Контактная форма для сайта: способы установки
Форма обратной связи — один из обязательных атрибутов успешного современного сайта. Только ресурсы, которые уделяют достаточно внимания мелочам, становится по-настоящему популярными. Но для новичков сайтостроения, в процессе установки этого раздела, может встретиться парочка подводных камней, о которых лучше знать заранее.
Решения для организации обратной связи
Естественно, что сейчас существует несколько способов организации обратной связи на сайте: от универсальных скриптов на php до плагинов и модулей для CMS. Нет никакой необходимости самостоятельно писать код, так что вникать в дебри HTML вам не придётся.
Можно воспользоваться следующими готовыми решениями:
- Прибегнуть к услугам бесплатных онлайн-сервисов, которые автоматически генерируют код HTML формы связи. Но при этом файл обработки php нужно будет писать и ставить самостоятельно. Вот один из ресурсов для этих целей.
- Обратиться к помощи бесплатных онлайн-сервисов, генерирующих код HTML и предоставляющих обработчики данных на php.
 Они зачастую размещаются на серверах этих сервисов. Один из примеров подобных ресурсов здесь.
Они зачастую размещаются на серверах этих сервисов. Один из примеров подобных ресурсов здесь. - Найти в Интернете бесплатные скрипты для установки формы обратной связи. Этот вариант применим для людей, знающих на определенном уровне HTML и PHP, ведь скрипт в любом случае придется адаптировать конкретно под свой сайт.
Тем не менее, расширенных знаний по сайтопостроению от пользователей зачастую не требуется — универсальность и широкий выбор решений позволяют установить желаемую форму обратной связи любым из вышеизложенных способов. Выбирайте вариант, соответствующий вашей квалификации и уровню подготовки.
Форма обратной связи своими руками в HTML
Рассмотрим одну из популярных программ для написания и установки HTML-форм обратной связи с капчей. Широкий выбор таких решений представлен, например, на этом сайте. Сайт русскоязычный, определиться с выбором будет просто, а сама установка займет не более трех минут.
Не забудьте о том, что вам придётся внести некоторые правки в файл config. php — нужно изменить кодировку и написать верный электронный адрес получателя.
php — нужно изменить кодировку и написать верный электронный адрес получателя.
Папку с исправленными файлами нужно скопировать в корневой каталог сайта. Одним из важных шагов станет ограничение доступа к этой папке в файле Robots.txt (Disallow: /sendmail-zakaz).
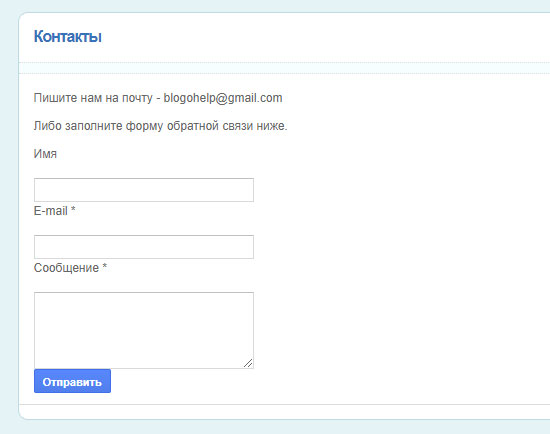
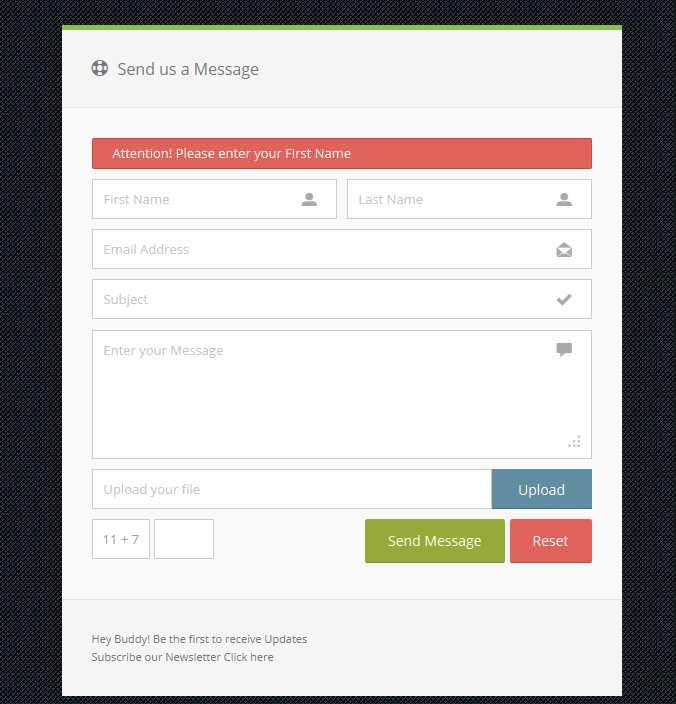
По сути, на этом контактная форма для сайта готова — если действия выполнены правильно, готовая форма будет выглядеть так:
Форма обратной связи HTML без PHP
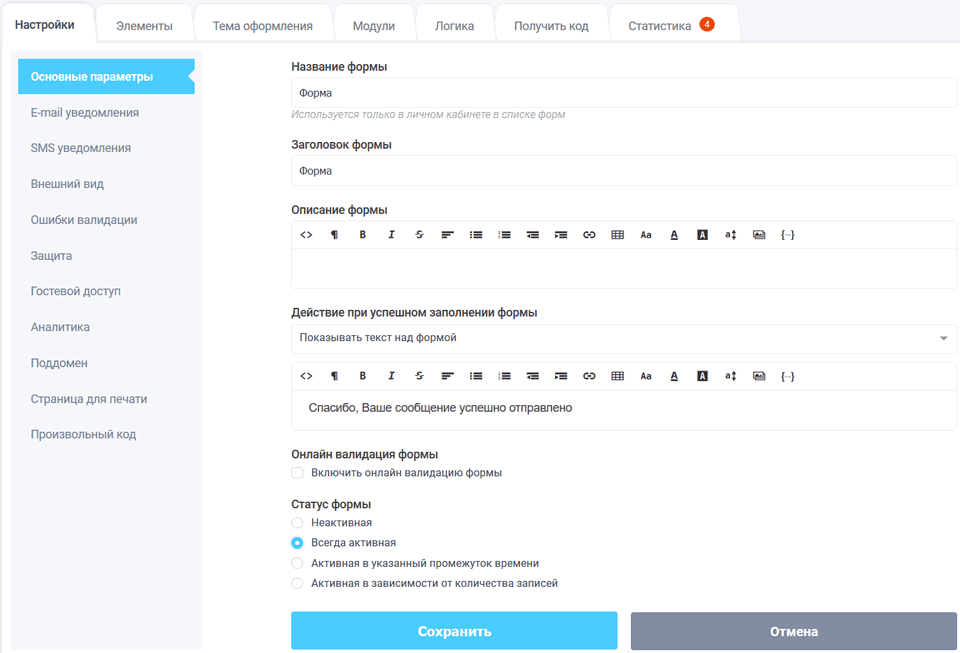
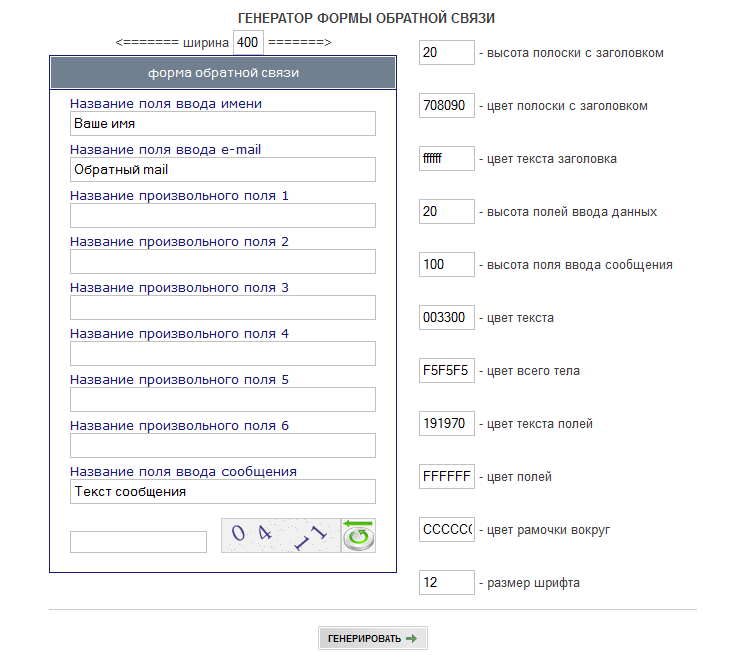
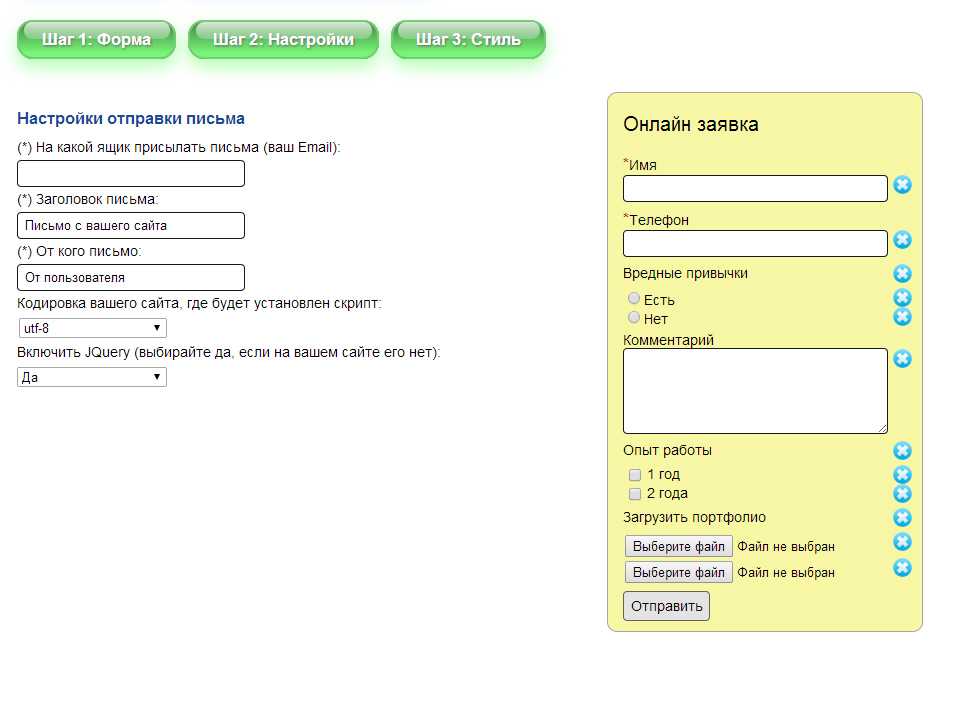
Существуют конструкторы форм обратной связи, не требующие поддержки РНР. Рассмотрим один из них. После перехода по ссылке, вы увидите окно, внося настройки в которое, можно создать желаемую форму.
