слайдшоу » Скрипты для сайтов
8 002 Скрипты / SlideriView — адаптивный jQuery слайдер
Плагин для создания красивейших слайдеров — iView. Множество настроек, навигация, таймер, API, поддержка touch устройств, вставка видео и адаптивность.
3 845 Скрипты / SliderПлагин микро галереи
Плагин для создания микро галереи на сайте. Автопоказ, возможность добавления описания для каждого изображения, и режим листания по кругу, т.е. зацикливание.
2 339 Скрипты / SliderПлагин слайдшоу popeye
Плагин jQuery.popeye это элегантное и красивое решение для показа галереи изображении не покидая страницы. На странице отображается только одно фото, при наведении появляется возможность пролистать или увеличить все изображения в данном наборе. Плагин прост в установке и настройке и разрабатывался, как альтернатива часто использующихся lightbox2, fancybox или colorbox, которые используют модальные окна.
FlexSlider — адаптивный слайдер
Отличный адаптивный jQuery слайдер — FlexSlider. Включает возможность навигации bullet (точками), позволяет использовать миниатюры вкупе с навигацией, возможность вставки видео в качестве слайда, опция карусели, а также плагин имеет небольшое API.
9 385 Скрипты / SliderMobilyslider — простой jQuery слайдер
Mobilyslider — простой плагин на jQuery весом всего 5Кб, при этом выглядит минималистично и стильно. Есть несколько дополнительных опции, в числе которых включение/отключение навигации, стрелок вперед/назад, авто слайдшоу, выбор вида перехода и др.
Полноэкранный разрезной слайдер
Создадим полноэкранное слайдшоу, основная идея которого состоит в том, чтобы порезать текущий открытый слайд при навигации к следующему или предыдущему. Используя jQuery и CSS анимацию, мы можем получить уникальные переходы между слайдами.
Используя jQuery и CSS анимацию, мы можем получить уникальные переходы между слайдами.
Аудио слайдшоу с jPlayer
Слайдшоу на jQuery с музыкальным сопровождением с помощью кросс платформенной библиотеки jPlayer. Смена слайдов происходит в указанные промежутки музыкальной композиции.
Rhinoslider — плагин слайдшоу
Rhinoslider — довольно гибкий jQuery плагин слайдшоу. Предлагаются не только разнообразные эффекты, но и есть возможность добавления собственных стилей, эффектов и функций к слайдеру. На официальной странице плагина имеется удобный генератор эффектов — генератор — определившись с выбором можно сразу скачать сгенерированный рабочий пример.
3 931 Скрипты / SliderLof JSliderNews 2.0 — плагин слайдшоу
Плагин слайдшоу базирующийся на jQuery и плагине easing.
Слайдшоу с jmpress.js
Используя jmpress, сделаем jquery плагин для создания слайдшоу с интересными 3D эффектами для слайдов.
7 612 Скрипты / SliderEasy Slider — простой слайдер
Простой слайдер на jQuery — easy slider — с элементами навигации по изображениям. У слайдера около 20 настроек.
2 229 Скрипты / SliderПрезентация нового продукта (слайдер)
Чтобы привлечь покупателей к покупке нового продукта, нужно его красиво подать и рассказать о нём всё самое важное. И чтобы усилить эффект и придать уникальности мы сегодня сделаем необычный слайдер.
Динамическое слайд-шоу для сайта на slideWiz
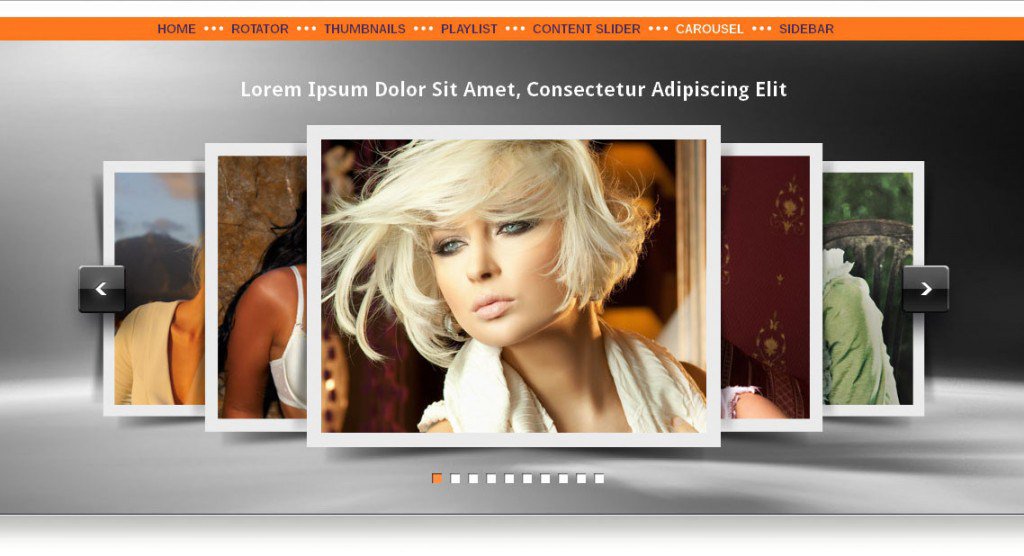
В данном уроке мы бы хотели рассказать и наглядно показать, как можно реализовать достаточно простой, но в то же время необходимый слайдер изображений с динамическим текстом и круговой анимацией для сайта с использованием замечательного плагина jQuery slideWiz. slide Wiz-это динамичный плагин jQuery для создания слайдера-карусели изображений, который включает возможности создавать слои для коллекции изображений (с описаниями, заголовками и кнопками действий), передаваемых в массиве JavaScript.
slide Wiz-это динамичный плагин jQuery для создания слайдера-карусели изображений, который включает возможности создавать слои для коллекции изображений (с описаниями, заголовками и кнопками действий), передаваемых в массиве JavaScript.
В пример мы взяли несколько изображений, оформили их в простой слайдер с подписями и кнопками, получилось достаточно просто и со вкусом, давайте посмотрим как мы это реализовали.
Шаг 1. HTML
Для начала вставьте библиотеку JavaScript jQuery и файл плагинов слайд-шоу в файл с разметкой html:
<link href=»css/slideWiz.css» rel=»stylesheet»> <script src=»/jquery-3.3.1.min.js»> </script> <script src=»js/slideWiz.js»></script> |
Далее создаем контейнер для слайдера:
<div></div> |
Теперь перейдем к настройке плагина, который подключили к разметке.
Шаг 2. JS
Нам необходимо настроить наш слайдер под необходимые нам параметры, сделали это мы благодаря следующим параметрам:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | var mySlides = [ { src: «1.jpg», title: ‘Slide 1’, desc: ‘Описание’, btnTitle: ‘Action Button’, btnUrl: ‘#’ },{ src: «2.jpg», title: ‘Slide 2’, desc: ‘Описание’, btnTitle: ‘Action Button’, btnUrl: ‘#’ },{ src: «3.jpg», title: ‘Slide 3’, desc: ‘Описание’, btnTitle: ‘Action Button’, btnUrl: ‘#’ },{ src: «4.jpg», title: ‘Slide 4’, desc: ‘Описание’, btnTitle: ‘Action Button’, btnUrl: ‘#’ },]
Также не забывайте инициализировать сам плагин:
 slide-container’).slideWiz({ slide-container’).slideWiz({file: mySlides }) |
Затем включаем функцию автоматического запуска:
$(‘.slide-container’).slideWiz({ file: mySlide, auto: true, speed: 3000 // in ms }) |
Вы можете выбрать эффект перехода, который вы хотите использовать в слайдере. Доступные эффекты перехода:
$(‘.slide-container’).slideWiz({ file: mySlide, type : ‘box3D’ }) |
В результате мы получаем замечательный, динамический слайдер который оживит ваш ресурс интересной анимацией и динамическим контентом.
Вот и все. Готово!
Читайте также:
3D, CSS, css3 transition, html5, JavaScript, JQuery, Анимация, галерея картинок, Разработка сайта, Слайд-шоу, СоветыСоздание слайд-шоу с помощью блоков страницы: инструкция для пользователей «Нубекса»
Если Вы хотите дополнить страницу сайта чередой сменяющихся слайдов, то все, что Вам потребуется, это несколько фотографий, десять минут свободного времени и эта инструкция. Готовы? Тогда приступим.
Готовы? Тогда приступим.
Перейдите к редактированию нужной страницы (или создайте новую), под заголовком найдите раздел
Отлично! Блок «Слайд-шоу» добавлен на страницу. Теперь нужно заполнить поле заголовка (по желанию) и выбрать фотографии для загрузки с Вашего компьютера. Для этого нажмите кнопку «Загрузить изображения».
Обратите внимание: загружаемые файлы должны быть в допустимых графических форматах jpeg, jpg, gif, png.
Найдите на своем компьютере фотографии, из которых Вы хотите сделать слайд-шоу. Вы можете добавлять картинки по одной (выделить фото -> «Открыть») или загрузить сразу несколько изображений (либо обведя их мышкой, либо выделяя нужные фото левой кнопкой мыши с зажатой клавишей 
Дождитесь загрузки всех фотографий.
Как настроить высоту изображений
В поле «Высота изображений» по умолчанию установлено значение 200 пикселей, но Вы можете его увеличить или уменьшить (в пределах от 100 до 580 пикселей). Тогда слайды на странице станут длиннее или короче по высоте.
Как добавить к слайдам подписи и ссылки
С помощью кнопки «Редактировать» под каждым фото Вы можете изменять параметры изображения: добавлять к ним подписи, краткие описания, ссылки на интернет-ресурсы.
Подпись при публикации слайда будет отображаться над картинкой, под или на ней — в зависимости от примененного стиля оформления (об этом чуть позже).
Краткое описание не стоит делать слишком длинным: под слайдом при публикации уместится лишь одно-два предложения.
Ссылка, вставленная в специальное поле, активируется при клике на слайд. Вы можете перенаправить пользователя на другую страницу своего сайта или на любой другой веб-ресурс.
Также при работе с параметрами изображения Вы можете снять галочку «Опубликовать на сайте»: тогда этот слайд и добавленные к нему подписи и ссылки сохранятся в админке, но в слайд-шоу на странице не отобразятся.
Как выбрать тип отображения слайдов
Вы можете выбрать, как именно слайды будут отображаться на странице: поодиночке, в виде серии или галереи. Для этого воспользуйтесь кнопками раздела «Тип отображения».
На скриншотах ниже приведены примеры разных типов отображения при публикации на сайте.
Как настроить параметры и стили показа слайдов
Обратите внимание на вкладки «Параметры» и «Стили». С их помощью можно настраивать смену слайдов, анимацию, дизайн и многое другое: об этом у нас написано в отдельной статье.
создание слайд-шоу для домашней страницы на моем веб-сайте
Я хочу создать слайд-шоу на домашней странице. .. это что-то вроде этого.. основная навигация и другой какой-то текст должны двигаться по анимации….
.. это что-то вроде этого.. основная навигация и другой какой-то текст должны двигаться по анимации….
http://www.bam.com.au/
так что любой может сказать мне, какие вещи мне нужно знать, чтобы сделать такое скользящее шоу… Я думаю, что jquery сделает это для меня, но я не знаю, как это сделать с помощью jquery.. так что можете ли вы сказать мне, как создать такое скользящее шоу с помощью jquery и css.
любые комментарии очень ценятся.
Спасибо..
jquery html cssПоделиться Источник ugnuku 13 ноября 2012 в 05:31
2 ответа
2
Похоже, он использует плагин jQuery cycle .
Вот аналогичная демонстрация того, что вы видели на упомянутом сайте. (Пример 2), просто веб-сайт использует действительно большое изображение по сравнению с демонстрацией. Для этого эффекта вам также потребуется плагин ослабления .
Для этого эффекта вам также потребуется плагин ослабления .
Поделиться Pranav 웃 13 ноября 2012 в 06:11
0
Вы можете найти LOT из jquery/javascript сценариев слайд-шоу в интернете, и все они просты в использовании.
Лично мне нравится Flexslider. http: / / www.woothemes.com/flexslider/
Поделиться Jean 13 ноября 2012 в 05:36
Похожие вопросы:
Создание Слайд-Шоу На Веб-Сайте
Я понимаю, что существует много способов создания слайд-шоу на веб-сайте, но это не мой вопрос. Что я действительно хочу знать, так это то, что является наиболее распространенным методом создания…
Слайд-шоу на сайте календаря событий
В настоящее время я разрабатываю приложение календаря событий с использованием ASP. NET MVC и SQL Server, и я хотел бы знать, как работает слайд — шоу для событий на этом сайте -…
NET MVC и SQL Server, и я хотел бы знать, как работает слайд — шоу для событий на этом сайте -…
jQuery слайд-шоу в MediaTemple
Я хочу сделать слайд-шоу для продукта что-то вроде домашней страницы http://www.mediatemple.net , где есть эти большие точки справа. Попробовал погуглить, но не смог найти ничего похожего.
magento слайд-шоу исчезает, когда я редактирую заголовок домашней страницы CMS с «Home page» на что-то другое
Я столкнулся с этой странной проблемой с моим сайтом, что если изменить заголовок домашней страницы с Home page на что-то другое, это убьет мое слайд-шоу домашней страницы. Я в то же время удивлен и…
Слайд-шоу jquery, как на домашней странице Android
Я нашел слайд на веб-сайте android и хочу создать галерею своей веб-страницы так же, как это слайд-шоу. Я попытался найти некоторые ключевые слова в гуле, такие как Gallery slide show for android…
Проектирование слайд-шоу изображений на веб-сайте
Я хочу создать слайд-шоу изображений на своем сайте с аналогичной функциональностью, как в http://wearehunted. com/a / # / emerging/ . Однако у меня не будет маленьких изображений, подобных тому, что…
com/a / # / emerging/ . Однако у меня не будет маленьких изображений, подобных тому, что…
Карусель слайд-шоу?
