60 бесплатных шаблонов форм входа на CSS3 HTML5 2023
Коллекция Шаблоны форм входа HTML5 CSS3 которые вы можете использовать для своего сайта без каких-либо затрат.
Вы когда-нибудь сталкивались с формой входа в систему при публикации комментария на WordPress при регистрации на онлайн-форуме или даже при использовании своих дескрипторов в социальных сетях?
Ну, где-то вы наверняка сталкивались с такими формами.
И нет, не думайте о них как о хлопотах. Скорее, формы входа являются отличным источником общения между онлайн-платформой и ее аудиторией; а с ростом склонности к клиентоориентированной деловой практике поддержание постоянного контакта со своей аудиторией становится необходимым для любого бизнеса.
От сервисно-ориентированных компаний, собирающих потенциальных клиентов через вход пользователя в систему, до форумов и блогов, предлагающих членство на своем веб-сайте с помощью регистрационной формы участника, формы входа в систему можно найти во всем Интернете.
Построенный CSS3 и HTML5, форма входа необходима для всех современных онлайн-компаний.
Для неспециалистов, которые могут подумать, как CSS3 и HTML5 связаны с формой входа; HTML5 (язык гипертекстовой разметки) — это стандартный язык разметки, который используется для создания веб-страниц, а CSS3 (каскадная таблица стилей) — это язык, используемый для описания внешнего вида и форматирования документа, написанного на языке разметки.
Сочетание этих двух помогает в создании уникальных и ориентированных на пользователя форм входа.
Ниже приведен список 50 шаблонов формы входа в систему CSS3 HTML5 которые разработаны с учетом последних практик UI/UX.
Эти шаблоны форм входа доступны бесплатно и могут быть легко интегрированы в ваш блог/веб-сайт, чтобы помочь вам общаться со своей аудиторией, как никогда раньше.
Форма входа с анимированным фоном
Если вам нужна простая форма входа с анимированным фоном, то этот вариант для вас. Это очень простая форма регистрации, которую можно использовать в любом проекте, чтобы добавить очень простую, но привлекательную форму.
Это очень простая форма регистрации, которую можно использовать в любом проекте, чтобы добавить очень простую, но привлекательную форму.
Форма поставляется с анимированным фоном с движущимся эффектом.
Код готов, вам просто нужно добавить его на страницу входа. Форма добавит 2 простых варианта для регистрации и входа.
Получить шаблон
Войти через Facebook или Twitter
Как следует из названия, это очень простой вариант регистрации, который поможет вам добавить форму регистрации на свой сайт, позволяя вашим посетителям входить на ваш сайт, используя свои профили в Facebook или Twitter.
Шаблон чистый и минимальный, что сделает ваш проект очень профессиональным.
Получить шаблон
Форма творческого входаДействительно простой, но элегантный инструмент, Creative Login Form создан с использованием CSS3 и HTML5. Эту форму можно использовать даже в качестве регистрационной формы. Его легко создать, и он отлично смотрится в любом приложении.
Получить шаблон
Выпадающая форма входаКак видно из названия, эта форма входа имеет раскрывающийся формат. Форма отображается при нажатии на кнопку «Войти». Удобный интерфейс выпадающей формы входа позволяет отображать форму в любом месте на вашем сайте.
Получить шаблон
Плавающая форма регистрацииЕсли вы думаете, что эта форма продолжает плавать туда-сюда, то нет, она этого не делает! Плавающая форма регистрации отличается элегантным дизайном и является отличным инструментом для создания формы регистрации с использованием вкладок и меток плавающей формы. В дизайне очень здорово!
Получить шаблон
Простая форма входаКак следует из названия, простая форма входа выглядит очень просто. Первоначально это было сделано для того, чтобы люди не могли войти на определенный сайт WordPress без регистрации. Позже инструмент стал очень популярным благодаря чистому и аккуратному дизайну.
