как сайту попасть в зеленую зону на мобильных
Google PageSpeed Insights ужесточает требования
Почему о поисковой оптимизации стоит задумываться уже на этапе дизайна и какой онлайн-чат теперь хуже всего подходит для установки — исследование
Мы уже писали об оптимизации сайта и мобильном UX, а тут в начале апреля Гугл опять ужесточил свои требования к сайтам на мобилках — теперь вашему SEO-специалисту придётся за локоть себя укусить, чтобы получить заветные высокие баллы в Google PageSpeed Insights.
Если вы ни сном, ни духом, что за это сервис Гугла и почему по этому поводу вообще стоит заморачиваться — читайте далее. Расскажем, какие маркетинговые штуки и строчки в коде роняют ваш интернет-проект в глазах Гугла и что с этим можно сделать. Ради любопытства потестим всеми «любимые» онлайн-чаты и их влияние на скорость загрузки сайтов — сейчас такие онлайн-помощники есть почти в каждом проекте. Выберете себе наименее увесистый.
Что такое Google PageSpeed Insights (и почему его все боятся)
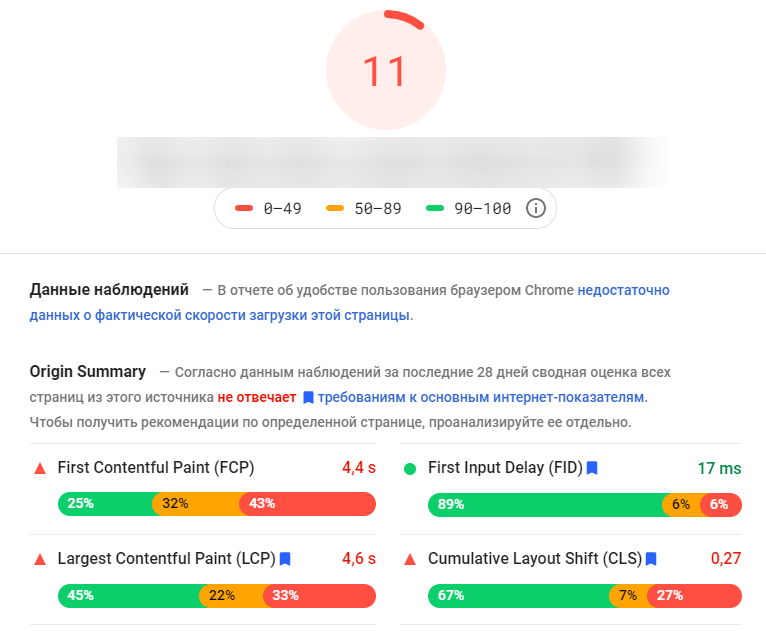
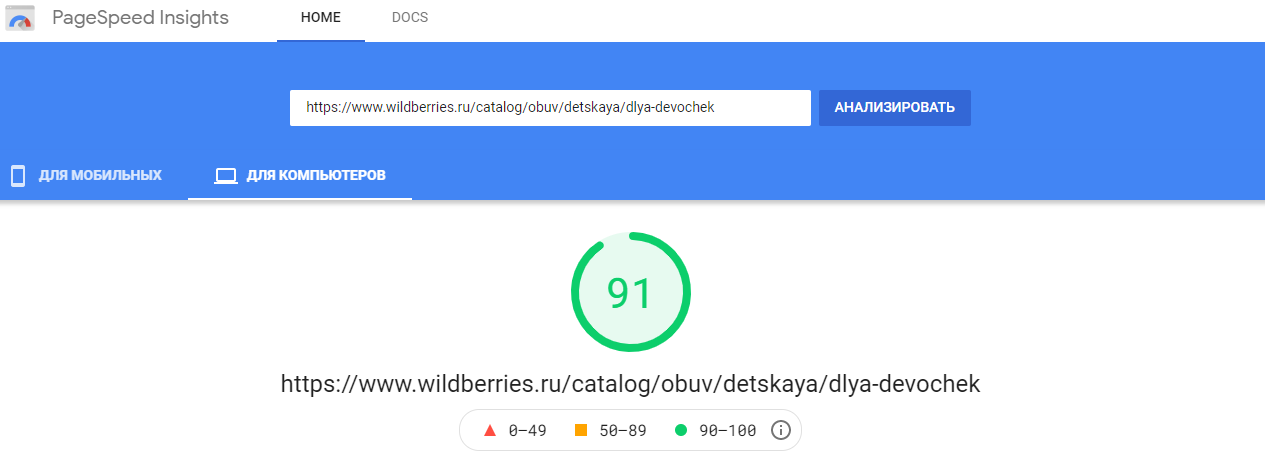
PageSpeed Insights (GPSI) — сервис Гугла для оценки скорости сайтов. Оценивает интернет-проекты по шкале от 0 до 100 и выдаёт рекомендации по улучшению там, где проседают какие-то параметры.
Метрик в GPSI всего шесть
За что отвечает каждая метрика:
Сайтоделы относятся к GPSI по-разному (можно десять раз проверить проект и получить разный результат с разбегом в ± 15 баллов). Но Гуглу как-то всё равно — скорость сайта согласно сервису влияет на рейтинг в поисковой выдаче, поэтому для большинства владельцев интернет-проектов и SEO-специалистов эта оценка становится чуть ли не самой важной.
Что влияет на скорость в PageSpeed Insights
Общий объём скриптов JavaScript
Даже если на десктопе у вас всё хорошо, для сайта на мобилках совсем другие правила: 1 секунда ожидания работы скриптов на ПК там превращается во все 5. Самое грустное — какой именно скрипт тормозит загрузку страницы, сразу непонятно: приходится копаться.
Самое грустное — какой именно скрипт тормозит загрузку страницы, сразу непонятно: приходится копаться.
Добавление видео Ютуба через <iframe>
Даже если само видео не проигрывается при загрузке страницы, оно всё равно её утяжеляет. А если таких видео несколько, то можно сразу отнимать 30−40 баллов от общего показателя скорости загрузки.
