«Не могу освоить верстку» – Яндекс.Кью
То, что вы готовы лезть на стены ради освоения вёрстки, вызывает моё восхищение. Это говорит о высокой мотивации и любви к предмету. Чтобы освоить HTML и CSS, нужен такой план:
Важных тегов, которыми надо уметь пользоваться, не так много: script, link, section+header+footer, div, span, h2+h3+h4, ul+li, a, form, input, table+tr+td. Все остальные можно подсмотреть на htmlbook.ru/html когда будет время и желание.
Понять, что CSS не надо писать руками. Научиться работать с CSS-препроцессорами. Это сэкономит тонну времени. Мне нравится LESS, в моде сейчас SASS.
Узнать наиболее употребимые CSS-свойства: float, display, opacity, width+height, position, background, border, border-radius. Заодно узнать, как использовать псевдоклассы: :hover, :focus.
Разобраться в теме Flexbox-вёрстки. Полезно и развязывает руки.
Поставить нормальную среду разработки, например Visual Studio Code (прекрасен+бесплатный) или WebStorm (любят знакомые), настроить в нём красивую цветовую схему и моноширинный шрифт Menlo покрупнее. Поставить на него плагин Emmet, который позволит меньше печатать HTML-кода. Такой мощный тулбокс будет мотивировать больше практиковаться.
Понять, как реализовать адаптивность: узнать, как работают медиа-запросы. Научиться пользоваться сеткой Бутстрапа или другого фреймворка по душе. Понять, как верстать адаптивный 12-колонник. Сэкономить на этом вторую тонну времени, потому что на одних только медиа-запросах адаптивность реализовать очень больно.
Познать контроль версий: завести Гитхаб, научиться выполнять простые операции: git init, status, log, add, commit, remote, push, diff. Все они есть в курсе по гиту на Хекслете. Степик тоже заслуживает внимания.
Сразу пытаться применять изученное и ставить себе задачи, которые заставят задавать новые вопросы. Не терять наработки и вести конспекты в Notion. Так вы никогда не растеряете то, чему научитесь.
На этом уровне уже можно найти работу тысяч на 40. Идти сразу работать, а не тратить 5 лет на идиотский российский институт, как ваши одноклассники.
Как стать начинающим верстальщиком
Привет, читатель!
В этой статье я расскажу как стать начинающим верстальщиком. Т.е. после выполнения всех рекомендаций в можете претендовать на данную позицию. Статья создана специально для учеников glivera-team, но может помочь всем, кто решил освоить данную специальность.
Учим HTML/CSS
HTML и CSS — это то, что верстальщик пишет каждый день, это языки, которые понимает браузер и рисует ваш сайт. Вы можете выбрать любой источник для изучения(книги, видео, статьи), главное понять основы. Вот несколько полезных ссылок, которые помогут начать:
После прохождения уроков вы должны понимать:
- что такое html-теги и как они работают
- блочную модель(border, margin, padding)
- как работает float, inline-block и flexbox
- позиционирование(абсолютное, относительное, фиксированное, z-index)
Вы должны уметь:
- вставить на страницу текст, картинки, ссылки, элементы форм
- стилизовать элементы страницы(изменение размеров, цветов, теней и т.д)
- создавать таблицы
Работаем с фотошопом
Дизайнер предоставляет верстальщику макет в формате psd(формат файлов Photoshop). Поэтому верстальщику необходимо уметь с ним работать. Все функции программы не нужны, главное уметь следующее:
- работа со слоями(скрытие, отображение, просмотр эффектов)
- замер размеров элементов
- вырезание картинок(обычных и паттернов)
- копирование текста из макета в html
Полезные ссылки:
Начальные инструменты
Для быстрого старта вам понадобится редактор и браузер. Вы можете выбрать любые, но я посоветую Sublime Text в качестве редактора и Chrome в качестве браузера. Из операционных систем сделайте выбор между Windows и Mac. Остальные системы будут тормозить ваше обучение.
Верстка первого сайта
На этом этапе скорее всего вы ощутите ступор. Вы вроде знаете html/css(на самом деле нет) и фотошоп. Но вы совершенно не понимаете как из макета сделать сайт. В данном случае вы можете пройти небольшой курс по верстке сайта, коих много на ютубе. На данном этапе вам нужно сверстать первый сайт. Не обращайте внимание на такие понятия как резина, адаптивность. И еще, не используйте css-фреймворки(bootstrap, foundation).
Полезные ссылки:
Понимание семантики, валидность
Итак, вы сверстали первый сайт, что дальше? Вам нужно понять как правильно расставлять теги в html-коде, а также научиться проводить валидацию. С валидацией все просто — машина анализирует код, говорит что не так, вы правите и понимаете. С семантикой посложнее, поскольку область довольно холиварная и во многих моментах разработчики не имеют единого мнения. Но все же общие стандарты есть. После того, как изучите — попробуйте сверстать новый макет семантично. Теперь на каждом этапе вам нужно получить обзор вашего кода от опытного специалиста/наставника.
Полезные ссылки:
Javascript и jQuery
На этом этапе вы должны понять, что такое Javascript и зачем он нужен. Далее познакомиться с библиотекой jQuery и попробовать сверстать сайт с интерактивными элементами(слайдеры, всплывающие окна, табы).
Полезные ссылки:
БЭМ
Изучите методологию БЭМ. Вам нужно понимать, как верстать независимыми блоками, как привнести модульность в вашу верстку. В интернете очень много информации по этому поводу. Не нужно изучать фул-стек БЕМ, просто важно понять методологию для CSS. Верстаете новый макет с применением методологий.
Полезные ссылки:
SASS
Для ускорения и удобства написания стилей придумали препроцессоры. Наш выбор — Sass(.scss). Вам необходимо изучить препроцессор и сверстать с ним новый макет. Понять нужно:
- переменные
- разница между миксинами и тихими классами(placeholder)
- как работает ‘&’
- как разделить стили на несколько .scss файлов
На данном этапе scss в css компилируйте с помощью prepros
Полезные ссылки:
Pug
Также для ускорения верстки и поддержки верстальщики используют шаблонизаторы html. Наш выбор — pug. После изучения вы должны понимать:
- как делать миксины
- как работает extends
- циклы и переменные
- работа с массивами
Верстаете сайт с применением шаблонизатора.
Полезные ссылки:
Адаптивность
Теперь вы можете начать верстать адаптивные сайты, которые подстраиваются под ширину окна браузера. Можете взять макет, где различные разрешения указаны дизайнером, а можете сами придумать, как будет перестраиваться сайт. С этого момента все сайты верстайте адаптивно.
Полезные ссылки:
IDE PHPStorm
Чем раньше вы пересядете с редактора на PHPStorm — тем лучше. Эта IDE позволяет значительно ускорить разработку. Скачать бесплатную(early access) PHPStrom можно на официальном сайте, если не хотите платить — скачиваете её раз в месяц. В остальном бесплатная версия такая же, как и платная.
Полезные ссылки:
Git
Любой разработчик должен уметь работать с системами контроля версий, и верстальщик — не исключение. Мы, как и большинство выбрали Git. Вы должны уметь следующее:
- работать с интерфейсом github
- уметь клонировать репозитории на компьютер
- делать commit, push, merge
- делать pull request
Полезные ссылки:
Практика
Дальше вам необходимо верстать и набивать руку, каждый макет прогоняя через код-ревью и найти первый заказ. Затем второй, третий и т.д.
На этом все.
Как стать верстальщиком с нуля
Автор Анна Апрельская На чтение 5 мин. Опубликовано
 Описание: создание сайтов очень не простой процесс. Все, наверное, знают, что в его создании принимают участие веб-дизайнер и программист, но многие не знают про верстальщика. А ведь именно работа верстальщиком расставляет все элементы дизайна по местам. Хотите научиться этому? Тогда читайте статью о том, как стать верстальщиком с нуля.
Описание: создание сайтов очень не простой процесс. Все, наверное, знают, что в его создании принимают участие веб-дизайнер и программист, но многие не знают про верстальщика. А ведь именно работа верстальщиком расставляет все элементы дизайна по местам. Хотите научиться этому? Тогда читайте статью о том, как стать верстальщиком с нуля.
Оплата: в среднем 10$ за час или 50-100$ за проект.
Требования: усидчивость, внимательность, знать html, css, JavaScript, Photoshop
Как стать верстальщиком
Многие люди даже не знают о такой профессии, так что для начала стоит понять что делает верстальщик и в чем заключается его работа.
Верстальщик создает каркас сайта, используя макет от дизайнера. Он отвечает за адаптацию ресурса под различные браузеры, мониторы и экраны смартфонов/планшетов, чтобы везде сайт выглядел определенным образом. Иными словами, он получает статичную картинку от дизайнера, а затем «оживляет» ее.
Что требуется для работы? Минимальный набор верстальщика включает в себя:
- Notepad++, чтобы писать код;
- Photoshop или другой подобный графический редактор;
- Популярные браузеры, чтобы посмотреть, как отображается работа в разных браузерах.
Что нужно знать и какие качества понадобятся?
- HTML.
- CSS.
- JavaScript.
- Photoshop или другую подобную программу.
- Усидчивость.
- Внимательность.
- Зрительная память.
- Аккуратность.
Как стать верстальщиком?
Желательно иметь среднее или высшее образование в этой области, но многие верстальщики-фрилансеры самоучки. Либо своими силами изучили всю необходимую информацию, либо окончили специальные курсы в интернете. К счастью, подобных школ теперь довольно много.
Как стать верстальщиком с нуля
1. Для начала вам нужно изучить HTML, CSS и JavaScript. Можно не запоминать с ходу все значения, а составить себе понятную и удобную шпаргалку. Особенно обратите внимание на следующие моменты:
HTML:
- как строится HTML страница – основные теги страницы (head, body) и что в них может находиться.
- главные HTML элементы — a, p, div, table, h2-h6, ol, ul, span и т.п.. Научитесь их правильно прописывать, изучите зачем нужны. Поймите разницу между блочными и строчными элементами.
- Ознакомьтесь с версиями HTML и какие теги в них входят.
- Изучите отличие табличной и блочной верстки, какие у них преимущества.
- Основные элементы HTML5.
CSS:
- Изучить виды селекторов.
- Основные (фон, размер, цвет, шрифт, границы и т.п.) и особенные (position, float …) свойства CSS.
- Ознакомьтесь с версиями CSS, какие к ним относятся свойства.
- Какие свойства работают по другому в некоторых браузерах.
- Научитесь делать блочную структуру web-страницы.
- Изучите основны CSS3.
JavaScript:
- Зачем и когда применяется.
- Как скрыть или показать определенный блок.
- Как добавить анимацию (скроллер или слайдер).
- Как сменить класс и стиль элемента.
- Как получить или изменить значение определенного элемента.
2. Освойте программу Photoshop, ведь вам придется работать в графическом редакторе и довольно много. Верстальщику не обязательно уметь рисовать, ведь вы работаете с готовым макетом страницы. В основном вам нужно будет:
- Делать нарезку макета.
- Определять размеры.
- Получать нужные цвета.
- Вырезать определенные элементы из макета.
3. Изучите основы верстки – разберитесь в терминологии (кроссбраузерность, валидность, семантика). Почитайте пару книг по этой теме или посмотрите хотя бы бесплатные курсы – их полно. Желательно научиться работать с WordPress и Joomla, так как многие сайты работают на этих CMS, и у них много особенностей в работе.
4. Практикуйтесь – не нужно сразу идти на биржу фриланса и хватать самый сложный заказ. Сделайте 2-3 тестовые работы, чтобы набить руку и отточить практические навыки.
Работа верстальщиком удаленно
Где ее найти? Ведь во фрилансе основная проблема – найти заказ. А новичкам сделать это очень и очень сложно, особенно если вы самоучка и нет опыта реальной работы.
- Первый опыт можно получить бесплатно. Т.е. предлагать свои услуги за положительный отзыв. Найти заказчиков несложно – находите сайты и предлагайте сделать верстку за положительный отзыв. Многие вебмастера будут рады такому предложению, а в дальнейшем будут обращаться к вам по другим вопросам (уже платно) или посоветуют знакомым. Главное покажите себя с лучшей стороны.
- Найти работу можно там, где требуется постоянно создавать или дорабатывать сайты. Так что вам стоит обратиться в студии веб-дизайна или крупные интернет-проекты. Можно напрямую написать веб-студиям с предложением о сотрудничестве. На первых порах можно работать на бесплатной основе (испытательный срок + обучение), а через месяц выйти на оплату. Так вы сможете получить реальный опыт работы, а потом сможете пристроиться на постоянную удаленную работу. Но тут многое зависит от ваших умений, талантов и удачи.
- Не забывайте про самый распространенный вариант – биржи фриланса. Именно там новички могут получить свой первых опыт, хотя взять первый заказ будет проблематично. На сайте weblancer.net довольно много заказов по верстке, а конкуренция не так сильна как на fl.ru

