25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Данная публикация является переводом статьи «25 Free Responsive Jquery Carousel Slider Plugins» , подготовленная редакцией проекта.
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Данная публикация является переводом статьи «25 Free Responsive Jquery Carousel Slider Plugins» , подготовленная редакцией проекта.
10 адаптивных jQuery слайдеров для вашего сайта
Сердечно приветствую всех на страницах моего блога!
Сегодня мы поговорим о слайдерах для сайта или блога. Я понимаю что постов на эту тему уже написано целое множество, но я тоже внесу свою лепту — вдруг кому-то пригодится. А если не сможете разобраться — пишите в комментариях или лично мне — помогу все сделать. Итак, начнем.
Слайдеры распространены в блогах в течение длительного времени. Но теперь слайдеры можно увидеть на любом типе сайтов, не только на блогах. С тенденцией адаптивного веб-дизайна вы также должны сделать слайдер на своем блоге или сайте реагировать таким образом, чтобы он подстраивался в соответствии с разрешением экрана.
Его не так уж очень трудно сделать адаптивным, но чтобы сэкономить свое время я советую вам использывать уже готовые скрипты слайдеров, написанные другими разработчиками. Чтобы помочь вам найти адаптивный слайдер, в этой статье я собрал 10 самых наилучших JQuery плагинов, доступных в интернете.
FlexSlider
FlexSlider очень известный, широкоиспользуемый и полностью отзывчивый jQuery слайдер. Он очень легок в использовании и поддерживается во всех известных браузерах.
Flexslider
WOW Slider
WOW Slider — тоже отзывчивый jQuery слайдер картинок с великолепными визуальными эффектами и множеством классно сделанных шаблонов.
WOW Slider
ResponsiveSlides.js – Адаптивный jQuery Слайдер
ResponsiveSlides.js крошечный jQuery плагин, который делает адаптивный слайдер, использую элементы списка внутри тега <ul>. Он работает во всех известых браузерах, включая в себя все версии IE от IE6 и выше.
ResponsiveSlides.js
wmuSlider – Адаптивный jQuery Слайдер
wmuSlider
CSS3 Slideshow with Parallax Effect (CSS3 слайдшоу с эффектом Паралакс)
CSS3 Slideshow with Parallax Effect
Blueberry (Черника)
Blueberry — это экспериментальный, с открытым кодом плагин jQuery слайдер картинок, который был сделан непосредственно для работы с адаптивным веб-макетом.
Blueberry
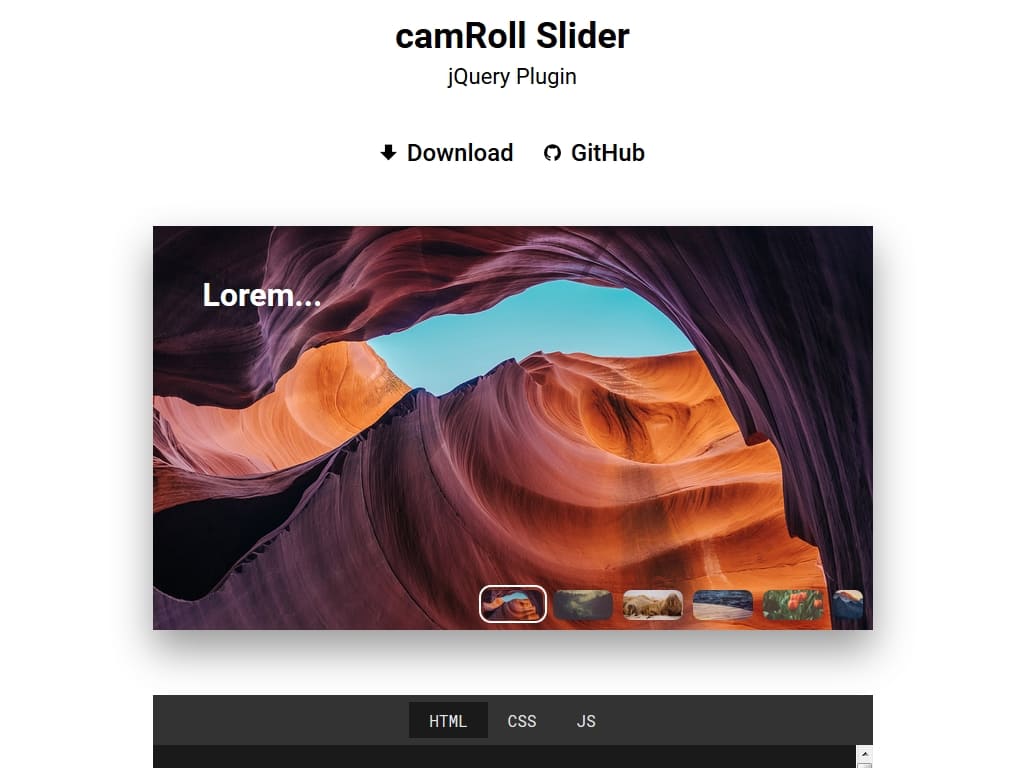
Camera Slideshow
Camera Slideshow
Elastic Image Slideshow
Гибкий слайдер изображений с предварительным просмотром миниатюр. Слайдер автоматически регулируется под окружающий его контейнер и вы можете перемещаться по слайдам с помощью просмотрщика миниатюр или через опцию автозапуска.
Elastic Image Slideshow
Fullscreen Slit Slider
Fullscreen Slit Slider
UnoSlider
UnoSlider — продвинутый слайдер изображений и контента, который построен с адаптивным дизайном и мобильные устройства тоже имеются в виду.
UnoSlider
Вот такая небольшая получилась подборочка плагинов для сайта. На этом буду заканчивать и прощаюсь с вами. Заходите по чаще на мой блог, а лучше подпишитесь на обновления чтобы не пропустить что-нибудь новенькое и интересное.
До новых встреч — жды вас на своем блоге!
А у вас на сайте стоит какой-нибудь слайдер?
Навигация по записям
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
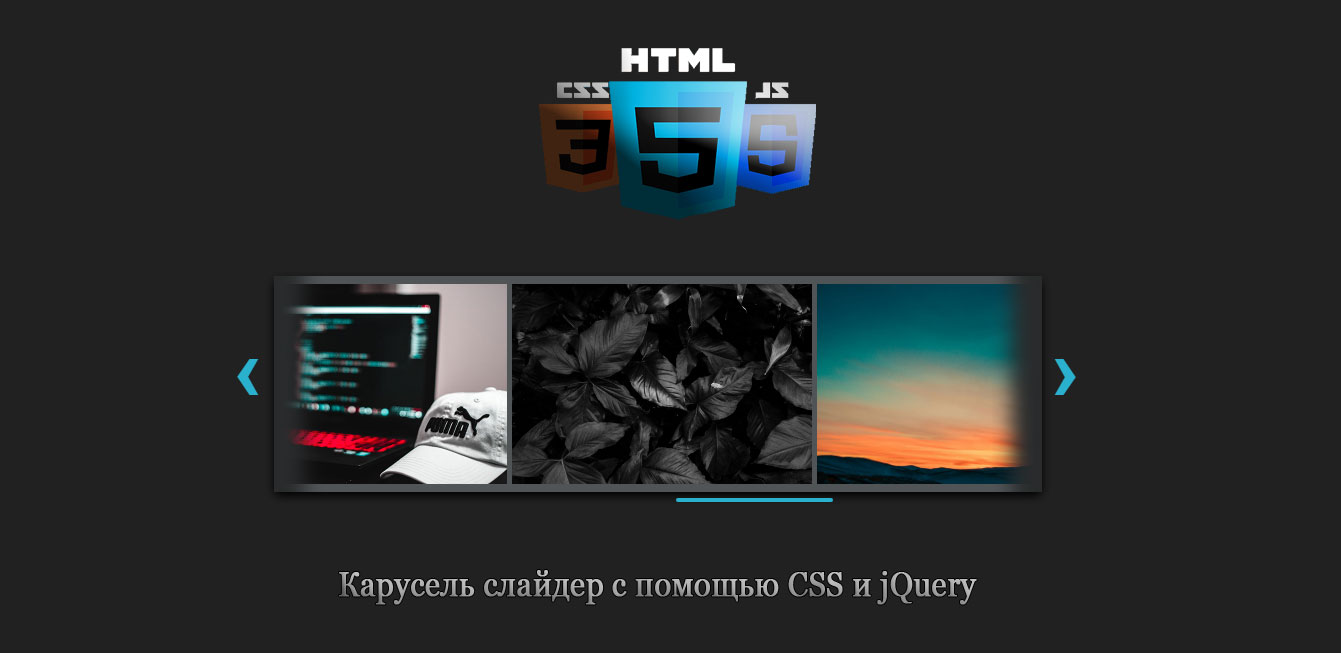
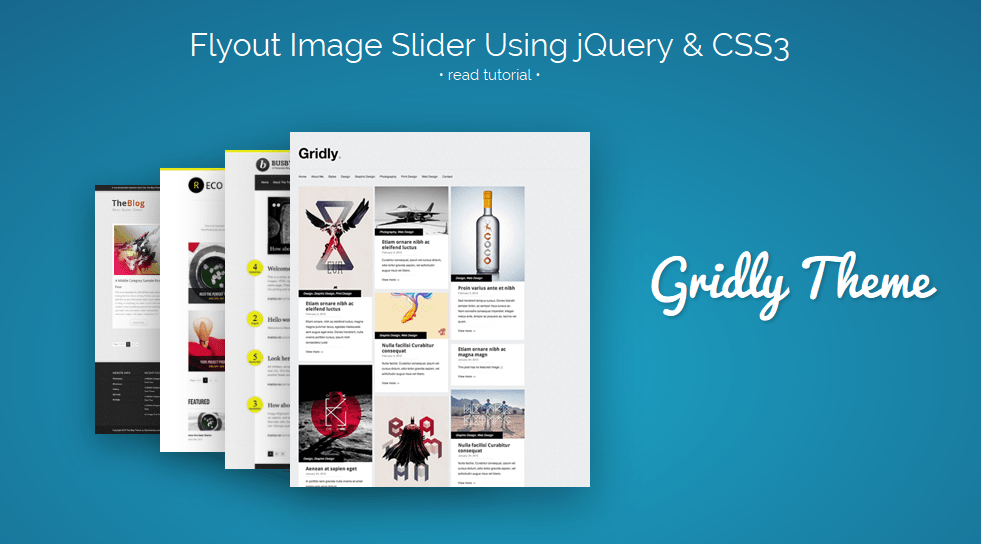
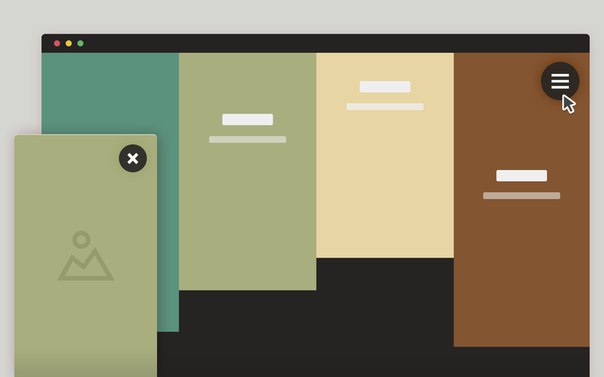
Необычный слайдер для сайта на jQuery и CSS3
Сегодня речь пойдет о слайдере, я давно не рассказывал о полноэкранных слайдерах, ведь они являются моими любимыми. Так что хочу исправить этот пробел и показать как сделать необычный слайдер, с интересными переходами, при помощи CSS3 и jQuery. Также нам понадобиться небольшой плагин mistCarousel который является экспериментальным плагином jQuery для полноэкранной карусели, также плагин обладает необычной фишкой, а именно эффектом перехода в виде тумана или дыма при каждом переходе между слайдами.
