Топ-10 лендингов и сайтов с параллакс-скроллингом
Параллакс-скроллинг — техника, ставшая мейнстримом веб-дизайна за последние годы. Она представляет движение элементов на переднем плане фонового изображения (которое перемещается медленнее). Это создает 3D-эффект и ощущение «глубины» при прокрутке страницы вниз. Правильное использование параллакса улучшает внешний вид ресурса — и эта техника действительно впечатляет.
Многие компании уже применяют параллакс на своих лендингах, другие только начинают внедрять ее для улучшения UX. Предлагаем ТОП-10 действительно крутых примеров.
Читайте также: Параллакс-скроллинг на посадочных станицах: увлекает или раздражает?Производитель машин класса люкс демонстрирует разные модели на своем ресурсе, располагая их на временной шкале от раритетных до новейших авто. Сайт полностью увлекает пользователя, позволяя своими глазами увидеть, как развивался именитый бренд с течением времени. Кроме того, вы можете «подглядеть» дизайн модели 2020 года.
Когда вы хотите чего-то, вся Вселенная вступает в сговор, чтобы помочь вам этого достичь.
Третьим пунктом идет сайт, описывающий различия Flash и HTML. Внешний вид ресурса превосходный — страница разделена на две равные части, где левая сторона посвящена Flash, а правая – HTML5. Вы можете поиграть в «WASTE INVADERS», выбрать любимую версию и скачать приложения для Android или Apple.
Потрясающий сайт обладателя четырех премий американской киноакадемии, фильма «Жизнь Пи», занимает четвертое место в нашем списке. Путь выживания Пи Пателя после кораблекрушения и его авантюрная история передается с помощью захватывающей графики. Прокрутите вниз, чтобы познакомиться с этой невероятной историей благодаря яркому визуальному контенту и параллакс-эффектам.
Ведущая компания-производитель бытовой электроники Bose разработала простой, но интересный ресурс в двух языковых версиях — английской и французской. Сайт выполнен красиво, с эффектом параллакса, где вся информация содержится на главной странице. Выберите конкретный раздел и просматривайте различные секции с фантастической вертикальной параллакс-прокруткой.
Еще один прекрасный пример параллакс-дизайна — сайт NASA Prospect, который предлагает межгалактическое путешествие с аудиовизуальными эффектами. На ресурсе описывается история космонавта, собирающего золотые артефакты по всей Солнечной системе. Продолжайте прокручивать, следуя за находящемся в свободном падении астронавтом Николасом и роботом-помощником Эмой.
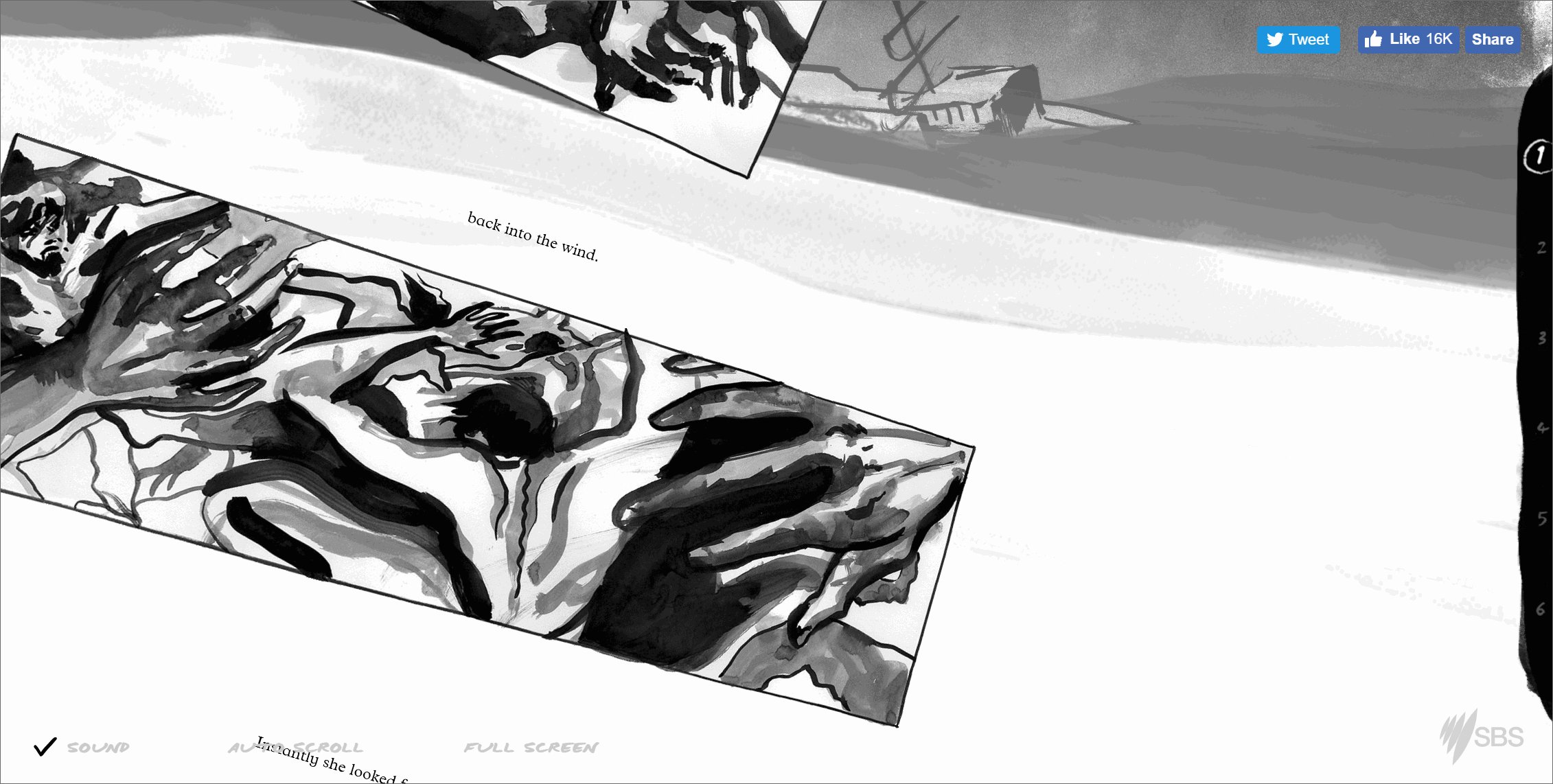
Сборник коротких рассказов Нама Ли (Nam Le), адаптированных SBS в аудиовизуальную графическую историю «Лодка», может похвастаться интересным дизайном сайта. Компания SBS сделала ресурс полностью интерактивным с помощью известного австралийского дизайнера звуковых фильмов Сэма Петти (Sam Petty). Вся история поделена на 6 глав, и каждый параллакс-слайд демонстрирует отдельную главу с помощью движущихся слоев — что создает ощущение глубины. Выберите один из параметров — звук, автопрокручивание и полноэкранный режим, и наслаждайтесь историей.
Будущее настало — теперь мы можем писать прямо по воздуху с помощью Lix. Эта 3D-ручка воплотила идею о том, что маленькие вещи могут нести большие смыслы. Эту идею иллюстрирует параллакс-дизайн. Взгляните, какие формы можно создавать с помощью этой технологии.
Мобильное приложение The market investment делает сложную финансовую информацию доступной простым пользователям. Интерфейс предлагает воспользоваться прокруткой для обучения и игры. Сат дает доступ к высококачественному, интуитивно-понятному контенту. Приложение анонсирует социальную революцию, которую только предстоит пережить финансовой индустрии.
Вы когда-нибудь проводили время за охотой живых мертвецов? Если нет, то вы посетите сайт «The Walking Dead» с параллакс-эффектом. Ресурс продвигает американский хоррор-сериал с помощью современных интернет-технологий.
Все повествование и взаимодействие с ресурсом построено на горизонтальном скроллинге и качественной анимации.
Читайте также: Креативные примеры параллакс скроллинга
Другая сторона медали
Параллакс и анимация невероятно полезны для оптимизации пользовательского опыта (UX). Но если злоупотреблять этой технологией, она может негативно повлиять на показатели.
Чтобы создать яркий и самобытный лендинг или сайт, вы должны хорошо понимать принципы параллакс-дизайна и обладать должным чувством меры. В противном случае, технология катастрофически ударит по UX. Если сомневаетесь в своих навыках — обратитесь к профессионалам.
В галерее макетов LPgenerator представлены готовые параллакс-лендинги, которые вы можете начать использовать прямо сейчас. Если вам кажется, что подобный эффект сложен в реализации, то почитайте в нашем блоге, как добавить параллакс-эффект на лендинг — «прикрутить» модную фичу на ваш сайт можно в нашем редакторе буквально за пару минут.
Высоких вам конверсий!
По материалам: webbymonks.com
22-12-2016
20 красивых сайтов с эффектом параллакса при прокрутке страницы (Часть 2)
Приветствую Вас, дорогие читатели блога. Сегодня я с нетерпением хочу представить Вам 20 очень красивых сайтов, а именно тех сайтов в которых используется эффект параллакса при прокрутке страницы.
Мне кажется, что данный эффект никогда не устареет и будет нас радовать всё новыми идеями. Так как сайты с параллакс эффектом смотрятся очень и очень красиво.
В общем давайте смотреть.
Так же предлагаю Вам посмотреть вот эти подборки с сайтами:
www.nike.com
Огромное спасибо ginva.com
Знакомство с Parallax Scrolling / Хабр
Любой, кто играл или наблюдал за игрой друзей, либо в принципе видел игры, которые были выпущены в 80-90-х годах, должны быть знакомы с техникой параллакс-скроллинга.Вспомните такие игры, как Mario Bros, Streets of Rage, Mortal Kombat, Turtles in Time или оригинальную игру Moon Patrol. В этих играх техника параллакса наблюдается в тот момент, когда несколько фоновых слоев с различными текстурами двигаются с разной скоростью, что создает эффект трехмерного пространства.
Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет. Параллакс-скроллинг является классным дизайнерским концептом, который прокладывает свой путь в мир веб-дизайна. Nike были одними из первых, кто использовал эту технику с большим успехом, когда они наняли маркетинговых гигантов Weiden and Kennedy для разработки их оригинального сайта Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike — сайт о спортивных напитках Activate.
Параллакс-скроллинг не ограничивается только вертикальным скроллом страницы или скроллингом по прямой линии. Отдадим право Nintendo для демонстрации идеального примера, подтверждающего это утверждение. Вспомните ранние игры Nintendo, где наши герои обычно двигались горизонтально слева направо вдоль экрана, а не вертикально вниз, как мы видели это на сайте Activate выше. Прокатитесь на MarkioKart Wii и давайте поговорим о некоторых клевых штуках, которые мы там можно увидеть.
Первую вещь, которую вы заметите, это направление скроллинга страницы — оно не вертикальное, а как сказано выше, а изначально горизонтальное. Конечно, это круто, но это также не новый концепт. Также, вы заметите параллакс-эффект с динозавром Йоши и панцирями на фоне, Марио и Луиджи на переднем плане и основным контентом, которые смещаются с разной скоростью при прокрутке. Но как только вы доедете до страниц #highlights и #attack, траектория смещения перестанет быть идеально горизонтальной. То же самое касается перехода между страницами #rediscover и #snes. Изображения не только сохраняют свою разную скорость смещения, но и меняют общее направление с горизонтального на вертикальное.
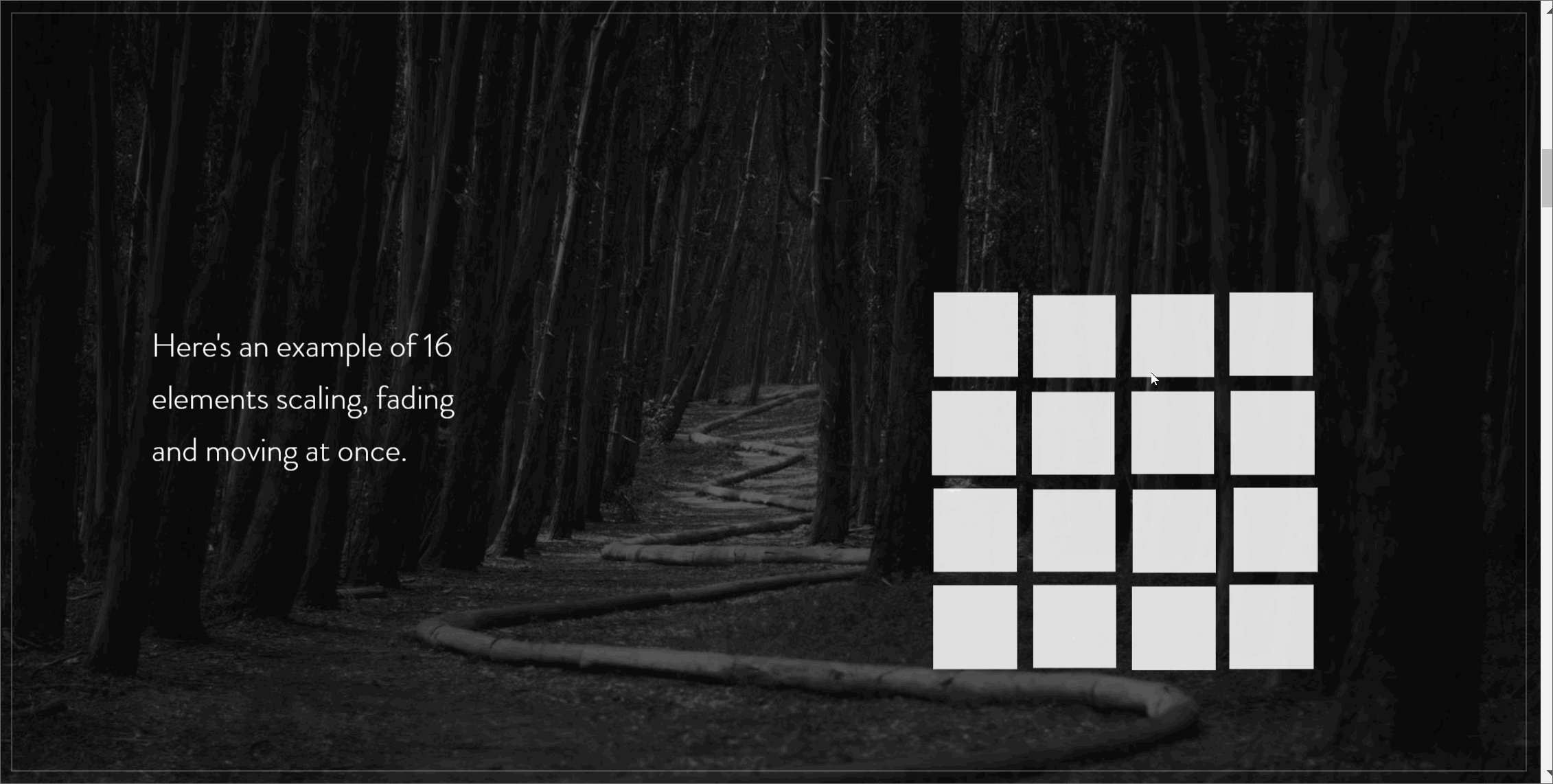
Стоит также отметить, что использование эффекта параллакса на вашем сайте не должно быть ограничено лишь возможностью создания искусственного 3D-эффекта. Сайт немецкой студии веб-дизайна Webseitenfactory является примером того, как можно использовать параллакс для добавления различных эффектов на страницу сайта, например движение иконок по разным траекториям, их увеличение и уменьшение по мере скроллинга сайта.
Параллакс-скроллинг также может помочь оживить сайт, на котором не особо много контента. Что если весь ваш сайт состоит из mission statement, или раздела about us, плюс контактная информация? Скорее всего, вы бы могли сделать это одной страницей и при определенных условиях у вас бы получился неплохой одностраничный сайт, но запомнится ли он посетителям? Скорее всего, нет. Но что если добавить к нему немного параллакса, как это сделал народ на Spring / Summer ?
Моим первым впечатлением было “О, этот сайт выглядит симпатично”. Но когда я начал его скролить, впечатление сразу же стало “Вау, этот сайт крут!”. Добавление простого параллакс-эффекта как раз делает разницу между неплохим и запоминающимся.
Параллакс-скроллинг — это хороший трюк, который можно держать в рукаве. И его всегда можно применить независимо от того, делаете ли вы сложный мультистраничный сайт, или же простой одностраничный сайт-визитку.
Примеры сайтов с параллаксом
Некоторые из них очень крутые, рекомендую ознакомиться:
Инструменты для создания параллакс-эффектов:
Туториалы по созданию сайтов с параллакс-эффектами (англ.):
Интернет-агентство BINN » Параллакс-эффект в веб-дизайне. Примеры хороших сайтов в 2019 году
Несколько лет назад считалось, что информацию на сайте лучше располагать на главном экране, чтобы пользователю не приходилось совершать лишних действий, прокручивая страницу.
Однако с тех пор многое изменилось. Соцсети сыграли в этом большую роль: мы привыкли каждый день прокручивать ленту, и такая модель поведения стала обыденной.
Ещё один аргумент в пользу прокрутки: Google предпочитает веб-сайты с более длительной продолжительностью сеанса. Один из способов добиться этого — побудить посетителей скроллить.
На сайт с прокруткой можно добавить много современных эффектов. Например, параллакс эффект.
Что такое параллакс-эффект?
Параллакс-эффект — это особая техника в веб-дизайне, когда фоновые изображения на сайте перемещаются чуть медленнее, чем изображения или текст переднего плана. Это создаёт иллюзию глубины на двумерном сайте.
Эта техника давно применяется, и вы наверняка уже встречали такие сайты.
Если решите сделать такой эффект у себя на сайте, лучше обратиться к грамотным разработчикам. Потому что часто эффекты замедляют работу сайта.
20 сайтов, которые сделали это хорошо
Посмотрите на эти примеры. Возможно, они дадут вам представление о том, как могут выглядеть современные сайты. Или вдохновят вас на внедрение параллакс-эффекта.
Kontainer ненавязчиво использует параллакс-эффект, чтобы обратить внимание пользователя на изображения. Это помогает сделать иллюстрации и текст на странице более интерактивными, что гармонично выглядит на нейтральном фоне.
Hitachi также использует параллакc почти незаметно, чтобы привлечь внимание к тексту и заголовкам на сайте. Это даёт возможность сконцентрировать внимание на тексте сайта. А значит, больше погружает в контент.
Flixxo оживляет свой веб-сайт не только анимацией и трехмерной графикой, но и движением текста в каждом разделе. Поскольку фон не меняется от одного раздела к другому, текст помогает понять пользователю, где начинается каждый следующий блок.
На сайте Crema есть несколько эффектов изменения цвета фона. Это помогает мысленно разделить содержимое на сегменты.
EdenYale применил параллакс-эффект к каждому элементу дизайна. Эти преднамеренные элементы помогают сделать дизайн гармоничным и современным. Медленное движение фона мотивирует прокручивать страницу дальше.
Ativar использует параллакс в каждом своём проекте. Сайт похож на интерактивное развлечение, потому что заполнен эффектами.
Несмотря на то, что сайт небольшой, это не мешает им применять параллакс в некоторых элементах.
AlliencePlus служит отличным примером того, насколько реальные фотографии ваших сотрудников и клиентов лучше, чем стоковые. Он использует параллакс для прокрутки изображений. Это заставляет пользователей продолжать скроллить, чтобы увидеть, что произойдёт дальше.
Так как это платформа управления капиталом, Micai должен создать доверие между собой и пользователем. Современный, «чистый» дизайн помогает завоевать аудиторию.
Один из самых стильных сайтов в этой подборке. Осторожно, после просмотра можно захотеть велосипед. Во время прокрутки сайт знакомит вас с функциями продукта, увеличивая и подогревая интерес. И всё это при помощи эффекта параллакса.
Stedi заставляет компанию выглядеть потрясающе благодаря сложной и красочной графике. Некоторые картинки (например, воздушный шар или самолет) действительно хорошо работают с параллаксом, потому что они двигаются так же, как в реальном мире.
TEDx Bethesda поместили контент поверх анимированного “космического” фона. Изображения и текст немного двигаются в зависимости от того, как вы перемещаете мышь на странице.
Сайт Canatal разбит на пронумерованные разделы, которые помогают объяснить некоторые ключевые отличия компании. Когда вы прокручиваете сайт, разделы и изображения увеличиваются. Разделы дают понять, что компания хочет сконцентрировать внимание на трёх главных областях.
Почти каждое изображение и текстовый блок на сайте имеют едва заметный эффект параллакса. У сайта утончённая природа. Медленная прокрутка напоминает о лёгком движении вина в бокале, когда вы держите его в руке.
Сайт La Phrase 5 состоит в основном из геометрических фигур с текстом и изображениями внутри. Каждая из этих секций движется с разными скоростями, перекрывая друг друга в процессе.
На сайте постепенно появляются видео о том, как пользоваться продуктом. Также есть анимации, которые запускаются при скроллинге.
Для компании по производству оливкового масла невероятно важно продемонстрировать сами оливки, которые используются для создания продукта. Они разместили небольшие изображения оливок, листьев и оливковых косточек и деликатно применили параллакс. Особенно удачный блок — раздел процесса производства.
На странице «О нас» команда сделала параллакс, чтобы выделить вехи, которые они преодолели с течением времени. Медленная прокрутка и значки на заднем плане привлекают немного больше внимания к тем датам, где они достигли самых больших достижений.
Компания создаёт роскошные конструкции в стиле лофт на всей территории Праги. Их сочетание текстур, текста и изображений совместно с параллаксом позволяет пользователям наглядно увидеть, какой стильный продукт может дать им Vanguard.
Packwire создают красивые упаковки для любых продуктов разных размеров. Анимация позволяет разглядеть коробки со всех сторон и показывает лучшие свойства продукта.
Оригинал статьи: Impact
Параллакс-эффект на чистом CSS — Блог HTML Academy
В этой статье показано, как с помощью CSS-трансформаций, перспективы и небольших хитростей с масштабированием сделать параллакс-эффект на чистом CSS.
Параллакс чаще всего делается на JavaScript, и почти всегда он реализован плохо: отлавливается событие прокрутка, изменения в DOM вносятся напрямую в обработчике и вызываются лишние перерасчёты и перерисовки. Всё это происходит асинхронно с потоковым рендерингом браузера, в результате чего некоторые кадры пропускаются и эффект выглядит прерывистым. Впрочем, это не так уж страшно — requestAnimationFrame и отложенное обновление DOM позволяют управлять внешним видом сайтов с параллакс-эффектом. Но что если вы могли бы совсем не зависеть от JavaScript?
Перенос параллакс-эффекта на CSS избавит вас от упомянутых проблем и позволит браузеру положиться на аппаратное ускорение — почти всё будет обрабатываться компоновщиком. В результате вы получите согласованную частоту кадров и гладкую прокрутку страницы. Кроме того, можно сочетать этот эффект с другими CSS-приёмами, такими как медиавыражения и поддержка CSS-свойств. Как насчёт отзывчивого параллакс-эффекта?
Посмотреть демонстрацию
Теория
Прежде чем говорить о принципе работы, давайте выполним базовую разметку:
А вот основные стили:
Именно класс .parallax содержит всю магию параллакс-эффекта. Указав для элемента свойства height и perspective, мы привяжем построение перспективы от центра этого элемента, создав тем самым исходный фиксированный 3D вьюпорт. Благодаря свойству overflow-y: auto контент внутри элемента будет прокручиваться как обычно, но элементы-потомки теперь будут отображаться относительно фиксированной точки. Это ключевой принцип создания параллакс-эффекта.
Далее — класс .parallax__layer. Как можно понять из названия класса, он определяет слой контента, к которому будет применяться параллакс-эффект; элемент выпадает из основного потока и заполняет собой всё пространство контейнера.
И наконец, у нас есть классы-модификаторы .parallax__layer—base и .parallax__layer—back. Они определяют скорость прокрутки параллакс-элемента посредством перемещения его по оси Z (отодвигая его от вьюпорта или приближая к нему). Для краткости я установил только две скорости слоя — позже добавим ещё.
Попробовать
Коррекция глубины
Поскольку параллакс-эффект создаётся при помощи 3D-трансформаций, сдвиг элемента по оси Z имеет побочный эффект: по мере того, как он приближается к вьюпорту или отодвигается от него, его реальный размер меняется. Чтобы компенсировать это, мы должны применить трансформацию scale() к этому элементу — так он будет отображаться в оригинальном размере:
Коэффициент масштабирования (scale) можно вычислить с помощью формулы: 1 + (translateZ * -1) / perspective. Например, если свойство perspective нашего вьюпорта равно 1px, и мы перемещаем элемент по оси Z на -2px, то коэффициент масштабирования будет равен 3:
Пример с коррекцией глубины
Управление скоростью движения слоя
Скорость движения слоя определяется сочетанием значений перспективы и перемещения по оси Z. Элементы с отрицательным значением translateZ прокручиваются медленнее, чем с положительным. Чем дальше это значение от 0, тем более выраженным получится параллакс-эффект (то есть при translateZ(-10px) прокрутка происходит медленнее, чем при translateZ(-1px)).
Разделы страницы с параллакс-эффектом
Предыдущие примеры демонстрировали основные приёмы, используя очень простой контент, но страницы большинства сайтов состоят из отдельных блоков-разделов, к которым можно применять разные эффекты. Вот как это делается.
Для начала нам понадобится элемент .parallax__group, чтобы сгруппировать наши слои:
Вот CSS-стили для группового элемента:
В этом примере мне нужно, чтобы каждая группа заполняла вьюпорт, поэтому я указал height: 100vh, однако при необходимости можно указывать разные значения для каждой группы. Значение transform-style: preserve-3d не даёт браузеру производить слияние слоёв элементов .parallax__layer, а position: relative позволяет расположить дочерние элементы parallax__layer относительно группового элемента.
При группировке элементов важно помнить одно правило: нельзя обрезать содержимое группы. Если применить свойство overflow: hidden к элементу .parallax__group, параллакс-эффект не будет работать. Если не обрезать контент, элементы-потомки будут выходить за его границы, поэтому придётся проявить изобретательность и использовать разные значения z-index для групп, чтобы обеспечить правильное скрытие/отображение контента при прокрутке документа.
Не существует чётких правил для решения проблемы с позиционированием слоёв — в разных проектах может быть разная реализация. Гораздо проще устранить неполадки в слоях, если понимать, как работает параллакс-эффект — чтобы увидеть картину яснее можно применить трансформацию к групповым элементам:
Посмотрите на следующий пример — обратите внимание на опцию debug!
Пример с группами
Поддержка браузерами
- Firefox, Safari, Opera и Chrome поддерживают этот эффект.
- В Firefox в данный момент присутствует небольшая проблема с выравниванием, хотя в целом всё работает.
- IE пока не поддерживает свойство
preserve-3d(скоро будет), так что параллакс-эффект в этом браузере не работает. Но это не страшно, так как ваш дизайн всё равно должен работать и без параллакс-эффекта — сами знаете: прогрессивное улучшение и всё такое!
20 примеров использования эффекта параллакса
Эффект параллакса стал одной из самых популярных тенденций в мире веб-дизайна. Он создаёт иллюзию трёхмерного пространства и делает сайт более ярким и креативным. Также очень часто используется эффект параллакс-скроллинга (его можно добиться при помощи простых CSS-техник или благодаря jQuerи плагинам). Мы предлагаем Вашему вниманию небольшую коллекцию сайтов, которые используют эффект параллакса. Все они действительно достойны внимания!
Nike Better World
The Beatles Rock Band-на сайте используется классический эффект параллакса.
Siebennull-портфолио, которое состоит из фотографий, реагирующий на движения мыши, создавая при этом эффект параллакса. В нижнем левом углу сайта находится изображение всеми любимого браузера (можно пострелять по нему) .
Eric Johansson-путешествуйте по сайту при помощи скроллера внизу страницы. Чтобы увидеть портфолио автора, потяните за стрелочку.
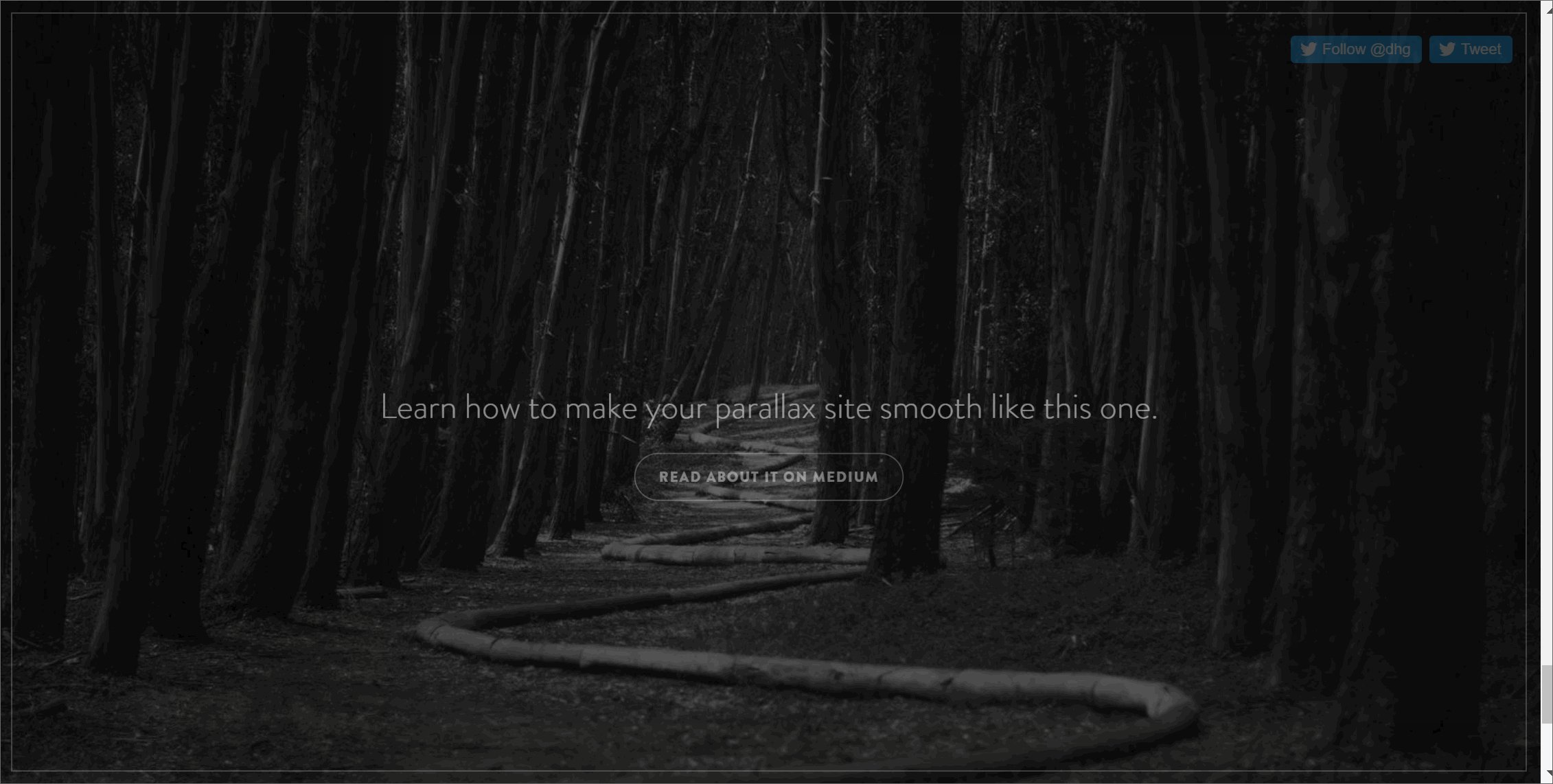
Row to the Pole-иллюзия глубины создаётся благодаря тому, что при прокрутке страницы фон движется медленнее, чем содержимое страницы.
egopop
Head2Heart-эффект параллакса создается за счет движения облаков.
EMM and ENN-слои движутся в различных направлениях при наведении на них курсора мыши, что создает ощущение глубины.
Rastape — дизайн создаёт иллюзию пространства в баре, а эффект параллакса при движении курсора мыши усиливает впечатление.
Billy’s Downtown Diner-верхняя часть страницы сайта реагирует на движения курсора мыши.
Cultural Solutions-на сайте используется классический эффект параллакса, а также эффект параллакс-скроллинга.
Improving Speed-запустите ракету в космос, двигая курсор мышки вниз.
Smart USA-разработчики создали также мобильную версию сайта.
Balencic.com
Jjanploch.de-сайт лаборатории веб-дизайна с вертикальным скроллингом.
Idesign.com.mt-эффект параллакса можно наблюдать вверху страницы.
Manufacturedessai.it
Smokey Bones-сайт с эффектом параллакс-скролинга.
Mo’s and Bows
iutopi.com-хорошо иллюстрированный сайт, наблюдайте эффект параллакс-скроллинга, нажимая на стрелочки в левом углу.
Автор подборки-Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
15 примеров крутого параллакса
Параллакс — один из самых популярных способов творить магию в веб-дизайне. Это не новая технология, которая успешно используется до сих пор. Ее часто применяют в работах формата сторителлинг, а также везде, где визуальные эффекты играют значительную роль. Сегодня мы собрали 15 свежих и крутых примеров использования параллакса.
jaunedechrome.com
riviera1920.com
orus-executivesearch.com
koox.co.uk
jeremiebattaglia.com
multimediaguides.culture.pl
lookbook.slam.com
bboylilou.redbull.com
supre.com.au
lesbijouxprecieux.com
konstolymp.gr
amandegelateria.it
centricarchitecture.com
raleigh.co.uk
botot.fr
Смотрите также:
- Современный параллакс в веб-дизайне
- Примеры эффектов при скролинге
- Создание параллакс-эффекта
16 потрясающих сайтов с параллакс-скроллингом
Параллаксная прокрутка существует уже давно, но это тенденция веб-дизайна, которая отказывается исчезать. Прокрутка с параллаксом — это когда макет веб-сайта видит, что фон веб-страницы с меньшей скоростью перемещается на передний план, создавая трехмерный эффект при прокрутке. При умеренном использовании он может обеспечить приятный, тонкий элемент глубины, который приведет к отличительному и запоминающемуся веб-сайту.
Чтобы показать, как это должно быть сделано, вот несколько сайтов, которые эффективно используют эту технику.В некоторых случаях параллаксная прокрутка является звездой шоу; в других он просто добавляет немного глубины, из-за чего кажется, что передний план немного выпячивается (если вам нужен урезанный вид, изучите наш праздник минималистичного дизайна веб-сайтов).
Если вы действительно хотите выдвинуть лодку, эти впечатляющие примеры CSS-анимации демонстрируют еще один отличный способ выделить ваш веб-сайт из толпы. Теперь давайте взглянем на некоторые сайты, использующие параллакс-прокрутку очень правильно.
