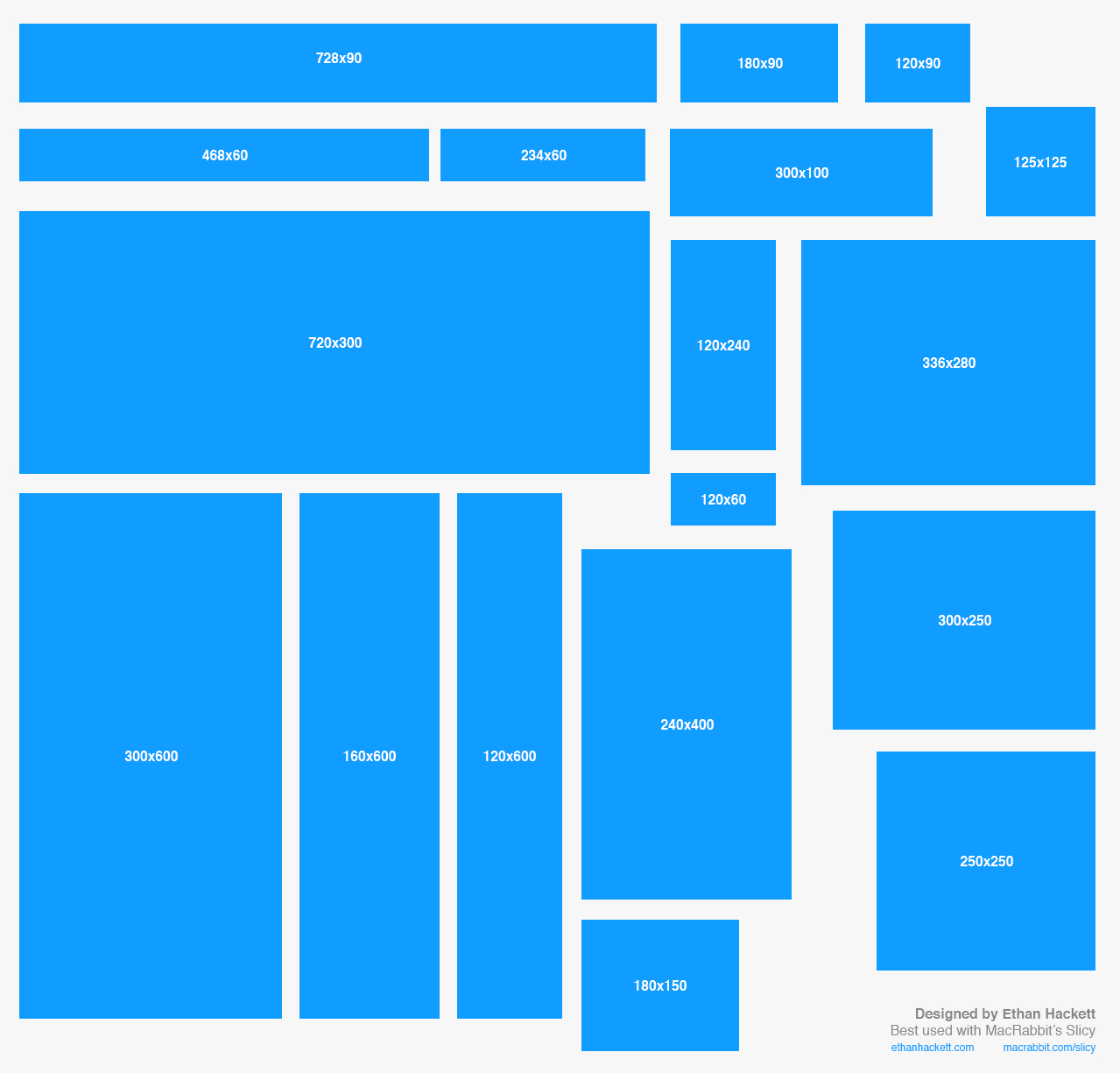
Как правильно оптимизировать картинки для сайта
Постараюсь сделать краткую инструкцию по правильному использованию изображений на сайте.
Речь пойдет не об элементах дизайна, а о картинках в виде контента (фото, галереи, скриншоты, инструкции, сканы документов и т.д.).
Главная проблема – Контент-менеджер или сам заказчик получает фото для размещения на сайте и сразу загружает их на сайт.
Это проблема №1, потому что никто не смотрит, что там за фотки, какого они размера, веса и как называются, а это всё важные моменты, потому что:
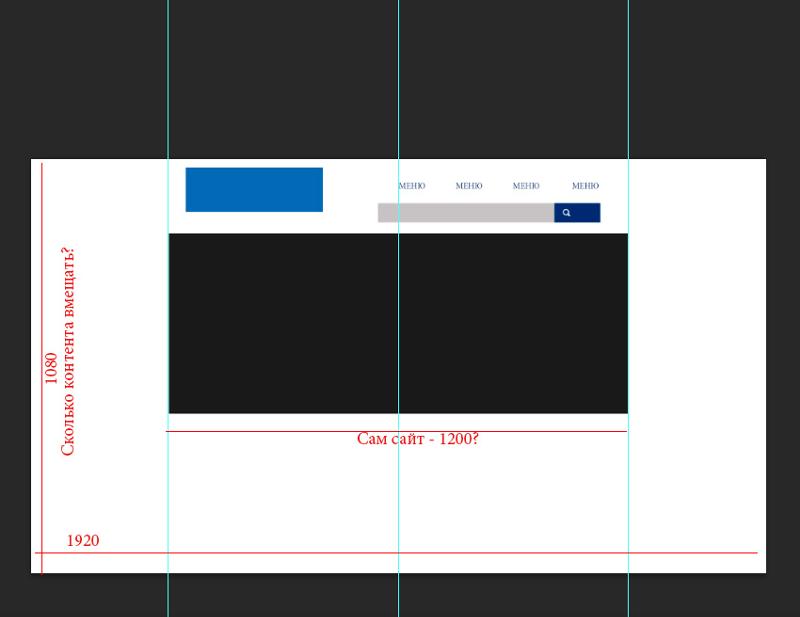
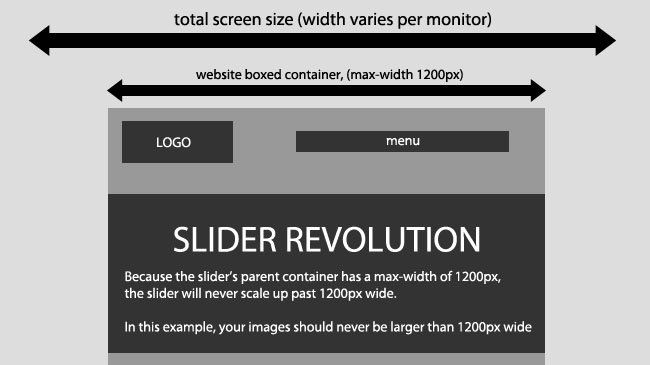
- Размер фото не должен превышать ширину того блока, в котором изображение будет находиться, то есть, если это фото размещенное внутри статьи и его размер внутри контента будет 300px, то совершенно не нужно загружать фото шириной 5000px, если же это фото для слайдера или галереи, которая может использовать попап, тогда максимальная ширина фото будет соответствовать ширине экрана, я обычно задаю 1920px.

- Вес фоток не должен измеряться в Мегабайтах, оптимально, чтобы размер фоток был до 200 КБ, но может быть и больше в зависимости от размера и формата изображения. Но если фото весит больше 1Мб, тогда это проблема.
- Название фото должно быть прописано только латиницей без пробелов и спецсимволов. Нельзя использовать кириллицу, пробелы и спецсимволы, из-за того, что на различных хостингах с таким форматом могут возникнуть проблемы, и почти на всех хостингах после архивации-разархивации (при переносе или восстановлении из бекапа) кириллица будет преобразована в какие-то непонятные знаки, и пути к файлам, сохраненные в базе данных или прописанных в коде не будут соответствовать обновленным именам файлов… Только латиница.
Теперь представим ситуацию, что мы получили от заказчика 20 фоток, которые нужно добавить в галерею. Мы могли бы просто взять и сразу их загрузить, но вы уже начали читать эту статью и начали думать.
20 фоток весят 93МБ? Наверное, стоит уменьшить их вес. Ширина некоторых фото 5000px? Зачем, если галерея сайта ограничивает размер фото до 1200px. Все фотки имеют разные названия и, чаще всего, это набор символов и цифр, сгенерированный камерой и ничем не полезный ни для пользователя, ни для поисковых систем? Тогда лучше использовать простой шаблон в названии фоток с привязкой к какому-то событию или названию статьи.
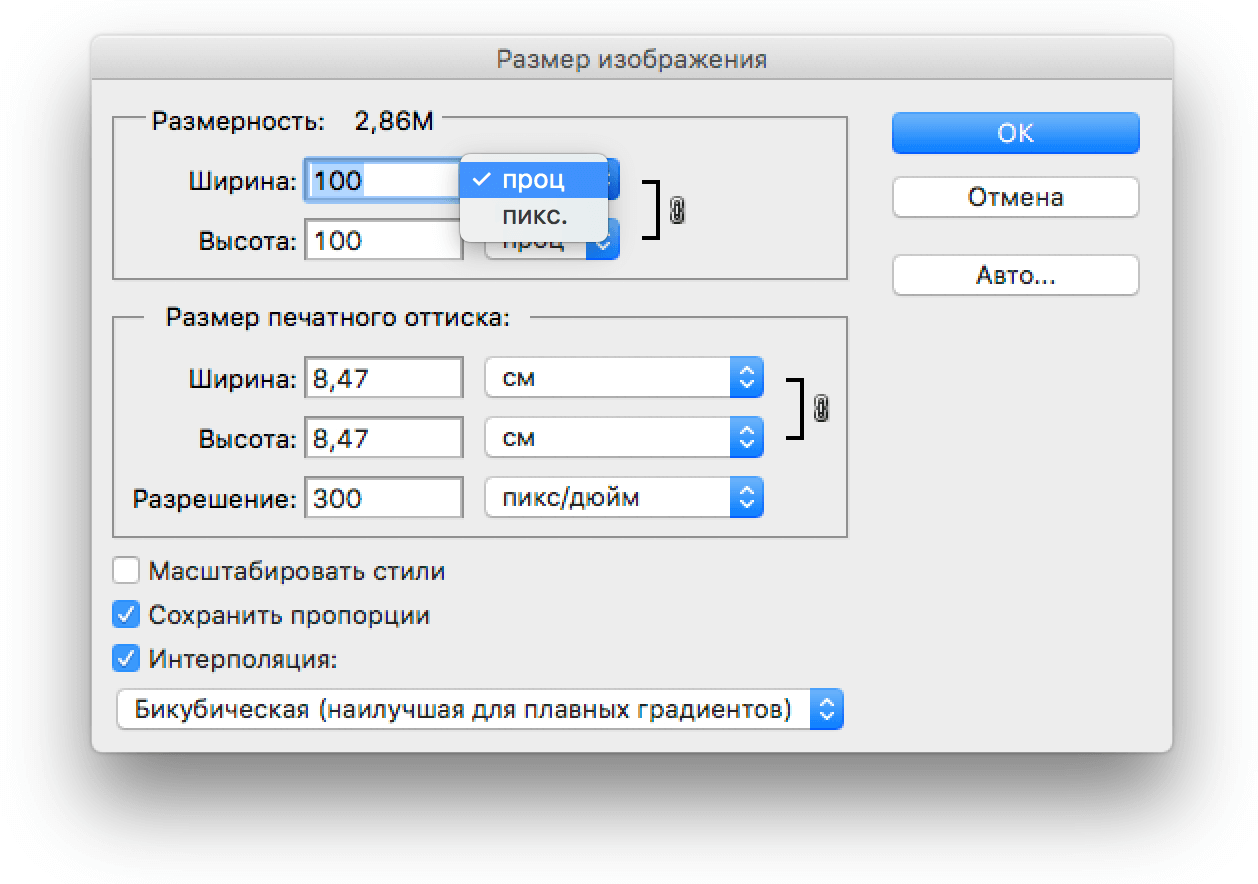
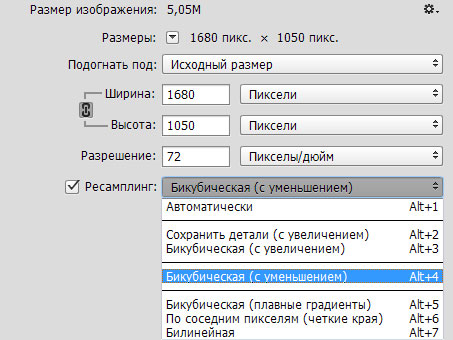
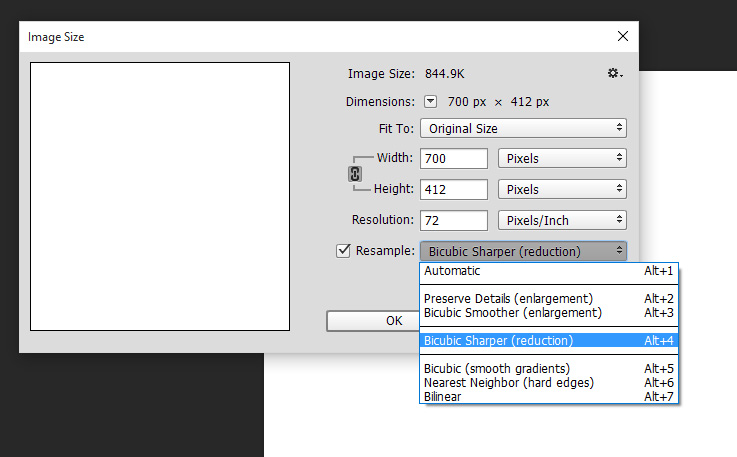
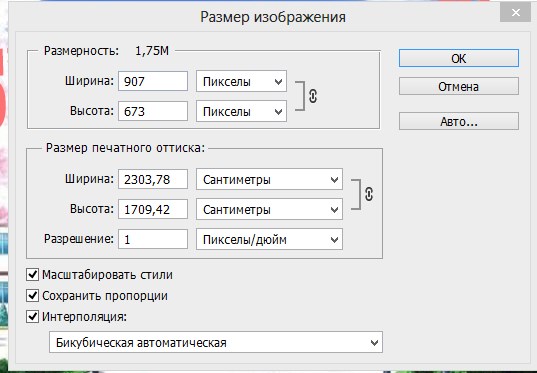
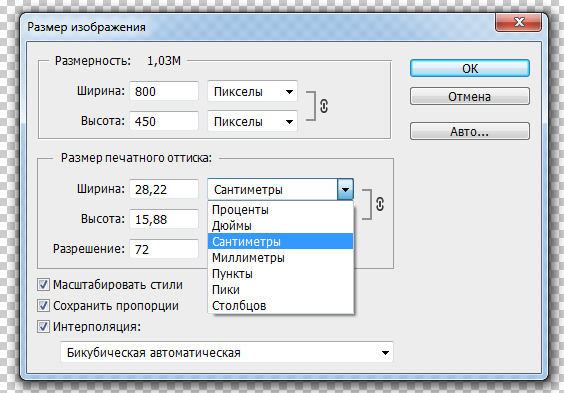
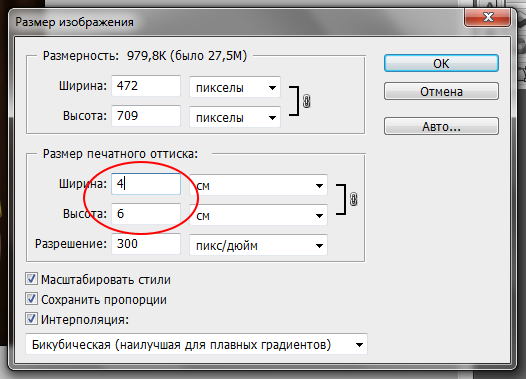
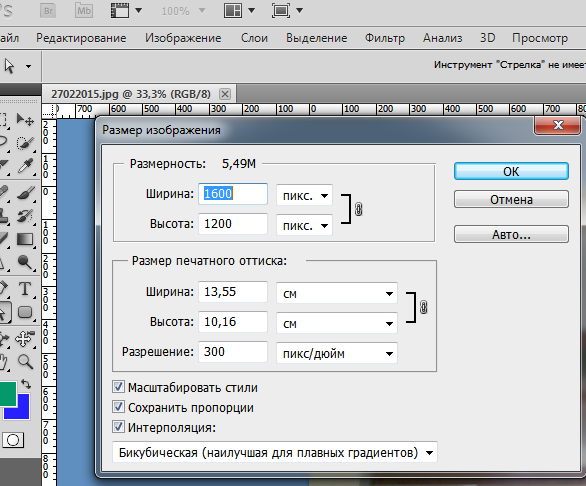
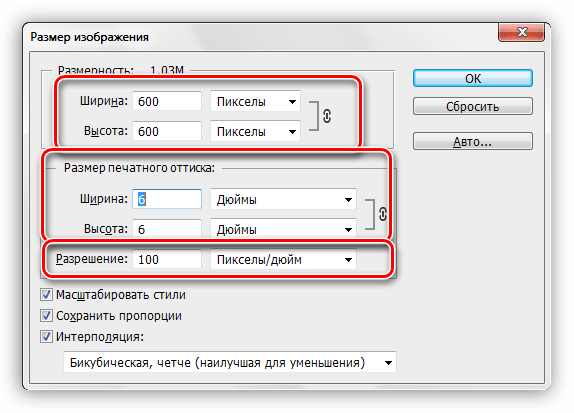
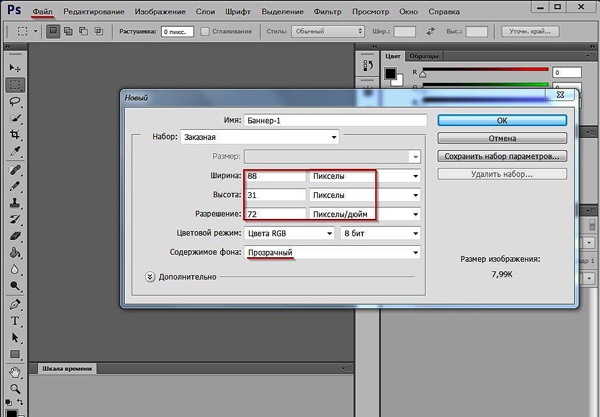
[vc_message color=”alert-success”]Если, нужно изменить одно или два изображения, тогда это будет проще и быстрее сделать с помощью Photoshop, через CTRL+ALT+i поменять размер и сохранить результат для WEB через CTRL+ALT+SHIFT+S.[/vc_message]
Но у нас 20 фоток (а бывает и больше), тогда нужен инструмент для пакетного изменения изображений.
Пакетная обработка изображений.
С помощью программы FastStone Photo Resizer мы можем пакетно изменить размеры и названия для фоток. Скачать ее можно здесь faststone. org/FSResizerDownload.htm.
org/FSResizerDownload.htm.
Краткая инструкция:
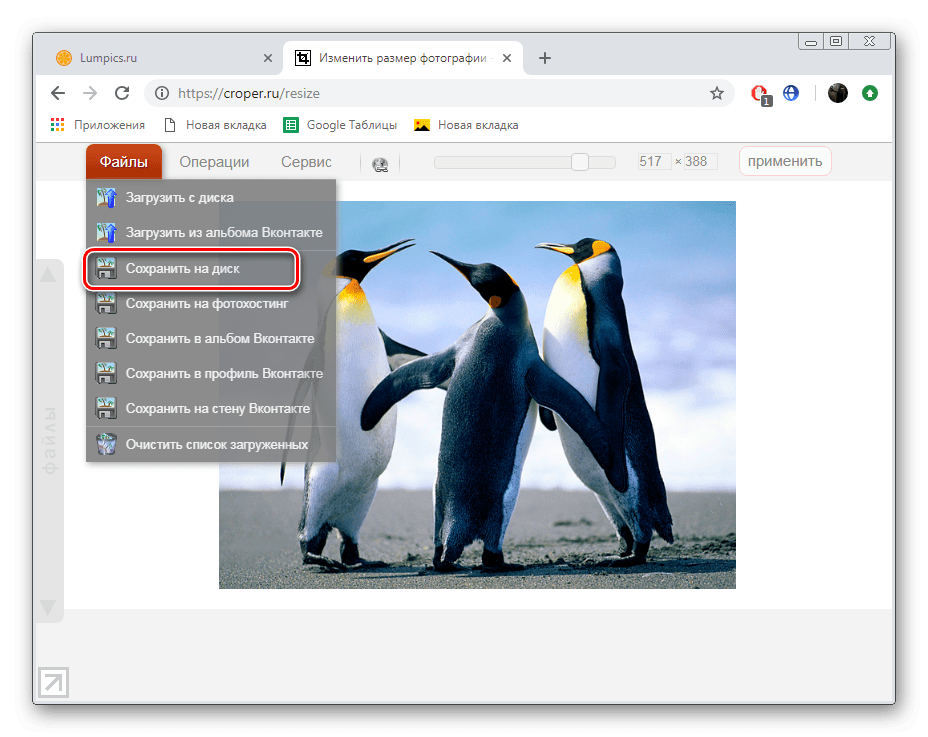
- Добавляем файлы для обработки (1), выбираем папку для обработанных файлов (2), задаем новое имя для файлов (3) и задаем настройки для ресайза (4)
- В настройках для данного сайта я задаю ресайз до 1200px, потому что там галерея ограничивает размер фото до 1200, а, обычно, для галерей я задаю размер 1920
- На выходе получаем такие результаты:
как видим, общий вес был 93МБ, а стал 6Мб, что для 20 файлов довольно таки неплохо.
Данный результат неплох, но не идеален. Для того, чтобы Google Page Speed не ругался на вес фоток, мы их еще немного оптимизируем.
Для финальной оптимизации изображений отлично подойдет 1 из 2 онлайн ресурсов tinypng.com или kraken.io. Я сейчас пользуюсь, в основном, первым.
И это позволяет нам сжать фотки еще на 46% сохранив при этом еще 3МБ
По итогу, наша страница будет загружать пользователю не 93Мб больших изображений, а загрузит всего навсего 3Мб фоток нужного размера. Плюс экономится место на вашем хостинге, потому что 10 таких галерей и дешевый хостинг уже будет забит почти на 1 Гигабайт, тогда как 10 галерей по 3МБ займет всего 30МБ.
Плюс экономится место на вашем хостинге, потому что 10 таких галерей и дешевый хостинг уже будет забит почти на 1 Гигабайт, тогда как 10 галерей по 3МБ займет всего 30МБ.
В данной статье всего 4 картинки, но оптимизировав их через tinypng.com я уменьшил вес с 1370КБ до 350КБ, или на 75%, может и мелочь, но пользователю нужно будет загрузить на 1МБ меньше, значит страница загрузится быстрее.
[vc_message color=”alert-info”]Важно проверить качество изображений после всех процедур, так как могут появиться артефакты, тонкие линии могут размыться, а сложные рисунки с мелкими деталями могут поплыть. Поэтому, если вам качество графических материалов важнее их веса и скорости загрузки на сайте, тогда можно пропустить последний шаг.[/vc_message]
Чуть позже я еще напишу что-нибудь про альты и тайтлы, но неизвестно когда.
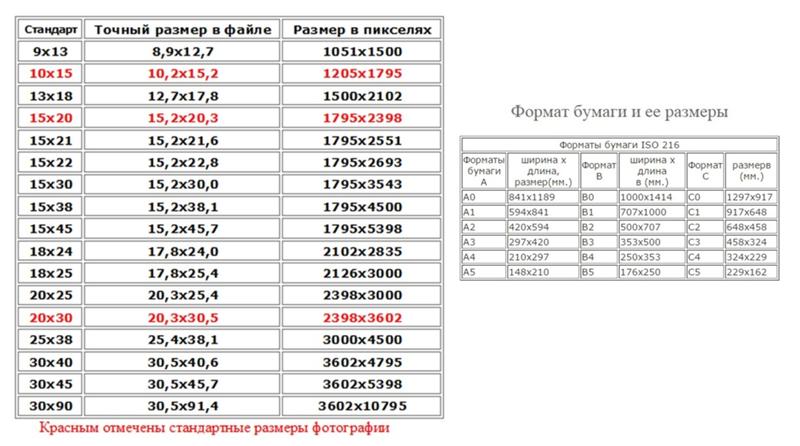
Требования к фото на сайт. Оптимальный размер фото для сайта
Все слышали старую пословицу «Картина стоит тысячи слов». Стоит вспомнить о ней, когда речь идет о дизайне сайта и изображениях, которые вы используете.
Выбор изображений для сайта может быть очень сложной задачей — ведь нужно найти то, что создает правильное впечатление, точно передает общее настроение, показывает верный образ, ну и, конечно, повышает продажи.
Требования к изображениям для вашего сайта
1. Размер фото
Чем выше разрешение – тем лучше. Конечно, размеры изображения определяет дизайнер, но разрешение должно быть достаточно высоким. Хорошая, качественная иллюстрация выглядит впечатляюще, демонстрирует профессиональный подход к веб-дизайну и подчеркивает внимательное отношение к пользователю.
2. Релевантность
Ваши изображения должны соответствовать образу вашего бренда. Если вы продаете мебель премиум-класса, то изображения должны отражать это: быть стильными, качественными и соответствовать направлению работы компании. Согласитесь, было бы странно увидеть на сайте, продающем мебель, изображения лыжника на трассе. Посетители составляют мнение о бренде в большой степени именно по изображениям, размещенным на сайте, и нельзя это недооценивать.
3. Эффективность
Эффективное изображение – это призыв к действию, оно побуждает пользователя купить ваш товар. Но, размещая фотографию на сайте, не забывайте, что фото должно соответствовать действительности. Лучшим примером являются, бренды пищевой промышленности, такие как Burger King. Они размещают реальные фотографии своих блюд. Посмотрите на это фото и попробуйте сказать, что не хотите съесть эти вкуснейшие бургеры!
4. Эффектность
Изображения используются на сайтах для привлечения внимания. National Geographic размещает мощные снимки, которые притягивают взгляд и заставляют пользователя просматривать статьи. Эффектные фотографии усиливают контент на сайте и побуждают пользователя к действию.
5. Уникальность
Что делать, если ваш бренд предлагает услуги в нише, насыщенной конкурентами? В таких случаях вы должны использовать такие изображения, которые подчеркивают отличия вашего бренда от брендов конкурентов. Ваши фотографии должны сообщать целевой аудитории, что вы не такие, как ваши конкуренты и чем именно вы от них отличаетесь.
6. Люди
Фотографии людей могут сильно повысить коэффициент конверсии вашего сайта. Но важно учитывать несколько факторов. Если вы берете фотографии со стоков, то они не должны быть распространенными. Если пользователи увидят на вашем сайте фото, которое используется на многих других сайтах, то эффект от фото будет прямо противоположным – конверсия упадет, так как подобные картинки значительно снижают уровень доверия к вашему сайту . Также на таких фотографиях должны быть изображена аудитория, которая приходит на ваш сайт. Люди подсознательно ассоциируют себя с человеком на изображении, это помогает им чувствовать себя более комфортно, повышает уровень доверия и повышает шанс покупки товара или услуги с вашего сайта.
7. Эмоциональность
У многих изображений есть эмоции, и они идеально подходят для повышения конверсии вашего сайта. Tackledirect — это магазин по продаже рыболовных товаров. На сайте используются изображения людей, с гордостью демонстрирующих свой улов. Справа от фото размещаются товары, которые есть на фотоснимке. «Какой рыбак откажется поймать большую рыбу? А наши товары помогут вам, так же как помогли им!»
Tackledirect — это магазин по продаже рыболовных товаров. На сайте используются изображения людей, с гордостью демонстрирующих свой улов. Справа от фото размещаются товары, которые есть на фотоснимке. «Какой рыбак откажется поймать большую рыбу? А наши товары помогут вам, так же как помогли им!»
Часто при создании сайта у клиента нет не только собственных изображений, но и даже идей о том, какими они должны быть, а ограниченность бюджета ставит дополнительные сложности в поисках подходящих иллюстраций. Но это не значит, что сайт с фотографиями с бесплатных стоков будет некрасивым или будет иметь высокий уровень отказов. В таких случаях стоит прислушиваться к мнению профессионала, создающего дизайн, ведь он в самую первую очередь заинтересован в красивом и качественном сайте.
Изображения на сайте – это гораздо больше, чем просто декоративный элемент. Подумайте о вашей целевой аудитории, просмотрите сайты ваших конкурентов, задумайтесь, кому и зачем вы продаете ваш продукт.
Автор: Оля Кадыкова
Дата публикации: 01.12.18
Оптимизация изображений для web / Хабр
В интернете достаточно статей и проектов для ресайза изображений. Почему же нужна еще одна? В этой статье я расскажу почему нас не удовлетворили текущие решения и пришлось пилить собственное.
Проблема
Давайте сначала разберемся зачем мы делали ресайз картинок. Мы, как веб сервис, заинтересованы в максимально быстрой загрузке страниц у пользователя. Это нравится пользователям и повышает конверсию. Если у пользователя медленный или мобильный интернет, то крайне важно, чтобы страницы были легкими, не тратили понапрасну трафик пользователя и ресурсы его процессора. Один из пунктов, который в этом помогает это изменение размеров изображений.
Мы решаем две проблемы. Первая проблема в том, что изображения часто не пережаты под нужное разрешение, то есть клиенту приходится не только качать ненужные ему данные, но и тратить ресурсы CPU на ресайз картинки силами браузера. Решение: отдавать пользователю картинки в том разрешении, в котором они будут показаны в браузере.
Первая проблема в том, что изображения часто не пережаты под нужное разрешение, то есть клиенту приходится не только качать ненужные ему данные, но и тратить ресурсы CPU на ресайз картинки силами браузера. Решение: отдавать пользователю картинки в том разрешении, в котором они будут показаны в браузере.
Вторая проблема в том, что изображения обычно недостаточно хорошо сжаты, то есть можно закодировать их оптимальнее, что увеличит скорость загрузки страницы без субъективной потери качества изображения. Решение: оптимизировать картинки перед отдачей клиенту.
В качестве примера, как делать не нужно можно посмотреть на главную страницу такого известного сайта, как github.com. При весе страницы 2 Мб, 1.2 из них занимают бесполезные картинки, которые можно оптимизировать и не загружать.
Второй пример — наш Хабр. Скриншот приводить не буду, что бы не растягивать статью, результаты по ссылке. На хабре картинкам изменяют разрешение на нужное, но не оптимизируют их. Это позволило бы сократить их размер на 650 Кб (50%).
Во многих местах на сайте нужны уменьшенные версии картинок, например чтобы в ленте новостей показывать уменьшенную версию картинки новости. Мы это реализуем следующим образом— на нашем сервере хранится только картинка в максимальном качестве, а при необходимости вставить ее отресайженную версию надо дописать в конец урла требуемое разрешение через «@». Тогда запрос отправится не за файлом, а на наш ресайзящий бэкенд и вернет отресайженную и оптимизированную версию картинки.
Распространенные решения
Все, что будет сказано далее относится к JPEG и PNG изображениям, т.к. это наиболее популярные форматы в интернете.
Вбив в google что-то вроде «image resize backend» вы увидите, что в половине случаев предлагается использовать Nginx, другая часть— это различные самописные сервисы, чаще всего Node.js.
Из nginx, а точнее из libgd, которая используется в модуле nginx’а мы смогли выжать на тестовой картинке 63 RPS, что неплохо, но хотелось бы быстрее и больше гибкости. Graphicsmagick тоже не подходит, т.к. его скорость работы слишком низкая. К тому же оба эти решения выдают не оптимизированные изображения. Большинство других решений, например на Node предлагают использовать Sharp для ресайза, MozJPEG для оптимизации JPEG изображений и pngquant для оптимизации PNG.
Graphicsmagick тоже не подходит, т.к. его скорость работы слишком низкая. К тому же оба эти решения выдают не оптимизированные изображения. Большинство других решений, например на Node предлагают использовать Sharp для ресайза, MozJPEG для оптимизации JPEG изображений и pngquant для оптимизации PNG.
Мы и сами достаточно долгое время пользовались самописной связкой из Nod’ы, Libvips и MozJPEG c pngquant, но в один из дней задались вопросом— «А можно ли сделать ресайз быстрее и менее требовательным к ресурсам?».
Спойлер: можно. 😉
Теперь хорошо бы выяснить, как можно ускорить наше приложение. Изучив код приложения мы выяснили, что imagemin, который использовался для оптимизации, а в частности его плагины MozJPEG и pngquant при работе дергают одноименные утилиты через os.Exec. Будем это дело однозначно выпиливать и использовать только биндинги к Cи’шным либам. Для ресайза использовался модуль Sharp, который представляет собой биндинг к С библиотеке Libvips.
Наша реализация
Гуглеж показал, что Libvips по прежнему лидер по скорости и конкурировать с ним может только OpenCV.
 Значит будем использовать Libvips и в нашей реализации, это уже проверенное решение и он имеет готовый биндинг для Go. Пора попробовать написать прототип и посмотреть что из этого выйдет.
Значит будем использовать Libvips и в нашей реализации, это уже проверенное решение и он имеет готовый биндинг для Go. Пора попробовать написать прототип и посмотреть что из этого выйдет.Пару слов о том, почему для попытки решения данной проблемы был выбран Golang. Во первых он достаточно быстрый, вы же еще помните, что мы хотим сделать быстрый ресайз. Код на нем легко читать и поддерживать. Последним требованием была возможность работы с C библиотека, нам это пригодится.
Быстро написали прототип, протестировали и поняли, что несмотря на большее, чем в Sharp, количество внутренних крутилок, Libvips по-прежнему выдает на выход не оптимизированные изображения. С этим надо что-то делать. Опять обращаемся ко всемогущему гуглу и узнаем, что лучший вариант это по-прежнему MozJPEG. Тут начинают закрадываться сомнения, что мы сейчас напишем то же самое, что было на Node, только на Go. Но внимательно почитав описание MoZJPEG узнаем, что она является форком libjpeg-turbo и совместима с ней.
Выглядит очень многообещающе. Дело за малым — собрать свою версию Libvips, в которой jpeg-turbo заменен на версию от Mozila. Для сборки мы выбрали Alpine Linux, т.к. приложение все равно планировалось публиковать с помощью Докера и Alpine имеет очень приятный формат конфига пакета, очень похожий на используемый в Arch Linux.
| Оригинальный JPEG 351×527 79 Кб |
Оптимизированный 351×527 17 Кб |
|---|---|
Собрали, протестировали. Теперь Libvips сразу при ресайзе выдает оптимизированную версию. То есть в Node версии версии мы сначала делали ресайз, а потом еще раз пропускали картинку через decoder-encoder. Теперь мы только делаем ресайз.
С JPEG разобрались, а что делать с png. Для решения этой задачи была найдена библиотека libpngquant. Она не очень популярная, несмотря на то, что консольная утилита pngquant, которая базируется на ней, используется во многих решениях. Так же к ней был найден биндинг на Go, немного заброшенный и с утечкой памяти, пришлось его форкнуть починить, дополнить документацией и всем остальным, что подобает приличному проекту. Libpngquant мы тоже собрали в виде Alpine пакета для простой установки.
Так же к ней был найден биндинг на Go, немного заброшенный и с утечкой памяти, пришлось его форкнуть починить, дополнить документацией и всем остальным, что подобает приличному проекту. Libpngquant мы тоже собрали в виде Alpine пакета для простой установки.
Благодаря тому, что теперь изображение не требуется сохранять в файл для обработки c помощью pngquant мы можем немного оптимизировать процесс. Например не сжимать картинку при ресайзе в Libvips, а только после обработки в pngquant. Это позволит сохранить немного драгоценного процессорного времени. Надо ли говорить, что мы так же очень экономим благодаря тому, что вызов C библиотеки гораздо быстрее запуска консольной утилиты.
| Оригинальный PNG 450×300 200 Кб |
Оптимизированный 450×300 61 Кб |
|---|---|
| Оригинальный PNG 351×527 270 Кб |
Оптимизированный 351×527 40 Кб |
|---|---|
После того, как прототип был написан, протестирован на моем пк и выдавал приличные 25 RPS на мобильном двух ядерном проце, сжирая весь CPU, захотелось увидеть сколько можно выжать из него на нормальном железе. Запускаем код на шести ядерной машине, натравливаем Jmeter и WTF??? Получаем 30 RPS. Пробуем разобраться что за фигня.
Libvips сам реализует многопоточность, то есть нам нужно только инициализировать библиотеку и в дальнейшем мы можем безопасно обращаться к ней из любого потока. Но у нас почему-то Libvips работает в 1 поток, что ограничивает нас одним ядром. Еще 1 ядро занимает pngquant. Итого получается, что наша супер быстрая ресайзилка отлично работает только на ноутбуке разработчика, а на остальных машинах не может утилизировать все ресурсы. 😉
Смотрим исходники биндинга к Libvips и видим, что там CONCURRENCY по умолчанию выставляется в 1 из-за возникавших в Libvips гонок данных. Но судя по баг трекеру эти проблемы давно исправлены. Выставили CONCURRENCY обратно, тестируем. Ничего не поменялось, Libvips по-прежнему отказывался ресайзить изображения многопоточно. Все попытки побороть эту проблему потерпели неудачу и сказать по правде, я запарился ее решать и решил обойти проблему на другом уровне.
Но судя по баг трекеру эти проблемы давно исправлены. Выставили CONCURRENCY обратно, тестируем. Ничего не поменялось, Libvips по-прежнему отказывался ресайзить изображения многопоточно. Все попытки побороть эту проблему потерпели неудачу и сказать по правде, я запарился ее решать и решил обойти проблему на другом уровне.
Все более или менее современные ядра Linux (3.9+ и 2.6.32-417+ в CentOS 6) поддерживают опцию SO_REUSE, которая позволяет использовать один порт нескольким экземплярам приложения. Данный подход удобнее, чем балансировка средствами стороннего ПО, такого как HAProxy, т.к. не требует конфигурации и позволяет быстро добавлять и убирать инстансы.
Поэтому мы использовали SO_REUSE и опцию «—scale» в Docker compose, которая позволяет указать количество запускаемых экземпляров.
Время мерить
Пришло время оценить результат наших трудов.
Конфигурация:
- CPU: Intel Xeon E5-1650 v3 @ 3.50GHz 6 cores (12 vCPU)
- RAM: 64 Gb (используется около 1-2 Gb)
- Кол-во воркеров: 12
Результаты:
Больше бенчмарков (правда без сравнения с Node версией) на wiki странице.