К слову, у самого Ютуба показатели тоже очень средненькие
Плагины и анимации
Многие плагины могут заметно замедлить работу сайта и занизить показатели GPSI. Например — слайдеры, которые так любят дизайнеры. Если их на странице больше двух, вы почти гарантированно попадёте в желтую зону. Ещё хуже дела обстоят, если по дизайн-концепции у каждого из 20 товаров на странице каталога есть свой слайдер с тремя картинками внутри, сменяющимися по ховеру. Если один такой слайдер требует, скажем, 0,3 секунды на прогрузку, то время загрузки всей страницы каталога смело можно умножать на 20.
Ещё хуже дела обстоят, если по дизайн-концепции у каждого из 20 товаров на странице каталога есть свой слайдер с тремя картинками внутри, сменяющимися по ховеру. Если один такой слайдер требует, скажем, 0,3 секунды на прогрузку, то время загрузки всей страницы каталога смело можно умножать на 20.
Тренды трендами, но из-за всё более жестких требований к оптимизации сайтов всё раньше приходится задумываться о том, насколько быстро это будет работать — и лучше начинать думать уже на этапе дизайна. Нужен баланс красоты и оптимальности, потому что никакой вау-эффект не оправдает долгую загрузку интернет-проекта. Пользователь тупо не дождётся и уйдёт туда, где с первых секунд всё «летает».
Иван
Технический директор
Использование Google Tag Manager
Google Tag Manager — гугловская система управления тегами JavaScript и HTML, которые используются для отслеживания и анализа на веб-сайтах. Например, колл-бэки, метрики, чаты и всё прочее, что очень любят маркетологи.
Онлайн-чаты
Ведут себя неодинаково, но все в какой-то мере роняют скорость загрузки страницы, поскольку подгружают свои скрипты, а ещё картинки и смайлики. Одно из решений: сначала грузить страницу, а только после полной её загрузки загружать скрипт чата (хотя тут тоже не всё гладко).
Мы нашли в интернетах свеженький обзор онлайн-чатов и решили проверить, какой из участников этого рейтинга — наименьшее зло. Эксперимент проводили у себя на тестовом сервере. При одних и тех же условиях лучше остальных оказались чаты Битрикс24, Jivosite и WebConsult.
Скорость загрузки на десктопе с использованием разных чатов
Без установки чата
WebConsult
Битрикс
Jivosite
Cleversite
Livetex
Redhelper
Скорость загрузки на мобильных с использованием разных чатов
Без установки чата
WebConsult
Битрикс
Jivosite
Cleversite
Redhelper
Livetex
Как ускорить загрузку сайта и попасть в «зелёную зону»
Использовать CDN
Поможет избежать задержек загрузки для пользователей, которые находятся слишком далеко от вашего сервера.
Использовать AMP и Турбо-страницы Яндекса
Есть мнение, что Гугл специально сделал ставку на скорость загрузки, чтобы продвигать своё детище Accelerated Mobile Pages (AMP) (где может крутить только гугловскую рекламу). Но это неточно 🙂 Российский аналог — Яндекс.Турбо (Яндекс тоже учитывает скорость загрузки при ранжировании).
Сжимать изображения
Базовое правило контент-менеджеров, но многие им всё равно пренебрегают. Сжатие без потери качества уменьшает вес изображений — для этого можно использовать сервисы TinyPNG или Optimizilla.
Использовать изображения в формате WebP
Это современный формат, разработанный Гугл — он легче, чем PNG и JPEG. Конвертировать в него можно с помощью сервиса Online-Convert.
Современный формат — это круто, конечно, но только браузеры вроде IE и Safari его не поддерживают. Поэтому «в лоб» его применить нельзя, надо настраивать автоматическую конвертацию в зависимости от поддержки этого формата. Старичкам отдавать JPG/PNG, а поддерживающим этот формат, соответственно, отдавать WebP.
Старичкам отдавать JPG/PNG, а поддерживающим этот формат, соответственно, отдавать WebP.
Иван
Технический директор
Установить модуль ngx_pagespeed
Чтобы не сжимать изображения и конвертировать их в нужный формат каждый раз вручную, можно установить этот модуль Гугла. Он ускоряет сайт и сокращает время загрузки страниц, автоматически применяя передовые методы веб-производительности к страницам и связанным ресурсам (CSS, JavaScript, изображениям). При этом не требует менять существующий контент или рабочий процесс.
Помимо оптимизации изображений, модуль может переписывать HTML, отсрочить загрузку JavaScript и изображений, продлить «живучесть» кэша и кое-что ещё. Инструкции по установке здесь (скорее всего, без кодера не обойтись).
Использовать кэширующие заголовки у статичных ресурсов
Такие заголовки у картинок, скриптов и стилей указывают браузеру, что эти ресурсы ещё столько-то времени не будут меняться, и можно их не скачивать каждый раз.
Можно также использовать серверное кэширование — это когда HTML страницы не генерируются каждый раз полностью, и хранится уже подготовленными частями. Это ускоряет такой показатель, как TTFB — Time to first byte, т. е. время между вводом адреса сайта в браузер и началом ответа сервера.
Иван
Технический директор
Выделить Critical CSS
Оставить в шапке сайта (то есть, подгружать сразу) только те стили, которые нужны для отрисовки первого экрана, а все остальные унести в футер и загружать позже.
Одно из решений — предусмотреть в коде отключение всех лишних скриптов, когда Гугл заходит на сайт. При этом, если ресурс посетит обычный пользователь, скрипты продолжают работать. На паре сайтов мы даже специально прописывали возможность отключать метрики, чтобы SEO-специалист мог посмотреть, чего он там наприкручивал и как это повлияло на показатели GPSI.
Иван
Технический директор
Зелёная зона — пора радоваться?!
Представитель Google Джон Мюллер как-то сказал, что концентрация на технической стороне (например, высокая скорость загрузки) не гарантирует высоких позиций в выдаче.
Чем раньше обнаружится проблема, тем проще её решить. Грамотные разработчики проверяют работоспособность проектов в Google PageSpeed Insights не на этапе сдачи финального кода, а по ходу разработки, когда найти и исправить проблему проще 🙂 Делать это постфактум, когда команда уже не на проекте — себе дороже.
