Введение в создание сайтов на ASP.NET MVC
Данное руководство устарело. Актуальное руководство: Руководство по ASP.NET Core
Последнее обновление: 31.10.2015
ASP.NET MVC представляет собой платформу для создания сайтов и веб-приложений с использованием паттерна (или шаблона) MVC (model — view — controller).
Работа над новой платформой была начата в 2007 году, а в 2009 году появилась первая версия. В итоге к текущему моменту (2012 год) уже было выпущено 4 версии платформы, а сам фреймворк обрел большую популярность по всему миру благодаря своей гибкости и адаптивности.
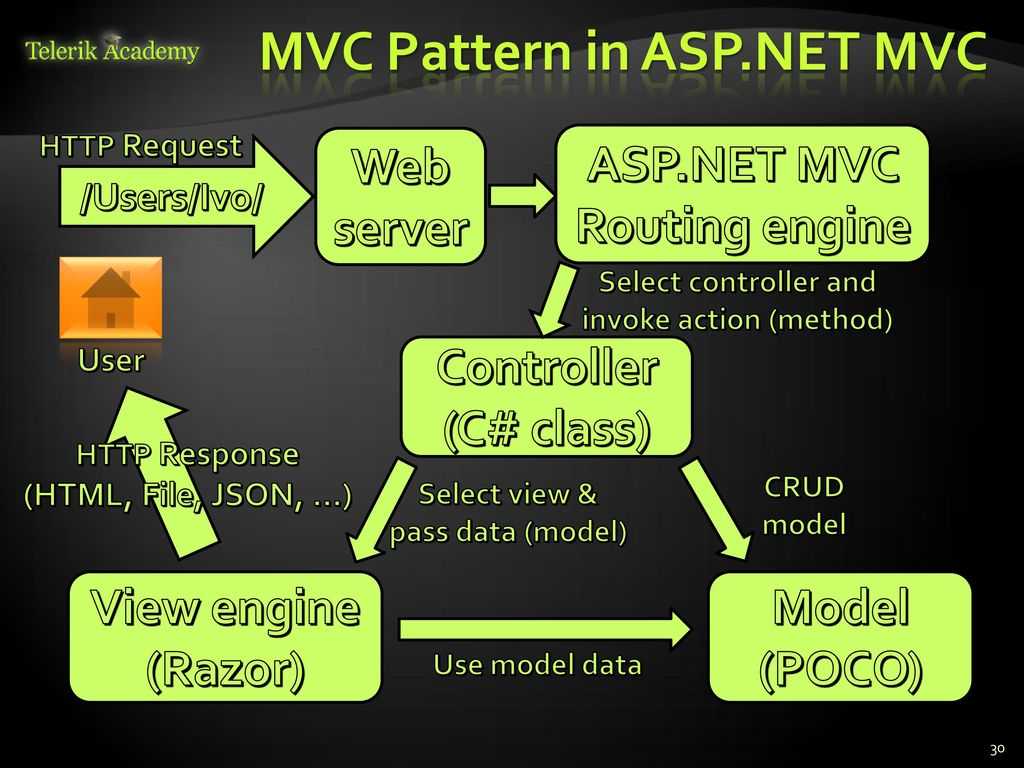
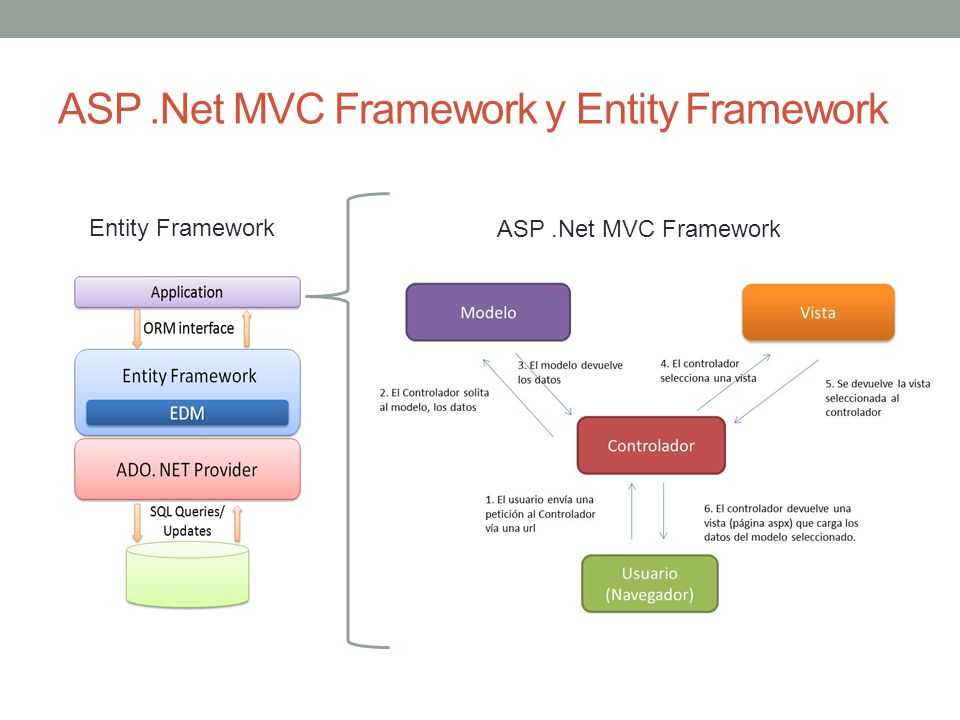
Шаблон MVC, лежащий в основе новой платформы, подразумевает взаимодействие трех компонентов: контроллера (controller), модели (model) и представления (view). Что же представляют эти компоненты?
Контроллер (controller) представляет класс, с которого собственно и начинается работа приложения. Этот класс обеспечивает связь между
моделью и представлением. Получая вводимые пользователем данные, контроллер исходя из внутренней логики при необходимости обращается к модели и генерирует