01. Каналы
Каналы — это как листать большую книгу на журнальном столике (Изображение предоставлено: Canals)Разработанный Маркусом Брауном и разработанный Аристидом Бенуа, Canals отправит вас в 400-летнее путешествие по истории Амстердама 17 века. каналы. Сайт разработан, чтобы обеспечить опыт редакционного стиля, например, листать пышный том журнального столика, и он отлично использует параллакс, чтобы привлечь ваше внимание к новым разделам его истории и придать сайту тонкий эффект глубины.
02. История Goonies
Получите сладкий ретро-хит 80-х здесь (Изображение предоставлено: История Goonies)Любому определенному возрасту гарантирована любовь к подростковому приключенческому фильму 80-х, The Goonies, и если вот у вас тогда этот сайт обязательно заставит ваши ностальгические железы пульсировать. Созданная Джозефом Берри с помощью WebFlow, The Story of The Goonies — дань уважения ретро-классике, в которой используется параллакс-прокрутка, чтобы вовлечь вас в историю, познакомить с персонажами и раскрыть режим о фильме.
03. Davide Perozzi
Сайт Пероцци, в основном текстовый, полон жизни [Изображение: Davide Perozzi]Parallax scrolling — это только начало веб-удовольствий, которые можно найти в онлайн-доме Давиде Пероцци, творческого разработчика из Германии. Его одностраничный, в основном текстовый сайт полон сюрпризов, таких как плавная прокрутка, непостоянная копия, которая меняется при перемещении, и проецируемые изображения, которые искажаются, когда вы перемещаете анимированный курсор над каждым заголовком проекта. Внешний вид явно брутальный и превосходная демонстрация веб-навыков Пероцци.
04. Dogstudio
Анимированная трехмерная собачка — звезда шоу здесь [Изображение: Dogstudio]Непосредственное внимание на сайте Dogstudio привлекает красивая анимированная трехмерная собака — или это волк? — в центре страницы, масштабируется и вращается по мере прокрутки страницы параллакса. Его освещение меняет цвет, когда вы наводите курсор на заголовки последних проектов Dogstudio, и, возможно, нам больше всего нравится, когда он вращается перед частью копии страницы, затемняя часть текста.
05. ToyFight
И Джонни, и Ли анатомически правильны [Изображение: ToyFight]ToyFight — это отмеченное наградами креативное агентство, и его веб-сайт доставляет массу удовольствия. Основатели Джонни Ландер и Ли Уипдей превратили себя в трехмерные фигуры, которые появляются в различных сценах по всему сайту (включая эту дерзкую ссылку на Сагмайстера и Уолша). Грамотное использование параллакса усиливает 3D-эффект и в сочетании с ярким, ярким и простым фоном никогда не становится ошеломляющим или раздражающим.
06. Diesel: BAD Guide
Diesel’s BAD Guide работает как виртуальная доска [Изображение: Diesel]84. Париж создал этот впечатляющий веб-сайт с параллаксом (и связанную с ним кампанию в социальных сетях), чтобы сопровождать запуск аромата Diesel BAD. На одностраничном сайте представлена серия правил, составляющих «ПЛОХОЙ Гайд».
Пользователь может исследовать, перетаскивая мышь по странице параллакса, которая размещена как доска изображений, по которым нужно щелкнуть мышью. Есть советы по всему, от Tinder («Проведите вправо, вправо, вправо, вправо — разберетесь позже») до Instagram («Не забудьте связаться с бывшим по четвергам #TBT») в сопровождении монохромные иллюстрации.
07. Firewatch
Каждый слой деревьев движется независимо [Изображение: Кампо Санто]Один из самых красивых примеров параллакс-прокрутки, который мы видели, — это веб-сайт игры Firewatch, в котором шесть движущихся слоев используются для создания чувство глубины. Это здорово, потому что нет возможности перехвата прокрутки (что часто сопровождает эффект параллакса), и он используется только в верхней части страницы — остальная часть сайта по-прежнему, так что вы можете читать информацию, не испытывая морской болезни.Если вы хотите увидеть, как это делается, вот хорошая демонстрация на CodePen.
08. Garden Studio
Наслоение ландшафта делает его трехмерным [Изображение: Garden Studio]В аналогичном ключе Garden Studio также решила использовать технику параллакса разумным и приятным образом в верхней части его сайт, прежде чем перейти на в основном статичную страницу. Смена ландшафта тонкая и ненавязчивая, но в то же время звезда шоу — мы снова и снова прокручивали вверх и вниз.
09. GitHub 404
GitHub 404 нарушает правила параллакса для дезориентирующего эффекта [Изображение: GitHub]Страница 404 GitHub не является строго параллаксной прокруткой, поскольку эффект происходит при покачивании мыши, а не при прокрутке, но это действительно интересная страница, которая использует слои для добавления глубины. В отличие от «правильного» параллакса, фон движется быстрее, чем передний план, создавая дезориентирующее ощущение потустороннего.
10. Джесс и Расс
Каждая иллюстрация имеет ощущение глубины [Изображение: Джесс и Расс]Неудивительно, что свадебный веб-сайт супружеской пары Расс Машмайер и Джессики Хиш — это красота, которую стоит созерцать.На сайте представлена их романтическая история с использованием параллаксной прокрутки для придания глубины иллюстрациям. Они поженились в 2012 году, но сайт все еще стоит посмотреть.
11. Сделайте ваши деньги значимыми
Управляйте своими финансами с помощью информации и советов от «Сделайте ваши деньги значимыми» [Изображение: Государственный кредитный союз]Финансы и деньги вряд ли являются самыми интересными предметами. Но цифровое агентство из Нью-Йорка Firstborn поддерживает этот веб-сайт с динамической параллакс-скроллингом Make Your Money Matter для кредитного союза государственных служб.
С целью ознакомления общественности с преимуществами вступления в кредитный союз, а не использования банка, этот замечательный сайт включает в себя все, от того, как работает кредитный союз, до того, где его найти и как подать заявку, а также калькулятор показывает, сколько банки получают от вкладов клиентов.
12. Madwell
Нью-йоркское агентство Madwell использует параллаксную прокрутку, чтобы добавить ощущение глубины [Изображение: Madwell]Агентство дизайна и разработки Madwell, базирующееся в Нью-Йорке, демонстрирует свое портфолио с рядом эффектов параллакс-прокрутки, чтобы создать заметный 3D-стиль, который добавляет огромную глубину.
13. Cultural Solutions
Круги движутся с разной скоростью для создания тонкого трехмерного эффекта [Изображение: Cultural Solutions]Консалтинговое агентство Cultural Solutions использует тонкий эффект параллакса прокрутки для придания глубины своей домашней странице. Его основной фирменный образ — использование разноцветных кругов — круги на заднем плане движутся медленнее, чем на переднем, создавая тонкий трехмерный эффект.
14. Ходячие мертвецы
Ходячие мертвецы используют параллакс-прокрутку, чтобы погрузить вас в свой кровавый мир [Изображение: CableTV]Мы большие поклонники телевизионной драмы про зомби «Ходячие мертвецы» в Creative Bloq, и мы были очарованы этим сайтом запущен для его продвижения.Творческий сайт восходит к истокам комиксов сериала и умело использует параллакс-прокрутку, чтобы погрузить вас в его больной и развратный мир.
«Мы пришли к этому в первую очередь как фанаты шоу, — говорит ведущий дизайнер Гэвин Бек. «С помощью этого привода мы хотели создать в Ходячих мертвецах мир, который фанаты могли бы исследовать и ценить.
» Для этого мы обратились к нескольким существующим технологиям и методам, таким как HTML5, CSS3, JavaScript / jQuery, Web Audio / HTML5 Audio и параллакс-прокрутка.Задача заключалась в том, чтобы найти уникальный подход, объединяющий все эти методы в единый захватывающий опыт на всех платформах ».
15. New York Times: Tomato Can Blues
С этой параллакс-скроллингом можно получить прекрасный опыт. Статья Times [Изображение:]В сегодняшнюю эпоху низкой концентрации внимания и компактных СМИ, как привлечь людей к длинной журналистике? Tomato Can Blues — отличный ответ на эту проблему от New York Times, сочетающий в себе умный веб-дизайн техники с повествованием и вдохновленными комиксами иллюстрациями, созданными Атиллой Футаки.
Один из лучших примеров параллакс-скроллинга, который мы видели, статья проведет вас через историю бойца в клетке, написанную Мэри Пилон. Когда вы прокручиваете контент, иллюстрации оживают с умной анимацией и изменениями, позволяя вам полностью погрузиться в контент.
Иллюстрации Футаки были основаны на полицейских записях, показаниях свидетелей, фотографиях и записях репортера, и внимание к деталям просвечивает. В целом это отличный опыт чтения — это будущее онлайн-журналистики?
16.Snow Fall
Статья «Snow Fall» в The New York Times положила начало новому увлечению сайтами с богатым параллаксом [Изображение: New York Times]Один из первых сайтов, которые действительно раздвинули границы того, что вы могли бы сделать с длинной редакционной статьей Контент в Интернете, статья New York Times Snow Fall сочетает в себе ряд различных элементов, включая параллаксную прокрутку и веб-видео.
Статья об ужасе лавины в Tunnel Creek была опубликована в Интернете в декабре 2012 года, но до сих пор остается ярким примером того, что можно сделать с помощью параллаксной прокрутки.Газета представила статью, получившую Пулитцеровскую премию, новаторским способом, который привлек внимание дизайнерского сообщества во всем мире.
Статьи по теме:
.25 красивых веб-сайтов с параллакс-скроллингом (и как их создать)
Цифровые экраны могут быть двухмерным пространством, но веб-дизайнеры нашли методы, позволяющие придавать своим плоским пикселям ощущение глубины и размерности.
ЭффектыParallax добавляют экшен и иллюзию глубины за счет использования различных визуальных элементов и их перемещения с разной скоростью в дизайне веб-сайта. Некоторые могут двигаться быстрее, другие — медленнее, а некоторые могут стоять на месте.
Parallax можно использовать для разнообразия или для более практического применения, показывая кому-то что-то важное.В этом посте мы рассмотрим несколько примеров, которые помогут вам вдохновиться. Кроме того, мы покажем вам, как использовать эти концепции для создания чего-то красивого для Интернета.
25 примеров параллакс-скроллинга сайтов
Мы собрали 25 примеров веб-сайтов с параллакс-скроллингом, которые могут вдохновить вас использовать эту тенденцию веб-дизайна в вашей собственной работе.
1. Луи Селлерс
Один из многих талантов Луи Селлерса как дальновидного дизайнера UX — его умение взаимодействовать.Здесь, в своем онлайн-портфолио, он поместил несколько классных, привлекающих внимание визуальных эффектов. Во-первых, ручка, которая открывается и возвращается вместе, когда вы продвигаетесь сверху вниз.
Затем в каждом представленном проекте есть эффекты параллакса. При наведении указателя мыши на проект контур заполняется деталями и изображение смещается, придавая ему ощущение трехмерности. Когда изображения переднего плана перемещаются на сплошном фоне, они становятся более заметными, чем когда они остаются неподвижными.
2. Алекс Драм
Выбрав портфолио UX / UI Алекса Драма, вас встретит минималистский набор фиолетовых треугольников и несколько слов о том, кто такой Алекс как дизайнер. Но с помощью всего лишь крошечного движения вниз по экрану эти фигуры складываются в форму стрелы, направляясь прямо в планетарный ландшафт, который разворачивается перед ними. Использование Алексом параллаксной прокрутки приводит кого-то в путешествие, которое составляет целую плеяду его работ.
Эта трехмерная ловкость рук достигается за счет параллакса, тогда как визуальное движение происходит с разной скоростью. Нам нравится видеть параллакс, используемый для хитрых целей, и это очень сильно придает этому сайту уникальную космическую атмосферу.
3. Веб-дизайн и история искусства
Наш микросайт по веб-дизайну и истории искусства не только проведет вас через то, как искусство эволюционировало и соотносится с современным веб-дизайном, но и дает великолепный визуальный опыт, полный блестящей типографики, вдохновленной графикой, и изобретательных эффектов параллакса.Это не только углубленное изучение искусства и веб-дизайна, но и энциклопедия анимаций, запускаемых при прокрутке. От простой прокрутки текста до более сюрреалистических визуальных эффектов — этот фрагмент демонстрирует множество отличных примеров параллакса.
4. Балбесы
Этот замечательный дань уважения «Балбесам», очаровательному фильму 80-х, открывается потрясающим параллаксом, который переносит вас на знакомое скалистое побережье Орегона, где происходит действие фильма.Этот пример параллакса не требует особой сложности. Применяя разную скорость к изображениям переднего и заднего плана и немного увеличивая их, этот 3D-эффект захватывает вашу руку и ведет прямо к этому веб-дизайну.
5. ОК Альфа
В прошлом мы хвалили агентство креативного дизайна OK Alpha за использование очень крупной типографики и смелого выбора цвета.Но к этому эклектичному набору цвета и текста добавляются эффекты параллакса, которые используют то, что могло бы быть длинным плоским свитком, но превращают его в динамичный опыт с движением и глубиной.
6. Dockyard Social
Ресторанам легко не тратить кучу усилий на свои веб-сайты. И мы это понимаем. То, что находится на тарелке покупателя, гораздо важнее, чем то, что отображается на экране компьютера.Но Dockyard Social, шотландский поставщик удобных блюд и напитков, выходит далеко за рамки минимума, которому уступают многие веб-сайты ресторанов. Наряду с привлекательной цветовой схемой, эффекты параллакса добавляют привлекательной, но необычной атмосферы их веб-сайту.
7. OnCorps AI
ПартнёрыHeco снова появятся в этом блоге позже, поскольку они хорошо разбираются в неожиданных и убедительных направлениях визуальных эффектов.Этот веб-дизайн, который они создали для компании OnCorps, занимающейся аналитикой данных, начинается с разбросанной группы точек, которые сливаются в колоколообразную кривую, так хорошо представляя, что они делают с данными. Прокрутка вниз открывает макет, полный плавающих фигур, анимации и эффектов параллакса.
8. Jomor Design
Благодаря продуманному расположению, уникальным микровзаимодействиям и большому остроумию, это портфолио от Jomor Design показывает, что можно найти правильный баланс между дизайном и индивидуальностью.
От слегка смещающегося текста до многочисленных эффектов параллакса, затрагивающих его визуальные компоненты, — все собрано вместе для легкого взаимодействия с пользователем. Джо также добавляет нужное количество юмора в свою дизайнерскую работу. Он описывает себя так: «78% моих клиентов говорят, что я гений. Остальные 22% говорят, что я сексуальный гений ». Это, наряду с рядом других забавных строк, делает это больше, чем просто портфолио его работ, а скорее репрезентацией того, кем он является.
9. Временной интервал
Timeslot представляет собой интересную платформу для социальных сетей. Они хотят, чтобы люди делились своими календарями о том, чем они занимаются, и общались со своими друзьями, чтобы строить планы на будущее. Они сосредоточены на том, как технологии могут объединить людей для обмена опытом, вместо того, чтобы сидеть пассивно.
Timeslot использует параллакс, чтобы помочь пользователям рассказать историю того, как их приложение работает.Вверху страницы мы видим многоуровневую стопку фотографий людей. Когда вы прокручиваете вниз, эти люди собираются вместе и выводятся на экран смартфона. Это яркое визуальное представление представляет собой фантастическую метафору того, что их приложение нацелено на объединение людей.
10. Weglot
Webflow позволяет любому быть дизайнером, без каких-либо визуальных платформ кода, предоставляющих вам инструменты для создания — без программирования.Weglot еще больше расширяет возможности Webflow, позволяя дизайнерам создавать многоязычные сайты без знания другого языка. Это дает вам возможность преодолеть языковой барьер и создавать дизайн для клиентов по всему миру.
Weglot открывается с разорванного земного шара. Прокрутка вниз объединяет эти части. Этот символизм того, как их программное обеспечение может привлекать иностранных клиентов, которое иначе было бы недостижимо, отражает суть того, что делает их программное обеспечение.
Parallax могут работать для тонких сдвигов в дизайне или там, где вы хотите оказать большее влияние, например, что делает Веглот в этой анимации отключенного мира.
11. STEEZY Studio
STEEZY Studio хочет, чтобы вы выполняли ежедневные упражнения с помощью некоторых движений. Они предлагают видеокурсы по танцам, которые представляют собой нечто большее, чем просто воспроизведение видео.Они позволяют вам выбирать разные углы, петли движения и варианты для более глубокого изучения танцев.
В дизайне используется пара эффектов параллакса, но наиболее привлекательным является эффект в стиле аккордеона, представленный ниже. Они выкладывают классы определенного танцевального курса на угловой плоскости. Это не только интереснее горизонтальной сетки скриншотов, но и экономит место.
12.neueform
neueform — это интернет-пространство лоу-фай, гипнотической электронной музыки Андреса Жассо, вдохновленной R&B. У него есть не только навыки продюсера, но и дизайнера, и это видно. Он создал минималистичный, почти брутальный черно-белый дизайн, чтобы продемонстрировать свои песни. В самом верху есть бросающийся в глаза параллакс, который касается цилиндрической сетки. Это небольшой эффект, но он действительно заставляет фигуру выпрыгивать из экрана. Это еще один пример того, что с эффектами параллакса не нужно переусердствовать, но даже крошечные движения могут так много добавить в дизайн.
13. Avenir Creative
Avenir Creative — вторая позиция в этом списке от Heco Partners. В то время как их другой дизайн в этом блоге для On Corps имеет игристую геометрию, их работа для дизайнерского агентства Avenir Creative использует более угловатый подход. Наряду с этой перекошенной геометрией существует ряд эффектов параллакса, которые добавляют эксцентричности и уникальности сайту этого агентства.
14. Терусама
Terusama, платформа для управления цепочкой поставок, использует параллакс на параде смартфонов и снимков экрана, которые занимают правую часть их дизайна. Это эффект, который, возможно, не заметят даже не дизайнеры, но мы, безусловно, заметили его. Изменяя скорость этих визуальных эффектов, создается хороший разрыв в согласованности.
15.Бентонвиль — центр города
Собираетесь ли вы провести какое-то время в Бентонвилле, Арканзас? Если нет, вам следует — на этой странице показано, что там происходит много удивительных вещей (козья йога, кто-нибудь?).
Здесь много контента, но также есть несколько эффектов срабатывания прокрутки, которые смешивают вещи, включая параллакс, который упрощает взаимодействие с пользователем.
16.Велосипед UDX
UDX Bike предлагает электрические велосипеды BMX, которые выглядят так, будто способны на серьезные действия.
На фотографии продукта запечатлены детали и суровая красота этих велосипедов, каждый из которых расположен под углом на монохроматическом фоне. Этого было бы достаточно, чтобы велосипеды BMX выделялись, но параллакс подталкивает их еще больше, требуя, чтобы вы обратили внимание.
17.Агентство в дикой природе
Agency In The Wild сочетает в себе негабаритный текст и плавную анимацию с запуском прокрутки для звездного веб-сайта агентства. Есть новый запускаемый пользователем параллакс в виде сдвигающегося символа сложения в сочетании со списком тех, с кем они работали. Некоторые из лучших эффектов не служат практической цели, но выделяют дизайн.
18. Суперлаб
Веб-сайт агентства Superlab с яркими геометрическими формами, увлекательной анимацией и оптимистичной эстетикой не лишен креативности.Параллакс применяется к каждому избранному проекту, давая каждому небольшой толчок — создавая контраст со статическими элементами дизайна.
19. Custom Web
Итак, нам нечего говорить о том, что такое дизайн Webflow для приложения, но стоит упомянуть то, что здесь имеет смысл параллакса. Каждый раздел этого макета имеет анимированный эффект, оживляющий пространство движением.Повсюду присутствует обильное добавление параллакса, что придает ему столь необходимую глубину и размерность.
20. Вектор
Vectary предлагает платформу для создания изображений AR и 3D. С их программным обеспечением возможно все, от героев мультфильмов до фотореалистичных представлений продуктов. Этот макет занимает много 3D-графики. Но наряду с этим они добавляют несколько эффектов параллакса, показанных ниже, — еще больше добавляя энергии этому дизайну.
21. Творческий Юг
Creative South, конференция по дизайну в Колумбусе, штат Джорджия, организует мероприятие с впечатляющим списком докладчиков и семинарами для креативщиков. И этот веб-сайт с его причудливыми иллюстрациями и органическими текстурами передает дух конференции. При прокрутке есть несколько эффектов параллакса, перемещающих элементы красочного ландшафта, составляющего этот дизайн.
22. Цифровая выпечка
Если вы дизайнер Webflow и еще не пробовали использовать библиотеку крутых и практичных элементов Webflow Аарона Грива на Digital Bake, вам стоит это сделать. Этот изобретательный и плавный макет, полный достоинств параллакса, дает вам еще одну причину, чтобы зайти и проверить все, что он может предложить.
Вы можете клонировать это бесплатно с множеством интересных форм и местом для вашего собственного контента.Вы даже можете изменить цвета и настроить их по своему усмотрению для своего собственного дизайна.
23. IX2
Эффекты параллакса являются частью Interactions 2.0. Это естественное развитие веб-дизайна, в котором действия пользователя определяют путь через прокрутку и микровзаимодействия. В этом руководстве рассматривается, как далеко зашли взаимодействия сегодня, с использованием ряда интересных эффектов параллакса.
24. Параллакс
Хорошо, это правильно в названии. Но этот пример, который можно бесплатно клонировать, является примером из учебника. Со сменяющимися слоями звезд и туманными горами это дает вам простой урок, как собрать что-то подобное самостоятельно.
25. Золото голландца
От неизменно плодовитого Нельсона Абалоса-младшего, это еще один проект параллакс-прокрутки из Webflow Showcase.Здесь использована тема шахты «Затерянный голландец», представленная слоями 8-битных визуальных эффектов. Нам нравится дурацкое чувство экспериментирования, и это еще один дизайн Webflow, который вы можете бесплатно клонировать и разбирать, как он был собран.
Начало работы с собственными проектами параллакс-прокрутки
Мы, конечно, рассмотрели много разных стилей эффектов параллакса, но есть еще много возможностей. Мы знаем, что вы, вероятно, задаетесь вопросом, как начать использовать их в своих проектах.
Если вы не посещали наш университет Webflow, у нас есть полный курс по взаимодействиям и анимации, в котором показано, как создать параллаксное движение при прокрутке.
Вы также можете посмотреть это видео, чтобы получить представление о том, что вы найдете в курсе:
Если у вас есть какие-либо вопросы, не стесняйтесь оставлять комментарии ниже или размещать сообщения на нашем дискуссионном форуме — существует сообщество дизайнеров Webflow, готовых помочь.
23 лучших примера сайтов с параллакс-скроллингом, которые могут вас вдохновить
Хотите создать сайт, который будет выглядеть круто, креативно и впечатляюще? Есть множество эффектов и функций, которые вы можете добавить на свой сайт, и один из них — эффект параллакса прокрутки. Веб-сайты с параллакс-прокруткой могут выделить ваш сайт из толпы. Если вы жаждете вдохновения для сайта с параллакс-скроллингом , продолжайте читать. Я выбрал 23 лучших примера веб-сайтов с параллаксной прокруткой в 2018 году.
1. Роковая женщина
Femme Fatale — это креативная студия, специализирующаяся на культуре, роскоши, редакционных материалах и искусстве. Сайт содержит анимированные интерактивные страницы, вызывающие эмоции у публики. При прокрутке вниз фон и текст изменяются с использованием эффекта параллакса.
Посетить сайт .

