Архитектурный паттерн MVC — JavaScript — Дока
Designing is fundamentally about taking things apart… in such a way that they can be put back together. So separating things into things that can be composed that’s what design is.
— Rich Hickey Design. Composition and Performance
Когда мы пишем сложные приложения, нам нужно выполнять различные операции, иногда совершенно друг на друга не похожие:
- обновить данные на сервере;
- показать всплывающее окно после клика пользователя;
- валидировать данные из формы;
- загрузить дополнительные ресурсы, картинки, скрипты;
- вызвать стороннее API и обработать ответ.
Считается хорошим тоном делить отличающийся код на модули, которые отвечают за свои конкретные задачи. Как именно разделить код на модули, по каким критериям и принципам — на эти вопросы старается ответить паттерн MVC.
🏛
Это статья из цикла об архитектуре и шаблонах проектирования. Их необходимость и пользу мы рассматриваем в первой статье из цикла. В этой и других статьях — рассматриваем каждый подход отдельно.
Их необходимость и пользу мы рассматриваем в первой статье из цикла. В этой и других статьях — рассматриваем каждый подход отдельно.
Кратко
Секция статьи «Кратко»MVC (сокращение от Model—View—Controller) — это архитектурный паттерн, который делит модули на три группы:
- модель (model),
- представление (view),
- контроллер (controller).
Модель содержит данные приложения, за которыми приходит пользователь. Например, список своих заказов в интернет-магазине.
Представление показывает эти данные в понятном для пользователя виде. Например, на свёрстанной странице сайта или в приложении на телефоне.
Контроллеры принимают пользовательские команды и преобразуют данные по этим командам. Например, если пользователь нажимает кнопку «Удалить заказ», то контроллер отмечает этот заказ в модели удалённым.
Компоненты архитектуры
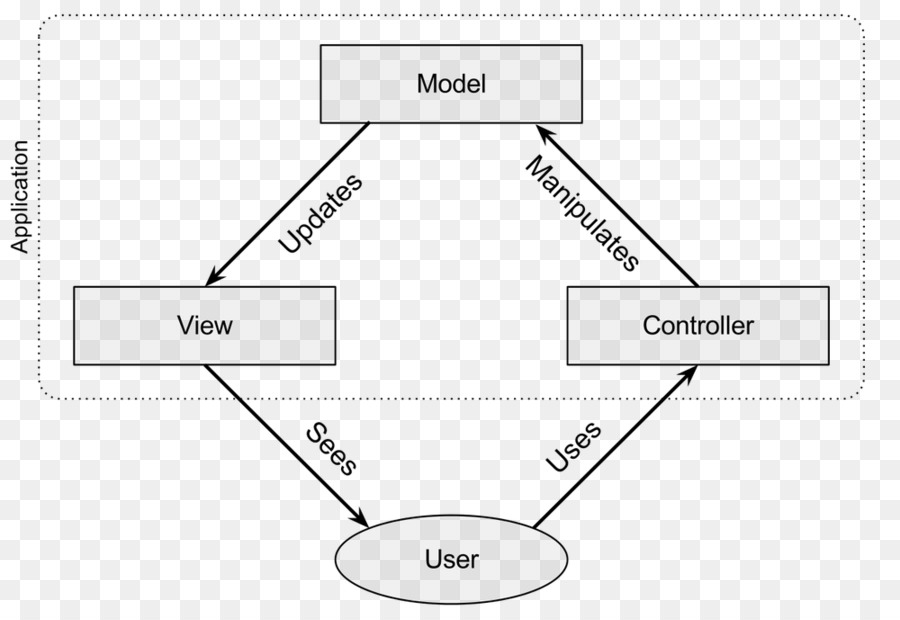
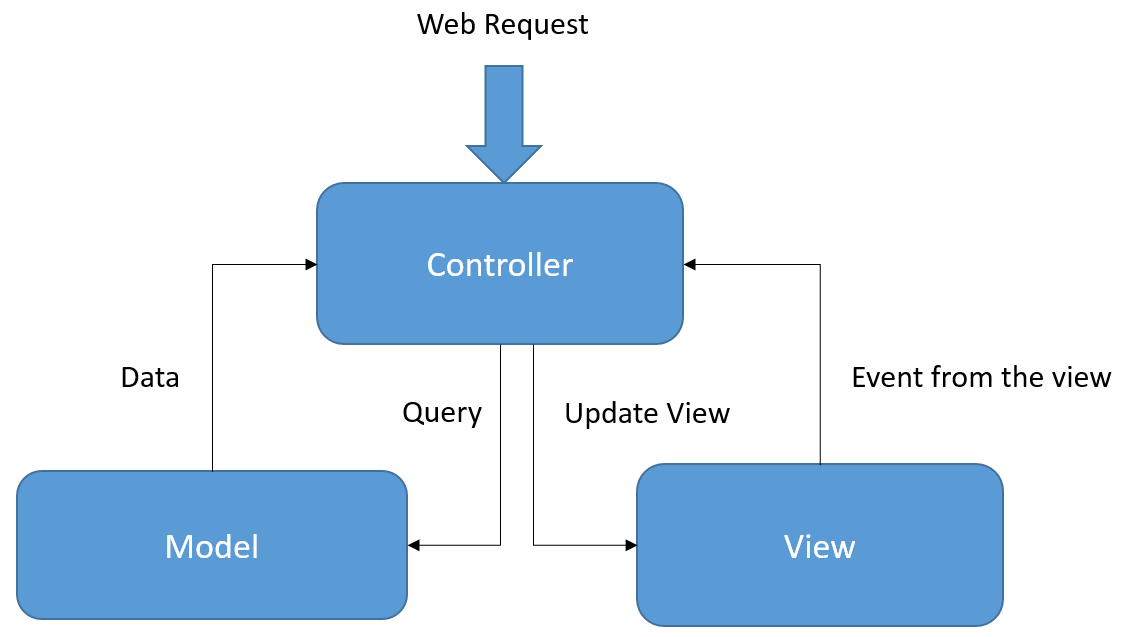
Секция статьи «Компоненты архитектуры»В архитектуре MVC пользователь взаимодействует только с представлением — чаще всего это UI.
🧑💻
Есть приложения, где представлением может быть голосовой или жестовый интерфейс, но в веб-разработке чаще всего представление — это графический пользовательский интерфейс, GUI.
Пользователь подаёт команды программе. Контроллер получает эти команды и преобразует данные в модели. Модель обновляется и уведомляет представление о том, что нужно перерисовать интерфейс, чтобы отобразить изменения в данных.
💡
В классическом MVC события пользователя вызывают контроллер. Иногда события обрабатываются сперва представлением, которое затем вызывает контроллер. Оба подхода возможны и используются.
Представим, что мы хотим написать приложение-фонарик. У него будет два состояния: включён и выключен. Состояния будут переключаться кнопкой «On/Off». Также у него будут кнопки включения дневного и ночного света, которые будут менять цвет лампочки на синий и жёлтый соответственно.
Попробуем написать его, используя паттерн MVC.
Модель
Секция статьи «Модель»Модель содержит данные приложения. Это самый независимый компонент архитектуры, именно от модели зависит, что будет показывать представление, и как будет работать контроллер.
Это самый независимый компонент архитектуры, именно от модели зависит, что будет показывать представление, и как будет работать контроллер.
🐕
Концептуально модель похожа на домен из трёхслойной архитектуры.
В модели мы будем держать состояние фонарика. По умолчанию мы его выключим:
const flashLightModel = { isOn: false, color: "blue",}
const flashLightModel = {
isOn: false,
color: "blue",
}
Когда пользователь включит фонарик, поле is должно будет принять значение true, за это будет отвечать контроллер. Поле color содержит, каким цветом фонарик будет гореть.
Контроллер
Секция статьи «Контроллер»Контроллер принимает команды от пользователя и преобразует данные в модели согласно этим командам. В нашем приложении контроллер будет содержать функцию для переключения состояния фонарика:
const flashLightController = { toggle() { flashLightModel. isOn = !flashLightModel.isOn },}
isOn = !flashLightModel.isOn },}
const flashLightController = {
toggle() {
flashLightModel.isOn = !flashLightModel.isOn
},
}
Контроллер может принимать и обрабатывать данные от представления. Например, мы можем переключать цвет специальными кнопками, тогда контроллер проверит, какую кнопку нажали, чтобы включить нужный цвет:
const flashLightController = { // Остальной код selectColor(e) { const buttonName = e.target.name const buttonColors = { daylight: "blue", nightlight: "yellow", } const preferredColor = buttonColors[buttonName] flashLightModel.color = preferredColor },}
const flashLightController = {
// Остальной код
selectColor(e) {
const buttonName = e.target.name
const buttonColors = {
daylight: "blue",
nightlight: "yellow",
}
const preferredColor = buttonColors[buttonName]
flashLightModel.color = preferredColor
},
}
В примере выше контроллер проверяет, кнопку какого цвета нажали: дневного или ночного.
