Как Адаптировать Сайт под Мобильные Устройства: Руководство
Сайт
Мар 28, 2023
Olha L.
6хв. читання
Если вы не имеете ни малейшего представления о том, как создать мобильный сайт или адаптировать сайт под мобильные устройства, когда он уже давно запущен и работает, вы попали по адресу!
Сайт каждого блогера или владельца бизнеса должен отлично работать на смартфонах. Отзывчивый дизайн способен значительно увеличить ваш трафик, а вместе с ним и шансы на успех.
Оглавление
Оптимизация Сайта под Мобильные Устройства — Почему это Важно?
Наше время можно смело назвать «эрой смартфонов». Многие люди предпочитают выходить в интернет через мобильные устройства, так как это можно делать в любое время и в любом месте.
Таким образом, наличие мобильного сайта автоматически открывает двери для большей аудитории. Фактически, 70% интернет-трафика сегодня (англ) приходит с мобильных телефонов.
Кроме того, 51% пользователей подтвердили (англ), что они регулярно используют мобильные устройства для поиска новых брендов и продуктов. Это число доказывает, что оптимизация сайта под мобильные устройства настолько же важна для бизнеса, как его расширение.
Это число доказывает, что оптимизация сайта под мобильные устройства настолько же важна для бизнеса, как его расширение.
Более того, 89% людей (англ), отметили, что готовы рекомендовать бренд, если их мобильный опыт будет положительным.
Стоит упомянуть ещё один фактор — Google обновил систему оценки сайтов, чтобы улучшить результаты поиска для мобильных пользователей.
Другими словами, если ваш сайт не адаптирован под смартфоны, он может быть исключён из поисковой выдачи Google для мобильных устройств или опущен вниз страницы результатов поиска.
Преимущества Отзывчивого Сайта
Создание хорошего мобильного сайта начинается с отзывчивого дизайна.
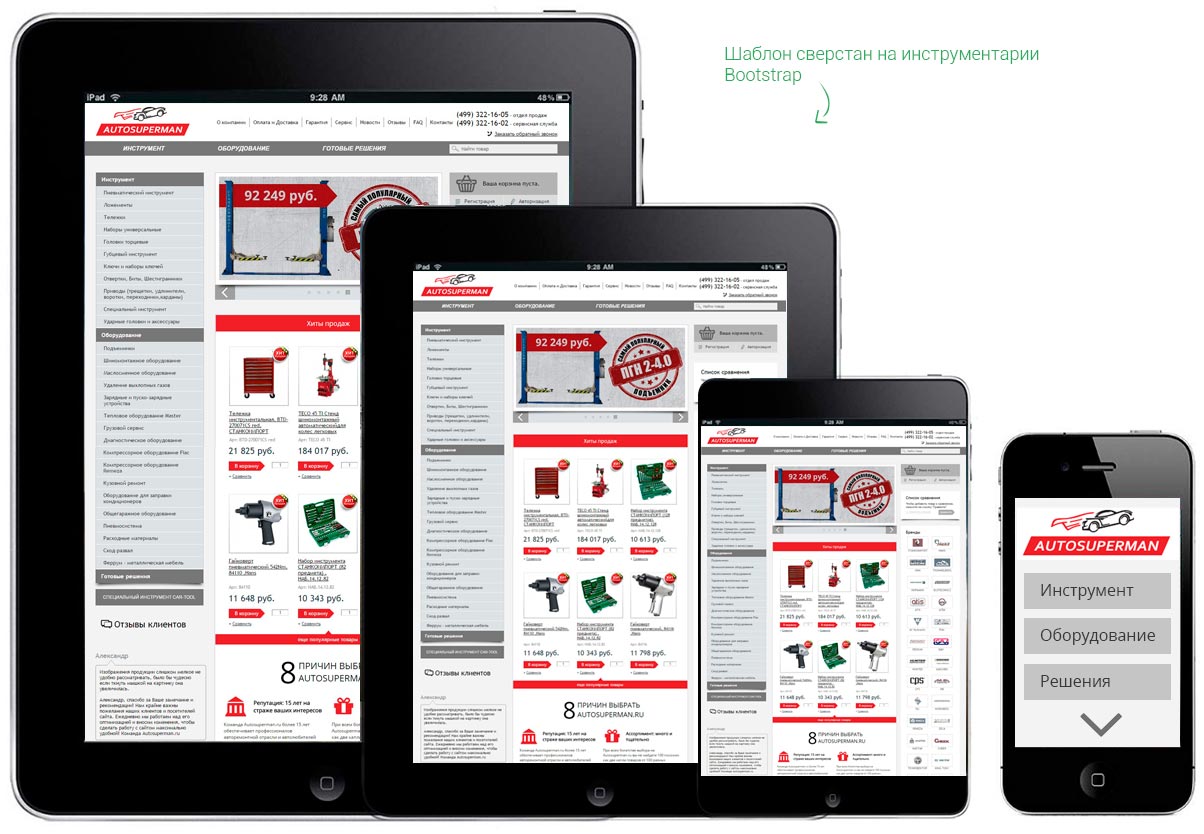
«Отзывчивый сайт» — это сайт, который реагирует на то, с какого устройства заходит пользователь и адаптируется под его особенности. Другими словами, такой сайт хорошо выглядит и функционирует на любом устройстве.
Ниже мы более подробно описываем преимущества отзывчивого сайта.
1. Лучше для SEO
Отзывчивый дизайн означает, что сайт использует те же URL и HTML независимо от устройства, из которого на него заходят. Благодаря этому Google намного проще исследовать, индексировать и управлять контентом такого сайта. В результате SEO вашего сайта будет намного эффективней.
Благодаря этому Google намного проще исследовать, индексировать и управлять контентом такого сайта. В результате SEO вашего сайта будет намного эффективней.
2. Не Нужно Создавать Новый Дизайн Сайта
Отзывчивый дизайн, в отличие от адаптивного, не требует создания отдельного макета для мобильных. Другими словами, отзывчивый сайт — это один макет, который “умеет приспосабливаться” под разные устройства.
Таким образом, вы сэкономите много времени и энергии.
3. Легче в Управлении и Экономней
Отзывчивый сайт прост в управлении и разработке. Все сделанные вами обновления будут отображаться на всех устройствах сразу. То же самое касается контента, после публикации он появится на всех устройствах одновременно: ПК, ноутбуке, смартфоне и др.
Более того, отзывчивый сайт обойдётся намного дешевле, поскольку вам не нужно разрабатывать две разные версии ресурса — для ПК и мобильных устройств отдельно.
7 Советов, Как Адаптировать Сайт под Мобильные Устройства
Прежде всего, вы должны понимать, что создание мобильного сайта требует немного технических знаний.
Мы ценим ваше любопытство и желание узнавать что-то новое, но всё-таки склонны считать, что оптимизация сайта под мобильные устройства может быть довольно сложной для новичка. Поэтому рекомендуем нанять разработчика сайтов, который поможет вам решить эту задачу.
Однако мы также рекомендуем ознакомиться с советами по оптимизации, чтобы понимать, как адаптировать сайт под мобильные устройства, и при необходимости контролировать процесс.
