Как продвигать одностраничный сайт в поиске
Чем больше страниц на сайте, тем больше он весит. Я имею в виду ссылочный вес, который распределяется за счет внутренней перелинковки. Ну а если сайт одностраничный? Способен ли подобный сайт выйти в топ поисковых систем?
Давайте разбираться!
Что такое одностраничник
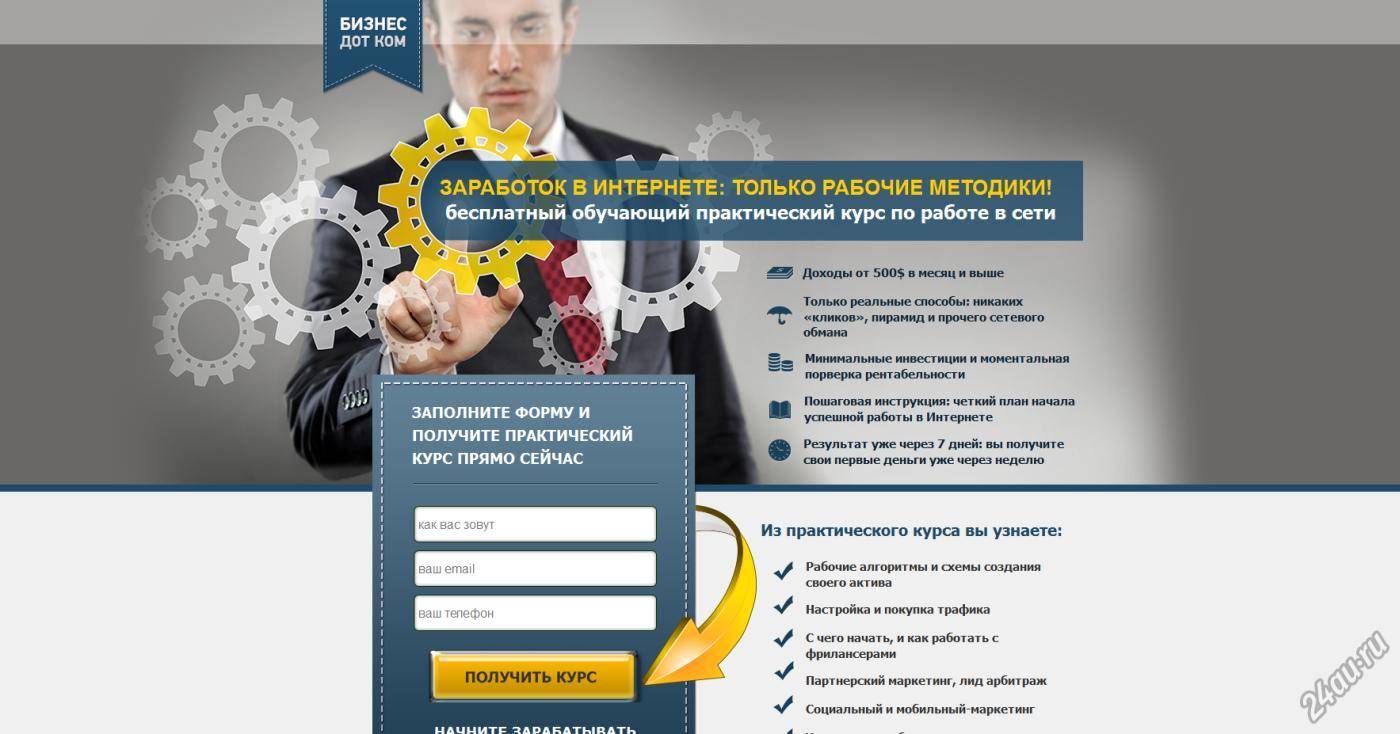
Одностраничный сайт (landing page) – это посадочная страница с одной услугой или одним товаром. Цель одностраничника – сбор лидов, то есть заявок на покупку. Landing page заставляет посетителя выполнить действие, вся структура одностраничника побуждает к этому. Структура сайта должна продать этот товар посетителю немедленно.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Зачем продвигать одностраничники?
-
Чтобы продвигать многостраничные сайты, нужны внушительные затраты, а с лендингом вы экономите бюджет. Также вы экономите и время.
 Если уже много сил, времени и денег вложено в проект, нам не хочется его бросать, и порой мы работаем над ним в убыток. А если у нас не преуспел проект на одностраничнике, мы просто забрасываем его и переходим к чему-то новому.
Если уже много сил, времени и денег вложено в проект, нам не хочется его бросать, и порой мы работаем над ним в убыток. А если у нас не преуспел проект на одностраничнике, мы просто забрасываем его и переходим к чему-то новому. -
Если одностраничник отвечает на вопрос пользователя, то он может оказаться в топе.
-
Можно получать лиды и переливать трафик на продвигаемые проекты или партнерские программы.
-
Можно протестировать идею с минимальными вложениями.
Самое главное в продвижении одностраничного сайта
-
Первое – это правильно выбрать нишу.
-
Также важно наличие спроса. Продукт, который вы собираетесь продвигать, должен быть с растущим трендом. Точная частотность по России должна быть от 1000 запросов в месяц. Чтобы проверить точную частоту по Вордстат, необходимо ввести запрос таким образом: «!запрос».

-
Долгий срок жизни товара или услуги. Тут не подходит событийный трафик, нужно смотреть вперед при выборе ниши и стараться не выбирать то, что вскоре выйдет из тренда.
-
Возможность решить интент или ответить на запрос пользователя в рамках одной страницы. Если пользователь вводит запрос «телевизор LG», то он еще не определился с моделью и наверняка захочет посмотреть много телевизоров и почитать отзывы. Решить интент такого пользователя в рамках одной страницы не получится, поэтому сразу говорю, что подобные сайты создавать нет смысла.
Самое большое заблуждение в этой сфере – если в топе нет лендингов, то не нужно его создавать. Так думают многие вебмастера, а ведь они даже не пробовали запускать одностраничники.
Этапы создания одностраничного сайта
-
В первую очередь нужно определить интент и нарисовать портрет покупателя.

Сбор запросов и LSI-фраз (дополнительных фраз, которые связаны с основными ключами). Что касается семантического ядра – необходимо жестко порезать информационные запросы и оставить только коммерческие. Ну и еще раз про LSI-фразы: это очень важно.
-
Анализ структуры страниц конкурентов.
-
Создание собственной структуры.
-
Написание контента.
-
Техническая оптимизация сайта (нужно оптимизировать всего одну страницу, поэтому сделать это нужно идеально).
-
Монетизация или перелив трафика.
Какие CMS стоит использовать?
Тут нет принципиальной разницы, можно сделать одностраничный сайт с помощью тех инструментов, которые вам больше нравятся. Конструкторы, такие как Wix, Tilda и Craftum, обладают всеми современными возможностями. Но мне лично конструкторы нравятся меньше, чем, например, WordPress. Так как у вас всего одна страница, можно собрать сайт и на HTML.
Так как у вас всего одна страница, можно собрать сайт и на HTML.
Структура одностраничника
Структуру мы начинаем создавать только после того, как проанализировали конкурентов. Желательно проанализировать выдачу по каждому ключевому запросу, который вы нашли.
После анализа конкурентов вы можете найти интересные решения, например меню в рамках одной страницы. Это называется якорной навигацией. Ссылки обычно также содержат LSI-фразы, но ссылаются на отдельный блок, а не на отдельную страницу. В коде сайта это тот же одностраничник, хотя посетителю он может казаться полноценным сайтом.
Форма с call to action на сайте обязательна, и желательно сделать так, чтобы эту форму было видно на каждом экране прокрутки.
Контент и техническая оптимизация
Необходимо избегать портянок текста. Должны быть блоки, в которых информация преподается лаконично и тезисно. Самая главная причина, почему одностраничник может ранжироваться в топе – это текстовая релевантность сайта.
Важные составляющие технической оптимизации:
-
оптимизация изображений,
-
работа над скоростью загрузки,
-
адаптивность под мобильные устройства,
-
по возможности микроразметка,
-
хорошо, когда есть ключ в домене.
