Двадцатка лучших веб-шрифтов / Хабр
Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.
Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck; создание нового формата шрифтов — архивированного файла шрифта WOFF.
Спонсор перевода: Студия Айкен*
Но, как говорится, имея большую власть, мы несем еще большую ответственность. Поэтому, возможность выбора разнообразных шрифтов из обширной библиотеки, не всегда означает потребность этот самый выбор делать; то же самое можно сказать про рисование в ограниченной палитре цветов.
На самом деле, все это является частью гораздо большей проблемы. В сети существует мнение (особенно в сообществах дизайнеров), что за шрифты не стоит платить. Это мнение является ошибочным. Потому что, в результате, наносит ущерб как отдельным талантливым дизайнерам во всём мире, так и дизайнерскому сообществу в целом.
Для создания шрифта, как и любой другой формы дизайна, дизайнер использует весь свой многолетний опыт и талант, да и забирает это занятие достаточно много времени. К преимуществам профессионально разработанного шрифта можно отнести такие его свойства как: возможность выбора начертания и стиля шрифта (помогает сгруппировать полноценное семейство шрифта), аккуратно подобранные кернинги, поддержка нескольких языков с международными символами, выразительные глифы и различные настройки письма. Все это очень редко встречается в бесплатных версиях шрифтов.
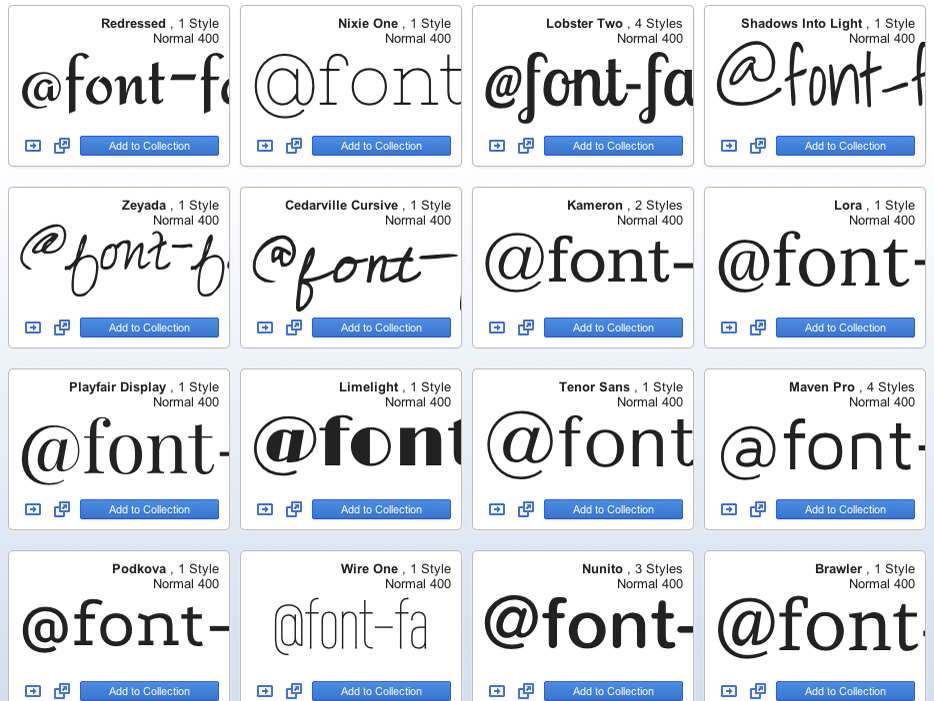
По этой причине почти каждый из двадцати ниже представленных шрифтов имеет свой платный вариант. Также представлены бесплатные версии из так называемого «шрифтохранилища» Typekit.
Добавим, что мы сосредоточили свое внимание исключительно на шрифтах, регулярно используемых в сети. Так что опрокиньтесь на спину и откройте для себя 20 шрифтов, которые вы непременно захотите использовать снова и снова…
20. Avenir
Семейство: Sans serif
Дизайнер: Adrian Frutiger
Скачать или купить: Fonts.com
Дизайн Avenir’a разработан на основе вездесущего шрифта Futura (который был задуман как «Die Schrift für die Neue Zeit» — «Шрифт Нового времени»). Однако, по словам дизайнера Адриана Фрутигера, в шрифте Avenir заключено гораздо больше человечности. Несмотря на свою популярность в корпоративных кругах, его округлые геометрические формы и тонкая индивидуальность придадут дружественную улыбку даже самому серьезному содержимому.
Несколько лет спустя Акира Кобаяши завершила Avenir Next, шрифт, который стал усовершенствованной версией оригинала (в новую версию добавили курсив и капитель.)
19. FF Kava
Семейство: Sans serif
Дизайнер: Yanone Kaffeesatz
Скачать или купить: FontShop
Бесплатная версия шрифта вышла в свет во времена, когда поддержка браузерами правила @font-face была широко распространена, чем и заслужила свою популярность среди дизайнеров. В результате чего молодой немецкий дизайнер Янон попал в поле зрения одного из самых крупных в мире производителей цифровых шрифтов — компании FontShop FSI, что позже привело к рождению профессиональной версии данного шрифта.
18. Times New Roman
Семейство: Serif (cистемный шрифт)
Дизайнер: Victor Lardent, Stanley Morison
Каждый, кто создает списки на подобие нашего, не забудет об этом шрифте. Вероятно, самый распространенный шрифт. Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.
Вероятно, самый распространенный шрифт. Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.
17. Bree
Семейство: Sans serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit, Fontdeck
Полон индивидуальности, наглый и неряшливый, шрифт Bree может показаться годным лишь для заголовков, т.к. впервые мы увидели его на логотипе компании TypeTogether. Однако практика показывает, что Bree выглядит довольно изящно и в меньших своих размерах.
Bree является одним из немногих шрифтов, которые появились на свет в результате коллективной работы двух человек: Жозе Скаглионе и Вероники Буриан, студентов факультета Полиграфического Дизайна Британского Университета Reading. Который, в свою очередь, считается одним из лучших учебных заведений мира, подготавливающий талантливых полиграфических дизайнеров.
16. FF Trixie
Семейство: Печатная машинка
Дизайнер: Erik van Blokland
Скачать или купить: FontShop
Trixie — один из первых машинописных шрифтов. Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.
Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.
15. Centro Sans pro
Семейство: Serif
Дизайнер: Panos Vassiliou
Скачать или купить: Fontdeck
Большое количество супер-семейств позволяет дизайнерам создавать смешанные виды шрифтов, где serif переплетается с sans serif. Это делается для улучшения читабельности и внешнего вида букв, одновременно. Шрифт Centro Sans pro и является одним из представителей таких супер-семейств.
14. Fedra Sans
Семейство: Sans serif
Дизайнер: Peter Bil’ak)
Скачать или купить: Typotheque
Еще один представитель супер-семейств, который начал свой путь в качестве корпоративного шрифта немецкой страховой компании Bayerische Rück.
Стоит заметить, что данный проект приостанавливался и запускался несколько раз: то заказчик решит отменить его, то начнет колебаться, то и вовсе украдут оборудование из офиса разработчика. Но благодаря дизайнеру Петеру Биляку удалось не только закончить, но и значительно улучшить проект. В результате чего получился во многом универсальный шрифт.
13. Museo Slab
Семейство: Slab serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Оригинальная версия Museo крайне популярна среди дизайнеров и является на половину бесплатной. Шрифт принадлежит к формату Opentype. Имеет поддержку большого количества языков.
12. Clarendon URW
Семейство: Slab serif
Дизайнер: Robert Besle, Hermann Eidenbenz
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Классический британский шрифт с засечками (slab serif), без которого не обойдется ни один подобный список.
11. Proxima Nova
Семейство: Sans serif
Дизайнер: Mark Simonson
Скачать или купить: Typekit, Fontdeck
Невероятно гибкий и читабельный шрифт, является улучшенной версией Proxima Sans, используется во множествах сценариев. Имеет множество начертаний, что увеличивает количество шрифтов данного семейства до сорока двух.
10. FF Unit Slab
Семейство: Slab serif
Дизайнер: Эрик Спайкерман (Erik Spiekermann), Кристиан Шварц (Christian Schwartz), Крис Соверсби (Kris Sowersby)
Скачать или купить: FontShop
Шрифт успел полюбиться многим, не исключая меня. Может произвести кардинально противоположные впечатления на пользователя в различных своих плотностях. Что и делает его в каком-то роде уникальным шрифтом.

09. Calluna
Семейство: Serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Появился на свет в качестве эксперимента над ранней версией Museo Slab и Calluna и стал первым серьезным шрифтом в карьере дизайнера Жоса Буйвенги.
Как и другие шрифты Жоса, он наделен многими свойствами Opentype формата и имеет бесплатную версию, доступную для пользователей.
08. Ronnia Condensed
Семейство: Sans Serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit
Самое подходящее слово для его описания — это универсальность. Лучше всего смотрится в заголовках. Используется в различных целях, поэтому вы можете увидеть его, как в заголовках новостей, так и в корпоративных отчетах предприятий.
07. Droid Sans
Семейство: Sans Serif
Дизайнер: Steve Matteson
Скачать или купить: Typekit, FontsLive, Webtype
Семейство шрифтов Droid было разработано дизайнером Стивом Маттесоном осенью 2006 года. Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т.п.
Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т.п.
06. FF Tisa
Семейство: Serif
Дизайнер: Mitja Miklavcic
Митя Маклавчич создал шрифт для удовлетворения технологических и эстетических требований современных журналов. Он поставил перед собой цель разработать более мягкую и динамичную версиию шрифта. Благодаря невысокому контрасту своих очертаний Tisa великолепно читается даже в самых малых размерах, будь то на страницах книг, или, напечатанный лазерным принтером с низким разрешением.