Оптимизация скорости загрузки сайта для Google в 2021 году
Оптимизация скорости загрузки сайта для GooglePage Speed
Как ускорить загрузку страниц и увеличить ранг в PageSpeed рейтинге? — советы экспертов
В компании Google сделали исследование поведения пользователей на сайтах разных направлений, с целью выявления лучших показателей. В результате данного теста, выяснилось, что если страница сайта загружается более 3 секунд — вероятность отказа повышается в 2. 5 раза. И в этом исследовании ясно показано: скорость имеет значение! Поэтому для повышения рейтинга сайта гугл требует чтобы загрузка любой страницы сайта была не более 3-х секунд, оптимальным показателем является 1-2 секунды. Поэтому Google рекомендует разработчикам сайтов заняться оптимизацией своих проектов и предлагает для анализа эффективности скорости загрузки страницы использовать инструмент: Google PageSpeed.
5 раза. И в этом исследовании ясно показано: скорость имеет значение! Поэтому для повышения рейтинга сайта гугл требует чтобы загрузка любой страницы сайта была не более 3-х секунд, оптимальным показателем является 1-2 секунды. Поэтому Google рекомендует разработчикам сайтов заняться оптимизацией своих проектов и предлагает для анализа эффективности скорости загрузки страницы использовать инструмент: Google PageSpeed.
Google PageSpeed Insights показывает не только скорость загрузки страницы вашего сайта, но дает информацию и подробные рекомендации по технической оптимизации.
Рассмотрим основные аспекты оптимизации скорости загрузки сайта
Оптимизация базы данных (связи, индексы)
Первое на что я бы обратил внимание — на связи между таблицами в базе данных, а именно на ключи (secondary key) в полях по которым происходит связь между таблицами или осуществляется операция поиска. На них всех должен быть добавлен вторичный ключ. Как показывает практика это существенно ускоряет работу базы данных и уменьшает нагрузку на хостинг
Оптимизация SQL запросов
Такие запросы как «SELECT *» лучше не использовать, так как в память выгружаются все поля таблицы которые не всегда нужны. Оператор LIKE тоже лучше использовать в редких случаях. Все справочники по возможности лучше загонять в массив и работать с массивом. Также желательно использовать кеширование данных вывода SQL запроса (можно кеш сохранять в файлы или оперативную память)
Оператор LIKE тоже лучше использовать в редких случаях. Все справочники по возможности лучше загонять в массив и работать с массивом. Также желательно использовать кеширование данных вывода SQL запроса (можно кеш сохранять в файлы или оперативную память)
Кеширование результатов SQL запросов
Существенно повышает скорость — кеширование результатов SQL запросов. К примеру, одну и ту же страницу сайта за секунду могут загрузить несколько раз, и при этом каждый раз идет обращение в базу данных. Так как запросы в базу это достаточно медленная операция, и обращение к базе данных дает в основном нагрузку на файловую систему — это очень снижает производительность и скорость. Поэтому все повторяющиеся запросы должны кэшироваться
Пример кеширования результатов SQL запросов в PHPОптимизация (сжатие) изображений
Чтобы загрузка изображений работала быстрее гугл предложил оптимизировать их за счет сжатия файлов, уменьшения размеров.
- Все изображения на сайте сжать, используя онлайн инструменты Compressor.
 io и TinyPNG. Данные инструменты бесплатные, но есть ограничения — не более определенного количества фото. Данные сервисы уменьшают размер графического файла примерно на 60-80% при этом качество фото может ухудшится.
io и TinyPNG. Данные инструменты бесплатные, но есть ограничения — не более определенного количества фото. Данные сервисы уменьшают размер графического файла примерно на 60-80% при этом качество фото может ухудшится. - Также следует уменьшить размеры фото до нужного реального размера например 200x200px, а подгоняться при помощи стилей CSS width/height.
Подключение файлов JavaScript/CSS и шрифтов Fonts и отложенная загрузка
Подключение файлов JavaScript, CSS желательно объединить в общий CSS файл и общий JS файл для того чтобы уменьшить количество коннектов при заргузке страницы.
Также нужно добавить свойство async (асинхронная загрузка) для подключаемых скриптов. После добавление этого свойства в GPSpeed пропадет замечание по поводу асинхронной загрузки. Также старайтесь использовать сложные и массивные JS библиотеки по минимуму.
В данном примере все JS скрипты объединены вместе с библиотекой jQuery в один файл core.min.js и загружается асинхронно async и defer — отложено
Пример отложенного вызова CSS файла через JavaScript
В подключении шрифтов font-display параметр swap может показывать текст не дожидаясь полной загрузки всего шрифта.
Обязательно загружайте все изображения с помощью отложенной загрузки lazyload
При этом обязательно нужно подключить lazyload.min.js
Если у вас на странице есть svg элементы, то их лучше добавлять в HTML коде, без дополнительного обращения к тегу img. И svg необходимо ужимать тоже.
Минимизация (сжатие) JavaScript, CSS и HTML
Минимизация (сжатие) JavaScript, CSS, HTML позволяет сократить вес файлов, устраняя пробелы, переносы строк, ненужные символы и комментарии. Разработчики при разработке сайта оставляют много места на отступы и комментарии, что существенно удваивает объем JavaScript и CSS.
Детальнее вы можете узнать по ссылке: https://developers.google.com/speed/docs/insights/MinifyResources
Включение сжатия gzip
GZIP это формат сжатия в вебе. Перед отображением страницы, файлы загружаются с сервера уже в сжатом виде. Данный тип сжатия поддерживают все современные браузеры.
Включить gzip сжатие файлов вы можете в настройках вашего хостинга.
Рекомендации по установке GZIP сжатия можете посмотреть здесь: https://developers.google.com/speed/docs/insights/EnableCompression
Удаление блокирующих кодов
Устранение блокирующих кодов является сложным этапом в повышении скорости загрузки страницы, требующий технических знаний. Нужно проводить анализ всего кода JavaScript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Более детально можно посмотреть по ссылке: https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Оптимизация версии сайта для мобильных устройств
Анализ мобильного формата показывает адаптивность мобильной верстки сайта под различные размеры экранов, использование динамических размеров шрифтов, и наличие правильной навигации.
Для любителей сайтов на бесплатных CMS, таких как: WordPress, Joomla, Drupal, Opencart, Magento, ModX, ImageCMS и другие.. проводить оптимизацию скорости загрузки сайта для рейтинга гугл будет достаточно сложно или невозможно.
 Это связано с спецификой программной организации бесплатной CMS и использованием шаблонных решений, которые оптимизировать не всегда удается или удается на небольшой процент(: Плюс не каждый специалист сможет это сделать так как данный процесс требует определенные знания и опыт, и нужно будет вносить коррективы в ядро системы.
