Как создать галерею в WordPress 3.5
Наибольшие изменения, в недавно выпущенном WordPress 3.5, несомненно, затронули Медиа-менеджер. Изменилась не только мультимедиа-библиотека, но и способ создания галерей также изменился — все в лучшую сторону.
Ниже мы рассмотрим, как вставить фото галерею в посте WordPress. У нас есть как видео-урок, так и текст с иллюстрациями.
Прежде всего посмотрите видео процесса.
Открываем Медиа-менеджер
Чтобы создать галерею, вам нужно нажать на кнопку Добавить медиафайл в левом верхнем углу вашей страницы для редактирования контента.
При первом открытии Медиа-менеджера, вам будет показаны файлы в мультимедиа-библиотеке. Если вы хотите создать галерею из этих файлов, то вы уже там, где и должны быть. Просто выберите файлы, которые вы хотите добавить в вашу галерею.
Вы можете выбрать несколько изображений одновременно удерживая нажатой клавишу Shift и выбрать ряд фотографий. Вы также можете выбрать или отменить выбор некоторых изображений, удерживая нажатой клавишу Ctrl.
Вы также можете выбрать или отменить выбор некоторых изображений, удерживая нажатой клавишу Ctrl.
Загрузка файлов
Если вы хотите загрузить файлы, то вам нужно нажать на ссылку «Загрузить файлы».
Открыв папку с изображениями, выберите файлы, которые вы хотите загрузить. Вы можете загрузить несколько изображений одновременно, удерживая нажатой клавишу Shift, и выбрать нужные фотографии. Вы также можете выбрать или отменить выбор изображения, удерживая нажатой клавишу Ctrl.
Выбор файлов
После того как файлы будут загружены, вы автоматически переключаетесь в панель Библиотеки медиафайлов, где вы будете иметь доступ ко всем загруженным файлам, как только что загруженным, так и всем другим, находящимся в вашей библиотеке. Однако, файлы, которые вы только что загрузили уже будут выбраны по-умолчанию.
Кроме того, у вас есть меню, в котором вы можете выбрать, показывать ли только файлы, загруженные в этой конкретной записи или же все имеющиеся файлы.
Добавление мета-информации
При выборе изображения оно становится активным, оно будет отличаться от других изображений наличием синей рамки. Вы также увидите это изображение с правой стороны. В этой области вы можете добавить мета-информацию для него и подпись.
Создание галереи
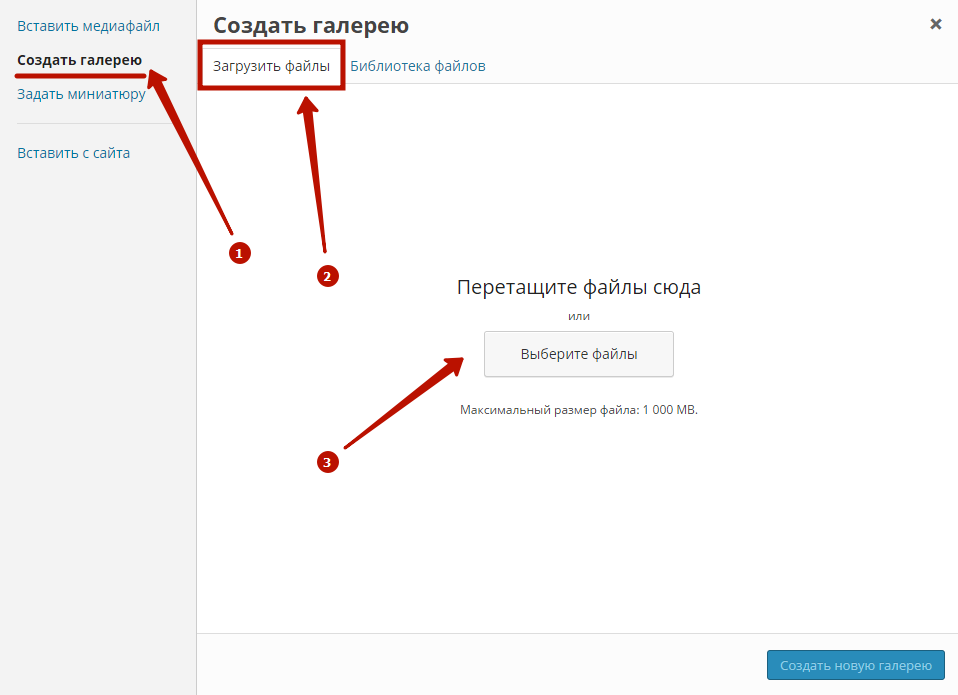
Для того, чтобы создать галерею из выбранных изображений, вам нужно нажать на ссылку в левой верхней части экрана, которая так и называется: «Создать галерею«.
Как только вы нажмете на неё, вы увидите новую кнопку в правом нижнем углу экрана, на которой будет написано: «Создать новую галерею.» Нажмите на неё.
