Создание сайта на Joomla 3 с нуля
Создание сайта на Joomla 3 с нуля — пошаговая инструкцияМожно бесплатно и в режиме онлайн открыть ООО через Тинькофф и вести бухгалтерию через Мое дело
х
Наверх
- Главная
- Создание сайта на Joomla
Всего 14 уроков, немного внимания и терпения, и вот вы уже умеете пользоваться одной из самых гибких систем управления контентом — Joomla. Это на самом деле универсальный движок, который подходит для всех проектов.
- 1Знакомство с Joomla
Небольшая вводная часть: о возможностях, об истории, о внешнем виде — вы будете понимать, с чем предстоит иметь дело.
- 2Установка Joomla на localhost
Многие веб-мастера начинают работу над сайтом, не выкладывая его в Интернет, а размещая на локальном хостинге. О том, как установить CMS на него и пойдёт речь в этой статье.
- 3Установка Joomla на хостинг
Пошаговая инструкция, при помощи которой любой пользователь сможет проинсталлировать Joomla на хостинг, чтобы его сайт работал именно на этой CMS.

- 4Знакомство с админкой и базовые настройки
В статье вы найдёте очень много полезной информации на тему настройки своего ресурса. Начиная с того, как войти в панель администратора и освоиться в ней, заканчивая тем, как изменить время сессии, найти справку и удалить некоторые демо-данные.
- 5Установка шаблона на Joomla
Урок подскажет, откуда брать для движка темы оформления, как инсталлировать их из папки, архива или по ссылке, а потом активировать, чтобы оформление сайта сменилось.
- 6Создание страниц и пункта меню
О том, как добавить на сайт страницу, а потом поместить на неё ссылку, чтобы каждый посетитель мог её прочесть. Урок научит настраивать страницы и добавлять пункты в навигационное меню.
- 7Создание категорий
Что такое категория и чем она отличается от метки, как её создать и какие настройки можно при этом использовать — подробный рассказ обо всём этом ищите в статье.
- 8Типы меню в Joomla
Joomla — довольно гибкая система, что отражается даже на работе с пунктами меню.
 Типов меню в Joomla достаточно много, о них и расскажет урок.
Типов меню в Joomla достаточно много, о них и расскажет урок. - 9Создание формы обратной связи
Если хотите поддерживать с посетителями двухстороннюю связь — создайте контактную форму, пройдя этот урок.
- 10Модули, плагины, компоненты
На первый взгляд синонимы, но в Joomla, оказывается, каждый тип дополнений выполняет свои функции по-разному. Прочитав статью вы узнаете, как отличить компонент от плагина, а плагин — от модуля, где их найти и какими способами установить.
- 11Создание фотогалереи
Картинки на сайте — это всегда важно, но не воспользоваться возможностями, которые предлагают расширения Joomla — большое упущение. В статье рассматривается компонент Phoca Gallery — самое популярное и наиболее функциональное из бесплатных решений.
- 12Создание шаблона на Joomla
Чтобы не пользоваться сторонними разработками, можно адаптировать под Joomla собственный (или любой другой) HTML-шаблон. Как именно это делать, в уроке показано на наглядном примере.

- 13Перенос сайта с локального хостинга на сервер
Инструкция, рассказывающая об алгоритме и шагах переноса сайта с домашнего хостинга на настоящий. Всё проиллюстрировано, всё описано поэтапно.
- 14Интернет-магазин на Joomla
Создание наполненного товарами, корзинами и способами оплат интернет-проекта на основе Joomla с использованием известного расширения VirtueMart. Прочтите, и вы будете иметь понятие, с чего начать создание интернет-магазина и как вообще строится этот процесс.
Курс содержит множество полезной информации, иллюстрированной примерами и картинками. Пройдя его, вы сможете создавать и администрировать сайты, построенные на CMS Joomla. Будете понимать их устройство и уметь их настраивать.
Полезные ссылки:
- Выбор редакции: uKit лучший конструктор сайтов.
- Сайт на Joomla 3 с нуля по гуру — видеокурс;
- WordPress 5 с Нуля до Гуру — видеокурс;
- Заработок на создании сайтов — бесплатный курс по открытию своей веб-студии;

Смотрите также
Создание сайта на CMS WordPress
Создание интернет-магазина на Opencart
Сервисы и инструменты для заработка в интернете
Самостоятельное создание сайта с нуля на Джумла 4
- Eng
- Укр
Joomla
- Главная
- Joomla
- Видео урок (часть 2). Самостоятельное создание сайта на Joomla 4
Aleksej Khoroshevskij
- Тип – бесплатная CMS для создания сайтов.
- Видео урок.
- Ссылки и расширения из видео урока.
В предыдущем видео-уроке «Самостоятельное создание сайта (часть 1). Как сделать сайт на Joomla 4» мы установили и настроили локальный сервер OpenServer, установили в него Joomla 4, русифицировали её и частично настроили. В этом видео-уроке рассмотрим, как можно устанавливать расширения, поработаем с настройками шаблона и займёмся шапкой и подвалом сайта.