Это связано с спецификой программной организации бесплатной CMS и использованием шаблонных решений, которые оптимизировать не всегда удается или удается на небольшой процент(: Плюс не каждый специалист сможет это сделать так как данный процесс требует определенные знания и опыт, и нужно будет вносить коррективы в ядро системы.Помогла ли вам статья?
348 раз уже помогла
Комментарии: (1)Александр29 марта 2021
Отличная статья. По ней оптимизировал свой сайт.
Ответить
Оптимизация скорости загрузки страниц в 2023 году: советы для быстро загружаемых сайтов
Техническое SEO
Содержание
Прежде чем углубляться в то, как получить рекомендуемое Google время загрузки страницы и другие шаги по оптимизации работы вашей страницы для повышения скорости и удобства пользователей, позвольте мне рассказать вам о том, как развивалась концепция скорости. с годами.
с годами.
Если вы посмотрите на историю, всегда была одержимость скоростью.
Вы заметите, что каждое поколение в свое время вносило свой вклад в повышение скорости, будь то в области технологий, науки или искусства.
Однако сегодня скорость стала главным решающим фактором.
Будь то покупка машины, которую вы используете для поездок на работу, или оценка курьера, который только что вручил вам курьера.
Производительность каждого оценивается по скорости выполнения определенного задания.
Если вы уже знаете, что скорость стала вездесущей в жизни, зачем отворачиваться от плохого восприятия страниц вашего веб-сайта, вызванного низкой скоростью загрузки страниц?
Какое время загрузки страницы рекомендуется Google? Компания Google не опубликовала конкретных рекомендаций по рекомендуемому времени загрузки страницы. Тем не менее, общее мнение среди отраслевых экспертов заключается в том, что время загрузки страницы в 2 секунды или меньше считается хорошим.
В 2010 году Мэйл Ойе, тогдашний технический руководитель программ для разработчиков в Google, сказала: «Две секунды — это порог приемлемости веб-сайта электронной коммерции. В Google мы стремимся к менее чем полсекунды».
Согласно данным из HTTP-архива, среднее время перехода мобильной веб-страницы в интерактивный режим в 2022 году составляло около 18,5 секунд. Однако это среднее значение включает как быстро загружаемые, так и медленно загружаемые страницы, поэтому фактическое время загрузки любой данной страницы может быть короче или длиннее этого среднего значения.
В отчете также говорится, что из 9 миллионов сайтов, проанализированных на совместимость с Web Vitals, только 3 миллиона сайтов имели хорошие показатели основных показателей Web Vitals, что составляет всего около 39%.
Интересно, что сайты, работающие на таких платформах, как Shopify, Wix и Squarespace, смогли получить более высокий балл веб-жизненных показателей, чем сайты WordPress.
Хотя по состоянию на ноябрь 2022 года только 28 % сайтов WordPress смогли пройти базовый мобильный тест основных веб-показателей, 44 % сайтов Wix, 48 % сайтов Shopify и 35 % сайтов Squarespace смогли получить хорошую оценку основных веб-показателей.
На самом деле, если вы расстроены, проезжая через медленно движущийся трафик, вы будете еще больше разочарованы, просматривая медленно загружаемый веб-сайт.
В отличие от медленного трафика, у вас есть несколько вариантов, когда дело доходит до Интернета.
Если вы попали на сайт с низкой скоростью загрузки страниц, вы всегда можете вернуться к поисковой системе и выбрать ближайшего конкурента.
Если это не так, вы можете напрямую ввести адрес другого веб-сайта, предоставляющего аналогичные услуги, и получить к нему доступ.
Если вы владелец веб-сайта, подумайте об этом с точки зрения вашей целевой аудитории.
Если ваш веб-сайт загружается более трех секунд, возможно, вы оказываете услугу своим конкурентам, перенаправляя целевых пользователей.
Согласно исследованию, проведенному AKAMAI в 2018 году, традиционное время загрузки страницы необходимо изменить, поскольку ожидания пользователей растут вместе со сложностью страницы.
Внутреннее исследование, проведенное Google, показало, что 40% брендов теряют эффективность в Интернете через шесть месяцев.
В исследовании говорится, что средний пользователь Интернета в 2018 году ожидает, что веб-страница будет полностью интерактивной, как только она загрузится.
В нем говорится, что первоначальная реакция пользователя, заходящего на страницу, — либо нажать на кнопку, либо прокрутить вниз.
К сожалению, из-за медленного времени до интерактивности (TTI) пользователи в конечном итоге испытывают «ярость кликов», которая представляет собой не что иное, как многократное двойное нажатие из-за разочарования.
Вот почему владельцам веб-сайтов крайне важно понимать, сколько времени требуется для загрузки веб-страницы, в какой момент пользователь впервые взаимодействует со страницей и, прежде всего, получает ли пользователь эффект погружения на страницу.
SEO-агентства и веб-мастера вводят новшества в эти аспекты, и в ближайшие дни можно ожидать множество улучшений в Интернете, чтобы гарантировать, что работа со страницей останется приятной и привлекательной для пользователей.
Компания Google была в авангарде ускорения работы страниц, и она разработала Lighthouse — автоматизированный инструмент с открытым исходным кодом для повышения качества скорости веб-сайта.
Lighthouse предварительно загружается вместе с браузером Chrome, что позволяет даже неопытному пользователю проверить скорость загрузки страниц веб-сайта.
Какое среднее время загрузки страницы?Среднее время загрузки страницы — это среднее время, необходимое для полной загрузки веб-страницы и ее отображения в веб-браузере.
Обычно считается, что идеальное время загрузки страницы составляет менее 2 секунд. Факторы, которые могут повлиять на время загрузки страницы, включают размер и сложность страницы, скорость сервера, на котором размещен веб-сайт, и скорость интернет-соединения пользователя.
Как владелец веб-сайта, важно следить за средним временем загрузки страницы, поскольку оно может оказать большое влияние на удобство работы пользователей и успех вашего веб-сайта.
Медленная загрузка страницы может привести к высокому показателю отказов (когда пользователи быстро покидают ваш сайт после прибытия), что может повредить вашему рейтингу в результатах поиска и уменьшить количество просмотров страниц и конверсий.
С другой стороны, быстрое время загрузки страницы может улучшить взаимодействие с пользователем, увеличить количество просмотров страниц и повысить рейтинг вашего веб-сайта в результатах поиска.
