25 бесплатных курсов по созданию сайтов с нуля [2021] для начинающих
Автор Алексей Шаполов На чтение 21 мин Просмотров 93.7к. Обновлено
Для начинающих с нуля. До уровня PRO.
1. «Веб-разработка. Быстрый старт» от GeekBrains
Пройти курс
Длительность курса: 13 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + практические задания без проверки.
Обратная связь: нет.
С сертификатом
Программа обучения:
- Для чего нужен PHP.
- Установка и развёртывание сервера на своём компьютере.
- Как создавать веб-страницы.
- Создаём макет нашего магазина.
- Завершаем оформление шаблона.
- Основы PHP.
- Как хранить множество связанных данных.

- Хранение и обработка связанных по смыслу данных.
- Работаем с циклами.
- Как сделать сайт живым.
- Как делать навигацию между страницами.
- Создаём каталог товаров.
- Размещаем сайт в Интернете.
Что узнаете и чему научитесь:
- Основам веб-разработки на PHP
- Устанавливать сервер Apache и настраивать доступ к локальному сайту
- Создавать простые сайты интернет-магазинов с помощью шаблонов и без них
- Оформлять сайты с помощью CSS
- Работать с массивами и циклами
- Размещать сайты в Интернете
Кто проводит курс
Павел Тарасов
- Веб-разработчик с 2011 года
2. «Создание динамического веб-сайта» от itProger
Пройти курс
Длительность курса: 22 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Вступление.
- Основные моменты при построении сайтов.
- Нужен ли Photoshop для макета сайта?
- Подготовка рабочего места.
- Создание шаблона сайта.
- Создание шапки для сайта.
- Устанавливаем кодировку. Файл .htaccess.
- Создание футера для сайта.
- Создание боковой панели сайта.
- Основная часть сайта.
- Подключаемые блоки.
- Создание страницы «О нас».
- Странице обратной связи.
- Обработка формы на JavaScript, Ajax и PHP.
- Создание базы данных и подключение к ней.

- Вывод статей на главной странице.
- Создание страниц со статьями.
- Оптимизация под браузеры.
- Адаптивность сайта.
- Монетизация веб сайта.
- Как загрузить сайт на хостинг?
- Заключительная часть.
Что узнаете:
- Как создавать сайты с нуля, используя HTML, CSS, JavaScript, jQuery, Ajax и PHP
Особенности курса:
- Чтобы получить доступ к практическим заданиям курса, нужно оформить платную подписку
- Бесплатно доступны только видеоуроки и текстовые расшифровки к ним
Кто проводит курс
Георгий Дударь
VK, Instagram, Twitter
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
🏆 На правах рекламы.
 «Профессия Веб-разработчик» от SkillFactory
«Профессия Веб-разработчик» от SkillFactoryПройти курс
Длительность: 12 месяцев = 10 часов в неделю.
Документ об окончании: сертификат.
Формат: интерактивные вебинары + пошаговые уроки + работа в тренажёрах + домашние задания с проверкой + общение с другими участниками курса в закрытом чате + работа с личным наставником.
Особенности:
- Гарантированная помощь в трудоустройстве
- Готовое портфолио по окончании обучения
- Во время прохождения курса вы создадите командный проект совместно с product-менеджером и веб-дизайнером
- Преподаватели-практики — сотрудники Mail.
 ru Group, CityAds Media и NodaSoft
ru Group, CityAds Media и NodaSoft - Выпускники SkillFactory работают в Nvidia, Skyeng, Cisco, Yoomoney, «СберБанке», «Билайне», «Альфа-Банке»
- Можно оплачивать обучение в рассрочку на 6 или 12 месяцев
- Бесплатная консультация для желающих начать обучение
Начать обучение
3. «Веб-программирование» от Skillbox
Пройти курс
Длительность курса: 8 уроков.
Уровень: для начинающих.
Формат обучения: записи вебинаров.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Обзор веб-технологий и вёрстка первой страницы.
- Frontend- и backend-программирование: PHP и JavaScript.
- Интенсив по веб-разработке. Подведение итогов.
- Тренды frontend-разработки.
- Веб-анимация средствами JavaScript и CSS.
- Frontend-разработчик: практика для быстрого старта.

- Первое веб-приложение с React JS.
- Современные решения для адаптивной вёрстки сайтов.
Кто проводит курс
- Евгений Миротин — Software Development Engineer в компании Play North
- Камиль Абзалов — Frontend-разработчик в банке «Русский Стандарт»
- Даниил Пилипенко — директор центра подбора IT-специалистов SymbioWay
- Влад Прусов — ведущий Frontend-разработчик AGIMA
4. «Бесплатный курс по созданию сайтов» от Юрия Бошникова
Пройти курс
Длительность курса: 28 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Выбор темы сайта и анализ ниши.
- Выбор доменного имени сайта.
- Регистрация хостинга и подвязка домена.
- Установка движка WordPress.
- Первые настройки, обновления, плагины.
- Выбор, установка, настройка темы/дизайна сайта.
- Создание страниц «О сайте», «Контакты».
Что узнаете:
- Как пошагово создать сайт
- Как писать статьи для сайта
- Как продвигать сайт в поисковых системах
- Как зарабатывать на своём сайте от $300 в месяц
Кто проводит курс
Юрий Бошников
VK
- Интернет-предприниматель с 10-летним стажем
- Основатель веб-студии iFish
- Обучил более 10 000 человек онлайн
5. «Создание блога на WordPress» от GeekBrains
Пройти курс
Длительность курса: 13 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки + практические задания.
Обратная связь: нет.
С сертификатом
Программа обучения:
- Установка WordPress на локальный хостинг.
- Установка WordPress на хостинг в Интернете.
- Установка темы оформления. Часть 1.
- Установка темы оформления. Часть 2.
- Первый пост.
- Первая рубрика.
- Статические страницы и меню.
- Виджеты.
- Комментарии и форма обратной связи.
- API «ВКонтакте».
- Трансляция сообщений из Twitter на блог.
- Трансляция новостей в блоге.
- Основы SEO-оптимизации блога.
Чему научитесь:
- Работать с темами оформления сайта
- Добавлять страницы и статьи
- Организовывать их в рубрики и меню
- Размещать нужные вам панели, формы обратной связи
- Налаживать связь с «ВКонтакте» и Twitter
- Устанавливать сайт на свой домен/хостинг
6.
 «Веб-верстальщик: Начало» от WayUp
«Веб-верстальщик: Начало» от WayUpПройти курс
Длительность курса: 7 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + домашние задания с проверкой.
Обратная связь: есть (каждому студенту предоставляется наставник, который проверяет Д/З и отвечает на возникающие вопросы).
С сертификатом
Программа обучения:
- Введение в профессию.
- Погружение в основы HTML5.
- Знакомство с CSS3.
- Вёрстка современного сайта.
- Погружение в адаптивность.
- Шаг во Frontend: JavaScript.
- Фриланс и первые $500.
Кто проводит курс
Андрей Гаврилов
VK, Instagram
- 10 лет опыта в сфере веб-дизайна и создания сайтов
- Зарабатывает на фрилансе $3000-$5000 в месяц
- Провёл 700+ выступлений онлайн и офлайн
- Основатель образовательной платформы WAYUP
- Основатель веб-студии WAYUP.
 design
design - Путешественник, блогер и автор книг
7. «Создание и продвижение интернет-магазина» от Юрия Бошникова
Пройти курс
Длительность курса: 12 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Создание и продвижение интернет-магазина с нуля.
- Как правильно выбрать нишу. Критерии.
- Поиск поставщика.
- Стратегия создания и продвижения интернет-магазина.
- Способы привлечения покупателей без денег.
- Сравнение с социальными сетями.
- Как продавать без закупки товаров.
- Какая должна быть маржа.
- Почему интернет-магазины будут лишь развиваться.
- Главные ошибки при открытии интернет-магазина.
- Юридическое оформление магазина.
Особенности курса:
- Все участники курса получают в подарок PDF-документ «397 ниш для интернет-магазина»
Кто проводит курс
Юрий Бошников
- Интернет-предприниматель с 10-летним стажем
- Основатель веб-студии iFish
- Обучил более 10 000 человек онлайн
8.
 «Создавай сайты и зарабатывай на них» от Артёма Башлыкова
«Создавай сайты и зарабатывай на них» от Артёма БашлыковаПройти курс
Длительность курса: 30+ уроков.
Уровень: для начинающих.
Формат обучения: вебинары + видеоуроки + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Создание сайта.
- Настройка сайта.
- Продвижение сайта.
- Способы заработка на сайте.
Чему научитесь:
- Создавать сайты с нуля
- Продвигать сайты
- Зарабатывать на продвижении сайтов
Особенности курса:
- Доступ к материалам курса даётся на 7 дней
Кто проводит курс
Артём Башлыков
VK
- Специалист в области создания и продвижения сайтов
- С нуля продвинул сайт https://artbashlykov.
 ru до более чем 3 000 посетителей в сутки
ru до более чем 3 000 посетителей в сутки
9. «Введение в веб-разработку» от Hexlet
Пройти курс
Длительность курса: 8 уроков.
Уровень: для начинающих.
Формат обучения: текстовые уроки + тесты + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.
- HTML.
- CSS.
- Хостинг.
- Backend-разработка.
- Frontend-разработка.
- Роли.
- Обучение.
Особенности курса:
- За прохождение курса даются баллы, на основе которых строится ваш рейтинг в «Хекслете»
Кто проводит курс
Кирилл Мокевнин
VK, Instagram
- Сооснователь Hexlet
- Программист с 2007 года
10. «Основы HTML, CSS, JS: бесплатный вводный курс» от «Яндекс.
 Практикума»
Практикума»Пройти курс
Длительность курса: 83 урока = 20 часов на освоение материала.
Уровень: для начинающих.
Формат обучения: интерактивный симулятор (теория в виде текста + практические задания).
Обратная связь: нет.
Без сертификата
Программа обучения:
- Первый код.
- Что такое HTML и CSS.
- Базовые CSS-свойства.
- Больше CSS.
- JavaScript. Начало.
- JavaScript. Приземление в реальность.
- О том, что дальше.
Что узнаете и чему научитесь:
- Писать HTML-разметку
- Работать с CSS-стилями
- Создавать интерактивные сайты при помощи JavaScript
Особенности курса:
- Курс является вводным модулем платной обучающей программы от «Яндекс.Практикума» — «Веб-разработчик»
- По окончании платного курса можно получить диплом о профессиональной переподготовке
11.
 «Удалённая профессия: специалист по созданию сайтов без навыков программирования» от Валерии Новиковой
«Удалённая профессия: специалист по созданию сайтов без навыков программирования» от Валерии НовиковойПройти курс
Длительность курса: 5 уроков.
Уровень: для начинающих.
Формат обучения: вебинары + текстовые материалы + практические задания.
Обратная связь: есть (автор ответит на все возникшие вопросы на отдельном вебинаре + можно получить обратную связь от службы поддержки онлайн-школы в социальной сети «ВКонтакте»)
Без сертификата
Программа обучения:
- Профессия специалист по созданию сайтов.
- Создаём свой первый сайт.
- Создаём свой первый прототип.
- Как найти первых клиентов новичку.
- Как стать профессионалом по созданию сайтов.
Кто проводит курс
Валерия Новикова
- Основатель собственной веб-студии (https://truelera.
 ru)
ru) - Веб-дизайнер с 2017 года
- Более 200 проектов в портфолио
12. «Основы веб-разработки. HTML и CSS» от Юрия Аллахвердова
Пройти курс
Длительность курса: 32 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.
- HTML.
- CSS.
- Что дальше?
Чему научитесь:
- Создавать сайты при помощи HTML и CSS
Кто проводит курс
Юрий Аллахвердов
VK
- Программист с 2006 года
- Автор YouTube-канала Masters Of Code
13. «Создание Landing Page» от Tilda Publishing
Пройти курс
Длительность курса: 5 уроков.
Уровень: для начинающих.
Формат обучения: текстовые уроки + домашние задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Понимание принципов Landing Page.
- Этапы создания лендинга.
- Анатомия лендинга: функциональные элементы.
- Принципы дизайна лендинга.
- Как увеличить эффективность лендинга.
Что узнаете и чему научитесь:
- Проектировать, оформлять и запускать конверсионные лендинги и увеличивать количество клиентов
- Что такое лендинг, откуда появился этот формат, чем отличается от одностраничного сайта и как он работает
- Методы определения и анализа целевой аудитории и конкурентов
- Как составлять прототипы и писать тексты для лендингов
- Основные блоки Landing Page
- Как составить обложку, рассказать о выгодах
- Что такое блоки доверия и где поместить целевое действие
- Как выбрать цвета, шрифты и изображения и остаться в одном стиле
- Самые частые ошибки в дизайне страницы
- Как работает воронка продаж, и как определить стоимость лида
- Как подключить статистику и настроить цели, тестирование и SEO
Кто проводит курс
Никита Обухов
Facebook, Instagram
- Создатель Tilda — одного из самых популярных конструкторов сайтов
- Выпускник Британской высшей школы дизайна
14.
 «Базовый курс по созданию и заработку на сайте» от Major Academy
«Базовый курс по созданию и заработку на сайте» от Major AcademyПройти курс
Длительность курса: 25 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Монетизация и выбор ниши для информационных сайтов.
- Создание сайта.
- Знакомство с WordPress.
- SEO-оптимизация WordPress.
Кто проводит курс
Александр Овсянников
VK, Telegram
- Зарабатывает на сайтах с 2009 года
- Основатель push-партнёрки MajorPush.pro
- Создатель онлайн-школы Major Academy
- Автор блога «Интернет Мажор»
15. «Как создать сайт на MotoCMS 3 за 5 дней» от MotoCMS
Пройти курс
Длительность курса: 5 дней.
Уровень: для начинающих.
Формат обучения: email-письма.
Обратная связь: нет.
С сертификатом
Программа обучения:
- Первый шаг к созданию собственного сайта с помощью MotoCMS 3.
- Выберите шаблон, который вы хотели бы использовать.
- Настройка домашней страницы вашего сайта.
- Обзор мультимедийной библиотеки MotoCMS 3.
- Управление медиафайлами.
- Как использовать виджет Tile Gallery.
- Интеграции.
- Настройки интеграции соцсетей.
- Функция расписания встреч — Acuity Scheduling.
- Оптимизация вашего веб-сайта.
- Заключительные шаги по запуску вашего веб-сайта.
- Получите хостинг и доменное имя.
- Установка вашего сайта.
16. «Как всего за 3 занятия создать свой сайт для заработка в Интернете» от Евгения Вергуса
Пройти курс
Длительность курса: 3 урока.
Уровень: для начинающих.
Формат обучения: скринкасты + текстовые материалы + общение в закрытом комьюнити.
Обратная связь: есть (специалисты службы поддержки онлайн-школы Евгения Вергуса всегда готовы помочь вам в решении вопросов).
Без сертификата
Программа обучения:
- Свой сайт в сети Интернет.
- Уникальный дизайн и контент.
- Готовый к работе сайт.
Особенности курса:
- 27-ми страничная PDF-книга «Партнёрские программы и как на них зарабатывать» в подарок всем участникам курса
Кто проводит курс
Евгений Вергус
VK
- Основатель онлайн-школы «Советы Вебмастера»
- Блогер, специалист по заработку на партнёрских программах с 10-летним опытом
- Личный рекорд — более 300 продаж одного партнёрского продукта за 7 дней
Дмитрий Воробьёв
VK
- Блогер, интернет-предприниматель
17.
 «Создание и продвижение лендинга» от Михаила Русакова
«Создание и продвижение лендинга» от Михаила РусаковаПройти курс
Длительность курса: 7 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Главный секрет написания любого продающего текста.
- Варианты получения дизайна для лендинга и важнейшие секреты по работе с дизайнером на фрилансе.
- Как сверстать лендинг.
- Что нужно реализовать в программной части лендинга и как это можно сделать.
- Необходимый функционал Admin-панели.
- Как разместить лендинг в Интернете.
- Самый лучший способ продвижения лендинга.
- Автоматизация продвижения.
Кто проводит курс
Михаил Русаков
VK
- Программист с более чем 15-летним опытом
- Автор более 30 курсов по программированию
18.
 «Создание динамического веб-сайта» от LoftBlog
«Создание динамического веб-сайта» от LoftBlogПройти курс
Длительность курса: 12 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение в курс.
- Основы PHP. Часть 1. Операторы, циклы, условные конструкции.
- Основы PHP. Часть 2. Функции, объекты.
- Основы SQL-запросов.
- Проектирование базы данных.
- Взаимодействие с базой данных. PDO. Часть 1.
- HTTP-запросы, cookie и cессии. PDO. Часть 2.
- Основы синтаксиса JavaScript.

- DOM. Навигацию по элементам. Обработка событий.
- AJAX. Настройка и отправка AJAX-запросов.
- Динамический веб-сайт. Создание мини-проекта. Часть 1.
- Динамический веб-сайт. Создание мини-проекта. Часть 2.
19. «Сайт с нуля на WordPress» от LoftBlog
Пройти курс
Длительность курса: 2 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение (установка на локальный сервер).
- Защита сайта и его базовая настройка.

20. «Создание сайтов на 1C-Битрикс» от LoftBlog
Пройти курс
Длительность курса: 22 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Установка «Битрикс».
- Подключение HTML-шаблона.
- Подключаем меню.
- Создание новостного раздела и инфоблока.
- Создание шаблона для компонента «Новости».
- Создание раздела «Контакты».
- Создание разделов «Услуги» и «Статьи».

- Создание раздела «Товары» на комплексном компоненте «Каталог».
- Создание и настройка слайдера.
- Создание блока «Услуги» на главной странице.
- Создание блока «Товары» на главной странице.
- Создание меню в нижнем колонтитуле — футере сайта.
- Делаем форму обратной связи.
- Создание формы авторизации, регистрации.
- Изменение шаблона формы авторизации.
- Расширенное меню с изображениями.
- Работа с русскими шрифтами.
- Настраиваем «Умный фильтр».
- Как и зачем делать result_modifier.php.
- Как пользоваться GetList.
- Как пользоваться GetFileArray.
- Как пользоваться JS-библиотекой «Битрикс BX».
21. «Создаём сайт с нуля на CMS Joomla 3» от Андрея Яновского
Пройти курс
Длительность курса: 32 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Вступление. Создаём сайт на Joomla 3.
- Создание рабочей среды.
- Установка локального сервера.
- Установка и русификация Joomla.
- Знакомство и настройка административной панели.
- Установка и настройка Akeeba Backup.
- Распаковка сайта из бэкапа Akeeba Backup.
- Выбор шаблона.
- Установка шаблона.
- Настройки шаблона.
- Создание фавикона.
- Структура сайта и добавление категорий.
- Установка и русификация редактора JCE.
- Установка расширений Regular Labs.
- Размещение статьи Joomla.
- Настройка менеджера материалов в Joomla 3.
- Unite Nivo Slider. Установка и настройка слайдера.
- Создание HTML-модуля в Joomla.
- Установка и настройка SIGE — Simple Image Gallery.

- Размещение видео с YouTube на сайте Joomla.
- Доделываем статьи.
- Создаём меню в Joomla 3.
- Создание формы обратной связи для Joomla 3.
- Создаём страницу «Контакты» в Joomla 3.
- Устанавливаем модули Breadcrumbs и самые читаемые материалы.
- Устанавливаем социальные кнопки Joomla JL Like.
- Установка расширения JL No Doubles.
- Регистрация на «Бегете».
- Регистрация домена на Beget.ru.
- Перенос сайта на хостинг Beget.
- Добавляем сайт на Joomla в «Яндекс.Вебмастер».
Кто проводит курс
Андрей Янковский
VK
- Веб-разработчик с 2006 года
22. «Создание сайта с нуля» от WebDesign Master
Пройти курс
Длительность курса: 34 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Кто проводит курс
Алексей Климанов
VK
- Веб-дизайнер
23. «Изучение ASP.NET Core MVC. Создание сайтов на C#» от itProger
Пройти курс
Длительность курса: 11 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Чему научитесь:
- Писать полноценные веб-сайты на языке C# со множеством страниц и функций
- Работать с шаблоном MVC
- Работать с базами данных
Кто проводит курс
Георгий Дударь
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
24.
 «Создание сайта на Django» от itProger
«Создание сайта на Django» от itProgerПройти курс
Длительность курса: 15 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Чему научитесь:
- Создавать полноценные веб сайты с использованием технологии Python Django
Кто проводит курс
Георгий Дударь
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
25.
 «Курс веб-разработчик 10.0» от Glo Academy
«Курс веб-разработчик 10.0» от Glo AcademyПройти курс
Длительность курса: 47 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Чему научитесь:
- Создавать сайты при помощи HTML + CSS + Bootstrap + WordPress
- Тестировать вёрстку
- Искать заказчиков
Уроки Создания Сайта На Joomla С Нуля Для Начинающих И Профессионалов
- org/ListItem»> Главная
- Сайтостроение
- Сайты на CMS Joomla
- Сайтостроение
- Сайты на CMS Joomla
- Просмотров: 1397
Сейчас мы с вами на реальном примере рассмотрим процесс обновления CMS Joomla с третьей версии до самой последней на сегодняшний день — 4-ой версии. Но прежде чем приступать к описанию миграции, я хочу подчеркнуть один очень важный нюанс: чтобы не потерять свой сайт, все действия нужно производить либо на локальном сервере, либо на тестовом домене, или поддомене.
- Сайтостроение
- Сайты на CMS Joomla
- Просмотров: 757
Узнать версию CMS Joomla можно не входя в панель администратора (панель управления сайтом). Чтобы узнать версию системы управления содержимым чужого сайта (или своего, не входя в панель управления сайтом), нужно ввести в строке браузера следующий путь:
your_site/language/en-GB/en-GB.xml
где your_site – это доменное имя нужного вам сайта.
- Сайтостроение
- Сайты на CMS Joomla
- Просмотров: 873
Для улучшения оформления карточки товара в VirtueMart, я рекомендую использовать бесплатное расширение DJ-VMPageBreak

