Выбор дизайнеров: лучшие шрифты Google на 2022 год
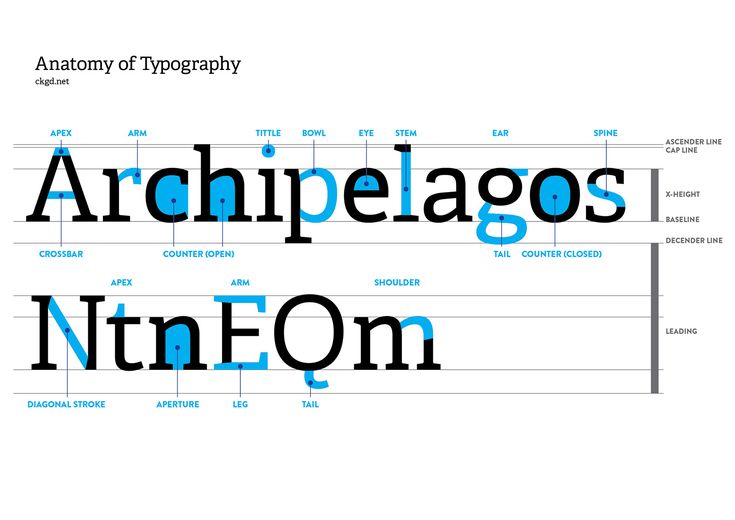
Типографика – это искусство, обладающее художественными, эстетическими и техническими ценностями, поэтому она заслуживает большего внимания, чем обычно ему уделяет широкая публика. Мы настолько привыкли видеть текст повсюду, что почти никогда не останавливаемся, чтобы взглянуть на эти буквы, на то, как они созданы и расположены, и, что особенно важно, как они вписываются в дизайн и взаимодействуют с графическим контекстом, в который они помещены.
Мы, в Qode Interactive, считаем, что к типографике следует подходить с таким же вниманием, как и к любому другому элементу дизайна. Дело не только в том, что шрифты «несут» текст, они также наполняют дизайн определенными психологическими ценностями и передают определенные сообщения, подобно изображениям и цветам. Одни шрифты выражают энергию и оптимизм, другие придают дизайну элегантность или изысканность, третьи романтичны, и, конечно же, существует множество профессиональных и довольно строгих гарнитур.
Несмотря на то, что существует так много удивительных инди-словолитней создающих всевозможные инновационные и классические шрифты, дизайнеры часто выбирают бесплатные шрифты, которые можно скачать в Интернете. В наши дни существует масса мест, где дизайнер может скачать шрифт, но сегодня мы хотим поговорить о нашем (и всеми) любимом – Google Fonts.
Есть много причин, по которым Google Fonts доминирует над другими бесплатными источниками шрифтов. Во-первых, это Google, и вы знаете, что они очень серьезно относятся ко всему. С Google Fonts дизайнер может быть уверен, что будут учтены  Речь идет о высококачественных шрифтах, которые отлично работают на экранах любого типа и размера. Беда только в том, что их так много, что сложно выбрать. Фактически, вам доступно более 1200 бесплатных семейств шрифтов
Речь идет о высококачественных шрифтах, которые отлично работают на экранах любого типа и размера. Беда только в том, что их так много, что сложно выбрать. Фактически, вам доступно более 1200 бесплатных семейств шрифтов
Из-за этого, а также из-за того, что мы действительно увлечены типографикой, мы решили поделиться подборкой, по нашему мнению, самых интересных шрифтов Google на данный момент.
Krona One
Мы начинаем наш список с превосходного шрифта Krona One, созданного талантливым типографом Ивонн Шюттлер. Это малоконтрастный шрифт без засечек и один из немногих истинно полурасширенных стилей (хотя, мы рассматриваем его как полностью расширенный) в репозитории Google Fonts. Вдохновленный рукописным шрифтом шведских плакатов начала 20-го века, Krona One несет в себе отчетливую атмосферу скандинавского ретро, но на самом деле может соответствовать широкому спектру различных стилей и эстетики.
Syne
Еще один шрифт, нашедший широкое применение в наших темах, Syne был впервые разработан в 2017 году в качестве пользовательского шрифта для художественного фестиваля Synesthésie в Сен-Дени. Концепция шрифта была придумана французской дизайн-студией Bonjour Monde, а спроектировал его Лукас Дескруа при участии Армана Мохтаджи. Syne выпускается в пяти различных стилях: regular, medium, semi-bold, bold и extra bold. Начало этой семье шрифтов, разумеется, положил regular стиль – прекрасный геометрический шрифт без засечек, удобный и подходящий для самого широкого применения, от заголовков до небольших фрагментов текста
 Тем не менее, для тех, кто хочет заявить о себе более смело в своих заголовках, студия заказала дополнительные стили, каждый из которых тяжелее предыдущего и увенчан забавным, широким extra bold стилем. Micdrop – одна из наших тем, в которой более жирные стили Syne используются для создания особенно узнаваемого характера с легким намеком на ретро-эстетику. Некоторые домашние страницы тем, например, Label Showcase, используют только Syne, не комбинируя его с другими шрифтами, что показывает, насколько универсальным и практичным является этот шрифт, несмотря на его довольно громкий характер. Мы также выбрали Syne для нашей темы Laurits, где мы исследовали более мягкую сторону этого шрифта, который также очень хорошо сочетается с геометрическим, секционным макетом.
Тем не менее, для тех, кто хочет заявить о себе более смело в своих заголовках, студия заказала дополнительные стили, каждый из которых тяжелее предыдущего и увенчан забавным, широким extra bold стилем. Micdrop – одна из наших тем, в которой более жирные стили Syne используются для создания особенно узнаваемого характера с легким намеком на ретро-эстетику. Некоторые домашние страницы тем, например, Label Showcase, используют только Syne, не комбинируя его с другими шрифтами, что показывает, насколько универсальным и практичным является этот шрифт, несмотря на его довольно громкий характер. Мы также выбрали Syne для нашей темы Laurits, где мы исследовали более мягкую сторону этого шрифта, который также очень хорошо сочетается с геометрическим, секционным макетом.Italiana
Как следует из названия, Italiana – это шрифт без засечек, в значительной степени вдохновленный итальянской типографической традицией, в первую очередь рукописными стилями. Разработанный дизайнером Сантьяго Ороско как элегантный, утонченный шрифт с крохотной долей эстетики dolce vita, Italiana был в первую очередь предназначен для заголовков, напоминающих буквы, использовавшиеся в газетах и журналах начала 20-го века.
Bellezza
Как и Italiana, Bellezza черпает вдохновение в итальянской культуре, на этот раз в ее моде. Этот красивый, изысканный женственный шрифт без засечек принадлежит к группе гуманистических шрифтов, заимствованных из старых латинских шрифтов
Этот красивый, изысканный женственный шрифт без засечек принадлежит к группе гуманистических шрифтов, заимствованных из старых латинских шрифтов
Space Grotesk
Space Grotesk – это шрифт, разработанный чешским дизайнером Флорианом Карстеном на основе шрифта фиксированной ширины Space Mono от Colophon Foundry (также шрифта Google) 2017 года. При создании этого пропорционального шрифта без засечек Карстен хотел  Этот универсальный, адаптируемый шрифт доступен в пяти стилях: light, regular, medium, semi-bold и bold. Он отлично сочетается со своим старшим братом с засечками, Space Mono.
Этот универсальный, адаптируемый шрифт доступен в пяти стилях: light, regular, medium, semi-bold и bold. Он отлично сочетается со своим старшим братом с засечками, Space Mono.
Federo
В 1909 году знаменитый пионер шрифтов без засечек Якоб Эрбар разработал шрифт Feder-Grotesk, который был впервые отлит в 1910 году франкфуртской словолитней Ludwig & Mayer. В 2011 году Олекса Волочай разработал для Cyreal цифровую интерпретацию этого классического шрифта – дисплейный веб-шрифт Federo. Идея заключалась в том, чтобы шрифт оставался близким к оригиналу –  Нам понравилось демо Animated Showcase, в котором мы решили создать настроение, сочетающее творческий подход и профессионализм.
