код баннера для вставки на сайт

Всем привет! Сегодня мы поговорим о том, как добавить баннер на сайт WordPress (в сайдбар). Разберем html-код баннера для вставки на сайт, чтобы у вас не осталось вопросом о том, что и как работает. Готовы? Тогда поехали.
Код баннера для вставки на сайт
Итак, допустим, у вас есть готовый баннер, который вы заказали у профессионалов на биржах фриланса или создали самостоятельно. Ну, или вам его предоставил рекламодатель, но он представляет собой обычную картинку (jpeg, png) и совершенно не понятно, что делать дальше и как правильно установить ее на сайт.
Чтобы превратить обычное изображение в полноценную рекламу, вам понадобится следующий html-код баннера для вставки на сайт (можете скопировать себе):
<a target="_blank" rel="nofollow" href="ссылка"> <img alt="атрибут альт" src="адрес изображения" />
Не пугайтесь, сейчас разложу по полочкам, что каждый кусочек кода означает:
- target=”_blank” – открывает сайт рекламодателя в другом окне и таким образом не ухудшает поведенческие факторы;
- rel=”nofollow” – запрет на индексацию ссылки. Оставляем, чтобы не навредить продвижению сайта;
- href=”ссылка” – меняем слово ссылка на партнерскую ссылку или ту, что дал рекламодатель;
- alt=”атрибут альт” – вместо слов атрибут альт указываем, собственно, атрибут альт. Другими словами, это то же самое описание, которое мы составляем для всех картинок в наших статьях;
- src=”адрес изображения” – вместо слов адрес изображения указываем адрес нашего баннера, загруженного на хостинг. Если не понимаете о чем я, подробная инструкция будет чуть ниже;
- width=”300” height=”600” – указываем габариты изображения(ширина и высота соответственно) в пикселях. Ускоряет загрузку нашей рекламы.
Запомните, заменяя слова в кавычках, сами кавычки не трогаем! Они являются частью кода! Без них ничего работать не будет!
Так-с, теперь чуть подробнее касательно адреса изображения и того, откуда его брать. Заходим в админку сайта и щелкаем «Медиафайлы» — «Добавить новый»:

Подгружаем картинку для баннера:

Остается перейти в «Медиафайлы» — «Библиотека», выбрать наш баннер и скопировать его адрес:

Как поставить баннер на сайт
Переходим в панели администратора «Внешний вид» — «Виджеты»:

Перетаскиваем «Текст» в «Сайдбар», переходим с вкладки «Визуально» на «Текст» и копируем туда наш код.

Нажимаем «Сохранить» и проверяем наличие рекламы, а так же работоспособность, щелкнув по нему. Если перенаправит на новую вкладку с открывшимся сайтом рекламодателя – все сделано правильно и можно выдохнуть. Размещение баннера прошло успешно.
Если вам сказали разместить баннер на сайте и дали специальный скрипт, установка будет происходить по тому же принципу, вот только используется уже виджет «html-код»:

Все. Других вариантов размещения я не знаю. Во всех остальных случаях они у меня попросту отказываются отображаться. Да и другие вебмастера используют аналогичные методы, так что все должно быть хорошо.
Заключение
Ну что же, на этом все. Надеюсь, информация была для вас полезной и вы сможете добавить рекламу на свой веб-ресурс, а html-код баннера для вставки на сайт больше не вызовет вопросов. Если так, буду благодарен за репост или подписку. До новых встреч!
ПОДПИШИТЕСЬ НА НОВОСТИ БЛОГА!
Email*
Подписаться
iflife.ru
Устанавливаем баннер в шапке сайта
(Последнее обновление: 02.07.2016)
 Доброго времени суток, дамы и господа! Давно хотел написать этот пост — рекламный баннер в шапке сайта, но всё откладывал на потом. Вот время «потом» наступило. Установив понравившийся шаблон WordPress, возникает необходимость установить в шапку сайта определенный рекламный баннер или какую нибудь картинку. Сделать это можно двумя способами. Первый: это — в настройках шаблона, многие темы представляют такую возможность. Вставляете код в специальное поле, сохраняете и опля, баннер в шапке сайта. Но, что делать, если в настройках шаблона такой возможности нет?
Доброго времени суток, дамы и господа! Давно хотел написать этот пост — рекламный баннер в шапке сайта, но всё откладывал на потом. Вот время «потом» наступило. Установив понравившийся шаблон WordPress, возникает необходимость установить в шапку сайта определенный рекламный баннер или какую нибудь картинку. Сделать это можно двумя способами. Первый: это — в настройках шаблона, многие темы представляют такую возможность. Вставляете код в специальное поле, сохраняете и опля, баннер в шапке сайта. Но, что делать, если в настройках шаблона такой возможности нет?
Ничего страшного, можно добавить рекламный код и в ручную. Как говориться, глаза бояться, а руки делают. Вот вам и второй способ. Сложного здесь, ничего нет. Приступим.
Как установить рекламный баннер в шапку сайта на Wordpress
Для того, чтобы вывести рекламный блок или любой баннер в шапке блога вам необходимо зайти в раздел «Внешний вид» — «Редактор». Откройте файл «Заголовок» (header.php) в вашей теме. Найдите то место, где у вас выводится название блога (или логотип) или описание блога. Далее, вашему приготовленному рекламному коду нужно присвоить определенный класс, для того, чтобы в следующем шаге задать нужное положение баннера в шапке блога:
<div> ваш код здесь </div>
Как видите у меня задан класс ad1, вы можете указать любой, например так: banner или ещё как то в этом роде. Всю эту конструкцию кода вставляем чуть ниже найденной строчки (смотрите выше):


