CSS приращение размера шрифта-пропорционально? — CodeRoad
У меня есть несколько элементов с уже установленными шрифтами-например
<div>
some text
</div>
<div>
some text
</div>
Я хочу увеличить размер шрифта пропорционально, например
<div>
..........................
<div>
разве это возможно? div {font-size: whatever} просто перезаписывает значения
cssПоделиться Источник George 20 мая 2010 в 21:56
2 ответа
3
Использование относительных единиц измерения размеров шрифта приведет к их масштабированию относительно размера шрифта родительского элемента, но каскад не дает возможности сказать «relative to the font size that this overrides» (и обычно это превращалось бы в полный беспорядок, если бы был способ).
Поделиться Quentin 20 мая 2010 в 21:58
3
Ваш вопрос неясен:
<div>hello</div>
<div>there</dev>
Состояния абсолютных размеров, которые являются абсолютными, и нет ничего, что могло бы изменить эти абсолютные меры, кроме изменения литералов. Вот почему многие тексты рекомендуют установить основной шрифт и размер относительно него:
<body style"font-size: 10px">
<div,>hello</div>
<div,>world</div>
</body>
Получится «joan» 10px и «mary» 20px. Изменение размера тела на 15px сделает «joan» 15px, а «mary» 30px.That образует атрибут «cascade». Конечно, все это должно быть сделано в блоке стилей, а не в атрибутах 
Поделиться msw 20 мая 2010 в 22:15
Похожие вопросы:
CSS Особенности Размера Шрифта
У меня есть несколько конкретных вопросов о размере шрифта: Стандартизирован ли pt (I.E. 12pt)? Кажется, я где-то читал, что pt = 1/72 дюйма. Однако размер шрифта 24pt в photoshop значительно…
Возможный Дубликат : CSS Размер Шрифта-Использование “/” Что это значит, когда в css есть 2 размера шрифта экс. font: 14px/18px Arial,Helvetica,sans-serif;
CSS Сброс Размера Шрифта
Мне просто интересно, есть ли какой-нибудь код сброса размера шрифта CSS, так как я делаю сетку без поплавка и должен был установить размер шрифта равным 0 В результате этого ни один из моих текстов…
Tkinter: изменение размера шрифта в кнопке измененного размера окна
Как можно сделать так, чтобы размер шрифта ‘Hi’ рос пропорционально размеру окна при изменении размера окна? import Tkinter outer_window = Tkinter.Tk() button_1 = Tkinter.Button(outer_window,…
как изменить размер шрифта пропорционально изменению размера окна в CSS3 или javascript
Я делаю какое-то веб-приложение, и у меня есть некоторые проблемы с размером шрифта . Как изменить размер шрифта пропорционально изменению размера окна в CSS3 или javascript?
Установка глобального размера шрифта в kivy
Каков предпочтительный способ, будь то через язык python или kivy, установить глобальный размер шрифта (например, для кнопок и меток) в kivy? Каков хороший способ динамического изменения глобального…
iOS-пропорционально изменить размер шрифта UILabel
 ..
.. JS-изменение размера шрифта в зависимости от размера DIV
У меня есть класс div=container и элемент p внутри него. Есть ли простой способ JS изменить размер шрифта в зависимости от родительской ширины и высоты DIV? Пожалуйста, найдите код ниже. <div…
единица измерения размера шрифта в css
Я уже искал и читал SOF на эту тему, нашел несколько интересных постов, особенно тот, который предлагал использовать pt для размера шрифта, потому что он не связан ни с плотностью пикселей, ни с…
Преобразуйте атрибут размера шрифта HTML в атрибут размера шрифта CSS
Мой вопрос в значительной степени дублирует вопрос от Convert font tag (атрибут размера) до css Я вижу, что ответы есть с 2014 года. Так что я не был уверен, что буду продолжать задавать там или…
Размер шрифта. HTML, XHTML и CSS на 100%
Читайте также
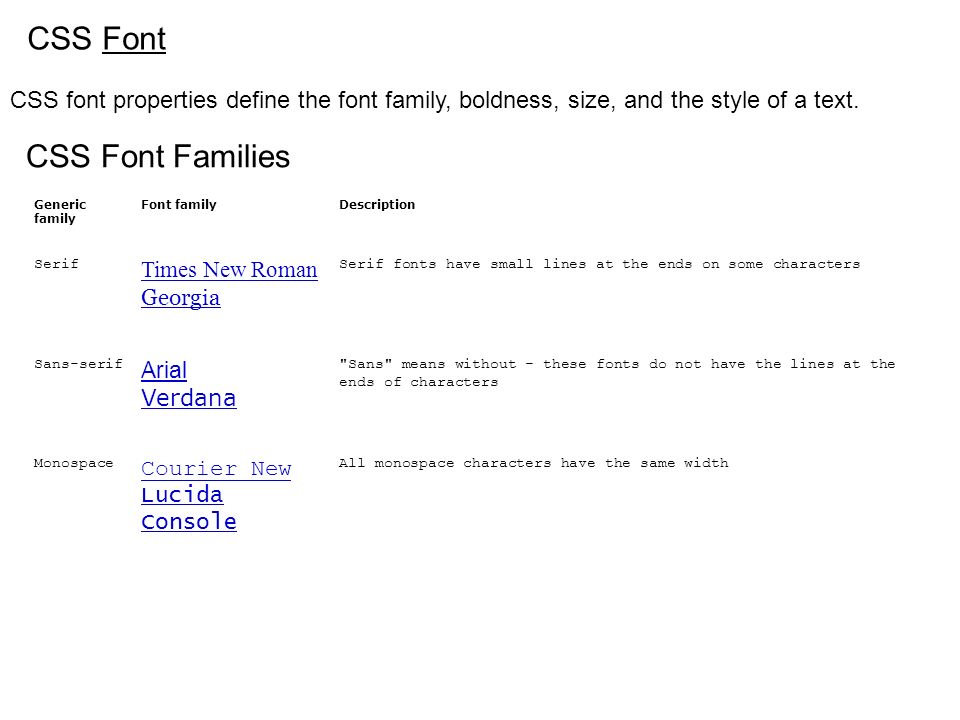
Семейство шрифта
Семейство шрифта Свойство font-family указывает браузеру шрифт или список шрифтов, которыми должен отображаться текст. Не надо забывать, что заданный вами шрифт может быть не установлен на машине клиента. Тогда браузер отобразит текст на экране первым шрифтом, который найдет
Стиль шрифта
Стиль шрифта Стиль шрифта задается свойством font-style, которое может принимать одно из трех значений: normal, oblique или italic. Эти значения имеют следующий смысл.• normal – определяет шрифт, который классифицируется как Normal. При отображении на экране он выглядит как обычный текст.•
Вид шрифта
 Если задано значение small-caps, то текст будет выведен шрифтом из малых прописных букв. Если задано значение normal, то текст отображается, как обычно.Лучше всего это понятно на примере. Применим
Если задано значение small-caps, то текст будет выведен шрифтом из малых прописных букв. Если задано значение normal, то текст отображается, как обычно.Лучше всего это понятно на примере. Применим
Ширина шрифта
Ширина шрифта Свойство font-weight определяет ширину шрифта. Значение может быть задано числом от 100 до 900 (в сотнях), где каждый номер обозначает шрифт, который темнее своего предшественника. В других случаях значение может быть следующим.• normal – текст будет отображен обычным
Свойства шрифта
Свойства шрифта fontЗадает параметры шрифта элемента страницы.Заменяет атрибуты font-family, font-height, font-size, font-style, font-variant и font-weight. Значения этих атрибутов могут располагаться в любом порядке. font: {font-family} [{font-height}] [{font-size}] [{font-style}] [{font-variant}] [{font-weight}];Значение по умолчанию — normal normal
1.5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры)
4.2. Параметры шрифта
4.2. Параметры шрифта
Наиболее часто форматирование осуществляется при помощи изменения атрибутов шрифта. Самый простой способ привлечь внимание к слову в тексте – выделить его полужирным шрифтом или курсивом.
Вид шрифта
Вид шрифта Для представления текста программ, данных ввода-вывода, имен файлов, программ и переменных мы применяем специальный шрифт, похожий на тот, который вы можете видеть на экране дисплея или на бумаге при выводе на печать. Мы уже использовали его несколько раз, но
Размер страницы и размер кэша по умолчанию
Размер страницы и размер кэша по умолчанию При восстановлении вы можете изменить размер страницы, включив в команду переключатель -р[age_size], за которым следует целое число, задающее размер в байтах. Допустимые размеры страниц см. в табл. 38.2.В этом примере gbak восстанавливает
1.5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры)
1.5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры) В методических указаниях к оформлению работ также определяются параметры форматирования текста – размеры полей, шрифта и междустрочного интервала. Обычно текст работы должен иметь следующие поля: левое –
Стили шрифта
13.6.1. Выбор шрифта
13. 6.1. Выбор шрифта
В вашем компьютере установлено много различных шрифтов. Шрифт по умолчанию, который используется в MS Word, — Times New Roman. Он подойдет для сухого делового документа, служебной записки. Чтобы изменить гарнитуру шрифта (далее мы просто будем говорить «изменить
6.1. Выбор шрифта
В вашем компьютере установлено много различных шрифтов. Шрифт по умолчанию, который используется в MS Word, — Times New Roman. Он подойдет для сухого делового документа, служебной записки. Чтобы изменить гарнитуру шрифта (далее мы просто будем говорить «изменить
13.6.2. Начертание шрифта
13.6.2. Начертание шрифта Шрифт может быть курсивным, жирным и подчеркнутым. Начертание используется для выделения текста, на который вы хотите обратить внимание читателя. Например, термины можно выделить жирным или жирным+курсивом.Для изменения начертания используются
16.3.3. Размер шрифта и полноэкранный режим
16.3.3. Размер шрифта и полноэкранный режим У некоторых веб-мастеров, наверное, проблемы со зрением: одни устанавливают неприлично больпюй размер шрифта, другие, наоборот, слишком мелкий. Браузер позволяет исправить ситуацию — зачем портить себе зрение (если шрифт мелкий)?
Размер головного мозга и размер социального окружения
Размер головного мозга и размер социального окружения Дискуссии по поводу взаимосвязи между размером головного мозга какого-либо организма и размером группы, к которой этот организм принадлежит, ведутся нейробиологами уже давно. При этом взаимосвязь с социальной
Как изменить шрифт текста и заголовков?
Последнее обновление 04.04.2017 Другие руководстваТема не рассчитана на тонкую настройку шрифтов через админ-панель. Это можно сделать только посредством CSS.
Это можно сделать только посредством CSS.
Для установки своего цвета ссылок, добавьте этот CSS в меню Внешний вид → Настроить → в блок Дополнительные стили:
/* настройки основного текста */
body {
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; /* семейство шрифта */
font-size: 18px; /* размер шрифта */
line-height: 125%; /* междустрочный интервал */
color: #0085ff; /* цвет шрифта */
}
/* настройки для заголовка h2 */
h2 {
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; /* семейство шрифта */
font-size: 48px; /* размер шрифта */
line-height: 125%; /* междустрочный интервал */
color: #0085ff; /* цвет шрифта */
}
/* настройки для заголовка h3 */
h3 {
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; /* семейство шрифта */
font-size: 36px; /* размер шрифта */
line-height: 125%; /* междустрочный интервал */
color: #0085ff; /* цвет шрифта */
}
/* настройки для заголовка h4 */
h4 {
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; /* семейство шрифта */
font-size: 24px; /* размер шрифта */
line-height: 125%; /* междустрочный интервал */
color: #0085ff; /* цвет шрифта */
}
/* настройки для заголовка h5 */
h5 {
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; /* семейство шрифта */
font-size: 20px; /* размер шрифта */
line-height: 125%; /* междустрочный интервал */
color: #0085ff; /* цвет шрифта */
}Корректное значение для семейства шрифтов лучше скопировать из списка безопасных web-шрифтов. А код цвета можно подобрать на этом сайте.
Изменение шрифтов и цветов в редакторе — Visual Studio
- 000Z» data-article-date-source=»ms.date»>06/01/2020
- Чтение занимает 2 мин
В этой статье
Вы можете изменить стандартное начертание, размер шрифта, а также цвет переднего плана и фона для различных текстовых отображаемых элементов в редакторе кода.You can change the default font face, adjust the font size, and change the foreground and background colors for various text Display items in the code editor. При изменении параметров шрифта учитывайте следующее:When you change font settings, keep the following information in mind:
Значения для параметров Шрифт и Размер применяются глобально для всех текстовых элементов во всех редакторах Visual Studio.The settings for Font and Size are global for all text elements in all Visual Studio editors.
Имена моноширинных шрифтов выделены полужирным шрифтом.The names of fixed width fonts are listed in bold.
Параметры Основной цвет элемента, Фоновый цвет элемента и Полужирный можно задать для каждого типа текстового элемента.Item foreground, Item background, and Bold options can be set for each type of text element. Например, если изменить цвета и выбрать значение Полужирный для параметров Комментарий и Закладки, другие типы текстовых элементов останутся неизменными.For example, if you change colors and select Bold for Comment and Bookmarks, other types of text elements will be unaffected.
Изменение начертания, размера и цвета шрифта по умолчаниюChange the default font face, size, and colors
В меню Сервис выберите пункт Параметры.
 Select Options from the Tools menu. В разделе Окружение выберите Шрифты и цвета.Under Environment, select Fonts and Colors.
Select Options from the Tools menu. В разделе Окружение выберите Шрифты и цвета.Under Environment, select Fonts and Colors.В поле Параметры для выберите Текстовый редактор.In Show settings for, select Text Editor.