Представление
Секция статьи «Представление»Представление показывает пользователю данные из модели в удобном и понятном виде. В нашем случае представлением будет собственно фонарик, который может гореть двумя цветами, а также кнопки для его включения и переключения цветов.
<div></div><button type="button" name="power">Включить</button><button type="button" name="daylight">Дневной свет</button><button type="button" name="nightlight">Ночной свет</button>
<div></div>
<button type="button" name="power">Включить</button>
<button type="button" name="daylight">Дневной свет</button>
<button type="button" name="nightlight">Ночной свет</button>
Кроме разметки в представление также можно отнести код, который управляет отображением фонарика:
const flashLightView = { redraw() { const { isOn, color } = flashLightModel const flash = document. querySelector(".flashlight") flash.classList.add(`has-color-${color}`) if (isOn) { flash.classList.add("is-on") } },}flashLightView.redraw()
querySelector(".flashlight") flash.classList.add(`has-color-${color}`) if (isOn) { flash.classList.add("is-on") } },}flashLightView.redraw()
const flashLightView = {
redraw() {
const { isOn, color } = flashLightModel
const flash = document.querySelector(".flashlight")
flash.classList.add(`has-color-${color}`)
if (isOn) {
flash.classList.add("is-on")
}
},
}
flashLightView.redraw()
А также — код для обработки событий, которые представление будет отдавать контроллеру:
const flashLightView = { // Остальной код initEvents() { const powerButton = document.querySelector(`[name="power"]`) powerButton.addEventListener("click", () => flashLightController.toggle()) // Код для событий других кнопок },}
const flashLightView = {
// Остальной код
initEvents() {
const powerButton = document.querySelector(`[name="power"]`)
powerButton.addEventListener("click", () => flashLightController.
toggle())
// Код для событий других кнопок
},
}
Взаимодействие компонентов
Секция статьи «Взаимодействие компонентов»При использовании архитектуры MVC мы определяем, как компоненты будут общаться друг с другом — то есть определяем потоки данных.
Поток данных
Секция статьи «Поток данных»В классическом MVC стандартом считается, когда данные:
- от пользователя передаются представлению;
- от представления — контроллеру;
- через контроллер обновляется модель;
- модель уведомляет представление о том, что что-то изменилось.
✈️
Это называется однонаправленным потоком данных.
Иногда допускается, что компоненты могут общаться напрямую с другими компонентами не по этой схеме, но мы всё же рекомендуем не отходить от канона.
Представление или контроллер?
Секция статьи «Представление или контроллер?»В MVC часто возникает вопрос, к чему отнести какой-то код: к представлению или контроллеру. В нашем примере выше даже есть такие места.
В нашем примере выше даже есть такие места.
const flashLightView = { // ... initEvents() { const powerButton = document.querySelector(`[name="power"]`) powerButton.addEventListener("click", () => flashLightController.toggle()) },}
const flashLightView = {
// ...
initEvents() {
const powerButton = document.querySelector(`[name="power"]`)
powerButton.addEventListener("click", () => flashLightController.toggle())
},
}
Метод init в представлении может относиться и к контроллеру, если мы решим, что централизованная обработка событий конкретных элементов — это задача контроллера.
Так же с методом select в контроллере:
const flashLightController = { // Остальной код selectColor(e) { const buttonName = e.target.name const buttonColors = { daylight: "blue", nightlight: "yellow", } const preferredColor = buttonColors[buttonName] flashLightModel.
color = preferredColor },}
const flashLightController = {
// Остальной код
selectColor(e) {
const buttonName = e.target.name
const buttonColors = {
daylight: "blue",
nightlight: "yellow",
}
const preferredColor = buttonColors[buttonName]
flashLightModel.color = preferredColor
},
}
Если мы решаем, что обработка событий — это задача представления, то мы можем отнести функцию выбора цвета в представление, а в контроллере оставить лишь метод для изменения цвета:
const flashLightController = { updateColor(color) { flashLightModel.color = color },}
const flashLightController = {
updateColor(color) {
flashLightModel.color = color
},
}
Так как MVC позволяет пользователю обращаться напрямую к контроллеру, то конкретных правил здесь нет, только рекомендации:
- Стоит использовать последовательные правила для контроллера, модели и представления во всём проекте.
- Если правила нарушаются специально, это стоит зафиксировать в документации вместе с причиной.

- Правила стоит выводить из зон ответственности каждого компонента, которые стоит определить заранее.
Как много должен знать контроллер?
Секция статьи «Как много должен знать контроллер?»Другой подобный вопрос, который возникает при работе с MVC — какая зона ответственности у контроллера, где она заканчивается.
🎛
Контроллер, который умеет больше, называется толстым. Тот, который умеет меньше — тонким.
При тонком контроллере знание о том, как преобразовывать данные, находится в модели. Это не всегда полезно, потому что может замусорить код модели, но иногда оправданно. Например, если мы не хотим «размазывать» это знание по нескольким компонентам.
Такая проблема называется проблемой тонкого и толстого контроллера. Разные команды решают её по-своему, исходя из договорённостей и выгод и издержек каждого варианта для своего проекта.
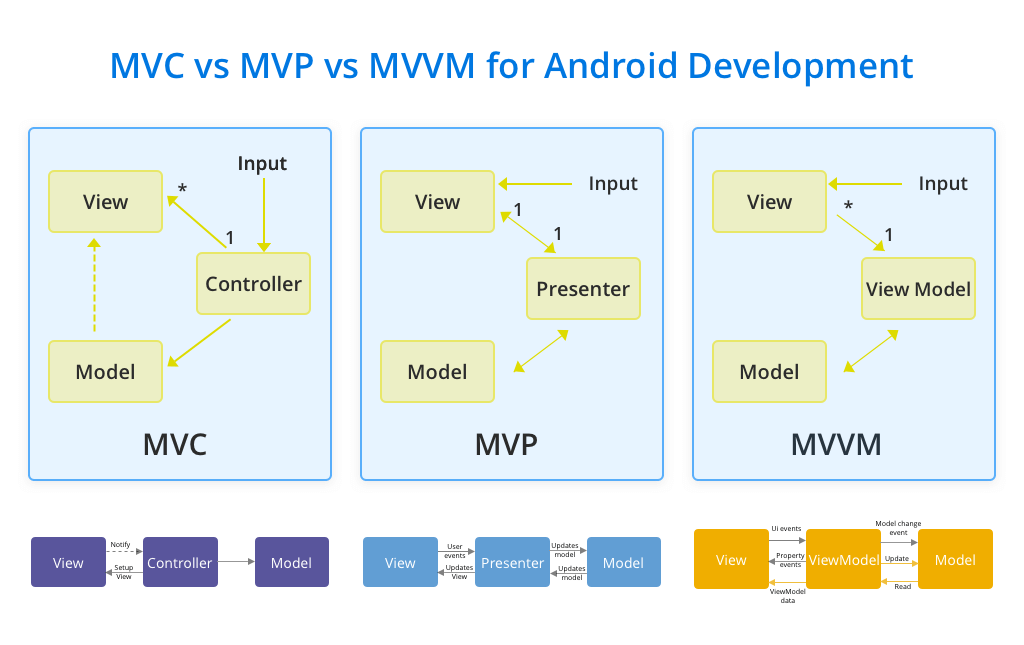
Похожие паттерны
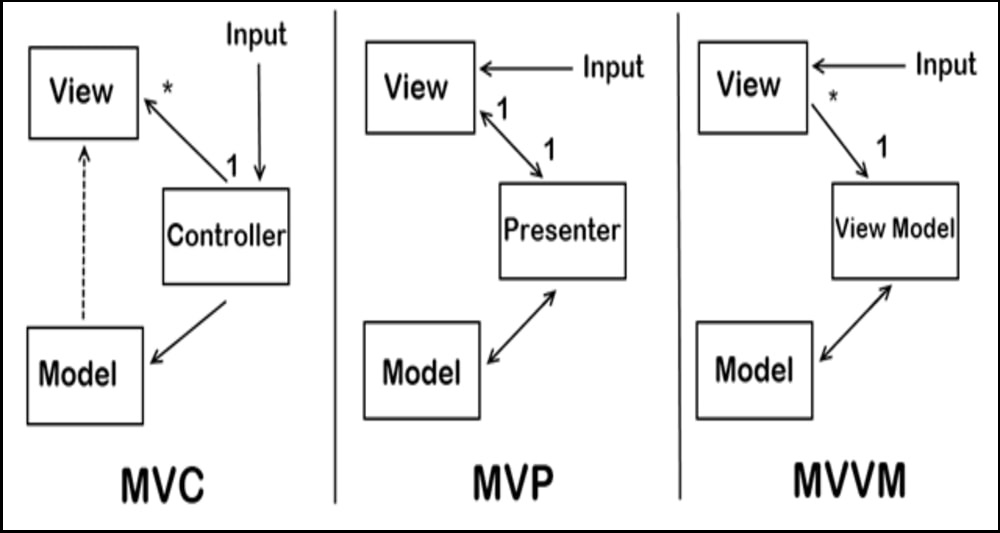
Секция статьи «Похожие паттерны»Кроме MVC вы могли слышать о других вариациях этой аббревиатуры. Каждая из вариаций — это паттерн, слегка отличающийся от MVC спецификой или ответственностью компонентов.
