публикация тематических материалов по веб-разработке и сайтостроению
Пошаговая инструкция
Планирование
Перед тем как самому создать свой сайт, сначала нужно его спланировать: определить цели и задачи которые он должен решать, изучить потенциальных посетителей (целевую аудиторию). На этапе планирования полезно изучить проекты своих конкурентов, оценить их плюсы и минусы.
Определившись с задачей, целями и аудиторией, и посмотрев на конкурентов, мы можем приступить к планированию контента. Нам нужно понять, чем будем заполнять свой проект, какие у него будут разделы и функциональные блоки. После этого можно переходить к следующей ступени — создание дизайна (макета проекта).
Создание дизайна
На этапе дизайна мы в графической программе прорисовываем внешний вид. Располагаем и оформляем функциональные блоки, размещаем разделы, продумываем цвета и шрифты — для того чтобы создать хорошее впечатление и положительные эмоции у посетителей будущего сайта. Многие веб-дизайнеры, перед тем как разработать макет, сначала простым карандашом схематично прорисовывают его на бумаге, что очень помогает при создании своих сайтов.
Многие веб-дизайнеры, перед тем как разработать макет, сначала простым карандашом схематично прорисовывают его на бумаге, что очень помогает при создании своих сайтов.
Имейте в виду, что веб-дизайн — это огромная отдельная область, и вам придется потратить достаточно времени, чтобы освоить его на более менее приемлемом уровне. И наша пошаговая инструкция как раз поможет вам в этом.
Чтобы стать более-менее хорошим веб-дизайнером, нужно потратить некоторое время на изучение программы Photoshop (или другой графической программы, но чаще всего дизайн создается в Photoshop). Затем необходимо изучить композицию (компоновку различных изображений), сочетания цветов, цветовую коррекцию изображений, веб-типографику. После, осваивают технический дизайн (отрисовка предметов), векторную графику (создание иконок, логотипов и т.п).
У профессиональных веб-дизайнеров имеется специфическое внутреннее мироощущение, они обладают вкусом, стилем, знают колористику и юзабилити. И вы тоже можете стать такими же, главное много практиковаться и пытаться копировать и постоянно повторять лучшие техники и макеты, чтобы все это работало у вас на автоматизме.
На этом, второй этап пошаговой инструкции заканчиваем и переходим к вопросу верстки.
Этап 3. Верстка сайта
Верстка — это процесс создания веб-страницы из макета (картинки), получившегося на этапе дизайна. Другими словами, верстка — это процесс перевода изображения в веб-страницу с применением HTML & CSS.
Рассмотрим процесс обучения верстальщика.
Верстальщику, как и веб-дизайнеру, тоже нужно знать основы Photoshop — чтобы нарезать макет и корректировать некоторые изображения по размеру, цвету, контрасту и т.д.
Первым делом, чтобы стать верстальщиком, нужно изучить язык HTML — основу основ. Каждый, кто как-либо связан с веб-разработкой, должен знать этот язык разметки.
Язык разметки HTML.
Что это такое?
HTML (язык разметки) состоит из различных команд. На профессиональном жаргоне вебмастеров они называются «тегами». Всего тегов около 100, но наиболее часто (практически постоянно) приходится работать примерно с 30-ю, поэтому в процессе использования они запоминаются очень быстро. Про остальные тоже необходимо знать, чтобы быть в курсе всех возможностей HTML и при необходимости, возможно, с помощью справочников, воспользоваться ими.
Про остальные тоже необходимо знать, чтобы быть в курсе всех возможностей HTML и при необходимости, возможно, с помощью справочников, воспользоваться ими.
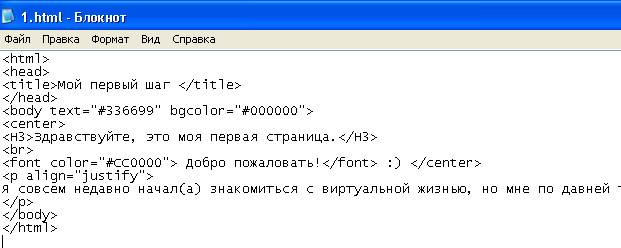
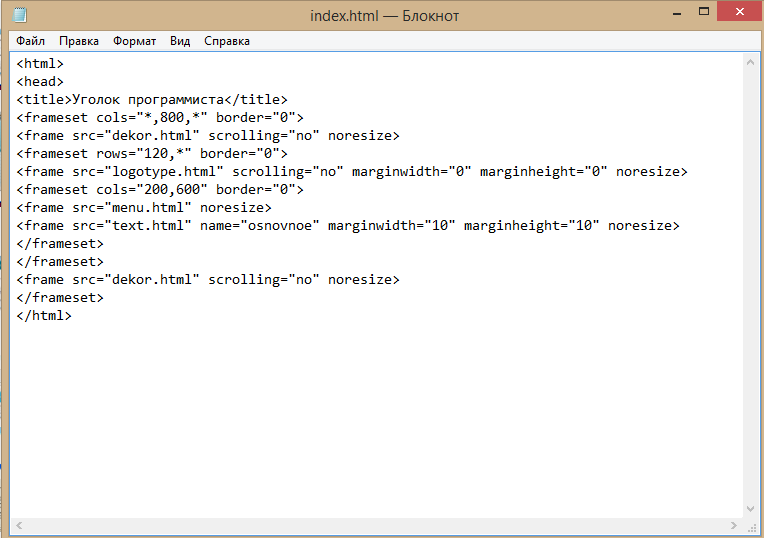
Принцип верстки страниц с помощью HTML в следующем. В каком-нибудь простом текстовом редакторе либо в обычном блокноте пишется статья. Затем части этой статьи разделяются на блоки с помощью тегов.
Допустим, у вас есть строка, которую вы хотите сделать заголовком. Тогда в начале этой строки вам нужно вставить тег заголовка <h2>. В конце же — вставить закрывающий тег заголовка </h2>.
Чтобы сделать из части текста абзац, нужно в начале части текста вставить тег <p>, а в конце — </p>. Если хотите сделать текст жирным, используйте теги <strong> и </strong>. Получившийся документ нужно сохранить в файл с расширением .html.
Откройте этот файл с помощью браузера и — вуаля! — у вас уже готова страница.
Таким образом, с помощью тегов веб-верстальщик создаёт структуру контента HTML-страницы, размечает, где должны быть заголовки, абзацы, ссылки, таблицы, изображения, видео, формы и многое другое.
С помощью тегов также создаётся структура страницы, размечается, где будет расположена шапка, основной контент, сайдбар и подвал.
Оформление страницы
CSS
CSS — второй основной инструмент верстальщика. Язык HTML и CSS изучают совместно. Они неразлучны, как день и ночь, и составляют в современной веб-вёрстке единое целое.
Рассмотрим CSS.
CSS отвечает за внешний вид страницы. И, если с помощью HTML мы задавали структуру страницы, делали ее разметку, то, используя CSS, мы задаем визуальное оформление страницы. Именно в CSS мы задаем размеры блоков, указываем шрифт, размер шрифта, цвет текста, фоновые цвета и изображения и т.д.
Например, с помощью CSS вы можете изменять цвет, фон, шрифт, ширину, высоту, положение, форму и многое другое у любого элемента страницы.
Помимо изменения тегов контента (заголовков, абзацев, таблиц и т.д.), с помощью CSS форматируется так называемая модульная сетка, благодаря которой создаётся структура и отмечается, где будет его шапка, контент, сайдбар и подвал.
Если HTML в качестве основного понятия оперирует тегами, то CSS оперирует понятием CSS-свойства, которые назначаются тегам. Схема назначения CSS-свойства тегу выглядит следующим образом: тег { css-свойство: значение; }, т.е. в CSS-коде мы сперва задаём имя тега, а затем для него мы указываем нужные свойства с нужными значениями.