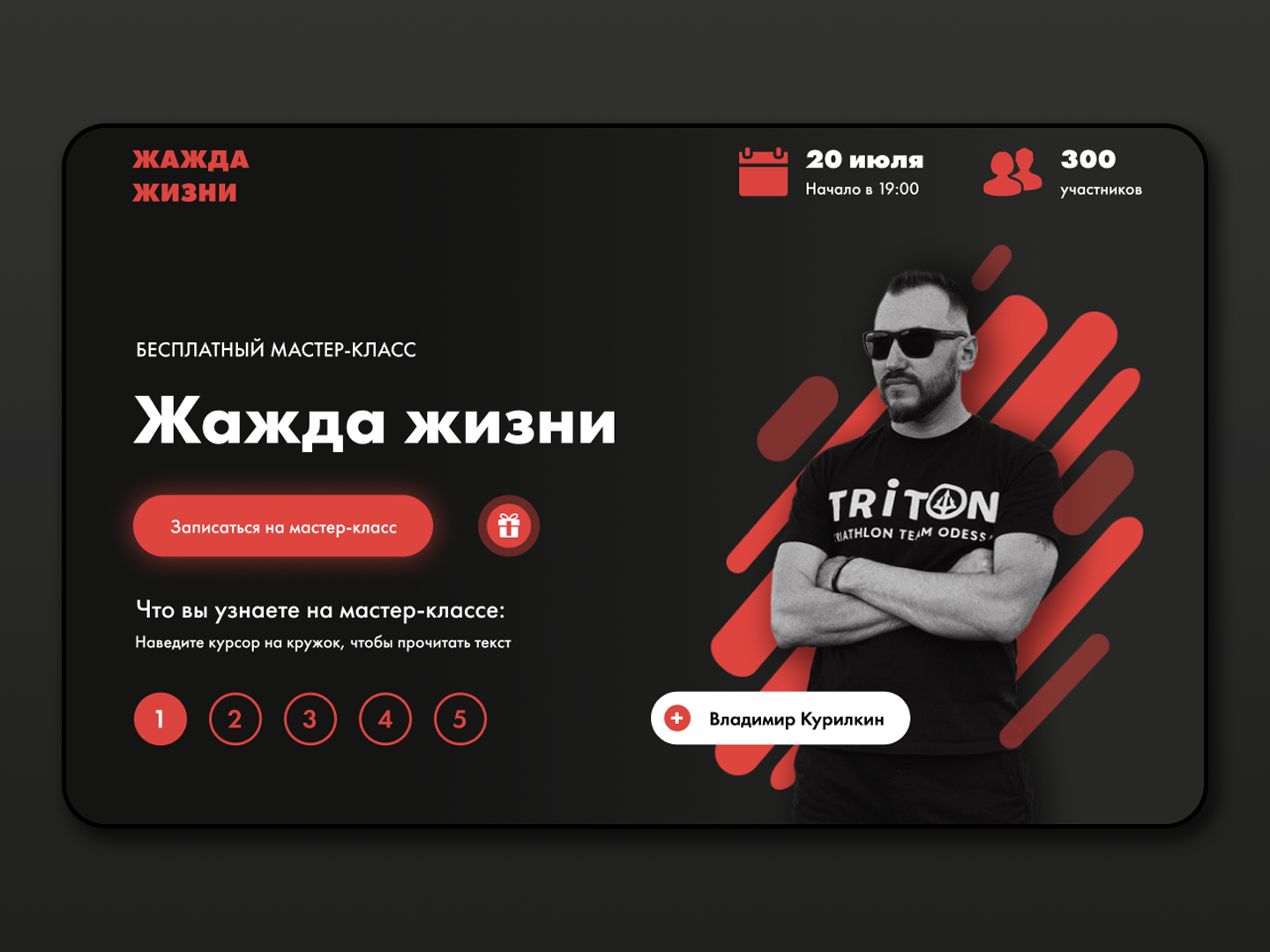
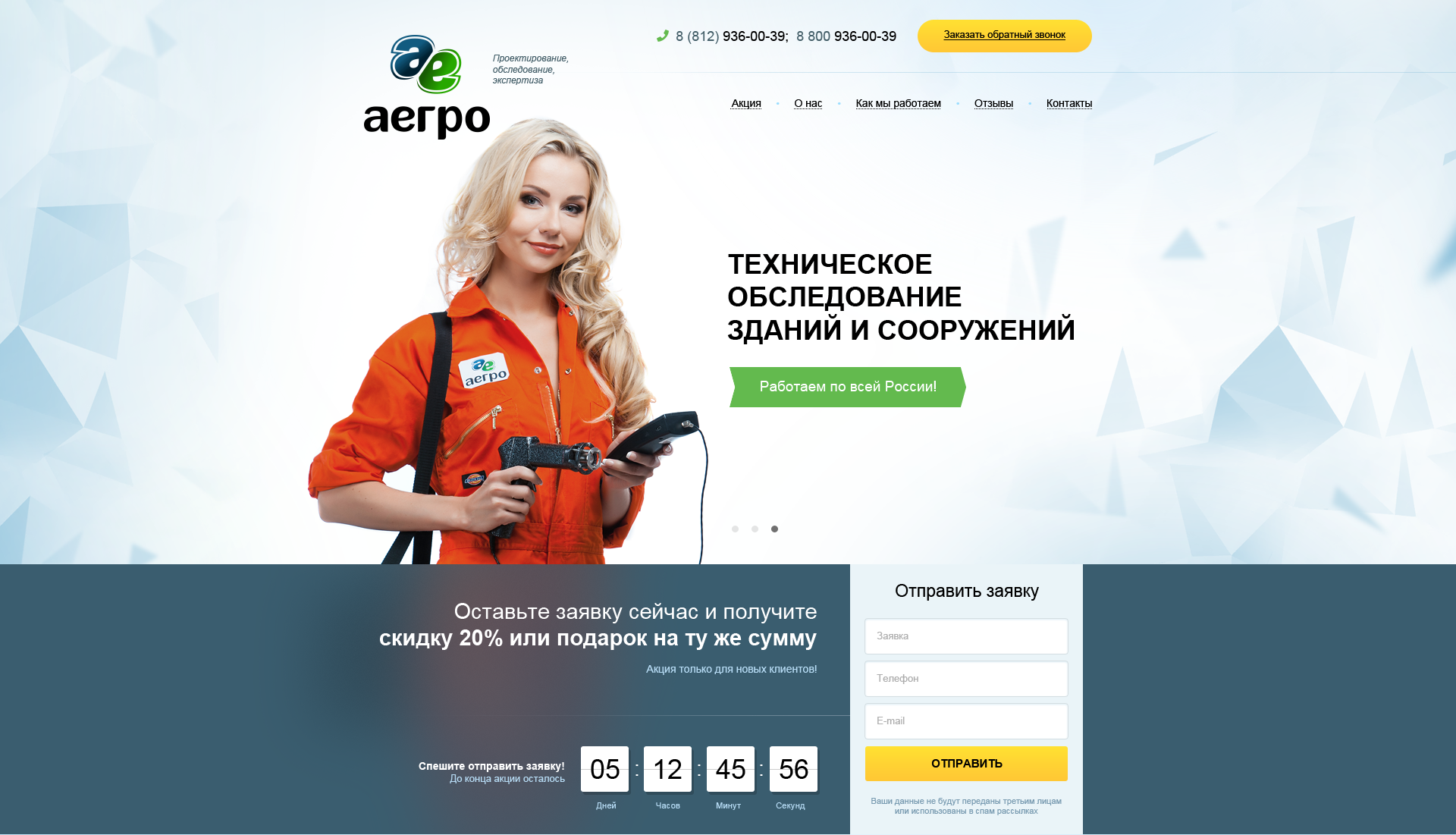
Примеры одностраничников
Я ввел в Яндексе «средство от похудения» и в подсказках увидел запрос «weex средство для похудения». Не знаю, что это за средство, возможно, подсказки накручены, но по этому запросу в топе я нашел сайт 1weex.ru. Причем сайт довольно слабоват по дизайну:
На нем не одна, а целых 2 страницы. Но думаю, вы понимаете, что разница небольшая. Если вы начнете анализировать выдачу, то заметите больше одностраничников, чем ожидаете.
Не стоит бросаться регистрировать новый домен в надежде создать лендинг, который тут же попадет в топ. Быстрее у вас получится вывести сайт в топ, если вы будете создавать его на старом домене или дропе. В таком случае можно вывести в топ одностраничный сайт даже без ссылок и контекстной рекламы. Главное условие состоит в том, чтобы дать человеку именно то, что он ищет.
В таком случае можно вывести в топ одностраничный сайт даже без ссылок и контекстной рекламы. Главное условие состоит в том, чтобы дать человеку именно то, что он ищет.
Реализация товаров через сайт-одностраничник — правила и особенности
Сайты-одностраничники стали активно использовать в сфере электронной коммерции еще 10 лет назад. С развитием онлайн-торговли популярность таких веб-ресурсов только возрастает. Для их создания не требуется специальных навыков в программировании и огромного количества времени. Что в эпоху спешки и хронического временного дефицита является неоспоримым преимуществом.
В сегодняшней статье поговорим о том, что такое сайт-одностраничник, а также узнаем базовые принципы разработки идеального ресурса для реализации товаров.
Что собой представляет сайт-одностраничник
Сайт-одностраничник — это ресурс, состоящий из одной веб-страницы. Эффективное решение для продажи товаров через интернет, которое давно взяли на вооружение предприниматели.
Каждому предпринимателю стоит задуматься о создании одностраничного ресурса, если компания:
- Реализует инфопродукт. Особенно эффективными сайты-одностраничники оказываются в отношении уникального продукта. Они стремительно продвигаются в поисковой выдаче за счет использования ключевиков. И несмотря на недавно появившуюся тенденцию усиленного ранжирования крупных сайтов, одностраничный ресурс дает хорошие результаты. При условии, что у предлагаемого продукта отсутствуют прямые конкуренты.
- Занимается подготовкой масштабного проекта, которому нужна обширная аудитория подписчиков. Так например, если вы разрабатываете новую площадку, но открывать ее планируете в отдаленной перспективе, сайт-одностраничник станет отличным подспорьем для сбора контактов. Правильно оформленная веб-страница привлечет пользователей, и они с готовностью оставят вам свои данные.

Таким образом, сайт-одностраничник можно назвать одним из ведущих элементов рекламной кампании разрабатываемой площадки. А также эффективным решением для реализации товаров через интернет.
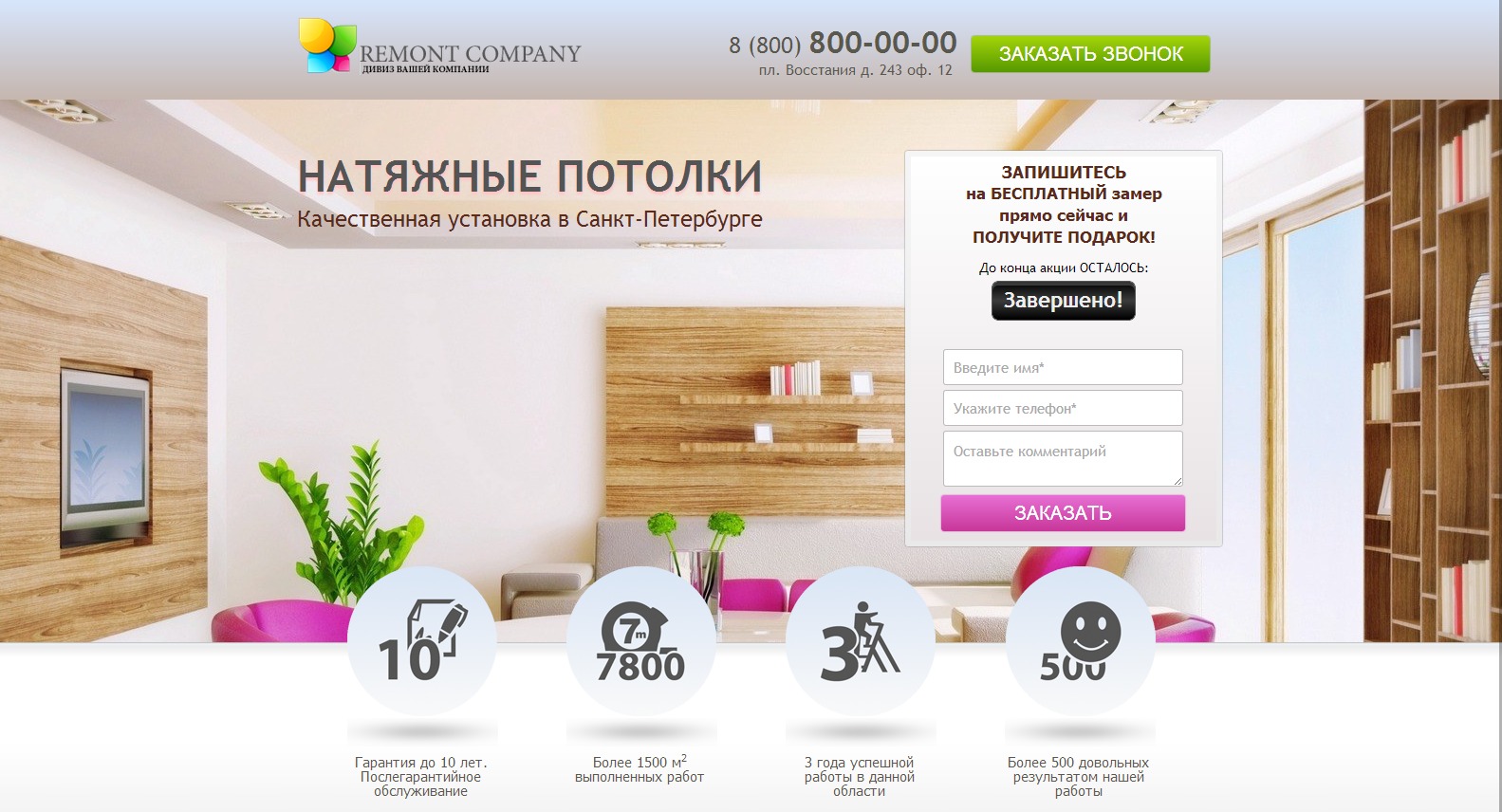
В такой оригинальной форме выполнен сайт-одностраничник компании «Окна людям», которая работает в Санкт-Петербурге
Преимущества сайтов-одностраничников для реализации товаров
Онлайн-торговля с помощью одностраничных веб-ресурсов пользуется большой популярностью. Продающие организации разрабатывают их, чтобы предлагать потенциальным потребителям один или несколько продуктов, которые пользуются спросом. Такой формат сайта стоит значительно дешевле стандартного аналога. К тому же на его создание уходит намного меньше времени.