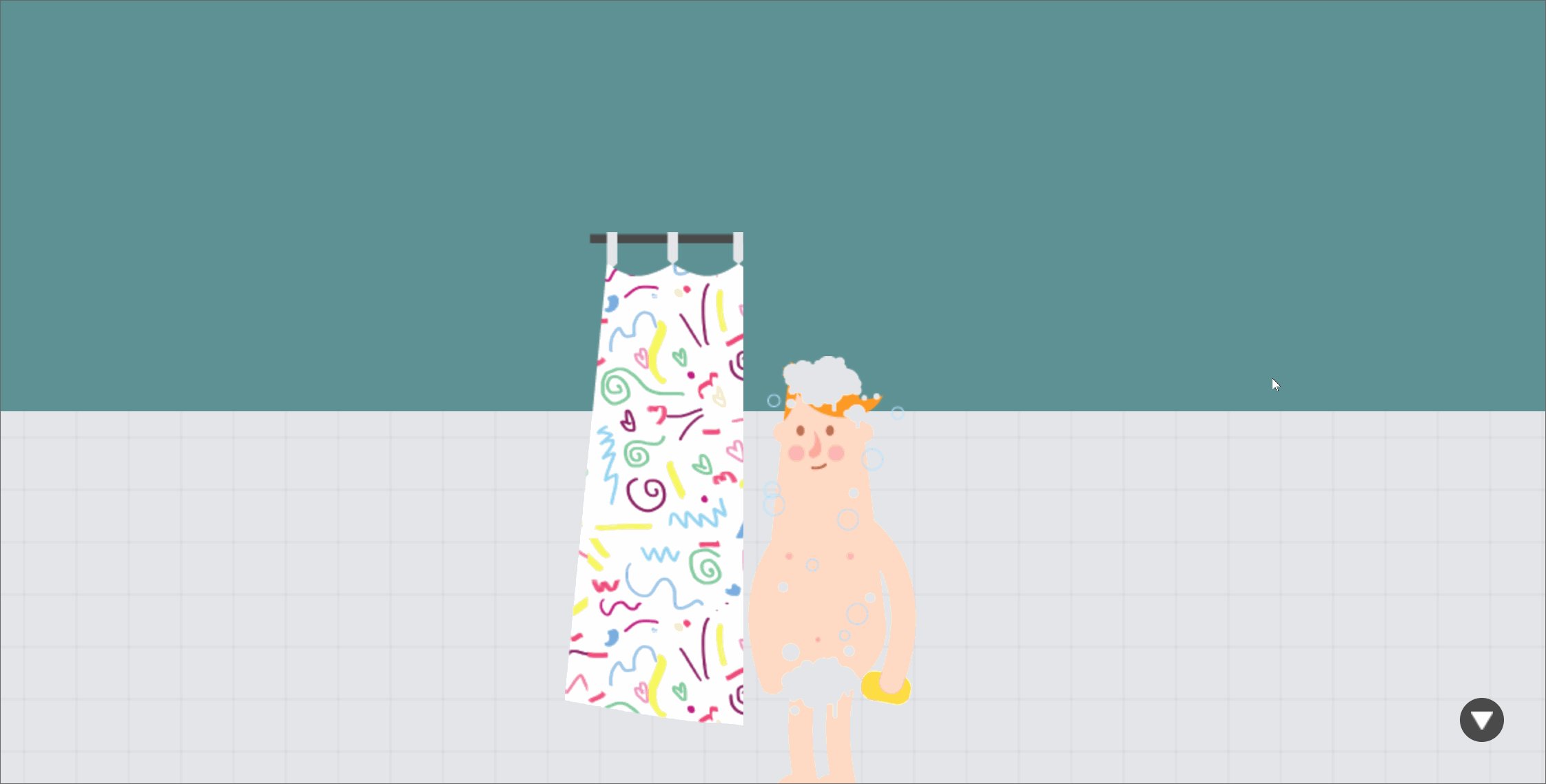
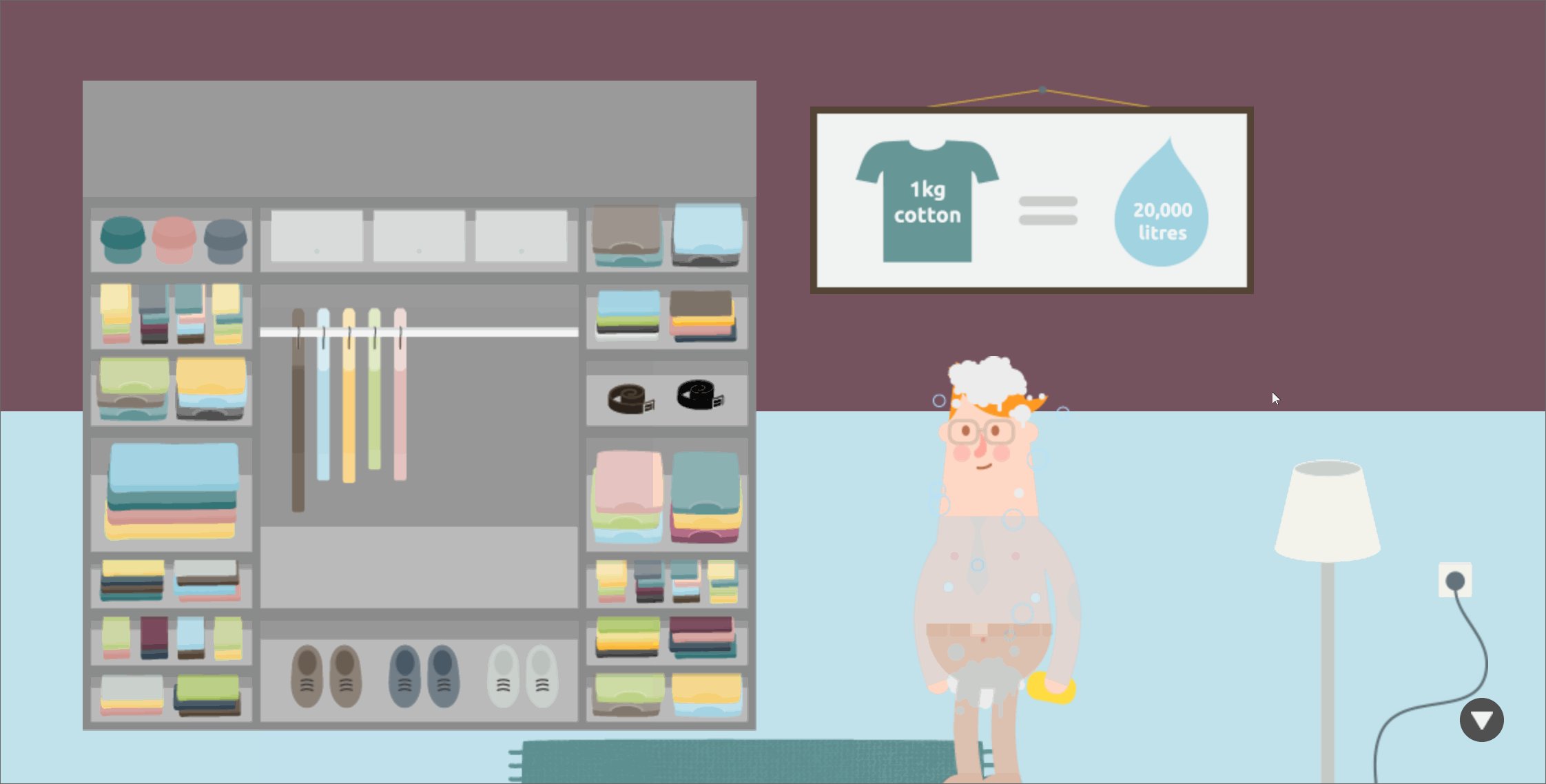
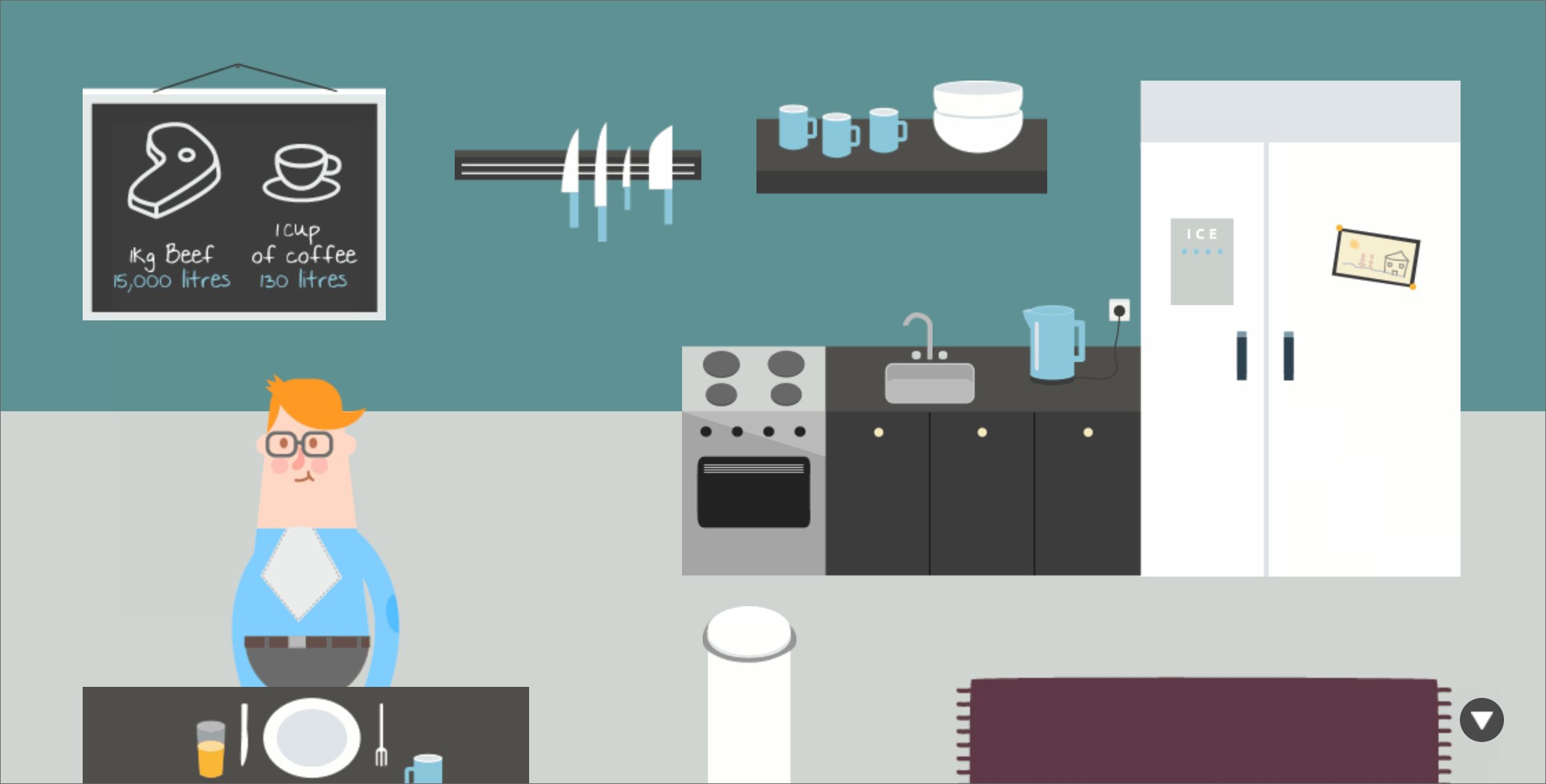
2. До последней капли
Every Last Drop научит вас, сколько воды вы потребляете каждый день. Дизайнер разделил индикатор выполнения на равные пропорции.При прокрутке вниз вы столкнетесь с разными сценами повседневной жизни со стилем анимированных эффектов параллакса. Страница «Вселенная» также имеет эффект трехмерного параллакса.
Посетить сайт.

