10 лучших шрифтов для вашего сайта 2020 года — Дизайн на vc.ru
При разработке веб сайта каждых дизайнер сталкивается с задачей найти красивый шрифт для сайта. И наверняка вы знаете как сложно найти красивый и подходящий шрифт, к тому же, чтобы он еще и хорошо вписывался в стилистику сайта и я сам постоянно сталкиваюсь с такой проблемой. Поэтому, я собрал свою подборку лучших бесплатных шрифтов 2020 года для сайта.
{«id»:117692,»url»:»https:\/\/vc.ru\/design\/117692-10-luchshih-shriftov-dlya-vashego-sayta-2020-goda»,»title»:»10 \u043b\u0443\u0447\u0448\u0438\u0445 \u0448\u0440\u0438\u0444\u0442\u043e\u0432 \u0434\u043b\u044f \u0432\u0430\u0448\u0435\u0433\u043e \u0441\u0430\u0439\u0442\u0430 2020 \u0433\u043e\u0434\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.

28 082 просмотров
Это будет 5 шрифтов для заголовков и 5 шрифтов для основного текста, которые круто сочетаются между собой.
1. Playfair Display
Со времен просвещения в конце 18-го века широкие перья были заменены острыми стальными ручками. Это повлияло на типографские буквы, становясь все более оторванными от письменных. Разработки в области технологий печати, чернил и изготовления бумаги позволили печатать буквы с высокой контрастностью и тонкими линиями. Проект Playfair возглавляет Клаус Эггерс Соренсен, дизайнер шрифтов из Амстердама, Нидерланды. Как видно из названия, Playfair Display хорошо подходит для заголовков. Его можно установить в заголовках новостей или для стилистического эффекта в любых заголовках.
2. Bebas Neue
Bebas Neue
Bebas Neue свободный sans serif, создан Ryoichi Tsunekawa. Но теперь Bebas пополнился четырьмя новыми весами — Thin, Light, Book, и Regular, добавленных. Шрифт отлично подойдет для заголовков, навигации на сайте, рекламных постеров и многого другого.
3. Druk Wide
Семейство Druk Wide было создано в 2013 году специально для нового дизайна «Etc.» ― раздела о стиле и культуре в Bloomberg Businessweek. Оно прежде всего отдаёт дань уважения нидерландским дизайнерам первой половины XX века, активно использовавшим широкие, насыщенные гротески для привнесения в работы строгой шрифтовой иерархии (например, в каталогах Городского музея Амстердама, выполненных Виллемом Сандбергом).
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
4. Cinzel
 Однако это не просто возрождение, в то время как это передает всю древнюю историю латинского алфавита, он также объединяет современное искусство.
Однако это не просто возрождение, в то время как это передает всю древнюю историю латинского алфавита, он также объединяет современное искусство.5. Gilroy
Гилрой — это современный шрифт без засечек с геометрическим прикосновением. Семейство шрифтов Qanelas.
Разработан с мощными функциями opentype. Каждый вес включает расширенную языковую поддержку (+ кириллицу), фракции, табличные фигуры, стрелки, лигатуры и многое другое. Идеально подходит для графического дизайна. Он может легко работать для веб-сайтов, вывесок, корпоративных, а также для редакционного дизайна.
6. Montserrat
Montserrat
Старые плакаты и вывески в традиционном районе Монтсеррат в Буэнос-Айресе вдохновили Джульетту Улановскую на разработку этого шрифта и спасение красоты городской типографии, появившейся в первой половине двадцатого века. Письма, которые вдохновили этот проект, имеют работу, преданность делу, заботу, цвет, контраст, свет и жизнь, день и ночь! Проект Монтсеррат начался с идеи спасти то, что находится на Монтсеррате.
7. Proxima Nova
Семейство Proxima Nova — это полная переработка Proxima Sans (1994). Исходные шесть шрифтов (три веса с курсивом) были расширены до 48 полнофункциональных шрифтов OpenType. Существуют три ширины: Proxima Nova, Proxima Nova Condensed и Proxima Nova Extra Condensed. Каждая ширина состоит из 16 шрифтов — семь весов с соответствующими курсивом.
Существуют три ширины: Proxima Nova, Proxima Nova Condensed и Proxima Nova Extra Condensed. Каждая ширина состоит из 16 шрифтов — семь весов с соответствующими курсивом.
Стилистически, Proxima Nova преодолевает разрыв между шрифтами, такими как Futura и классическими без засечек. В результате получается гибрид, сочетающий гуманистические пропорции с несколько геометрическим внешним видом.
8. PT Sans
PT Sans — это семейство типов универсального применения. Он состоит из 8 стилей: обычный и жирный шрифт с соответствующим курсивом образует стандартное семейство компьютерных шрифтов. Дизайн сочетает в себе традиционный консервативный внешний вид с современными тенденциями гуманистического без засечек и характеризуется повышенной читаемостью. Эти функции помимо обычного использования в бизнес-приложениях и печатных материалах сделали шрифты весьма полезными для указателей, схем, экранов информационных киосков и других объектов городских визуальных коммуникаций. Дизайн шрифта разработан Александром Корольковым.
Дизайн сочетает в себе традиционный консервативный внешний вид с современными тенденциями гуманистического без засечек и характеризуется повышенной читаемостью. Эти функции помимо обычного использования в бизнес-приложениях и печатных материалах сделали шрифты весьма полезными для указателей, схем, экранов информационных киосков и других объектов городских визуальных коммуникаций. Дизайн шрифта разработан Александром Корольковым.
9. Work Sans
Work Sans — это семейство шрифтов, основанное на ранних гротесках, таких как Стивенсон Блейк, Миллер и Ричард и Бауэршен Гиссерей. Обычный вес и другие члены семейства оптимизированы для использования текста на экране при средних размерах (14–48 пикселей), а также могут использоваться при печати. Шрифты, приближенные к экстремальным весам, предназначены для использования как в Интернете, так и в печати. В целом, функции упрощены и оптимизированы для разрешения экрана.
Шрифты, приближенные к экстремальным весам, предназначены для использования как в Интернете, так и в печати. В целом, функции упрощены и оптимизированы для разрешения экрана.
10. Lato
Lato — это семейство шрифтов без засечек, созданное летом 2010 года варшавским дизайнером Лукашом Дзедзичем («Лато» по-польски означает «лето»). В декабре 2010 года семья Лато была опубликована по лицензии Open Font его литейным TyPoland при поддержке Google.
За последние десять или около того лет, в течение которых Лукаш занимался проектированием шрифтов, большинство его проектов были основаны на конкретной задаче проектирования, которую он должен был решить. С Лато все было по-другому. Первоначально семья была задумана как набор корпоративных шрифтов для крупного клиента, который в итоге решил пойти по другому стилистическому направлению, поэтому семья стала доступной для публичного выпуска.
С Лато все было по-другому. Первоначально семья была задумана как набор корпоративных шрифтов для крупного клиента, который в итоге решил пойти по другому стилистическому направлению, поэтому семья стала доступной для публичного выпуска.
Это далеко не весь список шрифтов, если вам понравилась эта статья, то делитесь ею с друзьями и подписывайтесь на блог.
15 лучших Google-шрифтов (+советы по использованию)
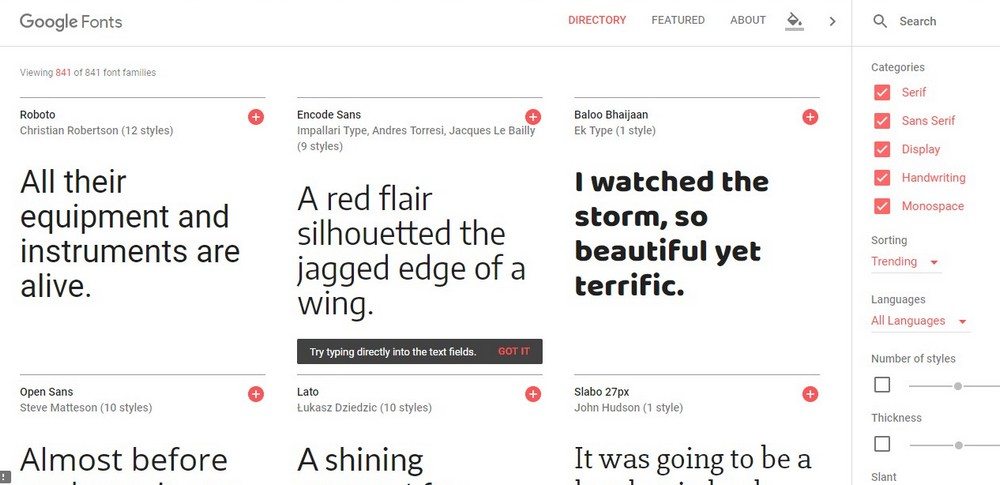
На момент написания этой статьи доступно бесплатно 884 различных семейств шрифтов Google. Это много вариантов! Именно поэтому выбор оптимального шрифта для нового проекта похож на поиск иглы в стоге сена.
Выбор шрифта может реально повлиять на показатели отказов вашего сайта и коэффициент конверсии, особенно если вы выберете шрифт, который трудно прочитать вашим посетителям.
В принципе, вам нужно потратить немного времени, чтобы выбрать лучший Google Font для вашего сайта.
Мы поможем вам с этим, а также поделимся некоторыми рекомендациями по использованию Google Fonts в WordPress.
1.Roboto
Без засечек
Стили: 12
Просмотр шрифта
Roboto — это шрифт без засечек, разработанный Google как системный шрифт для Android. В настоящее время он широко популярен, входит в 12 разных стилей и многократно появляется в аналитике Google Fonts. Например, Roboto является самым популярным шрифтом. Вариант Roboto Condensed шестой по популярности в мире, а Roboto Slab на 13-м месте!
2.Open Sans
Без засечек
Стили: 10
Просмотр шрифта
Open Sans — это шрифт без засечек, разработанный Стивом Маттесоном. Google использует Open Sans на некоторых своих веб-сайтах, а также в печатных и веб-объявлениях.
3. Lato
Без засечек
Стили: 10
Просмотр шрифта
Lato — еще одно популярное предложение без засечек, на этот раз от Лукаша Дзедзича.
4. Slabo 27px / 13px
С засечками
Стили: 2
Просмотр шрифта
Slabo — это шрифт с засечками, разработанный Джоном Хадсоном из Tiro Typeworks. Уникальность этого шрифта заключается в том, что он специально разработан для использования в определенном размере — 27px или 13px в зависимости от ваших потребностей.
5. Oswald
Без засечек
Стили: 6
Просмотр шрифта
Освальд — шрифт без засечек, первоначально разработанный Верноном Адамсом.
6. Source Sans Pro
Без засечек
Стили: 12
Просмотр шрифта
Source Sans Pro — это шрифт sans-serif от Paul Hunt, который был создан для Adobe и был первым шрифтом с открытым исходным кодом Adobe.
7. Montserrat
Без засечек
Стили: 18
Просмотр шрифта
Монтсеррат — шрифт без засечек от Джульетты Улановской, которая живет в одноименном районе Монтсеррат в Буэнос-Айресе. С 18 различными стилями у вас довольно много выбора.
8. Raleway
Без засечек
Стили: 18
Просмотр шрифта
Raleway — еще один шрифт без засечек, первоначально созданный Мэттом Макинерни. Если вам нравится Raleway и ищете что-то уникальное, Raleway Dots предлагает подобный стиль с пунктирным подходом, который может подойти для больших заголовков.
9. PT Sans
Без засечек
Стили: 4
Просмотр шрифта
PT Sans включает как латинские, так и кириллические символы. В семействе PT также есть несколько других шрифтов, включая некоторые с засечками.
10. Lora
С засечками
Стили: 4
Просмотр шрифта
Lora — популярный шрифт с засечками, который хорошо работает как на экране, так и в печати.
Бонусные шрифты
По статистике, десять шрифтов выше — самые популярные Google Fonts. Но показывать только самые популярные варианты было бы не совсем правильно, так как есть и другие очень хорошие шрифты, пусть пока и не такие известные.
Вот некоторые из наших фаворитов.
11. Noto Sans / Serif
Без засечек или с засечками
Стили: 4
Просмотр шрифта
Noto — это шрифт, заказанный Google, который поставляется в версиях с засечками и без засечек. Регулярно обновляется, и теперь есть более 100 шрифтов Noto.
12. Nunito Sans
Без засечек
Стили: 14
Просмотр шрифта
Nunito Sans — это вариант без засечек, который быстро набирает популярность (его использование выросло втрое по сравнению с прошлым годом).
13. Concert One
Без засечек
Стили: 1
Просмотр шрифта
Concert One — это закругленный гротескный шрифт, который идеально подходит для заголовков.
14. Prompt
Без засечек
Стили: 18
Просмотр шрифта
Prompt — это шрифт от тайской фирмы по разработке коммуникаций, Cadson Demak.
15. Work Sans
Без засечек
Стили: 9
Просмотр шрифта
Work Sans – это шрифт без засечек, который оптимизирован для использования на экранах. Дизайнеры рекомендуют использовать стили среднего размера для чего угодно от 14px-48px.
Как создать лучшие комбинации Google Fonts
Вам кажется, что найти один шрифт среди Google Fonts было сложно? То ли еще будет, когда вы решите найти для него пару, чтобы комбинация была идеальной! К счастью, эту проблему вам не нужно решать самостоятельно. Есть несколько способов найти лучшие комбинации Google Fonts.
Есть несколько способов найти лучшие комбинации Google Fonts.
Во-первых, сам сайт Google Fonts предложит популярные пары, если вы прокрутите страницу вниз:
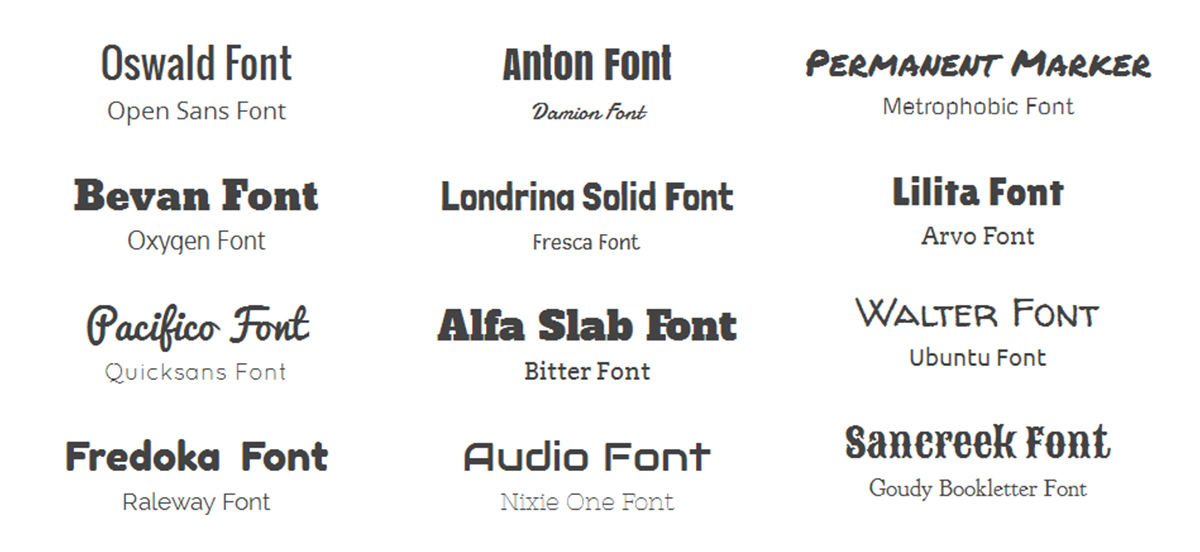
Помимо этого, вы также можете использовать сайт, например Font Pair, чтобы получить больше предложений.
Рекомендации по использованию Google Fonts в WordPress
Как только вы найдете идеальные шрифты, вот несколько советов использования Google Fonts на WordPress.
Ограничьте количество используемых вами стилей шрифта
Некоторые из этих шрифтов — например, Montserrat и Raleway — имеют 18 разных стилей. Хотя это дает вам большой выбор, не нужно загружать все 18 стилей на ваш сайт, потому что это замедлит время загрузки. Это очень важно!
Для большинства шрифтов хорошим правилом является использование максимум 3 стилей:
- обычный
- курсивный
- полужирный
Многие современные сайты на WordPress даже пропускают курсив и просто идут с двумя разными стилями шрифтов. Если вы встраиваете Google Fonts самостоятельно, вы можете выбрать, какие стили включить, на вкладке «Настройка» в Google Fonts:
Если вы встраиваете Google Fonts самостоятельно, вы можете выбрать, какие стили включить, на вкладке «Настройка» в Google Fonts:
Большинство тем WordPress сегодня включают в себя Google Fonts. Но не все разработчики темы сосредоточены на производительности. Поэтому в некоторых случаях было бы лучше отключить Google Fonts в вашей теме и добавить их самостоятельно.
Переменные шрифты также начинают становиться популярными и поддерживаются всеми современными браузерами. Это потрясающе, потому что позволяет одному файлу шрифта просто преобразовываться на разных устройствах. У Google есть несколько переменных шрифтов в раннем доступе.
Рассмотрите возможность размещения шрифтов Google локально
В качестве альтернативы обслуживанию шрифтов с сервера Google вы также можете размещать шрифты локально. Это может улучшить производительность сайта. Хотя помните, что большинство шрифтов Google, вероятно, уже кэшируются в браузерах пользователей. Поэтому мы рекомендуем проводить собственные тесты производительности.
Поэтому мы рекомендуем проводить собственные тесты производительности.
Если вы используете шрифт премиум-класса, отличный от шрифтов Google, например шрифт «Брэндон», то лучше разместить его локально.
Выберите шрифт, который обновляется
Шрифты — как плагины WordPress и темы — со временем получают обновления и улучшения. И хотя не так важно, как в отношении плагинов, все равно полезно выбрать шрифт, регулярно получающий обновления. Семья Noto от Google — это та, которая регулярно обновляется с 2014 года.
Любой шрифт в этом списке будет получать регулярные обновления и улучшения. И если вы решите выбрать что-то другое, убедитесь, что шрифт достаточно популярен — это никогда не будет плохой идеей.
Не забывайте о доступности
По данным Всемирной организации здравоохранения, по состоянию на 2017 год, 253 миллиона человек живут с нарушением зрения: 36 миллионов — слепые, а 217 миллионов имеют умеренно выраженные нарушения зрения.
Когда вы используете Google Fonts, вы можете контролировать через CSS цвет букв и размер. Поэтому не забудьте следовать Руководству по доступности веб-контента (WCAG) 2.0. Это обеспечит доступность вашего контента для всех.
Какой ваш любимый шрифт в Google Fonts?
Google Font используется миллионами веб-сайтов в Интернете каждый день. Если вы будете следовать советам по их использованию, таким как ограничение веса, локальное размещение (в некоторых случаях) и поработаете над доступностью, вы обеспечите лучший опыт для ваших посетителей.
Каковы ваши любимые шрифты и пары шрифтов из Google Fonts? Дайте нам знать в комментариях.