Как видно переделывали ресайз мы не напрасно, увеличение скорости составило от 30 до 400% (в некоторых случаях). Если требуется ресайзить еще быстрее, то можно покрутить ручки «speed» и «quality» в libimagequant. Они позволят дополнительно сократить размер или увеличить скорость кодирования ценой потери качества изображения.
Код проекта на GitHub.
Биндинг Go к libimagequant так же на GitHub.
Оптимизация изображений для сайта — советы по оптимизации картинок на сайте
Вес изображений влияет на скорость загрузки сайта и на поведенческие факторы. Когда время составляет больше трех секунд, нетерпеливые пользователи уходят, не дождавшись окончания загрузки. Оптимизация изображений для сайта помогает уменьшить его вес и увеличивает быстродействие.
Однако оптимизация картинок — всегда компромисс между скоростью работы и качеством изображений. Поэтому перед оптимизацией обязательно оцените вес сайта и долю изображений. Оптимизируйте, если изображения занимают 50% веса и более.
Оптимизируйте, если изображения занимают 50% веса и более.
Оптимизируем векторные изображения
На веб-страницах сайта можно использовать векторные или растровые изображения. Вставляйте векторные изображения, когда на них изображены геометрические фигуры. Для иллюстраций с множеством сложных деталей и нестандартных форм они не подходят, потому что они будут выглядеть нереалистично. Применяйте векторную графику для логотипов, значков и прочего. Они останутся четкими и яркими в любом размере, масштабе и на экране любого разрешения.
Векторные изображения имеют основный формат svg. Файл svg можно создать прямо в текстовом редакторе с помощью тега <svg>. Также разметку svg встраивайте в веб-страницу.
Уменьшить размер векторных файлов можно, оптимизировав их с помощью решения svgo. Он очищает файлы от бесполезной информации: комментариев и скрытых ненужных элементов. Файлы становятся меньше, но качество отрисовки остается на прежнем уровне.
Файлы становятся меньше, но качество отрисовки остается на прежнем уровне.
Оптимизируем растровые изображения
Растровые изображения состоят из пикселей. Каждый пиксель содержит информацию о цвете и прозрачности в цветовой модели RGBA (red, green, blue, alpha — прозрачность). В браузере 256 оттенков на каждый канал цвета, который в пересчете занимает 8 битов. Каждый пиксель весит: 4 канала х 8 бит = 32 бита или 4 байта.
Легко рассчитать вес фотографий самостоятельно, зная размер в пикселях. Допустим, изображения имеет размер 50 х 50 пикселей. Это 2 500 пикселей.
1 пиксель = 4 байта.2500 пикселей х 4 байта = 10 000 байтов
10 000 байтов / 1024 = 10 КБ
Пример расчета веса изображений для разных размеров:
| Размер изображения | Количество пикселей | Вес файла, КБ |
| 100 х 100 | 10 000 | 39 |
| 250 х 250 | 62 500 | 244 |
| 500 х 500 | 250 000 | 977 |
| 800 х 800 | 640 000 | 2500 |
Изображения с множеством деталей не заменишь на векторную графику. Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
-
Снижаем глубину цвета. Иногда широкая палитра для отображения цветов не нужна. Если каждый канал имеет 256 оттенков, то мы имеем более 2500 цветов. Ограничьтесь палитрой в 256 цветов всего, тогда на каждый канал будет приходиться 2 бита вместо 8, а пиксель будет весить 2 байта вместо 4. Мы уменьшили вес изображений в два раза.
-
Применяем дельта-кодирование. Этот способ работает не с каждым пикселем, а с соседними. Глаз человека часто не видит разницу между нюансами цветов, поэтому укажите разницу между соседними пикселями. Если они имеют схожие цветовые значения, то разница или дельта между пикселями нулевая.
 Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
-
Масштабируем изображения. На большинстве сайтов используются изображения большего размера, чем нужно. Администраторы вставляют картинки тех размеров, что у них есть, а уменьшение их размера до требуемых выполняется со стороны браузера. Выясните, совпадает ли фактический и отображаемый размеры фотографий на вашем ресурсе с помощью Инструментов разработчиков Chrome. Наведите курсор и сравните значения.
Когда изображения большего размера, чем нужно, пользователь вынужден принимать лишние данные. При приведении размера к требуемому убираются лишние размеры и вес изображения. Отсекаются лишние пиксели, каждый из которых весит 4 байта. Это простой метод снижения веса, и он не требует специальных знаний или использование программ-оптимизаторов.
Размер изображения больше всего лишь на 10 пикселей, но вес прибавляется существенно:| Фактический размер | Отображаемый размер | Лишний вес, пиксели |
| 210 х 210 | 200 х 200 | 210х210 — 200х200 = 4100 |
| 510 х 510 | 500 х 500 | 510х510 — 500х500 = 10 100 |
| 910 х 910 | 900 х 900 | 910х910 — 900х900 = 18 100 |
Сжимаем данные
Перед оптимизацией оцените, насколько правильно выбраны форматы изображений. В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
| Прозрачность | |||
| ДА | НЕТ | ||
| Анимация | ДА | GIF | — |
| НЕТ | PNG | JPEG | |
Используйте только подходящие форматы для изображений. Например, png не сжимается с потерей данных, поэтому он всегда будет весить много. Используйте формат png только для изображений, где важно показать мелкие детали. Для этого можно использовать разные инструменты.
Для этого можно использовать разные инструменты.
Сервисы для оптимизации изображений — ТОП-9
Онлайн-сервис для сжатия картинок с уменьшением веса до 90%. Работает с форматами JPEG, PNG, SVG, GIF и WEBP. Имеет три степени сжатия: • Lossy – с потерей качества, дает максимальную компрессию. • Lossless – без потери качества. • Custom – настройки задаются вручную, можно менять размер по высоте и ширине, ориентацию, формат файла. Поддерживается пакетная загрузка изображений, есть предпросмотр. Данные выгружаются на жесткий диск или в облачные хранилища Dropbox, Google Drive. В платной версии Pro есть расширенный набор ручных настроек, возможность автоматического переименования файлов.
Очень простой редактор, сжимает картинки в формате JPEG, умеет преобразовывать PNG в JPEG, JPEG в PNG, SVG в PNG, работает с GIF-файлами. Загрузка до 20 картинок одновременно, скачать файлы можно в ZIP-архиве. Сервис позволяет корректировать степень сжатия для каждого изображения с предварительным просмотром.

Функциональный инструмент для работы с изображениями JPEG, PNG, PDF и GIF. В бесплатной версии максимальный размер файла до 2 МБ, в платной – без ограничений. Интегрируется с WordPress, позволяя обрабатывать картинки из панели управления сайтом. Файлы можно загружать через API по протоколу HTTPS. Доступны три режима: • Обычный – режим для щадящей оптимизации без потери качества. • Агрессивный – сжатие до 50% с потерей качества. • Ультра – экстремальное сжатие. Рекомендуется для изображений с минимальным количеством деталей. Настройки позволяют выставлять ширину, высоту, % от оригинального размера. Есть функция восстановления исходных файлов.
Работает с форматами JPEG, PNG, WEBP, позволяет обрабатывать по одному изображению с предпросмотром. В расширенных настройках есть регулировка цветности от 0 до 256 и возможность раздельного изменения палитры для разных областей изображения. Вручную можно задать квантирование, сглаживание и другие параметры. Для улучшения качества отображения и устранения артефактов сжатия после оптимизации применяется дизеринг.

Набор утилит от Google Page Speed для преобразования картинок и GIF-файлов в формат WEBP. Инструмент поддерживает 2 типа перекодирования: • Без потерь – объем данных меньше на 30% по сравнению с файлами JPEG, PNG, GIF. При этом сохраняется эквивалентное визуальное качество. • С потерями – существенно сокращается размер файлов, при этом инструмент прогнозирует результат сжатия. На основе прогноза адаптивно распределяются области, в которых допускается максимальная потеря данных (однородный фон, мало деталей), и области, где важно сохранить визуальную полноту картинки. Утилиты подходят для Windows, Linux, и Mac OS X.
Онлайн-редактор изображений с возможностью их обработки и оптимизации. Сжимает JPEG, PNG, GIF, а так же преобразует сырые форматы TIFF и RAW в JPEG. В сервисе есть возможность добавления водяных знаков, конвертации HTML-страницы в изображение, обрезки, поворота кадра. Файлы можно загружать из Dropbox и Google Drive, предусмотрена пакетная обработка.
 Изображения сжимаются до наименьшего возможного размера без потери визуального качества. Платформа предлагает плагин для WordPress.
Изображения сжимаются до наименьшего возможного размера без потери визуального качества. Платформа предлагает плагин для WordPress.ezGIF работает с форматами GIF, JPEG, PNG, WEBP. Для каждого формата предусмотрено несколько способов оптимизации: • GIF – сжатие за счет дизеринга, за счет уменьшения количества цветов в каждом кадре, за счет пропуска каждого n-ного кадра. • JPEG – оптимизация файла при удалении мета-данных, сжатие по размеру, сжатие по качеству от 0 до 100. • PNG, WEBP – сжатие до минимально возможного размера при сохранении качества картинки. В сервисе есть дополнительные опции: регулировка скорости, фильтры, надписи, водяной знак и создание новой гифки из видео, картинок или нескольких других гифок.
Оптимизирует изображения в формате JPEG. Утилита входит в libjpeg. С ее помощью убираются метаданные из изображения. При сжатии указывайте значение самостоятельно. Наилучшее соотношение определяется методом подбора значения от 5 до 95. Удобное средство для пакетной обработки однотипных изображений (для каталогов, карточек товаров).

Может сжимать изображения PNG с потерями качества. Инструмент конвертирует 32-битные файлы в 8-битные с использованием векторного квантования. Обработка уменьшает размер файла в 2 и более раз. Сохраняется полная альфа-прозрачность. Применяется алгоритм подавления шума.
Прописываем мета-данные
Название файла. Все картинки перед загрузкой на сайт называйте понятными словами, используя латиницу. Если файлы уже были названы по-русски, переведите названия, используя сервис «Транслит». Избегайте спама в названии и нечитаемых символов.
| Нет | Да |
|
|
Поле Title. Когда пользователь наводит курсор на картинку на сайте, ему подсвечивается текст, прописанный в поле title. Прописывайте в это поле название фотографии. Пишите на русском.
| Нет | Да |
|
|
Поле Alt. Указывайте описание файла. Если он не загрузится, пользователь увидит описание из Alt. Поля title и alt могут совпадать по описанию. Лучше их заполнить одинаково, чем оставить пустыми. Обязательно добавляйте в мета-теги ключевые слова, но избегайте переспама. Делайте описания естественными и информативными.
Лучше их заполнить одинаково, чем оставить пустыми. Обязательно добавляйте в мета-теги ключевые слова, но избегайте переспама. Делайте описания естественными и информативными.
Шпаргалка
- Вес изображений влияет на загрузку сайтов. Оптимизировав изображения, вы снизите вес и повысите быстродействие, а это один из важных факторов ранжирования.
- Векторную графику используйте для логотипов, значков, элементов, текстов и подобных картинок. Для сжатия применяйте инструмент svgo.
- Растровые изображения — для иллюстраций. Растровая графика состоит из пикселей, каждый из которых весит 4 байта. Определяйте вес файла по формуле: длина х ширина х 4 байта.
- Ограничьте палитру. В каждом пикселе закодировано 4 канала модели RGBA и используются более 2500 оттенков. Часто так много цветов не нужно, а ограничение палитры позволит уменьшить вес в два раза.

- Применяйте дельта-кодирование. Человеческий глаз не различает похожие оттенки и цвета, поэтому применяйте дельта-кодирование для соседних пикселей и целых блоков, задавая дельту между пикселями.
- Масштабируйте изображения, чтобы привести их к допустимому размеру. Размещая на сайтах картинки большего размера, вы вынуждаете пользователей скачивать лишние данные. Я оптимизирую изображения даже на 10 пикселей больше, чем требуется. Проверяйте соответствие размеров в Инструментах разработчика Chrome.
- Используйте подходящие форматы: gif — для анимации, png — для прозрачности и для отображения мелких деталей, jpeg — для остального. Для сжатия воспользуйтесь сервисами: gif — ezGIF, Gifsicle, для png — Compressor, Optipng, Pngquant, для jpeg — Imagify, Jpegtran, Compressjpeg.
- Называйте файлы латиницей и понятным названием. В поле Title указывайте название картинки, в поле alt — описание.
 Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
Материал подготовила Светлана Сирвида-Льорентэ.
как выйти в топ поиска по картинкам
Иллюстрации и фотографии, использованные с умом, полезны не только для пользователей, но и для SEO. При правильном подходе к оптимизации изображений вы можете получать качественный трафик из Яндекс.Картинок или Google Images.
Важно не просто размещать картинки, а сделать так, чтобы поисковики могли понимать, что изображено на них, и показывать в ответ на соответствующие поисковые запросы.
Другая часть оптимизации — это сам подбор картинок, оптимизация их размеров и веса файлов. Изображения должны быть качественными, одинаково хорошо отображаться на всех устройствах и не замедлять загрузку страницы. Все это имеет значение для поведенческих факторов, которые учитываются поисковыми системами.
1. Используйте качественные и релевантные изображения
У изображения должна быть цель
2. Используйте оригинальные изображения по возможности
Как проверить картинку на оригинальность
Не используйте изображения, защищенные авторским правом
Картинки с фотостоков можно улучшить
3. Названия файлов важны: замените «DSC1234.jpg» на понятное название
Оптимизация фото для интернет-магазина
4. Выберите правильный формат изображения
5. Сжимайте изображения в меру: картинка не должна сильно терять в качестве
Насколько большими должны быть файлы изображений?
Как уменьшить вес изображений
Сервисы для сжатия картинок
Повышаем скорость загрузки за счет превью
6. Загружайте на сайт изображения точно по размеру
7. Используйте адаптивные картинки
8. Заполните атрибуты title и alt
9. Создайте Sitemap-файл для изображений
10. Добавьте подписи к изображениям
11. Используйте микроразметку Open Graph и Twitter Card
Open Graph
Twitter Cards
12. Структурированные данные Schema.org — для лучшего отображения в поиске
Структурированные данные Schema.org — для лучшего отображения в поиске
13. Размещайте изображения на своем хостинге
Несколько слов от поисковых систем
Чек-лист: обязательные условия оптимизации картинок
1. Используйте качественные и релевантные изображения
Для того, чтобы изображения принесли пользу вам и вашему сайту, они должны быть качественными и релевантными.
Ваш Кэп.
Это правда. Релевантность картинок — один из самых важных факторов для поисковых систем. Убедитесь, что иллюстрации соответствуют теме статьи.
Размещайте изображения рядом с текстом, который они иллюстрируют.
Также важно качество картинки: размытые, нечеткие или плохо обрезанные изображения формируют плохое впечатление о сайте и продукте.
С другой стороны, яркие и качественные картинки хорошо влияют на поведенческие и социальные факторы. Они привлекают внимание пользователей, делают материалы более кликабельными и виральными. Репост с яркой привлекательной картинкой получит больше внимания в соцсетях.
Качественная картинка иллюстрирует и дополняет заголовок новости
У изображения должна быть цель
Изображения должны помогать рассказывать историю или упрощать что-то: например, наглядно объяснять идею, показывать какой-то предмет или процесс.
Если вы рассказываете пользователю о своем продукте (товаре или услуге), то логично разместить качественное изображение товара или фото предоставления услуги (например, результата).
Здесь показан конечный результат
А здесь — процесс работы
Также полезно использовать мини-инфографику, в которой наглядно показаны полезные статистические данные. Или скриншоты, которые помогают пользователю разобраться с настройками интерфейса сервиса.
Например, в блоге PromoPult мы часто рассказываем о работе с различными инструментами и наглядно показываем настройки с помощью скриншотов. На скриншоте — пример из статьи о частых ошибках в Google Analytics.
Иллюстрации на абстрактные темы (например, SEO или личностный рост) трудно сделать действительно релевантными. Однако тут стоит хотя бы избегать растиражированных стоковых изображений и пользоваться всеми другими доступными способами оптимизации.
Однако тут стоит хотя бы избегать растиражированных стоковых изображений и пользоваться всеми другими доступными способами оптимизации.
Например, это изображение очень симпатичное, но использовано уже на сотнях сайтов, посвященных фрилансу
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
2. Используйте оригинальные изображения по возможности
Для SEO также важно, чтобы изображения были оригинальными, а не скопированными с чужих сайтов. Поисковики ценят оригинальный, уникальный контент — и изображения в этом плане не исключение.
Поисковые системы могут определять дубли картинок и понимать, откуда они взяты. Поэтому перед тем как разместить у себя на сайте очередную стоковую фотографию, хорошенько подумайте.
Как проверить картинку на оригинальность
- С помощью сервиса TinyEye.