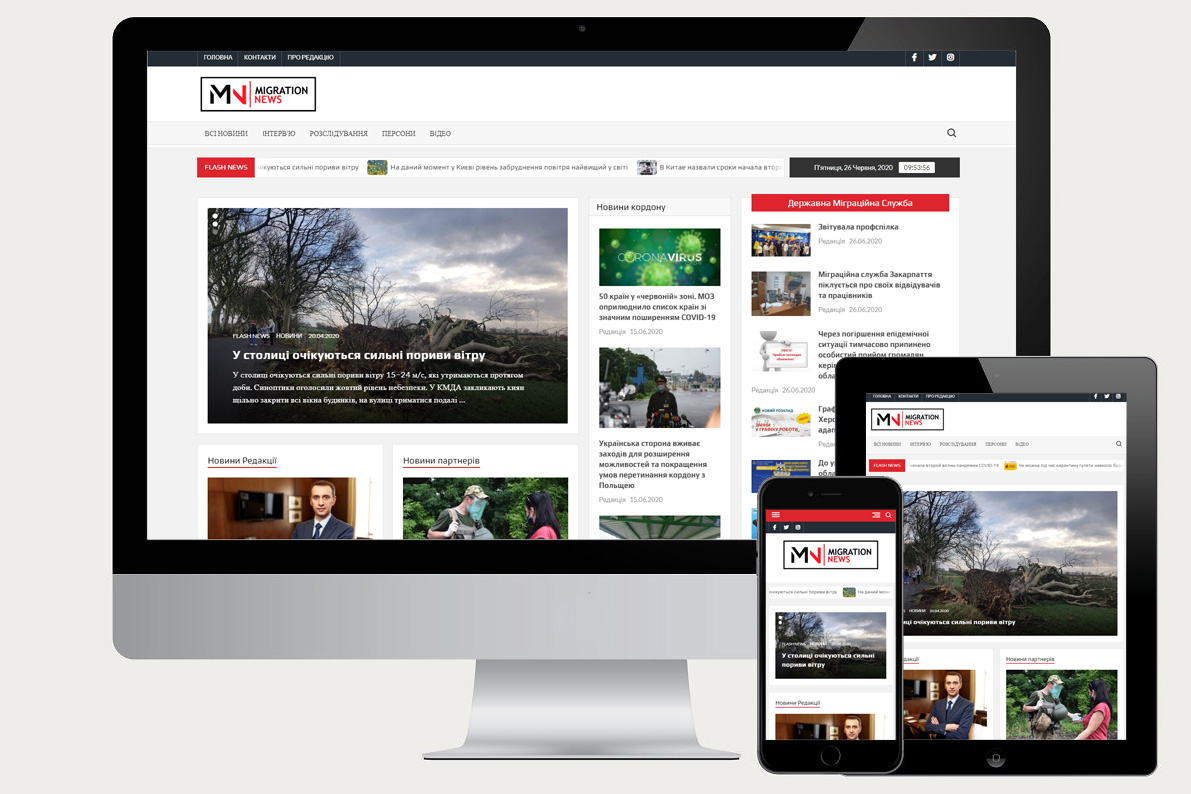
Современное создание сайтов не обходится без адаптивной вёрстки — когда один и тот же проект хорошо смотрится и на экранах больших мониторов компьютеров, и на маленьких экранах смартфонов. В адаптивной вёрстке нам тоже помогает CSS, благодаря имеющимся у него медиазапросам.
Например, можно первым делом сверстать проект на популярное разрешение монитора, а после, используя медиазапросы, указать, чтобы сайт подстраивался под мобильные устройства.
Некоторые сначала верстают под малое расширение экрана, а затем подстраивают вёрстку под большие экраны.
JavaScript— клиентский язык программирования jQuery (библиотека JavaScript), DOM, BOM
Последний язык, которым должен хорошо владеть верстальщик — язык JavaScript./d5245b5656f4376.s.siteapi.org/img/89aa1e9b1dfe9c9f831c58c9740cf5fe91431e20.png)
На современных порталах уже практически не обходятся без различных слайдеров, эффектных галерей, анимаций, каруселей и многого чего ещё. Всё, что двигается, прыгает, исчезает и появляется на открытой вами веб-странице — всё это сделано с помощью языка JavaScript и его популярной библиотеки jQuery.
Как и любой другой язык программирования, JavaScript довольно сложен в изучении. Особенно для неподготовленных специалистов. Поэтому, чтобы хоть как-то облегчить процесс освоения языка JavaScript, добрыми людьми были придуманы различные библиотеки языка JavaScript, которые немного облегчают разработку программ на нём.
Самая популярная на данный момент библиотека JavaScript — это jQuery.
Помимо самого JavaScript, вам также желательно познакомиться с двумя понятиями DOM и BOM.
DOM — это объектная модель документа. Благодаря ей браузер создаёт из HTML-документа дерево элементов (объектов) страницы. Где в качестве элементов выступают заголовки, абзацы, таблицы и остальные теги, представленные на странице. У элементов имеется свой уникальный адрес и, обращаясь по этому адресу, JavaScript может получать доступ к элементам страницы и манипулировать (управлять) ими.
У элементов имеется свой уникальный адрес и, обращаясь по этому адресу, JavaScript может получать доступ к элементам страницы и манипулировать (управлять) ими.
BOM — это объектная модель браузера, где в качестве элементов выступают уже не теги HTML-документа, а объекты браузера: окно браузера, экран, адресная строка, история посещений и т.д.
То есть у нас есть DOM, есть BOM и управлять ими мы можем, используя JavaScript. Чаще всего, приходится работать с объектной моделью документа (с DOM). Программно управляя элементами DOM, и создается большинство скриптов: галерей, каруселей, слайдеров и т.д. Поэтому особое внимание при изучении JavaScript стоит уделить изучению и работе с DOM.
Резюмируем
Чтобы стать хорошим верстальщиком, вам нужно знать:
1. основы Photoshop
2. все теги, включая HTML5 и свойства CSS3
3. адаптивную вёрстку
4. синтаксис языка JavaScript
5. библиотеку языка JavaScript–jQuery
При самостоятельном изучении с книгами на это уходит примерно 2-3 года. При помощи специалиста или видеокурсов на это может уйти от 2-х месяцев до 1 года, в зависимости от начальной подготовки.
При помощи специалиста или видеокурсов на это может уйти от 2-х месяцев до 1 года, в зависимости от начальной подготовки.
Кстати говоря, все, о чем я говорил Выше, называется Front-end – разработкой (т.е. разработкой на стороне клиента, поскольку для верстки вам не нужен веб-сервер).
Локальный веб-сервер — OpenServer
Мы, наконец, подошли к вопросу «Как стать веб-программистом?».
Веб-программист должен хорошо знать два языка — PHP и SQL.
Чтобы работать с данными языками, у вас на компьютере должен быть веб-сервер Apache, интерпретатор PHP, а также сервер баз данных MySQL.
Все эти программы долго и нудно устанавливаются и настраиваются. Однако всё те же добрые люди создали специальные сборки, где всё это уже установлено и настроено. Вам остаётся лишь зайти на их сайт, скачать сборку и установить на своём компьютере.
Одной из самых популярных сборок локального веб-сервера сейчас считается OpenServer, установив который вы сразу сможете создавать на своём компьютере скрипты (программы, созданные на языке PHP) и базы данных на сервере MySQL.
PHP — серверный язык программирования Фреймворки PHP — Laravel, Kohana, Symfony, Yii и др.
PHP — это серверный язык программирования, основной язык веб-программиста при разработке проектов. Например, все популярные CMS (движки) созданы именно на языке PHP.
С языком PHP создают различные web-приложения (скрипты): CMS, форумы, гостевые книги, комментарии, рассылки, рейтинги и многое, многое другое.
Также с помощью языка PHP можно отправлять SQL-запросы к базе данных для управления информацией, хранящейся в ней.
Как мы выяснили ранее, JavaScript манипулирует элементами на странице (тегами). PHP же манипулирует данными (информацией), которые хранятся в текстовых файлах на сервере или в базе данных на сервере MySQL.
Так же, как и у JavaScript, у языка PHP для облегчения разработки веб-приложений (сайтов, форумов, блогов и т.д.) имеются свои фреймворки.
Фреймворков достаточно много — можете выбрать любой из них. Но прежде чем создавать web-приложения с помощью фреймворков, вам нужно выучить синтаксис языка PHP, а также изучить концепцию объектно-ориентированного программирования в PHP (ООП).
Самые популярные фреймворки PHP: Laravel, Kohana, Zend, Symfony, Yii, CodeIgniter, Phalkon, Cake PHP.
MySQL — сервер баз данных
MySQL — это сервер баз данных. В MySQL хранятся различные данные: статьи, названия страниц, URL-адреса, комментарии, даты создания и т.п. Чтобы уметь работать с базами данных, находящимися на сервере MySQL, вам нужно изучить язык SQL.
Так же, как и язык PHP, сервер баз данных MySQL — основной при создании сайтов на стороне сервера.
Информацией, хранящейся в базе данных, управляют с помощью SQL-запросов. SQL —это язык структурированных запросов. С ним можно редактировать, удалять, читать и добавлять информацию в базе данных на сервере MySQL.
Практически все популярные сервера баз данных — PostgreSQL, MSSQL, Oracle, SQLite, Firebird — понимают язык SQL. Поэтому вы легко сможете переключиться с одного сервера баз данных на другой, если вам по работе понадобится это сделать. Но, как я и говорил, обычно работают с сервером MySQL.
Информация в базе данных сервера MySQL хранится в таблицах. У каждой таблицы есть своё уникальное имя. Таблицы в свою очередь состоят из строк и столбцов (у каждого столбца имеется своё имя и тип данных). На пересечении строк и столбцов находятся ячейки — именно в этих ячейках хранятся данные.
Чтобы получить какую-либо информацию из базы данных или изменить её, используют SQL-запросы.
SQL-язык намного легче языков программирования JavaScript или PHP.
Создавать базу данных и управлять информацией на ней можно не только с помощью SQL-запросов, но также с помощью различных программ, самая популярная из которых phpMyAdmin.
Там всё происходит в визуальном режиме. Данная программа установлена на большинстве хостингов. PhpMyAdmin также установлен в пакет программ веб-сервера OpenServer.
Резюмируем
Чтобы стать хорошим веб-программистом, вам нужно знать:
1. Основы работы с веб-сервером.
2. Файл конфигурации веб-сервера . htaccess.
htaccess.
3. Язык PHP и ООП PHP.
4. Язык программирования Python.
5. Сервер баз данных MySQL.
6. Язык запросов SQL.
7. Любой один фреймворк PHP.