Источник
Рейтинг лучших шрифтов для сайта от Google
Текстовая информация на любом сайте – это всегда ключевой элемент, но не менее важна и эстетическая составляющая подачи. Если шрифт основного абзаца будет мелким или витиеватым, воспринимать его будет крайне сложно при чтении серьезных материалов. Если излишне крупным, то чтение превратится в настоящую пытку для глаз.
Если излишне крупным, то чтение превратится в настоящую пытку для глаз.
Важен не только размер, но и начертание шрифта, его толщина, наклон, расстояние между буквами внутри слов и т.д. Создание удобного и красивого шрифта – это целое искусство. Не меньших трудов стоит создать правильную концепцию сайта, в которую впишется тот или иной шрифт.
Ниже рассмотрим наиболее популярные шрифты, которые можно найти в бесплатном каталоге Google Fonts для использования на своих сайтах.
Для удобства мы составим рейтинги по разным критериям.
Самые популярные шрифты Google – топ 5 для всех языков
- Roboto – самый популярный шрифт из имеющихся. Автор – Кристиан Робертсон, общее количество просмотров – более 12,6 биллионов раз (примерно 69 млрд. в неделю).
- Open Sans – второй по популярности. Автор – Стив Мэттесон, общее количество просмотров – более 8,3 биллионов раз (примерно 30 млрд. в неделю).
- Lato – качественный сбалансированный шрифт родом из Варшавы.
 Автор – Лукаш Дзедзич, общее количество просмотров – более 2,2 биллионов раз (примерно 10 млрд. в неделю).
Автор – Лукаш Дзедзич, общее количество просмотров – более 2,2 биллионов раз (примерно 10 млрд. в неделю). - Oswald – отличный вариант переработанного «готического» шрифта. Основной дизайнер – Вернон Адамс, общее количество просмотров – более 1,2 биллиона раз (примерно 3,8 млрд. в неделю).
- Montserrat – классный кириллический шрифт в модернистском стиле из Буэнос-Айреса. Основной дизайнер – Джульетта Улановски, общее количество просмотров – более 1,2 биллиона раз (примерно 7,6 млрд. в неделю).
Лучшие кириллические шрифты Google
Общий рейтинг – совсем не показатель для использования шрифтов на кириллических сайтах. Дело в том, что многие шрифты Google Fonts качественно отрисованы только для латинского алфавита, отдельные экземпляры подойдут только для арабицы и т.д.
Так как владельцам сайтов в России и странах СНГ будут интересны только шрифты, которые правильно работают с кириллицей, остановимся на них подробнее.
Сам рейтинг выглядит так:
Обратите внимание, что многие вебмастера, использующие кириллицу, отдают предпочтение шрифтам без засечек (об этом говорит приставка Sans). А в числе лидеров сразу несколько вариаций семейства шрифтов Roboto (стоит уточнить, что на 11 месте, не вошедшем в топ-10, ещё одна вариация – Roboto Slab).
Roboto – самый востребованный в России и в мире
Удивительно ритмичный шрифт, который корпорация Google показала в 2011 году вместе с 4 версией свой мобильной операционной системы (Android 4.0). Примечательно, что основным дизайнером выступил Кристиан Робертсон, который подарил миру Linux-систем оригинальный шрифт Ubuntu Titling. В 2014 году Робото был существенно доработан вместе с релизом Android 5.0.
В наборе сразу 12 разных стилей, все без засечек. Рекомендуемая пара «заголовок+основной текст» – Roboto и Open Sans.
Open Sans – отличный шрифт для печати, вэб-издательств и для мобильных платформ
Open Sans тоже был разработан по заказу Google, по времени – примерно вместе с Roboto (в 2010 году). Основной дизайнер – Стив Мэттесон. Количество стилей – 10 шт. Этот шрифт стал очень популярен в «плоском» дизайне, встречается на многих собственных сайтах Google, а также используется в CMS WordPress (в одном из стартовых шаблонов) и в популярном мессенджере Telegram.
Основной дизайнер – Стив Мэттесон. Количество стилей – 10 шт. Этот шрифт стал очень популярен в «плоском» дизайне, встречается на многих собственных сайтах Google, а также используется в CMS WordPress (в одном из стартовых шаблонов) и в популярном мессенджере Telegram.
Montserrat – идеальное сочетание геометрических форм для кириллицы
Исходный автор — Джульета Улановски, она разработала шрифт в 2010 году, вдохновившись духом старого Буэнос-Айреса. В 2017 году семейство шрифтов было переработано дизайнером Жаком Ле Байи. Позже Джульета Улановски вместе с другим дизайнерами возглавили проект Google по адаптации других популярных шрифтов для поддержки кириллицы.
Montserrat насчитывает 18 разных стилей. Рекомендуемая пара – Roboto.
Roboto Condensed – строгий и компактный шрифт
«Сжатый» Робото – это вариация основного семейства шрифтов Roboto с уменьшенным расстоянием между символами. Как и его старшие братья, подходит для печатного дела, а также для оформления веб-страниц (для заголовков и обычного текста).
Roboto Condensed имеет 6 стилей и отлично сочетается с другими шрифтами семейства Roboto, в том числе Roboto Slab.
Source Sans Pro – качественная версия открытого шрифта от Adobe
Source® Sans Pro – это первое семейство шрифтов от компании Adobe с открытым исходным кодом, было разработано Полом Д. Хантом в 2012 году. Это шрифт без засечек, предназначенный для работы в пользовательских интерфейсах.
Общее количество стилей – 6 шт. После этого семейства Adobe разработала и открыла доступ к другим своим шрифтам: Source Code Pro, Source Serif Pro, Source Han Sans, Source Han Serif. Их и стоит рассматривать в качестве сопутствующих к основному Source Sans Pro.
Oswald – красивый шрифт с переменным весом
Шрифт родился в качестве «альтернативной готики» без засечек. Oswald создавался свободными авторами, с 2011 года по 2014 над шрифтом взял шефство Вернон Адамс. В 2016 году в работу включились Калапи Гаджар и Алексеей Ваняшин, они реализовали поддержку кириллицы и завершили работу Вернона.
Лучшая пара для создания вэб-страниц – Open Sans.
Roboto Mono – моноширинный вариант популярного семейства шрифтов Roboto
В отличие от других представителей семейства, Roboto Mono лучше всего подходит для представления исходного кода, так как здесь явно выделены символы, которые можно перепутать при чтении: большая «i» и малая «L», цифра 1 и т.д. Знаки препинания существенно увеличены.
Этот стиль тоже поддерживает переменный вес. Отлично сочетается другими шрифтами семейства Roboto.
Raleway – самый элегантный шрифт без засечек
Разработан Мэттом Макинерни и поддерживается в настоящий момент сразу несколькими авторами. Любой может внести свой вклад в развитие этого шрифта на Github. Шрифт Raleway – это один из нескольких представителей семейства Raleway Dots.
Поддерживает переменный вес. Хорошо сочетается с Open Sans.
Noto Sans – популярный шрифт с поддержкой Unicode
Многие сталкивались с нечитаемыми символами на вэб-страницах, это так называемые коробочки «тофу». Если символа нет в шрифте, то браузер вместо него рисует специальный квадрат. Семейство шрифтов Noto было разработано Google специально для того, чтобы пользователи больше не видели «тофу», отсюда и название шрифта (англ. «no more tofu»). Шрифты семейства Noto используются не только на сайтах, но и в разработке различного программного обеспечения (например, они используются в LibreOffice, или доступны для загрузки на многих Linux-дистрибутивах).
Если символа нет в шрифте, то браузер вместо него рисует специальный квадрат. Семейство шрифтов Noto было разработано Google специально для того, чтобы пользователи больше не видели «тофу», отсюда и название шрифта (англ. «no more tofu»). Шрифты семейства Noto используются не только на сайтах, но и в разработке различного программного обеспечения (например, они используются в LibreOffice, или доступны для загрузки на многих Linux-дистрибутивах).
Noto Sans – это шрифт без засечек, на выбор пользователю доступно 4 разных стиля. Лучший напарник на странице – Roboto.
PT Sans – самый популярный российский шрифт
PT Sans – это один из шрифтов семейства PT (сокращение от Public Type), в русском языке название шрифтовой системы звучит «Питер». Разработку спонсировала Роспечать в рамках специальной программы в честь 300-летия реформы русского алфавита.
PT Sans – универсальный шрифт без засечек, который будет удобен для использования в печатных изданиях, для оформления деловой переписки и для web-проектов. Включает в себя 4 стиля: Regular, Regular italic, Bold и Bold italic.
Включает в себя 4 стиля: Regular, Regular italic, Bold и Bold italic.
Избранные шрифты Google
Проект Google Fonts был запущен в 2010 году, как одна из инженерных инициатив. Бесплатные web-шрифты аудитория восприняла очень тепло. На тот момент с платформы можно было скачать всего 14 разных шрифтов. А сейчас речь уже идёт примерно об 1 тыс. различных семейств (из них пока чуть более сотни поддерживают кириллицу).
Использовать одни и те же шрифты на разных проектах – не самое разумное решение. Типографика – это целая наука. Профессиональные дизайнеры предпочитают экспериментировать с новыми образами и формами. Но обычные пользователи могут воспользоваться советами Google и обратить внимание на специальные подборки от дизайнеров IT-гиганта:
- IBM Plex – семейство корпоративных шрифтов от команды IBM Brand & Experience (BX&D) в гротескном стиле. Отличный выбор для комплексного оформления современных печатных изданий и сайтов.
- Суперсемейство шрифтов Superfamilies – специальная коллекция шрифтов с хорошей согласованностью стилей (с засечками и без них, для заголовков, выделения кода, цитат, обычного текста, вплывающих подсказок и т.
 д.). В подборку включены семейства Alegreya, Merriweather, Nunito, Roboto и Quattrocento.
д.). В подборку включены семейства Alegreya, Merriweather, Nunito, Roboto и Quattrocento. - Коллекция обновлённых шрифтов — 2016 Fonts Refresh. Сюда вошли многие популярные шрифты, которым Google добавила поддержку разных языков, в том числе кириллицу. В подборку вошли Rubik, Pacifico, Quicksand, Inconsolata, Cabin, VT323 и Nunito.
Идеальные шрифты для сочетания «Заголовок-Текст»
Каждая из этих пяти комбинаций включает шрифт заголовка, который следует использовать в больших размерах, и шрифт тела с большой высотой по оси x, низким контрастом обводки и курсивом.
- Заголовок – Cormorant Garamond, основной текст – Proza Libre.
- Заголовок – Libre Franklin, основной текст – Libre Baskerville.
- Заголовок – Trirong, основной текст – Rubik.
- Заголовок – Work Sans, основной текст – Taviraj.
- Заголовок – Eczar, основной текст – Gentium Basic.
Оригинальные дисплейные шрифты от Google
Дисплейные шрифты лучше всего работают с большими размерами и могут добавить выразительности и индивидуальности обработке заголовков.
- Bungee
- Rubik
- Bungee Shade
- Fruktur
- BioRhyme
- Monoton
- Ewert
- Gravitas One
- Creepster
- Black Ops One
Интересная подборка шрифтов с засечками, достойными помещения в заголовки
При правильной комбинации с основным текстом эти шрифты отлично будут смотреться в заголовках:
- Scope One
- Arvo
- Lora (bold)
- Bitter
- Copse
- Sanchez
- Trocchi
- Cutive
- Slabo (27px и выше)
- Vesper Libre
Лучшие кириллические шрифты для лендингов
Подборка ниже будет особо актуальна для формирования красивых и запоминающихся заголовков на посадочных страницах:
- Rubik – лёгкий, свежий, не «как у всех» и без засечек.
- Cormorant – с засечками, но в больших заголовках смотрится очень оригинально. Подойдёт в том числе для life-style проектов, а также для блогов.
- Alegreya Sans – будет отлично смотреться в заголовках при начертании Bold.

- Source Sans Pro – поможет организовать красивые и стильные лонгриды.
- Playfair Display – изящный, контрастный и лаконичный шрифт с засечками. Справится практически с любыми заголовками.
- Montserrat – подойдёт в качестве широкого шрифта для отдельных заголовков, хотя этот шрифт можно настроить и для основного текста.
- Merriweather – будет хорошо смотреться на мобильных устройствах. Универсальный, эстетичный и серьёзный шрифт, точно сочетается с бизнес-тематикой.
- Open Sans – всегда беспроигрышный вариант.
- IBM Plex Sans – хорошо работает в компании с другими шрифтами из семейства Plex. Отлично показывает себя на IT-проектах.
- Raleway – красивый шрифт с большим кеглем. С ним можно оригинально оформить страницу бренда, хотя Raleway легко подойдёт и для любых других тематик.
Какой шрифт выбрать для сайта
Если правильно подобрать шрифты для сайта и вписать их в текущую концепцию, они могут создать невероятно мощный эффект. Может улучшиться читаемость страниц, увеличится время просмотра и посещений, что обязательно отразится на других показателях сайта за счёт положительной динамики поведенческих факторов.
Может улучшиться читаемость страниц, увеличится время просмотра и посещений, что обязательно отразится на других показателях сайта за счёт положительной динамики поведенческих факторов.
Создание правильной концепции – это всегда сложно. Лучше всего для этого привлекать профессиональных дизайнеров, которые смогут подобрать стиль и оформление, соответствующие тематике сайта и его целевой аудитории. Правильная типографика позволяет раскрыть потенциал каждого элемента на странице.
Шрифты Google – это лишь инструмент. Доступный, бесплатный, простой в настройке, но инструмент. Поэтому в неумелых руках он может скорее навредить, чем помочь. Настроить и интегрировать нужный шрифт на свой сайт сможет практически любой. Каких-либо особенных знаний не требуется, тем более сервис предоставляет подробные инструкции. А вот правильный выбор шрифта – очень ответственный шаг. И здесь лучше не ошибаться.
Как выбрать шрифты для сайта (9 советов и 5 полезных сервисов)
Текст — основной источник информации на сайте.
Над ним работают, его затачивают под целевую аудиторию, думают о том, как он будет решать задачу, которая перед ним стоит.
А еще текст стараются сделать легким для восприятия, таким, чтобы его хотелось прочитать.
И без шрифтов в этом случае — просто никуда.
Именно хорошо подобранные шрифты помогают быстрее читать, лучше воспринимать и усваивать информацию.
А еще они меньше утомляют глаза, и это тоже важно.
Особенно для тех, кто ежедневно проводит перед монитором долгие часы.
Многие люди вообще не задумываются о шрифтах, заходя на сайт, не знают, какими они бывают и чем отличаются — это нормально.
Но при этом они поморщатся и могут даже закрыть сайт, где со шрифтами что-то не так, потому что это «что-то» воспринимается практически на уровне подсознания.
Можно сказать, что шрифт для текста — как одежда для человека.
Если прийти на собеседование в легкомысленном сарафане — эйчар вряд ли станет обсуждать этот наряд, но и работу Вы вряд ли получите.
Да и явившись на пляж в деловом костюме удовольствия Вы не получите, а вот тепловой удар ― легко.
Также и со шрифтом: он может делать тексты более убедительными и деловыми, или, напротив, легкомысленными и развлекательными.
И если подавать серьезную информацию легкомысленным шрифтом или наоборот — это будет вызывать диссонанс.
ГЛАВА 1:
Как определить шрифты на сайте: полезные сервисы
В чем трудность выбора шрифтов?В их запредельном разнообразии.
Подскажем несложный метод, который поможет быстро найти для своего сайта оптимальные сочетания шрифтов.
Когда речь заходит о выборе шрифтов легко растеряться ― ведь только Microsoft предлагает сотни шрифтов, а в сети их можно найти тысячи.
От такого разнообразия голова кружится, а мысли разбегаются.
Но есть интересная возможность, которая поможет подобрать шрифты.
Вы всегда можете «подсмотреть», что за шрифты используются на сайте, где их сочетание пришлось по душе.
Чтобы выяснить, какие именно сочетания шрифтов покорили Ваше сердце, можно воспользоваться удобным «дешифрующим» сервисом Capyba.
Все просто: в поисковую строку сайта вводится адрес нужного ресурса, и в течение нескольких секунд перед глазами оказывается список шрифтов, которые на этом ресурсе встречаются.
В поисковую строку вводим адрес сайта…
…и получаем список шрифтов
Впрочем, можно обойтись и без использования специальных сервисов.
Зайдите на страницу, на которой Вам приглянулось сочетание шрифтов.
Кликните правой кнопкой мыши на выбранном элементе страницы => выберите в выпадающем меню пункт «Исследовать элемент», и в правой стороне экрана откроется код.
Нажимаем на «Исследовать элемент»…
В коде Вам нужно найти атрибут font-family или «семейство шрифтов».
Сделав это, Вы увидите названия всех шрифтов, присутствующих в выбранном Вами элементе.
…находим font-family и видим названия шрифтов
Это варианты для тех, кто хочет найти гармоничные сочетания шрифтов прямо здесь и сейчас.
Но чтобы глубже разобраться в этом вопросе, придется перейти к теории и даже отчасти к истории.
А в завершении мы познакомим Вас с еще четырьмя очень интересными «шрифтовыми» сервисами ― это Allfont, Fontstorage, Typ.io и Modulcare.
ГЛАВА 2:
Общие подходы к выбору шрифтов
Поговорим в целом о том, на что ориентироваться, выбирая шрифты.И о том, сколько шрифтов можно использовать на сайте, а где начинается моветон.
Основных принципов немного — заблудиться сложно.
Принцип 1. Простота
При использовании необычных, эксцентричных или рукописных шрифтов любой текст читать будет сложнее.
Это увеличит количество посетителей сайта, которые закроют его, решив не тратить времени на то, чтобы привыкнуть к шрифту.
Использовать декоративные шрифты или готику есть смысл только в заголовках, чтобы привлечь внимание.
Такие шрифты лучше использовать только для заголовков
А известный западный веб-дизайнер Тед Хант провел целое исследование о том, какие эмоции у людей вызывают разные шрифты.
Речь идет об использовании текста в логотипе, но и для контента выводы вполне подходят.
Разные шрифты и начертания вызывают совершенно различные эмоции. Хотя текст может быть идентичным!
Принцип 2. Сочетаемость
На сайте редко используется только один шрифт.
Как правило, применяются сочетания, состоящие из 2-3 видов шрифтов.
При этом они должны смотреться гармонично и не противоречить друг другу по условной «тональности».
Принцип 3. Выразительность
Если Вы решили использовать на сайте 2 или 3 шрифта, делайте их контрастными — или ограничьтесь одним.
Слабые, невыразительные отличия не дадут красивой, яркой, четкой, привлекательной картинки.
Это принцип большого и малого: контраст арбуза и крыжовника очевиден (хотя в этих ягодах есть и много общего — обе они зеленые и полосатые), контраст двух яблок, лишь слегка отличающихся по размерам, под вопросом.
Арбуз и крыжовник — контраст очевиден
Контраста можно добиться, даже используя всего один шрифт, отличающийся начертанием и размером
Принцип 4.
 Отображение
ОтображениеШрифт не только должен подходить к тематике сайта и хорошо читаться — он должен корректно отображаться во всех браузерах и операционных системах.
Экзотические и платные шрифты могут либо вовсе не отображаться на сайте (вместо них пользователь увидит резервный вариант, если он предусмотрен), либо отображаться не так, как было изначально задумано дизайнером.