TinyEye — бесплатный сервис для проверки уникальности картинки
Здесь можно загрузить изображение или указать ссылку на него. Сервис проверит его и выдаст 0 результатов, если изображение уникальное:
Если же картинка уже используется на каких-либо сайтах, то TinyEye покажет список этих сайтов:
- Проверить, есть ли изображение в индексе поисковых систем.
Например, загрузите фотографию в Яндекс.Картинках. Если в индексе поисковика ее нет, то вы увидите такое:
Если картинка есть в индексе, то Яндекс это покажет:
Не используйте изображения, защищенные авторским правом
В Рунете не слишком-то уважают авторские права на фотографии и пока еще можно (закрыв глаза, наступив на собственную совесть и найдя серьезное оправдание) пренебрегать правами на изображения. Но все же не надо так делать — правообладатель может обнаружить копию и порядком испортить вам жизнь. Да и вообще — надо уважать и сохранять авторские права.
Если вы используете графический контент для коммерческих целей — используйте собственные изображения или изображения с открытой лицензией.
Подробнее о типах лицензий на изображения.
Найти изображения, которые могут использоваться в коммерческих целях, несложно с помощью расширенного поиска Google.
В Google Картинках вбейте поисковый запрос, а затем выберите Инструменты > Право на использование > С лицензией на использование (или С лицензией на использование и изменение).
Поиск картинок с открытой лицензией для коммерческого использования
О поиске бесплатных картинок можно почитать в справке Google.
Есть много фотостоков с качественными и небанальными фотографиями, доступными для коммерческого и некоммерческого использования. Список таких ресурсов — здесь.
Картинки с фотостоков можно улучшить
Картинку можно сделать более интересной и привлекательной с помощью несложной обработки и оформления.
Например, вот такая картинка:
…обретает новую жизнь в блоге Максима Ильяхова с его фирменной оранжевой рамкой.
Для такого оформления необязательно быть мастером Фотошопа. Достаточно онлайн-сервисов, таких как Canva или Crello.
Достаточно онлайн-сервисов, таких как Canva или Crello.
3. Названия файлов важны: замените «DSC1234.jpg» на понятное название
Чтобы выдать в ответ на запрос пользователя релевантную картинку, поисковые роботы используют все доступные текстовые элементы.
Помимо универсальных атрибутов title и alt (о которых мы еще поговорим) роботы Яндекса и Google обращают внимание на название загруженного файла. Название должно соответствовать содержимому картинки. Например, если на фотографии — шоколадный торт, то стоит заменить набор букв и цифр, автоматически сгенерированных камерой, на название:
Правильно
shokoladnyj_tort_s_kremom.jpg
Неправильно
DSC4980.jpg
Перед загрузкой файлов на сайт переименуйте их. Если это возможно, используйте в названии файла одно из целевых ключевых слов для этой страницы.
Название изображения должно быть небольшим и простым, содержать хотя бы одно ключевое слово, хорошо описывающее суть картинки.
Яндекс учитывает транслитерацию, поэтому смело можете называть файлы транслитом. Не стоит называть файлы кириллицей, так как роботы Google могут не распознать такое название. Плюс не все CMS корректно работают с кириллицей в названиях файлов и URL.
Не стоит называть файлы кириллицей, так как роботы Google могут не распознать такое название. Плюс не все CMS корректно работают с кириллицей в названиях файлов и URL.
Хорошее название файла. Робот просканирует его и «поймет», что изображено на картинке
Такое название не дает никакой полезной информации поисковому роботу
Название файла ничем не поможет вашим посетителям, так как они его никогда не увидят (разве что захотят скачать вашу инфографику). Но правильное и релевантное название — это способ предоставить поисковым системам немного дополнительной информации о содержимом страницы.
Оптимизация фото для интернет-магазина
Если у вас интернет-магазин и вы размещаете много фотографий товаров, можно пойти еще дальше.
Допустим, вы продаете мужские кроссовки Nike. Вместо стандартного сгенерированного названия фото стоит сделать расширенное название файла с ключевиком.
Подумайте о том, как пользователи ищут товары на вашем сайте. Какие шаблоны названий они используют при поиске? Люди, которые ищут эйр максы, могут вбивать поисковый запрос по-разному:
- кроссовки Nike air max мужские,
- мужские кроссовки air max Nike,
- мужские Nike air max,
- найки эйр макс
- и так далее.

Посмотрите, какие паттерны преобладают (просто проверьте это в аналитике). Возьмите тот шаблон, который встречается чаще всего, и используйте его как основу при создании названий для картинок.
Пропишите правила переименования картинок для контент-менеджера, если хотите оптимизировать их для продвижения интернет-магазина.
Если же вы не хотите настолько углубляться, просто убедитесь, что название описывает содержимое картинки и содержит релевантное ключевое слово.
4. Выберите правильный формат изображения
При выборе типа файла для картинок (как и при всей работе с картинками) важно соблюдать баланс между качеством и размером. «Легкое» изображение плохого качества создаст плохое впечатление и может стать причиной отказа от покупки или ухода посетителей с сайта. С другой стороны, высококачественная картинка в высоком разрешении может увеличить время загрузки страницы — вырастет процент отказов. Нужен баланс.
Нет правильного или идеального формата для изображений. Все зависит от типа картинки и как вы планируете ее использовать.Чаще всего используются такие форматы: JPEG, PNG, GIF. Их поддерживают все браузеры и поисковые системы. Реже — SVG и WebP.
Все зависит от типа картинки и как вы планируете ее использовать.Чаще всего используются такие форматы: JPEG, PNG, GIF. Их поддерживают все браузеры и поисковые системы. Реже — SVG и WebP.
Вот несколько рекомендаций:
- Для интернет-магазинов оптимальный вариант — JPEG. Этот формат дает лучшее качество при наименьшем размере файла. Также рекомендуется использовать JPEG для больших фотографий или иллюстраций.
- PNG используйте, если нужно сохранить прозрачность фона. Остальные форматы не поддерживают эту возможность. Иногда PNG выигрывает у JPEG и по весу файла.
- Для логотипов и иконок используйте векторный SVG. С помощью CSS или JavaScript вы можете управлять картинками в формате SVG. Например, менять их размер без потери качества.
Вместо JPEG и PNG можно использовать малоизвестный формат WebP. Этот формат сохраняет высокое качество при еще меньших размерах файла. Конвертировать фотографию в WebP можно с помощью Squoosh. Правда, есть нюанс — формат WebP не поддерживается браузером Safari.
5. Сжимайте изображения в меру: картинка не должна сильно терять в качестве
Стоит учитывать, что Google использует время загрузки страницы как один из факторов ранжирования.
Можно пойти двумя путями:
- Уменьшить вес файлов изображений на сайте.
- Оптимизировать способ отображения картинки — показывать превью.
Насколько большими должны быть файлы изображений?
Для интернет-магазинов, где на одной странице размещаются десятки (а то и сотни) изображений товаров, оптимальный размер изображения — до 70 КБ. Иллюстрации в статьях либо в других разделах сайтов (не каталоге) могут быть тяжелее, но не стоит заходить далеко и вывешивать картинки весом в десятки мегабайт.
Как уменьшить вес изображений
Изображение нужно сжать максимально, насколько это возможно сделать без видимой потери качества. Картинка должна оставаться четкой и неразмытой.
Вес изображения можно уменьшить при экспорте картинки в Фотошопе (Файл > Экспортировать > Сохранить для Web), просто снизив качество.
Что здесь можно сделать:
- Выбрать JPEG-формат.
- Немного снизить качество (до 60-80%).
- Изменить размеры изображения.
Для примера, картинка в формате PNG-8 и размером 3000х3000 пикселей занимает 2,18 Мб:
Неоптимизированная фотография
Сохраняем ее в JPEG, снижаем качество до 80%, а также уменьшаем размеры до 1500х1500 пикселей. Вес после оптимизации — 250,2 Кб.
Вес оптимизированной фотографии почти в 9 раз меньше
Сервисы для сжатия картинок
Если вы не мастер Фотошопа (и не купили лицензионную версию), можно воспользоваться одним из сервисов для сжатия картинок.
JpegMini — позволяет уменьшать вес картинок до 80%.
ImageOptim — десктопная программа для Mac. Позволяет оптимизировать картинки без потери качества. Программа удаляет из файла картинки метаданные: местоположение GPS, серийный номер камеры, данные о снимке и т.д. Работает с форматами JPEG, SVG , GIF и PNG.
Compressor — бесплатный онлайн-сервис. Может сжимать до 90%. Правда, в сервис нельзя загружать картинки весом более 10 Мб.
Может сжимать до 90%. Правда, в сервис нельзя загружать картинки весом более 10 Мб.
TinyPNG и TinyJPG — онлайн-сервисы для сжатия PNG и JPEG-изображений. Бесплатно можно одновременно загружать до 20 файлов весом до 5 Мб каждый. Степень сжатия — более 70%.
Compressjpeg — сервис для пакетной загрузки и оптимизации изображений (до 20 файлов одновременно).
ImageOptimizer — онлайн-сервис, с помощью которого можно уменьшить вес файла с помощью сжатия, а также уменьшить размеры изображения, задав ограничения по максимальной ширине и высоте.
После оптимизации изображений проверьте скорость загрузки страницы с помощью Google PageSpeed Insights.
Повышаем скорость загрузки за счет превью
Используйте уменьшенный вариант изображения (превью) для отображения по умолчанию. Просмотр изображения в полном размере — по клику на картинке.
Уменьшенная версия изображения в карточке товара, размер — 245х245 пикселей. Вес файла — 6,5 Кб.
Изображение можно посмотреть в большем размере — 500х500 пикселей. Вес этого файла — 26,1 Кб.
Вес этого файла — 26,1 Кб.
Особенно важно оптимизировать вес картинок для просмотра с мобильных устройств. Количество мобильного трафика уже превышает десктопный, и поисковые системы в первую очередь проверяют, оптимизирован ли сайт под мобайл. «Тяжелые» картинки = низкая скорость загрузки сайта на смартфонах. Это негативно может сказаться на ранжировании страницы в мобильной выдаче.
Помните: каждая лишняя секунда загрузки обходится вам потерями трафика.
6. Загружайте на сайт изображения точно по размеру
Об оптимизации веса изображений мы уже рассказали, а сейчас поговорим о целесообразности загрузки больших изображений.
К примеру, вы загрузили картинку в размере 2500х1500 пикселей, а на странице она должна отображаться в размере 250х150 пикселей. Несмотря на то, что фактически показывается картинка небольшого размера, для ее отображения большое изображение должно загрузиться полностью. Если таких картинок на странице несколько — это может существенно повлиять на скорость загрузки.
Что с этим делать?
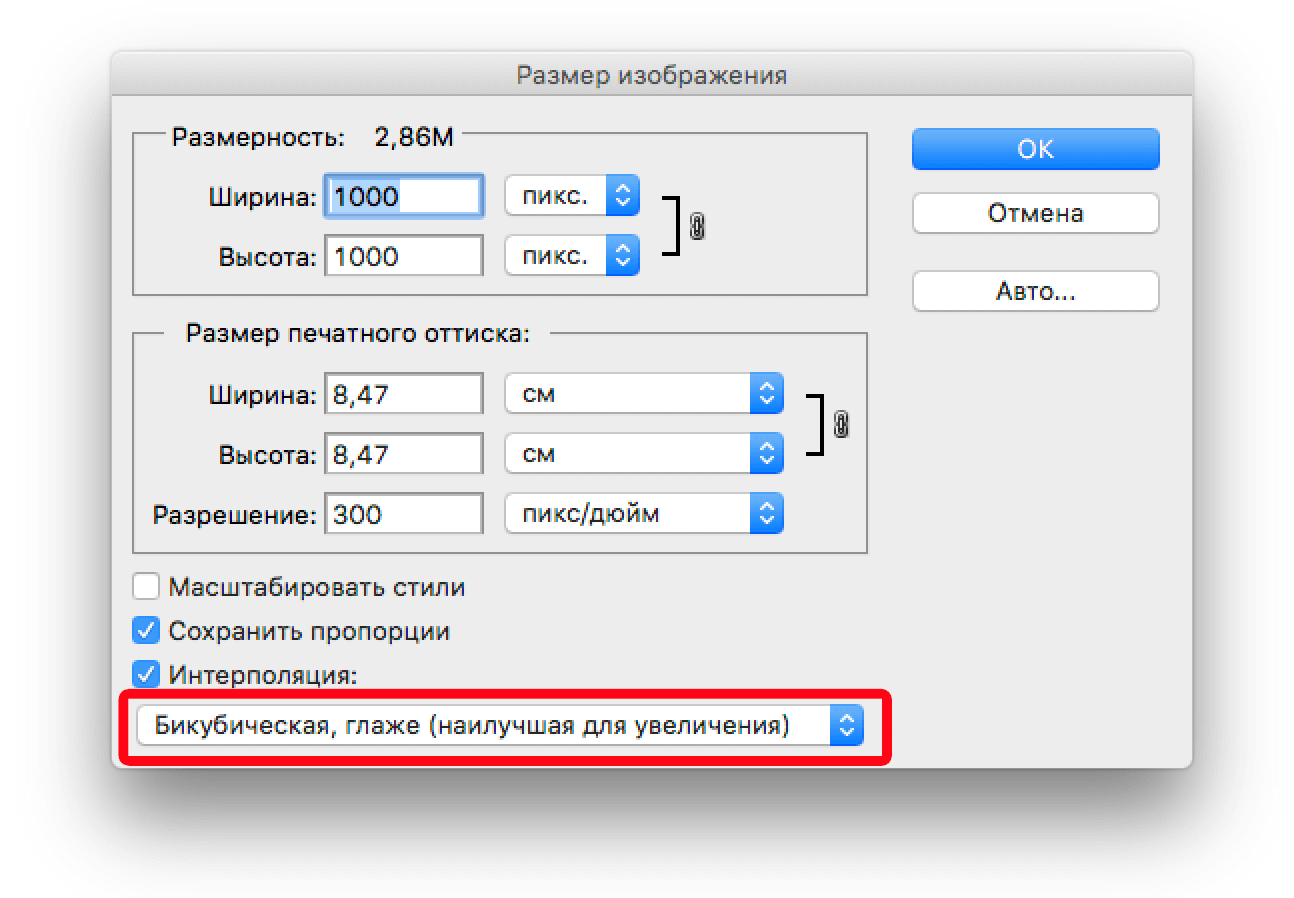
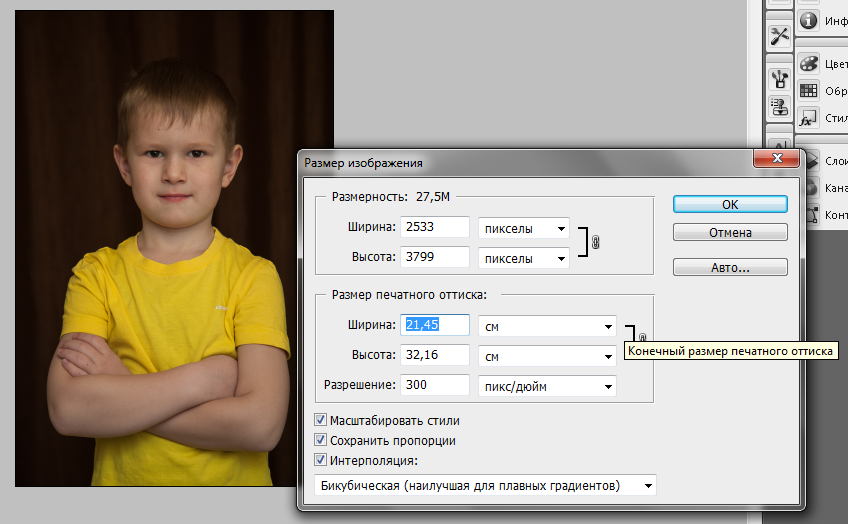
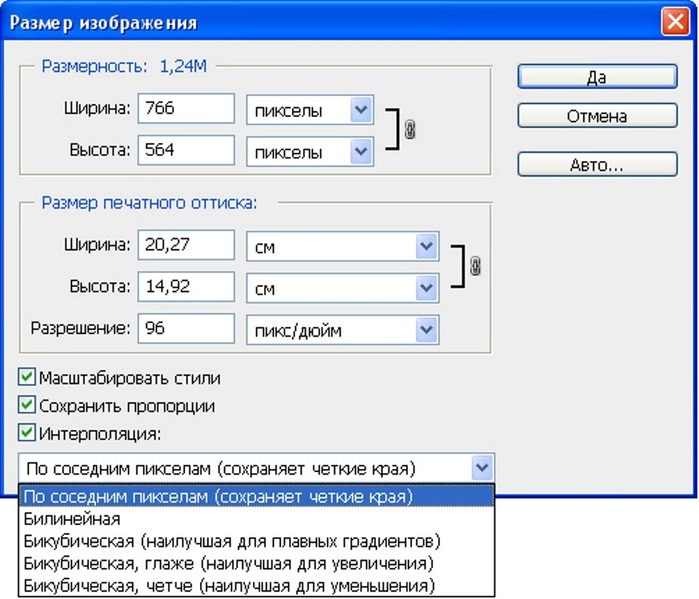
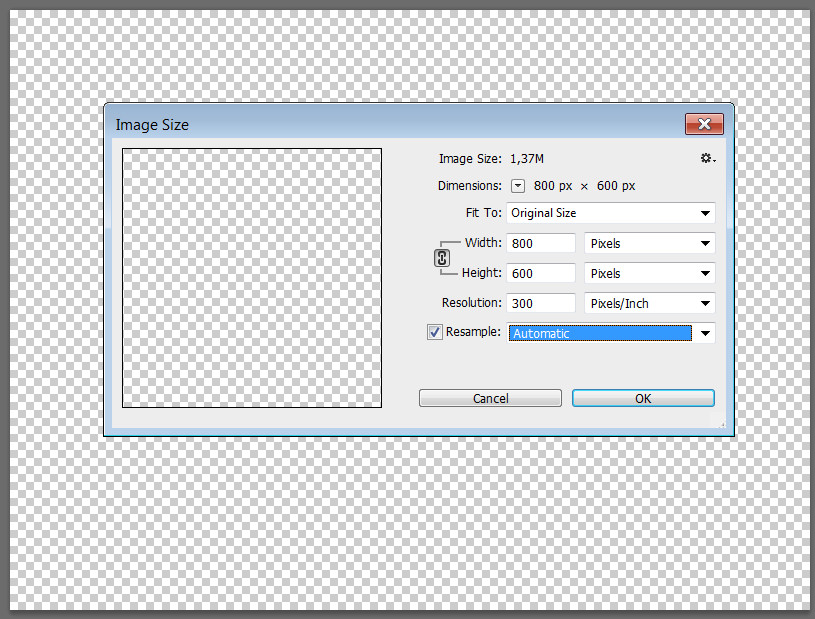
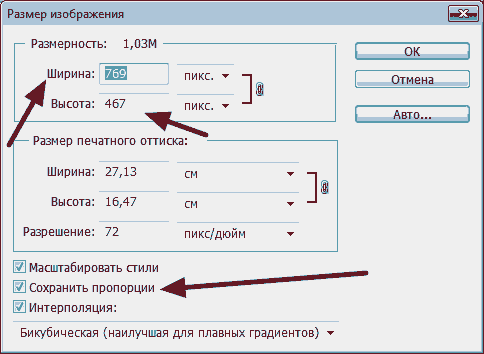
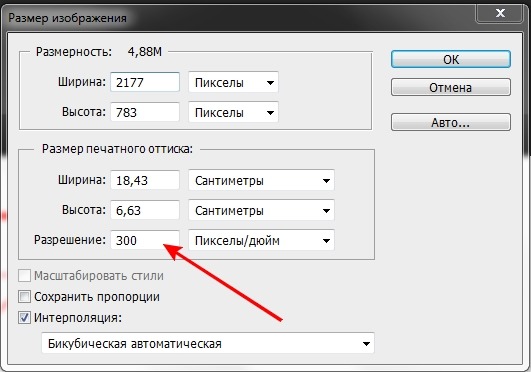
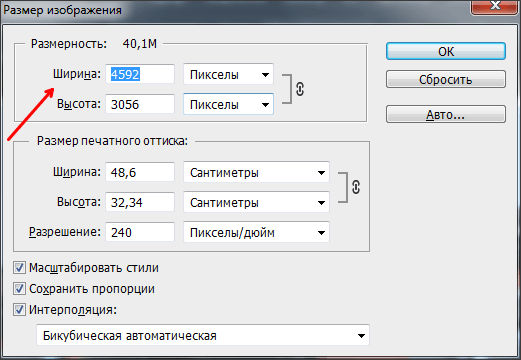
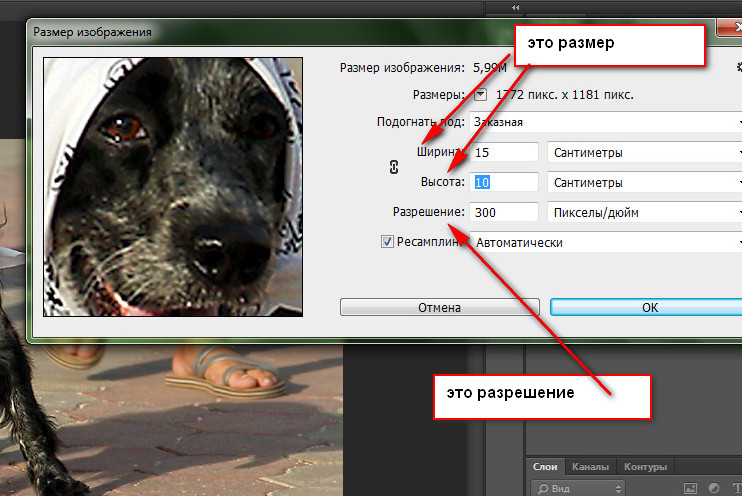
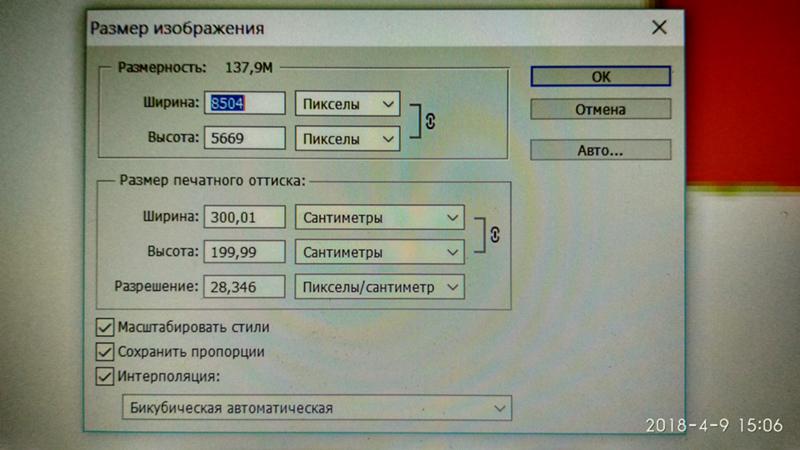
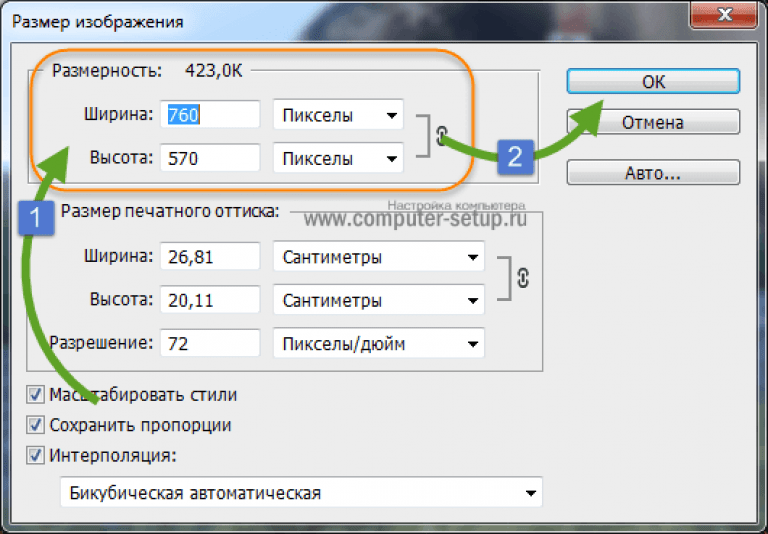
Создавайте изображения в том размере, в котором они должны отображаться на сайте. Размер можно изменить в Фотошопе. Выберите Изображение > Размер изображения:
Укажите нужное значение пикселей. Измените только одно значение (например, ширину). Значение высоты автоматически подстроится, сохраняя пропорции.
Посмотрите, как много лишнего «веса» картинки мы можем убрать таким способом:
Изменение размеров позволяет в 130 раз уменьшить вес файла с картинкой
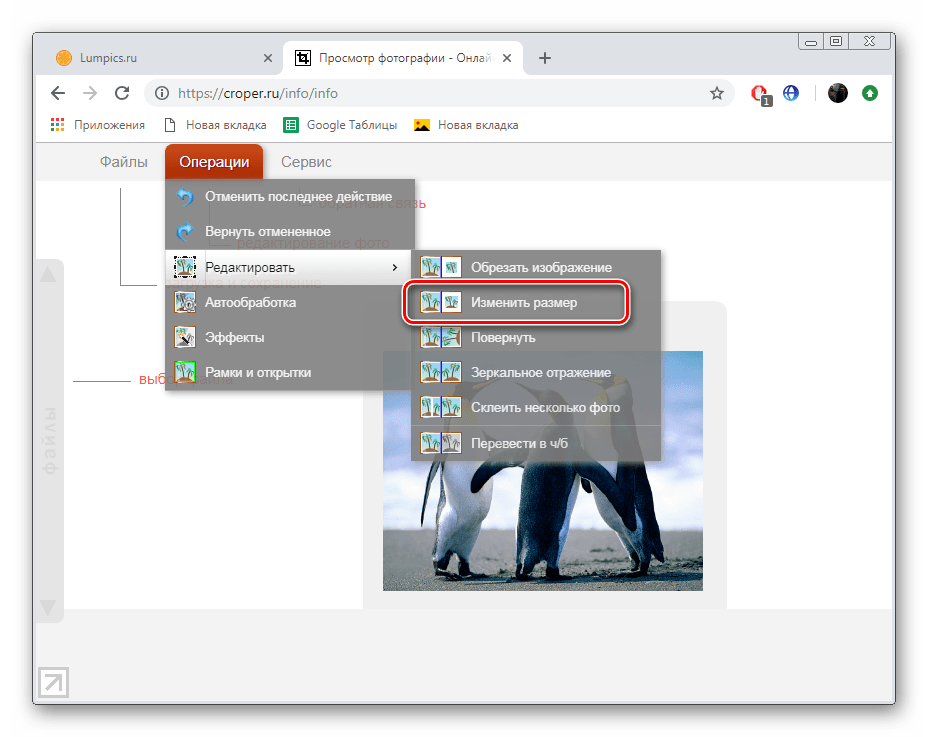
Если не можете использовать Фотошоп, можно воспользоваться онлайн редакторами (например, PIXLR) или сервисами по обработке картинок. Например, ресайз картинок от Slide.ly позволяет подогнать иллюстрацию под форматы соцсетей или произвольный размер.
Пример
В карточках новостей картинки отображаются в уменьшенном виде. Смотрим код — изображение меньшего размера:
На странице новости отображается полноразмерная картинка большего разрешения:
Совет: если у вас в статье размещена большая детализированная инфографика или сложный скриншот, их также стоит разместить с превью и открывать оригинал по клику.
Это не только снизит скорость загрузки, но и будет удобнее для посетителей, которые смогут рассмотреть все детали на большой картинке.
7. Используйте адаптивные картинки
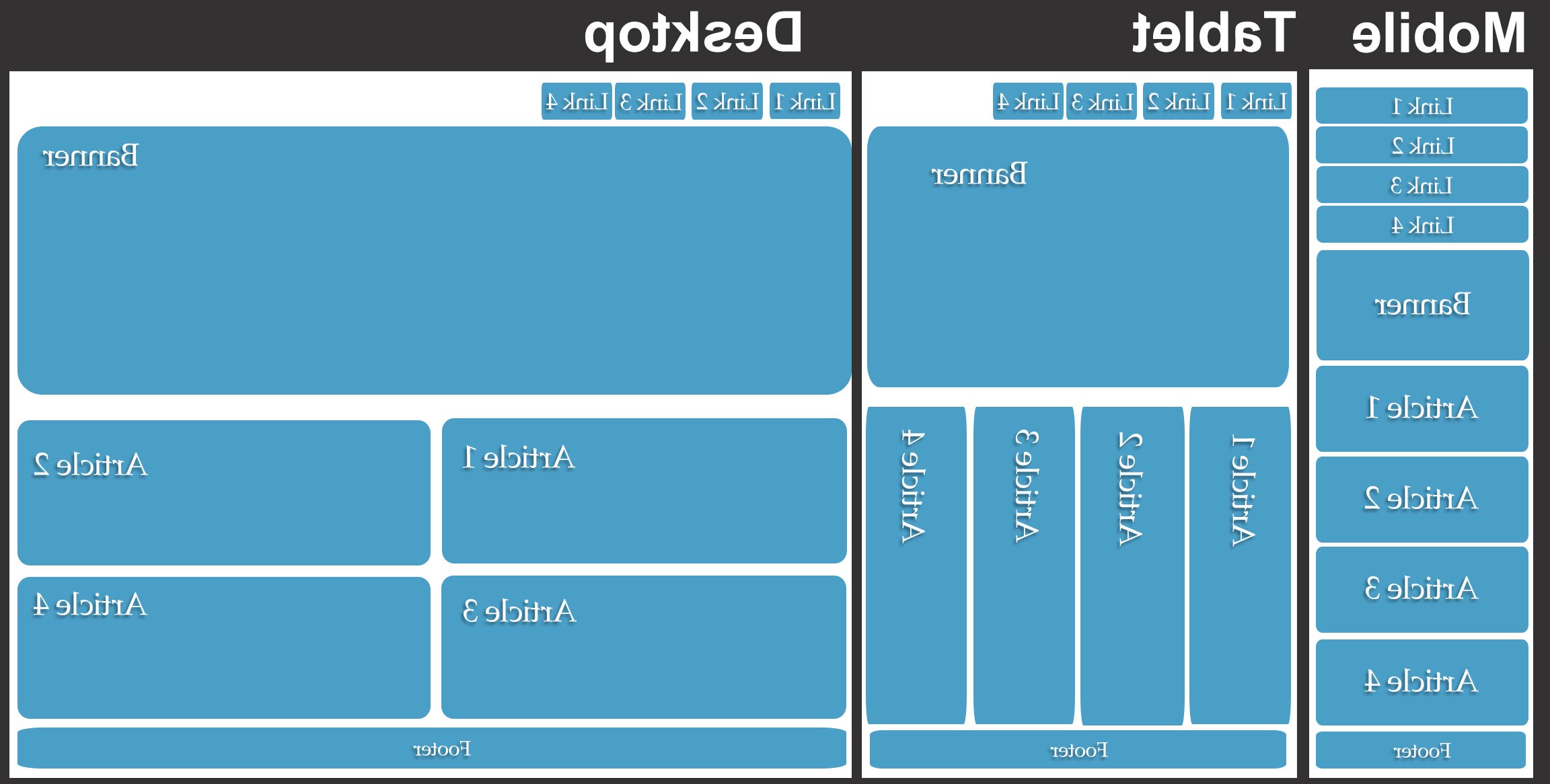
Адаптивность — не роскошь, а необходимость. Важно, чтобы картинки корректно отображались на любых устройствах: от смартфонов до retina-дисплеев с высоким разрешением. Для этого размер картинок должен соответствовать размерам экрана устройства, с которого пользователь будет их просматривать.
Например, вы разместили фото в разрешении 800х400 пикселей:
- Один пользователь зайдет на сайт со смартфона, и фотография будет смотреться нормально.
- Другой пользователь использует iMac с retina-дисплеем. На таком дисплее картинка будет отображаться с существенной визуальной потерей качества.
Что можно сделать: загрузите несколько вариантов исходного изображения (в разных размерах) и показывайте для экранов с разным разрешением картинки соответствующих размеров.
Используйте для этого атрибут srcset. С его помощью можно указать в элементе <img> несколько версий одного изображения для экранов разных размеров.
С его помощью можно указать в элементе <img> несколько версий одного изображения для экранов разных размеров.
Вот так выглядит html-код:
<img srcset="example-320w.jpg 320w,
example-480w.jpg 480w,
example-800w.jpg 800w"
src="example-800w.jpg" alt="адаптивная страница">
А так это реализовано у Лайфхакера, например:
В исходном коде страницы указаны ссылки на картинки разного размера для адаптации под различные устройства
8. Заполните атрибуты title и alt
Поисковые системы рекомендуют всегда заполнять атрибуты title и alt. Особенно это важно для страниц, контент которых состоит по большей части из изображений.
Title предоставляет дополнительную информацию о картинке. Текст, указанный с помощью этого атрибута, показывается при наведении курсора на изображение:
При наведении курсора на картинку всплывает текст из атрибута title
Вот так выглядит код, в котором заданы атрибуты title и alt:
<img alt="Фото необычной островной кухни" src="https://designmyhome. ru/sites/default/files/styles/large/public/inline/images/14/neobychnaya_ostrovnaya_kuhnya.jpg" title="Необычная островная кухня">
ru/sites/default/files/styles/large/public/inline/images/14/neobychnaya_ostrovnaya_kuhnya.jpg" title="Необычная островная кухня">Атрибут alt — текстовая альтернатива для изображений. Используется для того, чтобы описать содержимое или суть картинки.
Если браузер по какой-то причине не может загрузить или отрисовать картинку — он покажет текст, который указан в этом атрибуте.
Картинка не грузится, но, по-крайней мере, можно понять о чем она
Нужно обязательно добавлять альтернативное описание картинки:
- Если картинка не загрузится, браузер покажет описание и пользователь сможет хотя бы понять, что он должен был увидеть.
- Полезно для ранжирования. Используйте ключевые слова в атрибутах. Это поможет поисковым роботам понять, что изображено на картинке, и затем предлагать ее в ответ на релевантный запрос пользователей в поиске по картинкам.
- Альтернативное описание может служить как анкор для внутренней ссылки, если изображение — это ссылка на другую страницу сайта.