Получить шаблон
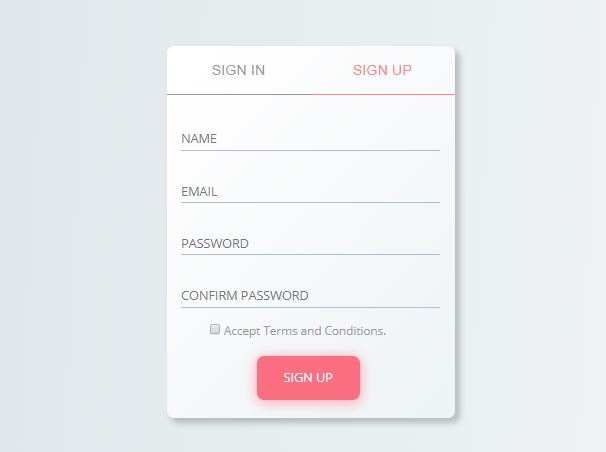
Flat Login- Форма регистрацииЭтот шаблон предлагает чистый и элегантный дизайн формы входа. Уникальная особенность Flat Login-Sign up Form заключается в том, что после того, как вы нажмете кнопку «Нажми меня» в правом верхнем углу, плавная анимация превратит ее в форму регистрации.
Уникальная особенность Flat Login-Sign up Form заключается в том, что после того, как вы нажмете кнопку «Нажми меня» в правом верхнем углу, плавная анимация превратит ее в форму регистрации.
Получить шаблон
Логин в фейсбукНам, наверное, не нужно рассказывать вам об этом! Этот очень популярный шаблон формы входа прост и понятен, и его можно легко импортировать на ваш сайт. С помощью формы входа в Facebook вы можете упростить задачу регистрации для своих пользователей, напрямую связав ее с их профилем Facebook.
Мы также перечислили некоторые из лучших плагины социального входа для WordPress здесь.
Получить шаблон
Анимированная форма входаАнимированная форма входа представляет собой форму входа в анимационном стиле и поставляется с привлекательными стилями анимации. В верхней части шаблона формы входа написано «Привет, вы уже вошли в систему», а позже он преобразуется в форму входа внизу.
Получить шаблон
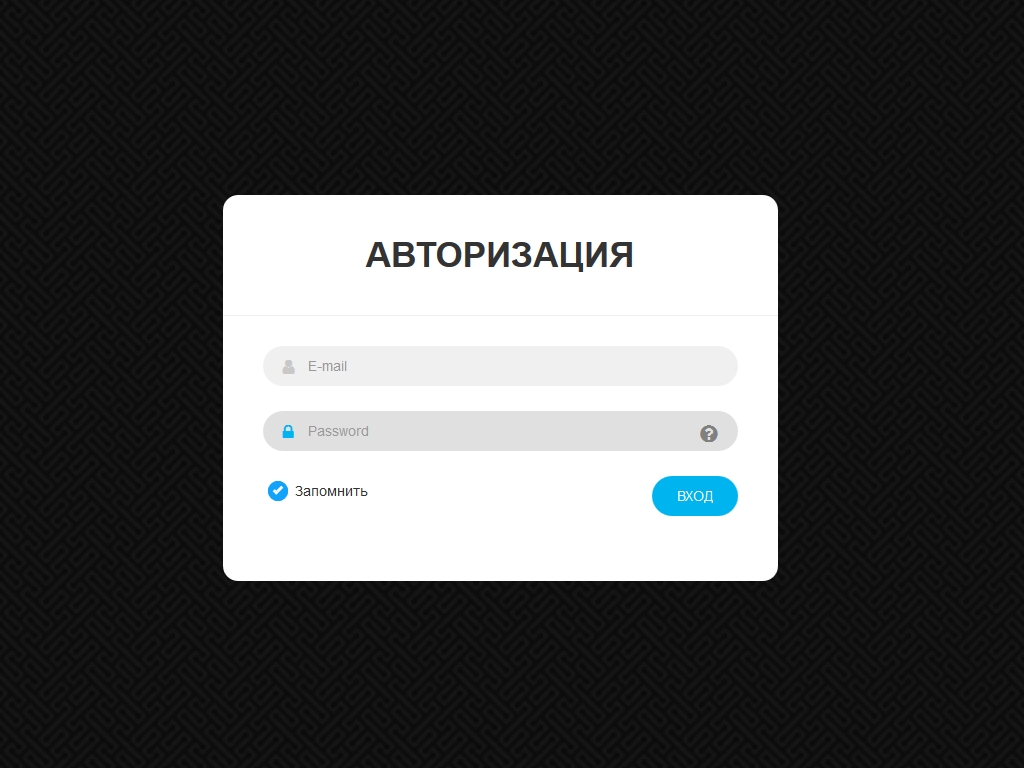
Форма входа с использованием CSS3 и HTML5Этот шаблон формы входа использует CSS3 и HTML5, чтобы помочь вам создать простую форму входа. Он использует множество полезных элементов для создания эффекта многостраничного оформления. Форма входа с использованием CSS3 и HTML5 упрощает проверку и отправку формы с помощью HTML5.