Нам понравилось демо Animated Showcase, в котором мы решили создать настроение, сочетающее творческий подход и профессионализм.
DM Sans
Многие шрифты, которые вы можете найти в репозитории Google Fonts, на самом деле были заказаны самой Google, как и в случае с DM Sans. Он был разработан Джонни Пинхорном под творческим руководством DeepMind и MultiAdaptor, его выпустили в 2019 году. В его основу легла гарнитура Poppins от Pinhorn. DM Sans – это малоконтрастный геометрический шрифт без засечек, который действительно нравится Google, и обычно он предназначен для текста меньшего размера. DM Sans хорошо сочетается с родственным шрифтом DM Mono, а также с Baskerville, Roboto и Noe. Он доступен в нескольких стилях: regular, medium и bold, с соответствующим курсивом. DM Sans поддерживает расширенный набор латиницы, а значит подходит для английского и большинства других западно-европейских языков.
DM Sans, безусловно, является одним из наших фаворитов на все времена, и мы использовали его для ряда тем, например, Zermatt, где он хорошо сочетается с бруталистскими и швейцарскими дизайнерскими акцентами. Мы также использовали DM Sans для нашей многоконцептуальной темы Stockholm, и, совсем недавно, для Qi Theme, нашей первой в мире бесплатной темы WordPress. DM Sans также был выбран для плагина Qi Addons for Elementor. Наш выбор был продиктован тем, что это чистый, очень разборчивый шрифт с ярко выраженным современным характером, возможно, в большей степени, чем некоторые другие высококачественные шрифты, широко используемые в Интернете. В связи с тем, что многие дизайны смещаются в сторону стандартов доступности с более крупными шрифтами, шрифт DM Sans, простой, малоконтрастный и широкий, особенно хорошо соответствует этим стандартам.
Мы также использовали DM Sans для нашей многоконцептуальной темы Stockholm, и, совсем недавно, для Qi Theme, нашей первой в мире бесплатной темы WordPress. DM Sans также был выбран для плагина Qi Addons for Elementor. Наш выбор был продиктован тем, что это чистый, очень разборчивый шрифт с ярко выраженным современным характером, возможно, в большей степени, чем некоторые другие высококачественные шрифты, широко используемые в Интернете. В связи с тем, что многие дизайны смещаются в сторону стандартов доступности с более крупными шрифтами, шрифт DM Sans, простой, малоконтрастный и широкий, особенно хорошо соответствует этим стандартам.
Caudex
Первоначально созданный в конце 1990-х годов, Caudex – это шрифт с засечками, который позже был адаптирован для Интернета с помощью FontForge. Первоначально созданный с использованием стандарта ISO 8859–1 и следуя рекомендациям Medieval Unicode Font Initiative 3.0, Caudex был разработан с целью печати старого рукописного текста. Фактически, его стиль представляет собой современный взгляд на надписи из средневековых манускриптов, а его индивидуальность представляет собой сочетание современной функциональности и классического орнамента. Он имеет два веса – regular и bold, а также соответствующий курсив. Помимо латинских глифов, он также включает греческие буквы. Caudex – это шрифт, который хорошо сочетается со многими шрифтами, как с засечками, так и без. Например, для нашей темы Gaspard, мы использовали его для текста и заголовков и объединили с Italiana для типографики hero-изображения, и с Catamaran для навигационных ссылок, создав элегантный и сбалансированный микс.
Фактически, его стиль представляет собой современный взгляд на надписи из средневековых манускриптов, а его индивидуальность представляет собой сочетание современной функциональности и классического орнамента. Он имеет два веса – regular и bold, а также соответствующий курсив. Помимо латинских глифов, он также включает греческие буквы. Caudex – это шрифт, который хорошо сочетается со многими шрифтами, как с засечками, так и без. Например, для нашей темы Gaspard, мы использовали его для текста и заголовков и объединили с Italiana для типографики hero-изображения, и с Catamaran для навигационных ссылок, создав элегантный и сбалансированный микс.
Cinzel Decorative
Являясь частью очень популярного семейства веб-шрифтов Cinzel, Cinzel Decorative является отличным выбором для дизайнов, которые хотят передать ощущение элегантности и класса. Этот шрифт с заглавными буквами, созданный Натанаэлем Гамой, следует классическим пропорциям и отличается элегантными росчерками и расширенными штрихами, которые придают ему каллиграфический вид. Это семейство шрифтов было основано на ранних римских надписях, но в современной интерпретации. Благодаря своему классическому характеру, Cinzel Contemporary прекрасно подходит для дизайна, связанного с литературой, искусством и культурой. Он доступен в нескольких стилях, включая extra bold и black. Более сдержанным представителем этого семейства является Cinzel, с теми же классическими пропорциями и стилем, но без завитков. Благодаря своему элегантному характеру, Cinzel стал идеальным выбором для заголовков нашей темы Belletrist, созданной для писателей, издателей и библиотек, где мы соединили его с не менее сложным Cormorant Garamond для абзацев и Open Sans для навигационных ссылок.
Это семейство шрифтов было основано на ранних римских надписях, но в современной интерпретации. Благодаря своему классическому характеру, Cinzel Contemporary прекрасно подходит для дизайна, связанного с литературой, искусством и культурой. Он доступен в нескольких стилях, включая extra bold и black. Более сдержанным представителем этого семейства является Cinzel, с теми же классическими пропорциями и стилем, но без завитков. Благодаря своему элегантному характеру, Cinzel стал идеальным выбором для заголовков нашей темы Belletrist, созданной для писателей, издателей и библиотек, где мы соединили его с не менее сложным Cormorant Garamond для абзацев и Open Sans для навигационных ссылок.
Viaoda Libre
Вдохновленный вьетнамским культурным наследием, символикой и письмом, Viaoda Libre – это семейство шрифтов, сочетающее в себе традиции и современность, привнося восхитительный твист в элегантную типографику с засечками. Созданный немецким дизайнером вьетнамского происхождения Gydient (Тра Джианг Нгуен) при участии Вьетаня Нгуена, Viaoda Libre предназначен для личного и коммерческого использования, и одинаково хорошо подходит как для заголовков, так и для меньшего текста. Название «Viaoda» представляет собой комбинацию «Vietnamese» и «Ao Dai» (Аозаи), термина, используемого для обозначения традиционной одежды, которую носят как женщины, так и мужчины. Штрихи шрифта напоминают мягкие плавные линии Аозай, а их общий характер тонкий и изысканный. Это вдохновение также заметно в ярко выраженных лигатурах между символами, таких как «st» и «ft», что делает шрифт таким ярким и узнаваемым. Будучи относительно новым семейством шрифтов, Viaoda Libre продолжает развиваться, и дизайнер надеется, что это добавит ценность вьетнамской культуре во всем мире.
Название «Viaoda» представляет собой комбинацию «Vietnamese» и «Ao Dai» (Аозаи), термина, используемого для обозначения традиционной одежды, которую носят как женщины, так и мужчины. Штрихи шрифта напоминают мягкие плавные линии Аозай, а их общий характер тонкий и изысканный. Это вдохновение также заметно в ярко выраженных лигатурах между символами, таких как «st» и «ft», что делает шрифт таким ярким и узнаваемым. Будучи относительно новым семейством шрифтов, Viaoda Libre продолжает развиваться, и дизайнер надеется, что это добавит ценность вьетнамской культуре во всем мире.
Вывод
Это далеко не полный список наших любимых шрифтов Google на данный момент. Нашим дизайнерам было трудно сузить свой выбор, поскольку в репозитории Google есть так много невероятно хорошо продуманных гарнитур и семейств шрифтов, каждое из которых имеет свой характер и практическое значение. Выбор шрифта для дизайна, как всегда, зависит от множества факторов, среди которых его цель, предполагаемое использование и эстетический характер. При выборе шрифта также важно иметь возможность увидеть его в действии, и именно здесь такие ресурсы, как Fonts in Use, могут оказаться полезными. Мы надеемся, что наш список вдохновил вас на более глубокое погружение в репозиторий Google Fonts, а не использовать стандартные Open Sans, Roboto и Oswald. Множество замечательных, функциональных шрифтов с великолепным дизайном ждут вас и ваш следующий проект. Обязательно сообщите нам о своем открытии в области типографики и поделитесь тем, что вам понравится больше всего.