Когда вы внесёте все требуемые параметры, просто введите проверочную капчу и нажмите на кнопку «Генерировать», и далее — «Получить код».
В результате вы получите код. Скопируйте его на страницу вашего сайта, где должна располагаться форма обратной связи. Это, своего рода, готовое решение по формированию страницы.
Можно сделать простую контактную форму собственноручно. Для этого придётся создать файл form.php и сохранить в нем следующий код:
Для этого придётся создать файл form.php и сохранить в нем следующий код:
Для функционирования формы нужен файл-обработчик. Его тоже придётся сделать самостоятельно. Назовем его mail.php и сохраним в нём такой код:
В итоге получится такая форма связи:
Форма обратной связи Joomla
В этой довольно универсальной системе управления форму обратной связи можно настроить с помощью компонента «Контакты». Он предельно прост, так что не создаст вам проблем. А наличие всех необходимых инструментов, позволит решить любые задачи.
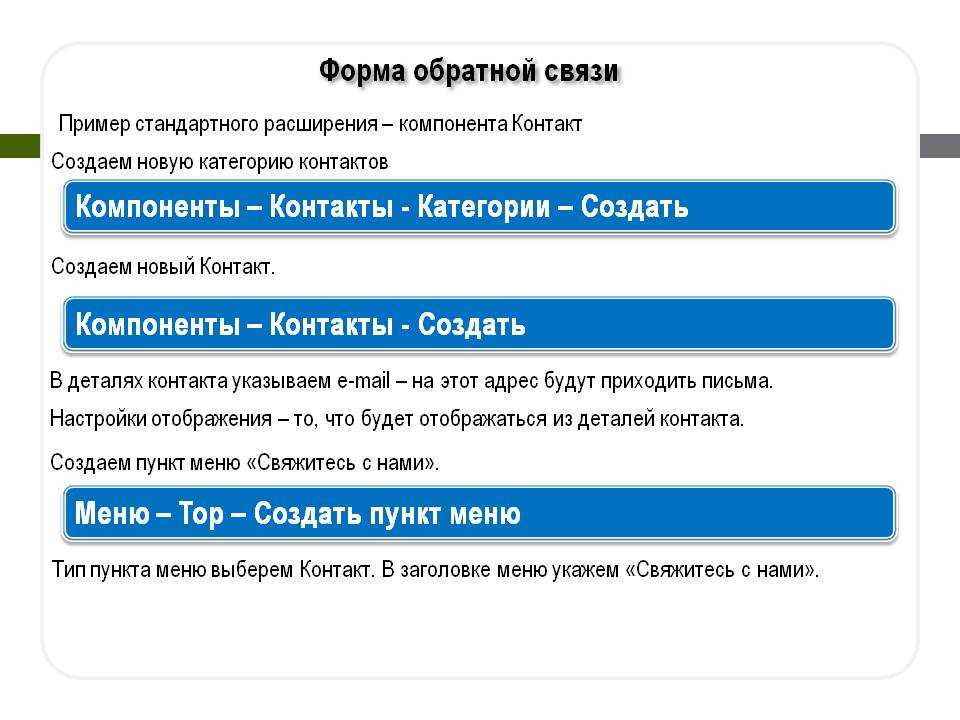
Итак, для настройки компонента заходим в административную панель и выбираем вкладку «Компоненты/Контакты/Категории контактов».
Откроется страница, на которой не будет ни одной категории. Чтобы создать ее, нажмем на кнопку «Новый».
Система предложит заполнить поля «Заголовок» и «Псевдоним». Сделав это, поставьте галочку «Да» в строке «Опубликовано».
Настройки нужно сохранить, нажав одноименную кнопку в правом верхнем углу окна. Категория есть, осталось создать страницу с контактной формой. Для этого зайдите во вкладку «Контакты» и нажмите на кнопку «Новый» в правом верхнем углу.
Категория есть, осталось создать страницу с контактной формой. Для этого зайдите во вкладку «Контакты» и нажмите на кнопку «Новый» в правом верхнем углу.
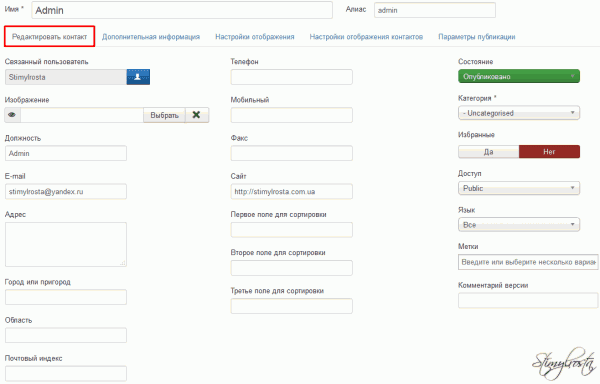
Заполняем открывшееся диалоговое окно. Строки «Название» и «Псевдоним» нельзя оставлять пустыми. Ставим галочку «Да» в строке «Опубликовано» и указываем категорию данного контакта. Перейдя немного ниже, обнаружим окно «Связь с пользователем», где указывается контактное лицо-получатель сообщений.
Обязательно для заполнения и поле «Информация», где указывается положение формы на сайте и электронный адрес получателя. Остальные пункты меню, при желании, вы в праве оставить пустыми.
Настройки сохраняются после нажатия соответствующей кнопки в правом верхнем углу.
Форма обратной связи настроена, осталось расположить ее на сайте. Для этого вам потребуется перейти в административную панель и, выбрав вкладку «Меню», определиться с местом размещения.
В этом меню создаем новый пункт. Для этого нажимаем кнопку «Создать» и в открывшемся меню выбираем «Контакты/Страница контакта».
Откроется страница, на которой нужно задать название пункта меню, прописать его псевдоним, включить отражение. В поле основных параметров «Выберите контакт» указывайте контактные данные, к которым будет привязан этот пункт меню. Сохраняем настройки.