В этом видео-уроке рассмотрим, как можно устанавливать расширения, поработаем с настройками шаблона и займёмся шапкой и подвалом сайта.
Также мы поработаем с модулями и меню Джумла 4. Вам может пригодиться теоретическая информация из прошлых статей в моём блоге:
- Компоненты, модули и плагины.
- Где искать расширения Joomla.
- Шаблон и его позиции, сетка Bootstrap.
- Меню Joomla и пункты меню.
В уроке участвует последняя доступная мне, на момент написания статьи (30.12.2021), русскоязычная версия Joomla 4.0.5.
А в статьте «Відеоурок 2. Самостійна розробка сайтів на Joomla 4» Вы найдёте аналогичное видео, но на украинском языке и для более новой версии Joomla.
Самостоятельное создание сайта с нуляВидео урок
- Ускорение сайта на OpenServer – 00:01:00.
- Установка шаблона в Joomla 4 – 00:01:56.
- Установка расширений в Joomla 4 – 00:03:28.
- Обновление расширений из админки Джумла 4 – 00:05:20.

- Настройка шаблона и создание шапки сайта – 00:06:26.
- Создание подвала сайта (работа с модулями) – 00:15:55.
- Создание меню в Joomla 4 – 00:22:17.
Видео лучше просматривать с качеством 720 HD. Этот и другие видео уроки можете найти на каналах сайта Aleksius.com в YouTube и Mail.ru.
Ссылки и расширения из видео урока
- Предыдущий видео-урок.
- Теоретическая информация из прошлых статей в моём блоге.
- Скачать шаблон Helix Ultimate. 23.10.2022 я опубликовал свой русификатор фреймворка Helix Ultimate.
- Скачать SP Page Builder Lite.
- Русификатор для SP Page Builder.
- «Когда, зачем и как нужно обновлять сайт. На примере Joomla».
- Визуальный текстовый редактор в Joomla 4.
Файлы доступны для загрузки под статьёй над комментариями.
В следующей статье «Видео урок по Joomla 4 (часть 3). Как самому сделать сайт с нуля и бесплатно» мы создадим главную страницу сайта в бесплатном конструкторе контента SP Page Builder Lite.
| Автор статьи – Хорошевский Алексей |
|---|
| Похожие материалы |
|---|
|
{{else}} {{/if}} {{title}}
{{/if}}{{/each}} {{/if}}
Как создать веб-сайт электронной коммерции с нуля с помощью Joomla
Вчера нам позвонил потенциальный клиент и сообщил, что хочет создать веб-сайт электронной коммерции, и он слышал, что может легко сделать это с помощью Joomla. Он хотел сделать эту работу сам и поэтому спросил нас, можем ли мы объяснить ему процесс с нуля. Так мы и сделали…
Он хотел сделать эту работу сам и поэтому спросил нас, можем ли мы объяснить ему процесс с нуля. Так мы и сделали…
Вот пошаговое и легко читаемое руководство о том, как создать сайт электронной коммерции с нуля (и бесплатно!) в Joomla:
Шаг 0 – Приобретение доменного имени
Доменное имя – это ваш бренд в Интернете. Доменное имя выглядит примерно так: google.com , joomla.org , itoctopus.com и т. д.
Доменное имя должно отражать ваш бизнес, особенно если вы не крупная компания. Например, если вы продаете трости во Флориде, ваше доменное имя должно выглядеть примерно так: floridacanes.com . Хорошее доменное имя поможет вам в SEO.
По нашему мнению (и по мнению многих) самым дешевым и лучшим местом для покупки доменов является GoDaddy.com . Чтобы купить доменное имя, просто откройте в браузере GoDaddy.com, найдите свое доменное имя (чтобы узнать, доступно оно или нет — если оно недоступно, не отчаивайтесь, попытайтесь придумать другое имя, пока не найдете то, которое он доступен), а затем купить его.
Поздравляем, теперь у вас есть доменное имя! Самый первый шаг в создании интернет-магазина на Joomla!
Шаг 1. Приобретите пакет хостинга
Мы, люди, нуждаемся в домах, чтобы жить в них. Думайте о хостинге как о доме вашего веб-сайта, где находятся все ваши данные (файлы и база данных). Хостинг — это отдельная услуга, которую нужно покупать. Мы предлагаем хостинг на itoctopus, но только для наших клиентов. Если вы не являетесь одним из наших клиентов и не собираетесь им быть, вы можете поискать пакеты хостинга в Google (просто google пакеты хостинга ). Будьте очень осторожны при выборе хостинговой компании, так как есть много плохих хостинговых компаний, которые заботятся только о ваших деньгах, а не о вашем бизнесе. Совет: не выбирайте план хостинга, который может показаться слишком хорошим, чтобы быть правдой. (очень дешево, без ограничений на все и т. д.)