Каждая из вариаций — это паттерн, слегка отличающийся от MVC спецификой или ответственностью компонентов.
🍩
В этой статье мы приводим краткое описание паттерна MVC и его вариаций. Чтобы лучше понять разницу между ними, советуем прочесть статью «MVC and its alternatives».
Model—View—Viewmodel
Секция статьи «Model—View—Viewmodel»В MVVM (сокращение от Model—View—Viewmodel) вместо контроллера используется Viewmodel. Это «надстройка» над представлением, которая связывает данные и представление так, что разработчикам больше не нужно писать самим логику обновления UI и обработки команд пользователя.
Для работы связывания нужен Binder (биндер) — фреймворк, библиотека или целый язык, который автоматически отображает изменения из модели в UI.
👾
Svelte в какой-то степени можно называть биндером, так как он сам занимается связыванием модели и отображения.
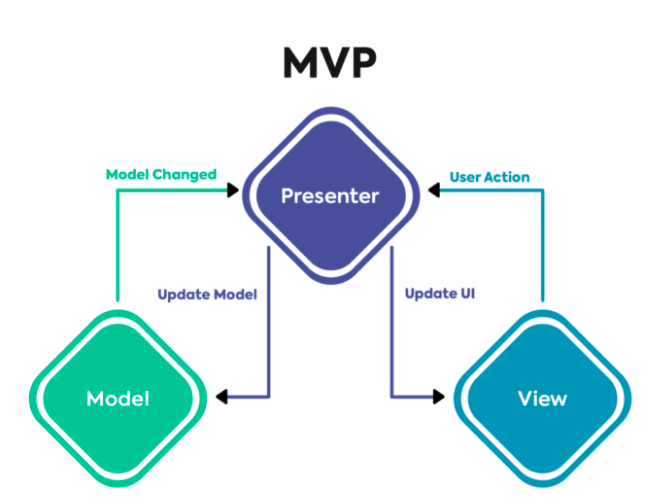
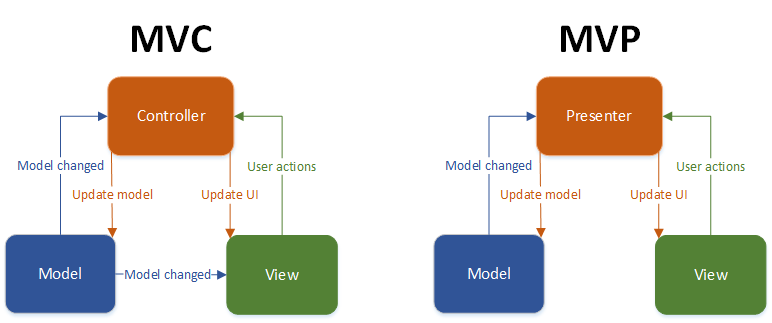
Model-View-Presenter
Секция статьи «Model-View-Presenter»В MVP (сокращение от Model-View-Presenter) место контроллера занимает презентер.
Главное отличие от MVC в том, как расположены компоненты и, соответственно, как передаются данные. Если в MVC данные передавались по кругу, то в MVP компоненты располагаются по линии. На концах находятся модель и представление, а между ними — презентер.
Презентер забирает на себя всю логику обработки данных, обновления представления и обработки пользовательских команд.
Представление в этом случае пассивно: оно не делает ничего, кроме отображения данных так, как ему скажет презентер. Если в MVC представление могло брать форматирование вывода на себя, то в MVP за это тоже будет отвечать презентер.
Плюс такого подхода в том, что не возникает вопросов, какой код к чему относится. Минус — в том, что презентер быстро становится большим и сложным. Приходится разбивать его на модули поменьше, вероятно, добавлять дополнительные «слои».
Модель проектирования MVC — что это? PHP и MVC
В этой статье пойдет разговор про модель MVC — что это, каковы принципы и особенности работы. Что такое Контроллер, Модель, Представление в MVC? В качестве примера будет написано приложение на PHP с архитектурой, основанной на MVC.
Что такое Контроллер, Модель, Представление в MVC? В качестве примера будет написано приложение на PHP с архитектурой, основанной на MVC.
Вышеупомянутая аббревиатура расшифровывается как Model — View — Controller. Речь идет о шаблоне проектирования, который построен на основании принципа сохранения представления данных. Согласно этому принципу, данные хранятся отдельно от методов, взаимодействующих с этими данными. Есть и другие, более простые определения модели MVC, позволяющие понять, что это: — шаблон программирования, при использовании которого логика приложения делится на 3 части; — паттерн (pattern) проектирования приложений, включающий в себя ряд более мелких шаблонов.
Также можно отметить важный момент: по сути, MVC — это не паттерн проектирования, как таковой, а, скорее, набор архитектурных принципов и идей, необходимых для построения сложных систем, оснащенных пользовательским интерфейсом. Чтобы каждый раз при употреблении этой аббревиатуры не писать длинное словосочетание про набор архитектурных идей, принято называть MVC паттерном/шаблоном/моделью/схемой.
Сегодня эта модель программной архитектуры широко применяется web-разработчиками. Она дает возможность точно разграничивать задачи и повторно использовать код. Также эта схема развивает модульные системы и позволяет быстро удалять либо добавлять функционал.
Основные составляющие: что такое Контроллер, Модель, Представление в MVC?