Если погружаться самому, вооружившись книгами, на обучение уйдет 1-1,5 года. При помощи специалиста или видеокурсов на это может потратиться от 3 месяцев до 1 года, в зависимости от начальной подготовки.
Языки PHP, SQL и всё, что связано с веб-сервером — всё это вместе часто называют Back-end – разработкой (т.е. разработкой на стороне сервера). Ведь чтобы разработать проект на этих языках, вам нужен веб-сервер.
CMS — движок сайта
Популярные CMS: WordPress, Joomla, Drupal, Netcat, Bitrix
CMS бывают платными и бесплатными. В пространстве рунета популярными платными CMS являются Netcat и Битрикс, а бесплатными — WordPress, Joomla и Drupal. Практически все веб-программисты используют какую-нибудь популярную CMS либо создают свою CMS.
Чтобы создать сайт с помощью CMS, необязательно знание языка программирования. Однако, если вы хотите использовать уникальный дизайн или свою собственную функциональность, нужно подтянуть владение языком PHP.
Однако, если вы хотите использовать уникальный дизайн или свою собственную функциональность, нужно подтянуть владение языком PHP.
Покупка домена и хостинга
После создания сайта его нужно разместить в сети Интернет, чтобы на него могли заходить посетители из любой точки мира. Для этого нам нужен хостинг. Проще говоря, это реальный сервер в интернете, на который мы должны перенести сайт с локального сервера.
Далее нам необходимо приобрести домен — так называемое имя проекта. Домен необходим для того, чтобы ваш ресурс могли найти в интернете по его имени.
Для русскоязычных компаний в конце имени домена обычно используют .ru Примеры имени домена: yandex.ru, mail.ru
Купить (зарегистрировать) имя домена в зоне .ru можно за 600 р. в год.
Как правило, домен и хостинг приобретаются в одном месте, в одной и той же компании.
Отзывы от наших читателей
Отзыв от Микута Олеси
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Фреймворк CakePHP: с нуля до гуру
Интернет-магазин на Joomla
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Корпоративный сайт под ключ
Благодаря изучению основных 3-х курсов (Интернет-магазин под ключ, JavaScript&jQuery с нуля до профи и Практика верстки под мобильные устройства) я создала уже более 10 сайтов, причем среди них есть интернет-магазины, сайты компаний, лендинг, многоязычный сайт. Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами webformyself.com.
Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами webformyself.com.
Мое знакомство с сайтом webformyself.com началось уже несколько лет назад. Сначала меня просто заинтересовала идея научиться создавать сайты, я начала «ходить» по разным сайтам, искать информацию, купила несколько курсов на других сайтах. Освоила html, css, основы PHP и MySQL. Но как объединить эти знания и создать по-настоящему рабочий, полноценный проект — это осталось не понятно.
Однажды так же случайно наткнулась на сайт webformyself.com. Прочитала некоторые статьи, посмотрела видео-уроки. Мне понравилось как доходчиво объясняют многие непонятные для меня моменты.
Проблем было очень много — от понимания всей последовательности действий по созданию сайта до конкретной реализации задуманного функционала. Знания были разрозненные и, по сути, недостаточные для создания даже небольших сайтов.
Посмотрела видео-презентации этих курсов, а также их подробное описание. Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
После изучения курса по созданию интернет-магазина я научилась правильно создавать БД для крупных проектов, отделять логику работы сайта от его оформления (по модели MVC), создавать множество полезных функций (авторизация пользователей, корзина), поняла как создается административная панель сайта, а также заполнила многие пробелы в знаниях по PHP.
После прохождения курсов по JavaScript и JQuery и по адаптивной верстке сайта стала больше экспериментировать, открылись новые возможности улучшить внешний вид сайтов, добавить множество интересных эффектов и сделать их адаптивными для всех устройств. Начала использовать возможности технологии AJAX.
Во всех этих курсах мне понравился подход к созданию сайтов. В них всегда подробно пишется и объясняется каждый участок кода, для чего он нужен и как работает. Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Продолжаю учиться, есть еще много курсов, которые я не освоила. Сейчас изучаю ООП на PHP и пытаюсь создать с его помощью сайт. Вообще, планов много — создать крупный проект по типу интернет-магазина с личным кабинетом клиента и возможностью редактирования своих заказов после их оформления, отслеживанием статуса доставки заказа и другими функциями.
В настоящее время благодаря этим курсам я уже около года работаю на фирме, которая занимается созданием и продвижением сайтов.
Тем, кто только думает о приобретении курсов хочу сказать, что освоить создание сайтов — задача реальная, но потребуется достаточно много усилий, времени, желания искать и исправлять ошибки. Если у вас это есть, то данные курсы принесут вам огромную пользу.
Хочу искренне поблагодарить всю команду, особенно Кудлай Андрея, Бернацкого Андрея и Виктора Гавриленко за их курсы.
Отзыв от Фоминова Алексея
Купленные курсы:
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Интернет-магазин под ключ
Повторил написание интернет-магазина, полностью переписав код в курсе. Требуется дальнейшее изучение, т.к. после изучения появилось еще больше вопросов, но уже более конкретных без воды. Структура в голове понимания того, с чего начинать и чем заканчивать.
Начал я с полного нуля, до этого посмотрев курс Евгения Попова HTML, СSS.
До приобретения в голове был хаос. Своеобразное болото, которое требовалось сделать прозрачным, потом осушить и поставить четкий фундамент сайта)
Исключительно Ваша репутация в сети, и рекомендации других таких же именитых гуру интернета) А также все отзывы интернета только хорошие. Ну и сервис на высоте, видно что ориентация на клиента растет с каждым днем!
Теперь знаю куда смотреть при разбирании сайта на косточки. Научился пользоваться такими программами как локальный сервер denwer, php designer, filezilla, notepad, adobe dreamweaver, photoshop, дополнениями браузеров для быстрой проверки сайтов и нахождении необходимой строчки кода, с чего начинать писать сайт, работа с CMS WordPress, работа с шаблонами WordPress и подстраивание их под свои требования, написания структуры сайта, плана сайта добавления функция на сайт, написание кода с верстки…вообщем устал перечислять, еще кучу всего!!!
Даже могу теперь спорить с друзьями программистами,которые оказывается ничего не понимают, это жесть, а учились 5 лет!
Больше всего запомнилось объяснение по полочкам как это не банально звучит. И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
Сейчас цели связаны не с сайтостроением. Но при достижении вернусь к изучению остальных курсов. Следующим этапом будет изучение курса от webformyself «Верстка: сайта от основ до конкретного результата» и «Практика верстки под мобильные устройства».
Сейчас занят основами маркетинга в интернете Яндекс, Google, соц. сети и тд и попутно продажи оффлайн. Как только немного разгружусь и появится свободное время вернусь к изучению сайтостроения вместе с webformyself, придерживаюсь мнения что своя CMS, это все таки лучший вариант, качественно, чистота кода, профессионально и главное УНИКАЛЬНО!
Курс очень объемный требует только время. Мне понадобилось около месяца в день уделял по 3-4 часа. При изучении вопросы которые возникали, удавалось все решить самому.
Открыл такую истину, что оказывается ничего сложного, главное быть внимательным, усидчивым и иметь немного свободного времени. Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Волшебных пилюль нету, но теперь расклад понятен и суть ясна, как никогда) До этого думал, что это просто нереальнооо) Но нужно, просто соблюдать последовательность. В общем потребность удовлетворена полностью. Перестал искать другие курсы и т.д. в сайтостроении, так как уже нашел целый комплекс webformyself! Благодарю Вас за открытие глаз на программирование!!!)
Отзыв от Разумовского Максима
Купленные курсы:
Интернет-магазин под ключ
С помощью приобретенного курса я научился разрабатывать сайты по шаблону MVC. До знакомства с курсом я понятия не имел что такое шаблоны проектирования и зачем они нужны. Но понимание разработки сайтов по шаблонам проектирования стало гигантским скачком в моем развитии как программиста и разработчика сайтов. Кроме того именно этот курс научил меня разрабатывать для сайтов собственные CMS и сейчас мне проще написать для любого сайта собственную панель управления чем использовать и каждый раз затачивать под сайт какой-нибудь WordPress или Jooml-у.
Еще создание сайтов с индивидуальной панелью управления помогло мне значительно увеличить стоимость разработки каждого сайта. Когда говоришь заказчику что его сайт будет не на бесплатной CMS, а на собственном движке, это значительно повышает доверие и уровень профессионализма в глазах клиента.
Начинал я в далекие 2000-е с изучения XHTML. Тогда еще ни кто не готовил видеокурсы и приходилось собирать информацию по книжкам и тематическим сайтам. Было много длительных перерывов в моем развитии как разработчика и о профессиональном занятии созданием сайтов я даже не предполагал. Сейчас разработка сайтов это моя основная деятельность которая меня кормит. Я уже и не представляю что такое каждое утро ходить на работу. Моя жизнь полностью планируется только мной и зависит только от моей занятости.