Я пытаюсь разработать шаблон страницы с слайд-шоу, статическим текстовым контентом и большим количеством текстового контента на вкладках (до 4). Слайд-шоу не находится в области панели вкладок….
PHP функция для создания слайд-шоу
В настоящее время я использую функцию PHP для создания слайд-шоу, извлекающего изображения из базы данных. Я также хочу использовать одно из этих изображений в слайд — шоу домашней страницы — но…
jquery простое слайд-шоу изображений для более чем одного слайд-шоу на сайте
Решения отсюда ( https://stackoverflow.com/a/18493684/1969917 ) я использую для показа слайд-шоу изображений на сайте. Теперь клиент хотел бы иметь еще одно слайд-шоу изображений на том же сайте, но…
Как я могу добавить разделы домашней страницы на любую страницу, кроме домашней страницы в моем магазине Shopify?
в моем магазине Shopify я вижу, что могу добавлять различные разделы на домашнюю страницу, используя свой настройщик тем. Есть ли в любом случае, я могу добавить те же разделы или похожие на другие…
Есть ли в любом случае, я могу добавить те же разделы или похожие на другие…
30 лучших бесплатных плагинов для слайд-шоу в WordPress
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Слайд-шоу являются одними из лучших элементов дизайна для сайтов с большим количеством фото или ориентированных на контент, помогая продемонстрировать популярные изображения своим посетителям. Именно поэтому среди наиболее полезных плагинов для вашего сайта на WordPress можно выделить плагины слайд-шоу, которые позволяют вам создавать и управлять слайдами на вашем сайте.
Вот 30 самых полезных бесплатных плагинов для слайд-шоу в WordPress, которые подойдут для любого веб-сайта. Это разнообразные плагины с различными функциями, и вы сможете понять, какой из них подойдет вам лучше всего, как только пройдетесь по всему списку. Итак, давайте посмотрим на них.
MetaSlider
Один из наиболее часто используемых плагинов для слайдера MetaSlider, поддерживает различные типы слайд-шоу, такие как Flex Slider 2, Nivo Slider, Responsive Slides и Coin Slider. Некоторые из его исключительных особенностей – перестановка слайдов «drag-and-drop», поддержка полноформатной ширины и несколько вариантов конфигурации слайд-шоу.
Slider от WD – Responsive Slider
Slider от WD поддерживает отображение изображений, видеороликов с YouTube и Vimeo, а также эффекты перехода и поддержку слоев. Кроме того, он предлагает поддержку водяных знаков изображения, полноформатные слайдеры и различные параметры настройки. Однако поддержка видео доступна только в Премиум-версии.
Однако поддержка видео доступна только в Премиум-версии.
Genesis Responsive Slider
Как следует из названия, Genesis Responsive Slider позволяет вам выбирать конкретные посты, страницы или категории и показывает их в максимально возможном масштабе, благодаря своей отзывчивой природе. Кроме того, он располагает кнопками со стрелками «предыдущий» и «следующий», однако работает только с дочерними темами Genesis.
Cyclone Slider 2
Cyclone Slider 2 поддерживает несколько типов слайдов, включая изображения, видео, пользовательский HTML и отзывы. Он готов к переводу и поставляется с четырьмя красивыми шаблонами — темный, по умолчанию, стандартный и миниатюры.
WP Photo Album Plus
Этот плагин является отличным контролем над мультимедиа и системой отображения, которая поддерживает управление фотоальбомами. Он может отображать изображения в слайд-шоу, используя свой инструмент лайтбокс.![]() Что замечательного в этом плагине, так это параметры настройки — почти каждая функция настраивается, и он даже предоставляет вам 20 виджетов.
Что замечательного в этом плагине, так это параметры настройки — почти каждая функция настраивается, и он даже предоставляет вам 20 виджетов.
GIGA Slider
Быстрый и полезный плагин, который поддерживает создание неограниченное количество слайдеров с различными цветовыми схемами и эффектами перехода. Кроме того, он поддерживает несколько макетов и предоставляет множество вариантов настройки.
Slider от Nivo
Slider от Nivo позволяет создавать слайдер постов, карусель изображений или слайд-шоу с пользовательскими настройками. Вы можете выбирать из различных тем и разрабатывать несколько слайдеров для размещения различного контента или показа в разных местах.
Slideshow Gallery
Slideshow Gallery поддерживает пользовательские добавленные слайды, галереи и слайды из постов или со страниц. Вы можете показывать слайд-шоу с использованием шорткодов и настраивать многочисленные параметры, чтобы изменить внешний вид слайд-шоу.
Opinion Stage
Этот плагин позволяет добавлять на свой веб-сайт настраиваемое слайд-шоу для демонстрации продуктов, избранных сообщений или, чтобы создавать учебные пособия. Слайд-шоу позволяет добавлять в него текст, изображения и видеоролики, а также видео с YouTube.
Serious Slider
SEO-дружественный, готовый к переводу слайдер изображений, который позволяет создавать неограниченное количество слайдов с текстами, ссылками и кнопками. Он включает в себя более семи цветовых стилей и эффектов перехода, а также виджет, чтобы отображать слайдер на боковой панели.
Testimonial Slider
Уникальный слайдер, который отображает отзывы ваших клиентов с их аватаром, именем и информацией о компании. Он предлагает пять скинов, несколько эффектов и поддержку слайдеров для конкретных категорий.
Image horizontal reel scroll slideshow
Этот простой плагин позволяет показывать изображения вместе с гиперссылками. Он дает возможность автоматически прокручивать и приостанавливать движение при наведении мышки. Кроме того, он поддерживает переводы и даже предлагает множество вариантов настройки.
Он дает возможность автоматически прокручивать и приостанавливать движение при наведении мышки. Кроме того, он поддерживает переводы и даже предлагает множество вариантов настройки.
WonderPlugin Slider Lite
WonderPlugin Slider Lite может создавать слайдеры изображений и видео с поддержкой видеороликов YouTube, Vimeo и mp3/mp4 видео. Как и вышеприведенные плагины, он поддерживает различные эффекты перехода и также предлагает виджет.
Owl Carousel
Фантастический слайдер, который поддерживает слайды постов, изображения, видео и HTML, Owl Carousel полностью настраивается, а также является отзывчивым. Кроме того, карусели могут быть размещены в любом месте, благодаря поддержке его короткого шорткода.
EasyRotator для WordPress
Плагин EasyRotator позволяет создавать отзывчивые ротаторы фотографий (слайдеры) с несколькими шаблонами. Вы можете создавать неограниченное количество слайдеров вместе с поддержкой аудио и видео. Кроме того, плагин является SEO-дружественным и настраиваемым.
Кроме того, плагин является SEO-дружественным и настраиваемым.
Text Slider
Как следует из названия, этот плагин создает текстовые слайдеры. Кроме того, вы можете настроить шрифты, цвета и эффекты перехода. Также слайды могут быть встроены в любой пост, на страницу или виджет с шорткодом.
Gallery Slideshow
Gallery Slideshow преобразует любую фотогалерею в потрясающее слайд-шоу, чтобы показать ее вашим посетителям. Он поддерживает различные атрибуты шорткода для настройки слайдеров, а также позволяет включить подписи для фотографий.
Video Slider
Как следует из названия, этот плагин показывает слайд-шоу видео с YouTube и Vimeo в адаптивном режиме. Вы можете добавить кнопки призыва к действию и наложить больше информации, такой как заголовки, даты и подписи на верхней части слайдеров.
2J Slideshow
2J Slideshow поставляется с классическим, но стильным дизайном, включающим множество эффектов перехода. Вы можете добавить объемные изображения в слайдер и затем добавить его в любой пост. Кроме того, он предлагает полноэкранный режим, который отсутствует в некоторых других.
Вы можете добавить объемные изображения в слайдер и затем добавить его в любой пост. Кроме того, он предлагает полноэкранный режим, который отсутствует в некоторых других.
Slideshow CK
Slideshow CK позволяет создавать неограниченное число слайдеров и поставляется с эргономичным интерфейсом перетаскивания. Вы можете добавлять изображения и видео вместе с подписями. Также слайдер можно загрузить с помощью шорткода и виджета.
Google Photos Gallery с шорткодами
Google Photos Gallery построен на Google Picasa API и отображает фотоальбомы из вашей библиотеки Google Photo. Слайды могут отображаться в виде сетки, в виде списка или в виде карусели, а также с названиями и подписями изображений.
Fancy Slideshows
Увлекательный слайдер, Fancy Slideshows, поддерживает несколько источников слайдов, такие как изображения, ссылки, посты и страницы. Вы можете настроить различные параметры, включая эффекты перехода, кнопки навигации, интеллектуальную обрезку и т. д.
д.
Slick Slider
С Slick Slider вы можете превратить свою фотогалерею в потрясающее слайд-шоу. Он поддерживает ленивую загрузку изображений и добавление различных эффектов к слайдам. Кроме того, вы можете настроить множество других параметров.
Creative Image Slider
Creative Image Slider обеспечивает потрясающие визуальные эффекты и включает в себя мастер живого просмотра для создания привлекательных слайдеров за считанные секунды. Он поддерживает опции автозапуска и настройку гибких наложений, таких как текст, кнопки и т. д.
Slidely Slideshows Embed
Удивительный слайдер, который можно легко встроить на ваш сайт, просто добавив адрес слайд-шоу в любой пост или на страницу. Он также предлагает расширенные параметры настройки, такие как ширина, высота, автовоспроизведение и еще несколько других.
Image Slider
Image Slide позволяет создавать баннеры с изображениями, видео, текстом, заголовками и ссылками. Кроме того, он предлагает простые возможности настройки для управления анимацией, добавления титров и т. д.
Кроме того, он предлагает простые возможности настройки для управления анимацией, добавления титров и т. д.
Layer Slider
Layer Slider позволяет создавать адаптивный слайдер с изображением и текстом вместе с фоновым изображением позади каждого слайда. Он также предлагает пользовательские настройки для конфигурации анимационных эффектов и внешнего вида слоев изображения.
Superb Slideshow
Слайдер, который предлагает эффекты затухания. Также Superb Slideshow позволяет вам делать гиперссылки слайдов или добавлять описания. То, что мы считаем уникальным, заключается в том, что слайдер сохраняет последний воспроизводимый слайд и возобновляет работу именно с него, даже если страница обновлена.
Responsive Slider / Slideshow
Как следует из его названия, этот гибкий плагин слайдера предлагает плавные переходы и смягчающие эффекты. Его автовоспроизведение может быть приостановлено взаимодействием с пользователем, и вы также можете делать гиперссылку на слайдах, как это предлагает Superb Slideshow.
Responsive Flickr Slideshow
Этот гибкий плагин для слайдера позволяет вам встраивать фотоальбомы с Flickr на ваш сайт. Он использует короткие коды, чтобы помочь вам разместить слайд-шоу в любом посте или на странице, но вы можете показывать только изображения, в отличие от некоторых других плагинов, предложенных в этом списке.
Бонус
Sangar Slider
Sangar — мощный плагин для WordPress, который позволяет легко загружать медиафайлы, а затем перетаскивать изображения в том порядке, который вам нравится. Каждый слайд может быть настроен с помощью параметра «Пользовательский CSS», а плагин имеет множество пользовательских перехватов и фильтров, которые позволяют веб-разработчикам настраивать слайдер на уровне кода.
[Демо-версия]
Crelly Slider
Еще один хороший плагин слайдера для WordPress с совместимостью с браузерами, простирающейся вплоть до IE8. Плагин поставляется с множеством опций, которые позволяют вам настраивать детали слайда, например, такие как смена слайдов, положение, цвет, изображения, управление слайдом и т. д.
д.
[Демо-версия]
Soliloquy Lite
Этот плагин запускает интеллектуальный слайдер, загружая CSS и JS только тогда, когда слайд отображается в посте. Ваши посты и страницы будут загружаться быстрее с помощью этого плагина по сравнению с другими плагинами, упомянутыми в нашей подборке. Слайдер является отзывчивым, сенсорным и построен с учетом SEO.
[Демо-версия]
HG Slider
Этот плагин использует библиотеку Flexslider для включения слайдера. Он поддерживает сенсорные жесты для навигации по слайдеру, бесконечный цикл, и Вы можете выбрать переход CSS для лучшей производительности. Плагин поставляется с короткими кодами и шаблонами тегов с массивом настраиваемых аргументов для настройки вывода слайдера.
Всем успешной работы!
Источник
Слайд-шоу на заднем фоне сайта
11 ноября 2015 Антон Кулешов 6259 0
В сегодняшней статье мы поговорим о фоновом изображении для сайта, которое является немаловажным элементом дизайна. Если для блога фон должен быть приятным и не отвлекать от основного контента, то для лэндинг пэйдж – фон фактически самый значимый элемент, благодаря которому создается общее впечатление, и он должен «цеплять» посетителя.
Если для блога фон должен быть приятным и не отвлекать от основного контента, то для лэндинг пэйдж – фон фактически самый значимый элемент, благодаря которому создается общее впечатление, и он должен «цеплять» посетителя.
На данный вариант слайд-шоу на заднем фоне я наткнулся на одном из популярных зарубежных сайтов — tympanus, заглянув в демо, вы увидите злободневный вариант его использования. Хотя, на мой взгляд, найти применение данному скрипту при изрядной доли фантазии можно весьма и весьма незаурядное.
Мы же рассмотрим реализацию на первом примере, в его авторской ипостаси, и начнем со скриптов и стилей, которые нам понадобятся для работы, подключаем их в шапке документа:
<link href="css/main.css" type="text/css" rel="stylesheet" />
<link href="css/mockup1.css" type="text/css" rel="stylesheet" />
<script src="js/modernizr.custom.js" type="text/javascript"></script>В файле main.css находятся общие стили и стили сброса, а для каждого примера используется mockup1. css с соответствующей нумерацией.
css с соответствующей нумерацией.
