:nth-child — CSS | MDN
CSS псевдокласс :nth-child() находит один или более элементов, основываясь на их позиции среди группы соседних элементов.
/* Выбирает каждый четвёртый элемент
среди любой группы соседних элементов */
:nth-child(4n) {
color: lime;
}
Псевдокласс nth-child указывается с единственным аргументом, описывающим паттерн для выбирания элементов.
Ключевые слова
oddОписывает элементы среди группы соседних с нечётными номерами 1, 3, 5, и т. д.
evenОписывает элементы среди группы соседних с чётными номерами 2, 4, 6, и т. д.
Функциональная запись
<An+B>Описывает элементы среди группы соседних с номерами, соответствующими паттерну
An+B(для каждого целого числа n >= 0). Нумерация элементов начинается с единицы. ЗначенияAиBдолжны быть
Формальный синтаксис
Error: could not find syntax for this item
Примеры селекторов
tr:nth-child(odd)илиtr:nth-child(2n+1)Описывает нечётные строки HTML таблицы: 1, 3, 5, и т. д.
tr:nth-child(even)ortr:nth-child(2n)Описывает чётные строки HTML таблицы: 2, 4, 6, и т. д.
:nth-child(7)Описывает седьмой элемент.
:nth-child(5n)Описывает элементы с номерами 5, 10, 15, и т. д.
:nth-child(3n+4)Описывает элементы с номерами 4, 7, 10, 13, и т. д.
Описывает первые три элемента среди группы соседних элементов.
p:nth-child(n)Описывает каждый элемент
<p>среди группы соседних элементов. Эквивалентно простому селектору
Эквивалентно простому селектору p.p:nth-child(1)илиp:nth-child(0n+1)Описывает каждый элемент
<p>, являющийся первым среди группы соседних элементов. Эквивалентно селектору:first-child.
Подробный пример
HTML
<h4><code>span:nth-child(2n+1)</code>, БЕЗ элемента <code><em">></code> в группе элементов-потомков.</h4> <p>Элементы 1, 3, 5 и 7 будут выбраны.</p> <div> <span>Span 1!</span> <span>Span 2</span> <span>Span 3!</span> <span>Span 4</span> <span>Span 5!</span> <span>Span 6</span> <span>Span 7!</span> </div> <br> <h4><code>span:nth-child(2n+1)</code>, С элементом <code><em">></code> в группе элементов-потомков.</h4> <p>Элементы 1, 5 и 7 будут выбраны.<br> 3 используется в подсчёте потому что это элемент-потомок, но он не выбран потому что он не <code><span">></code>.</p> <div> <span>Span!</span> <span>Span</span> <em>Это `em`.</em> <span>Span</span> <span>Span!</span> <span>Span</span> <span>Span!</span> <span>Span</span> </div> <br> <h4><code>span:nth-of-type(2n+1)</code>, С элементом <code><em">></code> в группе элементов-потомков.</h4> <p>Элементы 1, 4, 6 и 8 будут выбраны.<br> 3 не используется в подсчёте и не выбран, потому что это <code><em">></code>, но не <code><span">></code>, а <code>nth-of-type</code> выбирает только потомков этого типа. Элемент <code><em">></code> полностью пропускается и игнорируется. </p> <div> <span>Span!</span> <span>Span</span> <em>Это `em`.</em> <span>Span!</span> <span>Span</span> <span>Span!</span> <span>Span</span> <span>Span!</span> </div>
CSS
html {
font-family: sans-serif;
}
span,
div em {
padding: 5px;
border: 1px solid green;
display: inline-block;
margin-bottom: 3px;
}
.first span:nth-child(2n+1),
.second span:nth-child(2n+1),
.third span:nth-of-type(2n+1) {
background-color: lime;
}
Результат
| Specification |
|---|
| Unknown specification # nth-child-pseudo |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.:nth-of-type,:nth-last-child
Last modified: 000Z»>13 авг. 2022 г., by MDN contributors
Использование псевдокласса :nth-child — Демонстрации — HTML Academy
Что такое
:nth-child?:nth-child — это псевдокласс, который позволяет выбирать элементы по их порядковому номеру. Например, можно выбрать пятый абзац и применить к нему нужные стили, или выбрать все четные строки в таблице и сделать её полосатой.
В этой демонстрации мы детально разберем механизм работы этого селектора. Начнем с исходной html-разметки. Работать будем с обычным списком.
Подопытный объект готов
Зададим стили для списка и его элементов. Теперь у нас есть наглядная сетка, над которой и будем экспериментировать.
: nth-child (4)
Самый простой вариант использования данного селектора: задать конкретное число. Наш селектор:
li:nth-child(4)
Он обозначает: «Выбрать четвёртый по счету элемент списка». Как видите, подсветился нужный элемент.
Несколько
:nth-child(номер)Чтобы выбрать небольшое количество элементов, можно несколько раз использовать :nth-child с нужными номерами.
Однако, если количество таких элементов велико, то такой подход не сработает. Представьте, сколько CSS-кода нужно, чтобы выделить все чётные элементы в примере.
Не забывайте экспериментировать. Поменяйте номера в CSS-коде, чтобы подсветить другие элементы.
:nth-child(2n)В общем виде значение этого псевдокласса задаётся с помощью выражения: an+b, где a и b — целые числа, а n — счетчик, принимающий целые значения от 0 и больше: 0,1,2,3…
Если после вычисления выражения браузер находит элемент с полученным номером, то он применяет к нему стили. Рассмотрим пример вычисления номеров для
1. n=0; 2*0 = 0; нет элементов 2. n=1; 2*1 = 2; 2-й элемент 3. n=2; 2*2 = 4; 4-й элемент
:nth-child(even)Выражение :nth-child(2n) соответствует всем чётным элементам. Для чётных элементов существует также специальное ключевое слово even.
:nth-child(2n+1)Посчитаем номера для :nth-child(2n+1).
1. n=0; 2*0 + 1 = 1; 1-й элемент 2. n=1; 2*1 + 1 = 3; 3-й элемент 3. n=2; 2*2 + 1 = 5; 5-й элемент ...
Т.е. все нечётные элементы.
:nth-child(odd)Для нечётных элементов тоже существует ключевое слово: odd.
:nth-child(odd) вместе с :nth-child(even)Используя разные стили для чётных и нечётных элементов, можно создавать интересные визуальные эффекты. Именно таким образом, с помощью чистого CSS, делают полосатые таблицы.
:nth-child(3n-1)Рассчитаем выражение посложнее :nth-child(3n-1).
1. n=0; 3*0 - 1 = -1; нет элементов 2. n=1; 3*1 - 1 = 2; 2-й элемент 3. n=2; 3*2 - 1 = 5; 5-й элемент ...
Поэкспериментируйте с выражением в стилях.
:nth-child(n+8)Если использовать большое положительное число an+b, то можно выделять все элементы, за исключением начальных. И чем больше
И чем больше b, тем больше начальных пропускается. Расчет для :nth-child(n+8):
1. n=0; 0+8 = 8; 8-й элемент 2. n=1; 1+8 = 9; 9-й элемент 3. n=2; 2+8 = 10; 10-й элемент ...
:nth-child(-n+14)Можно использовать отрицательный n. Расчёт для :nth-child(-n+14):
1. n=0; 0+14 = 14; 14-й элемент 2. n=1; -1+14 = 13; 13-й элемент ... 15. n=14; -14+14 = 0; нет совпадений
Т.е. :nth-child(n+8)
:nth-child(-n+14) обозначает выделить 14 элементов в начале, а все остальное не выделять.Комбинирование выражений
На предыдущих шагах мы с помощью разных выражений выделяли разные множества элементов. Существует возможность задавать множество с помощью комбинирования выражений.