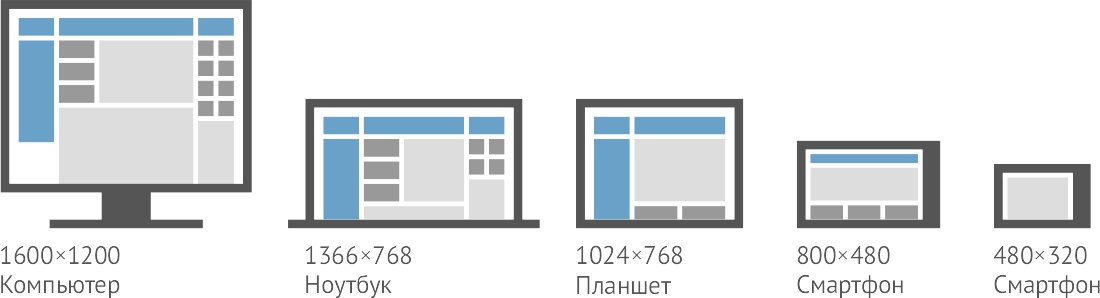
1. Придерживайтесь Подхода Mobile First
Большинство дизайнеров, начиная разработку сайта, ориентируются на устройства с большим экраном, такие как ПК или ноутбук. Это не совсем правильно, так как в будущем при попытке оптимизировать сайт под телефон могут возникнуть определённые трудности.
Намного правильней начинать с мобильного дизайна. Попробуйте сначала создать красивый, полнофункциональный веб-сайт для мобильных пользователей, а затем переходите к большему экрану.
Оптимизировать сайт под экран меньшего размера, например, смартфона или планшета, намного сложнее, чем под экран большого размера. Поэтому разумнее начинать с мобильной версии.
Поэтому разумнее начинать с мобильной версии.
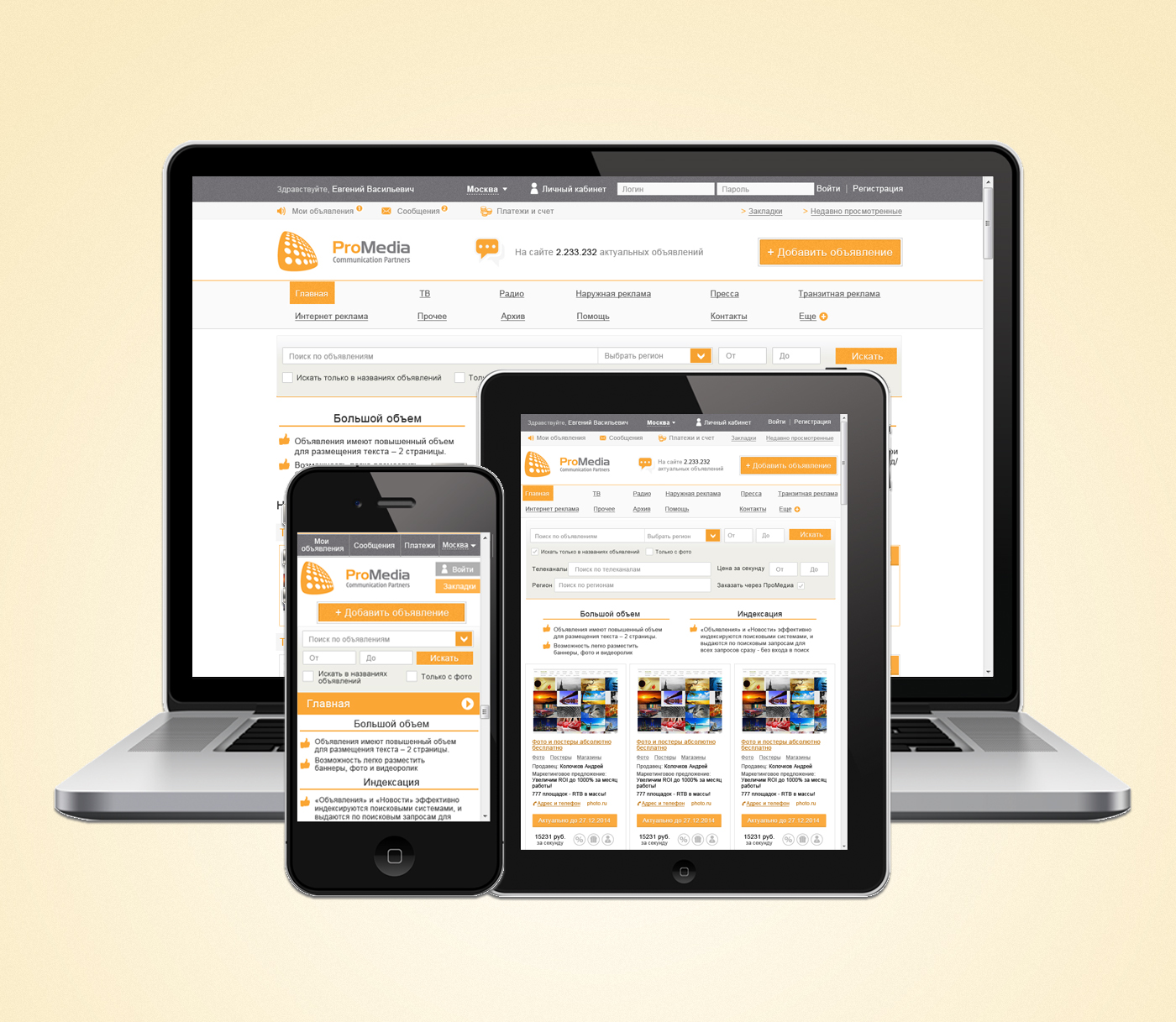
2. Преобразование Десктопной Версии Сайта в Мобильную
Если у вас уже есть полнофункциональный сайт для десктопов, который ещё не был оптимизирован под другие устройства, первое, что вам нужно сделать — это преобразовать его в мобильный.
К счастью, есть как минимум два очень хороших способа сделать: конвертировать ваш сайт с помощью онлайн-сервиса или плагинов CMS.
Преобразование Сайта с Помощью Конструктора Онлайн
Во-первых, вы можете использовать специальный онлайн-сервис. Два самых популярных сервиса для создания мобильной версии сайта — bMobilized и Duda Mobile.
bMobilized предлагает мгновенное преобразование с автоматической адаптацией изображений и содержимого. В компании утверждают, что сайты, преобразованные с помощью их сервиса, поддерживаются более 13000 мобильных устройств разных брендов.
Сервис стоит 19,99$ в месяц. Помимо услуги создания мобильной версии сайта, bMobilized также предоставляет профессиональную поддержку для разработчиков.
Ещё один отличный сервис — Duda Mobile. Главная функция этого конструктора — создание полнофункциональных мобильных сайтов.
Этот конструктор сайтов можно использовать бесплатно. Однако, если вам понадобятся премиальные функции сервиса, такие как поддержка по электронной почте, пользовательские домены или услуги резервного копирования, то их цена — 19$ в месяц.
Кроме того, Duda Mobile предлагает набор расширенных функций для разработки отзывчивых сайтов электронной коммерции с поддержкой мультиязычности. Однако за такой функционал вам придётся заплатить от 22$ до 46$ в месяц.
Создание Мобильной Версии Сайта с Помощью Плагинов CMS
Второй вариант, как адаптировать сайт под мобильные устройства — использовать плагины CMS. Однако этот метод лучше подходит тем, у кого уже есть готовый сайт на CMS Joomla, Drupal или WordPress.
Пользователи WordPress для решения этой задачи могут использовать такие плагины, как WPtouch и JetPack.
Что касается пользователей Joomla, то им доступны такие решения, как Responsivizer и JoomlaShine.
Если же вы используете Drupal, рекомендуем ThemeKey и MobileTheme.
Однако имейте в виду, что не все из этих плагинов доступны бесплатно. Например, премиум-план WPtouch pro Enterprise обойдётся вам до 359$ в год.