Код баннера после описания блога
Как видите код баннера я вставил после описания этого моего блога (слоган). Обновите файл. У вас теперь в шапке сайта появится баннер (посередине), но ему нужно указать место, где он должен находиться, то есть справа заголовка и описания блога. Для этого нам нужно использовать стили CSS. Откройте файл «Таблица стилей» (style.css) и в самом конце добавьте небольшой код CSS, где будут заданны координаты вашего баннера:
.ad1 {
padding: 30px 0 0 550px;
}В данном стиле, место расположение баннера указанно для моего шаблона. У всех темы разные, поэтому вам надо поиграть с цифрами. Где:
.ad1– присвоенный класс баннера;
padding – свойство позволяющее задать величину поля для всех сторон элемента сразу;
30px – отступ от верхнего края;
0 – отступ от нижнего края;
0 – величина отступа от правого края;
550px – величина отступа от левого края.
Можно попробовать такой стиль (если у вас вдруг не получиться):
.ad1 {float: right;margin: 10px 10px 0px 0px;}Установите нужные границы и получите красивое расположение баннера в шапке блога:


Красивое расположение баннера в шапке блога
Вот вроде и всё. Если чего то не получается, спрашивайте, помогу. А я с вами прощаюсь. Всего доброго. Удачи.
С уважением, Сергей — блог WordPress mania
Поделиться в социальных сетях
Как установить баннер на сайт на WordPress. Советы по размещению

