Выпадающий список HTML, как сделать раскрывающийся список
В системе управления UralCMS реализовано множество различных функций для работы с содержимым разделов — тексты, изображения, ссылки, таблицы, выпадающие списки и так далее. Среди прочего, также доступен функционал для создания раскрывающегося блока в тексте раздела.
Раскрывающийся блок может содержать в себе любую информацию: список, текст, картинки, таблицы и так далее. Таким образом, воспользовавшись данным инструментом у Вас получиться оформить разделы более функционально и интересно.
Создание раскрывающегося блока, списка
Чтобы разместить в разделе раскрывающийся блок или список — перейдите в редактирование содержимого раздела, далее, разместите ту информацию (блоки, списки, таблицы, ссылки и т.д.), которая будет раскрываться по специальной ссылке.
Как это работает
Например, Вы хотите разместить в карточке товара в интернет-магазине таблицу размеров доступную лишь по специальной кнопке, открывающей список или блок, чтобы это не влияло на восприятие подробной информации о позиции.
Вам нужно:
- подобрать текст, который будет являться ссылкой/заголовком раскрывающегося блока
- разместить информацию: текст и таблицу со значениями.
Таким образом, у Вас должно получиться, например:
Текст описания…
Таблица размеров
|
Россий- |
Между- |
Обхват груди (см) |
Обхват талии (см) |
Обхват бедер (см) |
Длина рукава (см) |
|
44 |
M |
88 |
70 |
96 |
60/62 |
|
46 |
M |
92 |
74 |
100 |
60/62 |
|
48 |
L |
96 |
78 |
104 |
60/62 |
|
50 |
L |
100 |
82 |
108 |
61/63 |
Текст описания. ..
..
Далее, с помощью определенных действий Вы можете получить следующий вариант вывода на сайте:
Текст описания…
Таблица размеров (нажмите для действия)
|
Россий- |
Между- |
Обхват груди (см) |
Обхват талии (см) |
Обхват бедер (см) |
Длина рукава (см) |
|
44 |
M |
|
70 |
96 |
60/62 |
|
46 |
M |
92 |
74 |
100 |
60/62 |
|
48 |
L |
96 |
78 |
104 |
60/62 |
|
50 |
L |
100 |
82 |
108 |
61/63 |
Текст описания. ..
..
Как сделать раскрывающийся список/блок в редакторе
Конструкция в виде HTML для формирования данной функции (развертывание/сертывание списка по клику):
<div>
<div>Заголовок блока</div>
<div>Разворачивающийся блок</div>
</div>
После того, как вы уже разместили необходимую информацию или список, которые будут раскрываться по клику в тексте раздела, необходимо перейти в редактирование HTML-кода страницы. Для этого, в панели инструментов визуального редактора выберите инструмент «Исходный код»
Для справки:
Теги HTML, которыми размечается документ для корректного отображения в браузере.
- Абзац: <p>…</p>
- Таблица: <table>…</table>
- Список: <ul>…</ul>
- Заголовок: <h2>….</h2> // (h3,h4,h5…)
Конечно, тегов HTML гораздо больше, однако, скорее всего, вы встретите в основном те, что указаны.
|
HTML-код |
Описание |
|
<p>Текст описания….. </p> <p><strong>Таблица размеров</strong></p> <table> ———-//———-//———-//———- </td> <p>Текст описания….. </p> |
— текст до блока, который будем раскрывать — заголовок раскрывающегося блока — ссылка-действие — начало таблицы
— конец таблицы — текст после выпадающего блока, который будем раскрывать |
Далее, используя конструкцию для формирования раскрывающегося блока добавляем в код HTML теги, чтобы получилось:
| HTML-код | Описание |
|
<p>Текст описания. <div> <div> <div> ———-//———-//———-//———- </td> </div> <p>Текст описания….. </p> |
— текст до блока, который будем раскрывать — начало раскрывающегося блока — указание на заголовок блока — ссылка (начало) — начало блока, который раскрывается по ссылке — содержимое таблицы — конец таблицы — конец раскрывающегося блока — текст после выпадающего блока, который будем раскрывать |
Таким образом, расставив в HTML необходимый код, Вы сможете создать раскрывающийся блок или список из примера выше.
После того, как код вставлен в нужные места, нажмите кнопку «Обновить», затем сохраните страницу.