Как по мне, то смотрится очень интересно и свежо, а необычный эффект поможет вдохнуть жизнь в слайдер. Попробуйте у себя на сайте, ведь полноекранные слайдеры это всегда прекрасно. Попробуйте бесплатные шаблоны от наших партнеров:
Шаг 1.
 HTML
HTMLДля начала подключите таблицу стилей для плагина mistCarousel и другие необходимые стили CSS которые необходимы для нормальной работы слайдера:
<link rel=»stylesheet» href=»fonts/mfont.css»> <link rel=»stylesheet» href=»css/project.css»> <link rel=»stylesheet» href=»css/mistCarousel.css»> <link rel=»stylesheet» href=»/font-awesome.min.css»> |
Затем нам необходимо создать структура для нашей галереи, выглядеть она будет следующим образом:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <div> <div><a href=»page.html»> <p>Всем привет!</p> <h2>Привет, меня зовут Ральф. Я тренер в сложных жизненных ситуациях. <p>01 / 04</p> </a><img src=»img/1.jpg» alt=»bg»></div> <div><a href=»page.html»> <p> </p> <h2>Реальности не существует</h2> <p>02 / 04</p> </a><img src=»img/2.jpg» alt=»bg»></div> <div><a href=»page.html»> <p>Мой подход к коучингу-это минимальный диалог</p> <h2>Это может быть весьма полезным в жизни</h2> <p>03 / 04</p> </a><img src=»img/3.jpg» alt=»bg»></div> <div><a href=»page.html»> <p> </p> <h2>Каждое ваше действие обречено на успех.</h2> <p>04 / 04</p> </a><img src=»img/4.jpg» alt=»bg»></div> </div> |
Так как работу слайдера выполняет плагин, то давайте перейдем к следующему шагу, и рассмотрим его функциональность.
Шаг 2. JS
Подключите библиотеку JavaScript jQuery и скрипт плагина mistCarousel в нижней части веб-страницы:
<script src=»jquery-3.2.1.min.js»></script> <script src=»js/mistCarousel.js»></script> |
Затем инициализируем сам плагин:
Параметры конфигурации со значениями по умолчанию:
arrows: навигационные стрелки;
autoPlay: автозапуск;
autoPlaySpeed: интервал автозапуска в мс;
dots: навигационные точки;
readMoreText: подробнее;
$(‘#mistify’).mistify({ arrows: true, autoPlay: true, autoPlaySpeed: 5000, dots: true, readMoreText: ‘Читать далее’ }); |
Вот такой замечательный слайдер в результате получился. Попробуйте его, и думаю такой эффект перехода будет весьма интересен вашим посетителям.
Вот и все. Готово!
Читайте также:
Easy Slider 1.7 — Навигационный jQuery Слайдер от Алена Гракалика
Сегодня вам покажем новый Easy Slider 1.7 от Алена Гракалика с двумя новыми особенностями.
Фишки следующие:
- цифровая навигация (как альтернатива кнопкам «предыдущий/следующий»)
- непрерывная прокрутка (continuous scroll) вместо переходов к первому (или последнему) слайду.
Вы можете выбирать между классической навигацией « предыдущий/следующий» или цифровой навигацией страниц.
Вторая фишка — непрерывное прокручивание. Облегчает жизнь тем, что сама прокручивает весь ряд картинок обратно до самого начала или наоборот.
Опции
Итак, давайте пробежимся по всем опциям. Для вашего удобства, оставлены опции из предыдущей версии этого плагина. Таким образом, у вас все будет находится в одном месте. Вот и они со значениями по умолчанию:
Вот и они со значениями по умолчанию:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
prevId: ‘prevBtn’, prevText: ‘Previous’, nextId: ‘nextBtn’, nextText: ‘Next’, controlsShow: true, controlsBefore: », controlsAfter: », controlsFade: true, firstId: ‘firstBtn’, firstText: ‘First’, firstShow: false, lastId: ‘lastBtn’, lastText: ‘Last’, lastShow: false, vertical: false, speed: 800, auto: false, pause: 2000, continuous: false, numeric: false, numericId: ‘controls’ |
prevId
Идентификационный номер (id) для «previous» (предыдущей) кнопки. Значение по умолчанию «prevBtn».
Значение по умолчанию «prevBtn».prevText
Внутренний текст для «previous» (предыдущей) кнопки. Значение по умолчанию «Previous».nextId
Идентификационный номер (id) для «next» (следующей) кнопки. Значение по умолчанию «nextBtn».nextText
Внутренний текст дляorientation
Показ слайдов может быть горизонтальным и вертикальным. По умолчанию стоит горизонтальный (horizontal), если хотите, можете сделать его «vertical».speed
Скорость показа слайдов в миллисекундах, значение по умолчанию 800.controlsShow
По умолчанию задано «true», но, если поставить «false», то не добавиться никаких средств управления. Этот контрол можно использовать вместе с авто прокруткой, когда вы хотите отключить пользовательское взаимодействие.
controlsBefore and controlsAfter
В случае, если вы хотите добавить некоторую дополнительную разметку, чтобы получить больше контроля над кнопками, вы можете сделать это, используя данные параметры. Посмотрите демонстрационный пример, где я использую эти опции.controlsFade
По умолчанию стоит ‘true‘. Если поменять на ‘false‘, то выключится скрытие кнопки, когда слайд шоу достигнет конца.firstShow and lastShow
Эти параметры скроют (или покажут) кнопки: «перейти к первому» («go to first») и «перейти к последнему» («go to last»).auto
Эта опция включает автоматический показ слайдов. Если вы зададите ей ‘true’, показ слайдов начнется автоматически и будет работать, пока пользователь не нажмет какую-нибудь из кнопок.pause
Эта опция измеряется в миллисекундах, и она задает продолжительность показа каждого слайда, когда плагин настроен на автопоказ слайдов.
continuous
Если эта опция установлена ‘true‘, то щелчок по «следующей кнопке»(next button), когда слайд шоу достигнет конца, просто запустит показ всех слайдов сначала. Совмещая эту опцию с ‘auto‘ (обе сделать ‘true‘), вы получите непрекращающуюся анимацию.numeric (NEW!)
Если вы зададите эту опциюdiv. У нумерованного списка количество элементов равно количеству сладов (из слайд шоу). Щелчок по любому из номеров создаст анимацию перехода к слайду с таким же номером.numericId (NEW!)
Эта опция определяет идентификационный номер для нумерованного списка. Вам следует использовать её для того чтобы выбрать и задать стиль данного списка, с использованием CSS.
Примеры
Здесь представлены 3 демонстрационных примера:
Continuous slideNumeric navigationДва в одном
Возможно, Вам будет интересно ↓↓↓
jQuery слайдер и карусель изображений
Обзор
Слайдеры, созданные с помощью WOWSlider обладают всем необходимым функционалом. Они не только прекрасно выглядят, но и оптимизированы для высокой производительности и доступности. WOWSlider позволяет производить огромное количесво регулировок всего лишь одним нажатием мыши. Нужен адаптивный слайдер с поддержкой сенсорных устройств? Слайдер во всю ширину экрана с миниатюрами и кнопками воспроизведение/пауза? 3D эффекты и текстовые описания? Нет проблем! Также, у вас есть более 50 уникальных шаблонов, 30 эффектов перехода и сотни демо-слайдеров, которые демонстрируют все возможности WOWSlider.