Измените параметры Шрифт и Размер, чтобы настроить начертание и размер для всех текстовых элементов во всех редакторах.Modify the Font and Size options to change the font face and size for all text elements in all editors.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.Select the appropriate item in Display items, and then modify the Item foreground and Item background options.
Совет
Щелкните По умолчанию для сброса параметров до значений по умолчанию.Click Use Defaults to reset to the default settings.
Нажмите кнопку ОК.Click OK.
Следующие шагиNext steps
См. сведения об изменениях шрифта и цвета, которые можно внести в интегрированную среду разработки с помощью диалогового окна Параметры, в статье Страница «Шрифты и цвета», папка «Среда», диалоговое окно «Параметры».To learn more about the font and color changes you can make to the IDE by using the Options dialog box, see the Fonts and Colors, Environment, Options Dialog Box page.
См. такжеSee also
Задание шрифтов — HTML, CSS, JavaScript, Perl, PHP, MySQL: Weblibrary.biz
В CSS на первом этапе функционирования механизмов управления шрифтами решается вопрос о принципах, используемых разработчиками таблиц стилей для определения совокупности шрифтов, которые будут использоваться агентом пользователя. На первый взгляд наиболее очевидным способом идентификации шрифта кажется использование его имени, представляющего собой строку, разбитую на несколько отдельных частей, например, “BT Swiss 721 Heavy Italic”.
На первый взгляд наиболее очевидным способом идентификации шрифта кажется использование его имени, представляющего собой строку, разбитую на несколько отдельных частей, например, “BT Swiss 721 Heavy Italic”.
К сожалению, не существует хорошо разработанной и общедоступной системы классификации шрифтов по именам и, более того, термины, используемые для одной гарнитуры шрифтов, могут не подойти для другой. Например, термин ‘курсив’ (‘italic’) обычно используется для обозначения наклонного текста, который также может обозначаться англоязычными терминами Oblique, Slanted, Incline, Cursive или Kursiv. Аналогично имя шрифта может содержать термины, описывающие его вес. Основная цель, преследуемая при этом, заключается в различении шрифтов одной гарнитуры по яркости их написания. До сих пор термины, обозначающие вес шрифтов, не нашли общепринятого значения, и их использование варьируется в очень широком диапазоне. Например, шрифт, который, по Вашему предположению, должен быть жирным, может оказаться нормальным (Regular, Roman, Book или Medium), полужирным (Semi-Bold или Demi-Bold), жирным (Bold) или сверхжирным (Black) в зависимости от того, насколько темным был задан “нормальный” тип начертания шрифта в процессе его разработки.
Отсутствие систематических наименований в общем случае делает невозможным создание модифицируемого названия типа начертания шрифта, имеющего специфические отличительные черты, такие, например, как жирность.
По этой причине в CSS используется другая модель. Шрифты запрашиваются не только по своему имени, но и по совокупности заданных для них свойств. Значения этих свойств формируют основу для механизма, используемого агентом пользователя при выборе шрифта. Изменение значения каждого свойства шрифта может осуществляться индивидуально, например, можно отдельно увеличить вес. После этого для выбора шрифта из базы данных будет использоваться новая совокупность значений его свойств. Такая идеология должна скоординировать деятельность тех, кто разрабатывает и внедряет таблицы стилей, а также повысить устойчивость системы к сбоям.
Свойства, используемые для задания шрифтов
При описании шрифта в CSS2 используются следующие его характеристики:
Гарнитура
Гарнитура шрифта определяет, какая гарнитура будет использоваться для вывода текста. Гарнитура – это группа шрифтов, разработанных для совместного использования и обладающих некоторым сходством. Один шрифт гарнитуры может быть курсивным, второй жирным, третий может быть сжатым или состоять из малых прописных букв. Среди названий гарнитур шрифтов можно упомянуть такие как “Helvetica”, “New Century Schoolbook” и “Kyokasho ICA L”. Названия гарнитур могут включать не только латинские буквы. Гарнитуры шрифтов могут быть сгруппированы в различные категории: гарнитуры с засечками или без; гарнитуры, символы которых располагаются друг относительно друга на одинаковом или различном расстоянии; гарнитуры, тип начертания которых напоминает рукописный; гарнитуры, содержащие аллегорические шрифты, и т.д.
Стиль
Стиль шрифта определяет, какой тип начертания будет использоваться для представления текста: обычный, курсивный или наклонный. Курсив – это нечто среднее между нормальным и рукописным стилем начертания. Наклонный тип отличается от нормального только тем, что имеет некоторый постоянный наклон, не изменяющий начертания нормальной формы шрифта. Такой стиль чаще всего используется в сочетании с рублеными шрифтами (sans-serif). Благодаря этим определениям слегка наклоненное нормальное начертание шрифта теперь уже не будет спутано с наклонным начертанием, а нормальное греческое начертание – с курсивным.
Варианты
Вариант шрифта указывает, будут ли строчные символы текста отображаться с использованием обычных глифов или глифов капители. Каждый конкретный шрифт может содержать либо только обычные глифы, либо только глифы капители, либо и те, и другие. Это свойство используется для запроса необходимого шрифта и необходимого типа глифов, если шрифт содержит оба варианта глифов.
Вес
Вес шрифта определяет, насколько глифы, используемые для отображения текста, темнее или светлее других шрифтов той же гарнитуры.
Масштабирование
Масштабирование шрифта определяет, насколько глифы, используемые для отображения текста, сжаты или растянуты относительно других шрифтов той же гарнитуры.
Размер
p Размер шрифта определяет величину шрифта от одной базовой линии до другой при наборе без шпонов (в терминах CSS это имеет место, если свойства ‘font-size’ и ‘line-height’ принимают одинаковые значения).
Для всех свойств, кроме ‘font-size’, масштаб единиц измерения длины ’em’ и ‘ex’ определяется относительно размера шрифта текущего элемента. Для свойства ‘font-size’ масштаб этих единиц измерения определяется относительно размера шрифта родительского элемента. Дополнительную информацию можно получить в разделе о единицах измерения длины.
В CSS свойства шрифтов используются для задания желаемого стиля отображения текста документа. Напротив, дескрипторы шрифтов используются для описания характеристик шрифтов, нацеленного на выбор шрифта, подходящего для создания желаемого стиля отображения. Информацию о классификации шрифтов можно найти в разделе, посвященном дескрипторам шрифтов.
Гарнитура шрифта: свойство ‘font-family’
‘font-family’
Значение: [[ <family-name> | <generic-family> ],]* [<family-name> | <generic-family>] | inherit
Начальное значение: зависит от пользовательского агента
Область применения: все элементы
Наследование: да
Процентное задание: нет
Устройства: визуального форматирования
Это свойство задает список имен гарнитур шрифтов и/или имен общедоступных гарнитур в порядке их приоритета. Для решения проблемы, связанной с отсутствием в отдельных шрифтах глифов для отображения некоторых символов или недоступностью шрифта в некоторых системах, это свойство позволяет разработчикам создавать список шрифтов одинакового стиля и размеров, которые последовательно проверялись бы на наличие глифа для соответствующего символа. Этот список называется набором шрифтов.
Этот список называется набором шрифтов.
Например, для текста, содержащего английские слова и математические символы, может потребоваться набор из двух шрифтов, один из которых содержит латинские буквы и цифры, а другой – математические символы. Приведем пример набора шрифтов, соответствующий тексту, содержащему фразы из латинских и японских букв и математических символов:
BODY { font-family: Baskerville, "Heisi Mincho W3", Symbol, serif }
Глифы, имеющиеся в шрифте “Baskerville” (который содержит только латинские символы), будут взяты из него, глифы для японских букв будут взяты из “Heisi Mincho W3”, а глифы математических символов будут взяты из набора “Symbol”. Все другие глифы будут взяты из общедоступной гарнитуры serif.
Общедоступная гарнитура шрифтов используется в том случае, если в наборе шрифтов оказывается недоступным один или несколько шрифтов. Несмотря на то, что многие шрифты содержат глиф “недостающего символа”, в качестве которого обычно выступает пустой квадрат, как следует из его названия, он не будет сопоставляться ни одному символу до тех пор, пока не будет достигнут последний шрифт в списке шрифтов.
Существует два типа имен гарнитур шрифтов:
<имя-семейства>
Имя выбранной гарнитуры шрифтов. В предыдущем примере “Baskerville”, “Heisi Mincho W3” и “Symbol” являются гарнитурами шрифтов. Имена гарнитур шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки не используются, то пробелы, расположенные до и после имени шрифта, игнорируются, а любая последовательность пробелов, фигурирующая непосредственно внутри самого имени шрифта, преобразуется в один пробел.
<общее-семейство>
Существуют следующие общедоступные гарнитуры шрифтов: антиква (‘serif’), гротески (‘sans-serif’), курсивы (‘cursive’), аллегорические (‘fantasy’) и моноширнные (‘monospace’) шрифты. Описания этих гарнитур можно найти в разделе об общедоступных гарнитурах шрифтов. Имена общедоступных гарнитур шрифтов являются ключевыми словами, и поэтому не должны заключаться в кавычки.
Имена общедоступных гарнитур шрифтов являются ключевыми словами, и поэтому не должны заключаться в кавычки.
Для увеличения отказоустойчивости разработчикам рекомендуется в качестве последней альтернативы всегда предлагать общедоступную гарнитуру шрифтов.
Например:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Тестирование шрифта</TITLE>
<STYLE type="text/css">
BODY { font-family: "new century schoolbook", serif }
</STYLE>
</HEAD>
<BODY>
<h2>Test</h2>
<P>Что случилось, Док?
</BODY>
</HTML>
Для типографического форматирования текста, определяемого используемым в нем разговорным языком, может использоваться еще более разнообразный синтаксис селекторов CSS2. Например, некоторые китайские и японские символы в Unicode представляются одним и тем же кодом, несмотря на то, что используемые для этих двух языков абстрактные глифы различаются между собой.
*:lang(ja-jp) { font: 900 14pt/16pt "Heisei Mincho W9", serif }
*:lang(zh-tw) { font: 800 14pt/16.5pt "Li Sung", serif }
В этом примере осуществляется выбор каждого элемента, содержащего заданный язык: японский или традиционный китайский, – и выполняется запрос соответствующего ему шрифта.
Стиль шрифта: свойства ‘font-style’, ‘font-variant’, ‘font-weight’ и ‘font-stretch’
‘font-style’
Значение: normal | italic | oblique | inherit
Начальное значение: normal
Область применения: все элементы
Наследование: да
Процентное задание: нет
Устройства: визуального форматирования
Свойство ‘font-style’ определяет выбор нормального (прямого (“roman” или “upright”)), курсивного или наклонного типа начертания в рамках одной гарнитуры шрифтов. Принимаемые им значения имеют следующий смысл:
normal
Задает шрифт, который в базе данных шрифтов агента пользователя описывается как нормальный (‘normal’).
oblique
Задает шрифт, который в базе данных шрифтов агента пользователя описывается как наклонный (‘oblique’). Шрифты, содержащие в своих именах слова ‘Oblique’, ‘Slanted’ или ‘Incline’ в базе данных шрифтов обычно обозначаются одним словом ‘oblique’. Шрифт, обозначенный в базе шрифтов агента пользователя словом ‘oblique’, может быть сгенерирован путем обычного наклона нормального шрифта.
italic
Задает шрифт, который в базе данных шрифтов агента пользователя описывается как курсивный (‘italic’) или наклонный (‘oblique’), если курсивный тип начертания недоступен. Шрифты, содержащие в своих именах слова Italic, Cursive или Kursiv, обычно обозначаются одним словом ‘italic’.
В этом примере текст элементов h2, h3 и h4 будет отображаться курсивом. Однако выделенный (с помощью элемента EM) текст в элементе h2 будет отображаться нормальным шрифтом.
h2, h3, h4 { font-style: italic } h2 EM { font-style: normal }
‘font-variant’
Значение: normal | small-caps | inherit
Начальное значение: normal
Область применения: все элементы
Наследование: да
Процентное задание: нет
Устройства: визуального форматирования
В шрифтах, обладающих капителью, глифы для строчных букв выглядят аналогично глифам прописных, но имеют при этом меньший размер и немного другие пропорции. Свойство ‘font-variant’ определяет выбор варианта шрифта, обладающего двумя наборами знаков (т.е. двумя регистрами, как в латинице). Это свойство не имеет видимого эффекта для шрифтов, обладающих одним набором знаков (т.е. одним регистром, как в большинстве мировых систем письменности). Принимаемые им значения имеют следующий смысл:
normal
дает шрифт, не содержащий капители.
small-caps
адает шрифт, содержащий капитель. Если в оригинале капитель недоступна, то агент пользователя должен сгенерировать ее, воспользовавшись, например, нормальным шрифтом, в котором строчные буквы будут заменены уменьшенным вариантом прописных. В самом крайнем случае в качестве глифов капители могут выступать неуменьшенные глифы прописных букв нормального шрифта, так что в результате текст будет отображаться только одними прописными буквами.
В самом крайнем случае в качестве глифов капители могут выступать неуменьшенные глифы прописных букв нормального шрифта, так что в результате текст будет отображаться только одними прописными буквами.
В следующем примере элемент h4 отображается капителью, а выделенные (с помощью элемента EM) слова отображаются наклонной капителью:
h4 { font-variant: small-caps }
EM { font-style: oblique }
Поскольку данное свойство приводит к преобразованию всех букв текста в заглавные, то к нему применимы все замечания относительно свойства ‘text-transform’.