Например: :nth-child(n+8):nth-child(-n+14). Итоговое множество получается как пересечение двух исходных:
:nth-child(n+8) выделит: 8-21 :nth-child(-n+14) выделит: 1-14 на пересечении 1-14 и 8-21: 8-14
:nth-child(n+4):nth-child(-n+18)Комбинируя выражения, мы можем задавать произвольные диапазоны элементов. Можно немного расширить выделение из предыдущего шага.
Можно немного расширить выделение из предыдущего шага.
Сдвинем левую границу: :nth-child(n+8) → :nth-child(n+4)
Сдвинем правую границу: :nth-child(-n+14) → :nth-child(-n+18)
Попробуйте поизменять размер выделения
:nth-child(n+4):nth-child(-n+18):nth-child(odd)Можно комбинировать более двух выражений. Выражение в заголовке обозначает: «взять элементы с 4 по 18 включительно и среди них выделить только нечётные».
Два сложных множества
Мы создали множество «элементы с 4 по 18 включительно, нечётные».
Создадим второе множество «элементы с 4 по 18 включительно, чётные».
Вот такой интересный псевдокласс :nth-child, с помощью которого можно выделять практически любые множества элементов, используя их порядковый номер.
Псевдокласс
:nth-of-type:nth-of-type работает почти так же, как и :nth-child. Разница заключается в том, что он учитывает тип элемента.
Разница заключается в том, что он учитывает тип элемента.
Для того, чтобы поэкспериментировать с этим псевдоклассом, изменим код примера. Вначале в HTML коде создадим список из двух элементов: span и strong. И обернём этот список в контейнер.
Второй подопытный готов
С помощью CSS оформим список. span будут лежачими прямоугольниками, а strong будут стоячими прямоугольниками.
Приступаем к экспериментам.
:nth-of-type(3)Попробуем простейшие выражения с числом.
Выделить третий span:
span:nth-of-type(3)
Выделить пятый strong:
strong:nth-of-type(5)
:nth-of-type(odd)Выражения с чётными/нечётными элементами.
Выделить нечётные span:
span:nth-of-type(odd)
Выделить чётные strong:
strong:nth-of-type(even)
Комбинированные
:nth-of-typeВыделить нечётные span из первых четырёх:
span:nth-of-type(odd):nth-of-type(-n+4)
Выделить чётные strong из идущих после четвёртого:
strong:nth-of-type(even):nth-of-type(n+5)
Отличие
:nth-of-type от :nth-childЗначения для двух псевдоклассов задаются абсолютно одинаково. Отличие заключается в том, что нумерация элементов при использовании
Отличие заключается в том, что нумерация элементов при использовании :nth-of-type идёт только между потомками одного родителя заданного типа. Нумерация элементов при использовании :nth-child идёт между всеми потомками одного родителя.
Продемонстрируем это отличие еще раз. span:nth-of-type(odd) подсвечивает только нечётные лежачие прямоугольники.
Отличие
:nth-of-type от :nth-childЕсли для этого же кода использовать span:nth-child(odd), то подсвечиваются все лежачие прямоугольники.
Это связано с тем, что после каждого элемента span, расположен strong, который влияет на счетчик псевдокласса :nth-child.
Практический пример использования
:nth-childИногда дизайнеры рисуют каталог товаров, в котором товары расположены в несколько колонок, причем края колонок выровнены строго по краям родительского блока.
Сверстать такой блок не проблема. Можно задать разные классы элементам левой и правой колонок и пусть программист мучается при генерации правильного html кода страницы.
Можно задать разные классы элементам левой и правой колонок и пусть программист мучается при генерации правильного html кода страницы.
Но намного лучше сверстать такой список товаров, не используя разные классы. На этом шаге задан исходный HTML.
Практический пример: оформляем товары
Зададим базовый CSS код нашего каталога. Пунктирные линии справа и слева — это границы блока, по которым должны выравниваться края колонок.
Нужно создать двухколончатую сетку, в которой ширина каждой колонки составляет 45% от ширины родительского блока. Правая колонка прижата к правому краю, а левая к левому. Приступим.
Практический пример: сетка
Чтобы получить нужную сетку, достаточно задать следующие проценты:
45% - ширина левой колонки 10% - отступ справа левой колонки 45% - ширина правой колонки Итого: 45% + 10% + 45% = 100%
Мы использовали box-sizing:border-box;, чтобы на ширину колонок не влияли границы. Товары расположились в одну колонку, зато она правильной ширины.
Практический пример: две колонки
Чтобы появилась вторая колонка, нужно избавиться от отступа справа у каждого второго элемента списка.
Мы не используем разные классы для разных элементов, поэтому на помощь приходит псевдокласс li:nth-child(even). С помощью него удаляются лишние отступы и идеальная сетка готова.
Практический пример: три колонки
При таком подходе можно изменять количество колонок только с помощью CSS. То есть, HTML код страницы, а значит и логику генерации кода на сервере менять не надо.
Сначала изменим проценты:
30% - ширина колонок 5% - отступы справа у 1 и 2 колонки Итого: 30% + 5% + 30% + 5% + 30% = 100%
Практический пример: три колонки готовы
Затем нужно удалить отступ справа у каждого третьего элемента. Для этого используем li:nth-child(3n). Готово!
Отличное решение, особенно для адаптивной верстки.
:nth-child() | WebReference
Главная Вёрстка Структурные псевдоклассы :nth-child()
Псевдокласс :nth-child() позволяет выбрать элементы на основе их положения в группе братских элементов. В общем виде этот псевдокласс записывается следующим образом.
В общем виде этот псевдокласс записывается следующим образом.
:nth-child(an ± b) { … }Вместо a и b подставляются конкретные целые числа, а n является счётчиком и остаётся в исходном виде. Числа a и b могут быть отрицательными или нулём, в таком случае их можно не записывать — 2n+0 идентично 2n.
Формулу an+b следует понимать так: выбрать каждый a элемент, начиная с b. К примеру, 2n+3 означает выбрать каждый второй элемент, начиная с третьего. Вместо n браузер самостоятельно подставляет числа, начиная с 0. Поэтому мы можем определить какие элементы будут выбраны, самостоятельно заменяя n числами 0, 1, 2 и т. д. Таким образом, сперва выберется третий элемент (2×0+3=3), затем пятый (2×1+3=5), седьмой (2×2+3=7) и так до самого конца. Элементы с нулевым или отрицательным индексом игнорируются, поскольку таких элементов не существует.
Счётчик n начинается с 0.
Приведём несколько типовых комбинаций.
:nth-child(3)
Выбрать только третий элемент.
:nth-child(1)
Выбрать первый элемент. Идентично использованию :first-child.
:nth-child(n+3)
Выбрать все элементы, начиная с третьего; другими словами, все элементы, кроме первых двух.
:nth-child(2n)
Выбрать все чётные элементы. Вместо 2n можно использовать ключевое слово even — :nth-child(even).
:nth-child(2n+1)
Выбрать все нечётные элементы. Вместо формулы можно использовать ключевое слово odd — :nth-child(odd).
:nth-child(-n+3)
Выбрать только первые три элемента.
:nth-child(3n)
Выбрать каждый третий элемент.
:nth-child(3n+2)
Выбрать каждый третий элемент, начиная со второго.
:nth-child(n+2):nth-child(-n+4)
Выбрать все элементы со второго по четвёртый.
В примере 1 показано выделение чётных колонок таблицы другим цветом. Такое чередование цветных полос облегчает восприятие таблицы и позволяет проще находить данные, расположенные в одной колонке.