Он использует множество полезных элементов для создания эффекта многостраничного оформления. Форма входа с использованием CSS3 и HTML5 упрощает проверку и отправку формы с помощью HTML5.
Получить шаблон
Форма входа для iPhoneФорма входа для iPhone — это креативный способ отображения формы входа на iPhone. Он прост и элегантен внешне. Использование его с макетом еще больше улучшает его функционирование.
Получить шаблон
Войти с эффектом встряхиванияВойти с эффектом встряхивания — это уникальный и увлекательный инструмент. Наряду с предоставлением всех основных функций формы входа в систему, этот шаблон формы входа демонстрирует приятный эффект дрожания экрана вашего устройства, когда вы вводите неправильный пароль, чтобы вы знали о том же. Так круто!
Получить шаблон
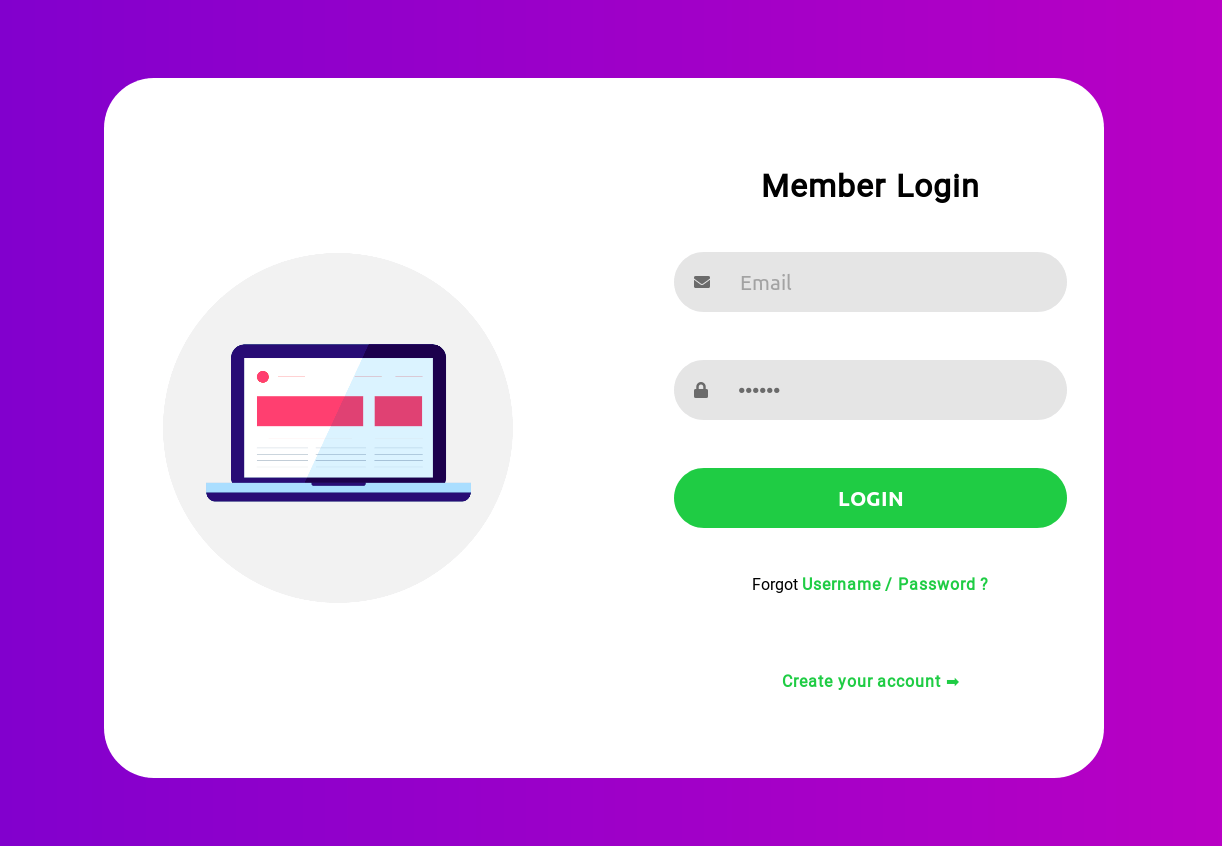
Современная форма входа на CSSКрасивая современная форма входа на CSS с синим фоном и плавающим эффектом. Вы можете легко настроить дизайн входа в систему в соответствии с вашими требованиями.
