О проекте — Joomla.ru
Присоединяетесь и используйте самую популярную в мире систему управления сайтом, которая открывает вам безграничные возможности для размещения контента и его комфортного управления.
Сегодня Joomla! – это:
- Популярность. 30 000 000 владельцев сайтов в мире выбирают Joomla!
- Невероятная доступность. Скачать систему можно абсолютно бесплатно: англоязычная версия есть на сайте joomla.org, русскоязычная – на joomla.ru. Скачайте русскую Joomla
- Простота использования.Чтобы легко и удобно размещать информацию на сайте, загружать и обновлять фотографии, добавлять музыкальные или видеофайлы, использовать базы данных и многое другое, вам не потребуются ни специальные знания, ни какой-либо опыт. Система интуитивно понятна. И для полноценного управления контентом сайта на Joomla! абсолютно не нужно быть ни программистом, ни верстальщиком.
Joomla-инфографика

открыть полную инфографику про Joomla в новом окне
Хочу попробовать joomla!
Испытать систему Joomla! в действии можно очень просто!
Воспользуйтесь сервисом joomla.com, который создали специально для вашего удобства, где вы можете совершнно бесплатно сделать сайт на Joomla
Чтобы зайти в административную панель:
- 1. Зарегистрируйтесь на Joomla.com, подтвердите почту
- 2. Вы попадаете в панель управления Joomla!
- 3. Творите! Вы можете размещать статьи и изменять другие материалы на сайте, создавать модули и публиковать новые пункты меню
А разобраться с системой вам помогут наше руководство по Joomla
Если вы хотите протестировать систему подольше, воспользуйтесь еще одним удобным сервисом. Сделайте заказ на бесплатное тестирование Joomla! в течение 2 недель на сайте hostingjoomla.ru. И используйте полный спектр возможностей системы без ограничений!
Как сделать сайт на Joomla!?
Еще одно неоспоримое преимущество системы – возможность разработать сайт на ней самостоятельно! Безусловно, определенные навыки web-программирования здесь вам понадобятся. Но ваши знания могут быть просто минимальными, если вы воспользуетесь руководством по разработке сайтов на Joomla! от Redsoft.
Мы выложили это руководство в открытом доступе и предлагаем свободно пользоваться им каждому, кто хочет получить ответы и сделать сайт на Joomla! своими руками. Кроме того вы можете подписаться на нашу рассылку или войти в группу на Facebook, Вконтакте или Twitter, чтобы получать свежую информацию о новых темах в нашем руководстве.
Где найти шаблоны и расширения для Joomla!
Для того чтобы вы могли сделать функционал сайта отвечающим требованиям вашего проекта, используйте любые из более 9400 расширений для Joomla! от популярных разработчиков со всего мира. На сайте Joomall.org собраны расширения и шаблоны с руссими описаниями. А главное, туда можно добавить свои собстенные!
Где разместить сайт на Joomla!
Воспользуйтесь самым надежным хостингом в России, созданным специально для работы сайтов на Joomla!, мы отобрали список специализированных хостингов под Joomla.
Сколько стоит сайт на joomla!?
Сколько сайтов, столько и цен! Об этом, и о том, из чего складывается стоимость сайта на Joomla!, говорил директор агентства Redsoft Алексей Шишкин на ежегодно конференции веб-разработчиков«Сайт-2012».
Можно сделать сайт на Joomla! и самостоятельно. Тогда вам нужно будет заплатить только за домен и размещение сайта на хостинге. А все остальное – абсолютно бесплатно, не считая вашего времени. Если же оно для вас ценно — в разделе Студии или Фрилансеры можно подыскать подходящих разработчиков или сделать тендер на разработку сайта
Как сделать сайт самому бесплатно. Joomla от установки и до запуска!
Что может быть лучше отличного сайта? – Собственный качественный сайт! Десятки и сотни тысяч людей ежедневно активно задаются вопросом, как сделать сайт самому бесплатно. Некоторые попросту не желают тратить собственные средства, но ещё больше – получают истинное удовольствие от творения своими руками. Основное затруднение, в выборе идеальной CMS (которой на самом деле не существует). Среди неимоверного количества систем – заметно выделяется Joomla.
Бесплатная, мощная и безопасная, легка в освоении и имеет почти бесконечное множество как бесплатных, так и платных дополнений: модулей, плагинов, шаблонов и других незаменимых вкусностей – идеальный выбор для разработчика сайта с любым уровнем опыта.
Почему выбор пал именно на данную CMS? Создание сайта на Joomla – эффективное достижение гарантированного результата неограниченного уровня сложности, будь то функциональный интернет-магазин, несложная в исполнении визитка-портфолио или, например, новостной сайт.
Инструкция позволяет легко и быстро освоиться со всеми этапами создания от 0% до почти готового результата – требуется лишь минимальный уровень знания ПК и наличие некоторого количества свободного времени и усердия. А скриншот ниже – подстегнет желание! Именно это можно получить на выходе, если приложить чуточку старания.
Как известно, самое сложное в любом деле – это начало. Однако «Джумла» радует крайней нетребовательностью: достаточно лишь раз выполнить описанную ниже последовательность действий — и данный этап больше не заставит вспоминать о себе, позволяя полностью сосредоточить внимание непосредственно на сайте, контенте, дизайне и продвижении!
В первую очередь, надо скачать joomla дистрибутив, который располагается по адресу (для joomla 2.5): http://joomla.ru/downloads/joomla
Переходим по ссылке и скачиваем файл joomla_2.5.6_ru.tar (последнию версию).
Но уверены ли вы, что знаете, как сделать сайт самому, да такой – чтобы не стыдно было сразу выложить в интернете?..
Рекомендуется воспользоваться помощью поистине бесценной программы «Denwer», которая позволяет создавать локальный сервер и просматривать сайты исключительно в пределах вашего компьютера, благо установка занимает всего считанные минуты. Скачать Денвер можно с официального сайта: http://www.denwer.ru
Кликнув по большой и красивой кнопке с надписью «Скачать Денвер 3» – мы получим возможность выбрать версию PHP и скачать программу. Для этого понадобится указать некоторые личные данные – не пугайтесь. Достаточно лишь указать реальный e-mail (туда придёт ссылка), остальные поля второстепенны.
В случае появления любых недоразумений или неодолимой жажды знаний — на сайте также имеются подробные видео-уроки. Однако это уже не касается основной задачи: пройти инструкцию-обучение и усвоить, как сделать сайт с нуля на joomla.
Скачали и установили все требуемые файлы? – Тогда переходим к столь долгожданному и самому интересному этапу обучения — к раскрытию ответа на волнующий вопрос, как сделать свой сайт бесплатно. Открываем папку «home» (по умолчанию C:WebServershome) и создаем папку с названием сайта, например: «site.ru». Внутри созданной папки создаём ещё одну, с именем «www» — и распаковываем туда скачанные исходники Joomla. Сравниваем полученный результат с примером на скриншоте.
Мы почти создали сайт! Чтобы сделать сайт самому, осталось последнее усилие – установить CMS. Запускаем «Start Denwer», открываем любой браузер и прописываем в адресной строке: http://127.0.0.1/denwer/.
Откроется страница, где наша задача: найти строку «phpMyAdmin — администрирование СУБД» — кликаем. Откроется страница, откуда можно перейти через левую верхнюю вкладку по адресу «База данных». Внимательно прописываем латинскими буквами выбранное название сайта (site) и кликаем «создать». Поздравляем! – База данных, необходимая для работоспособности сайта, создана.
В новом окне браузера вновь вводим название сайта (http://site.ru) – появится предложение выбора языка. Выбираем, идём далее – просматриваем лицензию (степень усердия напрямую зависит от личной усидчивости), идём далее. Откроется страница «Основные установки» — внимательно заполняем поля: «Название хоста», «Имя и пароль пользователя», «Имя базы данных». Введённые данные следует сохранить – они понадобятся для получения доступа к сайту!
FTP-сервер у нас отсутствует, поэтому настройки FTP с чистой совестью дозволяется пропустить. Далее появится предложение ввести: «Название сайта», «e-mail», «Пароль администратора». Заполняем (крайне настоятельно рекомендуется для первой пробы установить демо-данные) – нажимаем «далее».
Вы желали сделать свой сайт бесплатно? До исполнения желания остался один шаг – рекомендация к удалению папки installation. Удалите её.
Следуйте указаниям инструкции – данный этап не скрывает в себе сложностей. Отныне вы знаете, как сделать сайт на joomla!
Вбивайте в адресную строку название сайта и можете любоваться полученным результатом. Для управления сайтом пройдите по ссылке (потребуется логин и пароль, указанные в процессе установки, как показано на скриншоте): http://site.ru/administrator
CMS установлена, вход в администраторскую панель осуществлен: продолжаем раскрывать таинство темы, как сделать сайт бесплатно. В нашем случае стандартный шаблон заменен новостным «ZT_News_III», содержащий бонус: «ZT_News_III_template», «Plugin_System_ZT_Mega_Menu», а также дополнительные модули. Для установки необходимо скачать файлы на компьютер, разархивировать и найти в панели управления вкладку «Расширения – Установить/Удалить».
Предложенный вариант шаблона – далеко не единственный! На просторах сети имеется необозримое множество платных и бесплатных шаблонов. Экспериментируйте! Единственная рекомендация – использовать проверенные источники, в частности – с официальных сайтов. Интересует, как добавить шаблон? Кликаем «Выберите файл», находим архив шаблона на компьютере и нажимаем «Загрузить файл и Установить».
Настройка Joomla начинается с настройки компонентов.
Главное в настройке джумлы – это настройка компонентов. Для активации плагинов и модулей переходим по адресу «Расширения – Менеджер плагинов/модулей». Контролируем, чтобы рядом с каждым нужным пунктом была установлена галочка.
Далее следует задействовать установленный шаблон сайта. Переходим в «Расширения – Менеджер шаблонов» и выбираем имеющийся (в нашем случае «ZT_News_III_template») – устанавливаем по умолчанию. Преобладающее количество качественных шаблонов обладает собственными настройками, в частности, различными цветовыми гаммами (у нас зелёная, серая и красная).
Что касается прилагаемых модулей, то имеется следующий ассортимент:
- JV_G-Weather_module – модуль, позволяющий отображать на сайте погоду от Google. В настройках присутствует выбор интересуемого региона.
- JV_Headline_module – собирает новости всех категорий для отображения в заголовке страницы.
- JV_News_module – отображает превью статьи на первой страничке.
- JV_Tabs_Module – представляет лучший контент для пользователей в виде выпадающего содержания.
Что касается прилагаемых модулей, то они представляют собой следующее:
- JV_G-Weather_module – это модуль, который позволяет отображать на сайте погоду от Google. В модуле можно задать регион, для которого будет отображаться информация о погоде.
- JV_Headline_module – позволяет собирать новости всех категорий для отображения в заголовке страницы.
- JV_News_module – дает возможность отображать превью статьи на первой страничке.
- JV_Tabs_Module – представляет лучшее содержание для пользователей в виде выпадающего содержания.
Любой из вышеперечисленных модулей свободно редактируется в разделе «Расширения – Менеджер модулей». Переходим на сайт «выбранное название сайта» и наслаждаемся полученным результатом! Вы уже убедились, что сделать сайт самому бесплатно – легко и быстро?
Крепкий фундамент – залог удивительной долговечности дома. Следует покопаться в глобальных настройках сайта сразу же — позднее что-либо менять на глобальном уровне будет крайне хлопотно! Находятся они в разделе «Сайт – Глобальная конфигурация», разбиваясь на три подраздела: «Сайт», «Система», «Сервер».
Сайт. Именно в данных параметрах задаётся текст, когда сайт отключен. Имеется возможность указать «Название», заполнить «Мета описание» и ключевые слова, имеющиеся на сайте (рекомендуется максимальное соответствие тематики материалов).
Чуть правее располагаются настройки SEO:
- Включить SEO – отображает URL в виде человекопонятного адреса, например, ссылка вида «index.php?option=com_content&view=article&id=5&Itemid=10» будет заменена на что-то вроде «pervaja-statja».
- Использовать mod_rewrite – используется только на серверах Apache, однако перед включением опции необходимо изменить «htaccess.txt» на «.htaccess».
- Добавить суффикс к URL – добавляет расширение html. Например, было «pervaja-statja», станет — «pervaja-statja.html».
Система и Сервер — отвечают за настройки более глубокого уровня, поэтому при отсутствии опыта рекомендуется ничего не трогать, лишь просмотреть для справки. Меняются они на более поздних этапах по мере получения опыта работы.
Пока информация не добавлена – шаблон выглядит пустым и унылым. Чтобы сделать свой сайт конкурентоспособным, привлекающим всеобщее внимание – наполняйте его качественным и уникальным, интересным для пользователей контентом.
Прежде, чем добавлять записи, нарисуйте структуру сайта:
Раздел -> Категория -> Статья
В разделе «Содержание» находятся менеджеры для редактирования каждой составляющей структуры. Начнем с разделов: переходим во вкладку «Содержание – Менеджер Разделов», в правом верхнем углу выбираем «Новый» — создаем раздел.
Заполняем поля «Название» (указываем название раздела на русском языке) и «Псевдоним» (название на латинице, рекомендуется транслитерация). Для автоматической транслитерации слов существует весьма удобный (достаточно ввести текст на русском языке, чтобы мгновенно получить его же, но английскими буквами) онлайн-сервис translit.ru – рекомендуется к использованию!
Проверяем, отмечена ли публикация (должно быть «да») — и нажимаем кнопку «Сохранить» в правом верхнем углу.
Переходим во вкладку «Содержание – Менеджер Категорий». Полностью аналогично создаём категории. Создали? – Тогда вперёд, на штурм «Содержание – Менеджер статей»! Здесь вы, если хватит усердия довести дело до конца, будете очень частым гостем. Новые статьи соотносим с разделами и категориями, следим за наличием выбора публикации, чтобы материал отображался на главной странице.
Абсолютно точно уверены, что теперь-то знаете, как сделать сайт с нуля? А вот и нет! Как минимум, требуется настроить внешний вид главной страницы, задать параметры отображения материалов. Переходим в раздел «Меню – Главное меню», находим пункт «Home/(Домой)» — выбираем тип пункта меню. Это может быть одна страница, блог, другие варианты. Для новостного сайта идеально подходит варианта блога для отображения на главной странице множества различных статей – его и выбираем! Дополнительные параметры в правой части экрана позволяют редактировать размещаемый контент.
Ну, вот теперь вы гарантировано знаете, как сделать сайт. Совсем несложно! Превращение гадкого утёнка в прекрасного лебедя занимает длительный срок – но первые ступеньки пройдены, осталось лишь продолжить движение. Ключевые роли успеха новостного сайта: качественный, структурированный контент, грамотное позиционирование сайта, чёткая градация материалов.
Можете полюбоваться, как будет выглядеть сайт после появления первых нескольких статей. Прекрасно, не правда ли?..
Послесловие… сделать сайт – задача нетрудная. Сделать лучший из отличных в своей сфере сайт – вот достойная цель. А превосходный сайт всегда легко монетизируется, но это уже тема для отдельной объёмной статьи. Кстати, вот она: как заработать на своем сайте . Не откладывайте планы на завтра: пока мы стоим на месте – мы движемся назад! Начните сегодня – и уже в текущем году скажете своему отражению в зеркале огромное спасибо. Читайте инструкции, ищите собственный путь – успех прячется где-то рядом!
А теперь – вперёд! На покорение новых вершин. Постойте… а вдруг у вас не получилось? Тогда специально для вас предлагается альтернативный вариант! Вы можете выбрать лучший онлайн конструктор сайтов в нашем обзоре или воспользоваться уникальным конструктором Wix – настолько простой, что абсолютно не требует даже базовых знаний.
Простой – не значит плохой! Wix обладает потрясающим для его лёгкости функционалом: встроенный редактор Drag&Drop, слияние с социальными сетями, учебные видео и пошаговые инструкции, центр поддержки 24/7, бесплатный хостинг. Вам даже не придется думать о приобретении домена – конструктор подарит вам собственный, уникальный!
Конструктор Wix – комплексное решение для ценящих собственное время людей и всех тех, кого по какой-либо причине не привлекла Joomla.
www.internet-technologies.ru
Шаблоны Joomla! — Joomla.ru