На самом деле у меня очень долго не могла проявиться полная картинка процесса создания сайта. Я знал HTML и CSS, мог «слепить» несколько страничек связанных между собой гиперссылками. Но сделать по настоящему что-то стоящее я не мог. Кроме того знаний HTML и CSS было явно не достаточно для полноценной работы. Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Но сделать по настоящему что-то стоящее я не мог. Кроме того знаний HTML и CSS было явно не достаточно для полноценной работы. Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Понимание того, что купив курс «Интернет-магазин под ключ» я научусь писать движки для сайтов, зародили в моей голове маниакальное желание приобрести этот курс. Кроме того в программе курса состояли бонусом полные курсы по PHP и MySql. А это профессиональная информационная база для любого веб-программиста. Т.е. я понимал что я не просто изучу PHP и MySql но и напишу свой движок, при чем не просто движок какого-нибудь сайта визитки, а самый что ни есть настоящий движок интернет магазина.
Купив курс «Интернет-магазин под ключ» я не только изучил PHP и MySql, но и научился создавать собственные CMS для сайтов. Создание каталога товаров, ЧПУ, хлебные крошки, авторизация на сайте, постраничная навигация для сайта. Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Больше всего наверно запомнилось, как я никак не мог вникнуть в суть шаблона проектирования MVC. Наверно раз 7 я просматривал этот момент, в итоге осознание пришло только утром следующего дня. До «жираф», но главное что дошло.
Сейчас я все меньше занимаюсь разработкой сайтов под заказ и все больше уделяю внимание собственным развиваемым проектам. У меня уже есть свой интернет-магазин и ряд мелких проектов. В настоящее время я создаю городской портал. И надеюсь что через полгода у меня уже будет ряд проектов которые обеспечат неплохой пассивный доход.
Хотел бы поблагодарить команду webformyself за их нужную и очень полезную работу. Я уверен что, я не единственный для кого webformyself открыли мир веб-разработки, тем самым изменили жизнь, положив начало для нового интересного и прибыльного занятия по жизни. Если сказать прямо то без webformyself не было бы меня как веб-разработчика. Поэтому от Всех нас и от себя лично хочется поблагодарить команду webformyself и пожелать увеличение роста продаж в геометрической прогрессии с каждым новым курсом.
Отзыв от Деникаева Тимура
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Практика монетизации блога: от раскрутки до реальных денег
Фреймворк CakePHP: с нуля до гуру
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Карьера веб-дизайнера. С нуля до первой продажи за 14 дней
Мастер веб-дизайна 2.0
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Практика резиновой верстки
Премиум клуб
WordPress-Ученик
На данный момент я только прослушиваю Ваши курсы с большим интересом. Результат огромный для меня — это самоопределение. Ведь, в моем возрасте начинать с самого начала… это что-то значит.
Я боялся, что у меня ничего не получится. Были большие сомнения стоит ли начинать в таком возрасте???
Огромную роль в принятии решения покупки всех купленных мною курсов команды webformyself — это четкая постановка задач и решений их в самом анонсе курсов. Приятная, грамотная речь авторов и убедительное разъяснение целей и результатов, которые будут достигнуты по окончании прохождения курсов.
Приятная, грамотная речь авторов и убедительное разъяснение целей и результатов, которые будут достигнуты по окончании прохождения курсов.
Я многому научился и до сих пор черпаю огромные знания в области Веб-программирования из видео уроков Андрея и….. Андрея ).
Так как я все время говорю не об одном курсе, то хочу сказать, что в каждом из них есть свои запоминающие моменты. Трудно сказать, что запомнилось больше всего. Правильнее будет сказать, что «воды» там совершенно НЕТ. Все четко, лаконично и на профессиональном уровне!!!
Через полгода я планирую уже смело брать заказы. Цель я перед собой поставил. В моих планах со временем создать свою Web студию. И, конечно же, продолжу свою преподавательскую деятельность, но уже в области веб-программирования.
Я безумно рад, что мне очень повезло познакомиться с командой webformyself. Они действительно, делают неоценимый вклад в область Веб индустрии. Хочу отдельно выразить огромную благодарность Бернацкому Андрею и Андрею Кудлаю. Если один из них Автор с Большой Буквы, то у другого это просто ДАР!!! Ребята, ВЫ МОЛОДЦЫ!!!
Если один из них Автор с Большой Буквы, то у другого это просто ДАР!!! Ребята, ВЫ МОЛОДЦЫ!!!
обучение веб-разработке для начинающих 2023
Курсы по созданию сайтов с нуля — один из эффективных способов быстрого погружения в нишу. Многие начинающие программисты после обучения получают первую работу и начинают успешную карьеру на одном из самых «богатых» рынков мира.
В статье собрали бесплатные и платные курсы для новичков, которые охватывают разные CMS вроде WordPress или Tilda и веб-разработку в целом. Расскажем, можно ли освоить профессию без покупки инфопродуктов и какие навыки нужны специалисту.
Кому нужны курсы по созданию сайтов
Очевидно, что проходить курсы по созданию сайтов нужно тем, кто интересуется веб-сферой и хочет зарабатывать на этом. Не всем суждено стать успешными программистами с зарплатой в 5 000$, но освоить азы полезно всем: вебмастерам, арбитражникам, сеошникам.
К примеру, создание блога на Вордпресс не должно быть проблемой для SEO-специалистов. При наличии релевантных скиллов, с этой задачей можно справиться за несколько дней.
При наличии релевантных скиллов, с этой задачей можно справиться за несколько дней.
Важно понимать, что курсы бывают разные. В одном случае речь идет про последовательное изучение веб-технологий под присмотром наставника в течение 1-2 месяцев. Новичок узнает, что такое фронтенд и backend, как работает веб-сервер и выбирает специализацию.
А еще есть курсы, которые рассчитаны на 1-2 года. В основном их проводят крупные университеты с большим штатом преподавателей: Яндекс.Практикум, GeekBrains и другие топовые бренды на рынке СНГ.
Обучение длительностью в несколько лет подходит тем, кто хочет не просто научиться верстать простые лендинги под разные браузеры, а у кого стоит задача плотно работать с клиентами на фрилансе или в штате. Это первый шаг из большого списка, выполнение которого в итоге позволит зарабатывать на создании сайтов.
Нельзя сказать, что всем начинающим разработчикам обязательно нужны курсы, но купить несколько инфопродуктов точно стоит. Только предварительно убедившись, что они действительно стоят денег, которые за них просят. Иначе средства будут потрачены зря. Только предварительно убедившись, что они действительно стоят денег, которые за них просят. Иначе средства будут потрачены зря. |
В нише много инфоцыган, которые обещают научить зарабатывать 1 000$ в неделю спустя месяц обучения. Если видите такие заявления, не тратьте деньги и добавьте коуча в черный список. Ничего полезного такой курс не даст.
В интернете много бесплатных курсов, которые отлично подходят для понимания азов сайтостроения. Желательно фокусироваться на относительно свежих продуктах, потому что со временем инструментарий разработчика меняется. К примеру, сейчас активно используются продукты на основе искусственного интеллекта.
Что должен уметь этот специалист
Хороший разработчик — тот, кто может решить любую задачу заказчика качественно и в срок. Но важно понимать, что ниша создания сайтов очень широкая и подразумевает наличие специалистов разного формата.
Например, можно выучить только HTML + CSS и создавать простые сайты на несколько страниц. Для этого достаточно минимальных знаний, которые можно получить в рамках бесплатных курсов и без преподавателя. На биржах фриланса много самоучек с прокаченными профилями.
Для этого достаточно минимальных знаний, которые можно получить в рамках бесплатных курсов и без преподавателя. На биржах фриланса много самоучек с прокаченными профилями.
Еще есть фуллстак-разработчики, которые умеют создавать и бэкенд, и фронтенд. Они обычно зарабатывают больше фронтендеров, потому что закрывают все задачи клиентов, а не часть.
В каждом случае срок обучения и набор скиллов будет сильно отличаться. Поэтому вопрос о том, какие знания нужны программисту, зависит от его будущей специализации. Верстальщик может не знать, как поднять сервер или какой-то модуль.
Если говорить об азах, то любой программист не обойдется без таких знаний:
- уверенное владение HTML, CSS, JS;
- азы PHP;
- Bootstrap и популярные фреймворки вроде React;
- опыт работы с графическими онлайн-редакторами;
- понимание принцип функционирования сетевых протоколов;
- опыт работы с инструментами тестирования: кроссбраузерность, адаптивность;
- понимание азов юзабилити.

Этот список будет расти по мере обучения программиста. Крутой специалист должен постоянно увеличивать объем знаний и менять набор инструментов. Если какой-то сервис или конструктор сайтов поможет автоматизировать рутину, стоит изучить его возможности.
Как мы уже говорили выше, роль программиста в каждом случае может сильно отличаться. Даже если речь идет исключительно о создании сайтов и не затрагивает десктопный софт или мобильные прилы. Но можно уверенно сказать одно — чем опытнее прогер, тем больше он может заработать.
Отличить качественный инфопродукт от бесполезного можно в том числе и по навыкам, которые обещают студенту после прохождения. Если в описании указаны несколько десятков сложных тем и 5-6 уроков, скорее всего, они раскрыты очень поверхностно.
Сложность обучения и формат могут быть разными, но в нише программирования важна системность. Некоторые теоретические аспекты приходится изучать по 2-3 месяца и только потом переходить к практическим занятиям. Не зря же университеты готовят прогеров 1-2 года.
Не зря же университеты готовят прогеров 1-2 года.
Помогут ли курсы освоить сайтостроение с нуля
Ответ на этот вопрос зависит от двух факторов: качество курса и подход студента. Если продукт действительно стоящий, а новичок целиком заинтересован в том, чтобы выкладываться на 100%, он сможет освоиться в нише.