Есть несколько способов улучшить среднее время загрузки страницы:
- Оптимизируйте изображения, сжимая их и используя соответствующий формат файла.
- Минимизируйте количество плагинов и сторонних скриптов, которые вы используете на своем веб-сайте.
- Включите кэширование браузера, чтобы ваш сайт загружался быстрее для повторных посетителей.
- Используйте сеть доставки контента (CDN), чтобы распространять контент по всему миру и сократить расстояние, которое должны пройти данные.

- Убедитесь, что у вас есть быстрый и надежный хостинг-провайдер.
Вес веб-страницы может влиять на скорость ее загрузки, а скорость загрузки страницы может влиять на взаимодействие с пользователем. Программа Google Web Vitals уделяет большое внимание пользовательскому опыту, особенно для мобильных пользователей, и это может повлиять на рейтинг поиска в Google.
Поэтому важно приложить усилия, чтобы веб-страницы были как можно более легкими, чтобы улучшить взаимодействие с пользователем и, возможно, улучшить рейтинг поиска
Подходит ли время загрузки 500 мс для веб-страницы?500 мс равны 0,5 секунды, и любая веб-страница, которая загружается в течение 500 мс, обычно считается хорошей.
Кстати, время загрузки здесь относится к времени до интерактивности (TTI) страницы, то есть времени, которое требуется веб-сайту для полной загрузки своего полезного контента и других элементов, прежде чем пользователь сможет взаимодействовать со страницей.
Однако важно помнить, что идеальное время загрузки страницы может варьироваться в зависимости от конкретных потребностей и требований вашего веб-сайта.
Если ваш веб-сайт ориентирован на глобальную аудиторию и имеет много контента и функций, вы можете стремиться к времени загрузки страницы менее 500 мс.
Для веб-сайтов с меньшей или более целевой аудиторией может быть приемлемым время загрузки страницы 500 мс или даже немного больше.
Важно помнить, что время загрузки страницы — это лишь один из факторов, который может повлиять на удобство работы пользователей и успех веб-сайта.
Другие факторы, которые следует учитывать, включают дизайн и удобство использования веб-сайта, качество и актуальность контента, а также доступность и надежность веб-сайта.
Сосредоточив внимание на этих факторах и работая над улучшением общей производительности и удобства использования вашего веб-сайта, вы можете увеличить количество просмотров страниц, конверсий и общий успех вашего веб-сайта.
Говоря о мобильных устройствах, время загрузки страницы менее 2000 мс или 2 секунд обычно считается хорошим.
Однако, в отличие от настольных компьютеров, пользователи с большей вероятностью покинут страницу, если ее загрузка занимает слишком много времени на их небольших экранах. Таким образом, стремление к времени загрузки страницы менее 1 секунды является хорошей целью для мобильных веб-сайтов, особенно если на них много контента или функций.
Как рассчитать среднее время загрузки страницы?Есть несколько способов рассчитать среднее время загрузки страницы:
- Один из способов — использовать инструмент мониторинга производительности веб-сайта, такой как Google Analytics или Pingdom. Эти инструменты могут отслеживать время загрузки страницы вашего веб-сайта с течением времени и предоставлять среднее время загрузки страницы на основе данных, которые они собирают.
- Другим способом является использование расширения или подключаемого модуля браузера, который измеряет время загрузки страницы.
 Эти инструменты могут быть установлены в вашем веб-браузере и обеспечивать измерение времени загрузки любой веб-страницы, которую вы посещаете.
Эти инструменты могут быть установлены в вашем веб-браузере и обеспечивать измерение времени загрузки любой веб-страницы, которую вы посещаете. - Вы также можете вручную измерить время загрузки страницы, рассчитав время, необходимое для полной загрузки веб-страницы и ее отображения в веб-браузере. Для этого вы можете использовать функцию секундомера на своем телефоне или инструмент таймера на рабочем столе.
Чтобы рассчитать среднее время загрузки страницы, вам потребуется измерить время загрузки репрезентативной выборки страниц вашего веб-сайта.
Это может быть подборка ваших самых популярных страниц или случайная выборка страниц.
После того, как вы собрали время загрузки страницы для образца, вы можете рассчитать среднее значение, сложив все времена и разделив на количество страниц.
Это даст вам среднее время загрузки страницы вашего сайта.
Важно помнить, что время загрузки страницы может варьироваться в зависимости от размера и сложности страницы, скорости сервера, на котором размещен веб-сайт, и скорости интернет-соединения пользователя.
Чтобы получить точное измерение среднего времени загрузки страницы, лучше всего использовать инструмент мониторинга производительности или расширение для браузера, которое может учитывать эти факторы.
Что такое Google Page Experience?Google активно ищет стратегии, которые могут помочь пользователям улучшить поиск.
Поскольку вся экосистема поиска основана на качестве предоставляемых результатов, Google систематически совершенствует свой алгоритм, чтобы предоставлять пользователям наилучшие результаты поиска.
Говоря о результатах поиска, Google в первые дни своего существования больше концентрировался на аспектах содержания и ссылок.
Однако теперь, когда пользователи получают доступ к информации (в том числе очень конфиденциальной) и обмениваются ею с самых разных устройств, Google усилил свои сигналы ранжирования, включив в них опыт работы со страницей.
Page Experience — это набор сигналов, которые Google использует для оценки общего качества пользовательского опыта, обеспечиваемого страницей.
Несмотря на то, что качество контента и ссылок по-прежнему имеет значение, удобство страницы будет действовать как один из многих вспомогательных факторов, определяющих рейтинг веб-страницы.
Сигнал страницы становится критическим фактором ранжирования, когда несколько веб-сайтов предоставляют пользователям высокорелевантный контент. В таких случаях алгоритм Google теперь будет придавать больший вес страницам, которые передают все сигналы взаимодействия со страницей.
По словам Терри Кайла, генерального директора WPX Hosting, «даже если скорость загрузки страницы никак не влияет на ваш рейтинг в Google (помимо других факторов, она оказывает влияние), какой опыт вы хотите, чтобы посетители вашего сайта получали? Эти посетители — это люди — потенциальные клиенты — которых вы вложили время, деньги и энергию, чтобы привлечь их на свой сайт в первую очередь, так зачем испытывать их терпение из-за медленного веб-сайта?»
