Что нужно для создания сайта с нуля самостоятельно
jivosite
Виды сайтов для создания с нуля и самостоятельно
Любой компании или индивидуальному предпринимателю нужен собственный интернет ресурс. Главные цели сайта – продвижение услуг, повышение узнаваемости бренда, наращивание объемов продаж.
Чтобы создать сайт самому, придется разобраться во многих тонкостях: как зарегистрировать домен, определиться с хостингом, подобрать оптимальную платформу для размещения. И первым шагом в этом важном деле будет выбор вида сайта, подходящего под потребности бизнеса.
С чего начать создавать свой сайт новичкуВыбор вида сайта основывается на целях и задачах бизнеса. Частному специалисту хватит простой визитки, крупному промышленному гиганту не обойтись без полноценного портала. Рассмотрим основные виды веб-ресурсов.
- Сайт-визитка
Включает до 5-7 страниц с важными сведениями для потенциальных клиентов. Речь идет об информации о направлениях деятельности фирмы, предлагаемых услугах, ценах, отзывах покупателей, контактных данных.
Самостоятельно сайты-визитки, как правило, создают ИП или малые компании.
- Корпоративный сайт
Имеет много общего с визиткой, но более крупный – и по разделам, и по объемам предоставляемых сведений. Главные разделы такого веб-ресурса обладают более разветвленной структурой.
Корпоративные сайты выбирают предприятия с длительной историей работы на рынке и хорошими прибылями. Также на такого рода сайты часто встраивают дополнительные сервисы – для удержания внимания посетителей.
- Интернет-магазин
Создается для реализации товаров, что накладывает требования на разделы (которых обычно очень много) и правила к описаниям (они должны быть продающими).
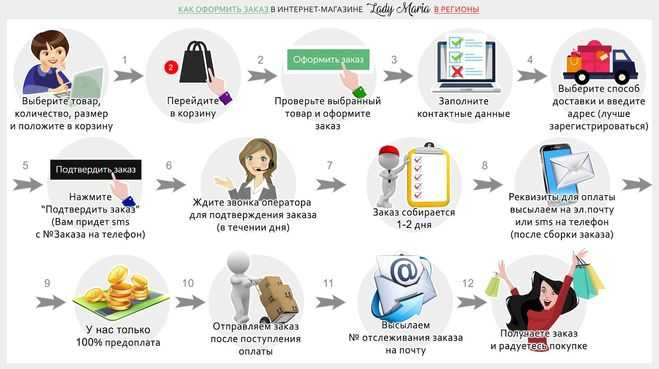
Оплата за заказ совершается или сразу на сайте, или клиенты оставляют заявки, и консультант перезванивает им для уточнений деталей заказа и предоставления реквизитов для оплаты. Создание такого сайта самому и без глубоких технических знаний и навыков программирования – трудная задача.
- Веб-портал
Структура такого сайта обычно представлена новостной лентой, разнообразными сервисами (афишами мероприятий, прогнозом погоды), разделами с узкими тематиками. Часто веб-порталы создаются для отображения картины дня, для конкретного города или региона.
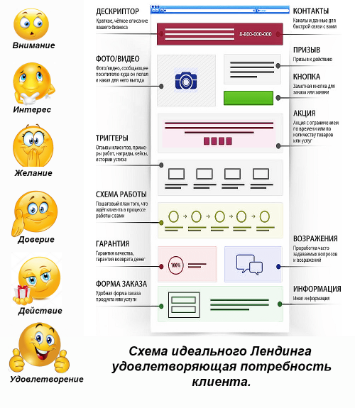
- Лендинг
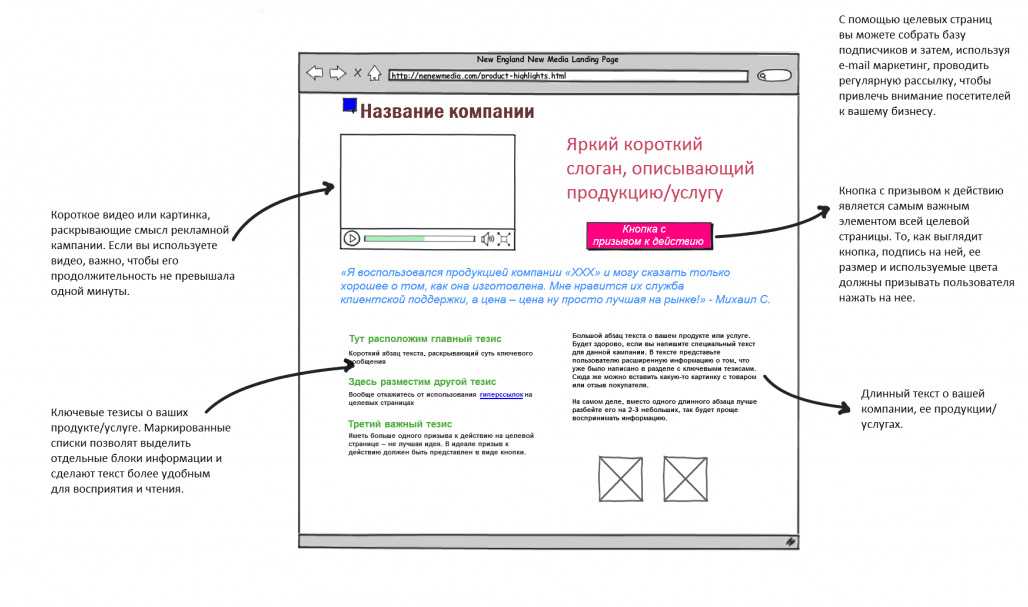
Или одностраничник, преследующий целью продажу одного либо очень ограниченного числа товаров. Создание лендинга – в 90% случаев выбор стартапов. На одностраничнике размещают максимально продающее описание какого-либо продукта, что многократно повышает шансы на продажу.
- Блог
Интернет-дневник человека – специалиста или руководителя компании. В личном блоге персона отражает свои взгляды, мировоззрение, делится личными взглядами.
Но и компании тоже часто создают блоги – для получения прибыли с рекламы и привлечения целевой аудитории, часть которой станет покупателями.
- Форум
Создается в целях активного общения, обмена мнениями людей с общими интересами. Здесь же под видом рекомендации представители компаний предлагают свою продукцию.
- Интернет-сервис
Призван автоматизировать какие-либо функции для посетителей. Это ипотечные калькуляторы, расчет курсов валют, навигаторы по местности. Интернет-сервисы бывают как отдельными, так и входящими в структуру крупного портала.
Итак, для начала определились с видом сайта. Теперь нужно подобрать подходящую платформу.
Платформы для создания сайта самостоятельно
Первый шаг технических работ над сайтом – подбор площадки. Сегодня для этой цели существует 3 решения:
- Выбор конструктора.
- CMS-платформы.
- Создание уникального кода сайта.

robokassa
Конструкторы – наиболее легкое решение. Для создания сайта не потребуется иметь специальные знания в разных технических областях, платформа предлагает уже готовые шаблоны.
Распространенные конструкторы для самостоятельного создания сайте:
- Diafan. Универсальная система для разработки, развития, продвижения и поддержки сайтов DIAFAN.CMS идеально подходит для бизнес сайтов и интернет магазинов.
О сервисе
100%
РФ
- Страна Россия (100%)
- Год основания 2003
- Платные тарифы от 588 ₽/мес.
- Бесплатный тариф Есть
- Сайт diafan.

Создать сайт
- Wix. Решение зарубежных разработчиков с широким функционалом.
О сервисе
- Страна Израиль
- Бесплатный тариф Есть
- Платные тарифы от 150 ₽/мес.
- Год основания
- Сайт ru.wix.com
Создать сайт
- UKit. Преимущества сервиса – seo-продвижение и встроенная система для аналитики.
О сервисе
- Страна Россия
- Год основания 2015
- Стоимость от 6.

- Бесплатный тариф нет
- Сайт ukit.com
Создать сайт
- Jimdo. Широкое разнообразие шаблонов, возможность создания своего варианта.
О сервисе
- Страна Германия
- Год основания 2007
- Стоимость от 350 ₽/мес.
- Бесплатный тариф есть
- Сайт jimdo.
 com
com
Создать сайт
- UMI. Простой и легкий в использовании, ничего лишнего.
О сервисе
- Страна Россия
- Платные тарифы от 136 ₽/мес.
- Год основания 2007
- Сайт umi-cms.ru
Создать сайт
- Nethouse. Подойдет для визиток, одностраничников и портфолио.
О сервисе
- Страна Россия
- Год основания 2011
- Стоимость от 320 ₽/мес.

- Бесплатный тариф Есть
- Сайт nethouse.ru
Создать сайт
Если выбор остановлен на CMS-платформе, то также следует учесть цели и задачи. Следует заметить, что такие площадки могут быть бесплатными и платными.
Среди бесплатных CMS-платформ стоит выделить следующие:
- WordPress. Подойдет практически для любого вида сайтов – блогов, магазинов, порталов. Довольно проста в управлении, разберется любой желающий.
О сервисе
- Стоимость лицензии бесплатный
- Год основания 2003
- Сайт ru.
 wordpress.org
wordpress.org
Купить лицензию
- Joomla. Представляет собой многофункциональную платформу для создания интернет-ресурсов.
О сервисе
- Стоимость лицензии бесплатный
- Год основания 2005
- Сайт joomla.org
Купить лицензию
- InstantCms. Площадка для создания региональных интернет-порталов.
- Страна Россия
- Стоимость лицензии бесплатный
- Год основания 2008
- Сайт instantcms.
 ru
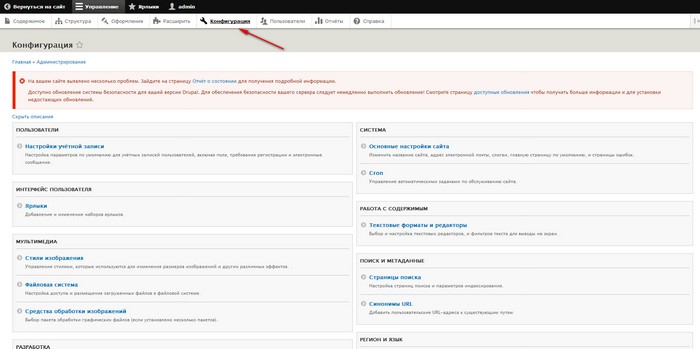
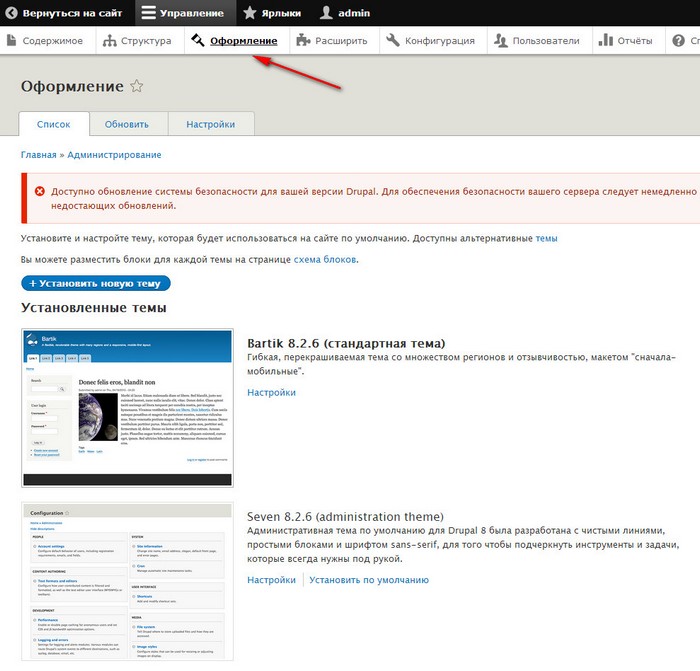
ru - Drupal. Подходит для корпоративных веб-ресурсов, визиток и магазинов в Сети.
О сервисе
Купить лицензию
О сервисе
- Страна Бельгия
- Стоимость лицензии бесплатный
- Год основания 2001
- Сайт drupal.org
Купить лицензию
- OpenCart. Многие считают ее идеальным решением для интернет-магазинов. Но для освоения потребуется терпение и некоторое время для обучения.
О сервисе
- Страна Великобритания
- Стоимость лицензии бесплатный
- Год основания 2012
- Сайт opencart.
 com
com
Купить лицензию
saferoute
Выбор бесплатного решения – выход для тех, чей бюджет крайне ограничен, например, на самом старте развития бизнеса. Крупные компании любят отдавать предпочтение платным CMS-платформам.
Среди них наиболее популярные сегодня:
- DIAFAN.CMS. Мощный движок для создания сайта любой сложности от визитки до интернет магазина
- Страна Россия (100%)
- Стоимость лицензии 39000 ₽
- Год основания 2003
- Сайт diafan.ru
О сервисе
100%
РФ
Купить лицензию
- 1С-Битрикс.
 Серьезная площадка для создания веб-ресурсов практически любой направленности. Она не сложная в управлении, обладает высокой производительностью и, что немаловажно для магазинов, интегрируется с 1С. Помимо всего, благодаря системе можно управлять сайтом посредством мобильного приложения.
Серьезная площадка для создания веб-ресурсов практически любой направленности. Она не сложная в управлении, обладает высокой производительностью и, что немаловажно для магазинов, интегрируется с 1С. Помимо всего, благодаря системе можно управлять сайтом посредством мобильного приложения. - Страна Россия
- Стоимость лицензии от 4320 ₽
- Год основания 1998
- Сайт 1c-bitrix.ru
О сервисе
Купить лицензию
- UMI.CMS. Комфортна в применении, выбор из полтысячи разнообразных шаблонов.
О сервисе
- Страна Россия
- Стоимость лицензии от 4410 ₽/год
- Год основания 2007
- Сайт umi-cms.
 ru
ru
Купить лицензию
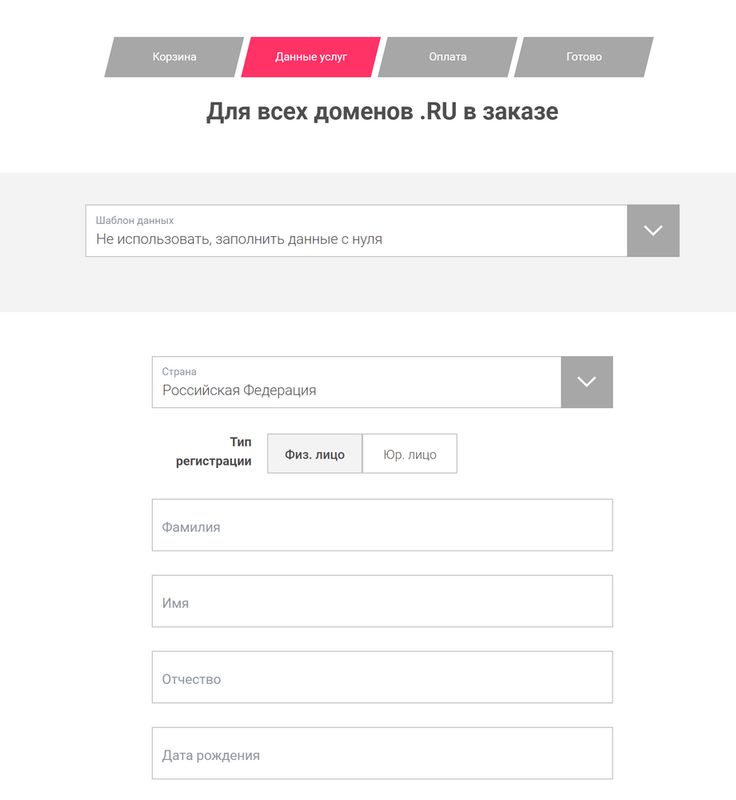
После выбора площадки стоит определиться, на какой домен зарегистрировать сайт. Это шаг очень важен, так как, по сути, выбирается имя вашего будущего портала, по которому клиенты будут его помнить и находить на просторах Сети. Желательно, чтобы имя сайта было легко запоминающимся и ярким.
Выбираем домен
Когда говорят о домене сайте, имеют ввиду его имя или адрес. Есть множество видов доменных имен. Это зависит от страны размещения и цели интернет ресурса.
Наиболее часто используемые доменные зоны:
- .ru – одна наиболее популярная и распространенная на территории России.
- .biz – часто используется компаниями.
- .com – в основном, решение коммерческих и корпоративных сайтов.
- .info –выбор информационных порталов.
- .net – лучшее решение для реализуемых в сети проектов.
- .рф –является официальной зоной России.

Перед выбором домена проверьте его доступность. Сделать это можно на сайте регистратора. Далее предстоит выбрать место размещения вашего детища в интернете, то есть хостинг.
eLama
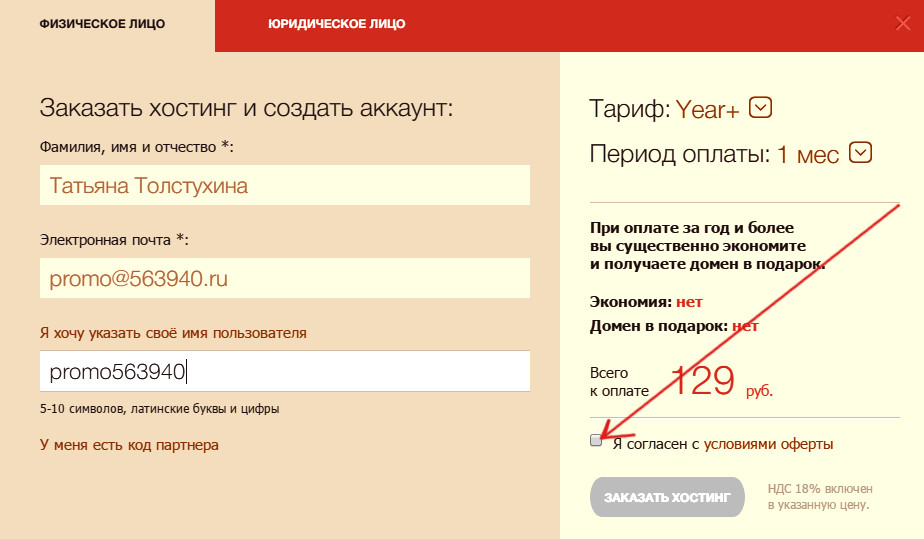
Определяемся с хостингом
Чтобы сайт увидели посетители интернета, то есть потенциальные клиенты бизнеса, он должен быть размещен на хостинге. Речь идет об услуге размещения веб-ресурса в Сети.
Соответствующие компании – хостеры – предоставляют места на серверах для выкладки файлов сайта. Причем от степени мощности компьютеров будет зависеть стабильность работы портала.
В связи с этим, к хостингу предъявляются требования по устойчивой работе серверов в течение круглых суток, простому и удобному интерфейсу, наличии службы поддержки на русском языке и приемлемой цене.
Наконец, когда выбор хостера сделан, файлы сайта выкладываются на сервер. С этой целью можно прибегнуть к протоколу HTTP (через панель управления хостингом) либо протоколу FTP. В последнем случае лучше остановиться на проверенном FTP-клиенте.
Подводя итоги, следует подчеркнуть, что создание сайта с нуля самостоятельно — сложный, но интересный процесс. Не каждый справиться с этой задачей, поскольку нужно пройти много этапов, начиная от концепции и заканчивая продвижением.
Если у вас нет времени на создание сайта самому или вам эта задача кажется слишком сложной – доверьтесь автоматизированному решению DIAFAN.CMS. Благодаря системе возможно создать структуру сайта неограниченной вложенности, страницы для размещения контента, воспользоваться визуальным редактором и многими другими функциями. Также платформа позволяет создавать любое количество разнородных меню, любой вложенности, доступа и структуры. Созданный сайт может быть на любом языке или мультиязычным. Администратору, доступно управление порталом на русском или английском языке.
jivosite
Самостоятельное создание сайта с нуля бесплатно: пошаговая инструкция
Читать
Содержание
- 1 Взвешенное решение: что нужно для самостоятельного создания сайта
- 2 Изучаем техническую сторону создания сайта
- 3 Как работать в конструкторе сайтов
- 3.
 1 Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
1 Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
- 3.
- 4 Веб-сайт на CMS
- 4.1 Инструкция по самостоятельному созданию сайтов на WordPress
- 5 Создание HTML-сайта
- 5.1 Примерный алгоритм создания самописной страницы
- 6 Что делать после публикации онлайн-проекта
В эпоху растущего использования интернета бизнес без сайта практически не существует. Для владельца малого бизнеса с ограниченными техническими навыками самостоятельное создание сайта может казаться пугающей затеей.
Безусловно, всегда можно обратиться за помощью к экспертам, но это будет довольно дорого и займёт уйму времени. Если бюджет ограничен, а бизнес только на старте, хорошая новость заключается в том, что пока предприниматель готов засучить рукава и приступить к работе, создание собственной веб-страницы — вполне выполнимая задача.
В этой пошаговой инструкции расскажем, как создать свою страницу в Интернете, что при этом следует учитывать, а также поговорим про различные конструкторы веб-сайтов, программные инструменты и CMS, которые будут использоваться в работе.
Взвешенное решение: что нужно для самостоятельного создания сайта
Если решили сделать сайт своими силами, взвесьте все «за» и «против». Достаточно ли времени, есть ли технические возможности, хватит ли терпения? Даже если на всё вышеперечисленное ответ «да», не лучше ли использовать свои ресурсы, чтобы сосредоточиться на других аспектах бизнеса?
Перед тем как создать интернет-проект самостоятельно, узнайте мнение нескольких профессионалов. Консультация поможет понять, насколько осуществимы идеи, возможно, специалисты предложат более оптимальное решение, которое можно применить на каком-либо этапе самостоятельной разработки сайта. Это не промышленный шпионаж, просто мнение со стороны. Вот здесь можно получить бесплатную консультацию по разработке сайтов.
Итак, работа начинается с теории. Интернет-маркетинг — один из многих маркетинговых каналов, которые можно использовать, чтобы общаться с целевой аудиторией, укреплять позиционирование бренда, расширять клиентскую базу, увеличивать продажи. Веб-ресурс — центр стратегии цифрового маркетинга, которая, если всё сделано правильно, будет хорошо работать на благо бизнеса.
Веб-ресурс — центр стратегии цифрового маркетинга, которая, если всё сделано правильно, будет хорошо работать на благо бизнеса.
Приступая к этому увлекательному, полезному путешествию «самостоятельное создание сайта», необходимо принять во внимание несколько ключевых моментов:
- Цель создания сайта. Это может быть платформа электронной коммерции, способная принимать заказы, обрабатывать платежи. Можно просто публиковать статьи или новости, делая их общедоступными. Создание интернет-страницы без предварительного определения её цели — частая ошибка многих людей, особенно тех, кто делает сайт своими силами.
- Целевая аудитория. Знание своей аудитории жизненно важно для создания привлекательного для неё веб-ресурса. Контент должен соответствовать желаниям или потребностям пользователей, отвечать на запросы, которые люди используют для поиска продукта или услуги. Достижение всего этого требует тщательного изучения рынка.
- Мобильность. Всё больше людей просматривают интернет с помощью своих мобильных устройств, даже Google включил индексирование с ориентацией на гаджеты, чтобы обеспечить пользователям наилучшие возможности просмотра веб-страниц.