После того, как вы приобретете хостинговую компанию, вам нужно будет вернуться в GoDaddy к инструменту управления доменом и изменить серверы имен вашего домена, чтобы они указывали на вашу новую хостинговую компанию. Обычно ваша хостинговая компания отправляет вам серверы имен в приветственном письме. Имейте в виду, что серверам имен потребуется некоторое время для распространения, иногда до 48 часов. (Примечание: служба поддержки GoDaddy сможет помочь вам изменить ваши серверы имен — в противном случае вы всегда можете позвонить нам!)
Обычно ваша хостинговая компания отправляет вам серверы имен в приветственном письме. Имейте в виду, что серверам имен потребуется некоторое время для распространения, иногда до 48 часов. (Примечание: служба поддержки GoDaddy сможет помочь вам изменить ваши серверы имен — в противном случае вы всегда можете позвонить нам!)
Шаг 2 — Загрузите Joomla
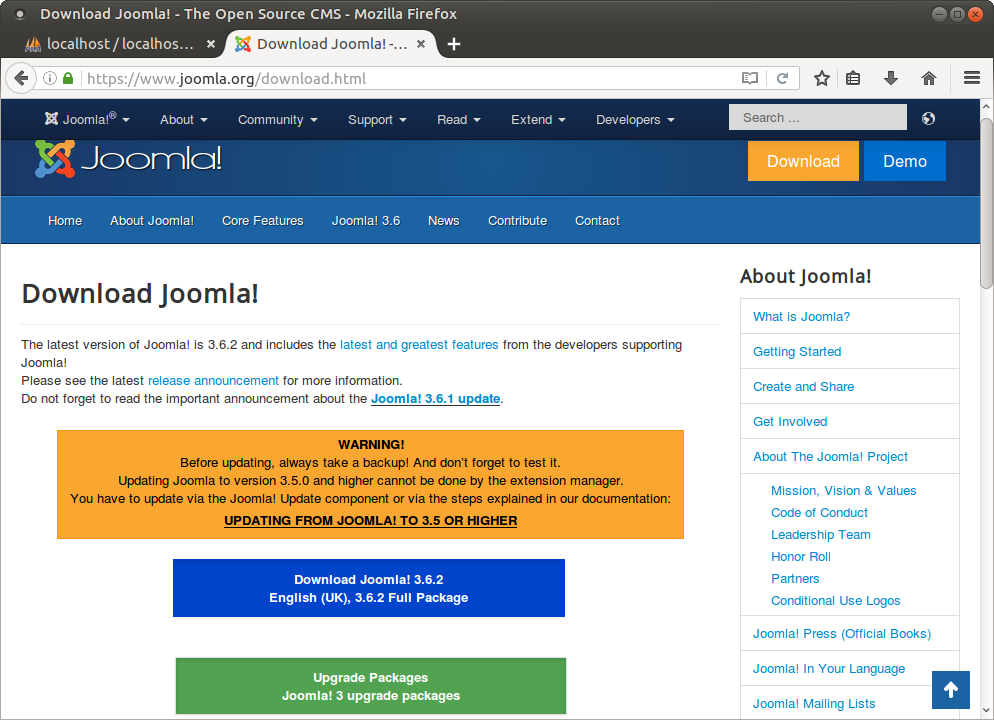
На момент написания этой статьи последней версией Joomla была 2.5.2 (это было выпущенное сегодня исправление безопасности). Вы можете загрузить его, перейдя по адресу http://www.joomla.org/download.html , а затем щелкнув ссылку ZIP рядом с Full Package (первая запись Full Package сверху) .
Шаг 3 – Загрузите Joomla
Теперь, когда вы загрузили Joomla, вам нужно загрузить ее на свой хостинг-аккаунт. Вы делаете это, извлекая Joomla локально, а затем Отправка по FTP исходных файлов Joomla на ваш хостинг-аккаунт. Если это ваш единственный веб-сайт с этой хостинговой компанией, вам следует отправить его по FTP по адресу public_html . В качестве альтернативы, более быстрый способ сделать это — перейти в cPanel вашей учетной записи хостинга, а затем перейти в File Manager , загрузить zip-файл Joomla и распаковать его в каталог public_html .
В качестве альтернативы, более быстрый способ сделать это — перейти в cPanel вашей учетной записи хостинга, а затем перейти в File Manager , загрузить zip-файл Joomla и распаковать его в каталог public_html .
Шаг 4. Создание базы данных
После того, как вы загрузили Joomla на сервер, вам нужно будет создать базу данных, в которой будут храниться все данные вашего сайта. Вы можете создать базу данных, снова зайдя в cPanel своей учетной записи хостинга, а затем щелкнув Мастер базы данных MySQL в разделе Базы данных и следуя инструкциям. Сохраните имя базы данных, имя пользователя и пароль в безопасном месте. Они понадобятся вам позже.
Шаг 5 – Настройка Joomla
Теперь укажите в браузере URL вашего веб-сайта (это http://www.floridacanes.com ). Вам будет предложено настроить Joomla. Мы описали весь этот процесс здесь. Обратите внимание, что вы должны оставить localhost как имя хоста , если вы не используете GoDaddy в качестве хостинг-провайдера.