3. Установите Отзывчивую Тему
Отзывчивый дизайн автоматически сделает ваш сайт мобильным. В результате вы получите сайт, на котором будет отображаться контент аналогичный тому, что на ПК версии.
Сегодня существует множество отзывчивых тем WordPress. Многие из них платные, но при этом они действительно справляются с заданием.
Avada — одна из самых быстрых и отзывчивых тем в WordPress. С этой темой скорость загрузки вашего сайта на мобильных устройствах не превысит секунды.
Чтобы убедиться, что тема быстро загружается и адаптируется к мобильному экрану, мы рекомендуем воспользоваться Pingdom.
Pingdom — лучший инструмент для проверки производительности сайта, который предоставит исчерпывающие данные о скорости загрузки страниц. Всё, что вам нужно сделать, это скопировать ссылку вашего сайта, а затем вставить её в столбец URL. Выберите, где вы хотите начать тестирование, и нажмите кнопку «Начать тест» («Start Test»).
Всё, что вам нужно сделать, это скопировать ссылку вашего сайта, а затем вставить её в столбец URL. Выберите, где вы хотите начать тестирование, и нажмите кнопку «Начать тест» («Start Test»).
Pingdom выдаст оценку вашего сайта (в зависимости от его общей производительности), время загрузки и другие важные показатели.
Инструмент также предложит некоторые советы, как улучшить скорость.
Вот результат теста живой демонстрационной версии темы Avada — сайта-портфолио.
Как видите, для загрузки сайта теме Avada понадобилось 953 миллисекунды.
4. Никогда не Используйте Flash
Многие веб-разработчики отказались от Flash, потому что технология потребляет слишком много аппаратных ресурсов, что может привести к замедлению ответа страницы и времени её загрузки.
Кроме того, Flash может навредить SEO.
Также важно отметить, что ни Android, ни iOS не поддерживают Flash, поэтому использование этого программного обеспечения — не лучшее решение, если вы хотите создать сайт, оптимизированный для мобильных устройств.
5. Поддерживайте Скорость Сайта
Скорость работы сайта сильно зависит от качества используемого вами сервера и хостинга. Поэтому, если вы хотите создать мобильный сайт, который бы отлично работал на мобильных устройствах, важно использовать быстрый и надёжный хостинг.
Для лучшей производительности мы рекомендуем облачный или VPS-хостинг. Решение обеспечит лучшую скорость ответа сервера, что является наиболее важным фактором, влияющим на скорость загрузки сайта.
Можливості тарифу
SSD Disk space
Трафік
Виділена IP
Повний root-доступ
VPS 1
₴109/міс.
VPS 2
₴249/міс.
VPS 3
₴359/міс.
VPS 4
₴445/міс.
VPS 5
₴665/міс.
120 GB
VPS 6
₴1199/міс.
160 GB
VPS 7
₴1599/міс.
200 GB
VPS 8
₴2199/міс.
250 GB
Чтобы оптимизировать скорость вашего сайта, также нужно ограничить количество контента, для работы которого необходим дополнительный плагин.
Ещё одна вещь, которую нужно сделать, чтобы ускорить сайт — оптимизировать его домашнюю страницу. Вот несколько советов, как сделать так, чтобы главная не замедляла работу вашего ресурса:
- Уменьшите количество публикаций на главной странице (ограничьтесь 5-10 постами).
- Удалить ненужные виджеты.
- Удалите неважные, неактивные или ненужные плагины.
- Поддерживайте чистоту и порядок на странице.
Мы уверенны, что чистая, хорошо оптимизированная домашняя страница способна не только улучшить общий внешний вид вашего сайта, но и ускорить его загрузку!
6. Следите за Внешним Видом Вашего Сайта
Первые пятнадцать секунд — время, которое понадобится пользователю, чтобы решить (англ) остаться на сайте или покинуть его. Поэтому вам нужно как можно быстрее произвести хорошее впечатление.
Если контент привлекает трафик, то внешний вид сайта заставляет их задержаться на нём дольше, чем на 15 секунд.
Отключите автозамену для формы на странице входа (заполнять веб-формы на мобильном устройстве и без того не слишком удобно), используйте кнопки и шрифты большого размера, а также адаптируйте дизайн всплывающих окон (если они есть) под мобильные.
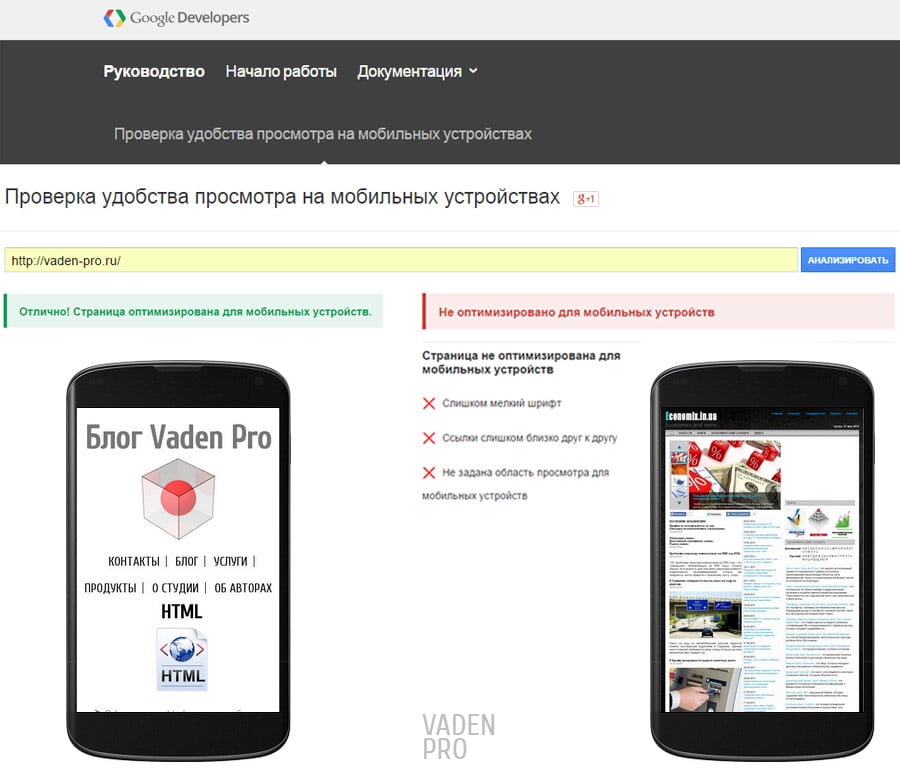
Используйте специальный инструмент проверки оптимизации сайта для мобильных.
7. Включите Ускоренные Мобильные Страницы (AMP)
Ускоренные мобильные страницы (AMP) — один из проектов Google. Его целью является ускорение загрузки сайтов посредством сжатия данных, которые в восемь раз меньше обычного размера мобильных страниц. Эта технология обещает повысить скорость вашего сайта в четыре раза, что, в свою очередь, сделает его более мобильным.
AMP широко используется ведущими компаниями, включая Twitter, New York Times и Adobe. Вот несколько причин, почему она так популярна.
Ускоряет Загрузку Сайта на Мобильных Устройствах
По данным Google, около 53% мобильных пользователей покидают сайт, загрузка которого занимает более 3 секунд (англ).
К счастью, быстрая загрузка является основным преимуществом AMP. Использование этой технологии увеличит скорость работы сайта, поэтому вы не потеряете драгоценный органический трафик.
Делает Сайт Более Заметным в Поиске
Google обозначает AMP-сайты в мобильном поиске иконкой молнии. Её задача, обозначить для пользователей сайты с поддержкой AMP и без.
Её задача, обозначить для пользователей сайты с поддержкой AMP и без.
