Проверить скорость работы сайта, google pagespeed insights
Google PageSpeed — инструмент который позволяет проверить скорость работы сайта. Он позволяет оценить скорость загрузка для стационарных ПК и для мобильных устройств и выдает рекомендации, которые могут быть использованы для оптимизации.
Ссылка на ресурс:
https://developers.google.com/speed/pagespeed/insights/
Результат анализа скорости загрузки сайта выглядит так:

После проведения анализа скорости загрузки сайта чаще всего можно получить следующие рекомендации:
Optimize images
Самая часто встречающаяся рекомендация сервиса связана с оптимальным выбором изображений для сайта. Графический контент очень тяжелый и может сильно замедлять загрузку страниц ресурса. Самые общие рекомендации заключаются в выборе правильного формата (чаще всего имеет смысл использовать PNG), размера и качества изображений. Так слишком большое изображение, используемое в качестве фона может в разы замедлить скорость загрузки сайта. Всегда нужно проверять изображения и максимально уменьшать их размер и качество (размер и качество изображений имеет смысл задавать минимальными приемлемыми для конкретного ресурса).
Enable Compression
Сжатие веб-сервером является важным параметром, обеспечивающим быстродействие. Включается за счет модуля mod_deflate в Apache или за счет директивы gzip on в Nginx.
Leverage browser caching
Определяет передается ли заголовок Cache-Control и кэшируются ли данные в браузере пользователя. Кэширование позволяет значительно сократить количество обращений к серверу, что снижает нагрузку на него и увеличивает скорость отдачи статических данных (которых большинство на любом сайте) клиенту
Eliminate render-blocking JavaScript and CSS in above-the-fold content
JavaScript код по умолчанию исполняется по мере того как загружается страница, похожим образом обрабатывается CSS. Т.е. Если JS скрипт подключен в теле документа, его рендеринг каждый раз прерывается до тех пор пока скрипт выполнен не будет. Избежать этого можно добавляя при подключении JavaScript и HTML тело страницы будет рендерится независимо от исполняемого кода.
Например, JS в асинхронном режиме можно подключить так: <script async src=»script.js»>
Minify CSS
Минификация CSS предполагает удаление лишних пробелом и переносов строк, что позволяет сократить время обработки браузером и увеличить скорость загрузки страницы для клиента
Minify HTML
Опция аналогичная предыдущей, но имеет отношение к HTML коду. Для минификации HTML и CSS могут использоваться OpenSource программные продукты, ссылки на которые размещены на сайте сервиса.
Avoid landing page redirects
Определяет используются ли редиректы, любые заданные перадресации с одного домена на другой и с одного сервера на другой означают дополнительные циклы запрос-ответ (запрос к серверу DNS и запрос непосредственно данных), что, естественно, увеличивает время через которое конечный пользователь получит контент сайта. Редиректов по возможности стоит избегать.
Prioritize visible content
В данном случае проверяется размер контента, который должен загружаться при переходе на главную страницу сайта, оптимизация не нужна если объем данных составляет менее 14.6kB сжатой информации, что соответствует размеру congestion window в протоколе TCP и означает, что не требуется повторное установление соединения для передачи информации, которая не может быть передана единовременно.
Reduce server response time
Pagespeed Insights выдает предупреждение о медленном ответе сервера в случае если содержимое страницы отдается менее, чем за 200 мс.
Google PageSpeed является очень полезным инструментом при оптимизации работы сайтов, но не следует доверять ему безоговорочно. Информация, выдаваемая Google PageSpeed не всегда корректна и чтобы понять критерии, которые оцениваются лучше обратиться к документации.
В частности, часто будет отображаться предупреждение, что не используется кэширование, хотя фактически оно используется. Дело в том, что запрос к тестируемому домену происходит исключительно по основному имени, т.е. файлу index.php, а файлы с таким расширением не кэшируются, информация в выводе результатов при этом отображается некорректно.
Несмотря на присутствие подобных моментов, Google PageSpeed широко используется для оптимизации и оказывается очень полезен.
Читайте про то как включить кэширование для Apache или для Nginx
Оптимизация скорости загрузки сайта по Google PageSpeed Insights

Краткое содержание статьи:
PageSpeed Insights — инструмент от Google, анализирующий производительность страницы на мобильных и десктопных устройствах с предоставлением рекомендаций по их улучшению. Зачем его использовать? В лидирующих поисковых системах скорость сайта является важным критерием ранжирования. От того, насколько быстро произошла загрузка страницы, зависят не только трафик и позиции сайта, но и конверсия, глубина просмотров, лояльность пользователей и прочие важные параметры интернет-маркетинга.
Кратко об изменениях в работе инструмента
Раньше при оценке сайта Google основывался на своих метриках и правилах. Из недостатков: инструмент мог показывать оптимизированные страницы с быстрой загрузкой, но по факту страница могла грузиться долго, и при этом оценка отображаться высокой. Была и обратная ситуация: страницы загружались быстро, а оценка была низкой. 12 ноября 2018 года инструмент был обновлен. Формулы подсчета показателей полностью сменились, а также добавились новые.
С обновлением инструмент стал уделять больше внимания скорости страницы, где основной метрикой стала именно она. Благодаря этой оценке, инструмент может выделить самый быстрый и самый медленный сайт, и в зависимости от их показателей начислить соответствующие баллы вашему ресурсу. Начисление баллов осталось прежним – по шкале от 0 до 100, но их подсчет в корне изменился. Теперь оценка происходит с помощью

Как пользоваться и что показывает PageSpeed Insights
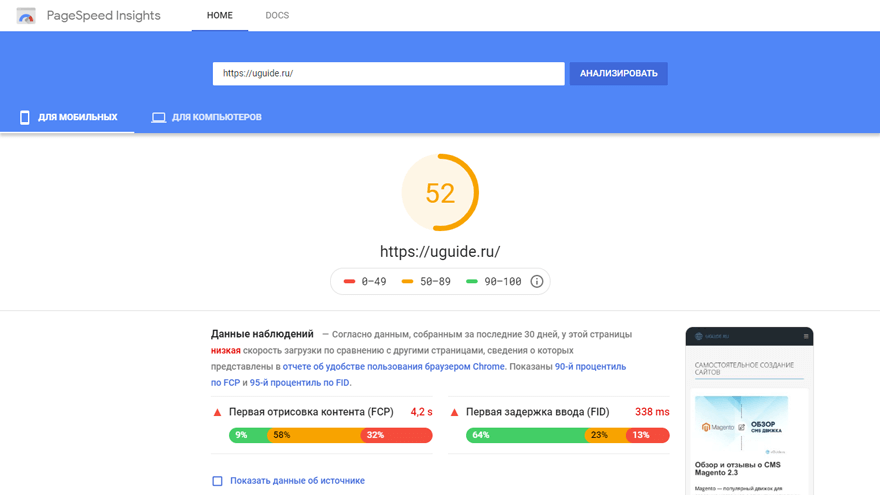
На странице инструмента необходимо ввести интересующую вас страницу в поле и нажать кнопку «Анализировать». Проверка происходит достаточно быстро. Домены в зоне .рф проверяются несколько дольше. Проверка осуществляется как для мобильной, так и для десктопной версии. Их значения могут отличаться друг от друга.
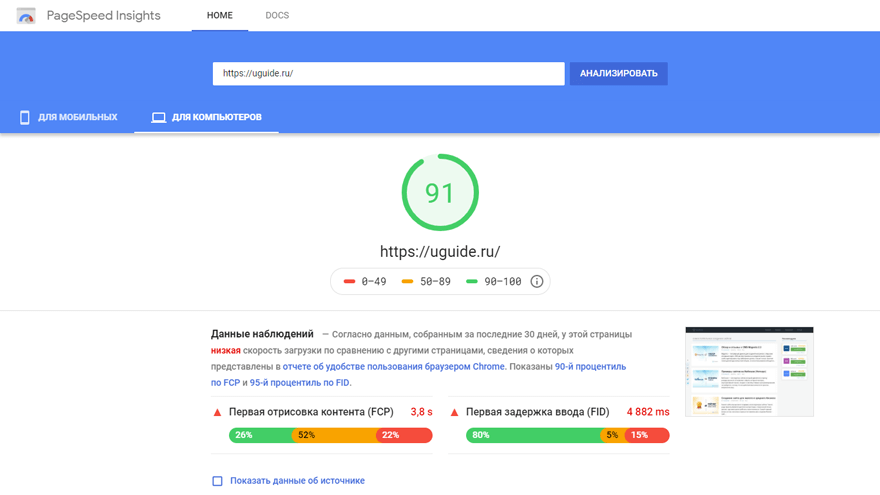
Первое, что вы увидите — это оценка эффективности страницы. Она определяется с помощью Lighthouse, о котором мы писали выше. Эффективность загрузки страницы измеряется по шкале:
- 90 или выше – быстрая;
- от 50 до 89 – средняя;
- ниже 49 – медленная.

Данные наблюдений и Origin Summary
Далее располагаются данные наблюдений и Origin Summary, которые отображаются в том случае, если хватает данных для статистики. В целом они показывают сводную информацию о скорости проверяемой страницы в сравнении с другими страницами, по которым были собраны данные за последние 30 дней. Origin Summary отличается от «Данных наблюдений» тем, что оценивает скорость всех страниц вашего сайта.

На скриншоте мы можем видеть значения FCP и FID в процентах и секундах.
- Первая отрисовка контента (FCP) – это время, спустя которое на экране отображается первый контент. Чтобы улучшить значение, необходимо работать над количеством внешних ресурсов CSS, JS; HTTP-кэшированием; размером текстов; загрузкой CSS, JS. FCP должен быть не выше 2500 мс.
- Первая задержка ввода (FID) – это время, в котором происходит первое взаимодействие пользователя с вашим сайтом и отклик браузера на это взаимодействие. По сути, это время, в котором пользователю приходится ждать, пока браузер отреагирует на его взаимодействие (например, клик), и, если оно оказывается долгим, пользователя уходит с ресурса. FID не должен превышать 250 мс.
Имитация загрузки страницы
Имитация загрузки страницы оценивается по 6 показателям:
- Время загрузки первого контента (FCP).
- Индекс скорости загрузки – показывает, насколько быстро контент страницы отображается пользователю.
- Время загрузки для взаимодействия (TTI) – время, в течение которого страница становится готова к взаимодействию с пользователем.
- Время загрузки достаточной части контента (FMP) – время, по истечении которого становится виден основной контент страницы.
- Время окончания работы ЦП (или первый простой процессора) – измеряет за какое время страница становится минимально готова к взаимодействию, причем поток страницы становится достаточно свободен для обработки ручного ввода.
- Максимальная потенциальная задержка (FID).