Некоторые начинающие специалисты хватаются за каждый курс и тратят кучу денег на то, чтобы добавить в профиль 3-5 сертификатов, но это не самое рациональное решение. Заказчикам важен конкретный результат, а не стопка дипломов.
Выбор курсов для освоения сайтостроения должен быть таким, чтобы охватить конкретную область. Если новичок настроен сосредоточиться на верстке сайтов, ему нет смысла тратить несколько лет жизни на изучение PHP.
Часто бывает так, что начальная специализация оказывается нерелевантной. Лучше, чтобы новичок понял это на старте обучения, а не через полгода. Перед тем как покупать дорогой курс, лучше кратко изучить разные направления разработки и определиться с ключевым.
Как показывает практика, успех обучения в нише разработки во многом зависит от уровня ментора и качества поддержки. Если студент пройдет 20 видеоуроков и поучаствует в нескольких вебинарах, он вряд ли сможет быстро начать работу.
Также важно, чтобы теория гармонично сочеталась с практикой. К примеру, если необходимо обучиться оптимизации под стандарты PageSpeed, можно начинать с изучения структуры SEO-шаблонов для WordPress и прокачки их технической составляющей.
Если спросить фрилансеров про их профессиональный путь, то большинство ответят, что смотрели бесплатные уроки на Ютубе и пытались что-то сделать своими руками. Можно брать простые макеты с онлайн-сервисов и верстать их или делать бесплатные проекты для реальных клиентов. В каждом случае удастся наполнить портфолио релевантными примерами.
С уверенностью можно сказать, что нет смысла изучать десятки курсов. Лучше действовать по методу итераций. Посмотрели теоретические уроки — сделали практическое задание. И так до того момента, пока не появится уверенность в действиях.
И так до того момента, пока не появится уверенность в действиях.
Можно ли стать разработчиком сайтов без курсов
Когда на digital рынке не было онлайн-университетов и большого количества коучей, разработчики создавали себя самостоятельно. Но сейчас ситуация прямо противоположная и этим грех не воспользоваться.
Стать успешным программистом без прохождения курсов реально, но лучше сэкономить время за счет качественного обучения. В режиме постоянного взаимодействия с ментором можно стать уверенным специалистом за год-два.
Никто не говорит, что новичок через 12 месяцев будет тим-лидом с зарплатой 5 000$ в месяц, но без работы он не останется. Если профессия выбрана правильно и курс соответствует ожиданиям, результат будет хорошим.
Что касается обучения в офлайн-университете, то без серьезных оснований, лучше не тратить 4-5 лет на получение диплома. Онлайн-курсы за 1-2 года дадут возможность получить в 10 раз больше знаний и заработать деньги.
Опытные разработчики часто называют срок 2-3 года минимальным временем, чтобы получить необходимые теоретические и практические знания. Именно столько нужно для успешного закрепления в нише. Этого хватит, чтобы пройти несколько длительных курсов от онлайн-университетов и получить опыт ведения клиентских проектов.
Именно столько нужно для успешного закрепления в нише. Этого хватит, чтобы пройти несколько длительных курсов от онлайн-университетов и получить опыт ведения клиентских проектов.
Новичкам важно понимать, что заработать первые деньги они могут уже через 2-3 месяца после освоения HTML и CSS. На биржах фриланса много простых заказов, на которые с удовольствием берут студентов.
Тем, кто решит постигать искусство разработки сайтов без курсов, стоит приготовиться к трудностям. Чтобы пройти путь быстрее, рекомендуем найти крутого ментора, который согласится делиться знаниями. Например, можно попроситься в ученики к тем, кто уже зарабатывает на Тильде.
5 лучших бесплатных курсов по созданию сайтов
Бесплатные курсы часто называют пустой тратой времени, но это не так. В сети есть много полезных инфопродуктов, которые отлично подходят новичкам. Если начинающий прогер хочет получить азы и у него нет денег на оплату обучения, это хороший фундамент для успешного старта.
В ходе бесплатных курсов студентов не учат прохождению собеседований и не дают всех необходимых знаний, которые нужны для работы программистом, но базовые скиллы получить вполне реально.
Веб-программирование от Skillbox
Продукт от топового онлайн-университета Skillbox для новичков. За 12 уроков студентам обещают быстрый экскурс в мир веб-разработки. Они напишут свой первый код на PHP и освоят азы HTML.
Главное преимущество курса — выбор оптимального направления. Студенты смогут понять, что им интересно и будут развиваться в этом формате.
| Длительность | 12 уроков |
| Формат обучения | видеоуроки |
| Уровень сложности | новичок |
| Обратная связь | нет |
| Сертификат | нет |
| Программа курса |
Курс от WayUP
Образовательная платформа предлагает широкий выбор курсов, которые посвящены дизайну и разработки. В отличие от того же Skillbox, в каталоге нет продуктов по SEO или маркетингу. Благодаря узкой специализации сервис может гарантировать высокое качество обучения.
Бесплатный курс стартовал 20 февраля и длился 4 дня, в будущем его обещают запускать регулярно. Студентов учат базовым принципам верстки. Каждый ученик получит короткий фидбек и сертификат об окончании.
Студентов учат базовым принципам верстки. Каждый ученик получит короткий фидбек и сертификат об окончании.
| Длительность | 4 занятия |
| Формат обучения | видеоуроки + домашние задания |
| Уровень сложности | новичок |
| Обратная связь | да |
| Сертификат | да |
| Программа курса |
«Введение в веб-разработку» от Hexlet
Hexlet только начинает врываться на СНГ рынок онлайн-образования, но уже успел понравиться студентам. В ходе бесплатного курса новички получат необходимый минимум знаний о веб-разработке и освоят азы HTML.
Обучение построено в формате теоретических занятий и тестов. Дополнительно студенты получат текстовые материалы, которые пригодятся и в профессиональной деятельности.
| Длительность | 8 занятий |
| Формат обучения | видеоуроки + текстовые материалы |
| Уровень сложности | новичок |
| Обратная связь | нет |
| Сертификат | нет |
| Программа курса |
«Основы Python-разработки»от «Яндекс.
 Практикума»
Практикума»Бесплатный продукт от одного из крупнейших онлайн-университетов СНГ отлично подходит тем, кто уже выбрал направление. Python входит в число топовых инструментов, который новички часто выбирают основным.
В программе курса указано, что освоить новую профессию за 3 занятия не получится. Зато можно получить базовые знания и понять, точно ли язык программирования подходит для ваших задач.
| Длительность | 3 модуля |
| Формат обучения | видеоуроки + текстовые материалы |
| Уровень сложности | новичок |
| Обратная связь | нет |
| Сертификат | нет |
| Программа курса |
«Web-программист: с нуля до первых проектов»
Это бесплатный курс, который создан в сотрудничестве с Министерством труда и социальной защиты. К нему допускаются граждане определенных категорий, в основном — социально уязвимые слои населения.
Для участия вас попросят загрузить пачку документов, но в итоге можно получить 72 часа полезных знаний о HTML и CSS, работе с WordPress и поисковой оптимизации сайтов.
| Длительность | 6 модулей |
| Формат обучения | видеоуроки + текстовые материалы |
| Уровень сложности | новичок |
| Обратная связь | да |
| Сертификат | да |
| Программа курса |
5 надежных платных курсов по созданию сайтов
В интернете десятки курсов по сайтостроению, каждый из которых позиционируется как уникальный продукт. Студентам предлагают рассрочку на весь срок обучения, гарантированное трудоустройство, удобную платформу, занятия в вечернее время, доступ с мобильного телефона и другие плюшки.
Ученикам сложно сделать выбор, особенно когда на руках есть небольшая сумма и не получается сразу отдать 1 000$ за годовой курс. В этом случае новички часто выбирают онлайн-университеты вроде Skillbox.
Нет смысла спорить о том, что топовые образовательные проекты предоставляют лучшую инфраструктуру. Но важно учитывать наличие большого количества негативных отзывов, которые должны настораживать новичков.
Делать выбор необходимо после глубокого анализа, а не под влиянием красивой рекламы или большой скидки. После того, как деньги будут перечислены университету, вернуть их вряд ли получится. Даже под угрозой судебного разбирательства.
«Профессия веб-разработчик» от Skillbox
Курс часто включают в список топовых продуктов для новичков, которые хотят найти себя в разработке сайтов. Структура промостраницы слегка запутанная, но легко понять, что университет предлагает длительное обучение.
Skillbox гарантирует трудоустройство после курса или возврат средств. Через 7 месяцев студенты смогут найти работу, а в портфолио будет минимум 10 проектов, которые можно показать заказчикам.
| Длительность | 9 модулей |
| Формат обучения | видеоуроки + текстовые материалы |
| Уровень сложности | новичок |
| Обратная связь | да |
| Сертификат | да |
| Трудоустройство | да |
| Стоимость курса | 5 600 ₽ в месяц |
| Программа курса |
«Веб-разработчик с нуля» от SkillFactory
SkillFactory обещает за год научить студентов программированию. Они получат 10 проектов в портфолио и содействие в трудоустройстве. В отличие от Skillbox, гарантий на получение работы нет.
Они получат 10 проектов в портфолио и содействие в трудоустройстве. В отличие от Skillbox, гарантий на получение работы нет.