Символ AMP поможет выделиться в результатах поиска. К тому же многие пользователи обращают внимание именно на такие страницы, поскольку знают, что они быстрее загружаются.
Google AMP Cache Повышает Производительность Сервера
Google AMP Cache — сеть доставки контента (CDN), основанная на прокси. Используется для ускорения процесса передачи данных с действительных документов AMP пользователю.
Проще говоря, Google AMP Cache хранит данные вашего сайта. Этот метод позволяет быстрее загружать веб-страницы, благодаря чему ресурс лучше работает на мобильных устройствах.
Вот некоторые функции Google AMP Cache, которые могут повысить производительность вашего сервера:
- Может сохранять изображения и данные шрифтов
- Автоматически ограничивает максимальные размеры изображения
- Конвертация изображений в форматы для мобильных устройств
- Может снизить качество изображения, чтобы ускорить процесс загрузки
- Использует безопасные каналы (HTTPS) и последние версии веб-протоколов (SPDY, HTTP/2).

Выводы
Если вы хотите достичь успеха в интернете, вам нужно адаптироваться к последним технологиям. Учитывая число мобильных пользователей, оптимизация сайта под мобильные устройства должна быть в приоритете.
Подводя итог, давайте ещё раз напомним, как адаптировать сайт под мобильные устройства:
- Придерживайтесь подхода Mobile first.
- Превратите свой десктопный сайт в мобильный с помощью онлайн-сервисов, таких как bMobilized и Duda Mobile, или воспользуйтесь плагином мобильной оптимизации для вашей CMS.
- Используйте отзывчивую тему и протестируйте её с помощью Pingdom.
- Не используйте Flash!
- Поддерживайте нормальную скорость вашего сайта, используя быстрый и надёжный хостинг.
- Убедитесь, что ваш сайт хорошо выглядит.
- Попробуйте использовать ускоренные мобильные страницы (AMP), чтобы повысить производительность веб-сайта на мобильных устройствах.
Оптимизация сайта для мобильных устройств требует довольно много усилий. Но поверьте, результаты не заставят себя ждать.
Но поверьте, результаты не заставят себя ждать.
Уверенны, что знание того, как оптимизировать сайт для мобильных устройств, поможет вам быстрее принять решение — заниматься этим самостоятельно или обратиться к специалистам. Не тяните. Без мобильной версии сайта вы теряете много органического трафика. Удачи!
Ольга вже близько восьми років працює менеджером у сфері IT, три з яких вона займається SEO. Написання технічних завдань та інструкцій — один з її основних обов’язків. Її хобі — дізнаватися щось нове і створювати цікаві та корисні статті про сучасні технології, веброзробку, мови програмування, пошукову оптимізацію сайтів та багато іншого.
Більше статей від Olha L.
Сайты для мобильных устройств — Вебмастер. Справка
- Общие рекомендации
- Как проверить мобильные страницы сайта
- Как Яндекс проверяет сайты на мобильную адаптивность
- Вопросы и ответы про мобильные сайты
Поисковые системы улучшают выдачу результатов поиска для пользователей мобильных устройств (смартфонов, планшетов). Таким пользователям вероятнее всего будет показан:
Таким пользователям вероятнее всего будет показан:
Сайт с адаптивным дизайном
Сайт подстраивается под разрешение и размер экрана; доступен по одному URL для всех типов устройств.
Сайт с динамической версткой страниц
Для просмотра с разных мобильных устройств сервер отправляет в ответ на запрос одного URL различные варианты кода HTML и CSS.
Мобильная версия сайта (поддомен)
Для просмотра с мобильных устройств используется отдельный URL (специальный поддомен: m.example.com, mob.example.com и пр.). Чтобы в мобильном поиске участвовал мобильный поддомен, его структура должна полностью соответствовать структуре основного домена.
Примечание. На адаптивность мобильным устройствам Яндекс проверяет основной домен и мобильный поддомен. Например, робот проверяет страницу example.com/page, затем по редиректу переходит на m.example. com/page. Если страница на мобильном поддомене проходит проверку, то страница example.com/page признается адаптированной для мобильных устройств. Подробнее см. Как Яндекс проверяет сайты на мобильную адаптивность.
com/page. Если страница на мобильном поддомене проходит проверку, то страница example.com/page признается адаптированной для мобильных устройств. Подробнее см. Как Яндекс проверяет сайты на мобильную адаптивность.
Также вы можете подключить Турбо-страницы для показа сайта в результатах поиска.
Ниже представлены рекомендации для вебмастеров вне зависимости от выбранного способа адаптации сайта.
Ресурсы должны быть доступны для мобильного индексирующего робота Яндекса: Mozilla/5.0 (iPhone; CPU iPhone OS 8_1 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12B411 Safari/600.1.4 (compatible; YandexMobileBot/3.0; +http://yandex.com/bots). Разрешите в файле robots.txt сканирование CSS, JavaScript, от которых зависит отображение сайта на мобильных устройствах. Иначе страницы сайта могут некорректно отображаться в результатах поиска.
Страницы сайта должны отправлять серверу ответ с HTTP-кодом 200 OK. Вы можете проверить ответ сервера в Яндекс Вебмастере.

Не используйте технологии Flash, Silverlight или Applet на страницах, ориентированных на мобильных пользователей — эти технологии могут не поддерживаться на мобильных устройствах.
Совет. Например, пользователи не смогут просмотреть интерактивную часть сайта или видеоролик, встроенные на Flash. Поэтому рекомендуем встраивать контент с помощью HTML5 или отказаться от тяжелых и сложных интерактивных элементов.
Размещайте контент вашего сайта таким образом, чтобы он был максимально виден на экране мобильного устройства.
Содержимое страниц не должно выходить за рамки экрана по горизонтали.
Страницы сайта должны открываться корректно и без горизонтальной прокрутки на устройствах с разрешением 375 пикселей и более.
Размер текста в пикселях должен быть таким, чтобы весь текст удобно читался на экране мобильного устройства.
Адреса вида m.example.com могут выглядеть в десктопном поиске как ссылки на мобильную версию сайта, которые случайно попали в выдачу.
 Чтобы этого избежать, рекомендуем использовать для десктопных версий более однозначные поддомены, например mos.example.com для московской версии сайта.
Чтобы этого избежать, рекомендуем использовать для десктопных версий более однозначные поддомены, например mos.example.com для московской версии сайта.
Также посмотрите Как Яндекс проверяет сайты на мобильную адаптивность.
Чтобы проверить:
Перейдите на страницу Проверка мобильных страниц.
Выберите из списка сайт, страницу которого хотите проверить.
В поле укажите URL страницы. По умолчанию указана главная страница сайта.
Нажмите кнопку Проверить.
Проверка длится несколько минут.
Перейдите на страницу Все, что проверяет Яндекс Вебмастер.
Выберите из списка сайт, страницу которого хотите проверить.
В блоке Рекомендации найдите строку Сайт не оптимизирован для мобильных устройств и нажмите кнопку Проверить.
Проверка завершится в течение двух недель.
Примечание. Строка Сайт не оптимизирован для мобильных устройств не отображается при проверке неглавного зеркала.
При использовании поддомена, если основной домен прошел проверку, то и поддомен считается мобилопригодным.
После проверки на странице Диагностика → Диагностика сайта появятся рекомендации по оптимизации. Яндекс Вебмастер регулярно проверяет сайт. Вы можете настроить уведомления о результатах проверки.
Яндекс стремится показывать в результатах поиска на мобильных устройствах мобильную версию сайта. При этом он должен быть уверен, что мобильная версия и десктопная относятся к одному и тому же сайту. Мобильный робот Яндекса проверяет главную страницу и некоторые внутренние страницы сайта, которые выбирает автоматически.