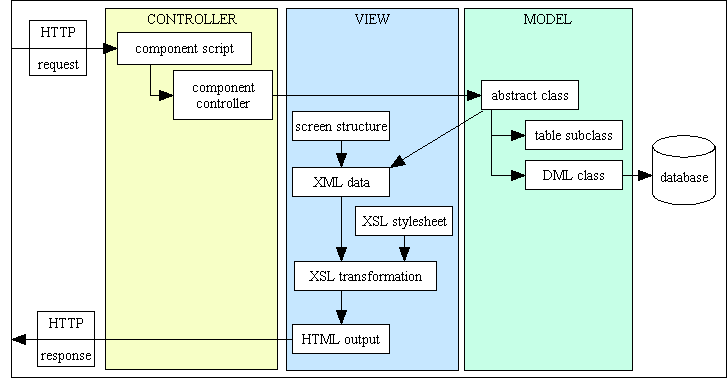
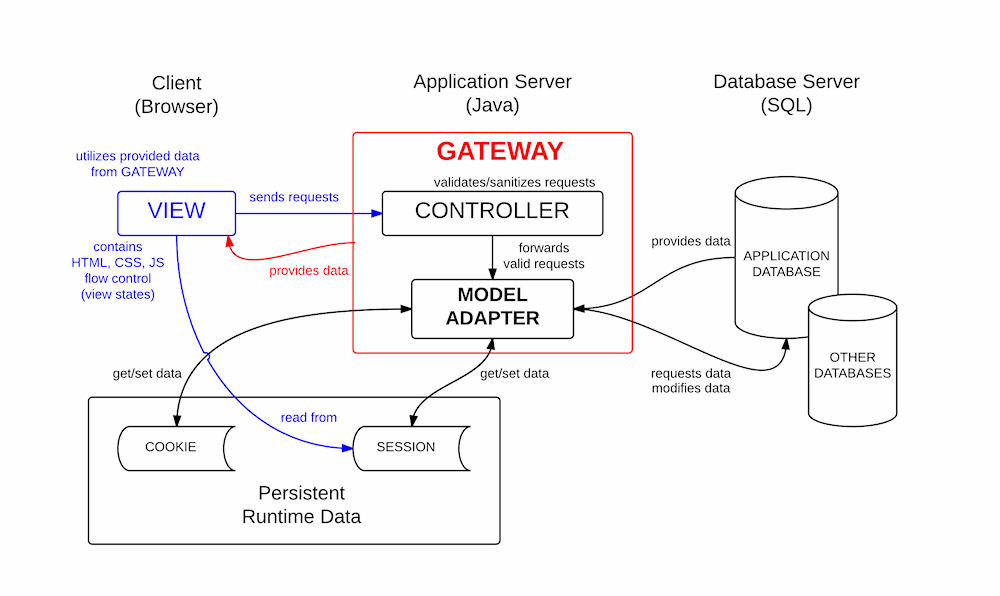
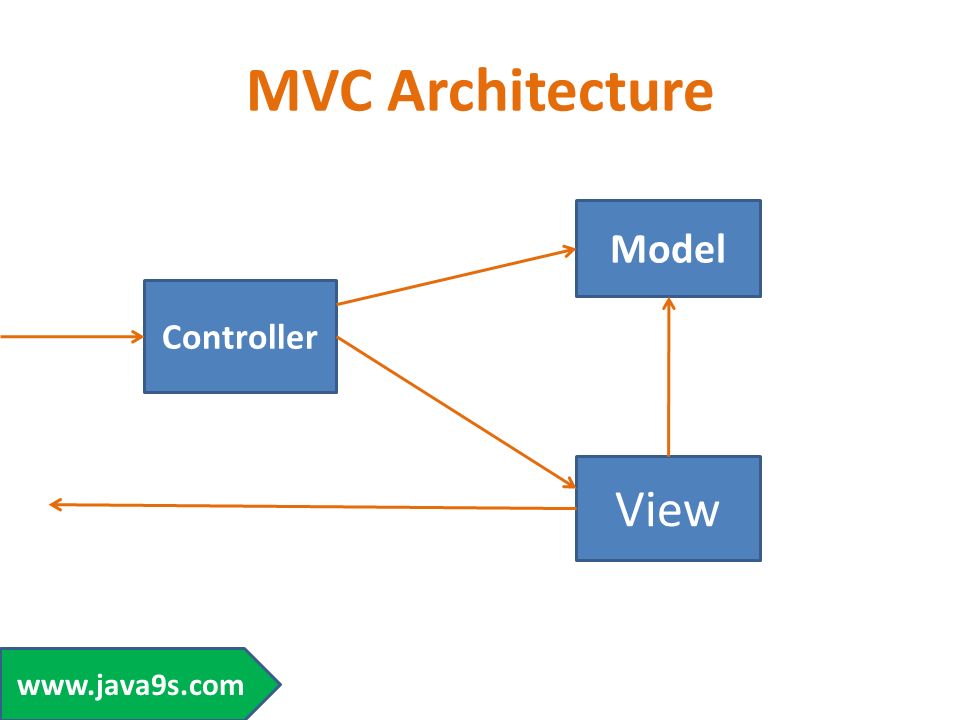
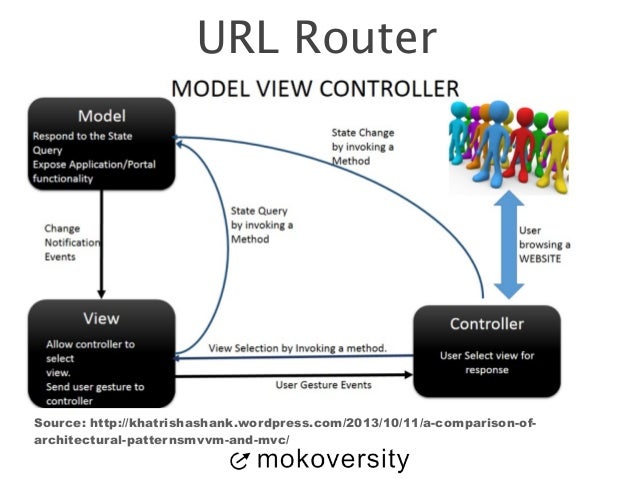
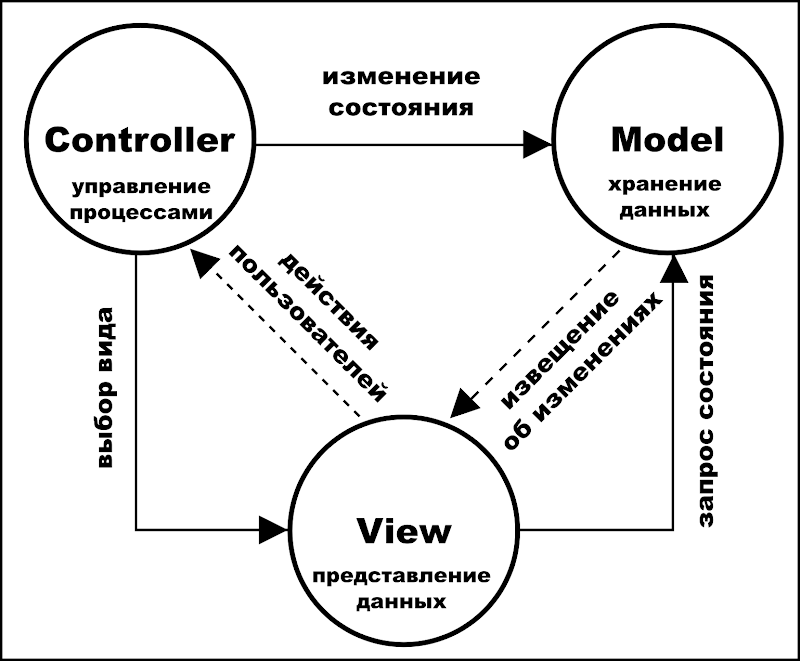
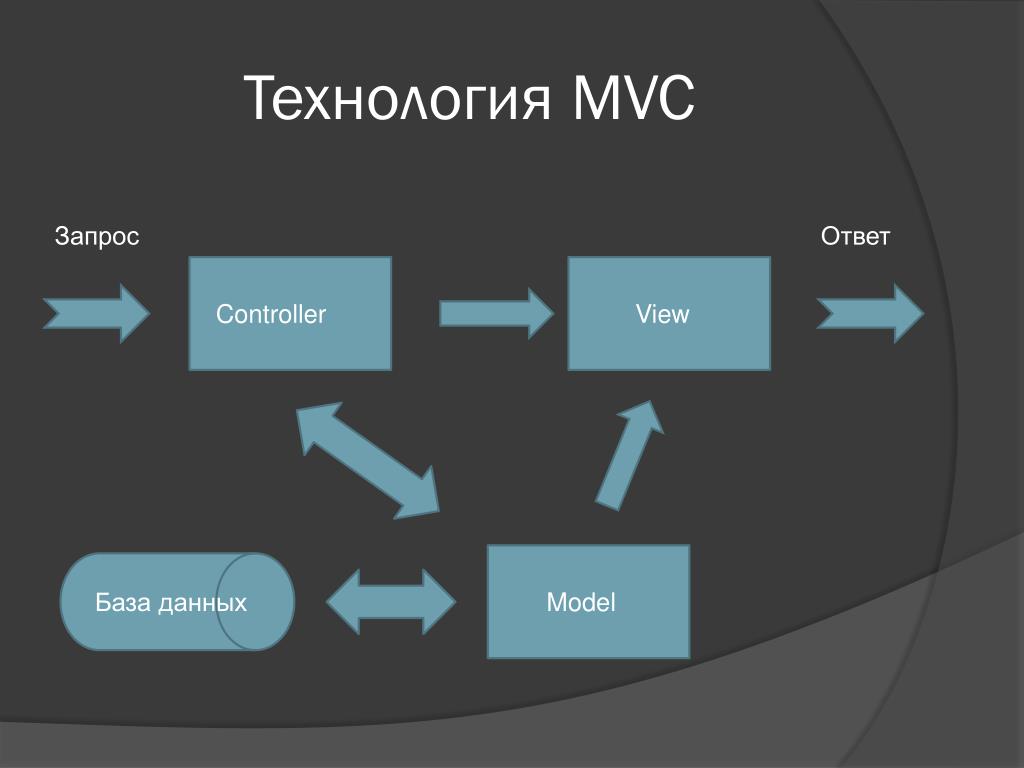
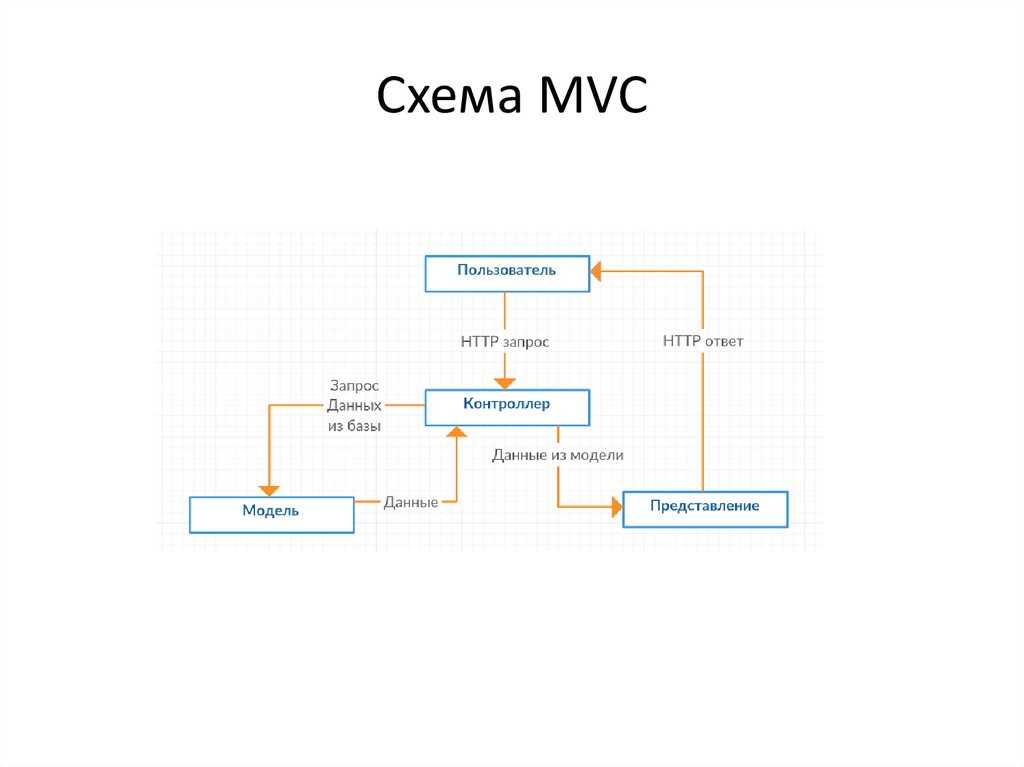
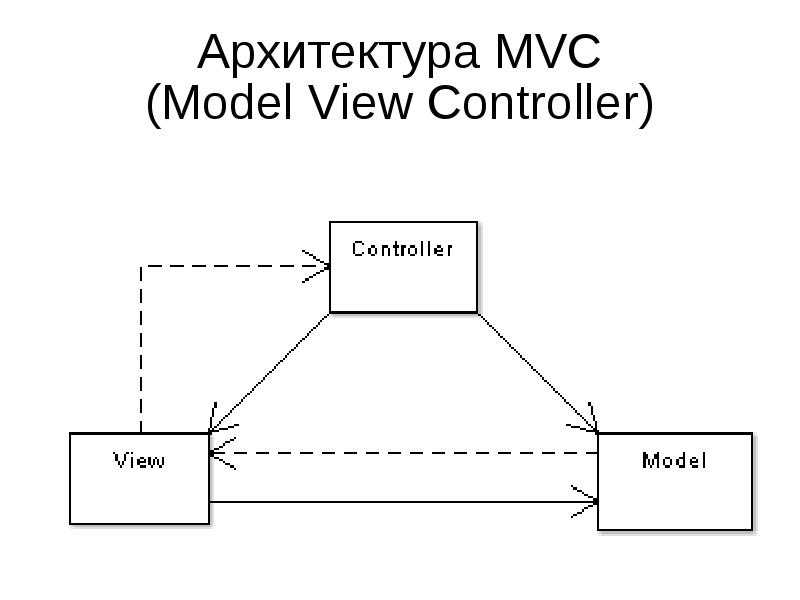
Выделяют 3 основных составляющих — Модель, Представление и Контроллер. Как это выглядит, можно посмотреть на соответствующей диаграмме:
На изображении можно увидеть структуру одностороннего потока данных, а также пути его следования между разными компонентами, плюс взаимодействие между этими компонентами.
Теперь стоит рассмотреть все по порядку.
Модель
Модель — постоянное хранилище данных, которые применяются во всей структуре. Она обеспечивает доступ к информации для просмотра, записи, отбора. Также Model называют мостом между View и Controller.
Что важно отметить? У Model отсутствует информация о том, что случается с данными после их передачи на Controller и View. Главное, за что отвечает компонент, называемый Model, — обработка данных в хранилище, а также их поиск и подготовка для передачи другим составляющим.
Главное, за что отвечает компонент, называемый Model, — обработка данных в хранилище, а также их поиск и подготовка для передачи другим составляющим.
Есть основания говорить, что Model выступает в роли привратника, который дежурит возле хранилища данных и не задает лишних вопросов, однако принимает все запросы, которые к нему поступают. Очень часто именно Модель является наиболее сложной частью MVC паттерна. Также утверждается, что Model представляет собой вершину общей структуры, ведь без нее обеспечить связь между Представлением и Контроллером нереально.
Представление
Благодаря этому компоненту, данным, которые запрашиваются у «Модели», задается вид их вывода. Если упомянуть web-приложение, то во View генерируется и отображается код HTML. Также Представление выполняет перехват действий юзера, после чего осуществляется передача этого действия Controller’у. Характерный пример — кнопка, которая генерируется Представлением. Когда пользователь нажмет кнопку, действие запускается уже в Controller’е.
Важный момент: информация не передается в Controller напрямую (между View и Контроллером нет прямой связи — соединение происходит посредством Модели).
Контроллер
Что же такое Контроллер в MVC? Его задача — обработать информацию, которую вводит пользователь, а также обновить Model. Именно в этой части схемы происходит взаимодействие с пользователем. Можно назвать Controller сборщиком информации. После выполнения этой задачи, Контроллер передает информацию в Model, где и происходит последующая организация хранения. Другой логики, кроме сбора входящей информации, у него нет. Причем Controller подключается лишь к одной Model и к одному View. То есть речь идет о системе с односторонним потоком информацией, где в точках обмена есть один вход и один выход.