Изучите разницу между мобильными и адаптивными сайтами. Первые — специально разработаны для мобильных устройств. Вторые — создаются для нескольких типов гаджетов, их макет автоматически настраивается, хорошо отображаясь на экране любого размера. Для новых бизнес-страниц адаптивный дизайн — оптимальный первый шаг. Приложение всегда можно создать позже, если в этом будет необходимость.
- Поисковая оптимизация (SEO) и другие методы маркетинга. Знание того, как создать веб-страницу, не гарантирует, что клиенты сразу устремятся за покупками или загрузкой контента. Маркетинг будет играть большую роль, особенно вначале. Только не ждите мгновенных результатов. Для более эффективного продвижения понадобится сочетание маркетинговых инструментов, таких как SEO, продвижение в социальных сетях, реклама с оплатой за клик, ретаргетинг, ответы на вопросы, создание интересного контента и т.д.
- Активность. Наличие веб-сайта — это половина дела, дальше надо не дать ему застояться.
 Чтобы ресурс поддерживал хорошую репутацию в поисковых системах и среди целевой аудитории, жизненно важно поддерживать его активность, постоянно добавляя свежий контент, который будет полезен как существующим, так и потенциальным клиентам. Это требует приверженности, не говоря уже о времени, энергии и других ресурсах.
Чтобы ресурс поддерживал хорошую репутацию в поисковых системах и среди целевой аудитории, жизненно важно поддерживать его активность, постоянно добавляя свежий контент, который будет полезен как существующим, так и потенциальным клиентам. Это требует приверженности, не говоря уже о времени, энергии и других ресурсах.
Изучаем техническую сторону создания сайта
Если энтузиазм ещё не пропал, пора приступать к созданию сайта. И первое, с чего надо начать, — выбрать доменное имя. После того как определите название своего ресурса, следующим шагом будет его регистрация. Регистрация позволяет зарезервировать выбранное имя для исключительного использования на определённый период. Чтобы веб-сайт начал работать, его могла просматривать целевая аудитория, нужен провайдер веб-хостинга, который размещает и хранит интернет-страницу на своих серверах.
Теперь точно все подготовительные работы позади, время приступить к творчеству. Определите, как будете создавать сайт, есть несколько вариантов, выбор которых будет зависеть от имеющихся навыков:
- Новичок.
 Если возникает вопрос о том, что нужно для создания сайта самостоятельно, — это повод использовать удобные для новичков конструкторы, такие как Wix, uKit, Nethouse, UMI и масса других.
Если возникает вопрос о том, что нужно для создания сайта самостоятельно, — это повод использовать удобные для новичков конструкторы, такие как Wix, uKit, Nethouse, UMI и масса других. - Средний уровень. Когда есть адекватные веб-навыки, минимальный опыт программирования, можно работать на WordPress или использовать другие CMS промежуточного уровня, такие как Drupal или Joomla.
- Продвинутый. Подойдёт тем, чьи высокие навыки программирования позволяют написать код с нуля.
Рассмотрим каждый уровень подробнее, начнём с уровня «новичок». Но перед этим можно подробнее ознакомиться с этапами создания сайта.
Как работать в конструкторе сайтов
Удивительное дело — одни люди создали сайт, чтобы другие люди, не владеющие специальными знаниями и навыками, создавали на нём свои сайты. Это и есть суть конструкторов. Их на рынке довольно много, стоит остановиться на самых популярных, интуитивно понятных платформах:
- Nethouse — российский проект, в котором любой желающий может создать как сайт-визитку, так и полноценный интернет-магазин.
 Широкий функционал, простота использования, а также отзывчивая техническая поддержка, сделали эту платформу очень популярной.
Широкий функционал, простота использования, а также отзывчивая техническая поддержка, сделали эту платформу очень популярной. - uKit — крупный игрок, завоевавший любовь пользователей современным интерфейсом панели администратора, многофункциональностью, возможностью создавать адаптивные сайты с современным дизайном без кодинга. Доступны модули с базовыми SEO-настройками, аналитикой и др.
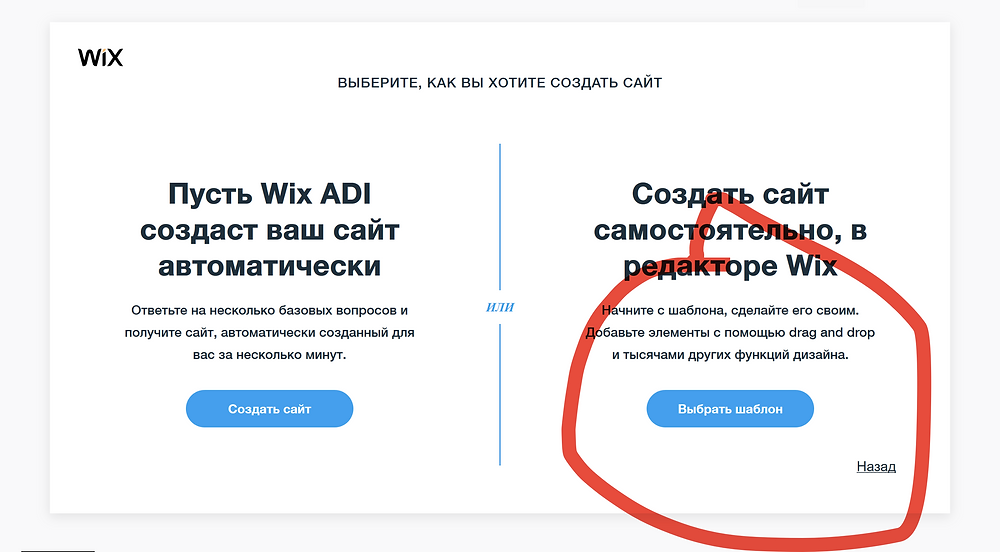
- Wix — удобный конструктор, который позволяет любому создавать потрясающие профессиональные веб-сайты независимо от их уровня подготовки. С Wix не нужно трогать строку кода, что делает его платформой выбора для многих владельцев бизнеса и даже профессионалов.
- uCoz — платформа с универсальным функционалом. Мощный инструмент для создания сайтов любой степени сложности, прост в использовании, предлагает ряд настроек, параметров сборки и интеграции.
Каждый конструктор имеет набор готовых шаблонов сайтов, организованных по отраслям. У большинства платформ есть дополнительные приложения, среди которых можно найти надстройки для расширения возможностей сайта, включая формы, календари, планировщик, счётчик посещений, приложения для бронирования, Google и Яндекс аналитика, инструменты электронного маркетинга. Часто такие опции доступны на платных тарифах.
Часто такие опции доступны на платных тарифах.
Помимо прочего, конструкторы размещают сайт на своих серверах и поддоменах, поэтому можно поэкспериментировать с дизайном до покупки собственного доменного имени.
Главные недостатки платформ — реклама на бесплатных тарифах, ограниченная интеграция с некоторыми сторонними сервисами.
Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
Для наглядного примера создадим сайт на Nethouse. Сначала регистрируем аккаунт. В открывшейся панели администратора кликаем на кнопку «Добавить».
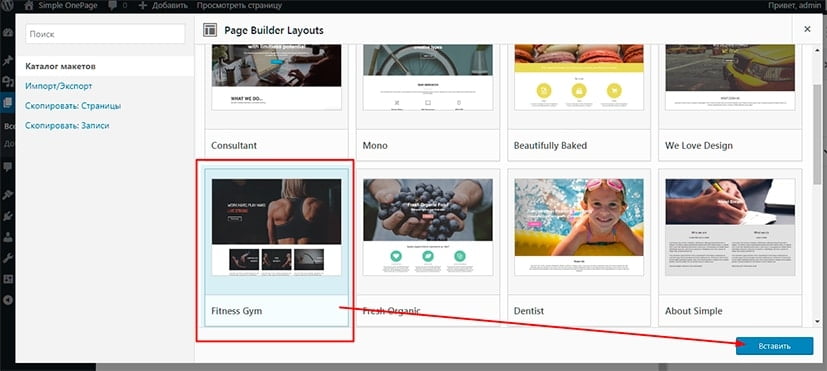
1. Придумайте имя сайта, затем нажмите «Создать сайт». Откроется админка, где надо выбрать один из готовых шаблонов (дизайнов), который подходит по виду деятельности или назначению (визитка, лендинг, интернет-магазин). Найдя нужный, нажмите «Редактировать» — сразу попадёте в простой и понятный конструктор.
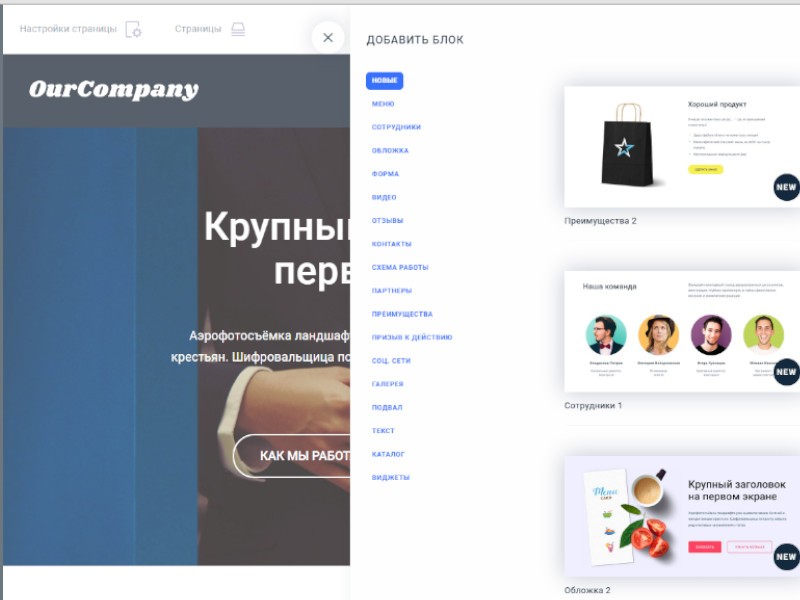
2. Теперь творческий процесс. Каждая страница разбита на тематические блоки. Меняйте элементы, дизайн, добавляйте новую структуру. Используйте для работы инструменты, которые увидите в разных частях экрана.
Меняйте элементы, дизайн, добавляйте новую структуру. Используйте для работы инструменты, которые увидите в разных частях экрана.
Чтобы видеть промежуточный результат работы, воспользуйтесь функцией «Предпросмотр». Шаблоны здесь адаптивные, поэтому страницы отлично будут отображаться на любых устройствах. Конструктор позволяет добавлять: изображения, фавикон, кнопки, заполнять тайтл, дескрипшн, активировать счётчики и аналитику, а также страницы с авторским контентом.
3. Когда закончите работать со структурой, дизайном и контентом, если результат устраивает, кликните на кнопку «Опубликовать», чтобы сайт могли видеть все пользователи сети.
Естественно, публикация — только начало долгого пути поиска идеала, а также развития ресурса. Вот так, не зная языка программирования, можно за пару часов самостоятельно создать сайт.
Веб-сайт на CMS
Порядок создания сайта самостоятельно с использованием систем управления контентом (CMS) кажется сложным, но только на первый взгляд. Сегодня движков на рынке много, есть бесплатные и платные. Каждый из них имеет ряд преимуществ и недостатков, выбор конкретной системы зависит от целей и задач будущего сайта. Самые популярные бесплатные CMS:
Сегодня движков на рынке много, есть бесплатные и платные. Каждый из них имеет ряд преимуществ и недостатков, выбор конкретной системы зависит от целей и задач будущего сайта. Самые популярные бесплатные CMS:
- WordPress — одно из универсальных решений, подходит для создания любых типов страниц: от лендинга, визитки, корпоративного многостраничника до внушительных размеров интернет-магазина или форума.
- Joomla — не менее популярная система, на которой работают множество сайтов мелких и крупных организаций, площадки электронной коммерции.
- OpenCart — узкоспециализированный движок, на котором разрабатывают в основном интернет-магазины. Несмотря на кажущуюся простоту, довольно сложный в освоении, если нет хотя бы минимальных знаний PHP-программирования.
- Drupal — CMS, которая не сдаёт своих позиций уже много лет. А всё потому, что с ней легко работать, создавая портфолио, блоги и любые другие многостраничные сайты, не вникая в код.
- phpBB — движок, на котором часто разрабатывают форумы.

Платные CMS: «1С-Битрикс», UMI.CMS, osCommerce и др.
Создание сайта начинается с покупки доменного имени и хостинга. У многих провайдеров в панели управления хостинга есть возможность установки большинства бесплатных CMS. Но пользователю придётся самостоятельно создавать базу данных и подключать её к движку.
Поскольку в системах управления контентом есть прямой доступ к файлам сайта, что даёт возможность править шаблоны, страницы и модули, базовые навыки работы с HTML и CSS просто необходимы.
Трудно сказать, какая CMS лучше, стоит выбирать движок под конкретные задачи, чтобы понимать, какой функционал нужен. Интерфейсы CMS-систем разные, поэтому общих инструкций по работе в них нет, с каждой надо разбираться персонально.
Инструкция по самостоятельному созданию сайтов на WordPress
Что делает WordPress популярной платформой? Её относительно легко использовать. И с таким количеством доступных тем, плагинов, интеграций можно делать практически всё: интернет-магазин, блог, портфолио, сайт фотографа, сервисный бизнес и т. д.
И с таким количеством доступных тем, плагинов, интеграций можно делать практически всё: интернет-магазин, блог, портфолио, сайт фотографа, сервисный бизнес и т. д.
Установите WordPress. Хостинг-провайдеры обычно включают в себя функцию установки WP в один клик. У некоторых он даже предустановлен.
- Ознакомьтесь с панелью управления, куда будете загружать изображения, создавать, редактировать страницы и сообщения в блогах, управлять комментариями, настраивать внешний вид сайта, добавлять плагины или виджеты.
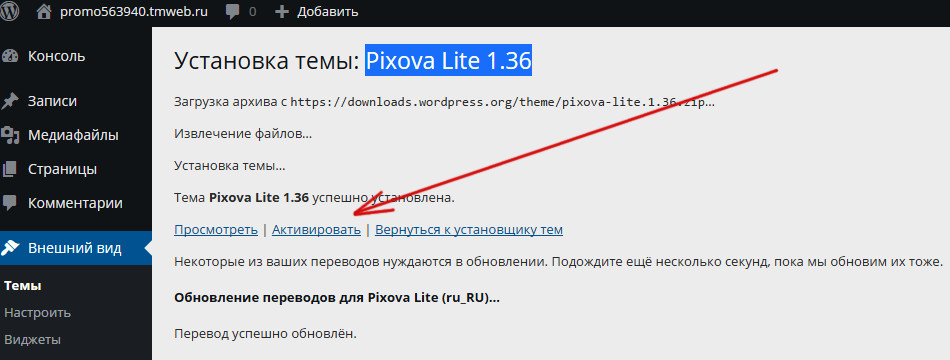
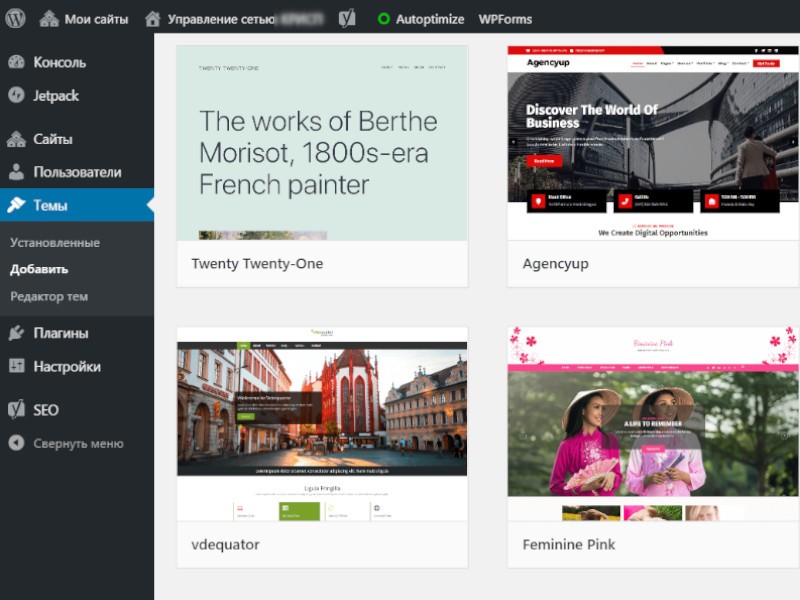
- Установите любую тему WordPress.
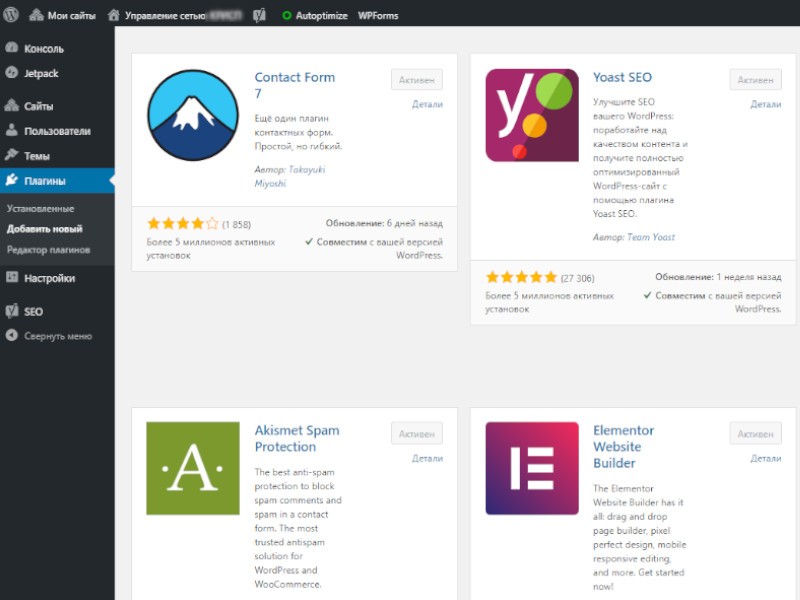
- Установите плагины, такие как Yoast для оптимизации SEO, WPForms для создания контактных форм, MonsterInsights или Google Analytics для анализа веб-данных, Mailchimp для создания списка адресов электронной почты и т. д.
- Добавьте контент, например, страницы, сообщения в блог.
- Опубликуйте новый сайт.
Существует разница между конструкторами веб-сайтов и системами управления контентом. Конструкторы предоставляют все инструменты, необходимые для создания интернет-сайта, но без возможности изменения кода. Программные решения CMS, такие как WordPress, позволяют пользователям создавать, изменять и управлять не только контентом, но и кодом.
Конструкторы предоставляют все инструменты, необходимые для создания интернет-сайта, но без возможности изменения кода. Программные решения CMS, такие как WordPress, позволяют пользователям создавать, изменять и управлять не только контентом, но и кодом.
Если нет собственного опыта по работе с WordPress, но уже есть понимание, что хочется с ним работать, то обратите внимание на этот курс: Как сделать качественный продающий сайт на WordPress за 40 часов.
Создание HTML-сайта
HTML-сайт — пример уникальной страницы, создание которой пройдёт полностью самостоятельно, при условии, что автор знает основы веб-дизайна и языки программирования. Самописные веб-страницы имеют почти безграничные возможности, они часто создаются для бизнеса, их легко масштабировать, оптимизировать, ими просто управлять.
Поскольку исходный код таких сайтов открыт, их структуру, дизайн, наполнение можно менять сколько угодно раз.
Язык гипертекстовой разметки (HTML) — базовая структура веб-страниц или приложений, делающая контент «читаемым» для браузеров. Он состоит из открывающихся и закрывающихся тегов, расположенных в определённой последовательности.
Он состоит из открывающихся и закрывающихся тегов, расположенных в определённой последовательности.
При создании самописного сайта ещё используют CSS, каскадные таблицы стилей, они и определяют внешний вид страниц, блоков и даже кнопок. Открытый код базируется на языке PHP, который может интегрироваться в HTML. Но творческий процесс начинается с создания дизайн-макета будущего ресурса.
Примерный алгоритм создания самописной страницы
- Начните с настройки локальной рабочей среды. Она нужна для создания и организации исходников. Можно работать на своём компьютере, используя специальный софт — IDE (интегрированную среду разработки).
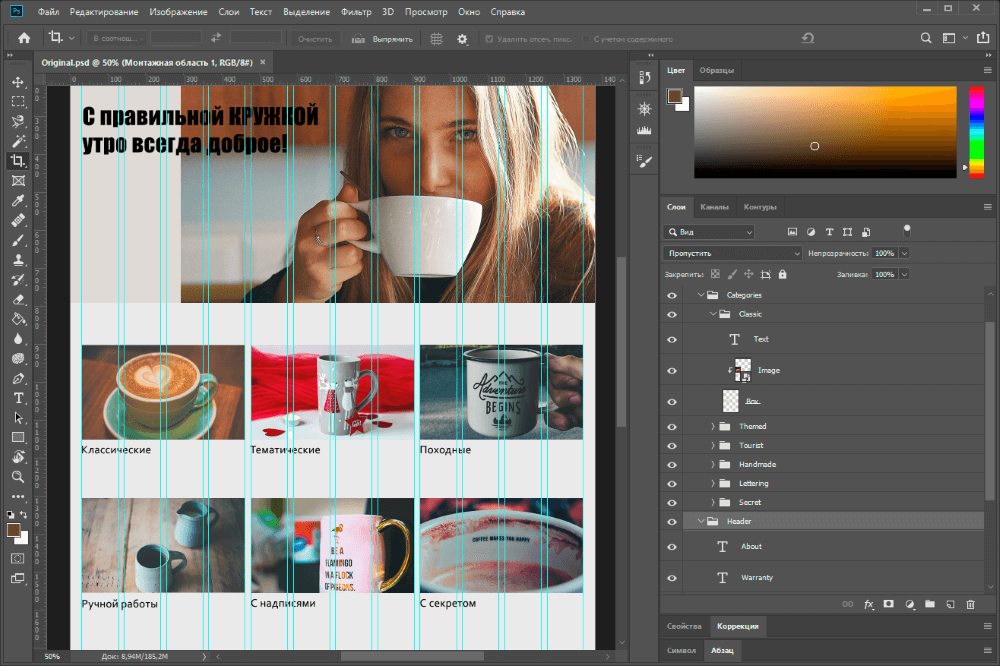
- В графическом редакторе отрисуйте дизайн страниц, составьте структурный план сайта.
- Используя HTML и CSS, кодифицируйте дизайн.
- Сделайте шаблон динамическим с помощью JavaScript и / или jQuery.
- С помощью FTP-клиента загрузите локальные файлы на сервер (на хостинг).
Сейчас есть сервисы онлайн-прототипирования, где можно отрисовывать структуру, дизайн сайта, которая сразу «превращается» в код. Если их освоить, можно создавать уникальные HTML-сайты с открытым кодом, не владея веб-языками.
Если их освоить, можно создавать уникальные HTML-сайты с открытым кодом, не владея веб-языками.
Что делать после публикации онлайн-проекта
Используя пошаговые инструкции, создать сайт самостоятельно — несложная задача, но это только начало жизни проекта. Ещё перед публикацией протестируйте веб-страничку в различных браузерах, на разных типах устройств, чтобы убедиться, что всё работает правильно. Тестирование — не очень увлекательный процесс, но он лучше, чем поток жалоб от клиентов.
Вносите коррективы с учётом аналитики, конкуренции и меняющихся тенденций. Продолжайте улучшать свой веб-сайт и добавлять новый контент, чтобы обеспечить максимальное удобство для клиентов. Нельзя забывать о продвижении своего проекта.
Распространяйте информацию через свои учетные записи в социальных сетях, собирайте адреса электронной почты, запускайте платную рекламу. Включите свой URL-адрес как в физические, так и в цифровые маркетинговые материалы. Используйте методы поисковой оптимизации или SEO, чтобы подняться в топ поисковой выдачи.
Создание сайта самостоятельно бесплатно с нуля сейчас под силу любому желающему, независимо от уровня его технической подготовки. Определитесь с целями, задачами проекта, выбирайте подходящий инструмент и расскажите о себе или своём бизнесе другим людям.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 2
Оценок пока нет. Поставьте оценку первым.
Сожалеем, что вы поставили низкую оценку!
Позвольте нам стать лучше!
Расскажите, как нам стать лучше?
Материалы автора
Похожие материалы
Подарок!
За 4 шага исследуйте поведенческие факторы Вашего сайта и увеличьте посещаемость бесплатно.
Email*
Предоставлено SendPulse
Новые материалы
Как создать сайт самому с нуля бесплатно и заработать, пошаговая инструкция
Просмотрели: 380
Доброго всем времени суток! Сейчас многие задумываются о собственных сайтах и возможности зарабатывать на них. Здесь стоит заметить следующее. Все не так просто как кажется. Если вы думаете, что создадите свой блог и станете зарабатывать миллионы, как показывают примеры некоторых блогеров, то глубоко заблуждаетесь. Для этого нужен серьезный труд. Правда сразу хочу заметить, что не так страшен чёрт, как его малюют.
Здесь стоит заметить следующее. Все не так просто как кажется. Если вы думаете, что создадите свой блог и станете зарабатывать миллионы, как показывают примеры некоторых блогеров, то глубоко заблуждаетесь. Для этого нужен серьезный труд. Правда сразу хочу заметить, что не так страшен чёрт, как его малюют.
Но, так или иначе, а вы решили создать свой сайт. Здесь, для начала, стоит подумать, что вы будете размещать, какой направленности будет сайт. Если это интернет-магазин, тогда здесь все ясно. Если информационно-развлекательный, то будет несколько иной подход.
Второй важный момент – финансовая составляющая. Здесь можно использовать бесплатный или платный хостинг. Если вас не интересуют функциональные особенности, техническая поддержка и прочее, то можно выбрать бесплатный хостинг. Если же вам самостоятельно развивать сайт некогда, то можно все это переложить на специалистов.
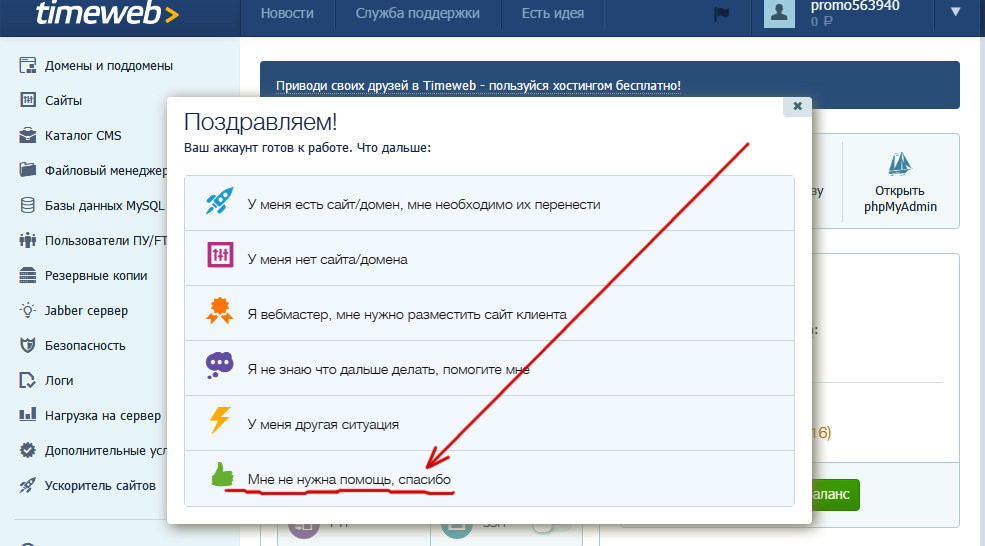
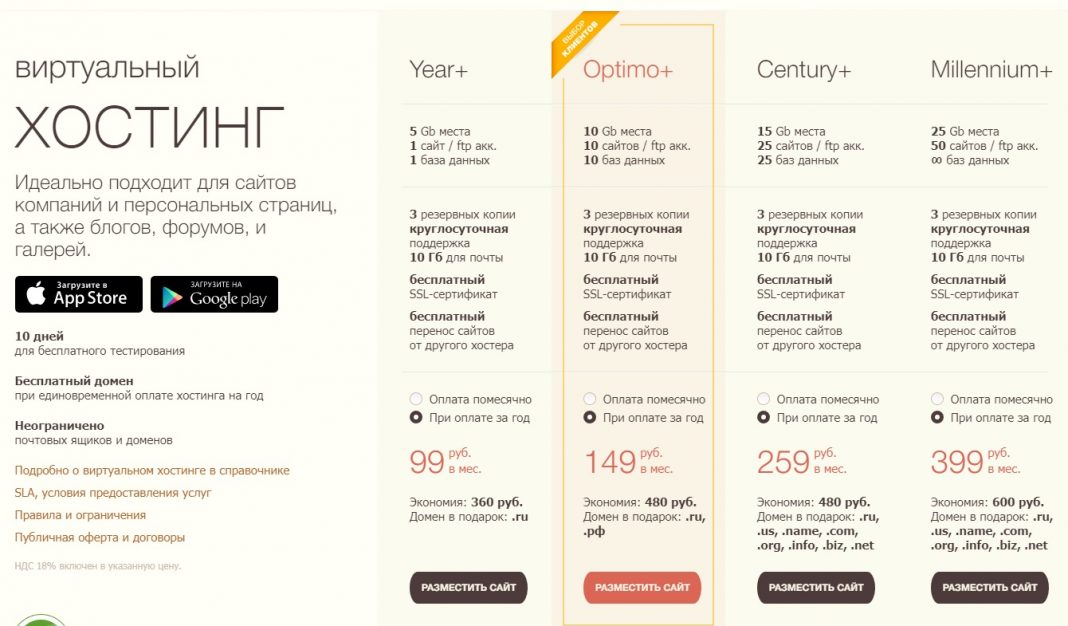
В интернете можно найти немало платных и бесплатных площадок для создания своего сайта. Если вы решили сделать сайт для бизнеса, то один из популярных платных хостингов — Timeweb.com.
Если вы решили сделать сайт для бизнеса, то один из популярных платных хостингов — Timeweb.com.
Бесплатных так же достаточно много. Но и здесь можно выделить наиболее популярные, например такой, как wix.com. Если вы просто делаете блоги и сайт как таковой вам не нужен, можно воспользоваться набирающей популярность площадкой Дзен.
Здесь вам необходимо создать свой канал определенной тематики и публиковать нужный контент.
Но, так или иначе, а тематика сайта должна уже иметь место прежде чем вы начнете его техническую часть. Вообще, создать сайт можно тремя способами. Два варианта предназначены больше для специалистов. Это создание при помощи систем cms и написанием кода своими силами. Если вы совершенно незнакомы с понятием — веб-разработка, то первые два варианта вам не подойдут, а вот третий вариант – конструктор сайтов, как раз для вас.
Содержание:
Конструктор для создания бесплатного сайта для чайников
Вообще, конструктор сайтов очень удобен и не только для начинающих. У вас имеется форма, где вы вносите текст, вставляете картинки и в результате, получаете готовую страничку. Все достаточно просто.
У вас имеется форма, где вы вносите текст, вставляете картинки и в результате, получаете готовую страничку. Все достаточно просто.
Например, используют wix.com, где создают свой сайт, посвященный фотографии.
Кроме этой платформы можно назвать еще несколько подобных конструкторов. Это, например, ukit.com, umi.ru или tilda.cc.
Все они могут отличатся лишь визуальным оформлением, но по функционалу особых различий нет. Каждый может использовать тот ресурс, который ему больше по нраву.
В конце приведу примеры платных, и бесплатных конструкторов. Каждый из них можно посмотреть и выбрать наиболее подходящий для своих целей.
Одним из самых распространенных в последнее время CMS стал WordPress. Это бесплатный движок, который распространяется по открытому лицензионному соглашению (GNU GPL) и используется в личных и коммерческих целях.
Что можно создать при помощи WordPress? Это и интернет-магазин, и личный блог, и корпоративный сайт, и информационный портал или отраслевой ресурс, галерея мультимедиа.
А самое главное, создать сайт на этом движке можно не только быстро, но и не привлекая специальных знаний. Единственно, использовать WordPress можно в двух вариантах. Все зависит от цели. Если у вас некоммерческий проект, а социальный блог, где вы делитесь фото и текстом, то достаточно использовать его бесплатную платформу wordpress.com. Если же у вас коммерческий проект, интернет-магазин и пр., то лучше всего выбрать платный хостинг.
О том, что такое хостинг и как его выбрать подробно рассказано в следующем видео.
Вы решили на какой платформе будете создавать свой сайт, далее продумайте его структуру. Можно, конечно, приступить сразу к созданию, но все-таки стоит первоначально на бумаге составить схему. В ней вы планируете сколько страниц и подстраниц будет, как будут между ними ссылки. Что будет отображаться на каждой странице, какой теме они будут посвящены.
В ней вы планируете сколько страниц и подстраниц будет, как будут между ними ссылки. Что будет отображаться на каждой странице, какой теме они будут посвящены.
После того, как вы выбрали структуру своего сайта можно приступать к его формированию.
О том как сделать свой сайт мы рассмотрим на примере конструктора wix и WordPress.
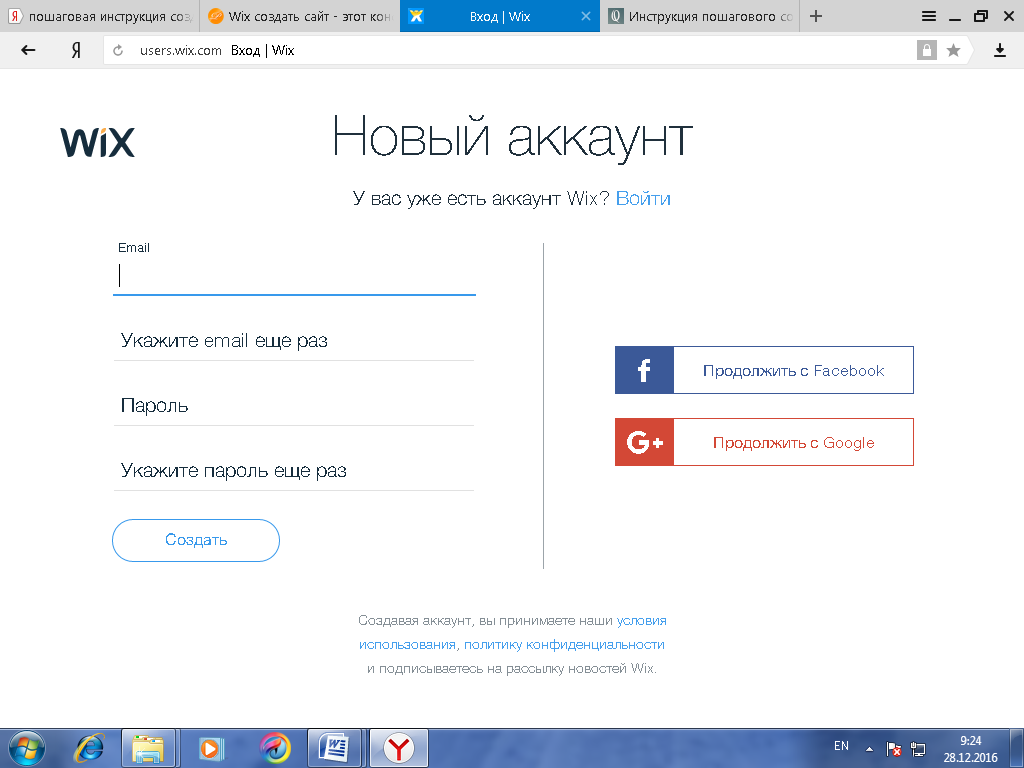
Создание сайта в конструкторе Wix
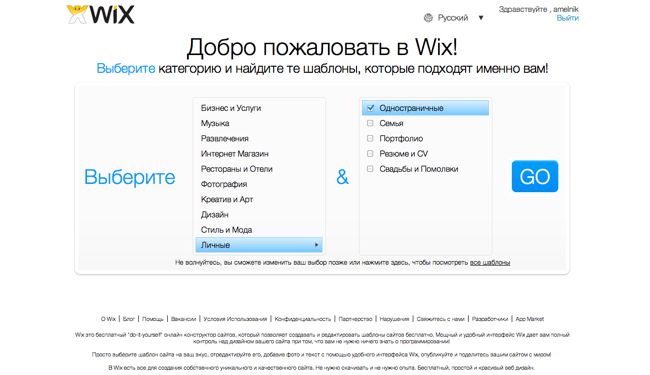
Итак, если вы решили воспользоваться конструктором сайтов, то один из самых популярных это — wix.com. Переходим на сайт конструктора.
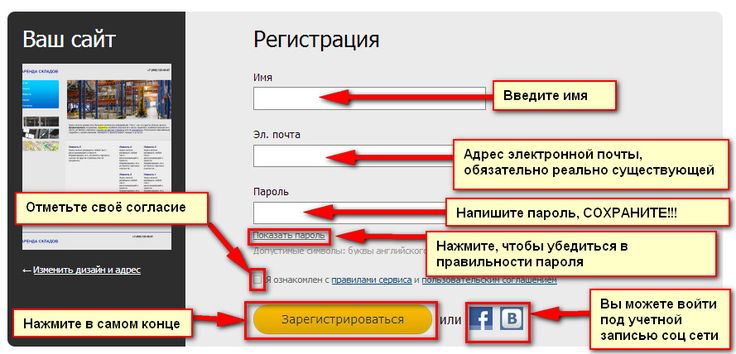
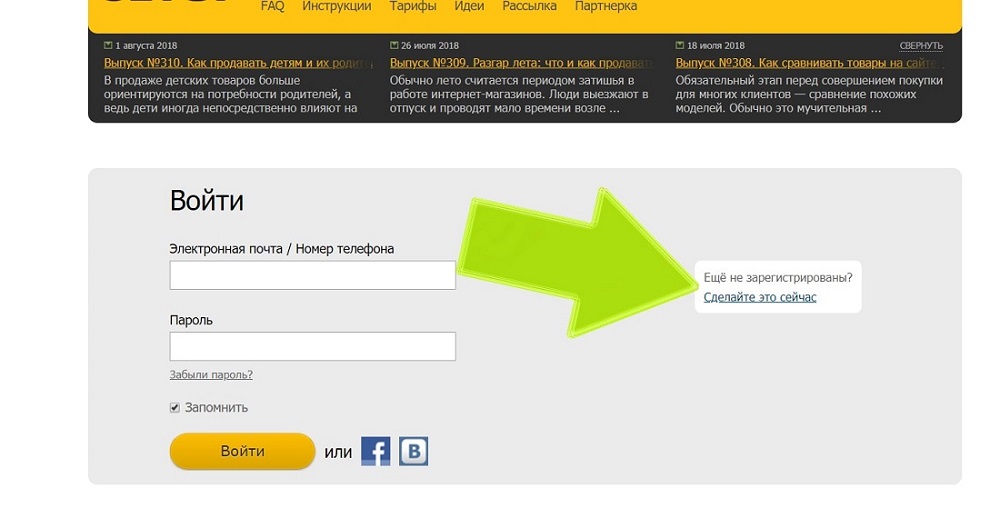
И далее по ссылке «начать сейчас». Само собой, что мы попадаем на страницу регистрации. Здесь регистрируемся двумя способами: или создаем свой аккаунт, или заходим через существующий гугл или фейсбук.
В результате попадаем уже на страницу создания сайта.
Выбираем создать сайт. После этого необходимо указать какой именно тип сайта на нужен: бизнес, блог, портфолио и пр.
Например, создаем интернет-магазин. После перехода в данный раздел выбираем шаблон сайта. Слева мы увидим категории шаблонов интернет-магазина, а справа – как они будут выглядеть.
Слева мы увидим категории шаблонов интернет-магазина, а справа – как они будут выглядеть.
Выбираем шаблон того раздела, какой нам необходим, например, животные, продажа кормов.
В принципе, если вам нужен свой дизайн, можно выбрать пустой шаблон и сформировать свой собственный стиль.
Но мы возьмем уже готовый шаблон зоомагазина кормов. Выбираем его, наведя курсор на шаблон. Откроется меню, где можно посмотреть, как будет выглядеть данный шаблон. Если он не устраивает, аналогичным образом просматриваем другие шаблоны. Если же все подходит, выбираем редактировать.
После этого попадаем непосредственно в конструктор, где и начинаем создавать то, что нам необходимо.
С левой стороны располагается меню будущего сайта. Здесь можно создавать стиль, изменять фон, добавлять текст и медиа, а также формировать количество страниц и создавать ссылки.
Например в разделе меню сайта, можно добавлять или изменять готовые страницы, устанавливать как они будут сменяться, как будет выглядеть переход с одной страницы на другую.
В общем здесь все очень просто и достаточно функционально. Разобраться с конструктором не составит большого труда. После того, как вы сделали или внесли какие-либо изменения, сохраняем их. Также можно посмотреть как будет выглядеть ваш сайт. После того, как все было сделано можно публиковать сайт, нажав соответствующую кнопку.
Вот таким образом можно сделать сайт в конструкторе. Все остальные конструкторы работают аналогичным образом.
Теперь перейдем к движку WordPress. Как уже говорилось, здесь можно воспользоваться платным вариантом или бесплатным. Все зависит от задачи, которую вы ставите перед собой.
Как сделать сайт на WordPress
В начале рассмотрим вариант, когда вы приобрели платный хостинг и на нем устанавливаете WordPress.
Начинаем с того, что скачиваем его с официального сайта. Это бесплатно, вообще, сам движок свободно распространяемый.
Кстати, на этом же сайте вам предложат подобрать себе и хостинг, если вы не сделали этого ранее, а решили остановится на WordPress.
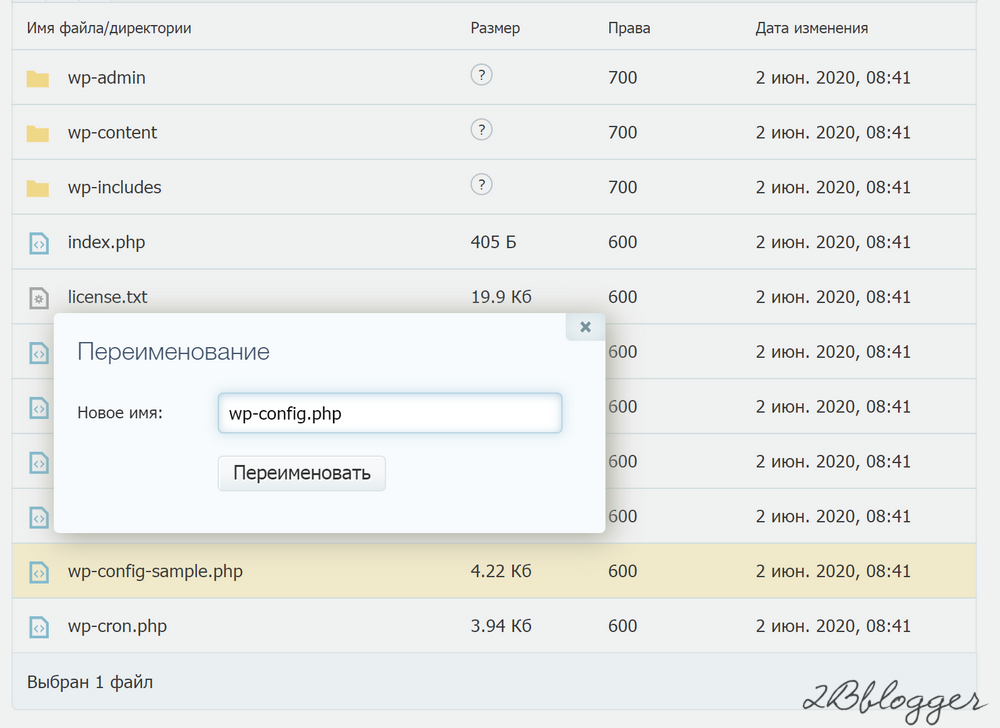
Но, так или иначе, а вы скачали архив и распаковали его. Затем при помощи любого FTP-клиента загружаем распакованные файлы на сервер в корневую папку. Впрочем, когда вы скачаете архив там будет файл с инструкцией, где все расписано как установить WordPress.
Если вы решили воспользоваться онлайн платформой, то переходим по адресу https://wordpress.com/ru/.
Как обычно, начинаем с регистрации. Здесь можно придумать или свои логин и пароль или же войти при помощи гугл-аккаунта, если таковой имеется.
После этого вам предложат выбрать домен и подобрать подходящий тарифный план. Но можно попробовать бесплатный вариант. Если вас все устроит, можно подключить платный хостинг.
Страница редактора выглядит следующим образом.
Здесь можем настроить свой сайт так, как нам необходимо и начать работать, т.е., размещать необходимую информацию.
Блог, который Вы сейчас читаете, тоже собран на движке WordPress. В этом видео Денис Повага рассказывает самым подробным образом, как это делается.
Кстати, он ведёт школу блогеров по созданию и продвижению сайта. Скоро он проводит бесплатные курсы online. Я рассказывал, посмотрите https://kopilpremudrosti.ru/reczepty-na-million.html
Как заработать на своём сайте
Итак, самое главное, а именно сайт сделан. Теперь необходимо начать зарабатывать на нем. Одним из способов получения дохода является подключение к различным рекламным партнеркам, затем выставление их рекламы у себя на сайте. В результате за просмотр и клики по рекламе вы будете получать определенный пассивный доход.
Ну и самые используемые рекламодатели это поисковые системы Яндекс и Goodl. Они сами выбирают рекламу под вашу тематику и показывают в указанном вами месте.
Единственно, для этого необходимо определенное количество посетителей. Сайты партнерки можно самостоятельно поискать, но есть и некоторые, наиболее популярные:
- Linkslot и ban-host — Заработок на продаже рекламных баннеров
- NoLix — Заработок на продаже рекламных строчек
- a-ads.com — Заработок на просмотрах и кликах по баннерам
- PopAds — Заработок на всплывающих окнах других сайтов
- MeCash — Заработок на всплывающих окнах других сайтов
- RTB.Sape — Баннерная и видео реклама
- BetWeenDigital — Баннерная и видео реклама
Расценки по заработку можно узнать регистрируясь на сайте. Цены могут меняться, поэтому приводить их нет смысла.
Смысл партнерок состоит в том, что вы регистрируетесь на них, а затем в своем сайте вставляете ссылки с этих партнерок на рекламные блоки. Они появляются у вас на сайте и посетители, которые заходят и видят эту рекламу, кликают на нее (если им это интересно). В результате, с каждого клика (или перехода по рекламе на сайт рекламодателя) вы получаете определенную сумму. Увидеть все это можно в личном кабинете сайта партнерки и там же вывести свой заработок.
Увидеть все это можно в личном кабинете сайта партнерки и там же вывести свой заработок.
Подробнее схема заработка на партнерках на примере www.blogger.com рассказано в приведенном ниже видео.
В данном видео рассказывается все достаточно просто. Подобный метод вы можете использовать не только на blogger, но и на любом другом своем сайте.
По сути, ничего сложного здесь нет. Главное вовремя наполнять сайт контентом, привлекать посетителей, продвигать свой сайт и тогда доход обеспечен. Каким будет доход зависит только от вас.
Как пишут опытные блогеры (настоящие), сразу получить большие деньги не получится. Ваш интернет-ресурс первоначально должен стать хорошо посещаемым. Минимальное значение: 500 уникальных посетителей в сутки. После этого станет доступной монетизация. При таких условиях вполне реально получать около 30-50$ с контекстной рекламы.
После этого станет доступной монетизация. При таких условиях вполне реально получать около 30-50$ с контекстной рекламы.
Вот, пожалуй, основные моменты по созданию сайта и возможностях заработка на нем здесь были показаны. Все остальное – это ваша инициатива и труд.
Надеюсь данная статья поможет вам разобраться в создании своего сайта.
Успехов!
| ||||||||||||||||||||
| ||||||||||||||||||||
Как создать Сайт с нуля: пошаговая инструкция для новичков
Всем привет! Решил создать небольшой базовый урок, как создать сайт с нуля и начать получать прибыль. Создать сайт может каждый, главное, идея, целеустремление и желание заниматься сайтом на постоянной основе, ведь созданный вами сайт может иметь все перспективы получить наивысшие позиции в поиске, да и в общем рейтинге лучших сайтов.
— Посмотрите на многих гигантов, хабр, пикабу, vc, валберис, они не сразу стали такими огромными, только спустя время и благодаря огромному количеству проделанной работы.
Пожалуй начнем, я опишу 9 основных шагов которые позволят создать сайт.
Шаг №1 Выбор типа и тематики вашего сайта
Шаг №2 Регистрация домена и хостинга
Шаг №3 Какой движок выбрать для создания сайта
Шаг №4 Шаблон — темы для сайта
Шаг №5 Плагины
Шаг №6 Создание структуры сайта — ключевые запросы статей
Шаг №7 Написание и публикация статей/контента
Шаг №8 Продвижение
Шаг №9 Монетизация сайта для получения прибыли
Заключение
Шаг №1 Выбор типа и тематики вашего сайта
На какую тематику создать сайт и какие есть основные типы сайтов:
- Лендинг — эта страница с товаром или услугой, единственная цель такого типа сайта, это привлечение клиента.