Далее следует HTML разметка:
<div>
<!-- Фоновая картинка на каторой будет слайдер -->
<img src="img/mockup.jpg" />
<div>
<ul>
<!-- Сообсвено наши сайды -->
<li>
<img src="img/small/1.png" />
</li>
<li>
<img src="img/small/2.png" />
</li>
<li>
<img src="img/small/3.png" />
</li>
<li>
<img src="img/small/4.png" />
</li>
</ul>
</div>
<!-- Блок с заколовками и текстом -->
<header>
<h2><span>Шаблон</span> Слайд-шоу <i>Анимированное слайд-шоу в перспективе</i></h2>
</header>
</div>Осталось подключить скрипты в конце странице, желательно перед закрывающимся элементом body:
<link href="css/main. css" type="text/css" rel="stylesheet" />
<link href="css/mockup1.css" type="text/css" rel="stylesheet" />
<script src="js/modernizr.custom.js" type="text/javascript"></script>
css" type="text/css" rel="stylesheet" />
<link href="css/mockup1.css" type="text/css" rel="stylesheet" />
<script src="js/modernizr.custom.js" type="text/javascript"></script>Для каждого примера используется соответствующий скрипт adapt1.js, вот и всё слад-шоу на заднем фоне сайта готово. Вам же останется заменить картинки из примера на свои и у вас получиться красивый фон у сайта.
Как легко создать слайд-шоу для вашего сайта с помощью WebProjector
Слайд-шоу с фотографиями — это отличный способ показать группу фотографий на веб-сайте. Есть несколько способов показать такое слайд-шоу. Прежде всего, вы можете использовать сервис фотографий, такой как Flickr или Picasa (онлайн-версия), чтобы сгруппировать ваши фотографии и разместить результат на вашем сайте.
Во-вторых, вы можете создать видеофайл своего слайд-шоу, загрузить его на сайт обмена видео, например YouTube, и встроить видео на свой сайт.
В-третьих, то, что WebProjector делает так просто, — это размещение файлов изображений на вашем собственном сайте и их отображение в слайд-шоу.
Как я уже упоминал выше, WebProjector делает добавление слайд-шоу фотографий на ваш сайт очень простым. Он использует технологию Flex и сводится к нескольким простым шагам для запуска и запуска слайд-шоу.
Скачать файл Zip
Посетите домашнюю страницу и прокрутите вниз до места, где написано «Скачать», и нажмите ссылку с надписью «zip».
Загрузите файл, откройте его и распакуйте файлы в папку на жестком диске. Мы собираемся изменить некоторые вещи, прежде чем загружать их на ваш веб-сервер, такие как добавление ваших фотографий и музыки и несколько настроек.
Получите ваши фотографии на месте
Вы заметите, что в папке есть подпапка с названием «images». Вы найдете примеры изображений там, но вы хотите заменить их на свои. Просто удалите их и вставьте туда свои.
Когда мы изменим файл XML, мы позаботимся о том, чтобы имена файлов ваших фотографий вызывались вместо примеров.
Получите свою музыку на месте
Предполагая, что у вас есть собственный MP3, который вы предпочитаете воспроизводить в фоновом режиме, вам нужно заменить MP3 по умолчанию своим собственным. Вы хотите самый простой способ? Переименуйте ваш MP3 в «music.mp3» и скопируйте его в файл по умолчанию. Проще простого.
Вы хотите самый простой способ? Переименуйте ваш MP3 в «music.mp3» и скопируйте его в файл по умолчанию. Проще простого.
Изменить проектируемый файл .xml
Откройте файл project.xml в текстовом редакторе для простого редактирования.
Не волнуйтесь, все, что мы хотим настроить, помечено и не так запутанно. Протестируйте слайд-шоу, сохранив файл XML и откройте файл index.html, чтобы увидеть изменения.
Первое, на что вы хотите обратить внимание — это переменные максимальная высота и максимальная ширина. Вы можете изменить эти цифры, чтобы изменить размер слайд-шоу. Похоже, в пикселях, просто чтобы вы знали.
Далее вы можете изменить некоторые настройки времени. Возиться немного, пока вы не получите их, где вы хотите их. Вы можете настроить такие параметры, как длительность появления и затухания, а также продолжительность каждого слайда.
Помимо возможности показать логотип запуска или нет, следующие несколько переменных, которые вы должны смотреть, контролируют, как все выглядит. Возиться с шириной границы и некоторыми цветами, которые будут отображаться. Вы должны знать цветной шестнадцатеричный код, хотя. Этот инструмент выбора цвета должен помочь вам найти шестнадцатеричные коды для нужных вам цветов.
Возиться с шириной границы и некоторыми цветами, которые будут отображаться. Вы должны знать цветной шестнадцатеричный код, хотя. Этот инструмент выбора цвета должен помочь вам найти шестнадцатеричные коды для нужных вам цветов.
Теперь убедитесь, что каталог изображений и имя файла MP3 указаны правильно. Настройте параметры звука по своему вкусу. Помимо ввода имен фотографий в том порядке, в котором вы хотите, чтобы слайды отображались, у вас все настроено с файлом XML.
Отредактируйте файл index.html, чтобы изменить слова, которые отображаются над слайд-шоу.
Вы могли бы поместить что-то, объясняющее слайд-шоу или что угодно. По умолчанию «Это образец страницы …» просто нужно уйти.
Сохранить Загрузить
Последний шаг сделает ваше слайд-шоу живым. Используя что-то вроде FileZilla, загрузите весь каталог в свое веб-пространство. Чтобы сделать ссылку на него, укажите ссылку на каталог или файл index.html. Либо должен действительно сделать это.
Итак, у вас есть это: ваше собственное слайд-шоу, размещенное в вашем собственном веб-пространстве (вот мое тестовое слайд-шоу).
Я уверен, что вы могли бы сделать некоторые интересные вещи, такие как внедрение кода HTML на другую страницу. Вы даже можете создать страницу портфолио из предоставленного вам файла HTML. Я только что показал вам основы его настройки.
Скажите, что вы думаете о WebProjector? Что вы используете, чтобы поделиться слайд-шоу и почему?
Создать бесплатное слайд-шоу для веб-сайта
Приложение Cincopa Media Platform для создания слайд-шоу изображений / видео полностью совместимо с любым веб-сайтом или блогом. Создайте слайд-шоу HTML фотографий или видео в стиле мастера и вставьте его на любую веб-страницу, которая принимает HTML, или опубликуйте его как RSS-канал. Он также полностью совместим с несколькими программами CMS, такими как WordPress, Drupal, Joomla, TypePad, vBulletin, Ning, Blogger, MediaWiki, Weebly, WordPress MU и Buddy Press.
Добавьте еще
фото или видео в свое слайд-шоу в любое время Вернуться к скинам Вы можете легко настроить шаблон с помощью дополнительных настроек или редактирования CSS.
НАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер (видео и изображения) шаблоны
-
Слайдер динамического изображения
Эффективный, отзывчивый слайдер динамических изображений с описанием как в миниатюрах, так и в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер динамического изображения Версия CSS
Эффективный, отзывчивый слайдер динамических изображений с описаниями в виде эскизов и лайтбоксов, версия CSS
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер аккордеон
Уникальный декоративный слайдер-гармошка с элементами, отображаемыми при наведении или щелчке мышью для перехода к слайд-шоу в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер ежедневных эпизодов
Идеальный слайдер для ежедневных видеороликов с горизонтальной прокруткой
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер избранных серий
Видеослайдер Mosaic с малым и большим превью
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный слайдер jquery с видео
Адаптивный слайдер jQuery с видео, простой в управлении, настраиваемый, с опцией плавного перехода или скольжения
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный слайдер jquery
Адаптивное слайд-шоу jQuery, удобное для мобильных устройств, большой и элегантный дисплей и эффективные инструменты навигации
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Крутой слайдер
Элегантный и стильный слайдер изображений с настраиваемым фоном и текстом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
3dslicebox
Удивительный, инновационный слайдер 3D-слайд-бокса с масштабируемой скоростью анимации и определяемым количеством слайсов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер адаптивного слоя
Слайдер слоев, отзывчивый, простой и быстрый в установке с помощью полноразмерного слайдера
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Ползунок полной ширины
Полноэкранный слайдер с множеством опций социальных сетей, современный вид с широким набором настроек
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Простое адаптивное слайд-шоу
Адаптивное слайд-шоу лайтбоксов, позволяющее отображать изображения и видео с чистым внешним видом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный слайдер с этикетками
Адаптивный слайдер с полем описания для привлечения внимания и предоставления подробностей отображаемого материала
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Галерея изображений с развернутым вертикальным меню
Потрясающая галерея изображений с привлекательным и современным вертикальным расширенным меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайд-шоу-витрина
Адаптивная демонстрация слайд-шоу с эффектом нескольких слайдов, современным и привлекательным дизайном, элементами управления со стрелками и отображением содержимого
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Ползунок кругового движения
Интригующий и эффективный бегунок, три изображения на каждом витке дисплея
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Всплывающее видео
Полностью адаптивное всплывающее видео, настраиваемое, несколько типов слайдеров, несколько вариантов ширины страницы
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вы можете легко настроить шаблон с помощью дополнительных настроек или редактирования CSS.
НАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Сетка (видео и изображения) Шаблоны
-
Не только видео
Уникальный и адаптивный шаблон для демонстрации вашего продукта, ценностей и функций с помощью изображений, коротких видеороликов и текста.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный список изображений
Уникальная, отзывчивая и полностью настраиваемая галерея изображений с множеством тем оформления.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный список изображений с закругленными большими пальцами
Уникальная, отзывчивая и полностью настраиваемая галерея изображений с поддержкой сенсорного экрана и закругленными большими пальцами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Учебная галерея
Профессиональный и привлекательный дизайн учебных пособий с упором на содержание
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Pinterest нравится
Галерея в стиле Pinterest с автоматическими миниатюрами на основе свойств исходного файла
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Галерея в стиле Pinterest с закругленными большими пальцами
Галерея в стиле Pinterest с автоматическими миниатюрами на основе свойств исходного файла и закругленными пальцами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Галерея в стиле Pinterest с белым фоном лайтбокса
Галерея в стиле Pinterest с автоматическими миниатюрами на основе свойств исходного файла и белым фоном лайтбокса
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Галерея стиля Holiday pinterest
Современная галерея с минималистичным кубическим дизайном и поддержкой разбивки на страницы для тех, кто хочет объединить запоминающиеся фотографии, видео и аудио.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
-
Галерея с регулируемой сеткой
Роскошно выглядящая галерея. Отрегулируйте размер сетки на рабочем столе, чтобы в каждой строке было 2 или 3 изображения. Сворачивается в одно изображение на маленьких экранах. Идеально подходит для демонстрации недвижимости, курорта или для использования на вашей домашней странице для презентации вашего бренда.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вы можете легко настроить шаблон с помощью дополнительных настроек или редактирования CSS.
Предыдущий дизайн Следующий дизайнНАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Сетка слайдер (видео и изображения) шаблоны
-
Галерея адаптивных изображений
Адаптивный загрузчик карусели для галереи изображений с большим ползунком и дополнительным эскизом под дисплеем
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер фото недвижимости
Потрясающая, простая в управлении галерея недвижимости с профессиональным и привлекательным дизайном
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер Wow
Адаптивный слайдер с захватывающими 3D-визуальными эффектами, полностью настраиваемый с отображением эскизов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер движущегося изображения
Слайдер движущихся изображений, впечатляющий, привлекающий внимание, эффективный с множеством спецэффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный слайдер nivo
Слайдер Nivo, отзывчивый, с несколькими вариантами слайдов, элегантный, с акцентом на содержании
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вы можете легко настроить шаблон с помощью дополнительных настроек или редактирования CSS.
НАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблоны фонового слайдера (видео и изображения)
-
Полноэкранное слайд-шоу
Полноэкранный режим, отображение в фоновом режиме, инновационный и привлекающий внимание с опциями фоновых эффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранный слайд-шоу с фотографиями на веб-сайте
Полноэкранное слайд-шоу фоновых фотографий веб-сайта, функциональное, с множеством опций, одна или несколько фоновых фотографий
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранное видео с вертикальным меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранное видео с вертикальным цветным боковым меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа и цветным боковым меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранное видео с вертикальным расширенным меню эскизов
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа и расширенными эскизами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранный фоновый видеоплеер
Полноэкранный видеоплеер с фоновыми эффектами, полностью масштабируемая, регулируемая панель управления
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вы можете легко настроить шаблон с помощью дополнительных настроек или редактирования CSS.
НАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Создайте
бесплатных слайд-шоу для своего веб-сайтаПриложение Cincopa для создания слайд-шоу фото / видео потрясающее, и его очень легко использовать. Зарегистрируйте бесплатную учетную запись и используйте веб-интерфейс для создания слайд-шоу за считанные минуты и за три простых шага:
1 Выберите один из наших замечательных шаблоновБолее 100 шаблонов на выбор, включая Cooliris 3D, Lightbox, Flash и другие.Настройте свои личные параметры и просмотрите их в отдельном окне. Попробуйте разные шаблоны, соответствующие вашей теме.
2 Загрузите медиафайлы в Cincopa Загрузите несколько файлов одновременно на «облачный» диск и перетащите их в свои собственные папки. Просмотрите их позже с любого устройства. Cincopa выполняет автоматическое перекодирование , и преобразование всех ваших сырых видеофайлов, а также автоматическое изменение размера ваших фотографий.
Cincopa выполняет автоматическое перекодирование , и преобразование всех ваших сырых видеофайлов, а также автоматическое изменение размера ваших фотографий.
Добавьте файлы в слайд-шоу, и Cincopa автоматически сгенерирует для вас необходимый код, чтобы разместить его в любом месте в Интернете.Подключается к любой серверной части CMS, любому простому HTML-сайту и даже работает как RSS-канал.
Cincopa — полноценная мультимедийная и видеохостинговая платформа.
