Заголовки | HTML | CodeBasics
Чем больше текст, тем чаще он разбивается на логические секции. Например, базовая разметка доклада, диплома или реферата состоит из трёх основных частей:
- Введение
- Основная часть
- Заключение
Такие логические разделения на заголовки позволяют быстрее ориентироваться в документе и находить ту часть, которая нужна.
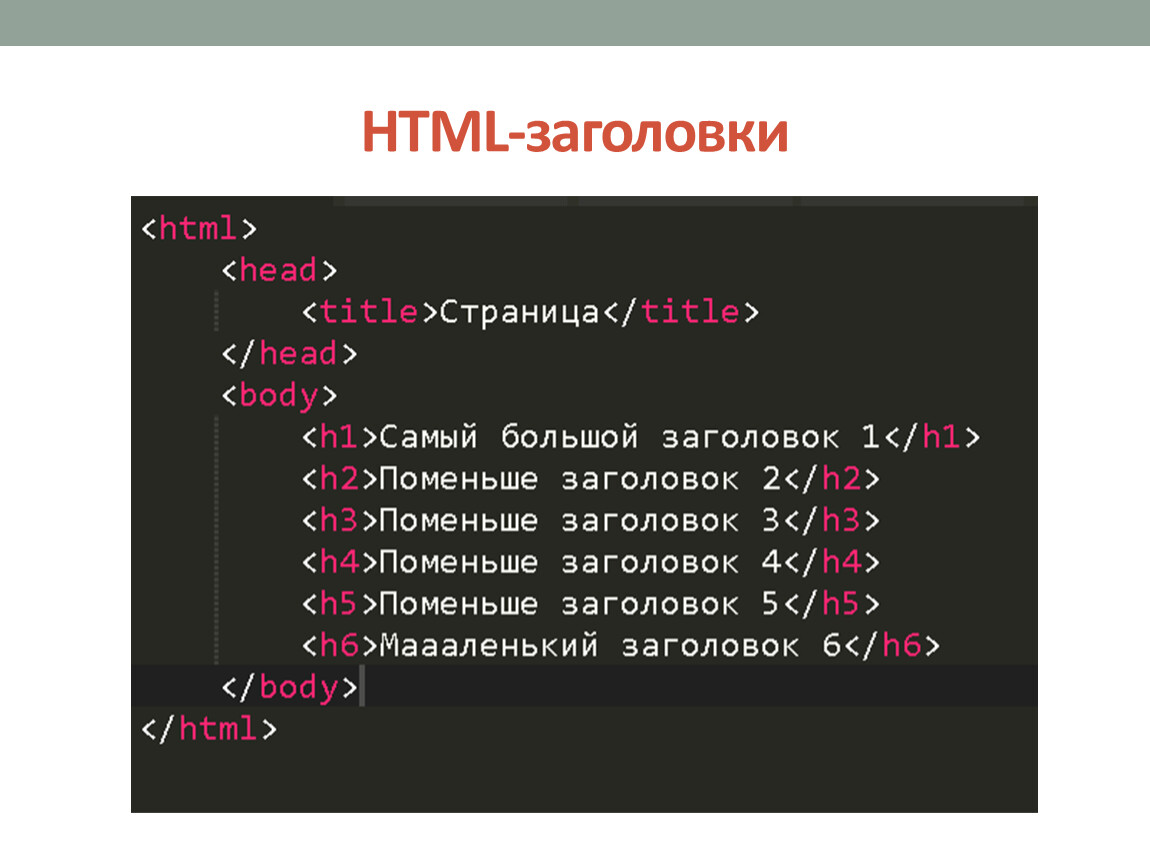
Для создания заголовков используется 6 парных тегов: <h2>, <h3>, <h4>, <h5>, <h5>, <h6>, где <h2> — заголовок первого уровня, самый важный и описывающий главную тему текста, а <h6> — заголовок самого низшего уровня.