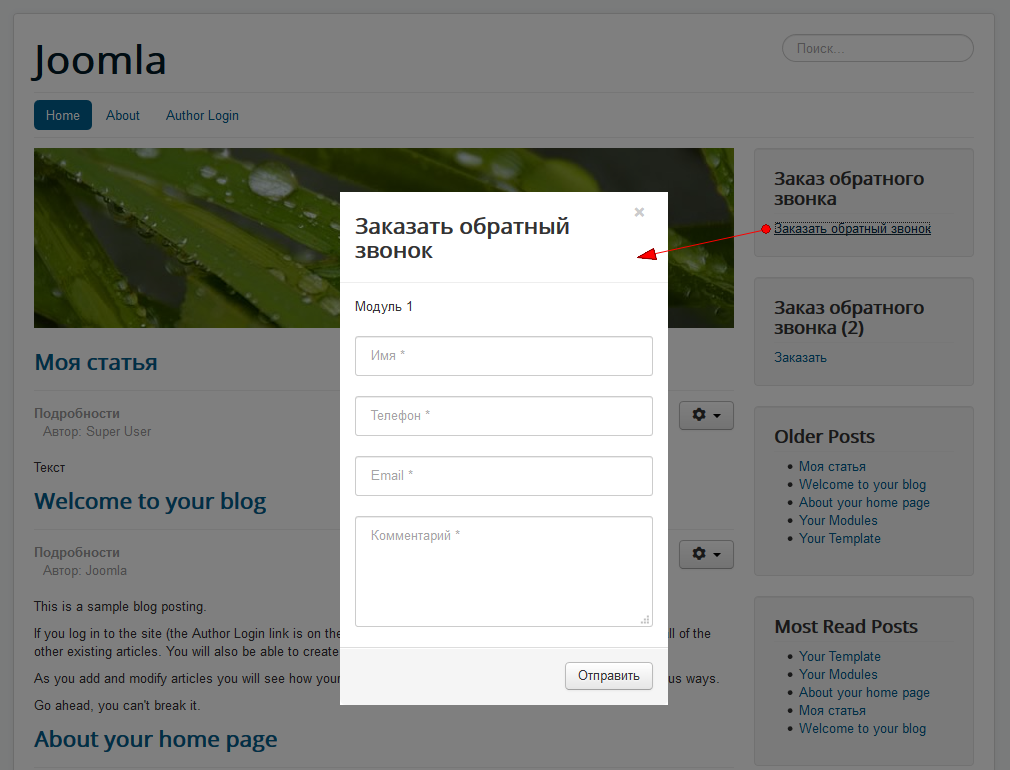
Переходим на сайт, находим пункт «Контакты» и нажимаем на него. Должна открыться следующая страница:
Форма обратной связи WordPress
В самой распространённый на настоящий момент CMS, вопрос формы обратной связи решается с помощью подключаемых плагинов. Наиболее популярный и функциональный из них — Contact Form 7.
Скачать его можно с официального сайта, или просто добавить и активировать через меню административной панели «Плагины/Добавить новый».
В активированном плагине «контактная форма 7» следует пройти во вкладку «Контакты» и скопировать код плагина для формы обратной связи.
Дальше нужно проследовать во вкладку «Страницы/Добавить новую», и, включив режим HTML, вставить ранее скопированный код формы обратной связи.
Если не нравится название страницы «Контакты», вы сможете переименовать ее как угодно. Также можно ввести все необходимы настройки.
Оформив страницу по своему усмотрению, нажимайте «Опубликовать». Контактная форма wordpress готова. Выглядеть она будет примерно так:
Есть и ручной вариант организации обратной связи для этой CMS. Контактная форма wordpress без плагинов создаётся на основе HTML и PHP, так же, как и в первом рассмотренном варианте.
Создание формы обратной связи на jQuery
Форма обратной связи для библиотеки JavaScript jQuery без труда реализуется через один из многочисленных плагинов. Многие из них доступны для бесплатного скачивания, например, на этой странице.
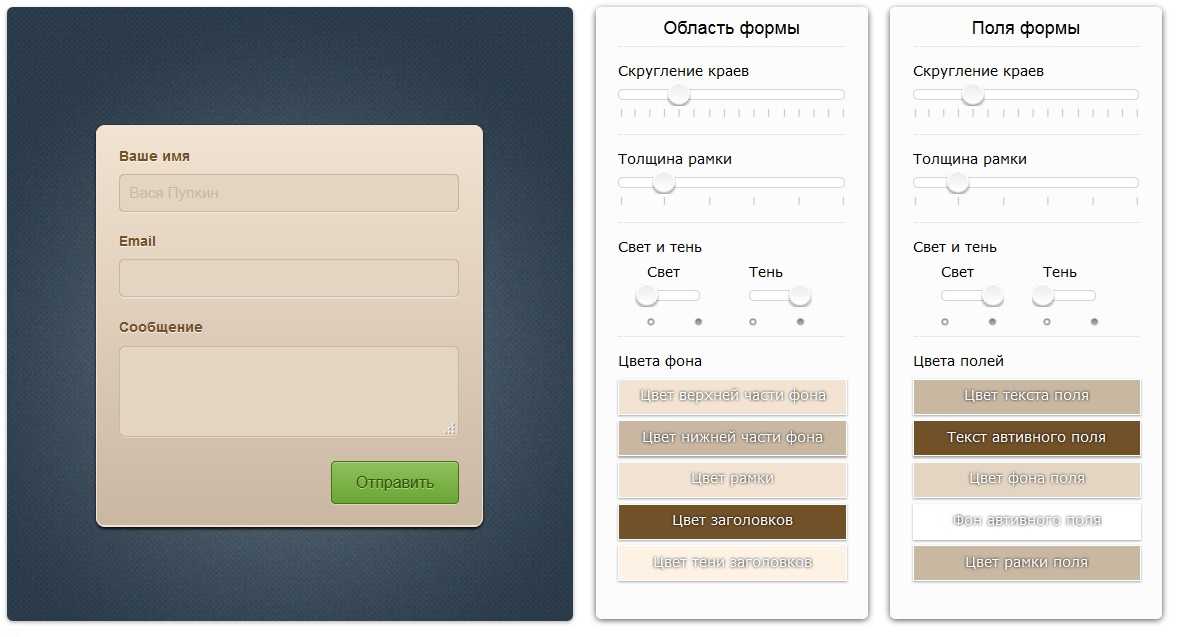
В зависимости от того, какому плагину вы отдали предпочтение, будет варьироваться и визуальное оформление формы. Например, стандартная:
Либо же с эффектом подсветки:
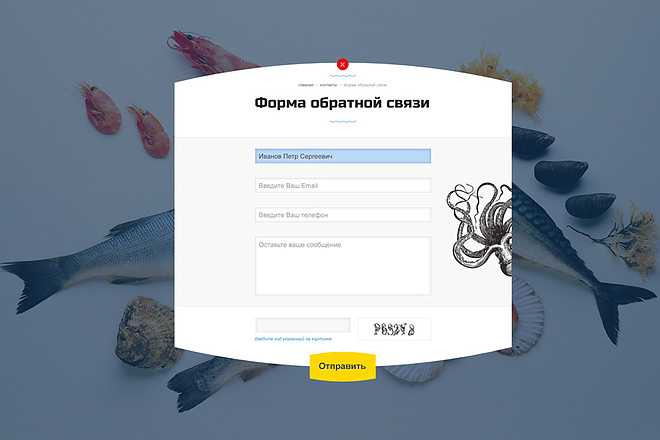
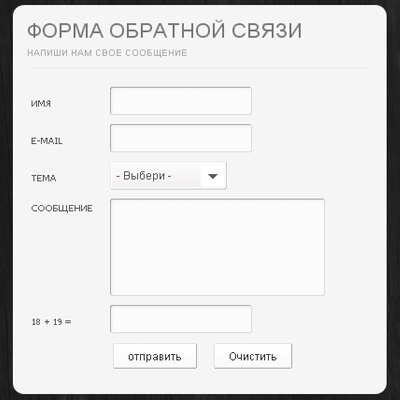
А что вы думаете об этой? Необычная форма обратной связи — дизайн стилизован под старую печатную машинку.
Форма обратной связи js может быть реализована даже в самых причудливых вариациях.
Заключение
В большинстве случаев, вам не потребуются знания HTML и PHP для создания и установки формы обратной связи. Если вы будете внимательны и последовательны, весь процесс займёт у вас не более 10-15 минут. Самый просто вариант — воспользоваться готовым решением, которых полно в выдаче по запросу: форма обратной связи скачать.
Формы обратной связи на сайте ᐈ Примеры, Как увеличить конверсию контактных форм
Время на чтение: 7 мин.
В этой статье мы поговорим не просто о правильном оформлении форм обратной связи, но и об увеличении ваших продаж. Ведь это основная причина, по которой компании разрабатывают сайт и вникают в интернет-маркетинг.
И вот сайт есть, а покупатели почему-то не спешат оборвать вам телефоны и мессенджеры новыми заявками… Вы тратите все больше и больше денег на рекламу, нанимаете и увольняете менеджеров по продажам, медитируете над финансовыми отчетами, и так по кругу. Что не так?
Что не так?
Все очень просто. Откройте ваш сайт. Открывали уже не раз, даже за это утро? Все работает и ничего не сломано? Отлично. Давайте теперь посмотрим на него глазами вашего покупателя.
Вот он нашел вас в органике (результаты выдачи Яндекса или Google, не отмеченные ярлыком “Реклама”) или увидел ваше рекламное объявление где угодно в Интернете. Перешел на сайт, увидел цены, классное предложение по доставке и вы его убедили, что вы лучше всех. Он согласен покупать и переходит к оформлению заказа, открывает корзину и… уходит с сайта. Почему?
По статистике 80% пользователей закрывают сайт не совершив заказа, потому что форма обратной связи напоминает договор на ипотеку, где нужно предоставить информацию начиная от размера ноги вашего дедушки и заканчивая количеством населения страны, в которой он проживает…
Давайте еще раз: вы меняете менеджеров по продажам, внедряете CRM, анализируете отчеты, но основная причина заключается в другом – вы чересчур много требуете от покупателя. Мы живем в мире, где информации слишком много, а времени слишком мало, потому ни у кого нет желания тратить больше минуты на совершение заказа. Поэтому давайте посмотрим на самый непосредственный канал продаж с сайта – форму обратной связи, и разберемся, какой она должна быть, чтобы работать эффективно.