05. FF DIN
Семейство: Sans serif
Дизайнер: Albert-Jan Pool
Скачать или купить: Typekit, FontShop
Современный шрифт, разработанный голландским дизайнером. Аббревиатура «DIN», в переводе с немецкого означает «Немецкий Институт Нормирования». Изначально использовался как текст на дорожных знаках и номерах квартир. Но вот уже на протяжении многих лет его сугубо деловые геометрические формы украшают немецкий веб-дизайн. В 1995 году был обновлен Альбертом-Яном Пулом, обновление включило в себя больше стилистических вариантов, а также новый формат DIN Rounded.
Изначально использовался как текст на дорожных знаках и номерах квартир. Но вот уже на протяжении многих лет его сугубо деловые геометрические формы украшают немецкий веб-дизайн. В 1995 году был обновлен Альбертом-Яном Пулом, обновление включило в себя больше стилистических вариантов, а также новый формат DIN Rounded.
04. Helvetica
Семейство: Sans Serif
Дизайнер: Max Miedinger, Eduard Hoffmann
Скачать или купить: Fonts.com
Кажется, невозможно обсуждать предмет типографии без упоминания Helvetica. Шрифт заслужил статус легенды благодаря тому, что его использует чуть ли не каждый дизайнер в мире. Его имя и стиль известны общественности.
Helvetica был разработан, чтобы создать конкуренцию шрифту Akzidenz-Grotesk, и его первоначальным названием было — Die Neue Haas Grotesk. Шрифт олицетворяет Швейцарский стиль графического дизайна из далеких 1950-х. Но его широкое применение во всех формах дизайна привело к тому, что он в некоторой степени «приелся», поэтому и было разработано еще несколько его под-форм, таких как Arial. Тем не менее, он остается современной классикой.
Тем не менее, он остается современной классикой.
03. Alternate Gothic No.1
Семейство: Sans serif
Дизайнер: Morris Fuller Benton
Скачать или купить: Fontdeck
Фантастический шрифт для написания заголовков. Alternate Gothic и его варианты остаются чрезвычайно популярным выбором для тех, кто нуждается в нелицеприятном, почти наглом шрифте. Четкий при относительно малых размерах. Являясь частицей американского индустриализма, выглядит великолепно и в цифровую эпоху.
Стал чрезвычайно популярен после того как Студия дизайна «The League of Moveable Type» создала его обновленную версию с открытыми исходниками.
02. FF Meta Serif
Семейство: Serif
Дизайнер: Christian Schwartz, Erik Spiekermann, Kris Sowersby
Скачать или купить: Typekit, FontShop
Эрик Шпикерман описывает свое семейство Meta как «приближенное к классике», и при этом откровенно скромничает, потому что шрифт Meta действительно является классикой, особенно версия без засечек. Это авторитетный шрифт, который великолепно работает с различными сценариями.
Это авторитетный шрифт, который великолепно работает с различными сценариями.
01. Georgia
Семейство: Serif
Дизайнер: Matthew Carter
Скачать или купить: Typekit, FontShop
Что? Системный шрифт во главе рейтинга? Как бы в это не было сложно поверить — Georgia является любимцем людей, работающих в сети. Возможно ответ кроется в том, что он был разработан в большей мере для «экрана» нежели для печати, а может быть, потому, что сумел воплотить в себе бесконечную красоту и понятность благодаря своей простоте.
Чрезвычайно четкий при малых размерах и величественный в своем курсивном варианте, Georgia подтверждает свою ценность, несмотря на изобилие альтернатив, и напоминает, что иногда, лучшие инструменты находятся прямо у нас под носом.
Впервые эта подборка была опубликована в .net Issue 208
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице.
Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице.
P.S. Для кого интересны только кириллические веб-шрифты, посмотрите вот эту подборку: lyncis.info/en/post/274
25 великолепных веб-безопасных шрифтов для вашего сайта
Шрифты. Мы видим их каждый день. В мире есть все виды шрифтов, от печатной рекламы до журналов.
Будь вы магазин электронной коммерции владельца или начинающего блоггера, у всех веб-сайтов есть одна общая черта — использование текста для контента.
Размышление над отображаемым текстом (или типографским дизайном) неудивительно важно при создании общей эстетики вашего сайта и обеспечении его успеха.
Но что еще важнее, чтобы они были безопасными для Интернета шрифтами.
Что такое безопасные веб-шрифты?
Веб-безопасные шрифты — это стили шрифтов, которые обычно предварительно установлены и доступны для просмотра на большинстве устройств — компьютерах, мобильных телефонах, смарт-телевизорах и планшетах.
Почему важны веб-безопасные шрифты?
В идеальном мире у вас должна быть возможность выбрать любой шрифт, который вы хотите для своего сайта. На самом деле существуют ограничения на тип шрифтов, которые вы можете использовать.
Большинство компьютеров и веб-браузеров поставляются с набором шрифтов, которые предварительно установлены производителями, однако их дизайн может (и обычно) отличается. Не было стандартного набора шрифтов, который был общим для всех разных производителей.
Если шрифт, который вы использовали, не был установлен на компьютере пользователя, ваш веб-сайт просто вернется к родовому шрифту, который иногда может оказаться нечитаемым.
В других целях, чтобы избежать этого, веб-дизайнеры использовали Основные шрифты для Интернета что Microsoft выпустила в 1996 в качестве стандарта для большинства веб-сайтов. Эти шрифты в конечном итоге стали «веб-безопасными шрифтами», потому что независимо от компьютера шрифты будут безопасно отображаться на вашем веб-сайте.
Должен ли я использовать веб-безопасные шрифты для моего сайта?
Короткий ответ: Абсолютно.
Если вы хотите сохранить дизайн и визуальный бренд вашего сайта согласованным, то использование веб-безопасного шрифта гарантирует, что ваш сайт будет выглядеть так, как вы предполагали.
Фактически, почти весь сайт сегодня использует какую-то форму безопасного веб-шрифта. Веб-дизайнеры всегда рекомендуют выбирать веб-безопасный шрифт, чтобы избежать появления общих шрифтов, таких как Times New Roman, когда пользователи посещают ваш сайт, если у них нет этого конкретного или специального шрифта.
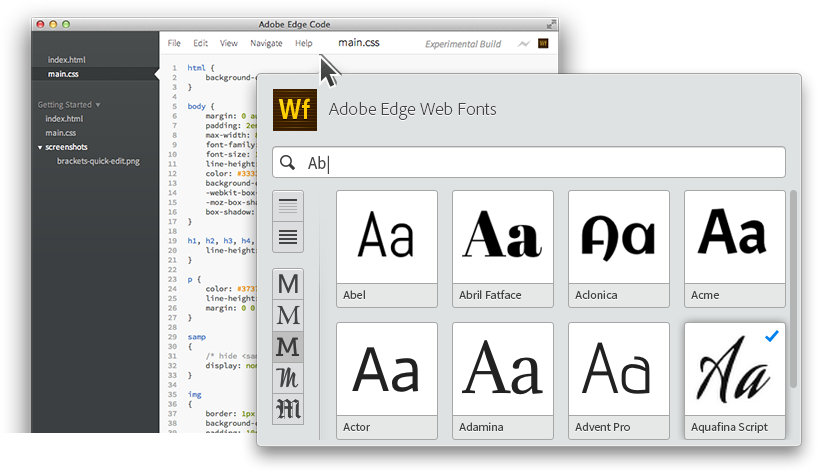
Как добавить эти веб-безопасные шрифты?
Есть несколько способов добавить эти шрифты на свою веб-страницу, но если вам не нравится язык или у вас практически нет технического опыта, вы можете просто скопировать необработанный код CSS и вставить его прямо в свою собственную таблицу стилей, чтобы использовать шрифты.
Если вы все еще не уверены, просто выполните следующие несколько простых шагов:
- Загрузите заголовок.
 php файл
php файл - Скопируйте исходный / стандартный код шрифта (см. Ссылку 1)
- Вставьте код в верхней части файла заголовка.
- Загрузите свой style.css, поместите код шрифта, чтобы изменить текст шрифта по вашему выбору. (см. ссылку 2)
Ссылка 1
<link href="https://fonts.googleapis.com/css?family=Abel" rel="stylesheet">
Ссылка 2
body {font-family:'Abel';font-size:22px;}25 Gorgeous Web Safe Fonts для вашего сайта
1. Arial
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
2. Calibri
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
3. Helvetica
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
4. Пользовательский интерфейс Segoe
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
5. Trebuchet MS
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
6. Камбрия
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
7.