Базовый курс рассчитан на 4 месяца, еще 8 уйдет на углубленное обучение. Студентам дают выбрать между фронтендом и бэкендом. В каждом случае они получат поддержку ментора и большой список материалов.
| Длительность | 16 модулей |
| Формат обучения | видеоуроки, тренажеры, тесты |
| Уровень сложности | новичок |
| Обратная связь | да |
| Сертификат | да |
| Трудоустройство | нет |
| Стоимость курса | 3 700 ₽ в месяц |
| Программа курса |
Frontend-разработчик PRO от SkillFactory
Курс для тех, кто хочет связать свою жизнь с разработкой пользовательских интерфейсов. Если будущий программист точно решил, что не хочет работать с бэкендом, продукт идеально подойдет для прокачки скиллов.
За 15 месяцев ученикам дадут необходимый набор знаний для построения успешной карьеры в нише. Программа курса обширная, а отзывы учеников подогревают интерес.
| Длительность | 6 модулей |
| Формат обучения | видеоуроки, тренажеры, тесты |
| Уровень сложности | новичок |
| Обратная связь | да |
| Сертификат | да |
| Трудоустройство | нет |
| Стоимость курса | 3 333 ₽ в месяц |
| Программа курса |
«Веб-разработчик плюс» от Яндекс.Практикума
Большой курс длиной 18 месяцев от одного из крупнейших онлайн-университетов СНГ. Это идеальный вариант для фуллстак-разработчиков, которые точно определились, что хотят создавать сайты под ключ.
Внутри курса есть модуль по трудоустройству, он поможет студентам быстрее получить хорошую вакансию. По статистике, почти 70% выпускников успешно сменили работу после завершения обучения.
| Длительность | 7 модулей |
| Формат обучения | видеоуроки |
| Уровень сложности | новичок |
| Обратная связь | да |
| Сертификат | да |
| Трудоустройство | да |
| Стоимость курса | от 7 201 ₽ в месяц |
| Программа курса |
«Факультет веб-разработки» от GeekBrains
Курс длится 12 месяцев, в неделю студенты тратят минимум 12 часов на получение новых знаний. В конце они получают диплом, который подтверждает наличие специализации «Инженер-программист».
Обучение длится около 520 часов, на третьем шаге студент выбирает направление и переходит к получению практических знаний в своей области. Университет помогает с трудоустройством и возвращает деньги, если не удастся получить работу.
| Длительность | 2 блока |
| Формат обучения | видеоуроки |
| Уровень сложности | новичок |
| Обратная связь | да |
| Сертификат | да |
| Трудоустройство | да |
| Стоимость курса | от 3 589 ₽ в месяц |
| Программа курса |
Отзывы людей, прошедших курсы
На профильных ресурсах можно найти десятки отзывов о топовых онлайн-университетах и конкретных курсах. Рекомендуем пользоваться независимыми площадками, а не теми, кому бренды регулярно заносят деньги за рекламу.
Рекомендуем пользоваться независимыми площадками, а не теми, кому бренды регулярно заносят деньги за рекламу.
К примеру, можно найти комментарии на SEO-форумах, но они в основном затрагивают онлайн-платформы, а не курсы. Но анализ дополнительных источников не будет лишним, потому что фейковых отзывов хватает.
Чтобы убедиться в честности ресурса, рекомендуем поставить фильтр «Сначала негативные» и посмотреть список. Если не будет ни одного комментария с отрицательным опытом, проекту не стоит доверять.
Отзывы студентов о курсах по разработке показывают, что качественные инфопродукты в нише есть, но и косяков у онлайн-университетов хватает. Например, про Skillbox часто пишут, что у них много воды и есть проблемы с возвратом средств.
Помогает ли обучение трудоустроиться и найти хорошую работу
С трудоустройством все сложно, потому что в каждом кейсе условия могут сильно отличаться. На промостраницах университетов часто можно встретить красивую статистику в духе «90% учеников получают работу», но проверить факты сложно.
Исследований на эту тему мало, но есть хороший материал в Tinkoff Journal. После анализа можно сделать вывод, что курсы не гарантируют хорошую работу. В основном, вакансии достаются тем, кто уже имел бэкграунд до обучения.
Хотя исключения из правил все же есть — несколько героев сказали о том, что с их потока некоторым студентам удалось получить работу. Это вселяет оптимизм в новичков, которые верят в светлое будущее.
Заключение
Курсы — отличная возможность быстро освоиться в выбранной нише. Но стоит учитывать, что на рынке онлайн-образования много подводных камней. Не рассчитывайте на высокую зарплату через 6 месяцев обучения.
Как создать веб-сайт электронной коммерции с нуля
Никогда еще не было более благоприятного времени для начала бизнеса в области электронной коммерции, поэтому, если вы хотите узнать, как создать веб-сайт электронной коммерции с нуля, вы пришли в нужное место.
Существует множество тонкостей и технических знаний в области веб-разработки, которые вам понадобятся для создания успешного веб-сайта электронной коммерции, но ради этого поста мы рассмотрим некоторые из более широких соображений, которые вам необходимо принять во внимание. учетную запись, не слишком углубляясь в технические детали.
учетную запись, не слишком углубляясь в технические детали.
Независимо от того, являетесь ли вы владельцем бизнеса, который хочет создать сайт электронной коммерции, чтобы охватить больше людей, или предпринимателем, который начинает свой первый онлайн-бизнес, этот пост поможет вам сосредоточить свои усилия и проведет вас через важные соображения, о которых вам нужно подумать. для вашего сайта электронной коммерции.
Создание веб-сайта электронной коммерции: начало
Первый шаг при создании веб-сайта электронной коммерции с нуля или при открытии любого бизнеса, онлайн или другого, — это брендирование вашего бизнеса. Вам нужно название для вашего бизнеса, логотип, цветовая схема, шрифт и все, что вы можете придумать, что можно многократно использовать для укрепления вашего бренда.
После того, как вы разобрались с основами своего бренда, первое, что вам нужно сделать для своего сайта электронной коммерции, — это обеспечить доменное имя. В идеале ваше доменное имя будет названием вашей компании. Это упрощает работу пользователей.
Это упрощает работу пользователей.
Если название вашей компании слишком общее, у вас могут возникнуть трудности с получением этого имени для вашего домена. Если вы не можете получить доменное имя, соответствующее названию вашей компании, возможно, стоит вернуться к началу и придумать другое имя для вашего бизнеса. Кроме того, найдите тактику, как купить доменное имя и получить то, которое соответствует названию вашей компании.
Еще одна важная проблема, которую необходимо учитывать на начальных этапах создания веб-сайта электронной коммерции, — это тип продуктов, которые будет продавать ваш интернет-магазин. В идеале вы будете продавать товары, пользующиеся спросом, но вам нужно быть осторожным, потому что товары, которые очень популярны, будут иметь большую конкуренцию.
Частью начала бизнеса электронной коммерции является проведение исследования, чтобы определить , какие продукты представляют наибольший интерес для вашего бизнеса с наименьшей конкуренцией . Если вы сможете найти конкретную розничную нишу для работы, у вас будет встроенная аудитория, готовая взаимодействовать с вашим интернет-магазином.
Если вы сможете найти конкретную розничную нишу для работы, у вас будет встроенная аудитория, готовая взаимодействовать с вашим интернет-магазином.
Наконец, вам нужно подумать о том, какую бизнес-модель будет использовать ваш веб-сайт электронной коммерции. Будет ли ваш веб-сайт электронной коммерции функционировать как торговая площадка, продавец для бизнеса или интернет-магазин для бизнеса? Выбранная вами бизнес-модель повлияет на некоторые другие решения, которые вы примете позже, поэтому обязательно подумайте о том, каким бизнесом вы хотите, чтобы ваш сайт электронной коммерции был.
Создание веб-сайта электронной коммерции с нуля против. Использование конструктора веб-сайтов
Что вообще означает создание веб-сайта электронной коммерции с нуля? Проще говоря, веб-сайт, созданный с нуля, кодируется сверху вниз сверху вниз. Альтернативой является конструктор веб-сайтов, который дает людям, не обладающим техническими знаниями, возможность создавать красивые веб-сайты без необходимости изучать программирование.
Создатели веб-сайтов предоставляют ряд технических внутренних услуг, таких как хостинг, маршрутизация доменов и DNS. Если вы создаете веб-сайт с нуля, вам необходимо настроить и поддерживать собственный сервер. Это включает в себя указание вашего доменного имени, электронной почты и других веб-служб друг на друга, обеспечение вашей собственной безопасности и ремонт вашего сервера в случае его поломки.
Создатели веб-сайтов, такие как Shopify, также предоставляют ряд других ценных услуг, включая интеграцию платежных шлюзов, интеграцию API, плагины и веб-сайт, который уже предварительно оптимизирован для электронной коммерции.
Когда вы создаете веб-сайт электронной коммерции с нуля, вам нужно будет учитывать и поддерживать все эти соображения самостоятельно. Однако, в зависимости от выбранного вами конструктора веб-сайтов, вы можете быть ограничены в API и плагинах, которые вы можете использовать. Когда вы строите с нуля, у вас больше обязанностей по обслуживанию и безопасности, но у вас также есть гораздо больше гибкости в выборе инструментов, которые вам нужны.