Мы живем в мире, где информации слишком много, а времени слишком мало, потому ни у кого нет желания тратить больше минуты на совершение заказа. Поэтому давайте посмотрим на самый непосредственный канал продаж с сайта – форму обратной связи, и разберемся, какой она должна быть, чтобы работать эффективно.
Правило 1. Доступность формы
Кнопки и формы взаимодействия должны располагаться на очевидных для пользователя местах. Обычно это правый верхний угол в хедере (верхняя часть сайта) – разместите там кнопку “связаться”, сделайте ее заметной и наблюдайте, как будет увеличиваться конверсия.
Кроме этого, не заставляйте пользователя каждый раз возвращаться наверх, чтобы отправить заявку. Убедитесь, что хедер закреплен, а дополнительные кнопки CTA (“call to action” – призывающие к действию: “Купить”, “Забронировать”, “Заказать”, “Связаться с нами”, “Оставить заявку”…) сопровождают пользователя по мере скролла страницы.
Правило 2. Less is more
Иногда для увеличения конверсии на 30-60% не нужно увеличивать бюджет на рекламу – достаточно поработать с usability (удобство пользования) формы.
Чем меньше полей в форме обратной связи, тем больше денег вы заработаете с сайта.
Оставьте 2-3 поля – не заставляйте покупателя вносить полную автобиографию, чтобы сделать заказ у вас.
Наличие поля для имени, телефона и/или e-mail адреса более чем достаточно, чтобы у вас была возможность связаться с человеком и оказать ему услугу. Если вы не большой маркетплейс (как Rozetka, Prom и т.д.), где не предусмотрена прямая коммуникация с клиентом для совершения заказа, то последуйте этому правилу. Результат вас удивит.
Даже если у вас большой интернет-магазин и для ускорения процессов вам важно знать адрес, ФИО и т.д., все равно предоставьте пользователю несколько вариантов: развернутую форму заявки и возможность купить “в 1 клик”, указав только номер телефона.
Помните: не пользователь должен упрощать вашу жизнь, а вы – его. И тогда продажи не заставят себя ждать!
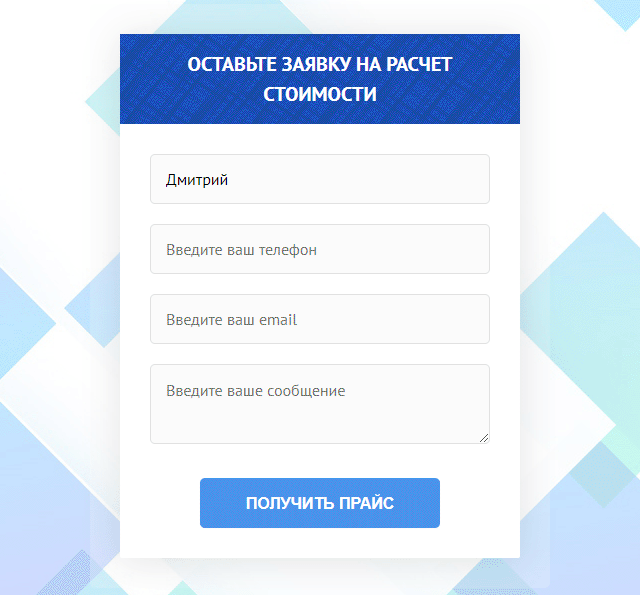
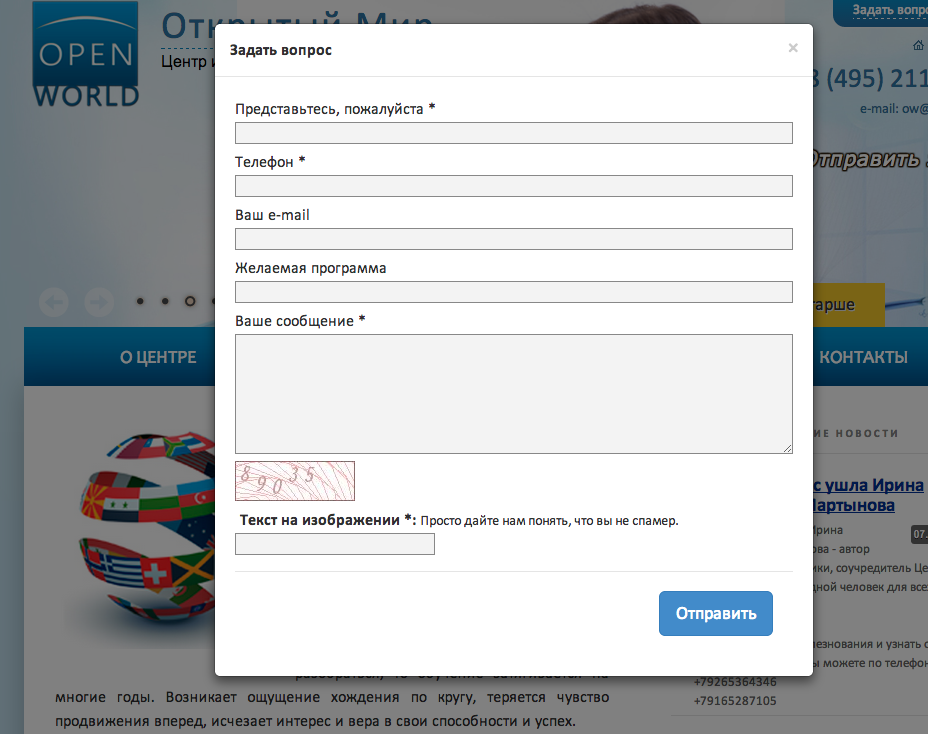
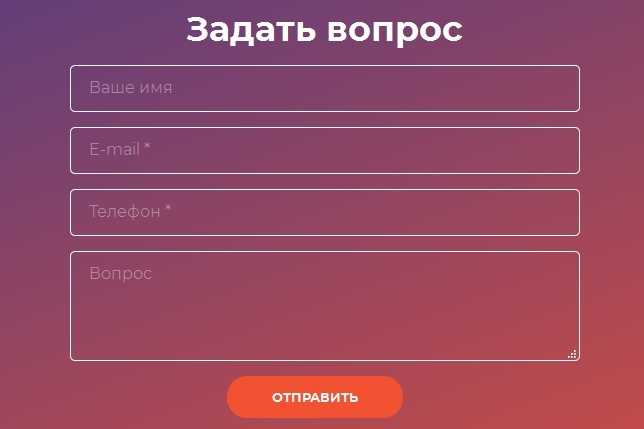
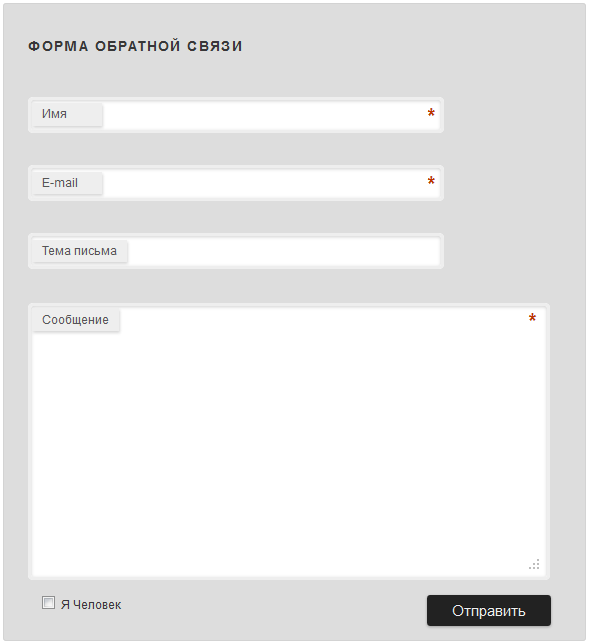
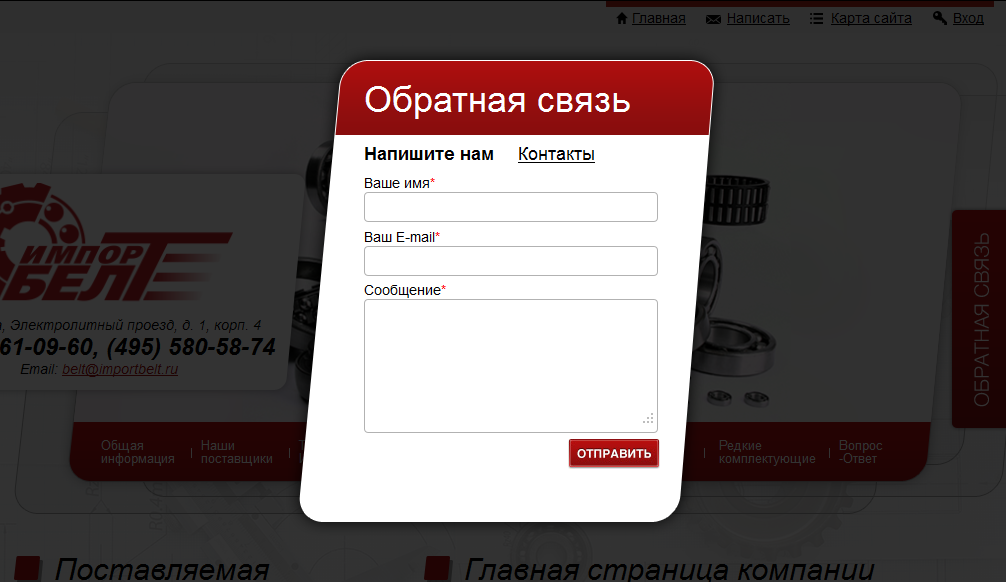
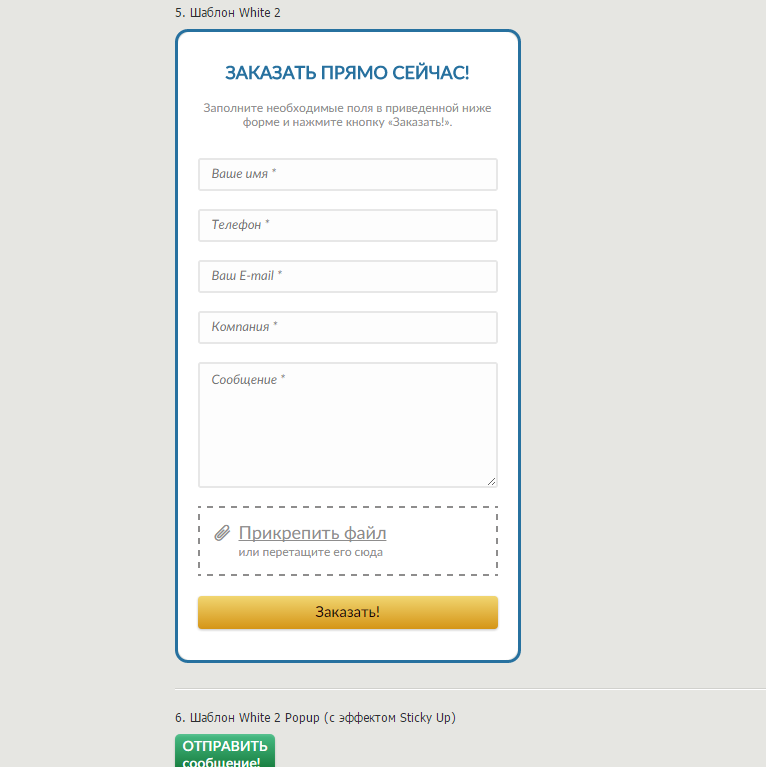
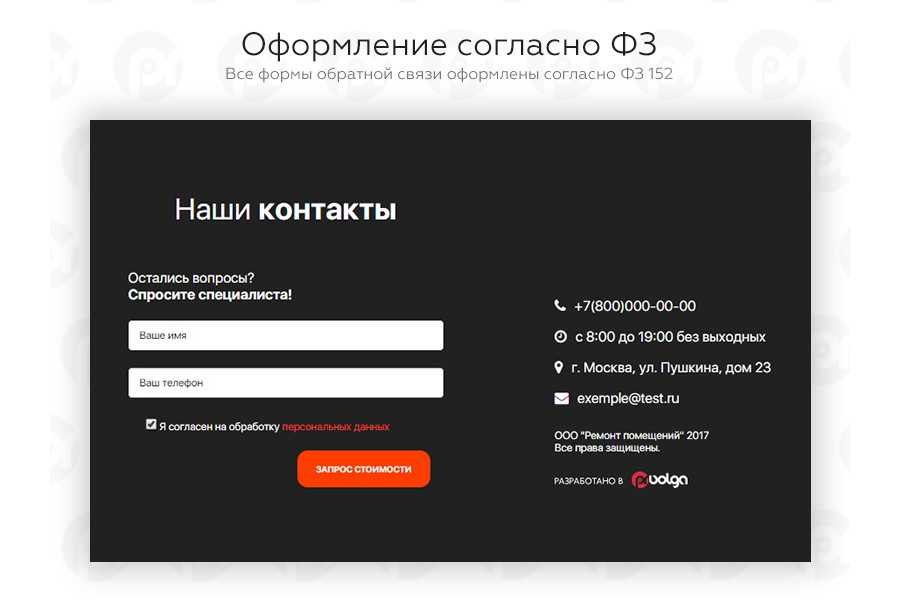
Пример. Давайте посмотрим на эти три формы обратной связи. Какую из них вы заполните охотнее?
Выбор очевиден. Третья форма потребует минимум времени – то, что надо. А еще в ней учтено правило №3. Вот и оно, кстати
Третья форма потребует минимум времени – то, что надо. А еще в ней учтено правило №3. Вот и оно, кстати
Правило 3. Новая капча
Играть в “отметь картинки со светофорами” может быть интересно для ребенка, но совсем не интересно для вашего пользователя, который хочет прямо сейчас заказать ваш товар/услугу.
Разумеется, капчу ставят не просто так – она защищает от спама. Но учтите, что ставить нужно НОВУЮ ее версию, иначе вместе со спамом вы рискуете избавиться и от заявок тоже…
Правило 4. Хватит смотреть в ноутбук!
И не потому что зрение испортите:) А потому что все давно уже смотрят в телефоны. Начните разработку дизайна формы с АДАПТИВНОЙ версии – той, которая отображается на смартфонах. Если у вас проблемы с версткой, кнопки не видны или форма не отправляется с айфона, то у нас плохие новости: высокие продажи останутся мечтой.
Правило 5. “Ваша заявка отправлена. Но это не точно…”