При выборе шрифта также важно иметь возможность увидеть его в действии, и именно здесь такие ресурсы, как Fonts in Use, могут оказаться полезными. Мы надеемся, что наш список вдохновил вас на более глубокое погружение в репозиторий Google Fonts, а не использовать стандартные Open Sans, Roboto и Oswald. Множество замечательных, функциональных шрифтов с великолепным дизайном ждут вас и ваш следующий проект. Обязательно сообщите нам о своем открытии в области типографики и поделитесь тем, что вам понравится больше всего.
Перевод статьи medium.muz.li
Как выбрать шрифт для сайта. Правила сочетания разных шрифтов. Какие бывают. В чем особенность их использования
Шрифт на сайте — это такой же элемент дизайна, как цвет и форма. Грамотно подобранные шрифты для заголовков и основного текста делают чтение проще и комфортнее. А еще они влияют на общее впечатление о сайте, от которого напрямую зависит — останется пользователь или уйдет.
В рамках статьи поговорим о подходах к выбору шрифта для сайта, а также о важности типографики и разнице восприятий текста на разных устройствах.
Как люди читают в интернете
Исследование «Как люди читают в интернете», опубликованное американской компанией Nielsen Norman Group в 2020 году, говорит о том, что люди предпочитают сканировать страницы глазами, прежде чем решают прочитать текст внимательно. Сканирование происходит по разным паттернам, но практически всегда взгляд читающего скользит по заголовкам.
Всё — от корки до корки — чаще читают посетители, зашедшие на сайт с мобильных устройств. С ноутбуков и компьютеров пользователи предпочитают потреблять информацию в максимально сжатой форме: таблицы, инфографики, схемы, списки. Но, независимо от того, какое устройство выбирает человек для интернет-серфинга, он никогда не станет утруждать себя попытками разобрать нечитабельный шрифт.
Когда выбрал неподходящий шрифт
Разновидности шрифтов для сайта
Прежде, чем переходить к выбору шрифтовых сочетаний, нужно знать, из чего выбирать. По способу начертания шрифты делятся на рукописные и печатные. Рукописные шрифты имеют оригинальный вид, среди них есть персонализированные (например, шрифт Кафки, Пикассо, Сезанна). Их используют дизайнеры для оформления заголовков, логотипов. В качестве основного шрифта для текста они не подходят, поскольку затрудняют чтение и восприятие. Здесь эстафету у них перенимают печатные шрифты. Их разделяют на три группы:
Рукописные шрифты имеют оригинальный вид, среди них есть персонализированные (например, шрифт Кафки, Пикассо, Сезанна). Их используют дизайнеры для оформления заголовков, логотипов. В качестве основного шрифта для текста они не подходят, поскольку затрудняют чтение и восприятие. Здесь эстафету у них перенимают печатные шрифты. Их разделяют на три группы:
- Шрифты с засечками. Они облегчают чтение печатных изданий, визуально очерчивая строки. Но в веб-дизайне они скорее усложняют восприятие и рассеивают внимание читателя. Основное назначение таких шрифтов – использование в логотипах, выделение заголовков и важной информации на странице.
- Рубленные. Шрифты нейтрального характера, без засечек. Подходят для заголовков, параграфов, основного текста.
- Декоративные. Они выглядят оригинально, ярко. Такие шрифты отлично подойдут для молодежных сайтов и любой тематики, связанной с творчеством. Но применять их нужно очень осторожно: текст, написанный декоративным шрифтом, сложный для чтения.
 Чаще всего их используют для создания логотипов и выделения заголовков.
Чаще всего их используют для создания логотипов и выделения заголовков.
Дизайнеры предпочитают делить шрифты всего на две категории: антиквы и гротески. К антиквам относятся все шрифты с засечками, к гротескам — без засечек, включая рукописные.
Какие шрифты актуальны в 2020-х
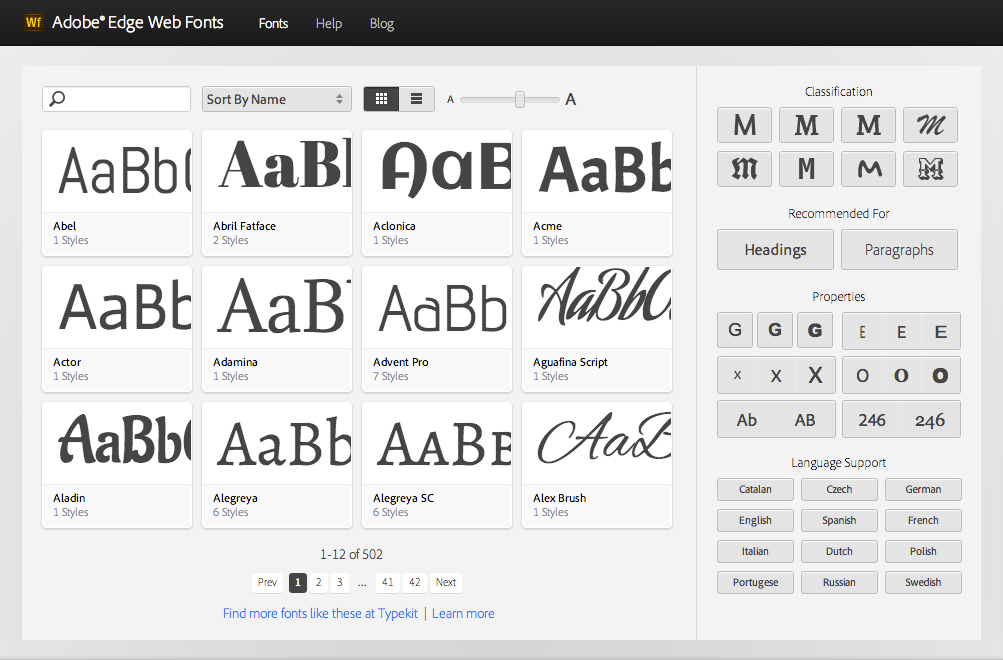
В оформлении сайтов дизайнеры используют шрифты, собранные в коллекции Google Fonts.
- Коллекция обширная и включает только качественные бесплатные шрифты.
- С ними не возникает проблем при верстке — легко подключить библиотеку и подтягивать из неё любой шрифт.
- Библиотека Google Fonts поддерживает разные виды сортировки содержимого.
В Google Fonts есть шрифты для латиницы, кириллицы, иероглифического письма, иврита и арабского. Находить нужные удобно при помощи фильтров, а отобрать топовые можно в один клик — выбрав сортировку по популярности.
Рейтинг самых популярных шрифтов Google Fonts начала 2020-х выглядит так:
- Roboto.
 Легко читается даже в маленьком размере и прекрасно работает в паре с другими кириллическими шрифтами Google Fonts.
Легко читается даже в маленьком размере и прекрасно работает в паре с другими кириллическими шрифтами Google Fonts. - Open Sans. Еще один универсальный шрифт для длинных текстов и заголовков. Читается в любом размере, вплоть до самого мелкого, годится для баннеров, презентаций, рекламных креативов.
- Montserrat. Аккуратный шрифт в урбанистической стилистике, идеально подходящий для использования в рекламе. Его козырь — читабельность. Выглядит он тоже достаточно представительно, чтобы найти ему место в заголовке.
Roboto был взят за основу при разработке веб-студией «Бизнес Сайт» интернет-магазина «Мир клея».
В дизайне страниц сайта веб-студии Business Site мы используем Ubuntu — приятный, понятный, читабельный, стильный
Вы заметили, что все шрифты из топа без засечек. Раньше считалось, что шрифты без засечек сложно читать, особенно когда речь о напечатанных ими длинных текстах. Но в 2020-х антиквы стали все реже встречаться в веб-пространстве, уступая место менее замысловатым гротескам.