Когда-то веб-сайты с пользовательским кодом выглядели намного лучше, чем веб-сайты, созданные с помощью конструктора, потому что в конструкторах веб-сайтов не было большого количества настраиваемых параметров внешнего интерфейса. Сегодня большинство конструкторов веб-сайтов позволяют полностью настроить интерфейс или внешний вид вашего веб-сайта с помощью пользовательских тем без необходимости кодирования серверной части или настройки сервера.
Конструкторы веб-сайтов предлагают множество преимуществ, но для вас все же может быть более целесообразным создать свой веб-сайт электронной коммерции с нуля. Вам следует рассмотреть полностью настраиваемую сборку, если вы хотите использовать API и другие инструменты, недоступные в конструкторе веб-сайтов, если у вас есть процесс оформления заказа, который отличается от стандартной процедуры, вы хотите выбрать платежный шлюз с лучшими условия для вашего бизнеса, или вы хотите получить полный контроль над каждым аспектом вашего веб-сайта.
Важно отметить, что некоторые создатели веб-сайтов взимают комиссионные сборы или даже ограничивают количество продуктов, которые вы можете загрузить или перечислить за раз. Если вы решите использовать конструктор веб-сайтов, убедитесь, что вы понимаете все условия.
Важные моменты, которые следует учитывать при создании веб-сайта электронной коммерции
Когда вы будете готовы создать свой веб-сайт электронной коммерции, в первую очередь необходимо рассмотреть следующие моменты:
- Продукты
- UX
- Платежи
- Доставка
- Политики
Есть и другие технические аспекты разработки веб-приложений и мобильных приложений, которые вам необходимо осветить, чтобы воплотить в жизнь свой интернет-магазин, но, как уже говорилось ранее, этот пост не будем слишком глубоко вникать в технические аспекты разработки.
Продукты
Прежде чем вы сможете создать веб-сайт электронной коммерции, вам понадобятся продукты. После того, как вы определите, какие типы продуктов вы будете продавать в своем интернет-магазине, вам понадобятся следующие вещи: 9.0003
После того, как вы определите, какие типы продуктов вы будете продавать в своем интернет-магазине, вам понадобятся следующие вещи: 9.0003
- Картинки
- Описание продуктов
- Обзоры
Скорее всего, вы не будете сразу получать обзоры продуктов, так как ваш сайт электронной коммерции только зарождается. Однако, когда это возможно, очень важно добавлять обзоры продуктов на страницы ваших продуктов. Это помогает создать доверительные отношения с вашими клиентами и дает им возможность узнать, что другие думают о ваших продуктах.
У вас должно быть несколько фотографий продукта, который вы продаете. Постарайтесь запечатлеть продукт с разных сторон, чтобы покупатели могли понять, что вы продаете, а также его состояние и масштаб. Качественные изображения продуктов являются важной частью создания отличного пользовательского опыта .
Вам также потребуется подробное описание всех ваших продуктов. Эти описания важны для чтения клиентами, но они также являются важными компонентами поисковой оптимизации (SEO).
Страницы ваших продуктов будут самой важной частью вашего веб-сайта электронной коммерции. В конце концов, это страницы, которые приведут к конверсиям и конечным продажам. Удостоверьтесь, что вы нашли время, чтобы сделать свои страницы продуктов максимально точными. Чем больше информации будет у ваших клиентов, тем удобнее им будет совершить покупку.
Пользовательский опыт (UX)
Помимо страниц продуктов, t UX вашего веб-сайта электронной коммерции является наиболее важной частью . Если у пользователей возникнут проблемы с использованием вашего веб-сайта, им будет сложно продавать и удерживать клиентов. Кроме того, когда дело доходит до электронной коммерции, существует большая конкуренция.
Если ваш веб-сайт неудобен для пользователей, вы можете быть уверены, что ваши пользователи найдут альтернативный сайт электронной коммерции с более удобным интерфейсом. Потратьте время на разработку элементов пользовательского интерфейса, которые будут составлять общий пользовательский опыт, который обеспечивает ваш веб-сайт.
Ваш веб-сайт электронной коммерции должен не только функционировать так, как ожидают пользователи, но также должен хорошо выглядеть и иметь приятный для пользователей интерфейс. Веб-сайты электронной коммерции, которые обеспечивают беспрепятственный пользовательский опыт, более успешно удерживают клиентов и конвертируют новых посетителей.
Конечно, если у вас есть мотивированный покупатель, очень мало что остановит его от совершения покупки, но вы не можете сидеть сложа руки и полагаться только на мотивацию, чтобы делать продажи для вашего бизнеса электронной коммерции. Пользовательский опыт вашего веб-сайта должен быть главным приоритетом при создании веб-сайта электронной коммерции с нуля.
Если вы не собираетесь вкладывать время и деньги в создание безупречного взаимодействия с пользователем, вы можете просто использовать конструктор веб-сайтов, потому что преимущество индивидуальной разработки заключается в том, что вы можете создавать уникальные впечатления.
Платежи
Прежде чем приступить к запуску продукта, вам необходимо определить, как вы будете обрабатывать платежи на своем веб-сайте электронной коммерции. Вам нужно будет использовать платежный шлюз, но есть много разных вариантов, из которых вы можете выбрать.
Выбор подходящего платежного шлюза для вашего бизнеса электронной коммерции будет зависеть от ряда различных факторов, включая объем продаж, комиссию за обработку и многое другое . Не торопитесь и проведите исследование, чтобы найти лучшего поставщика платежных шлюзов для вашего бизнеса.
Убедитесь, что во время этого процесса вы также учитываете безопасность. Последнее, что вы хотите для своего бизнеса, — это потерять или скомпрометировать конфиденциальные финансовые данные ваших клиентов. Это может серьезно повредить репутации вашего бренда и стоить вам будущих продаж.
Доставка
Важным компонентом электронной коммерции является доставка. Поскольку вы ведете онлайн-бизнес, ваши клиенты будут находиться по всему миру. Вам необходимо определить, как вы будете доставлять свои товары, сколько это будет стоить и будете ли вы взимать плату с клиентов за доставку.
Поскольку вы ведете онлайн-бизнес, ваши клиенты будут находиться по всему миру. Вам необходимо определить, как вы будете доставлять свои товары, сколько это будет стоить и будете ли вы взимать плату с клиентов за доставку.
Многие онлайн-покупатели ожидают бесплатную доставку . На самом деле, если они увидят бесплатную доставку, они с большей вероятностью сделают покупку. Один из способов предложить бесплатную доставку — добавить стоимость доставки к цене товара. В этом случае доставка не будет бесплатной, но так будет выглядеть для покупателя.
В качестве альтернативы можно оплатить доставку самостоятельно. Многие веб-сайты электронной коммерции также предлагают клиентам дополнительные варианты доставки, такие как двухдневная или ночная доставка. Вам нужно определить, будете ли вы предлагать эти варианты или будете делать только стандартную доставку.
Политики
При создании веб-сайта электронной коммерции важно учитывать правила. Например, будете ли вы принимать возврат? Что произойдет, если товар сломается во время доставки? Существует ряд различных проблем, которые могут возникнуть в бизнесе электронной коммерции.
Использование полностью цифровых технологий усложняет решение некоторых из этих проблем, но если вы разработаете четкие политики, вам будет легче реагировать на проблемы, когда они возникнут . Это время, когда вам нужно подумать о поддержке клиентов. Возможно, будет мудрым решением нанять вспомогательный персонал для решения проблем клиентов. Это будет зависеть от объема ваших продаж и количества запросов клиентов, которые вы получаете.
Помните, что игнорирование клиентов или длительное время на решение их проблем создаст плохое качество обслуживания клиентов и, вероятно, оттолкнет их от вашего бизнеса электронной коммерции в будущем.
Заключительные мысли
Начать онлайн-бизнес очень увлекательно и предлагает предпринимателям бесконечное количество возможностей. Однако существует большая конкуренция, и вы должны учитывать это при создании веб-сайта электронной коммерции.
Есть много вещей, которые вам нужно сделать, чтобы успешно начать бизнес электронной коммерции. Если вам нужна помощь в разработке удобного пользовательского интерфейса, выборе правильного платежного шлюза или чего-то еще, поговорите с партнером по разработке. Их технические знания и отраслевой опыт могут стать ценным активом для вашего веб-сайта электронной коммерции.
Если вам нужна помощь в разработке удобного пользовательского интерфейса, выборе правильного платежного шлюза или чего-то еще, поговорите с партнером по разработке. Их технические знания и отраслевой опыт могут стать ценным активом для вашего веб-сайта электронной коммерции.
Узнайте, как создать веб-сайт с нуля — Создайте свой веб-сайт
Создание веб-сайта с нуля всегда ассоциировалось с необходимостью профессиональных навыков программирования. Многие годы считалось, что если вы не являетесь веб-разработчиком по профессии и не являетесь экспертом в одном или нескольких языках программирования, вы не сможете создать веб-сайт самостоятельно. Кроме того, когда компании узнают, сколько стоит создание веб-сайта с помощью веб-разработчика, они будут поражены и откажутся от всей этой идеи.