Кнопка “ОТПРАВИТЬ” в форме обратной связи – это то, что разделяет потенциального клиента и полученную вами заявку. Ваш потенциальный покупатель должен точно знать, принят ли его заказ и чего ждать дальше.
Ваш потенциальный покупатель должен точно знать, принят ли его заказ и чего ждать дальше.
Потому желательно объяснить, что это за форма и к чему приведет ее отправка. Например: “Отправьте форму и получите скидку 10% на первый заказ”, “Отправьте заявку, и мы свяжемся с вами в течение 10 минут”.
А после этого ОБЯЗАТЕЛЬНО убедитесь, что:
- кнопка “ОТПРАВИТЬ” реально работает
- она выделяется на фоне самой формы, но при этом не заставляет ваши глаза “выйти из чата” кислотностью своей расцветки
- при нажатии на кнопку срабатывает анимация – чтобы было понятно, что она действительно нажата
- после клика на нее – отображается информация об отправленной форме:
А еще лучше – отправьте пользователю автоматическое сообщение или письмо о совершении заказа с номером!
- ну и, конечно, убедитесь, что вы получаете заявки и обрабатываете их быстро! Возможно, с этого пункта стоило начать…
Правило 6.
 Закон никто не отменял
Закон никто не отменялНе пренебрегайте согласием на обработку данных. Ссылка на этот документ должна быть в форме по двум причинам:
- доверие пользователя возрастает, если он знает, что с его данными ничего не случится;
- ну и, кроме моральной стороны, есть правовая: согласно закону о персональных данных, на всех сайтах, которые собирают какую-либо информацию о пользователе (а именно этим вы занимаетесь, когда просите оставить в форме хотя бы даже один только номер телефона), должен быть документ, разъясняющий, что все данные хранятся в безопасности.
Если хотите подробнее узнать о том, какие документы должны быть размещены на сайте вашей компании с учетом ее сферы деятельности, чтобы не нарушать закон, свяжитесь с нами!
Связаться
Но если хотите максимально позаботиться о своих клиентах и увеличить количество обращений, сделайте так, чтобы галочка в чекбоксе стояла по умолчанию – это сократит время пользователя на заполнение формы.
Правило 7. Онлайн-чат
Когда-то это было чем-то новым для всех, но сейчас – просто must have! И если вы до сих пор не используете этот канал коммуникации с клиентами, то скорее начинайте. Онлайн-чат, при грамотной настройке, совмещает в себе все то, что увеличивает конверсию:
- Быстрый ответ
- Минимальное количество полей
- Общение с реальным человеком в реальном времени
Мы еще расскажем о том, как установка онлайн-чата повлияла на бизнес наших заказчиков, а пока…
Подведем итоги?
Сделать сайт для бизнеса и не отработать по максимуму возможности форм обратной связи – как открыть магазин и забыть отпереть двери для покупателей:) Не надо так!
Те правила, о которых мы рассказали выше, довольно просты, но ровно на столько же и эффективны! Все уже придумано за вас – только берите и пользуйтесь.
Если вы не уверены в эффективности вашего текущего сайта или просто нет времени вникать во все нюансы – напишите нам.
ХОЧУ АУДИТ
Поделиться Tweet
Форма обратной связи для Mobirise без использования formoid.
В бесплатной версии Mobirise, все письма отправляются через formoid Mobirise. При этом, письма на бесплатной версии конструктора Mobirise, имеют брендирование. То есть, в письме будет ссылка на сайт конструктора:
Это не всегда хорошо, особенно, если вы создаете сайты на заказ.