Минималистичная форма входа легко привлечет ваших посетителей и сделает ваш бизнес очень профессиональным.
Получить шаблон
Бокси Форма входаОн называется квадратным, потому что первое, что вы видите, — это квадратная коробка. При нажатии на поле появляется форма входа. Наряду с добавлением элементов, улучшающих взаимодействие с пользователем, форма входа Boxy добавит визуальной привлекательности вашему веб-сайту.
Получить шаблон
Форма входа в системуA материал конструкции шаблон входа с минимальным ощущением. Эта форма входа подходит для любого творческого варианта дизайна, социальных сайтов и любого членского сайта, которому требуется креативная форма входа.
Получить шаблон
Современная форма входаСовременный креативный дизайн формы входа, который может демонстрировать изображение с красивым слоем на нем. Этот логин может стать отличным вариантом для любого креативного дизайна, веб-сайта, социальных сетей и т. д.
д.
Получить шаблон
Элегантный входЭлегантный шаблон входа! Элегантный вход имеет очень простой и чистый дизайн и милый фон еще больше повышает визуальную привлекательность вашего веб-сайта.
Получить шаблон
Красная форма входаЕдинственный цвет, кроме белого, в этой форме — красный, отсюда и название «Красная форма входа». Форма имеет основные поля ввода и не требует лишнего программирования для настройки удобной для вас формы входа.
Получить шаблон
Концепция анимации входа/выхода из системыХотите быстрый вход для ваших клиентов? Попробуйте этот шаблон и приступайте к делу. С концепцией анимации входа / выхода все, что вам нужно сделать, это ввести свои данные, чтобы войти в свою учетную запись. И вы всегда можете нажать кнопку выхода, чтобы выйти.
Получить шаблон
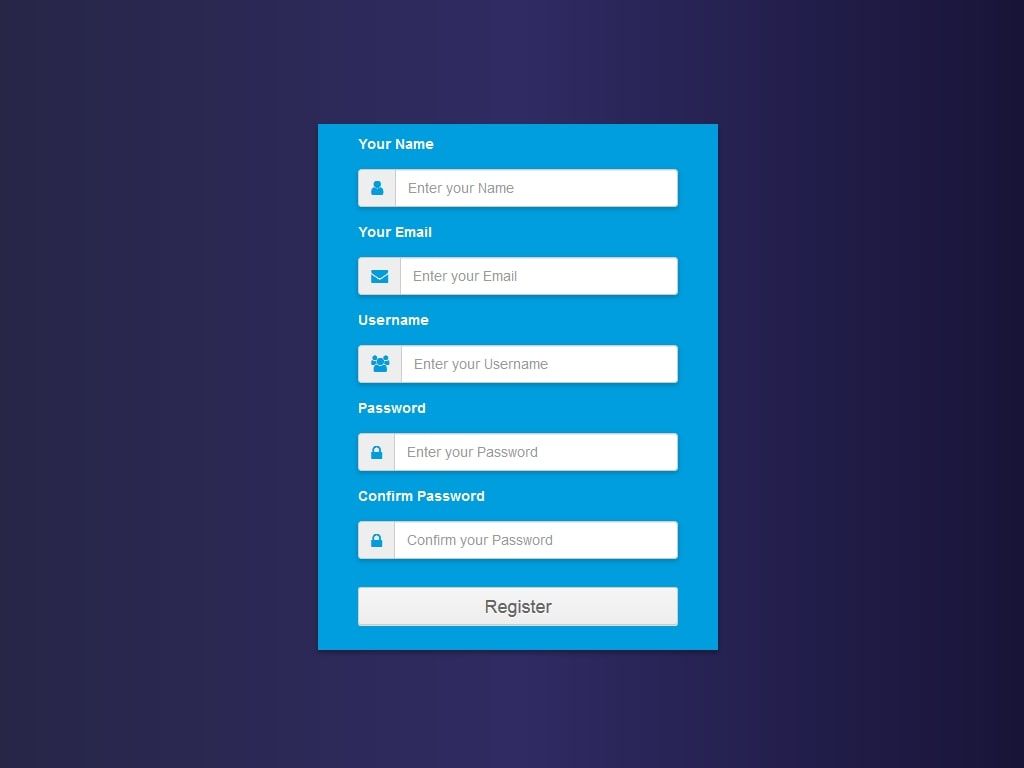
Форма входа в системуЭта простая, понятная и хорошо организованная форма входа и регистрации в Material создана с использованием эффективного CSS3. Поскольку дизайн Google становится довольно популярным по сравнению с плоским дизайном, этот шаблон, безусловно, является отличным выбором.