И это может стать эпик фейлом.
ГЛАВА 3:
Рассматриваем варианты: шрифт с засечками
Шрифт с засечками и его особенности.Откуда пошли засечки?
Почему их любят работники типографий?
Как засечки помогут прочесть текст, написанный латиницей?
Есть в классификации шрифтов вечная тема.
В интернет-пространстве часто разворачиваются баталии между «собачниками» и «кошатниками», между теми, кто за прививки и против них, а также между адептами совместного сна с малышом и раздельного.
Примерно так же можно спорить о том, какие шрифты лучше — с засечками или без.
Поговорим о шрифтах с засечками — например, вот таких.
Засечки — это основное отличие шрифтов, которое может заметить даже неподготовленный пользователь.
Шрифты со штрихами-засечками на концах называются антиквой, а в их английских названиях часто есть слово serif (засечка).
Считается, что произошли эти шрифты от латиницы, которую древние римляне высекали на камнях.
Поскольку писать на камне непросто, то на концах букв часто появлялись дополнительные тонкие линии, которые в какой-то момент стали считаться нормой.
Антиквы — самый старый из известных типов шрифтов, который благополучно прошел путь от каменного века до эпохи всеобщей компьютеризации.
Пример использования текста с засечками
Самый популярный шрифт из группы антикв сегодня — Times New Roman.
Шрифты с засечками традиционно использовались в текстах на бумажных носителях — в книгах, газетах и буклетах, их знали и любили типографы, а затем антиквы перекочевали и в интернет-пространство.
Сторонники антикв утверждают, что засечки на символах словно направляют глаза человека слева направо, чтение при этом получается более плавным и менее утомительным для глаз.
При использовании шрифтов с засечками чуть большим оказывается и межбуквенное расстояние, что тоже — вроде бы — облегчает чтение.
Исторически сложилось так, что шрифты с засечками ассоциируются с традиционностью, обстоятельностью, некоторой формальностью.
Все они визуально «звучат» в серьезной деловой тональности.
А значит, делают тексты более убедительными.
Дополнительный плюс использования шрифтов с засечками — они помогают идентифицировать буквы при написании текста латиницей, не дают символам «сливаться» и мимикрировать друг под друга.
С латиницей это случается!
Пример, когда засечки не дают латинским буквам сливаться
ГЛАВА 4:
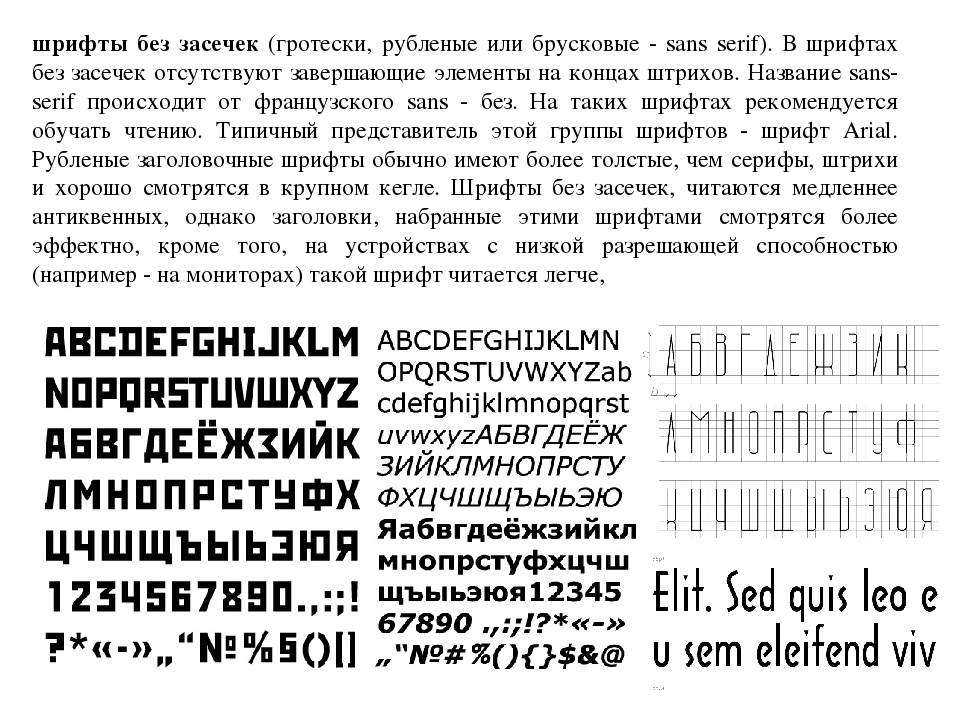
Изучаем шрифты: шрифт без засечек
Почему для сайтов предпочтительнее рубленые шрифты.Самые популярные шрифты группы гротеск.
Почему «детские» — это шрифты без засечек?
Шрифты без засечек относятся к группе гротесков или рубленых шрифтов.
В их названиях часто присутствует слово sans/sans serif — «без», «без засечек».
Штрихи на концах символов в таких шрифтах отсутствуют.
У представителей этой группы адептов не меньше, чем у шрифтов с засечками; в виртуальном пространстве минималистичные и чистые шрифты без засечек встречаются чаще.
Пример использования шрифта без засечек
Наиболее распространенные представители этой группы — шрифты Arial, Helvetica и Verdana.
Один из аргументов при выборе рубленых шрифтов для оформления сайта — их более гибкая масштабируемость.
Вновь вспоминаем о том, что пользователи смотрят сайт с самых разных гаджетов с разными операционными системами и браузерами.
Чтобы текст на экране любого гаджета был гармоничным, он должен быть масштабируемым, хорошо поддающимся оцифровке.
При недостаточно высоком разрешении шрифты с засечками могут воспроизводиться менее качественно, тогда как рубленые шрифты без дополнительных линий остаются четкими и разборчивыми.
Шрифтами группы гротесков часто оформляют детские книги и тексты ресурсов, ориентированных не детей.
Считается, что простота букв делает их более узнаваемыми, а значит, такие шрифты лучше воспринимаются детьми.
В целом рубленые шрифты ассоциируются с чистотой, аккуратностью, универсальностью и актуальностью.
Информационные, обучающие и развлекательные тексты чаще оформляются шрифтами без засечек.
ГЛАВА 5:
Часто встречающиеся шрифты
Самые распространенные шрифты Интернета.Как они выглядят и чем друг от друга отличаются?
Вот так выглядит перечень из 8 распространенных шрифтов, на которые легко можно наткнуться, гуляя по современным интернет-ресурсам.
Все они относятся к числу безопасных — их «знают» все гаджеты, браузеры и операционные системы, что практически исключает проблемы с отображением.
Times New Roman. Пожалуй, один из самых распространенных шрифтов. Традиционно этим шрифтом оформляются все (или почти все) деловые документы, как в реальном, так и в виртуальном пространстве.
Arial. Ближайший «заклятый» конкурент Times New Roman — шрифт-гротеск Arial. Он часто встречается на сайтах самой разной тематики и направленности. Используется как шрифт по умолчанию в самом распространенном офисном приложении Google Docs.
MS Sans Serif. Системный шрифт Microsoft Windows, которым прописаны все оповещения этой операционной системы.
Tahoma. Этот шрифт считается техническим и часто используется в описаниях сложной продукции или технических решений; в инструкциях.
Georgia. Шрифт из группы антикв, напоминает Times New Roman, но с более широкими и резкими засечками.
Courier New. Это компьютерная имитация (и довольно удачная) шрифта печатной машинки. Отличается от большинства шрифтов ненасыщенным графитовым цветом. Достаточно четкий, хорошо читается. Идеален для воспроизведения фрагментов печатных изданий на сайте. Используется как предустановленный шрифт во многих редакторах.
Impact. Шрифт, который сразу был рожден полужирным. У него толстые штрихи и уменьшенное межбуквенное расстояние. Читать текст, полностью оформленный таким шрифтом, очень сложно. Используется преимущественно в заголовках.
У него толстые штрихи и уменьшенное межбуквенное расстояние. Читать текст, полностью оформленный таким шрифтом, очень сложно. Используется преимущественно в заголовках.
Verdana. Считается идеальным шрифтом для интернет-ресурсов. Крупные округлые буквы и оптимальное межбуквенное расстояние делают его очень удобным для чтения.
ГЛАВА 6:
Советы по выбору шрифтов для сайта
Мы кое-что знаем о шрифтах.Но как эти знания использовать?
В конце концов, с засечками или без?
Что и как выбрать?
При выборе шрифтов для Вашего сайта:
- Учитывайте тональность. Характер и тональность шрифта должны соответствовать общему стилю сайта. Так, для сайта, посвященного дизайну класса люкс, лучше использовать утонченные изящные графичные шрифты. Простая Verdana или сжатый Impact убьют такой контент. Так же, как забавный Сomic Sans MS уничтожит научную статью или техническое описание.
- Сочетайте антиквы и гротеск.
 В типографике есть распространенный прием, когда заголовок набирают рубленым шрифтом, а сам текст — традиционным шрифтом с засечками. Это сочетание считается классическим; выбирая его, трудно ошибиться. Впрочем, нередко поступают и наоборот.
В типографике есть распространенный прием, когда заголовок набирают рубленым шрифтом, а сам текст — традиционным шрифтом с засечками. Это сочетание считается классическим; выбирая его, трудно ошибиться. Впрочем, нередко поступают и наоборот.
Классическое сочетание шрифтов с засечками и без
- Минимизируйте. 2 шрифта — оптимальное сочетание для сайта, для использования 3 уже нужно какое-то дополнительное обоснование. Например, заголовок набирается шрифтом Verdana, основной текст — Georgia, а справочная информация во врезках — Calibri. Нежелательно использовать и слишком много вариантов начертания — обычно достаточно нормального и полужирного начертания, или нормального начертания и курсива. Помните, что полужирный шрифт почти как капслок: если его использовать слишком активно, сложится ощущение, что Вы кричите на посетителя сайта.
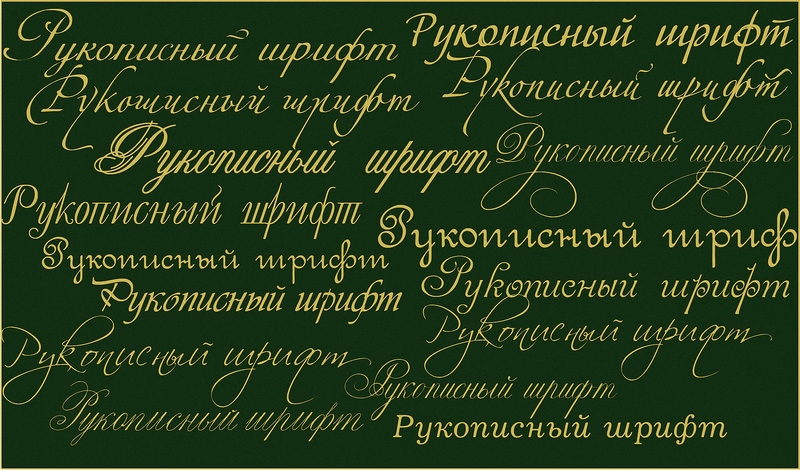
- Не используйте для основного текста рукописные шрифты. Дочитать текст, написанный шрифтом Mistral, до конца желающих найдется немного.
 И, кстати, здесь используется тот же 16 кегль, что и во всем остальном тексте — а разве скажешь?
И, кстати, здесь используется тот же 16 кегль, что и во всем остальном тексте — а разве скажешь? - Соблюдайте пропорциональность. Не используйте вместе моноширинные шрифты (например, Courier New) — такие, где все буквы имеют одинаковую ширину — вместе с пропорциональными (например, Arial). Это будет выглядеть дисгармонично, как в этом примере.
- Делу время — потехе час. Шрифт Comic Sans оставьте для сайтов с комиксами и подписей для фото в Instagram. Для остального этот забавный развлекательный вариант не подходит.
- Помните об аудитории, ее возрасте, культурном бэкграунде и сфере интересов. Например, для детей желательно использовать крупные округлые шрифты с не слишком «серьезным начертанием» и без засечек — они лучше воспринимаются именно детьми. Например, это шрифты Sassoon Primary или Adigiana.
Пример «детского» шрифта…
…и еще один
Для молодежной аудитории можно выбирать оригинальные и нестандартные шрифты… и даже нарушать правила.
Текст для молодежной аудитории. Основной контент — Lato, заголовок — Carter One
С технической интеллигенцией и людьми старшего возраста лучше не экспериментировать, выбирая привычный Times New Roman.
- Обращайте внимание на интервалы. Межстрочные и межбуквенные интервалы, если выбрать их неправильно, сделают невозможным чтение даже самого простого и привычного шрифта. Межстрочный интервал, оптимальный для больших текстовых блоков — 1,5.
Пример, когда интервалы и отсутствие форматирования убивают текст, набранный обычным Calibri.
Так лучше! Шрифт и текст — те же, что и в примере выше
- Тестируйте. Никто не запретит Вам провести А/Б-тест, меняя только шрифты и их сочетание. Тестирование — лучший способ узнать, что лучше работает в каждом конкретном случае.
ГЛАВА 7:
Четыре «где?» — где выбрать, подобрать, посмотреть и примерить шрифты
При выборе шрифтов для сайта не обязательно полагаться только на себя, свои знания и вкус.
Можно посоветоваться с умными digital-сервисами!
Они помогут заранее визуализировать результат.
Например, выбрать один или несколько из огромного разнообразия шрифтов можно с помощью сервиса Allfont.
Одних только кириллических шрифтов здесь собрано более 2200!
Есть и удобная классификация шрифтов — можно найти декоративные, винтажные, восточные, готические, комические и даже поцарапанные шрифты, чтобы воплотить любой самый изощренный шрифтовой каприз.
Любые текстовые капризы воплощаются здесь
Отличный сервис для подбора гармоничных шрифтовых сочетаний и размеров шрифтов — Fontstorage.
Добро пожаловать на Fontstorage
На сайте Вы найдете удобный раздел «Полигон», где размещена текстовая «рыба» — пример условных заголовка, лида и основного текста.
Вы можете произвольно менять шрифты и их размер и видеть, как это будет смотреться на странице.
Так выглядит раздел «Полигон»
А еще там же можно вставить подходящую по тематике картинку и посмотреть, как выбранный шрифт будет смотреться вместе с визуальным рядом.
Можно «примерить» шрифт вместе с картинкой
Еще один интересный с точки зрения шрифтов ресурс — Typ.io.
На нем можно, кликнув по выбранному шрифту в разделе «Searching for it», увидеть, какие шрифты рекомендованы ему в пару.
Сервис подскажет, с какими шрифтами сочетается тот, который выбрали Вы
«Поиграть» с размером шрифта можно при помощи сервиса Modularcale (создатель ― Тим Браун, глава отдела типографики компании Adobe).
Выбрав шрифт и меняя его размеры, можно увидеть, как разница в размере между заголовком и основным текстом будет выглядеть с точки зрения посетителя сайта.
Вот так быстро можно посмотреть, как будет выглядеть разница в размерах
Наша справка: Существует и формула, по которой можно рассчитать, каким размером шрифта должен быть набран заголовок по отношению к основному тексту. Для этого используется коэффициент «золотого сечения», который равен 1,6.
Так, чтобы получить оптимальный (с точки зрения этой формулы) размер заголовка, кегль (размер) шрифта основного текста умножают на 1,6.
Пример:
- Основной текст: 14 px
- Формула: 14х1,6=22,4
- Оптимальный размер текста заголовка: 22 px
Заключение
Свой взгляд на шрифты, личные предпочтения, дизайнерское видение — это прекрасно; но главное для текста на сайте — его читабельность.
Также в задачи шрифта входит помощь в донесении информации до пользователей — быстро и не выводя их из зоны комфорта.
При этом, как ни печально, но одного универсального совета в стиле «используйте всегда Calibri 14 px и будет вам счастье» дать невозможно.
Итог можно подвести только так: выбирайте шрифты, которые подчеркнут направленность сайта, помогут посетителям воспринимать контент и не утомят их.
В работе с сайтом нет мелочей — на конверсию влияет все, в том числе и грамотная работа со шрифтами.
Учитывая это, можно избежать грубых ошибок, из-за которых посетители навсегда уйдут с Вашего ресурса.
Русские шрифты для сайта — Русские шрифты
Kaori
Русский шрифт
Century Gothic
Русский шрифт
Chinese Rocks Bold Cyrillic
Русский шрифт
Название: Chinese Rocks Bold Cyrillic | Категория: Необычные | Просмотров: 2157
Intro Rust G Base 2 Line
Русский шрифт
Название: Intro Rust G Base 2 Line | Категория: Стильные | Просмотров: 2989
Proxima Nova Condensed Black Italic
Русский шрифт
Название: Proxima_Nova_Condensed_Black_Italic | Категория: Жирные | Просмотров: 2068
Proxima Nova Condensed Black
Русский шрифт
Название: Proxima_Nova_Condensed_Black | Категория: Жирные | Просмотров: 1986
Proxima Nova Bold Italic
Русский шрифт
Название: Proxima_Nova_Bold_Italic | Категория: Жирные | Просмотров: 1400
Proxima Nova Bold
Русский шрифт
Название: Proxima_Nova_Bold | Категория: Жирные | Просмотров: 2367
Proxima Nova Black Italic
Русский шрифт
Название: Proxima_Nova_Black_Italic | Категория: Жирные | Просмотров: 1242
Proxima Nova Black
Русский шрифт
Название: Proxima_Nova_Black | Категория: Жирные | Просмотров: 1869
Русский шрифт ► PT Sans Narrow
Русский шрифт
Русский шрифт ► Caviar Dreams
Русский шрифт
Русский шрифт ► PT Sans
Русский шрифт
Русский шрифт ► PT Sans Italic
Русский шрифт
Русский шрифт ► PT Sans Bold
Русский шрифт
Название: PT Sans Bold | Категория: Толстые | Просмотров: 2231
Русский шрифт ► PT Sans Bold Italic
Русский шрифт
Название: PT Sans Bold Italic | Категория: Толстые | Просмотров: 1894
Русский шрифт ► Exo 2.
 0 Thin Italic
0 Thin ItalicРусский шрифт
Название: Exo 2.0 Thin Italic | Категория: Тонкие | Просмотров: 2507
Русский шрифт ► Exo 2.0 Thin
Русский шрифт
Название: Exo 2.0 Thin | Категория: Тонкие | Просмотров: 3354
Русский шрифт ► Exo 2.0 Semi Bold Italic
Русский шрифт
Название: Exo 2.0 Semi Bold Italic | Категория: Толстые | Просмотров: 1700
Русский шрифт ► Exo 2.0 Semi Bold
Русский шрифт
Название: Exo 2.0 Semi Bold | Категория: Толстые | Просмотров: 1695
Русский шрифт ► Exo 2.0 Medium Italic
Русский шрифт
Название: Exo 2.0 Medium Italic | Категория: Стильные | Просмотров: 1889
Русский шрифт ► Exo 2.0 Medium
Русский шрифт
Русский шрифт ► Exo 2.0 Light Italic
Русский шрифт
Название: Exo 2.0 Light Italic | Категория: Стильные | Просмотров: 1799
Русский шрифт ► Exo 2.0 Light
Русский шрифт
Русский шрифт ► Exo 2.