Второй минус, это то, что невозможно создать перенаправление на страницу благодарности. Бывает необходимо, чтобы после отправки формы, пользователя перенаправило на специальную страницу. А в формах Mobirise, данной функции нет. Данная проблема, касается как бесплатной так и платной версии конструктора Mobirise. После заполнения и отправки формы, пользователь получает уведомление на той же странице, в окне формы:
А в формах Mobirise, данной функции нет. Данная проблема, касается как бесплатной так и платной версии конструктора Mobirise. После заполнения и отправки формы, пользователь получает уведомление на той же странице, в окне формы:
Mobirise выпустила свое расширение FORM BUILDER. Данное расширение, позволяет создавать более гибкие формы. Дополнительно, есть возможность убрать брендирование писем от Mobirise. Однако, данное расширение, работает через formoid Mobirise и не предоставляет возможности создать перенаправление на страницу благодарности.
Заказать разработку и установку формы связи для сайта, без лишних хлопот и по доступной цене.
Сейчас, рассмотрим два варианта, которые позволяют создавать свои формы обратной связи для Mobirise, без использования formoid. Единственное, вам понадобится хостинг с поддержкой PHP.
Способ 1. Почтовая форма для Mobirise.
Расширение «Дизайнерские блоки»/«Design Blocks» для Mobirise.
Мне попадалось на русскоязычных ресурсах, русифицированная версия «Design Blocks». Со своей стороны, настоятельно рекомендую использовать и устанавливать только версию с официального сайта разработчика. Во первых, официальная версия постоянно обновляется. Во вторых, там не нужен русский язык. Все интуитивно понятно и просто. И главное, вы не будете скачивать расширение с сайтов, которые занимаются распространением nulled версий плагинов и расширений.
Со своей стороны, настоятельно рекомендую использовать и устанавливать только версию с официального сайта разработчика. Во первых, официальная версия постоянно обновляется. Во вторых, там не нужен русский язык. Все интуитивно понятно и просто. И главное, вы не будете скачивать расширение с сайтов, которые занимаются распространением nulled версий плагинов и расширений.
Заходим на официальный сайт разработчика дополнения «Дизайнерские блоки»/«Design Blocks»:
https://witsec.nl/
Выбираем блок «Design Blocks» и нажимаем кнопку «LEARN MORE»:
На открывшейся новой странице, нажимаем «Download»:
После загрузки, вы можете установить «Дизайнерские блоки»/«Design Blocks» по советам, из данной заметке: «Как установить сторонние дополнения в Mobirise?»
Теперь в верхней части панели управления программы Mobirise, у нас появиться такой значок:
Нажимаем на него и в открывшемся окне, ищем форму обратной связи (блок IMAGE with CONTACT FORM). Найдя блок с формой связи, нажимаем на нее и потом, нажимаем кнопку «ADD BLOCK TO PAGE»:
После добавление блока формы обратной связи в Mobirise, открываем настройки блока:
В открывшемся окне настроек, нажимаем напротив параметра «On Success» на выпадающий список из двух вариантов:
По умолчанию, выбран параметр «Stay». Он позволяет настроить об успешной отправки формы в том же окне, что и была отправлена форма. Все аналогично с вариантом стандартной формы обратной связи Mobirise. При этом, вы не будете получать в письмах уведомления c рекламой Mobirise. Если нужно настроить перенаправление на страницу благодарности, выбираем вариант «Redirect» и указываем свою страницу.
Он позволяет настроить об успешной отправки формы в том же окне, что и была отправлена форма. Все аналогично с вариантом стандартной формы обратной связи Mobirise. При этом, вы не будете получать в письмах уведомления c рекламой Mobirise. Если нужно настроить перенаправление на страницу благодарности, выбираем вариант «Redirect» и указываем свою страницу.
Однако, чтобы настроить свой PHP обработчик почты и данная форма могла работать, необходимо дополнительно установить расширение «Mailform». Переходим на официальный сайт разработчика: https://witsec.nl/ и выбираем блок «Mailform». Нажимаем кнопку «LEARN MORE»:
На новой странице расширения «Mailform» для Mobirise, нажимаем «Download»:
Загрузив расширение, устанавливаем его и после установки, переходим в настройки сайта:
В настройках сайта (1.) выбираем параметр witsec (2.) и напротив Mailform активируем настройку (3.), переведя ползунок вправо. Теперь, нажимаем кнопку EDIT (4.):
В открывшемся окне, у нас будет меню настроек (1. ) своей формы:
) своей формы:
Мы можем указать свою почту (на которую будут приходить письма), настроить защиту от спама. При необходимости, можем настроить почтовую форму для работы по SMTP, что значительно уменьшит количество спама и потери почты. Не забываем ,что данный способ, работает в связке с формой из дизайнерских блоков и расширением Mailform.
При этом, проверять работу формы, необходимо на самом хостинге. В предпросмотре, вы не сможете отправить успешно сообщение. И важно, чтобы на хостинге, была включена PHP не ниже 7.0 версии.
Способ 2. Независимая контактная форма для Mobirise.
Расширение «Mailform» для Mobirise.
Выше, рассмотрели процесс установки расширения Mailform и его настройки под форму обратной связи из дизайнерских блоков. При этом, можно использовать только расширение Mailform. После загрузки и установки сторонней формы связи Mobirise, можно открыть меню блоков в проекте и выбрать параметр witsec (1.). В блоках, нам доступны (2.) варианты формы обратной связи:
На данный момент, автор данного расширение, выпустил глобальное обновление своего расширения. Теперь, можно более гибко настроить форму обратной связи. Например, можно настроить возможность прикреплять файлы к формам.
Теперь, можно более гибко настроить форму обратной связи. Например, можно настроить возможность прикреплять файлы к формам.
Остальные настройки, настраиваются аналогично как и в варианте выше, в разделе настроек сайта:
Таким образом, мы можем создавать расширенные формы обратной связи для Mobirise, без необходимости править код и подключения PHP обработчика формы. При этом, в следующей заметке, обсудим готовый скрипт, который можно подключать к любой стандартной форме связи Mobirise.
Создание контактной формы с использованием HTML и PHP
php7 месяцев назад
от Fahmida Yesmin
Контактная форма является очень важной частью любого веб-сайта. Посетителям сайта необходимо общаться с владельцем сайта для разных целей. Используя контактную форму, посетители отправляют сообщения администратору или владельцу сайта с контактной информацией. Администратор или владелец сайта может отвечать посетителям после прочтения и рассмотрения важности их сообщения.
Простая контактная форма
В этой части руководства показан способ создания простой контактной формы с использованием HTML, CSS и PHP.
Код HTML и CSS:
Создайте файл PHP с именем simple_contact_form.php со следующим сценарием для отображения контактной формы с использованием только HTML и CSS. Сценарий PHP будет добавлен позже для проверки формы и отображения отправленных данных формы.
КОНТАКТНАЯ ФОРМА
=» метод действия
=»#»>
Теперь запустите файл simple_contact_form. php с сервера. После выполнения скрипта появится следующий вывод.
php с сервера. После выполнения скрипта появится следующий вывод.
Чтение, проверка и печать данных формы с помощью PHP
Теперь добавьте следующий сценарий PHP в начало файла simple_contact_form.php для проверки данных формы, чтения данных формы и печати данных в браузере. Когда пользователь нажмет кнопку «Отправить», данные формы будут проверены на предмет проверки с помощью PHP-скрипта. Если отправленные данные будут проверены, то данные будут распечатаны в браузере.
Код PHP:
Добавьте следующий код PHP в начало файл simple_contact_form.php .
$name = «»;
$nameerr = «»;
$email = «»;
$emailerr = «»;
$message = «»;
$messageerr = «»;
$error = false;
/* Проверить обязательные поля */
if(isset($_POST[‘submit’]))
{
$name = $_POST[‘name’];
$email = $_POST[’email’];
$message = $_POST[‘сообщение’];
if($name == «»)
{
$nameerr = «Поле не может быть пустым. «;
«;
$error = true;
}
else if(strlen($name) < 3)
{
$nameerr = «Имя должно содержать более двух символов.»;
$error = true;
}
else
{
$nameerr = «»;
}
if($email == «»)
{
$emailerr = «Поле не может быть пустым.»;
$error = true;
}
else if (!filter_var($email, FILTER_VALIDATE_EMAIL))
{
$emailerr = «Неверный адрес электронной почты.»;
$error = true;
}
else
{
$emailerr = «»;
}
if($message == «»)
{
$messageerr = «Поле не может быть пустым.»;
$error = true;
}
else if(strlen($message) < 10)
{
$messageerr = «Сообщение должно содержать более 9 символов. «;
«;
$error = true;
}
else
{
$messageerr = «»;
}
if($error == false)
{
$name = $name;
$to = ‘[электронная почта защищена]’;
$from = $email;
$subject = ‘Запрос’;
$body = ‘Здравствуйте,
‘.$message.’
Спасибо,
‘.$name;
echo «Кому: «.$to.»
От кого: «.$from.»
Тема: «.$subject.»
«.$ тело;
}
}
if(!isset($_POST[‘submit’]) || $error == true)
{
?>
Добавьте следующий код PHP в конец файла simple_contact001.php .
}
?>
Если форма отправляется, оставляя все поля пустыми, появится следующий вывод.
Если форма отправлена путем ввода менее 9 символов в поля сообщения, появится следующий вывод.
Если форма отправлена со всеми действительными данными, появится следующий вывод.