Шаблон сайта Joomla — это его лицо. Именно шаблон является основной визуальной составляющей любого сайта и сайта на Joomla, в частности.
Шаблон сайта включает очень многое: макет, дизайн, расположение, позиции и структура модулей и т.д. Подробнее об этом можно узнать в данном уроке.
По умолчанию каждый сайт Joomla, будь то Joomla! 2.5 или Joomla! 3, содержит один простой и функциональный шаблон. Но как правило, мало кого устраивает функционал данных шаблонов, даже не смотря на возможность изменения стилей и цветов.
Не секрет, что огромное количество порталов и сайтов предлагают самые разные бесплатные шаблоны. Но стоит различать простые бесплатные шаблоны и взломанные платные шаблоны.
Платные взломанные шаблоны — это, как правило, шаблоны, в которые может встраиваться вредоносный код. В лучшем случае данный код будет просто содержать рекламу, а в худшем — создавать проблемы и дыры в безопасности для упрощения взлома сайта. Ко всему прочему, вы врядли сможете обновить взломанный шаблон, что тоже грозит нефункциональностью шаблона и некоторых его функций.
Именно по данной причине мы настоятельно рекомендуем вам не использовать взломанные шаблоны. В случае, если вы хотите скачать шаблон — воспользуйтесь бесплатными шаблонами из доверенных источников, либо приобретите коммерческий платный шаблон. Покупка шаблона у его разработчиков — это гарантия работоспособности и безопасности шаблона.
Где скачать шаблоны Joomla 3?
Вы можете воспользоваться любым из предложенных ниже вариантов!
Шаблоны от студии JoomlaShine — огромная коллекция бесплатных и платных шаблонов.
Бесплатные шаблоны JoomlaShine Все шаблоны от JoomlaShine
Шаблоны Joomla от AGE THEMES — большое количество шаблонов, которые доступны как в бесплатной версии, так и в платной, но с дополнительными преимуществами.
Бесплатные шаблоны Бесплатные одностраничные шаблоны
Шаблоны от JoomShaper — они, скорее всего, не нуждаются в представлении. Отдельного внимания заслуживает очень популярный шабон Helix. Практически все шаблоны работают на PageBuilder.
Все шаблоны JoomShaper Шаблон Helix
JOOMLART — бесплатные и клубные шаблоны для Joomla 2.5 и 3
Бесплатные шаблоны Все шаблоны
JoomlaPerfect — множество простых бесплатных шаблонов для Joomla 2.5 и Joomla 3
Шаблоны J!2.5 Шаблоны J!3
SiteGround — простые шаблоны для J!2.5 и J!3
Простые шаблоны Joomla
JoomlaTemplates.me — бесплатные шаблоны Joomla
Скачать бесплатные шаблоны Joomla
Joomlashack — платные шаблоны и 3 бесплатных
Платные Бесплатные
RocketTheme — одна из лучших и знаменитейших разработчиков Joomla. Их шаблоны просто замечательны. К тому же они строяться на собственном фреймверке RocketTheme — Gantry.
Шаблоны RocketTheme
GavickPro — не менее известные создатели шаблонов, расширений и модулей Joomla.
Все шаблоны Бесплатные шаблоны GavickPro
AStemplates — коллекция из 262 шаблонов для Joomla, 117 из которых бесплатны.
Вся коллекция Только бесплатные
Если у вас кружится голова от огромного количества вариантов — вы можете смело воспользоваться нашей специальной рубрикой, в которой мы публикуем обзоры лучших, на наш взгляд, шаблонов Joomla.
You have no rights to post comments
joomla.ru
Создаем сайт Joomla 3
Если вам нужно создать рассылку со своего сайта Joomla, лучшим вариантом будет использовать мощный компонент Acy Mailing Joomla. О быстром запуске компонента в этой статье.
Подробнее…
Посмотрим, как можно создать интернет магазина на платформе CMS Joomla. Какие для этой цели можно использовать компоненты.
Подробнее…
Вы создаёте корпоративный сайт, возможно на Joomla, который будет расти? Вам нужно правильно выбрать хостинг для корпоративного сайта на Joomla и не только.
Подробнее…
Установка Joomla 3 на Денвер это обобщающий пример установки системы на локальные сервера, созданные на отдельном компьютере. Такая установка позволяет сделать сайт на Joomla 3 у себя на компьютере, а после готовности перенести его на хостинг.
Подробнее…
Для работы с сайтами существуют специальные хостинги называемые профессиональные. В частности специальные хостинги для CMS Joomla, Bitrix,WordPress. Что это такое, разбираю в этой статье.
Подробнее…
В статье посмотрим, как делается настройка SEF ссылок на Joomla 3 при помощи внутренних инструментов и стороннего расширения типа компонент, Artio Joom SEF.
Подробнее…
Если вы не можете или у вас не получается обносить CMS Joomla в автоматическом режиме, попробуйте обновить Joomla вручную. А лучше поменяйте хостинг провайдера, на сначала прочтите статью.
Подробнее…
Перенос Joomla 3 на хостинг с локального сервера это своеобразный «выпуск в свет» сайта, предварительно собранного и наполненного содержанием на своем компьютере. Как перенести Joomla 3 на хостинг разберем в этой статье.
Подробнее…
CMS Joomla имеет все инструменты администратора, чтобы быстро и просто создать посадочную страницу (лендинг пейдж) коммерческого (продающего) сайта.
Подробнее…
joomla3-x.ru
Joomla (джумла) для чайников. C чего начать создание сайта
От автора: приветствую Вас уважаемые читатели. В данной статье, я хотел бы для начинающих веб-мастеров, рассказать о том, как создать сайт на популярнейшей CMS — Joomla, а так же указать, с чего начать изучение данного движка. Так сказать Joomla для чайников.
CMS Joomla в виду своей тотальной универсальности, может показаться достаточно сложной, для новичков, и порой даже непонятной в плане некоторых нюансов. Потому как разработчики попыталась внедрить в структуру максимально-возможное количество различных инструментов и настраиваемых параметров, что привело к достаточно объемным разделам движка. Но не отчаивайтесь, уделив Joomla небольшое количество времени Вы увидите, что по сути, все доступные элементы просты в использовании, а огромное количество настраиваемых параметров хорошо прокомментированы и интуитивно понятны.
В данной статье, мы рассмотрим работу с CMS Joomla на локальном компьютере и не будем затрагивать тему реального хостинга.
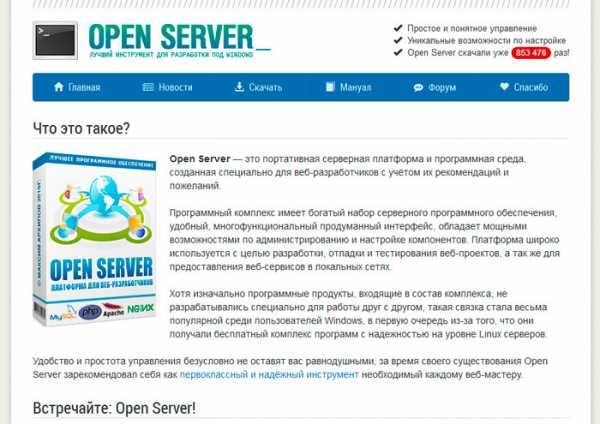
Итак, мы начинаем рассматривать CMS Joomla с нуля, а значит Вы должны понимать, что данный движек написан с использованием языка веб-программирования PHP, который в свою очередь работает на специальном веб-сервере. Так же для хранения значений настроек, контента сайта или различной системной информации необходимо хранилище. В качестве, которого наилучшим образом подойдет база данных. Соответственно третий обязательный компонент, который необходим для Joomla – это система управления базами данных, к примеру MySql. Конечно, для новичка поэтапная установка и правильная настройка вышеуказанных элементов, на собственном домашнем компьютере – очень сложная задача. Поэтому Вы можете использовать один из доступных программных пакетов (OpenServer, Denwer, XUMPP), в состав которых входят перечисленные выше компоненты.
Я бы рекомендовал Вам установить продукт ОpenServer, который отлично подойдет для работы CMS. Но в любом случае решать Вам.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнее
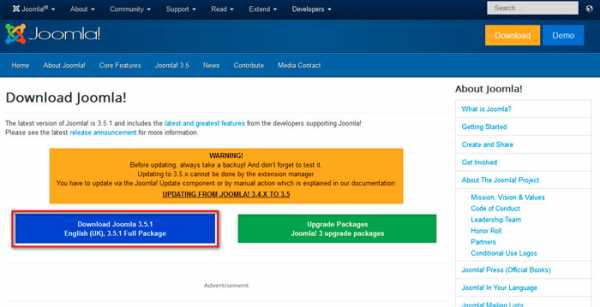
Теперь, когда необходимые инструменты установлены для CMS Joomla, с чего начать следующий шаг. Конечно, далее необходимо выполнить установку движка, но перед тем необходимо его скачать. Для этого переходим на официальный сайт Joomla, в раздел загрузок.