3. Пивной лагерь
Весь сайт состоит из 5 слоев с совершенно другим эффектом прокрутки параллакса. Он не горизонтальный или вертикальный, это специальный эффект сглаживания и масштабирования. Когда вы прокручиваете, каждый слой увеличивается до экрана без разреза; это, вместе с ярким цветом и смелой типографикой, создает удивительное ощущение пространства.
Посетить сайт.

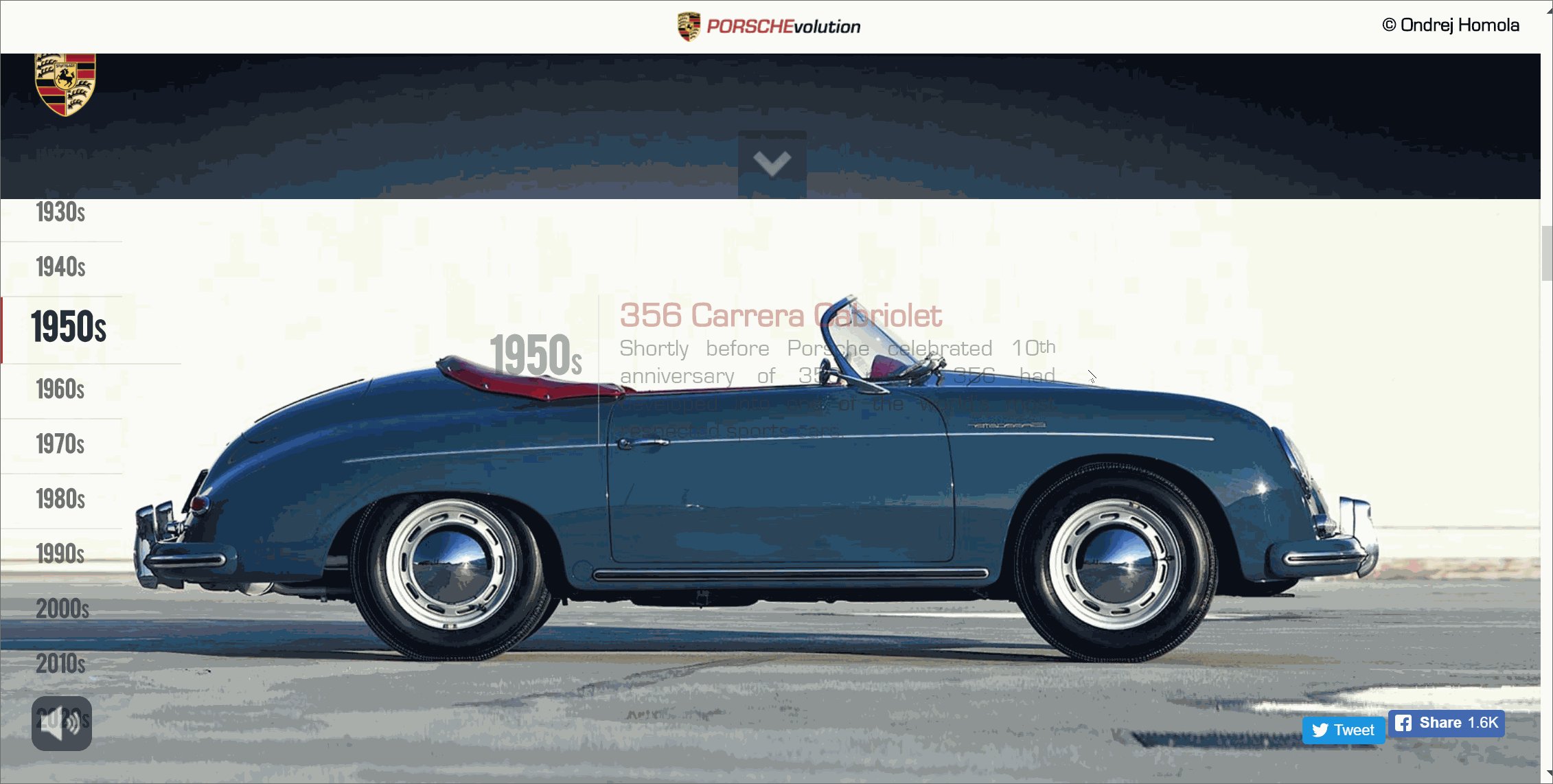
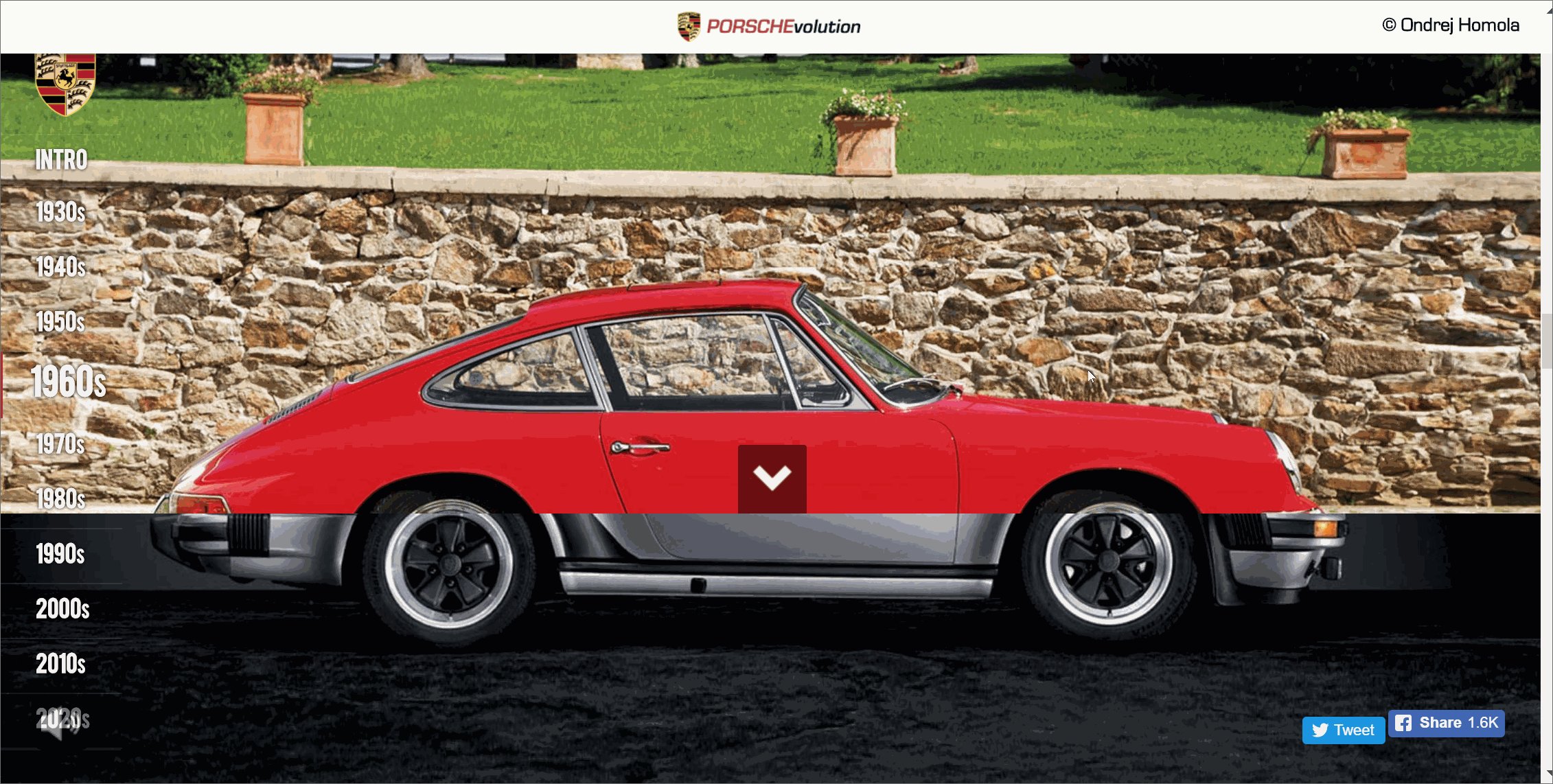
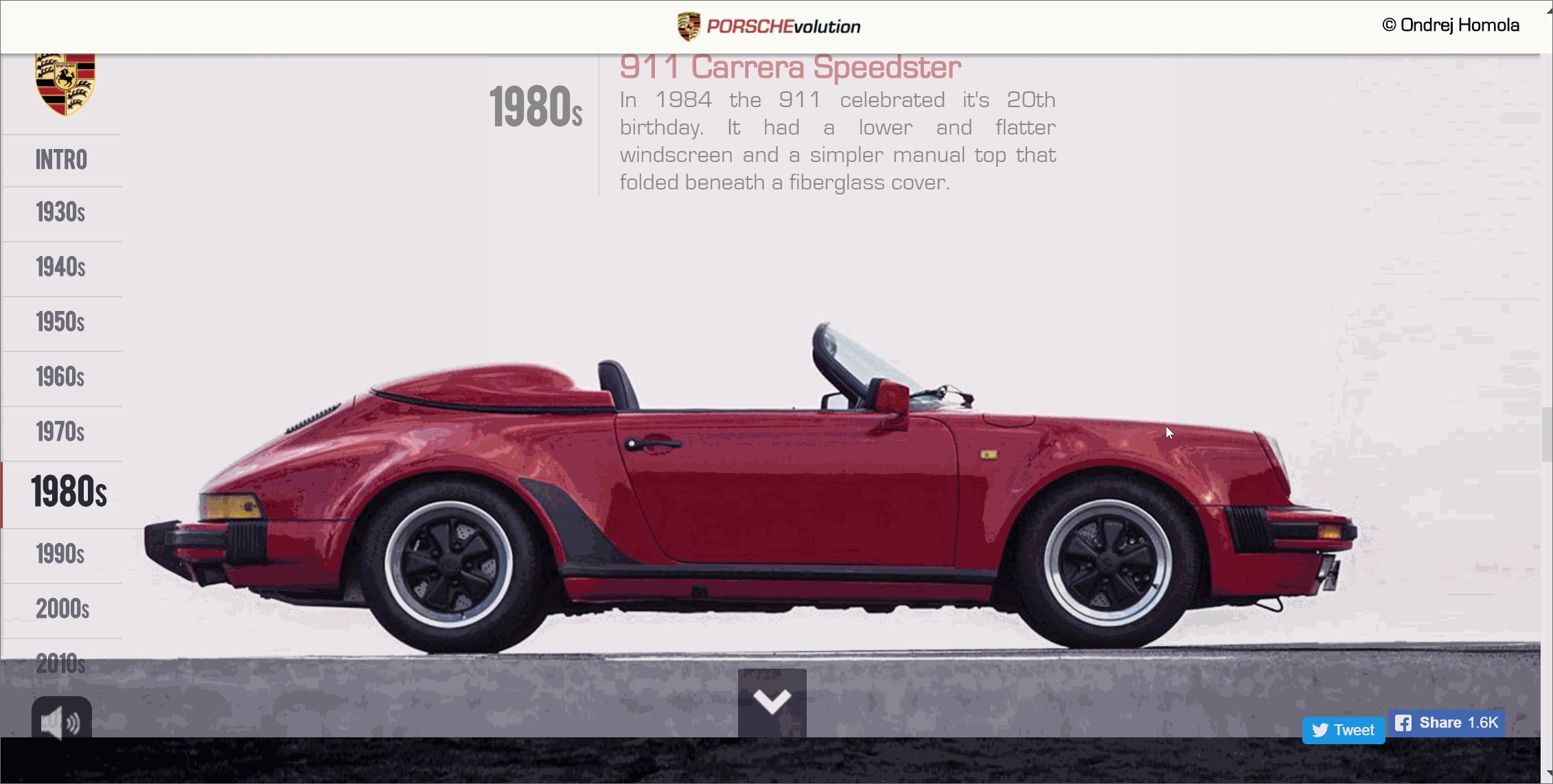
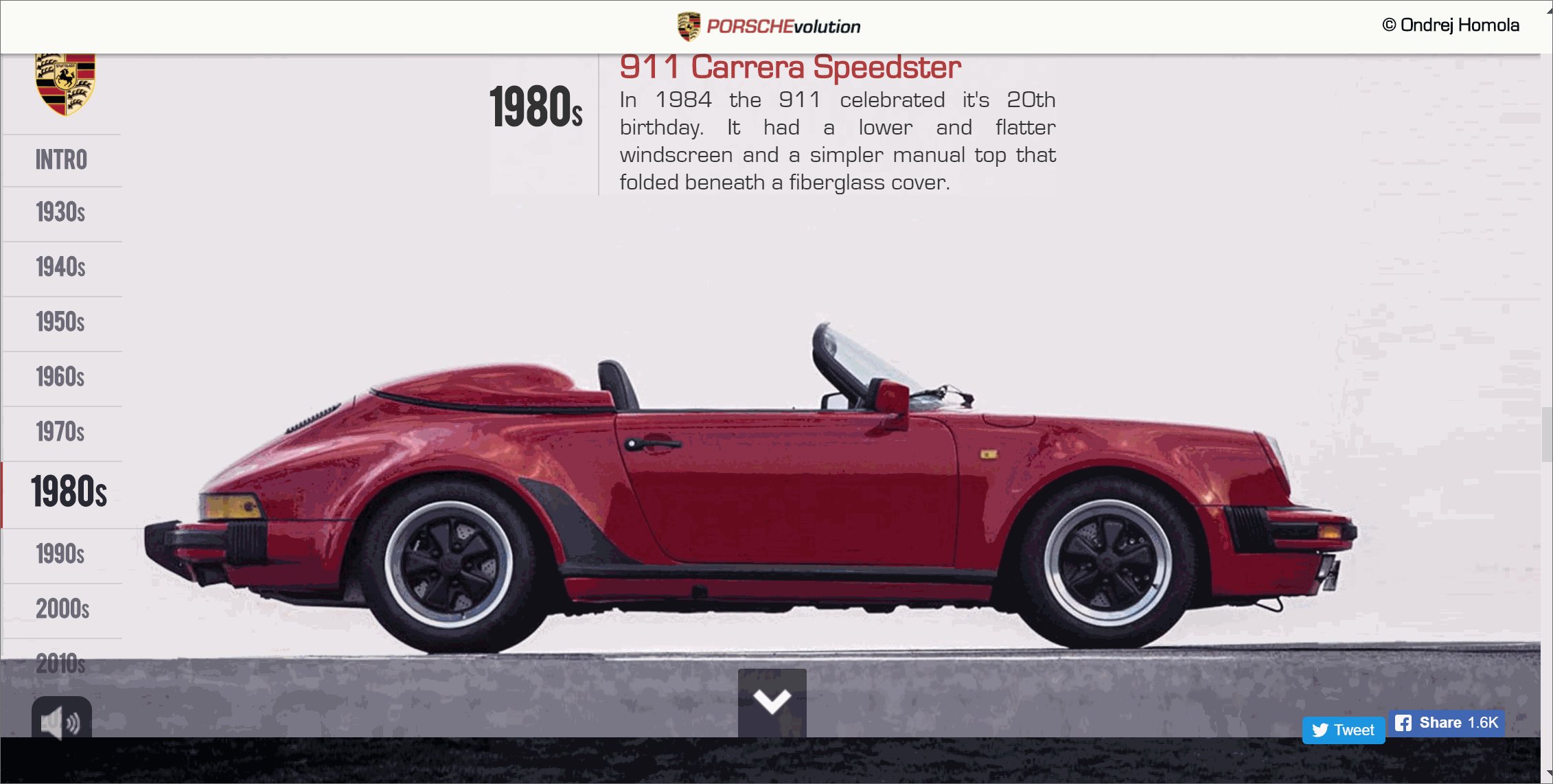
4. Porsche Volution
Porschevolution демонстрирует страсть к автомобилям, уделяя особое внимание марке Porsche. Все впечатления построены на десятилетии — соответствующая музыка и параллакс-скроллинг фотографий, показывающих эволюцию Porsche. В левой части экрана есть шкала времени; вы увидите, как модели роскошных автомобилей каждого года меняются по мере прокрутки.
Посетить сайт.