Приветствую друзья! В этой статье поговорим о там как установить баннер на сайте. Но прежде всего что же такое баннер (ист. Виккипедия):
Баннер — один из преобладающих форматов интернет-рекламы. Представляет собой графическое изображение, аналогичное рекламному модулю в прессе, но способное содержать анимированные (редко видео-) элементы, а также являющееся гиперссылкой на сайт рекламодателя или страницу с дополнительной информацией.
Заработок в интернете на контекстной рекламе, с помощью баннеров, на тизерной рекламе требует навыков установки баннеров на свой сайт. Хочу дать несколько советов перед тем как вы начнете размещать баннеры на свой сайт:
- Не стоит размещать баннеры на молодом ресурсе, пока сайт не раскручен, сайт прежде всего создается для людей, а уж потом для заработка на нем, поисковики в своих алгоритмах этот момент учитывают.
- Старайтесь размещать баннеры в тему со своим сайтом. Если у вас сайт о рыбалке, то наверное не совсем логично размещать рекламу каких-нибудь биологических добавок.
- Не размещайте очень яркие и режущие глаза баннеры. Если вы обвешиваете свой сайт такими баннерами то пользователь долго на нем не пробудет, поняв что данный сайт имеет исключительно рекламную направленность. На продвижение вашего сайта очень важную роль играют поведенческие факторы — сколько времени пользователь проведет на вашем сайте, какие и сколько страниц посмотрит…
Содержание статьи
Как установить баннер на сайт
Как правило когда вы размещаете рекламу по партнерской программе, ваш партнер предоставляет все рекламные материалы (баннер и код HTML) и вам не надо что-то дополнительно придумывать, остается только вставить баннер на сайт. И второй вариант когда вы сами делаете баннер и придумываете HTML код для для вставки баннера. Рассмотрим второй вариант.
Допустим мы создали (или скачали) данный баннер:
 Наш баннер для сайта
Наш баннер для сайта
Далее его надо скопировать в каталог где расположены картинки, в моем случае путь выглядит так (я закачиваю через FTP-клиент с помощью Total Commander):
| //leonov-do.ru/wp-content/themes/BusinessBlog/images/banner.png |
Следующая задача сделать HTML код, в моем случае он будет выглядеть так:
<noindex> <div> <a href="//ссылка_на_сайт "target="_blank" rel="nofollow"> <img src="//leonov-do.ru/wp-content/themes/BusinessBlog/images/banner.png"></a></div> </noindex>
Давайте поподробнее рассмотрим конструкцию кода
- noindex и rel=»nofollow» — атрибуты закрывающие внешние ссылки от индексации (соотв для Яндекса и Гугла). Обязательно устанавливайте данные атрибуты, это повышает вес вашего сайта и улучшает оптимизацию
- target=»_blank — команда чтобы ссылка под баннером открывалась в новом окне
- //ссылка_на_сайт — адрес сайта куда ведет ссылка под баннером
- //leonov-do.ru/wp-content/themes/BusinessBlog/images/banner.png — адрес расположения картинки на моем хостинге (вы указываете свой адрес). Если у вас будет выдаваться ошибка 404 значит вы неправильно указали путь, будьте внимательны.
- width: 250px; height: 200px — ширина и высота баннера
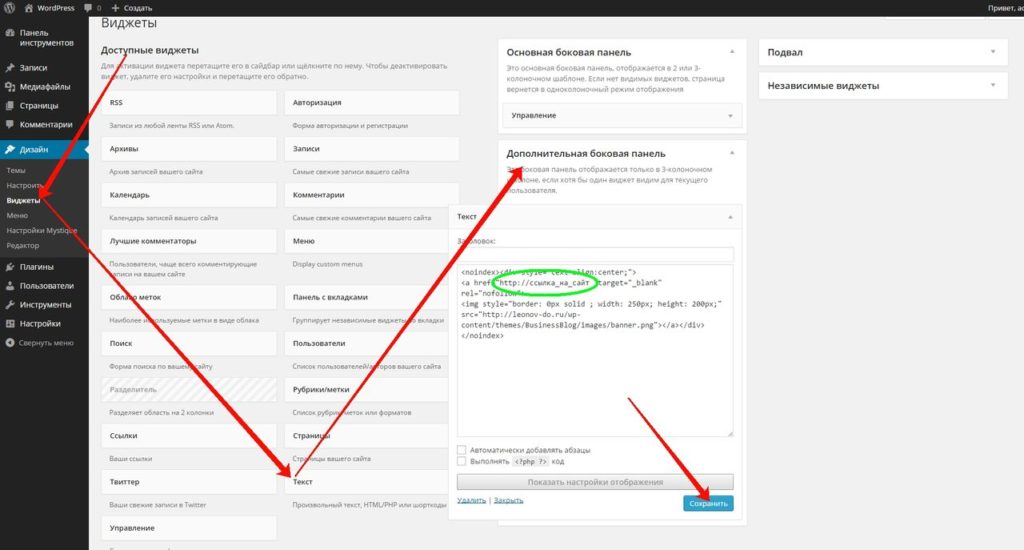
Следующий шаг — размещение баннера на сайте в сайтбаре. Будем размещать в дополнительной боковой панели. Заходим в «панель управления» — «Дизайн» — «Виджеты». Из доступных виджетов выбираем «Текст» и перетаскиваем на «Дополнительную панель». В открывшиеся окно вставляем наш код HTML, сохраняем и любуемся нашим результатом.
 Установка кода в виджет
Установка кода в виджет
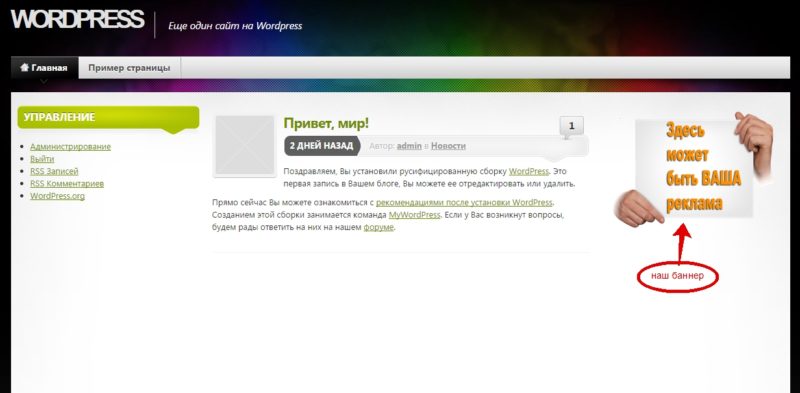
Вот так в итоге выглядит баннер на сайте.