Они не только прекрасно выглядят, но и оптимизированы для высокой производительности и доступности. WOWSlider позволяет производить огромное количесво регулировок всего лишь одним нажатием мыши. Нужен адаптивный слайдер с поддержкой сенсорных устройств? Слайдер во всю ширину экрана с миниатюрами и кнопками воспроизведение/пауза? 3D эффекты и текстовые описания? Нет проблем! Также, у вас есть более 50 уникальных шаблонов, 30 эффектов перехода и сотни демо-слайдеров, которые демонстрируют все возможности WOWSlider.
Скачать бесплатно »
Помощь
FAQ
Видео уроки
Часть 1 — Добавление папок с изображениями или отдельных изображений в ваше слайдшоу
В меню Изображения выберите ‘Добавить изображения…’. Выберите папку, которую вы хотите добавить, и укажите изображения. Вы можете также исользовать опции: ‘Добавить изображения из папки…’, ‘Добавить изображения из Flickr…’ и ‘Добавить изображения из Photobucket. ..’.
..’.
WOWSlider теперь содержит выбранные картинки. Или Вы можете перетащить изображения (папку) в окно WOWSlider. Изображания копируются в папку с картинками и автоматически добавляются в слайдер.
Если Вы добавили изображения, которые не должны быть в слайдшоу, можно просто удалить их. Выделите все изображения, которые хотите удалить из фото слайдера, и выберите ‘Удалить выбранные…’ из меню Изображения. Вы можете выбирать картинки, кликая по ним с зажатой клавишой CTRL.
Часть 2 — Добавление заголовка
При выборе изображения вы увидите разнообразную информацию о нём, такую как:
- Заголовок — Когда вы добавляете изображения, их названия автоматически появляются в заголовке.
- Описание — Вы можете добавить любой комментарий или текст об изображении в слайдшоу.
- Url — Вы можете добавить ссылку на каждое изображение в веб слайдере.

Часть 3 — Возможности редактирования
В этой программе создания фото слайдеров Вы можете легко вращать картинки, используя кнопки «Повернуть налево» или «Повернуть направо».
Двойной клик по картинке откроет её в Вашем графическом редакторе по умолчанию. Вы можете настроить цвет картинок, а также устранить эффект красных глаз и ненужные части изображения.
Часть 4 — Свойства слайдера
В меню Галерея выберите Свойства или используйте кнопку «Свойства» на панели инструментов.
На первой вкладке окна Свойства галереи вы можете изменить название вашего фото слайдера и включить/выключить следующие параметры: Автоматическое проигрывание слайдов, Показывать описания, Показывать кнопки Далее/Назад и Показывать точки навигации.
На второй вкладке окна Свойства галереи вы можете выбрать шаблон, размер и качество ваших картинок, эффект перехода, задержку между слайдами, продолжительность эффекта и изменить логотип.
Вы можете назначить различные размеры для экспортируемых изображений.
Контролируйте качество выходных JPEG изображений, определяя значение параметра «Качество изображения» (0%…100%).
Часть 5 — Публикация WOWSlider
Когда вы готовы пубиковать ваше слайдшоу онлайн или на локальный диск для тестирования, перейдите в «Галерея/Опубликовать». Выберите метод публикации: Опубликовать в папку, Опубликовать на FTP сервер, вставить jquery слайдер изображений в существующую HTML страницу с использованием мастера «Вставка на страницу», сохранить jquery слайдер как модуль для Joomla или как плагин для WordPress.
- Опубликовать в папку
. Чтобы выбрать локальную папку на жестком диске, просто нажмите кнопку Обзор папок и выберите нужную. Затем нажмите кнопку ОК. Вы также можете установить опцию «Открыть веб-страницу после публикации».
- Опубликовать на FTP сервер
. В окне Менеджер FTP соединений можно установить количество используемых соединений при загрузке слайдшоу на FTP.
Вы можете добавить новый сайт FTP, нажав кнопку «Изменить» справа от выпадающего списка «Опубликовать на FTP сервер». Появится окно Менеджер FTP соединений. Теперь наберите значимое (это не фактическое название хоста) название для вашего сайта и заполните подробную информацию о FTP в соответствующих полях. Вы должны ввести имя хоста, например, домен. Портом FTP, как правило, является порт 21, поэтому это значение используется по умолчанию. Если ваш сайт использует другой порт, вы должны указать его здесь.
Введите имя пользователя и пароль для подключения. Если вы не заполните эту информацию, WOWSlider не сможет подключиться к вашему сайту, и поэтому не загрузит туда слайдшоу. Если сайт дает возможность анонимных подключений, просто введите anonymous в качестве имени пользователя и адрес электронной почты в качестве пароля.
Возможно, вы захотите изменить Каталог, если нужно загрузить изображения, например, в «www/galery/». Можно указать его в поле FTP каталог в окне Опубликовать.
Внимание: Введите имя папки, в которой ваш фото слайдер будет располагаться на сервере. Обратите внимание, что вы должны заполнить это поле, в противном случае ваш jquery слайдер будет загружен в корневой каталог вашего сервера!
- Вставить на страницу
. Чтобы выбрать html страницу, просто нажмите кнопку Открыть HTML страницу и выберите страницу, на которую вы хотите вставить веб альбом. Затем нажмите Открыть.
Кликните по странице, чтобы выбрать место для слайдера. Нажмите кнопку «Вставить перед» и кнопку «Опубликовать».
Часть 6 — Сохранение фото слайдера в проектный файл
При выходе из WOWSlider, вам будет задан вопрос: хотите ли Вы сохранить ваш проект. Проект содержит картинки, которые Вы выбрали для слайдшоу, и все настройки. Сохранить проект — это хорошая идея, потому что это позволит внести изменения в проект в случае, если Вы решите сделать что-нибудь по другому для будущих слайдеров. Поэтому нажмите кнопку Да, затем введите название для Вашего проекта. Чтобы выбрать место хранения вашего проекта, просто нажмите кнопку Обзор папок и выберите нужную. Затем нажмите кнопку Сохранить.
Сохранить проект — это хорошая идея, потому что это позволит внести изменения в проект в случае, если Вы решите сделать что-нибудь по другому для будущих слайдеров. Поэтому нажмите кнопку Да, затем введите название для Вашего проекта. Чтобы выбрать место хранения вашего проекта, просто нажмите кнопку Обзор папок и выберите нужную. Затем нажмите кнопку Сохранить.
Часть 7 — Добавление WOWSlider на Вашу страницу
Приложение WOWSlider генерирует специальный код. Вы можете вставить его в любое место на странице, где вы хотите добавить слайдер изображений.
* Экспортируйте фото слайдер, используя приложение WOWSlider, в любую тестовую папку на локальном диске.
* Откройте полученный index.html файл в любом текстовом редакторе.
* Скопируйте весь код WOWSlider из HEAD и BODY секций и вставьте его на вашу страницу в HEAD тег и в месте, где Вы хотете, чтобы появился jquery слайдер (внутри тегов BODY).
<head>
…
<!— Start WOWSlider.com HEAD section —>
…..
<!— End WOWSlider.com HEAD section —>
… </head>
<body>
…
<!— Start WOWSlider.com BODY section —>
…..
<!— End WOWSlider.com BODY section —>
…</body>
* Вы можете легко изменить стиль шаблонов. Найдите сгенерированный ‘engine/style.css’ файл и откройте его в любом текстовом редакторе.
Скачать
WOWSlider является бесплатным приложением для некоммерческого использования. Если вы хотите использовать WOWSlider на школьном сайте, некоммерческом блоге или вебсайте некоммерческой организации, просто скачайте WOWSlider и используйте его бесплатно.
Плата требуется для использования в коммерческих целях. Бизнес версия WOWSlider дополнительно предоставляет возможность удалить надпись WOWSlider.com, а также добавить свой собственный логотип на изображения.
Поддержка
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой . Убедитесь, что в письмо включена информация о браузере, ОС, версии WOWSlider, а также ссылка на вашу страницу. Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
HW Slider — слайдер на jQuery для сайтов, Joomla и WordPress
Слайдеров существует очень много, однако этот завоевал мое сердце простотой установки, отсутствием конфликтов в скриптах и небольшим количеством стилей CSS. Я часто устанавливаю этот слайдер на свои проекты, всего за пару минут. Всем его советую!
Что может этот слайдер?
— листать картинки с эффектом появления, через определенное время;
— Настраивается время показов слайдов;
— имеются стрелочки и тулбар текущего слайдера;
— возможность изменять ширину и высоту слайдера за счет CSS;
— можно картинки слайдера делать ссылками.
Внимание! Доступна новая версия слайдера, в которой можно добавлять подписи к слайдам и вставлять видео. Перейти
Как установить данный слайдер.
1. Скачайте исходник
После чего скопируйте все файлы, которые в архиве, в корень вашего сайта.
2. Откройте в редакторе index.html слайдера и скопируйте весь код, который внутри тегов <body> (строки 9-140) в то место на вашем сайте, где вы хотите видеть этот слайдер. Если у вас нет на сайте JQuery, то добавьте перед этим кодом строку 6 из index.html.
3. Проверьте слайдер, он уже должен работать! Если это так, то смело удаляйте index.html слайдера с вашего сервера.
Напутствия:
— Чтобы поменять картинки слайдера, меняйте их в папке img и прописывайте новые названия в строки 135-138.
— Чтобы сделать картинки ссылками, прописывайте код типа: <div><a href=»ссылка»><img src=»img/001.jpg»></a></div> в строках 135-138.
— Строки 68-70
var hwSlideSpeed = 700; Скорость анимации перехода слайда.
var hwTimeOut = 3000; Время до автоматического перелистывания слайдов.