Пример 1. Колонки таблицы
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>:nth-child()</title> <style> table { width: 100%; } th, td { padding: 4px; } td:nth-child(even) { background: #c7c7c7; /* Цвет фона чётных ячеек */ } td:nth-child(odd) { background: #f0f0f0; /* Цвет фона нечётных ячеек */ } </style> </head> <body> <table> <thead> <tr> <th></th> <th>2023</th><th>2024</th><th>2025</th> </tr> </thead> <tbody> <tr> <td>Heфть</td> <td>43</td><td>51</td><td>79</td> </tr> <tr> <td>3oлoтo</td> <td>29</td><td>34</td><td>48</td> </tr> <tr> <td>Дерево</td> <td>38</td><td>57</td><td>36</td> </tr> </tbody> </table> </body> </html>Результат данного примера показан на рис. 1.
1.
Рис. 1. Колонки таблицы
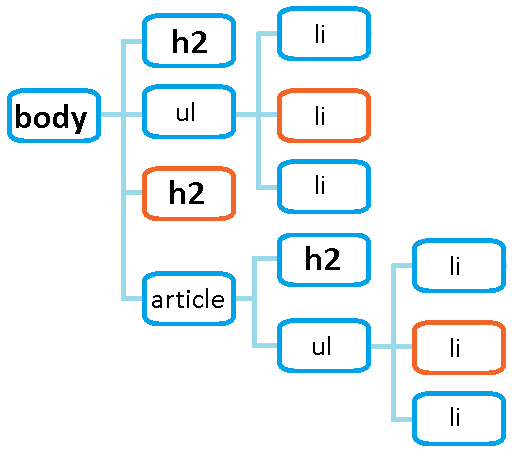
Следует помнить, что :nth-child() работает только для однотипных братских элементов, вроде <li>, <td>, <tr> и др. В нижеприведённом примере братскими (имеющими общего родителя) являются элементы <li>. При этом элементы <a> не являются братскими, так как у каждого из них собственный родитель.
<ul> <li><a>Ссылка</a></li> <li><a>Ссылка</a></li> <li><a>Ссылка</a></li> </ul>
В итоге селектор a:nth-child(2) для выбора второй ссылки не работает. Чтобы до неё добраться следует воспользоваться комбинированными селекторами. Обращаемся ко второму пункту списка <li>, а уже затем к ссылке <a>.
li:nth-child(2) > a { color: green; }См. также
- Нумерованные списки
- Псевдокласс :nth-child
- Псевдокласс :nth-last-child
- Псевдоклассы в CSS
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 12. 03.2020
03.2020
Редакторы: Влад Мержевич
:first-of-type и :last-of-type
Ctrl+←
:nth-of-type()
Ctrl+→
Как работает nth-child — Веб-стандарты
Существует такой селектор, точнее псевдокласс, называемый :nth-child. Вот пример его использования:
ul li:nth-child(3n+3) {
color: #cccccc;
}
Что делает CSS-код, приведенный выше? Он выбирает каждый третий элемент внутри маркированного списка: это 3-й, 6-й, 9-й, 12-й и т.д. Давайте посмотрим, как именно работает это выражение и что еще можно сделать с помощью :nth-child.
Всё зависит от того, что находится между скобками. Селектор :nth-child принимает два ключевых слова: even и odd. Тут всё просто: even выбирает чётные элементы, такие как 2-й, 4-й, 6-й и т.д., а odd выбирает нечётные элементы, такие как 1-й, 3-й, 5-й и т.д.
Как видно из первого примера, :nth-child также принимает в качестве параметра выражения. В том числе и простейшие уравнения, иначе говоря, просто числа. Если поставить их в скобки, будет выбран только один элемент с соответствующим номером. Например, вот как выбрать только пятый элемент:
В том числе и простейшие уравнения, иначе говоря, просто числа. Если поставить их в скобки, будет выбран только один элемент с соответствующим номером. Например, вот как выбрать только пятый элемент:
ul li:nth-child(5) {
color: #cccccc;
}
Однако давайте вернемся к 3n+3 из первого примера. Как он работает и почему выбирается каждый третий элемент? Весь фокус в понимании переменной n и приведенного алгебраического уравнения. Подумайте об n, как о начинающемся с нуля множестве целых чисел. Потом дополните уравнение. Так 3n это 3×n, а все уравнение вместе это (3×n)+3. Теперь, подставляя вместо n числа больше или равные нулю, мы получим:
- (3 × 0) + 3 = 3 = 3-й элемент
- (3 × 1) + 3 = 6 = 6-й элемент
- (3 × 2) + 3 = 9 = 9-й элемент и т.д.
А как насчёт :nth-child(2n+1)?
- (2 × 0) + 1 = 1 = 1-й элемент
- (2 × 1) + 1 = 3 = 3-й элемент
- (2 × 2) + 1 = 5 = 5-й элемент и т.
 д.
д.
Так, стоп! Это ведь то же самое, что и odd. Тогда, возможно, не стоит использовать это выражение? Но разве в этом случае мы не подвергаем наш первый пример излишнему усложнению? Что, если вместо 3n+3 мы запишем 3n+0 или ещё проще 3n?
- (3 × 0) = 0 = ничего нет
- (3 × 1) = 3 = 3-й элемент
- (3 × 2) = 6 = 6-й элемент
- (3 × 3) = 9 = 9-й элемент и т.д.
Итак, как вы можете видеть, результат получится такой же, а значит, нет необходимости в +3. Мы можем использовать и отрицательные значения n, с таким же успехом, как и вычитание в уравнениях. Например, 4n-1:
- (4 × 0) – 1 = –1 = ничего нет
- (4 × 1) – 1 = 3 = 3-й элемент
- (4 × 2) – 1 = 7 = 7-й элемент и т.д.
Использование -n может показаться странным — ведь если конечный результат отрицательный, то никакие элементы в выборку не попадут. Но если дополнить уравнение и снова сделать результат положительным, то выборка окажется довольно интересной: при помощи неё можно будет получить первые n элементов, например так: -n+3:
- –0 + 3 = 3 = 3-й элемент
- –1 + 3 = 2 = 2-й элемент
- –2 + 3 = 1 = 1-й элемент
- –3 + 3 = 0 = ничего нет и т.
 д.
д.
На SitePoint есть хороший справочник с милой табличкой, которую я бесстыдно опубликую здесь:
| n | 2n+1 | 4n+1 | 4n+4 | 4n | 5n-2 | -n+3 |
|---|---|---|---|---|---|---|
| 0 | 1 | 1 | 4 | – | – | 3 |
| 1 | 3 | 5 | 8 | 4 | 3 | 2 |
| 2 | 5 | 9 | 1 | 8 | 8 | 1 |
| 3 | 7 | 1 | 1 | 1 | 1 | – |
| 4 | 9 | 17 | 20 | 16 | 18 | – |
| 5 | 11 | 21 | 24 | 20 | 23 | – |
Поддержка браузерамиСкопировать ссылку
Селектор :nth-child — один из немногих CSS-селекторов, который почти полностью поддерживается в современных браузерах и абсолютно не поддерживается в IE, даже в IE8. Поэтому когда дело доходит до его использования, и конечный результат сделан по технологии прогрессивного улучшения — вы можете смело использовать его для некоторых оформительских элементов, вроде расцветки строк таблицы. Однако не стоит применять его в более серьезных случаях. Например, полагаться на него в раскладке сайта или удалять правое поле из каждого третьего блока в сетке три на три, чтобы они вошли в ряд.
Однако не стоит применять его в более серьезных случаях. Например, полагаться на него в раскладке сайта или удалять правое поле из каждого третьего блока в сетке три на три, чтобы они вошли в ряд.
Спасением здесь может послужить библиотека jQuery, которая реализует поддержку всех CSS-селекторов, включая :nth-child, даже в Internet Explorer.