Как улучшить среднее время загрузки страницы?Что вы можете сделать, чтобы улучшить среднее время загрузки страницы:
- Оптимизируйте изображения, сжимая их и используя соответствующий формат файла.

- Минимизируйте количество плагинов и сторонних скриптов, которые вы используете на своем веб-сайте.
- Включите кэширование браузера, чтобы ваш сайт загружался быстрее для повторных посетителей.
- Используйте сеть доставки контента (CDN), чтобы распространять контент по всему миру и сократить расстояние, которое должны пройти данные.
- Убедитесь, что у вас есть быстрый и надежный хостинг-провайдер.
Выполняя эти действия, вы можете повысить производительность своего веб-сайта и сделать его более удобным для пользователей.
Что такое новое дополнение к алгоритму Google Page Experience?Core Web Vitals теперь является частью алгоритма Google и присоединился к набору сигналов взаимодействия со страницей, включая удобство для мобильных устройств, HTTPS и навязчивые межстраничные объявления.
В сентябре 2021 года гигант поисковых систем подтвердил, что обновление интерфейса страницы полностью развернуто.
В феврале 2022 года Google выпустил обновление рейтинга Page Experience для результатов поиска для компьютеров. Google заявил, что развертывание будет завершено к концу марта 2022 года.
Помимо того, что страница должна быть оптимизирована для мобильных устройств, это обновление будет включать в себя все текущие сигналы мобильной версии обновления интерфейса страницы.
«Это ранжирование будет основано на тех же сигналах, которые мы запустили для мобильных устройств ранее в этом году, — сказал Джеффри Хосе, менеджер по продукту в поиске Google.
Мы знали, что это произойдет; Google заявил, что это произойдет еще в мае 2021 года во время Google I/O.
Статистика времени загрузки веб-сайтаВот некоторые общие статистические данные о времени загрузки веб-сайта, которые могут представлять интерес:
- Исследования показали, что медленная загрузка страницы может привести к высокому показателю веб-сайт в результатах поиска и уменьшить количество просмотров страниц и конверсий.

- Среднее время загрузки страницы веб-сайта составляет около 8 секунд.
- Обычно считается, что идеальное время загрузки страницы составляет менее 2 секунд.
- Время загрузки страницы для мобильных устройств особенно важно, так как пользователи с большей вероятностью покинут страницу, если она загружается слишком долго на их небольших экранах. Стремление к тому, чтобы время загрузки страницы составляло менее 1 секунды, является хорошей целью для мобильных веб-сайтов.
- На время загрузки страницы может влиять множество факторов, в том числе размер и сложность страницы, скорость сервера, на котором размещен веб-сайт, и скорость интернет-соединения пользователя.
Часто задаваемые вопросы (FAQ)
Какая скорость страницы рекомендуется Google?
Google рекомендует, чтобы страницы загружались менее чем за 2 секунды. Более медленное время загрузки страницы может привести к более высокому показателю отказов, что может повредить рейтингу веб-сайта в результатах поиска.
Как скорость страницы влияет на SEO?
Скорость страницы — один из многих факторов, которые Google учитывает при ранжировании веб-сайтов в результатах поиска. Более быстрое время загрузки страницы может улучшить взаимодействие с пользователем, увеличить количество просмотров страниц и повысить рейтинг веб-сайта в результатах поиска.
Какие есть способы повысить скорость страницы?
Существует несколько способов повысить скорость страницы, включая оптимизацию изображений, минимизацию количества плагинов и сторонних скриптов, включение кэширования браузера, использование сети доставки контента (CDN) и выбор быстрого и надежного провайдера веб-хостинга.
Как проверить скорость страницы?
Существует несколько инструментов для тестирования скорости страницы веб-сайта, в том числе Google PageSpeed Insights, GTmetrix и Pingdom. Эти инструменты могут предоставить оценку или рейтинг скорости страницы веб-сайта, а также конкретные рекомендации по повышению скорости страницы.
Можно ли повысить скорость страницы для мобильных устройств?
Да, скорость страницы для мобильных устройств можно повысить, выполнив те же действия, что и для настольных устройств, а также обеспечив оптимизацию веб-сайта для мобильных устройств и адаптивный дизайн.
Автор
Дилип Теккетил
Обладая более чем 12-летним опытом, Дилип зарекомендовал себя как первопроходец в индустрии SEO. Будучи известным автором и неутомимым учеником, он преобразовал бесчисленное количество веб-сайтов с помощью адаптированных стратегий цифрового маркетинга благодаря своему глубокому пониманию и новаторскому подходу. Страсть Дилипа к тому, чтобы оставаться на шаг впереди, проявляется в его вкладе в Stan Ventures и более чем в 100 публикаций, в которых публикуются его новаторские статьи по SEO и цифровому маркетингу. Его приверженность обмену знаниями принесла ему широкое признание как эксперта в этой области. Чтобы получить передовые решения для SEO или погрузиться в мысли настоящего виртуоза цифрового маркетинга, свяжитесь с Dileep по ссылкам, представленным ниже. @ Почта | LinkedIn | Твиттер | Facebook или Просмотреть все сообщения от Dileep
@ Почта | LinkedIn | Твиттер | Facebook или Просмотреть все сообщения от Dileep
Отчеты Google PageSpeed Insights: техническое руководство
Ничто так не раздражает, как медленный сайт.
Медленная загрузка нарушает общее взаимодействие с пользователем и негативно влияет на потенциал конверсии ваших целевых страниц.
С точки зрения SEO, Google с меньшей вероятностью будет продвигать веб-страницы, которые загружаются слишком долго.
Да, скорость сайта является фактором ранжирования, поэтому, потратив время на ее улучшение, вы сможете значительно улучшить свои позиции в рейтинге.
Итак, если вы готовы перейти от медленного к быстрому, отчет Google PageSpeed Insights поможет вам определить, соответствуют ли ваши страницы стандартам производительности, а если нет, то как их улучшить.
Используйте это руководство, чтобы понять отчет PageSpeed Insights и узнать, как использовать его для повышения производительности поисковой выдачи.
Что такое скорость страницы?
Google определяет скорость страницы двумя способами:
- Сколько времени требуется для отображения контента в верхней части страницы.
- Сколько времени требуется браузеру для полного отображения страницы.