— Чтобы изменить размер слайдера, например, 980 на 360px, измените css:
#slider-wrap{ /* Оболочка слайдера и кнопок */
width:980px;
}
#slider-wrap{ /* Оболочка слайдера и кнопок */
width:980px;
}
#slider{ /* Оболочка слайдера */
width:980px;
height:360px;
overflow: hidden;
border:#eee solid 10px;
position:relative;}
#slider img {
width:980px;
height:360px;
}
Как установить данный слайдер в любую папку на вашем сервере.
Предположим вы хотите установить слайдер в папку корень_сайта/slaider. Сделайте все шаги, как в пункте: «Как установить данный слайдер» за исключением того, что все файлы надо закинуть в корень_сайта/slaider. Далее поменяйте путь в css и строках 135-138 на корень_сайта/slaider/
Новая версия слайдера способна:
— Вставлять подписи к слайдам любого html содержимого;
— Вставлять видео вместо картинок.
Скачать слайдер:
Читайте также
blogprogram.ru | 2014-06-09 | HW Slider — слайдер на jQuery для сайтов, Joomla и WordPress | Слайдеров существует очень много, однако этот завоевал мое сердце простотой установки, отсутствием конфликтов в скриптах и небольшим количеством стиле | http://blogprogram.ru/wp-content/uploads/2014/06/Untitled-3-131×131.jpg
Лучшие 21 бесплатных слайдеров изображений и галерей jQuery для демонстрации ваших изображений 2020
Разработчики и дизайнеры постоянно ищут наилучшие способы интеграции визуального контента, такого как видео и фото, в дизайн веб-сайтов без ущерба для удобства пользователя и скорости загрузки веб-сайта. Излишне говорить, что выполнение этих интеграций без помощи внешних плагинов и библиотек JavaScript — сложный процесс. Наиболее многообещающим решением, которое мы видели в последние годы, были слайдеры изображений и галереи jQuery.Эти инструменты помогают компактно и эффективно управлять визуальным контентом. С небольшой помощью таких технологий, как PHP, Ajax и JavaScript, мы можем в полной мере использовать эти плагины jQuery для создания чистых и плавных виджетов визуального контента, которые помогут любому разработчику и дизайнеру беспрепятственно достичь задуманных целей веб-сайта.
С небольшой помощью таких технологий, как PHP, Ajax и JavaScript, мы можем в полной мере использовать эти плагины jQuery для создания чистых и плавных виджетов визуального контента, которые помогут любому разработчику и дизайнеру беспрепятственно достичь задуманных целей веб-сайта.
Поиск в Google также вызывает беспокойство у разработчиков, которые хотят использовать плагины для визуального контента jQuery. Это связано с тем, что для полной совместимости с последними стандартами поиска и для индексации визуального контента требуется определенный тип плагина.Поэтому при поиске подходящего плагина очень важно искать такие функции, как гибкость и параметры настройки, легкая кодовая база и плавность взаимодействия с контентом, гибкая интеграция для всех типов устройств и браузеров, а также общее качество дизайна, которое отражает лучшие и наиболее динамичные Доступны элементы пользовательского интерфейса.
Имея на выбор сотни отличных плагинов, мы выбрали несколько, которые используют современные стандарты веб-дизайна, совместимы с кросс-браузерами и кросс-устройствами, имеют значительное сообщество, поддерживающее их, а также предоставляют отличную документацию и варианты поддержки, которые помогут вам максимально удобно интегрировать эти слайдеры и плагины галереи. Многие из следующих слайдеров / слайд-шоу также полностью совместимы с вашими установками WordPress. Они также предоставляют отдельные плагины для этой интеграции. Мы открыты для предложений о включении в этот список дополнительных слайдеров jQuery. Ждем ваших предложений в комментариях!
Многие из следующих слайдеров / слайд-шоу также полностью совместимы с вашими установками WordPress. Они также предоставляют отдельные плагины для этой интеграции. Мы открыты для предложений о включении в этот список дополнительных слайдеров jQuery. Ждем ваших предложений в комментариях!
Виджеты и приложения для презентаций обычно создаются с использованием собственных языков программирования в качестве отдельных приложений. Но на этот раз плагин Presentation Slideshow в полной мере использует jQuery и представляет нам тонкий плагин, который будет ощущаться как родное приложение.Хотя традиционные презентации используют функции клавиатуры для навигации, эта конкретная библиотека использует взаимодействие с клавиатурой и мышью для полного взаимодействия. Кодовая база для этого довольно проста. Таким образом, с укладкой проблем не будет. Выпущено Клаудией Романо от имени CodyHouse.
Скачать Немного JavaScript, немного HTML5 и немного CSS3 — вот что делает этот слайдер простым. Джон Урбанк делится своей идеей простого слайдера jQuery на CodePen.То есть это веб-сайт, на котором разработчики и дизайнеры могут делиться своими интерфейсными творениями для изучения, оптимизации и общего использования. В демонстрации по умолчанию отображается только текстовый ползунок. Но с небольшими изменениями каждый может включать визуальный контент, такой как фотографии и видео.
Джон Урбанк делится своей идеей простого слайдера jQuery на CodePen.То есть это веб-сайт, на котором разработчики и дизайнеры могут делиться своими интерфейсными творениями для изучения, оптимизации и общего использования. В демонстрации по умолчанию отображается только текстовый ползунок. Но с небольшими изменениями каждый может включать визуальный контент, такой как фотографии и видео.
Теперь вы можете пользоваться бесплатным слайдером галереи изображений jQuery, камерой, и потрясающе представлять весь свой контент конечному пользователю. Вы можете использовать этот инструмент для всевозможных веб-сайтов, портфолио, блогов, что угодно, камера справляется с этим.Camera — это проект с открытым исходным кодом, основанный на слайд-шоу Diapo с множеством улучшений, которые делают его еще лучше. Хотя слайдер работает и работает с новыми веб-браузерами без сбоев, автор также протестировал его на некоторых старых версиях, просто чтобы увидеть, насколько он плавный. Более того, вам нужны дополнительные плагины, чтобы сделать камеру полностью работоспособной на мобильных устройствах (что важно в наши дни).
К счастью, на официальной странице камеры у вас есть полная документация по установке, опциям и обратным вызовам.Сделайте свой проект сияющим с помощью потрясающего слайдера и привлеките еще больше внимания посетителей.
Скачать
Вы всегда можете пойти дальше и украсить свой проект эффектным слайдером. К счастью, вам не нужно строить вещи с нуля. Черт возьми, вам даже не нужно тратить ни копейки, так как все различные слайдеры галереи изображений, основанные на jQuery, которые у нас есть, можно использовать совершенно бесплатно. Да, это включает в себя Sequence.js. Но вы можете использовать этот инструмент и для множества других целей, таких как презентации, баннеры и многое другое.Короче говоря, если вы ищете пошаговое приложение, Sequence.js — это то, что вам нужно.
Sequence.js полностью гибок и расширяем, работает на всех популярных устройствах и в веб-браузерах. Кроме того, он поддерживает прикосновения и плавные переходы. Благодаря готовым темам и более чем тридцати опциям и возможностям вы можете легко адаптировать Sequence. js к вашим потребностям.
js к вашим потребностям.
Галерея или слайд-шоу, и то, и другое возможно с помощью jQuery Image Gallery, являющейся частью Amazing Slider. В этом инструменте есть отличные функции, которые помогут вам импортировать слайдер в ваше приложение намного проще.Прежде всего, вам не нужно делать всю тяжелую работу самостоятельно. Более того, вы можете выбирать из разных стилей и сэкономить еще больше времени. Имейте в виду, что если вы хотите разместить видеоконтент в своем слайдере, галерея изображений jQuery также поддерживает это.
Вы знаете, что с более чем миллионом загрузок это решение, которое сделает свое дело. В дополнение к этому, когда вы чувствуете, что вам нужно еще больше возможностей, вы всегда можете перейти на следующий уровень с профессиональной версией.Тем не менее, вы можете использовать бесплатную альтернативу столько, сколько захотите (работает как для пользователей Windows, так и для Mac).
Скачать Команда CodyHouse всегда на высоте, когда речь идет о современных и гибких плагинах jQuery. Еще одно их творение — анимированный слайдер SVG-изображений, в котором используется традиционный подход к скольжению изображений с усилением эффектов перехода SVG. Создавайте потрясающие слайдеры jQuery и выбирайте один из трех различных эффектов SVG для перехода изображений от одного к другому.Если у вас возникли проблемы с тем, чтобы это работало, раздел комментариев на CodyHouse — отличное место, чтобы начать поиск ответа.
Еще одно их творение — анимированный слайдер SVG-изображений, в котором используется традиционный подход к скольжению изображений с усилением эффектов перехода SVG. Создавайте потрясающие слайдеры jQuery и выбирайте один из трех различных эффектов SVG для перехода изображений от одного к другому.Если у вас возникли проблемы с тем, чтобы это работало, раздел комментариев на CodyHouse — отличное место, чтобы начать поиск ответа.
Слайдеры jQuery не всегда связаны с визуальным контентом. Иногда их функциональность выходит за рамки основных потребностей. Sliiide — один из тех плагинов, которые вместо того, чтобы помогать вам работать с визуальным контентом, он помогает вам создавать интерактивные «скользящие» пункты меню множеством различных способов. Выбор по умолчанию позволяет вам указать скользящее меню внизу, вверху, слева и справа на ваших страницах.Такие плагины действительно могут помочь в продвижении множества вещей, не только традиционных пунктов меню, но и кнопок социальных сетей и профилей для бесплатного маркетингового продвижения.