Вот несколько простых правил для атрибутов alt:
- Заполняйте атрибуты alt для каждого изображения (особенно это касается фотографий товаров).
- Описание должно быть коротким, написано простым языком.
- Если вы продаете товары с номерами моделей или серийными номерами, используйте их в атрибутах alt.
- Размещайте в alt только те ключевые слова, которые относятся к изображению.
- Избегайте переспама.
Хороший пример того, как правильно заполнять атрибут alt, приводит Google в справке для вебмастеров:
9. Создайте Sitemap-файл для изображений
Чтобы убедиться, что поисковые роботы проиндексируют все изображения на страницах сайта, следует указать их в Sitemap-файле.
Это поможет поисковым роботам найти те изображения, которые иначе они бы не обнаружили (например, если изображения загружаются с помощью JavaScript).
Для картинок можно создать отдельный XML-файл или обновить существующую карту сайта.
В Sitemap-файле для изображений (в отличие от обычных XML-файлов) можно указывать URL с других доменов.
Это позволяет использовать CDN (Content Delivery Network — сеть доставки контента) для размещения графических файлов.
Пример кода:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="https://www.yandex.ru/schemas/sitemap-image/1.1">
<urlv
<loc>http://example.com/primer.html</loc>
<image:image>
<image:loc>http://example.com/image.png</image:loc>
<image:geo_location>Карелия</image:geo_location>
</image:image>
</url>
</urlset>С помощью такого синтаксиса можно указать до 1000 изображений для одной страницы.
Подробнее о Sitemap-файлах для изображений: справка Google, справка Яндекс.
Для сайтов на WordPress есть специальный плагин Google XML Sitemap for Images, который автоматически создает Sitemap-файл для всех изображений, которые вы загружаете на сайт.
10. Добавьте подписи к изображениям
Подпись — это текст, сопровождающий изображение на странице. Например, так:
Так выглядят подписи к картинкам. Кстати, то, что вы сейчас читаете — тоже подпись
Почему важно добавлять подписи? Потому что люди обращают на них внимание при быстром сканировании страницы.
Подписи под изображениями читаются в среднем на 300% чаще, чем основной текст, поэтому отсутствие их или неправильное использование означает упущение возможности привлечь огромное количество потенциальных читателей (KissMetrics, 2012).
Что можно сделать в подписи:
- написать о том, что изображено на картинке или фотографии, особенно если это неочевидно или пояснение важно для статьи в целом,
- разместить дополнительную полезную информацию,
- добавить ключевое слово.
Подписи изображений также хорошо влияют на SEO. Дело в том, что поисковые роботы для понимания того, что изображено на картинке, учитывают контекст, в котором она размещена. То есть прилегающий к картинке текст — расположенный в непосредственной близости к картинке, играет значительную роль. Этот текст роботы используют для поиска изображений.
То есть прилегающий к картинке текст — расположенный в непосредственной близости к картинке, играет значительную роль. Этот текст роботы используют для поиска изображений.
И все же главное, о чем нужно думать, — будет ли эта подпись полезна для пользователя. Размещайте в подписи важную информацию, которая относится к изображению. Также подписи важны для скриншотов интерфейсов или изображений, которые могут быть не всем понятны.
Пример уточняющей подписи в статье о карте сайта
Важно: чтобы подпись была в глазах поисковика не еще одной строкой основного текста, размещайте этот текст именно как подпись к картинке — большинство CMS позволяет это сделать.
Специальный класс для картинок с подписью
11. Используйте микроразметку Open Graph и Twitter Card
Микроразметки Open Graph и Twitter Cards нужны для того, чтобы настроить внешний вид поста в социальных сетях при репосте статьи с сайта.
Если вы публикуете на сайте интересный и полезный контент для пользователей, то вам обязательно нужно внедрить микроразметку.
И когда пользователи захотят поделиться статьей у себя в соцсетях:
- такой пост будет выглядеть привлекательно;
- подтянется нужная картинка с правильными размерами;
- ссылка будет иметь правильный заголовок и описание.
Это важно. Чем лучше будет выглядеть пост со ссылкой на ваш сайт — тем выше вероятность, что другие пользователи кликнут по нему и перейдут на сайт
Open Graph
Разметка Open Graph — разработка Facebook. Кроме Facebook, ее также используют несколько других соцсетей: ВКонтакте, Google+, Twitter, LinkedIn, Pinterest.
Вот как выглядит пост в Фейсбуке, если мы размещаем ссылку на статью с разметкой Open Graph:
А так — если на странице нет микроразметки:
Код микроразметки Open Graph для изображений выглядит так:
Микроразметка Open Graph в исходном коде страницы
Подробнее о микроразметке можно почитать в справке Яндекса, а также в официальном руководстве.
А еще у нас есть подробная статья о разметке Open Graph.
Twitter Cards
Twitter Cards отвечает за внешний вид постов в Твиттере. Если этой разметки нет, Твиттер использует Open Graph.
Так выглядит код с разметкой Twitter Cards:
Микроразметка Twitter Cards в исходном коде страницы
Подробнее о микроразметке Twitter Cards — в руководстве Твиттера.
Как добавить
Для сайтов на WordPress микроразметку можно добавлять автоматически с помощью плагинов Yoast SEO или All In One Seo Pack.
Также есть плагины и для других CMS:
Почему это хорошо для оптимизации: более привлекательные репосты в соцсетях дадут вам более качественный трафик на сайт.
12. Структурированные данные Schema.org — для лучшего отображения в поиске
Еще один вид микроразметки, который стоит использовать — Schema.org. С ее помощью вы можете точно указать поисковым системам, какой тип контента представлен на странице.
В основном Schema.org влияет на внешний вид сниппетов в поисковой выдаче, но также может учитываться и в поиске по картинкам.
Например, в Google Картинках изображения из карточек товаров (размеченных с помощью Schema.org) будут отображаться со специальным значком «Продукт»:
В Google Картинках поддерживаются структурированные данные для нескольких типов контента:
- товары,
- видео,
- рецепты.
Пример кода разметки для товара:
Разметка Schema.org для страницы товара
Подробнее о разметке можно почитать в справочных материалах Google:
13. Размещайте изображения на своем хостинге
Иногда изображения размещают на сторонних ресурсах (например, на хостингах для картинок Imgur, FactPic или других). Это делают для экономии места на собственном хостинге.
Такой вариант сопряжен с рисками — если фотохостинг будет перегружен трафиком либо изменит правила хранения и отображения картинок, иллюстрации на вашем сайте могут не загружаться или загружаться не все.
Лучше размещать все изображения на собственном веб-сайте. Воспользуйтесь рекомендациями по оптимизации размера файлов изображений, чтобы они загружались быстрее и не замедляли работу веб-страниц.
Сети доставки контента (CDN)
CDN — отличный вариант для того, чтобы не перегружать страницы своего сайта изображениями и другими медиафайлами. Сети доставки контента могут увеличить скорость загрузки вашей страницы и помочь решить проблемы с пропускной способностью.
Единственный недостаток — когда дело доходит до обратных ссылок. Картинка размещается на домене CDN. Поэтому когда кто-то ссылается на изображение с вашего сайта, он фактически ссылается на CDN. Таким образом ваш сайт недополучает ссылочную массу.
Рекомендации:
- Для крупных ресурсов с огромным количеством медиаконтента и миллионной посещаемостью можно использовать CDN, чтобы не терять трафик из-за медленной загрузки страниц.
- Сайты с ежедневной посещаемостью в несколько тысяч посетителей, скорее всего, могут справиться и без CDN.
Несколько слов от поисковых систем
Google рекомендует:
- Использовать только те изображения, которые вписываются в контекст страницы и дополняют остальное содержание по смыслу.

- Не использовать неоригинальные изображения.
- Размещать картинки рядом с релевантным текстом.
- Заполнять атрибуты alt.
- Уделять внимание качеству и содержанию страниц. Google учитывает качество информации с сайта при ранжировании картинок. А также может использовать фрагменты текста страницы в описаниях к изображению в Google Картинках.
- Прорабатывать структуру URL для изображений, так как кроме названий файлов картинок Google также учитывает пути в URL.
- Оптимизировать сайт под просмотр с мобильных устройств.
Яндекс рекомендует:
- Размещать качественные изображения.
- Уделять внимание качеству сайта в целом.
- Всегда прописывать атрибуты title и alt.
- Прилегающий к изображениям текст должен быть релевантным картинке.
Чек-лист: обязательные условия оптимизации картинок
- Размещайте только релевантные изображения. Они должны дополнять основной контент страницы или объяснять что-то быстрее и лучше, чем текст.

- Используйте оригинальные изображения или изображения с открытой лицензией. В России уже есть случаи, когда за использование чужих фотографий приходится выплачивать штрафы.
- Давайте файлам изображений понятные названия.
- Выбирайте оптимальный формат. Для большинства случаев подойдет JPEG.
- Сжимайте картинки, если визуально не будет заметно потерь качества.
- Загружайте изображения в тех размерах, в которых они будут отображаться на сайте.
- Для разных экранов — разные версии одного изображения.
- Обязательно прописывайте title и alt.
- Добавьте список изображений в Sitemap-файл.
- Подписывайте изображения, если это полезно для пользователей.
- Позаботьтесь о внешнем виде постов в соцсетях с ссылками на ваши статьи. Тут вам помогут OpenGraph и Twitter Cards.
- Используйте Schema.org.
- Лучше размещать медиаконтент на своем хостинге. Если его слишком много — используйте CDN.
Какой формат изображения лучше выбрать для сайта
Здравствуйте, уважаемые друзья.![]() Сегодня поговорим о том, какой формат изображения лучше использовать на сайте, какие сегодня доступны форматы графических файлов для сайта и нужно ли гнаться за новинками графических форматов.
Сегодня поговорим о том, какой формат изображения лучше использовать на сайте, какие сегодня доступны форматы графических файлов для сайта и нужно ли гнаться за новинками графических форматов.
Таких вопросов я получаю довольно много, многие из моих учеников спрашивают можно ли им использовать новые форматы SVG и WebP, и где лучше применить эти изображения. Разумеется, можно использовать и новые форматы, только нужно понимать какой формат и для чего подходит лучше.
На сегодняшний день изображения на сайте являются неотъемлемой частью. Начиная от графического дизайна и закачивая изображениями в статьях, графика сопровождает большинство сайтов в сети. Но за красоту приходится расплачиваться скоростью загрузки сайта.
Не оптимизированные изображения являются одним из факторов замедления сайта, на что указывают сервисы проверки.
Поэтому вы будете всегда перед выбором, какой формат выбрать для изображения. От этого будет зависеть его размер и качество. А чтобы использовать изображения меньшего размера и без потери качества, вы должны знать некоторые вещи.
Какие изображения для сайтов использую сегодня
Все изображения для сайтов, подразделяются:
- растровые (пример — JPG, JPEG, GIF, PNG),
- векторные (пример — SVG).
Растровые изображения состоят из пикселей, в которых хранится цвет и значение прозрачности. Такими форматами представлены изображения в статьях, кнопками, иконками и элементами дизайна. Эти изображения популярны среди разработчиков и владельцев сайтов. Основной минус растровых изображений – они плохо масштабируются.
То есть при увеличении размера картинки, идёт потеря качества.
Векторные изображения состоят из линий и точек маршрутов. Информация об изображении хранится в математических инструкциях по отрисовке, что позволяет масштабировать такие изображения сколько угодно без потери качества.
Все эти изображения могут и используются на современных сайтах. Только нужно понимать, что перед загрузкой на сайт, изображение нужно оптимизировать!
Описание популярных форматов изображения для сайта
Из описания этих форматов вы поймёте, где и какой формат применять лучше всего на сайте.
JPEG
JPEG или JPG – один из самых популярных форматов изображений для сайтов. Формат поддерживает миллионы цветов, что и даёт ему лидирующую позицию в представлении фотографий и картинок на сайте.
Изображения в этом формате достаточно хорошо оптимизируются практически без потери качества, что позволяет получить файл меньшего размера без визуальной потери качества. Следует помнить, что каждая последующая оптимизация снижает качество.
Файлы этого формата поддерживаются всем устройствами и браузерами, что ещё раз подтверждает его популярность и позволяет не беспокоиться за проблемы с отображением на сайтах.
Большим недостатком этого формата является отсутствие прозрачности. То есть, комбинировать изображения в таком формате не получится. Для таких задач лучше использовать следующий формат.
PNG
Этот формат использует алгоритм сжатия без потери качества. По количеству цветов и уровню прозрачности доступен в двух видах 8 и 24-бит. Оба поддерживают прозрачность.
8-битный пользуется малой популярностью, а вот 24-битный широко используется для различных изображений на сайте. За счёт прозрачности позволяет создавать комбинированные изображения. Часто используется для создания анимированных кнопок, иконок, css-спрайтов, где необходим эффект прозрачности.
Изображения в формате PNG можно много раз оптимизировать, редактировать – оно сохранит первоначальное качество.
Формат также поддерживается всеми браузерами и устройствами, что гарантирует его отображение на любом экране.
По качеству изображения выглядят лучше, чем JPG, но вес файла будет больше. Это нужно учитывать при размещении файлов на сайте.
GIF
Это 8-битный формат, поддерживающий 256 цветов, прозрачность и анимацию. За счёт поддержки малого количества цветов, вес файла тоже минимальный.
Формат не подходит для фотографий и изображений с широким диапазоном цветов.
Зато широко используется при создании GIF-анимаций, баннеров, кнопок, иконок и так далее.
В современных сайтах этот формат используется всё реже.
Далее поговорим об относительно свежих форматах SVG и WebP, которые не так популярны, но набирают популярность и поддержку, и как нельзя лучше подходят под требования скорости загрузки и адаптивности сайтов.
SVG
Это формат векторных файлов на основе XML. Формат стал набирать популярность совсем недавно, так как ранее он слабо поддерживался в браузерах. И из-за проблем отображения никто не торопился его использовать.
На сегодняшний день SVG поддерживается всеми современными браузерами. Но, проблемы с отображением все, же встречаются.
Наиболее часто используют этот формат для простых изображений, таких как логотипы, элементы дизайна и так далее. Неприменим для фотографий.
Формат SVG имеет малый вес, отлично масштабируются, обеспечивая чёткость изображения на любом разрешении экрана, поддерживает анимацию, можно управлять через CSS и размещать в HTML, сокращая количество запросов.
WebP
Формат с открытым исходным кодом, разработан Google специально для интернета. Сегодня YouTube использует преобразование миниатюр для видео в формат WebP.
Сегодня YouTube использует преобразование миниатюр для видео в формат WebP.
Формат обеспечивает превосходное сжатие и поддерживает прозрачность. Он сочетает в себе преимущества JPG и PNG форматов без увеличения размера файла.
Но, несмотря на преимущества формата, он поддерживается не всем браузерами, например, IE, Edge, Firefox и Safari.
Существуют способы обхода этих ограничений, но они не дают использовать формат повсеместно.
Заключение
Друзья, надеюсь, объяснил всё понятно, и вы теперь знаете, какой формат изображений лучше использовать на сайте, и почему я не настаиваю на использовании одного какого-то формата, а рекомендую комплексный подход.
Возможно, когда WebP получит широкую поддержку, мы все перейдём на него и заменим jpg и png на своих сайтах.
Давайте обсудим в комментариях, какие вы используете форматы на своих сайтах, что нравится и что не нравится.
На сегодня у меня всё, жду ваших комментариев.
С уважением, Максим Зайцев.
Выбираем лучший фон для своего сайта
Правильный задний фон для сайта должен привлечь внимание аудитории и поддерживать интригу, чтобы люди захотели узнать больше о вашем бизнесе или блоге.
Вот список советов по выбору фонового изображения, который поможет понять, что подойдет именно вам.
Выберите изображение, связанное с вашим бизнесом, чтобы заставить посетителя почувствовать что-то положительное и создать эмоциональную связь с вашим брендом.
Если хотите создать блог о путешествиях, используйте изображение красивого места, в котором вы побывали. Заставьте посетителя захотеть присоединиться к вам. Изображение, на котором запечатлено движение или интересная перспектива, может сделать фон выразительным.
Это шанс показать свой продукт, какое-то место или себя в лучшем свете:
Пример, как сделать задний фон сайта ярким и привлекательным
Изображения с высоким разрешением сделают сайт популярным. Не обязательно быть профессиональным фотографом, чтобы получить красивое фоновое изображение для своего сайта. Существует много ресурсов с бесплатными высококачественными фотографиями.
Существует много ресурсов с бесплатными высококачественными фотографиями.
Каждое изображение, будь то фотография или логотип, должно иметь наиболее подходящий формат.
Профессиональный совет. Если размер файла слишком велик, используйте инструмент TinyPNG или TinyJPG, чтобы уменьшить размер файла без ущерба для качества.
Попробуйте обрезать ненужное фоновое пространство на изображении, чтобы сделать акцент на продукте, человеке или событии, которое вы пытаетесь показать.
Используйте альбомную ориентацию, а не портретную, поскольку она больше подходит для современных компьютерных мониторов. Минимальное разрешение на большинстве ПК составляет 1024 на 768 пикселей. Поэтому лучше использовать фоновое изображение шириной около 2000 пикселей. Если вы загрузите изображение с минимальным разрешением, оно будет выглядеть в стиле 80-х годов.
Обрезанное, качественное изображение человека может оказать мощное влияние, демонстрируя персону, которая стоит за организацией.