5 советов для начинающих верстальщиков:
- Думай. Верстка это не простое дело, которому легко и просто обучиться.
- Будь в курсе всего нового в этой сфере – читайте блоги, форумы, сайты и другие источники информации по этой теме. Постоянно появляются новые технологии, техники, выявляются распространенные ошибки – вы должны держать руку на пульсе, чтобы не пропустить важную информацию.
- Html + css – старайтесь по минимуму использовать javascript, чтобы ускорить загрузку страницы.
- Используйте наработки – сохраняйте свои старые наработки, чтобы была возможность к ним вернуться и воспользоваться в новом проекте.
- Занимайтесь версткой только если вам действительно это интересно. Просто выучить Html и css мало – надо жить версткой. Ведь в каком-то смысле это искусство, в котором нужно отдавать все свои силы, время и интерес, и только тогда можно получить удовольствие от работы и прийти к успеху.
Так что прежде чем задаваться вопросом «как стать верстальщиком с нуля», спросите себя «нравится ли мне работа верстальщиком удаленно или лучше попробовать что-то другое?». Ведь вариантов очень много, и это не та сфере, в которую стоит идти только ради денег.
Фронтенд-разработка в 2020, холст, масло
В нулевых никаких фронтов не было, и человек, который делает сайты, был просто человеком, который делает сайты. Мог и на HTML что-то собрать, и стили прописать, и на JavaScript алерты наставить, где нужно. Веб-разработка была маленькой, смешной, но самодостаточной. А потом понеслось.
Верстальщики стали больше писать на JavaScript и начали поглядывать в сторону именования «фронтендер», но всё ещё очень любили делать файлы style.css на десять тысяч строк.
И чем ближе был 2020, тем больше грань размывалась — и теперь нет разработчиков на React, которые не понимают, как сверстать макет и обвязать всё стилями. При этом спрос на чистых верстальщиков ещё остался — им не обязательно в совершенстве владеть JavaScript, а вот глубоко понимать, как быстро, точно и качественно из макета сделать страницу — обязательно.
В этом и заключается суть работы верстальщиков. Они берут у дизайнеров макет (это картинка, на которой нарисован сайт — К.О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
С другой стороны, HTML сейчас даже в некоторых школах изучают — но отчего-то сразу после школы никто не спешит платить первокурсникам по 500$ за вёрстку. И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
Мы в HTML Academy работаем над тем, что верстальщики после двух наших интенсивов по вёрстке находили работу, а после интенсива по JavaScript делали это вообще без проблем. И для того, чтобы чему-то обучать, мы должны понять, что требуется рынку сейчас и какие требования выставляет работодатель к верстальщику, чтобы мы могли покрывать такие требования на курсах.
Идеальная вакансия
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Требуется верстальщик, который:
- Умеет делать адаптивную кроссбраузерную оптимизированную вёрстку, совместимую с современными браузерами. В вёрстке использует SVG.
- Идеально знает CSS. Использует препроцессор Sass. Знает флексы. Умеет делать CSS-анимации и использует БЭМ. Знает библиотеку Bootstrap.
- Знает HTML. В своей работе использует canvas. Шаблонизирует HTML с помощью PUG.
- Использует Git. Умеет работать в GitHub.
- JavaScript пишет с помощью jQuery, но не чурается ES6.
- Умеет автоматизировать свою работу с Node.js, npm-скипты, Autoprefixer, Gulp или Webpaсk.
- Уверенно владеет Photoshop и Illustrator или знает Figma или Sketch.
- Имеет своё портфолио, инициативный, готов пройти испытательный срок
Уроками информатики, как видите, даже не пахнет. Много непонятных слов, давайте разберёмся.
Верстальщический вундерлист
Умение использовать каждую вещь из этого списка немножечко повышает шансы верстальщика найти работу в 2020 году.
Кроссбраузерная оптимизированная вёрстка — это когда сайт во всех браузерах выглядит одинаково. Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
SVG — векторный формат изображений, при котором картинки не портятся, если их растянуть.
Sass — это такая надстройка над CSS. Sass помогает избежать дублирования и структурировать код, в таком виде его легче поддерживать. Но с препроцессорами есть проблемы.
БЭМ — изобретение Яндекса, чтобы упростить вёрстку и разбить всё на блоки.
Canvas— сущность в HTML, на которой можно рисовать (люблю объяснять!).
PUG — шаблонизатор HTML, написанный на JavaScript для Node.js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
Git — система контроля версий, чтобы не делать Макет_2_Финальный_СПравками_final_наревью.html. Айтишники любят Git и написали про него много статей.
Натянуть вёрстку на CMS — взять WordPress или какой-нибудь там ещё движок для блога и сверстать страницу его встроенными средствами. Но по макету, чтобы дорого-богато.
Bootstrap — ещё одна библиотека, чтобы быстро верстать. Её много где используют, но киллерфичей верстальщика может стать понимание, как сверстать «как на бутстрапе», но с нуля.
jQuery — популярное нечто решение, которое используют, чтобы поудобнее работать с JavaScript. Порог вхождения низкий, запутанность кода — высокая. Вообще, после хороших курсов по JavaScript никакой jQuery будет не нужен, но если он используется в компании, то разобраться будет легко.
Node.js, npm-скрипты, Autoprefixer, Gulp, Webpack — инструменты, чтобы экономить кучу времени при вёрстке за счёт автоматизации.
Что там с Фотошопом и Иллюстратором
Некоторые ребята говорят, что их всерьёз кто-то использует.
Практика показывает, что все потихоньку переходят на Figma, Sketch и Avocode. Ну то есть Фотошоп и Люстра, конечно, ещё много где, но по сравнению с Фигмой это как заколачивать гвозди дорогущим перегруженным графическим редактором по подписке.
Ну и потом, вспомните Adobe Flash — все постепенно пересядут на нормальную технологию, никуда не денешься.
А портфолио откуда брать?
- Найти бесплатных макетов и наверстать.
- Придумать самому, если есть Дизайнерская Жилка.
- Пройти полноценную подготовку к работе и получить пару проектов в портфолио.
Что об этом всём думают ребята из индустрии?
Я спросил Катю, которая раньше верстала в Яндекс.Деньгах, о том, что должен уметь верстальщик, чтобы его все хотели. Катя отвечает:
Катя Иванова, перевела бабушку на React
По опыту: нужно точно, быстро и адаптивно.Точно — значит по макету: надо уметь открыть psd и померить отступы. Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.
Чтобы собрать своё добро, нужно знать, где скачать Node.js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад. И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
В идеале нужно освоить базовый JavaScript и React, чтобы верстать компоненты сразу на нём. И вот еще чуть-чуть, и ты уже фронтендер 😀
Нынче если ищут именно верстальщика, а не полноценного фронта, значит последний уже есть, а вёрстки много и/или она сложная. Значит можно не знать JavaScript, но стоит освоить любой шаблонизатор, одну из популярных методологий, познакомиться с существующими библиотеками компонентов.
Чтобы тебя все хотели, нужно много и быстро верстать. А для этого нужно активно пользоваться доступными инструментами и подходами и уметь выбирать подходящие. Что, конечно, выходит далеко за рамки знания HTML и CSS.
Что ещё?
Все работодатели хотят, чтобы к ним пришёл опытный верстальщик — для этого берите и верстайте. Можно смотреть на популярные сайты, верстать по бесплатным макетам или хорошим курсам. Как определить, хорошие ли перед вами курсы, я рассказывал в статье «Как получать 100 тысяч за код». Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Вот и сказочке конец. Поделитесь в комментариях, что, по-вашему, должен знать хороший верстальщик, и что вы бы убрали из списка выше. А если вы нанимаете в IT-компании, расскажите, какие у вас требования, нужна ли вёрстка под IE11, и пора ли перелезать на Фигму.
Фух, вроде всё. Всех метафизически обнял.
Как стать верстальщиком в краткие сроки? — Хабр Q&A
1) …может скринкаст какой-то, может туторил крутой.Тут верно говорили, Sorax. Sorax наше все))) еще под мышку HTMLbook, разобраться хорошо с флотами и инлайн-блоками. Нравится сайт с реальными современными примерами кодропс. Там правда больше про фишки и украшайзинги в UI с помощью CSS, временами и с JS.
Скринкастов по реальной верстке нет… Только практика, с ней и эрудиция, и доля воображения при реализации нетривиальных вещей, или наоборот простых вещей нетривиальным способом. Дорогу осилит идущий.
2)…необходимые технологии и вещи, которые нужны…
За день освоить yeoman, посомтреть его генераторы, позапускать, понастраивать, посмотреть структуру генерируемых проектов, он очень простой, с ним сразу grunt/gulp с базовыми настройками, что для простых проектов полностью хватает, тем временем и посмотрите как работают они. Bower аналогично, если есть клиентские зависимости, сам менеджер быстро изучается: пару команд в консоли. Да-да, всего лишь нужны знания консоли и базовый js, все это просто, изучил когда в js полным нубом был, просто не боялся, многие просто шугаются с ними связанного страшных слов: node.js, npm. Часто эти люди бэкэндщики (умора*2). Раннее, быстро подсел на препроцессоры и шаблонизаторы, лайврелоады, теперь без этого не могу, тогда просто пользовался GUI, навроде препроса.
Подытожу, что без препроцессоров и шаблонизаторов этот пункт можете оставить до лучших времен.
3)…чистый css без bootstrap?
Бутстрапп знаю, но юзаю фаундейшн, почти любой проект начинаю с yoeman генератора для нее, всегда работаю с SCSS, поэтому просто выключаю ненужные компоненты и все, зачем заново придумывать ту же сетку?! Или искать нормалайз (не юзайте эрик майеровский reset — моветон), он там включен? Правильно, если человек юзает CSS версию бустраппа, то он тянет как правило все, а стоит? там под 110 КБ в минифицированной версии. Кстати бустрапп, по словам Otto, в 4ой версии с less перейдет на SCSS, это серьезная заявочка в миру CSS-процессинга, к слову, порт SCSS есть давно.
Просто если вы будете юзать основные компоненты бустраппа, то велик шанс, что вашу верстку в последствии, не перезапишут, подключив к ней еще бустрапп, а такое бывает, мало того бывало, что писал на фаундейшн, так потом обнаруживал еще и подключенный бутстрапп, человек (в данном случае бэкендер) просто не хотел вникать фаундейшн, да и бутстрапп, он то немногим лучше знал)))
Масштабирование и поддержка проектов лучше, как никак бустрапп стандарт де-факто, как и джикьюери. Про то что дизайн похож как один, ну так, а для того и есть препроцессоры)) Если изучить архитектуру фреймворка, то кастомизировать их можно до полной неузнаваемости.
Не, ну конечно, можно забавы ради в разные проекты таскать разные компоненты или бойлепрлейты (вроде Skeleton можете посмотреть), только кто потом в них вникать будет?! Гораздо проще минимизировать один любимый фреймворк, а остальное дописать вручную.
Кстати, про CSS? из личного опыта, после SCSS не могу себя заставить писать простой CSS, хоть убей)) К хорошему быстро привыкаешь.
4) …foundation?
Отчасти выше затронул, вообще, она гораздо сложней того же Бустраппа. Кратко изложу почему, как то уже анализировал подробно:
На первый взгляд как клавесин и рояль)) Фаундейшн, более гибкая, и более сложная, поэтому и исходники SCSS это что-то по сравнению с бутстраппом. Если же не вдаваться в препроцессорные архитектуры и возможности кастомизации, то они мало чем различаются, оба mobilefirst, ну только сетка в бутстраппе адаптивная(можно переопределить), а в фаундейшн отзывчивая. Ну из ключевых моментов, фанудейшн на rem, и это неисправимо, но исключительно в духе RWD и правильной типографики, в то время как бустрапп на пикселях. Если интересно почитайте по ссылке, там как раз курс по фаундейшн (сам не смотрел))).
5) …с обычной верстки на адаптивную?
Вы в этом плане в выигрышном положении, особенно по сравнению с теми кто еще с таблиц начинал. Многие тогда и закостенели, так как RWD требует большей гибкости ума, и поменьше пикселов. Поищите на эту тему презентации (там просто херов мешок с ссылками и прочими, на видео он и половины не успевает осветить) и конфы (есть и на русском, например, или тут 3-е видео) Виталия Фридмана из Smashing Magazine, он выдает самые сливки по теме, также касаясь бэкэндерской стороны и плотно.
6) …задания, которые постепенно вводят в мир верстки
Сверстайте Тостер)) Он кстати адаптивный 😉
Как стать верстальщиком с нуля
Из чего состоит интернет? Конечно же, из сайтов, без этого в нем нет смысла. Так как же даже новичку стать верстальщиком? Об этом мы сейчас и поговорим.
Прежде чем углубляться в теорию, стоит определиться с целью создания сайта. Вы можете делать это ради удовольствия, а можете получать с помощью своего ресурса доход — выбор за вами. В основном люди так интересуются созданием сайта именно по причине того, что при правильной оптимизации свой ресурс стабильно приносит пассивный доход.
Как правило, есть несколько способов создать желанный сайт. В зависимости от вашего уровня подготовки и оценки своих возможностей вы можете выбрать любой понравившийся способ. Но стоит понимать, что в зависимости от способа создания имеются свои достоинства и недостатки.
Ниже приведены основные способы создания сайтов:
- Использование специальных конструкторов сайтов;
- Применение CMS-систем;
- Самостоятельное написание при помощи языка программирования.
Для первого способа вам не понадобится абсолютно никаких знаний и опыта, все предельно просто. Нужно просто выбрать для себя подходящий ресурс с конструктором и ознакомиться с его функциями.
Среди конструкторов сайтов наиболее популярны:
Каждый конструктор может похвастаться своими достоинствами, ознакомиться с ними можно на данных ресурсах.
А как создавать сайт при помощи CMS — систем? Стоит начать с терминологии. Термин CMS означает систему управления контентом. CMS система нужна для того, чтобы максимально просто управлять содержимым вашего ресурса. Для этого способа так же необходимо выбрать подходящий ресурс среди предлагаемых и ознакомиться с ним.
Теперь можно перейти к самому интересному — верстке сайта самостоятельно. Как правило, самый надежный способ создания сайта — написать его самому. Такой сайт будет написан на языке программирования под названием HTML. Этот язык служит непосредственно для верстки.
Как правило, создание сайта при помощи языка программирования состоит из нескольких этапов:
- создание эскиза сайта при помощи любой программы для фотошопа или рисования
- написание сайта на HTML
- внедрение скриптов
Макет сайта создается с целью понимания того, как он будет выглядеть в принципе. Без предварительного видения сайта создавать его довольно сложно.
Написание сайта на языке программирования HTML занимает довольно много времени для новичка, поскольку требует определенных знаний и опыта.
Как правило, HTML используется лишь для внедрения текста и картинок на ваш сайт. Для дальнейшей оптимизации необходимы скрипты. Для этой роли отлично подходит PHP. Благодаря этому языку программирования можно добавить на свой сайт такие вещи, как чат, форум, регистрация и подобные вещи, которые можно встретить на различных сайтах. Освоение основ PHP дается довольно просто и не занимает много времени, поэтому настоятельно рекомендуется новичкам в создании сайтов.
Создание своего сайта — довольно трудоемкий и требующий времени процесс, особенно для новичка. Но если взглянуть, то в интернете огромное количество сайтов, которые создают непосредственно пользователи. Получается, что создать свой сайт под силу абсолютно каждому! Для этого необходимо понимать базовые вещи и иметь действительно полезные ресурсы информации. Имейте терпение и желание создать свой собственный ресурс, и тогда у вас все обязательно получится!