CodyHouse действительно усердно работает, чтобы максимально использовать современные веб-технологии. Уже третье упоминание этих парней в нашем списке, мы смотрим на еще один потрясающий слайдер jQuery, оптимизированный для SVG, который использует анимацию для создания красивых эффектов слайдера. Этот отлично подойдет для приложений и проектов веб-сайтов, которым нужны полностраничные слайдеры для веб-страниц или только контент.После настройки веб-мастер может указать различные элементы страницы и связать их на главной странице. Затем пользователь может легко просматривать элементы за счет усиления эффекта скользящей веб-страницы.
Скачать Zoom Slider — это совершенно новый подход к современному веб-дизайну и управлению элементами с помощью анимированных скользящих функций. Основная особенность Zoom Slider — это возможность просматривать слайды, а также увеличивать их, чтобы получить более лаконичные детали. Каждое увеличение приводит к появлению новой и современной веб-страницы, которую вы можете использовать для демонстрации более подробной информации. После того, как вы нажмете значок масштабирования, область масштабирования, а также страница будут масштабированы. Это создает иллюзию того, что зритель приближается к объекту. Кроме того, как только вся страница будет покрыта, появятся еще некоторые детали. Использование переходов Dynamic.js и CSS3 — вот что позволяет Zoom Slider быть настолько отзывчивым и красиво расположенным.
После того, как вы нажмете значок масштабирования, область масштабирования, а также страница будут масштабированы. Это создает иллюзию того, что зритель приближается к объекту. Кроме того, как только вся страница будет покрыта, появятся еще некоторые детали. Использование переходов Dynamic.js и CSS3 — вот что позволяет Zoom Slider быть настолько отзывчивым и красиво расположенным.
Работаете над большим проектом в творческой сфере? Вам обязательно понадобится слайдер, который может вывести контент на новый уровень. И мы полностью уверены, что отзывчивый многоуровневый слайдер — ваше решение номер один для этого запроса.Он не только современный, но и полностью основан на JavaScript. Вам даже не нужно экспериментировать с CSS, чтобы работать с переходами и стилями; все это предварительно упаковано в основной файл JavaScript. Удачи в изучении!
Скачать Bootstrap пока не был частым именем в нашем списке слайдеров jQuery, но ребята из Adobe WordPress преодолевают этот барьер, предлагая уникальный плагин слайдера, который использует эффект Ambilight, чтобы сделать работу с слайдером более индивидуальной, более привлекательной для определенная личность и / или толпа. Ползунок полностью адаптивен и использует настраиваемый автоматический таймер для пролистывания указанных элементов ползунка.
Ползунок полностью адаптивен и использует настраиваемый автоматический таймер для пролистывания указанных элементов ползунка.
Последний плагин от CodyHouse в нашем списке носит название simple Hero Slider. Этот плагин основан на понимании того, что мы хотим продемонстрировать наш контент как можно более организованным, не занимая слишком много места над или под сгибом. Этот готовый к работе слайдер имеет такие функции, как фон для изображений и видео. Он также позволяет выравнивать текст различными способами.Вместо использования простых значков навигации в нем используются кнопки, которые увеличивают общее взаимодействие слайдера. Кнопки предоставляют возможность добавлять текст, чтобы помочь пользователям лучше понять следующий фрагмент контента. Это, в свою очередь, побуждает их полностью перелистывать слайдер. Оптимизирован для всех браузеров и устройств.
Скачать Super Simple Slider создавался с одной целью: простота. Хотя многие слайдеры кажутся раздутыми функциями и расширяемыми опциями, Super Simple Slider ориентирован только на одну вещь. Это дает пользователям возможность отображать скользящий контент без лишнего жира. Продемонстрируйте свой визуальный контент с возможностью добавления заголовков для каждого фрагмента контента для повышения уровня вовлеченности.
Это дает пользователям возможность отображать скользящий контент без лишнего жира. Продемонстрируйте свой визуальный контент с возможностью добавления заголовков для каждого фрагмента контента для повышения уровня вовлеченности.
Библиотека Grid Slide делает то, что вы от нее ожидаете. Он предоставляет пользователю возможность отображать визуальный контент в виде сетки. Таким образом, вы можете выбрать несколько визуальных элементов и продемонстрировать их по отдельности в сетке, а пользователь может легко выбирать между элементами сетки и открывать их в слайдере.Мы видим, что этот плагин широко используется для отображения демонстраций продуктов, для веб-сайтов с обоями, которые хотят предоставить своим пользователям полный предварительный просмотр контента, прежде чем они нажмут на него, и для креативщиков, которые хотят отображать как можно больше своей работы на одной странице. насколько возможно.
Скачать При входе на домашнюю страницу Swiper она напоминает Ionic Framework, и на то есть веские причины. Swiper — это компонент по умолчанию для возможностей слайдера в Ionic Framework. Это также ползунок по умолчанию для Framework7.Swiper — это бесплатный сенсорный слайдер для мобильных устройств. Он использует оптимизированные для оборудования эффекты перехода и выглядит как встроенная интеграция в ваши проекты iOS, Android, Windows и Desktop. Swiper дополнит мобильные приложения, мобильные веб-приложения и мобильные веб-сайты.
Swiper — это компонент по умолчанию для возможностей слайдера в Ionic Framework. Это также ползунок по умолчанию для Framework7.Swiper — это бесплатный сенсорный слайдер для мобильных устройств. Он использует оптимизированные для оборудования эффекты перехода и выглядит как встроенная интеграция в ваши проекты iOS, Android, Windows и Desktop. Swiper дополнит мобильные приложения, мобильные веб-приложения и мобильные веб-сайты.
Кроме того, Swiper использует современный макет flexbox в качестве макета слайдов. Это решает множество проблем и экономит время при расчетах размеров. Такой макет также позволяет настраивать сетку слайдов с использованием чистого CSS. Swiper также поставляется с очень богатым API, чтобы вы могли создавать свою собственную разбивку на страницы, кнопки навигации, создавать эффекты параллакса и многое другое.
Скачать Jssor, возможно, самая старая и самая богатая библиотека слайдеров jQuery в этом списке. Благодаря почти 400 эффектам слайдов для подписей на выбор, Jssor упрощает создание адаптивных и оптимизированных для мобильных устройств слайдов для каждой возможной ситуации, которую только можно вообразить. Вы можете использовать его для скольжения контента и для скольжения изображений. Для крупномасштабных проектов доступны как версии jQuery, так и версии без jQuery. Вы можете использовать Jssor в реальном мире с помощью более 30 уникальных демонстрационных примеров, которые предоставлены в документации.Это дает своим пользователям возможность сэкономить время и продуктивность во время работы.
Вы можете использовать его для скольжения контента и для скольжения изображений. Для крупномасштабных проектов доступны как версии jQuery, так и версии без jQuery. Вы можете использовать Jssor в реальном мире с помощью более 30 уникальных демонстрационных примеров, которые предоставлены в документации.Это дает своим пользователям возможность сэкономить время и продуктивность во время работы.
Слайдерный проект Стивена Вандерски — один из самых узнаваемых слайдеров на GitHub, с более чем 3000 звезд и множеством форков от других разработчиков. bxSlider автоматически адаптируется к вашим любимым устройствам и браузерам. Он позволяет создавать слайды из визуального контента. Вы также можете создавать динамические слайды, используя собственное содержимое HTML5. Для мобильных устройств предусмотрена современная поддержка функции касания и прокрутки для максимального взаимодействия и удобства использования.Анимация слайдера выполняется с использованием модулей перехода CSS3. Существует API, который дает вам полный контроль над тем, как слайдер взаимодействует с вашими страницами. А также множество вариантов настройки и оптимизации!
Существует API, который дает вам полный контроль над тем, как слайдер взаимодействует с вашими страницами. А также множество вариантов настройки и оптимизации!
WooThemes — имя, широко известное в сообществе WordPress, и FlexSlider набирает не меньшую популярность, чем основной продукт WooThemes, WooCommerce. FlexSlider использует простой и семантический подход разметки, чтобы разработчикам было проще интегрировать его в свои проекты и приложения.Аппаратное ускорение обеспечивает плавные эффекты смахивания и касания, в документации есть масса вспомогательной информации, и вы можете легко выбрать использование FlexSlider в своем блоге WordPress через отдельный плагин. Вы не найдете более современного слайдера галереи jQuery, чем этот; мы можем поручиться за это.
Скачать Flickity — это сенсорная, полностью отзывчивая, интерактивная веб- и мобильная галерея для современного разработчика. Современные дизайнерские решения Flickity, подходящие для создания полномасштабных слайд-шоу и галерей, заставляют разработчиков возвращаться к ним снова и снова. Полное использование HTML5 и CSS3 в этой библиотеке.
Полное использование HTML5 и CSS3 в этой библиотеке.
Премиум jQuery Slider и плагины галереи
Изучив наиболее известные и успешные бесплатные jQuery-слайдеры и плагины галереи, пора перейти к чуть более крупным инструментам: премиум плагинам. В нашей подборке будут представлены лучшие слайдеры премиум-класса от великих разработчиков, опубликовавших свои работы на Codecanyon. Следующие плагины не обязательно лучше, чем все, что мы показали на данный момент. Хотя они обещают более ориентированный на поддержку подход (что может быть самым привлекательным фактором из всех).Всего эти плагины были куплены и скачаны несколько раз. Мы постараемся представить каждую из них наилучшим образом, но в конечном итоге оставим окончательное решение за вами.
