|
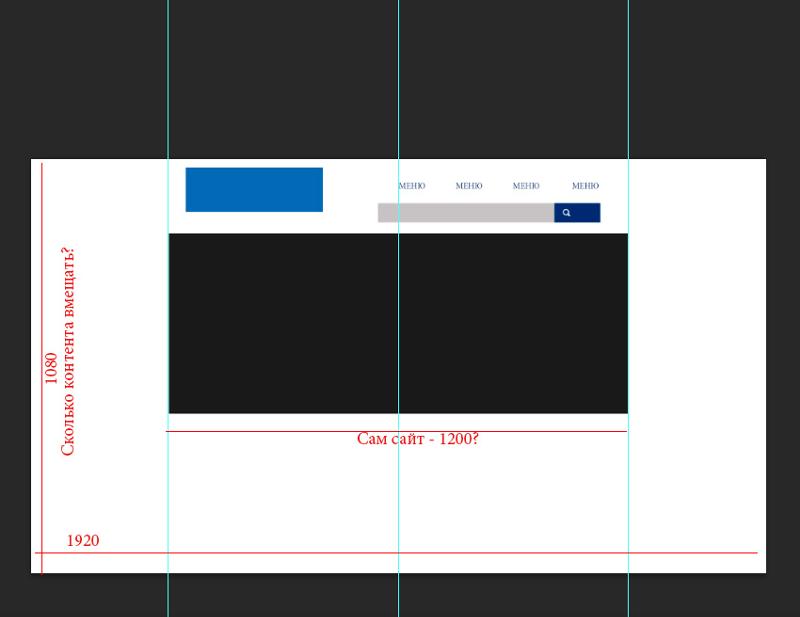
Информационный раздел При создании сайта одним из первых возникает вопрос: какой делать ширину сайта? Ответ на этот вопрос неоднозначен и будет зависеть от ряда факторов. Сайты бывают двух видов: 100% по ширине экрана и фиксированной ширины. Ниже приведен пример сайта с фиксированной шириной.
« Вернуться |
Стандартная ширина сайта — какой она должна быть? ⋆
Быстрая навигация по этой странице:
Существует ли общепринятая стандартная ширина сайта? Какой она должна быть? Есть ли какие-то особенности для разных проектов? Я эти вопросы задавал сам себе множество раз, теперь попробую дать на них ответ, исходя из накопившегося опыта и массы прочитанной в Интернете информации.
О важности вопроса
Если Вы задавали или задаете себе такой же вопрос, то это значит, что вы находитесь на правильном пути, поскольку в действительности ширина страницы сайта имеет ключевое значение в его дизайне.
Дело в том, что если если выбранная вами ширина будет больше, чем разрешение экрана у посетителя, то сайт в полном объеме не поместится в браузере, появится горизонтальная полоса прокрутки. В результате этого пользователь не увидит часть информации или ему будет некомфортно работать с вашим проектом. Итог будет один — уменьшение поведенческих факторов.
В результате этого пользователь не увидит часть информации или ему будет некомфортно работать с вашим проектом. Итог будет один — уменьшение поведенческих факторов.
Если вы, напротив, зададите слишком маленькую ширину, особенно если будет слишком маленькой контентная часть, то, опять-таки, ваш сайт вновь будет смотреться несуразно и некомфортно. Попробуйте проверить сайт в разных разрешениях и сами в этом убедитесь.
Итак, какой же должна быть ширина сайта в пикселях?
Рассчитываем оптимальный вариант
Для того, чтобы правильно ответить на этот вопрос, нужно обратиться к статистике.
Для моего проекта на момент написания статьи сервис Liveinternet выдавал такую статистику (показаны строки, имеющие долю в статистике более 5 процентов):
- 1366×768 — 23.7%
- 1280×1024 — 15.1%
- 1024×768 — 14.7%
- 1280×800 — 9.5%
- 1920×1080 — 8.4%
- 640×480 — 6.2%
- 1600×1200 — 5.9%
Как видно из статистики, подавляющее большинство пользователей использует мониторы с разрешением шириной от 1280 пикселей и выше. Тем не менее, обратите внимание на строку, выделенную жирным шрифтом: 14,7 % имеет разрешение 1024 пикселей. Это в среднем каждый шестой/седьмой пользователь — достаточно большой процент, который имеет смысл учитывать.
Тем не менее, обратите внимание на строку, выделенную жирным шрифтом: 14,7 % имеет разрешение 1024 пикселей. Это в среднем каждый шестой/седьмой пользователь — достаточно большой процент, который имеет смысл учитывать.
Исходя из этого, что ширина вашего сайта не должна превышать 1024 пикселей, иначе каждому шестому посетителю будет неудобно пользоваться вашим проектом.
Однако 1024 пикселя — это разрешение монитора, а фактически площадь страницы в браузере меньше, так как часть экрана съедает полоса прокрутки (скролл) — это около 24 пикселей.
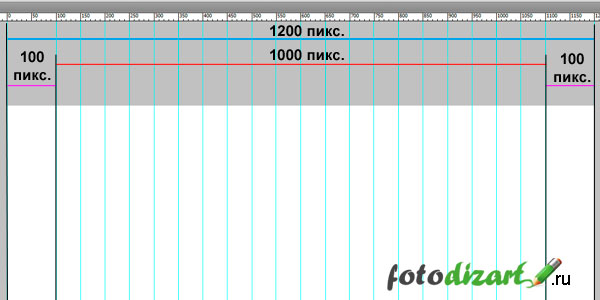
Следовательно, наша страничка должна открываться не более, чем на 1000 пикселей. Часто дизайнеры или заказчики берут еще 20 пикселей в запас и делают сайт на 980 px.
Таким образом, наиболее оптимальной шириной является 980-1000 px.
Читайте также: Как сделать тег пробела в HTML?
Почему часто используется 960?
Если Вы обратите внимание на шаблоны для WordPress (как, впрочем, и для многих других CMS), то вы заметите, что многие из них ориентированы на 960 пикселей.
Зачем же отклоняться от оптимального варианта в меньшую сторону? Здесь следует отметить, что 960 — это математически очень «удобное число», так как, в отличие от 980, оно делится на каждое из этих чисел: 6, 8, 12, 16, 24 (и, соответственно, на множество других).
Это удобно для создания дизайна по так называемой «сетке» (grid system) — когда при создании макета он мысленно делится на 6/8/12 и т.д. частей и все блоки макета выстраиваются по этим линиям — получается симметрично и красиво (подробнее про это написано на 960.gs и других ресурсах).
Если же вы делаете или заказываете дизайн с нуля и просто хотите, чтобы, например, контентная часть занимала 600 пикселей, а справа был сайдбар — тогда вам необязательно ориентироваться на grid system и 960 пикселей.
Осторожность с резиновым макетом
В каком-то смысле решением рассматриваемой проблемы является резиновый макет — ширина страницы растягивается под ширину экрана, потому заранее учтены все варианты дисплеев.
Однако, по моему субъективному мнению, неограниченно резиновый макет — это зло, так как на дисплее с разрешением более 2000 пикселей весь ваш текст вытянется в несколько длинных строк, которые будет сложно читать.
Представьте, что вы читайте книгу, в которой одна строка имеет длину, предположим, в семьдесят сантиметров или в один метр. Удобно ли вам будет ее читать? Полагаю, что нет, ведь не зря сам по себе книжный формат в среднем не предполагает более 60-80 символов на одной строке. Потому я такую технологию создания сайта не рекомендовал бы.
Потому, если вы делаете или заказываете резиновый макет, позаботьтесь о посетителе — поставьте ограничение около 1200-1300 px как максимальную ширину вашей страницы.
Рекомендуемое разрешение веб-сайта (ширина и высота)?
Существует ли какой-либо стандарт общего разрешения веб-сайтов?
Мы ориентируемся на новые мониторы, возможно, не менее 1280 пикселей в ширину, но высота может варьироваться, и каждый браузер также может иметь разную высоту панели инструментов.
Есть ли в этом какой-то стандарт?
browser standards resolutionПоделиться Источник Aximili 19 января 2009 в 00:53
23 ответа
221
В наши дни совет таков:
Оптимизацией для 1024х768 . Для большинства сайтов это будет охватывать большинство посетителей. Большинство журналов показывают, что 92-99% ваших посещений будут иметь ширину более 1024. В то время как 1280 становится все более распространенным явлением, есть еще много на уровне 1024 и некоторые ниже этого. Оптимизируйте для этого, но не игнорируйте другие.
1024 = ~960 . Учет полос прокрутки, краев окон и т. д. означает, что реальная ширина экрана 1024×768 составляет около 960 пикселей . Некоторые инструменты основаны на несколько меньшем размере, около 940 . Это ширина контейнера по умолчанию в twitter bootstrap .
Не создавайте дизайн для одного размера . Размеры окон варьируются. Не предполагайте, что размер экрана равен размеру windows. Дизайн для разумного минимума, но предположим, что он будет корректироваться.
Используйте адаптивный дизайн и жидкие макеты . Используйте макеты, которые будут корректироваться при изменении размера окна. Люди часто так делают, особенно на больших мониторах. Это просто хорошая практика CSS. Существует несколько интерфейсных фреймворков, которые поддерживают это.
Лечить смартфоне в качестве первого сорта . Вы все время получаете больше трафика с мобильных устройств. Они вводят еще больше размеров экрана. Вы все еще можете оптимизировать для 960, но использование адаптивных методов веб-дизайна означает, что ваша страница будет настраиваться в зависимости от размера экрана.
Лог-браузер отображает информацию . Вы можете получить реальные цифры об этом. Я нашел несколько цифр здесь , и здесь , и здесь . Вы также можете настроить свой сайт для сбора тех же данных.
Вы также можете настроить свой сайт для сбора тех же данных.
Пользователь будет прокручивать страницу, так что не беспокойтесь о высоте. Старый аргумент состоял в том, что пользователи не будут прокручивать и что-то важное должно быть «above the fold.» это было отменено много лет назад. Пользователи много прокручивают .
Подробнее о разрешении экрана:
Подробнее о адаптивном дизайне:
Инструменты и интерфейсные фреймворки для адаптивного дизайна и жидких макетов:
Поделиться Karl Fast 12 февраля 2009 в 15:57
29
Плохая идея, я думаю. Весь смысл отделения контента от макета состоял в том, чтобы ваша веб-страница отображалась в любом браузере.
Введение искусственных ограничений, таких как минимальный размер экрана, ограничит ваш рынок.
Сказав это,я считаю, что каждый рабочий стол должен иметь возможность отображать 1024×768. Но как насчет браузеров, работающих на iPhones или других устройствах с проблемным экраном, или даже тех, которые не используют весь свой рабочий стол для браузера?
Но как насчет браузеров, работающих на iPhones или других устройствах с проблемным экраном, или даже тех, которые не используют весь свой рабочий стол для браузера?