В настройках плагина контента можно выбрать способ вывода информации: во вкладках, или аккордеоном. Также, вы можете настроить стиль вкладок под свои предпочтения, внеся соответствующие изменения в файл стилей плагина (но для этого вам понадобится знание CSS).
- Сайтостроение
- Сайты на CMS Joomla
- Просмотров: 845
Я считаю сброс пароля Joomla через phpMyAdmin самым простым и самым быстрым способом восстановить доступ к административной панели CMS Joomla! Всё что вам нужно это:
- Сайтостроение
- Сайты на CMS Joomla
- Просмотров: 852
Иногда нам нужно, чтобы определённые статьи на сайте были показывались пользователю первыми, независимо от даты их публикации.
- Сайтостроение
- Сайты на CMS Joomla
- Просмотров: 1986
Иногда возникает потребность самостоятельно сформировать ссылку на материал Joomla не прибегая к тому, чтобы создавать какие-то отдельные пункты меню, разделы, или категории сайта.
- Сайтостроение
- Сайты на CMS Joomla
- Просмотров: 580
Иногда, при разработке сайта на CMS Joomla возникает необходимость скрыть какой-нибудь один пункт меню, и соответственно не отображать его в модуле при выводе на сайте. Но при этом, нужно чтобы этот пункт меню был доступен при прямом обращении к нему по алиасу.
Но при этом, нужно чтобы этот пункт меню был доступен при прямом обращении к нему по алиасу.
- Сайтостроение
- Просмотров: 720
Возможно вы замечали, что почти в каждом каталоге CMS Joomla есть файл index.html и в этом файле ничего нет, кроме разметки <!DOCTYPE html><title></title>. То есть это абсолютно пустой файл, в котором нет никакой информации.
Зачем же он тогда нужен, спросите вы?
Дело в том, что когда злоумышленник захочет посмотреть список файлов, находящихся в каталоге, то благодаря именно файлу
- Сайтостроение
- Сайты на CMS Joomla
- Просмотров: 530
Неправильные права на файлы и папки сайта являются одной из причин его взлома. По умолчанию права на файлы и папки CMS Joomla устанавливаются следующие:
По умолчанию права на файлы и папки CMS Joomla устанавливаются следующие:
- 755 — для папок;
- 644 — для файлов.
Чтобы повысить безопасность сайта, я рекомендую изменить права доступа для файла configuration.php на 444. Таким образом в этот файл нельзя будет вносить изменения. Также можно установить права доступа 444 для файла .htaccess.
- Сайтостроение
- Сайты на CMS Joomla
- Просмотров: 696
CMS Joomla! — одна из наиболее популярных бесплатных систем управления содержимым сайта. И нет ничего удивительного в том, что хакеры постоянно пытаются её взломать.
Сама по себе, эта CMS обладает достаточно мощной защитой от взлома, и так просто эту защиту не обойти. По статистике, взламывают только 4,3% сайтов под управлением CMS Joomla. В то время как сайтов на WordPress взламывают в разы больше — почти 90%.
По статистике, взламывают только 4,3% сайтов под управлением CMS Joomla. В то время как сайтов на WordPress взламывают в разы больше — почти 90%.
Но есть факторы, которые могут повлиять на безопасность Joomla! И в большинстве случаев — это банальная невнимательность, или некомпетентность администратора сайта.
- Сайтостроение
- Просмотров: 1268
SSL-сертификат — это криптографический протокол, который подразумевает более безопасную связь. Он не позволяет мошенникам перехватить или подменить личные данные пользователя: контакты, номер банковской карты, логин, пароль, адрес электронной почты и т.д.
По этой причине использование SSL-сертификата на сайтах, я считаю обязательным!
- Сайтостроение
- Сайты на CMS Joomla
- Просмотров: 1174
Вы перенесли сайт Joomla на хостинг и неожиданно для вас, все страницы, кроме главной, перестали открываться.
При попытке перейти на любую страницу сайта появляется сообщение 404 Not Found the requested url was not found on this server (запрошенный URL не был найден на этом сервере).
Решение есть, и оно достаточно простое. Сейчас я пошагово расскажу, что нужно делать.
- Сайтостроение
- Сайты на CMS Joomla
- Просмотров: 478
В этом уроке, на пути создания своего собственного интернет-магазина с нуля, мы рассмотрим сервисы для анализа конкурентов. Этот анализ нужен для того, чтобы узнать какая посещаемость у сайта ваших конкурентов, по каким ключевым словам интернет-магазин вашего конкурента находится в ТОП поисковой системы, по каким запросам покупатели находят интернет-магазин вашего конкурента, сколько времени они проводят на сайте конкурента, и многое другое.
- Сайтостроение
- Сайты на CMS Joomla
- Просмотров: 589
Я понимаю, что многие из вас уже сейчас хотели бы приступить к созданию своего интернет-магазина, чтобы как можно быстрее наполнить его товарами и начать зарабатывать деньги. Но не всё так просто, и не всё так быстро делается.
Прежде чем запускать свой интернет-магазин в сети Интернет нужно произвести определённые подготовительные мероприятия.
Давайте рассмотрим основные подготовительные этапы при создании интернет-магазина.
- Сайтостроение
- Сайты на CMS Joomla
- Просмотров: 546
Если вы задались вопросом как создать интернет-магазин с нуля и бесплатно (без каких-либо капиталовложений), то сейчас я постараюсь объяснить пошагово, как сделать интернет-магазин на CMS Joomla! и VirtueMart.
Но следует понимать, что создание интернет-магазина заключается не только в разработке сайта.
- Сайтостроение
- Сайты на CMS Joomla
- Просмотров: 821
Сопутствующие товары – это те товары, которые наиболее часто покупают вместе с основным товаром, или товары, которые могут заинтересовать покупателя, который просматривает тот, или иной товар на сайте.
Например, покупатель выбирает кровать и вполне резонно будет показать ему матрасы, одеяла, или подушки подходящие к конкретной модели кровати. Также можно показать другие модели кроватей, чтобы если данная кровать не заинтересовала покупателя, то он мог обратить внимание на другие подобные изделия.
- Сайтостроение
- Сайты на CMS Joomla
- Просмотров: 454
В карточке товара VirtueMart 3 можно выводить сопутствующие категории. Это те категории, которые могут заинтересовать покупателя, просматривающего конкретный товар.
Это те категории, которые могут заинтересовать покупателя, просматривающего конкретный товар.
Например, когда покупатель подбирает себе кровать, то вполне возможно, что его заинтересуют матрасы, подушки, или одеяла. В таком случае можно вывести эти категории под описанием товара, чтобы покупатель обратил на них внимание и как следствие купил ещё что-нибудь.
- Сайтостроение
- Сайты на CMS Joomla
- Просмотров: 538
Существует много модулей и плагинов с помощью которых можно реализовать Open Graph Meta Tag на вашем сайте Joomla (включая и интернет-магазин на VirtueMart). Но лично я не люблю нагружать свой сайт лишними сторонними расширениями. Поэтому считаю, что лучше самостоятельно внести небольшие правки в код компонента VirtueMart и тем самым внедрить в интернет-магазин микроразметку Open Graph.
Тем более, что для этого нам понадобится произвести очень незначительную правку кода.
- Сайтостроение
- Сайты на CMS Joomla
- Просмотров: 618
Если Ваш сайт посвящен программированию, то Вам наверняка понадобится специальный плагин подсветки синтаксиса кода. Кто не знает, что такое синтаксис кода смотрите видео и читайте дальше.
Подсветка синтаксиса — это выделение синтаксических конструкций текста с использованием различных цветов, шрифтов и начертаний. Как правило, подсветку синтаксиса применяют для облегчения чтения (улучшения визуального восприятия) исходного текста компьютерных программ.
- Сайтостроение
- Сайты на CMS Joomla
- Просмотров: 693
CAPTCHA (Completely Automated Public Turing test to tell Computers and Humans Apart) – Полностью автоматизированный публичный тест Тьюринга для различия компьютеров и людей.
CAPTCHA позволяет отделять действия людей от действий роботов, предотвращает автоматическую регистрацию на сайте, блокирует автоматическую отправку сообщений и прочие злоупотребления.
Актуально (TOP-10)
- Работа с картинками в HTML и CSS
- ASCII таблица
- Как ввести символы, которых нет на клавиатуре с помощью клавиши Alt?
- Как найти файл по слову в тексте с помощью Total Commander
- Почта в OpenServer. Настройка почты и отправка письма по SMTP в OpenServer
- Как в Joomla загрузить файл на сайт и прикрепить его к материалу для скачивания org/Article»> RuEngRu – конвертер из латиницы в кириллицу и наоборот
- Как сделать таблицу в HTML? Теги таблицы HTML и их атрибуты
- JComments и VirtueMart. Добавляем возможность комментировать товары в VirtueMart
- Интерфейс Excel. Элементы окна Excel и их назначение
Новизна (TOP-10)
- Определяем IP адрес сайта
- Выбор мебели для спальни
- Типы данных в Delphi
- Анимация движения CSS «Бегущий Санта». Покадровая анимация CSS @keyframes org/Article»> Миграция (переход) с Joomla 3 на Joomla 4 шаг за шагом
- Заказать сайт
- Как узнать версию CMS Joomla на чужом сайте
- Защита макроса паролем. Как защитить код VBA от просмотра и редактирования
- Автоматическое добавление даты в ячейку Excel при изменении другой ячейки
- Работа с картинками в HTML и CSS
АВТОРИЗАЦИЯ
Запомнить меня
9 книг для тех, кто решил сделать сайт
Ищете литературу о HTML и CSS, конструкторах сайтов, веб-дизайне, типографике и написании текстов? Эта подборка была специально составлена для начинающих программистов, маркетологов, владельцев бизнеса и всех тех, кто решил создать свой сайт — как самостоятельно, так и с помощью подрядчиков.
Книги проверялись по 3 важным критериям:
- авторитетное издательство и автор;
- год печати начиная с 2019, так как литература такого рода быстро устаревает;
- хорошие отзывы и оценки читателей.
Итак, приступим.
Содержание статьи
1. Нейт Купер и Ким Джи: «Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress»
2. Джон Дакетт: «HTML и CSS. Разработка и дизайн веб-сайтов»
3. E-book от Текстерры: «Как создать сайт самому: пошаговое руководство для гуманитариев»
4. Загмайстер и Уолш: «О Красоте»
5. Верес, Трубецков: «Как открыть интернет-магазин. И не закрыться через месяц»
6. Ричард Пулин: «Школа дизайна: макет. Практическое руководство для студентов и дизайнеров»
7. Джордж Нельсон: «Как видеть. Визуальное путешествие по миру, созданному человеком»
8. Илья Сидоренко: «Дизайнер интерфейсов. Принципы работы и построение карьеры»
9. Максим Ильяхов: «Ясно, понятно»
1.
 Нейт Купер и Ким Джи: «Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress» Издательство: МИФ
Нейт Купер и Ким Джи: «Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress» Издательство: МИФГод: 2019
О чем книга
Книга в формате комикса для тех, кто переживает, что делать сайты — это сложно и скучно, и боится HTML-тегов. Авторы доказывают, что на самом деле это увлекательный и совсем не страшный процесс.
У книги есть главный герой — художница Ким. Она создает сайт и попадает в удивительный мир, полный чудес. В сопровождении ментора по веб-разработке наша героиня окажется в сказочном лесу, будет бороться с драконами ложных ссылок и попадет в город WordPress. А параллельно вместе с Ким читатель изучит HTML и CSS, освоит WordPress и разберется, как выбирать хостинг.
Об авторах
Нейт Купер — IT-специалист, маркетолог и предприниматель. Основатель компаний Simple Labs и Reboot. Обучает веб-дизайну, WordPress и программированию. Бывший работник Apple.
Ким Джи — иллюстратор и графический дизайнер, открыла студию иллюстрации.
Кому будет полезна
Людям, которые не разбираются в программировании, но хотят понять HTML, CSS и WordPress, чтобы создавать свои сайты. Также книга подойдет детям.
Читайте также: 20 базовых HTML & CSS приемов для маркетологов
2. Джон Дакетт: «HTML и CSS. Разработка и дизайн веб-сайтов»
Издательство: ЭКСМОГод: 2020
О чем книга
О привлекательном и дружелюбном веб-контенте, HTML и CSS. Вы узнаете, как создать сайт или эффективнее контролировать существующий. Книга отличается простотой, понятными иллюстрациями и примерами, содержит небольшие фрагменты кода.
Автор рассказывает, как спроектировать страницы и собрать свой профессиональный веб-сайт с нуля. Чтобы понять и освоить советы из книги, не нужны предварительные знания.
Об авторе
Джон Дакетт работает с такими компаниями как Diesel, Philips, Nike, Wrangler и Xerox. Он помогает компаниям создавать инновационные цифровые решения уже более 15 лет.
Кому будет полезна
Начинающим программистам — тем, кто начинает изучать HTML и CSS. А также веб-дизайнерам, создателям контента, маркетологам и менеджерам по digital-продажам.
Читайте также: Скоростная разработка HTML5-лендинга при помощи Bootstrap
3. E-book от Текстерры: «Как создать сайт самому: пошаговое руководство для гуманитариев»
Издательство: Онлайн-формат, в создании участвовали авторы «Текстерры»Год: 2019
О чем книга
Это подробная инструкция, где есть все о создании сайта: как выбрать домен и хостинг, как работать с движками и SaaS-платформами, как сделать сайт с подрядчиками и многое другое.
В книге есть несколько разделов о работе с лендингами и конструкторами сайтов. Конструктор лендинга — отличный вариант для начинающих и для тех, кто не планирует углубляться в сайтостроение.
Об авторах
Авторов много — это специалисты команды «Текстерры». Эксперты по CMS и SaaS-решениям, поисковым системам и SEO, владельцы интернет-магазинов.
Эксперты по CMS и SaaS-решениям, поисковым системам и SEO, владельцы интернет-магазинов.
Кому будет полезна
Владельцам малого бизнеса, начинающим предпринимателям, маркетологам и начинающим специалистам по разработке сайтов.
Читайте также: 5 основных форматов сайтов: как выбрать подходящий?
4. Загмайстер и Уолш: «О Красоте»
Издательство: МИФГод: 2020
О чем книга
Загмайстер и Уолш раскрывают эстетику и мощь красивого дизайна. Целью авторов было понять и передать, что такое красота, и как она влияет на жизнь. Они изучают разные сферы: философию, историю и науку, чтобы раскрыть, почему нас так манит все прекрасное, как это влияет на наши чувства и действия. Авторы доказывают нам, что красота делает мир лучше.
Об авторах
Стефан Загмайстер — узнаваемая личность в мировом графическом дизайне 2000-х. Получил множество наград международных фестивалей. Работал в Leo Burnett — рекламном агентстве в Гонконге, а сейчас творит в Нью-Йорке в своей студии дизайна — Sagmeister Inc.
Джессика Уолш — дизайнер, арт-директор и преподаватель. Входит в список Forbes «30 креативных дизайнеров будущего моложе 30». Работает с The New York Times, Jay-Z, Snapchat, Adobe и другими известными брендами.
Кому будет полезна
Дизайнерам, иллюстраторам, архитекторам, фотографам, художникам и всем творческим людям. Если вы хотите создать эстетически безупречный сайт и неравнодушны к красоте, книга вас вдохновит.
Читайте также: 9 трендов веб-дизайна лендингов и сайтов в 2021 году
5. Верес, Трубецков: «Как открыть интернет-магазин. И не закрыться через месяц»
Издательство: БомбораГод: 2020
О чем книга
Это пошаговое руководство про запуск интернет-магазина. Вы узнаете, как выбрать сферу и удачное доменное имя; как запустить проект с минимальными издержками; как наполнить сайт коммерческим контентом и привлечь покупателей. Авторы рассказывают также и про то, как договариваться с поставщиками, организовывать доставку товаров, нанимать профессионалов и масштабировать бизнес.
Об авторах
Александр Верес — практик, основал более 30 интернет-магазинов. Этот опыт вошел в основу книги.
Павел Трубецков — директор по маркетингу международной IT-компании — платформы CS-Cart. Спикер масштабных конференций по digital-маркетингу.
Кому будет полезна
Всем, кто хочет создать свой интернет-магазин, а также занимается разработкой интернет-магазинов для других компаний.
Читайте также: Продвижение интернет-магазина и сайта для бизнеса: 8 важных отличий
6. Ричард Пулин: «Школа дизайна: макет. Практическое руководство для студентов и дизайнеров»
Издательство: МИФГод: 2020
О чем книга
Книга в основном рассказывает о верстке макетов для печати, однако автор делится мыслями, которые применимы и в работе над сайтами. Вы найдете практические советы о том, как организовать и разместить информацию так, чтобы читателю было легче ее воспринять.
Это практическое руководство с правилами и примерами составления композиционных схем верстки. В книге собран опыт дизайнеров-студентов и работы известных дизайнеров из разных стран с разборами и комментариями автора.
В книге собран опыт дизайнеров-студентов и работы известных дизайнеров из разных стран с разборами и комментариями автора.
Об авторе
Ричард Пулин — соучредитель, директор по дизайну и руководитель Poulin+Morris Inc. — известной консультационной фирмы по дизайну в Нью-Йорке.
Кому будет полезна
Начинающим дизайнерам и дизайнерам-любителям, верстальщикам и тем, кто хочет создавать красивые и понятные сайты.
Читайте также: Как создать макет сайта: основы
7. Джордж Нельсон: «Как видеть. Визуальное путешествие по миру, созданному человеком»
Издательство: МИФГод: 2020
О чем книга
Современное издание образцового руководства Джорджа Нельсона. Впервые автор выпустил книгу в 1977 году. Это увлекательный учебник о визуальной грамотности, который побуждает задуматься, что и как мы видим или не видим вокруг себя, почему мы замечаем или не замечаем что-то и почему одно кажется красивым, а другое нет.
В 2020 году МИФ выпустил эту книгу на русском языке в новом свежем облике.
Об авторе
Джордж Нельсон — американский промышленный дизайнер и теоретик. Основоположник модернистского дизайна.
Кому будет полезна
Всем, чья работа связана с визуалом — дизайнерам, фотографам, художникам, иллюстраторам, архитекторам. Если вам небезразличен внешний вид вашего будущего сайта — прислушайтесь к советам автора.
Читайте также: Почему так много сайтов выглядят одинаково, или Как сделать уникальный дизайн?
8. Илья Сидоренко: «Дизайнер интерфейсов. Принципы работы и построение карьеры»
Издательство: Олимп-БизнесГод: 2019
О чем книга
Книга для дизайнеров, которые планируют пойти дальше разовой разработки сайта. Автор раскрывает нюансы, как сделать крутой и удобный продукт, получить основные навыки дизайнера, дорасти до профессионала и развить личный бренд.
В книге краткая история автора — его пятилетний путь от новичка-самоучки до профи; советы о построении дизайн-процесса, проведении исследований, создании визуального стиля; описания принципов и паттернов, на которые дизайнер опирается в своей работе.
Об авторе
Илья Сидоренко — дизайнер интерфейсов, развивает сервис грузоперевозок Tranzet. Изучает пользователей, общается с разработчиками и инвесторами. Проектировал финансовые сервисы для трех крупных российских банков и мировой платежной системы.
Кому будет полезна
Дизайнерам, студентам, продукт-менеджерам и всем, кто стремится к профессиональному развитию в этой области.
Читайте также: 6 мифов о разработке сайтов, в которые вам нужно прекратить верить
9. Максим Ильяхов: «Ясно, понятно»
Издательство: Альпина ПаблишерГод: 2020
О чем книга
Книга попала в подборку как качественный материал по работе с текстами — это не менее важно, чем техническая и визуальная составляющие сайта. «Ясно, понятно» — книга о правильной коммуникации. Здесь описано, как с помощью текстов доносить свои мысли и влиять на людей. Если вы не читали прошлую книгу автора — «Пиши, сокращай», можете начать с нее.
В книге более 50 инструментов для прокачки текста. Вы узнаете, как справиться с предвзятостью читателей и настроить их на верное восприятие информации; как сделать текст интереснее, не меняя содержания; как грамотно использовать примеры, антипримеры, аналогии, метафоры и слоганы.
Об авторе
Редактор, создатель сервиса для проверки текстов «Главред». Работал с такими проектами как «Мегаплан», «Тинькофф-журнал», журнал «Код». Автор более 400 статей о копирайтинге и смежных сферах. Кандидат педагогических наук.
Кому будет полезна
Всем, чья работа связана с текстом и коммуникацией с клиентом — копирайтерам, маркетологам, бизнес-тренерам, блогерам и предпринимателям.
Высоких вам конверсий!
Изображение: freepik.com
Автор этого поста:
Анна Черная, автор videoinfographica.com — блога об онлайн-образовании.
20-05-2021
Курсы создания сайтов для детей и подростков в Москве
* количество занятий в курсе и их стоимость от выбранного расписания занятий, площадки проведения и выбранного абонемента
оплата осуществляется абонементами по 4, 8, 16 или 32 занятия — более подробная информация указана в разделе Оплата и скидки
Выбираем группы для записи на курс
Выбранный Вами курс успешно отложен в корзину заказа.
Вы можете продолжить выбор интересующих Вас занятий или сразу перейти к оформлению заявки.
осталось мест: 10
Сайтостроение
Стоимость: 1 775 р.
Преподаватель:
Андрей Лисицин
ВС Сайтостроение 10:00
Воскресенье, 10:00
Старт занятий
16-10-2022
м. Китай-город, ул. Покровка, 3/7с1А, вход в арку, 3 этаж
осталось мест: 6
Сайтостроение
Стоимость: 1 490 р.
Преподаватель:
Николай Николаевич Комяков
ВС ЦД Сайтостроение 16:50
Воскресенье, 16:50
Старт занятий
02-10-2022
ЦМИТ «Авиация и Космос», ул. Красноармейская, 4
Развивающий образовательный центр POLYCENT проводит курсы по созданию сайтов с нуля для детей возрастом от 10 до 13 лет. Занятия проходят в группах не более 10человек.
Что делаем, если хотим узнать подробнее об ассортименте магазина, почитать информацию о любимой музыкальной группе, посмотреть последние новости, включить детям любимый мультик, а себе новую серию сериала? Правильно, ищем в интернете подходящий ресурс!
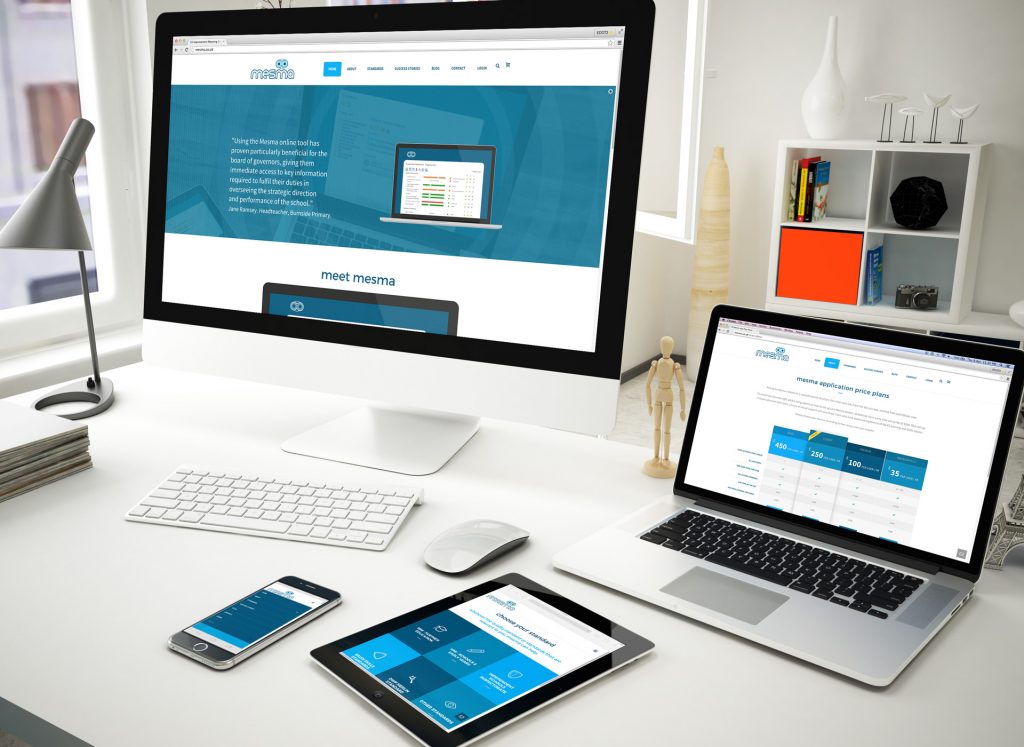
В мире персональный сайт есть у каждой организации, можно завести персональную страницу-визитку для рекламы. Большинство компаний обращается за помощью для создания сайта к веб дизайнерам. Их услуги стоят не мало, а самостоятельное создание с нуля (не по шаблону) отнимает время у начинающих.
Большинство компаний обращается за помощью для создания сайта к веб дизайнерам. Их услуги стоят не мало, а самостоятельное создание с нуля (не по шаблону) отнимает время у начинающих.
Выход – пройти специализированные курсы. Такие доступны не только для взрослых. Существуют даже курсы веб-дизайна для школьников. Покажите ребенку нужное направление в профессии, а заодно получите личного веб-дизайнера!
Сайтостроение – это интересно! В основе лежит гипертекст HTML и CSS — языков разметки текста и стилей, с помощью которых разрабатываются web-страницы.
Как проводим занятия по сайтостроению и веб-дизайну
- Ребенок с помощью преподавателя выбирает интересную ему тематику для создания сайта
- Создает макет/прототип сайта, придумывает бренд и логотип
- Приступает к работе над собственной веб-страницей — в зависимости от сложности это может быть работа с конструктором сайтов TILDA или более кастомизированная работа
- Ребенок изучает основы языка гипертекстовой разметки HTML
- На последнем занятии ребята вместе собираются и решают Проговариваем с ребенком смыслы, логические цепочки.

Программа курса создания сайтов для детей
Блок 1. Создание макета (прототипа) сайта
1) Введение в web-разработку. Виды макетов сайтов. Основы создания макета сайта (Бриф Создание разных видов макетов с помощью Miro). Целевая аудитория сайта
2) Создание прототипа сайта в Tilda. Шапка — Меню — Основная часть — Подвал + Добавление боковых панелей, разделение контента на Блоки
Блок 2. Создание бренда и стилистики сайта
3) Создание своего логотипа(бренда) на Canva. Самостоятельные доработки шаблонов, создание уникального стиля. Использование цветовой гаммы для подбора цветов сайта
4) Создание главной страницы, оформление и настройка (подбор контента). Оформление страницы согласно прототипу и цветовой гаммы для сайта. Добавление слайдера на главную страницу. Новостная лента
5) Создание и оформления страниц сайта. Добавление отзывов для сайта, поиск на сайте, расположения по Блокам, форма подписки
Блок 3. Адаптация сайта под разные типы устройств. Дополнительные функции
Адаптация сайта под разные типы устройств. Дополнительные функции
6) Настройка адаптивности сайта. Каждую страницу оптимизируются под все виды устройств
7) Создание чат-бота с помощью конструктора.Создание логики с выбором варианта. Добавления на сайт
Блок 4. Командная работа: создаем сайт с нуля в команде
8) Командная разработка сайта
Технологии и инструменты
- Miro для разных макетов сайта (средний уровень)
- Canva создание логотипов используя создавая с нуля и доработка имеющихся шаблонов изменяя под стилистику своего сайта, баннеры, постеры для своего сайта используя шаблоны(средний уровень)
- Tilda — создание многостраничных сайтов. Расширения функционала с помощью добавления виджетов на сайт (средний уровень)
- основы языка гипертекстовой разметки HTML
Результаты курса по веб-дизайну и созданию сайтов с нуля
Курсы по веб-разработке позволят создать ребятам первый сайт с нуля.
Принимаем заявки по телефону из раздела «Контакты», через форму обратного звонка и по электронному адресу [email protected].
Преподаватели курса
Лисицин Андрей
Преподаватель курса «Сайтостроение и веб-разработка»
Карта площадок в Москве
На нашем веб-сайте мы используем файлы cookie, которые помогают нам оптимизировать процесс использования сайта его посетителями.
Мы понимаем под термином «cookie-файлы» информационные элементы, которые направляются Вашему браузеру и сохраняются на Вашем компьютере для того, чтобы отслеживать и хранить информацию о Ваших действиях, связанных с использованием данного веб-сайта.
Благодаря cookie-файлам мы делаем веб-сайт лучше, так как видим, какие страницы Вы считаете полезными, а какие — нет, а также собираем и сохраняем информацию о Ваших прошлых действиях для персонализации его персонализации.
Ряд cookie-файлов веб-сайта используется только во время вашего нахождения на нем и удаляется при закрытии браузера. Другие cookie-файлы используются для того, чтобы запомнить, когда Вы возвращаетесь на веб-сайт, и у них более продолжительный срок действия.
Другие cookie-файлы используются для того, чтобы запомнить, когда Вы возвращаетесь на веб-сайт, и у них более продолжительный срок действия.
Как используются cookie-файлы на этом веб-сайте:
отображение истории IP адресов;
отображение истории опросов;
отображение истории обращений;
отображение истории отзывов;
сохранение авторизации на веб-сайте (нет необходимости каждый раз вводить логин и пароль).
Также мы используем cookie-файлы третьих сторон:
Яндекс.Метрика;
Яндекс.Карты;
Google Analytics.
Cookie-файлы, которые мы сохраняем через веб-сайт, не содержат данных, на основании которых можно идентифицировать Вашу личность.
Информацию об отключении возможности хранения cookie-файлов, а также о процедуре удаления cookie-файлов, можно получить в руководстве к Вашему браузеру.
Обратите внимание, что при отключении возможности хранения cookie-файлов мы не гарантируем корректную работу нашего веб-сайта в Вашем браузере.
Мы сохраняем за собой право вносить изменения в уведомление об использовании cookie-файлов, а также в сами cookie-файлы и их количество, в любое время и без какого-либо дополнительного уведомления.
Выбранный Вами курс успешно отложен в корзину заказа.
Вы можете продолжить выбор интересующих Вас занятий или сразу перейти к оформлению заявки.
Сайт в блокноте — сайтостроение для начинающих
Сайт в блокноте — сайтостроение для начинающихЗдравствуйте, на страницах этого сайта я расскажу как сделать свой собственный сайт или блог, не зависимо от каких либо сервисов, конструкторов и систем управления контентом (CMS). Данный сайт написан в обычном текстовом редаккторе и не использует ни каких движков и баз данных, а обычные статистические страницы. Повторяющийся код (шапка, подвал, сайтбар) вынесен в отдельные файлы, что позволяет изменять информацию на сайте мгновенно. Так же отдельный фаил CSS при необходимости позволяет быстро менять дизайн сайта. Опубликовать статью так-же быстро, как используя движки для сайтов.
Читая эти строки для вас сразу становятся непонятными фразы, такие как движок, html, CSS, CMS, и другое, прочитайте до конца эту статью и многое прояснится, хотя появятся новые вопросы, ответы на которые вы найдете в следующих статьях в разделе «Делаем сайт«. В этом разделе я написал о создании сайта с самых основ, начиная с домена и хостинга, устройства страниц сайта и использования html и CSS. Ниже для примера я нарисовал структуру сайта, корневая папка www, в которой лежит главная страница сайта index.php, а далее в папках разделы, лежат страницы уже относящиеся к разделам.
В этом разделе я написал о создании сайта с самых основ, начиная с домена и хостинга, устройства страниц сайта и использования html и CSS. Ниже для примера я нарисовал структуру сайта, корневая папка www, в которой лежит главная страница сайта index.php, а далее в папках разделы, лежат страницы уже относящиеся к разделам.
Как вы наверное уже где то читали сайты в интернете состоят из множества страниц. На заре массовой доступности интернет сети все это дело только зарождалось. Тогда страницы сайтов писали вручную используя обычный текстовый редактор. Применяя специальные теги в станицах вебмастера указывали браузерам как показывать тот или иной элемент на странице. Без html разметки статья выглялит так же как и в редакторе, но выделив например заголовок тегом h2 затем открыв страницу в браузере мы увидим что заголовок теперь написан крупным шрифтом и выделяется. Так вот html язык верстки страниц предназначен для разметки текста и элементов на страницах, а так же для всех других элементов. CSS это тоже язык, который идет неразрывно с html, но эсли html размечает статью и весь сайт в целом, то СSS придает этим элементам внешний вид.
CSS это тоже язык, который идет неразрывно с html, но эсли html размечает статью и весь сайт в целом, то СSS придает этим элементам внешний вид.
С развитием интернета массовую популярность приобрели системы управления контентом, или по просту CMS (движок сайта). Они упростили жизнь вебмастерам так как многие процессы стали автоматизированными. Теперь не надо писать статьи используя hfml верстку. Достаточно зайти в админку, нажать на «кнопочку» создать страницу, вам откроется редактор, заполняете заголовки и поля, пишите статью и готово. При этом движок сайта сам расставит нужный код в статье, а так же к ней применяются CSS стили, в общем он сделает очень много работы, о которой вы возможно и не догадываетесь. С развитием систем управления контентом создать свой сайт может любой человек не особо знающий о веб программировании и прочем. Сейчас можно запустить хоть целый портал, не говоря о маленьком блоге.
Но здесь не все так просто, иначе зачем люди пишут свои сайты в блокнотах когда есть просто море различных движков для сайтов. Во первых простота работы с движком сайта это только на первый взгляд, а когда начинаешь вести свой блог, то там под капотом оказывается куча служебных файлов движка, и чтобы что-то изменить на сайте (сделать под себя) придется лезть в этот код и разбираться в нем, а это как многие проходили, куча нервов, времени, сил, и не редко потеря всего материала, который вы написали.
Незная всего этого новички, впрочем как и я когдато, начинают с «бесплатных» сервисов, которые предлагают сделать сайт за «пять минут». Но со временем, когда на сайте будет уже много статей и вы во многом сами разберетесь, то поймете что вы просто попались на удочку и на вас просто зарабатывают деньги. А самому, на своем, но по сути на чужом сайте заработать будет достаточно сложно, а забрать сайт не так просто в большинстве случаев так-как дают там ихний домен в пользование, а домен это и есть сайт, так как без своего уже раскрученного имени сайт ничего из себя не представляет, но тут сразу все не опишешь.
Все это конечно сложно, за один день не освоишь, но если есть терпение и огромное желание, то вы всему что вам необходимо научитесь. Помните что по статистике из 100 человек, которые начали вести свои сайты, только 2-3 человека не бросают это из-за трудностей и ошибок и добиваются каких то успехов в этом деле.
Если же не проходить долгий путь от «бесплатных» сервисов для создания сайтов, а потом опробования кучи движков. То лучше потратить месяц на изучение принципов и основ строения и работы интернет сайтов, чтобы точно понимать за что браться и с чем работать. И для начала нужно самому написать свой первый сайт, посмотреть как это работает, написать несколько статей и оформить, и даже выгрузить на хостинг чтобы сайт стал доступен для всех пользователей интернета.
Так выглядит страница в текстовом редакторе, а ниже на скриншоте уже в браузере
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>новый сайт</title>
</head>
<header>
<h2>Блог почтальона Печкина</h2>
<h3>Всегда свежие газеты на завтрак</h3>
<HR NOSHADE COLOR="green" SIZE="5">
</header>
<body>
<h2>Первая статья о новой газете</h2>
Всем привет, я почтальон Печкин, я теперь добрый - у меня есть велосипед. Спешу вас обрадовать, скоро выйдет новый выпуск газеты "Деревенские страсти". Там будет специальный выпуск о нашей деревне, о наших жителях и о том как мы готовимся к Новому году!
Спешу вас обрадовать, скоро выйдет новый выпуск газеты "Деревенские страсти". Там будет специальный выпуск о нашей деревне, о наших жителях и о том как мы готовимся к Новому году!
</body>
<footer>
<HR NOSHADE COLOR="green" SIZE="5">
®все права защищены Печкин 2000ххх год.
</html>
На сегодняшний день интернет стал очень интераективен, сайты теперь могут почти все, социальные сети захватили весь мир. Огромные интернет магазины ворочают тоннами товаров и обслуживают тысячи посетителей. Тематические форумы и соцсети теперь держат пользователя всегда в курсе происходящего. С такой задачей, если вам нужен портал или форум, конечно минимальными навыками не справится, и уж тем более не написать движок в блокноте. Но если вам нужен свой блог, или тематический небольшой сайт, то это вполне реализуемо без применения движков и программирования.
Опишу преимущества создания сайта с блокноте. Во первых простота и легкое расширение сайта в последующем, если конечно такое сразу закладывается на стадии построения каркаса. Минимальная нагрузка на хостинг, так как все страницы статистические, то есть реальные, а не генерируемые движком для пользователей во время запроса браузером. Минимальная нагрузка на сервер, значит дешевый хостинг и любой, без проблем, даже если на сайте будет несколько тысяч посетителей в сутки.
Надежность и сохранность сайта и всех статей (контента). Так как сайту не нужна админка и регистрация пользователей, то такой сайт практически невозможно взломать. Плюс к тому также что страницы статистические, и статьи (текст) хранятся на хостинге, а не на отдельном СУБД MySQL сервере. А так же локальная версия сайта всегда на вашем компьютере или планшете.
Принцип постройки такого сайта довольно прост. Установив программу — локальный веб сервер, чтобы можно было видеть через свой браузер сайт так, как его увидят после выгрузи на хостинг уже все пользователи интернета. В блокноте создаете шаблон страницы, шапка сайта, навигация, боковое миню, подвал и прочее. В файле стилей CSS придаете красивый дизайн всем элементам сайта и шаблон готов. Копируй страницу, пиши в нее статью и готово. Но сразу вопрос, а если я напишу 100 страниц и захочу потом что нибудь сменить или добавить, например новый пункт в меню, что для этого придется изменения делать во всех 100 страницах.
>
Вставка элементов страницы, сайт на инклудах
Нет, когда вы создали шаблон, то разделяете страницу на части. На страницах кроме статей все элементы одинаковые и нет нужды их повторять на каждой странице. Такие элементы как шапка сайта, подвал, боковое меню, сайт бар, повторяются на каждой странице. Уникален только контент — статья, поэтому страницу можно собирать как кирпичики перед подачей пользователю. Те части, которые будут одинаковые на всех страницах мы просто выносим в отдельные файлы, а вместо них ставим специальный код, и во время загрузки страницы все элементы вынесенные в отдельные файлы будут сами туда вставляться и пользователю будет показываться целая страница.
В блокноте создаете шаблон страницы, шапка сайта, навигация, боковое миню, подвал и прочее. В файле стилей CSS придаете красивый дизайн всем элементам сайта и шаблон готов. Копируй страницу, пиши в нее статью и готово. Но сразу вопрос, а если я напишу 100 страниц и захочу потом что нибудь сменить или добавить, например новый пункт в меню, что для этого придется изменения делать во всех 100 страницах.
>
Вставка элементов страницы, сайт на инклудах
Нет, когда вы создали шаблон, то разделяете страницу на части. На страницах кроме статей все элементы одинаковые и нет нужды их повторять на каждой странице. Такие элементы как шапка сайта, подвал, боковое меню, сайт бар, повторяются на каждой странице. Уникален только контент — статья, поэтому страницу можно собирать как кирпичики перед подачей пользователю. Те части, которые будут одинаковые на всех страницах мы просто выносим в отдельные файлы, а вместо них ставим специальный код, и во время загрузки страницы все элементы вынесенные в отдельные файлы будут сами туда вставляться и пользователю будет показываться целая страница.
Получается очень просто, чтобы написать новую страницу на сайт просто берете шаблонную страницу, переименовываете ее, вставляете или пишете прямо в ней статью. Далее приписываете для поисковиков теги, в статье заголовки выделяете тегами, размечаете параграфы, вставляете фото или видео и готово. Странице через FTP клиент загружаете на сервер и она у вас на сайте и всем доступна. При этом если вы хотите сменить дизайн, то правку надо делать всего в одном файле style.css. Если хотите добавить новые пункт в меню или изменить ссылки, то тоже правка всего в одном файле, а так как он вставляется во все страницы во время выдачи в браузеры пользователей, то изменения произойдут на всех страницах сайта.
Конечно много из мной написанного возможно людям совсем без опыта не понятно. Но чтобы войти в курс дела надо начать по порядку. Сначала нужно узнать что такое домен и хостинг, потом дальше разобраться с принципом устройства сайтов. А далее дело пойдёт, подробнее и более развернуто читайте в разделе «Делаем сайт».
Сайтостроение для начинающих или как создать свой первый сайт
Главная » Разное » Сайтостроение для начинающих или как создать свой первый сайт
12 шагов к доходу от 300$
В интернете – неисчислимое количество сайтов. Наверное, никто никогда не сможет сказать, сколько именно активных и рабочих ресурсов в конкретный момент времени. Любой ресурс преследует одну цель – давать заработок своему владельцу. Достичь этой цели не так уж и сложно. Главное знать, как создать сайт пошаговая инструкция, представленная ниже, поможет вам. Если конечно, тоже хотите стать владельцем собственного интернет-проекта, способного давать заработок. Конечно же, прибыль придет не сразу. Нужно время, чтобы проект раскрутился, на нем появилось достаточное количество полезных и интересных материалов. А когда поток посетителей существенно вырастет, можно будет получать доход.
Содержание статьи:
Вариантов монетизации сайта много. Среди наиболее эффективных выделю следующие:
- контекстная реклама;
- рекламные баннеры;
- публикация заказных статей;
- партнерские программы.