Если проверка проходит успешно, то в мобильной выдаче происходит подмена версий сайта: вместо адреса десктопной версии отображается адрес мобильной версии, так как она более удобна для пользователей мобильных устройств.
Если версии не связаны между собой, они могут индексироваться и находиться в мобильной выдаче, пользователи могут увидеть в результатах поиска обе версии: десктопную и мобильную. Аудитория будет распределяться между ними, как и влияющие на состояние сайта в поиске сигналы. Когда у Поиска нет надежных данных про связь между мобильными и десктопными страницами, объединить сигналы про них сложно.
Аудитория будет распределяться между ними, как и влияющие на состояние сайта в поиске сигналы. Когда у Поиска нет надежных данных про связь между мобильными и десктопными страницами, объединить сигналы про них сложно.
Если у сайта есть только мобильная версия, он будет индексироваться обычным образом и ранжироваться по общим принципам в мобильной выдаче.
Для формирования поисковой выдачи на мобильных устройствах робот Яндекса сверяет URL-адреса десктопной и мобильной версии сайта:
| Настройки сайта | Поведение в результатах поиска на мобильных устройствах | Рекомендация |
|---|---|---|
| Адреса десктопной и мобильной версии сайта полностью совпадают. | Отображается мобильная версия. |
|
Адреса различаются только доменом (например, https://example.com/ и https://m.example.com/) или полностью (например, https://example.com/page/ и https://mobile.example.com/catalog/). Для указания на мобильную версию на десктопной версии может быть установлен редирект и атрибут rel=»alternate». | Робот проверяет наличие редиректа с десктопной на мобильную версию и наличие атрибута rel=»alternate» на страницах десктопной версии, а также, что редирект совпадает с содержимым атрибута. Если они совпадают, в результатах поиска будет отображаться мобильная версия. Если нет, подмена не произойдет — в результатах поиска будет отображаться десктопная версия. Когда адреса совпадают, кроме домена (https://m.example.com и пр.), подмена десктопной версии на мобильную в выдаче может происходить без наличия атрибута атрибута rel=»alternate». Несмотря на это, рекомендуем добавлять атрибут для указания на мобильную версию. Это поможет Яндексу более точно определять связь между версиями сайта. |
|
- Пример использования атрибута rel=»alternate»
Атрибут rel=»alternate» с указанием на мобильную версию сайта помогает мобильному роботу Яндекса понять, на какую версию перейти. Размещайте атрибут в элементе link внутри элемента head. Например:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/" />
В качестве значения атрибута media используется строка запроса медиа CSS, которая определяет, при каких условиях мобильный робот будет выбирать альтернативный URL.
 Значение из примера обычно указывают, когда условием является показ на мобильном устройстве.
Значение из примера обычно указывают, когда условием является показ на мобильном устройстве.
Может ли отличаться контент мобильной и основной версии сайта?
Вы можете оптимизировать содержание страниц сайта для мобильного поиска. Например, оставить только тот контент, который будет полезен пользователям мобильных устройств. При этом содержание страниц мобильной версии сайта не должно кардинально отличаться от контента основной версии сайта.
Как избежать дублирования контента?
Основная и мобильные версии сайта воспринимаются мобильным роботом Яндекса как отдельные сайты и индексируются отдельно друг от друга.
Чтобы помочь мобильному роботу правильно определить версию сайта, укажите на страницах основного сайта соответствующие URL мобильной версии. Например, с помощью атрибута rel=»alternate» в элементе link:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page.html"/>
Надо ли устанавливать редирект на мобильную версию сайта?
Вы можете перенаправлять пользователя с основного сайта на мобильную версию, учитывая User-agent устройства, с которого пользователь просматривает сайт.
Надо ли добавлять мобильную версию сайта в Вебмастер?
Вы можете добавить мобильную версию сайта в Яндекс Вебмастер, чтобы отслеживать статистику индексирования страниц.
Примечание. На адаптивность мобильным устройствам Яндекс проверяет основной домен и мобильный поддомен. Например, робот проверяет страницу example.com/page, затем по редиректу переходит на m.example.com/page. Если страница на мобильном поддомене проходит проверку, то страница example.com/page признается адаптированной для мобильных устройств. Подробнее см. Как Яндекс проверяет сайты на мобильную адаптивность.
Можно ли создать мобильную версию сайта в подкаталоге (папке)?
Можно. Чтобы робот связал десктопную и мобильную версии сайта, установите на все страницы десктопной версии редирект и атрибут rel=»alternate», указывающий на страницы мобильной версии. При этом редирект с каждой страницы десктопной версии должен вести на аналогичную страницу мобильной версии.
Чтобы робот связал десктопную и мобильную версии сайта, установите на все страницы десктопной версии редирект и атрибут rel=»alternate», указывающий на страницы мобильной версии. При этом редирект с каждой страницы десктопной версии должен вести на аналогичную страницу мобильной версии.
Если это невозможно, используйте адаптивный дизайн или динамическую верстку.
Как сообщить роботу Яндекса о наличии адаптивной версии сайта?
Для сайтов с адаптивным дизайном используйте метатег <meta name="viewport" content="width=device-width, initial-scale=1">, чтобы указать область просмотра контента. Подробно см. в разделе Использование HTML-элементов.
Мобильная версия на поддомене стала зеркалом основной версии
Такое может произойти, если содержимое мобильной и основной версии идентично. На признание сайта мобилопригодным и показ мобильной версии в мобильном поиске это не влияет.
404: Страница не найдена
Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
- Пожалуйста, свяжитесь с нами, чтобы сообщить, что эта страница отсутствует, или используйте поле выше, чтобы продолжить поиск
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, WhatIs.com.
- Посетите нашу домашнюю страницу и просмотрите наши технические темы
Просмотр по категории
Сеть
- система оперативной поддержки (OSS)
Система оперативной поддержки (OSS) представляет собой набор программ, которые помогают поставщику услуг связи отслеживать, контролировать, анализировать.

- взаимное исключение (мьютекс)
В компьютерном программировании взаимное исключение (мьютекс) — это программный объект, который предотвращает доступ нескольких потоков к одному и тому же …
- управление неисправностями
Управление сбоями — это компонент управления сетью, который обнаруживает, изолирует и устраняет проблемы.
Безопасность
- черный список приложений (занесение приложений в черный список)
Занесение приложений в черный список — все чаще называемое занесением в черный список приложений — представляет собой практику сетевого или компьютерного администрирования, используемую …
- соковыжималка
Juice jacking — это эксплойт безопасности, в котором зараженная зарядная станция USB используется для компрометации устройств, которые к ней подключаются.
- безопасность гипервизора
Безопасность гипервизора — это процесс обеспечения безопасности гипервизора (программного обеспечения, обеспечивающего виртуализацию) на протяжении.
 ..
..
ИТ-директор
-
Общепринятые принципы ведения документации — это основа для управления записями таким образом, чтобы поддерживать …
- система управления обучением (LMS)
Система управления обучением представляет собой программное приложение или веб-технологию, используемую для планирования, реализации и оценки конкретных …
- Информационный век
Информационная эпоха — это идея о том, что доступ к информации и контроль над ней являются определяющими характеристиками нынешней эпохи …
HRSoftware
- жизненный цикл сотрудника
- опыт кандидата
Опыт кандидата отражает отношение человека к процессу подачи заявления о приеме на работу в компанию.