‘font-weight’
Значение: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit
Начальное значение: normal
Применяется: все элементы
Наследование: да
Процентное задание: нет
Устройства: визуального форматирования
Свойство ‘font-weight’ задает вес шрифта. Принимаемые им значения имеют следующий смысл:
от 100 до 900
Эти значения представляют упорядоченную последовательность, каждое число в которой обозначает вес в порядке его возрастания.
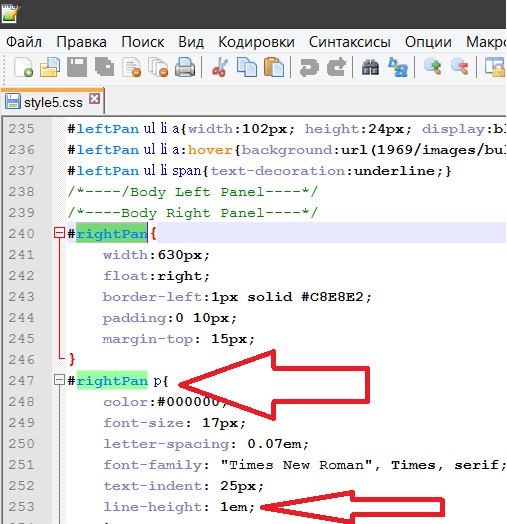
normal
Аналогично ‘400’.
bold
Аналогично ‘700’.
bolder
Задает вес шрифта, превышающий унаследованный им вес. Если такого веса не существует, то происходит простое увеличение численного значения веса (а шрифт не изменяется). Если унаследованное значение равно ‘900’, то результирующим значением будет также ‘900’.
lighter
Задает вес шрифта меньше унаследованного им веса. Если такого веса не существует, происходит простое уменьшение численного значения веса (а шрифт не изменяется). Если унаследованное значение равно ‘100’, то результирующим значением будет также ‘100’.
P { font-weight: normal } /* 400 */
h2 { font-weight: 700 } /* жирный */
BODY { font-weight: 400 }
STRONG { font-weight: bolder } /* 500, если такое значение доступно */
Дочерние элементы наследуют вычисляемое значение веса.
‘font-stretch’
Значение: normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | inherit
Начальное значение: normal
Область применения: все элементы
Наследование: да
Процентное задание: нет
Устройства: визуального форматирования
С использованием свойства ‘font-stretch’ можно осуществить выбор нормального, сжатого или разреженного начертания из гарнитуры шрифтов. Абсолютные значения, соответствующие ключевым словам, упорядочены следующим образом, начиная с самого узкого типа начертания и заканчивая самым широким:
- ultra-condensed
- extra-condensed
- condensed
- semi-condensed
- normal
- semi-expanded
- expanded
- extra-expanded
- ultra-expanded
Относительное ключевое слово ‘wider’ задает значение, превосходящее наследуемое значение (если последнее не равно ‘ultra-expanded’). Относительное ключевое слово ‘narrower’ задает значение, которое меньше наследуемого значения (если последнее не равно ‘ultra-condensed’).
Размер шрифта: свойства ‘font-size’ и ‘font-size-adjust’
‘font-size’
Значение: <absolute-size> | <relative-size> | <length> | <percentage> | inherit
Начальное значение: medium
Область применения: все элементы
Наследование: да, наследуется вычисляемое значение
Процентное задание: относительно размера шрифта родительского элемента
Устройства: визуального форматирования
Это свойство описывает размер шрифта. Принимаемые им значения имеют следующий смысл:
<absolute-size>
Ключевое слово <absolute-size> указывает на элемент в таблице размеров шрифтов, которая вычисляется и хранится пользовательским агентом. Возможные значения:
[ xx-small | x-small | small | medium | large | x-large | xx-large ]
Применительно к компьютерным мониторам при переходе между двумя соседними индексами рекомендуется использовать масштабирующий коэффициент, равный 1. 2. Если размер ‘medium’ шрифта равен 12пт, то размер ‘large’ должен быть равен 14.4пт. Для разных устройств требуются разные масштабирующие коэффициенты. Кроме того, при вычислении элементов таблицы пользовательский агент должен учитывать качество и доступность шрифтов. Эта таблица может изменяться в зависимости от гарнитуры шрифтов.
2. Если размер ‘medium’ шрифта равен 12пт, то размер ‘large’ должен быть равен 14.4пт. Для разных устройств требуются разные масштабирующие коэффициенты. Кроме того, при вычислении элементов таблицы пользовательский агент должен учитывать качество и доступность шрифтов. Эта таблица может изменяться в зависимости от гарнитуры шрифтов.
Примечание. В CSS1 изначально было предложно при переходе между двумя соседними индексами использовать масштабирующий коэффициент, равный 1.5. Затем на практике пользователи доказали, что это значение слишком велико.
<relative-size>
Интерпретация ключевого слова <relative-size> осуществляется, исходя из содержимого таблицы размеров шрифтов и размера шрифта родительского элемента. Возможные значения:
[ larger | smaller ]
Например, если размер шрифта родительского элемента равен ‘medium’, то при значении ‘larger’ размер шрифта текущего элемента будет равен ‘large’. Если размер шрифта родительского элемента не совпадает ни с одним элементом таблицы, то пользовательский агент может интерполировать его значение в интервале между двумя соседними элементами таблицы или округлить его до значения ближайшего элемента. Если числовое значение выходит за границы, устанавливаемые ключевыми словами, то может оказаться, что пользовательскому агенту потребуется осуществить его экстраполяцию.
<length>
Данное значение определяет абсолютный размер шрифта (который не зависит от таблицы шрифтов пользовательского агента). Использование отрицательных значений не допускается.
<percentage>
Процентное соотношение определяет абсолютный размер шрифта относительно размера шрифта родительского элемента. Использование процентных соотношений или значений, пропорциональных кегельной шпации (’em’), позволяет увеличить отказоустойчивость и иерархичность таблиц стилей.
Фактическое значение этого свойства может отличаться от вычисляемого значения из-за числовых поправок, привносимых свойством ‘font-size-adjust’, и недоступности определенных размеров шрифтов.
Дочерние элементы наследуют вычисляемое значение свойства ‘font-size’ (в противном случае осуществится наложение значения свойства ‘font-size-adjust’).
P { font-size: 12pt; }
BLOCKQUOTE { font-size: larger }
EM { font-size: 150% }
EM { font-size: 1.5em }
'font-size-adjust' Значение: <number> | none | inherit
Начальное значение: none
Область применения: все элементы
Наследование: да
Процентное задание значений: нет
Ассоциированные устройства: устройства визуального форматирования
Субъективно воспринимаемые размер и различимость шрифтов, содержащих два набора знаков, зависят от значения свойства ‘font-size’ намного меньше, чем от значения свойства ‘x-height’, или, говоря на практическом языке, от отношения этих двух значений, называемого перспективой (равной отношению размера шрифта к высоте его строчных символов). Чем выше значение перспективы, тем больше вероятность того, что шрифт меньшего размера будет хорошо различимым. И наоборот, чем меньше значение перспективы шрифта, тем быстрее (по сравнению со шрифтами с большим значением перспективы) падает различимость букв при уменьшении его размера ниже заданного порогового значения. Непосредственная подстановка шрифтов, основанная только на их размерах, может привести к понижению различимости их символов.
Например, значение перспективы широко известного шрифта Verdana равно 0.58: если размер шрифта Verdana равен 100 единицам, то высота его строчных букв равна при этом 58 единицам. Для сравнения, значение перспективы шрифта Times New Roman равно 0.46. Таким образом, при небольших размерах различимость символов шрифта Verdana будет выше, чем символов шрифта Times New Roman. И наоборот, шрифт Verdana часто выглядит ‘слишком большим’, если он подставляется вместо шрифта Times New Roman при сохранении его размеров постоянными.
Названное свойство позволяет разработчикам задавать значение перспективы для элемента, которое будет сохранять высоту строчных букв первого выбранного шрифта, используемого для замены. Принимаемые им значения имеют следующий смысл:
Принимаемые им значения имеют следующий смысл:
none
Высота строчных букв шрифта не сохраняется.
<number>
Определяет значение перспективы первого выбранного шрифта. Масштабирующий коэффициент для доступных шрифтов вычисляется по следующей формуле:
y(a/a') = c
где:
y = значение свойства 'font-size' первого выбранного шрифта
a' = значение перспективы доступного шрифта
c = значение свойства 'font-size', которое будет использовано для доступного шрифта
Например, если шрифт Verdana размером в 14 пикселей (и значением перспективы 0.58) недоступен, а значение перспективы имеющегося шрифта равно 0.46, то подставляемый шрифт будет иметь размер, равный 14*(0.58/0.46) = 17.65 пикселям.
Корректировка размера шрифта производится при вычислении фактического значения свойства ‘font-size’. Т.к. наследование происходит по вычисляемым значениям, то дочерние элементы будут наследовать некорректированные значения.
На первом представленном ниже рисунке показано несколько типов шрифтов одинакового размера (11 пунктов при разрешении 72 пункта на дюйм) вместе со своими значениями перспективы. Обратите внимание, что шрифты, имеющие более высокие значения перспективы, выглядят крупнее, чем шрифты с меньшими значениями перспективы. Шрифты с очень маленькими значениями перспективы отображаются не совсем четко.
На следующем рисунке показаны результаты использования свойства ‘font-size-adjust’, когда применяется масштабирующий коэффициент и в качестве “первого выбранного” выступает шрифт Verdana. После коррекции видимые размеры шрифтов кажутся не изменившимися, хотя фактические размеры (’em’) изменились более чем на 100%. Обратите внимание, что действие свойства ‘font-size-adjust’ направлено к сохранению горизонтальных размеров строк.
Свойство ‘font’ стенографического типа
‘font’
Значение: [ [ <‘font-style’> || <‘font-variant’> || <‘font-weight’> ]? <‘font-size’> [ / <‘line-height’> ]? <‘font-family’> ] | caption | icon | menu | message-box | small-caption | status-bar | inherit
Начальное значение: см. каждое свойство в отдельности
каждое свойство в отдельности
Область применения: все элементы
Наследование: да
Процентное задание значений: допускается в свойствах ‘font-size’ и ‘line-height’
Ассоциированные устройства: устройства визуального форматирования
За исключением некоторых аспектов, которые будут описаны ниже, свойство ‘font’, являясь стенографическим, используется для определения значений свойств ‘font-style’, ‘font-variant’, ‘font-weight’, ‘font-size’, ‘line-height’ и ‘font-family’ в одном месте таблицы стилей. Синтаксис этого свойства основан на традиционной типографической сокращенной записи свойств шрифтов.
Всем свойствам шрифтов, включая те, которые были описаны в предыдущем абзаце, а также свойства ‘font-stretch’ и ‘font-size-adjust’, сначала присваиваются их начальные значения. Затем те свойства, значения которых в сокращенной записи свойства ‘font’ заданы явно, принимают эти значения. Для определения допустимых и начальных значений следует обратиться к вышеизложенному описанию свойств. Двусторонняя совместимость уровней CSS приводит к тому, что свойство сокращенной записи ‘font’ не позволяет присваивать свойствам ‘font-stretch’ и ‘font-size-adjust’ никаких других значений кроме начальных. Значения этих свойств можно задать индивидуально.
P { font: 12pt/14pt sans-serif }
P { font: 80% sans-serif }
P { font: x-large/110% "new century schoolbook", serif }
P { font: bold italic large Palatino, serif }
P { font: normal small-caps 120%/120% fantasy }
P { font: oblique 12pt "Helvetica Nue", serif; font-stretch: condensed }
Процентное соотношение (‘80%’), используемое во втором правиле для определения размера шрифта, задается относительно размера шрифта родительского элемента. Процентное соотношение (‘110%’), используемое в третьем правиле для определения высоты строки, задается относительно размера шрифта самого элемента.
В первых трех правилах значения свойств ‘font-variant’ и ‘font-weight’ не задаются явно, поэтому они принимают свои начальные значения (‘normal’). Обратите внимание, что название “new century schoolbook” гарнитуры шрифтов, содержащее пробелы, заключено в кавычки. В четвертом правиле свойству ‘font-weight’ присваивается значение ‘bold’, свойству ‘font-style’ – значение ‘italic’, а свойству ‘font-variant’ явно присваивается значение ‘normal’.
Обратите внимание, что название “new century schoolbook” гарнитуры шрифтов, содержащее пробелы, заключено в кавычки. В четвертом правиле свойству ‘font-weight’ присваивается значение ‘bold’, свойству ‘font-style’ – значение ‘italic’, а свойству ‘font-variant’ явно присваивается значение ‘normal’.
В пятом правиле определяются значения свойств ‘font-variant’ (‘small-caps’), ‘font-size’ (120% от размера шрифта родительского элемента), ‘line-height’ (120% от размера шрифта) и ‘font-family’ (‘fantasy’). Таким образом, в качестве значения двух оставшихся свойств ‘font-style’ и ‘font-weight’ используется ключевое слово ‘normal’.
В шестом правиле определяются значения свойств ‘font-style’, ‘font-size’ и ‘font-family’. Другим свойствам шрифтов присваиваются их начальные значения. Затем в этом правиле свойству ‘font-stretch’ присваивается значение ‘condensed’, т.к. это значение не может быть присвоено данному свойству с помощью свойства сокращенной записи ‘font’.
Следующие значения относятся к системным шрифтам:
caption
Шрифт, используемый для заголовков элементов управления (кнопок, выпадающих меню и т.д.).
icon
Шрифт, используемый для обозначения пиктограмм.
menu
Шрифт, используемый в меню (например, в выпадающих меню и списках меню).
message-box
Шрифт, используемый в диалоговых окнах.
small-caption
Шрифт, используемый для обозначения небольших элементов управления.
status-bar
Шрифт, используемый в панелях, описывающих статус окон.