Однако дешевизна и возможность сократить временные затраты — не единственные достоинства сайтов-одностраничников.
- Возможность предложить потенциальным покупателям востребованный продукт.

- Продемонстрировать один конкретный товар и его достоинства.
- Привлечь внимание клиентов лаконичным предложением.
- Обеспечить удобную интуитивно понятную навигацию.
- Предложить покупателям абсолютно любой продукт, от бытовой техники до обучающих курсов.
- Разработать веб-ресурс самостоятельно без наличия глубоких знаний в сфере программирования за предельно короткий срок.
- Оценить высокую скорость загрузки по сравнению со стандартным сайтом.
Преимущества сайтов-одностраничников для реализации товаров через интернет
Создание сайта-одностраничника для продажи товаров
Создание одностраничного сайта для продажи продукта предполагает поэтапное выполнение ряда действий.
Оформление бизнес-деятельности
Реализация товаров/услуг через интернет относится к предпринимательской деятельности. Чтобы продавать продукт на одностраничном веб-ресурсе, бизнесмену потребуется изначально зарегистрироваться в качестве индивидуального предпринимателя или оформиться как юридическое лицо.
Оптимальным решением для небольшого бизнес-проекта станет оформление ИП. Такая форма ведения деятельности даст возможность легально предлагать товары/услуги на сайте-одностраничнике. Кроме того статус индивидуального предпринимателя позволяет неплохо сэкономить на налоговых отчислениях и существенно упрощает процесс ведения отчетности.
Разработка одностраничного веб-ресурса
Разработка сайта-одностраничника не представляет особой сложности. При желании и наличии времени его можно сделать собственноручно без основательных познаний в сфере программирования и веб-дизайна.
Если даже минимальный опыт в создании веб-ресурсов отсутствует, зато есть деньги, стоит обратиться за помощью к профессиональным разработчикам. На рынке сегодня присутствует множество соответствующих компаний. Выбрав оптимальный вариант, вы получите готовый к работе одностраничный сайт максимально быстро.
Подбор продукта для реализации через интернет
Сайты-одностраничники лучше всего подходят для продажи востребованного продукта, который уже получил известность среди потребителей. Также весьма удачно может «выстрелить» новый товар, еще не зарекомендовавший себя на рынке. Если верно оценить высокий спрос на него в перспективе.
Также весьма удачно может «выстрелить» новый товар, еще не зарекомендовавший себя на рынке. Если верно оценить высокий спрос на него в перспективе.
Предлагая популярный продукт, можно столкнуться с высокой конкуренцией. Продвигаться в таких условиях будет затруднительно. Придется делать все возможное, чтобы выделить свое коммерческое предложение на фоне множества аналогичных.
В случае с перспективной новинкой также присутствуют риски. Никто не может гарантировать, что неизвестный товар в кратчайшие сроки станет востребованным или хотя бы заинтересует небольшую долю потенциальных потребителей.
Чтобы минимизировать вероятные угрозы, нужно постоянно отслеживать ситуацию на рынке и составлять прогнозы на базе собранной информации. Кроме того, чтобы сохранить вложенные средства, стоит задуматься о разработке нескольких одностраничных веб-ресурсов под разные товарные позиции. А также помнить, что наиболее активно одностраничники продают уникальные продукты, которые способны выделить своего обладателя из толпы, подчеркивая его индивидуальность.
Не менее важно подбирать для таких страниц товары из среднего стоимостного сегмента. Потому что чрезмерно дешевый продукт закономерно вызывает сомнения в его надлежащем качестве, а слишком дорогой отсеивает целевую аудиторию с невысоким доходом.
Этапы создания одностраничного ресурса для реализации продукта через интернет
Поиск поставщиков товаров
В качестве поставщиков товаров на современном рынке представлены непосредственно производители продукции, компании-оптовики и дропшипперы.
Сотрудничество с производителями дает возможность закупать изделия по самой низкой стоимости и контролировать качество. Единственный момент — многие крупные предприятия готовы отгружать товар исключительно крупными партиями. Что не всегда реально для небольших интернет-магазинов из-за нехватки средств.
Оптовые поставщики являются оптимальным выбором для большинства участников онлайн-торговли. Такие компании перепродают купленный у производителей продукт с наценкой. Однако привлекают продавцов регулярно проводимыми акционными и скидочными программами. Особенно в отношении постоянных клиентов. Поэтому сотрудничать с ними зачастую бывает очень выгодно.