Настройка галереи
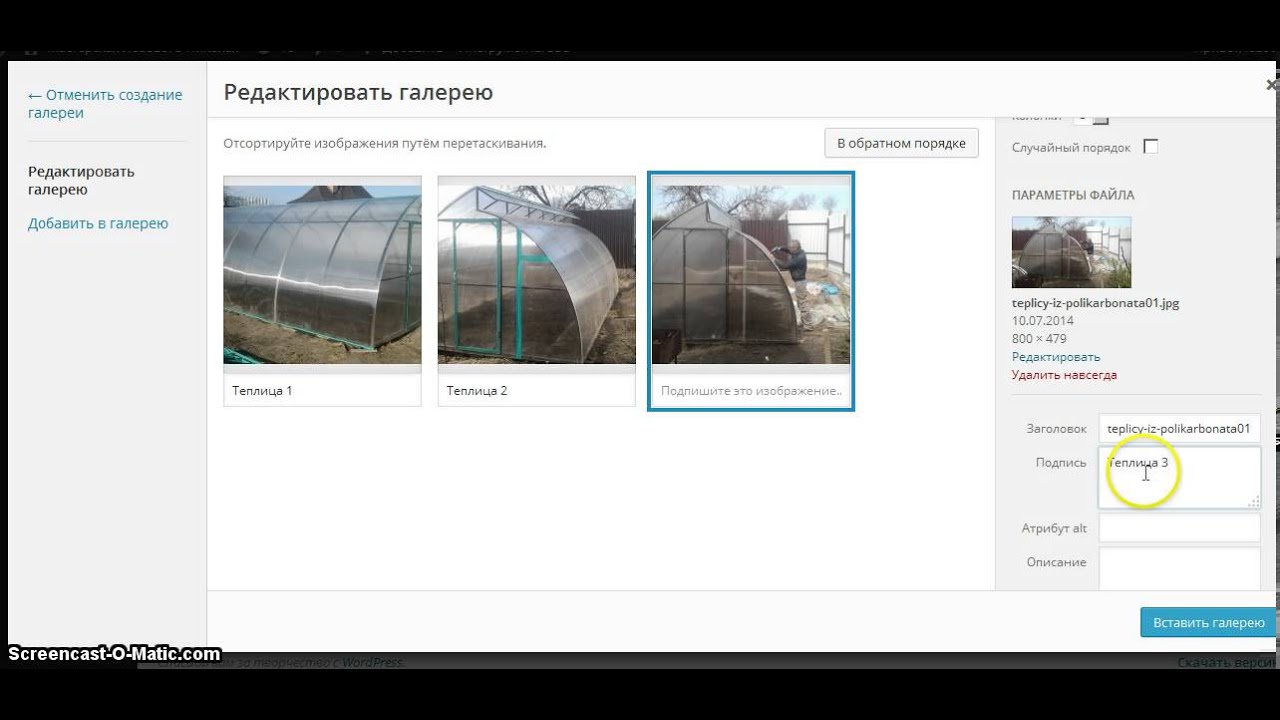
После создания галереи, вы попадете на экран, где вы можете настроить её так как вам нравится.
Вы можете перетащить и перемешать фотографии.
Вы также можете изменить порядок с помощью кнопки в правом верхнем углу.
С правой стороны, вы можете установить ссылку для изображения для перехода на страницу вложений (как на обычную страницу на вашем сайте) или на файл изображения (на пустую страницу, на которой, кроме изображения, ничего больше не будет — ни заголовка, не боковой панели, и т. д.).
д.).
Вы также можете задать количество столбцов для галереи и поставить галочку, чтобы показывать изображения в случайном порядке.
Установка галереи
Как только вы все настроили, нажмите кнопку «Вставить галерею» в правом нижнем углу.
Как только вы вставите вашу галерею, вы увидите большую иконку в редакторе, как на картинке ниже. Вы не увидите каких-либо из ваших реальных изображений в редакторе — только этот значок.
Затем просто опубликуйте свой пост.
Редактирование галереи
Если вы хотите изменить галерею, нажмите на значок Галерея. Когда вы это сделаете, в левой верхнем части появятся две иконки. Нажмите на первую слева, она позволит вам изменить галерею. Второя иконка удаляет галерею, будьте внимательны.
И это все, что нужно знать для создания галереи. Если вы работали со старой галереей WordPress, то вы, вероятно, уже видите, насколько лучше она стала в новой версии 3.5.
Перевод статьи с wpmu.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
- ВКонтакте
7 лучших плагинов галереи WordPress на 2023 год
Галереи изображений стали популярным способом демонстрации контента в самых разных форматах, таких как изображения, видео, продукты, портфолио и многое другое. Независимо от того, являетесь ли вы фотографом, блоггером или представителем малого бизнеса, для маркетинга и взаимодействия с пользователем важно, чтобы ваши галереи изображений выделялись. Плагины галереи WordPress — отличный способ улучшить внешний вид ваших изображений и разнообразить ваш веб-сайт или блог. В этом посте мы показали некоторые из лучших плагинов галереи для WordPress.