Перед тем, как сохранить задний фон с сайта, обязательно проверьте фон в основных браузерах. Таких как Google Chrome, Firefox и на мобильных устройствах, чтобы быть уверенным, что он корректно отображается всех платформах.
Профессиональный совет. Размер изображения в пикселях можно узнать, кликнув правой кнопкой мыши по файлу изображения и выбрав пункт «Свойства». А затем перейдя на вкладку «Сводка». На Mac, кликнув правой кнопкой мыши по файлу изображения и выбрав пункт «Получить информацию», а затем пункт «Дополнительная информация».
Фокусная точка важна, чтобы акцентировать внимание зрителя на нужной цели. Это может быть ваш продукт или интересная функция. Фокус помогает лучше выровнять фоновое изображение, чтобы все, что имеет значение, не было скрыто за областью контента или меню навигации.
Используйте функцию «Фокус» для фонового изображения.
Использование видео в качестве заднего фона сайта CSS выглядят впечатляюще. Но нужно сохранять баланс между захватывающим фоном и тем, чтобы не отвлекать посетителя от сайта. Если вы запускаете собственное онлайн-портфолио, сайт дизайнера, и хотите показать свою работу, то лучше создать видео с тонким оттенком, чтобы оно не отвлекало внимание от остальной части сайта. Также можно отобразить на фоне едва уловимое движение. Это тоже может дать результат.
Если вы запускаете собственное онлайн-портфолио, сайт дизайнера, и хотите показать свою работу, то лучше создать видео с тонким оттенком, чтобы оно не отвлекало внимание от остальной части сайта. Также можно отобразить на фоне едва уловимое движение. Это тоже может дать результат.
Чтобы добавить видео на свой Jimdo сайт, нужно выбрать ролик с YouTube или Vimeo. А также найти бесплатные видеоролики на таких сайтах, как Pond5 или AllTheFreeStock.
Профессиональный совет. Постарайтесь, чтобы ваше видео было коротким.
Если фотография это не ваше, есть много других вариантов, которые можно использовать для фона сайта. Попробуйте применить смелые цветовые блоки, чтобы создать забавное сочетание цветов. Просто убедитесь, что цвета соответствуют вашей отрасли и тому впечатлению, которое вы хотите произвести.
Сайт Unger music использует яркий, веселый оранжевый цвет, чтобы показать свою игривую сторону.
Перед тем, как сделать задний фон на сайте HTML, нужно понять, что он может влиять на видимость текста. Если хотите, чтобы посетители сосредоточились на контенте, то простой белый фон подойдет лучше всего. Белое пространство придает сайту чистый и элегантный вид, который будет соответствовать образу более традиционного и серьезного бизнеса.
Если хотите, чтобы посетители сосредоточились на контенте, то простой белый фон подойдет лучше всего. Белое пространство придает сайту чистый и элегантный вид, который будет соответствовать образу более традиционного и серьезного бизнеса.
Профессиональный совет: Ищете что-то более натуральное? Попробуйте поэкспериментировать с текстурами, например, дерева или текстиля.
Нельзя недооценивать силу выразительного фона. Креативно используйте фон своего сайта, и посетитель уйдет с положительными впечатлениями о вашем бизнесе.
Данная публикация является переводом статьи «Choose the Best Background for Your Website» , подготовленная редакцией проекта.
Как оптимизировать изображения для лучшего веб-дизайна и SEO
Независимо от того, есть ли у вас блог, интернет-магазин или обычный веб-сайт, на котором вы хотите выглядеть потрясающе, оптимизация каждого загружаемого изображения окупается.
Когда мы говорим о том, как «оптимизировать» изображения для Интернета, вы можете думать об этом тремя способами: 1) сделать изображения красивыми, 2) ускорить загрузку изображений и 3) упростить индексацию изображений для поисковых систем. .
.
Большинство сообщений посвящено тому или иному аспекту оптимизации изображения, но в этом посте я расскажу обо всех.Еще лучше то, что вы можете оптимизировать изображения с помощью бесплатных простых в использовании инструментов.
1. Начните с высококачественных изображений
Stock photography: Необязательно быть профессиональным фотографом, чтобы использовать отличные изображения на своем веб-сайте. Кажется, что с каждым днем появляется все больше сайтов с высококачественными стоковыми фотографиями, где вы можете скачать бесплатные фотографии для коммерческого использования. Вот некоторые из наших фаворитов:
- Pixabay
- Unsplash
- Изображения Barn
- PicJumbo
- SplitShire
- Little Visuals
- … а с веб-сайтом Jimdo бесплатные стоковые изображения доступны прямо в вашей библиотеке изображений.
Когда вы загружаете изображение с одного из этих сайтов, скорее всего, это будет действительно большой файл JPEG. Чтобы сжать его для своего веб-сайта, вам нужно уменьшить размер и загрузить меньшую версию (подробнее об этом ниже). Хотя это нормально. Идеально начинать с большого формата, потому что вы всегда можете уменьшить большое изображение. (Увеличить маленькое изображение не получится).
Чтобы сжать его для своего веб-сайта, вам нужно уменьшить размер и загрузить меньшую версию (подробнее об этом ниже). Хотя это нормально. Идеально начинать с большого формата, потому что вы всегда можете уменьшить большое изображение. (Увеличить маленькое изображение не получится).
Создание собственных (более качественных) фотографий: Конечно, вы не можете использовать стоковые фотографии для всего (например, для вашей команды или продукта).Есть несколько простых приемов, позволяющих сделать ваши изображения хорошо освещенными и более профессиональными, даже без особой камеры (например, этот урок по созданию собственного лайтбокса).
Графика: Если вы ищете что-то более графическое, есть масса новых бесплатных онлайн-инструментов, которые вы можете использовать для создания собственной инфографики или фотографий с наложенными шрифтами. Мы любим Canva и PiktoChart. Если вы ищете логотип, рекомендуем воспользоваться нашим Создателем логотипов.
2.Используйте правильный тип файла: JPEG или PNG
Если вас интересуют различные файлы изображений, такие как JPG, PNG, GIF и SVG, просто знайте, что на вашем веб-сайте вы, скорее всего, будете использовать JPEG (JPG) или Формат PNG. У каждого есть свои плюсы и минусы, но в большинстве случаев вы можете помнить следующее:
- Фотографии следует сохранять и загружать в формате JPG. Этот тип файла может обрабатывать все цвета на фотографии в относительно небольшом эффективном размере файла. Используя JPEG, вы не получите тот огромный файл, который вы могли бы получить, если сохранили фотографию как PNG.
- Графика, особенно с большими плоскими областями цвета, должна быть сохранена как PNG. Сюда входят большинство дизайнов, инфографика, изображения с большим количеством текста и логотипы. PNG имеют более высокое качество, чем JPEG, но обычно имеют больший размер файла. Как и их родственники, файлы SVG, PNG имеют дело с областями цвета и текста с красивыми четкими линиями, поэтому вы можете увеличивать масштаб без потери качества.
 Они также поддерживают прозрачный фон (который вам понадобится, если вы используете логотип).Если у вас есть выбор, мы рекомендуем сохранять PNG как «24-битный», а не «8-битный» формат из-за лучшего качества и более богатого набора поддерживаемых цветов.
Они также поддерживают прозрачный фон (который вам понадобится, если вы используете логотип).Если у вас есть выбор, мы рекомендуем сохранять PNG как «24-битный», а не «8-битный» формат из-за лучшего качества и более богатого набора поддерживаемых цветов.
Сделайте свой бизнес онлайн с Jimdo.
Фотографии обычно следует сохранять в формате JPEG, но изображения, подобные этой, и логотипы следует сохранять в формате PNG.Что делать, если вы используете фотографию с текстом поверх нее? Если большая часть изображения — фотография, выберите JPEG.
Большинство простых графических программ позволяют вам выбрать JPG или PNG, перейдя в «Сохранить как», «Экспорт» или «Сохранить для Интернета» и выбрав нужный тип.Существуют также бесплатные онлайн-инструменты на основе браузера, такие как Zamzar, которые конвертируют файлы за вас.
Вы можете преобразовать PNG в JPEG, но ничего не получите, преобразовав JPEG в файл PNG. Это связано с тем, что файл JPG уже сохранен в так называемом формате с потерями — данные изображения уже были потеряны при сжатии, поэтому вы не можете волшебным образом вернуть их. Например, если у вас есть логотип только в формате JPG, вам нужно будет обратиться непосредственно к своему дизайнеру и попросить файл PNG из его исходной программы проектирования, а не пытаться реконструировать PNG из файла JPEG.
Например, если у вас есть логотип только в формате JPG, вам нужно будет обратиться непосредственно к своему дизайнеру и попросить файл PNG из его исходной программы проектирования, а не пытаться реконструировать PNG из файла JPEG.
3. Измените размер изображений для оптимизации скорости и внешнего вида страницы.
С изображениями в Интернете вы хотите найти правильный баланс между размером и разрешением. Чем выше ваше разрешение, тем больше будет размер файла. В мире печати изображения с высоким разрешением — это хорошо. Но в Интернете изображения большого размера с высоким разрешением могут замедлить скорость загрузки страниц вашего сайта. Это вредит опыту ваших пользователей и, в конечном итоге, ухудшает рейтинг вашей поисковой системы. Большие изображения и медленная загрузка особенно раздражают посетителей с мобильных устройств.
В этом посте я в основном продемонстрирую бесплатную версию Pixlr для браузера, которая представляет собой простой инструмент для базового редактирования изображений. Если вас интересуют другие инструменты, ознакомьтесь с нашей публикацией «Как редактировать фотографии без Photoshop».
Если вас интересуют другие инструменты, ознакомьтесь с нашей публикацией «Как редактировать фотографии без Photoshop».
Бывают случаи, когда вам нужно использовать большие изображения на своем веб-сайте, например, для фона или главного изображения. Если вы используете некачественные изображения и попытаетесь увеличить их до достаточно большого размера, они будут выглядеть нечеткими.
Так как же найти правильный баланс между размером и качеством? Во-первых, важно понимать, что когда дело доходит до изображений, «размер» — понятие относительное.То, что вам нужно для печати, обычно намного больше, чем то, что вам нужно для веб-сайта. Вот обзор трех основных аспектов, которые составляют «размер»:
- Оптимальный размер файла: количество байтов, которое файл занимает на вашем компьютере. Это фактор, который может сильно замедлить работу вашего сайта. Изображение размером 15 МБ (мегабайт) огромно. Изображение размером 125 КБ (килобайт) намного более разумно.
 Если размер вашего файла действительно большой, это показатель того, что либо размеры вашего изображения слишком велики, либо разрешение слишком велико.
Если размер вашего файла действительно большой, это показатель того, что либо размеры вашего изображения слишком велики, либо разрешение слишком велико. - Размер изображения: Фактические размеры вашего изображения в пикселях. Вы, вероятно, думаете о традиционных печатных фотографиях как о 4 × 6, 5 × 7 или 8 × 10. Но в Интернете высота и ширина измеряются в пикселях. Так, например, типичное изображение на веб-сайте или в блоге может иметь размер 795 × 300 пикселей.
- Разрешение для веб-изображений: Разрешение, оставшееся от мира печати, — это качество или плотность изображения, измеряемая в точках на дюйм (dpi). Профессиональному принтеру могут потребоваться изображения с разрешением не менее 300 точек на дюйм.Но большинство компьютерных мониторов отображают 72 dpi или 92 dpi , так что все, что выше, является излишним и делает ваше изображение излишне большим. Когда в программе проектирования есть опция «сохранить для Интернета», это означает сохранение ее с низким разрешением, подходящим для веб.

Узнайте больше о веб-графике в нашем Руководстве для начинающих.
Как узнать размер файла, размер изображения и разрешение вашего изображения?
Размер файла и размер изображения можно узнать прямо на компьютере. Если вы работаете на ПК, щелкните правой кнопкой мыши файл изображения, выберите «Свойства», а затем вкладку «Сводка».На Mac, удерживая Ctrl, щелкните файл изображения и выберите «Получить информацию».
Для определения разрешения требуется более продвинутая программа для обработки фотографий, такая как Photoshop, но большинство базовых программ редактирования изображений автоматически сохраняют изображения с более низким разрешением, подходящим для веб-приложений, что является лучшим разрешением для веб-изображений.
Шпаргалка по размеру изображения, размеру файла и разрешению
Теперь, когда вы знаете различные способы описания размера изображения, вот несколько практических правил, о которых следует помнить:
- Оптимальный размер файла: большие изображения или полный -экранные фоновые изображения должны быть не более 1 Мб .

- Большая часть другой небольшой веб-графики может иметь размер 300 КБ или меньше .
- Если вы используете полноэкранный фон, служба поддержки клиентов Jimdo рекомендует загружать изображение шириной 2000 пикселей.
- Разрешение для веб-изображений: если у вас есть опция, всегда «Сохранить для Интернета» , что придаст вашему изображению разрешение, удобное для веб.
- Вы можете уменьшить большое изображение, но очень сложно сделать маленькое изображение больше. Изображение будет нечетким и пиксельным.
Что делать, если ваше изображение слишком велико для вашего сайта?
Если у вас есть хорошая цифровая камера, вы можете делать фотографии размером в несколько мегабайт, что намного больше, чем нужно для вашего веб-сайта. Стандартные фотографии с высококачественных сайтов также обычно имеют файлы больших размеров. Если размер вашего изображения превышает 1 МБ, вы можете сделать несколько вещей:
- Изменить размер изображения.
 Если ваша фотография имеет ширину 5000 пикселей, вы можете легко изменить ее размер до 2000 пикселей, 1200 пикселей или даже меньше, в зависимости от того, как вы планируете использовать его на своем веб-сайте.Это значительно уменьшит размер файла. При изменении размера не забудьте сохранить пропорции, чтобы изображение не искажалось.
Если ваша фотография имеет ширину 5000 пикселей, вы можете легко изменить ее размер до 2000 пикселей, 1200 пикселей или даже меньше, в зависимости от того, как вы планируете использовать его на своем веб-сайте.Это значительно уменьшит размер файла. При изменении размера не забудьте сохранить пропорции, чтобы изображение не искажалось. - Уменьшите разрешение. Большинство фотопрограмм автоматически сжимают разрешение вашего изображения до «удобного для Интернета» размера (72 dpi и 92 dpi соответственно). Вы также можете сделать это в Photoshop с помощью параметра «Сохранить для Интернета». Вы также можете «Сохранить как» во многих фотопрограммах, а затем оттуда настроить уровень качества.
- Сожмите изображение с помощью бесплатной программы, например TinyPNG или TinyJPG. Оба варианта значительно уменьшат размер файла без ухудшения качества.
 Используя Pixlr, я уменьшил его до 1000 × 760 пикселей, что привело к уменьшению размера файла, удобному для использования в Интернете (132 КБ — идеально!).
Используя Pixlr, я уменьшил его до 1000 × 760 пикселей, что привело к уменьшению размера файла, удобному для использования в Интернете (132 КБ — идеально!).4. Сделайте изображения одинакового размера и стиля.
Изображения на веб-странице будут выглядеть лучше, если вы используете одинаковый стиль и размер. Последовательность также поможет выровнять текст, столбцы и другую информацию на странице.Чтобы понять, что мы имеем в виду, взгляните на приведенные ниже примеры.
На первом, взятом с нашего вымышленного веб-сайта Make-Believe Coffee, все фотографии имеют разные размеры. Один ориентирован вертикально, а другие — горизонтально. Из-за этого страница выглядит неорганизованной.
В этом примере фотографии не совпадают и имеют другой размер, поэтому страница выглядит немного неаккуратно. В следующем примере я обрезал каждую фотографию до более однородного размера 1000 × 760 пикселей. Верхняя фотография ярко-белой кофейной кружки показалась мне неуместной, поэтому я заменил ее на ту, которая по стилю и цвету была похожа на две мои другие фотографии. Я также экспериментировал с фильтрами изображений в Jimdo и накладывал на каждую фотографию тонкое наложение (вроде фильтра Instagram), чтобы придать им более единообразный вид.
Я также экспериментировал с фильтрами изображений в Jimdo и накладывал на каждую фотографию тонкое наложение (вроде фильтра Instagram), чтобы придать им более единообразный вид.
Так как все фотографии одного размера и одинаково ориентированы, все они идеально помещаются в одну колонку, а мои абзацы — в другую. Никаких корректировок или догадок!
И помните, что на веб-сайте Jimdo ваши изображения автоматически импортируются и идеально упорядочиваются, поэтому вам не нужно беспокоиться о своем дизайне.
Обрезка изображения в Pixlr, чтобы оно было того же размера, что и другие мои изображения. Хорошо, теперь, когда размер ваших фотографий изменен и они отлично выглядят, как вы можете оптимизировать их для поисковых систем? На веб-сайтах Jimdo большая часть работы по SEO выполняется за вас, но есть еще несколько настроек, которые вы можете внести, чтобы оптимизировать свои изображения.
5. Назовите файл изображения правильно, чтобы помочь вашему SEO.
Большинство людей не задумываются о своих именах файлов. Они могут назвать фотографию «Photo1.jpg» или «Снимок экрана 2018-06-02 на 3.41.15 ». Если это звучит знакомо, переименуйте изображения, прежде чем загружать их на свой веб-сайт. Зачем? Потому что это упрощает управление фотографиями. В зависимости от того, где изображения появляются в Интернете, это также может повысить эффективность вашего SEO.
Для единообразия используйте строчные буквы и цифры от 0 до 9. Не используйте знаки препинания и пробелы. И лучше использовать дефисы, а не подчеркивания. (Подумайте, eiffel-tower.jpg , а не DSC12345.jpg ).
Примечание. На веб-сайтах Jimdo вам не нужно переименовывать все файлы на своем веб-сайте — просто обновите замещающий текст (см. Ниже).
6. Заполните свои подписи и альтернативный текст
Когда люди загружают изображение на свой веб-сайт, они часто забывают заполнить дополнительную информацию. Но так же, как и имя файла, эта информация дает вам дополнительные преимущества для SEO.
Но так же, как и имя файла, эта информация дает вам дополнительные преимущества для SEO.
Alt-теги (или альтернативный текст) не будут видны обычным посетителям, но они дают поисковым системам общее представление о том, о чем каждое изображение. Поэтому после того, как вы добавили изображение на свой сайт, обязательно заполните поле «Альтернативный текст» фразой, описывающей то, что показано на фотографии, предпочтительно с целевым ключевым словом.(Альтернативный текст также помогает посетителям с ослабленным зрением перемещаться по вашему сайту с помощью программного обеспечения на основе аудио, так что это хороший способ улучшить доступность сайта.) Вот еще несколько советов по написанию хороших альтернативных тегов.
Имена файлов и альтернативные теги особенно важны для SEO страниц продуктов. Если это имеет смысл, также добавьте подпись к своему изображению, поскольку люди читают подписи к фотографиям больше, чем другой текст веб-сайта.
Не забудьте заполнить замещающий текст и подпись! Примечание. Заполнение тегов alt, имен и подписей полезно для SEO, но не пытайтесь использовать ключевые слова.Вы просто хотите точно описать изображение простым английским языком — добавление нерелевантных или повторяющихся ключевых слов приведет к наказанию божеств поисковой системы.
Заполнение тегов alt, имен и подписей полезно для SEO, но не пытайтесь использовать ключевые слова.Вы просто хотите точно описать изображение простым английским языком — добавление нерелевантных или повторяющихся ключевых слов приведет к наказанию божеств поисковой системы.
7. Поместите изображение рядом с соответствующим текстом.
Выберите изображения, которые связаны с тем, что говорится в тексте, а не что-то совершенно неожиданное. Изображение, окруженное релевантной информацией (со связанными ключевыми словами), будет иметь более высокий рейтинг.
Этот совет также поможет вам избежать штампов из стоковых фотографий. Если ваш веб-сайт посвящен образованию, фотография яблока не поможет вам в SEO.Фотографии учителей, учеников и классных комнат будут более интересными для читателей и более релевантными для вашего предмета.
Резюме: Оптимизация изображения веб-сайта для повышения качества и SEO
Итак, давайте рассмотрим эти правила на примере с моего веб-сайта Make-Believe Coffee. Я нашла фотографию кофейной кружки на Unsplash. Когда я загрузил его, имя было «fN6hZMWqRHuFET5YoApH_StBalmainCoffee.jpg», и оно было 2509 x 1673 пикселей. Его размер составлял 586 КБ. Не ужасно, но все же намного больше, чем мне нужно, чтобы просто отобразить в виде небольшой фотографии на моей веб-странице.Поэтому для лучшей оптимизации изображения я бы сделал следующее:
Я нашла фотографию кофейной кружки на Unsplash. Когда я загрузил его, имя было «fN6hZMWqRHuFET5YoApH_StBalmainCoffee.jpg», и оно было 2509 x 1673 пикселей. Его размер составлял 586 КБ. Не ужасно, но все же намного больше, чем мне нужно, чтобы просто отобразить в виде небольшой фотографии на моей веб-странице.Поэтому для лучшей оптимизации изображения я бы сделал следующее:
- Переименуйте изображение во что-то более понятное. Может быть, что-то вроде make-trust-coffee-cappuccino.jpg
- Используйте инструмент для работы с фотографиями, чтобы изменить размер и обрезать изображение до нужного мне размера. В этом примере я выбрал 1000 × 760. Если вам нужен квадрат, вы можете сделать 1000 × 1000.
- Убедитесь, что это правильный размер файла . Как только я обрезал его до нужного размера и загрузил из фоторедактора, размер файла составил 117 КБ — отлично!
- Загрузите его на свой веб-сайт и не забудьте заполнить замещающий текст! Я также добавил подпись на всякий случай.