Используя приведенные выше коды, вы можете легко создать очень простую контактную форму для своего сайта. Но эта форма не является отзывчивой контактной формой. Способ сделать эту форму отзывчивой был показан в следующей части этого руководства.
Адаптивная контактная форма
Сейчас большинство веб-сайтов имеют адаптивные функции. В этой части руководства показан способ преобразования ранее созданной простой контактной формы в адаптивную контактную форму с помощью Bootstrap.
HTML-код:
Создайте файл PHP с именем responsive_contact_form.php со следующим скриптом для отображения адаптивной контактной формы с использованием HTML и Bootstrap. Сценарий PHP будет добавлен позже для проверки формы и отображения отправленных данных формы.
0″>
Об авторе
Фахмида Есмин
Я веду курсы веб-программирования. Мне нравится писать статьи или учебные пособия на различные темы в области ИТ. У меня есть канал на YouTube, на котором опубликовано множество типов руководств по Ubuntu, Windows, Word, Excel, WordPress, Magento, Laravel и т. д.: Tutorials4u Help.
д.: Tutorials4u Help.
Посмотреть все сообщения
10 Лучший PHP-скрипт контактной формы Платный и бесплатный
Контактная форма — один из самых простых способов связаться с посетителями вашего сайта. Посетителям вашего веб-сайта просто нужно заполнить несколько полей в контактной форме, и они смогут мгновенно отправить вам свое сообщение. Это так просто!
Итак, если вы до сих пор не разместили контактную форму на своем веб-сайте, пришло время добавить ее на свой веб-сайт. Вы можете легко разместить контактную форму на своем веб-сайте, включив PHP-скрипт контактной формы.
Здесь мы представили 10 платных и бесплатных сценариев контактной формы PHP , которые позволят вам легко добавить контактную форму на свой веб-сайт.
Контактная форма стала неотъемлемой частью веб-сайта. Это простой способ связаться с вашими посетителями или потенциальными клиентами.
В настоящее время существует множество бесплатных PHP-скриптов контактных форм, с помощью которых вы можете легко добавить контактную форму на свой веб-сайт. Самое приятное то, что вы должны включить скрипт контактной формы на страницу контактов вашего сайта. Вам не нужно работать с кодами.
Самое приятное то, что вы должны включить скрипт контактной формы на страницу контактов вашего сайта. Вам не нужно работать с кодами.
Итак, для человека, не разбирающегося в технических вопросах, контактная форма PHP становится простым способом связи с посетителями. На мой взгляд, контактная форма — лучший способ получить запрос от посетителей. Ваши посетители должны заполнить небольшую форму и нажать на кнопку отправки.
При отсутствии контактной формы пользователям приходится полагаться на адрес электронной почты или номер телефона, чтобы пользователи могли связаться с вами. Однако с электронной почтой вашим посетителям приходится делать дополнительный шаг по составлению и отправке сообщения. Вы никогда не можете быть уверены в том, сколько ваших посетителей составят электронное письмо и отправят его вам. Таким образом, вы можете упустить возможность связаться с вашими посетителями.
С телефонными номерами есть и другие проблемы. Самое главное, вам нужно создать талантливую команду по продажам, которая может круглосуточно обрабатывать звонки. Это может стоить вам многого. Кроме того, результаты зависят от того, насколько хорошо ваш торговый персонал отвечает на звонки.
Это может стоить вам многого. Кроме того, результаты зависят от того, насколько хорошо ваш торговый персонал отвечает на звонки.
К счастью, контактные формы просты в реализации. Самое приятное то, что есть бесплатный скрипт контактной формы PHP для отправки вам электронного письма. Таким образом, вы можете использовать скрипт контактной формы PHP на своей странице контактов и упростить отправку запроса вашим посетителям.
Скрипты контактной формы PHP, представленные ниже, бесплатны и могут быть легко загружены. Они не замедляют работу вашего сайта и могут быть размещены в любом месте на странице контактов.
Итак, давайте начнем и познакомимся с этим удивительным набором из 9 штук.0353 бесплатные PHP скрипты контактной формы для вашего сайта .
10 лучших плагинов контактных форм WordPress
1. FreeContactForm
Это одна из самых простых контактных форм, которые вы можете получить. Он предоставляет базовую форму веб-сайта, используя только HTML и PHP для обработки формы. Предусмотрены основные поля, которые необходимо заполнить пользователям.
Предусмотрены основные поля, которые необходимо заполнить пользователям.
При отправке информация отправляется на ваш адрес электронной почты. Это позволяет вам редактировать форму, чтобы у вас была контактная форма, которая соответствует дизайну вашего сайта.
PHP-код, по сути, базовый, он захватывает поля, указанные в HTML-форме. Информация полей отправляется на ваш адрес электронной почты в виде обычного текста.
Цена: Бесплатно
2. Простая контактная форма PHP
Простая контактная форма PHP - превосходная контактная форма PHP от 123Contact Form dot com. Это очень популярная и гибкая контактная форма PHP.
Когда посетители открывают страницу контактов на вашем веб-сайте, отображается контактная форма. В серверной части PHP-скрипт проверяет, включены ли все поля. Если какое-либо поле остается пустым, отображается сообщение об ошибке.
Позволяет добавить проверку изображения Captcha и даже проверку формы. Для этого не нужно обладать какими-либо навыками программирования. Он также предоставляет конструктор форм для настройки формы.
Для этого не нужно обладать какими-либо навыками программирования. Он также предоставляет конструктор форм для настройки формы.
Цена: Бесплатно
3. Необычная контактная форма
Необычная контактная форма позволяет разместить контактную форму AJAX на вашем веб-сайте. Это довольно просто и включает в себя приемы проверки. Он предоставляет вам причудливую контактную форму.
Самое лучшее в этом скрипте контактной формы для сайта то, что он работает в любом браузере. Вы можете легко загрузить его и даже изменить код. Единственное, что вам нужно указать, это адрес электронной почты, на который вы хотите получать электронные письма в submit.php.
Цена: Бесплатно
4. Бесплатная, простая контактная форма электронной почты на основе PHP
«Бесплатная, простая контактная форма электронной почты на основе PHP» позволяет вам иметь простую форму «связаться с нами» на вашем веб-сайте. Он собирает различную информацию (например, имя, сообщение и адрес электронной почты) от вашего посетителя, а затем отправляет эту информацию вам по электронной почте.
С помощью этой бесплатной контактной формы PHP вы можете легко создать простую контактную форму. Чтобы встроить контактную форму на веб-страницу, вам просто нужно скопировать и вставить код HTML-формы на веб-страницу.
Обеспечивает проверку формы. Проверка выполняется как на стороне клиента, так и на стороне сервера. Обработка на стороне сервера выполняется с помощью PHP-скрипта, который собирает данные отправки формы, проверяет их и отправляет электронное письмо. Код страницы контактов PHP можно легко загрузить. Загрузка содержит код HTML-формы, проверки и обработчик форм PHP.
Цена: Бесплатно
5. pForm
pForm — это бесплатный и простой конструктор HTML-форм от Appnitro Software. С помощью pForm вы можете легко создавать индивидуальные формы. Они экспортируют код, который вы можете вставить на свой сайт.
Позволяет создать простую «контактную форму» всего за три простых шага. Во-первых, вам нужно выбрать цветовую схему, соответствующую вашему сайту. Во-вторых, создайте контактную форму, используя их варианты дизайна. В-третьих, скачайте и вставьте в готовую форму.
Во-вторых, создайте контактную форму, используя их варианты дизайна. В-третьих, скачайте и вставьте в готовую форму.
Цена: Бесплатно
6. Quform – отзывчивая контактная форма Ajax
Quform – это полнофункциональный, невероятный и отзывчивый сценарий контактной формы Ajax.
Это лучший сценарий для вашей контактной формы. Фактически, Quform — одна из самых продаваемых контактных форм PHP в CodeCanyon.
Это универсальная контактная форма Ajax, которую можно адаптировать как форму регистрации, форму запроса или любую другую форму в соответствии с вашими потребностями. Quform предлагает множество вариантов настройки.
Кроме того, его можно легко встроить в любую веб-страницу за считанные минуты. Это позволяет вам иметь простую контактную форму на вашем сайте. Таким образом, Quform наверняка удовлетворит ваши требования.
Он предлагает удобный пользовательский интерфейс и оказывает положительное влияние, когда ваши посетители связываются с вами.
Среди его примечательных особенностей:
- Невидимая поддержка reCAPTCHA
- эффекты jQuery
- Адаптивный дизайн
- Полностью протестировано на устройствах iPad/iPhone/Android
- Мощная структура кода
- Полностью настраиваемый
- Три готовые темы (с шестью вариантами)
- Действительный HTML5
- Объектно-ориентированный, модульно протестированный код PHP
- Проверка формы и фильтрация
- Сохранить данные формы в базу данных
- Работает с JavaScript или без него
- Загрузка файлов поддерживается
Цена: $9
7. PHP Form Builder
PHP Form Builder является одним из лидеров продаж на CodeCanyon. Это полная библиотека, основанная на классе PHP, с помощью которой вы можете программировать формы любого типа, используя простые функции.