Всё равно неясно?Скопировать ссылку
Я не большой поклонник фразы я лучше воспринимаю визуальную информацию. И вы, конечно, тоже. Но примеры являются чрезвычайно полезными именно в таких ситуациях. Чтобы облегчить понимание, я сделал небольшую тестовую страничку. На ней вы сможете написать свои уравнения и ниже увидеть то, что попадет в выборку.
Также загляните на страничку полезных рецептов :nth-child, там вы сможете найти код для наиболее распространенных случаев.
child() | HTML и CSS с примерами кода
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
- :active
- :any-link
- :blank
- :checked
- :current()
- :default
- :defined
- :dir()
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :future
- :has()
- :host
- :host()
- :host-context()
- :hover
- :indeterminate
- :in-range
- :invalid
- :is()
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :local-link
- :not()
- :nth-child()
- :nth-col()
- :nth-last-child()
- :nth-last-col()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :past
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :target
- :target-within
- :user-invalid
- :valid
- :visited
- :where()
Синтаксис
/* Выбирает каждый четвёртый элемент
среди любой группы соседних элементов */
:nth-child(4n) {
color: lime;
}
Значения
odd- Все нечётные номера элементов.

even- Все чётные номера элементов.
<число>- Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке.
<выражение>- Задаётся в виде
an±b, гдеaиb— целые числа, аn— счётчик, который автоматически принимает значение0,1,2… - Если
aравно нулю, то оно не пишется и запись сокращается доb. Еслиbравно нулю, то оно также не указывается и выражение записывается в формеan.aиbмогут быть отрицательными числами, в этом случае знак плюс меняется на минус, например:5n-1.
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с
Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
Результат для различных значений псевдокласса
| Значение | Номера элементов | Описание |
|---|---|---|
1 | 1 | Первый элемент, является синонимом псевдокласса :first-child |
5 | 5 | Пятый элемент |
2n | 2, 4, 6, 8, 10,… | Все чётные элементы, аналог значения even |
2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, аналог значения odd |
3n | 3, 6, 9, 12, 15,… | Каждый третий элемент |
3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная со второго |
n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме первых трёх |
-n+3 | 3, 2, 1 | Первые три элемента |
5n-2 | 3, 8, 13, 18, 23,… | — |
even | 2, 4, 6, 8, 10,… | Все чётные элементы |
odd | 1, 3, 5, 7, 9,… | Все нечётные элементы |
Допустимо комбинировать два псевдокласса :nth-child для выбора диапазона элементов. Здесь будут выбраны все элементы со второго по пятый.
Здесь будут выбраны все элементы со второго по пятый.
:nth-child(n + 2):nth-child(-n + 5) {
/* … */
}
Спецификации
- Selectors Level 4
- Selectors Level 3
Примеры
Пример 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>nth-child</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-spacing: 0; /* Расстояние между ячейками */
}
tr:nth-child(2n) {
background: #f0f0f0; /* Цвет фона */
}
tr:nth-child(1) {
background: #666; /* Цвет фона */
color: #fff; /* Цвет текста */
}
</style>
</head>
<body>
<table border="1">
<tr>
<td> </td>
<td>2134</td>
<td>2135</td>
<td>2136</td>
<td>2137</td>
<td>2138</td>
</tr>
<tr>
<td>Нефть</td>
<td>16</td>
<td>34</td>
<td>62</td>
<td>74</td>
<td>57</td>
</tr>
<tr>
<td>Золото</td>
<td>4</td>
<td>69</td>
<td>72</td>
<td>56</td>
<td>47</td>
</tr>
<tr>
<td>Дерево</td>
<td>7</td>
<td>73</td>
<td>79</td>
<td>34</td>
<td>86</td>
</tr>
<tr>
<td>Камни</td>
<td>23</td>
<td>34</td>
<td>88</td>
<td>53</td>
<td>103</td>
</tr>
</table>
</body>
</html>
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех чётных строк (рис. 1).
1).
Пример 2
HTML
<h4> <code>span:nth-child(2n+1)</code>, БЕЗ элемента <code><em></code> в группе элементов-потомков. </h4> <p>Элементы 1, 3, 5 и 7 будут выбраны.</p> <div> <span>Span 1!</span> <span>Span 2</span> <span>Span 3!</span> <span>Span 4</span> <span>Span 5!</span> <span>Span 6</span> <span>Span 7!</span> </div> <br /> <h4> <code>span:nth-child(2n+1)</code>, С элементом <code><em></code> в группе элементов-потомков. </h4> <p> Элементы 1, 5 и 7 будут выбраны.<br /> 3 используется в подсчёте потому что это элемент-потомок, но он не выбран потому что он не <code><span></code>. </p> <div> <span>Span!</span> <span>Span</span> <em>Это `em`.</em> <span>Span</span> <span>Span!</span> <span>Span</span> <span>Span!</span> <span>Span</span> </div> <br /> <h4> <code>span:nth-of-type(2n+1)</code>, С элементом <code><em></code> в группе элементов-потомков. </h4> <p> Элементы 1, 4, 6 и 8 будут выбраны.<br /> 3 не используется в подсчёте и не выбран, потому что это <code><em></code>, но не <code><span></code>, а <code>nth-of-type</code> выбирает только потомков этого типа. Элемент <code><em></code> полностью пропускается и игнорируется. </p> <div> <span>Span!</span> <span>Span</span> <em>Это `em`.</em> <span>Span!</span> <span>Span</span> <span>Span!</span> <span>Span</span> <span>Span!</span> </div>
CSS
html {
font-family: sans-serif;
}
span,
div em {
padding: 5px;
border: 1px solid green;
display: inline-block;
margin-bottom: 3px;
}
. first span:nth-child(2n + 1),
.second span:nth-child(2n + 1),
.third span:nth-of-type(2n + 1) {
background-color: lime;
}
first span:nth-child(2n + 1),
.second span:nth-child(2n + 1),
.third span:nth-of-type(2n + 1) {
background-color: lime;
}
Результат
См. также
:nth-of-type:nth-last-child
Ссылки
- Псевдо-класс
:nth-childMDN (рус.)
of-type() | HTML и CSS с примерами кода
Псевдокласс :nth-of-type используется для добавления стиля к элементам указанного типа на основе нумерации в дереве элементов.
- :active
- :any-link
- :blank
- :checked
- :current()
- :default
- :defined
- :dir()
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :future
- :has()
- :host
- :host()
- :host-context()
- :hover
- :indeterminate
- :in-range
- :invalid
- :is()
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :local-link
- :not()
- :nth-child()
- :nth-col()
- :nth-last-child()
- :nth-last-col()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :past
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :target
- :target-within
- :user-invalid
- :valid
- :visited
- :where()
Синтаксис
/* Выбирает каждый четвёртый элемент <p> среди любой группы соседних элементов.*/ p:nth-of-type(4n) { color: lime; }
Значения
odd- Все нечётные номера элементов.
even- Все чётные номера элементов.
<число>- Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке.
<выражение>- Задаётся в виде
an±b, гдеaиb— целые числа, аn— счётчик, который автоматически принимает значение 0, 1, 2…
Если a равно нулю, то оно не пишется и запись сокращается до b. Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с
Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
Табл. 1. Результат для различных значений псевдокласса
| Значение | Номера элементов | Описание |
|---|---|---|
1 | 1 | Первый элемент, является синонимом псевдокласса :first-of-type. |
5 | 5 | Пятый элемент. |
2n | 2, 4, 6, 8, 10,… | Все чётные элементы, аналог значения even. |
2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, аналог значения odd. |
3n | 3, 6, 9, 12, 15,… | Каждый третий элемент. |
3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная со второго. |
n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме первых трёх. |
-n+3 | 3, 2, 1 | Первые три элемента. |
5n-2 | 3, 8, 13, 18, 23,… | — |
even | 2, 4, 6, 8, 10,… | Все чётные элементы. |
odd | 1, 3, 5, 7, 9,… | Все нечётные элементы. |
Допустимо комбинировать два псевдокласса :nth-of-type для выбора диапазона элементов. Здесь будут выбраны все элементы со второго по пятый.