И кликаем по ссылке Download Joomla, для скачивания архива с последней актуальной версией. Затем приступаем к установке.
Процесс установки движка я рассматривать не буду, так как на нашем сайте опубликована статья по данной теме — Установка joomla на OpenServer.
После установки, конечно же, возникает вопрос для CMS Joomla с чего начать? По сути, Ваш сайт уже установлен и готов к работе, но его контент отсутствует, а значит его необходимо добавить. Но для начала Вы должны определиться с дизайном.
Внешний вид пользовательской части сайта (открытой для всеобщего посещения) формируется в шаблоне. Соответственно если Вам необходимо изменить дизайн – значит необходимо установить другой шаблон. В данный момент создано огромное количество разнообразных шаблонов для Joomla, как платных так и бесплатных. Поэтому, если это необходимо, выберите на одном из сайтов подходящий для Вашего проекта шаблон. При выборе шаблона обязательно проверяйте его совместимость с версией установленной CMS.
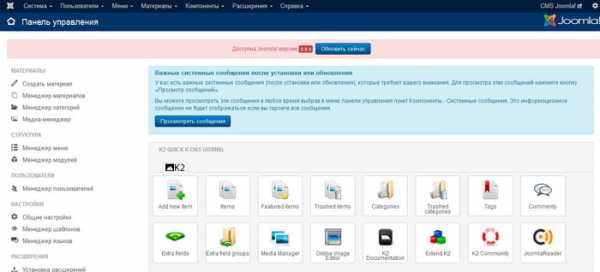
После выбора шаблона его необходимо установить. Для этого переходим в панель администратора Joomla.

Панель администратора – это закрытый раздел сайта, который предназначен для редактирования контента и настройки основных параметров и функционала сайта в целом. При этом, доступ в данный раздел могут иметь только зарегистрированные пользователи с определенными правами. То есть не каждый зарегистрированный пользователь может войти в админку Joomla.
Указанную часть сайта Вы найдете по адресу: http://домен.ru/administrator/
То есть к существующему имени сайта, необходимо дописать строку administrator.
При этом как было указано выше, для доступа к данному разделу, необходимо авторизоваться, а значит, вводим имя пользователя и пароль, которые создавались при установке движка.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнее
Для начала, переведем CMS на необходимую локализацию. Для этого переходим в менеджер языков.
Далее кликаем по кнопке “Install Language” и на следующей странице выбираем интересующую локализацию, при этом, если локализации не отображаются, необходимо нажать кнопку “Find Languages”:
Выбрав необходимую локализацию, устанавливаем языковой пакет, нажав кнопку “Install”. После установки языкового пакета, необходимо вернуться на главную страницу менеджера языков и выбрать новый — в качестве языка по умолчанию.
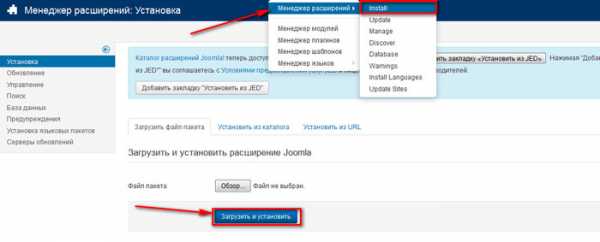
После смены локализации, необходимо выйти из учетной записи и заново авторизоваться. Теперь, если Вы ранее скачали шаблон для будущего проекта, его необходимо установить. Для этого, из главного меню переходим в “Менеджер расширений” в раздел установки.