«Оптимизация», «Диагностика» и «Успешные аудиты»
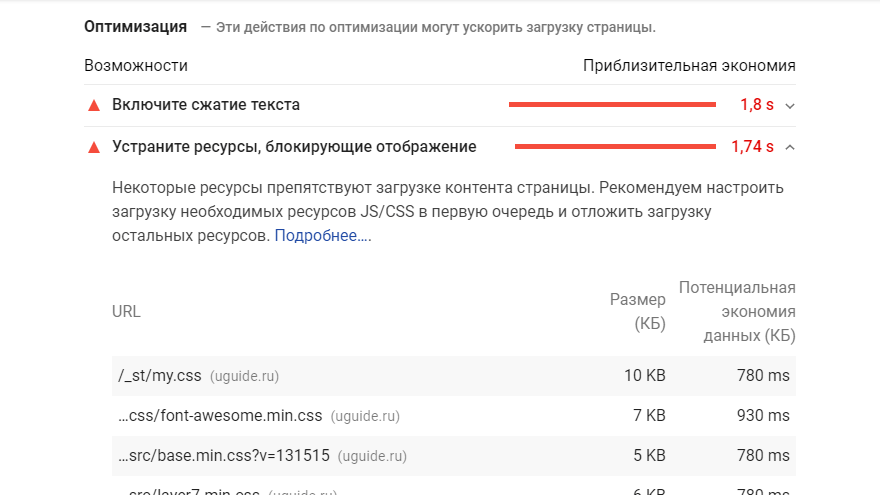
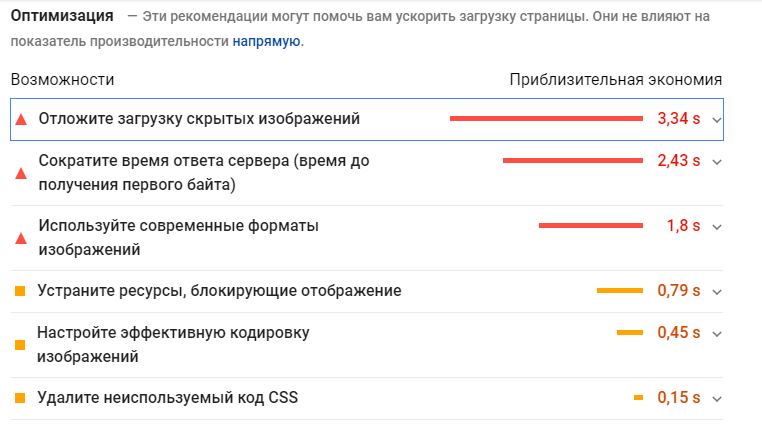
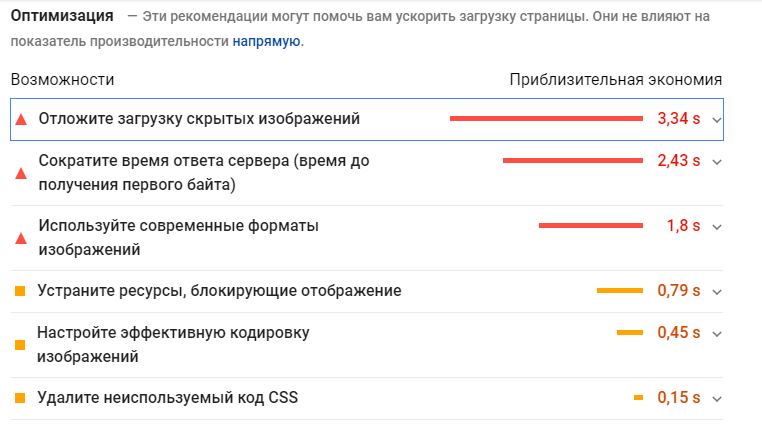
В разделе «Оптимизация» указывается то, что поможет ускорить загрузку проверяемой страницы. Раздел «Диагностика» – это дополнительная информация о соответствии страницы рекомендациям по производительности. В целом он также содержит информацию по оптимизации тех или иных показателей, поэтому уделить внимание необходимо обоим разделам.
Достоинствами «Оптимизации» и «Диагностики» является то, что они определяют конкретные места вашего сайта, которые необходимо доработать, например CSS, изображения, шрифты и пр.

Раздел «Успешные аудиты» показывает параметры, которым соответствует ваша страница. Здесь остаётся только облегченно вздохнуть и порадоваться, что это дорабатывать не нужно.

Как избавиться от ошибок в PageSpeed Insights
Устраните ресурсы, блокирующие отображение
Здесь указываются все ссылки на ресурсы JS, CSS, HTML которые препятствуют загрузке контента страницы. Инструмент показывает какой размер у файла сейчас и размер, который будет после внедрения оптимизации.

Решить проблему можно следующими способами:
- Ограничить объем ресурсов, которые отображаются в верхней части страницы, либо перенести их в футер сайта. Перенос подходит не для всех ресурсов, так как многие из них должны располагаться в пределах тега head.
- Для JS рекомендуется указывать асинхронную загрузку. Либо другой вариант: синхронно загружать в head только те JS-ресурсы, которые могут требоваться для других скриптов, а остальные перенести в конец тега body.
- Если добавить в ссылку подключения стилей значение preload атрибута rel и событие onload, то получится асинхронная загрузка стилей, пример:

Это даёт возможность обработать CSS, не блокируя рендеринг. Как только ресурс загрузится благодаря onload, скрипт заменит значение preload атрибута rel на stylesheet и применит стили на странице.
- Если есть стили, которые нужны только для подгружаемого контента, то их лучше загружать динамически с помощью скриптов стоящих в конце тега body.
- Разбейте внешний CSS на несколько файлов по медиа типам и медиа запросам, тем самым избегая загрузки больших CSS-документов. Например, пометкой media=»print» в теге link сообщите браузеру, что этот файл применялся только, если страница уходит в печать. Пример:
- На первом экране должен загружаться только важный контент, поэтому нужно уменьшить размеры JS, CSS, HTML: перенести скрипты и стили в единые файлы; удалить ненужные скрипты и стили, загружать изображения через CSS, удалить лишние теги, комментарии и пр.

С самописными сайтами будет более-менее понятно, что и куда переносить, но на сайтах с готовыми CMS это будет сделать сложнее. В этом случает помогут следующие плагины:
- Для WordPress плагины Autoptimize, Speed Booster Pack, W3 Total Cache, JCH Optimize.
- Для Joomla плагины JCH Optimize.
- Для Drupal плагины JCH Optimize.
- В Bitrix это реализуется в админке в разделах: Настройки > Настройки продукта > Настройки модулей > Главный модуль «Оптимизация CSS».
- Opencart плагины Simple Minify, SourceCode Compressor, MCJ.
Также можно воспользоваться онлайн-инструментами для сжатия (минификаторами) JS и CSS: websiteplanet.com «JS & CSS Minifier», csscompressor.com.

Используйте современные форматы изображений
В этом разделе инструмент рекомендует использовать форматы изображений JPEG 2000, JPEG XR и WebP, которые превосходят JPEG и PNG в характеристиках сжатия и сохранения качества.

Но есть недостаток у данных форматов – это проблемы с поддержкой версий в популярных браузерах. В России популярными браузерами являются Google Chrome, Яндекс.Браузер, Safari, Opera и Firefox. Например: WebP не поддерживается Safari, JPEG 2000 не поддерживается Google Chrome, Firefox и Opera, а JPEG XR вообще никаким из перечисленных браузеров.
WebP

JPEG 2000

JPEG XR

Исходя из приведенных таблиц наиболее лучшим оказывается формат WebP (но всё еще не универсальным), который можно получить следующим образом:
- Онлайн-конвертеры: convertio.co, image.online-convert.com, ru.inettools.net и пр.
- Плагин AdobeWebM для Adobe Photoshop CC.
- Плагины для CMS:
- для WordPress плагин WebP Express.
- для Bitirx для поддержки WebP проще доработать код. Также в Bitrix Marketplace к приобретению доступны решения «Ускорение загрузки сайта — оптимизация css, js и картинок» и Ammina Optimizer.
- Для Joomla ранее был доступен плагин WebP Joomla Yireo, но был удалён, может быть вам удастся его найти на просторах интернета.
- Для Opencart есть платное дополнение «Image COMPRESSOR & Watermark & WebP & Lazy Load etc. by Sitecreator».
- Для Drupal модули «WebP By Bart Vanhoutte», «ImageAPI Optimize WebP».
Настройте эффективную кодировку изображений
Без внедрения современных форматов изображений, описанных выше, привычные нам всем изображения также желательно оптимизировать, следуя принципу «хорошее качество при небольшом весе».

Перед сжатием, убедитесь, что вы выбрали подходящий тип файлов. Существует несколько типов файлов изображений:
- PNG — изображения более высокого качества, но имеющие больший размер файла. Был создан как формат изображения без потерь качества.
- JPEG — использует оптимизацию с потерями и без потерь. Есть возможность регулировки уровня качества и размера файла в балансе.
- GIF — использует только 256 цветов. Используется только сжатие без потерь. Считается, что GIF – лучший вариант для анимированных изображений, но у Google на этот счет другое мнение, см. раздел «Используйте видеоформаты для анимированного контента».
Оптимизация изображений может происходить следующим образом:
- Вручную с помощью Adobe Photoshop и с использованием экшенов.
- Пакетное преобразование с помощью FastStone Image Viewer.
- Онлайн-сервисов: tinypng.com, kraken.io, compressor.io, imagecompressor.com.
- С помощью доработки кода, например в Bitrix.
- С помощью плагинов:
- для WordPress плагины Robin image optimizer; EWWW Image optimizer, WP smush.
- Для Bitrix решения Image Optimizer, «Оптимизация картинок – автоматически и без сторонних сервисов».
- Для Joomla плагины JCH Oprimize, Imgen, Image Recycle.
- Для Drupal плагины JCH Optimize, ImageMagick, Image Optimize (or ImageAPI Optimize).
- Opencart модуль Image Optimizer, дополнение «Сжатие изображений для OpenCart 2.x».
Удалите неиспользуемый код CSS
Чем больше на сайте неиспользуемого кода CSS, тем больше времени необходимо браузеру для их подгрузки. В целом этот пункт связан с разделом «Устраните ресурсы, блокирующие отображение» о котором говорилось выше.

Если вы знаете, что на вашем сайте есть неиспользуемые стили, то следует удалить их. Сюда же относится перенос стилей вниз (в пределы тега body), которые не нужны для отображения важного контента на первом экране.
Сократите время ответа сервера (время до получения первого байта)
Если страницы сайта медленно грузятся, стоит обратить внимание на отклик времени сервера. Google Page Speed недоволен этим показателем, если он более 600 мс, в идеале это должно быть 200 мс и меньше. Для дополнительной оценки можно использовать онлайн-инструмент Pingdom.
Медленная загрузка может быть связана с проблемами на хостинге, например внутренними неполадками у хостера или блокировкой сайта за нагрузку с превышением лимитов. Рекомендуем писать в техническую поддержку. В случае, если проблема не на стороне хостера, нужно обратить внимание на ваш сайт:
- Тяжелые плагины или их большое количество могут влиять на загрузку сервера – отключите те, которые не используются.
- Перейдите на новую версию PHP – PHP 7 (предварительно проверьте, что ваш хостинг его поддерживает).
- Оптимизируйте таблицы базы данных MySQL.
- Если используете старую версию CMS, лучше обновите её до последней версии.
- Включите кеширование сайта браузером.
- Оптимизируйте код, например, с помощью инструмента gtmetrix.com.
- Установите веб-сервер nginx и настройте его работу с Apache таким образом, чтобы страницы отдавали браузеру пользователя Apache, а статический контент – nginx. Либо полностью замените Apache на nginx.
- Используйте GZIP-сжатие, которое позволяет на стороне сервера архивировать файлы, а распаковывать уже в вашем браузере.
- Выполните рекомендации из разделов Google PageSpeed Insights, описанных выше.
Дополнительные варианты плагинов для популярных CMS, которые помогут в сокращении ответа сервера:
- Для WordPress плагины WP Super Cache, PHP Speedy WP, Optimize DB.
- Для Bitrix предлагаем варианты, в которых можно ознакомиться, как ускорить сайт.
- Для Joomla уже упоминаемый плагин JCH Optimize, а также включение кеширования в админ-панели.
- Для Drupal модули «Authenticated User Page Caching (Authcache)», «CSS GZIP», «JavaScript Aggregator», «eAccelerator».
- Для Opencart модули Smart Optimizer, Turbo OpenCart.
Уменьшите размер кода JavaScript
Все, что поможет справиться с этой проблемой, ищите выше, в разделе «Устраните ресурсы, блокирующие отображение».