 Palatino
PalatinoСсылки / Источник: Fonts.com / Шрифт шрифта CSS
8. Perpetua
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
9. Грузия
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
10. Consolas
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
11. Новый Курьер
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
12. Tahoma
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
13. Verdana
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
14. Optima
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
15. Gill Sans
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
16. Готический век
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
17. Candara
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
18. Андале Моно
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
19. Дидо
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
20. Копперская готика
Ссылки / Источник: Fonts. com / Шрифт шрифта CSS
com / Шрифт шрифта CSS
21. Rockwell
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
22. Бодони
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
23. Франклин Готик
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
24. Влияние
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
25. Calisto MT
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
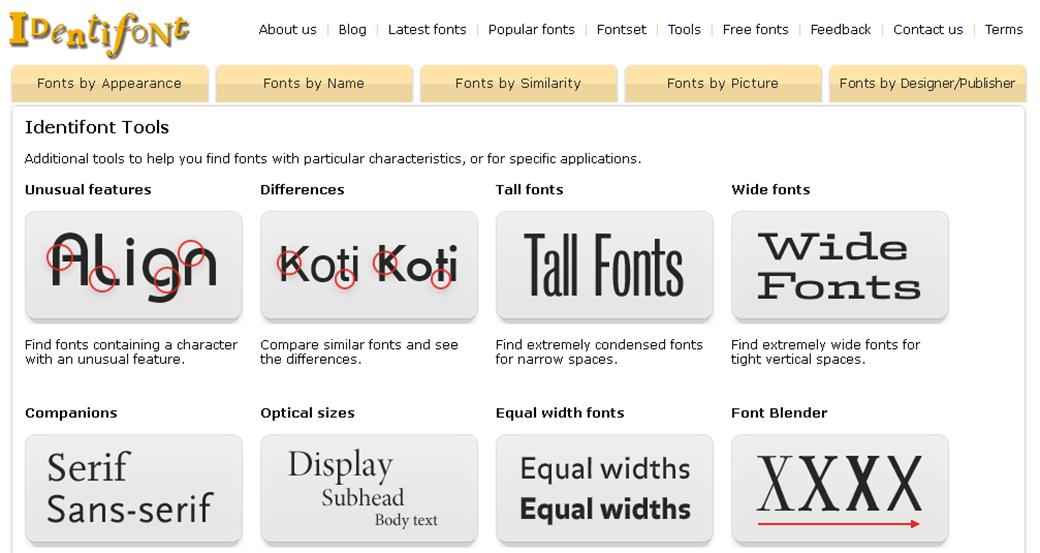
Шрифтовые инструменты для проверки
В Интернете существует ряд инструментов, которые вы можете использовать для проверки и тестирования различных шрифтов, которые вы можете использовать для Ваш сайт, Если у вас возникли проблемы с выбором шрифта или вы просто хотите узнать, какие типы веб-безопасных шрифтов доступны, эти сайты — отличный инструмент для использования.
Шрифтовая пара
Шрифтовая пара предлагает массу ресурсов, плагинов, электронных книг, руководств, видео и даже вдохновения на все, что связано с оформление. У них даже есть раздел, в котором представлены самые популярные шрифты, доступные в Google Fonts, и какие шрифты лучше всего сочетаются друг с другом.
Wordmark.it
Если вы хотите быстро просмотреть, как будет выглядеть ваш текст с определенным шрифтом, Wordmark.it дает вам мгновенный предварительный просмотр того, как ваш текст будет отображаться на нескольких шрифтах одновременно. Просто введите слово или фразу на их панели главной страницы, нажмите Enter, и он покажет вам ваш текст с различными шрифтами, такими как Candara или L.uciда Консоль.
WhatTheFont
WhatTheFont это инструмент, который вы можете использовать для определения и идентификации шрифта, который вы видели в Интернете. Все, что вам нужно сделать, это просто загрузить изображение шрифта, и WhatTheFont перекрестно проведет поиск в своей базе данных, чтобы дать вам самые близкие результаты. Если вы все еще не можете найти точный шрифт, вы даже можете форум, чтобы обратиться за помощью.
Это все о шрифтовой игре
Наш собственный инструмент может проверить скрипты шрифтов, которые использует веб-сайт (посмотрите — WHSR Tool).Если вы похожи на меня, то, скорее всего, вы проводите много времени в Интернете, читая и посещая тонны веб-сайтов. Из-за этого вы по достоинству оцените, когда веб-сайт использует хорошую типографику для дополнения визуального дизайна своего сайта.
Из-за этого вы по достоинству оцените, когда веб-сайт использует хорошую типографику для дополнения визуального дизайна своего сайта.
Когда вы используете веб-безопасные шрифты, приятные для глаз, ваши пользователи будут благодарны и более охотно возвращаются и потребляют больше вашего контента. Чего же ты ждешь? Начните использовать эти шрифты и сделать потрясающий сайт для вашего бизнеса!
Читать далее:
- Посмотрите эти лучшие личные веб-сайты и узнайте, как вы можете создать свой
- 10+ Wix примеры сайтов в разных категориях
- 10 Weebly примеры веб-сайтов, которые вызывают у вас восхищение
- 50 бесплатных профессиональных логотипов, которые вы можете скачать и использовать бесплатно
- 50 лучших идей для начала вашего онлайн-бизнеса
10 лучших шрифтов для веб-сайтов
Выбор наилучшего стиля шрифта для вашего веб-сайта может иметь огромное значение. Шрифты не только влияют на читабельность вашего контента, но и могут оказывать сильное психологическое воздействие на ваших посетителей.
Шрифты имеют решающее значение для создания потрясающего пользовательского опыта, передачи ценности бренда и завершения вашего веб-дизайна.
Это руководство содержит полезные советы, которые помогут вам выбрать лучшие шрифты для вашего бренда. Прежде всего, однако, краткий предварительный просмотр трех наших любимых шрифтов для веб-сайтов — вы можете ознакомиться с полным списком 10 лучших шрифтов далее в этой статье.
Lato — хороший шрифт для веб-сайтов, потому что он легко читается и имеет множество различных стилей.
Merriweather чрезвычайно популярен для онлайн-использования, потому что он был разработан для чтения на экранах.
Alegreya выглядит более традиционно, со ссылками на литературу и печатный текст — идеально подходит для сайтов с большим количеством текста.
Ваш шрифт многое говорит о вашем бренде
Различные стили шрифта передают людям различные подсознательные сообщения, которые могут помочь вам создать индивидуальность бренда.
Интернет-пользователи быстро соображают: им требуется всего 0,5 секунды , чтобы сформировать мнение о веб-сайте, и 94% этого суждения связано с дизайном . Это означает, что шрифты жизненно важны для убеждения посетителей в том, что эта страница — это правильная страница для них, потому что шрифты — большая часть веб-дизайна сайта.
Как пользователи, мы читаем между строк, чтобы понять, что означают разные шрифты, и быстро оцениваем веб-сайты на основе стилей шрифтов, которые мы видим. Определенные стили шрифта могут передавать людям различные сообщения, такие как доверие, стабильность, сила, элегантность и изысканность, а также креативность.
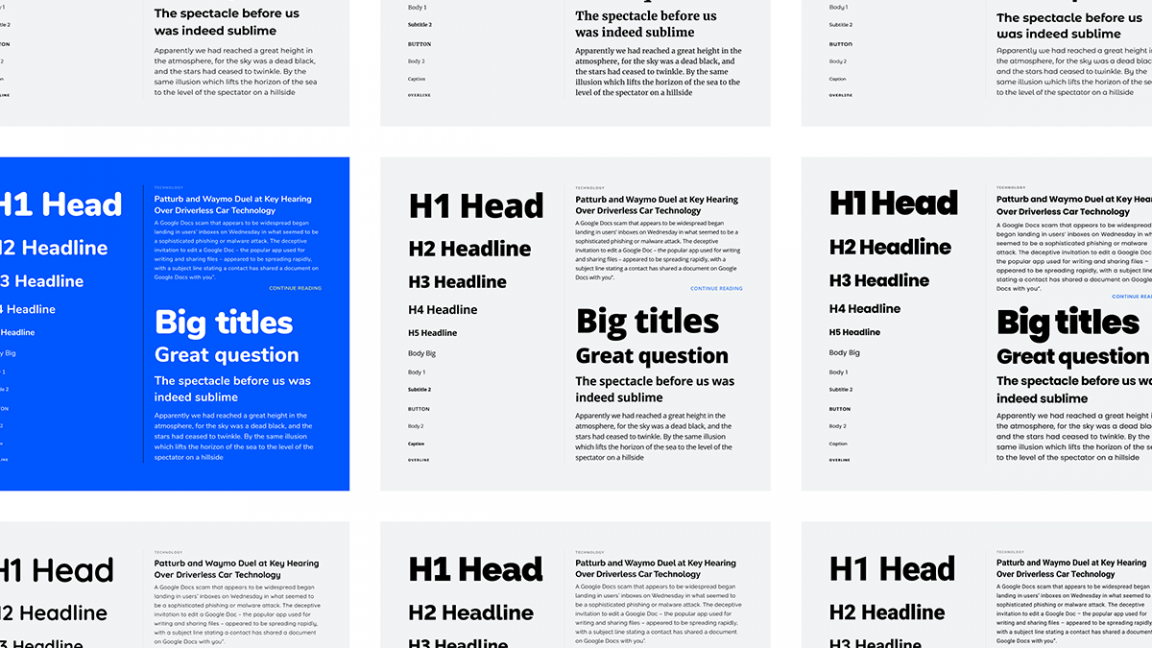
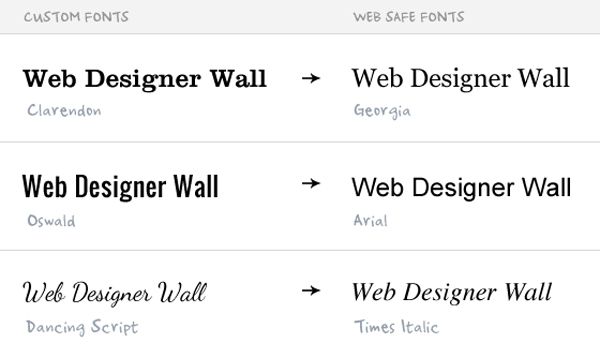
Здесь вы можете увидеть, как изменение одного только шрифта может полностью изменить ощущение и индивидуальность веб-сайта. Этот пример имеет смелый, современный вид.
В этом примере используется рукописный шрифт для создания знакомой атмосферы.
Этот пример выполнен в дружелюбном стиле ретро.