соответствующее представление.
Представление (view) — это собственно визуальная часть или пользовательский интерфейс приложения — например, html-страница, через которую пользователь, зашедший на сайт, взаимодействует с веб-приложением.
Модель (model) представляет набор классов, описывающих логику используемых данных.
Общую схему взаимодействия упрощенно можно представить следующим образом:
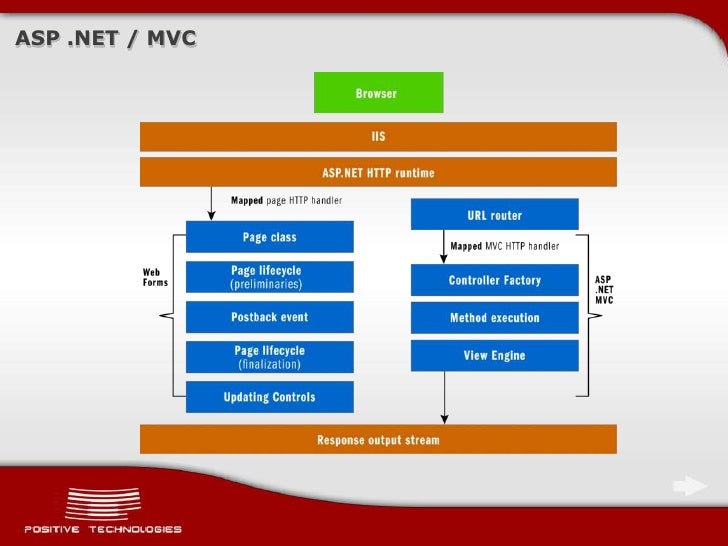
ASP.NET MVC и ASP.NET Web Forms
ASP.NET MVC является в некотором роде конкурентом для традиционных веб-форм и имеет по сравнению с ними следующие преимущества:
Разделение ответственности. В MVC приложение состоит из трех частей: контроллера, представления и модели, каждая из которых выполняет свои специфичные функции. В итоге приложение будет легче поддерживать модифицировать в будущем.
В силу разделения ответственности приложения mvc обладают лучшей тестируемостью. И мы можем тестировать отдельные компоненты независимо друг от друга.
Соответствие протоколу HTTP.