:nth-of-type(n + 2):nth-of-type(-n + 5) {
/* … */
}
Спецификации
- Selectors Level 4
- Selectors Level 3
Примеры
Пример 1
HTML
<div> <div>Этот элемент не учитывается.</div> <p>Первый параграф.</p> <p>Второй параграф.</p> <div>Этот элемент не учитывается.</div> <p>Третий параграф.</p> <p>Четвёртый параграф.</p> </div>
CSS
/* Нечётные параграфы */
p:nth-of-type(2n + 1) {
color: red;
}
/* Чётные параграфы */
p:nth-of-type(2n) {
color: blue;
}
/* Первый параграф */
p:nth-of-type(1) {
font-weight: bold;
}
Результат
Пример 2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>nth-of-type</title>
<style>
img:nth-of-type(2n + 1) {
float: left;
}
img:nth-of-type(2n) {
float: right;
}
</style>
</head>
<body>
<p>
<img src="image/left-knight.gif" alt="" />
<img src="image/right-knight.gif" alt="" />
</p>
<h2>Исторический турнир</h2>
</body>
</html>
В данном примере нечётные картинки выравниваются по левому краю окна, а чётные картинки по правому.
См. также
:nth-child:nth-last-of-type
Ссылки
- Псевдо-класс
:nth-of-type()MDN (рус.)
NTH Часы | Качественные часы без всякой шумихи
Почему НТХ?
Мы стремимся черпать винтажное вдохновение и наполнять его новыми идеями, так что вы можете думать о NTH как о «N-T-H» для «Новости истории» или «enth» для доведения идей и проектов до N-й степени.
Купить сейчас
Антильские острова — Hpnotiq
Antilles — Hpnotiq
Antilles — Hpnotiq
Проверить розничных продавцов
Барракуда — винтажный черный
Barracuda — винтажный черный
Barracuda — винтажный черный from $ 725,00 USD
Näcken — Современный синий
Näcken — Modern Blue
Näcken — Modern Blue
Чек для розничной торговли
Тодаро
Todaro
Todaro from $ 700. 00 USD
00 USD
Держатель
Держатель
Держатель от $ 700,00 долларов США
DevilRay — синий
DevilRay — синий
DevilRay — синий
Проверить в розничных магазинах
DevilRay — оранжевый
DevilRay — оранжевый
DevilRay — оранжевый
Проверить розничных продавцов
DevilRay — бирюзовый
DevilRay — бирюзовый
DevilRay — бирюзовый
Проверить розничных продавцов
НТХ в движении
Если изображение стоит тысячи слов, движущиеся изображения должны стоить еще несколько слов. Посмотрите избранные видео из NTH…
Посмотрите избранные видео из NTH…
Смотрите наши видео
Последние выпуски
NTH x Часы Gecko DevilRay — белые без даты
NTH x Watch Gecko DevilRay — белый Без даты
NTH x Watch Gecko DevilRay — белый Без даты
Проверить розничных продавцов
NTH x Watch Gecko DevilRay — синий без даты
NTH x Watch Gecko DevilRay — синий Без даты
NTH x Watch Gecko DevilRay — синий Без даты
Проверить розничных продавцов
Näcken — Современный синий
Näcken — Modern Blue
Näcken — Modern Blue
Чек для розничной торговли
Часы NTH x Gecko DevilRay — Vintage Silver
NTH x Watch Gecko DevilRay — Vintage Silver
NTH x Watch Gecko DevilRay — Vintage Silver
Проверить в розничных магазинах
NTH x Часы Gecko DevilRay — Vintage Grey
NTH x Watch Gecko DevilRay — серый винтаж
NTH x Watch Gecko DevilRay — серый винтаж
Проверить в розничных магазинах
Часы NTH x Gecko DevilRay — винтажный синий
NTH x Watch Gecko DevilRay — винтажный синий
NTH x Watch Gecko DevilRay — винтажный синий
Проверить в розничных магазинах
NTH x Часы Gecko DevilRay — Vintage Brown
NTH x Часы Gecko DevilRay — Vintage Brown
NTH x Watch Gecko DevilRay — Vintage Brown
Проверить в розничных магазинах
Мак
The Mack
The Mack from $ 725,00 USD
Näcken — Frost Blue — доступно эксклюзивно в Watch Gauge с середины до конца сентября 2022 г.
Näcken — Frost Blue — доступно эксклюзивно в Watch Gauge с середины до конца сентября 2022 г.
Näcken — Frost Blue — доступно эксклюзивно в Watch Gauge с середины до конца сентября 2022 г. Скоро в продаже
Vanguard — доступно исключительно в Long Island Watches
Vanguard — доступно исключительно в Long Island Watches
Vanguard — доступно исключительно в Long Island Watches
Чек розничных продавцов
NTH x Часы Gecko Näcken Admiral Blue
NTH x Часы Gecko Näcken Admiral Blue
NTH x Часы Gecko Näcken Admiral Blue
Проверить розничных продавцов
NTH x Watch Gecko Näcken Reef Green
NTH x Watch Gecko Näcken Reef Green
NTH x Watch Gecko Näcken Reef Green
Проверить определение Retailers
в кембриджском словаре английского языка
Примеры
Все действительно было связано с -й -й степенью!
Из ВРЕМЕНИ
Он хочет, чтобы изучающие и то, и другое по-новому взглянули на город, который подвергся типовому обыску, обыску с раздеванием и пародированию до -й -й степени.
От OregonLive.com
Абсурдно утверждать, что -е -е измерение такое-то и такое-то.
Из Phys.Org
Корпус решительно защищает моделирование и последующие разработки, называя их консервативными по отношению к й градус.
Из NOLA.com
Он возводится в -ю -ю степень, чтобы перенести коэффициент инфляции на несколько лет вперед.
Из Лос-Анджелес Таймс
Я не могу придумать ничего более мощного, чем страсть или хобби, чтобы активизировать жизнь до -й -й степени.
От Хаффингтон Пост
Но так же часто пользователи публикуют сообщения, потому что они в тупике и ищут 2-го, 3-го, 4-го, 9-го.0022-й мнение.
Из ПРОВОДНОЙ
Это принуждает разработчиков к очень сложным, ограниченным по размеру подходам, которые увеличивают затраты на поиск технологий, которых не существует и которые должны быть разработаны до -й -й степени.
От Huffington Post
Во-первых, импульс фотона -й -й гармоники в n раз больше импульса основного фотона, следовательно, процесс нерезонансный.
Из Кембриджского корпуса английского языка
Как упоминалось ранее, все ссылки, кроме ссылки nth , заблокированы и, следовательно, являются жесткими.
Из Кембриджского корпуса английского языка
Графики развиваются поэтапно; каждый граф, созданный на шаге n, является членом -е поколение .
Из Кембриджского корпуса английского языка
Мы определяем δn как случайную глубину, на которой -й -й родительский узел появляется в своем собственном блоке.
Из Кембриджского корпуса английского языка
На этом шаге нам нужно оценить размеры прямоугольников после -й -й итерации.
Из Кембриджского корпуса английского языка
это nth декартова степень по модулю действия симметрической группы.
Из Кембриджского корпуса английского языка
Нас будет интересовать приблизительное расположение пары точек, являющихся -м -м изображением критических точек.