Совет эксперта
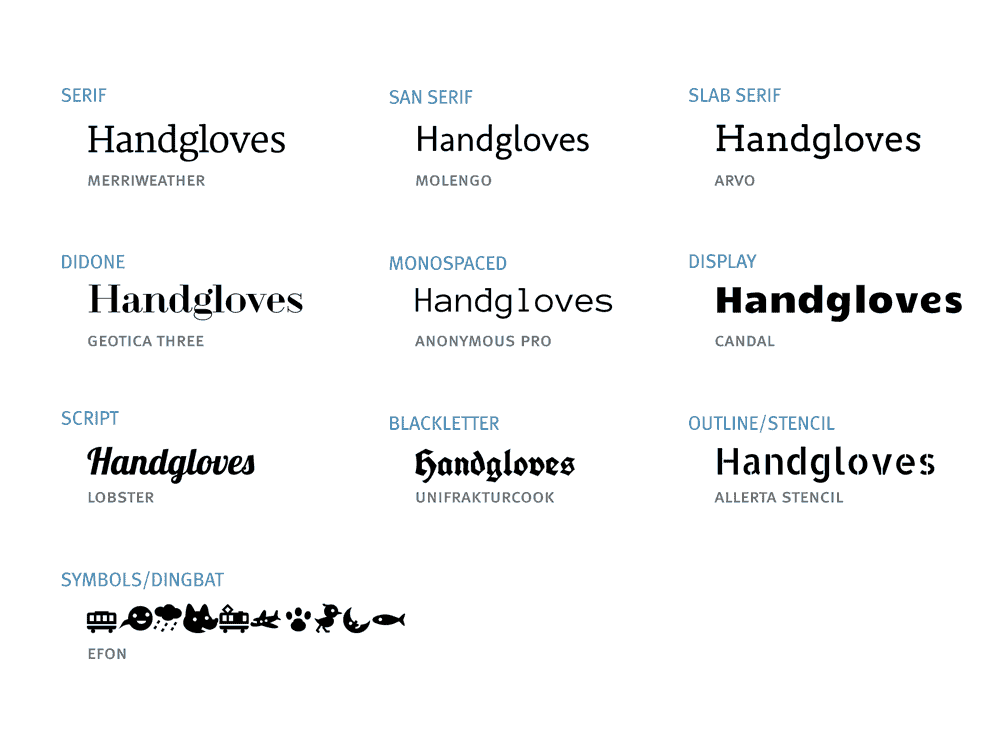
Существует четыре основных типа шрифта:
- Serif — обычно выглядят более традиционно и надежно0050
- Рукописный шрифт — обычно ассоциируется с элегантностью, творчеством и «индивидуальным подходом»
- Дисплей — уникальный, более разнообразный дизайн, предназначенный для использования в качестве заголовков
Мы также говорим о «современном» шрифты в инфографике ниже — это более свободная категория, основанная на внешнем виде, а не на форме.
Правильный шрифт может улучшить взаимодействие с пользователем
Удобство для пользователя заключается в том, чтобы сделать посетителей максимально удобными и счастливыми.
Превосходное взаимодействие с пользователем должно быть конечной целью вашего веб-дизайна и выбора контента. Почему? Ну, чем счастливее ваши посетители, тем дольше они будут оставаться на вашей странице и тем больше они будут взаимодействовать с вашим сайтом или бизнесом.
Хорошее взаимодействие с пользователем может привести к большему количеству кликов, конверсий, репостов или повторных посещений вашего сайта, что поможет вам добиться успеха в Интернете. И ключевая часть пользовательского опыта? Вы уже догадались — выбрав читабельный фирменный шрифт!
Почему шрифты для веб-сайтов важны? Резюме:
- Шрифты многое говорят о вашем бренде
- Посетители будут оценивать ваш сайт мгновенно, основываясь на его внешнем виде, а не на его содержании
- Выбранный вами шрифт определяет удобство чтения, что является ключом к созданию хорошего пользовательского интерфейса
Подобно тому, как разные цвета оказывают на людей разное эмоциональное и психологическое воздействие, разных дизайнов шрифтов способны передавать разные характеристики.
Приведенная ниже инфографика дает вам четкое представление о том, как разные дизайны шрифтов имеют определенные коннотации и значения. Быстро становится очевидным, что шрифты не являются взаимозаменяемыми — представьте, например, что вы пытаетесь продвигать сильный современный бренд, используя «элегантный» шрифт Bickham Script.
Быстро становится очевидным, что шрифты не являются взаимозаменяемыми — представьте, например, что вы пытаетесь продвигать сильный современный бренд, используя «элегантный» шрифт Bickham Script.
Используя это инфографическое руководство, нетрудно выбрать наиболее подходящий дизайн шрифта для того, как вы хотите, чтобы люди думали о вашем бренде.
Ваша очередь!
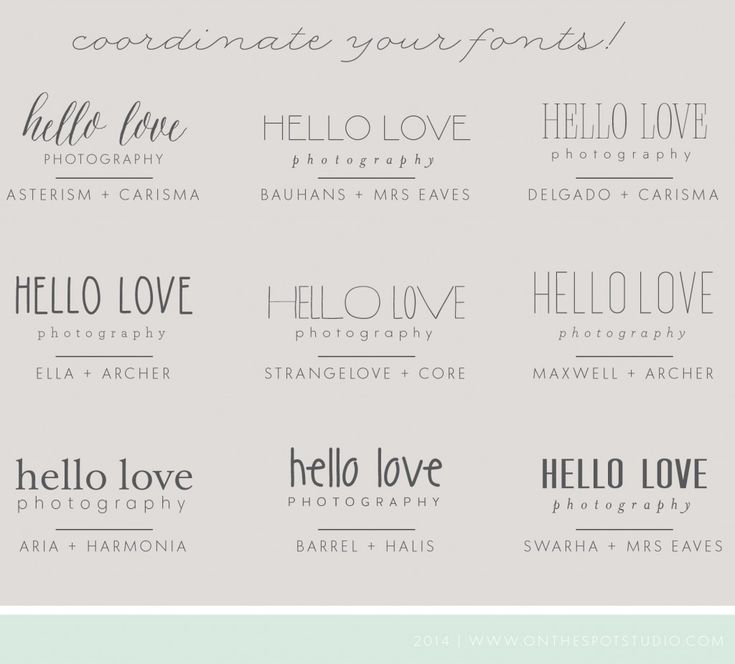
Представьте, что вы ведете сайт свадебной фотографии. Вы хотите показать клиентам, что сделаете со вкусом профессиональные фотографии их особенного дня. Какие шрифты были бы в вашем шорт-листе?
Наш шорт-лист включает:
- Шрифт Script: Edwardian Script — для традиционного шрифта с завитушками
- Шрифт с засечками: Trajan — для создания заявления или впечатляющего первого впечатления
- 06 Современный шрифт: Didot Italic – для более тонкого, современного эффекта
Скорее всего, вы бы сразу отказались от шрифтов Helvetica Bold и Cooper, если только у вас нет очень нишевой целевой аудитории!
Ваша целевая аудитория будет определять ваш окончательный выбор – выберете ли вы что-то причудливое и классическое или что-то чистое, стильное и современное.
5 типов шрифтов
Существует пять основных типов шрифтов. Подумайте о своем бренде или веб-сайте и о том, какая индивидуальность подходит ему лучше всего, когда мы рассмотрим каждый из них — просто нажмите на каждый тип индивидуальности ниже, чтобы узнать больше:
Если вы хотите, чтобы ваш веб-сайт представлял эту индивидуальность, шрифты быть стилями шрифта с засечками, которые выглядят классическими и традиционными.
Примеры:
- Merriweather
- Trajan
- Playfair Display
Эти шрифты традиционно использовались в газетах, журналах и книгах. Поскольку большинство людей хорошо знакомы с этими классическими дизайнами шрифтов, они мгновенно производят впечатление наследия, надежности и доверия.
Это шрифты с очень чистым дизайном и менее рукописным качеством.
Примеры:
- Open Sans
- Myriad Italic
- Josefin Sans
Эти начертания часто имеют очень жирный или очень тонкий профиль. У них, как правило, меньше изюминки, они склоняются к более минималистичному дизайну, поэтому они кажутся более современными.
У них, как правило, меньше изюминки, они склоняются к более минималистичному дизайну, поэтому они кажутся более современными.
Если вы хотите, чтобы ваш веб-сайт выглядел более современно, подумайте об использовании этого типа шрифта.
Совет эксперта!
Эти современные шрифты без засечек, как правило, более читабельны, чем рукописные или суперблочные шрифты, что делает их хорошим выбором для основного текста на вашем веб-сайте.
Эти шрифты очень жирные и имеют блочный дизайн. Эта смелость придает дизайну содержание и создает впечатление силы.
Примеры включают в себя:
- Helvetica Bold
- Futura
- Franklin Gothic
Если вы хотите сделать заявление или казаться надежным, это тип шрифта, который вы должны использовать.
Совет эксперта!
Жирные блочные шрифты могут утратить свой эффект, если вы используете их по всему веб-сайту — попробуйте вместо этого использовать их для заголовков, логотипов или цитат! Вы можете сочетать жирный шрифт заголовка с чистым, более легким шрифтом, таким как Open Sans, для основного текста, чтобы добиться максимального эффекта без ущерба для удобочитаемости.
Это шрифты рукописного типа с большим количеством кривых. Действительно, именно эти изгибы придают дизайну романтический и элегантный вид.
Примеры:
- Bickham Script
- Edwardian Script
- Parisienne
энергичный, такой как забавный шрифт Giddup стиль. Чем более курсивный и изогнутый дизайн шрифта, тем более винтажным он будет выглядеть. Чем округлее дизайн шрифта, тем более причудливым и ретро он будет казаться:
Совет эксперта!
Будьте осторожны при выборе рукописных шрифтов, так как их может быть трудно читать, особенно в Интернете или при использовании для длинных фрагментов текста. Всегда помните о своем читателе, и если вы выберете рукописный шрифт, используйте его экономно для достижения наилучших результатов.
Это настолько стилизованные дизайны шрифтов, что они не попадают ни в одну конкретную категорию. У них может быть так много разных характеристик, что трудно охватить их все!
У них может быть так много разных характеристик, что трудно охватить их все!
Примеры:
- Метрополис
- Уличная одежда
- Искаженная мода
Эти шрифты пригодятся для создания индивидуальности бренда. Чтобы выбрать правильный дизайн, потребуются дополнительные дизайнерские навыки, поскольку все они очень специализированы.