Шаг 6 – Загрузите шаблон
Поздравляем, теперь у вас есть работающий сайт! Теперь все, что вам нужно сделать, это найти подходящий шаблон и скачать его. Простой поиск в Google по запросу «шаблоны joomla cane» для нашего примера веб-сайта, посвященного тростям, скорее всего, покажет шаблоны, непосредственно предназначенные для компаний, продающих трости (ну, на самом деле это не так, поскольку это очень узкая ниша, поэтому вам, возможно, придется нанять дизайнер или изменить один из существующих шаблонов в соответствии с вашей темой). Вы можете найти бесплатные и платные шаблоны — платные шаблоны Joomla очень дешевы: скорее всего, они обойдутся вам менее чем в 100 долларов. Также несложно найти бесплатный шаблон Joomla, подходящий для вашего бизнеса.
Как только вы найдете подходящий шаблон, загрузите его на свой компьютер.
Шаг 7 – Установка шаблона
Если вы используете Joomla 2.5.x, вы можете установить шаблон следующим образом:
- Войдите в панель управления Joomla, используя «admin» в качестве имени пользователя и пароль вы ввели на шаге 5.

- Щелкните Extensions -> Extension Manager .
- Найдите шаблон, загруженный на предыдущем шаге, и нажмите 9.0011 Загрузить и установить .
Теперь, когда шаблон установлен, вы можете внести некоторые изменения в основной баннер и другие компоненты шаблона. Убедитесь, что вы прочитали руководство, прилагаемое к вашему шаблону Joomla, чтобы узнать, какие расширения вам нужно загрузить, чтобы он выглядел как в демоверсии. Если у вас возникли проблемы с вашим шаблоном, см. «Мой шаблон Joomla не работает!».
После правильной установки шаблона вы должны сделать его шаблоном по умолчанию, перейдя к шагу 9.0011 Extensions -> Template Manager , щелкнув имя шаблона, выбрав All рядом с Default и, наконец, щелкнув Save в правом верхнем углу.
Шаг 8. Создание основных страниц
На этом шаге вы создаете основные страницы, такие как домашняя страница, страница о нас, страница контактов и т. д. Создание этих страниц простое и понятное. Если вам нужна помощь в этой области, вы всегда можете позвонить нам!
д. Создание этих страниц простое и понятное. Если вам нужна помощь в этой области, вы всегда можете позвонить нам!
Шаг 9. Загрузите VirtueMart
На данный момент у вас есть полностью работающий веб-сайт, но у вас еще нет магазина. Вам нужно создать магазин, и лучший способ сделать это — загрузить и установить VirtueMart. VirtueMart — это расширение Joomla, которое можно бесплатно загрузить по адресу http://virtuemart.net/downloads. Текущая версия VirtueMart — 2.0.2, и она совместима с последней версией Joomla.
Шаг 10. Установите VirtueMart
VirtueMart можно установить так же, как вы установили шаблон. Вы просто заходите в Extensions Manager , находите загрузку VirtueMart на своем компьютере, а затем загружаете ее. Как только вы загрузите его, VirtueMart будет установлен автоматически.
Шаг 11. Настройка магазина
Теперь у вас есть магазин, но в нем нет товаров. Перейдите в Компоненты -> VirtueMart в панели управления Joomla и настройте свой магазин. Вам нужно сделать следующее:
Вам нужно сделать следующее:
- Создайте основные настройки вашего магазина : Способы оплаты (вы можете легко создать учетную запись PayPal и сделать так, чтобы магазин указывал на вашу учетную запись PayPal, поэтому, когда люди покупают у вас, они будут отправлять деньги на вашу учетную запись PayPal), варианты доставки, уведомления и т. д.
Создайте категории : Категории инкапсулируют ваши продукты. Например, в нашем примере с тростями у нас может быть категория Аксессуары .
Добавьте свои продукты : Теперь вам нужно добавить свои продукты. Вы должны добавить название, описание и цену ваших продуктов. В случае загружаемого контента вам необходимо загрузить файлы, которые будут скачиваться вашими клиентами.
Шаг 12. Ссылка на ваш магазин
Создайте пункт меню, который будет ссылаться на ваш магазин VirtueMart. Просто зайдите в Меню -> Главное меню (в панели управления Joomla) и нажмите Новый в правом верхнем углу, чтобы добавить новый элемент меню, а затем в Тип элемента меню выберите VirtueMart .
Шаг 13 – Ваш магазин открыт!
Поздравляем, ваш магазин открыт! Теперь вы можете продавать свои товары или услуги онлайн!
Мы понимаем, что вышеизложенное может немного пугать, поэтому мы здесь, чтобы помочь. Мы можем помочь вам создать интернет-магазин с нуля, просто сообщите нам характер вашего бизнеса, а мы позаботимся обо всем остальном. Это займет у нас около 2-3 дней (16-24 часов) работы (см. наши очень разумные расценки, чтобы рассчитать, сколько это будет стоить вам).