- Информационный сайт — это сайт который обычно несет информацию в текстовом виде, по типу сайтов: пикабу, vc.ru, хабр… Такие сайты имеют огромное кол-во записей, пользователи обращаются к таким сайтам с целью получить ответы и рекомендации.
- Интернет магазин — сайт на котором продают товар или услуги, (валберис, алиэкспресс…)
- Доска объявлений
- Социальная сеть
- Видео сайты — по типу: Ютуб, ТикТок, Кино сайтов.
- Сервисы — есть сайты, которые позволяют производить различные анализы: seo, dns, ip, интернета, ошибок, качества и т.д…
Естественно от выбора типа сайта сужается круг выбора направлений, наверное исключением будет только информационный тип сайтов, в него можно впихнуть все, от сервисов, до продажи товара.
И так, первым этапом будет выбор тематики сайта, после выбора тематики и типа сайта, будет подбираться соответствующий план развития сайта.
— Вот несколько примеров с тематиками: кулинария, спорт, строительство, авто, советы, блоги.
Шаг №2 Регистрация домена и хостинга
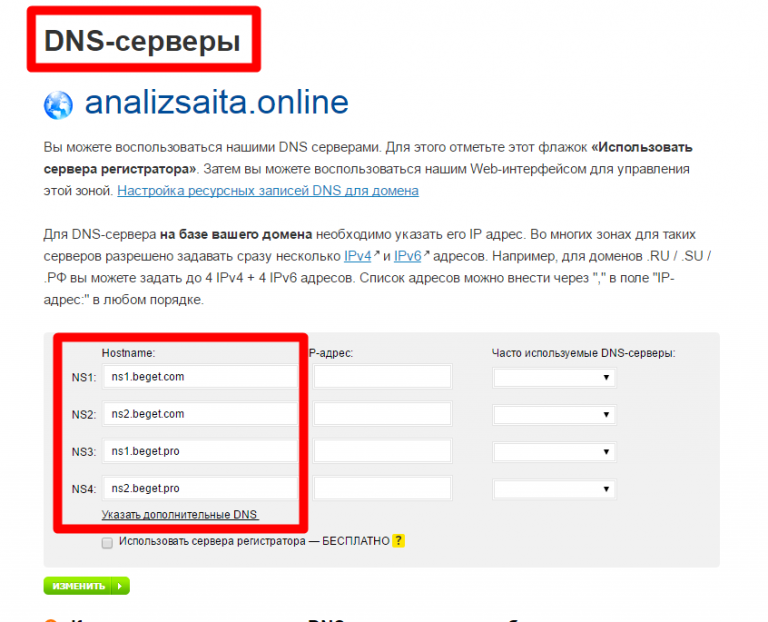
После выбора ниши, нужно сайт как-то назвать, назовем “testik“. Теперь это имя “домен” нужно зарегистрировать что бы оно отображалось в поисковой системе.
Что такое хостинг? — простым языком, это место где будет храниться ваш сайт и при возникновении ошибок, вы можете обратиться бесплатно за помощью к технической поддержке вашего хостинга.
Хостинг Beget.ru дает возможность использовать хостинг в течении одного месяца бесплатно, плюс вам бесплатно дается тестовое доменное имя. По необходимости вы можете купить домен сразу, а у beget довольно хорошая и качественна техническая поддержка.
💡 Рекомендую: лучшие Хостинги в России
Шаг №3 Какой движок выбрать для создания сайта
Что бы создать сайт бесплатно, нужно выбрать движок сайта через который будет производиться удобная настройка вашего сайта. Актуальным и бесплатным вариантом является WordPress, на нем можно развернуть практически любой сайт.
Актуальным и бесплатным вариантом является WordPress, на нем можно развернуть практически любой сайт.
Есть два основных способа установить движок сайта:
- FTP-клиент — это программа, которая позволит работать с вашим сайтом с компьютера через ftp (не очень удобно).
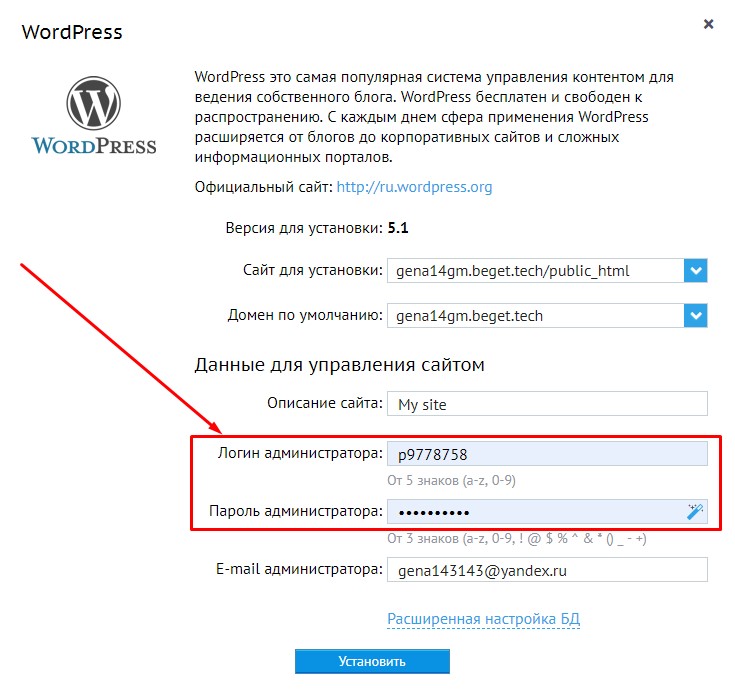
- Beget cms — это дополнительная функция которая позволяет установить движок и работать с файлами сайта и движка прямо с админки. И как вы заметили на картинке ниже, бегет дает возможность установить не только движок вордпресс, но и другие движки, плюс тех поддержка.
После выбора движка для создания сайта, нужно произвести базовую настройку внутри админки сайта.
Шаг №4 Шаблон — темы для сайта
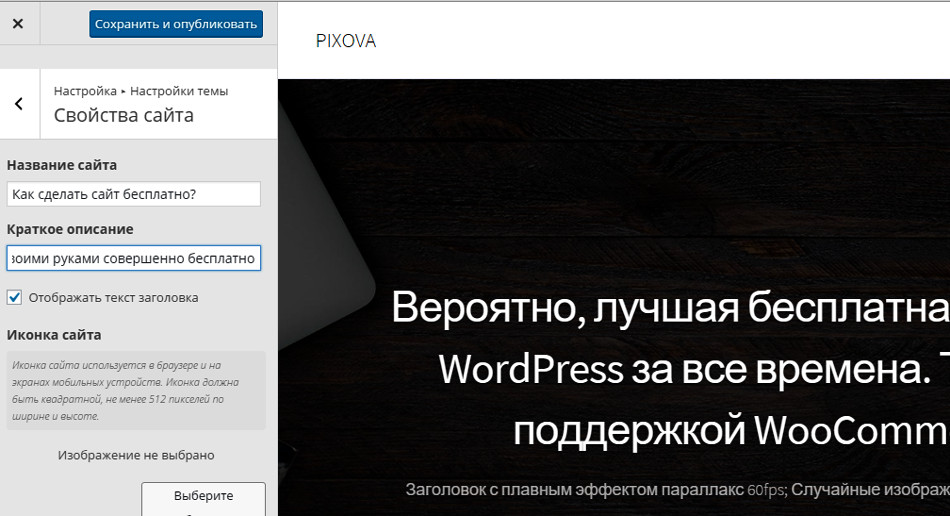
Вот теперь к интересному, после того как зайдете в консоль сайта, у вас будет возможность настраивать сайт как вашей душе угодно.
Заметка! Я разбираю пример с созданием сайта на вордпресс.
И так, что бы ваш сайт преобразился и его дизайн соответствовал его тематики, нужно установить дополнение, выбрать тему для сайта. Вордпресс предлагает огромный репозитории тем и большая их часть бесплатная. Практически все бесплатные темы имеют платное дополнение, но и есть те бесплатные темы которые позволят настроить сайт под себя используя базовый функционал, например тема “Астра”.
Вордпресс предлагает огромный репозитории тем и большая их часть бесплатная. Практически все бесплатные темы имеют платное дополнение, но и есть те бесплатные темы которые позволят настроить сайт под себя используя базовый функционал, например тема “Астра”.
💡 Узнай: способы как стать Умнее
Шаг №5 Плагины
Плагины в wordpress позволят из простого сайта сделать многофункциональный проект, например добавить: шорткоды, форум, интернет магазин, биржу, доску объявлений, функцию отправки сообщений, соц сеть.
— Плагинов огромное кол-во, вот некоторые необходимые плагины для информационного сайта.
С технической стороной подстройки сайта разобрались, теперь приступаем к производству. 🧐
Шаг №6 Создание структуры сайта — ключевые запросы статей
Структура сайта и статей, это понятная навигация по сайту с понятной тематикой статей на сайте. Например, если ваш сайт только о кулинарии, то уместно будет публиковать записи с рецептами, кухонной утварью, но никак не публикации с подборками лучших банков или событий в спорте.
Публиковать записи другой тематики можно! Но с осторожностью, я думаю разбавлять 1 запись не тематичная к 10 тематичным, будет нормальным. Но, как обычно, все индивидуально, некоторые сайты публикуют равное кол-во записей об играх и финансах, и живут себе…
💡 Рекомендую статью на Habr: как создать структуру сайта
Для хорошего старта, обязательно нужно иметь контент план.
Шаг №7 Написание и публикация статей/контента
После составление контент плана, приступаем к написанию статей, для этого переходим в редактор записи и начинаем писать текст, даем название статьи, по необходимости прописываем заголовки. После написание статьи, нажимаем опубликовать и статья улетела в интернет, где ее смогут увидеть и почитать пользователи.
💡 Узнай: как заработать на написание статей
Шаг №8 Продвижение
После настройки сайта и публикаций записей, нужно приступать к продвижению вашего сайта.
— Какие есть простые способы продвижения сайта? Я могу порекомендовать 5 не сложных бесплатных методов продвижения сайта.
- Seo — используя ключевые фразы в заголовках и тексте, вашу запись будут по ним находить больше людей, главное не переоптимизировать статью.
- Дзен — есть два способа получать трафик на сайт.
- 1. Подключить сайт к платформе дзен, и ваш сайт будет в рекомендательной ленте .
- 2. Указывать ссылку в записях дзен на ваш сайт.
- Кью — отвечая на некоторые вопросы вы можете оставлять ссылку, главное, что бы это не выглядело как спам. Еще можно добавить ссылку в свой профиль.
- Соц сети
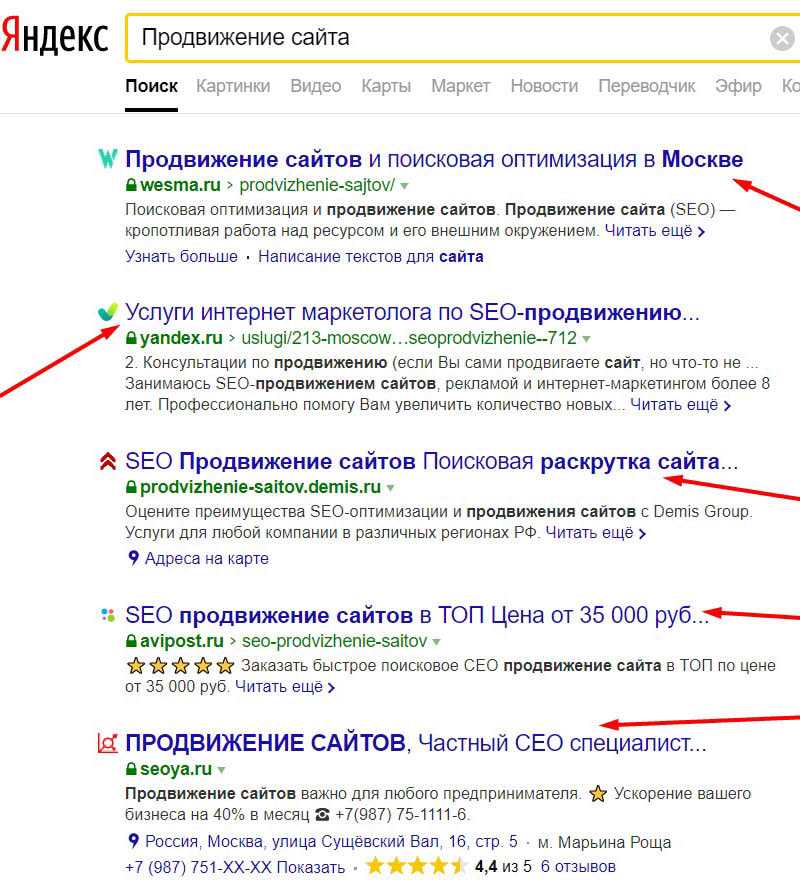
💡 Узнай: как проиндексировать сайт и статьи в Яндекс и Google поиске
Шаг №9 Монетизация сайта для получения прибыли
Получение прибыли с сайта, это уже результат! И так, есть несколько основных методов монетизации и несколько дополнительных.
Основные методы монетизации сайта:
- РСЯ,
- Adsense.
Другие методы:
- Партнерские программы,
- Продажа услуг или товара.