Начать сейчас » СерверыCincopa могут размещать
и доставлять слайд-шоу в Интернет — безопасно, надежно, быстроВсе ваши файлы будут храниться в полной конфиденциальности и в безопасности с использованием новейших технологий. Никто не может получить доступ к вашим фотографиям без вашего явного разрешения. Вот еще несколько причин, по которым вам следует использовать серверы Cincopa для размещения ваших медиа:
- Утилита полного резервного копирования
- Облачные вычисления — доступ к файлам с любого устройства
- Полные отчеты об использовании хранилища и трафика
- Автоматическое перекодирование видео (divx, flv, 3gp, avi, mov, mp4 и др.
 )
) - Автоматическое изменение размера фотографий и повторная выборка музыки
- Полная масштабируемость — для личных блогов, малого или большого бизнеса
- Полная поддержка iPhone / iPad и других КПК и мобильных устройств
- 100% бесплатный аккаунт с большим объемом и пропускной способностью
- Приобрести апгрейд любого размера в любое время
- Бесплатные пробные версии доступны для пакетов plus
Выделенные серверы Cincopa могут
размещать и доставлять ваших фотографий в Интернет — быстро, надежно и безопасно«Все ваши фотографии полностью конфиденциальны.Серверы Cincopa используют два набора открытых / закрытых ключей, 1024-битные для шифрования, хеширование MD5 и механизмы токенов. Никто не может получить доступ к вашим фотографиям без вашего разрешения. Почему еще вам следует использовать серверы Cincopa для размещения ваших файлов: «
25 примеров слайд-шоу из фотографий в веб-дизайне, чтобы вдохновить вас
9 минут на прочтение Тенденция создания слайд-шоу из фотографий существует в веб-дизайне уже более 10 лет, но за последние несколько лет технология, лежащая в ее основе, претерпела значительные изменения.
В 2021 году слайдеры HTML5 — это большие изображения, творческая анимация движения и насыщенный цвет.
Поскольку верхний сегмент контента стал проверенным способом привлечь вашу аудиторию с первого взгляда, заинтересовать и конвертировать, многие из крупнейших брендов используют эту тенденцию.
Адаптивный слайдер отлично подходит для предприятий электронной коммерции и предоставляет отличный вариант для демонстрации ваших продуктов и создания атмосферы. Если вы используете технологию HTML5, у вас может быть отзывчивый слайдер фотографий без беспорядка, который может замедлить работу вашего сайта.
Присоединяйтесь к нам, мы рассмотрим некоторые из самых креативных примеров слайд-шоу от ведущих брендов и получите вдохновение, необходимое для запуска вашего следующего веб-сайта!
1. Фото слайдеры для продуктовых сайтов
Вы не ошибетесь, сделав красивую фотографию еды, если она соответствует тематике вашего веб-сайта. Посмотрите, какой восхитительный сайт у Пьера! Аппетитно, не правда ли? Используйте слайдер с фотографиями еды над сгибом, чтобы проиллюстрировать кулинарный блог, ресторан или любой другой бизнес, связанный с едой.
2.Пример слайд-шоу фотографий для интернет-магазинов
Крутой образ можно улучшить еще более крутой копией! Как этот, из бодибилдинга. Получите забавную картинку, объедините ее с негабаритным дизайном надписей и отличной концепцией — и бац, у вас есть впечатляющий дизайн, который преобразуется.
3. Пример слайдера для НПО
Они могут сделать крутой дизайн для вашей благотворительной организации или НПО; При правильном выборе изображения — отличный способ затронуть эмоциональную сторону вашего посетителя и заставить его пожертвовать ваши деньги.Посетите веб-сайт Surfrider, чтобы узнать, как выбрать изображения для создания классического слайдера фотографий.
4. Пример слайдера модного сайта
Прогуляйтесь по подиуму с крутой каруселью для своего модного сайта. Вдохновитесь тем, как крупные модные бренды используют эту тенденцию в наши дни, и создайте свой собственный профессиональный слайдер. Используйте жирные цвета, броский текст и не забудьте добавить четкую кнопку CTA, чтобы увеличить количество конверсий.
Neiman Marcus — классический образец, сочетающий в себе гламур, цвет и моду, чтобы придать посетителям действительно стильный результат.
5. Слайдеры в мире часов
Да, сейчас самое время использовать ползунки! Большинство самых известных часовых брендов используют их, чтобы вы стали частью их роскошного мира, и по уважительной причине: они могут помочь создать визуальную историю с помощью всего лишь нескольких потрясающих кадров.
Если ваш бизнес находится в той же нише, не забудьте использовать профессиональные фотографии с высоким разрешением и рассказать что-нибудь о своих продуктах, демонстрируя их рядом с культовыми изображениями.Как Tissot сделал с этим простым, но замечательным сайтом.
6. Легендарный слайдер изображений электронной коммерции от Amazon
Вы знаете, что что-то отлично подходит для электронной коммерции, если его используют и Amazon, и eBay, и именно это относится к слайдеру фотографий на домашней странице. Иллюстрации в сочетании с фотографиями знаковых символов Amazon дают чувство уверенности и доверия, показывая, что они заботятся об отношениях с покупателем.
Иллюстрации в сочетании с фотографиями знаковых символов Amazon дают чувство уверенности и доверия, показывая, что они заботятся об отношениях с покупателем.
В электронной коммерции все сводится к конверсиям, поэтому не забудьте продемонстрировать свои продукты и предложения на слайдере главной страницы.
7. Домашняя атмосфера слайдера домашней страницы
Слайдеры для фотографий в серых и бежевых тонах могут стать отличным способом продемонстрировать домашнюю уютную атмосферу. Сделайте так, чтобы ваш сайт с домом и украшениями выглядел так же, как будто вы входите в дом, как это сделали здесь Au Lit Fine Linens.
8. Слайдер интернет-магазина спортивной одежды для активного образа жизни
Чтобы подчеркнуть жизнеспособность, движение и динамику, используйте черно-белую спортивную фотографию с яркими цветовыми пятнами, такими как красный или оранжевый.У вас получится классный эффект и красивый сайт. Посмотрите это слайд-шоу из Lifestyle и используйте эту цветовую схему каждый раз, когда вам нужно предложить движение.
9. Слайдеры для изобразительного искусства и сайтов ручной работы
Искусство лучше всего ценится в полный рост! Дополните его жирными прописными буквами и цветами из того же спектра, и у вас есть рецепт победы! Если вам нужно вдохновение, посмотрите слайдер на главной странице Hello Lucky и вдохновитесь их потрясающими иллюстрациями.
Придайте своему веб-сайту изящный вид с помощью классного дизайна, ваши клиенты будут вам благодарны!
10. Великолепный дизайн продукта требует потрясающего веб-дизайна.
Если вы занимаетесь продуктовым дизайном, вы увидите, что большинство веб-сайтов используют эту тенденцию с классными изображениями продуктов и вдохновляющими фото-манипуляциями как пищей для размышлений.
Baron Fig — один из веб-сайтов, которые с большим успехом используют эту тенденцию, давая вам понять, что они продают больше, чем просто продукты, они продают образ жизни и опыт.
11. Стильный слайдер с адаптивным изображением
Технологии и стиль идут рука об руку, поскольку большинство высокотехнологичных устройств становятся образцом жизни. Веб-сайт Native Union — отличный пример сочетания эстетики с практичностью и акцентом на деталях.
Веб-сайт Native Union — отличный пример сочетания эстетики с практичностью и акцентом на деталях.
12. Винтажная фотография Полноразмерная карусель
СлайдерыVintage помогут вашим товарам преуспеть в онлайн-среде. Они могут рассказать историю и перенести вас назад во времени, по одному слайду за раз.
Взгляните на этот пример из Only Once Shop и посмотрите, как они используют ностальгию, чтобы продавать больше.
13. Фото-слайдер для музыкального сайта
Sony Music — один из самых известных брендов, которые используют этот тип контента на своей домашней странице, и не зря! Окончательный веб-дизайн выглядит свежо и креативно, как музыка!
14. Mercedes Benz — слайд-шоу фотографий в лучшем виде
Mercedes Benz использует эту тенденцию, чтобы продемонстрировать историю.Благодаря отличной копии и дискретной анимации они нашли отличный путь к сердцам людей.
15. Полноэкранный слайдер с акцентом на детали
В электронной коммерции люди не могут попробовать и прикоснуться к вашему продукту, поэтому все, что может приблизить его к ним, может максимизировать ваши конверсии. Получите четкие, качественные фотографии крупным планом и позвольте вашим посетителям приблизиться на один шаг и увидеть текстуру, форму и цвет ваших продуктов.
Получите четкие, качественные фотографии крупным планом и позвольте вашим посетителям приблизиться на один шаг и увидеть текстуру, форму и цвет ваших продуктов.
ETQ Amsterdam — один из брендов, которые делают это замечательным образом, проверьте это и получите вдохновение!
16.Решитесь и используйте культовые слайдеры
Бренды и магазины косметики — это большие, смелые изображения, поэтому не бойтесь использовать слайдер изображений, если он у вас есть, как это сделал Makeup Forever на их веб-сайте. Полужирный текст и четкий CTA заставят ваших пользователей узнать больше и проверить ваши предложения.
17. Крутые горки к счастью
Модные сайты — это все о внешности, и ваши клиенты чувствуют, что их счастье находится на расстоянии одного клика! Посмотрите этот великолепный слайдер с модными фотографиями от Ravelry и создайте его для своего собственного веб-сайта, если вы увлекаетесь модой.
18. Искусство дизайна интерьера слайдеры
Дизайн интерьера и дизайн продукта могут извлечь выгоду из состояния погружения, предлагаемого ползунками, и в нашем следующем примере мы делаем шаг вперед: ползунки изображений имеют небольшой эффект анимации, показывая немного больше в крутой замедленной съемке.
Веб-сайт Микии Кобаяши — это восхищение, использование изображений для создания максимального эффекта, даже без использования каких-либо кнопок или копий.
19. Пример полностраничного слайдера интернет-магазина
Получите ощущение погружения с классным полностраничным слайдером Интернет-магазина.Обратите внимание: все остальные элементы на веб-сайте Amaio Swim сведены к минимуму, чтобы фотографии производили неизгладимое впечатление. И первое впечатление важно!
20. Пример чистого и минималистичного слайдера — Microsoft
Минималистичный дизайн слайдера может выделить самое главное: ваши продукты! Загляните на веб-сайт Microsoft и получите вдохновение для своего следующего проекта. Обратите внимание, как мягкий серый цвет сочетается с общим дизайном, завершая минималистскую философию самого бренда.
21. Адаптивный слайдер HTML5 — творческий пример для агентств
Агентства должны продемонстрировать свою работу творчески, чтобы привлечь потенциальных клиентов и заставить сотрудников гордиться своей работой. Round Studio — это брендинговое агентство, у которого есть множество разноплановых проектов. Просто посмотрите, как они рассказывают историю каждого проекта, над которым работали, с помощью классного слайда.
Round Studio — это брендинговое агентство, у которого есть множество разноплановых проектов. Просто посмотрите, как они рассказывают историю каждого проекта, над которым работали, с помощью классного слайда.
22. Иллюстрация-слайдер с графическими элементами
Кто сказал, что пищевая промышленность не может проявлять творческий подход? С помощью нескольких иллюстраций и драгоценных цветов даже такая нетрадиционная ниша, как консервный завод, может иметь оттенок гламура.
La Perle des Dieux — это французский веб-сайт, который выглядит почти как сувенирный магазин и предлагает классные иллюстрированные элементы и золотые оттенки на столе. Посмотрите, как цвета и графика могут пролить новый свет на всю отрасль.
23. Шикарный слайдер для роскошных ниш
Когда пришло время рассказать историю, не стоит недооценивать возможности простого слайдера фотографии с классным анимационным эффектом на каждом слайде. Слайдер Omega — отличный пример. Обратите внимание, как анимация привлекает ваше внимание за секунды, помогая вам стать частью видения бренда.
Обратите внимание, как анимация привлекает ваше внимание за секунды, помогая вам стать частью видения бренда.
24. Пример слайд-шоу фотографий образовательного сайта
Это образование вращает вашу голову с помощью отличного слайдера. Если речь идет о том, чтобы делиться полезной информацией и при этом следить за дизайном, рассмотрите этот вариант. Посетите веб-сайт Калифорнийского университета в Сан-Диего, чтобы вдохновить вас на следующую работу.
25. Пример слайдера SpaceX — последний рубеж
И последнее, но не менее важное: вот замечательный веб-сайт, который заставит вас мечтать о мире, недоступном для нас.На веб-сайте SpaceX с классным слайдером фотографий и темной цветовой схемой вы почувствуете себя как в космическом путешествии.
Итак, вы видели примеры и решили сделать слайд-шоу для своего веб-сайта, но не знаете, с чего начать, поэтому вот несколько советов и приемов. К счастью, вам больше не нужно знать, как программировать, чтобы создать полностью настраиваемое слайд-шоу изображений веб-сайта, вы можете использовать средство создания слайд-шоу фотографий, чтобы облегчить вашу работу.
Вот как вы можете это сделать. Просто следуйте нашему пошаговому руководству по созданию слайд-шоу HTML5.
Как создать слайд-шоу — создайте собственное с помощью средства создания слайд-шоу HTML5
- Войдите в свою учетную запись Creatopy или создайте ее
- Выберите один из форматов карусели, которые мы предоставляем, или добавьте свой собственный размер
- Выберите понравившийся шаблон или начните с нуля
- Загрузите свои собственные тексты и изображения или вставьте свои видео (вы можете использовать код вставки с Youtube, Vimeo или других ресурсов).
- Добавьте эффекты перехода
- Сохраните свою работу
- Загрузите его в формате HTML5 или MP4 и используйте на домашней странице своего веб-сайта.
И, чтобы сэкономить еще больше драгоценного времени, вот бонусный совет: вы можете сохранить свой шаблон слайд-шоу и изменять изображения или видео только тогда, когда вам нужно обновить домашнюю страницу.