3D — это что-то вроде визуальной сферы в сети, но не так часто, как хотелось бы. Наш первый плагин для слайдера галереи с поддержкой 3D в этом списке — Theta Carousel. Адаптивная интеграция с Theta Caoursel обеспечивает возможности автоматического масштабирования для экрана любого устройства. Он действительно гибкий, позволяя вам контролировать, как плагин работает, выглядит, ощущается и взаимодействует с пользователем. Встроенная панель настройки упрощает понимание того, что может делать плагин, а также значительно упрощает настройку плагина по своему вкусу. Вы можете выбрать один из предустановленных параметров перемещения объекта или указать свои собственные.
Он действительно гибкий, позволяя вам контролировать, как плагин работает, выглядит, ощущается и взаимодействует с пользователем. Встроенная панель настройки упрощает понимание того, что может делать плагин, а также значительно упрощает настройку плагина по своему вкусу. Вы можете выбрать один из предустановленных параметров перемещения объекта или указать свои собственные.
XProSlider — это профессиональная связка. Хотя его легко настроить, список его функций весьма ограничен.Это потому, что в центре внимания XProSlider находится качество и, в конечном итоге, производительность. Вы можете использовать его как автономный слайдер, карусель или полноценный плагин галереи для отображения всего вашего визуального контента. Список функций слишком велик, чтобы мы могли здесь охватить весь спектр. Поэтому мы рекомендуем вам перейти на страницу продаж плагина и изучить его во всей красе. И также полезно изучить демонстрации, прежде чем принимать какие-либо решения.
Скачать15 бесплатных плагинов jQuery для слайдера и карусели
Все мы знаем о популярности слайдеров и каруселей. В последние годы они действительно покорили Интернет. Посетители с гораздо большей вероятностью будут взаимодействовать с динамическим контентом, а не со статическими ссылками, и при правильной реализации они работают исключительно хорошо, позволяя вам размещать наиболее важный контент и продукты в центре вашего веб-сайта.
В последние годы они действительно покорили Интернет. Посетители с гораздо большей вероятностью будут взаимодействовать с динамическим контентом, а не со статическими ссылками, и при правильной реализации они работают исключительно хорошо, позволяя вам размещать наиболее важный контент и продукты в центре вашего веб-сайта.
Эти плагины слайд-шоу и карусели jQuery легко реализовать с помощью всего нескольких строк кода. Большинство эффектов создается с использованием JavaScript, но есть несколько, которые эффективно используют переходы и анимацию CSS.Несмотря на то, что эти скрипты легковесны, рекомендуется использовать только один слайдер / карусель на каждой веб-странице, поскольку слишком много хороших вещей имеет тенденцию резко влиять на время загрузки страницы.
Вам также может понравиться эта небольшая подборка плагинов для галереи изображений jQuery и лайтбоксов.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Skippr
Skippr — очень простой и легкий плагин для создания слайд-шоу для jQuery.
ФСВС
FSVS — это простой полноэкранный вертикальный слайдер, использующий переходы CSS3 с резервным вариантом jQuery.
ItemSlide.js
ItemSlide.js — это простая сенсорная карусель JavaScript с поддержкой сенсорного смахивания и прокрутки колесика мыши.
Простой слайдер jQuery
Simple jQuery Slider — это легкий jQuery Slider, который выполняет именно то, что должен делать слайдер: «слайд-слайдер».
lory.js
lory.js — это минималистичный слайдер с сенсорным экраном, написанный на ванильном JavaScript.
слайдToucher
slideToucher — это подключаемый модуль jQuery с возможностью прокрутки контента при касании и поддержкой как вертикального, так и горизонтального прокрутки.
Flexisel Responsive Carousel
Flexisel — это плагин для адаптивной карусели изображений с параметрами, специально доступными для адаптации карусели для мобильных и планшетных устройств.
FilmRoll
FilmRoll — это легкий и простой плагин jQuery для карусели, который центрирует выбранный элемент на странице.
Сова Карусель
Owl Carousel — это подключаемый модуль jQuery с сенсорным управлением, который позволяет создавать гибкие слайдеры карусели.
Книжный блок
BookBlock — это плагин jQuery, который можно использовать для создания компонентов, похожих на буклеты, которые позволяют осуществлять навигацию по страницам.
Адаптер
Адаптер — это легкий слайдер контента, который предлагает простой интерфейс для создания потрясающих переходов 2D- или 3D-анимации слайдов.
rкарусель
rcarousel — это плагин jQuery для карусели с непрерывной прокруткой с широкими возможностями настройки. Он поддерживает даже старые браузеры.
Ринослайдер
Rhinoslider — это гибкий плагин для создания слайдеров / слайд-шоу с несколькими эффектами. Его можно использовать как простое плавное или скользящее слайд-шоу jQuery или как слайдер jQuery с богатыми эффектами.
Его можно использовать как простое плавное или скользящее слайд-шоу jQuery или как слайдер jQuery с богатыми эффектами.
мкСлайдер
µslider — это легкий плагин для слайдера содержимого jQuery, который имеет всего несколько основных опций, поэтому его можно очень быстро настроить.
ResponsiveSlides.js
ResponsiveSlides.js — это крошечный плагин jQuery, который создает адаптивное слайд-шоу с использованием изображений внутри одного контейнера.
Поворотный стол.js
Turntable.js — это отзывчивый легкий слайдер jQuery, который будет пролистывать выбранные изображения при перемещении курсора мыши по контейнеру.
Адаптивный слайдер изображений до и после для веб-сайта jQuery
Описание
Слайдер до и после от Elfsight позволит вам создавать потрясающие продающие картинки для вашего веб-сайта. Клиенты смогут изучить все изменения, которые вносят ваши товары или услуги. Просто загрузите изображения до и после в слайдер до и после для jQuery, и они будут показаны с разделителем, который можно перемещать, чтобы заметить изменение.Вы можете создавать неограниченное количество слайдов, каждый со своей подписью. Ориентация разделителя предлагает два варианта: горизонтальный или вертикальный, и вы можете выбрать наиболее подходящее соотношение сторон изображения. Ваши посетители обязательно купят, когда узнают реальную эффективность | ваших предложений!
Просто загрузите изображения до и после в слайдер до и после для jQuery, и они будут показаны с разделителем, который можно перемещать, чтобы заметить изменение.Вы можете создавать неограниченное количество слайдов, каждый со своей подписью. Ориентация разделителя предлагает два варианта: горизонтальный или вертикальный, и вы можете выбрать наиболее подходящее соотношение сторон изображения. Ваши посетители обязательно купят, когда узнают реальную эффективность | ваших предложений!
Вставьте слайдер до и после, чтобы быстрее решать бизнес-задачи!
Просмотрите список наиболее ценных функций:
- Добавьте любое количество наборов изображений до и после
- Добавьте подписи с форматированием текста к каждому изображению
- Два макета: список и карусель
- Горизонтальная или вертикальная ориентация изображения разделитель
- Щелкните и перетащите или просто наведите курсор на разделитель
- Проведите пальцем по сенсорным экранам
Вы можете узнать, подходит ли вам виджет с помощью демонстрации
Как встроить слайдер сравнения на мой веб-сайт jQuery?
Просто выполните следующие шаги, описанные ниже, чтобы активировать виджет.
- Откройте наш бесплатный редактор и начните формировать свой собственный плагин.
Укажите предпочтительную компоновку и функциональные характеристики виджета и примените изменения. - Получите уникальный код, отображаемый в поле в Elfsight Apps
Сразу после завершения установки вашего плагина скопируйте личный код в появившемся окне и сохраните его для использования в будущем. - Начните использовать инструмент на своем веб-сайте jQuery
Интегрируйте код, сохраненный ранее, на свой веб-сайт и примените исправления. - Готово! Интеграция полностью выполнена.
Зайдите на свою веб-страницу, чтобы проверить работу плагина.
Если у вас возникнут вопросы или вы столкнетесь с какими-либо препятствиями, без колебаний обращайтесь в нашу службу поддержки. Наши сотрудники будут рады решить все проблемы, которые могут возникнуть в виджете.
Плагин галереи изображений и слайдера с сенсорным экраном
RoyalSlider — Плагин галереи изображений и слайдера с сенсорным экраном RoyalSlider — это плагин для галереи изображений и слайдера контента.
доступен как jQuery и как плагин WordPress.
Каждый шаблон слайдера адаптивен и удобен для сенсорного ввода. Взгляните на него на своем мобильном устройстве или попробуйте изменить размер браузера, чтобы увидеть эффект.
Плагин используется на сайтах популярных брендов — Diesel, Peugeot, Audi, Twitch, Ralph Lauren, таких организаций, как NYC.gov и Oxford.
Список реальных примеров использования ▸
Посмотреть все шаблоны слайдеров ▸
Особенности jQuery версии
Модульный
АрхитектураScript позволяет вам создавать свою собственную версию скрипта с помощью онлайн-инструмента и включать в сборку только те функции, которые вам нужны.
Сенсорное управление
Сенсорная навигация для слайдера и миниатюр, вертикальная или горизонтальная.
Отзывчивый на мобильный
Размер слайдов и миниатюр можно динамически изменять (все слайдеры на этом сайте адаптивные).

HTML-контент в слайдах и превью
В каждый слайд и миниатюру можно вставить любое содержимое.Ссылки автоматически блокируются при перетаскивании, ввод также обрабатывается.
Просмотреть слайдер содержимого ▸Супер настраиваемый
50+ вариантов js, 4 скина с файлами фотошопа, 9 готовых шаблонов (и многое другое в ближайшее время). Все можно настроить и динамически изменять размер с помощью CSS.
Семантическая и SEO-оптимизация
Все изображения видны поисковым системам. Slider требует минимальной разметки.Имена тегов можно изменять (слайдер можно создать из неупорядоченного списка, а также из списка div).
Интеллектуальный автозапуск
Автоматическое слайд-шоу, ожидающее загрузки изображения, с возможностью остановки при первом действии пользователя или приостановки при наведении курсора.