Однако привлекают продавцов регулярно проводимыми акционными и скидочными программами. Особенно в отношении постоянных клиентов. Поэтому сотрудничать с ними зачастую бывает очень выгодно.
Работая по дропшиппинг-схеме, владельцу одностраничного веб-ресурса предстоит лишь демонстрировать товары на своей виртуальной витрине и принимать оплату. Хранение и доставка продукции покупателю осуществляется непосредственно компаниями-дропшипперами (производителями или оптовиками).
Найти поставщика товаров для реализации через одностраничный веб-ресурс можно на подходящей онлайн-площадке для оптовиков. Например, на «ОптЛист»
Какие блоки входят в сайт-одностраничник
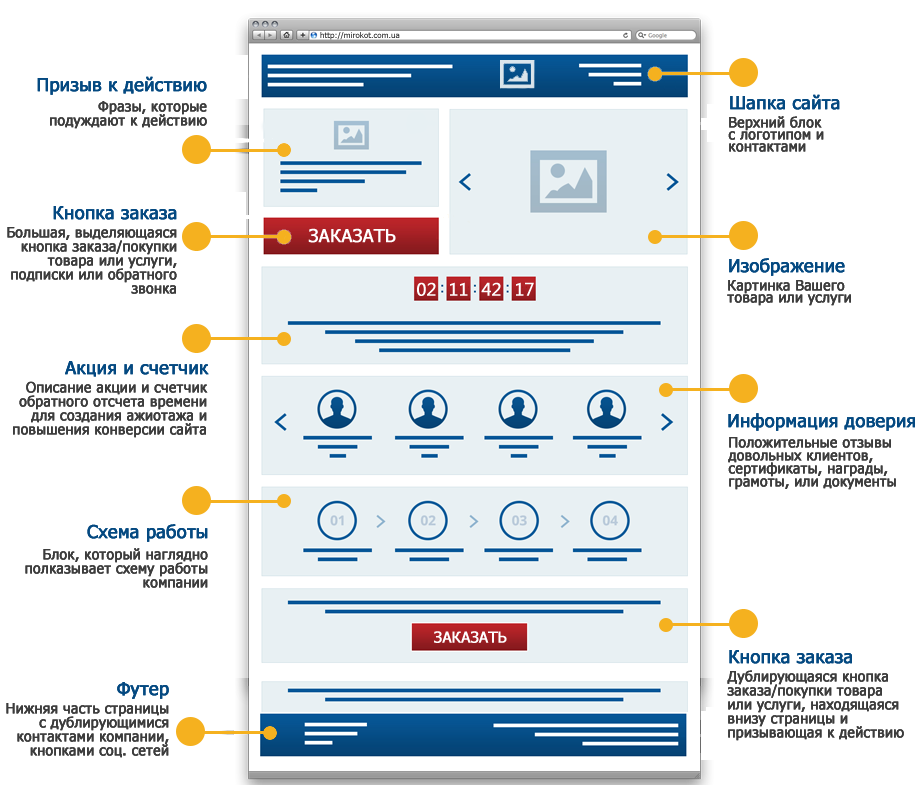
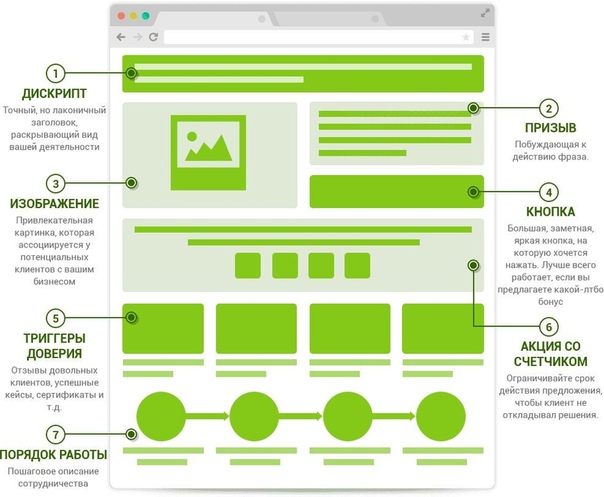
Подавляющее большинство таких веб-ресурсов похожи друг на друга. Они имеют одинаковые блоки, элементы, но разные предложения-офферы. Собранный по стандартному шаблону сайт-одностраничник отличает такая структура:
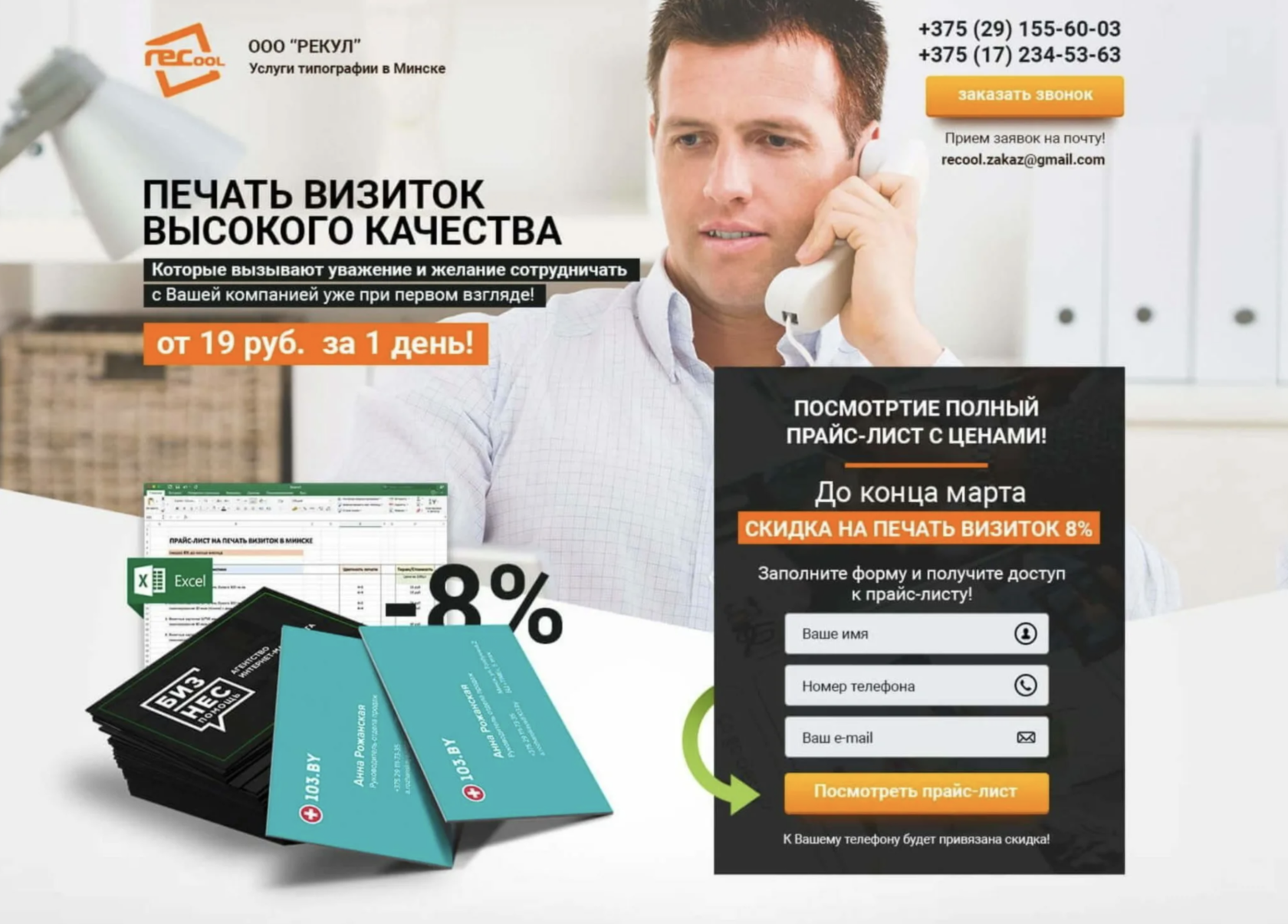
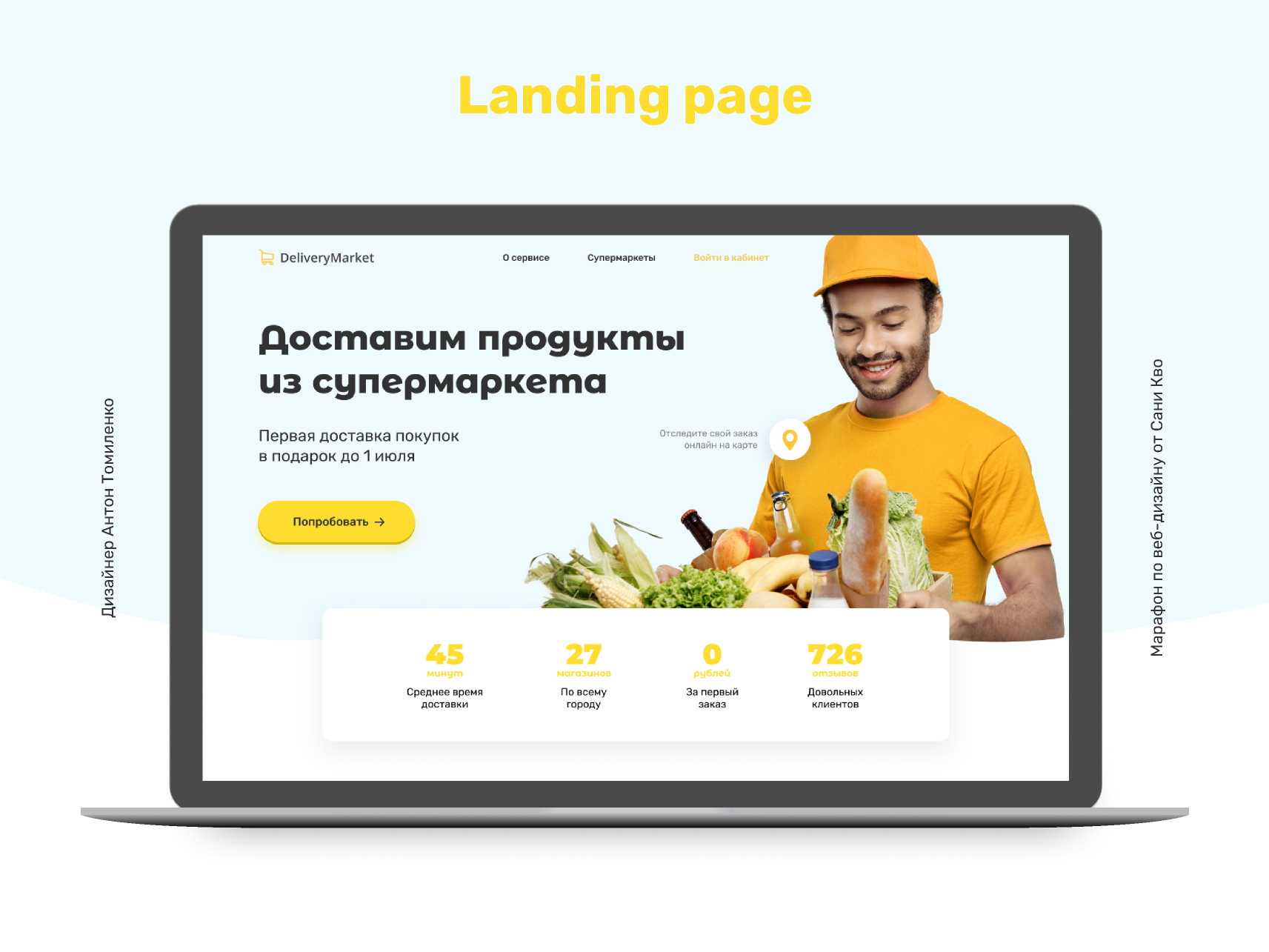
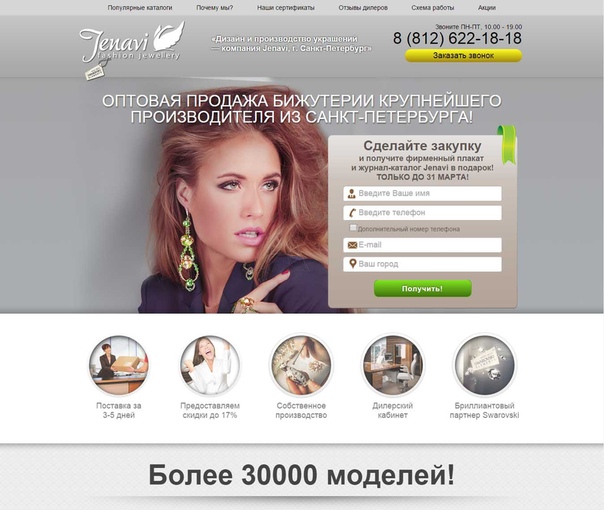
- Начальный экран (он же хедер). Является наиболее значимой частью, содержащей ведущие триггеры: лого компании, наименование интернет-магазина, дескриптор, заголовок с уникальным торговым предложением, контактные данные, тематическую картинку/фотографию, форму захвата и анкор-меню.

- Описательный блок с перечислением достоинств компании. В нем присутствует информация, вызывающая доверие. Допустим: «мы работаем 10 лет», «доставляем товары бесплатно», «устанавливаем оптимальные цены», «сотрудничаем напрямую с производителем» и тому подобное. Наполняется такой блок текстовым содержимым с изображениями-иконками, наглядно демонстрирующими плюсы сотрудничества с продавцом. Рядом нередко размещается форма захвата в виде призыва к действию.
- Блок достоинств продукта. В нем перечисляются плюсы товара/услуги, рассказывается, чем он выгодно выделяется на фоне аналогичных предложений. Здесь необходимо акцентировать внимание потенциального потребителя на том, что он получит, приобретая ваш продукт. Допустим, купив микроволновую печь, клиент сможет быстро разогревать или готовить еду. В итоге получит возможность потратить сэкономленное время на другие, более приятные дела, нежели продолжительная готовка.
- Изображения продукта и соответствующие видеоматериалы.
 В данном случае речь идет о картинках и роликах, которые активно продают товар, подталкивают пользователей к совершению покупки. На фотографиях, как правило, представлены товарные позиции в разных ракурсах. Видеоролики содержат информацию по применению продукта и подтверждают его полезность.
В данном случае речь идет о картинках и роликах, которые активно продают товар, подталкивают пользователей к совершению покупки. На фотографиях, как правило, представлены товарные позиции в разных ракурсах. Видеоролики содержат информацию по применению продукта и подтверждают его полезность. - Целевая аудитория, на которую рассчитано коммерческое предложение. В этом блоке обычно представлены пользователи, приобретающие товар. Например, домохозяйки, если компания продает товары для дома. Или сотрудники офисов, когда продавец предлагает на своем сайте-одностраничнике канцелярские принадлежности. Важно оформить данный блок таким образом, чтобы посетитель ресурса без труда смог узнать себя в одном из продемонстрированных образов.
- Поясняющий блок: «Как работает наша компания». Пользователь должен без труда разобраться, что произойдет после выполнения определенного действия. Допустим, выбрать товар, оформить заявку, заказать доставку. Никаких промежуточных процессов, о которых не знает посетитель ресурса, быть не должно.
 Необходимо каждый этап расписывать буквально по шагам.
Необходимо каждый этап расписывать буквально по шагам.
Вся важная информация должна отображаться в хедере (на начальном экране одностраничного сайта)
- Блок с клиентскими комментариями. Мнение других покупателей имеет огромное значение для потенциального потребителя. Если человек увидит, что кто-то другой уже приобрел данный продукт и высказался по поводу его качества или полезности, он с большей вероятностью оформит покупку. Главное — не переборщить с откровенно хвалебными отзывами (если они выкладываются вами, а не пишутся реальными клиентами компании). С «искусственными» комментариями в принципе нужно соблюдать осторожность, чтобы не навредить репутации фирмы.