Вот хороший ресурс, где можно узнать больше о дизайне стилизованных шрифтов.
Независимо от того, запускаете ли вы свой первый веб-сайт или надеетесь обновить существующий сайт, изучение значений шрифтов — это мощный инструмент, который поможет вам добиться успеха. Рекомендуется сначала понять свой бренд, а затем найти шрифт, который соответствует образу вашего бренда.
Продуманный дизайн шрифта — это быстрый и простой способ улучшить индивидуальность вашего бренда и создать прочную связь с вашей целевой аудиторией.
Что означают разные шрифты для веб-сайтов? Резюме:
- Разные шрифты несут разное значение и вызывают у читателей разные эмоции
- Подумайте о своем бренде и решите, какую индивидуальность вы хотите передать
- Шрифты с засечками могут передать: традиции, респектабельность, надежность, комфорт
- Рукописные шрифты могут передать: элегантность, нежность, креативность
- Демонстрационные шрифты могут передать: дружелюбие, веселье, уникальность, выразительность
- Современные шрифты могут передать: силу, стиль, шик5, прогрессивность шрифты с засечками могут передать: стабильность, объективность, чистый и современный минимализм
- Люди судят о ваших шрифтах, прежде чем они прочитают ваш контент — убедитесь, что ваш шрифт соответствует вашему фирменному стилю!
1: Начните с вашего бренда
Шрифт может выглядеть красиво, но если он не соответствует вашему бренду, это бессмысленно. Всегда начинайте с вашего бренда, прежде чем выбирать дизайн.
Всегда начинайте с вашего бренда, прежде чем выбирать дизайн.
Какая индивидуальность у вашего бренда? Кто ваша целевая аудитория? Как только вы узнаете ответы на подобные вопросы, вы сможете выбрать, какой шрифт соответствует вашему бренду, и приступить к выбору идеального стиля фасада.
2: Выберите шрифты для читателей
Постарайтесь найти баланс между вашим личным вкусом и потребностями вашей аудитории. Например, вы можете быть по уши влюблены в шрифт Hanalei, но подумайте о своих читателях — соответствует ли этот шрифт их потребностям?
В случае с Hanalei его загруженные печатные буквы и грубые края могут порадовать юную аудиторию, но представляют собой проблему для читателей старшего возраста.
Некоторые вопросы, которые следует задать при попытке понять вашу аудиторию, включают:
- Какова идеальная возрастная группа?
- Предпочтительный пол?
- Какая у него профессия?
- Имеет ли он/она больше/меньше располагаемого дохода?
3.
 Позаботьтесь о читабельности
Позаботьтесь о читабельностиХотя важно, чтобы шрифты хорошо выглядели, важно также, чтобы они были удобочитаемыми. Часто нам нравится шрифт , потому что он удобочитаемый, а не только потому, что выглядит красиво — постарайтесь выбрать шрифт, который не только отражает ценности вашего бренда, но и доставляет удовольствие при чтении.
Держитесь подальше от совершенно нечитаемых шрифтов, какими бы визуально ошеломляющими они ни были:
Некоторые шрифты, такие как плотные, блочные начертания или причудливые рукописные рисунки, могут быть сложными для чтения при чрезмерном использовании на веб-странице — по этой причине они обычно работают лучше всего в качестве шрифтов заголовков. Всегда выбирайте легко читаемый шрифт для более длинного текста.
4: Проверьте свой шрифт на прочность
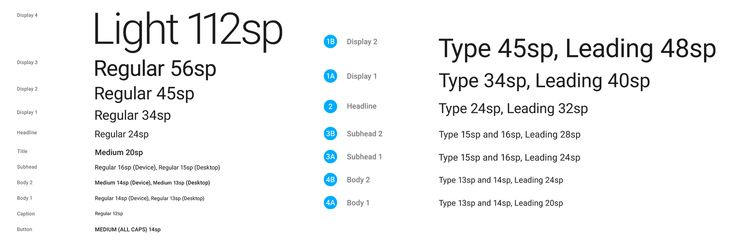
Прежде чем выбрать шрифт, посмотрите, как он выглядит во всех его различных формах, размерах и весах (толщина шрифта определяет, насколько толстыми или тонкими будут линии).
- Как это выглядит в разных размерах?
- Как выглядят прописные и строчные буквы?
- Как это выглядит курсивом?
- Как это выглядит жирным шрифтом?
- Как выглядят персонажи? Например, легко ли в этом шрифте читаются цифры и знаки препинания?
- Какой вес будет лучше всего смотреться на вашем сайте?
Например, стиль шрифта Cedarville Cursive — это красивый рукописный шрифт, но заглавная буква «G» может вам не нравиться, или вы можете предпочесть традиционный амперсанд, а не простой значок плюса. Такие мелкие детали всегда стоит проверять!
5: Используйте веб-безопасные шрифты
Наш последний совет — используйте веб-безопасные шрифты. Веб-безопасный шрифт — это шрифт, который устанавливается на всех устройствах, что приводит к более высокой скорости загрузки вашего веб-сайта. Это делает ваших читателей счастливее, так как им не нужно так долго ждать загрузки вашего контента, а также полезно для SEO-рейтинга вашего сайта.
Представьте, что вы специалист по финансовому планированию. Ваша идеальная группа клиентов — миллениалы с хорошо оплачиваемой работой, которые только начинают инвестировать и планировать свое будущее.
Когда они посещают ваш веб-сайт, какое первое впечатление вы хотите произвести?
Вы, вероятно, хотите казаться ответственным, заслуживающим доверия, прогрессивным и современным, потому что миллениалы, скорее всего, не ищут специалистов по финансовому планированию старой школы.
Вместо этого вы хотите спроецировать идею о том, что вы можете общаться с более молодыми и состоятельными клиентами — вашим идеальным целевым рынком.
Итак, как выбрать дизайн шрифта, отражающий эти характеристики?
- Ответственный и надежный: Вы хотите выбрать шрифты с традиционным наследием, такие как Trajan или Times New Roman, которые создают ощущение истории.
- Progressive & Modern: Вы хотите выбрать шрифт с четкими линиями, более тонким шрифтом и более минималистичным дизайном.
 Это создает ощущение модернизма и прогрессивности (см. шрифты в правой части инфографики выше).
Это создает ощущение модернизма и прогрессивности (см. шрифты в правой части инфографики выше).
Какие шрифты лучше всего подходят для соответствия этим критериям?
Мы выбрали Aller (от Font Squirrel) в качестве надежного шрифта для нового поколения финансового планирования, ориентированного на миллениалов.
Он имеет четкие линии с классическим изогнутым дизайном, обеспечивая хороший баланс между новым (современным и прогрессивным) и старым (надежным и ответственным).
Шрифт выглядит профессионально и может посылать правильные подсознательные сигналы миллениалам, которые ищут финансовый совет.
Используя приведенное выше руководство по инфографике, какие шрифты, по вашему мнению, подходят для вашего веб-сайта ?
Как подобрать шрифт для своего сайта. Резюме:
- Всегда начинайте с вашего бренда
- Выбирайте шрифты с учетом ваших читателей, а не только вашего личного вкуса
- Убедитесь, что ваш шрифт читабелен
- Проверьте шрифт во всех его формах — полужирный, курсив, цифры , знаки препинания и т.
 д.
д. - Используйте веб-безопасные шрифты, чтобы ваш контент загружался быстрее для читателей
1: Не используйте броские шрифты
Никогда не используйте Comic Sans — когда-либо . Это может быть то, что вы хотите использовать в приглашении на день рождения вашего ребенка, но безвкусным и причудливым шрифтам не место ни на одном веб-сайте, который хочет восприниматься всерьез.
Каждый дизайн шрифта имеет свою индивидуальность. В зависимости от выбранного вами дизайна шрифт будет создавать разное впечатление о вашем веб-сайте и вашем бренде.
Например, шрифт «Papyrus» наводит на мысли о древних цивилизациях. Это шрифт, который вы ожидаете увидеть в названии фильма о египетских мумиях, а не в качестве украшения веб-сайта финансового планирования.
Хотя эти безвкусные шрифты находят свое место на сайтах для развлечения и хобби, пожалуйста, не используйте их на своем сайте, если хотите выглядеть профессионально.
2: Не используйте грязные, трудночитаемые шрифты
Выбор дизайна шрифта для вашего основного контента сильно отличается от выбора шрифта для заголовка, заголовка или логотипа. Цель содержимого вашего веб-сайта – предоставить читателям полезную информацию о ваших продуктах или услугах, поэтому читабельность здесь очень важна.
Если вы сомневаетесь, вы всегда можете обратиться к этому дизайну шрифта:
Вот отличная блок-схема дизайна шрифта от Basekit, которая поможет вам выбрать правильный шрифт для ваших областей контента:
3: Не Увеличивайте межстрочный интервал
Один из самых простых способов сделать ваш контент более удобным для чтения — добавить достаточное расстояние между каждой строкой.
Магическое число идеальной высоты строки составляет 150% размера шрифта, который вы используете.
Например, если вы используете размер шрифта 24 пикселя, высота строки будет 36 пикселей (что составляет 150% от 24 пикселей):
Сразу видно, что левый столбец выглядит лучше всего.
4: Не используйте слишком много разных дизайнов шрифтов
Вы должны выбрать не более трех шрифтов для своего веб-сайта. В идеале, , вы должны стремиться использовать только два стиля шрифта для использования на всем веб-сайте:
- Стиль шрифта для заголовков и заголовков страниц
- Стиль шрифта для основных областей содержимого
- Стиль шрифта для цитат или подзаголовков (необязательно )
Еще немного, и ваш веб-дизайн может начать казаться загроможденным и запутанным — и вы подорвете ту идентичность бренда, над которой вы так усердно работали!
Попробуйте найти два шрифта, которые дополняют друг друга — это называется сочетание шрифтов .