<h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> <h5>Заголовок четвёртого уровня</h5> <h5>Заголовок пятого уровня</h5> <h6>Заголовок шестого уровня</h6>
Заголовок второго уровня
Заголовок третьего уровня
Заголовок четвёртого уровня
Заголовок пятого уровня
Заголовок шестого уровня
Каждый заголовок низшего уровня является подразделом заголовка более верхнего уровня. Это очень похоже на оглавление любой книги, структура которой может выглядеть так:
Это очень похоже на оглавление любой книги, структура которой может выглядеть так:
- Глава 1
- Часть 1
- Часть 2
- Примечания
- Часть 3
- Глава 2
<h2>Лучшая книга на Земле</h2> <p>Описание книги. Благодарность моему коту и двум моим собакам. Мяу!</p> <h3>Глава 1</h3> <h4>Часть 1</h4> <p>Параграф с текстом</p> <p>Параграф с текстом</p> <h4>Часть 2</h4> <p>Параграф с текстом</p> <p>Параграф с текстом</p> <h5>Примечания</h5> <p>Текст этого примечания написан с любовью</p> <h4>Часть 3</h4> <p>Параграф с текстом</p> <p>Параграф с текстом</p> <h3>Глава 2</h3>
Задание
Добавьте в редакторе заголовок первого и второго уровня с произвольным текстом
Упражнение не проходит проверку — что делать? 😶Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Соблюдайте последовательность заголовков. Не перескакивайте уровни
На странице, обычно, находится только один заголовок первого уровня
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Как правильно задать HTML заголовок страницы
Продолжаем изучение HTML. В этом уроке мы рассмотрим HTML заголовки страниц, какие заголовки бывают, как ими правильно пользоваться и когда они могут применяться. А также разберем параграфы, чтобы Вы уже могли наполнить свою страничку текстом, но, главное, сделать это правильно.
Если Вы не изучили первую статью, то найти ее можно здесь:
Раз вы находитесь на данном уроке, то хотите и дальше изучать тему сайтостроения. И с помощью этих уроков у вас появится базовое понимание, что это такое.
Что делать, если вам нужно больше знаний и хотите, возможно, даже работать в этой области? Лучше найти специализированные курсы. В рунете не так много хороших, где обучают Front-end разработчиков. Мне понравилась программа обучения, которая есть у Нетологии у курса «Front-end разработчик с нуля«. Также неплохая программа и у Skillbox у курс «Front-end разработчик«.
Если изучать веб-разработку, то с профессионалами.
Теория и практика — Параграфы и заголовки HTML страницы
Сегодня мы поговорим о параграфах и заголовках. Начнем с простого — с параграфов и где они применяются.
Параграфы на странице
Я сейчас приведу пример кода, в котором будет присутствовать тег параграфа <p> </p>.
HTML КОД
1 2 3 4 5 6 7 8 | <html>
<head>
<title>Моя первая html страница</title>
</head>
<body>
<p>Начало обучения технологии html</p>
</body>
</html> |
Основную структуру Вы уже помните из первого урока. Там разбирали основы и смотрели, что же такое HTML. Поэтому сосредоточим свое внимание на том, что находится между тегами
Там разбирали основы и смотрели, что же такое HTML. Поэтому сосредоточим свое внимание на том, что находится между тегами
Когда Вы пишете любой текст на странице, будь это просто абзац или небольшая поясняющая строка под изображением, необходимо этот текст помещать внутрь тега <p> </p>.
В последующих уроках Вы увидите процесс оформления данных абзацев. Сейчас Вы должны понять то, что нельзя размещать тег на странице без какого-либо тега. Потому что в дальнейшем будет сложно применить какие-то индивидуальные стили именно для этого участка текста.
Попробуйте написать несколько абзацев. Некоторые абзацы возьмите в тег <p> </p>, а некоторые оставьте без него. И Вы сразу увидите разнице. Потому что если Вы напишете абзац внутри этого тега, то у него сразу же появятся отступы. А сейчас перейдем уже в HTML заголовкам страницы.