Параметры системных шрифтов могут быть описаны только все целиком, т.е. гарнитура шрифтов, размер, насыщенность, стиль и прочие параметры определяются одновременно. При желании эти значения могут быть затем изменены отдельно. Если на данной платформе нет шрифта с указанными характеристиками, то пользовательский агент должен либо выполнить адекватную подстановку (например, шрифт ‘caption’ с меньшим размером букв может быть использован для шрифта ‘smallcaption’), либо подставить свой шрифт, используемый им по умолчанию. Как и в случае обычных шрифтов, если операционная система не предоставляет пользователю доступа к отдельному свойству системных шрифтов, то ему присваивается его начальное значение.
Как и в случае обычных шрифтов, если операционная система не предоставляет пользователю доступа к отдельному свойству системных шрифтов, то ему присваивается его начальное значение.
По этой причине рассматриваемое свойство является свойством “почти” сокращенной записи: самого по себе свойства ‘font-family’ недостаточно для описания системных шрифтов, которые могут быть заданы только с использованием свойства ‘font’, предоставляющего разработчикам возможности, не сводящиеся к простому суммированию включенных в него свойств. Тем не менее, значения отдельных свойств системных шрифтов, таких, как ‘font-weight’, могут по-прежнему изменяться в индивидуальном порядке.
BUTTON { font: 300 italic 1.3em/1.7em "FB Armada", sans-serif }
BUTTON P { font: menu }
BUTTON P EM { font-weight: bolder }
Если бы в некоторой системе для выпадающих меню был задан, например, шрифт Charcoal размером в 9 пунктов и насыщенностью, равной 600, то элементы P, являющиеся дочерними элементами элемента BUTTON, отображались бы так, как если бы действовало следующее правило:
BUTTON P { font: 600 9pt Charcoal }
Т.к. сокращенная запись ‘font’ возвращает начальное значение всем свойствам, для которых значение не было задано явно, то равносильным этой записи является действие следующего объявления:
BUTTON P {
font-style: normal;
font-variant: normal;
font-weight: 600;
font-size: 9pt;
line-height: normal;
font-family: Charcoal
}
Общедоступные гарнитуры шрифтов
Общедоступные гарнитуры шрифтов используются для предотвращения сбоев. Даже в самом наихудшем случае, когда все шрифты, указанные разработчиком таблиц стилей, оказывается недоступными, общедоступные гарнитуры шрифтов, тем не менее, позволяют ему реализовать хотя бы некоторую часть своих намерений. Естественно, что для оптимального управления типографическим оформлением в таблицах стилей помимо упомянутых должны использоваться и другие виды шрифтов.
Все пять существующих общедоступных гарнитур по определению должны использоваться во всех приложениях, использующих CSS. (При этом вовсе не обязательно, чтобы они представлялись пятью различными реально доступными шрифтами.) Для каждой общедоступной гарнитуры шрифтов пользовательские агенты должны осуществлять адекватный выбор ее представителя, который в дальнейшем мог бы использоваться по умолчанию и наилучшим образом отражал специфику своей гарнитуры в пределах тех возможностей, которые предоставляются ему используемыми технологиями.
Желательно, чтобы пользовательские агенты предоставляли пользователям возможность альтернативного выбора представителей общедоступных гарнитур шрифтов.
Антикв
Глифы антиквенных шрифтов в соответствии с тем, как этот термин используется в CSS, имеют концевые штрихи, расширяющиеся и сужающиеся окончания, а также явно засекаемые концы, включая брусковые засечки. Символы антиквенных шрифтов обычно отстоят друг от друга на одинаковом расстоянии. В антикве различие между толстыми и тонкими штрихами обычно выражено намного сильнее, чем в гротесках. В CSS термин ‘serif’ (‘антиква’) используется для обращения к шрифтам любого начертания в то время, как для некоторых частных типов начертаний могут существовать свои собственные имена, такие, как Mincho (японский), Sung или Song (китайский), Totum или Kodig (корейский). Любой шрифт, обозначенный одним из этих терминов, может использоваться в качестве представителя общедоступной гарнитуры ‘антиква’.
Примерами шрифтов, подходящих под это описание, могут быть:Латинские шрифты Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit
Греческие шрифты Bitstream Cyberbit
Кириллица Adobe Minion Cyrillic, Excelcior Cyrillic Upright, Monotype Albion 70,
Bitstream Cyberbit, ER Bukinst
Еврейские шрифты New Peninim, Raanana, Bitstream Cyberbit
Японские шрифты Ryumin Light-KL, Kyokasho ICA, Futo Min A101
Арабские шрифты Bitstream Cyberbit
Шрифты cherokee Lo Cicero Cherokee
Гротески
Глифы в гротесках (рубленных шрифтах) в соответствии с тем, как этот термин используется в CSS, имеют простые окончания без каких-либо расширений, штрихов или других орнаментов. Символы рубленных шрифтов обычно отстоят друг от друга на одинаковом расстоянии. В гротесках различие между толстыми и тонкими штрихами обычно выражено намного слабее, чем в антикве. В CSS термин ‘sans-serif’ (‘гротески’) используется для обращения к шрифтам любого начертания в то время, как для некоторых частных типов начертаний могут существовать свои собственные имена, такие, как Gothic (японский), Kai (китайский) или Pathang (корейский). Любой шрифт, обозначенный одним из этих терминов, может использоваться в качестве представителя общедоступной гарнитуры ‘гротески’.
Символы рубленных шрифтов обычно отстоят друг от друга на одинаковом расстоянии. В гротесках различие между толстыми и тонкими штрихами обычно выражено намного слабее, чем в антикве. В CSS термин ‘sans-serif’ (‘гротески’) используется для обращения к шрифтам любого начертания в то время, как для некоторых частных типов начертаний могут существовать свои собственные имена, такие, как Gothic (японский), Kai (китайский) или Pathang (корейский). Любой шрифт, обозначенный одним из этих терминов, может использоваться в качестве представителя общедоступной гарнитуры ‘гротески’.
Примерами шрифтов, подходящих под это описание, могут быть:Латинские шрифты MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica
Греческие шрифты Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek
Кириллица Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion
Еврейские шрифты Arial Hebrew, MS Tahoma
Японские шрифты Shin Go, Heisei Kaku Gothic W5
Арабские шрифты MS Tahoma
Курсивы
Глифы в курсивных шрифтах в соответствии с тем, как этот термин используется в CSS, имеют либо соединяющие штрихи, либо другие отличительные элементы курсива, кроме тех, которые присущи наклонным шрифтам. Глифы курсива частично или полностью соединены друг с другом, в результате чего они напоминают больше рукописный, нежели печатный текст. Некоторые шрифты, например, арабские, почти всегда отображаются курсивом. В CSS термин ‘cursive’ (‘курсив’) используется для обращения к шрифтам любого начертания, несмотря на то, что другие названия, такие, как Chancery, Brush, Swing и Script также используются в названиях шрифтов данной гарнитуры.
Примерами шрифтов, подходящих под это описание, могут быть:Латинские шрифты Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery
Кириллица ER Architekt
Еврейские шрифты Corsiva
Арабские шрифты DecoType Naskh, Monotype Urdu 507
Аллегорические шрифты
Аллегорические шрифты, используемые в CSS, в большей степени являются декоративными, хотя они по-прежнему отображают буквы алфавита (в отличие от специальных шрифтов, которые не отображают буквы алфавита). Например:Латинские шрифты Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz
Например:Латинские шрифты Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz
Моноширные шрифты
Единственным отличительным признаком моноширного шрифта является то, что все его глифы имеют одинаковую фиксированную ширину. (Это придает больше оригинальности некоторым шрифтам, например, арабским.) При использовании этих шрифтов возникает впечатление, что текст был напечатан на печатной машинке. Они часто используются для отображения примеров компьютерного кода.
Примерами шрифтов, подходящих под это описание, могут быть:
Латинские шрифты Courier, MS Courier New, Prestige, Everson Mono
Греческие шрифты MS Courier New, Everson Mono
Кириллица ER Kurier, Everson Mono
Японские шрифты Osaka Monospaced
Шрифты Cherokee Everson Mono
Как изменить шрифт в Joomla, поменять размер и стиль
Достаточно часто приходится отказываться от подходящих удобных шаблонов исключительно по той лишь причине, что не подходит размер шрифта или цвет, стиль в заголовках, а также в основном тексте.Шрифт в Joomla
Как правило, макет содержит шрифт, стоящий первым в списке. Соответственно, проставить свой шрифт (к примеру, Ubuntu) можно, только поставив его название первым. Кроме того, указывая свой шрифт перед Arial, вы добьетесь вызова по умолчанию желаемого Ubuntu, а затем уже будет отображаться Arial, Verdana либо sans-serif.
Лучше, если проставлено несколько вариантов, чтобы не потерять пользователя изза такой досадной чепухи. Заходите в Расширения / Менеджер шаблонов / Свой шаблон / Редактировать CSS, вписывая нужный шрифт в строчку font-family: 1шрифт, 2шрифт и т.д.
Размер
Чтобы изменить размер шрифта заголовков, подзаголовков и самого текста, внутри административной панели Jooma вашего сайта потребуется изменить некоторые настройки. Подобная проблема может возникать, если по умолчанию используется визуальный редактор TinyMCE (в «Общих настройках» в разделе «Сайт»). По умолчанию в этом редакторе установлен размер шрифта 10 пикселей, однако решить проблему можно созданием пользовательских настроек размера шрифта с помощью CSS, после чего произвести настройку размеров шрифтов для использования в вашем редакторе.
По умолчанию в этом редакторе установлен размер шрифта 10 пикселей, однако решить проблему можно созданием пользовательских настроек размера шрифта с помощью CSS, после чего произвести настройку размеров шрифтов для использования в вашем редакторе.В пункте Расширения выбираем подпункт Менеджер шаблонов и в нужном шаблоне выполняем редактирование стиля, отвечающего за изменение размера шрифтов.
Для создания файла CSS нужно воспользоваться текстовым блокнотом, чтобы получить следующую запись:
body, td, pre { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 1.6em; }
В этом файле CSS я отобразил шрифт на 160% больше от первоначального показателя. Желаемый размер выбирается с использованием пикселей (13px), пойнтов (13pt), но для удобства лучше применять форму записи в процентах (em), т.к. они подходят для всех браузеров. В дальнейшем, это поможет избежать проблем с отображением административной панели в предпросмотре разными браузерами.
Цвет шрифта
Цвет шрифта меняется аналогично размеру и типу шрифта. Единственно, в чем состоит разница, так это в выбранных параметрах. Цвет шрифта, равно как и фон сайта меняется внутри меню административной панели, в шаблоне JA_Purity. Находим в Расширениях/ Менеджее шаблонов / Своем шаблоне / Редактировать CSS и вписываем нужный цвет (например, blue) в параметр color (цвет фона – в параметре background #ffffff):
Требуемый цвет шрифта готов!Стили CSS
Нередко новички Joomla! желают поменять спецоформление всех пунктов меню, чтобы улучшить конфигурацию дизайна сайта, в целом. Для этого понадобится корректировка CSS стилей меню внутри шаблона.
Отображение классов CSS, ответственных за оформление пунктов меню имеет следующий вид:
Как изменить шрифт на WordPress. Меняем цвет, размер, семейство шрифта
Приветствую друзья. Данный пост будет полезен новичкам, которые совсем недавно начали знакомиться с таким нелегким делом как сайтостроение и не знают, как на сайте в Вордпресс поменять шрифт на свой собственный, или изменить текущему цвет и размер.
Для начала стоит определиться с целью — вы хотите полностью изменить шрифт на новый, или отредактировать старый. Начнем с 1-го варианта
Как изменить шрифт на WordPress в шаблоне
В большинстве современных шаблонов (тем оформления) изменения шрифтов делается довольно просто — из настроек самого шаблона в админке Вордпресса.
В каждой теме эти настройки могут быть расположены по своему, но основных путей несколько:
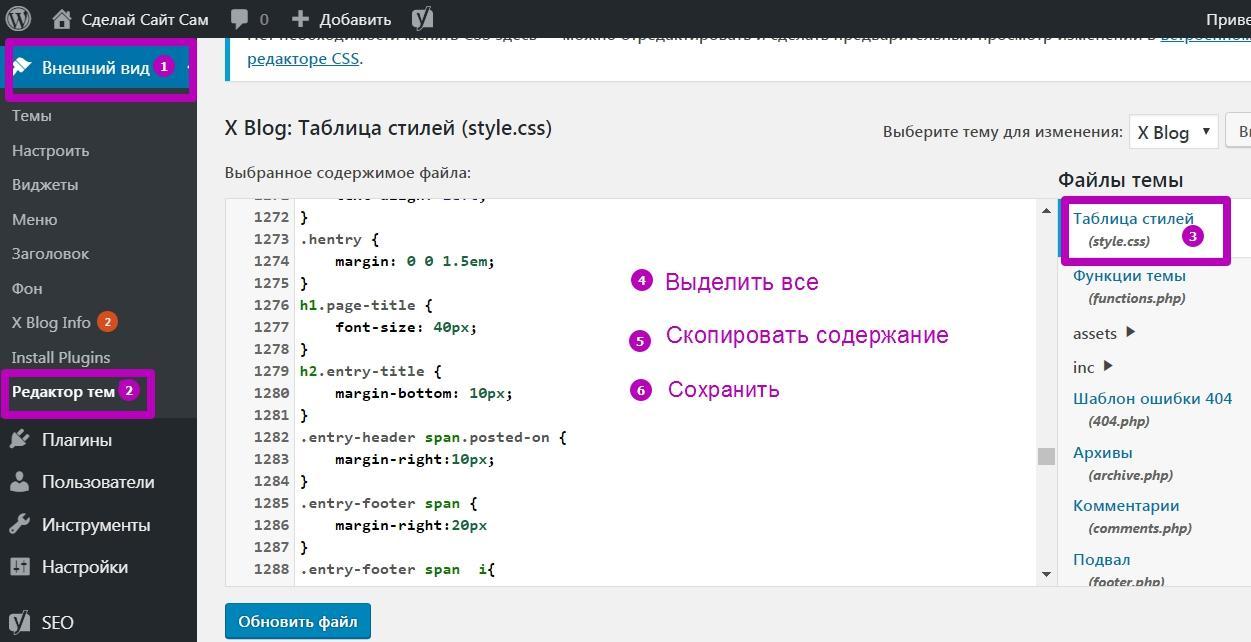
1. Админка — Внешний вид — Настроить. Тут откроется менюшка, в которой можно произвести кастомизацию шаблона, исходя из его возможностей.