Из Кембриджского корпуса английского языка
Эти примеры взяты из корпусов и источников в Интернете. Любые мнения в примерах не отражают мнение редакторов Кембриджского словаря, издательства Кембриджского университета или его лицензиаров.
Переводы nth
на Китайский (Традиционный)
(經過無數次後)又一次的,第…
Подробнее
на китайском (упрощенном)
(经过无数次后)又一次的,第…
Подробнее
на португальском
enésimo…
Узнать больше
Нужен переводчик?
Получите быстрый бесплатный перевод!
Как произносится nth ?
Обзор
НСПС
нт вес
НТА
НТБ
ню
нюанс
нюансы
выступ
Проверьте свой словарный запас с помощью наших веселых викторин по картинкам
- {{randomImageQuizHook.
 copyright1}}
copyright1}} - {{randomImageQuizHook.copyright2}}
Авторы изображений
Попробуйте пройти викторину
Слово дня
волюнтуризм
тип отпуска, во время которого вы работаете волонтером (= без оплаты), чтобы помочь людям в местах, которые вы посещаете
Об этом
Блог
Безграничная энергия и сила (язык энергии, часть 2)
Подробнее
Новые слова
Громовая лихорадка
В список добавлено больше новых слов
Наверх
Содержание
EnglishExamplesTranslations
определение nth в The Free Dictionary
Также найдено в: Тезаурусе, Медицине, Акронимах, Идиомах, Энциклопедии, Википедии.
n-й
(ĕn-й)прил.
1. Относится к неопределенному порядковому числу: десять в энной степени.
2. Относительно большой, но не указан: пытался дозвониться в энный раз.
[n, неопределенное число + -th.]
Словарь английского языка American Heritage®, пятое издание. Авторские права © 2016, издательство Houghton Mifflin Harcourt Publishing Company. Опубликовано издательством Houghton Mifflin Harcourt Publishing Company. Все права защищены.
nth
(ɛnθ)прил
1. (Математика) математика или представляет собой неопределенное порядковое число, обычно наибольшее в ряду значений: n-я степень.
2. неофициальный последний, самый последний или самый экстремальный из длинной серии: в n-й раз съешьте свой обед!.
3. до энной степени неофициальный до крайнего предела; как можно больше
Nth
abbreviation for
(Physical Geography) North
Collins English Dictionary – Complete and Unabridged, 12th Edition 2014 © HarperCollins Publishers 1991, 1994, 1998, 2000, 2003, 2006, 2007, 2009, 2011 , 2014
n-й
(ɛnθ) прил.
1. последний в ряду бесконечно убывающих или возрастающих значений, сумм и т. д.
2. крайний; крайний: в энной степени.
[1850–55; N (символ, определение 4) + -th 2 ]
Random House Словарь Kernerman Webster’s College Dictionary, © 2010 K Dictionaries Ltd. Copyright 2005, 1997, 1991 Random House, Inc. Все права защищены.
ТезаурусАнтонимыРодственные словаСинонимы Легенда:
Перейти к новому тезаурусу
| Прил. | 1. | n-й — последний или наибольший в бесконечно большом ряду; «в энной степени» n-й порядковый — являющийся или обозначающий порядковый номер в ряду; «порядковые номера»; «занимал седьмое порядковое место» |
На основе WordNet 3.0, коллекции клипартов Farlex. © 2003-2012 Принстонский университет, Farlex Inc.
Переводы
Enèsim
Enième
Ennesimo N-ESIMO AL Massimo Grado
NTH
AL Massimo GradoNTH
[EN . или степень → a la enésima potencia
или степень → a la enésima potencia в n-й раз → por enésima vez
Collins Spanish Dictionary — Complete and Unabridged 8th Edition 2005 © William Collins Sons & Co. Ltd. 1971, 1988 © HarperCollins Publishers 1992, 1993, 1996, 1997 , 2000, 2003, 2005
nth
[ˈɛnθ] adjfor the nth time → pour la énième fois
до энной степени
Рой обдумывает все до энной степени → .
Электронный ресурс Collins на английском и французском языках. © HarperCollins Publishers 2005
nth
adj the nth power или степень → die n-te Potenz; для nth time → zum x-ten Mal (inf)
Немецкий словарь Коллинза – полное и полное, 7-е издание, 2005 г. © William Collins Sons & Co. Ltd. 1980 © HarperCollins Publishers 1991, 1997, 1999, 2004 , 2005, 2007
nth
[ɛnθ] прил ( Math ) к NTH Power или градуса → All’ennesima Potenzaдля NTH Time ( FAM ) → PER L’Ennesima Volta
Collins Italian Dicty 1STITION ADITION 1995
400040000 DLITION FULTININSIINSINSINSINSININS
Упоминается в ?
- абсент
- абсент
- амарант
- прихожая
- муравейник
- ашельминт
- в длину 3 миллиардный0354
- bimonthly
- coelacanth
- colocynth
- Corinth
- crème de menthe
- decillionth
- downright
- dozen
- dozens
- dozenth
- eighteenth
Ссылки на классическую литературу ?
ШЭА только что обыграл меня в шахматы, как обычно, и, также как обычно, я почерпнул то сомнительное удовольствие, которое я мог бы получить, чирикнув ему этим признаком несостоятельности ума, обратив его внимание в энный раз на ту теорию, выдвинутую некоторыми учеными, которая основана на утверждении, что феноменальные шахматисты всегда бывают из числа детей до двенадцати лет, взрослых старше семидесяти двух лет или умственно отсталых, — теория, которая слегка игнорируется в тех редких случаях, когда я выигрываю .
Посмотреть в контексте
Во время пребывания Нельсона NTH управляла транзакциями от имени США
Миннесота Значок: Расс Нельсон
NTH mobile предоставляет решения для обмена сообщениями A2P для операторов мобильной связи.
Backchat: добавление ценности
«NTH есть чем гордиться — мы пережили взлеты и падения за последние полвека и всегда находили лидерство и приверженность сотрудников работе в самых сложных условиях.
NTH Празднование 50-летия инженерного мастерства
Для первого сценария, т. е. без прямой линии S-D, принятый сигнал в узле ретрансляции в течение первого временного интервала на n-й поднесущей выражается как
Оценка пропускной способности канала ПЛК и характеристик ABER для двух -Hop Relaying Transmission
Этот новый состав The Nth Power неустанно гастролирует и, возможно, выпустит концертный альбом к тому времени, когда вы будете это читать.
Привнесение фанка: барабанщик Никки Глэспи возвращается с новым альбомом
«Монтегю» и «Нт Фенхэм Йеллоуз» набрали три очка в шестой лиге после победы над «Норт Шилдс» со счетом 4:3. Уитли Бэй также набрала очки в домашней победе над «Блейкло Юнайтед» со счетом 3:1.
Агония для Анжи, но день красной буквы для красных; PIN POINT UNDER 13
* 24 Nth Street — это участок площадью около 6 020 SF, с предлагаемыми планами трехэтажного складского/офисного здания общей площадью 13 316 SF.
TerraCRG объявила, что они были наняты для исключительного представления прав собственности при продаже двух свободных коммерческих площадей в Гованусе 9.0005
и члены исполнительного руководства в выкупе американской организации по маркетингу и управлению событиями Nth Degree, Inc., сказал Гладстон.
Gladstone Investment Partners с Capitala Finance для приобретения фирмы выставочных услуг Nth Degree
Nth Degree Enhanced Sports Drink не содержит консервантов, искусственных ингредиентов и красителей.
Усиленный спортивный напиток Nth Degree
Новичком на этом относительно недостаточно обслуживаемом рынке является The Nth Degree Club.
Интервью: основатель клуба Nth Degree Роберт Уолтон
Браузер словарей ?