Настройте показ всего текста во время загрузки веб-шрифтов
Данный раздел сообщает о том, что пользователи сайта не увидят ваш контент до тех пор, пока шрифты не будут подгружены. Добавьте в тег link параметр display=swap, таким образом браузер будет отображать дополнительный шрифт, пока основной шрифт не будет загружен полностью.

Пример:

Далее в стилях к основному шрифту необходимо подключить дополнительный шрифт в font-family. Например:

Если же вы отдаёте предпочтение локальным шрифтам, то в @font-face добавьте свойство «font-display: swap;»:

Минимизируйте работу в основном потоке
В этом разделе подразумевается оптимизация кода JS: удалите неиспользуемый JS, первым загружайте только необходимый, сожмите данные JS. Более подробно смотрите в разделе «Устраните ресурсы, блокирующие отображение».
Сократите размер структуры DOM
DOM (от англ. Document Object Model – «объектная модель документа») может нанести ущерб производительности страницы, если оно имеет большое дерево. Дерево DOM состоит из объектов, которые называются узлами, например это элементы HTML, текстовое содержимое, закомментированный код и пр. Оптимальное количество узлов в DOM 1500, глубина – 32 узла, количество дочерних и родительских элементов – менее 60.

Необходимо вручную оптимизировать разметку, сократить коды, которые не несут важной функциональной нагрузки на вашем сайте.
Задайте правила эффективного использования кеша для статических объектов
При повторных посещениях HTTP-кэширование поможет ускорить загрузку страниц. Это означает, что при следующем посещении браузер будет использовать то, что уже получил ранее. Для оптимизации необходимо настроить сервер, чтобы происходило кеширование статических файлов, например на 1 год. Опять же, можно использовать плагины, о которых мы говорили выше в разделе «Сократите время ответа сервера».

Сократите время выполнения кода JavaScript
Здесь снова говорится об улучшении кода JS – необходимо уменьшить размер фрагментов кода JS: использовать только тот, который нужен для правильной работы сайта; сократить, сжать данные кода и кешировать. Более подробно о том, что может помочь смотрите в разделе «Устраните ресурсы, блокирующие отображение».

Сократите глубину вложенности критических запросов
В этом разделе говорится о цепочке критических запросов, которые позволяют браузеру загружать страницу как можно быстрее, с определением приоритетов загружаемых ресурсов и порядком их загрузки. Например, браузер обрабатывает HTML, к нему подключены CSS ресурсы, он начинает обрабатывать их, а далее обнаруживается, что к HTML подключены и шрифты, для обработки которых ему снова нужно отправить запросы. Решить проблему можно добавлением в тег link значение rel=preload. Более подробно смотрите выше, в разделе «Устраните ресурсы, блокирующие отображение».

Настройте подходящий размер изображений
Помимо рекомендации сжатия всех изображения без потери качества, есть еще несколько вариантов исправления данной ошибки в PageSpeed Insights:
- Внедрение адаптивных изображений, у которых есть несколько версий размеров.
Проверка скорости загрузки сайта в Google Page Speed
Скорость загрузки страниц принято мерять в миллисекундах. В процессе проведения исследований специалисты Amazon посчитали, что продажи снижаются на 1% вследствие падения скорости загрузки страниц на 100 мс.
Многие пользуются мобильными устройствами для выхода в Интернет. Покупки, серфинг и всё остальное. Смартфоны работают медленнее ПК, особенно с мобильным соединением. Получается, что для шустрого отображения контента на мобильных девайсах нужно работать более кропотливо.
Медленные сайты задействуют больше ресурсов сервера, пиковые нагрузки выше. Такие сайты обходятся дороже, им нужен более мощный хостинг. При этом, эффективность их ниже во всех смыслах. Люди, ожидающие загрузки страницы более 3-х секунд, обычно уходят ко следующему результату выдачи.
В свое время Google представил сервис Page Speed – официальный инструмент для измерения скорости сайтов. Подобных сервисов немало, но по понятной причине веб-мастера предпочитают ориентироваться на рекомендации поисковика, в котором им предстоит продвигать свои проекты.
Как пользоваться Page Speed?
Для получения сводки и рекомендаций по оптимизации любого сайта достаточно перейти на страницу Page Speed Insights (PSI) и ввести в единственное поле интересующий домен. Запуск процесса, минута ожидания, и вы получаете целую гору полезной информации.
Результат тестирования делится на 2 группы показателей – для обычной и мобильной версии. Для каждой из них система покажет набранное количество баллов, исходя из всех задержек и обнаруженных проблем. Максимум можно набрать 100 попугаев. Отличным результатом считается показатель от 80. Свыше 90 – шикарным.

Мобильная и десктопная версии почти всегда набирают разное количество баллов, хотя эти показатели могут и совпасть, вероятность есть. Но роли это не играет. Что же высчитывает сервис? Множество показателей: время загрузки первого контента и достаточной его части, максимальные задержки, время окончания работы ЦП, индекс скорости загрузки, время загрузки до взаимодействия и прочие.
Общий смысл таков: PSI считает по этапам время, которое потребуется странице, чтобы стать полностью готовой для взаимодействия с пользователем. То есть плавного скроллинга, просмотра изображений, ввода данных и т. д. Использования всего, что находится в поле зрения.

Полученные результаты система под капотом сравнивает с другими сайтами, которые находятся в базе. Если ваши пузомерки окажутся выше 98% других сайтов, но вы получите 100 баллов. Если лучше 75% — то всего лишь 50. То есть характеристика относительная, конкурирующая. Чем больше быстрых сайтов в системе, тем ниже по отношению к ним будут показатели какого-то условного ресурса, если его не оптимизировать постоянно.

Другими словами, на показатели PSI можно и нужно ориентироваться. Они дают представление о скоростных параметрах, влияющих на отношение и самого поисковика, и пользователей к ресурсу. Игнорировать их нельзя. Но и расстраиваться не стоит, увидев результат ниже 100 баллов, — всё представлено в сравнении, а не натуральной величиной в вакууме.
Самое ценное, что даёт Page Speed – это рекомендации по увеличению производительности. Статистика даёт советы с короткой расшифровкой в действиях и показывает приблизительную экономию времени загрузки в миллисекундах. Список рекомендаций может быть очень длинным. Говоря по-честному, понимать это всё может только опытный веб-мастер. Но и для новичков есть понятные советы – сжать картинки (напр. TinyPNG), изменить формат чего-то, снизить количество переадресаций, убрать избыточные виджеты и т. д.
Суть такова, что PSI способен приносить пользу всем администраторам сайтов. Кто-то сможет использовать его с большим профитом, кто-то – с меньшим ввиду недостатка опыта, понимания происходящего. Но сервис будет полезен всем. Потому что отражает более-менее точную картину и даёт дельные рекомендации в большинстве случаев.
Для проверки скорости загрузки страниц сайта можно использовать дополнительные инструменты:
- GTmetrix – https://gtmetrix.com/
- Pingdom Tools – https://tools.pingdom.com/
- Web Page Test – https://www.webpagetest.org/
Выводы и рекомендации
Google Page Speed – крайне полезный инструмент веб-мастера. Своего рода бенчмарк скорости работы сайтов от главной поисковой системы мира. На него ориентируются все в большей или меньшей степени.
Сервис выдаёт довольно точные показатели производительности и кучу рекомендаций различной степени сложности воплощения. Не все из них полезны, встречаются и вредные, противоречивые в отдельно взятой ситуации. Поэтому детально и эффективно работать с инструментом могут лишь действительно опытные веб-мастера, понимающие суть происходящего.
Имитация загрузки страниц в PSI происходит с помощью Lighthouse – опенсорсного программного комплекса для оценки качества сайтов. Всё вышеописанное бесплатно.
Узнав оценку своего сайта, не спешите расстраиваться, если она окажется недостаточно высокой. При выдаче попугаев сервис учитывает результаты сотен тысяч других сайтов, их сравнительная средняя производительность влияет на балл вашего. Расслабьтесь, выдохните и выполните неспеша, качественно наиболее очевидные, важные рекомендации PSI. Этого окажется достаточно в большинстве случаев для поднятия скорости до комфортного уровня. Для всех — и людей, и поисковых систем.
20 инструментов для проверки скорости загрузки страниц сайта — Сервисы на vc.ru
Я руковожу платформой Loading.Express. Наш сервис проверяет скорость загрузки сайта и помогает ускорять медленные сайты. Мы любим быстрый интернет и хотим сделать мир лучше. Поэтому я протестировал 20 похожих сервисов.
Медленный сайт — убийца продаж!
79% клиентов, кто был недоволен работой сайта, говорят, что они реже покупают с того же сайта снова, по данным компании Skilled.co.
64% ожидают, что страницы будут загружаться меньше четырёх секунд.
Однасекундная задержка загрузки сайта может снижать конверсию на 7%.
Одна секунда задержки загрузки страницы = 11% потерянных просмотров страниц.
Сервисы из России
Космический корабль для web-мастеров, SEO-специалистов, копирайтеров и других онлайн-трудяг. Написано скорость сайта, а замеряет скорость ответа сервера.
- Запущен в июле 2016 года.
- Один сайт за проверку.
Набор сервисов, в том числе проверка скорости загрузки сайта. Выдает не совсем точные данные, возможно, анализ происходит по старому алгоритму PageSpeed Insights от Google.
- Запущен в феврале 2015 года.
- Один сайт за проверку.
Быстрая проверка скорости сайта от компании «Русоникс».
- Запущен в октябре 2012 года.
- Один сайт = одна проверка + продажа хостинга.
- Проверки из России.
Проверка через сервис PageSpeed Insight. Все данные через него. Данные могут быть неточными.
Сервисы из США
Сервера у них тоже, как правило, с проверками и замерами из США.
Пожалуй, самый популярный сервис проверки скорости сайта. На
Google Page Speed Insights и скорость загрузки сайта в 2020
Есть один древнегреческий миф – про Дедала и его сына Икара. Наверняка большинство из вас с ним знакомо, но для тех, кто в мифологии греков – полный профан, вкратце его перескажу. Дедал смастерил для Икара крылья из воска, чтобы тот мог летать, но строго-настрого запретил ему подниматься на высоту – ведь тогда солнце просто растопит крылья. Икар, которому был по душе вольный полет, разумеется, отца не послушал – его крылья расплавились, он упал с большой высоты и разбился.
Этот миф – замечательная иллюстрация того, что стремление к совершенству может быть самоубийственным. Увы, многие SEO-оптимизаторы страдают «синдромом Икара» – 4-5 строчки их не устраивают, ТОП-3 подавай. А если по Google Page Speed красная зона – то это вообще позор на несколько поколений вперед. Нужно выбраться по крайней мере в жёлтую – и плевать, сколько это будет стоить и какие позиции по запросам сейчас. Однако PageSpeed Insights (его еще называют Page Speed Inside – неоднозначный инструмент, и заказчики порой оказываются недовольны, когда видят, сколь малый прирост в трафике дала оптимизация страниц по рекомендациям Google. В этой статье я расскажу об эксперименте, который сам провел с целью выявить полезность «одиозного» Page Speed.
Что за PageSpeed такой?
Один мой знакомый SEO-шник настолько верил в «силу» аналитических способностей PageSpeed, что отказывался вести работу над сайтом дальше, пока программисты не довели бы его до желтой зоны. Настолько его впечатлил анонс нового фактора ранжирования Google под названием «Speed Update» – скорости загрузки сайта на мобильных устройствах. Он считал, что с плохим баллом по PageSpeed чуда однозначно не случится, и доводил программистов до исступления изнуряющими ТЗ. Те же доводили владельца бизнеса до обморока кошмарными счетами за работы. В итоге этого парня уволили. Это к слову об Икаре и совершенстве.
Но что же за капризный инструмент, которому никак не угодишь? На самом деле крайне примитивный сервис, который доступен по ссылке https://developers.google.com/speed/pagespeed/insights/. Пользоваться им просто – вставляешь URL страницы в поле и нажимаешь «Анализировать».
Ждешь 2-3 минуты – и готово! Speed Test завершен, ты убеждаешься, что твой сайт, по мнению Google – «улитка».