Характер и настроение шрифта
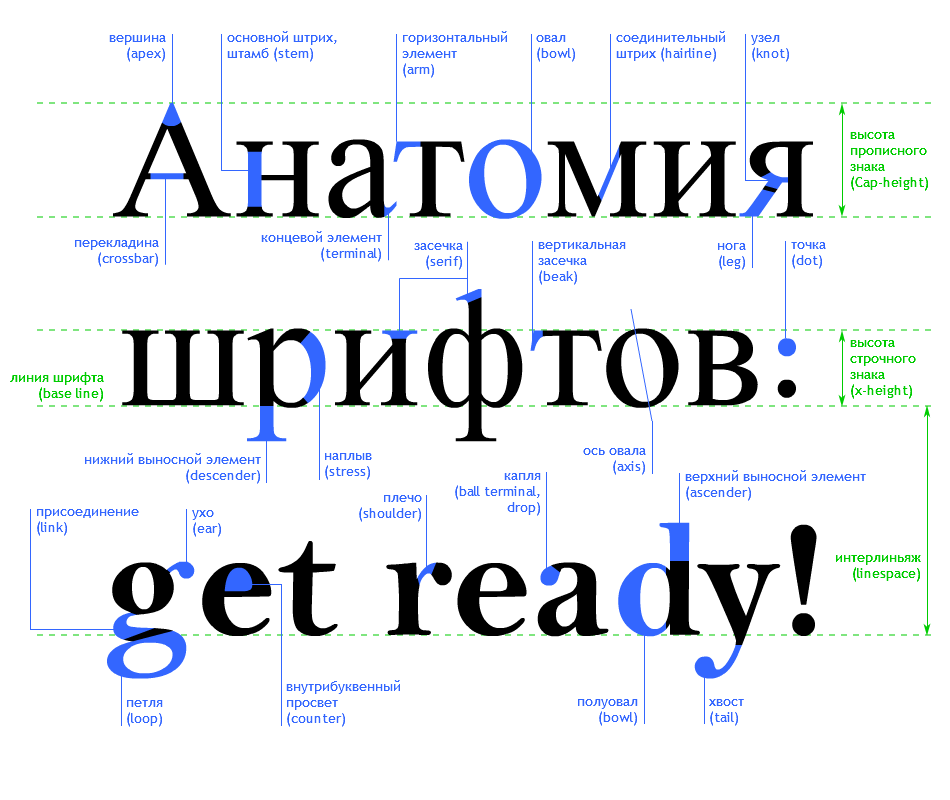
В разговоре о шрифтах, как правило, упоминаются стандартные характеристики: начертание, насыщенность, четкость, кегль и т. д. Но каждый шрифт, прежде всего, характер. В подтверждение этому можно привести такие интересные факты:
- Юмористические зарисовки, оформленные гарнитурой Times, посчитало смешными на 10% больше читателей, чем при оформлении Arial.
- Текст, напечатанный Baskerville, по сравнению с этим же самым, напечатанным Comic Sans, признали более убедительными
В зависимости от смысла, который необходимо передать, стоит выбирать и подходящий шрифт. Например, жирный шрифт с резкими очертаниями настраивает на восприятие фактов, важной информации, сенсационных новостей. Шрифты с мягкими линиями и закругленными очертаниями вызывают приятные и легкие эмоции, и подходят для соответствующей тематики.
Характер шрифтов особенно важно учитывать при создании сочетаний основного текста и заголовков.
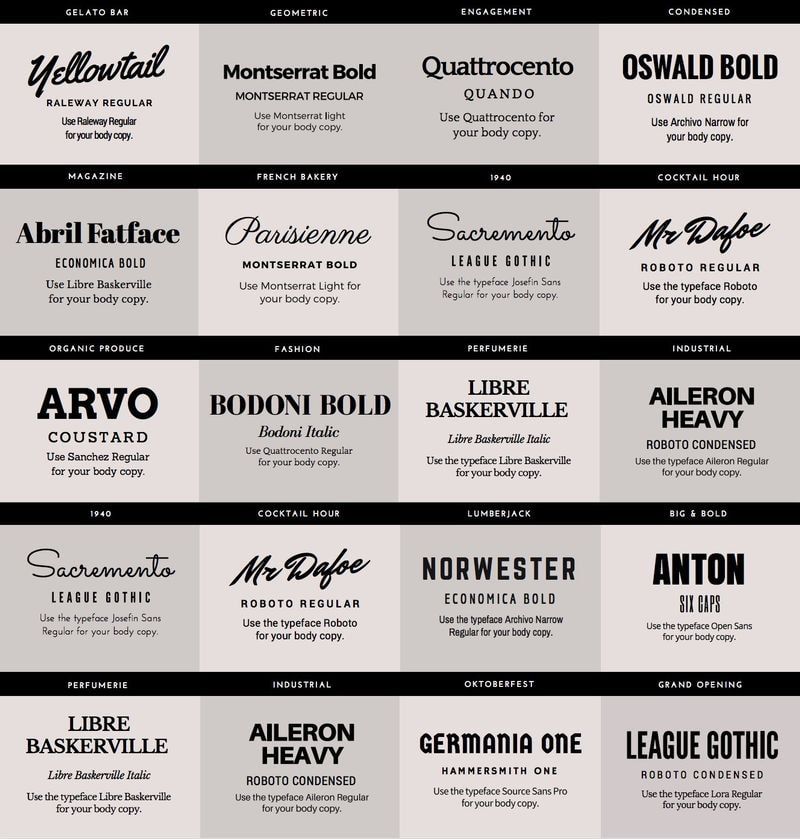
Если в этой паре соединить противоречащие друг другу гарнитуры, внимание читателя сосредоточится на самих шрифтах, а не на содержании страницы. Например, если заголовок выполнен в Franklin Gothic (элегантный, солидный, мужественный стиль), а основной текст в Souvenir (легкомысленный, игривый), в результате получится противоречивое сочетание, которое мешает гармоничному восприятию статьи. А если заменить шрифт заголовка на Futura Bold, картина полностью изменится: эти два шрифта дополнят друг друга благодаря схожести элементов и не создают ненужного напряжения.
Ищем правильные сочетания шрифтов для сайта
Примерно 90% пользователей сознательно не обращают внимания на шрифт, используемый на сайте. Но если этих же людей попросить описать страницы с заведомо не сочетающимися шрифтовыми парами или нечитабельными шрифтами, респонденты отмечают, что им неприятно, сложно, неинтересно читать текст. Хотя те же тексты, но напечатанные стильными и удобными для восприятия шрифтами они охотно читали.
Для рядового пользователя важны только моменты восприятия: насколько гармонично вписывается шрифт в оформление, легко ли воспринимается, удобно ли читать, правильно ли расставлены акценты на странице, которые помогают ориентироваться в обилии информации.
Задача дизайнера — проработать все эти факторы, выдерживая дресс-код тематики сайта.
Секреты правильного подбора шрифтов для сайта от дизайнеров
- Не использовать больше 3 шрифтов для оформления сайта. Большее количество будет отвлекать внимание посетителей. К тому же, на подгрузку шрифтов нужно больше времени, а даже доли секунды замедления скорости загрузки страницы отрицательно сказываются на эффективности поискового продвижения и лояльности пользователей.
- Следите за читабельностью. Когда текст не читается, всё остальное — не важно, просто меняйте шрифт.. Чтобы пользователь не покинул страницу в первые же секунды после перехода, важно убедиться, что текстовый контент легко читается и выбраны правильные параметры: цветовое сочетание, размер, начертание и пр.