- ▲
- NRT
- NRTI
- NRV
- NS
- NSA
- NSAID
- NSAIDs
- NSB
- NSC
- NSE
- nsec
- NSF
- NSFW
- NSG
- NSPCA
- NSPCC
- NSU
- NSW
- NSWC
- NSWTF
- NT
- -nt
- -n’t
- nt вес
- nt. вес.
- nth
- n-th
- nth root
- NTIS
- NTO
- NTP
- NtRTI
- NTS
- NTSB
- NTSC
- n-tuple
- N-type
- n-type semiconductor
- ню
- ню-
- ню Цзян
- ню душа
- нюанс
- нуб
- нуба
- нубаин
- утолщенный
- утолщенный
- утолщенный
- утолщенный
- утолщенный
- ▼
Полный браузер ?
NTH Часы | Часы Island
Посмотреть сравнение
С самого первого дня NTH поступила по-другому. Вместо того, чтобы говорить о «роскоши» и «наследии», NTH неуклонно сосредоточилась на вещах, которые они считают более важными, — классическом дизайне, превосходном качестве и превосходной поддержке. Представленные ниже часы NTH подчеркивают эту направленность. Здесь вы найдете уникальную коллекцию автоматических дайверских часов с сапфировыми стеклами дополненной реальности, продуманными цветовыми решениями и красивыми корпусами. Обязательно ознакомьтесь с описаниями продуктов, чтобы узнать о впечатляющих характеристиках каждой отдельной линии часов от NTH.
Вместо того, чтобы говорить о «роскоши» и «наследии», NTH неуклонно сосредоточилась на вещах, которые они считают более важными, — классическом дизайне, превосходном качестве и превосходной поддержке. Представленные ниже часы NTH подчеркивают эту направленность. Здесь вы найдете уникальную коллекцию автоматических дайверских часов с сапфировыми стеклами дополненной реальности, продуманными цветовыми решениями и красивыми корпусами. Обязательно ознакомьтесь с описаниями продуктов, чтобы узнать о впечатляющих характеристиках каждой отдельной линии часов от NTH.
Сравните
Островные часы Цена: $750.00
Цена продажи 750,00 долларов США
Учить больше
Сравнить
Островные часы Цена: $750.
 00
00Цена продажи 750,00 долларов США
Учить больше
Сравните
Островные часы Цена: $750.00
Цена продажи 750,00 долларов США
Учить больше
Сравните
Островные часы Цена: $750.00
Цена продажи $750.00
Учить больше
Сравните
Островные часы Цена: $750.
 00
00Цена продажи 750,00 долларов США
Учить больше
Сравните
Островные часы Цена: $750.00
Цена продажи 750,00 долларов США
Учить больше
Сравните
Островные часы Цена: $700.00
Цена продажи 700,00 долларов США
Учить больше
Сравните
Островные часы Цена: $700.
 00
00Цена продажи $700.00
Учить больше
Сравните
Островные часы Цена: $700.00
Цена продажи 700,00 долларов США
Учить больше
Сравните
Островные часы Цена: $700.00
Цена продажи 700,00 долларов США
Учить больше
Сравните
Островные часы Цена: $725,00
Цена продажи $725,00
Учить больше
Сравните
Островные часы Цена: $725,00
Цена продажи $725,00
Учить больше
Сравните
Островные часы Цена: $725,00
Цена продажи $725,00
Учить больше
Сравните
Островные часы Цена: $725,00
Цена продажи $725,00
Учить больше
Сравните
Островные часы Цена: $725,00
Цена продажи $725,00
Учить больше
Сравните
Островные часы Цена: $725,00
Цена продажи $725,00
Учить больше
Сравните
Островные часы Цена: $550.
 00
00Цена продажи $550,00
Учить больше
Сравните
Островные часы Цена: $550.00
Цена продажи $550,00
Учить больше
Сравните
Островные часы Цена: $550.00
Цена продажи $550,00
Учить больше
Сравните
Островные часы Цена: $550.
 00
00Цена продажи $550.00
Учить больше
Сравнить
Сравнивать
НТН – WatchGauge
ПОИСК ПО БРЕНДУ
Альста
Циркула
Дракен
Электрик
Часы Formex
G-Шок
Мартенеро
Новый эволюционный
Часы МТК
НТХ
Океанский краулер
Таймекс
Зодиак
Сортировать
- Избранное
- Бестселлер
- По алфавиту, А-Я
- По алфавиту Z-A
- Цена, от низкой к высокой
- Цена, от высокой к низкой
- Дата, старая к новой
- Дата, от нового к старому
Сортировать
- Избранное
- Бестселлер
- По алфавиту, А-Я
- По алфавиту Z-A
- Цена, от низкой к высокой
- Цена, от высокой к низкой
- Дата, старая к новой
- Дата, от нового к старому
WatchGauge Эксклюзивно! NÄCKEN FROST BLUE — СЕНТЯБРЬ 2022
НТН
Эксклюзивно для WatchGauge! NÄCKEN FROST BLUE — СЕНТЯБРЬ 2022 г.
Из $725,00
V2 Современный синий Nacken
НТН
V2 Накен Модерн Синий
Из $725,00
Черный скорпен
НТН
Скорпен Блэк
Из $725,00
Накен Винтаж Белый
НТН
Накен Винтаж Белый
Из $725,00
Винтажная позолота Amphion
НТН
Амфион Винтаж Позолота
Из $725,00
Молотилка Полярно-белая
НТН
Молотилка Полярно-белая
750,00 долларов США
Синяя молотилка с датой
НТН
Thresher Blue с датой
750,00 долларов США
Синяя молотилка Без даты
НТН
Трешер Блю Нет Дата
750,00 долларов США
Молотилка черного цвета с датой
НТН
Thresher Black с датой
750,00 долларов США
Молотилка Черный без даты
НТН
Thresher Black без свиданий
750,00 долларов США
Полярно-белый Swiftsure
НТН
Swiftsure Полярно-белый
750,00 долларов США
Синий Swiftsure Без даты
НТН
Swiftsure синий без даты
$725,00
Swiftsure Черный с датой
НТН
Swiftsure черный с датой
750,00 долларов США
Swiftsure Черный Без даты
НТН
Swiftsure черный без даты
750,00 долларов США
ОБИФЕР
НТН
ДЕРЖАТЕЛЬ
Из 700,00 долларов США
ТОДАРО
НТН
ТОДАРО
Из 700,00 долларов США
V2 Барракуда Винтаж Черный
НТН
V2 Барракуда Винтаж Черный
Из $725,00
Дьявольский апельсин
НТН
Дьяволрей Апельсин
$550. 00
00
Девилрей Бирюзовый
НТН
Девилрей Бирюзовый
$550.00
Резиновый ремешок Viton™ с изогнутым концом, 20 мм, черный, для сабвуферов NTH
НТН
Резиновый ремешок Viton™ с изогнутым концом, 20 мм, черный, для сабвуферов NTH
45 долларов США
Резиновый ремешок Viton™ с изогнутым концом, 20 мм, синий, для сабвуферов NTH
НТН
Резиновый ремешок Viton™ с изогнутым концом, 20 мм, синий, для сабвуферов NTH
45 долларов США
Резиновый ремешок Viton™ с изогнутым концом, 20 мм, оранжевый, для сабвуферов NTH
НТН
Резиновый ремешок Viton™ с изогнутым концом, 20 мм, оранжевый, для сабвуферов NTH
45 долларов США
Резиновый ремешок в стиле Tropik, 20 мм, черный
НТН
Резиновый ремешок в стиле Tropik, 20 мм, черный
45 долларов США
Резиновый ремешок Viton™ с изогнутым концом, 22 мм, черный с синей полосой, для 2K1, DEVILRAY и Orthos
НТН
Резиновый ремешок Viton™ с изогнутым концом, 22 мм, черный с синей полосой, для 2K1, DEVILRAY и Orthos
$50. 00
00
Резиновый ремешок Viton™ 22 мм с изогнутым концом, черный, для 2K1, DEVILRAY и Orthos
НТН
Резиновый ремешок Viton™ с изогнутым концом, 22 мм, черный, для 2K1, DEVILRAY и Orthos
$50.00
Резиновый ремешок Viton™ с изогнутым концом, 22 мм, оранжевый, для 2K1, DEVILRAY и Orthos
НТН
Резиновый ремешок Viton™ с изогнутым концом, 22 мм, оранжевый, для 2K1, DEVILRAY и Orthos
$50.00
Браслет из рисовых бусин из нержавеющей стали 20 мм для сабвуферов NTH
НТН
Браслет из рисовых бусин из нержавеющей стали 20 мм для сабвуферов NTH
$150.00
Индивидуальная автоматизация, консультации по автоматизации и оптимизация автоматизации
Поднимите эффективность, качество и безопасность производства на новый уровень благодаря надежному партнеру, который будет сопровождать вас на каждом этапе пути.