Проверить на Page Speed можно любой сайт – и это бесплатно!
Какие рекомендации дает сервис от Гугл?
К чести сервиса, он не оставляет тебя удрученного и без поддержки. Пэйджспид даёт подробные рекомендации по поводу того, что сделать, чтобы улучшить показатели.


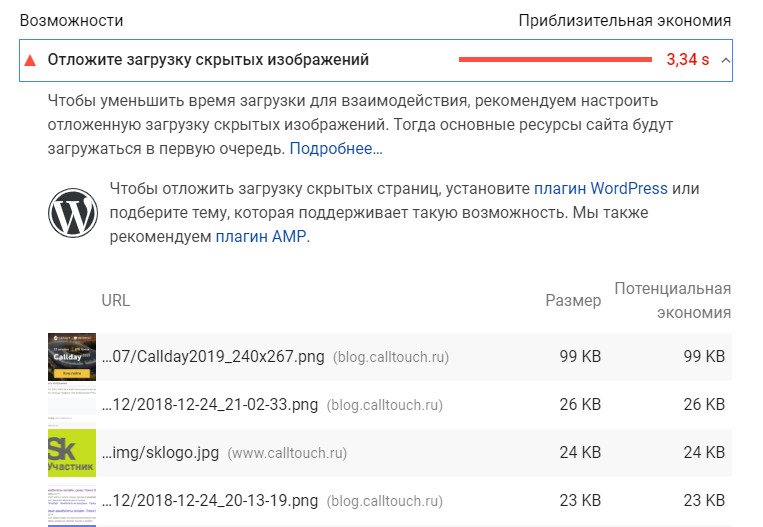
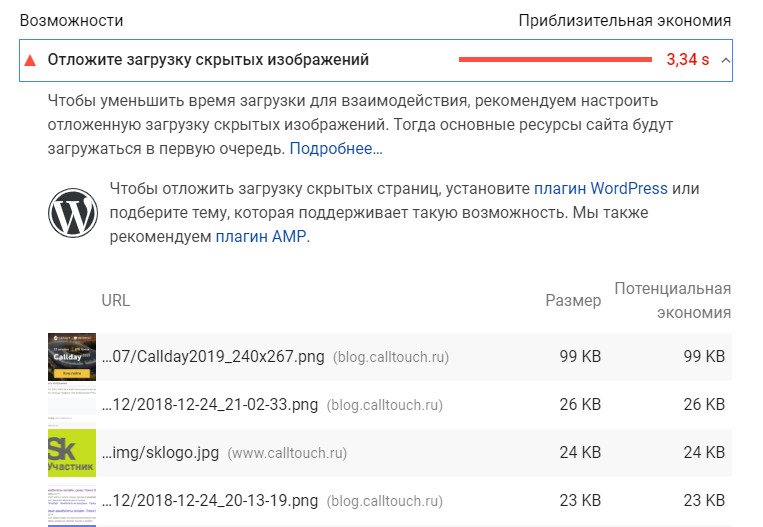
Каждый из пунктов можно еще развернуть, чтобы получить точные данные – например, о том, какие картинки замедляют загрузку.


Залипнуть можно не на один час! Я же вкратце перечислю типичные рекомендации:
- Отложить загрузку скрытых изображений. Здесь речь о технологии Lazy Loading.
- Использовать современные форматы изображений. Сервис советует отказаться от PNG и JPG в пользу экзотических форматов – вроде WebP.
- Устранить ресурсы, блокирующие отображение страницы. Речь об излишних JS и CSS.
- Настроить эффективную кодировку изображений. Если перевести на русский – сжать картинки.
- Сократить время хранения кэша. Если кэш хранится долго, то при повторном посещении страница будет загружаться медленно.
- Уменьшить влияние стороннего кода. То есть по максимуму выбросить различные счетчики, оставить только Analytics, который (опять же по данным PageSpeed, который в некоторых вопросам может быть – хм, хм – необъективен) почти не замедляет сайт, в отличие от «Метрики».
PageSpeed Insights измеряет отдельно версии сайтов для мобильных и для компьютеров. И если десктопные довести хотя бы до жёлтой зоны реально, то с мобильными версиями у большинства – катастрофа.


Оптимизация сайта по PageSpeed: что нужно делать?
Согласитесь, задача по оптимизации кода JavaScript способна поставить в тупик как простого сайтовладельца, так и SEO-шника. Везунчиками можно считать тех, чьи сайты собраны на CMS WordPress – для этой платформы есть плагины на все случаи жизни.
Я как раз из числа таких везунчиков, поэтому знаю плагины, с помощью которых можно массово пожать картинки и настроить Lazy-Loading. Однако их я не использую, поскольку нашёл более красивое решение – плагин Autoptimize.


Autoptimize – настоящий бальзам на раны тех, кто устал видеть сайт в красной зоне PageSpeed. Один-единственный плагин позволяет настроить Lazy-Loading, оптимизировать JS, CSS и код HTML, конвертировать картинки в WebP и включает в себя еще много полезных «плюшек» – например, Try-Catch обертывание для исправления ошибок JS. Optimizer настраивается действительно гибко – можно, например, некоторые скрипты добавить в список исключений, чтобы программа их не жала и не объединяла с другими.
Autoptimize эффективен. Я могу это подтвердить результатами замеров до и после активации плагина.
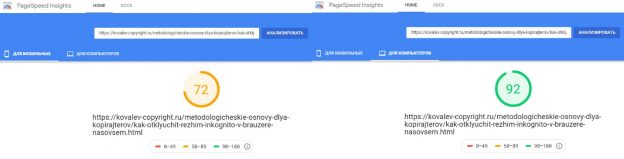
ДО


ПОСЛЕ


Однако плагин я ставил не только ради самоуспокоения и красивой картинки. Я также хотел докопаться до истины, стоит ли обращать внимание на PageSpeed или это пузомерка-«пустышка». Поэтому я поставил простой эксперимент.
Влияет ли скорость по PageSpeed на позиции?
Суть эксперимента заключалась в том, чтобы замерить позиции по группе ключевых слов и трафик сайта до и после оптимизации по рекомендациям Google PageSpeed. Конечно, я понимаю, что такая проверка не является идеальной, поскольку рост позиций (и, как следствие, трафика) может быть вызван апдейтом поисковой системы либо, скажем, обновлением информации о поведенческих факторах. Но это все же лучше, чем заявлять о бесполезности RageSpeed Insights совершенно голословно, как делается на большинстве тематических порталов.
Эксперимент
Активировал плагин Autoptimize 04.10.2019 года. Снял позиции спустя неделю – 11.10.2019 года. Посчитал, что недели достаточно, чтобы ПС заметили «ускорение» моего сайта. Позиции снимал бесплатным инструментом BE1, трафик смотрел в «Метрике».
Ниже полный список запросов с динамикой их позиций (в раскрывающемся списке), а также статистическая сводка.
Аналитика позиций запросов до и после повышения скорости по PageSpeed
| Страница 1 | 11.окт | 04.окт | Динамика |
| оценка сайта | 16 | 17 | 1 |
| оценить сайт | 14 | 14 | 0 |
| оценка сайта онлайн | 15 | 19 | 4 |
| оценить стоимость сайта | 13 | 13 | 0 |
| оценить сайт онлайн | 18 | 17 | -1 |
| узнать стоимость сайта онлайн | 13 | 14 | 1 |
| узнать стоимость сайта | 11 | 12 | 1 |
| стоимость сайта оценить онлайн | 13 | 12 | -1 |
| Страница 2 | |||
| сеоспринт отзывы | 22 | 25 | 3 |
| seosprint отзывы развод или нет | 12 | 15 | 3 |
| сеоспринт отзывы о заработке | 20 | 20 | 0 |
| seo sprint ru заработок отзывы | 20 | 23 | 3 |
| seosprint net отзывы развод или нет | 14 | 15 | 1 |
| seosprint net отзывы | 20 | 19 | -1 |
| seosprint отзывы развод или нет 2019 | 15 | 10 | -5 |
| seo sprint ru заработок отзывы 2019 | 14 | 10 | -4 |
| сеоспринт отзывы о заработке 2019 | 15 | 14 | -1 |
| Страница 3 | |||
| режим инкогнито в хроме | 6 | 10 | 4 |
| режим инкогнито в гугл хром | 7 | 10 | 3 |
| режим инкогнито chrome | 5 | 10 | 5 |
| google chrome режим инкогнито | 9 | 18 | 9 |
| режим инкогнито в хроме горячие клавиши | 2 | 4 | 2 |
| как в хроме включить режим инкогнито | 4 | 7 | 3 |
| режим инкогнито в гугл хром как включить | 5 | 8 | 3 |
| режим инкогнито гугл | 12 | 16 | 4 |
| Страница 4 | |||
| режим инкогнито в яндекс браузере | 23 | 22 | -1 |
| как отключить режим инкогнито в яндексе | 20 | 20 | 0 |
| режим инкогнито в яндекс на телефоне | 28 | 48 | 20 |
| режим инкогнито в яндекс на телефоне андроид | 36 | 32 | -4 |
| режим инкогнито в яндекс браузере на мобильном | 44 | 25 | -19 |
| режим инкогнито в яндекс | 19 | 20 | 1 |
| как включить режим инкогнито в яндекс | 20 | 20 | 0 |
| как сделать режим инкогнито в яндекс | 16 | 23 | 7 |
| как открыть режим инкогнито в яндекс браузере | 19 | 16 | -3 |
| как перейти в режим инкогнито в яндексе | 17 | 19 | 2 |
| режим инкогнито в яндекс браузере клавиши | 9 | 16 | 7 |
| Всего запросов | 36 |
| Общий рост позиций | 47 |
| Сколько запросов выросло | 21 |
| Сколько запросов упало | 10 |
| Запросов вошло в Топ-10 | 2 |
| Запросов выпало из Топ-10 | 0 |
| Запросов вошло в Топ-5 | 3 |
| Запросов выпало из Топ-5 | 0 |
Если коротко – чуда не произошло. Из сводки видно, что в целом позиции улучшились, «подросших» запросов вдвое больше, чем «упавших».
Здесь бы и возликовать, но есть два «но»: во-первых, рост позиций неоправданно мал, во-вторых, если посмотреть на детализированный отчет, то можно увидеть – позиции выросли, по сути, только у одного из 4-х кластеров, а у остальных +/-1. Если бы рост позиций был обусловлен увеличением скорости работы сайта по PageSpeed, он был бы общим для всех запросов, а не избирательным.
Давайте посмотрим, как изменился органический трафик в разрезе двух поисковых систем. В «Яндексе» резко полетел наверх. До оптимизации трафик по будням был в районе 160-180 посетителей. После оптимизации держался строго выше 200, а в среду и четверг превзошел отметку 250.