- непрерывное управление производительностью
Непрерывное управление эффективностью в контексте управления человеческими ресурсами (HR) представляет собой надзор за работой сотрудника …
Обслуживание клиентов
- речевая аналитика
- Платформа Salesforce (ранее Force.com)
Платформа Salesforce — ранее известная как Force.com — представляет собой продукт «платформа как услуга» (PaaS), который упрощает …
- сегментация клиентов
Сегментация клиентов — это практика разделения клиентской базы на группы лиц со схожими характеристиками…
21 из лучших примеров дизайна веб-сайтов для мобильных устройств
Сейчас, как никогда раньше, компании уделяют особое внимание созданию восхитительных мобильных веб-сайтов.
Google активно отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств, с 2015 года, когда он обновил свой алгоритм ранжирования, затем начал индексировать мобильные сайты в марте 2018 года, а с 2019 года проводит индексацию для мобильных устройств. Это очень важно, поскольку поисковых запросов стало больше. на мобильных устройствах, чем на десктопе уже несколько лет.
В будущем Google будет только продолжать поднимать планку того, что он считает удобным для мобильных устройств (включая время загрузки страницы) в своих обновлениях алгоритма. Так что, если вы не сосредоточились на улучшении своего мобильного опыта, вам следует начать сейчас, иначе ваш поисковый рейтинг упадет.
Чтобы вдохновить вас на любые изменения в дизайне мобильных веб-сайтов, вот список из 21 компании, которые действительно добились успеха в своем мобильном веб-дизайне.
Лучшие мобильные сайты
- Заслонка
- Карты Google
- Типовая форма
- Этси
- Эльф на полке
- БаззФид
- Эверноут
- Pixelgrade
- Хаффингтон Пост
- Экспресс
- Общенациональное страхование
- Квадратная точка
- Заппос
- Азбука
- Бережливые лаборатории
- САП
- KISSmetrics
- Идиг Маркетинг
- ИндияMART
- Пипснеки
1.
 Shutterfly
ShutterflyПочему это работает: Мобильный веб-сайт Shutterfly легко ориентируется, нагляден и интуитивно понятен как новым посетителям, так и опытным клиентам.
Shutterfly — это онлайн-сервис, который позволяет пользователям создавать фотокниги, персонализированные открытки, канцелярские товары и другие подобные продукты. Поскольку все больше и больше людей делают фотографии, а затем получают к ним доступ со своих смартфонов, Shutterfly осознала необходимость создания для своих клиентов удобных мобильных приложений.
Shutterfly выполняет две ключевые задачи на своем мобильном веб-сайте. Во-первых, пользователям легко узнать информацию о своих предложениях. Во-вторых, эта информация дополняется красивыми изображениями.
Когда вы перейдете на мобильный сайт, вы увидите последнюю рекламу Shutterfly спереди и в центре, а также верхнее навигационное меню размером с палец, ни одно из которых не мешает пользователю.
Прокрутите вниз, и вы увидите большие кнопки, которые облегчают пользователям быстрый выбор интересующего их типа продукта. на что Shutterfly способен для удобного просмотра.
на что Shutterfly способен для удобного просмотра.
2. Карты Google
Почему это работает: Мобильный веб-сайт для Карт Google обладает теми же функциями, визуальными эффектами и производительностью, что и аналог мобильного приложения.
У каждого есть свое любимое приложение с картами или маршрутами. У меня есть Google Maps, которыми я пользуюсь, иду ли я пешком, за рулем, на велосипеде или в общественном транспорте. Что особенного в его мобильном веб-сайте, так это то, что он практически неотличим от их загружаемого мобильного приложения.
Эти снимки экрана ниже взяты с их мобильного веб-сайта, но если вы вообще знакомы с приложением, вы заметите, что они выглядят совершенно одинаково. Мало того, что внешний вид идентичен, мобильный веб-сайт имеет скорость и функциональность приложения.
3. Typeform
Почему это работает: Typeform упрощает мобильный веб-сайт, сокращает время загрузки и упрощает работу пользователей.
Typeform — технологическая компания со штаб-квартирой в Барселоне, преследующая одну простую миссию: «сделать формы потрясающими». Их настольный веб-сайт красиво оформлен, приветствуя посетителей кратким текстом, соответствующей анимацией и другими сложными компонентами дизайна.
Но для мобильных пользователей Typeform признал, что этот сложный дизайн может значительно повлиять на время загрузки страницы, помимо других трудностей. Вот почему они фактически удалили многие из них, упорядочив сайт и упростив общий мобильный опыт. Мобильный сайт — это более простая версия веб-сайта для настольных компьютеров, но он по-прежнему красиво оформлен.
Обратите внимание на большие кнопки на их странице меню — идеально подходят для нажатия пальцем на экране мобильного телефона.
4. Etsy
Почему это работает: Этот мобильный сайт выводит свои самые важные функции — поиск по сайту, категории товаров и популярные товары — на главную страницу, избегая беспорядка.
Etsy — это сайт электронной коммерции, где люди могут покупать и продавать винтажные вещи или предметы ручной работы. Большинство покупателей, которые посещают веб-сайт Etsy, делают одно из двух: либо они ищут конкретный товар, либо просматривают товары в интересующих их категориях.
Мобильный сайт с самого начала обслуживает оба типа посетителей. Когда вы впервые заходите на их мобильный веб-сайт, вас приветствует возможность поиска определенных товаров, магазинов или категорий.
Непосредственно ниже приведены эскизы популярных товаров, которые демонстрируют некоторые из самых популярных вещей, которые вы можете купить на Etsy. Мобильные пользователи могут просматривать эти популярные элементы в формате коллажа, а изображения достаточно большие, чтобы их можно было легко коснуться пальцем.
5. Адриан Цумбруннен
Почему это работает: Адриан Цумбруннен применяет уникальный подход к персональному веб-сайту, создавая интерфейс, полностью адаптированный для мобильных пользователей.
Это персональный сайт Адриана Зумбруннена, UX-дизайнера, писателя и спикера. Когда вы посетите его веб-сайт, вы сразу заметите, что в нем есть что-то очень уникальное: это разговорный веб-сайт .
Это почти похоже на текстовое сообщение, которое вы обычно ведете по телефону, включая многоточие, показывающее, что он «печатает». Пользователям предоставляется два варианта ответа в конце каждого обмена, так что это похоже на опыт «выбери свое собственное приключение».
В то время как мобильная версия и настольная версия похожи, веб-сайт для настольной системы выглядит так, как будто он был создан в первую очередь для мобильных устройств, что может стать направлением, в котором сайты будут развиваться в будущем.
А если вы предпочитаете не вступать в диалог, похожий на беседу, вы можете просто прокрутить вниз, чтобы узнать подробности.
6. «Эльф на полке»
Почему это работает: Мобильный сайт «Эльф на полке» делает широкий выбор продуктов видимым с самого начала и использует эмоциональные, очень наглядные презентации продуктов, чтобы привлечь посетителей.
Эльф на полке — относительно новая рождественская традиция, основанная на детской книжке. Если вы не знакомы, основная идея такова: книга рассказывает историю эльфов-разведчиков Санты, которых Санта посылает присматривать за детьми в их домах по всему миру и отчитываться перед Сантой.
Родители могут приобрести статуэтку эльфа, которую они аккуратно поместят где-нибудь в своем доме на видном месте для детей. Каждую ночь накануне Рождества родители перемещают эльфа в другое место вокруг своего дома, чтобы «доказать», что эльфы-разведчики реальны и всегда наблюдают за ними.