HTML заголовки на странице
В HTML документе присутствует семантика. Я не говорю о технологии HTML5 и его новых тегах. Здесь лишь разберем самые базовые, чтобы Вы быстро смогли освоить азы HTML. Семантика означает то, что не надо заголовки, абзацы, таблицы и так далее, создавать с помощью одного и того же тега. Это можно сделать, но технология HTML более разнообразна и для разных ситуаций предусмотрены соответствующие теги. А Вам лишь необходимо освоить основные теги, чтобы свободно работать с HTML кодом.
Я не говорю о технологии HTML5 и его новых тегах. Здесь лишь разберем самые базовые, чтобы Вы быстро смогли освоить азы HTML. Семантика означает то, что не надо заголовки, абзацы, таблицы и так далее, создавать с помощью одного и того же тега. Это можно сделать, но технология HTML более разнообразна и для разных ситуаций предусмотрены соответствующие теги. А Вам лишь необходимо освоить основные теги, чтобы свободно работать с HTML кодом.
Это небольшое введение я написал к тому, что для параграфов необходимо использовать уже известный Вам тег <p> </p>. А вот для заголовков используются теги, которые начинаются с английской буквы «H».
Вот весь список заголовков, которые Вы можете использовать:
Некоторые из данных тегов используются гораздо чаще. Это такие теги как h2, h3 или h4. Если кто-то уже знаком с CSS, то понимает, что заголовок HTML заголовок страницы h4 можно стилизовать таким образом, что он будет внешне похож и на h2 или h3. Но значения, которые они носят, хотя бы для SEO оптимизации, кардинально отличаются. Как правило, эти цифры, внутри тегов, следует понимать как уровень важности того или иного HTML заголовка. Поэтому необходимо очень тщательно прорабатывать данные элементы и тогда поисковые системы станут замечать Ваши статьи.
Как правило, эти цифры, внутри тегов, следует понимать как уровень важности того или иного HTML заголовка. Поэтому необходимо очень тщательно прорабатывать данные элементы и тогда поисковые системы станут замечать Ваши статьи.
Пока мы не дошли до CSS, Вы увидите стили заголовков, которые заданы по умолчанию в браузерах. Если Вы вставите один за одним данные теги и внутри напишите какой-либо текст, то увидите следующее:
Для поисковых роботов также важно использование заголовков на странице. Есть определенные правила, которые Вы можете прочитать в нашей книге — PDF книга по раскрутке сайта.
После того, как все изучили, сразу же идем в код и пробуем написать все своими руками. Именно так быстрее всего осваивается любой язык программирования. Но технология HTML намного легче любого языка программирования, поэтому здесь сможет разобраться каждый. Таким образом Вы лучше запомните теги.
Видео урок — HTML заголовок страницы? (практика)
Наглядное видео на примере работы с данными тегами:
youtube.com/embed/44p0DzRUgUw?autoplay=0&iv_load_policy=3&showinfo=0?vq=hd720″ src=»data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==»>Домашнее задание
Д/З: в качестве примера напишите небольшой текст, который будет состоять из 5-7 абзацев и 2-3 разнообразных заголовков.
Больше практикуйтесь в параграфах и HTML заголовках страниц!
10 бесплатных фрагментов HTML и CSS для заголовков, которые вас вдохновят
Даниэль — Блог —
Когда вы создаете или переделываете свой веб-сайт и у вас нет под рукой графического дизайнера, может быть сложно создать каждую из различных частей сайта без ошибок. Вы точно ничего не забыли в шапке? Думали ли вы о добавлении этой маленькой детали, которая будет иметь значение? Вы в курсе последних тенденций веб-дизайна?
Для того, чтобы быть как можно более интересной, эта статья не должна быть описанием всего, что делается в стиле Превера, потому что это могло бы представлять интерес.
Поэтому я выбрал для вас 10 лучших примеров шапки для вашего сайта . Все эти примеры находятся в открытом доступе и сделаны с помощью Bootstrap, который является наиболее используемым фреймворком в мире. Наслаждаться!
10 Free Header HTML & CSS Snippets
1. Прозрачная панель навигации Bootstrap
Комбинируя Bootstrap 4 и Javascript, можно легко создать элегантную прозрачную панель навигации, которая станет непрозрачной при прокрутке на рабочем столе.