Далее выбираем архив с скачанным шаблоном и устанавливаем, используя кнопку “Загрузить и установить”. После установки, необходимо активировать только что установленный шаблон. Для этого переходим в менеджер шаблонов.
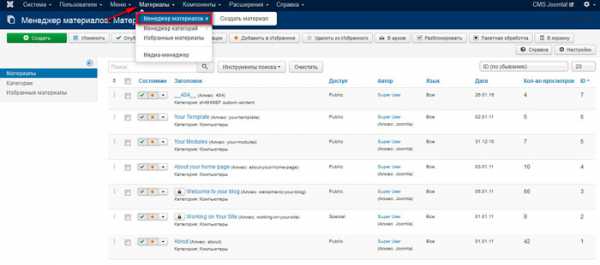
Затем используя специальный элемент управления, выбираем интересующий шаблон. Теперь, когда Вы изменили дизайн будущего проекта, необходимо добавить контент – то есть содержимое сайта. А значит, переходим в менеджер материалов Joomla.

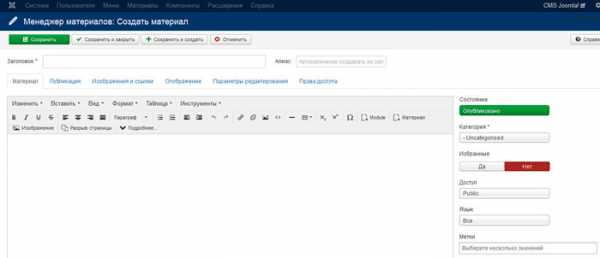
Для создания материала необходимо кликнуть по кнопке “Создать”, тем самым Вас перенаправят на страницу добавления нового материала.

Заполнив необходимые поля и нажав на кнопку “Сохранить”, вы создадите новый материал, таким образом добавив необходимое количество материалов, Вы наполните контентом Ваш сайт.
Собственно на этом статья по joomla для начинающих, завершена, конечно мы рассмотрели только начальные и примитивные основы по работе с CMS и если вы желаете научиться работать с Joomla на профессиональном уровне, Вам будет полезен наш курс Joomla-Мастер. С нуля до премиум шаблона.
Всего Вам доброго и удачного кодирования!!!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееJoomla-Ученик
12 фишек без которых Вы не создадите полноценный сайт на Joomla!
Смотретьwebformyself.com
Создать сайт на joomla: пошаговое создание сайта на Джумла с нуля бесплатно с примерами и скриншотами
Всех рад приветствовать дорогие друзья! С вами Макс Метелев и в сегодняшнем уроке, а точнее даже, целом руководстве я расскажу и покажу как создать сайт на Joomla (джумла) с нуля.
Создание сайта на joomla – процесс не сложный и очень интересный, а то я все про WordPress рассказываю. Наверняка, среди вас есть поклонники и этой CMS.
Joomla по праву можно считать одним из долгих и самых известных проектов с открытым исходным кодом, идущим рядом с Вордпресс.
Имеено она (Джумла) в далеком 2000 году стояла у истоков и приняла на себя новшества в PHP/MySql пространстве, которые позже были включены в WordPress, Drupal, Magento и другие системы управления сайтом.
Продолжая свое развитие в 2015 году, Joomla остается лишь второй по популярности системой управления содержимым, уступая WordPress (читайте – Joomla vs WordPress: преимущества и недостатки).
Вы наверное слышали, что вышла последняя версия этого движка Joomla 3. Это увлекательный продукт, отзывчивый к посетителям и удовлетворяющий требованиям администраторов.
Она также адаптивна для мобильных устройств, благодаря использованию фреймворка Bootstrap. Именно поэтому Джумла + Бутстрап так притягивает фронт-энд разработчиков и дизайнеров и делает легкой работу с исходным кодом и интерфейсом для своего кода.
Процесс установки быстр, красив и снабжен целым рядом иллюстраций. Вы действительно можете быстро получить полноценно работающий сайт за несколько минут (утрирую конечно, но результат будет).
Введение в Joomla
http://joomla.org/3/ru/ — площадка для изучения нашей CMS и место где вы можете скачать самую свежую версию движка.
На этом сайте есть видео уроки и много самой классной информации о функциях Joomla. Вы увидите, что Джумла поддерживает Bootstrap, LESS (усовершенствованный CSS), Jquery в ней есть также поддержка баз данных таких как PostgreSQL.
Хотите увидеть ее в работе, тогда нажмите на большую оранжевую кнопку «Live Demo»
Чтобы создать сайт на Joomla вам нужно будет нажать на зеленую кнопку «Download» (Скачать).
http://www.joomla.org/download.html — по этой ссылке можете скачать последнюю версию системы.
Третья версия рекомендуется для новых сайтов, но также подойдет версия 2.5 и старше. Нажимайте на синюю кнопочку «Download Joomla 3.3»

Установка сайта на Джумла
Это можно сделать двумя способами – в обоих случаях вам нужен будет хостинг и доменное имя. Так как это переводная статья, то автор предлагает использовать хостинг IPage.com, как наиболее дешевый вариант.
В этой статье мы воспользуемся ручным вариантом, он займет не более 20-30 минут вашего времени.
Итак, мы уже определились, что нам нужен домен и хостинг.
После скачивания вы получите следующий файл — Joomla_3.3.6-Stable-Full_Package.zip.
Распакуйте файлы архива и убедитесь, что вы видите те же файлы и папки, что на скриншоте ниже. Загрузите эти файлы к себе на выделенный сервер хостинга или на локальный (читайте – как установить локальный сервер Denwer).
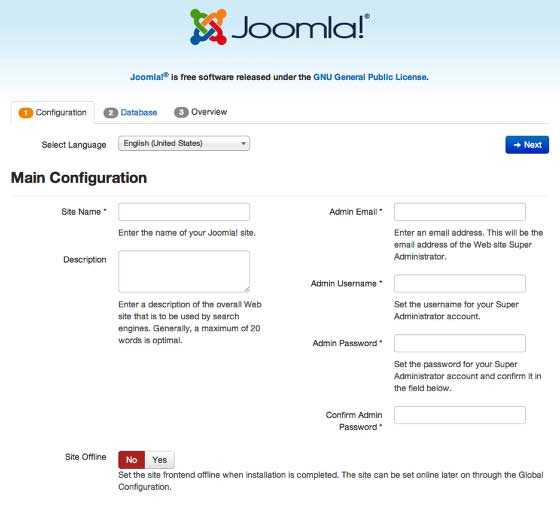
После установки файлов, в браузере вы увидите экран установщика. Это первый из 3-х шагов процесса.
Если вы не используете английский язык на вашем сайте, вы можете его поменять на русский. Введите имя вашего сайта, а также данные учетной записи администратора. Нажмите «Далее» чтобы продолжить установку.

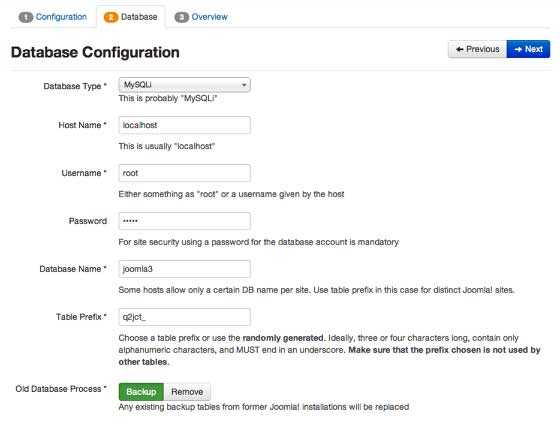
Как мы уже говорили раннее Joomla имеет поддержку баз данных таких как MySQLi и PostgreSQL.
Введите имя хоста вашей базы данных, имя пользователя, пароль и название базы. Вы можете получить эту информацию на вашем хостинге. Joomla автоматически сгенерирует таблицы с префиксами, чтобы сделать жизнь для хакеров труднее. Также нажимайте «Далее».

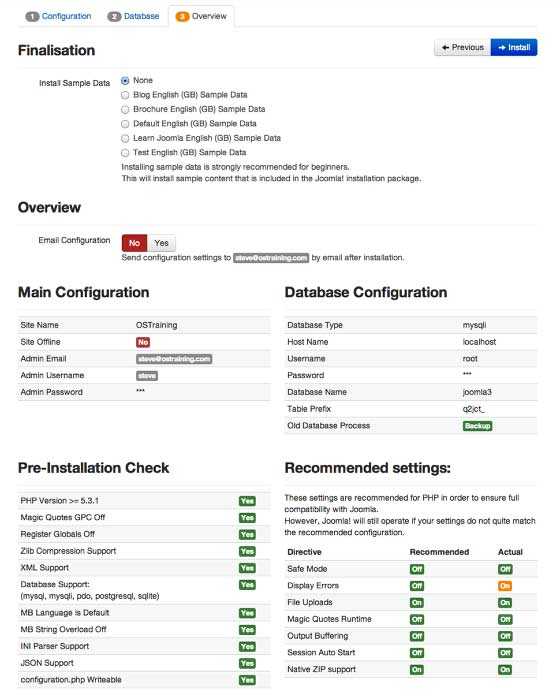
На заключительном экране инсталлятора вы можете выбрать тип данных. Наведите курсор на каждый из образцов, чтобы получить объяснение. Ниже вы увидите обзор настроек конфигураций. Джумла также проверяет правильно ли настроен сервер. Если что-то будет нуждаться в коррекции, это будет подсвечено красным цветом.