Отвечая на ваш конкретный вопрос, нет, я не верю, что существует какой-либо стандарт для минимальной или общей области отображения в браузерах.
Поделиться paxdiablo 19 января 2009 в 00:57
8
Принуждение пользователя к горизонтальной прокрутке-это серьезное нарушение UI. Если вы специально не создаете веб-сайт для населения с известным размером экрана, вы в большей безопасности гарантируете, что ваш дизайн работает с экранами шириной всего 800 пикселей (около 8% населения веб-серфинга, если мне не изменяет память). Разумно сделать так, чтобы он хорошо адаптировался к большим экранам, но не за счет людей, которые все еще занимаются серфингом на 800×600.
Вот еще одна вещь, которую следует учитывать: не все запускают свой браузер в полноэкранном режиме (я этого не делаю). Таким образом, идея о том, что if можно проектировать для конкретного (и большого) «screen size», на самом деле не работает по ряду причин.
Таким образом, идея о том, что if можно проектировать для конкретного (и большого) «screen size», на самом деле не работает по ряду причин.
Обновление на 12/15/2010: когда я впервые ответил на этот вопрос, 800 пикселей были подходящим ответом. Однако на данный момент я бы рекомендовал ширину 1024 пикселя (или 960, как указывает кто-то другой). Технология шагает вперед…
Поделиться Mark Brittingham 19 января 2009 в 01:07
- Разработка мобильных приложений-ориентация, разрешение и ширина / высота
На сайте Apple говорится, что дисплей iPhone 5 имеет разрешение 1136-by-640-pixel при 326 ppi. Как правило, разрешение практически прописано (ширина х высота). В случае iPhone 5 мы знаем, что 1136 — это высота, а 640-ширина, когда мы держим телефон в портретном режиме. Я работаю над одним проектом…
- Ширина заливки фона, высота шкалы
Я довольно новичок в веб-дизайне, поэтому думаю, что у меня есть вопрос новичка.
 Поискал в Google, но не нашел решения. Я пытаюсь создать сайт с параллаксной прокруткой. Мой друг дает мне изображение, это должно быть фоном сайта. Изображение примерно 1920px * 10800px. Мне нужно найти, Как…
Поискал в Google, но не нашел решения. Я пытаюсь создать сайт с параллаксной прокруткой. Мой друг дает мне изображение, это должно быть фоном сайта. Изображение примерно 1920px * 10800px. Мне нужно найти, Как…
4
Вот статистика отображения браузера в 2008 году: http:/ / www.w3schools.com / браузеры/browsers_display.asp
Около 50% пользователей все еще используют 1024×768. Если вы хотите, чтобы ваш сайт хорошо выглядел в высоком разрешении, используйте гибкий макет.
Поделиться Adam Dziendziel 19 января 2009 в 01:04
Поделиться Plynx 13 февраля 2010 в 23:22
3
на самом деле существуют отраслевые стандарты ширины (по крайней мере, в соответствии с yahoo). Их поддерживаемая ширина составляет 750, 950, 974, 100%
Есть преимущества этих Ширин для их предопределенных сеток (макетов столбцов), которые хорошо работают со стандартными размерами для рекламы, если вы должны были включить их.
Интересный разговор тоже стоит посмотреть.
см. В базе YUI
Поделиться Simon_Weaver 25 января 2009 в 01:02
2
Я бы сказал,что вы должны ожидать, что у пользователей будет только монитор с разрешением 800×600. У канадского правительства есть стандарты, которые перечисляют это как одно из требований. Хотя это может показаться низким для кого-то с модным широкоэкранным монитором, помните, что не у всех есть хороший монитор. Я все еще знаю много людей, бегущих на 1024х768. И совсем не редкость столкнуться с кем-то, кто работает в 800×600, особенно в дешевых веб-кафе во время путешествия. Кроме того, приятно сделать окно вашего браузера полноэкранным, если вы этого не хотите. Вы можете сделать сайт шире на более широких мониторах, но не заставляйте пользователя прокручивать его горизонтально. Когда-либо. Еще одним преимуществом поддержки более низких разрешений является то, что ваш сайт будет работать на мобильных телефонах и Nintendo Wii намного проще.
Заметка на вашем, по крайней мере, 1280 шириной, я бы сказал, что это далеко за бортом. Большинство 17-и даже моих 19-дюймовых широкоэкранных мониторов поддерживают только максимальное разрешение 1280х1024. А 14-дюймовый широкоэкранный ноутбук, на котором я сейчас печатаю, имеет всего 1280 пикселей в поперечнике. Я бы сказал, что самое большое минимальное разрешение, к которому вы должны стремиться, — это 1024×768, но 800×600 было бы идеально.
Поделиться Kibbee 19 января 2009 в 00:59
2
Все ответы до сих пор говорят о настольных мониторах, но я использую stack overflow на своем iPhone, и я не думаю, что вы должны исключать любую мобильную платформу, ориентируясь на 1024 или 1280 горизонтальных пикселей. Разметьте свою страницу так, чтобы браузер знал, что все это значит, и сделать ее полезной можно будет бесплатно, даже на устройствах чтения с экрана и других устройствах, о которых вы еще не думали.
Поделиться Unknown 19 января 2009 в 01:14
1
Я бы посоветовал вам взглянуть на media-queries. Это полезное новое дополнение к CSS, которое действительно имеет такой смысл, что вы удивитесь, почему это не было реализовано waaay раньше. В основном это позволяет вам ориентироваться на атрибуты браузера (такие как max и min-widths) непосредственно через CSS и ветвить свой код макета оттуда. Подобно созданию таблицы стилей печати, вы можете создавать свои настольные и мобильные макеты параллельно в одном файле, что дает толчок для разработки.
Поделиться Jesse 13 декабря 2010 в 19:06
1
Однако гибкие или жидкие макеты немного изменяют дизайн, например, если вы используете фоновые изображения, которые должны соответствовать фоновому изображению тела.
Я бы предпочел сделать разные макеты css для сайта и применить их в зависимости от разрешения пользователя, или, если это невозможно (еще не копался в этом), сделать его выбираемым вариантом.
Поделиться mike 31 марта 2011 в 08:57
1
Я часто получаю вопросы от дизайнеров не только о ширине, но и о том, какую высоту использовать, чтобы «держать все выше сгиба». Вот один ответ, который я дал недавно —
Что касается ширины, то я не дизайнер, но я читал, что ширина 960 пикселей-это путь в наши дни, потому что она поддается разделению на столбцы, которые хорошо выглядят и хорошо вписываются в большинство дисплеев. Если вы можете, создайте жидкий макет-но это не всегда практично в зависимости от вашего дизайнера, ваших навыков CSS, изображений и количества текста.
(вы всегда хотите, чтобы там было be 65-80 символов на строку, с высотой строки около 1. 15). Это оптимальная ширина столбца для текста, и было доказано, что он читается гораздо быстрее и приятнее, чем очень широкие или узкие столбцы)
15). Это оптимальная ширина столбца для текста, и было доказано, что он читается гораздо быстрее и приятнее, чем очень широкие или узкие столбцы)
Что касается «выше сгиба», то я просто должен предостеречь от использования любой такой концепции в интернете. Горизонтальной прокрутки можно и нужно избегать,но вертикальной прокрутки вы не можете избежать. Все, что я могу вам сказать, это то, что на дисплее 1024×768 (по крайней мере, 95% пользователей имеют это или выше) вы должны быть OK с фиксированным блоком высотой 600 пикселей. Но существует множество различных форматов отображения, браузер chrome может занимать много места,и не все максимизируют окно браузера.
вот некоторые другие сайты, которые говорят more-or-less то же самое — но планировать получить абсолютно все «выше складки» для всех сложно , потому что тогда у вас может быть только 400 пикселей или около того, согласно фактической статистике.
И, наконец, хорошая длинная статья, которая очень подробно описана (я бы опубликовал больше, но SO говорит, что я слишком нуб)
— Как создать дизайн для размеров браузера-baekdal. com
com
Поделиться sbeam 19 июня 2009 в 18:19
1
Лично я всегда придерживался максимальной ширины 1000px, центрированной в середине страницы (через margin left/right: auto).
Если вы работаете на чем-то меньшем, чем 1024×768, пришло время обновить его. Серьезно. Уже почти 2010 год. Вы можете купить дешевые ЖК-мониторы bin с родным разрешением 1280х1024.
Поделиться Sneakyness 23 июля 2009 в 13:08
1
Лучше всего не ориентироваться на какое-то конкретное разрешение, а легко адаптироваться ко многим различным разрешениям.
Поделиться Nate879 19 января 2009 в 00:57
1
Рекомендации, которые мы используем, которые, по-видимому, довольно широко используются и подкрепляются цифрами, которые мы получаем из Google Analytics, заключаются в том, чтобы спроектировать сайт таким образом, чтобы он работал на экране шириной 1024 пикселя и высотой 768 пикселей (1024×768 и 1280×800 являются наиболее распространенными разрешениями, которые мы видим, составляя по крайней мере 70% всего трафика).
Вот почему вы видите много сайтов (включая этот), которые используют центральную колонку шириной около 1000 пикселей и с самым важным контентом в верхних 500-600 пикселях, так что он находится выше сгиба при просмотре на экранах такого размера.
Использование макета шириной 1000 пикселей довольно хорошо работает на экранах шириной до 1680 пикселей (обычно таких же высоких, как на ноутбуках, за исключением больших 17-дюймовых), но начинает выглядеть немного глупо на экранах шириной 1920 пикселей (как правило, на высококлассных компьютерах рабочие станции), однако эти очень высокие разрешения не составляют большого процента трафика в общем интернете-2% или меньше (с другой стороны, если у вас есть специализированная аудитория, подобная этому сайту, то цифра с высокими разрешениями может быть несколько выше).
Поделиться Greg Beech 19 января 2009 в 01:03
1
Хотя наилучшая ширина может быть 1024, вам придется настроить высоту для учета различных настроек браузера (панель навигации, панель закладок, панель состояния и т. д.) и учета настроек панели задач. Это быстро снизит 768 до примерно 550.