Получение задачи на выполнение происходит только после взаимодействия пользователя с Представлением. Причем Контроллер — это не шлюз, и одна из ошибок разработчиков — присваивать ему задачи и функции, относящиеся к Представлению. Другая ошибка — наделять Controllers функциями, отвечающими лишь за обработку и передачу информации из Model во View. Если же вспомнить структуру, можно прийти к выводу, что такое взаимодействие возможно лишь между Models и Views.
Другая ошибка — наделять Controllers функциями, отвечающими лишь за обработку и передачу информации из Model во View. Если же вспомнить структуру, можно прийти к выводу, что такое взаимодействие возможно лишь между Models и Views.
Модель MVC кратко — что это: — шаблон программирования, который может разделять логику приложения на 3 части: • Model — получает данные с помощью Контроллера и выполняет нужные операции с последующей передачей данных в Представление; • View. Получает информацию от Модели, а потом выводит ее для пользователя; • Controller. Выполняет обработку действий пользователя и проверку полученных данных с последующей передачей их Модели.
Рассматривая создание и разработку паттернов MVC, можно написать небольшое PHP web-приложение с соответствующей архитектурой. Больших трудностей это не вызовет.
Начать следует с каркаса:
Что же, проект с основными классами для каждой части паттерна уже есть. Следующий этап разработки — настройка взаимосвязи между частями:
В примере PHP MVC, указанном выше, отсутствует специфический функционал для Контроллера, так как в приложении не определены пользовательские взаимодействия. Зато Представление содержит весь функционал, ведь пример предназначен для демонстрации концепции разработки.
Зато Представление содержит весь функционал, ведь пример предназначен для демонстрации концепции разработки.
Теперь следует расширить пример, чтобы показать, каким образом добавляется функционал Контроллера — для этого надо добавить взаимодействия:
Код был расширен базовым функционалом. Теперь настройка взаимодействий между компонентами выглядит так:
Если запустить код, при нажатии на ссылку можно будет увидеть строку для изменения данных.
Выводы
В статье была рассмотрена базовая теория модели MVC (что это, как работает). Также был представлен пример простого приложения на PHP, отвечающего принципам MVC.
Источник — https://www.sitepoint.com/the-mvc-pattern-and-php-1/.