💡 Узнай: как создать Кино сайт и заработать
Заключение
В этой статье вы узнали в краткой форме, как создать сайт самому бесплатно и узнали о некоторых бесплатных способах продвижения сайта.
Если вы хотите полную инструкцию как создать свой сайт с примерами, от А до Я, то можете пройти курс обучения. В нем, я на личном примере показываю в текстовом и видео формате как создать сайт, как его настроить, как опубликовать запись, как настроить консоль, как искать ключевые фразы и запросы, плюс дам несколько рекомендаций, пак на бесплатные инструменты и на бесплатные курсы обучение от профессионалов в своем деле и т.д…
пошаговая инструкция – подробное описание на SeoKlub
Главная Как продвигать сайты Как продвинуть сайт самому бесплатно: пошаговая инструкция
О различных методах продвижения сайта мы писали и не раз. Но тема эта вызывает постоянные вопросы. А потому здесь и сейчас мы решили создать пошаговую инструкцию продвижения сайта для тех, кто решил заниматься раскруткой проекта самостоятельно.
Очень часто владельцы сайтов или начинающие веб-мастера, начитавшись самых разных, порой, противоречивых советов, пробуют все подряд в надежде, что хоть что-то да «выстрелит». Результат таких действий либо нулевой, либо отрицательный. Поисковые системы «видят» неправильную активность, и могут наложить на сайт фильтры-наказания, приняв ваши ошибки за обычный поисковый спам. Именно для того чтобы избежать подобных ситуаций, была создана наша краткая инструкция по раскрутке сайта, в которой основные этапы и методы изложены кратко, но в правильной последовательности.
Шаг 1. Семантическое ядро
Содержание статьи
- 1 Шаг 1. Семантическое ядро
- 1.1 Подбор нужных ключей
- 1.2 Группировка запросов
- 2 Шаг. 2 Качественный контент
- 2.1 Полезные советы
- 2.2 СЕО
- 3 Шаг. 3 Оптимизация кода сайта
- 4 Шаг 4. Регистрация в поисковых системах и каталогах
- 5 Шаг 6. Естественные «вечные» ссылки
- 6 Шаг 7.
 Покупка ссылок и платная реклама
Покупка ссылок и платная реклама - 7 Заключение
Начинать любую работу по раскрутке сайта следует с выбора слов и фраз, которые будут ключевыми.
Семантическое ядро сайта – это списки ключевых поисковых запросов, грамотно распределенных по страницам сайта для последующего создания на их основе контента.
Составление семантического ядра работа трудоемкая, но – не столь сложная, как может показаться:
- Подумайте, что вы хотите продать или предложить людям. Какова тематика и направление вашего сайта? И составьте предварительный список слов и фраз, по которым вы бы хотели, чтобы ваш сайт находили в поисковой выдаче.
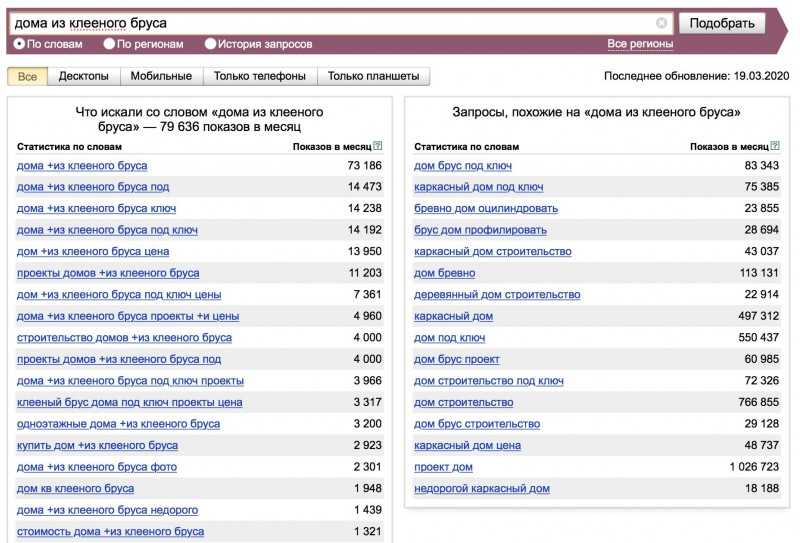
- Проверьте выбранные вами поисковые фразы при помощи сервиса Яндекс.Вордстат. Исключите те, что оказываются непопулярными, а также те, по которым ищут не совсем то, что вы предлагаете. А сам список максимально дополните ключевыми фразами, которые будет предлагать по каждому из вариантов Яндекс.Вордстат. Копировать лучше всего не только фразы, но и цифры статистики, которые отображаются рядом с ними.
 Они пригодятся в дальнейшей работе. Также не забывайте о правой колонке результатов статистики, там Яндекс показывает запросы, близкие к выбранному для анализа. Оттуда также стоит выписать все подходящее. Также в этом столбце могут оказаться важные для вас основные ключевые фразы, о которых вы при составлении списка в п.1 забыли.
Они пригодятся в дальнейшей работе. Также не забывайте о правой колонке результатов статистики, там Яндекс показывает запросы, близкие к выбранному для анализа. Оттуда также стоит выписать все подходящее. Также в этом столбце могут оказаться важные для вас основные ключевые фразы, о которых вы при составлении списка в п.1 забыли. - Соберите все подходящие вам ключевые фразы в общий список в документе Word, таблице Excel или любом удобном вам формате.
Еще один метод выбора эффективных ключевых фраз – подсмотреть их на сайтах-конкурентах, которые находятся в ТОП выдачи. Для этого просто нужно зайти на сайт, выбрать режим просмотра исходного кода (обычно это можно сделать в браузере при помощи контекстного меню по правой кнопке мыши), и посмотреть в коде содержимое тегов Tittle и Keyword на нужной странице. Но такие фразы – это не более чем подсказки для составления предварительного списка.
Подбор нужных ключей
Итак, у вас есть много разных явно подходящих для вас ключевых фраз. Остается разобраться, что с ними делать дальше.
Остается разобраться, что с ними делать дальше.
- Сгруппируйте все фразы по темам. Если взять пример с мебелью, то все фразы со словом «стул» – в один список, а со словом «кресло» – в другой. Не забывайте о цифрах статистики. Они нам скоро понадобятся.
- Удалите фразы, которые содержат стоп-слова, т.е. фразы, которые явно не подходят вам по тематике. Например, для Интернет-торговли нужно исключить поисковые запросы, содержащие слова «бесплатно», «своими руками», «ремонт» (если он не входит в перечень ваших услуг) и т.д.
- Удалите дубли, они обязательно будут, как явные, т.е. полностью повторяющиеся фразы, так и неявные. Например: «стулья офисные» и «офисные стулья» – это тоже дубль.
- Удалите самые сложные для продвижения высокочастотные запросы. Вам нет нужды заниматься продвижением по слову «стулья» – это все равно нереально с небольшим бюджетом. А само слово содержится во множестве других фраз.
- Избавьтесь от низкочастотных фраз, где цифры статистики Яндекс будут слишком низкими.
 В принципе, еще на этапе сбора ключевых фраз можно не копировать запросы, где частота показов – минимальна. Но здесь цифра-минимум очень сильно зависит от тематики. Так, для продажи окон или мебели все, что менее 100 показов в месяц, можно смело отбрасывать в сторону. А еще лучше – отложить в отдельный список до лучших времен. С применением этих фраз можно будет писать статьи для блога, пусть тоже работают. А для многих узкопрофильных направлений даже 10-15 показов в месяц могут быть интересными. Руководствоваться здесь надо логикой. Ну, и подсматривать, как эти фразы работают или не работают у конкурентов, само собой.
В принципе, еще на этапе сбора ключевых фраз можно не копировать запросы, где частота показов – минимальна. Но здесь цифра-минимум очень сильно зависит от тематики. Так, для продажи окон или мебели все, что менее 100 показов в месяц, можно смело отбрасывать в сторону. А еще лучше – отложить в отдельный список до лучших времен. С применением этих фраз можно будет писать статьи для блога, пусть тоже работают. А для многих узкопрофильных направлений даже 10-15 показов в месяц могут быть интересными. Руководствоваться здесь надо логикой. Ну, и подсматривать, как эти фразы работают или не работают у конкурентов, само собой.
Группировка запросов
Теперь остается правильно сгруппировать ключевые запросы для разных страниц:
- Главная страница сайта. Для этой страницы надо выбрать самые важные запросы. Желательно, не более 4 штук.
- Остальные фразы сортируем следующим образом: собираем в отдельные группы самые близкие по тематике.
Например: офисные стулья, стулья для офиса, красивые стулья офисные – это явно ключевые запросы для одного раздела или даже страницы. Их надо собрать вместе.
Их надо собрать вместе. - Для основных страниц сайта выбираем подходящие группы. Также – по 2-4 ключевые фразы из одной группы. Желательно, чтобы в этом списке была одна высокочастотная, 1-2 среднечастотные, и одна – низкочастотная.
- Оставшиеся ключевые фразы группируем подобным образом – как можно ближе друг к другу по теме, наборами по 3-4 штуки. Это будут готовые пакеты для страниц сайта, которые будут добавляться по мере наполнения проекта информацией.
Если у вас небольшой сайт, то составление семантического ядра можно выполнить по инструкции вручную. Главное, не жадничайте с количеством запросов при составлении списка. Лучше выбирайте меньше, но – самые полезные. По мере развития проекта всегда можно будет семантическое ядро расширять.
Для крупных проектов, например, интернет-магазинов с большим каталогом товаров, семантическое ядро составляют при помощи программного обеспечения, например, программы Key Collector. Большинство таких программ платные, а работа в них зависит от выбора конкретного ПО, а потому здесь мы ее рассматривать не будем.
Шаг. 2 Качественный контент
Все мы знаем, что посетители приходят на сайт в поисках, прежде всего, информации. И она должна быть полезной, понятной, интересной. Это и есть самое главное при написании текстов для страниц вашего сайта. А потому написание контента в нашем пошаговом продвижении сайта будет следующим этапом, на котором мы остановимся подробно.
Вы должны четко понимать, ради чего посетитель пришел на ту или иную страницу. И ваши тексты должны давать ему максимум необходимой информации. Не важно, что это будет – описание товара в интернет-магазине, страница информацией о доставке или информационная статья на ту или иную тему. Главное, дать максимум информации, но при этом постараться уложиться в минимум текста.
Полезные советы
- Избегайте длинных вступлений. Начинайте сразу с главного. Заинтересуйте читателя. Иначе после беглого просмотра первого абзаца посетитель, скорей всего, уйдет.
- Пишите простым языком.
 Оставьте витиеватые фразы и сложные предложения для художественной литературы. В Интернете самое главное – донести мысль.
Оставьте витиеватые фразы и сложные предложения для художественной литературы. В Интернете самое главное – донести мысль. - Избегайте обилия «воды». Если читатель вместо полезной информации будет вынужден продираться сквозь множество слов «ни о чем», он уйдет с сайта.
- Пишите ровно столько, сколько нужно для дела. И не более того.
- Структурируйте текст. Используйте подзаголовки, списки. Не забывайте об абзацах. Все это повышает простоту восприятия.
- Используйте иллюстрации везде, где это уместно. Практика показывает, что текст с картинками воспринимается лучше, чем просто текст.
СЕО
И, конечно же, важно помнить о требованиях сео:
- Тексты должны быть уникальными, т.е. написанными специально для вашего проекта. Не копируйте чужое – это считается воровством и поисковые системы относятся крайне неодобрительно к сайтам с неуникальными текстами. Проверить уникальность можно при помощи различных программ и сервисов, например, text.
 ru/antiplagiat.
ru/antiplagiat. - На каждой странице в тексте должны быть использованы ключевые фразы. Те самые, которые мы с вами так долго и старательно группировали при составлении семантического ядра. Помните, что число вхождений таких фраз должно быть небольшим. Лучше всего, если вы вставите каждую из фраз 1-2 раза. А их плотность не должна превышать 4%. Проверить этот параметр поможет, например, сервис seotxt.com/service/optimizer.
- Ключевые фразы должны быть вписаны гармонично. Текст пишется для людей и должен легко читаться. При необходимости, склоняйте ваши «ключи». Сегодня поисковые системы умеют распознавать слова в разных падежах и крайне неодобрительно относятся к безграмотным текстам с фразами, вставленными явно не к месту.
- Помните о поисковых тегах – заполняйте Tittle, Description, Keyword для каждой страницы, а также тег Alt для каждой картинки.
Шаг. 3 Оптимизация кода сайта
На этом этапе важно убедиться, что ваш сайт работает «как часы»:
- Страницы загружаются и отображаются быстро и корректно.

- Нет дублей страниц, т.е. на каждую страницу можно перейти только по одному адресу. Дубли часто возникают на крупных проектах, где используется поиск по сайту, фильтры и прочие возможности. Для выявления дублей можно использовать карту сайта (Sitemap), которая, к слову, также нужна для продвижения. Обычно карты сайтов генерируются при помощи надстроек и плагинов в вашей CMS или при помощи внешних сервисов. Хранятся они в файле Sitemap.XML.
- В дополнение к предыдущему пункту – проверьте наличие Sitemap и правильность содержимого файла robots.txt. Поисковые боты должны будут «видеть» все публичные страницы сайта, а внутреннюю часть – админ-раздел и прочие вспомогательные от них лучше закрыть.
- Все функции сайта работают – поиск, обратная связь, калькуляторы, оформление заказа и т.д.
Отдельно стоит сказать о проверке юзабилити, т.е. удобства и привлекательности сайта для пользователей. Здесь важно, чтобы сайт нравится не только вам, но и потенциальным клиентам. А найти любую информацию на нем должно быть просто. Для этого обычно стараются делать простое и понятное меню с минимальным количеством уровней, продумывают навигацию. Самый простой метод проверки результата вашей работы – покажите сайт знакомым. Если людям, которые впервые видят ресурс, все понятно без вашей помощи, значит, цель достигнута.
А найти любую информацию на нем должно быть просто. Для этого обычно стараются делать простое и понятное меню с минимальным количеством уровней, продумывают навигацию. Самый простой метод проверки результата вашей работы – покажите сайт знакомым. Если людям, которые впервые видят ресурс, все понятно без вашей помощи, значит, цель достигнута.
Шаг 4. Регистрация в поисковых системах и каталогах
Для того чтобы ускорить продвижение сайта, инструкции в разделах помощи всех поисковых систем вполне официально предлагают подать сайт на регистрацию. Это очень просто и быстро. Вы вводите адрес сайта в специальном окне нужного вам поисковика, и он записывается в очередь на посещение поискового бота. Все. Поисковик знает о вашем сайте. Можно надеяться, что скоро ваш проект будет замечен.
Для Google страница регистрации: https://www.google.com/webmasters/tools/submit-url
Для добавления в Яндекс: http://webmaster.yandex.ru/addurl.xml
В принципе, для сайтов, которые постоянно наполняются информацией, например, статейные ресурсы или новостные, на этом можно остановиться. Если вы будете постоянно писать качественный оптимизированный контент, поисковые системы будут часто «навещать» ваш проект. И продвижение будет происходить естественным путем. Но если ваш сайт – это визитка или небольшой коммерческий проект, который обновляется не особо активно, либо вы хотите ускорить процесс раскрутки, читаем дальше.
Если вы будете постоянно писать качественный оптимизированный контент, поисковые системы будут часто «навещать» ваш проект. И продвижение будет происходить естественным путем. Но если ваш сайт – это визитка или небольшой коммерческий проект, который обновляется не особо активно, либо вы хотите ускорить процесс раскрутки, читаем дальше.
Следующие этапы – это продвижение сайта для чайников, пошаговая инструкция, как стоит действовать, чтобы избежать ошибок.
Шаг 6. Естественные «вечные» ссылки
О том, что при раскрутке сайта активно используются внешние ссылки, наверное, не слышал только ленивый или очень далекий от работы с веб-проектами человек. И самые качественные, полезные и «весомые» для поисковиков – это, так называемые, «вечные» ссылки.
А получить их можно двумя путями:
- Купить (обычно дорого) подобную ссылку на чужом ресурсе.
- Воспользоваться площадками, которые разрешают бесплатно в контексте той или иной информации оставлять ссылки на сайт.