Несмотря на то, что этот контрольный список может показаться большим, он станет быстрее, когда вы привыкнете к процессу (и вы можете добавить эту страницу в закладки, чтобы к ней можно было вернуться).
Кроме того, выполнение этого шага улучшит внешний вид ваших изображений, поможет вашему веб-сайту быстрее загружаться и, в конечном итоге, принесет пользу вашему SEO. Приобретите правильные имиджевые привычки сейчас, и вы получите выгоду от всего своего сайта.
Дополнительные советы можно найти в нашем Руководстве «Как создать веб-сайт»!
Сделайте свой бизнес онлайн с Jimdo.
Разрешение изображения для веб-дизайна
Сколько пикселей на дюйм лучше всего подходит для веб-изображений? Развейте распространенные заблуждения о разрешении изображений в Интернете с помощью этого руководства от Shutterstock.
«Но подождите, — мы слышим, как вы насмехаетесь, — почему разрешение изображения не имеет значения для Интернета? Должен ли я размещать неровные, нечеткие фотографии на моем профессиональном веб-сайте и считать это делом? »
Не так быстро! Качество изображения для онлайн-фотографий, графики и значков важно для обеспечения удовлетворительного пользовательского опыта всем, кто посещает ваш веб-сайт. Однако разрешение изображения — это термин, который имеет большее значение в печати, чем в Интернете. Давайте углубимся в детали разрешения изображения и определим, что действительно важно для ярких изображений в Интернете.
Однако разрешение изображения — это термин, который имеет большее значение в печати, чем в Интернете. Давайте углубимся в детали разрешения изображения и определим, что действительно важно для ярких изображений в Интернете.
Что такое разрешение изображения?
Изображение предоставлено Галиной Андрушко.Термин, оставшийся от полиграфической промышленности, разрешение изображения — это плотность точек или пикселей, составляющих изображение. Другими словами, разрешение изображения — это количество визуальной информации, содержащейся в изображении.В этом контексте вполне логично, что вы хотите, чтобы ваши изображения имели как можно более высокое разрешение, чтобы они казались резкими, четкими и яркими.
Мы измеряем разрешение изображения в DPI или PPI. В полиграфической промышленности разрешение изображения измеряется в точек на дюйм или DPI. В цифровом формате разрешение изображения измеряется в пикселей на дюйм , или PPI. Вы часто увидите, что эти термины используются как синонимы, но DPI зарезервирован для печати, а PPI используется для цифровых изображений.Изображение с более высоким PPI имеет тенденцию быть более качественным из-за плотности пикселей.
Вы часто увидите, что эти термины используются как синонимы, но DPI зарезервирован для печати, а PPI используется для цифровых изображений.Изображение с более высоким PPI имеет тенденцию быть более качественным из-за плотности пикселей.
Но если PPI, похоже, имеет отношение к качеству, почему мы, команда Shutterstock, настаиваем на том, что разрешение изображения в Интернете не имеет большого значения? Давайте быстро вернемся в давно забытое прошлое — 1980-е годы — и применим то, что мы узнали, к текущему состоянию качества изображений.
Стандартное разрешение веб-изображения
Изображение предоставлено Twin Design. Исторически веб-дизайнеры считали 72 PPI «стандартным» определением изображений, предназначенных для Интернета.Обоснование? Вы могли слышать, что большинство экранов автоматически соответствуют 72 пикселям на дюйм. Таким образом, при таком разрешении изображение максимально детализировано. Но полная история более сложная.
Когда Apple выпустила свои первые компьютеры Macintosh в 80-х, они остановились на девятидюймовом дисплее с разрешением изображения 72 PPI. Это решение было практичным — их принтеры ImageWriter печатали изображения с разрешением 144 DPI, а это соотношение 2: 1 делало масштабирование изображений безболезненным и простым.
Технология отображениябыстро развивалась за тридцать шесть лет с момента выпуска Macintosh, и сейчас лишь немногие компьютеры имеют разрешение экрана 72 PPI.Когда вы экспортируете изображения из Photoshop и другого программного обеспечения для редактирования изображений, вы можете автоматически установить разрешение изображения на 72 PPI после многих лет усиления. Однако дисплеи сильно различаются по разрешению.
Если это так, нет ли стандарта? Как сделать так, чтобы наши изображения красиво отображались в Интернете на всех устройствах?
Что влияет на отображение изображений в Интернете?
С точки зрения разрешения изображений для Интернета лучше думать строго в размерах пикселей и размере файла .
- Размеры пикселей — Это относится к тому, сколько пикселей составляет ваше изображение, по длине и ширине. Например, квадратное изображение размером 360 × 360 пикселей имеет 360 пикселей в каждой строке и 360 пикселей в каждом столбце. Если дисплей вашего компьютера имеет разрешение 72 PPI, это изображение будет иметь размеры по пять дюймов с каждой стороны при отображении на вашем мониторе в полный размер. Довольно большое изображение!
Чем больше размер вашего изображения, тем более профессиональным будет ваше изображение.Если размеры фотографии составляют 2000 × 1500 пикселей, изображение будет отлично выглядеть как баннер или как небольшая фотография на боковой стороне вашего веб-сайта. Однако если вы используете изображение размером 200 × 150 пикселей, оно будет выглядеть профессионально только в исходном меньшем размере. Превращение этого изображения в изображение главного героя приведет к зернистому, неряшливому виду, который не оценят ни один посетитель вашего сайта.
- Размер файла — качество изображения будет повышаться по мере увеличения размера файла и уменьшения степени сжатия изображения.Размер файла изображения — это просто количество байтов, которое изображение занимает на вашем компьютере или веб-сайте. Размеры вашего изображения будут определять размер файла, но тип файла, который вы используете для своих изображений, также будет иметь значение. Чтобы выбрать между форматами JPEG, PNG или даже GIF, прочтите наши рекомендации по лучшим форматам изображений для Интернета.
Решая, какой тип файла использовать и уровень качества для ваших изображений, помните, что скорость страницы уменьшается с увеличением общего размера файла.Вы хотите выбрать наилучшее качество изображения, сохраняя при этом размер каждого файла изображения небольшим и управляемым. Когда ваша страница медленная и полна сбоев, пользовательский опыт страдает. 53% мобильных пользователей покидают веб-страницы, загрузка которых занимает более трех секунд. Увеличение размера файла может улучшить изображение, но может негативно повлиять на производительность сайта.
Увеличение размера файла может улучшить изображение, но может негативно повлиять на производительность сайта.
Когда имеет значение разрешение изображения
Разрешение изображения может не иметь отношения к большинству цифровых приложений, но в печати разрешение изображения имеет решающее значение.DPI сильно влияет на печать изображения и имеет первостепенное значение при экспорте изображений из программного обеспечения для дизайна и редактирования, если вы не загружаете фотографии в Интернет.
При профессиональной печати ваши фотографии должны иметь разрешение не менее 300 DPI . Человеческий глаз обычно не может различать изображения с разрешением более 200 точек на дюйм, но стандартной практикой является использование 300 точек на дюйм и выше для оптимальной четкости. Всегда проверяйте настройки вашего принтера, прежде чем выбирать разрешение изображения для печати.Многие принтеры не могут работать с разрешениями выше 300 точек на дюйм, и использование такой настройки может создавать странные визуальные артефакты.
Для контекста: если вы хотите напечатать изображение размером четыре на шесть дюймов с разрешением 300 точек на дюйм, перед печатью оно должно иметь размер 1200 × 1800 пикселей. При съемке фотографий на камеру фотографы должны снимать с более высоким разрешением, чем то, которое им потребуется для печати. Затем они могут увеличивать резкость и уменьшать изображения в программах для редактирования фотографий.
При редактировании изображений для печати лучше всего использовать форматы файлов TIFF или EPS .Эти типы файлов не содержат потерь, что означает, что вы не сжимаете или не повредите изображение при сохранении и повторном открытии. Однако эти файлы большие и громоздкие.
Изображение на обложке через Who is Danny. Изображение на экране — Галина Андрушко.
Узнайте больше о том, как создать свой веб-сайт, из этих статей:
Миф о 72 PPI и разрешении экрана
Автор Стив Паттерсон.
Если вы какое-то время знакомы с компьютерами и цифровыми изображениями, особенно если вы веб-дизайнер или фотограф, публикующий свои фотографии в Интернете, вы, несомненно, слышали, что правильное разрешение для изображений, отображаемых в Интернете, или на экранах компьютеров в целом составляет 72 пикселя на дюйм (ppi).
Возможно, вы даже слышали, что в то время как 72 ppi является правильным для изображений, отображаемых на Mac, для ПК на базе Windows необходимо установить разрешение 96 ppi.
Некоторые говорят, что это «ppi» ( пикселей, на дюйм), другие утверждают, что это «dpi» ( точек, на дюйм), и все это стало бы очень запутанным, если бы не один маленький факт — все это полная чушь ! В этом уроке мы узнаем, почему просто нет такой вещи, как стандартное разрешение экрана или экрана, и почему, если ваши изображения предназначены для Интернета, вам вообще не нужно беспокоиться о разрешении изображения!
Загрузите это руководство в формате PDF для печати!
Немного истории.
 ..
.. Происхождение разрешения экрана 72 ppi восходит к середине 1980-х годов, когда Apple выпустила свои первые компьютеры Macintosh. Эти компьютеры имели встроенный 9-дюймовый дисплей с разрешением экрана 72 пикселя на дюйм. Почему 72 пикселя на дюйм? Это потому, что экраны Macintosh были специально разработаны для работы в идеальной гармонии с принтерами Apple ImageWriter, которые имели разрешение печати 144 точки на дюйм — ровно в два раза больше разрешения экрана. Это упростило масштабирование изображения на экране до распечатанной страницы, а это означало, что ваш текст и графику можно было предварительно просмотреть на экране в том же размере, в каком они будут отображаться при печати.Позже, когда Apple начала делать дисплеи большего размера для Macintosh, они позаботились о том, чтобы разрешение экрана оставалось равным 72 пикселям на дюйм, чтобы пользователи всегда могли видеть точный предварительный просмотр распечатанного документа на экране (пока они были с помощью принтера ImageWriter).
Но разрешение экрана 72 пикселя на дюйм было стандартом только для Apple, и это длилось недолго. Сторонние компании, продающие мониторы для Macintosh, не придерживались стандарта, как и конкурирующие мониторы для ПК.Сегодня, почти три десятилетия спустя, технологии значительно улучшились, и времена экранов с разрешением всего 72 ppi давно прошли. Даже Apple, компания, которая начала все это, теперь продает свои дисплеи с гораздо более высоким разрешением. Никто больше не делает экраны с разрешением 72 ppi. Никто больше не использует , используя экраны 72 ppi. И все же, несмотря на то, что эта старая технология далеко позади, у нас все еще есть множество людей, которые продолжают верить, что нам нужно установить разрешение наших изображений на 72 пикселя на дюйм в Photoshop, прежде чем загружать их в Интернет.Большинство людей думают, что причина в том, что изображения будут правильно отображаться на экране, поэтому давайте начнем с изучения простого способа доказать, что монитор вашего компьютера, как и все современные компьютерные мониторы, на самом деле имеет разрешение намного выше 72 пикселей на дюйм.
Испытание стандарта 72 PPI
Как и у всех в наши дни, дисплей вашего компьютера (будь то автономный монитор, универсальная система, такая как iMac, или часть ноутбука) имеет разрешение экрана выше 72 пикселей на дюйм, а вы этого не делаете. я должен поверить мне на слово.Вы легко можете проверить это сами. Все, что вам нужно, это линейка или рулетка. Теперь, когда магазин продает вам компьютерный монитор, они обычно говорят вам его размер на основе его ширины по диагонали , при этом некоторые общие размеры составляют 17 дюймов, 19 дюймов, 24 дюйма и так далее. Это нормально, но для нашего теста нам не нужно заботиться об этом числе. Нам нужно узнать фактическую ширину в дюймах вашего экрана. Для этого просто возьмите линейку или рулетку и измерьте область экрана слева направо.Убедитесь, что вы измеряете только площадь самого экрана. Не добавляйте границу вокруг экрана. Нам нужна реальная ширина экрана (фото монитора компьютера с Shutterstock):
Измерьте ширину экрана (не включая внешнюю границу).
После того, как вы измерили ширину, вам еще нужно убедиться, что на вашем мониторе установлено собственное разрешение экрана , то есть фактическое количество пикселей, которое ваш экран может отображать слева направо и сверху. вниз.Например, монитор с собственным разрешением экрана 1920 x 1080 (обычно называемым в наши дни «Full HD») содержит 1920 пикселей слева направо и 1080 пикселей сверху вниз. В настоящее время я использую монитор с исходным разрешением дисплея 2560 x 1440, но у моего ноутбука собственное разрешение дисплея 1920 x 1200, поэтому оно может варьироваться, что означает, что вам нужно знать собственное разрешение экрана вашего конкретного монитора. и убедитесь, что это то, что у вас установлено на мониторе в параметрах отображения вашей операционной системы.
Теперь, когда вы измерили фактическую ширину экрана и убедились, что ваш монитор работает с исходным разрешением экрана, чтобы узнать, каково его фактическое разрешение экрана (в пикселях на дюйм), просто возьмите первое число из собственное разрешение дисплея, которое сообщает вам ширину вашего экрана в пикселях и делит его на ширину вашего экрана в дюймах. Например, мое собственное разрешение дисплея составляет 2560 x 1440, поэтому я возьму это первое число, 2560, которое представляет собой ширину экрана в пикселях, и разделю его на ширину в дюймах, которая в моем случае была 23.4 (во всяком случае, довольно близко). Используя удобный встроенный калькулятор в моей операционной системе, 2560 ÷ 23,4 = 109,4, которое я округлю до 109. Итак, с помощью этого быстрого и простого теста я подтвердил, что разрешение моего экрана составляет 109 пикселей на дюйм , , а не 72 пикселя на дюйм. Ваш собственный тест с вашим экраном может дать вам результат, отличный от моего, но если вы все еще не используете один из тех оригинальных компьютеров Macintosh середины 80-х годов, он будет намного выше 72 ppi.
Например, мое собственное разрешение дисплея составляет 2560 x 1440, поэтому я возьму это первое число, 2560, которое представляет собой ширину экрана в пикселях, и разделю его на ширину в дюймах, которая в моем случае была 23.4 (во всяком случае, довольно близко). Используя удобный встроенный калькулятор в моей операционной системе, 2560 ÷ 23,4 = 109,4, которое я округлю до 109. Итак, с помощью этого быстрого и простого теста я подтвердил, что разрешение моего экрана составляет 109 пикселей на дюйм , , а не 72 пикселя на дюйм. Ваш собственный тест с вашим экраном может дать вам результат, отличный от моего, но если вы все еще не используете один из тех оригинальных компьютеров Macintosh середины 80-х годов, он будет намного выше 72 ppi.
Если хотите, вы можете сделать то же самое с высотой экрана.Просто возьмите линейку или рулетку и измерьте фактическую высоту экрана в дюймах (снова избегая области границы вокруг него):
Измерьте высоту экрана (не включая внешнюю границу).
Затем возьмите второе число из собственного разрешения экрана вашего экрана, которое дает вам высоту в пикселях, и разделите его на высоту в дюймах. Опять же, мое собственное разрешение экрана составляет 2560 x 1440, поэтому я возьму это второе число, 1440, и разделю его на измеренную мной высоту экрана, равную 13.Два дюйма. Используя мой калькулятор, 1440 ÷ 13,2 = 109,09, которое я снова округлю до 109. Как мы видим, вы должны получить примерно тот же результат, используя ширину или высоту экрана. В моем случае они оба работали до 109 пикселей на дюйм, а не 72 пикселей на дюйм.
Для сравнения проверим реальное разрешение экрана моего ноутбука. Это MacBook Pro (сделанный, конечно, Apple, компанией, которая много лет назад предоставила нам исходный стандарт 72 ppi). Мой MacBook Pro имеет собственное разрешение экрана 1920 x 1200, поэтому, как и раньше, я возьму первое число, 1920, которое дает мне ширину экрана в пикселях, и разделю его на ширину экрана. экран в дюймах, который в данном случае равен 14. 4. Итак, 1920 ÷ 14,4 = 133,3, что я округлю до 133 пикселей на дюйм . Это на лот, выше, чем 72 и даже выше, чем у моего автономного монитора. Я сделаю то же самое с высотой, взяв высоту в пикселях (1200) и разделив ее на высоту в дюймах (9). 1200 ÷ 9 = 133,3, снова округляем до 133 пикселей на дюйм.
4. Итак, 1920 ÷ 14,4 = 133,3, что я округлю до 133 пикселей на дюйм . Это на лот, выше, чем 72 и даже выше, чем у моего автономного монитора. Я сделаю то же самое с высотой, взяв высоту в пикселях (1200) и разделив ее на высоту в дюймах (9). 1200 ÷ 9 = 133,3, снова округляем до 133 пикселей на дюйм.
Два разных дисплея, каждый с двумя разными разрешениями экрана (109 пикселей на дюйм и 133 пикселей на дюйм), оба значительно превышают 72 пикселей на дюйм, что, по мнению многих, сегодня остается отраслевым стандартом разрешения для просмотра изображений в Интернете и на экране.Если мой экран, ваш экран и все остальные имеют разрешение выше 72 пикселей на дюйм, не говоря уже о том, что оба моих экрана имеют очень разные разрешения друг от друга, и ваш экран может иметь другое разрешение, тогда очевидно, что нет только больше нет официального стандарта для разрешения экрана, но даже если бы он был, он больше не был бы 72 ppi. Те дни, как и оригинальные компьютеры Macintosh, для которых он был разработан, стали историей.
Разрешение изображения влияет на размер печати, а не на размер экрана
Если тот факт, что все компьютерные мониторы сегодня имеют разрешение экрана выше 72 ppi, не убедил вас в том, что больше не существует такой вещи, как стандарт разрешения экрана 72 ppi, вот еще один важный факт, который следует учитывать.Если вы ранее читали наше руководство по разрешению изображения, размерам в пикселях и размеру документа, вы уже знаете, что разрешение изображения не имеет абсолютно , ничего общего с тем, как ваше изображение отображается на экране. Фактически, цифровое изображение само по себе вообще не имеет собственного разрешения. Это просто пиксели. Он имеет определенное количество пикселей слева направо и определенное количество сверху вниз. Ширина и высота изображения в пикселях известны как его размеры пикселей , и это все, о чем заботится экран компьютера.
Размер изображения на экране зависит только от двух факторов — размера изображения в пикселях и разрешения экрана. Пока вы установили собственное разрешение экрана, как мы обсуждали ранее, изображение будет отображаться попиксельно. Другими словами, каждый пиксель изображения будет занимать ровно один пиксель на вашем экране. Например, изображение размером 640×480 пикселей заполнит область экрана размером 640×480 пикселей. Баннер шириной 800 пикселей на веб-сайте будет отображаться на экране шириной 800 пикселей.Не больше, не меньше. И независимо от того, какое разрешение изображения вы устанавливаете в Photoshop, будь то 72 ppi, 300 ppi или 3000 ppi, это никак не повлияет на то, насколько большое или маленькое изображение отображается на экране.
Пока вы установили собственное разрешение экрана, как мы обсуждали ранее, изображение будет отображаться попиксельно. Другими словами, каждый пиксель изображения будет занимать ровно один пиксель на вашем экране. Например, изображение размером 640×480 пикселей заполнит область экрана размером 640×480 пикселей. Баннер шириной 800 пикселей на веб-сайте будет отображаться на экране шириной 800 пикселей.Не больше, не меньше. И независимо от того, какое разрешение изображения вы устанавливаете в Photoshop, будь то 72 ppi, 300 ppi или 3000 ppi, это никак не повлияет на то, насколько большое или маленькое изображение отображается на экране.
Это потому, что разрешение изображения влияет только на одно — размер изображения, когда оно напечатано . Устанавливая разрешение в Photoshop, мы сообщаем принтеру , а не экрану, сколько пикселей в изображении нужно втиснуть на дюйм бумаги. Чем больше пикселей вы втиснете на каждый дюйм бумаги, тем меньше будет изображение при печати. И вообще, чем больше пикселей вы печатаете на дюйм, тем выше качество печати.
И вообще, чем больше пикселей вы печатаете на дюйм, тем выше качество печати.
Мы можем легко определить, какого размера фотография будет напечатана на основе определенного разрешения изображения. Просто возьмите ширину фотографии в пикселях и разделите ее на разрешение вашего изображения, затем возьмите высоту фотографии в пикселях и разделите ее также на разрешение изображения. Если мы возьмем изображение размером 640 x 480 пикселей, например, и установим его разрешение 72 ppi в Photoshop, то мы можем разделить ширину и высоту фотографии на ее разрешение, чтобы определить, что она будет печататься на бумаге с разрешением примерно 8.9 х 6,7 дюйма. Если мы увеличим его разрешение в Photoshop, скажем, до 240 пикселей на дюйм, что является более распространенным разрешением печати, то опять же, если мы произведем математические вычисления, разделив ширину и высоту пикселей на 240 пикселей на дюйм, мы узнаем, что фотография будет напечатана с размером размером 2,7 x 2 дюйма, что намного меньше, чем если бы мы напечатали его с разрешением 72 ppi, но общее качество печати было бы намного лучше. Но здесь важнее понять, что, изменяя разрешение, мы никоим образом не влияем на внешний вид изображения на экране.
Но здесь важнее понять, что, изменяя разрешение, мы никоим образом не влияем на внешний вид изображения на экране.
Чтобы более четко увидеть, как разрешение влияет на размер печати, а не на размер экрана, вот изображение, которое я открыл в Photoshop. Этот маленький парень тоже пытался разобраться во всей этой штуке с веб-разрешением 72 ppi, но похоже, что он немного над этим задумывается (думающее детское фото из Shutterstock):
Разрешение изображения на самом деле не такое уж сложное, но определенно отличное качество.
Я открою диалоговое окно «Размер изображения» Photoshop, перейдя в меню « Изображение » в строке меню в верхней части экрана и выбрав « Размер изображения» :
.Переход к изображению> Размер изображения.
В верхней части диалогового окна «Размер изображения» находится раздел « Pixel Dimensions» , который сообщает нам ширину и высоту изображения в пикселях. Здесь мы видим, что моя фотография имеет ширину и высоту 500 пикселей, что делает ее подходящим размером для отображения в Интернете. Это единственная часть диалогового окна «Размер изображения», о которой заботится экран вашего компьютера — фактические размеры изображения в пикселях:
Это единственная часть диалогового окна «Размер изображения», о которой заботится экран вашего компьютера — фактические размеры изображения в пикселях:
Раздел Pixel Dimensions показывает нам ширину и высоту в пикселях.
Ниже размеров в пикселях находится раздел Document Size , который сообщает нам, насколько большим изображение было бы в настоящее время на бумаге, если бы мы его распечатали.В этом разделе рассматривается исключительно размер печати и никак не влияет на то, как изображение отображается на экране. Здесь также находится очень важная опция Resolution (причина, по которой мы все здесь!), Что имеет смысл, потому что разрешение влияет на размер печати, а не на размер экрана. Как мы видим, Photoshop пошел дальше и установил разрешение моей фотографии 72 пикселя на дюйм (да, даже Photoshop вносит свой вклад в миф о 72 ppi), и непосредственно над параметром Разрешение в полях Ширина и Высота мы Можно видеть, что при 72 ppi моя фотография 500 x 500 пикселей будет напечатана с разрешением 6. 944 x 6,944 дюйма на бумаге (500 ÷ 72 = 6,944):
944 x 6,944 дюйма на бумаге (500 ÷ 72 = 6,944):
В разделе «Размер документа» отображается размер печати с учетом текущего разрешения. На размер экрана это не влияет.
Посмотрим, что будет, если я увеличу разрешение изображения. Однако, прежде чем я это сделаю, я собираюсь быстро снять флажок с опции Resample Image в нижней части диалогового окна, чтобы изображение сохраняло свои исходные размеры в пикселях при изменении разрешения:
Снятие отметки с опции Resample Image.
Если флажок Resample Image снят, я увеличу разрешение с 72 пикселей на дюйм до 240 пикселей на дюйм . В разделе «Размеры в пикселях» вверху видно, что увеличение разрешения не повлияло на фактические размеры в пикселях. Он по-прежнему 500 x 500 пикселей, что означает, что он все равно будет занимать область 500 x 500 пикселей на экране. Но при разрешении 240 пикселей на дюйм он теперь будет печатать на бумаге с размером всего 2,083 x 2,083 дюйма (500 ÷ 240 = 2,083). Изменение разрешения изменило размер печати фотографии, но ничего больше:
Изменение разрешения изменило размер печати фотографии, но ничего больше:
Изображение теперь печатается меньше, но на экране останется точно таким же размером 500 x 500 пикселей.
Я снова увеличу разрешение изображения, на этот раз до чего-нибудь сумасшедшего, например, 500 пикселей на дюйм , просто чтобы упростить вычисления. Изображение размером 500 x 500 пикселей с разрешением 500 пикселей на дюйм будет напечатано на бумаге как изображение размером 1 x 1 дюйм (500 ÷ 500 = 1). И снова фактические размеры изображения в пикселях не изменились. Даже при 500 ppi мое изображение не будет больше или меньше на экране, чем при 72 ppi, или 240 ppi, или при любом разрешении, потому что это все еще изображение размером 500 x 500 пикселей независимо от настройки разрешения, а его размеры в пикселях равны все, о чем заботится экран вашего компьютера:
При разрешении 500 пикселей на дюйм изображение действительно будет очень маленьким, но все равно будет отображаться на экране как изображение размером 500 x 500 пикселей.
И наконец, вот параллельное сравнение изображения, которое появляется при всех трех разрешениях выше. Я уменьшил изображение (теперь оно составляет всего 200 x 200 пикселей), чтобы можно было разместить все три версии рядом друг с другом, но первая версия слева была сохранена с разрешением 72 ppi. Версия в середине была сохранена с разрешением 240 пикселей на дюйм, а версия справа была сохранена с разрешением 500 пикселей на дюйм:
Версия изображения 72 ppi (слева), 240 ppi (посередине) и 500 ppi (справа).
Как мы можем ясно видеть, разрешение вообще не влияет на то, как изображение выглядит на экране.Каждая из трех версий занимает пространство ровно 200 x 200 пикселей независимо от настройки разрешения. Качество каждой версии также точно такое же. Каждая версия будет печатать с очень разным размером из-за разных настроек разрешения, но это не имеет никакого значения для размера экрана или качества изображения.
Хотя сомнительно, что эта ерунда с разрешением 72 ppi и разрешением экрана исчезнет в ближайшее время, я надеюсь, что этот учебник, по крайней мере, облегчил понимание того, почему на самом деле это ерунда на данный момент. В наши дни все компьютерные мониторы имеют разрешение экрана выше 72 пикселей на дюйм, а параметр разрешения изображения в Photoshop влияет только на размер печати фотографии, а не на размер экрана.
В наши дни все компьютерные мониторы имеют разрешение экрана выше 72 пикселей на дюйм, а параметр разрешения изображения в Photoshop влияет только на размер печати фотографии, а не на размер экрана.
Любая фотография с размерами в пикселях, достаточно малыми для отображения в Интернете, будет слишком мала для того, чтобы кто-либо мог загрузить и распечатать версию хорошего качества в подходящем размере, поэтому с учетом всех этих причин, если ваша фотография будет просматриваться только на экране, будь то в Интернете, по электронной почте или в любом другом случае, просто нет логической причины, по которой вам нужно было бы установить его разрешение на 72 ppi в Photoshop.Если вы не печатаете фотографию, вам вообще не нужно беспокоиться о разрешении изображения. И вот оно!
Каким DPI должны быть веб-изображения? (предупреждение о спойлере: не имеет значения)
Если вам когда-либо приходилось общаться с кем-то о создании / изменении размера изображений для Интернета, держу пари, вы много слышали о «72 DPI». Например, «изображения для Интернета должны иметь разрешение 72 точек на дюйм, а изображения для печати — не менее 300 точек на дюйм». Вы даже можете подумать, что это правда.
Например, «изображения для Интернета должны иметь разрешение 72 точек на дюйм, а изображения для печати — не менее 300 точек на дюйм». Вы даже можете подумать, что это правда.
Друзья, я здесь, чтобы развеять миф о 72 DPI.