Поскольку дизайн Google становится довольно популярным по сравнению с плоским дизайном, этот шаблон, безусловно, является отличным выбором.
Получить шаблон
Минимальная форма входа с плавной анимациейВ соответствии со своим названием, эта минимальная форма входа в систему имеет простую и плавную анимацию, которая открывает раздел входа в систему, когда вы нажимаете на изображение или кнопку, которая является важной частью дизайна этого шаблона.
Получить шаблон
Спокойный экран входаCalm Login Screen — это чистый шаблон входа в систему с анимированным фоном, который придает успокаивающий вид всей странице вашего сайта. Что касается дизайна, то этот шаблон действительно оправдывает свое название.
Получить шаблон
Форма входа для создания учетной записиЭта форма входа поможет вам создать забавный эффект плавного появления в форме входа. Нажав на опцию «нажми меня», вы можете легко изменить форму, чтобы зарегистрироваться и создать учетную запись.
Получить шаблон
Плоская форма входа в пользовательский интерфейсБесплатный HTML, CSS с использованием минимального кода, дизайн страницы входа на сайт и некоторые другие функции предоставляются этим шаблоном входа абсолютно бесплатно! Форма входа с плоским интерфейсом — отличный выбор, если вы хотите упростить регистрацию пользователей.
Получить шаблон
Прозрачная форма входаФон этой формы входа выглядит прозрачным, отсюда и название «прозрачный». Этот чистый и простой шаблон создан исключительно с использованием CCS и HTML и обеспечит необходимое удобство для пользователя на вашем веб-сайте.
Получить шаблон
Вход в уникальный стильВход в уникальный стиль — творческий. Он выглядит так же уникально, как и его название, и идеально подходит для всех видов веб-сайтов и блогов. Благодаря чистому дизайну это отличный выбор!
Получить шаблон
Классическая форма входаКлассический шаблон формы входа — это классический и олдскульный подход к форме входа. Тем не менее, это также имеет оттенок современного стиля. Это отличный выбор для веб-сайтов, которые хотят сосредоточиться на простоте.
Тем не менее, это также имеет оттенок современного стиля. Это отличный выбор для веб-сайтов, которые хотят сосредоточиться на простоте.
Получить шаблон
Яркий интерфейс входа в систему CSS и PSDШаблон Vibrant Login Interface представляет собой интегрированную смесь PSD и полностью закодированной версии HTML/CSS. Интегрируйте его прямо на свой веб-сайт и приступайте к работе!
Получить шаблон
Белая простая форма входаВ соответствии со своим названием, White Simple Login Form имеет простой и минималистичный дизайн. Он включает в себя множество удивительных функций, а круглая кнопка «Отправить» придает ему потрясающий вид.
Получить шаблон
Плоская форма входаПлоский шаблон формы входа выполнен в элегантном красно-белом цветовом сочетании. Шаблон приходит интегрирован с HTML и CSS.
Получить шаблон
Простая форма входаПростая форма входа разработана исключительно с помощью CSS3 и создана с использованием простой и красивой разметки. Он разработан с использованием очень простых свойств CSS3 и идеально подходит для блогов и веб-сайтов, которые хотят сосредоточиться на обеспечении хорошего пользовательского опыта.