Остановимся подробнее на втором варианте. Тем более что он полностью соответствует поставленной задаче – как бесплатно продвинуть сайт, пошаговая инструкция по этим методам уже была описана в нашем блоге в статье “Бесплатные ссылки на сайт: как и где их оставить”.
А потому просто кратко напомним о возможных решениях:
- Доски бесплатных объявлений. Вместе с рекламой товара или услуги можно оставить ссылку на сайт. Важно, чтобы выбранные вами доски были посещаемыми, активными. Не стоит тратить время на «заспамленные» площадки. От них вреда больше, чем пользы. А бесплатным тематическим объявлениям на популярных площадках, как показывает практика, и поисковые боты уделяют много внимания, и люди им часто доверяют даже больше, чем платной рекламе.
- Сайты-агрегаторы. Это площадки, где вы можете продавать свои товары. Они действуют по принципу интернет-магазина, где каждый может быть не только покупателем, но и продавцом. Существуют бесплатные и платные площадки.
 Пример: https://tiu.ru
Пример: https://tiu.ru - Статейные ресурсы. Существует множество сайтов разной тематики, которые принимают бесплатный контент от пользователей, в том числе, рекламный. В таких статьях обычно используют анкоры, т.е. ссылки в виде «кликабельного текста». Здесь важно правильно выбрать тематику каталога и внимательно изучить правила размещения.
- Форумы и другие интернет-сообщества. Давно и широко известное решение – добавление в сообществах, предназначенных для интернет-общения, постов со ссылками на сайт. Если вы будете активным участником форума, а ваш пост со ссылкой будет выглядеть полезным для других, например, ответом на чей-то вопрос, то такие ссылки не считают рекламой и не удаляют.
- Социальные сети. Очень полезный современный ресурс для продвижения проектов, предназначенных для конечного потребителя. Сайт по продажам в сфере B2B (бизнес для бизнеса) вы вряд ли раскрутите при помощи соцсетей. А любые товары, услуги или информация для людей (конечных потребителей) продвигаются вполне успешно.
 Для этого обычно создают группу или рекламную страницу, активно ее развивают, привлекают подписчиков, договариваются о рекламных постах с другими группами или даже постят ссылки на сайт в комментария, правда, последнее требует аккуратности. Как и на форумах, явно рекламные ссылки удаляются, а распространители подобных ссылок подвергаются наказаниям (бану).
Для этого обычно создают группу или рекламную страницу, активно ее развивают, привлекают подписчиков, договариваются о рекламных постах с другими группами или даже постят ссылки на сайт в комментария, правда, последнее требует аккуратности. Как и на форумах, явно рекламные ссылки удаляются, а распространители подобных ссылок подвергаются наказаниям (бану).
Шаг 7. Покупка ссылок и платная реклама
Здесь мы уже немного уйдем от полностью бесплатных решений, так как эти методы требуют обязательных вложений. Но и в случае применения покупных временных ссылок, контекстной и других видов рекламы, можно сэкономить. Для этого нужно научиться все это делать самому.
О том, как используется контекстная реклама для продвижения сайтов, инструкция была нами дана в статье “Контекстная реклама в интернете”. И здесь хочется напомнить об одном: поисковая контекстная реклама – не самое дешевое удовольствие, а потому использовать ее имеет смысл очень аккуратно, например, для привлечения внимание к акциям, сезонным предложениям или в период, когда сайт еще не раскручен. Используется она в коммерческой сфере для повышения объемов продаж.
Используется она в коммерческой сфере для повышения объемов продаж.
Покупка «временных» ссылок на биржах постепенно уходит в прошлое. Но пока еще считается методом актуальным, хоть и далеко не основным.
Здесь важно соизмерять свой бюджет и качество площадок для размещения. Лучше всего выбирать для покупки ссылок сайты, близкие вам по тематике. И не забывать о фильтре Яндекса Минусинск – при достижении значительного объема ссылочной массы подобного уровня, вы рискуете оказаться вне поисковой выдачи.
Считается, что до 500 ссылок для крупного сайта и 250 для небольшого – допустимое количество. Но этим, как и настройкой контекстной рекламы, без значительного практического опыта заниматься нет никакого смысла. Деньги будут использованы, а получите ли вы какой-то плюс – вопрос крайне спорный.
Заключение
В принципе, для «белого» продвижения нужно самое главное – качественно сделанный сайт с хорошим контентом, желательно, регулярно обновляющимся. Для этих целей многие коммерческие сайты создают специальные статейные разделы, где печатают новости, полезные советы, интересную информацию по теме сайта. А если дополнить этот метод аккуратным и разумным применением бесплатных методов рекламы, то вы получите одновременно и повышение позиций в поисковой выдаче, и переходы по ссылкам с сайтов, где вы разместили свою рекламу. Но все это требует значительных затрат времени, а также хотя бы минимальных навыков работы с сайтами, написания текстов, рекламного постинга и пр.
Для этих целей многие коммерческие сайты создают специальные статейные разделы, где печатают новости, полезные советы, интересную информацию по теме сайта. А если дополнить этот метод аккуратным и разумным применением бесплатных методов рекламы, то вы получите одновременно и повышение позиций в поисковой выдаче, и переходы по ссылкам с сайтов, где вы разместили свою рекламу. Но все это требует значительных затрат времени, а также хотя бы минимальных навыков работы с сайтами, написания текстов, рекламного постинга и пр.
Именно по этой причине обычно бесплатно продвигают проекты информационные, которые постоянно пополняются новым контентом, и развиваются с целью последующей монетизации. А в бизнес-сфере раскрутку лучше доверить профессионалам.
Как создать сайт бесплатно: пошаговое руководство
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Создание веб-сайта бесплатно звучит как волшебство: в лучшем случае невозможно, в худшем — трюк. Но веб-разработка настолько распространена в наши дни, что есть десятки способов сделать это — от высококлассных дизайнерских агентств до бесплатных конструкторов веб-сайтов «сделай сам». Для брендов с небольшим бюджетом знание того, как сделать веб-сайт бесплатно, открывает множество новых возможностей, но только для тех, кто готов приложить дополнительные усилия.
Но веб-разработка настолько распространена в наши дни, что есть десятки способов сделать это — от высококлассных дизайнерских агентств до бесплатных конструкторов веб-сайтов «сделай сам». Для брендов с небольшим бюджетом знание того, как сделать веб-сайт бесплатно, открывает множество новых возможностей, но только для тех, кто готов приложить дополнительные усилия.
Несмотря на то, что существует множество приложений, которые занимаются дизайном и кодированием, все же требуется время, самоотверженность, исследования и общие знания по созданию веб-сайтов, чтобы выполнить все без наемной помощи. Чтобы упростить этот процесс, мы составили это руководство о том, как создать сайт бесплатно. Следуйте приведенным ниже инструкциям, чтобы воспользоваться недорогими и бесплатными вариантами создания собственного веб-сайта.
Перед созданием бесплатного веб-сайта
—
Изучите плюсы и минусы бесплатного дизайна веб-сайта
Создание бесплатного веб-сайта может показаться предложением, от которого никто не откажется, но реальность такова, что бесплатно не всегда означает без стоимости . Например, если вы не наймете дизайнера или копирайтера, вам придется создавать эти медиаресурсы самостоятельно. Другими словами, создание бесплатного сайта любого качества обойдется вам если не в доллары, то в личное время и усилия.
Например, если вы не наймете дизайнера или копирайтера, вам придется создавать эти медиаресурсы самостоятельно. Другими словами, создание бесплатного сайта любого качества обойдется вам если не в доллары, то в личное время и усилия.
Если возможно, вы должны быть готовы потратить хотя бы немного денег, чтобы получить наилучшие результаты, хотя некоторые части процесса дешевле, чем вы ожидаете. Иногда на самом деле может быть проще и продуктивнее передать процесс опытному веб-дизайнеру.
Не знаете, какой вариант вам подходит? Ознакомьтесь с нашим подробным сравнением разработчиков веб-сайтов и веб-дизайнеров >>
Не забудьте тщательно взвесить свои варианты, прежде чем приступать к подходу к созданию веб-сайта своими руками. Индивидуальный дизайн Iconic GraphicsДаже если вы создаете веб-сайт бесплатно из финансовых соображений, важно понимать связанные с этим ограничения и планировать их обход. Хотя у каждого бесплатного конструктора веб-сайтов есть свои преимущества и недостатки, которые вы должны исследовать самостоятельно, вот краткое изложение общих преимуществ и недостатков создания бесплатного веб-сайта:
Плюсы создания бесплатного веб-сайта
- Низкая стоимость, низкие инвестиции .
 Ваше время — единственное, чем вы рискуете.
Ваше время — единственное, чем вы рискуете. - Более простая и быстрая разработка . Создание индивидуального веб-сайта может занять месяцы. В ситуациях, когда вам нужен быстро функционирующий веб-сайт (например, интернет-магазин), конструктор веб-сайтов является быстрым решением.
- Идеально подходит для небольших веб-проектов . Если вам просто нужен веб-сайт, способный выполнять только основные функции, и вам не нужно, чтобы он выглядел уникальным, его создание с нуля было бы ненужным расходом.
Минусы создания сайта бесплатно
- Без профессионального надзора или помощи . DIY означает, что вы сами по себе.
- Нерегулируемая рекламная площадка . Некоторые бесплатные конструкторы веб-сайтов часто окупают свои расходы за счет рекламы на вашем сайте, что означает, что вы не можете контролировать количество или характер отображаемой рекламы.
- Хостинг поддоменов .
 Ваш веб-сайт может быть привязан к сайту застройщика, а не к независимому сайту, что может помешать SEO и брендингу (см. следующий раздел для объяснения хостинга).
Ваш веб-сайт может быть привязан к сайту застройщика, а не к независимому сайту, что может помешать SEO и брендингу (см. следующий раздел для объяснения хостинга). - Ограниченные возможности сайта . Более сложные функции, такие как профили пользователей или сложные инструменты администрирования и аналитики, может быть трудно реализовать, не потратив хотя бы немного денег.
- Ограниченное хранение данных . Могут быть ограничения на объем данных, которые может содержать ваш сайт, и на скорость загрузки этих данных.
- На основе шаблона . Шаблоны веб-сайтов используются на сотнях и тысячах веб-страниц, а это означает, что ваш сайт рискует выглядеть шаблонно.
Ознакомьтесь с этапами создания веб-сайта
Переход от нуля к работающему веб-сайту может быть сложной задачей, состоящей из многих этапов. Хотя большинство бесплатных разработчиков веб-сайтов отрицают многие из этих шагов, вам все равно необходимо убедиться, что их процесс выходит за рамки создания веб-сайта и полностью его публикует.
Хотя большинство бесплатных разработчиков веб-сайтов отрицают многие из этих шагов, вам все равно необходимо убедиться, что их процесс выходит за рамки создания веб-сайта и полностью его публикует.
Вот приблизительный список основных шагов, которые вам необходимо выполнить, но обязательно ознакомьтесь с нашим полным руководством по созданию веб-сайта для получения более подробной информации.
- Предварительное планирование и стратегия – Определите общие цели сайта и то, что вы хотите, чтобы ваши пользователи могли делать
- Макет и картографирование сайта — Определите количество страниц, а также их назначение, способ их взаимодействия и макет каркаса для каждой
- Создание контента – Создание ресурсов дизайна, текстовой копии и мультимедиа для размещения на вашем веб-сайте
- Веб-дизайн внешнего интерфейса – Соберите визуальный дизайн внешнего интерфейса веб-страницы
- Внутренняя веб-разработка – Внедрение дизайна в функционирующую веб-страницу с кодированием
- Тестирование и итерация – Проверка на наличие ошибок или неисправного дисплея
- Реестр доменов — Защитите уникальное доменное имя и адрес, который включает название вашей компании (например, Johnnysbakery.
 com )
com ) - Настройка хостинга – Храните файлы и данные вашего веб-сайта на защищенном сервере (примечание: в большинстве случаев это связано с ограничением объема памяти или пропускной способности)
- Управление контентом — Регулярно используйте инструменты администратора (входящие в систему управления контентом или CMS) для редактирования контента и обслуживания сайта с течением времени
- Аналитика – Регулярно проверяйте инструменты для мониторинга поведения пользователей, SEO и общей маркетинговой эффективности сайта с течением времени
Некоторые из этих шагов неизбежно будут зависеть от вас (планирование, создание контента и тестирование). О других заботятся шаблоны веб-сайтов (макет, дизайн и разработка). Остальное может варьироваться в зависимости от качества выбранного вами конструктора веб-сайтов — предоставляет ли он услуги хостинга/домена, надежную CMS и аналитические инструменты. Многим могут потребоваться сторонние поставщики или плагины для заполнения пробелов в инструментах и функциях, что может быть платным.
Многим могут потребоваться сторонние поставщики или плагины для заполнения пробелов в инструментах и функциях, что может быть платным.
При поиске бесплатных конструкторов веб-сайтов убедитесь, что выполнен каждый из этих шагов. Если какие-то шаги отсутствуют или неадекватны, заранее изучите бесплатные или недорогие решения, чтобы лучше подготовиться.
Скомпилируйте свои потребности в веб-дизайне
Убедитесь, что вы определили все свои потребности перед созданием веб-сайта. Дизайн loseeeyНаконец, найдите время, чтобы точно определить, какой тип веб-сайта вам нужен и на что он способен. Вы создаете интернет-магазин, профессиональное портфолио или бизнес-каталог? Для каждого из этих случаев часто существуют специальные конструкторы веб-сайтов и шаблоны.
Кроме того, полезно знать, сколько страниц вам понадобится и для чего каждая из них, например, домашняя страница, блог, контакты, страница продукта, корзина, оформление заказа и т. д. Это позволит вам точно знать, какие варианты искать во время вашего исследования.
Существуют определенные функциональные возможности, которые могут вам понадобиться, такие как обмен сообщениями в реальном времени, стоимость подписки, инструменты поддержки и т. д. Хотя разработчики веб-сайтов, такие как WordPress, могут предлагать сторонние надстройки и плагины для дополнения некоторых функций, может быть сложно реализовать любую сложную функциональность веб-сайта, не тратя при этом ни малейших денег.
Заблаговременное планирование потребностей вашего веб-сайта поможет вам изучить различные конструкторы веб-сайтов, чтобы вы могли убедиться, что у них есть инструменты, шаблоны и функции, которые обеспечат вам наилучший результат.
Как бесплатно создать веб-сайт за четыре шага
1. Подготовьте содержимое веб-сайта
Веб-сайт является важным пространством для брендинга, поэтому на этом этапе у вас должен быть как минимум дизайн логотипа (если нет, то что может быть лучше, чем теперь нужно получить логотип…). Кроме того, вы хотите подумать о других аспектах бренда, таких как цветовые схемы, шрифты и изображения, которые можно использовать на вашем веб-сайте. Документирование всех ваших вариантов дизайна в руководстве по фирменному стилю поможет вам сохранить все в едином стиле. В противном случае внештатный дизайнер может принять эти дизайнерские решения за вас.
Документирование всех ваших вариантов дизайна в руководстве по фирменному стилю поможет вам сохранить все в едином стиле. В противном случае внештатный дизайнер может принять эти дизайнерские решения за вас.
Если вы выбираете строго бесплатный маршрут, некоторые разработчики веб-сайтов предлагают несколько шрифтов и цветовых схем для одних и тех же шаблонов, и вы можете выбрать настройку, которая лучше всего подходит для вашего бренда. Обязательно обратитесь к этим руководствам:
Как выбрать цвета для вашего веб-дизайна >>
Как выбрать шрифты для вашего веб-дизайна >>
и цветовая гамма. Дизайн NevergoHungryВы также хотите подготовить копию веб-сайта и медиа-ресурсы (или, по крайней мере, наметить, что вам нужно от каждого из них), так как это поможет вам выбрать шаблон, который наилучшим образом соответствует объему вашего контента. Для медиаресурсов доступен ряд бесплатных стоковых фотографий, видео и значков.
Если вам нужно самостоятельно создать или изменить какие-либо мультимедийные ресурсы, загрузите бесплатную программу для графического дизайна. К ним относятся Gimp (бесплатная альтернатива Photoshop) и Inkscape (бесплатная альтернатива Illustrator), но имейте в виду: каждый из них предполагает крутую кривую обучения.
К ним относятся Gimp (бесплатная альтернатива Photoshop) и Inkscape (бесплатная альтернатива Illustrator), но имейте в виду: каждый из них предполагает крутую кривую обучения.
На данном этапе, возможно, стоит проконсультироваться с дизайнером-фрилансером. Нанять дизайнера для помощи с ресурсами дизайна шаблона по-прежнему дешевле, чем нанять его для создания веб-сайта с нуля, и этот дополнительный профессиональный взгляд может стать тем, что выдвинет ваш бесплатный веб-сайт за рамки обычного.
2. Создайте учетную запись в службе создания веб-сайтов
Поиск бесплатного качественного конструктора веб-сайтов требует большого количества онлайн-исследований. Вы можете начать со сравнительных руководств по созданию веб-сайтов, подобных этому, и изучить функции, отзывы пользователей и примеры веб-сайтов, созданных с помощью каждого программного обеспечения.
Убедитесь, что вы внимательно изучили условия и цены, даже если конструктор веб-сайтов помечен как бесплатный. Многие бесплатные сервисы предоставляются в виде пробной версии с ограниченным сроком действия или блокируют необходимые функции за платным доступом. Как упоминалось ранее, проверьте, как веб-конструктор обрабатывает такие услуги публикации веб-сайтов, как домен и хостинг.
Многие бесплатные сервисы предоставляются в виде пробной версии с ограниченным сроком действия или блокируют необходимые функции за платным доступом. Как упоминалось ранее, проверьте, как веб-конструктор обрабатывает такие услуги публикации веб-сайтов, как домен и хостинг.
Чтобы получить более подробное руководство по изучению вариантов, ознакомьтесь с нашим исчерпывающим руководством по разработчикам веб-сайтов >>
После того, как вы сделаете свой выбор, большинство создателей веб-сайтов предложат вам начать с создания учетной записи на сайте. Это позволяет вам сохранять свой прогресс и возвращаться к дизайну в любое время, когда вам нужно изменить или добавить контент. Оттуда у вас будет доступ к CMS и функциям администрирования.
3. Разработайте свой веб-сайт
Большинство бесплатных конструкторов веб-сайтов основаны на шаблонах, которые можно использовать с помощью простого нажатия или перетаскивания, что упрощает создание красивых дизайнов для новичков.
Важно, чтобы вы выбрали шаблон, который имеет отношение к вашему бизнесу и цели вашего сайта, то есть попытка заставить шаблон веб-сайта с фотографиями работать для электронной коммерции не увенчается успехом, даже если шаблон выглядит красиво. Чтобы помочь в этом, некоторые конструкторы веб-сайтов сортируют шаблоны по категориям или отраслям (например, образование, фитнес, ресторан и т. д.)
Хороший бесплатный конструктор сайтов предоставит вам множество вариантов шаблонов на выбор. Изображение через weebly. С эстетической точки зрения вы также должны убедиться, что шаблон соответствует объему и характеру вашего контента. Например, если на вашем сайте больше фотографий, чем текста, выберите шаблон, наиболее подходящий для достижения правильного баланса. Это устраняет необходимость существенного изменения шаблона (что противоречит цели использования шаблона).
Некоторые бесплатные веб-конструкторы, такие как WordPress, допускают более высокий уровень настройки, но для этого требуются более продвинутые знания в области проектирования и разработки с вашей стороны. Если вы предпочитаете индивидуальную настройку, а не раскрашивание по номерам, учитывайте дополнительное время на редактирование.
Если вы предпочитаете индивидуальную настройку, а не раскрашивание по номерам, учитывайте дополнительное время на редактирование.
Выбрав шаблон, пришло время заменить содержимое-заполнитель своим собственным. Конструкторы веб-сайтов обычно включают в себя визуальное меню инструментов и редактор WYSIWYG (что видишь, то и получишь), который позволяет редактировать текст и фотографии при предварительном просмотре дизайна в реальном времени (в отличие от выполнения этого с помощью кода). Конструкторы веб-сайтов, как правило, предназначены для не-дизайнеров, что делает их более интуитивно понятными в использовании, но если вы застряли на этом шаге, вы можете проверить Google или YouTube для получения учебных пособий.
4. Опубликуйте готовый веб-сайт
Чтобы ваш сайт был доступен в Интернете, вам необходимо защитить домен, то есть адрес вашего веб-сайта. Два веб-сайта не могут использовать один и тот же домен, поэтому рекомендуется заранее убедиться, что ваш домен доступен. Что касается цен, некоторые конструкторы веб-сайтов предлагают бесплатные домены, обычно в виде поддоменов веб-сайта конструктора (например, companyname.wix.com ). Однако регистрация через стороннюю службу может стоить всего 10 долларов в год для независимого домена.
Что касается цен, некоторые конструкторы веб-сайтов предлагают бесплатные домены, обычно в виде поддоменов веб-сайта конструктора (например, companyname.wix.com ). Однако регистрация через стороннюю службу может стоить всего 10 долларов в год для независимого домена.
Часто можно зарегистрировать домен на хостинге. Некоторые разработчики веб-сайтов предоставляют услуги хостинга, в то время как другим может потребоваться найти бесплатную совместимую платформу хостинга. Даже при наличии бесплатных опций вы можете подумать о том, чтобы потратить деньги (часто менее 10 долларов в месяц) на более высокие лимиты хранилища, пропускную способность и безопасность.
После того, как ваши файлы будут загружены на хост-сервер, ваш сайт будет доступен в Интернете. Убедитесь, что вы протестировали сайт в нескольких браузерах и на нескольких устройствах, чтобы убедиться, что все отображается и работает правильно. Вы также хотите периодически пересматривать и обновлять содержимое своего сайта с течением времени.
Вы также хотите периодически пересматривать и обновлять содержимое своего сайта с течением времени.
Не получайте бесплатный веб-сайт по цене качества
—
Создание бесплатного веб-сайта, безусловно, возможно с финансовой точки зрения, но подход «сделай сам» требует личных вложений. Чтобы получить что-то качественное, вам нужно изучить разработчиков веб-сайтов, изучить их инструменты и потратить время, чтобы получить отличный результат.
Если вы находитесь в самом начале пути своего бренда и ваш бюджет ограничен, бесплатный веб-сайт может стать отличным началом. Помните, что вы всегда можете выполнить обновление позже, когда будете готовы вывести свой бренд и веб-сайт на новый уровень.
Ваш веб-сайт является одним из самых ценных активов, поэтому убедитесь, что он выглядит максимально профессионально, уникально и привлекательно. Конечно, лучший способ получить качественный сайт — это работать с талантливым дизайнером. Хороший дизайнер может не только сэкономить ваше время, энергию и массу головной боли — он создаст потрясающий результат в процессе!
Хотите получить идеальный сайт для вашего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.