Он прост, чист, эффективен и отлично выполняет свою работу .
2. Bootstrap Background Image
Технически подход здесь очень интересен, создавая контейнер, который имеет высоту, равную 100% окна благодаря мин-высота: 100вх .
Затем мы используем .bg-cover , чтобы фон подходил для всех окон. Это очень хорошо сделано, и рендеринг очень хорош на любом экране. Хорошая работа!
Это очень хорошо сделано, и рендеринг очень хорош на любом экране. Хорошая работа!
3. Мегаменю Bootstrap
Здесь мегаменю управляется выпадающим списком, собственным свойством Bootstrap 4. Затем мы создаем класс CSS, чтобы это мегаменю было в нужном положении. статический а не абсолютный .
Опять же, это очень просто, очень умно и очень легко повторно использовать на вашем веб-сайте.
4. Статический заголовок Boostrap
Мы используем оригинальный метод, описанный в первом примере, для отображения фонового изображения, к которому мы применяем классы CSS jumbotron bg-cover .
В результате получается очень чистый и эффективный статический заголовок.
5. Ползунок заголовка Bootstrap
В этом примере ползунок управляется непосредственно фреймворком благодаря классу CSS carousel . Поэтому осталось добавить всего несколько строк CSS для улучшения отображения.
6.
 Bootstrap Video Embed
Bootstrap Video EmbedЭтот очень простой пример показывает вам, как комментарий можно отображать видео в заголовке вашего веб-сайта, не уступая адаптивному дизайну, поскольку используются классы CSS Booststrap. здесь.
7. Bootstrap Transparent Jumbotron
Теперь вы почти профессионалы, мы собираемся смешать предыдущие примеры с навигационной панелью, которая меняет внешний вид при прокрутке, и фоновым изображением на Jumbotron.
8. Bootstrap Magazine Carousel
Если вы ищете заголовок журнала или заголовок новостей с каруселью для отображения нескольких фрагментов информации в одном и том же месте, то этот пример идеально подходит для вас. Технически Bootstrap выполняет эту работу благодаря своим нативным классам.
9. Анимированный заголовок Bootstrap
На этот раз это подключаемый модуль JQuery Owl, который обеспечивает переход между различными изображениями слайд-шоу. Обратите внимание, что часть CSS в этом примере более последовательна из-за эффектов, влияющих на заголовки, появляющиеся на слайдах. Не ахти какое дело.
Не ахти какое дело.
10. Видео в заголовке Bootstrap
Всегда приятно смотреть и отображать, видео на заднем фоне идеально подходит благодаря тегу HTML video . Для простоты все управляется фреймворком, не прибегая к JavaScript.
Заключение
Я надеюсь, что эти 10 примеров заголовков убедили вас, что вы, не колеблясь, воспользуетесь теми, которые вдохновляют вас больше всего, и что вы поделитесь этой статьей со всеми. Опять же, это всего лишь примеры того, что можно создать, обладая некоторыми навыками и творческим подходом. Что вы думаете? Какой из них вы предпочитаете? У вас есть другие примеры, которыми вы можете поделиться? Жду ваших комментариев!
10 бесплатных заголовков HTML и CSS фрагментов
- Интернет
Когда вы создаете или переделываете свой веб-сайт и у вас нет под рукой графического дизайнера, может быть сложно создать каждую из различных частей сайта без ошибок.
Для того, чтобы быть как можно более интересной, эта статья не должна быть описанием всего, что делается в стиле Превера, потому что это могло бы представлять интерес. Вместо этого я покажу вам ряд лучших примеров (не обязательно объективных, уверяю вас), чтобы вы могли свободно черпать из них вдохновение.
Поэтому я выбрал для вас 10 лучших примеров шапки для вашего сайта . Все эти примеры находятся в открытом доступе и сделаны с помощью Bootstrap, который является наиболее используемым фреймворком в мире. Наслаждаться!
10 Free Header HTML & CSS Snippets
1. Прозрачная панель навигации Bootstrap
Комбинируя Bootstrap 4 и Javascript, можно легко создать элегантную прозрачную панель навигации, которая станет непрозрачной при прокрутке на рабочем столе.