Он разработан с использованием очень простых свойств CSS3 и идеально подходит для блогов и веб-сайтов, которые хотят сосредоточиться на обеспечении хорошего пользовательского опыта.
Получить шаблон
Темная форма входа в минималистском стилеЭта форма входа — еще один хороший вариант, она представлена в темном сочетании черного и фиолетового цветов. Он имеет чистый дизайн, придающий ему минималистичный вид. Элегантный!
Получить шаблон
Пользовательский стиль формы входаЭто форма входа, которая действительно оправдывает свое название. Имея пять различных демонстрационных вариантов, пользовательский стиль формы входа гарантирует, что вы получите форму входа, которая идеально соответствует вашим требованиям.
Получить шаблон
Чистый CSS Размытый фон видео Окно входа в системуЧистый CSS Размытый фон видео Окно входа в систему форма имеет размытое видео, работающее в фоновом режиме, а сама форма показывает прозрачность. Это отличный выбор для всех тех, кто хочет предпочесть гранжевый вид форме входа на своем веб-сайте.
Это отличный выбор для всех тех, кто хочет предпочесть гранжевый вид форме входа на своем веб-сайте.
Получить шаблон
Форма входа во FlatyFlaty Login Form — это на 100% адаптивный макет формы входа, который хорошо отображается на всех типах устройств. Он хорошо построен на HTML5, CSS3 и Jquery.
Получить шаблон
Форма входа в фуд-кортИщете что-то уникальное и современное для своего сайта? Попробуйте этот шаблон формы входа! Шаблон формы входа в Food Court можно использовать для любого веб-сайта, а его уникальное сочетание креативности и профессионализма делает его отличным выбором для мгновенного привлечения клиентов!
Получить шаблон
Красочная форма входаКрасочная форма входа — это креативно разработанная форма входа, состоящая из CSS3 и языка разметки. Это обеспечивает привлекательный и гламурный внешний вид вашего сайта.
Получить шаблон
Теневая форма входаЕсли вы ищете уникальную и современную форму входа в систему, шаблон теневой формы входа может быть одним из лучших вариантов. Более того, этот шаблон можно использовать для всех видов веб-сайтов.
Более того, этот шаблон можно использовать для всех видов веб-сайтов.
Получить шаблон
Форма входа в космосКосмическая форма входа — это простой и понятный шаблон формы входа, который можно использовать для всех типов веб-сайтов. Привлекательный внешний вид, который он придает вашему сайту, наверняка понравится вашим посетителям.
Стеклянная форма входаЭтот шаблон не только стильный, но и «стеклянный»! Стеклянный шаблон формы входа придает стеклянный вид искусно разработанной форме входа. Мы уверены, что посетителям вашего сайта это понравится.
Форма входа на мероприятиеЭто искусно разработанный и современный шаблон входа в систему, подходящий для любого веб-сайта. Будучи довольно привлекательной, форма входа на мероприятие придаст отличный внешний вид вашему сайту.
Форма входа сотрудникаЭта замысловатая и элегантная форма входа выделит ваш сайт среди остальных. Форма входа сотрудника действительно может идеально отображаться на всех типах устройств.
Форма входа сотрудника действительно может идеально отображаться на всех типах устройств.
Получить шаблон
Значок пользователя Форма входаФорма входа в систему со значком пользователя отличается от остальных в этом списке, поскольку она отображает значок пользователя в верхней части формы входа. Он аккуратный, имеет гладкий дизайн и очень ориентированные на пользователя функции.
Получить шаблон
Адаптивная форма входа в лентуХотите знать, почему эта форма входа называется «ленточной»? Мы расскажем вам, почему! Он так называется, потому что этот визуально привлекательный шаблон имеет лентовидный дизайн. В дополнение к этому, он также поставляется с надстройкой «запомнить меня».
Получить шаблон
Эффективная форма входаЭффективная форма входа — это современная и профессиональная панель входа. Он имеет множество функций, таких как видео набора текста на клавиатуре в фоновом режиме, которые привлекают внимание пользователей при первом контакте.
Получить шаблон
Отзывчивая приветственная форма входаОтзывчивая приветственная форма входа имеет чистый, гладкий и стильный фон с розовым оттенком, что придает ей модный и женственный вид. Этот шаблон безупречно реагирует на чистый и современный макет. И он хорошо работает на всех видах устройств и экранов.