Страшно подумать, но первый сайт в интернете появился 30 лет назад и выглядел так:
Этот сайт в одиночку сделал создатель гиперссылок и отец современного интернета Тим Бёрнерс-Ли, но сейчас такой страницей никого и не удивишь — на ней только текст и ссылки, чистый и незамутнённый HTML.
Сайты делают целыми командами — например, в одном только Фейсбуке могут работать сотни разработчиков. Но сколько же нужно людей, чтобы сделать простой сайт-портфолио, чтобы не стыдно было показать его маме и знакомым программистам?
Предположим, мы придумали себе техническое задание и приступили к работе.
Дизайнер
Первым в работу вступает дизайнер — он придумывает то, как сайт будет выглядеть, и героически рисует макет. Макет — это один или несколько файлов, сделанных в графическом редакторе.
Лет десять назад всем было достаточно одного макета с тем, как сайт выглядит на большом компьютере. Планшеты только появлялись, и никто ещё не делал отдельные версии сайтов для смартфонов. Макеты рисовали в Фотошопе и высылали верстальщику пачку файлов psd, который нарезал картинки на части и пытался собрать обратно, но уже на сайте.
Сферический макет в вакуумеПостепенно всё стандартизируют, и дизайнеры перешли на Фигму — она интерактивнее, удобнее и мощнее. Это графический онлайн-редактор для дизайнеров интерфейсов и веб-разработчиков. Сейчас это удобная, бесплатная альтернатива Фотошопу. Большое преимущество платформы — возможность работать прямо в браузере. При этом есть и десктопная версия.
Хорошо, макет получили. Пора приступать к вёрстке, она состоит из трёх частей — разметки, построения сетки и стилизации. Давайте по порядку.
Верстальщик
Разметка — написание HTML-кода будущего сайта.
Вёрстка
Грубо говоря, верстальщик смотрит на макет, разбивает его в голове на смысловые блоки и описывает их с помощью тегов — расставляет ссылки, заголовки, добавляет картинки и списки. В итоге получается некоторое количество неоформленного текста, который уже можно загрузить в интернет, и это тоже будет вполне рабочим сайтом.
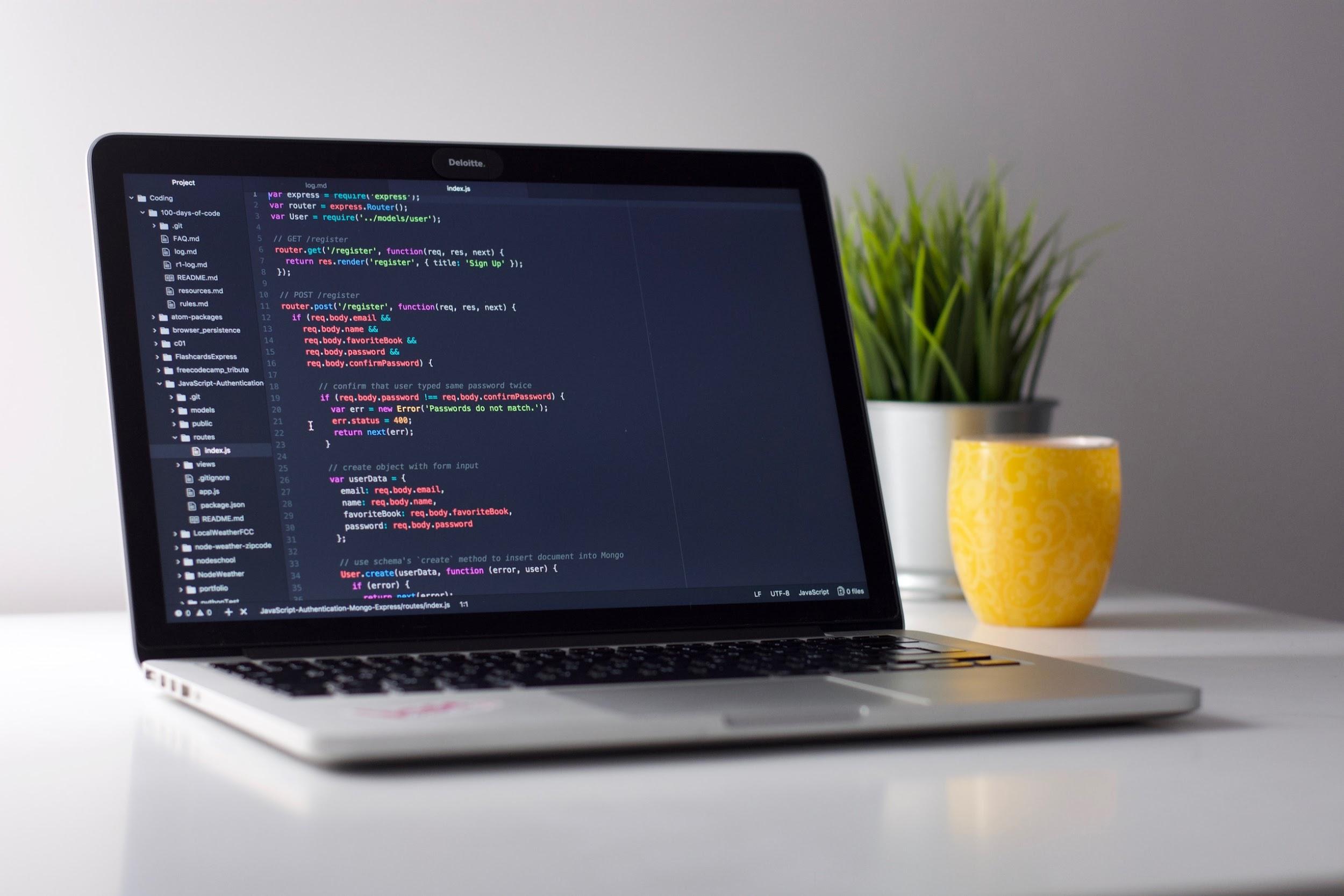
Типичная разметка типичного сайта с какой-нибудь информацией выглядит так:
Не слишком красиво, согласенЗдесь есть содержимое, правильная HTML5-разметка, чтобы браузер понял, что нужно делать, абзацы, ссылки и картинки. В общем всё то, за что мы любим интернет.
Сетка
На этом этапе разметка — это просто много текста, написанного в столбик. Пока это очень далеко от того, как обычно выглядят сайты (и уж тем более наш многострадальный макет). Чтобы всё буквально встало на свои места, нужно расставить всё по сетке — и это тоже работа верстальщика.
Кусочек кода для сетки может выглядеть как-то так:
.new-block{
display:flex;
margin-bottom:10px;
padding:12px 12px 16px
}
.new-block img{
flex-shrink:0;
margin-right:12px;
width:56px;
height:56px;
object-fit:cover
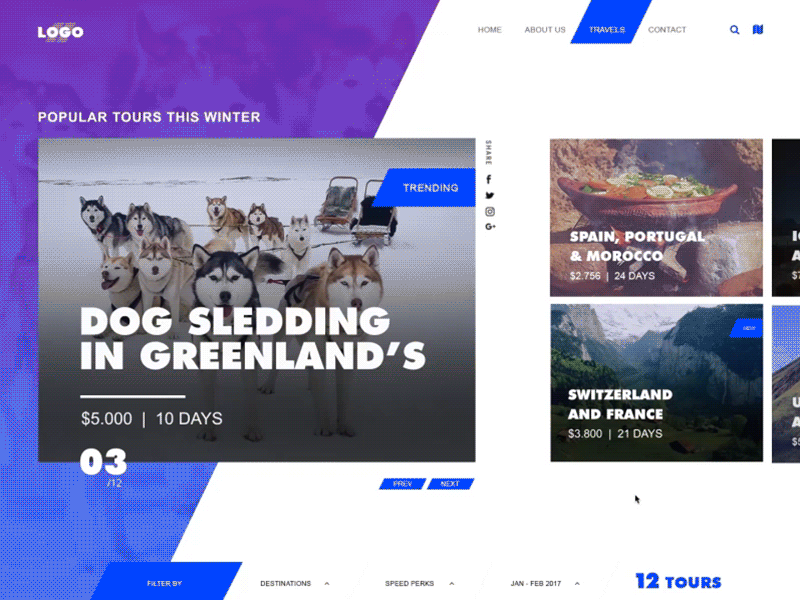
}Конкретно этот код правильно расставит новостные блоки на странице. В итоге новостной портал будет выглядеть так — всё уже стоит по местам, но ещё не раскрашено в нужные цвета.
Шок! Секретные кадры с сайта без стилей!Стилизация
Хорошо, теперь блоки размечены и расставлены по сетке, а верстальщик приступает к оформлению всего навёрстанного. Для этого используется CSS — это технология для стилизации страниц и оформления всего, что есть на сайте.
На самом деле CSS используется и в сетках — если присмотреться, код сетки очень похож на то, что показано чуть ниже. Но их разделяют, потому что сетки отвечают за расположение элементов на странице.
Страница с построенной сеткой и стилями выглядит так, и это уже ровно то, что дизайнер принёс нам на макете.
На следующем шаге верстальщик наконец-то отдохнёт, потому что в дело включится человек, который сделает так, чтобы новости на сайте иногда менялись.
Бэкенд-разработчик
Сайт может быть статичным — тогда мы просто напишем все новости в вёрстку, а добавлять новые нужно будет её редактированием. Это неудобно, и чтобы можно было каждый раз загружать на страницу свежие статьи, нужна какая-нибудь база данных со статьями и способ их оттуда доставать.
Для этого нужен бэкенд-разработчик — он отвечает за то, чтобы сайт взаимодействовал с сервером, получал правильные данные и мог отображать то, что мы хотим. Здесь можно вспомнить фильтры в интернет-магазинах — для выбора нужных товаров понадобится один клик, один запрос к серверу и один повод для седых волос у бэкенд-разработчика.
База данных для новостного сайта может состоять из такого набора данных — заголовка статьи, картинки, текста новости и даты публикации. Каждая новость хранится в отдельной строчке и имеет номер, по которому её легко найти. Бэкендеру нужно проследить за тем, чтобы база была составлена по правилам, корректно работала и отправляла на сайт те данные, которые у неё запросили.
Бэкенд пишут на разных языках — например, на PHP, Node.js, Python или Ruby.
Фронтенд-разработчик
Заходят как-то фронтенд-разработчик, веб-программист, специалист по React в офис, а тимлид ему и говорит: «Опять опаздываешь, Вася, у нас тут свёрстанная страница, надо, чтобы кнопки заработали».
Вася — четвёртый человек в нашей весёлой компании сайтостроителей, и он пишет код на JavaScript.
Язык программирования JavaScript придумали специально для того, чтобы создавать интерактивные сайты. Такие сайты реагируют на ваши действия: добавляют лайк, когда вы нажимаете на «сердечко»; загружают новые посты в ленту, когда вы доходите до конца страницы; показывают оповещения о новом сообщении или письме. Для этого и нужен JavaScript — в 2020 году он превратился в инструмент, с которым на сайт можно добавить почти что угодно.
Тем временем Вася дописывает код для переключения тем на почти готовом сайте:
Вася молодецИ что, всего 4 человека на целый сайт?
В реальном мире всё может быть вообще иначе. Кто-то умеет всё и делает сайты в одиночку, даже без дизайнера. В больших компаниях на всех этапах разработки сидит целая команда — несколько дизайнеров, парочка верстальщиков и сколько-нибудь фронтенд- и бэкенд-разработчиков. Где-то нет верстальщиков, и их работу делают фронтендеры. Всё индивидуально, и ,как правило, зависит от особенностей работы компании и того, как именно она зарабатывает деньги.
Во всяком случае, каждый человек, который участвует в создании сайтов, может легко выбрать то, что нравится, или уметь вообще всё. Доучиться — вообще не проблема.
Полезные материалы
Посмотрите материалы о каждом из направлений, возможно, они помогут вам выбрать новую профессию. Вася и ребята ждут — присоединяйтесь, сейчас лучший момент.
Ещё статьи и курсы по JavaScript
HTML
Статьи и курсы по стилизации и CSS
Стать бэкенд-разработчиком
Практика в построении сеток
Дизайн
«Если вашего бизнеса нет в интернете, то вашего бизнеса больше не будет». Билл Гейтс сказал, что более двух десятилетий назад. Сегодня в Интернете насчитывается более 644 миллионов активных веб-сайтов (по данным Netcraft), и веб-дизайнеры стали центральной частью маркетинговой стратегии любой компании. Все это делает веб-дизайнеров востребованным.
Если вы хотите стать веб-дизайнером, но не знаете, с чего начать, это руководство для вас.Ниже вы найдете пошаговое руководство, которое поможет вам понять основные знания и навыки, необходимые для , чтобы построить успешную карьеру в веб-дизайне .
1. Изучите теорию веб-дизайна
Когда дело доходит до изучения новой дисциплины, важно сначала изучить основополагающие принципы. Хорошо спроектированные сайты следуют строгим правилам UX-дизайна — у них хорошее удобство использования и приятная визуальная привлекательность. Хороший дизайн UX заставит посетителей оставаться на вашем сайте, а плохой заставит их отправиться куда-то еще.
Чтобы создать привлекательный веб-дизайн, необходимо изучить теорию цвета и основные принципы визуальной иерархии. Существует отличное дизайнерское мероприятие под названием Daily UI Challenge, которое обещает, что вы станете лучшим дизайнером за 100 дней. Попробуйте!
Веб-дизайн — это постоянно развивающаяся область, поэтому вы должны быть всегда готовы к чему-то новому.
2. Узнайте, как кодировать
Трудно работать в индустрии веб-дизайна, не зная ни одного из языков программирования.Конечно, можно создать сайт с использованием таких конструкторов, как Wix или Squarespace. Но вам будет трудно узнать возможности Интернета, когда вы работаете только с создателями сайтов. Знание того, как кодировать, даст вам много преимуществ. Например, вы сможете сформировать гораздо более точное представление о том, является ли ваш проект технически осуществимым.
Вы должны обладать необходимыми навыками в HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей). HTML устанавливает структуру и содержимое страницы, а CSS определяет параметры стиля.Я рекомендую учебники W3schools: учебник по HTML и учебник по CSS.
Также желательно изучать JavaScript — это один из самых востребованных языков программирования. Намного легче будет продвигать веб-сайты с использованием JavaScript. Основные платформы обучения предоставляют бесплатный доступ к курсам JavaScript. Ознакомьтесь с введением в курсы JavaScript от Codecademy и Udacity.