Он прост, чист, эффективен и отлично выполняет свою работу .
2. Bootstrap Background Image
Технически подход здесь очень интересен, создавая контейнер, который имеет высоту, равную 100% окна благодаря мин-высота: 100вх .
Затем мы используем .bg-cover , чтобы фон подходил для всех окон. Это очень хорошо сделано, и рендеринг очень хорош на любом экране. Хорошая работа!
3. Мегаменю Bootstrap
Здесь мегаменю управляется выпадающим списком, собственным свойством Bootstrap 4. Затем мы создаем класс CSS, чтобы это мегаменю было в нужном положении. статический а не абсолютный .
Опять же, это очень просто, очень умно и очень легко повторно использовать на вашем веб-сайте.
4. Статический заголовок Boostrap
Мы используем оригинальный метод, описанный в первом примере, для отображения фонового изображения, к которому мы применяем классы CSS jumbotron bg-cover .
В результате получается очень чистый и эффективный статический заголовок.
5. Ползунок заголовка Bootstrap
В этом примере ползунок управляется непосредственно фреймворком благодаря классу CSS carousel . Поэтому осталось добавить всего несколько строк CSS для улучшения отображения.
6. Bootstrap Video Embed
Этот очень простой пример показывает вам, как комментарий можно отображать видео в заголовке вашего веб-сайта, не уступая адаптивному дизайну, поскольку используются классы CSS Booststrap. здесь.
7. Bootstrap Transparent Jumbotron
Теперь вы почти профессионалы, мы собираемся смешать предыдущие примеры с навигационной панелью, которая меняет внешний вид при прокрутке, и фоновым изображением на Jumbotron.
8. Bootstrap Magazine Carousel
Если вы ищете заголовок журнала или заголовок новостей с каруселью для отображения нескольких фрагментов информации в одном и том же месте, то этот пример идеально подходит для вас. Технически Bootstrap выполняет эту работу благодаря своим нативным классам.
9. Анимированный заголовок Bootstrap
На этот раз это подключаемый модуль JQuery Owl, который обеспечивает переход между различными изображениями слайд-шоу. Обратите внимание, что часть CSS в этом примере более последовательна из-за эффектов, влияющих на заголовки, появляющиеся на слайдах. Не ахти какое дело.
10. Видео в заголовке Bootstrap
Всегда приятно смотреть и отображать, видео на заднем фоне идеально подходит благодаря тегу HTML video . Для простоты все управляется фреймворком, не прибегая к JavaScript.
Заключение
Я надеюсь, что эти 10 примеров заголовков убедили вас, что вы, не колеблясь, воспользуетесь теми, которые вдохновляют вас больше всего, и что вы поделитесь этой статьей со всеми. Опять же, это всего лишь примеры того, что можно создать, обладая некоторыми навыками и творческим подходом. Что вы думаете? Какой из них вы предпочитаете? У вас есть другие примеры, которыми вы можете поделиться? Жду ваших комментариев!
10 бесплатных заголовков HTML и CSS фрагментов
- Интернет
О Даниэле
Увлеченный Интернетом с 2007 года, Даниэль защищает вдову и сироту Интернета, создавая сайты, совместимые с W3C. Благодаря своему опыту он делится своими знаниями в духе открытого исходного кода. Он активно поддерживает CMS Joomla с 2014 года. Он является основателем группы пользователей Joomla Breizh и спикером на мероприятиях Joomla.
Благодаря своему опыту он делится своими знаниями в духе открытого исходного кода. Он активно поддерживает CMS Joomla с 2014 года. Он является основателем группы пользователей Joomla Breizh и спикером на мероприятиях Joomla.
Веб-сайт Фейсбук Твиттер Джумла Электронная почта
Что такое теги заголовков HTML? Как они работают для SEO?
Что такое теги заголовков?
Теги заголовков HTML используются для того, чтобы отличать заголовки (h2) и подзаголовки (h3–h6) страницы от остального контента. Эти теги также известны веб-мастерам как теги заголовков или просто теги заголовков.