Но многое зависит от того, насколько быстро работают наши веб-страницы. Интернет-соединение пользователя, служба веб-хостинга домена и очистка кеша могут повлиять на время загрузки.
Итак, когда мы говорим о скорости страницы, некоторые элементы находятся вне контроля владельца сайта. Но есть множество элементов, которые веб-мастер может оптимизировать, например изображения, видео, JavaScript и многое другое.
Поскольку скорость страницы очень важна для взаимодействия с пользователем, Google учитывает общую производительность страницы при принятии решения о ее продвижении в поисковой выдаче.
Если вы потратите время на оптимизацию вашего контента для увеличения скорости, Google покажет, что вы хотите обеспечить высокое качество обслуживания посетителей вашего сайта.
Что такое Google PageSpeed Insights (PSI)?
PageSpeed Insights — это бесплатный инструмент для анализа производительности, который анализирует содержимое данной веб-страницы и предоставляет оценки скорости страницы как для мобильной, так и для настольной версии страницы.
Снимок экрана со страницы pagespeed.web.dev, август 2022 г.
Инструмент также определяет возможности для оптимизации и дает конкретные рекомендации по улучшению.
Скриншот страницы pagespeed.web.dev, август 2022 г.
PageSpeed Insights — это один из многих инструментов аудита скорости страницы, доступных владельцам сайтов, но он, безусловно, лучший для тех, кто заинтересован в повышении скорости для целей SEO.
С помощью PageSpeed Insights владельцы сайтов могут подробно узнать, как Google оценивает технические характеристики их страниц.
PageSpeed Insights And Ranking
Хотя скорость сайта является фактором ранжирования, показатель PSI им не является. Оценка разработана как предполагаемый обзор производительности.
Оценка разработана как предполагаемый обзор производительности.
PSI не является фактором ранжирования, это просто «лабораторный» инструмент, который поможет вам найти проблемы для работы. Он выполняет тестирование из определенных мест, поэтому для PSI местоположение/сеть может играть роль. Это похоже на локальное тестирование с помощью Lighthouse. Оба также пытаются эмулировать обычные пользовательские соединения.
— 🥔 johnmu из Швейцарии (личное) 🥔 (@JohnMu) 6 июля 2021 г.
Некоторые показатели, на которые опирается инструмент для расчета баллов PSI, например Core Web Vitals, являются частью алгоритма ранжирования Google.
Все это говорит о том, что оценки PSI являются хорошим показателем того, соответствуют ли ваши страницы стандартам скорости и производительности Google. Существует сильная корреляция между более высокими баллами и лучшим рейтингом ключевых слов.
Когда медленная скорость остается нерешенной, любая стратегия SEO будет сорвана из-за неэффективных страниц.
Скорость страницы и пользовательский опыт
Помимо SEO, скорость страницы также важна для общего пользовательского опыта.
Для мобильных пользователей скорость загрузки страницы считается самым важным фактором, даже более важным, чем быстрый поиск того, что они ищут, или эстетическое качество страницы.
Источник изображения: SPEED MATTERS: Designing for Mobile Performance by awwwards.com, август 2022 г.
Хуже того, коэффициент конверсии падает в среднем на 4,42% с каждой дополнительной секундой загрузки.
Повышение скорости сайта не подлежит обсуждению с любой стратегией поисковой оптимизации и оптимизации конверсии.
Инструмент Google PSI — лучшее место для начала работы, чтобы понять скорость вашего сайта и способы ее повышения.
Использование инструмента PageSpeed Insights Tool
Чтобы использовать инструмент Google PSI, введите любой URL-адрес на панели инструментов, нажмите Анализ , и PSI начнет работу.
Снимок экрана со страницы pagespeed.web.dev, август 2022 г.
Пока вы ждете создания отчета, инструмент выполняет две основные функции.
Во-первых, он собирает «Полевые данные» страницы или данные о производительности, содержащиеся в отчете об опыте использования Chrome (CrUX).
Во-вторых, он измеряет производительность вашей страницы с помощью Lighthouse API. Это называется «лабораторными данными», поскольку измеряет скорость веб-страницы в смоделированной контролируемой среде: мобильных сетях и устройстве среднего уровня.
Это помогает устранить некоторые переменные, которые могут повлиять на скорость и производительность веб-страницы.
Понимание вашего отчета PSI
Инструмент Google PSI создаст подробный отчет, который включает оценку Core Web Vitals, данные лаборатории Lighthouse, возможности, диагностику и пройденные аудиты.
Снимок экрана с сайта pagespeed. web.dev, август 2022 г.
web.dev, август 2022 г.
В отчете PSI цветовое кодирование позволяет легко понять области, в которых страница работает хорошо, все еще нуждается в улучшении или неэффективна.
- Зеленый = Хорошо.
- Желтый = Требуется улучшение.
- Красный = Плохо.
Вот как интерпретировать информацию в каждой области отчета.
Core Web Vitals Assessment (Полевые данные)
Данные PSI Core Web Vitals взяты из отчета Chrome UX и включают три основных показателя. Каждый из них отражает разные аспекты скорости и времени загрузки.
Скриншот страницы pagespeed.web.dev, август 2022 г.
- First Contentful Paint (FCP) : время, необходимое для загрузки первого текстового или графического актива.
- Отрисовка самого большого содержимого (LCP) : время, необходимое для загрузки самого большого текстового или графического актива.
- Задержка первого ввода (FID) : время, необходимое браузеру для ответа на первое взаимодействие пользователя.

- Совокупное смещение макета (CLS) : измеряет любое движение страницы в области просмотра.
Каждый показатель производительности измеряется в секундах или миллисекундах, за исключением совокупного смещения макета (CLS).
CLS рассчитывается по специальной формуле. Оценка CLS ниже 0,1 считается хорошей, а оценка CLS выше 0,25 считается плохой.
Полевые данные, представленные в отчете, получены за предыдущие 28 дней и всегда будут представлены с соответствующими полосами распределения.
Это связано с тем, что данные поля состоят из агрегированных данных из отчета CrUX, и одна и та же веб-страница никогда не работает одинаково для всех пользователей.
Например, в приведенном выше отчете страница соответствует стандартам FCP 69.% времени, но не соответствовали этим стандартам в 31 % случаев.
Лабораторные данные
Лабораторные данные Google PageSpeed Insights включают синтетические данные из Lighthouse API. Lighthouse измеряет Core Web Vitals и три дополнительных показателя.