Она может называться по разному — Fonts, Typography или как-то на русском. Внутри вы найдете доступные для данного шаблона настройки шрифтов.
Как правило это выбор из списка семейства шрифтов, установка размера и цвета шрифтов для разных элементов шаблона, типа заголовков, параграфов.
2. Однако не всегда полноценные настройки шаблона находятся по этому пути, иногда в шаблонах бывает отдельно созданная среда для его управления.
Как правило находятся настройки почти там же, Админка — Внешний вид- Theme options (или название шаблона). Либо может быть нужная опция просто в админке добавится с названием шаблона.
Внутри также ищите необходимые настройки шрифтов.
Это были относительно простые способы. Далее мы рассмотрим варианты, когда в самой теме оформления ВП нет необходимых настроек для шрифтов.
Как поменять цвет шрифта в Вордпресс через CSS
Если ваш шаблон не хочет помогать вам в кастомизации, то придется прибегнуть к ручной правке стилей через CSS правила. Если разобрать, то это не сложнее, чем разобраться как убрать защиту от записи с флешки. Однако придется потратить какое-то время на изучение, либо обращаться к специалистам, если времени или желания нет самостоятельно разбираться.
Для того что бы поменять цвет шрифта существует CSS правило color. Выглядит это примерно так в коде:
p {
color: #af7070;
}- В данном примере p это селектор параграфов, т.е. мы меняем цвет для всего текста заключенного в тэг параграфа p.
- color соответственно это атрибут, который мы хотим поменять у параграфа, который означает цвет
- #af7070 это всего лишь шестнадцатеричный код цвета в RGB, соответствующий коричневому оттенку.
Хорошая новость — вам вовсе не обязательно учить все правила и коды цветов, достаточно иметь современный браузер и воспользоваться инструментом просмотра кода (CTRL+Shift+I для хрома)
Выбираем стрелочкой нужный нам элемент на странице, который хотим изменить, и слева можем увидеть текущие стили данного элемента.
В моем примере у тэга p уже задан цвет и достаточно просто нажать по квадратику с цветом, что бы выбрать нужный нам. Но не торопитесь, изменения в этом инструменте сами по себе не сохранятся на сайте. Их нужно скопировать и сохранить в шаблоне.
Например вы поменяли цвет шрифта параграфов на черный, выглядеть это будет теперь так
p {
color: #000000;
}Копируем данный код и сохраняем по следующему адресу: Админка — Внешний вид — Настроить — Дополнительные стили
Там откроется окошко, в котором вы можете сохранять все ваши собственные стили, без риска потери изменений при обновлении шаблона.
Иногда возникает необходимость лезть в файлы шаблона и вручную редактировать стили шаблона, как правило это файл style.css, подробнее о редактировании стилей можете почитать в другой моей статье.
Как изменить размер шрифта
По аналогии с изменением цвета, все тоже самое, только вместо атрибута color для указания размера текста используется атрибут
font-size. Несколько правил записываются вместе, с новой строки через; Выглядит это будет так вместе с цветом и размером:
p {
color: #000000;
font-size: 17px;
} Где 17px это указание размера шрифта в пикселях. Можете подобрать оптимальные для себя значения изменяя эту цифру.
Как изменить семейство шрифта на ВП
Но что делать если изначально шрифт на сайте вам не нравится и вы хотите другой? Тут все сложнее.
Браузеры по умолчанию поддерживают не так много шрифтов, их вы можете увидеть в таблице ниже:
За семейство шрифтов отвечает CSS правило font-family и выглядит полностью оно так в нашем примере:
p {
color: #000000;
font-size: 17px;
font-family: Arial, Helvetica, Sans-Serif;
}
Где font-family это атрибут семейства, а перечисления Arial, Helvetica, Sans-Serif через запятую это указания шрифтов и типа шрифтов.
В первую очередь браузером будет браться тот шрифт, который указан первым, т.е. Arial в нашем случае. Остальные в списке это запасные, они будут использоваться браузером только в том случае, если у пользователя не найдется на компьютере шрифта Arial (что вряд ли возможно ибо он стандартный для браузеров). Но как правило, не используются.
Если же вы хотите установить нестандартный шрифт на сайт, то придется поколдовать немножко) Проще всего будет использовать плагины, типа WP Google Fonts.
Либо можно зайти на сайт того же гугла https://fonts.google.com/ и подобрать там что-то интересное, а затем следуя несложной инструкции подключить данный шрифт на свой сайт.
Однако имейте ввиду, что далеко не все шрифты там поддерживают кириллицу, используйте в настройках именно кириллические шрифты при поиске подходящего, если ваш сайт на русском языке.
А какой у вас любимый шрифт для сайта? Мои например это PT Sans, Tahoma и Verdana
Как изменить размер шрифта в CSS
Есть разные способы привлечь внимание к тексту на веб-странице. Например, вы можете сделать его неоново-желтым. Вы можете полужирным или подчеркнуть это. Вы можете выделить одну фразу в предложении.
В дополнение к этим параметрам форматирования вы также можете изменить размер шрифта текста, чтобы привлечь внимание читателя и установить иерархию сообщений. В этом сообщении блога вы заметите, что заголовок имеет самый большой размер шрифта. Далее идут мои h3s, h4s, h5s, все из которых больше, чем элементы
, которые они содержат, поэтому посетитель начинает с верхней части разных разделов.
Уровни заголовков — не единственный способ изменить размер шрифта на вашем сайте. Допустим, вы хотите уменьшить или увеличить стандартные уровни заголовков или изменить размер шрифта других элементов на странице. В этом случае вы можете использовать CSS. Давайте рассмотрим процесс ниже.
Примечание. Я буду использовать онлайн-редактор кода W3Schools для создания примеров, представленных ниже. Вы можете щелкнуть любую ссылку на источник, чтобы увидеть полный фрагмент кода, стоящий за примером, и попробовать свой собственный.
Как изменить размер шрифта в CSS
Размер шрифта — это свойство CSS, которое контролирует размер шрифта на веб-странице. Есть несколько различных значений, которые вы можете использовать для определения свойства font-size. Взгляните на приведенный ниже пример, который включает различные значения и единицы измерения, которые вы можете использовать в CSS.
Источник
Эти значения предлагают разные подходы к установке размера шрифта на вашей веб-странице. Тот, который вы выберете, будет зависеть от потребностей и целей вашего сайта.Давайте подробнее рассмотрим эти значения, взвесив достоинства и недостатки каждого из них ниже.
Значения свойств Font-size
В CSS свойство font-size можно указать с любым из следующих значений. Для каждого значения свойства я приведу пример его синтаксиса, а также краткое описание.
Ключевое слово абсолютного размера
элемент {
font-size: small;
}
Ключевые слова абсолютного размера основаны на размере шрифта по умолчанию.Чаще всего размер шрифта по умолчанию средний (что соответствует 16 пикселям или 1em), хотя он может отличаться в зависимости от браузера и семейства шрифтов. Обратите внимание, что в последней версии Bootstrap CSS размер шрифта по умолчанию составляет 16 пикселей.
Ключевые слова абсолютного размера:
- xx малый
- x-маленький
- малый,
- средний
- большой
- x большой
- xx большой
- xxx большой
Ключевые слова абсолютного размера позволяют легко установить текст определенного размера и создать иерархию шрифтов для вашей страницы.Однако они не позволяют пользователю изменять размер текста во всех браузерах, что делает его плохим выбором для доступного дизайна. Чтобы охватить всех пользователей, попробуйте ключевые слова относительного размера.
Ключевое слово относительного размера
элемент {
font-size: больше;
}
Ключевые слова относительного размера устанавливают шрифт больше или меньше по отношению к размеру шрифта родительского элемента. Эти относительные размеры примерно основаны на соотношении ключевых слов абсолютного размера, описанных выше.
Итак, если у родительского элемента размер шрифта большой, у дочернего элемента с определенным относительным размером меньше размер шрифта будет средний. Давайте посмотрим на код этой гипотезы.
Вот HTML:
Родительский элемент
Дочерний элемент
Вот код CSS:
.родственник {
font-size: меньше;
}
Обратите внимание, что я использовал селектор классов «.relative» для нацеливания на один h3, а не для выбора типа, который был бы нацелен на оба h3. Вы можете узнать больше о селекторах CSS в статье Что такое селекторы CSS и как они работают?
Вот как код будет отображаться в интерфейсе вашего сайта:
Источник
Ключевые слова относительного размера позволяют легко установить размер текста относительно окружающих элементов.Их преимущество перед ключевыми словами абсолютного размера состоит в том, что они позволяют пользователям изменять размер текста во всех браузерах, что делает его хорошим выбором для доступности.
<Длина>Есть несколько значений длины, которые могут определять свойство font-size в CSS. Мы сосредоточимся на трех наиболее распространенных: пикселях, em-единицах и rem.
пикселей
элемент {
font-size: 32px;
}
Использование пикселей (пикселей) в качестве значения длины позволит вам точно установить размер шрифта, независимо от браузера, который использует посетитель.Вы можете точно указать количество пикселей по высоте, которое вы хотите, чтобы браузер отображал ваш текст, и он будет (хотя результаты могут незначительно отличаться в зависимости от алгоритмов, используемых браузерами).
Однако фиксированный характер пикселей также является недостатком. Они не оптимизированы для всех устройств — CSS-Tricks обнаружил, что веб-сайты на iPad mini отображаются так же, как, например, веб-сайты на iPad, — и их длина недоступна. Поскольку пользователи не могут изменять размер шрифта в некоторых браузерах, вы можете использовать более инклюзивные и гибкие варианты.
Ems
элемент {
font-size: 2em;
}
Установка размера шрифта в em-единицах идеально подходит для инклюзивного дизайна. Поскольку em — это относительная единица, пользователи могут изменять размер текста во всех браузерах.
Единственный недостаток — соединение ЭМС. Скажем, элемент с размером шрифта 2em содержит другой элемент . Этот вложенный элемент будет вдвое больше, или 4em.См. Код ниже.
Вот HTML:
Я крупнее , чем остальная часть предложения.
Вот код CSS:
пролет {
font-size: 2em;
}
Вот как он будет отображаться в интерфейсе вашего сайта:
Источник
Рем
элемент {
font-size: 2rem;
}
рема — относительная единица, как и ems, но они не складываются.Это связано с тем, что em — единицы измерения, относящиеся к шрифту, то есть размер шрифта зависит от размера шрифта родительского элемента, а rem — на основе корня. Это означает, что размер шрифта зависит от размера шрифта, используемого корневым элементом или элементом в верхней части документа.
Скажем, я установил размер шрифта корневого элемента на 16 пикселей, чтобы любой текст в документе, не измененный с помощью CSS, имел размер 16 пикселей. Но я хочу изменить размер шрифта элемента
Вот HTML:
Размер шрифта этого документа - 16 пикселей.
Я не больше , чем остальная часть предложения. Но я в три раза больше корневого элемента.
Вот код CSS:
html {
размер шрифта: 16 пикселей;
}
пролет {
font-size: 3rem;
}
Вот как он будет отображаться в интерфейсе вашего сайта:
Источник
Обратите внимание, что вложенный элемент имеет тот же размер шрифта, что и другой элемент .
<Процент>
элемент {
размер шрифта: 110%;
}
Значение
Скажем, элемент
Вот HTML:
Полноразмерный текст (36 пикселей)
50% (18 пикселей)
200% (72 пикселя)
Вот код CSS:
. Родительский {
размер шрифта: 36 пикселей;
}
.меньший {
размер шрифта: 50%;
}
. Больше {
размер шрифта: 200%;
}
Вот как код будет отображаться в интерфейсе вашего сайта:
Источник
Размер адаптивного шрифта в CSS
Все значения свойств, описанные выше, имеют одну общую черту: они не реагируют. Если вы хотите, чтобы размер шрифта соответствовал требованиям для всех устройств и дисплеев, вы можете использовать единицу ширины области просмотра, сокращенную до vw.
Vw — другая относительная единица. Он не относительно родительского или корневого элемента, а относительно ширины области просмотра (точнее, 1%). Это означает, что если ширина окна просмотра составляет 100 см, 1vw = 1 см. Если ширина области просмотра 50 см, 1vw = 0,5 см и так далее.
Допустим, я хочу, чтобы размер шрифта моего абзаца составлял 10% от ширины окна браузера.
Вот HTML:
Видите, как размер шрифта изменяется вместе с шириной окна браузера?
Вот код CSS:
п {
размер шрифта: 10vw;
}
Вот как код будет отображаться в интерфейсе вашего сайта:
Источник
Максимальный размер шрифта в CSS
При установке размера шрифта в vms вы должны быть осторожны, чтобы ваш текст не стал слишком большим на больших экранах.К сожалению, в CSS нет max-font-size, но вы можете предотвратить слишком большой размер шрифта, используя медиа-запросы.