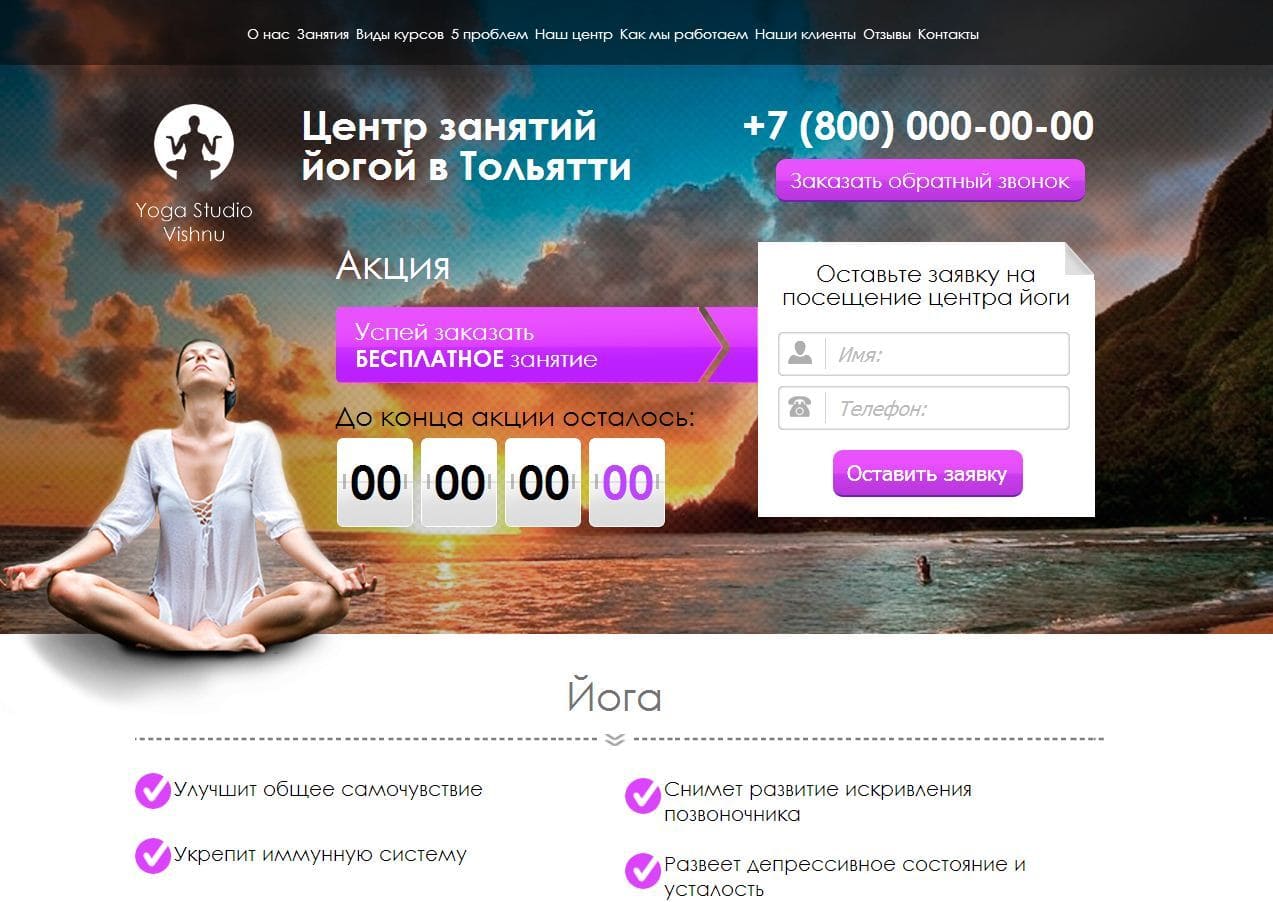
- Блок, содержащий таймер обратного отсчета. Данный триггер целесообразно применять на странице веб-ресурса одностраничника для придания продукту эффекта «дефицитности». Отличным дополнением к таймеру станет перечеркнутая цена товара, которая говорит о том, что по истечении, например, недели, приобрести изделие с хорошей скидкой уже не получится.
 Потенциальные покупатели весьма чувствительны к возможности получить выгоду. Мало кто пройдет мимо такого привлекательного предложения.
Потенциальные покупатели весьма чувствительны к возможности получить выгоду. Мало кто пройдет мимо такого привлекательного предложения. - Статистические данные. Пользователям нравятся цифры. Чтобы спровоцировать их на совершение покупки, необходимо добавить на сайт-одностраничник блок со статистикой. Например: «Наша компания ежемесячно обслуживает 15000 клиентов», «Условия акции позволяют сэкономить до 50%», «Приобретенная у нас техника работает на 50% дольше» и тому подобное. Наглядно демонстрируйте потенциальным потребителям преимущества в цифрах. Для многих клиентов — это лучшее подтверждение качества предлагаемого продукта и надежности торговой компании.
- Блок с адресными данными продавца. Обязательно разместите на странице подробную информацию о месторасположении офиса или филиала.
- Блок-подвал, который представляет собой скомпонованные данные о торговой компании (телефонные номера, почтовый адрес, ОГРН/ИНН, если требуется). Здесь же продублируйте все основные разделы одностраничника.
 Например, дайте ссылку на политику конфиденциальности, условия доставки, возврата и обмена продукта, соглашение на обработку персональной информации и многое другое.
Например, дайте ссылку на политику конфиденциальности, условия доставки, возврата и обмена продукта, соглашение на обработку персональной информации и многое другое.
Приведенная выше структура актуальна практически для любого бизнес-проекта, которому для реализации товара/услуги через интернет подходит одностраничный веб-ресурс. При необходимости можно добавить дополнительные блоки, если того требуют особенности деятельности компании. А также наоборот — задействовать не все из предложенного списка.
В подвале страницы нужно продублировать (ссылками) всю основную информацию с сайта и предоставить максимум сведений непосредственно о компании
Резюмируем
Даже идеальный сайт-одностраничник не будет продавать продукт без грамотного продвижения. В этом плане владельцу веб-ресурса стоит взять на вооружение следующие каналы для рекламирования товаров/услуг:
- Контекстную рекламу.
- Популярные соцсети.
- Тизерную рекламу.

- Публикацию рекламных объявлений на бесплатных сервисах.
Правильно продвигая продукт, вы сможете активно продавать и привлекать новых клиентов. Ваш сайт-одностраничник станет эффективным источником прибыли. Главное — учесть изложенные выше рекомендации при разработке одностраничного веб-ресурса.
Возможно вам также будет интересно:
30.12.2022
Завершается 2022 год, и владельцы e-commerce-бизнеса традиционно подводят итоги. Изменения, произошедшие в течение последних 12 месяцев, затронули не только предпринимателей,…
30.12.2022
Маркетплейс «Озон» из года в год возглавляет рейтинг самых популярных торговых платформ в России, входя в тройку лидеров. В конце…
29.12.2022
Не так давно на маркетплейсах продавались исключительно малогабаритные товары. Спросом пользовались в основном различные мелкие изделия небольшого веса: предметы гардероба,…
29. 12.2022
12.2022
Текст — далеко не главная составляющая успеха интернет-магазина. Он вполне может функционировать и давать прибыль, даже если у вас скопированные…
28.12.2022
Одежда и обувь — самые продаваемые в интернете товары. По различным данным, они занимают примерно 63 процента всех онлайн-продаж. Однако…
28.12.2022
Текучка кадров бывает в любой сфере бизнеса. Это естественный и нормальный процесс. Но когда она превышает критический порог 5 процентов…
27.12.2022
Современные салоны красоты предоставляют клиентам обширный перечень услуг. Стрижки, прически, маникюр, педикюр, шугаринг, пирсинг, перманентный макияж, уход за кожей лица…
27.12.2022
Пилотный проект по самозанятости запустили в 2019 году, а в 2020 расширили действие на всю территорию Российской Федерации. Преподавателям, кузнецам,…
26.12.2022
В течение 1,5-2 месяцев до наступления новогодних праздников многие продавцы не успевают обрабатывать заказы: заявки поступают стабильным потоком, а клиенты. ..
..
21 потрясающий пример одностраничного веб-сайта
Вы можете подумать, что одностраничного веб-сайта недостаточно для вашего бизнеса.
Как любой бренд может разместить всю свою информацию на одной странице?
Легко, оказывается. Мы нашли 21 из самых красивых одностраничных веб-сайтов, которые существуют в Интернете прямо сейчас, и делимся ими здесь.
Если вы создаете веб-сайт или рассматриваете новый дизайн, эти примеры должны дать пищу вашему воображению.
Существуют дизайны страниц от самых разных компаний, поэтому, если вы не уверены, подходит ли вам одностраничный веб-сайт — да.
Одностраничные веб-сайты в двух словах
Что такое одностраничный сайт? Как правило, одностраничные веб-сайты — это сайты, вся информация которых размещена на одной HTML-странице. Пользователи могут перемещаться по одностраничному макету с помощью интуитивно понятных щелчков и прокрутки.
Зачем мне одностраничный сайт? Одностраничный сайт быстро создается и прост в обслуживании, и в то же время предоставляет посетителям сайта всю важную информацию о вашем бизнесе.
Сколько стоит одностраничный сайт? С помощью конструктора веб-сайтов, такого как Zyro, вы можете создавать веб-сайты всего за 2,90 доллара в месяц или приобретать планы для бизнеса и интернет-магазина за несколько дополнительных долларов в месяц, если вы строите бизнес.
21 красивый пример одностраничного веб-сайта
Одностраничный подход к сайту может облегчить жизнь посетителей веб-сайта — контент может усваиваться быстрее, и нет необходимости тратить время на ожидание загрузки нескольких страниц.
Кроме того, одностраничные веб-сайты легко сделать визуально ошеломляющими и запоминающимися для посетителей. Чаще всего вы также можете использовать конструкторы сайтов и готовые шаблоны, чтобы продвигаться вперед.
Вот 21 невероятный пример одной страницы для вдохновения:
1. Арройо
Дизайн: Современный
Простой макет Arroyo возглавляет яркое полностраничное изображение, наложенное на текст, и кнопка призыва к действию (CTA).
По мере прокрутки вы найдете слои информации о мероприятии, от докладчиков до часто задаваемых вопросов и соответствующих учетных записей социальных сетей — все это удобно на одной странице.
Поскольку Arroyo — это шаблон веб-сайта, это отличное место для начала создания одностраничного веб-сайта.
Почему это работает : Простая планировка, привлекательные цвета и четкий раздел контактной информации
2. Джоплин
Дизайн: Минималистский
Вот одностраничный дизайн, который подойдет для малого бизнеса, портфолио или агентства цифрового маркетинга.
Шаблон веб-сайта Joplin основан на чистом минималистичном одностраничном дизайне, где большие изображения и различные разделы направляют внимание пользователя в правильном направлении — внизу страницы.
Теплые бежевые тона служат отличным фоном для всего контента и помогают выделить различные разделы сайта.
Почему это работает : Разумное использование цвета для разделения разных разделов страницы
3.
 Сахаро
СахароДизайн : Игривый
Знаете ли вы, что бизнес-сайт также может выиграть от отказа от многостраничной модели веб-сайта?
Sugaro — отличный пример того, как малый бизнес может извлечь выгоду из одностраничного сайта, используя конструкторы веб-сайтов и сохраняя при этом профессиональный вид.
Благодаря цветовой палитре, напоминающей конфеты, и не слишком длинным разделам страниц во всю ширину можно быстро и легко прокручивать веб-сайт сверху вниз, не пропуская никакой важной информации.
Хотя контактной формы нет, кнопка контакта имеет прямую ссылку на приложение электронной почты, что делает его удобным для клиентов, чтобы связаться с ним.
Почему это работает : Четкая и сжатая копия, полноразмерные разделы
4. Барни
Дизайн: Современный
Использование шаблона веб-сайта — это быстро, легко и эффективно, но мы простим вам услуги веб-дизайнера, если вы хотите воспроизвести этот одностраничный веб-сайт.
Французская компания Barney специализируется на 3D-моделировании, поэтому вполне логично, что их собственный веб-сайт имеет умопомрачительно красивую 3D-страницу загрузки.
В основе этого сайта лежит пользовательский опыт. Чтобы помочь посетителям понять, на что способна компания, Барни погружает их в визуальный дизайн при каждом нажатии.
Есть что-то действительно мощное в том, чтобы помочь каждому посетителю узнать, чем занимается ваша компания, а не просто рассказать им.
Почему это работает : Дизайн демонстрирует профессиональные услуги компании
5. Рафаэль
Дизайн: Черно-белый
Дизайн одностраничного веб-сайта идеально подходит и для временного бизнеса. Загляните на этот изысканный сайт недвижимости, на котором рекламируются квартиры в Нью-Йорке.