Как создать веб-сайт с помощью Joomla 3.4
Joomla — одна из самых популярных систем управления контентом (CMS), которая произвела революцию в веб-разработке. Всемирно известные бренды используют Joomla для создания своих веб-сайтов, в том числе Гарвардский университет, MTV, Министерство обороны Великобритании, аэропорт Хитроу, Peugeot, Высокий суд Австралии, General Electric и eBay. Joomla мощная, поэтому такие известные сайты используют эту платформу.
Я ценю ваше желание изучать Joomla. Изучение Joomla — это не тяжелая битва. Как только вы ознакомитесь с интерфейсом администрирования и основными функциями (компонентами, модулями, плагинами и шаблонами), вы станете постоянным пользователем Joomla.
Изучение Joomla — это не тяжелая битва. Как только вы ознакомитесь с интерфейсом администрирования и основными функциями (компонентами, модулями, плагинами и шаблонами), вы станете постоянным пользователем Joomla.
Здесь, в конструкторе сайтов Templatetoaster Joomla, я помогу вам начать работу с Joomla. Самое первое, что нужно сделать, это установить Joomla. Вы можете использовать XAMPP для установки Joomla на свой персональный компьютер. Взгляните на наш пост, описывающий установку Joomla на XAMPP. Это процесс четверть часа. После успешной установки Joomla вы можете приступить к созданию своего сайта и получить лучший хостинг Joomla. Скачайте бесплатные шаблоны Joomla.
Мы разделили создание веб-сайта на пять шагов-
Шаг 1. Понять интерфейс администратора Joomla
Шаг 2. Установите шаблон Joomla
Шаг 3. Добавить содержимое (Статьи)
. . Добавить модульШаг 1.
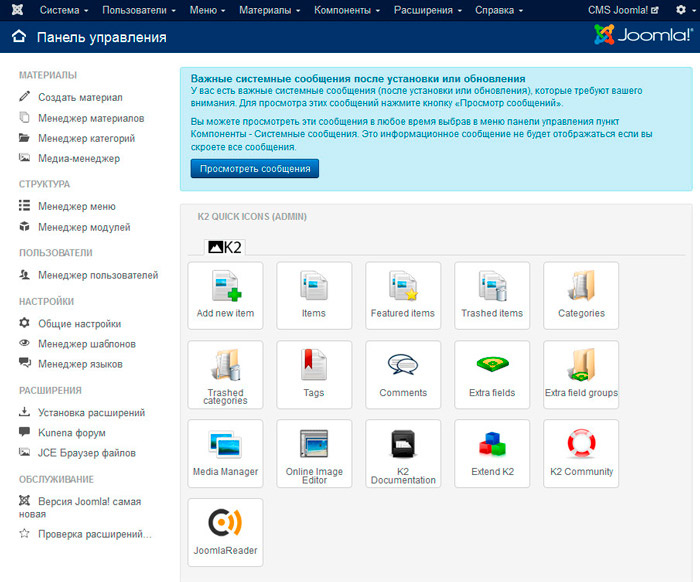
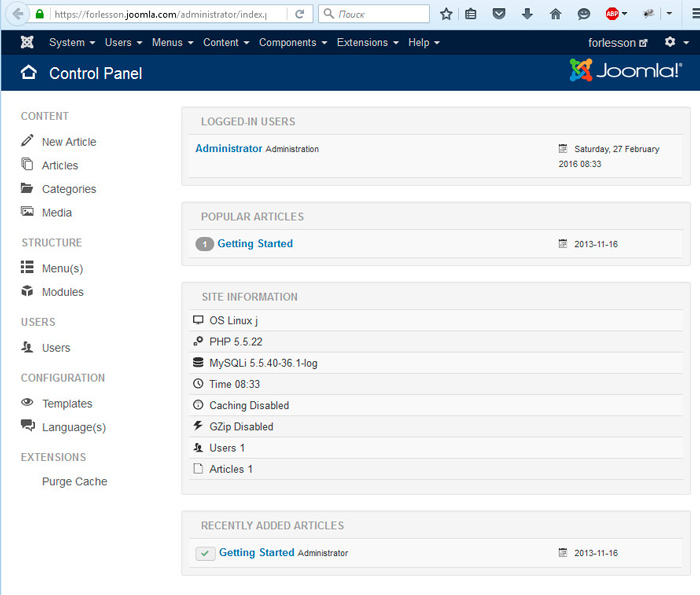
 Знакомство с интерфейсом администратора Joomla
Знакомство с интерфейсом администратора JoomlaМеню в верхней части административной области содержит все, что Joomla предлагает администратору, а левая боковая панель показывает максимальные параметры, необходимые для создания и управления Веб-сайт. Меню вверху состоит из семи разделов. Расскажем, какие опции есть в каждом разделе меню.
System- Это вход в глобальную конфигурацию сайта. Администратор может задавать настройки, которые применяются и влияют на весь веб-сайт, включая настройки сайта, системы, сервера, разрешений и текстового фильтра. Он также включает возможность вернуться в панель управления административной области.