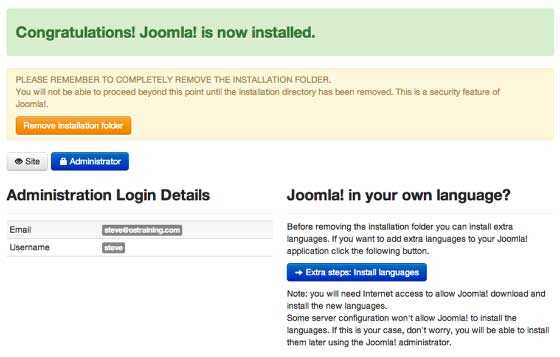
Далее идет процесс установки и сообщение с поздравлением.
Из соображений безопасности после установки мы должны будем удалить папку с установщиком.
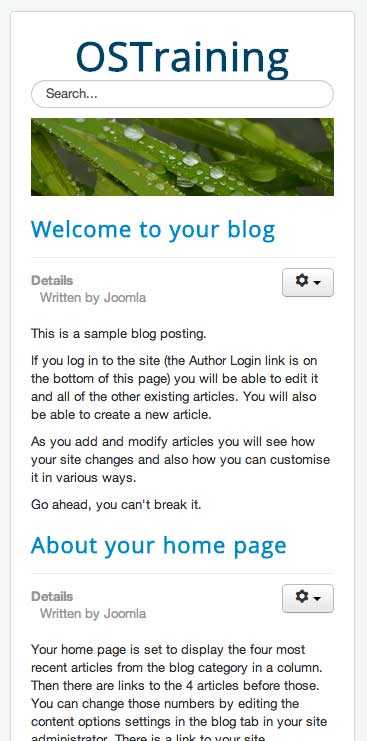
Нажмите на ссылку «Site», чтобы увидеть главную страницу сайта на joomla.

Создание нового сайта на Joomla
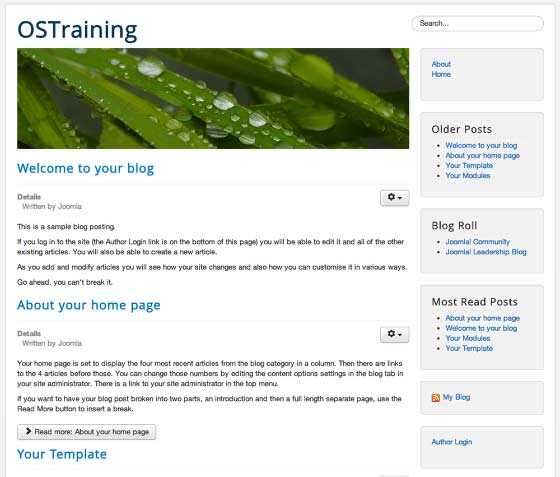
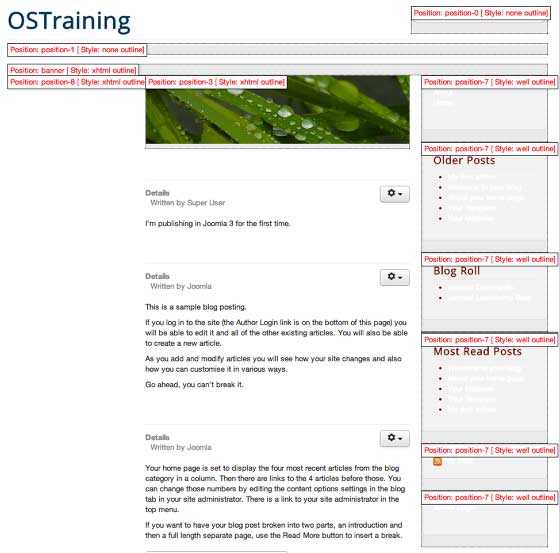
Потому как мы выбрали тип данных наш сайт настроен как блог. На нем есть 4 записи на главной странице. Нажмите на название заголовка любой записи, чтобы просмотреть полное содержание. Так же там есть и боковая колонка с типичными для блога функциями, такие как вывод последних записей, блогролл, список популярных записей.
Во вступлении я упоминал, что Joomla сейчас уже использует фреймворк Bootstrap. Уменьшая размеры вашего браузера, вы можете увидеть, как сайт на joomla реагирует на разных экранах.
Поиск по сайту переходит под заголовок – логотип, изображения адаптируются эффективно под маленький экран, а сайдбар переходит под сообщения на домашней странице.

Вход в ваш сайт
Теперь давайте взглянем внутрь административной панели на интерфейс движка. Добавьте после названия вашего сайта в адресной строки слово — /administrator/. Будет примерно так – http://vash-site.ru/administrator/
Вход возможен через ввод имени и пароля, как и везде, который вы создали в процессе установки.

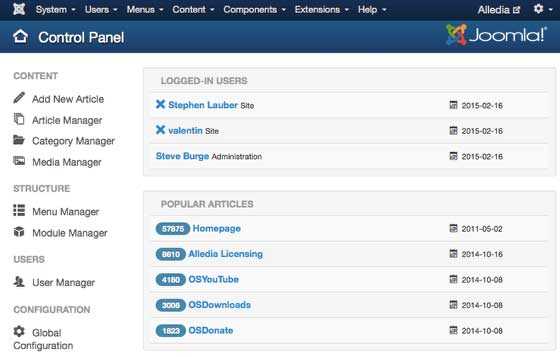
Главная панель инструментов, располагающаяся в самом верху содержит все самое необходимое для управления сайтом.
Панель управления вы увидите после первого входа в систему. Она включает в себя самые нужные шорткоды и данные, основанные на главной панели инструментов. Благодаря Бутстрап админка также адаптивная, подстраивается под любые размеры экрана.

Давайте напишем нашу первую статью на сайт. На главной панели перейдите в раздел Контент, а затем в Управление статьями (Article Manager).
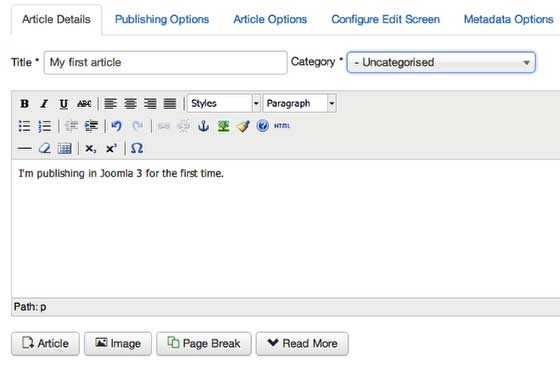
Там будут три поля, которые нужны для написания и публикации:
- Название: Моя первая статья
- Категория: Блог
- Основной текст: Я публикуюсь в Joomla первый раз.
Или что-то свое.

Нажимайте на «Сохранить», чтобы опубликовать вашу заметку. Нажмите на Имя сайта («Site name») в левом верхнем углу экрана.
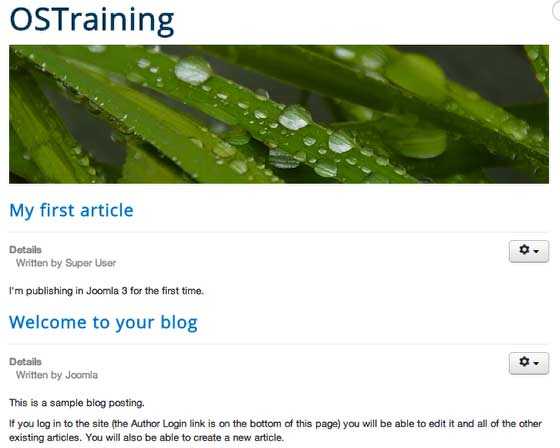
Теперь вы будете видеть свою статью, в верхней части главной страницы.
В нижней ее части будет располагаться пагинация (нумерация страниц), чтобы вы могли вернуться к более ранним статьям.

Давайте снова вернемся в панель администратора и в нашу статью, чтобы мы смогли показать вам еще пару дополнительных возможностей.
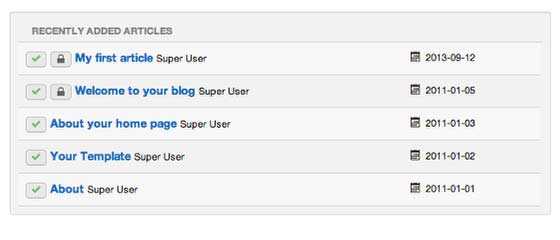
Вы можете также найти свою запись в секции «Недавно добавленные статьи» или нажав на Content («Содержание»), затем Article Manager («Управление статьями») на главной панели инструментов.

Вы можете вставить изображение в текст, нажав на кнопку с картинкой, под областью текста.
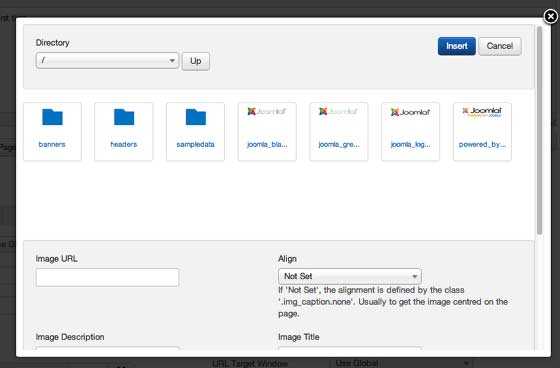
Нажмете на изображение и увидите всплывающее pop-up окно с существующими картинками на вашем сайте.
Чтобы использовать конкретное изображение, просто кликните на него, а затем нажмите на «Вставить» (Insert)
Прокрутите мышкой в самый низ этого окна и вы увидите секцию для загрузки новых изображений на сайт.