5.Спицы
Spokes Eclectic Pedicab Rides предлагает незамедлительное решение для парковки и общественного транспорта, которое не только экологично и доступно, но и является забавным и уникальным сервисом для велосипедной и ориентированной на сообщества культуры Оук-Клифф. Сайт выполнен в мультяшном стиле и имеет потрясающие эффекты параллакса. Навигация на верхней панели без проблем работает с фоновыми элементами пользовательского интерфейса.
Посетить сайт.

6. Горячая точка
Hot Dot полностью отличается от приведенных выше примеров — в нем показано использование горизонтальной прокрутки.При прокрутке страницы перемещаются слева направо с плавным эффектом трехмерного параллакса +, который полностью работает с чисто черным фоном. Этот сайт также является хорошим примером адаптивного дизайна, ориентированного на мобильные устройства. Внизу экрана есть интерактивные призывы к действию.
Посетить сайт.

7. Хоболобо
Этот также немного отличается своим эффектом горизонтального параллакса. Хорошо работает с сенсорными устройствами. При перемещении сенсорной панели страница перемещается слева направо, рассказывая вам удивительную историю.В верхней панели экрана есть список страниц, который скользит вместе со страницами, показывая, где вы находитесь. Этот сайт полностью нарисован и имеет отличный 3D-эффект параллакса.
Посетить сайт.

8. Firewatch
Firewatch представляет собой тайну, действие которой происходит в пустыне Вайоминга, где ваша единственная эмоциональная линия жизни — это человек на другом конце портативного радио. Сайт состоит из 6 движущихся слоев для создания ощущения глубины.Эффект параллакса применяется только на первом экране.
Посетить сайт.

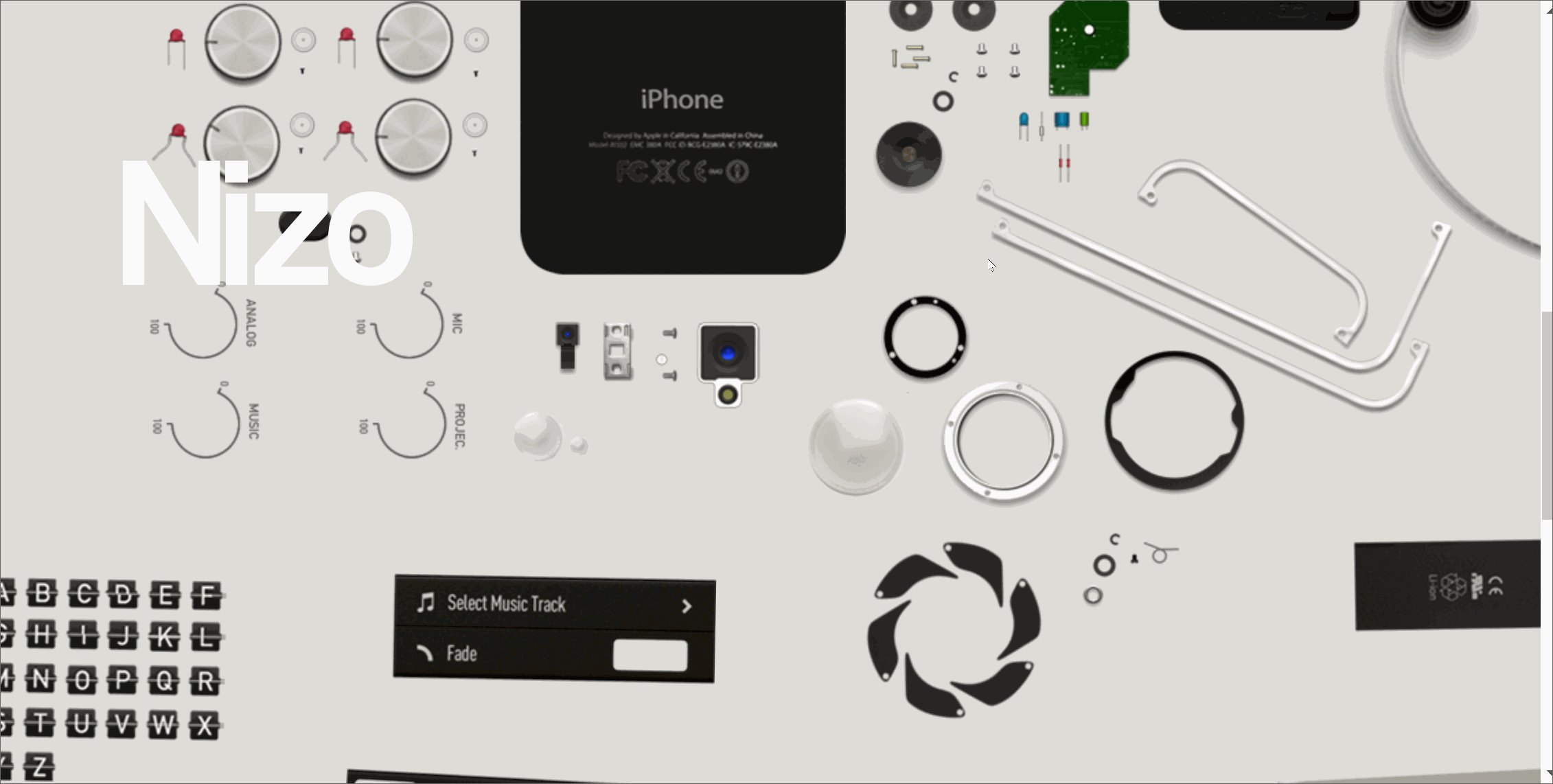
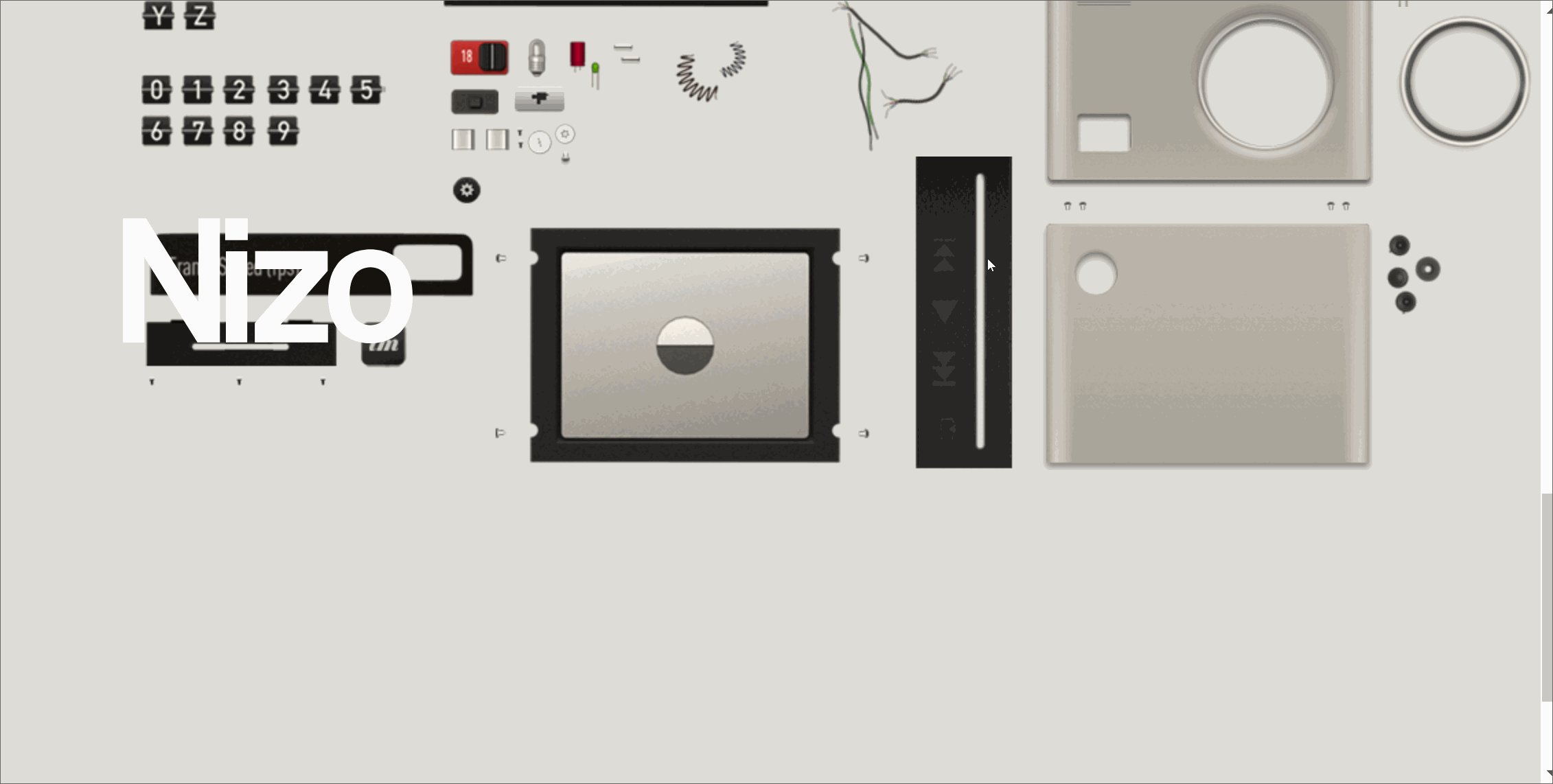
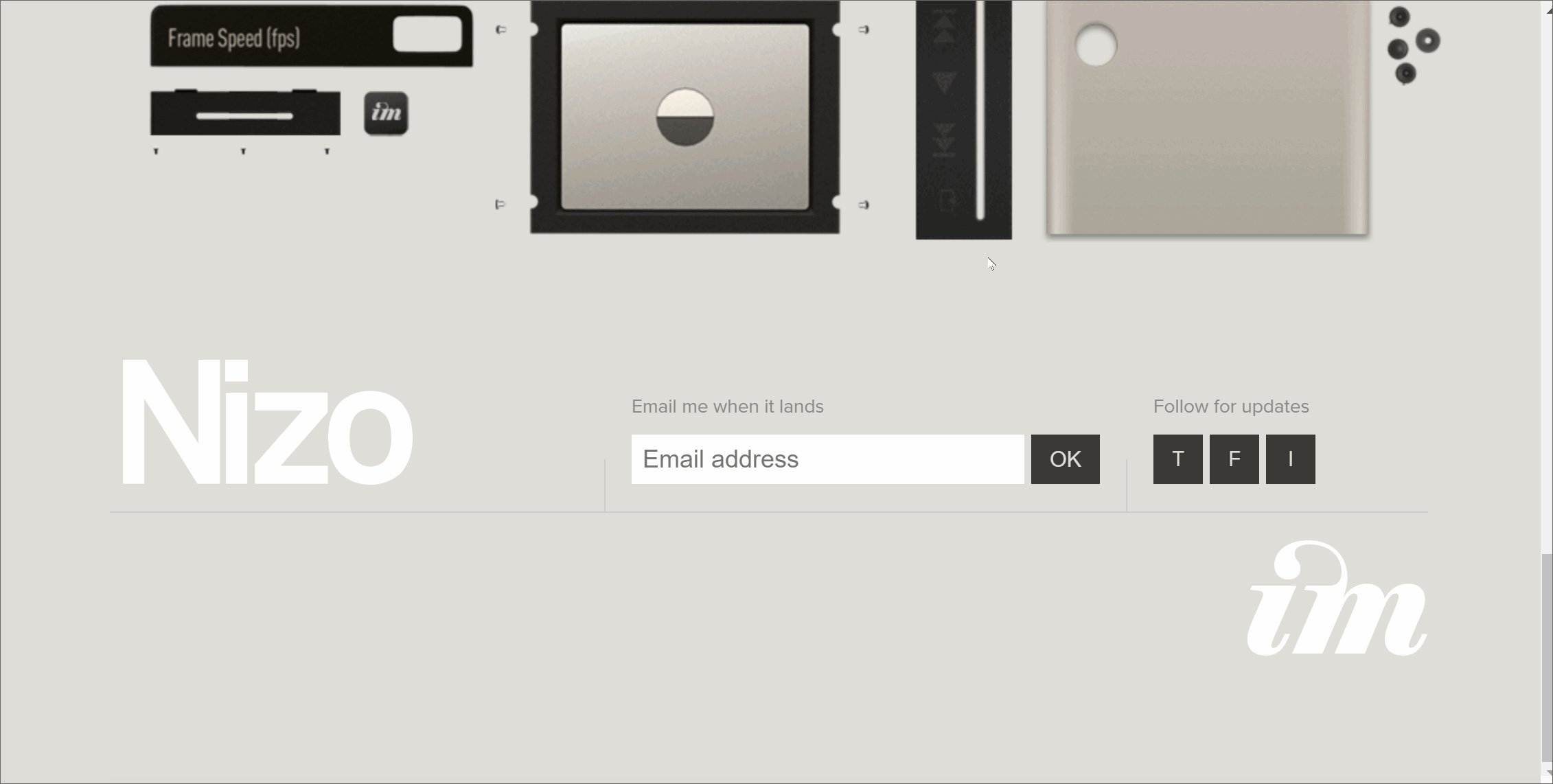
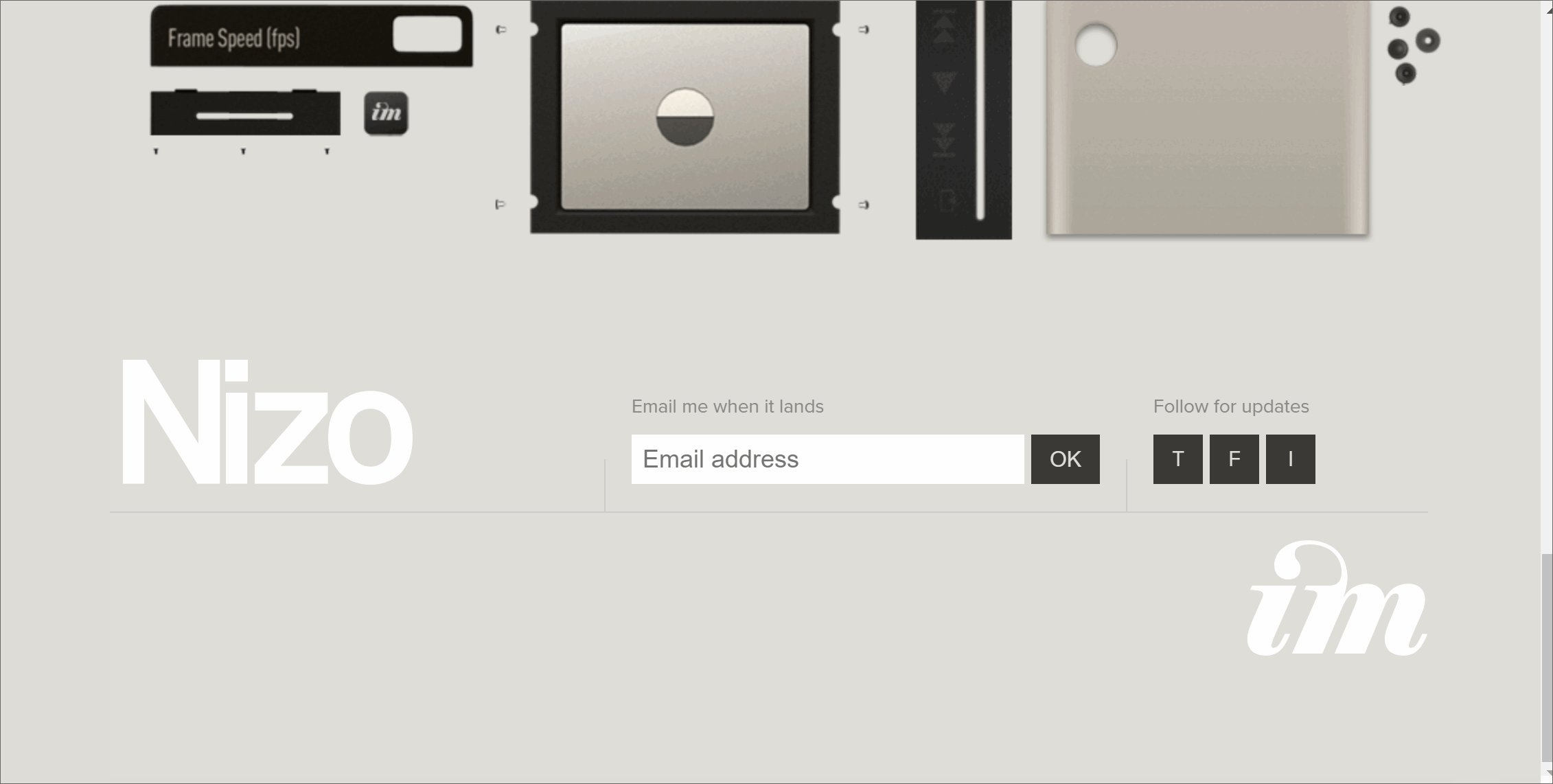
9. Приложение Nizo
Абсолютно один из моих любимых. Когда вы прокручиваете, все элементы пользовательского интерфейса собираются вместе к центру страницы в определенном ритме. Когда вы прокручиваете назад, все элементы разделяются от центра, пока вы не дойдете до конца, где они останутся нетронутыми. Весь стиль чистый и простой, с чистыми цветами и жирной типографикой.
Посетить сайт.