Вверху страницы милая иллюстрация здания — при наведении курсора загораются все окна.
Простая стрелка указывает пользователям прокручивать эту единственную страницу вниз, передавая информацию о районе, удобствах и планах этажей.
Дизайн даже включает эффект параллакса в середине страницы. Параллаксная прокрутка — это когда изображения на переднем плане движутся быстрее, чем на заднем, создавая глубину.
Почему это работает : Фирменный дизайн и параллаксная прокрутка
6. Базар Шома
Дизайн: Современный
Кто голоден? Посмотрите на этот красивый адаптивный одностраничный дизайн.
Большое навигационное меню в верхней части страницы позволяет посетителям Shoma Bazaar легко изучить все аспекты этого бизнеса.
Используя приглушенную цветовую схему, дизайн предлагает пользователю узнать больше о базаре Сёма, не чувствуя себя перегруженным.
По всей странице разбросано множество аппетитных изображений, а также смелые заявления о миссии и четкие призывы к действию.
Все заканчивается простой контактной формой, которую нельзя пропустить. Когда страница такая заманчивая, кому нужна отдельная страница контактов?
Почему это работает : Контрастная цветовая схема привлекает внимание пользователя
7.
 Прачечная самообслуживания северной части штата
Прачечная самообслуживания северной части штатаДизайн: Упрощенный
В этом списке есть несколько выдающихся примеров веб-дизайна, но у нас есть и более урезанные дизайны, чтобы показать вам.
Взгляните на этот шикарный одностраничный веб-сайт, посвященный продаже услуг прачечной в Южной Каролине. На сайте полно полезных ресурсов для посетителей, но здесь нет адаптивного дизайна.
Вместо этого, как и на стандартной целевой странице, меню навигации расположено в баннере прямо вверху. Повсюду используется красно-бело-синяя цветовая гамма.
Аккуратные иллюстрации помогают посетителям ознакомиться с доступными услугами, а заметный призыв к действию помогает узнать, где находится прачечная самообслуживания.
Если вы цените простоту в дизайне веб-сайта, это отличный пример одностраничного сайта, который вас вдохновит.
Почему это работает : Липкая строка меню упрощает навигацию в целом
8.
 Оливье Гийяр
Оливье ГийярДизайн: Минималистский
Эффектный дизайн приветствует каждого посетителя, а крупный текст представляет Оливье Гийяра, веб-дизайнера, чьи работы представлены здесь.
При перемещении курсора по странице за текстом появляются изображения работы дизайнера.
Несмотря на то, что пользователю предлагается развлечься, этот одностраничный веб-сайт действительно чистый и простой. Это освобождает место для более юмористического контента в нижней части страницы.
Наведите курсор на контактный адрес электронной почты дизайнера, и из-за него выльется куча смайликов, разбросанных по всей странице.
Забавный, но минималистичный, этот сайт должен вдохновлять веб-дизайнеров во всем мире.
Почему это работает : Расположение копий и микровзаимодействия заставляют пользователей прокручивать страницу
9. Вайнбау Стренгер
Дизайн: Современный
Если вы ищете шикарный одностраничный дизайн, этот винный веб-сайт может удовлетворить ваши потребности.
Еще раз доказывая, что одностраничные веб-сайты подходят для любого бизнеса, этот слегка отзывчивый веб-дизайн идеально подходит для этого винного ритейлера.
Нам нравится, что он демонстрирует владельцев бизнеса на сайте. Не бойтесь добавлять в дизайн своей страницы больше личного контента, если это подходит вашему бренду.
Навигация по веб-сайту проста и интуитивно понятна: чем больше пользователь прокручивает страницу, тем больше контента появляется.
Почему это работает : Белый фон делает фотографию продукта более справедливой
10. 94 Фотография
Дизайн: Черно-белый
Что может быть лучше, чем представить портфолио двух фотографов с помощью красивого одностраничного веб-сайта?
Дизайн позволяет фотографиям говорить на этом сайте — если у вас есть множество изображений, которыми можно похвастаться, иногда простота является ключевым фактором, когда дело доходит до остальной части страницы.
Чтобы не использовать другие страницы, изображения увеличиваются одним щелчком мыши. Курсор превратился в огромный знак «плюс», что сделало это действие более интуитивно понятным.
Чтобы связаться с вами, прокрутите слово «привет» внизу страницы. Он уменьшится до более удобочитаемого адреса электронной почты.
Почему это работает : Сетка упрощает просмотр большей части сайта с первого взгляда
11. Рибалта
Дизайн: Современный
Один из самых красивых дизайнов веб-сайтов в нашем списке. Этот вкусный одностраничный веб-сайт демонстрирует португальский ресторан.
Еще раз демонстрируя, что одностраничные сайты не должны быть слишком вычурными, дизайн здесь относительно прост.
Помимо некоторых адаптивных функций, все дело в согласованных цветах и красивых фотографиях. Благодаря чистому фону на сайте легко ориентироваться.
Хотите знать, как веб-сайты ресторанов принимают заказы, не используя несколько страниц? Возьмите несколько советов от Рибальты.
Когда пользователь нажимает на кнопку с призывом к бронированию, вверху страницы плавно опускается форма.
Почему это работает : Бренд малого бизнеса очевиден на веб-сайте
12. Мы не пластиковые
Дизайн: Минималистский
Конечно, этот сайт может иметь сходство с другим одностраничным веб-сайтом в нашем списке, но это все же прекрасный пример красивых одностраничных сайтов.
Макет целевой страницы, отражающий ваше лицо, прост, но эффективен. Заметили тему? Пользователей приветствует ключевое изображение, на которое накладывается огромный жирный текст, когда они прокручивают страницу вниз.
Как и все лучшие одностраничные веб-сайты, эта компания выделяет отдельный раздел контактов внизу страницы со всей соответствующей контактной информацией — таким образом, потенциальные клиенты могут легко связаться.
Почему это работает : Дизайн, который поддерживает и отражает ценности и миссию компании
13.
 Марти
МартиДизайн : Игривый
Когда дело доходит до профессиональных веб-сайтов портфолио в нашем списке, Marty выделяется среди других.
Вместо того, чтобы полагаться на различные страницы для отображения своей работы и опыта, навигация с помощью клавиатуры делает сайт забавным примером привлекательного UX-дизайна.
Возьмите листок из книги Марти, если вы хотите создать свой сайт на основе определенного повествования.
Почему это работает : привлекательный UX-дизайн, построенный на повествовании
14. Пурпурно-оранжевый
Дизайн : Классический
Отзывы клиентов — один из лучших способов завоевать доверие вашей аудитории, и этот веб-сайт хорошо справляется с социальными доказательствами.
Туфли Purple Orange, которые нужны для других страниц — вы можете и должны с гордостью показывать свою работу на своем веб-сайте.
Почему это работает : демонстрирует и предоставляет дополнительную информацию о предыдущих клиентах и историях успеха
15.
 Каждая последняя капля
Каждая последняя капляДизайн : Сюжет
Вы также можете использовать одностраничный сайт в благотворительных и образовательных целях.
В рамках этой британской водной инициативы был создан одностраничный веб-сайт, на котором используется прокручиваемая страница, чтобы убедить посетителей задуматься о том, как они расходуют воду, – это интересно и информативно.
Почему это работает : Креативное использование одностраничного формата для обучения и информирования пользователей
16. Кафе Фрида
Дизайн : Шикарный
One-pagers – прекрасное и простое решение для малого бизнеса. Отличным примером – французское кафе Frida.
Цветочная анимация добавляет шик этому веб-сайту, пока пользователь прокручивает страницу вниз и получает дополнительную информацию о меню и местонахождении заведения.
Почему это работает : Дизайн веб-сайта отражает внешний вид компании
17.
 Дизайнер Трек
Дизайнер ТрекДизайн : Сюжет
Ищете вдохновение для своего мероприятия?
Designer Trek прекрасно использует полноразмерные изображения и красочный фон, а также повествовательную структуру веб-сайта, чтобы представить и побудить посетителей присоединиться к походу по живописному национальному парку.
Почему это работает : Отличное использование цветов и полноразмерных изображений
18. Курятник
Дизайн : Потертый шик
Одностраничные приложения могут использоваться почти везде, даже в репетиционных студиях.
The Hen House — это веб-сайт в темной тематике для музыкальной студии, который искусно использует якорные ссылки, чтобы сайт казался намного больше, чем он есть на самом деле.
Почему это работает : Якорные ссылки создают иллюзию нескольких страниц
19. Искусство текстуры
Дизайн : Чистый
На этом веб-сайте проекта главный раздел очень минималистичен: посетитель может выбрать одну из двух ссылок или продолжить прокрутку для получения дополнительной информации о проекте.
Не сообщая всю информацию заранее, вы побуждаете посетителя не покидать ваш сайт сразу.
Почему это работает : Призыв посетителя к действию или продолжайте прокручивать
20. Давиде Баратта
Дизайн : Игривый
Веб-сайт портфолио Давиде Баратты полон небольших микровзаимодействий, которые добавляют глубину и характер его сайту.
Конечно, такие типы веб-сайтов требуют немного больше усилий, чем использование готовых шаблонов и конструктора веб-сайтов.
Но если вы работаете в сфере UX/UI, было бы неплохо использовать свой веб-сайт, чтобы продемонстрировать уровень своего мастерства.
Почему это работает: микровзаимодействия и анимация делают контент интересным
21. Чайник
Дизайн : черно-белый
Этот веб-сайт является прекрасным примером того, почему одностраничные веб-сайты так хорошо работают для бизнеса.
Это французское цифровое агентство способно эффективно продемонстрировать свой опыт и профессиональное портфолио благодаря характерному веб-дизайну и вертикальной строке меню.
Другими словами, при большом количестве микровзаимодействий и анимации посетители вряд ли уйдут с сайта.
Почему это работает : Вертикальная строка меню упрощает навигацию по сжатой информации
Лучшие советы для успешного одностраничного веб-сайта
Хотите стать членом команды одностраничного сайта? Хорошо для вас, ваш сайт может однажды оказаться в таком списке.
Вот несколько советов, как убедиться, что ваш дизайн безупречен:
- Не переборщите с функциями. Одностраничные веб-сайты должны иметь отличные визуальные эффекты, но не наносить ущерб пользовательскому опыту, используя слишком много трюков.
- Интуитивно понятный заказ контента. Используйте функции, обычно отображаемые на домашней странице, такие как специальные меню и четкие CTA.
 Соблюдайте логический порядок в своем контенте, особенно если ваш сайт навороченный.
Соблюдайте логический порядок в своем контенте, особенно если ваш сайт навороченный. - Оставайтесь верными своему бренду. При разработке веб-сайта всегда помните о цветах, типографике и ценностях вашего бренда.