Когда вы зайдете на веб-сайт Elf на полке, вы увидите, что на самом деле существует множество товаров, которые вы можете приобрести. Но вместо того, чтобы заставлять пользователей прокручивать каждый продукт по отдельности, веб-дизайнеры упаковывают каждый продукт в большую заманчивую плитку, описывающую цель пути каждого покупателя, с рекомендуемым элементом, отображаемым на передней панели.
Вы не покупаете собственного эльфа или щенка, вы усыновляете его. Это действительно впечатляющий опыт на таком маленьком экране.
7. BuzzFeed
Почему это работает: BuzzFeed обслуживает своих мобильных пользователей с помощью веб-сайта, который направляет их к интересующим их темам.
BuzzFeed известен своим вирусным контентом и популярными викторинами. Кроме того, это один из моих любимых способов развлечься по дороге на работу и с работы.
А где, по-вашему, я проверяю BuzzFeed по дороге на работу? Вы уже догадались: мой телефон. BuzzFeed знает, что многие посетители заходят на их сайт с мобильных устройств, поэтому они приложили все усилия, чтобы создать удобную среду для своих мобильных читателей.
Когда вы зайдете на мобильный веб-сайт BuzzFeed, первое, что вы увидите, это некоторые из их самых популярных фрагментов контента, представленные в простом формате, похожем на коллаж, с использованием больших изображений, которые легко нажимать.
Для пользователей, интересующихся определенными категориями, в верхней части экрана есть меню, в котором перечислены все категории сообщений. Каждая категория имеет свою собственную страницу каталога с интерактивными фильтрами вверху.
8. Evernote
Почему это работает: Мобильный сайт Evernote с четким путем перехода и чистым дизайном, перенесенным с настольных компьютеров, ясно дает понять, что он делает и как вы можете присоединиться.
Evernote — это приложение, которое позволяет хранить заметки, изображения и веб-статьи, а затем получать к ним доступ на всех ваших устройствах. Поскольку пользователи, как правило, загружают приложение или заходят на веб-сайт с нескольких устройств, включая настольные компьютеры, смартфоны и планшеты, очень важно, чтобы Evernote правильно работал с мобильными устройствами.
Если вы посмотрите на домашнюю страницу Evernote на своем настольном компьютере, вы заметите, насколько чистый дизайн. Заявления о ценности кратки и точны, а графика усиливает позиционирование бренда, но не загромождает страницу.
Заявления о ценности кратки и точны, а графика усиливает позиционирование бренда, но не загромождает страницу.
Когда вы посмотрите на мобильный веб-сайт Evernote, вы увидите, что они полностью сохранили свою цветовую палитру и общий стиль бренда. Мобильный веб-сайт компании чистый, простой и ничуть не умаляет ценности приложения. Путь конверсии Evernote очевиден из призыва к действию по центру: «Зарегистрируйтесь бесплатно».
9. Pixelgrade
Почему это работает: Темы Pixelgrade для WordPress удобны для мобильных устройств, минималистичны и элегантны. В частности, тема Pile идеально подходит для веб-сайтов портфолио WordPress.
Тема Pixelgrade Pile позволяет правильно продемонстрировать свои услуги и предыдущую работу и не жертвует мобильным дизайном. Тема оптимизирована для мобильных устройств, одновременно передавая предполагаемое сообщение и эстетику вашего контента.
10. Huffington Post
Почему это работает: Это известное издание сжимает свой контент, чтобы лучше соответствовать размерам экрана мобильного телефона и обслуживать читателей в пути.
The Huffington Post — новостной портал, который сообщает обо всем, от политики и текущих событий до развлечений и технологий. Что делает их мобильный веб-сайт уникальным, так это то, что они немного меняют заголовки для мобильных пользователей, чтобы их контент было легче сканировать.
Если вы сравните веб-сайты для компьютеров и мобильных устройств, вы заметите, что на главной странице мобильных веб-сайтов меньше слов. Заголовки короче и легче усваиваются — идеально подходят для беглого просмотра или чтения на маленьком экране.
В левом верхнем углу экрана также есть интерактивное меню со списком всех категорий сообщений.
11. Express
Почему это работает: Express искусно использует изображения для создания более реалистичного представления о товарах — пользователи просто проводят пальцем, чтобы просмотреть товары под разными углами, прежде чем совершить покупку.
Express — это магазин одежды для молодых мужчин и женщин. Поскольку их аудитория часто заходит на их веб-сайт, чтобы просмотреть одежду, важно, чтобы на их веб-сайте были большие и четкие изображения их одежды, особенно на мобильных устройствах, когда пользователям нужно будет касаться предметов на экране пальцами, чтобы щелкнуть по ним для покупки. информация.
Поскольку их аудитория часто заходит на их веб-сайт, чтобы просмотреть одежду, важно, чтобы на их веб-сайте были большие и четкие изображения их одежды, особенно на мобильных устройствах, когда пользователям нужно будет касаться предметов на экране пальцами, чтобы щелкнуть по ним для покупки. информация.
Express продвигает свой мобильный сервис на шаг дальше, чем большинство интернет-магазинов. Если провести пальцем слева направо по изображению, показывающему предмет одежды, изображение изменится, и вы сможете увидеть одежду в другом виде. Другими словами, пользователям не нужно загружать другую страницу, чтобы увидеть несколько изображений одного и того же предмета одежды.
Посмотрите на изображение в правом верхнем углу на следующих двух изображениях, чтобы увидеть, как оно меняется, когда вы проводите пальцем в одну сторону:
12. Общенациональное страхование
Почему это работает: Этот мобильный сайт обслуживает два разных типа клиентов и соответственно разделяет свой мобильный сайт. Независимо от того, являетесь ли вы частным лицом или клиентом, ясно, куда вам следует идти.
Независимо от того, являетесь ли вы частным лицом или клиентом, ясно, куда вам следует идти.
Nationwide Insurance предоставляет страховые и финансовые услуги. Вы можете подумать, что у финансовой компании будет сложный веб-сайт, но на мобильных устройствах Nationwide Insurance обеспечивает простой пользовательский интерфейс.
Когда вы перейдете на мобильный сайт Nationwide, вверху вы увидите две вкладки, позволяющие сразу идентифицировать один из двух типов пользователей, чтобы настроить свой опыт: Личный или Деловой. Или, в качестве альтернативы, вы можете «Найти агента» или «Найти финансового консультанта», чтобы узнать больше об их услугах.
Хотя ограничение опыта этими двумя вариантами исключает более подробные функции Nationwide, это значительно упрощает работу с посетителями, использующими маленькие экраны. Это отличный способ направить потенциальных клиентов в правильном направлении, если они еще не являются владельцами аккаунтов и впервые посещают веб-сайт.
13. Squaredot
Почему это работает: Этот мобильный сайт идеально сочетает цветовую палитру, выбор шрифтов и интерактивные элементы на главной странице. Это просто, увлекательно и игриво.
Squaredot — это агентство из Дублина, Ирландия, которое помогает маркетологам разрабатывать стратегии входящего маркетинга. Их мобильный веб-сайт красочный, простой и упрощает навигацию.
Что меня больше всего бросается в глаза, так это визуально приятные цветовые сочетания, а также большое интерактивное меню, которое расширяется, чтобы показать каждую услугу организации.
Дальше по странице есть области, полностью доступные для перелистывания. На изображении ниже представлены истории успеха клиентов и добавлено еще одно измерение к мобильному сайту.
14. Zappos
Почему это работает: Мобильный веб-сайт Zappos легко доступен для поиска, что очень важно, учитывая его огромный ассортимент. Последние предложения также понятны при загрузке первой страницы.
Последние предложения также понятны при загрузке первой страницы.