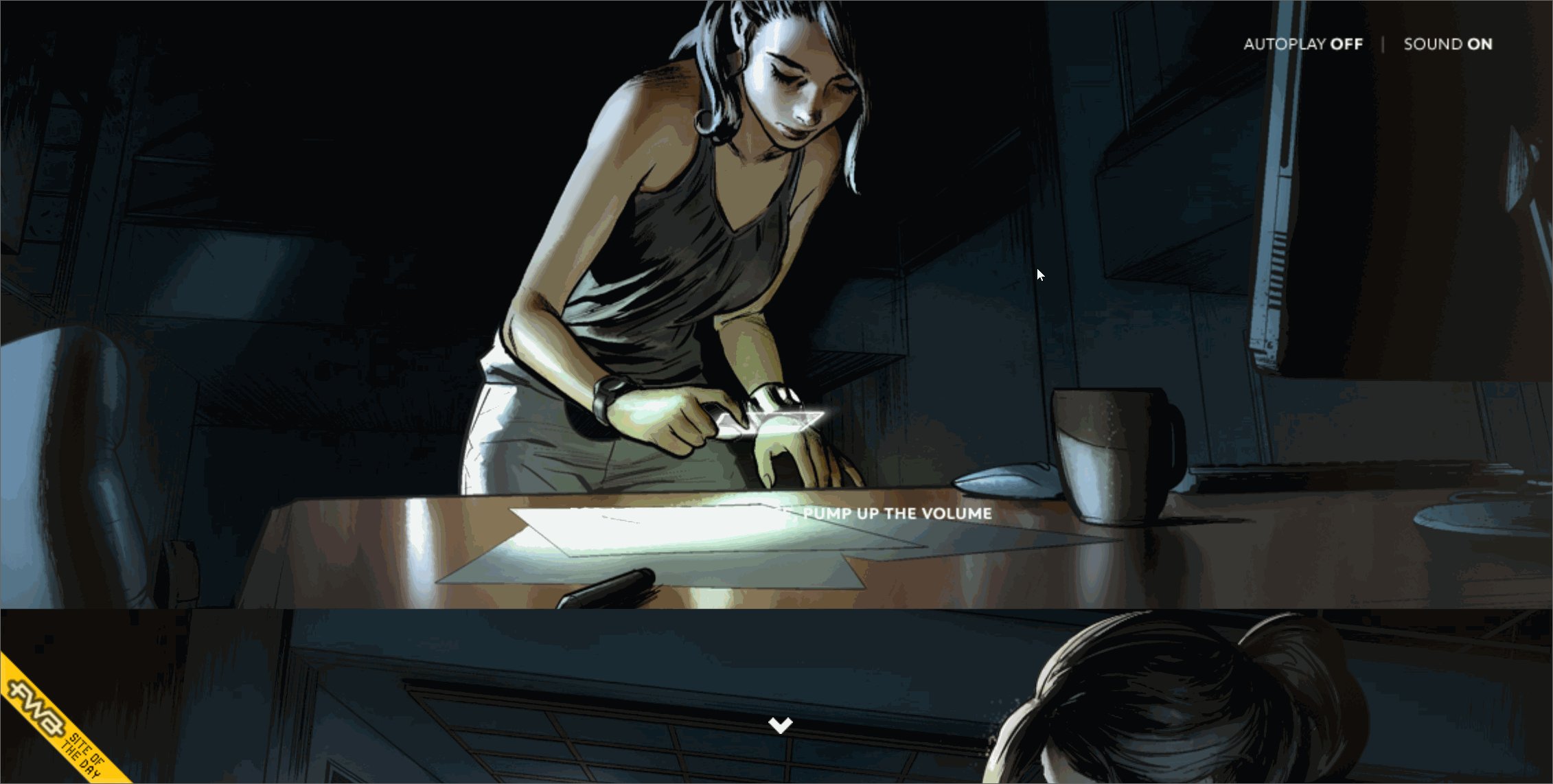
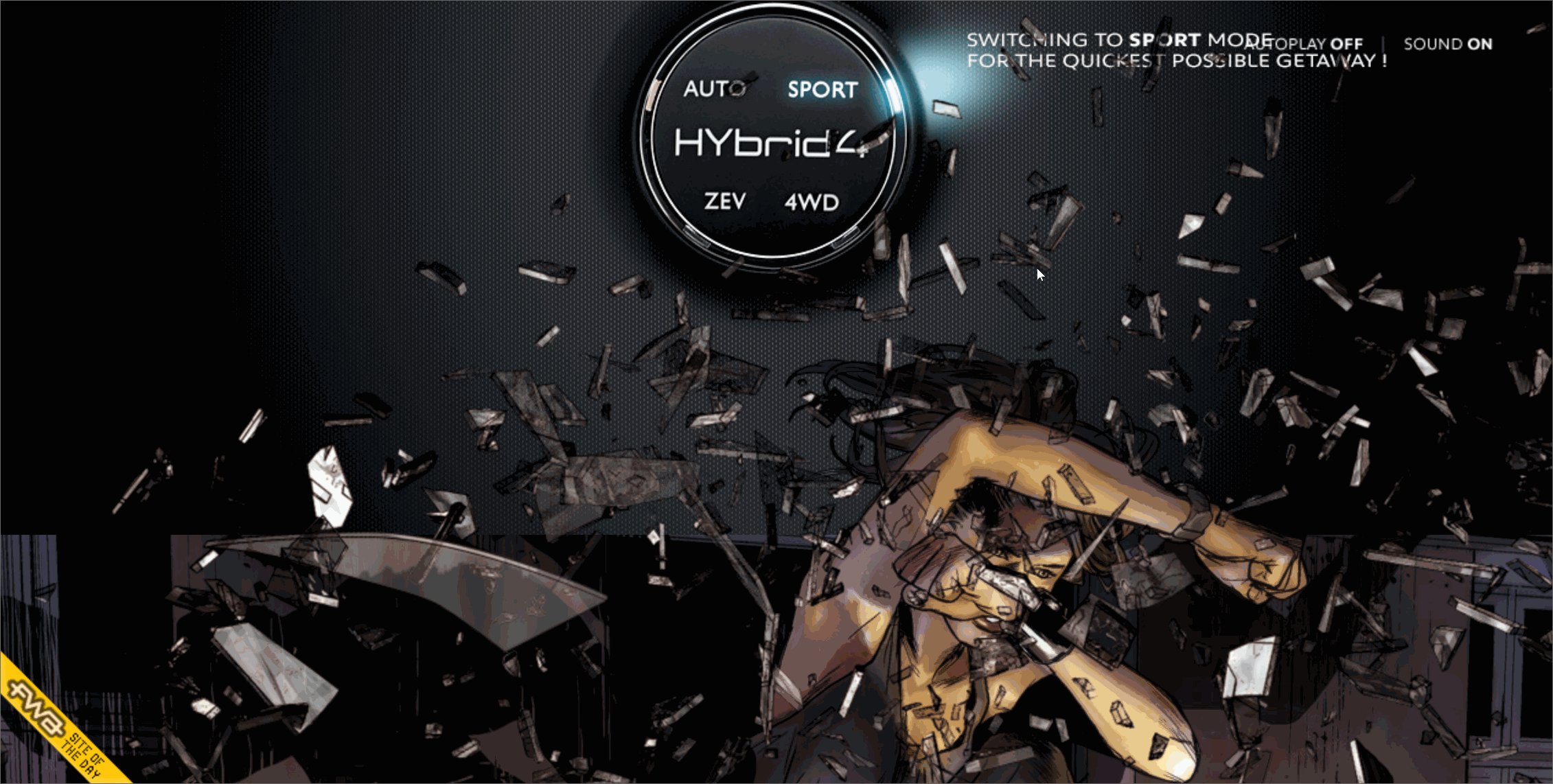
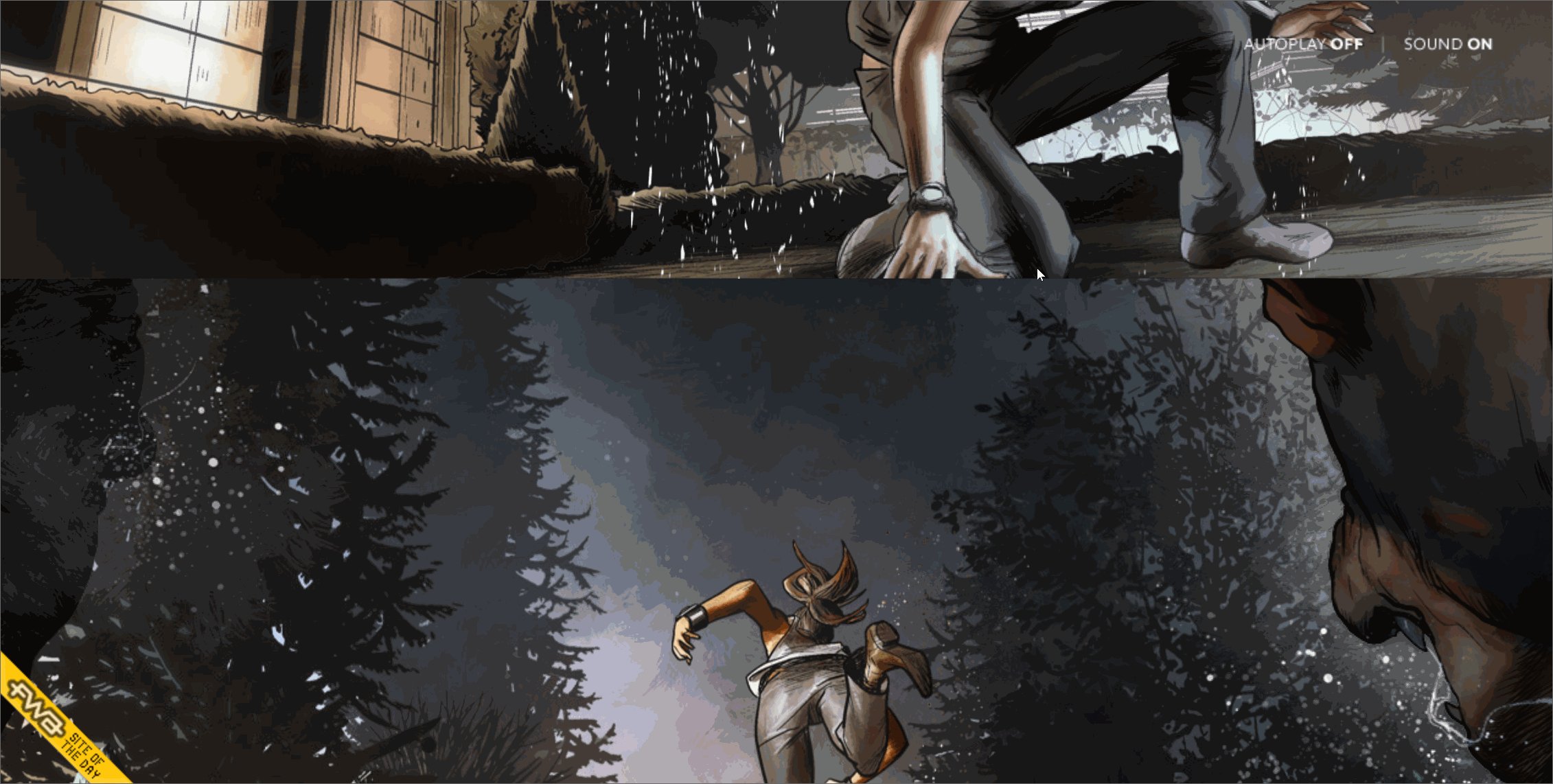
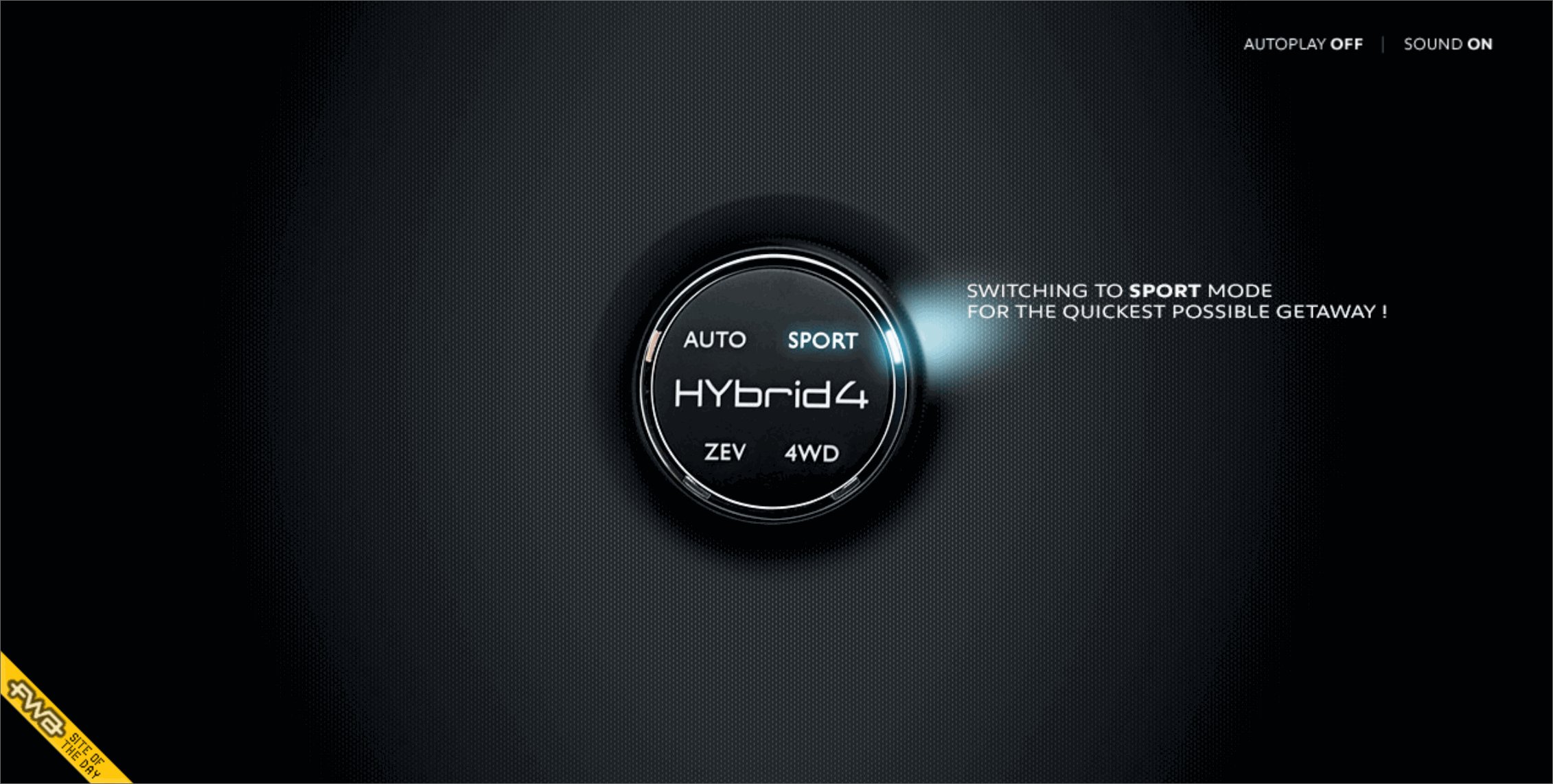
10. Пежо
Peugeot показывает удивительную историю, когда вы прокручиваете страницу вниз. При использовании параллаксной прокрутки комикс воспроизводится автоматически. В этой истории хорошо сочетаются эффекты горизонтального и горизонтального параллакса.
Посетить сайт.