 Приложения MVC в отличие от веб-форм не поддерживают объекты состояния (ViewState). Ясность и простота
платформы позволяют добиться большего контроля над работой приложения
Приложения MVC в отличие от веб-форм не поддерживают объекты состояния (ViewState). Ясность и простота
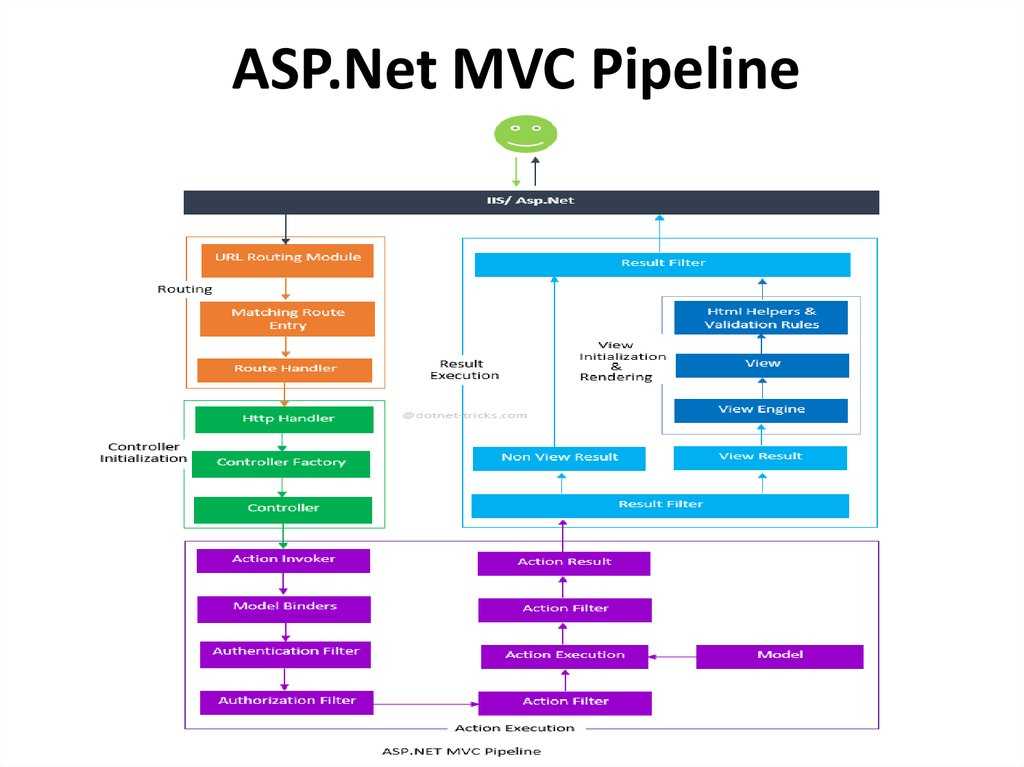
платформы позволяют добиться большего контроля над работой приложенияГибкость. Вы можете настраивать различные компоненты платформы по своему усмотрению. Изменять какие-либо части конвейера работы MVC или адаптировать его к своим нуждам и потребностям.
В то же время не стоит однозначно сбрасывать со счетов ASP.NET WebForms. Поскольку она также имеет свои сильные стороны, например, модель событий, которая будет ближе тем разработчикам, которые ранее занимались созданием клиентских приложений.
В традиционных веб-формах вы имеете контроль над разметкой и можете в реальном времени в визуальном редакторе Visual Studio увидеть, как будет выглядеть та или иная страница. При работе с MVC Visual Studio подобного не позволяет делать.
В любом случае вы вольны выбирать ту платформу, которая
приходится вам больше по душе. И если у вас написаны объемные проекты с применением традиционных веб-форм, возможно, стоит продолжать с ними работать.
Тем более, что ASP.NET Web Forms еще не умирает и также продолжает развиваться.
И если у вас написаны объемные проекты с применением традиционных веб-форм, возможно, стоит продолжать с ними работать.
Тем более, что ASP.NET Web Forms еще не умирает и также продолжает развиваться.
НазадСодержаниеВперед
Как развернуть сайт на ASP.NET с помощью Web Deploy
Web Deploy — инструмент от Microsoft, с помощью которого можно легко выполнить публикацию веб-приложения или сайта.
Обратите внимание
Заказ Windows-хостинга больше недоступен. Cтоимость продления для действующих пользователей остается прежней.
Подготовка хостинга к публикации проекта
Прежде чем начать публикацию вашего проекта, убедитесь, что:
Ваш домен привязан к услуге хостинга.
Специалисты REG.RU включили Web Deploy для вашего домена.
Публикация проекта
Публикация проекта происходит через среду разработки, которая поддерживает Web Deploy, например, Visual Studio или WebMatrix. Мы рассмотрим процесс публикации веб-приложения через Visual Studio 2017:
- org/HowToStep»>
1.
-
2.