Zappos — интернет-магазин обуви и одежды, известный своим первоклассным обслуживанием клиентов. Их главный приоритет на мобильных устройствах — помочь пользователям легко находить элементы, которые они ищут на своем веб-сайте, поэтому они разместили большую панель поиска вверху и внизу своего мобильного веб-сайта, чтобы упростить им задачу.
Вот как выглядит верхняя часть их мобильного сайта:
15. ABC
Почему это работает: Темная тема этого мобильного сайта контрастирует со многими другими популярными мобильными сайтами и создает ощущение театра к опыту. Страницы с удобной навигацией помогают зрителям найти нужный контент или просто просмотреть его.
ABC — телекомпания, известная такими популярными шоу, как Девичник , Новобранец и 9.0200 Больница общего профиля . Пользователей, посещающих веб-сайт ABC для настольных компьютеров, приветствуют эти и другие параметры. Просмотрите телевизионную программу сети, ознакомьтесь с последними лауреатами премии «Эмми», посмотрите некоторые из ваших любимых телешоу или даже просмотрите развлекательные новости, связанные с этими шоу.
Просмотрите телевизионную программу сети, ознакомьтесь с последними лауреатами премии «Эмми», посмотрите некоторые из ваших любимых телешоу или даже просмотрите развлекательные новости, связанные с этими шоу.
Но поскольку почти каждый дом сегодня состоит из нескольких экранов, ABC знает, что его работа на мобильном устройстве должна быть одновременно простой и готовой к просмотру.
При посещении веб-сайта ABC на мобильном устройстве вы увидите темный фон для театрального представления с плитками для каждой программы, которую вы, возможно, захотите транслировать. Пользователи могут просматривать эти параметры и нажимать на любое шоу, которое они хотят, в зависимости от жанра, алфавитного порядка, того, что популярно, и аналогичных категорий, которые вы также найдете на потоковой платформе вашего телевизора.
16. Лаборатории бережливого производства
Почему это работает: Лаборатории бережливого производства используют всплывающие анимации и отдельные разделы контента, чтобы рассказать историю, когда пользователи прокручивают страницу вниз.
Lean Labs — маркетинговое агентство, которое создает привлекательные, отзывчивые веб-решения с высокой конверсией. (Они также были показаны в популярном телесериале Shark Tank .) Ребята проделали большую работу по обеспечению плавного взаимодействия с мобильными пользователями, особенно в отношении их методов проектирования.
Обратите внимание, как мобильный веб-сайт Lean Labs использует масштаб, контрастность и шрифт, чтобы различать определенные элементы своей страницы. Он даже включает анимацию для своих изображений, чтобы улучшить прокрутку.
17. SAP
Почему это работает: Несмотря на множество предложений, SAP доминирует на своем мобильном веб-сайте и упрощает свои CTA и меню.
SAP — компания-разработчик корпоративного программного обеспечения, которая управляет бизнес-операциями и отношениями с клиентами. Компания расширяет свой мобильный опыт, сжимая информацию и объединяя некоторые из своих призывов к действию в слайдеры, в то время как на их настольном веб-сайте эти призывы к действию расположены горизонтально.
Это упрощает работу, позволяя мобильным пользователям не перегружаться большим количеством информации одновременно, а также гарантирует, что ни один из CTA не будет слишком маленьким для чтения.
18. KISSmetrics
Почему это работает: KISSmetrics использует цвет, чтобы отделить разделы контента друг от друга и создать заметные CTA, которые выделяются даже на небольших мобильных экранах.
KISSmetrics предоставляет аналитическое программное обеспечение для бизнеса. На их домашней странице есть много информации, объясняющей, что делает программное обеспечение, а также отзывы.
Но их мобильный сайт отображается немного по-другому: На мобильном устройстве информация об их сайте отображается в виде списка с чередующимися темными и светлыми модулями. Это позволяет пользователям легко пролистывать страницу, не теряясь в тексте.
Они также сделали текст и поля в своих формах большими и легко читаемыми:
19.
 idig Marketing
idig MarketingПочему это работает: idig отдает приоритет доступности на своем веб-сайте, представляя липкое меню доступности где пользователи могут настраивать различные параметры отображения.
idig Marketing занимается разработкой и коммуникациями. Их мобильный веб-сайт организован так же, как и веб-сайт для настольных компьютеров, но мне особенно понравилось легкодоступное меню параметров доступности в правой части экрана.
При нажатии на этот синий значок открывается меню, в котором пользователи могут настраивать такие параметры, как улучшенные визуальные эффекты.
20. IndiaMART
Почему это работает: Мобильный веб-сайт этой компании удобен для просмотра и поиска в зависимости от того, что посетители хотят делать на сайте. Он также отображает трендовые элементы на видном месте.
IndiaMART — крупнейший онлайн-рынок B2B в Индии, а его простой мобильный магазин на основе категорий делает его одним из лучших мобильных веб-сайтов, которые мы когда-либо видели в индустрии электронной коммерции.
На мобильной домашней странице компании панель поиска размещена прямо вверху, поэтому вы всегда можете вернуться к пользовательскому поиску, если просмотр уже не достаточен для поиска нужного элемента.
Но IndiaMART позволяет легко просматривать свои цифровые отделы, сортируя каждый товар по типу, а затем подтипов в каждом типе элементов — продуманный дизайнерский ход, побуждающий пользователей к дальнейшему изучению вашего сайта. Например, в разделе «Одежда и одежда» у вас есть легко щелкаемые плитки, чтобы проверить более конкретные категории одежды, такие как мужская одежда, женские платья и даже костюмы, сари и аналогичная одежда, родом из Индии.
Под плитками просмотра IndiaMART у компании есть собственный раздел трендов специально для товаров, на которые люди обращают наибольшее внимание — аналогичный списку трендов новостей на платформе социальных сетей. Каждая популярная категория имеет кнопку призыва к действию, удобную для мобильных устройств, позволяющую пользователям получать котировки цен на интересующий их продукт.
21. Pipsnacks
Почему это работает: Наконец, мобильный веб-сайт Pipsnacks не жертвует визуальными эффектами ради небольших экранов. Даже на своем смартфоне вы погружаетесь в беззаботный брендинг компании по производству закусок.
Чтобы завершить наш список, Pipsnacks переносит яркие цвета и текстуры своего настольного сайта на экран мобильного телефона. Продукты перечислены в виде больших интерактивных изображений, которые перенаправляют вас на соответствующие страницы продуктов, а мобильный сайт дополнен минимальной, но эффективной анимацией, которая добавляет опыта, не сокращая время загрузки.
Мобильные веб-сайты для вашего вдохновения
В наши дни наличие эффективного мобильного веб-сайта — это не просто приятный бонус — это необходимость, по крайней мере, если вы хотите занимать высокие позиции в результатах поиска и вас находят. Если вы пренебрегаете своим мобильным сайтом, это может отпугнуть половину вашей аудитории.



 Чтобы этого избежать, рекомендуем использовать для десктопных версий более однозначные поддомены, например mos.example.com для московской версии сайта.
Чтобы этого избежать, рекомендуем использовать для десктопных версий более однозначные поддомены, например mos.example.com для московской версии сайта. Подробно см. в разделе Использование HTML-элементов.
Подробно см. в разделе Использование HTML-элементов. При этом в Вебмастере появится уведомление о том, что сайт не признан мобилопригодным.
При этом в Вебмастере появится уведомление о том, что сайт не признан мобилопригодным.
 Значение из примера обычно указывают, когда условием является показ на мобильном устройстве.
Значение из примера обычно указывают, когда условием является показ на мобильном устройстве. example.com/page.html"/>
example.com/page.html"/>
 ..
..