Боковая панель (Сайдбар) содержим самые важные параметры для каждой статьи.
- Статус: Публиковать статью или оставить в черновиках
- Доступ: Если установите чекбокс «Зарегистрирован», то только зарегистрированные пользователи могут видеть контент.
- Метки: как и в Вордпресс, вы можете организовать содержимое по иерархическим категориям и тегам в свободной форме.
Более продвинутые настройки для публикации статей доступны внутри вкладок в верхней части экрана.
- Опции публикации: задайте дату начала и завершения для размещения статьи
- Опции статьи: Управляйте отображением вашей заметки.
- Конфигурациия настроек редактора: Выбирает что пользователи могут видеть при редактировании статьи на главной странице.
- Внутренние параметры метаданных: добавление мета-описания (description) и многое другое.
- Доступы к статье: контроль доступа и возможность редактирования.
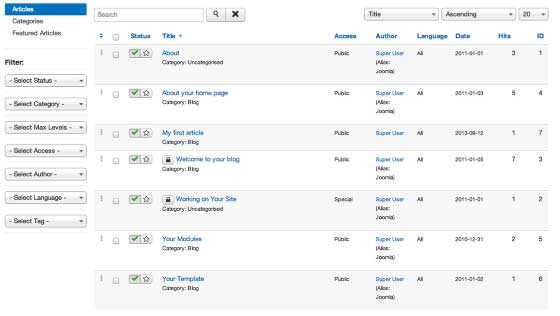
Для просмотра и упорядочивания статей на вашем сайте, закройте статью, которую вы редактировали и нажмите на Content (Контент), а затем на Управление Статьями.
Вы увидите текст записи в главной области.
На левой боковой панели вы можете использовать фильтры, развернуть его и найти искомый текст заметки.

Шаблоны для Joomla
Дизайн вашего сайта контролируется шаблонами. В панели инструментов на главной странице переходите в Расширения (Extensions), а затем в Управление Шаблонами (Template Manager).
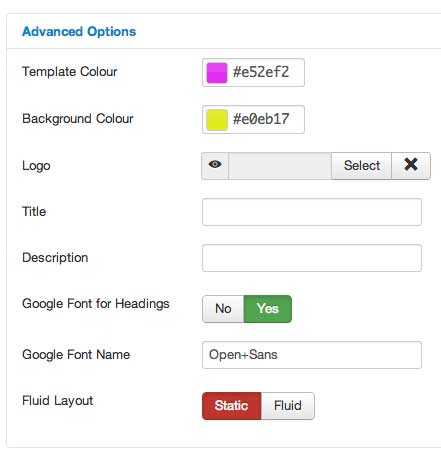
Кликните на «Мой стиль по умолчанию» (My Default style) и зайдите на вкладку Опции (Options).
Вы можете поменять цвет текста, фон вашего макета, загрузить новый логотип, добавить шрифты от Google.

Главные особенности в Joomla мы называем Компонентами (Components). Они имеют свои собственные ссылки в главном инструментарии админки.
3 из них наиболее полезные:
- Контакты: Позволяют создавать контактную форму на сайте
- Обновления Joomla: самая свежая версия движка и «ядра» в один клик
- Метки: Организация тегов, добавляемых к статьям.
Добавляя любой другой компонент в Джумлу, он сразу же будет доступен в этом списке.
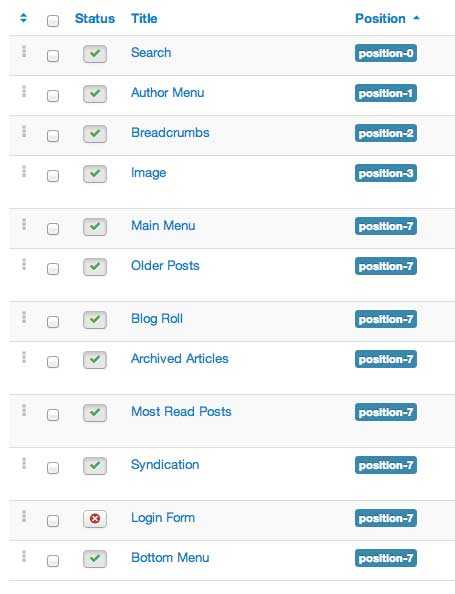
Мы уже увидели, что наш сайт на Joomla имеет боковую колонку, полную возможностей для блоггинга. Наша система использует модули слов для этих пунктов в сайдбаре.
Нажмите на Расширения, затем Диспетчер Модулей (Module Manager) и там вы увидите список функций для блога: старые заметки, блог рол, самые популярные статьи и другие.
Вы их заметите сразу, они находятся в положении – position 7

Теперь, наконец-то давайте взглянет на то, как контролировать колонками в сайдбаре.
Идем в Расширения – Менеджер Шаблонов – Опции (Options) в верхней части экрана.
Устанавливаем модуль Preview (Просмотр) в режим включено (Enabled).
Теперь добавляйте к урлу следующий префикс — ?tp=1
У вас должно получиться следующее – http://vash-domen.ru/?tp=1
После этого вы сможете просмотреть названия всех областей, которые вы разместили на сайте. Глядя на модули по умолчанию, вы можете подтвердить, что многие из них действительно находятся в положении position-7

Расширения Joomla.org
В этом уроке по созданию сайтов на Joomla мы затронули лишь вершину айсберга. На самом деле этих опций 1000.
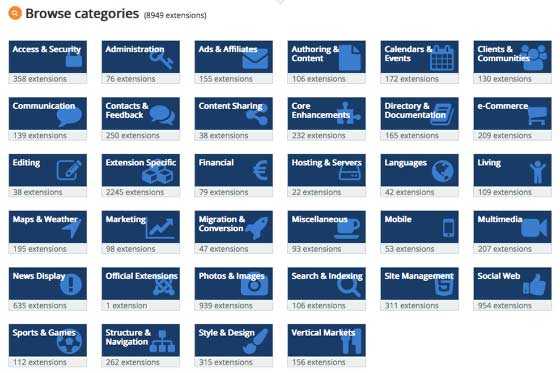
Есть место где вы все их можете найти – это площадка extensions.joomla.org
Этот каталог был запущен в 2006 году и в настоящее время имеет свыше 9000 самых разнообразных и полезных дополнений в категориях от «Доступ и безопасность» до «Дизайн и Стиль». Полное его название – Joomla Extension Directory или сокращенно JED. Давайте называть его Джидда для простоты и ясности 🙂
Одним из основных отличий JED категории Джумлы от Вордпресс в том, что любое расширение может быть перечислено, не важно, является оно платным или представлено бесплатно.

В JED есть активные отзывы и система рейтинга. Некоторые наиболее популярные дополнения идут количеством отзывов 100+ и каждый оценивается по своей функциональности, простоте использования, документации, поддержки.
Картинка ниже взята из раздела «Доступ и безопасность» по ссылке — http://extensions.joomla.org/category/access-a-security
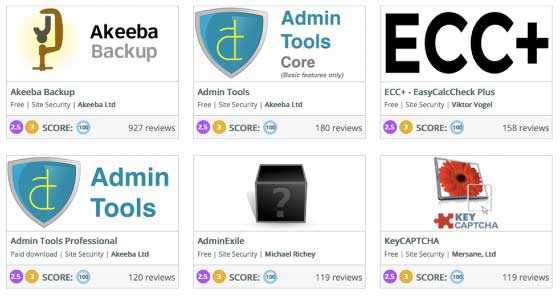
Пробежавшись глазами по порядку каждого расширения вы будете приятно удивлены количеством комментариев. Самые популярные и трастовые (вызывающие доверие) будут находиться в самом верху.

Нажмите, к примеру, на расширение Akeeba Backup и вы увидите отличный пример информации о нем. Akeeba самое популярное решение для экосистемы Joomla – многие используют его для резервного копирования файлов сайта (Читайте также – как сделать бэкап блога)
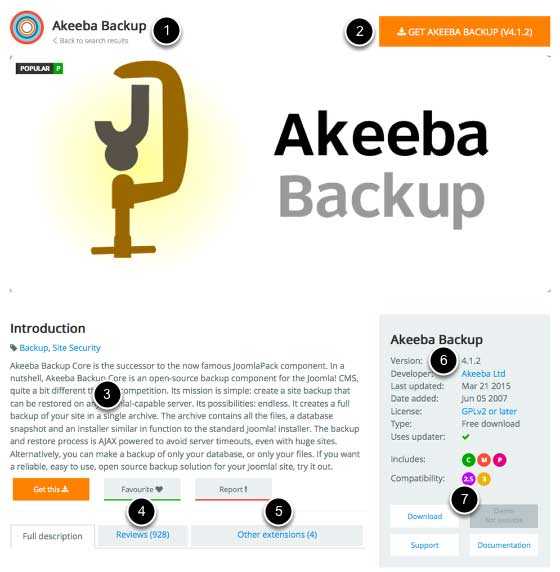
На скрине ниже вы можете просмотреть основные сведение об этом плагине для Джумла:
- Имя расширения
- Кнопка скачивания
- Детализированное описание
- Отзывы
- Другие расширения разработчика
- Номер версии, имя разработчика, последнее обновления и т.д
- Дублирование ссылки на скачивание, поддержка и документация к плагину

Давайте использовать данный плагин в качестве примера загрузки и установки.
Кликаем по желтой кнопке «Получить Akeeba Backup», что находится на скрине выше. Это действие приведет вас на страницу — https://www.akeebabackup.com/download/akeeba-backup.html
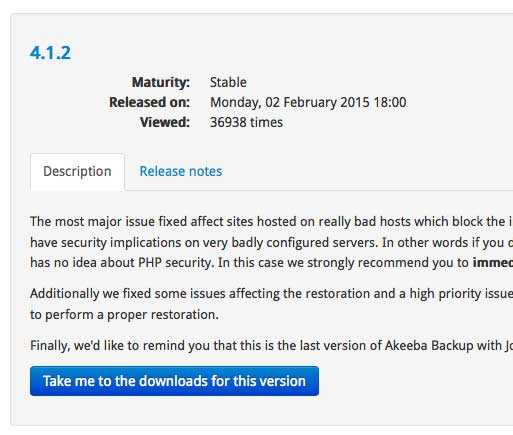
Клацайте на синюю кнопочку «Добавь меня в загрузки» (Take me to the downloads for this version)