Плагин галереи для WordPress
Галерея изображений — это коллекция изображений, собранных по-разному, чтобы сделать их более интересными для просмотра и использования. Использование плагина галереи WordPress — это гораздо более простой способ создать расширенную галерею изображений, чем использование простых или других методов. Они упрощают добавление пользовательских эффектов наведения, макетов, которые адаптируются к размеру экрана, и/или интерактивных способов обмена дополнительной информацией с изображениями. Несмотря на то, что редактор WordPress поставляется с блоком галереи по умолчанию, разработчики усердно работали над созданием сотен уникальных и настраиваемых плагинов галереи, которые могут вывести ваши галереи изображений на совершенно новый уровень. Эти плагины WordPress для галерей предоставляют вам все инструменты, необходимые для создания идеальной галереи. Тем не менее, существует так много плагинов для галерей, что выбрать лучший может быть сложно.
Они упрощают добавление пользовательских эффектов наведения, макетов, которые адаптируются к размеру экрана, и/или интерактивных способов обмена дополнительной информацией с изображениями. Несмотря на то, что редактор WordPress поставляется с блоком галереи по умолчанию, разработчики усердно работали над созданием сотен уникальных и настраиваемых плагинов галереи, которые могут вывести ваши галереи изображений на совершенно новый уровень. Эти плагины WordPress для галерей предоставляют вам все инструменты, необходимые для создания идеальной галереи. Тем не менее, существует так много плагинов для галерей, что выбрать лучший может быть сложно.
Чтобы найти лучшие плагины галереи для вашего сайта WordPress, вам нужно подумать о стоимости, скорости, встроенных эффектах, общем качестве и гибкости. Вот разбивка наших лучших вариантов, которые помогут вам выбрать лучший плагин галереи для WordPress.
Галерея Модула
Modula — это плагин галереи для WordPress, который гордится своей простотой в использовании. Вам не нужно много технических знаний, чтобы создавать красивые, настраиваемые галереи с помощью Modula. Бесплатная версия имеет 4,9/5 звезд в репозитории WP и имеет такие функции, как эффекты наведения, всплывающие окна с подсветкой, настраиваемые макеты, обмен в социальных сетях и многое другое. В Modula также есть классный конструктор сетки с перетаскиванием, который позволяет изменять каждое изображение в сетке. Но есть некоторые функции, которые вы можете использовать, только если заплатите за них, например, возможность добавить более 25 фотографий в галерею.
Вам не нужно много технических знаний, чтобы создавать красивые, настраиваемые галереи с помощью Modula. Бесплатная версия имеет 4,9/5 звезд в репозитории WP и имеет такие функции, как эффекты наведения, всплывающие окна с подсветкой, настраиваемые макеты, обмен в социальных сетях и многое другое. В Modula также есть классный конструктор сетки с перетаскиванием, который позволяет изменять каждое изображение в сетке. Но есть некоторые функции, которые вы можете использовать, только если заплатите за них, например, возможность добавить более 25 фотографий в галерею.
Это простой и уникальный способ выделить ваши фотографии. Вы можете изменить внешний вид своих галерей, поэкспериментировав с такими вещами, как поля, тени, радиус границы и т. д. Кроме того, как бесплатная, так и профессиональная версии плагина работают с Divi, и им очень легко пользоваться. Это позволяет легко создавать красивые галереи с помощью конструктора Divi.
Ключевая особенность
- Отзывчивый дизайн.

- Перетащите здание галереи.
- Встроенная расширенная интеграция с Divi.
- Уникальный построитель сетки изображений.
- Легко добавляйте ссылки на изображения.
FooGallery
FooGallery — еще один бесплатный плагин галереи, который нравится людям, потому что у него много бесплатных функций. Вы получите бесплатно семь различных макетов галереи, поддержку альбомов, эффекты наведения и многое другое. FooGallery отлично помогает людям быстро и красиво создавать галереи изображений. Вы можете настроить свои галереи с помощью прилагаемой библиотеки шаблонов.
Однако некоторые приятные функции доступны только платным подписчикам. Эти функции включают возможность добавлять видеогалереи, еще три шаблона, фильтры изображений и многое другое. Даже с бесплатной версией FooGallery вы все равно можете просматривать галереи, которые выглядят великолепно. Вы можете попробовать одиннадцать различных эффектов наведения и несколько бесплатных шаблонов.
Ключевая особенность
- Семь бесплатных шаблонов.
- Пометка изображений и фильтрация.
- Основные инструменты редактирования изображений.
- Быстрое время загрузки.
Галерея Энвира
Envira Gallery — еще один из наших лучших вариантов для галерей видео и изображений на WordPress. Это бесплатное решение отличается от других, поскольку оно гибкое, имеет функции и шаблоны, которые можно изменить, и простое в использовании. Envira Gallery отлично подходит как для новых пользователей, так и для более опытных пользователей, которые хотят узнать больше о том, как работают галереи. Он отлично справляется с сохранением интерфейса, который легко понять новым пользователям, а также предоставляет им доступ к более продвинутым функциям, таким как возможность продавать фотографии или подключаться к импортеру Dropbox. Загружать изображения через панель инструментов очень просто, и для создания новой галереи требуется всего несколько кликов.