Вам понадобится шрифт для заголовков и шрифт для более длинных копий на сайте, и вы можете повеселиться, сопоставив эту пару. Если вы столкнулись с трудностями, Google Fonts предлагает предложения по сопряжению, а также есть бесплатные онлайн-инструменты, которые помогут вам.
5: Не используйте слишком много цветов шрифта
Цвет — мощный инструмент брендинга. Например, когда вы думаете о Starbucks, какие цвета приходят вам на ум? Скорее всего, это зеленый цвет, который вы видите на их логотипе и на их сайте.
Когда вы выбираете цвета для своих шрифтов, выберите только один или два фирменных цвета , которые действительно представляют вас или ваш бизнес, для использования в заголовке или подзаголовке.
Убедитесь, что цвет шрифта четко выделяется на фоне цвета фона , чтобы его было легко читать. В Интернете есть бесплатные инструменты, такие как средство проверки контрастности WebAIM, которое вы можете использовать, чтобы убедиться, что цвет вашего шрифта соответствует стандартам удобочитаемости!
Использование слишком большого количества цветов, несовместимых цветов или неправильного цвета (например, светло-зеленого или бледно-желтого) сделает ваш веб-сайт беспорядочным и затруднит восприятие содержимого.
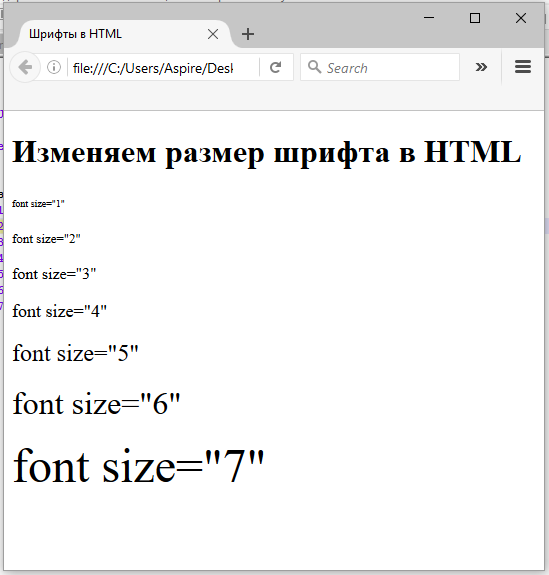
6: Не выбирайте размер шрифта случайным образом
Размер шрифта с модульным масштабированием придаст вашему тексту более гармоничный вид. Это серия размеров шрифта, обладающих идеальными пропорциями, которые широкая публика считает «красивыми».
Рекомендуемые размеры шрифта: 8, 16, 24, 32, 48, 64, 95
16px — идеальный размер шрифта для основного текста. Он не слишком маленький и не слишком большой, поэтому он действительно помогает улучшить читабельность абзаца. Фактически, размер шрифта, который мы используем в основных областях содержания наших статей, составляет 16 пикселей.
8 пикселей действительно слишком малы для основной копии — вместо этого вы должны использовать этот размер только для второстепенного текста, такого как штампы с датами. Для заголовков не стесняйтесь играть с более крупными размерами шрифта, как вы считаете нужным!
Полезный ресурс:
- Хотите другой размер шрифта, чем мы рекомендуем? Вы можете использовать этот калькулятор модульной шкалы, чтобы создать собственную идеальную шкалу размера шрифта.

7: Не стоит недооценивать пустое пространство
Белое пространство — это пустое пространство вокруг содержимого, такого как заголовки, абзацы, изображения или кнопки, и оно жизненно важно для вашего веб-дизайна. Использование пустого пространства — одна из самых простых вещей, которые вы можете сделать прямо сейчас , чтобы мгновенно сделать содержимое вашего веб-сайта более удобным для чтения.
Пустое пространство делает ваш веб-сайт загроможденным , и придает вашему контенту больше эффекта и «пространство для дыхания», что, в свою очередь, облегчает просмотр и усвоение посетителями. Белое пространство на самом деле не обязательно должно быть белым — это просто пустое пространство между элементами.
Некоторые бренды, которые лучше всего используют свободное пространство, включают Apple, Squarespace и Medium — поэкспериментируйте с пустым пространством на своем веб-сайте и посмотрите, какие результаты вы получите!
Яркий современный шрифт Squarespace выделяется тем, что окружен большим количеством пустого пространства. Представьте, если бы он был переполнен текстом и изображениями — он потерял бы свое влияние!
Представьте, если бы он был переполнен текстом и изображениями — он потерял бы свое влияние!
Apple не боится, чтобы ее шрифт говорил сам за себя — если вы выбрали блочный, сильный шрифт, дайте ему возможность проявить себя, как в этом примере.
Домашняя страница Medium загружена, но никогда не кажется загроможденной. Это связано с тем, что весь текст разделен пробелом, поэтому жирные заголовки располагаются рядом друг с другом.
7 смертных грехов выбора шрифта. Резюме:
- Избегайте безвкусных шрифтов, таких как Comic Sans
- Не используйте грязные шрифты, которые трудно читать
- Используйте высоту строки, равную 150% размера шрифта, который вы используете много дизайнов шрифтов – выберите максимум два или три
- Не используйте слишком много цветов шрифта – выберите один или два фирменных цвета
- Не выбирайте размер шрифта наугад – мы рекомендуем 16px для основной копии
- Не забудьте включить пробел
Существует так много шрифтов, что мы знаем, что может быть трудно понять, с чего начать, не говоря уже о том, где найти идеальное сочетание. Вот почему мы составили список из 10 наших любимых шрифтов для веб-сайтов, чтобы дать вам отправную точку — все десять можно бесплатно загрузить с Google Fonts:
Вот почему мы составили список из 10 наших любимых шрифтов для веб-сайтов, чтобы дать вам отправную точку — все десять можно бесплатно загрузить с Google Fonts:
- Lato
- Merriweather
- Alegreya
- Arvo
- Amatic SC
- Josefin Slab
- Bowlby One SC
- Танцевальный сценарий
- Playfair Display SC
- Poppins
6
06
05 1. LatoLato — прекрасный шрифт без засечек для веб-сайтов — он четкий, теплый , и сильно, и очень читабельно. На самом деле, это шрифт, который мы используем на нашем сайте! Он прекрасно сочетается с Open Sans.
2. MerriweatherMerriweather был разработан для чтения на экране, что делает его одним из лучших вариантов для удобства чтения. Это шрифт с засечками, который имеет множество стилей на выбор.
3. Alegreya
Alegreya имеет классический вид — она была разработана для литературы, что делает ее идеальной для длинных текстов. Это приятный ритмичный и динамичный шрифт, который хорошо сочетается с Roboto.
4. ArvoArvo — это гладкий, гибкий на вид шрифт, основу которого составляют геометрические узоры. Это легко читаемый шрифт с засечками, который имеет традиционную атмосферу, но не кажется скучным или скучным.
5. Аматик SCЭтот прекрасный нарисованный от руки шрифт идеально подходит для заголовков. Это просто и весело — нам это особенно нравится, потому что он не жертвует удобочитаемостью ради стиля.
6. Josefin SlabJosefin Slab — это современный стильный шрифт, который идеально подходит для придания изысканности любому веб-сайту. Он хорошо работает для основного текста и будет хорошо смотреться рядом с заголовками в Amatic SC.
7. Bowlby One SC
Bowlby One SC предназначен для заголовков и выпускается только в одном стиле — мы не рекомендуем использовать его для основного текста. Однако, если вам нужны эффектные, громоздкие заголовки со слегка шероховатыми краями, то Bowlby One SC — идеальный выбор.
8. Dancing ScriptЕсли вам нужен стиль рукописного шрифта, сложный, но в то же время дружелюбный и довольно непринужденный, обратите внимание на Dancing Script. У него приятное спонтанное ощущение — идеально, если вы стремитесь к классике, не чувствуя себя душно. При использовании в заголовках Dancing Script прекрасно сочетается с Lato.
9. Playfair Display SCДля заголовков в традиционном стиле Playfair Display SC — сильный и универсальный стиль шрифта. Нам особенно нравятся тонкие различия между стандартным и курсивным шрифтом. Версию этого шрифта, содержащую символы нижнего регистра, можно найти на Playfair Display.
10. Poppins
Использование изогнутых линий в дизайне Poppins придает ему открытый и дружелюбный вид. Он предлагает 18 различных стилей на выбор, от очень тонких и утонченных до тяжелых и смелых дизайнов. Наш фаворит — Extra-bold 800, который действительно сделает ваши заголовки яркими!
Если вам нужно надежное место для загрузки выбранного стиля шрифта или вы просто ищете вдохновение, вот полезная коллекция ресурсов для начала работы.
Надежные библиотеки шрифтов
- Google Fonts — открытый исходный код, бесплатные шрифты для просмотра и загрузки
- Adobe Fonts — шрифты для тех, у кого есть подписка Creative Cloud
- MyFonts — бесплатные и платные шрифты (вы выбираете нужный тип лицензии при оформлении заказа)
- Wild Type — бесплатные и платные шрифты для креативного дизайна
Inspiration
- Wix Fonts — 20 классных шрифтов, которые разбудят ваше воображение
- 50 элегантных дизайнов шрифтов — список стильных шрифтов Canva
- Как выбрать цветовую схему — узнайте, как выбрать правильный цвет шрифта
Инструменты
- Coolors.
 co — простой в использовании генератор цветовых схем
co — простой в использовании генератор цветовых схем - Цвета веб-сайта Colormind — просмотрите свою цветовую схему на демонстрационной целевой странице
- WebAIM Contrast Checker — убедитесь, что ваш шрифт и цвета фона читабельны
Шрифты важны. Они передают смысл и могут создать или разрушить индивидуальность вашего бренда. Люди судят о ваших шрифтах еще до того, как прочтут хоть одно слово вашего контента, поэтому выбор наилучшего стиля шрифта является ключом к созданию необходимого первого впечатления.