Когда вы размещаете партнерский баннер, все еще проще, вы просто вставляете в виджет «Текст» код HTML, который вам предоставляет ваш партнер, и все сразу работает. Как видите все очень просто, и ничего сложного нет, теперь Вы знаете как установить баннер на сайт.
Жду Ваших комментариев. Подписывайтесь на обновления блога. Буду благодарен, если Вы поделитесь этим постом в социальных сетях!
Рекомендую прочитать похожие статьи:
leonov-do.ru
Видеоруководство «Как установить баннер на сайт»
Наверное, вы согласитесь со мной, что причиной создания собственных сайтов в большинстве своем является заработок в Интернете. И это действительно так, потому что сайт – это ваша личная платформа, на которой вы будете генерировать трафик.
Самым простым способом монетизации сайтов является размещение на нем рекламных баннеров.
Любой баннер – это прежде всего реклама, которая дает нам определенную информацию о продукте. Недаром у нас «на слуху» существует выражение «рекламный баннер». Рекламные баннера мы видим на улицах, в магазинах, и, конечно же они есть в Интернете!
Красивая привлекающая к себе картинка, цепляющий заголовок – взглянув на баннер, мы вдруг понимаем, что та информация, которая за ним «спрятана», нам очень интересна! Как работает баннер? Один щелчок мыши по нему – и мы узнали то, что хотели!
Рекламный баннер в Интернете призван продвигать определенные товары, услуги и продукты среди пользователей Сети. Баннера могут вести на информационные страницы, на страницы подписки или воронки продаж. Основной целью рекламного баннера является подписка или продажа!
Если вы пришли в Интернет зарабатывать по-настоящему, вам в первую очередь нужен собственный сайт, который вы можете сделать самостоятельно. А я вам покажу три способа, как можно установить рекламные баннера на вашем сайте!
На первом этапе, пока вы новичок и вы не являетесь владельцем собственного инфопродукта, ссылки в рекламных баннерах у вас будут партнерские. Т.е. вы будете продавать партнерские продукты, а ваш доход – это партнерская комиссия от их продажи.
Процесс установки рекламных баннеров на сайт я буду показывать на примере трех партнерских продуктов.
И это очень важно на первом этапе, когда у вас сайт новый, не гнаться за количеством баннеров на главной странице. Этим вы отпугнете своих посетителей, да и поисковым роботам не понравится огромное количество внешних ссылок.
Лучше выберите качественный сервис с хорошим партнерским вознаграждением, и разместите его рекламный баннер у себя на сайте.
А как размещать рекламные баннеры у себя на сайте, я рассказываю в своем бесплатном руководстве «Три способа Как установить баннер на сайт».
После подписки на данное руководство, вам на почту придет письмо со ссылкой на ЯндексДиск. Оттуда вы сможете скачать себе на компьютер архив, который включает в себя:
- Текстовый файл в pdf-формате с подробным объяснением всего процесса по установке баннера на сайт
- Код для вставки баннера, который позволит вам устанавливать любые картинки и баннера в виджет вашего сайта
- Подробный пошаговый видеоурок.
В этом же руководстве я рекомендую три партнерских качественных сервиса, рекламируя которые в том числе через рекламные баннера, вы сможете получать хорошее партнерское вознаграждение в формате пассивного дохода!
Денежные ручейки
denezhnye-ruchejki.ru
Как создать и установить баннер на сайт? tipsite
Приветствую вас, друзья! В этой статье я расскажу о том, как установить баннер на сайт WordPress, а также, по ходу дела, рассмотрим, как создать простой статический баннер буквально за две минуты.
Тема эта интересная и полезная, поскольку баннеры не только довольно симпатично смотрятся на сайте, но еще и помогают нам зарабатывать! Это я о монетизации сайта, то есть о заработке на рекламных баннерах. Наиболее популярной биржей баннерной рекламы является RotaBan.
Подробнее об этом вы можете прочитать в статье «Как монетизировать сайт? 5 лучших способов». Теперь возвращаемся к теме статьи и баннерам.
Итак, что такое баннер?
Если говорить просто, то это статичная (неподвижная) или анимированная картинка имеющая ссылку. Ну а если еще проще, то баннер – это картинка-ссылка, кликая по которой человек попадает на определенную страницу сайта или вообще на какой-то другой сайт.
Например, на данном сайте в сайдбаре есть виджет «Автор сайта», кликнув на картинку с моей фотографией, вы будете перенаправлены на страницу «Об авторе». Вот таким образом и работают баннеры.
Эффективность и привлекательность баннеров зависит от нескольких факторов, которые я сейчас перечислю.
От чего зависит эффективность баннеров
Анимация. Анимированный баннер, в котором изображение движется или меняется через определенный промежуток времени, предпочтительнее статичного. Он привлекает больше внимания, вызывает интерес и, соответственно, количество кликов по нему будет более высоким.
