чантрачак — многопрофильный дизайнер из Южной Калифорнии. Ей нравится делать крутые вещи, и вы можете проверить некоторые из ее
работ на его сайте. Ее сайт представляет собой одностраничный сайт с минималистичным стилем, который выглядит чистым и простым.
11) Элизабет Лин
Что вы можете здесь получить: Портфолио, личный бренд
ЭлизабетЛин — дизайнер продуктов с великолепным веб-сайтом. Сайт предлагает отличную навигацию — вертикальное навигационное меню упрощает процесс изучения ее работ. Элизабет также публикует свое резюме на странице «О нас». Ее селфи делает сайт более человечным.
12) Дэниел
Что вы можете здесь получить: Портфолио, личный бренд, Резюме
Даниэль — дизайнер, разработчик и исследователь поведения, увлеченный пространством социальных продуктов. Сейчас он исследует пересечение технологий и психических заболеваний. Его веб-сайт предлагает богатое содержание, включая портфолио, резюме, страницу с информацией и страницу контактов. Все макеты имеют чистый и простой дизайн.
Сейчас он исследует пересечение технологий и психических заболеваний. Его веб-сайт предлагает богатое содержание, включая портфолио, резюме, страницу с информацией и страницу контактов. Все макеты имеют чистый и простой дизайн.
13) Джеффри Беттс
Что вы можете получить здесь: портфолио, персональный бренд Его веб-сайт показывает его последние проекты в сетке — каждая ячейка имеет изображение и описание берега, что создает контекст.
14) Фам Хай
Что вы можете здесь получить: Портфолио, личный бренд
Фам Хай — дизайнер, музыковед и любитель природы из Вьетнама. Он использует WIX.COM для своего веб-сайта. Вы можете использовать этот конструктор сайтов для создания своего сайта.
1) Дэйв Гамаш
Дэйв Гамаш — бывший дизайнер Twitter и Medium. Он освоил цветовой контраст, чтобы создать чистый и понятный одностраничный личный веб-сайт. На его веб-сайте есть удобный клик, чтобы охватить все виды различных медиа-платформ.
2) Саша Грайф
Саша Грайф — дизайнер, разработчик и предприниматель из Парижа, Франция, но в настоящее время живет в Осаке, Япония. Поздоровайтесь или продолжайте прокручивать, чтобы изучить различные цветовые схемы или проверить его биографию, код, проекты, тексты, подкасты и т. д. Хороший выбор шрифтов сделает работу более яркой.
3) Николь Сейди
Что здесь можно получить: Личный бренд, Блог
Чисто, просторно, индивидуально. Это одностраничник дизайнера, тренера и спикера Николь Сейди. Одностраничный сайт имеет прекрасные фоновые эффекты, а фид Behance действует как раздел портфолио.
4) Ана Сантос
Что вы можете получить здесь: Портфолио, Блог, Персональный бренд
Это минимальная личная страница UX-дизайнера Аны Сантос. Она следует минималистскому подходу, чтобы продемонстрировать свой опыт. Но минимализм не означает ограниченность — сайт предлагает аккуратные эффекты загрузки для контактной формы и тонкие эффекты параллакса во время прокрутки.
5) Джин Росс
Что вы можете получить здесь: Портфолио o, личный бренд
Это самый простой, минималистичный, но привлекательный веб-сайт, который я когда-либо видел. Анимация загрузки настолько великолепна — это машущая рука, которая приветствует вас.
6) Jkane
Что здесь можно получить: Портфолио, персональный бренд
Джордан — дизайнер из Уэльса, Великобритания. В списке его клиентов самые разные компании — от стартапов до одних из крупнейших мировых брендов. Его веб-сайт содержит множество привлекательных изображений, иллюстраций и анимации. Кроме того, использование типографики также удивительно.
7) Далиус Стуока
Что здесь можно получить: личный бренд, портфолио
Стуока — дизайнер логотипов в Европе. Как графический дизайнер, специализирующийся на разработке логотипов, типографике и работе с фирменным стилем, у него есть веб-сайт
, который выделяет его бренд. «Давайте сделаем ваш бренд особенным», — вот что он может сделать для вас. Что касается его собственного сайта, то он отличается чистым минималистичным стилем и имеет скрытую навигацию.
«Давайте сделаем ваш бренд особенным», — вот что он может сделать для вас. Что касается его собственного сайта, то он отличается чистым минималистичным стилем и имеет скрытую навигацию.
1) Joe McNally
Joe McNally — это фотоблог, основанный одним из лучших и самых влиятельных фотографов в мире. Джо Макнелли — отмеченный наградами фотограф, который почти всю свою жизнь снимал для Национального географического общества.