Теперь, когда вы знаете, почему шрифты важны и какие из них больше всего подходят вашему бренду, вы готовы начать выбирать свои собственные стили шрифтов! Мы хотели бы знать, какие шрифты вы выберете, поэтому напишите нам в комментариях, чтобы мы знали ваши любимые шрифты!
Это зависит! Если вы загружаете свой шрифт с такого сайта, как Google Fonts , вам не о чем беспокоиться — все эти шрифты лицензированы как для личного, так и для коммерческого использования.
 На других сайтах вам может потребоваться выбрать нужную лицензию или приобрести коммерческую лицензию отдельно.
На других сайтах вам может потребоваться выбрать нужную лицензию или приобрести коммерческую лицензию отдельно.Персональная лицензия на шрифт позволяет вам использовать ваш шрифт в личных целях в частных проектах. Если вы будете использовать свой шрифт для заработка (например, для изготовления открыток или сумок), вам потребуется коммерческая лицензия.
В общем, лучше перестраховаться — хотя бы для основного экземпляра. Темно-серый цвет на белом фоне — наш любимый выбор, так как он менее резкий и с меньшей вероятностью утомляет глаза, чем абсолютно черные буквы. Для заголовков вы можете немного повеселиться с цветом, если они всегда читаемы.
Размер основного текста должен быть не менее 16 пикселей. Для заголовков вы можете играть с гораздо большими размерами, чтобы соответствовать вашему брендингу.
Автор:
Я работаю контент-менеджером в Website Builder Expert, а это значит, что я читаю и редактирую практически весь контент, который мы публикуем, и работаю с нашими замечательными писателями и исследователями, чтобы предоставить вам наилучшие возможные советы для достижения ваших целей.
 онлайн цели. За последние пять лет я создал демонстрационные веб-сайты, используя все рассмотренные нами конструкторы веб-сайтов, поэтому у меня есть опыт и знания, чтобы помочь вам. На вашей стороне эксперты — я здесь, чтобы помочь вам достичь ваших онлайн-целей и получить удовольствие от процесса!
онлайн цели. За последние пять лет я создал демонстрационные веб-сайты, используя все рассмотренные нами конструкторы веб-сайтов, поэтому у меня есть опыт и знания, чтобы помочь вам. На вашей стороне эксперты — я здесь, чтобы помочь вам достичь ваших онлайн-целей и получить удовольствие от процесса!11 лучших шрифтов для веб-дизайна
Выбор правильного шрифта жизненно важен для отличного веб-дизайна. Эти 11 популярных шрифтов нравятся дизайнерам, потому что они сочетают в себе визуальное воздействие и универсальность.
Команда Webflow
Элементы не найдены.
Выбор шрифта является важной деталью, которая может создать или разрушить ваш веб-дизайн.
От традиционных шрифтов с засечками до креативных шрифтов — выбор удачных пар шрифтов важен для каждого проекта. Но с таким количеством вариантов, кто может сказать, какие шрифты лучше всего подходят для создания визуального эффекта?
Чтобы помочь определить одни из самых лучших шрифтов для веб-дизайна, мы изучили выбор шрифтов пользователями Webflow за последние несколько лет.
 Мы обнаружили 11 разных шрифтов, которые из года в год занимают первые места в чартах.
Мы обнаружили 11 разных шрифтов, которые из года в год занимают первые места в чартах.Знакомство с некоторыми из лучших шрифтов для веб-дизайна и варианты Slab были лидерами среди пользователей Webflow в течение последних нескольких лет.
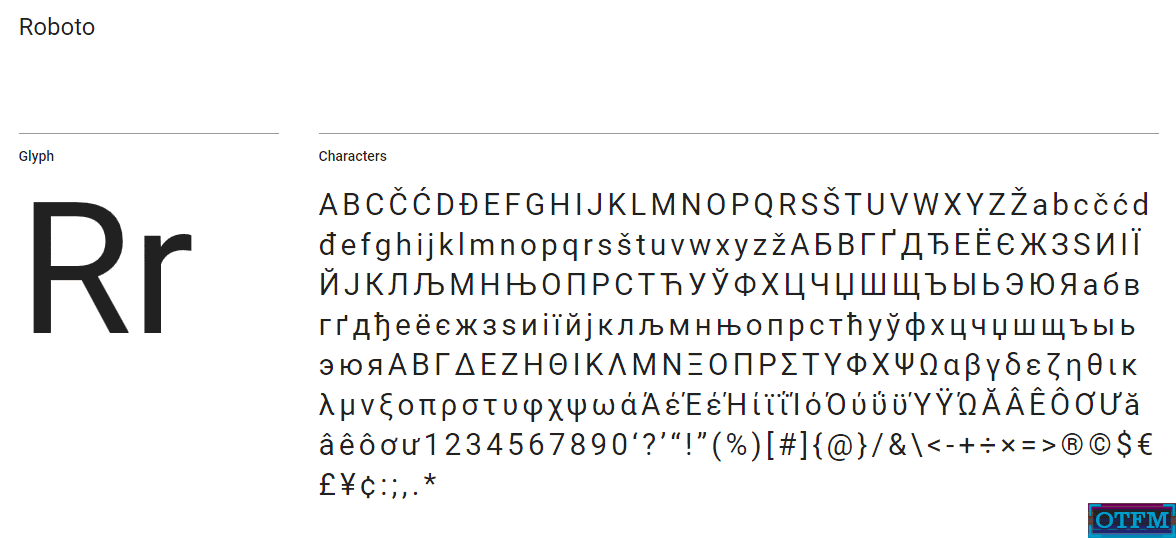
Monograph сочетает sans serif Roboto со специальным шрифтом с засечками.Семейство шрифтов Roboto предлагает широкий выбор вариантов насыщенности, ширины и стилей, что делает его универсальным выбором для дизайна веб-сайтов. Сжатые версии обеспечивают большую эффективность использования пространства, в то время как версии с засечками предлагают вариант с засечками для сочетания с классическим Roboto.
Roboto имеет отличную поддержку символов для многих основных систем письма, включая расширенную латиницу (для всех европейских языков), кириллицу (русский/болгарский/украинский и т. д.), греческий и ивритский алфавиты среди прочих, что делает его идеальным для многоязычных веб-сайтов.
Libre Franklin
Libre Franklin — это современный и универсальный веб-шрифт, который привносит в Интернет эстетику классического американского шрифта.
Источник Это распространенный выбор для многоязычных веб-сайтов, поскольку он поддерживает как языки на основе латиницы, так и нелатинские языки, такие как греческий, кириллица и арабский.
Это распространенный выбор для многоязычных веб-сайтов, поскольку он поддерживает как языки на основе латиницы, так и нелатинские языки, такие как греческий, кириллица и арабский.Этот шрифт с цифровой оптимизацией был создан с использованием функций OpenType, таких как капитель, лигатуры, средства форматирования дробей и другие стилистические альтернативы. Это гарантирует, что шрифт останется четким и четким независимо от размера экрана или степени увеличения или уменьшения масштаба. А благодаря более чем 700 глифам и трем разным весам Libre Franklin предоставляет дизайнерам множество вариантов типографского дизайна.
Raleway
Raleway — это шрифт без засечек с открытыми формами букв, который облегчает чтение на экране. Благодаря различным весам, ширинам и стилистическим альтернативам, включая росчерки, лигатуры, дроби, цифры в старом стиле, стрелки и буквы в кружках, у дизайнеров есть множество вариантов для работы с этим классическим шрифтом.
Источник
Операционные системы Windows и Mac поддерживают Raleway. Он также доступен в Google Fonts, что делает его одним из лучших шрифтов для веб-дизайна, поскольку дизайнеры могут получить доступ к шрифту, не беспокоясь о лицензировании или загрузке каких-либо файлов. В Webflow вы можете добавлять шрифты Google непосредственно в свой проект.
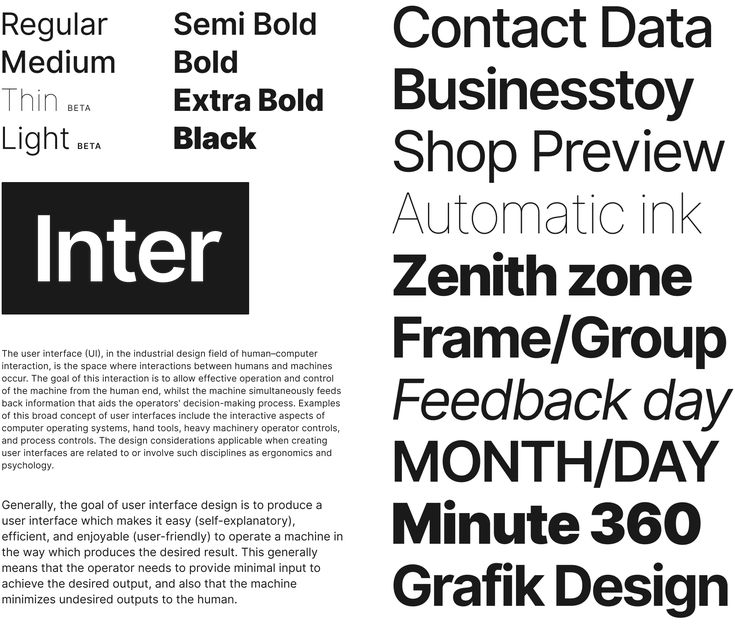
Inter
Inter был специально разработан для экранов и пользовательских интерфейсов. Поскольку это вариативный шрифт, Inter особенно хорошо работает в адаптивном дизайне, потому что он может легко адаптироваться к разным размерам и разрешениям экрана, гарантируя, что ваш контент всегда легко читается на всех устройствах, включая маленькие экраны.