Хороший, качественный сайт с полезной для посетителей информацией в любом случае рано или поздно начнет давать доход.
В общем, в этой статье собранная самая полная теоретическая информация, как создать сайт пошаговая инструкция к действию. Если вам теории мало, сразу же хочу пригласить вас на мой авторский онлайн тренинг, посвященный сайтостроению. На нем будет много полезной практической информации. По сути, вы за 4 дня сделаете сайт своими руками, просто повторяя за мной. Если возникнут какие-то трудности, я вам помогу! Участие – бесплатное, просто оставьте адрес электронной почты.
Ну, а теперь переходим к тому, как создать сайт в интернете и заработать на нем реальные деньги!
1. Как создать сайт пошаговая инструкция: определяем цель
Читайте также: Какой сайт создать для заработка в 2019: идеи и личный опыт
Естественно, основная цель, как я уже говорил выше, при создании сайта – получать дополнительный заработок. Во многих случаях, если дело идет слишком хорошо, дополнительный доход переход в категорию основного. Человек уходит со своей опостылевшей работы, уделяет больше внимания сайту и путешествует по миру.
Человек уходит со своей опостылевшей работы, уделяет больше внимания сайту и путешествует по миру.
Однако некоторые люди, занимающиеся торговлей, могут реализовывать свои товары и без вложения в разработку и продвижения сайта. Например, занимаясь торговлей через социальные сети и профильные торговые площадки.
Хотя по моему мнению, если вы серьезно настроены развивать свой бизнес, лучше раньше создать интернет-магазин, и уже раскручивать его бренд. Да, параллельно можно продавать и на сайтах объявлений, но со ссылками на свой магазин.
2. Тип сайта
Тип подбирается под специализацию проекта. Чем именно вы собираетесь заниматься:
- продавать товары;
- предлагать услуги;
- публиковать ценный для пользователей контент.
Первые два типа понятны и так. Они связаны с интернет-магизном и если вы хотите его создать или научиться продвигать, то приходите на мой курс по созданию и продвижению интрнет магазина с нуля. Я оформил курс таким образом, чтобы в первый месяц вы уже сделали первые продажи не вкладывая в это никаких средств. Так что жду вас на вебинаре! А сейчас мы остановимся на последнем пункте и обсудим его поподробнее. Контентные сайты позволяют получать солидный доход при условии регулярного размещения качественного контента. Что значит качественный? Если упростить определение, то под него попадают материалы:
Так что жду вас на вебинаре! А сейчас мы остановимся на последнем пункте и обсудим его поподробнее. Контентные сайты позволяют получать солидный доход при условии регулярного размещения качественного контента. Что значит качественный? Если упростить определение, то под него попадают материалы:
- интересные;
- полезные;
- с ценной информацией;
- с новой информацией.
То есть, публиковать небольшие статьи, в которых представлена информация многолетней давности, нет смысла. Они не позволят вам привлечь посетителей. Но даже если они вдруг-таки заглянут на огонек, долго на сайте не задержатся.
Контентные сайты могут быть также нескольких типов. Например, общей тематики с несколькими узкоспециализированными разделами. Или тематическими. Или же – личный блог, на страницах которого автор рассказывает о себе и своем любимом занятии.
3. Как сделать сайт
Теперь выбираем, как создать сайт в интернете, чтобы сделать это максимально просто и недорого. Ведь речь идет о собственноручной разработке, без привлечения профильных специалистов, чьи услуги зачастую стоят довольно дорого.
Ведь речь идет о собственноручной разработке, без привлечения профильных специалистов, чьи услуги зачастую стоят довольно дорого.
Есть три проверенных пути:
- с нуля;
- на определенном движке;
- посредством специализированного конструктора.
Расскажу о каждом варианте чуть более подробнее.
С нуля
В таком случае необходимы либо глубокие профильные знания, в том числе – в сфере программирования, либо много денег, чтобы нанять программистов, которые и сделают всю работу.
Даже если заказывать небольшой лендинг или визитку, за ее создания придется отдать относительно большие деньги. Поэтому данный вариант вам точно не подойдет, правильно ведь?
На определенном движке
Читайте также: Вордпресс создать сайт с помощью 8 простых шагов
Существуют специализированные платформы. Их еще называют системы управления контентом. Или CMS. Некоторые из них полностью бесплатные. Они предлагают определенные готовые решения, шаблоны, плагины и многое другое.
Немного погрузившись в тему, реально создать свой проект собственноручно. Среди подобных движков я особо выделяю WordPress. По нескольким причинам:
- полностью бесплатный;
- большой выбор тем оформления;
- множество плагинов и дополнений, повышающих функциональные возможности;
- интуитивно понятная административная панель;
- простота продвижения;
- и многое другое.
С Вордпресс ни у кого еще не возникало проблем. Платформа изначально была сконструирована под блоги. Но сейчас – когда ее популярность зашкаливает и более трети всех (!) сайтов в мире работает на этом движке – есть множество дополнений, посредством которых можно создавать проекты разного типа.
Как создать сайт в интернете посредством конструктора
Суть метода в том, что в сети есть множество конструкторов. Выбирайте любой, регистрируйтесь и перетаскивая блоки внутри, конструируйте свой проект. Казалось бы, все просто и понятно.
Однако!
Во-первых, такие сайты потом сложно перевести на отдельный личный домен. Во-вторых, возникает немало трудностей с их продвижением в поисковых системах. В-третьих, функционал также оставляет желать лучшего. В-четвертых, монетизировать такой сайт будет очень и очень сложно.
Во-вторых, возникает немало трудностей с их продвижением в поисковых системах. В-третьих, функционал также оставляет желать лучшего. В-четвертых, монетизировать такой сайт будет очень и очень сложно.
Как создать сайт пошаговая инструкция: промежуточный итог
Как видите, среди всех представленных вариантов оптимальным является выбор CMS WordPress. Поэтому второй и третий даже не нужно рассматривать. Они либо слишком затратные, либо не позволят получить нужного результата.
4. Как создать сайт пошаговая инструкция: создание структуры проекта
Структура – важный элемент каждого отдельного сайта. Поэтому ей нужно уделять повышенное внимание.
Структура – это своеобразная схема, по которой пользователи будут путешествовать по сайту, и находить нужную им информацию. Структура важна и для последующего продвижения сайта. Поскольку поисковики определяют, насколько просто передвигаться по страницам в поисках нужной информации. Если структура простая, понятная, позволяет быстро вернуться на главную страницу – это будет плюсом для оптимизации и гарантирует более высокие позиции при ранжировании.
В структуру сайта обязательно включаются такие страницы, как:
- Главная;
- О нас;
- Контакты.
Существует несколько вариантов структуры:
- линейная – когда информация представлена в виде цепочки и внутри каждого раздела нет подразделов;
- линейно-разветвленная – в данном случае разделы идет по цепочки, но внутри некоторых предусмотрены дополнительные подразделы по узкой тематике, соответствующей тематике родительского раздела;
- древовидная – сложная, в ней много уровней;
- и некоторые другие.
Определение структуры зависит от тематики сайта. Подумайте, на какие разделы, группы, можно разбить основную тему. Дабы группировать информацию по ним.
5. Структура базы данных
Здесь не буду слишком долго рассказывать. Этот этап актуален в том случае, если сайт разрабатывается с нуля. В таком случае необходимо обязательно продумывать структуру базы данных.
Если вы читаете о том, как создать сайт пошаговая инструкция WordPress, забивать себе голову этой информацией не нужно. В движке все уже сделано до вас. Даже если нужны будут какие-то изменения в структуре БД, все равно самостоятельно, без привлечения опытного программиста, вы не сможете разобраться.
В движке все уже сделано до вас. Даже если нужны будут какие-то изменения в структуре БД, все равно самостоятельно, без привлечения опытного программиста, вы не сможете разобраться.
6. Оформление и дизайн
Продолжаю рассказывать, как создать сайт бесплатно и перехожу к его внешнему оформлению. Дизайн – как одежда, по которой встречают человека. По оформлению формируют первое мнение о проекте.
Поэтому важно, чтобы дизайн был:
- современным;
- стильным;
- не слишком пестрым.
И удобным. Да-да, именно удобным. Пусть вас не смущает это определение. Поскольку дизайн это не только красота, но и расположение кнопок, функциональных блоков и модулей. Их нужно разместить так, чтобы пользователю было понятно, зачем они нужны, как с ними работать и взаимодействовать.
Обратите внимание! Кроме того, желательно, чтобы оформление перекликалось с тематическим наполнением проекта.
Человеку, который только осваивает сайтостроение, сложно понять, какой же дизайн нужно выбрать. Поэтому рекомендую вам сначала поискать сайты схожей тематики и проанализировать их:
Поэтому рекомендую вам сначала поискать сайты схожей тематики и проанализировать их:
- что нравится в оформлении;
- что не нравится;
- что реализовано действительно круто;
- чего, на ваш взгляд, не хватает.
Просто просматривая другие ресурсы, вы наверняка подчеркнете для себя нечто новое и необычное.
Совет! Или поблуждайте по просторам Пинтерест. Я там постоянно черпаю идеи. Не просто копирую, а именно вдохновляюсь.
Хороший дизайнер за свою работу берет относительно много денег. Но не спешите нанимать его. Возможно, в этом нет никакой необходимости. Если вы решили разрабатывать собственный проект на Вордпресс, достаточно будет существующих шаблонов и тем оформления.
Кстати! Их удобство состоит еще и в том, что в них можно вносить изменения, немного перерабатывая и подстраивая под себя.
Однако нужно осторожно скачивать темы и шаблоны. Их большое количество на сторонних ресурсах. На первых взгляд они довольно красивы, удобны. Но лучше все-таки обращаться к официальному хранилищу Вордпресс. Ведь именно в нем содержатся уже проверенные темы оформления:
Их большое количество на сторонних ресурсах. На первых взгляд они довольно красивы, удобны. Но лучше все-таки обращаться к официальному хранилищу Вордпресс. Ведь именно в нем содержатся уже проверенные темы оформления:
- без вирусов;
- адекватно работающие;
- настроенные под мобильные устройства.
Также проработайте логотип своего сайта. Его можно отдельно поместить на уже выбранную тему оформления. Логотип – важный элемент сайта. Поскольку повышает узнаваемость проекта. А чем он узнаваемее, тем лояльнее аудитория к ресурсу.
В таком случае – при выборе WordPress – вы сможете самостоятельно сделать дизайн. Если помощь профессионалов и понадобится, то минимальная. Затраты будут небольшими.
Обратите внимание! А вот при создании проекта с нуля услуги дизайнера выльются в солидную сумму.
7. Как создать сайт пошаговая инструкция: функциональные возможности
Идя шаг за шагом, вы уже создали довольно неплохой проект, готовый к работе и продвижению, привлечению посетителей. Но чтобы он был полноценным, эффективным, придется поработать над функциональностью проекта. Речь идет о внедрении определенных функций, которые повысят удобство использования ресурса. Набор функций напрямую зависит от типа создаваемой площадки.
Но чтобы он был полноценным, эффективным, придется поработать над функциональностью проекта. Речь идет о внедрении определенных функций, которые повысят удобство использования ресурса. Набор функций напрямую зависит от типа создаваемой площадки.
Например, если это интернет-магазин, обязательно нужно внедрить такие функции, как:
- быстрый заказ;
- корзина;
- управление заказом;
- оплата на сайте;
- выбор службы доставки и т.д.
А вот если это обычный блог со статьями, тут функционал несколько проще. Среди обязательных функций:
- кнопки социальных сетей, чтобы в один клик пользователь мог отправить статью на свою страницу;
- возможность комментировать статьи;
- авторизация через социальные сети;
- и т.п.
Зачастую в готовой CMS не хватает базового набора функций. Их нужно внедрять дополнительно. Однако если говорить про Вордпресс, там с этим проблем не возникнет. Поскольку система имеет множество:
- плагинов;
- расширений;
- виджетов.

Среди них – как платные, так и бесплатные. Не будет проблем с их установкой.
Если же речь идет о создании сайта с нуля, то в таком случае внедрение функций потребует много времени и денег. Ведь они будут разрабатываться под ваши потребности, индивидуально. Такая работа стоит дорого.
Также возникнут проблемы, если вы используете конструкторы. Их код – закрытый. Внедрить в него что-то – невозможно. Сами же разработчики конструкторов предлагают не слишком широкий функционал. К тому же, многие дополнения платные.
8. Доменное имя
Сайт почти готов к работе. Осталось дать ему имя, которое будет соответствовать ему. Доменное имя – это то, что пользователи видят в адресной строке браузера. При выборе имени нужно учитывать ряд требований. В частности, имя должно быть:
- простым для запоминания и написания;
- коротким или хотя бы не слишком длинным – в идеале не длиннее 9 символов;
- не занятым другими сайтами – эта информация проверяется на сайтах, где и покупается доменное имя.

Кстати! Точнее не покупается, а арендуется. Поскольку вы можете пользоваться доменом только тот промежуток времени, который оплатили. Лучше всего оплачивать домен минимум на 12 месяцев. Это выгодно с финансовой точки зрения – при оплате на месяц или даже три тарифы значительно выше. Вы точно не будете забывать пополнять свой счет.
(Смотрите видео всего 10 минут и вы узнаете как выбрать домен, который ускорит развитие сайта в 10 раз)
Поиск свободного и звучного имени может потребовать много времени. Поскольку самые хорошие и простые слова уже заняты. Но устройте мозговой штурм и все у вас обязательно получится.
9. Как создать сайт пошаговая инструкция: выбор и оплата хостинга
Итак, мой рассказ о том, как создать сайт пошаговая инструкция постепенно близится к концу. Вам осталось выбрать хостинг – это место, где физически будет размещаться сайт, дабы пользователи могли просматривать его.
То есть, вам нужно найти хорошую компанию, которая предоставляет услуги по аренде места на сервере. При ее выборе учитывайте:
- опыт;
- дружелюбность службы поддержки;
- объемы выделяемого места;
- скорость работы;
- возможность SSL-доступа;
- уровень защиты от вирусов и хакеров;
- стоимость.
Совет! Я рекомендую обратить внимание на сервис от компании Timeweb. Пользуюсь им уже много лет, и очень доволен. Работает без сбоев. Мои сайты грузятся очень быстро.
Ни в коем случае не пользуйтесь бесплатными хостингами:
- они ненадежные;
- поисковые системы плохо индексируют сайты на бесплатных серверах;
- они перегрузят ваш проект рекламой.
О заработке не может быть и речи. Вы только потеряете время и, возможно, сайт. Который рано или поздно могут взломать и просто украсть у вас. Вся работа пойдет прахом и будет мучительно больно.
Услуги хостинга стоят не так уж и дорого, чтобы экономить на них и рисковать своим детищем, которое, возможно, станет делом всей вашей жизни!
10.
 Перенос сайта на хостинг
Перенос сайта на хостингСайт уже вот-вот готов к работе. Осталось совсем чуть-чуть. Позади самая большая часть работы. Вам же осталось только перенести все файлы вашего ресурса на выбранный хостинг. И после этого проект станет доступен для посетителей.
Как осуществить перенос? Для этого вам понадобится специальное программное обеспечение — FTP-клиент. Именно он выполнит перенос всех файлов. После чего необходима настройка сайта – она нужна для того, дабы гарантировать адекватную работу всего сайта на сервере.
Обратите внимание! Если вы не прогадали с выбором хостинг, особых проблем с переносом не будет. Многие организации готовят инструкции, как это сделать. Кроме того, вы можете обратиться за помощью в службу технической поддержки. Ее специалисты обязательно помогут. Это их работа, они заинтересованы, чтобы на их серверах размещалось как можно больше сайтов, с которых они и получают свою заработную плату.
Поэтому, хоть этот момент и кажется вам слишком сложным, не стоит бояться. Вы уже проделали большую работу, чтобы отступать.
Вы уже проделали большую работу, чтобы отступать.
11. Как создать сайт пошаговая инструкция: сертификат SSL
Читайте также: Https соединение: что это такое и зачем нужно
SSL-сертификат обеспечивает работу сайта по специальному защищенному протоколу HTTPS. Он повышает общую надежность ресурса, а также защищает информацию пользователей от стороннего вмешательства.
Кстати! На наличие сертификата обращают внимание и поисковые роботы. При ранжировании страниц они поднимают на верхние позиции выдачи проекты, работающие по HTTPS.
HTTPS позволяет передавать данные по специальной технологии, поэтому исключается вероятность их взлома, порчи, кражи. Сегодня многие сайты уже предпочитают работать по данной технологии. Речь идет даже о старых проектах, с огромной базой данных информации и своим налаженным трафиком – для них переход на новый сертификат способен привести к падению трафика. Однако владельцы таких проектов понимаю истинную важность использования защищенного соединения.
Поэтому, когда запускается новый сайт, лучше сразу перевести его на HTTPS, чтобы потом не тратить на это время, не терять трафик и не привлекать профильных специалистов, которые выполнят соответствующие работы.
12. Индексация сайта
Заканчиваю свой рассказ, как создать сайт бесплатно и заработать на нем. Ваш сайт уже готов и доступен для пользователей. Возможно, у него уже имеются свои первые посетители, если вы дали ссылку своим друзьям, чтобы похвастаться разработкой.
Однако чтобы на проект приходили реальные пользователи из поисковых систем, необходима индексация статей. Выполняют ее поисковые роботы, которые сканируют страницы и анализирую их. Полученная информация позволяет поисковым системам понять, на какой позиции в выдаче выдавать страницу.
Естественно, чем выше выдача, тем лучше – на него будет приходить много пользователей, что положительно отразиться на уровне заработка.
Для начала индексации сайт нужно добавить в сервисы для вебмастеров двух самых крупных поисковых систем:
После этого поисковые системы получат сигнал, что ваш сайт готов к сканированию и отдадут приказ своим роботам заняться этой работой.
Чтобы добиться высоких результатов в поисковой выдаче, следует ответственно подойти к подготовке контента. В частности, написанию статей – они должны быть:
- объемными;
- уникальными;
- интересными;
- полезными;
- содержать новую информацию.
Также нужно правильно подбирать ключевые слова, подписывать картинки, делать внутреннюю перелинковку. Следует проработать и некоторые технические моменты:
- подготовить карту сайту;
- убедиться, что сайт грузится быстро;
- проработать структуру и т.д.
Все это позволит добиться высокой оценки от роботов в момент индексации, завоевать высокие позиции. Конечно, на это требуется время, но зато вы будете получать органический трафик – пользователей, которым действительно интересен предлагаемый вами контент.
Как создать сайт пошаговая инструкция: личный совет
Вот я и рассказал вам, как создать сайт бесплатно и заработать на нем. Если вы дошли до конца, вы смогли сделать все шаги, описанные выше. Теперь вам остается только готовить интересный контент, публиковать его и привлекать на свой новый сайт посетителей. После чего зарабатывать на нем. Благо, инструментов для монетизации – огромное количество.
Теперь вам остается только готовить интересный контент, публиковать его и привлекать на свой новый сайт посетителей. После чего зарабатывать на нем. Благо, инструментов для монетизации – огромное количество.
Уверен, моя информация была полезной для вас. Но если теории мало, а хочется реальной практики, приглашаю на мой авторский онлайн-тренинг Как создать сайт самостоятельно. Тренинг длится всего 4 дня. Я подробно показываю – шаг за шагом –, как нужно конструировать собственный проект на платформе WordPress. После обучения у вас гарантированно будет собственный сайт, готовый к работе и продвижению.
Чтобы принять участие в тренинге, достаточно оставить свой адрес электронной почты. На него придет сообщение о дате начала обучения и ссылка на кабинет, в котором вы сможете смотреть трансляцию, задавать вопросы и общаться с другими участниками тренинга.
Как создать сайт на WordPress — Простое руководство
Вы хотите создать сайт? Создание веб-сайта может быть пугающей мыслью, особенно если вы не разбираетесь в технике. Не волнуйтесь, вы не одиноки. Помогая более чем 130 000+ человек создать веб-сайт с помощью WordPress, мы решили создать наиболее полное пошаговое руководство о том, как создать веб-сайт без обучения программированию.
Не волнуйтесь, вы не одиноки. Помогая более чем 130 000+ человек создать веб-сайт с помощью WordPress, мы решили создать наиболее полное пошаговое руководство о том, как создать веб-сайт без обучения программированию.
Это руководство полезно для пользователей любого возраста и уровня подготовки.Однако, если вам нужна помощь, вы можете связаться с нашей командой экспертов, чтобы бесплатно настроить ваш сайт.
→ Нажмите здесь, чтобы получить бесплатную настройку веб-сайта WordPress! ←
Если вы хотите сделать это самостоятельно, продолжайте следовать нашему пошаговому руководству по созданию веб-сайта.
Вот обзор от начала до конца всех шагов, которые мы проведем в этом руководстве.
- Как найти и бесплатно зарегистрировать доменное имя
- Выбор лучшего хостинга
- Как установить WordPress
- Установка шаблона для изменения дизайна вашего сайта
- Создание страниц в WordPress
- Настройка WordPress с помощью дополнений и расширений
- Ресурсы для изучения WordPress и получения поддержки
- Продолжая развивать веб-сайты с расширенными возможностями
Прежде чем мы начнем создавать веб-сайт, давайте рассмотрим некоторые из наиболее часто задаваемых вопросов, которые мы получаем.
Что мне нужно для создания веб-сайта?
Для запуска сайта WordPress вам понадобятся следующие три вещи.
- Доменное имя — это имя вашего веб-сайта, например google.com
- WordPress hosting — здесь хранятся файлы вашего сайта.
- 45 минут вашего безраздельного внимания.
Сколько стоит сайт на WordPress?
Ответ на этот вопрос действительно зависит от того, какой веб-сайт вы пытаетесь создать.Мы написали руководство из 2000 слов, в котором объясняется, сколько на самом деле стоит создание веб-сайта.
Типичный бизнес-сайт может стоить от 100 долларов в год до 30 000 долларов в год.
Мы рекомендуем всем нашим пользователям начинать с малого, а затем добавлять на свой сайт больше функций по мере роста вашего бизнеса. Таким образом вы сэкономите деньги и минимизируете возможные потери, а также избежите перерасхода средств.
В этом руководстве мы покажем вам , как создать веб-сайт менее чем за 100 долларов .
Мы также покажем вам, как продвинуться дальше, добавив в него больше функций в будущем.
Какая платформа для веб-сайтов лучшая?
Существует множество конструкторов веб-сайтов, которые помогут вам настроить веб-сайт. Мы рекомендуем использовать автономный WordPress в качестве платформы вашего веб-сайта.
WordPress — самая популярная платформа для веб-сайтов в мире. Он поддерживает почти 28% всех веб-сайтов в Интернете.
WordPress является бесплатным и включает тысячи дизайнов и расширений веб-сайтов.Он чрезвычайно гибкий и работает практически со всеми сторонними инструментами и услугами, доступными владельцам веб-сайтов.
Мы используем WordPress для создания всех наших веб-сайтов, включая этот WPBeginner.
Как извлечь максимальную пользу из этого учебного пособия по созданию веб-сайта?
Это пошаговое руководство по созданию веб-сайта. Мы разделили его на несколько этапов и проведем вас через все от начала до конца. Просто следуйте инструкциям, и в конечном итоге у вас будет очень профессиональный веб-сайт.
Мы также укажем вам правильное направление, чтобы вывести ваш веб-сайт на новый уровень в зависимости от ваших потребностей.
Удачи, создавая свой сайт.
Помните, если вам понадобится помощь, вы можете связаться с нами, и мы бесплатно настроим ваш сайт.
Приступим.
Как создать веб-сайт Видеоурок
Подписаться на WPBeginner
com»>Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Шаг 1. Настройка
Одна из самых распространенных ошибок новичков — это неправильный выбор платформы для сайта. К счастью, вы здесь и не совершите этой ошибки.
Для большинства пользователей самостоятельный сайт WordPress.org — идеальное решение. Он поставляется с тысячами дизайнов и надстроек, которые позволяют создавать веб-сайты любого типа. Для получения дополнительной информации по этой теме см. Наше руководство о том, почему вам следует использовать WordPress.
WordPress можно бесплатно загрузить и использовать для создания любых веб-сайтов без каких-либо ограничений.
Если WordPress бесплатный, то откуда берется стоимость?
WordPress является бесплатным, потому что вам нужно будет организовать собственное доменное имя и хостинг, что стоит денег. Подробнее об этой теме читайте в нашей статье, почему WordPress бесплатный ?.
Доменное имя — это адрес вашего веб-сайта в Интернете. Это то, что ваши пользователи будут вводить в своих браузерах, чтобы перейти на ваш сайт (например, wpbeginner.com или google.com).
Далее вам понадобится хостинг для веб-сайтов.Все веб-сайты в Интернете нуждаются в хостинге. Это будет дом вашего сайта в Интернете.
Доменное имя обычно стоит 14,99 долларов в год, а стоимость хостинга начинается от 7,99 долларов в месяц.
Это МНОГО для большинства людей, которые только начинают заниматься.
К счастью, Bluehost согласился предложить нашим пользователям бесплатное доменное имя и более 60% скидки на веб-хостинг.
→ Нажмите здесь, чтобы воспользоваться этим эксклюзивным предложением Bluehost ←
Bluehost — одна из крупнейших хостинговых компаний в мире.Они также являются официальным хостинг-партнером, рекомендованным WordPress.
Они работают с WordPress с 2005 года и полны решимости дать сообществу. Вот почему они пообещали нам, что если вы не можете настроить свой веб-сайт, следуя этому руководству, наша команда экспертов выполнит этот процесс за вас бесплатно. Они выплатят нам компенсацию, так что вам не придется. Не стесняйтесь обращаться к нам за бесплатной помощью в настройке веб-сайта.
Они выплатят нам компенсацию, так что вам не придется. Не стесняйтесь обращаться к нам за бесплатной помощью в настройке веб-сайта.
Примечание: В WPBeginner мы верим в прозрачность.Если вы покупаете хостинг по нашей реферальной ссылке, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас. Фактически вы получите скидку на хостинг + бесплатное доменное имя. Мы получили бы эту комиссию за рекомендацию любой хостинговой компании WordPress, но мы рекомендуем только те продукты, которые мы используем лично и которые, по нашему мнению, принесут пользу нашим читателям.
Давайте купим доменное имя и хостинг.
Сначала вам нужно перейти на сайт Bluehost в новом окне браузера и нажать зеленую кнопку «Начать работу сейчас».
Вы попадете на страницу с ценами, где вам нужно будет выбрать тарифный план для своего веб-сайта. Базовые планы и планы Plus являются наиболее популярными среди наших пользователей.
Вам нужно будет нажать на кнопку «Выбрать», чтобы выбрать план, который вам нравится, и перейти к следующему шагу.
На следующем экране вам будет предложено выбрать новое доменное имя.
В идеале вы должны использовать доменное имя .com. Убедитесь, что он связан с вашим бизнесом, его легко произносить и писать, а также легко запомнить.
Нужна помощь в выборе доменного имени для вашего сайта? См. Эти советы и инструменты о том, как выбрать лучшее доменное имя.
После выбора доменного имени нажмите кнопку «Далее», чтобы продолжить.
Теперь вам будет предложено ввести информацию об учетной записи, такую как имя, адрес, адрес электронной почты и т. Д.
На этом экране вы также увидите дополнительные опции, которые вы можете приобрести. Обычно мы не рекомендуем покупать эти дополнительные услуги. Вы всегда можете добавить их позже, если решите, что они вам нужны.
Затем вы добавите свою платежную информацию, чтобы завершить покупку.
После завершения покупки вы получите электронное письмо с подробностями о том, как войти в панель управления веб-хостингом (cPanel).
Это панель управления хостингом, где вы управляете всем, например, получением поддержки, настройкой электронной почты и т. Д. Что наиболее важно, именно здесь вы устанавливаете WordPress.
Шаг 2. Установите WordPress
.
На панели управления учетной записью хостинга (cPanel) вы найдете множество значков для различных действий.Вам никогда не придется использовать 95% из них, поэтому вы можете игнорировать их.
Прокрутите вниз до раздела веб-сайта в cPanel и щелкните значок WordPress.
Теперь вы увидите экран быстрой установки Bluehost Marketplace для WordPress. Нажмите кнопку «Начать», чтобы продолжить.
На следующем экране вам будет предложено выбрать доменное имя, на которое вы хотите установить WordPress. Выберите свой домен из раскрывающегося поля и нажмите Далее.
Теперь вам нужно будет ввести имя вашего веб-сайта, имя пользователя администратора и пароль для вашего веб-сайта. Не волнуйтесь, вы можете изменить их позже в настройках WordPress, если вам нужно.
Вам также нужно будет установить все флажки на экране и затем нажать кнопку «Установить», чтобы продолжить.
Quick Install теперь начнет установку WordPress на ваш сайт. Между тем, он покажет вам несколько шаблонов веб-сайтов, которые вы можете установить на свой сайт.
Вам не нужно делать это прямо сейчас, потому что мы покажем вам, как найти и установить бесплатный шаблон WordPress на ваш сайт позже в этом руководстве.
По завершении установки в верхнем заголовке появится сообщение об успешном завершении.
Теперь вам нужно щелкнуть ссылку «Установка завершена», и вы попадете на экран с URL-адресом и паролем для входа в WordPress.
Поздравляем! Вы создали свой первый веб-сайт на WordPress.
Теперь вы можете перейти на страницу входа в WordPress. Ваш URL-адрес для входа будет выглядеть так:
http://www.yourdomain.com/wp-admin
Вы можете войти на свой сайт WordPress, используя имя пользователя и пароль администратора, которые вы ввели ранее.
Разве не все было просто?
А теперь перейдем к следующему шагу и выберем дизайн для вашего веб-сайта.
Шаг 3. Выберите тему
Внешний вид вашего сайта WordPress контролируется темой WordPress.
Темы
WordPress — это профессионально разработанные шаблоны, которые вы можете установить на свой веб-сайт, чтобы изменить его внешний вид.
По умолчанию каждый сайт WordPress поставляется с базовой темой. Если вы посетите свой сайт, он будет выглядеть примерно так:
Это не очень нравится большинству пользователей.
Но не волнуйтесь, есть тысячи бесплатных и платных тем WordPress, которые вы можете установить на свой сайт.
Вы можете изменить свою тему из панели администратора WordPress.Посетите страницу Внешний вид »Темы , а затем нажмите кнопку« Добавить ».
На следующем экране вы сможете выполнить поиск из 4 492 бесплатных тем WordPress, доступных в официальном каталоге тем WordPress. org. Вы можете отсортировать их по популярным, последним, избранным, а также по другим фильтрам функций (например, по отраслям, макету и т. Д.).
org. Вы можете отсортировать их по популярным, последним, избранным, а также по другим фильтрам функций (например, по отраслям, макету и т. Д.).
Нужна помощь в выборе темы? Ознакомьтесь с нашим списком этих потрясающих бесплатных бизнес-тем WordPress.
Вы также можете ознакомиться с нашим руководством о том, как выбрать идеальную тему WordPress для вашего сайта.
Для этого руководства мы будем использовать Bento. Это популярная многоцелевая бесплатная тема WordPress с гибкими возможностями дизайна для всех типов веб-сайтов.
Если вы знаете название бесплатной темы, которую хотите установить, вы можете найти ее, введя ее название в поле поиска.
WordPress покажет вам тему в результатах поиска.Вам нужно будет навести указатель мыши на тему и затем нажать кнопку «Установить».
После того, как вы установили свою тему, вы можете настроить ее, щелкнув ссылку «Настроить» в меню «Внешний вид».
Это запустит настройщик темы, где вы сможете изменить настройки темы с предварительным просмотром вашего веб-сайта в реальном времени.
Нет необходимости сразу настраивать все настройки темы. Вы сможете настроить его намного лучше, если у вас будет контент на вашем сайте.
Давайте посмотрим, как добавить контент на ваш сайт WordPress.
Шаг 4. Добавьте контент на свой сайт
WordPress поставляется с двумя типами содержимого по умолчанию, называемыми сообщениями и страницами. Сообщения являются частью блога и отображаются в обратном хронологическом порядке (сначала отображаются новые сообщения).
С другой стороны, страницы предназначены для статического «одноразового» контента, такого как страница «О компании», страница контактов, политика конфиденциальности и т. Д.
По умолчанию WordPress показывает сообщения вашего блога на главной странице вашего сайта.Вы можете изменить это и сделать так, чтобы WordPress отображал любую страницу в качестве главной страницы вашего сайта (мы покажем вам, как это сделать позже в этом руководстве).
Вы можете создать отдельную страницу для своего блога или раздела новостей. Фактически, вы можете создать веб-сайт вообще без раздела блога.
Фактически, вы можете создать веб-сайт вообще без раздела блога.
Сказав это, давайте добавим контент на ваш сайт.
Вы начнете с добавления нескольких страниц на свой сайт WordPress. Не беспокойтесь, если у вас сейчас недостаточно контента для этих страниц.Вы всегда можете редактировать и обновлять их.
Перейти на страниц »Добавить новую страницу в админку WordPress. Откроется экран редактора страниц, который выглядит следующим образом:
Сначала вам нужно указать заголовок для своей страницы, назовем эту страницу «Домашняя».
После этого вы можете добавлять контент в текстовом редакторе ниже. Вы можете добавлять текст, ссылки, изображения, вставлять видео, аудио и т. Д.
После добавления содержимого на свою страницу вы можете нажать кнопку публикации, чтобы разместить его на своем веб-сайте.
Вы можете повторить процесс, добавив больше страниц для разных разделов вашего сайта. Например, страница «О нас», «Свяжитесь с нами» и страница блога для отображения сообщений блога.
А теперь давайте добавим еще несколько сообщений в блог.
Перейдите к сообщениям »Добавьте новый в админку WordPress.
Вы увидите экран, похожий на предыдущий, когда добавляете страницы.
Вы можете добавить заголовок сообщения, а затем добавить контент в визуальном редакторе сообщений.Вы также заметите некоторые дополнительные параметры, такие как форматы сообщений, категории и теги.
Вы можете нажать кнопку «Сохранить», чтобы сохранить сообщение в виде черновика, или нажать кнопку «Опубликовать», чтобы сделать его видимым на вашем сайте.
Для получения более подробных инструкций о том, как использовать все эти параметры на экранах редактирования сообщений и страниц, ознакомьтесь с нашим руководством по добавлению нового сообщения в WordPress.
Шаг 5. Настройка и настройка вашего веб-сайта
Теперь, когда вы создали некоторый контент на своем веб-сайте, вы сможете настроить его и придать ему красивую презентабельную форму.
Давайте начнем с создания статической главной страницы.
Настройка статической лицевой страницы
Вам необходимо посетить страницу Настройки »Чтение в админке WordPress. В разделе «Отображение первой страницы» щелкните статическую первую страницу, а затем выберите «Страницы», которые вы создали ранее для своей домашней страницы и страниц блога.
Не забудьте нажать кнопку «Сохранить изменения» внизу страницы, чтобы сохранить изменения.
WordPress теперь будет использовать страницу с названием «Домашняя страница» в качестве главной страницы вашего сайта и страницу «Блог» для отображения сообщений вашего блога.
Изменить название и слоган сайта
Во время установки вы можете выбрать название своего сайта. WordPress автоматически добавляет к заголовку вашего сайта строку с надписью «Просто еще один сайт WordPress».
Вы можете изменить как заголовок, так и слоган вашего сайта в любое время, перейдя на страницу Настройки »Общие .
Название вашего сайта будет именем вашего сайта, например, WPBeginner.Строка тега обычно представляет собой одну строку, описывающую ваш веб-сайт. Вы также можете оставить поле строки тега пустым, если хотите.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Установить настройки комментариев
WordPress поставляется со встроенной системой комментариев, позволяющей пользователям оставлять комментарии к вашим сообщениям. Это отлично подходит для взаимодействия с пользователем, но также нацелено на спамеров.
Чтобы решить эту проблему, вам нужно включить модерацию комментариев на своем сайте.
Посетите страницу «Настройки » »Обсуждения и прокрутите вниз до раздела« До появления комментария ». Установите флажок рядом с опцией «Комментарий должен быть одобрен вручную».
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Создание меню навигации
Меню навигации позволяет пользователям просматривать различные страницы или разделы вашего веб-сайта. WordPress поставляется с мощной системой меню навигации, и ваша тема WordPress использует эту систему для отображения меню.
WordPress поставляется с мощной системой меню навигации, и ваша тема WordPress использует эту систему для отображения меню.
Давайте добавим на ваш сайт меню навигации.
Сначала зайдите на страницу Внешний вид »Меню . Введите имя для своего меню навигации и нажмите кнопку создания меню.
WordPress создаст ваше меню навигации. Но в данный момент он будет пуст.
Затем вам нужно выбрать страницы, которые вы хотите отобразить в своем меню, и затем нажать кнопку «Добавить в меню».
Вы заметите, что выбранные вами страницы заполняют пустую область вашего меню навигации.Вы можете перемещать их вверх и вниз, чтобы изменить их положение в меню.
Теперь вам нужно выбрать место для отображения. Эти местоположения определяются вашей темой WordPress. Обычно у большинства тем WordPress есть главное меню, которое появляется сверху.
Наконец, нажмите кнопку меню сохранения, чтобы сохранить меню навигации.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть меню в действии.
Более подробные инструкции см. В нашем руководстве для начинающих о том, как добавить меню навигации в WordPress.
Шаг 6. Установка плагинов
Плагины
WordPress похожи на приложения для вашего сайта WordPress. Они позволяют добавлять функции на ваш сайт WordPress. Подумайте, контактная форма, фотогалереи и т. Д.
В настоящее время для WordPress доступно более 49 000 бесплатных плагинов. Есть также платные плагины, продаваемые сторонними веб-сайтами и разработчиками.
Как вы определяете, какие плагины установить с таким количеством плагинов? Мы также расскажем вам об этом, см. Наше руководство о том, как выбрать лучший плагин для WordPress.
Вот наш список необходимых плагинов, которые вы должны сразу установить на свой сайт. Все они бесплатны.
Характеристики
Оптимизация веб-сайта
Безопасность
- Updraft Plus — Создание автоматических резервных копий вашего сайта по расписанию
- Sucuri — Аудит безопасности веб-сайтов и сканер вредоносных программ
Нужна помощь в установке плагинов? См. Наше пошаговое руководство по установке плагина WordPress.
Наше пошаговое руководство по установке плагина WordPress.
Для получения дополнительных рекомендаций по плагинам ознакомьтесь с нашим списком из 24 плагинов WordPress, которые должны быть установлены для бизнес-сайтов.
Шаг 7. Освоение WordPress
WordPress прост в использовании, но чрезвычайно мощный. Время от времени вы можете искать быстрые ответы.
Хорошая новость заключается в том, что существует множество бесплатных справок по WordPress. Посмотрите наше руководство о том, как правильно запросить поддержку WordPress и получить ее.
WPBeginner сам по себе является крупнейшим сайтом WordPress в Интернете.На WPBeginner вы найдете следующие ресурсы (все они совершенно бесплатны).
- WPBeginner Blog — Здесь мы публикуем наши руководства по WordPress, инструкции и пошаговые инструкции.
- WPBeginner Videos — Эти пошаговые видео помогут вам изучить WordPress FAST.
- WPBeginner на YouTube — Нужны дополнительные видеоинструкции? Подпишитесь на наш канал YouTube с более чем 52 000 подписчиков и 7 миллионами просмотров.