 0 Italic
0 ItalicРусский шрифт
Русский шрифт ► Exo 2.0 Extra Light Italic
Русский шрифт
Название: Exo 2.0 Extra Light Italic | Категория: Тонкие | Просмотров: 1703
Русский шрифт ► Exo 2.0 Extra Light
Русский шрифт
Название: Exo 2.0 Extra Light | Категория: Тонкие | Просмотров: 2147
Русский шрифт ► Exo 2.0 Extra Bold Italic
Русский шрифт
Название: Exo 2.0 Extra Bold Italic | Категория: Жирные | Просмотров: 1999
Русский шрифт ► Exo 2.0 Extra Bold
Русский шрифт
Название: Exo 2.0 Extra Bold | Категория: Жирные | Просмотров: 1769
Русский шрифт ► Exo 2.0 Bold Italic
Русский шрифт
Название: Exo 2.0 Bold Italic | Категория: Толстые | Просмотров: 1295
Русский шрифт ► Exo 2.0 Bold
Русский шрифт
Название: Exo 2.0 Bold | Категория: Толстые | Просмотров: 1541
Русский шрифт ► Exo 2.0 Black Italic
Русский шрифт
Название: Exo 2.
 0 Black Italic | Категория: Жирные | Просмотров: 1696
0 Black Italic | Категория: Жирные | Просмотров: 1696 Русский шрифт ► Exo 2.0 Black
Русский шрифт
Название: Exo 2.0 Black | Категория: Жирные | Просмотров: 1474
Русский шрифт ► Exo 2.0
Русский шрифт
Название: Exo 2.0 | Категория: Стильные | Просмотров: 1612
Русский шрифт ► RedOctober-Fat
Русский шрифт
Название: RedOctober-Fat | Категория: Жирные | Просмотров: 1914
Русский шрифт ► RedOctober
Русский шрифт
Название: RedOctober | Категория: Жирные | Просмотров: 2130
Русский шрифт ► Oranienbaum
Русский шрифт
Русский шрифт ► Philosopher Regular
Русский шрифт
Название: Philosopher Regular | Категория: Стильные | Просмотров: 2368
Русский шрифт ► Philosopher Italic
Русский шрифт
Название: Philosopher Italic | Категория: Стильные | Просмотров: 4494
Русский шрифт ► Philosopher BoldItalic
Русский шрифт
Название: Philosopher BoldItalic | Категория: Толстые | Просмотров: 2050
Русский шрифт ► Philosopher Bold
Русский шрифт
Название: Philosopher Bold | Категория: Толстые | Просмотров: 1800
Русский шрифт ► Poiret One
Русский шрифт
Название: Poiret One | Категория: Тонкие | Просмотров: 3336
Русский шрифт ► Play-Bold
Русский шрифт
Название: Play-Bold | Категория: Жирные | Просмотров: 1844
Русский шрифт ► Play
Русский шрифт
Название: Play | Категория: Стильные | Просмотров: 1754
Русский шрифт ► Marmelad
Русский шрифт
Русский шрифт ► SF UI Display Thin
Русский шрифт
Название: SF UI Display Thin | Категория: Тонкие | Просмотров: 2286
Русский шрифт ► SF UI Display Bold
Русский шрифт
Название: SF UI Display Bold | Категория: Толстые | Просмотров: 2185
Русский шрифт ► SF UI Display Medium
Русский шрифт
Русский шрифт ► SF UI Display Heavy
Русский шрифт
Название: SF UI Display Heavy | Категория: Толстые | Просмотров: 1717
Споры веб-дизайна: действительно ли нужно использовать шрифты без засечек?
Очень долго существовала теория о том, что шрифты с засечками для печатных проектов, а без засечек — для дизайна веб-сайтов. Но с появлением экранов с широким разрешением и большими возможностями печати, это правило больше и не правило вовсе.
Но с появлением экранов с широким разрешением и большими возможностями печати, это правило больше и не правило вовсе.
Предпочитаете ли вы шрифты с засечками, или без них (а может комбинацию из двух), основной задачей при выборе шрифтов для цифрового дизайна прежде всего должна быть читаемость и разборчивость.
Все просто, вам надо выбрать шрифт, формы которого легко читаются на экране. Частично это связано с тем, где он используется. Например, размер и размещение текста, а затем уже стиль шрифта, который вы выбираете.
Когда употреблять шрифты без засечек
Наверняка многим из вас не понравился этот заголовок. Вы то точно уверены, что такой шрифт идеален для веб-сайтов. И это было правдой несколько лет назад.
Хотя все еще есть случаи, когда Sans Serif нужен:
- для дисплеев с низким разрешением;
- в случаях когда читатели — дети;
- при большом количестве цветов или не контрастных паттернах;
- когда текст маленький или узкий.

Поприветствуйте экраны с широким разрешением
Что сильнее всего разрушает миф об использовании шрифта без засечек в веб-дизайне так это появление экранов с высокой четкостью. Больше точек на один дюйм экрана делает четче все, в том числе и типографику.
Подумайте об этом вот в каком ключе. Книги на многих электронных носителях загружаются со шрифтами с засечками. И их совершенно легко читать. Потому что разрешение экрана достаточно резкое для обработки линий и штрихов в таком шрифте.
Уже в начале 2012 года, Якоб Нильсен из Nielsen Norman Group, которые фокусируются на исследовании и улучшении UX, отметил, что экраны с хорошим качеством меняют общий вид принципов типографики в веб-дизайне. Вот вывод из этого исследования:
«Старый принцип юзабилити для интернет-типографики был прост: придерживаться шрифтов без засечек. Поскольку компьютерные экраны паршиво отображали засечки, использование таких шрифтов в тексте приводила к размытым буквам.
… К сожалению, новый принцип не такой четкий, как старый. Исследование читаемости не позволяет сделать окончательный вывод на счет того, действительно ли шрифты без засечек лучше, чем с засечками?. … Почти все крупные печатные газеты, журналы и книги используют шрифты с засечками, так люди привыкли читать длинные тексты в их стиле. Однако, основываясь на данных исследования, разница в чтении шрифтов с засечками и без, не так и велика. А значит нет особых преимуществ в пользу использования одного или другого, так что вы можете выбирать по иному принципу — например, в зависимости от брендинга, настроения или определенной концепции типографского стиля.».
Но сейчас мы начинаем наблюдать, что все больше дизайнеров используют эту идею.
Читаемость
Читаемость — это возможность легко прочитать написанное. Есть множество факторов, которые ей способствуют, включая интересный контент (или нет), и как все это выглядит, когда собирается в единый текст. О последнем мы волнуемся больше всего, когда дело доходит до типографики.
О последнем мы волнуемся больше всего, когда дело доходит до типографики.
В общем, вы можете надолго залипнуть, когда дело касается эстетики и удобства чтения. Если вы можете сказать, что сайт пытается донести с первого взгляда — он читаемый.
- The Readability Test Tool: вставьте URL, и проверьте читаемость текста.
- Readability Score: введите текст и получите данные о том, насколько хорошо читается ваш текст.
- Readability: Сделайте любой сайт приятным для чтения.
Разборчивость
Разборчивость относится к качеству написания, и ясности написанного текста. Хорошую типографику должно быть легко читать. Выбор шрифта зависит от разборчивости. (Подумайте о почерках, и какой из них вы назовете разборчивым, а какой нет. Тоже самое с цифровыми буквами).
Когда дело касается разборчивости, каждая буква должна четко отличаться от других. Учитывая все факторы, включите все, от фактической формы обычного и жирного написания, маленьких и заглавных букв, расстояние между ними, использование засечек или другого орнамента.
Одно из основных правил читаемости — шрифты должны быть более круглые, отчетливые, с большой Х-высотой, адекватным и последовательным расстоянием между буквами, и простым характером.
Советы по выбору шрифтов
Вы все еще зациклены на применении шрифта без засечек для вашего следующего проекта? Вот несколько советов для выбора лучшего варианта без засечек.
- Выбирайте шрифты, буквы которого четко разделены: отойдите на шаг от монитора и посмотрите на шрифт, который выбрали. Вы легко можете разобрать отдельные буквы? Выбор шрифта с хорошим расстоянием, делает его легко читаемым на любом размере экрана, особенно на очень маленьких, или, наоборот, очень больших.
- Остановите свой выбор на средней насыщенности: шрифты с обычной шириной штриха. Слишком тонкие или слишком толстые шрифты (вспомните споры на счет iOS 7 Apple) могут сложно читаться. Для основного текста выбирайте что-то среднее между средней и универсальной шириной штриха.
 Применение толстых и тонких штрихов может вызвать некоторые проблемы.
Применение толстых и тонких штрихов может вызвать некоторые проблемы. - Посмотрите на качество шрифта: скачивание любого старого шрифта для веба, может не дать вам того результата, который нужен для проектов. Придерживайтесь шрифтов авторитетных авторов. И внимательно изучите его на экране. Вы можете увеличить его в 200 — 500 раз от фактического размера и при этом получить хорошее изображение? Благодаря таким ресурсам, как Adobe Typekit и Google Fonts, существует большое количество доступных шрифтов для интернета, которые помогут создать хорошее впечатление вашему проекту. И хотя вы не всегда можете сочетать шрифты для печати и цифровых проектов, ищите тот стиль, который подчеркнет вид и восприятие вашего бренда.
- Акцидентные (орнаментные) шрифты следует использовать с осторожностью: они могут быть отличным дополнением к проекту, но лучше используйте их намеренно, с какой-то определенной целью (они очень часто не разборчивые).
- Посмотрите на все доступные опции: выбирайте не скучный шрифт.
 Выберите шрифт из крупного семейства шрифтов, с большим количеством возможностей и опций, таких как курсив, полужирный и сжатый.
Выберите шрифт из крупного семейства шрифтов, с большим количеством возможностей и опций, таких как курсив, полужирный и сжатый. - Выбирайте правильное настроение: независимо от стиля шрифта, который вы выбираете, убедитесь, что он соответствует настроению вашего проекта. Есть много факторов, но о них лучше рассказать в другой статье.
- Смешивайте и сочетайте: используйте комбинации шрифтов с засечками и без в одном дизайне, один из которых для заголовка, а другой для основного текста.
Заключение:
Что вы думаете об использовании шрифтов без засечек в интернете? Готовы ли дать ему шанс? Примеры из этой статьи показывают, как отличной веб-типографике не обязательно нужно быть без засечек.
Не забудьте нажать на примеры, чтобы лучше рассмотреть, как люди используют шрифты с засечками в различных формах и с большим успехом.
Шрифты для сайта: как выбрать идеальное сочетание? 7 бесплатных инструментов
Сейчас доступно для загрузки и немедленного использования множество бесплатных шрифтов. Но на подбор нужного сочетания для вашего проекта может уйти много времени. Вариантов комбинации шрифтов бесчисленное множество. Как выбрать лучшее?
Но на подбор нужного сочетания для вашего проекта может уйти много времени. Вариантов комбинации шрифтов бесчисленное множество. Как выбрать лучшее?
Проводите ли вы редизайн сайта или создаете инфографику, вам нужно сочетание шрифтов , которое выглядит профессионально, безупречно, и при этом не отвлекает внимание от контента. И, как правило, шрифты нужны срочно.
В ответ на этот запрос были созданы бесплатные сервисы, быстро и эффективно помогающие подобрать идеальное сочетание. Подбор шрифтов не будет длинным путём проб и ошибок, если есть под рукой готовые инструменты.
7 бесплатных инструментов
1) Google Fonts
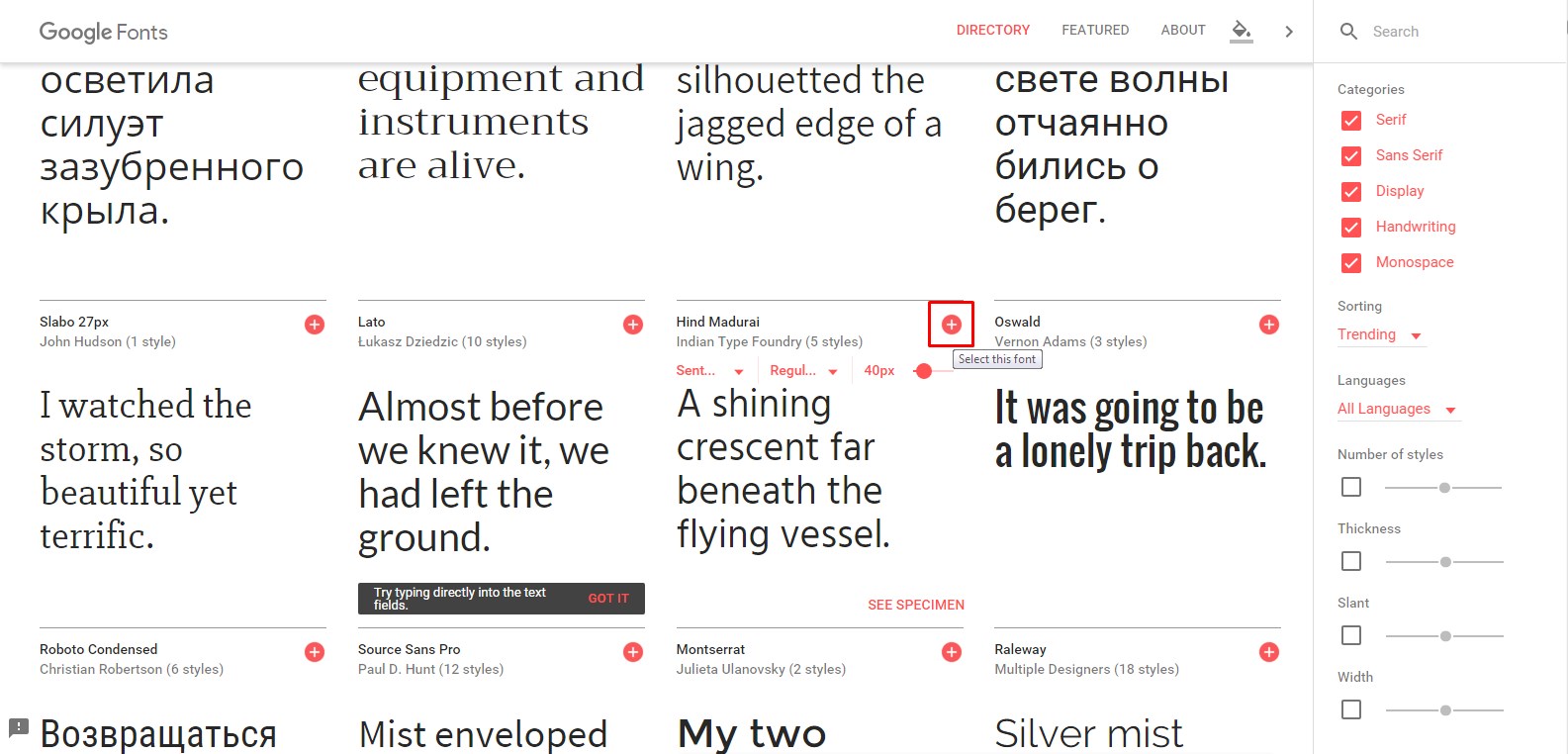
Вы, вероятно, уже пользовались этим сервисом для выбора шрифта для своего веб-проекта. А вы в курсе, что он также предлагает готовые сочетания?
Из списка доступных шрифтов выберите нужный вам, наведите на область предпросмотра шрифта и нажмите на See Specimen.
Откроется детальная страница, где можно увидеть, как выглядит текст с этим шрифтом, поменять цвет фона страницы, выбрав инструмент «заливка» в правом верхнем углу страницы, посмотреть историю создания и применения шрифта.
Внизу страницы находится раздел «Популярные сочетания со шрифтом Х»
2) Type.io
Эта база шрифтов ведется дизайнерами-экспертами и позволяет увидеть трендовые сочетания шрифтов с реальных веб-сайтов. Еще можно заглянуть в код СSS, используемый для их стилизации и форматирования. Потратьте некоторое время на просмотр их впечатляющих архивов и классифицированных списков, и если наткнетесь на сайт который вас зацепит, просто нажмите на «Get Under the Hood».
Это позволит увидеть какие именно шрифты используются на сайте, доступны ли они для бесплатного скачивания или онлайн-покупки, а также увидеть, как они подключены в бэк-энде сайта.
Даже если вы не сильно разбираетесь в CSS, этот сервис все же достоин вашего внимания, и очень полезен для просмотра профессиональных типографских сочетаний в действии.
Функция поиска позволяет отфильтровать сайты по основному шрифту, желаемому виду шрифта, доступности шрифта. Можно посмотреть какие сочетания наиболее популярны на разных типах сайтов (в блогах, портфолио и т. д.)
д.)
3) Web font Blender
Web font Blender — минималистичный инструмент быстрого, интуитивного подбора шрифтов. Устроенный как большинство редакторских программ, этот сервис позволяет смешивать и комбинировать разные веб-шрифты, изменять шрифт основного текста, заголовков и настраивать стилизацию шрифта по вашему вкусу.
На ваш выбор большое количество популярных шрифтов и их настроек для подбора оптимального сочетания. Как только вы его нашли, вы можете скопировать CSS-код своего творения, нажав кнопку «Grab Code».
4) Fonts in use
Это независимый архив, посвященный демонстрации креативной типографики от дизайнеров со всего мира. Сайт, печатная продукция, дизайн упаковки или что-то еще – для всего команда кураторов Fonts in use способна подобрать интересные шрифтовые гарнитуры.
Для вдохновения достаточно просмотреть их многочисленные архивы, или взглянуть на примеры популярных в вашей отрасли шрифтов, выбрав пункт «Отрасли» в выпадающем меню. Если у вас уже есть нужный шрифт, но вы не знаете с чем его сочетать, можно отфильтровать результаты по виду шрифта.
Если у вас уже есть нужный шрифт, но вы не знаете с чем его сочетать, можно отфильтровать результаты по виду шрифта.
5) Canva Font Combinations
Простой инструмент от Canva позволяет выбрать шрифт и мгновенно подобрать для него подходящую пару. Просто выберите первый шрифт из выпадающего меню, и сервис мгновенно подберет эстетически привлекательное сочетание.
Как только вы получили идеальную пару, можете настроить область предварительного просмотра, чтобы увидеть, как ваш контент смотрится в новом облачении.
6) Font Combinator
Font Combinator – инструмент типографии созданный голландской дизайн-студией Typotheque. Если вы ищете инструмент предварительного просмотра сочетания шрифтов со множеством вариантов настроек и кастомизации, больше не ищите.
В верхнем выпадающем меню можно выбрать уже готовые варианты сочетания шрифтов от Typotheque, или, используя настройки, сконструировать их комбинацию самостоятельно. Можно настроить размер шрифта, используя бегунки над каждым фрагментом текста. Если не нравится текущее сочетание, можно простым перетаскиванием вставить новый шрифт из правого списка.
Если не нравится текущее сочетание, можно простым перетаскиванием вставить новый шрифт из правого списка.
7) Font Pair
Хейден Миллз, студент дизайнерского факультета университета Индианы, разработал этот инструмент для быстрого и безболезненного подбора проверенных сочетаний шрифтов, используя Google Fonts.