2) Pixelosaur
«Pixelosaur» — это адаптивная одностраничная страница с длинной прокруткой от компании, которая создает красивые шаблоны для сайтов магазинов. Компания использует веб-сайт, чтобы продемонстрировать все, что они делают, включая отзывы, награды, коллекцию тем, ленту блога и контактную информацию.
3) Журнал Mayday
Журнал Mayday Magazine — это потрясающий предварительный просмотр журнала с многонаправленной параллаксной прокруткой. Целевая страница также имеет интеграцию с Shopify, что означает, что вы можете приобрести журнал прямо на этой странице.
4) Потрачено
Это художественная одностраничная книга, созданная художником и художником из Флориды Китом Бернсоном.
Вы можете убедиться в его превосходном вкусе и приобрести понравившуюся картину (сайт предлагает интеграцию с электронной коммерцией).
5) Женя Рынжук
Женя помогает клиентам развивать свой бизнес, используя дизайн и мышление для улучшения качества обслуживания своих клиентов. Ее веб-сайт выглядит заслуживающим доверия и имеет эффекты горизонтальной прокрутки и параллакса.
1) Fifty Coffees
«Выпить кофе с пятьюдесятью друзьями и наставниками, чтобы найти работу своей мечты». на этом личном веб-сайте была представлена серия встреч автора за кофе в поисках ее следующей возможности трудоустройства. Что делает этот сайт уникальным, так это использование качественных фотографий и визуальных эффектов, помогающих в повествовании.
2) Тимоти Хоанг
Здесь вы можете получить: демо, портфолио, блог, персональный бренд
Тимоти Хоанг — разработчик интерфейса. Его портфолио и демо полны фотографий. Нажмите кнопку демо, и вы увидите его фантастические дизайнерские работы.
Его портфолио и демо полны фотографий. Нажмите кнопку демо, и вы увидите его фантастические дизайнерские работы.
3) Густаво Замбелли
Здесь вы можете получить: Портфолио, Персональный бренд
Замбелли — графический дизайнер и иллюстратор из Неукена, Патагония, Аргентина. Он работает в Stickermule. На его сайте есть бесконечный список удивительных работ, и кажется, что вы никогда не доберетесь до сути.
4) Евдокимов
Что вы можете здесь получить: Портфолио, Персональный бренд
Евдокимов — отмеченный наградами художник коммерческого леттеринга, который имеет более чем 7-летний опыт работы в области дизайна логотипов и уличной моды. На его сайте представлено более 55 коллабораций с брендами и более 150 успешных проектов. Вы увидите его дизайнерские работы в ведущих дизайнерских агентствах и сотрудничество с брендами со всего мира.
5) ZEKI Michael
Что здесь можно получить: Портфолио, Персональный бренд
Зеки — независимый дизайнер, который любит вызовы. Ему нравятся обязанности, связанные с работой дизайнера. Он специализировался на адаптивных фирменных стилях, упаковке и дизайне этикеток. Вы увидите его красивые дизайнерские работы на главной странице его сайта. Он работает в трех основных областях дизайна продукта: брендинг, упаковка и художественное оформление.
Ему нравятся обязанности, связанные с работой дизайнера. Он специализировался на адаптивных фирменных стилях, упаковке и дизайне этикеток. Вы увидите его красивые дизайнерские работы на главной странице его сайта. Он работает в трех основных областях дизайна продукта: брендинг, упаковка и художественное оформление.
6) Томми Кейн
Что здесь можно получить: Портфолио, Личный бренд
Томми Кейн — художник. На его сайте вы увидите удивительные работы, альбомы для рисования, иллюстрации, рисунки фигур, керамику, картины и многое другое.
7) Милица Голубович
Что здесь можно получить: Портфолио, Персональный бренд
Милица Голубович — художник-визуалист и иллюстратор. Милица создает поэтические цифровые образы с акцентом на атмосферу, цвет и текстуру и черпает вдохновение в природе. Ее веб-сайт настолько красив, что даже за гранью вашего воображения.
Итого
Ну вот и все.


 Она содержит множество материалов и сервисов, при этом информация представлена понятно и доступно.
Она содержит множество материалов и сервисов, при этом информация представлена понятно и доступно. Чтобы протестировать свой сайт, выйдите из аккаунта и проверьте все функции со стороны.
Чтобы протестировать свой сайт, выйдите из аккаунта и проверьте все функции со стороны.
 Одна готовая работа говорит за создателя лучше, чем сотня хвалебных рассказов;
Одна готовая работа говорит за создателя лучше, чем сотня хвалебных рассказов; Пожалуй, данный ресурс — это самый оптимальный ответ на вопрос «как сделать свой личный сайт».
Пожалуй, данный ресурс — это самый оптимальный ответ на вопрос «как сделать свой личный сайт».
 ucoz.ru/
ucoz.ru/ RusEdy/
RusEdy/ com.
com.