Наиболее важным тегом заголовка является тег h2, а наименее важным — тег h6. В кодировании HTML теги заголовков от h2 до h6 образуют нисходящую иерархию. Это означает, что если вы пропустите любой из номеров тегов, структура заголовков будет нарушена, что не идеально для SEO на странице.
Например, если ваш сайт начинается с тега h2, за которым следует тег h4, иерархия будет нарушена, а это означает, что структура заголовка не так оптимизирована для SEO. Однако это не относится к восходящей структуре, которая может без проблем перейти с h5 на h3.
В идеале каждая страница должна иметь тег h2, но не более одного (если вы не используете HTML5, подробнее об этом ниже).
Что такое теги заголовков HTML в SEO?
Мы используем H-теги, чтобы лучше понять структуру текста на странице.
- Джон Мюллер, Google
Для поисковой оптимизации HTML-теги заголовков служат двум основным целям:
- Структурирование страницы для удобства чтения
- Релевантность ключевым словам 9 0012
1. Сделать страницу более читабельной
Добавление разделов и подразделов с соответствующими заголовками разделяет контент на сканируемые блоки, которые намного легче воспринимать. Как для людей, так и для ботов.
Как для людей, так и для ботов.
Посмотрите на HTML-теги заголовков вашей страницы как на способ создания плана или наброска вашей статьи, используя основной текст для заполнения подробностей и примеров.
Фактически, вы можете посмотреть на заголовки HTML в этой статье в качестве примера. Вот заголовки к этой статье:
Что такое теги заголовков?
Что такое теги заголовков HTML в SEO?
1. Сделать страницу более читабельной
2. Сделайте страницу более релевантной
Как писать HTML-заголовки для SEO
Что нельзя делать с HTML-заголовками
план для этой статьи:
- Что такое теги заголовков?
- Что такое теги заголовков HTML в SEO?
- Сделать страницу более читабельной
- Сделать страницу более релевантной
- Как писать HTML-заголовки для SEO
Что нельзя делать с HTML-заголовками
2. Сделать страницу более релевантной
Google видит текст используется в тегах заголовка HTML как более ценный или имеющий более высокий приоритет, чем остальной текст на странице. Таким образом, слова, используемые в тегах заголовков, имеют более высокий вес, когда Google пытается выяснить, соответствует ли страница запросу пользователя. На самом деле, тег h2 на странице — одно из самых важных мест для использования ключевого слова.
Таким образом, слова, используемые в тегах заголовков, имеют более высокий вес, когда Google пытается выяснить, соответствует ли страница запросу пользователя. На самом деле, тег h2 на странице — одно из самых важных мест для использования ключевого слова.
Например, если ключевое слово, на которое вы хотите настроить таргетинг, — «SEO на странице», вы должны использовать его в своих тегах h2 и тематически связанных словах в своем плане:
- SEO на странице: полное руководство
- Что такое SEO страницы?
- Что такое факторы ранжирования на странице?
- Лучшие на странице методы SEO
- Robots.txt
- XML Карта сайта
- Скорость
- Заголовки HTML
- Ключевые слова на странице
- Лучшие на странице инструменты SEO 90 202 Бонус: SEO вне страницы
Используйте инструмент исследования ключевых слов, который включает ключевые слова LSI, чтобы помочь вам создать HTML-заголовки ваших страниц.
Это не случай наполнения ключевыми словами. Благодаря семантической паутине и ключевым словам LSI лучше использовать родственные слова, которые усиливают актуальность, качество и глубину фрагмента контента для запроса пользователя.
Как писать заголовки HTML для SEO
То, как вы пишете заголовки и подзаголовки, зависит от того, о каком теге заголовка HTML вы говорите.
- Разместите теги h2 в верхней части страницы (конечно же).
- Используйте слова, которые люди будут использовать при поиске того, о чем ваш контент.
- Если вы нацелены на вопрос, поместите вопрос в тег h2.
- Если вы пишете практическое руководство, поместите каждый шаг в тег h3.
- Для статей, не связанных с практическими рекомендациями, используйте ключевые слова LSI и другие семантически связанные слова в тегах h3-h6. Это помогает усилить актуальность и устранить двусмысленность.