Что такое шаблон проектирования MVC | Как это работает | Навыки | Scope
Шаблон проектирования MVC также известен как Model-View-Controller. Это распространенный архитектурный шаблон, который используется для проектирования и создания интерфейсов и структуры приложения.
Этот шаблон делит приложение на три части, которые являются зависимыми и связанными друг с другом. Эти конструкции используются для того, чтобы отличать представление данных от того, как данные принимаются пользователем, до отображаемых данных. Эти шаблоны проектирования стали обычным явлением при использовании веб-приложений и для разработки графических интерфейсов.
Понимание шаблонов проектирования MVC
Понимание этих шаблонов проектирования легко и просто. Теория расшифровывается как Model-View-Controller Pattern. Функции трех частей:
1. Модель
Эта часть шаблона проектирования является основной и содержит исключительно информацию о приложении. Он не содержит никакой информации о том, как показать данные пользователю. Он не зависит от пользовательского интерфейса. Он контролирует логику и правила применения.
2. Вид
Эта часть помогает пользователю просматривать данные модели. Основная задача этой части — получить доступ к данным модели. Раздел просмотра использует диаграмму, таблицу или диаграммы для представления информации. Он также может отображать аналогичные данные и использовать гистограммы и таблицы для различных целей. Это визуализация информации, которую содержит приложение.
Раздел просмотра использует диаграмму, таблицу или диаграммы для представления информации. Он также может отображать аналогичные данные и использовать гистограммы и таблицы для различных целей. Это визуализация информации, которую содержит приложение.
3. Контроллер
Большую часть работы выполняет контроллер. Он обеспечивает поддержку ввода и преобразует ввод в команды для приложения. Он используется между моделью и частью вида. Модель и представление взаимосвязаны, поэтому исполнение отражается в части представления.
Как шаблон проектирования MVC упрощает работу?
Сегодня большинство приложений следуют этому шаблону. Это помогает в повторном использовании кода и параллельной разработке. Это делает работу легче и проще. Компоненты, созданные с помощью шаблона проектирования MVC, по своей природе независимы друг от друга. Эта функция помогает разработчикам легко и быстро повторно использовать компоненты и коды в других приложениях.
Поскольку представление отслеживает данные и управляет тем, как они представляются пользователю, разработчик может использовать одно и то же представление с разными данными для разных приложений. Это экономит много времени и усилий разработчика.
Это экономит много времени и усилий разработчика.
Ведущие компании, использующие шаблон проектирования MVC
Некоторые из ведущих компаний, использующих шаблон проектирования MVC:
- Microsoft
- Иди папочка,
- Делл
- Visual Studio
- Дикая касательная
Что можно сделать с шаблоном проектирования MVC?
Они обычно используются веб-приложениями и для разработки интерфейсов. Некоторые популярные языки программирования, такие как C#, Python, PHP и Java, основаны на теории MVC. Шаблоны проектирования помогают управлять кодом. Разделение компонентов MVC помогает разрабатывать повторно используемые коды, которые легче изучать. Теория MVC используется в наборах инструментов пользовательского интерфейса, таких как Java Swing, Apple Cocoa и библиотеке MFC.
Работа с шаблоном проектирования MVC
MVC часто используется в веб-приложениях. Представлением в этих приложениях являются файлы HTML или XHTML, созданные приложением.
Контроллер получает входные данные в форме получения входных данных, а затем управляет входными данными и обрабатывает их для модели. Модель содержит данные и правила о процессе выполнения конкретной задачи.
Дублирование кода модели, не относящегося к более высокому уровню, удалено в различных реализациях пользовательского интерфейса. Шаблон MVC обеспечивает основу для решения любых проблем и помогает адаптировать эти решения для каждой машины.
Преимущества
Некоторые из основных преимуществ использования шаблона проектирования MVC:
- Для моделей можно создавать несколько видов
- Разделение обязанностей помогает разработчику в будущих разработках и обновлениях.
- Теория MVC имеет низкое поведение взаимосвязи между моделями, представлениями и контроллерами.
- Несколько разработчиков могут работать над моделями, представлениями и контроллерами одновременно.
- Представления требуемой модели сгруппированы вместе.

Требуемые навыки
Это архитектурный шаблон, используемый в веб-приложениях. Предварительное понимание программирования и веб-приложений будет преимуществом для пользователя. Практика кодирования и написания сценариев, а также базовые знания языков, таких как Python, Java или C#, дадут толчок учащимся и разработчикам. MVC не является полным приложением, и для него обычно требуется уровень службы, уровень доступа к данным или логический уровень.
Почему мы должны использовать шаблон проектирования MVC?
Наиболее важным его применением является отделение представлений от модели и контроллеров. Это помогает разделить отображение и данные и разрешить изменение каждых данных, не затрагивая другие. Он в основном используется для разработки графического пользовательского интерфейса.
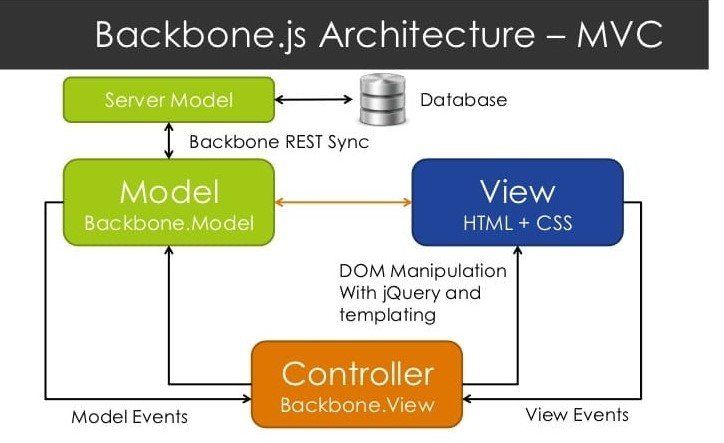
MVC широко используется для веб-приложений в основных программах. Некоторые фреймворки, такие как JavaScript MVC, Ember JS и Backbone, частично поддерживают процесс MVC на стороне клиента.
Объем
Объем этого яркого и требовательного. Почти все ведущие компании и отрасли, основанные на веб-сайтах, используют шаблоны проектирования MVC для разработки пользовательских интерфейсов и моделей.
Кто является подходящей аудиторией для изучения технологий MVC Design Pattern?
Используется в платформах программирования, и подходящей аудиторией для изучения этих конструкций являются разработчики и программисты. Учащиеся должны быть увлечены изучением шаблонов проектирования, а также их использованием и применением в своих проектах.
Как эта технология поможет вам в карьерном росте?
Он так много приготовил для своих разработчиков. Пользователи изучают множество навыков и методов, используя теорию MVC. Существует множество навыков, связанных с этими шаблонами проектирования, и изучение этой технологии поможет учащемуся улучшить не только свои навыки, но и свои будущие перспективы. Эти навыки помогут учащимся в долгосрочной перспективе и обеспечат влиятельный рост в их карьере.
Заключение
Понимание этого важно. Эта технология позволяет создавать многоразовые и отдельные модели, которые можно легко модернизировать. Времени на разработку приложений становится меньше, а разработчики создают эффективное приложение. Теория MVC является базовой концепцией компьютерного программирования и помогает в предоставлении нескольких услуг и проектов веб-разработки.
Наконец, разработчику важно понять приемы и методы модели MVC и научиться применять их в своих проектах.
Рекомендуемые статьи
Это руководство по шаблону проектирования MVC. Здесь мы обсудили основную концепцию, область применения, карьеру и преимущества шаблона проектирования MVC. Вы также можете просмотреть другие наши статьи, чтобы узнать больше —
- MVC ViewData
- TempData в MVC
- Entity Framework в MVC
- Раскрывающийся список MVC
Архитектура MVC за 5 минут: учебник для начинающих
Главная/Блог/Учебники и руководства/Архитектура MVC за 5 минут: учебник для начинающих
11 мая 2020 г. — 5 мин. чтения
— 5 мин. чтения
Эрин Доэрти
Контроллер представления модели — это предсказуемый шаблон проектирования программного обеспечения, который можно использовать во многих средах со многими языками программирования, обычно Python, Ruby, PHP, JavaScript и другими. Он широко используется для разработки веб-приложений и мобильных приложений.
В этом сообщении блога определяется концепция шаблона проектирования программного обеспечения Модель-Представление-Контроллер (MVC) и приводится базовый пример Модель-Представление-Контроллер в JavaScript/HTML/CSS.
Сегодня мы рассмотрим:
- Что такое архитектура MVC?