Вам просто нужно использовать медиа-запрос в точке останова для определенного размера экрана и вернуть размер шрифта к заданному значению в пикселях. Скажем, я хочу вернуть размер шрифта к 30 пикселей, когда область просмотра превышает 1000 пикселей.
Вот HTML:
Посмотрите, как этот текст будет растягиваться, растягиваться и растягиваться - пока браузер не достигнет 1000 пикселей.Затем текст снова уменьшится.
Вот код CSS:
кузов {
размер шрифта: 10vw;
}
@media screen и (минимальная ширина: 1000 пикселей) {
кузов {
размер шрифта: 30 пикселей;
}
Вот результат:
Источник
Управление размером шрифта
Изменить размер шрифта в CSS сложно по сравнению с простотой изменения размера шрифта в Google Docs или Microsoft Word, но с этим можно справиться с некоторой практикой в HTML и CSS.
размер шрифта | CSS-уловки
Свойство font-size определяет размер или высоту шрифта. font-size влияет не только на шрифт, к которому он применяется, но также используется для вычисления значений единиц длины em, rem и ex.
p {
размер шрифта: 20 пикселей;
} font-size может принимать в качестве значений ключевые слова, единицы длины или проценты. Однако важно отметить, что когда он объявлен как часть сокращенного свойства font , font-size является обязательным значением.Если его нет в сокращении, вся строка игнорируется.
Значения длины (например, px, em, rem, ex и т. Д.), Которые применяются к font-size , не могут быть отрицательными.
Абсолютные ключевые слова и значения
.element {
размер шрифта: маленький;
} Он принимает следующие абсолютные значения ключевых слов:
-
xx малый -
x малый -
малый -
средний -
большой -
x большой -
xx большой
Эти абсолютные значения отображаются на определенные размеры шрифта, вычисленные браузером.Но вы также можете использовать два значения ключевых слов, которые зависят от размера шрифта родительского элемента.
Другие абсолютные значения включают мм, (миллиметры), см, (сантиметры), дюйм, (дюймы), pt, (точки) и pc, (пиковые значения). Один пункт равен 1/72 дюйма, а один пиксель равен 12 пунктам — эти значения обычно используются для печатных документов.
Относительные ключевые слова
.element {
размер шрифта: крупнее;
} Например, если родительский элемент имеет размер шрифта small , дочерний элемент с определенным относительным размером больше сделает размер шрифта равным medium для дочернего элемента.
Значения в процентах
.element {
размер шрифта: 110%;
} Значения в процентах, такие как установка размера шрифта 110%, также относятся к размеру шрифта родительского элемента, как показано в демонстрации ниже:
См. Pen qdbELL от CSS-Tricks (@ css-tricks) на CodePen.
Блок em
.element {
размер шрифта: 2em;
} Единица em — это относительная единица, основанная на вычисленном значении размера шрифта родительского элемента.Это означает, что дочерние элементы всегда зависят от своих родителей, чтобы установить размер шрифта. Например:
Это заголовок
Это какой-то текст.
.container {
размер шрифта: 16 пикселей;
}
п {
размер шрифта: 1em;
}
h3 {
размер шрифта: 2em;
} В приведенном выше примере размер шрифта абзаца будет 16 пикселей, потому что 1 x 16 = 16 пикселей, тогда как заголовок будет 32 пикселей, потому что 2 x 16 = 32 пикселей.Увеличение размера шрифта дает множество преимуществ в зависимости от размера шрифта родительского элемента, а именно: мы можем заключать элементы в контейнер и знать, что все дочерние элементы всегда будут относиться друг к другу:
См. Перо. Определение работы модуля em с помощью CSS-Tricks (@ css-tricks) на CodePen.
Рем блок
В случае модулей rem, однако, размер шрифта зависит от значения корневого элемента (или элемента html ).
html {
размер шрифта: 16 пикселей;
}
п {
размер шрифта: 1.5рем;
} В приведенном выше примере единица rem равна 16px (потому что она унаследована от html / root элемента), и, таким образом, размер шрифта для всех элементов абзаца будет равен 24px (1,5 x 16 = 24). В отличие от единиц em, абзац игнорирует стиль всех своих родителей, кроме корня.
Это устройство поддерживается следующими браузерами:
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Завод | Работы | Работы | Работы | 10+ | Работы | Работы |
Бывшая установка
.element {
размер шрифта: 20ex;
} Для единиц ex, 1ex будет равняться вычисленной высоте строчной буквы x корневого элемента. Итак, в приведенном ниже примере элемент html установлен на 20px , а все остальные размеры шрифта определяются высотой x этого конкретного шрифта.
См. Перо. Определение того, как работает бывший модуль, с помощью CSS-Tricks (@ css-tricks) на CodePen.
Поэкспериментируйте с демонстрацией выше, я заменил семейство шрифтов на элемент html , чтобы увидеть, как меняются другие размеры шрифта.
Единицы просмотра
.element-one {
размер шрифта: 100vh;
}
.element-two {
размер шрифта: 100vw;
} Блоки просмотра, такие как vw и vh , устанавливают размер шрифта элемента относительно размеров области просмотра:
- 1vw = 1% ширины области просмотра
- 1vh = 1% высоты окна просмотра
Итак, если мы возьмем следующий пример:
.element {
размер шрифта: 100vh;
} Тогда это будет означать, что размер шрифта элемента всегда должен быть 100% высоты области просмотра (50vh будет 50%, 15vh будет 15% и так далее).В демонстрации ниже попробуйте изменить высоту примера, чтобы увидеть тип stretch:
См. Тип Pen Sizing с единицами vh от CSS-Tricks (@ css-tricks) на CodePen.
Модули vw отличаются тем, что они устанавливают высоту букв по ширине области просмотра, поэтому в демонстрации ниже вам нужно будет изменить размер окна браузера по горизонтали, чтобы увидеть эти изменения:
См. Тип Pen Sizing с единицами vw от CSS-Tricks (@ css-tricks) на CodePen.
Эти устройства поддерживаются следующими браузерами:
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| 31+ | 7+ | 31+ | 27+ | 9+ | 4.4+ | 7.1+ |
Важно отметить, что есть еще две единицы области просмотра: vmin и vmax . Первый найдет значения vh и vw и установит размер шрифта как наименьшее из двух, в то время как vmax устанавливает размер шрифта на наибольшее из этих двух значений.
Блок ЧА
.element {
размер шрифта: 24ch;
} Блок ch аналогичен блоку ex в том, что он устанавливает размер шрифта элемента по отношению к ширине символа 0 (нуля) шрифта:
См. Тип Pen Sizing с блоками ch от CSS-Tricks (@ css-tricks) на CodePen.
Это устройство поддерживается:
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| 27+ | Работы | 10+ | Работы | 9+ | Работы | Работы |
Сопутствующие объекты
Другие ресурсы
Вот как указать размер шрифта сегодня »
Элемент Font и его атрибуты устарели. Этот атрибут устарел и не должен использоваться.Поддержка этого атрибута браузером ограничена, и его использование может привести к неожиданным результатам. Вместо этого используйте CSS для стилизации шрифтов. Чтобы узнать больше, см. Наше руководство по шрифтам и веб-типографике. Атрибут font-size CSS можно использовать для изменения размера любого текстового элемента. Могут использоваться абсолютные единицы, такие как точка и пиксели, а также относительные единицы, такие как проценты и ems. Относительные размеры шрифта позволяют указать размер шрифта относительно окружающего текста. Например, это правило устанавливает шрифт элементов на 180% от размера окружающего текста, делая элементов немного больше поэтапно:
em {font-size : 180%; } Итак, эта строка, в которой используется
Это отличная идея!
Выглядит так:
.largEm {font-size: 180%; margin: 0;} Это отличная идея !
Заголовки и относительные размеры
Использование относительных размеров шрифта при применении к заголовкам представляет собой особую проблему, которую стоит понять. Относительные размеры шрифтов обычно интуитивно понятны. Вы устанавливаете размер в процентах, и шрифт кажется на процент больше или меньше окружающего текста. Заголовки (, и т. Д.) Превращают гаечный ключ в относительные размеры. При использовании относительных шрифтов важно понимать, что они относятся к окружающему элементу.Например, если вы установите для заголовков относительный размер шрифта 150%, вы можете ожидать, что они будут на пятьдесят процентов больше, чем обычные элементы :
h2 {font-size: 150%; } Удивительно, но это правило, вероятно, сделает символы h2 меньше, чем обычно, а не больше. Это потому, что 150% относятся к окружающему элементу, а не к нормальному размеру элемента h2. По умолчанию большинство браузеров отображают элементы h2 в два раза больше обычного текста.Относительный размер 300%, вероятно, даст эффект элемента на пятьдесят процентов больше. Давайте посмотрим, как это работает на практике. Возьмем, к примеру, эти три заголовка:
Это нормальный элемент h2
Этот h2 имеет размер 150%
Этот h2 имеет размер 300%
Изначально вы можно было ожидать, что второй h2 будет на 50% больше первого, а последний — в три раза больше первого.Однако на данном этапе вы должны знать, что этого не произойдет.
См. Наше руководство по шрифтам и веб-типографике, чтобы узнать больше.
Адам — технический писатель, специализирующийся на документации и учебных пособиях для разработчиков.Как автоматически настроить размер шрифта с помощью CSS font-size-adjust?
Многие разработчики используют несколько семейств и размеров шрифтов для лучшего представления веб-страницы. Например, разработчик может использовать шрифт Bold Comic Sans для заголовков и шрифт Roboto для текста.Однако из-за этого ваш сайт может выглядеть загроможденным, поскольку многие браузеры не поддерживают все шрифты. Свойство CSS font-size-adjust позволяет избежать такой ситуации, автоматически настраивая размер шрифта.
CSS font-size-adjust принимает несколько единиц измерения, в пределах которых отображаются размеры шрифта, включая пиксели, em, rem, ключевые слова и единицы области просмотра. Его можно применять к классам и идентификаторам CSS, но по-прежнему к самим элементам. Следовательно, его можно использовать как отличный прием, чтобы остановить значительное уменьшение размера шрифта, только если ваш первый выбранный шрифт не загружается.
Однако, прежде чем понимать свойство CSS font-size-adjust, давайте быстро взглянем на свойство CSS font-size.
CSS font-size Свойство
СвойствоCSS font-size указывает желаемую высоту глифов на основе шрифта. Для масштабируемого шрифта масштабируемый коэффициент применяется для вычисления размера шрифта. Однако для немасштабируемого шрифта абсолютная единица размера шрифта соответствует установленному размеру шрифта.
Синтаксис:
| размер шрифта | | <относительный размер> | <длина-процент> |
- absolute-number: Это значение относится к вычисленным размерам шрифта.
- relative-size: Он имеет значение относительно вычисленного font-size и таблицы font-size.
- процент длины: указывает, что размер шрифта является абсолютным.
CSS свойство font-size-adjust
СвойствоCSS font-size-adjust позволяет разработчикам честно управлять размером шрифта, позволяя им изменять размер шрифта части, когда изначально выбранный тип шрифта недоступен.
В таких ситуациях происходит откат шрифта, и браузер использует второй указанный шрифт.Это может привести к большой проблеме, если есть разница между соотношением сторон исходного и используемого шрифта. В таких обстоятельствах, когда нам нужно позаботиться о внешнем виде и поддержании читабельности текста, можно использовать свойство CSS font-size-adjust.
Свойство CSS font-size-adjust заявляет, что размер шрифта элемента должен быть изменен на основе высоты строчных букв вместо максимума прописных букв.
Синтаксис:
| регулировка размера шрифта | нет | <номер> |
- none: указывает, что высота шрифта по оси x не сохраняется. Номер
- : это значение относится к номеру аспекта первого использованного шрифта, а затем остальные доступные шрифты будут масштабированы в соответствии со следующей формулой: c = (a / a ’) s
где:
| c | скорректирован размер шрифта для использования |
| Значение аспекта | , заданное свойством font-size-adjust |
| a ’ | значение аспекта фактического шрифта |
| с | значение размера шрифта |
Пример
Если 15 пикселей Roboto (со значением аспекта 0.50) был недоступен, а следующий заданный шрифт имел значение аспекта 0,40, размер шрифта используемого заменяющего шрифта должен был быть 15 * (0,50 / 0,40) = 18,75 пикселей
Интересное чтение: 11 CSS-фреймворков, на которые стоит обратить внимание в 2020 году
Как работает CSS font-size-adjust?
Вот демонстрация того, как работает font-size-adjust, заставляя размер шрифта настраиваться автоматически. Ниже приведен пример, в котором сравниваются два разных типа шрифтов с разным соотношением сторон. Высота по оси x строчных букв двух шрифтов может быть изменена для соответствия высоте по оси x другого шрифта.
На приведенном выше изображении текст с левой стороны был применен с использованием шрифта Comic Sans со значением аспекта 0,53. Напротив, текст с правой стороны был использован со шрифтом Calibri, который имеет значение аспекта 0,47. В результате текст выглядит очень мелким. В нижней строке был применен параметр font-size-adjust 0,53, из-за которого размер шрифта на нижней стороне теперь изменен в соответствии с указанным соотношением сторон.
[Источник — W3]Значение свойства CSS font-size-adjust влияет на используемое значение «font-size», но не влияет на его значение перечисления. Это влияет на размеры относительных единиц, поддерживаемых метриками шрифтов, такими как ex и ch шрифтов, доступных в первую очередь, но не повреждает масштаб единиц em.