Пойдем!
Бесплатное руководство (3 простых шага для начинающих)
Обучение созданию веб-сайта с годами стало намного проще. И никогда еще это не было дешевле и быстрее, чем сегодня. К концу этого руководства, которое содержит простые пошаговые инструкции, скриншоты и видео-пошаговые руководства, у вас будет собственный веб-сайт на базе WordPress.
Решение создать веб-сайт и начать свой блог прямо здесь было одним из лучших решений, которые я когда-либо принимал. Сегодня я учу более 500 000 читателей (и слушателей подкастов), как составить реальный бизнес-план для своих веб-сайтов, и начать работу намного проще, чем вы думаете.
Несмотря на любые опасения и оговорки, я думаю, вы обнаружите, что создание веб-сайта будет одним из самых разумных поступков, которые вы когда-либо делали.
Сейчас самое время сделать рывок и запустить тот веб-сайт, о котором вы мечтали. Вот как сделать сайт за три простых шага.
Как создать сайт за 3 простых шага (для начинающих)- Выберите хостинг-провайдера и доменное имя вашего сайта
- Выберите правильную платформу для создания веб-сайтов
- Создайте свой веб-сайт (и запустите его)
Раскрытие информации: Обратите внимание, что некоторые из приведенных ниже ссылок являются партнерскими ссылками, и я могу получать комиссию без дополнительной оплаты для вас. Когда вы покупаете хостинг веб-сайтов, используя мою партнерскую ссылку Bluehost, они компенсируют меня, что помогает сделать это руководство по созданию веб-сайта бесплатным для вас. Знайте, что я рекомендую только те продукты и услуги, которыми я лично пользовался и поддерживаю их.
Когда вы покупаете хостинг веб-сайтов, используя мою партнерскую ссылку Bluehost, они компенсируют меня, что помогает сделать это руководство по созданию веб-сайта бесплатным для вас. Знайте, что я рекомендую только те продукты и услуги, которыми я лично пользовался и поддерживаю их.
Эти три простых шага предназначены для устранения осложнений из как сделать сайт . Теперь, если эти три шага кажутся вам иностранным языком… знайте, что вы не одиноки. Вот почему я нахожусь здесь.
Я проведу вас через все три шага (подробно), так что когда вы закончите, вы запустите свой собственный сайт на WordPress.
Больше не нужно беспокоиться о том, насколько сложным может быть создание веб-сайта, просто следуйте за нами. Теперь давайте начнем!
1. Выберите хостинг-провайдера и доменное имя вашего веб-сайта
Первым шагом в обучении созданию веб-сайта является выбор хостинг-провайдера для вашего веб-сайта.
Хостинг-провайдер — это компания, которая «размещает» ваш веб-сайт, обеспечивает работу всего, что находится за кулисами, и обеспечивает его работу и видимость в Интернете.
Я рекомендую использовать хостинг-провайдера Bluehost. Они очень доступны по цене и существуют в мире веб-хостинга уже почти два десятилетия, поддерживая некоторые из самых популярных веб-сайтов в мире. Я выбираю их главным образом потому, что их обслуживание клиентов является первоклассным и всегда готово помочь устранить любые технические проблемы, пока вы все еще изучаете, как создать веб-сайт.
Итак, нажмите здесь, чтобы открыть Bluehost. Затем нажмите зеленую кнопку «Начать сейчас» :
Выбор плана хостинга.
Далее вы выберете тарифный план хостинга, который обеспечит поддержку вашего веб-сайта и сделает его видимым в Интернете. Я рекомендую их план Choice Plus (который я изначально использовал для создания своего веб-сайта). Он поставляется с их функцией конфиденциальности домена, которая скрывает вашу личную информацию (имя, адрес электронной почты, номер телефона и адрес) от публикации где-либо в Интернете в качестве официального владельца вашего сайта. С этим планом Bluehost защищает эту информацию от вашего имени.
С этим планом Bluehost защищает эту информацию от вашего имени.
Нажмите зеленую кнопку «Выбрать» на выбранном вами тарифном плане:
Любой из этих хостинг-планов подойдет, поскольку вы учитесь создавать веб-сайт, и вы всегда можете вернуться, чтобы добавить конфиденциальность домена в позже, либо в процессе оформления заказа, либо позже, примерно на 1 доллар в месяц дополнительно к вашему плану.
Далее вам нужно выбрать доменное имя для вашего сайта.
Доменное имя — это адрес вашего веб-сайта в Интернете.
У меня здесь ryrob.com , это прозвище у меня уже много лет, поэтому оно сразу же стало одной из моих главных идей для названия блога.
Ваше доменное имя должно быть как минимум или , относящимся либо к вашему бизнесу, либо к вашему имени, либо к темам, о которых вы планируете писать. Это может быть что-то вроде yourwebsite.com или bobscargarage.org . Когда дело доходит до выбора доменного имени (это доступно), есть практически безграничные возможности.
Когда дело доходит до выбора доменного имени (это доступно), есть практически безграничные возможности.
Здесь вы вводите доменное имя, которое хотите, чтобы ваш веб-сайт имел.
Если ваше первое выбранное доменное имя недоступно (что вполне вероятно), вы можете либо попробовать другой вариант, который придет вам на ум, либо (что я рекомендую) выбрать вариант выбрать свое доменное имя позже после согласовать остальную часть вашего хостинг-плана и потратить немного больше времени на обдумывание названия веб-сайта.
В этом руководстве я расскажу гораздо больше о том, как выбрать правильное имя для своего веб-сайта, если вы еще не решили. И вы можете использовать такие инструменты, как этот отличный генератор названий компаний, чтобы придумать еще больше идей.
Здесь вы можете выбрать свой домен позже (это всплывающее окно, которое появится, если вы наведете курсор на эту страницу достаточно долго или переместите указатель мыши вверх к верхней части страницы):
После выбора доменного имени или решив выбрать его позже, вы перейдете к последнему шагу в процессе регистрации — созданию учетной записи.
Создание учетной записи хостинга.
Заполните все данные своей учетной записи (примечание: важно использовать текущий адрес электронной почты, потому что на него будут отправлены данные для входа ).
Получение правильного пакета хостинга.
Здесь вы выберете план учетной записи на основе цены, которую вы хотите зафиксировать, и того, насколько заранее вы хотите заплатить.
Обратите внимание, что Bluehost предлагает только варианты оплаты за 1, 2, 3 или 5 лет вперед одним платежом. Они не предлагают вариант ежемесячной оплаты (Dreamhost — это хостинговая компания, которая делает то же самое, что и другие ежемесячные планы хостинга). Но одно из преимуществ использования Bluehost заключается в том, что независимо от того, какой план вы выберете, цена окажется в целом более выгодной, чем может предложить любая другая хостинговая компания.
Какой план лучше?
Я рекомендую «Прайм-цена за 36 месяцев» , потому что она фиксирует самую низкую возможную цену за размещение вашего веб-сайта. Это то, что я использовал, и это гарантирует хостинг вашего сайта по самой низкой цене (включая конфиденциальность домена) в течение следующих 3 лет. По этой причине я рекомендую использовать самый длительный план, на который может рассчитывать ваш бюджет (чтобы сэкономить на общих расходах в долгосрочной перспективе).
Это то, что я использовал, и это гарантирует хостинг вашего сайта по самой низкой цене (включая конфиденциальность домена) в течение следующих 3 лет. По этой причине я рекомендую использовать самый длительный план, на который может рассчитывать ваш бюджет (чтобы сэкономить на общих расходах в долгосрочной перспективе).
Что насчет дополнительных услуг? (пропустить все, кроме одного)
Я рекомендую оставить в своем плане дополнительную защиту конфиденциальности домена, но вы можете пропустить все остальное. Существует множество бесплатных и дешевых плагинов WordPress и инструментов для ведения блогов, которые вы можете использовать для SEO, дополнительной безопасности, резервного копирования и настройки электронной почты на своем веб-сайте, что делает большинство этих дополнительных пакетов необязательными для среднего владельца веб-сайта.
Сумма, которую вы видите, — это сумма, которую вы собираетесь заплатить за размещение вашего веб-сайта сегодня. Это означает, однако, что вам не придется платить снова в течение 1, 2 или 3 лет в зависимости от выбранного вами плана хостинга. Кроме того, Bluehost предлагает 30-дневную гарантию возврата денег, если с вашим сайтом что-то пойдет не так, как планировалось.
Это означает, однако, что вам не придется платить снова в течение 1, 2 или 3 лет в зависимости от выбранного вами плана хостинга. Кроме того, Bluehost предлагает 30-дневную гарантию возврата денег, если с вашим сайтом что-то пойдет не так, как планировалось.
Введите платежную информацию.
Наконец, вы введете свою платежную информацию, установите флажок, подтверждающий ваше согласие с их Условиями обслуживания, а затем нажмите зеленую кнопку «Отправить».
И… бум! 🎉
Вы только что выполнили первый (и самый важный) шаг в создании веб-сайта.
Теперь, на следующей странице после завершения оформления заказа на Bluehost, вы шаг за шагом проведете процесс установки WordPress в качестве бесплатной платформы для создания веб-сайтов на своем веб-сайте. Здесь вы будете контролировать внешний вид своего веб-сайта и публиковать новые страницы или сообщения в блогах.
Альтернативный поставщик хостинга веб-сайтов, который следует рассмотреть
Dreamhost : Помните, что Bluehost не предлагает план хостинга с ежемесячной оплатой, который позволяет вам платить ежемесячно. Dreamhost делает. За последнее десятилетие я разместил более десятка собственных веб-сайтов на Dreamhost (и до сих пор размещаю). У них есть большинство тех же функций, что и у Bluehost, такие как установка WordPress в один клик, бесплатный сертификат SSL и безопасность веб-сайта.
Dreamhost делает. За последнее десятилетие я разместил более десятка собственных веб-сайтов на Dreamhost (и до сих пор размещаю). У них есть большинство тех же функций, что и у Bluehost, такие как установка WordPress в один клик, бесплатный сертификат SSL и безопасность веб-сайта.
Самым большим преимуществом Dreamhost является то, что они предлагают реальный план с помесячной оплатой, который позволяет вам оплачивать стоимость хостинга вашего веб-сайта каждый месяц без каких-либо условий. Вот несколько других веб-хостинговых компаний, которые также предлагают планы ежемесячных платежей, если это необходимо для того, чтобы вы могли продолжить изучение этого руководства о том, как создать веб-сайт.
И если вы рассматриваете все варианты размещения своего веб-сайта, я настоятельно рекомендую сравнить ваши варианты в моем обширном руководстве с лучшими планами веб-хостинга для блоггеров в этом году — и обязательно прочитайте мой обзор честных обзоров Bluehost, чтобы посмотрите, что другие говорят о платформе.
Хорошо, идем дальше!
2. Выберите правильную платформу для создания веб-сайтовПо оценкам, из всех платформ для создания веб-сайтов, представленных сегодня на рынке, более 60% веб-сайтов в Интернете поддерживаются WordPress.
Почему? Потому что это самый простой в освоении конструктор веб-сайтов, а также предлагает широчайший спектр возможностей настройки, не говоря уже о том, что его можно использовать совершенно бесплатно.
Вот почему я его использую. Вот почему миллионы владельцев малого бизнеса, блоггеров и издателей также используют его для создания своих веб-сайтов.
Что такое WordPress? WordPress — это платформа для создания веб-сайтов (запущена в 2003 г.), помогающая издателям, предприятиям и блогерам быстро создавать, публиковать и поддерживать веб-сайты без необходимости нанимать для этого техническую команду.
Если вы решили создать веб-сайт, используя Bluehost в качестве хостинг-провайдера (следуя этому руководству), вот как будет выглядеть этот сверхбыстрый процесс установки WordPress: там — это множество других конструкторов веб-сайтов, которые вы можете рассмотреть — Wix, Squarespace, Weebly и многие другие.
Быстрый поиск в Google буквально перегрузит вас вариантами.
Тем не менее, каждая из этих платформ также потребует какой-либо дополнительной оплаты за использование их инструментов разработки — от 6 до 100 долларов США в месяц в зависимости от необходимых вам функций. Большинство из них также потребует, чтобы вы подписались на план хостинга с ними (что будет дороже, чем с Bluehost).
Вам не нужно доплачивать, чтобы иметь хорошую платформу для создания веб-сайтов.
WordPress можно использовать бесплатно, и он действительно лучше любой другой платформы на сегодняшний день. Это то, что мы будем использовать, чтобы сделать ваш сайт здесь сегодня.
Эта версия WordPress представляет собой то, что называется собственным блогом (работает на WordPress), когда вы выходите, чтобы защитить свой собственный хостинг-план (через Bluehost), а затем устанавливаете бесплатный WordPress в качестве системы управления контентом (CMS). ) для улучшения дизайна вашего веб-сайта.
Наряду с тем, что WordPress является бесплатным для использования, он также может похвастаться тысячами людей, которые создали (как бесплатные, так и платные) темы и плагины, которые вы можете использовать для очень простой настройки внешнего вида и функциональности вашего веб-сайта без необходимости кодировать вообще.
Что такое тема WordPress? Тема WordPress — это набор шаблонов страниц и таблиц стилей, которые используются для определения внешнего вида веб-сайта на основе WordPress.
Что такое плагин WordPress? Плагин WordPress — это часть программного обеспечения, которое вы можете загрузить и которое содержит функции, которые вы можете добавить на свой веб-сайт WordPress. Обычно они добавляют больше функциональности или включают новые функции на вашем веб-сайте на базе WordPress.
Вы можете просмотреть короткое обучающее видео выше, чтобы установить WordPress на свой веб-сайт за считанные минуты.
Вернемся к третьему и последнему шагу нашего руководства о том, как создать веб-сайт… проектирование и запуск.
Имея в виду, что
3. Создайте свой веб-сайт (и запустите его)Если ваш конечный план состоит в том, чтобы зарабатывать деньги на своем веб-сайте, вам нужно создать эстетически привлекательный сайт, на котором легко ориентироваться.
Почему дизайн вашего веб-сайта так важенСовременные читатели оценивают визуальное представление веб-сайта за доли секунды. Если это выглядит устаревшим, ненадежным или не соответствует их ожиданиям… они ушли. Переход на сайт конкурента.
Одна важная вещь, которую делает хороший дизайн, — это доверие ваших читателей.
Это показывает людям, посещающим ваш сайт, что вы достаточно заботитесь о том, чтобы он выглядел красиво. Что вы инвестируете в визуальное представление вашего бизнеса.
Используйте эту (бесплатную) тему WordPress для создания своего веб-сайта. WordPress поставляется с бесчисленным количеством бесплатных тем, которые вы можете выбрать, и я рекомендую использовать бесплатную тему Elementor WordPress.
Сразу после того, как вы загрузите бесплатную версию Elementor, вы получите их очень подробные инструкции о том, как установить и оптимизировать тему на своем веб-сайте.
Мне очень нравится Elementor, потому что он чистый, простой и поможет вам стать отличной отправной точкой без необходимости вкладывать средства в платную тему, поскольку вы все еще только учитесь создавать веб-сайт и набирать все необходимое. Плюс , более 2 миллионов человек использовали Elementor для создания веб-сайта, и они много лет совершенствовали эту тему.
Позже, когда ваш веб-сайт начнет привлекать больше трафика, сверхдоступные варианты обновления Elementor могут разблокировать больше виджетов, шаблонов и ресурсов дизайна.
После того, как вы установили Elementor на свой веб-сайт, давайте углубимся в основные плагины WordPress, которые вы хотите установить, чтобы добавить еще несколько ключевых функций на ваш веб-сайт. (И если Elementor не в вашем стиле, тогда ознакомьтесь с моим списком из 25+ лучших тем WordPress для блоггеров) правильные плагины позволяют добавлять новые функции на ваш сайт.
Они позволяют вам делать такие вещи, как сбор адресов электронной почты ваших читателей, оптимизация вашего блога (поисковая оптимизация), следить за аналитикой вашего веб-сайта, ускорять загрузку вашего веб-сайта и многое другое.
Чтобы избавиться от шума в мире плагинов, вот шесть обязательных к установке плагинов WordPress. Однако обратите внимание, что некоторые из этих плагинов будут иметь более или менее смысл в зависимости от типа веб-сайта, который вы создаете.
1. Yoast SEO .
Плагин Yoast для WordPress (бесплатный) поможет вам написать сильный контент для блога, улучшить заголовки блога, описания, длину статьи и выбрать другие ключевые стратегии SEO для всего вашего сайта, чтобы увеличить ваши шансы на высокий рейтинг. в результатах поиска Google.
2. Оптинмонстр. Если вы планируете собирать адреса электронной почты читателей, которые заходят на ваш сайт (для отправки обновлений или специальных предложений), у OptinMonster есть набор инструментов, которые помогут вам превратить больше читателей в подписчиков. Их всплывающие окна с намерением выйти отображают специальное предложение, когда читатели близки к тому, чтобы покинуть ваш сайт.
Их всплывающие окна с намерением выйти отображают специальное предложение, когда читатели близки к тому, чтобы покинуть ваш сайт.
3. WPForms. Скорее всего, вы будете создавать контактную страницу для своего веб-сайта, верно? ( Да 😉) WPForms — это плагин, который позволяет легко перетаскивать контактные формы на страницы вашего веб-сайта, перенаправляя эти сообщения прямо в ваш почтовый ящик, где вы можете отвечать и поддерживать разговор со своими читателями.
4. Социальная привязка. Этот плагин позволяет отображать счетчик социальных сетей и кнопки «Поделиться одним нажатием» для всех основных сетей, таких как Facebook, Twitter, LinkedIn, Instagram и Pinterest. Это обязательная установка, если вы хотите развивать свой веб-сайт в долгосрочной перспективе.
5. MonsterInsights. По моему опыту, это лучший плагин Google Analytics для веб-сайтов на базе WordPress. После установки вы подключите MonsterInsights к своей учетной записи Google Analytics (вы можете зарегистрировать бесплатную учетную запись Google Analytics здесь), и она создаст панель инструментов в вашей области администрирования WordPress, где вы сможете анализировать данные о том, кто заходит на ваш сайт. , как долго они существуют и какие у вас самые популярные страницы.
, как долго они существуют и какие у вас самые популярные страницы.
6. Ракета WP. Правда в том, что более быстрые веб-сайты, как правило, лучше ранжируются в результатах поиска Google (и дают вашим читателям больше возможностей). WP Rocket — это плагин, который кэширует страницы вашего веб-сайта, уменьшает размер файлов ресурсов на вашем веб-сайте и многое делает для обеспечения быстрой загрузки вашего сайта.
Настройки WordPress для настройки на вашем сайте.Есть бесчисленное множество причин, по которым стоит научиться создавать веб-сайты. Тем не менее, независимо от ваших целей ведения блога, полезно иметь общее представление о том, как работают ваши основные настройки WordPress, чтобы вы могли контролировать внешний вид своего веб-сайта без помощи разработчика.
Вот несколько основных настроек WordPress, которые вы захотите настроить и с которыми вам следует ознакомиться.
Постоянные ссылки.
Если вы следили за моим пошаговым видео (выше), когда я изменил URL-адрес первой опубликованной страницы, вы видели, как я изменил постоянную ссылку. Чтобы узнать больше о постоянных ссылках, ознакомьтесь с моим руководством: Что такое постоянные ссылки? Как сделать SEO-дружественные постоянные ссылки.
Чтобы узнать больше о постоянных ссылках, ознакомьтесь с моим руководством: Что такое постоянные ссылки? Как сделать SEO-дружественные постоянные ссылки.
Важно (для лучших практик SEO блога) убедиться, что настройки ваших постоянных ссылок оптимизированы для публикации новых сообщений в блоге в формате yourwebsite .com/post-name (как вы видели в видео выше). Это поможет страницам вашего веб-сайта занять более высокое место в поисковых системах, потому что им будет легче понять смысл.
На панели управления WordPress наведите курсор на «Настройки» и перейдите к Настройки > Постоянные ссылки , чтобы внести это изменение. Это должно выглядеть так:
Вы по-прежнему сможете настроить URL-адрес страницы, прежде чем нажать «Опубликовать» в WordPress, но теперь у вас есть структура URL-адреса по умолчанию, которая будет оптимизирована для SEO.
Очистка URL-адреса веб-сайта по умолчанию.
После установки бесплатной темы Elementor WordPress я рекомендую очистить URL-адрес вашего веб-сайта, чтобы исключить « www », который иногда отображается перед URL-адресом вашего сайта.
Это приведет вас от URL-адреса, который выглядит как https://www.yourwebsitename.com , к более упрощенному и чистому https://youurblogname.com .
Вы можете быстро изменить это, выбрав Настройки > Общие и удалите «www», если он все еще присутствует в поле URL вашего сайта.
Все страницы вашего веб-сайта теперь будут автоматически обслуживать более понятный URL-адрес вашего веб-сайта.
Настройка домашней страницы вашего сайта.
Как мы уже упоминали в видеоруководстве выше, я советую настроить домашнюю страницу так, чтобы она отображала ваши новые сообщения (на данный момент).
У вас есть возможность настроить домашнюю страницу вашего веб-сайта как статическую страницу с индивидуальным дизайном, которая может использоваться для сбора подписок по электронной почте, продажи продукта или других целей в будущем.
Но прямо сейчас оставьте только список своих последних сообщений в блоге (которых сейчас не будет).
И если вы настраиваете свою домашнюю страницу для отображения последних сообщений, рассмотрите возможность изменения настроек, чтобы пока полный текст ваших сообщений в блоге отображался прямо на главной странице, а не список с краткими превью каждого сообщения.
Поскольку в ближайшие несколько дней или недель на вашем веб-сайте, скорее всего, не будет большого количества контента, это создаст впечатление, что в краткосрочной перспективе контента будет больше, и вы можете изменить настройки обратно на список или недавно разработанная статическая главная страница, как только у вас будет больше времени, чтобы покопаться в своем веб-сайте.
Чтобы изменить эти настройки, просто перейдите в Настройки > Чтение и настройте параметр «Для каждой статьи в ленте показывать:» на «Полный текст» .
Настройка главного меню вашего сайта.
На данный момент вам не нужно меню до тех пор, пока вы не опубликуете свои основные страницы («О нас», «Контакты», «Найм», «Магазин» и т. д.), но когда вы будете готовы создать домашнюю страницу или меню нижнего колонтитула, просто перейдите в Внешний вид > Меню , и вы сможете создать их всего за несколько кликов, добавив страницы в желаемое меню.
д.), но когда вы будете готовы создать домашнюю страницу или меню нижнего колонтитула, просто перейдите в Внешний вид > Меню , и вы сможете создать их всего за несколько кликов, добавив страницы в желаемое меню.
Хорошо! Вот и все основные настройки WordPress, которые вы захотите сразу же включить на своем веб-сайте.
Вы получите большую пользу, потратив несколько часов на то, чтобы посмотреть, как некоторые изменения, которые вы вносите в панель инструментов WordPress, влияют на внешний вид вашего веб-сайта. Это часть удовольствия!
Теперь давайте создадим главные страницы, которые вы хотите иметь на своем сайте.
Создание основных страниц сайта (о нас, контакты и аренда)На каждом веб-сайте должно быть несколько страниц, посвященных основным основам, чтобы завоевать доверие читателей.
- Кто ты?
- Почему люди должны вас слушать или покупать у вас?
- Как они могут связаться с вами, если у них возникнут вопросы или они захотят нанять вас?
Эти три страницы довольно стандартны, но они представляют собой простой способ развлечься и дать вашим читателям возможность познакомиться с вами.
На самом деле я написал страницу «О себе» (здесь), чтобы не только представить, кто я такой, и рассказать свою историю, но и объяснить мое ценностное предложение (для компаний, рассматривающих возможность найма меня в качестве контент-маркетолога) и выделить любые заметные недавние достижения.
Вот пошаговые инструкции о том, как создать страницу «О нас», которая делает то же самое:
Как написать страницу «О нас» для вашего веб-сайта:
Это может не занять много времени, но ваша страница «О себе» на самом деле может стать одной из самых популярных страниц на вашем веб-сайте, поэтому стоит потратить немного времени на то, чтобы научиться писать страницу «Обо мне», которая может рассказать вашу историю и убедить читателей, почему они должны остаться.
Вы можете либо дать своим читателям старую фотографию LinkedIn в голову и пару резких предложений (как и большинство людей)… или вы можете рассказать им увлекательную историю и превратить их в поклонников.
Давайте начнем с нескольких основных вопросов, на которые должна отвечать каждая страница «О сайте»:
1. Какова цель вашего сайта?
Конечно, это страница о себе, но не делайте ошибку, рассказывая только о себе. Ваша страница «О нас» должна быть посвящена тому, что ваш веб-сайт должен делать для ваших посетителей.
Во-первых, четко определите, для чего и для кого существует ваш веб-сайт. Является ли ваш веб-сайт домашней базой вашего местного бизнеса? Есть ли у вас линейка продуктов питания, которые вы продаете любителям фитнеса? Возможно, вы хотите развивать внештатный писательский сервис?
Это ваш шанс предельно ясно понять, зачем вы создаете веб-сайт и для чего он существует.
2. Для кого ваш сайт?
Важно гарантировать, что когда нужные посетители заходят на ваш сайт, они чувствуют себя как дома. Сформулируйте это двумя способами:
- Четко укажите, для кого предназначен ваш веб-сайт.
 Например, если вы запускаете веб-сайт, на котором будет представлено сообщество о здоровой кулинарии для работающих родителей, вы можете написать: «Мы запустили этот веб-сайт в 2022 году, чтобы он стал универсальным руководством по кулинарии для работающих родителей ». Такое оформление является ключом к любой разумной стратегии ведения блога.
Например, если вы запускаете веб-сайт, на котором будет представлено сообщество о здоровой кулинарии для работающих родителей, вы можете написать: «Мы запустили этот веб-сайт в 2022 году, чтобы он стал универсальным руководством по кулинарии для работающих родителей ». Такое оформление является ключом к любой разумной стратегии ведения блога. - Покажите, что вы находитесь в их сообществе: вы пишете для другого веб-сайта в своей нише? Активны ли вы в каких-либо популярных сообществах или форумах? Добавьте отзыв или сообщение в социальной сети от кого-то в отрасли, кто пробовал ваш продукт или высоко отзывался о вашем веб-сайте.
3. Почему посетителей вашего сайта это должно волновать?
Если вы хорошо поработали в первых двух разделах, ваши посетители должны иметь довольно хорошее представление о том, кто вы, и иметь возможность решить, хотят ли они продолжать чтение. Тем не менее, вы можете сделать немного больше, чтобы еще больше заключить сделку и продать их, став более активными с вами.
Попробуйте ответить на более конкретные вопросы, такие как:
- Какие типы продуктов вы продаете (или контент, о котором вы пишете): «Если вы любите X, Y и Z, вы будете чувствовать себя здесь как дома».
- Что посетители узнают, читая ваш веб-сайт: « Я делюсь всем, чему научился, создавая шестизначный консалтинговый бизнес с нуля».
- С чего начать: «Если вы здесь впервые, ознакомьтесь с моим Полным руководством по X».
- Почему вам и вашему веб-сайту доверяют: « Я регулярно публикуюсь в Fast Company, Business Insider и Inc. Magazine…»
- Как вы начали: » На дворе 2003 год, во время особенно плохой зимы в Колорадо я влюбился в ходьбу на снегоступах…»
Получите личную информацию здесь. Люди связаны с историями и уязвимостью больше, чем с тщательно продуманной прозой, так что будьте тем, кто вы есть!
Что касается моей отрасли, я знаю, что мои читатели здесь, чтобы получить личный, действенный совет по созданию блога. И поэтому я показываю им, что я не только говорю, но и иду по жизни, постоянно работая над новыми сторонними блогами, такими как VeganTable, и помогая сайту моей подруги, Vegan Anj.
И поэтому я показываю им, что я не только говорю, но и иду по жизни, постоянно работая над новыми сторонними блогами, такими как VeganTable, и помогая сайту моей подруги, Vegan Anj.
4. Что посетители вашего сайта должны делать дальше?
Последний (и, пожалуй, самый важный) раздел на странице «О нас» рассказывает вашим посетителям, что делать дальше.
- Вы хотите, чтобы они прочитали ваш последний пост в блоге?
- Подписаться на рассылку новостей?
- Купить ваш продукт?
Если посетитель веб-сайта добрался до конца страницы «О нас», подскажите ему, что будет дальше. Вот мой:
Я знаю, что если кто-то добрался до конца моей страницы «О нас», он, вероятно, (1) новичок на моем веб-сайте и (2) достаточно вовлечен, чтобы хотеть узнать больше.
Итак, я хочу, чтобы они узнали меня лучше. Вот почему мой призыв к действию (CTA) — просто прочитать больше моего лучшего контента.
Я знаю, что ценность, которую я создаю, заставит их остаться, но на данный момент мне все еще нужно заслужить их внимание.
Ваш призыв к действию может быть совершенно другим, если ваш веб-сайт предназначен для привлечения потенциальных клиентов для вашего местного бизнеса или продажи вашей продукции.
Как создать контактную страницу для вашего веб-сайта
Еще одна часто упускаемая из виду страница, которую вы захотите включить на свой очень простой способ связаться с вами.
В то время как моя страница контактов теперь становится более подробной, ваша страница контактов может быть такой же простой, как и ваша электронная почта и учетные записи социальных сетей, перечисленные на странице.
Или, если вы не хотите, чтобы ваша контактная информация была доступна для всех, вы можете включить контактную форму.
Поскольку вы используете WordPress, один из лучших способов сделать это — использовать плагин, такой как WPForms, который позволяет создавать настраиваемые контактные формы, просто перетаскивая элементы.
Однако, когда вы создаете контактную страницу своего веб-сайта, недостаточно просто разместить форму.
Подумайте, почему кто-то вообще захочет связаться с вами.
- Можете ли вы заранее ответить на основные вопросы в разделе часто задаваемых вопросов на странице контактов?
- Если вы продаете свои услуги, можете ли вы сообщить людям основные требования, чтобы вы не тратили время друг друга?
На своем веб-сайте я знаю, что люди, читающие мой контент, могут захотеть нанять меня, чтобы я помог им с их собственным контент-маркетингом.
По этой причине я решил сделать свою контактную страницу более сосредоточенной на теме «Работать со мной» на моем веб-сайте. На этой странице подробно описано, чем я занимаюсь, с кем я хочу работать, а также даны возможности связаться с людьми.
Подумайте, какие виды связи вы хотите, чтобы ваши посетители использовали и с какой целью.
Вы можете использовать свою страницу контактов, чтобы сразу же установить эти ожидания.
Заключительные мысли о том, как создать веб-сайт в 2022 году
Обучение созданию веб-сайта может показаться сложной задачей, но, как вы видели… на самом деле это не так уж и сложно.
Эти три шага помогут вам начать процесс создания веб-сайта, о котором вы мечтали. Если вам нужны дополнительные учебные ресурсы, ознакомьтесь с моей подборкой лучших книг по ведению блога и лучших курсов по ведению блога, чтобы ускорить свой прогресс.
С этого момента вам просто нужно потратить время на то, чтобы узнать больше о том, как работает ваш веб-сайт WordPress, и какие темы, плагины и инструменты могут помочь вам перейти на новый уровень.
Всегда помните, что самое сложное в запуске веб-сайта — это начать работу . Сделайте это, и вы уже далеко продвинулись.
Хотите мой бесплатный курс: Как начать прибыльный блог за 7 дней?Введите свое имя и адрес электронной почты, и вы получите мгновенный доступ к моему курсу, который был показан на Forbes , Business Insider и Предприниматель .
«*» указывает на обязательные поля
Как опубликовать веб-сайт (шаг за шагом)
Вы хотите опубликовать веб-сайт, но вас беспокоят технические вопросы?
Это заблуждение, что вам нужно быть веб-дизайнером или разработчиком, чтобы кодировать веб-сайт.![]() Существует множество инструментов, которые упрощают размещение вашего веб-сайта в Интернете без написания кода.
Существует множество инструментов, которые упрощают размещение вашего веб-сайта в Интернете без написания кода.
В этой статье мы покажем вам, как легко опубликовать веб-сайт с пошаговыми инструкциями.
Использование конструктора веб-сайтов для публикации веб-сайтов
Большинство новичков считают, что для публикации своих веб-сайтов им необходимо изучить навыки программирования и веб-дизайна.
Так было на заре Интернета. В то время предприятия нанимали веб-разработчиков или им приходилось самостоятельно изучать навыки кодирования, чтобы опубликовать веб-сайт.
Однако с годами все изменилось, и технические навыки больше не являются препятствием для публикации вашего контента в Интернете.
В наши дни новички, предприятия и даже разработчики используют конструкторы веб-сайтов, такие как WordPress, для простой публикации веб-сайтов.
Более 69% всех веб-сайтов в Интернете созданы с использованием конструктора веб-сайтов или платформы CMS. Это означает, что даже разработчикам не нужно писать код с нуля, чтобы опубликовать веб-сайт.
Это означает, что даже разработчикам не нужно писать код с нуля, чтобы опубликовать веб-сайт.
Эти платформы позволяют любому человеку в мире легко опубликовать веб-сайт и разместить его в Интернете. Мы покажем вам самый простой и популярный способ публикации вашего веб-сайта (кодирование не требуется).
1. Опубликуйте веб-сайт с помощью WordPress
WordPress — самый популярный конструктор веб-сайтов на рынке под слоганом «Демократизация публикации». Это бесплатное (свободное) программное обеспечение с открытым исходным кодом, которое каждый может использовать для создания любого типа веб-сайта.
Более 43% всех веб-сайтов в Интернете работают на WordPress.
Чтобы начать работу с WordPress, вам понадобится доменное имя (например, wpbeginner.com) и веб-хостинг (здесь хранятся файлы вашего веб-сайта).
Мы рекомендуем использовать Bluehost. Они предлагают пользователям WPBeginner бесплатное доменное имя и щедрую скидку 60% на хостинг (2,75 доллара в месяц).
Если вы хотите попробовать альтернативу, мы рекомендуем SiteGround или любого из этих ведущих хостинг-провайдеров WordPress.
Далее вам необходимо установить WordPress. У нас есть пошаговое руководство по установке WordPress, которое проведет вас через процесс установки.
После установки WordPress вы увидите панель управления WordPress, которая выглядит следующим образом.
Далее вам необходимо установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
SeedProd — лучший плагин для создания страниц WordPress. Это позволяет вам быстро публиковать профессионально разработанные веб-страницы для вашего веб-сайта, используя простой пользовательский интерфейс перетаскивания.
Он очень прост в использовании и позволяет быстро опубликовать свой веб-сайт с профессиональным дизайном, который уже оптимизирован для продаж, конверсии и SEO.
Альтернативы SeedProd
Существует несколько популярных инструментов для создания страниц для WordPress. Вы можете использовать любой из следующих способов для публикации своего веб-сайта без каких-либо навыков программирования или дизайна.
Вы можете использовать любой из следующих способов для публикации своего веб-сайта без каких-либо навыков программирования или дизайна.
- Beaver Builder — конструктор веб-сайтов WordPress с возможностью перетаскивания и расширенными настройками темы
- Divi Builder — еще один дружественный для начинающих конструктор тем WordPress с множеством готовых шаблонов
- Elementor — мощный инструмент для создания страниц для WordPress, подходящий как для начинающих, так и для разработчиков
Мы считаем, что WordPress является наиболее удобной для начинающих платформой для публикации вашего веб-сайта.
Он широко используется и пользуется доверием миллионов новичков, а также известных брендов, таких как Microsoft, Facebook, и даже правительство США использует WordPress для поддержки веб-сайта Белого дома.
Самое приятное в WordPress то, что существует более 59 000 плагинов WordPress, которые позволяют добавлять на ваш веб-сайт практически любые функции, такие как интернет-магазин (электронная коммерция), контактная форма, функции SEO и многое другое.
Вы можете думать о плагинах, как надстройках или приложениях для вашего iPhone. Они позволяют даже новичкам легко настроить и опубликовать веб-сайт, который понравится поисковым системам и будет удобен для ваших клиентов.
2. Публикация веб-сайта с помощью Web.com Website Builder
Web.com — один из старейших и наиболее известных инструментов для публикации веб-сайтов для малого бизнеса.
Если вы не хотите утруждать себя покупкой веб-хостинга, доменного имени и установкой программного обеспечения для веб-приложений, конструктор веб-сайтов Web.com будет для вас подходящим инструментом.
Это инструмент для публикации веб-сайтов с помощью перетаскивания, который позволяет вам просто следовать пошаговому мастеру публикации веб-сайта. Вы ответите на несколько вопросов, и он сгенерирует для вас идеальные макеты с фиктивным контентом.
Они предлагают сотни профессионально разработанных шаблонов, из которых вы можете выбирать.
Вы можете настроить дизайн своего веб-сайта по своему усмотрению, используя простой интерфейс перетаскивания. Когда вы закончите, просто нажмите кнопку «Опубликовать».
Когда вы закончите, просто нажмите кнопку «Опубликовать».
Самое приятное в использовании конструктора веб-сайтов Web.com заключается в том, что вам не нужно беспокоиться о хостинге или обновлениях. Вы также получаете надежную поддержку через чат, телефон и электронную почту.
Если вы просто хотите опубликовать веб-сайт для малого бизнеса или быстрый интернет-магазин, то он сделает свою работу с минимальными усилиями.
Их конструктор веб-сайтов стоит от 1,95 доллара в месяц и включает в себя собственное доменное имя, рабочий адрес электронной почты и многое другое.
У них даже есть служба индивидуального дизайна веб-сайтов, где их команда экспертов создаст для вас ваш веб-сайт. Они предлагают читателям WPBeginner эксклюзивную скидку. Получите бесплатную цитату.
Альтернативы Web.com Website Builder
Существует множество других полнофункциональных платформ для публикации веб-сайтов с возможностью перетаскивания, подобных Web. com. Ниже приведены несколько конструкторов веб-сайтов, выбранных нашей командой экспертов.
com. Ниже приведены несколько конструкторов веб-сайтов, выбранных нашей командой экспертов.
- Постоянный контакт Конструктор веб-сайтов — конструктор веб-сайтов с функцией перетаскивания и интеллектуальными функциями искусственного интеллекта. Поставляется с бесплатной пробной версией.
- Wix — быстрорастущая платформа для создания веб-сайтов, в которой есть все функции, необходимые для создания веб-сайта.
- Gator от HostGator — полностью размещенный конструктор веб-сайтов, созданный людьми, стоящими за HostGator. Он поставляется с интуитивно понятным издателем перетаскивания с красивыми шаблонами.
- Конструктор веб-сайтов Domain.com — полностью размещенный конструктор веб-сайтов с красивыми шаблонами для быстрой публикации веб-сайта.
- GoDaddy — крупный регистратор доменных имен, который также предлагает инструменты для создания веб-сайтов.
- HubSpot Website Builder — универсальная платформа для маркетинга и создания веб-сайтов, которая поставляется с конструктором веб-сайтов, CRM, маркетингом по электронной почте, инструментами продаж и персонализацией.