Пользователи- В этом разделе привилегированный пользователь (главный администратор) может добавить дополнительных пользователей на сайт. Суперпользователь может объединять других пользователей в группы и назначать им разные уровни доступа к веб-сайту.
Меню — здесь находятся опции для создания и управления навигационным меню веб-сайта.
Контент — пользователю предоставляется возможность создавать статьи, создавать категории статей, создавать избранные статьи и управлять медиафайлами.
Компоненты — пользователь находит основную функциональную составляющую веб-сайта, такую как баннеры, контактная форма, лента новостей и многое другое.
Расширения- в этом разделе содержатся варианты использования расширений для расширения веб-сайта. Компоненты, модули, плагины, шаблоны и языки вместе называются расширениями в Joomla. Для реализации расширений, связанных с этими вещами, используются параметры, указанные в этом разделе.
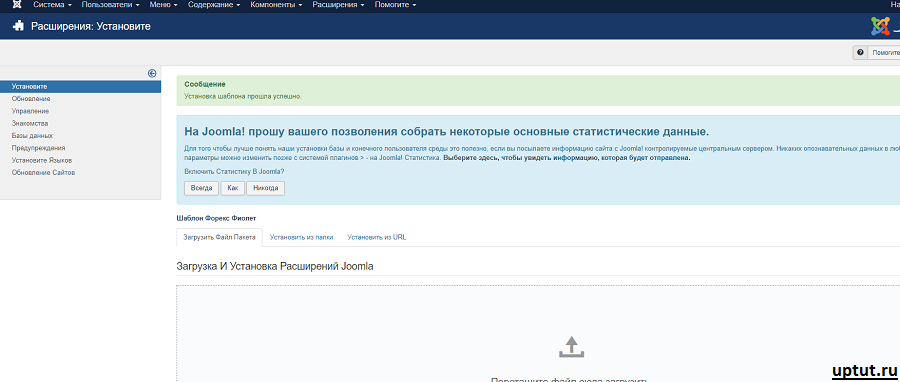
Шаг 2. Установите шаблон Joomla
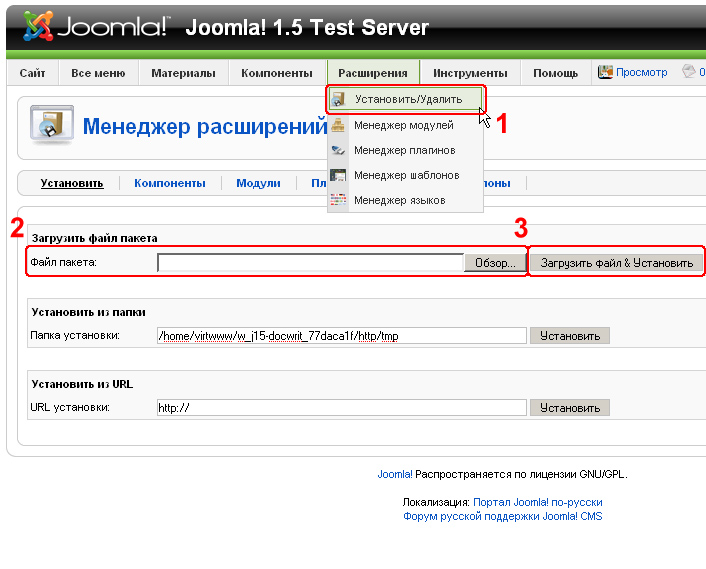
Как мы уже говорили на предыдущем шаге, шаблон является расширением. Значит, будет установлено из Extensions . Для установки шаблона в Joomla:
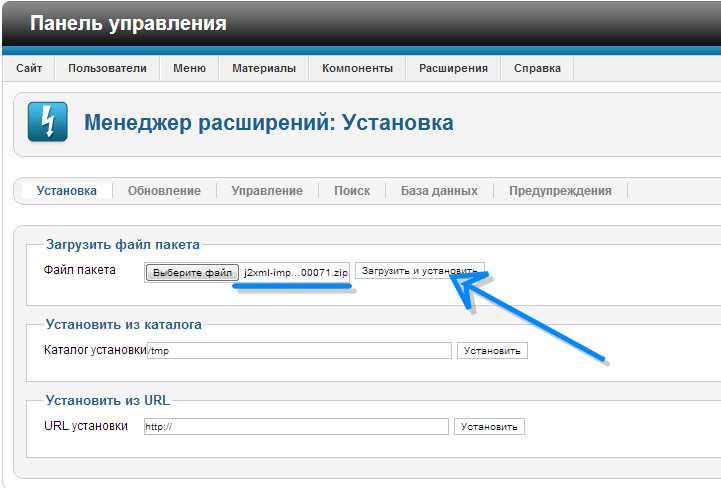
Перейдите в раздел Расширения -> выберите Менеджер расширений -> Просмотрите файл пакета расширения (файл шаблона) -> Загрузить и установить.
Joomla предоставляет еще три варианта установки расширений.