Поскольку числовые значения line-height сверяются с вычисленным размером font-size, свойство CSS font-size-adjust не изменяет используемое значение line-height; скорее, он автоматически регулирует размер шрифта.
В CSS авторы часто указывают «высоту строки» как кратное размеру шрифта. Поскольку свойство CSS font-size-adjust влияет на используемое значение font-size, авторы должны убедиться, что установили высоту строки, когда используется CSS font-size-adjust.
Примечание: Установка слишком большой высоты строки может привести к наложению строк текста в этой ситуации.
Пример
index.html
Шрифт без настройки.
Шрифт с настройкой.
Предварительно просмотрено в {Browser}.
style.css п { шрифт: 20px Verdana, Helvetica, без засечек; } .регулировать { регулировка размера шрифта: 0,78; }1 2 3 4 5 6 7 8 9 10 11 12 13 140002 14 18 19 20 21 22 23 | индекс.html
< / head> Шрифт без корректировки. Шрифт с корректировкой. Предварительный просмотр в {Browser}. стиль.css p { шрифт: 20px Verdana, Helvetica, без засечек; } .adjust { font-size-adjust: 0,78; } |
Совместимость с браузером
Давайте поговорим о поддержке CSS в браузерах. В настоящее время только Firefox по умолчанию поддерживает свойство CSS font-size-adjust. Начиная с версий 43 и 30, Chrome и Opera также поддерживают это свойство за флагом «Экспериментальные функции веб-платформы», который можно включить в chrome: // flags.Edge и Safari вообще не поддерживают свойство CSS font-size-adjust.
Свойство CSS font-size-adjust было первоначально введено в CSS2, но позже было удалено в CSS2.1, а затем снова введено в CSS3.
В приведенной ниже таблице перечислены основные браузеры вместе с версиями, поддерживающими эту функцию:
ИсточникВам также может понравиться: Руководство по совместимости браузеров с режимами записи CSS
Проверка размера шрифта в браузерах
С помощью LambdaTest вы можете легко проверять размер шрифта в браузерах на настольных и мобильных устройствах, выполняя кроссбраузерное тестирование совместимости.На скриншотах ниже мы реализуем свойство font-size-adjust на платформе Netlify и попытаемся получить к нему доступ в разных браузерах.
1. Войдите в панель управления LambdaTest. Вы можете бесплатно зарегистрироваться здесь.
2. Выберите Real Time Testing и оптимизируйте нужные конфигурации.
3. Предварительный просмотр настройки размера шрифта CSS в несовместимом и совместимом браузере.
- Google Chrome (несовместимо)
- Firefox (совместимый)
С помощью функции тестирования в реальном времени, доступной на платформе LambdaTest, вы можете выполнить кроссбраузерное тестирование и проверить его совместимость с CSS font-size-adjust.Вы можете сделать гораздо больше, чтобы обеспечить совместимость CSS в разных браузерах.
Подведение итогов!
Теперь вы, возможно, имеете представление о том, что делает свойство CSS font-size-adjust, почему оно так важно, а также способ определения значения аспекта различных шрифтов.
Поскольку CSS font-size-adjust изящно ухудшается в старых браузерах, вы сможете переместить и начать использовать его сегодня, чтобы повысить читаемость текста на рабочих веб-сайтах. Однако у него есть серьезные ограничения, связанные с поддержкой только некоторыми браузерами, как вы теперь убедились, выполнив тестирование совместимости между браузерами.В таких ситуациях следует выбирать шрифты практически с одинаковым соотношением, чтобы избежать разницы в размерах. Это руководство по кроссбраузерному тестированию в старых браузерах также может помочь.
Мы надеемся, что эта статья оказалась для вас информативной. Если у вас есть какие-либо вопросы, не стесняйтесь отвечать в разделе комментариев ниже. Если вам понравилась эта статья, поделитесь ею в социальных сетях, чтобы помочь другим найти ее. На этом пока все.
Удачного тестирования !!!
Нимрити
Нимрити работает техническим писателем в LambdaTest.Увлеченная различными технологиями и техническими тенденциями, она всегда стремится исследовать уникальные аспекты веб-разработки и веб-тестирования.
Автор
Нимрити СирсалевалаНимрити работает техническим писателем в LambdaTest. Увлеченная различными технологиями и техническими тенденциями, она всегда стремится исследовать уникальные аспекты веб-разработки и веб-тестирования и делиться своим мнением в технических блогах.
CSS | Свойство font-size-adjust — GeeksforGeeks
CSS | Свойство font-size-adjust
Свойство font-size-adjust в CSS используется для настройки размера шрифта на основе высоты строчных, а не прописных букв и дает лучший контроль над размером шрифта. Это очень полезно, когда текст имеет несколько стилей и настраивает шрифт при изменении между этими стилями.
Синтаксис:
font-size-adjust: number | none | начальный | наследование;
Стоимость объекта:
- номер: Устанавливает число для свойства font-size-adjust.
- нет: Устанавливает значение по умолчанию.
- initial: Устанавливает для свойства font-size-adjust значение по умолчанию.
- inherit: Свойство font-size-adjust наследуется от своего родителя.
Пример:
|
Выход:
Поддерживаемые браузеры: Браузеры, поддерживаемые / не поддерживаемые свойством font-size-adjust , перечислены ниже:
Размер шрифта
CSS - javatpoint
Свойство font-size в CSS используется для указания высоты и размера шрифта.Это влияет на размер текста элемента. Его значение по умолчанию - среднее, и его можно применить к каждому элементу. Значения этого свойства включают xx-small , small , x-small и т. Д.
Синтаксис
размер шрифта: средний | большой | x-большой | xx-большой | xx-маленький | x-маленький | маленький |;
Размер шрифта может быть относительным или абсолютным.
Абсолютный размер
Используется для установки текста определенного размера.Используя absolute-size, невозможно изменить размер текста во всех браузерах. Это полезно, когда мы знаем физический размер вывода.
Сравнительный размер
Используется для установки размера текста относительно соседних элементов. С помощью relative-size можно изменить размер текста в браузерах.
ПРИМЕЧАНИЕ. Если мы не определяем размер шрифта, то для обычного текста, такого как абзацы, размер по умолчанию составляет 16 пикселей, что равно 1em.
Размер шрифта в пикселях
Когда мы устанавливаем размер текста в пикселях, это дает нам полный контроль над размером текста.
Пример
<стиль> #первый { размер шрифта: 40 пикселей; } #второй { размер шрифта: 20 пикселей; }
Это абзац размером 40 пикселей.
Это еще один абзац размером 20 пикселей.
Проверить это сейчасРазмер шрифта em
.Используется для изменения размера текста. Большинство разработчиков предпочитают em вместо пикселей . Он рекомендован консорциумом всемирной паутины (W3C). Как указано выше, размер текста по умолчанию в браузерах составляет 16 пикселей. Итак, мы можем сказать, что размер по умолчанию 1em равен 16px .
Формула для расчета размера от пикселей до em : em = пикселей / 16 .
Пример
<стиль> #первый { размер шрифта: 2.5em; / * 40 пикселей / 16 = 2,5 em * / } #второй { размер шрифта: 1.875em; / * 30 пикселей / 16 = 1,875 em * / } #в третьих { размер шрифта: 0,875em; / * 14 пикселей / 16 = 0,875 em * / }
Первый абзац.
Второй абзац
Третий абзац
Проверить это сейчасРазмер адаптивного шрифта
Мы можем установить размер текста, используя vw unit , что означает « ширина области просмотра ». Область просмотра - это размер окна браузера.
1vw = 1% ширины области просмотра.
Если ширина области просмотра 50 см, то 1vw равно 0.5 см.
Пример
Первый абзац шириной 5vw.
Второй абзац шириной 10vw.
Проверить это сейчасРазмер шрифта со свойством длины
Используется для установки размера шрифта по длине.Длина может быть в см, пикселях, pt и т. Д. Отрицательные значения свойства length не допускаются в font-size.
Синтаксис
размер шрифта: длина;
Пример
<стиль> .длина { красный цвет; размер шрифта: 5см; }
свойство font-size
Абзац длиной 5 см.
Проверить это сейчасFont-size: неожиданно сложное свойство CSS
font-size - наихудший.
Это свойство CSS, наверное, каждый, кто пишет CSS, когда-то использовал. Это довольно повсеместно.
А это супер сложный.
«Но это всего лишь число», - скажете вы. "Как это может быть сложно?"
Однажды я тоже так чувствовал.А потом я работал над его реализацией для стило.
Stylo - это проект по интеграции системы стилей Servo в Firefox. Система укладки ручек парсинг CSS, определение того, какие правила применяются к каким элементам, прогоняя это через каскад, и, в конечном итоге, вычисление и присвоение стилей отдельным элементам в дереве. Это не бывает только при загрузке страницы, но также всякий раз, когда происходят различные виды событий (включая манипуляции с DOM), и является нетривиальной частью времени загрузки страницы и взаимодействия.
Servo находится в Rust и использует безопасный параллелизм Rust во многих местах, одним из которых является укладка. Stylo может принести эти ускорения в Firefox вместе с дополнительной безопасностью. кода на более безопасном системном языке.
В любом случае, что касается системы стилей, я считаю, что font-size - самый сложный свойство, которое он должен обрабатывать. Некоторые свойства могут быть более сложными, когда дело доходит до макета или рендеринг, но размер шрифта, вероятно, самый сложный в области стилизации.
Я надеюсь, что этот пост может дать представление о том, насколько сложным может быть в Интернете, , а также послужит документацией. для некоторых из этих сложностей. Я также постараюсь дать представление о том, как работает система стилей в этом посте.
Хорошо. Давайте посмотрим, что такого сложного в font-size.
Основы
Синтаксис свойства довольно прост. Вы можете указать это как:
- Длина A (
12px,15pt,13em,4in,8rem) - Процент (
50%) - Соединение, указанное выше, через вычисление (
calc (12px + 4em + 20%)) - Абсолютное ключевое слово (
средний,маленький,большой,x-большойи т. Д.) - Относительное ключевое слово (
больше,меньше)
Первые три являются общими для многих свойств, связанных с длиной.В синтаксисе ничего ненормального.
Следующие два интересны. По сути, абсолютные ключевые слова сопоставляются с различными значениями пикселей и соответствуют
результат (например, size = 3 совпадает с font-size: medium ). Фактическое значение , с которым они сопоставляются
не так просто, и я вернусь к этому позже в этом посте.
Относительные ключевые слова в основном увеличивают или уменьшают размер. Механизм масштабирования также был сложным, однако это изменилось.Я тоже до этого доберусь.
em и rem единицы
Первые: em шт. Одна из вещей, которые вы можете указать в для любого свойства CSS на основе длины , - это значение с em или rem единица.
5em означает «в 5 раз больше размера шрифта элемента, к которому это применяется». 5rem означает «в 5 раз больше размера шрифта корневого элемента»
Следствием этого является то, что размер шрифта необходимо вычислить перед всеми другими свойствами (ну, не совсем, но мы еще вернемся к этому!) чтобы он был доступен в течение этого времени.
Вы также можете использовать em единиц в пределах font-size . В этом случае он вычисляется относительно font-size родительского элемента , поскольку
вы не можете использовать размер шрифта элемента для вычисления самого себя. (Это идентично использованию процентной единицы)
Минимальный размер шрифта
Браузеры позволяют вам устанавливать «минимальный» размер шрифта в своих предпочтениях, и текст не будет масштабироваться ниже него. Это полезно для тех, у кого проблемы с отображением мелкого текста.