Получить шаблон
Плоская адаптивная форма входа в церковьПлоская адаптивная форма входа в церковь создана с использованием веб-технологий, таких как CSS3 и HTML. Он имеет плоский и адаптивный дизайн, подходящий для всех типов сайтов и веб-страниц.
Получить шаблон
Форма входа на чистом CSS3Простой шаблон формы входа на CSS3, который вы можете использовать бесплатно. Вы можете быстро переключаться между формой входа и формой регистрации, чтобы упростить пользователям работу в соответствии с их потребностями.
Код прост, и если вы хотите внести изменения в комбинацию цветов в соответствии с вашими потребностями, вы можете сделать это, отредактировав код.
Q1. Как может помочь вход с помощью CSS из шаблонов?
Вы можете использовать любой из этих шаблонов формы входа в систему CSS3, HTML, чтобы быстро добавить форму входа и регистрации на свой сайт. Чтобы ваши пользователи могли легко войти на ваш сайт.
Q2. Являются ли эти входы из шаблонов бесплатными?
Да, это бесплатные шаблоны форм входа, которые вы можете быстро загрузить и использовать на своем сайте.
Q3. Могу ли я настроить дизайн этих форм входа?
Да, ты можешь. Вы можете отредактировать код, чтобы добавить собственную цветовую схему или добавить в форму любой дополнительный элемент.
Формы
Анимированные чекбоксы на CSS
Анимированные чекбоксы на чистом css
Textarea auto height
Скрипт для авто подстройки высоты тега формы textarea в зависимости от вводимого внутри текста
Форма авторизации в стиле неоморфизм
Верстка формы авторизации и регистрации в стиле неоморфизм. При клике на вторую кнопку происходит плавная slide анимация смены полей формы с авторизации на регистрацию и наоборот.
При клике на вторую кнопку происходит плавная slide анимация смены полей формы с авторизации на регистрацию и наоборот.
Radio кнопки на CSS
Стилизация radio кнопок для форм на чистом CSS.
Резиновый ползунок или range slider
Range slider с эффектом резиновости реализованном с помощью gsap tweenmax.
Форма авторизации и регистрации
Концепт формы авторизации и регистрации с интересной анимацией переключения
Stepper.js — увеличение/уменьшение значений в input type=»number» заданным шагом
Скрипт позволяющий кастомизировать кнопки плюс/минус у поля input type=»number» в соответствии с дизайном. Настройки интервала значений и шага задаются через привычные атрибуты поля: step, max, min. Поля такого рода часто используются при указании количества товара помещаемого в корзину, а также управление товаром в самой корзине.
Веб форма авторизации и регистрации на сайте
Концепт формы авторизации и регистрации на сайте. Переключение между двумя видами взаимодействия происходит с приятной анимацией.
Переключение между двумя видами взаимодействия происходит с приятной анимацией.
JQuery nice select — заменяем стандартный select
Легкий jQuery плагин, который заменяет стандартный select на кастомизированный dropdown.
Superplaceholder — другой взгляд на placeholder
superplaceholder.js — библиотека, которая покажет пользователю дополнительную информацию по заполнению полей форм за счет циклической смены подсказки placeholder в поле. Весит около 2кб. Хорошо работает на последних версиях браузеров. Для не поддерживаемых браузеров будет, так называема, graceful degradation.
Эффекты для текстовых полей
Несколько интересных эффектов для текстовых полей включающих некоторые новые методы реализации и идеи. В основном используются CSS transitions и изредка CSS animations на label тегах или на псевдо-элементах.
FancyText — текстовые эффекты для инпутов
FancyText — jQuery плагин плюс CSS3 анимация. Плагин позволяет из обычного текстового поля (input) получить составной элемент (input + label) с разнообразным количеством эффектов на выбор. Использование плагина очень простое: нужно добавить в HTML документ текстовое поле, добавить пользовательские атрибуты и вызвать функцию FancyText.
Плагин позволяет из обычного текстового поля (input) получить составной элемент (input + label) с разнообразным количеством эффектов на выбор. Использование плагина очень простое: нужно добавить в HTML документ текстовое поле, добавить пользовательские атрибуты и вызвать функцию FancyText.