Адаптивный конструктор галерей с функцией перетаскивания прост в использовании и сделает вашу сетку или каменную галерею великолепной на всех устройствах. Но бесплатная версия имеет только несколько функций, поэтому вам нужно будет заплатить за полную версию, чтобы получить максимальную отдачу от продукта.
Ключевая особенность
- Перетащите & Drop Builder.
- Мобильный дружественный.
- Обмен в социальных сетях.
- Интеграция с электронной коммерцией.
- Добавьте пользовательский CSS или JavaScript.
Галерея NextGEN
NextGEN Gallery используют более миллиона человек, и это потому, что это один из лучших плагинов галереи для WordPress. Несмотря на то, что предустановленные галереи бесплатной версии, два основных стиля галереи (слайд-шоу и галереи миниатюр) и два стиля альбомов (компактный и расширенный) выглядят не очень стильно, она имеет множество функций и легко настраивается. Большинство дополнительных функций доступны только в платных версиях. Из-за этого фотографам и другим людям, которые зарабатывают на жизнь фотографиями, это очень нравится.
Из-за этого фотографам и другим людям, которые зарабатывают на жизнь фотографиями, это очень нравится.
Настройки вашей галереи NextGen можно изменить и настроить прямо на вкладке панели управления WordPress. Существует также множество различных способов изменить эффекты лайтбокса, размер, стиль, синхронизацию, переходы и многое другое с помощью двух бесплатных типов галереи.
Ключевая особенность
- Уникальные альтернативы вашим обычным галереям сетки.
- Встроенная функция электронной коммерции для продажи отпечатков.
- Интеграция с Adobe Lightroom.
- Настраиваемые лайтбоксы.
Отзывчивый лайтбокс & Галерея
Отзывчивый лайтбокс и название галереи говорят вам все, что вам нужно знать о ней. Это простой и эффективный инструмент галереи, ориентированный на лайтбоксы. Существует восемь различных сценариев лайтбокса и три различных шаблона галереи (сетка, слайдер и каменная кладка). Бесплатный основной плагин дает вам большую свободу, потому что он поставляется с шаблонами и настройками. Но, опять же, вы можете обнаружить, что вам нужно добавить платные расширения к вашей установке, чтобы получить более продвинутые функции, такие как использование изображений из внешних источников и больше просмотров галереи.
Но, опять же, вы можете обнаружить, что вам нужно добавить платные расширения к вашей установке, чтобы получить более продвинутые функции, такие как использование изображений из внешних источников и больше просмотров галереи.
Если вам нужно быстрое и простое решение, в галерее Responsive Lightbox & есть все, что вам нужно. В разделе настроек вы также можете изменить несколько вещей, чтобы улучшить внешний вид вашей галереи в целом.
Ключевая особенность
- Поддерживает видеогалереи.
- Интеграция с социальными сетями.
- Простая функциональность лайтбокса.
- Инструменты редактирования и организации изображений.
Фотогалерея от 10Web
С помощью плагина Photo Gallery by 10Web вы можете легко создавать фотогалереи и управлять ими на своем сайте WordPress. Даже в бесплатной версии есть множество функций и способов изменить что-то, поэтому легко создавать галереи, которые выглядят профессионально и соответствуют вашим потребностям. Плагин работает с популярными сайтами социальных сетей, поэтому вы можете легко поделиться своими галереями с большим количеством людей. Кроме того, его панель инструментов проста в использовании, поэтому вам не нужно ничего знать о технологиях для создания фотогалерей и управления ими.
Плагин работает с популярными сайтами социальных сетей, поэтому вы можете легко поделиться своими галереями с большим количеством людей. Кроме того, его панель инструментов проста в использовании, поэтому вам не нужно ничего знать о технологиях для создания фотогалерей и управления ими.
В нем также есть раздел для скорости и оптимизации изображения, который может помочь уменьшить размер изображения до 40% без ущерба для его качества. Это очень важная часть SEO для изображений. У 10Web также есть хороший плагин для оптимизации изображений. Плагин также имеет множество готовых макетов галереи, таких как кладка, мозаика, слайд-шоу, карусель и многое другое. Фотогалерея от 10Web — отличный выбор, если вы хотите показать свои фотографии и заинтересовать своих посетителей.
Ключевая особенность
- Легко создавать и управлять фотогалереями
- Широкий спектр возможностей настройки
- Интеграция с популярными платформами социальных сетей
- Несколько макетов галереи и альбома
Галерея каменной кладки Диви
Модуль «Галерея», который поставляется с Divi, — отличный способ продемонстрировать галереи изображений на вашем сайте. Также встроен модуль фильтра портфолио, чтобы вы могли показывать галереи, которые можно фильтровать. Divi Masonry Gallery — это плагин для WordPress, который делает галереи Divi еще лучше. Это позволяет легко создавать галереи, которые выглядят как каменная кладка и имеют разные макеты и стили.
Также встроен модуль фильтра портфолио, чтобы вы могли показывать галереи, которые можно фильтровать. Divi Masonry Gallery — это плагин для WordPress, который делает галереи Divi еще лучше. Это позволяет легко создавать галереи, которые выглядят как каменная кладка и имеют разные макеты и стили.