Другие идеи и примеры веб-сайтов:
- 20 лучших примеров веб-сайтов с профессиональными резюме
- Скажите «Да» этим потрясающим примерам свадебных веб-сайтов
- 25 лучших примеров персональных веб-сайтов, которые вас вдохновят
- 21 дизайн, который вдохновит ваш бизнес-сайт
- 12 минималистичных примеров веб-сайтов, которые вдохновят вас
21 лучший пример одностраничного веб-сайта для вдохновения в дизайне сайта
Простота навигации по одностраничному веб-сайту (особенно на мобильных устройствах) делает его отличным вариантом для продвижения бренда в Интернете. Ниже мы собрали лучшие примеры одностраничных веб-сайтов. Узнайте, почему эти одностраничные веб-сайты хорошо работают, и узнайте, что вам нужно знать, чтобы воссоздать дизайн вашего любимого одностраничного веб-сайта.
1. The Visual Team
Одностраничный веб-сайт от Visual Team (Источник: The Visual Team)
Первый из наших примеров — необычный одностраничный веб-сайт от The Visual Team, компании, занимающейся графическим и анимационным дизайном. в Сингапуре. Что заставило этот пример занять первое место в нашем списке, так это то, как весь веб-сайт рассказывает историю.
Прокручивая страницу вниз, вы видите, как элементы развиваются по мере того, как зрители становятся свидетелями приключения. В то же время определенные элементы дизайна рассказа отражают информацию бренда. Целевая страница Visual Team использует Elementor, который является одним из лучших конструкторов веб-сайтов WordPress в мире.
2. CL&PP Architectes
Дизайн одностраничного веб-сайта от CL&PP (Источник: CL&PP)
Этот одностраничный веб-сайт архитектурной фирмы CL&PP эффективно демонстрирует свои свойства и услуги, не перегружая посетителей информацией. Следуйте этому примеру, используя кнопки навигации и панель поиска, чтобы помочь вашей аудитории найти то, что им нужно, не прокручивая всю страницу.
Чтобы легко создать что-то подобное, попробуйте Wix или Squarespace. Оба входят в наш список лучших разработчиков веб-сайтов для малого бизнеса, и оба имеют одностраничные шаблоны веб-сайтов и редакторы с перетаскиванием, которые позволяют легко добиться желаемого внешнего вида вашего сайта.
3. KamiKademi
Пролистайте одностраничный веб-сайт KamiKademi (Источник: KamiKademi)
KamiKademi — отличный пример одностраничного веб-сайта, который предоставляет исчерпывающую информацию о своем сайте. Это академическая и профессиональная платформа, наполненная деталями, такими как то, что они предоставляют своему сообществу, их столпы и ценности, и для кого они лучше всего подходят. Они используют верхнее меню, чтобы облегчить посетителям навигацию по сайту.
Широкие возможности редактирования Wix, множество встроенных инструментов и готовых блоков контента идеально подходят для создания одностраничных веб-сайтов с большим количеством контента. Узнайте, как создать веб-сайт на Wix, в том числе из простого видеоурока.
4. Дом красоты All-N-1
Примеры элегантного одностраничного сайта от Дома красоты All-N-1 (Источник: Дом красоты All-N-1)
Like Always Creative, All-N -1 House of Beauty использует пользовательскую тему WordPress для создания одностраничного веб-сайта, по которому легко ориентироваться. Кнопка «Прокрутка» на целевой странице предлагает посетителям прокрутить вниз, чтобы получить нужную им информацию. Посетители сайта могут нажать на кнопку для прокрутки или нажать на кнопки в строке меню выше.
Если вы хотите создать одностраничный веб-сайт со встроенной функцией записи на прием, мы рекомендуем конструктор сайтов GoDaddy. Вы можете создать сайт без рекламы на собственном домене всего за 9 долларов.0,99 в месяц, а начиная с бесплатной версии GoDaddy, вы получаете надежную встроенную систему бронирования для своих клиентов. Следуйте нашим пошаговым инструкциям по созданию веб-сайта GoDaddy.
5. Geek Girls
Современный и классный одностраничный веб-сайт от Geek Girls (Источник: Geek Girls)
Совершенно уникальный вариант одностраничных веб-сайтов — страница Geek Girls. Вместо того, чтобы прогуливаться по их сайту, вы можете просматривать информацию через смоделированные всплывающие окна. Вы можете перемещать окна или сворачивать их, чтобы найти дополнительную информацию под ними. Это хороший способ заинтересовать посетителей вашего сайта, заинтересовать их и оставить у них хорошее и неизгладимое впечатление.
Вместо того, чтобы прогуливаться по их сайту, вы можете просматривать информацию через смоделированные всплывающие окна. Вы можете перемещать окна или сворачивать их, чтобы найти дополнительную информацию под ними. Это хороший способ заинтересовать посетителей вашего сайта, заинтересовать их и оставить у них хорошее и неизгладимое впечатление.
Хотите убедиться, что на вашем бизнес-сайте есть все, что ему нужно, независимо от того, как вы его разработали? Ознакомьтесь с основными сведениями о веб-сайте, которые нужны каждому сайту — в нем есть бесплатный контрольный список.
6. The Bancroft
Одностраничный веб-сайт ресторана (Источник: Bancroft)
Пример одностраничного веб-сайта Bancroft иллюстрирует, как ресторан с несколькими меню может беспрепятственно использовать одну страницу, а не несколько страниц, для отображения своего массива предложения. Это достигается путем включения ссылок на одну страницу, чтобы читатели могли просматривать другие меню на той же странице. Кроме того, как и Always Creative и All-N-1, обратите внимание, как он использует галерею слайдеров, чтобы включать больше изображений, не создавая переполненности сайта.
Кроме того, как и Always Creative и All-N-1, обратите внимание, как он использует галерею слайдеров, чтобы включать больше изображений, не создавая переполненности сайта.
Банкрофт создан с использованием WordPress с плагином WooCommerce для сайтов электронной коммерции. Узнайте, как настроить магазин WooCommerce и начать продавать на WordPress уже сегодня.
7. Rest
Одностраничный веб-сайт электронной коммерции от Rest (Источник: Rest)
Магазин Shopify от Rest показывает пример того, как одностраничные веб-сайты идеально подходят для одного продукта или коллекции. Используя целевую страницу для продажи коллекции, Rest может разместить как можно больше информации, используя единый призыв к действию (CTA), чтобы побудить зрителей купить продукт.
В качестве бонуса он также использует видео в качестве баннера, который рассказывает аудитории Rest больше о продукте, не загромождая страницу визуально. Узнайте, как настроить магазин Shopify всего за несколько простых шагов.
8. Hardwicke Knight
Одностраничный веб-сайт с портфолио, созданный Hardwicke Knight (Источник: Hardwicke Knight)
Hardwicke Knight — потрясающее фотопортфолио, которое использует веб-сайт для демонстрации своей работы и истории. Что делает Хардвика Найта одним из лучших примеров одностраничных веб-сайтов, так это то, как он курировал фотографии сайта. Он не показывает столько изображений, сколько обычно можно найти в портфолио, но все изображения относятся к одной и той же теме. Это придает винтажный и классический вид всему веб-сайту.
Чтобы создать веб-сайт, похожий на Hardwicke Knight, используйте надежную систему управления контентом, такую как Squarespace, и тщательно выбирайте фотографии, чтобы создать особое настроение для вашего сайта. Чтобы получить профессиональные и визуально привлекательные изображения, попробуйте Canva — одно из лучших мест, где можно получить бесплатные изображения для дизайна веб-сайтов.
9. Cook Collective
Одностраничный веб-сайт пищевой промышленности от Cook Collective
(Источник: Cook Collective)
Cook Collective — это стартап, предлагающий общие коммерческие кухни. Лаконичный, но информативный одностраничный веб-сайт показывает информацию в организованном порядке.
Лаконичный, но информативный одностраничный веб-сайт показывает информацию в организованном порядке.
Страница начинается с того, что представляет собой Cook Collective, и заканчивается контактной формой для заинтересованных посетителей сайта, чтобы получить дополнительную информацию или запросить бронирование тура. Он также включает кнопку CTA в верхней части навигации, которая направляет читателей к контактной форме внизу страницы.
10. Home Societe
Пример горизонтального одностраничного веб-сайта от Home Societe (Источник: Home Societe)
Home Societe — это уникальный пример одностраничного веб-сайта, который не только имеет редакционный вид, но и имеет горизонтальную прокрутку. по вертикали. В соответствии с горизонтальной прокруткой он включает в себя левое вертикальное меню, благодаря чему одностраничный сайт читается слева направо, как книга. Он также использует большое количество анимации на странице, что делает минималистичный сайт привлекательным и привлекающим внимание.
На приведенном выше веб-сайте с одной прокруткой используется черно-белое изображение, чтобы рассказать убедительную историю бренда, но цвет может сделать ваш веб-сайт еще более привлекательным. Узнайте, как выбрать цветовую схему веб-сайта, и узнайте, как различные сочетания цветов могут вызвать отклик у посетителей вашего сайта.
11. Dave Gamache
Пример простого одностраничного веб-сайта от Dave Gamache (Источник: Dave Gamache)
Список примеров одностраничных веб-сайтов не будет полным без статического, но эффектного одностраничного сайта. Дэйв Гамаш, дизайнер из Сан-Франциско, имеет базовую целевую страницу со ссылками на его портфолио, профили в социальных сетях и электронную почту внизу.
В отличие от других примеров в этом списке, сайт Дэйва Гамаша не прокручивается вниз. Вместо этого он фокусируется на одном ярком элементе в центре сайта (например, на красной луне), а информация представлена в виде значков, к которым вы можете получить доступ одним щелчком мыши.
WordPress — не единственный выбор для создания красивых одностраничных веб-сайтов. Посмотрите лучшие альтернативы WordPress и создайте свой сайт без каких-либо хлопот.
12. Ginventory
Пример одностраничного веб-сайта от Ginventory (Источник: Ginventory)
Ginventory предлагает уникальный пример одностраничного веб-сайта, в котором используется параллаксная прокрутка. Параллакс — это когда элементы на переднем и заднем плане перемещаются с разной скоростью, что приводит к большей визуальной глубине и придает странице более интерактивный вид. Чтобы посетителям сайта было проще действовать, Ginventory включает один и тот же призыв к действию (для загрузки приложения через магазин приложений) как вверху, так и внизу страницы.
Ищете другие эффекты, помимо параллакса, чтобы привлечь посетителей сайта и удержать их при навигации по вашему сайту? Получите больше вдохновения и идей из нашего списка лучших примеров веб-сайтов для малого бизнеса.
Прачечная самообслуживания Дизайн одностраничного веб-сайта от Upstate Laundromat (Источник: Upstate Laundromat)
Upstate Laundromat позволяет легко увидеть, где можно постирать белье, нажав кнопку CTA на баннере. Этот баннер мгновенно направляет вас на карту внизу. Остальная часть одностраничного веб-сайта безупречна. Он сообщает читателю об услугах, которые они могут ожидать от компании, и даже добавляет некоторые часто задаваемые вопросы и отзывы клиентов, чтобы сделать все более законным.
Этот баннер мгновенно направляет вас на карту внизу. Остальная часть одностраничного веб-сайта безупречна. Он сообщает читателю об услугах, которые они могут ожидать от компании, и даже добавляет некоторые часто задаваемые вопросы и отзывы клиентов, чтобы сделать все более законным.
В приведенном выше примере для привлечения внимания посетителей сайта используется пустое пространство, аспидно-голубые и яркие красные акценты. Чтобы помочь вам выбрать лучшие цвета для вашего веб-сайта, ознакомьтесь с нашим списком лучших цветовых палитр для веб-сайтов.