- WPBeginner Dictionary — лучшее место для начинающих, чтобы начать и познакомиться с жаргоном WordPress.
- WPBeginner Blueprint — ознакомьтесь с плагинами, инструментами и услугами, которые мы используем на WPBeginner.
- WPBeginner Deals — Эксклюзивные скидки на продукты и услуги WordPress для пользователей WPBeginner.
Вот несколько наших руководств, которые стоит сразу добавить в закладки. Это сэкономит вам много времени и денег в будущем.
Многие из наших пользователей используют Google, чтобы найти ответы на WPBeginner. Просто введите ключевые слова для того, что вы ищете, и добавьте в конце wpbeginner.com.
Не можете найти ответ? Отправьте свой вопрос напрямую, используя нашу контактную форму, и мы постараемся ответить.
Шаг 7. Дальнейшее развитие
Итак, мы показали вам, как создать веб-сайт, добавить тему и установить необходимые плагины.
Хотите пойти еще дальше?
Используя WordPress, вы можете создавать мощные нишевые веб-сайты, способные делать гораздо больше.
Для получения дополнительных примеров ознакомьтесь с нашим списком из 19 типов веб-сайтов, которые вы можете создать с помощью WordPress
.
Часто задаваемые вопросы (FAQ)
Помогая тысячам людей создать сайт, мы ответили на довольно много вопросов.Ниже приведены ответы на наиболее часто задаваемые вопросы о создании веб-сайта.
Является ли WordPress единственным способом создать веб-сайт?
Нет, существует множество других разработчиков веб-сайтов. Мы считаем, что WordPress — лучшая и самая простая платформа для создания веб-сайтов.
Как мне зарабатывать деньги на моем веб-сайте?
После того, как пользователи помогли создать веб-сайт, это, безусловно, наиболее часто задаваемый вопрос. Есть много способов заработать деньги в Интернете с вашего сайта.
У нас есть список из 25 способов заработать деньги в Интернете с помощью WordPress. Это не схемы быстрого обогащения. Если вы ищете способ быстро разбогатеть, зарабатывая деньги в Интернете, извините за плохую новость, такого способа нет.
Если вы ищете способ быстро разбогатеть, зарабатывая деньги в Интернете, извините за плохую новость, такого способа нет.
Как создать веб-сайт, на котором я могу продавать товары?
Вы можете легко добавить интернет-магазин на свой сайт WordPress. Мы создали список лучших плагинов электронной коммерции для WordPress. Вы также можете следовать нашему пошаговому руководству о том, как открыть интернет-магазин.
Нужно ли мне знать HTML / CSS для создания и настройки моего веб-сайта?
Нет, вам не нужно знать HTML / CSS, чтобы создать сайт с помощью WordPress. Вы можете использовать один из многих плагинов для перетаскивания страниц WordPress, чтобы легко настраивать свои веб-сайты.
Как я могу создать сайт бесплатно?
Некоторые конструкторы веб-сайтов могут предлагать бесплатные варианты, но мы не рекомендуем их использовать. Часто они размещают на вашем веб-сайте свой бренд и рекламу, которая не выглядит профессионально.
Лучше приобрести собственное доменное имя и хостинг, чтобы вы полностью владели своим сайтом. Посмотрите, в чем разница между доменным именем и веб-хостингом.
Могу ли я создать такой веб-сайт, как eBay?
Да, вы можете легко создать веб-сайт, такой как eBay, с помощью плагина аукциона для WordPress. У нас есть пошаговое руководство по созданию веб-сайта онлайн-аукциона с помощью WordPress, которому вы можете следовать.
Могу ли я получить бесплатный домен для моего сайта?
Да, некоторые веб-хостинговые компании предлагают бесплатный домен, если вы решите создать свой веб-сайт с их помощью.Bluehost — официально рекомендуемый хостинг-провайдер WordPress, и они предлагают пользователям WPBeginner бесплатный домен + 60% скидку на хостинг, если вы решите создать свой сайт с их помощью.
Могу ли я создать такой сайт, как Facebook?
Да, вы абсолютно можете использовать WordPress, чтобы превратить свой сайт в социальную сеть. У нас есть пошаговое руководство, как создать такой сайт, как Facebook, с помощью WordPress.
У нас есть пошаговое руководство, как создать такой сайт, как Facebook, с помощью WordPress.
Могу ли я создать веб-сайт с помощью доски обсуждений / форума?
Совершенно верно.Вы можете использовать один из этих плагинов форума в WordPress для создания веб-сайта с функциями доски обсуждений.
Мы надеемся, что это руководство помогло вам научиться создавать веб-сайт, не нанимая разработчика и не тратя слишком много денег. Вы также можете увидеть наш список из 19 полезных советов по привлечению трафика на ваш новый сайт WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
.
Руководство для начинающих (издание 2020 г.) (thesitewizard.com)
Тестирование вашего веб-сайта
Хотя я перечисляю этот шаг отдельно, его следует выполнять на протяжении всего цикла веб-дизайна. Я положил это сюда, чтобы дать немного больше внимания, так как слишком мало новых веб-мастеров действительно выполняют это должным образом.
Вам нужно будет тестировать свои веб-страницы по мере их создания в основных веб-браузерах. В наши дни это означает проверку ваш сайт в Chrome или любой из его производных, Firefox, а также на вашем мобильном телефоне.Новейшая версия Microsoft Edge, выпущенный 15 января 2020 года, также квалифицируется как производная версия Chrome, поэтому, если она у вас есть, вы можете использовать его вместо установки Chrome. Настольные браузеры (Firefox, Chrome и Edge) все доступны бесплатно.
Обратите внимание, что на мобильных телефонах разных марок фактически не установлен один и тот же браузер. Увы, в отличие от настольных браузеров, телефоны обычно не бесплатны. Таким образом, просто протестируйте свой сайт с чем угодно телефон, который у вас есть. Тем не менее, если у вас есть доступ как к iPhone, так и к Android, проверьте свой сайт с обоими.
Тем, у кого есть время, вы также можете протестировать с помощью Internet Explorer 11, который до сих пор используется некоторыми людьми (например, теми, кто использует Windows 8. 1 и более ранние версии). Для тех у которых нет необходимой версии Windows (например, потому что вы используете Mac или более позднюю версию Windows), вы можете получить программу под названием виртуальная машина, которая имитирует полностью отдельный компьютер, работающий на вашем реальном компьютере. Microsoft предоставляет пакеты, содержащие как требуемая версия Windows, так и различные версии Internet Explorer и Microsoft Edge, бесплатно charge, которое вы можете запустить на своей виртуальной машине для тестирования своего сайта.Если вы заинтересованы в этом, прочтите в статье Как проверить Ваш веб-сайт с несколькими браузерами на одной машине для большего подробности.
1 и более ранние версии). Для тех у которых нет необходимой версии Windows (например, потому что вы используете Mac или более позднюю версию Windows), вы можете получить программу под названием виртуальная машина, которая имитирует полностью отдельный компьютер, работающий на вашем реальном компьютере. Microsoft предоставляет пакеты, содержащие как требуемая версия Windows, так и различные версии Internet Explorer и Microsoft Edge, бесплатно charge, которое вы можете запустить на своей виртуальной машине для тестирования своего сайта.Если вы заинтересованы в этом, прочтите в статье Как проверить Ваш веб-сайт с несколькими браузерами на одной машине для большего подробности.
Если вы хотите повысить вероятность того, что ваш сайт будет работать в будущих версиях всех веб-браузеров, подумайте о проверка кода для вашего веб-страница. На языке непрофессионала это означает, что вы должны проверить, что основной код вашей веб-страницы, называемый «HTML» и «CSS», синтаксических ошибок нет. На самом деле тебе не нужно
На самом деле тебе не нужно
.
Простое пошаговое руководство (2020)
Перейти к содержанию
Информация о колледже
Полное руководство по созданию персонального веб-сайта Меню 2 СодержаниеЗакрыть меню мобильной навигацииclose Оглавление
- 4 причины, почему вам нужно сделать личный Веб-сайт
- Еще не убедили?
- Шаг 1. Получите доменное имя и хостинг
- Как выбрать отличное доменное имя
- Пора получить доменное имя и веб-хостинг.
- Шаг 2: Установите WordPress и настройте свой сайт
- Настройка вашего сайта
- Активация SSL на вашем сайте
- Знакомство с WordPress
- Измените структуру постоянной ссылки
- Настройка структуры страницы
- Создание Страница «Обо мне»
- Сделайте свою страницу «Обо мне» в качестве домашней страницы
- Необязательно: Добавление страницы блога
- Теперь все готово.

- Шаг 3: Настройте дизайн вашего веб-сайта с помощью темы
- 4 отличных рекомендаций по темам
- Установите свою тему
- Воспользуйтесь инструментом настройки
- Настройте свое меню
- Шаг 4: Улучшите свой сайт с помощью плагинов и виджеты
- Essential Plugins
- Давайте виджеты!
- Готово!
- Шаг 5 (необязательно): сделайте свой веб-сайт еще лучше
- Персональный веб-сайт SEO: убедитесь, что вы появляетесь в результатах поиска Google
- Обновление вашего мозга
- Обновите свой сайт
- Заключение: куда двигаться дальше
МенюЗакрыть мобильное меню навигацииclose Start Here Темы:
- Обучение и обучение
- Производительность
- Карьерные навыки
- Жизненные навыки
- Удаленный
- Просмотреть все статьи
- Бесплатная учебная книга
- О Контактная информация Список
- Study Music
- Отказ от ответственности и условия использования
- Политика конфиденциальности
- Отказ от ответственности в отношении файлов cookie
- Начните здесь
- Темы
- иконок новое
.
Как создать успешный веб-сайт, привлекающий миллионы посетителей!
На протяжении многих лет тысячи людей спрашивали нас, , как мы создали этот веб-сайт и как они могут создать свой собственный.
Сегодня я хотел бы поделиться с вами простой стратегией, которую мы используем для создания наших веб-сайтов, привлечения миллионов посетителей и получения дохода на автопилоте.
Наши методы доказали свою эффективность во многих отраслях для нас и других людей.В некотором смысле вы можете подумать о том, чем я собираюсь поделиться с вами, о вашем собственном плане создания вашего первого успешного веб-сайта. Насколько успешно… что ж, оставлю это вам решать.
Приступим:
- Выбор названия для вашего сайта
- Хостинг вашего домена
- Настройка вашего сайта с помощью WordPress
- Настройка внешнего вида вашего веб-сайта
- Оптимизация вашего сайта для поисковых систем
- Публикация контента (это приносит нам весь наш трафик)
- Заработок на своем веб-сайте
На каждом этапе я выделю наиболее важные советы и методы, которые мы используем. Но прежде чем вы сможете начать, вам нужно решить, о чем будет рассказываться ваш сайт.
Но прежде чем вы сможете начать, вам нужно решить, о чем будет рассказываться ваш сайт.
Что касается выяснения этого, ну, что вас увлекает? Какая у вас самая большая область знаний? Как вы можете помочь людям?
Знаете ответ на этот вопрос? Тогда вы готовы начать.
Как создать веб-сайт и заработать на нем
Если у вас есть большая идея, первые несколько шагов, которые вы собираетесь предпринять, очень просты.
Вы собираетесь придумать имя, зарегистрируйте свое.com, а затем получить для этого хостинг.
После этого вы установите программное обеспечение своего веб-сайта (всего за несколько кликов), а затем добавите 1 из тысяч отличных дизайнов, доступных вам одним нажатием кнопки.
Это программное обеспечение для веб-сайтов, называемое WordPress, которое, я уверен, большинству из вас хорошо известно, не только намного превосходит все, что я видел, но и простое в использовании, о, я уже упоминал, это бесплатно .
WordPress изначально создавался как программное обеспечение для ведения блогов, но с годами он все более широко используется для создания любого количества типов веб-сайтов, от интернет-магазина до страницы продаж и, конечно же, для публикации контента.
Content — это первое, на что мы сосредоточились при создании веб-сайта. Это одна из главных причин нашего успеха, и поэтому я рекомендую вам также сосредоточиться на ней.
Прежде чем вы сможете рассчитывать на заработок, вы должны привлечь людей на свой сайт, и лучший способ, который мы нашли для этого, — предлагать отличный бесплатный контент.
Итак, если это что-то, что вас привлекает… тогда давайте начнем:
Шаг 1) Выбор и регистрация доменного имени
Прежде чем что-либо делать, вы должны выбрать имя для своего веб-сайта и приобрести домен.Com (или .co.uk. .Org .net и т. Д.). У меня много доменов, я их придумываю просто. Они описывают, о чем сайт, например, ExpertPhotography.com о том, как стать экспертом в фотографии.
Когда мой друг подошел ко мне, чтобы помочь ему придумать домен для аутсорсингового сайта, я спросил его, каковы цели вашего блога? Он сказал мне, что это нужно, чтобы сэкономить время предпринимателей за счет привлечения сторонних ресурсов. Я порекомендовал ему назвать свой сайт SaveTimeOutsource.com, и он так и поступил.
Я порекомендовал ему назвать свой сайт SaveTimeOutsource.com, и он так и поступил.
Лично я выбрал бы только домен .Com (это самый популярный и самый простой для запоминания), и я бы также сделал имя как можно короче.
Чтобы зарегистрировать свой домен, перейдите на сайт под названием NameCheap.
Домен обойдется вам менее чем в 10 долларов в год, и это одна из самых важных вещей, которую нужно получить правильно.
Конечно, не стесняйтесь присматриваться и выбирать другого регистратора, единственное главное различие между компаниями — это уровень поддержки клиентов.
| .com | .org | .net | .co.uk | .info | |
|---|---|---|---|---|---|
| NameCheap | $ 10,69 | $ 12,48 | $ 12,88 | $ 7,58 | 2,99 долл. США |
| ИОНЫ | $ 0,99 | $ 0,99 | $ 8,99 | 0,83 фунтов стерлингов | $ 0,99 |
| Domain.com | $ 9,99 | $ 14,99 | 10 долларов США. 99 99 | 29,99 долл. США | $ 4,99 |
++++++++++++++++++ История успеха веб-сайта +++++++++++++++++++
Каждый задавался вопросом, как такие сайты зарабатывают деньги? Вы хотите получить прибыльный побочный доход, который перерастает в существенный доход на полную ставку? Этот отчет в формате PDF объясняет, как это сделать. Пошаговое руководство по созданию авторитетного блога или веб-сайта. Важное пособие для всех, кто серьезно настроен превратить свой скромный блог в авторитетный веб-сайт.
Чтобы запросить бесплатную копию, НАЖМИТЕ ЗДЕСЬ.
++++++++++++++++++ История успеха веб-сайта +++++++++++++++++++
Шаг 2) Как разместить ваш сайт в Интернете
Вы сейчас на моем веб-сайте, для этого мне нужно разместить его на сервере, чтобы люди могли приходить и посещать его.
Для этого вы арендуете место на сервере примерно за 5 долларов в месяц и можете размещать на нем все свои файлы, и тысячи людей могут приходить и посещать его без каких-либо проблем.
Я лично рекомендую для начала использовать HostGator. У них есть круглосуточная поддержка в режиме реального времени с агентами, которые всегда будут рады помочь вам с любой проблемой, которая может у вас возникнуть.
Одна из основных причин, по которой я рекомендую хостинг с HostGator, заключается в том, что в их пользовательской панели управления есть инструмент под названием QuickInstall, который позволяет установить WordPress (программное обеспечение веб-сайта) одним щелчком мыши.
При заказе хостинга используйте код купона: comediary25 , чтобы получить скидку 25% на ваш заказ.
Теперь, когда у вас есть домен и веб-хостинг, вы должны сообщить им, что хотите использовать их вместе.
Вы делаете это с помощью серверов имен.
Когда вы покупаете хостинг у HostGator, они отправят вам электронное письмо с двумя серверами имен. Затем вы входите в GoDaddy, редактируете настройки своего домена и вводите адрес своего сервера имен. Тогда ваш домен и хостинг будут связаны.
Вот список хорошо известных хостинговых компаний, между которыми вы можете выбирать.
| Веб-хостинг | Установка WordPress в 1 клик | SSL | Живой чат | Время загрузки | Цена |
|---|---|---|---|---|---|
| BlueHost | Есть | Есть | Есть | 317 мс | $ 3,95 |
| HostGator | Есть | Есть | Есть | 1099 мс | $ 2,78 |
| NameCheap | Есть | Есть | Есть | 691 мс | $ 2.88 |
| FatCow | Есть | Есть | Есть | 941 мс | 4,08 |
Переключение хостов? Если вы думаете о переходе на новый веб-хост, NameCheap и HostGator предлагают бесплатную услугу миграции. Это означает, что они передадут все с вашего старого хоста своим сервисам.
Шаг 3) Настройка вашего веб-сайта
Далее я покажу вам , как установить ваш сайт менее чем за 30 секунд БЕСПЛАТНО. Я видел, как программисты берут за это до 500 долларов.
Я видел, как программисты берут за это до 500 долларов.
Я рекомендую всем использовать WordPress для запуска своего сайта. Это самая популярная платформа для веб-сайтов, и ее используют более половины всех новых веб-сайтов. Я использую его, и неважно, большой сайт или маленький, это лучший выбор.
Когда я только начинал, установка программного обеспечения для веб-сайтов была непростой задачей. Вам придется загрузить тысячи файлов и изучить множество технических вещей, которые никому не нужны.
Однако теперь все, что вам нужно сделать, это войти в панель управления хостингом и нажать «Быстрая установка» >> «Установить WordPress». Менее чем через 30 секунд ваш блог будет установлен, у вас есть веб-сайт в Интернете, и вы можете начать публиковать контент.
Шаг 4) Настройка внешнего вида вашего веб-сайта
На этом этапе ваш веб-сайт должен выглядеть примерно так. (Дизайн может быть разным, в зависимости от того, какой бесплатный дизайн WordPress предлагает предварительно установленным. )
)
=> Поиск темы / дизайна WordPress для вашего сайта
Используя WordPress, вы теперь можете использовать более 100 000 уже созданных дизайнов блогов. Некоторые из них бесплатны, а некоторые гораздо лучше, но за небольшую плату.
После того, как вы выбрали и загрузили тему блога, вам необходимо войти в админку WordPress. Затем щелкните «Оформление» слева, затем щелкните «Темы». Нажмите «Загрузить», найдите свою тему и после установки активируйте ее.
Если вы хотите нанять дизайнера для создания логотипа или дизайна веб-сайта, вы можете использовать Fiverr.
Хотя я рекомендую купить тему и настроить ее в соответствии с вашими потребностями, существует множество бесплатных альтернатив, которые также можно настроить на WordPress.org
=> Как настроить дизайн блога
С большинством хороших тем блогов вы получаете настраиваемую панель инструментов для редактирования внешнего вида темы. В левой части админки WordPress нажмите синюю кнопку с названием вашей темы. Здесь вы можете редактировать практически все, все само по себе, просмотрите все и внесите нужные изменения.
Здесь вы можете редактировать практически все, все само по себе, просмотрите все и внесите нужные изменения.
Затем щелкните Внешний вид >> Виджеты на боковой панели.
Здесь вы можете перемещать вещи, добавлять, редактировать и удалять виджеты в своем блоге.
Виджет похож на гаджет или вложение. Что-то, что не требуется для работы сайта, но может быть использовано для его улучшения. Примером виджета может быть реклама, ящик для подписки по электронной почте или популярные сообщения.
Вот как сейчас выглядит мой блог:
Вот пример того, как ваш веб-сайт может выглядеть сразу после выполнения этого руководства:
Это типичный стиль, которым я пользуюсь, когда создаю каждый новый блог, включая IncomeDiary.Я делаю это простым, я делаю его пригодным для использования. Затем, когда сайт зарекомендовал себя, я вкладываю в него больше денег и времени. Таким образом, я немного рискую заранее, но, используя несколько отличных ресурсов, все же смогу создать профессионально выглядящий сайт.
Шаг 5) Оптимизация вашего сайта для поисковых систем
Большая часть посещаемости нашего веб-сайта исходит от Google.
Чтобы занять высокое место в Google, вам необходимо работать над поисковой оптимизацией вашего сайта.
Лучше всего выполнить этот шаг с самого начала, потому что это сэкономит вам много времени в будущем, не говоря уже о том, что вы получите намного больше трафика раньше.Вот список наших лучших советов по поисковой оптимизации для новых веб-сайтов:
- Установите плагин Yoast SEO для WordPress.
- Выберите настройки постоянной ссылки, я рекомендую /% postname% — это будет означать, что URL-адрес ваших сообщений в блоге будет отображаться как domain.com/postname — многие блоггеры включают категорию или дату в постоянную ссылку, но я бы не рекомендовал это, потому что это затрудняет изменение категорий или дат, поскольку это приведет к изменению URL-адреса.
- Изучите ключевые слова с помощью Ahrefs. Ключевые слова — это поисковые запросы, по которым вы хотите ранжироваться в Google.
 Ahrefs сообщает, какие ключевые слова и какой объем трафика получают.
Ahrefs сообщает, какие ключевые слова и какой объем трафика получают. - Не забудьте добавить в сообщения ссылки на другие страницы вашего сайта и сайты других людей в сообщения. Это помогает Google понять, о чем ваш контент, и помогает снизить показатель отказов.
- Нет дублированного содержания.
- Добавьте карту сайта на свой сайт.
- На вашем сайте нет битых ссылок.
- Убедитесь, что ваш сайт работает как можно быстрее.
- Google оценивает веб-сайты выше за наличие веб-сайтов HTTPS / SSL.Некоторые веб-хосты предлагают это бесплатно.
Шаг 6) Публикация контента
У нас много статей о создании контента. Я бы сказал, 80% трафика на ваш сайт связано с созданием максимально качественного контента.
Примеры контента, который вы можете создать:
- Практические руководства
- Интервью
- Топ-листы
- Видео
- Подкасты
Наши самые большие советы по привлечению большого количества людей на ваш сайт:
Проведите исследование ключевых слов. Если вы выберете ключевые слова, которые никто не ищет, не стоит ожидать, что люди найдут ваши статьи.
Если вы выберете ключевые слова, которые никто не ищет, не стоит ожидать, что люди найдут ваши статьи.
Выше вы видите скриншот из Ahrefs. Используя этот пост в качестве примера, я искал «Как создать сайт». Вы можете видеть в правом верхнем углу, что он получает 119 000 запросов в месяц.
Это большой трафик!
Возможно, слишком много трафика, потому что чем больше трафика получает поисковый запрос, тем труднее его ранжировать.
С левой стороны вы можете видеть, что мне нужно 259 веб-сайтов, чтобы дать ссылку на эту статью, чтобы попасть в топ-10. Это много, потому что это очень конкурентоспособный поисковый запрос, но это не невозможно.
Получение обратных ссылок в основном сводится к созданию отличного контента. Если вы можете создавать лучший контент, чем кто-либо другой, который ранжируется по тому же поисковому запросу, то у вас есть хорошие шансы на высокий рейтинг в Google.
Если вы не хотите писать контент самостоятельно, вы можете нанять писателей на Fiverr.
Шаг 7) Монетизация вашего сайта
По нашему опыту, лучший способ монетизировать веб-сайт — это создавать и продавать свои собственные продукты. Однако, когда вы впервые запускаете свой веб-сайт, это часто невозможно, потому что вам нужно тратить большую часть своего времени на создание контента.
Я бы посоветовал всем, у кого есть новый веб-сайт, создать список адресов электронной почты и сосредоточиться на монетизации своего веб-сайта с помощью партнерских ссылок.
Список адресов электронной почты позволяет собирать электронные письма от читателей, чтобы потом можно было отправить их по электронной почте.
Партнерский маркетинг — это когда вы продвигаете чей-то продукт и получаете комиссию, когда люди покупают по вашей ссылке.
Чтобы получить хорошее представление обо всех способах монетизации веб-сайта, ознакомьтесь с этим руководством по зарабатыванию денег в Интернете.
+++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++++++++
Хотите создать успешный блог, который станет авторитетом в своей нише? Тогда обучение Authority Site — для вас.
Откройте для себя:
- Пошаговый способ поиска прибыльных ниш (включает специальный список «Сделано для вас»)
- Простой, но малоизвестный способ спланировать свой сайт и найти неиспользованные ключевые слова
- Самый простой способ продвигать и создавать свой сайт, как профессионалы
- Революционный метод создания масштабного контента
- Реальная масштабируемая тактика построения ссылок в белой шляпе, которая работает сегодня
Возможно лучших тренировок в своем роде, доступных в мире прямо сейчас.
+++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++++++++
Теперь, когда вы настроили свой веб-сайт, пришло время изучить и реализовать то, что будет привлекать трафик на ваш сайт и приносить вам деньги.
Публикация контента, привлекающего трафик
Контент — это причина, по которой кто-то посещает ваш сайт, создание качественного контента будет означать, что больше людей посетят ваш сайт. Вы бы все еще читали этот веб-сайт, если бы не отличный контент? НЕТ! Пишите хорошо, и люди придут.
Вы бы все еще читали этот веб-сайт, если бы не отличный контент? НЕТ! Пишите хорошо, и люди придут.
Как привлечь людей на ваш сайт
Какой смысл создавать сайт, если его никто не посещает, кроме тебя и нескольких близких друзей. Я опубликовал несколько отличных постов о том, как привлечь трафик в ваш блог. Без трафика вы не можете зарабатывать деньги, без отличного контента люди не останутся достаточно долго, чтобы зарабатывать деньги. Вы видите, как это все складывается?
Как заработать на своем веб-сайте
Я создаю веб-сайты, потому что это моя страсть, но не думаю, что мне бы это понравилось, если бы я не заработал на этом так много денег.Вот мои любимые статьи о заработке на веб-сайте.
Как сделать ваш сайт еще лучше
Я перфекционист и знаю, что каждое улучшение, которое я делаю, будет означать увеличение посещаемости моего веб-сайта, что, в свою очередь, принесет мне еще больше денег. Вот несколько сообщений, которые помогут вам внести улучшения.
Сообщения в блоге, которые вдохновят вас работать усерднее
Мы все изо всех сил пытаемся сохранить мотивацию, лично я нахожусь в той точке своего бизнеса, когда у меня нет никаких финансовых проблем, поэтому мне трудно найти причину продолжать работать, потому что, честно говоря, я не .Тем не менее, я делаю это, потому что меня мотивирует успех, вы можете быть тем же самым или вы еще не зарабатываете деньги и хотите добраться до этой точки. Вот мои любимые посты, которые вдохновляют и мотивируют продолжать двигаться вперед.
.
Сколько стоит сайт в 2022 году? (Полная разбивка)
Есть три способа создать веб-сайт: с помощью конструктора веб-сайтов, с помощью WordPress или наняв профессионального дизайнера. Выбранный вами маршрут повлияет на общую стоимость создания вашего сайта.
Выбранный вами маршрут повлияет на общую стоимость создания вашего сайта.
Если вы решите использовать конструктор веб-сайтов, это может стоить вам всего 6 долларов в месяц, тогда как использование WordPress увеличивает эту ежемесячную цену до 11-50 долларов. Наем дизайнера веб-сайта — самый дорогой вариант, с первоначальным ценником более 10 000 долларов.
Ниже мы подробно рассмотрим все три метода, предоставив вам краткое изложение всех связанных с этим расходов, чтобы вы могли выбрать лучший маршрут для вашего бюджета.
Прежде всего, давайте поиграем в быструю игру: как вы думаете, какой сайт стоит больше всего?
Что ты угадал? Если вы выбрали веб-сайт А, то вы были правы — это сайт, сделанный на заказ, а это означает, что он, вероятно, стоит около 5000 долларов. Два других дизайна — это… барабанная дробь, пожалуйста, … бесплатные шаблоны веб-сайтов от конструкторов веб-сайтов DIY Wix и Squarespace. С этими строителями это стоит минимум 16 долларов в месяц для создания веб-сайта без рекламы.
Довольно сложно сказать, какой дизайн стоит больше, просто взглянув на них, что показывает, что нет правильного или неправильного способа создания веб-сайта. Тем не менее, важно учитывать различные затраты, прежде чем научиться создавать веб-сайт.
В среднем, вы можете рассчитывать на авансовые платежи в размере около 200 долларов США за создание веб-сайта , с текущими затратами около 50 долларов США в месяц на его обслуживание. Эта оценка выше, если вы нанимаете дизайнера или разработчика — ожидайте авансовый платеж в размере около 6000 долларов США , с текущими расходами 1000 долларов США в год .
| Website Feature | Upfront Website Cost |
|---|---|
| Website Domain | $12 — $60 |
| Website Hosting | $35 — $600 |
| SSL Certificate | $0 — $200 |
| Шаблон веб-сайта или тема | $0 — $200 |
| Ecommerce Functionality | $20 — $24,000 |
| Website Content | $0 — $5,000 |
| Apps and Integrations | $0 — $100 |
| SEO and Marketing | $0 — $90 |
Существует три основных способа создания веб-сайта: использование конструктора веб-сайтов, создание с помощью WordPress или найм веб-дизайнера. Какой метод вы выберете, окажет огромное влияние на стоимость вашего веб-сайта. Например, создание контента может быть бесплатным с помощью веб-конструктора, но может стоить более 5000 долларов, если вы используете веб-дизайнера.
Какой метод вы выберете, окажет огромное влияние на стоимость вашего веб-сайта. Например, создание контента может быть бесплатным с помощью веб-конструктора, но может стоить более 5000 долларов, если вы используете веб-дизайнера.
Разработчики веб-сайтов обычно являются самым дешевым способом создания веб-сайта. Хотя технически WordPress является бесплатной платформой с открытым исходным кодом, вам придется платить за хостинг, темы и плагины, а также за профессиональную помощь разработчика, что может увеличить общую стоимость.
Наем веб-дизайнера — самый дорогой вариант, но это лучший выбор, если вам нужен абсолютный контроль над созданием и настройкой этого сайта или сайта, предлагающего самый высокий уровень сложной функциональности.
Цены на веб-дизайн сложно найти в Интернете, поэтому мы рекомендуем получать точную и персонализированную информацию о ценах с помощью этого инструмента сравнения веб-дизайнов, разработанного нашими надежными партнерами Expert Market.
На самом деле вы не хотите платить менее 5000 долларов за веб-дизайнера, иначе вы можете получить разочаровывающий конечный результат, которым вы недовольны, но за который вы все равно заплатили несколько тысяч.
Вам нужно выбрать подходящий для вас метод. Наем веб-дизайнера обходится дороже, но избавляет вас от технических хлопот. Использование конструктора веб-сайтов дешево и просто, но вы не получаете такого же уровня контроля, как с WordPress. WordPress дает вам гибкость, но это самый трудоемкий и практический подход.
Мы расскажем вам о каждом варианте, изучим различные расходы и объясним, как задавать правильные вопросы, чтобы получить максимальную отдачу от ваших денег. Готовый? Пойдем!
Вы понимаете, что сложно найти цены на веб-дизайн в Интернете?
Наш надежный партнер Expert Market создал простой инструмент для сравнения цен на веб-дизайн; он дает вам индивидуальные рекомендации по дизайнерским услугам на основе того, что вам нужно, и его можно использовать на 100% бесплатно!
Отлично, переходим к инструменту сравнения!
Если у вас мало времени, вместо этого вы можете посмотреть наше видео!
$6 – $50 в месяц
| Разбивка стоимости конструктора сайтов | Требуется? | Цена | Подробнее |
|---|---|---|---|
| Ежемесячная подписка | ✔️ | $6 — $50 в месяц | Включает в себя встроенные функции, безопасность, бесплатный хостинг. |
| Приложения (необязательно) | ✔️ | $0 — $20+ в месяц | Вы можете установить бесплатные или платные приложения для расширения функциональности вашего сайта. |
| Темы | ❌ | $0 | Вам не нужно платить за темы конструктора сайтов. |
| Хостинг | ❌ | $0 | Вам не нужно платить за хостинг — об этом позаботится конструктор вашего сайта. |
| Безопасность | ❌ | $0 | Вам не нужно доплачивать за безопасность — вы получаете функции безопасности, встроенные в ваш конструктор сайтов, для защиты вашего сайта от угроз. |
| Профессиональная помощь | ❌ | $0 | Конструкторы сайтов просты в использовании, поэтому вам не нужно нанимать разработчика. |
Using a website builder is the cheapest way to build a website, and is best for:
- Technical novices
- Anyone who needs a website live sooner rather than later
- Personal сайты и портфолио
Цены на полный спектр конструкторов сайтов варьируются от бесплатных до примерно 500 долларов в месяц. Однако большинство новых сайтов будут стоить от 6 до 50 долларов в месяц.
Давайте сначала обратимся к слону в комнате — бесплатный тариф. Правда в том, что если вы создаете веб-сайт, который увидят все остальные, вам нужен платный план вместо бесплатного плана . Это связано с тем, что бесплатные планы имеют различные ограничения, наиболее распространенными из которых являются:
Это связано с тем, что бесплатные планы имеют различные ограничения, наиболее распространенными из которых являются:
- Реклама, отображаемая на вашем веб-сайте
- Бесплатный нестандартный домен, например, www.mywebsite.wix.com
- Ограниченные функции, такие как ограниченное пространство для хранения и пропускная способность
- Нет функций электронной коммерции, что означает, что вы не можете продажа в Интернете
- Базовая поддержка клиентов
Бесплатный план подходит только для того, чтобы опробовать конструктор веб-сайтов, чтобы проверить, подходит ли он вам, и для создания тестовых сайтов, чтобы отточить свои навыки и опробовать новые идеи без какого-либо финансового давления .
Это бесплатный план, который обычно дает создателям веб-сайтов несколько плохую репутацию из-за их дешевости и низкого качества, но это не так, если вы выбираете конструктор хорошего качества. Мы пробуем и тестируем конструкторы, чтобы рекомендовать лучшие бренды нашим читателям, чтобы помочь вам создать лучший веб-сайт и получить больше за свои деньги.
Вот лучшие из лучших и как мы их оценили:
Лучший конструктор сайтов в целом
4.8
из 5
Лучший выбор
Простота использования
4,4 из 5 звезд
Стоимость денег
3,4 из 5 звезд
Гибкость дизайна
4,4 из 5 звезд
Особенности
4,9 из 5 звезд
Помощь и поддержка.
4,3 из 5 звезд
Оценка клиентов
4,6 из 5 звезд
Best for Creatives
4,7
из 5
95 5
3 звезд0002 Стоимость за деньги
4 из 5 звезд
Гибкость дизайна
4,7 из 5 звезд
Особенности
4,4 из 5 звезд
Помощь и поддержка
5 из 5 звезд
Оценка клиента
4,5 из 5 звезд
Самое эффективное время
4,4
из 5
Простота использования
4,1 из 5 звезд
Соотношение цены и качества
5 0 из 4,
2 Гибкость дизайна
4,3 из 5 звезд
Особенности
3,3 из 5 звезд
Помощь и поддержка
3,8 из 5 звезд
Оценка клиента
4,3 из 5 звезд
.
 Стоимость конструкторов сайтов?
Стоимость конструкторов сайтов?Wix и GoDaddy поставляются с бесплатными планами, а Squarespace предоставляет бесплатную 14-дневную пробную версию.
Самый дешевый платный план для каждого строителя:
- Wix: 16 долларов США в месяц
- Squarespace: 16 долларов США в месяц
- GoDaddy: 6,99 долларов США в месяц
Стоит отметить, что более низкая цена GoDaddy действует только в течение первого года. После этого он увеличивается до $11,99 в месяц .
Ниже вы можете увидеть более подробную разбивку цен, связанных с каждым конструктором:
| Бесплатный план / Бесплатная пробная версия | Самый дешевый план без рекламы | Самый дешевый план электронной торговли | Most Expensive Plan | Number of Plans | |
|---|---|---|---|---|---|
| Wix | Free plan | $16 | $27 | $500 | 8 |
| Squarespace | 14-day free trial | $16 | 27 $ | 49 $ | 4 |
| GoDaddy | 30-дневная бесплатная пробная версия | 11,99 $ | 24,0946 $944,99 $ | 4 |
Стоят ли конструкторы сайтов ваших денег?
С помощью высококачественного конструктора веб-сайтов вы сможете создать действительно профессиональный веб-сайт. Конечно, если вы выберете некачественные инструменты, вы получите некачественный продукт, но если вы будете осторожны с выбранным вами конструктором, вы можете настроить себя на успех.
Конечно, если вы выберете некачественные инструменты, вы получите некачественный продукт, но если вы будете осторожны с выбранным вами конструктором, вы можете настроить себя на успех.
Мы хотим сказать, что стоит потратить немного больше на лучшего строителя, чем просто выбирать первого попавшегося. Например, вы получите гораздо лучшее соотношение цены и качества от конструктора, такого как Wix или Squarespace, чем от варианта с низким рейтингом, такого как SiteBuilder или 1&1 IONOS.
Вот разбивка, которая поможет вам решить, сколько вам, возможно, придется заплатить за конструктор веб-сайтов:
| Ценовые планы конструктора веб-сайтов | Обычная стоимость | Кто должен использовать его? | |||
|---|---|---|---|---|---|
| Бесплатный план | $0 | Строители-любители Студенты строят школьные проекты Частные блоггеры Любой, кто пробует конструкторы сайтов | |||
| Основной план | $ 12 в месяц | Блоггеры Портфолио.  | План предприятия | 500 долларов США в месяц | Крупный бизнес Крупные интернет-магазины |
Какие затраты связаны с использованием конструктора веб-сайтов?
Профессиональная помощь: $0
Вам не нужно платить профессиональным дизайнерам за помощь с вашим сайтом, поскольку конструкторы просты в использовании и быстро осваиваются. Вы платите за подписку ежемесячно или ежегодно, и это основная стоимость, которую вам нужно будет заложить в бюджет.
Доменное имя: 12 долларов в год
Многие разработчики веб-сайтов включают в свои планы бесплатный персональный домен — обычно это дает вам бесплатный домен по вашему выбору в течение первого года, после чего вам нужно будет заплатить. Домены различаются по цене, но в среднем около 12 долларов в год за обычный домен, такой как .com.
Приложения: от 3 до 60 долларов в месяц
Если вы хотите добавить приложения на свой сайт, то часто на выбор предлагается сочетание бесплатных и платных приложений. Платные приложения обычно не дорогие, от до 60 долларов в месяц.
Платные приложения обычно не дорогие, от до 60 долларов в месяц.
Темы, хостинг или безопасность: $0
Вам не нужно платить за темы, хостинг или безопасность вашего веб-сайта — все эти расходы включены в вашу подписку на конструктор веб-сайтов.
Стоимость конструктора веб-сайтов: Общая информация
Средний диапазон цен: от 6 до 50 долларов в месяц
Лучшие конструкторы веб-сайтов:
- Wix: от 16 долларов в месяц Square 2
- от 1 места в месяц
- GoDaddy: от 6,99 долларов в месяц
За что вы платите?
- Подписка (ежемесячная или годовая): 6–50 долларов в месяц
- Доменное имя: 12 долларов в год
- Дополнительные приложения: 3–60 долларов США в месяц
Общая смета расходов: 10–111 долларов США в месяц
35 – 780 долларов США первоначальная стоимость, затем 11–50 долларов США в месяц
| 0 | Цена | Дополнительная информация | |
|---|---|---|---|
| Ежемесячная подписка | ❌ | $ 0 | WordPress бесплатно |
. 0036 0036 | ✔️ | $0 — $100+ в месяц | Существуют как бесплатные, так и платные плагины. Некоторые взимают единовременную плату, в то время как за использование других нужно платить ежемесячно или ежегодно. |
| Темы | ✔️ | Первоначальная стоимость от 0 до 50 долларов США | Существуют как бесплатные, так и премиальные темы. Вы платите только единовременно за премиальные темы, а не за постоянную подписку. |
| Хостинг | ✔️ | $2,95 — $50 в месяц | Хостинг — это существенная статья расходов. Редко можно найти хостинг, который принимает ежемесячные платежи, поэтому вы должны быть готовы платить минимум 35 долларов в год вперед. |
| Безопасность | ✔️ | $0 — $200 в год | Безопасность может быть встроена в ваш хостинг-план, но стоит инвестировать в дополнительные меры безопасности. Существуют бесплатные плагины безопасности, которые вы можете выбрать, если у вас ограниченный бюджет. |
| Профессиональная помощь | ❌ | 80–180 долларов в час | Это дополнительная плата. Если вы создаете собственный сайт, скорее всего, вам понадобится помощь разработчика. Это основной фактор, который увеличивает стоимость создания веб-сайта WordPress. |
Использование WordPress дает вам гораздо больше контроля над вашим сайтом и вашим бюджетом. Лучше всего подходит для:
- Для тех, кто не уверен в технике
- Любой, кто хочет полной настройки
- Блоги, бизнес-сайты и очень большие веб-сайты
Стоимость веб-сайта WordPress довольно сложно определить. Это зависит от множества различных факторов, потому что при настройке сайта WordPress нужно учитывать множество различных аспектов.
Это зависит от множества различных факторов, потому что при настройке сайта WordPress нужно учитывать множество различных аспектов.
С одной стороны, WordPress бесплатен. Существуют также бесплатные темы и плагины, поэтому теоретически снизить расходы должно быть легко. Тем не менее, вы можете обнаружить, что вам нужна тема премиум-класса, а затем есть хостинг, о котором нужно подумать (и заплатить). Если вы наймете разработчика WordPress, общая стоимость вашего веб-сайта может быстро вырасти до тысяч.
Существуют различные расходы, которые могут повлиять на общую стоимость создания веб-сайта WordPress, но основной из них — хостинг . Вы можете обойтись без использования бесплатных тем и плагинов, но хостинг — это существенная и важная статья расходов, которая жизненно важна для размещения вашего веб-сайта WordPress в Интернете.
Итак, сколько стоит разместить сайт WordPress? Это зависит от вашего провайдера. Существует множество хостинг-провайдеров, и некоторые из них лучше других. Для WordPress мы рекомендуем использовать Bluehost (как и сам WordPress!)
Для WordPress мы рекомендуем использовать Bluehost (как и сам WordPress!)
Какой лучший хостинг-провайдер для WordPress?
Bluehost — хостинг-провайдер номер один для WordPress, что делает его самым качественным хостингом, который вы можете выбрать для своего веб-сайта WordPress. Нет, это не самый дешевый на рынке — но с ценами, начинающимися с $ 2,95 в месяц , это тоже не сломит банк.
Почему он лучший? Мало того, что он имеет официальную рекомендацию от самого WordPress, он также поразил нас в нашем исследовании — просто посмотрите его оценки!
Лучший провайдер хостинга WordPress
4.8
из 5
Top Choice
Хозяин.
Соотношение цены и качества
4,6 из 5 звезд
Помощь и поддержка
5 из 5 звезд
Хорошо, хорошо, мы знаем, что вам интересно: Сколько мне будет стоить план хостинга Bluehost?
Вот быстрый ответ: от 2,95 до 49,95 долларов в месяц , в зависимости от того, какой план вам нужен. Вот стартовые цены для каждого из планов хостинга Bluehost для WordPress:
Вот стартовые цены для каждого из планов хостинга Bluehost для WordPress:
- Общий хостинг WordPress: 2,95 доллара в месяц, продлевается за 7,99 доллара в месяц
- Хостинг WooCommerce: 6,95 доллара в месяц, продлевается за 13,922 доллара в месяц
- Управляемый хостинг WordPress: 19,95 долл. США в месяц, продлевается по цене 29,99 долл. США в месяц
Специальные планы хостинга Bluehost для WordPress включают в себя функции, которые помогут вам запустить сайт WordPress, такие как автоматическое резервное копирование и автоматическая установка WordPress, чтобы сэкономить ваше время и нервы.
Сколько стоят лучшие веб-хостинги?
Хотя Bluehost — лучший хостинг-провайдер для WordPress, это не единственный вариант. Вот краткий список лучших хостинг-провайдеров WordPress согласно нашему исследованию и их тарифным планам:
| Money-back Guarantee | Cheapest Shared WordPress Hosting | Cheapest Managed WordPress Hosting | Cheapest WooCommerce Hosting | Total Number of WordPress Plans | |
|---|---|---|---|---|---|
| Bluehost | 30 days | $2. 95 95 | $19.95 | 6,95 $ | 9 |
| Хостинг A2 | В любое время | 2,9 $9 | $11.99 | ❌ | 7 |
| HostGator | 45 days | $5.95 | ❌ | ❌ | 3 |
Bluehost is the best overall, for both shared and managed Вордпресс хостинг. Хостинг A2 предлагает широкий набор управляемых планов WordPress, что делает его отличной альтернативой Bluehost, если вы ищете что-то немного дешевле. HostGator предоставляет только общий хостинг WordPress, но делает это хорошо, хотя и по более высокой цене, чем его конкуренты.
Вы можете увидеть, как мы оценили эти хосты WordPress в нашем исследовании ниже:
Лучший хост WordPress
4,8
из 5
Лучший выбор
Типы хостинга
30 0 0 3 звезды 90 0 0 3 звезды 90
4,25 из 5 звезд
Время безотказной работы
4 из 5 звезд
Соотношение цены и качества
4,6 из 5 звезд
Справка и поддержка
5 из 5 звезд 30003 4,7 из 5 Типы хостинга 5 из 5 звезд Хостинг. из 5 звезд Помощь и поддержка 5 из 5 звезд Лучшее обслуживание клиентов 4.1 из 5 Типы хостинга 5 из 5 звезд 9000 4,25 из 5 звезд Время работы 2,5 из 5 звезд Стоимость денег 3,9 из 5 звезд Помощь и поддержка 5 из 5 звезд Другие хосты Top Prode включают: 5 из 5 звезд Другие хосты Top Vrespr включают: из 5 звезд . Как видите, стоимость размещения веб-сайта WordPress сильно различается. Некоторые хосты предлагают только общие или только управляемые планы хостинга WordPress, что влияет на цену — управляемый хостинг, как правило, дороже. Конечно, вам не нужно выбирать хостинг для WordPress, но мы настоятельно рекомендуем его — вы сэкономите много времени и головной боли, позволив вашему хостингу справиться с некоторыми техническими проблемами! Управляемый WordPress, общий WordPress, электронная коммерция… как, черт возьми, вы должны выбрать лучший для вас, и найти тот, который соответствует вашему бюджету? Вы не хотите переплачивать за план, который вам не нужен, или стрелять в свой сайт, экономя на плане, который слишком ограничивает ваши потребности. Мы быстро познакомим вас с различными типами хостинга WordPress и, надеюсь, укажем вам план, который лучше всего подходит для вас, вашего сайта и вашего бюджета.
Какой тип хостинга следует платить?