Изучение навыков кодирования значительно облегчит вашу жизнь веб-дизайнера
3.Получить правильные инструменты
В каждой отрасли беглость с необходимыми инструментами — это первый шаг к успеху. Вы не можете ожидать, что станете успешным веб-дизайнером, не зная стандартных для отрасли инструментов.
Но так как веб-дизайн является широкой дисциплиной, веб-дизайнеры должны быть знакомы с различными аспектами дизайна, такими как:
Графический дизайн. Несмотря на то, что графический дизайн и веб-дизайн являются двумя отдельными областями, веб-дизайнерам часто приходится углубляться в графический дизайн, чтобы решить конкретную проблему дизайна.Таким образом, очень важно научиться использовать графический редактор, такой как Adobe Photoshop. Наиболее распространенная задача, которую веб-дизайнеры выполняют в графических редакторах, — это редактирование изображений — изменение размера или обрезка изображений, чтобы они правильно помещались в определенные пространства или сжимали изображения, чтобы они лучше подходили для просмотра в Интернете. Здесь отличный учебник для Photoshop от Tutorials.ws
Prototyping. Прототипирование является краеугольным камнем веб-дизайна. Когда веб-дизайнеры имеют глубокие навыки создания прототипов, им не нужно ждать окончательного веб-дизайна, чтобы подтвердить свои предположения; вместо этого они могут проверить свои дизайнерские решения в течение нескольких минут.Проверьте Mockplus, мощный инструмент для создания прототипов. Использование Mockplus позволяет создать полностью интерактивный прототип за считанные минуты.
Кодирование. Как я уже упоминал, веб-дизайнеры должны понимать, как кодировать. Получите себе хороший редактор кода, такой как Sublime или Atom.