O0 Дизайн использует Inter для элементов меню и основного текстаInter предлагает ряд стилистических альтернатив, которые позволяют дизайнерам добавлять тонкие нюансы в свою типографику. А поскольку Inter — это проект с открытым исходным кодом, у дизайнеров есть возможность настроить его в соответствии со своими конкретными потребностями.

Source Sans Pro
Source Sans Pro — один из лучших шрифтов для веб-дизайна, поскольку он был специально разработан для обеспечения максимальной разборчивости и удобочитаемости в Интернете. Этот шрифт без засечек имеет четкие и лаконичные формы букв, которые делают его легко просматриваемым. Щедрый интервал также помогает Source Sans Pro выделяться на фоне загруженного фона или изображений на веб-страницах.
SourceНабор символов Source Sans Pro охватывает более 200 языков и вариантов, таких как кириллица, греческий и вьетнамский, что делает его идеальным для многоязычных и международных веб-сайтов. Кроме того, этот шрифт был разработан с использованием технологии сглаживания — метода, используемого для улучшения внешнего вида шрифтов на цифровых дисплеях, — что позволяет ему отлично выглядеть даже на экранах с низким разрешением.
Poppins
Poppins — это шрифт без засечек, который может обрабатывать символы латинского алфавита и системы деванагари, используемой в таких языках, как хинди или санскрит.
Набор Sprkl Webflow & Figma Wireframe Kit использует Poppins для заголовков и кнопок. Геометрические формы шрифта Если вы ищете международный универсальный шрифт, Poppins — отличный выбор.
Если вы ищете международный универсальный шрифт, Poppins — отличный выбор.Poppins обеспечивают читаемость шрифта в небольших размерах, а его современные, но неподвластные времени изгибы выглядят эффектно, когда они увеличены на больших экранах или мобильных устройствах. Он идеально подходит для веб-дизайна и дизайна пользовательского интерфейса, которые требуют стиля, ясности и удобочитаемости.
Кроме того, функции OpenType от Poppins предлагают массу возможностей для настройки текста. Например, лигатуры можно использовать для объединения двух или более символов в одну форму глифа, помогая дизайнерам создавать более интересные типографские эффекты без ущерба для удобочитаемости или совместимости между браузерами и устройствами.
Раскройте свой творческий потенциал в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высококачественных прототипов без написания ни строчки кода.

Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
DM Sans
DM Sans предлагает чистый современный вид, который хорошо сочетается с минималистским дизайном. Этот шрифт без засечек имеет геометрическую форму с закругленными углами, что придает ему дружелюбный, но профессиональный вид. Вы часто будете видеть, что DM Sans используется в качестве основного текста на веб-сайтах, потому что он был предназначен для небольших размеров текста.
ИсточникБлагодаря набору глифов Latin Extended, DM Sans хорошо работает для английского и западноевропейских языков. В дополнение к пяти весам DM Sans включает функции OpenType, такие как дроби, порядковые номера, надстрочные и нижние индексы, формы с учетом регистра, пропорциональные числа и табличные числа.
Playfair Display
Playfair Display — это дисплейный шрифт с засечками, четкими жирными линиями и современным оформлением, который хорошо подходит для заголовков и заголовков.
Источник Шрифт имеет слегка сжатые символы, открытую форму и закругленные концы, поэтому он работает и с небольшими размерами текста.
Шрифт имеет слегка сжатые символы, открытую форму и закругленные концы, поэтому он работает и с небольшими размерами текста.Благодаря набору глифов Latin Extended, DM Sans хорошо работает для английского и западноевропейских языков. В дополнение к пяти весам DM Sans включает функции OpenType, такие как дроби, порядковые номера, надстрочные и нижние индексы, формы с учетом регистра, пропорциональные числа и табличные числа.
FA (solid 900, бренды 400, 400)
FA (Font Awesome) Solid 900, FA Brand 400 и FA 400 технически не являются гарнитурами, а, скорее, представляют собой три версии одной и той же мощной библиотеки иконочных шрифтов. в веб-дизайне. Font Awesome — это коллекция настраиваемых иконок, которые можно добавить на любой веб-сайт. Эти наборы иконок заслуживают упоминания, потому что они невероятно популярны в пользовательском интерфейсе и веб-дизайне.
SourceFA Solid 900 имеет самую высокую контрастность и яркость, что делает его идеальным для заголовков.
 Бренд FA 400, с другой стороны, предлагает немного меньшую контрастность, но предлагает несколько уникальных функций, таких как цвет, анимация и другие параметры стиля, размер которых можно изменить по запросу. Версия FA 400 сочетает в себе качество и сложность, подходящие для больших пользовательских интерфейсов или небольших значков, которые требуют большей детализации без ущерба для четкости.
Бренд FA 400, с другой стороны, предлагает немного меньшую контрастность, но предлагает несколько уникальных функций, таких как цвет, анимация и другие параметры стиля, размер которых можно изменить по запросу. Версия FA 400 сочетает в себе качество и сложность, подходящие для больших пользовательских интерфейсов или небольших значков, которые требуют большей детализации без ущерба для четкости.Rubik
Rubik — названный в честь кубика Рубика — еще один геометрический шрифт без засечек, доступный через Google Fonts.
На веб-сайтах Рубик отлично подходит для заголовков и заголовков, особенно в сочетании с более традиционным шрифтом с засечками для основного текста. Семейство шрифтов Rubik включает в себя девять начертаний и впечатляющий набор функций OpenType, что делает его идеальным для дизайнеров, которым нужен разборчивый шрифт, оставляющий место для творчества.
Joe Sovcik использует Rubik для заголовков и пунктов меню.Rubik не только хорошо работает с латиницей, но и поддерживает кириллические языки, такие как русский или болгарский.

Lora
Lora — элегантный современный шрифт с уникальным сочетанием старинных форм букв с засечками и современных элементов без засечек, создающий красивую эстетику для любого дизайнерского проекта. Благодаря слегка сжатым буквам он помогает привлечь внимание к заголовкам или важным визуальным элементам на странице, обеспечивая при этом отличную читаемость.
ИсточникВ дополнение к четырем ширинам и девяти весам, Lora также включает множество лигатур, которые позволяют изящно соединять формы букв без ущерба для читаемости при разных размерах или при использовании в разных контекстах.
Какие шрифты вы будете использовать в своем следующем дизайне?
В конечном счете, выбор «правильного» шрифта для вашего веб-сайта сводится к нахождению баланса между креативностью, удобочитаемостью и доступностью. При выборе шрифтов обязательно учитывайте не только визуальное воздействие, но и доступность и безопасность шрифта в Интернете.
Готовы начать проектирование? Узнайте, как добавить шрифты Google в свой проект Webflow, загрузить свои собственные шрифты или использовать вариативные шрифты.

25 января 2023 г.
Ресурсы
Поделитесь этим
Рекомендуемые чтения
Ресурсы
Ресурсы
Ресурсы
Подпишитесь на Webflow Inspo
Get лучших, самых крутых и последних в дизайне и NO-коде.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействие и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.


 php файл
php файл Это создает ощущение модернизма и прогрессивности (см. шрифты в правой части инфографики выше).
Это создает ощущение модернизма и прогрессивности (см. шрифты в правой части инфографики выше). д.
д.



 co — простой в использовании генератор цветовых схем
co — простой в использовании генератор цветовых схем На других сайтах вам может потребоваться выбрать нужную лицензию или приобрести коммерческую лицензию отдельно.
На других сайтах вам может потребоваться выбрать нужную лицензию или приобрести коммерческую лицензию отдельно. онлайн цели. За последние пять лет я создал демонстрационные веб-сайты, используя все рассмотренные нами конструкторы веб-сайтов, поэтому у меня есть опыт и знания, чтобы помочь вам. На вашей стороне эксперты — я здесь, чтобы помочь вам достичь ваших онлайн-целей и получить удовольствие от процесса!
онлайн цели. За последние пять лет я создал демонстрационные веб-сайты, используя все рассмотренные нами конструкторы веб-сайтов, поэтому у меня есть опыт и знания, чтобы помочь вам. На вашей стороне эксперты — я здесь, чтобы помочь вам достичь ваших онлайн-целей и получить удовольствие от процесса! Мы обнаружили 11 разных шрифтов, которые из года в год занимают первые места в чартах.
Мы обнаружили 11 разных шрифтов, которые из года в год занимают первые места в чартах. Это распространенный выбор для многоязычных веб-сайтов, поскольку он поддерживает как языки на основе латиницы, так и нелатинские языки, такие как греческий, кириллица и арабский.
Это распространенный выбор для многоязычных веб-сайтов, поскольку он поддерживает как языки на основе латиницы, так и нелатинские языки, такие как греческий, кириллица и арабский.

 Если вы ищете международный универсальный шрифт, Poppins — отличный выбор.
Если вы ищете международный универсальный шрифт, Poppins — отличный выбор.
 Шрифт имеет слегка сжатые символы, открытую форму и закругленные концы, поэтому он работает и с небольшими размерами текста.
Шрифт имеет слегка сжатые символы, открытую форму и закругленные концы, поэтому он работает и с небольшими размерами текста. Бренд FA 400, с другой стороны, предлагает немного меньшую контрастность, но предлагает несколько уникальных функций, таких как цвет, анимация и другие параметры стиля, размер которых можно изменить по запросу. Версия FA 400 сочетает в себе качество и сложность, подходящие для больших пользовательских интерфейсов или небольших значков, которые требуют большей детализации без ущерба для четкости.
Бренд FA 400, с другой стороны, предлагает немного меньшую контрастность, но предлагает несколько уникальных функций, таких как цвет, анимация и другие параметры стиля, размер которых можно изменить по запросу. Версия FA 400 сочетает в себе качество и сложность, подходящие для больших пользовательских интерфейсов или небольших значков, которые требуют большей детализации без ущерба для четкости.