14. You Gotta Love Frontend
Пример одностраничного веб-сайта мероприятия от You Gotta Love Frontend (Источник: You Gotta Love Frontend)
You Gotta Love Frontend, некоммерческое мероприятие для разработчиков, представляет собой увлекательное и увлекательное пример сайта. Что делает Frontend уникальным, так это то, что они хранят всю необходимую информацию (о событии, расписание и контактную информацию) на одной странице, но затем используют поддомены для размещения информации о прошлых событиях.
Создание отдельных страниц или даже поддоменов для других связанных событий или продуктов может помочь вам избежать перегрузки вашего сайта без потери информации, которую посетители сайта могут найти актуальной. Узнайте больше о том, что такое субдомен и как использовать его для расширения содержания вашего сайта.
15. One Way Road to Beer
Одностраничный веб-сайт One Way Road to Beer на основе таймера (Источник: One Way Road to Beer)
One Way Road to Beer использует одностраничный веб-сайт в качестве когда люди могут выпить с определенным количеством компаньонов. Первоначально созданный во время начала блокировки, разработчики хотели дать людям чувство надежды на то, когда все вернется на круги своя. Веб-сайт с прокруткой использует пять разных цветов, каждый из которых символизирует определенную цель.
16. Family Meal
Одностраничный веб-сайт Family Meal с разнообразным дизайном (Источник: Family Meal)
Family Meal — некоммерческая организация, продающая иллюстрированные кулинарные книги в помощь нью-йоркским ресторанам и их работникам. Одностраничный веб-сайт представляет собой эклектичное сочетание шрифтов, иллюстраций и витрины, на которой показаны поваренные книги, которые вы можете скачать. Все цвета и иллюстрации могут быть ошеломляющими, но Family Meal упрощает чтение, используя очень большие шрифты и уменьшая текст.
Одностраничный веб-сайт представляет собой эклектичное сочетание шрифтов, иллюстраций и витрины, на которой показаны поваренные книги, которые вы можете скачать. Все цвета и иллюстрации могут быть ошеломляющими, но Family Meal упрощает чтение, используя очень большие шрифты и уменьшая текст.
17. FourFold Consulting
Минималистичный одностраничный веб-сайт FourFold Consulting (Источник: FourFold Consulting)
FourFold Consulting был создан на платформе Squarespace. Как и в приведенном выше примере одностраничного веб-сайта, FourFold использует расширители, чтобы содержание было коротким. Его единственная страница исключительно чистая, но, чтобы помочь читателям, она имеет простое меню навигации и кнопку, которая сразу возвращает вас наверх. Эта кнопка полезна, особенно если у вас есть сайт с длинной прокруткой.
18. Homebird
Дизайн одностраничного веб-сайта от Homebird (Источник: Homebird)
Homebird, приложение для домашней организации, использует шаблон веб-сайта приложения Denver от Webflow. Это чистый, яркий и удобный для мобильных устройств веб-сайт с уникальной интерактивной анимацией, которая привлекает посетителей сайта. Чтобы создать столь же яркий дизайн одностраничного веб-сайта, вы можете использовать моноцентрическую цветовую схему с акцентом на один смелый цвет. Используйте нейтральные или приглушенные цвета, чтобы подчеркнуть дизайн и сделать интерфейс гладким и привлекательным.
Это чистый, яркий и удобный для мобильных устройств веб-сайт с уникальной интерактивной анимацией, которая привлекает посетителей сайта. Чтобы создать столь же яркий дизайн одностраничного веб-сайта, вы можете использовать моноцентрическую цветовую схему с акцентом на один смелый цвет. Используйте нейтральные или приглушенные цвета, чтобы подчеркнуть дизайн и сделать интерфейс гладким и привлекательным.
19. Ola Surfboards
Образец простого одностраничного веб-сайта от Ola Surfboards (Источник: Ola Surfboards)
Ola Surfboards — компания, которая создает итальянские доски для серфинга на заказ. Его одностраничный веб-сайт является одним из самых простых и чистых дизайнов, поскольку он фокусируется на выделении сообщения создателя и контактной информации. На сайт также встроены два видеоролика, которые показывают их работу и историю. При использовании видеороликов или других маркетинговых материалов для своего веб-сайта используйте высококачественные медиа, чтобы они выглядели более правдоподобно и профессионально.
20. Микия Кобаяши
Одностраничный веб-сайт на основе проекта Микии Кобаяши (Источник: Микия Кобаяши)
Элегантным примером одностраничного веб-сайта является веб-сайт студии Микии Кобаяши. Хотя для этого веб-дизайна нет шаблона, это отличный пример того, как продемонстрировать портфолио продукта или дизайна. Выделите свою работу по проекту и включите краткие описания для каждого, когда указатель мыши наводит курсор на их значки. Это сделает ваш веб-сайт в целом чище, не перегружая зрителей текстом.
21. 10Clouds
Пример веб-сайта с вертикальной и горизонтальной прокруткой (Источник: 10Clouds)
10Clouds — выдающийся пример дизайна одностраничного веб-сайта. Одностраничные веб-сайты линейны, а веб-сайт диктует поток информации. Тем не менее, 10Clouds разработан с учетом движения.
Когда вы просматриваете сайт, вы видите игривое выражение движения, от вращающихся инструкций, баннеров с боковой прокруткой до энергичной цветной цепочки, которая направляет движение по всему экрану. Имея это в виду, вы можете выделить свой бизнес-одностраничный веб-сайт, исследуя различные элементы и пути сайта, чтобы разбить линейный поток информации.
Имея это в виду, вы можете выделить свой бизнес-одностраничный веб-сайт, исследуя различные элементы и пути сайта, чтобы разбить линейный поток информации.
Что такое одностраничный веб-сайт и для кого он лучше всего
Одностраничный веб-сайт, также называемый одностраничным веб-сайтом или основное содержание на одной странице. Одностраничные веб-сайты лучше всего известны лаконичностью своего контента и ощущением сплоченности всего веб-сайта при прокрутке.
Имея это в виду, одностраничные веб-сайты лучше всего подходят для:
- Креативщиков или агентств, которые хотят продемонстрировать портфолио
- Компании, ориентированные на одну конкретную аудиторию
- Малые предприятия, которым не требуется много контента на веб-сайте
- Компании, представляющие один продукт или ограниченную серию продуктов
- Предприятия или организации, связанные с мероприятиями, такие как конференции и торговые выставки
- Частные лица или малые предприятия с бюджетом веб-сайта, которым необходимо начать с малого
- Компании с одним основным призывом к действию
Лучшие конструкторы одностраничных сайтов
Научиться создавать одностраничный веб-сайт для малого бизнеса может быть легко с помощью надежного конструктора веб-сайтов. Некоторые факторы, на которые следует обращать внимание, включают разумную цену, простоту использования, интеграцию с другими инструментами, надежную поддержку клиентов и ряд параметров настройки, которые сделают ваш веб-сайт выделяющимся.
Некоторые факторы, на которые следует обращать внимание, включают разумную цену, простоту использования, интеграцию с другими инструментами, надежную поддержку клиентов и ряд параметров настройки, которые сделают ваш веб-сайт выделяющимся.
Вот наши лучшие варианты:
Чтобы узнать об этих провайдерах или найти дополнительные варианты, ознакомьтесь с нашей статьей о лучших конструкторах веб-сайтов для малого бизнеса.
Часто задаваемые вопросы (FAQ)
Когда следует использовать одностраничный веб-сайт?
Одностраничные веб-сайты отлично подходят для предприятий, ориентированных на одну конкретную аудиторию. Они также популярны для предприятий, ориентированных на мероприятия, портфолио, компаний с одним продуктом или небольшими линейками продуктов, а также предприятий, основанных на услугах.
Сколько стоят одностраничные сайты?
Создание одностраничного веб-сайта может стоить 0 долларов США с помощью бесплатных конструкторов веб-сайтов, таких как Wix и GoDaddy. Однако для доверия к бренду вам следует запланировать переход на платный план, чтобы вы могли использовать собственное доменное имя, что увеличивает стоимость самостоятельного веб-сайта примерно до 10–16 долларов в месяц. Дополнительными факторами стоимости, которые следует учитывать, являются изображения и иллюстрации, а также стоимость аутсорсинга для разработчика, которая может варьироваться от 100 до десятков тысяч долларов.
Однако для доверия к бренду вам следует запланировать переход на платный план, чтобы вы могли использовать собственное доменное имя, что увеличивает стоимость самостоятельного веб-сайта примерно до 10–16 долларов в месяц. Дополнительными факторами стоимости, которые следует учитывать, являются изображения и иллюстрации, а также стоимость аутсорсинга для разработчика, которая может варьироваться от 100 до десятков тысяч долларов.
Что должен включать веб-сайт с одной прокруткой?
Одностраничный сайт должен иметь навигационное меню, облегчающее посетителю сайта доступ к нужному разделу (товары, услуги, контактная форма и т. д.). Он должен демонстрировать ваше главное преимущество в разделе главных героев. Если у вашего бизнеса есть физическое местонахождение, адрес и номер телефона должны быть вверху или на верхней панели над главным меню. Наконец, он должен включать четкий призыв к действию для повышения конверсии.
Можно ли иметь одностраничный веб-сайт?
Наличие одностраничного веб-сайта — это нормально, особенно если у вашего бизнеса есть простой призыв к действию и аудитория.

 Если уже много сил, времени и денег вложено в проект, нам не хочется его бросать, и порой мы работаем над ним в убыток. А если у нас не преуспел проект на одностраничнике, мы просто забрасываем его и переходим к чему-то новому.
Если уже много сил, времени и денег вложено в проект, нам не хочется его бросать, и порой мы работаем над ним в убыток. А если у нас не преуспел проект на одностраничнике, мы просто забрасываем его и переходим к чему-то новому.




 В данном случае речь идет о картинках и роликах, которые активно продают товар, подталкивают пользователей к совершению покупки. На фотографиях, как правило, представлены товарные позиции в разных ракурсах. Видеоролики содержат информацию по применению продукта и подтверждают его полезность.
В данном случае речь идет о картинках и роликах, которые активно продают товар, подталкивают пользователей к совершению покупки. На фотографиях, как правило, представлены товарные позиции в разных ракурсах. Видеоролики содержат информацию по применению продукта и подтверждают его полезность..png) Необходимо каждый этап расписывать буквально по шагам.
Необходимо каждый этап расписывать буквально по шагам. Потенциальные покупатели весьма чувствительны к возможности получить выгоду. Мало кто пройдет мимо такого привлекательного предложения.
Потенциальные покупатели весьма чувствительны к возможности получить выгоду. Мало кто пройдет мимо такого привлекательного предложения. Например, дайте ссылку на политику конфиденциальности, условия доставки, возврата и обмена продукта, соглашение на обработку персональной информации и многое другое.
Например, дайте ссылку на политику конфиденциальности, условия доставки, возврата и обмена продукта, соглашение на обработку персональной информации и многое другое.
 Соблюдайте логический порядок в своем контенте, особенно если ваш сайт навороченный.
Соблюдайте логический порядок в своем контенте, особенно если ваш сайт навороченный.