- Установить из Интернета — пользователь может установить расширение напрямую из JED (каталог расширений Joomla)
- Установить из каталога — пользователь может установить расширение, указав путь к каталогу.
- Установить с URL-адреса — пользователь может ввести URL-адрес расширения.
Скачиваем шаблон Joomla из галереи шаблонов TemplateToaster. Вы всегда можете скачать шаблон бесплатно отсюда. Еще один способ получить шаблон — создать его самостоятельно с помощью конструктора сайтов TemplateToaster. Вы можете быстро создать профессиональный шаблон с помощью TemplateToaster, так как вам не нужно писать код для этого.
Теперь, чтобы активировать шаблон, перейдите в Extensions-> Template Manager. На экране диспетчера шаблонов найдите файл шаблона и установите его по умолчанию, щелкнув звездочку (в столбце по умолчанию) справа. Следовательно, шаблон активируется на веб-сайте. Вы можете проверить реализацию шаблона, посетив свой сайт.
Следовательно, шаблон активируется на веб-сайте. Вы можете проверить реализацию шаблона, посетив свой сайт.
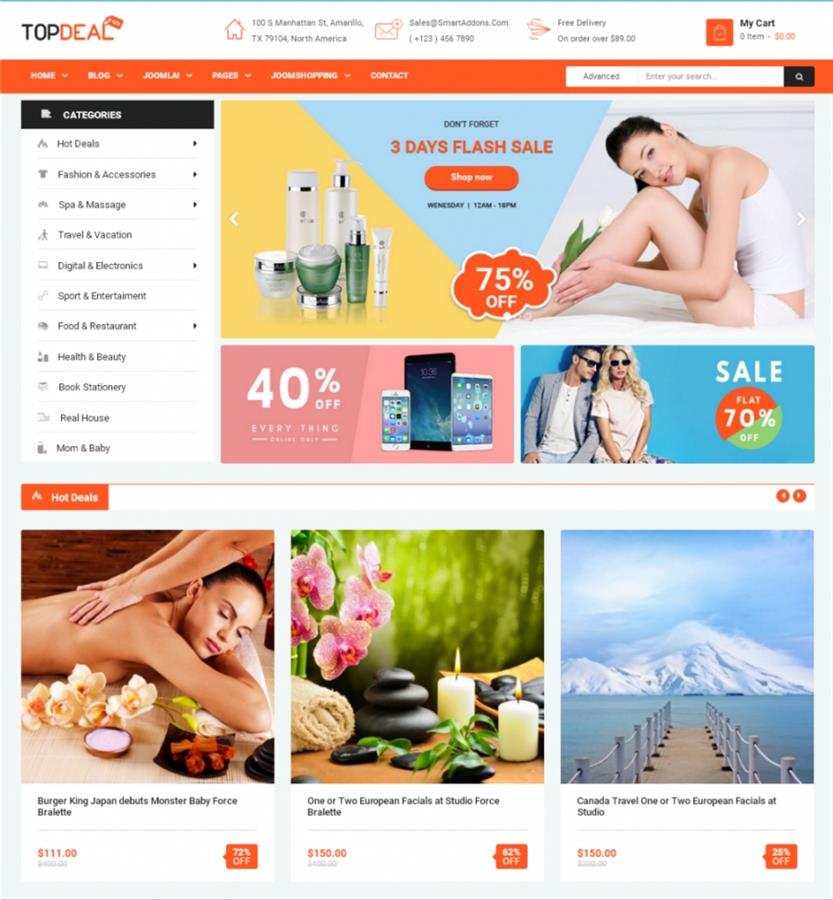
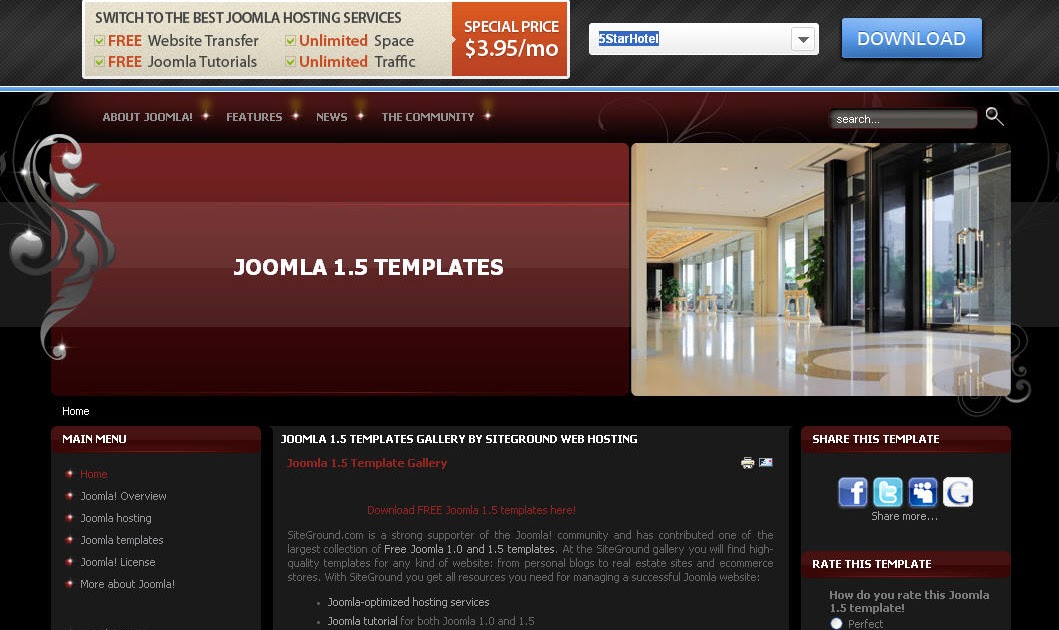
Вот так выглядит наш веб-сайт, содержащий образцы данных Joomla.