Прототипирование в Mockplus
Веб-дизайнерам также необходимо ознакомиться с популярной CMS (системой управления контентом) — программным обеспечением, которое используется для создания и управления цифровым веб-контентом.CMS делает процедуру управления контентом гораздо более удобной для владельцев сайта. Хотя сегодня на рынке доступны десятки различных CMS, есть три ведущих CMS — WordPress, Joomla и Drupal. Наличие практического опыта работы с одной (или всеми) системами крайне важно. Вы можете начать с простых действий, таких как внесение незначительных изменений в дизайн сайта, и перейти к более сложным действиям, таким как создание шаблона для веб-сайта или разработка плагина.
4.Изучите основные правила SEO.
Быть востребованным веб-дизайнером — это сделать больше, чем просто дизайн. Веб-сайты должны быть структурированы таким образом, чтобы они были удобны не только для пользователей, но и для роботов поисковых систем. SEO (поисковая оптимизация) — это процесс оптимизации сайта, целью которого является улучшение видимости сайта в Интернете. Веб-дизайнеры должны сосредоточиться на «естественном» (или «органическом») продвижении, улучшая производительность сайта, оптимизируя его для нескольких платформ и ориентируясь на контент — делая его актуальным и ценным для целевой аудитории.Такие действия могут помочь повысить рейтинг сайта с помощью поисковых систем. Прочитайте Полное руководство для начинающих по SEO и 15 Правил для доминирования в результатах поиска в Интернете для получения дополнительной информации по теме SEO.
5. Построить привычку регулярно тестировать свой дизайн
Процесс веб-дизайна требует оценки и анализа готовой работы. Дизайнеры должны протестировать веб-сайт, чтобы убедиться, что страницы загружаются быстро и сайт доступен как для настольных, так и для мобильных пользователей (адаптивный дизайн).Сегодня это гораздо проще проверить. Вы можете использовать такие инструменты, как Google Pagespeed Insights.
6. Улучшите свои коммуникативные навыки
Веб-проектирование — это редко показ одного человека. Неважно, работаете ли вы в большом дизайнерском отделе или в маленькой дизайнерской студии, командная работа неизбежна. Веб-дизайнеры должны регулярно общаться с клиентами, разработчиками или другими дизайнерами. Вот почему веб-дизайнеры должны научиться представлять свои работы в лучшем свете.

Эффективное общение является краеугольным камнем успешных проектов.
7. Следите за будущими тенденциями
Вдохновение жизненно важно для всех творческих людей, и веб-дизайнеры не являются исключением. Веб-дизайнеры должны быть знакомы с последними тенденциями веб-дизайна, чтобы понимать постоянно меняющиеся требования веб-посетителей. Рекомендуется тратить 30 минут каждый день на просмотр лучших дизайнов.
Вот несколько полезных ресурсов для вашего вдохновения:
Awwwards — это известный веб-сайт для веб-профессионалов.На сайте есть номинация «Сайт дня», где дизайнеры могут найти действительно интересные примеры веб-дизайна.
Dribbble поможет дизайнерам ознакомиться с последними визуальными тенденциями.
Behance является отличным ресурсом для углубленных исследований веб-дизайна.

Веб-интерфейс UX Дизайн работает. Изображение: Behance
8. Присоединяйтесь к сообществам веб-дизайнеров
Лучший способ учиться — учиться у лучших. Чрезвычайно важно не только присоединиться к сообществам веб-дизайна, но и быть активным участником:
Присоединяйтесь к популярным онлайн-сообществам, таким как Sitepoint или Uxmastery
Следите за такими веб-экспертами, как Сара Соуэйдан, Брэд Фрост, Джеффри Зельдман и Джесси Джеймс Гарретт в Twitter.
Но не забывайте об офлайн-активности. Сосредоточьтесь на получении контактов в автономном режиме. Помните, что многие отличные позиции доступны только для справки. Таким образом, присоединяйтесь к местным встречам и конференциям и начните собирать ценные контакты. Meetups — это отличный ресурс, который поможет вам найти подходящую деятельность в вашем регионе.