Типы хостинга Обычная стоимость Кто должен использовать это? Shared WordPress $2 — $15 per month New builders on a budget
Bloggers (small blogs)
Hobby builders
People creating personal portfolios
Students building school projects Managed WordPress 20–60 долларов в месяц Bloggers (larger blogs)
People building large portfolios
Businesses Ecommerce $7 — $30 per month Online stores
Businesses selling products on the side
The cheapest type of hosting — это общий хостинг WordPress , поэтому, если вы хотите максимально снизить расходы, то это то место, с которого стоит начать. Мы рекомендуем Bluehost 2,95 доллара США в месяц. Базовый план идеально подходит для новых сайтов WordPress, небольших блогов и личных портфолио.
Мы рекомендуем Bluehost 2,95 доллара США в месяц. Базовый план идеально подходит для новых сайтов WordPress, небольших блогов и личных портфолио.
Однако стоит знать, что виртуальный хостинг — это самый простой тип хостинга, поэтому он самый дешевый. Ваш сайт делится своими ресурсами с другими сайтами, а это означает, что вы более подвержены сбоям и нарушениям безопасности.
Для более крупных сайтов, которым необходимо обрабатывать больше трафика и автоматизировать еще больше технической стороны, чтобы вы могли сосредоточиться на развитии своего сайта, ознакомьтесь с управляемый хостинг WordPress . Это дороже, но это потому, что это труднее для вас.
Управляемый хостинг WordPress от Bluehost начинается с 19,95 долларов в месяц , что, помимо прочего, дает вам ежедневное резервное копирование, маркетинговый центр и конфиденциальность домена.
Если вы создаете интернет-магазин, вам понадобится либо управляемый хостинг WordPress, либо специализированный хостинг электронной коммерции — одним из примеров являются планы Bluehost WooCommerce, начиная с $ 6,95 в месяц.
Какие дополнительные расходы связаны с использованием WordPress?
Итак, мы покрыли основные расходы, связанные с созданием веб-сайта WordPress. Но как насчет других расходов, помимо хостинга? Давайте посчитаем, сколько стоит создание веб-сайта, если учесть дополнительные функции, такие как домены, плагины и темы.
Профессиональная помощь: 300–100 долларов в час
Многие новички используют WordPress, но если вам нужен сложный или индивидуальный веб-сайт, возможно, вам придется нанять разработчика WordPress, который поможет воплотить ваши идеи в жизнь. Это необязательный , поэтому мы не будем учитывать эту стоимость в окончательной сумме WordPress, так как многие люди вполне успешно строят без помощи разработчика.
Однако, если вам нужно нанять кого-то, кто поможет вам с вашим сайтом WordPress, вам потребуется от до 30–100 долларов в час . Обычно, чем больше вы платите, тем лучше, вероятно, будет разработчик, но всегда проводите исследование, прежде чем нанимать кого-то.
Тратить около 100 долларов в час на разработчика может показаться много, но это в пределах средней стоимости, которую вы должны заплатить за способного специалиста по WordPress.
Доменное имя: $12 – $60 в год
Вам нужен домен для вашего сайта WordPress, чтобы люди могли найти вас в Интернете!
В отличие от конструкторов веб-сайтов, вы не получаете бесплатный фирменный поддомен, поэтому вам нужно выбрать собственный домен с первого дня. Обычно это часть процесса регистрации при создании учетной записи хостинга, что делает весь процесс регистрации очень простым.
Домены различаются по цене в зависимости от хостинг-провайдера, у которого вы регистрируетесь, и выбранного вами домена (например, .com или .rich) — эти два фактора сильно влияют на то, сколько вы должны заплатить за свой домен.
Однако в среднем домены стоят от 12 до 60 долларов в год. Хорошей новостью является то, что некоторые веб-хостинги, такие как Bluehost, предоставляют вам персональный домен бесплатно в течение первого года — после этого вам нужно будет платить ежегодную плату за домен.
Плагины: от 0 до 100 долларов США в год
Плагины добавляют функциональные возможности на ваш веб-сайт WordPress, такие как контактные формы, отзывы, подписка на рассылку новостей и все, что вы хотите, чтобы ваш сайт имел! Популярные плагины включают в себя добавление электронной коммерции или многоязычной функциональности на ваш сайт WordPress.
Существуют бесплатные плагины и платные плагины , поэтому вам решать, сколько вы хотите потратить на добавление новых функций на свой сайт. Некоторые плагины поставляются с разными планами, так что вы можете начать с бесплатного плана, а затем обновить его, чтобы разблокировать лучшую версию.
Стоимость плагинов варьируется от $0 до $100+ в год.
Темы: от 0 до 50 долларов за тему
Как и в случае с плагинами, вы можете выбирать из бесплатных и премиальных тем. Бесплатные темы — отличный способ начать работу, и вы можете найти несколько стильных тем в каталоге тем WordPress. Просто имейте в виду, что они могут быть не такими профессиональными или загруженными функциями, как премиальные темы, что может привести к тому, что вы будете больше полагаться на плагины в будущем.
Просто имейте в виду, что они могут быть не такими профессиональными или загруженными функциями, как премиальные темы, что может привести к тому, что вы будете больше полагаться на плагины в будущем.
Премиум-темы, как правило, стоят около 50 долларов , но могут превышать отметку в 200 долларов — однако это разовая плата , после чего тема остается вашей для настройки и редактирования до тех пор, пока вы желание.
Преимущество использования темы премиум-класса заключается в том, что она обычно поставляется с дополнительной поддержкой и регулярными обновлениями, чтобы предотвратить ее поломку или устаревание, а также имеет встроенные функции, позволяющие сэкономить деньги на плагинах премиум-класса. Думайте об этом как о комплекте тем и плагинов!
Это полностью ваш выбор, использовать ли бесплатную или премиальную тему — просто не забудьте подумать о своем веб-сайте и его основных функциях при выборе.
Безопасность: от 0 до 200 долларов в год
Любой достойный хостинг-провайдер будет иметь функции безопасности, встроенные в его планы. Однако сайты WordPress могут быть довольно уязвимы для онлайн-атак, поэтому стоит инвестировать в некоторые дополнительные меры безопасности.
Однако сайты WordPress могут быть довольно уязвимы для онлайн-атак, поэтому стоит инвестировать в некоторые дополнительные меры безопасности.
Доступны бесплатные подключаемые модули безопасности — например, Sucuri — это подключаемый модуль безопасности, который сканирует, блокирует и удаляет угрозы с вашего сайта. Плагин бесплатный, но если вам нужна учетная запись Sucuri и доступ ко всем ее функциям, то самый дешевый план Sucuri стоит $ 199,99 в год.
Sucuri — не единственный вариант, поэтому стоит провести небольшое исследование. Другие популярные варианты:
- Wordfence — от 0 до 99 долларов в год
- JetPack Security — от 0 до 29 долларов.9 в год
- Cloudflare — 0 — $ 200 — 2000 долларов
- Ithemes Security — 80 долларов США — 199 долларов США в год
- Все в One WP Security и Firwbelay — 9
9.
Средний ценовой диапазон: 200 долларов США, 11–50 долларов США в месяц, текущие расходыСтоимость WordPress: бесплатно!
Лучшие веб-хостинги:
- Bluehost: от 2,9 долларов США.
 5 в месяц
5 в месяц - Хостинг A2: от 2,99 долл. США в месяц
- HostGator: от 5,95 долл. США в месяц
За что вы платите?
- Подписка на хостинг: 2,95–50 долл. США в месяц
- Доменное имя: 12 долл. США в год
- Плагины премиум-класса (необязательно): 5–100 долл. США+ (некоторые разовые, некоторые постоянные)
- Темы премиум-класса (необязательно): 55 долл. США – $200+ (единоразово)
Общая смета расходов:
Предварительная стоимость: $250
Текущая стоимость: 3,95–150 долларов США в месяц
Примечание: Стоит знать, что хостинг-провайдеры часто взимают плату за тарифный план заранее. Поэтому, если вы выберете 12-месячный план, вы будете платить единовременно, а не ежемесячно. Это означает, что вы можете заплатить авансовый платеж в размере от 35 до 600 долларов США только за хостинг, в зависимости от того, какой план вы выберете.
Узнайте больше
- Откройте для себя лучших дешевых веб-хостингов и сравните более 50 самых дешевых планов в нашем полезном обзоре
- Хотите поближе познакомиться с лучших хостинг-провайдеров WordPress ? Узнайте больше в нашем полном сравнении
- Прочитайте наш обзор Цены на WordPress , чтобы еще подробнее узнать о затратах на создание веб-сайта WordPress
Первоначальная стоимость от 5000 до 30000 долларов Необходимый?

 Помните, что хостинг обычно оплачивается за год, поэтому будьте готовы платить не менее 35 долларов в год вперед.
Помните, что хостинг обычно оплачивается за год, поэтому будьте готовы платить не менее 35 долларов в год вперед. Хотите получить более точную информацию о ценах?
Наш надежный партнер Expert Market создал быстрый и простой инструмент для сравнения цен на веб-дизайн; он дает вам индивидуальные расценки на дизайнерские услуги в зависимости от того, что вам нужно, и его можно использовать на 100% бесплатно!
Отлично, переходим к инструменту сравнения!
Наймите веб-дизайнера для планирования и создания вашего сайта, и ваш проект будет надежно передан в руки профессионалов. Вы не можете полностью сесть и расслабиться — вам нужно работать с вашим веб-дизайнером, чтобы создать сайт, который вы любите, но это снимает с вас много тяжелой работы.
Вы не можете полностью сесть и расслабиться — вам нужно работать с вашим веб-дизайнером, чтобы создать сайт, который вы любите, но это снимает с вас много тяжелой работы.
Наем веб -дизайнера лучше всего подходит для:
- Любой, кто нужен очень сложный веб -сайт
- те, с нулевым временем или техническим доверием
- Большие бюджеты и большие, пользовательские веб -сайты 23199999 29999999999999 . возможно, труднее всего оценить стоимость, потому что разные веб-дизайнеры будут взимать разные ставки в зависимости от проекта и их собственного опыта. Вы можете выбрать агентство или фрилансера, и это также повлияет на стоимость.
- Насколько сложен план вашего веб-сайта?
- Вы хотите, чтобы дизайнер занимался хостингом, доменами и плагинами для вас? Или вы просто хотите, чтобы они разработали и построили ваш сайт?
- Потребуются ли они для текущего обслуживания вашего сайта? Или ты сделаешь это сам?
- У вас есть готовый шаблон, который дизайнер должен настроить? Или вы хотите, чтобы дизайнер создал ваш сайт с нуля?
- Какие функции вам нужны? Например, вы будете продавать через Интернет?
- Сколько страниц будет на вашем сайте? Вам нужно знать это заранее, чтобы получить точную цену.

- 50–80 долларов в час
- Минимальная плата 250–500 долларов за проект . Это может включать как минимум 3 страницы, а дополнительные страницы будут немного дешевле.