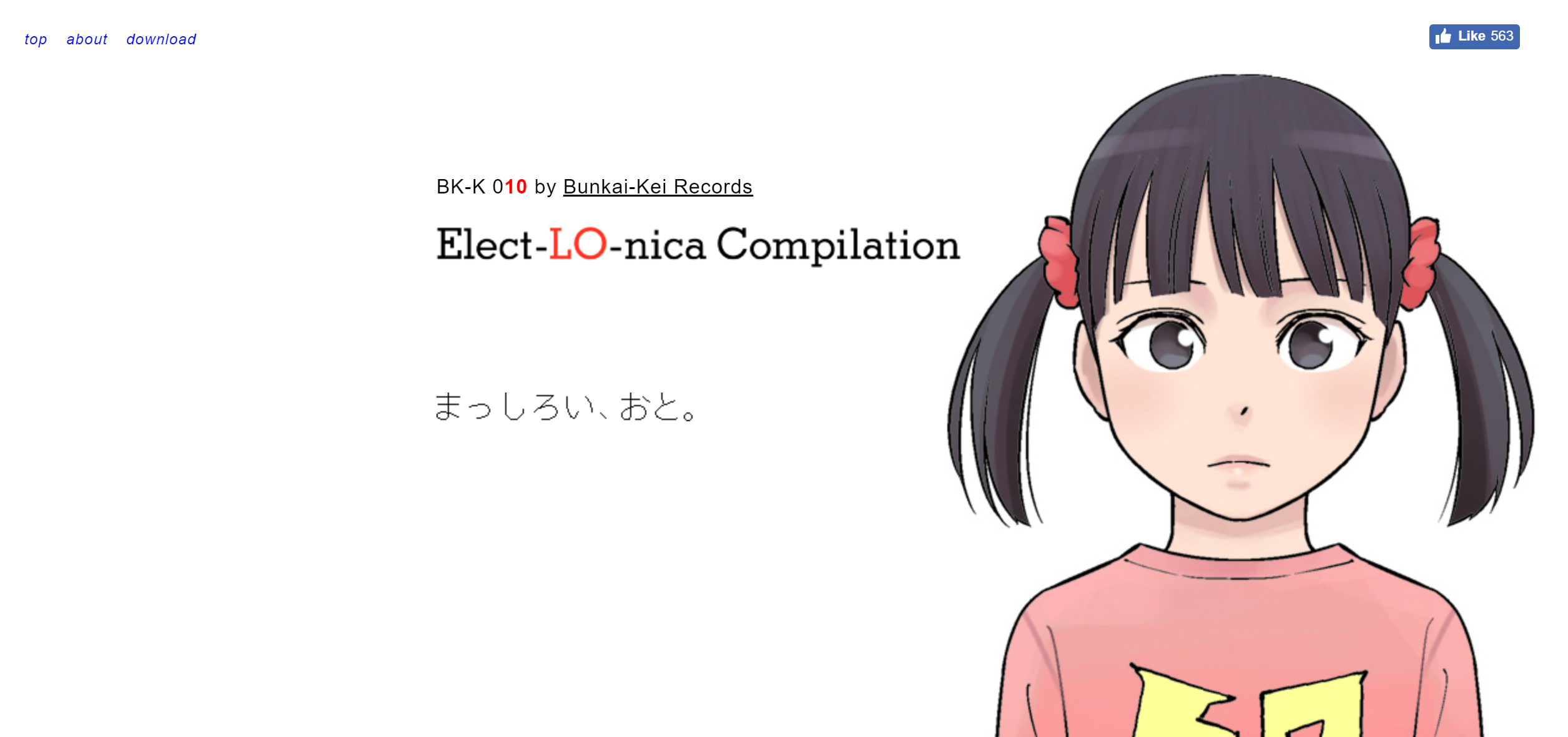
11. Бункай
Бункай — это японский сайт. При прокрутке вниз по странице перемещается милая мультяшная девушка, отображающая различную информацию.Эффект параллакса заканчивается на последнем экране, поэтому вы можете спокойно читать всю информацию.
Посетить сайт.

12. Мелани Дэвид
В Melanie Daveid, вы окунетесь в чудесный, богатый цифровой мир. Это сочетание потрясающей эстетики, тонких деталей и фирменного дизайна. Страница была разрезана на 2 части, с неподвижной левой панелью и правой прокруткой. По словам дизайнера, «произведения искусства и иллюстрации были моими воротами в творческую индустрию.»
Посетить сайт.

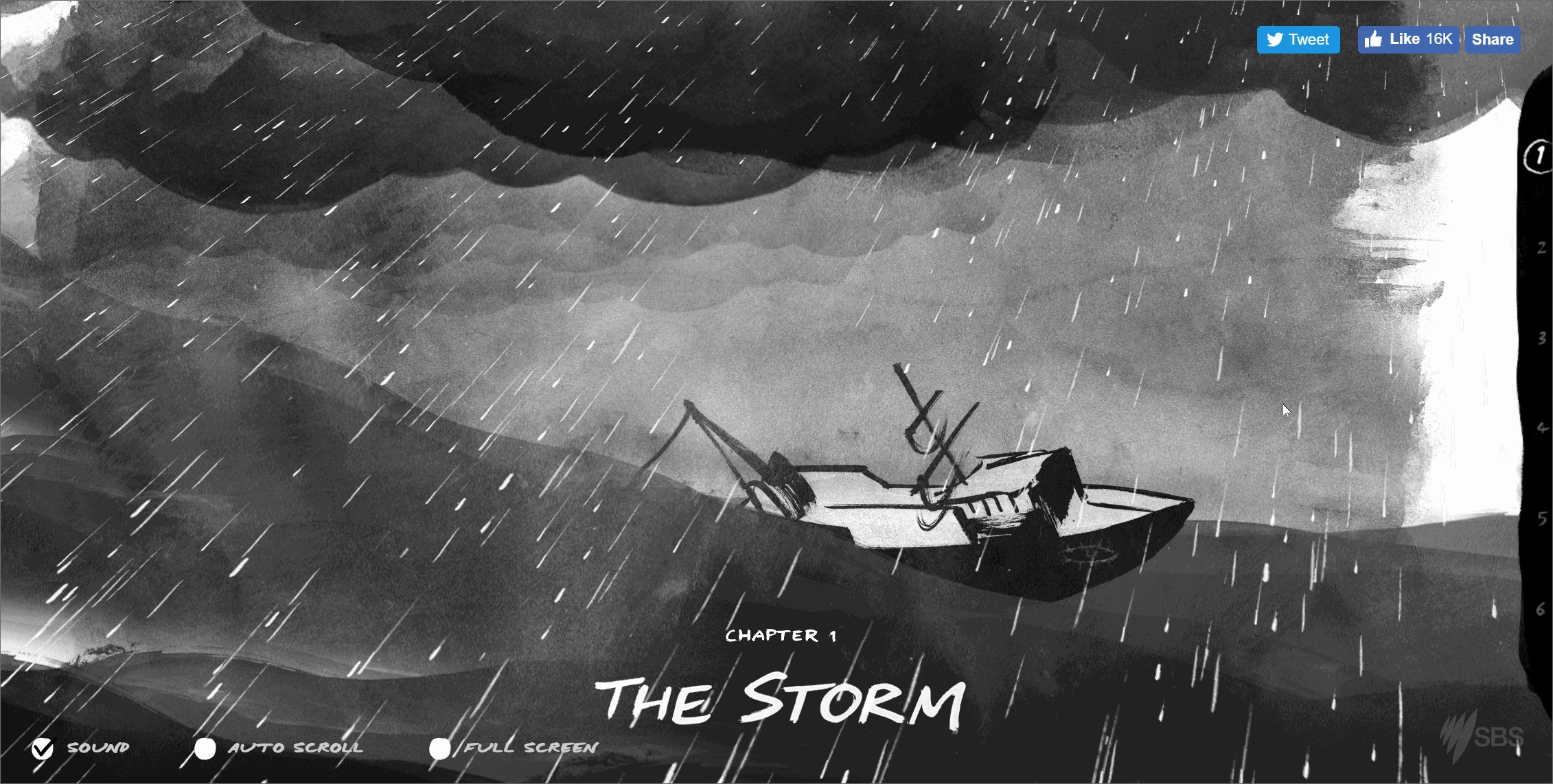
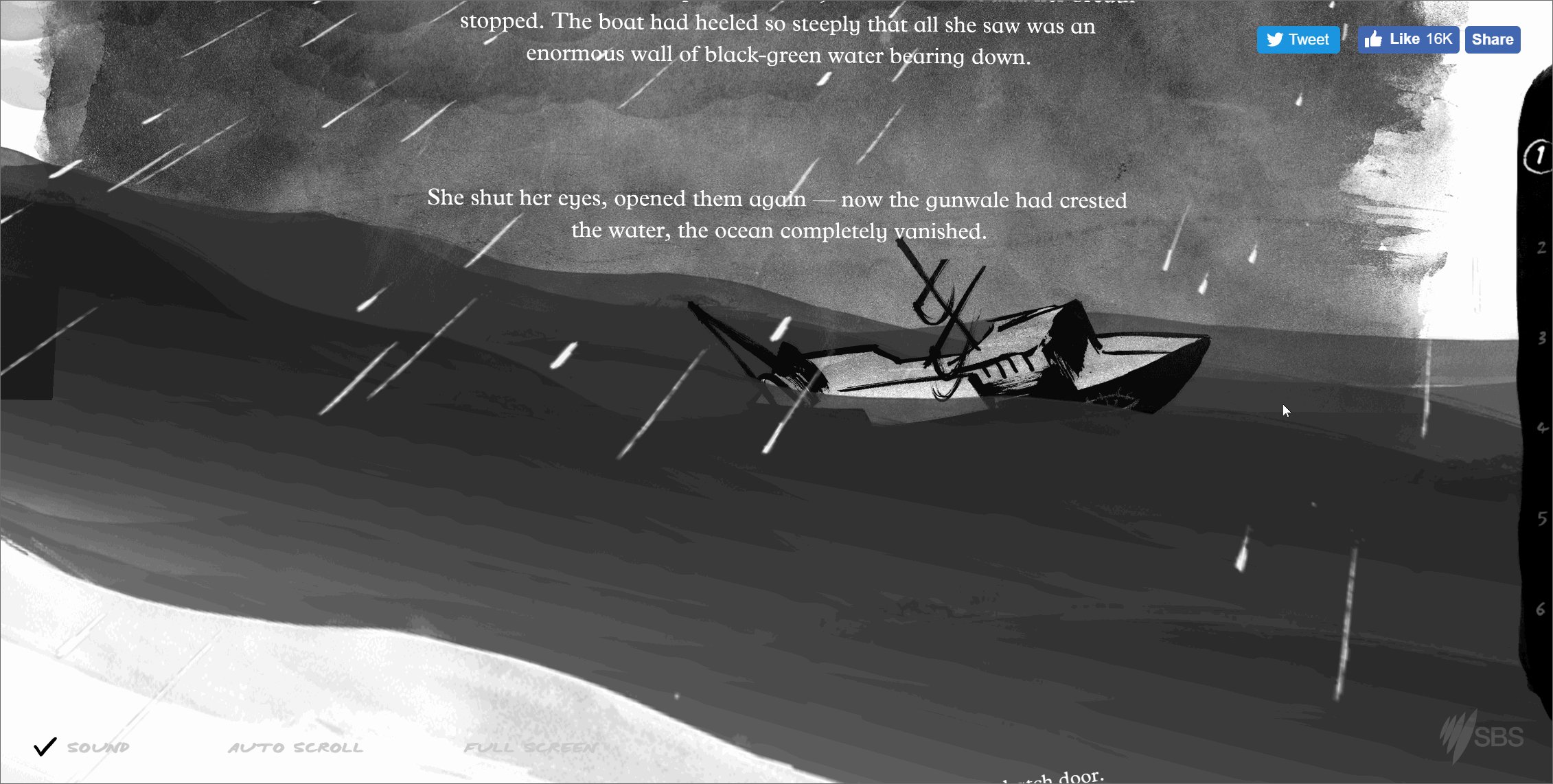
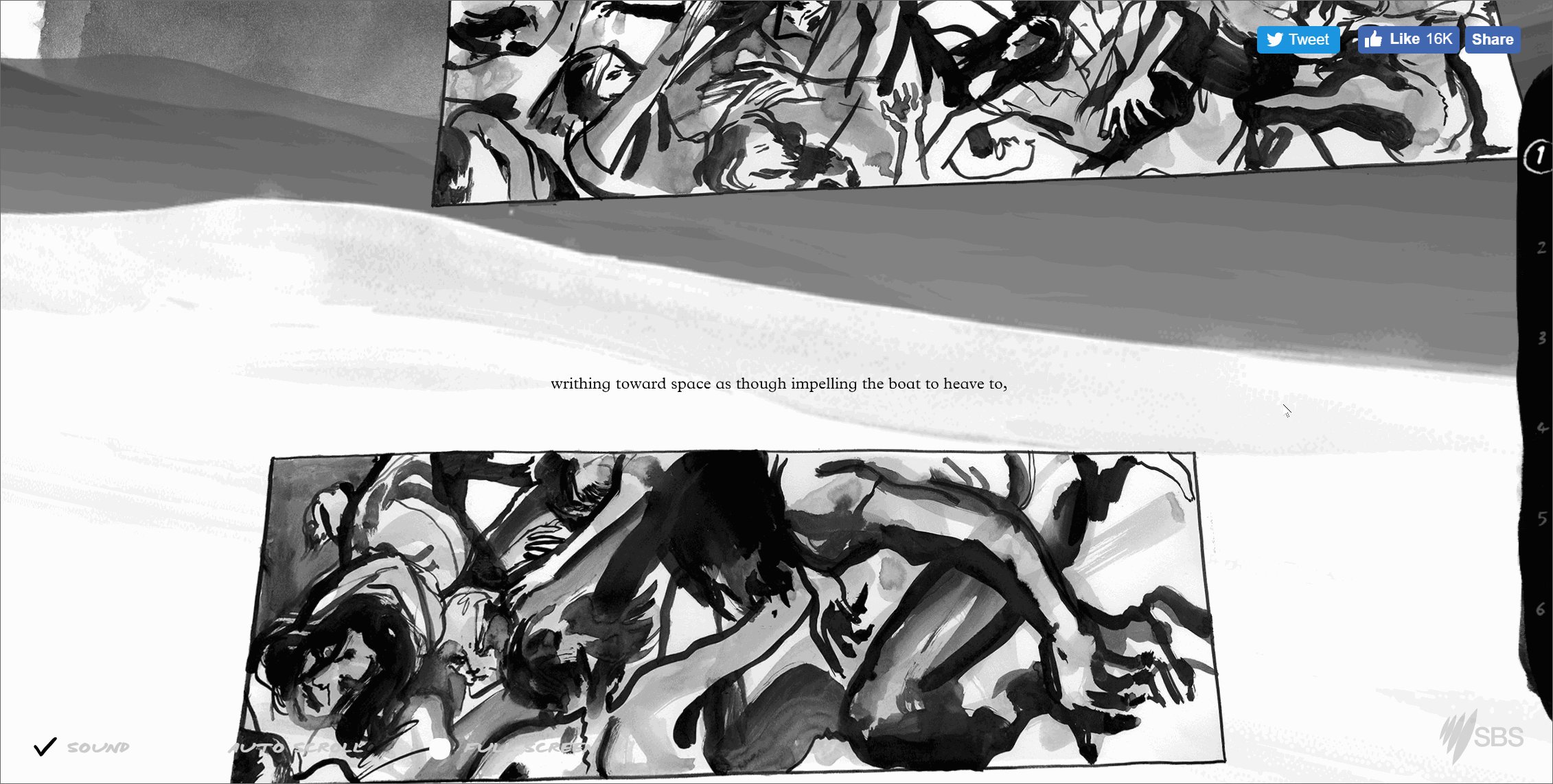
13. Лодка
Какой потрясающий рассказ. Всего 6 глав, и слайд с параллаксом демонстрирует, как на странице используются различные движущиеся слои с параллаксом, чтобы создать ощущение глубины. Правая панель навигации представляет шесть глав истории. По мере того, как вы перемещаетесь по каждой главе, эффект параллакса вносит свой вклад в внешний вид чтения книги. В сочетании с фоновой анимацией это создает ощущение глубины и жизни.Нам просто нравится этот стиль графического дизайна.
Посетить сайт.

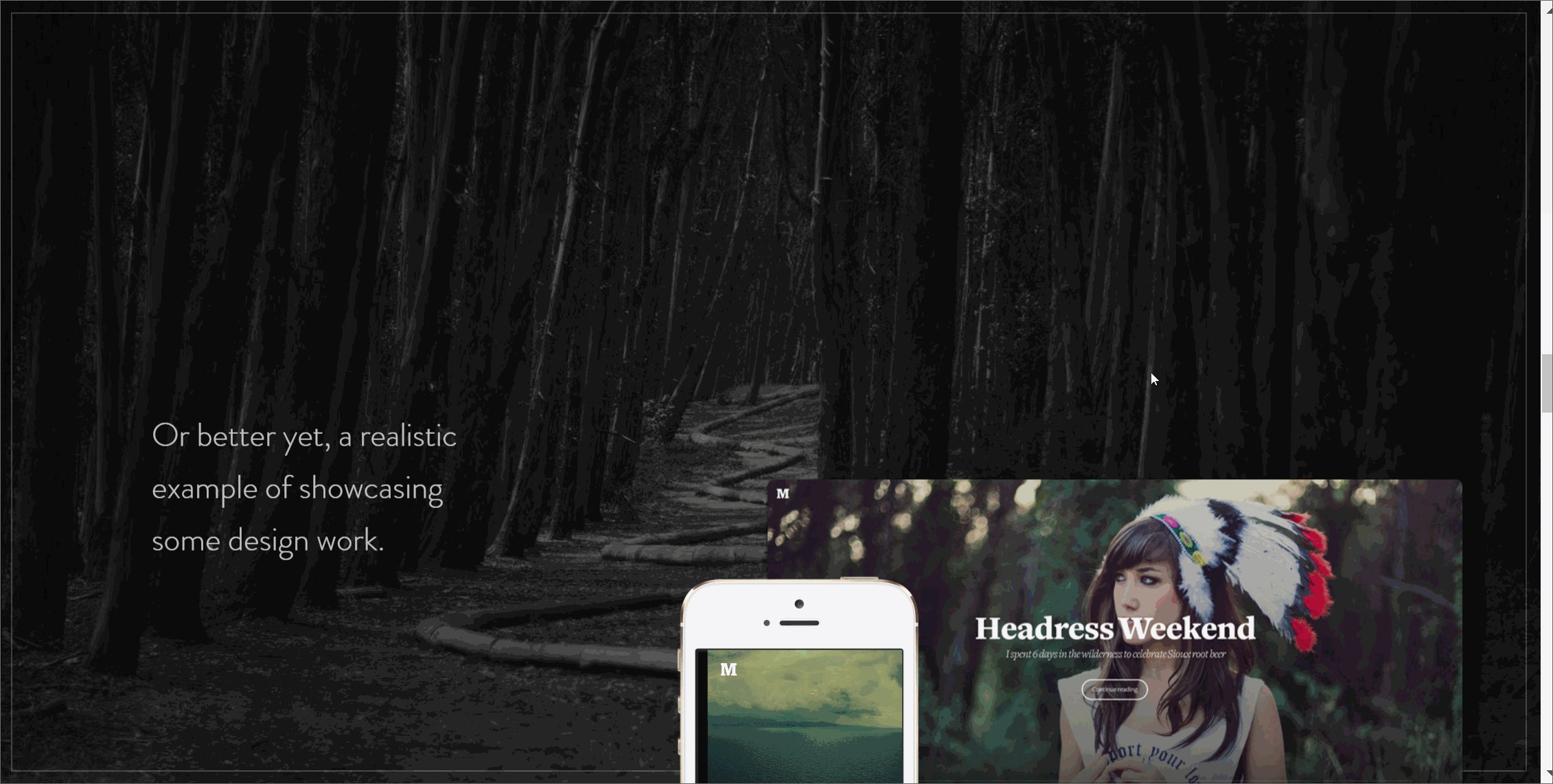
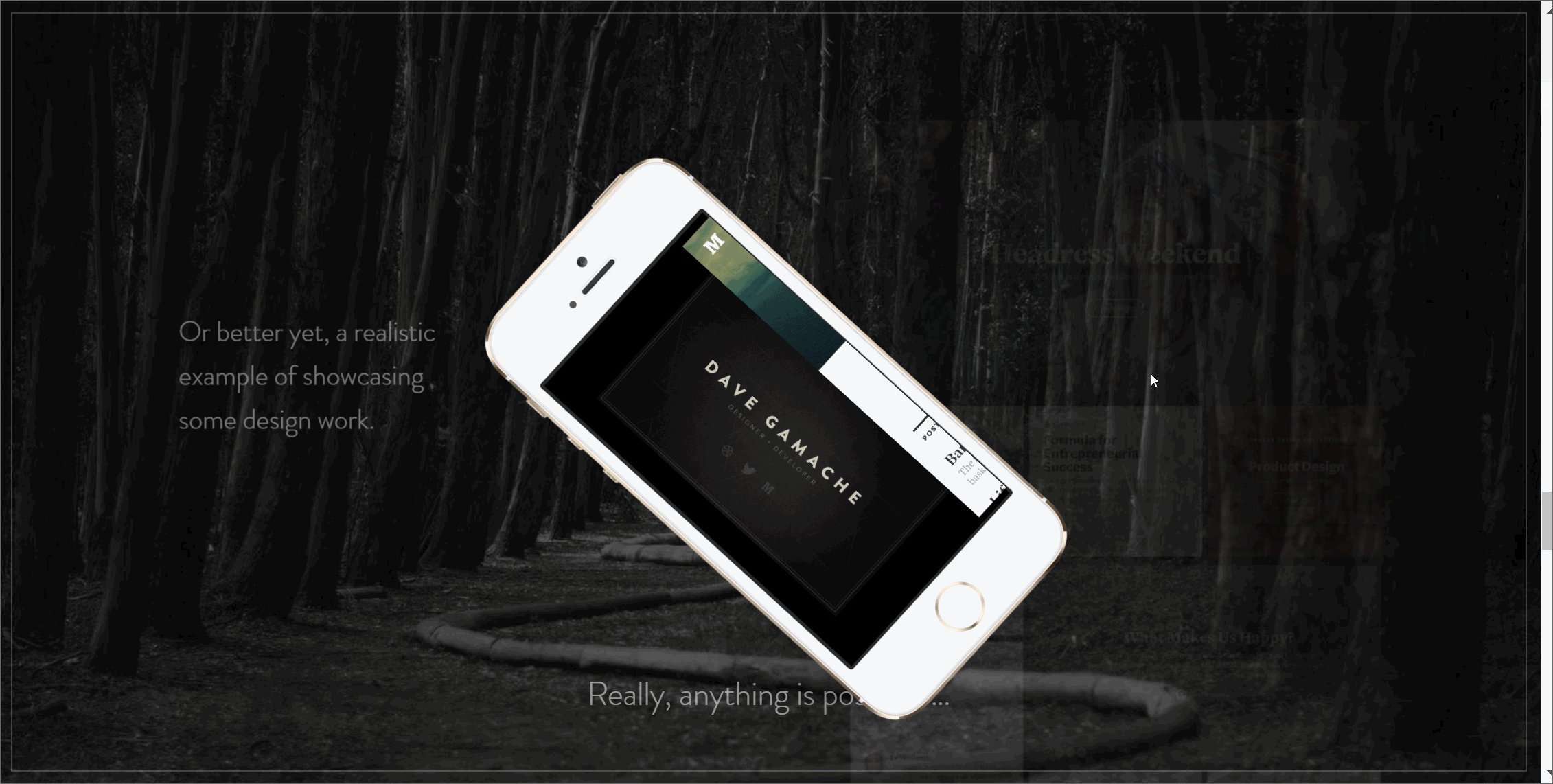
14. Дэйв Гамаш
Это демонстрация веб-сайта с параллаксом с чистым фоном пользовательского интерфейса. Когда вы прокручиваете вниз. Вы можете видеть, как элементы появляются и исчезают. Более того, есть мобильный телефон, который можно вращать во время прокрутки.
Посетить сайт.