Веб-конференция для веб-профессионалов. Изображение предоставлено: Flickr
9. Ищите критику и учитесь повторять
Дизайн — это очень субъективный вопрос, и веб-дизайн не является исключением.Вот почему, когда дизайнеры создают что-то, они должны искать обратную связь от других людей — других дизайнеров, заинтересованных сторон, пользователей. Вы можете узнать о способах получения отзывов из статьи «Важность получения отличных отзывов в веб-дизайне».
Также важно избегать проклятия творческого перфекционизма. Большинство дизайнеров — перфекционисты; они пытаются сделать вещи идеальными с первой попытки. Но достичь этой цели может быть непросто, особенно если вы недавно присоединились к веб-дизайну.Поэтому не стоит слишком беспокоиться о том, чтобы сделать свой дизайн идеальным с первого раза. Всегда лучше создавать что-то осязаемое и получать отзывы о вашей работе от реальных пользователей, а не тратить много времени на полировку чего-либо, просто чтобы понять, что ваше дизайнерское решение было не совсем правильным. Одна из лучших вещей в веб-дизайне заключается в том, что веб-сайты всегда можно улучшить в любое время.
10. Сосредоточьтесь на создании своего портфолио
Чтобы нанять веб-дизайнера, компании или клиенты должны быть уверены, что веб-дизайнер обладает всеми необходимыми навыками для выполнения работы.Вот почему, когда компании / клиенты ищут перспективного дизайнера, они хотят увидеть ощутимые результаты своей работы, а не просто услышать это глубокое понимание теории дизайна. Лучший способ доказать свои навыки веб-дизайна — создать сильное портфолио.
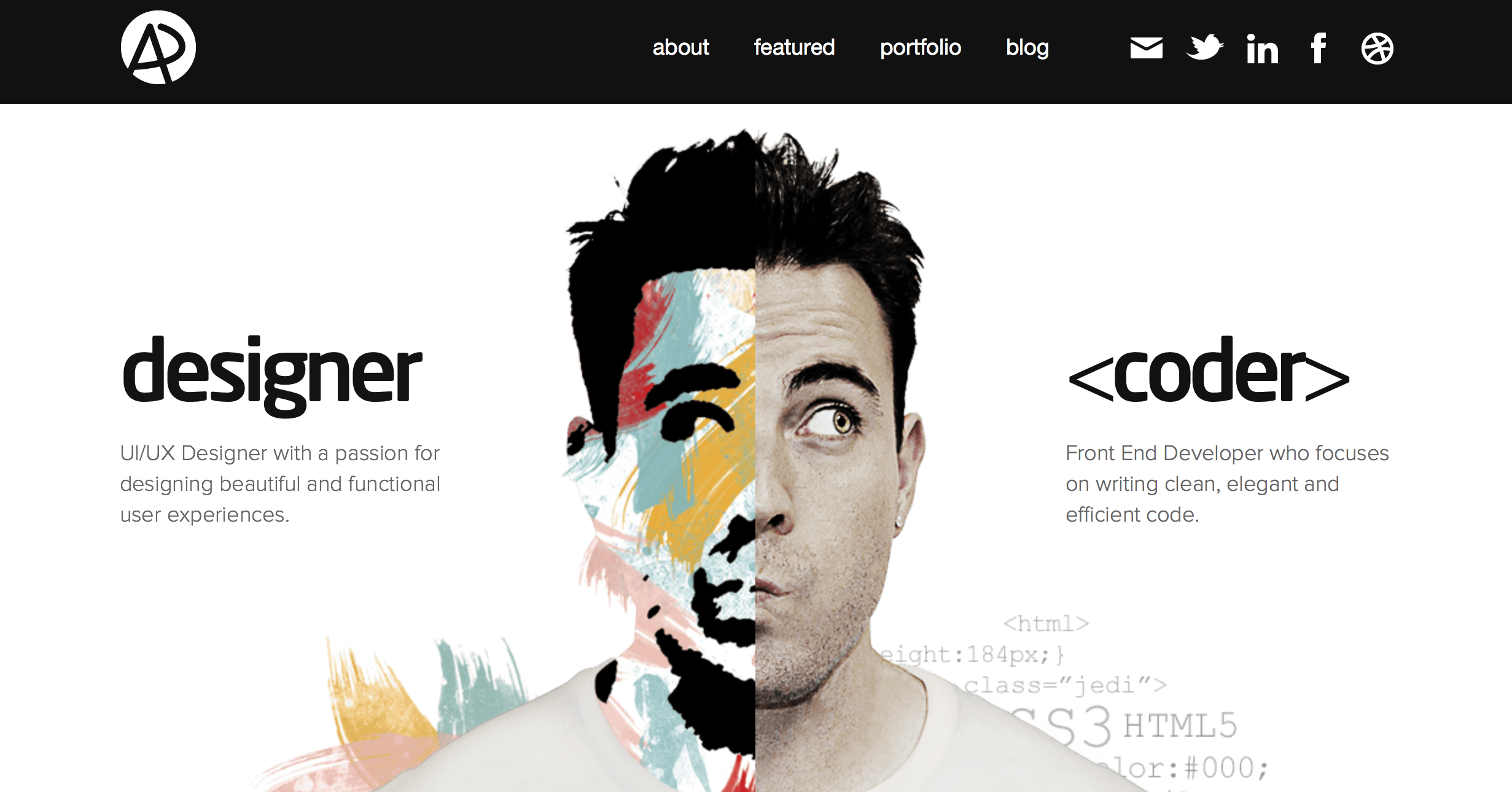
Но что делать, если у вас нет примеров для вашего портфолио? Начните этот процесс с создания своего личного сайта. Сделайте виртуальное присутствие для себя как профессионала — продемонстрируйте свои навыки и уровень мастерства.Придайте своему дизайну элементы персонализации (добавьте что-то уникальное на свой сайт, то, что можно найти только на вашем сайте).

Персональный сайт Adham Dannaway
Когда дело доходит до саморекламы, не стесняйтесь. Используйте все доступные ресурсы — демонстрируйте свою работу в формате тематических исследований на таких сайтах, как Behance.
Заключение
Стать веб-дизайнером не так сложно, как кажется, но это требует времени и усилий. Многие из навыков, упомянутых в этом руководстве, не могут быть быстро получены путем чтения книг или прохождения онлайн-курсов.Они требуют много практики. Таким образом, много тренируйтесь и будьте терпеливы. Помните, что Рим не был построен за один день.
Также важно быть увлеченным своей работой. Даже когда вы ищете свою первую работу, сосредоточьтесь на опыте, а не только на деньгах. Возьмите проблемы и разработайте задачи как возможность учиться.
Если вы будете следовать этим советам, однажды вы обнаружите, что делаете веб-сайты мирового уровня.
Удачи!
,Intro
«Как лучше всего научиться кодировать?»
«Как стать программистом»
«Как создать приложение»
Это обычные вопросы, которые каждый день задают новички, которые хотят научиться кодировать. Без сомнения, вы уже что-то гуглили в том же духе и прочитали достаточно статей / ответов до такой степени, что вам надоели «стандартные» советы.
Если нет, или если вы почему-то думаете, что у меня есть что-то новое, и я все равно хочу это услышать (я не знаю), вот короткий и в значительной степени бессмысленный ответ (я дам ему SEO-дружественный клик- название приманки: «3 шага к тому, чтобы стать программистом»):
Шаг 1. Выберите язык
Шаг 2: Изучение языка
Шаг 3: Сборка и обучение
Эй, не бросай в меня туфли. Как бы я ни хотел сказать, есть универсальный метод для обучения кодированию, на самом деле это не так.(Позвольте мне добавить Шаг 0: принять, что все учатся по-разному).
Бесчисленные более подробные ответы, описывающие шаги 1 и 2, уже существуют в Интернете, но общий ответ на шаг первый — выучить Python или Ruby в качестве первого языка (не зацикливайтесь на этом языке, вы никогда не получите началось). Если вам нужны учебные ресурсы, мы подготовили несколько руководств, которые вы можете проверить:
Некоторые из вас дойдут до этого:

Если у вас есть тот момент, когда вы стали потерянной овцой, не волнуйтесь, потому что вы не одиноки.
Практически каждый раз, когда вы спрашиваете «как мне стать программистом», разработчики скажут вам создавать вещи, поскольку создание вещей — это то, как вы можете стать программистом и это лучший способ обучения, и так далее, и так далее.
Но , как вы создаете свое собственное приложение?
Вы всегда можете следовать существующим учебным пособиям о том, как создать клон Twitter / Pinterest / Instagram / и т. Д. С любым языком и технологией, которые вы используете, но имейте в виду, что авторы этих учебных пособий фактически выполнили большую часть работы за вас, и все, что вы делаете, это понимание кода и его логики.
В этой статье мы попытаемся дать вам схему, которой вы можете следовать при создании своего собственного приложения с нуля.
Пререквизиты
Большинству приложений потребуется база данных, поэтому, если вы собираетесь создавать свое собственное приложение самостоятельно (например, для внешнего и внутреннего интерфейса), вам, вероятно, придется знать язык запросов к базе данных (обычно SQL). Если вы не создаете что-то, что не требует взаимодействия с базой данных, например, Flappy Bird.
Более того, если вы хотите создать веб-приложение, вам нужно знать некоторые базовые DevOps, чтобы иметь возможность настроить среду разработки / сервер и реально запустить приложение.
Если вы стремитесь быть только веб-разработчиком, вы можете отточить свои навыки работы с HTML, CSS и JavaScript в Codepen или JSfiddle. Если вы знаете только JavaScript и не хотите изучать другой язык, вы можете попробовать Node.js, так как это платформа JavaScript для внутренней разработки (вы также можете использовать MongoDB в качестве базы данных, поскольку она также основана на JavaScript.)
В противном случае вы также должны знать один из следующих языков (и, как правило, веб-фреймворк), если вы собираетесь создать полноценное веб-приложение:
- рубин
- Python
- PHP
- Ява
- Go
- C #
Если вы хотите создавать игры, то вы можете изучить Lua, хотя C # также является очень хорошим выбором благодаря игровому движку Unity 3D и его огромному сообществу.Что касается разработки собственных мобильных приложений, вам необходимо знать Swift / Objective-C для разработки под iOS и Java для разработки под Android.
Без лишних слов давайте перейдем к созданию приложения с нуля.
Шаг 0: понять себя
Прежде всего, постройте то, чем вы увлечены. Интерес — это лучший способ сохранить мотивацию, поэтому спросите себя, что вас волнует или что вы любите делать.
Например:
- Какие приложения вам нравятся больше всего?
- Без каких приложений вы не можете жить?
- Вам нравится играть в игры?
- Вам нравится создавать вещи?
- и т. Д.
Определите свои интересы, чтобы вы работали над тем, с чем вам будет весело. Таким образом, у вас меньше шансов потерять сознание и сдаться на полпути.
Шаг 1: выберите идею
Теперь, когда вы, надеюсь, поняли себя, пришло время выбрать идею для создания. Начните с простого .
Да … даже если вы думаете о создании игры, сейчас вы не должны думать о создании следующего CounterStrike, но вместо этого вы должны думать о том, как создавать игры так же просто, как печально известная Flappy Bird.Эй, не смотри свысока на Flappy Bird — это было ощущение, которое заставило людей во всем мире обнаружить своего внутреннего мазохиста. Но я отвлекся.
Итак, исходя из ваших интересов, придумайте идею простого приложения, которое будет делать что-то аккуратное. Неважно, если приложение уже существует (на самом деле оно может помочь вам, если подобные проекты уже существуют).
Вот несколько советов, которые помогут вам получить вдохновение:
- Если вы любите готовить, возможно, вы можете подумать о создании приложения для людей, чтобы продемонстрировать свои домашние рецепты.
- Если вы всегда хотели знать, как работает Twitter, попробуйте создать супер простой клон Twitter.
- Если вы забывчивый человек, который полагается на менеджеров задач, попробуйте построить его самостоятельно.
- Если вы зависимы от League of Legends, вы можете попробовать просмотреть API Riot и создать сайт, который может получать и отображать информацию об игре.
- Если вы любите играть в карточные игры, попробуйте создать простую (например, Блэк Джек)
- Если вы находитесь на диете, попробуйте создать приложение, которое будет регистрировать потребление калорий.
И так далее, и тому подобное. Вот список идей проекта, если вам нужно больше вдохновения.
Получив направление, запишите в одно предложение цель и, если применимо, наиболее важных целевых пользователей для этого приложения.
Например: приложение по усыновлению домашних животных для людей, которые собирают бездомных животных.
Шаг 2. Определение основных функций