Однако это не влияет на свойства, которые зависят от размера шрифта через Фактически это означает, что вам нужно отслеживать двух отдельных вычисленных значений размера шрифта. Есть одно значение, которое
используется для фактического определения размера шрифта, используемого для текста, и одно значение, которое используется всякий раз, когда системе стилей необходимо
знать размер шрифта (например,грамм. для вычисления единицы Это немного усложняется, когда задействован рубин. В идеографических шрифтах (обычно хань
и скрипты на основе хань, такие как кандзи или ханджа) иногда полезно иметь произношение
каждого символа над ним фонетическим шрифтом для помощи читателям, не разбирающимся в этом
сценарий, известный как «рубин» («фуригана» по-японски). Поскольку эти сценарии идеографичны,
учащиеся нередко знают произношение слова, но не знают, как его написать.Например, 日 本 , то есть 日本 («нихон»,
т.е. «Япония») на кандзи с рубином に ほ ん в фонетическом сценарии хирагана над ним. Как вы, наверное, заметили, фонетический рубиновый текст имеет меньший размер шрифта (обычно 50% шрифта
размер основного текста ). Минимальная поддержка размера шрифта соответствует и гарантирует, что если рубин
должен быть Firefox дополнительно позволяет масштабировать текст только при масштабировании. Если вам сложно читать мелочи, отлично
иметь возможность просто увеличивать текст на странице, не увеличивая масштаб всей страницы (что означает, что вам нужно прокручивать
вокруг много). В этом случае (Конечно, этот аргумент также может относиться к материалу минимального размера шрифта. У меня нет ответа, почему это не так.) Это довольно просто реализовать. При вычислении абсолютных размеров шрифта (включая
ключевые слова), увеличьте их, если масштаб текста включен. Для всего остального продолжайте как обычно. Масштаб текста также отключен в элементах Прежде чем я продолжу, вероятно, стоит сделать краткий обзор того, как все работает. Ответственность за систему стилей состоит в том, чтобы принять код CSS и дерево DOM и назначить вычисленные стили каждому элементу. Здесь есть различие между «заданным» и «вычисленным». «Указанные» стили находятся в формате
вы указываете в CSS, тогда как вычисляемые стили - это те, которые прикрепляются к элементам, отправляются в
макет и унаследованный от.Данный заданный стиль может вычисляться для разных значений при применении к
разные элементы. Итак, хотя вы можете указать Система стилей сначала анализирует CSS, создавая набор правил, обычно содержащих объявления (объявление похоже на Затем он проходит по дереву в порядке сверху вниз (это распараллеливается в Stylo), выясняя, какие объявления применяют к каждому элементу
и в каком порядке - одни объявления имеют приоритет над другими.Затем он будет вычислять каждое соответствующее объявление относительно стиля элемента (и родительского стиля, среди прочего),
и сохраните это значение в «вычисленном стиле» элемента. Есть несколько оптимизаций, которые здесь делают Gecko и Servo, чтобы избежать дублирования работы . Это
фильтр Блума для быстрой проверки, применяются ли селекторы глубоких потомков к поддереву. Есть «правило
tree », который помогает кэшировать усилия по определению применимых объявлений. Вычисленные стили
ссылки подсчитываются и распределяются очень часто (поскольку состояние по умолчанию - наследование от родительского или
из стиля по умолчанию). Но в конечном итоге это суть того, что происходит. Хорошо, здесь все усложняется. Помните, я сказал, что Итак, чему это соответствует? Ну, оказывается, это зависит от семейства шрифтов. Для следующего HTML: вы получите (код) текст
текст , где первый вычисляет размер шрифта 13 пикселей, а второй вычисляет размер шрифта
16 пикселей.Вы можете проверить это на панели вычисленных стилей ваших инструментов разработки или с помощью Я думаю, что причина этого в том, что моноширинные шрифты обычно шире, поэтому размер шрифта по умолчанию (средний)
масштабируется так, чтобы они имели одинаковую ширину, и все другие размеры шрифтов ключевых слов также смещаются. Окончательный результат будет примерно таким: Firefox и Servo имеют матрицу, которая помогает получить значения для всех абсолютных
ключевые слова font-size, основанные на «базовом размере» (т.е.е. вычислено Постойте, а при чем тут язык? Как язык влияет на размер шрифта? Оказывается, базовый размер зависит от семейства шрифтов и языка , и вы можете это настроить. И Firefox, и Chrome (с использованием расширения) на самом деле позволяют вам настраивать, какие шрифты будут использоваться для каждого языка, , а также размер шрифта по умолчанию (базовый) . Это не так уж непонятно, как можно было бы подумать. Системные шрифты по умолчанию часто выглядят ужасно для нелатинских языков.
используя скрипты. У меня установлен отдельный шрифт, с помощью которого лигатуры Деванагари выглядят лучше. Точно так же некоторые шрифты просто более сложны, чем латынь. Мой размер шрифта по умолчанию для Деванагари -
установлен на 18 вместо 16.Я начал изучать мандаринский язык и также установил размер шрифта 18. Глифы Ханзи
могут быть довольно сложными, и мне все еще трудно их выучить (а позже и распознать). Для этого отлично подходит более крупный шрифт. В любом случае, это не слишком усложняет ситуацию. Это означает, что семейство шрифтов должно быть
вычисляется перед размером шрифта, который уже должен быть вычислен перед большинством других свойств. В
язык, который может быть установлен с помощью атрибута HTML Не так уж и плохо. Так далеко. А теперь самое интересное. Эта зависимость от языка и семьи наследует . Быстро, какой размер шрифта у внутреннего Для обычного унаследованного свойства CSS, если у родительского элемента вычисленное значение Здесь размер шрифта ?? Обычно, если вычисленное значение происходит от ключевого слова, когда семейство шрифтов или язык
change, font-size пересчитывается из исходного ключевого слова с новым семейством шрифтов и языком. Причина, по которой это существует, заключается в том, что в противном случае разные размеры шрифтов все равно не работали бы! Размер шрифта по умолчанию
- это Но это еще не все. Это даже наследует через относительные единицы (не в IE). (кодовый ключ) размер шрифта - 11,7 пикселей! (13 * 0,9) Таким образом, мы фактически наследуем размер шрифта Другой способ взглянуть на это: всякий раз, когда семейство шрифтов или язык меняется, вы должны пересчитывать размер шрифта, как если бы язык и семейство всегда были такими же вверх по дереву. Firefox использует обе эти стратегии.Оригинальная система стиля Gecko справляется с этим, фактически
вернуться к вершине дерева и пересчитать размер шрифта, как если бы язык / семейство
разные. Я подозреваю, что это неэффективно, но дерево правил, кажется, участвует в том, чтобы сделать это немного
более эффективный Servo, с другой стороны, хранит некоторые дополнительные данные на стороне при вычислении материала, данные, которые копируются в дочерний элемент. Это в основном
сохраняет эквивалент высказывания «Да, этот шрифт был вычислен на основе ключевого слова.Ключевое слово было В обоих случаях это приводит к множеству сложностей со всеми другими сложностями размера шрифта , так как они должны быть тщательно сохранены посредством этого. В Servo, большая часть из них обрабатывается с помощью настраиваемых каскадных функций для font-size. Итак, я упомянул, что Согласно спецификации, если размер шрифта в настоящее время соответствует значению абсолютного размера ключевого слова (средний / большой / и т. Д.),
вы должны выбрать значение размера следующего / предыдущего ключевого слова соответственно. Если это между двумя, найдите ту же точку между следующими / предыдущими двумя размерами. Это, конечно, должно хорошо сочетаться со странным наследованием размеров шрифта ключевых слов, упомянутым ранее. В модели Гекко это не так уж сложно,
поскольку Gecko все равно пересчитывает вещи.В модели Servo нам нужно было бы сохранить последовательность приложений Кроме того, при вычислении этого во время масштабирования текста вы должны уменьшить масштаб, прежде чем искать его в таблице, а затем повторно увеличить. В целом, куча сложности без особой выгоды - оказывается, только Gecko действительно следовал спецификации здесь! Все остальные браузерные движки
здесь использованы простые соотношения. Итак, я решил просто удалить такое поведение из Gecko.Это все упростило. Firefox и Safari поддерживают MathML, язык разметки для математики. В наши дни в Интернете его не так часто используют, но он существует. MathML имеет свои сложности с размером шрифта. В частности, Например, в MathML текст в числителе или знаменателе дроби или текст надстрочного индекса равен 0.71 раз больше размера текста за его пределами. Это потому что
по умолчанию По сути, Так, например: будет отображаться как (вам понадобится Firefox, чтобы увидеть визуализированную версию, Safari также поддерживает MathML, но поддержка не так хороша): текст маленький верхний индекс (кодовый ключ) Так что это не так уж и плохо.Как будто За исключением того, что у вас также есть скрипт Это означает, что Здесь уже есть небольшая сложность, В Servo мы обрабатываем зависимости в свойствах, чтобы иметь набор «ранних» свойств и
набор «поздних» свойств (которые могут зависеть от ранних свойств). Мы повторяем
объявления дважды, один раз для поиска ранних свойств и один раз для поздних. Однако теперь у нас есть
довольно сложный набор зависимостей, где размер шрифта должен вычисляться после языка, семейства шрифтов,
и свойства скрипта, но прежде всего, что касается длины.Кроме того, font-family
должен вычисляться после всех других ранних свойств из-за другой сложности шрифта, которую я здесь не рассматриваю. То, как мы справляемся с этим, - это извлечь размер шрифта и семейство шрифтов во время ранних вычислений,
но не разбирайтесь с ними до тех пор, пока не будут выполнены ранние вычисления. На этом этапе мы сначала обрабатываем отключение масштабирования текста, а затем обрабатываем сложность семейства шрифтов. Затем мы вычисляем семейство шрифтов. Если размер шрифта был указан, мы просто вычисляем его.Если оно
не было, но были указаны семейство шрифтов, язык или уровень сценария, мы принудительно выполняем вычисление как унаследованное, что обрабатывает все ограничения. В отличие от другого «минимального размера шрифта», использование единицы Как всегда, не все так просто 😀: (кодовый ключ) В принципе, если вы увеличиваете уровень в несколько раз после достижения минимального размера, уменьшение его на единицу не должно немедленно
вычислить минимальный размер Итак, что происходит, так это то, что уровень скрипта вычисляется относительно размера шрифта , как если бы scriptminsize никогда не применял ,
и мы используем этот размер только в том случае, если он больше минимального. Дело не только в отслеживании уровня скрипта, на котором произошло ограничение - множитель может измениться
в процессе, и вам тоже нужно следить за этим.Таким образом, это приводит к созданию еще одного значения размера шрифта для наследования . Напомним, что сейчас у нас четыре различных понятия размера шрифта, которые наследуются: Другая сложность заключается в том, что следующее должно работать: (кодовый ключ) В принципе, если вы уже были ниже scriptminsize, уменьшение уровня скрипта (для увеличения размера шрифта) не должно быть ограничено, поскольку тогда вы получите что-то слишком большое. Это в основном означает, что вы применяете scriptminsize только в том случае, если вы применяете уровень скрипта к значению , большему, чем минимального размера скрипта. В Servo вся обработка MathML завершается этой замечательной функцией, которая представляет собой больше комментариев, чем кода, и
какой-то код в функциях рядом с ним. em единиц. Поэтому, если вы используете минимальный размер шрифта, em .) 50% от размера текста, минимальный размер шрифта для рубина - 50% от
исходный минимальный размер шрифта.Это позволяет избежать того, чтобы сжатый текст выглядел как 日 本 (где оба устанавливаются в
того же размера), что довольно некрасиво. Увеличение текста
em единиц других свойств до также будут увеличены.В конце концов, они должны быть относительно шрифта текста.
size (и может иметь какое-то отношение к тексту), поэтому, если этот размер изменился, они должны. , что здесь приводит к некоторой хитрости. Interlude: Как работает система стилей
width: 5em , он будет вычислять что-то вроде ширины : 80px . Вычисленные значения обычно представляют собой
очищенная форма указанного значения. width: 20%; ; т.е. имя свойства и указанное значение) Значения ключевых слов
font-size: medium - это то, что отображается на значение?
текст
текст
getComputedStyle () . font-size: medium ). Фактически,
В Firefox есть три таблицы для поддержки некоторых устаревших вариантов использования, таких как режим quirks (Servo имеет
еще добавить поддержку для этих таблиц). Мы запрашиваем у других частей браузера, какой «базовый размер»
основан на языке и семействе шрифтов. lang , внутренне обрабатывается как свойство CSS посредством
Firefox, поскольку он наследуется, и его также необходимо вычислить раньше. div ?
16px ,
и для дочернего элемента не указаны дополнительные значения, дочерний элемент унаследует значение 16px . Откуда родитель получил это вычисленное значение, не имеет значения. font-size «наследует» значение 13px . Вы можете увидеть это ниже (код): medium , поэтому в основном корневой элемент получает размер шрифта : medium , и все элементы наследуются от него.Если вы измените
моноширинный или другой язык в документе, вам необходимо пересчитать размер шрифта.
0,9 * средний , когда мы наследуем от второго div, а не 14,4 пикселей . среднее , и после этого мы применили к нему коэффициент 0,9 ». Больше / меньше
font-size: более крупный и меньший масштабируют размер, но не указал, какой дробью. большего размера / меньшего и относительного
единиц, вместо того, чтобы хранить только относительную единицу. MathML
scriptminsize , scriptlevel и scriptsizemultiplier . scriptsizemultiplier для элементов MathML составляет 0,71, и все эти конкретные элементы получают уровень сценария по умолчанию +1 . scriptlevel = + 1 означает «умножить размер шрифта на scriptsizemultiplier », и scriptlevel = -1 предназначен для разделения. Это можно указать с помощью HTML-атрибута уровня сценария в элементе mstyle . Вы можете
аналогичным образом настройте (унаследованный) множитель с помощью атрибута HTML scriptsizemultiplier и минимального размера с помощью scriptminsize .
<математика>
<математика>
текст
текст уровень сценария - это странная единица em . Ничего страшного, мы уже знаем, как с ними бороться. с минимальным размером . Это позволяет вам установить минимальный размер шрифта для изменений, вызванных scriptlevel . scriptminsize гарантирует, что scriptlevel никогда не вызовет изменений, которые делают шрифт меньше минимального размера,
но он проигнорирует случаи, когда вы намеренно указываете единицу em или значение пикселя. уровень сценария теперь становится другим
это настраивает, как размер шрифта наследуется. К счастью, в Firefox / Servo внутренне уровень сценария (как и scriptminsize и scriptsizemultiplier ) также обрабатывается как свойство CSS, что означает, что мы
можете использовать ту же структуру, которую мы использовали здесь для семейства шрифтов и языка - вычислите скрипт
свойства перед font-size, и если scriptlevel установлен, принудительно пересчитать размер шрифта, даже если
Сам размер шрифта не задан. Interlude: ранние и поздние вычисленные свойства
Почему scriptminsize усложняется
em в любом свойстве будет вычислять
длина с фиксированным значением, а не значением «если бы ничего не было зажато», когда размер шрифта
был зажат скриптомminsize. Так что на первый взгляд это кажется простым; Только
учитывайте минимальный размер скрипта при принятии решения о масштабировании из-за уровня скрипта.
<математика>
/ множитель .Это сделало бы вещи асимметричными; что-то с уровнем чистого скрипта +5 должно
имеют тот же размер, что и что-то с уровнем скрипта сети +6 -1 , при условии, что множитель не изменился.
<математика>

 Select Options from the Tools menu. В разделе Окружение выберите Шрифты и цвета.Under Environment, select Fonts and Colors.
Select Options from the Tools menu. В разделе Окружение выберите Шрифты и цвета.Under Environment, select Fonts and Colors.