Он хорошо работает с Divi и позволяет легко создавать красивые галереи, которые хорошо смотрятся в интерфейсе. Он имеет встроенную фильтрацию категорий и расширенные эффекты при наведении курсора, так что это хорошее универсальное решение. Плагин Divi Masonry Gallery и конструктор тем Divi хорошо работают вместе, позволяя легко и эффективно создавать красивые и интересные галереи в стиле каменной кладки на вашем сайте WordPress.
Ключевая особенность
- Легко создавайте галереи в стиле кирпичной кладки с 1–10 столбцами.
- Фильтр категорий галереи
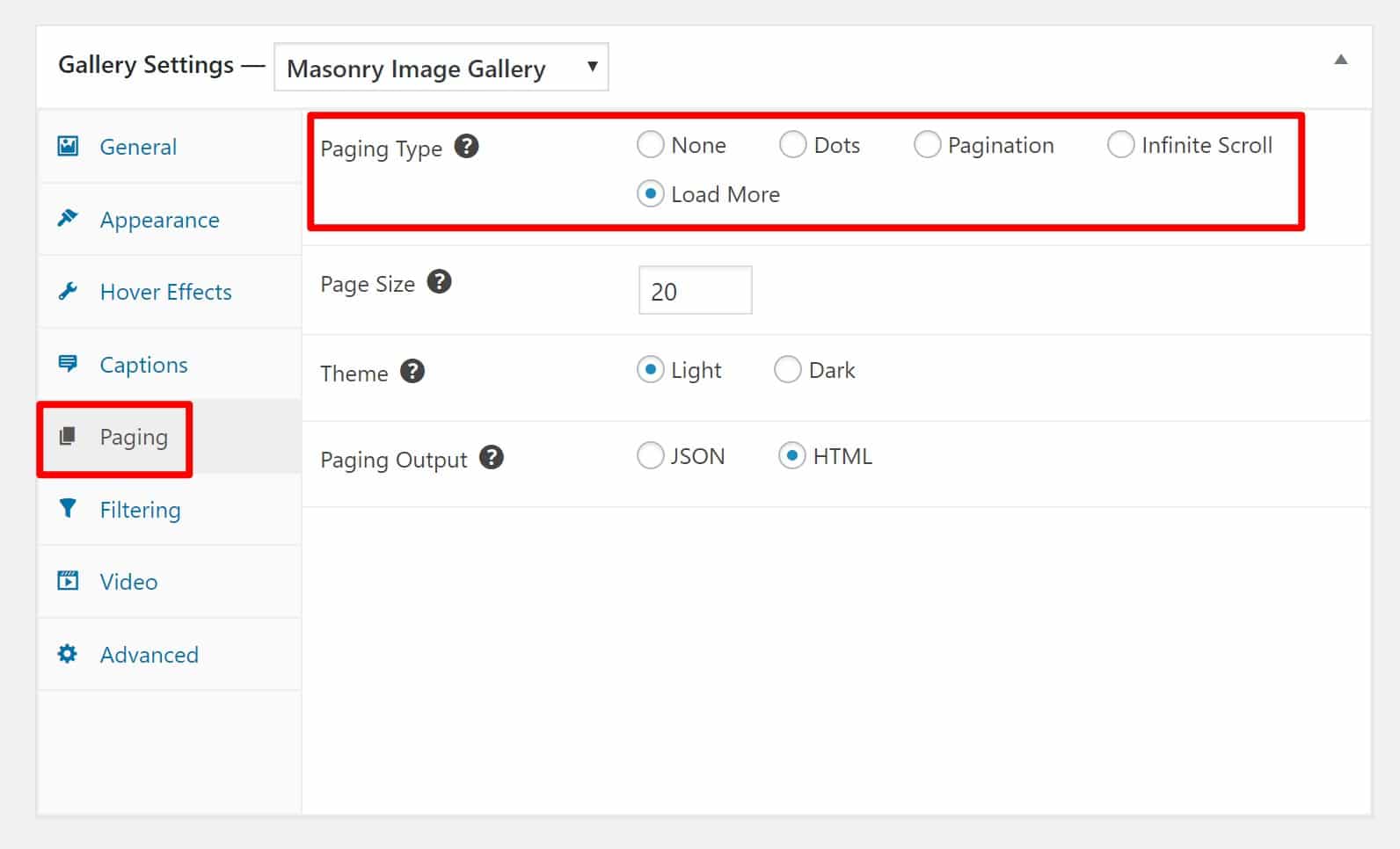
- Пагинация
- Широкий спектр возможностей настройки
- Настраиваемые эффекты при наведении
- Лайтбокс и полноэкранный просмотр
- Интеграция с конструктором тем Divi
Подведение итогов
Хороший контент — это то, что заставляет людей взаимодействовать с веб-сайтом, а плагины галереи WordPress — это способ выделить ваш контент. Все эти плагины имеют одну и ту же цель — удерживать людей на ваших страницах дольше, но они имеют разные цены, разные функции и нацелены на разные типы пользователей.
Все эти плагины имеют одну и ту же цель — удерживать людей на ваших страницах дольше, но они имеют разные цены, разные функции и нацелены на разные типы пользователей.