Все эти платформы просты в использовании и позволяют вам публиковать свой веб-сайт без написания кода.
3. Опубликуйте свой веб-сайт вручную
Для тех из вас, кто хочет учиться и хочет погрузиться в основы HTML, CSS и JavaScript, то это путь, который вы можете выбрать.
Примечание: Если у вас нет предыдущего опыта работы с этими языками программирования, вам может потребоваться некоторое время, чтобы овладеть базовыми знаниями, чтобы создать достаточно презентабельный веб-сайт и опубликовать его в Интернете.
Существует несколько платформ онлайн-курсов для студентов, предлагающих курсы по веб-разработке для начинающих. Мы рекомендуем проверить тот, который предлагает CodeAcademy.
Вы можете создать веб-сайт на своем компьютере, но вам все равно потребуется доменное имя (веб-адрес вашего сайта) и услуга хостинга веб-сайта для его публикации в Интернете.
Все веб-сайты в Интернете нуждаются в хостинге. Он предоставляет вам хранилище на онлайн-веб-сервере, где вы можете загружать и хранить файлы своего веб-сайта.
Вы можете зарегистрироваться в Bluehost, одной из крупнейших хостинговых компаний в мире. Они предлагают пользователям WPBeginner щедрую скидку + бесплатное доменное имя + бесплатный SSL-сертификат.
После того, как вы зарегистрировали учетную запись хостинга, вы можете загружать файлы веб-сайта со своего компьютера на свой веб-сайт с помощью FTP-клиента.
В качестве альтернативы, если у вашего хостинг-провайдера есть cPanel, вы можете использовать их встроенный файловый менеджер для загрузки вашего веб-сайта в папку public_html. Это избавит вас от необходимости учиться пользоваться FTP-сервером.
Мы надеемся, что эта статья помогла вам научиться легко публиковать веб-сайты. Вы также можете ознакомиться с нашим руководством о том, как создать профессиональный корпоративный адрес электронной почты и как получить виртуальный рабочий номер телефона для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Вы также можете найти нас в Twitter и Facebook.
Как создать бизнес-страницу на Facebook за 7 простых шагов
Если у вас есть бизнес, вам нужна бизнес-страница на Facebook. Facebook с 1,82 миллиардами активных пользователей в день просто не та социальная сеть, которую можно игнорировать.
Возможно, именно поэтому более 200 миллионов компаний пользуются бесплатными услугами Facebook. Это включает в себя бизнес-страницы — да, создание страницы на Facebook — это бесплатный способ продвижения вашего бизнеса.
Хорошей новостью является то, что создать учетную запись Facebook для бизнеса довольно просто, и у вас, вероятно, уже есть все компоненты, необходимые для начала работы. Давайте углубимся.
Если вы предпочитаете смотреть, а не читать, посмотрите это видео, чтобы узнать, как создать эффективную бизнес-страницу на Facebook:
hootsuite.com» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Что такое бизнес-страница Facebook?
Как создать страницу Facebook для бизнеса
Как оптимизировать бизнес-страницу Facebook
Бонус: Загрузите бесплатное руководство, которое научит вас, как превратить трафик Facebook в продажи за четыре простых шага с помощью Hootsuite.
Что такое бизнес-страница Facebook?Страница Facebook — это общедоступная учетная запись Facebook, которую могут использовать бренды, организации, художники и общественные деятели. Компании используют Страницы, чтобы делиться контактной информацией, публиковать обновления, обмениваться контентом, продвигать события и выпуски и, что, возможно, наиболее важно, связываться со своей аудиторией на Facebook.
Страницы могут быть подключены к рекламным аккаунтам Facebook и магазинам Facebook.
Прежде чем вы сможете зарегистрироваться на своей бизнес-странице Facebook, вам необходимо войти в свою личную учетную запись Facebook. Не беспокойтесь — информация из вашего личного кабинета не будет публично видна на вашей бизнес-странице.
Это просто потому, что каждая бизнес-страница управляется одним или несколькими администраторами страницы. Администраторы — это люди с личными аккаунтами в Facebook. Ваша личная учетная запись работает как ключ к вашей новой бизнес-странице. Если у вас есть члены команды, помогающие вам с вашей Страницей, их личные учетные записи также разблокируют их определенные роли и возможности.
Итак, если вы еще не вошли в свою личную учетную запись, войдите сейчас, а затем погрузитесь в этапы создания Страницы.
Шаг 1: ЗарегистрируйтесьПерейдите на facebook.com/pages/create.
Введите информацию о своей компании на панели слева. При этом предварительный просмотр страницы будет обновляться в реальном времени справа.
При этом предварительный просмотр страницы будет обновляться в реальном времени справа.
Источник: Facebook
В качестве названия страницы используйте название вашей компании или имя, которое люди, скорее всего, будут искать, пытаясь найти вашу компанию.
Для категории введите одно или два слова, которые описывают ваш бизнес, и Facebook предложит несколько вариантов. Вы можете выбрать до трех предложений.
Источник: Facebook
Далее заполните поле Описание . Это краткое описание, которое появляется в результатах поиска. Это должна быть всего пара предложений (максимум 255 символов).
Когда вы довольны своим описанием, нажмите Создать страницу .
Источник: Facebook
Шаг 2. Добавьте изображения Далее вы загрузите профиль и обложки для своей Страницы Facebook. Важно создать хорошее визуальное первое впечатление, поэтому выбирайте здесь с умом. Убедитесь, что фотографии, которые вы выбираете, соответствуют вашему бренду и легко идентифицируются с вашим бизнесом.
Убедитесь, что фотографии, которые вы выбираете, соответствуют вашему бренду и легко идентифицируются с вашим бизнесом.
Сначала вы загрузите фотографию своего профиля. Это изображение сопровождает название вашей компании в результатах поиска и при взаимодействии с пользователями. Он также отображается в левом верхнем углу вашей страницы Facebook.
Если у вас узнаваемый бренд, использование вашего логотипа, вероятно, будет самым безопасным способом. Если вы знаменитость или общественный деятель, фотография вашего лица будет работать как талисман. А если вы представляете местный бизнес, попробуйте хорошо снятое изображение вашего фирменного предложения. Важно помочь потенциальному подписчику или покупателю сразу узнать вашу страницу.
Как мы объясняем в нашем посте о лучших размерах изображений для всех социальных сетей, изображение вашего профиля должно быть 170 x 170 пикселей. Он будет обрезан до круга, поэтому не добавляйте важные детали в углы.
Выбрав отличное фото, нажмите Добавить изображение профиля .
Теперь пришло время выбрать изображение для обложки Facebook, самое заметное изображение на вашей Странице.
Это изображение должно отражать суть вашего бизнеса и передавать индивидуальность вашего бизнеса или бренда. Facebook рекомендует выбирать изображение размером 1640 x 856 пикселей.
Выбрав подходящее изображение, нажмите Добавить обложку .
Источник: Facebook
После загрузки фотографий вы можете использовать кнопки в правом верхнем углу предварительного просмотра для переключения между настольным и мобильным режимами. Используйте их, чтобы убедиться, что вы довольны тем, как ваши изображения выглядят на обоих дисплеях. Вы можете перетаскивать изображения в левом столбце, чтобы изменить их положение.
Источник: Facebook
Когда вы довольны своим выбором, нажмите Сохранить .
Та-да! У вас есть бизнес-страница в Facebook, хотя она очень редкая.
Конечно, несмотря на то, что каркас вашей бизнес-страницы в Facebook уже готов, вам еще предстоит проделать большую работу, прежде чем вы поделитесь им со своей аудиторией.
Шаг 3. Подключите свой бизнес к WhatsApp (необязательно)После того, как вы нажмете Сохранить , вы увидите всплывающее окно с вопросом, хотите ли вы подключить свой бизнес к WhatsApp. Это необязательно, но позволяет добавить кнопку WhatsApp на свою страницу или отправлять людей в WhatsApp из рекламы Facebook.
Источник: Facebook
Если вы хотите подключить свой бизнес к WhatsApp, нажмите Отправьте код . В противном случае закройте окно, чтобы продолжить без подключения WhatsApp. Вы получите еще одно всплывающее окно с вопросом, уверены ли вы. Поскольку мы пропустим это, мы нажмем Leave .
Шаг 4: Создайте свое имя пользователя Ваше имя пользователя, также называемое вашим тщеславным URL-адресом, — это то, как вы сообщаете людям, где вас найти на Facebook.
Ваше имя пользователя может содержать до 50 символов, но не используйте лишние символы только потому, что можете. Вы хотите, чтобы его было легко напечатать и легко запомнить. Ваше название компании или его очевидная вариация — беспроигрышный вариант.
Чтобы создать свое имя пользователя, нажмите Создать имя пользователя в предварительном просмотре страницы.
Введите имя, которое вы хотите использовать. Facebook сообщит вам, если он доступен. Если вы получили зеленую галочку, все готово. Нажмите Создать имя пользователя .
Источник: Facebook
Вы получите всплывающее окно подтверждения. Просто нажмите Готово .
Шаг 5: Добавьте информацию о своей компанииХотя у вас может возникнуть соблазн оставить информацию на потом, важно с самого начала заполнить все поля в разделе About вашей Страницы Facebook.
Поскольку Facebook часто является первым местом, куда клиент обращается за информацией о вас, очень важно иметь все это там. Например, если кто-то ищет бизнес, который открыт до 9, они хотят подтвердить эту информацию на вашей Странице. Если они не смогут его найти, то наверняка будут продолжать поиски, пока не найдут другое место, более перспективное.
Например, если кто-то ищет бизнес, который открыт до 9, они хотят подтвердить эту информацию на вашей Странице. Если они не смогут его найти, то наверняка будут продолжать поиски, пока не найдут другое место, более перспективное.
К счастью, Facebook делает это очень легко. Просто прокрутите страницу вниз до раздела Настройка страницы для успеха и разверните элемент Предоставление информации и настроек .
Источник: Facebook
Заполните здесь соответствующие данные, начиная с вашего веб-сайта.
Если ваша компания открыта для публики в определенные часы, обязательно укажите это здесь. Эта информация появляется в результатах поиска.
Не забудьте заполнить раздел Добавить кнопку действия .
Встроенная в Facebook кнопка призыва к действию позволяет очень легко дать потребителю то, что он ищет, и позволяет ему взаимодействовать с вашим бизнесом в режиме реального времени.
Правая кнопка CTA побудит посетителей узнать больше о вашем бизнесе, совершить покупки, загрузить ваше приложение или записаться на прием.
Чтобы добавить CTA, щелкните синее поле с надписью Добавить кнопку , а затем выберите нужный тип кнопки.
Источник: Facebook
Если вы не хотите выполнять все эти шаги сейчас, вы всегда можете получить к ним доступ позже. В меню Manage Page слева просто прокрутите вниз до Edit Page Info .
Бонус: Загрузите бесплатное руководство, которое научит вас, как превратить трафик Facebook в продажи за четыре простых шага с помощью Hootsuite.
Получите бесплатное руководство прямо сейчас!
Если вы когда-нибудь захотите перевести свою бизнес-страницу Facebook в автономный режим, пока работаете над деталями, вы можете отменить публикацию своей страницы. В меню Управление страницей выберите Настройки , затем Общие . Щелкните Видимость страницы и измените статус на Страница неопубликована .
Щелкните Видимость страницы и измените статус на Страница неопубликована .
Источник: Facebook
Выполните те же действия, чтобы повторно опубликовать свою страницу, когда будете готовы.
Шаг 6. Создайте свой первый постПрежде чем вы начнете приглашать людей оценить страницу Facebook для вашего бизнеса, вы должны опубликовать ценный контент. Вы можете создавать свои собственные сообщения или делиться соответствующим контентом от лидеров мнений в вашей отрасли.
Для вдохновения ознакомьтесь с нашей записью в блоге о маркетинге на Facebook.
Вы также можете создать публикацию определенного типа, например событие или предложение — просто выберите один из вариантов в поле Создать в верхней части страницы.
Источник: Facebook
Убедитесь, что все, что вы публикуете, приносит пользу вашим посетителям, когда они заходят на вашу бизнес-страницу Facebook, чтобы они были склонны оставаться на ней.
Ваша бизнес-страница Facebook теперь представляет собой надежное онлайн-присутствие, которое позволит потенциальным клиентам и поклонникам чувствовать себя комфортно, общаясь с вами.
Теперь вам нужно набрать последователей!
Начните с того, что пригласите существующих друзей в Facebook поставить лайк на вашей Странице. Для этого просто прокрутите вниз до Настройте свою страницу для успеха и разверните раздел под названием Представьте свою страницу .
Источник: Facebook
Нажмите синюю кнопку Пригласить друзей , чтобы открыть список ваших личных друзей на Facebook. Выберите друзей, которых хотите пригласить, затем нажмите Отправить приглашения .
Используйте другие каналы, такие как ваш веб-сайт и Twitter, для продвижения вашей новой страницы. Добавляйте логотипы «Следуйте за нами» в свои рекламные материалы и подпись электронной почты. Если вам удобно, вы также можете попросить своих клиентов оставить отзыв о вас на Facebook.
Если вам удобно, вы также можете попросить своих клиентов оставить отзыв о вас на Facebook.
Чтобы быстро расширить свою аудиторию, ознакомьтесь с нашим постом о том, как получить больше лайков на Facebook.
Как оптимизировать бизнес-страницу Facebook
Теперь, когда вы знаете, как создать бизнес-страницу Facebook, пришло время подумать о способах оптимизации вашей страницы. Эти стратегии помогут максимизировать вовлеченность, чтобы вы достигли своих маркетинговых целей в Facebook (и социальных сетях).
Вот краткий видеообзор шагов, которые вы можете предпринять, чтобы оптимизировать свою бизнес-страницу Facebook. Мы рассмотрим эти компоненты более подробно ниже.
Добавить закрепленную публикацию Есть ли важная информация, которую вы хотите, чтобы увидели все посетители вашей Страницы? Акция, которую вы не хотите, чтобы они пропустили? Самый эффективный контент, которым вы хотите похвастаться? Поместите его в закрепленный пост.
Закрепленная запись находится в верхней части вашей бизнес-страницы Facebook, прямо под обложкой. Это отличное место для размещения привлекающего внимание предмета, который привлечет посетителей и заставит их задержаться.
Начните с публикации нового сообщения или прокрутите ленту вниз, чтобы найти существующее сообщение, которое вы хотите закрепить в верхней части своей Страницы. Нажмите на три точки в правом верхнем углу сообщения, затем нажмите Закрепить наверху страницы .
Источник: Facebook
После того, как вы закрепите сообщение, оно появится под заголовком ЗАКРЕПЛЕННОЕ ПОСЛАНИЕ вверху вашей страницы. Это только для вашего внутреннего зрения. Для посетителей он будет отображаться как первый элемент под номером 9.0033 Публикации с синим значком кнопки, указывающим на то, что запись закреплена.
Источник: Facebook. Вы можете настроить, какие вкладки вы хотите включить, и порядок их отображения в левом меню Управление страницей .
Если вы не знаете, какие вкладки включить, ознакомьтесь с различными шаблонами Facebook.
Источник: Facebook
Каждый шаблон имеет набор кнопок и вкладок, предназначенных для определенных видов бизнеса. Например, шаблон «Рестораны и кафе» включает вкладки для меню, предложений и отзывов.
Чтобы получить доступ к шаблонам и вкладкам, нажмите Настройки в меню «Управление страницей», затем Шаблоны и вкладки .
Как и другие СтраницыПоскольку Facebook, в конце концов, является социальной сетью, хорошей идеей будет использовать Страницу для создания сообщества для вашего бизнеса.
Один из способов создать сообщество — установить связь с другими страницами, имеющими отношение к вашему бизнесу (но не с конкурентами).
Например, если вы управляете магазином в популярном торговом районе или торговом центре, вы можете связаться с другими магазинами в том же районе. Думайте об этом как о онлайн-версии вашей местной ассоциации по улучшению бизнеса или торговой палаты.
Думайте об этом как о онлайн-версии вашей местной ассоциации по улучшению бизнеса или торговой палаты.
Если у вас есть виртуальный бизнес, вы можете связаться с другими компаниями в вашей отрасли, которые могут обеспечить дополнительную ценность для ваших подписчиков, не конкурируя напрямую с вашими продуктами.
Чтобы подписаться на другие компании, перейдите на их страницу в Facebook, затем нажмите значок «Дополнительно» (три точки) под фотографией обложки страницы. Нажмите Нравится как ваша страница . Если у вас есть более одной бизнес-страницы Facebook, выберите ту, которую вы хотите использовать, чтобы поставить лайк другому бизнесу, а затем нажмите Отправить .
Источник: Facebook
Страницы получат уведомление, когда они вам понравятся, и могут проверить вашу Страницу или даже поставить вам лайк в ответ.
Ваша бизнес-страница получает новостную ленту отдельно от вашего личного профиля, поэтому вы можете взаимодействовать со всеми компаниями, на которые вы подписаны, из вашего бизнес-профиля. Чтобы просмотреть весь контент со Страниц, которые вам понравились, в качестве своей Страницы, просто выберите свою Страницу и нажмите Лента новостей в левом меню. Если вам еще не понравились какие-либо страницы, Facebook предоставит вам список предложений, с которых можно начать.
Чтобы просмотреть весь контент со Страниц, которые вам понравились, в качестве своей Страницы, просто выберите свою Страницу и нажмите Лента новостей в левом меню. Если вам еще не понравились какие-либо страницы, Facebook предоставит вам список предложений, с которых можно начать.
Источник: Facebook
Присоединяйтесь к группам как к своей странице
Группы Facebook представляют собой органичную возможность охватить множество людей, интересующихся определенной темой, но без платы за рекламу. Присоединение и публикация в соответствующей группе в качестве вашей страницы Facebook поможет любому, кому интересно узнать о вашей публикации, перейти на вашу бизнес-страницу, а не на ваш личный профиль. Вот краткое руководство, в котором объясняется, как присоединиться к Странице (это может быть непросто!)
hootsuite.com» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»> Просмотрите свои настройкиНастройки вашей Страницы Facebook позволяют получить довольно подробные сведения о том, кто может администрировать Страницу, где видны ваши сообщения, запрещены слова на Странице и так далее. Вы также можете видеть людей и Страницы, которым понравилась ваша страница, управлять своими уведомлениями и многое другое.
Думайте о вкладке Настройки как о вашей закулисной консоли для каждого доступного вам регулируемого параметра. Потратьте несколько минут, чтобы просмотреть каждую настройку и убедиться, что она оптимизирована для того, как вы хотите управлять Страницей и как вы хотите, чтобы ваша аудитория взаимодействовала с вами.
Чтобы получить доступ к своим настройкам, просто нажмите Настройки в нижней части меню Управление страницей .
Источник: Facebook
Регулярно проверяйте свои настройки, так как ваши предпочтения и требования могут меняться по мере роста вашего бизнеса и социальных сетей.
Чтобы еще больше контролировать, кто может администрировать вашу Страницу, а также контролировать роли, исполняемые членами команды, подрядчиками и агентствами, рассмотрите возможность настройки Facebook Business Manager.
Узнайте из Page InsightsЧем больше у вас информации о вашей аудитории, тем больше контента вы сможете создать для удовлетворения их потребностей.
Facebook Page Insights упрощает сбор данных о том, как ваши поклонники взаимодействуют с вашей Страницей и контентом, которым вы делитесь. Чтобы получить доступ к странице Insights, нажмите Insights в меню Управление страницей .
Источник: Facebook
Insights предоставляет вам информацию об общей эффективности вашей Страницы, включая некоторые данные о демографии аудитории и вовлеченности. Вы можете видеть метрики в своих сообщениях, чтобы понять, сколько людей вы охватили.
Вы можете видеть метрики в своих сообщениях, чтобы понять, сколько людей вы охватили.
Вы также увидите, сколько комментариев и откликов было получено от конкретных сообщений — данные, которые помогут вам планировать будущий контент.
Ключевой особенностью Insights является возможность увидеть, сколько людей нажали на вашу кнопку призыва к действию, веб-сайт, номер телефона и адрес. Эти данные разделены по демографическим признакам, таким как возраст, пол, страна, город и устройство, что упрощает вам адаптацию будущего контента к вашей аудитории. Для доступа к этой информации нажмите Действия на странице в меню Управление страницей .
Для получения более подробной информации ознакомьтесь с нашим постом о том, как использовать Facebook Page Insights.
Ссылка на вашу страницу Facebook с других веб-страниц Обратные ссылки помогают повысить доверие к вашей бизнес-странице Facebook и могут улучшить ваш рейтинг в поисковых системах. Они также помогают направлять новых потенциальных подписчиков на вашу страницу.
Они также помогают направлять новых потенциальных подписчиков на вашу страницу.
Включите ссылку на свою страницу Facebook в нижней части сообщений в блоге и, где это уместно, на своем веб-сайте. Поощряйте другие компании и блоггеров делать то же самое, когда вы сотрудничаете.
После того, как ваша страница Facebook настроена и оптимизирована, ознакомьтесь с нашим полным руководством по маркетингу на Facebook, чтобы вывести свою стратегию на Facebook на новый уровень.
Управляйте своей бизнес-страницей Facebook вместе со всеми другими профилями в социальных сетях с помощью Hootsuite. С единой панели управления вы можете создавать и планировать публикации, привлекать подписчиков, отслеживать соответствующие разговоры, измерять (и улучшать!) производительность и многое другое.
Начало работы
Расширяйте свое присутствие на Facebook быстрее с помощью Hootsuite . Планируйте все свои публикации в социальных сетях и отслеживайте их эффективность на одной панели.
Бесплатная 30-дневная пробная версия
Как создать сайт бесплатно
(Изображение предоставлено: Фото Ли Кэмпбелл на Unsplash)Создание веб-сайта для вас или вашего бизнеса всегда было довольно дорогим занятием. Это связано с тем, что, по крайней мере, вам нужно было бы заплатить за хостинг, регистрацию домена и, если вы не разработали и не разработали веб-сайт самостоятельно, профессиональную помощь в создании веб-сайта.
Однако за последние несколько лет достижения в области технологий привели к тому, что все изменилось, и теперь более чем возможно создать веб-сайт бесплатно, не тратя ни копейки. Один из самых простых способов сделать это — выбрать один из лучших конструкторов веб-сайтов (откроется в новой вкладке), подписаться на бесплатный план предпочитаемого вами сервиса, а затем самостоятельно создать собственный сайт.
Самое лучшее в том, чтобы заняться этим процессом самостоятельно, это то, что вам не нужно иметь опыт веб-разработки или дизайна. Это потому, что более сложные элементы процесса создания веб-сайта позаботятся о вас. Здесь мы опишем шаги, которые необходимо предпринять, чтобы создать веб-сайт (откроется в новой вкладке) бесплатно.
Это потому, что более сложные элементы процесса создания веб-сайта позаботятся о вас. Здесь мы опишем шаги, которые необходимо предпринять, чтобы создать веб-сайт (откроется в новой вкладке) бесплатно.
Шаг 1: Выберите бесплатный конструктор сайтов
Wix — один из самых мощных конструкторов веб-сайтов в мире (Изображение предоставлено wix)На рынке существует множество бесплатных конструкторов веб-сайтов. Большинство из них имеют свои собственные наборы плюсов и минусов, а это значит, что вам нужно будет потратить немного времени на выбор лучшего варианта для ваших нужд.
Например, Wix (открывается в новой вкладке) — самый популярный конструктор в мире, и у него отличный бесплатный план. Тем не менее, абсолютная мощь его редактора означает, что многим людям трудно научиться им пользоваться, и это может быть не лучшим выбором для абсолютных новичков.
На другой стороне уравнения находятся такие опции, как конструктор GoDaddy (открывается в новой вкладке), который является довольно простым, но чрезвычайно простым в использовании. Он не предлагает ничего похожего на таких конкурентов, как Wix, но это отличный выбор для абсолютных новичков с небольшим доверием.
Он не предлагает ничего похожего на таких конкурентов, как Wix, но это отличный выбор для абсолютных новичков с небольшим доверием.
(открывается в новой вкладке)
Wix: получите лучший конструктор веб-сайтов бесплатно (открывается в новой вкладке)
Лучший из доступных конструкторов веб-сайтов, Wix имеет сотни шаблонов, гибкий редактор и удобный инструмент перетаскивания. интерфейс. Полный конструктор включен в бесплатный пакет вместе с 500 МБ хранилища, хотя вы не можете использовать свой собственный домен или создать сайт электронной коммерции, и отображается значительный рекламный баннер. Однако доступна 14-дневная гарантия возврата денег, если вы захотите попробовать премиум-план.
Шаг 2. Создайте учетную запись
Создание новой учетной записи GoDaddy не займет у вас больше пары минут (Изображение предоставлено GoDaddy) С большинством конструкторов веб-сайтов с опцией «бесплатно навсегда» очень легко начать работу. . Обычно вас попросят предоставить некоторые личные данные, такие как ваше имя, адрес электронной почты и пароль. Вам никогда не придется вводить платежную информацию при регистрации в бесплатном конструкторе сайтов.
. Обычно вас попросят предоставить некоторые личные данные, такие как ваше имя, адрес электронной почты и пароль. Вам никогда не придется вводить платежную информацию при регистрации в бесплатном конструкторе сайтов.
Например, GoDaddy запрашивает ваш адрес электронной почты, имя пользователя и пароль при создании учетной записи. Это также позволяет вам подключить свои учетные записи Facebook и/или Google, чтобы упростить процесс входа в систему.
(открывается в новой вкладке)
GoDaddy: получите этот удобный конструктор бесплатно (открывается в новой вкладке)
Конструктор сайтов GoDaddy прост и удобен в использовании. Совместимость и повышенная безопасность сочетаются с интерфейсом перетаскивания, а бесплатный план позволяет создать простой веб-сайт с фирменным доменом GoDaddy, хотя имейте в виду, что план довольно ограничен по сравнению с ежемесячными платными планами.
Шаг 3. Выберите шаблон
В Weebly есть множество профессионально разработанных тем (Изображение предоставлено weebly) Каждый бесплатный конструктор веб-сайтов, который стоит использовать, имеет какую-то библиотеку шаблонов. Здесь вы найдете подборку высококачественных профессиональных дизайнов, которые вы можете использовать в качестве отправной точки для своего нового сайта. В большинстве случаев шаблоны разбиты на категории, что позволяет быстро фильтровать их в соответствии с типом сайта, который вы хотите создать.
Здесь вы найдете подборку высококачественных профессиональных дизайнов, которые вы можете использовать в качестве отправной точки для своего нового сайта. В большинстве случаев шаблоны разбиты на категории, что позволяет быстро фильтровать их в соответствии с типом сайта, который вы хотите создать.
Weebly (открывается в новой вкладке) — отличный пример конструктора сайтов с отличными шаблонами. Он поставляется с набором профессионально разработанных тем, которые вы можете начать редактировать мгновенно. Они, как правило, чрезвычайно привлекательны, и у вас не должно возникнуть особых проблем с поиском того, что вам нравится.
(открывается в новой вкладке)
Weebly: получите бесплатный доступ к лучшему конструктору электронной коммерции (открывается в новой вкладке)
Weebly — отличный выбор, если вы хотите сосредоточиться на электронной коммерции, предлагая автоматизацию по электронной почте и маркетинг для поддержки ваших продаж. Его бесплатный план не требует платежной информации для регистрации и поставляется с 500 МБ памяти, а также сертификатом SSL. Однако вам потребуется использовать домен .weebly.com и отображать определенные рекламные объявления, хотя цены Weebly на премиум-планы начинаются с конкурентоспособных 9.0033 9 долларов в месяц .
Его бесплатный план не требует платежной информации для регистрации и поставляется с 500 МБ памяти, а также сертификатом SSL. Однако вам потребуется использовать домен .weebly.com и отображать определенные рекламные объявления, хотя цены Weebly на премиум-планы начинаются с конкурентоспособных 9.0033 9 долларов в месяц .
Шаг 4: Выберите субдомен
Weebly позволяет вам установить фирменный субдомен (Изображение предоставлено Weebly)Большинство бесплатных конструкторов сайтов, включая Wix, Weebly и GoDaddy, предоставляют вам фирменный субдомен. В общем, вы сможете настроить это, но у него будет какое-то расширение, связанное с вашим компоновщиком. Вы не сможете подключить собственный домен без перехода на платный план.
Например, Weebly предоставляет вам домен, который выглядит как «mywebsite.weebly.com», и позволяет настроить часть «mywebsite». С другой стороны, GoDaddy просто устанавливает ваш домен как «websitename.godaddysites.com», и вы не можете это изменить.
Обратите внимание, что мы использовали конструктор веб-сайтов GoDaddy в качестве примера для оставшейся части этого руководства из-за его популярности. и удобный для начинающих интерфейс редактирования.
Теперь, когда вы зарегистрировали новую учетную запись и выбрали шаблон, пришло время приступить к редактированию вашего веб-сайта. Начните с настройки глобальных параметров дизайна. GoDaddy позволяет выбрать цветовую схему и два универсальных шрифта, но некоторые другие сборщики позволяют изменить даже больше.
Шаг 6. Добавьте новые страницы и персонализируйте строку меню
GoDaddy позволяет добавлять новые страницы всего за несколько кликов (Изображение предоставлено GoDaddy) Прежде чем приступить к редактированию содержимого сайта, рекомендуется создать страницы, которые вам понадобятся, и ссылки на них из главного меню. Большинство создателей веб-сайтов делают это очень просто, и у многих даже есть шаблоны для таких вещей, как страницы контактов и услуг.
Большинство создателей веб-сайтов делают это очень просто, и у многих даже есть шаблоны для таких вещей, как страницы контактов и услуг.
С GoDaddy создать новую страницу очень просто. Просто перейдите на вкладку «Веб-сайт» в меню редактирования в правой части экрана и щелкните маленький значок плюса в правом верхнем углу. Затем назовите свою страницу, укажите, показывать ли ее в главном меню и/или в нижнем колонтитуле, и нажмите кнопку «Создать страницу».
Шаг 7. Настройте свои страницы
Редактировать с помощью GoDaddy чрезвычайно просто (Изображение предоставлено GoDaddy)После того, как вы создали нужные вам страницы, пришло время перейти к процессам создания контента и дизайна страниц. Некоторые конструкторы веб-сайтов, такие как Wix и HostGator (открывается в новой вкладке), используют интерфейс перетаскивания, который позволяет размещать элементы дизайна именно там, где вы хотите.
Другие, например GoDaddy, используют редакторы разделов с предопределенными макетами. В любом случае, хорошей идеей будет немного поэкспериментировать с макетом, пока он вас не устроит. Затем начните добавлять пользовательский контент на свои страницы. Все редакторы разные, но большинство из них позволяют нажимать на разные элементы перед их персонализацией.
В любом случае, хорошей идеей будет немного поэкспериментировать с макетом, пока он вас не устроит. Затем начните добавлять пользовательский контент на свои страницы. Все редакторы разные, но большинство из них позволяют нажимать на разные элементы перед их персонализацией.
Например, если вы используете GoDaddy, вам просто нужно щелкнуть элемент, который вы хотите отредактировать. В правой части экрана появятся различные параметры редактирования, и в большинстве случаев вы также сможете редактировать, вводя или добавляя новый контент непосредственно на саму страницу.
Шаг 8. Оптимизируйте настройки своего сайта
Убедитесь, что вы отредактировали настройки своего сайта перед публикацией (Изображение предоставлено GoDaddy) Когда вы довольны своим дизайном, вы должны попытаться оптимизировать настройки своего сайта в некоторой степени. Разные конструкторы веб-сайтов отличаются друг от друга, но GoDaddy позволяет, среди прочего, добавить значок значка, основные метаданные и ссылки в социальных сетях.
Шаг 9: Нажмите «Опубликовать»!
Когда вы будете довольны, вы можете опубликовать свой сайт (Изображение предоставлено GoDaddy)Если вы продвинулись так далеко, поздравляем! Пока вы довольны своим общим дизайном и содержанием, пришло время опубликовать. Помните, что вы сможете продолжить редактирование после того, как запустите свой сайт, поэтому не беспокойтесь, если что-то не совсем идеально.
Как создать сайт бесплатно: Резюме
В конце концов, создать сайт бесплатно на самом деле очень просто. Просто создайте учетную запись в бесплатном конструкторе веб-сайтов, таком как Wix или Weebly, и выполните шаги, описанные выше. Хотя в качестве основного примера мы использовали конструктор веб-сайтов GoDaddy, большинство конструкторов веб-сайтов с бесплатным планом подходят для описанного выше процесса.
Помните, что вы еще не закончили, как только нажмете кнопку публикации. Важно не отставать от текущего обслуживания, регулярно публиковать новый контент и формировать сильную аудиторию, если вы хотите добиться успеха в Интернете.
Дополнительная информация о конструкторах веб-сайтов
Если вы хотите узнать больше о конструкторах, подробно упомянутых в этой статье, посмотрите, как создать веб-сайт с помощью Wix (откроется в новой вкладке) и как создайте веб-сайт с GoDaddy (откроется в новой вкладке). Вы также можете прочитать наши сравнения GoDaddy и Wix (открывается в новой вкладке) и Wix, Squarespace и Weebly (открывается в новой вкладке).
Получите мгновенный доступ к последним новостям, самым горячим обзорам, выгодным предложениям и полезным советам.
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров. Дэниел — независимый копирайтер с более чем шестилетним опытом написания статей для таких изданий, как TechRadar, Tom’s Guide и Hosting Review. Он специализируется на технологиях и финансах, уделяя особое внимание созданию веб-сайтов, веб-хостингу и смежным областям.
Темы
Программное обеспечение
5+ лучших программ для пошаговых руководств для Windows 10
by Раду Тырсина
Раду Тырсина
Генеральный директор и учредитель
Раду Тырсина был поклонником Windows с тех пор, как у него появился первый компьютер Pentium III (монстр в то время). Для большинства детей… читать дальше
Обновлено
Раскрытие партнерской информации
- Создание пошаговых руководств пользователя, учебных пособий и руководств поможет вам легче передавать информацию и позволит вашей аудитории лучше понять ваше сообщение.
- С помощью специализированных программ вы сможете простым способом создавать инструкции и объяснять сложные схемы с пронумерованными пошаговыми решениями.