А вот с Google все куда хуже. Можно даже говорить, что трафик по Гуглу немного просел:


Мне показалось по меньшей мере странным, что после оптимизации по рекомендациям инструмента Google у меня вырос трафик из «Яндекс», а сам Google на все мои потуги смотрел, равнодушно лузгая семечки.
Так для чего действительно нужен PageSpeed?
Результаты – а точнее, отсутствие их – оказались для меня большим разочарованием. Рассчитывал, что после оптимизации все запросы мигом залетят в Топ-5, но подобным и не пахнет. Хорошо еще, что обошелся бесплатным плагином – представляю досаду тех, кто за «зеленую зону» PageSpeed платит «зеленые» программистам.
Но что тогда толку от этого Пэйдж Спид?
Кокшаров (aka Девака), Трудов и другие известные SEO-шники сходятся во мнении:
Гнаться за «соткой» по PageSpeed – бессмысленная затея!
Дело в специфике работы сервиса, которую, как считают перечисленные специалисты, большинство оптимизаторов неправильно понимает. PageSpeed не годится для сравнительного анализа страниц разных сайтов. Страница с оценкой 3 по «Пейдж Спид» может фактически загружаться быстрее, чем страница с оценкой 80. И ПС будет смотреть именно на фактическое время, а не на оценку сервиса.
PageSpeed сравнивает страницу с её идеальной версией. И выявляет резервы.
Страница с оценками по PageSpeed 3 (мобильная) / 30 (десктопная) совершенно спокойно может находиться в Топ-3 по высокочастотным запросам – я убедился в этом на личном опыте. Вы тоже можете поэкспериментировать и проверить страницы сайтов в Топе – наверняка увидите, что у лидеров с PageSpeed все отнюдь не гладко.
Подводим итоги
Вместо криков ликования – сплошное разочарование! Оптимизация по PageSpeed не дала существенных результатов для моего сайта. Как я эти результаты замерил:
- Снял изначальные позиции по запросам из небольшого семантического ядра.
- Установил и активировал бесплатный плагин Autoptimize, который значительно повысил показатели сайта по Page Speed.
- Снял позиции спустя 7 дней после оптимизации скорости и сравнил с изначальными.
- Проанализировал динамику трафика через «Яндекс.Метрику» в разрезе 2-х ПС.
Позиции в «Яндекс» и трафик из этой ПС выросли, что, впрочем, можно списать на апдейт. Я то рассчитывал улучшить трафик из Google, но ему, похоже, абсолютно индифферентно на все потуги оптимизаторов. Приятно, конечно, при анализе страниц в Пэйдж Спид видеть зеленый цвет, но цель подобной оптимизации – не в том, чтобы доставить сайтовладельцу эстетическое наслаждение.
А ты заморачиваешься с Google PageSpeed? Или смотришь на его рекомендации сквозь пальцы? Расскажи, что думаешь об этом инструменте!
Статьи по теме
Как получить 100/100 в Google Page Speed Test Tool? — SEO компания UAWEB
 НАЗАД
НАЗАДАнтон Юдин | 49702
Оптимизация,SEO |
12.04.2016 |
Скорость загрузки сайта является одним из важнейших показателей юзабильности ресурса, и что немаловажно, это один из сотни факторов ранжирования SEO. Действительно, современный пользователь, который кликнул по ссылке, не ждет загрузку страницы более 5 секунд. Поэтому, чем дольше грузится ваш сайт, тем больше вы теряете потенциальных клиентов.
Более 50% пользователей интернета с мобильных устройств, ожидают практически мгновенной загрузки сайта. Исходя из такой статистики, речь в этой статье пойдет о том, как достичь показателей 100/100 в сервисе Google PageSpeed Insights для стационарных и мобильных устройств на примере сайта «Monitor Backlinks».
Мотивация
Сайт-образец и так загружается довольно быстро, поэтому в данном случае будут улучшаться результаты до возможного максимума.
Однажды, при работе с PageSpeed Tool, было замечено, что сайт компании Google имеет удивительно низкие показатели для мобильных устройств — 59/100. Ситуация с версией для стационарных устройств была лучше — 92/100.
Казалось бы, что они должны были использовать свой же инструмент для оптимизации своего веб-сайта, не так ли? Так неужели результат 100/100 недостижим?
Именно это послужило стимулом для достижения максимально быстрой загрузки сайта, чтобы доказать, что достичь результатов 100/100 реально, и при желании вы также сможете это сделать. Это не одержимость, это просто стремление достичь совершенства.
Стартовые показатели подопытного сайта — 87/100.
В итоге, после применения определенных манипуляций, было получено следующие результаты:
О том, как удалось достичь таких показателей, читайте далее.
Как ускорить загрузку страниц?
Прежде чем приступить к пошаговым действиям согласно инструкции, позвольте отметить, что инструмент PageSpeed является всего лишь ориентиром для веб-мастеров на пути оптимизации ресурса. К тому же инструмент содержит рекомендации по ускорению загрузки страниц вашего сайта, а достижение положительных результатов во многом зависит от настроек сервера.
Обратите внимание, на то, что некоторые из шагов инструкции могут потребовать технических знаний, независимо от используемой системы управления контентом (CMS).
Итак, приступим:
Шаг № 1: Оптимизация изображений
Чтобы изображения загружались быстрее, PageSpeed Insights Tool предложил оптимизировать их за счет уменьшения размеров файлов. Чтобы решить эту задачу, необходимо выполнить две важные вещи:
- Сжать все изображения, используя такие инструменты как Compressor.io и TinyPNG. Это бесплатные инструменты, при помощи которых можно уменьшить размер графического файла более чем на 80%, а в некоторых случаях, без ухудшения качества самого изображения.
- Уменьшить размеры изображений до минимума без понижения их качества. Например, если на сайте нам нужна картинка 150x150px, то и на сервере картинка должна быть соответствующих размеров. Параметры изображений не должны подгоняться при помощи CSS или HTML-тегов.
Согласно вышеупомянутым правилам каждое изображение на сайте было загружено, а также вручную сжато и подогнано по размерам. А чтобы не заморачиваться с оптимизацией изображений после их загрузки на сайт, лучше выработайте привычку изначально оптимизировать все новые изображения, загружаемые на сервер. Каждое новое изображение должно быть сжато и подогнано до необходимых параметров.
PageSpeed Insights предлагает опцию загрузки уже оптимизированных изображений, поэтому их можно загрузить на сервер непосредственно с данного сервиса. То же самое можно сделать и с JavaScript и CSS.
Шаг № 2: Минимизация JavaScript, CSS и HTML
В примере, Google предлагает сократить объемы JavaScript и CSS файлов.
Процесс минимизации позволяет сократить объемы файлов, устраняя ненужные пробелы, переносы, строки, символы и комментарии в JavaScript и CSS файлах. Программисты часто оставляют много места и комментарии во время кодирования, что может удвоить объем JavaScript и CSS файлов.
Чтобы устранить эту проблему, на сервере был установлен Gulpjs. Это инструмент, который автоматически создает новый файл CSS и удаляет все ненужные пробелы. Также он автоматически создает новый файл CSS каждый раз, когда вы вносите новые изменения. В приведенном примере, это помогло уменьшить размер основного файла CSS приблизительно с 300Kb до 150Kb. Такая разница в размерах обусловлена ненужными символами.
Дополнительно уменьшить размеры JavaScript и CSS можно за счет переименования переменных, при условии корректной работы селекторов и обновления HTML.
Оптимизировать JavaScript можно при помощи Closure Compiler, JSMin или YUI Compressor. Вы можете создать специальную программу, которая используя вышеперечисленные инструменты, будет переименовывать файлы и сохранять их в рабочий каталог.
Уменьшить CSS можно, используя инструменты YUI Compressor и cssmin.js.
Минимизировать HTML код можно через PageSpeed Insights. Выполните анализ страницы и выберите «Сократить HTML». Чтобы оптимизировать код кликните на «Просмотреть оптимизированное содержание».
Детальнее об оптимизации JavaScript и CSS файлов вы узнаете по ссылке: https://developers.google.com/speed/docs/insights/MinifyResources
В случае использования WordPress, рекомендуется устанавливать плагин Autoptimize.
Также можно загрузить оптимизированные файлы непосредственно из PageSpeed Tool.
Вот результаты, полученные после минимизации JavaScript и CSS:
Шаг № 3: Использование кэш браузера
Для многих веб-мастеров этап использования кэширования браузера является самым сложным.
Чтобы решить этот вопрос, пришлось перенести все статические файлы с сайта на CDN (content delivery network/сеть доставки контента).
CDN представляет собой сеть серверов, расположенных в различных местах по всему миру. Они кэшируют статические версии веб-сайтов, такие как изображения, файлы JavaScript и CSS. На серверах CDN хранятся копии содержимого сайта, а при заходе на этот сайт, статическое содержимое загружается с ближайшего сервера.
Например, если основной сервер сайта находится в Техасае, то без CDN, посетителю из Амстердама придется ждать, пока контент сайта преодолеет весь путь от сервера расположенного в США. С CDN, сайт загрузится гораздо быстрее из ближайшего к пользователю сервера, в данном случае из Амстердама. Таким образом, сокращается расстояние доступа к данным и сайт загружаться практически мгновенно.
Вот визуализация того, как работает CDN:
На подопытном сайте все изображения, файлы JavaScript и CSS были перенесены на CDN, а на главном сервере остались храниться только файлы HTML. Размещение изображений на CDN играет важную роль в том, насколько быстро будут загружаться страницы сайта для посетителей.
После вышеупомянутых манипуляций инструмент PageSpeed досадно продолжал предлагать использовать кэширование браузера для отдельных сторонних ресурсов. Вот скриншот:
Чтобы решить этот вопрос, пришлось исправить скрипты социальных сетей путем замены счетчиков, на статические изображения, размещенные на CDN. Вместо сторонних скриптов, которые пытались получать доступ к данным из Twitter, Facebook или Google Plus, для подсчета подписчиков, был установлен автономный счетчик, что и помогло решить данный вопрос.
Но более досадным было то, что вдобавок к проблемам со скриптами социальных сетей работу веб-сайта замедлял код Google Analytics.
Решения проблемы со скриптом Google Analytics довольно сложная задача. Так как Analytics был нужен, и его нельзя удалять с сайта, пришлось искать другие решения.
Google довольно редко меняет код Analytics, раз или два в год. Поэтому, Razvan создал специальный скрипт, который каждые восемь часов проверяет наличие последних обновлений кода Analytics, и при обнаружении обновлений загружает их. Таким образом, можно разместить JavaScript код Analytics на сервер, исключая необходимость загружать его с серверов Google, при каждом посещении.
В случае отсутствия обновлений, код Analytics будет загружаться из кэшированной версии на CDN.
А когда Google обновит код JavaScript, то сервер автоматически загрузит новую версию и обновит его на CDN. Этот скрипт был использован для всех внешних сторонних скриптов.
Вот скриншот из Pingdom Tools на котором показаны все загрузки из CDN, в том числе и код Google Analytics. Единственный файл загрузки с сервера, это файл домашней страницы, объем которого всего лишь 15,5Kb. Устранение всех сторонних скриптов значительно улучшило общую скорость загрузки.
Шаг № 4: Удаление блокирующих кодов
Устранение блокираторов также является довольно сложным этапом в процессе повышения скорости загрузки страниц, требующий хороших технических знаний. Основная проблема, которую пришлось решать — это ревизия всего кода JavaScript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Более детально смотрите по ссылке: https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Если ваш сайт на платформе WordPress, плагин Autopmize, скорее всего, поможет вам решить эту задачу. Проверьте свои настройки, а затем в <head> снимите отметку с «Force JavaScript» и установите ее на «Inline all CSS».
Шаг № 5: Включение сжатия
Включить сжатие вы можете в настройках сервера. Если вы не уверенны в своих технических способностях, обратитесь за помощью в службу технической поддержки, они помогут вам включить сжатие GZIP для сервера. Дополнительные рекомендации по установке GZIP сжатия смотрите здесь: https://developers.google.com/speed/docs/insights/EnableCompression#-
Шаг № 6: Оптимизация мобильного формата
Анализ мобильного формата показывает адаптивность мобильной версии сайта под различные типы разрешения, использование подходящих шрифтов, и наличие хорошей навигационной системы.
С помощью Google Chrome вы можете посмотреть, как ваш сайт выглядит в различных мобильных версиях. Для этого нажмите на иконку меню (гамбургер) настроек и управления браузером в верхнем правом углу, а затем выберите «Дополнительные инструменты → Инструменты разработчика». На панели инструментов выберите иконку с изображением мобильных устройств. Вот и все, смотрите:
В случае примера, не потребовалось каких-либо радикальных изменений.
Вывод
В результате было выполнено 6 самых важных шагов, которые помогли достичь идеальных показателей 100/100 в Google PageSpeed Tools для сайта «Monitor Backlinks». В итоге была оптимизирована не только главная страница, но и все внутренние страницы.
Среди всех выполненных действий по оптимизации сайта можно выделить три самых важных:
- Использование CDN.
- Устранение блокирующих кодов. (Избегайте JavaScript в теле кодирования, лучше переместите его в низ файлов.)
- Оптимизация размеров и сжатие изображений.
Хочется еще раз напомнить о том, что Google PageSpeed Tools является всего лишь вспомогательным инструментом для оптимизации ресурса. Инструменты предназначены для сокращения времени между запросом (кликом по ссылке) и откликом страницы сайта (отображения первых элементов страницы), чтобы посетители не покидали сайт, так и не дождавшись его загрузки. Также рекомендации, предоставляемые инструментом, необходимо применять с осторожностью, чтобы пользователям не показывалась разваленная верстка или какой-то не стилизованный набор блоков.
Обратите внимание. Быстрая загрузка страниц сайта косвенно влияет на ранжирование ресурса в поисковых системах, то есть: выше скорость загрузки → больше и длительнее посещения → выше ранжирование.
Если вы использовали инструмент Google PageSpeed Insights для оптимизации своего сайта, поделитесь достигнутыми результатами в комментариях.
Также не забывайте о том, что специалисты UAWEB всегда готовы предоставить необходимую помощь в вопросах создания, оптимизации и продвижения вашего веб-ресурса, чтобы каждая секунда проведенная пользователями на вашем сайте приносила вам выгоду!
Источник: moz.com
Читайте также:
Как автоматизировать отчеты Google Analytics с помощью Google Таблиц?
Нужны продажи? Настройте Е-commerce интернет-магазина!
Чек-лист по настройке E-commerce в Google Analytics
Как создать сайт, сохранив нервы и деньги?
Маркетинговый план развития сайта: 15 шагов к успеху.
Внутренняя оптимизация сайта: Мета теги
Как бесплатно раскрутить сайт? 5 практических советов.
Please enable JavaScript to view the comments powered by Disqus.Улучшаем скорость сайта с помощью Google PageSpeed Insights
Ускорение вашего сайта — непростая задача. Бывает трудно определить, что заставляет ваш сайт работать медленнее. Вашей проблемой может быть что угодно — от замусоренного и плохо написанного кода, до изображений или каких-то других больших элементов страницы. И вам нужно быстро диагностировать и устранить эти проблемы. Поисковики отдают предпочтение сайтам, которые загружаются быстро. Чем быстрее загружается сайт, тем ниже показатель отказов. Если ваш сайт быстрый, у вас больше шансов увеличить трафик в Google, по сравнению с медленными сайтами.