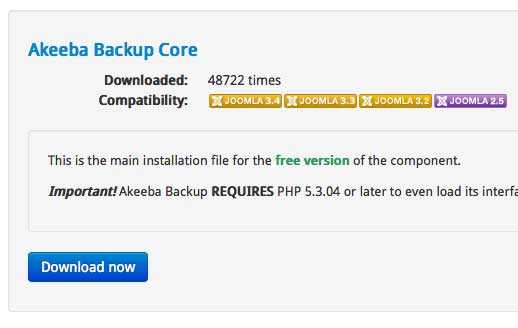
Затем нажмите на прямую ссылку на скачивание

После этого вы получите сжатый упакованный в архив файл с именем com_akeeba-4.1.2-core.zip на свой рабочий стол. Не распаковывайте его, оставьте как есть. Если ваш компьютер в автоматическом режиме разархивировал его (местами так делает Mac), то самостоятельно добавьте его снова.
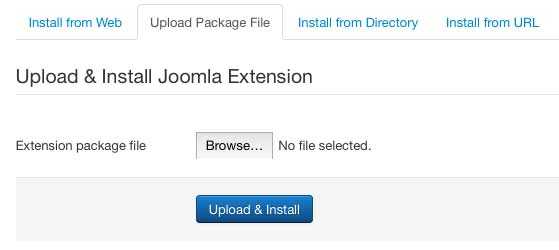
Потом загрузите это расширение:

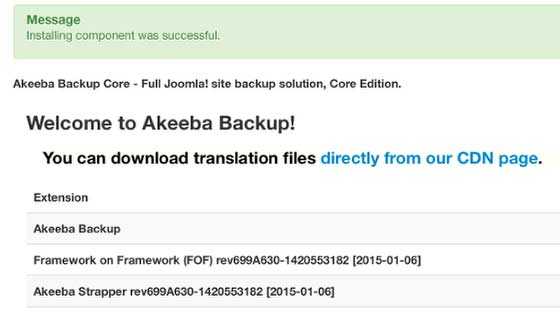
Теперь вы увидите приветственное сообщение от Joomla и разработчика. В нашем примере Джумла говорит – «Установка компонентов прошла успешно», а расширение – «Добро пожаловать в Akeeba Backup»

Из сообщения мы узнали, что Akeeba является компонентом, поэтому давайте зайдем в одноименную вкладку и удостоверимся, что он присутствует там.
Теперь вы можете повторять эти действия сколько угодно раз, найдя для себя нужный компонент или плагин. Теперь вы это умеете делать. А у меня на этом все. Теперь создание сайта на Joomla для вас не составит никакого труда, ведь азы вы изучили, а это первый шаг на пути разработки более серьезных решений.
Всем спасибо за внимание и за то, что дочитали этот пост до конца. Не забывайте подписываться на мой канал на Youtube и делиться ссылками с друзьями через социальные сети. Всех люблю и до скорых встреч на страницах блога smarticle.ru
smarticle.ru
1. Что такое Joomla? — Joomla.ru
Joomla представляет собой бесплатную систему для создания веб-сайтов. Это проект с открытым исходным кодом, который, как и большинство подобных проектов, не стоит на месте. Он очень успешно развивается, в течение вот уже семи лет, и пользуется популярностью у миллионов пользователей по всему миру.
Слово «Joomla» является производным от слова «Jumla» из африканского языка суахили и означает «все вместе».
Проект Joomla – результат жарких дискуссий между компанией Mambo Foundation, основанной в августе 2005 года, и ее тогдашней команды разработчиков. Joomla используется во всем мире как для создания простых домашних страниц, так и сложных корпоративных веб-сайтов. Она проста в установке, управлении и очень надежна.
Команда Joomla совершенствуется с момента своего создания, чтобы лучше удовлетворять потребности пользователей.
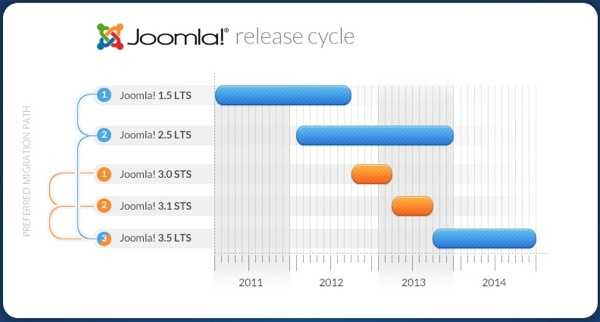
Стратегия развития версий
Версии Joomla рассчитаны как на стандартную (STS), так и на долгосрочную поддержку (LTS). Срок стандартной поддержки составляет 7 месяцев, долгосрочной – 22 месяца. Каждые 6 месяцев выходит новая STS. Версии х.5 включают в себя LTS.
- Joomla 2.5 – версия, включающая LTS, и в сентябре 2013 года будет заменена на Joomla 3.5
- Joomla 3.0 – версия, содержащая STS, будет заменена на Joomla 3.1 в марте 2013
- Joomla 3.1 – будет представлять собой версию с STS, релиз которой состоится с марта 2013 по сентябрь 2013
- Joomla 3.5 – будет включать в себя LTS и выйдет с сентября 2013 по март 2015
Долгосрочная поддержка подойдет для уже работающих сайтов. Если же вы создаете свой сайт с нуля, то вам подойдет стандартная поддержка (рис. 1).

Рисунок 1: Цикл релизов Joomla за 2011-2014 года
О какой версии это руководство?
Это руководство о версии Joomla 3.0, выпущенной в сентябре 2012 года.
Должны ли вы обновить свой старый сайт?
Обычно существует три варианта:
- Если ваш сайт все еще находится в ветке LTS Joomla 1.5, то обновление ее до LTS Joomla 2.5 будет хорошей идеей. Или же, вы можете начать с нуля со свежим STS Joomla 3 и проследить за обновлениями в серии 3.x до LTS Joomla 3.5.
- Если ваш сайт уже сделан с LTS Joomla 2.5, обновлять его сейчас нет необходимости. Следует дождаться LTS Joomla 3.5 в сентябре 2013 года.
- Если вы хотите создать веб-сайт сейчас, то следует начать с STS Joomla 3.0.
Что нового в Joomla 3.0?
Наиболее значимые изменения для разработчиков и пользователей:
- Joomla стала адаптированной к мобильным устройствам и содержит разнообразие шаблонов. Теперь ваш сайт будет отображаться в каждом мобильном браузере (рис. 2).
- Joomla имеет новый пользовательский интерфейс
- Joomla использует JQuery JavaScript Lbriray
- Веб-установщик стал проще (процедура выполняется всего в 3 шага)
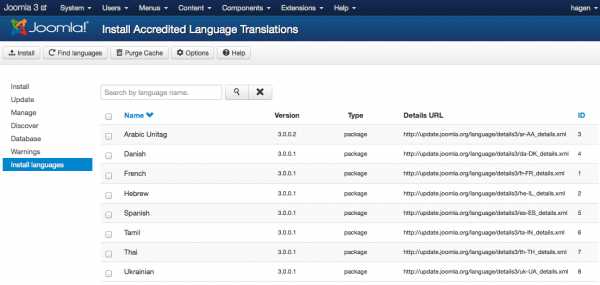
- Языковой пакет может быть установлен непосредственно из менеджера расширений (рис. 3)
- Поиск Smart Search, который был введен с Joomla 2.5, получил множество улучшений
- Редактор TinyMCE WYSIWYG входит в новую версию (3.5.6)
Рисунок 2: Joomla! на мобильном устройстве

Рисунок 3: языковые пакеты
Некоторые технические изменения не так заметны, но более чем полезны:
- Возможно сохранение пустых статей
- Joomla содержит PostgreSQL Driver. Вы сможете запустить сайты Joomla 3.0 с помощью базы данных PostgreSQL
- Joomla может работать быстрее с PHP Memcached Driver
- Используйте JFeed для осуществления управления вместо SimplePie
- Очистка устаревшего неиспользуемого кода, файлов, полей базы данных и таблиц. Улучшена стандартизация таблиц
- Обширная работа по стандартизации кода стиля и содержания
- Модульное тестирование в CMS
- Обновленные системные испытания в CMS
и многое другое
Что вы можете сделать с Joomla?
Все виды веб-сайтов могут быть созданы с помощью Joomla. Веб-сайты состоят из страниц, которые содержат контент (текст, изображения, видео и аудио). Часто он изменяется и настраивается автоматически, на основе определенных критериев. Возьмем, к примеру, главную страницу. Последние статьи на ней отображаются сверху автоматически. Так как все сайты во всемирной паутине основаны на этих принципах, их можно условно разделить на следующие категории.
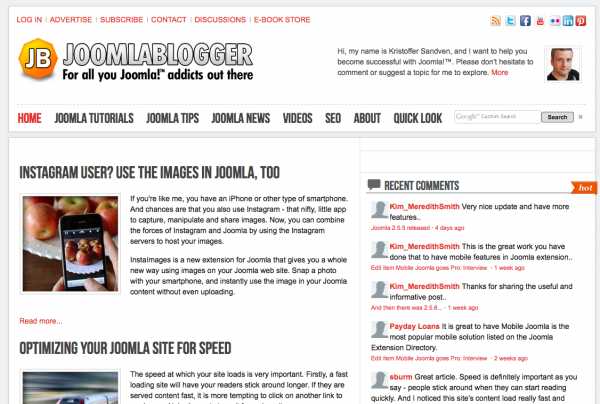
Блоги (веб-журналы)
Блоги – это платформы для обсуждений или информационные сайты, состоящие из статей (сообщений, записей). Самые последние статьи появляются первыми.
Пример: http://www.joomlablogger.net/