Lighthouse измеряет Core Web Vitals и три дополнительных показателя.
Снимок экрана со страницы pagespeed.web.dev, август 2022 г.
- Индекс скорости: Время, необходимое для визуального отображения содержимого во время загрузки страницы.
- Время до интерактивности : Время, необходимое для того, чтобы страница стала полностью интерактивной.
- Общее время блокировки : Сумма времени между FCP и полной интерактивностью.
В отличие от полевых данных, метрики, измеренные в лабораторных данных, не будут содержать полосу отображения, а просто метки времени или результаты лабораторного теста.
Важно отметить, что некоторые из этих показателей имеют больший вес в общей оценке PSI. Вот текущая взвешенная рубрика для лабораторных данных в Lighthouse 8.
Скриншот из Lighthouse 8, август 2022 г.
Возможности и диагностика
В разделах Возможности и Диагностика приведены конкретные рекомендации по повышению скорости страницы.
Снимок экрана со страницы pagespeed.web.dev, август 2022 г.
В отчете также подробно описывается примерная экономия времени, которую может принести выполнение рекомендаций.
Чтобы получить более подробную информацию о следующих шагах, щелкните стрелку раскрывающегося списка рядом с любой возможностью в вашем отчете.
Инструмент объяснит проблему и предоставит рекомендации по ее устранению.
Снимок экрана с сайта pagespeed.web.dev, август 2022 г.
Аналогичным образом, в разделе «Диагностика» отчета приводятся рекомендации, которым веб-страница не следует, основываясь на анализе страницы.
Скриншот страницы pagespeed.web.dev, август 2022 г.
Выберите стрелку раскрывающегося списка, чтобы получить дополнительную информацию о передовой практике и конкретных данных анализа страницы, связанных с этой проблемой.
Скриншот страницы pagespeed.web.dev, август 2022 г.
Количество возможностей и диагностики, которые могут быть перечислены в этом разделе отчета, довольно велико и будет зависеть от конкретных проблем, которые инструмент PSI обнаруживает на странице.
Пройдено аудитов
Этот раздел отчета в основном позволяет владельцам сайтов узнать, что страница делает правильно.
Снимок экрана страницы pagespeed.web.dev, август 2022 г.
Длинный список пройденных аудитов является хорошим признаком и означает, что на вашей странице используются передовые методы повышения скорости.
После отчета PSI и 6 советов по повышению скорости страницы
Для тех, кто плохо знаком с SEO, отчет PSI может показаться чересчур техническим.
Но, к счастью, Google всегда думает о пользователе и отлично справляется с предоставлением подробных действий в разделе «Возможности» отчета.
В зависимости от возможностей и проблем, которые определяет инструмент PSI, следующие шаги для любого владельца сайта будут различаться.
Тем не менее, некоторые распространенные проблемы влияют на скорость страницы, которую обычно делают веб-мастера.
Ниже приведены рекомендации по оптимизации, которые помогут повысить скорость и время загрузки большинства веб-страниц.
1. Оптимизируйте изображения
В большей степени, чем любой другой контент, изображения и видео чаще всего вызывают проблемы, связанные с более низкой скоростью и временем загрузки.
Надлежащим образом оптимизированные изображения могут значительно сократить время FCP и LCP и избежать проблем с CLS.
Некоторые рекомендации включают:
- Изменение размера и сжатие изображений.
- Установите определенную высоту и ширину для каждого изображения.
- Используйте сеть доставки контента (CDN) для доставки изображений.
2. Встраивание видеоконтента
Если на вашем сайте есть видеоролики, посвященные вашим продуктам или услугам, не загружайте их на свой сайт.
Они не только занимают много места, но и могут создать нагрузку на ваш веб-сервер, если много пользователей одновременно воспроизводят видео.
Вместо этого храните видео в другом месте (например, на YouTube) и встраивайте видеоконтент на свою веб-страницу, чтобы значительно сократить время загрузки.
3. Избегайте чрезмерных перенаправлений
Перенаправления могут увеличить время до первого байта (TTFB) или время между запросом к серверу и отправкой первых данных обратно запрашивающей стороне.
Избегание чрезмерных цепочек перенаправлений может помочь вам повысить скорость страницы и является хорошей практикой для улучшения SEO в целом.
4. Выберите более быструю тему веб-сайта
Определенные темы веб-сайта оптимизированы для повышения скорости и могут значительно сократить время загрузки. Некоторые темы более легкие, используют сжатие GZIP или имеют более адаптивный дизайн.
Ознакомьтесь с этим списком быстро загружаемых тем WordPress и подумайте, стоит ли вам обновить свою тему, чтобы улучшить показатели PSI и SEO в целом.
5. Используйте асинхронную загрузку для JavaScript
Для простоты асинхронная загрузка помогает веб-браузеру лучше выполнять несколько задач одновременно.
При синхронной загрузке браузер приостанавливает все другие действия, пока загружается файл JavaScript.
Асинхронная загрузка позволяет браузеру выполнять другие задачи, такие как рисование таблицы или загрузка таблицы стилей CSS, одновременно загружая JavaScript.
Эта оптимизация требует дополнительных знаний о бэкенде, поэтому обязательно проконсультируйтесь с веб-разработчиком для реализации этой стратегии.
6. Включить кэширование браузера
Это фундаментальная оптимизация, которая помогает вашим веб-страницам быстрее загружаться для постоянных посетителей.
При кэшировании браузера изображения и видео будут храниться на устройстве пользователя и загружаться оттуда при следующем посещении страницы.
Включение кэширования в браузере требует редактирования (или создания) файла .

 io и TinyPNG. Данные инструменты бесплатные, но есть ограничения — не более определенного количества фото. Данные сервисы уменьшают размер графического файла примерно на 60-80% при этом качество фото может ухудшится.
io и TinyPNG. Данные инструменты бесплатные, но есть ограничения — не более определенного количества фото. Данные сервисы уменьшают размер графического файла примерно на 60-80% при этом качество фото может ухудшится.
 Эти инструменты могут быть установлены в вашем веб-браузере и обеспечивать измерение времени загрузки любой веб-страницы, которую вы посещаете.
Эти инструменты могут быть установлены в вашем веб-браузере и обеспечивать измерение времени загрузки любой веб-страницы, которую вы посещаете.