Картинка баннера. Изображение должно вызывать интерес и заинтриговать, чтобы посетитель, не задумываясь, кликнул по нему. Чем ярче и привлекательнее картинка, тем больше вероятность успеха.
Вес и формат картинки. Данный пункт больше относится не к эффективности баннера, а к снижению нагрузки от него на сайт. Чем меньше вес изображения, тем меньше оно грузит сайт. Ну а что касается формата картинки для анимированного баннера, то лучше использовать формат gif, а не флеш-картинки swf, потому что их недолюбливают поисковые системы.
Ну и еще один совет: при нажатии на баннер, нужный сайт должен открываться в новой вкладке, а не в этой же самой.
Как создать простой баннер?
Для того чтобы создать простенький статический баннер, не нужно быть мега-программистом 😎 . Все, что нам потребуется – это админка WordPress и картинка, которая будет красоваться на баннере. Если вы всем этим располагаете, тогда начинаем творить!
1) В панели управления WordPress выбираем «Записи»→«Добавить новую».
2) В открывшемся текстовом редакторе добавляем нашу картинку нужного размера. Для этого нажимаем «Добавить медиафайл» и загружаем изображение с библиотеки или с компьютера.
3) Выделяем картинку, нажав на нее, и добавляем к ней ссылку. В принципе, баннер готов. Осталось только получить его код.
4) Переключаем редактор в режим «Текст» и видим готовый код баннера, как на ладони.
Копируем его и вставляем в нужную часть сайта.
Как установить баннер?
Установка баннера занимает буквально пару минут. В зависимости от того, в какой части сайта он будет находиться, немного различается и способ его установки, хотя сам принцип остается одинаковым. Рассмотрим три варианта дислокации баннера 😀 .
Установка баннера в сайдбар. Переходим в панель управления сайтом и выбираем «Внешний вид», затем «Виджеты». На открывшейся странице перетягиваем виджет «Текст» в правую часть экрана.
Как-нибудь его называем и вставляем в нижнюю часть код баннера.
Сохраняем изменения и любуемся результатом.
ВНИМАНИЕ! Ширина картинки в баннере не должна превышать ширину сайдбара, иначе все будет наперекосяк.
Установка баннера в какую-то конкретную статью. В данном случае, когда мы пишем статью, необходимо переключить текстовый редактор в режим «Текст» и в нужном месте вставить скопированный код баннера.
Теперь возвращаемся в режим «Визуально» и продолжаем редактирование статьи или, если уже все готово, сохраняем изменения.
Установка баннера в файлы сайта. Этот вариант стоит применять, когда баннер нужно разместить на всех страницах сайта. Представим, что нам нужен баннер во всех статьях. Для этого открываем админку WordPress и переходим во «Внешний вид», затем «Редактор» и «single.php». Этот файл отвечает за каждую отдельную статью на сайте. Вставляет код баннера, к примеру, сразу после заголовка:
Теперь в начале каждой статьи будет выводиться наш баннер. Таким же образом можно встроить баннер в конце статьи. Ну а для того, чтобы баннер выводился на всех страницах сайта, нужно отредактировать файл page.php. Обо всех этих файлах вы сможете узнать подробнее, прочитав статью “Из каких файлов состоит шаблон WordPress?“.
Как видите, установить баннер на сайт WordPress очень просто. Справиться с этим делом можно буквально за несколько минут. Я надеюсь, что данная статья была для вас полезной и теперь установка баннеров не будет вызывать никаких проблем. Благодарю вас за внимание и прочтение этой статьи. Комментарии и репосты в социальных сетях приветствуются! До связи на страницах Tipsite.ru.
tipsite.ru
Оформление канала YouTube. Как поставить баннер на канал. Видеоурок.
Качественное оформление канала значительно повышает количество подписок на Ваш Ютуб канал. Поэтому оно является неотъемлемой частью продвижения ролика на Ютубе.
Красивый баннер Ютуб канала – это первое, что бросается в глаза пользователю при посещении канала.
Наверняка после просмотра интересного видео на YouTube вы заходите на страницу канала, чтобы посмотреть, есть ли там похожие интересные ролики. И очень часто перед вами загружается страничка, на которой в лучшем случае стоит аватар, а вместо баннера стандартный фон.
Пробежав глазами по ней за пару секунд и не найдя ничего интересного, вы закроете страницу и навсегда забудете про данный канал и его автора, не так ли?
Но ведь на месте того автора можете оказываться и Вы. Если Вы не придадите значения оформлению канала, то ваши потенциальные подписчики точно так же будут проходить мимо. Вы хотите этого? Думаю, нет. Поэтому баннер на канале Ютуб разместить просто необходимо.
Оформление канала YouTube состоит из нескольких элементов:
- Баннер канала YouTube
- Трейлер канала YouTube
- Плейлисты на главной странице канала YouTube
- Картинки на видео
Все эти элементы составляют внешний вид канала и влияют на процент подписавшихся.
Согласитесь, когда попадаешь на красиво оформленный канал, так и хочется нажать на кнопку «подписаться».
Вот пример оформления моего канала.