Как видно из приведенных выше примеров, ползунки по-прежнему используются в веб-дизайне, и их правильное использование может увеличить удержание клиентов. Так что не бойтесь использовать их для электронной коммерции, ONG или роскошных веб-сайтов каждый раз, когда вы хотите рассказать историю.
|
Как бесплатно добавить потрясающий элемент слайд-шоу на ваш сайт
В сегодняшнем мире мгновенного удовольствия привлечь внимание посетителей вашего сайта на достаточно долгое время, чтобы они могли взаимодействовать с вашим контентом, стало более сложной задачей. Вот почему такие тенденции дизайна, как сайты с длинной прокруткой, стали такими популярными. Но есть новые способы увидеть ваш самый важный контент и сообщения, и использование потрясающих слайд-шоу — один из них.
Если вы хотите создать веб-сайт, вам стоит рассмотреть этот элемент дизайна. Сегодня Wix анонсирует совершенно новую функцию, которая поможет вам в этом — потрясающее слайд-шоу, которое вы можете добавить на свой сайт всего за несколько кликов.
Что такое слайд-шоу?
Функция Wix Slideshow — это красивый элемент дизайна, который демонстрирует изображения, видео и другой контент, который вы хотите увидеть, прямо на вашем сайте. Он идеально подходит для продвижения продуктов и продаж, демонстрации вашего искусства или информирования людей о предстоящих мероприятиях — и это лишь несколько примеров.Вы можете выбрать коробочную версию или полноразмерные слайды, которые добавляют мощный визуальный эффект в любом месте вашего веб-сайта.
Он идеально подходит для продвижения продуктов и продаж, демонстрации вашего искусства или информирования людей о предстоящих мероприятиях — и это лишь несколько примеров.Вы можете выбрать коробочную версию или полноразмерные слайды, которые добавляют мощный визуальный эффект в любом месте вашего веб-сайта.
Слайд-шоу содержат множество потрясающих предустановленных дизайнов, которые вы можете настроить индивидуально в соответствии с уникальным стилем своего веб-сайта. Вы можете использовать их в качестве фона веб-сайта, добавлять изображения, видео, текст, связанные кнопки и даже анимацию — варианты практически безграничны.
Хотите стать большим? Используйте полноформатное слайд-шоу для дополнительного эффекта. Нужно выделить конкретный предмет? Выберите слайд-шоу Box Slideshow, которое по-прежнему предлагает потрясающий элемент дизайна в меньшем масштабе.
Зачем нужны слайд-шоу?
Проще говоря, слайд-шоу позволяют добавить движения на ваш веб-сайт, отображая богатый контент на потрясающей сцене. И их очень легко добавить на вашу страницу.
И их очень легко добавить на вашу страницу.
С таким большим количеством потрясающих галерей слайд-шоу на выбор, единственное, что у вас будет с этой функцией, — это решить, какую из них использовать. Конечно, они на 100% оптимизированы для мобильных устройств, поэтому посетители вашего сайта смогут использовать их, где бы они ни находились. Лучше всего то, что эту новую функцию невероятно легко настроить, поэтому каждый слайд выглядит именно так, как вы хотите.
Как добавить слайд-шоу на свой веб-сайт
К функции слайд-шоу можно бесплатно получить доступ из редактора Wix. Независимо от того, начинаете ли вы с пустой страницы или заранее разработанного шаблона веб-сайта, вы можете добавить слайд-шоу в любое место на своем веб-сайте. Существует множество настраиваемых настроек для управления всем, от параметров изображения до эффектов перехода, кнопок и многого другого. Вот как добавить его на свой собственный сайт Wix:
Нажмите кнопку «Добавить» в левой части редактора.

Выберите слайд-шоу из раскрывающегося списка
Прокрутите список вариантов слайдов и полноразмерных слайдов, а затем перетащите выбранный вами вариант на свой веб-сайт.
А если вы когда-нибудь захотите добавить или отредактировать существующее слайд-шоу, это очень просто.Добавьте новый слайд, переместите существующие или продублируйте слайд одним нажатием кнопки. Есть так много вариантов, с которыми можно поиграть. Измените фон слайда на любой цвет, изображение или даже красивое видео. Загрузите свои собственные медиафайлы или выберите один из огромной бесплатной медиатеки Wix. Возможности дизайна безграничны.
С таким большим количеством опций слайд-шоу найдется для всех. Готовы ли вы попробовать новые красивые слайд-шоу от Wix? Посмотрите эти потрясающие примеры слайд-шоу.
Автор: Wix Team
Когда и как их использовать — Smashing Magazine
Об авторе
Мэтт Кронин — заядлый графический дизайнер, веб-дизайнер / разработчик, программист какао, фотограф, цифровой художник и т. Д. .Еще ему нравится писать, и он …
Больше о
Мэтт
↬
Д. .Еще ему нравится писать, и он …
Больше о
Мэтт
↬
Ключ к разумному стратегическому веб-дизайну — это поиск подходящего и интерактивного способа отображения информации. При поиске способов отображения информации открываются безграничные возможности. Одно из решений, слайд-шоу и слайдеры — отличный способ отображения информации, такой как изображения, в упорядоченном и компактном виде . Галереи слайдеров отлично подходят для организации контента в красивый чистый модуль.
Ключом к умному стратегическому веб-дизайну является поиск подходящего и интерактивного способа отображения информации.При поиске способов отображения информации открываются безграничные возможности. Одно из решений, слайд-шоу и слайдеры — отличный способ отображения информации, такой как изображения, в упорядоченном и компактном виде . Галереи слайдеров отлично подходят для организации контента в красивый чистый модуль.
Есть много причин использовать слайд-шоу или слайдер изображений. Слайд-шоу — широко известный инструмент, и любой, кто пользовался Интернетом, знает, как работать со слайд-шоу. Поэтому они очень удобны в использовании и удобны для любого пользователя, и их можно использовать практически где угодно.
Слайд-шоу — широко известный инструмент, и любой, кто пользовался Интернетом, знает, как работать со слайд-шоу. Поэтому они очень удобны в использовании и удобны для любого пользователя, и их можно использовать практически где угодно.
Эта статья посвящена тому, как правильно реализовать технику слайд-шоу. Мы расскажем, когда вам следует использовать слайдер и как сделать хорошее слайд-шоу, а также продемонстрируем хорошие слайд-шоу и слайдеры контента.
Также обратите внимание на наши предыдущие статьи:
Когда включать слайдер?
Согласно нашему недавнему обзору тенденций веб-дизайна 2009 года, слайд-шоу или карусели становятся все более популярными в современном веб-дизайне. Карусели по сути представляют собой навигацию по слайд-шоу, в которой контент вращается по вертикали или горизонтали (отсюда и название «карусель»).Чтобы повернуть навигацию, пользователям необходимо щелкнуть один из двух переключаемых элементов (обычно стрелку влево / вправо или стрелку вверх / вниз). В зависимости от выбранного элемента-переключателя содержимое поворачивается в желаемом направлении.
В зависимости от выбранного элемента-переключателя содержимое поворачивается в желаемом направлении.
Вместо того, чтобы переходить по различным разделам веб-сайта для поиска своих любимых историй, пользователи могут быстро пролистывать доступные истории без вертикальной прокрутки или ненужных движений мыши. Результат: пользователи экономят время, а карусель резко фокусирует их внимание на контенте, а не на взаимодействии с браузером.Такая навигация по слайд-шоу часто используется на развлекательных веб-сайтах и в крупных блогах, но дизайнеры также используют ее в своих портфолио, чтобы продемонстрировать свою работу в более интерактивном виде.
Давайте взглянем на некоторые общие места, где часто используются ползунки.
1. Портфолио
При разработке портфолио существует множество различных способов организации ваших проектов. Один хороший способ — использовать слайдер. Еще более распространено использование слайд-шоу для демонстрации различных изображений из одного проекта. Некоторые веб-сайты будут использовать его для прокрутки каждого проекта, и каждый слайд приводит вас к более подробному описанию проекта.
Некоторые веб-сайты будут использовать его для прокрутки каждого проекта, и каждый слайд приводит вас к более подробному описанию проекта.
2. Слайдер информации
Слайдеры очень популярны на домашних страницах корпоративных сайтов. Они очень полезны для отображения важной информации о компании. Как правило, корпорации включают объяснение того, чем занимается компания, краткий предварительный просмотр продуктов, объяснение того, что отличает их продукты друг от друга, и множество дополнительных возможностей для пользователей.
Посмотрите ниже на превосходное использование техники слайдера на Mint.com. Этот слайдер домашней страницы содержит информацию о Mint и о том, что вы можете делать с этой службой. Также включены графики, которые обеспечивают хорошее визуальное подтверждение информации. Это очень хорошее использование ползунка, и оно чрезвычайно удобно для новых пользователей Mint, которые хотят учиться быстрее.
3. Избранные сообщения в блогах
Многие блоги используют галереи слайдеров для размещения лучших сообщений. Это отличный способ показать много популярных постов и не занимать слишком много места. Помещая многочисленные избранные сообщения в меньший элемент, вы оставляете больше места для другого контента.
Это отличный способ показать много популярных постов и не занимать слишком много места. Помещая многочисленные избранные сообщения в меньший элемент, вы оставляете больше места для другого контента.
Как создать хорошее слайд-шоу
Хотя почти каждый пользователь знает, как работать со слайд-шоу, есть несколько способов поднять его на новый уровень удобства использования.
Предоставьте эскизы, числа или кнопки Миниатюры — один из наиболее важных элементов хорошего слайд-шоу.Они дают пользователю представление о том, где он находится в слайд-шоу и где слайд-шоу идет. Это обеспечивает быструю навигацию и удобство поиска нужного слайда.
Есть много способов достичь этой быстрой навигации. Во-первых, путем предоставления цифр. Очень важно выделить номер текущего слайда. Во-вторых, предоставьте эскизы для каждого слайда. Наконец, кнопки могут быть полезны для еще более простой навигации.
Сделать автоматический и ручной Вы заметите, что многие ползунки работают одним из двух способов: они либо скользят автоматически, либо предоставляются кнопки, по которым пользователь может нажимать их вручную. Лучший способ сделать это — предоставить оба варианта. Это хорошая идея, чтобы слайдер запускался автоматически, но вы все равно должны включать кнопки, чтобы пользователь мог найти определенный слайд.
Лучший способ сделать это — предоставить оба варианта. Это хорошая идея, чтобы слайдер запускался автоматически, но вы все равно должны включать кнопки, чтобы пользователь мог найти определенный слайд.
Не переусердствуйте Как уже упоминалось, слайд-шоу — это общеизвестный элемент, поэтому нет необходимости переусердствовать, пытаясь сделать его более удобным. Основное внимание в слайд-шоу уделяется содержанию. Используйте только то, что необходимо, и избегайте использования дополнительных кнопок и ненужных функций.
Размещение кнопок Ключ к удобному слайд-шоу — это кнопки.Более важно, где вы размещаете эти кнопки и как они появляются. Кнопки чаще всего следует размещать непосредственно под или над слайдером, либо с любой стороны (например, «Далее» и «Назад»). Это стандартная практика, и ничего другого делать не нужно.
Хорошие переходы То, как слайд-шоу перемещается от слайда к слайду, на самом деле более важно, чем вы думаете. Есть много эффектов перехода, которые можно использовать в слайдере, например, затухание, горизонтальное скольжение, вертикальное скольжение, список можно продолжить.Попробуйте выбрать переход, который лучше всего отражает стиль веб-сайта. Например, если у вас очень минималистичный дизайн, вы захотите использовать легкое выцветание, соответствующее стилю.
Есть много эффектов перехода, которые можно использовать в слайдере, например, затухание, горизонтальное скольжение, вертикальное скольжение, список можно продолжить.Попробуйте выбрать переход, который лучше всего отражает стиль веб-сайта. Например, если у вас очень минималистичный дизайн, вы захотите использовать легкое выцветание, соответствующее стилю.
Стиль границ и кнопок В самом слайд-шоу не так много вариантов стилизации, но есть несколько способов стилизовать пространство вокруг слайдера. Наиболее очевидна граница слайд-шоу.
Слайдер ниже — очень красивый, основанный на изображениях. Граница создает вид стопки изображений, а в слайд-шоу используются отличные эффекты светового перехода, которые хорошо сочетаются с отличной фотографией.Обратите внимание, как стиль границы хорошо сочетается с темой веб-сайта в целом, и переходы также поддерживают эту тему.
Витрина слайдеров
Miro
Очень чистый и простой слайдер, дополненный отличными иллюстрациями.
Paramore Красивая карусель изображений с красивыми слайд-эффектами, отличными границами и удобной функцией объяснения.
Obox Design Этот простой и понятный слайдер изображений выполняет свою работу без каких-либо ненужных функций.
SpaceCollective На этом веб-сайте используются несколько хороших ручных слайдеров изображений. Это позволяет сделать выбор видео и других объектов более компактным.
Джош Смит Очень простой и минималистичный слайдер изображений.
Бенджамин Дэвид Симпатичный слайдер-галерея с эффектом плавного вертикального перехода.
Дизайн, сделанный людьми На этом веб-сайте используется очень большой слайдер для отображения избранных продуктов. Фон также меняется вместе с продуктом, что является очень приятной особенностью.
Лукас Хирата
В этом очень креативном портфолио используется скользящий макет, позволяющий уместить большое количество проектов на одной странице.
Designsensory Стандартный слайдер изображений с возможностью выбора номера и текста для сопровождения каждого элемента.
Группа Wojo Отличный макет слайдера, который прекрасно сочетается с селектором миниатюр.
Qlear Хорошее ручное слайд-шоу для демонстрации проектов в портфолио.
Энверо.орг Еще один простой слайдер с цифрами, чтобы направлять пользователя.