Google PageSpeed Insights — отличный инструмент, который анализирует веб-страницу и предлагает решения, позволяющие ускорить ее загрузку. Он очень полезен на начальной стадии, когда разработали сайт и нужно провести аудит быстродействия, подготовить чек-лист для оптимизатора. Мы рассмотрим, как использовать и работать с рекомендациями Google PageSpeed.
Интерфейс Google PageSpeed Insights
Чтобы начать работу, откройте инструмент PageSpeed Insights и введите URL вашего сайта в соответствующее поле, затем нажмите «Анализировать»:
Появится строка выполнения, Google-бот посетит ваш сайт на мобильном и десктопном устройствах, проведет несколько основных тестов и выдаст отчет. Он расскажет, что нужно знать о вашем сайте и что может мешать его быстродействию.
Вот как выглядит мой отчет:
Вам будет показана общая оценка вашего сайта (оценка из 100), как для десктопного, так и для мобильного сайта, отдельно по скорости загрузки страницы (быстрая, средняя, медленная) и качеству оптимизации сайта:
- Low (красный) — свидетельствует о медленной загрузке страницы.
- Medium (оранжевый) — страница испытывает некоторые проблемы с быстрой загрузкой, но не критические.
- High (зеленый) — страница загружается быстро.
Скорость загрузки страницы замеряется по Cобытию первой отрисовки контента (FCP) и DOM Content Loaded (DCL):
Отчет состоит из 3 разделов:
- Информация о скорости загрузки страницы — показывает количество операций и обращений к серверу при загрузке страницы;
- Предложения по оптимизации — чек-лист того, что нужно внедрить на странице для улучшения скорости;
- Внедренные приемы оптимизации — показывает то, что уже оптимизировано на сайте.
Давайте пройдемся по всем рекомендациям Google PageSpeed, чтобы понять как их использовать.
Читайте также: Оптимизация под голосовой поиск
Рекомендации Google PageSpeed Insights
1.Сократите время ответа сервера
Нормальным показателем будет 200-500 мс (0,2-0,5 с). Все что выше — Google уже отмечает.
Многое зависит от хостинга, а именно конфигурации и настроек сервера. Если он недостаточно мощный — могут возникать задержки в ответе сервера.
Также большое количество разных плагинов на сайте, которые постоянно обращаются к базе данных, могут увеличивать нагрузку на сервер, и тем самым создавать проблемы: при большом количестве просмотров сервер падает, возникают разные неполадки и задержки.
Как дополнительный вариант, можно отключить все ненужные службы, работающие на сервере, чтобы увеличить скорость.
Но самая большая разница, которую я заметил, чтобы уменьшить время отклика сервера, достаточно перейти на новую версию PHP, например PHP 7. Разные отчеты в интернете показывают увеличение скорости на 20-50% с переходом на PHP 7.
Читайте также: Как улучшить позиции сайта в мобильной выдаче
Итак, подытожим, что можно сделать для увеличения время ответа сервера:
- перейти на более современный и быстрый хостинг с поддержкой PHP 7
- изменить или обновить версию CMS сайта
- отключить или удалить все ненужные, устаревшие и “тяжелые” плагины на сайте, уменьшив таким образом количество обращений к базе данных и снизив нагрузку на CPU сервера
- очистить базу данных сайта от лишних записей, что также уменьшит использование CPU
Больше рекомендаций по оптимизации сервера в документации Google:
https://developers.google.com/speed/docs/insights/Server
2. Оптимизируйте изображения
Основная причина медленной загрузки страниц и низких баллов в PageSpeed Insights — большие изображения.
К примеру, для ПС Google все, что превышает 100 Кб считается большим.
Как только я сжал все свои изображения на сайте — получил огромное прибавление в скорости.
Если вы используете WordPress, один из лучших способов сжать изображения, не потратив много времени, использовать плагин. Мой любимый плагин для использования — WP Smush Image Compression and Optimization:
Если ваш сайт страдает из-за большого количества больших изображений, то их просто нужно сжать. Например, при сохранении в Photoshop качество сжатия jpeg-файла должно быть не выше 85%. В большинстве случаев нет никакой потребности указывать столь высокое значение. Некоторые веб-дизайнеры часто упоминают магическое число «51» для сжатия jpeg, но вы можете сами оценить, насколько можете уменьшить качество.
Читайте также: A/B тест рассылки
Бесплатные сервисы для сжатия изображений:
Более детально об оптимизации изображений:
https://developers.google.com/speed/docs/insights/OptimizeImages
3.Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Некоторые скрипты и стили, расположенные в самом верху страницы в header, блокируют отображение страницы.
Рекомендуется очень громоздкие скрипты переносить из верхней части сайта в нижнюю, например в footer. Или же попытаться разбить скрипты на несколько маленьких подгружаемых файлов, что увеличит скорость загрузки медленной страницы.
Детальнее о блокирующих элементах кода в документации Google:
https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
4. Используйте кеш браузера
Кэширование браузера или Leverage browser caching — еще один инструмент, который может оказать большое влияние на скорость страницы. Получение ресурсов для загрузки вашего сайта требует больших усилий. Он требует загрузки каждого элемента изображения и страницы, а затем имеет дело с тяжелым HTML и кодированием. Каждый раз, когда кто-то загружает ваш сайт, этот процесс должен происходить снова и снова. Ваш сайт будет слишком долго загружаться. И именно здесь может помочь кэширование.
Кэширование позволяет вашему браузеру «помнить» определенные элементы, которые были недавно загружены — заголовок, навигация, логотип и т. д. Чем больше элементов браузер может кэшировать, тем меньше элементов он должен загружать, когда пользователь делает запрос и, в конечном счете, быстрее загрузится страница. Google рекомендует минимальную политику кэширования в течение одной недели, а для элементов, которые в основном остаются неизменными, предпочтительнее один год.
Он работает путем «запоминания» ранее загруженных ресурсов, поэтому ему не нужно перезагружать их при каждом посещении. Когда посетитель веб-сайта перемещается на новую страницу вашего сайта, все ваши данные, например, логотипы и нижние колонтитулы, больше не нужно загружать. Это приведет к значительному увеличению скорости!
Читайте также: Как использовать og image
5. Сократите JavaScript и CSS
Сведение к минимуму пространства, которое занимает ваше кодирование в формате Java Script, является еще одним важным фактором получения идеального результата от Google. Минимизация — это процесс удаления или исправления ненужных или дублированных данных, не влияя на то, как браузер будет обрабатывать HTML. Он включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно. И еще раз, благодаря потрясающим плагинам WordPress, вам не нужно быть гением программирования, чтобы исправить это.
Желательно начать с валидации всего HTML-кода сайта: https://validator.w3.org
Список сервисов для оптимизации JavaScript:
Список сервисов для оптимизации CSS:
Детальнее об оптимизации JavaScript и CSS файлов в документации Google:
https://developers.google.com/speed/docs/insights/MinifyResources
6. Включите сжатие
Существует большой объем данных, которые необходимо передавать между серверами и пользователями при доступе к сайту. К счастью, есть способ сжатия передаваемой информации. Он называется — gzip (от GNU Zip).
Пользователи WordPress могут включить gzip сжатие, установив плагин GZip Ninja Speed Compression.Читайте также: Советы для SEO по WordPress.
На многих хостингах gzip-сжаите уже включено по умолчанию, но вы можете проверить включено оно или нет на вашем сайте с помощью сервиса: https://checkgzipcompression.com/
Детальнее о сжатии в документации Google:
https://developers.google.com/speed/docs/insights/EnableCompression#-
7. Мобильная версия
Все рекомендации выше касались десктопной версии сайта. Для мобильной они мало чем отличаются, но связаны с работой сайта под смартфоны и планшеты. Думаю, не стоит рассказывать вам, насколько важны обе, особенно с введением Mobile first Index в Google. Большую роль тут играет адаптивность и наличие AMP-страниц (Accelerated Mobile Pages). Что выбрать — мобильную версию или качественную адаптивную верстку — читайте в статье: Мобильный поиск в современном SEO
Выводы
В целом, Google PageSpeed Insights — полезный инструмент, но нужно понимать, что он не является “мерилом” скорости сайта, а средством SEO аудита с точки зрения быстродействия сайта. Если нужно проверить реальную скорость — для этого существуют такие сервисы как GTMetrix, Pingdom или WebPageTest. PageSpeed же соберет для вас полезную информацию по проблемным зонам, тормозящие сайт и предоставит чек-лист для оптимизатора.
Так же, на мой взгляд, не стоит гнаться за 100/100 оценками в PageSpeed Insights. В некоторых ситуациях это практически невозможно. Чтобы их достичь, иногда нужно пойти в ущерб функциональности сайта. Да и не все рекомендации могут быть безопасными. Например, если перенести CSS в нижнюю часть страницы, как рекомендует PageSpeed, веб-страница будет сперва подгружаться без стилей, что конечно же увеличит количество отказов.
Самое главное — это выявить и проанализировать основные ошибки сайта и вовремя начать работать в направлении улучшения его быстродействия.
Читайте также: Поисковые подсказки Google
Почему вам не стоит беспокоиться о Google PageSpeed Insights