Откройте проект, который вы хотите опубликовать на хостинге.
-
3.
В меню «Сборка» выберите пункт Опубликовать:
-
4.
На открывшейся странице нажмите кнопку Запуск:
-
5.
В открывшемся окне выберите пункт «IIS, FTP и т.д.», затем нажмите кнопку Опубликовать:
- Сервер — IP-адрес вашей услуги хостинга.
- Имя сайта — домен, на котором будет развёрнут проект.
- Имя пользователя — логин вашей услуги хостинга.
- Пароль — пароль от услуги хостинга.
- Целевой URL-адрес — данная страница будет открыта в браузере после публикации проекта, заполнять не обязательно.
-
7.
На следующем шаге укажите параметры:
- Конфигурация:
- Release — используется для сборки программы и её дальнейшего выпуска.

- Debug — предназначена для отладки программы. Эта конфигурация отключает все настройки по оптимизации, включает информацию об отладке, что делает ваши программы больше и медленнее, но гораздо проще для проведения отладки. Debug обычно используется в качестве основной конфигурации по умолчанию.
- Целевая платформа: версия netcore, под которой компилируется локальное приложение.
- Режим развертывания: Зависимое от платформы.
- Целевая среда выполнения: win-x86 или win-x64.
Если в вашем проекте есть база данных, укажите параметры подключения на этом этапе. Затем нажмите
-
8.
В появившемся окне введите ещё раз пароль от услуги хостинга:
org/HowToStep»>
9.
Запустите Visual Studio на вашем компьютере.
Выберите «Способ публикации» — Веб-развертывание (Web Deploy) и укажите данные для подключения к вашей услуге хостинга:
Все данные для подключения вы можете найти в информации о включённых сервисах и паролях доступа.
Затем нажмите кнопку Проверить подключение и, если подключение прошло успешно, нажмите Далее:
Дождитесь окончания публикации. Состояние публикации вы можете увидеть в нижней части программы Visual Studio в поле «Общее состояние»:
Готово, ваш проект опубликован на услуге хостинга.
Помогла ли вам статья?
Да
раз уже
помогла
веб-приложений ASP.NET | HTML, CSS, JavaScript и C#
Создание полнофункциональных веб-приложений с помощью HTML, CSS, JavaScript и C#
Начать
Поддерживается в Linux, Windows и macOS
Современные масштабируемые веб-приложения с .NET и C#
Используйте .NET и C# для создания веб-сайтов на основе HTML5, CSS и JavaScript, которые являются безопасными, быстрыми и могут масштабироваться до миллионы пользователей.
Интерактивный веб-интерфейс с C#
Blazor — это функция ASP.NET для создания интерактивных веб-интерфейсов с использованием C# вместо JavaScript. Blazor предоставляет вам настоящий .NET, работающий в браузере на WebAssembly.
Blazor предоставляет вам настоящий .NET, работающий в браузере на WebAssembly.
Узнайте о Blazor
Динамическое отображение HTML с помощью Razor
Razor предоставляет простой, понятный и легкий способ создания динамического веб-контента с использованием HTML и C#.
С Razor вы можете использовать любую функцию HTML или C#. Вы получаете отличную поддержку редактора для обоих, включая IntelliSense, который обеспечивает автозаполнение, проверку типов и синтаксиса в реальном времени и многое другое.
Узнать больше о Razor
Полная интеграция с вашими данными
Популярная библиотека доступа к данным Entity Framework (EF) позволяет взаимодействовать с базами данных с помощью строго типизированных объектов.
Поддерживаются самые популярные базы данных, включая SQLite, SQL Server, MySQL, PostgreSQL, DB2 и другие, а также нереляционные хранилища, такие как MongoDB, Redis и Azure Cosmos DB.
Библиотека доступа к данным Entity Framework
Создание безопасных веб-приложений
ASP.NET предоставляет встроенную базу данных пользователей с поддержкой многофакторной проверки подлинности и внешней проверки подлинности с помощью Google, Twitter и т. д.
ASP.NET поддерживает стандартные отраслевые протоколы проверки подлинности. Встроенные функции помогают защитить ваши приложения от межсайтового скриптинга (XSS) и подделки межсайтовых запросов (CSRF).
Формирование шаблонов, формы и проверка
Быстро формируйте пользовательские интерфейсы для взаимодействия с вашей моделью данных, включая запросы и обновления.