В данном ролике я покажу, как установить красивый баннер на ваш канал YouTube. Это первый шаг в оформлении канала.
Смотрите видеоурок «Оформление канала YouTube. Как поставить баннер на канал»
Но оформление канала YouTube не заканчивается одной лишь установкой баннера на канал.
Если у Вас остались какие-либо вопросы, пишите их в комментариях. Я с радостью отвечу =)
Спасибо, что дочитали до конца. Если Вам был полезен данный урок, подписывайтесь на мой канал YouTube. Тогда вы будете получать мои новые уроки первыми.
firstvideoseo.com
Как разметить баннер для сайта
Баннер для сайта – это самый популярный вид рекламы, который сегодня действует в интернете. Баннерами называются небольшие изображения, которые могут быть как статичными, так и анимированными, клик по которым пересылает на рекламируемую страницу.
Баннер для сайта на WordPress можно установить разнообразными способами. В этой статье мы рассмотрим метод, который будет пригоден для новичков, так как он отличается простотой, и работа с кодами не предполагается.
Как установить баннер для сайта с помощью плагина Simple Ads and Banner Manager LITE
Плагин Simple Ads and Banner Manager LITE позволяет устанавливать баннер для сайта. Он на английском языке, но имеет инактивный интерфейс. Плагин условно-бесплатный, то есть основные функции доступны в бесплатной версии, за дополнительные придётся заплатить.
Скачайте этот плагин, установите его на свой сайт и активируйте. После этого в консоли появится новый пункт «Ads & Banner». Перейдите в него, и вы попадёте на страницу настроек плагина, состоящую из двух частей: слева подключение баннеров, справа – настройка. Рассмотрим сначала правую:
- Show on post types. Выбираются типы контента, где будут отображаться баннеры. Здесь установлено «Записи». Чтобы подключить другие типы, придётся купить плагин.
- Limit Banner to logged in users. Определяет, будут отображаться баннеры зарегистрированным пользователям или нет.
- When there is no space on article to display the banner, move the banner to? Если нет места в статье, то баннер для сайта будет перемещён либо под, либо над статьёй. Здесь выбирается эта опция.
- Show on homepage. Показывать или нет баннер на главной.
- Show on archives. Показывать или нет баннер на страницах архивов.
Кроме этого, есть ещё ряд настроек, которые имеют небольшое значение.
Теперь посмотрим на левую сторону. Здесь нужно задать баннер для сайта. Баннеров может быть несколько, тогда они будут ротироваться, то есть показываться по очереди. Для начала нужно нажать кнопку «Add banner» и появятся следующие опции:
- Заголовок баннера для сайта.
- Banner Type. Здесь можно выбрать несколько типов баннера: текстовый, тогда в редактор можно записать свой текст; баннер Google, тогда в редактор можно вставить код от Google AdSense; кликабельный баннер – картинка со ссылкой; и, наконец, шорткод.
- Задаётся приоритет текущего баннера. Актуально, если создаётся более одного баннера.
Когда настройки сохранены, и баннер для сайта установлен, можно посмотреть, как он отображается в записи.
Возможно, вам будет интересно узнать, как создать баннер. Об этом тут.
wpuroki.ru