Каждое сочетание шрифтов, представленное на Font Pair, курируется самим Миллзом. Хотите проверить как будет выглядеть ваш собственный текст? Кликните на любой представленной паре шрифтов и введите свой контент.
Красивый Интернет: 10 лучших шрифтов для Интернета
БрендингЭрик Гровс
В Flying Hippo мы вроде снобы шрифтов. Мы постоянно ищем лучшие веб-шрифты. В частности, есть 10 веб-шрифтов, которые мы довольно часто используем в наших веб-проектах. Каждое семейство шрифтов имеет свой характер, внешний вид и различные варианты. Благодаря богатому выбору стилей для каждого из этих шрифтов есть много способов включить их в наш веб-дизайн.
Каждое семейство шрифтов имеет свой характер, внешний вид и различные варианты. Благодаря богатому выбору стилей для каждого из этих шрифтов есть много способов включить их в наш веб-дизайн.
10. Арво
Arvo — очень хорошее семейство плоских шрифтов с засечками, созданное Антоном Коовитом. Он имеет 4 различных варианта: от обычного и обычного курсива до жирного курсива. Довольно редко можно найти полное семейство веб-шрифтов Slab Serif, и этот шрифт довольно близко удовлетворяет все наши потребности в сильных символах и высокой удобочитаемости.В сочетании с основным шрифтом без засечек Arvo делает отличный шрифт для заголовков и субтитров.
9. Дисплей Playfair
Playfair — уникальный шрифт, созданный Клаусом Эггерсом Соренсеном. Нам он нравится больше всего за его нетрадиционные, мягкие засечки и приятный курсив. У него классические контрастные буквы и нежные линии волос. Это один из наших лучших вариантов шрифта с засечками, кроме обычных шрифтов, таких как Georgia и Time New Roman. Обычно мы используем Playfair, чтобы добавить «классический» вид заголовкам и заголовкам сайтов.
Обычно мы используем Playfair, чтобы добавить «классический» вид заголовкам и заголовкам сайтов.
8. Желтохвост
Yellowtail — действительно забавный скриптовый шрифт. Он вдохновлен шрифтами с плоской кистью и средней плотностью, а стиль шрифта основан на Gillies Gothic и Kaufmann. Он имеет очень уникальный внешний вид и имеет тенденцию быть разборчивым даже при небольшом размере. Мы рекомендуем оставить его выше 14 пикселей для лучшей читаемости.
Блог: Ваше агентство слишком велико?
7. Мерриуэзер
Это один из наших любимых шрифтов с засечками.Merriweather имеет очень геометрическое ощущение и очень хорошо читается при небольших размерах. Его можно даже использовать в качестве основного шрифта из-за его естественной ширины и веса букв. Ваш основной экземпляр будет отлично выглядеть, когда он будет обработан методом Мерривезера.
6. Titillium Sans and Dosis
Titillium — очень красивый шрифт без засечек. Он имеет очень четкие буквенные формы, которые позволят вам использовать его для заголовков или в качестве основного текста. Нам он нравится, потому что он выглядит «современно», а также имеет довольно обширное семейство шрифтов с различными вариациями веса.Он хорошо читается при разрешении 8 пикселей и выше. Мы использовали его на сайте портфолио художника, показанном ниже.
Он имеет очень четкие буквенные формы, которые позволят вам использовать его для заголовков или в качестве основного текста. Нам он нравится, потому что он выглядит «современно», а также имеет довольно обширное семейство шрифтов с различными вариациями веса.Он хорошо читается при разрешении 8 пикселей и выше. Мы использовали его на сайте портфолио художника, показанном ниже.
Dosis — еще один шрифт, который имеет очень уникальный и «современный» чистый вид. Его буквы имеют более округлую форму, но придадут вашему сайту больше характера и разборчивости. Он имеет легкий вес, который можно использовать в больших заголовках. Оба этих шрифта могут помочь добавить больше характера вашему дизайну.
5. Алегрея
Alegreya — отличный шрифт с засечками, который может заменить любой веб-шрифт с засечками по умолчанию.Первоначально он предназначался для литературы с разным весом букв и высокой удобочитаемостью. Шрифт имеет каллиграфический вид, а также более современный вид с засечками. Он определенно входит в число наших любимых шрифтов.
Он определенно входит в число наших любимых шрифтов.
4. Open Sans
Мы заметили, что Open Sans стал одним из наиболее часто используемых шрифтов в Интернете. Многие известные бренды проходят процесс очистки своих веб-сайтов, и многие из них используют Open Sans или Lato, чтобы обеспечить высокую удобочитаемость и удобный внешний вид.Open Sans имеет отличную разборчивость, а его буквенные формы невероятно сильны с очень обширной библиотекой шрифтов, этот шрифт является очень сильной заменой шрифтам без засечек по умолчанию.
3. Альтернативная готика
Нам нравится этот шрифт, и мы используем его всякий раз, когда нам нужно смешать основной текст или добавить чистоту нашему сайту. Альтернативный готический стиль был разработан Моррисом Фуллером Бентоном как аналог Franklin Gothic, и он отлично смотрится, когда его используют в заголовках.Наряду с этим шрифтом нам очень нравится сочетание Alternate Gothic и Proxima Nova, которое используется вместе на сайте Grand Blue Mile.
2. Освальд и Абель
Если вы ищете сокращенный шрифт без засечек, который выглядит как League Gothic, Oswald — самый сильный соперник. Это отличный шрифт, вдохновленный классическими заголовками газет, и был разработан специально для бесплатного использования в Интернете и в редакционных материалах.
Abel — еще один отличный современный сокращенный шрифт.Первоначально используемый в заголовках новостей и постерах, этот шрифт также хорошо работает в Интернете. Его четкие буквы идеально подходят для больших заголовков и заголовков, а при меньших размерах он остается разборчивым. Хотелось бы, чтобы было больше вариантов веса, но возможно, что позже у этого семейства будут пополнения.
1. Тиса
Tisa, вероятно, является лучшей заменой Helvetica или Arial по умолчанию в Интернете. Это также шрифт номер один, который мы выбираем всякий раз, когда хотим добавить больше символов в дизайн сайта, сохраняя при этом четкий, читаемый стиль.
Если вам нужна удобочитаемость, Tisa чрезвычайно разборчив во многих размерах текста, создавая уникальный дизайн дисплея.
ПОЗНАКОМЬТЕСЬ О ВАШЕМ БРЕНДЕ
. МЫ ОБЕЩАЕМ НИКАКИХ ДЕЙСТВИТЕЛЬНЫХ УДАРОВ ПО ГРУНУ.Акция Артикул
30+ лучших веб-шрифтов для вашего следующего дизайна в 2021 году
Для создания красивого веб-сайта не нужны тысячи шрифтов. Но вам нужно убедиться, что используемые вами шрифты видны всем, кто посещает ваш сайт.И здесь на помощь приходят веб-шрифты.
И если бы вы могли найти веб-безопасные шрифты, которые а) абсолютно бесплатны для использования и б) не нужно размещать где-либо еще, чтобы ваши посетители могли их увидеть, это было бы для вас домашним делом.
Именно для этого и был написан этот пост: мы рассмотрим 31 самый красивый веб-безопасный шрифт и покажем вам, как именно внедрить их на свой сайт WordPress.
Воспользуйтесь приведенными ниже ссылками, чтобы перейти в наиболее интересующий вас раздел, или перейдите непосредственно к нашему списку веб-безопасных шрифтов:
Какие шрифты безопасны для Интернета?
Включая вариации, в Интернете доступно более 650 000 различных шрифтов. Шрифты, которые поддерживаются большинством веб-браузеров и операционных систем, считаются безопасными для Интернета. Операционная система автоматически включает файлы шрифтов, поэтому посетителям не нужно загружать шрифты с ваших серверов.
Шрифты, которые поддерживаются большинством веб-браузеров и операционных систем, считаются безопасными для Интернета. Операционная система автоматически включает файлы шрифтов, поэтому посетителям не нужно загружать шрифты с ваших серверов.
Примером может служить вездесущий шрифт Arial, породивший тысячи «побочных продуктов».
Нужны ли безопасные веб-шрифты в 2021 году?
Доля рынка браузеров 2019-2020 (Источник изображения: StatCounter)
Конечно, подавляющее большинство пользователей сейчас используют Google Chrome как на мобильных устройствах, так и на компьютерах.Но это не значит, что веб-шрифты остались в прошлом.
Фактически, поддерживаемые шрифты различаются в зависимости от операционной системы, включая текущую версию, установленную пользователем. Поэтому, если вы создаете веб-сайт со шрифтом, поддерживаемым только новейшей версией Windows 10, большинство пользователей увидят что-то еще.
Кроме того, если вы решите использовать и разместить собственный локальный шрифт или шрифт, размещенный на стороннем сервере, это может замедлить работу вашего веб-сайта. Таким образом, переход на безопасные веб-шрифты может ускорить работу вашего сайта.И это здорово. Потому что почти 70% потребителей говорят, что скорость загрузки страниц влияет на их решения о покупке.
Таким образом, переход на безопасные веб-шрифты может ускорить работу вашего сайта.И это здорово. Потому что почти 70% потребителей говорят, что скорость загрузки страниц влияет на их решения о покупке.
Безопасны ли веб-шрифты Google?
Google Fonts изначально не поддерживаются вашей операционной системой, поэтому по определению они не являются веб-шрифтами. Скорее, поскольку их размещает сторонняя компания Google, шрифт Google называется веб-шрифтом. Мы знаем, что сбивает с толку, но разница в том, что вашему браузеру необходимо загрузить файл, прежде чем он сможет отображать шрифты Google.
Веб-безопасные шрифты уже имеют готовые файлы шрифтов на большинстве устройств.Но не беспокойтесь о том, что нет слова «безопасно». Шрифты Google Fonts абсолютно безопасны для улучшения дизайна вашего сайта. Но дополнительные HTTP-запросы к внешнему серверу могут замедлить скорость загрузки вашей страницы.
Эти безопасные веб-шрифты а) абсолютно бесплатны для использования ✅ и б) их не нужно размещать где-либо еще, чтобы посетители могли их увидеть ✅ Все 30+ вариантов здесь ⬇️Нажмите, чтобы твитнуть31+ Лучшие веб-безопасные шрифты
Мы составили список из более чем тридцати различных привлекательных веб-шрифтов, которые можно использовать для создания своего веб-сайта.
Давайте прямо в это дело.
1. Arial
Пример шрифта Arial
Arial — классический шрифт без засечек, подходящий как для абзацев, так и для заголовков. Это давно стало основой веб-дизайна. Хотя в последние годы он часто используется в качестве запасного варианта в стеке шрифтов, а не в качестве основного семейства шрифтов.
Рекомендуемый стек шрифтов
Семейство шрифтов: Arial, Helvetica Neue, Helvetica, sans-serif.
2. Баскервиль
Пример шрифта Baskerville
Baskerville — относительно толстый шрифт с засечками, первоначально разработанный как шрифт Джоном Баскервиллем в 1750 году.Дизайн хорошо сбалансирован, с использованием сочетания толстых и тонких штрихов для смягчения резких краев типичного шрифта с засечками. Он хорошо поддерживается более новыми версиями ОС Apple и Microsoft.
Рекомендуемый стек шрифтов
Семейство шрифтов: Baskerville, Baskerville Old Face, Garamond, Times New Roman, засечки.
3. Bodoni MT / Bodoni 72
Пример шрифта Bodoni MT
Bodoni MT — это шрифт с засечками, аналогичный Times New Roman, который больше подходит для текста абзаца, чем для заголовков на большинстве веб-сайтов.Bodoni MT по умолчанию доступен с Microsoft 10 и некоторыми более ранними версиями. Bodoni 72 входит в состав macOS Sierra и более новых версий.
Рекомендуемый стек шрифтов
Семейство шрифтов: Bodoni MT, Bodoni 72, Didot, Didot LT STD, Hoefler Text, Garamond, Times New Roman, serif.
4. Калибри
Пример шрифта Calibri
Calibri — это стандартный шрифт Microsoft без засечек, который используется с момента его выпуска в Microsoft Office 2007. Он имеет мягкий современный вид с закругленными краями, подчеркивающими типичный вид без засечек, что делает его более теплым, чем роботизированный.
Рекомендуемый стек шрифтов
Семейство шрифтов: Calibri, Candara, Segoe, Segoe UI, Optima, Arial, sans-serif.
5. Calisto MT
Пример шрифта Calisto MT
Calisto MT — это шрифт с засечками и немного более мягкими и менее выраженными засечками, чем у большинства аналогичных гарнитур. Это стандартный шрифт Microsoft, входящий в состав большинства новых версий Windows. Эквивалент macOS или iOS — шрифт Bookman Old Style.
Рекомендуемый стек шрифтов
Семейство шрифтов: Calisto MT, Bookman Old Style, Bookman, Goudy Old Style, Garamond, Hoefler Text, Bitstream Charter, Georgia, serif.
6. Камбрия
Пример шрифта Cambria
Cambria — еще более мягкий шрифт с засечками, во многих случаях с едва заметными засечками даже для заглавных букв. Это придает ему более современный вид, а также поддерживает высокий уровень читаемости на экранах.
Рекомендуемый стек шрифтов
Семейство шрифтов: Cambria, Georgia, serif.
7. Чандара
Пример шрифта Candara
Candara — это шрифт без засечек. Это часть коллекции шрифтов Microsoft ClearType. Эквивалент для macOS и iOS — Optima Regular. Неравномерный вес штрихов делает его немного менее современным и корпоративным, чем другие шрифты без засечек.
Эквивалент для macOS и iOS — Optima Regular. Неравномерный вес штрихов делает его немного менее современным и корпоративным, чем другие шрифты без засечек.
Рекомендуемый стек шрифтов
Семейство шрифтов: Candara, Calibri, Segoe, Segoe UI, Optima, Arial, sans-serif.
8. Вековая готика
Пример шрифта Century Gothic
Century Gothic — это геометрический шрифт без засечек, имеющий очень чистый и сбалансированный вид. Это отличный шрифт для Интернета, особенно для заголовков и подзаголовков.Изначально он был разработан, чтобы конкурировать со шрифтом Futura. Он входит в состав большинства операционных систем Microsoft и Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Century Gothic, CenturyGothic, AppleGothic, без засечек.
9. Консолас
Пример шрифта Consolas
Consolas — это шрифт без засечек с уникальным подходом к дизайну. Все символы имеют одинаковую ширину, поэтому засечки используются только для буквы «I» и строчной буквы «l». Это часть коллекции ClearType.
Это часть коллекции ClearType.
Рекомендуемый стек шрифтов
Семейство шрифтов: Consolas, monaco, monospace.
10. Медная готика
Пример шрифта Copperplate Gothic
Copperplate Gothic — это шрифт в готическом стиле с небольшими глифическими засечками на некоторых буквах. Поскольку он вдохновлен готическими рунами, строчных шрифтов здесь нет.
Рекомендуемый стек шрифтов
Семейство шрифтов: Copperplate, Copperplate Gothic Light, фэнтези.
11. Курьер Новый
Courier New, пример шрифта
Courier New — это моноширинный шрифт с плоскими засечками с гораздо более тонким обычным текстом, чем в большинстве других шрифтов с засечками и без засечек.Он имеет почти идеальное покрытие как Microsoft, так и Apple как на компьютерах, так и на мобильных устройствах.
Рекомендуемый стек шрифтов
Семейство шрифтов: Courier New, Courier, пишущая машинка Lucida Sans, пишущая машинка Lucida, моноширинный.
12. Dejavu Sans
Пример шрифта Dejavu Sans
Dejavu Sans — это шрифт без засечек с чистыми прямыми линиями, почти возврат к классическим шрифтам без засечек, таким как Arial и Verdana.
Рекомендуемый стек шрифтов
Семейство шрифтов: Dejavu Sans, Arial, Verdana, sans-serif.
13. Дидо
Пример шрифта Didot
Didot — это шрифт, вдохновленный оригинальными гарнитурами Didot, которые использовались французской типографией 19 века, семьей Didot. Это основа Apple, поддерживаемая большинством их ОС и устройств.
Рекомендуемый стек шрифтов
Семейство шрифтов: Didot, Didot LT STD, Hoefler Text, Garamond, Calisto MT, Times New Roman, serif.
14. Франклин Готик
Пример шрифта Franklin Gothic
Franklin Gothic — это шрифт без засечек с необычно толстыми буквами, почти как полужирная версия другого шрифта.Оригинальный шрифт был разработан в начале 20 века американскими основателями шрифтов. Это хороший выбор шрифта для заголовков, но может быть не лучшим выбором для основного текста.
Это хороший выбор шрифта для заголовков, но может быть не лучшим выбором для основного текста.
Рекомендуемый стек шрифтов
Семейство шрифтов: Franklin Gothic, Arial Bold.
15. Гарамонд
Пример шрифта Garamond
Garamond — это шрифт с засечками, вдохновленный шрифтами парижского гравера XVI века Клода Гарамонда. У него более мягкие и округлые края, чем у некоторых более стандартных шрифтов с засечками, таких как Times New Roman.Современные версии Microsoft и Apple OS включают собственные версии шрифта Garamond.
Рекомендуемый стек шрифтов
Семейство шрифтов: Garamond, Baskerville, Baskerville Old Face, Hoefler Text, Times New Roman, serif.
16. Грузия
Пример шрифта Georgia
Близкий родственник Garamond, Georgia — еще один шрифт с засечками с в основном закругленными краями и довольно теплым ощущением. Он был разработан для Microsoft в 1996 году и до сих пор остается одним из самых распространенных шрифтов MS. Он поддерживается практически всеми версиями Windows и macOS.
Он поддерживается практически всеми версиями Windows и macOS.
Рекомендуемый стек шрифтов
Семейство шрифтов: Georgia, Times, Times New Roman, serif.
17. Гилл Санс
Пример шрифта Gill Sans
Gill Sans — это шрифт без засечек с четкими чистыми линиями, которые придают ему современный вид. Он не идеален для текста абзаца прямо из коробки из-за отсутствия контраста между буквами и небольшого интервала. Но, как вы можете видеть в тексте примера, заголовок выглядит великолепно.Большинство устройств под управлением iOS, macOS и Windows поддерживают его.
Рекомендуемый стек шрифтов
Семейство шрифтов: Gill Sans, Gill Sans MT, Calibri, sans-serif.
18. Goudy Old Style
Пример шрифта Goudy Old Style
Goudy Old Style — это мягкий шрифт с засечками в старинном стиле с сильными засечками и старомодным внешним видом. Точки имеют ромбовидную форму, а не правильные круглые круги в большинстве шрифтов с засечками. Он входит в состав большинства новых версий Windows.
Он входит в состав большинства новых версий Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Goudy Old Style, Garamond, Big Caslon, Times New Roman, засечки.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчас19. Helvetica
Документальный фильм о шрифте Helvetica (Источник: Kanopy)
Helvetica, пожалуй, самый известный шрифт всех времен и, безусловно, один из немногих шрифтов, для которых есть отдельный документальный фильм.Это современный шрифт без засечек, вдохновленный другими современными швейцарскими и немецкими шрифтами конца 19 — начала 20 веков.