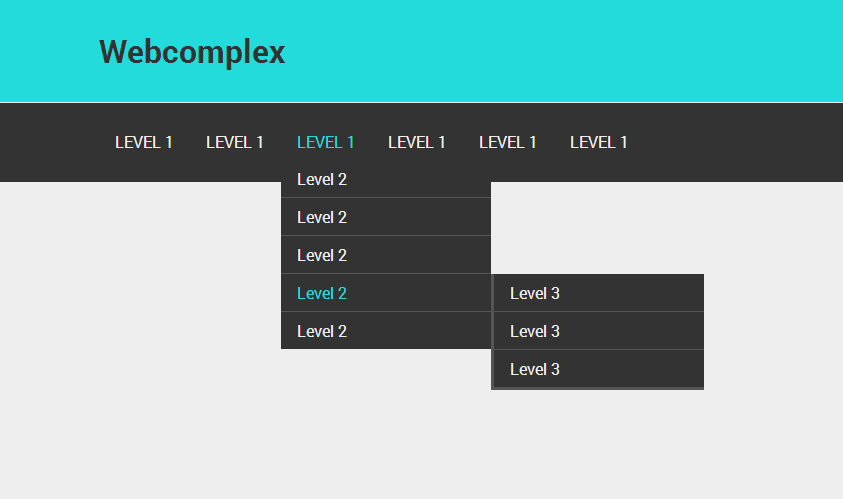
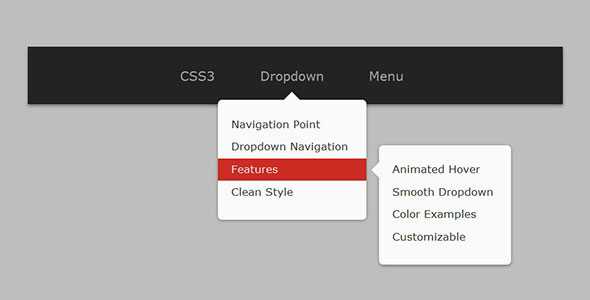
Примеры раскрывающихся списков
Несколько примеров-вариаций, как можно использовать на сайте раскрывающиеся блоки, списки.
Пример 1. (Разворачивающийся список)
Заголовок выпадающего списка
- Первый пункт выпадающего списка с длинным описанием
- Второй пункт выпадающего списка с длинным описанием
- Третий пункт выпадающего списка, без описания
- Четвертый выпадающего пункт списка
Пример 2. (Таблица)
Заголовок таблицы
| Название | Значение 1 | Значение 2 |
Значение 3 |
| Название пункта 1 | 0 | 1 | 2 |
| Название пункта 2 | 3 | 4 | 5 |
Пример 3. (Картинка + текст)
(Картинка + текст)
Заголовок блока
Текст описания……………………
Тег select — выпадающий список
Тег select создает выпадающий список
для использования в HTML формах.
Отдельный пункт списка должен храниться в
теге option.
Атрибуты
| Атрибут | Описание |
|---|---|
multiple | Наличие данного атрибута создает мультиселект —
выпадающий список, в котором можно выбрать несколько пунктов, зажав
клавишу контрол (Ctrl) или выделив их мышкой. Необязательный атрибут. Пользоваться так: <select multiple> или так <select multiple=»multiple»>. |
name | Имя выпадающего списка. Нужно для того, чтобы достать данные поля ввода в PHP.
Для корректной работы формы имена полей ввода не должны совпадать друг с
другом (в одной форме).
Если они совпадают — в PHP придут данные того поля ввода, которое ниже в HTML коде. |
Пример
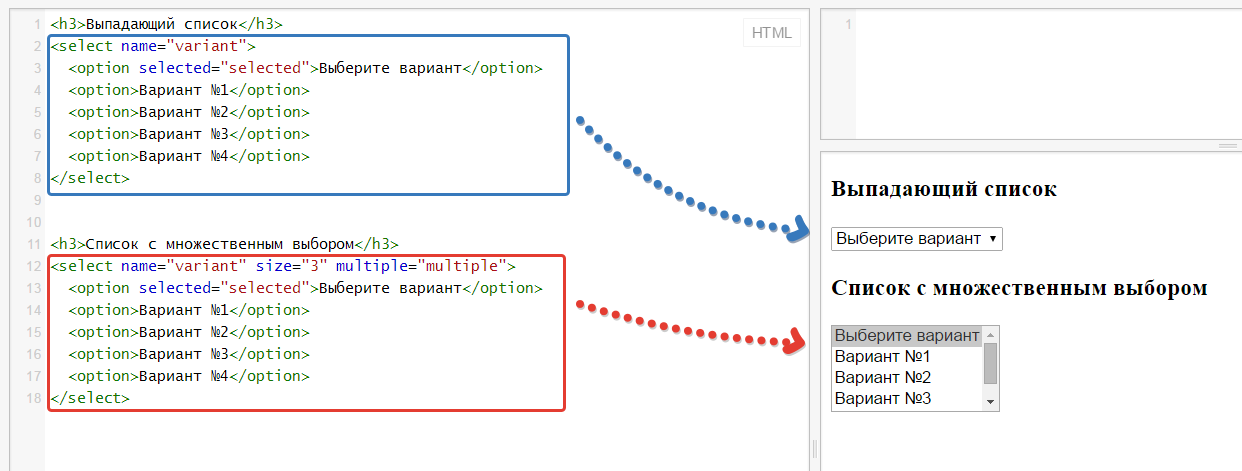
Давайте посмотрим, как работает выпадающий список:
<select>
<option>Москва</option>
<option>Минск</option>
<option>Киев</option>
<option>Лондон</option>
</select>
:
Пример
Давайте ширину выпадающего списка сделаем
равной ширине самого большого элемента (если
она не будет явно указана с помощью CSS свойства width):
<select>
<option>Москва - столица России</option>
<option>Минск</option>
<option>Киев</option>
<option>Лондон</option>
</select>
:
Пример . Выбор по умолчанию
А теперь давайте попробуем выбрать по умолчанию
город Минск. Сделаем это с помощью атрибута selected:
<select>
<option>Москва - столица России</option>
<option selected>Минск</option>
<option>Киев</option>
<option>Лондон</option>
</select>
:
Пример .