Но времена изменились. Многие не технические специалисты и владельцы малого бизнеса в настоящее время создают веб-сайт для своего бизнеса, не нанимая разработчика веб-сайта или компанию, занимающуюся веб-разработкой. Они создают свой веб-сайт с помощью конструкторов веб-сайтов, которые просты в использовании благодаря функции перетаскивания. И самое интересное в этих конструкторах сайтов то, что большинство из них можно использовать бесплатно.
Они создают свой веб-сайт с помощью конструкторов веб-сайтов, которые просты в использовании благодаря функции перетаскивания. И самое интересное в этих конструкторах сайтов то, что большинство из них можно использовать бесплатно.
Обычно у них либо есть бесплатный план, которого более чем достаточно, чтобы начать работу и создать веб-сайт с нуля, либо они предлагают бесплатную пробную версию своих платных планов. Это снимает тяжелое бремя оплаты веб-разработчика с плеч новых владельцев бизнеса. Мало того, это также экономит время, которое им в противном случае пришлось бы тратить на наброски дизайна веб-сайта с нуля или платить огромные суммы веб-дизайнеру, чтобы тот сделал то же самое.
Для чего нужен веб-сайт?Веб-сайт служит многим целям бизнеса. Прежде всего, он служит платформой, где вы можете получить основную информацию о компании, людях, стоящих за ней, а также о продуктах или услугах, которые она предлагает.
Многие веб-сайты в наши дни имеют прикрепленный к ним блог, что означает, что на этих сайтах доступно гораздо больше контента и информации, чем просто краткое описание продукта или история компании. Эти блоги помогают владельцам компаний зарекомендовать себя как эксперта в соответствующей отрасли. При этом статьи, размещенные в этих блогах, продвигают продукты компании посредством контент-маркетинга.
Эти блоги помогают владельцам компаний зарекомендовать себя как эксперта в соответствующей отрасли. При этом статьи, размещенные в этих блогах, продвигают продукты компании посредством контент-маркетинга.
Если вы создадите на веб-сайте интеграцию платежей, механизмы управления запасами и управления заказами, он будет функционировать как интернет-магазин, благодаря чему бизнес может продавать свою продукцию непосредственно через сайт и получать платежи. Иногда, когда вы создаете веб-сайт с нуля, он функционирует только как платформа для сбора платежей, когда компания предоставляет услугу своим клиентам лично, но они оплачивают ее через веб-сайт.
Следовательно, сайт многофункционален. На самом деле структура любого бизнеса сегодня немыслима без веб-сайта. Когда кто-то слышит о компании или бренде, первое, что он делает, это ищет информацию об этом в Интернете. Даже перед посещением магазина или торговой точки, которые есть у бизнеса, потенциальный клиент всегда будет искать в Интернете некоторую базовую информацию об интересующем его продукте.
Давайте обсудим, как создать веб-сайт с нуля и какие шаги для этого необходимо сделать.
Шаги по созданию веб-сайта с нуля 1. Выберите платформуПервое, что вам нужно сделать, чтобы создать веб-сайт, — это выбрать платформу или конструктор веб-сайтов, который вы собираетесь использовать. Есть несколько факторов, которые необходимо учитывать при принятии этого решения. Вам нужно выбрать платформу, которая предлагает следующее.
- Шаблоны для нужного типа сайта
- Структура ценообразования, подходящая для вас
- Функции, соответствующие вашим бизнес-требованиям
- Поддержка клиентов, доступная в любое время, когда вам нужно
- Совместимость с вашим доменом
Одна платформа, которая предлагает все перечисленные выше требования, — это Strikingly, вот почему это отличный выбор для тех, кто хочет создать сайт с нуля. Поразительно предлагает различные шаблоны, которые одновременно находчивы и привлекательны. Если вы хотите создать веб-сайт для демонстрации своего бизнеса, интернет-магазин для продажи своей продукции, блог для публикации своих статей или платформу для портфолио для демонстрации ваших навыков и опыта, у Strikingly есть подходящая тема для этого.
Если вы хотите создать веб-сайт для демонстрации своего бизнеса, интернет-магазин для продажи своей продукции, блог для публикации своих статей или платформу для портфолио для демонстрации ваших навыков и опыта, у Strikingly есть подходящая тема для этого.
Изображение взято с сайта Strikingly
Чтобы начать работу с Strikingly, вам необходимо зарегистрировать бесплатную учетную запись, после чего вы будете перенаправлены на страницу с вариантами различных шаблонов.
2. Выберите шаблонШаблон, который вы выберете для создания веб-сайта, будет зависеть от вашего личного выбора, ваших бизнес-требований и доступных вариантов. В Strikingly, если вы сначала выбрали шаблон, а затем вам понравился другой, вы можете изменить его в любое время.
Цвета текста, верхнего и нижнего колонтитула, фона и кнопок могут быть изменены по вашему выбору. Используйте лучшие практики и советы по созданию привлекательного заголовка. Редактор Strikingly делает веб-сайт легко настраиваемым, и нашим клиентам действительно нравится придавать индивидуальность внешнему виду своего сайта.
На изображении ниже показан сайт пользователя Strikingly для компании по созданию контента. Шаблон, который они выбрали для создания веб-сайта с нуля, привлекателен и прямолинеен. Он выглядит привлекательно, но в нем нет экстравагантности. Это означает, что эта компания знает, как выбрать веб-дизайн, который соответствует ее цели.
Изображение взято с сайта Поразительно
Давайте посмотрим на другой пример удачного выбора шаблона. Ниже скриншот с сайта детского сада. Они записали видео своих клиентов, чтобы подготовить отзывы о своем бизнесе. Таким образом, они используют шаблон для создания веб-сайта с нуля, который подходит для встраивания видео на домашнюю страницу своего сайта.
Изображение взято с сайта пользователя Поразительно
Таким образом, хороший выбор шаблона важен для создания веб-сайта, поскольку он влияет на внешний вид вашего сайта и упрощает внедрение на ваш сайт элементов, которые вам нужны в зависимости от потребностей вашего бизнеса.
Теперь, когда обложка или дизайн вашего сайта готовы, пришло время загрузить изображения и написать текст, который вы хотите на нем разместить. В зависимости от вашего выбора изображения на сайте могут в основном включать изображения ваших продуктов, скриншоты любых отзывов клиентов, фотографии команды компании и основателя (ей) и любые другие стоковые изображения, которые вы хотите добавить для представления своих услуг и услуг. ценности. Вы также можете загружать файлы на свой сайт, например файлы PDF или Word.
Редактор Strikingly упрощает добавление всего контента на ваш сайт. Вам просто нужно щелкнуть область или раздел, который вы хотите отредактировать, и начать печатать там. Убедитесь, что вы вводите качественный контент, не содержащий плагиата, грамматических или орфографических ошибок и создающий хорошее впечатление о вашем бренде. Когда вы создаете веб-сайт с нуля, качественный контент имеет решающее значение для повышения поискового рейтинга вашего сайта. Когда вы загружаете изображения, убедитесь, что вы указали источник каждого изображения, чтобы избежать нарушения авторских прав.
Когда вы загружаете изображения, убедитесь, что вы указали источник каждого изображения, чтобы избежать нарушения авторских прав.
Изображение с веб-сайта пользователя Strikingly
Strikingly также позволяет добавлять видео на ваш сайт. Если вы создаете онлайн-портфолио, чтобы продемонстрировать свои навыки анимации, свои фотосессии, официальные видеоролики вашей компании или рекламные ролики вашего музыкального альбома, вы должны иметь возможность добавлять видео на свой сайт. Вам нужно будет сначала загрузить свои видео на Youtube или Vimeo, а затем встроить их на свои веб-страницы.
4. Интеграция социальных сетей и других сторонних приложений Если у вас есть страницы в социальных сетях для продвижения вашего бизнеса, лучше всего связать их с вашим сайтом. Один из эффективных способов сделать это — добавить значки социальных сетей в нижний колонтитул вашего сайта. Этот вид взаимосвязанного маркетинга в Интернете хорош для создания имиджа бренда для вашего бизнеса. Поэтому, когда вы создаете веб-сайт, не забудьте подключить его к своим учетным записям в социальных сетях. Ниже приведен пример личного веб-сайта пользователя Strikingly со значком пользователя Twitter, размещенным в нижнем колонтитуле, чтобы посетители сайта могли подключиться к учетной записи пользователя Twitter. Если вы создаете веб-сайт с нуля, обязательно свяжите его с социальными сетями.
Поэтому, когда вы создаете веб-сайт, не забудьте подключить его к своим учетным записям в социальных сетях. Ниже приведен пример личного веб-сайта пользователя Strikingly со значком пользователя Twitter, размещенным в нижнем колонтитуле, чтобы посетители сайта могли подключиться к учетной записи пользователя Twitter. Если вы создаете веб-сайт с нуля, обязательно свяжите его с социальными сетями.
Изображение взято с веб-сайта пользователя Strikingly
Вы также можете интегрировать свой сайт с другими сторонними приложениями для расширения его функциональности. К таким сторонним приложениям относятся Google Docs, SoundCloud и бесплатные плагины для живого чата. Поразительно предлагает встроенную функцию чата, что делает его очень удобным для посетителей вашего сайта и потенциальных клиентов, чтобы взаимодействовать с вами в режиме реального времени. Когда вы создаете сайт с нуля в Strikingly, вам не нужно устанавливать в него чат как дополнение, так как он уже есть во всех темах.