Поделиться Black Cat 19 января 2009 в 01:07
1
Независимо от размера вашего целевого браузера, обязательно включите место для панелей инструментов браузера, строк состояния и полос прокрутки, как указано выше. Internet Explorer (IME) часто имеет более 100 пикселей вертикального пространства в панелях инструментов и строках состояния. Как правило, если я снимаю для 1024 x 768, я бы попытался создать дизайн около 960-980 пикселей в ширину и 600 пикселей в высоту, чтобы быть в безопасности. Таким образом, вы размещаете прокрутку, если это необходимо, и некоторое хорошее белое пространство (если этого требует дизайн). Я настоятельно рекомендую YUI сетки для случаев, когда вам нужно ориентироваться на конкретные размеры:
YUI сетка
Поделиться typeoneerror 19 января 2009 в 01:08
1
Хорошо, я вижу здесь много дезинформации. Во-первых, создание веб-страницы с определенным разрешением, скажем, 800×600, делает эту страницу правильно отображаемой только с этим разрешением! Когда та же самая страница отображается на чьем-то ноутбуке или домашнем мониторе PC, страница будет отображаться с текущим разрешением этого экрана, NOT разрешением, которое вы использовали при проектировании страницы. Не создавайте веб-страницы для одного конкретного разрешения! Существует слишком много различных соотношений сторон и разрешений экрана, чтобы ожидать сценария «one size fits all», которого с веб-дизайном не существует. Вот решение: используйте CSS3 Media запросов для создания адаптируемого к разрешению кода. Вот пример:
@media screen and (max-width: 800px) {
styles
}
@media screen and (max-width: 1024px) {
styles
}
@media screen and (max-width: 1280px) {
styles
}
Видите ли, мы только что определили 3 набора стилей, которые визуализируются с разным разрешением. В нашем примере, если разрешение экрана больше 800 пикселей, вместо него будет выполняться CSS для 1024. Аналогично, если бы экран, отображающий содержимое, был 1224px, то 1280 был бы выполнен, так как 1224 больше 1024. Сайт, над которым я сейчас работаю, работает во всех разрешениях от 800×600 до 1920×1080. Еще одна вещь, которую следует иметь в виду, заключается в том, что не все мониторы с одинаковым разрешением имеют одинаковый размер экранов. Вы можете поставить 15.4 ноутбуков рядом, в то время как оба выглядят одинаково, оба могут иметь совершенно разные разрешения, так как не все пиксели имеют одинаковый размер на разных экранах LCD. Итак, используйте media запрос и начните создавать свой сайт с экрана ноутбука с высоким разрешением, особенно 1280+. Кроме того, создайте каждый запрос media, используя другое разрешение на вашем ноутбуке. Вы можете использовать настройки разрешения в Windows, чтобы уменьшить 800×600 и создать запрос media в этом разрешении, а затем переключиться на 1024×768 и создать еще один запрос media в этом разрешении. Я мог бы продолжать и продолжать, но я думаю, что вы, ребята,должны понять суть.
UPDATE: вот ссылка на использование запросов media, которая поможет объяснить больше, Инновационный веб-дизайн для мобильных устройств с Media запросами
Этот учебник покажет вам, как создавать дизайн для всех устройств. Есть также учебники специально для Media запросов. Я разработал весь сайт для рендеринга на всех устройствах, всех экранах и всех разрешениях, не используя никаких поддоменов, а только CSS! Я все еще работаю над поддержкой планшетов и смартфонов. Сайт отлично визуализируется на любом ноутбуке или вашем 50-дюймовом ЖК-телевизоре, а многие страницы отлично работают на всех мобильных устройствах. Если вы поместите весь свой код на страницу, то ваши страницы будут загружаться молниеносно! Кроме того, обязательно обратите внимание на обсуждение в этой статье свойств CSS «background-size: cover;» или «contain», они сделают вашу фоновую графику текучей и способной отлично визуализироваться при любом разрешении.
Следуйте учебникам по сайтам, и вы сможете создать единую веб-страницу, которая будет отображать все и вся!
Поделиться djdaniel150 11 сентября 2012 в 19:58
0
sbeam сказал, что «вы всегда хотите, чтобы в строке было be 65-80 символов». Это неправда. Википедия, например, может содержать 180 символов в строке. Или она и не должна быть определенного веб-сайта?
Поделиться Unknown 23 июля 2009 в 13:04
0
Попробуйте выбрать минимальную ширину 1024. Попробуйте, как это выглядит на 800, но не слишком утруждайте себя тем, чтобы это сработало. При 800×600 почти ни один из крупных веб-сайтов не будет работать, так что люди, работающие с таким разрешением, все равно будут постоянно испытывать проблемы.
Если вы собираетесь использовать жидкий макет, убедитесь , что текст не становится слишком широким, потому что, когда строки слишком длинные, их становится трудно читать. Это основная причина, по которой большинство веб-сайтов имеют фиксированную ширину.
Поделиться Wouter van Nifterick 19 января 2009 в 01:03
0
Я нацеливаюсь на 1024-пиксельные мониторы (но не использую 100% этого пространства). Я отказался от тех, у кого 800×600. Я бы предпочел наказать немногих устаревшим оборудованием, заставив их прокручивать, если им это нужно, а не наказывать всех новым оборудованием, тратя впустую пространство.
Я полагаю, что это зависит от вашей аудитории и характера вашего приложения.
Поделиться E.J. Brennan 19 января 2009 в 01:09
0
В конечном счете, это не вопрос стандартов или лучших практик для markup, а скорее знание вашей аудитории и уверенность в том, что ваш сайт делает то, что вы хотите.
Более важно учитывать ширину окна просмотра браузера, а не Разрешение экрана-вы не можете предположить, что каждый пиксель на дисплее будет выделен браузеру (и даже если это так, вам придется вычесть браузер chrome). Если у вас есть доступ к аналитике, которая сообщает ширину браузера (n.b. ширина браузера, а не Разрешение экрана), то обратите на это очень пристальное внимание.
Приятно попытаться разместить как можно более широкий диапазон видовых экранов, но есть некоторые ограничения. Некоторые проблемы могут быть решены с помощью типов CSS media, некоторые-нет. Некоторые из них могут быть обработаны с помощью жидких макетов. Но жидкие макеты не могут работать во всех ситуациях, в зависимости от типа отображаемой информации, длины строки, удобства чтения и т. д. Некоторые жидкие макеты не работают на широких дисплеях. Большинство ломается, когда размер меньше определенной ширины и т. д.
Как бы мне лично ни хотелось создавать дизайн для видовых экранов ~960 пикселей и выше, вы не всегда можете это сделать. Поэтому в некоторых случаях по-прежнему безопаснее всего проектировать видовые экраны на 29 пикселей или около того (дисплей шириной 800 пикселей, развернутый), хотя время, когда мы наконец сможем отбросить это ограничение раз и навсегда-по крайней мере, для рабочего стола, — очень быстро приближается.
Там, где конверсии являются проблемой-и у вас есть макет фиксированной ширины, — вам лучше иметь чертовски хорошую причину для размещения всего, что пользователь должен щелкнуть, чтобы кассовый аппарат прошел «ka-ching» в любом месте к востоку от 760-го пикселя.
То же самое для основной навигации.
Наконец, проверьте свой макет во всем, что вы можете получить в свои руки. Большой. Маленький. Рабочий стол. Портативный. Работы. Замены нет.
Поделиться PartialOrder 19 января 2009 в 02:51
0
Я только что взял выборку разрешений экрана со всех клиентских сайтов, к которым у меня есть доступ, это включает в себя более 20 сайтов в более чем 8 отраслях промышленности.:
текст http://unkwndesign.com/so/percentScreenResolutions.png
Исходя из этого, я бы сказал, что он хорошо смотрится на 1024×768, так как это большинство здесь в долгосрочной перспективе. Кроме того, не беспокойтесь о высоте так сильно, однако старайтесь не делать большинство страниц больше, чем 1-2 печатная страница при вашем размере шрифта по умолчанию, большинство людей не будут читать страницу так долго, и если пользователь устанавливает панель инструментов, которая занимает вертикальное пространство, мое личное предпочтение заключается в том, что это их проблема, но я не думаю, что это так уж важно.
*note процент складывается в 100.05% из-за округления.
Поделиться UnkwnTech 19 января 2009 в 03:30
0
Имейте в виду, что чем выше разрешение, тем меньше вероятность того, что интернет-браузер будет максимизирован.
И некоторые браузеры тоже имеют боковые полосы.
Это зависит от того, что вы хотите визуализировать, но я бы выбрал макет переменной ширины, который не ломается при ширине около 800-900.
Высота на самом деле не проблема.
Поделиться XenF 12 февраля 2009 в 16:32
Похожие вопросы:
MKPinAnnotationView: ширина и высота Штыря
Какова ширина и высота пин-кода MKPinAnnotationView в пикселях? Правка: чтобы быть более конкретным, ширина и высота воображаемого прямоугольника на экране iPhone, содержащем булавку.
Какое стандартное разрешение «minimum» я должен поддерживать с помощью веб-сайта?
Дубликат: Рекомендуемое разрешение веб-сайта (ширина и высота)? Я склонен думать о 1024×768 как о минимальном разрешении экрана, в котором будет работать современный веб-браузер, но я беспокоюсь,…
Плотность светодиодных пикселей, высота и ширина светодиодных пикселей, разрешение
Может ли кто-нибудь объяснить мне связь между Плотность пиксела Сид , высота и ширина пиксела Сид, и Разрешение при детальном создании эмулятора .. и снова при запуске По Умолчанию: SkinSize,…
каково самое маленькое разрешение экрана, о котором я должен заботиться при создании веб-сайта?
Итак, какое самое низкое разрешение экрана, особенно ширина, я должен учитывать при создании веб-сайта?
При проектировании веб-сайта ширина и высота варьируются для каждого browser.how, чтобы предотвратить это
Я новичок в разработке веб-сайта. Я использую chrome в linux году, и я протестировал свой сайт в chrome в windows году. У меня есть одна проблема, например, высота и ширина меняются? Как сделать…
Разработка мобильных приложений-ориентация, разрешение и ширина / высота
На сайте Apple говорится, что дисплей iPhone 5 имеет разрешение 1136-by-640-pixel при 326 ppi. Как правило, разрешение практически прописано (ширина х высота). В случае iPhone 5 мы знаем, что 1136 -…
Ширина заливки фона, высота шкалы
Я довольно новичок в веб-дизайне, поэтому думаю, что у меня есть вопрос новичка. Поискал в Google, но не нашел решения. Я пытаюсь создать сайт с параллаксной прокруткой. Мой друг дает мне…
Автоматически находить и устанавливать рекомендуемое разрешение в Windows
Существует рекомендуемое разрешение экрана для каждого PC. Есть ли способ автоматически установить разрешение экрана на рекомендуемое с помощью командной строки?
Высота и ширина UIScrollView
Я столкнулся с одной странной проблемой, используя приведенный ниже код, я делаю UIScrollView на весь экран. CGRect screenBound = [[UIScreen mainScreen] bounds]; CGSize screenSize =…
OpenCV положение , ширина и высота
Привет я использую этот пример для обнаружения объекта все работает нормально мне просто нужно еще кое что как добраться: Положение X-Y Ширина — Высота Я не хочу, чтобы ширина или высота над моей…
выбираем оптимальный первый экран для Landing page
Экраны лендинга
Главный экран любого лендинга включает заголовок, изображение, УТП и призыв к действию. Этот экран должен заинтересовать пользователя, заставить его двигаться дальше по сайту.