- Почти невозможно ошибиться с помощью логических пошаговых инструкций, поэтому вы можете воспользоваться этой услугой для быстрого увеличения производительности.
- Больше не сомневайтесь, потому что учебные пособия являются наиболее часто используемыми методами объяснения любого предмета во многих человеческих или социальных контекстах.
XУСТАНОВИТЬ, НАЖИМАЯ НА ФАЙЛ ЗАГРУЗКИ
Для решения различных проблем с ПК мы рекомендуем Restoro PC Repair Tool:Это программное обеспечение устраняет распространенные компьютерные ошибки, защищает вас от потери файлов, вредоносных программ, сбоев оборудования и оптимизирует работу вашего ПК для достижения максимальной производительности. Исправьте проблемы с ПК и удалите вирусы прямо сейчас, выполнив 3 простых шага:
- Загрузите Restoro PC Repair Tool , который поставляется с запатентованными технологиями (патент доступен здесь).
- Нажмите Начать сканирование , чтобы найти проблемы Windows, которые могут вызывать проблемы с ПК.

- Нажмите Восстановить все , чтобы устранить проблемы, влияющие на безопасность и производительность вашего компьютера.
- Restoro был загружен 0 читателями в этом месяце.
Создание пошаговых руководств пользователя, учебных пособий и руководств поможет вам легче передавать информацию и позволит вашей аудитории лучше понять ваше сообщение.
Независимо от того, нужно ли вам создавать презентации для бизнеса или просто простые руководства для определенных задач, пошаговые руководства удовлетворят ваши потребности. Как? Каждому гораздо легче понять объяснение с логической последовательностью.
Вы можете использовать специальные программы для быстрого создания руководств с пронумерованными шагами, текстом, изображениями или мультимедиа, такими как аудиоэлементы или видео.
На рынке существует множество таких инструментов, которые помогут вам создать пошаговые руководства , и мы выбрали некоторые из лучших, чтобы облегчить вам принятие решения.
Ознакомьтесь с их основными функциями, потому что они помогут вам решить, какой вариант лучше всего подходит для ваших нужд.
Создавайте пошаговые инструкции с помощью этих инструментов
Snagit
Snagit — это программное обеспечение, которое помогает пользователям создавать пояснительные руководства с последовательными инструкциями, предназначенными для получения определенных результатов.
Используя эту практичную программу, вы за считанные минуты закончите пошаговые инструкции, тем самым предоставив практические руководства для всех, кто нуждается в поддержке.
Это также надежное решение, поскольку оно предоставляет бесплатные шаблоны для использования при разработке подробных руководств для ваших коллег по работе. Следовательно, ваши инструкции могут объяснять определенные задачи, сопровождаемые снимками экрана для лучшего понимания.
Более того, у вас есть возможность использовать тысячи шаблонов для создания структурированных отчетов и настройки пошаговой информации, чтобы она была понятной и полезной.
Еще одна замечательная реальность Snagit — это простое создание руководств по эксплуатации, выполнение логических шагов, таких как выбор изображений, выбор шаблона, упорядочивание изображений с заголовками или подписями и настройка размера изображений.
Ознакомьтесь с лучшими функциями , включенными в этот инструмент ниже:
- Все в одном снимке экрана для всего рабочего стола или региона
- Панорамная прокрутка для создания снимка экрана с прокруткой всей страницы
- Возьмите текст из захвата и вставьте его в другие документы
- Устройство записи экрана для захвата инструкций при выполнении шагов
- Переключение между веб-камерой и устройством записи экрана
- Превратите короткие записи в анимированные GIF-файлы
- Запись экрана iOS в несколько нажатий
Наконец, когда ваше руководство будет готово, вы можете поделиться им в формате PDF, файлами изображений, электронной почтой или документами Word.
Snagit
Создавайте наиболее описательные и четкие инструкции, используя интуитивно понятные шаблоны, и все это с помощью этого полезного программного обеспечения.
Проверить цену Перейти на сайт
Adobe InDesign
Следующее решение — популярное программное обеспечение для верстки и дизайна цифровых и печатных носителей. InDesign может помочь вам с книгами, журналами, электронными книгами и другими графическими проектами.
Прежде всего, программа имеет обширные инструменты, которые могут помочь вам создать любой дизайнерский продукт, включая макеты для ваших руководств.
Кроме того, вы можете создавать различные цифровые интерактивные продукты, такие как электронные книги, которые наверняка привлекут внимание публики. Кроме того, вы можете создавать визуальные презентации, чтобы делиться своими идеями и творчески объяснять процессы.
Кроме того, чтобы провести презентацию, чтобы эффективно объяснить что-либо, вы должны следовать нескольким простым правилам, таким как выбор визуальной темы, избегание беспорядка в вашем руководстве или даже вставка видео и аудио.
Таким образом, ваша колода определенно окажет положительное влияние на вашу аудиторию благодаря описательным данным, организованным в ваших руководствах и дающим ключевое представление о теме.
С учетом сказанного, такая продвинутая программа заслуживает того, чтобы попробовать ее для создания инструкций для упрощения любых процессов, которые могут вам понадобиться.
Ознакомьтесь с основными функциями , включенными в эту программу ниже:
- Уникальные шрифты для систематизации информации
- Удивительные фоновые изображения из Adobe Stock
- Стили абзацев для согласованного стиля текста
- Перетащите изображения или текст
- Завершающий штрих со звуковыми клипами, переходами между страницами и гиперссылками
Adobe InDesign
Воспользуйтесь этим признанным на рынке программным обеспечением, чтобы улучшить свои учебные проекты с помощью мощных ресурсов.
Проверить цену Перейти на сайт
StepShot
StepShot — это простой, но мощный инструмент, позволяющий создавать подробные пошаговые руководства и руководства по выполнению процедур.
Это простое универсальное решение может помочь вам с документацией для более эффективной передачи данных, создания руководств пользователя, справочных руководств, статей базы знаний, обучения и многого другого.
Таким образом, используя это решение, вы гарантируете отличные инструменты для создания пошаговых руководств для различных областей, но, скорее всего, оно ориентировано на студентов или даже блогеров, которым требуется создавать логические шаги для своих руководств.
Более того, вам не нужны дополнительные требования для запуска этого программного обеспечения в отношении вашей системы или ноу-хау, потому что оно следует простому процессу и позволяет настроить ваш проект именно так, как вам нужно для его передачи.
Ознакомьтесь с лучшими функциями , которые включены в эту программу ниже:
- Используя этот инструмент, вы сможете легко зафиксировать последовательность ваших шагов.
- Программа будет следовать за вашим курсором, и каждый ваш щелчок будет создавать снимок экрана.

- Вы сможете добавлять к изображениям заголовки и описания.
- У вас будет возможность добавить фокуса своим изображениям с помощью простых и мощных инструментов редактирования.
- Программное обеспечение позволяет экспортировать документы в форматы PDF, Microsoft Word, HTML-страницы, форматы на основе XML и DITA.
- Используя StepShot, вы сможете сэкономить до 90 % времени, затрачиваемого на создание справочной документации по программному обеспечению.
Откройте для себя все преимущества инструментов StepShot, чтобы создавать руководства пользователя и учебные пособия намного быстрее, чем когда-либо прежде, зайдите на официальный сайт этого инструмента и ознакомьтесь с дополнительными функциями этого удивительного программного обеспечения.
Совет эксперта: Некоторые проблемы с ПК трудно решить, особенно когда речь идет о поврежденных репозиториях или отсутствующих файлах Windows. Если у вас возникли проблемы с исправлением ошибки, возможно, ваша система частично сломана. Мы рекомендуем установить Restoro, инструмент, который просканирует вашу машину и определит, в чем проблема.
Мы рекомендуем установить Restoro, инструмент, который просканирует вашу машину и определит, в чем проблема.
Щелкните здесь, чтобы загрузить и начать восстановление.
⇒ Get StepShot
ScreenSteps
ScreenSteps — это программа, которая позволяет вам делать снимки каждого шага процесса, который вы пытаетесь продемонстрировать.
Следующее решение ориентировано на бизнес-цели и предлагает сотрудникам центр базы знаний, чтобы уменьшить количество ошибок и учиться логически.
Кроме того, вы можете выполнять различные задачи, используя такие инструменты, как манекен-доказательства, которые упрощают процессы, обучающие курсы, руководства по устранению неполадок. Все, что сотрудник должен прочитать, чтобы применять те или иные задачи, есть.
Независимо от типа вашего бизнеса всегда нужны пояснительные руководства, чтобы давать контекстные ответы и разъяснять, о чем просят ваши сотрудники, и удовлетворять их потребности.
Таким образом, с помощью ScreenSteps намного проще создавать необходимый контент и управлять всеми руководствами, необходимыми для обмена ценными сведениями о адаптации новых или неподготовленных сотрудников.
Взгляните на наиболее важные функции и функции, включенные в это программное обеспечение:
- ScreenSteps автоматически создает документ с каждым снимком экрана именно в том порядке, в котором вы его сделали.
- Вы можете использовать встроенные инструменты аннотаций и текста ScreenSteps, чтобы добавить выделение, стрелки и текст, а также успешно и точно завершить обучение.
- Вы сможете экспортировать окончательный результат в различные форматы, включая PDF, HTML, WordPress, Microsoft Word, Type Pad, Joomla, Blogger, MindTouch, Movable Type и другие.
- С помощью этого инструмента вы сможете создать базу знаний для своих сотрудников, а также создать отдельную базу знаний для своих клиентов.
В целом, используя ScreenSteps, вы сможете легко создавать базы знаний для различных аудиторий. Ознакомьтесь с расширенным набором функций и функций, которые упакованы в ScreenSteps, на официальном сайте инструмента.
Ознакомьтесь с расширенным набором функций и функций, которые упакованы в ScreenSteps, на официальном сайте инструмента.
⇒ Получить ScreenSteps
Dr. Explain
Программное обеспечение Dr.Explain — это программа для создания файлов справки, которая способна захватывать окна из живого приложения, создавать снимки экрана и добавлять ссылки на все элементы управления.
Если вам нужна быстрая и эффективная поддержка по предоставлению руководств для ваших пользователей, это программное обеспечение способно помочь вам сделать это в течение одной недели.
Следовательно, он предлагает ценные инструменты для создания справочных документов для повторяющихся запросов от пользователей, публикации в нескольких форматах, автоматизации рутинных действий и многого другого.
Таким образом, это программное обеспечение может помочь не только техническому писателю, но и разработчику программного обеспечения, маркетологу, специалисту по обеспечению качества, и этот список можно продолжить.
Проверить лучшие функции , которыми вы сможете насладиться, если решите использовать этот инструмент:
- Программное обеспечение поможет вам автоматически создавать файлы, документацию и интерактивные руководства в форматах HTML, CHM, PDF и RTF.
- Этот инструмент основан на уникальной системе анализа интерфейса и захвата экрана.
- Благодаря этой системе Dr.Explain автоматически анализирует пользовательский интерфейс приложения и делает скриншоты всех элементов управления и элементов.
- Затем вы можете добавить пояснительные выноски ко всем изображениям в черновой справочной системе.
- В конце концов вам придется добавить описания к этим выноскам и сохранить результат в нужном формате.
⇒ Получите Dr.Explain
Imago Recorder
Imago Recorder — это инструмент, который может легко записывать действия системных операций и позволяет создавать пошаговые руководства и руководства пользователя для третьих лиц.
Эта упрощенная программа идеально подходит для всех, кому необходимо записать короткие учебные пособия для своей аудитории. С помощью нескольких кнопок он предоставляет все необходимое, чтобы просто начать работу.
Таким образом, даже если интерфейс не впечатлит вас своим внешним видом или функциями, функциональность безупречна, и вы запишете четкие обучающие программы, чтобы все могли их понять.
Взгляните на основные функции этого инструмента ниже:
- Этот простой инструмент записывает активность системы.
- Эта программа позволяет сохранять содержимое отчета для последующего использования и просмотра третьей стороной.
- Вы можете изменять различные настройки в этом программном обеспечении, и результат состоит из заархивированного отчета со снимками экрана и состоянием системы, который можно отправить по электронной почте.
⇒ Получить Imago Recorder
Dokit
Это решение, позволяющее создавать ноу-хау, рабочие инструкции, руководства пользователя и многое другое. Dokit делает вашу документацию доступной всего несколькими щелчками мыши на всех носителях и интегрируется с вашими существующими системами.
Dokit делает вашу документацию доступной всего несколькими щелчками мыши на всех носителях и интегрируется с вашими существующими системами.
Поэтому вам следует рассмотреть этот инструмент, чтобы создать все руководства, которые нужны вашей команде, а также разработать четкие процедуры, которые должны запомниться людям.
Ознакомьтесь с наиболее интересными функциями , включенными в это программное обеспечение:
- Ваши процедуры будут кристально четкими, визуальными и ориентированными на действия.
- Вы сможете использовать короткие видеоролики, фотографии, диаграммы, 3D-иллюстрации и многое другое.
- Вы можете использовать адаптированные форматы, чтобы помочь вашей аудитории понять больше технических концепций.
- Показанные процедуры иллюстрируют шаги, которые необходимо выполнить перед началом действия.
- Вы сможете создавать руководства пользователя, чтобы помочь вашей аудитории совершать меньше ошибок.

⇒ Получить Dokit
Это пять инструментов, которые мы выбрали для создания пошаговых руководств и руководств пользователя, и все они совместимы с системами под управлением Windows. Ознакомьтесь с их наборами функций и решите, какой из них лучше всего подходит для ваших нужд.
Если у вас есть другие предложения или вопросы, оставьте их в разделе комментариев ниже.
Часто задаваемые вопросы
Как создавать качественные пошаговые руководства?
Если вы уверены в своих навыках, вы можете создать руководство от руки, создав собственный шаблон и следуя собственному набору правил. Тем не менее, вы можете обратиться к специализированным программным инструментам, так как они помогут вам выполнить работу в кратчайшие сроки.
Какая лучшая пошаговая обучающая программа?
Мы пришли к выводу, что StepShot — просто лучшее программное решение для создания пошаговых руководств и презентаций с инструкциями.





 com
com
 wordpress.org
wordpress.org ru
ru com
com Серьезная площадка для создания веб-ресурсов практически любой направленности. Она не сложная в управлении, обладает высокой производительностью и, что немаловажно для магазинов, интегрируется с 1С. Помимо всего, благодаря системе можно управлять сайтом посредством мобильного приложения.
Серьезная площадка для создания веб-ресурсов практически любой направленности. Она не сложная в управлении, обладает высокой производительностью и, что немаловажно для магазинов, интегрируется с 1С. Помимо всего, благодаря системе можно управлять сайтом посредством мобильного приложения. ru
ru
 1 Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
1 Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция

 Некоторые поисковики и каталоги Интернет ресурсов косо смотрят на домены 3-его уровня. Зачем Вам сложности?
Некоторые поисковики и каталоги Интернет ресурсов косо смотрят на домены 3-его уровня. Зачем Вам сложности? Многие покупают несколько доменов и делают их зеркалом к основному, а в силу ограничений домена РФ, то скорее всего именно он станет зеркалом.
Многие покупают несколько доменов и делают их зеркалом к основному, а в силу ограничений домена РФ, то скорее всего именно он станет зеркалом. На собственном опыте убедился, как люди теряли хорошие сайты и само доменное имя в результате мошеннических действий организаций по созданию сайтов и озлобленных сотрудников, которые после увольнения (а регистрировал он(а) почему-то на себя) присваивали все себе.
На собственном опыте убедился, как люди теряли хорошие сайты и само доменное имя в результате мошеннических действий организаций по созданию сайтов и озлобленных сотрудников, которые после увольнения (а регистрировал он(а) почему-то на себя) присваивали все себе.
 Важно! На Year+ можно разместить только один сайт, на Optimo+ до 10 сайтов.
Важно! На Year+ можно разместить только один сайт, на Optimo+ до 10 сайтов.

 в год, или списать со счета. Но будьте внимательны! При списании со счета средств на нем должно быть на год хостинга + стоимость домена(ов), иначе можно потерять часть скидки за годовую оплату.
в год, или списать со счета. Но будьте внимательны! При списании со счета средств на нем должно быть на год хостинга + стоимость домена(ов), иначе можно потерять часть скидки за годовую оплату. Писала девушка, которая от специфики хостинга столь же далекая, как я от Альфа Центавра. Замечу, что я пытался для начала получить общую информацию. Если к потенциальным клиентом такое отношение, то боюсь предположить, как сладко работать с этой компанией. Потом я написал в дирекцию, они долго извинялись и конечно же моментально нашли всю необходимую информацию, но осадок остался.
Писала девушка, которая от специфики хостинга столь же далекая, как я от Альфа Центавра. Замечу, что я пытался для начала получить общую информацию. Если к потенциальным клиентом такое отношение, то боюсь предположить, как сладко работать с этой компанией. Потом я написал в дирекцию, они долго извинялись и конечно же моментально нашли всю необходимую информацию, но осадок остался. ru, например www.cl121212.tmweb.ru, если ваш логин на хостинге cl121212.
ru, например www.cl121212.tmweb.ru, если ваш логин на хостинге cl121212. е. кликаем по картинке.
е. кликаем по картинке.
 Сильно не усердствуйте, эффект будет падать с падением популярности самого ресурса, где размещаете ссылку на свой сайт.
Сильно не усердствуйте, эффект будет падать с падением популярности самого ресурса, где размещаете ссылку на свой сайт.




 Покупка ссылок и платная реклама
Покупка ссылок и платная реклама Они пригодятся в дальнейшей работе. Также не забывайте о правой колонке результатов статистики, там Яндекс показывает запросы, близкие к выбранному для анализа. Оттуда также стоит выписать все подходящее. Также в этом столбце могут оказаться важные для вас основные ключевые фразы, о которых вы при составлении списка в п.1 забыли.
Они пригодятся в дальнейшей работе. Также не забывайте о правой колонке результатов статистики, там Яндекс показывает запросы, близкие к выбранному для анализа. Оттуда также стоит выписать все подходящее. Также в этом столбце могут оказаться важные для вас основные ключевые фразы, о которых вы при составлении списка в п.1 забыли. В принципе, еще на этапе сбора ключевых фраз можно не копировать запросы, где частота показов – минимальна. Но здесь цифра-минимум очень сильно зависит от тематики. Так, для продажи окон или мебели все, что менее 100 показов в месяц, можно смело отбрасывать в сторону. А еще лучше – отложить в отдельный список до лучших времен. С применением этих фраз можно будет писать статьи для блога, пусть тоже работают. А для многих узкопрофильных направлений даже 10-15 показов в месяц могут быть интересными. Руководствоваться здесь надо логикой. Ну, и подсматривать, как эти фразы работают или не работают у конкурентов, само собой.
В принципе, еще на этапе сбора ключевых фраз можно не копировать запросы, где частота показов – минимальна. Но здесь цифра-минимум очень сильно зависит от тематики. Так, для продажи окон или мебели все, что менее 100 показов в месяц, можно смело отбрасывать в сторону. А еще лучше – отложить в отдельный список до лучших времен. С применением этих фраз можно будет писать статьи для блога, пусть тоже работают. А для многих узкопрофильных направлений даже 10-15 показов в месяц могут быть интересными. Руководствоваться здесь надо логикой. Ну, и подсматривать, как эти фразы работают или не работают у конкурентов, само собой. Их надо собрать вместе.
Их надо собрать вместе. Оставьте витиеватые фразы и сложные предложения для художественной литературы. В Интернете самое главное – донести мысль.
Оставьте витиеватые фразы и сложные предложения для художественной литературы. В Интернете самое главное – донести мысль. ru/antiplagiat.
ru/antiplagiat.

 Пример: https://tiu.ru
Пример: https://tiu.ru Для этого обычно создают группу или рекламную страницу, активно ее развивают, привлекают подписчиков, договариваются о рекламных постах с другими группами или даже постят ссылки на сайт в комментария, правда, последнее требует аккуратности. Как и на форумах, явно рекламные ссылки удаляются, а распространители подобных ссылок подвергаются наказаниям (бану).
Для этого обычно создают группу или рекламную страницу, активно ее развивают, привлекают подписчиков, договариваются о рекламных постах с другими группами или даже постят ссылки на сайт в комментария, правда, последнее требует аккуратности. Как и на форумах, явно рекламные ссылки удаляются, а распространители подобных ссылок подвергаются наказаниям (бану). Ваше время — единственное, чем вы рискуете.
Ваше время — единственное, чем вы рискуете. Ваш веб-сайт может быть привязан к сайту застройщика, а не к независимому сайту, что может помешать SEO и брендингу (см. следующий раздел для объяснения хостинга).
Ваш веб-сайт может быть привязан к сайту застройщика, а не к независимому сайту, что может помешать SEO и брендингу (см. следующий раздел для объяснения хостинга). com )
com ) Например, если вы запускаете веб-сайт, на котором будет представлено сообщество о здоровой кулинарии для работающих родителей, вы можете написать: «Мы запустили этот веб-сайт в 2022 году, чтобы он стал универсальным руководством по кулинарии для работающих родителей ». Такое оформление является ключом к любой разумной стратегии ведения блога.
Например, если вы запускаете веб-сайт, на котором будет представлено сообщество о здоровой кулинарии для работающих родителей, вы можете написать: «Мы запустили этот веб-сайт в 2022 году, чтобы он стал универсальным руководством по кулинарии для работающих родителей ». Такое оформление является ключом к любой разумной стратегии ведения блога.