- Дизайн логотипа или фирменного стиля будет стоить около 100–1500 долларов США в зависимости от объема необходимого вам фирменного дизайна.
- Безопасность и хостинг, включенные в некоторые пакеты (всегда проверьте)
- Веб -дизайн
- Создание веб -сайтов
- Создание контента
- Продолжающееся обслуживание
- Ваш бюджет — чем больше ваш бюджет, тем больше вы можете потратить на модные функции.
- Ваши технические навыки – чем выше ваши технические навыки, тем больше вы можете сделать сами.
- Ваше время – чем больше у вас есть времени, тем больше работы вы сможете вложить в свой сайт.
- Первоначальные затраты на дизайн и настройку веб-сайта
- Текущие расходы на поддержку вашего веб-сайта
- Какие функции вам нужны теперь , чтобы ваш сайт работал?
- Какие функции вам понадобятся позже , после того, как ваш сайт встанет на ноги и ему потребуется обновление, чтобы он продолжал приносить конверсии?
- Какие функции было бы хорошо иметь , в идеальном мире? Это не обязательно сейчас или в ближайшем будущем, и их следует исключить из ваших планов!
- Разработчики веб-сайтов: Если вы хотите окунуться в мир создания веб-сайтов, не беспокоясь о техническими навыками или нуждающимся в большом бюджете, конструкторы веб-сайтов идеально подходят для создания профессионального сайта без каких-либо хлопот. Вы можете запустить свой собственный сайт, не вкладывая слишком много времени или денег.
- WordPress: Если вы хотите иметь полный контроль над своим веб-сайтом, не возражаете против технической стороны дела и имеете место для маневра в своем бюджете, то WordPress — разумный вариант. У вас также есть возможность нанять разработчика, который поможет вам, если вы хотите.
- Веб-дизайнер: Если у вас большой бюджет и вы предпочитаете, чтобы всем занимался кто-то другой, то веб-дизайнер может взять на себя всю работу из ваших рук.
 Это также рекомендуется, если у вас есть сложные потребности, выходящие за рамки ваших собственных технических возможностей.
Это также рекомендуется, если у вас есть сложные потребности, выходящие за рамки ваших собственных технических возможностей. - Использование конструктора веб-сайтов: 6–50 долларов в месяц – самый дешевый вариант
- Использование WordPress: 35–780 долларов первоначальная стоимость, 11–50 долларов в месяц текущие расходы – большой контроль над тем, как дешевый (или дорогой) ваш сайт в конечном итоге будет
- Нанять веб-дизайнера: $500 – $10,000+ – минимальные затраты времени, но самый дорогой вариант
- У вас ограниченный бюджет
- не хватает времени
- Вы хотите попробовать создать сайт самостоятельно
- Вы не хотите заниматься всеми техническими вопросами
- вам нужен высокий уровень настройки
- вам понравится решать все технические вопросы
В целом вы оцениваете стоимость от 5000 до 30 000 долларов , чтобы заставить кого-то создать для вас ваш веб-сайт.
Мы попробовали и рассмотрели дизайнерское агентство Hibu, поэтому мы можем дать вам более точную оценку на основе их расценок. Однако помните, что у других агентств и фрилансеров будут свои собственные таблицы цен.
Однако помните, что у других агентств и фрилансеров будут свои собственные таблицы цен.
При тестировании Hibu мы заплатили аванс в размере 449 долларов США, а затем ежемесячную плату в размере 129 долларов США.
Предварительные котировки Hibu варьируются от 9 долларов США.9 и $449 , которые покрывают создание вашего веб-сайта. Это зависит от того, сколько страниц вам нужно, какие функции вы хотите, и если вам нужно продавать через свой сайт.
Затем взимается постоянная плата в размере от 99 до 159 долларов в месяц . Это охватывает хостинг и безопасность, предоставляет доступ к поддержке и позволяет создавать запросы на обслуживание.
Цена здесь очень важна, потому что если вы заплатите менее 5000 долларов, вы можете получить плохо спроектированный веб-сайт — и довольно быстро столкнетесь с проблемами, когда будете пытаться поддерживать его. Это не вариант, если вы не уверены в своем бюджете, так что не перенапрягайтесь!
Что влияет на стоимость найма веб-дизайнера?
Вот некоторые моменты, которые следует учитывать при найме веб-дизайнера, и все они повлияют на окончательную стоимость создания вашего веб-сайта:
Часто бывает полезно управлять своим собственным хостингом и доменным именем, потому что тогда это на ваше имя и под вашим контролем. Это упрощает работу с вашим сайтом и дает вам большее влияние на ваш сайт — например, это значительно облегчит перемещение хостинг-провайдеров.
При оценке затрат на веб-дизайнера необходимо учитывать многое! Если вы хотите составить бюджет для веб-дизайнера , мы настоятельно рекомендуем использовать инструмент сравнения веб-дизайна на базе Expert Market 9.0010 . Потратьте одну минуту, чтобы ответить на несколько вопросов о том, что вам нужно, и вы получите рекомендации по веб-дизайну и информацию о ценах, которые подходят именно вам.
Стоимость создания веб-сайта: разбивка веб-дизайнера
Итак, каковы именно расходы, связанные с наймом веб-дизайнера? В приведенной ниже таблице представлены различные факторы, за которые вы платите, чтобы дать вам лучшее представление о том, за что именно вы платите, и о средних затратах:
| Факторы | Hiring a Web Designer |
|---|---|
| Setup | $160 |
| Design & Building | $5,000 |
| Content Creation | $500 |
| Training to Use it | $600 |
| Техническое обслуживание | 500 долл. США США |
| Всего | 6760 долл. США |
Это подчеркивает некоторые из часто невидимых затрат на использование веб-дизайнера, такие как необходимость обучения использованию вашего собственного веб-сайта после того, как они его создали. Средняя стоимость найма веб-дизайнера для создания вашего веб-сайта составляет 6760 долларов США.
Вы, вероятно, обнаружите, что здесь есть некоторое совпадение с методом построения WordPress, потому что многие дизайнеры и разработчики используют WordPress для создания своих сайтов.
На самом деле, один из способов сократить расходы на найм веб-дизайнера — это купить премиальную тему WordPress, а затем попросить дизайнера настроить ее для вас, а не заставлять их создавать сайт с нуля. Если вы хотите сэкономить там, где можете, это хорошая золотая середина, о которой мы поговорим подробнее далее!
Как сократить расходы на найм веб-дизайнера
Хорошо, вы можете подумать, что не можете позволить себе потратить более 6000 долларов на веб-дизайнера для создания вашего сайта. Чего вы не должны делать, так это искать дизайнера с очень дешевыми ценами, чтобы сэкономить средства — вы не получите отдачи от своих денег таким образом.
Чего вы не должны делать, так это искать дизайнера с очень дешевыми ценами, чтобы сэкономить средства — вы не получите отдачи от своих денег таким образом.
Если у вас очень мало денег, реальность такова, что вам, вероятно, следует обратиться либо к конструктору веб-сайтов, либо к разделу WordPress в этой статье, потому что предполагается, что веб-дизайнер стоить тысячи долларов. Обычно вы получаете то, за что платите, когда дело доходит до найма дизайнера!
Однако есть есть способ немного снизить стоимость найма дизайнера для создания вашего сайта. И это купить готовую тему WordPress и попросить дизайнера настроить ее для вас.
Этот вариант является промежуточным между созданием веб-сайта своими руками и созданием веб-сайта с полностью индивидуальным дизайном.
Вы можете нанять дизайнера, который поможет превратить готовый шаблон в нечто уникальное именно для вас.
Это хороший вариант, если вы не готовы к полностью индивидуальному веб-сайту и готовые шаблоны не совсем то, что вам нужно.
Вы можете платить по часам или по проектам за индивидуальный дизайн.
Ожидайте платить от 300 до 1000 долларов за настройку шаблона — в среднем около 600 долларов за такую услугу .
Стоимость варьируется в зависимости от того, какой объем работы вы хотите выполнить, например, добавить изображение заголовка, переместить логотип, создать фиксированную панель навигации, изменить общий дизайн макета и т. д.
Однако за полную индивидуальную работу от талантливого дизайнера вам нужно не менее 10 000 долларов.
Сколько стоит создание контента для веб-сайта? $50 – $80 в час
После того, как структура вашего сайта была разработана, вам нужен контент для вашего сайта. Дизайнеры могут взимать плату за создание контента по часам или по проектам:
Вы также можете запланировать текущие расходы на техническое обслуживание. Обычно это около 100–500 долларов в год , при условии, что вы не вносите серьезных изменений в дизайн своего сайта.
Вот сводка различных затрат, связанных с наймом профессионала для создания вашего сайта:
| Стоимость установки веб-сайта | Стоимость хостинга: 5–250 долларов в месяц Наем профессионала для настройки: 50–200 долларов (разовая плата) Время: от 1 до 6 часов месяц Время на изучение основ: несколько часов Время на изучение WordPress: недели |
|---|---|
| Стоимость дизайна веб-сайта | Базовые шаблоны: 35–50 долл. США США Премиум-шаблоны: 80–200 долл. США – 10 000 долларов + |
| Стоимость создания веб-сайта | Бесплатно, если вы делаете это самостоятельно (но это будет стоить вам времени) Почасовая оплата дизайнера: 50–80 долларов в час Средняя стоимость контента: 500–5000 долларов* Диапазон широк. поскольку это зависит от того, сколько у вас контента и сколько страниц. |
| Расходы на обслуживание веб-сайта | Стоимость разработки: 100–180 долл. США в час Расчетная годовая стоимость: 500–1000 долл. США |
В общем, самый дорогой вариант — это нанять веб-дизайнера, который создаст вам сайт с нуля. Это обойдется вам примерно в 10 000 долларов . Есть определенные вещи, которые вы можете сделать, чтобы снизить стоимость, например, сохранить на своем сайте минимальное количество страниц и быть безжалостным с функциями, которые вам нужны.
Вы можете сэкономить немного денег, купив готовую тему , а затем попросив дизайнера настроить ее для вас — такая настройка обычно стоит около 600 долларов .
Однако, что вы не должны делать, так это пытаться сэкономить деньги, наняв веб-дизайнера по дешевке. Вы все равно заплатите несколько тысяч, и, скорее всего, вы получите веб-сайт, которым вы не будете довольны на 100%!
Стоимость веб -сайта веб -дизайнера: Сводка
Средний диапазон цен: 6000 долл. США — 10 000 долл. США+
Две взимание:
.0010
За что вы платите?
. Текущая стоимость: 500–1000 долларов в год
Заинтересованы в использовании услуг веб-дизайна?
Изучите варианты веб-дизайна с помощью удобного инструмента сравнения веб-дизайна на Expert Market. Ответьте на несколько вопросов в их короткой анкете, и вам будут показаны цены с учетом ваших требований — это совершенно бесплатно!
Ответьте на несколько вопросов в их короткой анкете, и вам будут показаны цены с учетом ваших требований — это совершенно бесплатно!
Да, я хочу посетить Expert Market!
По нашему мнению, создание веб-сайта — одно из самых захватывающих занятий. И это понятно, даже желательно, иметь большие мечты для своего веб-сайта. Но не увлекайтесь и не ждите слишком многого слишком рано.
Вот несколько советов, которые мы собрали, чтобы помочь вам сэкономить деньги в будущем.
Начните с малого
Каждый совершает ошибки при создании веб-сайта в первый раз, поэтому найдите время для практики. Существует множество бесплатных и недорогих вариантов, где вы можете освежить свои строительные навыки, не беспокоясь о том, что вы вложили в проект много денег.
Начинание с малого ограничивает ваши потенциальные потери и снижает вероятность того, что вы наткнетесь на обычные камни преткновения позже (когда у вас будет больше денег на кону). Просто получайте удовольствие, чтобы начать с!
Будьте реалистом
Возможно, у вас большие планы на свой веб-сайт. Вы можете мечтать обо всех наворотах, сложном программировании, блестящих функциях дизайна и изобилии интерактивных элементов, но не забывайте быть реалистом и ставить перед собой достижимые цели, когда начинаете.
Вы можете мечтать обо всех наворотах, сложном программировании, блестящих функциях дизайна и изобилии интерактивных элементов, но не забывайте быть реалистом и ставить перед собой достижимые цели, когда начинаете.
Новый веб-сайт не будет соответствовать, например, Amazon или Facebook. Это не обязательно должно быть скучным , но это должно быть в пределах ваших возможностей для создания. Есть три основных фактора, которые определяют, насколько высоки цели вашего веб-сайта:
Это не означает, что если вы разорены, заняты или совсем новичок в технологиях, у вас будет хромой веб-сайт — это просто означает, что вам нужно разумно тратить свое время и деньги, чтобы получить лучшие результаты. Мы покажем вам, как это сделать в оставшейся части нашего руководства!
Мы покажем вам, как это сделать в оставшейся части нашего руководства!
Задавайте правильные вопросы
Первый вопрос мы уже знаем: Сколько стоит сайт? Но есть и другие вопросы, которые необходимо задать, чтобы найти ответ и увидеть более широкую картину.
Ваш бюджет не должен сдерживать вас, но он влияет на ваши варианты строительства. Например, если у вас ограниченный бюджет, вы, вероятно, не сможете позволить себе профессионального веб-дизайнера, а это означает, что вам лучше выбрать WordPress или конструктор веб-сайтов, чем рисковать отрывочной работой по найму.
Помните, что есть две основные статьи расходов, которые необходимо учитывать в бюджете:
Ниже мы приведем более конкретные цифры, но, как правило, у создателей веб-сайтов самые низкие авансовые платежи, в то время как WordPress обычно требует большей авансовой суммы для начала работы. Наем дизайнера веб-сайтов остается самым дорогим вариантом, но вы не будете платить никаких текущих сборов, если не заключите постоянный контракт со своим веб-дизайнером.
Наем дизайнера веб-сайтов остается самым дорогим вариантом, но вы не будете платить никаких текущих сборов, если не заключите постоянный контракт со своим веб-дизайнером.
Установление твердого бюджета перед началом работы имеет важное значение для успеха. Это означает, что вы не будете переплачивать за то, что вам не нужно, а также поможет вашему проекту не сбиться с пути.
Нет ничего хуже, чем дать себе или веб-дизайнеру бюджет, а затем понять, что вы ошиблись в своих расчетах и вам нужно сократить бюджет вдвое, как только проект будет запущен. Скорее всего, это приведет к созданию веб-сайта, которым вы не будете довольны на 100%!
Всегда будьте реалистичны при определении бюджета. Не начинайте со всех причудливых функций, которые вы хотите, и прогибайтесь назад, пытаясь наскрести средства. Выясните, сколько вы должны потратить, а затем посмотрите, что вы можете получить за эти деньги, чтобы спланировать свой проект.
Вы можете управлять своим веб-сайтом самостоятельно или передать его разработчику, чтобы освободить свое время.
Преимущество самостоятельного запуска сайта заключается в том, что вам не нужно ждать, пока ваш разработчик внесет изменения — вы можете редактировать свой сайт в любое время. Однако это также означает, что вам нужно быть осторожным с действиями, которые вы предпринимаете на своем сайте.
Например, если у вас есть специально созданный веб-сайт, вы можете обнаружить, что установка определенных плагинов может мешать пользовательскому коду и ломать части вашего веб-сайта, которые вам затем нужно будет поручить разработчику для исправления.
Основным недостатком предоставления кому-то другому управлять вашим веб-сайтом является то, что вам придется ждать, пока он доберется до него, а время ожидания зависит от того, насколько занят ваш разработчик. Это означает, что всегда выгодно отправлять свои запросы с запасом времени, чтобы не пропустить ни одного срочного дедлайна.
С точки зрения стоимости веб-сайта, может быть дороже, если разработчик будет управлять вашим веб-сайтом для вас, потому что вы будете платить постоянную плату за то, чтобы они работали на вашем сайте.
Вполне естественно хотеть всего при планировании веб-сайта. Но прыжки первыми в сложный веб-сайт, скорее всего, принесут больше проблем, чем пользы. Вам не нужен поющий, танцующий веб-сайт, чтобы выполнить работу или принести деньги.
Вместо того, чтобы пытаться создать слишком сложный веб-сайт, будьте безжалостны. Какие функции вам действительно нужны прямо сейчас? Без каких функций ваш сайт не может работать?
Разделите свои идеи на три части:
Вопросы по каждой функции помогут вам создать компактный, функциональный веб-сайт, ориентированный на выполнение работы, а не на то, чтобы тратить время на то, чтобы слишком приукрасить его и упустить из виду ваши конечные цели.
Ваш бизнес не потерпит неудачу, если у вас не будет самого красивого, самого совершенного, самого сложного веб-сайта. Доверьтесь нам — сосредоточьтесь на создании сайта, отвечающего всем требованиям ваших посетителей, и у вас будет отличный старт.
Помните, что веб-сайт — это не разовое творение. Ваш сайт будет продолжать расти и развиваться с течением времени, поэтому вы всегда можете обновить его, когда вам нужно начать добавлять более продвинутые функции.
Начните с основ, затем добавляйте дополнительные функции, как только вы точно поймете, что ищут ваши посетители и насколько хорошо работает ваш бизнес-план.
Вы готовы и горите желанием приступить к работе со своим веб-сайтом и управлять всеми аспектами повседневной работы? Или вы хотели бы оставить техническую сторону кому-то другому?
Возможно, вы просто хотите окунуться в технические воды — попробовать свои силы в SEO, но не беспокоиться, например, о безопасности вашего сайта или хостинге.
Подумайте об этих вещах как можно раньше, потому что это напрямую повлияет на то, какой метод создания веб-сайта вы выберете. Здесь вам нужно подумать о других затратах на создание веб-сайта, помимо денег. Создание веб-сайта требует времени — у одних людей много времени, а у других его мало. В любом случае, есть метод строительства, который вам подходит.
Вам нужно планировать свое время точно так же, как вам нужно планировать свои деньги. Если вы работающая мама с полной занятостью и начинаете новую подработку, например, у вас, вероятно, нет времени на выполнение всего технического обслуживания, необходимого для WordPress.
Количество времени, которое вы можете реально и регулярно проводить на своем веб-сайте, повлияет на ваше решение о том, какой метод вам подходит. Будьте честны с собой в отношении того, сколько времени вы можете потратить, и выбирайте соответственно.
Подумав обо всех этих вещах, прежде чем начать создавать свой веб-сайт, вы обнаружите, что можете получить более точный ответ на вопрос: сколько будет стоить мой веб-сайт? Вы будете в лучшем положении, чтобы сэкономить деньги и заработать на создании своего веб-сайта.
Вот краткое описание, которое поможет вам понять, какой метод создания лучше всего соответствует вашим потребностям и вашему бюджету:
Далее мы кратко рассмотрим три основных метода создания веб-сайта и стоимость создания веб-сайта с каждым из них, чтобы помочь вам выбрать наиболее выгодный для вас вариант.
Мы рассказали вам о затратах, связанных с созданием веб-сайта, от использования конструктора веб-сайтов до найма профессионального дизайнера, который создаст его для вас. Надеюсь, теперь у вас есть более четкое представление о лучшем методе для вас и о том, какой из них лучше всего соответствует вашему бюджету.
Помните, что определение стоимости веб-сайта — это не только деньги. Это касается и других имеющихся у вас ресурсов, таких как время, технические навыки и дизайнерские навыки. Если у вас много времени, вы можете освоить новые навыки, но если у вас мало времени и большой бюджет, вы можете делегировать работу профессионалу.
Размышление о том, чего вы хотите от своего сайта, сколько времени и денег вы можете реально вложить в свой сайт, и как вы хотите управлять своим сайтом изо дня в день, — все это поможет вам максимально эффективно использовать свои деньги в долгосрочная перспектива.
Несмотря на то, что каждый сайт имеет свой уникальный набор затрат, вот краткое изложение наших оценок, чтобы помочь вам выбрать лучший вариант для вас.
Стоимость веб-сайта: Резюме
Независимо от того, считаете ли вы каждый цент или имеете огромный бюджет, для вас есть вариант создания веб-сайта. Самое главное, чтобы получить соотношение цены и качества. Вот краткое описание каждого метода, чтобы помочь вам выбрать правильный:
Мы рекомендуем использовать конструктор веб-сайтов, если:- у вас большой бюджет
- Вы не хотите нести ответственность за создание сайта самостоятельно
- У вас очень мало времени
- Вам нужен очень сложный или индивидуальный дизайн
- Вы были бы счастливы доверить управление вашим сайтом профессионалу
Строительство веб-сайт не обязательно должен быть дорогим — если вы выберете правильный метод и получите значение за свои деньги, ваш веб-сайт будет стоить каждого цента. Удачного строительства!
Удачного строительства!
Легко ли ими пользоваться?
Конструкторы веб-сайтов «сделай сам» — это способ, с помощью которого обычные люди могут разрабатывать и создавать собственные веб-сайты без использования кода. Технологическое ноу-хау больше не является препятствием для выхода в Интернет , независимо от того, являетесь ли вы предпринимателем или любителем.
Их используют все больше и больше людей. Лидер отрасли У Wix сейчас более 119 миллионов зарегистрированных пользователей , более 3 миллионов из которых являются платными клиентами. Это куча сайтов.
В этой статье будет рассказано все, что вам нужно знать о конструкторах веб-сайтов «сделай сам»: что они из себя представляют, на что способны и какой из них лучше всего подходит для вас (если вы хотите попробовать).
Если вы хотите избавиться от шума и узнать больше о конкретных конструкторах веб-сайтов, мы вам поможем. Некоторые из лучших строителей веб -сайтов DIY в настоящее время включают:
- WIX
- Weebly
- Squarespace
- Godaddy 9
следующие позы. Или ознакомьтесь со сводной таблицей нашей тройки лидеров:
Или ознакомьтесь со сводной таблицей нашей тройки лидеров:
Лучший универсальный конструктор сайтов
4.8
из 5
Верхний выбор
Простота использования
4,4 из 5 звезд
Помощь и поддержка
4,3 из 5 звезд
Гибкость дизайна
Деньги
3,4 из 5 звезд
Конструктор веб-сайтов, ориентированный на дизайн
4,7
из 5
Простота использования
4 из 5 звезд
9 0 из 9 звезд 9 изГибкость проектирования
4,7 из 5 звезд
Стоимость денег
4 из 5 звезд
Легкий для использования веб -сайта Builder
4
из 5
Простота использования
3,4 из 5 звезд.
Помощь и поддержка
3,3 из 5 звезд
Гибкость дизайна
2,5 из 5 звезд
Соотношение цены и качества
5 из 5 звезд
Дополнительная информация0003 Лучшие конструкторы веб-сайтов. Создатели веб-сайтов «сделай сам» — это способ сделать веб-сайт самостоятельно. Шокер. Это в двух словах, но это еще не все. Как и у всего остального, у них есть свои сильные и слабые стороны — и история. Ранние веб-сайты приходилось писать вручную с использованием html. Dreamweaver был одним из пионеров, а некоторые из вас могут помнить GeoCities из прошлого. Хотя последний закрылся в 2009 г., его дух живет в Neocities, превосходной платформе для тех, кто хочет узнать о создании веб-сайтов на уровне кодирования. Тем не менее, у многих из нас нет времени или желания изучать код и создавать веб-сайты с нуля. И у нас нет денег, чтобы заплатить профессионалу, который сделает это за нас. Современные конструкторы веб-сайтов призваны заполнить этот пробел. Они предназначены для обеспечения гибкости кода без необходимости делать что-либо самостоятельно. Они о свободе , а не , чтобы создать веб-сайт с нуля, чтобы сосредоточиться на более широкой картине. Дополнительная информация: Как создать веб-сайт – наше пошаговое руководство по созданию сайта Они делают это, предоставляя шаблоны и позволяя настраивать их по своему усмотрению. Если вы хотите ввести основные данные и оставить их там, хорошо. Если вы хотите изменить все об этом, вы можете. Все это делается онлайн. Вам не нужно скачивать программное обеспечение для создания веб-сайтов и создавать сайт на своем компьютере; вы переходите на соответствующий сайт, входите в систему и управляете своим сайтом там. Это поддается всеобъемлющему подходу большинства создателей веб-сайтов. Они могут позаботиться обо всех технических вещах (хостинг, доменное имя и т. д.), если вы этого хотите. Удобство и контроль — это хлеб с маслом для создателей веб-сайтов своими руками. Они позволяют быстро запускать полнофункциональные веб-сайты. Вы можете получить один за один час, как показано в нашем видео ниже. Хотите верьте, хотите нет, но это видео настоящее. По словам соучредителя Wix Авишай Абраами, конструкторы веб-сайтов «упрощают создание веб-сайтов для всех». Вот и все. Что хорошо в конструкторах сайтов, так это то, что они эффективны для всех. Любители и профессионалы могут использовать их для создания веб-сайтов для бизнеса или для удовольствия. Наше собственное исследование показало, что две трети веб-сайтов созданы для личного пользования. Не думайте, что веб-сайты нужны только бизнесу. Они в меньшинстве! Создатели веб-сайтов своими руками доступны почти каждому девятому0013 типа сайта. Шаблоны предназначены для самых разных типов сайтов. Хотите создать сайт для своего ресторана? Там будет выбор шаблонов только для ресторанов. Все большее число строителей, работающих своими руками, явно сосредоточены на электронной коммерции — продаже вещей через Интернет. Они обеспечивают основу, необходимую для запуска интернет-магазина. Shopify и BigCommerce на данный момент являются большими собаками, а такие платформы, как Sellfy, стремятся держать их в напряжении. Короче говоря, конструкторы веб-сайтов требуют ограниченных финансовых и технических ресурсов. Как мы сами выяснили, стоимость создания веб-сайта — это постоянно меняющаяся цель, которая может выйти из-под контроля. Фиксированные тарифы разработчиков веб-сайтов означают, что вы можете погрузиться в мир веб-дизайна, не прожигая дыру в кармане. Основная ценность конструкторов веб-сайтов «сделай сам» заключается в том, что вы можете сосредоточиться на дизайне и функциональности. Они, как правило, принимают одну из двух форм: перетаскивание и генерация. Строители перетаскивания делают то, что говорят на жестяной банке (если они хороши). Вы просто размещаете элементы страницы там, где хотите, и оформляете их по своему усмотрению. Сгенерированные сайты зададут вам несколько вопросов, а затем создадут для вас сайт на основе ваших ответов. Вы по-прежнему можете настраивать результаты и добавлять или удалять элементы, но обычно они более структурированы. В бэкенде они помогают вам управлять поисковой оптимизацией (SEO), давая вашему сайту наилучшие шансы на высокий рейтинг в Google и Bing. Многие также предлагают аналитику, которая позволяет вам увидеть, сколько людей посещают ваши сайты, что они делают и откуда они приходят. Количество строителей постоянно растет, и не все из них ужасно хороши. По мере роста рынка вполне естественно, что претенденты пытаются забраться на подножку. Какие хороших конструкторов сайтов доступны, это реальный вопрос. Это зависит от ваших желаний и потребностей. Не существует универсального «лучшего» конструктора сайтов. Вы можете получить краткое представление о том, о чем мы говорим, на нашей сравнительной таблице конструкторов веб-сайтов, но ниже мы углубимся в нее. Мы хотели предложить нечто большее, чем просто мнение по этому поводу, поэтому мы провели исследование всех лучших конструкторов веб-сайтов. Тесты взаимодействия с пользователем были сопоставлены с функциями, поддержкой и ценами, чтобы составить список самых простых в использовании конструкторов веб-сайтов. Имея это в виду, следующие конструкторы веб-сайтов предназначены для людей, не имеющих опыта программирования. Они просты в использовании благодаря хорошей поддержке и интуитивно понятному интерфейсу. Они не всегда предлагают такой же большой контроль над серверной частью, как их продвинутые собратья, но если вы хотите создать свой собственный веб-сайт с минимальными проблемами, это то, что вам нужно. Wix — лучший конструктор перетаскивания на данный момент. Он предлагает вам полный контроль над тем, как выглядит ваш сайт. Хотите, чтобы ваш логотип был там? Переместите его туда. Хотите, чтобы этот абзац был перевернутым? Выруби себя. Поначалу интерфейс может показаться немного сложным, но как только вы освоитесь с ним, Wix станет одним из самых простых в использовании конструкторов. Для тех, кто плохо знаком с веб-дизайном и хочет учиться, Wix — отличный вариант. Свобода, которую он предоставляет, приглашает вас узнать об основных принципах веб-дизайна: как представить свою домашнюю страницу, что разместить на панели навигации и т. д. Наше пользовательское тестирование показало, что сочетание простоты использования и поддержки клиентов Wix в настоящее время не имеет себе равных. Новички и профессионалы с удовольствием использовали его. Мы сами считаем, что это один из лучших вариантов для новичков в веб-дизайне. Он лучше подходит для простых веб-сайтов, но большинство веб-сайтов тоже простые. Это очень хорошо показало себя в нашем пользовательском тестировании. GoDaddy предлагает более пошаговые инструкции по строительству, и они делают это интуитивно понятным и простым в использовании способом. Чтобы быстро запустить небольшой отполированный веб-сайт, возможно, нет лучшего конструктора, чем GoDaddy. Они также предоставляют регистрацию домена и хостинг, поэтому с ними вы можете делать все в одном месте. Далее по кривой гауссов находятся самодельные конструкторы веб-сайтов, которые сложнее в использовании, но которые предлагают больший контроль и масштабируемость. Они попадают в приятное место, где поддерживаются ваши усилия по созданию веб-сайтов, но также есть возможность развивать свои технические навыки. Squarespace — учтивый, загадочный, немного претенциозный конструктор сайтов, который курит в углу. На данный момент это, безусловно, самая стильная платформа в игре, а их серверная часть достаточно сложна, чтобы работать с большими сайтами с высоким спросом, такими как журналы. Множество элегантных шаблонов Squarespace означает, что вы можете сосредоточиться на содержании своего веб-сайта, что, в конечном счете, является самым важным. Это не совсем часть клуба перетаскивания, но по-прежнему один из лучших конструкторов для настройки. Эта дополнительная функциональность означает, что вам нужно уметь кодировать и , чтобы получить максимальную отдачу от Squarespace, но это прекрасный вариант для тех, кто хочет узнать, что нужно для создания большого сайта. Это совсем другой мир — его едва ли можно назвать конструктором сайтов. WordPress.org — это система управления контентом (CMS) с открытым исходным кодом. Если это не имеет для вас смысла, возможно, вам лучше использовать конструктор сайтов. Тем не менее, это платформа, которую можно использовать, когда вы хотите вывести сайт на новый уровень. Почти треть Интернета построена на базе WordPress.org. CMS — это, по сути, конструктор веб-сайтов без ручного управления. Кроме того, для ясности, WordPress.org не следует путать с WordPress.com, превосходной, хотя и ограниченной платформой для ведения блогов. Некоторые конструкторы веб-сайтов ориентированы на розничную торговлю в Интернете. Если вы хотите создать интернет-магазин с относительной легкостью, это то, что вам нужно. Shopify был запущен в 2006 году и в последние годы значительно вырос. Поскольку все больше и больше людей используют Интернет для продажи вещей, им нужно было где-то их продавать. Вот где Shopify вмешался. Они фактически являются создателем веб-сайтов электронной коммерции, предоставляя превосходную основу для настройки интернет-магазина. Удовлетворение потребностей клиентов лежит в основе их деятельности. Конструкторы веб-сайтов общего назначения, такие как Wix и Shopify, предлагают электронную торговлю через плагины. В какой-то степени это хорошо, но крупным интернет-магазинам нужны специальные платформы. Shopify — лучший из них на данный момент, особенно для тех из вас, кто только начинает. BigCommerce предоставляет вам больше инструментов «из коробки», чем Shopify, но компромиссом является то, что он более громоздкий в использовании. Прочтите наше сравнение Shopify и BigCommerce, чтобы узнать, как они сравниваются и какой из них, скорее всего, подойдет вам больше. Хотите узнать больше о продажах через Интернет? Прочтите наше руководство по лучшим платформам для электронной коммерции. Как и все остальное, конструкторы сайтов не идеальны. Знать их слабости так же важно, как и знать их сильные стороны. Веб-сайты — это серьезный бизнес, и вы не хотите обременять себя неправильной платформой. Вот некоторые из потенциальных недостатков самодельных конструкторов сайтов: Ограничения на настройку. Некоторые конструкторы веб-сайтов могут быть весьма ограниченными, когда дело доходит до настройки вашего сайта. Это цена, которую вы платите за структуру и удобство. Конструкторы перетаскивания Wix стремятся дать вам как можно больше контроля, но даже у них есть свои ограничения. Для действительно уникальной функциональности и представления невозможно обойти HTML и CSS. Все дороги ведут к коду во всемирной паутине. Общий хостинг. Веб-сайтам нужно место для хранения, к которому любой может получить доступ в любом месте в любое время. Это называется хостинг. Большинство разработчиков веб-сайтов делают это за вас, но ваш сайт будет делиться ресурсами с другими сайтами в системе. Дополнительная информация: Что такое веб-хостинг? – Наш полный путеводитель по странному и не очень увлекательному миру веб-хостинга Без резервных копий. За исключением Weebly и IM Creator, создатели веб-сайтов обычно не позволяют создавать резервные копии вашего сайта. Это очень затрудняет переход с одной платформы на другую. Создатели сайтов — это не благотворительность. Они хотят сохранить вас в качестве клиента после того, как вы у них есть, и это один из основных способов, которыми они это делают. Они плохо масштабируются. Это верно не всегда, но достаточно часто, чтобы отметить. Многие из вас никогда не столкнутся ни с одним из вышеперечисленных. Это небольшие препятствия, но стоит понимать, что конструкторы веб-сайтов не лишены недостатков. Большинство из них предлагают бесплатные пробные версии или бесплатные услуги, так что у вас будет достаточно времени, чтобы взвесить все для себя, прежде чем тратить ни копейки. Если вы только начинаете, создателям веб-сайтов есть веские аргументы. Это введение в мир веб-дизайна. Даже если вы перерастете свой сайт и начнете искать что-то более продвинутое, ваш опыт позволит вам лучше подготовиться к этому путешествию. Короче говоря, конструкторы сайтов своими руками обходятся дорого только в том случае, если вы решите использовать дорогие планы. Никаких подвохов, никаких закулисных комиссий. Для того, что оно стоит, наше исследование оценило следующие три строителя как предлагая лучшее соотношение цены и качества: . Ручка. опыт. Wix — это перетаскивание, Strikingly — простой и структурированный, а Weebly — баланс обоих. Все они предлагают бесплатные пробные версии, так что у вас будет достаточно возможностей увидеть, какой из них вам подходит. Если вы только начинаете, последнее, что вам нужно сделать, это разбрасываться деньгами. Выберите доступный тарифный план и увеличивайте его по мере роста вашего сайта. У программистов больше нет монополии на веб-дизайн. Конструкторы веб-сайтов «сделай сам» позволили каждому создать стильное и функциональное присутствие в Интернете. Существует множество отличных конструкторов веб-сайтов, но не существует «лучшего» конструктора веб-сайтов. Это зависит от ваших потребностей. Если для вас важна простота использования, подпишитесь на бесплатную пробную версию, например, Wix или GoDaddy . Если вы хотите развивать свои технические ноу-хау во время строительства, что-то вроде Squarespace может подойти вам больше. Дайте им вращение и посмотрите, что щелкнет. Ничего не стоит попробовать. Website Builder Expert стремится предоставить вам достоверные данные. Вот почему мы проводим собственное исследование и получаем прямое, личное понимание. Анализы и графики в этой статье основаны на аутентичных источниках, проверенных нашими штатными экспертами. Мы уделяем большое внимание тому, чтобы публикуемая нами информация была надежной и точной. Обратите внимание, что информация, содержащаяся в этой статье, предназначена только для общего ознакомления. Мы будем рады ответить на любые ваши вопросы об этой статье и сопутствующих исследованиях. Для получения дополнительной информации, пожалуйста, свяжитесь с экспертом Website Builder напрямую по электронной почте [email protected]. Если вы подпишетесь на одну из услуг, упомянутых на этой странице, создание веб-сайта сегодня может принести комиссию. Подробнее об этом можно прочитать здесь Какие конструкторы сайтов лучше всего подходят для начинающих? Хороший вопрос, верно? Или, может быть, вы ищете и эти термины: Я имею в виду, что вам не нужно ничего до смешного сумасшедшего, просто что-то удобное и мощное: Другими словами: Простой, удобный для начинающих веб-сайт, которым вы можете гордиться. Но не волнуйтесь, они по-прежнему полны инструментов и эффективности, которые вам все еще нужны. Они просто знают, как разрабатывать свои платформы , поэтому любой, от новичка до технаря, может создать потрясающий веб-сайт . Еще одна замечательная вещь: Эти конструкторы веб-сайтов имеют шаблоны, инструменты и многое другое, скорее всего, по той причине, по которой вы хотите создать веб-сайт. Например: может быть, вы попадаете в следующие категории: Видишь? Краткое примечание: Не путайте их с вариантами, ориентированными исключительно на, скажем, создание веб-сайта электронной коммерции или создание веб-сайта с фотографиями. Эти опции предназначены для базового конструктора веб-сайтов с опциями для создания сайтов, подобных этому. Но их единственная цель не в этих нишах (ну, пока я это пишу 🙂 ) Есть ли в этом смысл? Я очень на это надеюсь! Хорошо, давайте рассмотрим лучшие конструкторы веб-сайтов, которые вам абсолютно необходимы, если вы хотите создать веб-сайт. Особенно, если ваша цель — начать сегодня. Содержание Это дает вам немного больше понимания того, как они оцениваются. Wix – это ваш вариант №1 при создании веб-сайта для новичков и, на мой взгляд, самый простой конструктор веб-сайтов. Я протестировал его и сравнил с другими и со всеми функциями и шаблонами, которые он сочетает в себе с простотой использования, вы сойдете с ума, если хотя бы не возьмете его на тест-драйв. Посмотрев на Wix, я понял, что они лучше всех справляются с тем, что у них есть множество шаблонов, разбитых на нишевые категории для вас. Например: Посмотрите на все основные категории, которые у них есть для вас, чтобы начать. Это даже не включает подкатегории под каждой из них. Бум, вы щелкаете по одному из них, и у вас уже есть огромный скачок вперед на вашем новом веб-сайте. Итак, давайте быстро пробежимся по некоторым преимуществам, которые предлагает вам Wix. Я думаю, что с точки зрения стоимости и того, что вы получаете, лучше всего выбрать безлимитный план Wix. Вам не нужно беспокоиться о недостаточной пропускной способности, и вы получаете все функции для создания приятного веб-сайта, удобного для начинающих, со всеми функциями для ведения вашего бизнеса. Несколько шагов, которые помогут следовать дальше: Попробуйте Wix без риска