Роб Янг Это очень креативное и уникальное портфолио. При нажатии на проект переносной компьютер возвращается в поле зрения с новым проектом. Это очень умный способ продемонстрировать свою работу.
HelloThemes На этом веб-сайте используется простой ручной слайдер с большими кнопками и плавными эффектами горизонтального слайда.
MacAllan Каждое изображение в этом слайд-шоу отображается в течение установленного времени.В углу размещено изображение, показывающее пользователю, когда изображение собирается измениться.
Проект глобального единства
На этой домашней странице используется простой слайдер для отображения списка избранных видео.
Behance Быстрый слайдер с удобными кнопками и эффектами затухания.
Ricoverdo Полностью стильный и удобный горизонтальный слайдер.
Блог Подробное слайд-шоу с рядом полезных функций и эффектом Cooliris.
Deluge Studios Еще один веб-сайт с шероховатыми текстурами и необычными цветами.
Даниэль Стенберг Это отличное портфолио, которое показывает горизонтальный скользящий макет для навигации по модулям проекта.
Петр Кульчици Хорошая рамка и наклонный дисплей, а также отличные эффекты делают этот слайдер достойным внимания.
Мировой концерн Это отличный слайдер на основе Flash, в котором есть несколько действительно классных кнопок выбора.
вкусно Знакомый слайдер домашней страницы Delicious очень прост, но прекрасно выполняет свою задачу.
Домохозяйство
Это очень хорошо продуманная галерея изображений с очень плавным скольжением и четкой компоновкой.
Volkswagen UK Этот инструмент выбора здесь очень удобен, потому что пользователь может использовать либо кнопки, либо полосу прокрутки.
Лопатка для крема Еще один пример простого слайдера изображений в чистом портфолио.
Кейд Мартин Очень минималистичное слайд-шоу с чистыми шрифтами и базовыми эффектами.
Барак Обама На веб-сайте Обамы используется слайдер на основе Java с творческими эффектами.
Томас Прайор Еще одно портфолио со слайдером для отображения избранных проектов. В этом слайд-шоу есть удобные кнопки и индикаторы, показывающие, где находится пользователь в слайд-шоу.
Виктор Ярнхаймер Это очень умный слайдер портфолио, который использует iMac для вложения изображений, таким образом обеспечивая чистый макет.
MVB Веб-дизайн Очень простое слайд-шоу на простом веб-сайте.
Джеймс Лай Креатив
Шероховатое слайд-шоу с тонкими, но хорошо расположенными кнопками навигации.
Trevor Saint Это отличный веб-сайт со слайд-шоу. Ползунок использует хорошие эффекты вертикального скольжения.
Творческое государство Это слайд-шоу выглядит красиво и имеет удобные кнопки с эффектами наведения для предварительного просмотра.
Дизайнер иконок Очень большой слайдер избранных проектов с красивым макетом.
Дети без резьбы Эти два ползунка меняют изображения, когда пользователь наводит курсор на кнопку.
Phunk’n Creative Красивое темное портфолио со слайд-шоу избранных продуктов.
Статьи по теме
Pleaso также рассмотрите наши предыдущие статьи:
(al)Почему вам не следует использовать слайд-шоу на своем веб-сайте
Основные причины, по которым не следует использовать слайд-шоу
- Слайд-шоу недостаточно взаимодействуют с пользователями! Тематические исследования показывают, что первый слайд вызывает наибольшее количество кликов примерно в 70–80% кликов, а второй слайд — менее 13%.
 Процент становится ниже для последовательных слайдов.
Процент становится ниже для последовательных слайдов. - Слайд-шоу замедляет работу веб-сайта. Как я уже упоминал в своем предыдущем посте относительно производительности, слайд-шоу с большим количеством изображений негативно влияют на восприятие пользователями.
- Слайд-шоу могут сбивать с толку, если не реализованы должным образом.
Лучшие альтернативы слайд-шоу
Простое статическое изображение
Forever 21, пример статического изображения
Лучшее решение — использовать статическое изображение. Многие бренды перешли на использование статических изображений e.g Apple, Forever 21, etsy.com и т. д. Статическое изображение спереди более эффективно, потому что:
- Это легко понять. У вас есть только один слайд с одной кнопкой призыва к действию.
- Предлагает лучшую производительность. Одно изображение загружается быстрее, чем слайд-шоу с несколькими изображениями.
- Это меньше отвлекает. Одно статичное изображение удерживает внимание пользователя на главном сообщении.

Если у вас есть веб-сайт для стартапа или малого бизнеса, вы можете направить пользователей на страницу своих услуг, где они смогут узнать больше о том, как вы можете им помочь.Если вы управляете веб-сайтом электронной коммерции, вы можете указать им на страницу продуктов. В качестве альтернативы вы можете вращать статичное изображение в течение года, чтобы продемонстрировать ваши сезонные продукты. Это изображение указывает на определенную категорию в вашем магазине.
Несколько статических изображений
Gamespot Пример нескольких статических изображений
Если вам абсолютно необходимо рекламировать несколько блоков контента, вы можете объединить несколько статических изображений, где каждое изображение указывает на другую часть веб-сайта.Вы можете увидеть эту технику на таких сайтах, как GameSpot, Gap (слайд-шоу есть, но текст неподвижен), или Kay Jewelers.
Когда использовать слайд-шоу
Слайд-шоу, используемое на веб-сайте Microsoft Windows
Существуют сценарии, в которых слайд-шоу на домашней странице может быть полезным, если:
- Вы — компания, где брендинг важнее, чем пользователи, нажимающие на слайд
- Вы хотите выглядеть круто, хотя это может быть не лучшим вариантом для ваших посетителей и не принесет вам большего успеха
- Вам нужно сделать так, чтобы различные отделы вашей компании были довольны, демонстрируя весь контент.

Как сделать слайд-шоу пригодным для использования
Слайд-шоу вряд ли скоро исчезнут. Скорее всего, вы его уже используете. Вот несколько рекомендаций по созданию слайд-шоу:
- Не включайте автовоспроизведение. Пользователям нравится иметь контроль над интерфейсом, и это сбивает с толку, когда изображения запускаются автоматически.
- Не используйте более 3-4 слайдов. Как я уже упоминал выше, никто не пытается щелкнуть, чтобы увидеть все изображения, а слишком много изображений замедляют работу веб-сайта.
- Используйте четкую навигацию. Маленькие маркеры, обычно используемые в навигации по слайд-шоу, не лучший индикатор для того, чтобы показать, где находится пользователь в слайд-шоу. По возможности используйте эскизы, а к стрелкам навигации должен быть прикреплен следующий / предыдущий текст.
- Добавить жесты для сенсорных устройств
Заключение
Слайд-шоу — плохой способ представления контента. Если вы не используете его в целях брендинга, вам лучше использовать простое статичное изображение.Это не только ускоряет загрузку вашего веб-сайта, но и делает его менее запутанным и вызывает больше кликов.
Если вы не используете его в целях брендинга, вам лучше использовать простое статичное изображение.Это не только ускоряет загрузку вашего веб-сайта, но и делает его менее запутанным и вызывает больше кликов.
Прокомментируйте, если вы нашли эту статью полезной.
Ресурсы
лучших примеров веб-сайтов, использующих приложение «Слайды»
Примеры веб-сайтов От редакции • 5 мая 2020 г. • 21 минута ПРОЧИТАТЬ
К настоящему времени вы, наверное, слышали о конструкторе веб-сайтов Slides, простом в использовании конструкторе веб-сайтов , который поможет вам быстро настроить и запустить сайт.Если вы еще не пробовали слайды, эта доза визуального вдохновения может быть вам как раз.
Все указанные ниже веб-сайты представляют собой мини-тематические исследования, которые точно показывают, на что способно приложение Slides . В инструменте дизайна есть все необходимое для создания потрясающего веб-сайта — от простых целевых страниц до более сложных макетов.
Каждый слайд был тщательно разработан с учетом трех ключевых критериев: эстетики, функциональности и удобства использования. Таким образом, вы знаете, что каждый элемент работает безупречно, усиливая влияние вашего контента.Кроме того, Slides поставляется с множеством тщательно разработанных компонентов, поэтому каждая часть вашего веб-сайта будет безупречно работать вместе и демонстрировать ваш бизнес.
В отличие от многих других конструкторов веб-сайтов, приложение Slides позволяет каждому пользователю создать собственный дизайн . Каждый веб-сайт, созданный с помощью этого инструмента, будет иметь индивидуальный характер и дизайн, поэтому вам не придется беспокоиться о дублировании сайтов.
Что для вас могут сделать слайды? Вот несколько дизайнов, созданных на основе слайдов, которые нам нравятся здесь, в Designmodo! (Но вам не нужно просто верить нам на слово; есть отзывы и от реальных пользователей Slides Framework.)
Примеры веб-сайтов на основе приложения «Слайды»
Mago
Mago впечатляет посетителей своим компактным, минималистичным и понятным дизайном, который мгновенно выделяет его среди конкурентов. Вы не увидите здесь длинных страниц. Вся информация аккуратно упакована на нескольких экранах. Это очень выгодно для онлайн-пользователей, которые не могут похвастаться долгой выдержкой внимания. Потенциальные клиенты получают то, что хотят и в чем нуждаются, прямо здесь, прямо сейчас. Именно здесь идеология «меньше значит больше» проявляет свою мощную сторону.
Вы не увидите здесь длинных страниц. Вся информация аккуратно упакована на нескольких экранах. Это очень выгодно для онлайн-пользователей, которые не могут похвастаться долгой выдержкой внимания. Потенциальные клиенты получают то, что хотят и в чем нуждаются, прямо здесь, прямо сейчас. Именно здесь идеология «меньше значит больше» проявляет свою мощную сторону.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты Хотя команда решила принять минимализм, им все же удалось передать впечатление изысканности и элегантности в пользовательский интерфейс. Есть причудливые фоны с изображениями, красивые полноэкранные видеоролики, гладкие разделы в стиле карточек, впечатляющие человеческие иллюстрации и т. Д.Одним словом, сайт выполнен в соответствии со всеми актуальными стандартами и тенденциями. Используя приложение Slides, команда Mago не только создала все это, но и позаботилась о том, чтобы все отлично работало на всех устройствах и в браузерах.
Д.Одним словом, сайт выполнен в соответствии со всеми актуальными стандартами и тенденциями. Используя приложение Slides, команда Mago не только создала все это, но и позаботилась о том, чтобы все отлично работало на всех устройствах и в браузерах.
DinLAb
В то время как предыдущий пример пытается рассказать историю несколькими словами, придерживаясь минималистского подхода, DinLab не заботится о том, чтобы быть слишком громким и многословным в своем саморекламе. Домашняя страница поражает своим впечатляющим внешним видом. Несмотря на то, что команда сделала черный цвет основой эстетики дизайна веб-сайтов, тем не менее, проект по-прежнему кричит о креативности на всех фронтах.
Здесь многое бросается в глаза и производит сильное впечатление. Например, в каждом разделе приведена в движение абстрактная геометрическая сцена. Существует ряд сияющих градиентов, которые мгновенно устанавливают фокус для читателей и направляют внимание на контент. Неоновая окраска также особенно хорошо себя чувствует в таком темном и просторном помещении.
Команда DinLAb использует приложение Slides в качестве платформы, на которой они могут быстро и легко создать прочную основу для проекта, на которой они могут развиваться.Они создали пользовательский интерфейс с элегантным дизайном, хорошо продуманной структурой и отзывчивым поведением и наполнили его своим художественным характером и любовью к творческим решениям.
DinLab — отличный пример, который показывает, как приложение Slides позволяет творческим людям дать волю своему воображению и не беспокоиться о кодировании.
Все инструменты дизайна от Designmodo очень хороши. Я использую их в своем проекте уже два года. Они могут очень быстро построить творческую площадку и позволить мне свободно творить на ней, больше не ограничиваясь технологиями.- Цзинчао
Мой псевдоним
От темноты к свету — приложение Slides отлично подходит для любой цветовой схемы и дизайнерского решения. Будь то скудный или богато украшенный интерфейс, монохромный или разноцветный дизайн, он обеспечит наилучшие впечатления для владельца и посетителей. И это еще одно тому доказательство.
И это еще одно тому доказательство.
My Pen Name — это искусный симбиоз двух предыдущих подходов. Выглядит минималистично и в то же время очень информативно.И это без сомнения артистично.
Целевая страница — это не что иное, как вертикальный слайдер с почти десятком разделов. Каждая горка кажется просторной и хорошо организованной. Вы найдете там как текст, так и иллюстрации, которые вместе усиливают сообщение, которое должно быть доставлено.
Используя приложение Slides, Энди Томсон создал красивый, элегантный, полноценный веб-сайт, содержащий не только домашнюю страницу для продвижения услуг и представления компании онлайн-публике, но и внутренние страницы для завершения проекта.В течение нескольких часов ему удалось дать толчок своему стартапу и приступить к испытаниям.
Мне нравится работать со слайдами, чтобы создавать красивые привлекательные веб-сайты. — Энди Томпсон
Блэксан
Blacksun — типичный пример современных веб-сайтов, которые следуют современным тенденциям. Здесь вы найдете увлекательную область героя, обогащенную модной анимацией на основе частиц, которая создает надлежащее ожидание для целевого рынка.
Здесь вы найдете увлекательную область героя, обогащенную модной анимацией на основе частиц, которая создает надлежащее ожидание для целевого рынка.
Каждый раздел разделен на две части для удобного размещения текстовой и визуальной информации.Существуют огромные изображения, которые помогают пользователям быстро понять идею, и множество небольших, но приятных для глаз динамических эффектов, которые улучшают пользовательский опыт и связывают все воедино.
Благодаря приложению Slides, команде Blacksun удалось поиграть с различными компонентами и даже панелями, чтобы найти лучший способ передать сообщение без навыков программирования или дизайна. В кратчайшие сроки они создали элегантный мини-сайт для продвижения услуги.