- Преимущества MVC
- Веб-приложение как MVC
- Разделение ответственности
- Пример кода MVC
- Ресурсы
Что такое архитектура MVC?
Компоненты архитектуры шаблона MVC предназначены для обработки различных аспектов разрабатываемого приложения. Шаблон проектирования MVC служит для отделения уровня представления от бизнес-логики.
Почему разработчики заботятся о MVC? MVC популярен в разработке приложений и веб-приложений, и это один из наиболее широко используемых шаблонов проектирования программного обеспечения для приложений и веб-разработки. Шаблон проектирования Model View Controller разделяет задачи на одну из 3 групп:
- Model
- View
- Controller
Шаблон проектирования Model View Controller: разделение задач
Архитектурный шаблон Model View Controller разделяет задачи на одну из 3 ведра:
- Модель: хранит данные и управляет ими.
Часто это база данных, в нашем быстром примере мы будем использовать локальное веб-хранилище в браузере, чтобы проиллюстрировать концепцию.
- Вид: Графический интерфейс пользователя
Представление — это визуальное представление данных, например диаграмма, диаграмма, таблица, форма.
Представление содержит все функции, непосредственно взаимодействующие с пользователем, например нажатие кнопки или событие ввода.

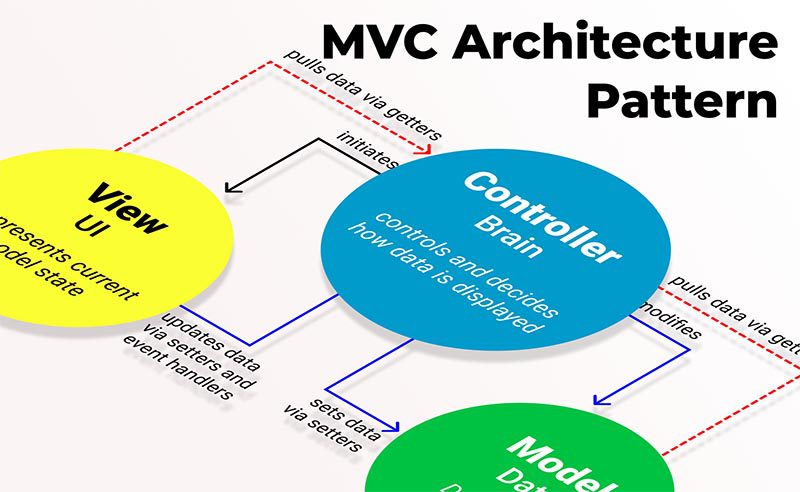
- Контроллер: Мозги приложения.
Контроллер соединяет модель и вид. Контроллер преобразует входные данные из представления в запросы на получение/обновление данных в модели.
Контроллер получает ввод из представления, использует логику для преобразования ввода в запрос модели, модель получает данные, контроллер передает данные из модели обратно в представление, чтобы пользователь мог просмотреть их на удобном дисплее.
Преимущества MVC
- Традиционно используется для графических пользовательских интерфейсов (GUI)
- Популярен в веб-приложениях
- Обязанности MVC разделены между клиентом и сервером, совместимы с архитектурой веб-приложений
- MVC является полезным шаблоном проектирования при планировании разработки
- Разделение ответственности: этот код разделен в зависимости от функции на модель, представление или сегмент контроллера
- Хорошо работает с Ruby on Rails
- Слабосвязанный
- Удаляет ненужные зависимости
- Повторно используется без модификации
- MVC позволяет повторно использовать классы моделей без модификации
- Повторное использование кода
- Расширяемый код
- Высокая связность
- Простота обслуживания или модификации
- Поддержка нескольких представлений
- Каждая часть может быть протестирована независимо (Модель9,03,контроллер8)
Веб-приложение как MVC
Вы можете думать о веб-приложении как о конструкции контроллера представления модели. MVC популярен в веб-приложениях, одна из причин в том, что обязанности разделены между клиентом и сервером.
MVC популярен в веб-приложениях, одна из причин в том, что обязанности разделены между клиентом и сервером.
Разделение задач
Конструкция MVC позволяет разделить задачи — разделить логику между 3 сегментами, чтобы каждый сегмент мог действовать независимо.
Модель, представление и контроллер не зависят друг от друга. Почему это важно? Как правило, над программным обеспечением работают команды — в команде могут быть дизайнер, инженер и архитектор базы данных. Разделение задач означает, что каждый член команды может работать над своей частью одновременно, потому что логика разделена на сегменты. Разделение проблем также отлично подходит для обслуживания — разработчики могут исправить ошибку в одном фрагменте кода, не проверяя другие фрагменты кода.