Если вы сидите здесь и думаете: «Что такое DPI?» или «DPI — это то же самое, что и PPI?» или «Почему, ну почему в мире так много сокращений?», DPI означает «точек на дюйм», а PPI означает «пикселей на дюйм». Термин DPI обычно используется для печатных изображений, поскольку напечатанные изображения состоят из крошечных точек, а термин PPI в основном используется для экранов, поскольку экраны содержат пиксели. Они очень похожи, и люди часто используют их как взаимозаменяемые, что немного сбивает с толку, так что пока не беспокойтесь об этом.Давайте подумаем о них как о взаимозаменяемых для наших целей.
А теперь позвольте мне показать вам три изображения с Placekitten, также известного как лучший сайт на свете. Один — 72 DPI, один — 300 DPI, а третий — 1000 DPI:
72 DPI
300 точек на дюйм
1000 точек на дюйм
Не верите? Загрузите их и откройте в Photoshop. Тратить твое время. Я буду здесь!
Тратить твое время. Я буду здесь!
Безумие! Как это могло произойти?
Все, что вам нужно сделать, это вернуться к тому, что на самом деле означает аббревиатура: пикселей / точек на дюйм .Это относится к тому, сколько пикселей / точек помещено в один дюйм пространства на распечатанной странице . Два изображения с одинаковым значением пикселя (скажем, шириной 1000 пикселей) будут печататься с очень разными размерами в зависимости от установленного DPI. Это изображение с разрешением 72 DPI будет 13,88 дюйма в ширину, а то же изображение с разрешением 300 DPI будет иметь ширину 3,33 дюйма. Это просто математика. Все DPI определяет, сколько пикселей ваш принтер собирается втиснуть на один дюйм пространства на странице. Вот почему изображение с более высоким DPI выглядит лучше, чем изображение с более низким разрешением — чем больше пикселей вы втиснете в небольшую область, тем мельче детали на распечатанном изображении.
Помните три изображения, которые я показал вам выше, с разными значениями DPI, которые выглядят одинаково в Интернете? Вот как они будут выглядеть напечатанными:
72 DPI
300 точек на дюйм
1000 точек на дюйм
Аааа, так что изображение DPI имеет значение … но только если вы его распечатываете.
Итак, как это снова связано с Интернетом?
Вопрос с подвохом — это не так. Еще раз посмотрите на трех исходных котят — их размер на экране не меняется, потому что экран воспринимает одно измерение: пиксели.Пиксели — это все, о чем вам нужно думать. Чтобы определить, насколько большим должно быть изображение на вашем веб-сайте, вы должны знать, какой размер в пикселях необходимо заполнить. Ваш дизайнер / разработчик должен сказать вам что-то вроде «пожалуйста, убедитесь, что изображения для этого конкретного раздела вашего сайта имеют ширину X пикселей». Целевой размер вашего изображения определяется размером контейнера, который оно должно заполнить, и это измерение отличается от веб-сайта к веб-сайту (или даже в разных частях одного и того же веб-сайта), поэтому человек, создавший ваш веб-сайт (или ваш документация по теме, если вы используете готовую тему) сможет сказать вам, к какому размеру вы должны стремиться. В пикселях. Просто пиксели.
Эй, а как насчет дисплеев Retina?
Рад, что вы спросили! Дисплеи Retina, также известные как дисплеи с «высоким разрешением», великолепны тем, что вмещают в свои экраны больше пикселей, чем стандартные дисплеи. Это означает, что каждый отдельный пиксель даже меньше, поэтому вы получаете гораздо более четкое изображение, чем на стандартном экране. Так разве теперь разрешение изображения не имеет значения? Не так ли?
Это означает, что каждый отдельный пиксель даже меньше, поэтому вы получаете гораздо более четкое изображение, чем на стандартном экране. Так разве теперь разрешение изображения не имеет значения? Не так ли?
Нет. Все, что вам действительно нужно знать, это то, что если вы оптимизируете дисплей сетчатки, который сжимает вдвое больше пикселей в той же области, что и дисплей без сетчатки, вам нужно удвоить количество пикселей в вашем изображении, чтобы оно по-прежнему выглядело четким. .Таким образом, логотип, обычно имеющий ширину 300 пикселей, должен быть сохранен с размером 600 пикселей. Затем, когда это изображение будет представлено с разрешением 300 пикселей, как предполагалось изначально, оно будет выглядеть красиво и четко на экранах сетчатки, поскольку изображение имеет вдвое больше пикселей, как и экран. Настройка DPI / PPI в Photoshop по-прежнему не имеет значения, потому что вы не распечатываете ее.
Если есть сомнения, помните, что в Интернете — это все о пикселях. Если вы не используете векторный формат, например SVG, в этом случае дай пять.Ты восхитителен.
Если вы не используете векторный формат, например SVG, в этом случае дай пять.Ты восхитителен.
Полное руководство по разрешению изображений
«Разрешение изображения» — это термин, который неоднократно встречается в творческой индустрии, но часто заставляет людей ломать голову — разве dpi не тип полицейского? Почему мое изображение с разрешением 300 точек на дюйм размыто? Нет ли специальной кнопки для увеличения изображения?
Как и в случае с любым другим предметом, новички собирают фрагменты информации, которые помогут им запутаться и сделать работу. Но на многие проекты негативно повлияло непонимание разрешения изображения.
Это похоже на вас? Это руководство было написано, чтобы разгадать некоторую путаницу вокруг сложной темы разрешения изображений и помочь вам уверенно говорить по этому поводу. Чтобы узнать правильное разрешение изображения, см. Наше руководство по лучшей печатной рекламе.
Что такое пиксели?
Растровые (Bitmap) изображения состоят из сеток цветных квадратов, называемых пикселями (Изображение предоставлено: Future) Изображения можно описать как векторные или растровые, в зависимости от того, как они представляют информацию.
Растровые изображения, иногда называемые растровыми, основаны на пикселях, что означает, что изображение состоит из сетки крошечных цветных квадратов, соединяющихся вместе, чтобы сформировать изображение. Каждый маленький квадрат называется «пикселем», и вы можете увидеть его, если вы достаточно увеличите масштаб любого растрового изображения. Растровые изображения используются для демонстрации сложных изображений с различными плавными градиентами и неопределенными краями, например фотографий. Распространенными форматами растровых файлов являются jpg, png, gif и psd.
Векторная графика основана на математических вычислениях, которые позволяют увеличивать и уменьшать масштаб без потери качества.Мы не будем их обсуждать, поскольку разрешение изображения для них в значительной степени не имеет значения. Прочтите нашу статью о форматах файлов для получения дополнительной информации.
Что такое DPI?
Теперь вы понимаете, что такое пиксель, мы можем перейти к сложной теме dpi. Dpi означает «точек на дюйм» и используется в печати для описания количества точек, нанесенных на бумагу на квадратный дюйм — в изображении с разрешением 10 точек на дюйм каждый квадратный дюйм будет составлен из десяти меньших квадратов, называемых пикселей. Как ни странно, dpi часто используется как де-факто отраслевой термин для всего, что относится к определенному количеству единиц на дюйм, поэтому вы также можете встретить ppi (пикселей на дюйм) в цифровой работе, spi (количество образцов на дюйм) для сканеров или lpi ( линий на дюйм) при печати, но это в основном устаревшие термины, о которых часто забывают.В этой статье мы будем использовать dpi для описания всего, от пикселей на дюйм до точек на дюйм (точно так же, как многие люди используют слово «шрифт» как синоним «гарнитуры» — см. «Шрифт против гарнитуры» для технических деталей этого аргумента) .
Dpi означает «точек на дюйм» и используется в печати для описания количества точек, нанесенных на бумагу на квадратный дюйм — в изображении с разрешением 10 точек на дюйм каждый квадратный дюйм будет составлен из десяти меньших квадратов, называемых пикселей. Как ни странно, dpi часто используется как де-факто отраслевой термин для всего, что относится к определенному количеству единиц на дюйм, поэтому вы также можете встретить ppi (пикселей на дюйм) в цифровой работе, spi (количество образцов на дюйм) для сканеров или lpi ( линий на дюйм) при печати, но это в основном устаревшие термины, о которых часто забывают.В этой статье мы будем использовать dpi для описания всего, от пикселей на дюйм до точек на дюйм (точно так же, как многие люди используют слово «шрифт» как синоним «гарнитуры» — см. «Шрифт против гарнитуры» для технических деталей этого аргумента) .
Размер изображения
На этом этапе вы, возможно, думаете, что взломали его, более высокое разрешение означает более четкое изображение, верно? Если бы все изображения были одного размера, это могло бы быть правдой, но это не так, они бывают разных форм и размеров..jpg) Качество изображения зависит от соотношения между плотностью пикселей и размером изображения — измените одно, а другое изменится вместе с ним.
Качество изображения зависит от соотношения между плотностью пикселей и размером изображения — измените одно, а другое изменится вместе с ним.
Количество пикселей в изображении фиксировано, если вы не вернетесь к камере и снова не сделаете снимок с другими настройками, поэтому изменение физического размера изображения приведет к изменению количества пикселей на дюйм. Увеличение размера изображения приведет к уменьшению dpi, то есть на каждый квадратный дюйм будет приходиться меньше пикселей, и пиксели станут больше, чтобы заполнить пространство. В результате изображение может выглядеть блочным и пиксельным.
Представьте себе, что вы заполняете небольшую коробку вялыми воздушными шарами, а затем опускаете такое же количество воздушных шаров в большую коробку.Единственный способ заполнить коробку — это надуть воздушные шары, сохранив то же количество, но увеличив их размер. В общем, вы можете уменьшить изображение, не сталкиваясь с какими-либо реальными проблемами, тогда как увеличение размера изображения может иметь катастрофические последствия для конечного результата.
Вот два примера, показывающих результат изменения разрешения и количества пикселей:
Пример A: Увеличение dpi> Уменьшение физического размера
Увеличение dpi означает уменьшение размера изображения, поскольку на дюйм больше пикселей и т. каждый пиксель меньше (Изображение предоставлено: Будущее)В этой ситуации оба изображения имеют одинаковое количество пикселей, но для изображения справа значение dpi увеличено с 72 до 300 точек на дюйм.Теперь на каждый дюйм больше пикселей, но поскольку количество пикселей, составляющих изображение, остается прежним, изображение вынуждено уменьшаться. Пиксели, составляющие изображение, вынуждены становиться меньше, чтобы на дюйм поместилось больше пикселей.
Пример B: Уменьшение количества пикселей> Тот же физический размер.
Здесь изображение справа такого же размера, что и изображение слева, но с уменьшенным количеством пикселей. Поскольку для заполнения пространства меньше пикселей, каждый пиксель стал больше, и в результате изображение имеет более низкое dpi (так как меньше точек заполняет каждый дюйм). Изображение становится блочным и пиксельным.
Изображение становится блочным и пиксельным.
Передискретизация и интерполяция
В предыдущих разделах мы сделали предположение, что количество пикселей фиксировано и не может быть изменено. Это не совсем так, потому что дополнительные пиксели могут быть искусственно созданы с помощью процесса, называемого «интерполяцией», когда компьютер анализирует исходные пиксели и создает новые на основе того, что, по его мнению, будет там.Например, если у вас есть синий пиксель, расположенный рядом с желтым пикселем, и вы хотите искусственно увеличить dpi вашего изображения, компьютер будет использовать интерполяцию, чтобы добавить зеленый пиксель между ними.
Интерполяция эффективно позволяет увеличить размер изображения, сохраняя при этом то же dpi, что позволяет избежать проблем с пикселизацией. Теоретически это может показаться идеальным решением, однако неразумно ожидать, что компьютер произведет совершенно точную оценку недостающих пикселей, и этот процесс следует использовать с осторожностью.
Теоретически это может показаться идеальным решением, однако неразумно ожидать, что компьютер произведет совершенно точную оценку недостающих пикселей, и этот процесс следует использовать с осторожностью.
Пример C: более высокие размеры пикселей (интерполированные)> тот же физический размер> более высокое разрешение
Интерполяция редко является жизнеспособным методом масштабирования, но может использоваться при царапании (Изображение предоставлено: Будущее)Изображение на левое изображение имеет разрешение 72 точек на дюйм, а правое изображение было искусственно увеличено до 300 точек на дюйм с помощью интерполяции с использованием информации из изображения слева. Хотя это может выглядеть лучше, поддельные детали не могут сравниться с подлинным изображением с разрешением 300 точек на дюйм.
Что можно делать в Photoshop
Диалоговое окно «Размер изображения» в Photoshop (Изображение предоставлено: Future) В Photoshop есть два диалоговых окна, которые имеют особое значение при обсуждении разрешения и размера изображения: Изображение> Размер холста и Изображение> Размер изображения. Размер холста используется для изменения абсолютного размера холста и не изменяет изображение (кроме его обрезки), а поле «Размер изображения» является ключом к управлению разрешением и размерами изображения.
Размер холста используется для изменения абсолютного размера холста и не изменяет изображение (кроме его обрезки), а поле «Размер изображения» является ключом к управлению разрешением и размерами изображения.
Поле размера изображения [A] сокращает все, о чем мы говорили, до трех ключевых чисел: ширина, высота и разрешение [C] . Каждая из этих опций внутренне связана, поэтому изменение одной из них пропорционально изменит другие. Регулируя любое число, вы, по сути, увеличиваете и уменьшаете каждый отдельный пиксель. Размер файла указан сверху [B] , что полезно, когда вы пытаетесь уменьшить изображение ниже определенного числа.
Фактически это позволяет вам установить желаемое разрешение, и программа автоматически покажет вам новую ширину и высоту с этим разрешением.Это полезно, когда вы хотите определить максимальный размер, при котором вы можете использовать изображение (вы можете выбрать, в какой единице измерения вы хотите просматривать измерения).
Передискретизация
Передискретизация изменит размеры пикселей, используя интерполяцию, путем добавления или удаления пикселей. Вы можете включать и выключать это, используя флажок в нижней части поля «Размер изображения» [E] . При включенной передискретизации вы можете установить новое разрешение без изменения размера изображения (или наоборот), и Photoshop заполнит недостающие пиксели.Ограничить пропорции [D] означает, что ширина и высота остаются в фиксированном соотношении, что устраняет риск сжатия или искажения изображения.
Существуют различные методы передискретизации в раскрывающемся меню [F] рядом с флажком. Если вы не уверены, какой вариант подходит вам, выберите автоматический вариант. Два четко обозначены для уменьшения и увеличения; Бикубическая резкость и бикубическая резкость. Ближайшее соседство — единственный инструмент, который не использует интерполяцию, поэтому его следует использовать только для изображений с идеальным пикселем, таких как изображения с низким разрешением или пиксельная графика, где вы не хотите, чтобы детали были размытыми.
Передискретизации следует, как правило, по возможности избегать, так как вы можете потерять четкость и резкость изображения. Вы по-прежнему можете использовать «Отменить», но может быть полезно сохранить копию исходного изображения на случай, если вы случайно сохраните версию с низким разрешением и потеряете все детали.
Печать и цифровая
При отправке графики на печать рекомендуется использовать разрешение 300 точек на дюйм, но в зависимости от качества изображения и размера, до которого вы печатаете, часто можно обойтись меньшим dpi.Фотографическое изображение формата A3 может выглядеть нормально с разрешением 150 точек на дюйм.
Когда дело доходит до цифровых технологий, люди часто думают, что разрешение должно быть установлено на 72 точки на дюйм, но это только устаревшее значение, и размеры изображения более важны, потому что вы настраиваете сетку пикселей (ваша изображение) в сетку пикселей (экран). Изображение размером 500 x 500 пикселей всегда будет 500 x 500 пикселей, независимо от плотности пикселей.
Подробнее:
Руководство для клиентов по изображениям. Часть 1. Разрешение изображений [Инфографика]
Время от времени клиенты присылают нам крошечное изображение в формате JPEG размером 40К для печати макета или просят нас «просто взять его из Интернета».«Мы должны объяснить, что такие ходы не сработают, потому что разрешение изображения слишком низкое. Давайте подробнее рассмотрим, почему это так.
Разрешение изображения относится к плотности пикселей (или напечатанных точек), которые его составляют. При высоком разрешении изображение четкое и ярко детализированное. Если разрешение уменьшено или изображение слишком сильно «вздуто», оно теряет детали и становятся заметными блочные квадраты пикселей. Подумайте о том, как широкоэкранные проекционные телевизоры 80-х годов были такими размытыми и размытыми до появления HD и Blu-ray.Решающее значение имеет разрешение!
Разрешение веб-страницы и разрешение печати
Разрешение экрана измеряется в PPI (пикселей на дюйм) , а разрешение печати измеряется в DPI (точек на дюйм) , хотя эти термины часто используются как синонимы. Поскольку вся область просмотра на мониторе компьютера состоит из пикселей фиксированного разрешения — обычно от 72 до 100 пикселей на дюйм, — любое изображение, оптимизированное для этого разрешения, выглядит полностью детализированным и естественным для человеческого глаза.
Поскольку вся область просмотра на мониторе компьютера состоит из пикселей фиксированного разрешения — обычно от 72 до 100 пикселей на дюйм, — любое изображение, оптимизированное для этого разрешения, выглядит полностью детализированным и естественным для человеческого глаза.
Но если то же изображение напечатано в полном размере, присущая ему блочность пикселей становится очевидной. Еще одно соображение заключается в том, что побочные эффекты сжатия изображений для файлов веб-изображений меньшего размера (например, искажение по краям) могут стать неприглядными.
имеет значение
Для профессиональной печати графики стандартно 300 dpi. Если вы хотите использовать веб-изображение для печати, вы столкнетесь с проблемами. На самом деле единственный способ заставить его работать — это напечатать веб-изображение 72 ppi в виде крошечной вставки, которая может выглядеть хорошо.Но невозможно волшебным образом сгенерировать дополнительные пиксели и сделать красивую обложку брошюры из изображения обложки Facebook.
Если у вас есть выбор размера изображения, например из собственной библиотеки изображений или с сайта стоковых фотографий, лучше всего выбрать самое большое изображение, которое вы можете получить. Любое изображение можно уменьшить по мере необходимости, но его нельзя увеличить без потери качества. Когда дело доходит до разрешения, чем больше, тем лучше.
Как оптимизировать изображения и фотографии для Интернета (без потери качества)
Какое внимание вы уделяете оптимизации изображений в вашем магазине?
Часто бренды зацикливаются на чрезмерном обдумывании логотипа — тратят дни, недели или даже месяцы перед запуском отличной идеи, просто пытаясь выяснить, какой символ подходит для бренда, который они еще даже не начали.
И затем, когда приходит время фактически запускать продукт, слишком много предпринимателей тратят слишком мало времени на фотографии отличных продуктов и фирменные изображения.
И все же образы продолжают оставаться катализатором нашей эры — средством коммуникации, с помощью которого люди осознают ценность или пренебрежение и переходят к следующему.
Только видео соответствует мощности изображения в этом отношении.
И вы используете свои фотографии везде:
- На страницах ваших продуктов.
- На страницах вашей категории.
- На вашей домашней странице.
- В твоей брошенной корзине сообщений.
- В вашем блоге.
- В ваших социальных сетях.
- Для вашей рекламы в Facebook.
- Для вашей ленты Google Покупок.
Фактически, единственное, для чего вы не используете изображения, — это Google AdWords. А Google AdWords часто является самым дорогим вариантом контекстной рекламы, который у вас есть.
Что такое Google Speed Update?
Несмотря на то, что в AdWords нет изображений, Google также делает большие инвестиции в изображения вашего бренда и продуктов.
В январе 2018 года компания объявила, что алгоритмы мобильного поиска начнут учитывать скорость загрузки страниц с июля 2018 года.
Это называется обновлением скорости.
И есть 2 вещи, которые замедляют скорость загрузки страницы:
- Слишком много javascript, часто вызванное слишком большим количеством приложений и недостаточно встроенным на ваш сайт.
- Слишком большие изображения, не оптимизированные для размера экрана.
Меньше приложений. Больше продаж.Только на BigCommerce
«Мы недавно перевели платформу с Shopify Plus на BigCommerce. Я не могу объяснить, насколько я зол на то, что в течение нескольких месяцев мы платили Shopify многие тысячи долларов за функциональность, которая входит в стандартную комплектацию BigCommerce!
После того, как мы решили отказаться от Shopify, мы буквально потратили три дня на BigCommerce, устанавливая шаблон, настраивая, а затем завершая полный импорт продукта.
Отзывы, которые я получил от людей, с которыми я уже поделился сайтом, гласили: «Он загружается намного быстрее! Мобильный опыт стал намного лучше! »
— Ричард Эйб, Монро и Кент
Протестируйте свои данные в BigCommerce
Платформы, такие как BigCommerce, решают эту проблему:
- Расширение функциональности платформы.
 В среднем магазины BigCommerce используют 2-5 приложений. На других платформах SaaS среднее значение +15.
В среднем магазины BigCommerce используют 2-5 приложений. На других платформах SaaS среднее значение +15. - Автоматическая оптимизация всех изображений для скорости загрузки страницы на любом устройстве. BigCommerce сотрудничает с Akamai, лидером в области оптимизации изображений в Интернете, чтобы автоматически оптимизировать все изображения для всех клиентов — без дополнительных усилий или затрат с их стороны.
Минус технический долг. Подробнее Продажи
«Решение о переходе на сеть Akamai Image Manager стало стимулом для наших продавцов, позволив им сократить время загрузки сайта и повысить общую производительность мобильных сайтов.
Более того, продавцам не пришлось тратить дорогостоящее время и усилия на дальнейшую разработку оптимизированных изображений для различных устройств, что привело к увеличению посещаемости сайта и конверсии — особенно для мобильных покупателей ».
— Фрэнк Морралл, президент VisionCourse Media, агентства онлайн-маркетинга и дизайна и партнера BigCommerce.
Правда об оптимизации изображений, скорости и вашей прибыли
Да, изображения являются одним из, если не самым важным активом вашего магазина электронной коммерции.
И все же слишком часто ими пренебрегают — владельцы магазинов полностью забывают оптимизировать изображения для Интернета.
Почему?
- Потому что оптимизация изображений для Интернета — это всего лишь один дополнительный шаг в бесконечном списке дел.
- Часто рассматривается как низкий приоритет и поэтому забывается.
Но если вы хотите улучшить коэффициент конверсии, вовлеченность клиентов, лояльность и пожизненную ценность — что ж, вам нужно начать с уделения большего внимания своим изображениям.
Но с чего начать?
Мы вам поможем.
В этом руководстве мы рассмотрим наиболее важные для вас концепции, связанные с вашими изображениями, и покажем, как вы можете начать применять советы по увеличению конверсии — прямо сейчас.
Почему изображения так важны
Прежде чем мы начнем, важно понять, почему изображения могут иметь такое большое влияние на ваш магазин. Вот общий вид.
Вот общий вид.
1. Первое впечатление важно.
Изображения — это первое, что видят ваши клиенты при просмотре страницы продукта, и эти первые несколько секунд могут иметь решающее значение для определения того, является ли продукт тем, что они ищут.
На самом деле, в исследовании 2017 года, проведенном по заказу BigCommerce и Square, американские онлайн-покупатели назвали дополнительную фотографию продукта как первую вещь, которую они хотят получить от онлайн-брендов.
Комплексное исследование покупательских привычек современных потребителей
Поскольку электронная коммерция растет на 23% в год, используйте это исследование, чтобы узнать, как сделать онлайн-продажи и личные продажи более удобными (и зарабатывать больше $$$!) Получить данные сейчас
2.Картинка стоит 1000 слов.
Изображения помогают покупателю определить качество и детали продукта лучше, чем любое описание.
Вместо возможности почувствовать продукт, как в розничном магазине, отличная фотография продукта позволяет пользователю подробно изучить различные детали продукта.
Действительно, в том же исследовании, проведенном BigCommerce и Square, почти половина респондентов (49%) назвали невозможность потрогать, почувствовать или попробовать продукт как один из наименее любимых аспектов онлайн-покупок.
Это был второй наиболее ненавистный аспект онлайн-покупок в исследовании.
3. Мобильная связь берет верх.
По мере того, как мобильные покупки становятся все более распространенными, изображения будут становиться все более важными — о чем свидетельствует шаг Google Speed Update.
Пользователи все чаще используют изображения вместо текста, чтобы судить о пригодности продукта и даже для навигации.
Как вы думаете, покупатель сначала прочитает каждое описание или посмотрит фото?
Наличие более четких и привлекательных изображений продуктов электронной коммерции означает, что на ваши продукты будут чаще смотреть, нажимать и покупать.
4. Изображения могут навредить вашему сайту.
Использование непрофессиональных или плохо оптимизированных изображений для Интернета может существенно повлиять на ваш опыт покупок и даже на ваше положение в поисковых системах.
- Ваши изображения загружаются медленно?
- Вы не добавляли метаописание?
- Люди подпрыгивают, как только приземляются там?
Вы никогда не попадете на страницу 1 с таким поведением.
Имея это в виду, давайте рассмотрим, как убедиться, что в вашем интернет-магазине есть оптимизированные фотографии профессионального качества.
Оптимизация изображений и фотографий: краткое руководство
Первый шаг к оптимизации фотографии вашего продукта (или любого изображения на вашем сайте) — это сначала начать с отличных фотографий. А если вам нужна помощь в поиске профессиональных изображений для использования на вашем веб-сайте, ознакомьтесь с этим исчерпывающим ресурсом: «Более 35 сайтов для получения бесплатных изображений для коммерческого использования».
Но после этого большая часть процесса оптимизации остается за кадром.
На самом деле оптимизация фотографий может стать стратегическим преимуществом, необходимым для победы над конкурентами.
Они не видят, что вы делаете, в конце концов, но вы получите более высокий рейтинг в поиске, что означает:
Добавьте к этому мощность и настраиваемость SEO вашего сайта (то есть полный контроль URL-адресов по всем направлениям), и вы выиграете в Google.
Давайте посмотрим, как это сделать, независимо от того, на какой платформе вы находитесь.
Автоматическая оптимизация изображений и полный контроль SEO
Интернет-магазины, использующие BigCommerce, получают автоматическую оптимизацию изображений Akamai для всех изображений, загруженных на их витрину.
- Без дополнительных затрат.
- Не тратьте время зря.
Плюс, BigCommerce — единственная платформа SaaS, которая позволяет полностью настраивать URL-адреса и метаданные всех сайтов. Непатентованный язык программирования платформы также получает бонусные баллы от Google.
Перенесите данные прямо сейчас и убедитесь сами, воспользовавшись 15-дневной бесплатной пробной версией.
Протестируйте платформу, которую вы контролируете.
1. Начните с хороших фотографий.
Хорошая фотография для электронной коммерции начинается с правильного снимка.
Для фотосъемки не обязательно использовать дорогую камеру или установку. Фактически, вы можете создать свою собственную установку для фотосъемки своими руками, которая справится с этой задачей.
Но есть несколько советов, которым вы можете следовать, чтобы убедиться, что вы начинаете с самых лучших фотографий.
Убедитесь, что вы правильно настроили.
Настройка фотографии в электронной коммерции не должна быть дорогостоящей, но если вы только начинаете, есть несколько вещей, в которые вы должны инвестировать, чтобы делать качественные фотографии:
- Бытовая цифровая зеркальная камера или смартфон. Большинство современных смартфонов оснащены камерой, которой более чем достаточно для съемки стандартных фотографий продукта. Использование смартфона также дает вам доступ к сотням приложений для фотографий.