Вам не нужно платить за премиальные обновления, чтобы использовать замечательные основные функции Modula. А плагин Photo Gallery by 10Web помогает с SEO, так что изображения загружаются быстро. Но если вам нужны более продвинутые функции, Envira Gallery также кажется хорошим выбором. Divi Builder также имеет отличный модуль галереи, который можно настроить как сетку или как слайдер. Он может обрабатывать большие галереи с нумерацией страниц. Кроме того, есть много функций, которые вы можете изменить, чтобы помочь вам создать свою галерею изображений. Для более мощной галереи Divi трудно превзойти галерею Divi Masonry.
Как создать галерею изображений в WordPress
С помощью WordPress вы можете легко добавлять изображения в сообщения или страницы своего блога. Но допустим, вы хотите добавить полдюжины изображений.
Когда вы загружаете изображения одно за другим, они либо накладываются друг на друга, либо помещаются в неравномерно разделенные ряды.
Помимо неприглядной эстетики, эти макеты потребуют от ваших пользователей много прокрутки, чтобы просмотреть все фотографии. Это также похоронит любую копию, которую вы разместили на странице.
Чтобы избежать этого, вы можете создать галерею для отображения изображений в виде сетки или в виде эскизов, чтобы предоставить вашим пользователям лучший опыт. Вы не только сможете показывать больше фотографий на меньшем пространстве, но и упростите пользователям их просмотр.
Лучшая часть? Вы можете настроить галерею всего за несколько минут. Давайте рассмотрим два разных способа создания галереи изображений в WordPress.
Как сделать фотогалерею в WordPress без плагина
Вы можете использовать встроенную галерею WordPress, чтобы добавить красок на свой сайт всего за несколько шагов. Вот что вам нужно сделать:
- Сначала войдите в свою панель управления WordPress.

- В левой части страницы нажмите Сообщения или Страницы .
- Выберите Добавить новый или наведите указатель мыши на существующую публикацию или страницу и выберите Редактировать .
- При редактировании сообщения или страницы поместите курсор туда, куда вы хотите, чтобы ваша галерея переместилась, как показано ниже.
- Нажмите кнопку Добавить носитель под заголовком.
- Щелкните Создать галерею в левой части страницы.
- Загрузите свои изображения или выберите их из своей медиатеки, как показано ниже.
- Нажмите кнопку Создать новую галерею в правом нижнем углу.
- Вы можете редактировать свою галерею следующими способами:
- Нажмите кнопку Обратный порядок или перетащите изображения, чтобы изменить их порядок.
- Добавляйте заголовки, подписи, описания и замещающий текст к каждому изображению.

- Выберите, сколько столбцов вы хотите отображать в своей галерее.
- Связать фотографию со страницей вложения (специальной страницей в вашем блоге, на которой показано изображение в выбранной вами теме), медиафайлом (прямая ссылка на полноразмерное загруженное изображение) или ни с чем.
- Измените размер изображений.
- Нажмите Вставьте кнопку галереи , когда закончите.
- Сохраните и просмотрите черновик.
- Чтобы внести какие-либо изменения, нажмите на галерею. Затем щелкните значок карандаша, как показано ниже.
- Когда закончите, нажмите
Коротко и мило, верно? Макет галереи намного чище, чем если бы вы просто загружали свои фотографии одну за другой.
Однако после выполнения описанных выше шагов вы можете столкнуться с некоторыми ограничениями. Например, если вы свяжете свою галерею с медиафайлом или страницей вложений, и пользователи нажмут на нее, они будут перенаправлены и должны будут нажать кнопку «Назад», чтобы вернуться на ваш сайт.
Поскольку эти галереи не адаптивны, они не будут выглядеть одинаково на мобильных устройствах и планшетах. Вы также не можете пометить изображения или организовать свои галереи по темам или альбомам. Поскольку ваши галереи нигде не хранятся, если вы хотите добавить ту же галерею в другой пост, вам придется создавать ее с нуля.
Чтобы создать более надежную галерею, отвечающую всем вашим потребностям, вы можете использовать плагин.
Как создать фотогалерею в WordPress с помощью плагина
Существуют тысячи плагинов для настройки и оптимизации галереи в WordPress. При выборе одного из них вы захотите проверить скорость плагина, простоту доступа, рейтинги плагинов и дополнительные функции. Давайте рассмотрим несколько самых популярных плагинов, которые соответствуют самым высоким стандартам по этим критериям.
Envira Gallery
С помощью подключаемого модуля Envira Gallery вы можете создавать полностью адаптивные галереи, которые работают на мобильных устройствах, планшетах и настольных устройствах, а не только галереи изображений. Вы можете вставлять видео с YouTube, Vimeo и Wistia и импортировать фотографии из Instagram и Dropbox для создания высококачественных мультимедийных галерей.
Вы можете вставлять видео с YouTube, Vimeo и Wistia и импортировать фотографии из Instagram и Dropbox для создания высококачественных мультимедийных галерей.