Он включает в себя подключаемый модуль проверки jQuery в реальном времени, который позволяет вам создавать формы любого типа. PHP Form Builder предлагает обширную документацию, подходящую как для опытных программистов, так и для начинающих пользователей PHP.
PHP Form Builder предлагает обширную документацию, подходящую как для опытных программистов, так и для начинающих пользователей PHP.
PHP Form Builder позволяет создавать формы любого типа, включая:
- Контактные формы
- Регистрационные формы
- Формы входа
- Бланки заказов
- Формы Ajax
- Модальные формы
- Динамические формы поля
- Ступенчатые формы
Кроме того, его можно использовать с любой CMS: WordPress, Joomla и Drupal. Он генерирует чистую разметку HTML 5.
Основные характеристики:
- Создание любой формы с любой структурой
- Более 120 готовых шаблонов в комплекте
- Bootstrap 3 + Bootstrap 4 Формы
- Формы дизайна материалов
- Фундаментальные формы
- Отправляйте электронные письма, используя настраиваемые шаблоны HTML/CSS
- Подключить базу данных и вставить, обновить или удалить записи
- Проверка опубликованных значений
Цена: $20
8.
 ContactMe – адаптивная контактная форма AJAX
ContactMe – адаптивная контактная форма AJAXContactMe – это универсальная, полностью настраиваемая и полностью адаптивная контактная форма Ajax. Сценарий ContactMe позволяет создавать идеальные формы в соответствии с вашими потребностями благодаря 28 готовым к использованию стилям и четырем различным темам.
Итак, с ContactMe нет предела возможностям.
Основные характеристики:
- 28 готовых к использованию комбинаций
- Семь конкретных примеров
- Четыре красивых темы
- 4 размера формы: xsmall (300px), small (400px), medium (500px), auto (под размер контейнера)
- Шесть различных языков: английский, французский, испанский, немецкий, итальянский, русский
- Полностью адаптивный, удобный для мобильных устройств
- Простота настройки
- Нет перезагрузки страницы, все запросы выполняются с помощью AJAX
- Простота установки на вашем веб-сайте
- Уязвимости безопасности проверены
- Можно отправить электронное письмо с помощью SMTP
- Можно вставлять смайлики во все поля
- Полностью прокомментирован
Цена: $9
9.
 Easy Forms – расширенный конструктор и менеджер форм
Easy Forms – расширенный конструктор и менеджер формEasy Forms – полнофункциональное приложение для управления формами. Он поставляется с конструктором PHP-форм с перетаскиванием, расширенными уведомлениями, захватом лидов, многостраничными формами, захватом лидов, аналитикой форм, менеджером отправки, шаблонами и многим другим.
Позволяет быстро и легко проектировать и разрабатывать веб-формы. С Easy Forms вы можете делать формы как Мастер! Это не требует никакого предварительного опыта или знаний кодирования. Просто перетащите. Вы можете легко встраивать формы на любую веб-страницу, включая WordPress, Drupal или любую другую CMS.
Вы даже можете отслеживать просмотры, отправки, рефералы, процент отказов, географические данные, а также важную для конверсии информацию о производительности ваших форм. Таким образом, Easy Forms — один из лучших инструментов для любого цифрового маркетолога.
Некоторые из его основных функций включают в себя:
- Конструктор форм DnD: позволяет создавать любые формы
- Конструктор форм всплывающих окон: позволяет настроить размер, цвета и эффекты всплывающего окна .
- Уведомления по электронной почте: получайте уведомления по электронной почте при отправке формы
- Загрузка файлов: создание и настройка форм загрузки файлов
- Captcha: добавьте дополнительный уровень безопасности с помощью поля reCaptcha
- Управление отправкой: просмотр, обновление, удаление и поиск данных, которые вы собрали с помощью формы
- Удобство для мобильных устройств: ваши формы прекрасно реагируют на запросы

Цена: $29
10. Контактная форма PHP AJAX с администратором CSV Exporter & Filters
Контактная форма PHP AJAX — это гибкая и удобная контактная форма. Он поставляется с системой обратной связи и управлением ответами. Контактная форма PHP AJAX имеет легкий менеджер запросов на контакт.
Его можно легко настроить и установить. Кроме того, он очень прост в использовании. Это позволяет вам отправить запрос на контакт на несколько адресов электронной почты, которые также могут быть сохранены в базе данных.
Кроме того, контактную форму AJAX можно использовать как простую контактную форму.
Здесь мы перечисляем некоторые из его основных характеристик для вас:
- Легкий
- Управление обратной связью
- Поиск и фильтры
- Отправка электронной почты с помощью SMTP
- Защита от спама
- Автоответчик и пользовательский шаблон
- Проверка на стороне сервера
- Перенаправление пользовательской страницы
- Простая установка и настройка
- Предлагает множество вариантов настройки
- Поддерживает комментарии Unicode
- Простая проверка
- Возможность включения/выключения автоответа
Цена: $10
На этом мы подошли к концу этой презентации. Мы представили лучшие сценарии контактных форм PHP и включили как бесплатные, так и платные сценарии контактных форм PHP.
Мы надеемся, что она окажется вам полезной. Пожалуйста, поделитесь публикацией в Facebook, Twitter и Google Plus. Мы приветствуем ваши комментарии.
Мы приветствуем ваши комментарии.
Создание пользовательской контактной формы для веб-сайта с помощью PHP и HTML
Наличие пользовательской контактной формы для вашего веб-сайта в наши дни имеет решающее значение. Каждый хочет знать, где он может связаться с разработчиком или компанией. И нет более удобного способа, чем иметь простую и настраиваемую контактную форму для вашего сайта. Самое приятное то, что это можно сделать быстро и легко, используя немного PHP, HTML и CSS.
Что будет делать эта пользовательская контактная форма
- показать красивую, простую контактную форму
- получить информацию о пользователе (имя, адрес электронной почты и сообщение)
- отправить электронное письмо на ваш адрес электронной почты
создать пользовательскую контактную форму
вся цель нашей пользовательской контактной формы — быть простой, но по существу. Обычно вы просто хотите, чтобы люди получили минимальные параметры, необходимые им для отправки электронной почты. Если он проще, то люди с большей вероятностью будут его использовать. Кроме того, чем меньше информации им нужно ввести, тем больше вероятность, что они ее используют.
Если он проще, то люди с большей вероятностью будут его использовать. Кроме того, чем меньше информации им нужно ввести, тем больше вероятность, что они ее используют.
После того, как пользователь введет свою информацию и сообщение в простую форму, мы можем выполнить простую проверку формы для обработки предоставленной им информации. Затем используйте несколько строк кода PHP, чтобы отправить их сообщение по электронной почте на желаемый адрес электронной почты.
HTML-код для контактной формы
Мы собираемся создать простую HTML-форму для сбора простой информации о пользователе. Давайте получим имя, адрес электронной почты, а затем само сообщение. Затем, конечно, кнопка для отправки формы. Достаточно просто.
<дел>

 Они зачастую размещаются на серверах этих сервисов. Один из примеров подобных ресурсов здесь.
Они зачастую размещаются на серверах этих сервисов. Один из примеров подобных ресурсов здесь. В основном это означает, что информация, которую пользователь вводит в форму, будет передана нашему серверу для обработки. Обычно, когда вы позволяете пользователю отправлять данные в ваше веб-приложение, вы должны использовать метод POST .
В основном это означает, что информация, которую пользователь вводит в форму, будет передана нашему серверу для обработки. Обычно, когда вы позволяете пользователю отправлять данные в ваше веб-приложение, вы должны использовать метод POST .
 Мне нравится думать, что это улучшает пользовательский опыт. Людям нравится движение на страницах!
Мне нравится думать, что это улучшает пользовательский опыт. Людям нравится движение на страницах! Просто дайте ему тип submit и измените имя на что-то более понятное, например «submitBtn».
Просто дайте ему тип submit и измените имя на что-то более понятное, например «submitBtn». Это позволит вам обрабатывать данные формы и отображать любые сообщения нужному вам пользователю. Как сообщения об ошибках.
Это позволит вам обрабатывать данные формы и отображать любые сообщения нужному вам пользователю. Как сообщения об ошибках.  Эта переменная будет содержать все данные, отправленные с формой. PHP создаст ассоциативный массив, из которого вы сможете получить все необходимые данные.
Эта переменная будет содержать все данные, отправленные с формой. PHP создаст ассоциативный массив, из которого вы сможете получить все необходимые данные. Чтобы отправить любое электронное письмо, вам понадобится адрес для его отправки и, конечно же, тема. В переменной $to_email будет храниться адрес электронной почты, на который фактически будет отправлено контактное сообщение. Так что это тот, который вы должны обязательно установить на свой личный или рабочий адрес электронной почты. И убедитесь, что это правильно!
Чтобы отправить любое электронное письмо, вам понадобится адрес для его отправки и, конечно же, тема. В переменной $to_email будет храниться адрес электронной почты, на который фактически будет отправлено контактное сообщение. Так что это тот, который вы должны обязательно установить на свой личный или рабочий адрес электронной почты. И убедитесь, что это правильно!
 Обычно я предпочитаю отображать сообщения о состоянии прямо над самой формой.
Обычно я предпочитаю отображать сообщения о состоянии прямо над самой формой.