Подумайте, что должно делать ваше приложение, и перечислите их.Если вы закончите перечислять кучу вещей, посмотрите лучше и спросите себя, ДЕЙСТВИТЕЛЬНО ли это приложение, например, для входа в Facebook, чтобы работать? Нужно ли загружать данные в какое-то облако для работы?
Замечательно иметь проект мечты с удивительными характеристиками, но сейчас дело не в том, чтобы создать что-то, что будет дополнено множеством интересных функций. Имейте в виду, что ни одно приложение никогда не завершается, и все начинается просто.
Никогда не пытайтесь создать универсальное приложение .Не ходи туда. Я видел, как это происходит даже в профессиональной среде, и в результате много боли и небольшой прогресс.
Если у вас нет железной воли или вы действительно не любите испытаний , вы просто разочаруетесь и будете разочарованы, если ваш первый проект будет слишком сложным. Вы новичок … смысл сейчас в том, чтобы повеселиться. Веселье — самый эффективный способ учиться.
Итак, взгляните на список функций, которые вы сделали, и, если он слишком длинный, начните вычеркивать те функции, без которых ваше приложение может работать.
Помните, это ваша версия 1, и вы должны просто все упростить. Сосредоточьтесь на вещах, которые позволят приложению выполнять то, что оно должно делать — все остальное можно оставить для другого проекта.
Для примера списка функций ядра для клона Reddit:
- пользователи могут создать аккаунт
- пользователи могут восстановить утерянные пароли
- пользователи могут менять свои пароли
- пользователи могут публиковать новые ссылки
- пользователи могут комментировать ссылки
- пользователи могут повышать / понижать ссылки
- пользователи имеют профиль, показывающий их историю / деятельность
Функции, перечисленные выше, являются основными функциями, на которых вы должны сосредоточиться в первую очередь.Другие функции, такие как:
- пользователи могут поделиться в социальных сетях
- пользователи могут удалять комментарии
- пользователи могут редактировать комментарии
- пользователи могут удалить свой аккаунт
являются вторичными и могут быть сохранены для версии 1.x — работайте с ними только после того, как вы действительно сможете запустить версию 1.0
Шаг 3. Создайте эскиз приложения
 CC License
CC License
Нет ничего быстрее ручки и бумаги. К настоящему времени у вас должно быть достаточно четкое представление о том, что должно делать ваше приложение, поэтому набросайте каркас пользовательского интерфейса вашего приложения.Где должны находиться кнопки, какова цель этой кнопки и так далее.
Записывайте заметки и уточняйте, как должно работать приложение. Вы все еще находитесь в стадии мозгового штурма, поэтому меняйте вещи, пока не будете удовлетворены этим.
Помните, все упрощает . Если вы сократили свой список с шага 2, придерживайтесь только перечисленных там функций зарисовки — не увлекайтесь. Если вы не можете себе помочь, то набросайте 2 версии: базовую версию и финальную версию своей мечты.
В общем, это не окончательный взгляд, а всего лишь шаг, который поможет вам лучше понять свое приложение.
Шаг 4. Планирование потока пользовательского интерфейса вашего приложения
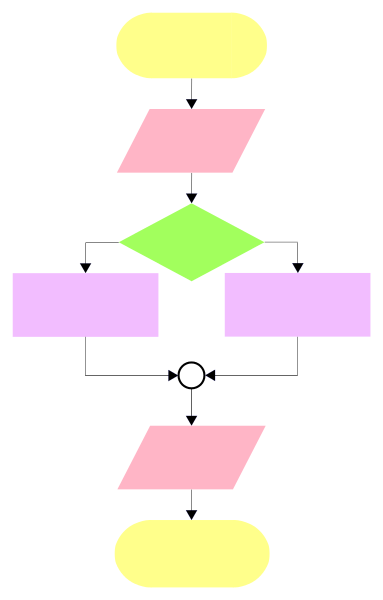
Хорошо. У вас есть хорошее представление о том, как будет выглядеть ваше приложение, что должен делать каждый элемент и как пользователи могут взаимодействовать с вашим приложением. Теперь пришло время выяснить, как работает пользовательский интерфейс вашего приложения. То есть, как пользователь должен использовать ваше приложение от начала до конца. Составьте график каждого шага, который они должны сделать, и каждого сценария, с которым они могут столкнуться.Попробуйте рассмотреть каждый вариант использования.
 (лицензия CC)
(лицензия CC)
Включите все действия, которые ваш пользователь может выполнить в потоковую диаграмму. Например, если ваше приложение требует от пользователей входа в систему, как они создают учетную запись? Что если пользователи забыли свой пароль? Что если они введут неправильный пароль? Что пользователь должен делать в каждом интерфейсе (добавить новый элемент списка> сохранить; изменить> сохранить / удалить)? Так далее и так далее. Это делается быстрее всего с ручкой и бумагой.
Опять же, поскольку ваше приложение должно быть довольно простым, ваша диаграмма не должна быть слишком большой, .
Шаг 5: Проектирование базы данных
Хорошо! После того, как вы спланировали каждый возможный сценарий, посмотрите на него, чтобы определить, какой тип данных вам нужно сохранить. Например, если ваше приложение требует, чтобы пользователи создавали учетную запись, вам необходимо отслеживать такие вещи, как имя пользователя, идентификатор пользователя, адрес электронной почты пользователя, пароль, подтверждение того, подтверждена ли электронная почта пользователя, при создании учетной записи. как каждый раз, когда пользователь вошел в ваше приложение.
Если вы создаете клон Twitter, вам нужно знать идентификатор твита, его содержание, когда твит был опубликован / ретвитнут, сколько ретвитов у него есть и сколько у него звездочек.Вам также необходимо вести учет ретвитов и звезд пользователя.
Вы можете нарисовать диаграмму ERM (Entity-Relationship Model), чтобы отобразить взаимосвязь данных.
Пример схемы выбора объекта для схемы взаимоотношений объектов и отношений Лицензия CC
Кроме того, если у вас запланированы какие-либо будущие функции, самое время запланировать их в своей базе данных. Вот хорошая статья, которую вы можете проверить при разработке базы данных.
Продвинутый
Если приложение, которое вы планируете, будет взаимодействовать с сервером (например,грамм. если вы создаете полнофункциональное веб-приложение) или если ваше приложение будет взаимодействовать с API (например, вы пытаетесь получить информацию от Yahoo! Weather), то, вероятно, будет хорошей идеей нарисовать диаграмму последовательности для вас, чтобы получить лучшее представление о том, как должны работать процессы.
Из Википедии
Шаг 6: Каркас UX
Хорошо, у вас запланирован бэкэнд. Теперь пришло время спланировать ваш интерфейс.
Надеюсь, вы все еще так же взволнованы, как и миньоны выше.Вы знаете, что вам нужно — теперь у вас есть намного лучшее представление о том, как должно выглядеть ваше приложение.
 CC License
CC License
Поскольку люди в основном визуальные существа, вам лучше понять, что вам следует делать, если у вас есть визуальное представление каждого вида, который вы будете кодировать. Однако, если вы мне нравитесь, а ваш рисунок настолько грязный, что вы едва ли сможете понять неясную часть… кашля шедевр… которую вы создали, естественно, неразумно продолжать этот шаг, оскорбляя свои бедные художественные умственные способности.
К счастью, в сети существует множество инструментов для создания каркасов и макетов, которые помогут вам спланировать ваш поток UX / UI (например, Gliffy, Mockflow, Framebox, Wireframe.cc, Invisionapp).
Шаг 6.5 (необязательно): разработка пользовательского интерфейса
Это необязательный шаг, но если вы намереваетесь специализироваться на фронт-энде или если вы очень заботитесь о том, как ваше приложение будет выглядеть в тот момент, когда более симпатичное приложение будет мотивировать вас на кодирование, определенно продолжайте и спроектируйте приложение так, чтобы все эти элементы каркасного пользовательского интерфейса могли быть заменены на более приятные на вид.
Если вы любите проектировать, вы, вероятно, собираетесь разрабатывать приложение до того, как запустите его — возможно, вы уже разработали его на шаге 2.
Если вы не занимаетесь дизайном, но все еще заботитесь о том, как будет выглядеть ваше приложение, подумайте об использовании элементов из комплектов пользовательского интерфейса. Вот несколько ресурсов для элементов пользовательского интерфейса:
(Примечание: требуется Photoshop)