- Источник света. Наличие источника света помогает обеспечить равномерное освещение вашего изображения и существенно повлияет на качество ваших фотографий. Если вы только начинаете, вам будет проще работать с естественным источником света. В этом случае использование заполняющего света поможет вам устранить тени на вашем изображении.
- Белая развертка. Развертка поможет равномерно распределить освещение по изображению и упростит последующее редактирование фотографий. Это может быть что угодно, от белого листа до рулонов бумаги.
- Устойчивая поверхность. Если вы делаете несколько фотографий, наличие устойчивой поверхности позволяет легко размещать изображения в одном месте.
- Штатив для фотоаппарата. Точно так же наличие штатива камеры гарантирует, что вы всегда сможете получать фотографии с одинаковым расположением.Это также позволяет легко перенастроить ваши продукты без необходимости одновременно манипулировать камерой.

2. Продемонстрируйте свою продукцию под разными углами.
Посмотрите на любой успешный интернет-магазин, и вы редко увидите, что он использует только одну фотографию для любого изображения.
Фотография продукта может использоваться для демонстрации лучших аспектов продукта, поэтому важно включать в себя разнообразные снимки.
Например, в интернет-магазине одежды Olive Ave они используют различные снимки, чтобы продемонстрировать свой продукт.
Это можно сделать и без моделей. Взгляните на этот пример от KAOS.
Различные фотографии могут помочь продемонстрировать разные аспекты.
- Длинные снимки, показывающие продукт на модели, могут помочь пользователю визуализировать, как продукт будет выглядеть в реальной жизни.
- Средние снимки помогают им определить общий вид самого продукта.
- Крупные планы демонстрируют мельчайшие детали и качество продукта, который действительно может продать его ценность.
3.
 Используйте белый фон для ваших продуктов.
Используйте белый фон для ваших продуктов.Замена фона фотографий на белый фон гарантирует, что у вас будут неизменно великолепно выглядящие изображения, независимо от их порядка на вашем сайте или того, как вы их используете в Интернете.
Белый фон является стандартным почти для каждого интернет-магазина, и для этого есть несколько очень веских причин:
- Ваши товары будут появляться на белом фоне
- Ваши изображения будут выглядеть одинаково на страницах коллекции
- Это спасет вас деньги и время на редактирование
- Вы можете легко повторно использовать или заменить фон на любой из ваших фотографий.
- Торговые площадки, такие как Google Shopping и Amazon, теперь требуют белого фона
Использование изображений на белом фоне упрощает сравнение продуктов.Источник: jenis.
Вы можете использовать такое программное обеспечение, как Photoshop или Pixlr, чтобы вручную заменить фон фотографий вашего продукта белым фоном, или позволить сервисам, таким как Pixc, сделать эту работу за вас.
4. Сохраняйте изображения с правильными размерами.
Обращение внимания на размер вашего изображения имеет решающее значение, если вы не пользуетесь BigCommerce.
- Если слишком большой, у вас возникнут проблемы со временем загрузки страницы.
- Если слишком мало, ваши изображения будут выглядеть зернистыми (т.е.е. низкое качество).
Используйте пиксели для измерения размеров изображений.
В вашем iPhone будет что-то вроде 12-мегапиксельной камеры, что означает, что фотографии, которые он делает, состоят из двенадцати миллионов пикселей. Фотографии, сделанные камерой 12 МП, будут иметь размер 3000 x 4000 пикселей.
Для фотографии в электронной коммерции этот размер не нужен. Например, в BigCommerce оптимальный размер фотографий вашего продукта составляет 1028 на 1028 пикселей, в то время как остальные фотографии должны быть меньше 1000 пикселей с обеих сторон.
Сохранение квадратных изображений обеспечит правильное отображение и хороший внешний вид независимо от того, длиннее или выше содержание фотографии.
Когда ваши изображения достаточно большие по размеру, то то же изображение можно уменьшить, чтобы использовать в ваших эскизах или в коллекции изображений.
А если у вас включен масштабирование продукта, вы можете отображать изображение с гораздо более высоким разрешением.
Изображения можно уменьшать до различных размеров. Источник: Martha Stewart Cafe Shop
Если у вас нет доступа к программному обеспечению, которое может изменять размер ваших изображений, например Photoshop, не волнуйтесь.
Сервисы, такие как Pixlr, Canva и Image Resizer, могут помочь вам с базовыми потребностями в редактировании и изменении размера.
Более быстрые кассы. Меньше развития.
Опять же, если вы пользуетесь BigCommerce, платформа использует Akamai за кулисами для оптимизации и изменения размеров всех изображений в зависимости от устройства, с которого приходит ваш клиент. Это означает более высокую скорость загрузки страницы и меньше работы для вас.
5. Увеличьте скорость загрузки страницы, используя правильный формат изображения.
При создании изображений легко выбрать вариант сохранения по умолчанию, но знание разницы между форматами файлов и настройками может иметь огромное влияние на ваш сайт.
Ваш магазин BigCommerce поддерживает три различных формата изображений: JPG / JPEG, GIF или PNG. У каждого из них есть свои преимущества и недостатки.
- Файлы GIF имеют меньшее качество, но также и размер файла. Если вам нужно создать изображение специально для небольших значков или миниатюр, вы, вероятно, захотите использовать GIF. Это также единственный доступный формат, который поддерживает анимацию (хотя следите за APNG). Однако по мере увеличения размера изображения GIF-файлы становятся менее эффективными при обработке цветов.
- Файлы PNG поддерживают более широкий диапазон цветов, а также единственный формат, поддерживающий прозрачный фон. Однако все это происходит за счет большего размера файла.
 Если вам нужно отредактировать фотографию несколько раз, вы захотите экспортировать ее как файл PNG.
Если вам нужно отредактировать фотографию несколько раз, вы захотите экспортировать ее как файл PNG. - Изображения JPEG являются наиболее распространенным форматом, используемым в цифровых камерах и в Интернете. Они поддерживают широкий диапазон цветов, но настройки сжатия JPEG позволяют найти баланс между качеством изображения и размером файла.
JPEGS предлагает хороший баланс между размером файла и качеством, тогда как GIFS предлагает небольшой размер файла для более сложных изображений. Источник изображения: Brook Lark
6. Поэкспериментируйте с настройками качества.
В большинстве случаев JPEG будет предпочтительным типом файла для ваших изображений. Он предлагает изображение высокого качества при разумных размерах файлов.
Одним из больших преимуществ файлового формата jpeg является возможность выбора желаемого уровня сжатия. Настройка параметров сжатия позволяет уменьшить размер файла за счет качества изображения.
Посмотрите на этот пример, где одна и та же фотография была сохранена с использованием разных уровней сжатия:
Результат использования высокого, среднего и низкого сжатия JPEG. Источник изображения: Alex Jones
Когда не использовать JPEG.
Хотя JPEG является наиболее популярным форматом для веб-изображений, в некоторых случаях лучше использовать файлы с более высоким разрешением, например PNG. Например:
- Если ваше изображение состоит в основном из линий, значков или резких изображений: сжатие JPEG может размыть границу между изображением и фоном и сделать контраст менее заметным.
- Когда изображение будет подвергаться многократному редактированию: сжатие будет слегка изменять изображение каждый раз, а после нескольких редактирований оно может заметно исказить изображение.
Не в BigCommerce? Сжимайте изображения с помощью этого бесплатного инструмента.
Как мы уже обсуждали, изображения обычно имеют размер файла от нескольких десятков килобайт в сжатом виде до нескольких мегабайт, в зависимости от типа файла и уровня сжатия, которое вы использовали.
Если вы пользуетесь BigCommerce, вам не нужно беспокоиться об этом разделе.Продолжайте и прочтите следующий раздел.
Для всех остальных … давайте начнем здесь:
Если вы не знакомы с единицей данных Byte, каждый байт равен 1024 предыдущему.
Итак, чтобы уточнить:
1024 байта (b) = 1 килобайт (кб). 1024 Килобайт = 1 мегабайт (МБ). 1024 МБ = 1 гигабайт (ГБ)
Вам не нужно это запоминать, но учтите, что обычно вы стремитесь к фотографиям размером менее 100 КБ, чтобы сократить время, необходимое для отображения всего содержимого вашей страницы.
Типичный размер файла фотографии iPhone 7 составляет около 3 МБ, что соответствует 3072 КБ, или более чем в 30 раз оптимальные размеры изображения!
Теперь представьте, что у вас есть галерея из десяти фотографий такого размера на вашей странице, и вы начинаете понимать, почему сжатие изображений важно.
Большинство инструментов для редактирования изображений позволяют настраивать уровень сжатия файлов JPEG.
Но если ваше программное обеспечение для редактирования изображений не предлагает хороших вариантов сжатия, если вы не используете платформу, которая делает это автоматически за вас, или вы не уверены в уровне потери качества, который будет подходить для каждого изображения , вы можете использовать другой инструмент, чтобы уменьшить размер фотографии.
TinyJPG — одна из таких бесплатных услуг — бесплатный оптимизатор изображений — и принимает изображения как в формате JPG, так и в формате PNG.
Вместо того, чтобы угадывать правильный баланс между качеством и размером файла, такие службы, как TinyJPG, анализируют изображение, чтобы определить минимально возможные размеры файла, сохраняя при этом оптимальное качество изображения.
TinyJPG покажет вам исходное изображение вместо оптимизированного.
Даже если вы уже сжимаете изображения при сохранении, вы будете удивлены, насколько сильно может повлиять запуск их через службу, подобную TinyJPG.
Оптимизация изображений в поисковых системах 101
Изображения — фантастический источник органического контента, который может помочь вам повысить ваш рейтинг в Google.
Есть несколько вещей, которые вы должны сделать, чтобы получить максимальную отдачу от содержания изображения.
1. Используйте информативные имена файлов.
Имена изображений — это первая информация, которую вы можете предоставить Google, чтобы они знали, о чем ваше изображение.
Имя файла по умолчанию, которое исходит от вашей камеры и выглядит как строка чисел, никак не описывает, о чем на самом деле фотография.
При именовании изображений опишите содержание фотографии и используйте тире вместо пробелов. BigCommerce не допускает пробелов в именах файлов изображений.
Переименование файла для оптимизации по ключевым словам, включая рисование линий и счастливая женщина.
2. Включите соответствующий альтернативный текст.
Замещающий текст предназначен для специальных возможностей, и именно так к нему следует подходить.
Если у пользователя слабое зрение или изображение не может быть загружено, будет отображаться замещающий текст.
Но альтернативный текст также используется Google, чтобы лучше понять, что содержит изображение.
Это делает его ценным местом для включения релевантного поискового запроса, который будут искать люди, ищущие ваш продукт.
Сопоставление имени оптимизированного файла изображения с моими метаданными, заголовком страницы и структурой URL-адресов в серверной части страницы продукта.
3. Обеспечьте контекст вокруг изображения.
Контент, который окружает ваше изображение, также важен.
Поисковые системы действуют так же, как и ваши пользователи, используя контент по всей странице, чтобы создать более широкую картину того, о чем страница.
Это может быть особенно полезно на страницах продуктов, где вы можете использовать уникальные описания, чтобы лучше описать продукт на фотографии.
Здесь я обновил описание продукта, включив в него все свои ключевые слова: художественный принт, штриховой рисунок, счастливая женщина. Я также добавил дополнительный контент и детали в целях брендинга.
Я также добавил дополнительный контент и детали в целях брендинга.
4. Используйте изображения для улучшения восприятия.
Вы также можете пойти дальше и создать приятный пользовательский интерфейс, выполнив следующие действия с вашими изображениями:
- Используйте фотографии хорошего качества, не размытые. Имеются смартфоны и бесплатное программное обеспечение для редактирования, поэтому нет оправдания тому, что у вас нет фотографий хорошего качества. Это улучшает работу, и люди с большей вероятностью будут ссылаться на страницы с более качественными фотографиями.
- Поместите их выше по странице. Люди не всегда прокручивают страницу до самого низа, поэтому убедитесь, что ваши изображения расположены выше по странице, где читатели смогут их увидеть.
- Укажите ширину и высоту каждого изображения. Если обозреватель знает, насколько большим будет изображение, он может загрузить остальное содержимое на место, ожидая завершения загрузки изображения.
 Это может сократить время, необходимое для загрузки вашей страницы, и улучшить взаимодействие с пользователем.
Это может сократить время, необходимое для загрузки вашей страницы, и улучшить взаимодействие с пользователем.
Предоставление дополнительной информации о поисковой оптимизации и оптимизация изображений для обеспечения максимального удобства просмотра поможет увеличить объем органического трафика на ваш сайт и сократить время, которое покупатели проводят, оказавшись на нем.
Уловка торговли: используйте открытый график, чтобы показывать правильное изображение в социальных сетях
Последнее, что вы можете сделать, чтобы максимально использовать свои изображения, — это убедиться, что когда кто-то делится ссылкой на ваш сайт, правильное изображение Показано.
Источник: Kelty
Используя так называемый протокол Open Graph, вы можете убедиться, что отображается ваше лучшее изображение продукта, а не общий логотип или несвязанное изображение.
Вот где это можно сделать в бэкэнде BigCommerce для каждого отдельного продукта.
Изображение, которое вы хотите использовать, указывается в разделе заголовка вашей страницы, аналогично тому, как вы можете указать тег заголовка и описание для страницы.
Вы можете обнаружить, что для определенных страниц BigCommerce, таких как ваша домашняя страница, вам может потребоваться создать отдельный файл HTMLHead, в котором вы можете указать, какое изображение будет использоваться.
Контрольный список для оптимизации изображения продукта
Изображения продукта могут сделать или сорвать продажу.
Помните, что ваши покупатели не могут взять и почувствовать товар.Они полагаются исключительно на ваши описания и визуальные эффекты, которые вы им даете — посредством изображений продуктов электронной коммерции.
Итак, применяете ли вы эти передовые методы, когда дело касается изображений ваших продуктов?
Вот контрольный список, чтобы убедиться, что вы делаете это в 100% случаев.
1. Настройтесь на успех.
- Во-первых, установите камеру на штатив (или на любую твердую и устойчивую поверхность), чтобы избежать дрожания камеры.
- Затем убедитесь, что вы снимаете при достаточном освещении , чтобы осветить и ваш продукт, и все пространство для фотосъемки.
 Вы можете сделать это, используя несколько источников света (подойдут вспышки, стробоскопы и даже обычные настольные лампы), но самый простой способ — использовать естественное освещение.
Вы можете сделать это, используя несколько источников света (подойдут вспышки, стробоскопы и даже обычные настольные лампы), но самый простой способ — использовать естественное освещение. - Используйте солнце как источник непрямого света. Сделайте снимок возле окна и, если оно слишком яркое, рассеивайте свет с помощью белых одеял, листов или бумаги. Освещение вашего продукта на этапе съемки позволит получить более качественную фотографию, а также сэкономит вам много времени на редактирование.
- Рассмотрите возможность съемки на белом фоне. На настройку уходит немного больше времени, но потом легче удалить фон, если вы захотите это сделать, и это поможет при калибровке баланса белого вашей камеры. Кроме того, белый цвет отражает свет, тогда как более темные цвета его поглощают, поэтому ваш продукт, естественно, получится красиво осветленным и контрастным.
2. Сделайте несколько фотографий.
Всем нравится удобство покупок в Интернете, но давайте будем честными, ничто не сравнится с возможностью физически прикоснуться к товару.
Когда дело доходит до покупок в Интернете, трудность визуализации того, как товар будет выглядеть в реальной жизни, является одной из причин номер один, вызывающих сопротивление покупкам. Чтобы помочь покупателю представить товар, сделайте фотографии с разных ракурсов.
- Начните с «образа героя». Это первая из серии изображений вашего продукта. Лучший вариант для главного изображения — это либо фронтальный снимок, либо снимок под углом 45 градусов, в зависимости от продукта. В некоторых случаях, например, в обуви, более подходящим может быть выстрел сбоку.Фотография должна быть простой и содержать только товар, который вы продаете, чтобы не запутать зрителя.
- Следуя за изображением вашего героя , включите фотографии сверху, снизу, сбоку, сзади и т. Д.
3. Делайте снимки в контексте.
Затем продайте свой продукт с помощью некоторых контекстных фотографий продукта.
Покажите фотографии вашего продукта в использовании. Например. Дополните брюки красивой обувью, тарелку с восхитительным салатом или вазу с красивыми цветами.
Например. Дополните брюки красивой обувью, тарелку с восхитительным салатом или вазу с красивыми цветами.
Зритель должен захотеть все, что есть на фотографии (включая ваш продукт, подмигнуть, подмигнуть, подтолкнуть, подтолкнуть).
Однако вам следует воздержаться от использования этого изображения в качестве главного, потому что в конечном итоге вы хотите продемонстрировать (и продать) свой продукт, а не свои навыки фотографии.
4. Очистите готовые фотографии.
Есть также несколько рекомендаций, которые следует помнить после того, как вы положите камеру.
Хорошая идея — удалить фон и позволить вашим продуктам говорить за вас.
Простой белый фон привлекает внимание к продукту и подойдет к любому дизайну веб-сайта, поэтому, если вы решите изменить свой шаблон, вам не придется беспокоиться о получении новых изображений.
5. Подберите правильный размер.
Когда дело доходит до загрузки фотографий вашего продукта электронной коммерции в ваш магазин, размер и качество изображения имеют значение!
При настройке интернет-магазина вы выбираете размеры изображения продукта для своего шаблона.
Для получения наилучшего размера изображения продукта я рекомендую использовать шаблон, превышающий в среднем 500 и 700 пикселей.Это мало для изображения.
Не делайте ошибку, вручную изменяя размер изображений до этого размера перед их загрузкой в BigCommerce.
Фактически, уменьшение разрешения на такое количество пикселей даст вам размытое изображение. Изображения любого размера, если они имеют такое же соотношение ширины и высоты, как и шаблон, будут автоматически изменены без обрезки или дополнительного места по бокам, когда вы загружаете их в свой интернет-магазин.
Я всегда рекомендую 1200 пикселей на самой длинной стороне изображения, чтобы быть в безопасности, что также дает вам изображение приличного размера, если вы решите использовать функцию масштабирования продукта.
При этом не существует технологии, которая может увеличивать изображения, сохраняя при этом их четкость, поэтому при настройке шаблона убедитесь, что функция масштабирования продукта не превышает размеры загружаемого файла.
Вот настройки вашего магазина Bigcommerce. Akamai автоматически изменит размер в соответствии с устройством, которое использует ваш клиент, чтобы ваша страница загружалась как можно быстрее, повышая рейтинг вашего мобильного поиска.
- Создайте холст нужного размера в Photoshop и перетащите фотографии на новый холст, изменяя их размер в новом холсте, а не в исходных файлах.
- Если у вас нет Photoshop или вы хотите что-то более простое в использовании, используйте Canva. Просто создайте дизайн, используя нестандартные размеры, загрузите свои изображения и измените их размер. Это слишком просто!
6. Будьте последовательны.
Наконец, вы хотите, чтобы ваши изображения выглядели согласованно.
В вашем шаблоне BigCommerce все они будут одинакового размера, а белый фон сохранит все красиво и аккуратно.
Но если вы хотите, чтобы изображения продуктов выглядели более профессионально, настройте фотографии продуктов так, чтобы они занимали 80-90% холста.
Это означает, что даже на странице продуктов разной формы все равно будет этот элемент согласованности.
Итак, вот оно. Контрольный список для фотографии продукта и оптимизации изображений, чтобы ваш сайт быстро загружался, изображения выглядели великолепно, а вы получали больше продаж с меньшими затратами.
Часто задаваемые вопросы по оптимизации изображений
Улучшение изображений в интернет-магазинах — один из наиболее эффективных способов сделать покупки удобнее для ваших клиентов.
Более качественные изображения могут помочь покупателям быть уверенными в товарах, которые они покупают, помочь вам повысить рейтинг в поисковых системах и сократить время загрузки вашего сайта.
С советом, данным в этом руководстве, у вас есть все необходимое, чтобы начать оптимизацию изображений продуктов электронной коммерции, чтобы привлечь больше трафика и увеличить продажи.
В заключение давайте ответим на несколько кратких часто задаваемых вопросов по оптимизации изображений.
Что такое сжатие изображений?
Когда вы впервые загружаете изображение, размер пикселя и файла часто намного больше, чем требуется для вашего сайта.
Сжатие изображения сжимает размер изображения (делает его меньше) без ущерба для качества в зависимости от устройства, с которого человек просматривает изображение.
Например, размер файла, необходимый для печати фотографии высокого качества, очень велик. Для них вам нужно изображение с высоким разрешением (hi-res), то есть изображение 4608 x 3456 даст отпечаток 15 x 11. Потребности в веб-изображениях ниже.
Что такое сжатие без потерь?
Сжатие без потерь описывает сжатие файла изображения, при котором все исходные данные могут быть восстановлены, когда файл не сжат.
При сжатии без потерь каждый бит данных, который изначально был в файле, остается после того, как файл будет распакован.
Вашему магазину нужно об этом беспокоиться? Это зависит.
Лучше всего сохранять все исходные файлы в облаке с резервной копией. Другими словами, используйте Google Диск, Dropbox или Box, чтобы сохранять свои оригинальные большие файлы.
Другими словами, используйте Google Диск, Dropbox или Box, чтобы сохранять свои оригинальные большие файлы.
Что такое сжатие с потерями?
Сжатие с потерями или необратимое сжатие описывает сжатие файла изображения, в котором для представления содержимого используются неточные приближения и частичное отбрасывание данных.
Это означает, что исходный файл не может быть восстановлен.
Для своего интернет-магазина, если вы используете этот метод, вы захотите использовать файл облачного хранилища с резервной копией для сохранения исходных файлов.
Этот тип сжатия не сохраняет исходные файлы, но увеличивает скорость загрузки страницы. Качество изображения, скорее всего, не будет замечено в зависимости от устройства.
В чем разница между сжатием с потерями и сжатием без потерь?
Разница между сжатием с потерями и сжатием без потерь заключается в способе сжатия изображения.
При сжатии с потерями невозможно восстановить исходный файл.
При сжатии без потерь вы можете восстановить исходный файл.
В любом случае исходные файлы следует хранить в облачной службе с резервной копией жесткого диска.
Заметят ли пользователи, когда фотографии товаров будут оптимизированы?
Нет. Изображения оптимизированы под размер устройства, не влияя на визуальное качество изображения.
Пользователи не заметят заметной разницы, кроме более высокой скорости загрузки страницы.
Какие еще инструменты для оптимизации изображений вы порекомендуете?
Должны ли изображения быть отзывчивыми?
Да, изображения на вашем сайте должны быть адаптивными. Это означает, что они сжимаются и оптимизируются в зависимости от устройства, которое использует браузер.
В магазинах BigCommerce это делается автоматически бесплатно. Если вы используете другие платформы электронной коммерции, узнайте у них предлагаемые решения и стоимость.
Как люди, не являющиеся дизайнерами, могут создавать качественные изображения для веб-сайтов?
Мы настоятельно рекомендуем нанимать профессиональных фотографов для всех изображений продуктов и использовать опытных графических дизайнеров, чтобы обеспечить высокое качество изображений на вашем веб-сайте.



 Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
 jpeg
jpeg
 Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.

 Это не только снизит скорость загрузки, но и будет удобнее для посетителей, которые смогут рассмотреть все детали на большой картинке.
Это не только снизит скорость загрузки, но и будет удобнее для посетителей, которые смогут рассмотреть все детали на большой картинке. ru/sites/default/files/styles/large/public/inline/images/14/neobychnaya_ostrovnaya_kuhnya.jpg" title="Необычная островная кухня">
ru/sites/default/files/styles/large/public/inline/images/14/neobychnaya_ostrovnaya_kuhnya.jpg" title="Необычная островная кухня">
 Это позволяет использовать CDN (Content Delivery Network — сеть доставки контента) для размещения графических файлов.
Это позволяет использовать CDN (Content Delivery Network — сеть доставки контента) для размещения графических файлов.


 Они также поддерживают прозрачный фон (который вам понадобится, если вы используете логотип).Если у вас есть выбор, мы рекомендуем сохранять PNG как «24-битный», а не «8-битный» формат из-за лучшего качества и более богатого набора поддерживаемых цветов.
Они также поддерживают прозрачный фон (который вам понадобится, если вы используете логотип).Если у вас есть выбор, мы рекомендуем сохранять PNG как «24-битный», а не «8-битный» формат из-за лучшего качества и более богатого набора поддерживаемых цветов. Если размер вашего файла действительно большой, это показатель того, что либо размеры вашего изображения слишком велики, либо разрешение слишком велико.
Если размер вашего файла действительно большой, это показатель того, что либо размеры вашего изображения слишком велики, либо разрешение слишком велико.

 Если ваша фотография имеет ширину 5000 пикселей, вы можете легко изменить ее размер до 2000 пикселей, 1200 пикселей или даже меньше, в зависимости от того, как вы планируете использовать его на своем веб-сайте.Это значительно уменьшит размер файла. При изменении размера не забудьте сохранить пропорции, чтобы изображение не искажалось.
Если ваша фотография имеет ширину 5000 пикселей, вы можете легко изменить ее размер до 2000 пикселей, 1200 пикселей или даже меньше, в зависимости от того, как вы планируете использовать его на своем веб-сайте.Это значительно уменьшит размер файла. При изменении размера не забудьте сохранить пропорции, чтобы изображение не искажалось.
 В среднем магазины BigCommerce используют 2-5 приложений. На других платформах SaaS среднее значение +15.
В среднем магазины BigCommerce используют 2-5 приложений. На других платформах SaaS среднее значение +15.

 Если вам нужно отредактировать фотографию несколько раз, вы захотите экспортировать ее как файл PNG.
Если вам нужно отредактировать фотографию несколько раз, вы захотите экспортировать ее как файл PNG. Это может сократить время, необходимое для загрузки вашей страницы, и улучшить взаимодействие с пользователем.
Это может сократить время, необходимое для загрузки вашей страницы, и улучшить взаимодействие с пользователем. Вы можете сделать это, используя несколько источников света (подойдут вспышки, стробоскопы и даже обычные настольные лампы), но самый простой способ — использовать естественное освещение.
Вы можете сделать это, используя несколько источников света (подойдут вспышки, стробоскопы и даже обычные настольные лампы), но самый простой способ — использовать естественное освещение.