Инструмент Designmodo помог мне создавать потрясающие веб-сайты без каких-либо особых требований к кодированию.Самое приятное то, что слайды так легко добавлять / удалять, они полностью адаптированы для мобильных устройств.
Я бы порекомендовал любому стартапу или команде онлайн-маркетинга создать классную целевую страницу или веб-сайт на лету. — Ридин Динеш
LA BOITE
La Boite — цифровая студия из Токио, специализирующаяся на всевозможных творческих проектах. Агентство может похвастаться проделанной неординарной работой. Однако их официальный сайт нельзя назвать ярким или модным. Напротив, он поддерживает сверхчистую эстетику и делает вещи аккуратными и простыми.
Отказ от всех популярных излишеств и выбор в пользу традиционного решения, нейтральной окраски и тонны пробелов позволили команде выгодно выделить свое портфолио, сосредоточить внимание пользователя на контенте и, что наиболее важно, создать сильную деловую атмосферу, которая понравится серьезным клиентам .
Используя приложение Slides, команда нашла лучшее решение для своего веб-сайта. Они реализовали полноэкранный вертикальный слайдер, галереи и витрины, в которых размещается много информации и визуальных материалов, и все, что обеспечивает приятный пользовательский интерфейс. Вдобавок ко всему, они извлекли выгоду из воздействия крошечных эффектов перехода, которые можно легко добавить в структуру.
Вдобавок ко всему, они извлекли выгоду из воздействия крошечных эффектов перехода, которые можно легко добавить в структуру.
Акцентный
В отличие от других, команда Accentuate использует приложение Slides для создания комплексной целевой страницы, которая может легко конкурировать с обычными многостраничными веб-сайтами. Он включает в себя почти десяток разделов в одном месте, охватывающих всю необходимую информацию. Однако длинные целевые страницы не являются чем-то новым для интернет-пользователей. Пользователи знают, как с ними обращаться.Поэтому здесь работает такой подход.
Команда умело объединила функциональные и художественные составляющие, чтобы обезопасить себя и не дать домашней странице выглядеть скучной. Каждый раздел имеет уникальную иллюстрацию и уникальную структуру, делающую вещи приятными. Вы можете увидеть здесь таблицы, FAQ, сетку с партнерами, раздел терминов, список функций — все это добавляет ощущения разнообразия.
Благодаря приложению Slides, где все компоненты продуманы под разными углами, команде удалось без особых хлопот создать эффективный дизайн веб-сайта, добиться согласованности в опыте и вдохнуть гармонию в пользовательский интерфейс.
Мы использовали слайды для этого сайта, и нам это очень понравилось. С течением времени попробовал несколько конструкторов страниц, и ничто не сравнится с написанием кода самостоятельно с отличной отправной точкой с помощью слайдов. — Оле Торуп
Fedro
Как мы уже говорили, приложение Slides работает для всех видов бизнеса. От этого могут выиграть не только онлайн-предприятия и техно-стартапы со своими мобильными приложениями, но и такие нестареющие отрасли, как мода. Федро — тому пример.
Fedro — небольшая, но респектабельная модная компания, которая специализируется на том, чтобы мужчины выглядели потрясающе. Они использовали приложение Slides для продвижения своего бренда в Интернете. Для этого они создали целый веб-сайт с несколькими внутренними страницами.
Целевая страница выглядит великолепно. Он источает сильную модную атмосферу. Благодаря полноэкранному изображению в разделе приветствия команда производит сильное первое впечатление. Есть еще семь разделов. Однако они легко усваиваются, так что вы не можете почувствовать напряжение долгого чтения.
Есть еще семь разделов. Однако они легко усваиваются, так что вы не можете почувствовать напряжение долгого чтения.
Внутренние страницы намного короче и лаконичнее, но все же выполнены в одном стиле. Именно здесь приложение Slides показывает свою мощную сторону единообразия в шаблонах дизайна.
Наконец, что важно, команда также использовала некоторые современные функции генератора веб-сайтов, такие как динамические эффекты. Они придают особую изюминку пользовательскому опыту и, безусловно, усиливают гламурную сторону интерфейса.
YorkTech Solutions
Дизайн веб-сайта YorkTech Solutions оправдывает свое название.Он технологичный, современный и высокотехнологичный. Он создает правильное ощущение с самого начала благодаря области героя с анимацией частиц, деловому фону изображения и случайной типографике.
Остальная часть макета перекликается с разделом приветствия. Каждый слайд имеет полноэкранный фон с изображениями для визуальной поддержки сообщений и красивую короткую анимацию, делающую процесс чтения приятным. Целевая страница — не единственная, о которой здесь говорится. Несколько внутренних страниц также добавляют к делу.
Целевая страница — не единственная, о которой здесь говорится. Несколько внутренних страниц также добавляют к делу.
Весь сайт создан с помощью приложения Slides. Строитель лежит в основе всех планировок, дизайнерских решений и даже динамических элементов. Это обеспечивает не только приятную эстетику проекта, но и гарантирует, что все будет правильно работать на всех популярных устройствах, начиная от небольших мобильных телефонов и заканчивая огромными мониторами.
Личное портфолио Макса Брацуна
Личное портфолио Макса Брацуна — это всего лишь целевая страница. Однако этого достаточно, чтобы сделать заявление.Он состоит из четырех основных разделов, которые необходимы каждому художнику. Есть клиенты, услуги, контакты и, конечно же, галерея с портфолио. Примечание Макс умело расширил каждый раздел, чтобы ненавязчиво раскрывать дополнительную информацию.
Например, раздел для клиентов включает не только список компаний, отображаемых в виде логотипов, но и реальные отзывы, представленные в виде хорошо отформатированного блока отзывов. То же самое касается раздела услуг, который сопровождается отзывами, чтобы вызвать доверие у потенциальных клиентов.
То же самое касается раздела услуг, который сопровождается отзывами, чтобы вызвать доверие у потенциальных клиентов.
Макс Брацун — это тот, кто раскрыл всю мощь приложения Slides, чтобы представить себя онлайн-толпе во всей своей красе. Его портфолио — отличный пример того, как создать функциональный веб-сайт и при этом не потерять харизму и индивидуальность. С помощью приложения Slides ему удалось сформировать свое портфолио так, как он его видит.
Я просто люблю слайды; Я немного изменил его для своего бизнес-сайта, но это было легко сделать, а благодаря обширным функциям я мог сосредоточиться на окончательной доработке дизайна, а не на фрагментах кода.- Братсун Макс
Absurd.design
Absurd Design представляет собой коллекцию уникальных иллюстраций с причудливым внешним видом и неоднозначным смыслом, которые мгновенно добавляют проекту исключительную харизму и яркую индивидуальность, не говоря уже о том, чтобы дать зрителям пищу для размышлений.
Несмотря на то, что продукт причудливый, эксцентричный и, безусловно, единственный в своем роде, промо-страница не выглядит причудливой или нестандартной. Напротив, дизайн веб-сайта неподвластен времени.Нестареющая черно-белая цветовая гамма, скромный шрифт и хорошо организованная структура — все это позволяет иллюстрациям говорить сами за себя. Эстетика чистая, аккуратная и утонченная. Это именно то, что нужно, чтобы естественным образом направить внимание на продукт и сделать его звездой шоу.
Воспользовавшись излюбленным подходом многостраничного вертикального слайдера, когда вся информация разбита на легко усваиваемые части, команда создала небольшие, но эффективные тизеры. Используя различные единицы слайдов, такие как таблица цен, блоки в виде карточек, галерея изображений, форма подписки и некоторые другие, они стильно охватили всю необходимую информацию, оставив отличное общее впечатление.
С помощью Slides команда создала среду, в которой их продукт процветает в кратчайшие сроки и без дополнительных затрат.
Obscure orchestra
Мы уже видели длинную целевую страницу; Accentuate показал нам, как изящно работать с большим количеством секций под одной крышей. Однако команда Obscure Orchestra пошла еще дальше.
Их целевая страница состоит из 13 глав, которые удобно сосуществуют в одном пространстве. Они не подавляют и не утомляют пользователей. Напротив, они вызывают интерес и ведут посетителей сверху вниз, не теряя их внимания.Здесь пользователи могут найти всю информацию о компании в одном месте без лишних ходов и лишней суеты.
Существует значительное разнообразие функциональных блоков: таблицы, блоки функций, видеоплееры, карточки, слайдеры, галереи, различные макеты. Добавьте к этим полноэкранные изображения и многочисленные видеоролики. Кажется, что на целевой странице должен быть полный беспорядок. Однако все наоборот.
Одна из главных причин этого в том, что все элементы идеально сочетаются друг с другом.Они выполнены в едином стиле, тональности и дизайне. Они дополняют друг друга, создавая скорее гармонию, чем хаос. Приложение «Слайды» сделало это возможным.
Они дополняют друг друга, создавая скорее гармонию, чем хаос. Приложение «Слайды» сделало это возможным.
Он не только предоставил команде, не разбирающейся в технологиях, удобную среду и массу проверенных на практике компонентов пользовательского интерфейса на выбор, но и обеспечил синхронизацию всех элементов. Так что, какую бы комбинацию вы ни выбрали, все будет отлично смотреться, несмотря ни на что.
Portseif
Portseif — личное портфолио Криса Зайферта.Крис — талантливый мультидисциплинарный художник, который кое-что знает о дизайне. Поэтому неудивительно, что его сайт сделан с шиком.
Крис придерживается минималистичного подхода, отдавая предпочтение одностраничной презентации. Он включил только самое необходимое: услуги, работы, отзывы клиентов и контакты. Наряду с областью героя, эти компоненты снимают завесу с художника, показывая его в лучшем виде.
Благодаря Slides Framework, Крис имеет возможность создать не только красивый, полностью отзывчивый веб-сайт за секунды, но и наполнить каждый раздел своей атмосферой и харизмой, не разрушая все.
В результате зона героя с ее просторным, но компактным дизайном выглядит скромной и элегантной. Раздел услуг с его двухколоночной компоновкой и правильным форматированием сразу переходит к сути. Впечатляет раздел работ с сортируемой галереей. А в разделе контактов есть форма, в которой вы можете отправить свой запрос. Блестяще. Что еще вам понадобится, когда вы начнете карьеру в Интернете? Я ничему не верю.
Мне нравится Slides Framework, поскольку она позволяет мне создавать первоклассные, профессиональные и полностью мобильные адаптивные веб-сайты за секунды.- Крис Зайферт
Celis
Celis представляет собой довольно стандартный веб-макет. Он линейный и придерживается вертикального направления. Каждый раздел занимает весь экран, чтобы привлечь внимание и сосредоточить внимание на содержании. Изображения прекрасно сочетаются друг с другом, создавая соответствующую атмосферу. Никаких излишеств или причудливых уловок. Тем не менее, это не значит, что это не работает.
Тем не менее, это не значит, что это не работает.
Напротив, это именно то, что нужно некоторым серьезным компаниям и предприятиям.Дело в том, что люди с большей вероятностью будут поддаваться условностям. Поэтому для многих традиционных отраслей такой тривиальный веб-сайт будет более эффективным для привлечения потенциальных клиентов.
На примере Селиса мы можем увидеть, как общий интерфейс может выглядеть потрясающе, когда он создается с помощью профессиональных инструментов, таких как Slides Framework. Дело в том, что Slides предлагает компоненты, отвечающие современным тенденциям. Поэтому ваш сайт, каким бы простым или примитивным он ни был, никогда не будет выглядеть утомительным и устаревшим.Фреймворк поможет переосмыслить традиционный подход и сделать ваш проект сложным даже при стандартной верстке и неприхотливом подходе.
Вазэктомия без скальпеля
С таким серьезным названием вы не ожидаете ничего, кроме веб-сайта со скромным дизайном и деловой атмосферой. Действительно, на официальном сайте клиники вазэктомии царит общая атмосфера, соответствующая сфере деятельности компании.
Как и в предыдущем примере, он придерживается традиционного маршрута с использованием классических подходов.Таким образом, целевая страница имеет стандартный полосатый макет, где разделы с изображениями, используемыми в качестве фона, чередуются с чистыми и аккуратными. Огромная типографика заставляет заголовки звучать громко, а большое количество белого пространства естественным образом привлекает внимание посетителей к наиболее важным частям. Благодаря приложению Slides, основное внимание в котором уделяется содержанию и дизайну, всего этого можно достичь без каких-либо дополнительных манипуляций.
Более того, команда разработчиков «No Scalpel Vasectomy» не остановилась на целевой странице.Они создали полноценный веб-сайт, который безупречно представляет клинику на каждом устройстве и в каждом браузере.
Slides — очень мощный и простой в использовании инструмент для создания веб-сайтов. Отличная работа! — Иржи Кутил
Художественная галерея Манчестера
Команда официального сайта Manchester Art Gallery использовала Slides Framework для создания микросайта для одной из своих выставок. Имея большой объем информации, которую нужно охватить и предоставить ненавязчивым образом, они решили создать не просто целевую страницу, а полноценный веб-сайт с внутренними страницами и структурой.
Хотя команда не придерживается оригинальных подходов, все же Slides дает им возможность рассматривать информацию как произведение искусства, что помогает достаточно эффективно передать идею, лежащую в основе проекта. Они также сохранили чистый и аккуратный внешний вид, чтобы способствовать общей удобочитаемости, а также установить некоторые ключевые моменты в потоке чтения.
Используя приложение Slides, Мартину Граймсу удалось создать специальное место для особого события за считанные минуты.
Использование слайдов было большим подспорьем.У нас было много информации, и шаблоны помогли нам концептуализировать, упростить, а затем разработать контент и информационную структуру. — Мартин Граймс
Муччи
Mucci — это веб-сайт в стиле галереи, на котором представлены элементы собственной студии дизайнера. С помощью слайдов на веб-сайте используются классные анимации наведения, которые помогают стимулировать клики по различным элементам.
Простота использования, множество функций! — Андре Джакомуччи
Moosetank
Moosetank — цифровое агентство, которое помогает компаниям проверять свои бизнес-гипотезы, создавать MVP и делать его прибыльным.