Шаг 3. Добавьте контент (статьи)
В частности, в системе управления контентом Joomla для контента используется термин «Статья». Статьи дополнительно размещены в категориях и организованы в меню. Итак, сейчас мы собираемся рассказать вам, как добавить статью в файл Joomla.
На левой боковой панели панели управления выберите Добавить новую статью. Составьте свою статью в редакторе, дав ей название. Помимо текста, вы можете добавлять изображения в свой контент. Для этого нажмите кнопку «Изображение» в нижней части редактора. Как только вы закончите писать свою статью Сохранить и закрыть ит.
Все статьи на вашем сайте собраны в Менеджере статей . Там вы можете просмотреть все свои статьи. Кроме того, есть варианты размещения статей в избранных или архивных. Когда вы выбираете звездочку рядом с заголовком статьи слева, она становится избранной статьей и отображается на первой странице вашего веб-сайта.
Когда вы выбираете звездочку рядом с заголовком статьи слева, она становится избранной статьей и отображается на первой странице вашего веб-сайта.
Шаг 4. Создать меню
Без добавления статьи в меню она не будет отображаться на сайтах. По вашему желанию вы хотите добавить свою статью в меню по умолчанию или хотите создать свое собственное меню. Скорее всего, вы хотели бы создать собственное меню. Для этого перейдите на Менеджер меню -> Добавить новое меню. Затем добавьте заголовок, тип и описание меню. Сохранить и закрыть экран.
Пришло время добавить пункты меню. Для этого перейдите в Меню -> выберите Новое меню -> Добавить новые пункты меню .
На экране выше вам необходимо выбрать тип пункта меню. Вы видите следующий экран для выбора типа элемента меню.
Выберите Артикул как тип пункта меню. В результате появится список, из которого следует выбрать одну статью. Затем выберите статью, которую вы хотите отобразить в меню. Выбираем статью, созданную на шаге номер три, то есть «Главная».
В результате появится список, из которого следует выбрать одну статью. Затем выберите статью, которую вы хотите отобразить в меню. Выбираем статью, созданную на шаге номер три, то есть «Главная».
Это не то. Для отображения меню на сайте ему необходимо присвоить позицию модуля. Итак, перейдите к пятому шагу, чтобы узнать, как это сделать.
Шаг 5. Добавьте модуль
Перейдите к Extensions -> Module Manager -> New. При нажатии New, появляется всплывающее окно.
Выберите Меню во всплывающем окне, в результате вы попадете на страницу конфигурации модуля.
Прежде всего дайте название модулю. Затем выберите меню (в нашем случае «Новое меню»). После этого перейдите к позициям и выберите позицию для вашего модуля меню из выпадающего списка.
Готово! Теперь вы можете увидеть меню на своем сайте. Таким же образом вы можете создать больше страниц, например, «Обо мне» и т. д.
д.
На этом мы заканчиваем наш урок.
Резюме
- Войдите в админ-панель Joomla.
- Установите красивый шаблон для своего сайта.
- Создание статей.
- Создайте свое меню и добавьте пункты меню (статьи)
- Добавьте модуль для вашего меню и назначьте ему позицию
- Вы в деле!
Final Words
Вы можете добавить столько статей, сколько захотите, для масштабирования вашего веб-сайта. Вы можете организовать свои статьи в блог категории, если вы хотите включить «страницу блога» на свой веб-сайт.
Joomla не пугает учащихся. Как только вы начнете работать с Joomla, вскоре вы к ней привыкнете. Существует очень большое сообщество Joomla. Если вы когда-нибудь застрянете в какой-то момент, помощь будет доступна для вас. Не отступайте, потому что кто-то сказал вам, что Joomla не может быть вашей чашкой чая. Пусть ваша совесть решает, хороша Joomla или нет.
Если вы собираетесь попробовать создать веб-сайт, сделайте программное обеспечение для веб-дизайна TemplateToaster своим партнером по проектированию.


 Типов меню в Joomla достаточно много, о них и расскажет урок.
Типов меню в Joomla достаточно много, о них и расскажет урок.


 Бесплатное пошаговое создание сайтов
Бесплатное пошаговое создание сайтов