Слабосвязанный
Слабосвязанный означает, что каждая часть: модель, представление и контроллер действуют независимо друг от друга.
Разработчики могут изменить одну из частей, а остальные 2 части должны продолжать работать и не требуют модификации. При разработке программного обеспечения MVC логика в каждом из трех сегментов независима. Все в представлении действует независимо от модели — и наоборот, представление не будет иметь никакой логики, зависящей от модели.
При разработке программного обеспечения MVC логика в каждом из трех сегментов независима. Все в представлении действует независимо от модели — и наоборот, представление не будет иметь никакой логики, зависящей от модели.
Создание независимых моделей и представлений упрощает организацию кода и упрощает его обслуживание. Программисты могут исправить ошибку в представлении без изменения кода модели.
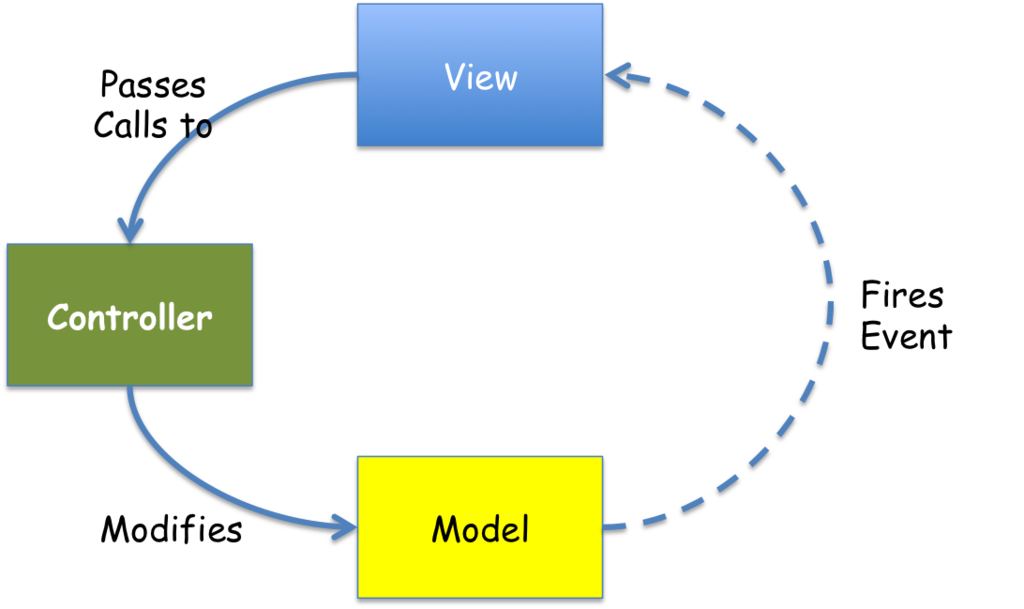
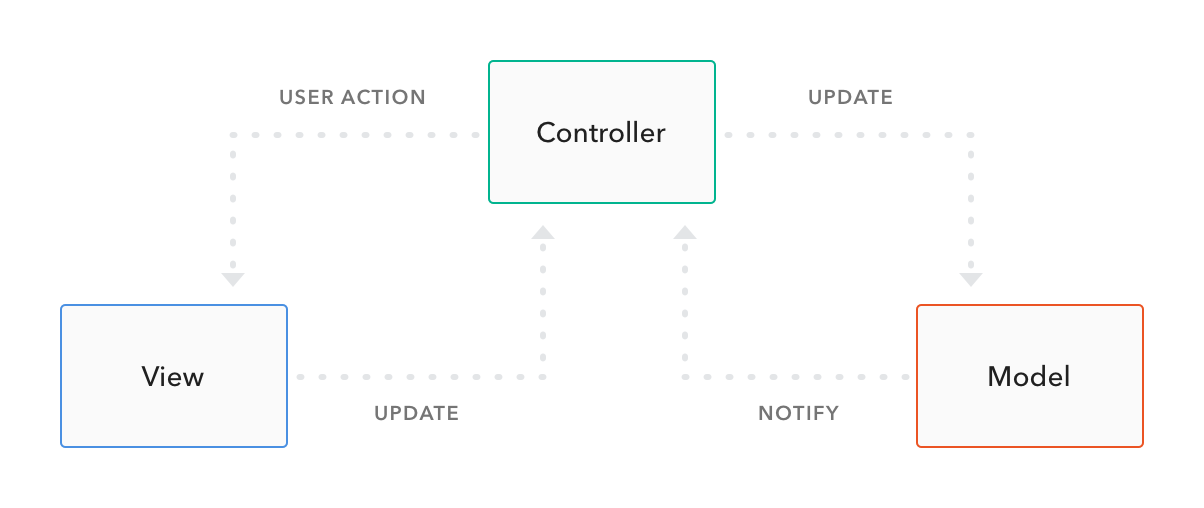
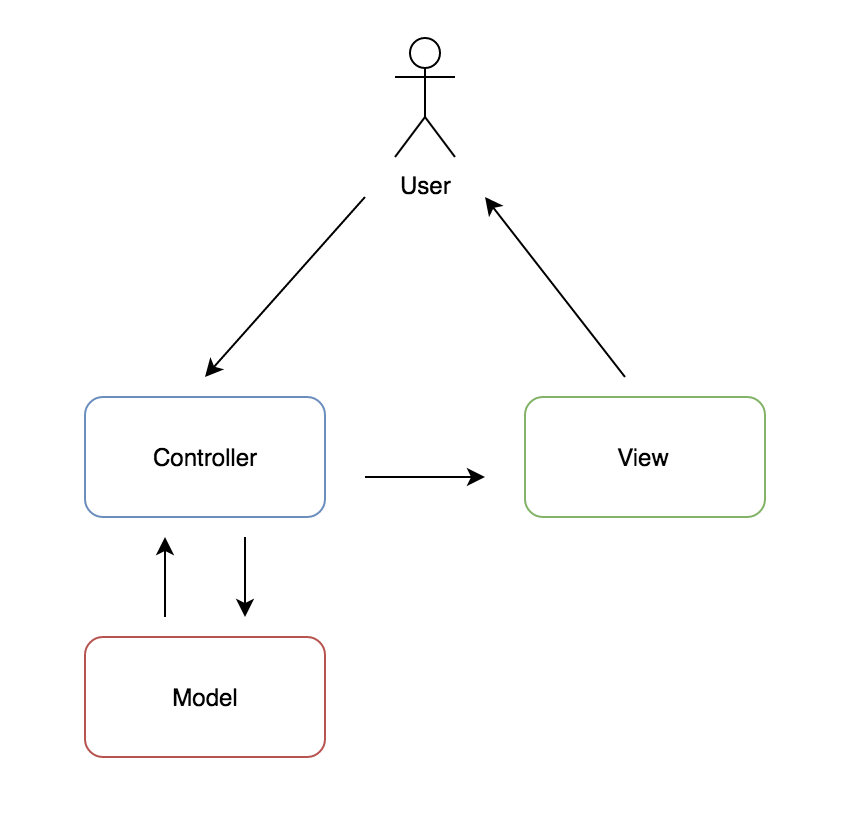
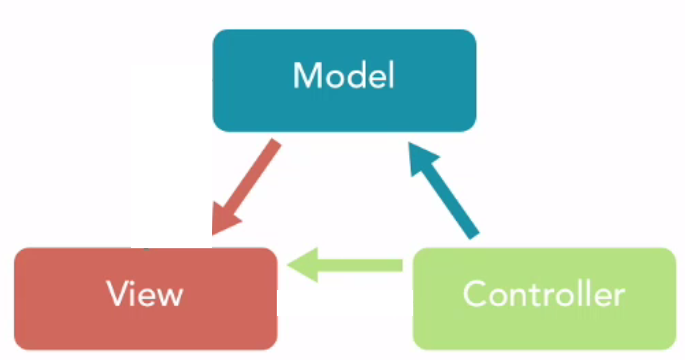
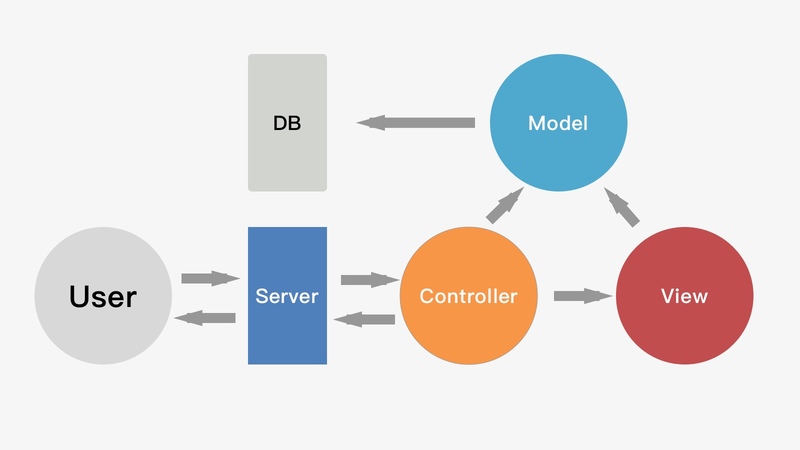
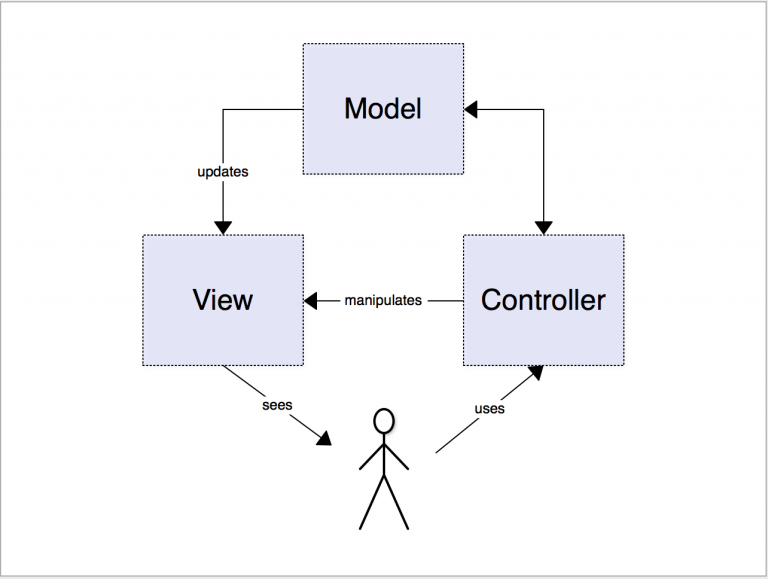
Дизайн MVC: как пользователь видит MVC
MVC с действием пользователя
На рисунках выше показано, что происходит в веб-приложении MVC, когда пользователь нажимает кнопку, с точки зрения пользователя.
Продолжайте изучать веб-приложения
Изучите основы JavaScript, обхода DOM и обработки событий в одном месте.
Образовательные интерактивные текстовые курсы предоставляют всю необходимую информацию в одном месте без необходимости просмотра видео.
Полный курс JavaScript: создание реального приложения с нуля
Пример кода MVC
В нашем простом примере мы будем хранить данные в браузере. В веб-приложении производственного качества данные будут храниться в базе данных.
В веб-приложении производственного качества данные будут храниться в базе данных.
Модель
В нашем примере с «Игрой престолов» модель — это поддельная база данных, в которой перечислены дома и персонажи. Обычно мы не пишем это как список на JavaScript, потому что поклонники GOT знают, что список может быть очень длинным, но это самый простой способ продемонстрировать в блоге.
Представление
Представление — это то, что вы видите в окне вывода — это визуальное представление данных, которое удобно отображается для пользователей. В нашем случае селектор выпадающего списка.
Контроллер
Контроллер — это мозг нашего приложения — JavaScript, который обрабатывает событие клика. Контроллер принимает событие, обрабатывает его и ищет правильную информацию из модели — в нашем примере членов, связанных с каждым домом. Контроллер возвращает информацию в представление для отображения.
Примечание : Перед тестированием кода запустите его, нажав кнопку
RUN.

 isOn = !flashLightModel.isOn },}
isOn = !flashLightModel.isOn },}
 querySelector(".flashlight") flash.classList.add(`has-color-${color}`) if (isOn) { flash.classList.add("is-on") } },}flashLightView.redraw()
querySelector(".flashlight") flash.classList.add(`has-color-${color}`) if (isOn) { flash.classList.add("is-on") } },}flashLightView.redraw()