Рисунок 4: joomlablogger.net
Сайты посвященные бренду
Сайты, целью которых является создание представления о бренде в Интернете. Они обычно не занимаются продажами, а сосредоточены только на раскрутке бренда.
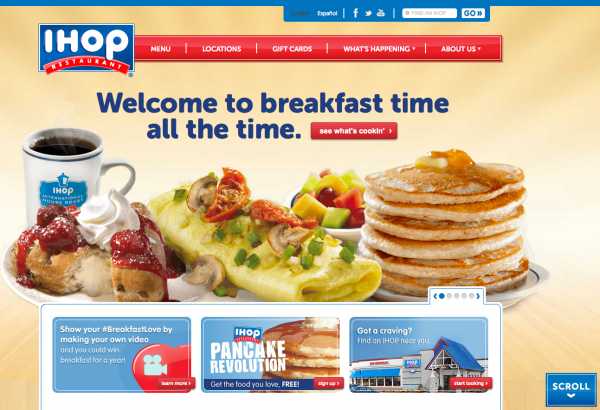
Пример: http://www.ihop.com/

Рисунок 5: ihop.com
Сайты-визитки
Сайты включают в себя информацию о компании, ее продуктах и услугах. Используется текст, фотографии, анимация, аудио и видео, интерактивные меню и навигация.
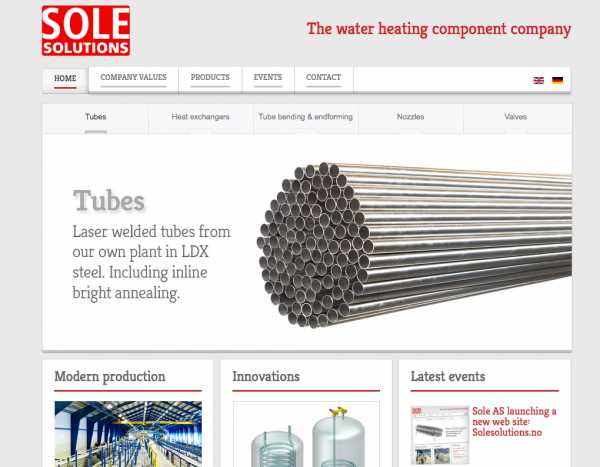
Пример: http://www.solesolutions.no/

Рисунок 6: solesolutions.no
Сайты знаменитостей
Веб-сайты, содержащие информацию о каких-либо знаменитостях. Подобные сайты могут быть официальными или созданными фанатами.
Пример: http://www.deep-purple.com/

Рисунок 7: deep-purple.com
Сообщества
Сайты, где общаются люди со схожими интересами.
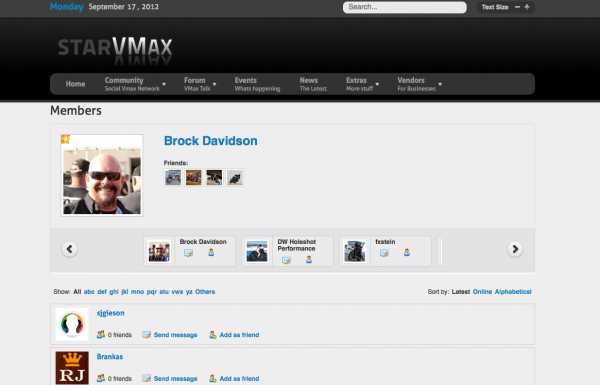
Пример: http://www.starvmax.com/community

Рисунок 8: starvmax.com / сообщества
Интернет магазины
Сайты, предлагающие товары и услуги для онлайн продаж.
Пример: http://regalosdecocina.com/

Рисунок 9: regalosdecocina.com
Форумы
Сайт, где люди обсуждают различные темы.
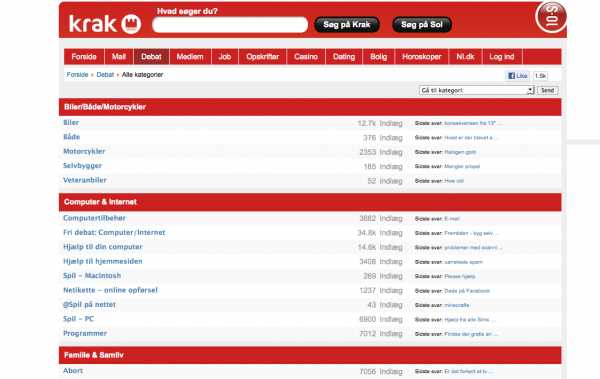
Пример: http://www.sol.dk/debat/kategorier

Рисунок 10: sol.dk / Деба / kategorier
Сайты — галереи
Веб-сайты, разработанные специально для использования в качестве галерей. Они могут иметь коммерческий или не коммерческий характер, и представляют собой художественную или фото галерею.
Пример: http://www.mb-photography.com/

Рисунок 11: MB-photography.com
Правительственные сайты
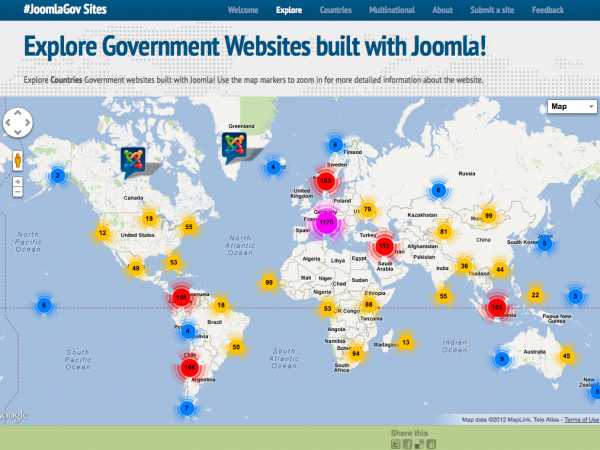
Более 3000 правительственных веб-сайтов по всему миру создаются на CMS Joomla.
Примеры: http://joomlagov.info/

Рисунок 12: joomlagov.info
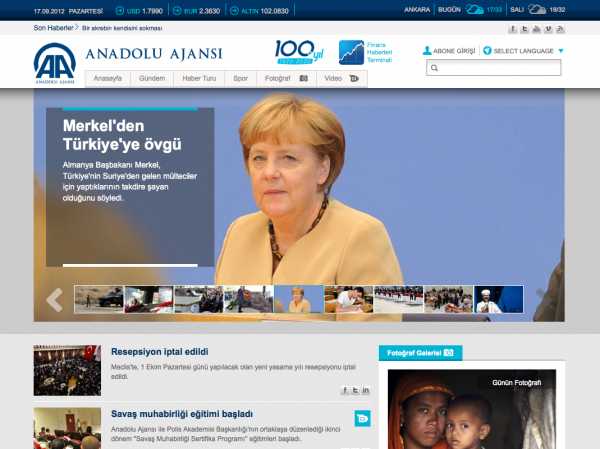
Новостные сайты
Схожи с информационными сайтами, но ориентированы на новости, политику и комментарии.
Пример: http://www.aa.com.tr/

Рисунок 13: aa.com.tr
Персональные сайты
Сайты о каком-либо человеке или небольшой группе людей (например, семье), которые содержат любой контент или индивидуальную информацию, размещенную на усмотрение создателя.
Пример: http://www.ilnono.it/it/

Рисунок 14: ilnono.it
600000000 сайтов
Вы когда-нибудь задавали себе вопрос, сколько сайтов существует на момент 2012 года? Их множество, но никто не знает точного ответа.
Как вы, наверное, заметили, большинство из приведенных в качестве примера сайтов нельзя назвать акулами всемирной сети, но они отвечают потребностям их создателей и их клиентов. Но это не означает, что Joomla подходит только для небольших веб-сайтов. Это говорит о том, что большинство веб-сайтов производится с ограниченными ресурсами, такими как время и бюджет. По этой причине люди часто строят свои сайты на системах с открытым исходным кодом, таких как Joomla, WordPress и Drupal.
Большие сайты, как Facebook, Flickr, YouTube, Google, Apple или Microsoft как правило не используют открытый исходным код в системе управления контентом для своих сайтов. У таких компаний имеются тысячи разработчиков, которые создают сотни сайтов, прорабатывая и совмещая множество идей и решений, представленных на рынке.
Любители против Профессионалов
Вышеперечисленные сайты создаются людьми, которых можно разделить на любителей и профессионалов.
- Любители обходятся тем, что есть. Как правило, они «чем богаты, тем и рады».
- Профессионалы же роют землю, чтобы всегда быть готовым к разработкам, которые могут быть оптимизированы с течением времени. Они постоянно расширяют свои знания и делятся ими с другими для укрепления своего бизнеса.
Для Joomla не имеет значения, являетесь ли вы любителем или профессионалом. И те, и другие могут работать с Joomla. Зачастую, любители становятся профессионалами, а профессионалы становятся более заинтересованными в том, чтобы сделать Joomla CMS и Framework еще лучше.
Время для первого и последнего совета в этом руководстве!
«Не слушайте людей, которые указывают вам, что делать. Поступайте так, как считаете нужным».
Что общего у всех этих веб-сайтов?
Несмотря на то, что существует множество разновидностей сайтов, кое-что их объединяет:
- Они показывают содержание (текст, изображения, видео, аудио).
- Они имеют индивидуальный дизайн, макеты и цвета.
- Посетители могут взаимодействовать с сайтом. Иногда они должны заранее создать учетную запись.
Joomla объединяет
Все эти веб-сайты основаны на идеях своих создателей и безграничных возможностях Joomla CMS. В этом руководстве речь пойдет об общих чертах сайтов. После прочтения следующих 9 глав вы сможете самостоятельно создать достаточно хороший веб-сайт. А станите ли вы любителем или профессионалом зависит только от вас.
Хаген Граф
joomla.ru