UI Cloud
Графический интерфейс
UI Dock
Для игр:
Spriters Resource
Однако не стоит слишком зацикливаться на внешнем виде приложения.Прямо сейчас вы должны сосредоточиться на создании функций приложения.
Шаг 7: Изучение решений
Отлично! Вы закончили со стадией планирования … но как вы должны кодировать все эти вещи?
Важный навык, который вам необходимо выучить как программисту, — это оценить, когда вам следует использовать то, что уже написано другим разработчиком, и когда создавать функцию самостоятельно.
Поскольку все создают уникальное приложение, не все варианты использования одинаковы.Таким образом, , вы, , должны судить, когда использовать существующее решение, а когда создавать собственное, и вы станете лучше делать это с опытом.
Если вы чувствуете себя потерянным на бескрайнем океане бесцельным катером, сделайте глубокий вдох и не паникуйте. Ты можешь сделать это.
По мере того, как вы приобретете больше опыта в исследованиях, оттачивании своего «гугл-фу» и создании вещей, вы в конечном итоге освоите этот процесс.
Взгляд на решения
Посмотрите на все графики, которые вы нарисовали, а также список функций, которые вы создали на шаге 2.
Какие вещи вы абсолютно не представляете, как построить?
Например, нужно ли пользователям создавать учетную запись? Ваше приложение полагается на обновления в реальном времени? Какие функции вам нужны?
В большинстве случаев хорошей идеей будет просто использовать существующее решение для крупных функций, таких как обработка синхронизации в реальном времени (например, Firebase), работа в сети / маршрутизация (например, AFNetworking для приложений iOS), аутентификация и компоненты, связанные с пользовательским интерфейсом ( например, флипборд или приложение, представляющее интерес.
Существует множество онлайн-баз данных, в которых вы можете искать связанные с бэкендом компоненты / пакеты / гемы / и т. Д., Но вы должны быть осторожны с оценкой того, что написали другие люди — не используйте их вслепую.Надеюсь, вы не собираетесь сейчас создавать что-то слишком сложное, поэтому сейчас вам, вероятно, не понадобятся компоненты, написанные другими людьми.
Во всяком случае, лучший способ начать — это изучить то, что другие разработчики сделали до вас, , и изучить логику их решений. GitHub — ваш лучший друг.
Чтобы увидеть реальный пример исследовательского процесса опытного разработчика для конкретной функции, вы можете прочитать в этом посте о том, как создатель Angular-Plunker создал директивы Drag-and-drop для Plunker.
Выбор инструментов для начала работы с
Если вы создаете веб-приложение, возможно, вы можете проверить Yeoman, поскольку он призван помочь вам быстро запустить новые проекты, помогая вам настроить структуру вашего проекта.
Если вы создаете приложение React, вы также можете проверить стартовые наборы и существующие реализации Flux. HTML5Boilerplate и Bootstrap являются популярными интерфейсными шаблонами для вашего приложения. Чаще всего шаблоны используют Gulp или Grunt для управления задачами.
Поскольку вы, вероятно, собираетесь использовать некоторые существующие компоненты или решения, вам также следует установить bower для управления зависимостями (npm для тех, кто использует Node.js и CocoaPods для разработчиков iOS). Не беспокойтесь — в большинстве случаев эти инструменты поставляются с учебными пособиями, которые научат вас, как их устанавливать.
Шаг 8: Сборка приложения
Да! Вы готовы создать приложение сейчас! Вот несколько советов, которые вы должны учитывать при создании приложения.
Контрольный список

Вы должны сосредоточиться на построении функции приложения по функциям.Таким образом, если вы не выполнили одну задачу, такую как система комментирования, не начинайте внезапно создавать представление профиля пользователя. Другими словами, если вы, например, создаете форму, вы должны работать как с внешним, так и с внутренним кодом, пока функция не будет завершена.
В общем, чтобы отслеживать ваши успехи, вы можете записать список дел и использовать его в качестве контрольного списка.
Сначала пишите тесты
Если вы не создаете игровое приложение, рекомендуется сначала написать тест для своей функции, прежде чем вы начнете кодировать эту функцию.Ошибки неизбежны, но тестирование значительно уменьшит ваши ошибки и ваши шансы выпустить ошибочный код в производство.
Конечно, написание модульных тестов требует времени, и вы можете иногда задаться вопросом, стоит ли оно того. Однако, если вы хотите в будущем создавать более крупные проекты, в которые вы продолжите добавлять новые функции, это может произойти с вашим приложением:
Тогда может произойти это (преувеличение):

Или не дай бог:

И это вы, пытаясь исправить приложение:

… Более или менее.
Итак, неплохо бы начать с малого и привыкнуть к разработке через тестирование (TDD), тем более что вы начинаете с нуля и строите что-то простое.
Вы не находитесь в какой-то крайний срок с вилами менеджера проекта за вашей спиной, не так ли?
Для получения советов по шаблонам модульного тестирования, вы можете проверить эту статью. Еще один совет, который нужно иметь в виду, — избегать слишком много мелочей.
Для вас доступно множество инструментов тестирования, таких как Jasmine или Karma для JavaScript, Rspec для Ruby, PyTest для Python, PHPUnit для PHP, Quick в качестве альтернативы xCTest для разработки под iOS или любой другой инструмент, который, по вашему мнению, будет работать ты.
Кроме того, если вы создаете приложение для iOS или Android, рекомендуем проверить Crashlytics.
7 шагов для эффективной и эффективной отладки
Использовать Git
Git — это система контроля версий и полноценный репозиторий с полной историей и возможностями полного отслеживания версий. Хорошая идея начать изучать, как использовать Git при создании вашего первого приложения. Таким образом, вы можете легко исправить свои ошибки, восстановить потерянные данные и многое другое. Кроме того, если вы планируете работать с командой разработчиков в будущем, вам все равно придется использовать git.GitHub — самый популярный хостинг Git-репозитория для проектов с открытым исходным кодом, в то время как Bitbucket — для частных репозиториев.
Если вы столкнетесь с проблемами при использовании git, этот пост о 10 самых распространенных проблем с Git и о том, как их исправить, может помочь .
Если вы застряли …
Будучи новичком, вы будете чувствовать себя таким хомяком чаще, чем нет.
Вы не одиноки. Иногда все, что вам нужно сделать, это сделать перерыв и позволить проблеме кипеть, чтобы вы могли очистить свой разум.
Если это все еще не работает, вот несколько способов отцепить себя:
Я упомянул Google-фу на шаге 7, но позвольте мне еще раз подчеркнуть, что изучение Google — важный навык, который должны приобрести все программисты. Если вы застряли на ошибке или не знаете, почему ваш код не работает, это хорошая идея для Google.
Спросите на StackOverflow
Вы, вероятно, заметите, что ваши результаты Google будут в основном указывать на вопросы и ответы в StackOverflow.Если вы все еще не можете найти решение своей проблемы после того, как погуглите свою задницу, тогда вы можете попробовать опубликовать вопрос в StackOverflow.
Не забудьте показать, что вы провели исследование по своему вопросу — у вас больше шансов получить ответ таким образом.
Альтернатива: найти наставника
Некоторые люди скажут, что StackOverflow не подходит для новичков, потому что новички не знают, как сформулировать свои вопросы. Но что, если вы даже не знаете, в чем ваша проблема?
Если вы достигнете грани головного убора (или если вы уже занимаетесь головным убором…), вам не придется злоупотреблять своим лбом (если вы ударите головой достаточно сильно, вы просто потеряете мозговые штанги).
Отличной альтернативой для облегчения вашего развития и процесса обучения является помощь опытного программиста. Вам не нужно чувствовать, что вы как-то глупы, потому что Person X — известный эксперт и программист-самоучка. Люди просто учатся по-разному, и все новички извлекут выгоду из личного руководства, поскольку вы, возможно, делаете ошибки, которые не имеют большого значения сейчас, но на самом деле это плохая практика.
Помните, в то время у многих разработчиков-самоучек не было услуг, которые теперь доступны вам.
Таким образом, вы можете получить помощь от опытных программистов через сеансы 1: 1 в режиме реального времени на Codementor, где ставки наставников начинаются с 15 долларов в минуту. Во время этих сеансов вы можете пообщаться в видеочате с опытными разработчиками и поделиться им с вами своим экраном / кодом, и наставник научит вас, как исправить код, а также расскажет, что вы сделали неправильно, чтобы избежать ошибки в будущем. Вы также можете просмотреть код из сеанса или записать сеанс на свой локальный диск с помощью инструмента видеочата.Зарегистрируйтесь сейчас и попробуйте первые 15 минут бесплатно с наставниками, предлагающими сделку.
Final Tip
Программисты постоянно делают ошибки, поэтому не расстраивайтесь, когда вы даже не можете пройти тест, который вы написали, или если вы постоянно спотыкаетесь о себе. Я имею в виду, подумайте о iOS9, Android Lollipop или о каком-либо приложении, которое вы любите использовать. Конечно, даже в самых зрелых приложениях все еще есть ошибки, поэтому не думайте, что вы можете создать самое совершенное приложение без ошибок (конечно, это не значит, что вы должны устанавливать для себя низкие стандарты — вы должны всегда стремиться создавать качественные приложения).
Кроме того, очень часто вы тратите часы или даже дни на одну вещь, и вам все еще трудно заставить ее работать так, как вы хотите. Если бы быстро программировать новые функции было легко, миру не понадобились бы новые программисты. Черт, мы, вероятно, теперь будем на безупречной iOS100, и мы построим оцифрованный мир, подобный тому, что есть в Matrix.
Таким образом, много раз вы слышали термин «совершать ошибки», когда люди поощряли вас начинать строить вещи. Они имеют в виду это.Одна вещь, которую вы должны принять как программиста, это то, что вы не станете задиристой машиной для кодирования, способной мгновенно создавать функции. Вы будете часто терпеть неудачу, и это нормально.
Опять же, помните, что вы новичок, поэтому сначала многое будет неизбежно трудным. Вы будете тратить много времени на то, что, по вашему мнению, должно быть простым, и это будет выглядеть как тяжелая тяжелая борьба, но по мере того, как вы приобретете больше опыта, все станет легче. Надеемся на это чувство выполненного долга, когда вам, наконец, удастся создать свое первое приложение, и вы даже можете рассмотреть возможность продажи своего приложения, если считаете нужным.

Удачного кодирования!
Автор Био
И-Джирр Чен || Содержание Maketing & Operations
Ваш типичный массивный выродок, который играет и любит науку / технику. Также публикует беллетристику под псевдонимом, который является псевдонимом по причине 