Интеллектуальная отложенная загрузка
Галереязагружает ближайшие изображения в фоновом режиме, поэтому пользователям не нужно каждый раз ждать, и изображения доступны мгновенно.Вы можете указать количество изображений для предварительной загрузки в настройках.
Анимированные блоки
Slider может содержать блоки HTML, которые появляются после перехода между слайдами с использованием эффектов затухания или перемещения. Предоставляется в виде модуля и может быть легко удален из сборки для сохранения производительности.
Посмотреть пример ▸
Собственный полноэкранный режим
Slider поддерживает полноэкранный режим и автоматически загружает в него изображения большего размера.
Посмотреть полноэкранную галерею ▸Поддержка видео
YouTube или Vimeo можно добавить в любой слайдер.
 Видео скрыто под заполнителем изображения и не загружает тяжелые iframe, пока не потребуется. Также есть API и инструкции по добавлению других источников видео. Предоставляется как модуль.
Видео скрыто под заполнителем изображения и не загружает тяжелые iframe, пока не потребуется. Также есть API и инструкции по добавлению других источников видео. Предоставляется как модуль.
Смотреть видео галерею ▸Удобство для пользователя
Не блокирует вертикальную прокрутку, не блокирует масштабирование браузера по умолчанию, работает, если отключен javascript, позволяет перемещаться так быстро, как хочет пользователь (не блокирует навигацию), имеет опции для отключения перетаскивания мышью / касанием для слайдов и эскизов.
Постоянные ссылки (глубокие ссылки)
Вы можете добавить ссылку на каждый слайд из адресной строки, добавив #hash в конец URL. При желании вы можете сделать так, чтобы URL-адрес автоматически изменялся при смене слайда.
Галерея с пермалинами ▸Эскизы, вкладки или маркеры
Эскизы управляются жестами смахивания, их можно размещать вертикально или горизонтально и изменять их размер отдельно от области основного слайдера.

Смотреть галерею ▸Автоматическое масштабирование изображения
Изображения могут «умещаться в области», «заполнять область», «помещаться в область, только если изображение меньше» или не масштабироваться вообще.
Универсальный источник
Вы получаете унифицированную версию JS-кода и красиво организованные файлы CSS. Вы можете изменять любые исходные файлы в соответствии со своими потребностями.
Форум поддержки
Вы можете задать вопросы на форуме поддержки и просмотреть базу знаний с множеством руководств.Поддержка осуществляется прямыми разработчиками скриптов, ничего не передается на аутсорсинг.
Бесплатные обновления
Slider сейчас находится в 9-й версии, и каждое из этих обновлений было бесплатным. Плагин постоянно находится в разработке, не стесняйтесь запрашивать новые модули или шаблоны.

Для разработчиков:
Кроссплатформенность и кроссбраузерность
Slider работает и был протестирован на IE7 +, iOS, Opera Mobile, Android 2.0+, Windows Phone 7+, BlackBerry OS и даже черно-белый браузер Kindle Keyboard :). Использует перспективное обнаружение функций (для преобразований CSS3 3d и rAF). Начиная с 9.3.5 RoyalSlider также поддерживает сенсорную навигацию в IE10 с использованием API указателя.
CSS3-анимации
Slider использует переходы CSS3 с резервным копированием для анимации всего: слайдов, миниатюр и блоков. При перетаскивании используется requestAnimationFrame.
Управление памятью
Gallery сохраняет только несколько слайдов в списке отображения и не использует технику «клонирования» для экономии памяти на мобильных устройствах.
41653 лицензии продано со средн. Рейтинг 4,7 / 5 на основе 3346 отзывов, с лета 2011 г.
Рейтинг 4,7 / 5 на основе 3346 отзывов, с лета 2011 г.
(данные из версий HTML и WP, на 17 февраля 2014 г.)
30 подключаемых модулей jQuery, которые вы должны реализовать на своем веб-сайте
подключаемых модулей jQuery — это то, что веб-дизайнеры любят больше всего. От слайдеров изображений до галерей изображений и плагинов для навигации — их так много, они настолько разнообразны, настолько удивительны и интерактивны, что могут мгновенно украсить веб-сайт.Давайте взглянем на 30 плагинов, которые я считаю необходимыми при создании сайтов. Конечно, вы не можете реализовать их все, но я уверен, что вы найдете им применение в своих будущих проектах.
jQuery Sliders
Я начну с некоторых плагинов jQuery slider. Слайдеры — это самые популярные плагины, используемые в веб-дизайне, и вы можете использовать их для демонстрации своих продуктов, последних сообщений или некоторых интересных изображений.
Nivo Slider
Этот плагин, без сомнения, является самым потрясающим слайдером изображений jQuery в мире и имеет более 15 эффектов перехода.
Anything Slider
Anything Slider — самый универсальный слайдер из всех. Вы можете добавить абсолютно все, от видео до простого текста и изображений, и это здорово.
Slides
Slides — это плагин для создания слайд-шоу для jQuery, который создан с учетом простоты. Содержит полезный набор функций, которые помогут как новичкам, так и опытным разработчикам создавать элегантные и удобные слайд-шоу.
Плагин jQuery Cycle
Плагин jQuery Cycle — это плагин для слайд-шоу, который поддерживает множество различных типов эффектов перехода.Он поддерживает паузу при наведении, автостоп, автоподбор, обратные вызовы до и после, триггеры кликов и многое другое. Он также поддерживает, но не требует, плагин Easing.
jQuery Roundabout
Roundabout — это плагин jQuery, который преобразует структуру статических HTML-элементов в настраиваемую интерактивную область, подобную поворотной платформе.
Awkward Showcase
Awkward Showcase — это плагин для JavaScript Framework jQuery. Мы называем это Content Slider.Но он может делать больше, чем просто сдвигать контент. Например, вы можете добавить всплывающие подсказки, включить миниатюры, активировать динамическую высоту и многое другое.
Мы называем это Content Slider.Но он может делать больше, чем просто сдвигать контент. Например, вы можете добавить всплывающие подсказки, включить миниатюры, активировать динамическую высоту и многое другое.
Kwicks для jQuery
Kwicks для jQuery работает как аккордеон и отлично смотрится с некоторыми изображениями и заголовками.
JQuery Slide Deck
jQuery Slide Deck — это самый мощный плагин для слайдеров jQuery в Интернете.
Навигация
Навигация по каждому веб-сайту должна быть четкой, понятной и интерактивной, поэтому есть некоторые плагины, которые украшают и делают каждый веб-сайт красивым.
Superfish
Superfish — это расширенный плагин jQuery для меню в стиле Suckerfish, который использует существующее раскрывающееся меню на чистом CSS (так что оно плавно ухудшается без JavaScript) и добавляет эффекты анимации. Это очень популярный плагин, который используют миллионы веб-сайтов, и вы также можете использовать его для своего веб-сайта.
Многоуровневое меню CSS jQuery
Это многоуровневое горизонтальное меню CSS, созданное с использованием обычного вложенного списка HTML, затем превращенное в полнофункциональное раскрывающееся меню с помощью CSS и легкого jQuery.Подменю появляются и исчезают в поле зрения, а также автоматически перемещаются по горизонтали, если находятся слишком близко к правому краю окна.
jBreadCrumb
Плагин jBreadCrumb — это сворачиваемая и интерактивная навигационная цепочка, которая была разработана для работы с глубоко вложенными страницами с подробными именами. Использование хлебных крошек на вашем веб-сайте — это хорошо, потому что ваши посетители имеют больший контроль при навигации.
jQuery Mega Drop Down Menu
Плагин jQuery Mega Drop Down Menu принимает любые стандартные вложенные списки HTML и превращает их в горизонтальные мегаменю.
С помощью некоторых базовых стилей CSS мегаменю можно использовать для создания уникальной и визуально привлекательной навигации для любого веб-сайта.
jQuery Vertical Mega Menu
Этот плагин создает вертикальные мегаменю из стандартных вложенных списков HTML, позволяя пользователям просматривать все доступные параметры меню для каждого пункта меню верхнего уровня. Идеально подходит для использования на сайтах электронной коммерции.
Фотогалереи
Фотогалерея должна хорошо выглядеть, быть универсальной и интерактивной, она должна быть нестандартной.Есть несколько плагинов, которые подходят для всего, что вам нужно. Веб-сайты с фотографиями, витрины продуктов или личные фотографии, что угодно.
Supersized
Это отличный плагин. Я очень люблю это. Supersized — это полноэкранное фоновое слайд-шоу, созданное с использованием библиотеки jQuery, которая превращает ваш веб-сайт в настоящее слайд-шоу из фотографий. Если вы фотограф, вам нужен Supersized!
Galleria
Galleria — это фреймворк галереи изображений JavaScript, построенный на основе библиотеки jQuery. Цель состоит в том, чтобы упростить процесс создания профессиональных галерей изображений для Интернета и мобильных устройств.
Цель состоит в том, чтобы упростить процесс создания профессиональных галерей изображений для Интернета и мобильных устройств.
PrettyPhoto
prettyPhoto — это клон jQuery лайтбокса. Он не только поддерживает изображения, он также поддерживает видео, flash, YouTube, iframe и ajax. Это полноценный медиа-лайтбокс. Его очень легко настроить, но очень гибко, если вы хотите немного его настроить. Кроме того, скрипт совместим со всеми основными браузерами, даже с IE6.
SlideViewer
slideViewer — это легкий (3.5Kb) плагин jQuery, который позволяет мгновенно создать галерею изображений, написав всего несколько строк HTML, например неупорядоченный список изображений.