Популярные статьи
Реклама
Опрос
В редакторе кода я предпочитаю тему оформления
Темную
Светлую
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
29 CSS-формы входа / регистрации
Коллекция отобранных вручную бесплатных HTML и CSS-форм для входа (зарегистрироваться / войти) примеров кода из codepen и других ресурсов. Обновление коллекции за июль 2019 года.
- Формы входа в Bootstrap
- CSS-формы
- Контактные формы CSS
- Кассовые формы CSS
- Формы подписки CSS
- Загрузочные формы
С код
Финансовое мобильное приложение — UX/UI Design Screen One
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionicons.js
О коде
Форма входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Форма входа в Glassmorphism
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Форма регистрации / входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Зарегистрироваться Модальный
Модальная форма регистрации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, jquery.js, bootstrap.js, popper.js
О коде
Форма входа/регистрации с двойным ползунком
Форма входа с двойным слайдером в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Форма входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Простая регистрационная форма
Простая регистрационная форма HTML и CSS с проверкой.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Модальная форма входа
HTML и CSS модальная форма входа с небольшим количеством JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Форма входа в куб
Кнопки куба Pure CSS и входы для формы входа со стилями градиента.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Форма входа с плавающими метками
Чистый CSS Форма входа с плавающими метками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Призматические формы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация формы входа
Страница входа Шаблон анимации, созданный с использованием элементов DOM CSS3 и ванильного JavaScript. Обязательно постараюсь обновить его, добавив более качественные анимационные эффекты.
Обязательно постараюсь обновить его, добавив более качественные анимационные эффекты.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация формы входа/регистрации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация пользовательского интерфейса формы
Пользовательский интерфейс перехода формы основан на дриблинге Доминика Маркушича.
О коде
Подсветка змеи
Скользящая подсветка в форме входа.
О коде
Форма входа
Только форма входа CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Форма входа в систему Wavy
Симпатичная форма входа с анимацией вертикальной волны.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Форма входа
Зависимости: font-awesome. css
css
О коде
Анимированная форма
Регистрационная форма с анимацией на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Пользовательский интерфейс регистрации
Простая концепция регистрации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Концепция приложения с линиями CSS/SVG
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Регистрационная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Кнопка входа и форма
Кнопка находится в состоянии наведения, при котором на цвет фона кнопки накладывается скошенное прозрачное белое наложение. Когда кнопка нажата, знак в форме появляется изнутри кнопки.
Когда кнопка нажата, знак в форме появляется изнутри кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Пользовательский интерфейс формы регистрации
Пользовательский интерфейс формы регистрации на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Форма входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Форма входа
Простая форма входа на HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
форма входа · Темы GitHub · GitHub
Вот 108 публичных репозиториев соответствует этой теме…
мазипан / логин-страница-css
Звезда 128навалажар / bootstrap-5-страница входа
дипакидв9315 / логин-кодер-тема
Звезда 20Акменлей / форма входа
Звезда 19bedimcode / красивая-стеклянная-форма входа
Звезда 19bedimcode / анимированная форма входа
Звезда 18Саад Базаз / самая легкая форма входа в систему
Звезда 12Фаиз-рхм / Flutter-Вход-Регистрация-UI
Звезда 9УсманЛиакат99 / Animated-LoginForm
Звезда 6кофезилла / реакция-bhx-аутентификация
Звезда 6муайед-кезиз / java-проекты
Звезда 6селимдойранли / материальная форма
Звезда 5Сулейманли / Логин-Регистрация-Форма-Отзывчивая
Звезда 4CosaLearning / Регистрация-Форма-Проверка-Проверка-В-JavaScript
Звезда 319смабтахинор / Градиентная форма входа
Звезда 3Майтрейепаливал / Форма входа и регистрации
Звезда 3кевинадигуна / сова-карусель-форма входа
Звезда 3Мхмдмнсури / ЛогинФорма
Звезда 3Белфин / advanced_auth_nodejs-урок
Звезда 3Ёнхи9106 / форма входа-регистрации
Звезда 3Улучшить эту страницу
Добавьте описание, изображение и ссылки на
форма входа
страницу темы, чтобы разработчикам было легче узнать о ней.