 Последнее обновление Поделиться постом
Последнее обновление Поделиться постом - Поделиться через фейсбук
- Поделиться в Twitter
Как владелец веб-сайта вы знаете, что ваш сайт должен быть быстрым.Вы прочитали все статьи о том, как сделать WordPress быстрее и какие плагины для этого нужно установить. Вы, вероятно, добавили плагин кеширования, надеюсь, WP Rocket (если нет, получите его отсюда!), И теперь вы хотите знать, сколько пользы вы получаете.
Итак, вы переходите к Google PageSpeed Insights, потому что это то, что вам говорят все статьи, и вводите свой URL. Вам будет представлена оценка и список рекомендаций от Google, и тогда вы можете быть встревожены:
«Что это за красные и оранжевые предупреждения ??»
«Почему моя оценка не выше ??»
«Что означают все эти рекомендации ???»
После добавления кеширования на ваш сайт вы можете ожидать, что ваша оценка PageSpeed будет почти идеальной.Или вы посмотрите на рекомендации и задаетесь вопросом, почему ваш плагин кеширования не исправил их все автоматически.
Многие клиенты спрашивают нас, почему их оценка PageSpeed не выше, или полагают, что, поскольку она не сильно выросла, это должно означать, что WP Rocket не делает их сайт быстрее.
Простая истина такова:
Ваш показатель Google PageSpeed не имеет значения.
Правильно, я сказал, что не имеет значения.
Вот почему.
Жажда скорости
Цель WP Rocket — сделать ваш сайт быстрее.
Скорость, то есть время загрузки вашего сайта является наиболее важным показателем наряду с его воспринимаемой производительностью. Воспринимаемая производительность — это мера того, насколько быстрым, по мнению пользователя, является ваш сайт. Эти два показателя важны для пользовательского опыта и для SEO. Когда бот Google сканирует ваш сайт, он не видит вашу оценку, а видит только вашу скорость.
Знаете ли вы, что Google PageSpeed даже не измеряет время загрузки вашего сайта?
Чтобы понять, почему, мы предлагаем вам прочитать в нашем блоге сообщение о новом PageSpeed API, который теперь основан на другом механизме анализа, Lighthouse.
Нам нравится использовать Pingdom Tools для измерения времени загрузки.
Вспомните свои школьные годы. Означают ли отличные оценки, что вы были умны? Не обязательно. Это просто означало, что вы знали, как хорошо сдавать экзамены. Но многие умные люди просто не справляются с тестами.
Итак, как школьные оценки не являются показателем интеллекта, так и оценка Google PageSpeed на самом деле не является показателем скорости.
Вот 3 веб-сайта с одинаковым временем загрузки, но с сильно различающимися оценками PageSpeed:
1.PurePlanetRecycling :
Тест Pingdom:


Скорость страницы для рабочего стола:


PageSpeed для мобильных:


Время загрузки: 881 мс
Google PageSpeed: 89 на компьютере / 37 на мобильном телефоне
2. AnticaTrattorialPortico.it
Тест Pingdom:


Скорость страницы для рабочего стола:


PageSpeed для мобильных:


Время загрузки: 649 мс
Google PageSpeed: 98 на компьютере / 41 на мобильном телефоне
3.CheekyPunter.com
Тест Pingdom:


Скорость страницы для рабочего стола:


PageSpeed для мобильных:


Время загрузки: 461 мс
Google PageSpeed: 100 для настольных ПК / 30 для мобильных
Между этими 3 сайтами время загрузки колеблется от 461 мс до 881 мс, но оценка PageSpeed колеблется от 30 до 41 на мобильных устройствах!
И сайт ниже имеет действительно хороший показатель PageSpeed, но работает медленнее, чем все 3 выше (примечание : владелец веб-сайта попросил сохранить анонимность URL-адреса ):
Тест Pingdom:


Скорость страницы для рабочего стола:


PageSpeed для мобильных:


Итак, из этих примеров видно, что оценка Google PageSpeed не является реальным индикатором скорости.
Погоня за оценкой — пустая трата времени
Ни один сайт не получает высшую оценку, на самом деле, этого практически невозможно достичь, а поскольку она не зависит от скорости, зачем беспокоиться?
Если вы попытаетесь получить идеальную оценку, реализовав все предложения Google PageSpeed, вы довольно быстро потеряете рассудок.
Вы не можете воспринимать буквально все предложения Google PageSpeed, потому что иногда они нереалистичны или невозможны.
Например, он может предложить вам минимизировать или добавить заголовки с истекшим сроком действия в файл, который не размещен на вашем веб-сайте.Это невозможно.
Хорошим примером, показывающим невозможность управления этими ресурсами, может быть рекомендация « Обслуживать статические ресурсы с эффективной политикой кеширования », отображаемая на веб-сайте WP Rocket:


Как видите, Google PageSpeed Insight рекомендует оптимизировать внешние файлы, поступающие из Google Analytics и Optin Monster.
Устранение ресурсов, блокирующих рендеринг
Общая рекомендация PageSpeed:
«Устранение ресурсов блокировки рендеринга»
Это уведомление может относиться как к ресурсам, блокирующим рендеринг, так и к CSS.
Для повышения производительности предпочтительно, чтобы файлы JavaScript загружались в нижний колонтитул вашего сайта или асинхронно, чтобы они не блокировали загрузку других ресурсов с вашего сайта и, следовательно, замедляли ее.
Об этом позаботитсяWP Rocket благодаря опциям Deferred JS и Combine JS .
При включении параметра Deferred JS все файлы JavaScript на вашей странице, включая файлы, уменьшенные с помощью WP Rocket, будут загружены с атрибутом defer; с опциями Combine JS все файлы JS (включая встроенные JS и сторонние скрипты) будут помещены в нижний колонтитул, что делает их не «блокирующими отрисовку».
Если вы включили эти параметры, но по-прежнему видите сообщение «Ресурсы, блокирующие рендеринг», это может быть связано с тем, что включен безопасный режим WP Rocket для отсрочки JS.
Пункт «Безопасный режим», исключающий отсрочку jQuery, предназначен для совместимости; поэтому PageSpeed будет жаловаться на это.
В этих случаях, если вы решите отключить его, чтобы удовлетворить PageSpeed, обязательно внимательно проверьте свой сайт в окне после выхода из системы, чтобы убедиться в отсутствии проблем с отображением / функциональностью.То же самое относится к любому другому сценарию JS, который вам может потребоваться исключить, чтобы предотвратить проблемы.
Что касается CSS, блокирующего рендеринг, WP Rocket позволяет исправить это с помощью параметра Optimize CSS Delivery , который обрабатывает асинхронный CSS и критический CSS.
Когда вы активируете флажок «Оптимизировать настройку доставки CSS», критически важный CSS будет создан для вашего веб-сайта в фоновом режиме и добавлен при следующей загрузке страницы. После этого CSS будет загружен на ваш сайт асинхронно.
Итак, для чего нужен PageSpeed?
Google PageSpeed может быть полезен, если вы не относитесь к нему как к единственной цели.
Иногда он может предупредить вас о проблемных областях на вашем сайте, которые вы можете решить. Например, он может предупредить вас о том, что ваш контент не редактируется с помощью GZIP ( Включить сжатие текста ).
WP Rocket добавляет правила для GZIP по умолчанию, поэтому, если PageSpeed выдает предупреждение, это может быть признаком того, что ваш сервер не активировал его.
Или он может предупредить вас о том, что у вас слишком много больших изображений, которые можно сжать. Это хорошая рекомендация, по которой вы действительно можете действовать.
Мы запустили нашу собственную службу сжатия изображений Imagify, которая доступна как в виде веб-приложения, так и в виде плагина WordPress.
Итак, лучше всего рассматривать PageSpeed как один из нескольких инструментов в вашем арсенале, которые могут дать некоторые подсказки, но вашей целью всегда должно быть повышение вашей реальной скорости, а не вашей оценки «PageSpeed».
Вы можете получить лучшие результаты по скорости с WP Rocket: получите его сейчас и убедитесь в результатах сами!
Рекомендации по использованию PageSpeed
О Люси БирЛюси является давним пользователем WordPress (с 2004 года) и более 5 лет проводит обучение по WordPress для блоггеров и предприятий.Она выступала на нескольких WordCamp и является активным членом сообщества WordPress. Вы можете подписаться на @webtw в Twitter.
.Google Pagespeed Insights — плагин для WordPress
Google Pagespeed Insights — это инструмент, который дает вам возможность принимать решения, повышающие производительность вашего веб-сайта. Рекомендации от Google Pagespeed основаны на лучших отраслевых практиках для повышения производительности настольных и мобильных устройств.
Благодаря добавлению расширенных технологий визуализации данных, тегов, фильтрации и создания снимков, Google Pagespeed Insights для WordPress предоставляет комплексное решение для любого веб-мастера, стремящегося повысить производительность своего сайта, рейтинг в поисковых системах и удобство просмотра посетителей.
Подробная страница отчетов
Отсортируйте отчеты по страницам по их показателю скорости загрузки, чтобы определить наиболее важные области возможностей вашего сайта. В отчетах о страницах используются удобные для чтения визуализации, которые позволяют быстро сосредоточиться на наиболее важных данных для повышения производительности вашего сайта.
Сводные данные отчета
Report Summaries — мощная и эксклюзивная функция Google Pagespeed Insights для WordPress. Сводки отображают ваш средний балл страницы, наибольшие области для улучшения во ВСЕХ отчетах, а также самые и наименее эффективные страницы.Сводки отчетов могут быть отфильтрованы для сужения результатов по: страницам, сообщениям, категориям, настраиваемым URL-адресам и настраиваемым типам сообщений.
Использование сводок отчетов позволяет «уменьшить масштаб» на уровне страницы и лучше понять общую картину эффективности ваших сайтов.
Отчеты по страницам для настольных и мобильных устройств
Рекомендации по повышению производительности сайта сильно различаются при использовании настольных и мобильных устройств. Настройте Google Pagespeed Insights для WordPress для создания отчетов для ПК, мобильных отчетов или и того, и другого!
Переключайтесь между типами отчетов, чтобы увидеть конкретные предложения по повышению производительности и удобству работы на каждой платформе.
Снимки отчета
Инструмент «Снимок отчета» основан на возможностях сводок отчетов и позволяет получать исторические данные о вашем веб-сайте «на определенный момент времени».
Сделайте снимок любого экрана сводки отчета, чтобы сохранить эти данные для дальнейшего использования. Добавляйте комментарии к вашим снимкам, чтобы придать дополнительное значение, например «Перед установкой W3 Total Cache». Кроме того, отфильтруйте сводку отчета перед созданием снимка, чтобы сохранить сводку отфильтрованных данных.
Инструмент сравнения снимков
Snapshot Comparison Tool — замечательная утилита, которая позволяет визуализировать параллельные результаты из любых двух похожих снимков отчетов.
Сделайте снимок отчета перед установкой новых плагинов или перед выполнением рекомендаций по производительности. Когда вы закончите, сделайте еще один снимок и сравните свои результаты, чтобы измерить эффект от ваших изменений.
Добавить / импортировать настраиваемые URL-адреса
Простое добавление дополнительных URL-адресов для включения в отчеты Pagespeed. Даже добавьте URL-адреса для сайтов, не относящихся к WordPress, даже если они не размещены на вашем сервере. URL-адреса можно добавить вручную или загрузить правильно отформатированную карту сайта XML для одновременного добавления нескольких страниц.
Пользовательские URL-адреса могут быть помечены и отфильтрованы в сводках отчетов. Создавайте снимки отчетов для своих настраиваемых URL-адресов, как и для любого другого типа отчета.
Плановые проверки отчетов
Настройте Google Pagespeed Insights для WordPress для автоматической повторной проверки вашего сайта на ежедневной, еженедельной, двухмесячной или ежемесячной основе.
При каждом сканировании будут обнаруживаться любые новые страницы или сообщения, а существующие отчеты будут обновляться, чтобы отразить любые изменения на вашем сайте, а также любые изменения в рекомендациях Pagespeed.
Дополнительные языки
- (перевод v1.x) Русский Перевод предоставил: Иванка с сайта coupofy.com
- (перевод v1.x) Испанский Перевод предоставил: Оги Джураскович с firstsiteguide.com
- (перевод v1.x) Сербский Перевод предоставил: Оги Джураскович с firstsiteguide.com
Устранение неисправностей
Ниже представлен список потенциальных проблем, с которыми вы можете столкнуться, и рекомендуемые дальнейшие действия.
Я ввел свой ключ API и сохранил параметры, но отчеты не отображаются в списке отчетов.
- Google Pagespeed должен иметь возможность загружать каждую страницу для создания своего отчета. Убедитесь, что ваши страницы общедоступны в Интернете.
- Убедитесь, что ваш ключ API введен правильно и что вы включили «PageSpeed Insights API» из консоли Google API.
- На странице «Параметры» в разделе «Расширенная конфигурация» есть флажок «Журнал исключений API».Любое исключение API, которое не было обнаружено и не обработано автоматически, будет храниться до 7 дней. Эта информация журнала может быть очень полезна при диагностике проблем.
Проверка отчетов по страницам никогда не завершается полностью, мне приходится нажимать «Начать отчет» снова и снова, чтобы она завершила проверку всех моих страниц.
- Если кажется, что отчеты всегда запускаются в течение определенного периода времени перед неожиданной остановкой, возможно, вы превышаете максимальное время выполнения на сервере. Попробуйте увеличить значение в Options-> Advanced Configuration «Maximum Execution Time».
- Некоторые провайдеры веб-хостинга не разрешают отменять или увеличивать максимальное время выполнения. В этом случае вы можете попробовать установить максимальное время выполнения скрипта. Это заставит скрипт работать в течение установленного периода времени, затем остановится и создаст новый скрипт, чтобы обойти проблемы с тайм-аутом. Начните с низкого значения и проверьте. Увеличивайте значение по одному шагу за раз, пока не найдете максимальное значение, позволяющее успешно завершить сканирование.
При попытке проверить одну из моих страниц возникла ошибка, и она была добавлена в раздел «Игнорируемые страницы».
- Перейдите на вкладку «Игнорируемые страницы», найдите страницу и нажмите «повторно активировать», чтобы повторить попытку.
- Если страница снова не работает, убедитесь, что страница общедоступна из Интернета. Непубличные страницы не могут быть проверены.
- В некоторых редких случаях страницы не могут сканироваться с помощью Pagespeed API. Попробуйте проверить свою страницу вручную здесь: https://developers.google.com/speed/pagespeed/insights/. Если страницу не удается проверить, сообщите о проблеме в Google, чтобы они могли провести дальнейшую диагностику.
Я получил ошибку Javascript или PHP.
- Если ошибка возникла во время проверки страниц Google Pagespeed, возможно, вы загрузили страницу во время хранения данных. Обновите страницу через пару секунд, чтобы узнать, исчезла ли проблема.
- Если проблема не исчезнет, сообщите о проблеме, указав как можно больше информации, в том числе: на какой странице вы были, точный текст ошибки или снимок экрана с ошибкой.
- На странице «Параметры» в разделе «Расширенная конфигурация» есть флажок «Журнал исключений API».Любое исключение API, которое не было обнаружено и не обработано автоматически, будет регистрироваться в течение 7 дней. Эта информация журнала может быть очень полезна при диагностике проблем
Моя страница кажется очень низкой. Когда я нажимаю «Recheck Results» при просмотре сведений об отчете, оценка резко возрастает.
- Возможно, ваш сервер медленно отвечал при создании первого отчета. Медленное время отклика сервера может сильно повлиять на вашу скорость страницы. Если эти проблемы возникают часто, вы можете обсудить проблему со своим хостинг-провайдером или найти альтернативных хостинг-провайдеров.
Я хочу очистить все отчеты на текущей странице и начать заново.
- Перейдите на вкладку «Параметры»
- Разверните раздел «Расширенная конфигурация».
- Найдите раскрывающееся меню «Удалить данные»
- Выберите «Удалить только отчеты», чтобы удалить все отчеты по страницам.
- Или выберите «Удалить ВСЕ», чтобы удалить все отчеты о страницах, настраиваемые URL-адреса, снимки и игнорируемые страницы.
Повысьте свой рейтинг Google PageSpeed

Забудьте обо всех проблемах со скоростью загрузки страниц. Больше никаких ужасных показателей скорости, ресурсов, блокирующих рендеринг, или неоптимизированных изображений.
Получайте автоматические обновления последних передовых методов и новых показателей (например, Core Web Vitals от Google).
Самое главное, снизьте показатель отказов вашего сайта и обеспечьте больше конверсий. Это то, что нравится всем 9000+ активным пользователям NitroPack .
проверка CSS сжатие
проверка CSS Минификация
проверка Отложить загрузку JS
проверка Предварительная выборка DNS
проверка Быстрая Живопись
проверка Индекс более быстрой скорости
проверка Глобальный CDN (Amazon)
проверка Сжатие HTML
проверка HTML минификация
проверка Поддержка HTTP-2
проверка Оптимизация изображения
проверка Улучшенный TTFB (время до первого байта)
проверка Сжатие JS
проверка JS Минификация
проверка Предварительная загрузка ключевых запросов
проверка Легкий кеш страницы
проверка Минимальная работа основного потока
проверка Нет нагрузки на ЦП
проверка Оптимизация PageSpeed
проверка Умная недействительность
проверка Изменение размера изображения в зависимости от контейнера
проверка Отложенные закадровые изображения
проверка Ленивая загрузка изображения
проверка Форматы изображений нового поколения
проверка Кэширование с учетом браузера
проверка Кэширование с учетом файлов cookie
проверка Кэширование с учетом устройства
проверка eCommerce Friendly
проверка Отчеты об оптимизации
проверка Кэширование с учетом сеанса
проверка Совместимость с CloudFlare
проверка Гарантия возврата денег
проверка Регулярные обновления
.новейших вопросов «pagespeed-insights» — Stack overflow на русском
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира