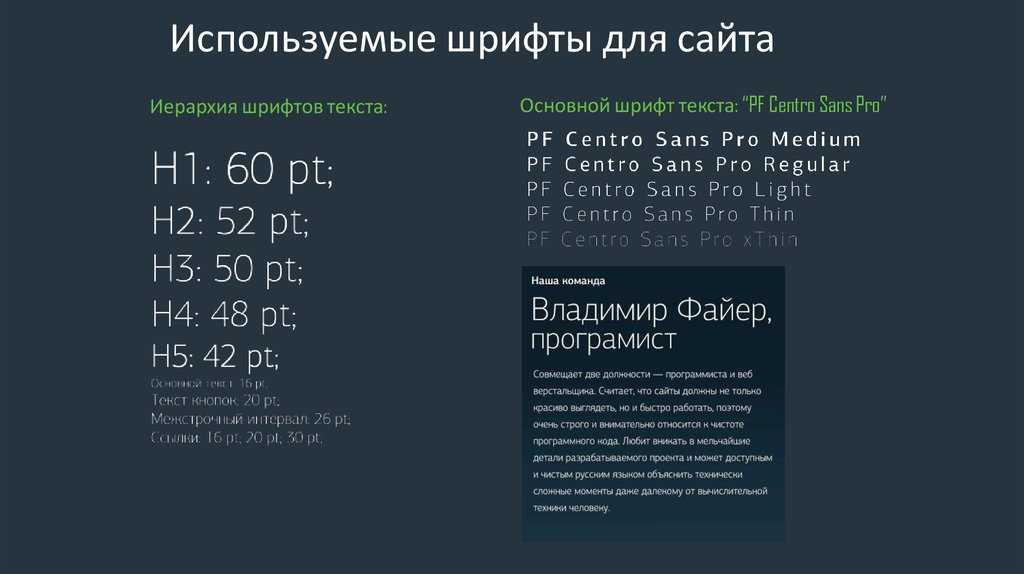
- Используйте типографику логично. Для этого применяются разные гарнитуры или один и тот же шрифт, но с разными параметрами насыщенности, размера, начертания. Но так, чтобы в выборе была логика —- заголовки не были мельче подзаголовков, а основной текст не сливался с подложкой. Это помогает посетителю сориентироваться на странице.
- Следите за сочетанием шрифтовых пар и меняйте при возникновении малейших сомнений. Классические варианты: шрифт с засечками + рубленый, сочетание шрифтов разного класса, контрастная насыщенность шрифта в заголовке и в основном тексте, сочетание шрифтов различной тональности, яркое + нейтральное. Оценить гармоничность типографики можно приемом «бокового зрения»: направить взгляд левее или правее текста, чтобы воспринимать картинку в целом, не читая текст.
Полезные инструменты в работе со шрифтами
Подберите удачные сочетания шрифтов для сайта при помощи онлайн-сервисов:
- Google Type: большое количество шрифтовых пар, подобранных дизайнерами.

- Type Genius: вводите основной шрифт и получайте подходящую пару.
- Font Combinator , простой в использовании сервис, позволяет выбирать и гарнитуру и тип шрифта для заголовков и основного текста среди гармонирующих между собой вариантов.
- Font Pair: подбирайте шрифтовую пару по выбранным в фильтре характеристикам и скачивайте их на свой компьютер.
- The Art of Mixing Typefaces – таблица-шпаргалка по сочетаемости шрифтов для веб-дизайнеров.
Чтобы выбрать подходящие шрифты на глаз, нужно иметь насмотренность и хороший вкус. Без этого никак, мы проверяли. Поэтому, если не хотите углубляться в тонкости использования типографики в дизайне, делегируйте эти вопросы нашим дизайнерам.
Заказывайте прототип, дизайн, редизайн сайта или полный цикл разработки сайта под ключ у профессионалов в «Бизнес Сайт». Заполните форму заявки, мы перезвоним, проконсультируем, составим и пришлем персональное коммерческое предложение с привлекательными условиями.
20 крутых шрифтов для веб-дизайна. Ознакомьтесь с этим списком современных… | by Abhijit Nayak
Ознакомьтесь с этим списком современных, сверхуниверсальных шрифтов для вашего следующего веб-сайта или приложения.
Изображение предоставлено: Маркус Винклер, источник: Pexels.comВы когда-нибудь пытались использовать несколько шрифтов в дизайне, но ни один из них не работал?
У меня есть.
И обычно нет хорошего способа решить эту проблему, кроме как попробовать следующий шрифт. Но поиск не должен быть случайным.
Этот пост — моя попытка упорядочить выбор и облегчить вам выбор. Я использовал информацию с лучших веб-сайтов по дизайну и свое собственное эстетическое чутье, чтобы составить этот список из 20 шрифтов. Шрифты в этом списке невероятно универсальны и оптимизированы для различных веб-приложений, будь то веб-сайт или приложение.
Я также убедился, что все шрифты в этом списке соответствуют следующим 5 критериям.
- У них должен быть современный и минималистский внешний вид и ощущение, а не выглядеть излишеством.
 Это придает лаконичный и чистый вид и обеспечивает удобочитаемость, что является основным требованием.
Это придает лаконичный и чистый вид и обеспечивает удобочитаемость, что является основным требованием. - Они должны быть масштабируемыми достаточными для использования на экранах разных размеров и универсальными достаточными для использования в различных сценариях использования и отраслях.
- Семейство типов должно быть открыто и свободно доступно онлайн ( не обязательно для коммерческого использования! ), и оно должно иметь различные веса и стили для дизайнеров на выбор. Я добавил ссылки для каждой семьи, так что вы можете скачать и использовать их бесплатно.
- Ими не следует злоупотреблять до такой степени, что они кажутся вездесущими и скучными (например, Futura).
С другой стороны, есть много популярных шрифтов, которые используются повсеместно и по-прежнему актуальны благодаря своей универсальности. Вездесущность не мешает, когда дело доходит до выбора шрифтов, и часто есть веские причины, по которым некоторые шрифты так часто используются.
- Они должны использоваться как для отображения, так и для основного текста . Выбор дизайна шрифта для вашего основного контента сильно отличается от выбора шрифта для вашего заголовка и остается одним из основных решений для любого дизайна. Гарнитуры, которые можно использовать только в заголовках (и, следовательно, большинство декоративных шрифтов), не попадут в этот список.
Исторически UX-дизайнеры предпочитали шрифты без засечек шрифтам с засечками на веб-сайтах и в приложениях. Во многом это связано с их удобочитаемостью и более легкой масштабируемостью на цифровых экранах (хотя сегодня это стало менее актуальным, поскольку разрешение экрана с годами улучшилось, а многие шрифты с засечками были оптимизированы для использования на экране). Кроме того, шрифты без засечек обычно имеют более современный, неформальный и минималистский вид. Вот почему вы найдете больше шрифтов без засечек в списке ниже.
Если вы не знакомы с основами типографики, вы можете прочитать эту статью.
Изучите типографику для дизайна… за 15 минут
Если вы графический или UX-дизайнер, этот пост для вас.
bootcamp.uxdesign.cc
Читая о шрифтах, вы можете встретить такие термины, как гуманистический, геометрический, негротескный и так далее. Знание этих классификаций поможет улучшить ваше понимание шрифтов, но это слишком широкая тема, чтобы охватить ее в этом посте. Чтобы узнать больше об этих классификациях, ознакомьтесь с этой статьей на сайте fontsmith.com.
Руководство по стилям шрифта
Когда дело доходит до общеизвестных категорий шрифтов, вы можете подумать о шрифтах без засечек, рукописных шрифтов и, возможно, плитах. Четыре…
www.fontsmith.com
Установив контекст и ожидания, давайте сразу перейдем к списку из 20 (в произвольном порядке).
Примечание. Для иллюстраций к этой статье я в основном использовал обычные, средние или полужирные начертания. Вы можете попробовать другие варианты стиля и веса, загрузив все семейство по ссылкам, которыми я поделился.
Никакой чепухи, минималистичность и офигенная читабельность. Вдохновленный архитектурными знаками 20-го века, Gotham представляет собой геометрический шрифт без засечек с достаточно хорошей высотой x, что обеспечивает хорошую читабельность.
Загрузите семейство шрифтов Gotham с веб-сайта Cufon Fonts.
#2. Proxima Nova
Текст в Proxima NovaОдин из самых универсальных и известных шрифтов moser, Proxima Nova одинаково подходит как для печати, так и для использования в Интернете, и дизайнеры справедливо назвали его «Helvetica для Интернета». Гораздо старше, чем некоторые другие шрифты в этом списке, его популярности среди веб-дизайнеров отчасти способствовали другие простые геометрические шрифты без засечек, в первую очередь Gotham. Proxima Nova сочетает геометрические формы с современными пропорциями и находит широкое применение как для отображения, так и для основного текста.
Загрузите семейство шрифтов Proxima Nova из Adobe Fonts.
№3. Lato
Текст на языке LatoПервоначально задуманный для корпоративного использования, Lato отличается гладким нейтральным внешним видом, что делает его идеальным для основного текста. В то же время он сохраняет некоторую оригинальность и формы при использовании в верхнем регистре и больших размерах, что придает ему гармоничный вид.
Загрузите семейство шрифтов Lato из Google Fonts.
№4. Avenir Next
Text in Avenir NextAvenir Next — один из самых популярных геометрических шрифтов без засечек, а оригинальный Avenir был разработан как реальная альтернатива кажущемуся жестким Futura (еще один вездесущий шрифт). Со временем веса и стили были расширены, а также были внесены дополнительные изменения для оптимизации шрифта для различных интерфейсов. Он одинаково успешен как для экранных, так и для печатных приложений, а Avenir Next Pro — последний шрифт в этой серии.
Загрузите семейство шрифтов Avenir Next из Cofonts.
#5. Source Sans Pro
Текст в Source Sans Pro Разработанный как первый шрифт Adobe с открытым исходным кодом, Source Sans Pro предназначался в основном для использования в проектах пользовательского интерфейса. Шрифт имеет высокую степень разборчивости и хорошо подходит для длинного контента.
Шрифт имеет высокую степень разборчивости и хорошо подходит для длинного контента.
Загрузите семейство шрифтов Source Sans Pro с сайта Fontsquirrel.
#6. Open Sans
Text in Open SansOpen Sans — второй по популярности шрифт, используемый в шрифтах Google, и не зря. Он классифицируется как гуманистический шрифт, создающий нейтральный, но дружелюбный вид. Он может похвастаться отличной читаемостью в печатном, веб- и мобильном интерфейсах.
Загрузите семейство шрифтов Open Sans из Google Fonts.
#7. Roboto
Текст в RobotoЕсли вы дизайнер, вы знаете Roboto. Разработанный Google в 2011 году для использования в ОС Android, нетрудно понять, почему это убийственный шрифт для цифровых пользовательских интерфейсов. По сей день он продолжает оставаться шрифтом по умолчанию для Android.
Загрузите семейство шрифтов Roboto из Google Fonts.
#8. Nunito
Текст в Nunito Сбалансированный шрифт без засечек, Nunito использует закругленные концы символов (см. окончания строчной «l» и прописной «N») и изначально был разработан для использования в качестве отображаемого текста. Также доступна некруглая терминальная версия Nunito Sans.
окончания строчной «l» и прописной «N») и изначально был разработан для использования в качестве отображаемого текста. Также доступна некруглая терминальная версия Nunito Sans.
Загрузите семейство шрифтов Nunito из Google Fonts.
#9. IBM Plex Sans
Текст в IBM Plex SansЭтот шрифт, вероятно, лучше всего описывается словами самой IBM: «Он глобальный, универсальный и определенно принадлежит IBM». спроектированный. Evergreen по своему дизайну задумывался как современная альтернатива знаменитой Helvetica Neue. Он также оптимизирован для улучшения разборчивости при меньших размерах.
Загрузите семейство шрифтов IBM Plex Sans из Google Fonts.
#10. Exo
Текст в Exo Разработанный как современный геометрический шрифт без засечек, Exo придает символам футуристический/технологичный вид. С 9 весами он может похвастаться большой универсальностью. Чаще всего Exo используется для отображения текста, но он также хорошо работает с текстом малого и среднего размера.
Загрузите семейство шрифтов Exo из Google Fonts.
#11. Текст Ubuntu
в UbuntuКак следует из названия, Ubuntu является шрифтом по умолчанию в ОС Ubuntu и впервые был использован в 2010 году. Этот шрифт был в первую очередь разработан для использования на цифровых экранах, а интервалы и кернинг вручную оптимизируются для использования в качестве основного текста. . Он использует пышные концы букв и имеет отчетливый современный стиль.
Загрузите семейство шрифтов Ubuntu из Google Fonts.
#12. SF Pro Display
Text in SF Pro DisplaySF Pro Display наиболее примечателен тем, что используется Apple на macOS и iOS. Этот нейтральный и универсальный шрифт без засечек имеет девять весов. Это переменный шрифт, который включает в себя переменную ширину в сочетании с весом и оптическими размерами.
Загрузите семейство шрифтов SF Pro Display из Cufon Fonts.
#13. Corbel
Текст в Corbel Впервые выпущенный в 2007 году, Corbel представляет собой гуманистический шрифт без засечек, специально разработанный с учетом пользовательского интерфейса. Он направлен на то, чтобы придать экрану упрощенный, чистый и лаконичный вид, а более плавные изгибы обеспечивают хорошую читаемость даже при небольших размерах. Отличный выбор для основного текста!
Он направлен на то, чтобы придать экрану упрощенный, чистый и лаконичный вид, а более плавные изгибы обеспечивают хорошую читаемость даже при небольших размерах. Отличный выбор для основного текста!
Загрузите семейство шрифтов Corbel с сайта Dafont.
#14. TT Norms Pro
Текст в TT Norms ProВероятно, это самый современный шрифт (на дату выпуска) в этом списке. Вдохновением для дизайнеров было создание чего-то, что будет чрезвычайно универсальным для различных приложений и использует классические пропорции персонажей, сохраняя при этом стильный, современный и нейтральный вид.
Загрузите семейство шрифтов TT Norms Pro с веб-сайта Cufon Fonts.
#15. Монтсеррат
Текст в Монтсеррате Я намеренно оставил Монтсеррат напоследок. Этот геометрический шрифт без засечек, разработанный в 2011 году и вдохновленный городской типографикой, был невероятно популярен среди веб-дизайнеров и использовался на миллионах веб-сайтов на протяжении многих лет. Но, как указывалось ранее, повсеместность не является решающим фактором, когда речь идет о шрифтах. Montserrat также часто рассматривается как альтернатива аналогичным шрифтам без засечек, таким как Gotham и Avenir.
Montserrat также часто рассматривается как альтернатива аналогичным шрифтам без засечек, таким как Gotham и Avenir.
Загрузите семейство шрифтов Montserrat из Google Fonts.
Несмотря на то, что шрифты с засечками относительно менее распространены в Интернете, чем их аналоги без засечек (особенно в приложениях), популярность шрифтов с засечками на веб-сайтах постепенно восстанавливается. Вот мои 5 лучших вариантов (в произвольном порядке).
#16. Playfair Display
Текст в Playfair DisplayЗагрузите семейство шрифтов Playfair Display из Google Fonts.
#17. Merriweather
Текст в MerriweatherЗагрузите семейство шрифтов Merriweather из Google Fonts.
#18. Libre Baskerville
Текст на языке Libre BaskervilleЗагрузите семейство шрифтов Libre Baskerville из Google Fonts.
#19. PT Serif
Текст в PT SerifЗагрузите семейство шрифтов PT Serif из Google Fonts.
#20. Lora
Текст в Lora Загрузите семейство шрифтов Lora из Google Fonts.
Как и все в дизайне, использование и восприятие шрифта на веб-сайте или в приложении зависит от аудитории, контекста и характера контента или обмена сообщениями. Конечно, универсальный подход здесь не работает. Как дизайнер, вы должны смотреть на контекст и выбирать наиболее подходящий шрифт.
И последнее замечание: помните об этих простых советах при применении шрифта к дизайну
- Ограничьтесь 1 или максимум 2 шрифтами . Если вы запутались, используйте разные веса из одного и того же семейства типов.
- Установите высоту строки на ~150% от размера шрифта для хорошей читабельности. Так что, если ваш шрифт 12 pt, высота строки может быть 18 pt.
- Используйте модульных масштабируемых размеров шрифта — это серия размеров шрифта, которые придают вашему дизайну более гармоничный вид. Это 8, 16, 24, 32, 48, 64. 16 pt лучше всего подходит для основного текста.
- Старайтесь избегать слишком часто используемых шрифтов (например, Futura или Helvetica) и вместо этого используйте более новые, похожие альтернативы.

Удачного проектирования!
Понравился этот пост? Если да, пожалуйста, выразите благодарность, нажав кнопку « хлопать в ладоши ». Забавные мелочи — вы можете нажать до 50 раз! Это помогает донести контент до большего числа единомышленников.
Пожалуйста, поделитесь своими мыслями и отзывами в комментариях ниже. Это поможет мне стать лучше, а также вдохновит меня на создание большего.
Я стараюсь регулярно публиковаться на Medium. Подпишитесь на эту учетную запись, чтобы получать подобный контент в будущем, и нажмите здесь, чтобы получать каждое сообщение прямо на свой адрес электронной почты . Вы также можете найти меня на Linkedin и Twitter .
30 Профессиональные шрифты для высококлассного веб-дизайна
Высококлассный веб-дизайн состоит из множества мелких элементов — правильной цветовой палитры, привлекательного макета, высококачественных изображений и, конечно же, идеальных профессиональных шрифтов для работы. .
.
Независимо от того, разрабатываете ли вы новый веб-сайт для люксового бренда или просто обновляете имидж клиента, эти 30 профессиональных шрифтов пригодятся вам. Давайте проверим их!
- 1
30 профессиональных шрифтов для высококлассного веб-дизайна
- 1.1 1. Освальд
- 1,2 2. Раулуэй
- 1,3 3. Роботизированная плита
- 1,4 4. Ното Санс
- 1,5 5. Фьялла Один
- 1,6 6. Доза
- 1,7 7. Пуаре Один
- 1,8 8. Катамаран
- 1,9 9. Экзо 2
- 1.10 10. Сигника
- 1.11 11. Патуа Один
- 1.12 12. Хаммерсмит Один
- 1.13 13. Серебряный CF
- 1.14 14. Орегон
- 1,15 15. Монополия
- 1,16 16. Коллектор CF утилитарный
- 1,17 17. Портленд
- 1,18 18. Грейклифф CF
- 1.19 19. Метрополис
- 1,20 20. АКВИЛОН
- 1,21 21. Трасандина
- 1,22 22. Гответика
- 1,23
23.
 Большой Джон и Тонкий Джо
Большой Джон и Тонкий Джо - 1,24 24. Краеугольный камень
- 1,25 25. Куинси CF
- 1,26 26. ПРОСТОТА
- 1,27 27. Изидора
- 1,28 28. Корберт Обычный
- 1,29 29. Бошко
- 1.30 30. ДрафтВерк
- 2 Заключение
30 профессиональных шрифтов для высококлассного веб-дизайна
При создании высококлассных дизайнов вам больше не нужно смотреть на скучные, классические старые шрифты. С нашей точки зрения, красота современного веб-дизайна заключается в его разнообразии, поэтому мы решили использовать шрифты всех форм и размеров, которые имеют одну общую черту: все они будут хорошо смотреться на высококлассном веб-сайте. веб-сайт, независимо от его области.
Примечание. Чтобы использовать эти шрифты на своем веб-сайте WordPress, вам, вероятно, потребуется использовать бесплатный плагин Use Any Font.
1. Освальд
Oswald — это современный взгляд на альтернативную готику, шрифт, впервые выпущенный в 1903 году и теперь увековеченный в сети благодаря логотипу YouTube. Этот шрифт был создан путем перерисовки всех классических символов для современных цифровых экранов.
Этот шрифт был создан путем перерисовки всех классических символов для современных цифровых экранов.
Помимо своей родословной, этот шрифт выделяется своим серьезным стилем — идеально подходит для ярких заголовков и логотипов.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
2. Дорога
Raleway — это высококлассный шрифт без засечек, разработанный для использования в больших размерах, таких как заголовки веб-сайтов. Его карьера в Интернете началась с одного облегченного шрифта, совершенно не подходящего для заголовков, который затем был расширен несколькими дизайнерами до семейства из девяти.
Нам особенно нравится стиль этого шрифта Black Italic (см. выше) из-за его надежности и элегантности — мы можем легко представить его как часть логотипа роскошного бренда мужской одежды.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
3. Роботизированная плита
Roboto Slab представляет собой удивительное сочетание жестких каркасов и причудливых изгибов. Этот уникальный шрифт был разработан, чтобы позволить читателям достичь хорошего темпа чтения благодаря естественной ширине символов.
Этот уникальный шрифт был разработан, чтобы позволить читателям достичь хорошего темпа чтения благодаря естественной ширине символов.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
4. Ното Санс
Noto Sans — шрифт с большими амбициями. Он намеревается сделать Интернет более удобным и дружелюбным местом, устранив случаи, когда символы не могут отображаться. Noto охватывает более 30 скриптов и планирует расширяться, пока не охватит весь набор символов.
Что касается стиля, Noto — это стильный шрифт, который не затмевает окружающую среду, но может сиять в сочетании с правильным дизайном.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
5. Фьялла Один
Fjalla One — один из наших любимых профессиональных шрифтов. Он простой, с четкими линиями и одинаковой шириной символов, что обеспечивает приятное чтение при любом размере. Этот шрифт был тщательно разработан для современных дисплеев.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
6.
 Доза
Доза
Dosis — это современный шрифт без засечек с мягкими изгибами, внушительными основами и в целом дружелюбным внешним видом. Это отличный выбор для профессиональных сайтов, которые хотят внести немного озорства в свой дизайн, не теряя при этом эксклюзивности.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
7. Пуаре Один
Poiret One отличается свежим геометрическим дизайном, который легко узнаваем благодаря наклонным перекладинам. По словам его создателя, он был вдохновлен смесью ар-деко и конструктивизма.
В любом случае, это очевидный выбор для логотипов, названий и заголовков — везде, где вы можете пролить свет на его гладкие линии, это хорошее начало.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
8. Катамаран
Catamaran — это шрифт, разработанный специально для эпохи цифровых технологий, благодаря его совместимости с Unicode для типов текста на латинице и тамильском языке. Этот универсальный шрифт включает в себя девять начертаний и был разработан для достижения тонкого баланса между классическими типографскими условностями и дозой неортодоксальности (например, его асимметричными ногами). Мы считаем, что это удалось!
Этот универсальный шрифт включает в себя девять начертаний и был разработан для достижения тонкого баланса между классическими типографскими условностями и дозой неортодоксальности (например, его асимметричными ногами). Мы считаем, что это удалось!
Цена: БЕСПЛАТНО ǀ Дополнительная информация
9. Эксо 2
Exo 2 — это интерпретация футуристического типографского дизайна, в котором сочетаются высокие технологии и элегантность. Он был тщательно оптимизирован для хорошего отображения даже при небольших размерах, что делает его отличным вариантом для мобильных дисплеев.
Этот уникальный шрифт станет отличным дополнением к высококлассному веб-сайту, посвященному технологиям.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
10. Сигника
Signika — это мягкий шрифт без засечек, подходящий там, где удобочитаемость имеет первостепенное значение. Он имеет поразительную высоту x для улучшения читаемости на больших расстояниях, что также делает его жизнеспособным вариантом для нецифровых проектов.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
11. Патуа Один
Patua One — это плоский шрифт с высокой контрастностью и прочным ощущением. Это станет исключительным дополнением к вашему списку шрифтов для заголовков. Вы даже можете пойти по старинке и добавить буквицу в дизайн своих постов, если используете WordPress.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
12. Хаммерсмит Один
В отличие от нашей последней записи, Hammersmith One — низкоконтрастный шрифт с более мягкими линиями. Он черпает вдохновение из букв, написанных кистью, что заметно по достаточной ширине букв «e» и «s». Этот шрифт особенно хорошо адаптируется к более низким разрешениям, что делает его идеальным выбором для веб-дизайна.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
13. Аргент CF
Argent CF — это стильный шрифт с элегантными изгибами и почти одинаковой высотой x, что придает ему компактный вид. Этот аспект делает его идеальной альтернативой всем бейсболкам в вашем дизайне, поскольку он дает аналогичные результаты, оставаясь при этом более классным.
Этот аспект делает его идеальной альтернативой всем бейсболкам в вашем дизайне, поскольку он дает аналогичные результаты, оставаясь при этом более классным.
Цена: $25 ǀ Подробная информация
14. Орегон
Oregon — простой шрифт в привлекательном винтажном стиле. Его гладкие края призваны имитировать стиль старых печатных машин. Несмотря на свой ретро-наклон, Орегон выглядит определенно современно — он не будет выглядеть неуместным, если его использовать для логотипа магазина элитного спортивного оборудования. Однако, если вы решите включить его в свой собственный дизайн, мы должны предупредить вас, что лучше всего он работает в сочетании с небольшим количеством текста.
Цена: $12 ǀ Подробная информация
15. Монополия
Облегченная версия этого шрифта мало чем отличается от используемой в классической настольной игре «Монополия» — отсюда и название. Однако этот шрифт не просто полагается на ностальгию, чтобы привлечь ваше внимание. Он также предлагает два очень привлекательных смелых и встроенных стиля — второй, в частности, был бы фантастическим, если бы сочетался с винтажным элегантным дизайном.
Он также предлагает два очень привлекательных смелых и встроенных стиля — второй, в частности, был бы фантастическим, если бы сочетался с винтажным элегантным дизайном.
Цена: $15 ǀ Подробнее
16. Коллектор CF Утилитарный
Manifold — мощный шрифт, полностью оправдывающий свое название. По словам его автора, стиль шрифта призван имитировать холодную точность терминала, что вполне уместно, если мы имеем в виду футуристические пользовательские интерфейсы фильмов. Он имеет достаточный кернинг и четкие четкие линии, поэтому он не особенно хорошо подходит для длинных текстов, но превосходно работает с заголовками и логотипами.
Цена: $25 ǀ Подробная информация
17. Портленд
Первое слово, которое приходит на ум, когда вы видите этот шрифт, — «классный». Этот тонкий шрифт с заглавными буквами обладает сдержанной элегантностью, которая особенно хорошо подойдет для блогов о роскошном образе жизни. Мы считаем, что базовый вес шрифта в самый раз, но его приятные пропорции немного разваливаются, если вы попробуете его легкое и смелое представление.
Цена: $12 ǀ Подробная информация
18. Грейклифф CF
Greycliff — хорошая альтернатива для дизайнеров, предпочитающих надежные профессиональные шрифты. Эта прочность достигается благодаря сочетанию факторов, в том числе сильным капителям, крутым плечам и обрезанным хвостам. В целом, этот шрифт демонстрирует классическую долговечность с чертой геометрического дизайна.
Цена: $29 ǀ Подробная информация
19. Метрополис
Этот элегантный шрифт был вдохновлен классическим шедевром научной фантастики 1927 года, носящим такое же название, но в современной интерпретации. Исчезли наклонные, зазубренные буквы, которые были заметны на оригинальном постере фильма, и вместо этого мы видим приятные геометрические формы. Этот вневременной стиль дополняется короткими кривыми и длинными засечками.
Цена: $19 ǀ Подробная информация
20. АКВИЛОН
AQUILONE — это профессиональный шрифт, состоящий из сжатых геометрических фигур. Это вневременной дизайн, который не будет выглядеть неуместным на любом высококлассном веб-сайте. Несмотря на то, что все заглавные буквы несколько ограничивают его потенциал, мы считаем его достойным дополнением к вашей книге шрифтов.
Это вневременной дизайн, который не будет выглядеть неуместным на любом высококлассном веб-сайте. Несмотря на то, что все заглавные буквы несколько ограничивают его потенциал, мы считаем его достойным дополнением к вашей книге шрифтов.
Цена: $20 ǀ Подробнее
21. Трасандина
Trasandina — строгий шрифт с уникальным характером. С одной стороны, его легко читать благодаря его гуманистическим корням в дизайне, а с другой, его геометрическая чувствительность делает его хорошим кандидатом для логотипов и других типов рисунков, бросающихся в глаза.
Цена: 199 $ ǀ Подробная информация
22. Гответика
Gothvetica — смелое детище маловероятного союза знаменитых шрифтов Gotham и Helvetica. Эта конкретная комбинация была достигнута за счет сочетания наиболее выдающихся черт обоих родителей, что привело к энергичному шрифту. На данный момент он доступен только во всех заглавных буквах, хотя его создатели работают над увеличением веса.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
23. Большой Джон и Тонкий Джо
Номер 23 в нашем обзоре обладает двойным эффектом — это два шрифта в одном. Big John и Slim Joe являются частью одного семейства шрифтов, и они созданы, чтобы играть друг с другом благодаря резкому контрасту. Оба шрифта имеют одинаковую высоту x, короткие уши и в целом прочный дизайн.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
24. Краеугольный камень
Cornerstone — это эффективный модульный шрифт, который идеально подойдет на домашнюю страницу компании, производящей строительные материалы, — он такой мужественный! Такой вид достигается за счет низкой x-height, острых углов и достаточного кернинга.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
25. Куинси CF
Quincy — классический шрифт с плавными формами букв, мягкими углами и игривыми хвостиками. Он отлично подойдет для рекламы духов или экстравагантного модного журнала.
Цена: $19 ǀ Подробная информация
26. ПРОСТОЙ
SIMPLIFICA — это шрифт, состоящий только из заглавных букв, с тонкой шириной символов, плавно изогнутыми концами и широким кернингом. Сочетание этих вариантов дизайна приводит к гладкому, но все же читабельному шрифту, который кажется подходящим для элегантного веб-дизайна.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
27. Изидора
Isidora — это современный дизайн, основанный на геометрических шрифтах без засечек, которые были широко популярны в 20-х и 30-х годах. Он принимает их чистые, простые линии, но добавляет несколько современных изюминок, таких как закругленные клеммы и диагональные вырезы.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
28. Корберт Обычный
Corbert Regular — это точный шрифт, заимствовавший черты немецкой художественной школы Баухаус и тенденций раннего модернизма. Этот шрифт сочетает в себе четкие круги с небольшими изгибами для достижения очень приятного эффекта. Кроме того, он сочетает в себе высокую удобочитаемость с достаточной индивидуальностью, чтобы также служить центральным элементом логотипа или заголовков.
Кроме того, он сочетает в себе высокую удобочитаемость с достаточной индивидуальностью, чтобы также служить центральным элементом логотипа или заголовков.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
29. Бошко
Bosko — толстый плоский шрифт с классическими пропорциями и современными чувствами. Первое, что пришло нам в голову, — это сходство со шрифтами, используемыми на старомодных обложках книг — это классический дизайн, если мы когда-либо его видели.
Цена: 14,50 $ ǀ Подробная информация
30. DraftWerk
Последняя запись в нашем обзоре профессиональных шрифтов для высококлассного дизайна отличается от всех других, которые мы представили до сих пор. Проект DraftWerk был вдохновлен архитектурными чертежами, о чем свидетельствуют его точные закругленные углы. Этот шрифт будет идеально смотреться на обложке книги по архитектуре для журнального столика или даже на веб-дизайне высококлассной фирмы.
Цена: примерно $24 ǀ Подробная информация
Заключение
Эти 30 профессиональных шрифтов идеальны, если вы хотите придать своим проектам нотку элегантности.

 Чаще всего их используют для создания логотипов и выделения заголовков.
Чаще всего их используют для создания логотипов и выделения заголовков. Легко читается даже в маленьком размере и прекрасно работает в паре с другими кириллическими шрифтами Google Fonts.
Легко читается даже в маленьком размере и прекрасно работает в паре с другими кириллическими шрифтами Google Fonts.

 Это придает лаконичный и чистый вид и обеспечивает удобочитаемость, что является основным требованием.
Это придает лаконичный и чистый вид и обеспечивает удобочитаемость, что является основным требованием.

 Большой Джон и Тонкий Джо
Большой Джон и Тонкий Джо