Weebly — очень мощный и простой в использовании конструктор сайтов. На данный момент у него более 30 миллионов пользователей, которые используют Weebly для управления своим веб-сайтом. Самое замечательное в том, что это один из самых простых в использовании конструкторов веб-сайтов, который охватывает множество основ, таких как предоставление вам функций для создания веб-сайта электронной коммерции или простого базового веб-сайта для ведения блога. Попробуйте Weebly без риска Squarespace — отличный универсальный конструктор сайтов. Он имеет множество функций и множество шаблонов и инструментов, которые помогут вам независимо от того, что вы будете создавать. Например: У него есть специальные планы для электронной коммерции, блогов и одностраничного веб-сайта. У Squarespace также есть замечательные шаблоны, о которых я упоминал для начала. Позвольте мне показать вам очень быстро: Перейдите на главную страницу и нажмите кнопку «Начать» Далее: Просто выберите тип веб-сайта, который вы создаете. И последнее, но не менее важное. Выберите шаблон, который хотите использовать. С ума сойти, как это легко. Готовы попробовать Squarespace? В мире много болтают и ищут бесплатные конструкторы сайтов. И хорошо: Я их не виню, потому что это потрясающая цена. Проблема в следующем: Бесплатный веб-сайт имеет много недостатков и, если вы серьезно относитесь к своему веб-сайту Это очень важный актив. Реально ДВА выскакивают на меня, чего достаточно, чтобы не идти этой дорогой. Ваш домен, скорее всего, является субдоменом. Это означает, что у вас будет доменное имя, подобное createwebsitetoday. Ни в коем случае, вы хотите yourwebsitename.com Во-вторых, они, скорее всего, собираются размещать рекламу где-то на вашем сайте. Мне это совсем не нравится. Вот только две причины Есть еще много других причин, но нам нужно было с чего-то начинать. Теперь, если вы просто играете и не планируете делать сайт более Стреляй, бери бесплатный план. Просто вкратце подытожим. Все 3 предлагают простой подход к созданию веб-сайта. Они предлагают простой, но красивый веб-сайт по очень низкой цене для новичков. Попробуйте их и посмотрите, какой из них соответствует вашим потребностям. Убедитесь тоже!! Какова ваша конечная общая цель? Если вы просто тестируете, наслаждайтесь! Но, если этот веб-сайт действительно используется и является частью вашего повседневного бизнеса. Примите мудрое решение после тестирования. Бесплатный не значит лучший. Просто спрошу вас: Вы уже пробовали что-нибудь из этого? Все эти варианты отлично подходят для малого бизнеса. Они предлагают множество инструментов, а также очень удобный способ создания сайта. Использование конструктора веб-сайтов позволяет очень легко создать сайт и охватывает практически все, что вам нужно. Однако это ограничит возможности настройки, которые вы можете выполнить. Благодаря всему доступному программному обеспечению для создания веб-сайтов для начинающих выйти в онлайн-пространство не так уж и сложно. Вам доступно множество вариантов, которые вы можете использовать в полной мере. Одним словом, каждый найдет что-то для себя, каким бы привередливым и дотошным он ни был. Что еще очень круто во всех конструкторах веб-сайтов, которые вы можете получить, так это то, что они на 100% удобны для новичков. Даже если вы впервые в этой игре и еще не создали страницу, вы все равно увидите отличные результаты. Также не имеет значения, заинтересованы ли вы в создании блога, интернет-магазина, бизнеса, портфолио, личного веб-сайта или веб-сайта-резюме. Вы называете это. У нас есть готовый инструмент для вас. Одна вещь, которая наверняка привлечет ваше внимание, это то, что для этого не нужны знания программирования. Правильно, вам не нужно быть программистом, и вам не нужно иметь дизайнерский талант; с программным обеспечением для создания веб-сайтов для начинающих каждый может добиться успеха в создании точного веб-сайта, который он хочет для своего бизнеса или проекта. И нет, вам не нужно будет нанимать профессионала, чтобы помочь вам. В наши дни, независимо от вашего опыта и ниши, вы можете легко реализовать свою идею с помощью аккуратного веб-сайта. Wix — это замечательное программное обеспечение для начинающих, которые хотели бы попробовать всемирную паутину. Что ж, даже если вы опытный пользователь и вам нужно только быстрое исправление страницы, Wix обязательно справится с задачей. В этом застройщике много хорошего. При работе с Wix вы можете пойти тремя путями. Вы можете выбрать вариант редактора, искусственный интеллект или погрузиться в мир кода. Какой бы путь вы ни выбрали, Wix гарантирует, что ваш конечный продукт станет шедевром. Имейте в виду, что не все ваши варианты дадут вам одинаковую свободу для настройки. Кроме того, вы можете использовать Wix для всех типов веб-сайтов, от блогов и портфолио до полноценных страниц электронной коммерции. Подробнее Действительно, многие программы для создания веб-сайтов для начинающих предлагают вариант электронной коммерции, но Shopify посвящает ему свое сердце и душу. Независимо от того, какой интернет-магазин вы хотели бы открыть, вы можете запустить его с Shopify. Хотите ли вы создать обычный или нишевый магазин, Shopify готов к любым вызовам, гарантируя, что вы успешно их реализуете. Он даже предлагает множество шаблонов и бесчисленное количество приложений, которые сделают вашу страницу электронной коммерции удобной для конечного покупателя. С Shopify и любым другим конструктором веб-сайтов вы можете начать свой онлайн-бизнес в одно мгновение. Shopify позволяет с легкостью продвигать товары. Shopify также обеспечивает плавные платежи, статистику и маркетинг, а также инструменты для создания страниц. Подробнее Zyro — отличный конструктор сайтов для начинающих, даже для тех, кто никогда в жизни не сталкивался с созданием сайтов. Это инструмент с множеством практических функций и функций, которые помогут сайту вашей мечты. С Zyro вы можете создавать веб-сайты электронной коммерции, игр, портфолио, свадебные, личные и музыкальные веб-сайты, и это лишь некоторые из них. В вашем распоряжении множество шаблонов, и все они доступны для дальнейшей настройки. Более того, он предлагает вам выбрать из множества различных тарифных планов, чтобы найти то, что идеально соответствует вашим потребностям. Конечно, Zyro также размещает ваш веб-сайт и позволяет зарегистрировать доменное имя. SEO-оптимизация, удобство для мобильных устройств, интеграция с Google Analytics, Facebook Pixel и SSL-сертификат. Имейте в виду, это лишь малая часть всех удивительных специалитетов, которые Zyro приготовил для вас. Дополнительная информация Если вы едете в лондонском метро, вы должны повсюду видеть Squarespace. Не знаю, как в других городах, но лондонцы — фанаты. Squarespace — отличный пример программного обеспечения для создания веб-сайтов для начинающих, которое выводит вас в сеть одним щелчком пальца. Без каких-либо навыков и таланта в веб-разработке теперь вы можете иметь функциональную страницу, готовую привлечь новых посетителей раньше, чем позже. Вы также можете выбрать из множества готовых к использованию шаблонов, которые вы можете использовать как есть или улучшить в соответствии со своими предпочтениями. Несомненно, с Squarespace вы сразу станете профессионалом. Важен конечный продукт, а не процесс его достижения. Если вы сделаете умный короткий путь, что ж, вам повезло! Вдобавок ко всему, с Squarespace управление и обслуживание вашего онлайн-пространства станет легким делом, гарантируя, что вы получите максимальную отдачу от всемирной паутины. Дополнительная информация Во-первых, к любому программному обеспечению для создания веб-сайтов для начинающих следует подходить непредвзято. Все они предлагают так много материала, что вы можете легко создать именно ту страницу, которую визуализировали. И Weebly ничем не отличается. Это мощный, универсальный и практичный инструмент, который открывает для вас целый спектр новых возможностей. Хотя Weebly больше фокусируется на электронной коммерции, он без проблем работает с другими страницами, связанными с бизнесом. Weebly предлагает отличное пошаговое руководство, которое охватывает все разделы создания и запуска страницы для всех, кто еще никогда не создавал страницу. Как только вы поймете суть, все остальное мгновенно станет детским. Кстати, с Weebly вы также можете начать бесплатно и перейти на премиум только тогда, когда необходимо обновление. Так просто, как, что. Подробнее Webflow позволяет визуально кодировать ваш сайт. Теперь, насколько креативно и художественно вы хотите сделать свою страницу, зависит только от вас. Вы можете сделать вещи как можно более простыми и минимальными, или вы можете сделать все возможное и наполнить свою страницу заманчивыми анимациями и эффектами — Webflow поддерживает все это. Кроме того, вы можете использовать Webflow для создания прототипов, а также для создания конечных продуктов. Это удобный конструктор страниц для пользователей любого уровня. Дополнительная информация Благодаря огромной коллекции из более чем 350 шаблонов в 38 различных категориях, вы знаете, что в uKit каждый найдет что-то для себя. Внесение изменений и улучшений не составляет труда. uKit оснащен технологией перетаскивания, которая упрощает создание веб-сайтов. Другие функции включают, помимо прочего, онлайн-чат, информационные бюллетени, интеграцию с социальными сетями и аналитику. Подробнее 8b не только идеально подходит для начинающих, но и является бесплатным конструктором веб-сайтов. Насколько это круто? Если вы ищете решение, которое поможет вам воплотить вашу идею в жизнь, используйте 8b, а все остальное станет историей. Еще одна особенность взлома 8b заключается в том, что вы можете создать свою страницу с помощью мобильного устройства. Он имеет полностью работающий конструктор мобильных веб-сайтов, который всегда держит вас в курсе. Сидите ли вы за своим столом или находитесь в пути, создание сложной страницы и управление ею с помощью 8b не составит труда. Подробнее Вам не хватает навыков программирования? Срок не за горами? Или у вас туго с бюджетом? В любом случае, пусть Тильда позаботится об этом. Это программное обеспечение для создания веб-сайтов для начинающих идеально подходит как для полных новичков, так и для экспертов. Он предлагает множество предопределенных макетов, более 450 блоков контента и интуитивно понятный редактор страниц. Другие плюсы Тильды: 100% мобильная готовность, удобство для поисковых систем, настраиваемые шрифты, интеграция с Google Analytics и молниеносная скорость загрузки. Он также совместим с многочисленными сторонними плагинами, такими как MailChimp, Slack, Disqus и Zapier, и это лишь некоторые из них. С Тильдой вы готовы к рок-н-роллу прямо из коробки. Дополнительная информация Вы можете быть единоличным брендом, фрилансером, которому нужно разобраться с присутствием в Интернете, или художником, который хотел бы поделиться своей работой со всем миром, продвигайте дела с помощью PageCloud. . Да, теперь вы и только вы можете создать вызывающий интерес веб-сайт, который поднимет ваш проект на новый уровень. Не нужно быть техническим волшебником, чтобы начать делать себе имя в Интернете. Вы можете подойти к процессу с полным комфортом благодаря простоте использования Pagecloud. У вас в руках готовое решение, готовое к использованию. Используйте все возможности PageCloud и наблюдайте, как происходит волшебство. От готовых шаблонов веб-сайтов до набора функций и приложений — все это в PageCloud есть в вашем распоряжении. Подробнее Создание страницы с помощью uCraft — это весело и увлекательно. Вы можете начать свое путешествие бесплатно, а позже перейти на премиум-план. Да, вы можете использовать бесплатное решение для создания веб-сайтов как можно дольше. С другой стороны, как только вы доведете свою страницу до приличного объема, вам захочется обновить ее, поскольку uCraft открывает еще больше возможностей и функций, чтобы максимально масштабировать вашу страницу. Говоря о бесплатном плане, вы получаете безопасность SSL, инструмент SEO, Google Analytics и возможность немного изменить внешний вид. uCraft поставляется с шаблонами для блогов, электронной коммерции, событий, личных, медицинских и ресторанных веб-сайтов, и это лишь некоторые из них. Все они следуют текущим веб- и техническим нормам, чтобы обеспечить бесперебойную работу вашего присутствия в Интернете. Вы также можете перевести свою страницу и глобализировать или локализовать опыт. Подробнее У вас есть три минуты? Все делают. Если вы спешите, создайте учетную запись в Jimdo прямо сейчас, и пусть его искусственный интеллект отправит вас в эпическое путешествие. Ну, не эпично, это будет так быстро, что вы едва заметите, что что-то произошло. О, подождите, у вас останется персонализированный веб-сайт, который вы можете запустить немедленно. И вы можете бесплатно проверить воду и двигаться дальше. Безумно быстрый, не требующий программирования, но красивый и современный — вот что получается, когда дело доходит до Jimdo. После того, как Jimdo лучше узнает вас и ваш проект, он выполнит поиск в своем архиве и предложит отличный веб-дизайн. Подробнее Вам нужен быстрый бесплатный веб-сайт? Тогда вы пришли в нужное место! Хотя у нас уже есть много программ для создания веб-сайтов для начинающих, которые предлагают процесс создания страниц без платы, Mozello — еще одна убийственная альтернатива. Это многоцелевой конструктор веб-сайтов, который охватывает все классические веб-сайты и веб-сайты интернет-магазинов. С небольшой работой и энергией с вашей стороны, Mozello позволяет вам создать нужную вам страницу. Наряду с созданием блога или продажей товаров в Интернете, Mozello также предоставляет вам практические инструменты SEO и маркетинга. Вы также можете расширить свое онлайн-пространство для разных стран, переведя свой контент на разные языки. Подробнее С десятками миллионов пользователей Webnode, безусловно, является одним из инструментов для создания веб-сайтов для начинающих, на который вы можете полностью положиться. Кроме того, Webnode также ничего не стоит для начала. Однако это не означает, что ваш конечный продукт будет полусырым. Полная противоположность. Webnode гарантирует, что созданная вами страница будет кричать о профессионализме и изысканности. Будь то личный или бизнес-сайт, даже платформа для электронной коммерции, с Webnode будет очень просто собрать их вместе. Сначала протестируйте его и только потом решайтесь нырять в полный рост. Webnode также включает бесчисленное множество готовых к использованию шаблонов, экономящих ваше время и энергию. Хотя каждый из них по-своему уникален и оригинален, скорее всего, вы найдете тот, который идеально вам подойдет. Дополнительная информация После того, как вы начнете работу с Weblium, вскоре после этого вы сможете увидеть свою страницу в реальном времени. Этот конструктор сайтов для начинающих не перегружает вас этими сложностями и сложными задачами. Даже если вы используете программное обеспечение в первый раз, это будет очень естественно, так как любой может без особых усилий получить максимальную отдачу от Weblium. И в довершение всего, вы также можете бесплатно использовать Weblium. Тем не менее, доступны два дополнительных премиальных плана и возможность заказать пользовательскую страницу. В Weblium каждый найдет что-то для себя. Благодаря удобному искусственному интеллекту вы можете сосредоточиться только на последних штрихах, а обо всем позаботится Weblium. Кроме того, ваш веб-сайт также будет адаптирован для мобильных устройств, настроен для популярных веб-браузеров и оптимизирован для поисковых систем. Дополнительная информация Site123 позволяет очень легко представить идею вашего проекта в Интернете — идеально подходит для новичков. Он предлагает только два плана: бесплатный и премиум. Конечно, первое намного более ограничено, чем второе, но все же дает вам возможность начать делать ходы. Бесплатный план предлагает хранилище объемом 500 МБ, пропускную способность 1 ГБ и субдомен Site123. Если вы действительно новичок, не стесняйтесь начинать, не тратя ни копейки; вы все равно можете обновить позже. Что касается процесса создания веб-сайта, то требуется всего три шага, чтобы увидеть свою страницу в онлайн-пространстве. Site123 также использует инструменты поисковой оптимизации и обеспечивает полную поддержку 24/7. Выполнение работы с Site123 действительно несложно, а это означает, что маловероятно, что вам когда-либо понадобится поговорить с экспертами. Подробнее Удивительная страница благодаря практичному программному обеспечению для создания веб-сайтов для начинающих, Strikingly. Всего за несколько минут вы можете получить функциональную страницу, готовую выйти на улицы онлайн-мира. Конечно, Strikingly никогда не попросит вас о каких-либо знаниях в области кодирования или дизайна. На момент написания этой статьи Strikingly уже поддерживает миллионы веб-сайтов пользователей со всего мира. В комплекте вы найдете различные шаблоны для портфолио, бизнеса, магазина, блога, организации и веб-сайта с демонстрацией продуктов. Выберите соответственно, отредактируйте макет, и все. С помощью Strikingly вы можете зарегистрировать новое собственное доменное имя или подключить его к существующему. Кроме того, он также поставляется с аналитикой, сертификатом SSL, поисковой оптимизацией, социальными каналами, а также регистрационными и контактными формами. В заключение, в Strikingly есть все необходимое и даже больше, чтобы удовлетворить ваш вкус, независимо от того, насколько вы разборчивы. Подробнее Zoho — это современное программное обеспечение для пользователей всех уровней, от новичков до экспертов. Теперь у вас есть шанс пробудить свой творческий дух и попытаться создать веб-сайт, адаптированный для мобильных устройств. Как бы пугающе это ни звучало, позвольте мне предупредить вас, что вы со 100% гарантией добьетесь успеха. Расслабьтесь и плывите по течению Zoho. С этого момента вам больше никогда не понадобится нанимать программиста или обращаться за помощью к профессиональному дизайнеру. Zoho гарантирует, что вы станете экспертом, даже если вы впервые занимаетесь созданием веб-пространства. Благодаря удобному визуальному редактору и предустановленным блокам создание желаемого веб-дизайна станет проще простого. Вы также можете свободно загружать и встраивать пользовательский контент, прикреплять логотипы и значки избранного, защищать паролем определенные области и повышать видимость с помощью интеграции с социальными сетями. Дополнительная информация Все больше и больше людей полагаются на конструкторы веб-сайтов для удовлетворения своих потребностей в Интернете, поэтому вы здесь. Специально для тех, у кого нет большого опыта в веб-разработке и дизайне, с программным обеспечением для создания веб-сайтов для начинающих вы также можете выглядеть как профессионал. Такие инструменты, как Novi и другие в этом списке, являются прекрасными примерами впечатляющего приложения, которое предоставляет все необходимые функции. Все они включены в пакет Novi, от бесплатных макетов и метода настройки с помощью перетаскивания до множества дополнительных плагинов. Есть три основных места, которые вы можете выбрать; Запуск: Запуск. Для последнего требуется единовременная плата, после чего вы можете пользоваться привилегиями Нови навсегда. Тем не менее, все три являются достаточно мощными, чтобы обеспечить идеальное решение для создания страницы вашей мечты без хлопот. Подробнее Bookmark — это инновационная платформа для создания веб-сайтов для начинающих и профессионалов. Благодаря инновационному подходу вам потребуется всего две минуты, чтобы завершить свое присутствие в Интернете. И именно AiDA, помощник по проектированию искусственного интеллекта, выполняет основную часть работы. Вы когда-нибудь думали, что при создании страниц на самом деле будет задействован ИИ? Закладка выводит вещи на совершенно новый уровень, гарантируя, что вы полностью разберетесь со своим онлайн-присутствием в течение нескольких минут. Есть и другие функции, которыми гордится Bookmark, такие как безопасность SSL, облачный хостинг Amazon, редактирование перетаскиванием, фоновое видео и обзоры Facebook, и это лишь некоторые из них. Кроме того, в то время как большинство программного обеспечения сосредоточено только на предоставлении первоклассных услуг, Bookmark делает дополнительный шаг, возвращая свое сообщество в виде онлайн-курсов по бизнесу. Подробнее GoDaddy — гигант веб-хостинга и регистрации доменов. Хотя GoDaddy всегда будет держать вас в сети, он также поможет вам создать желаемый веб-сайт. Благодаря конструктору веб-сайтов вы можете создать свою страницу менее чем за час. Благодаря быстрому процессу новички могут без проблем создать страницу для своего личного проекта, интернет-магазина или бизнеса. GoDaddy также гарантирует, что ваша страница будет гибкой, отзывчивой, совместимой с веб-браузерами и быстрой загрузкой. Первым шагом после создания учетной записи будет выбор шаблона, наиболее подходящего для ваших целей. С этого момента вы можете использовать его как есть или отредактировать на свой вкус. Если вы хотите продавать через Интернет, вы можете сделать это с GoDaddy. Когда дело доходит до GoDaddy, для GoDaddy нет ограничений и границ. Дополнительная информация С помощью Webstarts вы обеспечите себе быстрый старт в Интернете. Пакет также состоит из выдающейся коллекции потрясающих веб-дизайнов, которые варьируются от бизнеса, фотографии и музыки до ресторана, путешествий, портфолио, блога, здоровья, моды, посадки и многого другого. Более того, все шаблоны на 100 % адаптируются, чтобы вы могли легко их брендировать. И если вы знаете, как кодировать, Webstarts также предоставляет вам доступ к HTML и CSS, чтобы повысить уровень настройки. Дополнительные возможности включают редактирование изображений, карту сайта, сеть доставки контента и чат в реальном времени. Варианты бесконечны, особенно если вы привнесете в него свой фирменный стиль. Подробнее Дайте нам знать, если вам понравился пост. Так как же работает этот «веб-сайт»? Если у вас никогда раньше не было веб-сайта, мы можем объяснить основы. Исследования показывают, что 92 % клиентов больше всего доверяют молве, но почти 90 % потребителей проверяют веб-сайт компании, прежде чем звонить или писать по электронной почте. А если у вас нет сайта? Они могут вообще не звонить. Ваш адрес в Интернете, по которому вас находят (rocketspark.com – наш). Здесь хранится ваш веб-сайт в Интернете, чтобы он отображался на вашем домене. Это программное обеспечение (например, Rocketspark), которое вы используете для разработки, создания и редактирования вашего веб-сайта. Внешний вид вашего сайта, включая цвета, шрифты и стиль или макет. Слова и изображения, которые вы добавляете на свой веб-сайт. С Rocketspark ваш веб-хостинг, платформа веб-сайта, инструменты проектирования, помощь и поддержка включены в ежемесячную подписку, которая меньше, чем в большинстве тарифных планов для мобильных телефонов для малого бизнеса. Кроме того, если вы хотите, мы также можем позаботиться о вашем доменном имени и адресах электронной почты. Вы можете купить домен или учетные записи электронной почты прямо в Rocketspark или подключить существующий домен и адреса электронной почты к своему веб-сайту Rocketspark всего за несколько кликов. Узнать больше Создайте его самостоятельно с помощью простого в использовании конструктора веб-сайтов Rocketspark — просто перетащите его. Начните бесплатно прямо сейчас Работайте с местным партнером по дизайну Rocketspark, и ваш веб-сайт будет разработан экспертом. Найти дизайнера В Rocketspark мы помогаем людям создавать веб-сайты уже более 10 лет. Загрузите наше пошаговое руководство и ознакомьтесь с основами. Загрузить электронную книгу Откройте для себя отраслевые функции, которые помогут вашему бизнесу добиться успеха в Интернете. Дизайн и маркетинг Розничная торговля и электронная коммерция Строительство Рестораны и кафе Бухгалтерия Если вы думаете об использовании Rocketspark, лучше всего начать 30-дневную бесплатную пробную версию. У вас будет доступ ко всем функциям Rocketspark, и вы сможете попробовать их сами. Вы можете запустить свой сайт в любое время, перейдя с пробной версии на платный план. Цены Rocketspark просты. В наши планы входит все необходимое для создания и обслуживания веб-сайта. Посетите нашу страницу с ценами для более подробной информации. Конечно можешь! Как только ваш сайт заработает, вы сможете войти в систему в любое время и получить доступ ко всем элементам управления Rocketspark. На самом деле, мы призываем людей обновлять свой сайт новыми фотографиями, сообщениями в блогах и многим другим. Да. В Rocketspark у нас есть сеть партнеров по дизайну, которые являются экспертами в создании веб-сайтов на платформе Rocketspark. Rocketspark предлагает высококачественный хостинг веб-сайтов в Новой Зеландии, Австралии и Великобритании. Мы размещаем все веб-сайты клиентов, чтобы мы могли запускать для вас обновления и новые функции. Прелесть Rocketspark в том, что все это перетаскивание, что означает, что кодирование не требуется. Наши простые элементы управления редактированием позволяют очень быстро обновлять контент, изменять дизайн и продавать товары в Интернете. Остались вопросы? Свяжитесь с нами Это не обычная служба поддержки. Ни один вопрос не является слишком глупым. Мы заботимся о вас и вашем бизнесе, поэтому у нас есть команда по работе с клиентами, которая поможет вам в вашем путешествии. Get in touch Try for free or найти дизайнера функции Mailchimp Building & construction Справочные руководства Наша история GlobalАвстралияНовая ЗеландияВеликобритания Начало карьеры в веб-разработке может показаться чрезвычайно сложным. Но на практике процесс, вероятно, будет не таким сложным, как вы думаете. Как только у вас появится представление о том, какими навыками вам нужно обладать в качестве веб-разработчика начального уровня, вы сможете быстро построить свою академическую базу. Хотите узнать, как научиться веб-разработке? Мы здесь, чтобы помочь. Эта статья предназначена для всех, кто хочет войти в сферу веб-разработки или хочет расширить свой существующий набор навыков. Он будет охватывать некоторую базовую терминологию, специализации веб-разработки, а также инструменты и навыки, которые вам понадобятся для разработки веб-сайтов и управления ими. Другими словами, он проведет вас через все, что вам нужно знать, чтобы начать свою карьеру. Начнем! Короче говоря, потенциал работы. Веб-разработка — быстрорастущая профессия. Навыки, описанные в этих руководствах: Щелкните здесь, чтобы перейти к руководствам. Мы рассмотрим все, что вам нужно, чтобы узнать об основах веб-разработки, от мельчайших подробностей о том, как работают веб-сайты, до концепций дизайна высокого уровня. На самом базовом уровне веб-сайты представляют собой наборы файлов и кода, хранящиеся на сервере , который подключен к Интернету. Давайте рассмотрим, как это работает на практике: допустим, ваш друг присылает вам ссылку на забавное видео. Когда вы нажимаете на ссылку, ваш веб-браузер (клиент) отправляет запрос на видео-сайт (сервер) с запросом видеофайла. Сервер сайта получает запрос и отправляет файл на ваш компьютер. Сторона клиента и сторона сервера называются «внешняя часть» и «внутренняя часть» соответственно. Внешние веб-разработчики сосредотачиваются на клиентских функциях веб-сайта, в то время как бэкэнд-разработчики сосредотачиваются на разработке серверной части веб-сайта. Разработчики с полным стеком работают именно с этим — «полным стеком» технологий разработки — и владеют как интерфейсными, так и внутренними технологиями. Понимание различий между ними может помочь вам решить, на какой из трех вы хотели бы специализироваться в течение своей карьеры. Разработчики внешнего интерфейса создают контент, который вы видите при взаимодействии с веб-сайтом. Сюда входят визуальные элементы, такие как меню, кнопки и анимация, которые могут выполняться на компьютере клиента. Разработчики внешнего интерфейса используют три основных языка: HTML для создания структуры веб-сайта, CSS для изменения внешнего вида веб-сайта и JavaScript для создания интерактивных элементов. Разработчики серверной части работают с серверной частью веб-сайта. Это включает в себя управление веб-серверами, взаимодействие с базами данных и использование анализа данных — все это функции, которые пользователь не видит при взаимодействии с сайтом. Бэкэнд-разработчики могут также использовать технологии, ориентированные на данные, такие как SQL и Python, для управления функциональностью веб-сайта. Разработчики полного стека являются экспертами в области «полного стека» технологий, связанных с веб-сайтами. Если вам интересно, сколько времени потребуется, чтобы стать полноценным разработчиком, не беспокойтесь; вступить в эту универсальную роль проще, чем вы думаете. Благодаря полноценным буткемпам преданные своему делу технические энтузиасты могут приобрести необходимые для работы навыки всего за три-шесть месяцев. Тем не менее, те, кто предпочитает всесторонность, которую дает формальная степень, должны быть готовы выделить четыре или более лет для своего образования. Веб-разработчики полного стека выполняют несколько задач, связанных с веб-сайтом. К ним обычно относятся, но не ограничиваются: Изучите полноценную веб-разработку в учебном лагере Berkeley Coding. Вы можете начать веб-разработку, используя любой компьютер, поддерживающий Windows, macOS или Linux. Минимальные требования для программирования включают: Вам потребуется текстовый редактор для управления всем кодом, который вы пишете. К счастью, на рынке есть много бесплатных вариантов, с которых можно начать. Notepad++ — хороший текстовый редактор для начинающих, но он доступен только в Windows. Atom — еще один отличный вариант для Mac, Windows и Linux. Для кодирования вам понадобится веб-браузер. Настройка локального веб-сервера позволяет тестировать код на вашем компьютере, не публикуя ничего в Интернете. Вы можете тестировать макеты, скрипты и новые функции в процессе разработки. XAMPP, например, — это утилита, которая может запускать сервер на вашем компьютере Mac, Windows или Linux. MAMP — еще один вариант только для Mac и Windows. Графические редакторы могут помочь разработчикам создавать и редактировать графические элементы веб-сайта. Adobe Creative Suite является отраслевым стандартом, но его ежемесячная плата может быть высокой, если вы новичок в дизайне. Разработчики внешнего интерфейса определяют, как веб-сайт выглядит при загрузке на стороне клиента. Они несут ответственность за создание и проектирование всех элементов веб-сайта, ориентированных на пользователя. Ниже мы перечислили языки, которые должны знать все начинающие разработчики интерфейсов, прежде чем получить свою первую работу. Язык гипертекстовой разметки (HTML) позволяет программистам определять базовую структуру и дизайн веб-сайта. Файл HTML сообщает браузеру, что отображать на экране устройства и как расположены такие элементы, как абзацы, списки и изображения. HTML очень доступен и может стать отличным введением для новичков в программировании. Это важная часть набора инструментов веб-разработчика, которая служит отправной точкой для всех веб-сайтов. Хотите получить дополнительную информацию об этом языке кодирования «строительных блоков»? Вот руководство по изучению HTML. Каскадные таблицы стилей (CSS) изменяют способ отображения элементов HTML на экране. Понимание CSS позволяет создавать великолепно выглядящие веб-страницы во всех основных браузерах. Вы можете изменить макет страницы, цвета и шрифты, а также добавить эффекты к элементам страницы. CSS используется в сочетании с HTML для создания и оформления веб-страниц. Его легко выучить и понять, но он также имеет большую глубину. CSS дает вам большой контроль над тем, как HTML-документ представляется пользователю — поэтому изучение CSS имеет решающее значение для всех, кто хочет создавать красивые и отзывчивые веб-сайты. JavaScript — еще один важный компонент в наборе инструментов веб-разработчика. Согласно отчету HackerRank для разработчиков за 2020 год (PDF, 2,8 МБ), это один из самых популярных языков на рынке, а также язык №1, наиболее востребованный менеджерами по найму. JavaScript — это клиентский язык, который используется вместе с HTML и CSS для создания динамических, адаптивных веб-сайтов. Его легко подобрать, и он невероятно универсален, позволяя разработчику обрабатывать любую часть дизайна и функциональности веб-сайта. Многие навыки, связанные с написанием JavaScript, также можно применить к другим языкам, таким как Python и Java, что делает его отличным введением в программирование. Изучение JavaScript необходимо каждому, кто хочет работать полным стеком или веб-разработчиком интерфейса. Ознакомьтесь с нашим руководством по JavaScript для начинающих, чтобы получить дополнительную информацию и способы изучения этого важнейшего языка. * указывает обязательное поле. Имя * Фамилия * Адрес электронной почты * Номер телефона * Некоторый школьный диплом средней школы или градусная диплом Gedassociate уверен, что лучше всего описывает вашу цель? * Какая область вас больше всего интересует? * НетДа, менее 2 летДа, от 2 до 5 летДа, более 5 летДа, более 10 летОпыт работы в данной сфере? * НемедленноВ течение 6 месяцевЧерез 6-12 месяцевЧерез год и болееКак скоро вы хотите начать? * СШАКанадаГерманияМексикаСтрана * Когорта/Категория программы * Отправляя эту форму, вы соглашаетесь с тем, что Berkeley Boot Camps может связаться с вами по поводу этого учебного лагеря. Не ****@домен.com ? Средства разработки интерфейсов помогают автоматизировать процесс написания кода и управлять им, поэтому перед тем, как приступать к каким-либо интенсивным проектам программирования, рекомендуется определить потенциальные источники поддержки. Менеджеры пакетов могут устанавливать библиотеки и другие зависимости (также называемые пакетами), используемые для разработки внешнего интерфейса. Зависимости — это сторонние части программного обеспечения, которые решают проблему или выполняют определенную функцию. Инструменты сборки могут автоматизировать некоторые аспекты веб-разработки. Они полезны для простых и подверженных ошибкам задач, таких как замена текстовых строк в файле и перемещение или объединение файлов. Ниже мы перечислили некоторые из них, которые могут оказаться полезными для начинающих разработчиков. gulp — это средство запуска задач, которое автоматизирует определенные задачи разработки в JavaScript. Вы можете использовать его для запуска локального сервера, оптимизации изображений и предварительной обработки файлов CSS. Это мощно, но требует некоторых усилий для настройки. webpack — это сборщик, который часто используется при разработке JavaScript. Он берет код вашего приложения и делает его пригодным для использования в Интернете, разделяя ваш код в зависимости от того, как он используется. Parcel похож на webpack тем, что это упаковщик, но для начала работы требуется меньше настроек. Системы контроля версий управляют изменениями, которые вы вносите в свой код, и позволяют вам вернуться к предыдущей версии, если вы допустили ошибку или хотите внести изменения. Когда вы начнете изучать управление версиями, вы, вероятно, в конечном итоге будете использовать Git. Git — стандартная система управления версиями, используемая крупными компаниями, занимающимися веб-разработкой. Это простой в освоении компонент любого инструментария разработчика переднего плана. GitHub — это принадлежащая Microsoft хостинговая компания, которая позволяет хранить файлы Git и делиться ими с другими. Думайте об этом как о социальной сети для программистов и веб-разработчиков. Многие крупные компании используют GitHub для управления контролем версий и изменениями кода для своих проектов — это также отличное место для демонстрации ваших проектов и создания портфолио. Подумайте обо всех устройствах, которые вы используете в повседневной жизни — ноутбуки, настольные компьютеры, планшеты и смартфоны. Каждый создаваемый вами веб-сайт должен работать на всех устройствах, которыми может владеть пользователь. Адаптивный дизайн — это идея о том, что веб-сайты должны реагировать на поведение пользователя и устройство. Адаптивные веб-сайты можно использовать на любом устройстве: от 32-дюймового монитора до 5,5-дюймового смартфона. Понимание адаптивного дизайна имеет решающее значение для современных веб-разработчиков, поскольку все больше и больше людей выходят в Интернет в основном со своих мобильных устройств. Фреймворки JavaScript — это наборы библиотек с предварительно написанным кодом, которые можно использовать для рутинных задач. Использование фреймворка помогает вам создавать сайт более эффективно, поскольку вы не проектируете все с нуля. Предположим, вы создаете веб-страницу «О нас» для местной компании и хотите, чтобы анимация запускалась всякий раз, когда пользователь наводит курсор на фотографию сотрудника. Вы можете использовать фреймворк, чтобы сэкономить время, вместо того, чтобы создавать анимацию с нуля. Bootstrap — это огромный фреймворк для написания внешнего кода на основе CSS, HTML и JavaScript. Хотите узнать больше? Ознакомьтесь с нашим руководством по Bootstrap! Другие основные интерфейсные JavaScript-фреймворки, которые стоит проверить, включают React, Vue.js и AngularJS. WordPress — это программное обеспечение для веб-публикаций, которое сегодня лежит в основе бесчисленных блогов и веб-сайтов в Интернете. Любой может загрузить и использовать WordPress бесплатно, поэтому понимание того, как с ним работать, является важным навыком. Скорее всего, вы столкнетесь с WordPress в профессиональном мире, поэтому понимание того, как он работает, может окупиться в будущем. Внутренняя разработка включает в себя структуры и задачи, которые пользователь не видит, а именно серверы, базы данных и анализ данных. Разработчики серверной части должны быть знакомы с серверами и способами управления ими. Первый тип сервера — это традиционный централизованный сервер. Это машина, которая работает под управлением Windows или Linux и хранит всю свою информацию в одном месте. Крупные корпоративные компании часто используют централизованную серверную архитектуру, поскольку им нужен больший контроль над тем, как они хранят свои данные и получают к ним доступ. Однако вам не нужен централизованный сервер; прошли те времена, когда вам приходилось покупать собственный сервер и устанавливать его у себя дома. Компании облачного хостинга, такие как HostGator, позволяют запускать веб-сайты, используя их серверы. Сегодня многие компании перешли на распределенный или бессерверный хостинг. В этой архитектуре участвует поставщик, предоставляющий серверные услуги для вашего сайта. Термин «без сервера» немного неверен: сервер все еще существует, но вы не несете ответственности за его обслуживание. Этот тип настройки популярен, потому что он относительно дешев, достаточно быстр и легко масштабируется. Поставщики бессерверных решений, такие как Amazon Web Services (AWS) и Microsoft Azure, предоставляют инфраструктуру для огромной части современного Интернета. Знание того, как работать с одной из этих платформ, сегодня является бесценным навыком для бэкенд-разработчика. Итак, как узнать, следует ли использовать архитектуру с централизованным сервером или безсерверную архитектуру? Во-первых, вам необходимо учитывать конкретные потребности вашего бизнеса и технологий. Стартапы часто используют бессерверные поставщики, поскольку они выигрывают от масштабируемости платформы и быстрой установки. Разработчики серверной части также должны знать несколько различных языков программирования, в том числе: Базы данных имеют решающее значение при разработке серверной части. Язык структурированных запросов (SQL) — это язык запросов, популярный среди специалистов по обработке и анализу данных и внутренних разработчиков. Он используется для создания баз данных, добавления новых данных в существующие базы данных и изменения данных в базах данных. SQL позволяет разработчикам запрашивать данные из реляционных баз данных — баз данных, в которых данные организованы в виде таблиц. MySQL и Microsoft SQL Server — несколько широко используемых вариантов. (Хотите узнать больше? Ознакомьтесь с нашим руководством по SQL.) Вам также необходимо знать о работе с базами данных NoSQL. Эти базы данных не структурируют свои данные в таблицах, столбцах и строках. Скорее, эти базы данных являются гибкими, гибкими и простыми. Это отличный вариант для бизнеса, который работает с огромными объемами данных, которые невозможно эффективно организовать в рамках обычной таблицы. Изучение баз данных SQL и NoSQL может дать вам больше гибкости в работе в будущем. В конце концов, у разных предприятий разные потребности, поэтому знание того, как работать с различными типами баз данных, может помочь вам в вашей будущей карьере. Данные ничего не значат, если вы не можете их проанализировать, и работодатели ищут разработчиков, которые могут эффективно анализировать наборы данных. Наше руководство по анализу данных может помочь вам начать работу. Все, что мы обсуждали до сих пор, касается технической реализации веб-сайта. Как веб-разработчик, вы также должны знать некоторые основы архитектуры и дизайна веб-сайтов. Вам нужно подумать о своем сайте, пользователях и целях. Кто вы хотите, чтобы читать ваш сайт? Откуда они? Что вы хотите, чтобы они сделали — купили товар, заполнили форму или что-то еще? Ваш сайт не должен нравиться всем, но он должен нравиться вашим целевым пользователям. Архитектура веб-сайта относится к макету и структуре страниц вашего сайта. Это могут быть такие страницы, как: Нужные вам страницы будут меняться в зависимости от того, что должен делать ваш сайт. Например, сайт электронной коммерции может отображать категории продуктов, страницы продуктов и подкатегории продуктов. Подумайте о том, как пользователи будут перемещаться по вашему сайту. Будет ли все централизовано на одной странице? Вы хотите, чтобы ваши пользователи изучали сайт и узнавали больше о вашей компании или услуге? Вы должны убедиться, что архитектура вашего сайта соответствует его назначению и удобна для навигации. Еще одним важным фактором является дизайн. Как веб-дизайнер, вы будете управлять внешним видом и макетом веб-сайта. Внешний вид вашего сайта зависит от шрифтов, цветов и изображений, используемых на сайте. Эффективный веб-дизайн основан на принципах дизайна в более широком смысле. Рассмотрим: У вас есть большой выбор, когда дело доходит до цвета, а цвет может продать историю вашего сайта с первого впечатления пользователя. Например, блог о природе может захотеть использовать землистые оттенки зеленого, коричневого и серого. Здесь может помочь понимание базовой теории цвета. Как и цвет, у вас есть множество вариантов шрифтов, которые следует учитывать – шрифты могут многое сказать о вашем сайте. Разные шрифты передают разные сообщения, поэтому выбор подходящего шрифта имеет решающее значение. Ознакомьтесь с руководством Google по выбору веб-шрифтов, чтобы узнать больше. Структура вашего веб-сайта должна соответствовать визуальной иерархии. Один из способов начать думать о дизайне — посетить некоторые из ваших любимых веб-сайтов. Обратите внимание на цвета, шрифты и макеты, которые они используют. Какие чувства вызывают у вас элементы? Какие атрибуты компании они сообщают? Обратите внимание на расположение отдельных компонентов, а также на использование цветов и шрифтов. Это может помочь вам увидеть веб-сайты, которые вы создаете, по-новому. Вам понадобится компьютер с веб-браузером, таким как Chrome, Firefox или Safari. Если коротко, то нет. Многие профессиональные веб-разработчики работают в этой области без образования. Если вы планируете присоединиться к ним, вам нужно будет создать портфолио своей работы, которое продемонстрирует ваши навыки и расскажет, что вы можете предложить потенциальному работодателю. У нас есть руководство о том, как стать веб-разработчиком, если вам интересен этот процесс. Есть несколько вещей, которые вы захотите изучить, чтобы понять, как работают веб-сайты. Например, HTML, CSS и JavaScript часто используются во фронтенд-разработке, тогда как Python, Java и Node.js идеально подходят для тех, кто занимается бэкэнд-разработкой. Этот ответ зависит от вашего технического образования и количества времени, которое вы можете посвятить обучению. Оборот может занять всего три месяца для кого-то с предыдущим опытом веб-разработки или от шести месяцев до года для кого-то без опыта. Прохождение учебного курса по программированию может помочь вам быстрее освоиться со структурированной учебной программой. Технические знания могут ускорить процесс, но это вовсе не обязательно. Предыдущий опыт работы с языками программирования может помочь вам усвоить используемые концепции, но многие языки и инструменты программирования относительно интуитивно понятны и просты в освоении. Свяжитесь с нами, если у вас есть какие-либо вопросы о том, как начать обучение программированию! От основ до более сложных руководств по веб-разработке. * указывает обязательное поле. Имя * Фамилия * Электронная почта * Номер телефона * Уровень средней школы. Недавний выпускник, первое место работыИзменить свой карьерный путьПродвинуться по карьерной лестницеРазвить свой бизнесЯ не уверен, что лучше всего описывает вашу цель? * Какая область вас больше всего интересует? * НетДа, менее 2 летДа, от 2 до 5 летДа, более 5 летДа, более 10 летОпыт работы в данной сфере? * НемедленноВ течение 6 месяцевЧерез 6-12 месяцевЧерез год или болееКак скоро вы хотите начать? * СШАКанадаГерманияМексикаСтрана * Когорта/Категория программы * Отправляя эту форму, вы соглашаетесь с тем, что Berkeley Boot Camps может связаться с вами по поводу этого учебного лагеря. Не ****@домен.com ? Готовы узнать больше о Berkeley Coding Boot Camp в Сан-Франциско ? Свяжитесь с консультантом по приему по телефону (510) 306-1218. Делиться своими данными с третьими лицами для персонализированной рекламы Делиться своими данными с третьими лицами для персонализированной рекламы Мы делимся информацией с деловыми партнерами для предоставления персонализированной онлайн-рекламы. В соответствии с Калифорнийским законом о конфиденциальности потребителей («CCPA») обмен некоторыми данными может в широком смысле рассматриваться как «продажа» информации. См. наш общий список лучших конструкторов веб-сайтов по отраслям.
См. наш общий список лучших конструкторов веб-сайтов по отраслям.
 Вы действительно можете создать полностью функционирующий веб-сайт менее чем за час на большинстве конструкторов веб-сайтов. Конечно, любой, кто увлечен своим сайтом, посвятит проекту немного больше времени, но такие разработчики, как Wix, гарантируют, что время и опыт больше не будут препятствием для входа.
Вы действительно можете создать полностью функционирующий веб-сайт менее чем за час на большинстве конструкторов веб-сайтов. Конечно, любой, кто увлечен своим сайтом, посвятит проекту немного больше времени, но такие разработчики, как Wix, гарантируют, что время и опыт больше не будут препятствием для входа. Портфолио фотографов? Да. Блоги? Да.
Портфолио фотографов? Да. Блоги? Да.
 Его нет и никогда не будет. Слишком много переменных. Скорее, есть выбор лучших создателей веб-сайтов DIY, которые отвечают различным требованиям.
Его нет и никогда не будет. Слишком много переменных. Скорее, есть выбор лучших создателей веб-сайтов DIY, которые отвечают различным требованиям.
Wix →