Динамически генерировать HTML-формы на основе строго типизированной модели данных. Декларативно определите правила проверки, используя атрибуты C#, которые применяются на клиенте и сервере.
Встроенная поддержка фреймворков пользовательского интерфейса JavaScript
ASP. NET легко интегрируется с популярными фреймворками JavaScript. Быстро приступайте к работе с ASP.NET и React или Angular, используя предварительно настроенные шаблоны.
NET легко интегрируется с популярными фреймворками JavaScript. Быстро приступайте к работе с ASP.NET и React или Angular, используя предварительно настроенные шаблоны.
Узнайте больше об использовании шаблонов SPA с ASP. СЕТЬ
Model View Controller (MVC)
MVC — это шаблон проектирования, используемый для разделения пользовательского интерфейса (представление), данных (модель) и логики приложения (контроллер). ASP.NET имеет встроенную поддержку шаблона MVC, что позволяет легко следовать этому шаблону проектирования.
Узнайте больше о MVC с ASP.NET
Ваша платформа, ваши инструменты
ASP.NET является кроссплатформенной, что позволяет вам разрабатывать и развертывать веб-приложения в вашей ОС.
Семейство продуктов Visual Studio обеспечивает отличные возможности разработки . NET для Windows, Linux и macOS.
NET для Windows, Linux и macOS.
Если вы предпочитаете использовать другой редактор, для многих популярных редакторов существуют инструменты командной строки и подключаемые модули .NET.
Узнайте об инструментах .NET
Бесплатное размещение на Azure
Получите 10 веб-сайтов ASP.NET бесплатно с помощью Microsoft Azure.
Вы также можете выполнить развертывание на любой крупной облачной платформе, на собственных серверах Linux или Windows или у одного из многих хостинг-провайдеров.
Хостинг бесплатно с Azure
Веб-страницы ASP.NET Razor
❮ Предыдущая Далее ❯
Веб-страницы ASP.NET используют разметку Razor с кодом C# или VB
Разметка Razor
Razor — это простой синтаксис разметки для встраивания серверного кода
(C# или VB) на веб-страницы ASP. NET.
NET.
Пример
Hello Web Pages
Время @DateTime.Now
Пример запуска »
Страница выше содержит как обычную разметку HTML, так и разметку Razor.
Синтаксис Razor для C#
- Блоки кода C# заключаются в @{ … }
- Встроенные выражения (переменные или функции) начинаются с @
- Операторы кода заканчиваются точкой с запятой
- Переменные объявляются с помощью ключевого слова var или типа данных (int, string, и др.)
- Строки заключаются в кавычки
- Код C# чувствителен к регистру
- Файлы C# имеют расширение .cshtml
Пример C#
@{ var myMessage = «Hello World»; }
Значение myMessage: @myMessage
@{
var приветствие = «Добро пожаловать на наш сайт!»;
var weekDay = DateTime. Now.DayOfWeek;
Now.DayOfWeek;
var приветствиеСообщение = приветствие + » Сегодня: » + день недели;
}
Приветствие: @greetingMessage
Пример запуска »
Синтаксис Razor для VB
- Блоки кода VB заключены в @Code … End Code
- Встроенные выражения (переменные или функции) начинаются с @
- Переменные объявляются с ключевым словом Dim
- Строки заключаются в кавычки
- Код VB не чувствителен к регистру
- файлы VB имеют расширение .vbhtml
Пример VB
@Code dim myMessage = «Hello World» End Code
Значение myMessage: @myMessage
@Code
dim Greeting = «Добро пожаловать на наш сайт!»
dim weekDay = DateTime.Now.DayOfWeek
dim приветствиеMessage = приветствие & «Сегодня: » & weekDay
End Code
Приветствие: @greetingMessage
Пример запуска »
Подробнее о C# и Visual Basic
Если вы хотите узнать больше о Razor, C# и Visual Basic языки программирования:
Перейти в раздел Razor
этот учебник.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Практическое руководство
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
лучших примера
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
3
О W3Schools оптимизирован для обучения и обучения.

 Приложения MVC в отличие от веб-форм не поддерживают объекты состояния (ViewState). Ясность и простота
платформы позволяют добиться большего контроля над работой приложения
Приложения MVC в отличие от веб-форм не поддерживают объекты состояния (ViewState). Ясность и простота
платформы позволяют добиться большего контроля над работой приложения