Вместо мягкого, округлого и теплого дизайна он сбалансирован и сосредоточен на чистых линиях и формах. Это делает его одним из немногих шрифтов, подходящих как для основного текста, так и для заголовков. Все устройства Apple включают шрифты Helvetica, в то время как Microsoft по умолчанию использует Arial, его эквивалент для MS.
Все устройства Apple включают шрифты Helvetica, в то время как Microsoft по умолчанию использует Arial, его эквивалент для MS.
Рекомендуемый стек шрифтов
Семейство шрифтов: Helvetica Neue, Helvetica, Arial, sans-serif.
20. Удар
Пример шрифта Impact
Impact — реалистичный шрифт без засечек с очень толстым полужирным шрифтом по умолчанию для всего текста, как заглавных, так и строчных. Смелость выделяет его среди обычного текста и делает его идеальным для заголовков или CTA (призывов к действию), но он не идеален для основного текста.
Он был частью исходных основных шрифтов для веб-пакета в 1998 году. Он до сих пор широко включен и поддерживается компьютерами и телефонами Apple и Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Impact, Charcoal, Helvetica Inserat, Bitstream Vera Sans Bold, Arial Black, без засечек.
21. Люцида Брайт
Пример шрифта Lucida Bright
Lucida Bright — это шрифт с засечками в линейке шрифтов Lucida от Microsoft, разработанный для MS в 1991 году. Одна из вещей, которая выделяет его, — это использование более квадратных и прочных засечек, например, на заглавных буквах «T» и «L». ». Он включен по умолчанию в большинство новых версий Windows, тогда как macOS обычно включает только шрифт без засечек Lucida Grande, что делает Georgia логическим запасным шрифтом.
Одна из вещей, которая выделяет его, — это использование более квадратных и прочных засечек, например, на заглавных буквах «T» и «L». ». Он включен по умолчанию в большинство новых версий Windows, тогда как macOS обычно включает только шрифт без засечек Lucida Grande, что делает Georgia логическим запасным шрифтом.
Рекомендуемый стек шрифтов
Семейство шрифтов: Lucida Bright, Georgia, serif.
22. Люцида Санс
Пример шрифта Lucida Sans
Lucida Sans — это чистый гуманистический шрифт без засечек, разработанный специально для дополнения шрифтов с засечками в линейке Lucida. Толщина штриха варьируется в большей степени, чем при использовании более чистых шрифтов sans, таких как Helvetica или Arial. Это делает его немного менее футуристическим или роботизированным и более игривым. Это отличный шрифт для заголовков и призывов к действию.
Рекомендуемый стек шрифтов
Семейство шрифтов: Lucida Sans, Helvetica, Arial, sans-serif.
23. Microsoft Sans Serif
Пример шрифта Microsoft Sans Serif
Microsoft Sans Serif — это шрифт без засечек, впервые представленный в Windows 2000. Он является преемником шрифта MS Sans Serif, который также был известен как Helv (сокращение от Helvetica). Он вдохновлен и основан на Helvetica, ведущем шрифте без засечек в наше время.
Это чистый шрифт с равномерной толщиной обводки, обеспечивающий чистый профессиональный вид.Идеально подходит для заголовков и корпоративных сайтов. Он был включен как один из оригинальных шрифтов для Интернета и до сих пор является стандартным для всех устройств Microsoft.
Рекомендуемый стек шрифтов
Семейство шрифтов: MS Sans Serif, без засечек.
24. Оптима
Пример шрифта Optima
Optima — это гуманный шрифт без засечек с разной толщиной обводки и разной симметрией. Это делает его почти сделанным вручную, что противоречит типичному ощущению массового производства шрифтов без засечек. Это один из стандартных шрифтов Apple без засечек, поддерживаемый большинством устройств iOS и macOS. Эквивалент Microsoft — Segoe.
Это один из стандартных шрифтов Apple без засечек, поддерживаемый большинством устройств iOS и macOS. Эквивалент Microsoft — Segoe.
Рекомендуемый стек шрифтов
Семейство шрифтов: Optima, Segoe, Segoe UI, Candara, Calibri, Arial, sans-serif.
25. Палатино
Пример шрифта Palatino
Palatino — это еще один шрифт с засечками в старом стиле, который будет хорошо смотреться в любой онлайн-газете или журнале. Но он менее однороден, чем что-то вроде Georgia или Times New Roman, с разной толщиной и формой обводки.
Дизайнерский подход помогает смягчить резкие буквы, такие как k, l, x, y и z. Он также немного жирнее, чем другие шрифты с засечками. Эти два фактора делают его немного теплее. Palatino входит в состав большинства устройств Windows и Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Palatino, Palatino Linotype, Palatino LT STD, Book Antiqua, Georgia, serif.
26. Perpetua
Пример шрифта Perpetua
Perpetua — это шрифт с засечками уникального дизайна, первоначально созданный английским скульптором Эриком Гиллом. Существует резкий контраст в толщине штриха, например, посмотрите на строчную букву «е» или цифру «3». Это придает шрифту творческий, почти игровой вид. Обычно это шрифт Windows, но Баскервиль, его близкий родственник, является стандартным для большинства устройств Apple.
Существует резкий контраст в толщине штриха, например, посмотрите на строчную букву «е» или цифру «3». Это придает шрифту творческий, почти игровой вид. Обычно это шрифт Windows, но Баскервиль, его близкий родственник, является стандартным для большинства устройств Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Perpetua, Baskerville, Big Caslon, Palatino Linotype, Palatino, serif.
27. Роквелл
Пример шрифта Rockwell
Rockwell — это квадратный шрифт или шрифт с засечками с очень жирным шрифтом, почти моновесом.Он подходит для заголовков или призывов к действию, но добавленная толщина шрифта не подходит для основного текста. Он включен в большинство новых версий MS Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Rockwell, Courier Bold, Courier, Georgia, Times, Times New Roman, serif.
28. Segoe UI
Пример шрифта Segoe UI
Segoe UI — ведущий шрифт без засечек из семейства шрифтов Segoe. Microsoft не только использует его во многих приложениях, но и в различных маркетинговых материалах для своих продуктов.
Microsoft не только использует его во многих приложениях, но и в различных маркетинговых материалах для своих продуктов.
Это современный шрифт с симметричными буквами и небольшим изменением толщины штриха. Шрифт не входит в комплект поставки компьютеров Apple, но аналогичный шрифт Helvetica Neue похож по внешнему виду.
Рекомендуемый стек шрифтов
Семейство шрифтов: Segoe UI, Frutiger, Dejavu Sans, Helvetica Neue, Arial, sans-serif.
29. Тахома
Пример шрифта Tahoma
Tahoma — еще один шрифт без засечек, разработанный Microsoft. Он имеет немного более жирные буквы, чем пользовательский интерфейс Segoe, и использует квадратные точки для строчных букв, точек и других знаков.
Это чистый, однородный шрифт, который не будет неуместным в содержании или заголовках. Он есть во всех устройствах Microsoft и практически во всех устройствах Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Tahoma, Verdana, Segoe, без засечек.
30. Требушет MS
Пример шрифта Trebuchet MS
Trebuchet MS — еще один шрифт без засечек, разработанный Microsoft. Это был один из оригинальных шрифтов, включенных в базовые шрифты веб-пакета Microsoft.Он по-прежнему поддерживается практически всеми устройствами Microsoft и Apple. Буквы тоньше, чем у многих других шрифтов без засечек, что позволяет использовать их для абзацев и основного текста.
Рекомендуемый стек шрифтов
Семейство шрифтов: Trebuchet MS, Lucida Grande, Lucida Sans Unicode, Lucida Sans, без засечек.
31. Вердана
Пример шрифта Verdana
Verdana, чистый шрифт без засечек, является еще одним основным продуктом Microsoft, который существует с 1996 года. Толщина обводки довольно низкая для без засечек, что приводит к тонким, легко читаемым буквам.Вы можете без проблем использовать его как для текста абзаца, так и для заголовков. Он поддерживается практически всеми устройствами Apple и Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Verdana, Geneva, без засечек.
Курсивные шрифты Web Safe
Если вы хотите использовать курсивный веб-шрифт, у вас не так много вариантов выбора. В частности:
- Сценарий Segoe
- Ярость
- Скрипт MT
- Snell Roundhand
- Lucida Рукописный ввод
Нет курсивных шрифтов, которые повсеместно поддерживаются на устройствах Apple и Microsoft.Вы должны учитывать, что использование курсивного шрифта для основного текста может быть не очень хорошей идеей, поскольку удобочитаемость является огромной частью удобства использования веб-сайта.
Вы всегда должны использовать хорошо читаемый текст для ваших абзацев, иначе посетителям с ослабленным зрением будет трудно читать текст на вашем сайте. Это может привести к высокому показателю отказов и общему отсутствию взаимодействия с вашим контентом.
Шрифты Web Safe Sans Serif
Sans означает «без засечек» по-французски, поэтому sans serif по сути означает «без засечек».Засечки — это линия или штрих, добавленный к более длинному штриху в письме. Например, маленькие вертикальные линии под верхним штрихом в заглавной букве «Т», часто встречающиеся в заголовках газет или журналов. Шрифты без засечек являются наиболее распространенными и популярными в Интернете, поэтому у вас есть много вариантов на выбор:
Например, маленькие вертикальные линии под верхним штрихом в заглавной букве «Т», часто встречающиеся в заголовках газет или журналов. Шрифты без засечек являются наиболее распространенными и популярными в Интернете, поэтому у вас есть много вариантов на выбор:
- Arial
- Калибри
- Candara
- Готика века
- Консола
- Dejavu Sans
- Франклин Готика
- Гилл Санс
- Helvetica
- Люцида Санс
- MS Sans Serif
- Neue Helvetica
- Оптима
- Segoe UI
- Тахома
- Требушет MS
- Вердана
Где скачать безопасные веб-шрифты?
Самое замечательное в веб-шрифтах — это то, что вам не нужно беспокоиться о их загрузке.Они уже поддерживаются операционной системой каждого посетителя, поэтому вам просто нужно закодировать ее с помощью CSS. Если вы ничего не знаете о HTML и CSS или программировании для Интернета, это может показаться немного сложным.
Но поверьте нам, это не так сложно, как вы думаете. Мы шаг за шагом проведем вас через этот процесс в следующем разделе.
Как добавить безопасные веб-шрифты на ваш сайт WordPress
Если у вас есть сайт WordPress с последней темой Twenty Twenty, вы можете редактировать шрифты, добавляя собственный CSS в настройщик WordPress.
Откройте его, щелкнув в меню ссылку Внешний вид> Настроить, а затем развернув дополнительную вкладку CSS.
WordPress Customizer — дополнительный CSS
Затем вам нужно использовать Chrome Dev Tools (или аналогичный инструмент для другого браузера), чтобы определить селекторы текста, который вы хотите изменить.
Например, вы можете проверить заголовок своего сообщения в блоге:
Chrome Dev Tools — проверьте
Мы видим, что в теме используется стандартный селектор «entry-title» для заголовка.Вы также можете выполнить поиск по атрибуту «font-family», чтобы узнать, как тема стилизует текст и на каком уровне.
Поскольку Twenty Twenty не использует определенный шрифт для заголовков, вы можете легко изменить шрифт заголовка, выбрав селектор «font-family».
Например, если мы хотим изменить заголовок на шрифт Impact, мы можем использовать следующий код:
h2.entry-title {font-family: Impact, Charcoal, «Helvetica Inserat», «Bitstream Vera Sans Bold», «Arial Black», без засечек; } Просто добавьте его в дополнительный CSS и нажмите «Опубликовать», чтобы изменения вступили в силу.
WP Customizer — Новый шрифт заголовка
Мы расскажем об этом и многом другом в нашем руководстве по изменению шрифтов в WordPress. Если вы создали свой веб-сайт с использованием HTML и CSS, вы можете редактировать шрифт прямо в исходном коде.
Например, если вы используете тег стиля в документах HTML для применения кода CSS к каждой странице, вы можете изменить там атрибут font-family.
Семейство шрифтов селектора CSS основного текста
Если вы хотите изменить шрифт для всего текста на странице, вы должны выбрать селектор «body». Если вы хотите изменить шрифт для определенного текста, вам нужно использовать определенный селектор.
Если вы хотите изменить шрифт для определенного текста, вам нужно использовать определенный селектор.
Если вы использовали шаблон для создания своего веб-сайта, ваш CSS, скорее всего, находится в отдельной таблице стилей. Это замечательно, потому что вы можете изменить шрифт для всего сайта, отредактировав только один файл.
В этом случае вам нужно найти файл таблицы стилей (обычно с именем style.css или каким-либо его вариантом). Затем вам нужно найти раздел, который управляет шрифтами и гарнитурами вашего сайта.
Пример таблицы стилей CSS
Обычно это делается в верхней части. Если нет, вы можете выполнить поиск по запросу «font-family», используя любой редактор кода.
Знаете ли вы, что переход на безопасные веб-шрифты может ускорить работу вашего сайта? 🚀 И что 70% потребителей говорят, что скорость загрузки страниц влияет на их решения о покупке? 😱 Две веские причины проверить этот список из более чем 30 веб-шрифтов Нажмите, чтобы твитнутьСводка
Как и в случае с темами и плагинами, у вас нет недостатка в вариантах, когда дело доходит до идей шрифтов.
Благодаря разнообразию шрифтов с засечками, без засечек, моноширинных и даже курсивных шрифтов, доступных бесплатно, веб-безопасные шрифты являются отличной отправной точкой при создании сайта.
Идеальные шрифты выделят ваш бренд, улучшат читаемость и поддержат ваше сообщение. Выбирай с умом!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу Kinsta! Ознакомьтесь с нашими тарифами
Полный список веб-шрифтов HTML и CSS
То, как вы форматируете текстовые символы, является частью вашего маркетингового сообщения.
В частности, шрифты играют решающую роль в создании уникального стиля бренда. Вы, вероятно, заметите определенные «стандартные» шрифты, связанные с известными брендами, особенно в их логотипах. Например, у Facebook, Amazon, Disney и Microsoft есть разные шрифты, которые их отличают. Большинство из них изготавливаются на заказ и являются вариациями существующих шрифтов.
Например, у Facebook, Amazon, Disney и Microsoft есть разные шрифты, которые их отличают. Большинство из них изготавливаются на заказ и являются вариациями существующих шрифтов.В эпоху цифровых технологий использование типографики как части вашей маркетинговой стратегии, брендинга и веб-разработки также распространяется на онлайн-ресурсы, такие как веб-сайты.
Не так давно одни и те же однообразные шрифты появлялись почти на каждом веб-сайте, независимо от отрасли или бренда. Было сложно реализовать использование уникальных шрифтов, потому что не было возможности правильно отображать их во всех браузерах.
Однако в настоящее время существует больше разнообразных веб-безопасных шрифтов CSS и HTML, которые вы можете использовать для облегчения процесса разработки своего веб-сайта и улучшения бренда своих усилий в области цифрового маркетинга.
Что такое веб-безопасные шрифты?
Безопасные веб-шрифты CSS и HTML — это шрифты, которые можно адаптировать к любому браузеру на любом устройстве. Используя эти типы шрифтов, веб-дизайнеры и разработчики гарантируют, что предполагаемый шрифт всегда будет правильно отображаться на веб-странице, даже если эти шрифты не установлены на компьютере пользователя.
Используя эти типы шрифтов, веб-дизайнеры и разработчики гарантируют, что предполагаемый шрифт всегда будет правильно отображаться на веб-странице, даже если эти шрифты не установлены на компьютере пользователя.
Ранее, если на компьютере пользователя не был установлен шрифт вашего веб-сайта, его браузер отображал общий шрифт в качестве резервной копии, например Times New Roman.Это оставило маркетологов в неведении относительно того, как их веб-страницы отображаются для конечного пользователя, что потенциально может нанести вред пользовательскому опыту. Если содержание страницы не адаптируется к шрифту, отличному от задуманного, дизайн может нарушиться, что приведет к проблемам с функциональностью.
Веб-безопасные шрифты решают эту проблему и являются новым стандартом в веб-дизайне. Итак, давайте теперь рассмотрим некоторые из наиболее распространенных вариантов.
Безопасные веб-шрифты
- Arial (без засечек)
- Arial Black (без засечек)
- Verdana (без засечек)
- Тахома (без засечек)
- Требушет MS (без засечек)
- Impact (без засечек)
- Times New Roman (с засечками)
- Didot (с засечками)
- Грузия (с засечками)
- Американская пишущая машинка (с засечками)
- Andalé Mono (моноширинный)
- Courier (моноширинный)
- Консоль Lucida (моноширинный)
- Монако (моноширинный)
- Брэдли Хэнд (курсив)
- Brush Script MT (курсив)
- Luminari (фэнтези)
- Comic Sans MS (курсив)
Во-первых, давайте определим некоторые общие термины, относящиеся к разным шрифтам.
- Шрифты с засечками содержат засечки, небольшие декоративные штрихи, которые отходят от основной части письма. Шрифты с засечками легче читать на физическом носителе; печатные форматы, поскольку засечки лучше направляют взгляд зрителя от символа к символу.
- Шрифты без засечек шрифты без засечек. Шрифты без засечек легче читать на экранах, поэтому они гораздо чаще встречаются при копировании веб-сайтов.
- Моноширинный относится к шрифтам с одинаковым интервалом между символами.
- Cursive относится к шрифтам, напоминающим рукописный текст.
- Fantasy относится к стилизованным декоративным шрифтам.
- MS означает Microsoft и указывает на то, что шрифт был создан Microsoft для цифровых устройств.
1. Arial (без засечек)
Arial — самый широко используемый шрифт без засечек в Интернете. Он был создан для типографий, которые хотели использовать популярный шрифт Helvetica без лицензионных сборов. Следовательно, они практически идентичны.
Следовательно, они практически идентичны.
Arial и члены семейства шрифтов Arial считаются самыми безопасными веб-шрифтами, поскольку они доступны во всех основных операционных системах.
2. Arial Black (без засечек)
Arial Black — еще один родственный шрифт в семействе Arial. Это очень жирная версия, больше подходящая для заголовков, декоративного текста и выделенного текста. Однако его известность означает, что дизайнеры должны использовать его стратегически и осторожно.
3. Verdana (без засечек)
Verdana пользуется популярностью как в сети, так и за ее пределами.Хотя он похож на Arial и Helvetica, он имеет простую структуру, благодаря которой буквы становятся крупными и четкими. Некоторые из его персонажей имеют удлиненные линии, которые могут быть несовместимы с некоторыми дизайнерскими ситуациями. В остальном это отличная альтернатива Arial.
4. Тахома (без засечек)
Подобно Verdana, шрифт Tahoma отличается более жирным весом и более узким трекингом (то есть меньшим расстоянием между символами).
5. Trebuchet MS (без засечек)
Trebuchet MS — еще один безопасный для Интернета шрифт без засечек, разработанный корпорацией Microsoft в 1996 году.По сей день он обычно используется для основного текста многих веб-сайтов.
6. Impact (без засечек)
Impact — это тяжелый шрифт без засечек, который отлично подходит для привлечения внимания и создания … ну, эффекта. Он также отличается особенно узким шрифтом — его символы имеют более высокое отношение ширины к высоте, чем другие сопоставимые шрифты.