GoDaddy →
Squarespace
→ 
WordPress.org →
 Вы должны уметь программировать, чтобы самостоятельно заботиться о таких вещах, как веб-хостинг. Это не так технически, как вы думаете, но вы, безусловно, теряете удобство конструкторов веб-сайтов.
Вы должны уметь программировать, чтобы самостоятельно заботиться о таких вещах, как веб-хостинг. Это не так технически, как вы думаете, но вы, безусловно, теряете удобство конструкторов веб-сайтов. Shopify →
 Фактически, он был основан тремя друзьями, которые пытались продавать сноуборды в Интернете. Не впечатленные доступными им вариантами, они сделали свои собственные. Их миссия сегодня — предоставить пользователям «простую платформу для построения своего розничного бизнеса».
Фактически, он был основан тремя друзьями, которые пытались продавать сноуборды в Интернете. Не впечатленные доступными им вариантами, они сделали свои собственные. Их миссия сегодня — предоставить пользователям «простую платформу для построения своего розничного бизнеса». BigCommerce →

 Это называется виртуальный хостинг. Это редко является проблемой для небольших веб-сайтов, но по мере их увеличения возникает риск, что они не смогут справиться. Сайты на виртуальном хостинге рискуют снизить скорость загрузки или даже полностью отключиться, если их попытается посетить достаточное количество людей.
Это называется виртуальный хостинг. Это редко является проблемой для небольших веб-сайтов, но по мере их увеличения возникает риск, что они не смогут справиться. Сайты на виртуальном хостинге рискуют снизить скорость загрузки или даже полностью отключиться, если их попытается посетить достаточное количество людей. Чем больше становится ваш сайт, тем меньше он подходит для конструктора сайтов. Для небольших сайтов они идеальны, но если вы мечтаете о большом сложном сайте, вам лучше с самого начала использовать WordPress.org.
Чем больше становится ваш сайт, тем меньше он подходит для конструктора сайтов. Для небольших сайтов они идеальны, но если вы мечтаете о большом сложном сайте, вам лучше с самого начала использовать WordPress.org. Для базового сайта потребуются только ресурсы базового плана, и это все, за что вам нужно будет заплатить. Расширенный сайт с более высокими требованиями потребует ресурсов расширенного плана.
Для базового сайта потребуются только ресурсы базового плана, и это все, за что вам нужно будет заплатить. Расширенный сайт с более высокими требованиями потребует ресурсов расширенного плана. Вы могли бы запустить веб-сайт за день, если бы действительно хотели (хотя мы не рекомендуем быть настолько фанатичными).
Вы могли бы запустить веб-сайт за день, если бы действительно хотели (хотя мы не рекомендуем быть настолько фанатичными). Тем не менее, WBE не несет ответственности за любые неточности в информации, предоставленной нам пользователями, участниками исследований или другими лицами.
Тем не менее, WBE не несет ответственности за любые неточности в информации, предоставленной нам пользователями, участниками исследований или другими лицами. 3 лучших конструктора веб-сайтов для начинающих на 2022 год (простые в использовании)


Рейтинговая система конструктора веб-сайтов для начинающих

Отличные преимущества:

Мои главные плюсы Wix, которые мне нравятся:
Мои главные минусы Wix:
Тарифные планы Wix:
Некоторые тесты, которые я провел с Wix
 Но мне нравится их установка, и это легко сделать. Для меня это очень важно для новичка. Выбрасывает ваши страхи за дверь. Я смог зарегистрироваться очень быстро.
Но мне нравится их установка, и это легко сделать. Для меня это очень важно для новичка. Выбрасывает ваши страхи за дверь. Я смог зарегистрироваться очень быстро. Я пошел дальше и изменил некоторые формулировки и изображения, и они сделали его проще.
Я пошел дальше и изменил некоторые формулировки и изображения, и они сделали его проще. С чего начать?
Давайте продолжим и быстро пройдемся по нескольким шагам, чтобы начать.
Это займет у вас около 60 секунд.
youtube.com/embed/JTdK9q_iuE0?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/> Давайте рассмотрим некоторые преимущества для вас:
Тарифные планы Weebly

Мои лучшие профессионалы для Weebly:
Мои главные минусы для Weebly:
Некоторые тесты Weebly, выполненные мной:


Ценные ссылки для Weebly:
Посмотрите это хорошее видео, чтобы лучше понять Weebly:
Squarespace — отлично подходит для начинающих и творческих людей

Итак, каковы основные преимущества Squarespace?
Squarespace Pricing
Тестирование завершено с Squarespace
 Страница 2 и я уже выбирал шаблон для своего сайта.
Страница 2 и я уже выбирал шаблон для своего сайта. Обзор Squarespace Ссылки:
Мои мысли о бесплатных планах очень быстро
 yourwebsitename.com
yourwebsitename.com Заключение о лучших конструкторах сайтов для начинающих:
3 лучших конструктора сайтов для начинающих:

Подходят ли эти конструкторы сайтов для малого бизнеса?
Каковы недостатки конструктора сайтов?
Лучшее программное обеспечение для создания веб-сайтов для начинающих 2022

 Благодаря широкому выбору инструментов вы можете с комфортом подойти к созданию сайта по вашему выбору. Сочетание готовых шаблонов, технологии перетаскивания и множества функций, а также ваш творческий подход значительно повысят ваше присутствие в Интернете.
Благодаря широкому выбору инструментов вы можете с комфортом подойти к созданию сайта по вашему выбору. Сочетание готовых шаблонов, технологии перетаскивания и множества функций, а также ваш творческий подход значительно повысят ваше присутствие в Интернете. Wix
 Все макеты Wix готовы для мобильных устройств, оптимизированы для поисковых систем, совместимы с Retina и совместимы с большинством веб-браузеров. Wix гарантирует безупречный опыт в любое время.
Все макеты Wix готовы для мобильных устройств, оптимизированы для поисковых систем, совместимы с Retina и совместимы с большинством веб-браузеров. Wix гарантирует безупречный опыт в любое время. Shopify
 Конечно, к вашим услугам всегда профессиональная поддержка, готовая ответить на все ваши вопросы.
Конечно, к вашим услугам всегда профессиональная поддержка, готовая ответить на все ваши вопросы. Zyro

Squarespace

Weebly
Webflow
 Вот так; вам не нужно будет заходить за кулисы, редактировать код, вносить коррективы и создавать нужную вам страницу. Кроме того, Webflow дает вам все права на создание любой понравившейся вам страницы, будь то простой блог или продвинутый интернет-магазин. Весь процесс происходит следующим образом; вы проектируете, строите и запускаете.
Вот так; вам не нужно будет заходить за кулисы, редактировать код, вносить коррективы и создавать нужную вам страницу. Кроме того, Webflow дает вам все права на создание любой понравившейся вам страницы, будь то простой блог или продвинутый интернет-магазин. Весь процесс происходит следующим образом; вы проектируете, строите и запускаете. uKit
 Независимо от того, насколько вы разборчивы, вы обязательно найдете подходящий веб-дизайн для вашего проекта. Кроме того, вы всегда можете улучшить и изменить настройки по умолчанию, сделав шаблон uKit своим собственным. Когда дело доходит до uKit, нет никаких творческих ограничений. Придерживайтесь правил или идите полностью против нормы; с uKit возможно все. Другими словами, если вы хотите выделиться из массы, будьте настолько креативны и инновационны, насколько хотите, и у всех перехватит дыхание.
Независимо от того, насколько вы разборчивы, вы обязательно найдете подходящий веб-дизайн для вашего проекта. Кроме того, вы всегда можете улучшить и изменить настройки по умолчанию, сделав шаблон uKit своим собственным. Когда дело доходит до uKit, нет никаких творческих ограничений. Придерживайтесь правил или идите полностью против нормы; с uKit возможно все. Другими словами, если вы хотите выделиться из массы, будьте настолько креативны и инновационны, насколько хотите, и у всех перехватит дыхание. 8b
 В три быстрых и простых шага вы можете получить функциональный веб-сайт, работающий и готовый к работе. 8b идеально подходит для тех, у кого нет знаний в области программирования. Кроме того, даже если вы не дизайнер в душе, вы все равно увидите фантастические результаты с 8b.
В три быстрых и простых шага вы можете получить функциональный веб-сайт, работающий и готовый к работе. 8b идеально подходит для тех, у кого нет знаний в области программирования. Кроме того, даже если вы не дизайнер в душе, вы все равно увидите фантастические результаты с 8b. Тильда
 Кроме того, вы не можете все испортить, когда решите пойти ва-банк с Тильдой. Тем не менее, справочный центр доступен на всякий случай.
Кроме того, вы не можете все испортить, когда решите пойти ва-банк с Тильдой. Тем не менее, справочный центр доступен на всякий случай. Pagecloud
 С PageCloud вы можете быстро получить первоклассный, отзывчивый, высокопроизводительный веб-сайт.
С PageCloud вы можете быстро получить первоклассный, отзывчивый, высокопроизводительный веб-сайт. uCraft

Jimdo
 Затем вы можете наполнить его своей пользовательской информацией и контентом, и это почти все. Вам не нужно беспокоиться о хостинге, безопасности и вещах вроде статистики и поисковой оптимизации. Расскажи об этом вместе с Джимдо.
Затем вы можете наполнить его своей пользовательской информацией и контентом, и это почти все. Вам не нужно беспокоиться о хостинге, безопасности и вещах вроде статистики и поисковой оптимизации. Расскажи об этом вместе с Джимдо. Мозелло
 Да, Mozello — мощный, но удобный инструмент для всех. Начать страницу действительно проще, чем когда-либо.
Да, Mozello — мощный, но удобный инструмент для всех. Начать страницу действительно проще, чем когда-либо. Webnode
 Тем не менее, вы можете изменить его за считанные секунды и легко сделать своим.
Тем не менее, вы можете изменить его за считанные секунды и легко сделать своим. Weblium
 Одна учетная запись — это все, что нужно, чтобы начать онлайн с крутой страницы.
Одна учетная запись — это все, что нужно, чтобы начать онлайн с крутой страницы. Site123

Strikingly

Zoho

Нови
 Короче говоря, независимо от того, разбираетесь ли вы в технологиях или нет, вы, несомненно, создадите страницу с Novi.
Короче говоря, независимо от того, разбираетесь ли вы в технологиях или нет, вы, несомненно, создадите страницу с Novi. Bookmark

GoDaddy
Webstarts
 И, самое главное, ваша идея воплотится в жизнь совершенно бесплатно. Webstarts — это бесплатное программное обеспечение для создания веб-сайтов для начинающих, которое создает современные страницы для мобильных устройств. Это универсальная платформа, которая охватывает все: от доменных имен, веб-хостинга и, конечно же, до создания веб-сайтов.
И, самое главное, ваша идея воплотится в жизнь совершенно бесплатно. Webstarts — это бесплатное программное обеспечение для создания веб-сайтов для начинающих, которое создает современные страницы для мобильных устройств. Это универсальная платформа, которая охватывает все: от доменных имен, веб-хостинга и, конечно же, до создания веб-сайтов.
Сайты для начинающих | Конструктор веб-сайтов Rocketspark
Зачем мне сайт?
Пять частей веб-сайта
Доменное имя
Веб-хостинг
Платформа
Дизайн
Контент

Ваш веб-сайт
Универсальный магазин Сортировка доменов и адресов электронной почты
Два способа получить веб-сайт Rocketspark
Конструктор веб-сайтов своими руками

Получите веб-сайт, разработанный специально для вас
Загрузите наше руководство для начинающих
См. Rocketspark для вашей отрасли
Плюс десятки других отраслей.
Часто задаваемые вопросы
С чего начать?
Сколько это стоит?
Могу ли я редактировать свой сайт после его запуска?
Может ли кто-нибудь создать для меня мой веб-сайт?
 Работа с партнером по дизайну — отличный вариант, если у вас мало времени или вы действительно хотите произвести впечатление. Учить больше.
Работа с партнером по дизайну — отличный вариант, если у вас мало времени или вы действительно хотите произвести впечатление. Учить больше. Как работает хостинг?
Нужны ли мне навыки программирования?
5-звездочная поддержка, когда вам это нужно

Get started with Rocketspark
продукт
электронная торговля
подписки
цены
пакеты веб-дизайна
стать партнером
шаблоны веб-сайтов
домены и электронные письма
Domain names
Website showcase Integrations
Xero
Vend
Afterpay
Laybuy
GoSweetSpot
Zippay
View all Industries
Retail & ecommerce
Designers & marketers
Restaurants & cafes
Clubs & организации
Туризм/размещение
Школы и дошкольные учреждения
Виртуальные помощники
Бухгалтеры
Флористы
Винодельни
Товары для дома
Юридические фирмы
Автомобилестроение
Пекарни
Мясные лавки Ресурсы
Блог
Обзоры продукции
Как это работает веб-сайт
Статус сети
Отзывы о Rocketspark
Академия Rocketspark Компания
Познакомьтесь с командой
Свяжитесь с нами
Карьера
События
Условия Изучите веб-разработку: 7 основных шагов для начинающих в 2022 году | Изучите веб-дизайн
Изучите веб-разработку: 7 основных шагов для начинающих в 2022 году | Изучите веб-дизайн | Учебный курс по программированию в Беркли Существует бесчисленное множество языков и инструментов для изучения — для новичка даже выяснить, с чего начать изучение , может показаться трудным.
Существует бесчисленное множество языков и инструментов для изучения — для новичка даже выяснить, с чего начать изучение , может показаться трудным. Зачем изучать веб-разработку?
 Бюро статистики труда США прогнозирует 8-процентный рост числа рабочих мест веб-разработчиков в период с 2019 по 2029 год. Веб-разработчики могут работать внештатно или в качестве внутренних сотрудников в компании, и многие из них работают удаленно. Короче говоря, это отличное поле для всех, кто ценит профессиональный рост и возможности обучения.
Бюро статистики труда США прогнозирует 8-процентный рост числа рабочих мест веб-разработчиков в период с 2019 по 2029 год. Веб-разработчики могут работать внештатно или в качестве внутренних сотрудников в компании, и многие из них работают удаленно. Короче говоря, это отличное поле для всех, кто ценит профессиональный рост и возможности обучения. 7 шагов к обучению веб-разработке
 Вы получаете доступ к веб-сайту, загружая его через браузер (например, Chrome, Firefox, Safari), также известный как клиент . Эта пара составляет «модель сервер-клиент».
Вы получаете доступ к веб-сайту, загружая его через браузер (например, Chrome, Firefox, Safari), также известный как клиент . Эта пара составляет «модель сервер-клиент». Теперь давайте рассмотрим различия между фронтендом, бэкендом и полной веб-разработкой.
Теперь давайте рассмотрим различия между фронтендом, бэкендом и полной веб-разработкой.

Базовый текстовый редактор  Учитывая, что вы читаете эту статью, возможно, она у вас уже есть! Тем не менее, загрузка нескольких браузеров позволяет вам убедиться, что ваш сайт правильно отображается в Интернете, поэтому в вашем распоряжении должно быть несколько браузеров. Популярные варианты включают Chrome, Safari, Microsoft Edge, Firefox, Brave или Opera.
Учитывая, что вы читаете эту статью, возможно, она у вас уже есть! Тем не менее, загрузка нескольких браузеров позволяет вам убедиться, что ваш сайт правильно отображается в Интернете, поэтому в вашем распоряжении должно быть несколько браузеров. Популярные варианты включают Chrome, Safari, Microsoft Edge, Firefox, Brave или Opera. Альтернативы можно найти в GIMP (бесплатная версия Adobe Photoshop) и Inkscape (бесплатная версия Adobe Illustrator, используемая для создания векторной графики).
Альтернативы можно найти в GIMP (бесплатная версия Adobe Photoshop) и Inkscape (бесплатная версия Adobe Illustrator, используемая для создания векторной графики). Современные веб-сайты используют мощные языки сценариев, такие как JavaScript, для создания динамического веб-контента. Однако, несмотря на то, что это гораздо более старая технология, HTML по-прежнему лежит в основе этих веб-сайтов.
Современные веб-сайты используют мощные языки сценариев, такие как JavaScript, для создания динамического веб-контента. Однако, несмотря на то, что это гораздо более старая технология, HTML по-прежнему лежит в основе этих веб-сайтов.

 Ваши личные данные будут использоваться, как описано в нашей политике конфиденциальности. Вы можете отказаться от получения сообщений в любое время.
Ваши личные данные будут использоваться, как описано в нашей политике конфиденциальности. Вы можете отказаться от получения сообщений в любое время.
Поделитесь информацией, чтобы получить эксклюзивный доступ к нашим статьям. Например, npm — это менеджер пакетов, который, как следует из самого термина, помогает разработчикам устанавливать новые пакеты и управлять ими.
Например, npm — это менеджер пакетов, который, как следует из самого термина, помогает разработчикам устанавливать новые пакеты и управлять ими. Это значительно упрощает управление и отладку.
Это значительно упрощает управление и отладку.



 Тем не менее, централизованные серверы часто лучше подходят для крупных веб-сайтов компаний, которые постоянно выдерживают высокие вычислительные нагрузки.
Тем не менее, централизованные серверы часто лучше подходят для крупных веб-сайтов компаний, которые постоянно выдерживают высокие вычислительные нагрузки.
Работа с базами данных  Фактически, это один из самых популярных языков программирования в мире. Python — еще один отличный язык для начинающих, потому что он интуитивно понятен, гибок и универсален; он часто используется в серверной разработке, анализе данных и науке о данных. Ознакомьтесь с нашим руководством по Python для начинающих, чтобы получить дополнительную информацию!
Фактически, это один из самых популярных языков программирования в мире. Python — еще один отличный язык для начинающих, потому что он интуитивно понятен, гибок и универсален; он часто используется в серверной разработке, анализе данных и науке о данных. Ознакомьтесь с нашим руководством по Python для начинающих, чтобы получить дополнительную информацию! Например, PHP-скрипт может автоматически отображать три ваших последних сообщения в блоге на главной странице вашего сайта. Сами сообщения хранятся на сервере и вызываются, когда пользователь попадает на вашу домашнюю страницу; перезагрузка страницы не требуется. Понимание PHP необходимо для всех, кто работает с веб-сайтами WordPress, так как PHP — это движок для пользовательских тем и плагинов WordPress.
Например, PHP-скрипт может автоматически отображать три ваших последних сообщения в блоге на главной странице вашего сайта. Сами сообщения хранятся на сервере и вызываются, когда пользователь попадает на вашу домашнюю страницу; перезагрузка страницы не требуется. Понимание PHP необходимо для всех, кто работает с веб-сайтами WordPress, так как PHP — это движок для пользовательских тем и плагинов WordPress. Вам нужно знать, как управлять данными и получать к ним доступ, чтобы расти как бэкенд-разработчик.
Вам нужно знать, как управлять данными и получать к ним доступ, чтобы расти как бэкенд-разработчик.

 Макет относится к тому, как информация структурирована и классифицирована на каждой странице. Это ваш шанс проявить свою художественную сторону.
Макет относится к тому, как информация структурирована и классифицирована на каждой странице. Это ваш шанс проявить свою художественную сторону. Какие идеи важно видеть пользователям и в каком порядке они должны их видеть? Большинство людей читают веб-сайты в форме буквы F или буквы Z. Понимание того, как люди взаимодействуют с Интернетом, может помочь вам настроить свои страницы.
Какие идеи важно видеть пользователям и в каком порядке они должны их видеть? Большинство людей читают веб-сайты в форме буквы F или буквы Z. Понимание того, как люди взаимодействуют с Интернетом, может помочь вам настроить свои страницы. Советы для размышления
 Создание реальных веб-сайтов имеет решающее значение для вашего обучения.
Создание реальных веб-сайтов имеет решающее значение для вашего обучения. Часто задаваемые вопросы
Какое программное обеспечение мне нужно изучить, чтобы создать веб-сайт?  Вам также понадобится текстовый редактор, такой как Atom, для написания кода и управления им, а также утилита локального веб-сервера, такая как XAMPP, для тестирования сайтов по мере их написания.
Вам также понадобится текстовый редактор, такой как Atom, для написания кода и управления им, а также утилита локального веб-сервера, такая как XAMPP, для тестирования сайтов по мере их написания.
Навигация по статьям по веб-разработке

 Ваши личные данные будут использоваться, как описано в нашей политике конфиденциальности. Вы можете отказаться от получения сообщений в любое время.
Ваши личные данные будут использоваться, как описано в нашей политике конфиденциальности. Вы можете отказаться от получения сообщений в любое время.
Поделитесь информацией, чтобы получить эксклюзивный доступ к нашим статьям.


 ru Group, CityAds Media и NodaSoft
ru Group, CityAds Media и NodaSoft
 design
design ru)
ru)