Главный экран лендинга
Посетитель видит всю главную информацию, не прокручивая колесо мыши. Дальше располагается вторая часть, увидеть которую можно только после скроллинга. Здесь подтверждаются все те выгоды, которые представлены на первом экране: закрываются возражения, приводятся факты, прописываются дополнительные сведения. В этой же части лендинга находится форма заявки. Если пользователя убедила информация, находящаяся выше, то он оставит свои контакты. Вот как может выглядеть вторая часть лендинга:
Вторая часть лендинга
Таким образом, схема построения лендинга выглядит так:
Экраны лендинга
Некоторые трудности может вызвать адаптация макета сайта для разных разрешений экранов. Запомните, что ориентироваться вам нужно не на разрешение, а на размер окна браузера. Так, например, вы знаете, что средний размер экрана монитора — 1024×768 пикселей. В таком случае высота макета НЕ должна составлять 768 пикселей в высоту. Она должна соответствовать высоте окна браузера. То же касается мобильных версий макетов.
Какого размера делать лендинг
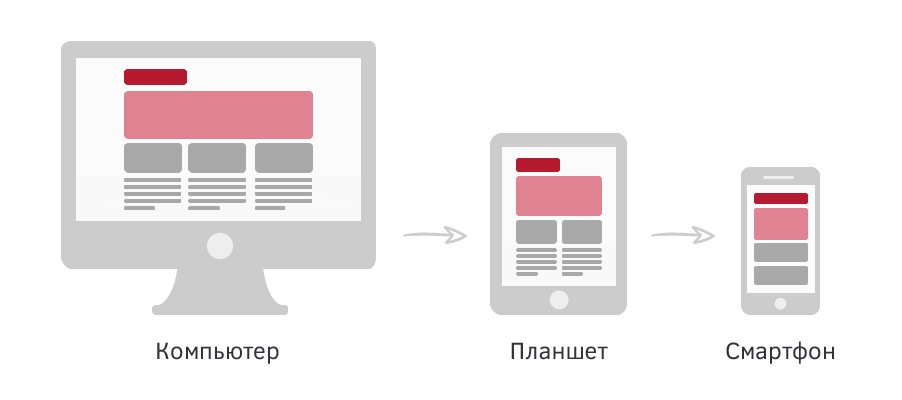
При разработке landing page нужно делать несколько макетов: для широких экранов, для планшетов и для телефонов. Расположение информационных блоков на макетах будет отличаться в зависимости от экрана.
Основную сложность представляет разработка дизайна первого экрана лендинга. Практика показывает, что для десктопа разработчики чаще всего выбирают ширину в 1000px и высоту в 680px. Причина этого в том, что настроить дизайн сразу под 4 устройства (монитор ПК, ноутбук, планшет и смартфон) довольно сложно. Дополнительная проблема — окно браузера, размер которого пользователи могут менять как угодно.
Зависимость размеров от изменения размера окна браузера
Оптимальная высота лендинга для десктопных браузеров — в районе 600-800px, а для мобильных устройств — 400-500px. Далее расскажем, почему лучшими считаются именно эти варианты.
Сначала рассчитывается усредненная высота всех устройств. Для упрощения задачи нужно сократить количество возможных вариантов. Самый часто встречающийся размер больших экранов (монитора ПК, ноутбука или планшета) — 1000–1200px, маленьких экранов — 320–360px (имейте в виду, что экраны смартфонов Apple имеют высоту 375px).
Получив приблизительные данные, рассчитываем идеальный размер. Большим экранам оптимально будет присвоить 600–800px, а маленьким — 400–500px.
Еще один популярный вариант — использовать в CSS единицы измерения vw (ширина вьюпорта) и vh (высота вьюпорта). Если вы зададите высоту блоку width 100vh, то на любом экране он будет равняться 100 % высоты вьюпорта. В этом случае вам не придется задавать размеры под каждый экран индивидуально, а результат будет хорошо отображаться на большинстве устройств.
Разработку при этом нужно вести максимально внимательно. Разработчик и дизайнер должны прийти к полному взаимопониманию, а ход работ должен постоянно контролироваться. В противном случае вы можете получить «спрессованную» картинку. Случается такое, когда окошко браузера чересчур маленькое, а потому весь контент на сайте показать не удается. Если так получится, вам придется вернуться к первому варианту и задать твердое значение ширины и высоты. Возможно, на большинстве экранов останется лишний скролл, зато контент отобразится корректно.
Если с высотой разобраться сложнее ввиду неодинаковых размеров окошек различных браузеров, то с шириной все гораздо проще. Мы выяснили, что разрешение экрана, например, ноутбука — 1024×768 пикселей. Оптимальной высотой мы обозначили 600px, остальная часть уйдет под меню браузера и строку меню операционной системы. Для ширины достаточно 1000px. Остальное займет полоса прокрутки и вертикальные границы браузера. По этому же принципу рекомендуем выбрать оптимальный размер лендинга для остальных устройств.
Примеры идеального первого экрана
В заключение представим вам примеры отличного оформления первых экранов. Они идеально подогнаны под все размеры устройств и содержат заголовок, иллюстрацию, УТП и призыв к действию.
Однако начнем с лендинга, оформленного неправильно.
Плохой пример оформления лендинга
На этом сайте главного экрана нет как такового. Мы видим фотографию и длинный сплошной текст до конца страницы. Мобильная версия выглядит не лучше:
Отображение лендинга в мобильной версии
Здесь нет ничего, кроме текста. Найти контакты сложно, форма заявки отсутствует, нет УТП и корректных заголовков.
Теперь обратите внимание на следующий пример:
Пример удачного оформления первого экрана лендинга
Мы видим главную страницу, на которой есть важная информация. Листать вниз не нужно, все УТП и преимущества представлены в виде «карусели». На основном экране информация четко разделена по блокам.
Взгляните на пример лендинга компании, занимающейся доставкой полезной еды:
Пример лендинга по доставке еды
Здесь мы видим яркий первый экран с формой заявки и основным преимуществом. Далее следует остальная часть с дополнительной информацией:
Оформление второго экрана лендинга по доставке еды
Таким образом, правильно оформить лендинг не так уж и сложно. Даже выбор его размера не составляет большой проблемы. Почти все конструкторы уже содержат инструменты, необходимые для адаптации сайта к большинству экранов.
@Media. Сделать ширину сайта в зависимости от разрешения монитора — IT портал
На сегодняшний день очень популярно стало создавать адаптивный сайт. То есть сайт который гармонично смотрится на любых устройствах с любой шириной экрана.
Что такое адаптивный веб-дизайн?
Очень часто когда заходишь на сайт со своего мобильного устройства, приходится увеличивать веб страницу, чтобы можно было прочитать этот мелкий текст, который ещё и в добавок полностью не помещается на экране мобильного устройства. Таким образом приходится прокручивать вправо и влево веб страницу, что в свою очередь причиняет некоторое неудобство. А вот если Вы зашли на сайт с адаптивным веб—дизайном, то тут картина совершенно меняется. Вам вообще не нужно делать никаких «тело движений» всё очень удобно и понятно читается.
Другими словами адаптивный дизайн отвечает за правильное отображение сайта на любых мобильных устройствах. Он так сказать, подстраивает сайт под разрешение мобильного девайса.
В этой небольшой статьи мы начнем серию статей про адаптивность.
Всё большую популярность стали приобретать «резиновые» сайты, которые создаются путём использования:
1. Способ: @Media
2. Способ: Относительных величин.
Благодаря им теперь не нужно искать оптимальную ширину сайта.
@Media CSS
Для того, чтобы адаптировать дизайн Вашего web-проекта под разные устройства (планшеты, мобильные телефоны, принтеры и т.п.) применяется @Media. Из всего многообразия types и Queries, как правило, внедряют print и width. В данной статье рассмотрим width. Он влияет на отображение сайта в окне браузера разной ширины. Поэтому для того, чтобы увидеть его в действии, достаточно уменьшить размеры окна браузера. Наш шаблон — адаптивный.
Немного кода:
@media (max-width: 930px) { /* это будет показано при разрешении монитора до 930 пикселей */
.content-wrapper {padding: 0;} /* основное содержимое занимает всё пространство окна, стиль вы используете свой */
}@media (max-width: 930px) and (min-width: 470px) { /* для разрешения экрана от 470 до 930 пикселей */
left {position: static; width: 100%; background: #ccc;} /* боковая колонка смещается согласно расположению в HTML и меняет фон */
}@media (max-width: 469px) { /* если максимальное разрешение экрана составит 469 пикселей */
body {font: .9em/1em «Arial,Helvetica,sans-serif;} /* меняется шрифт */
left {display: none;} /* боковая колонка исчезает */
}
Вместо px лучше использовать em. Для чего значение px нужно разделить на значение font-size в px. Например, 1600/16=100, а именно media='(min-width: 100em)’.
CSS стили можно как непосредственно добавить в код страницы, так и воспользоваться внешним файлом, например:
<link rel='stylesheet' href='URL_по_умолчанию.css' />
<link rel='stylesheet' media='(min-width: 1600px)' href='URL_большой.css' />
<link rel='stylesheet' media='(max-width: 1599px) and (min-width: 800px)' href='URL_средний.css' />
<link rel='stylesheet' media='(max-width: 799px)' href='URL_маленький_экран.css' />
Размещение экрана как «пейзаж» (ширина больше высоты) и «портрет» (ширина меньше высоты)
@media all and (orientation:landscape) {
/* стили для пейзажа */
}
@media all and (orientation:portrait) {
/* стили для портрета */
}
или
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css">
<link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
Наша студия дизайна «Движок» занимается созданием адаптивных сайтов, так что обращайтесь.
Статей по поводу адаптивности будет много — подписывайтесь.