Envira Gallery предоставляет множество готовых шаблонов для настройки внешнего вида ваших галерей, а также надстройку CSS для создания полностью настраиваемых шаблонов. Он также предоставляет конструктор перетаскивания для более быстрой загрузки и шорткоды для удобной публикации.
Вы также можете добавить кнопки «Поделиться», чтобы ваши пользователи могли легко делиться вашими галереями на Facebook, Twitter и Pinterest или покупать их через интеграцию плагина с WooCommerce. Вы можете контролировать доступ, добавляя водяные знаки к своим изображениям и пароли к своим галереям.
Наконец, с помощью дополнений для создания глубоких ссылок и разбивки на страницы вы можете создавать уникальные и индексируемые URL-адреса для каждого элемента в вашей галерее и разделять галерею на несколько страниц, чтобы сократить время загрузки и улучшить взаимодействие с пользователем. В результате этот оптимизированный для SEO плагин может помочь повысить коэффициент конверсии на вашем сайте.
В результате этот оптимизированный для SEO плагин может помочь повысить коэффициент конверсии на вашем сайте.
Источник
Галереи
Галереи от Angie Makes — это простой плагин, который расширяет встроенную функциональность галерей WordPress. Вместо того, чтобы добавлять элементы меню на панель инструментов WordPress, этот плагин расширит настройки галереи в модуле редактирования, предлагая настраиваемые параметры размера, подписи, ссылки и отображения.
Существует ряд возможных стилей отображения, в том числе трех-, пяти- и шестиколонная мозаика, каменная кладка, слайдер и стиль карусели, каждый из которых обеспечивает уникальные способы скрытия или отображения подписей. Например, в мозаичном макете из шести столбцов можно скрыть заголовок, чтобы он появлялся только при наведении курсора на миниатюру. У вас также есть возможность превратить изображения в идеальные квадраты, как показано ниже.
Источник
Галерея NextGen
Галерея NextGen — это надежный плагин WordPress, который предоставляет множество возможностей для загрузки, редактирования, предварительного просмотра и публикации ваших фотографий. Если вы беспокоитесь о том, что у вас слишком много вариантов, в нем есть встроенный мастер галереи, который поможет вам на каждом этапе пути.
Если вы беспокоитесь о том, что у вас слишком много вариантов, в нем есть встроенный мастер галереи, который поможет вам на каждом этапе пути.
Вы можете добавить галерею NextGen одним нажатием кнопки в визуальном редакторе, как показано ниже, который откроет интуитивно понятный Вставить галерею 9Окно 0027.
Источник
Здесь вы можете выбрать из более чем 10 параметров отображения, каждый из которых имеет множество параметров для управления размером, стилем, синхронизацией, переходами, элементами управления, эффектами лайтбокса и другими параметрами ваших галерей. .
NextGen также предоставляет некоторую автономию вашим пользователям, позволяя им выбирать, как они хотят просматривать вашу галерею. Например, если вы решите отображать свою галерею в виде миниатюр, NextGen автоматически отобразит ссылку, чтобы показать вашу галерею в виде слайд-шоу. Если вы решите отобразить свою галерею в виде слайд-шоу, она автоматически отобразит ссылку, чтобы показать вашу галерею в виде миниатюр.
Источник
Удовлетворены ли вы основными функциями WordPress или готовы попробовать один из множества доступных бесплатных или премиальных плагинов галереи, вы можете создавать привлекательные и привлекательные галереи всего за несколько кликов.
Как создать галерею в WordPress всего за несколько минут
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Если вам нужно отобразить на сайте несколько изображений, лучше всего подойдет галерея. И хотя существует множество плагинов для галерей WordPress, которые вы можете выбрать, чтобы помочь вам добавить галереи на свой веб-сайт, на самом деле очень легко создать галерею в WordPress, используя встроенные функции.
В этой статье мы…
- Пошаговое руководство по созданию галереи в WordPress.
- Узнайте, как улучшить свои галереи WordPress с помощью Jetpack.
- Рассмотрите плагины галереи WordPress, которые могут добавить дополнительные функции на ваш сайт.

К тому времени, как вы закончите читать, вы будете готовы приступить к созданию собственных галерей в WordPress.
Как создать галерею в WordPress
Вот пример того, что вы можете создать, используя основные функции галереи WordPress:
Готовы начать? Все, что вам нужно сделать, это перейти в обычный редактор WordPress, создав или отредактировав часть контента:
.Затем нажмите кнопку Добавить медиафайл , как если бы вы обычно вставляли одно изображение.
В меню слева выберите Создать галерею . Затем вы можете либо выбрать существующие изображения из своей медиатеки, либо перейти на вкладку Загрузить файлы , чтобы загрузить новые изображения:
Затем выберите все изображения, которые вы хотите добавить в свою галерею, и нажмите Создать новую галерею в правом нижнем углу.
Отредактируйте свою галерею
Перед тем, как вставить новую галерею на свою страницу или запись WordPress, у вас есть возможность отредактировать ее.
Здесь вы можете перетаскивать изображения в нужном вам порядке или просто нажать кнопку Обратный порядок . Вы также можете подписать каждое изображение, чтобы сделать его актуальным для вашей аудитории.