Соответствует ли ваше производство требованиям глобальной конкуренции?
- Вас вынуждают расширять производство?
- Ваше существующее оборудование работает неэффективно?
- Вас беспокоят вопросы качества?
- Вам нужна более подробная информация о ваших машинах?
- Используете ли вы новейшие технологии автоматизации и IIoT?
- Знаете ли вы о самых больших производственных рисках и угрозах безопасности?
- Вы устали от использования устаревших средств автоматизации?
Наши услуги
Автоматизация nth поможет вам на каждом этапе пути к автоматизации.
Наши услуги
Отраслевой фокус
Консалтинг по автоматизации
Мы помогаем производителям разработать выигрышный план автоматизации и управлять рисками с помощью наших консультационных услуг по промышленной автоматизации.
Пользовательская автоматизация
Наши заказные системы автоматизации повышают производительность, качество и безопасность и просты в эксплуатации и обслуживании.
Оптимизация автоматизации
Мы помогаем производителям получить максимальную отдачу от своего оборудования с помощью анализа данных, обучения и поддержки на месте.
Добро пожаловать в автоматизацию
NTHВоспроизвести видео
Добро пожаловать в автоматизацию
NTHМы приносим пользу нашим партнерам, предоставляя стратегические консультации по автоматизации, поставляя индивидуальные решения по автоматизации и оптимизируя производительность производственных систем.
Являясь компанией, сертифицированной Ассоциацией интеграторов систем управления (CSIA), мы следуем передовым отраслевым практикам и применяем последние технологические достижения в области промышленной автоматизации и производства.
Посмотрите, что делает нас уникальными
Встретиться с командой
Лауреат премии «Системный интегратор года 2020»
Автоматизация nth гордится тем, что CFE Media, издатель журналов Control Engineering и Plant Engineering, назвал его системным интегратором года 2020. Награда вручается ежегодно для признания вклада системных интеграторов в развитие производственных технологий.
Читать статью
Что говорят клиенты
В отрасли, которая процветает благодаря успешному применению новых технологий, планированию и бюджету, крайне важно найти и построить отношения с компаниями, которые преуспевают в своем деле. Automation nth была для меня фирмой, к которой я обращался на протяжении всей моей карьеры, и я никогда не подводил. Я видел, как эта компания стала партнером по решениям для машиностроителей, производителей биотехнологических и медико-биологических технологий, автомобильных и высокотехнологичных организаций. Они преуспевают, потому что действительно достигли мастерства в автоматизации в широком спектре специальностей.
Они преуспевают, потому что действительно достигли мастерства в автоматизации в широком спектре специальностей.
David RegoDexcom Inc.
Автоматизация nth был моим основным партнером по системам управления более 15 лет, и я очень рекомендую их. Я полагаюсь на NTH из-за их навыков программирования, создания панелей управления и ввода в эксплуатацию машин, а также тщательного управления графиками проекта и рисками. Они очень склонны к сотрудничеству, задают сложные вопросы, чтобы найти лучшее решение, и сделают все возможное, чтобы каждый проект был успешным.
Дэйв КолбертColbert Manufacturing
Награды и сертификаты
Учебный центр
Новости компании
Automationnth открывает завод на западном побережье в Пауэе, Калифорния.
Automationnth — ведущий поставщик оборудования для автоматизации и услуг по интеграции — объявил об открытии объекта площадью 37 000 квадратных футов, предназначенного для расширения своих предложений услуг для клиентов, использующих биотехнологии и медицинское оборудование на Западном побережье. СОЕДИНЕННЫЕ ШТАТЫ, 21 сентября 2022 г. /EINPresswire.com/
СОЕДИНЕННЫЕ ШТАТЫ, 21 сентября 2022 г. /EINPresswire.com/
Подробнее
ИИОТ
Создайте будущее своего производственного процесса с помощью IIoT
Зачем чинить то, что не сломано? Это распространенное мнение среди традиционных лидеров производства, но слышали ли вы о промышленном Интернете вещей (IIoT)? Но что, если бы вы могли предсказать, когда что-то сломается, и исправить это в запланированное время
? Подробнее
Новости производства и автоматизации
Преимущества автоматизации производства
Как автоматизация на заказ может улучшить качество, повысить эффективность и снизить риски в вашей деятельности Технологические достижения повысили качество и эффективность в различных отраслях, но автоматизация производства изменила способы производства продукции компаниями. Средства автоматизации существенные
Подробнее
Узнать больше
Руководство по успешному автоматизированному производству
Загрузите наше подробное руководство, чтобы узнать, как создать успешную автоматизированную производственную систему для своей организации.


 Эквивалентно простому селектору
Эквивалентно простому селектору 

 д.
д. д.
д.
 </em>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
</div>
<br />
<h4>
<code>span:nth-of-type(2n+1)</code>, С элементом
<code><em></code> в группе элементов-потомков.
</h4>
<p>
Элементы 1, 4, 6 и 8 будут выбраны.<br />
3 не используется в подсчёте и не выбран, потому что это
<code><em></code>, но не <code><span></code>,
а <code>nth-of-type</code> выбирает только потомков этого
типа. Элемент <code><em></code> полностью
пропускается и игнорируется.
</p>
<div>
<span>Span!</span>
<span>Span</span>
<em>Это `em`.</em>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
</div>
</em>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
</div>
<br />
<h4>
<code>span:nth-of-type(2n+1)</code>, С элементом
<code><em></code> в группе элементов-потомков.
</h4>
<p>
Элементы 1, 4, 6 и 8 будут выбраны.<br />
3 не используется в подсчёте и не выбран, потому что это
<code><em></code>, но не <code><span></code>,
а <code>nth-of-type</code> выбирает только потомков этого
типа. Элемент <code><em></code> полностью
пропускается и игнорируется.
</p>
<div>
<span>Span!</span>
<span>Span</span>
<em>Это `em`.</em>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
</div>
 first span:nth-child(2n + 1),
.second span:nth-child(2n + 1),
.third span:nth-of-type(2n + 1) {
background-color: lime;
}
first span:nth-child(2n + 1),
.second span:nth-child(2n + 1),
.third span:nth-of-type(2n + 1) {
background-color: lime;
}
 */
p:nth-of-type(4n) {
color: lime;
}
*/
p:nth-of-type(4n) {
color: lime;
}
 </div>
<p>Третий параграф.</p>
<p>Четвёртый параграф.</p>
</div>
</div>
<p>Третий параграф.</p>
<p>Четвёртый параграф.</p>
</div>
 copyright1}}
copyright1}} 00
00 00
00 00
00 00
00 00
00