Эти третий и четвертый пункты очень важны при попытке претендовать на один из избранных фрагментов кода Google для вашего сайта. Избранные фрагменты основаны на способности Google определять, какая страница лучше всего отвечает на вопрос. Важно структурировать ваш контент, чтобы сделать его более читабельным.
Избранные фрагменты основаны на способности Google определять, какая страница лучше всего отвечает на вопрос. Важно структурировать ваш контент, чтобы сделать его более читабельным.
Найдите возможность получить избранные фрагменты для своего сайта.
Использование заголовков HTML для целей поиска
Содержимое вашего заголовка играет роль в сопоставлении вашего содержимого с целью искателя, помимо простого ранжирования по ключевым словам.
Поскольку поисковые системы хотят предоставлять страницы, отвечающие потребностям их пользователей, и поэтому они будут полагаться на теги заголовков HTML, чтобы определить, отвечает ли страница на вопрос пользователя.
Используйте заголовки HTML, чтобы лучше ориентироваться на следующие типы запросов:
- «Что такое»: Поскольку вы нацелены на вопрос, вам нужно использовать его в теге
. Сохраняйте ответ на вопрос рядом с тегом
, чтобы Google легче его находил.
- Как: При нацеливании на людей, пытающихся следовать указаниям, поместите каждый шаг процесса в отдельный заголовок HTML.
 Это может быть тег
Это может быть тег, если инструкции являются частью большой статьи, или теги
, если инструкции являются основной частью контента.
- Коммерческое назначение: Ранее мы рассмотрели страницы продуктов и категорий. Вы также можете использовать теги
для поиска коммерческих целей со специальными предложениями, такими как скидки или дополнения. Просто включите предложение в заголовок.
Что такое цель поиска?
У пользователей, выполняющих поиск в Google, есть конечная цель, которую они хотят достичь. Прочтите наше полное руководство по поиску намерений, чтобы узнать больше.
Использование заголовков HTML в HTML5
В то время как страницы, использующие HTML4 или более ранние версии, должны придерживаться правила 1 тега
на странице, те, кто использует HTML5, фактически могут использовать несколько тегов заголовка.
 Это работает, потому что HTML5 поддерживает тег
Это работает, потому что HTML5 поддерживает тег.
Так, например, статья на HTML-странице старой школы будет выглядеть так:
Как сделать SEO
Шаг 1: Техническое SEO
Подробное объяснение.
Шаг 2: SEO на странице
Подробное объяснение шага 2.
Однако при использовании HTML5 эта страница может выглядеть так: это:
Подробное объяснение.Как сделать SEO
Шаг 1: Техническое SEO
Шаг 2: SEO на странице
< p>Подробное объяснение
Теперь заголовкам разделов можно придать должное значение на странице, но в контексте всей статьи.
Однако обратите внимание, что это может быть немного сложно и сложно реализовать на странице. Поэтому, если вы не уверены в своих навыках программирования или не уверены, что ваша страница использует HTML5, придерживайтесь правила 9: один заголовок на странице.0005
Поэтому, если вы не уверены в своих навыках программирования или не уверены, что ваша страница использует HTML5, придерживайтесь правила 9: один заголовок на странице.0005
Что не следует делать с тегами заголовков
- Не заполняйте теги заголовков ключевыми словами.
- Не используйте более одного тега h2 на странице. Обычно страницы имеют один заголовок h2, и включение двух может заставить поисковые системы подумать, что это попытка включить больше ключевых слов для SEO в несколько тегов h2. Контент лучше разделить на две отдельные темы на отдельных страницах со своими тегами h2. Это имеет больше смысла как для читателей, так и для поисковых роботов, однако разрешено использование нескольких тегов h2.
- Не используйте теги заголовков в качестве скрытого текста. Любой скрытый текст может привести к штрафам для вашего сайта, особенно если скрытая часть является компонентом, влияющим на SEO.
- Не повторяйте теги заголовков на разных страницах вашего сайта.


 Это может быть тег
Это может быть тег