 Мультиселект
Мультиселект Давайте теперь превратим обычный select в мультиселект с помощью атрибута multiple.
Для этого зажмем клавишу контрол (ctrl)
и, не отпуская ее, можем выбрать несколько
пунктов выпадающего списка. Или же просто
выделим мышкой несколько пунктов (зажмием
левую кнопку и выделяем).
<select multiple name="city[]">
<option>Москва - столица России</option>
<option>Минск</option>
<option>Киев</option>
<option>Лондон</option>
</select>
:
Пример . Несколько значений по умолчанию в мультиселекте
А теперь, в мультиселекте по умолчанию, попробуем выбрать более, чем одно значение:
<select multiple name="city[]">
<option>Москва - столица России</option>
<option selected>Минск</option>
<option>Киев</option>
<option selected>Лондон</option>
</select>
:
Смотрите также
- атрибут
selected,
который задает выбранный по умолчанию пункт списка - тег
optgroup,
который группирует пункты списка - тег
datalist,
который создает выпадающий список
HTML-выбор нескольких атрибутов
❮ Тег HTML
Пример
Раскрывающийся список, позволяющий выбрать несколько вариантов:
Попробуйте сами »
Определение и использование
Атрибут , умноженный на , является логическим атрибутом.
При наличии указывает, что можно выбрать несколько вариантов один раз.
Выбор нескольких параметров зависит от операционной системы и браузера:
- Для Windows: удерживайте нажатой кнопку управления (ctrl), чтобы выбрать несколько параметров
- Для Mac: удерживайте командную кнопку, чтобы выбрать несколько вариантов
Из-за разных способов сделать это, а также из-за того, что вы должны сообщить пользователю доступен множественный выбор, он более удобен в использовании вместо этого флажки.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| кратный | Да | Да | Да | Да | Да |
Синтаксис
<выбрать несколько>
❮ Тег HTML
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 0000076
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
7 Top6s Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Роль в HTML-формах (для создания выпадающих списков) »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
- Элемент
- Веб-формы HTML для начинающих
- Что делает
Роль в HTML-формах (для создания раскрывающихся списков)? - Элемент
- Отображение
- вход
Содержание
- 1 Пример кода
- 2 Строительные формы
- 3 Поддержка браузера для Select
- 4 Атрибуты из Select
Пример
 виды фламинго. <выбрать>
виды фламинго. <выбрать>Выберите свой любимый вид фламинго.
Американский фламингоАндский фламингоЧилийский фламингоБольшой фламингоФламинго ДжеймсаМалый фламинго
Строительные формы
Элемент определяет список элементов выбора. Обычно это используется для отображения меню. Элементы в меню будут определены с использованием  Вы также можете отключить все поле выбора, а затем использовать JavaScript, чтобы снова включить его после завершения определенного действия формы. Чтобы упорядочить элементы в вашем меню, рассмотрите возможность использования
Вы также можете отключить все поле выбора, а затем использовать JavaScript, чтобы снова включить его после завершения определенного действия формы. Чтобы упорядочить элементы в вашем меню, рассмотрите возможность использования <оптгруппа> .
Клэр Бродли
Клэр — опытный технический писатель, редактор и энтузиаст HTML. Она пишет для HTML.com и руководит контент-агентством Red Robot Media.
Browser Support for select
| All | All | All | All | All | All |
Attributes of select
| Название атрибута | Значения | Примечания |
|---|---|---|
| Имя | ||
| Multy | lets ase Atemer Select Asection Martive With Asement Marting With Asement Marting Worte Apecation Marting Worte Apecation Marting Worte Asement Marting Worte Apecation Marting Worte Apecation Marting Asement Marting Worte Asement Marting Assection Asement Marting Assection Marting Assection. |

 …. </p>
…. </p>