В разделе НАСТРОЙКИ ГАЛЕРЕИ у вас также есть несколько различных параметров настройки. Здесь вы можете
- Выберите, сколько столбцов вы хотите отображать в своей галерее
- Выберите ваш
- Изменить размер изображений
- Случайный порядок изображений
Нажав на каждое отдельное изображение, вы также можете добавить свойства изображения.
Если вы довольны результатом редактирования, выберите Вставить галерею . Затем вы должны увидеть предварительный просмотр вашей галереи в редакторе:
Если вы хотите внести какие-либо изменения в свою галерею, щелкните непосредственно галерею в редакторе. Затем нажмите на значок
Затем нажмите на значок
Как только вы будете довольны внешним видом своей галереи, опубликуйте свой пост как обычно, чтобы он заработал.
Использование Jetpack для улучшения ваших галерей
Несмотря на то, что создать галерею в WordPress можно быстро и легко, настройки и параметры отображения довольно ограничены. К счастью, популярный плагин Jetpack содержит несколько соответствующих модулей, которые могут помочь вам добавить эффект «вау» в ваши галереи.
Внутри Jetpack работает как любой другой плагин WordPress. Чтобы использовать его, вам сначала нужно установить и активировать его (вот как). Кроме того, вот наше руководство по некоторым из наиболее полезных функций, которые вы найдете в Jetpack (помимо того, что я описываю ниже).
Итак, давайте посмотрим, что предлагает Jetpack с точки зрения создания галереи в WordPress:
Изображение CDN
Image CDN, ранее известный как Photon, — это полезный модуль для активации, если вы отображаете множество изображений на своем веб-сайте WordPress. Этот модуль предоставляет услугу ускорения и редактирования изображений для всех веб-сайтов, подключенных к Jetpack.
Этот модуль предоставляет услугу ускорения и редактирования изображений для всех веб-сайтов, подключенных к Jetpack.
После включения Image CDN изображения вашего сайта будут динамически загружаться с серверов WordPress.com. Использование Image CDN снизит нагрузку на ваш хост. Это также означает, что изображения будут загружаться быстрее, что улучшит взаимодействие с пользователем на вашем сайте.
Чтобы активировать модуль Image CDN, выберите Jetpack > Настройки в меню WordPress. Затем на вкладке Написание прокрутите страницу вниз, пока не дойдете до Медиа .
Теперь переключите на кнопку рядом с Ускорить изображения и фотографии .
Важно отметить, что вы должны включить Image CDN, если хотите отображать свои изображения в мозаичных галереях . Давайте узнаем о плиточных галереях дальше…
Плиточные галереи
Модуль Мозаичные галереи позволяет отображать галереи в трех разных стилях:
- Квадратная мозаика
- Прямоугольная мозаика
- Круговая сетка
Вы также можете выбрать отображение изображений в слайдере. Эти параметры позволят вам создавать интересные и стильные галереи, которые помогут привлечь внимание вашей аудитории.
Эти параметры позволят вам создавать интересные и стильные галереи, которые помогут привлечь внимание вашей аудитории.
Чтобы получить доступ к функции Tiled Gallery, сначала вам необходимо активировать Image CDN (как упоминалось выше). Затем, когда вы повторно откроете страницу «Редактировать галерею» в Медиатеке WordPress, вы обнаружите, что в НАСТРОЙКИ ГАЛЕРЕИ 9 добавлены дополнительные параметры.0198 меню.
Попробуйте различные варианты мозаичной галереи, просмотрев их в интерфейсе вашего сайта. Вот предварительный просмотр галереи Tiled Mosaic …
Когда вы будете довольны своей галереей, опубликуйте страницу.
Карусель
Другая функция Jetpack, которая поможет улучшить внешний вид любой галереи WordPress, — это Carousel. С помощью этого модуля любая галерея WordPress, встроенная в ваш сайт, будет запускаться с использованием полноэкранного эффекта лайтбокса, как показано ниже:0003
Чтобы активировать карусель, просто выберите Jetpack > Настройки в меню WordPress. Затем на вкладке Запись прокрутите вниз до Носители . Здесь поверните на кнопку рядом с Отображение изображений и галерей в великолепном полноэкранном режиме .
Затем на вкладке Запись прокрутите вниз до Носители . Здесь поверните на кнопку рядом с Отображение изображений и галерей в великолепном полноэкранном режиме .
Затем вы можете выбрать, будет ли ваша карусель отображаться с черным или белым фоном. И вы также можете выбрать отображение метаданных фотографий в карусели.
Плагины галереи WordPress
Если на вашем веб-сайте отображается бесчисленное количество галерей, как на многих веб-сайтах с фотографиями, то вам лучше подойдет плагин WordPress с многофункциональными галереями премиум-класса. Три из лучших доступных в настоящее время включают…
- Галерея NextGEN — чрезвычайно популярный и давний расширенный плагин галереи. У него есть что-то для всех с его набором бесплатных и премиальных планов.
- Envira Gallery — еще одно известное имя, этот плагин предоставляет весь пакет, от конструктора галереи с перетаскиванием до интеграции с социальными сетями.