Похожие материалы:
Пример оптимизации сайта под разные экраны css мета теги
Пример оптимизации сайта под разные экраны css мета теги Сейчас в нашу жизнь вошло столько устройств, которые позволяют свободно бороздить интернет, что уже не отвечают веениям времени еще недавно преобладающие методы верстки сайтов. Так-как сейчас все больше как маленьких экранов мобильных смартфонов, так и больших экранов десктопов. Я как-то об этом не задумывался и как обычно делал свои сайты под экраны 1024px. Но посмотрев разрешение экранов посещающих мои сайты в яндекс метрике, был удевлен что 1024px уже не актуален и разнообразие разрешений просто огромное. А трафик с маленьких экранов мобильных устройств состовляет почти 20%. Вот скриншот из яндекс метрики одного из моих сайтов, о котором пойдет речь далее.Разрешения экранов
Основные разрешения экранов, посещающие сайт, статистика за месяц Получается что на каких-то устройствах сайт отображается очень мелко, на каких-то с горизонтальной прокруткой, а на больших экранах с пустыми полями по бокам и сайт выглядит очень маленьким. Так-же и гугл оповестил что «ваш сайт не оптимизирован для мобильных устройств». Ниже пример как сайт выглядил до оптимизации на разных разрешениях от мобильников 240*320px, до 1920*1200px.Скриншот сайта на разных экранах
Скрин сайта на разрешении дисплеев 320px 800px 1280px 1920px Приступив к оптимизации я первым делом добавил мета тег в body сайта. Сервис гугл для проверки оптимизации сказал что «сайт оптимизирован». Но на самом деле это не так. Данный тег заставляет сайт отображаться пиксель в пиксель, то-есть в зависимости от фактического разрешения экрана, определяет область просмотра. Так например на 320*480px будет отображаться только кусочек сайта, а на больших экранах пустые области.Для отображения сайта пиксель в пиксель
Ниже код, который заставляет отображать сайт пиксель в пиксель на всех устройствах. И если у маленького экрана разрешение к примеру 6дюймов и 1280*800, то сайт будет малюсенький. А если экран 320*480px, то на экране отобразится кусочек сайта этих размеров. В данном примере значение 1:1, то-есть рано 1.0. Можно ставить свои значения и увеличивать или уменьшать сайт. К примеру на андроид и apple область просмотра сайтов 960-1024px, это значит что сайты с такой шириной будут отображаться на весь экран и без прокрутки, и это не зависит от фактического разрешения экрана, сайт просто масштабируется под размер экрана, Но если добавить этот тег То сайт начнет отображаться в соответствии с аппаратными пикселями, и если разрешение маленькое, то сайт будет слишком крупным и появится прокрутка, а если разрешение большое, то сайт будет маленьким. По-этому один этот viewport ничего не решает, он просто отображает сайт в соответствии с аппаратными пикселями, и отменяет настройки браузеров, что не правильно так-как у браузеров могут буть свои настройки.Верстка сайта под разные экраны
Чтобы адаптировать сайт я добавил в boby сайта вот этот список мета тегов. viewport — заставляет сайт отображаться в соответствии с пикселями устройства. screen and — позволяет назначать CSS стили в зависимости от разрешения экрана. Так например запись Указывает что для экранов с разрешением меньше 640px нужно применить стиль из файла style.css Так-же можно указывать стили в одном файле или распределить по разным css файлам. В css файле стиль для экранов как в данном примере max-width:640px делается так /*для мобильных устройств*/ @media screen and (max-width: 640px) { aside {width:98%;} article {width:98%;} #container {font-size:120%;} #razdeli_opisanie {width:95%;} } @media screen and (max-width: 1024px) { body {font-size:85%;} } @media screen and (min-width: 1280px) { body {font-size: 100%;} . Стили css назначаются с помощью @media screen and (min-width: ХХХpx) @media screen and (max-width: 640px) { ваши стили } Так-же можно указать стили для конкретных экранов, например (width: 480px), но сейчас там много разрешений что смысла нет писать большой css фаил чтобы для каждого конкретного экрана написать свои правила отображения. Я просто сделал резиновую верстку сайта в основных стилях. И если например разрешение экрана меньше (max-width: 640px), то все блоки у меня растягиваются по ширине экрана. А если экран от 640-1024px (max-width: 1024px), то я меняю только шрифт body {font-size: 85%;}, так-как по умолчанию он в браузерах 16px, а я его делаю 14px. Если разрешение (min-width: 1280px), то-есть 1280px и более, то я просто увеличил шрифт до 100%, а сайт в основной верстке расстягивается по ширине экрана.То-есть я сделал резиновую верстку сайту, и подкорректировал указав некоторые css правила для отдельных разрешений экрана. В итоге сайт стал выглядеть вот так.
Скриншоты сайта е ветерок ру
Скриншоты в размерах 320px 640px 800px 1024px 1280px 1920px Надеюсь что вам стало понятно как сделать. Думаю как сделать основную резиновую верстку вы и так знаете. Я к примеру все размеры указал в процентах (%) вместо пикселей (px). И указал дополнительно стили под различные разрешения экранов. Но этот сайт я пока не адаптировал под разные экраны, на момент написания этой статьи размеры сайта указаны 995px и все размеры в px.Сделать ширину сайта в зависимости от разрешения монитора. @ Media — Примеры
В 2006 году большинство пользователей имело экран монитора 800*600. Но время неумолимо и в какой-то момент «нормальным» стал 1024*768. У веб-ресурсов, ориентированных на меньшее разрешение, появилось пустое пространство по бокам. Всё большую популярность стали приобретать «резиновые» сайты, которые создаются путём использования
- @Media,
- относительных величин.
@Media CSS
Для того, чтобы адаптировать дизайн web-проекта под разные устройства (мобильные телефоны, планшетники, принтеры и т.п.) применяется @Media. Из всего многообразия types и Queries, как правило, внедряют print и width. Рассмотрим последний. Он влияет на отображение сайта в окне браузера разной ширины. Поэтому для того, чтобы увидеть его в действии, достаточно уменьшить размеры окна браузера .
Попробуйте это сделать прямо сейчас. И вы увидите как боковая панель данного блога распадается (поиск перемещается вниз, содержание переходит в тело статьи), в меню сокращаются списки, убирается надпись «Дата обновления» и т.д.
Макет с изначальными значениями блоков указан здесь. Добавим правила перед тегом </style>
@media (max-width: 930px) {
.content-wrapper {padding: 0;}
}
@media (max-width: 930px) and (min-width: 470px) {
aside {position: static; width: 100%; background: #ccc;}
}
@media (max-width: 469px) {
body {font: .9em/1em "Helvetica Neue",Arial,Helvetica,sans-serif;}
aside {display: none;}
}Вместо px лучше использовать em. Для чего значение px нужно разделить на значение font-size в px. Например, 1600/16=100, а именно media='(min-width: 100em)’.CSS стили можно как непосредственно добавить в код страницы, так и воспользоваться внешним файлом, например:
<link rel='stylesheet' href='URL_по_умолчанию.css' /> <link rel='stylesheet' media='(min-width: 1600px)' href='URL_большой.css' /> <link rel='stylesheet' media='(max-width: 1599px) and (min-width: 800px)' href='URL_средний.css' /> <link rel='stylesheet' media='(max-width: 799px)' href='URL_маленький_экран.css' />
Размещение экрана как «пейзаж» (ширина больше высоты) и «портрет» (ширина меньше высоты)
@media all and (orientation:landscape) {
/* стили для пейзажа */
}
@media all and (orientation:portrait) {
/* стили для портрета */
}или<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
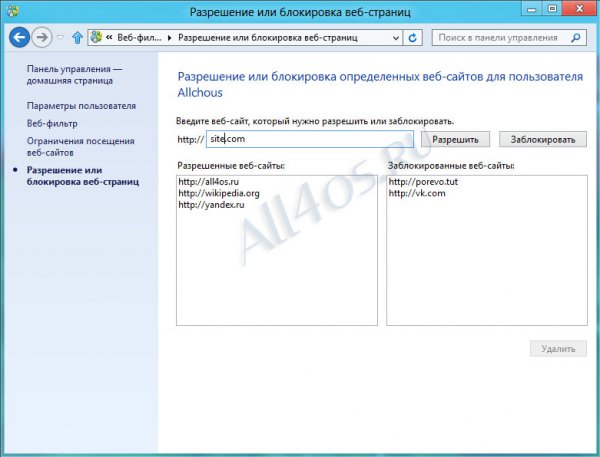
как предоставить разрешение для определенного сайта | Форум поддержки Firefox
Выбранное решение
Вы можете добавить специальные разрешения для определенных веб-сайтов с помощью окна информации о странице Firefox. Просто перейдите в раздел Permissions и снимите флажок Use Default рядом с разрешением, которое вы хотите изменить.
Но, как правило, если веб-сайту требуется специальное разрешение, он спросит вас во всплывающем окне Firefox.Например, на некоторых веб-сайтах в верхнем левом углу может отображаться небольшое всплывающее окно, позволяющее получать уведомления.
В некоторых случаях Firefox не отображает эти всплывающие окна. Типичным примером для уведомлений, в частности, является установка флажка Блокировать новые запросы с просьбой разрешить уведомления в настройках. Некоторые другие разрешения имеют аналогичные параметры в настройках Firefox.
В этом случае вы можете переопределить это с помощью окна информации о странице Firefox, как описано выше.
Надеюсь, это поможет.
Вы можете добавить специальные разрешения для определенных веб-сайтов, используя [[Окно информации о странице Firefox]]. Просто перейдите в раздел «Разрешения» и снимите флажок «Использовать по умолчанию» рядом с разрешением, которое вы хотите изменить. Но, как правило, если веб-сайту требуется специальное разрешение, он спросит вас во всплывающем окне Firefox. Например, на некоторых веб-сайтах в верхнем левом углу может отображаться небольшое всплывающее окно, позволяющее получать уведомления.В некоторых случаях Firefox не отображает эти всплывающие окна. Типичный пример для уведомлений — это если вы отметили опцию «Блокировать новые запросы с просьбой разрешить уведомления» в настройках. Некоторые другие разрешения имеют аналогичные параметры в настройках Firefox. Однако в этом случае вы можете переопределить это с помощью окна информации о странице Firefox, как описано выше. Надеюсь это поможет.
- 6 минут на чтение
В этой статье
Эта статья содержит расширенные сценарии настройки разрешений сайта.Большинству организаций эти варианты не понадобятся. Если вы просто хотите предоставить общий доступ к файлам или папкам, см. Раздел Общий доступ к файлам и папкам SharePoint. Если вы хотите поделиться сайтом, см. Раздел «Совместное использование сайта».
Хотя SharePoint позволяет значительно настраивать разрешения сайта, мы настоятельно рекомендуем использовать встроенные группы SharePoint для разрешений сайта связи и управления разрешениями сайта группы через связанную группу Microsoft 365. Дополнительные сведения об управлении разрешениями в современном интерфейсе SharePoint см. В разделе Совместное использование и разрешения в современном интерфейсе SharePoint.
Если вам действительно нужно настроить группы SharePoint, в этой статье описывается, как это сделать.
Настроить права доступа к сайту
Группа SharePoint — это совокупность пользователей, имеющих одинаковый набор разрешений для сайтов и контента. Вместо того, чтобы назначать разрешения одному человеку за раз, вы можете использовать группы, чтобы удобно назначать один и тот же уровень разрешений сразу нескольким людям.
Примечание
Для выполнения следующих шагов необходим уровень разрешений, который включает в себя разрешения для Создание групп и Управление разрешениями .Уровень Full Control имеет и то, и другое. Дополнительные сведения см. В разделе Общие сведения об уровнях разрешений в SharePoint.
Создать группу
На своем веб-сайте или сайте группы щелкните Параметры и щелкните Разрешения для сайта .
На странице Permissions щелкните Advanced Permissions Settings .
Откроется страница разрешений.
На вкладке Permissions щелкните Create Group .
На странице Создать группу в полях Имя и Обо мне введите имя и описание для этой группы SharePoint.
В поле Владелец укажите единственного владельца этой группы безопасности.
В разделе Group Settings укажите, кто может просматривать и редактировать членство в этой группе.
В разделе запросов на членство выберите параметры, которые вы хотите использовать для запросов на присоединение к группе или выход из нее.Вы можете указать адрес электронной почты, на который следует отправлять запросы.