Impact был впервые представлен на цифровых устройствах в Microsoft Windows в 1998 году, и с тех пор наблюдается возрождение популярности интернет-мемов, наложенных поверх изображений для создания юмористического эффекта.
7. Times New Roman (с засечками)
Times New Roman — лучший шрифт с засечками. Это чрезвычайно популярный и основной шрифт для устройств и приложений Windows, таких как Microsoft Word. Браузеры возвращаются к нему, когда указанный шрифт не отображается.
Технически Times New Roman — это обновленная версия газетного шрифта Times, который используется в печатных газетах и, как следствие, является одним из самых узнаваемых шрифтов в мире.
8. Didot (с засечками)
Этот старый французский шрифт изначально использовался для печатных машин.Он отличается элегантной эстетикой и может добавить формальности вашей копии.
9. Грузия (с засечками)
Georgia — еще один элегантный шрифт с засечками, но он был спроектирован так, чтобы быть более читаемым при разных размерах шрифта, чем другие шрифты сценария. Он достигает этого за счет более тяжелого веса, что делает его идеальным кандидатом для дизайна, адаптируемого к мобильным устройствам.
10. Американская пишущая машинка (с засечками)
Если вы хотите вызвать классическую ностальгическую атмосферу в своем тексте, это идеальный шрифт для этого.American Typewriter имитирует печать на пишущей машинке и хорошо подходит для стилизованного основного текста.
11. Andalé Mono (моноширинный)
У моноширинных шрифтов буквы расположены на одинаковом расстоянии друг от друга, что придает механическое качество. К тексту.
Andalé Mono — прекрасный пример моноширинного шрифта. Этот вариант без засечек был разработан Apple и IBM и часто используется в средах разработки программного обеспечения.
12. Курьер (моноширинный)
Courier — это моноширинный шрифт с засечками, очень похожий на текст пишущей машинки.Многие поставщики услуг электронной почты используют его как шрифт по умолчанию. Он также широко используется с дисплеями приложений для программирования.
Обратите внимание, что шрифт Courier New принадлежит к тому же семейству, что и Courier. Но, несмотря на название, это старый шрифт в газетном стиле, очень похожий на Times New Roman.
13. Консоль Lucida (моноширинный)
Консоль Lucida была разработана как очень разборчивая моноширинная версия более широкого шрифта Lucida. Он моноширинный, но больше напоминает человеческий почерк, чем другие рассмотренные нами варианты моноширинной печати, поэтому выглядит менее механическим.
Он моноширинный, но больше напоминает человеческий почерк, чем другие рассмотренные нами варианты моноширинной печати, поэтому выглядит менее механическим.
14. Монако (монокосмический сектор)
Моноширинный шрифт без засечек Monaco является родным для macOS и в результате будет более знаком пользователям Apple.
15. Брэдли Хэнд (курсив)
Этот каллиграфический шрифт, созданный по почерку дизайнера Ричарда Брэдли, вызывает ощущение непринужденности и индивидуальности. Рекомендуется использовать в заголовках, декоративном тексте и коротких текстах.
16. Brush Script MT (курсив)
Brush Script MT — сильно украшенный скриптовый шрифт, имитирующий быстрые рукописные мазки.Хотя у некоторых читателей он может вызвать ностальгию, лучше всего ограничить использование этого шрифта декоративными элементами, поскольку его стиль достигается за счет удобочитаемости.
17. Луминари (фэнтези)
Шрифты Fantasy обычно являются декоративными и лучше всего используются в заголовках, содержащих всего несколько слов. Luminari — декоративный шрифт средневекового качества. Используйте его, чтобы добавить своим веб-страницам готическую сущность.
Luminari — декоративный шрифт средневекового качества. Используйте его, чтобы добавить своим веб-страницам готическую сущность.
18. Comic Sans MS (курсив)
Наконец, мы подошли к шрифту, над которым все любят подшучивать, — Comic Sans.Comic Sans MS, имитирующий стиль надписей в комиксах, несет неформальный оттенок и стал целью многих шуток в Интернете.
Тем не менее, Comic Sans полезен по причинам доступности: поскольку в нем отсутствуют похожие буквенные формы, такие как p / q и b / d, люди с дислексией, как правило, испытывают меньше трудностей с ним, чем с обычными шрифтами.
Стеки шрифтов
Хорошо, я должен быть здесь заранее: рассматривая эти шрифты, знайте, что не существует 100% полностью безопасных веб-шрифтов.Например, рассмотрим пользователя, которому не нравится какой-либо вариант шрифта по умолчанию в системе, и он удаляет его из своей операционной системы. Это необычно, но они есть.
Для решения этой проблемы CSS позволяет добавить список похожих резервных шрифтов в стек шрифтов. Стек шрифтов — это резервная система, которая улучшает универсальную совместимость вашего сайта с различными браузерами и операционными системами. Если первый набор шрифтов не работает, браузер попробует использовать следующий в стеке и так далее.
Стек шрифтов — это резервная система, которая улучшает универсальную совместимость вашего сайта с различными браузерами и операционными системами. Если первый набор шрифтов не работает, браузер попробует использовать следующий в стеке и так далее.
Чтобы создать стек шрифтов, добавьте несколько связанных имен шрифтов в свойство font-family .Шрифты должны следовать друг за другом по приоритету. Первым должен появиться нужный вам шрифт, а в конце списка должно появиться общее семейство шрифтов. Вот пример:
p {
font-family: "Times New Roman", Times, serif;
}
Используйте эти безопасные веб-шрифты CSS и HTML для своих проектов 2020
Выбор шрифтов может показаться привередливым, но маркетологам это не должно быть мелочью. Выбор репрезентативного стиля текста гарантирует, что ваше сообщение четко передано, представляет бренд и в конечном итоге повлияет на кампанию.
Поэтому важно знать, как ваши шрифты отображаются в разных браузерах и на разных устройствах. Перед публикацией веб-сайта обязательно протестируйте свой стек шрифтов в различных браузерах, чтобы убедиться в совместимости, и при необходимости обязательно используйте резервные шрифты.
Перед публикацией веб-сайта обязательно протестируйте свой стек шрифтов в различных браузерах, чтобы убедиться в совместимости, и при необходимости обязательно используйте резервные шрифты.
лучших шрифтов для веб-сайтов, посадочных страниц, дизайна электронной почты
Многие маркетинговые отделы, когда им было поручено создать информационное обеспечение компании, использовали руководства по стилю. Цвета, шрифты и иногда даже текстовое выравнивание не оставляют места для изменений — обычно по уважительной причине.
Иногда, например, для праздничной открытки или совместной презентации, есть возможность попробовать что-то новое. После стольких месяцев использования предустановленных руководящих принципов, где можно начать создавать с нуля. Ой!
Мы собрали несколько советов по выбору шрифтов для использования на веб-страницах, целевых страницах и даже в электронных письмах. На самом деле, когда вы общаетесь в сети, вам доступно не множество вариантов — по крайней мере, сегодня.
Почему важно, что вы используете? Что ж, некоторые шрифты не отображаются должным образом или очень хорошо отображаются в разных типах операционных систем или браузеров.Кроме того, шрифты без засечек будет легче читать на мобильных устройствах, откуда, вероятно, исходит около 50% вашего трафика.
Во-первых, вам нужно использовать широко распространенный шрифт.
Джон Касселла, который долгое время работал креативным директором, заявляет: «Используйте только стандартные веб-безопасные шрифты для создания своей рассылки. Веб-безопасные шрифты — это кроссплатформенные шрифты, которые увеличивают вероятность того, что ваши предполагаемые шрифты будут отображаться в выбранном виде, и что любые требуемые заменяющие шрифты будут аналогичными альтернативами.”
Обычно используемые веб-шрифты включают:
- Verdana, Женева, без засечек
- Джорджия, Times New Roman, Times, serif
- Courier New, Courier, моноширинный
- Arial, Helvetica, без засечек
- Tahoma, Geneva, sans-serif
- Trebuchet MS, Arial, Helvetica, без засечек
- Arial Black, Gadget, без засечек
- Times New Roman, Times, serif
- Palatino Linotype, Book Antiqua, Palatino, с засечками
- Lucida Sans Unicode, Lucida Grande, без засечек
- MS Serif, New York, serif
- Lucida Console, Монако, моноширинный
- Comic Sans MS, курсив (используйте на свой страх и риск)
Awwwards. com рекомендует несколько веб-шрифтов Google, которые бесплатны, но могут иметь не самое высокое качество. (Однако учтите, что Microsoft Outlook не поддерживает веб-шрифты Google.) Они рекомендуют:
com рекомендует несколько веб-шрифтов Google, которые бесплатны, но могут иметь не самое высокое качество. (Однако учтите, что Microsoft Outlook не поддерживает веб-шрифты Google.) Они рекомендуют:
- Open Sans
- Josefin Slab
- Арво
- Лато
- Фоллкорн
- Абрил Фэтфейс
- Ubuntu
- PT Sans + PT Serif
- Старый стандарт TT
- Droid Sans
Электронная рассылка может быть самой сложной.Трудно найти шрифт, который хорошо переводится и одобрен вашим арт-директором. Если сомневаетесь, идите попроще. Старое, но все же удивительно достоверное исследование шрифтов в Интернете показало, что Verdana с 10 баллами является самым легким для глаз. И это появляется в сообщениях в блогах многих самых распространенных поставщиков услуг электронной почты.
Для единообразия постарайтесь использовать один и тот же шрифт на каждой платформе (электронная почта, целевая страница и т. Д.) Или хотя бы один и тот же шрифт при разработке цифровой кампании. Последнее, что вы хотите сделать, — это отвлечь читателя от призыва к действию сообщением, которое трудно прочитать.
Последнее, что вы хотите сделать, — это отвлечь читателя от призыва к действию сообщением, которое трудно прочитать.
лучших комбинаций шрифтов Google для современного веб-сайта
ДизайнДело с выбором шрифтов…
Если вы создаете веб-сайт и не совсем дизайнер, вы столкнетесь с серьезной проблемой, когда дело доходит до выбора правильных шрифтов для него.
Это определенно непростая задача. Даже для тех, кто занимается дизайном.
Есть из чего выбирать. Когда начать? Как вы можете быть уверены, что выбираете правильный вариант? Как совместить два шрифта?
Что ж, это вопросы, на которые вы сможете ответить со временем, приобретя опыт и изучив типографику, если хотите.
Но есть ярлык. Вы также можете рассчитывать на то, что вдохновитесь комбинациями других дизайнеров.
Я приготовил для вас 10 безотказных комбинаций .
Надежные комбинации
Они предназначены для веб-сайтов с современным подходом или веб-сайтов, которые хотят обновить свой бренд.
Все комбинации используют шрифты Google. И они демонстрируют один шрифт для заголовков (отмечен как H) и другой для основного текста (отмечен как B).
Здесь нет необычных или слишком причудливых шрифтов, которые могут быстро сделать ваш дизайн непрофессиональным.
Все шрифты солидные и надежные, с хорошей разборчивостью. А комбинации предназначены для создания баланса, чтобы ваш сайт выглядел современно и безупречно.
Эксклюзивный бонус: Загрузите «7 способов сделать свой сайт профессиональным». И повысьте авторитет своего сайта!
Как использовать эти комбинации
→ Если вы используете одну из наших тем WordPress, то все, что вам нужно сделать, это перейти в Параметры темы »Типографика на панели инструментов WordPress.
Вы найдете раскрывающееся меню для заголовков и еще одно для шрифта основного текста. Это меню предлагает вам все доступные шрифты от Google, поэтому просто выберите тот, который вам нужен, и нажмите «Сохранить».
→ Если вы не используете одну из наших тем или создаете код для веб-сайта, вам нужно выполнить два шага:
Шаг 1 : Вставьте шрифты на свой веб-сайт, добавив код внедрения в качестве первого элемента в
вашего HTML-документа.Шаг 2 : Объявите шрифты, которые будут использоваться для текста и заголовков в ваших стилях.css файл.
Вы найдете код встраивания и код CSS под каждой комбинацией, так что вы можете скопировать и вставить их в свои файлы.
Еще кое-что, прежде чем мы начнем
Я создал 10 комбинаций шрифтов, которые подходят для любого современного веб-сайта. Я попытался охватить несколько стилей, чтобы вы нашли тот, который соответствует вашему бренду.
Но потом я подумал, почему бы мне не предложить вам еще один образец вдохновения вместе с комбинацией шрифтов?
Итак, я добавил цветовую палитру к каждому из них, чтобы вы могли не только выбрать шрифты, которые вам следует использовать, но и цвета, которые хорошо сочетаются с ними.
1. Crimson Text + Work Sans
Если вы ищете элитный стиль, внешний вид, который сделает ваш веб-сайт престижным и современным, то эта комбинация для вас.
Crimson Text — шрифт с засечками, вдохновленный шрифтами старого стиля — для заголовков, в сочетании с Work Sans — современным гротескным шрифтом без засечек — для основного текста, представляют собой прочное сочетание традиций и современности.
* Посмотрите на эту комбинацию шрифтов и цветов в действии на этом готовом сайте от Artisan Themes: Blue Agency.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: Work Sans, без засечек;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Crimson Text', serif;
} Цвета
Цвет фона: # 0057ff
Цвет текста: #ffffff
2.
 Освальд + Кардо
Освальд + КардоКомбинация с высокой контрастностью, которая наверняка повлияет на посетителей вашего сайта.
Это Освальд + Кардо. Сжатый шрифт без засечек с заглавными буквами для заголовков и классический шрифт с засечками для основного текста.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Cardo', serif;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Освальд», без засечек;
преобразование текста: прописные буквы;
} Цвета
Цвет фона: # 484d5c
Цвет заголовка: # ffce00
Цвет корпуса: # c0ccd4
3.Зыбучие пески (средний + светлый)
Иногда достаточно одного шрифта, чтобы ваш дизайн стоял на месте. Это один из тех моментов.
Возьмите зыбучие пески двух разной толщины: средний для заголовков и легкий для тела, и типографика вашего сайта готова.
Quicksand — это геометрический дисплей без засечек с закругленными концами, что делает его удобным и приятным шрифтом.
Используйте его с яркими цветами, и вы получите современный резкий вид.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: «Зыбучие пески», без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
font-weight: 500;
} Цвета
Цвет фона: # ff0d7b
Цвет текста: #ffffff
4. Archivo Black + Judson
Прочный, смелый с оттенком элегантности. Знакомьтесь: Archivo Black + Judson.
Плотный шрифт без засечек для заголовков и более тонкий шрифт с засечками для основного текста.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Judson', serif;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Archivo Black», без засечек;
} Цвета
Цвет фона: # 674b7c
Цвет текста: # f47362
5. Абрил Fatface + Робото
Abril Fatface и Roboto составляют модную и шикарную комбинацию.
Как говорят авторы Абрил Фэтфейс: «Тонкие засечки и четкие кривые придают шрифту изысканный вид, который придает элегантный вид любому заголовку».
Робото входит, чтобы уравновесить личность Абрил. Достижение стильного и современного баланса.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: «Робото», без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Abril Fatface', serif;
} Цвета
Цвет фона: # ff3627
Цвет текста: #ffffff
6.Archivo + Open Sans
Яркий, яркий, блестящий. Сочетание шрифтов для молодых и веселых брендов.
Используйте Archivo (вес 500) для заголовков, Open Sans (вес 300) для тела и ta-da …! Вы готовы к работе.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: «Open Sans», без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Archivo', без засечек;
font-weight: 500;
} Цвета
Цвет фона: # 864aff
Цвет заголовка: # 00fdcb
Цвет корпуса: #ffffff
7.Montserrat + Work Sans
Смелый, жирный, жирный, геометрический, жирный… и дружелюбный. Если это то, что вам нужно, попробуйте эту комбинацию.
Нечего и говорить о Montserrat, одном из самых красивых и надежных шрифтов в коллекции Google Fonts.
Он идеально подходит для современных веб-сайтов, и вы увидите, что он адаптируется к разным личностям.
Здесь мы видим его самую сильную и толстую сторону, но он также может служить шикарным и более изысканным стилям (предупреждение о спойлере: комбинация номер 9).
Совместите его с Work Sans (облегченная версия), шрифтом, в который я лично влюбился последние месяцы, и вам не о чем будет беспокоиться. Вроде в жизни. Они такие могущественные.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: Work Sans, без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Montserrat', без засечек;
font-weight: 900;
} Цвета
Цвет фона: # b7e3e4
Цвет текста: # f03f35
8.Прата + Лато
Я не могу скрыть своей любви к Прате. Это элегантный шрифт с засечками с изящными изгибами и сильными засечками, которые делают заголовки аккуратными и привлекательными.
Вместе с Lato в качестве основного шрифта, это сочетание обеспечивает смелый, но в то же время элегантный и минималистичный стиль для любого веб-сайта.
* Посмотрите на эту комбинацию в действии в этой бесплатной теме WordPress под названием Pepper.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Lato', без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Prata', serif;
} Цвета
Цвет фона: # 5b1ee1
Цвет текста: #ffffff
9. Монтсеррат + Лора
Помните, я сказал, что Монсеррат может служить разным стилям и целям? Вот доказательство.
В этой комбинации он используется заглавными буквами и имеет легкий вес, что делает заголовки одновременно нежными и модными.
Объедините его с чистыми засечками, такими как Lora, и палитрой розового или розового золота, и bum , у вас есть веб-сайт в женственном стиле для индивидуального предпринимателя или современного бренда, которым управляет женщина.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Lora', serif;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Montserrat', без засечек;
font-weight: 300;
преобразование текста: прописные буквы;
} Цвета
Цвет фона: # fce1e0
Цвет текста: # 000000
10.Дисплей Playfair + Chivo
Роскошный и модный. Такого статуса вы можете достичь с помощью этой комбинации.
Заголовки украшены Playfair Display, одним из самых красивых шрифтов с засечками от Google Fonts. Используйте его курсивом, и ваш сайт будет выглядеть эксклюзивно и премиально.
Элегантность и тонкие штрихиChivo, использованные в Light, делают его идеальным для сочетания с сильными характеристиками Playfair Display.
Что вы ждете, чтобы попробовать?
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: "Chivo", без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Playfair Display', serif;
font-weight: 700;
стиль шрифта: курсив;
} Цвета
Цвет фона: # 000000
Цвет текста: #ffffff
Надеюсь, эти комбинации вам пригодятся! Я уверен, что вы держите здесь пару любимых под рукой.
Ищете дополнительные советы по дизайну для создания собственного веб-сайта? Продолжайте читать здесь: 11 основных советов для не-дизайнеров, создающих веб-сайт
веб-шрифтов — Изучите веб-разработку
В первой статье модуля мы исследовали основные функции CSS, доступные для стилизации шрифтов и текста. В этой статье мы пойдем дальше, подробно исследуя веб-шрифты — они позволяют загружать пользовательские шрифты вместе с вашей веб-страницей, чтобы обеспечить более разнообразный пользовательский стиль текста.