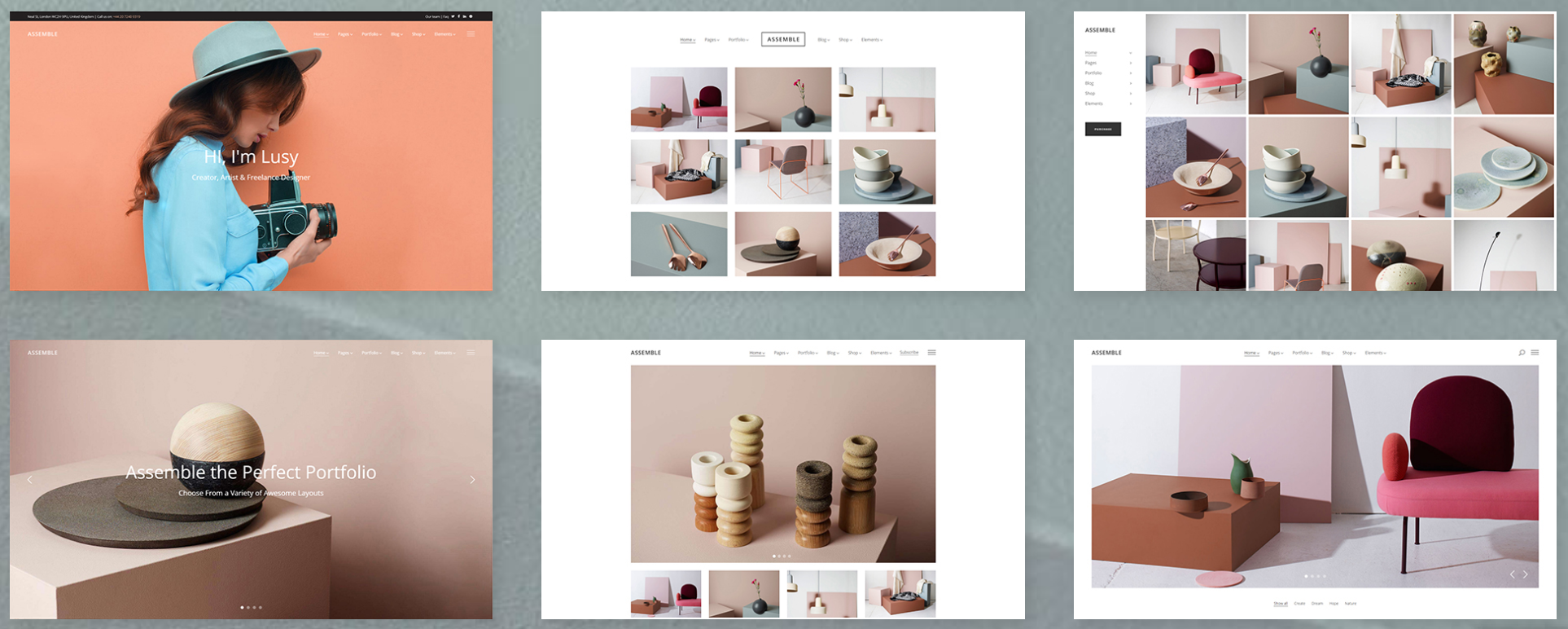
15. Собрать
Assemble — это бесплатный сайт-портфолио, на котором вы можете создавать потрясающие проекты-портфолио.Действительно разумно использовать карточки в сетке из 18 красивых домашних страниц, которые будут отображать легкую отдачу при прокрутке вниз. Структура сетки демонстрирует 18 красивых домашних страниц, а эффект параллакса обеспечивает легкий отскок взаимодействия при прокрутке. Интерфейс в целом элегантный, чистый и привлекательный.
Посетить сайт.

16. Ходячие мертвецы
Этот сайт похож на жуткую драму о мини-зомби.Просто прокрутите вниз, чтобы увидеть мертвого человека, идущего по разным сценам. Вся история может автоматически отображаться с эффектом горизонтальной прокрутки параллакса. Анимация действительно отличная, а фоновая музыка создает действительно жуткое настроение.
Посетить сайт.

17. Сеймур Пауэл
Сеймур Пауэл — это многопрофильная группа исследователей в области дизайна, стратегов, экспертов по брендам, дизайнеров продуктов, UX, UI и производителей.Различные слои добавляют глубины за счет сглаживающего эффекта параллакса. Каждый экран содержит изображение, которое работает с цветом фона и изображением.
Посетить сайт.

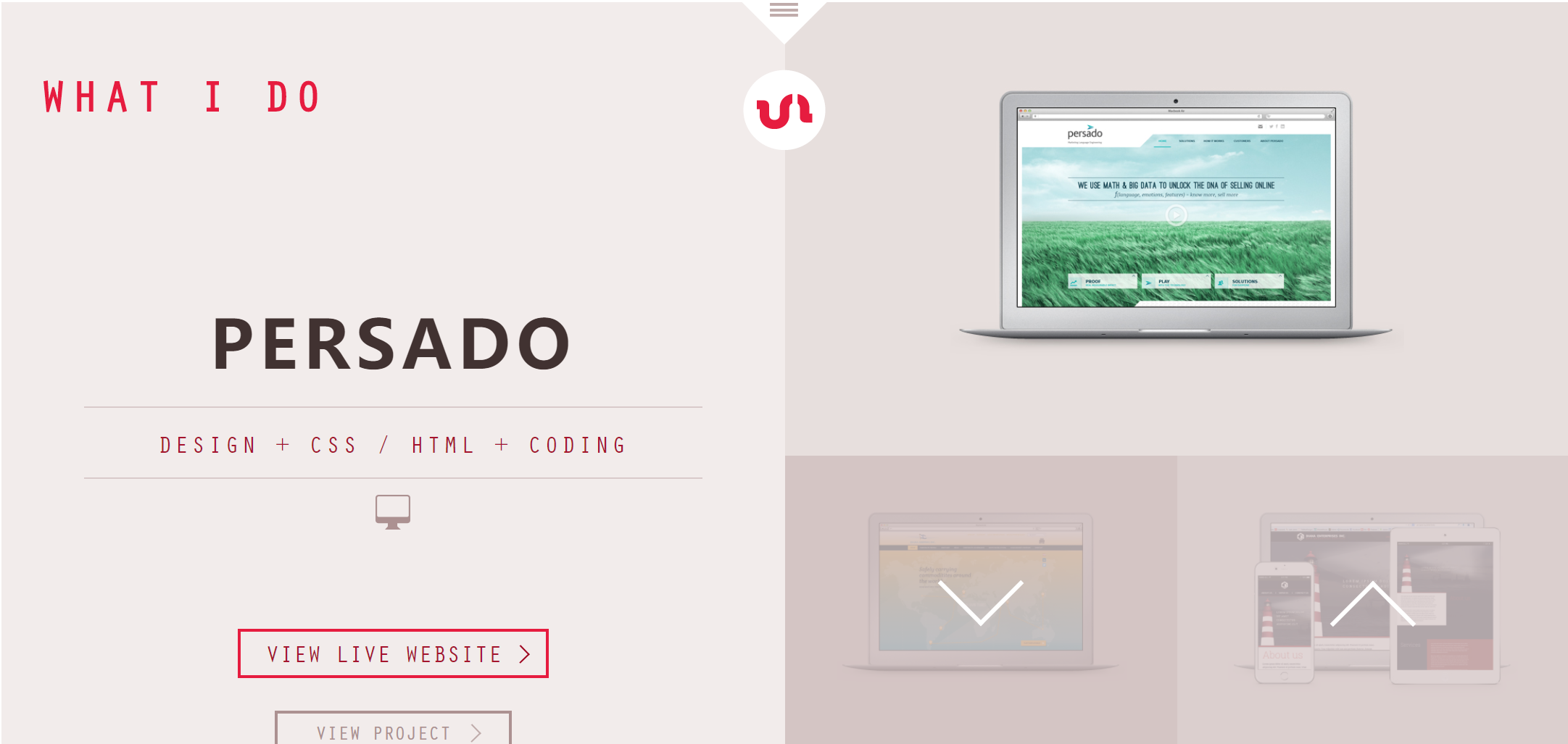
18. Youandigraphics
Он полностью воплотит ваши дизайнерские идеи в жизнь. Ирен Деметри: Я страстно увлечена созданием красивых, интуитивно понятных адаптивных веб-сайтов для больших и малых проектов, которые работают на устройствах любого типа и размера. Но эффект параллакса не так очевиден, когда нажатие кнопки происходит только при перемещении элементов, а не на них.Нажмите «Просмотреть веб-сайт в реальном времени», чтобы увидеть ярко выраженный эффект параллакса, который хорошо сочетается со статической верхней панелью навигации. Во время прокрутки различные элементы взаимодействуют, образуя интерактивный опыт. Нажмите «Просмотреть проект» на главной странице, чтобы увидеть компоненты веб-сайта.
Посетить сайт.

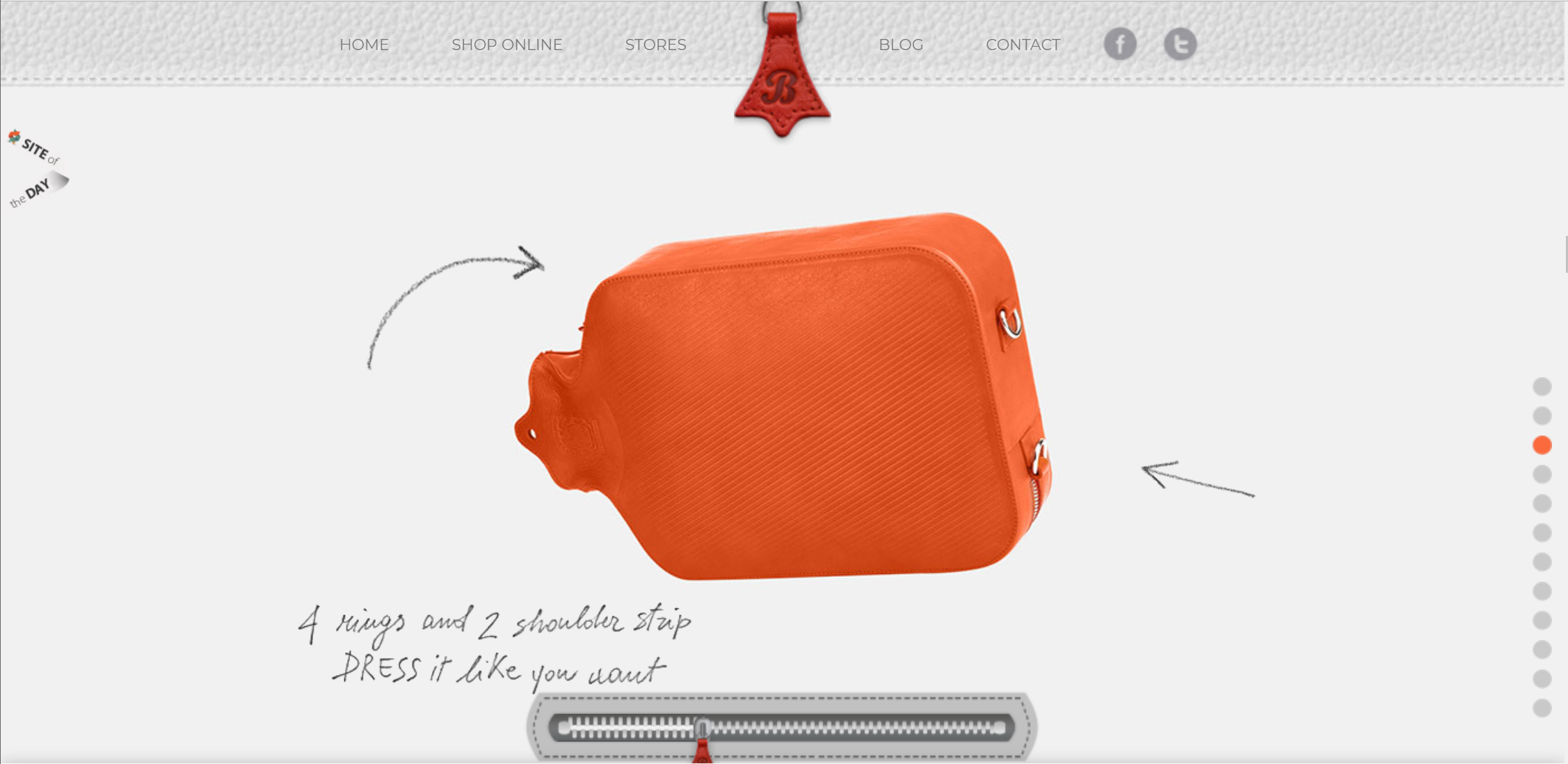
19. Багигия
Как насчет того, чтобы зимой носить грелку под мышкой? Это вдохновение для дизайнера. Во время прокрутки эффект параллакса поворачивает сумку, чтобы выделить ее различные функции.Внизу экрана также есть «молния», которая перемещается слева направо при прокрутке. Товар хорошо оформлен и очень привлекателен.
Посетить сайт.

20. Антон и Ирэн
Мне очень нравятся цветовые схемы этого сайта, а также теплый и чистый интерфейс. Антон и Ирэн круто выглядят в яркой современной одежде. При прокрутке вниз они просто отступают, чтобы освободить место для нужной информации.Смелая типографика и смелая цветовая схема создают прекрасный визуальный опыт. На первой странице сайта также есть прикольная пасхалка; просто наведите указатель мыши на Антона и Ирен, чтобы увидеть изменения в их осанке и лице.
Посетить сайт.

21. Путценгель
При прокрутке вниз отображается 6 слоев подряд. Каждая страница имеет уникальную сцену очистки в повседневной жизни. Каждая страница имеет разную цветовую схему в стиле ретро, поп-арт.
Посетить сайт.

22. Беккет
Сайт — это то место, куда вам следует пойти для творческого дизайна, с параллаксной прокруткой, используемой повсюду, чтобы добавить глубины иллюстрациям. Предупреждение — этот сайт слишком загроможден таким количеством элементов на каждом слое.
Посетить сайт.

23. Ярмарка затерянных миров
Это место имеет очень тонкий, но эффективный эффект параллакса, когда человек движется по трубе, путешествуя под водой.Действительно интересно наблюдать, как этот человек переживает все сцены, пока он, наконец, не прибывает в пункт назначения — Атлантиду, найденную на дне океана.
Посетить сайт.

На мой взгляд, это 23 лучших примера веб-сайтов с параллакс-скроллингом. Я надеюсь, что они вам нравятся, и вы вдохновлены на создание своих собственных. Если вы хотите опробовать эффект параллакс-прокрутки, я предлагаю вам начать с прототипирования параллакс-прокрутки, что намного проще и проще.Вам может понадобиться инструмент для создания прототипов, такой как Mockplus, — чтобы начать все сначала. Компоненты и взаимодействие настолько прекрасны и просты в использовании; более того, он поддерживает предварительный просмотр веб-страницы без установки дополнительного программного обеспечения.
.Шаблоны веб-сайтовParallax | HTML шаблоны с параллаксом
Все продукты- Шаблоны веб-сайтов
- Магазин WordPress
- Темы WordPress
- Темы WooCommerce
- Торговая площадка для Elementor
- Техническое обслуживание WordPress
- HTML-шаблоны
- HTML5-шаблоны
Шаблоны
Шаблоны страниц для администрирования - Магазин WordPress
- Шаблоны страниц для администрирования
- Specialty Pages
- Muse Templates
- E-commerce Templates
- Shopify Themes
- Magento Themes
- PrestaShop Themes
- OpenCart Templates
- MotoCMS
- 000 Templates
- 000
- 000
- Шаблоны CMS
- Шаблоны Joomla
- Шаблоны Moto CMS 3
- Темы Drupal
- HTML шаблоны Moto CMS
- Популярные категории
- Софтверная компания HTML Шаблоны
- Строительные шаблоны HTML
- Шаблоны бизнес-сайтов
- Шаблоны туристических сайтов
- Бизнес-шаблоны WordPress
- Шаблоны веб-дизайна
- Медицинские шаблоны WordPress
- Темы WordPress для новостей и журналов
- Шаблоны HTML для зоомагазинов
- Консультации по темам WordPress
- Шаблоны для рекламных агентств
- Темы для ювелирных магазинов Shopify
- Темы WordPress для разработчиков программного обеспечения
- Темы Shopify для автозапчастей
- Категории веб-сайтов
- Искусство и культура
- Животные и домашние животные
Дизайн - Образование и книги
- Бизнес и услуги
- Автомобили и мотоциклы
- Компьютеры и Интернет
- Шаблоны электроники
- Развлечения, игры и ночная жизнь
- Дом и семья
- Мода и красота
- Foo d & Restaurant
- Праздники, подарки и цветы
- Медицинские шаблоны