В разделе Предоставить группе разрешения для этого сайта выберите уровень разрешений для этой группы.
Щелкните Создать .
Добавить пользователей в группу
Вы можете добавлять пользователей в группу в любое время.
На своем веб-сайте или сайте группы щелкните Поделиться
Если вы видите участников вместо Поделиться , щелкните участников , а затем щелкните Добавить участников .
По умолчанию в открывшемся диалоговом окне Поделиться отображается сообщение Пригласить людей для редактирования или Пригласить людей . Это приглашает пользователей, которых вы добавляете, присоединиться к группе участников SharePoint. Чтобы выбрать другую группу и уровень разрешений, щелкните Показать параметры , а затем выберите другую группу SharePoint или уровень разрешений под Выберите группу или уровень разрешений .
В поле Введите имена, адреса электронной почты или Все введите имя или адрес электронной почты пользователя или группы, которую вы хотите добавить.Когда имя появится в поле подтверждения под вашей записью, выберите имя, чтобы добавить его в текстовое поле.
Если вы хотите добавить другие имена, повторите эти шаги.
(Необязательно) Введите персональное сообщение для отправки новым пользователям в Включите личное сообщение с этим приглашением .
Нажмите Поделиться .
Удалить пользователей из группы
На своем веб-сайте или сайте группы щелкните Параметры и щелкните Параметры сайта .Если вы не видите Параметры сайта , щелкните Информация о сайте , а затем щелкните Просмотреть все параметры сайта . На некоторых страницах может потребоваться щелкнуть Содержимое сайта , а затем щелкнуть Параметры сайта .
На странице Параметры сайта в разделе Пользователи и разрешения щелкните Люди и группы .
На странице Люди и группы в панели быстрого запуска щелкните имя группы, из которой вы хотите удалить пользователей.
Установите флажки рядом с пользователями, которых вы хотите удалить, щелкните Действия , а затем щелкните Удалить пользователей из группы .
В окне подтверждения нажмите ОК .
Разрешить доступ к сайту группе
На своем веб-сайте или сайте группы щелкните Параметры и щелкните Параметры сайта . Если вы не видите Параметры сайта , щелкните Информация о сайте , а затем щелкните Просмотреть все параметры сайта .На некоторых страницах может потребоваться щелкнуть Содержимое сайта , а затем щелкнуть Параметры сайта .
На странице Site Settings в разделе Users and Permissions щелкните Site Permissions .
На вкладке Permissions щелкните Grant Permissions .
В диалоговом окне Share введите имя группы SharePoint, к которой вы хотите предоставить доступ.
По умолчанию в диалоговом окне Share отображается сообщение Пригласить людей для редактирования или Пригласить людей с Может редактировать разрешений.Это предоставляет разрешения в группе участников SharePoint. Чтобы выбрать другой уровень разрешений, щелкните Показать параметры , а затем выберите другую группу SharePoint или уровень разрешений под Выберите уровень разрешений или Выберите группу или уровень разрешений . В раскрывающемся списке отображаются как группы, так и отдельные уровни разрешений, например Edit или View Only .
Нажмите Поделиться.
Удалить группу
Осторожно
Мы рекомендуем не удалять какие-либо группы SharePoint по умолчанию, поскольку это может сделать систему нестабильной.Вам следует удалить только те группы, которые вы создали и больше не хотите использовать.
На своем веб-сайте или сайте группы щелкните Параметры и щелкните Параметры сайта . Если вы не видите Параметры сайта , щелкните Информация о сайте , а затем щелкните Просмотреть все параметры сайта . На некоторых страницах может потребоваться щелкнуть Содержимое сайта , а затем щелкнуть Параметры сайта .
На странице Параметры сайта в разделе Пользователи и разрешения щелкните Люди и группы .
На странице «Люди и группы» щелкните имя группы SharePoint, которую вы хотите удалить.
Щелкните Settings , а затем щелкните Group Settings .
В нижней части страницы Изменить настройки группы щелкните Удалить .
В окне подтверждения нажмите ОК .
Назначьте новый уровень разрешений группе
Если вы настроили уровень разрешений или создали новый уровень разрешений, вы можете назначить его группам или пользователям.
На своем веб-сайте или сайте группы щелкните Параметры и щелкните Параметры сайта . Если вы не видите Параметры сайта , щелкните Информация о сайте , а затем щелкните Просмотреть все параметры сайта . На некоторых страницах может потребоваться щелкнуть Содержимое сайта , а затем щелкнуть Параметры сайта .
На странице Site Settings в разделе Users and Permissions щелкните Site Permissions .
Установите флажок рядом с пользователем или группой, которым вы хотите назначить новый уровень разрешений.
На вкладке Permissions щелкните Edit User Permissions .
На странице Изменить разрешения установите флажок рядом с именем нового уровня разрешений. Если вы выбираете несколько уровней разрешений, уровень разрешений, назначенный группе, представляет собой объединение отдельных разрешений на разных уровнях.То есть, если один уровень включает разрешения (A, B, C), а другой уровень включает разрешения (C, D), новый уровень для группы включает разрешения (A, B, C, D).
Щелкните ОК .
Примечание
Разрешения для групп SharePoint по умолчанию (владельцев, участников и посетителей) для сайтов групп, подключенных к группе Microsoft 365, изменить нельзя.
Добавить, изменить или удалить администратора семейства сайтов
На сайте щелкните Settings и щелкните Site settings .Если вы не видите Параметры сайта , щелкните Информация о сайте , а затем щелкните Просмотреть все параметры сайта . На некоторых страницах может потребоваться щелкнуть Содержимое сайта , а затем щелкнуть Параметры сайта .
На странице Site Settings в разделе Users and Permissions щелкните Site Collection Administrators .
В поле администраторов семейства веб-сайтов выполните одно из следующих действий:
Чтобы добавить администратора семейства сайтов, введите имя или псевдоним пользователя человека, которого вы хотите добавить.
Чтобы сменить администратора семейства веб-сайтов, щелкните X рядом с именем человека, а затем введите новое имя.
Чтобы удалить администратора семейства веб-сайтов, щелкните X рядом с именем человека.
Щелкните ОК .
Примечание
Чтобы увидеть ссылку «Администраторы семейства веб-сайтов», вы должны быть администратором семейства веб-сайтов или глобальным администратором или администратором SharePoint в своей организации.Эта ссылка не отображается для владельцев сайтов.
Как установить разрешения для каждого сайта в Google Chrome
С помощью Google Chrome можно на лету устанавливать разрешения для каждого сайта. Вот пошаговые инструкции.
Изображение: Джек Уоллен
В этом мобильном мире мы стремимся получить как можно больше контроля над тем, что влияет на нашу конфиденциальность.Мы проверяем, какие разрешения есть у приложения, прежде чем устанавливать его. Мы следим за тем, чтобы никогда не устанавливать приложения за пределами назначенных магазинов. Мы не используем ненадежный Wi-Fi. Мы шифруем наши данные.
По крайней мере, это некоторые из вещей, которые мы должны делать. И, честно говоря, большинство из нас делают (или не делают — «пробовать» нет). Но что происходит, когда вы переходите на рабочий стол? Это когда вы оставите все эти опасения позади? Вы отбрасываете идею о том, что определенные сайты могут иметь разрешения, которые вы не хотите предлагать? Это вопросы, на которые мы все должны ответить.
К счастью, Google упростил ответ. Даже на рабочем столе важны разрешения, а с Google Chrome все под контролем.
Верно, Chrome действительно предлагает пользователю возможность управлять разрешениями для каждого сайта. Что еще лучше, Chrome делает это невероятно простым.
Где найти
При посещении веб-сайта вы заметите либо значок замка (для https), либо значок «i» (для http) слева от адреса. С помощью этого значка вы можете делать две вещи:
- Перетащите значок на панель закладок, чтобы создать закладку.
- Щелкните по нему, чтобы открыть настройки разрешений для сайта.
Когда вы нажмете на замок или «i» появится всплывающее окно ( Рисунок A ).В этом всплывающем окне вы увидите статус конфиденциальности соединения, статус cookie, разрешения и ссылку на настройки сайта.
Рисунок A
Изображение: Джек Уоллен
Разрешения сайта для TechRepublic.
Вы можете установить каждое разрешение для сайта, щелкнув один из доступных раскрывающихся списков и сделав свой выбор. Для многих из этих разрешений будет установлено глобальное разрешение, указанное в Настройках | Продвинутый | Конфиденциальность | Настройки контента.Однако могут быть сайты, которые полностью соответствуют установленным вами глобальным разрешениям. Если у вас есть сайт, который не работает с этими настройками по умолчанию, вы можете легко внести изменения.
Скажем, например, у вас заблокированы всплывающие окна в глобальных настройках, но есть один сайт, для работы которого требуются всплывающие окна. Вместо того, чтобы идти по старинке и вручную добавлять исключение, вы можете щелкнуть значок в адресной строке, а затем щелкнуть раскрывающееся меню «Всплывающие окна» и выбрать «Всегда разрешать на этом сайте».Сделанный. Сделано исключение.
С помощью этой функции вы можете точно настроить разрешения для каждого веб-сайта, который вы посещаете с помощью Chrome, чтобы обеспечить идеальную настройку / работу. Это просто и работает.
Бонусная функция
Этот инструмент касается не только разрешений. С его помощью вы также можете управлять файлами cookie. Щелкните значок, а затем щелкните ссылку в разделе «Файлы cookie», чтобы просмотреть список файлов cookie, сохраненных с сайта ( Рисунок B ).
Рисунок B
Изображение: Джек Уоллен
Блокировка и удаление файлов cookie, сохраняемых веб-сайтом.
Из файлов cookie, установленных в этом окне страницы, вы можете удалить и заблокировать файлы cookie, выбрав сервер файлов cookie и затем щелкнув «Блокировать», или развернув сервер, пока не увидите фактический файл cookie, а затем нажмите «Удалить». Если вы заблокируете сервер cookie, знайте, что по какой-либо причине он не появится на вкладке Заблокировано. Чтобы увидеть список заблокированных серверов cookie, вам нужно перейти в Настройки | Показать дополнительные настройки | Конфиденциальность | Настройки контента | Куки | Управляйте исключениями. В этом окне ( Рисунок C ) вы можете увидеть список заблокированных серверов cookie.
Рисунок C
Изображение: Джек Уоллен
Здесь перечислены все заблокированные вами серверы cookie.
После того, как вы изменили настройки файлов cookie для сайта, настройки не вступят в силу, пока вы не перезагрузите этот сайт.
Обязательно использовать
Если вы беспокоитесь о конфиденциальности (а вы должны волноваться), не упускайте из виду эту невероятно удобную функцию в Google Chrome.Возможность устанавливать разрешения для каждого сайта дает пользователю все полномочия.