Как мы рассмотрели в разделе Основные стили текста и шрифтов, шрифтами, применяемыми к вашему HTML, можно управлять с помощью свойства font-family семейства . Это берет одно или несколько названий семейств шрифтов, и браузер перемещается по списку, пока не найдет шрифт, доступный в системе, в которой он работает:
p {
семейство шрифтов: Helvetica, "Trebuchet MS", Verdana, sans-serif;
} Эта система работает хорошо, но традиционно выбор шрифтов веб-разработчиками был ограничен.Есть только несколько шрифтов, которые можно гарантировать, что они будут доступны во всех распространенных системах - это так называемые веб-безопасные шрифты. Вы можете использовать стек шрифтов, чтобы указать предпочтительные шрифты, за которыми следуют веб-альтернативы, за которыми следует системный шрифт по умолчанию, но это увеличивает накладные расходы с точки зрения тестирования, чтобы убедиться, что ваши проекты выглядят нормально с каждым шрифтом и т. Д.
Но есть альтернатива, которая работает очень хорошо, вплоть до IE версии 6. Веб-шрифты - это функция CSS, которая позволяет вам указывать файлы шрифтов, которые будут загружаться вместе с вашим веб-сайтом по мере его доступа, что означает, что любой браузер, поддерживающий веб-шрифты может иметь в наличии именно указанные вами шрифты.Удивительный! Требуемый синтаксис выглядит примерно так:
Прежде всего, у вас есть блок @ font-face в начале CSS, который указывает файл (ы) шрифта для загрузки:
@ font-face {
семейство шрифтов: "myFont";
src: url ("myFont.woff");
} Ниже этого вы можете использовать имя семейства шрифтов, указанное внутри @ font-face, чтобы применить свой собственный шрифт ко всему, что вам нравится, как обычно:
html {
семейство шрифтов: "myFont", "Bitstream Vera Serif", serif;
} Синтаксис действительно становится немного сложнее этого; мы более подробно рассмотрим ниже.
При работе с веб-шрифтами следует помнить о двух важных вещах:
- Браузеры поддерживают разные форматы шрифтов, поэтому для полноценной кросс-браузерной поддержки вам понадобится несколько форматов шрифтов. Например, большинство современных браузеров поддерживают WOFF / WOFF2 (Web Open Font Format версии 1 и 2), наиболее эффективный формат, но более старые версии IE поддерживают только шрифты EOT (Embedded Open Type), и вам может потребоваться включить SVG версия шрифта для поддержки старых версий браузеров iPhone и Android.Ниже мы покажем вам, как сгенерировать требуемый код.
- Шрифты обычно нельзя использовать бесплатно. Вы должны заплатить за них и / или соблюдать другие условия лицензии, такие как указание создателя шрифта в коде (или на вашем сайте). Вы не должны красть шрифты и использовать их, не отдавая должного.
Примечание : Веб-шрифты как технология поддерживаются в Internet Explorer с версии 4!
Вы можете использовать редактор шрифтов Firefox, чтобы исследовать шрифты, используемые на вашей странице, и управлять ими, вне зависимости от того, являются ли они веб-шрифтами или нет.Это видео дает хорошее пошаговое руководство:
Имея это в виду, давайте создадим базовый пример веб-шрифта, исходя из первых принципов. Это сложно продемонстрировать на встроенном живом примере, поэтому вместо этого мы хотели бы, чтобы вы выполнили шаги, подробно описанные в следующих разделах, чтобы получить представление о процессе.
Вам следует использовать файлы web-font-start.html и web-font-start.css в качестве отправной точки для добавления кода (см. Живой пример). Сделайте копию этих файлов в новом каталоге на вашем компьютере.В файле web-font-start.css вы найдете минимальный CSS для работы с базовой компоновкой и набором текста примера.
Поиск шрифтов
В этом примере мы будем использовать два веб-шрифта: один для заголовков и один для основного текста. Для начала нам нужно найти файлы шрифтов, которые содержат шрифты. Шрифты создаются фабриками шрифтов и хранятся в файлах разных форматов. Обычно существует три типа сайтов, на которых вы можете получить шрифты:
- Распространитель бесплатных шрифтов: это сайт, который делает бесплатные шрифты доступными для загрузки (все еще могут быть некоторые условия лицензии, например, указание автора шрифта).Примеры включают Font Squirrel, dafont и Everything Fonts.
- Платный распространитель шрифтов: это сайт, который предоставляет шрифты за дополнительную плату, например fonts.com или myfonts.com. Вы также можете купить шрифты непосредственно у производителей шрифтов, например Linotype, Monotype или Exljbris.
- Онлайн-служба шрифтов: это сайт, который хранит и обслуживает шрифты для вас, что упрощает весь процесс. Дополнительные сведения см. В разделе Использование онлайн-службы шрифтов.
Давайте найдем шрифты! Перейдите в Font Squirrel и выберите два шрифта - красивый интересный шрифт для заголовков (может быть, хороший дисплей или шрифт с засечками) и немного менее яркий и более читаемый шрифт для абзацев.Когда вы найдете каждый шрифт, нажмите кнопку загрузки и сохраните файл в том же каталоге, что и файлы HTML и CSS, которые вы сохранили ранее. Не имеет значения, являются ли они TTF (шрифты True Type) или OTF (шрифты открытого типа).
В каждом случае распакуйте пакет шрифтов (веб-шрифты обычно распространяются в виде файлов ZIP, содержащих файл (ы) шрифта и информацию о лицензировании). Вы можете найти несколько файлов шрифтов в пакете - некоторые шрифты распространяются как семейство с различными доступными вариантами, например, тонким, средним, полужирным, курсивом, тонким курсивом и т. Д.В этом примере мы просто хотим, чтобы вы заботились о единственном файле шрифта для каждого варианта.
Примечание : в разделе «Найти шрифты» в правом столбце вы можете щелкнуть различные теги и классификации, чтобы отфильтровать отображаемые варианты.
Создание необходимого кода
Теперь вам нужно сгенерировать требуемый код (и форматы шрифтов). Для каждого шрифта выполните следующие действия:
- Убедитесь, что вы выполнили все лицензионные требования, если собираетесь использовать это в коммерческом и / или веб-проекте.
- Перейдите к генератору шрифтов Fontsquirrel Webfont.
- Загрузите два файла шрифтов с помощью кнопки Загрузить шрифты .
- Установите флажок «Да, шрифты, которые я загружаю, по закону могут быть встроены в Интернет».
- Нажмите Загрузите комплект .
После того, как генератор завершит обработку, вы должны получить ZIP-файл для загрузки - сохраните его в том же каталоге, что и ваш HTML и CSS.
Веб-службы для генерации шрифтов обычно ограничивают размер файлов.В таком случае рассмотрите возможность использования таких инструментов, как:
- sfnt2woff-zopfli для преобразования ttf в woff
- fontforge для конвертации из ttf в svg
- batik ttf2svffor преобразование из ttf в svg
- woff2 для преобразования из ttf в woff2
Реализация кода в вашей демонстрации
На этом этапе распакуйте только что сгенерированный набор веб-шрифтов. Внутри распакованного каталога вы увидите три полезных элемента:
- Несколько версий каждого шрифта: (например,
.ttf,.woff,.woff2и т.д .; точные предоставленные шрифты будут обновляться со временем по мере изменения требований к поддержке браузером). Как упоминалось выше, для кроссбраузерной поддержки необходимо несколько шрифтов - это способ Fontsquirrel убедиться, что у вас есть все необходимое. - Демо-файл HTML для каждого шрифта - загрузите его в свой браузер, чтобы увидеть, как шрифт будет выглядеть в различных контекстах использования.
- Файл
stylesheet.css, содержащий сгенерированный код @ font-face, который вам понадобится.
Чтобы применить эти шрифты в своей демонстрации, выполните следующие действия:
- Переименуйте распакованный каталог во что-нибудь легкое и простое, например,
шрифтов. - Откройте файл
stylesheet.cssи скопируйте оба блока@ font-face, содержащиеся внутри, в файлweb-font-start.css- вам нужно поместить их на самый верх, перед любым из ваших CSS, поскольку шрифты необходимо импортировать, прежде чем вы сможете использовать их на своем сайте. - Каждая из функций
url ()указывает на файл шрифта, который мы хотим импортировать в наш CSS - нам нужно убедиться, что пути к файлам верны, поэтому добавьтешрифтов /в начало каждого пути ( при необходимости отрегулируйте). - Теперь вы можете использовать эти шрифты в своих стеках шрифтов, как любой веб-безопасный или системный шрифт по умолчанию. Например:
Семейство шрифтов
: 'zantrokeregular', serif;
У вас должна получиться демонстрационная страница с реализованными на них красивыми шрифтами. Поскольку создаются разные шрифты разного размера, вам, возможно, придется отрегулировать размер, интервал и т. Д., Чтобы разобраться во внешнем виде.
Онлайн-службы шрифтов обычно хранят и предоставляют шрифты для вас, поэтому вам не нужно беспокоиться о написании кода @ font-face и, как правило, просто нужно вставить одну или две простые строки кода на свой сайт, чтобы все было работай.Примеры включают Adobe Fonts и Cloud.typography. Большинство этих сервисов основано на подписке, за исключением Google Fonts, полезного бесплатного сервиса, особенно для быстрого тестирования и написания демонстраций.
Большинство из этих сервисов просты в использовании, поэтому мы не будем их подробно описывать. Давайте быстро взглянем на шрифты Google, чтобы вы могли понять. Опять же, используйте копии web-font-start.html и web-font-start.css в качестве отправной точки.
- Перейти в Google Fonts.
- Используйте фильтры с левой стороны, чтобы отобразить типы шрифтов, которые вы хотите выбрать, и выберите пару шрифтов, которые вам нравятся.
- Чтобы выбрать семейство шрифтов, нажмите кнопку ⊕ рядом с ним.
- После выбора семейств шрифтов нажмите панель [Number] Families Selected внизу страницы.
- На появившемся экране вам сначала нужно скопировать показанную строку HTML-кода и вставить ее в заголовок вашего HTML-файла. Поместите его над существующим элементом
- Затем вам нужно скопировать декларации CSS, перечисленные в вашем CSS, как необходимо, чтобы применить пользовательские шрифты к вашему HTML.
Давайте исследуем синтаксис @ font-face , сгенерированный для вас fontsquirrel. Так выглядит один из блоков:
@ font-face {
семейство шрифтов: 'ciclefina';
src: url ('шрифты / cicle_fina-webfont.eot');
src: url ('fonts / cicle_fina-webfont.eot? #iefix') формат ('embedded-opentype'),
url ('шрифты / cicle_fina-webfont.woff2 ') формат (' woff2 '),
url ('fonts / cicle_fina-webfont.woff') формат ('woff'),
url ('fonts / cicle_fina-webfont.ttf') формат ('truetype'),
url ('fonts / cicle_fina-webfont.svg # ciclefina') формат ('svg');
font-weight: нормальный;
стиль шрифта: нормальный;
} Это называется «пуленепробиваемый синтаксис @ font-face» после сообщения Пола Айриша с самого начала, когда @ font-face начал набирать популярность (Синтаксис Bulletproof @ font-face). Давайте пройдемся по нему, чтобы увидеть, что он делает:
-
font-family: В этой строке указывается имя, которое вы хотите использовать для обозначения шрифта.Вы можете использовать это как угодно, если вы последовательно используете это в своем CSS. -
src: эти строки указывают пути к файлам шрифтов, которые будут импортированы в ваш CSS (частьurl), и формат каждого файла шрифта (часть формата). Последняя часть в каждом случае является необязательной, но ее полезно объявлять, поскольку она позволяет браузерам быстрее находить шрифт, который они могут использовать. Можно указать несколько объявлений, разделенных запятыми - браузер будет искать по ним и использовать первое, которое он сможет найти, что он понимает - поэтому лучше всего использовать более новые, лучшие форматы, такие как WOFF2, раньше и старые, не очень хорошие форматы как позже TTF.Единственным исключением из этого правила являются шрифты EOT - они размещаются первыми, чтобы исправить пару ошибок в старых версиях IE, в результате чего он будет пытаться использовать первое, что найдет, даже если на самом деле он не может использовать шрифт. -
font-weight/font-style: Эти строки определяют, какой вес имеет шрифт и является ли он курсивом. Если вы импортируете несколько весов одного и того же шрифта, вы можете указать их вес / стиль, а затем использовать разные значенияfont-weight/font-style, чтобы выбирать между ними, вместо того, чтобы вызывать все разные члены семейства шрифтов разные имена.Совет @ font-face: определите font-weight и font-style, чтобы ваш CSS оставался простым. Роджер Йоханссон показывает, что делать, более подробно.
Примечание : Вы также можете указать конкретные значения font-variant и font-stretch для ваших веб-шрифтов. В более новых браузерах вы также можете указать значение unicode-range , которое представляет собой определенный диапазон символов, которые вы хотите использовать вне веб-шрифта - в поддерживающих браузерах будут загружаться только указанные символы, что позволяет избежать ненужных загрузок.Создание пользовательских наборов шрифтов с помощью Unicode-Range Дрю Маклеллан предлагает несколько полезных идей о том, как это использовать.
В браузерах доступна более новая технология шрифтов, называемая переменными шрифтами - это шрифты, которые позволяют включать множество различных вариантов гарнитуры в один файл, вместо того, чтобы иметь отдельный файл шрифта для каждой ширины, толщины или стиля. Они несколько продвинуты для нашего курса для начинающих, но если вы хотите потянуться и изучить их, прочтите наше руководство по вариативным шрифтам.
Вы дошли до конца этой статьи и уже прошли некоторые проверки навыков в разделах «Активное обучение», но можете ли вы вспомнить наиболее важную информацию на будущее? Вы можете найти экзамен, чтобы убедиться, что вы сохранили эту информацию, в конце модуля - см. Ввод домашней страницы общественной школы.
Теперь, когда вы ознакомились с нашими статьями по основам стилизации текста, пришло время проверить свое понимание с помощью нашего экзамена по модулю Набор текста домашней страницы общественной школы.
12 стильных веб-шрифтов для любого типа веб-сайтов »XO PIXEL
В этой статье я подумал, что было бы очень полезно поделиться с вами 12 стильными шрифтами, которые вы можете использовать на любом веб-сайте. Шрифты, которыми я поделюсь с вами, снова и снова используются многими веб-дизайнерами на многих популярных веб-сайтах.
Шрифты без засечек
1. Source Sans Pro
Souce Sans pro, первый шрифт Adobe с открытым исходным кодом, идеально подходит для использования на большинстве веб-сайтов.Он современный, модный, но достаточно простой, чтобы не затмевать другой контент на веб-сайте. Этот шрифт идеально подходит для пользовательских интерфейсов. В сети: Buzzfeed
2. Open Sans
Этот шрифт идеально подходит для использования как в Интернете, так и для печати. Он также оптимизирован для мобильных устройств, что делает его идеальным шрифтом, если вы хотите использовать этот шрифт более чем на одном носителе. В сети: WordPress
3. Робото
Roboto - это шрифт, в котором используются геометрические углы и плавные кривые, что делает его интересным шрифтом.Roboto - рекомендуемый шрифт для дизайна материалов Google, который используется в Google Chrome и ОС Android. В Интернете: YouTube
4. Лато
Lato - это шрифт, который можно использовать как единственный шрифт на веб-сайте. Благодаря сочетанию легкого и тяжелого начертания шрифта, Lato может сливаться с основным текстом, но уникально выделяться жирным заголовком или заголовком на странице. В сети: Таринга!
5. PT Sans
Этот шрифт без засечек был разработан с красивыми изгибами и может стать отличным шрифтом для заголовков, но при этом достаточно прозрачен для использования в качестве основного текста.Стоит отметить, что в основе PT Sans лежит русский шрифт без засечек второй половины ХХ века. Довольно круто! В сети: PayPal
6. Проксима Нова
Это тот шрифт, который действительно может превратить простой веб-сайт в абсолютно модный, современный и стильный веб-сайт, независимо от толщины используемого шрифта. В сети: Instructure.com
Шрифты с засечками
7. Caslon
Caslon считается первым оригинальным английским шрифтом и станет идеальным «классическим» шрифтом с засечками на любом веб-сайте. В сети: The New Yorker
8. Гарамонд
Garamond считается своеобразным олицетворением французского ренессанса; легко узнать по их элегантности и удобочитаемости. В сети: Boston.com
9. ФФ Тиса
Этот шрифт идеально подходит для использования в рекламе, тексте книг, логотипах, мелком тексте и в Интернете. В Интернете: проводной

 Автор – Лукаш Дзедзич, общее количество просмотров – более 2,2 биллионов раз (примерно 10 млрд. в неделю).
Автор – Лукаш Дзедзич, общее количество просмотров – более 2,2 биллионов раз (примерно 10 млрд. в неделю). д.). В подборку включены семейства Alegreya, Merriweather, Nunito, Roboto и Quattrocento.
д.). В подборку включены семейства Alegreya, Merriweather, Nunito, Roboto и Quattrocento. В типографике есть распространенный прием, когда заголовок набирают рубленым шрифтом, а сам текст — традиционным шрифтом с засечками. Это сочетание считается классическим; выбирая его, трудно ошибиться. Впрочем, нередко поступают и наоборот.
В типографике есть распространенный прием, когда заголовок набирают рубленым шрифтом, а сам текст — традиционным шрифтом с засечками. Это сочетание считается классическим; выбирая его, трудно ошибиться. Впрочем, нередко поступают и наоборот. И, кстати, здесь используется тот же 16 кегль, что и во всем остальном тексте — а разве скажешь?
И, кстати, здесь используется тот же 16 кегль, что и во всем остальном тексте — а разве скажешь? Так, чтобы получить оптимальный (с точки зрения этой формулы) размер заголовка, кегль (размер) шрифта основного текста умножают на 1,6.
Так, чтобы получить оптимальный (с точки зрения этой формулы) размер заголовка, кегль (размер) шрифта основного текста умножают на 1,6.
 … К сожалению, новый принцип не такой четкий, как старый. Исследование читаемости не позволяет сделать окончательный вывод на счет того, действительно ли шрифты без засечек лучше, чем с засечками?. … Почти все крупные печатные газеты, журналы и книги используют шрифты с засечками, так люди привыкли читать длинные тексты в их стиле. Однако, основываясь на данных исследования, разница в чтении шрифтов с засечками и без, не так и велика. А значит нет особых преимуществ в пользу использования одного или другого, так что вы можете выбирать по иному принципу — например, в зависимости от брендинга, настроения или определенной концепции типографского стиля.».
… К сожалению, новый принцип не такой четкий, как старый. Исследование читаемости не позволяет сделать окончательный вывод на счет того, действительно ли шрифты без засечек лучше, чем с засечками?. … Почти все крупные печатные газеты, журналы и книги используют шрифты с засечками, так люди привыкли читать длинные тексты в их стиле. Однако, основываясь на данных исследования, разница в чтении шрифтов с засечками и без, не так и велика. А значит нет особых преимуществ в пользу использования одного или другого, так что вы можете выбирать по иному принципу — например, в зависимости от брендинга, настроения или определенной концепции типографского стиля.». Применение толстых и тонких штрихов может вызвать некоторые проблемы.
Применение толстых и тонких штрихов может вызвать некоторые проблемы. Выберите шрифт из крупного семейства шрифтов, с большим количеством возможностей и опций, таких как курсив, полужирный и сжатый.
Выберите шрифт из крупного семейства шрифтов, с большим количеством возможностей и опций, таких как курсив, полужирный и сжатый.