FancyBox
FancyBox — это инструмент для отображения изображений, HTML-содержимого и мультимедиа в «лайтбоксе» в стиле Mac, который плавает поверх веб-страницы.
ColorBox
ColorBox — это легкий настраиваемый плагин для лайтбоксов для jQuery 1. 3–1.6. Работает точно так же, как FancyBox, так что вам есть откуда выбирать.
3–1.6. Работает точно так же, как FancyBox, так что вам есть откуда выбирать.
Плагины фильтра jQuery
Фильтрация, категоризация и изменение порядка вещей — хороший способ реализовать на веб-странице. Эти плагины спасут вас даже для портфолио или интернет-магазина!
Подключаемый модуль jQuery Quicksand
Quicksand — это подключаемый модуль jQuery, который позволяет изменять порядок и фильтровать элементы с красивой анимацией перемешивания. Очень популярен благодаря удивительным эффектам и универсальности.
Портфолио HTML5
Это не плагин, на самом деле потрясающее руководство, в котором шаг за шагом объясняется, как создать красивое портфолио HTML5 на базе jQuery и плагина Quicksand.Вы можете использовать его для демонстрации своих последних работ, и он полностью настраивается, поэтому потенциально вы можете расширить его, чтобы сделать гораздо больше.
Блоки фильтрации
Блоки фильтрации очень хорошо интегрированы в веб-сайт электронной коммерции. Он был создан для продажи товаров, и вы можете начать использовать его для своих собственных интернет-магазинов.
Он был создан для продажи товаров, и вы можете начать использовать его для своих собственных интернет-магазинов.
Isotope
Isotope — это изысканный плагин jQuery для волшебных макетов. Он имеет множество функций, множество эффектов фильтрации, вариантов компоновки и сортировки.
Разное
Эти плагины помогут вам превратить ваш статический веб-сайт в более динамичный, так что не стесняйтесь попробовать их.
Tipsy
Tipsy — это плагин jQuery для создания эффекта всплывающих подсказок в стиле Facebook на основе атрибута title тега привязки.
Cufon Fonts
Cufon — это не совсем плагин, на самом деле это сервис, который позволяет преобразовать любой шрифт в файл javascript и внедрить его на любую страницу.Это означает, что вы можете использовать для веб-сайта не только стандартные шрифты (Arial, Georgia), но и любой шрифт по своему усмотрению. Это классная услуга, и если вы ею воспользуетесь, вы на шаг впереди к созданию идеальных веб-сайтов.
HTML5 jQuery Music Player
Хотите добавить музыку на веб-сайт? Скачайте плагин и наслаждайтесь!
Круговая карусель содержимого
Это простая круговая карусель, которая скользит бесконечно. Если вы нажмете кнопку «Еще», откроется панель с содержимым.
LeanModal
LeanModal — это простой плагин jQuery, который создает модальные окна для ваших ссылок. Если вам нужно настраиваемое окно входа в систему и вы хотите, чтобы оно выглядело красиво, попробуйте LeanModal.
Подключаемый модуль jQuery Validation
Этот подключаемый модуль jQuery упрощает простую проверку формы на стороне клиента, предлагая при этом множество вариантов настройки. Это хороший выбор, если вы создаете что-то новое с нуля, но также и когда вы пытаетесь интегрировать это в существующее приложение с большим количеством существующей разметки.
Меню с анимированным текстом и значками
Это красивое меню с красивой функцией анимации при наведении курсора. Идея состоит в том, чтобы заставить некоторые элементы выдвигаться, изменить и оживить цвет фона элемента, а затем вернуть элементы с другим цветом.
Идея состоит в том, чтобы заставить некоторые элементы выдвигаться, изменить и оживить цвет фона элемента, а затем вернуть элементы с другим цветом.
jQuery News Ticker
Вдохновленный бегущей строкой веб-сайта BBC News, jQuery News Ticker привносит в jQuery легкий и простой в использовании новостной канал.
[Всего: 0 Среднее: 0/5]Удивительный слайдер |
Простое в использовании приложение для Windows, которое позволяет создавать красивый, профессиональный, отзывчивый слайдер jQuery, видеогалерею YouTube, плагин WordPress Slider и модуль слайд-шоу Joomla.
Скачать бесплатную версию Amazing SliderС пользовательским интерфейсом в стиле мастера, причудливыми эффектами перехода, множеством профессионально созданных шаблонов, поддержкой как изображений, так и видео YouTube — создание удивительного слайдера еще никогда не было таким простым и увлекательным!
Последние примеры
Социальные сети
Характеристики
Все современные устройства и веб-браузеры
Созданный на базе jQuery слайдер может работать на всех современных устройствах и веб-браузерах, включая iPhone, iPad, Android, Windows Phone, планшет, Firefox, Chrome, Safari, Internet Explorer 11 и Microsoft Edge.
Готово для Dreamweaver, Frontpage, WordPress и др.
Вы можете создать слайдер как плагин WordPress Slider. Или вы можете создать слайдер в виде файлов HTML, которые можно легко вставить в Dreamweaver, Frontpage и другие редакторы HTML. Также легко вставить несколько слайдеров на одну веб-страницу.
Великолепный и профессиональный
Amazing Slider имеет потрясающие эффекты перехода: Fade, Cross Fade, Slide, Slice, Blinds, 3D, 3D Horizontal, Blocks и Shuffle.Каждый эффект можно настроить в соответствии с вашими потребностями. Готовые и легко настраиваемые скины могут придать вашему слайдеру профессиональный и уникальный вид.
изображений и видео на YouTube
Не только слайдеры изображений jQuery, вы также можете использовать Amazing Slider для создания видеогалерей YouTube. Или вы можете объединить изображения и видео с YouTube в один слайдер!
Полностью отзывчивый
Размер созданного слайдера автоматически изменяется в соответствии с размером экрана или размером веб-браузера, что позволяет легко создавать мобильные веб-сайты.
Простота использования
Благодаря стилю мастера и интуитивно понятному пользовательскому интерфейсу создание слайдера jQuery не может быть намного проще!
Обновление до коммерческой версииПодробный список функций
450+ Лучшая галерея слайдеров изображений и содержимого jQuery с примером
Простое слайд-шоу с наклонными миниатюрами и большими заголовками, которые анимируются при навигации. Таким образом, основная идея состоит в том, чтобы анимировать наклоненные миниатюры из области просмотра при переходе к следующему или предыдущему слайду.В то время как миниатюры перемещаются, заголовки также становятся анимированными в той манере раскрытия / скрытия, которая сейчас кажется весьма модной. Направление движения зависит от того, движемся мы вперед или назад.
camRoll — это плагин jQuery для слайдера, который позволяет пользователю перемещаться между слайдами, щелкая / касаясь эскизов навигации.
Перетаскиваемый макет полосы изображений с предварительным просмотром содержимого на основе Draggabilly и TweenMax. Идея состоит в том, чтобы показать полосу изображений разного размера, которые можно перетаскивать.При нажатии и удерживании для перетаскивания появляется титровальный элемент, и изображения масштабируются. Это разделяет изображения и придает всему объекту интересный вид. Когда нажимают номер, происходит такое же разделение, а затем изображения взлетают. Еще одна увеличенная версия изображений скользит снизу.
Идея состоит в том, чтобы показать полосу изображений разного размера, которые можно перетаскивать.При нажатии и удерживании для перетаскивания появляется титровальный элемент, и изображения масштабируются. Это разделяет изображения и придает всему объекту интересный вид. Когда нажимают номер, происходит такое же разделение, а затем изображения взлетают. Еще одна увеличенная версия изображений скользит снизу.
Этот актив управляет разделами на странице. Он изменяет размеры разделов до полноэкранного разрешения и перемещает их по отдельности с помощью колесика / касания.
Отзывчивое полноэкранное слайд-шоу, которое позволяет отображать контент с впечатляющими эффектами 3D, масштабирования и отображения текста.
Полноэкранное, отзывчивое слайд-шоу с анимированной круговой навигацией. В зависимости от угла миниатюры круговая навигация будет вращаться в определенном направлении.
В этой статье я покажу вам, как создать полноэкранное, адаптивное слайд-шоу с анимированной круговой навигацией, а также как легко создавать буквенные анимации с помощью CSS3, jQuery и GSAP TweenMax, TextPlugin и CSSPlugin.
Воспроизведение эффекта липкого изображения на сайтах MakeReign и Ultranoir с использованием трех.js.
Этот jquery.formslider объединяет модифицированный Flexslider со страницами логических слайдов, которые могут иметь функции и поведение, предоставляемые подключаемыми модулями.
Основная цель — запускать различные действия в зависимости от типа фактической страницы слайда. Вы можете прекратить движение вперед, например, если формула недействительна.
Библиотека очень мала, оптимизирована для производительности, полностью реагирует и поддерживает сенсорное управление. Вы можете легко написать собственные плагины и реализовать собственное поведение слайдов.
Сегодня мы хотим показать вам экспериментальное слайд-шоу. Основная идея — показать три слайда слайд-шоу, которые слегка повернуты. Заголовки каждого слайда, которые служат декоративным элементом, накладываются на изображения и поворачиваются под противоположным углом. Это создает интересный вид, особенно при анимации.


 Значение по умолчанию «prevBtn».
Значение по умолчанию «prevBtn».





 Видео скрыто под заполнителем изображения и не загружает тяжелые iframe, пока не потребуется. Также есть API и инструкции по добавлению других источников видео. Предоставляется как модуль.
Видео скрыто под заполнителем изображения и не загружает тяжелые iframe, пока не потребуется. Также есть API и инструкции по добавлению других источников видео. Предоставляется как модуль. 