Информационный бюллетень 5G и мобильных предприятий
Сети и устройства 5G, безопасность мобильных устройств, удаленная поддержка и последние новости о телефонах, планшетах и приложениях — вот некоторые из тем, которые мы рассмотрим.Доставка по вторникам и пятницам.
Зарегистрироваться СегодняСм. Также
23 Изменения разрешений веб-сайтов в Google Chrome для улучшения просмотра
Вы, наверное, знакомы с системами разрешений на Android, iOS и даже Windows 10.Это позволяет вам решить, к каким потенциально чувствительным областям вашего устройства могут получить доступ приложения.
Но знаете ли вы, что в Google Chrome также есть длинный список разрешений, которые вы можете переключать? Это дает вам больше контроля над тем, как веб-сайты могут взаимодействовать с вашим устройством.Давайте посмотрим на доступные разрешения браузера и подумаем, что с ними делать.
Как получить доступ к разрешениям браузера в Chrome
Здесь мы сосредоточимся на Chrome, так как это самый популярный браузер.В Firefox вы можете получить доступ к некоторым разрешениям в Параметры> Конфиденциальность и безопасность> Разрешения , но вариантов не так много.
Чтобы получить доступ к настройкам разрешений веб-сайтов в Chrome, сначала нажмите кнопку Меню с тремя точками в правом верхнем углу и выберите Настройки .Оттуда прокрутите вниз и разверните раздел Advanced , чтобы отобразить дополнительные параметры. Под заголовком Privacy and security щелкните Site Settings .
Здесь вы можете установить поведение по умолчанию для каждого типа разрешений, которые мы обсудим чуть позже.Chrome также позволяет изменять эти разрешения для отдельных веб-сайтов. Щелкните Просмотр разрешений и данных, хранящихся на сайтах вверху этой страницы, чтобы отобразить список веб-сайтов, которые сохранили данные на вашем компьютере.
Вам нужно будет щелкнуть запись, чтобы развернуть все ее домены (если применимо), затем щелкните сайт, для которого хотите настроить разрешения.Это показывает меню, аналогичное главному списку разрешений.
Как изменить разрешения отдельного сайта на лету
При желании вы можете перейти на страницу разрешений определенного веб-сайта во время его посещения.Большинство настроек будут соответствовать глобальным настройкам в браузере, но если вы хотите настроить их для определенного сайта, Chrome тоже упрощает эту задачу. Кроме того, вы также можете управлять файлами cookie сайта.
Щелкните значок замка (или текст Not secure ) слева от адресной строки, чтобы открыть окно с информацией о подключении.
Выберите Параметры сайта , и вы увидите разрешения для этого сайта.
Что делают разрешения браузера?
Затем давайте спустимся по списку и объясним, какие различные разрешения Chrome разрешают доступ веб-сайтам.
1. Файлы cookie и данные сайтов
Технически это не разрешение, но оно включено в список первым, поэтому мы начнем с него.
Файлы cookie — это небольшие фрагменты информации, которые веб-сайты сохраняют на вашем компьютере для отслеживания и запоминания информации о вас.Например, когда вы устанавливаете на веб-сайте поле Keep me signed in , он устанавливает файл cookie, чтобы вы оставались в системе.
Большинство веб-сайтов используют файлы cookie и требуют, чтобы они работали должным образом.На главной странице файлов cookie вы можете включить или отключить три параметра:
- Разрешить сайтам сохранять и читать данные cookie: Вы должны оставить это, иначе сайты могут работать некорректно.
- Очистить файлы cookie и данные сайтов при выходе из Chrome: Удаляет все данные, хранящиеся на веб-сайтах после закрытия браузера. Это немного похоже на режим инкогнито.
- Блокировать сторонние файлы cookie: Включение этого параметра позволяет веб-сайтам, которые вы посещаете, сохранять файлы cookie, но блокирует файлы cookie от поставщиков рекламы и другого контента.
Ниже вы можете выбрать Просмотреть все файлы cookie и данные сайтов , чтобы удалить или просмотреть файлы cookie с отдельных сайтов.У вас также есть три поля для добавления определенных сайтов, которые всегда будут блокировать, всегда разрешать или всегда очищать при выходе из Chrome.
2.Расположение
Это просто: он позволяет веб-сайтам знать, где вы находитесь.Вы часто будете видеть предложение использовать свое местоположение на сайтах розничной торговли, чтобы связать вас с ближайшим магазином.
Ваши варианты здесь (которые будут общими для многих разрешений): Спрашивать перед доступом или Заблокировано .В большинстве случаев мы рекомендуем Спросите перед тем, как получить доступ к , чтобы вы могли выбирать для каждого веб-сайта.
3.Камера
Если у вас есть веб-камера на вашем ноутбуке или она подключена к компьютеру, веб-сайты могут захотеть получить к ней доступ.Распространенная причина для этого видеочата.
Как и в случае с местоположением, вы можете установить для него значение Спрашивать перед доступом к или Заблокировано .Если вы выберете Заблокировано , а затем захотите предоставить доступ позже, вам придется переключать его вручную.
4.Микрофон
Веб-сайты могут использовать ваш микрофон для общения или для записи звука с какой-либо целью.Как и выше, вы можете заблокировать его везде или заставить сайты спрашивать каждый раз. На этой странице также можно указать, какой микрофон использовать по умолчанию.
5.Датчики движения
Поначалу это может показаться запутанным.В вашем ноутбуке и телефоне есть датчики, такие как гироскоп и детекторы света, которые сообщают ему, как устройство ориентировано и сколько света находится в комнате.
Веб-сайты могут получать доступ к этим данным, предположительно, в маркетинговых целях.Это позволит им узнать, находитесь ли вы в автомобиле, как часто вы двигаетесь, и другую связанную информацию. Вы можете разрешить или заблокировать доступ сайтов по умолчанию, и Chrome сообщит вам, когда сайт сделает это.
Мы не можем себе представить, что это важно для большинства людей, поэтому не стесняйтесь блокировать это.
6. Уведомления
Уведомления быстро привлекают ваше внимание, поэтому веб-сайты любят их присылать.Вы можете включить или отключить уведомления, что вы, вероятно, захотите делать для каждого сайта.
Например, вам, вероятно, нужны уведомления для веб-приложений, таких как Gmail и Slack.Но вам не нужно слышать о последних продажах и обновлениях со всех остальных веб-сайтов.
7. JavaScript
JavaScript — это основная часть того, как работает Интернет.Это язык программирования, который в основном используется для повышения интерактивности веб-страниц. Примеры включают слайд-шоу изображений, обратный отсчет и автоматический текст, который появляется, чтобы сообщить вам, что ваш новый пароль не соответствует требованиям.
Практически во всех случаях вы должны разрешить JavaScript.Отключение серьезно повлияет на большинство веб-сайтов.
8. Вспышка
Среда выполнения Adobe Flash когда-то была основой мультимедийного контента в Интернете, но она потеряла популярность, и Adobe больше не будет поддерживать ее после 2020 года.
Вы можете полностью заблокировать Flash или попросить сайты запрашивать разрешение на его использование.Мы рекомендуем вместо этого попросить Chrome запросить разрешение, так как вы можете столкнуться с некоторым старым Flash-контентом, который хотите проверить.
9.Изображения
Это позволяет заблокировать показ всех изображений на веб-сайтах.В большинстве случаев вы, вероятно, не захотите этого делать, но это может позволить вам сэкономить трафик или скрыть отвлекающие изображения на определенных сайтах.
10.Всплывающие окна и перенаправления
Никто не любит всплывающие окна.Chrome блокирует их по умолчанию, и было бы разумно сохранить это таким образом. Этот параметр также предотвращает перенаправления, когда веб-сайт отправляет вас на другую страницу. Их можно использовать в законных целях, но зачастую они являются злонамеренными.
11.Объявления
По умолчанию Chrome не блокирует всю рекламу.Вместо этого это позволяет блокировать рекламу «на сайтах, показывающих навязчивую или вводящую в заблуждение рекламу». Google точно не определяет, что это означает, но, скорее всего, он блокирует неприятную полноэкранную рекламу или рекламу, которая постоянно загружается при каждой прокрутке.
Вы можете разрешить показ всех объявлений, если хотите по какой-то причине.
12. Фоновая синхронизация
Некоторые сайты могут выполнять задачи, такие как загрузка фотографии, даже если ваш компьютер отключается от сети или вы закрываете страницу во время процесса.Этот параметр, включенный по умолчанию, позволяет этому случиться. Мы рекомендуем оставить его включенным для наилучшего восприятия.
13.Звук
Маловероятно, что вы захотите отключить звук на всех веб-сайтах.Но если вы встретите определенные сайты, которые автоматически воспроизводят надоедливые видео, вы можете отключить их здесь.
14. Автоматические загрузки
По умолчанию Chrome предупреждает вас, когда сайт пытается загрузить более одного файла за раз.Хотя для этого есть законные причины, часто это способ проникнуть в вашу систему опасными файлами.
Вы можете оставить этот набор, чтобы спрашивать каждый раз, но будьте осторожны, когда увидите, что это происходит.
15. Доступ к изолированному плагину
Chrome работает в песочнице, что означает, что он изолирует различные процессы.Это может минимизировать влияние атаки вредоносного ПО на вашу систему. Хотя они становятся все более редкими, некоторые веб-сайты полагаются на плагины для доступа к вашему компьютеру, чтобы они могли выполнять такие задачи, как потоковая передача видео.
Эти плагины не работают в песочнице Chrome, поэтому вам придется авторизовать их вручную.По умолчанию подходит большинству людей.
16. Обработчики
Некоторые веб-сайты могут открывать ссылки, запускающие настольные или веб-приложения.Например, сайт может открыть iTunes на вашем компьютере, или открытие ссылки Discord может побудить вас загрузить его в настольное приложение.
По умолчанию Chrome каждый раз просит разрешить эту «обработку».Если вы хотите заблокировать все запросы, вы можете это сделать.
17. MIDI-устройства
MIDI — это стандарт использования электронных музыкальных инструментов с компьютером.Некоторым веб-сайтам может потребоваться доступ к MIDI-устройствам для воспроизведения музыки, что можно заблокировать с помощью этой настройки. Это вряд ли будет проблемой для большинства людей, если вы не используете MIDI-контроллер.
18.Уровни масштабирования
Это не разрешение само по себе, но это позволяет вам установить собственный уровень масштабирования для определенных веб-сайтов.Вы также можете настроить уровень масштабирования для любых сайтов, на которых он есть.
19. Устройства USB
В редких случаях некоторые веб-сайты могут иметь возможность доступа к USB-устройствам, подключенным к вашему компьютеру.Chrome спросит вас по умолчанию, но вы можете заблокировать все эти запросы, если хотите.
20. Документы PDF
Это скорее предпочтение, чем разрешение.По умолчанию Chrome открывает PDF-файлы прямо в браузере. Если хотите, включите эту опцию, и Chrome загрузит их вместо этого.