Slides — отличное решение для веб-презентаций, которые необходимы стартапу на любом этапе. — Борис Гончаров
Michel Bekleidungsmanufaktur
Michel Bekleidungsmanufaktur использует сочетание ярких фотографий и видео для привлечения пользователей. Каждая панель веб-сайта, или «слайд», имеет простую анимацию и наложение текста, которые выглядят потрясающе и работают безупречно. (И Slides Framework — большая часть того, почему все это собрано вместе.)
Маунт-Вернон
Mount Vernon имеет полностью интегрированный дизайн с фотографиями и видео, информацией в виде карточек и местом, где посетители могут купить билеты или сделать покупки в Интернете. Это все функции, которые вам нужны на веб-сайте, что делает слайды жизнеспособным вариантом для целевых маркетинговых проектов, потому что они могут быть реализованы так быстро.
Slides нам очень легко создавать специализированные маркетинговые сайты. Это очень чистый и настраиваемый дисплей, удобный для мобильных устройств и эффективный для создания новых кампаний на лету.- Мэтт Брайни
Berryvisual
Berry Visual — это простой веб-сайт-портфолио, который максимально использует смелые тенденции цветового дизайна с яркой палитрой, требующей внимания. Он также имеет забавное всплывающее меню навигации и ссылки для покупок и социальных сетей.
Обожаю. Помогает создать связь между полным созданием веб-сайта с ограниченными знаниями кодирования. — Кристи Пархиала
Гроттино
Grottino — это простой одностраничный дизайн, который максимально использует большие фотографии и восхитительную анимацию, чтобы привлечь внимание пользователей.Каждый из трех слайдов имеет простой текстовый оверлей, который подчеркивает некоторые из отличных вариантов типографики, доступных для пользователей слайдов.
Geobeat
Geobeat отличается стильным минималистичным дизайном и яркими цветами. Дизайн выглядит почти как анимированное слайд-шоу, которое знакомит пользователей с новым приложением и его работой, прежде чем они решат загрузить. Используя Slides Framework и слайд, анимированный формат идеально подходил для контента.
Иконка
Ikonet максимально использует отличные анимированные компоненты в Slides.Каждое движение мыши имеет синемографическое качество благодаря плавной анимации на переднем и заднем плане, а также между элементами.
Компоненты отличного дизайна — простой код для понимания и работы. — Мартин Кристиансен
Егован
eGhovan оживляет музыку благодаря яркому дисплею и захватывающей интерактивности между элементами. А Slides Framework поддерживает всю анимацию (без какого-либо кодирования со стороны дизайнера).
Бруклинский бар красоты
Brooklyn Beauty Bar использует кнопки призыва к действию на каждом слайде, чтобы стимулировать взаимодействие с пользователем, клики и даже продажи. Слайды со встроенными цветовыми накладками делают текст контрастным с фоном для лучшей читаемости.
Лучшее решение для создания шаблонов! — Фил Даймонд
Машинки для стрижки
Clippers — один из веб-сайтов с более простым дизайном, представленных в этой витрине, но он содержит много всего в двух «слайдах».«Посетители получают представление о бизнесе на полноэкранном видео, а контактную информацию легко найти.
Это здорово и сэкономило мне много времени. — Сеппо Синкконен
Престонцеллер
Престон Зеллер использует комбинацию жирного фонового видео, изображений и текста для демонстрации своего маркетингового портфолио с помощью Slides Framework. Каждый слайд переходит к чему-то одинаково увлекательному с красивым сочетанием значков и элементов пользовательского интерфейса.
Какой фантастический фреймворк для создания красивых сайтов. Помогли быстро поднять мой бренд и быстро загружаться — Preston Zeller
Рейв-поезд
Rave Train демонстрирует серию видеороликов YouTube с забавным, свежим современным дизайном. На веб-сайте показано, что пользователи могут создавать практически все что угодно с помощью набора инструментов Slides Framework… и что нет двух одинаковых дизайнов.
Creartelia
Creartelia использует другой подход с концепцией, вдохновленной материальным дизайном, в которой используются яркие цвета и простая анимация.
Простота использования, красивый дизайн, чистый код и множество описательных руководств пользователя, так что я могу только сказать, что мне это нравится. — Педро М. Риос
Скажите
Tell выглядит почти как мини-фильм с полноэкранным видео и простым заголовком с восхитительным шрифтом, требующим внимания.
Это фантастика. Это отлично сработало как для меня, так и для моих клиентов. — Стюарт
inCharge
In Charge использует Slides Framework для создания веб-сайта, который функционирует почти как презентация при личной встрече.Каждый слайд демонстрирует различную информацию о продукте с соответствующими изображениями с использованием бесшовных взаимодействий.
Фестиваль встреч
Encounter Festival использует горизонтальный скользящий формат, чтобы создать визуальную интригу для предстоящего фестиваля. Раздвижные панели сочетаются с потрясающими неподвижными изображениями и слоями контента, обеспечивая иммерсивное взаимодействие с пользователем.
Бимберибон
BimBeriBon — это пример того, как слайды могут быть идеальным инструментом для создания простой целевой или будущей страницы для бизнеса.Дизайн объединяет и подписку по электронной почте, и когда бизнес открывается, BimBeriBon также может запускать полный сайт на слайдах.
Это отличная основа для создания чего-то творческого. — Тим Скроггс
Впечатлить
Impress использует два уровня навигации — гамбургер-меню и всплывающие подсказки — чтобы пользователи получали все, что им нужно, благодаря насыщенному фотографиями дизайну.
Мне нужно было, чтобы мой сайт был разработан как можно скорее, и я не хотел, чтобы он выглядел как «тема».На помощь приходит приложение Slides, через 2 дня сайт был в сети, офигенно. — Луис Хименес
Висмолабс
Wismo Labs совсем не похож на веб-сайт, построенный по принципу «слайд-на-страницу». Благодаря простой навигации и оптимизированному внешнему виду веб-сайт отличается надежностью и включает в себя все, что нужно посетителю, что доказывает, что даже владельцы сайтов, которые не хотят привлекательных эффектов, могут создать отличный дизайн на Slides Framework.
Бистро Фернандо
Fernando’s Bistro сочетает в себе видео и плавные переходы, чтобы привлечь внимание пользователей к дизайну.Цветовая палитра с модными градиентами — это великолепный визуальный компонент, который вам нужно прокрутить, чтобы насладиться.
Trinetic
Trinetic воплощает дух минимализма с черно-белым контуром и яркими цветовыми акцентами. Негабаритная типографика позволяет легко читать страницы с легкостью благодаря простым анимированным переходам.
Климаткон2018
Climatecon делает акцент на словах с ярким цветным фоном, который добавляет контраста ровно для чтения каждого слова.Одна из лучших особенностей этого дизайна веб-сайта, основанного на событиях, — это кнопка «Поделиться» (функция Slides Framework), которая помогает им распространять свое сообщение.
Тактильный трек
Tactile Track максимально использует наложение слоев с четким фоном и передним планом для демонстрации продукта. Легко видные кнопки — еще одна замечательная особенность этого дизайна веб-сайта.
Просто больше
Just More использует цвет для привлечения пользователей к дизайну. После целевой страницы второй слайд переключается на белый фон, но сохраняет синее меню навигации, что очень удобно.
Невероятный фреймворк, почти такой же, как нарезанный хлеб, один из лучших инструментов, с которыми мы работаем и надеемся использовать еще больше. — Жоао Силва
Brandme
Brandme Agency использует комбинацию вертикальных и горизонтальных слайдов для перемещения пользователей по большому количеству контента. Это может показаться запутанным, но оно четко организовано и им легко управлять как пользователю.
Slides — это потрясающая структура для презентаций, мы с большим удовольствием используем ее для создания прототипов нашего первого сайта и некоторых презентаций.Теперь мы добавили в него Django CMS и планируем доработать мобильное представление. — Кирилл Москалев
Крис Шолли
Крис Шолли использует Slides Framework для создания сайта-портфолио, который поможет вести бизнес. Обратите особое внимание на «Наймите меня!» кнопку в верхнем углу. (Как не нажать на этот CTA?)
Goodchat
Good Chat TV использует слайды для демонстрации творческих программ. На нашем сайте для привлечения внимания используются интересные фрагменты видео и классные цветовые сочетания.
Педром Риос
Педро М. Риос сочетает компоненты дизайна, цвета и отличную типографику в потрясающем сайте-портфолио. Каждая деталь идеально сочетается друг с другом благодаря Slides Framework.
Макс Брацун
На веб-сайте Макса Брацуна используется крупный чистый текст для выделения его работ. Каждая страница в дизайне перетекает и простая анимация между элементами — приятный штрих.
Очень нравится! Отсутствует полнофункциональный генератор с поддержкой редактирования контента.В остальном отлично подходит для меня и моих нужд. — Макс Братсунб
Memo Confido
Memo Confido максимально использует анимацию прокрутки, чтобы удержать внимание пользователей при создании тяжелого контента. Обратите внимание, как каждая из кнопок выглядит одинаково, даже если используется разного цвета? Именно такие детали используются на хорошо разработанном веб-сайте.
Отлично! Это помогло мне быстро создать профессионально выглядящую целевую страницу с моими, скажем так, немного устаревшими навыками веб-разработки 🙂 Но у вас все еще есть все возможности (по сравнению с другими генераторами целевых страниц).- Даниэль Керстен
Степанек Дизайн
Stepanek Design — еще один сайт-портфолио со слоями контента для демонстрации работ. Статические элементы в дизайне — приятный штрих с перемещением только верхнего слоя.
Очаровательные изображения
Adorable Images фокусируется на отличной фотографии и удобстве для пользователей, чтобы вы не теряли скроллинга. Полноэкранный дизайн впечатляет, и каждый новый слайд содержит правильное сочетание текста, изображений и призывов к действию, чтобы заинтересовать пользователей.
Отличный фреймворк для дизайнеров для создания целевой страницы, веб-сайта или интернет-магазина. В этом примере я был удивлен, насколько хорошо я смог создать элементарный интернет-магазин, используя кнопки PayPal Buy прямо на веб-сайте. — Аарон Ллойд Уитмор
Брианманн
Минималистичный дизайн Брайана Манна обычен для сайтов-портфолио, потому что он дает работе много места. Чередование цветов слайдов делает сайт интереснее и стимулирует клики.
Makemyweb
Make My Website напоминает фильм с великолепными изображениями и легкими движениями. Сайт выглядит так здорово, что вы действительно захотите, чтобы они тоже сделали ваш сайт!
Отличный фреймворк, который действительно ускоряет процесс разработки, к тому же очень гибкий и выглядит потрясающе. — Милбер Феррейра
Техниколор
Technicolor Ventures показывает, что веб-сайт на основе слайдов не обязательно должен заканчиваться тремя или четырьмя страницами; много слайдов с движущимся содержанием могут работать одинаково хорошо.Одна из лучших функций с насыщенным контентом дизайном — это скроллер слева, чтобы пользователи могли следить за своим прогрессом.
Отлично подходит для дизайнеров, которые используют Sketch или Photoshop и IDE для разработки и создания кода высококачественной, визуально красивой целевой страницы или веб-сайта. — Аарон Ллойд Уитмор
3 стрелки
3 Стрелки — это просто развлечение. Анимация способствует расслаблению, простоте и беззаботности дизайна. Цвет и интересная типографика объединяют все это воедино.
Мне нравится Slides Framework, он помогает мне сосредоточиться на содержании и дизайне! — Дэвид Баллард
Buf Antwerp
Buf Antwerp демонстрирует красоту и функциональность Slides Framework для электронной коммерции. Сайт бронирования аренды выглядит великолепно, и благодаря профессиональному дизайну вы захотите остановиться в избранных объектах недвижимости.
Webit365
Webit365 использует жирный цвет и шрифт, чтобы привлечь ваше внимание. Несмотря на то, что дизайн прост, он отлично работает, и каждая деталь продумана до мелочей.
Обожаю. Вы, ребята, проделали супер-классную работу. Хотелось бы, чтобы она была также доступна как тема WordPress с опциями перетаскивания на бэкэнде для моих коллег, которые не очень разбираются в коде. Тем не менее удивительно. — Далтон Саттон
Аккурате
Akkurate использует отличные изображения и текст, чтобы познакомить пользователей с их услугами, заканчивая призывом к действию. Весь веб-сайт предназначен для сбора адресов электронной почты и работает эффективно.
Никола
Никола Вукович использует Slides Framework, чтобы продемонстрировать свою работу в качестве исследователя мозга. Помимо классных фотографий, чистый дизайн веб-сайта позволяет пользователям легко понять довольно сложную тему. (Чистая типографика — это один из факторов, который стимулирует это обвинение.)
Медбизмедиа
Medbiz Media разработала дизайн веб-сайта, который выглядит как коммерческая презентация, и это правильно. Одна из лучших деталей в дизайне веб-сайта — это маленькие стрелки вверх и вниз, которые помогают пользователям ориентироваться в контенте.
Обожаю! Он очень организован, с множеством опций для настройки.

 css" type="text/css" rel="stylesheet" />
<link href="css/mockup1.css" type="text/css" rel="stylesheet" />
<script src="js/modernizr.custom.js" type="text/javascript"></script>
css" type="text/css" rel="stylesheet" />
<link href="css/mockup1.css" type="text/css" rel="stylesheet" />
<script src="js/modernizr.custom.js" type="text/javascript"></script>
 )
) 
 ..
.. 

 Процент становится ниже для последовательных слайдов.
Процент становится ниже для последовательных слайдов.

 Я бы порекомендовал любому стартапу или команде онлайн-маркетинга создать классную целевую страницу или веб-сайт на лету. — Ридин Динеш
Я бы порекомендовал любому стартапу или команде онлайн-маркетинга создать классную целевую страницу или веб-сайт на лету. — Ридин Динеш