21.Защищенный контент
«Защищенный контент» относится к защищенным авторским правом фильмам, музыке или другим медиафайлам, к которым вы получаете доступ в Интернете.Для достижения наилучших результатов вы должны оставить этот параметр включенным, чтобы вы могли просматривать этот тип контента в Интернете.
Перед тем, как транслировать фильм от определенного провайдера, он может захотеть получить информацию о вашем устройстве, чтобы убедиться, что все прошло проверку.В Windows или Chrome OS это отражается в параметре Разрешить идентификаторы для защищенного содержимого .
22.Буфер обмена
Некоторым веб-сайтам может потребоваться доступ к тексту или изображениям, которые у вас есть в буфере обмена.По умолчанию они запрашивают разрешение, но вы можете заблокировать его, если хотите.
23. Обработчики платежей
Эта опция позволяет сайтам устанавливать новые методы обработки платежей на сайтах.Например, при оформлении заказа у продавца вы можете увидеть раскрывающийся список, предлагающий несколько способов оплаты. С помощью этой опции сайты могут добавлять новые способы оплаты.
Вы, вероятно, не будете сталкиваться с этим часто, так что по умолчанию все в порядке.
Управление разрешениями сделано правильно
Теперь вы знаете, что на самом деле делают все настройки разрешений в Google Chrome.Вам не нужно настраивать большинство из них, но посмотрите и убедитесь, что они соответствуют вашим предпочтениям. Если вы не уверены, то по умолчанию Chrome спрашивает каждый раз.
Google регулярно вносит изменения в Chrome, поэтому в будущем они могут перемещаться или исчезать.
Чтобы узнать больше, ознакомьтесь с нашим мега-руководством с советами по Chrome, которые помогут вам освоить его.
Как легко записать свой рабочий стол с помощью FonePawВы можете использовать FonePaw для записи рабочего стола, онлайн-видео и аудио.
Читать далее
Об авторе Бен Штегнер (Опубликовано 1706 статей)Бен — заместитель редактора и менеджер по адаптации в MakeUseOf.Он оставил свою работу в сфере ИТ, чтобы писать полный рабочий день в 2016 году, и никогда не оглядывался назад. В качестве профессионального писателя он освещал технические руководства, рекомендации по видеоиграм и многое другое уже более семи лет.
Более От Бена СтегнераПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в электронном письме, которое мы вам только что отправили.
Разрешения на уровне страницы — Сайты Google
Допустим, вы являетесь владельцем веб-сайта с домашней страницей вверху и двумя страницами, называемыми частной страницей и общедоступной страницей, под ней. Вы хотите предоставить доступ к этому сайту своим коллегам и разрешить им редактировать как домашнюю, так и общедоступную страницу. Однако вашим стажерам не разрешено видеть финансовые данные, которые вы храните на частной странице, и только бухгалтеры могут редактировать эти данные.Все остальные могут просматривать только частную страницу.
Для настройки:
- Нажмите кнопку Дополнительные действия и выберите Общий доступ и разрешения .
- В правом верхнем углу щелкните Включить разрешения на уровне страниц .
- В диалоговом окне щелкните Включить разрешения на уровне страниц .
- Если у вас есть разрешения на уровне страницы, вы увидите иерархию своего сайта в левой части страницы «Общий доступ и разрешения».Вверху нажмите на название своего сайта, чтобы установить разрешения для вашего сайта.
- В появившемся диалоговом окне для вашего сайта добавьте всех сотрудников вашей компании и установите для них уровень доступа . Можно редактировать .
- Найдите свою частную страницу в иерархии вашего сайта и нажмите на нее.
- Рядом с «Использовать те же разрешения, что и сайт» щелкните Изменить .
- В появившемся диалоговом окне в разделе «Использовать настраиваемые разрешения» выберите Добавить новых пользователей на эту страницу или Не добавлять новых пользователей на эту страницу .
- Нажмите Сохранить .
- Находясь на странице разрешений для вашей частной страницы, удалите своих стажеров со своей страницы.
- Наконец, установите для всех, кто не является бухгалтером или стажером, значение Может просматривать .
Это сделает вашу личную страницу доступной для редактирования бухгалтерам, ограниченной для стажеров и доступной для просмотра всем остальным. Кроме того, каждый сможет редактировать остальную часть вашего сайта.
Разрешения на уровне страницы
Подробнее о настройке разрешений для конкретной страницы
Чтобы человек мог просматривать или редактировать определенную страницу, вам сначала нужно добавить этого человека в на уровне сайта.Затем вы можете изменить, какие страницы они могут просматривать или редактировать.
После того, как вы включили разрешения на уровне страниц и добавили людей на свой сайт, вы можете управлять разрешениями людей для каждой страницы:
- В иерархии вашего сайта в левой части страницы «Общий доступ и разрешения» нажмите страница, для которой вы хотите установить разрешения.
- По умолчанию ваша страница будет использовать те же разрешения, что и ваш сайт. Чтобы эта страница использовала другие разрешения, нажмите Изменить рядом с «Использовать те же разрешения, что и сайт.
- В разделе «Использовать персонализированные разрешения» выберите, хотите ли вы, чтобы эта страница была видна людям, которых вы добавляете на свой сайт, или эта страница будет отображаться только для новых людей, если вы также специально дадите им разрешение. Вы всегда можете изменить как эта страница обновляет разрешения позже.
- После того, как вы сделали свой выбор, нажмите Сохранить .
- Теперь вы сможете установить уровень доступа каждого человека для этой страницы. Или, если вы не хотите, чтобы человек чтобы вообще увидеть страницу, вы можете щелкнуть значок справа от их имени.Это также предотвратит их просмотр любых страниц под этой страницей.
- Щелкните Сохранить изменения , чтобы сохранить разрешения на уровне страницы.
Теперь вы можете видеть, какие разрешения есть у людей на этой странице, в поле с правой стороны страницы «Общий доступ и разрешения». Вы также можете просмотреть разрешения для других страниц, щелкнув эти страницы в иерархии вашего сайта в левой части страницы «Общий доступ и разрешения».
Разрешения для веб-сайтов | Справка по браузеру Vivaldi
Этот пост также доступен на: 日本語 Español Français Nederlands
Разрешения в Вивальди
- Местоположение
- Камера
- Микрофон
- Датчики движения
- Уведомления
- JavaScript
- Flash
- Изображения
- Всплывающие окна и перенаправления
- Навязчивая или вводящая в заблуждение реклама
- Фоновая синхронизация
- Звук
- Автоматическая загрузка
- MIDI-устройства
- USB-устройства
- Редактирование файлов
- Доступ к плагинам без тестовой среды
- Буфер обмена
- Обработчики платежей
По умолчанию разрешены только некоторые, некоторые полностью заблокированы, а что касается остальных, ваше разрешение будет запрашиваться каждый раз. когда новый сайт хочет получить доступ к любому из перечисленных выше вариантов.
Изменение разрешений для каждого веб-сайта
Когда веб-сайту требуется доступ, например, к вашей камере, под правой стороной поля адреса отображается диалоговое окно с уведомлением. Примите решение разрешить или запретить веб-сайту доступ к вашей камере. Вивальди запомнит, когда вы откажете в разрешении, и заблокирует веб-сайт, чтобы он снова не задавал вам тот же вопрос.
Если диалоговое окно закрылось до того, как вы могли принять решение, щелкните значок разрешения справа от адресной строки (тот, который отмечен красной меткой на изображении выше), чтобы отобразить его снова.
Чтобы изменить несколько разрешений для каждого сайта, откройте меню Site Info в левой части поля адреса и перейдите к Site Settings . Там же можно Сбросить права для сайта.
Глобальное изменение разрешений для веб-сайтов
Для глобального управления некоторыми разрешениями веб-сайтов откройте «Настройки »> «Веб-страницы»> «Разрешения по умолчанию» . Затем решите, должны ли сайты спрашивать, прежде чем давать разрешение, всегда должны быть разрешены или должны быть заблокированы по умолчанию.
Чтобы просмотреть и изменить список веб-сайтов, которым вы предоставили или запретили разрешения, откройте chrome: // settings / content. Несмотря на то, что мы используем интерфейс и ссылку Chrome, настройки предназначены для Vivaldi.
Щелкните Все сайты , чтобы просмотреть разрешения для каждого сайта, или щелкните каждое из разрешений, чтобы увидеть, какие сайты разрешены или заблокированы. Чтобы удалить веб-сайт из списка, нажмите кнопку Удалить справа. Затем, если разрешение установлено на Спросите, у вас снова будет запрошено разрешение при следующем посещении сайта.
Сообщите нам, если что-то не хватает в этой статье. Это единственный способ стать лучше.
Любой администратор SharePoint Online наверняка захочет контролировать, кто может вносить изменения на его сайт. Например, администратор может потребовать, чтобы сотрудники исследовательского отдела редактировали списки, а сотрудники финансового отдела — только их просмотр. Здесь вступают в игру разрешения и уровни разрешений.
Понимание уровней разрешений
С разрешениями пользователи SharePoint могут выполнять определенные действия, например создавать сайт или редактировать элементы в списке.Но с SharePoint вы не можете назначать отдельные разрешения отдельным пользователям. Вместо этого вы можете сгруппировать связанные разрешения на уровне разрешений. После этого вы можете назначить уровень разрешений группе SharePoint.
Создать уровень разрешений
Предварительным условием для создания и изменения уровней разрешений является то, что вы должны принадлежать к группе SharePoint, которая включает разрешение на управление разрешениями.
Шагов.
- Щелкните Параметры на сайте верхнего уровня семейства веб-сайтов,> Параметры сайта .
- В разделе Users and Permissions на странице Site Settings выберите Site permissions .
- На вкладке Permissions в группе Manage выберите Permission Levels .
- Выберите Добавьте уровень разрешений на странице Уровни разрешений ,
- Укажите имя и описание на странице Добавить уровень разрешений .
- В области Разрешения установите флажки рядом со списком, сайтом и личными разрешениями, которые вы хотите включить в этот уровень разрешений.
- Щелкните Создать .
- Кроме Full Control и Limited Access, вы можете вносить изменения в любой из перечисленных уровней разрешений.
- После создания уровня разрешений назначьте его группе SharePoint.
Внести изменения в уровень разрешений
В уровень разрешений можно вносить следующие изменения:
- Обновить имя или описание
- Добавить или удалить разрешения
Шаги по внесению изменений в уровень разрешений:
На странице Уровни разрешений щелкните имя уровня разрешений, который вы хотите изменить.



 Поискал в Google, но не нашел решения. Я пытаюсь создать сайт с параллаксной прокруткой. Мой друг дает мне изображение, это должно быть фоном сайта. Изображение примерно 1920px * 10800px. Мне нужно найти, Как…
Поискал в Google, но не нашел решения. Я пытаюсь создать сайт с параллаксной прокруткой. Мой друг дает мне изображение, это должно быть фоном сайта. Изображение примерно 1920px * 10800px. Мне нужно найти, Как…